Страницы 404, которые радуют | Статьи SEOnews
Мы хотим, чтобы все ссылки работали, но проколы случаются. Чтобы сохранить лояльность посетителя и порадовать его, вам нужна непростая страница 404. Мы уже публиковали подборку интересных реализаций. Вот 4 подхода, которые помогут вам выделиться.
1. Немного юмора
Blue Egg преподносят посетителям сюрприз: разместили на странице 404 вирусное видео с козлом, который кричит как человек.
Когда вы удовлетворитесь видеоизвинением, можете вернуться на главную страницу.
Лучший пример нескучной страницы у Lego. Узнаваемые фигурки и ситуация, похожая на ту, в которой оказался посетитель. Так они создают лояльность и смягчают разочарование.
Кто устоит перед Гомером Симпсоном? Известный персонаж в комической ситуации снизит напряженность момента и укажет кратчайший путь назад.
Мы понимаем, как неприятно попасть на несуществующую страницу, поэтому на помощь позвали ёжика в тумане.
2. Развлечение
Воспользуйтесь моментом и развлеките посетителя. Подарите ему немного удовольствия, это сотрет из памяти неприятный момент.
Blue Daniel используют анимацию и мотивы из фильмов. Сразу и не поймешь, что это страница 404. Только присмотревшись к мелким деталям, осознаешь, где ты. Колышущиеся буквы, поезд, прибывающий на станцию, визг тормозов — больше похоже на телешоу, чем на несуществующую страницу сайта.
Что может быть увлекательнее игр? Blue Fountain творчески подошли к оформлению 404 страницы и приготовили сюрприз в виде игры Pacman. Посетитель может и забыть, что он искал, и рекомендовать друзьям эту 404 страницу.
3. Покажите профессионализм
>9GAG использует современную цветовую схему и типографику. Причудливый текст отражает творческую направленность сайта, а цвета делают страницу привлекательной визуально. Дизайн 404 страницы отличается от оформления сайта, что привлекает к ней дополнительное внимание.
Дизайн 404 страницы отличается от оформления сайта, что привлекает к ней дополнительное внимание.
У HotDot залипательная страница. Точки, составляющие 404, реагируют на мышь и постоянно двигаются. Страница демонстрирует главную ценность компании — внимание к деталям.
Devian Art известен своим креативом. На простой странице 404 присутствует талисман сообщества. Это помогает показать характер сообщества и выразить сочувствие и понимание посетителю, который не нашел того, что искал.
4. Помогайте
Это важно. Снабдите посетителя всеми инструментами, которые помогут достичь цели.
Например, как Starbucks. Страница информирует, что пошло не так, и предлагает варианты действий. И, как хорошая 404 страница, предлагает оставить отзыв.
Этот же вариант использует Mozilla. В центре внимания навигационное меню сайта. Также страница используется для конверсионных действий: так, присутствует ссылка для скачивания браузера. Хороший способ порадовать заблудившегося путешественника.
Хороший способ порадовать заблудившегося путешественника.
При правильном подходе даже неприятная ситуация будет работать на вас. Уделите внимание 404 странице, ведь даже незначительные детали влияют на лояльность посетителей. Как знать, возможно, именно вашу несуществующую страницу будут показывать друзьям и посещать не только случайно, но и намеренно.
21 лучшая страница 404 ошибки
Разработчики веб-сайтов имеют возможность создавать свои собственные страницы ошибок 404 Not Found для своих сайтов, что многие сделали, но немногие сделали это хорошо.
Страница ошибки, независимо от того, является ли она пользовательской или нет, отображается на большинстве веб-сайтов, когда запрашиваемый ресурс не может быть найден. Веб-сайты без страницы ошибки 404 могут просто перенаправить запрос на домашнюю страницу веб-сайта.
Вот 21 из лучших 404 страниц ошибок, которые мы видели:
404 — это код состояния HTTP, а Not Found — фраза причины HTTP, которые вместе образуют строку состояния HTTP .
См. Коды состояния HTTP для некоторых других кодов, которые вы можете увидеть в веб-браузере.
1. Страница монстра кролика 404 от Jackrabbit Design
Jackrabbit Design Кролик монстр страница 404 ошибки
Что нам нравится
- Креативный дизайн.
- Интерактивная анимация.
- Изображение доступно в качестве обоев
Что нам не нравится
- Нет полезных навигационных ссылок.
- Очень мало брендинга.
Jackrabbit Design — это дизайнерская фирма, базирующаяся в Бостоне, штат Массачусетс. Они используют эту интерактивную страницу с сообщением об игре «Монстр-кролик 404».
https://www.jumpingjackrabbit.com/404page
К счастью, несмотря на то, что вы заблудились в лесу с гигантским кроликом, у вас есть четкие указания как попасть домой.
2. Страница 404 ошибки Парка Юрского периода
Скриншот 404 страницы из Парка Юрского периода
Что нам нравится
- Комичный, интерактивный дизайн.

- Творческое окно командной строки.
Что нам не нравится
- Смущает новичков.
- Несколько неуместный контент.
- Трудно увидеть содержимое главного окна.
Помните ту сцену из Парка Юрского периода, когда Деннис Недри в исполнении Уэйна Найта сбежал с пузырьком замороженных эмбрионов динозавров и оставил свой взломанный компьютер, чтобы разрушить все виды хаоса?
Благодаря интерактивной и чрезвычайно креативной странице с ошибкой 404 от Nouveller вы будете испытывать тот же уровень разочарования, что и Рэй Арнольд в исполнении Сэмюэля Л. Джексона в фильме.
http://nouveller.com/404
Вы можете войти? Вы можете попробовать получить доступ к безопасности , получить доступ к сетке безопасности или получить доступ к основной сетке безопасности , но никто из них этого не делает. Ах, ах, ах … ты не сказал волшебное слово!
Nouveller — это компания веб-дизайна, которой руководит Бенджамин Рейд, базирующаяся в Бристоле, Великобритания.
3. 404 страница потерянных историй NPR
Скриншот 404 страницы потерянных историй от NPR
Что нам нравится
- Дизайн гармонирует с сайтом.
- Полезные навигационные ссылки.
- Ссылки на другой контент сайта.
Что нам не нравится
- Доступные ссылки на истории являются статическими.
- Раздражающий пункт меню NPR.
