Шаблон сайта — Что это такое? Виды шаблонов — Wiki HOSTiQ.ua
Шаблон сайта — это HTML-код с готовым дизайном и версткой для одной веб-страницы или их совокупности, который используется для построения сайта. Создание собственного сайта посредством шаблона заключается в замене общих данных на нужную пользователю информацию (например, данные об организации или услуге). Это вариант для пользователей без существенного опыта разработки, который также подходит и для опытных разработчиков в случае необходимости готового решения, что позволяет облегчить процесс создания сайта и избежать его написания «с нуля». Дизайн и верстка для шаблона предварительно разрабатываются и реализуются рядом профессионалов — дизайнером, верстальщиком, разработчиком или веб-мастером.
Простые HTML-шаблоны обычно используются для создания базовых статических HTML-сайтов, не требующих частых обновлений, пример: сайт-визитка.
Для разработки сайта при помощи CMS также используются шаблоны (так называемые темы). Такие шаблоны уже являются более сложными и состоят из совокупности изображений для различных частей сайта, файла стилей CSS (каскадные таблицы стилей), файлов для формирования функциональных блоков сайта, подключаемых файлов.
Такие шаблоны уже являются более сложными и состоят из совокупности изображений для различных частей сайта, файла стилей CSS (каскадные таблицы стилей), файлов для формирования функциональных блоков сайта, подключаемых файлов.
Виды шаблонов
Бесплатные
Бесплатные шаблоны обычно характеризуются универсальным дизайном, который может отличаться в зависимости от тематической направленности. В целях безопасности загружать такие шаблоны необходимо только на проверенных сайтах, например, на официальных сайтах CMS (для WordPress — это wordpress.org), поскольку при использовании шаблонов, разработанных третьими лицами, есть риск, что тема заражена вирусом или содержит ссылки на сторонние ресурсы. При использовании бесплатных шаблонов помощь разработчиков шаблона не гарантирована.
Платные
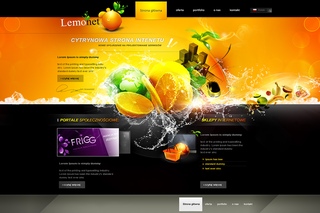
Преимущество покупки шаблонов заключается в том, что разработчики платных шаблонов могут предоставить помощь в адаптации дизайна под конкретный сайт, а также оказывают поддержку в вопросах использования шаблонов. Платные шаблоны более персонализированы, как следствие, крайне низок шанс встретить сайт с аналогичным дизайном. Пример ресурса с качественно оформленными платными шаблонами: www.templatemonster.com.
Платные шаблоны более персонализированы, как следствие, крайне низок шанс встретить сайт с аналогичным дизайном. Пример ресурса с качественно оформленными платными шаблонами: www.templatemonster.com.
Нужен лучший хостинг для блога? Хотите узнать, сколько стоит доменное имя и хостинг? Мы предлагаем вам купить хостинг сайта и получить домен, а также сертификат HTTPS в подарок для пакета S4!
Читайте также:
Помогла ли эта статья решить вашу проблему?
Ваш ответ поможет улучшить статьи в будущем.
Коммерческое предложение на разработку сайта: инструкция по составлению плюс шаблон для скачивания
Подробный мануал по составлению коммерческого предложения на веб-разработку. Создан при содействии опытных юристов и digital-специалистов. Образец КП можно открыть в Google Docs.
Вступление
После прочтения данного материала у вас на руках будет шаблон, а также представление о том, как правильно подготовить коммерческое предложение (КП) на создание сайта для потенциального заказчика. Хотите увеличить количество лидов в своей воронке продаж? Обратите внимание на нашу тендерную площадку – только реальные проекты от частных заказчиков, которые готовы обратиться к надежным веб-подрядчикам.
Хотите увеличить количество лидов в своей воронке продаж? Обратите внимание на нашу тендерную площадку – только реальные проекты от частных заказчиков, которые готовы обратиться к надежным веб-подрядчикам.
Общие правила
Коммерческое предложение как один из основных инструментов продаж является стандартом отрасли. Разумеется, на рынке иногда заключаются сделки, в рамках которых подрядчик не демонстрирует клиенту КП. Но это очень редкие исключения. В большинстве случаев данный документ – это обязательный атрибут для продавца, который нацелен на выполнение плана.
Что нужно учитывать при работе с ним:
Внимание клиента всегда ограничено. Далеко не каждый заказчик согласится выделить уйму времени на изучение вашего предложения. Значит, нужно соблюдать баланс. В том числе в вопросе содержимого слайдов, не перегружая их излишней информацией.
В идеале КП нужно не отправлять, а презентовать, комментируя содержание каждого слайда.

Универсального КП в природе не существует – всегда нужно брать в расчет бизнес-модель, подход к проектам, позиционирование, ценовой сегмент, особенности продукта.
Любой корпоративный документ должен создаваться в фирменном стиле вашей компании. Логотип в нескольких цветовых формах, типографика, цветовая схема – минимальный набор, который нужен для формирования айдентики. Именно по нему вас будет узнавать целевая аудитория.
Общая структура и очередность подачи информации в КП следующее:
Демонстрация ценности:
Компания.
Продукт.
Люди.
Опыт.
Репутация / Признание рынка.
Демонстрация цены.
Призыв к действию.
Перед демонстрацией предложения клиенту отдавайте документ на вычитку, дабы не оставлять в нем орфографических ошибок.

