Бесплатные шаблоны для оформления группы в ВК
Каждый, кто регистрирует свою группу Вконтакте, сталкивается с необходимостью оформления и разработки фирменного стиля, который будет адаптирован под размеры социальной сети. Давайте рассмотрит, что самое необходимое для успешного функционирования сообществ или пабликов в ВК!
Элементы оформления группы – первая необходимость:
— Аватар
Размер 200х200 пк, обычно это просто логотип бренда или компании. Отображается около названия сообщества и публикуемых записей
— Обложка
Размер для полной версии 1590х400 пикселей, очень важно сделать отступы для мобильной версии сайта. Отнять с правой и левой стороны по 197 пк. Получается, что важные элементы должны поместиться в размер 1196х400 пк.
— Меню
На данный момент самым популярным является меню, которое официально предложено социальной сетью Вконтакте. Размер иконок – 376х256 пк. Данное меню позволяет вставить ссылки на альбомы, статьи, видеозаписи, различные приложения. Главное, чтобы ссылки не вели на сторонние сайты.
Размер иконок – 376х256 пк. Данное меню позволяет вставить ссылки на альбомы, статьи, видеозаписи, различные приложения. Главное, чтобы ссылки не вели на сторонние сайты.
Элементы оформления группы – вторая необходимость
— Шаблон поста
Размер фотографии поста в ВК – 510х510 пк. Данный размер обеспечивает прекрасное отображение фотографии на мобильных, планшетах и компьютерах. Вы всегда можете изготовить несколько шаблонов, чтобы сделать красивую последовательность, а можете изготавливать отдельные баннеры для значимых сообщений.
— Вики-меню
Вики-меню Вконтакте состоит из двух фотографий, которые в дальнейшем переводят подписчика на сайт или на другие вики-страницы, которые в свою очередь должны содержать полезную информацию и быть оформленными.
Размер приветственной фото – 607х607 пк
Размер пунктов меню – 607 пк по ширине и почти не ограничено по высоте, то есть вы можете делать сколько угодной пунктов, вставлять туда ссылки и все будет ок.
— Живая обложка
Живая обложка в социальной сети Вконтакте – это до 5-ти фотографий или короткое видео. Размер вертикальный 1080х1920, если это видео — формат MP4 15-40 кадров в секунду, до 30 секунд, размер — до 30 Мб.
— Виджеты
Существует множество виджетов для продажи товаров или услуг, перенаправления подписчика на сайт, некоторые из них можно оформить. Расскажем про размеры самых популярных виджетов
500х500 пк
500х750 пк
1000х251 пк
Конечно, чтобы сделать весь список, а особенно хорошо, нужен профессиональный дизайнер, который имеет опыт, знает все размеры и отступы, умеет слышать заказчика.
Специально для тех, кто не хочет сильно запариваться, мы подготовили несколько ссылок на ресурсы и группы в ВК, которые помогут Вам создать свои первые дизайны без помощи профессионально сотрудника.
Сервисы или группы для шаблонов оформления Вконтакте:
https://crello. com/ru/
com/ru/
https://www.canva.com/
https://vk.com/covertovk
https://vk.com/maxstudiofree
https://vk.com/ilovebanners
https://vk.com/psdforvk
https://vk.com/psdboxru
https://vk.com/desgro
https://vk.com/cub_book
https://vk.com/freepsdbanners
Наслаждайтесь бесплатными шаблонами и редакторами, заказывайте красивый и эффективный фирменный стиль у дизайнеров SMM агентства ESF Group. У нас самые доступные цены и множество кейсов.
Оформление группы Вконтакте: как сделать вики разметку
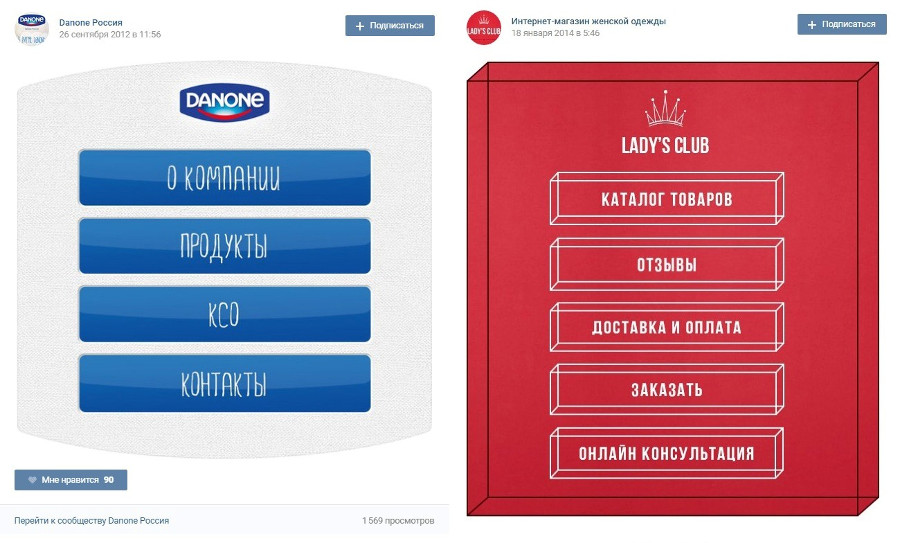
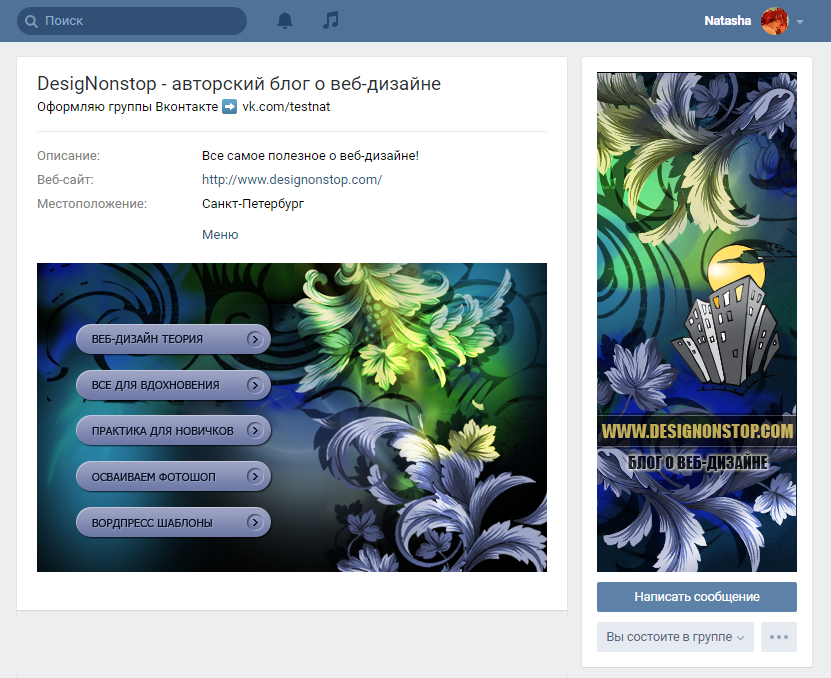
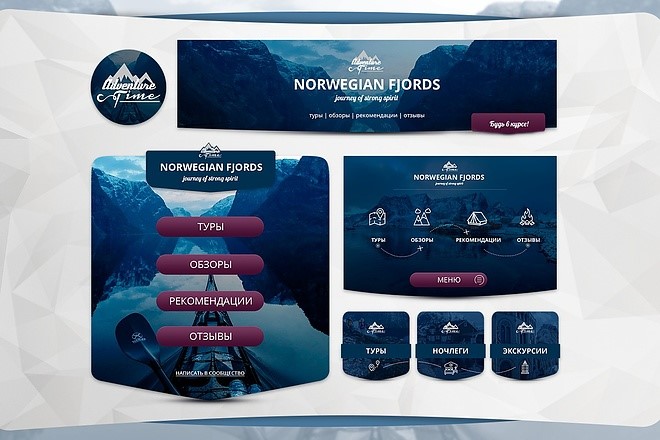
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный 🙂
Особенно, если еще и контент интересный 🙂
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Идея и выбор формата сообщества
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
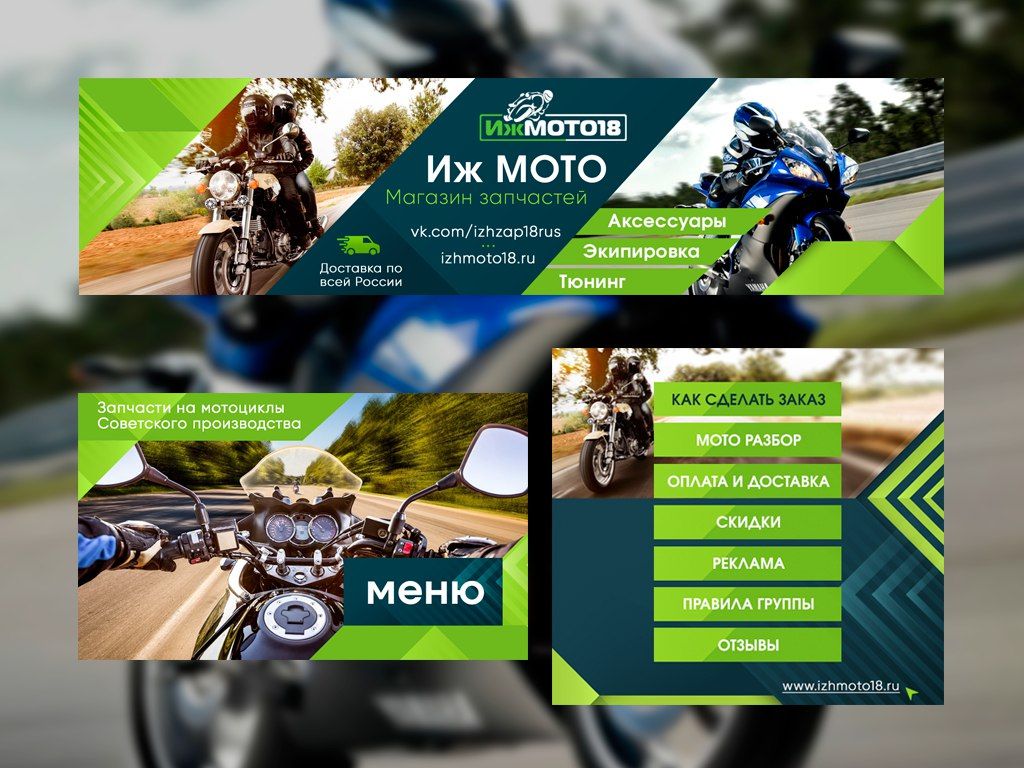
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
После чего нам надо добавить картинку ссылку на наше будущее меню. Здесь немного сложнее. Для работы нам потребуется скрипт для создания вики-страниц Вконтакте (его также можно найти в правом меню моего сайта в разделе «Полезные ссылки» — там большая буква В в синем квадратике).
Для работы нам потребуется скрипт для создания вики-страниц Вконтакте (его также можно найти в правом меню моего сайта в разделе «Полезные ссылки» — там большая буква В в синем квадратике).
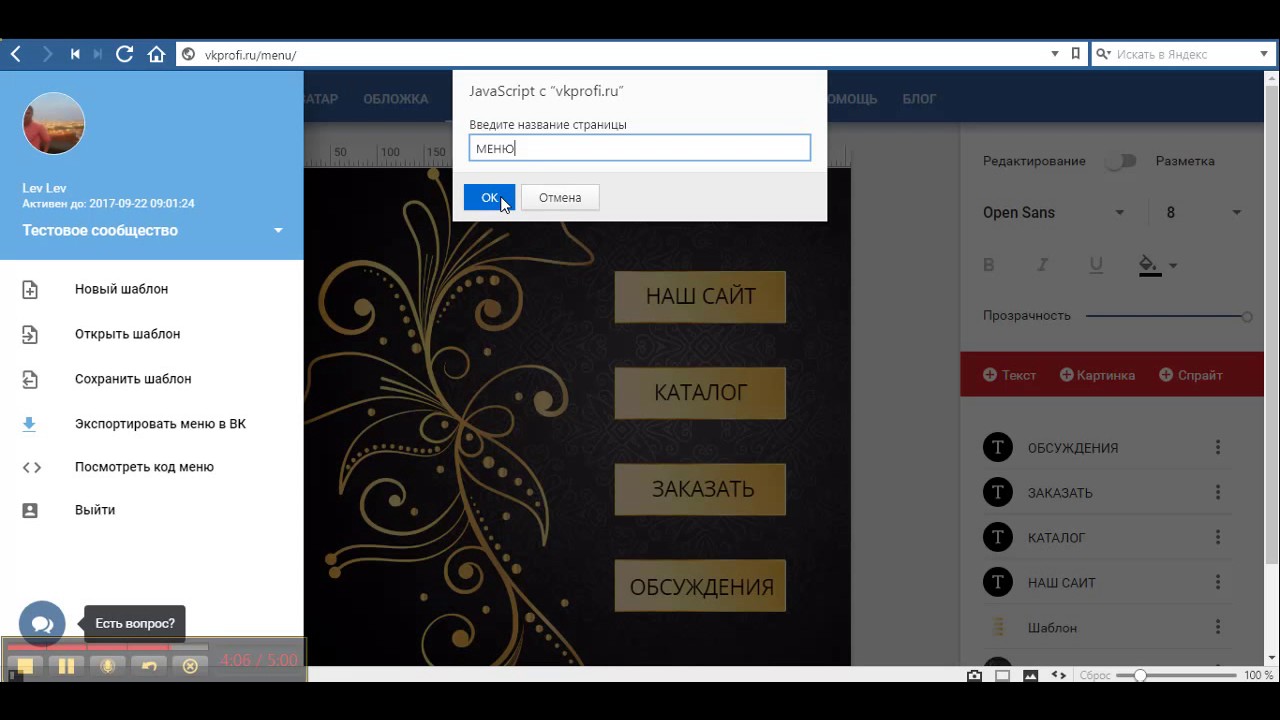
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с <> внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег <center></center> и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Как видите, ничего сложного. Дальше структуру можно развивать подобным образом сколь угодно долго: из меню делать ссылки на разделы. В разделах оформлять новые менюшки и так снова и снова.
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Ссылки по теме статьи:
- Техническая сторона вики-разметки (группа вконтакте). Всё о коде, параметрах и возможных проблемах.
- Инструмент для поиска картинок.
- Скрипт для создания вики страниц.
Оцените, насколько понравился материал статьи:
Графическое меню группы вконтакте. Завершающий этап оформления. Основные команды и возможности wiki-меню
Красивый дизайн группы Вконтакте – один из залогов ее успешного продвижения. Но помимо красоты очень важно и удобство для пользователей. К сожалению, вариантов оформления группы не так много, в отличие от возможностей по оформлению созданного сайта. Однако есть один интересный вариант – это сделать меню. В этой статье Вы узнаете, как сделать меню в группе Вконтакте
.
Какой размер меню группы Вконтакте?
Прежде чем что-то создавать, нужно определиться с его размерами. Это очень важно, так как неправильно выбранный размер изображения может ужасно исказиться. И так, какой размер меню группы Вконтакте
Это очень важно, так как неправильно выбранный размер изображения может ужасно исказиться. И так, какой размер меню группы Вконтакте
нужно выбрать?
В предыдущей статье про оформление групп Вконтакте мы подробно рассмотрели размер разных элементов (аватарок и прочего), рекомендую с ней ознакомиться. Но, как говорится, «повторение – мать учения», и поэтому ниже на картинке можете ознакомиться с правильными размерами всех элементов группы Вконтакте.
Как правило, меню группы Вконтакте состоит из двух элементов: картинки, при нажатии на которую появляется меню и самого меню. Закрепленная картинка в описании группы с меню или без него, должна составлять по ширине от 510 пикселей, а высота должна быть равной ширине или меньше – это уже с учетом нового дизайна.
Размер меню группы Вконтакте составляет по ширине 607 пикселей. В высоту оно может быть самым разным. Так что для любого дизайнерского решения места хватит.
Как вставить картинку в описание группы Вконтакте?
Элементарно. Достаточно взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
Достаточно взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
Для многих гораздо сложнее будет создать картинку. Благо, новый дизайн Вконтакте менее капризен к размерам изображения и если выбранное Вами изображение соответствует размерам, описанным выше в статье, то оно отобразится хорошо. Так что можно скачать уже готовое изображение, урезать его по ширине или высоте и готово.
Но если хотите создать уникальное и красивое изображение для описания группы Вконтакте – нужно воспользоваться программой Фотошоп. На самом деле, это не так сложно, как может показаться новичку. Но потратить свое время на его изучение придется. Могу порекомендовать Вам замечательный видеокурс — «Фотошоп с нуля в видеоформате 3.0 ». С помощью него Вы быстро освоите эту программу.
Как сделать меню в группе Вконтакте? Инструкция
А теперь давайте перейдем к созданию меню. Составим процесс действий в виде инструкции. Чтобы сделать меню в группе Вконтакте
, нужно будет выполнить несколько простых шагов:
- Первое, что нам нужно сделать – это зайти в настройки группы и активировать раздел «Материалы».
 Значение следует выставлять на «ограниченные» или «открытые».
Значение следует выставлять на «ограниченные» или «открытые». - Далее подготавливаем картинку для меню группы Вконтакте. Если не хотите возиться, то можно сделать меню в текстовой форме, однако это будет менее привлекательно. В качестве примера возьмем следующую картинку, которую можно увидеть ниже.
- К слову, эта картинка создана в Фотошопе менее чем за полчаса. В другом редакторе сделать это было бы сложнее. Так что рекомендую ознакомиться с курсом , о котором я писал выше. После того, как картинка выбрана, ее нужно разрезать на части и сохранить на компьютере.
- Затем нужно создать альбом для фотографий на своей личной странице Вконтакте. Этот альбом можно даже делать полностью закрытым. После создания альбома, залейте в него все части нашего изображения.
- Далее зайдите в свою группу и в разделе свежие новости нажмите на кнопку «Редактировать».

- После этого откроется страница, которой можно дать произвольное название и записать следующий текст в квадратных скобках. Далее нажмите на кнопку «Сохранить страницу».
- Затем снова переходите на страницу своей группы или обновите ее (если она уже открыта). Нажмите на ссылку «Открыть меню». После этого появится дополнительная ссылка на страницу, которую мы создали. Нажмите на нее.
- Далее эта страница откроется. Так как она была только что создана, в ней ничего нет и нам нужно ее наполнить. Нажмите на ссылку «Наполнить содержанием».
- Далее пишем следующий код, так как на картинке ниже. В нем нужно указывать номер фото (для этого можно открыть фотографию, загруженную в свой альбом и скопировать ее адрес вроде этого «photo15535684_427525646»), размер фотографии (его можно узнать в свойствах фотографии), а также указать ссылку, на которую ведет эта фотография.
- Чтобы убедиться, что мы все правильно сделали, нажимаем на кнопку «Предпросмотр».
 Ниже кода появится сделанное меню группы Вконтакте. Если все отображается правильно, то жмем на кнопку «Сохранить», а если нет – то ищем и исправляем ошибки.
Ниже кода появится сделанное меню группы Вконтакте. Если все отображается правильно, то жмем на кнопку «Сохранить», а если нет – то ищем и исправляем ошибки. - Теперь нам понадобится картинка, которая станет заставкой нашего меню и будет находиться в описании нашей группы. Размеры картинки для описания группы Вконтакте мы писали выше, но если кто забыл – по ширине от 510 пикселей, а по высоте равной или меньше ширины. Можно использовать размеры больше, но в тех же пропорциях.
- Затем открываем нашу созданную страницу со сделанным меню группы Вконтакте и копируем на нее ссылку. Чтобы правильно скопировать ссылку, нужно нажать «Редактировать страницу». После этого появится написанный ранее код и можно будет скопировать адрес из строки браузера, который должен выглядеть так: «https://vk.com/page-119301077_51764020».
- Далее заходим в нашу группу и в форме отправки сообщений вставляем скопированный адрес меню. А затем и фотографию, которая будет заставкой. После этого нажимаем на кнопку «Отправить».

- Теперь осталось только закрепить эту запись. Сделайте это также, как сделал я на картинке ниже.
- Вот так будет выглядеть наше сделанное меню для группы Вконтакте. Если хотите посмотреть его лично, то вот
Картинка была разрезана с помощью инструмента в Фотошопе «Раскройка», а затем сохранена. Каждая из выделанных частей стала отдельным изображением.
Очень многие интересуются, как сделать меню в группе «В Контакте». Уже есть большое количество красиво оформленных сообществ, с которых хочется взять пример. Это можно сделать за несколько часов. Главное, разработать стильный дизайн, а остальное дело техники.
Что для этого нужно?
Как «В Контакте» в группе сделать меню? В «Фотошопе» необходимо создать две картинки, которые ранее были одним целым. Первая для аватарки, вторая — само меню, это изображение необходимо нерезать на несколько частей. «В Контакте» на страничке, предназначенной для меню, нужно вставить код со ссылками на части изображения и разделы. А если необходим открытый тип, понадобится третья картинка, которая закрепляется в верхней части сообщества.
Для создания красивого меню понадобятся навыки «Фотошопа». Тем, кто плохо рисует, рекомендуется подобрать хорошие картинки. Для знатоков этой программы инструкция указана ниже. Процесс делится на несколько этапов.
Тем, кто плохо рисует, рекомендуется подобрать хорошие картинки. Для знатоков этой программы инструкция указана ниже. Процесс делится на несколько этапов.
Первый этап
Как сделать меню в группе «В Контакте»? Сначала нужно создать новый документ с размерами 700 на 800 пикселей. Проследить, чтобы фон был белым цветом. На верхнем слое необходимо вырезать два окошка 200 на 710 — для аватара и 382 на 442 — меню. Сделать это можно с помощью выделения прямоугольником или командой, которая вызывается клавишей «Del».
Высоту в зависимости от фантазии можно корректировать по своему вкусу, а вот ширину лучше оставить прежней. Под нижний слой необходимо подложить иллюстрацию. Ориентируясь на одну из сторон, прямоугольники необходимо совместить.
В нужных зонах изображения при помощи элементов «Фотошопа» необходимо разместить надписи и кнопки.
Прямоугольник, который получился справа (размером 200 на 710) можно скопировать и выгрузить в отдельный файл. Это готовая аватарка для группы.![]() А вот левая часть картинки нуждается в дополнительной нарезке.
А вот левая часть картинки нуждается в дополнительной нарезке.
Количество элементов в меню допускается от двух частей. Но может быть и три, и четыре. Мы рассмотрим пример для двух.
Высота каждого нарезанного элемента должна быть не менее 50 пикселей.
Как нарезать картинку для меню?
Для этого нужно открыть изображение в отдельном файле. Понадобится инструмент «Раскройка». Он находится на панели программы в виде ножа.
Правой кнопкой мыши необходимо щелкнуть на картинку и выбрать из выпавшего списка пункт «Разделить фрагмент».
Откроется окошко, в котором нужно задать параметры раскройки. Рекомендуется поставить галочку возле надписи «Разделить по горизонтали на» и выбрать количество равных фрагментов.
После проделанных действий на экране появится сетка, которая делит картинку на участки.
Разрезанные файлы будут в пронумерованном виде.
Второй этап
Это урок о том, как сделать меню группы «В Контакте». Все нарезанные картинки необходимо загрузить в альбом группы.
Понадобится страница «Свежие новости». В ближайшее время работа будет проходить с ней.
Желательно выбрать в редакторе справа режим wiki-разметки и вставить туда следующий код:
Каждая картинка меню будет занимать отдельную строчку, которая построена по принципу схемы выше. Рекомендуется создать эти записи заранее в блокноте и лишь после этого выгрузить их в нужное поле «В Контакте». Так будет намного проще и система не заставит переделывать.
В результате получится нечто похожее на:
Как получить номер изображения?
Для этого необходимо кликнуть правой кнопкой мыши на картинку. После того как она откроется в новом окне, в адресной строке браузера появится ее код. Его нужно скопировать вместе со словом «photo».
Когда все изменения сохранены, можно проверить работу меню. В группе по соответствующей ссылке раскрывается долгожданная картинка.
Чтобы совместить с ней аватар, необходимо немного поэкспериментировать с описанием. Приблизительно, по указанным размерам должно быть 12 строчек.
Это один из вариантов, как сделать меню в группе «В Контакте». Всего их два. Еще один способ — открытый. Их можно совместить.
Как сделать открытое меню?
В новом окне необходимо кликнуть правой кнопкой мыши на созданное меню и нажать на ссылку «Редактирование». Во вкладке «Вернуться к странице» в строке браузера можно получить ссылку на меню. Ее необходимо скопировать.
После в группе нужно сделать обычный пост. Понадобится еще одна тематическая картинка с надписью «Меню». Для этого необходимо загрузить фотографию. Пост будет играть роль открытого меню вверху страницы. К сообщению в нем нужно вставить полученную ссылку, которую нужно сразу удалить после того, как ниже появилась страница с меню. Пост не должен содержать лишних ссылок, это будет некрасиво.
Как сделать меню в группе «В Контакте»? Теперь необходимо кликнуть правой кнопкой мыши на дату новости. Она должна открыться в новом окне. Там можно увидеть новую надпись «Закрепить». Как раз она и нужна.
После в группе можно любоваться красивым меню. Для того чтобы совместить картинки, необходимо потренироваться с их размерами.
Для того чтобы совместить картинки, необходимо потренироваться с их размерами.
Вот и все. Создавать меню в контакте не так уж сложно. Если действовать по инструкции, которая описана выше, справиться может каждый.
В этой статье поговорим о том, как установить меню вконтакте. В прошлых статьях я рассказывал Вам о том, и как правильно сделать меню в фотошопе, а теперь настало время его интеграции в нашу группу.
Но для того, чтобы нам начать процесс внедрения нашей менюшки в контакт для начала нужно разрезать ее на составные части. Для этого используем инструмент “Раскройка”.
Выбираем данный инструмент и начинаем «резать». У меня получилось 7 частей.
Далее заходим в “Файл” – “Сохранить под Web” – выбираем расширение jpeg и качество 100%, жмем “Сохранить”. У нас должно появиться 7 файлов. Все! С фотошопом покончено! Все необходимые работы по созданию меню выполнены. Приступим к установке меню вконтакте. Для этого:
1) Заходим в свою созданную группу. Там находим “Альбомы” – “Добавить” (выделено красным прямоугольником на рисунке 1). Ищем кнопку “Выберите файл”. Нажимаем и загружаем созданные 7 файлов.
Ищем кнопку “Выберите файл”. Нажимаем и загружаем созданные 7 файлов.
Добавление фото в альбом группы вконтакте
Рисунок 1
Добавление фото в альбом группы вконтакте
2) Внимание! У кого не включены «Свежие новости», а по умолчанию они не включены, нужно выбрать «Управление сообществом», найти «Материалы» и включить их (Рисунок 2).
Рисунок 2
3. Наводим мышкой на “Свежие новости” и правее появляется ссылка “Редактировать”, нажимаем на неё (Рисунок 3).
Рисунок 3
4. Появляется окошко как на рисунке 4. Нас интересует кнопка «Режим wiki разметки» (выделено красным прямоугольником». Нажимаем на нее.
Рисунок 4
После этого в пустую область ниже вводим wiki — код, который и отобразит наше будущее меню. У меня он получился следующим (Рисунок 5):
Рисунок 5
Wiki — код нужно ввести точно так и в такой последовательности, как указано на рисунке 5. Дальше Вы уже можете сами поэкспериментировать.
Пример синтаксиса добавления картинки следующий:
[], где
photo-41875814_286789280 – ID загруженной картинки, который можно посмотреть в адресной строке в браузере (рисунок 6).
Рисунок 6
Тег “nopadding” – убирает пробелы между картинками, то есть помогает «состыковать» их вплотную к друг другу.
370px – ширина картинки, смотрим это значение в свойствах файла.
https://www.. То есть по нажатию по данной кнопке, пользователь перейдет из группы в контакте на данный сайт.
Для того, чтобы сделать картинку некликабельной я использовал тег nolink:
Вот собственно и все! Мое первое меню создано! Вот так оно выглядит в группе (рисунок 7).
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно!
Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Сегодня все больше пабликов в ВК добавляет в свой интерфейс меню, которое выполняет не только роль навигационного помощника, но также придает эстетическую привлекательность сообществу и способствует увеличению конверсий. О том, как сделать меню в группе ВКонтакте, сегодня и поговорим.
В каких целях используется?
Меню в группе ВК может выполнять следующие цели:
- Навигация. Наличие навигации в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь конвертации посетителя в покупателя. Такое меню может содержать не только ссылки на внутренние страницы ВК, но также и на сторонние сайты. Например, на официальный сайт вашей компании.
- Эстетическая привлекательность. Другая, не менее значимая цель – придание паблику красивого внешнего вида. Сочетая данный элемент с другими элементами оформления (аватар, обложка, баннер, закрепленный пост), можно придать индивидуальный, неповторимый и запоминающийся стиль вашему сообществу.
Ну вот разве не красотища?
- Мотивация совершения целевого действия. Вы сами можете подтолкнуть пользователя к прочтению или просмотру определенной информации, клику по определенной кнопке и т.д. Качественное и продуманное оформление способно сделать кликабельное меню, которое будет и привлекать внимание пользователей, и заинтересовывать их, и призывать к действию (call to action).
Как создать текстовое меню?
Создание навигационного меню в группе ВК осуществляется за счет wiki-разметки. Это технология, дающая расширенные возможности форматирования текста. Для социальной сети «ВКонтакте» данная разметка стала незаменимым инструментом для создания и оформления привлекательных обучающих, продающих, развлекательных страниц, в том числе и навигационных меню.
Итак, как сделать меню в группе ВКонтакте:
Важно!
Делайте их ограниченными, чтобы доступ к редактированию был только у вас. При открытом доступе, редактировать меню сможет любой участник сообщества.
При наведении на кнопку , должна появляться надпись «Визуальный режим редактирования». Если появляется «Режим wiki-разметки», это значит, что он не включен.
Кнопка «Предпросмотр» позволяет заранее увидеть результат.
- Если все сделано правильно, нажимаем кнопку «Сохранить страницу».
Вуаля! Теперь в нашем паблике появилось меню. Кликнув на каждый из пунктов, мы будем попадать на соответствующую страницу.
По умолчанию оно будет доступно во вкладке с названием, которое вы указали (вместо «Свежих новостей»). Но далеко не все пользователи будут его видеть. Чтобы сделать его более кликабельным и заметным, создайте пост со ссылкой на меню, оформите этот пост соответствующим образом и закрепите его. Таким образом, нажимая на ссылку в закрепленной записи, перед пользователем будет открываться меню группы.
Ниже представлен пример такой записи:
Текстовое меню используется редко, так как никакого привлекательного вида ваше сообщество не получит. Да и кликать по нему будут неохотно. Но я показал вам, как его создавать так, чтобы пользователи обратили на него внимание.
Как сделать графическое меню?
Другое дело графическое меню, где за основу берутся изображения. Здесь в качестве кнопок будет выступать не текст с гиперссылками, а картинки формата PNG. Поэтому, чтобы сделать графический вариант wiki-меню для своего сообщества, вам понадобятся хоть какие-то навыки и умения работы в фотошопе или другом графическом редакторе.
В нем необходимо будет создать картинки кнопок. Чтобы меню не выглядело, как набор случайных изображений, создаваемые в фотошопе кнопки должны сочетаться между собой, чтобы вместе они выглядели, как одно целое. Например, как на скриншоте ниже:
Как создать графическое меню в группе:
Таким образом, мы получили меню, состоящее только из изображений. При желании и достаточных навыках вы сможете создать неповторимый стиль и новый дизайн для своего сообщества.
Если же вы не обладаете навыками работы в фотошопе, но желаете получить качественное и привлекательное оформление своего меню, обратитесь к профессионалам. Или используйте способ, который я опишу далее.
Использование шаблонов
Если у вас нет возможности выделить отдельный бюджет на разработку wiki-меню, но при этом хочется получить профессиональное оформление, используйте готовые шаблоны.
Сегодня в сети, есть большое множество онлайн-сервисов и сайтов, где можно бесплатно (или платно) скачать готовые шаблоны. Достаточно задать соответствующий запрос в поисковой строке браузера. Ну а скачав их, воспользуйтесь описанной мною выше инструкцией.
Как наличие меню способствует успеху сообщества?
Качественное, красиво оформленное, интерактивное меню является и грамотным дизайнерским решением, и полезным инструментом. Причем пользу оно приносит как посетителям сообщества, так и для маркетологам, задача которых заставить этих посетителей совершать целевые действия.
Заходя в обычный паблик, у пользователя стоит большой выбор действий. Он может нажать куда угодно и просмотреть что угодно, но, как правило, 80% элементов остаются без внимания. Меню же, в свою очередь, способно сфокусировать внимание пользователя на определенных вещах, на определённой информации, которая в нем содержится.
Именно так и работает меню в группах ВК. Оно направляет людей и подсказывает им, что можно сделать, что можно посмотреть и т.д. И если его грамотно и умело составить, то направлять оно будет по задуманному вами пути, конверсионному пути. Это психология, играющая немаловажную роль в маркетинге.
Итог
Сегодня я рассказал вам о том, как сделать меню в группах ВКонтакте, о его видах и пользе. Это многофункциональный и очень полезный инструмент. Используйте его в своей работе. Надеюсь, статья была для вас полезной.
Как украсить группу в вк. Меню группы Вконтакте шаблоны. Личные сообщения сообщества
Сегодня мы опять возвращаемся к теме оформления групп В Контакте. Ранее мы уже научились . Сегодня мы будем учиться делать графическое меню с закрепленным верхним баннером
и ссылкой на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
Закрепленное меню
смотрится более эффектно за счет общего впечатления, но у него может быть только одна ссылка, ведущая либо на внутреннюю страницу Вконтакта, либо на внешний сайт (причем на внешний сайт ссылка будет идти не с картинки а с текстовой ссылки под картинкой). Также из очевидных минусов то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаром. В общем, при выборе оформления стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио .
Шаг 1
Создаем в фотошопе новый документ размером примерно 900х700 пикселей, заливаем его белым цветом. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя (аватар) и нажимаем Del. Потом выделяем прямоугольник размером 510х352 (выравниваем по нижней линии аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем Del.
После очередного апдейта дизайна ВКонтактом (31.10.2016) размеры баннера стали 510х307 (а не 510х352).
Шаг 2
Теперь ниже белого слоя кладем какую-нибудь единую картинку, которая и будет составлять основу оформления.
Шаг 3
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой, призывающей кликнуть по меню. Затем сохраняем на компьютере две отдельных картинки — одна аватар (справа), вторая меню с кнопкой кликнуть (слева).
Шаг 4
Также в фотошопе создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна быть 600 пикселей, высота по усмотрению, в зависимости от количества пунктов. В помощь используйте урок « «.
Шаг 5
Нарезаем наше меню на несколько горизонтальных полосок в соответствии с количеством пунктов меню. Сохраняем в виде отдельных файлов.
Шаг 6
Заходим в нашу группу Вконтакте, нажимаем «Управление сообществом» (при нажатии на три точки под автаром открывается выпадающее меню) и проверяем правильность установок. Группа должна быть открытая и материалы тоже открыты.
Шаг 7
Теперь загружаем новый аватар. Подводим мышкой к месту аватара и на всплывающем меню выбираем «Обновить фотографию». Загружаем правую фотографию из Шага 3, растягиваем область выделения вверх и вниз до краев картинки, нажимаем «Сохранить» и потом выбираем область для круглой миниатюры.
Шаг 8
Теперь нужно создать внутреннюю страницу. О том, как это сделать, подробно расписано в уроке . Еще один альтернативный способ создания внутренней страницы расписан в уроке « » в Шаге 5 и 6.
Шаг 9
После того, как мы создали внутреннюю страницу, можно перейти на нее. Для этого нужно нажать на раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовала в «Меню») и там нажать на ссылку «Меню». После этого мы перейдем на вновь созданную пустую страницу.
Шаг 10
Теперь нам надо создать графическое меню из пяти пунктов. Для этого мы загружаем в альбом группы наши пять картинок из Шага 5. Мы нажимаем на значок фотоаппарата и загружаем нарезанные картинки с компьютера. Хранится картинки будут где-то на серверах ВКонтакта с привязкой к группе, поэтому создавать отдельный альбом для картинок-нарезок не обязательно. Загружать картинки нужно в режими Вики-разметки.
Шаг 11
Теперь в режиме вики-разметки мы будем создавать графическое меню. Очень важно создавать именно в режиме вики-разметки (иконка в правом верхнем углу из двух треугольных скобочек), а не в визуальном режиме редактирования. Подробнее о создании кода в вики-разметке рассказано в Шаге 4 и Шаге 5 урока « «. Там же приведен шаблон кода для вставки. Если все сделано правильно, то должно получиться готовое графическое меню, как на рисунке ниже.
Шаг 12
Теперь возвращаемся на главную страницу группы, берем урл нашей внутренней страницы (он должен быть такого вида https://vk.com/page-78320145_49821289) и вставляем в окошко, где создаются новости. Автоматически должно прикрепиться окошко со ссылкой на эту самую внутреннюю страницу. После этого мы подводим курсор к надписи «Прикрепить» и прикрепляем к записи фотографию, а именно нашу картинку слева из Шага 3. После этого стираем строку с урл внутренней страницы, оставив пустое место. Важно! На данном шаге надо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если эту галочку не поставить, то запись невозможно будет закрепить. В конце нажимаем «Отправить».
Шаг 13
Подводим курсор к трем точкам рядом с заголовком поста и в выпадающем окошке выбираем пункт «Закрепить». Соответственно также новость и открепляется, если необходимо.
Шаг 14
Есть один нюанс. Иногда, после того, как открепляешь новость, она уходит далеко вниз ленты, согласно дате создания, и бывает достаточно трудно вновь ее отыскать. Поэтому лучше сразу где-нибудь записать урл закрепленной новости. Для этого надо подвести курсор ко времени создания новости и нажать на ссылку.
Шаг 15
Теперь обновляем главную страницу группы. Наше графическое меню будет вверху соседствовать рядом с аватаром. А при нажатии на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Привет! Я — Адель Давлетшин, руководитель SMM-проектов в бюро ДругМедиа
Личные сообщения сообщества
Наверняка,
уже все видели кнопку«
Написать сообщение» и знают про сообщения сообщества. Эта функция позволяет наладить обратную связь с администрацией сообщества. Если комментарий под новостью месяц назад или в одном из десятка обсуждений администраторы могут не заметить,
то +1 в сообщениях сообщества не заметить трудно.
Чтобы начать пользоваться этой функцией,
ее нужно включить. Настройки этого раздела находятся во вкладке«
сообщения» в управлении сообществом.
Прикольно,
что можно написать сообщение-приветствие. А еще можно добавить группу в левое меню соцсети,
где напротив сообщества появится +1,
когда вы получите новое сообщение в группу.
Описание,
инфо
Вкладки с информацией о сообществе и вики-страницами теперь всегда на виду,
даже если в группе закреплена новость. Поэтому важно заполнить описание и раздел с вики-страницами,
чтобы подписчики могли понять пользу группы. Будет печально,
если кто-то захочет прочесть описание группы,
а там пустота.
Раздел,
который у нас называется«
статьи», может называться как угодно. Заходим в этот раздел,
нажимаем«
редактировать» и пишем любое подходящие название для содержимого. Это могут быть советы,
интересные новости,
меню или статьи специалистов.
Советы по составлению описания группы мы уже писали в этой статье:
Вики-меню
Функционал и польза от вики-меню никак не изменились. Но хотим напомнить о важности наличия меню,
чтобы помочь подписчикам с навигацией по группе. Если оформить дизайн меню в стиле обложки сообщества,
будет вообще красота:)
Научиться работать с вики-разметкой можно здесь: vk.com/wiki
Приложения
В группах приложения выделены отдельным блоком справа. Удобно,
что название кнопки можно изменить в настройках«
управления сообществом». А вот огорчает то,
что в сообщество можно добавить только одно приложение. Поэтому приходится выбирать,
какое из них вам больше подходит.
Даже если вы не продаете билеты,
не записываете на событие и не принимаете заявки,
стоит добавить анкету или шуточный опрос,
чтобы вовлечь подписчиков в общение и получить обратную связь.
Товары
Украшает группу заполненный раздел«
Товары». Разместите в этот раздел продукты или услуги,
которые продаете. Так подписчики могут быстро сориентироваться,
выбрать и заказать,
что им нужно. В товары можно добавить актуальные акции и скидки.
Не забудьте выбрать подходящие изображения для оформления товаров,
добавить описание,
цену и канал для обратной связи. Все это пользователи увидят,
кликнув на конкретный товар,
и смогут связаться с вами.
А если вы ничего не продаете и ваши услуги бесплатны,
все равно стоит рассказать о своих возможностях и добавить их в товары с призывом к действию. Например,
это может быть и поиск сотрудника,
и какой-то шуточный товар,
как и опрос в приложении,
чтобы вовлечь подписчиков в общение.
Обсуждения
Ссылки
Поделитесь ссылками на ваш сайт,
аккаунтами в других соцсетях и ссылками на другие полезные источники в блоке«
ссылки». Печально видеть в группах ссылку на инстаграм с подписью«
Наш инстаграм!» или вовсе без подписи. Что ваш инстаграм? Что мне с ним делать? Зачем туда заходить? Важно подписать эти ссылки так,
чтобы вызвать интерес. Это можно сделать с помощью короткого описания и призыва к действию. Например,
«выбирайте в удобном каталоге на нашем сайте». Коротко,
полезно и понятно.
Альбомы
Контакты
Были и те,
кто спрашивал«
Зачем оформлять контакты,
когда есть сообщения сообщества?». Встречный вопрос: «А почему бы тогда не отключить все комментарии и не удалить обсуждения?». Потому что сообщения сообщества — один из инструментов обратной связи. А соцсети созданы для общения. Согласитесь,
что общаться с человеком приятнее,
чем с обезличенным сообществом. Написав человеку из блока«
контакты» мы понимаем,
с кем ведем диалог,
кто этот человек и по каким вопросам к нему можно обратиться. Поэтому не стоит скрываться за именем группы и дать возможность подписчикам видеть вас и общаться лично.
Вот несколько примеров удачно оформленных групп:
- Хорошие обложка и раздел«
товар»
- Короткое и понятное описание
- Заполненный с пользой раздел с вики-страницами
- Интересный тест
- Простое и понятное меню
- Полезные обсуждения
- Яркие обложки альбомов
За последний год ВКонтакте активно меняется и внедряет все новые и новые инструменты и возможности. Важно идти в ногу с нововведениями,
чтобы сделать сообщество в соцсети эффективным для вашего бизнеса или бренда.
А у вас в группе заполнены все разделы? Чтобы ничего не забыть и не запутаться,
мы составили специальный чек-лист по оформлению сообщества. Распечатайте,
следуйте и проверяйте своих сотрудников по чек-листу. Тогда вы будете уверены,
что ничего не упустили. Скачать чек-лист по оформлению сообщества можно
Вконтакте радует своих пользователей большим количеством интересно оформленных групп. Многие из них внешне не уступают полноценному сайту. Такой эффект обеспечивает грамотное оформление группы, в частности, меню и аватары. Опытные пользователи легко справятся с данной задачей, если же вы новичок, то статья будем вам полезна.
Как красиво оформить группу в Контакте
Создание баннера
При просмотре группы пользователь в первую очередь обращает внимание на аватару и меню. Ниже будет рассказано о том, как создать две картинки в программе Photoshop, правильно одну из них нарезать и написать специальный код с указанием
Этап 1
Открываем Photoshop, создаем новый документ с размерами 630х725 пикселей. Заливаем его белым цветом. Вырезаем в слое два окна. Сквозь эти окошки будет выглядывать графическое оформление Контакта. Вначале выделим прямоугольную область размером 200х710 пикселей, нажмем кнопку «Del». Далее выделяем прямоугольную область размером 382х442 пикселя, совмещаем получившиеся прямоугольники понизу и нажимаем клавишу «Del».