404 NPR: «Страница не найдена» должна быть одной из самых креативных, предлагая реальные истории о «потерянных людях, местах и вещах, которые до сих пор не обнаружены».
https://www.npr.org/404page
Возможно вы и не попали в историю, за которой следовали по крайней мере, можете поделиться своими чувствами потерянности, прочитав об Амелии Эрхарт, затерянном городе Атлантида и даже Уолдо.
4. Страница 404 ошибки Audiko Artistic
Скриншот страницы 404 ошибки Audiko Artistic
Что нам нравится
- Художественные образы.
- Полезное поле поиска.

Что нам не нравится
- Нет брендинга вообще.
- Запутанная страница.
- Прокрутите, чтобы увидеть ссылки.
Audiko, сайт, который позволяет вам скачивать бесплатные рингтоны, имеет одну из самых хитрых страниц с ошибками 404, которые я видел.
http://audiko.net/404
В их образах десятки разных 404 и потерянных тем. Каждый раз, каждый раз когда я смотрю то вижу несколько вещей, которые пропустил в прошлый раз.
5. Страница 404 ошибки в CSS-Tricks дыра в интернете
Скриншот 404 страницы CSS-Tricks «дыра в интернете»
Что нам нравится
- Творческий порванный фон страницы.
- Полезные ссылки сайта в шапке.
- Описательный текст ошибки.
Что нам не нравится
- Полосы прокрутки.
- Загроможденность случайными ссылками.
Страница с ошибкой 404, используемая CSS-Tricks, должна быть одной из самых умных, которые я видел. Просто будьте осторожны, иначе вы будете разрывать дыру прямо в ткани Интернета!
https://css-tricks. com/notapage
com/notapage
Их целевая страница 404: не найден не только визуально привлекательн, но и идеально вписывается в фокус сайта.
В случае, если это еще не ясно, CSS-Tricks — это веб-сайт, целью которого является обучение навыкам веб-дизайна CSS.
6. Страница ошибки 404 LEGO
Скриншот 404 страницы ошибки LEGO отключен
Что нам нравится
- Веселые, игривые образы.
- Полезные ссылки на заголовки.
Что нам не нравится
- Загроможденные ссылки нижнего колонтитула.
- Текст ошибки трудно увидеть.
Веб-сайт LEGO, как и следовало ожидать, ловко использует символы LEGO на своей целевой странице 404 с ошибкой.
https://www.lego.com/404
Я не уверен, что парень из LEGO сломал путь между вами и страницей нарочно, может быть он просто в шоке, когда нашел его таким!
7. Универсальная страница ошибок 404 на GOG.com
Скриншот страницы 404 от GOG.com
Что нам нравится
- Креативный дизайн галактики.

- Прямые ссылки на заголовки.
- Четкий брендинг.
Что нам не нравится
- Беспорядочная система меню.
- Запутанное поле поиска.
Страница 404 Not Found на GOG.com с радостью проиллюстрирует метафорическую пустоту, которая теперь существует вместо страницы, которую вы надеялись найти.
https://www.gog.com/40404page
Я думаю, теперь мы знаем, что происходит, когда вы разрываете дыру в интернете.
GOG.com — это платформа для распространения игр и фильмов.
8. Страница 404 ошибок GitHub’s Star Wars
Скриншот страницы ошибок 404 GitHub’s Star Wars.
Ошибка 404. Страница не найдена что это значит и как исправить
Одной из самых распространенных проблем, с которыми сталкиваются посетители различных сайтов является ошибка 404 страница не найдена. Сегодня мы подробно разберем, почему она возникает, как избавиться от нее и существует ли возможность обезопасить свой ресурс.
Ошибка 404 — это код состояния HTTP, который означает, что страницу, которую вы пытались открыть на веб-сайте, не удалось найти на сервере.
Чтобы было понятно, ошибка 404 указывает, что, хотя сам сервер доступен, конкретной страницы, показывающей ошибку — нет.
Сообщения об ошибках 404 Not Found часто отдельно настраиваются вебсайтами. Вы можете увидеть некоторые из наиболее креативных в нашем списке лучших страниц ошибок 404. Поэтому имейте в виду, что ошибка 404 может отображаться практически любым способом, который только можно себе представить, в зависимости от того, на каком веб-сайте она показывается.
Как вы могли увидеть ошибку 404
Вот несколько распространенных способов отображения ошибки HTTP 404:
- Ошибка 404
- 404 не найдено
- Ошибка 404
- Запрошенный URL [URL] не был найден на этом сервере
- HTTP 404
- Ошибка 404 не найдено
- 404 — файл или каталог не найден
- HTTP 404 не найден
- 404 Страница не найдена
Сообщения об ошибках 404 Not Found могут появляться в любом браузере или любой операционной системе. Большинство ошибок 404 Not Found отображаются в окне интернет-браузера так же, как и веб-страницы.
В Internet Explorer сообщение «Веб-страница не найдена» обычно указывает на ошибку HTTP 404, но возможна ошибка 400 Bad Request. Вы можете проверить, на какую ошибку ссылается IE, проверив 404 или 400 в строке заголовка.
404 ошибки, полученные при открытии ссылок через приложения Microsoft Office, приводят к появлению на интернет-сайте сообщения о том, что запрошенный вами элемент не может быть найден (HTTP / 1.0 404) в программе MS Office.
Когда Центр обновления Windows выдает ошибку 404, он отображается в виде кода 0x80244019 или в виде сообщения WU_E_PT_HTTP_STATUS_NOT_FOUND .
Причины ошибок HTTP 404
Технически, ошибка 404 является ошибкой на стороне клиента, подразумевая, что ошибка является вашей ошибкой, либо потому, что вы неправильно ввели URL, либо страница была перемещена или удалена с веб-сайта, и вы должны были знать об этом.
Другая причина — веб-мастер переместил страницу или ресурс, но сделал это, не перенаправляя старый URL-адрес на новый. Когда это произойдет, вы получите ошибку 404 вместо того, чтобы автоматически перенаправляться на новую страницу.
Когда это произойдет, вы получите ошибку 404 вместо того, чтобы автоматически перенаправляться на новую страницу.
Веб-серверы Microsoft IIS иногда предоставляют более конкретную информацию о причине ошибок 404 Not Found, добавляя после 404 суффикс числа, как в HTTP Error 404.3 — Not Found, что означает ограничение типа MIME.