Формат для работы с файлом определяется следующим образом:
Формирование документа лучше всего производить в программе либо сервисе, где доступно быстрое, гибкое, визуальное форматирование. Microsoft Word либо Google Документы, к сожалению, плохо подходят для данной цели. Оптимальный вариант – решения для сборки презентаций. Еще лучше – если у вас есть дизайнер, который может оформить КП в специальном графическом редакторе.
Презентацию рекомендуется проводить, используя те же Microsoft PowerPoint, Keynote либо Google Презентации. Во-первых, так удобнее пролистывать слайды полностью (по сравнению с плавной горизонтальной прокруткой). И, во-вторых, есть возможность сохранить эффекты, добавленные между слайдами.
Читайте также:
Договор на разработку сайта: подробная инструкция по составлению и образец
Первый титульный слайд
Каждая страница коммерческого предложения должна продавать. И титульник – не исключение.
И титульник – не исключение.
Мы рекомендуем отразить в нем следующее:
Ваше УТП / позиционирование (чтобы клиент понимал, чем вы отличаетесь от других аналогичных исполнителей). Вспоминаем, что первая из аббревиатуры буква означает «уникальность». Значит, это должно быть не просто общее «Хорошие сайты для хороших компаний», а действительно то, что отличает вас хотя бы от 95% конкурентов.
Краткое обозначение предмета презентации (услуги). Некоторые клиенты запрашивают КП на разные услуги у разных узкоспециализированных команд. Поэтому всегда полезно напомнить, о чем именно идет речь, чтобы заказчик не запутался и не забыл формулировку своей изначальной задачи, с которой он пришел к вам.
Минимальная персонализация под клиента – например, скриншот старого сайта (если речь идет о редизайне).
Место вашей компании в географическом либо специализированном срезе (по версии рейтингов).
 Нужно не стесняться рассказывать о своих достижениях, тем более если они подкреплены конкретными объективными оценками.
Нужно не стесняться рассказывать о своих достижениях, тем более если они подкреплены конкретными объективными оценками.
Содержание
Следующий слайд носит обязательный характер, если документ состоит из 7 и более разделов. Содержание облегчает навигацию по КП, структурируя информацию. Только желательно разграничить его на 2 блока, дабы объяснить клиенту, что самое интересное – это не предпоследняя страница с указанием цен и сроков, а основная часть документа, в которой доносится ценность предложения.
Совет для клиента №1:
Обращайте внимание, насколько подробно прорабатывают КП ваши кандидаты в подрядчики. Если исполнители уделяют на подготовку, как минимум, несколько дней, и презентуют вам решение, подробно рассказывая о разных аспектах работы, значит, они заинтересованы в вашем проекте и (с большей долей вероятности) не скупятся на времязатраты на пресейле. Разумеется, это не гарантирует 100%-го качественного результата, но зато может оцениваться как дополнительный фактор в копилку для принятия решения.
О компании
Цифры и факты, связанные с вашей деятельностью, – одно из лучших доказательств экспертизы. Приведенный выше список не является заключительным – вы можете указать в нем любые цифры, которые соответствуют следующим критериям:
Реалистичность (без преувеличений).
Точность (все, что может быть подсчитано с точностью до единиц, лучше указывать именно так).
Отражение экспертизы / опыта. Если вы напишите, что сотрудники в процессе работы над проектами выпили 1 536 чашек кофе (это старый добрый прием у нас в digital), то это вряд ли скажет клиенту о чем-то, кроме вашего чувства юмора. Хотя в то же время это не отменяет того, что заказчика нужно располагать к своему продукту в том числе и на эмоциональном уровне, ведь вы продаете в первую очередь человеку.
Востребованность / Актуальность для целевой аудитории. Ценность того, о чем вы пишете, должна быть понятна для контактного лица.
 Количество строк кода ничего не значит для секретаря или бухгалтера, которому руководитель доверил сбор информации.
Количество строк кода ничего не значит для секретаря или бухгалтера, которому руководитель доверил сбор информации.Релевантность позиционированию. Факты должны подкреплять ваше УТП, не идя вразрез с ним. Например, если у вас конвейер с большим количеством типовых решений, то убеждать клиента в абсолютной бескрайней гибкости и индивидуальном подходе будет неправильно.
Оптимальное количество пунктов для рассказа о компании – от 3 до 6. Больше – воспринимается сложнее (теряется фокус).
Описание задачи
Описывая основные постулаты проекта, вы еще раз проговариваете изначальные требования клиента (чтобы достичь взаимопонимания) и предлагаете дополнительные идеи, которые будут полезны исходя из вашего экспертного мнения.
И эту историю важно разделять:
Есть общая формулировка, описывающая исходную задачу.
Коммерческие цели компании.
 Об этом говорят многие ваши коллеги, но далеко не все делают это правильно: важно учитывать несколько разных KPI, которые связаны с сайтом. В идеале их всегда нужно оцифровывать, сравнивая текущие значения и целевые. Но в то же время подчеркивать, что речь не идет о гарантиях, потому что есть много факторов, не зависящих от разработчиков.
Об этом говорят многие ваши коллеги, но далеко не все делают это правильно: важно учитывать несколько разных KPI, которые связаны с сайтом. В идеале их всегда нужно оцифровывать, сравнивая текущие значения и целевые. Но в то же время подчеркивать, что речь не идет о гарантиях, потому что есть много факторов, не зависящих от разработчиков.И пользовательские цели. К сожалению, об аудитории сайта зачастую говорят только вскользь. Все участники процесса понимают, что сайт разрабатывается для конечных пользователей, но далеко не всегда фиксируют это в виде конкретных целей. И зря. Потому что это крайне важно – сделать успешный качественный сайт без учета интересов пользователей практически невозможно. По крайней мере, мы не знаем ни одного подобного случая.
