Особенности и принципы минимализма в веб-дизайне
Многие тренды в веб-дизайне в 2019 году напрямую связаны с минимализмом — стилем, который подразумевает использование простых изображений, отсутствие лишних элементов на макете. В этой статье мы поговорим о том, что представляет собой данный стиль, его основные принципы, приведем реальные примеры и расскажем о его особенностях.
Что такое минимализм в дизайне
Зачастую дизайнеры воспринимают минимализм как просто набор основных элементов на сайте без добавления лишних деталей. Однако, этим стиль не ограничивается. Основная идея минимализма в дизайне — акцент на контент сайта, а не на его оформление.
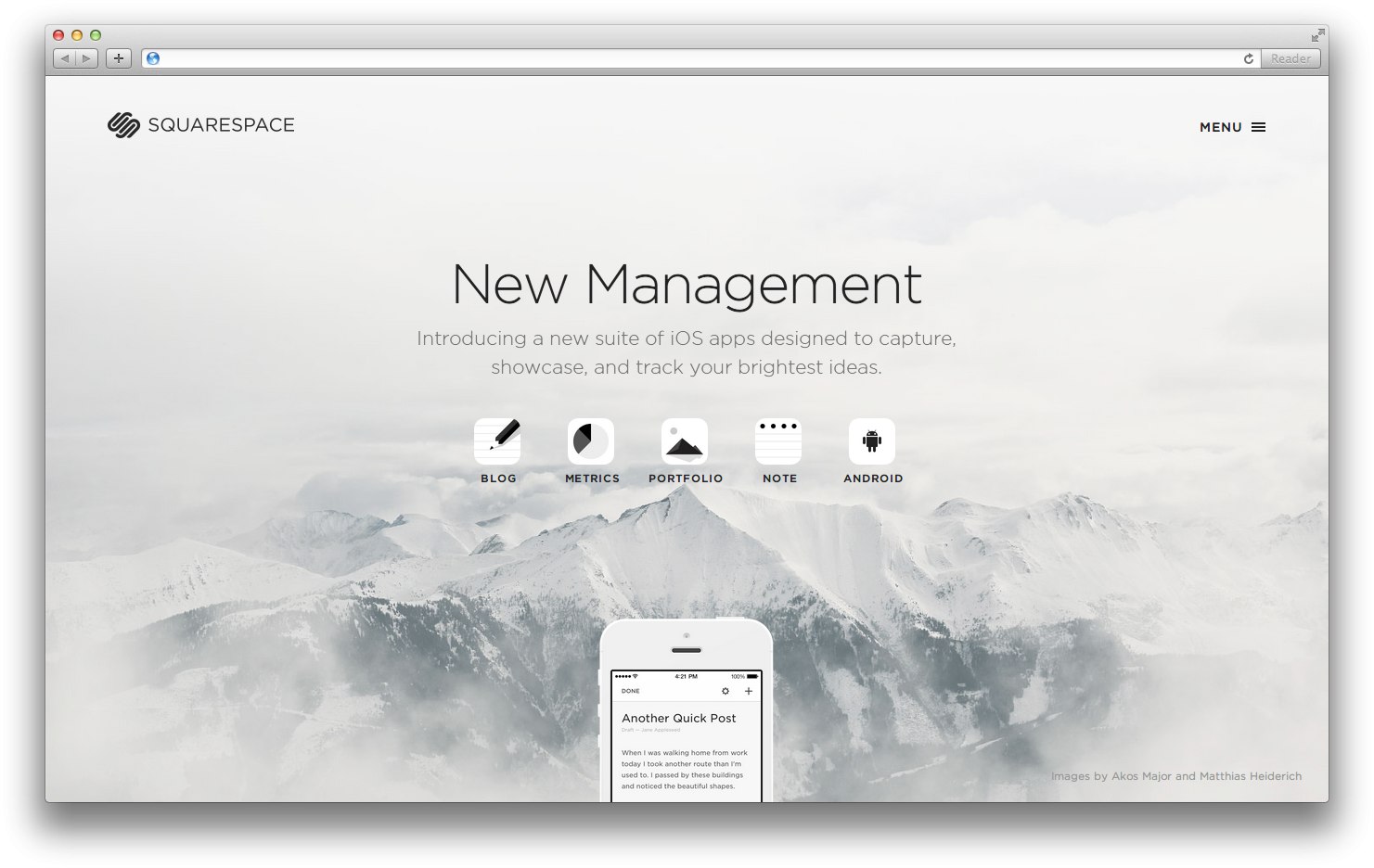
В основном минимализм используется на тех ресурсах, где нужно представить продукт (так называемые промо-сайты, о них мы писали в этой статье). Отсутствие лишних элементов позволяет дизайнерам выдвинуть товар или услугу на первый план, пользователи не отвлекаются на оформление и легче воспринимают контент. Принципы минимализма использует гугл на своей главной странице:
Принципы минимализма использует гугл на своей главной странице:
Пользователя ничего не отвлекает от строки поиска, используется минимум кнопок и других элементов. Все, что является отвлекающими элементами или непосредственно не влияет на принятие решения — удаляется.
Разберемся, по каким особенностям можно определить стиль, и что в себя включает понятие «минимализм» в веб-дизайне.
Особенности минимализма в веб-дизайне
Простота
Одна из основных особенностей минимализма — простота во всем. Убрав ненужные детали, дизайнер может «управлять» взглядом пользователя и привлекать внимание к нужным элементам. Создавая макет, разработчики часто увлекаются и добавляют лишние декоративные элементы, которые мешают воспринимать информацию, переводят внимание на себя. Взгляд перемещается с одного объекта на другой и не направляется на призывы к целевым действиям или продукту. Минимализм же решает эту проблему и пользователь быстро находит нужную информацию, легко составляет представление о продукте.
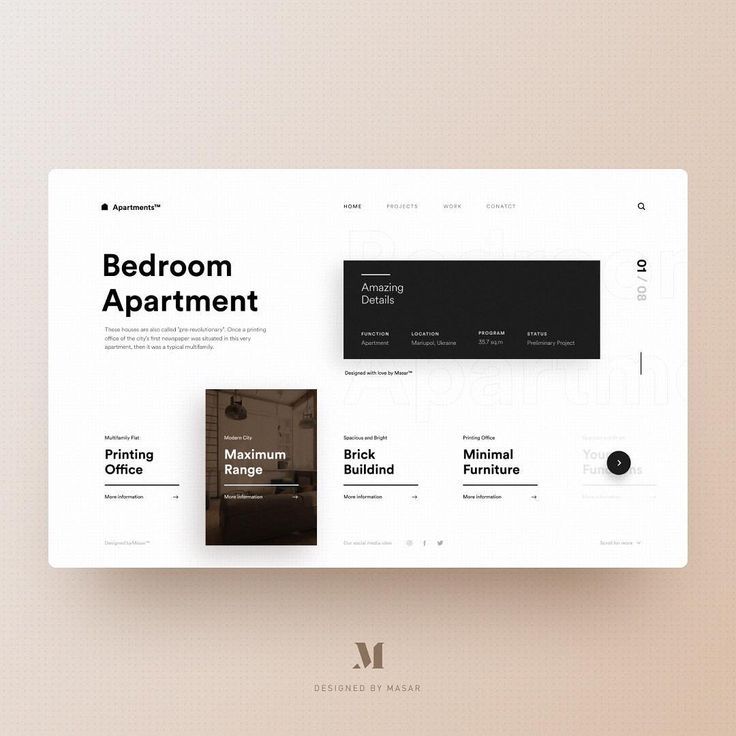
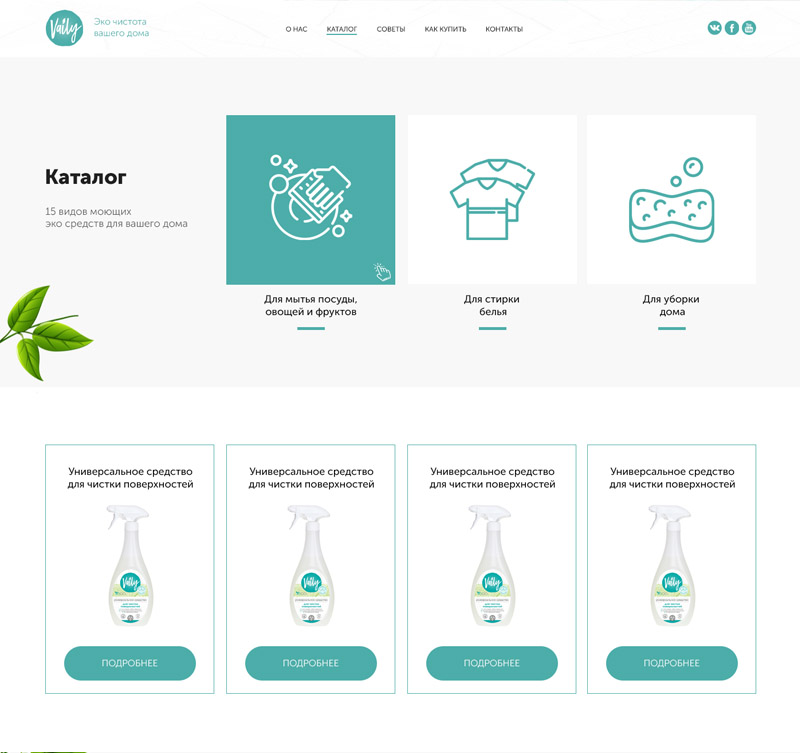
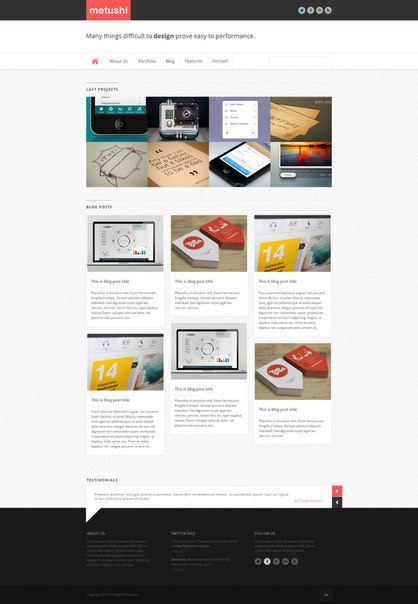
Это — хороший пример минимализма, дизайн каталога товаров. Благодаря отсутствию лишних деталей, пользователь может быстро выбрать нужный товар, с легкостью ориентируется в каталоге. С помощью минимализма мы помогаем клиентам сосредоточиться на самом важном, акцентами показываем элементы, на которые нужно обратить внимание. Таким образом можно увеличить уровень конверсии на сайте, не используя лишних элементов.
Чистые цвета
Цвет играет значительную роль в данном стиле. Минимализм приветствует ограниченную цветовую палитру, нередко — монохромную (когда используется только один цвет).
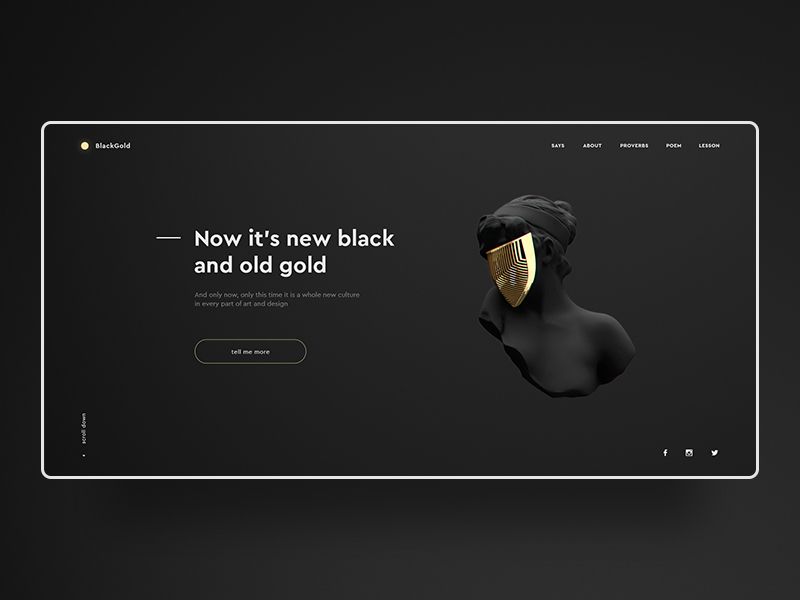
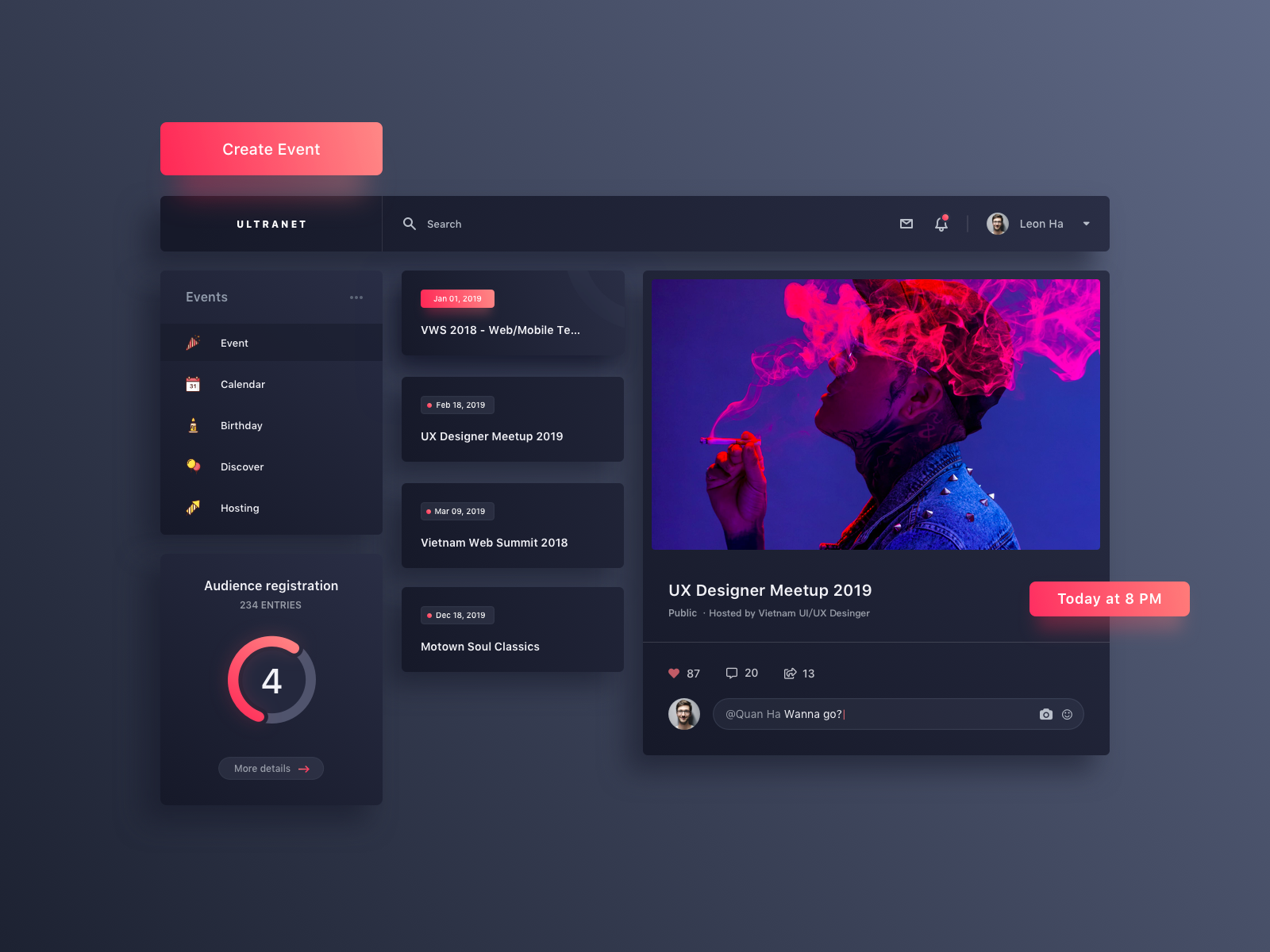
Яркие цвета стараются не использовать, основная цветовая палитра в минимализме — черно-белая. Однако, некоторые дизайнеры используют яркие цвета:
Важная особенность в такой цветовой палитре — «чистота» цвета. В минимализме не используются градиенты, объемные текстуры и прочие эффекты. Такой прием помогает выделить объект на фоне и привлечь внимание к контенту, а не оформлению сайта. Важное условие: цвет должен обеспечивать хороший контраст между изображениями и фоном.
Важное условие: цвет должен обеспечивать хороший контраст между изображениями и фоном.
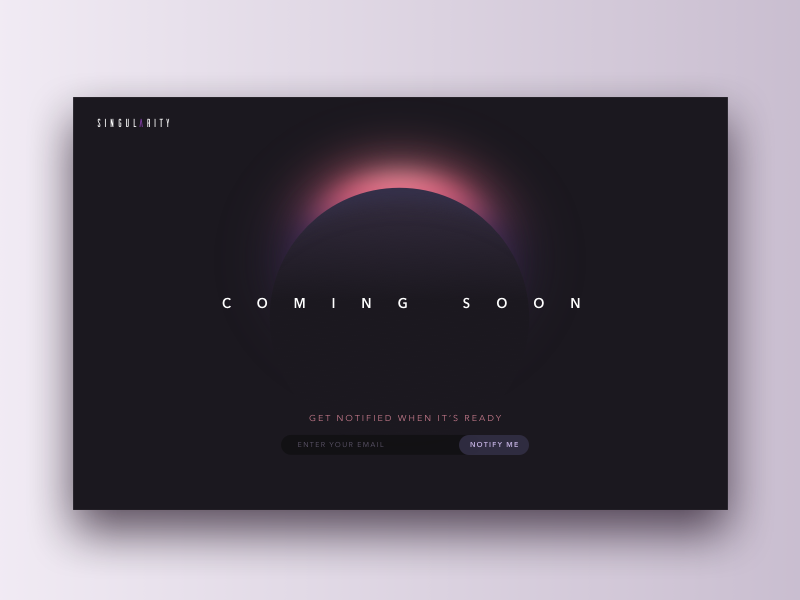
Также часто используется белый фон и яркие акценты на значимых элементах:
С помощью цвета в минимализме можно создать визуальный интерес у пользователя, вызвать эмоции, не прибегая к использованию декоративных элементов. Чистый дизайн как правило нравится клиентам, так как не отвлекает от главных целевых действий и стильно выглядит. К тому же, с точки зрения юзабилити, минимализм как нельзя лучше подходит для презентаций товара — дизайн прост для понимания и навигации по сайту, пользователь легко ориентируется на ресурсе и совершает целевые действия без особого напряжения.
Изображения без фона
Изображения являются наиболее яркими и часто используемыми элементами в минимализме. С помощью изображений дизайнеры создают особую атмосферу, эмоциональный контакт с клиентом. Однако, есть некоторые требования к изображениям в минимализме:
- Изображения не должны «загрязнять» макет.
 Фотография должна быть максимально простой, без лишних мелких деталей и отвлекающих элементов.
Фотография должна быть максимально простой, без лишних мелких деталей и отвлекающих элементов. - Цветовая гамма изображения может быть любой, главное, чтобы фотография контрастировала с фоном.
- Изображения должны быть одного стиля.
- Чаще всего используются изображения без фона — так легче привлечь внимание и создать единую композицию. К тому же такие изображения ярче демонстрируют продукт.
Пример минимализма в изображениях:
На примере видно, что дизайнеры делают акцент на товарах — используют изображения без отвлекающих элементов, неброскую цветовую гамму.
Также часто используются плоские элементы. Основная отличительная черта таких элементов — отсутствие очевидных эффектов, например, теней, градиента, световых эффектов и прочее. Плоскими могут быть иконки, кнопки, веб-формы и другие элементы. О плоских текстурах мы писали в этой статье.
Пространство
Также минимализм отличается использованием пустого пространства. Подробнее об этом приеме мы писали здесь. Такое пространство появляется из-за того, что дизайнер убирает лишние элементы и оставляет только главное. Правильное распределение интервалов позволяет привлечь внимание пользователя к нужным изображениям, формам. Так как элемент находится как будто в стороне от остального контента.
Подробнее об этом приеме мы писали здесь. Такое пространство появляется из-за того, что дизайнер убирает лишние элементы и оставляет только главное. Правильное распределение интервалов позволяет привлечь внимание пользователя к нужным изображениям, формам. Так как элемент находится как будто в стороне от остального контента.
Большое пространство между карточками товара, изображения без фона, интервалы между заголовком, меню и контентной частью как будто расширяют макет, делают его легким и простым.