Этап 2
Под полученным слоем расположим графическое оформление группы. Лучше всего на картинке с основным фоном заранее написать нужный текст, а кроме этого создать нужное количество пунктов меню.
Этап 3
Далее правую прямоугольную область размером 200х710 пикс. сохраним как отдельное изображение. Получился полностью готовый рисунок для оформления группы. Его нужно загрузить в блок, который расположен в верхнем углу страницы справа. Для этого нажмите кнопку «Загрузить фотографию».
Для чего же левая картинка? Мы разрезаем ее на несколько частей (зависит от количества пунктов меню). К примеру, у нас меню имеет 5 пунктов, значит, на выходе получится 5 картинок 382х50 пикселей.
Этап 4
Пять полученных картинок нужно загрузить в альбом группы. Далее заходим на страничку группы и выделяем блок «Новости», переименовываем его в «Меню группы», после чего нажимаем «Редактировать».
Этап 5
Вот мы и подошли к заключительному этапу руководства «Как красиво оформить группу в Контакте». Открываем вкладку с названием «Исходный который находится в нижнем окошке, необходимо скопировать, а затем вставить в «Исходный код». В тексте кода заменяем photo на наименования файлов и отмечаем высоту файла (382 пикселя). Теперь вставляем адреса ссылок меню. Наименование файла берется из альбома.
Этап 6
Для идеального совмещения картинок нужно выполнить несколько условий:
Наименование группы должно умещаться в одну строку;
Адрес сайта — тоже одна строка.
Описание должно содержать 10 строк.
Wiki-разметка Вконтакте
Чтобы понять, как красиво оформить нужно также ознакомиться с понятием Wiki-разметки.
Что это такое?
Итак, Wiki-разметка — это система, предназначенная для редактирования страниц аналогично HTML. Перед началом оформления группы Вконтакте, определитесь с его видом. Оформление бывает графическое и текстовое.
Оформление текстового меню
Код для меню будет выглядеть вот так:
Начало и конец кода обозначаются тегами. Каждая иконка будет иметь вид [], затем описание.
Графическое меню
Код такого меню будет составляться по такому принципу:
! !! !!
Конечно, эта информация лишь поверхностно затрагивает тему Wiki-разметки. Узнать о ней больше можно, посетив официальную группу Вконтакте. Там представлено много полезной информации и видеоуроков о том, как красиво оформить
Администраторам сообществ Вконтакте будут полезны советы по оформлению группы, чтобы привлечь больше подписчиков. При оформлении не забывайте, что в распоряжении администратора есть не только элементы дизайна (аватар или баннер), но и множество функциональных параметров, которые в совокупности формируют внешний вид группы.
Важно!
Постарайтесь выделить хотя бы несколько часов и изучите все настройки, доступные администратору сообщества. Полноценное знание функционала обязательно принесет свои плоды, и в будущем Вы сможете мастерски подстраиваться под новые тренды.
Несколько действенных советов помогут Вам оформить группу красиво и гармонично. Старайтесь пользоваться данными советами с умом, стремитесь к тому, чтобы у пользователей возникало желание подписаться на группу.
Совет станет полезным для тех, кто еще даже не создал группу и придумывает название. Хотя, созданные группы с небольшим числом подписчиков могут в любой момент сменить название в панели управления сообществом в разделе «Основная информация».
Когда перед основателем сообщества стоит выбор названия, лучше не торопиться. Есть случаи, когда название очевидно (имя компании, название мероприятия и прочее), для остальных же простор фантазии может открыть бесконечное число вариантов. При составлении названия учитывайте важные моменты:
Не забрасывайте наполнений контактной информации и по возможности впишите в нее максимальное количество данных. Контактную информацию можно условно разделить на «Контакты» и «Ссылки».
«Контакты» содержат быстрые ссылки на администрацию группы. В описании к каждому контакту обычно прописывают краткое описание члена администрации, поэтому не оставляйте его без внимания – внешний вид «Контактов» также влияет на общее оформление группы.
Возьмите на заметку!
Вы можете создать специальную рабочую страницу пользователя и добавить его в список контактов своей группы. Назовите его так же, как и группу, тогда он станет фирменным талисманом группы, которому смогут написать пользователи, чтобы узнать дополнительную информацию о группе или товарах, продающихся в ней.
Совет подойдет тем, у кого была создана не группа, а публичная страница, продающая какие-либо товары. Вконтакте возможно создание трех видов сообществ: группа, публичная страница и мероприятие.
Три вида сообществ — группа, публичная страница и мероприятие
У публичной страницы есть важная особенность оформления – сверху красуется большой баннер, заменяющий аватар группы.
Задумайтесь о создании обновляющегося баннера-трансформера. Поместите картинки свежих товаров на таком баннере, затем меняйте их в редакторе изображений после каждой поставки. Это первое, что будет бросаться в глаза посетителям и потенциально увеличит продажи.
Разработайте шаблон для постов своей группы. Красивее выглядят сообщества, в которых все записи оформлены в едином стиле, который будет запоминаться участникам при прокручивании ленты новостей.
На заметку!
Прикрепляйте к записям изображения с логотипом своей группы, сформируйте витиеватую сетку тегов. Можно даже создать постоянные рубрики в стиле «Новости недели» или «Минутка юмора».
Не отходите от разработанного стиля и не ленитесь уделять время оформлению каждого поста.
Эта мысль пронизывает всю статью, и для достижения успеха можно запомнить только ее! Во всем старайтесь придерживаться единого дизайна. Это может касаться и стиля написания текстов, и оформления изображений, и создания блока с товарами в группе.
Вот еще несколько маленьких советов по созданию красоты в группе Вконтакте:
Видео — Дизайн группы Вконтакте
Я тут недавно озадачилась оформлением своей группы В Контакте. Видела много красиво оформленных групп и захотелось сделать что-то подобное. После нескольких часов изучения Вики разметки я наконец сделала для себя красивый баннер и раскрывающееся графическое меню
, ведущее сразу на страницы моего сайта. В двух словах как это делается. Сначала в фотошопе одновременно создаются две картинки, потом одна из них нарезается на несколько частей. Далее на страничках редактирования В Контакте вставляется специальный код с внешними ссылками. Ну а теперь давайте обо всем по порядку.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио .
Внимание!
В связи с очередным апдейтом ВКонтакта от 31.10.2016 данный вариант оформления групп стал неактуален. Отчасти подобное меню можно реализовать на вкладке Свежие новости в блоке под строкой статуса. Но это будет отдельное меню, а не единая композиция с аватаром.
Шаг 1.
Создаем в фотошопе новый документ размером где то 850х700 пикселей, заливаем его белым цветом. В данном примере я сразу наложила сверху интерфейс ВКонтакта для наглядности. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя и нажимаем Del. Потом выделяем прямоугольник размером 510х309 и также нажимаем Del.
Прямоугольники выравниваем по нижнему краю, расстояние между фигурами 50 пикселей. Данное оформление рассчитано на одну строку названия группы, одну строку статуса и три строки описания и технической информации. Если у вас будет другое количество строк, то тогда по месту подгоняйте высоту левой картинки.
Шаг 2.
Теперь под этим слоем располагаем все наше графическое оформление. В данном случае я положила картинку с основным фоном, потом написала текст, и потом в левом прямоугольнике .
Шаг 3.
Теперь правый прямоугольник (аватар) сразу же сохраняем отдельной картинкой размером 200х500 пикселя. Это уже готовая картинка для оформления группы. Она загружается в блок в правом верхнем углу группы, где написано «Обновить фотографию». А левую картинку надо нарезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселя.
Шаг 4.
На этом шаге нам надо загрузить наши нарезанные картинки ВКонтакт. Для этого сразу под описанием группы выбираем блок «Свежие новости», по-моему так он называется в оригинале. Я его переименовала в «Меню». Нажимаем «Редактировать». Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Шаг 5.
Итак, во вкладке «Редактирование» мы нажимаем на иконку фотоаппарата и загружаем наши пять нарезанных картинок меню. ВКонтакт загрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив картинке тег noborder. В следующем шаге нам предстоит немного поправить код.
Шаг 6.
А именно, мы выставляем оригинальные размеры картинок и меняем тег noborder на тег nopadding. Также нам надо проставить урл ссылок с каждого пункта меню. В данном случае первая ссылка ведет на внутреннюю страницу Вконтакта, а остальные четыре ссылки ведут прямо на страницы моего сайта.
Ниже дан оригинальный рабочий код моего меню. Можете его использовать как основу. В нем вы меняйте картинки на свои, подставляйте свои размеры и прописывайте свои ссылки. И следите, чтобы в коде не было пробелов между квадратными скобками, а также не было перевода строки, иначе в графической картинке будут пробелы между картинками.
[][][]
Шаг 7.
Еще раз повторяю, чтобы открыть данное меню надо щелкнуть по надписи «Меню». А так оно всегда находится в свернутом виде. Читайте комментарии к посту, там много вопросов разобрано. Ну и присоединяйтесь к моей группе В Контакте .
Как сделать меню в группе вк: текстовое, графическое, особенности
Сообщества или группы Вконтакте могут содержать много информации и быть весьма объёмными. Старые статьи, записи или обсуждения быстро теряются на фоне новых, и найти их становится всё сложнее. Мы расскажем, как сделать меню в группе ВК, чтобы можно было организовать простую навигацию по всему контенту.
Создание меню в группе ВКонтакте
Нужно сразу сказать, что изначально никаких меню в группах Вконтакте не планировалось. Разработчики не предусмотрели для этого каких-то специальных инструментов. Такое решение привело к тому, что позже пришлось исправлять ситуацию и вводить различные заменители – страницы, которые при соответствующей настройке могут работать как меню. Это не очень изящное решение, но ничего лучше, видимо, уже не внедрить.
Итак, на сегодня меню в группах можно сделать, используя обычные текстовые страницы, на которых расположена wiki-разметка. Это специальные символы, которые воспринимаются движком Вконтакте как управляющие элементы, а не как простой текст.
Перед началом создания навигации группу следует подготовить – включить нужные опции. Всё, что описано ниже, можно выполнить на десктопном компьютере.
Зайдите в созданную ранее группу. В правом меню кликните на пункте «Управление».
Далее снова в правом меню выберите пункт «Разделы». Слева найдите строку «Материалы», откройте выпадающий список рядом с ним и выберите «Ограниченные». (Если выбрать «Открытые», то любой посетитель группы сможет менять содержимое пунктов меню.)
Кликните внизу кнопку «Сохранить».
Теперь вернитесь на главную страницу группы. Вы увидите, что в верхнем блоке рядом с пунктом «Информация» появился пункт «Свежие новости». Зайдите в него и кликните кнопку «Редактировать».
Перед вами откроется пустая страница, которая будет выглядеть так:
Поменяйте название страницы на «Меню», как на скриншоте. Кликните на кнопке с двумя угловыми стрелками справа, это переведёт страницу из обычного режима в режим wiki-разметки. Соответствующее уведомление должно появляться над указателем мыши, если задержать её над этой кнопкой.
Кликните на кнопку «Сохранить страницу» в самом низу. Теперь всё готово для того, чтобы начать работу.
Текстовое меню
Оно не содержит ничего, кроме текстовых строчек, и его можно сделать буквально за несколько минут. Оно не такое красивое, как графическое, но позволяет хорошо потренироваться и познакомиться с технологией wiki-разметки.
Нужно заранее продумать набор пунктов, которые будут в вашей навигации. Следует понимать, что будет в каждом из этих пунктов – отдельная статья, группа статей или множество новостных заметок, объединённых одним хештегом. Структура группы так же важна, как и структура отдельного сайта и разработать её порой бывает непросто. Уделите этому серьёзное внимание.
Когда набор пунктов готов, откройте снова страницу меню (которую вы ранее переименовали из страницы «Свежие новости»). Убедитесь, что она находится в режиме wiki – наведите мышку на кнопку с двумя угловыми стрелками справа и дождитесь появления подсказки. Теперь просто напишите пункты меню в поле редактора. Каждый пункт заключите в квадратные скобки:
Если вы сейчас нажмёте кнопку «Сохранить страницу» и вернётесь на главную вашей группы, то найдёте там только что созданное меню. Только пункты этого списка пока никуда не ведут. Поэтому продолжим.
Перед каждым словом (между открывающей квадратной скобкой и первой буквой) поставьте символ вертикальной черты:
Теперь между открывающей квадратной скобкой и вертикальной чертой поставьте ссылку на тот материал, который должен быть под соответствующим пунктом:
Если в этот момент нажать кнопку «Предпросмотр» внизу страницы, то вы увидите полностью готовое меню, как оно будет отображаться на странице группы.
Кликните «Сохранить страницу», вернитесь на главную и проверьте, всё ли правильно работает.
Графическое меню
Администраторы сообществ чаще предпочитают создавать меню на основе изображений, потому что они просто красивее. Но с ними придётся повозиться серьёзнее, чем с простыми текстовыми.
Нужно запомнить, что структура wiki-разметки останется точно такой же, только вместо текстовых строчек будут ссылки на изображения.
Самый простой вариант показан на скриншоте:
Здесь пункты навигации представляют собой красные прямоугольники с надписями. Имейте в виду, что эти надписи создаются в Фотошопе, изменить их Вконтакте уже не получится.
Создайте в Фотошопе новый файл, задайте ему ширину 600 пикселей. Высота может быть суммой высот всех пунктов. Например, если высота одного пункта 50 пикселей, а их у вас шесть, то общая высота изображения окажется 300px.
Сделайте разметку: выделите шесть горизонтальных прямоугольников на всю ширину изображения.
Напишите в каждом прямоугольнике нужный текст. Оформите его, как считаете нужным, здесь только пример:
Затем разрежьте изображение на шесть длинных баннеров. У вас получится шесть картинок, которые и станут пунктами графического меню.
Далее откройте снова страницу с wiki-разметкой и загрузите все баннеры:
После окончания загрузки в редакторе должны появиться шесть строчек – ссылки на загруженные картинки. Они должны выглядеть примерно так (у вас конкретные цифры будут другие):
После ссылки на картинку в каждой из строчек нужно будет вставить ссылку на соответствующий раздел группы. Вот как в итоге будет выглядеть каждая из строчек:
Не забывайте про вертикальные линии, которые должны разделять части этой конструкции – ссылки на картинки и ссылки на разделы текста.
Таким способом можно создавать очень красивые страницы, но для этого придётся потрудиться. Вот, например:
Интерактивное меню
Сделав навигацию описанным выше способом, вы можете обнаружить, что оно никак не реагирует на действия пользователя. Картинки никак не изменяются, как ни перемещайся по сайту. А ведь хочется, чтобы пункты как-то менялись и было сразу видно, на какой странице группы мы находимся. Можно ли так сделать?
К счастью, да, можно. Сообщество веб-мастеров всё же придумало способы обойти все эти ограничения Вконтакте. Суть здесь в том, что создаётся два комплекта почти одинаковых картинок с незначительными отличиями друг от друга, и они меняются местами в момент нажатия. Способ этот сложный и новички, только создавшие свою первую группу, вряд ли справятся без серьёзной подготовки и опыта. Вот, например, подробное пошаговое описание процесса создания такого механизма.
Использование шаблонов
Шаблоны, это готовые наборы картинок, с уже выверенными кодами, созданные профессиональными дизайнерами и веб-мастерами. В Интернете можно найти много сайтов, где предлагаются сотни шаблонов на любой вкус.
Поскольку скачивая шаблон, вы получаете полный комплект всех картинок, то у вас есть возможность подредактировать его под свои потребности как угодно. Только делать это надо очень осторожно, потому что выверенные до пикселя изображения легко испортить так, что шаблон перестанет отображаться корректно.
Особенности
Тонкости создания меню для ВК-сообщества этим не исчерпываются. Рано или поздно вы можете обнаружить, что навигация, прекрасно отображающаяся на больших экранах компьютеров, «ломается», если смотреть на неё со смартфонов. Картинки, которые были использованы для пунктов меню, могут иметь фиксированную ширину 600 пикселей, а ширина экрана телефона может оказаться меньше. И, чтобы решить эту проблему, приходится применять методы адаптивной HTML-вёрстки.
Кстати, описанный здесь метод не единственный. В начале статьи было указано, что перед началом нужно зайти в раздел «Управление» группы и установить пункт «Материалы» в положение «Ограниченные». Так вот, можно этого и не делать. Тогда меню создаётся на хештегах и располагается в закреплённой записи на главной странице группы.
Одном словом, создание красивой страницы сообщества – дело не простое. Если вам нужно просто «чтобы работало» и получить результат быстро, целесообразнее обратиться к профессионалам. Но вы можете скрупулёзно во всём разобраться и начать самостоятельно оказывать такие услуги за деньги. Помните, что дизайнер интерфейсов – востребованная профессия.
самое подробное руководство в рунете для группы или публичной страницы. Меню для привлечения посетителей
Если вы активно занимаетесь продвижением своей группы и хотите сделать её более , то вам наверняка известно, что красиво оформленная группа – это очень важный аспект развития вашего бренда, но перед тем, как задуматься об оформление паблика Вконтакте, следует подумать о предназначении своей группы ВК!
Как правило, SMM специалист после завершения создания группы ВК начинает её наполнение. Именно контент способен задерживать людей в группе. Но только необходимо сделать это качественно и грамотно! После того, как в группе будут присутствовать: описания, записи на стену, альбомы с фото и видео, аудио записи, следует приступить к внедрению функционального меню. И пусть в начале пути меню будет не суперски красивым, как мы привыкли наблюдать в начале работы, а довольно простеньким. В первую очередь важна полезность имеющегося контента!
В данной статье вы найдете информацию о том, как создать меню группы вк самостоятельно! Поэтому если вы озадачены вопросом: как сделать меню группы вконтакте, этот обзор для вас!
Быстрая навигация:
Что такое меню группы
Меню можно считать перечнем всех имеющихся функций паблика. Посредством меню вы сможете выставить все важные элементы в одном аккуратном и красивом списке, задать для определенной ссылке индивидуальную иконку или изображение, выслать оповещения для посетителей о намеченных изменениях быстро и доступно. В меню можно отображать такие элементы: всевозможные ссылки на сторонние сайты, выноски на обсуждения, музыку, альбомы и другие подразделы внутри сайта ВК, изображения и обычная структура вашего паблика. Исходя из инструкций ниже, вы сможете собственными усилиями сделать меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось утруждать себя внесением различных кодов, что достаточно сложно для людей, которые не имеют навыков в программировании, то теперь создать качественное и красивое меню группы в контакте онлайн можно с использованием специализированных серисов.
Итак, сейчас подробней рассмотрим, как работают подобные конструкторы. Стоит заметить, что все они имеют идентичный функционал, поэтому разобравшись в одном вы сможете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном для оформления.
На сайтах, позволяющих создавать группу по шаблонам работают дизайнеры-профессионалы, которые качественно рисуют десятки шаблонов разного стиля и цвета. Вы сможете выбрать тот, который подойдет именно для вашей группы. В последующем у вас будет возможность в любое время изменить шаблон.
Шаг 2. Определите количество кнопок.
Примите решение о том, сколько кнопок-ссылок на различные страницы будет присутствовать в вашем меню.
Шаг 3. Укажите ссылки и надписи.
Шаг 4. Проверка и экспорт.
Удостоверьтесь в том, что выполненное меню работает так как вы этого хотели и потом выгрузите его в свое сообщество. Сервисы самостоятельно произведут все нужные картинки, сформируют код, и с вашего позволения, загрузят всё в ваш паблик.
Шаг 5. Внесений изменений.
Если у вас возникнет необходимость внесения правок, допустим, добавить новых кнопок, исправления ссылок и надписей, изменить оформление, просто перейдите в свой аккаунт, сделайте изменения и произведите экспорт меню заново.
Как вы уже сами убедились, сформировать качественное, доступное и красивое меню с помощью специальных серверов – это лучший вариант для администраторов ВК. Стоит заметить, что подобные серверы предлагают бесплатные услуги только на один раз – пробный. Последующее использование ресурсов подобного рода необходимо оплачивать. Но, не смотря, на это результат использования функционала несомненно оправдает ваши вложения.
Баннер для группы Вконтакте, создать бесплатно!
Есть специализированные сайты, где без особых усилий и программного обеспечения, Вы сможете сделать себе красивый баннер для группы Вконтакте. Например https://bannermakers.ru/banners-vk/ .
Кроме создания меню таким образом есть так же способы сделать меню в группе вк и другим образом. Об этом читайте ниже.
Меню ВК вики разметка
Вики-разметка — отличный помощник в создании красивого и эффективного сообщества! Это очень удобный и эффективный способ оформления паблика в популярной сети «ВКонтакте». Эта разметка по схеме своего действия очень схожа с html кодом. Но для тех, кто не связан с программированием,
она будет достаточно понятней за счет простоты реализации. Своё название данная разметка обрела благодаря «Википедии», где многочисленные пользователи в первый раз получили возможность ознакомиться с главными особенностями её функций. Вики-разметка дает возможность людям без навыков в программировании легко и быстро оформлять группу:
· Создавать спойлеры и таблицы графическим способом.
· Форматировать изображения и текст.
Итак, перейдем к разбору как же сделать меню сообществу ВК?
Конечно, в процессе оформления меню группы дополнительные рекомендации могут потребоваться, но в целом с принципом создания, можно разобраться и используя данное руководство. Если рассматривать html, то для его исследования и работы с ним нужны провести несколько суток или около недели. Работа же с Вики-разметкой при хорошей памяти потребует только некоторое время. Как же её нужно создавать? Какие нужно применять подходы?
Немного остановимся на ее истории, а затем уже поговорим о технологии. Уорд Каннингем впервые познакомил людей с понятием «вики», которое в переводе с гавайского языка означает «быстрый». Таким образом, он выразил простоту и скорость в использовании разметки.
Быстрое оформление
Теперь мы рассмотрим вопросы: «Как сделать меню в группе в ВК», и уточним, как его эффективно реализовать. В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели – наличие качественного меню группы.
Будем разбираться по порядку. Если группа несет в себе смысл социального направления, то можно внедрить текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Сообществам коммерческого и развлекательного типа желательно определить ставку на меню — графику. Не стоит забывать о том, что существуют уже готовые шаблоны для меню группы вк. Использование изображений обратит внимание посетителей на то, что должно присутствовать на виду. Использование такого подхода даст вам возможность сделать нахождение в группе более увлекательным и расслабляющим. Вики – разметка позволяет сделать меню группы с картинками и фотографиями, делать таблицы, внедрять и открывать ссылки, и многое другое. Конечно, это далеко не весь перечень функций, но и оформлять меню своего сообщества легко и с довольно внушительным размахом.
Основы Wiki-разметки в создании меню для группы ВК
Создать меню группы ВК, красивым и интересным вам позволят тематические картинки и фотографии. Важно знать, что «ВКонтакте» вставить необходимую фотографию или картинку с использованием вики-разметки предоставляется возможным только тогда, когда они уже загружены в альбомы сайта. Итак, заходим в альбом, определяемся с нужной фотографией и копируем её адрес. Допустим, пускай он будет таким: photo14523_90678. Теперь нужно его захватить в двойные квадратные скобки. Должен быть такой итоге: []. А что, если к картинке или фотографии нужно прикрепить ссылку или тект? А может, есть необходимость отредактировать внешний образ? Тогда здесь поможет следующее действие: нужно, чтобы файл имел такой вид — [[ photo14523_90678|options|text/link]], и вместо трех последних слов нужно подставить то, что надо. Text — вписываем то, что нужно. Здесь наверняка дополнительные объяснения будут неуместны. Link в переводе с английского — «ссылка». Обозначается для того, чтобы машина посетителя понимала, куда ей необходимо идти. Options — здесь устанавливаются такие значения:
Noborder — удаляется рамка, расположенная около фотографии. Box — изображение расположено в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — указывают на размер картинки (в пикселя).
Как правило, к текстовому и графическому меню группы вк необходимо встраивать элемент, позволяющий представить информацию в удобном для посетителя виде, а именно таблицы. Без нее обходится мало какое сообщество в «ВКонтакте». Чтобы создать таблицу используя вики-разметку, нужно применять определённый перечень символов. Далее вы ознакомитесь, за какой функционал отвечает тот или иной символ:
{| — обозначение начала таблицы. Обойтись без этого символа при создании таблицы невозможно, он обязательный атрибут.
| — применяется, для придания ячейкам эффекта прозрачности.
|+ — с помощью такого набора символов название таблицы располагают по центру. Это вовсе не обязательный атрибут, но он должен размещаться непосредственно после знаков, что характеризуют начало.
|- — так обозначаются новые строки (также и для ячеек).
Оформляет тёмный цвет. При отсутствии этого символа необходимо применять знак из пункта №2.
|} — набор символов, обозначающий конец таблицы. Это необязательный атрибут. Но применять его всё же рекомендуется, для предотвращения возникновения ошибки.
Теперь рассмотрим, как же выполняется заполнение ячейки. Вся информация, которая должна быть внесена в них, помещается после знаков |. При необходимости отделить ячейки одну от другой нужно просто продублировать таким образом: ||.
Теперь вы поэтапно изучили информацию как сделать меню в группе вк посредством вики – разметки. На примере составления меню для своего паблика вам станет еще все более понятней.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн Вк не только внес удобства в функционал сайта, но и некоторые неразберихи для администраторов пабликов. В данном разделе мы поэтапно рассмотрим, как создавать меню для группы в новом дизайне.
Итак, пособие как сделать меню в новой версии ВК быстро и что самое важное без ошибок в коде перед вами. Точно следуя указаниям, вы сможете создать меню сами, правильно и быстро! Начнем!
1. Открываем изображение меню в фотошопе или другом графическом редакторе.
2. Исследуем размер картинки и если он превышает 600пикс по ширине — меняем размер на 600, высота картинки изменяется пропорционально, вручную ее не задаем!
3. Используем инструмент «раскройка» и кроим наше изображение на кнопки.
4. Сохраняем картинку в параметре «для WEB». Теперь работа по фотошоп закончена. Переходим в сообщество.
5. Переходим в настройки сообщества в «Материалы», выбираем «Ограниченные» и жмем «Сохранить».
6. Переходим на главную страницу, во подраздел «свежие новости» кликаем «редактировать».
7. Так мы оказались в Вики редакторе, теперь начнется самая основная деятельность. Изменяем графу «свежие новости» на «меню» или любое иное и кликаем значок фотокамеры, внедряем все нарезанные кусочки из сохраненной папки.
Если вместо кода появляются сразу картинки после входа в редактор вики разметка меню необходимо переключить режим вики разметки!
Теперь перед нами код нашего меню, но его необходимо немного доработать, чтобы удалить пробелы между изображениями. Сейчас наш код выглядит таким образом: [][-][-][-][-]
Перейдя на предосмотр мы заметим, что изображения находятся е там, где должны, и, кроме этого, между ними есть пробелы.
8. Правим код: По умолчанию в вк встроено разрешение на максимальный размер изображения по ширине 400пикс, первая кнопка получается 600, меняем параметры первой кнопки 400x89px на 600рх, высоту указывать не нужен. Так же вписываем в каждую строку такой тег: nopadding обязательно через точку с запятой.
Важно!
Не кликайте на ENTER после строк кода если желаете, чтобы у вас две кнопки находились рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не влазят! Такой код должен быть после правки:
[][-][-][-][-]
Теперь, перейдя в «предпросмотр» мы видим что все находится на своих местах. Добавляем в код необходимые ссылки на каждую из кнопок, для наглядного примера ссылка на первую кнопку здесь некликабельна! Не забывайте убрать лишний пробел между | и ].
[][-][-][-][-]
Убедившись что все сделано, как было задумано, кликаем «сохранить» и возвращаемся к странице. Обратите внимание что в новой версии 2018 отсутствует кнопка «вернуться к странице», поэтому нужно просто кликать на имя страницы вверху.
9. Теперь необходимо закрепить наше меню. Для этого скопируем ссылку на страницу с нашего меню и возвратимся на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку. После того как отобразиться кусочек меню ссылку нужно удалить! И посредством значка фотокамеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», кликая на кружок слева от кнопки «отправить», и жмем на «отправить»
11. Теперь закрепим меню, обновим страницу и оцениваем наш результат. На всю работу, не спеша, затрачивается примерно 15-20 минут.
Как сделать меню в группе ВК с переходами
Теперь рассмотрим, как можно сделать меню группы ВК с переходами.
Итак, как же сделать одно вики меню внутри другого? В первую очередь, должно быть готово первое меню. Будем отталкиваться от уже нарезанной на кнопки картинку. Добавляем раскроенные кусочки изображения через заначек фотокамеры в редакторе вики. Если вместо кода появляются картинки, значит не включен режим вики разметки, перед добавлением изображения нажмите
Не забываем кликать на «Сохранить» внизу страницы! При необходимости можно изменить размер изображения и дописать в код тег nopadding, по умолчанию он отсутствует, а размер картинки должен быть максимум 400 пикселей по ширине, если изображение больше нужно исправить его на нужный размер!
1. После правки кода, сохраняем и кликаем «вернуться».
2. Проверяем в правильности отображения первого меню.
3. Если все как надо, снова кликаем «редактировать».
Теперь нужно создать новую страницу вики где будет расположено второе меню. В самом конце кода пишем значение меню для паблика вк 2, ну или любой нужный вам текст. Сохраняем и возвращаемся обратно. Внизу должна образоваться активная ссылка с новым названием. Для наибольшего удобства открываем ее в другой вкладке браузера.
Пока ваша только что сформированная страница еще пуста, кликаем «редактировать» либо «наполнить содержанием»
Так же как мы действовали в самом начале, прибавляем отрезки второго меню, сохраняем и смотрим как выглядит новое меню.
Если все так как надо — копируем ссылочку на страницу нового меню в адресной строке вашего браузера.
Допустим, новое меню должно открываться при клике на кнопку «Отзывы» первого меню. Нужно пройти во вкладку где мы формировали первое меню и найти третью строку и вставить ссылку из буфера, сохранится и возвратиться.
Таким образом, при клике на кнопку «Отзывы» будет открываться наше второе меню.
Как сделать меню группы ВК с телефона
Если вам «посчастливилось» работать администратором групп ВК или создавать собственную группу имея в наличие лишь телефон, то если приспособиться, вполне можно сделать меню группы с телефона не испытывая при этом больших усилий.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню. Но, вводить вручную коды используя вики разметку возможно, но не совсем удобно. А вот скачать шаблон с сайтов специализированных услуг и вставить в необходимые графы достаточно проще и удобней, причем займет у вас не очень много времени. Таким образом, вы сможете осуществлять администрирование групп Вконтакте просто и удобно.
Меню группы Вконтакте шаблоны
Все вышеописанные методы создать меню группы ВК достаточно просты, и если применить их на практике, можно убедиться в том, что сложного в этом абсолютно ни чего нет. Приспособиться к внедрению картинок и таблиц при помощи вики – разметки достаточно просто и быстро. Но еще быстрей и удобней использовать готовые шаблоны для меню групп, найти которые можно либо на ресурсах, о которых было сказано выше, либо скачать на блогах и сайтах таких же пользователей.
Стоит заметить, что шаблоны подразумевают наличие картинок и изображений различных тематик. Также они имеют разносторонний дизайн. Если у вас нет времени на поиск изображений, или не достаточно фантазии для создания яркого меню, вам лучше использовать уже готовые меню
Многочисленные просьбы моих настойчивых читателей и просто любознательных пользователей возымели свое действие. Я наконец то создала урок, в котором мы будем учиться делать динамическое меню Вконтакте с эффектом нажатых кнопок! По аналогии с обычными сайтами интернета, когда посещенная ссылка маркируется особым способом (нажатая кнопка, подчеркивание итд) — мы будем создавать такую же конструкцию Вконтакте, с помощью созданных страниц и графического оформления. Для начала мы сделаем графические заготовки в фотошопе — создадим шапку меню и кнопочки двух видов. Потом создадим несколько страниц Вконтакте, согласно пунктам нашего меню. И напоследок сделаем хитрый прием, который, собственно, и создаст нам иллюзию перехода по ссылке. Урок достаточно сложный и подходит для тех, кто уверенно себя чувствует в функционале Вконтакта. Все манипуляции я буду производить на примере своей группы Вконтакте , где этот эффект реализован вживую. Итак, за дело!
Шаг 1. Создаем в фотошопе шапку меню
Создаем в фотошопе документ шириной 600 пикселей. Высота может быть разная, на ваше усмотрение. Вы можете поместить в шапку любую видовую фотографию, коллаж, информационный баннер и прочие графические картинки. В данном сучае я использовала такой вот рекламный баннер размером 600х172 пикселя.
Шаг 2. Создаем в фотошопе строку навигации
Теперь нам надо создать строку навигации. В данном примере я использовала в качестве кнопок только текст. Но на ваше усмотрение можно создать цветные кнопки и уже на них написать текст. Делаем так — создаем в фотошопе прямоугольник 600х56 пикселей и в данном случае заливаем его белым цветом. Потом в строку пишем пункты меню — где-то порядка 5-6 пунктов, не больше. Большее количество пунктов будет смотреться зажато.
Шаг 3. Создаем в фотошопе строку навигации в нажатом состоянии
Теперь нам надо создать активные ссылки, так, как-будто по ним нажали. Я использовала обычное подчеркивание, но можно использовать другой цвет текста или фона для маркировки посещенной ссылки.
Шаг 4. Нарезаем готовые картинки
На данном этапе нам надо нарезать картинки из Шага 2 и Шага 3. У нас должно получиться два комплекта по пять кнопок — одна кнопка без подчеркивания, другая кнопка с подчеркиванием. Кнопки каждого отдельного пункта (с подчеркиванием и без подчеркивания) должны быть одинакового размера. На картинке ниже представлено все наше графическое оформление — десять кнопок и одна шапка меню.
Шаг 5. Создаем Вконтакте страницу Меню
Теперь переходим ВКонтакт. Наша задача — создать отдельную страницу под названием «Меню». Для этого мы воспользуемся таким кодом
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где вместо ХХХ мы подставим id нашей группы, а вместо текста «Название страницы» мы напишем Меню. Теперь надо выяснить id группы. Как это сделать? Заходим на главную страницу группы и смотрим на наши записи на стене — прямо под блоком «Добавить запись» будет написано «Все записи» — нажимаем на эту ссылку.
Шаг 6. Определяем id группы и редактируем код
Переходим на страницу и видим урл такого вида https://vk.com/wall-78320145?own=1
, где цифры 78320145 в данном примере и есть id группы. Подставляем наши данные в исходный код и получаем запись такого вида:
http://vk.com/pages?oid=-78320145&p=Меню
(с вашими цифрами!). Вставляем эту строку в адресную строку браузера и нажимаем Enter. Так мы создали новую страницу Вконтакте и изначально она выглядит так.
Шаг 7. Создаем Вконтакте остальные страницы навигации
Аналогичным образом мы создаем еще четыре страницы навигации: Цены, Как заказать, Техзадание и Вопросы. То есть еще четыре раза копируем в адресную строку браузера соответствующий код (с вашими цифрами id в примере ниже мои цифры):
http://vk.com/pages?oid=-78320145&p=Цены
http://vk.com/pages?oid=-78320145&p=Как_заказать
http://vk.com/pages?oid=-78320145&p=Техзадание
http://vk.com/pages?oid=-78320145&p=Вопросы
Обратите внимание, в названии страницы из двух слов (Как заказать) пробел между словами заменен на нижнее подчеркивание Как_заказать. Теперь у нас есть пять готвых страниц под каждый пункт меню. Страницу Портфолио мы не создавали поскольку она размещается на странице Меню
Шаг 8. Загружаем фотографии на первую страницу меню
На созданной, пока еще пустой странице (см. Шаг 6) Меню нажимаем на ссылку Редактировать или на ссылку Наполнить содержанием. После этого мы видим панель редактирования. Здесь нам надо нажать на значок фотоаппарат с функцией Загрузить фотографию. Важно! Обратите внимание на то, чтобы у вас стоял режим wiki-разметки. Переключение режимов регулируется значком у правого края страницы.
Шаг 9. Результат после загрузки картинок
Загружаем наши картинки, которые мы создавали в Шаге 1 и Шаге 2. После загрузки мы видим такой код, как на картинке ниже, а само меню выглядит так. После каждого изменения кода не забываем нажимать Сохранить страницу, а потом нажать предпросмотр для просмотра результата.
Шаг 10. Редактируем код картинок
Теперь наша задача заменить все свойства noborder на свойство nopadding. А у первой картинки проставить реальные размеры, поскольку Вконтакт при загрузке ужал картинку до 400 пикселей. После всех изменений мы должны получить такой код и такое меню.
Шаг 11. Проставляем ссылки для картинок
Теперь мы должны проставить ссылки для каждой картинки. Ссылку надо вставлять после nopadding| вместо пробела перед закрывающими скобками. Для первой картинки (шапка меню из Шага 1) можно дать ссылку на главную страницу группы, а можно воспользоваться свойством nolink (ставится через; после nopadding без пробелов). Для второй картики вставляем адрес страницы формата page-78320145_49821289
. То есть полный урл картинки https://vk.com/page-78320145_49821289
, до первую часть с доменом можно опустить. А вот для ссылок на внешние сайты урл ссылки надо указывать полностью.
Шаг 12. Копируем код на остальные страницы навигации
На этом, достаточно простом шаге, мы копируем последний код из предыдущего шага и вставляем его на остальные созданные страницы — Цены, Как заказать, Техзадание и Вопросы. Находимся на странице, нажимаем Редактировать или Наполнить содержанием (находимся в режиме wiki-разметки), вставляем код и нажимаем Сохранить. И потом также на следующей странице. То есть сейчас у нас есть пять страниц, на каждой из которых меню выглядит абсолютно одинаково. Но зато уже можно осуществлять навигацию по меню — при нажатии на ссылку например Цены, мы переместимся на страницу Цены итд.
Шаг 13. Делаем эффект нажатой кнопки
Теперь нам предстоит на каждой из пяти страниц поменять одну картинку (кнопку без подчеркивания заменим на кнопку с подчеркиванием). Например, на первой странице Меню мы загружаем новую картинку и потом заменяем в коде адрес старой картинки на новый (подчеркнуто красным). Потом переходим на страницу Цены, загружаем картинку с подчеркнутыми Ценами и меняем в коде на адрес новой картинки. Потом заходим на страницы Как заказать, Техзадание и Вопросы и делаем туже самую операцию аналогичным образом.
Финал.
В итоге у нас получился эффект навигации, когда нажимаешь на ссылку меню и она становится активной. Но поскольку графическое оформление на всех страницах практически одинаковое, за исключением активной ссылки, то создается иллюзия навигации, хотя на самом деле осуществляется переход на другую страницу.
Меню оформленное таким образом не адаптировано под мобильные устройства. При уменьшении размера экрана картинки начинают съезжать одна под другую. Для того чтобы сделать адаптивный дизайн, нужно использовать таблицы для жесткой версти. Но это уже другая история и более продвинутая техника. А пока посмотрите на различные варианты графического формления меню.
Ни для кого ни секрет, что Париж является самым романтичным городом. И ведь не зря его так называют. Чего только стоит Эйфелева башня, Нотр-Дам де Пари, прогулка по реке Сена. Список мест, которые являются культурным наследием столицы Франции, можно продолжать до бесконечности. Фестивали, праздники, мероприятия, выставки притягивают большое количество туристов.
История Парижа
Необычное очарование Париж приобрел именно благодаря историческим событиям. Остров Сите сыграл главную роль в возникновении Парижа. В III до н. э. на острове жили кельтские галлы из племени паризиев. Поселение называлось Лютеция, что в переводе означало “болотистое место”. До 52 года до н. э. галлы оборонялись от римлян. Противостояние дошло до того, что при очередной попытке римлян подойти к городу, галлы сожгли Лютецию. В этом же году армии Юлия Цезаря всё-таки удалось установить контроль над галлами.
После принятия христианства, Хлодвиг I, в 486 году нашей эры, завоевывает город. Париж становится столицей Франции. Но при правлении Каролингов, центр империи перемещается на восток. Жители города самостоятельно борются с набегами викингов. Защитой для местного населения служил остров с укреплениями.
Род графа Одо положил конец династии Каролингов. Королем был избран Гуго Капет, Париж вновь стал центром Франции. Филипп II Август внес огромный вклад в преобразование города. Появились мощеные улочки, фонтаны, началось возведение крепости Лувр, строились новые церкви.
После Великой Французской революции Франция была провозглашена республикой. Но из-за постоянных войн и революций Париж буквально погряз в нищете.
Современный облик столица Франции приобрела благодаря барону Осману: просторные улочки, перестройка острова Сите.
Последние штрихи в Париж были привнесены в XIX-XX вв. В Париже дважды проходят Олимпийские игры — 1900 и 1924 года.
Районы Парижа
Выделяют 20 административных округов.
В этом округе расположен Луврский дворец. Если окажетесь в этом районе прогуляйтесь по саду Тюильри, загляните на Вандомскую площадь. Бюджетный турист вряд ли сможет остановится в данном районе, слишком высокие цены за комнату в отеле. Но если Вы готовы заплатить кругленькую сумму за проживание, то Вас ждёт масса культурных мероприятий.
Множество банков и бизнес-центров сосредоточены в округе. Главная достопримечательность — Бастилия. Если Вы настроены на веселый уик-энд, то этот район не для Вас. Цены здесь более приемлемы, чем в первом округе.
- Тампль
Название округа говорит само за себя. Замок Тампль является исторической ценностью города. В округе живет в основном интеллигенция и аристократические слои населения.
Цены на отели значительно отличаются от предыдущих.
- Отель-Де-Виль
Этот район — центр культурного наследия Парижа. Собор Парижской Богоматери, площадь Бастилии, музей Виктора Гюго. В отелях Вам будут предложено всё необходимое для комфортного проживания.
- Пантеон
Этот округ связывают с римскими воинами, мушкетерами, Французской революцией. Сорбонна, Пантеон, ботанический сад, арены Лютеции — на всё это можно посмотреть в данном округе. Стоимость проживания не отличается от предыдущего округа. Туристам предлагают заселиться в отель, расположенный в здании с 400-летней историей.
- Люксембург
В этом округе не так много памятников. Одним из излюбленных местом горожан является Люксембургский сад. Жители района предлагают туристам ночлег в своих квартирах. Район спокойный, хотя расположен в центре Парижа.
- Пале Бурбон
Самый популярный район Парижа. Причина всему — Эйфелева башня! Молодой район с политическим статусом округа Парижа. Отели здесь не из дешевых. Стоимость увеличивается в зависимости от месторасположения отеля к Эйфелевой башне.
- Элизе
Округ на правом берегу реки Сена. Триумфальная арка и Елисейские поля являются основными пунктами, которые посещают туристы. Престижный, значит дорогой. Будьте готовы к денежным затратам.
- Опера
Тишина и спокойствие – главное отличие района. Округ востребован среди шопоголиков. Округ Опера уже не центр, цены на жилье ниже.
- Антрепо
Улица “Красных фонарей” и эмигранты придали сомнительную репутацию этому району. Это рай для бюджетного туриста, который с легкостью найдет дешевый отель или хостел.
- Попинкур
Любой подросток будет рад оказаться в этом районе. Здесь кипит клубная жизнь. Из-за наличия ночных заведений найти в этом районе ночлег для туриста не составит труда.
Вы устали от городской суматохи и постоянного движения? Отправляйтесь в округ Рёйи с Венсенский садом. При выборе отеля или апартаментов, обратите внимание, чтобы он не был расположен на границе 12 и 20 округов.
- Гобелен
Округ, где зарождалась авиация и автомобилестроение. Цены на отели невысокие, а для туристов — одиночек есть отличный вариант — хостелы.
- Обсерватория
Один из наиболее популярный среди туристов район. Квартал Монпарнас, катакомбы не дадут Вам заскучать в путешествии.