Очевидно, что 2-й и 3-й пункты связаны: если сделать проект с учетом последнего, то это обязательно положительно скажется на достижении бизнес-показателей.
Маркетинговый анализ
Один из немногих способов продемонстрировать клиенту, что вы еще на этапе пресейла начали погружаться в его проект, изучая сферу бизнеса, – это подготовить маркетинговый анализ. Часть полученных данных может быть использована для убеждения клиента в необходимости вложений в разработку сайта, а другая часть – для более детального изучения тематики (что однозначно пригодится в случае, если вы выиграете сделку).
Часть полученных данных может быть использована для убеждения клиента в необходимости вложений в разработку сайта, а другая часть – для более детального изучения тематики (что однозначно пригодится в случае, если вы выиграете сделку).
Что можно отразить в анализе:
Текущее положение компании в Интернете.
Предложение (продукт / услуга) клиента, его конкурентоспособность.
Поведение целевой аудитории. Ее мотивы, привычки, ожидания.
Предложения конкурентов, их маркетинговая активность.
Рынок (оценки, тенденции, прогнозы).
География – перспективы выхода на новые рынки (столица / регионы / зарубежные страны).
Концепция сайта
Чтобы клиент мог смоделировать для себя видение будущего сайта и заранее почувствовать себя его счастливым обладателем, будет очень хорошо, если вы отразите в КП общую концепцию. Притом она может быть описана в разных форматах:
Притом она может быть описана в разных форматах:
Прототип страницы.
Структура сайта в mind-map.
Перечисление списком функционала и ключевого содержимого блоков.
Важно понимать, что концепция – это глобальное описание сути проекта. Трата большого количества времени на детализацию здесь не нужна. Не забывайте, что вы в рамках данной работы не рисуете макеты на конкурс – это совсем другая история.
Идеи для реализации
После общего описания вашего видения проекта будет неплохо добавить несколько отдельных идей, которые могут «зацепить» заказчика и еще раз доказать, что вы уже прониклись его задачей и фактически начали решать ее, несмотря на то, что договор еще не подписан.
Как генерировать идеи? Во-первых, не нужно изобретать велосипед. Пройдитесь по сайтам компаний с аналогичным продуктом / услугами – наверняка вы найдете там то, что подтолкнет вас на решения, которые будут релевантны для данного заказчика. Во-вторых, отталкивайтесь от задач и «болей». Позади брифинг (надеемся, что вы провели его на «отлично»), маркетинговый анализ, около десятка готовых слайдов. Вы уже должны полностью понимать потребности всех сторон этого проекта. Осталось только найти для них решения. А решения (возвращаемся к предыдущему пункту) зачастую бывают прямо «на виду»: иногда их можно черпать даже из маркетплейсов или зарубежных сайтов (в том числе по другим тематикам).
Во-вторых, отталкивайтесь от задач и «болей». Позади брифинг (надеемся, что вы провели его на «отлично»), маркетинговый анализ, около десятка готовых слайдов. Вы уже должны полностью понимать потребности всех сторон этого проекта. Осталось только найти для них решения. А решения (возвращаемся к предыдущему пункту) зачастую бывают прямо «на виду»: иногда их можно черпать даже из маркетплейсов или зарубежных сайтов (в том числе по другим тематикам).
Совет для клиента №2:
Не тратьте время на поиск в Яндекс / Google – сделайте процесс подбора подрядчиков более систематизированным с помощью каталога веб-разработчиков Workspace.
Состав работ
С составом работ все предельно просто: здесь вы перечисляете основные этапы разработки. Чем более детализирован процесс, тем лучше. Только учитывайте уровень веб-грамотности заказчика либо контактного лица, которое будет изучать данный документ.
Если классический вид списка работ в вашем случае слабо применим или считается слишком архаичным (допустим, вы делаете сложные веб-сервисы, где невозможно разделить весь проект подобным образом), то лучше используйте данный слайд для описания работ над отдельными частями проекта – например, в разрезе функционала.
Технологии
Когда для клиента важен вопрос выбора технологий (представим, что он выбирает между несколькими популярными CMS), то вам необходимо защитить свое решение, продемонстрировав его ключевые преимущества.
Сотрудники
Далее знакомим заказчика с сотрудниками, которые в случае принятия положительного решения будут трудиться над его проектом. Это очень важный момент: так как речь идет о B2B-услугах, которые по большому счету «неосязаемы», нужно понимать, что для клиента важно видеть живых людей. Необходимо доказать ему, что ваша компания представляет собой не просто кооператив фрилансеров, а реальную команду, состоящую из штатных сотрудников, которые обладают высокими компетенциями.
Кейсы
И, конечно же, кейсы. Обычно КП не подразумевает подробного описания всех работ – логичнее всего сделать это на отдельной странице в рамках сайта. Но краткая версия, подкрепляющая ваш опыт, все-таки имеет место быть.
Так как сайт сам по себе без подключения каналов трафика не является лидогенерирующим инструментом, его качество зачастую сложно оцифровать (а это нам в данном случае и нужно). Разумеется, вы можете указать данные из Яндекс.Метрики: среднее время просмотра сайта, количество посещаемых страниц, конверсию по целям. Но в некоторых случаях этого недостаточно: показатели могут быть не рекордными либо просто близкими к среднерыночным. В таком случае необходимо задействовать другие факты. Приведенные на скриншоте примеры вполне актуальны. Указывайте те стороны проекта, которые являются выдающимися – например, количество посетителей (для сервисов с высокой нагрузкой), оценку пользователей (если она не получена, то не поленитесь заняться сбором фокус-группы), конкурсные награды и номинации.