Применяя белое пространство, дизайнеру нужно учитывать следующие моменты:
- Какой контент будет находится в верхней части макета. Большинство пользователей составляют первое впечатление по первому экрану, поэтому важно, какие элементы первыми увидит клиент.
- Как добавление интервалов повлияет на композицию и длину макета. Несмотря на то, что пространство делает дизайн легче, не многие любят слишком долго скроллить страницу.
 Важно соблюдать баланс и не слишком растягивать макет.
Важно соблюдать баланс и не слишком растягивать макет. - Нужно подумать об адаптации под мобильные устройства. Как пространство повлияет на макеты меньших разрешений?
Использование пространства делает дизайн стильным, облегчает восприятие информации, привлекает внимание пользователя к нужным элементам. Несмотря на это, нужно внимательно следить за интервалами и создавать целостную картинку, не повредив иерархии страницы. Иначе разрозненные элементы в разных частях сайта только помешают клиенту и создадут ощущение беспорядка.
Композиция
Учитывая особенности стиля, композиция на сайте тоже отличается простотой и лаконичностью. Изображения без фона, чистые цвета, пространство создают свою особенную атмосферу на сайте. Расположение элементов также поддерживает ощущение легкости и простоты:
Композиция в минимализме может быть разной. Чаще всего используют модульную сетку и по ней выравнивают все элементы. В результате макет получается простым, легким для восприятия контента и навигации. Однако, некоторые дизайнеры с помощью композиции хотят придать сайту оригинальность и используют нестандартные методы — хаотично располагают блоки, «задвигают» изображения за экран, помещают изображения на блоки и прочее:
В результате макет получается простым, легким для восприятия контента и навигации. Однако, некоторые дизайнеры с помощью композиции хотят придать сайту оригинальность и используют нестандартные методы — хаотично располагают блоки, «задвигают» изображения за экран, помещают изображения на блоки и прочее:
Типографика: простая и сложная
Минимализм — стиль, который подразумевает выдвижение контента на первый план. Поэтому в этом направлении веб-дизайна важен текстовый контент и его оформление.
Обычно в минималистичном дизайне используются шрифты без засечек. Такая типографика выглядит лаконично и просто, как и сам стиль. Приветствуются крупные надписи, оформленные заголовки. Текстовые блоки, как правило, небольшие, содержат только информативный и полезный текст, придерживаясь правила «ничего лишнего».
Некоторые дизайнеры хотят внести некоторую «изюминку» в макет и используют не простую типографику, а интересные креативные решения — рукописные шрифты, леттеринг. С примерами можно ознакомиться в этой статье.
С примерами можно ознакомиться в этой статье.
Юзабилити для минимализма
Минималистичный дизайн до сих пор держится в трендах не только из-за стильного и привлекательного внешнего вида, но и высокого уровня юзабилити. Почему минимализм так привлекателен для пользователей?
- Нет лишних деталей и отвлекающих элементов — проще воспринимать контент и искать нужную информацию, сосредоточиться на чтении или выборе товара.
- Простая навигация по сайту и легкость при оформлении заказа. Не нужно долго разбираться в интерфейсе и привыкать к нему.
- Высокая скорость загрузки. Так как на сайте нет «тяжелых» элементов, нет проблем при загрузке контента.
- Все нужные элементы выделены особым образом и привлекают внимание. Дизайнеры расставляют акценты так, чтобы пользователю не приходилось искать нужную ему информацию или способ совершить целевое действие.
Минималистичный дизайн сайта избавляет пользователя от необходимости погружаться в интерфейс, разбираться в навигации, отвлекаться на декоративные детали. Таким образом, убрав лишнее, можно увеличить уровень конверсии сайта только за счет лаконичных форм.
Таким образом, убрав лишнее, можно увеличить уровень конверсии сайта только за счет лаконичных форм.
Несмотря на то, что минимализм — это простота и отсутствие лишних элементов, дизайнеры могут проявить себя творчески и добавить оригинальности в свои работы. Минимализм не отрицает креативные решения, наоборот, отсутствие лишних деталей только подчеркивает отличия между сайтами.
4 примера минимализма в дизайне для вдохновения
Мы собрали несколько примеров минималистичного дизайна, которые соответствуют вышеописанным принципам и эффектно представляют продукт.
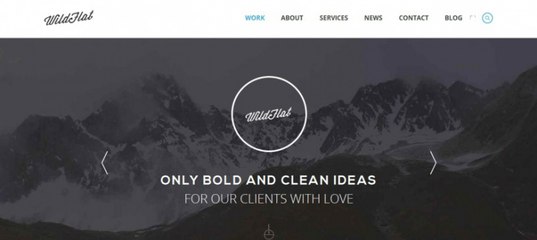
1. Фон-изображение
На некоторых макетах можно использовать не только изображения без фона или геометрические блоки, но и крупные изображения:
На этом примере используется светлое изображение, которое не усложняет чтение текста, создает атмосферу. Крупные изображения помогают разнообразить контент, сайт не выглядит скучным и слишком простым. Также иногда используют видеобэкграунд.
Также иногда используют видеобэкграунд.
Используя крупные фотографии и видео, нужно быть осторожным и учитывать следующее:
- текст должен выделяться и быть хорошо читаем;
- стиль фото и видео должен соответствовать принципам минимализма и не содержать лишних элементов, которые бы отвлекали пользователя;
- не забывать об адаптивности;
- выбранные изображения должны быть полезными для пользователя и давать представление о продукте, а не быть декоративным элементом.
Дизайнеру нужно помнить, что главное в минимализме все-таки юзабилити, а не креативные решения и оформление сайта в целом.
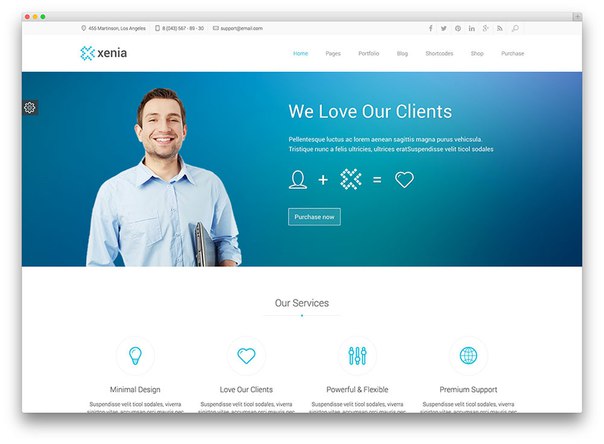
2. Стилизованные фото продукта
Больше всего запоминаются те сайты, в которых соблюдается гармония.
Часто можно увидеть стильный дизайн главной страницы, блога и прочих разделов с описанием компании, но на целевой странице — в каталоге товаров, создается ощущение беспорядка из-за несоответствующих друг другу изображений.
Некоторые магазины стремятся исключить такой подход и пользуются услугами фотографа для лучшего представления своих товаров. На приведенном примере видно, что владельцы ресурса сделали качественные фотографии в едином стиле и расположили их по цветовой гамме. Такие решения выглядят стильно и привлекательно.
3. Сплит-экраны
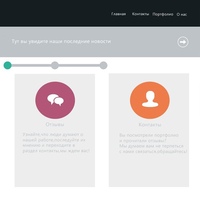
Еще одна фишка минималистичного дизайна — частое использование сплит-экранов, когда экран разделяется на две контентные части.
На примере экран разделен на две части. Левый блок — презентация продукта и тематическое изображение, правая — описание товара. Такой прием позволяет пользователю сделать своеобразный выбор, а также создает визуальный образ, который отличается от полноэкранных макетов, чем выделяется среди конкурентов.
В студии дизайна IDBI создают дизайн сайтов в различных стилях. Минимализм, плоский дизайн, классическое построение макетов, ретро — мы пользуемся всеми стилями и следим за трендами в веб-дизайне. Направление выбирается в соответствии с потребностями пользователя, особенностями продукта и пожеланиями заказчиков. Мы помогаем предпринимателям увеличивать конверсию с помощью дизайна и предлагаем как классические, так и креативные решения. Примеры наших работ представлены в разделе «Портфолио».
Направление выбирается в соответствии с потребностями пользователя, особенностями продукта и пожеланиями заказчиков. Мы помогаем предпринимателям увеличивать конверсию с помощью дизайна и предлагаем как классические, так и креативные решения. Примеры наших работ представлены в разделе «Портфолио».
Минимализм в веб-дизайне — Блог веб-студии Business Site
В начале 2000-х большинство веб-сайтов походили на коллажи, составленные из большого количества визуальных элементов. В это время в сферу сайтостроения начала вливаться тенденция минимализма, которая уже заняла прочные позиции в изобразительном искусстве, архитектуре, дизайне интерьеров. Минимализм в сайтостроении начался с главной страницы поисковой системы Google, которая еще со времен бета-теста имела строгий и аскетичный внешний вид. Успешную идею с энтузиазмом принялись воплощать корпорации Microsoft (операционная система Windows 8, 2011 г.), и Apple (релиз iOS в 2013 г.).
Сегодня минималистический стиль сайта – это простой и лаконичный дизайн, созданный с минимальным использованием визуальных элементов. Простая форма призвана концентрировать внимание посетителей на целевом действии. Вместе с тем минималистичный веб-дизайн имеет особую эстетическую привлекательность.
Простая форма призвана концентрировать внимание посетителей на целевом действии. Вместе с тем минималистичный веб-дизайн имеет особую эстетическую привлекательность.
Преимущества минимализма в дизайне веб-сайтов
Концепция минимализма в дизайне сайтов обеспечивает ряд преимуществ и для посетителей, и для владельцев веб-ресурсов:
- Высокая загрузка страниц. Интересный факт: интернет-магазины лишаются 4 из 10 потенциальных клиентов по причине очень медленной загрузки страниц.
- Правильные акценты, которые способствуют росту конверсии.
- Интуитивно понятная навигационная структура. Пользователь комфортно ощущает себя на сайте, когда знает, как им пользоваться.
- Основное внимание приковано к контенту.
- Стильный и современный вид сайта.
Кроме преимуществ минимализм в web дизайне имеет некоторые ограничения. Придется потрудиться, чтобы не убрать действительно важные элементы страницы, но и не оставить ничего лишнего и отвлекающего, не согрешить переизбытком контента.
Когда минимализм на сайте уместен
Начнем с типов сайтов, где веб-дизайн минимализм точно не оправдает себя. Это – новостные порталы, игровые ресурсы, сайты-аукционы, ресурсы с детской и подростковой целевой аудиторией, масштабные интернет-магазины, площадки для крупного бизнеса с широким перечнем услуг, порталы со множеством рекламных баннеров.
Минимализм в web design успешно реализуется при разработке:
- Портфолио. http://gradedesign.com/ – выполненный в стиле минимализм сайт содержит краткое меню в левой части экрана, а все остальное пространство оставлено для показа дизайнерских работ.
- Лендингов: http://rallyinteractive.com/ – на главной странице размещена анкета, с заполнения которой начинается работа с клиентами.
- Блогов: http://www.pigbimpin.com/ – минимализм в дизайне сайта делает ресурс не только стильным, но и удобным. Основной контент открывается при переходе в соответствующие разделы.
- Корпоративных сайтов: http://www.
 jwilouvres.com.au/ – очередной стильный сайт в минимализме. Внимание пользователя аккумулируется на красочных примерах работ.
jwilouvres.com.au/ – очередной стильный сайт в минимализме. Внимание пользователя аккумулируется на красочных примерах работ. - Интернет-магазинов: https://www.nike.com. Минимализм в сайтах интернет магазинов делает выбор и покупку товаров удобной и приятной.
Хорошо будет выглядеть в минимализме и сайт визитка, а также социальная сеть.
Минимализм в веб-дизайне | maximsoldatkin.com
На смену 3D и скевоморфизму пришли двухмерность и минималистичный дизайн сайта. И хотя этот тренд распространился практически повсеместно, давайте попытаемся разобраться, почему это произошло и какое влияние оказывает на дизайн интерфейсов в целом. Эдриан Тейлор, поделился несколькими советами и размышлениями относительно проектирования плоских интерфейсов.
Интерфейсы на платформах Windows Phone 8 и iOS от Apple.
Почему минимализм в веб-дизайне стал популярен
Итак, в какой момент коллективный разум вдруг решил разом променять всё градиентное, текстурное и оттенённое на простую цветовую палитру и примитивные шрифты? На самом деле, на возникновение минимализма в веб-дизайне повлияло множество факторов, но перечислим лишь основные из них.
Минималистичный дизайн сайта против излишнего шума
Будучи представителями поколения, непрерывно находящегося внутри информационного поля, мы вынуждены ежеминутно получать и обрабатывать непрекращающиеся потоки данных, лишь малая часть которых является действительно важными и стоящими внимания. Стало быть, мы постоянно анализируем, фильтруем и, разумеется, генерируем контент, и весь этот процесс нас порядком утомляет. Кроме того, в последнее время большую часть информации мы потребляем с портативных устройств с небольшими экранами, тем самым усугубляя ощущение перенасыщенности. Достичь эффекта перегруженности — дело нехитрое, и именно поэтому радикальное упрощение пользовательского интерфейса позволит достичь своеобразного дзен-дизайна. Минималистичный дизайн сайта снижает шум и позволяет сконцентрироваться на главной информации.
Лаконичность: дизайн инфопанелей Geckoboard позволяет легко и мгновенно воспринимать информацию.
Минимализм в веб-дизайне интерфейсов
Существует множество основанных на этом принципе узкоспециализированных приложений и ресурсов с чрезвычайно ограниченным функционалом. В то время, как разработчики традиционного ПО, как правило, загружают свои детища массой возможностей и примочек, оправдывая тем самым высокую стоимость, создатели микро-приложений приносят универсальность в жертву лаконичности. А упрощение приложений неминуемо ведет к минималистичному дизайну сайта и интерфейса.
В то время, как разработчики традиционного ПО, как правило, загружают свои детища массой возможностей и примочек, оправдывая тем самым высокую стоимость, создатели микро-приложений приносят универсальность в жертву лаконичности. А упрощение приложений неминуемо ведет к минималистичному дизайну сайта и интерфейса.
Красота и минимализм: Погодное приложение Blue от Oak.
Минималистичный дизайн сайта не мешает видеть контент
Зачастую при появлении на рынке новых устройств и технологий мы поражаемся их возможностям и методам достижения интерактивности. Но страсть к сугубо визуальному фактору быстро сходит на нет, после чего мы все равно возвращаемся к контенту и работе с ним. Более того, потреблением информации, будь то текст, аудио или видео, мы занимаемся сегодня в основном с мобильных устройств, поэтому от интерфейса в большинстве случаев требуется одно — не мешать нам это делать. Минималистичный дизайн сайта полностью соответствует этому требованию.
Минимализм в веб-дизайне как следствие технологической грамотности
Поскольку смартфоны и планшеты молниеносно проникли и закрепились во всех слоях общества, обеспокоенность разработчиков в отношении наглядности кнопок управления заметно снизилась.
 Раньше вопрос стоял в том, заметит ли пользователь кнопку, если она не будет буквально торчать из экрана, а сейчас нас уже интересуют тонкости. Windows 8 и Chrome для Android даже поддерживают сенсорные команды, включающие экран без каких-либо видимых элементов управления. Так скевоморфизм уступил место минимализму в веб-дизайне.
Раньше вопрос стоял в том, заметит ли пользователь кнопку, если она не будет буквально торчать из экрана, а сейчас нас уже интересуют тонкости. Windows 8 и Chrome для Android даже поддерживают сенсорные команды, включающие экран без каких-либо видимых элементов управления. Так скевоморфизм уступил место минимализму в веб-дизайне.
Панель Fitbit воплощает яркую, минималистичную и интуитивно понятную стилистику.
Кстати, рекомендую посмотреть прямо сейчас:
Минималистичный веб дизайн: внимание на текст
Большая часть ПО ограничена рамками платформы, для которой оно разработано. Размер экрана и плотность пикселей являются ограничивающим фактором устройств. Минималистичный дизайн сайта предполагает весьма ограниченную цветовую палитру, а это значит, что каждый элемент должен буквально кричать. Выбор насыщенности, типа и размера шрифта в основном определяют как внешний вид, так и юзабилити плоского и минималистичного дизайна сайта.
Если же Ваше целевое устройство не способно передать такую степень детализации, то это однозначно плохой знак.![]() Поскольку размеры экрана и плотность пикселей мобильных устройств с каждым днем продолжают расти, становятся доступнее все более тонкие и мелкие шрифты. И, безусловно, @font-face также сыграл немалую роль в появлении минималистичного текстово-ориентированного дизайна.
Поскольку размеры экрана и плотность пикселей мобильных устройств с каждым днем продолжают расти, становятся доступнее все более тонкие и мелкие шрифты. И, безусловно, @font-face также сыграл немалую роль в появлении минималистичного текстово-ориентированного дизайна.
Отслеживание продаж в реальном времени с Wallmob: следим за диаграммами с любого устройства, имеющего браузер.
Минималистичный веб-дизайн проще адаптировать
По мере появления мобильных устройств всевозможных размеров пользовательскому интерфейсу пришлось становиться универсальным, и на помощь пришел адаптивный минималистичный дизайн сайта. А поскольку он в принципе не предусматривает особой эстетической составляющей, можно говорить о том, что плоский и минималистичный пользовательский интерфейс гораздо более адаптивен, нежели другие типы. Помимо уже сказанного, к преимуществам минималистичного дизайна относится снижение веса страницы и скорости её загрузки.
Лаконично, понятно и ничего не весит: OnSite. (Увеличить)
(Увеличить)
Переходим к практике минимализма в веб-дизайне
Ладно, хватит теории. Перейдем к некоторым практическим аспектам. Создание эффективного минималистичного дизайна сайта или приложения — на удивление сложное занятие. Отбросив привычные приёмы (тени, скосы, текстуры и т.д.), мгновенно осознаешь настоящую ценность оставшихся. И хотя перечисленные далее вещи, в основном, универсальны, они особенно актуальны именно для плоских пользовательских интерфейсов.
Подготовка
Как и в рамках любого другого проекта в первую очередь следует удостовериться, что выбранный стиль оправдан. Перед погружением во вселенную минималистичного дизайна сайта убедитесь, что он совместим с целевыми платформой и устройствами, типом приложения и, главное, восприятием Вашей целевой аудитории. Слепое следование модной тенденции — абсолютно бесполезный шаг, если эта тенденция не подходит Вашему проекту.
Процесс
Соблюдение процесса проектирования минималистичного дизайна сайта очень важно вне зависимости от выбранного стиля. Вот несколько моментов, которые нужно иметь в виду, если Вы стремитесь к простоте и лаконичности.
Вот несколько моментов, которые нужно иметь в виду, если Вы стремитесь к простоте и лаконичности.
- Проектируя минималистичный дизайн сайта, я часто черпаю вдохновение в докомпьютерной эре, когда дизайнерам приходилось выжимать максимум из минимума. Самое время обратиться к наследию великих, к примеру, Йозефу Мюллер-Брокманну и Виму Кроувелу. Кроме того, я вдохновляюсь творчеством некоторых художников-минималистов, таких как Эллсворт Келли, архитекторов вроде Мис ван дер Роэ и промышленных дизайнеров, таких как Дитер Рамс.
- Поверьте, перерыв в работе — это не только приятно, но и полезно. Во времена минимализма в веб-дизайне всё основано на нюансах. Так что идея отвлечься на какое-то время и вернуться к работе позже со свежей головой — зачастую гораздо более эффективное решение, чем непрерывная работа до потери пульса.
- Комплексное сравнение вариантов — также действенный метод. После 20 минут перемещений строки вверх и вниз на 5 пикселей я просто сохраняю обе версии и сравниваю их.
 Как правило, лучший вариант видно сразу же.
Как правило, лучший вариант видно сразу же. - Поскольку относительный масштаб объектов играет критическую роль в минималистическом дизайне сайта, испытайте выбранную концепцию на как можно большем количестве устройств, чтобы убедиться в его работоспособности.
- По мере работы постоянно задавайте себе вопрос: “Это действительно нужно?” Да, привязаться к чему-то, что Вы сами считаете уместным и красивым, очень легко, но помните, что наша цель — отбрасывать все лишнее и непрерывно упрощать. В этом суть минимализма в веб-дизайне. Избавляться от того, во что было вложено много работы, конечно же, тяжело, но в данном случае беспристрастное редактирование неизбежно.
Global Closet: интерактивная игра, разработанная The Workshop для National Geographic Education.
Роль сетки в минималистичном дизайне сайта
Сетка играет огромную роль в дизайне минималистичного сайта или интерфейса, и наш случай — не исключение. Она нужна для того, чтобы упорядочить элементы и сделать интуитивным юзабилити в условиях ограниченного количества визуальных элементов, которыми располагает минимализм в веб-дизайне.