Чем опасна ошибка 404 Not Found
На первый взгляд может показаться, что 404 ошибка в по сути безвредна и не несет никакой угрозы для сайта. Во-первых, такой подход может просто оттолкнуть посетителя от ресурса. Некоторые могут подумать, что такого сайта теперь вообще больше не существует, другие же просто не захотят связываться. Пользователей раздражает, когда они не получают информацию, которую им обещала ссылка.
Вторая причина куда более прозаичная — поисковые системы не очень любят эту ошибку. Если во время обхода ресурса роботы столкнуться с большим количеством битых ссылок или несуществующих страниц, то сайт может быть значительно понижен в индексации.
Как найти ошибку 404
Некоторые сайты имеют сотни или даже тысячи страниц, отследить все вручную просто не представляется возможным. Существует огромное количество программ и сервисов, которые позволяют найти на любом ресурсе битые ссылки. Каждый вебмастер выбирает то, что ему больше нравится, руководствуясь личными предпочтениями. Но в первую очередь обратить внимание стоит на следующие:
- Яндекс. Вебмастер;
- Google Search Console;
- Различные специализированные сканеры.
В абсолютном большинстве случаев все эти сервисы бесплатны и позволяют полностью контролировать все ошибки, возникающие на интернет-ресурсе. В первую очередь стоит пользоваться первыми двумя, так как они специализируются на отслеживании технических проблем.
Как исправить ошибку 404 Not Found
- Повторите попытку загрузить веб-страницу, нажав клавишу F5, нажав / коснувшись кнопки обновления / перезагрузки, или снова попробовав ввести URL в адресной строке.

Ошибка 404 Not Found может появиться по нескольким причинам хотя проблемы не существует, поэтому иногда простое обновление загружает искомую страницу. - Проверьте на наличие ошибок в URL. Часто ошибка 404 Not Found появляется из-за неправильного ввода URL-адреса или перехода по ошибочной ссылке.
- Перемещайтесь на один уровень каталога в URL назад, пока не найдете что-нибудь.
Например, если www.web.com/a/b/c.htm дал вам ошибку 404 Not Found, перейдите на страницу www.web.com/a/b/. Если вы ничего не нашли здесь (или ошибка), перейдите на www.web.com/a/. Это должно привести вас к тому, что вы ищете или по крайней мере, подтвердить, что оно больше не доступно.
Если вы перешли на домашнюю страницу веб-сайта, попробуйте выполнить поиск нужной информации. Если на сайте нет функции поиска, попробуйте перейти на страницу, которую вы хотите, используя ссылки категории, чтобы углубиться в сайт.
- Поиск страницы через поисковую систему.
 Вполне возможно, что у вас просто неправильный URL-адрес, и в этом случае быстрый поиск в Google или Яндекс приведет вас туда, куда вы хотите.
Вполне возможно, что у вас просто неправильный URL-адрес, и в этом случае быстрый поиск в Google или Яндекс приведет вас туда, куда вы хотите.
Если вы нашли страницу, на которой вы были, обновите свою закладку или избранное, чтобы избежать ошибки HTTP 404 в будущем. - Очистите кеш браузера, если у есть подозрение, что сообщение 404 Not Found может быть только у вас. Например, если вы можете получить доступ к URL-адресу со своего телефона, но не со планшета, очистка кэша в браузере планшета может помочь.
Вы также можете рассмотреть возможность очистки файлов cookie вашего браузера или, по крайней мере, файлов, связанных с данным веб-сайтом, если очистка кэша не работает. - Измените DNS-серверы, используемые вашим компьютером, но обычно только в том случае, если весь веб-сайт выдает ошибку 404, особенно если веб-сайт доступен тем, кто работает в других сетях (например, в вашей сети мобильной связи или у друга в другом городе).
404 на всем сайте не особенно распространены, если только ваш интернет-провайдер или правительство не фильтруют / цензируют веб-сайты. Независимо от причины, если это произойдет, попробуйте другой набор DNS-серверов. Смотрите наш список публичных DNS-серверов для альтернативы и инструкций по этому вопросу.
Независимо от причины, если это произойдет, попробуйте другой набор DNS-серверов. Смотрите наш список публичных DNS-серверов для альтернативы и инструкций по этому вопросу. - Свяжитесь с сайтом напрямую. Если они удалили страницу, за которой вы следите, то ошибка 404 вполне закономерна, и они должны сообщить вам об этом. Если они переместили страницу и генерируют 404 вместо того, чтобы перенаправлять посетителей на новую страницу, они будут рады услышать от вас, чтобы могли исправить это.
См. Наш список контактной информации на веб-сайте для получения ссылок на учетные записи социальных сетей, которые вы можете использовать для сообщения об ошибке 404 или отслеживания статуса проблемы, если она широко распространена. Некоторые сайты даже имеют номера телефонов и адреса электронной почты!
Если вы подозреваете, что все получают ошибку 404 на этом сайте, но вы не уверены, быстрая проверка в Твиттере может помочь ее устранить. Все, что вам нужно сделать, это поискать в Твиттере хеш теги #websitedown, как в #facebookdown или #youtubedown.
Пользователи Twitter, как правило, первыми начинают говорить об недоступности веб-сайта.
Наконец, если ничего не помогает, подождите. Нет, это конечно не весело, но это может быть единственным действием, особенно если вы уверены, что ошибка 404 не должна возникать (т. е. страница действительно должна отображаться по URL-адресу, который у вас есть и другие сталкиваются с той же проблемой).
Вы можете найти 404 ошибки на своем собственном веб-сайте с помощью таких инструментов, как DeadLinkChecker.com и ATOMSEO.
Ошибки, похожие на ошибку 404
Некоторые сообщения об ошибках на стороне клиента, относящиеся к ошибке 404 Not Found, включают в себя 400 Bad Request, 401 Unauthorized, 403 Forbidden и 408 Request Timeout.
Также существует несколько кодов состояния HTTP на стороне сервера, например популярная 500 Internal Server Error. Вы можете увидеть их все в нашем списке ошибок HTTP.
Другие случай решения вопроса 404 Not Found
Выше описано два основных решения возникающей ошибки. Но они не решают всех возможных проблем. Есть еще несколько советов, которые дают специалисты вебмастерам:
Но они не решают всех возможных проблем. Есть еще несколько советов, которые дают специалисты вебмастерам:
- Не стоит давать сложных адресов основным страницам сайта. Такие важные вкладки, как например «контакты» должны иметь простой адрес.