- Вожирар
Спальный район. Здесь Вы не встретите толпу туристов, дорогих магазинов, баров и клубов. Отсутствие популярности среди туристов никак не влияет на гостиничный бизнес.
- Пасси
Триумфальная арка, музей Бальзака и подделок — всё это собрал в себе округ Пасси. Культурное наследие в сочетании с дорогими магазинами и ресторанами могут сильно ударить Вам по кошельку.
- Батиньоль-Монсо
Туристы сюда не торопятся. Здесь нет исторических сооружений, бутиков. Зато есть недорогие отели и отдельные апартаменты.
- Монмартр
Пабло Пикассо и Ван Гог — визитная карточка района. Здесь можно остановиться в отдельных апартаментах или молодежном хостеле.
- Шомон
Навряд ли данный район заинтересует Вас, если только Вы не любитель современной науки.
- Менильмонтан
В этом районе Вы не встретите толпы туристов. Здесь не на что смотреть. Если только Вас не интересуют эмигранты и кладбищенские надгробия.
Музеи
Эйфелева башня бесспорно считается главной ценностью Парижа. Но быть в Париже и не посетить музеи — верх неприличия.
Лувр
Самый популярный среди туристов музей. Точное количество картин, экспонатов и статуй в Лувре не сосчитать. Картина выставляется на 3 месяца. Затем её убирают для сохранности.
Для лучшего восприятия информации музей “поделили” по частям:
- 1 этаж — античные залы, включая искусство Востока и Египта;
- 2 и 3 этаж — живопись и прикладное искусство;
- северное крыло — французские произведения искусства;
- южное крыло — итальянское искусство, включая Джоконду;
- на цокольном этаже Вы буквально прикоснетесь к истории Лувра.
Музей человека
Необычный музей. Здесь нет огромных залов с картинами и статуями. Цель музея показать как раньше жили люди, что им пришлось пережить, как менялась наша планета. Обо всём этом Вам расскажут реликвии из разных уголков планеты.
В Музее человека представлено 4 основных коллекции:
- основные этапы развития человека;
- рост мирового населения;
- многообразие биологии;
- этнос Африки, Америки, Азии и Арктики.
Музей Орсе
Некогда железнодорожный вокзал, музей Орсе является на сегодня одним из часто посещаемых музеев Парижа.
В музее выделено 5 коллекций:
- Живопись
- Скульптуры
- Декоративно-прикладное искусство
- Графическое искусство
- Архитектура
Сам музей уже является неким экспонатом. Также в музее есть кафе, где можно перекусить между просмотром.
Музей Родена
Музей — особняк с огромным садом вокруг. Скульптор Огюст Роден пожертвовал Франции свои работы с условием, что в доме, где он живет, будет открыт музей. Для работ возлюбленной Родена выделен отдельный зал, как и для работ самого Родена. Не забудьте посетить часовню, в которой также представлены работы Родена.
Музей современного искусства
Экспонатов в музее насчитывается более 8 тыс. Инсталляции современного периода, созданные после 1960 года, можно встретить на первом этаже. Тут же расположены и произведения исторического периода. Второй этаж музея выделен для временных выставок.
Музей Средневековья
Музей расположен в особняке Клюни XV века. Здесь Вы не найдете кафе и разделение экспонатов по коллекциям. В облике музея смешалось несколько архитектурных направлений, что отразилось и на внутреннем облике. “Дама с единорогом”, “Шахматисты”, статуи царей Иудеи и Израиля являются изюминкой данного музея.
Музей Оранжери
Музей знаменит работами Клода Моне “Кувшинки”, которые занимают второй этаж. Восемь картин расположены рядом по желанию самого автора. На первом этаже выставлены работы д»Орсе. Также в музее представлены работы Анри Матисса, Поля Гогена, Сислея, Руссо, Дерана и многих других.
Исторические памятники и сооружения
Когда в Париже солнечная погода, советую просто погулять по городу. Париж пропитан духом истории, который выражен в архитектурных строениях.
Эйфелева башня
В 1909 году планировалось разобрать башню из-за недовольства местных жителей. Но как только поняли, что башня привлекает деньги, желание разобрать больше ни у кого не возникало. Эйфелева башня — самое высокое сооружение Парижа и пятое по высоте во Франции. Каждые 7 лет башню перекрашивают. Цвета подобраны так, чтобы она гармонично смотрелась на фоне неба. Удивительно, но башня была окрашена в желтый, красно-коричневый. Каждый слой краски увеличивает вес башни, а антенны “удлиняют” Эйфелеву башню.
Подземные каменоломни
Вход в катакомбы начинается с павильона около метро Данфер-Рошро. Вас ждут тоннели и пещеры, протяженностью до 300 км, места погребения более 6 млн. человек. Если Вы любитель острых ощущений, то прогуляйтесь по катакомбам.
Мост искусств
Самое примечательное на мосту — это множество замочков на конструкции, оставленных местными жителями и туристами. С моста открывается великолепный вид на Лувр с одной стороны и на купол Института Франции и макушку Эйфелевой башни с другой стороны.
Пон-Нёф
Старейший мост Парижа, соединяющий набережные Лувра и Конти. По середине он пересекает остров Сите. Пон-Нёф стал первым мостом, на котором не строили дома, что вызвало массу негатива у торговцев. Отсутствие сооружений было связано с желанием Генриха IV. Он не хотел, чтобы громоздкие здания закрывали вид на Лувр.
Арены Лютеции
Арены расположены в центре Парижа. Но при этом найти их не просто. Попасть на арену можно только через дверь на улице Монж. Так как амфитеатр скрыт от всеобщего обозрения, здесь Вы не встретите толпы туристов.
Триумфальная арка
Арка является таким же символом Парижа как и Эйфелева башня. Расположена она на площади Шарля де Голля. Внутри арки-музей, со смотровой площадки открывается великолепный вид на город.
Мост Александра III
Вы уже поняли, что мосты для Парижа представляют историческую ценность. Небольшая высота моста Александра III не закрывает вид на Елисейские поля.
Дворцы
Дворцы в Париже построены по индивидуальным проектам, отвечающих требованиям будущих владельцев. Каждый дворец несет в себе уникальность и частичку истории города.
Тюильри
В центре Парижа, при правлении французов, Тюильри представлял из себя комплекс из центрального корпуса, часов и смежных павильонов Марсан и Флоры. Но после поджога коммунарами, в 1871 г., дворец полностью сгорел. Восстанавливать дворец никто и не собирался. Уцелели лишь павильоны и переходы с Лувром.
Елисейский дворец
На сегодня дворец является резиденцией президента. Высокий забор, 2 закрытых входа — это всё, что может увидеть турист в обычный день. Раз в год двери дворца открываются для всех желающих. Большинство дверей дворца закрыты даже в этот день, но те помещения, что будут доступны не оставят Вас равнодушным.
Люксембургский дворец
Дворец изначально был резиденцией Марии Медичи. До наших дней статус и назначение дворца менялся часто. Первоначальный облик не сохранился. После перехода дворца Сенату, вход ограничили, оставив только одно крыло под выставки. Но любоваться внешним обликом можно круглый год.
Большой дворец
Здание видно с любой смотровой площадки Парижа. Во дворце проводятся выставки, на меньшей территории расположен “Музей открытий и изобретений”. В Большом дворце прошла самая дорогая выставка Пикассо.
Бурбонский дворец
Во дворце заседает Национальное собрание Франции, перед входом на посту стоят гвардейцы, 12 колонн, поддерживают треугольный фронтон. Ещё и библиотека с ценными рукописями и книгами. Этого хватит, чтобы посетить данный музей.
Версаль
Дворец является частью дворцово-паркового комплекса. Внутреннее убранство представляет собой обилие роскошных и неповторимых произведений искусств. Этот дворец стал прототипом ансамбля в Петергофе. Падение монархии привела к упадку дворца. Реставрация началась после революции. В 2003 г. была объявлена 13-летняя реставрация Версаля.
Консьержери
Часть Дворца правосудия в западной части Сите сегодня, и бывший замок королей Франции и тюрьма в прошлом. В этом здании ждала смертного часа Мария-Антуанетта, судили Эмиля Золя и был вынесен приговор шпионке Мате Хари.
Религиозные сооружения
Средневековые здания Парижа носят религиозный характер. Чтобы посетить все сооружения не хватит года.
Собор Парижской Богоматери
Иначе Нотр-Дам де Пари, собор был свидетелем многих исторических событий. Готический стиль собора приковывает внимание туристов. Если посмотреть наверх, то Вы увидите горгулий и химер. Чтобы их рассмотреть повнимательнее, Вам придется преодолеть более 100 ступенек.
В данный момент собор находится на реставрации после пожара.
Базилика Сакре-Кёр
Храм стоит на самом высоком холме Парижа. Построен из минерала, который белеет от воды. С холма открывается захватывающий вид на Париж.
Пантеон
Храм олицетворяет всех богов Рима. Их единство проявляется в одном окне в куполе Пантеона. Из-за отсутствия окон в снежную погоду можно наблюдать завихрения из единственного отверстия.
Сен-Этьен-дю-Мон
Церковь сочетает в себе несколько архитектурных стилей. Если смотреть по уровням, то первый отделан под классику, второй — барокко, заканчивается всё крышей в готическом стиле.
Парижская соборная мечеть
Мечеть с хамамом, современным ресторан и чайной. Строилась она в честь мусульман, воевавших в Первую мировую войну. Еврейские семьи укрывались в ней от расовых гонений.
Парки
Архитектурных сооружений в Париже бесчисленное множество. Парки также представляют историческую ценность для столицы Франции.
Парк Монсо
Парк в английском стиле отличается от типичных парков Парижа. Статуи стоят в хаотичном порядке. Вы увидите уменьшенные копии египетской пирамиды, китайской крепости и ветряной мельницы Голландии.
Бют-Шомон
Парк пользуется популярностью у местного населения и туристов. Бют-Шомон расположен в карьере, из которого добывали минералы для строительства зданий Парижа. Устройте пикник среди экзотических деревьев или посетите местный ресторан.
Елисейские поля
Главная улица Парижа, на которой проходят парады. Шопоголики со всего мира приезжают за покупками в Париж. Местным не по карману снять здесь жилье, все здания заняты под бутики, офисы и рестораны.
Булонский лес
В парке масса увлечений: теннис, ипподром, детский парк, оранжерея. С наступлением темноты пребывать в парке небезопасно.
Сад Тюильри
Это сад отличное место для неспешных прогулок среди ровно посаженных деревьев. Парижский стиль сада перекликается со статуями XX века.
Культурные достопримечательности
Что ещё можно посмотреть в Париже? Нельзя упустить из внимания следующие ценности Парижа.
Дефанс
Деловой квартал Парижа. Подходящее время для туристов считается утро. Совершите прогулку по пешеходной зоне с фонтанами, посетите музей.
Опера Гарнье
Для культурного насыщения стоит посетить оперный театр, где выступали Шаляпин и Лифарь.
Центр Помпиду
Третий по посещаемости после Эйфелевой башни и Лувра. Это микс искусства современности, выставок, залов для концерта, включая библиотеку.
Галерея Лафайет
Поток туристов, шопоголики, бутики объединяются в магазине Лафайет. Под Рождество устанавливают пышную ель, которая становится всеобщей любимицей.
Шекспир и компания
Книжный магазин с великолепным видом на Нотр-Дам. Здесь книги повсюду, куда не посмотри. Разрешено читать книгу не меньше 2-х часов.
Мулен Руж
Канкан и красная мельница являются визитной карточкой кабаре. Здесь запрещается курить и фотографировать, и столик бронируйте заранее.
Площадь Бастилии
Раньше здесь была тюрьма Бастилия. Тюрьму снесли, вместо неё построили оперу. На площади часто устраивают шумные мероприятия.
Сорбонна
Первое учебное заведение Парижа, которое до сих пор привлекает студентов со всего мира.
Бульвар Капуцинок
Женский монастырь дал название данному бульвару. Находясь здесь, Вы проникните духом Парижа и почувствуйте себя настоящим парижанином.
Диснейленд
Мечта большинства детей и не только. Аттракционы, парки, сказочные герои, магазины сувениров. Это лишь малая доля. Лучше увидеть вживую мир сказки и исполнения желаний.
Памятка туристу
- Есть список книг, которые стоит почитать перед поездкой в Париж.
- Составьте план перемещений, выделив интересующие Вас места.
- Небезопасно находиться в 19 и 20 округе, особенно одиноким девушкам.
- Обменные пункты берут комиссию, уточняйте заранее.
- Перед походом в магазин уточните его режим работы.
- Нет времени на долгий перекус — скажите официанту, еду принесут гораздо быстрее.
Заключение
Париж-одно слово, а в голове уже мысленно гуляешь по улочкам, пьешь кофе с круассаном, слушаешь музыку. В Париже любой турист найдет себе развлечение. Музеи, парки, дворцы, фонтаны и много чего интересного ждёт Вас в самом романтическом и необыкновенном городе Франции.
Приветствую, дорогие друзья и гости блога. Сегодня поговорим про создание менюшек в ВК и как это делать в новом дизайне социальной сети. Есть реально существенные изменения, о которых надо знать так как если меню сделано в старом дизайне, о котором я писал , то картинки могут покоситься.
Меню группы Вконтакте
– это ее лицо. Именно его пользователь видит, когда только заходит в сообщество, и от того, насколько все доступно и привлекательно оформлено, во многом зависит, станет ли он постоянным участником группы.
ВАЖНО:
После смены общего дизайна в ВК, сменились и размеры картинок для меню в соц.сети. Проверьте свои работы и внесите изменения в группах о которых пойдет речь далее.
Виды меню и их особенности
Первым делом при создании сообщества стоит определиться с его главной целью. Именно от этого зависит будущий дизайн меню и его функциональные особенности.
В зависимости от целей группы, меню может быть:
- для информационной площадки;
- ;
- для обучающей площадки.
Основная часть относится к информационным. Это те сообщества, где пользователю предоставляется какой-либо развлекательный или познавательный контент. Для такой группы целесообразнее всего использовать меню с отображением главных тем. Так, популярные паблики создают разделы: новости, последние публикации, популярные публикации, а также разделы конкретно по тематике группы.
Меню торговой и обучающей пабликов могут быть схожими. Цель и того, и другого – помочь своему пользователю сориентироваться в ассортименте товаров или услуг. Меню для продаж, как правило, включает такие разделы, как Каталог товаров, Оплата, Доставка, Акции и скидки, а для обучения может ограничиться разделами с описанием услуг, так как здесь главное – чтобы пользователь нашел нужную ему обучающую программу или материал.
Как создать меню в группе Вконтакте: пошаговая инструкция
Весь процесс можно разделить на 2 этапа:
- Работа в фотошопе;
- Добавление разделов и картинок в самой группе.
Чтобы точно ответить на вопрос, как создать меню в группе Вконтакте, стоит визуально представить себе будущий дизайн со всеми разделами, а затем, уже в процессе можно добавлять пункты, которые еще приходят в голову.
На первом этапе создается аватарка группы и непосредственно изображения для самого меню. Гармоничнее будет смотреться единое изображение и для аватарки, и для меню.
К выбору или созданию аватарки следует отнестись со всей серьезностью, так как многие пользователь обращают на нее особое внимание. Подходящую картинку можно найти в Интернете и добавить к ней надпись или какие-либо элементы в Фотошопе, а можно самому сделать абсолютно уникальное изображение.
Так как нам необходимо сделать еще и выпадающее меню, ищем или создаем картинку, которая лучше всего подойдет по тематике группы или берем просто красивый фон. Работа с изображением будет происходить в Adobe Photoshop, так как функционала обычных фоторедакторов не хватит на все нужные операции. Все размеры установлены самой социальной сетью Вконтакте и значительные отклонения в большую или меньшую сторону приведут к тому, что аватарка или вообще не загрузится, или не будет единым целым с меню.
Алгоритм действий:
- Открываем Фотошоп и заходим в «файл» — «создать» и устанавливаем ширину и высоту: 760X500 соответственно.
- Выбираем инструмент «раскройка», а затем – «разделить фрагмент». Делим изображение на 3 части по горизонтали. Для фрагмента с левого или правого края в выпадающем окне (в зависимости от того, какую часть хотите видеть на аватарке) пишем значения ширины и высоты – 200XXи Y) – 560 и 0. Это будет аватарка группы.
- Для следующего фрагмента устанавливаем значения ширины и высоты – 50X500, а в координатах пишем 510 и 0. Это пространство между аватаркой группы и меню. Данная часть в дальнейшем не понадобится.
- Снова выбираем «разделить фрагмент» и делим по вертикали на 2 части. Для фрагмента сверху устанавливаем значения: ширина – 510, высота – 182, координаты – 0. Это пространство над меню. Данную часть также не будет видно в группе.
- Теперь копируем на созданный и разделенный объект выбранную или созданную картинку. Если горячие клавиши CTRL+V не поддаются, просто откройте место на компьютере, где сохранено изображение, и перетащите его в Фотошоп.
- Оставшееся пространство делим по вертикали на такое количество фрагментов, сколько разделов будет в меню. Для них значения можно не устанавливать.
Пишем название каждого раздела.
- Последний шаг – сохранение изображений. Необходимо сохранить картинки так: файл – сохранить для Web. Этот способ подойдет для более поздних версий Фотошоп. Если в разделе «файл» надписи «сохранить для Web» нет, значит, поступаем следующим образом:
Заходим в пункт «файл», выбираем «экспортировать» — «сохранить для Web». Все параметры оставляем как есть. Снова жмем «сохранить».
Выбираем папку на компьютере и сохраняем туда изображения. Они должны выглядеть в итоге вот таким образом:
Теперь приступаем ко второму этапу, чтобы точно разобраться, как создать меню в группе Вконтакте – непосредственно добавлению меню в паблик. Для этого:
- В первую очередь нужно подключить Материалы, так как добавлять какие-либо разделы на главной странице можно только так. Чтобы сделать это заходим в Управление сообществом и в самом низу страницы выбираем «Материалы», а затем – «открытые». Сохраняем изменения.
- Загружаем все фотографии в группу, кроме аватарки и тех частей, которые не понадобятся. Чтобы фотографии отобразились на главной странице нужно зайти снова в Управление сообществом и нажать напротив вкладки «фотографии» — «открытые».
- Загружаем аватарку.
- Следующий шаг- включение режима wiki-разметки. Сделать это можно, нажав иконку с ромбиками в правой части страницы в разделе «редактировать».
- Здесь же вставляем код для разметки: [], где [] — ссылка на раздел или страницу, куда будет осуществляться переход путем нажатия на фотографию. Можно добавлять, как ссылки на разделы в самом Вконтакте, так и на внешние ресурсы.
- Данный код дублируется столько раз, сколько разделов в меню, каждый раз вставляя ссылки.
При желании меняем также вкладку «свежую новости», например, на «меню.
- Жмем «сохранить страницу», возвращаемся в главный раздел группы и обновляем страницу. Меню по умолчанию закрытое, но пользователь, нажав на соответствующее название, сможет открыть его разделы и перемещаться по ним.
На этом весь процесс закончен, но обязательно стоит проверить, работают ли ссылки и совпадают ли границы фото.
Сервисы для создания меню группы
Если вы так и не поняли, как создать меню в группе Вконтакте и пошаговая инструкция вам не помогла, можно воспользоваться специальными сервисами, которые создадут и даже добавят красиво
оформленное меню в группу.
Одним из наиболее популярных сервисов является MenuMake. После подачи заявки заказ будет готов уже через 5 минут, а затем по желанию меню будет добавлено в группу. При этом учитываются все пожелания заказчика по дизайну и количеству разделов.
С уважением, Галиулин Руслан.
Красивый дизайн группы Вконтакте – один из залогов ее успешного продвижения. Но помимо красоты очень важно и удобство для пользователей. К сожалению, вариантов оформления группы не так много, в отличие от возможностей по оформлению созданного сайта. Однако есть один интересный вариант – это сделать меню. В этой статье Вы узнаете, как сделать меню в группе Вконтакте
.
Какой размер меню группы Вконтакте?
Прежде чем что-то создавать, нужно определиться с его размерами. Это очень важно, так как неправильно выбранный размер изображения может ужасно исказиться. И так, какой размер меню группы Вконтакте
нужно выбрать?
В предыдущей статье про оформление групп Вконтакте мы подробно рассмотрели размер разных элементов (аватарок и прочего), рекомендую с ней ознакомиться. Но, как говорится, «повторение – мать учения», и поэтому ниже на картинке можете ознакомиться с правильными размерами всех элементов группы Вконтакте.
Как правило, меню группы Вконтакте состоит из двух элементов: картинки, при нажатии на которую появляется меню и самого меню. Закрепленная картинка в описании группы с меню или без него, должна составлять по ширине от 510 пикселей, а высота должна быть равной ширине или меньше – это уже с учетом нового дизайна.
Размер меню группы Вконтакте составляет по ширине 607 пикселей. В высоту оно может быть самым разным. Так что для любого дизайнерского решения места хватит.
Как вставить картинку в описание группы Вконтакте?
Элементарно. Достаточно взять подходящее изображение нужного размера и добавить его на стену группы от имени сообщества.
Для многих гораздо сложнее будет создать картинку. Благо, новый дизайн Вконтакте менее капризен к размерам изображения и если выбранное Вами изображение соответствует размерам, описанным выше в статье, то оно отобразится хорошо. Так что можно скачать уже готовое изображение, урезать его по ширине или высоте и готово.
Но если хотите создать уникальное и красивое изображение для описания группы Вконтакте – нужно воспользоваться программой Фотошоп. На самом деле, это не так сложно, как может показаться новичку. Но потратить свое время на его изучение придется. Могу порекомендовать Вам замечательный видеокурс — «Фотошоп с нуля в видеоформате 3.0 ». С помощью него Вы быстро освоите эту программу.
Как сделать меню в группе Вконтакте? Инструкция
А теперь давайте перейдем к созданию меню. Составим процесс действий в виде инструкции. Чтобы сделать меню в группе Вконтакте
, нужно будет выполнить несколько простых шагов:
- Первое, что нам нужно сделать – это зайти в настройки группы и активировать раздел «Материалы». Значение следует выставлять на «ограниченные» или «открытые».
- Далее подготавливаем картинку для меню группы Вконтакте. Если не хотите возиться, то можно сделать меню в текстовой форме, однако это будет менее привлекательно. В качестве примера возьмем следующую картинку, которую можно увидеть ниже.
- К слову, эта картинка создана в Фотошопе менее чем за полчаса. В другом редакторе сделать это было бы сложнее. Так что рекомендую ознакомиться с курсом , о котором я писал выше. После того, как картинка выбрана, ее нужно разрезать на части и сохранить на компьютере.
- Затем нужно создать альбом для фотографий на своей личной странице Вконтакте. Этот альбом можно даже делать полностью закрытым. После создания альбома, залейте в него все части нашего изображения.
- Далее зайдите в свою группу и в разделе свежие новости нажмите на кнопку «Редактировать».
- После этого откроется страница, которой можно дать произвольное название и записать следующий текст в квадратных скобках. Далее нажмите на кнопку «Сохранить страницу».
- Затем снова переходите на страницу своей группы или обновите ее (если она уже открыта). Нажмите на ссылку «Открыть меню». После этого появится дополнительная ссылка на страницу, которую мы создали. Нажмите на нее.
- Далее эта страница откроется. Так как она была только что создана, в ней ничего нет и нам нужно ее наполнить. Нажмите на ссылку «Наполнить содержанием».
- Далее пишем следующий код, так как на картинке ниже. В нем нужно указывать номер фото (для этого можно открыть фотографию, загруженную в свой альбом и скопировать ее адрес вроде этого «photo15535684_427525646»), размер фотографии (его можно узнать в свойствах фотографии), а также указать ссылку, на которую ведет эта фотография.
- Чтобы убедиться, что мы все правильно сделали, нажимаем на кнопку «Предпросмотр». Ниже кода появится сделанное меню группы Вконтакте. Если все отображается правильно, то жмем на кнопку «Сохранить», а если нет – то ищем и исправляем ошибки.
- Теперь нам понадобится картинка, которая станет заставкой нашего меню и будет находиться в описании нашей группы. Размеры картинки для описания группы Вконтакте мы писали выше, но если кто забыл – по ширине от 510 пикселей, а по высоте равной или меньше ширины. Можно использовать размеры больше, но в тех же пропорциях.
- Затем открываем нашу созданную страницу со сделанным меню группы Вконтакте и копируем на нее ссылку. Чтобы правильно скопировать ссылку, нужно нажать «Редактировать страницу». После этого появится написанный ранее код и можно будет скопировать адрес из строки браузера, который должен выглядеть так: «https://vk.com/page-119301077_51764020».
- Далее заходим в нашу группу и в форме отправки сообщений вставляем скопированный адрес меню. А затем и фотографию, которая будет заставкой. После этого нажимаем на кнопку «Отправить».
- Теперь осталось только закрепить эту запись. Сделайте это также, как сделал я на картинке ниже.
- Вот так будет выглядеть наше сделанное меню для группы Вконтакте. Если хотите посмотреть его лично, то вот
Картинка была разрезана с помощью инструмента в Фотошопе «Раскройка», а затем сохранена. Каждая из выделанных частей стала отдельным изображением.
Примеры шаблоны для оформления группы в контакте. Новый дизайн Вконтакте — горизонтальная обложка группы. Номер телефона компании
), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить
.
Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики. Ниже вы найдете актуальные значения.
- Аватар для группы — 200×300 пикс
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию»
.
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.
Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
Идем на стену. Здесь в блоке «Добавить запись»
, нажмите на значок «Фотография»
.
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить»
.
Теперь запись нужно закрепить (см. ). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить»
.
Теперь обновите страницу, и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее»
. Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop
.
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка»
.
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Теперь нажимаем Alt+Ctrl+Shift+S
, чтобы сохранить готовые изображения.
Https://vk.com/pages?oid=-120208137&p=меню
Смотрите, после символов «odi=- »
, вам нужно вставить id своей группы (см. ). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню»
.
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
Далее переходим в раздел «Редактирование»
. Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;»
. И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html»
(указывайте свои адреса!). В нашем примере кнопка «Подробнее»
, должна вести на сайт сайт. Вот что должно получиться.
[]
[]
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
Https://vk.com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.
Сегодня мы опять возвращаемся к теме оформления групп В Контакте. Ранее мы уже научились . Сегодня мы будем учиться делать графическое меню с закрепленным верхним баннером
и ссылкой на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
Закрепленное меню
смотрится более эффектно за счет общего впечатления, но у него может быть только одна ссылка, ведущая либо на внутреннюю страницу Вконтакта, либо на внешний сайт (причем на внешний сайт ссылка будет идти не с картинки а с текстовой ссылки под картинкой). Также из очевидных минусов то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаром. В общем, при выборе оформления стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио .
Шаг 1
Создаем в фотошопе новый документ размером примерно 900х700 пикселей, заливаем его белым цветом. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя (аватар) и нажимаем Del. Потом выделяем прямоугольник размером 510х352 (выравниваем по нижней линии аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем Del.
После очередного апдейта дизайна ВКонтактом (31.10.2016) размеры баннера стали 510х307 (а не 510х352).
Шаг 2
Теперь ниже белого слоя кладем какую-нибудь единую картинку, которая и будет составлять основу оформления.
Шаг 3
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой, призывающей кликнуть по меню. Затем сохраняем на компьютере две отдельных картинки — одна аватар (справа), вторая меню с кнопкой кликнуть (слева).
Шаг 4
Также в фотошопе создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна быть 600 пикселей, высота по усмотрению, в зависимости от количества пунктов. В помощь используйте урок « «.
Шаг 5
Нарезаем наше меню на несколько горизонтальных полосок в соответствии с количеством пунктов меню. Сохраняем в виде отдельных файлов.
Шаг 6
Заходим в нашу группу Вконтакте, нажимаем «Управление сообществом» (при нажатии на три точки под автаром открывается выпадающее меню) и проверяем правильность установок. Группа должна быть открытая и материалы тоже открыты.
Шаг 7
Теперь загружаем новый аватар. Подводим мышкой к месту аватара и на всплывающем меню выбираем «Обновить фотографию». Загружаем правую фотографию из Шага 3, растягиваем область выделения вверх и вниз до краев картинки, нажимаем «Сохранить» и потом выбираем область для круглой миниатюры.
Шаг 8
Теперь нужно создать внутреннюю страницу. О том, как это сделать, подробно расписано в уроке . Еще один альтернативный способ создания внутренней страницы расписан в уроке « » в Шаге 5 и 6.
Шаг 9
После того, как мы создали внутреннюю страницу, можно перейти на нее. Для этого нужно нажать на раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовала в «Меню») и там нажать на ссылку «Меню». После этого мы перейдем на вновь созданную пустую страницу.
Шаг 10
Теперь нам надо создать графическое меню из пяти пунктов. Для этого мы загружаем в альбом группы наши пять картинок из Шага 5. Мы нажимаем на значок фотоаппарата и загружаем нарезанные картинки с компьютера. Хранится картинки будут где-то на серверах ВКонтакта с привязкой к группе, поэтому создавать отдельный альбом для картинок-нарезок не обязательно. Загружать картинки нужно в режими Вики-разметки.
Шаг 11
Теперь в режиме вики-разметки мы будем создавать графическое меню. Очень важно создавать именно в режиме вики-разметки (иконка в правом верхнем углу из двух треугольных скобочек), а не в визуальном режиме редактирования. Подробнее о создании кода в вики-разметке рассказано в Шаге 4 и Шаге 5 урока « «. Там же приведен шаблон кода для вставки. Если все сделано правильно, то должно получиться готовое графическое меню, как на рисунке ниже.
Шаг 12
Теперь возвращаемся на главную страницу группы, берем урл нашей внутренней страницы (он должен быть такого вида https://vk.com/page-78320145_49821289) и вставляем в окошко, где создаются новости. Автоматически должно прикрепиться окошко со ссылкой на эту самую внутреннюю страницу. После этого мы подводим курсор к надписи «Прикрепить» и прикрепляем к записи фотографию, а именно нашу картинку слева из Шага 3. После этого стираем строку с урл внутренней страницы, оставив пустое место. Важно! На данном шаге надо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если эту галочку не поставить, то запись невозможно будет закрепить. В конце нажимаем «Отправить».
Шаг 13
Подводим курсор к трем точкам рядом с заголовком поста и в выпадающем окошке выбираем пункт «Закрепить». Соответственно также новость и открепляется, если необходимо.
Шаг 14
Есть один нюанс. Иногда, после того, как открепляешь новость, она уходит далеко вниз ленты, согласно дате создания, и бывает достаточно трудно вновь ее отыскать. Поэтому лучше сразу где-нибудь записать урл закрепленной новости. Для этого надо подвести курсор ко времени создания новости и нажать на ссылку.
Шаг 15
Теперь обновляем главную страницу группы. Наше графическое меню будет вверху соседствовать рядом с аватаром. А при нажатии на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Успешное оформление группы Вконтакте должно быть не только красивым, но ещё функциональным и удобным. Заставьте дизайн решать ваши маркетинговые задачи, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов, как оформить группу в Контакте
Обложка
Обложка сообщества сегодня – важный инструмент оформления группы в Контакте бренда и её продвижения. Загрузить её можно в разделе ”Управление сообществом”, перейдя во вкладку “Настройки”. Высококлассное горизонтальное изображение в самой шапке сообщества играет роль главного промо-баннера компании в соцсети. Она задает настроение, информирует, повышает имидж, призывает к целевым действиям, продает одновременно.
1. Используйте иллюстрации высокого качества
Обложка сообщества вконтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате.png. Так удастся избежать некачественного отображения.
2. Адаптируйте изображение под разные устройства
Помните, что это изображение может показываться по-разному с разных устройств – на мобильных края будут обрезаться, поэтому лучше всю самую важную информацию размещать ближе к центру.
3. Разместите слоган и УТП
Пусть вашу философию а также преимущества клиент видит с первого экрана.
4. Отобразите товар/услугу, процесс или результат его использования
Так потенциальный заказчик сразу узнает, на чем вы специализируетесь и будет вовлечен в продукт.
5. Помогите клиентам сразу связаться с вами
Напишите на баннере телефон, e-mail, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы представляется сферу общественного питания или horeca, адрес тоже будет не лишним.
6. Анонсируйте события
Продвигаете концерты, ожидается поступление новой коллекции или выход продукта, проводите фестиваль/конференцию/клиентский день? Расскажите об этом всем, кто заходит в сообщество.
7. Презентуйте акции и скидки
Где как ни на главной площадке сказать аудитории, что именно сейчас она может сделать у вас заказ в 2 раза дешевле? Главное, не забудьте поменять иллюстрацию после завершения срока действия предложения.
8. Предлагайте совершить целевое действие
При загрузке обложки сообщества в правом нижнем углу размещаются горизонтально две кнопки – Написать сообщение и Вступить в группу. Укажите стрелкой на них, чтобы дополнительно привлечь внимание аудитории. Так если на баннере показан товар – можно предложить сразу заказать его в сообщениях. А если на нем дайджест последних новостей – подписаться, чтобы всегда получать свежую информацию.
Загрузите аватар и выберите миниатюру
Отдельные бренды до сих пор не берут на вооружение обложку, предпочитая старый вид первого экрана группы, применяя в качестве так называемой “шапки” сочетание аватара с закрепленной записью. При этом одна картинка является продолжением другой. Наиболее эффектно при этом смотрится, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей размер картинки в закрепленной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием – закрепление загруженного через плеер соцсети видео, которое стилистически продолжает аватар.
Если же вы применяете в качестве шапки – обложку, аватар тогда всегда будет отображаться в виде миниатюры.
Правила оформления ВК миниатюры аватара сообщества
Миниатюра – это небольшое круглое изображение, которое кадрируется с большого аватара, и отображается в поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если такая имеется. Вот несколько советов по её дизайну.
1. Миниатюра должна быть понятна аудитории
Не стоит размещать кусок странной иллюстрации. Визуализируйте то, что впоследствии ЦА будет ассоциироваться с брендом, например логотип, иконку товара/услуги, а может главного маркетингового персонажа бренда.
2. Пускайте в ход только качественные фотографии
Лучше загрузить исходник в 2-3 раза больше требуемого размера, так о жутких пиксельных “квадратиках”, которые выставляют вас не в лучшем свете, можно будет забыть.
3. Разрабатывайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а у пользователей станут синонимом недоверия к бренду. Сделайте уникальные рисунки в единой концепции и цветах, что остальной дизайн.
4. Контрастные фону страницы картинки – то, что нужно
При оформлении ВК миниатюр так броско, “кругляшок” выделится в ленте среди других групп и не сольется с фоном страницы.
5. Разместите контакты или УТП компании
В зависимости от цели, поставленной для миниатюры, поместите на нее контактный телефон или адрес сайта, информацию о бесплатной доставке, указание на самую низкую цену в сегменте или акцию.
6. Сделайте текст крупным и читабельным
Лучше не применять шрифты с засечками или курсив – они слишком “шумят” при просмотре с экранов ПК, мобильных устройств и смартфонов, замусоривая вид. Проследите, чтобы текст не выходил за границы кадрированной миниатюры. Это позволит правильно и эффективно донести до пользователя сообщение.
7. Применяйте нестандартные формы
Например, в искомый круглый шаблон впишите многоугольник или другую геометрическую фигуру на белом фоне. Создайте эффект непрочитанного уведомления или графический значок “в сети”.
Разработайте меню
Меню – важный элемент оформления группы в Контакте, который облегчает навигацию пользователей по группе – людям будет удобнее находить нужную им информацию. Каждый элемент и страница создаются на специальном языке программирования – Вики-разметке. С помощью неё можно делать изображения кликабельными и верстать удобные страницы внутри соцсети так, как если бы это была страница сайта.
Можно использовать как меню открытого типа, так и закрытого. В первом случае пользователь сразу видит разделы, которые в него входят, во втором – им предшествует картинка превью с надписью “Меню”. Меню также может визуально стать продолжением аватара, в том случае, если вы применяете старый вариант оформления сообщества.
Разработайте витрину товаров
Размещая товары в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта. Поместите в них самые популярные и наиболее заказываемые, загружая презентационное изображение в едином стиле. Опубликуйте здесь единообразные иконки или фотографии самих продуктов.В товары можно разместить услуги. В дизайне покажите процесс оказания услуги или ее результат. Размер такой картинки будет квадратным – 400х400 пикселей.
Оформление постов
1. Используйте доступные размеры изображений в полную силу
Максимальная ширина картинки в ленте – 510 пикселей. Наиболее эффектно смотрятся квадратные изображения 510х510 пикселей и прямоугольные – 510х300 пикселей.
2. Разработайте индивидуальный стиль постов
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Размещайте короткий текст на картинке
Например, можно поделить изображение на 2 части – текстовую и графическую или написать текст, затемнив при этом фон. Чтобы текст было видно без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте к надписи тень. Хорошо выглядят фотографии с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, для цитат применяйте один шаблон презентации визуальной информации, для анонса материалов с сайта – другой, а для конкурсов третий.
Используйте эти стопроцентные приемы, и ваша компания будет представлена Вконтакте наилучшим образом, а клиентам будет удобно взаимодействовать с ней. Но не забывайте, что во всем нужна мера! Посмотрите еще больше свежих идей для оформления сообщества ВК на странице услуг агентства Тесла Таргет.
Как сделать дизайн группы ВКонтакте эффективным? Таким вопросом задаются многие владельцы сообществ. Из статьи вы узнаете, как именно дизайн влияет на клиентов, увеличивая прибыль, и что гарантирует производителю или администратору.
Дизайн группы ВКонтакте упрощает взаимодействие пользователя с информацией в сообществе и повышает процент достижения целевого действия. Посетители, попав в структурированное и грамотно оформленное сообщество, легче смогут разобраться в навигации по разделам.
Продуманный дизайн группы ВКонтакте вызывает доверие у покупателя. Группа начинает работать как полноценный сайт. Правда есть несколько отличий – это менее сложные условия содержания и с ведением и раскруткой справиться легче. Это является значительным преимуществом.
Так что если вы хотите повысить лояльность к своему бренду и привлечь большее число пользователей, то стоит заказать оформление группы ВКонтакте у дизайнеров, хорошо знакомых с маркетингом, в том числе SMM. Ребята по ссылке как раз такие и это видно по примерам их работ.
Основные элементы дизайна группы ВКонтакте
Для оформления группы стоит знать про принципы оформления таких элементов, как обложка, аватар, миниатюра и меню. Поговорим о каждом элементе отдельно и узнаем, как оформить группу в ВК .
Обложка
Это достаточно новое введение, поэтому многие или не знают, или забывают про появившуюся возможность улучшить дизайн своей группы ВКонтакте. На фоне таких нерасторопных конкурентов грамотное использование этого элемента может привлечь к вам большее число посетителей и даже увеличить коммуникацию с покупателями и пользователями. Как? За счет динамической обложки для группы ВКонтакте. Если вы не знакомы с этим понятием, то пора узнать необходимые детали, чтобы выгодно использовать это.
Динамическая обложка для группы ВКонтакте выглядит так же, как и обычная, но она способна меняться в автоматическом режиме с различным интервалом времени: от 1 минуты до 1 дня. Это поможет вам эффективно обновлять информацию для своих клиентов и поддерживать с ними некоторую связь.
Вы можете разместить на ней обновляемую дату, курс валют, выводить новых подписчиков, а также другие данные на ваше усмотрение. Таким образом динамическая обложка является необычным и интересным решением в повышении эффективности группы.
Аватар
Аватар группы ВКонтакте очень сильно помогает в продвижении и создает необходимое цветовое оформление, которое при правильном подходе к делу будет гармонично сочетаться с меню и создавать целостную картинку. Но стоит помнить, что при использовании обложки вы не сможете использовать полноценный аватар, вместо этого ВК предлагает использовать миниатюру.
Миниатюра
По сути, миниатюра это маленькое, красиво оформленное изображение, которое крепится рядом с обложкой и высвечивается в комментариях от лица сообщества, в переписке с клиентами и т.д.
Миниатюра имеет очень важные функции, так как именно она способствует узнаваемости вашей компании как в новостной ленте ваших подписчиков, так и во внутреннем поиске ВК.
Если у вас есть фирменный логотип или символ, то его лучше поместить именно на миниатюру и сохранять с течением времени и изменением цветовых и дизайнерских вариаций. Заинтересованные лица не потеряют доступ и запомнят вас.
Меню
Еще один важный элемент, который непосредственно влияет на конверсию сообщества. Когда пользователь видит приятно оформленное меню, в котором легко ориентироваться по разделам, желание заказать что-либо или купить становится более явным, а значит, более осуществимым.
Люди всегда отдают предпочтение удобству, что понятно, а меню создает удобное и органичное деление, делая процесс знакомства с вашим предложением и предоставление всей нужной информации более понятным.
Что же можно включить в меню? Это, прежде всего, информация о вас, история возникновения компании или обратная связь с вами, ответы на часто задаваемые вопросы (FAQ), рейтинги, бланки заказов и многое другое.
Баннер
Это картинка, которая ведет к основному оформлению меню. Обычно ее закрепляют сверху и создают целостную композицию с аватаром группы.
Как правильно создавать дизайн группы ВКонтакте?
Для грамотного заказа дизайна нужно знать, чего именно вы хотите от него добиться и разбираться в основах поиска и цветовых решений, о чем мы сейчас и поговорим.
Дизайн представляет собой сложную систему, которая состоит из исходников. Исходник — это картинка, которая закладывается в основу оформления и остается в конечном продукте после обработки и необходимых манипуляций.
Если вы хотите использовать интересные и новые картинки, а не заезженные варианты, которые шаблонно мелькают в тысяче групп, то для поиска используйте сервис pinterest, freepik, flaticon или google. Запросы стоит давать на английском языке. Если вы не уверены в своих знаниях, то используйте любой переводчик, вбив туда ключевые слова для поиска.
В вашем праве использовать услуги профессионального фотографа или художника, но такой вариант обойдется значительно дороже, хотя и будет оригинальным.
Вы можете выбрать предпочитаемый шрифт и его размер. Красиво написанное название и адрес паблика на одном из элементов дизайна придаст группе современный и аккуратный вид. Но помните, что многообразие шрифтов не всегда является хорошим вариантом, как и слишком большая палитра цветов. Это создает впечатление неопрятности и отпугивает клиентов.
Помните о правилах типографики. Хороший дизайнер сможет разместить текст красиво и сделать из невзрачных букв целостный образ, который можно выгодно использовать в маркетинге.
Типографика
— инструмент выражения общей концепции дизайна. С ее помощью профессионалы способны гармонично объединить текстовый и визуальный материал. Для этой техники нужно обладать опытом и метким глазом.
Цвета оформления и их сочетания можно подглядеть из палитр, которые легко найти в интернете. Для деловых компаний обычно используются синие, голубые, белые и другие светлые цвета. Если вы продаете специализированную продукцию, то можете отразить ее характер так же с помощью цвета.
Итак, вы узнали про основные составляющие дизайна и про его влияние на поведение посетителей сообщества. Правильный дизайн группы ВКонтакте подчеркивает ваш профессионализм и выгодно выделяет среди других фирм, показывая ответственность и увеличивая продажи.
Коммуникация с клиентами и упрощение работы с ними очень важны, и дизайн способен дать вам именно это.
Решение заказать оформление группы Вконтакте у профессионалов — важное приобретение, которое поможет добиться поставленных целей.
Несколько советов, как сделать дизайн группы Вконтакте эффективным. Узнайте принципы правильного оформления элементов коммерческого сообщества, чтобы оно стало стабильным источником прибыли для вашего бизнеса.
Вы научитесь правильно ставить задачи на разработку дизайна группы Вконтакте перед своими сотрудниками или фрилансерами. Сможете контролировать процесс работы и оценивать конечный результат не только с эстетической точки зрения, но и с учетом способности созданного оформления конвертировать посетителей в клиентов.
С чего начать работу над дизайном?