Но сетка формирует не только внешний порядок. Используйте её для конструирования контента и функциональных групп. Ведь для объединения ряда объектов далеко не всегда нужны линии или рамки. Грамотное выравнивание и расстановка интервалов позволят пользователю понять структуру интерфейса.
При этом сетку все же можно нарушить, но только для привлечения внимания к самым важным элементам. Без всевозможных 3-D фокусов, которым нет места в минималиме веб-дизайна, визуальную иерархию остается строить сугубо на базовых принципах верстки.
Поэкспериментируйте с более плотной сеткой, чем та, с которой Вы привыкли работать. После значительного сокращения визуальной палитры часто оказывается, что получившийся дизайн успешно справляется с более сложной структурой, причем без привычного ощущения запутанности. Вы удивитесь, как много можно передать при помощи одного только правильного размещения элементов.
Live School : приложение для iPad от Rossul Design.
Цвет в минимализме веб-дизайна
Разумеется, цветовая палитра всегда является основным компонентом дизайна. Но когда речь заходит о минималистичных сайтах, выбор цветов становится ключевым моментом.
Но когда речь заходит о минималистичных сайтах, выбор цветов становится ключевым моментом.
- Для начала возьмите палитру пошире. Скорее всего, очень быстро Вы придете к осознанию того, что цветовое разнообразие обратно пропорционально функциональности интерфейса. Использовать все цвета радуги — дело нехитрое. Смысл в том, чтобы с небольшим количеством рабочих элементов постепенно расширять палитру до минимально необходимого уровня. В этом фишка цветового оформления минималистичного дизайна сайта.
- При выборе палитры обязательно проверяйте оттенки в широком спектре на предмет того, как они ведут себя в более светлом и темном вариантах.
- Обычно первым желанием становится эксперимент с близкими тонами и резкостью. Поэтому на начальном этапе убедитесь, что выбранная палитра располагает достаточным спектром оттенков как для ярких, так и для ненасыщенных цветов.
В дизайне TriplAgent использована потрясающая цветовая палитра.
Типографика в минималистичном веб-дизайне
Когда речь идет о минималистичном дизайне сайта, типографика — это ключевой аспект.
- Шрифты с засечками, безусловно, тоже вариант, но рубленые шрифты практически всегда выглядят аккуратнее в минималистичном дизайне сайта
- Подбирайте семейство шрифтов с широким диапазоном насыщенности и стилей. Это не значит, что придется использовать их все, но обилие альтернатив позволит четче выстроить иерархию. Кроме того, Вы обнаружите, что определенные варианты насыщенности лучше вписываются в определенную палитру.
- Не бойтесь совмещать шрифты, принципиально отличающиеся по размеру и насыщенности, для визуального упорядочивания пространства. Ультратонкий шрифт большого размера отлично подходит для заголовков, в то время как мелкий шрифт средней насыщенности — для остального текста.
- Обязательно оценивайте выбранные шрифты на предмет читаемости и разборчивости. Возможно, это прозвучит странно, но от выбранного Вами шрифта будет зависеть действительно очень многое, поэтому убедитесь в том, что все надписи нормально читаются в любом масштабе.

Аккуратная и легкочитаемая типографика на Siteleaf.
Минимализм в веб-дизайне: интерактивность
Если вы создаете минималистичный дизайн сайта, то бывает сложно показать пользователю, что элемент интерактивен. Вот несколько советов из моей практики.
- Контраст — это ключевой фактор. Если большая часть макета белого цвета, интерактивным элементам можно придать цвет. Если дизайн в большей степени текстовый, то есть смыл использовать простую иконографику. Если заголовки состоят из крупных строчных букв, то ссылки можно сделать заглавными буквами мелкого размера. В общем, суть Вы поняли. Используйте контраст в минимализме веб-дизайна.
- Продуманное расположение элементов также является вариантом. Если для кнопки «Назад» Вы выбрали тонкий шеврон, разместите его в верхнем левом углу, ведь именно там большинство пользователей привыкли видеть эту кнопку.
- Если на странице предполагается много интерактивных элементов, то делать каждый из них в виде кнопки — плохая идея.
 Интерфейс должен быть максимально интуитивным, ведь это одно из основных преимуществ минималистичного дизайна сайта. Но в тех случаях, когда интерактивности элемента достичь особенно тяжело или эта интерактивность неочевидна, можно сделать исключение во избежание ошибок.
Интерфейс должен быть максимально интуитивным, ведь это одно из основных преимуществ минималистичного дизайна сайта. Но в тех случаях, когда интерактивности элемента достичь особенно тяжело или эта интерактивность неочевидна, можно сделать исключение во избежание ошибок. - Выпадающие и всплывающие элементы, режимные окна и прочие подобные вещи довольно сложно вписать в плоский дизайн. Для отделения уровней интерактивности используйте резкий контраст, рамки или тонирование.
Элементы дизайна в рамках простой разметки и с оптимальным контрастом: Taasky.
Действительно ли минимализм в веб-дизайне только плоский?
Я не верю в четкие правила и быстрые решения в дизайне. Мне приятно видеть, как дизайнеры выкладываются для создания чрезвычайно лаконичных и аккуратных интерфейсов. Означает ли применение плоского дизайна полный отказ от градиентов и теней? Конечно же, нет. На самом деле, одни из самых лучших работ, которые я видел за последнее время, идеально балансируют между плоским и объемным дизайном, выгодно подавая контент, но при этом оставляя интерактивную составляющую интуитивной.
В нынешнем цифровом мире, насыщенном информационными потоками и способами их получения, неожиданно широкое распространение минимализма в веб-дизайне воистину выглядит глотком свежего воздуха. Безусловно, это не панацея от всего, но если его применение обдумано и оправдано, минималистичный дизайн сайта обеспечит пользователям максимально удобный и информативный интерфейс.
Характерные черты минимализма в веб-дизайне — CMS Magazine
Резюме: в результате анализа 112 минималистичных сайтов мы выявили характерные для этого направления черты: плоский дизайн, ограниченный набор цветов, небольшое число элементов интерфейса, использование негативного пространства, эффектная типографика.
Это вторая статья из серии, посвящённой пониманию минимализма в веб-дизайне. Читателям, интересующимся происхождением движения, мы рекомендуем познакомиться с материалом «Истоки минимализма в веб-дизайне» (The Roots of Minimalism in Web Design).
Сторонники минималистского подхода к веб-дизайну стремятся упростить интерфейс путём удаления всех элементов или контента, не нужных пользователям для решения их задач.
Чтобы сократить сайт до набора самых необходимых элементов, дизайнер должен принять ряд последовательных решений, затрагивающих как пользовательский интерфейс (UI), так и контент сайта. Но и многие чисто визуальные ходы, часто ассоциирующиеся с минимализмом, вполне соответствуют сути подхода, и их можно увидеть в большинстве примеров.
Веб-дизайн — как язык: всё зависит от того, как его используют. Слово «минимализм» звучит на каждом углу, но мало кто может сказать, что именно делает интерфейс минималистичным. Чтобы выяснить, какие реальные черты присущи минимализму, мы проанализировали дизайн-решения на 112 сайтах. Выборку составили сайты, названные минималистичными независимыми экспертами в области веб-дизайна, а также ресурсы из онлайн-галерей с примерами «для вдохновения», например, siiimple.
Не стоит забывать, что популярность дизайн-решения — не гарантия того, что оно соответствует потребностям пользователей, повышает прибыльность сайта и помогает решать другие бизнес-задачи. Мы проанализировали сайты с явно выраженными чертами минимализма — при этом вопрос об их прибыльности остался за рамками исследования. Как вы узнаете впоследствии, другое наше исследование показало, что часть рассмотренных дизайн-решений, действительно, может повысить коммерческую успешность сайта, в то время как другие могут ей повредить.
Мы проанализировали сайты с явно выраженными чертами минимализма — при этом вопрос об их прибыльности остался за рамками исследования. Как вы узнаете впоследствии, другое наше исследование показало, что часть рассмотренных дизайн-решений, действительно, может повысить коммерческую успешность сайта, в то время как другие могут ей повредить.
Определяющие черты минимализма
Итак, какие характерные для минимализма черты мы увидели на большинстве изученных сайтов? Мы включали признак в число определяющих, если наблюдали его как минимум в 75% случаев.
Плоские паттерны и текстуры
Использованы в 96% изученных интерфейсов (зачастую неэффективно)
За последние несколько лет дизайн-сообщество массово переключилось со скевоморфизма на сугубо цифровую репрезентацию объектов без использования метафор из физического мира. В плоских интерфейсах нет ни явно выраженных бликов, ни теней, ни градиентов, ни других текстур, благодаря которым элементы выглядят блестящими или объёмными.
Некоторые дизайнеры считают, что мода на плоский дизайн появилась благодаря популярности минималистичных интерфейсов (Müller, 2014). Оба тренда отлично уживаются вместе. Отказ от неоправданного использования теней, градиентов и текстур согласуется с главной целью минимализма: избавлением от всего лишнего. В нашей выборке 96% сайтов оказались плоскими.
Оба тренда так часто соседствуют на одном сайте, что выражение «плоский дизайн» нередко (впрочем, ошибочно) используют как синоним минималистичного дизайна. Но несмотря на общие черты, эти явления имеют разный характер. Говоря «плоский дизайн», мы имеем в виду текстуры, иконки и графику в интерфейсе. Понятие «минималистичный дизайн» описывает более общие вопросы организации контента, функций и композиции. Интерфейс может быть плоским, но при этом вовсе не минималистичным.
Страница «Getting Started» на сайте системы построения сеток Jeet.gs представляет собой абсолютно плоский интерфейс. В частности, мы видим здесь призрачные кнопки для копирования фрагментов кода. (Призрачные кнопки, ghost buttons — это прямоугольные кнопки без заливки, с текстом и тонким контуром по краю.) Плоские призрачные кнопки могут быть плохо различимы, кроме того, они не соответствуют традиционному представлению о том, каким должен быть кликабельный элемент. (Однако здесь при наведении курсора кнопки подсвечиваются, что служит динамическим индикатором кликабельности. Вдобавок, при нажатии кнопка немного «вдавливается», и это вызывает у пользователя ощущение её материальности. Таким образом интерактивный пользовательский опыт добавляет плоским элементам интерфейса некоторую глубину.)
(Призрачные кнопки, ghost buttons — это прямоугольные кнопки без заливки, с текстом и тонким контуром по краю.) Плоские призрачные кнопки могут быть плохо различимы, кроме того, они не соответствуют традиционному представлению о том, каким должен быть кликабельный элемент. (Однако здесь при наведении курсора кнопки подсвечиваются, что служит динамическим индикатором кликабельности. Вдобавок, при нажатии кнопка немного «вдавливается», и это вызывает у пользователя ощущение её материальности. Таким образом интерактивный пользовательский опыт добавляет плоским элементам интерфейса некоторую глубину.)
Как обсуждалось в других статьях, плоский дизайн зачастую становится помехой для пользователей: они не могут отличить элементы, доступные для выбора и нажатия, от неактивных частей интерфейса. Мы считаем лучшим решением компромисс между плоским дизайном и скевоморфизмом, то есть плоский дизайн с наглядным выделением кликабельных элементов.
Учитывая, что плоский дизайн — это подход, который с большой долей вероятности будет использоваться некорректно или даже во вред пользовательскому опыту, стоит только пожалеть, что это самый часто встречающийся признак минималистичного веб-дизайна.
Ограниченная или монохромная палитра
Используется в 95% изученных интерфейсов
Большинство минималистичных интерфейсов отличает обдуманная работа с цветом: цвет используют, чтобы, не плодя лишней графики, сделать внешний вид сайта интереснее или направить внимание пользователей на нужный объект. Чем меньше визуальных объектов борются за внимание пользователей, тем более важную и заметную роль играет в интерфейсе цвет.
Минималистичные цветовые палитры сильно отличаются от кричащих и спорящих друг с другом цветов, популярных в вебе 2000-х. Приглушённая цветовая гамма помогает вывести на первый план контент — при этом являющиеся частью контента изображения могут быть яркими и красочными.
На многих минималистичных сайтах используются оттенки одного и того же цвета, либо один насыщенный цвет — причём применяется он осторожно, для акцентировки самых важных элементов. Выделяемые элементы обычно кликабельны.
Оценивая сайты с точки зрения колорита, мы учитывали цвет фона, логотипа, элементов навигации, иконок, типографики, оставив в стороне графический контент (например, фотографии).
Монохромная палитра была использоана почти в половине случаев (49%, 55 сайтов). Чуть реже (46%, 52 сайта) с монохромной палитрой сочетали один или два акцентных цвета. Из 55 монохромных сайтов 51 был решён в градациях серого — здесь использовались только белый, серый и чёрный цвета.
Монохромное решение главной страницы Frêres d’Encre, французской тату-студии, делает её очень выразительной.
На сайте Solo, ПО для управления проектами, используется монохромная палитра — но уже на основе цвета.
На сайте метапоисковой системы для путешественников Kayak для выделения логотипа и кнопки Search используется оранжевый цвет.
Популярность сдержанного колорита — шаг вперёд по сравнению с кричащими, спорящими друг с другом цветами, некогда преобладавшими в сети. Тем не менее, используя ограниченную цветовую палитру, стоит учитывать несколько моментов:
-
Убедитесь, что сочетание цветов достаточно контрастно — иначе люди со слабым зрением или дальтонизмом не смогут их различить;
-
Будьте осторожны и последовательны в работе с акцентным цветом: выделяйте им только самую важную информацию и действия.

Урезывание функций и элементов интерфейса
Характерно для 87% изученных интерфейсов
Дизайнер, использующий минималистский подход, должен тщательно продумать каждый элемент интерфейса и избавиться от всего, что не связано с основными функциями или посланием сайта. Под элементом в данном случае подразумевается любая самостоятельная часть интерфейса, в том числе (но не только):
- элементы меню
- ссылки
- изображения
- графика
- линии
- заголовки
- текстуры (например, градиенты)
- цвета
- шрифты
- иконки
Довольно сложно определить, есть ли в интерфейсе лишние элементы, не поговорив с дизайнерами и не выяснив, что они оставили «за бортом», а также не зная, какова аудитория сайта и её задачи. Чтобы как-то измерить «минималистичность» сайта с точки зрения функций, мы сосредоточились на поиске графических элементов, не служащих никакой очевидной цели. На 87% сайтов в нашей выборке таких элементов не оказалось.
На 87% сайтов в нашей выборке таких элементов не оказалось.
Портфолио писателя Алана Троттера (Alan Trotter) — пример самого сурового минимализма. Поначалу вы не увидите здесь даже его фамилии: чтобы узнать эту и другие «подробности», посетитель должен нажать на подчёркнутый текст. Возможно, благодаря такому подходу сайт выглядит очень продвинутым, но скрывать самый важный контент — всегда большой риск.
Чем плотнее «укомплектован» интерфейс, тем больше информации приходится обрабатывать пользователям. Любимая мантра дизайнеров-минималистов звучит так: «выкидывай детали, пока машина не сломается», что значит: если отсутствие элемента не создаёт серьёзной проблемы — избавься от него.
Однако лучшее — враг хорошего: стараясь сделать интерфейс чистым, современным, минималистичным, можно ненароком потерять полезный контент. Но достаточно вооружиться здравым смыслом — и после удаления функций и информации, рассеивающих внимание пользователей, получится лаконичный интерфейс. Просто убедитесь, что, убирая или скрывая нужный пользователям контент, вы тем самым не усложняете им решение важных задач.
Просто убедитесь, что, убирая или скрывая нужный пользователям контент, вы тем самым не усложняете им решение важных задач.
Сориентироваться на странице, перегруженной деталями, или в системе, переполненной ненужными функциями, бывает достаточно сложно. Но ещё сложнее разобраться в интерфейсе, где нет информации, необходимой для понимания его функций и структуры.
Максимум негативного пространства
Характерно для 84% изученных интерфейсов
Очевидно, что после удаления с веб-страницы лишних элементов на их месте остаются пустые области. Негативное пространство, или пространство фона — так называют не занятые ничем участки интерфейса.
Негативное пространство называют «непременным условием» и «краеугольным камнем» минималистских интерфейсов. Многие дизайнеры используют его для того, чтобы направить внимание пользователей на нужный объект или облегчить восприятие контента.
Учитывая, что обилие свободного пространства претендует на звание определяющего признака минимализма, удивительно, как мало сайтов используют его достаточно активно — только 84%.
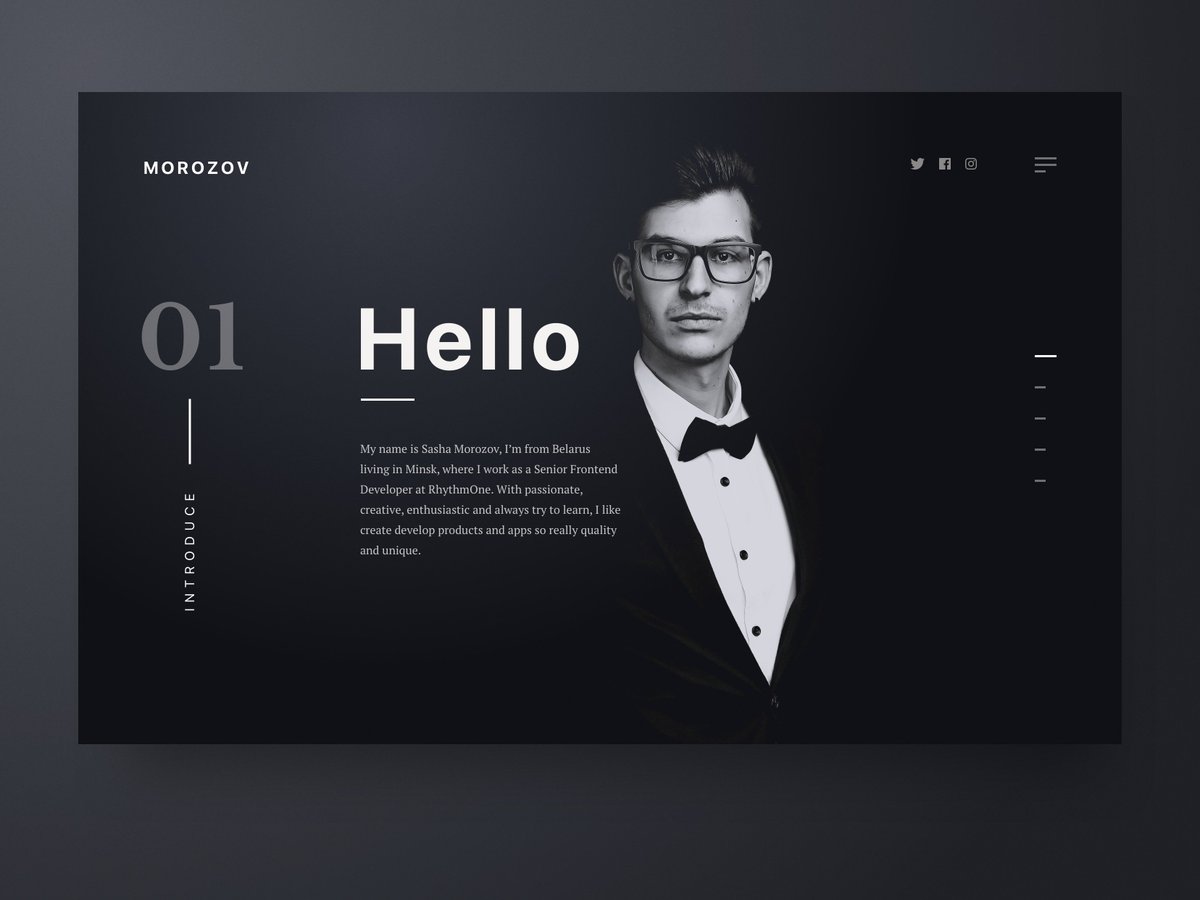
Это скриншот главной страницы сайта французского дизайнера Томаса Буффета (Thomas Buffet), сделанный на 15-дюймовом MacBook Pro. Над линией сгиба мы видим почти пустую страницу. Несмотря на это, посетители найдут здесь ответы на два главных вопроса: «кто он?» и «чем он занимается?». Однако такое решение подойдёт далеко не всем.
Грамотное использование свободных областей поможет привлечь внимание пользователей к важному контенту. Работая с негативным пространством, убедитесь, что вы продумали следующее:
-
Как увеличение или сокращение негативного пространства скажется на восприятии иерархии страницы?
-
Как использование негативного пространства повлияет на то, какой контент будет размещаться наверху страницы? Линия сгиба по-прежнему не теряет своего значения: если потребуется, пользователи пролистают страницу вниз, но контент в верхней части они изучат внимательнее.
-
Как «воздух» повлияет на затраты на взаимодействие: не придётся ли пользователям прилагать больше усилий для нахождения нужной информации?