Совет для клиента №3:
Описание кейсов зачастую отражает то, насколько исполнители любят свои работы и гордятся ими. Если компании есть, что рассказать, то, скорее всего, вы не испытаете «информационного голода», просматривая (или прослушивая) презентацию их решения.
Клиенты
В качестве кейсов достаточно выбрать 3-4 наиболее близких по тематике проекта. Остальные – проще указать в виде набора логотипов.
Отзывы
И сразу же подкрепляйте свое портфолио отзывами клиентов (в идеале – тех, чьи кейсы вы описывали выше).
Награды
Регалии важны относительно не только отдельных работ, но и всей компании. Подтверждайте свои места / звания дипломами и сертификатами – это всегда производит положительное впечатление на заказчика.
Совет для клиента №4:
Награды отражают не только частные успехи подрядчика, но и его общий масштаб деятельности, а также уровень внешних коммуникаций.
Обращайте внимание также на узкие срезы (подробнее о них вы можете узнать на другом нашем проекте – «Рейтинг Рунета»).
Ответы на вопросы
Мы приближаемся к кульминации всего рассказа (кстати, любое КП можно подавать в формате сторителлинга). Но, прежде чем озвучивать условия работы, подумайте о возможных вопросах, которые могут возникнуть в голове заказчика, и распишите на них ответы. Это:
Будет хорошей профилактикой возражений.
Спасет от лишних времязатрат в рамках разбора вопросов после просмотра предложения.
Читайте также:
Бриф по разработке сайта
Условия работы
И только после всего вышеперечисленного, сформировав для клиента ценность, мы озвучиваем условия работы. При этом данный слайд должен содержать не только цену: заказчик должен понимать, что у любой задачи есть и другие условия выполнения (сроки, объем работ, правила оплаты). Если проект с точки зрения реализации очень большой, то иногда имеет смысл на первом этапе рассчитать смету только для MVP (минимально жизнеспособного продукта) либо для одного из этапов разработки (например, подготовка ТЗ).
Если проект с точки зрения реализации очень большой, то иногда имеет смысл на первом этапе рассчитать смету только для MVP (минимально жизнеспособного продукта) либо для одного из этапов разработки (например, подготовка ТЗ).
Контактная информация
И в самом конце мы указываем контакты, чтобы клиент мог обратиться и продолжить диалог, перейдя к следующему логическому этапу (чаще всего это подготовка договора).
* Скриншоты взяты из нашего собственного шаблона КП, составленного специалистами тендерной площадки Workspace. Скачать его в формате PowerPoint вы можете по ссылке ниже:
Шаблоны для сайта любой тематики
Разработка с нуля готовых сайтов html – дело специалистов, обладающих актуальными знаниями и умениями. Компания A5.ru предлагает воспользоваться бесплатно конструктором сайтов, доступным даже для новичков. Интерфейс позволяет просто и быстро создавать интернет-ресурсы, в которых учтены особенности предназначения и потребности внутренней навигации.
Возможности сервиса
Основа для формирования онлайн площадок – готовые шаблоны сайтов html css. Модели заготовок позволяют клиенту самому создать ресурсы представительской или коммерческой направленности с продающим потенциалом. Формат заготовок обеспечивает поддержку адаптивности, позволяющую полностью просматривать контент на гаджетах с разным соотношением сторон экрана. Компания предлагает сотни готовых шаблонов сайтов бесплатно. Специалисты помогут подобрать вариант, лучший для достижения целей клиента. Наполнение его картинками и текстом занимает 3-4 ч.
Разнообразие вариантов
С 2011 года, используя доступный редактор, пользователи создали более 2,1 млн. сервисов различного масштаба и предназначения. Шаблоны готовых сайтов на русском языке позволяют создавать онлайн площадки:
- • Сайт-визитка компании
- • Портфолио
- • Интернет-магазин
При создании сайтов готовые шаблоны учитывают особенности их целевого использования путем введения в них, например, выпадающих меню, спецификаций товаров и услуг, форумов, платежных систем.
Дополнительные альтернативы
Бесплатный вариант предусматривает получение хостинга, 150 Мб дискового пространства, домена, аналитики продвижения, техподдержки. Также можно заказать недорого целевую верстку готовых шаблонов сайтов. При выборе тарифных пакетов, имеющих низкую цену, дизайнеры A5.ru обеспечат SEO оптимизацию контента для эффективного рейтингования ресурсов поисковыми системами. Клиенты получают в подарок домен из зоны ru или com на 1 год и другие преимущества. Покупатели пользуются более чем 50 способами внесения платежа. Регистрируйтесь на A5.ru и создавайте неповторимые интернет-сервисы прямо сейчас.