Начинайте разрабатывать дизайн группы Вконтакте с определения целевой аудитории
, выявления их желаний и потребностей. У вас должны быть четкие представления о том, кому и как вы будете продавать определенный товар или услугу.
Изучите своих конкурентов.
Вполне логично, что конкуренты уже прошли этап поиска целевой аудитории. Вам необходимо проанализировать их сайты и группы в социальных сетях. Это поможет определить аудиторию, на которую ориентированы тексты на сайтах ваших конкурентов.
Выявите слабые и сильные стороны вашего предложения
по сравнению с представленными на рынке. Выпишите 3-5 преимуществ, которыми обладает ваш бизнес. Это могут быть: бесплатная доставка, гарантия 5 лет, опытные специалисты, широкий ассортимент и т.д.
Составьте ваше торговое предложение
, опираясь на исследования целевой аудитории и площадок конкурентов. Это заголовок аватара или обложки группы Вконтакте. Он играет огромную роль в принятии решения о необходимости дальнейшего изучения контента сообщества. Ваше предложение должно четко определять тематику, быть простым и понятным любому посетителю. При его составлении думайте о выгоде клиента, а не о товаре.
Люди не хотят покупать товар/услугу – они хотят получить решение их проблем.
Все это подготовительные этапы, которые обязательно необходимо пройти перед началом работы над дизайном группы Вконтакте. Именно они определяют контент, который нужно разместить на дизайн-макете.
Важные элементы в дизайне групп Вконтакте
С контентом определились, теперь пора узнать рекомендации по оформлению элементов группы. Разберем только самые необходимые: аватар и миниатюру, обложку, баннер для закрепленного поста и меню.
Аватар
Разместите на нем свое торговое предложение, чтобы провоцировать посетителей на совершение целевого действия. Помимо этого, на аватаре должна находиться контактная информация, по которой с Вами можно связаться, изображение товара или тематическая иллюстрация для услуг.
Используйте только качественные изображения и забудьте про клипарты с бесплатных фотостоков. Поиск картинок для эффективного дизайна группы Вконтакте нужно производить на сайтах pinterest.com, freepik.com, flaticon.com или в крайнем случае google.ru. Но лучше подбирать изображения на платных фотостоках. Поисковые запросы вводите только на английском языке. Если испытываете трудности с английским, то смело используйте Гугл переводчик.
А чтобы вам было легче принять верное решение, мы дарим 500 рулей на оформление меню
каждому перешедшему по указанной ссылке. Для получения скидки просто укажите код HWC1817-500-
menu
при отправке заявки.
Меню для шаблонов групп ВКонтакте. Как сделать красивое меню для группы ВКонтакте. Завершающий этап регистрации
Не секрет, что Париж — самый романтичный город. И не зря его так называют. Это только Эйфелева башня, Нотр-Дам-де-Пари, прогулка по Сене. Список мест, являющихся культурным наследием столицы Франции, бесконечен. Фестивали, праздники, мероприятия, выставки привлекают большое количество туристов.
История Парижа
Именно благодаря историческим событиям Париж приобрел свое необычное очарование.Остров Сите сыграл важную роль в возникновении Парижа. В III в. До н. Э. е. На острове жили кельты галлы из парижского племени. Поселок назывался Лютеция, что в переводе означает «заболоченное место». До 52 г. до н. Э. галлы защищались от римлян. Противостояние дошло до того, что при следующей попытке римлян приблизиться к городу галлы сожгли Лютецию. В том же году армии Юлия Цезаря все же удалось установить контроль над галлами.
После принятия христианства Хлодвиг I в 486 году нашей эры завоевывает город.Париж становится столицей Франции. Но под властью каролингов центр империи перемещается на восток. Жители города самостоятельно борются с набегами викингов. Остров с укреплениями служил защитой для местного населения.
Семья графа Одо положила конец династии Каролингов. Гуго Капет был избран королем, Париж снова стал центром Франции. Филипп II Август внес огромный вклад в преобразование города.Мощеные улицы, появились фонтаны, началось строительство крепости Лувр, возведены новые церкви.
После Великой французской революции Франция была провозглашена республикой. Но из-за постоянных войн и революций Париж буквально погряз в нищете.
Столица Франции приобрела современный вид благодаря барону Осману: просторные улицы, реконструкция Иль-де-ла-Сите.
Последние штрихи к Парижу были внесены в XIX и XX веках.Олимпийские игры проводятся в Париже дважды — в 1900 и 1924 годах.
Районы Парижа
Всего 20 административных округов.
В этом районе находится Лувр. Если вы окажетесь в этом районе, прогуляйтесь по садам Тюильри и взгляните на Вандомскую площадь. Бюджетный турист вряд ли сможет остановиться в этом районе, цены на номер в отеле завышены. Но если вы готовы выложить большую сумму за проживание, то вас ждет масса культурных мероприятий.
В районе сосредоточено много банков и бизнес-центров. Главная достопримечательность — Бастилия. Если вы настроены на веселые выходные, то этот район не для вас. Цены здесь более разумные, чем в первом районе.
- Храм
Название округа говорит само за себя. Храмовый замок — историческое достояние города. Район в основном является домом для интеллигенции и аристократических слоев населения.
Цены на отели существенно отличаются от предыдущих.
- Hotel De Ville
Этот район является центром культурного наследия Парижа. Собор Парижской Богоматери, площадь Бастилии, музей Виктора Гюго. В отелях вам предложат все необходимое для комфортного проживания.
- Пантеон
Этот район ассоциируется с римскими солдатами, мушкетерами и Великой французской революцией. Сорбонна, Пантеон, ботанический сад, арены Лютеции — все это можно увидеть в этом районе. Стоимость проживания не отличается от предыдущего округа.Туристам предлагают заселиться в отель, расположенный в здании с 400-летней историей.
- Люксембург
Памятников в этом районе немного. Одно из любимых мест горожан — Люксембургский сад. Жители района предлагают туристам размещение в своих квартирах. Район спокойный, хотя и находится в центре Парижа.
- Бурбон бледный
Самый популярный район Парижа. Причина тому — Эйфелева башня! Молодой район с политическим статусом округа Парижа.Гостиницы здесь не из дешевых. Стоимость увеличивается в зависимости от расположения отеля до Эйфелевой башни.
- Элиза
Район на правом берегу Сены. Триумфальная арка и Елисейские поля — основные места, которые посещают туристы. Престижно — значит дорого. Будьте готовы тратить деньги.
- Опера
Тишина и спокойствие — главные отличия этого района. Район пользуется спросом у шопоголиков. Округ Опера больше не центр, цены на жилье ниже.
- Entrepos
Улица красных фонарей и эмигранты создали этому району сомнительную репутацию. Это рай для путешественника с ограниченным бюджетом, который легко находит дешевый отель или хостел.
- Popincourt
Любой подросток будет рад оказаться в этом районе. Здесь кипит клубная жизнь. Благодаря наличию ночной жизни туристу не составит труда найти жилье в этом районе.
Устали от городской суеты и постоянного трафика? Отправляйтесь в район Рюйи с Венсенским садом.Выбирая отель или апартаменты, обратите внимание, что они находятся не на границе 12-го и 20-го округов.
- Гобелен
Район зарождения авиационной и автомобильной промышленности. Цены на отели невысокие, а для одиноких туристов есть отличный вариант — хостелы.
- Обсерватория
Один из самых популярных туристических районов. Квартал Монпарнас, катакомбы не дадут скучать в путешествии.
- Вожирар
Площадь общежития.Здесь вы не найдете толпы туристов, дорогих магазинов, баров и клубов. Отсутствие популярности у туристов никак не сказывается на гостиничном бизнесе.
- Пасси
Триумфальная арка, музей Бальзака и подделок — все это собрано в районе Пасси. Культурное наследие в сочетании с дорогими покупками и ресторанами может сильно ударить по вашему кошельку.
- Батиньоль-Монсо
Туристы сюда никуда не торопятся. Здесь нет исторических зданий и бутиков.Но есть недорогие отели и отдельные квартиры.
- Монмартр
Пабло Пикассо и Ван Гог — визитная карточка этого района. Здесь можно поселиться в отдельных квартирах или в молодежном хостеле.
- Шомон
Вряд ли эта территория вас заинтересует, если только вы не любитель современной науки.
- Menilmontand
В этом районе вы не найдете толп туристов. Здесь не на что смотреть.Если вас не интересуют эмигранты и кладбищенские надгробия.
Музеи
Эйфелева башня, несомненно, считается главной ценностью Парижа. Но находиться в Париже и не посещать музеи — это верх неприличия.
Лувр
Самый популярный музей среди туристов. Точное количество картин, экспонатов и статуй в Лувре не сосчитать. Картина выставляется 3 месяца. Затем он удаляется на хранение.
Для лучшего восприятия информации музей «разделен» на части:
- 1 этаж — античные залы, в том числе искусства Востока и Египта;
- 2 и 3 этаж — живопись и прикладное искусство;
- северное крыло — произведения французского искусства;
- южное крыло — итальянское искусство, в том числе «Джоконда»;
- на первом этаже, вы буквально прикоснетесь к истории Лувра.
Human Museum
Необычный музей.Здесь нет огромных залов с картинами и статуями. Цель музея — показать, как люди жили, что им приходилось терпеть, как менялась наша планета. Обо всем этом вам расскажут реликвии из разных уголков планеты.
В Музее Человека 4 основных собрания:
- основные этапы развития человека;
- прирост мирового населения;
- разнообразие биологии;
- этноса Африки, Америки, Азии и Арктики.
Музей Орсе
Музей Орсе, когда-то бывший железнодорожной станцией, сегодня является одним из самых посещаемых музеев Парижа.
В музее 5 коллекций:
- Живопись
- Скульптуры
- Декоративно-прикладное искусство
- Графика
- Архитектура
Сам музей уже является своеобразным экспонатом. Также в музее есть кафе, где в перерывах между просмотрами можно перекусить.
Музей Родена
Музей представляет собой особняк, окруженный огромным садом. Скульптор Огюст Роден подарил свои работы Франции при условии открытия музея в доме, где он живет.Отдельный зал выделен для работ возлюбленной Родена, а также для работ самого Родена. Обязательно посетите часовню, в которой также представлены работы Родена.
Музей современного искусства
В музее более 8 тысяч экспонатов. На первом этаже находятся инсталляции современного периода, созданные после 1960 года. Здесь же находятся произведения исторического периода. Второй этаж музея отведен под временные выставки.
Музей средневековья
Музей расположен в особняке 15 века в Клуни. Здесь вы не найдете кафе и разделения экспонатов по коллекциям. В облике музея смешалось несколько архитектурных направлений, что нашло отражение во внутреннем облике. «Дама с единорогом», «Шахматисты», статуи царей Иудеи и Израиля — изюминка этого музея.
Музей оранжерей
Музей знаменит работами Клода Моне «Кувшинки», которые занимают второй этаж.Восемь картин расположены рядом по просьбе самого автора. На первом этаже представлены работы д’Орсе. В музее также представлены работы Анри Матисса, Поля Гогена, Сислея, Руссо, Дерана и многих других.
Исторические памятники и сооружения
Когда в Париже солнечная погода , Советую просто прогуляться по городу.Париж пропитан духом истории, который выражается в архитектурных постройках.
Эйфелева башня
В 1909 году планировалось демонтировать башню в связи с недовольство местных жителей.Но как только они поняли, что башня привлекает деньги, больше ни у кого не возникло желания ее разбирать. Эйфелева башня — самое высокое здание в Париже и пятое по высоте во Франции. Башню перекрашивают каждые 7 лет. Цвета подобраны так, чтобы он гармонично смотрелся на фоне неба. Удивительно, но башня была окрашена в желтый, красно-коричневый цвет. Каждый слой краски увеличивает вес башни, а антенны удлиняют Эйфелеву башню.
Подземные карьеры
Вход в катакомбы начинается с павильона у метро Danfer-Rochereau.Вас ждут туннели и пещеры протяженностью до 300 км, захоронения более 6 миллионов человек. Если вы любитель острых ощущений, то прогуляйтесь по катакомбам.
Мост искусств
Самое примечательное в мосте — это то, что на его сооружении много замков, оставленных местными жителями и туристами. С моста открывается великолепный вид на Лувр с одной стороны и купол Института Франции и вершину Эйфелевой башни с другой.
Pont Neuf
Самый старый мост в Париже, соединяющий набережные Лувра и Конти.В середине он пересекает остров Сите. Pont Neuf стал первым мостом, на котором не было построено домов, что вызвало массу негатива у купцов. Отсутствие построек было связано с желанием Генриха IV. Он не хотел, чтобы громоздкие здания закрывали вид на Лувр.
Арены Лютеции
Арены расположены в центре Парижа. Однако найти их непросто. Попасть на арену можно только через дверь на улице Монж. Поскольку амфитеатр скрыт от посторонних глаз, толп туристов здесь не встретишь.
Триумфальная арка
Арка — такой же символ Парижа, как Эйфелева башня. Он расположен на площади Шарля де Голля. Внутри арки-музея со смотровой площадки открывается великолепный вид на город.
Мост Александра III
Вы уже поняли, что мосты для Парижа имеют историческую ценность. Небольшая высота моста Александра III не закрывает вид на Елисейские поля.
Дворцы
Дворцы в Париже построены по индивидуальным проектам, отвечающим требованиям будущих владельцев.Каждый дворец несет в себе уникальность и является частью истории города.
Тюильри
В центре Парижа, под властью Франции, Тюильри представлял собой комплекс центрального здания, часов и прилегающих павильонов Марсана и Флоры. Но после поджога коммунаров в 1871 году дворец полностью сгорел. Никто не собирался восстанавливать дворец. Сохранились только павильоны и переходы от Лувра.
Елисейский дворец
Сегодня дворец является резиденцией президента.Высокий забор, 2 закрытых входа — все, что турист может увидеть в обычный день. Раз в год двери дворца открываются для всех желающих. Большинство дверей дворца закрыты и в этот день, но и комнаты, которые будут доступны, не оставят вас равнодушными.
Люксембургский дворец
Дворец изначально был резиденцией Марии Медичи. До сих пор статус и предназначение дворца часто менялись. Первоначальный облик не сохранился.После передачи дворца Сенату вход ограничили, оставив только одно крыло для выставок. Но любоваться внешним видом можно круглый год.
Большой дворец
Здание видно с любой смотровой площадки Парижа. Во дворце проходят выставки, на меньшей территории находится Музей открытий и изобретений. Самая дорогая выставка Пикассо прошла в Большом дворце.
Дворец Бурбонов
Во дворце сидит Национальное собрание Франции, перед входом гвардейцы на посту, 12 колонн, поддерживают треугольный фронтон.Также есть библиотека с ценными рукописями и книгами. Этого достаточно, чтобы посетить этот музей.
Версаль
Дворец является частью дворцово-паркового комплекса. Внутреннее убранство — это обилие роскошных и уникальных произведений искусства. Этот дворец стал прообразом ансамбля в Петергофе. Падение монархии привело к упадку дворца. Реставрация началась после революции. В 2003 году было объявлено о 13-летней реставрации Версаля.
Conciergerie
Часть Дворца правосудия в западной части Сите сегодня и бывший замок королей Франции и тюрьма в прошлом. В этом здании Мария-Антуанетта ждала своего смертного часа, Эмиля Золя судили и вынесли приговор шпионке Мате Хари.
Религиозные постройки
Средневековые постройки в Париже носят религиозный характер. На то, чтобы обойти все постройки, не понадобится год.
Собор Парижской Богоматери
Собор Нотр-Дам де Пари стал свидетелем многих исторических событий. Готический стиль собора привлекает внимание туристов. Если вы посмотрите вверх, вы увидите горгулий и химер. Чтобы рассмотреть их поближе, вам предстоит преодолеть более 100 шагов.
В настоящее время собор восстанавливается после пожара.
Базилика Сакре-Кер
Храм стоит на самом высоком холме в Париже.Изготовлен из минерала, который отбеливает водой. С холма открывается захватывающий вид на Париж.
Пантеон
Храм олицетворяет всех богов Рима. Их единство проявляется в одном окне в куполе Пантеона. Из-за отсутствия окон в снежную погоду можно наблюдать завихрения из единственной лунки.
Сент-Этьен-дю-Мон
Церковь сочетает в себе несколько архитектурных стилей. Если посмотреть на уровни, то первый оформлен в классическом стиле, второй — в стиле барокко, и все заканчивается крышей в готическом стиле.
Парижская соборная мечеть
Мечеть с хамамом, современным рестораном и чайной. Он был построен в честь мусульман, сражавшихся в Первой мировой войне. Еврейские семьи укрылись в нем от расовых преследований.
Парки
В Париже бесчисленное множество архитектурных сооружений. Парки также представляют историческую ценность для французской столицы.
Парк Монсо
Парк в английском стиле отличается от типичных парков Парижа.Статуи расположены хаотично. Вы увидите миниатюрные копии египетской пирамиды, китайской крепости и голландской ветряной мельницы.
Бют-Шомон
Парк пользуется популярностью у местных жителей и туристов. Бют-Шомон расположен в карьере, из которого добывали полезные ископаемые для строительства зданий в Париже. Устройте пикник среди экзотических деревьев или посетите местный ресторан.
Елисейские поля
Главная улица Парижа, на которой проходят парады.Шопоголики со всего мира съезжаются в Париж за покупками. Снять здесь квартиру местные жители не могут, все дома заняты бутиками, офисами и ресторанами.
Булонский лес
В парке много увлечений: теннис, ипподром, детский парк, теплица. Находиться в парке после наступления темноты небезопасно.
Сад Тюильри
Этот сад — прекрасное место для неспешных прогулок среди ровно посаженных деревьев.Парижский стиль сада перекликается со статуями 20 века.
Культурные достопримечательности
Что еще можно увидеть в Париже? Не стоит упускать из виду следующие ценности Парижа.
Defense
Деловой район Парижа. Утро считается хорошим временем для туристов. Совершите прогулку по пешеходной зоне с фонтанами, посетите музей.
Опера Гарнье
Для культурного насыщения стоит посетить оперный театр, где выступали Шаляпин и Лифарь.
Центр Помпиду
Третий по посещаемости после Эйфелевой башни и Лувра. Это смесь современного искусства, выставок, концертных залов, в том числе библиотеки.
Galeries Lafayette
В магазине Lafayette объединяются потоки туристов, шопоголиков, бутиков. На Рождество устанавливается пышная ель, которая становится всеобщим любимцем.
Шекспир и компания
Книжный магазин с прекрасным видом на Нотр-Дам.Здесь книги везде, куда ни глянь. Книгу разрешено читать не менее 2 часов.
Мулен Руж
Канкан и Красная мельница являются визитной карточкой кабаре. Курение и фотосъемка здесь запрещены, бронируйте заранее.
Площадь Бастилии
Ранее здесь находилась тюрьма Бастилии. Тюрьму снесли, на ее месте построили оперу. На площади часто проходят шумные мероприятия.
Сорбонна
Первое учебное заведение в Париже, которое по-прежнему привлекает студентов со всего мира.
Бульвар Капучинок
Монастырь дал название этому бульвару. Находясь здесь, вы ощутите дух Парижа и почувствуете себя настоящим парижанином.
Диснейленд
Мечта большинства детей и не только. Аттракционы, парки, сказочные герои, сувенирные лавки. Это лишь небольшая часть. Лучше увидеть вживую мир сказок и исполнения желаний.
Памятка для туристов
- Есть список книг, которые нужно прочитать перед поездкой в Париж.
- Составьте план путешествия, выделив достопримечательности.
- Находиться в 19-м и 20-м округах небезопасно, особенно для одиноких девушек.
- Обменные пункты берут комиссию, уточняйте заранее.
- Перед тем, как отправиться в магазин, уточните его режим работы.
- Нет времени на перекус — скажите официанту, еда будет доставлена намного быстрее.
Заключение
Париж — это одно слово, а в голове уже мысленно идешь по улицам, пьешь кофе с круассаном, слушаешь музыку.Любой турист найдет развлечение в Париже. Музеи, парки, дворцы, фонтаны и многое другое ждут вас в самом романтичном и необычном городе Франции.
Для создания меню в группе Вконтакте нужен какой-то графический редактор. Самым распространенным является Adobe Photoshop … С его помощью можно составить меню для группы Вконтакте.
В Интернете есть множество шаблонов и шаблонов, вы можете использовать их, если не можете создать самостоятельно.
Создание меню в графическом редакторе
Сначала нужно создать шаблон меню, а уже потом добавлять его во Вконтакте. Ширина фона меню не должна превышать 370 пикселей. Если он больше, он все равно уменьшится до этого размера. Вы уже можете выставить высоту пропорционально ширине, чтобы все подходило вам, и при этом она была не очень длинной. Перед созданием меню продумайте фон, текст, который должен быть на кнопках меню.
Запустить фотошоп, создать новый документ (файл — создать или ctrl + N).Устанавливаем параметры созданного файла. Максимальная ширина 370 пикселей, я сделал 200 пикселей, высоту 250 пикселей. Вы можете сделать его намного меньше и компактнее. Добавьте в созданный файл картинку, которая будет фоном. Теперь создаем текст. Мой пример самый простой, можно сделать намного красивее, компактнее.
Я такое меню создал. Я выбрал Режущий инструмент и вырезал им на картинке три части, обозначенные цифрами 1,2,3 — это будут кнопки. После вырезания сохраните созданное меню.Щелкните Файл — сохранить для Интернета и устройств.
В появившемся окне ничего не меняйте, нажмите сохранить. Выберите место для сохранения и нажмите «Сохранить».
Все, доделали работу в фотошопе.
Добавление меню к контакту
Теперь созданные изображения после сохранения будут в папке изображений. Загружаем их в контакт с помощью стандартного загрузчика фото. Вы можете загрузить эти файлы в групповой фотоальбом. Проще говоря — добавлено как обычное фото, которое вы загрузили в контакт.Теперь убедитесь, что в настройках группы включено следующее. Зайдите в свою группу, нажмите на управление сообществом (находится под основной фотографией группы справа). Затем ниже находим материалы предмета, там должны быть подключены. После того, как вы выбрали подключение, нажмите «Сохранить». Если вы не нажмете «Сохранить», изменения не вступят в силу.
После этого переходим на главную страницу нашей группы, а там, где есть информация о группе (описание, расположение), идет строка свежих новостей.Последние новости направляем на надпись, в левой части нажимаем редактировать.
В появившемся окне нужно указать код []. Вы можете скопировать и вставить его прямо из статьи. Теперь вам просто нужно изменить свои данные.
фото-40781312_2855– код фото. Его можно посмотреть в адресной строке. Этот код виден при переходе к фото. Сам адрес там намного больше, но нужно скопировать ту часть кода, которая начинается со слова фото и заканчивается цифрами.Обычно после цифр может стоять, например, знак процента.
Nopadding — эта команда удаляет пробелы между картинками.
100px — ширина меню (если это отдельная кнопка, то это будет ширина кнопки).
club40781312 — ссылка на раздел, куда человек перейдет, нажав на эту кнопку (картинку). Он также находится в адресной строке браузера, в тот момент, когда вы находитесь в разделе, куда человек должен перейти, когда он нажмет на кнопку.Вам нужна только последняя часть кода, которая идет после последней наклонной линии / (также называемой косой чертой). В моем случае при нажатии на кнопку (картинку) в моей группе произойдет переход на главную страницу группы. Вы помещаете свой код в свой раздел.
Вы также можете изменить заголовок. Например, вместо срочных новостей я написал меню группы. Вы пишете, что хотите. После того, как вы закончили редактировать свой код, нажмите «Сохранить». Мы делаем это с каждой кнопкой, которую вы создали для меню в контакте.Если вы разместите код под кодом, кнопки займут то же место. Если вы поместите следующий код справа от кода, то кнопки меню также будут расположены точно так же, как вы вставили код
Если вы не получили ответа на вопрос, как сделать групповое меню
Не удалось получить ответ на вопрос как сделать меню в группе Вконтакте по инструкции, которую вы читали, напишите нам, нажав задать вопрос … Запишите свою проблему и шаги, которые вы предприняли. Ответим лично.
- Видео по созданию группового меню
На вопрос «как создать меню для группы ВКонтакте» можно три основных ответа: заказать у специалиста, создать с помощью онлайн-конструктора или мастерицы, вникнуть в некоторые тонкости вопроса и все делать самому.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь в необходимости меню для вашей группы или паблика, то обязательно прочтите.
Итак, вот три способа создания меню:
Каждый из них, конечно же, имеет свои достоинства и недостатки. Ниже мы поговорим о первых двух более подробно. А для тех, кто все же решится пойти по третьему пути и сделать все самостоятельно, мы написали подробное руководство (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видео, а не читать длинные тексты, есть видео:
Path # 1.Заказать создание меню у специалиста-дизайнера
Преимущества этого метода — относительная скорость и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (про основные ошибки при создании меню мы подготовили). К тому же еще нужно найти художника. Здесь мы можем порекомендовать поискать его на сервисе kwork.ru, в разделе «Дизайн групп в социальных сетях».
Путь # 2. Использование онлайн-конструктора
Здесь мы, конечно же, порекомендуем наш конструктор, на сайте которого вы сейчас находитесь.Вы можете попробовать это бесплатно. Оплата производится только в том случае, если результат вас устраивает и вы решили загрузить получившееся меню в свою группу. Преимущества этого пути в том, что он самый быстрый. Кроме того, при необходимости вы всегда можете быстро отредактировать и перезагрузить свое меню за половину стоимости создания. Это удобнее, чем искать дизайнера каждый раз, когда нужно, например, добавить или удалить пункт из меню. Недостатки метода — здесь придется немало сделать, но поработать самостоятельно.
Путь № 3. Делай все сам
Преимущества этого пути очевидны: он бесплатный, и ты приобретаешь новые навыки. Минусы: вам понадобится немного навыков и довольно много времени (впервые). Вот что вам нужно:
- Уметь уверенно пользоваться графическим редактором. Например, Фотошоп. При составлении меню вам сначала нужно будет сделать изображение правильного размера (с точностью до пикселя, без «примерно»!), А затем правильно его обрезать (разбить на фрагменты).
- Уметь понимать инструкцию и читать их внимательно
- Не сдавайтесь и не отчаивайтесь, если что-то не получится с первого раза
Если вы думаете, что справитесь со всем, тогда приступим.
Шаг №0. Общие сведения о том, как устроены меню группы ВКонтакте
Меню для группы составлено из вики-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только публично. Они отличаются от обычных сообщений тем, что могут использовать так называемую вики-разметку. Эта разметка представляет собой специальный код, который преобразуется в дополнительные объекты форматирования. Чтобы было понятнее, поясним. Например, в обычных сообщениях вы можете использовать только обычный текст, в то время как разметка вики позволяет выделить части текста жирным шрифтом или курсивом.То есть вводит дополнительные варианты дизайна. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен на ссылку. Именно эти дополнительные параметры форматирования используются для того, чтобы сделать общедоступное меню ВКонтакте. Как именно это сделать, мы расскажем ниже.
Шаг 1. Подготовительный этап
Если у вас уже есть группа, рекомендуем создать новую. Для тестирования и экспериментов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем ID вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите «Сообщения сообщества» (если в группе нет сообщений, то вместо «Сообщения сообщества» будет «Нет сообщений»). Вы перейдете на новую страницу с таким адресом:
https://vk.com/wall- XXX ? own = 1
Вместо XXX у вас будет набор цифр (и только цифр!). Это ваш идентификатор сообщества.Например, в нашей тестовой группе это 154457305.
Теперь давайте создадим новую вики-страницу в группе. Для этого создайте ссылку следующего типа:
http://vk.com/pages?oid=- Group_id & p = Page_name
http://vk.com/pages? oid =- 154457305
& p = Меню
Откройте получившуюся ссылку в своем браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Вот и все, вы создали вики-страницу с названием «Меню» (если, конечно, вы указали «Меню» в качестве имени страницы в ссылке).Вы должны увидеть такой текст: «Страница меню пуста. Наполните содержанием. «В правом верхнем углу есть значок карандаша (). Щелкните по нему, чтобы перейти к редактированию страницы.
Редактор вики-страницы ВКонтакте имеет два режима: графический и режим разметки. Режимы переключаются кнопкой в верхнем правая часть редактора (). Когда кнопка подсвечена синим цветом, это означает, что включен режим макета. Режим визуального редактирования более удобен, поскольку позволяет обойтись без знания синтаксиса разметки вики, но его функциональность чрезвычайно limited: в нем можно делать только самые простые вещи.По сути, приходится иметь дело с режимом верстки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования находится кнопка вызова справочной информации по вики-разметке (). Очень полезная штука, особенно для новичков. Второй момент, на который следует обратить внимание, — это адрес вики-страницы. В адресной строке браузера вы увидите что-то вроде этого:
http://vk.com/page- Group_id _ XXX ? act = edit & section = edit
Часть адреса перед знаком «?» это адрес вашей вики-страницы.Запишите где-нибудь: в ВК нет возможности увидеть список ваших вики-страниц и ссылок на них. Чтобы перейти к нужному вам, вам нужно знать его адрес или использовать ссылку для повторного создания вики-страницы. При использовании последнего метода имейте в виду, что страницы, если они уже существуют, не воссоздаются.
Шаг №2. Делаем простое меню для группы ВКонтакте
Итак, мы создали вики-страницу «Меню». Переключитесь в режим разметки редактора и добавьте следующий код:
Нажмите кнопку «Предварительный просмотр», расположенную в нижней части редактора.Вы должны увидеть список из трех ссылок. Первые два являются внешними и ведут на главные страницы Яндекс и Гугл соответственно. Третья ссылка внутренняя. Выводит в паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если в предварительном просмотре отображается код, а не ссылки (на которые можно щелкнуть) — , значит, вы ввели код в режиме визуального редактирования , а не в режиме макета. Будь осторожен!
Обращаем ваше внимание, что внешние ссылки в вики-коде ВКонтакте оформляются одинарными скобками, а внутренние — двойными.При этом внутренние ссылки ВК указываются не как обычный адрес сайта, а как указатель на конкретный объект ВКонтакте. Например, указатель на группу имеет такое обозначение:
club Group_id
Во «ВКонтакте» есть указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т. Д. У каждого указателя есть свои обозначения. Мы воспользуемся некоторыми из них позже и рассмотрим их поближе.
Обязательно сохраните страницу.По сути, мы только что создали базовую страницу навигации. Что представляет собой не что иное, как простейшее меню для группы ВКонтакте … Конечно, это еще не графическое меню, но даже оно может справиться с основной задачей меню — быстро направлять пользователей в нужное публичное место . Чуть позже мы рассмотрим, как сделать графическое меню.
А теперь разберемся, как и где можно использовать вики-страницы.
Шаг № 3. Где я могу разместить вики-страницы ВКонтакте
Есть два основных места: вы можете создать сообщение со ссылкой на вики-страницу или разместить его в разделе «Контент» вашего сообщества.
Начнем с первого варианта. Начните добавлять новый пост на стену вашей группы. Сначала прикрепите к нему любую фотографию. Лучше сделать снимок достаточно большого размера, шириной больше высоты. Затем вставьте ссылку на созданную вами вики-страницу с помощью простого меню в текст создаваемого вами сообщения. Мы просили вас записать это немного раньше. Напомним, что ссылка выглядит так ( у вас будут разные номера ):
http://vk.com/page-121237693_72827423
Теперь удалите текст ссылок из поля ввода.Сама ссылка под фото от этого никуда не исчезнет. Но если вы оставите адрес ссылки в текстовом поле, он будет отображаться в сообщении как текст. Опубликуйте сообщение, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Перезагрузите страницу еще раз. В результате этих манипуляций у вас должно получиться что-то вроде этого:
Нажмите на фото в закрепленном посте: должна появиться ваша вики-страница с простым групповым меню.
Итак, мы узнали, что вики-страницы можно прикреплять к сообщениям.В частности, на назначенную должность. Второе место, где вы можете использовать вики-разметку, — это раздел «Материалы».
Зайдите в настройки сообщества и найдите там управление разделами (услугами) сообщества. Отметьте «Материалы» как «Ограниченное». Новый элемент появится вверху главной страницы вашего сообщества. Он находится справа от пункта «Информация». Когда вы впервые включаете материалы в группу, этот элемент по умолчанию называется «Последние новости». Вот как это выглядит:
Перейти к этой новинке.Щелкните по пластине «Редактировать». В результате вы попадете в уже знакомый вам редактор вики-страниц. Единственное отличие состоит в том, что есть поле для ввода заголовка страницы. Измените его с «Свежие новости» на «Меню2». В режиме редактирования разметки введите следующий код:
«» «Пункт меню для раздела» Материалы «» «»
[]
Сделайте предварительный просмотр (должны появиться уже знакомые нам ссылки) и сохраните страницу … По сути, эта страница является главной (корневой) вики-страницей вашей группы.Правда, особого практического смысла в этом отличии от других вики-страниц нет.
Зайдите на домашнюю страницу вашей группы, перезагрузите ее и посмотрите, что произойдет. Рекомендуем смотреть свою группу из мобильного браузера и из приложения ВКонтакте. Вы заметите, что расположение элементов и логика работы везде немного различаются. Необходимо хорошо понимать, что к чему относится и где это показано.
Мы узнали, что меню можно размещать в двух местах. Желательно делать это как в виде фиксированной записи, так и в разделе «Материалы».Запомните две вещи:
- Закрепленный пост увидят 98% ваших посетителей, и только 25-40% самых любопытных, а также лояльных старых пользователей вашей группы, которые знают, что есть что-то полезное, получат в раздел.
- В закрепленное сообщение можно добавить текст с изображением, чтобы открыть меню. Таким образом, вы не потеряете функцию закрепленной записи. Но не переусердствуйте: чем больше текста, тем ниже будет ссылка для открытия вашего меню.
Wiki-разметка — не самый мощный инструмент и не самый удобный.Его функциональность очень ограничена. Кроме того, он был разработан на заре развития ВКонтакте и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работу в приложении и на мобильных устройствах лучше всего описать выражением «как Бог положит на вашу душу». К сожалению, лучше в ВК пока ничего нет.
Кстати. Вы можете переходить с одной вики-страницы на другую. Это работает так: пользователь открывает (например, используя изображение ссылки в сообщении) первую страницу вики.Он также содержит ссылки на другие вики-страницы. При нажатии на эти ссылки откроется соответствующая вики-страница. Таким образом, вы можете, например, создавать довольно сложные и многоуровневые меню и инструкции. Однако мы не советуем вам слишком увлекаться этим без надобности.
Шаг №4. Как сделать меню в группе ВКонтакте. Graphic
Итак, основные принципы усвоены. Перейдем к созданию графического меню. Сразу оговоримся, что мы будем делать довольно простое меню: вертикальный ряд кнопок со ссылками.Но не спешите говорить «нет, я хотел сверхсложное меню» и закрывайте это руководство. Поясним, почему именно сейчас.
Во-первых, переход от простого к сложному обычно является наиболее эффективным способом овладения новыми знаниями. Научившись составлять относительно простое меню, вы освоите 90% приемов создания меню для групп ВКонтакте.
А во-вторых, как мы уже говорили, вики-разметка ВКонтакте была введена в то время, когда о мобильных приложениях мало кто слышал. Наше условно «простое» меню будет максимально корректно и качественно работать везде: в браузерной версии ВКонтакте, в мобильных браузерах и, наконец, в приложении.Многие «сложные» меню этим похвастаться не могут. Более того, в большинстве случаев «простое» меню будет работать лучше, чем «сложное», которое «разваливается» при просмотре в официальном приложении «ВКонтакте». Чаще всего лучше остановиться на этом пункте меню. Да, есть несколько довольно богатых реализаций меню. С ними тоже можно поэкспериментировать. Но наш опыт говорит, что реальной выгоды — конверсий, покупок и репутации они вряд ли добавят. И у них вполне могут быть проблемы.
Наше тестовое меню будет выглядеть так:
Всего две кнопки.Первый будет вести на главную страницу «Яндекса», а второй — в группу VK Team ВКонтакте.
Вертикальное графическое меню в ВК представляет собой изображение, нарезанное полосками. Эти полосы расположены друг под другом на странице вики. Некоторым из этих «бэндов» присвоены ссылки. При нажатии на такую ссылку-изображение, собственно, и происходит переход по этой ссылке. Одна полоса — это одно звено. Напротив, некоторым полосам (например, промежуточным, расположенным между точками) присваивается отсутствие ссылки.Такие полосы становятся «не кликающими».
Создание вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Ширина должна быть строго 600px (пикселей). Рекомендуем делать меню не более 900 пикселей в высоту. Результат лучше всего сохранить в формате PNG, в крайнем случае -JPG. Воспользуйтесь знакомыми и удобными инструментами рисования (такими как Photoshop или GIMP). Результат здесь на 95% зависит от ваших творческих и технических навыков.Даже если вы совсем не умеете пользоваться графическими редакторами, не отчаивайтесь. Навыков, которых хватит, можно приобрести максимум за пару часов. В Интернете огромное количество справочной и обучающей информации. Кроме того, возможность хоть немного использовать графический редактор очень и очень полезна для публичных администраторов. Вы не будете тратить зря время.
- Далее картинка с меню нарезается на горизонтальные полосы. Сделать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов.Если вы не знаете, как это сделать, просто задайте вопрос своей любимой поисковой системе. Мы не будем подробно описывать техническую часть процесса резки: существует несколько десятков способов, одни подходят для одних пользователей, но не подходят для других. При обрезке нужно соблюдать одно простое правило: высота одной полосы не должна быть меньше 60px … В противном случае могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: т.н. «Белые полосы» между изображениями.
- Нарезанные «полоски» загружаются в альбом или альбом группы на странице администратора группы. Мы рекомендуем второй вариант. В любом случае альбом с нарезанными частями меню должен быть в открытом доступе
… В противном случае те пользователи, для которых недоступны изображения из альбомов, не увидят ваше меню! - Код разметки вики компилируется и вставляется на нужную страницу вики.
- Группа содержит закрепленное сообщение с изображением-ссылкой на вики-страницу с меню.Как делается такой пост, мы подробно писали выше. Кроме того, код (с небольшими изменениями) можно добавить на корневую вики-страницу (элемент справа от элемента «Информация» появляется, когда включен раздел «Материалы». Подробнее см. Выше).
Теперь давайте более подробно рассмотрим загрузку частей меню и кода вики. Мы подготовили для вас. Он содержит два каталога: «1» и «2». Первый содержит части самого примитивного и простого варианта нарезки для нашего меню — на две части.Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (на свою страницу или в группу).
У нас две «полоски»: верхняя (с кнопкой Яндекс) и нижняя (с кнопкой ВКонтакте). Оба будут ссылочными изображениями. В вики-разметке это делается с помощью следующего кода:
«ССЫЛКА» — целевая ссылка. Например, https://yandex.ru/. Помимо обычных внешних ссылок могут быть указанием на объект ВКонтакте: пост, страницу пользователя или группу.Например, чтобы после нажатия на кнопку происходил переход в сообщество Команды ВКонтакте, можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе разницы не будет. Внешние ссылки (те, которые не ведут на ресурсы ВК) мы рекомендуем уменьшать с до
В этой статье я расскажу, как красиво оформить группу в контакте. Согласитесь, чем красивее группа, тем приятнее на нее подписываться.При этом у группы будет удобное меню, в которое нужно просто зайти и просмотреть его содержимое.
Поменьше разговоров, приступим меню для группы во Вконтакте .
Во-первых, вам нужно создать саму группу, о чем я писал в предыдущей статье.
Итак, все начинается в фотошопе, мы создаем картинку того меню, которое вам нужно. В основном — это какой-то фон с названиями заголовков. Друг просто попросил меня сделать красивую группу для его компании aero-Stomadent, он занимается промышленной вентиляцией, так что я сделаю это.
Нашла замечательный фон природы Аляски, собственно говоря, все сделаю на нем.
В фоне пишем само меню. Например, я пишу, чем занимается фирма. Это будут кнопки, на которых я сделаю больше страниц. Каждое слово будет тогда кнопкой меню.
Справа сделайте в этой части аватарку группы в будущем.
Теперь режим картинки для маленьких картинок. Выберите в меню функцию «Вырезание», затем щелкните правой кнопкой мыши на холсте и вырежьте так, чтобы каждое слово было отдельным.
Желательно нарезать примерно так.
После вырезания сохраните файл, не только через «Сохранить для Интернета и устройств …» (или Alt + Shift + Ctrl + S), он создаст папку со всеми уже вырезанными файлами.
Сейчас мы еще не собираемся в группу, нам еще нужно создать вики-разметку. Или, другими словами, создайте страницу.
Как создать вики-страницу Вконтакте?
Откройте новую вкладку браузера и вставьте туда следующую ссылку: http: // vk.com / pages? oid =-XXX & p =Page_name, где XXX — идентификатор вашей группы. Например, у меня было так.
http://vk.com/pages?oid=-
542&p\u003dmenu
Затем нажмите Заполните содержимым … Здесь мы видим очень простой редактор, выберите функцию камеры, чтобы добавить все наши фото в меню. Должно получиться что-то вроде моего.
Но между картинками есть пробелы, чтобы убрать пробелы — входим в режим вики-разметки (это в правом верхнем углу кавычки) добавляем следующий тег «option; nopadding;» перед размерами фото.например []
И все вместе получилось.
И так, осталось теперь вбить ссылки в каждую кнопку. Опять же, разметка вики делает все. Вбиваем заранее подготовленные ссылки на статьи, которые вы считаете необходимыми.
Нажмите «Сохранить», посмотрите, что произошло, у меня все сошлось, если щелкнуть по ссылкам «https://vk.com/page-
542_49969122″
Затем я захожу в группу и перед этим делаю изображение, которое будет отображаться для людей в группе.
А я вобще пост. Я вставляю ссылку в меню и добавляю только что сделанное фото.
Качественный дизайн страницы сообщества ВКонтакте — это уже половина успеха в достижении цели, ради которой создается группа. Как показывает статистика, наличие навигации значительно увеличивает посещаемость страницы, а также увеличивает количество подписчиков. Страница сообщества, на которой структурирована вся информация, производит впечатление серьезного подхода администраторов к бизнесу, а также их практических навыков управления командой и надежности.В этой статье речь пойдет о меню для группы «ВКонтакте», о том, как его создать и сделать более удобной навигацию.
Разновидности меню для сообщества ВКонтакте
Теперь есть два типа меню для группы «ВКонтакте». Их шаблоны, конечно же, есть в Интернете, и вы можете делать все строго по ним. Однако результат не будет креативным и оригинальным, а значит, не привлечет большое количество подписчиков.
Итак, есть закрытое меню и открытое.
Закрытый получил свое название потому, что абоненту необходимо открыть его самостоятельно. Для этого вам просто нужно перейти по ссылке. В качестве ссылки можно использовать любое слово, обычно «открыть» или «меню». Хотя некоторые изощряются и придумывают оригинальные ссылки.
Open — это закрепленное сообщение. Он содержит действительную ссылку на меню. Этот вид еще довольно молодой, появился он не так давно, а точнее, с появлением функции закрепления поста на стене страницы. Открытое меню является наиболее эффективным и привлекательным, чем закрытое.Первый вариант менее продуктивен, так как посетители группы могут просто не заметить ссылку на нее.
Итак, «ВКонтакте»? Ответ довольно прост. Для создания обоих типов меню для группы «ВКонтакте» используется вики-разметка. Это очень удобный инструмент, он позволяет создавать таблицы, графики, форматировать и редактировать изображения, работать со ссылками и многое другое. Однако сейчас создателям сообщества ВКонтакте все намного проще, чем несколько лет назад. В соцсети есть автоматический перевод всего контента в вики-разметку.
Открытое меню для группы ВКонтакте стало популярнее, а закрытое практически не используется. Поэтому будет целесообразно более подробно рассмотреть создание открытого типа. Далее вы узнаете, как сделать меню в группе «ВКонтакте» (пошаговая инструкция представлена ниже).