- Не стоит часто переименовывать страницы, давая им новые ссылки. Это введет в заблуждение абсолютно всех, в том числе и поисковых роботов.
- Свой ресурс нужно размещать только на надежных серверах. Это избавит от огромного количество проблем.
Как использовать ошибку 404
Можно сколько угодно приложить усилий, но периодически пользователи будут запрашивать и находить страницу с ошибкой 404. Избежать этой проблемы полностью в любом случае не получится. Но ее можно превратить в эффективный инструмент, позволяющий конвертировать ошибки в реальных посетителей. Он выполняет три основные функции:
- привлекает внимания к нестандартной ситуации;
- говорит пользователю, что он допустил ошибку, но интересующая его информация скорее всего имеется на сайте;
- предлагает возможные варианты действий.

Главное, что необходимо сделать — отказаться от стандартной формы, сообщающей о том, что запрашиваемая страница не найдена. Фактически она говорит пользователю, что он ошибся, но не предлагает ему ничего взамен.
Все современные CMS имеют возможность настроить дизайн страницы с данной ошибкой. Вот, что может размещаться на такой странице:
- ссылка на главную страницу;
- ссылки на самые популярные материалы сайта;
- карта сайта;
- форма поиска;
- форма обратной связи.
Все это позволит не просто превратить ошибку в конвертацию, но и отслеживать проблемы, возникающие на сайте.
Ошибки вебмастеров, связанные с 404 Not Found
На первый взгляд все достаточно просто, однако, существует огромный ворох проблем связанный с 404 страницей. В подавляющем большинстве случаев они возникают из-за неправильной настройки сервера. Вот список основных из них:
- Слишком большое количество битых ссылок и несуществующих страниц.
 Об опасности этого подробнее писалось выше. Подобная ситуации чаще всего возникает на молодых сайтах при постоянном переименовывании и перелинковки страниц.
Об опасности этого подробнее писалось выше. Подобная ситуации чаще всего возникает на молодых сайтах при постоянном переименовывании и перелинковки страниц. - Использование стандартных шаблонов 404 страницы. Фактически это оставляет посетителя наедине с самим собой. Вероятность его возвращения на такой ресурс резко стремится к нулю.
- Отсутствие предупреждения о том, что эта страница не работает. Такая ошибка встречается на собственных шаблонов, она может ввести посетителя в заблуждение, что все работает так как надо.
- На все запросы сервер выдает ответ HTTP «200 OK». Такое возможно, когда вебмастер пытается полностью избавится от ошибки 404, насильно заставляя сервер отвечать, что все работает.
- На дизайн страницы 404 стоит 301 редирект с ответом «200 OK».
Если обратится к рекомендациям поисковых систем, то они говорят буквально следующее: страница 404 должна вписываться в общую концепцию оформления сайта. Не стоит применять цвета, которые не использовались при создании остальных элементов ресурса.
Как видно, при возникновении ошибки 404 Not Found вопрос что делать не стоит остро. Она устраняется достаточно легко. Но самое главное — при правильном подходе можно использовать ее для эффективной конвертации посетителей ресурса.
от крутых анимаций до 8-битных игр – Сей-Хай
Хотя мы постоянно пишем о трендах и тенденциях веб-дизайна, это не значит, что сайты должны создаваться под копирку. Наоборот, Интернет – это место для креатива. Даже страница ошибки 404 может быть оригинальной и крутой.
Поэтому, когда в следующий раз вы будете разрабатывать сайт, почему бы не разнообразить опыт пользователя и предложить «Страница не найдена» с анимацией и играми? Ниже представлены примеры лучших страниц с ошибкой 404 в сети. Вдохновляйтесь!
Иногда легче попасть на Изнанку мира, чем найти нормальную работу. Netflix знает свой хит #1, а потому не стесняется использовать его в любом случае. Даже на странице 404 для сайта вакансий.
Страница 404 от BuzzFeed – простая, милая и привлекательная. Её охраняет небольшая кошка. Кроме того, она ещё и анимированная, что добавляет +100 к милоте. Не зря мы поставили её на главную.
Её охраняет небольшая кошка. Кроме того, она ещё и анимированная, что добавляет +100 к милоте. Не зря мы поставили её на главную.
Компания-производитель Corsair решила сыграть на своём названии. Если вы попали не туда, вам предложат сыграть в забавную пиратскую игру. Этот 8-битный скроллер – определенно наша любимая игра в Интернете.
Шведский дизайнер Хаким создал действительно жутковатую страничку 404. Мало того, что она выглядит жутко, так ещё и эти глаза следят за курсором мыши при движении. Но главное здесь вот что: страница 404 сделана в стиле работ дизайнера и подчеркивает его креативность.
Компания Fox Movies решила с пользой использовать страницу 404 и разместила там каталог фильмов. Но не обычный каталог: здесь в основном фильмы, которые вы вряд ли бы додумались искать самостоятельно. Например, «Молодой Франкенштейн».
Кстати, почти наверняка вам предложат другой фильм – страница меняется каждый раз.
Вы попали не на ту страницу, так почему бы не использовать это как хороший шанс немного отдохнуть и заняться рисованием? Именно так подумали ребята из Left Logic – компании, которая занимается веб-разработкой. Вот динозавр, например.
Вот динозавр, например.
Время переходить к тяжелой артиллерии. Goooders были номинированы на Awwwards как лучшая страница 404 в 2019 году. По ссылке вы попадаете в настоящую круговерть психодела, которую можно создавать самостоятельно.
Хотя я бы написал какое-то предупреждение для эпилептиков.
Ну и бонус, конечно же – Amazon. Наш главред сказала, что собаки круче котов. Поэтому мне пришлось поставить эту страницу 404.
Источник: Digital Arts
Больше залипалова:
50+ примеров пользовательского интерфейса, которые мог придумать только дьявол
Такого Киану Ривза вы ещё не видели
Stranger Things + ностальгия по 80-м = новая крутая коллекция Nike
Лучшие 404 страницы Рунета / Веб-дизайн / OakHill
Нередко пользователи веб-ресурсов сталкиваются при посещении сайта с ошибкой 404. Эта ошибка возникает, когда веб-сервер не может найти адрес, который вы указали. Причин, по которым происходит сбой, несколько: адрес сайта был введён с типографскими ошибками или усечениями; файл, к которому вы пытаетесь получить доступ, был удалён или перемещён; неработающая ссылка на сайте.