Образец заполнения формы представления сведений об адресах сайтов и (или) страниц сайтов в информационно-телекоммуникационной сети «Интернет»
Правительство Республики Крым
Министерство экономического развития Республики Крым
Министерство финансов Республики Крым
Министерство труда и социальной защиты Республики Крым
Министерство сельского хозяйства Республики Крым
Министерство культуры Республики Крым
Министерство курортов и туризма Республики Крым
Министерство внутренней политики, информации и связи Республики Крым
Министерство жилищно-коммунального хозяйства Республики Крым
Министерство образования, науки и молодежи Республики Крым
Министерство чрезвычайных ситуаций Республики Крым
Министерство имущественных и земельных отношений Республики Крым
Министерство юстиции Республики Крым
Министерство спорта Республики Крым
Министерство здравоохранения Республики Крым
Министерство промышленной политики Республики Крым
Министерство транспорта Республики Крым
Министерство топлива и энергетики Республики Крым
Министерство строительства и архитектуры Республики Крым
Министерство экологии и природных ресурсов Республики Крым
Глава Республики Крым Сергей Аксёнов
Государственный комитет по делам межнациональных отношений Республики Крым
Государственный комитет по государственной регистрации и кадастру Республики Крым
Государственный комитет по охране культурного наследия Республики Крым
Государственный комитет по водному хозяйству и мелиорации Республики Крым
Государственный комитет ветеринарии Республики Крым
Государственный комитет по ценам и тарифам Республики Крым
Государственный комитет дорожного хозяйства Республики Крым
Служба по экологическому и технологическому надзору Республики Крым
Служба капитального строительства Республики Крым
Служба по мобилизационной работе и территориальной обороне Республики Крым
Служба государственного строительного надзора Республики Крым
Служба финансового надзора Республики Крым
Инспекция по труду Республики Крым
Инспекция по надзору за техническим состоянием самоходных машин и других видов техники Республики Крым
Инспекция по жилищному надзору Республики Крым
Государственный комитет по делам архивов Республики Крым
Комитет по противодействию коррупции Республики Крым
Государственный комитет конкурентной политики Республики Крым
Служба по земельному и фитосанитарному надзору Республики Крым
Ленинский район
Красноперекопский район
Первомайский район
Советский район
Керчь
Ялта
Евпатория
Нижнегорский район
Белогорск
Саки
Белогорский район
Армянск
Бахчисарай
Кировский район
Джанкойский район
Красногвардейский район
Джанкой
Бахчисарайский район
Судак
Симферопольский район
Симферополь
Феодосия
Раздольненский район
Алушта
Черноморский район
Сакский район
Красноперекопск
Военный комиссариат Республики Крым
Портал независимой антикоррупционной экспертизы Республики Крым
Уполномоченный по правам человека в Республике Крым
Уполномоченный по защите прав предпринимателей в Республике Крым
Уполномоченный по правам ребенка в Республике Крым
Государственное бюджетное учреждение Республики Крым «Многофункциональный центр предоставления государственных и муниципальных услуг»
Государственное казенное учреждение «Крымская республиканская аварийно – спасательная служба «Крым – СПАС»
Некоммерческая организация Региональный фонд капитального ремонта многоквартирных домов Республики Крым
Государственное казенное учреждение Республики Крым «Пожарная охрана Республики Крым»
Государственное казенное учреждение Республики Крым «Центр оперативного реагирования при Совете министров Республики Крым»
Старый Крым
Щёлкино
Президент о Крыме
Молодёжный актив Республики Крым
Государственное казенное учреждение Республики Крым «Центр бухгалтерского учета»
Крымский кадровый проект «ТВОЕ ПРАВИТЕЛЬСТВО»
Государственный комитет молодежной политики Республики Крым
Год памяти и славы
Реализация национальных проектов в Республике Крым
Министерство жилищной политики и государственного строительного надзора Республики Крым
Дирекция по обеспечению деятельности Совета министров Республики Крым и его Аппарата
Автобаза Совета министров Республики Крым
Центр полиграфической и печатной деятельности при Совете министров Республики Крым
Далёковское сельское поселение Черноморского района Республики Крым
Кировское сельское поселение Черноморского района Республики Крым
Краснополянское сельское поселение Черноморского района Республики Крым
Красноярское сельское поселение Черноморского района Республики Крым
Медведевское сельское поселение Черноморского района Республики Крым
Межводненское сельское поселение Черноморского района Республики Крым
Новоивановское сельское поселение Черноморского района Республики Крым
Новосельское сельское поселение Черноморского района Республики Крым
Окуневское сельское поселение Черноморского района Республики Крым
Оленевское сельское поселение Черноморского района Республики Крым
Черноморское сельское поселение Черноморского района Республики Крым
Дмитровское сельское поселение Советского района Республики Крым
Заветненское сельское поселение Советского района Республики Крым
Ильичёвское сельское поселение Советского района Республики Крым
Краснофлотское сельское поселение Советского района Республики Крым
Красногвардейское сельское поселение Советского района Республики Крым
Некрасовское сельское поселение Советского района Республики Крым
Прудовское сельское поселение Советского района Республики Крым
Пушкинское сельское поселение Советского района Республики Крым
Советское сельское поселение Советского района Республики Крым
Урожайновское сельское поселение Советского района Республики Крым
Чапаевское сельское поселение Советского района Республики Крым
Черноземненское сельское поселение Советского района Республики Крым
Гвардейское сельское поселение Симферопольского района Республики Крым
Добровское сельское поселение Симферопольского района Республики Крым
Донское сельское поселение Симферопольского района Республики Крым
Журавлёвское сельское поселение Симферопольского района Республики Крым
Кольчугинское сельское поселение Симферопольского района Республики Крым
Мазанское сельское поселение Симферопольского района Республики Крым
Мирновское сельское поселение Симферопольского района Республики Крым
Молодёжненское сельское поселение Симферопольского района Республики Крым
Николаевское сельское поселение Симферопольского района Республики Крым
Новосёловское сельское поселение Симферопольского района Республики Крым
Новоандреевское сельское поселение Симферопольского района Республики Крым
Пожарское сельское поселение Симферопольского района Республики Крым
Перовское сельское поселение Симферопольского района Республики Крым
Первомайское сельское поселение Симферопольского района Республики Крым
Родниковское сельское поселение Симферопольского района Республики Крым
Скворцовское сельское поселение Симферопольского района Республики Крым
Трудовское сельское поселение Симферопольского района Республики Крым
Чистенское сельское поселение Симферопольского района Республики Крым
Широковское сельское поселение Симферопольского района Республики Крым
Школьненское сельское поселение Симферопольского района Республики Крым
Урожайновское сельское поселение Симферопольского района Республики Крым