Первый этап
На этом этапе вам нужно выбрать изображения. Они создадут презентабельный вид страницы. Картины можно найти в Интернете или сделать самостоятельно с помощью фоторедакторов, а второй вариант подходит только тем, кто хорошо рисует на компьютере и владеет фотошопом.
Первое изображение — аватар. Второй (центральный) — изображение действия. Параметры аватара должны быть не менее 200 x 330 пикселей. Центральное изображение должно быть не менее 390 x 280 пикселей.
Второй этап
Откройте страницу группы и найдите «Управление сообществом». Ссылка находится под передней фотографией страницы справа. Перейдя по ссылке, найдите в информации раздел «Материалы» и нажмите «Ограничено» в этом абзаце.
На главной странице щелкните по редактировать в строке «Материалы».В появившейся форме редактора укажите название, разделы, а затем обязательно нажмите кнопку ниже для сохранения. После этого вернитесь на страницу с помощью кнопки в правом верхнем углу.
Третий этап
Скопируйте адрес страницы. Первый ряд цифр после слова «страница» — это номер сообщества, второй — номер страницы группы. Об этом обязательно стоит знать, задумываясь о том, как создать меню в группе ВКонтакте. Адрес необходимо разместить на стене вместе с центральным изображением.Чтобы прикрепить картинку, нажмите «прикрепить» и «фото». Затем выберите и вставьте. Затем нажмите «Отправить» — это опубликует сообщение.
Четвертый этап
Поместите первое изображение вместо основного фото сообщества. Запись этого действия вместе с изображением появится на стене. Там бесполезно, поэтому нужно удалить.
Это все. Когда пользователи нажимают на центральное изображение, им будет представлено групповое меню.
Как создать таблицу в меню?
Каждый администратор думает, как создать меню в группе «ВКонтакте».Приведенные выше инструкции могут помочь вам создать только базовое меню. Далее его нужно доработать.
Таблица очень удобна для навигации по меню для группы ВКонтакте. Для создания таблицы требуется знание определенных символов.
- (| означает начало;
- | + центрирование;
- | — на новой строке;
- | прозрачность;
- ! Затемнение ячейки;
- |) отмечает конец.
Как расположить ссылки?
В вопросе, как сделать меню в группе «ВКонтакте», есть важный момент касательно ссылок.Расставить их можно по-разному:
- Оставьте ссылку. Для этого заключите ссылку в квадратные скобки.
- Сделайте ссылку словом или фразой. Открыть вставить ссылку, после ссылки поставить знак | и закройте квадратную скобку.
- Ссылка на изображение. Это можно сделать на следующем примере: [].
Чаще всего каждый учится самостоятельно создавать меню в группе ВКонтакте. Знания приходят с опытом путем проб и ошибок. Однако новичкам все же можно дать несколько рекомендаций.
- Размер изображения не должен быть меньше 130 пикселей. Это значительно ухудшит внешний вид меню.
- Ширина изображения — не более 610 пикселей.
- Вики-страница не может содержать более 17 незакрытых тегов.
- При установке индикатора ширины высота автоматически изменяется в соответствии с пропорциями.
- Внутри таблицы вы можете создать список, используя />.
- В одной строке можно разместить не более 8 элементов списка.
Помимо прочего, существуют специальные программы для более удобного использования вики-разметки. Это обучающие приложения и настоящие помощники, которые все сделают за вас.
Например, приложение Interactive FAQ (beta) позволяет вам проверить свои навыки программирования вики.
Его работа проста: пользователю предоставляется готовое меню, и требуется написать код разметки. Наконец, результат сравнивается с оригиналом.
Программа Wiki Editor не обучает и не тренирует своих пользователей.С его помощью можно составить меню даже без начальных навыков программирования. Простой в использовании редактор сам пишет коды — пользователю нужно только управлять.
Таким образом, каждый, кто планирует использовать группу для продвижения своего бизнеса или просто для развлечения, может создать меню ВКонтакте. Меню делает продвижение бизнеса намного эффективнее и привлекает пользователей на страницу группы. Благодаря меню сообщество выглядит презентабельно и профессиональнее, чем его конкуренты, у которых его нет.
Управление группой ВКонтакте с телефона. Новые полномочия управления в сообществах ВКонтакте
Доброго всем времени суток, дорогие друзья и посетители моего блога. Как поживают ваши сообщества? Да да. Подписчики набиты? Надеюсь, что да, на сегодня мы узнаем, как управлять группой в ВК, следовать ее приказу, в общем, как стать мэром и шерифом одновременно.
Все рычаги управления содержатся в последовательности вашего сообщества. Вам просто нужно войти в свою группу и выбрать пункт.«Управление сообществом».
Информация
В этом блоке вы просто меняете информацию о своей группе, т.е. можете изменить имя, адрес, тему, тип отображаемого контента. Я уже говорил об этом. Кстати, вот как я изменю адрес группы, так как такая возможность была введена.
Участники
Здесь мы выступим в роли настоящих шерифов, а именно будем следить за участниками.Во-первых, обязательно осмотрите участников на предмет наличия собак. Помните, я говорил в своем, что при добавлении людей из сервиса OLIKE некоторые из них превратятся в собак. Добро пожаловать. Итак, они начали проявляться.
Уберите этих собак из сообщества. Это мусор, а мусор нужно выносить из дома. Также здесь. Следите за чистотой в вашем районе. Вы также можете удалить других неблагополучных людей, если они догадались и вам не нужны.
Но вот мы как шериф, поэтому можем не только выгнать, но и назначить себе помощников.Когда группа распадается, возглавить ее может быть сложно, поэтому вы можете взять помощника или группу администратора. Для этого нажмите на нужного человека (вы можете найти его, выполнив поиск) «Назначить менеджера».
Перед вами откроется новое окно, в котором вам нужно будет выбрать тип назначенного менеджера:
- Модератор — удаляет материалы, которые сообществу не нужны.
- Редактор — может не только удалять и редактировать материалы, но и самостоятельно писать и публиковать материалы.Кроме того, он может редактировать и изменять основное фото группы.
- Администратор — N. этого вида Может все, даже новых менеджеров назначать.
Нажав на «Показать в блоке контента» Вы можете посмотреть ссылку на страницу этого села в блоке «Контакты».
Черный список
Здесь вы можете отправить виновных мальчиков и девочек в черный список. Более того, вы можете отправить их сюда на какое-то время, например, на час и навсегда. Для этого вам нужно просто зайти на страницу той страницы пользователя, которую вы хотите наказать, и скопировать адрес ее страниц.После этого введите этот адрес в специальную строку и нажмите «Добавить в черный список».
Вам откроется новое окно, в котором нужно будет поставить блокировку (например неделя) и причину занесения в черный список (например, оскорбление). Ну а заодно объясните человеку, за что он получил бан в комментариях, например: «Что вы делаете, мерзавцы, вы болеете? Нахуй что-нибудь?». Ну шучу) Комментарий должен быть адекватный, чтобы оставить.
Кстати, если вы не хотите видеть эту мерзость в группе, вы можете оставить ее в списке навсегда.Многие думают, что удалить проще, но при нормальном удалении всегда можно вернуть. Так что тоже добавляйтесь в список.
Ссылки
Смотрите, вот пока мои крокамеры визы, которые я поставил из сервиса Olike, когда мне нужно было заполнить группу первыми подписчиками.
Ну вот, похоже, это все, что я хотел вам рассказать об управлении группой. Вроде все абсолютно просто. Что вы думаете?
Так что вы уже можете спокойно администрировать свою группу в ВК.Все основы вы уже знаете. Но если вы хотите заниматься этим на профессиональном уровне, то есть управлять чужими сообществами на платной основе, то лучше всего пройти профессиональное двухмесячное обучение, где вас научат, как правильно управлять группами, как найти работодателей, как представлять себя и т.д.
Ну прощаюсь с тобой. Надеюсь, статья вам понравилась, поэтому не забывайте подписываться на обновления статей блога и делиться с друзьями в социальных сетях. И обязательно посмотрите другие статьи в блогах.Вы обязательно найдете для себя что-то интересное. Удачи тебе. Пока-пока!
С уважением, Костин Дмитрий
Мы рады снова приветствовать вас, друзья, на страницах блога Website и быть полезными вам в развитии онлайн-пространства. С вами по поводу связи Риммы Белякиной.
В прошлой статье я имел удовольствие рассказать вам. Сегодня вы узнаете о полезных сервисах, программах и приложениях для администраторов групп ВКонтакте, созданных в помощь им.
Без специальных приложений Администраторам сообществ ВК и SMM-специалистам пришлось бы смущаться рутиной, им пришлось бы всю работу буквально вручную. Хорошо, что сегодня уже созданы и активно используются десятки мощных инструментов, призванных существенно облегчить работу администраторов.
Какие приложения и что им нужно
Однако не все знают, что существуют приложения в том виде, в каком они работают, и что им нужно.Давайте сначала разберемся с терминологией.
В угоду современности приложение еще называют апплетом (от англ. Application), что, собственно говоря, переводится как «приложение». Со временем приложение превратилось в сокращенное приложение, а LET — это «размерно-ласкающий», прикрепленный для обозначения небольшого компонента в большом программном обеспечении, то есть получается такая маленькая прикладная программа. И это нужно для выполнения определенных пользовательских задач или решения каких-то проблем.
Данный функционал позволяет улучшить взаимодействие с абонентами, существенно экономит время администрирования и одновременно служит площадкой для продвижения сервисных услуг.
Десятка лучших
За рейтинг самых обычных помощников в администрировании групп могут посоревноваться многие креативные сервисы. На данный момент их довольно много и легко заблудиться в выборе. Кроме того, разные сервисы выполняют разные задачи.
На мой взгляд, в первую очередь стоит обратить внимание на них.
Управление группой
1.
Модератор
Отличный помощник, можно сказать «рубящий-коррумпированный» любого админа.Позволяет быть в курсе всех событий в группе, наладить оперативную обратную связь с подписчиками, контролировать приход всех комментариев, сообщений и предлагаемых постов, бороться со спамом. Это позволяет увидеть, кто присоединился к группе или покинул ее. Этакий анализатор сообщества.
2.
ВК Админ.
Мощный инструмент управления сообществом с помощью мобильного устройства. В официальной группе приложений вы можете скачать версии для Android и iOS.
Функциональные возможности приложения:
- постов
- модерация
- назначение и удаление менеджеров,
- общение с клиентурой
- отслеживание статистики,
- редактирование товаров,
- регистрация сообщества и другие операции.
3. smmbox
Поможет, если нет времени на поиск и подборку контента. Поиск ведется по ключевым словам или категориям, а функция отложенной пересылки в двух аккаунтах справится с заполнением нескольких сообществ одновременно в течение нескольких дней или недель.
есть официальное видео, которое не оставит без ответов ваши вопросы.
4. SMMPLANNER.
Сервис автодоступа, автоматизирует работу администратора сообщества по созданию расписания постов в промо-соц.сети. Простой и удобный сервис, позволяющий надолго планировать контент. Работает с картинками, ссылками, видео.
5. Cleverpub.
Расширенный сервис SMM управления группами ВКонтакте. Выполняет одновременно множество функций, включая автоматический доступ, удобен в работе, предоставляет доступ к разным видам аналитики.
Продвижение
6. Socialhammer
Довольно популярный сервис для раскрутки и раскрутки аккаунтов ВКонтакте и инстаграм. Автоматическое обслуживание, работающее в системе 24/7.
Услуги, которые предлагает Socialhammer, включают:
- приглашения друзьям
- приглашения в группу
- репост из сообществ
- автоответчик
- лайкинг
- поиск целевой аудитории.
Подробнее о работе сервиса смотрите в этом видео.
7. Sociate
Эффективный и удобный сервис для рекламы в социальных сетях. Администраторы — по работе, СММеры — для раскрутки сообщества за счет рекламы.
8. Epicstars
Онлайн-площадка для рекламы в социальных сетях. Автоматизирует рекламный процесс. С добавлением страницы или аккаунта в базу данных платформа поможет вам выбрать платформу из целевой аудитории и предоставит вам статистику продвижения.
Аналитика
9. SocialStats (08.02.20 Crash)
Самый мощный универсальный инструмент для аналитики сообществ и личных страниц.
Проводит много всего:
- анализ фотоальбома,
- статистика видео,
- рейтинг интересных сообществ среди участников ваших групп и друзей,
- постов статистики на стене и многое другое.
Визуальное знакомство с SocialStats в этом видео.
10. AllSocial
Служба статистики групп и пабликов. Проводит анализ и рейтинг сообществ, выдает данные о количестве подписчиков, ведет рекрутинговую платформу для размещения рекламы через поисковую систему и различные фильтры.
Другие полезные службы администрирования
Также стоит обратить внимание на некоторые другие действующие приложения, поскольку они могут конкурировать за право служить верным служением в администрировании и продвижении групп.
- Adstamer (08.02.20 Crash) — Рекламная биржа с большими преимуществами для администраторов групп и рекламодателей.
- BossLike — бесплатные жевательные лайки, фолловеры в нужном вам количестве. Разделите группу с помощью BossLike и поймайте кайф от популярности.
- У вас есть онлайн-проект, и вы заинтересованы в его продвижении? SEO Sprint предложит вам множество способов продвижения через привлечение потенциальных клиентов.
- Starcomment — это приложение, которое позволяет вам отслеживать комментарии, отзывы и новые записи как в вашем собственном, так и в чужом сообществе.Также хорошее обслуживание. Узнайте больше о нем.
- Хотите знать, что о вас говорят клиенты? Бэбки все знает!
- Socrocket с космической скоростью будет уведомлять вас о новых сообщениях, сообщениях или комментариях на вашу электронную почту или Telegram.
Собственная группа Вконтакте — это возможность реализовать свои таланты, найти новые интересы, а главное — получать доход. Многие компании и частные лица, оказывающие широкий спектр услуг (косметология, ногтевой сервис, парикмахерская, пошив одежды), используют группы в социальных сетях для своего продвижения.Следует понять, как правильно создать такое сообщество, и научиться рационально им управлять.
Создание группы «ВКонтакте»
- Все начинается с регистрации в сети и создания личного профиля, при этом номер должен быть привязан к странице мобильного телефона, что увеличивает степень защиты аккаунта;
- Далее перейдите в раздел «Мои группы», где выберите кнопку «Создать сообщество».
Появится, чтобы установить выбор типа группы:
- Группа — сообщество, которое может быть как закрытым, так и открытым, созданное для активного общения друзей;
- Публичная страница — открытое официальное сообщество, подходящее для продвижения, как частным лицам, так и компаниям;
- Мероприятие — это сообщество, созданное для реализации определенных мероприятий — концертов, выступлений музыкальных коллективов, памятных мероприятий в клубах и т. Д.
После выбора типа группы необходимо пройти через кнопку «Создать сообщество».
Зайдя на страницу Описания сообщества, вам необходимо указать тему, выбрать ее тип «открытый / закрытый», определить возможность участия пользователей группы в обсуждениях, размещение материалов аудио, видео формата на стене группы. . После выполнения настроек следует сохранить данные, и ваша группа готова.
Руководство группы «ВКонтакте»
Под управлением группы подразумевается назначение и удаление администраторов, добавление и удаление пользователей, просмотр статистических данных.Но в первую очередь следует начать со скачивания группы «Аватар», которая привлечет желаемую аудиторию.
- Во-первых, необходимо среди списка в «Мои группы» выбрать личные, перейти во вкладку «Управление»;
- Далее в открывшемся окне выбираем «Управление сообществом», строка которого расположена первой под группой Аватар.
- Выбрав вкладку «Участники», вы можете определить роль одного или нескольких пользователей из появившегося списка (модератор фильтрует сообщения и пользователей, редактор меняет текст, фото, администратор определяет права других пользователей) или Измени это.В этом случае у создателя страницы всегда будет больше прав, чем у любого из пользователей.
- Переместите пользователя в черный список, скопировав его адрес. В «Управление сообществом», включив вкладку «Черный список», добавьте скопированный идентификатор.
В появившемся окне выберите время блокировки, причину, комментарий. Также он может удалить пользователя из списка или изменить причину его входа.
Если у вас есть свои сообщества, то ими нужно управлять (см.).Публикуйте новые материалы (см.), Модерируйте комментарии (см.), Приглашайте и добавляйте новых участников (см.).
Все эти манипуляции вы можете проделать самостоятельно. Но если группа набирает популярность, вам потребуются помощники (см.). Вы можете назначить их из числа участников. Сейчас я покажу вам , как добавить администратора в группу ВКонтакте.
- Модератор. Управляет черным списком сообщества (см.), А также утверждает или удаляет заказные материалы (см.).
- Редактор. Ответственный за публикацию материалов в сообществе (см.)
- Администратор. Практически полный уровень полномочий. До назначения администраторов (см.)
В зависимости от того, какие функции будет выполнять человек, вы назначаете ему соответствующую роль (см.).
Как назначить админа в группе ВКонтакте
Зайдите в нужное сообщество, откройте меню и нажмите.
Перейдите на вкладку «Участники», затем выберите «Офицеры».Здесь нужно нажать кнопку «Добавить менеджера».
Откроется список участников сообщества. Здесь нужно найти человека, которому вы дадите определенный уровень права. Рядом с его страницей нажмите «Назначить менеджера».
Откроется окно, в котором нужно выбрать уровень прав. Отметьте соответствующий элемент. При необходимости поставить галочку напротив пункта «Отображать в блоке контактов» (см.). Затем нажмите «Назначить менеджера».
Разработка меню в контакте.Основы оформления группы ВКонтакте с использованием вики-разметки. Как создать графическое меню
Если вы активно продвигаете свою группу и хотите сделать ее больше, то вы наверняка знаете, что красиво оформленная группа — очень важный аспект развития вашего бренда, но прежде чем думать о создании паблика Вконтакте, вам следует подумать о цель вашей группы ВК!
Как правило, SMM-специалист, завершив создание группы ВК, начинает ее заполнять.Это контент, который может удерживать людей в группе. Но нужно просто сделать это качественно и грамотно! После того, как в группе появятся: описания, записи на стене, альбомы с фото и видео, аудиозаписи, следует приступить к реализации функционального меню. И пусть меню в начале пути будет не великолепно красивым, как мы привыкли замечать в начале работы, а достаточно скромным. В первую очередь важна полезность существующего контента!
В этой статье вы найдете информацию о том, как самому создать групповое меню ВКонтакте! Поэтому, если вас озадачивает вопрос: как сделать групповое меню ВКонтакте, этот обзор для вас!
Быстрая навигация:
Что такое групповое меню
Меню можно рассматривать как список всех доступных общедоступных функций.С помощью меню вы можете поместить все важные элементы в один аккуратный и красивый список, установить индивидуальный значок или изображение для конкретной ссылки, быстро и легко отправлять уведомления посетителям о планируемых изменениях. Вы можете отображать в меню следующие элементы: всевозможные ссылки на сторонние сайты, выноски для обсуждений, музыку, альбомы и другие подразделы внутри сайта ВКонтакте, изображения и обычную структуру вашего паблика. Исходя из приведенной ниже инструкции, вы можете своими силами составить меню для своего сообщества Вконтакте.
Создание группового меню Вконтакте онлайн
Если раньше для создания меню приходилось заморачиваться с вводом различных кодов, что довольно сложно для людей, не обладающих навыками программирования, то теперь с помощью специализированных серисов можно создать качественное и красивое меню для группы в онлайн-контакте. .
Итак, теперь давайте подробнее рассмотрим, как работают такие конструкторы. Стоит отметить, что все они имеют идентичный функционал, поэтому разобравшись в одном, вы можете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном дизайна.
На сайтах, позволяющих создавать группы по шаблонам, работают профессиональные дизайнеры, которые качественно рисуют десятки шаблонов разных стилей и цветов. Вы можете выбрать тот, который подходит вашей группе. Впоследствии у вас будет возможность изменить шаблон в любой момент.
Шаг 2. Определите количество кнопок.
Решите, сколько кнопок со ссылками на разные страницы будет отображаться в вашем меню.
Шаг 3. Укажите ссылки и метки.
Шаг 4. Проверка и экспорт.
Убедитесь, что готовое меню работает так, как вы хотите, а затем загрузите его в свое сообщество. Сервисы самостоятельно изготовят все необходимые картинки, сгенерируют код и, с вашего разрешения, выложат все в ваш паблик.
Шаг 5. Внесение изменений.
Если вам нужно внести изменения, например, добавить новые кнопки, исправить ссылки и метки, изменить дизайн, просто зайдите в свою учетную запись, внесите изменения и снова экспортируйте меню.
Как вы уже убедились, создание качественного, доступного и красивого меню с помощью специальных серверов — лучший вариант для администраторов ВКонтакте. Стоит отметить, что такие серверы предлагают бесплатные услуги только на один раз — пробную версию. Последующее использование таких ресурсов должно быть платным. Но, несмотря на это, результат использования функционала, несомненно, оправдает ваши вложения.
Баннер для группы Вконтакте, создайте бесплатно!
Есть специализированные сайты, где без особых усилий и софта можно сделать себе красивый баннер для группы Вконтакте.Например https://bannermakers.ru/banners-vk/.
Кроме создания меню таким способом, есть еще способы сделать меню в группе ВК и другим способом. Об этом читайте ниже.
Меню ВКонтакте вики-разметка
Разметка
Wiki — отличный помощник в построении красивого и эффективного сообщества! Это очень удобный и эффективный способ оформить паблик в популярной сети ВКонтакте. Эта разметка очень похожа на html-код по своему действию. Но для тех, кто не имеет отношения к программированию,
будет достаточно нагляднее за счет простоты реализации.Свое название эта разметка получила благодаря «Википедии», где многочисленные пользователи впервые получили возможность ознакомиться с основными особенностями ее функций. Вики-разметка позволяет людям без навыков программирования легко и быстро создавать группы:
· Графическое создание спойлеров и таблиц.
· Форматирование изображений и текста.
Итак, перейдем к разбору, как сделать меню для сообщества ВК?
Конечно, в процессе проектирования группового меню могут потребоваться дополнительные рекомендации, но в целом вы можете разобраться с принципом создания с помощью данного руководства.Если рассматривать html, то на его исследование и работу с ним нужно потратить несколько дней или около недели. Работа с разметкой Wiki с хорошей памятью займет некоторое время. Как его создать? Какие подходы следует использовать?
Давайте немного остановимся на его истории, а потом поговорим о технологиях. Уорд Каннингем впервые познакомил людей с понятием «вики», что на гавайском означает «быстрый». Таким образом он выразил простоту и скорость использования разметки.
Быстрая регистрация
Теперь рассмотрим вопросы: «Как сделать меню в группе в ВК», и проясним, как это эффективно реализовать.В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели — наличию качественного группового меню.
Разберемся по порядку. Если у группы есть чувство социальной направленности, вы можете реализовать текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Коммерческим и развлекательным сообществам желательно определять ставку в меню — графике. Не забываем, что есть готовые шаблоны для группового меню ВКонтакте.Использование изображений привлечет внимание посетителей к тому, что должно быть видно. Такой подход даст вам возможность сделать группу более веселой и расслабляющей. Wiki-разметка позволяет создавать групповые меню с картинками и фотографиями, создавать таблицы, вставлять и открывать ссылки и многое другое. Конечно, это далеко не весь перечень функций, но оформить меню своего сообщества тоже несложно и в довольно внушительных масштабах.
Основы разметки Wiki при создании меню для группы ВК
Тематические картинки и фото позволят вам создать меню группы ВК, красивое и интересное.Важно знать, что во «ВКонтакте» можно вставить нужную фотографию или картинку с помощью вики-разметки только тогда, когда они уже были загружены в альбомы сайта. Итак, зайдите в альбом, определитесь с желаемой фотографией и скопируйте ее адрес. Допустим, пусть будет так: photo14523_
. Теперь нужно заключить его в двойные квадратные скобки. Должен быть такой результат: []. Но что, если вам нужно прикрепить ссылку или текст к картинке или фотографии? А может есть необходимость редактировать внешнее изображение? Тогда здесь поможет следующее действие: вам нужно, чтобы файл выглядел так — [[photo14523_
| варианты | текст / ссылка]], а вместо последних трех слов нужно подставить то, что вам нужно.Текст — введите то, что вам нужно. Дополнительные пояснения здесь, безусловно, будут неуместны. Ссылка переводится с английского как «ссылка». Обозначается, чтобы машина посетителя понимала, куда ей нужно ехать. Параметры — здесь задаются эти значения:
Noborder — убирает рамку вокруг фотографии. Коробка — изображение находится в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — укажите размер картинки (в пикселях).
Как правило, в текстовое и графическое меню группы ВК необходимо встроить элемент, позволяющий представить информацию в удобном для посетителя виде, а именно в виде таблицы. Немногие сообщества ВКонтакте могут без него обойтись. Чтобы создать таблицу с использованием вики-разметки, вам необходимо использовать определенный список символов. Далее вы узнаете, за какой функционал отвечает тот или иной символ:
(| — обозначение начала таблицы. Без этого символа при создании таблицы не обойтись, это обязательный атрибут.
| — используется для придания ячейкам эффекта прозрачности.
| + — с помощью этого набора символов имя таблицы центрируется. Это вовсе не обязательный атрибут, но ставить его следует сразу после знаков, характеризующих начало.
| — — так обозначаются новые строки (также для ячеек).
Передает темный цвет. При отсутствии этого символа необходимо использовать знак из пункта 2.
|) — это набор символов, обозначающий конец таблицы.Это необязательный атрибут. Но все же рекомендуется использовать его, чтобы не допустить возникновения ошибки.
Теперь посмотрим, как заполняется ячейка. Вся информация, которую необходимо в них ввести, размещается после символа | знаки. Если необходимо отделить ячейки одна от другой, нужно просто продублировать так: ||.
Теперь вы пошагово изучили информацию о том, как сделать меню в группе ВК с помощью вики-разметки. Пример составления меню для публики станет для вас еще понятнее.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн ВК не только внес удобство в функционал сайта, но и несколько запутал публичных администраторов. В этом разделе мы шаг за шагом рассмотрим, как создать меню для группы в новом дизайне.
Итак, перед вами инструкция, как сделать меню в новой версии ВК быстро и главное без ошибок в коде. Точно следуя инструкции, вы сможете правильно и быстро составить меню самостоятельно! Давайте начнем!
1.Откройте изображение меню в Photoshop или другом графическом редакторе.
2. Изучите размер картинки и если он превышает 600 пикселей по ширине — измените размер на 600, высота картинки изменяется пропорционально, мы не устанавливаем вручную!
3. Используем инструмент «вырезка» и вырезаем наше изображение на пуговицы.
4. Сохраните картинку в параметре «для WEB». Теперь работа в фотошопе окончена. Пойдем в сообщество.
5. Зайдите в настройки сообщества в разделе «Материалы», выберите «Ограничено» и нажмите «Сохранить».
6. Зайдите на главную страницу, в подразделе «последние новости» нажмите «редактировать».
7. Итак, мы оказались в редакторе Wiki, теперь самое основное действие начнется. Измените столбец «свежие новости» на «меню» или любой другой и щелкните значок камеры, вставьте все нарезанные кусочки из сохраненной папки.
Если вместо кода изображения появляются сразу после входа в редактор разметки вики, необходимо переключить режим разметки вики!
Теперь у нас есть код для нашего меню, но его нужно немного изменить, чтобы убрать пробелы между изображениями.Теперь наш код выглядит так: [] [-] [-] [-] [-]
Переходя к предварительному просмотру, мы заметим, что изображения находятся не там, где должны, и, кроме того, между ними есть промежутки.
8. Корректируем код: По умолчанию ВК имеет встроенное разрешение для максимального размера изображения по ширине 400 пикселей, первая кнопка получается 600, меняем параметры первой кнопки с 400х89 пикселей на 600 пикселей, вы высоту указывать не нужно. Также в каждую строку вводим следующий тег: nopadding должен разделяться точкой с запятой.
Важно! Не нажимайте ENTER после строк кода, если вы хотите, чтобы две кнопки были рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не подходят! Этот код должен быть после редактирования:
[] [-] [-] [-] [-]
Теперь, перейдя в «превью», мы видим, что все на своих местах. Добавьте необходимые ссылки на каждую из кнопок в коде; в качестве наглядного примера ссылка на первую кнопку здесь не нажимается! Не забудьте убрать лишний пробел между | а также ].
[] [-] [-] [-] [-]
Убедившись, что все сделано по плану, нажмите «сохранить» и вернитесь на страницу. Обратите внимание, что в новой версии 2018 нет кнопки «вернуться на страницу», поэтому вам просто нужно нажать на название страницы вверху.
9. Теперь нам нужно закрепить наше меню. Для этого скопируйте ссылку на страницу из нашего меню и вернитесь на главную страницу группы.
10. Вставьте скопированную ссылку в поле нового сообщения. После отображения фрагмента меню ссылку необходимо удалить! А с помощью значка камеры нужно добавить заранее подготовленное изображение для баннера.Ставим «от имени сообщества», нажав на кружок слева от кнопки «отправить», и нажимаем «отправить»
11. Теперь поправим меню, обновим страницу и оценим наш результат. Вся работа, медленно, занимает около 15-20 минут.
Как сделать меню в группе ВК с переходами
А теперь давайте разберемся, как можно сделать групповое меню ВК с переходами.
Так как же сделать одно меню вики внутри другого? Прежде всего, должно быть готово первое меню.Начнем с картинки, уже разрезанной на пуговицы. Добавьте вырезанные части изображения через тайник камеры в редакторе вики. Если вместо кода появляются картинки, значит, режим разметки вики не включен, перед добавлением изображения нажмите
Не забудьте нажать «Сохранить» внизу страницы! При необходимости вы можете изменить размер изображения и добавить в код тег nopadding, по умолчанию он отсутствует, а размер изображения должен быть максимум 400 пикселей в ширину, если изображение необходимо скорректировать до желаемого размера. !
1.После редактирования кода сохраните и нажмите «вернуть».
2. Проверить правильность отображения первого меню.
3. Если все как надо, еще раз нажимаем «редактировать».
Теперь вам нужно создать новую вики-страницу, на которой будет располагаться второе меню. В самом конце кода пишем значение меню для паблика ВК 2, ну или любой нужный вам текст. Сохраняем и возвращаемся. Внизу должна появиться активная ссылка с новым названием. Для максимального удобства откройте его в другой вкладке браузера.
Пока ваша вновь созданная страница еще пуста, нажмите «изменить» или «заполнить содержимым»
Как и в самом начале, добавляем разделы второго меню, сохраняем и смотрим, как выглядит новое меню.
Если все в порядке, скопируйте ссылку на новую страницу меню в адресной строке браузера.
Допустим, новое меню должно открываться, когда вы нажимаете кнопку «Обзоры» в первом меню. Вам нужно перейти на вкладку, где мы сформировали первое меню, найти третью строку и вставить ссылку из буфера обмена, сохранить и вернуться.
Таким образом, при нажатии на кнопку «Отзывы» откроется наше второе меню.
Как сделать групповое меню ВК с телефона
Если вам «посчастливилось» поработать администратором групп ВК или создать свою группу только с телефоном, то если адаптироваться, то вполне можно без особых усилий сделать групповое меню с телефона.
Всем и каждому известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню.Но вводить коды вручную с помощью вики-разметки можно, но не очень удобно. Но скачать шаблон с сайтов специализированных сервисов и вставить его в нужные столбцы довольно просто и удобно, и это не займет у вас много времени. Таким образом, управлять группами Вконтакте можно просто и удобно.
Шаблоны групповых меню Вконтакте
Все вышеперечисленные способы создания группового меню ВК достаточно просты, и если применить их на практике, то можно убедиться, что в этом нет абсолютно ничего сложного.Привыкнуть к встраиванию изображений и таблиц с помощью вики-разметки быстро и легко. Но еще быстрее и удобнее использовать готовые шаблоны для группового меню, которые можно найти либо на упомянутых выше ресурсах, либо скачать из блогов и сайтов тех же пользователей.
Стоит отметить, что шаблоны подразумевают наличие картинок и изображений различной тематики. Также они имеют универсальный дизайн. Если у вас нет времени на поиск изображений или у вас недостаточно фантазии, чтобы создать яркое меню, лучше использовать готовые меню.
Здравствуйте, друзья!
Я задал себе вопрос сделать меню на моей публичной странице в контакте. Но в поисках решения проблемы немного заблудился в интернете.
Время от времени усложняйте создание меню, вставляя и объясняя специальные коды разметки. Как позже выяснилось, речь шла о разметке Wiki 😉. В принципе, ничего сложного в этом нет. Пара специальных кодов, суть которых несложно разобрать, если выделить 10 минут свободного времени.
В общем сделал простое меню для одной из страниц ВКонтакте:
Потратил буквально 30 минут, чего нельзя сказать о написанной статье 😀
Прежде всего, сразу оговоримся — это меню всплывающее, публичное
(не в группе).
Отличие в том, что для публичной страницы нельзя сделать меню на главной странице контакта. Он формируется только путем создания новой страницы, в которой мы делаем необходимое меню.Вы можете сделать это с помощью Photoshop, вырезав изображение, или вы можете сделать это с помощью простого меню, не используя Photoshop :), как я это сделал …
Как сделать меню в группе ВКонтакте
Было бы немного неправильно описывать создание общедоступного меню. Но я работаю исключительно с публичными страницами. В группе проще начать создавать категории меню, вам даже не нужно создавать новую страницу, если вы не решите перемещать посетителя по страницам.
Только для публики стр. вам сначала нужно будет открыть страницу и только потом будет меню … но вы не можете сразу перейти к основному! По крайней мере, я не нашел решения проблемы.
Группе все проще. Сразу под основным описанием находится пункт меню и ссылка «редактировать» (как показано на рисунке). Если у вас нет такой надписи, то скорее всего вы просто не подключили материалы в своей группе, зайдите в настройки группы и нажмите галочку рядом со словом материалы.
Не будем останавливаться на группе подробно. Он формируется примерно так же, как и для паблика с такими же кодами Wiki. Но не пугайтесь. Необязательно углубляться в дебри символов. Например, я сделал это, не заходя во вкладку редактирования кода.
Более подробно объясню, как я делал меню на своей странице:
Итак, о пабликах. Все работает для старых и новых пабликов. Делаем следующие шаги:
1. Выполняем запрос типа: // vk.com / pages? oid = -XXX & p = YYY
где XXX — ваш публичный номер; ГГГ — название нужной страницы.
Если все сделано правильно, то перед вами появится новая страница. Нажмите «Редактировать» и создайте вики-меню или что-то еще
2. Всплывающая страница вызывается с помощью команды:
//vk.com/publicXXX?w=page-XXX_YYYВнимание! Все минусы, вопросительные знаки и прочие знаки обязательны. Измените только XXX и YYY.
Все! Теперь нужно придать ссылке «красивый вид» — с помощью vk.cc — сокращателя ссылок ВКонтакте.Например — у моей страницы адрес: //vk.com/sf_kontakt, чтобы узнать XXX (id страницы) перейдите в пункт «управление страницей»
//vk.com/pages?oid=- 34016644
& p = Здесь вводим имя
Далее контакт перенесет нас на вновь созданную страницу, которую нужно будет отредактировать для будущего меню.Здесь нет ничего сложного, вам даже не нужно редактировать код, а просто вставить нужные значки или текст.
В моем примере все ссылки были на внешние ресурсы. При нажатии на первый значок открывается сайт статуса, при нажатии на второй значок (буклет) открывается страница подписки. Также можно не отправлять пользователя на внешние ресурсы, а обвести его внутри контакта. Либо в новые (другие) группы, либо на страницы описания, созданные по тому же принципу.
Оказывается, внутри своей страницы можно сделать внутренний сайт. В данном случае мы создали вторую страницу относительно основной:
она взяла этот адрес: //vk.com/sf_kontakt?w=page-34016644_44405134
И в конце: Основная группа или паблик / Название созданной страницы
Надеюсь, с этим не возникнет сложностей.
Создаем главное меню в контакте:
Самый простой способ создать меню на странице — это создать простые текстовые ссылки (каждая на новой строке).Но если вы не редактируете разметку вики, все ссылки или вставленные изображения будут в одном столбце. В принципе, для простого меню этого достаточно.
Но если вы хотите распределить элементы в разных местах на странице, вам придется немного отредактировать код. Нашел несколько готовых таблиц, и в нужную ячейку вставил свое изображение для меню. Таким образом, слева находится значок с описанием, посередине — обычные текстовые ссылки, а справа — еще один значок учебника.
Чтобы сделать такое меню без понимания кода, достаточно просто перейти по ссылке и подобрать готовое меню. Вот группа, в которой можно найти шаблоны: //vkontakte.ru/club93
- Нажимаем «Меню» -> «Коллекции меню»
- Выбери любимое меню
- Скопируйте код выбранного вами меню
- Зайдите в свою группу и отредактируйте страницу Последние новости , в разделе исходников вставьте код нашего меню для контакта.
Меню для группы ВКонтакте
Теперь у нас есть страница с элементами навигации, которая имеет адрес: //vk.com/page-34016644_44405134, чтобы отобразить ее в верхней части вашего паблика, мы делаем следующее:
- Добавить новость
- Прикрепляем основную картинку, нажав на которую, пользователь откроет наше меню.
- Вставить ссылку созданной страницы в новость
- И последний шаг — «починка столбов». Напишите пост с фото / видео / музыкой, затем опубликуйте, затем нажмите дату публикации — и нажмите «Закрепить».
После того, как вы закрепите новость, публикация автоматически переместится в начало. Когда вы нажимаете на нее, открывается меню.
В принципе ничего сложного! И, надеюсь, многим эта статья поможет. Также аналогичным образом делают скрытую запись, например, загадку, чтобы получить ответ, на который подписчик должен присоединиться к публике. Просто в этом случае на созданной странице нужно указать права, для которых она будет доступна. Но это немного другая тема :), которую мы разберем в одном из следующих постов.
И на сегодня все. Спасибо, что зашли! 😉 До следующего раза …
На вопрос «как создать меню для группы ВКонтакте» есть три основных ответа: заказывать у специалиста, создавать онлайн-конструктором или мастером, вникать в некоторые тонкости вопроса и делать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь в необходимости меню для вашей группы или паблика, то обязательно его прочтите.
Итак, вот три способа создания меню:
Каждый из них, конечно же, имеет свои достоинства и недостатки. Ниже мы поговорим о первых двух более подробно. А для тех, кто все же решился пойти по третьему пути и все делать самостоятельно, мы написали подробное руководство (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видео, а не читать длинные тексты, есть видео:
Path # 1.Заказать создание меню у специалиста-дизайнера
Преимущества этого метода — относительная скорость и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (про основные ошибки при создании меню мы подготовили). К тому же еще нужно найти исполнителя. Здесь мы можем порекомендовать поискать его на сервисе kwork.ru, в разделе «Дизайн групп в социальных сетях».
Путь # 2. Использование онлайн-конструктора
Здесь, конечно, мы порекомендуем наш конструктор, на сайте которого вы сейчас находитесь.Вы можете попробовать это бесплатно. Оплата производится только в том случае, если результат вас устраивает и вы решили загрузить получившееся меню в свою группу. Преимущества этого пути в том, что он самый быстрый. Кроме того, при необходимости вы всегда можете быстро отредактировать и перезагрузить свое меню за половину стоимости создания. Это удобнее, чем искать дизайнера каждый раз, когда нужно, например, добавить или удалить элемент из меню. Минусы метода — здесь придется немало сделать, но поработать самостоятельно.
Путь № 3. Делай все сам
Преимущества этого пути очевидны: он бесплатный, и ты приобретаешь новые навыки. Минусы: вам понадобится немного навыков и много времени (в первый раз). Вот что вам нужно:
- Уметь уверенно пользоваться графическим редактором. Например, Фотошоп. При составлении меню вам сначала нужно будет сделать изображение нужного размера (до пикселя, без «примерно»!), А потом правильно его обрезать (разбить на фрагменты)
- Уметь понимать инструкцию и читать их внимательно
- Не сдавайтесь и не отчаивайтесь, если что-то не получится с первого раза
Если вы думаете, что справитесь со всем, тогда приступим.
Шаг №0. Общие сведения о том, как устроены меню групп ВКонтакте
Меню для группы составлено из вики-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только публично. Они отличаются от обычных сообщений тем, что могут использовать так называемую вики-разметку. Эта разметка представляет собой специальный код, который преобразуется в дополнительные объекты форматирования. Чтобы было понятнее, поясним. Например, в обычных сообщениях вы можете использовать только обычный текст, в то время как разметка вики позволяет выделить части текста жирным шрифтом или курсивом.То есть вводит дополнительные варианты дизайна. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен на ссылку. Именно эти дополнительные параметры форматирования используются для того, чтобы сделать общедоступное меню ВКонтакте. Как именно это сделать, мы расскажем ниже.
Шаг 1. Подготовительный этап
Если у вас уже есть группа, рекомендуем создать новую. Для тестирования и экспериментов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите «Сообщения сообщества» (если в группе нет сообщений, то вместо «Сообщения сообщества» будет «Нет сообщений»). Вы будете перенаправлены на новую страницу с таким адресом:
https://vk.com/wall- XXX ? own = 1
Вместо XXX у вас будет набор чисел (и только цифры!).Это ваш идентификатор сообщества. Например, в нашей тестовой группе это 154457305.
Теперь давайте создадим новую вики-страницу в группе. Для этого создайте ссылку следующего типа:
http://vk.com/pages?oid=- Group_id & p = Page_name
http://vk.com/pages?oid= — 154457305
& p = Меню
Откройте полученную ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Вот и все, вы создали вики-страницу с названием «Меню» (если, конечно, вы указали «Меню» в качестве имени страницы в ссылке).Вы должны увидеть такой текст: «Страница меню пуста. Наполните содержанием. «В правом верхнем углу есть значок карандаша (). Щелкните по нему, чтобы перейти к редактированию страницы.
Редактор вики-страницы ВКонтакте имеет два режима: графический и режим разметки. Режимы переключаются кнопкой в верхнем правая часть редактора (). Когда кнопка подсвечена синим, это означает, что включен режим верстки. Режим визуального редактирования удобнее, т.к. позволяет обойтись без знания синтаксиса вики-разметки, но его функциональность крайне ограничен: в нем можно делать только самые простые вещи.В основном вам придется иметь дело с режимом макета.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования находится кнопка вызова справочной информации по вики-разметке (). Очень полезная штука, особенно для новичков. Второй момент, на который следует обратить внимание, — это адрес вики-страницы. В адресной строке браузера вы увидите что-то вроде этого:
http://vk.com/page- Group_id _ XXX ? act = edit & section = edit
Часть адреса перед знаком «?» это адрес вашей вики-страницы.Запишите где-нибудь: в ВК нет возможности увидеть список ваших вики-страниц и ссылок на них. Чтобы перейти к желаемой, вам необходимо знать ее адрес или использовать ссылку для повторного создания вики-страницы. При использовании последнего метода имейте в виду, что страницы, если они уже существуют, не воссоздаются.
Шаг №2. Делаем простое меню для группы ВКонтакте
Итак, мы создали вики-страницу «Меню». Переключитесь в режим разметки редактора и добавьте следующий код:
Нажмите кнопку «Предварительный просмотр», которая находится в нижней части редактора.Вы должны увидеть список из трех ссылок. Первые два являются внешними и ведут на главные страницы Яндекс и Гугл соответственно. Третья ссылка внутренняя. Выводит в паблик ВК с идентификатором «1» (это официальная группа ВК для разработчиков). Если в предварительном просмотре отображается код, а не ссылки (по которым можно щелкнуть) — , значит, вы ввели код в режиме визуального редактирования , а не в режиме макета. Будь осторожен!
Обращаем ваше внимание, что внешние ссылки в вики-коде ВКонтакте оформляются одинарными скобками, а внутренние — двойными.При этом внутренние ссылки ВК указываются не как обычный адрес сайта, а как указатель на конкретный объект ВКонтакте. Например, указатель на группу имеет такое обозначение:
club Group_id
Во «ВКонтакте» есть указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т. Д. .Каждый указатель имеет свое обозначение. Мы воспользуемся некоторыми из них позже и рассмотрим их подробнее.