Эта ошибка возникает, когда веб-сервер не может найти адрес, который вы указали. Причин, по которым происходит сбой, несколько: адрес сайта был введён с типографскими ошибками или усечениями; файл, к которому вы пытаетесь получить доступ, был удалён или перемещён; неработающая ссылка на сайте.
Страница 404 на сайте Creative People
Как правило, попадая на такую страницу, пользователи просто покидают её с чувством сожаления и разочарования. Зачастую, расстроенный посетитель больше не возвращается. Это особенно досадно в случаях, когда разработчик не может устранить причину ошибки самостоятельно. Например, в случае, когда недоступен контент. Для таких случаев обычно предусмотрен редирект на главную страницу сайта. Но некоторые дизайнеры решили извлечь максимум полезного из досадного, используя 404 страницу. Хорошо разработанная страница может предоставить для пользователя не только полезные ссылки или, например, карту сайта. 404 страница – это поле деятельности для разработчиков и дизайнеров. Для того, чтобы оценить уникальность и полезность этой страницы, мы предлагаем познакомиться с некоторыми примерами российских компаний и дизайнеров в этом направлении.
Для того, чтобы оценить уникальность и полезность этой страницы, мы предлагаем познакомиться с некоторыми примерами российских компаний и дизайнеров в этом направлении.
И да, в профессиональной среде, специально оформленная страница 404 ошибки является хорошим тоном.
Знаменитая страница 404 с мозгошмыгой на Хабре (доступна зарегистрированным пользователям)
404 метровая глубина с айсбергом на сайте Штокмановского месторождения
Страница 404 на сайте Турбомилка
Страница 404 на сайте веб-студии Zanami
Страница 404 на сайте Центра информационной безопасности с «Лебединым озером»
Эпическая 404 страница с молдавскими гастарбайтерами
Облако тегов в виде цифр 404 на сайте БФМ
На сайте Олега Чулакова похожий принцип, только вместо тегов превью работ
У Икеи на странице 404 просто безвыходное положение
У Евросети фирменная собачка
Страница 404 на сайте дизайнера Сергея Мосякина
У дизайнера Евгения Филатова удобная настроечная таблица на 404 странице
Традиционный русский квест на сайте студии «Парадокс Бокс»
Неопознанный персонаж на сайте дизайн-бюро «Щука»
Страница 404 студии «Джаст би найс» с арканоидом на HTML5
У Елены Клубничкиной фотоаппарат
Не дорисованная страница 404 на сайте студии «Банг! Банг!»
404 страница студии «Пиксель»
404 страница сайта Agita. net.ru
net.ru
404 страница сайта студии «Баллистика»
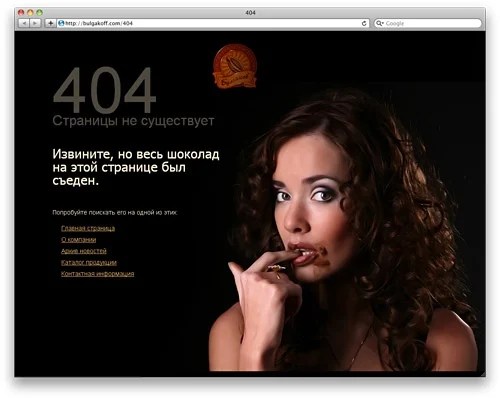
На сайте Александра Булгакова какая-то девушка ест страницы. На данный момент выжила только главная
Кто-то недовольный на странице 404 сайта интернет-журнала
Страница 404 на сайте Александра Прокудина, которая приносит деньги
50 прикольных страниц ошибки 404
Хорошая страница ошибки 404 может быть также важна для сайта как и его содержание. С помощью такой страницы вы сможете направить посетителя к нужной вам домашней странице сайта.
Если на вашем сайте или блоге нет такой страницы, возможно вам стоит задуматься о её создании. А для вашего вдохновения тут собрано 50 прикольных и необычных примеров страниц ошибки 404.
Другие примеры таких страниц вы сможете увидеть в ранее опубликованных подборках Эффективные страницы ошибки 404 и Ошибки 404 — часть вторая.
Сайт Propeller
Иллюстрированная страница ошибки 404 на B3ta
Страница ошибки 404 Cuoma
Забавная страница ошибки 404 на Tinsanity
Сайт latelategifts
Муха на странице ошибки сайта 24-4 Media
Разорванная бумага на CssTricks
Иллюстрации акул на Renkoo
Плачущий ребенок на iFolderLinks
Мусорная корзина на странице ошибки 404 TurboMilk
Страница ошибки 404 на Zivity
Такая страница ошибки на сайте Soocial
Разноцветные кубики на rush68
Страница ошибки на Ook
Забавный котенок на Github
Так изобразили ошибку на сайте RetardZone
Надпись на футболке на Planetgeek
Кривляющийся мужчина на PatternTap
Простая и забавная страница ошибки 404 на Studentmarket
Иллюстрация на странице ошибки 404 на BrightKite
Страница ошибки 404 на сайте ClearSpring
Иллюстрация девушки на Erotica Challenge
Грустная мордашка на kidmondo
Смешная страница ошибки сайта Funned
Необычная страница ошибки 404 на nickciske
Страница ошибки в стиле ретро на сайте Lileks
Сайт lightpostcreative и его страница ошибки
Стройка на странице ошибки сайта tele2
Яркая страница ошибки 404 на DDZ
Кот в компьютере на Catswhocode
Космос на странице ошибки Abduzeedo
Разыскивается странница на сайте Limpfish
Стильная иллюстрация на Ferdaze
И на Expansion Broadcast иллюстрированная страница ошибки
Художественная страница ошибки сайта Chrisglass
Страница ошибки на Fuelly
Облака на Zanami
Страница ошибки на Southpark Studios
Страница ошибки сайта Geeksquad
Милый котенок на Centerd
Марио на странице ошибки сайта Dawdle
Смешной монстр на Cartoon Network
Птерозавры на странице ошибки Amorphia Apparel
Такая страница ошибки на Mozilla
Ещё один забавный пример страницы ошибки 404 Jotsai
Смешная страница ошибки на The Brand Surgery
Страница ошибки Mmo Game Zone
На странице ошибки сайта Acorn Creative разместили носок
Автор – hongkiat
Перевод — Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
Блестящие примеры 404 страниц: Страница 2
18. Lazy Oaf
Lazy Oaf
(Изображение предоставлено: Lazy Oaf)
Модный лейбл Lazy Oaf применил хипстерский подход к своей 404 странице. В забавных коробочках написано «счастливый 404», «дерьмо случается» и «эта ссылка мертва», даются некоторые причины, по которым вы могли ошибиться, в том числе «вы не умеете писать», и предоставляет удобную ссылку на дом .