Укромновское сельское поселение Симферопольского района Республики Крым
Вересаевское сельское поселение Сакского района Республики Крым
Веселовское сельское поселение Сакского района Республики Крым
Виноградовское сельское поселение Сакского района Республики Крым
Воробьёвское сельское поселение Сакского района Республики Крым
Геройское сельское поселение Сакского района Республики Крым
Добрушинское сельское поселение Сакского района Республики Крым
Зерновское сельское поселение Сакского района Республики Крым
Ивановское сельское поселение Сакского района Республики Крым
Крайненское сельское поселение Сакского района Республики Крым
Кольцовское сельское поселение Сакского района Республики Крым
Крымское сельское поселение Сакского района Республики Крым
Лесновское сельское поселение Сакского района Республики Крым
Молочненское сельское поселение Сакского района Республики Крым
Митяевское сельское поселение Сакского района Республики Крым
Новофедоровское сельское поселение Сакского района Республики Крым
Ореховское сельское поселение Сакского района Республики Крым
Охотниковское сельское поселение Сакского района Республики Крым
Ромашкинское сельское поселение Сакского района Республики Крым
Сизовское сельское поселение Сакского района Республики Крым
Столбовское сельское поселение Сакского района Республики Крым
Суворовское сельское поселение Сакского района Республики Крым
Уютненское сельское поселение Сакского района Республики Крым
Фрунзенское сельское поселение Сакского района Республики Крым
Штормовское сельское поселение Сакского района Республики Крым
Государственное казенное учреждение Республики Крым «Казаки Крыма»
Образец — Документы — Главная — Официальный сайт Министерство финансов Свердловской области
Тип:
Все документы100 лет финансовой системе Свердловской области83-ФЗАдминистративный регламентАдминистрирование доходовАнтимонопольный комплаенсБюджет для гражданБюджетный учет и отчетностьГосударственные программыГосударственный и муниципальный долгДоклады, отчеты, обзоры, статистическая информацияЗаключения независимых экспертов по итогам проведения антикоррупционной экспертизы проектов нормативных правовых актов Министерства финансов Свердловской областиЗакон об областном бюджетеЗаконодательство о налогах и сборахЗаявка на участие в конкурсеИная информацияИная информация о деятельности комиссииИнформация для взыскателейИсполнение бюджетаИтоги конкурсаКазначействоКодекс этики и служебного поведения государственных гражданских служащих Свердловской областиМежбюджетные отношенияМетодические рекомендацииМобилизация доходовНормативные правовые актыНормативные правовые акты (Контроль закупок)Нормативные правовые акты (БЮП)Нормативные правовые акты (Гос. долг)Нормативные правовые акты (Депозиты)Нормативные правовые акты (инвестдеятельность)Нормативные правовые акты (Фин.контроль)Нормативные правовые и иные акты Министерства финансов Свердловской областиОбластные целевые программыОбратная связь для сообщений о фактах коррупцииОбщественное обсуждениеОбъем государственного долга Свердловской области и муниципальных образованийОказание бесплатной юридической помощиОтбор заявок на заключение договора банковского вклада (депозита)Отбор кредитных организацийОценка долговой устойчивости муниципальных образованийОценка регулирующего воздействияПеречень должностейПеречень законов и иных нормативных правовых актов, определяющих полномочия и функции Министерства финансов Свердловской области, задачи и функции его структурных подразделенийПисьмаПисьма (ОАД)Письма с разъяснениями законодательстваПлан проверокПлан проверок управления финансового контроляПлан работыПлан работы рабочей группыПланирование областного бюджетаПовышение эффективности управления финансамиПоложение и состав рабочей группыПоложение о комиссииПоложение об Общественном советеПостановления Правительства СОПринятые меры по устранению нарушенийПроект бюджета 2015Противодействие коррупцииПротоколы заседанийРаспоряженияРеализация национальных проектовРеестр расходных обязательствРезервный фондРезультаты контрольно-ревизионных мероприятийРезультаты проверокСведения о проведенных заседаниях комиссии, о принятых комиссией решенияхСведения о решениях, принятых рабочей группойСостав комиссииСостав Общественного советаФинансовая грамотностьФормирование Общественного советаФормы документов
долг)Нормативные правовые акты (Депозиты)Нормативные правовые акты (инвестдеятельность)Нормативные правовые акты (Фин.контроль)Нормативные правовые и иные акты Министерства финансов Свердловской областиОбластные целевые программыОбратная связь для сообщений о фактах коррупцииОбщественное обсуждениеОбъем государственного долга Свердловской области и муниципальных образованийОказание бесплатной юридической помощиОтбор заявок на заключение договора банковского вклада (депозита)Отбор кредитных организацийОценка долговой устойчивости муниципальных образованийОценка регулирующего воздействияПеречень должностейПеречень законов и иных нормативных правовых актов, определяющих полномочия и функции Министерства финансов Свердловской области, задачи и функции его структурных подразделенийПисьмаПисьма (ОАД)Письма с разъяснениями законодательстваПлан проверокПлан проверок управления финансового контроляПлан работыПлан работы рабочей группыПланирование областного бюджетаПовышение эффективности управления финансамиПоложение и состав рабочей группыПоложение о комиссииПоложение об Общественном советеПостановления Правительства СОПринятые меры по устранению нарушенийПроект бюджета 2015Противодействие коррупцииПротоколы заседанийРаспоряженияРеализация национальных проектовРеестр расходных обязательствРезервный фондРезультаты контрольно-ревизионных мероприятийРезультаты проверокСведения о проведенных заседаниях комиссии, о принятых комиссией решенияхСведения о решениях, принятых рабочей группойСостав комиссииСостав Общественного советаФинансовая грамотностьФормирование Общественного советаФормы документов
Вид:
Все видыАдминистрирование доходовГосударственные программыДокладЗаключения независимых экспертов по итогам проведения антикоррупционной экспертизы проектов нормативных правовых актов Министерства финансов Свердловской областиЗаконИзвещениеИнформацияКомплексные рекомендацииМетодические рекомендацииОбразецОбразец заявкиОтчетПисьмоПостановлениеПояснительная запискаПриказПриложение к ЗаконуПриложение к письму ГРБСПриложение к приказуПроект административного регламентаПроект законаПроект постановленияПроект приказаПроект федерального законаПротоколПротокол заседанияРаспоряжениеРеестрСпециальный выпускСтенограммаУказФедеральный законФорма-расчет
Порядок заполнения формы представления сведений об адресах сайтов и (или) страниц сайтов в информационно-телекоммуникационной сети «Интернет»
В соответствии с поручением Правительства Российской Федерации от 19 января 2017 года № СП-П17-247 Министерству труда и социальной защиты Российской Федерации необходимо подготовить и представить в Правительство Российской Федерации проект федерального закона о внесении изменений в статью 20. 2 Федерального закона от 27 июля 2004 года № 79-ФЗ «О государственной гражданской службе Российской Федерации» и статью 15.1 Федерального закона от 2 марта 2007 года № 25-ФЗ «О муниципальной службе в Российской Федерации» (далее – проект федерального закона).