-
Как будет меняться количество и расположение негативного пространства на экранах с разным разрешением?
Эффектная типографика
Характерна для 75% изученных интерфейсов
Подобно цвету, смелая типографика и крупные надписи отлично работают, если надо передать сообщение, не загромождая страницу лишними элементами. Грамотно распорорядившись возможностями шрифта, можно компенсировать нехватку элементов (например, фотографий и иллюстраций) и сделать минималистичный сайт более привлекательным. Вариации размера, насыщенности, основных и выделительных начертаний шрифта — лучшее средство помочь пользователям в восприятии иерархии текста и понимании места отдельных фрагментов в общей структуре. Из 112 проанализированных сайтов 75% использовали типографику как инструмент для передачи сообщения и создания интересного образа.
Грамотно распорорядившись возможностями шрифта, можно компенсировать нехватку элементов (например, фотографий и иллюстраций) и сделать минималистичный сайт более привлекательным. Вариации размера, насыщенности, основных и выделительных начертаний шрифта — лучшее средство помочь пользователям в восприятии иерархии текста и понимании места отдельных фрагментов в общей структуре. Из 112 проанализированных сайтов 75% использовали типографику как инструмент для передачи сообщения и создания интересного образа.
В портфолио арт-директора Александра Энгцеля (Alexander Engzell) мы видим смелое типографическое решение для теглайна: благодаря ему страница выглядит интересно без дополнительных графических элементов. Однако текст сохранён в виде картинки, что замедляет загрузу странииы. Кроме того, в отличие от портфолио Буффета, здесь нет прямого указания на то, чей это сайт и чем человек занимается. Доступ к этой информации открывается только после нажатия на кнопку INFO в правом верхнем углу.
Сохранение текста в виде изображения снимает любые ограничения в выборе шрифтов, но замедляет загрузку страницы, требует особого внимания к вопросу масштабирования сайта для экранов с различным разрешением и может сделать контент недоступным для людей с ограниченными возможностями. Лучшее решение — использовать веб-шрифты, однако не стоит забывать, что они также могут отрицательно сказаться на производительности сайта. Помните: делать ставку на смелую типографику стоит только в том случае, если выделяемый текст содержит действительно важную информацию.
Здесь важно не перестараться: пользователи могут проигнорировать прихотливо свёрстанный текст , если его оформление напомнит им рекламу. Смелое, но продуманное шрифтовое решение и шрифтовое решение, которое режет глаз, отделяет очень тонкая грань. Опытный проектировщик не переступит эту черту, но если ваши дизайнеры не сильны в типографике, лучше не рисковать.
«Сопутствующие» тренды
Некоторые дизайнеры упомянули ряд других признаков минимализма. Однако наше исследование показало, что эти черты, хотя они и встречаются довольно часто, нельзя считать определяющими: они присутствовали менее чем на 75% сайтов в выборке.
Однако наше исследование показало, что эти черты, хотя они и встречаются довольно часто, нельзя считать определяющими: они присутствовали менее чем на 75% сайтов в выборке.
Крупные изображения или видео в качестве фона
Использованы в 57% изученных интерфейсов
В спорах о том, можно ли считать признаком минимализма использование в качестве фона крупных изображений или видео (на HTML5), сломано не одно копьё.
С точки зрения теории, крупное фоновое изображение противоречит самой идее минимализма: убрать всё лишнее. Несмотря на это, большие картинки и видео довольно часто появляются на минималистичных сайтах: в нашей выборке их использовали в 57% интерфейсов.
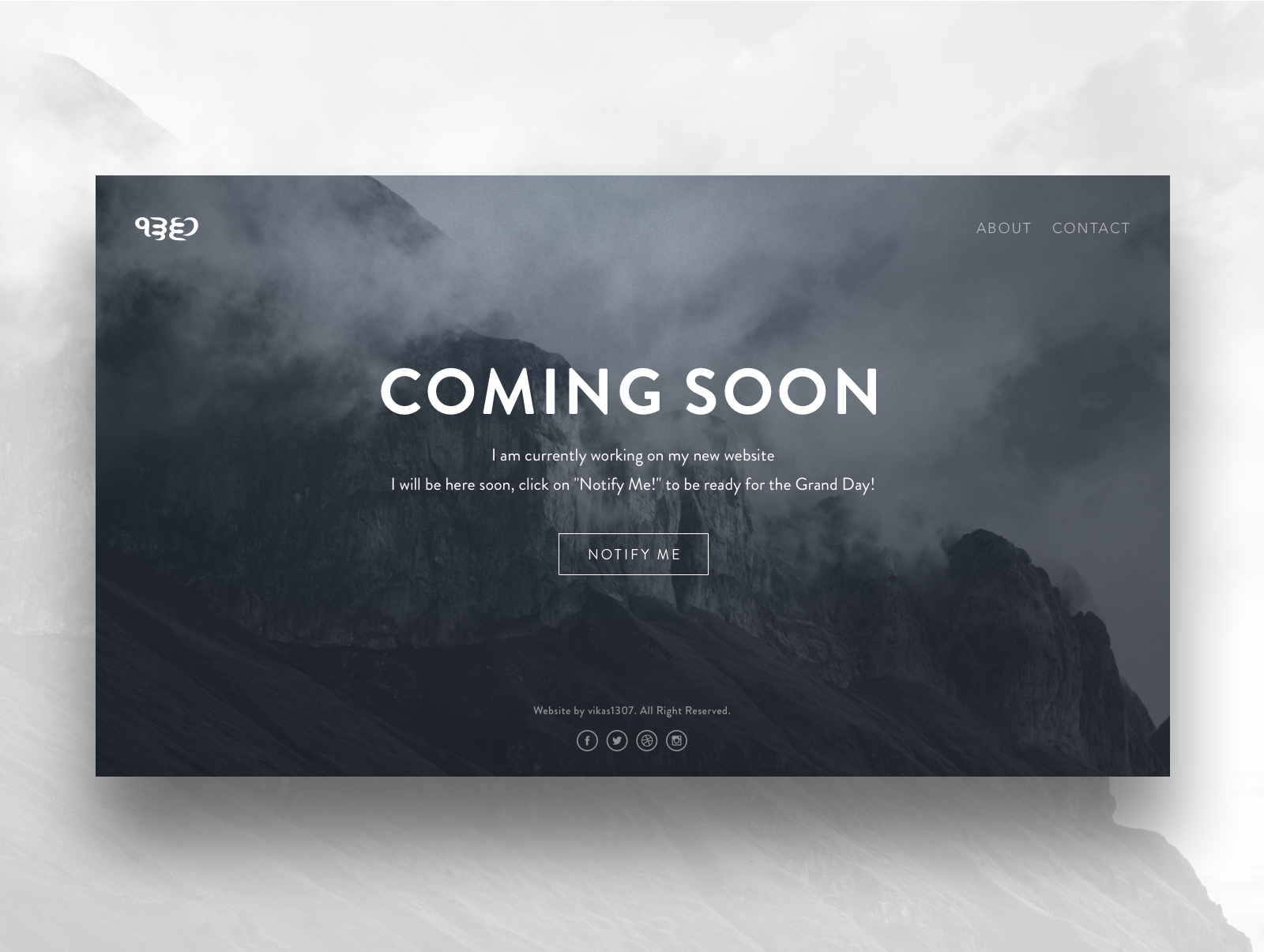
На главной странице сайта итальянского производителя фруктов Monte Ré крутится карусель из изображений на всю ширину экрана. В остальном это минималистичный сайт с белым текстом и призрачными кнопками. Белый текст хорошо контрастирует с фоном — несмотря на это, читать и пытаться понять прочитанное, в то время как на фоне постоянно что-то мелькает, довольно трудно.
В некоторых случаях контекст и стоящие перед дизайнером задачи оправдывают использование картинок или видеофона. Их главное достоинство — это способность положительно влиять на восприятие бренда потребителями. Если фоновое изображение используется обдуманно и к месту, минималистский подход поможет сделать так, чтобы остальные элементы сайта с ним не спорили. Многие дизайнеры рассчитывают на то, что с красочными изображениями лаконичный сайт не будет казаться скучным или пустым.
Если, работая над минималистичным сайтом, вы решили использовать в качестве фона фото или видео, имейте в виду следующее:
-
Убедитесь, что изображения или видео служат внятной цели или помогают понять сайт — в противном случае они будут отвлекать пользователей от важного контента.
-
Если вы хотите, чтобы люди прочитали и поняли написанное на сайте, убедитесь, что текст различим и удобочитаем. Напомним, что различимость — это свойство текста, благодаря которому люди могут отличать одну букву от другой.
 Удобочитаемость характеризует то, насколько легко считываются отдельные слова и фразы и легко ли текст прочитывается «по диагонали». При использовании карусели или видео необходимо протестировать любой возможный фон: каждое изображение и каждый кадр, для экранов различного размера.
Удобочитаемость характеризует то, насколько легко считываются отдельные слова и фразы и легко ли текст прочитывается «по диагонали». При использовании карусели или видео необходимо протестировать любой возможный фон: каждое изображение и каждый кадр, для экранов различного размера. -
Не забывайте о влиянии крупных изображений и видео на производительность сайта. Убедитесь, что сайт адаптивен, и пользователям мобильных устройств не приходится ждать, пока загрузится фотография, рассчитанная на просмотр на настольном ПК.
-
Видео не должны проигрываться автоматически. Многих пользователей раздражают видео, запускающиеся без их на то разрешения, особенно если это видео со звуком.
-
Постарайтесь не использовать видео, где на заднем плане медленно двигаются люди — вы же не хотите отвлечь пользоваталей от контента или спугнуть их.
Модульная сетка
Использована в 43% изученных интерфейсов
На 43% сайтов в нашей выборке для организации контента применялась модульная сетка. Хотя эта цифра говорит о популярности решения у дизайнеров-минималистов, нельзя сказать, что оно используется повсеместно.
Хотя эта цифра говорит о популярности решения у дизайнеров-минималистов, нельзя сказать, что оно используется повсеместно.
Модульная сетка появляется в минималистичных интерфейсах в двух случаях:
- Сетка — отличный способ организовать однородный контент, не прибегая к дополнительным визуальным элементам;
- Сетки оказываются очень кстати при проектировании адаптивных сайтов — последние можно назвать ещё одним трендом, существующим независимо от минимализма, но часто с ним пересекающимся.
Проекты в портфолио студии графического дизайна Paprika организованы с помощью модульной сетки, хотя сайт и не адаптивен.
На сайте-портфолио фотостудии Sea Chant в разрешении для настольного компьютера фотографии выстраиваются по модульной сетке.
На экране шириной в 400 px работы Sea Chant выстраиваются в одну колонку, а все эффекты, появлявшиеся при наведении курсора, исчезают.
Круглые элементы
Замечены в 16% изученных интерфейсов
Несколько экспертов назвали одной из черт минимализма использование кругов и округлых форм, но в нашей выборке таких сайтов оказалось только 16%. Вероятно, это временное явление.
Вероятно, это временное явление.
На главной странице сайта Gesture Theory мы видим несколько круглых элементов.
Скрытая глобальная навигация
Использована в 13% изученных интерфейсов
На многих сайтах даже в полной версии используется предельно сокращённая глобальная навигация — в частности, пресловутая иконка-гамбургер. Иногда такое решение является следствием плохо продуманной стратегии «mobile-first», в которой не учтены потребности пользователей ПК и доступное им пространство экрана, иногда — результатом чрезмерного увлечения минимализмом. Возможно, в вашем случае редко используемые элементы можно спрятать — но сначала убедитесь, что вы не скрыли инструменты и ссылки, важные для выполнения пользовательских задач. Если сайт содержит много контента и категорий, к этому вопросу стоит отнестить особенно внимательно.
На сайте дизайн-студии Visual Soldiers (версии для ПК) глобальная навигация скрыта за иконкой-гамбургером.
Меню содержит всего лишь несколько элементов и вполне поместилось бы на странице в открытом виде — вероятно, его скрыли только ради визуального эффекта.
Решения, популярные в минималистичных интерфейсах
Анализ 112 сайтов позволил выявить определяющие признаки минималистичного веб-дизайна:
-
Плоские — не скевоморфные — паттерны и текстуры
-
Ограниченная несколькими цветами или монохромная палитра
-
Строго ограниченное число функций и графических элементов
-
Максимум негативного пространства
-
Эффектная типографика, структурно организующая текст и делающая сайт визуально богаче
Некоторые из перечисленных решений можно увидеть почти в каждом интерфейсе, другие встречаются чуть реже, но не менее, чем в 75% случаев.
Кроме того, в ходе исследования мы выявили несколько признаков, ассоциирующихся с минимализмом, но замеченных менее чем на 75% сайтов:
- Крупные изображения или видео в качестве фона
- Модульная сетка
- Круглые элементы интерфейса
- Скрытая глобальная навигация
Заключение
Интерфейсы 2000-х годов были нередко перегружены информацией и деталями. Уже много лет мы выступаем против такого «максимализма». Неоправданное увеличение числа функций и лишний контент — враги пользователей.
В теории минимализм должен противостоять «максимализму», его цель — упрощение контента и построение более эффективных цепочек пользовательских задач. Но на практике мы видим, как минимализм превратился в поверхностный визуальный тренд: дизайнеры копируют внешние признаки минималистичных интерфейсов, не задумываясь, соответствует ли это целям их сайта.
Подобно тому, как скевоморфизм сменился плоским дизайном, на смену «максимализму» пришёл минимализм. Какой бы подход вы ни использовали, мы призываем руководствоваться здравым смыслом. Минималистский подход может оказаться мощным инструментом, но только тогда, когда учитываются потребности аудитории — минимализм ради минимализма пользователям ничего не даст.
Какой бы подход вы ни использовали, мы призываем руководствоваться здравым смыслом. Минималистский подход может оказаться мощным инструментом, но только тогда, когда учитываются потребности аудитории — минимализм ради минимализма пользователям ничего не даст.
(Минимализм как один из дизайнерских подходов обсуждается в рамках однодневного семинара «Редизайн пользовательского опыта с учётом различных подходов», Generating UX Redesigns From Broad Design Principles.)
Оригинал: http://www.nngroup.com/articles/characteristics-minimalism/
Минимализм в дизайне сайтов — преимущества и недостатки
Последнее время минимализм в дизайне сайтов становится популярным трендом практически для любого типа интернет-проектов. Разработанный по всем правилам, минималистичный сайт может ничуть не уступать в эффективности обычному. Для некоторых сфер бизнеса это естественный выбор:
- Ясность и сдержанность стиля позволяет легко и быстро определять тематику сайта
- Сайт может выглядеть компактно при этом сохраняя свою функциональность для посетителей
- Минимализм в дизайне сайтов поднимает рамки доступности бизнес проектов.
 Быстрая загрузка, легкость восприятия важны для тех, кому принципиально: «здесь и сейчас!»
Быстрая загрузка, легкость восприятия важны для тех, кому принципиально: «здесь и сейчас!» - Мобильные устройства минималистичны по своей природе: предоставите сенсорному экрану минимальную графику и легкую навигацию – получите дополнительных посетителей
Если обдумывая варианты разработки или реконструкции сайта вы склоняетесь к идеям минималистичного дизайна, вот некоторые аргументы ЗА и ПРОТИВ:
Доводы «ЗА»:
Эстетичность и интуитивная понятность позволяет сконцентрировать внимание ваших пользователей на главном, заметьте (ни одного) не отвлекая на просмотр пустяковых деталей дизайна и контента. Рассмотрим случай обновления сайта. Самое важное по вашему мнению представьте в виде текста, плюс навигационное меню, возможно одно или два изображения и логотип.
Негативное (незанятое) пространство всегда бросается в глаза в минималистической эстетике. У множества лучших сайтов этого направления, свободное пространство преобладает над занятым. Большое преимущество этого специфичного стиля – создание бизнес образа, подчеркивающего серьёзные намерения. Ничего фривольного способного смутить пользователя, ничего чрезмерно шикарного и ультрамодного. И в итоге, эффект как у классической банковской карты: простой шрифт, нужная информация, и никаких излишеств. Превосходная эстетика для подачи бизнес информации, несомненно повысит узнаваемость вашего сайта и бренда.
Большое преимущество этого специфичного стиля – создание бизнес образа, подчеркивающего серьёзные намерения. Ничего фривольного способного смутить пользователя, ничего чрезмерно шикарного и ультрамодного. И в итоге, эффект как у классической банковской карты: простой шрифт, нужная информация, и никаких излишеств. Превосходная эстетика для подачи бизнес информации, несомненно повысит узнаваемость вашего сайта и бренда.
Сайты в стиле минимализма не перегруженные большим количеством различающихся элементов загружаются быстрее. Применительно к техническим отраслям это дает реальное преимущество. Когда сайт данной тематики быстр – подсознательно создается образ технической мощи.
Легкие сайты просто наполнять контентом. Обычно они имеют немного места для заполнения и это позволяет сконцентрироваться на создании качественного текста для высокоцелевых посетителей.
Доводы «ПРОТИВ»:
Несмотря на все указанные преимущества минималистичных дизайнов – в действительности, облегченный от «лишнего» веб-сайт может выглядеть вялым и безжизненным. Простой белый фон с логотипом и неким текстом, мало что сможет противопоставить другим веб-ресурсам в интернете и скорее создаст вид незавершенного дизайна или дешевого сайта. Избежать этого поможет понимание различия подходов: «минимум – когда не нужно больше ничего добавлять» и «минимум – когда нечего больше убрать».
Простой белый фон с логотипом и неким текстом, мало что сможет противопоставить другим веб-ресурсам в интернете и скорее создаст вид незавершенного дизайна или дешевого сайта. Избежать этого поможет понимание различия подходов: «минимум – когда не нужно больше ничего добавлять» и «минимум – когда нечего больше убрать».
Когда сайт разрастается и становится более смешанным, его минималистичный стиль послужит препятствием для дальнейших шагов. Комплексный дизайн позволяет умещать больше информации на странице. Если вы решите расширить функционал на странице, то можете обнаружить, что изначальная структура неполноценна и не позволяет добавить больше информации / возможностей, чтобы поддерживать возросшие интересы посетителей.
60 примеров минимализма в веб-дизайне | Дизайн
Минимализм (англ. Minimalism) — художественное течение, которое возникло как реакция на художественные формы абстрактного экспрессионизма. Как отдельное движение минимализм начинает развиваться в западном искусстве после второй мировой войны (примерно 60-е года) и связан с таким именами выдающихся художников, как Дональд Джадд, Агнес Мартин, Роберт Моррис и Франк Стелла.![]()
Термин минимализм используется для описания тенденций в дизайне и архитектуре, где основное внимание уделяется геометрическим формам. Развитие дизайна в стиле минимализм в значительной степени обязано традиционной японской архитектуре и дизайну.
С минимализмом в веб-дизайне может быть по праву связано появление поисковой системы Google в 1999 г. В 2007 г. минимализм активно возрождается и начинает применяться дизайнерами со всего мира и по сей день, что видно из далеко неполной подборки сайтов в этом обзоре, которые вы увидите чуть ниже.
Основное внимание при использовании минимализма в веб-дизайне уделяется типографике и свободному пространству, необходимо сосредоточить внимание на самых важных и необходимых элементах, дизайн не должен усложняться добавлением различных текстур, графики и т.п. Очень важно поймать грань между свободным пространством и пустым местом, пробуйте экспериментировать с движением объектов, окружающее их пространство должно быть приятно глазу, а все элементы на странице должны «дышать».
Ниже приведена подборка сайтов с минималистичным дизайном. Обратите внимание какими приемами пользуются дизайнеры и вы будете на шаг ближе к созданию собственного творения в стиле минимализм.
1. Kind Company
2. Astheria
3. iA
4. Edenspiekermann
5. The Morning News
6. Daniel Brown’s
7. Aen Tan
8. PANOPTES.WEB
9. This Studio
10. Kemistry Gallery
11. Cubic
12. OPX
13. Abercrombie & Fitch
14. Andreas Markdalen
15. The Journal of Popular Noise
16. FLOWmarket
17. Muller
18. 80/20
19. Sav
20. Typesites
21. Typography for Lawyers
22. 3rings
23. SeptemberIndustry
24. Grade Design
25. ico design
26. Nikolay Saveliev
27. AisleOne
AisleOne
28. SARAH BERNHARD
29. Bravo Istanbul
30. SIGMA6
31. PearsonLloyd
32. Experimental Jetset
33. Visuelle.co.uk
34. HUGE
35. The Consult
36. Non-Format
37. MarionaDesign
38. Build
39. Mezzetty
40. MARKUS JANS
41. Modula
42. Buro Ink
43. Kate Moross
44. hellonoam
45. Berit Somme
46. Studio8 Design
47. Thomas Cheng
48. SPVZ
49. RBG6
50. Airport Bags
51. SIESTA
52. Fabian Weber
53. ab+c
54. iconwerk
55. Fell Swoop
56. JAPAN CAR
57. Soulellis Studio
58. Daniel Freytag
59. SOFA
60. Mytton Williams
Стоит упомянуть портфолио Артемия Лебедева, которое также выполнено в минималистичном стиле, это очень хороший пример, чтобы понять, как правильно работать с типографикой на родном языке.