19. Виктория Спайсер
Виктория Спайсер — дизайнер декораций и стилист из Лондона.Как и следовало ожидать, сайт ее портфолио заполнен красивыми фотографиями, и ее страница с ошибкой 404 ничем не отличается. Это демонстрирует ее игривую сторону, сохраняя при этом безупречный вид.
19. Figma
Несмотря на то, что у нас есть копия Illustrator CC прямо здесь, и мы можем играть с опорными точками и кривыми Безье буквально в любое время, когда захотим, мы по-прежнему очарованы страницей 404 Figma. Негабаритный текст 404 отображается в векторах, которые вы можете изменять по своему усмотрению. Попробуйте сами.
20. Airbnb
На этой странице 404 с Airbnb изображена простая, но очаровательная анимация несчастной девушки, роняющей мороженое на пол. Airbnb заработал свою репутацию благодаря тому, что он представительный и дружелюбный, и эта страница 404 идеально соответствует имиджу его бренда.
21. Hot Dot Production
Hot Dot Productions применила слоган «где дизайн встречается с технологиями» на своей впечатляющей странице 404, на которой представлены три числа, состоящие из сотен крошечных точек, которые меняют направление или расходятся в ответ на запрос посетителя. движения мыши.Серьезно круто. Поиграйте с этим сами здесь.
22. GitHub
Можно ожидать некоторого технического волшебства от веб-сайта, посвященного управлению версиями кода. Страница 404 предназначена для разных гиков с простой пародией на «Звездные войны», усиленной умным эффектом параллакса, когда вы перемещаете мышь. GitHub также имеет красивую страницу 500, когда сервер ломается.
23. CSS Ninjas
Мир веб-дизайна любит ниндзя. Часто как часть самопровозглашенной должности.Соответствуя тенденции (и, как мы предполагаем, ее названию), страница 404 для CSS Ninjas имеет чистую стилизованную иллюстрацию, которая отражает общий подход сайта к дизайну.
24. MailChimp
На странице ошибок Mailchimp есть наивные иллюстрации, вокруг которых сосредотачивается брендинг MailChimp. И действительно, что говорит «Я заблудился» лучше, чем осел с головой в норе?
Volta — это магазин обуви в Милане. Его веб-сайт включает в себя множество интересных элементов дизайна пользовательского интерфейса, и нам нравится, что он не просто исчез для стандартной страницы 404.Хорошее качество, специализированная фотография продукта с причудливым штрихом — миниатюрная мраморная статуя, напоминающая итальянский дом флагманского магазина — помогает поднять эту страницу с ошибкой.
26. Брет Виктор
Страница 404 компьютерного ученого Брета Виктора, вдохновленная, конечно же, культовой картиной Рене Магритта «Предательство образов», ставит перед зрителем несколько сложных философских вопросов. Если это не страница, то что это? Что представляет собой «страница»? Можно ли действительно сказать, что это существует? Что это за «это», о котором идет речь в этой очевидной не-странице? Что-нибудь действительно реально? Вы думаете, нет?
Если это не страница, то что это? Что представляет собой «страница»? Можно ли действительно сказать, что это существует? Что это за «это», о котором идет речь в этой очевидной не-странице? Что-нибудь действительно реально? Вы думаете, нет?
27.IMDb
Еще одну замечательную страницу с ошибкой 404 из фильмов можно найти на сайте IMDb. Эта обширная база данных фактов о фильмах пополнила свою 404-ю страницу знаковыми цитатами из известных фильмов, тонко отредактированными в соответствии с их новым предназначением. Посмотрите, какой из них вы получите.
28. Bit.ly
На странице 404 для службы сокращения ссылок Bit.ly изображен симпатичный иглобрюх, качающийся вверх ногами в интерактивном море. Выброшенная на мель рыба реагирует на движения мыши, а легкие анимационные детали облаков и чайки помогают создать успокаивающее настроение.
29. DropBox
DropBox заменил невозможный ящик в стиле Эшера, который годами украшал его страницу 404, аналогичной причудливой иллюстрацией. Нам нравится думать об абстрактном представлении всего, что идет не так — отрывающихся колес. Это красивая, простая рисованная иллюстрация, которая хорошо передает сообщение, с множеством полезных навигационных ссылок для лучшего взаимодействия с пользователем.
Нам нравится думать об абстрактном представлении всего, что идет не так — отрывающихся колес. Это красивая, простая рисованная иллюстрация, которая хорошо передает сообщение, с множеством полезных навигационных ссылок для лучшего взаимодействия с пользователем.
30. Starbucks
15 самых умных страниц 404 в Интернете для вашего вдохновения
Ошибка 404 — одна из наиболее частых ошибок, возникающих в Интернете.Это происходит, когда сервер не может найти ссылку, которую вы ищете, например, когда ссылка не работает или не работает. Цель страницы 404 как таковая — предупредить пользователей о том, что страница, которую они ищут, не существует, и, надеюсь, перенаправить их на другую, более ценную страницу сайта.
Хотя ошибка 404 может отпугнуть пользователей и заставить их покинуть сайт, тем не менее, ее можно превратить в хорошую маркетинговую возможность. Все мы ценим хороший юмор. Объедините это с ярким сообщением, которое соответствует имиджу компании, и добавьте свой личный колорит, и вы получите выигрышное сообщение об ошибке. Это помогает лучше общаться с посетителем и вызывать эмоциональную реакцию. Это также важный элемент дизайна любого веб-сайта. И эстетика, и функциональность одинаково важны, чтобы упростить навигацию для потерявшегося пользователя.
Это помогает лучше общаться с посетителем и вызывать эмоциональную реакцию. Это также важный элемент дизайна любого веб-сайта. И эстетика, и функциональность одинаково важны, чтобы упростить навигацию для потерявшегося пользователя.