2 Федерального закона от 27 июля 2004 года № 79-ФЗ «О государственной гражданской службе Российской Федерации» и статью 15.1 Федерального закона от 2 марта 2007 года № 25-ФЗ «О муниципальной службе в Российской Федерации» (далее – проект федерального закона).
С целью подготовки проекта федерального закона Минтрудом России проводится мониторинг правоприменительной практики федеральных государственных органов и государственных органов субъектов Российской Федерации.
В этой связи Министерством подготовлена согласованная с Аппаратом Правительства Российской Федерации форма «Практика применения в государственных органах положений статьи 20.2 Федерального закона от 27 июля 2004 года № 79-ФЗ «О государственной гражданской службе Российской Федерации»
(далее – форма).
Заполненную форму необходимо направить в Минтруд России не позднее 16 мая 2017 года (для федеральных государственных органов) и 26 мая 2017 года (для высших органов исполнительной власти субъектов Российской Федерации), в том числе по электронной почте: YadroysevaGU@rosmintrud. ru.
ru.
СКАЧАТЬ:
Форма представления сведений об адресах сайтов и (или) страниц сайтов в информационно-телекоммуникационной сети «Интернет», на которых государственным гражданским служащим или муниципальным служащим, гражданином Российской Федерации, претендующим на замещение должности государственной гражданской службы Российской Федерации или муниципальной службы, размещались общедоступная информация, а также данные, позволяющие его идентифицировать
Cоздание макета сайта без специфичных навыков в Photoshop
Для начала задумайтесь над тем, почему вы решили создать макет сайта самостоятельно. Эта работа требует разносторонних знаний от человека в области ИТ и дизайна, аналитического и творческого мышления одновременно. А еще некой части вашего времени. Окей, есть 4 причины того, почему вам могло это понадобиться. Если у вас другая – пишите в комментарии, дополню.
Окей, есть 4 причины того, почему вам могло это понадобиться. Если у вас другая – пишите в комментарии, дополню.
Причина #1. Интерес к разработке макетов сайта
Ваши интересы очень специфичны? Мы здесь никого не осуждаем. Самим же стало когда-то интересно, и начали этим заниматься! К тому же, тяга к познанию – наша отличительная черта. Хвалю ваше любопытство.
Причина #2. Разработка макета сайта как вид заработка
Если вы хотите стать в будущем веб-дизайнером, с чего-то же надо начинать, а именно с элементарного макета страницы сайта. Быстрый результат своей работы мотивирует как ничто другое. К счастью, в статье предлагаю только блиц-способы создания макета.
Кстати, работа веб-дизайнера – это не шутки. Вот здесь ниже я просто оставлю график зарплат в зависимости от стажа (по данным DOU за май-июнь 2016). Ни на что не намекаю. Просто скрытый хантинг.
Причина #3. Составление ТЗ на разработку макета сайта для дизайнера
Часто перед недизайнерами стоит необходимость показать макет веб-сайта – иногда просто для иллюстрации своей идеи, но иногда и для подкрепления ТЗ. Конечно, это не обязательно и грамотный дизайнер сам поймет вашу идею и даже сделает лучше, чем вы ожидаете. Однако если вы точно знаете, чего хотите, лучше это показать, а не рассказывать.
Конечно, это не обязательно и грамотный дизайнер сам поймет вашу идею и даже сделает лучше, чем вы ожидаете. Однако если вы точно знаете, чего хотите, лучше это показать, а не рассказывать.
В KOLORO можете заказать макет сайта, и вы получите именно то, что ожидаете. Как это у нас получится? Мы тонкие психологи.
Причина #4. Вам срочно надо нарисовать макет сайта, а вы даже не знаете что это
Кстати, макет сайта – это графический образ представления будущего сайта. Если вам поставили задачу быстро показать макет сайта (хоть какой-нибудь), то нужно что-то с этим делать. Как раз это и было моей причиной поиска оптимального способа разработки макета дизайна сайта. В результате я выбрала работу в Photoshop, но у меня уже были навыки его использования.