Обязательно сохраните страницу.По сути, мы только что создали базовую страницу навигации. Что представляет собой не что иное, как простейшее меню для группы ВКонтакте … Конечно, это еще не графическое меню, но даже оно может справиться с основной задачей меню — быстро направлять пользователей в нужное публичное место . Чуть позже мы рассмотрим, как сделать графическое меню.
А теперь разберемся, как и где можно использовать вики-страницы.
Шаг № 3. Где я могу разместить вики-страницы ВКонтакте
Есть два основных места: вы можете создать сообщение со ссылкой на вики-страницу или разместить его в разделе «Контент» вашего сообщества.
Начнем с первого варианта. Начните добавлять новый пост на стену вашей группы. Сначала прикрепите к нему любую фотографию. Лучше сделать снимок достаточно большого размера, шириной больше высоты. Затем вставьте ссылку на созданную вами вики-страницу с помощью простого меню в текст создаваемого вами сообщения. Мы просили вас записать это немного раньше. Напомним, что ссылка выглядит так ( у вас будут разные номера ):
http://vk.com/page-121237693_72827423
Теперь удалите текст ссылок из поля ввода.Сама ссылка под фото от этого никуда не исчезнет. Но если вы оставите адрес ссылки в текстовом поле, он будет отображаться в сообщении как текст. Опубликуйте сообщение, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Перезагрузите страницу еще раз. В результате этих манипуляций у вас должно получиться что-то вроде этого:
Нажмите на фото в закрепленном посте: должна появиться ваша вики-страница с простым групповым меню.
Итак, мы узнали, что вики-страницы можно прикреплять к сообщениям.В частности, на назначенную должность. Второе место, где вы можете использовать вики-разметку, — это раздел «Материалы».
Зайдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметить контент как ограниченный. Новый элемент появится вверху главной страницы вашего сообщества. Он находится справа от пункта «Информация». Когда вы впервые включаете материалы в группу, этот элемент по умолчанию называется «Последние новости». Вот как это выглядит:
Перейти к этой новинке.Щелкните по пластине «Редактировать». В результате вы попадете в уже знакомый вам редактор вики-страниц. Единственное отличие состоит в том, что есть поле для ввода заголовка страницы. Измените его с «Свежие новости» на «Меню2». V режим редактирования разметки введите следующий код:
«» «Пункт меню для раздела» Материалы «» «»
[]
Сделайте предварительный просмотр (должны появиться уже знакомые нам ссылки) и сохраните страницу … По сути, эта страница является главной (корневой) вики-страницей для вашей группы.Правда, особого практического смысла в этом отличии от других вики-страниц нет.
Перейдите на домашнюю страницу вашей группы, перезагрузите ее и посмотрите, что произойдет. Рекомендуем смотреть свою группу из мобильного браузера и из приложения ВКонтакте. Вы заметите, что расположение элементов и логика работы везде немного различаются. Вы должны хорошо понимать, что к чему относится, где и как это показано.
Мы узнали, что меню можно размещать в двух местах.Желательно делать это как в виде фиксированной записи, так и в разделе «Материалы». Запомните два нюанса:
- Прикрепленный пост увидят 98% ваших посетителей, и только 25-40% самых любопытных, а также лояльных старых пользователей вашей группы, которые знают, что есть что-то полезное, получат в раздел материалов.
- Закрепленный пост с картинкой для вызова меню можно дополнить текстом. Таким образом, вы не потеряете эту закрепленную возможность записи. Но и переборщить не стоит: чем больше текста, тем ниже будет ссылка для открытия вашего меню.
Wiki-разметка — не самый мощный инструмент и не самый удобный для пользователя. Его функциональность очень ограничена. Кроме того, он был разработан на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работу в приложении и на мобильных устройствах лучше всего описать выражением «как Бог положит это ему на душу». К сожалению, лучше в ВК пока ничего нет.
Кстати. Вы можете переходить с одной вики-страницы на другую.Это работает так: пользователь открывает (например, используя ссылку на изображение в сообщении) первую вики-страницу. Он также содержит ссылки на другие вики-страницы. При нажатии на эти ссылки откроется соответствующая вики-страница. Таким образом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без надобности.
Шаг №4. Как сделать меню в группе ВКонтакте. Graphic
Итак, основные принципы усвоены.Перейдем к созданию графического меню. Сразу оговоримся, что мы будем делать довольно простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел сверхсложное меню» и закрывайте это руководство. Поясним, почему именно сейчас.
Во-первых, переход от простого к сложному обычно является наиболее эффективным способом овладения новыми знаниями. Научившись составлять относительно простое меню, вы освоите 90% приемов создания меню для групп ВКонтакте.
А во-вторых, как мы уже говорили, вики-разметка ВКонтакте появилась в то время, когда о мобильных приложениях мало кто слышал. Наше условно «простое» меню будет максимально корректно и качественно работать везде: в браузерной версии ВКонтакте, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню этим похвастаться не могут. Более того, в большинстве случаев «простое» меню будет работать лучше, чем «сложное», которое «разваливается» при просмотре в официальном приложении «ВКонтакте».Чаще всего лучше остановиться на этом пункте меню. Да, есть несколько довольно богатых реализаций меню. С ними тоже можно поэкспериментировать. Но наш опыт говорит, что реальной выгоды — конверсий, покупок и репутации они вряд ли добавят. И у них вполне могут быть проблемы.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первый будет вести на главную страницу Яндекса, а второй — в группу VK Team ВКонтакте.
Вертикальное графическое меню в ВК представляет собой изображение, нарезанное полосками.Эти полосы расположены друг под другом на странице вики. Некоторым из этих «бэндов» присвоены ссылки. При нажатии на такую ссылку-изображение, собственно, и происходит переход по этой ссылке. Одна полоса — это одно звено. Некоторым бэндам (например, промежуточным, которые расположены между точками) наоборот присваивается отсутствие звена. Такие полосы становятся «не кликающими».
Создание вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню.Ширина должна быть строго , 600px, (пикселей). Рекомендуем делать меню не более 900 пикселей в высоту. Результат лучше всего сохранить в формате PNG, в крайнем случае -JPG. Воспользуйтесь знакомыми и удобными инструментами рисования (такими как Photoshop или GIMP). Результат здесь на 95% зависит от ваших творческих и технических навыков. Даже если вы совсем не умеете пользоваться графическими редакторами, не отчаивайтесь. Навыков, которых хватит, можно приобрести максимум за пару часов. В Интернете огромное количество справочной и обучающей информации.Кроме того, возможность хоть немного использовать графический редактор очень и очень полезна для публичных администраторов. Вы не будете тратить зря время.
- Далее картинка с меню нарезается на горизонтальные полосы. Сделать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если вы не знаете, как это сделать, просто задайте вопрос своей любимой поисковой системе. Мы не будем подробно описывать техническую часть процесса резки: существует несколько десятков способов, одни подходят для одних пользователей, но не подходят для других.При обрезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть меньше 60px … В противном случае могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: т. Н. «Белые полосы» между изображениями.
- Нарезанные «полоски» загружаются в альбом или альбом группы на странице администратора группы. Мы рекомендуем второй вариант. В любом случае альбом с нарезанными частями меню должен быть в открытом доступе … Иначе те пользователи, для которых недоступны изображения альбомов, не увидят ваше меню!
- Код разметки Wiki создается и вставляется на нужную страницу вики.
- Группа содержит закрепленное сообщение с изображением-ссылкой на вики-страницу с меню. Выше мы подробно писали, как делается такой пост. Кроме того, код (с небольшими изменениями) можно добавить на корневую вики-страницу (элемент справа от элемента «Информация» появляется при включении раздела «Материалы».Подробнее см. Выше).
Теперь давайте более подробно рассмотрим загрузку частей меню и кода вики. Мы подготовили для вас. Он содержит два каталога: «1» и «2». Первый содержит части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (на свою страницу или в группу).
У нас две «полоски»: верхняя (с кнопкой Яндекс) и нижняя (с кнопкой ВКонтакте).Оба будут ссылочными изображениями. В вики-разметке это делается с помощью следующего кода:
«ССЫЛКА» — целевая ссылка. Например, https://yandex.ru/. Помимо обычных внешних ссылок, это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия на кнопку происходил переход в сообщество «Команда ВКонтакте», вы можете указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе разницы не будет.Внешние ссылки (те, которые не ведут на ресурсы ВК) мы рекомендуем уменьшить на
Здравствуйте, мои любимые!
Сегодня подробно расскажу, как сделать меню для группы ВКонтакте … По своему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания группового меню. Поэтому я подготовил для вас шаблон меню PSD, чтобы облегчить вашу работу.
Начнем с того, что сегодня есть два пункта меню:
Вариант 1: Меню закрытой группы
Закрытое меню, открывается при нажатии на ссылку. В приведенном ниже примере меню открывается при нажатии на ссылку «ОТКРЫТЬ МЕНЮ ГРУПП!»
Вариант 2: Открыть групповое меню (закрепленный пост)
Открытое меню — это закрепленный пост с активной ссылкой.
Вторая версия меню появилась сравнительно недавно, когда появилась возможность прикреплять посты со стены к шапке группы или паблика.Он сейчас самый эффективный.
Оба варианта используют разметку вики. Разметка Wiki позволяет быстро и легко настроить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Я не буду подробно останавливаться на разметке, потому что ВКонтакте имеет встроенный визуальный редактор, который автоматически переводит ваш контент в вики-разметку. Здесь я приведу только основные коды, без которых невозможно составить меню.
Как сделать открытое меню ВКонтакте
Разберем процесс создания меню на примере Варианта 2, т.е. открытого меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню : [Внимание. Изменился дизайн ВКонтакте. Новый макет и другая соответствующая информация в моей книге]
PSD шаблон группового меню
Для создания внешнего меню вам понадобятся 2 картинки: аватар (справа) и центральная (картинка действия).
Размеры аватара: 200 x 332 пикселей
Размеры центрального изображения: 395 x 282 пикселей
Шаг 1.
Используя скачанный выше шаблон группового меню PSD, сделайте две картинки желаемых размеров.
Шаг 2.
Зайдите в свою группу в «Управление сообществом» (справа под аватаркой). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченными».
Шаг 3.
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (я уже переименовал его в меню «Группа»).
При редактировании страницы задайте заголовок, вы можете создавать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться на страницу»
Шаг 4.
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это идентификатор вашей группы
Вторые цифры 47355854 — это идентификатор страницы
Особенность: вы можете создавать дополнительные страницы вручную. Для этого перейдите по ссылке формы:
https: // vk.com / pages? oid = -хххххххх & p = pagename
где,
xxxxxxxxx — id вашей группы
pagename — имя вашей страницы
Шаг 5.
И опубликуйте пост.
Шаг 6.
Теперь загрузите аватар группы (рисунок справа). На стене появится дубликат изображения аватара — удалите его.
Шаг 7.
А теперь внимание. Нажмите ЗАПИСАТЬ ВРЕМЯ ПУБЛИКАЦИИ (нижний левый угол сообщения).
И нажмите «Исправить».Закрываем это окно и обновляем страницу вашей группы (F5).
Шаг 8.
Пишем статус группы (используем только 1 строку) для выравнивания картинок, если рисунок на вашем аватаре не начинается с самого верха (в моем шаблоне аватар — вариант 2). И вот что у нас получилось:
ИТОГО.
Меню готово! Теперь, когда вы нажимаете на центральную картинку, открывается ваше меню:
Здесь можно редактировать, перемешивать фото, видео, создавать новые разделы, размещать ссылки.
В главном меню можно также создать графическое меню (подменю). Его ширина не должна превышать 600 пикселей. Размер неограничен по высоте. Это позволяет создавать отличные лендинги ВКонтакте.
Но об этом я расскажу подробнее в следующих статьях. Подпишитесь на обновления блога, чтобы быть в курсе новых функций. Поставьте лайк и поделитесь статьей с друзьями.
Напишите свои вопросы или мнения в комментариях ниже.
Кстати, если вас интересует пошаговый алгоритм продвижения в ВКонтакте от А до Я, то можете приобрести мою книгу.
Посмотрите видеоверсию этого вопроса:
Цель создателя группы в соц. сети привлекают больше посетителей. Важно, чтобы гость захотел присоединиться, подписаться, прочитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Вот почему интерфейс играет большую роль.
Факторы ухода гостей:
- аватар;
- описание;
- титул;
- красивое и практичное меню;
- красочности;
- содержания.
Создать практичное меню, побуждающее не только к действию, — легко. Но для начала нужно разобраться, какой он должен быть.
Какое должно быть меню
Используя хорошо продуманное меню, посетитель может легко перемещаться по нему и быстро получать ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- повышенный трафик;
- рост активных посетителей.
Для продаж групповая навигация заменяет витрину.
Здесь должны быть самые важные кнопки:
- каталог;
- ;
- доставка;
- акционных предложения;
- отзыва.
Цена
Чтобы увеличить посещаемость, упор делается на содержание и изюминку сайта или блога.
Примерный вариант набора кнопок:
видео: меню для общественности
Работаем с фотошопом
Перед тем, как начать, необходимо визуально представить конструкцию или общий вид, а также его составляющие.Никаких специальных знаний не требуется, просто следуйте инструкциям в инструкции.
Алгоритм действий:
Это делается с помощью инструмента «Прямоугольная область»:
Работа с графикой:
Должно получиться примерно так:
Сохраните прямоугольник справа как отдельное изображение, установив размер 200×500 пикселей. Это готовый аватар, загружаемый через кнопку «Загрузить фото» в группе ВК.
Второй снимок еще нужно разделить по количеству точек. Это сделано для того, чтобы каждой кнопке присвоить ссылку.
Сначала нужно сделать разметку:
Создать фрагменты:
Сохранение изображений:
Техническая часть
Готовые изображения необходимо передать в группу. С этой задачей легко справиться, выполнив следующие шаги.
Важно! Заполнение меню отличается от обычной загрузки фотографий или картинок.
Все в порядке:
Теперь самое главное, собственно, для чего все это было сделано. Добавить функциональность меню. Отдельной картинке должна быть присвоена «ваша» ссылка.
- найдите нужную запись;
- щелкните по нему левой кнопкой мыши;
- скопируйте URL-адрес в адресную строку.
- перейти к источнику, куда нужно отправить посетителя;
- скопируйте требуемый адрес.
Сохраните изменения, нажав соответствующую кнопку внизу окна.
Внимание! Изменения могут появиться не сразу. Рекомендуется выйти из своего основного профиля, а затем снова войти в группу.
Как создать меню в вики-разметке группы Вконтакте
Разметка
Wiki — это специальный язык, используемый для разработки веб-страниц в группах социальных сетей.
Этот инструмент позволяет создавать:
- эффектов;
- необычных меню;
- тарелки;
- элементов навигации;
- .
Текст в формате
Одним словом, эта разметка позволяет создать мини-сайт ВКонтакте. Это здорово, особенно для продаж и набора подписчиков.
Этот дизайн интуитивно заставляет посетителя остаться, нажав на кнопку. То есть затягивает и побуждает к действию — а это как раз то, что нужно.
Визуально такая система очень похожа на верстку HTML. Но для этого не нужны долгие тренировки и особый настрой.
Видео: меню с поиском по категории
Нюансы создания
Собственно то, что было сделано выше (разделение и загрузка изображения), уже является элементами разметки.В этом преимущество этого инструмента. Автоматическое преобразование в теги при простой загрузке изображений.
Однако важно знать отдельные теги, чтобы сделать его еще более функциональным и красивым. Например, когда мы заполняем отдельные части изображения, между ними могут образовываться белые полосы. Вы можете удалить их, просто добавив тег noborder.
Как это: []
Основные теги представлены в таблице ниже:
Фото: теги, используемые для разметки
Работа с картинками
Где опции заменены на:
- noborder — удаление рамки вокруг изображения;
- nopadding — удаление пробелов между изображениями;
- plain — вставить ссылку на картинку.Оформлено в виде текста, без графики;
- nolink — удаление ссылки на картинку;
- поле — открытие изображения в окне;
- NNNxYYYpx или NNNpx — устанавливает размер фотографии в пикселях.
Создание таблицы
Вне зависимости от того, какое меню (текстовое или графическое) вы создаете, вы вряд ли сможете обойтись без вставки таблицы. В противном случае вы можете просто вставить текст в поле новостей и не форматировать его, теряя столько времени.
Таблица создается с использованием специального набора символов, каждый из которых отвечает за определенную часть таблицы:
- {|
символ начала таблицы, без него не может быть таблицы. Всегда использовал; - | +
отвечает за центрирование имени таблицы. Ставится после символов начала таблицы. Используется по желанию; - |
обозначает начало новой строки и ячейки; - |
символ, делающий ячейку прозрачной; - !
затемняет камеру.При его отсутствии обязательно применить предыдущий знак; - |}
означает конец таблицы. Однако необязательный символ используется для предотвращения возникновения ошибки.
При заполнении таблицы содержимое каждой ячейки должно быть помещено после | символ, а при разделении ячеек необходимо продублировать типы строк следующим образом: || или!!.
Функции разметки
Существует множество неписаных правил, и это доставляет массу хлопот начинающим программистам.Как правило, всему учатся на практике. Каждый находит свои лазейки, у каждого свои трудности.
Во избежание основных ошибок следует ознакомиться с основными:
- нужно быть осторожным при изменении размера картинки — если он будет меньше 131 пикселя, его качество значительно ухудшится;
- ширина изображения не должна превышать 610 пикселей;
- запрещается размещать более 17 незакрытых тегов на одной вики-странице;
- при изменении ширины картинки ее высота изменяется автоматически и пропорционально;
- список внутри таблицы должен быть создан с использованием тега
; - в одной строке разметки должно быть не более 8 пунктов списка.
Чтобы создать красивую и функциональную навигацию, вам необходимо знать основы Photoshop и вики-разметки. Однако в последнем есть свои нюансы, столкнувшись с которыми новичок может надолго запутаться.
Важно! Проверьте закрытие всех тегов. Сохраняйте последовательность.
Главный помощник в этом деле — внимательность и неукоснительное соблюдение инструкций. На помощь всегда может прийти официальная страница ВКонтакте, которая называется вики-разметкой.
Как использовать шаблон страницы в OneNote
В OneNote шаблон страницы представляет собой предварительный макет, который можно применить к новым страницам в записной книжке, чтобы придать странице привлекательный, единообразный вид и согласованный макет.
OneNote имеет несколько встроенных шаблонов и делится на несколько групп: «Академический», «Пустой», «Деловой», «Декоративный» и «Планировщик». В OneNote вы также можете установить шаблон по умолчанию; всякий раз, когда вы добавляете новую страницу, она будет иметь вид выбранного вами шаблона.Шаблоны можно применять только к новым страницам; если у вас уже есть заметки, скопируйте слова и вставьте их в выбранный шаблон.
Как использовать шаблон страницы в OneNote
Чтобы использовать функцию шаблона страницы в OneNote; выполните следующие действия:
- Запустите OneNote
- Нажмите «Вставить»
- Нажмите кнопку «Шаблон страницы»
- Нажмите «Шаблон страницы»
- Выберите и добавьте шаблон.
Запустить OneNote .
Щелкните вкладку Вставить в строке меню.
В группе Страниц нажмите кнопку Шаблон страницы .
В раскрывающемся меню выберите Шаблон страницы .
Панель шаблона появится справа; щелкните любую из категорий.
Затем выберите шаблон из любого из них.
Обратите внимание, что при выборе шаблона внизу на панели Добавить страницу справа будет добавлена страница с заголовком шаблона.
В нижней части панели шаблонов вы можете выбрать любой шаблон, который хотите использовать для всех новых страниц в текущем разделе, щелкнув маленькую стрелку и выбрав шаблон.
Затем щелкните Добавить страницу на панели Добавить страницу .
После нажатия Добавить страницу вы будете видеть шаблон, который вы выбрали в качестве новой страницы, всякий раз, когда вы добавляете страницу.
Затем закройте панель шаблона , если хотите, затем добавьте заметки в свой шаблон
Мы надеемся, что это руководство поможет вам понять, как использовать функцию шаблона страницы в OneNote.
Если у вас есть вопросы по учебнику, дайте нам знать в комментариях.
Также читайте:
Vlog — Тема WordPress для видеоблогов и подкастов от meks
Vlog — WordPress тема для видеоблогов и подкастов
Vlog — это красиво оформленная тема для видео на WordPress , в которой особое внимание уделяется видеосъемке . Он также идеально дополняет потребности сложных видео-журналов и веб-сайтов видеоновостей с помощью сложных макетов и динамических способов представить ваши видео (YouTube, Vimeo и многие другие…) и статьи так, как вы можете себе представить .
Если вам нужен веб-сайт для видеоблогов, подкастов, видеокурсов, видеопортфолио или веб-сайт для распространения вирусных видеороликов , Vlog — идеальный выбор. Полностью совместим с YouTube, Vimeo, Dailymotion и другим распространенным видеоконтентом. Независимо от того, какую платформу для видео или подкастов вы выберете, ваш сайт никогда не выглядел лучше!
Легко создайте свой веб-сайт видео-канала YouTube с помощью темы WordPress для видеоблога и подкастов
Узнайте, какой тип видео-веб-сайта WordPress вы можете создать и для кого предназначена тема WordPress для видеоблога.
Вот несколько примеров, чтобы быстро понять, как вы можете его использовать, и подходит ли вам тема видеоблога.
Видеоблог или веб-сайт личного видеоблога (для любого видеоблогера и видеоблогера, распространяющего информацию по интересующей их теме)
Ютуберы, которые хотят получить свой собственный веб-сайт, например YouTube (не совсем клон YouTube, но каналы и плейлисты YouTube можно легко скопировать на веб-сайт)
Видеооператоры, которые хотят представить свои работы и портфолио видеосъемки (т.е. Vimeo полностью поддерживается)
Сайт видео портфолио
Интернет-телеканалы могут использовать эту тему для веб-сайта потокового видео
Веб-сайты видеоподкастов (когда аудиоподкастинга просто недостаточно)
Вирусные видеосайты (с легким обменом и созданием шумихи)
Онлайн-видеокурсы и веб-сайты систем управления обучением, WPLMS (для учебных пособий и видеоуроков)
Сайты кинотеатров или киножурнал (для удобного отображения классных видеотизеров и видеоновостей)
Портал видео для взрослых (поддерживаются источники для взрослых, такие как PornHub, xHamster и т. Д.)
Геймеры могут отображать и транслировать свои Twitch-видео
Видеопортал Веб-сайт WordPress (с упором на сообщество)
Сайт портала подкастов (когда вам нужно создать сообщество слушателей подкастов)
Видеооператор, желающий иметь собственный веб-сайт видеопортала
Любые сайты для обмена видео
Вы также можете проверить демонстрацию темы WordPress для видеоблога и посмотреть, как наши пользователи используют эту тему!
Vlog — почему именно его для вашего следующего видео-сайта на WordPress?
- Автоматический импорт видео с YouTube и Vimeo — Vlog поддерживает Video Importer, действительно удобный плагин для импорта видео с YouTube и Vimeo в WordPress, поэтому вы можете автоматически переносить свои видео и плейлисты с YouTube на свой веб-сайт и создавать собственный видеоканал — все в в несколько кликов!
- Сгруппируйте видео в плейлисты — Благодаря замечательному плагину Series вы можете группировать свои видео и статьи в плейлисты -.Именно то, что вам нужно для видеокурсов, учебных пособий, эпизодов подкастов, уроков и другого многокомпонентного контента!
- Автоматическое определение миниатюр видео — С помощью видео миниатюр, еще одного замечательного плагина, поддерживаемого Vlog, вы можете легко установить миниатюру вашего видео в качестве избранного изображения. Никаких дополнительных изображений не требуется!
- Посмотреть позже и режим кино — Vlog позволяет вашим посетителям сохранять видео и легко получать к ним доступ позже, а также просматривать полноэкранное видео в режиме кино, не отвлекаясь
- Более 200 комбинаций макетов сообщений — Представьте свой список видео и статьи так, как вы хотите, с помощью нашей гибкой и простой в использовании модульной системы, которая нужна каждому влогеру.
- Оптимизирован для скорости — Встроенные параметры производительности обеспечат быструю загрузку и бесперебойную работу вашего веб-сайта
- Монетизируйте свой веб-сайт — Легко разместите баннерную рекламу на главной странице, страницах архива или отдельном сообщении. Полезно для рекламы в AdSense или партнерского маркетинга.
- Умные и гибкие размеры изображений — Выбирайте из множества соотношений сторон или задайте собственный размер, чтобы ваши изображения выглядели наилучшим образом
- Несколько макетов заголовков — Сделайте свой сайт уникальным с помощью одного из наших тщательно разработанных макетов заголовков
- Модуль серий и категорий — Отображение ваших категорий и плейлистов на главной странице рядом с вашими видео и статьями
- Выделенные виджеты — Включите опцию «выделить» для любого виджета, чтобы получить альтернативный стиль.
- Адаптивный дизайн — Ваш контент будет легко масштабироваться на всех современных устройствах, включая настольные компьютеры, ноутбуки, планшеты и мобильные телефоны.
- Панель расширенных параметров темы — Настройте свой веб-сайт за 5 минут с помощью нашей простой в использовании панели параметров темы
- Поддержка пользовательских типов сообщений в модулях — Если какой-либо общедоступный пользовательский тип сообщений зарегистрирован, он будет автоматически обнаружен в модулях
- Простой брендинг — Каждая категория и серия на вашем веб-сайте могут иметь собственный макет и боковую панель.
- Разнообразные категории — Добавьте индивидуальности этой теме — измените шрифты и цвета, загрузите свой логотип (поддерживается сетчатка) и значки
- Неограниченное количество боковых панелей — Добавьте столько боковых панелей, сколько вам нужно.Затем вы назначаете определенную боковую панель любому сообщению, странице или категории.
- Липкие боковые панели — Виджеты, размещенные внутри липких боковых панелей, всегда будут видны, пока вы прокручиваете содержимое веб-сайта.
- Четыре типа разбивки на страницы — У вас может быть классическая навигация по старым и новым сообщениям, цифровая разбивка на страницы, кнопки «Загрузить больше» или бесконечная прокрутка. Эта функция также не ограничивается глобальными настройками, вы можете применять разные страницы с разными типами нумерации страниц, где захотите.
- Пользовательские виджеты — Помимо стандартных виджетов WordPress, в Vlog есть несколько настраиваемых виджетов, которые еще больше расширяют его функциональность.
- Постраничные / многостраничные сообщения — Для максимальной монетизации с помощью рекламы на вашем новом веб-сайте влог включает очень интуитивно понятный дизайн для сообщений, которые разделены на несколько страниц. Отличный способ с легкостью увеличить количество просмотров вашей страницы и увеличить свой пассивный заработок!
- Поддержка числа просмотров сообщений — Vlog также поддерживает плагин WordPress Entry Views, который используется для подсчета просмотров каждого сообщения.Также доступны интеллектуальные параметры, позволяющие фильтровать ваши сообщения по количеству просмотров.
- Встроенные связанные сообщения — Мы предоставили простое, но мощное решение для отображения связанных сообщений для определенного сообщения.
- Встроенный перевод — Легко изменяйте или переводите любой текст на своем веб-сайте с помощью панели параметров темы.
- Обновления в один клик — Вы можете подключить свой веб-сайт к официальному API Envato, чтобы получать уведомления о предстоящих обновлениях через панель администратора.Каждый раз, когда выпускается обновление Vlog, вы можете обновлять его одним щелчком мыши, как и любую другую тему, размещенную в официальном репозитории WordPress.
- Шорткоды — легко добавляйте сложные элементы в свой контент с помощью 12 гибких шорткодов. Шорткоды — это небольшие фрагменты кода, которые вы можете вставить на любую страницу или сообщение, чтобы с минимальными усилиями создавать красивые столбцы, разделители, выделения, выпадающие колпачки, кнопки, кавычки, индикаторы выполнения, значки социальных сетей, вкладки, переключатели и аккордеоны.
- Поддержка WooCommerce — Vlog был тщательно разработан с использованием электронной коммерции в своей основе. На ваш новый веб-сайт можно добавить полностью функционирующий магазин с расширенными функциями, предлагаемыми плагином WooCommerce WordPress!
- bbPress Support — Хотите создать форум? С помощью Vlog вы можете быть уверены, что ваш веб-сайт будет работать со стандартным отраслевым плагином Forum bbPress, полностью интегрированным в ваш новый веб-сайт, все протестировано на бесперебойную работу без необходимости кодирования.
- Social Sharing Integrated — Чтобы создать действительно отличный веб-сайт, вам нужен отличный контент, которым люди захотят поделиться. Имея это в виду, Vlog поставляется с интеграцией популярных социальных сетей в социальные сети, и все они разработаны с идеально сбалансированным внешним видом.
- Поддержка форматов сообщений — Помимо стандартных сообщений, эта тема поддерживает форматы сообщений видео, аудио, изображений и галереи. Кроме того, поддерживаются большинство распространенных функций встраивания WordPress, поэтому вы можете легко встраивать обновления Facebook, твиты, Instagrams, Soundcloud, Youtube, Vimeo…
- Поддержка RTL — Vlog полностью поддерживает чтение справа налево (т.е.e erabic), что является важным требованием, когда вы запускаете веб-сайт с глобальным охватом! Просто включите эту опцию на панели параметров темы.
- Полная документация — Быстро научитесь шаг за шагом настроить тему WordPress YouTube и использовать ее параметры и функции.
- Получите помощь от экспертов WordPress — У вас есть вопросы, проблемы или идеи по функциям? Не стесняйтесь обращаться к нам! Обычно мы отвечаем в течение 24 часов.
- Включена документация по видео YouTube
- Вы также можете проверить демонстрацию темы Vlog и увидеть, как наши пользователи используют эту тему!
Если у вас есть вопросы или вы хотите узнать больше о том, что такое видеоблог и как использовать нашу тему, у нас есть огромный выбор полезных статей, которые вы можете легко просмотреть в нашей базе знаний видеоблога.
История изменений
2,4
- Улучшено: настройки совместимости WordPress 5.8 (да, вы можете обновить свою тему)
- Добавлено: атрибут noopener для определенных ссылок
- Добавлено: Нет ограничений на количество сообщений, которые добавляются для просмотра позже меню
- Исправлено: проблема с размером шрифта в редакторе Гутенберга
- Исправлено: несколько мелких проблем со стилем
2.3.2
- Исправлено: размер шрифта редактора Гутенберга WP 5.7
2.3,1
- Исправлено: показывать боковые панели на одном посте
2,3
- Добавлено: Полная поддержка Lifter LMS (плагин WordPress LMS для веб-сайта онлайн-обучения)
- Улучшено: настройки совместимости WordPress 5.6
- Исправлено: коллизия меню макета заголовка (4 и 6) улучшена
- Исправлено: несколько мелких проблем со стилем
2.2.8
- Исправлено: проблема со скрытым меню, которая возникала в некоторых случаях
2.2.7
- Добавлено: Добавлена возможность иметь кнопку «Добавить в корзину» в модуле листинга произвольного типа сообщений
- Исправлено: теперь исправлены уведомления Redux
- Несколько мелких проблем со стилем
2.2.6
- Улучшено: настройки совместимости с WordPress 5.5
- Исправлено: смотрите позже и слушайте позже Исправление проблемы с ajax (липкие | случаи основных и кнопок действия)
- Добавлено: поддержка шорткода для плагина FV Flowplayer Video Player
- Добавлено: поддержка Fembed и Bitchute
- Исправлено: несколько мелких проблем со стилем
.
2.2.5
- Добавлено: возможность выбора нескольких стилей для публикации в социальных сетях в настройках плагина (Настройки -> Meks Easy Social Share)
- Добавлено: официальная поддержка плагина WP Forms для WordPress
- Добавлено: Значок Twitch для меню соц. Сетей
- Исправлено: опция фонового изображения заголовка
- Исправлено: параметры цвета нижней панели заголовка (для макетов 3,4,5,6)
- Исправлено: несколько мелких проблем со стилем
.
2.2.4
- Исправлено: удаление модулей и разделов в админке не работает должным образом в предыдущей версии
2.2.3
Отличные новости! Тема Vlog была награждена знаком соответствия требованиям WP от Envato / ThemeForest, который является сертификатом, подтверждающим, что теперь она соответствует самым высоким стандартам качества в экосистеме WordPress.
- Улучшено: небольшой рефакторинг кода для соответствия самым высоким стандартам согласно требованиям Envato.
- Улучшено: при воспроизведении видео / аудио в обложке высота обложки теперь работает в отношении параметра «Высота обложки», установленного в параметрах темы (т.е.е. не изменяйте размер обложки, если исходный медиаэлемент короче области обложки)
- Исправлено: несколько мелких проблем со стилем
2.2.2
- Исправлено: несколько мелких проблем со стилем
2.2.1
- Исправлено: некоторые параметры цвета были скрыты в (Параметры темы -> Содержимое)
2.2
Обязательные изменения для соответствия последним требованиям Envato / ThemeForest:
- Панель параметров темы удалена из темы.Чтобы он снова появился, вам необходимо установить и активировать плагин Redux Framework через Appearance -> Vlog plugins
- Все связанные с темой виджеты больше не могут быть частью темы и теперь удалены. Чтобы вернуть свои виджеты, установите и активируйте плагин Vlog Buddy в разделе Внешний вид -> Плагины Vlog
- Функциональность обмена в социальных сетях больше не может быть частью темы. Чтобы разрешить публикацию в социальных сетях, установите и активируйте плагин Meks Easy Social Share в разделе Внешний вид -> Плагины видеоблога
- Дополнительное поле JS больше не разрешено в параметрах темы, поэтому оно удалено из темы.В качестве альтернативы вы можете использовать плагин для вставки верхних и нижних колонтитулов WordPress
- Дополнительное поле CSS больше не разрешено в параметрах темы и теперь исправлено в собственном поле WordPress в Внешний вид -> Настроить -> Дополнительный CSS
.
Другое:
- Добавлено: поддержка стилей для последних блоков WordPress (представленных в WordPress 5.2)
- Добавлено: оформление панели администратора для редактора WP 5.0+ и всех блоков
- Изменено: параметры выбора социальных сетей для публикации теперь находятся в настройках плагина на панели управления (Настройки -> Meks Easy Social Share).
- Исправлено: несколько мелких проблем со стилем
.
2.1
- Добавлено: Поддержка значка Patreon внутри социального меню в заголовке
- Добавлено: возможность включить / отключить автоматическое воспроизведение видео после нажатия кнопки «воспроизведение» в области обложки (так как некоторые люди предпочитают отключать его и щелкать дважды, из-за правильного подсчета просмотров на YouTube)
- Добавлено: возможность настраивать макет липкого заголовка, а также использовать различные элементы и различную навигацию (Параметры темы -> Заголовок -> Закрепленный заголовок)
- Улучшено: опция для специальных тегов теперь принимает несколько тегов вместо одного (Параметры темы -> Разное.)
- Улучшено: стиль для Podbean.com встраивается в форматы аудио / видео сообщений
- Улучшено: опция быстрого просмотра макетов сообщений теперь работает как для видео, так и для аудио форматов сообщений
- Изменено: удалена возможность отключения «связанных» видео YouTube после того, как видео было завершено, поскольку YouTube больше не поддерживает эту функцию
- Исправлено: страницы на экране редактирования администратора не отображали метабоксы, когда WP 5.x использовал плагин Classic Editor.
- Исправлено: несколько мелких проблем со стилем
2.0,3
- Добавлено: Styling for Blocks (поставляется с новым редактором WordPress в версии 5.0)
- Улучшено: полностью протестировано и готово к работе с WordPress 5.0
- Улучшено: плагин Envato Market теперь рекомендуется для обновлений темы
- Исправлено: серия не отображается на экране администратора Post при использовании плагина Gutenberg
- Исправлено: в некоторых случаях не работала опция «Не дублировать» прикрытие.
- Исправлено: несколько мелких проблем со стилем
2.0,2
- Добавлено: начальная поддержка готовящегося к выпуску нового редактора контента WordPress (Gutenberg)
2.0.1
- Улучшено: поддержка значка Patreon в социальном меню
- Исправлено: ошибка создания темы в старых версиях PHP (например, 5.4 и ниже)
- Исправлено: несколько мелких проблем со стилем
2,0
- Добавлено: Возможность добавления избранного изображения категории (эскиз), чтобы его можно было отображать в модулях категорий
- Добавлено: Поддержка отображения пользовательских типов сообщений в области обложки в шаблоне модулей (если пользовательский тип сообщения зарегистрирован, он будет обнаружен автоматически, и вы можете выбрать его вместо стандартных сообщений)
- Добавлено: возможность включить кнопку / значок «Подписка» рядом со значками «Посмотреть позже» и «Кино» (Параметры темы -> Одно сообщение, область обложки 1 и 2)
- Добавлено: возможность открывать видео во всплывающем окне, когда вы щелкаете миниатюру сообщения, вместо того, чтобы открывать сообщение (Параметры темы -> Макеты сообщений)
- Добавлено: Поддержка стилей для большего количества источников видео: XHamster.com, PornHub.com (видео для взрослых), Rumble.com, Ustream.tv, Aparat.com
- Добавлено: Параметры для отображения ссылок дочерних категорий в шаблоне родительской категории (Параметры темы -> Шаблон категории)
- Добавлено: шаблон пустой страницы, с помощью которого вы можете отображать только содержимое страницы (опционально без заголовка страницы, верхнего и нижнего колонтитула сайта)
- Добавлено: поддержка отображения только основной категории плагином Yoast SEO (Параметры темы -> Разное).
- Добавлено: Возможность отключить рекламу на определенных страницах, т.е.электронная почта, 404 и т. д. (Параметры темы -> Объявления)
- Улучшено: теперь вы можете отдельно выбирать, какие специальные элементы (посмотреть позже, поиск и т. Д.) Для включения в навигацию по заголовку в зависимости от настольного или мобильного режима (Параметры темы -> Заголовок -> Основной, Адаптивный).
- Улучшено: оформление поля флажка согласия на использование файлов cookie GDPR в форме комментариев
- Улучшено: функция, защищенная паролем, теперь поддерживается в шаблоне модулей
- Улучшено: если основная навигация слишком широкая при меньшем разрешении рабочего стола, она будет автоматически оптимизирована, чтобы не перекрывать логотип сайта.
- Исправлено: ошибка с постоянным отображением обложек видео, даже если сообщения ограничены плагином Simple Membership WordPress
- Исправлено: параметры размера шрифта не работают должным образом на определенных конфигурациях сервера
- Исправлено: потеряны незначительные проблемы со стилем для различных разрешений и браузеров
.
1.9
- Новый официальный плагин Meks Video Importer, с помощью которого теперь вы можете аккуратно импортировать видео с YouTube и Vimeo
- Instagram Widget (с помощью плагина Meks Easy Instagram widget WordPress)
- Добавлено: параметры для управления размерами шрифта для различных текстовых элементов через панель параметров темы (Параметры темы -> Типографика)
- Добавлено: поддержка размещения видео на платформе SproutVideo
- Добавлено: возможность извлекать только сообщения с видео в области обложки / сообщения в плейлисте (Параметры темы -> Одно сообщение -> Видео)
- Добавлено: возможность игнорировать категорию при вытягивании ссылок на предыдущую / следующую публикацию для одного сообщения (Параметры темы -> Одно сообщение -> Общие)
- Добавлено: форма входа пользователя может быть добавлена как элемент заголовка (Параметры темы -> Заголовок)
- Добавлено: Возможность указать «количество слов в минуту» для точной настройки расчета «времени чтения» сообщений (Параметры темы -> Разное.)
- Улучшено: совместимость с последней версией плагина WooCommerce
- Исправлено: ошибка с автоматическим воспроизведением видео в режиме кино
- Исправлено: фильтрация сообщений по тегам в области обложки в шаблоне модулей
- Исправлено: проблема со специальными языками WPML, которые не отображали надлежащее содержимое публикации в области обложки
- Исправлено: несколько мелких проблем со стилем в различных браузерах и особых случаях
.
.
1.8.1
- Исправлено: ссылки на серии / плейлисты в модуле серий и виджете серий не работают в последней версии WordPress 4.9
- Исправлено: несколько мелких проблем со стилем
1,8
- Добавлено: Новый демонстрационный пример: Подкаст (для использования темы Vlog со звуком)!
- Добавлено: возможность сделать видео «липким» при прокрутке отдельных сообщений (Параметры темы -> Одно сообщение -> Видео)
- Добавлено: возможность включить режим списка воспроизведения (похожие видео) рядом с текущим видео в области обложки (Параметры темы -> Одно сообщение -> Видео)
- Добавлено: возможность отображать ссылку на серию в метаданных поста (все макеты)
- Добавлено: при выборе сообщений вручную внутри модулей теперь у вас есть поле быстрого поиска для более легкого выбора вместо ввода идентификаторов сообщений
- Добавлено: возможность переключения логики с включения на исключение при фильтрации сообщений по тегам или категориям в модулях (шаблон модулей)
- Добавлено: возможность добавить социальное меню и / или второстепенные меню для адаптивной навигации (Параметры темы -> Заголовок -> Адаптивный)
- Добавлено: Параметры для удаления стиля тени / градиента над изображениями в области обложки (Параметры темы -> Область обложки -> Общие)
- Добавлено: Поддержка плагина WordPress Flow Player.Тема обнаружит свой шорткод и отобразит видео в области обложки, как в обычном WordPress встраивает
- Добавлено: поддержка стилей для видео liveleak.com
- Добавлено: кнопка Поделиться вКонтакте (Параметры темы -> Разное)
- Добавлено: поддержка страниц с разбивкой на страницы с использованием тега «следующая страница»
- Улучшено: встраиваемые видео теперь выглядят в аудиозаписях так же, как и в видео-сообщениях (т. Е. Если вы используете YouTube внутри аудиозаписи в обложке).
- Исправлено: несколько мелких проблем со стилем в различных браузерах и устройствах
.
1.7
- Добавлено: Поддержка кода внедрения сценария видео PlayWire
- Добавлено: возможность отображать пользовательский контент внутри области обложки на страницах модулей (шаблон модулей)
- Добавлено: возможность указать URL-адрес пользовательского логотипа, если вы хотите указать логотип в другом месте вместо вашей домашней страницы (Параметры темы -> Брендинг)
- Добавлено: возможность развернуть некоторые виджеты до полной ширины (300 пикселей) внутри контейнера.
- Добавлено: возможность выбирать сообщения из определенной серии, а также автоматически определять текущую серию сообщения (виджет сообщений Vlog)
- Добавлено: возможность включения / выключения выбора связанных сообщений из серии (Параметры темы -> Одно сообщение -> Связанные)
- Улучшено: поддержка WooCommerce 3.0+
- Исправлено: формат публикации галереи не отображал подписи к изображениям во всплывающих окнах макетов обложек
- Исправлено: панель демо-импортера не импортирует навигационные меню на PHP7
- Исправлено: уведомления о выбросе шаблона серии, когда серия создается через экран администратора одного сообщения
- Исправлено: несколько мелких проблем со стилем
.