PS: лично мне очень нравится минимализм в веб-дизайне, да и не только в нем, большинство вещей в окружающем нас мире можно упростить и использовать по их прямому назначению.
Продолжение следует…
6 шагов совершенствования веб-дизайна в стиле «минимализм»
В последние годы различные тенденции производили фурор в веб-дизайне. Часть из них уже отошла от дел, а такие как, например, минимализм, остаются на плаву просто потому, что это вневременная концепция, которая будет оставаться популярной вне зависимости от формы выражения. И почему бы не использовать ее в веб-дизайне?
Одно то, что о минималистической концепции можно сказать — «она расширяет функционал помимо того, что выглядит хорошо«, уже является одним из ее преимуществ.
Множество пользователей сети сошлись во мнении, что за последние годы появилось множество сайтов, в которых очень сложно ориентироваться. Они перегружены функционалом, который только уменьшает удобство работы, нежели увеличивает его.
Старая поговорка «меньше значит больше» до сих пор применима, особенно когда это касается дизайна в 21 веке.
Мы все знаем, что flat-дизайн, по существу, является ответом на скевоморфизм (который выпал из тренда) в мире дизайна и Apple является тому ярким примером.
Плоский дизайн характеризуется отсутствием теней, 3d-эффектов и градиентов; в нем используются жирные шрифты и яркие цвета для привлечения внимания пользователей.
Один из больших брендов, нашедших впечатляющее применение плоскому дизайну — компания Microsoft, в особенности в Windows 8. На официальном сайте компании для последней, 8.1 версии, мы видим плоский дизайн во всей его красе. И это имеет смысл, так как обновленная Windows 8 имеет стартовую страницу именно в этом стиле.
Потому и на сайте вы не увидите никаких 3d-эффектов и градиентов — все в 2D. Графика шрифтов в заголовках не допускает никаких текстур; структура страницы прозрачна и ничем не загромождена; иконки и кнопки яркие и плоские, какими им и стоит быть; такие же, как и картинки в стартовой странице Windows 8, выполненные в стиле flat:
Как бы вы не называли их — негативным пространством или пробелами, это не просто хитрый элемент смарт-дизайна, который ненавязчиво подводит глаз пользователя к нужным частям веб-страницы, а золотая нота минималистичного дизайна. Все больше и больше сайтов перебираются на данную технику дизайна, поскольку понимают, насколько это полезно.
Все больше и больше сайтов перебираются на данную технику дизайна, поскольку понимают, насколько это полезно.
Наиболее подходящий пример, который можно привести в качестве использующего негативное или пустое пространство по назначению (возможно, он окажется самым удачным во всем интернете), тот, на который, скорее всего, вы обращаете внимания меньше всего, а пользуетесь им чаще других. Просто потому, что воспринимаете его как должное.
Вы столько раз видели его, что перестали обращать на него всякое внимание. Я веду речь о Google Search.
Это пример качественно проведенного исследования на тему использования пространства. Причины, по которым я отношу этот сайт к данной категории, достаточно очевидны.
Исходя из того, что его цель — осуществление поиска, компания настолько хитро использовала пустое пространство, что вряд ли во всей вселенной найдется хоть один пользователь, который найдет на этой странице что-либо, мешающее осуществлению этой цели.
Все элементы убраны и только пустое пространство окружает строку поиска. Очевидно, что это направляет взгляд пользователя в наиважнейшую и единственно важную точку сайта — туда, где вводится поисковый запрос.
Очевидно, что это направляет взгляд пользователя в наиважнейшую и единственно важную точку сайта — туда, где вводится поисковый запрос.
Свободное пространство является идеальным примером одной из важнейших составляющих минималистического дизайна и не стоит воспринимать его как «пустоту», не несущую никакой смысловой нагрузки. На самом деле это довольно хитрый элемент дизайна, который направляет глаза пользователя.
Одно из важнейших правил построения успешного электронного магазина или B2B сайта гласит, что нужно ограничить выбор вариантов, который вы предоставляете своим посетителям.
И объясняется это следующим: когда вы отказываетесь от как можно большего количества вариантов выбора, который предоставляете пользователю, вы не допускаете того, чтобы ваш посетитель отвлекался от, собственно, непосредственной цели страницы — конверсии. Итак, меньше вариантов выбора — ещё один основополагающий принцип минималистичного веб-дизайна.
Самый яркий пример использования данного принципа на все 100% — лендинг-страницы. А пример компании, которая положила принцип минимализации вариантов выбора в основу своей лендинг-страницы — компания Gengo, специализирующаяся на переводе.
А пример компании, которая положила принцип минимализации вариантов выбора в основу своей лендинг-страницы — компания Gengo, специализирующаяся на переводе.
На их посадочной странице вы обнаружите полное отсутствие какого-либо выбора. И все потому, что их лендинг четко определяет, какой шаг пользователя будет следующим: конвертация путем ввода текста или закачки файла для перевода.
Конечно же, найдутся сторонники минимализма, которые будут утверждать, что и меню сверху нужно убрать. Так это может сбить пользователя с «верного» пути:
Если хотите ощутить по-настоящему минималистичный дизайн — отправляйтесь в гости к Brian Danaher’s. Брайн — арт-директор, дизайнер и иллюстратор.
Как видите, в основе сайте лежат всего две вещи: жирные шрифты, которые трудно пропустить, и структура, организованная в одну колонку. Все! Конечно же, некоторым, это может показаться излишне экстремальным, однако же, своих главных целей сайт достигает:
- Так как навигация исполнена в одну колонку, у Брайна есть возможность в правой части сайта рассказать о себе, о том, что он делает, и как с ним можно связаться;
- Успешно используются контрасты (как в случае с цветами шрифтов фона, так и в части размеров и стилей шрифтов), чтобы заинтересовать посетителей:
Меню навигации, зачастую, вообще упускают из вида, когда говорят о минимализме в дизайне, хотя именно оно может заставить работать веб-сайт в минималистическом стиле на полную мощность. Ненавязчивое и хорошо сочетающееся с фоном навигационное меню — вот ключ к функциональности сайта.
Ненавязчивое и хорошо сочетающееся с фоном навигационное меню — вот ключ к функциональности сайта.
Зайдите на сайт к Cristian Ordonez, навигация которого является отличным примером минималистического подхода. Это меню настолько обращено к минимализму, что даже не растягивается на всю ширину страницы.
Напротив, оно тихо спрятано в правом верхнем углу сайта. Также меню не снабжено никакими экшенами, потому нет лишних слоев. И наконец, цвета, в которых меню выполнено (по крайней мере, на домашней странице сайта) незаметно сливаются с цветом фона:
Использование цветовых «латок» в дизайне позволит вам не только привнести в ваш сайт нотки минимализма, но и с легкостью показать посетителю самые важные детали страницы. С помощью цветовых вставок в разных местах страницы вы с успехом обратите взгляд пользователя на части с важной информацией.
Сайт 960 Grid System, чья миссия заключается в рационализации процесса веб-разработки, является очень хорошим примером умного использования цветов. Скажите, вы ведь заметили небольшие пятна желтого цвета, которыми обозначены ссылки «download» и «view demo»?
Скажите, вы ведь заметили небольшие пятна желтого цвета, которыми обозначены ссылки «download» и «view demo»?
И даже кликабельный логотип Twitter в правом верхнем углу выделен пятном ярко-голубого цвета, которое привлекает внимание посетителей (а перекидывает эта ссылка напрямую в Twitter хозяина/дизайнера Nathan Smith’):
У некоторых дизайнеров слово «минимализм» вызывает некую боязнь, потому как им кажется, что излишне упрощенный дизайн перестанет быть привлекательным.
Примеры, показанные выше, наглядно демонстрируют, насколько это заблуждение далеко от истины. Верно примененный минимализм в сайтостроении способен вывести вас к новым идеям, на подобии флэт-дизайна, либо же помочь увеличить конверсию сайта, как в случае с ограничением вариантов выбора.
В любом случае, сайты, правильно созданные в стиле «минимализм», выглядят чисто и хорошо организованными, аккуратными и не загроможденными лишней информацией, что облегчает работу посетителей. Думаю, что этих причин достаточно, чтобы использовать минимализм на вашем сайте.
Данная публикация является переводом статьи «6 steps to perfecting minimalism in web design» , подготовленная редакцией проекта.
Характеристики минимализма в веб-дизайне
Эта статья — вторая из серии, посвященной пониманию минимализма в веб-дизайне. Если вас интересуют истоки этого движения, прочтите «Корни минимализма в веб-дизайне».
Минималистическая стратегия веб-дизайна направлена на упрощение интерфейсов путем удаления ненужных элементов или контента, который не поддерживает пользовательские задачи .
Чтобы сократить веб-сайт до только его самых необходимых элементов, дизайнеры должны принять каскад последствий, которые влияют как на пользовательский интерфейс (UI), так и на контент сайта.Многие из характеристик визуального дизайна, обычно ассоциируемых с минимализмом, являются вариантами, которые особенно хорошо служат основной стратегии минимализма, и поэтому в большинстве случаев были приняты вместе с минимализмом.
Веб-дизайн, как и язык, определяется тем, как люди его используют. Слово «минимализм» используется очень часто, но трудно точно определить, какие особенности определяют минималистский веб-дизайн. Чтобы более четко определить, что представляет собой минималистский дизайн на практике, мы проанализировали характеристики дизайна выборки из 112 минималистских веб-сайтов .Сайты отбирались для исследования, если они были либо определены сторонним экспертом по веб-дизайну как минималистские, либо были включены в онлайн-галерею для вдохновляющих минималистичных сайтов.
Слово «минимализм» используется очень часто, но трудно точно определить, какие особенности определяют минималистский веб-дизайн. Чтобы более четко определить, что представляет собой минималистский дизайн на практике, мы проанализировали характеристики дизайна выборки из 112 минималистских веб-сайтов .Сайты отбирались для исследования, если они были либо определены сторонним экспертом по веб-дизайну как минималистские, либо были включены в онлайн-галерею для вдохновляющих минималистичных сайтов.
Помните, что популярность метода проектирования не обязательно означает, что он всегда поддерживает потребности пользователей и оптимизирует прибыльность или другие бизнес-цели. В этом исследовании мы проанализировали сайты, которые, как известно, используют минималистский дизайн, а не сайты, которые известны своей высокой прибыльностью.Как обсуждается ниже, другие наши исследования показывают, что, хотя некоторые из этих дизайнерских идей могут способствовать достижению бизнес-целей, другие могут повредить вашей прибыльности.
Определяющие характеристики минимализма
Итак, какие особенности присутствовали в большинстве этих проектов? Мы включили черту в определяющих характеристик минимализма , если она присутствовала по крайней мере в трех четвертях (75%) проанализированных нами веб-сайтов.
Плоские узоры и текстуры
Используется в 96% выбранных интерфейсов (но часто неэффективно)
За последние несколько лет в сообществе дизайнеров произошел резкий сдвиг от скевоморфизма к чисто цифровым представлениям вещей без физических метафор. Flat Интерфейсы не используют никаких очевидных бликов, теней, градиентов или других текстур, которые делают элементы пользовательского интерфейса глянцевыми или трехмерными.
Некоторые дизайнеры считают, что тренд плоского дизайна вырос из популярности минималистского дизайна пользовательского интерфейса (Müller, 2014). Эти две тенденции чрезвычайно совместимы; Удаление ненужных теней, градиентов и текстур соответствует основной цели минимализма — избавиться от ненужного. В нашей выборке 96% минималистичных сайтов были плоскими .
В нашей выборке 96% минималистичных сайтов были плоскими .
Эти два понятия имеют тенденцию встречаться так часто, что фраза «плоский дизайн» часто (ошибочно) используется как синоним «минималистского дизайна». Тенденции схожи, но не совпадают. Плоский дизайн обычно относится к текстурам, значкам или графике в интерфейсе. Минималистский дизайн применим к более крупному или всеобъемлющему контенту, функциям и стратегиям компоновки. Интерфейс может быть плоским, но без минимализма.
Начало работы страница для Jeet.gs grid system API имеет полностью плоский интерфейс, включая «призрачные кнопки» для копирования фрагментов кода. (Призрачные кнопки — это пустые кнопки с тонкой прямоугольной рамкой и текстом.) Плоские призрачные кнопки могут иметь проблемы с разборчивостью, и они выходят за рамки установленного соглашения о том, какой должна быть кнопка, на которую можно нажимать. (Однако в этом случае кнопки подсвечиваются при наведении на них мыши, обеспечивая динамическое обозначение кликабельности. Кроме того, при нажатии кнопки демонстрируют крошечный трехмерный эффект, который добавляет небольшое ощущение физичности.Таким образом, интерактивный пользовательский интерфейс добавляет глубины элементам плоского интерфейса.)
Кроме того, при нажатии кнопки демонстрируют крошечный трехмерный эффект, который добавляет небольшое ощущение физичности.Таким образом, интерактивный пользовательский интерфейс добавляет глубины элементам плоского интерфейса.)
Как мы обсуждали в других статьях, плоский дизайн часто не сообщает пользователям, какие элементы можно выбрать или нажать. Мы считаем, что лучший подход — это компромисс между плоским и скевоморфным — в основном плоский дизайн, но с интерактивными элементами, которые пользователи могут легко распознать.
Учитывая, что плоский дизайн — это дизайнерская идея, которая, скорее всего, будет использоваться неправильно и ухудшить пользовательский опыт, жаль, что это самая распространенная из основных характеристик минималистского веб-дизайна.
Ограниченная или монохромная цветовая палитра
Используется в 95% выбранных интерфейсов
В большинстве минималистичных интерфейсов цвет используется стратегически для создания визуального интереса или привлечения внимания без добавления каких-либо дополнительных элементов дизайна или реальной графики . При меньшем количестве визуальной информации, требующей внимания пользователя, цветовые палитры более заметны и будут иметь большее влияние на влияние сайта.
При меньшем количестве визуальной информации, требующей внимания пользователя, цветовые палитры более заметны и будут иметь большее влияние на влияние сайта.
Минималистские цветовые палитры — это отход от конфликтующих ярких цветов веб-дизайна, популярных в 2000-х годах.Приглушенные цветовые схемы предназначены для того, чтобы избежать перестановки содержимого, которое, в случае изображений, может быть ярко окрашено.
Многие минималистские дизайны либо монохроматичны, либо используют только один жирный цвет в качестве акцента и используют его — умеренно — для выделения наиболее важных элементов сайта. Эти акцентированные элементы обычно кликабельны.
При оценке использования цвета на примерах веб-сайтов мы рассматривали цвета фона, логотипы, элементы навигации, иконографию и типографику, но не рассматривали изображения содержимого (например, фотографии) как часть цветовой палитры.
Почти половина опрошенных веб-сайтов (49%, 55 веб-сайтов) использовали монохромную цветовую палитру . Почти столько же веб-сайтов использовали одного или двух акцентных цветов в другой монохромной цветовой палитре (46%, 52 веб-сайта) . Из этих 55 монохроматических сайтов 51 сайт был полутоновым — они использовали исключительно белый, черный и серый оттенки.
Почти столько же веб-сайтов использовали одного или двух акцентных цветов в другой монохромной цветовой палитре (46%, 52 веб-сайта) . Из этих 55 монохроматических сайтов 51 сайт был полутоновым — они использовали исключительно белый, черный и серый оттенки.
Монохромная домашняя страница французской тату-студии Frêres d’Encre создает драматическую эстетику. Solo, программное обеспечение для управления проектами, использует монохроматическую цветовую палитру, но не шкалу серого. Система метапоиска для путешествий Kayak использует оранжевый цвет, чтобы выделить свой логотип и активную кнопку поиска.
Популярность этой особенности является улучшением в том смысле, что она отводит интерфейсы от громких, конфликтующих цветовых схем, которые раньше преобладали в сети. Однако при применении ограниченной цветовой палитры следует учитывать некоторые соображения. :
.
- Убедитесь, что в вашей цветовой схеме достаточно контраста, чтобы ее могли разобрать люди с ограниченным зрением или дальтонизмом.

- Используйте акцентные цвета намеренно и последовательно, чтобы выделить очень важную информацию или основные действия.
Ограниченные функции и элементы
Используется в 87% выбранных интерфейсов
Дизайнеры, применяющие минималистичную стратегию дизайна, должны учитывать каждый элемент в своих интерфейсах, а исключать любые элементы, которые не требуются для поддержки основных функций или сообщения веб-сайта. «Элемент» в этом контексте может быть любой отдельной единицей интерфейса: включая, но не ограничиваясь:
- пунктов меню
- ссылки
- фото
- графика
- строки
- подписи
- текстуры (как градиенты)
- цветов
- шрифтов
- иконки
Трудно оценить, включает ли интерфейс «ненужные» элементы, не спросив напрямую у дизайнеров сайтов, что они упустили, и не зная целевых пользователей и задач.Чтобы сделать эту характеристику измеримой, мы сосредоточились на оценке того, содержит ли интерфейс графические элементы, которые не служат какой-либо очевидной цели. В нашей выборке 87% минималистичных сайтов избегали бесплатных графических элементов .
В нашей выборке 87% минималистичных сайтов избегали бесплатных графических элементов .
Портфолио писателя-фантаста Алана Троттера строго минималистично. По умолчанию на сайте даже не отображается его полное имя: посетители должны щелкнуть подчеркнутый текст, чтобы получить более подробную информацию. Эта стратегия может добиться «резкого» внешнего вида, но это большая авантюра, чтобы скрыть наиболее важный контент.
Чем больше информации содержится в пользовательском интерфейсе, тем больше информации необходимо обработать пользователям. Любимая мантра дизайнеров-минималистов — «вычитать, пока он не сломается», что на самом деле означает, «если отсутствие элемента не будет серьезной проблемой, избавьтесь от него».
Именно здесь дизайнеры могут отвлечься на погоню за чистым, современным, минималистичным интерфейсом — и в конечном итоге вырезать полезный контент. Придерживаясь строго утилитарного подхода, можно создать упрощенный дизайн за счет устранения отвлекающих функций и контента. Просто убедитесь, что вы не усложняете основные задачи пользователей, удаляя или скрывая контент, который им нужен. .
Просто убедитесь, что вы не усложняете основные задачи пользователей, удаляя или скрывая контент, который им нужен. .
Трудно понять загроможденный дизайн или систему, переполненную посторонними функциями. Но еще труднее понять дизайн, который не обеспечивает достаточного количества строительных лесов, чтобы объяснить его особенности или структуру.
Максимальное негативное пространство
Используется в 84% выбранных интерфейсов
Удаление или исключение элементов с веб-страницы обязательно оставляет пустое место. Отрицательное пространство (также называемое пробелом) — это имя, данное пустым областям интерфейса.
Негативное пространство было названо «практически синонимом» и «основой» минималистских интерфейсов. Многие дизайнеры-минималисты используют его как инструмент, чтобы попытаться привлечь внимание пользователей и позволить им легче усваивать контент.
Принимая во внимание эти сильные утверждения отрицательного пространства как как определяющую характеристику минимализма , удивительно, что только 84% выборочных сайтов использовали значительное количество отрицательного пространства в своих проектах.
На скриншоте выше показана домашняя страница французского дизайнера Томаса Баффе в полноэкранном режиме на 15-дюймовом MacBook Pro. Выше сгиба страница почти полностью занимает отрицательное пространство. В этом случае сайт по-прежнему может ответить на два основных вопроса, которые люди задают при переходе на эту страницу: «кто вы?» И «что вы делаете». Но этот подход не будет работать во всех контекстах.
Правильное использование отрицательного пространства может помочь привлечь внимание к важному контенту. Решая, как разместить негативное пространство в своих проектах, обязательно учтите следующие вопросы.
- Как добавление или удаление отрицательного пространства повлияет на передаваемую иерархию страницы?
- Как отрицательное пространство повлияет на то, какой контент отображается вверху страницы? Сгиб страницы по-прежнему имеет значение: пользователи будут прокручивать, если у них есть причина, но они уделяют больше внимания содержимому в верхней части страницы.

- Как отрицательное пространство повлияет на стоимость взаимодействия: придется ли пользователям больше работать, чтобы получить нужную им информацию?
- Как нужно будет менять негативное пространство при разных разрешениях?