Именно по этой причине бренды предпочитают не пренебрегать возможностью конвертировать потерянного пользователя. Некоторые из этих страниц 404 широко ценятся в социальных сетях за умное творческое использование для перенаправления пользователей на соответствующие страницы, а не для того, чтобы заставить их покинуть веб-сайт.
Взгляните на 15 таких умных страниц 404 от разных брендов в Интернете:
HUGO FRAN Ç A
Источник: HUGO FRANÇA
Эта 404-я страница от HUGO FRANÇA сочетает в себе простоту и реалистичность изображений. чтобы произвести впечатление, как и ожидалось от дизайнера UX. Чистая посуда после еды используется, чтобы показать, что страницы больше нет. Изображение явно помогает эмоционально связать пользователя с брендом.
Изображение явно помогает эмоционально связать пользователя с брендом.
Pixar
Источник: Pixar
Еще один отличный пример эффективной страницы 404 — это страница от Pixar, анимационной компании.Он использует одного из своих персонажей из фильма «Наизнанку», «Печаль». Это мило, интересно и вызывает сочувствие. Само сообщение об ошибке основано на сюжете фильма.
20 th Century Fox
Источник: Fox Movies
На странице ошибок Fox Movies случайным образом используются клипы и соответствующие тексты из нескольких популярных фильмов, простой, но умный из «Мести ботаников». », Например, высмеивает страницу 404. Нажав на «Искать месть здесь», вы сможете приобрести фильм по сниженной цене.
dogstudio
Источник: dogstudio
Страница 404 Dogstudio — это та, которая дает нам излишнюю привлекательность с некоторыми гифками с собаками. Если собака говорит вам, что вы заблудились, вероятно, вы заблудились.
Emailcenter UK Limited
Источник: emailcenter
Платформа электронного маркетинга от Emailcenter UK Limited используется некоторыми крупными брендами Великобритании. Их инновационная страница 404 на самом деле спрашивает вас, кого уволить за ошибку. Грубая страница использует остроумие, чтобы очеловечить компанию.Страница мотивирует вас оставаться на сайте.
404 Страница Зака Дейли
Источник: Зак Дейли / Behance
Это одна из наиболее креативных страниц, позволяющая понять, что вы заблудились. Простая, изящная и элегантная страница 404 показывает потерявшегося в космосе космонавта с сообщением «Обязательно следите за уровнем кислорода» и призывом к действию вернуться на соответствующую страницу сайта.
Hakim El Hattab
Источник: Hakim El Hattab
Чтобы придумать эту корявую штуку, нужно быть разработчиком внешнего интерфейса.Он прекрасно использует черный юмор. Глаза на странице 404 шведского разработчика Хакима Эль Хаттаба следят за вашим курсором, заставляя вас вернуться на главную страницу.
Глаза на странице 404 шведского разработчика Хакима Эль Хаттаба следят за вашим курсором, заставляя вас вернуться на главную страницу.
Big Bad 404 Page by Ben Jordan
Источник: Ben Jordan / Dribble
Еще один пример из космоса. Пространство внизу используется для проявления «космического» эффекта. Он содержит четкое сообщение для пользователя о необходимости вернуться на соответствующую страницу веб-сайта. Фраза «возьми меня за руку, и мы вернемся на веб-сайт» на самом деле привлекает вас к странице и интригует, чтобы вернуться к ней.
GitHub
Источник: GitHub
«Это не та страница, которую вы ищете». Пародия на звездные войны с эффектом параллакса при перемещении мышки обязательно вызовет улыбку на лице любого компьютерщика. Github, популярный портал среди гиков, знает, как доставить удовольствие своим пользователям. На сайте также есть классная страница 500, которая отображается, когда сервер выходит из строя.
STG
Источник: STG
Вы, вероятно, не искали Лайонела Ричи, но это нормально.Поп-значок кажется вежливым, когда он пьян, и страница блестяще использует эту концепцию с текстами одной из его знаменитых песен, чтобы направлять пользователей на домашнюю страницу.
Lego
Источник: LEGO
Lego всегда имеет свое очарование, и нет ничего лучше, чем использовать часть Lego, чтобы сообщить пользователю о неработающей ссылке.
Airbnb
Источник: Airbnb
Страница 404 от Airbnb остроумно напоминает вам о том, что вы должны быть ответственным хозяином, показывая, что если вы уроните мороженое на пол, вы также должны его вымыть.На другой стороне анимации есть полезные ссылки для возврата на сайт.
Hot Dot Production
Источник: Hot Dot Production
Этот продукт от Hot Dot Production серьезно соответствует девизу компании «где дизайн встречается с технологиями». Число 404 состоит из крошечных красных точек, которые постоянно меняют направление в ответ на наведение мыши и щелчки. Эта страница действительно вызывает привыкание и не позволит вам так легко покинуть сайт.
Число 404 состоит из крошечных красных точек, которые постоянно меняют направление в ответ на наведение мыши и щелчки. Эта страница действительно вызывает привыкание и не позволит вам так легко покинуть сайт.
Figma
Источник: Figma
Если вы действительно любите играть с векторами, эта страница 404 из Figma — то, что вам нужно.Число 404, отображаемое на странице ошибки, отображается в векторах, и вы можете играть весь день, чтобы изменить их форму, как вы можете себе представить.
9gag
Источник: 9gag
Страница 404 из 9gag отражает настроение и голос бренда. Но страница не только заставляет вас смотреть всегда стильного Джона Траволту, но и умно дает вам возможность загрузить их приложение.
Colorlib 404 Customizer — плагин для WordPress
Colorlib 404 Customizer — это бесплатный плагин WordPress, который позволяет быстро создавать нестандартные и стильные страницы 404 с помощью Live Customizer. Этот замечательный плагин предлагает вам возможность редактировать и настраивать страницу 404, чтобы вы могли согласовать ее с дизайном своего веб-сайта. Colorlib 404 Customizer исключительно прост в использовании и не требует специального программирования или технических навыков. Все настройки для страницы 404 выполняются строго через Live Customizer.
Этот замечательный плагин предлагает вам возможность редактировать и настраивать страницу 404, чтобы вы могли согласовать ее с дизайном своего веб-сайта. Colorlib 404 Customizer исключительно прост в использовании и не требует специального программирования или технических навыков. Все настройки для страницы 404 выполняются строго через Live Customizer.