= 1,6 = * Добавлено: Полная функциональность аудиозаписей для работы так же, как и для видео (например, «Слушать позже»). * Добавлено: Поддержка пользовательских типов сообщений в модулях (шаблон модулей).Если веб-сайт использует настраиваемый тип публикации, он будет автоматически обнаружен и готов к использованию. * Добавлено: возможность временно активировать / деактивировать модуль (шаблон модулей) * Добавлено: возможность выбора мини-логотипа в качестве липкого логотипа заголовка (Параметры темы -> Заголовок -> Закрепленный заголовок). * Добавлено: возможность отображать значок корзины в заголовке, если плагин WooCommerce включен (Параметры темы -> Заголовок). * Добавлено: возможность отключения "связанных" видео на YouTube после завершения воспроизведения видео (Параметры темы -> Одно сообщение -> Форматы). * Исправлено: Фильтрация по тегу не работала в области обложки на странице модулей * Исправлено: Категории видеоблога и виджеты серий всегда показывали «счетчик», даже если опция не была отмечена * Исправлено: Ползунок обложки не останавливался при воспроизведении видео в слайдере * Исправлено: несколько мелких проблем со стилем = 1.5 = * Добавлено: поддержка плагина WooCommerce WordPress. * Добавлено: поддержка плагина bbPress WordPress. * Добавлено: параметры для отображения хлебных крошек с использованием плагина SEO от Yoast или Breadcrumb NavXT WordPress (Параметры темы -> Разное) * Добавлено: возможность переопределить параметры макета и боковой панели для каждой категории или серии отдельно. * Добавлено: возможность установить макет видеопостов по умолчанию, который может отличаться от обычного макета постов (Параметры темы -> Одно сообщение -> Макет). * Добавлено: возможность определить специальный тег, который может отображаться как ярлык на макетах сообщений, т.е.е. сообщения, отмеченные тегом HD, будут отображать метку "HD" (Параметры темы -> Разное) * Добавлено: возможность открывать обычные изображения содержимого во всплывающем окне (Параметры темы -> Разное). * Добавлено: поле параметра «Пользовательский класс CSS» для каждого раздела и модуля, с помощью которого вы получаете возможность применить пользовательский стиль к разделу или модулю с помощью CSS. * Добавлено: поддержка видео на "vooplayer.com". * Исправлено: Упорядочивание (перетаскивание) элементов в «Серийном модуле» не работало должным образом (шаблон модулей) * Исправлено: Имя автора в архиве авторов не работало должным образом в определенных случаях в WP 4.7 * Исправлено: Незначительные проблемы со стилем RTL = 1.4.1 = Исправлено: функция ползунка автозапуска в модулях (добавленных в 1.4) не работает должным образом. = 1,4 = * Добавлена поддержка видеоплатформы Wistia. * Добавлено: возможность автовоспроизведения (поворота) элементов слайдера в области обложки (Параметры темы -> Область обложки -> Общие). * Добавлено: возможность автовоспроизведения (поворота) элементов слайдера в модулях сообщений и модулях категорий. * Добавлено: кнопка «Поделиться» в WhatsApp (Параметры темы -> Разное). * Улучшено: ограничение совместимости плагина Content Pro - поддержка видео и других нестандартных форматов сообщений. * Улучшено: обновлена библиотека значков FontAwesome. * Улучшено: функция времени чтения и текста отрывка теперь отлично работает для языков со специальными символами (т.е. Русский, иврит, турецкий ...) * Исправлено: Защищенные паролем сообщения, показывающие контент в нестандартных форматах сообщений * Исправлено: Значок полноэкранного режима теперь отображается в видеопроигрывателе WordPress по умолчанию. * Исправлено: Программа импорта демо не работала на определенных конфигурациях сервера. * Исправлено: Некоторые виджеты выдают ошибки JS в «режиме доступности» * Исправлено: Незначительные проблемы со стилем = 1,3 = * Добавлено: кнопка "X" в области "Посмотреть позже" для упрощения удаления сообщений. * Добавлено: меню "Посмотреть позже" в мобильной навигации. * Добавлено: возможность асинхронно загружать область просмотра позже и предотвращать конфликты с плагинами кеширования (Параметры темы -> Разное.) * Добавлено: возможность отображения всего содержимого сообщения вместо отрывка в макете A (Параметры темы -> Макеты сообщений) * Добавлено: больше значков социальных сетей для меню социальных сетей в заголовке (500px.com, amazon.com, ok.ru, mixcloud.com). * Улучшено: кнопки публикации в соцсетях не работают в некоторых случаях (например, при наличии символов UTF8 в заголовках сообщений). * Улучшено: Мобильная навигация. * Улучшено: производительность рендеринга тем. * Исправлено: стили RTL и несколько мелких проблем со стилем = 1,2 = * Добавлено: поддержка видео в Facebook. * Добавлено: поддержка видео платформы JW Player. * Исправлено: стили RTL и несколько мелких проблем со стилем * Улучшена предыдущая / следующая навигация по отдельным сообщениям на мобильных устройствах. = 1.1 = * Добавлено: 2 новых демонстрационных примера в Параметры темы -> Импортер демо. * Исправлено: Несколько мелких ошибок стиля = 1.0 = * Первый выпуск
Как гнать трафик из ВКонтакте. Руководство по покупке и монетизации трафика в группах ВКонтакте. Автоматизация извлечения трафика из Вконтакте
Сегодня ни у кого не вызывает сомнений, что социальная сеть Вконтакте — отличный источник трафика. Более того, часто это дешевле, чем искать. Поэтому мы не будем вас убеждать, зачем вам это нужно, а сразу приступим к делу.
3 стратегии присутствия бизнеса во Вконтакте.
- ПР — канал. Посетителям предлагается бесплатный брендированный контент, в основном развлекательного характера. Мы не говорим здесь ни о каких продажах. Основная цель — лояльность аудитории к бренду. Ярким представителем этого подхода является сообщество брендов BMW.
- Интернет-магазин в социальной сети … Продажа товаров осуществляется администрацией сообщества внутри группы.Эта стратегия используется в основном малым бизнесом из-за простоты и возможности быстро начать работу.
- Сообщество — донор трафика … Модель, используемая многими интернет-магазинами, особенно крупными игроками рынка. Группа ozon.ru будет характерным и, наверное, самым удачным примером. Об этом подходе мы и поговорим сегодня. Он заключается в создании группы людей, лояльных вашему бренду, которые впоследствии превращаются в клиентов.
Перед использованием этой модели убедитесь, что у вашего сайта хорошая конверсия, иначе вам лучше продавать в социальной сети.
Задачи группы ВК для интернет-магазина.
А теперь давайте разберемся, что такое сообщество может дать в отношении конкретных бизнес-задач. Любая группа создается владельцем для решения определенных проблем. Самые популярные из них:
Получение целевого трафика на сайт. Самая очевидная функция, которая также приносит прямую прибыль. Это достигается путем создания сообщений в сообществе с обзорами продуктов, рекламных акций и т. Д., В которые вставляются ссылки, ведущие на сайт.
Инструмент коммуникации с клиентами … Перед тем, как принять решение о покупке чего-либо у человека, часто возникает множество вопросов. И он хочет спросить их напрямую у продавца, а не искать информацию в тексте. Сообщество ВКонтакте — отличное решение подобной проблемы. Потенциальный покупатель может написать отзыв о товаре или связаться с администратором напрямую в личных сообщениях.
Удержание постоянных клиентов и стимулирование повторных продаж … Специалисты по продвижению сайтов в Интернете подскажут, как наиболее надежным способом получить целевой трафик, мотивируют посетителей закладывать ресурс. Что на практике случается очень редко. Обычно, заплатив за привлечение покупателя, продавец больше никогда не увидит его на своем сайте. Ситуация с группой ВК намного лучше. Люди гораздо охотнее присоединяются к сообществу, а периодические обновления новостей не дадут вам забыть о своей компании.
Это то, чего может достичь бизнес, если правильно использует эту стратегию. Ну хватит теории, приступим к практике.
Шаг 1. Анализ целевой аудитории.
Для тех, кто считает этот шаг ненужным, так как портрет своего покупателя он уже знает наизусть, сразу поясню. Возможно, аудитории, на которую вы нацеливаете свой продукт, просто не существует Вконтакте. Либо есть, но мало, либо сложно привлечь.В зависимости от специфики бизнеса вариантов здесь может быть очень много. Поэтому вам нужно будет провести независимый анализ того, есть ли у вас группа конкурентов или работаете с той же аудиторией, что и вы. В зависимости от результатов нужно решить, делать ли следующий шаг.
Несколько универсальных советов. В целом в социальной сети Вконтакте основная аудитория — это молодые люди и девушки от 20 до 40 лет со средним достатком. Здесь хорошо продаются услуги салонов красоты, модные гаджеты и копии брендовых товаров.Молодые мамы тоже очень любят эту социальную сеть, поэтому товары для детей однозначно будут востребованы.
Важный момент для предприятий с несколькими типами клиентов. Лучше сосредоточиться на чем-то одном. Например, вы продаете пластик для 3D-технологий. Основные покупатели — это люди, печатающие модели на 3D-принтере, и мамы, покупающие своим детям пластик для 3D-ручек. Как вы понимаете, это две совершенно разные аудитории, которых нужно привлекать по-разному.Собрать их в одну общину довольно сложно.
Шаг 2. Создание сообщества.
Мы не будем здесь обсуждать технические аспекты создания группы. Это несложный процесс, и в Интернете есть много обучающих материалов по этой теме. Остановимся только на самых важных моментах:
- Дизайн сообщества должен максимально отражать, для какой аудитории он предназначен;
- Постарайтесь набрать хотя бы несколько сотен подписчиков, прежде чем продвигать сообщество.Вы можете сделать это, пригласив своих друзей;
- Разместите не менее 10 сообщений, чтобы люди могли видеть активность в вашей группе;
- Рассмотрите удобную навигацию по сообществу.
Шаг 3. Продвижение .
Этот процесс определенно непростой, но довольно увлекательный. Особенно, если вы не готовы вкладывать в это существенные деньги. Методов набора подписчиков в группы довольно много. Вот лишь несколько способов, которыми ваше сообщество может найти потенциальных клиентов.
- Поиск групп Вконтакте. На первое место администрация ставит сообщества с наибольшим количеством живых подписчиков в названии, которое фигурирует в запросе.
- Результаты обычного поиска. Поисковые системы довольно лояльны к социальным сетям. Так что по какому-то низкочастотному запросу ваша страница может оказаться в верхней части результатов.
- Таргетированная реклама. Метод очень эффективен, и если вы умеете с ним работать и знаете своего клиента, вы очень быстро получите результат.Недостаток только один — это постоянный бюджет.
- Розыгрыши. Метод довольно популярен среди предприятий с невысокой стоимостью товаров или услуг, готовых раздать их бесплатно. Просто имейте в виду, что вы привлекаете множество халявщиков, которые репостят сотни таких сообщений на свою страницу в день.
- Продвижение с помощью программ типа vkpro.biz. Сервис позволяет автоматизировать процессы привлечения новых посетителей.
Шаг 4.Удержание подписчиков.
Мало того, что посетитель зашел в вашу группу. Главное, чтобы он подписался. В наши дни идет борьба за человеческое внимание большого количества предприятий и у него огромный выбор. Чтобы он выбрал вас, ему нужно действительно заинтересоваться. Делайте какие-либо бонусы участникам группы по сравнению с другими покупателями, дарите хороший контент, развлекайте, вызывайте сильные эмоции. Протестируйте свои посты, посмотрите реакцию аудитории и найдите то, что нравится людям больше всего, найдите свой фирменный стиль.
Часто шутите. Это отличный инструмент не только для привлечения, но и для удержания клиентов. Маловероятно, что кто-то из вашего сообщества отпишется до конкурса.
Шаг 5. Конверсия из подписчиков в покупателей.
Когда у вас уже сформировалась лояльная аудитория, самое время начать монетизировать свою работу. Хорошую конверсию имеют не публикации, которые открыто продаются, а сообщения, которые несут ценность для покупателя.Работают хорошо:
- Различные тематические сборники. Для каждого праздника или события можно создать подборку товаров;
- Топы и рейтинги;
- Скидки;
- Акции и т. Д.
Постарайтесь разнообразить свои посты, не позволяйте подписчикам скучать. Делайте выгодные акции, и вы получите постоянных довольных клиентов, которые будут рассказывать о вас не только онлайн, но и офлайн.
Как видите, чтобы отрегулировать поток трафика из социальных сетей на ваш сайт, не нужно придумывать ничего нового.Достаточно просто методично придерживаться стратегии, и результат обязательно будет в виде увеличения прибыли.
Как вам статья? Если есть что сказать, то не поленитесь оставлять комментарии.
Ниже будет материал, после изучения которого можно получить трафик Вконтакте, а именно тысячи уникальных посетителей каждый день и, конечно же, хорошо на этом заработать в Интернете. Возможно, вы уже где-то читали или слышали о некоторых методах, которые автор описывает ниже, но в этом руководстве будет представлена улучшенная и модифицированная версия извлечения трафика из Вконтакте.
Как вы уже поняли, мы будем брать трафик с ВКонтакте и в дальнейшем успешно его монетизировать, поэтому я думаю, что стоит начать с редиректа, способов, которыми мы будем перенаправлять трафик на наши ресурсы.
Подготовка к извлечению трафика из Вконтакте
Редиректы
На самом деле способов редиректа много, и есть даже очень хитрые, но у них довольно низкая конверсия. После многих тестов я определил два наиболее простых и наиболее успешных из них.
1. Перенаправление через ваш любимый блог.
Для этого нам понадобится аккаунт google (думаю, проблем с регистрацией не будет)
- Заходим на blogger.com/home
- Создаем новый блог.
- Редактируем шаблон «Сейчас в блоге», в коде после пишем:
- Для корректного отображения редактируем картинки под размер 537×240.
Если у вас много образов, то дистрибутив «XnConvert» в комплекте с мануалом поможет вам быстро справиться с этой задачей.
Также рекомендую загружать свои картинки на платный хостинг, чтобы все работало стабильно и без перебоев, не используйте бесплатный хостинг.
После редактирования шаблона «Сейчас в блоге» В шаблоне «На мобильном» установите флажок, как на картинке:
Не забывайте, иначе мобильные устройства пользователей не попадут на наш сайт!
Остальное мы просто добавляем сюда: https://www.google.com/webmasters/tools/home?hl=ru
Загрузите 3 видео на YouTube и создайте аннотации, используя эти ссылки.
В результате мы получим 3 разных редиректа на 3 разных предложения (или на наши сайты и любые другие ресурсы, на которые вы собираетесь отправлять трафик).
Думаю, с созданием аннотации сложностей не возникнет. Пример видео находится в архиве с инструкцией.
Я также рекомендую использовать изображение для предварительного просмотра при добавлении видео, вы можете добавить свое собственное изображение в качестве заставки перед запуском. Подбираем картинку в соответствии с тематикой нашего трафика, т.е. если это реклама продукта, то изображение какого-то продукта, или человека с этим продуктом, если это взрослый, то будет красивая женщина body (без порно, максимум эротики, если превью содержат откровенные изображения, youtube впоследствии заблокирует это видео, и это может повлиять на репутацию канала, что в будущем не позволит использовать аннотации).
Рандомизация перенаправления видео
Youtube не любит, когда вы скачиваете одно и то же видео, и просто не пропускает его, поэтому поможет отличная программа Video Spin Blaster, дистрибутив в архиве с инструкцией. нам справиться с этой проблемой.
Далее мы выполняем простые шаги, указанные ниже:
Визуально эти видео ничем не будут отличаться от оригинала, но YouTube будет воспринимать их как уникальный контент.
Вы уже просмотрели кучу страниц моего мануала и наверняка думаете, «в чем суть работы?»
Зарабатываем в интернете трафиком из Вконтакте
Мы будем получать трафик Вконтакте из новостей в ВК, возможно, вы сталкивались с этим, может быть, видели или пробовали, но сегодня я научу вас, как это правильно делать .
1. Покупаем авторег. Аккаунт ВКонтакте.
2. Покупаем 10 реальных счетов. Из критериев важно, чтобы в логине был телефон.(покупаем аккаунты по стране проживания, не обязательно, но рекомендую)
- ставим имя и аватарку в соответствии с выбранной темой
- ставим стену закрытой
- удаляем создателя из списка контактов
- выйти из группы
- добавить в закладки — для быстрого доступа
(создаем группу обязательно через Tor, впоследствии группы будут заблокированы и это защитит наш основной аккаунт от бана)
5.Авторизуйтесь через Tor в реальный аккаунт, добавляйтесь в созданную группу.
6. Теперь создатель группы может войти в систему через обычный браузер. автор рег является создателем, то он имеет все права администратора, даже если он не в комьюнити. Назначьте добавленную учетную запись редактором группы.
Tor — это не обычный браузер, так что наберитесь терпения, он не все делает мгновенно. (при вставке ссылки Вконтакте у нас должен быть превью, с картинкой, которую мы добавили на фон нашего видео, если этого не произошло, стираем и вставляем снова, через 3-5 секунд появляется превью, которое означает, что все в порядке, тогда он появится намного быстрее, но если он все равно не появится, нажмите f5 и попробуйте еще раз, все должно работать)
8.После ролика размещаем кучу ключевых слов (подробнее о них позже), нажимаем Ctrl + Enter и ставим лайк отправленному сообщению (если мы его забываем, на практике лайк увеличивает конверсию почти на 30%).
Вся хитрость в том, что когда человек напишет любое слово в посте, который мы разместили в поиске новостей, его пост будет выделен, и даже если это слово находится в конце текста, далеко за пределами кнопки «показать полностью». , он все равно увидит наше видео. заметит лайк и привлекательную картинку предпросмотра, и соответственно станет нашим потенциальным посетителем.
Этот принцип работы мне чем-то напоминает дверные проемы.
У нас будет массовый и пассивный трафик из Вконтакте, например 20 сообщений могут приносить пассивный трафик на срок до 2 недель, но теперь представьте, что вы публикуете 200 сообщений в день? Работа проста и после необходимой подготовки сводится к Ctrl + C — Ctrl + V. Людям, умело использующим такие сочетания клавиш, как Alt + Tab, Ctrl + C, Ctrl + V, Ctrl + A, будет очень легко. , Ctrl + X, Ctrl + Enter.
Рекомендую публиковать сообщения не партиями, а с перерывами, регулярно.Поверьте, вы заработаете в Интернете больше, если разместите 20 постов утром, 20 днем и 20 вечером, чем если будете клепать по 2 сотни за раз.
Лично в свободное время на ПК я размещаю 1-2 сообщения за раз каждые 5-20 минут, это не вызывает стресса и совершенно не отвлекает от других дел. Однако при желании можно все автоматизировать.
Automation позволяет не тратить время на работу и показывает увеличение конверсии до 50%, недостатками
является то, что не отображается предварительный просмотр, и гораздо меньше ключей используется в одном посте.Плюсы в том, что программа может работать даже тогда, когда вас нет дома, а также сообщения чаще попадают в ленту новостей.
Для автоматизации использовал Vkboard от Mr. Fizik.
Ключевые запросы
И, наконец, мы перешли к самому важному моменту — ключевым запросам.
Я вижу людей в ВК, которые пытаются работать аналогичным образом, но либо им это не удается, либо они разоряются из-за счетов.
Правильный подбор ключевых слов — залог мощного и долгосрочного трафика!
Я прилагаю синтаксический анализатор к руководству, вы вводите ключевое слово или ссылку, которая вас интересует по ключевым словам, и программа сканирует PS и разбирает весь текст с нескольких сотен сайтов, начиная с первого в выпуске, пока программа работает, выключаю антивирус (он на некоторых сайтах возмущается, а не программа, у меня AVG).
Программа сканирует проблему в зависимости от вашего геолокации, соответственно, если вас интересуют конкретные регионы, например Москва, вам следует изменить свой IP-адрес на Москву, и помимо смены IP, программа проанализирует текст со всех сайтов, даже тех, что указаны в реестре Роскомнадзора.
На выходе получаем несколько сотен статей в текстовом документе, но это еще не все, весь этот текст нужно очистить от мусора, за что его легко забанить, и здесь нам помогает крутая бесплатная программа под названием Дистрибутив «Блокнот C ++» в архиве с руководством.
Открываем текстовый документ через этот редактор, нажимаем комбинацию Ctrl + H в столбце «заменить на», пишем пробел.
А в графе «Найти» перечисляем стоп-слова и после каждого нажимаем кнопку «Заменить далее».
Стоп-слова на примере взрослых тем:
Ru
Com
Net ua
Biz
Инфо Детский сад Малолет Зоопарк Запрет
Как вы понимаете, чтобы не перечислять все глаголы и прилагательные, можно сделать как в примере выше, вы должны выполнить эту процедуру, потому что это гарантирует, что ваша страница не будет заблокирована, и, соответственно, позволит каждому сообщению привлечь больше трафика.
Как работать и общие проблемы
После того, как мы закончили подготовку редиректов и ключей (текста), мы публикуем 5-10 постов, не более 50 постов можно разместить в одной группе в день ее создания.
Соблюдая следующие правила, вы в несколько раз снизите риск быть забаненным, и, соответственно, вы получите в 10-15 раз больше трафика, в отличие от тех, кто работает в обычном режиме:
- При создании группы вы размещайте первые несколько постов, их количество должно постоянно меняться, нельзя создавать группы и всегда публиковать 5 постов, в дальнейшем, если одна группа забанена, все остальные попадают под фильтры, запомните, публиковать посты пачками по несколько штук, всегда меняйте их количество.
- Учитывая лимит в ВК на 50 постов на группу, лимит никогда не попадай, постить меньше, по 49 штук (добавленный аватар — тоже пост, даже если ты его удалил)
- Поменять расположение ссылки Вконтакте. Если вы разместили 20-30 постов и с самого начала у вас была ссылка вконтакте, а затем текст, размещайте ее в конце текста или посередине, меняйте ее расположение каждые 20-30 постов.
- Если вы закончили публикацию и не планируете размещать что-либо из своей рабочей учетной записи в течение часа, то выйдите из группы, чтобы владелец учетной записи не отображал ваши сообщения в новостях и не жаловался на это сообщение.Что, во-первых, продлевает жизнь нашим записям и сохраняет наши счета.
Если аккаунт заблокирован, мы все равно заполняем новое видео, ссылки в «связанных сайтах» можно оставить прежними, главное поменять превью для нового видео.
При копировании ключевых слов из текстового документа мы используем тот же редактор и копируем около 3540 строк. Если вы скопируете 50, то последние 5-10 могут не отображаться, а если вы скопируете 60-70, сообщение может не быть отправлено, потому что будет превышен лимит символов, поэтому постарайтесь соблюдать эти моменты, а затем фильтры ВК обратит на вас меньше внимания.
Если применить на практике только что изученную информацию, она принесет не только тонны трафика копеечной стоимостью, но и при правильном подходе к монетизации принесет приличный заработок в Интернете.
Да, я видел нечто подобное в Интернете, но это подобное никогда не принесет даже 10-й части того, что можно сделать по описанной выше схеме.
Извлечение свежих и релевантных ключевых слов
Итак, мы уже научились извлекать ключевые слова обычным парсером, и знаем, насколько они важны, ведь поток трафика и его объемы напрямую зависят от ключевых слов, сегодня я расскажу вы, как всегда и в автоматическом режиме извлекать свежие и релевантные ключевые слова!
И снова нам на помощь приходит интересная программа от MrFizik под названием VkCommentParser.
По названию наверное уже понятно, что он делает, да, комментарии от сообществ разбирает. Я не смог отследить, сколько постов он покрывает, но все дело в том, что посты в сообществах постоянно обновляются, и соответственно комментарии тоже обновляются, ну а в комментариях все всегда свежо и актуально!
Я не буду описывать работу программы, как вы можете видеть на скриншоте, она очень проста, хотя я рекомендую парсить по одному сообществу за раз, т.е.е. проанализировал одно, затем очистил список сообществ, затем добавил следующее сообщество, снова проанализировал и т. д. Кстати, если кто-то играет с дорвеями, то вы можете использовать его для генерации текстовых сообщений.
Важно! Уделите больше внимания очистке стоп-слов, мне часто пишут с вопросом: «Какие стоп-слова нужно удалить?» доменная зона типа «рф»), во-вторых, стоп-слова — это по сути все, что запрещено законодательством РФ, а также все, что по сути аморально, также рекомендую очистить от нецензурной лексики; »,« Халява »и др.
Еще одна вещь: если вы используете эту программу для извлечения ключевых слов, мы снова очищаем ее через notepad ++, также не помешало бы удалить пустые строки (в меню Правка => удалить пустые строки). А также не рекомендую размещать слишком большие посты, в среднем нужно 5-10 тысяч символов, это удобно делать с помощью того же редактора, значение «Sel» — количество символов:
Автоматизация трафика извлечение из Вконтакте
Автоматизируем извлечение трафика из Вконтакте с помощью программы от MrFizik под названием VkBoard, она платная, на мой взгляд, актуальную цену уточняйте у автора.В общем, я постоянно хвалю эту программу, потому что она сотни раз окупилась. В общем, если у вас есть сие чудо, то читайте дальше:
Для начала надо запастись хорошими прокси, не засыпайте меня вопросами «где взять прокси», в итоге задаем этот вопрос гуглу .
Затем в «Ссылки сообщества» мы вставляем наши сообщества. Вставляем нашу ссылку из блога в «отправить текст».
Сразу предупреждаю, что при работе через ПО посты будут без картинок от блогера, это сильно снижает CTR, поэтому рекомендую использовать перенаправление видео через аннотации.
В «вложениях» мы должны вставить ссылку на видео вида «videoXX_XX» для этого, мы просто помещаем видео с youtube в качестве первого поста, затем нажимаем на название самого видео, чтобы воспроизведение видео открывается окно ВКонтакте и в адресной строке ищем что-то вроде «Видео11111-11111» это наше вложение. Обязательно установите флажок «повторить список рассылки Вконтакте при достижении последнего сообщества», даже если у нас только одно.
Устанавливаем лимит капчи не больше 5, я всегда ставил 3.
(надеюсь вы знаете, что такое капча и у вас есть антигейт ключ с балансом, если не то зарегистрируйтесь, для работы хватит 10 центов, капча вылетает крайне редко или никогда, но нужно перестраховаться).
Задержка — очень важный момент, потому что нужно заставить думать контакта, программа — реальный человек, рекомендую выставить задержку от 900 до 1800.
Внимание! Рекомендую разбить тематический текст на файлы весом 500 кб, открыть через блокнот ++
нажмите Ctrl + A, Ctrl + J таким образом вы объедините весь текст в одну строку, скопируете и вставите в первое окно, сделайте то же самое. со вторым тестовым документом и вставьте текст во второе окно.
Сами посты будут меньше, это напрямую влияет на объем трафика, поэтому создаем 5-6 групп, тем самым компенсируем ограничения.
Для особо жадных в программе есть вкладка «рассылка по комментариям к постам» вставляем туда ссылку на группу Вконтакте, все то же самое, работа идёт по тому же принципу, комментарии вместе с видео отображаются в новостях по ключевым запросам.
Я рекомендую использовать для публикации комментариев другую учетную запись, а не ту, в которой были опубликованы сами сообщения, и не забывайте, что, возможно, следует включить возможность комментирования в сообществе.
Монетизация
Очень актуальный вопрос «куда сливать трафик?» и почему я не называю конкретные партнерские программы?
Неужели сложно догадаться, что я не говорю это специально по одной простой причине: если я напишу, где слить, потому что вы начнете лить на тот же вал, чем ограничите выхлоп, поэтому я не делаю этого для вашего собственного блага.
рекомендую сначала влить во что-нибудь бесплатное (клики / регистрации / приложения / установки / подписки, не путать с смс-подписками, хотя это тоже вариант), а уже потом при тестировании работы можно постепенно переходить на товар.
Распределение трафика: Вы когда-нибудь слышали о том, что такое поддержка трафика? Нет?
Тогда откройте любого партнера и найдите раздел FAQ / Help, в конце концов погуглите!
Вкратце, обратный трафик — это адрес, на который посетитель будет автоматически перенаправлен, если он не будет соответствовать критериям предложения, таким как география / устройства и т. Д.
Где сделать резервную копию трафика?
Я рекомендую партнерскую программу vap, в которой мы создаем поток, и вы можете указать постбэк, например, для какого-то мобильного приложения в партнерской программе adwad.
Это все пример, выбираем любой пп. В разделе получения ссылки мы выбираем целевые страницы и получаем ссылки ниже.
Что с ними делать?
Смело открывайте описание и «курите», что с ним делать, а не задавайте мне вопросы «где пожать?» или мы берем перенаправление Javascript и вставляем его в конце, если вы действительно не можете дождаться, чтобы просто вырезать его.
Для этого возьмите обычный скрипт перенаправления php, найдите его сами в Google!
Получение стрима в партнерской программе может начаться не сразу, а в течение часа, так что не паникуйте, просто подождите.
Что мы получаем в результате?
Человек воспроизводит видео => нажимает на аннотацию => через перенаправление блоггера (мы используем его как связанные сайты, мы одобрим его, если мы решим изменить нишу, просто измените ссылку в блоггере и вот и все) => он передается в спейсер, это может быть php редирект, о котором я писал выше (в этом редирект-спейсере мы регистрируем путь к партнерской сети, в которую мы объединяем трафик и вводим тот же редирект Javascript ) =>.В этот момент IP-адрес пользователя определяется и, если он принят в подписках приложения, он отправляется на целевую страницу => После чего его можно передать в мобильное приложение =>. Если его ip не подходит, то он перенаправляется на целевую страницу партнерской программы, на которую мы изначально сливаем трафик =>. Если он там не поместится, то он будет передан другому PP с помощью traffic-back.
Что такое соль?
Зашел человек, если он с мобильного, то либо подписывается, для чего нужно будет нажать 1 кнопку без СМС, либо, возможно, установить мобильное приложение, если человек с компьютера доставит его на лендинг страница, продающая «что-то», если он не подходит по критериям, будет переведена на «некоторую» регистрацию.
Если не понимаете, то читаем то, что написано выше, снова и снова, если все еще непонятно, то читаем еще 20 раз, не меньше!
Чем тише поедешь, тем дальше будет
Как мы работаем?
- Берем саморегистрацию и создаем несколько групп.
- Для каждой группы в конце создайте для себя папку.
- В папке создаем текстовый документ под названием «учетные записи», куда мы вставляем учетные записи «живых» людей, мы будем работать с ними только в этой группе.
- В этой же папке создаем текстовый документ под названием «ссылки», вставляем туда ссылки, работаем с ними только в этой группе !!!
- Если наш аккаунт заблокирован, значит, ссылка вконтакте, которую он разместил, никогда не будет использована в нашей жизни, даже если дуло пистолета поднесут к нашим вискам, я серьезно, удалил и забыл как страшный сон .
- Мы разбираем много ключевых слов, много, берем запрос, например «блюдца», разбираем ключевые слова для запроса «большая тарелка», «маленькое блюдце», «блюдца для детей», блюдца для кружек и т. Д.Заявки не менее 10 шт. Постарайтесь, чтобы объем всех текстов превышал как минимум 5 мегабайт, в идеале 15-20 мегабайт.
- Размещаем посты по 10-15 тысяч символов, если конечно не парсить новым методом, о котором я писал выше, то будет профит.
- Вам не нужно публиковать миллион сообщений в день. Работаете параллельно с бизнесом, сидите и пьете кофе, размещаете пост, общаетесь в соцсетях. Сети, выложили пост, пошли покурить, выложили пост, не нужно клепать 50 постов за 15 минут, прибыли это не принесет.Если вы новичок, постите 40-60 постов в день, и трафик из Вконтакте ускорится хоть на неделю, не беда, главное, что будет.
- Можно разместить больше, но если вы уже «попробовали» материал и уже знаете, что к чему, т.е. поймали первую прибыль, если у вас достаточно текста для случайности и вы объединяетесь по разным темам, то, конечно, делайте больше, но даже я не делал больше 100 постов в день по одной теме, больше не значит лучше, ты тише — будешь продолжать!
Успехов в заработке в Интернете!
Обязательно скачайте архив, прикрепленный к мануалу!
Вам будет интересно
Ниже будет материал, после изучения которого можно получить трафик Вконтакте, а именно тысячи уникальных посетителей каждый день и, конечно же, хорошо на этом заработать в Интернете.Возможно, вы уже где-то читали или слышали о некоторых методах, которые автор описывает ниже, но в этом руководстве будет представлена улучшенная и модифицированная версия извлечения трафика из Вконтакте.
Как вы уже поняли, мы будем брать трафик с ВКонтакте и в дальнейшем успешно его монетизировать, поэтому я думаю, что стоит начать с редиректа, способов, которыми мы будем перенаправлять трафик на наши ресурсы.
Подготовка к извлечению трафика из Вконтакте
Редиректы
На самом деле способов редиректа много, и есть даже очень хитрые, но у них довольно низкая конверсия.После многих тестов я определил два наиболее простых и наиболее успешных из них.
1. Перенаправление через ваш любимый блог.
Для этого нам понадобится аккаунт google (думаю, проблем с регистрацией не будет)
- Заходим на blogger.com/home
- Создаем новый блог.
- Редактируем шаблон «Сейчас в блоге», в коде после пишем:
- Для корректного отображения редактируем картинки под размер 537×240.
Если у вас много образов, то дистрибутив «XnConvert» в комплекте с мануалом поможет вам быстро справиться с этой задачей.
Также рекомендую загружать свои картинки на платный хостинг, чтобы все работало стабильно и без перебоев, не используйте бесплатный хостинг.
После редактирования шаблона «Сейчас в блоге» В шаблоне «На мобильном» установите флажок, как на картинке:
Не забывайте, иначе мобильные пользователи не попадут на наш сайт!
Остальное мы просто добавляем сюда: https://www.google.com/webmasters/tools/home?hl=ru
Загрузите 3 видео на YouTube и создайте аннотации, используя эти ссылки.
В результате мы получим 3 разных редиректа на 3 разных предложения (или на наши сайты и любые другие ресурсы, на которые вы собираетесь отправлять трафик).
Думаю, с созданием аннотации сложностей не возникнет. Пример видео находится в архиве с инструкцией.
Я также рекомендую использовать изображение для предварительного просмотра при добавлении видео, вы можете добавить свое собственное изображение в качестве заставки перед запуском. Подбираем картинку в соответствии с тематикой нашего трафика, т.е. если это реклама продукта, то изображение какого-то продукта, или человека с этим продуктом, если это взрослый, то будет красивая женщина body (без порно, максимум эротики, если превью содержат откровенные изображения, youtube впоследствии заблокирует это видео, и это может повлиять на репутацию канала, что в будущем не позволит использовать аннотации).
Рандомизация перенаправления видео
Youtube не любит, когда вы скачиваете одно и то же видео, и просто не пропускает его, поэтому поможет отличная программа Video Spin Blaster, дистрибутив в архиве с инструкцией. нам справиться с этой проблемой.
Далее мы выполняем простые шаги, указанные ниже:
Визуально эти видео ничем не будут отличаться от оригинала, но YouTube будет воспринимать их как уникальный контент.
Вы уже просмотрели кучу страниц моего мануала и наверняка думаете, «в чем суть работы?»
Зарабатываем в интернете трафиком из Вконтакте
Мы будем получать трафик Вконтакте из новостей в ВК, возможно, вы сталкивались с этим, может быть, видели или пробовали, но сегодня я научу вас, как это правильно делать .
1. Покупаем авторег. Аккаунт ВКонтакте.
2. Покупаем 10 реальных счетов. Из критериев важно, чтобы в логине был телефон.(покупаем аккаунты по стране проживания, не обязательно, но рекомендую)
- ставим имя и аватарку в соответствии с выбранной темой
- ставим стену закрытой
- удаляем создателя из списка контактов
- выйти из группы
- добавить в закладки — для быстрого доступа
(создаем группу обязательно через Tor, впоследствии группы будут заблокированы и это защитит наш основной аккаунт от бана)
5.Авторизуйтесь через Tor в реальный аккаунт, добавляйтесь в созданную группу.
6. Теперь создатель группы может войти в систему через обычный браузер. автор рег является создателем, то он имеет все права администратора, даже если он не в комьюнити. Назначьте добавленную учетную запись редактором группы.
Tor — это не обычный браузер, так что наберитесь терпения, он не все делает мгновенно. (при вставке ссылки Вконтакте у нас должен быть превью, с картинкой, которую мы добавили на фон нашего видео, если этого не произошло, стираем и вставляем снова, через 3-5 секунд появляется превью, которое означает, что все в порядке, тогда он появится намного быстрее, но если он все равно не появится, нажмите f5 и попробуйте еще раз, все должно работать)
8.После ролика размещаем кучу ключевых слов (подробнее о них позже), нажимаем Ctrl + Enter и ставим лайк отправленному сообщению (если мы его забываем, на практике лайк увеличивает конверсию почти на 30%).
Вся хитрость в том, что когда человек напишет любое слово в посте, который мы разместили в поиске новостей, его пост будет выделен, и даже если это слово находится в конце текста, далеко за пределами кнопки «показать полностью». , он все равно увидит наше видео. заметит лайк и привлекательную картинку предпросмотра, и соответственно станет нашим потенциальным посетителем.
Этот принцип работы мне чем-то напоминает дверные проемы.
У нас будет массовый и пассивный трафик из Вконтакте, например 20 сообщений могут приносить пассивный трафик на срок до 2 недель, но теперь представьте, что вы публикуете 200 сообщений в день? Работа проста и после необходимой подготовки сводится к Ctrl + C — Ctrl + V. Людям, умело использующим такие сочетания клавиш, как Alt + Tab, Ctrl + C, Ctrl + V, Ctrl + A, будет очень легко. , Ctrl + X, Ctrl + Enter.
Рекомендую публиковать сообщения не партиями, а с перерывами, регулярно.Поверьте, вы заработаете в Интернете больше, если разместите 20 постов утром, 20 днем и 20 вечером, чем если будете клепать по 2 сотни за раз.
Лично в свободное время на ПК я размещаю 1-2 сообщения за раз каждые 5-20 минут, это не вызывает стресса и совершенно не отвлекает от других дел. Однако при желании можно все автоматизировать.
Automation позволяет не тратить время на работу и показывает увеличение конверсии до 50%, недостатками
является то, что не отображается предварительный просмотр, и гораздо меньше ключей используется в одном посте.Плюсы в том, что программа может работать даже тогда, когда вас нет дома, а также сообщения чаще попадают в ленту новостей.
Для автоматизации использовал Vkboard от Mr. Fizik.
Ключевые запросы
И, наконец, мы перешли к самому важному моменту — ключевым запросам.
Я вижу людей в ВК, которые пытаются работать аналогичным образом, но либо им это не удается, либо они разоряются из-за счетов.
Правильный подбор ключевых слов — залог мощного и долгосрочного трафика!
Я прикрепляю к руководству парсер, вы вводите ключевое слово или несколько ключевых слов, которые вас интересуют, и программа сканирует поисковую систему и анализирует весь текст с нескольких сотен сайтов, начиная с первого для программы, у меня есть AVG).
Программа сканирует проблему в зависимости от вашего геолокации, соответственно, если вас интересуют конкретные регионы, например Москва, вам следует изменить свой IP-адрес на Москву, и помимо смены IP, программа проанализирует текст со всех сайтов, даже тех, что указаны в реестре Роскомнадзора.
На выходе получаем несколько сотен статей в текстовом документе, но это еще не все, весь этот текст нужно очистить от мусора, за что его легко забанить, и здесь нам помогает крутая бесплатная программа под названием Дистрибутив «Блокнот C ++» в архиве с руководством.
Откройте текстовый документ через этот редактор, нажмите комбинацию Ctrl + H в столбце «заменить на», введите пробел.
А в графе «Найти» перечисляем стоп-слова и после каждого нажимаем кнопку «Заменить далее».
Стоп-слова на примере взрослых тем:
Ru
Com
Net ua
Biz
Инфо Детский сад Малолет Зоопарк Запрет
Как вы понимаете, чтобы не перечислять все глаголы и прилагательные, можно сделать как в примере выше, вы должны выполнить эту процедуру, потому что это гарантирует, что ваша страница не будет заблокирована, и, соответственно, позволит каждому сообщению привлечь больше трафика.
Как работать и общие проблемы
После того, как мы закончили подготовку редиректов и ключей (текста), мы публикуем 5-10 постов, не более 50 постов можно разместить в одной группе в день ее создания.
Соблюдая следующие правила, вы в несколько раз снизите риск быть забаненным, и, соответственно, вы получите в 10-15 раз больше трафика, в отличие от тех, кто работает в обычном режиме:
- При создании группы вы размещайте первые несколько постов, их количество должно постоянно меняться, нельзя создавать группы и всегда публиковать 5 постов, в дальнейшем, если одна группа забанена, все остальные попадают под фильтры, запомните, публиковать посты пачками по несколько штук, всегда меняйте их количество.
- Учитывая лимит в ВК на 50 постов на группу, лимит никогда не попадай, постить меньше, по 49 штук (добавленный аватар — тоже пост, даже если ты его удалил)
- Поменять расположение ссылки Вконтакте. Если вы разместили 20-30 постов и с самого начала у вас была ссылка вконтакте, а затем текст, размещайте ее в конце текста или посередине, меняйте ее расположение каждые 20-30 постов.
- Если вы закончили публикацию и не планируете размещать что-либо из своей рабочей учетной записи в течение часа, то выйдите из группы, чтобы владелец учетной записи не отображал ваши сообщения в новостях и не жаловался на это сообщение.Что, во-первых, продлевает жизнь нашим записям и сохраняет наши счета.
Если аккаунт заблокирован, мы все равно заполняем новое видео, ссылки в «связанных сайтах» можно оставить прежними, главное поменять превью для нового видео.
При копировании ключевых слов из текстового документа мы используем тот же редактор и копируем около 3540 строк. Если вы скопируете 50, то последние 5-10 могут не отображаться, а если вы скопируете 60-70, сообщение может не быть отправлено, потому что будет превышен лимит символов, поэтому постарайтесь соблюдать эти моменты, а затем фильтры ВК обратит на вас меньше внимания.
Если применить на практике только что изученную информацию, она принесет не только тонны трафика копеечной стоимостью, но и при правильном подходе к монетизации принесет приличный заработок в Интернете.
Да, я видел нечто подобное в Интернете, но это подобное никогда не принесет даже 10-й части того, что можно сделать по описанной выше схеме.
Извлечение свежих и релевантных ключевых слов
Итак, мы уже научились извлекать ключевые слова обычным парсером, и знаем, насколько они важны, ведь поток трафика и его объемы напрямую зависят от ключевых слов, сегодня я расскажу вы, как всегда и в автоматическом режиме извлекать свежие и релевантные ключевые слова!
И снова нам на помощь приходит интересная программа от MrFizik под названием VkCommentParser.
По названию наверное уже понятно, что он делает, да, комментарии от сообществ разбирает. Я не смог отследить, сколько постов он покрывает, но все дело в том, что посты в сообществах постоянно обновляются, и соответственно комментарии тоже обновляются, ну а в комментариях все всегда свежо и актуально!
Я не буду описывать работу программы, как вы можете видеть на скриншоте, она очень проста, хотя я рекомендую парсить по одному сообществу за раз, т.е.е. проанализировал одно, затем очистил список сообществ, затем добавил следующее сообщество, снова проанализировал и т. д. Кстати, если кто-то играет с дорвеями, то вы можете использовать его для генерации текстовых сообщений.
Важно! Уделите больше внимания очистке стоп-слов, мне часто пишут с вопросом: «Какие стоп-слова нужно удалить?» , во-вторых, стоп-слова — это по сути все, что запрещено законодательством РФ, а так же все по сути аморально, так же рекомендую почистить от нецензурных слов, если сливаете трафик на товары, уберите такие слова как «бесплатно «,» халява «и т. д.
Еще одна вещь: если вы используете эту программу для извлечения ключевых слов, мы снова очищаем ее через notepad ++, также не помешало бы удалить пустые строки (в меню Правка => удалить пустые строки). А также не рекомендую размещать слишком большие посты, в среднем нужно 5-10 тысяч символов, это удобно делать с помощью того же редактора, значение «Sel» — количество символов:
Автоматизация трафика извлечение из Вконтакте
Автоматизируем извлечение трафика из Вконтакте с помощью программы от MrFizik под названием VkBoard, она платная, на мой взгляд, актуальную цену уточняйте у автора.В общем, я постоянно хвалю эту программу, потому что она сотни раз окупилась. В общем, если у вас есть сие чудо, то читайте дальше:
Для начала надо запастись хорошими прокси, не засыпайте меня вопросами «где взять прокси», в итоге задаем этот вопрос гуглу .