Эффектное использование типографики
Используется в 75% выбранных интерфейсов
Как и цвет, полужирный или крупный шрифт становится еще одним инструментом передачи смысла, когда на странице мало элементов .Эффективное использование интересной типографики может помочь компенсировать меньшее количество элементов, таких как фотографии и графика, и может сделать минималистский дизайн более привлекательным. Различия в размере, весе и стиле шрифта имеют решающее значение для помощи пользователям в понимании иерархии и относительной важности текста. Из 112 отобранных минималистских сайтов 75% использовали типографику для передачи смысла или создания визуального интереса .
Портфолио арт-директора Александра Энгзелла использует жирную типографику в своем слогане, чтобы создать визуальный интерес без добавления дополнительных графических элементов на страницу.Однако текст представляет собой файл изображения, что увеличивает время загрузки страницы. Кроме того, в отличие от портфолио Buffet, на этой странице напрямую не объясняется, чье это портфолио или чем занимается этот человек. Пользователи должны щелкнуть ссылку ИНФОРМАЦИЯ в правом верхнем углу, чтобы получить доступ к этой информации.
Использование изображений для текста может позволить вам использовать настраиваемые шрифты, но это увеличит время загрузки страницы, потребует дополнительных мер по масштабированию при различных разрешениях и может вызвать проблемы со специальными возможностями. Использование веб-шрифтов — лучшее решение , но имейте в виду, что веб-шрифты также могут отрицательно сказаться на производительности.Помните, что , привлекающее внимание жирным шрифтом, полезно только тогда, когда этот текст передает значимую информацию .
Остерегайтесь переборщить с причудливой типографикой: пользователи могут игнорировать переформатированный текст, если он слишком похож на рекламу. Существует тонкий баланс между выразительно смелой типографикой и отвлекающей типографикой. Хороший дизайнер окажется на правильной стороне этого баланса, но если ваши дизайнеры менее квалифицированы в использовании продвинутой типографики, безопаснее ошибиться и проявить осторожность.
Связанные тенденции
Некоторые дизайнеры также относят к минимализму следующие характеристики. Однако, основываясь на нашем исследовании, похоже, что это тенденции дизайна, которые часто сочетаются с минимализмом, но на самом деле не являются определяющими характеристиками — они наблюдались менее чем на 75% сайтов, которые мы проанализировали.
Большие фоновые изображения или видео
Используется в 57% выбранных интерфейсов
Наличие большого фонового изображения или фоновых видеороликов (поддерживаемых HTML5) — одна из наиболее обсуждаемых характеристик минималистичного веб-дизайна.
С теоретической точки зрения большое фоновое изображение, безусловно, кажется противоречащим основному минималистскому духу сокращения некритических элементов. Несмотря на это, больших фоновых изображений и видео популярны в минималистском дизайне — мы обнаружили, что 57% нашей выборки включали их .
На домашней странице Monte Ré, итальянского производителя фруктов, используется полноразмерная карусель с фоновыми изображениями внутри чисто белого минималистичного дизайна сайта, который включает в себя кнопки-призраки.Хотя текст технически отличен от фоновых изображений, неприятно пытаться прочитать и понять текст, когда за ним циркулируют красочные изображения.
В зависимости от контекста и приоритетов дизайнера можно привести аргумент в пользу способности больших фоновых изображений / видео оказывать влияние на восприятие бренда пользователями. Когда фоновое изображение используется по тщательно продуманной стратегической причине, придерживание стратегии минималистичного дизайна может помочь удержать другие элементы страницы от конкуренции или столкновения с фоном.Кроме того, некоторые дизайнеры могут надеяться, что громкие фоновые изображения не позволят минималистскому дизайну быть слишком скучным или резким.
Если вы решите использовать фоновую фотографию или видео с минималистичным дизайном, помните о следующих моментах:
- Убедитесь, что изображения или видео, которые вы выбираете , служат реальной цели или помогают людям понять сайт — иначе они просто отвлекут ваших пользователей от вашего фактического содержания.
- Убедитесь, что текст читается и читается. , если вы хотите, чтобы люди его поняли.Помните, что разборчивость — это степень, в которой пользователи могут различать отдельные буквы. Читаемость — это то, насколько хорошо они могут обрабатывать слова, фразы и сканировать текст. Если вы используете карусель или видео, вам необходимо протестировать каждый возможный фон — каждое изображение или кадр видео и при различных разрешениях экрана.
- Знайте, как большие изображения и видео влияют на производительность. Убедитесь, что вы применяете адаптивный подход, чтобы ваши мобильные пользователи не ждали, пока через сетевое соединение для передачи данных загрузится фотография сетчатки размером с настольный компьютер.
- Не воспроизводить видео автоматически. Многие пользователи недовольны видео, которое воспроизводится автоматически без их согласия, особенно если в этих видео есть звук.
- Избегайте создания видеороликов в стиле Гарри-Поттера, в которых люди медленно передвигаются на заднем плане. Вы не хотите отвлекать пользователей. и отпугивают их.
Макеты сетки
Используется в 43% выбранных интерфейсов
В нашей выборке мы обнаружили, что 43% интерфейсов использовали макеты сетки для организации контента .Хотя этот процент указывает на то, что это популярный шаблон дизайна среди дизайнеров-минималистов, похоже, что макеты сетки, безусловно, не являются повсеместными в их проектах.
Когда макеты сетки используются в минималистичном дизайне пользовательского интерфейса, обычно это происходит по двум причинам:
- Сетки — эффективный метод линейной организации однородного контента на странице без добавления каких-либо визуальных элементов; и
- особенно полезны при разработке адаптивного веб-сайта — еще одна тенденция, которая отличается от минимализма, но часто сочетается с минимализмом.
Сетки
Агентство графического дизайна Paprika организует свои проекты в виде сетки, но не адаптивно. Минималистичное портфолио фотостудии Sea Chant организует фотографии в сетку на ширину экрана рабочего стола. При ширине 400 пикселей портфолио Sea Chant сокращается до одного столбца содержимого и удаляет все эффекты наведения.
Круглые графические элементы
Используется в 16% выбранных интерфейсов
Некоторые эксперты по дизайну предположили, что круглые и закругленные графические элементы могут быть компонентом минимализма, но мы обнаружили, что только 16% из нашей выборки использовали их.Они кажутся скорее причудой.
Домашняя страница Gesture Theory использует несколько круглых элементов в своем минималистичном дизайне.
Скрытая глобальная навигация
Используется в 13% выбранных интерфейсов
Многие веб-сайты в настоящее время используют сильно сокращенные элементы глобальной навигации в своих презентациях на рабочем столе, такие как печально известное гамбургер-меню. Иногда это может быть результатом неполной стратегии дизайна, ориентированной на мобильные устройства, которая не учитывает потребности и дополнительное пространство на экране, доступное для пользователей настольных компьютеров, но это также может быть результатом чрезмерного минимализма.Скрытие редко используемых элементов может иметь смысл для ваших целей, но убедитесь, что вы не скрываете инструменты или ссылки, которые имеют решающее значение для задач, которые вы хотите, чтобы ваши пользователи выполняли . Будьте особенно осторожны, если на вашем сайте много контента или категорий.
Сайт-портфолио дизайн-агентства Visual Soliders использует скрытую глобальную навигацию под гамбургер-меню. Эти несколько пунктов меню, скрытых в наложении, можно было сделать видимыми глобально, но, вероятно, они были скрыты для достижения этого ультра-минималистичного эффекта.
Общие характеристики минималистских интерфейсов
Наш анализ 112 веб-сайтов выявил следующие определяющих характеристик для минималистского веб-сайта:
- Плоские, а не скевоморфные узоры и текстуры
- Использование ограниченной или монохромной цветовой палитры
- Строго ограниченные возможности и графические элементы
- Максимальное негативное пространство
- Яркое использование типографики для передачи иерархии или создания визуального интереса
Некоторые из этих характеристик почти повсеместно используются в минимализме, а некоторые встречаются немного реже в минималистских интерфейсах; однако все определяющие характеристики присутствовали как минимум на 75% минималистичных сайтов, которые мы проанализировали.
В нашем исследовании мы также выявили несколько связанных тенденций , которые присутствовали менее чем на 75% выбранных сайтов.
- Большие фоновые изображения или видео
- Схема сетки
- Круглые графические элементы
- Скрытая глобальная навигация
Заключение
Дизайн интерфейса 2000-х годов был преимущественно загроможденным и подавляющим. В течение многих лет мы не советуем использовать такого рода «максимализм». Раздутые функции и безвозмездный контент всегда вредны для пользователей .
Теоретически минимализм должен увести нас от максимализма и привести к упрощенному содержанию и более эффективным потокам пользовательских задач. Однако на практике мы наблюдали, как минимализм превращается в поверхностную визуальную тенденцию, поскольку дизайнеры копируют популярные минималистские характеристики, серьезно не задумываясь о том, поддерживают ли они свои собственные цели сайта.
Так же, как плоский дизайн — это реакция на скевоморфизм, минимализм — это реакция на максимализм. В обоих случаях мы настоятельно рекомендуем сбалансированный подход .Стратегия минималистского дизайна может быть мощным инструментом, но только тогда, когда она соответствует потребностям ваших пользователей — минимализм ради минимализма не помогает пользователям.
Красивые примеры минималистичного дизайна сайтов
Минималистский дизайн веб-сайтов — искусство недооцененное. Все мы слышали поговорку «Меньше значит больше», но это принцип, который часто легче сказать, чем сделать. По мере того, как прогресс в технологиях открывает новые возможности в дизайне сайтов, становится все труднее сопротивляться добавлению каких-то причудливых изюминок.
Минималистичный дизайн веб-сайта приносит пользу пользователям в виде более быстрой загрузки и лучшей совместимости экранов разных размеров. Более того, простой дизайн пользовательского интерфейса адаптирован для просмотра на мобильных устройствах без ущерба для рабочего стола или взаимодействия с пользователем.
Философия минимализма основана на идее, что вы должны проектировать вокруг контента. С точки зрения Интернета, дизайнер начинает с грубого контента, а затем создает интерфейс, достаточный для того, чтобы пользователи могли определить свою цель и легко перейти к ней.
Хотите создать свой собственный минималистичный сайт? Выберите идеального конструктора веб-сайтов и убедитесь, что ваш веб-хостинг идеально подходит для простого сайта.
Эстетика минимализма — это визуальное представление этой философии. Минималистичный дизайн быка использует много белого — или, по крайней мере, одноцветного — пространства. Но не путайте лаконичное со скучным. Вы должны тщательно выбирать макеты, иначе ограниченная палитра элементов дизайна будет выглядеть скучной, а не элегантной.
Ниже мы собрали наши любимые минималистичные дизайны сайтов, которые вдохновят вас делать больше, делая меньше.
01. HalloBasis
Этот сайт делает заявление с помощью всего лишь нескольких негабаритных элементов (Изображение предоставлено HalloBasis)
Друзья, дизайнеры и деловые партнеры Феликс Ворбек и Йоханнес Винклер также называют HalloBasis.Студия дизайна Дюссельдорфа гордится тем, что реализует проекты, которые хорошо общаются от имени своих клиентов. Этот веб-сайт WordPress действует как сайт онлайн-портфолио студии и является ярким примером минималистичного дизайна веб-сайта, выполненного по-другому.
Сайт представляет собой смелое заявление, состоящее всего из нескольких элементов, благодаря своей огромной эстетике, которая имеет дополнительный бонус в виде облегчения доступа. На самом деле вас могут простить за то, что вы думаете, что функция масштабирования в выбранном вами браузере максимально увеличена, например, 17.Размер шрифта 5vw для заголовков минимальной шириной 770 пикселей. Типографически он большой, шрифт Messina Sans подходит для такой разборчивости и обеспечивает удобочитаемость. Что действительно радует, так это то, что это относится как к навигационным ссылкам, так и к настраиваемым запросам GDPR для принятия файлов cookie. Также легко переключаться между немецким и английским переводом с помощью кнопок на главном экране.
02. Jazz FM
Этот дизайн от Anagrama делает вещи простыми и яркими (Изображение предоставлено Jazz FM Romania)
Этот красочный сайт радиостанции из Бухареста отлично справляется с тем, чтобы позволить музыке говорить сама за себя.На первый взгляд, Jazz FM Romania от Anagrama просто предлагает посетителям транслировать прямую трансляцию с помощью треугольной кнопки воспроизведения, заполняющей половину окна просмотра. У нас есть логотип и отображение трека Now Playing, но оно минимально впечатляющее благодаря схеме черного на желтом. Однако это только заголовок, и единая длинная структура страницы продолжает выглядеть гораздо ярче, хотя всегда с учетом миминалистского дизайна сайта.
В частности, здесь есть множество великолепных «джазовых» SVG-иллюстраций, которые, конечно же, масштабируются с потрясающей четкостью независимо от размера экрана.Типографика снова становится популярной благодаря экономии текста, в основном в виде заголовков, подробно описывающих, где еще можно насладиться Jazz FM. Другие интересные особенности включают чистое и понятное семидневное расписание, прокручиваемую телеграмму FM-тюнера и даже путеводитель по джазовым фестивалям.
03. Язык жестов Uber
Этот сайт предлагает решение проблемы, не забивая сообщение
В соответствии со своей идеей доступности, Uber создал веб-сайт, посвященный обучению своих клиентов основному языку жестов, чтобы они могли взаимодействовать с водителями с нарушениями слуха.Uber Sign Language — это мастер-класс по сдержанному дизайну. Он показывает пользователям, как подписывать простые общие фразы (да, нет, повернуть налево и т. Д.) Или даже свое имя с помощью простых коротких видеороликов. Очень мало копии или объяснения; содержание говорит само за себя, доказывая, что вам не нужны умные слова, чтобы передать важное сообщение бренда.
04. Evoulve
Лаконичные элементы и волшебная анимация создают настроение открытий
Evoulve — компания, стремящаяся превратить новейшие технологии в жизнеспособные продукты.Дизайн сайта — работа дизайнерского агентства Fleava — имеет завораживающий футуристический вид. На экране очень мало элементов: простые текстовые аннотации и минимальные возможности навигации на фоне медленно вращающегося земного шара и звездного неба. Тем не менее, каждый из них был создан идеально, с тонкой CSS-анимацией, усиливающей ощущение магии и создающей настроение открытий.
05. Tinker
Пользовательский интерфейс этого сайта розничной продажи часов урезан до самого начала.
Tinker — это часовой бренд с простой концепцией: покупатели могут выбирать размер циферблата, цвет ремешка и металл в любой комбинации.Нет лишних деталей или деталей. Пользовательский интерфейс сайта компании проясняет концепцию; пользователи могут легко выбрать свою идеальную комбинацию из ограниченного числа доступных вариантов.
06. Leen Heyne
Ювелир направляет взгляд зрителя на свой веб-сайт.
Помимо украшений, монохромный логотип Leen Heyne и название компании являются единственными значимыми визуальными элементами на его домашней странице. Окружающее пространство пустое пространство делает ставку на то, что глаза пользователя будут обращены на продукты.
07. We Ain’t Plastic
Контраст вызывает здесь интерес
Контраст — еще одна полезная визуальная тактика, позволяющая сохранить интересный минималистский дизайн. Веб-сайт немецкого UX-инженера Роланда Лессляйна We Ain’t Plastic устанавливает резкий контраст по размеру между центральным изображением и текстом и значками выше.
08. Nua Bikes
Nua Bikes уравновешивает элементы на своей домашней странице
Сайт Nua Bikes обманчиво минималистичен, потому что на самом деле на экране много элементов.Однако, сжимая текст и увеличивая количество пробелов до максимума, компания может привлечь внимание к своему продукту — байку.
09. Sendamessage.to
У этого сайта одна четкая цель.
Забавный, хотя и бессмысленный, Sendamessage.to позволяет людям настраивать сообщения друзьям с помощью жестов руки. Бесплодный черный фон добавляет яркости основному изображению и жирным белым буквам текста.
10. Maaemo
Атмосферное видео создает атмосферу
Веб-сайт норвежского ресторана Maaemo, удостоенного трех звезд Мишлен, использует минимализм, чтобы создать ощущение высокого класса.Визуальная обработка идеально подходит для рассказывания историй, поскольку сайт демонстрирует HD-фотографии создаваемых блюд.
11. Ava
Converse с AI Ava
Эта черно-белая цветовая схема и соответствие типографики промо-сайта научно-фантастического триллера Ex Machina позволяют сосредоточиться на тексте — интерактивный разговор со звездой фильма , AI-робот Ava.
12. Набор символов
Фон, меняющий цвет, оживляет этот минималистский сайт (Изображение предоставлено: symbolset.com)
Производитель иконок для шрифтов Symbolset привлекает внимание к интерактивной области в центре своего сайта, минимизируя конкурирующие элементы и добавляя ярко окрашенный, постоянно меняющийся фон.
И помните: если вы создаете сайт в команде, убедитесь, что процесс проходит гладко, обеспечивая безопасность и легкий доступ к файлам вашей системы проектирования в верхнем облачном хранилище.
Некоторые из этих примеров изначально были опубликованы в net , мировом бестселлере для веб-дизайнеров и разработчиков. Подпишитесь здесь .
Подробнее:
24 лучших минималистских веб-сайта
О наших вдохновениях в области минималистского веб-дизайна
Если вы не работаете в очень маленькой нишевой отрасли или не являетесь эксклюзивным продавцом определенного продукта, вполне вероятно, что люди посещают по крайней мере несколько веб-сайтов, прежде чем решить, покупать ли у вас, подписываться на рассылку новостей или выполнять какие-либо другие действия. вы бы хотели, чтобы они это сделали. При посещении этих веб-сайтов они, вероятно, будут засыпаны огромным объемом информации со всех сторон.
Конечно, когда люди ходят по магазинам, им нужна информация. Однако современный бизнес должен также осознавать, что люди более заняты и имеют меньше времени, чем когда-либо прежде. Реальность такова, что люди, вероятно, не захотят читать тысячу слов о вашем бизнесе или товарах, которые вы продаете. На самом деле они хотят, чтобы вы подошли к делу, перечислили ключевые преимущества вашего предложения и упростили выполнение транзакции.
Вот где может пригодиться лучший минималистичный дизайн веб-сайта! Используйте наши тенденции минимализма в веб-дизайне, чтобы отвлечься от шума и сосредоточиться на том, что действительно волнует ваших клиентов.
Как минималистичный дизайн веб-сайта может помочь вашему бизнесу?
Минималистский веб-дизайн выглядит профессионально, современно и, прежде всего, привлекает людей. В мире, где мы в большей степени, чем когда-либо, окружены информацией и сообщениями, говорить то, что вам нужно, меньшим количеством слов — невероятный навык.
Идея минималистичного дизайна веб-сайта может помочь сосредоточить внимание на ваших продуктах и основных сообщениях, облегчая вашим клиентам принятие решения о покупке у вас.
В то же время это поможет вам и вашему бренду развивать ваши сообщения. Если вы посвятите себя тому, чтобы говорить меньше, качество вашего общения и даже таких вещей, как фотографии на вашем веб-сайте, значительно улучшится, поскольку вы станете больше осознавать необходимость того, чтобы ваши слова были четкими и лаконичными.
Какие цвета лучше всего подходят для минималистичного дизайна веб-сайтов?
Выбор минималистичного дизайна веб-сайта не обязательно означает, что вы должны ограничивать цвета, которые вы используете на своем веб-сайте.Тем не менее, вам, безусловно, следует придерживаться двух, а может и трех цветовых схем, чтобы не перегружать минималистичный дизайн другими элементами.
Классическая минималистская цветовая схема — черно-белая, причем черное на белом и белое на черном работают одинаково хорошо. Однако, как вы можете видеть из наших дизайнов, даже сочетание таких цветов, как красный и фиолетовый, может работать блестяще, как и использование изображений в вашем веб-дизайне, а затем построение минимализма вокруг этих фокусных точек.
Какие компании должны использовать минималистичный дизайн веб-сайтов?
Современный минималистичный дизайн веб-сайтов может использоваться предприятиями в любой отрасли и может быть эффективным как для компаний B2B, так и для компаний B2B.Это может быть особенно эффективно, если вы продаете определенный тип продукта или услуги, который можно описать кратко и четко, и который хорошо работает для компаний, чей брендинг уже минималистичен и прост.
Выберите свой любимый минималистский дизайн веб-сайтов из нашей коллекции ниже и сделайте свой следующий сайт более привлекательным для вашей целевой аудитории.
Лучшие практики минималистского дизайна веб-сайтов | компании SteelKiwi Inc. | Muzli
Минимализм, искусство меньшего — популярный современный дизайнерский подход.Поэкспериментируйте с цветами, переходами, навигацией, нарушенной композицией или даже полным удалением всех элементов — существует больше способов реализовать минимализм, чем вы можете себе представить.
В этой статье мы исследуем применение минимализма в дизайне цифровых продуктов, рассмотрим его основные принципы и элементы и проиллюстрируем их реальными примерами потрясающих минималистичных веб-сайтов.