Все веб-сайты обычно поставляются с уже включенной страницей 404 по умолчанию, но она будет выглядеть немного профессиональнее, если вы настроите свою собственную. Не все посетители знают, что означает сообщение об ошибке 404, поэтому вы даже можете заменить его более дружелюбным и профессиональным.Даже если было бы идеально не иметь ошибок на вашем веб-сайте, вы не сможете избежать ошибок 404, которые делают страницы 404 важными.
Большинство тем не имеют специальных параметров настройки для страницы 404, и если вы хотите изменить их, вам придется отредактировать шаблон этой страницы и файлы стилей. Здесь на помощь приходит Colorlib 404 Customizer! Используя Colorlib 404 Customizer, вам больше не нужно кодировать — просто установите и активируйте плагин, затем перейдите в Appearance> Customize> Colorlib 404 Customizer Settings и начните создавать свою собственную страницу 404.
Colorlib 404 Customizer Settings поставляется с готовыми шаблонами страниц 404 , которые вы можете выбрать, если не хотите создавать свои собственные. Вы получаете 20 красиво оформленных и настраиваемых шаблонов страниц 404, и, конечно же, каждый из них можно легко настроить.
В настройках Colorlib 404 Customizer вы также найдете область Custom CSS для тех, кто хотел бы добавить свой собственный стиль и улучшить страницу 404. С Colorlib 404 Customizer создание профессиональной и компетентной страницы 404 стало проще, чем когда-либо.
Характеристики
- Красивый дизайн страницы 404
- Работает со всеми темами WordPress
- Быстрая и простая установка
- Кнопки социальных сетей (Facebook, Twitter и электронная почта)
- 20 настраиваемых шаблонов страниц 404
- Возможность активировать / деактивировать Colorlib 404 Customizer
- Фоновое изображение для страницы 404
- Варианты повторения фонового изображения или изменения его размера
- Выбрать цвет фона страницы 404
- Выбрать цвет текста страницы 404
- Изменить заголовок страницы 404
- Возможность добавления пользовательского CSS для страницы 404
Этот плагин разработан и поддерживается Colorlib. Что хорошо известно по их бесплатным темам WordPress. Однако теперь они стремятся расширить свое присутствие в разработке плагинов и считают, что Colorlib 404 Customizer — отличный способ начать.
Что хорошо известно по их бесплатным темам WordPress. Однако теперь они стремятся расширить свое присутствие в разработке плагинов и считают, что Colorlib 404 Customizer — отличный способ начать.
Если вы новичок в WordPress и хотите узнать больше, мы вам поможем. Colorlib научит вас, как создать блог, создать веб-сайт и многое другое. Если вы уже знакомы с WordPress, вы, вероятно, захотите узнать, как сделать его быстрее и надежнее. Вот когда вы хотите изучить хостинг, а точнее хостинг WordPress.
Если вам нравится использовать Colorlib 404 Customizer для WordPress, пожалуйста, оставьте положительный отзыв. Мы стремимся сделать его лучшим плагином 404 Customizer для WordPress.
- Загрузите плагин (файл .zip) на свой жесткий диск.
- Распакуйте содержимое ZIP-файла.
- Загрузите папку
colorlib-404-customizerв каталог/ wp-content / plugins /. - Активируйте плагин через меню «Плагины» в WordPress.
- Новый пункт подменю
Colorlib 404 Customizerпоявится в главном меню настроек.
- Чтобы отключить страницу пользовательской ошибки 404, перейдите к подключаемым модулям и деактивируйте настройщик Colorlib 404. Это отключит настраиваемую страницу ошибки 404.
- Вы можете отключить средство предварительного просмотра параметров темы в разделе Внешний вид> Настройка> Параметры настройки Colorlib 404> Общие> Активировать настройщик Colorlib 404
«Colorlib 404 Customizer» — программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов
1.0,94
1.0.93
1.0.92
- Исправить кнопку редактирования, когда верхний и нижний колонтитулы не включены
- Исправить кнопку переключения при использовании тем, которые изменяют макет элементов управления
- Проверить исправление закрытия
1.0.91
- Исправление запроса на пересмотр
- Обзор исправления сохранения
1.0. 9
9
- Добавлены глобальные файлы font-awesome и удалены файлы font-awesome из отдельных шаблонов
1.0.8
- Удален виджет панели новостей
1.0,7
- Убран ненужный стиль
- Добавлена возможность включать верхний и нижний колонтитулы на 404 страницы
- Исправлено отсутствие замыкающего звена
- Персонализированные шаблоны с идентификаторами элементов и классами
1.0.6
- Незначительное исправление переключателя
- В предварительном просмотре удалены стили, которые не используются на странице 404
1.0.5
- Незначительное обновление пользовательского интерфейса — переключает обновление
1.0.4
- Незначительное обновление пользовательского интерфейса настройщика
1.0,3
- Добавлены недостающие строки перевода
1.0.2
- Обновление шаблона изменения пользовательского интерфейса

 См. Коды состояния HTTP для некоторых других кодов, которые вы можете увидеть в веб-браузере.
См. Коды состояния HTTP для некоторых других кодов, которые вы можете увидеть в веб-браузере.



 Вполне возможно, что у вас просто неправильный URL-адрес, и в этом случае быстрый поиск в Google или Яндекс приведет вас туда, куда вы хотите.
Вполне возможно, что у вас просто неправильный URL-адрес, и в этом случае быстрый поиск в Google или Яндекс приведет вас туда, куда вы хотите. Независимо от причины, если это произойдет, попробуйте другой набор DNS-серверов. Смотрите наш список публичных DNS-серверов для альтернативы и инструкций по этому вопросу.
Независимо от причины, если это произойдет, попробуйте другой набор DNS-серверов. Смотрите наш список публичных DNS-серверов для альтернативы и инструкций по этому вопросу. Пользователи Twitter, как правило, первыми начинают говорить об недоступности веб-сайта.
Пользователи Twitter, как правило, первыми начинают говорить об недоступности веб-сайта.
 Об опасности этого подробнее писалось выше. Подобная ситуации чаще всего возникает на молодых сайтах при постоянном переименовывании и перелинковки страниц.
Об опасности этого подробнее писалось выше. Подобная ситуации чаще всего возникает на молодых сайтах при постоянном переименовывании и перелинковки страниц. Lazy Oaf
Lazy Oaf 
 9
9 
Добавить комментарий