Затем в «Ссылки сообщества» мы вставляем наши сообщества. Вставляем нашу ссылку из блога в «отправить текст».
Сразу предупреждаю, что при работе через ПО посты будут без картинок от блогера, это сильно снижает CTR, поэтому рекомендую использовать перенаправление видео через аннотации.
В «вложениях» мы должны вставить ссылку на видео вида «videoXX_XX» для этого, мы просто помещаем видео с youtube в качестве первого поста, затем нажимаем на название самого видео, чтобы воспроизведение видео открывается окно ВКонтакте и в адресной строке ищем что-то вроде «Видео11111-11111» это наше вложение. Обязательно установите флажок «повторить список рассылки Вконтакте при достижении последнего сообщества», даже если у нас только одно.
Устанавливаем лимит капчи не больше 5, я всегда ставил 3.
(надеюсь вы знаете, что такое капча и у вас есть антигейт ключ с балансом, если не то зарегистрируйтесь, для работы хватит 10 центов, капча вылетает крайне редко или никогда, но нужно перестраховаться).
Задержка — очень важный момент, потому что нужно заставить думать контакта, программа — реальный человек, рекомендую выставить задержку от 900 до 1800.
Внимание! Рекомендую разбить тематический текст на файлы весом 500 кб, открыть через блокнот ++
нажмите Ctrl + A, Ctrl + J таким образом вы объедините весь текст в одну строку, скопируете и вставите в первое окно, сделайте то же самое. со вторым тестовым документом и вставьте текст во второе окно.
Сами посты будут меньше, это напрямую влияет на объем трафика, поэтому создаем 5-6 групп, тем самым компенсируем ограничения.
Для особо жадных в программе есть вкладка «рассылка по комментариям постов», вставляем туда ссылку на группу Вконтакте, все то же самое, работа идет по тому же принципу, комментарии вместе с видео отображаются в новостях по ключевым запросам.
Я рекомендую использовать для публикации комментариев другую учетную запись, а не ту, в которой были опубликованы сами сообщения, и не забывайте, что, возможно, следует включить возможность комментирования в сообществе.
Монетизация
Очень актуальный вопрос «куда сливать трафик?» и почему я не называю конкретные партнерские программы?
Неужели сложно догадаться, что я не говорю это специально по одной простой причине: если я напишу, где слить, потому что вы начнете лить на тот же вал, чем ограничите выхлоп, поэтому я не делаю этого для вашего собственного блага.
рекомендую сначала влить во что-нибудь бесплатное (клики / регистрации / приложения / установки / подписки, не путать с смс-подписками, хотя это тоже вариант), а уже потом при тестировании работы можно постепенно переходить на товар.
Распределение трафика: Вы когда-нибудь слышали о том, что такое поддержка трафика? Нет?
Тогда откройте любого партнера и найдите раздел FAQ / Help, в конце концов погуглите!
Вкратце, обратный трафик — это адрес, на который посетитель будет автоматически перенаправлен, если он не будет соответствовать критериям предложения, таким как география / устройства и т. Д.
Где сделать резервную копию трафика?
Рекомендую wap-партнерские программы, в которых мы создаем поток и вы можете указать постбэк, например, на какое-то мобильное приложение в партнерской программе adwad.
Это все пример, выбираем любой пп. В разделе получения ссылки мы выбираем целевые страницы и получаем ссылки ниже.
Что с ними делать?
Смело открывайте описание и «курите», что с ним делать, а не задавайте мне вопросы «где пожать?» или мы берем перенаправление Javascript и вставляем его в конце, если вы действительно не можете дождаться, чтобы просто вырезать его.
Для этого возьмите обычный скрипт перенаправления php, найдите его сами в Google!
Получение стрима в партнерской программе может начаться не сразу, а в течение часа, так что не паникуйте, просто подождите.
Что мы получаем в результате?
Человек воспроизводит видео => нажимает на аннотацию => через перенаправление блоггера (мы используем его как связанные сайты, мы одобрим его, если мы решим изменить нишу, просто измените ссылку в блоггере и вот и все) => он передается в спейсер, это может быть php редирект, о котором я писал выше (в этом редирект-спейсере мы регистрируем путь к партнерской сети, в которую мы объединяем трафик и вводим тот же редирект Javascript ) =>.В этот момент IP-адрес пользователя определяется и, если он принят в подписках приложения, он отправляется на целевую страницу => После чего его можно передать в мобильное приложение =>. Если его ip не подходит, то он перенаправляется на целевую страницу партнерской программы, на которую мы изначально сливаем трафик =>. Если он там не поместится, то он будет передан другому PP с помощью traffic-back.
Что такое соль?
Зашел человек, если он с мобильного, то либо подписывается, для чего нужно будет нажать 1 кнопку без СМС, либо, возможно, установить мобильное приложение, если человек с компьютера доставит его на лендинг страница, продающая «что-то», если он не подходит по критериям, будет переведена на «некоторую» регистрацию.
Если не понимаете, то читаем то, что написано выше, снова и снова, если все еще непонятно, то читаем еще 20 раз, не меньше!
Чем тише поедешь, тем дальше будет
Как мы работаем?
- Берем саморегистрацию и создаем несколько групп.
- Для каждой группы в конце создайте для себя папку.
- В папке создаем текстовый документ под названием «учетные записи», куда мы вставляем учетные записи «живых» людей, мы будем работать с ними только в этой группе.
- В этой же папке создаем текстовый документ под названием «ссылки», вставляем туда ссылки, работаем с ними только в этой группе !!!
- Если наш аккаунт заблокирован, значит, ссылка вконтакте, которую он разместил, никогда не будет использована в нашей жизни, даже если дуло пистолета поднесут к нашим вискам, я серьезно, удалил и забыл как страшный сон .
- Мы разбираем много ключевых слов, много, берем запрос, например «блюдца», разбираем ключевые слова для запроса «большая тарелка», «маленькое блюдце», «блюдца для детей», блюдца для кружек и т. Д.Заявки не менее 10 шт. Постарайтесь, чтобы объем всех текстов превышал как минимум 5 мегабайт, в идеале 15-20 мегабайт.
- Размещаем посты по 10-15 тысяч символов, если конечно не парсить новым методом, о котором я писал выше, то будет профит.
- Вам не нужно публиковать миллион сообщений в день. Работаете параллельно с бизнесом, сидите и пьете кофе, размещаете пост, общаетесь в соцсетях. Сети, выложили пост, пошли покурить, выложили пост, не нужно клепать 50 постов за 15 минут, прибыли это не принесет.Если вы новичок, постите 40-60 постов в день, и трафик из Вконтакте ускорится хоть на неделю, не беда, главное, что будет.
- Можно разместить больше, но если вы уже «попробовали» материал и уже знаете, что к чему, т.е. поймали первую прибыль, если у вас достаточно текста для случайности и вы объединяетесь по разным темам, то, конечно, делайте больше, но даже я не делал больше 100 постов в день по одной теме, больше не значит лучше, ты тише — будешь продолжать!
Успехов в заработке в Интернете!
Обязательно скачайте архив, прикрепленный к мануалу!
Вам будет интересно
Когда кто-то слышит о партнерских программах, а тем более связанных с азартными играми, ставками на спорт или чем-то подобным, возникают сомнения.
Кто-нибудь еще ведет к этому? Также такие партнерские программы приносят неплохой доход, и многие обходятся простыми способами, привлекая людей на такие сайты.
Бесплатный трафик из ВК — начинаю новую тему, о которой нам рассказал один из наших постоянных читателей. Социальные сети помогают собирать любой трафик и направлять его, куда бы вы ни пошли.
Даже если домен заблокирован, вы можете создать отдельный и сделать редирект, но сегодня мы не будем углубляться в техническую сторону этого вопроса.
Умный способ получить бесплатный трафик Вконтакте
Мы уже рассказали, как получать. Используя этот метод, вам нужно отправить много сообщений, и страницы быстро замораживаются. Сейчас изобретен новый способ, его уже начали активно использовать.
Чтобы привлечь внимание, вам нужно создать интересный пост, желательно, чтобы он предлагал легкую возможность заработать:
Вполне реальная ситуация, человек отправляется в дальнее путешествие, и он готов отдать своего питомца в надежные руки за вознаграждение.
Многие откликнутся на эту «халяву», но при посещении страницы автора этого поста опытному пользователю все становится понятно, ведь в первую очередь это реклама букмекерской конторы:
В идеале было бы лучше сделать страницу более естественной, предоставить больше информации, а вместо простой рекламы добавить такой пост:
Снова отправляемся в путешествие с любимым человеком, на этот раз в Париж. Устали отвечать всем, где берем столько денег.Разбогатеть нам помогло онлайн-казино Vulcan, в котором мы уже много раз получали солидные выигрыши. Ничего сложного и можно начинать без вложений, новичкам дается бонус в размере 10 000 руб. Попробуйте, ничем не рискуя, вы тоже можете осуществить свои мечты.
Сначала мы думали, что это ерунда и не можем собрать таким образом много трафика, но когда мы увидели трафик страницы, мы были удивлены. За прошедшую неделю аккаунт просмотрели более 1000 человек, ежедневная посещаемость колеблется от 100 до 300 пользователей:
Мы были еще более удивлены, когда автор идеи поделился своей статистикой заработка.За последний месяц он заработал на трафике Вконтакте более 30 000 рублей. По его словам, это занимало не более часа в день, это была всего лишь подработка, идея оказалась очень удачной.
Как создать много страниц для сбора трафика с ВК?
Чтобы получить максимальную отдачу от этого метода, вам необходимо использовать несколько учетных записей одновременно. Каждый из них должен выглядеть естественно, посты публикуются по-разному, и было бы даже лучше, если бы. Тогда охват аудитории увеличится.
Вы не сможете зарегистрировать страницы без номера телефона, поэтому их проще купить на Buyaccs. За разморозку переплачивать бессмысленно, пусть будут разовые профили, окупаются довольно быстро:
Готовьте сообщения немедленно, будь то уход за рыбками, помощь по дому или что-то еще.
Самое главное, чтобы работа была простой и за нее нужно было вознаграждать. Не обещайте слишком многого, появятся сомнения.Все должно выглядеть правдой, пользователи должны случайно наткнуться на пост с рекламой.
Арбитраж ВК трафика
Не будем отклоняться от основной темы, но поговорим немного о более эффективном способе набора много конверсий из социальных сетей.
Очень сложно привлечь на свои страницы много пользователей, имеет смысл использовать раскрученные паблики и аккаунты с большим количеством подписчиков.
Что включает в себя арбитраж? Инвестиции в рекламу.Вы ведете переговоры с администраторами групп или владельцами популярных профилей и добавляете посты со ссылками на их стены.
Для новичков у нас есть полезная статья -. Этим методом активно пользуются профессионалы, некоторые даже писали об этой электронной книге … Но сегодня мы не говорим об этом, поэтому представили эту информацию лишь вкратце.
Куда отправлять трафик из Вконтакте?
Самый интересный вопрос: какая партнерская программа подходит для трафика ВКонтакте? В целом разницы нет, практически все системы позволяют переходы из социальных сетей.
Однако условия не всегда выгодны, а иногда бывает слишком сложно найти целевую аудиторию … Воспользуйтесь лучших партнерских программ для Вконтакте:
- GlopArt — огромный выбор различных информационных продуктов с фиксированными авторскими гонорарами.
- BongaModels — платные эротические чаты, оплачиваются 25% денег, потраченных зрителями.
- Binpartner — рекламируйте бинарные опционы, получайте до 70% с каждого клиента.
- Golden Tea — экономическая игра с 5-ти уровневой партнерской программой.
- — еще одна игра с выводом денег, где выгодно заработать на рефералах.
- HashFlare — сервис облачного майнинга для инвестиций, дает 10% депозитов.
- Top Shop — продавайте товары из телемагазина, получайте до 20% от их стоимости.
- EPN — приглашайте покупателей в магазины типа Алиэкспресс, дайте проценты на покупки.
- Лиды — около 200 предложений с кредитами, банками, инвестициями, страховкой и др.
- MinerGate — зарубежный проект по заработку криптовалюты с прибыльной партнерской сетью.
Мы сами используем все эти сайты, однако, для конвертации трафика из блога, а не из социальных сетей. На самом деле сайтов, с которыми выгодно сотрудничать, действительно много.
Подойдет даже всем известный кэшбэк-сервис LetyShops. Самое главное, чтобы услуга или товар пользовались спросом.
Что делать, если Вконтакте заблокирует ссылку?
При работе с партнерскими сетями CPA и другими популярными сервисами переход может быть заблокирован.Чаще всего это происходит в сотрудничестве с онлайн-казино и букмекерскими конторами, которые запрещены в России.
Решение проблемы есть, и оно абсолютно бесплатное:
- Конструктор сайтов от Google позволяет за несколько минут создать простой ресурс и получить бесплатный домен. Перейдите на Blogger.com и создайте новый блог. Имя лучше выбирать в соответствии с выбранной партнерской программой:
- Требуется минимальная настройка страницы.Выберите любую тему, придумайте какое-нибудь название. Вы можете размещать информацию с других ресурсов, все равно сайт не будет продвигаться в поисковиках (в мобильной версии лучше вообще отключить):
- Теперь нужно сократить партнерскую ссылку. Делается это через сервис vk.com/cc (другие аналогичные сервисы), там все просто, вводим адрес и получаем краткую версию ссылки (мы перенаправим на нее):
- Теперь вам нужно вернуться в конструктор сайтов и нажать «Редактировать HTML».Вам не обязательно разбираться в программировании, просто добавьте код, как показано на изображении:
- Чтобы вам было проще, мы подготовили готовые шаблоны с кодом, где вам просто нужно подставить свои сокращенные ссылки. Измените значение LINK (вместо этого добавьте ссылку на созданный вами блог:
Добавляется после Head:
Это после тела:
Конечно, гораздо лучше арендовать собственный домен и делать с него редирект.Это безопаснее, удобнее и безупречно работает.
Друзья, хорошие новости, сегодня я расскажу о новом способе слить дешевый поток трафика. Для тех, кто в танке, перефразирую — сегодня я расскажу, как вложить копейки и собрать сотни и тысячи)
Для арбитража в соцсетях нам понадобится следующее:
- Собственно сама партнерская программа, с с которым мы будем работать. В моем случае это
- Правильно выбранное предложение, на котором мы будем зарабатывать.Мы внимательно смотрим на разрешенные источники трафика и геотаргетинг.
- Аккаунт на, где будем покупать дешевый трафик. Регистрация займет минуту.
- Социальные сети. В моем примере это ВКонтакте.
- Минимум 5 долларов на электронном счете — это минимальная заработная плата за внесение средств на счет форума.
Все это поможет нам создать поток лидов для партнерского сайта. Для справки — лидогенерация — это потенциальные потребители / покупатели, которые, зайдя на сайт, могут совершить необходимое (платное) действие за нас.
В общем, я сначала хотел полностью облажаться здесь со скриншотами и подробными пояснениями моего рабочего примера, как и что делать, но потом подумал и решил, что не стоит, тем более что люди узнают, чем хуже будет работать эта тема =)
Судите сами — я потратил где-то 2 доллара, а за день получил 4 лида, которые уже принесли 500 рублей, вполне возможно, что другие будут выполнять платные действия другой день.
К тому же очень скучно, когда дают готовые кейсы — люди начинают бездумно их повторять, а потом удивляются, почему через некоторое время теряют деньги. Поэтому расскажу только в общих чертах.
Как получить дешевый трафик для арбитража от ВК.
- Делаем крутое броское объявление для ВКонтакте, например, на нашей стене, или в созданной вами группе (там бизнес за 5 минут создают). Лучше создать фальшивый аккаунт для арбитража (писал о том, как его создать, и как заводить друзей)
- В этом объявлении мы нажимаем нашу ссылку на оффер, либо даем ссылку на вашу целевую страницу, если у вас есть один.Прямые ссылки могут быть проблематичными, потому что ВК часто заносит в черный список партнерские программы CPA, поэтому, скорее всего, вам придется работать через целевую страницу.
- Покупаем репосты на стене ВКонтакте по аналогичным сервисам за 3-4 цента.
За 5 баксов вы получите более ста акций. Десятки тысяч людей увидят вашу рекламу в своих друзьях. И чем правильнее будет выбрано предложение и реклама, тем лучше будет эффект. Вам нужно очень постараться и добиться вирусного эффекта, чтобы ваше сообщение продолжало распространяться само по себе и приносило вам прибыль без дополнительных затрат с вашей стороны.
Как этого добиться? Проявите смекалку, проявите фантазию) Подберите интересную картинку, вызывающую споры или бурные обсуждения. Пишите броский провокационный текст.
Например, я использовал видео с обзором игрушки, чтобы заинтересовать целевую аудиторию игровым предложением + прикрепил ссылку на свой лендинг. При этом набрал людей в свою группу ВКонтакте, так сказать 2 зайца одним выстрелом)
В чем недостатки такого метода арбитража трафика от ВКонтакте?
Чуть позже напишу статьи на форуме, если у кого-то возникнут трудности, опишу, как настраивать свои задачи, как проверять выполненные работы и т. Д.
полная инструкция. Как создать фейковый аккаунт ВКонтакте? Как создать страничку в контакте без
Здесь вы можете скачать уникальных шаблонов для Blogger. . Темы данной подборки характеризуются более продвинутой SEO оптимизацией .
Языки : Английский Русский.
Типы : Новости, журнал, блог, минимализм, портфолио, одностраничное, галерея, сетка «Сетка», интернет-магазин, визитки, корпоративные сайты.
Темы : спорт, фотографии, игры, кулинария, стиль и мода, женщины, дети, автомобили, здоровье, путешествия, туризм, дизайн, ремонт домов, интерьер, природа, животные, танцы, видео, музыка, политика, Экономика, Бизнес, Форекс, Искусство, картинки, обои, заработок, недвижимость, рыбалка, охота, софт, Софт, игровые приложения для Android.
Технологии : JQuery, Amp, Bootstrap, Ajax, JavaScript, адаптивный дизайн.
Blogger шаблоны, выбор пользователя
Uberspot отличное решение для тех, кому важен красивый дизайн, SEO оптимизация и эффективный функционал.В этой ветке вы найдете ряд крутых и продуктивных новинок, таких как новый виджет Instagram, карты сайта, публикации, комментарии и т. Д. Вы также можете использовать макет двух разных типов.
Неудержимая «ниша завоевателя». Это идеальное решение для однотекстовых сайтов и блогов. Идея при создании темы заключалась в том, чтобы реализовать бесконечную навигацию, движение по которой поисковые системы смогут отслеживать. Таким образом, новая система навигации, в отличие от предыдущих, не просто повысит поведенческий фактор, но и полностью его отобразит, что повлечет за собой рост позиций сайта в поиске.Но это еще не все, unstoppable идеально подходит для ресурсов, трафик которых в основном идет с мобильных устройств. Почему? Потому что с приходом генерального директора Trend Mobile First Index в Google начали ценить не только скорость загрузки страниц, но и удобство использования сайта на мобильных устройствах. И неудержимая полностью соответствует этому критерию.
Разработана на основе новых тем блоггеров из серии (Cnes). Умеет решать многие задачи. Можно использовать со всеми виджетами или частично как личный информационный блог.Скорость загрузки страниц приятно удивит.
Blogboard один из лучших гридеров 2018 года. Сочетает сразу несколько стилей. Можно использовать для блога интернет-магазин. Он отлично справится с презентацией ваших навыков и услуг настолько, что подходит для портфолио.
Dionis имеет упрощенный тип ленты сообщений. Подходит для любых ниш и историй. Из фишек можно выделить красивый прелоадер (анимационная картинка перед загрузкой главной страницы), рекомендуемые сообщения всплывают с правой стороны при прокрутке страницы.
Это быстрая и гибкая модель, вобравшая в себя несколько дополнений из социальных сетей. Отличный вариант для тех, кто ценит свое время. Переведено на русский язык.
Mistik имеет четыре разных стиля. Вы можете выбрать себе тот, который вам больше всего понравится. Простое меню настройки, цветные гаммы и другие элементы позволят вам создать свой собственный неповторимый дизайн.
NewsB — это легкая новостная тема с комбинированной цветовой схемой, простая и в то же время со стильными виджетами, созданными для различных тем и категорий контента.NEWSB полностью адаптируется и без проблем поддерживается всеми современными браузерами. Полная версия Включает новейшие настройки SEO для Bloggers на сегодняшний день, которые позволят вашему сайту поднять ваш рейтинг в поисковых системах выше.
Minima Mag — это современный новостной шаблон с адаптивным дизайном, быстрой загрузкой сообщений, стильными гаджетами. И, конечно же, с чистым дизайном, в котором плавно сочетаются три цвета, что в итоге делает минимумы красивыми и элегантными.
Потрясающая тема в классическом стиле, разработанная для женских сайтов и блогов.Avicia — это профессиональная тема с элегантным и современным дизайном, способная вдохновлять и передавать читателям только положительные эмоции.
Dream Press, среди лучших тем Blogger. В нем вы увидите современный, элегантный, стильный и простой дизайн. В целом все эти качества помогут удержать читателя на сайте.
Единственное, что вам нужно знать о Exgpress, это то, что он имеет максимально удобный функционал, под ним социальная сеть, которая обеспечит вашему сайту большой процент возвратов.Ко всему можно добавить SEO оптимизацию, высокую скорость загрузки и большой запас мест для гаджетов и рекламы. EXGPRESS был разработан специально для удобного просмотра контента и лучшего взаимодействия с поисковыми системами, что делает его одним из лучших шаблонов для Blogger на сегодняшний день. На днях добавили ему новую функцию Floating Sidebars, при прокрутке страницы вниз или вверх сидбары с виджетами перемещаются после прокрутки.
Grid Line — современный и стильный шаблон для блога.Все его элементы тщательно отобраны, оптимизированы и построены таким образом, чтобы сосредоточить внимание читателя на содержании. Grid Line создан не только для успешного продвижения вашего веб-ресурса в поисковых системах, но и для того, чтобы поднять настроение его пользователям и читателям.
Мы проведем вас на всех этапах регистрации ВКонтакте (ВК). Откройте главную страницу, на которой находится регистрация — при нажатии на эту ссылку сайт ВКонтакте откроется в новом окне, и вы сможете переключаться между ним и этой страницей, которая вам поможет.
Что потребуется?
Регистрация бесплатна, и все, что вам нужно, это мобильный телефон под рукой. Это должен быть ваш телефон, так как если вам в дальнейшем потребуется восстановить доступ, код придет в смс на него. При регистрации новой страницы необходимо указать номер. Зарегистрировать две страницы на один и тот же номер нельзя (точнее, можно, но первая страница потеряет привязку к этому номеру, и вы не сможете перейти на него).
Если кто-то уже заходил на сайт с этого компьютера, то сначала нужно выйти оттуда — кнопка «Выйти» Там в правом верхнем углу.
Шаг первый: имя и фамилия
Итак, приступаем: введите свое имя и фамилию под заголовком «Мгновенная регистрация» или, если нет, нажмите кнопку.
Посмотрите на картинку ниже: похоже, это место, куда нужно ввести имя и фамилию. Чтобы начать ввод, нажмите на белый прямоугольник, где написано «Введите свое имя», И при вводе нажмите на второй прямоугольник, где написано «Введите фамилию»:
Вводите аккуратно, с большой буквы и без ошибок! Затем нажмите «Зарегистрироваться».
Шаг второй: ваши одноклассники
Теперь ВКонтакте предложит выбрать школу, в которой вы учитесь или учились — это поможет сразу найти одноклассников. Страна будет выбрана автоматически, например Россия, а город должен быть найден в списке (это проще сделать, начав набирать название — две-три первые буквы). Затем сайт позволит вам выбрать конкретную школу. Но при желании можно сразу пропустить — есть кнопка «Пропустить поиск одноклассников».»
Шаг третий: ваши одноклассники
После этого будет аналогичный этап — поиск одноклассников. Здесь все аналогично — выбор страны, города, затем выбор вуза. Как и при поиске в школе, этот шаг можно пропустить. Вы не можете сообщить, где я узнал, если не хотите.
Четвертый шаг: номер мобильного телефона
Теперь важный шаг: Вам необходимо ввести номер мобильного телефона, чтобы получить код подтверждения.Это обязательный шаг.
Почему на сайте ВКонтакте мой номер телефона?
Дело в том, что имя и пароль не обеспечивают достаточной защиты. Страницы, не привязанные к телефону, часто взламывают, и восстановить доступ без привязки к номеру не так-то просто. Если ваш номер был указан при регистрации, доступ можно быстро восстановить, заказав СМС с кодом и введя его на странице восстановления. Конечно, это бесплатно. Платные услуги Nic Не подключается к вашему номеру.Вконтакте не собирает номера для секретной базы или каких-то темных целей. Так уж получилось, что ежедневно кто-то забывает пароль или по другим причинам не может зайти на страницу, а привязка к номеру мобильного телефона — действенный способ предотвратить все эти истерики.
Вконтакте сообщил, что номер использовался недавно. Что делать?
Если при регистрации вы указываете номер мобильного телефона, а ВКонтакте сообщает, что этот номер недавно использовался или уже привязан к другой странице, то самым быстрым решением будет использование другого (но не чужого!) Номера.Вы можете, например, купить новую дешевую SIM-карту. Это уже позволит вам зарегистрироваться. В дальнейшем можно попробовать привязать к странице свой старый номер, это делается в разделе «Настройки», Далее — кнопка «Сменить номер телефона». В случае неудачи обратитесь в службу поддержки Вконтакте и для ускорения процесса сразу укажите свой номер, к которому должна быть привязана страница.
В чем причина? Как известно, телефонные номера, которыми владельцы не пользуются (например, более 3 месяцев), могут снова поступить в продажу.Если предыдущий владелец номера привязал его к своей странице ВКонтакте, а затем по истечении периода бездействия SIM-карты стал недействительным, то этот номер мог попасть к вам. Вот как это могло случиться.
Важно: Каждый номер телефона можно привязать к странице ВКонтакте всего несколько раз. Сайт запоминает все номера. Также всегда помните, что если вы потеряли доступ к номеру, на котором зарегистрирована ваша страница, вам нужно будет привязать его к новому номеру (в «Настройки» ).
Пятый шаг: код подтверждения
Набрав номер и нажав кнопку «Получить код», Вам нужно дождаться SMS с кодом из пяти цифр. Его следует ввести на сайте, чтобы подтвердить, что это вы — живое лицо, у которого есть мобильный телефон для восстановления доступа в случае необходимости.
Где ввести код? Вот в таком поле:
Просто введите код подтверждения и нажмите кнопку. «Отправить код».
Если прошло несколько минут, а код не пришел, перейдите по ссылке «Я не получил код.« Вы отправите еще одно SMS.
Если он не придет, вы можете попросить робота перезвонить вам по указанному номеру — он передаст код на голос. Для этого нажмите «Да, пусть робот звонит», Иначе — «Не надо, пришло СМС».
Шестой шаг: пароль
Теперь осталось только установить пароль, с которым вы и дальше будете заходить на сайт. Это нужно изобрести. Пароль должен быть секретным, и никто не должен знать, если вы.
Появится специальное место для ввода пароля. Хорошо, если вы придумаете сложный пароль, с большими и маленькими буквами и цифрами. Сложность пароля при вводе покажет индикатор. Если пароль хороший и сложный, он будет выделен зеленой линией, а рядом будет написано, что это надежный пароль. Итак, вы молодцы. И обратите внимание на то, на каком языке вы вводите пароль на русском или английском. На котором вы его вводите, вам нужно будет ввести его и в следующий раз, иначе сайт сообщит вам, что пароль неверный.
Совет: запишите пароль на листе бумаги и спрячьте его в надежном месте, никому не показывая. Иногда пароль просто забывают.
Все! Регистрация завершена и можно нажать «Авторизоваться на сайте».
Последний шаг: вход на сайт
Заходить на сайт ВКонтакте удобно через стартовую страницу «Вход», особенно если среди ваших любимых сайтов будет не только ВКонтакте, но и другие — почта mail.ru, мой мир, одноклассники и другие.В «Логине» (адрес vhod.ru) вы можете добавлять любые сайты и заходить на них одним касанием, при этом вы находитесь прямо на стартовой странице. Вы увидите, есть ли у вас новые сообщения, письма или что-то новое.
После входа в ВК откроется ваша личная страница, которую можно будет приступить к заполнению. Например, для начала вы можете поместить свою фотографию — нажмите на пустое место, где она должна быть (есть значок камеры) или на ссылку «Поместите фото». Все очень просто. Откроется окно загрузки, в котором вы хотите выбрать нужную фотографию со своего компьютера.После этого фото можно обрезать (при необходимости), после чего нажать «Сохранить».
ВКонтакте — самая популярная социальная сеть в России и странах СНГ. С каждым днем растет не только количество активных пользователей, но и количество фейковых аккаунтов. Для решения такой проблемы руководство ВКонтакте решило при создании страницы привязать ее к конкретному телефону, что понравилось далеко не всем пользователям. Как зарегистрироваться в ВК без номера телефона? Давайте разбираться.
Что дает регистрация по телефону
Не все понимают важность привязки телефона при создании аккаунта в социальных сетях.Внедрение такой функции преследует две основные цели:
- Повышение безопасности. При привязке сотового спам-боты не смогут отправлять из вашего профиля «неприятные» сообщения друзьям. Кроме того, это усложняет передачу учетной записи, так как сеансы входа с другого ПК отображаются на мобильном устройстве;
- Поддержка мобильной версии В контакте с.
Дело в том, что разработчики социальной сети планируют полностью отказаться от использования электронной почты для привязки профиля для повышения уровня безопасности.
Можно ли зарегистрироваться в ВК без номера телефона?
Однозначного ответа на вопрос нет, так как в любом случае придется вводить номер или использовать сторонние ресурсы. Конечно, поле можно оставить пустым, но тогда у пользователя будет часть возможностей, без которых ВКонтакте нельзя назвать социальной сетью, а именно:
- Запрет на отправку личных сообщений другим пользователям;
- Запрещено добавлять в друзья;
- Возможность вступать в группы.
Если в соцсети нужно только слушать музыку или смотреть видео, то в ВК можно зарегистрироваться без номера телефона.
Зарегистрируйтесь ВКонтакте без телефона
Существует три основных способа создать страницу в ВК без привязки номеров:
- «Фальшивый» (нереальный) телефон ;
- Вход через Facebook;
- Через виртуальный номер.
Рассмотрим каждый метод по порядку.
Fake room
Суть метода в том, что пользователь при создании профиля использует не свой номер, а чужой.Например, взять телефон у знакомых или приобрести вторую сим-карту. На странице подтверждения вводим сторонний номер:
При наличии стационарного телефона можно пойти разными путями. Для этого достаточно ввести номер в 11-значном бланке и нажать «Получить код». Робот позвонит и скажет код активации профиля. Этот метод позволяет регистрировать бесчисленное количество страниц с помощью одного телефона.
Риск метода заключается в том, что при утере учетной записи пароль будет затруднен или невозможен, или невозможен (в случае стационарного номера).Использовать метод «Поддельный телефон» рекомендуется только в том случае, если страница не является базовой.
Вход через Facebook
Несмотря на то, что ВКонтакте — русскоязычный сайт, нынешние владельцы Mail.Ru всеми силами стараются выйти на зарубежный рынок, сотрудничая с другими социальными сетями. Один из таких партнеров — Facebook.
ВКонтакте предоставляет только иностранным жителям Зарегистрируйтесь на ресурсе через Facebook. Но поскольку мы находимся в России, вам придется немного схитрить систему.Для этого мы будем использовать анонимайзеров , которых в Интернете огромное множество.
В качестве примера рассмотрим один из популярных анонимайзеров «Хамелеон». Заходим на сайт:
В поисковой строке просто вбиваем vk.com или выбираем из списка популярных запросов.
Вот так выглядит регистрация для жителей из России:
А вот сайт для пользователя, вошедшего в анонимайзер:
Соответственно нажимаем на «Войти через Facebook».
Примечание: не забывайте, что для этого метода требуется учетная запись в Facebook, для регистрации которой требуется только электронная почта.
Риски метода, как указано выше: Отсутствие возможности восстановить потерянные данные пользователя.
Создание страницы ВКонтакте через виртуальный телефон
Теперь поговорим о более сложном, но более эффективном способе Создать аккаунт в ВК без телефона.
Для создания виртуального номера будет использоваться международная служба pringer .
ком.. Через него нельзя звонить, но можно получать смс сообщения, которые необходимы для завершения регистрации.
Если у вас есть учетная запись в Google +, Faisbook или Twitter, то для экономии времени вы можете просмотреть эти ресурсы.
Следует отметить, что номер предоставляется вам на постоянной основе. Если вы забыли пароль от учетной записи, подтверждение запроса на восстановление может быть отправлено на текущий телефон.
Вы можете использовать не только услугу ПРИНЕР, но и другие аналоги виртуальной сотовой связи (Room5, Kontiki, Bizo, Kendo UI).
Видеоинструкция: как зарегистрироваться в ВК без номера
В следующих видео представлены основные способы регистрации в социальной сети ВКонтакте без ввода личного номера телефона. Все способы актуальны:
Несмотря на большое количество способов обхода системы, не бойтесь вводить личный номер телефона при создании профиля в ВК. Во-первых, регистрация полностью бесплатна — с пользователя не отнимете ни копейки. Во-вторых, это повысит уровень безопасности.Взломать аккаунт сложнее, и вы всегда будете в курсе несанкционированных действий со своей страницы.
Пишу этот пост из-под стола … прячусь. Как ты думаешь? Сегодня разберемся с нелегальными делами, только ЦСС!
Ну собственно в том, что пишу, ничего противозаконного по сути нет, но эти действия нарушаются социальной сетью ВКонтакте.
А это значит, что создание фейковых страниц теоретически может привести к блокировке ваших аккаунтов., не только подделка, так что подумайте дважды, если она вам нужна =)
Как вы подумали? Симпатичный? Хорошо, если что я вас предупреждал. Мне нужно было завести еще одну учетную запись в этой социальной сети. Сетей, но мне не понравилось ограничение в 1 аккаунт на 1 человека. Для начала немного теории.
What is Fake Вконтакте
Fake it Пользовательские страницы с вымышленными данными, т.е. реально такого человека не существует. Конечно по правилам соц. Эта сеть запрещена, но не все пользователи готовы делиться своими личными данными.
Думаю, вы не редко встречали такие — их профили не заполнены, имена и фамилии неестественные (например, Bublik Tumbler 🙂), на аватарках либо нет фото или какой-то левой картинки, альбомы пустые и т. Д. Однако качественную подделку с заполненным профилем сложно отличить от настоящей. Некоторые даже выдают себя за других реальных людей, но это уже может быть настоящим нарушением закона.
Какие бывают фейки ВКонтакте
На самом деле причин довольно много, а способы использования фейка в ВК ограничены только вашей фантазией.Начиная от накрутки лайков, голосов, раздачи необходимой информации и т.д. И заканчивая прокачкой игровых приложений, ставших очень популярными.
Кто достаточно умен тот заработает. При желании можно для каждого аккаунта подавать тысячи заявок в течение нескольких дней. И тогда вы уже можете зарегистрироваться на сайтах, которые позволяют использовать социальные сети. Сети, например, и зарабатывают на размещении рекламы на подделках. Хотя, как по мне, быстрее и проще заработать в интернете новичку на Freelance Exchange — хоть что-то из списка сервисов сможет делать кто угодно (рисовать, отражать сайты, монтировать видео, писать тексты, продвигать паблики и т. д.), и Вы получаете минимум 500 рублей за 1 заказ.
А представьте, что у вас под контролем 100 различных атак, все разные имена, фамилии, возраст и т.д. Таким образом, у вас в этом социальном махуэ весит 100 человек, а этого мало. Практически можно сформировать общественное мнение в одиночку =)
Короче, думаю, вы понимаете способы использования массы. Теперь перейдем к сути вопроса.
Как сделать подделку в контакте
Если у вас есть страница ВКонтакте, то выйдите из аккаунта, и нажмите кнопку «Регистрация».
Вводим пришедшее имя и фамилию.
Дело в том, что раньше аккаунты были привязаны только к электронной почте, проблем с изготовлением фейков не было) Тогда можно было отвязать свой номер телефона от аккаунта, и таким образом на один телефон можно было прописать несколько страниц. Но теперь товарищ Дуров понял, что дело не в этом, и произвел регистрацию на сайте через СМС-активацию, не отрываясь.
А на один номер телефона можно привязать только 1 аккаунт, то беда есть.Дуров не учел, что в соцсети может понадобиться 5-10 и даже больше страниц. Сети 🙂
Конечно, купить 10 разных симкар или попросить у всех родственников активировать аккаунты не лучшим способом Есть более простые и дешевые способы.
Сначала пробовал, конечно, несколько страниц привязать к одному номеру). Система предложила отвязать номер от старого и привязать к новой странице, я любезно согласился, подумав, что ничего страшного в этом нет) страница создана, все ок.Однако когда я зашел на свою главную страницу, то я так ненавязчиво выполнил сообщение на полу экрана, мол твоя страница не привязана к номеру телефона, привязывают ай-ай-ай и тд)
Подумал, и решил вернуть старый номер обратно. В итоге он 3 раза прыгал по страницам и я получил от Вконтакте последнее китайское предупреждение 🙂 прочтите примерно так — ваш номер телефона не игрушка, отнеситесь серьезно блин, у вас последняя попытка привязать номера, больше мы не собираемся терпеть это позор)
Суровые ребята одним словом) Пришлось искать другие способы создания фейков.
СМС Активация аккаунта ВКонтакте
Заглянув в поисковик, я нашел несколько способов. Сразу скажу — не стоит использовать всякие сомнительные бесплатные Сервисы, супер софт, боты и т.д. Так как есть риск потерять доступ к аккаунту или заразить компьютер вирусом. Среди сейфов:
1-й. Покупка готовых подделок руками. Мне этот вариант не очень понравился, так как нужно было сначала поймать продавца онлайн, потом связаться и договориться с ним, потом заключить сделку, пока нет никаких гарантий, что вас не обманут и вы просто потратите деньги (хотя и не большие, счета находятся в районе 10 руб.шт.)
2-й. Это через посредников для активации акк на их симок номера. Тоже не особо дорого, от 10 до 100 рублей в зависимости от аккаунта, однако, как и в прошлой версии, все те же минусы. Гарантий никто не даст, к тому же обычно работают с массовыми заказами, если нужно 1-2 фейка, вряд ли кто-то потратит ваше время на вас.
3-я которую я остановил, это специальные сервисы, которые предоставляют возможность активации через виртуальные симкарты за небольшую плату (15-50 рублей за симку, в зависимости от услуги и тарифа).
Спрос на номера достаточно большой, а иногда и вовсе не достаточный. Поэтому часто можно увидеть надпись « No rooms. Попробуй чуть позже ». Что ж, выхода нет, кроме как последовать совету и попробовать позже. В идеале ночью такие дела делать, то очереди меньше)
Иногда бывает, что этим номером кто-то перед вами уже успел воспользоваться, то при регистрации ВК выдаст ошибку, что номер уже есть занятый.В этом нет ничего страшного, в разделе «Активация» на сайте можно нажать кнопку «Отмена» и указать причину, по которой номер уже активирован мной. Деньги вернутся на ваш баланс, и вы сможете повторно приобрести еще один виртуальный номер.
Поздравляю с новым фейком, используйте с осторожностью, заполните хотя бы минимум данных, чтобы я не упал так сильно) кстати совсем забыл сказать — голоса пополнить не получится через фейковую страницу, т.к. потребуется подтверждение через смс… Однако не думаю, что это будет нужно кому-то делать 🙂
А вы в соцсети пользуетесь фейковыми аккаунтами. сети? И если да, то для каких целей?)
Кстати, если вас интересует, как ваша свежая подделка быстро превратит ваших друзей в несколько тысяч, то я
Регистрация в контакте проста, однако многие мои коллеги в солидном возрасте считают, что это сложно. Показываю, как бесплатно зарегистрироваться в контакте прямо сейчас.
Как зарегистрироваться в контакте — Мгновенная регистрация
Для регистрации Вконтакте заходим на главную страницу Официальный сайт этой социальной сети: vk.com.
(перейдите по ссылке или скопируйте и вставьте в строку поиска).
Начать регистрацию ВКонтакте ru
Вы увидите справа окошко Первый ВКонтакте? (Мгновенная регистрация). Это окно вам нужно! Введите имя, фамилию, укажите дату рождения и нажмите зеленую кнопку, чтобы продолжить регистрацию.
Появится окно подтверждения регистрации. Вам нужно выбрать страну и ввести номер мобильного телефона, на который придет регистрационный код.В наше время без соблюдения мер безопасности не обойтись! Следовательно, на один номер страницы может быть прописана только одна страница в контакте. После этого нажмите кнопку: , чтобы получить код.
Введите полученный в SMS код и нажмите Отправить код
Появится еще одно окно — пароль. Здесь нужно придумать хороший пароль, чтобы ни один хакер не смог его разгадать! Когда в комментарии появится надежный пароль, значит все в порядке! Теперь нажмите Войти И перед вами появится сообщение: Вы успешно зарегистрировались !
Если вы сейчас нажмете кнопку «Продолжить», вам будет предложено указать дополнительную информацию о себе, загрузить фотографии, найти и импортировать своих друзей из других социальных сетей.A, вы можете нажать кнопку пропуска и добавить все в другой раз.
Внимание! Трогать посетителей, которые хотели очень быстро зарегистрироваться в ВК! Если вы получили сообщение об успешной регистрации — значит, теперь у вас есть собственная страница в социальной сети ВКонтакте! Вы можете войти на эту страницу в любое время, используя логин (номер телефона или e-mail) и пароль. Не забывайте их писать! Остальную информацию о себе можно добавлять постепенно, с последующими запусками на сайт.
Добавление информации на страницу ВКонтакте
Итак, вы решили добавить информацию на свою недавно созданную страницу ВКонтакте. Для этого нажмите на маленький треугольник в правом верхнем углу рядом со своим именем.
Появится меню, в котором нажмите «Изменить».
На открывшейся странице справа найдите раздел, который хотите отредактировать. Например, я выбрал раздел «Образование». В появившемся окне мы увидим 2 вкладки: 1) среднее и дополнительное образование, 2) высшее образование.
Поиск одноклассников
Для поиска вам одноклассников и вам тоже укажите школу, в которой они учились. Для этого сначала из списка выберите страну, в которой учились, затем город. Если в списке нет городов, введите его название.
Появится список школ вашего города. Найдите свою школу. Затем выберите год выпуска. Если у вас было несколько параллельных классов, укажите класс (A, B, B).
Поиск одноклассников
Для того, чтобы найти одноклассников, укажите, в каком вузе они учились.
Для этого выберите вкладку «Высшее образование».
Выберите страну, а затем город, в котором мы учились. Список вузов откроется. Выбери свой университет.
Появится список факультетов вашего университета — выберите свой факультет. Потом отдел.
Поиск друзей в других социальных сетях
На этом шаге вы можете добавить друзей из других популярных социальных сетей.
При последующих запусках вы можете обновлять информацию, изменять дизайн страницы и, не забывая, периодически менять пароль от своей учетной записи.
Видео: Регистрация в контакте и заполнение анкеты
В видеоуроке мы показываем:
- регистрация ВКонтакте, заполнение анкеты, быстро и бесплатно,
- как добавить фото, выполнив все требования к фотографиям, размещенным в социальной сети,
- как редактировать информацию о себе
- как соблюсти требования безопасности, чтобы ваш профиль не взломали.

 Значение следует выставлять на «ограниченные» или «открытые».
Значение следует выставлять на «ограниченные» или «открытые».
 Ниже кода появится сделанное меню группы Вконтакте. Если все отображается правильно, то жмем на кнопку «Сохранить», а если нет – то ищем и исправляем ошибки.
Ниже кода появится сделанное меню группы Вконтакте. Если все отображается правильно, то жмем на кнопку «Сохранить», а если нет – то ищем и исправляем ошибки.
Добавить комментарий