Но сначала…
- удобный интерфейс;
- скрытая навигация;
- не более трех цветов сразу;
- много пустого места;
- экспериментирование со шрифтами;
- без лишних деталей: цветовые переходы, тени, текстуры;
- без дополнительных кнопок.
Минимализм в веб-дизайне означает упрощение интерфейса за счет удаления ненужных элементов.
Другими словами, делайте больше с меньшими затратами.
Если вам интересно, какие еще преимущества минимализм может предложить помимо красоты, вот наш список причин, по которым вам стоит подумать о создании минималистского веб-сайта:
- Минимализм в моде, и какое-то время он будет оставаться модным.
- Минималистские веб-сайты легко сделать адаптивными.
- Чем меньше объектов на странице, тем быстрее загружаются минималистичные веб-сайты.
- Минимализм позволяет пользователям сосредоточить все свое внимание на продукте или услуге, которые вы продаете.
- Минимализм делает навигацию интуитивно понятной.
Источник: studiorotate.com
Хотя минималистичные веб-сайты довольно легко создавать и поддерживать, даже опытные дизайнеры могут совершить две следующие ошибки:
- Создание продуктов, которые выглядят незаконченными, потому что они не продумывают дизайн досконально.
- Скрытие важных кнопок навигации в пользу минимализма, что делает работу пользователя неудобной.
Есть несколько основных приемов, которые помогут вам создавать потрясающие минималистичные веб-сайты, приложения и другие цифровые продукты.
Пробел или отрицательное пространство (что было бы более подходящим термином для дизайна) — это пространство между элементами в композиции. Использование пробелов дает много преимуществ, но, прежде всего, это улучшает взаимодействие с пользователем и концентрирует внимание на содержании веб-страницы и вашем продукте.
Источник: marielaurent.fr
Пробел добавляет в дизайн баланса. Осознавая, что занимает пространство между основными блоками контента вашего веб-сайта, вы можете привлечь внимание читателей, приглашая их оставаться подольше и прокручивать дальше.
Наличие большого количества пробелов — один из основных приемов минималистского стиля.
Посмотрите на красивую реализацию пробелов на веб-сайте Томаса Слэка, фотографа моды и портрета из Лос-Анджелеса. Ничто не отвлекает пользователей от вдохновляющей красоты его работ.
Хотя яркие цвета, безусловно, доставляют удовольствие, реализовать их в минимализме может быть непросто. Яркий фон привлекает внимание и привлекает внимание пользователя. Но слишком много цвета и фон уже не привлекают — это просто раздражает.
Источник: tomkellyslack.com
При использовании ярких цветов смешайте их с более успокаивающими, приглушенными дополнительными оттенками, добавьте немного черной или белой типографики и получите красивый яркий продукт, как в примерах выше и ниже.
Также старайтесь избегать сложной анимации, резких переходов между блоками содержимого и забавных шрифтов.
Помните: минимализм — это искусство меньшего. Вы должны выбрать что-то одно и сконцентрироваться на нем в полной мере. Здесь одного цвета более чем достаточно.
Вы можете увидеть, как El Burro следует этому совету с их яркими теплыми цветами, жирными черными шрифтами Sans Serif и простой плавной анимацией.
Также, можем ли мы уделить минутку, чтобы поговорить об их удивительном тематическом прелоадере? Мы собрали целую кучу предварительных загрузок, чтобы показать вам, как сделать ваш сайт интересным.
Источник: elburro.no
Красивые жирные шрифты — одна из главных тенденций в области веб-дизайна 2018 года. Здесь вы можете проявить столько творчества, сколько захотите; просто убедитесь, что шрифт легко читается и действительно привлекает внимание ваших пользователей.
Когда дело доходит до минимализма, эффективное использование типографики может компенсировать редкое использование изображений и анимации, делая ваш веб-сайт визуально привлекательным. Шрифты создают иерархию, сообщая вашим посетителям, что важно, и помогая им перемещаться по страницам.
Важно помнить, что способ отображения шрифтов на экранах мобильных устройств повлияет на общее удобство использования вашего продукта. По данным Statista, в период с 2009 по 2017 год более 50% всех веб-страниц были созданы с использованием подхода, ориентированного на мобильные устройства. И, учитывая изобилие мобильных устройств на рынке, эта тенденция, вероятно, сохранится.
Помимо этого, в 2018 году Google представит свой новый индекс Mobile First, который будет уделять больше внимания мобильной версии веб-сайта, помещая мобильные сайты в верхние строчки результатов поиска.Это означает, что поддержка мобильных устройств необходима для веб-сайтов, которые хотят, чтобы их видели поисковые системы.
Шрифты без засечек — лучший выбор, когда дело доходит до создания минималистского веб-сайта, просто из-за того, насколько четкими и чистыми они обычно выглядят. Вы можете найти дополнительную информацию о шрифтах и о том, как они влияют на восприятие пользователями, в нашей статье о разработке медицинского приложения.
Вот несколько творческих студий, которые успешно реализовали яркие жирные шрифты в дизайне своих домашних страниц.
Источник: coopbrand.co Источник: danilodemarco.com
Размер шрифта — еще один важный аспект минималистского дизайна, особенно если на странице не так много других элементов. Использование мелких шрифтов может быть отличным способом представления информации, не занимая слишком много места. Однако будьте осторожны, так как мелкий текст может легко потеряться на странице и сделать дизайн грязным и отвлекающим.
Посмотрите на приведенный ниже пример веб-сайта, принадлежащего агентству по управлению художниками FactoryD Downtown.Хотя он выглядит стильно и минималистично, черный шрифт, который они используют на белом фоне, может быть трудно прочитать на обложках некоторых журналов. Еще одна интересная деталь: иногда буквы покрывают лица моделей и названия журналов, что в некотором роде сообщает о том, что работа была сделана именно этим агентством.
Мы не можем просто покинуть веб-сайт, не упомянув о прекрасном решении, которое они реализовали для меню «Художники», но сказать вам, почему о нем стоит упомянуть, было бы несправедливо. Иди и проверь сам!
Источник: factorydowntown.com
Чтобы создать легкий эффект, разделите текстовое содержимое на блоки. Блоки помогают пользователям лучше воспринимать текст и добавляют легкости общему дизайну.
По словам Джорджа А. Миллера, одного из основоположников когнитивной психологии, который также внес вклад в психолингвистику и исследования человеческой памяти и общения, кратковременная память может содержать только семь единиц информации одновременно, плюс-минус два. Вы можете прочитать оригинальную статью Миллера, если хотите, но вывод следующий: чем больше информации вы добавите в свой пользовательский интерфейс, тем сложнее будет работать с ним, особенно в первый раз.
Организуйте сегменты информации в категории, состоящие не более чем из девяти, но предпочтительно из пяти частей.
На сайте «Где горы встречаются» вы можете увидеть хороший пример группировки информации в блоки.
Источник: wheremountainsmeet.com
Основной способ создания минималистской атмосферы — убрать все лишнее, но иногда дизайнеры заходят слишком далеко, удаляя большинство кнопок навигации на веб-сайте. Хотя есть смысл удалять редко используемые элементы, убедитесь, что вы не скрываете ссылки и инструменты, которые важны для ваших пользователей.
Наш совет — не трогайте кнопку «Меню» и поместите в нее остальные кнопки навигации. Кнопку Homepage можно скрыть в логотипе компании.
Кроме того, убедитесь, что кнопки каким-то образом подсвечиваются при наведении на них, чтобы пользователи знали, что на них действительно можно нажимать.
Visual Soldiers отлично справляется со следующими приемами:
Источник: visualsoldiers.com
«Вычитайте, пока не сломается» — любимая мантра многих дизайнеров-минималистов.На самом деле это означает, что если отсутствие какого-либо элемента не является серьезной проблемой, продолжайте и избавляйтесь от него.
Два следующих веб-сайта демонстрируют отличные способы отображения вашего меню, включая ссылки на социальные сети и важные страницы.
Источник: talkd.co Источник: ananas-anam.com
Два следующих веб-сайта демонстрируют отличные способы отображения вашего меню, включая ссылки на социальные сети и важные страницы.
Источник: bedow.se
С другой стороны, вот веб-сайт, который действительно заставляет вас работать, чтобы найти ценную информацию, такую как заявление компании и кнопка меню:
Конечно, вы могли бы просто сказать, что это необходимая дизайнерская особенность, но идея состоит в том, что дизайн не должен просто круто выглядеть; он также должен быть пригодным для использования.Мы знаем, что ничего нового; но все равно имейте это в виду.
Влияние красивых изображений на людей не только научно доказано, но и является причиной того, что дизайну посвящена целая индустрия.
Используйте большие и яркие HD-фотографии, чтобы создать эмоциональную связь между вашим сайтом и пользователями, создав особую атмосферу. Однако помните, что изображения не следует использовать только в качестве украшения, они также должны отображать любой продукт или услугу, которые вы предлагаете.
Источник: supercrowds.co Источник: sense-6.com
Ни одна тенденция не может выжить, если она не адаптируется с течением времени. Минимализму удалось так долго оставаться актуальным, потому что он гибок и может быть изменен в соответствии с новыми потребностями. Дизайнеры экспериментируют и меняют традиционный взгляд на минималистичные веб-сайты, добавляя мелкие детали. Это могут быть нефункциональные элементы, используемые для привлечения внимания.
Летающие декоративные знаки, подчеркивание, геометрические объекты и фрагменты становятся все более популярными, поскольку они добавляют что-то особенное в дизайн и служат для уравновешивания содержимого, разделения его или направления на него.
Используйте крошечные детали, такие как указатели, чтобы привлечь внимание или отделить основное содержание.
Источник: airtable.com
Мелкие детали можно использовать как элемент декора для изображений и типографики. Иногда они следят за прокруткой или указателем мыши, привлекая внимание.
Каждый раз, когда вы добавляете мелкие элементы, делайте это так, чтобы это не мешало навигации.
Источник: teleset.plus
Минималистский дизайн долгое время был одним из самых популярных дизайнерских подходов, и эта тенденция, вероятно, сохранится.Дизайнерам нравится стремиться к минимализму, отказываться от перегруженности контентом и некоторых более тяжелых типов дизайна.
Минимализм прост только на первый взгляд; Чтобы сделать его легким и удобным, нужно тщательно продумать каждый элемент. Никогда не жертвуйте удобством использования ради визуальных эффектов, систематизируйте свой контент и стремитесь создать более эффективный путь на веб-сайте.
Вы можете увидеть, как мы реализовали этот совет, посетив наши страницы SteelKiwi Behance и Dribbble.Посмотрите их, если вы ищете вдохновения для создания собственных потрясающих дизайнов. Вот список минималистских проектов, которые мы недавно завершили:
- LifelyMeal, кейтеринг;
- Harmony, интернет-магазин бытовой техники:
Источник: https://goo.gl/r1LsWZ
3. Пользовательский интерфейс электронной коммерции для мебельного магазина;
4. Snow Sensei, платформа для поиска инструкторов по горным лыжам и сноуборду и горных гидов на японских курортах.
Если у вас остались вопросы без ответов или вы хотите создать собственный веб-сайт в минималистском стиле, не стесняйтесь обращаться к одному из наших торговых представителей, чтобы мы могли обсудить детали вашего проекта.
3 совета по освоению минималистского веб-дизайна
Мир жаждет минимализма.
Настолько, что на какой бы аспект нашей жизни вы ни посмотрели — будь то образ жизни, который мы ведем, дома, в которых мы живем, или продукты, которые мы потребляем, — минимализм присутствует во всех аспектах.
Даже смартфоны в нашем кармане доказывают, что минималистский дизайн более чем прижился.
Почему минимализм?
Концепция минимализма, которую часто путают с простотой, влечет за собой сокращение всех элементов и включение только тех, которые необходимы.
Это означает, что, хотя минимализм прост, простота или использование простых форм не обязательно означает минимализм.
В мире дизайна минимализм используется для прямой передачи сообщения без ненужного шума и препятствий для фокусировки из-за других отвлекающих элементов.
Видя преимущества использования минимализма для быстрой и эффективной передачи сообщения, минималистский подход пустил корни во многих областях дизайна.
От живописи и скульптуры до дизайна цифровых продуктов и веб-дизайна минимализм сумел пустить корни, и это понятно.
Реклама
Продолжить чтение ниже
Созданные с учетом минимализма, цифровые продукты и веб-дизайн производят не меньшее впечатление.
Бренд Apple — один из лучших примеров минимализма при разработке продуктов.
Чистый и гладкий дизайн сам по себе делает акцент на всех аспектах обслуживания клиентов — от первого момента, когда вы держите упаковку iPhone в руке, снимая фольгу с экрана, до использования смартфона .
Реклама
Продолжить чтение ниже
Минималистский дизайн визуально привлекателен и удобен для пользователя, поэтому неудивительно, что многие компании предпочитают минималистичный веб-дизайн, поскольку он помогает им повысить прибыль своей компании.
Минималистский подход к веб-дизайну
Веб-сайт вашей компании — лучшая визитная карточка, которая у вас есть.
Он сообщает вашим клиентам все, что им нужно знать о вашем бизнесе — от того, где вас найти, до того, что это за бизнес.
Веб-сайты, которые не работают, долго загружаются, содержат слишком много отвлекающих элементов или неудобны для пользователя, заставят ваших потенциальных клиентов мгновенно взлететь.
По сути, бизнес-веб-сайт сообщает клиентам все, что им нужно знать о компании, но если ваши посетители не задерживаются достаточно долго, чтобы узнать, кто вы и что вы делаете, они фактически не узнают вас. или понять, что вы предлагаете.
В минималистском дизайне гештальт имеет приоритет над всем остальным.
Это означает, что соединяемые элементы должны оставаться близко друг к другу, тогда как элементы, у которых нет соединения, должны быть дальше друг от друга.
Каждый элемент на вашем веб-сайте, который имеет решающее значение для ориентации пользователя, должен быть больше, жирным или иметь яркие цвета.
Из этих простых принципов вы выводите все остальные правила минималистского подхода в веб-дизайне, независимо от того, идет ли речь о типографике, негативном пространстве, визуальных элементах или перенаселенности.
Вместо того, чтобы перегружать ваш сайт ненужными элементами, включите только самые важные.
Таким образом, самая важная информация быстро привлечет внимание пользователей, позволяя им легко решать свои проблемы.
Выбор минималистского подхода к веб-дизайну вашей компании означает принятие осознанных решений в отношении макета веб-сайта.
Это означает, что вы должны подвергать сомнению каждое дизайнерское решение, ставя пользователя на первое место.
Спросите себя:
- Будет ли выбранная типографика слишком отпугивать пользователей?
- Легко ли читается типографика?
- Выбранный элемент отвлекает пользователя от пути?
- Слишком много изображений на странице?
- Подходит ли цветовая схема?
- Используется слишком много цветов?
Реклама
Продолжить чтение ниже
Минималистский веб-дизайн и SEO
Оптимизированные для SEO веб-сайты получают больше трафика.
Это означает, что при разработке веб-сайта нужно помнить как о пользователях, так и о поисковых системах.
Вопросы о том, как добиться наилучшего взаимодействия с пользователем, не дадут вам уснуть по ночам.
Google сказал, что при разработке веб-сайта вы должны стремиться обслуживать потребности своих пользователей … но пользователи не ограничиваются потребителями — вы также должны учитывать поисковые системы.
Мы все знаем, что конкуренция очень жесткая, и мы должны сделать все возможное, чтобы пользователи не теряли верности при посещении веб-сайта.
Мы все хотим, чтобы наши веб-сайты загружались быстро, а минималистичный дизайн подразумевает меньшее количество функций, а это означает, что будет меньше функций для загрузки.
Однако, даже если у вас есть одно изображение на вашей веб-странице, его все равно важно оптимизировать.
Великолепный и запоминающийся пользовательский опыт — основа минималистского подхода.
Он не только нацелен на то, чтобы быть визуально привлекательным, но и сохранить самое важное для пользователя, чтобы получить ценную информацию без ненужного хаоса вокруг нее.
Реклама
Продолжить чтение ниже
Итак, вместо того, чтобы терять клиентов из-за плохо спроектированного веб-сайта, попробуйте минималистский подход и создайте на своем сайте простой, но не такой, который они быстро забудут.
Минималистский веб-дизайн в действии
Когда дело доходит до создания плана минималистского веб-дизайна, есть три основных направления, которые вам следует рассмотреть.
1. Визуальные элементы
Каждая деталь должна иметь значение.
Он должен быть функциональным и служить цели.
Итак, при проектировании учитывайте каждый элемент, остановитесь и спросите себя: Эта деталь выполняет функцию или это просто визуально?
Если это только визуальное представление, то вы должны сделать шаг назад и решить, принадлежит ли он вашей веб-странице или загромождает ее.
Графические элементы
Все графические элементы должны быть пригодными для использования.
Подумайте о цели, которую служит добавленный элемент.
- Он играет роль разделителя формы?
- Обращает ли он взгляд, то есть помогает пользователю легко ориентироваться?
- Или выделяет информацию, которая должна быть сразу заметна пользователю?
Реклама
Продолжить чтение ниже
Если это не служит цели, не используйте его.
Да, иллюстративные детали могут показаться привлекательными для глаза.
Однако каждый элемент должен добавляться с определенной целью.
Это относится ко всем типам визуальных элементов, изображений, иллюстраций и форм.
Отличный пример того, как объединить графические элементы с минимализмом, можно найти на сайте plus63:
Изображения и видео
Размещение одного изображения на домашней странице может показаться монотонным, но думайте об этом как о выделении важного момента.
Реклама
Продолжить чтение ниже
Вот пример Measponte, веб-сайта, который продает обувь, на котором есть одно простое изображение обуви с наложенной копией:
Вместо изображения вы всегда можете использовать видео или анимация для первого впечатления.
Ваш веб-сайт может по-прежнему выглядеть чистым и иметь минимальное количество копий, но при этом быть интерактивным и сообщать пользователю все, что ему нужно знать.
Хотя иногда это считается «тяжелым», видео, как и изображения, можно оптимизировать, чтобы они не повлияли на время загрузки вашей страницы.
Реклама
Продолжить чтение ниже
Взгляните на веб-сайт My Switzerland, они проделали большую работу:
Самый известный тип минималистского веб-дизайна фокусируется на изображении героя и тексте героя в фокус, все остальные элементы, визуальные или письменные, представлены на других страницах.
Изображения и слова
Ключевой элемент, о котором следует помнить, — это количество копий, используемых вашей веб-страницей.
Реклама
Продолжить чтение ниже
Слова — это самый быстрый и надежный способ донести ваше сообщение.
Однако они могут быть нашим самым большим врагом.
Если пользователь попадает на домашнюю страницу с тонной копии, он вряд ли остановится и прочитает.
Более вероятно, что потребители откажутся от вашего сайта и начнут искать информацию где-нибудь еще.
Итак, как показывает практика, не позволяйте словам вытеснять веб-страницу; используйте как можно меньше и включайте только важную информацию.
Разрешить навигационные страницы вашего сайта быть посвященными описанию продукта, услуги или миссии с большим количеством копий, чем ваша домашняя страница.
Фоновое изображение
Выбор правильного фонового изображения очень важен.
Иногда фоновое изображение может быть единственным визуальным элементом на странице, поверх которого будет отображаться главный текст, аналогично тому, что сделал KickPush:
Как и другие элементы минимализма, плоский дизайн и текстуры фигурирует в фоновом изображении.
Реклама
Продолжить чтение ниже
Используя плоский дизайн, вы можете применить концепцию удаления, чтобы то, что осталось на странице, казалось недооцененным, позволяя пользователям обращать внимание на наиболее важную информацию на веб-странице.
2. Цвета и контрасты
В минималистском дизайне цвета должны использоваться с умом.
Цвета должны вызывать визуальный интерес, а также улавливать и направлять внимание пользователей таким образом, чтобы не требовать дополнительных элементов или графики.
Использование цветов должно быть ограничено — вот почему на успешных веб-сайтах вы увидите монохромные цвета или использование двух-трех основных цветов на веб-сайте.
Обычно используемая монохромная цветовая палитра (в которой используются несколько оттенков одного цвета) успокаивает глаза и не затмевает важные детали.
Тем не менее, контрасты по-прежнему имеют значение в минималистичном веб-дизайне, и многие веб-дизайнеры используют белый цвет, поскольку он имеет тенденцию хорошо контрастировать с другими элементами на странице.
Помните, что у цвета много целей.
Он может служить фоном веб-страницы, аналогично дизайну, который мы приняли в We Are You.
Но он также может подчеркнуть важные особенности вашей веб-страницы, выступая в качестве функционального элемента.
Реклама
Продолжить чтение ниже
Если вы хотите выделить свой продукт, лучше всего это сделать с помощью цвета, который контрастирует с остальной палитрой.
Разумно помнить о психологических аспектах, которые могут затрагивать цвета.
Обдумайте цель вашего веб-сайта и сообщение, которое вы хотите донести до посетителей.
Какой цвет лучше всего использовать, чтобы создать настроение, соответствующее вашему бизнесу?
Например, рассмотрим выбор цвета Хантингтона.
Это финансовая компания, поэтому они используют различные цвета зеленого, что психологически означает деньги.
Реклама
Продолжить чтение ниже
Синие и пурпурные оттенки могут успокаивать, а желтые, оранжевые и красные могут быть теплыми или возбуждающими — все это следует учитывать при выборе цвета на своем сайте.
3. Пустое пространство
Обычно называемое отрицательным пространством, эта функция может быть самым мощным трюком в рукаве веб-дизайнера.
Белое или негативное пространство имеет тенденцию открывать «комнату» и позволять ей дышать, и это совершенно противоположно визуальному беспорядку, который существует на многих веб-сайтах.
Белое пространство может быть использовано в ваших интересах, чтобы привлечь внимание пользователя.
Увеличивая отрицательное пространство вокруг информации, на которой вы хотите, чтобы пользователь сосредоточил внимание, вы можете сделать определенные элементы контента более заметными.
Белое пространство может естественным образом направлять взгляд пользователя на ключевой контент.
Если вы выберете использование белого пространства, убедитесь, что вы избегаете наличия нескольких точек фокусировки на одном экране.
Имейте в виду, что у пользователей уязвимый фокус, и их внимание может легко переключаться с одного дела на другое.
Реклама
Продолжить чтение ниже
Столкнувшись со слишком большим количеством вариантов, пользователям может быть трудно понять, на чем сосредоточить внимание.
Подводя итоги
Минималистичный веб-дизайн создает беспроигрышную ситуацию как для бизнеса, так и для клиентов.
Чистый, ничем не ограничивающий дизайн с четкими фокусами позволяет пользователям быстро находить нужную информацию, а также позволяет компаниям удовлетворять клиентов, быстро отвечая на ключевые вопросы клиентов о том, кто их бизнес и чем они занимаются.
Подход «меньше значит больше» кажется простым для реализации, но есть много элементов, которые необходимо учитывать в творческом процессе.
Мы все сталкивались с трудными моментами, когда вся информация казалась слишком драгоценной, чтобы ее можно было отпустить и вырезать.
От выбора цветов и визуальных элементов до выбора количества текста, который следует отображать на каждой странице и на каждом экране, важно помнить об одном ключевом моменте:
Какова цель информации?
Реклама
Продолжить чтение ниже
Если вы не можете ответить на этот вопрос, то его не следует включать в минималистский веб-дизайн.
Дополнительные ресурсы:
Четыре основы минималистского веб-дизайна
Когда они говорят, что меньше значит больше, они, вероятно, имеют в виду минимализм. Вы можете подумать, что минималистский веб-дизайн — это просто сокращение дизайна, но это целостный образ мышления и отношение к вашему подходу к творческой работе.
Подумайте об этом так: если вы пытаетесь достичь вершины горы, вам нужно быть как можно более легким. Наверху, когда останетесь только вы и ваши необходимые гаджеты, вы получите больше места и самый четкий вид на мир.Минимализм помогает выжить в путешествии с наименьшим количеством ресурсов, чтобы получить лучший опыт.
В этом суть минимализма.
В мире веб-дизайна минимализм — это создание безупречного взаимодействия с пользователем без посторонних элементов дизайна, которые отвлекают. Минимализм может сделать ваш веб-сайт умным, интеллектуальным, современным, легким и способным достичь большего с меньшими затратами. Когда отвлечение уменьшается, действие, вовлеченность и конверсия возрастают.
Минимализм не применим только к одному аспекту вашего веб-сайта.Это означает максимизировать то, что у вас есть. В этой статье исследуются все компоненты минималистичного веб-дизайна и рассматриваются различия между хорошим и плохим минимализмом. Читать дальше!
4 основы минималистичного веб-дизайна
—
Минималистичный веб-дизайн берет основные элементы дизайна и строит их вокруг большого количества белого (или любого одного цвета) пространства. Используя эти элементы, дизайнеры удаляют слои и слои беспорядка, чтобы создать баланс, который не только радует глаз, но и передает сообщение.
1. Негативное пространство
Автор: Мила Джонс Канн
Правильное использование отрицательного пространства — это разница между идеальным и впечатляющим дизайном. Иногда пространство используется в качестве фона для элементов макета или может целенаправленно направлять внимание на конкретное сообщение или призыв к действию.
Например, домашняя страница Google — классический пример правильного размещения пространства:
Через Google
Space также помогает сбалансировать другие элементы в дизайне, чтобы каждому казалось, что ему отведено собственное место.Например, минималистичный веб-сайт We Ain’t Plastic занимает много места с единственным элементом дизайна посередине — простым, но ярким.
Via We Aint Plastic
Пространство не только создает ощущение направления и баланса, но и улучшает понимание и читаемость. Например, читатели находят короткие отдельные текстовые блоки более привлекательными, чем длинные без пробелов. Пространство дает пользователям лучший опыт, не утомляя их глаза.
2. Визуальные эффекты
Большие, смелые и контрастные визуальные эффекты создают основу для эффективного минималистичного веб-дизайна.Визуальные эффекты включают в себя все изображения, видео и даже типографику, которые создают первое впечатление о вашем сайте.
Автор Мюллер Александр
Google сообщил, что пользователи формируют свое мнение о веб-сайте в течение 17 миллисекунд. Основные выводы показывают, что чем проще визуальные эффекты, тем больше они нравятся пользователям. Фактически, первое впечатление, созданное визуальными эффектами, определяет удобство использования. Для минималистичных веб-сайтов притягивают яркие, высококачественные, оригинальные визуальные эффекты.
Via Squarespace
SquareSpace создает эффективные визуальные эффекты.Здесь сильный визуальный эффект — единственный важный элемент дизайна. От текстовых полей до панели навигации — все остальное контрастирует с визуальными элементами, чтобы привлечь внимание пользователей к аккуратным «белым» CTA.
Уникальные визуальные эффекты вдохнут жизнь в дизайн вашего веб-сайта, и их можно даже использовать в качестве фона в качестве белого / негативного пространства. Используйте их, чтобы улучшить внешний вид сайта, привлечь внимание, повысить доступность и удобство использования.
3. Типографика
В минимализме жирный шрифт заголовков в сочетании с более мелким, разборчивым основным текстом имеет огромное значение.Когда пользователи посещают веб-сайт, они хотят узнать, о чем он вообще идет. Типографика добавляет жизни и смысла вашим динамическим визуальным элементам и пустому пространству.
Автор: Майк Барнс
Как и все элементы дизайна, типографика имеет свой собственный язык: стиль, размер, интервалы и другие атрибуты придают каждому шрифту особую индивидуальность.
Via By Association Only
На этой домашней странице все сказано в нескольких словах. Сообщение и минимализм прекрасно сочетаются друг с другом. Здесь все в порядке.
Вот еще один пример того, как смелая типографика с минимальным количеством элементов дизайна может произвести сильное впечатление.Этот сайт стал большим шрифтом и отлично справляется с задачей визуального выражения творческого подхода дизайнера.
Via Patrick David
Помимо того, что отличная типографика привлекает внимание, она также упрощает навигацию и понимание. Выбор правильных шрифтов может улучшить читаемость за счет создания четкой иерархии сообщений, которая помогает пользователю получать удовольствие от работы.
4. Цвета
Минималистский веб-дизайн использует широкий спектр цветов — от нейтральных и пастельных до основных и неоновых, — которые объединяют все элементы дизайна вместе, чтобы создать цельный визуальный эффект.Цвет также вызывает эмоции и помогает как вашему дизайну, так и тексту заинтересовать пользователей на более глубоком, интуитивном уровне.
By Intudio
Расположенный на текстурированном песчаном фоне, Progressive Punctuation создает идеальную минималистичную цветовую комбинацию с глубоким берлинским синим. Темный текст контрастирует с нейтральным фоном, который направляет пользователя к важным элементам на сайте.
Via Progressive Punctuation
BOUGUESSA представляет модный образ в нейтральной цветовой гамме: модель в насыщенных коричневых и черных тонах в сочетании с нежными кремовыми шторами создает ощущение моды и элегантности.
Via Bouguessa
В обоих примерах цветовая схема создает приятный и привлекательный пользовательский опыт. Подсознательно пользователи впитывают эмоциональную атмосферу бренда и лично связываются с сайтом.
Будьте мастером минимализма!
–
Чтобы добиться успеха в своем минималистичном веб-дизайне, вам понадобится острое видение, непредвзятость и смелость, чтобы сделать путь от беспорядка к беспорядку. Но конечный результат того стоит. Минимализм сводит на нет ваш бренд к его сути, чтобы потенциальные клиенты могли встретиться с вами и взаимодействовать с вами, ничто не мешает им.
Нужен потрясающий минималистичный веб-дизайн?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Об авторе
Аеша Амбрин — специалист по стратегии творческого контента, блоггер и арт-директор. Наиболее известная своими творческими визуальными эффектами и идеями вирусного контента, работа Аиши была представлена на Entrepreneur.com, HubSpot, Smashing Magazine, LifeHacker, SlideShare и многих других. Писатель днем и читатель ночью, Аиша любит исследовать новые области творчества и содержания через свою работу.
25 красивых и минималистичных веб-сайтов
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки. Учить больше.
Минимализм — один из наших любимых стилей веб-дизайна. Хорошо спроектированный веб-сайт с минималистичным стилем и чистым макетом может выглядеть просто, но его не всегда легко спроектировать. Многие из нас ценят привлекательный, но простой дизайн. И раз уж это так, я взглянул на то, что делает минималистичный дизайн успешным, и хотел бы поделиться здесь своими мыслями.После того, как я расскажу о том, что, по моему мнению, делает минималистичный веб-сайт успешным, мы рассмотрим 25 моих любимых примеров из минималистских веб-сайтов .
1. Много белого пространства
Один из ключей к минимализму в дизайне — эффективное использование белого пространства и явное отсутствие беспорядка. Конечно, белое пространство не обязательно должно быть белым, оно просто относится к открытому пространству в дизайне, независимо от его цвета.
Беспорядок может иметь несколько негативных последствий для посетителей. Что наиболее важно, посетителям сложно сосредоточиться на наиболее важных частях страницы, если она загромождена.Пустое пространство облегчает усвоение содержимого страницы.
2. Эффективная типографика
Многие из лучших минималистичных дизайнов компенсируют использование меньшего количества фотографий и графики за счет лучшего использования типографики. Отличная типографика способна заменить многие визуальные преимущества, которые теряются из-за того, что не используется много изображений. По этой причине типографика даже более важна для минималистичного дизайна, чем для других стилей дизайна.
3. Эффективное использование цвета
Выбор цвета важен для любого дизайна, но в большей степени для минималистичного дизайна.При меньшей загруженности страницы цветовые комбинации играют большую роль во внешнем виде сайта. В минималистичном дизайне нет ничего, чтобы скрыть неудачный выбор цвета. Цвет может быть очень мощным методом выделения определенного контента. Простота минималистичного дизайна позволяет выбору цвета иметь большее влияние.
4. Ясность цели
Одна из главных причин использования простого дизайна заключается в том, что посетителям легче быстро увидеть цель веб-сайта или конкретной страницы, чем отвлекаться на излишние вещи, которые происходят как хорошо.При таком подходе вы лучше контролируете сообщение, которое отображается для посетителей.
5. Устранение лишнего
Минимализм — это отсутствие всего лишнего. Избавившись от ненужного, оставшееся оказывает большее влияние на посетителей.
6. Координатор
На многих веб-сайтах происходит так много всего, что посетителям сложно понять, что является центральным элементом сайта или что является наиболее важным. Преимущество простых веб-сайтов в том, что они могут более эффективно направлять внимание посетителя на наиболее важное содержание страницы.
Красивые минималистичные и чистые веб-сайты
Ниже приведены 25 лучших дизайнов веб-сайтов, демонстрирующих минимализм и / или чистые макеты.
Nuvo
Nuvo — это канадский журнал о стиле жизни, его веб-сайт очень чистый и минималистичный. Как почти любой другой журнал или новостной сайт, Nuvo включает в себя множество фотографий. Однако дизайн и расположение очень просты, ничего лишнего не включено.
Эрик Пол Сноуден
Эрик Пол Сноуден — вице-президент по дизайну в Adobe, и на его личном веб-сайте портфолио используется красивый чистый макет.Это простой веб-сайт, на главной странице которого показаны его работы, а также есть страница «О нас» с биографией. Если вы нажмете на любой из проектов на главной странице, вы попадете на другую страницу с более подробной информацией об этом проекте.
Temple
Temple — это дизайнерское агентство с сайтом-портфолио, использующим минималистский подход. Единственный цвет на сайте представлен фотографиями и изображениями, хотя многие из них черно-белые или содержат только небольшое количество цвета.
DAUM & CO
DAUM & CO — консалтинговая компания, базирующаяся в Австралии.Их веб-сайт отличается от многих других, представленных здесь, темным фоном. Макет и стиль оформления очень простые, но при этом профессиональные, на сайте нет ни фотографий, ни изображений.
IGNANT
IGNANT — это онлайн-журнал и производственная компания. На сайте много фотографий, но даже фотографии выполнены в стиле минимализма. Дизайн и верстка сайта очень чистые, с предпочтением простоты.
Hotel Palette
Hotel Palette — это креативная консалтинговая компания, работающая с отелями.На сайте используется светлый цвет фона, чтобы придать ему особый вид. Макет очень простой, а фотографии содержат только визуальные элементы, помимо типографики.
Swear Words
Австралийская дизайн-студия Swear Words придерживается минималистского подхода к созданию своего веб-сайта. На сайте используется очень светло-серый фон, на главной странице нет текста, кроме текстового логотипа и навигации. Страница «О нас» представляет собой простую биографию из двух абзацев без изображений. Если вы ищете пример простого сайта-портфолио, вот оно.Swear Words действительно позволяет своей работе говорить через изображения.
Hemster
Домашняя страница Hemster включает несколько фотографий, которые добавляют много визуального интереса, но стиль дизайна и макет очень просты. Этот сайт является прекрасным примером чистого веб-сайта, который выглядит элегантно и поддерживает высокий уровень удобства использования.
Аманда Киркман
Сайт-портфолио графического дизайнера Аманды Киркман отличается чистым макетом и дизайном.На главной странице нет фотографий или изображений в верхней части страницы, хотя страница портфолио представляет большой визуальный интерес.
Facebook Design
Вы можете подумать, что огромные компании не используют минималистский стиль дизайна, но Facebook доказывает, что это не так, создавая свой сайт для Facebook Designs. Этот контентный веб-сайт рассказывает истории, связанные с дизайном, с упором на приложения и технологии Facebook. Домашняя страница и сами страницы историй имеют очень чистый дизайн и макет.
Minimalissimo
Неудивительно ли, что веб-сайт Minimalissimo будет использовать минималистский дизайн? Minimalissmo — это сайт-галерея, демонстрирующая выдающиеся примеры минимализма в различных типах дизайна. Если вы цените минимализм, вам понравится этот сайт. Сам сайт использует простую черно-белую цветовую схему с чистым макетом.
Venn Studio
Venn Studio предлагает услуги в области архитектуры, дизайна интерьера, мебели и другие сопутствующие услуги.Веб-сайт очень чистый, с минималистичным дизайном домашней страницы. Если вы нажмете «проекты» в меню навигации, вы увидите большой список прошлых проектов и фотографию проекта, которую вы наводите на ссылку.
Parker
Parker — это студия графики и дизайна интерьеров из Сиэтла. На их веб-сайтах портфолио используется красивый, чистый макет, они добавляют немного цвета в дизайн по всему сайту, и, как и большинство сайтов портфолио, включено много изображений и фотографий.
Onplace
Onplace — это новая (еще не выпущенная) платформа для создания сайта-портфолио. На данный момент это простой одностраничный веб-сайт со ссылками на их социальные формы и формой подписки для присоединения к списку ожидания. Дизайн очень чистый, что наводит посетителей на мысль, что портфели, созданные с помощью Onplace, выиграют от того же минималистского стиля.
The Adrian Brinkerhoff Poetry Foundation
Доказывая, что минималистский дизайн может быть использован для любого типа бизнеса или организации, Adrian Brinkerhoff Poetry Foundation использует красивый, чистый дизайн.Фон над складкой темный, но светлее при прокрутке вниз. Помимо красивого макета, на сайте также есть отличные фотографии и типографика.
Vicarious
Vicarious предлагает интеллектуальную автоматизацию с помощью робототехники. У компании внушительный список инвесторов (Джефф Безос, Илон Маск, Марк Цукерберг), а также впечатляющий веб-сайт. Верстка сайта чистая, с сильным использованием фотографий, видео и анимации.
Foundry
Foundry — один из немногих сайтов электронной коммерции, представленных в этом списке.Этот сайт продает предметы роскошного искусства, и стиль дизайна сайта очень уместен, что способствует ощущению роскоши. Литейное производство использует черно-белую и серую цветовую схему. Как и следовало ожидать от сайта, продающего изобразительное искусство, на нем много фотографий.
Nowhere Famous
Nowhere Famous — это дизайн-студия с красивым веб-сайтом-портфолио. Макет и стиль дизайна просты, но на сайте есть множество фотографий, которые обеспечивают много визуальной привлекательности.
co:
co: это дизайнерское агентство, которое использует темный фон для своего сайта. Макет и дизайн чистые, что позволяет сосредоточить внимание на самом важном.
Ferrumpipe
На сайте Ferrumpipe много больших фотографий. Сам сайт имеет очень чистый дизайн. На сайте не так много текста, в основном он опирается на фотографии. Даже используемые фотографии очень чистые и мало что отвлекают.
Justified Studio
Сайт-портфолио для креативного агентства Justified Studio использует чистый и минималистичный дизайн.Цветовая схема — черная, белая и серая, но на фотографиях много цветов. Сайт удобен в использовании и очень прост в навигации.
Canela
Это PR-агентство использует цвет на своем сайте, сохраняя при этом чистый макет. Фон каждой страницы имеет цвет. Текст и фотографии на страницах разложены красиво и просто.
Dance
Эта компания по производству электрических велосипедов использует минималистичный и чистый дизайн для своего веб-сайта.Конечно, есть много фотографий мотоциклов, но сайт сохраняет стильно чистый вид. Область над складкой особенно проста.
Офис Гарретта Элизабет
The G.E.O. Сайт креативного агентства имеет очень чистый дизайн. На сайте используется много больших изображений и фотографий, что уместно для сайта-портфолио. Помимо изображений, сайт очень прост, что упрощает навигацию.
Энтони Беррилл
На веб-сайте Энтони Беррилла есть полноразмерное фоновое изображение.На этом сайте есть несколько фотографий, и кроме фотографий, дизайн и макет довольно просты.

 Фотография должна быть максимально простой, без лишних мелких деталей и отвлекающих элементов.
Фотография должна быть максимально простой, без лишних мелких деталей и отвлекающих элементов. Важно соблюдать баланс и не слишком растягивать макет.
Важно соблюдать баланс и не слишком растягивать макет. jwilouvres.com.au/ – очередной стильный сайт в минимализме. Внимание пользователя аккумулируется на красочных примерах работ.
jwilouvres.com.au/ – очередной стильный сайт в минимализме. Внимание пользователя аккумулируется на красочных примерах работ. Как правило, лучший вариант видно сразу же.
Как правило, лучший вариант видно сразу же.
 Интерфейс должен быть максимально интуитивным, ведь это одно из основных преимуществ минималистичного дизайна сайта. Но в тех случаях, когда интерактивности элемента достичь особенно тяжело или эта интерактивность неочевидна, можно сделать исключение во избежание ошибок.
Интерфейс должен быть максимально интуитивным, ведь это одно из основных преимуществ минималистичного дизайна сайта. Но в тех случаях, когда интерактивности элемента достичь особенно тяжело или эта интерактивность неочевидна, можно сделать исключение во избежание ошибок.
 Удобочитаемость характеризует то, насколько легко считываются отдельные слова и фразы и легко ли текст прочитывается «по диагонали». При использовании карусели или видео необходимо протестировать любой возможный фон: каждое изображение и каждый кадр, для экранов различного размера.
Удобочитаемость характеризует то, насколько легко считываются отдельные слова и фразы и легко ли текст прочитывается «по диагонали». При использовании карусели или видео необходимо протестировать любой возможный фон: каждое изображение и каждый кадр, для экранов различного размера. Быстрая загрузка, легкость восприятия важны для тех, кому принципиально: «здесь и сейчас!»
Быстрая загрузка, легкость восприятия важны для тех, кому принципиально: «здесь и сейчас!»
Добавить комментарий