Прежде чем создать макет сайта вам придется продумать структуру сайта, сделать прототип и выбрать цветовую схему. Обо всем этом по порядку.
Этап 1: структура макета сайта
Обязательно заранее спланируйте архитектуру сайта – что и куда будет вести и как будут взаимосвязаны элементы. Можете сделать это в голове, на бумаге или воспользуйтесь MindMap для построения структуры. Построение MindMap при проектировании сайта поможет вам определиться с количеством страниц, которые необходимо нарисовать. Вы будете иметь детальное представление о проекте в целом. Как это сделать? Можете использовать онлайн-инструменты MindMup или Bubblus.
Можете сделать это в голове, на бумаге или воспользуйтесь MindMap для построения структуры. Построение MindMap при проектировании сайта поможет вам определиться с количеством страниц, которые необходимо нарисовать. Вы будете иметь детальное представление о проекте в целом. Как это сделать? Можете использовать онлайн-инструменты MindMup или Bubblus.
Удобно также пользоваться приложением Coggle, которое вы можете подключить к Google Drive.
Мне нравится Coggle тем, что майнд-карта всегда под рукой, ей удобно делиться с коллегами, и здесь хорошо подобраны цвета элементов интерфейса. К тому же работает правая кнопка мышки, что позволяет хорошо настраивать карту. У меня получилась вот такая структура для главной страницы сайта.
На первом этапе проектирования макета создается mind-map сайта
Этап 2: Создание прототипа сайта
Далее можно сразу начать рисовать макет сайта в фотошопе, но, даже если делать макет из праздного любопытства, сначала следует нарисовать прототип сайта. При пошаговой разработке, протототипирование – неотъемлемый этап, который укрепляет психическое здоровье веб-дизайнера. При создании прототипа намечаются ключевые блоки будущего сайта (шапка, слайдер, кнопки, контакты, структура материала и пр.). Это позволяет существенно сэкономить время на этапе отрисовки макета т.к. можно будет увидеть примерный результат и безболезненно внести изменения.
При пошаговой разработке, протототипирование – неотъемлемый этап, который укрепляет психическое здоровье веб-дизайнера. При создании прототипа намечаются ключевые блоки будущего сайта (шапка, слайдер, кнопки, контакты, структура материала и пр.). Это позволяет существенно сэкономить время на этапе отрисовки макета т.к. можно будет увидеть примерный результат и безболезненно внести изменения.
Пример структуры сайта: вот.
Устали? Сделайте жизнь проще и закажите разработку сайта в KOLORO. Мы учтем ваши пожелания и вы получите именно то, что хотели.
Создание прототипа сайта онлайн
Обычно я пользуюсь двумя наиболее популярными онлайн-инструментами для создания прототипа сайта: Moqups и Mockflow. В обоих случаях есть возможность создавать прототипы бесплатно, но с ограниченным функционалом. Тарифы для первого сайта начинаются от $13/мес. (10 проектов, 1 Гб), а для второго – от $14/мес. (неограниченное количество проектов + 25 Гб в облаке). Еще все рекомендуют Mockingbird. И я порекомендую, но только из уважения к Eminem, потому что здесь 3 проекта обойдутся уже в $12/мес., а бесплатных инструментов меньше.
Еще все рекомендуют Mockingbird. И я порекомендую, но только из уважения к Eminem, потому что здесь 3 проекта обойдутся уже в $12/мес., а бесплатных инструментов меньше.
Теперь о личном впечатлении. Moqups удобнее и интуитивно понятен даже с первого посещения. Здесь много готовых блоков и иконок – как раз то, что нужно, чтобы быстро пройти этап прототипирования. Кроме того, элементы удобно центрировать относительно середины страницы или других элементов. Немного мешает ограничение в 300 объектов для страницы в бесплатном режиме – для макета одностраничного сайта может быть маловато. Есть возможность вставлять элементы с воркфрейма Bootstrap. Mockflow позволяет делать чуть меньше, и с ним нужно пару минут разобраться и привыкнуть к нему, однако большее количество пространства на диске может кого-то привлечь.
Прототипы сайта в Moqups и Mockflow
Как запрототипировать будущий сайт?
Рассмотрим на примере Moqups как можно создать прототип страницы с текстом для блога.
Шаг 1. Добавляем шапку (текст можно изменить).
Шаг 2. Добавляем блок для картинки и надпись (заголовок статьи). С помощью стилей можно удобно менять размер, шрифт и прочее форматирование текста.
Шаг 3. Добавляем текст и задаем ширину колонки. Все блоки удобно центрируются относительно середины страницы.
Шаг 4. Текст надо бы разбить картинкой. Да и ширина колонки слишком большая, 500 рх будет лучше. К счастью, можно ее быстро поменять. Большой плюс: выделенные элементы уменьшаются относительно друг друга и мой блок с картинкой тоже уменьшился.
Шаг 5. Добавим сайдбар (боковую колонку), здесь уже будет просто. Разместим поле для поиска и блок для подписки на рассылку (с привлекательной картинкой и яркой кнопкой).
Шаг 6. Допустим, наша статья получилась такой маленькой. Еще можно добавить опрос и рейтинг статьи. Получился аккуратный прототип странички для блога. Добавляйте другие элементы по своему вкусу.
Получился аккуратный прототип странички для блога. Добавляйте другие элементы по своему вкусу.
Создание прототипа позволяет увидеть масштабы страницы и принять решения относительно тех или иных блоков. Кстати, с помощью этих инструментов можно делать прототипы для разных девайсов. Например, если постараться, получится что-то подобное. Однако обычно прототип ограничивается ч/б исполнением.
Прототип приложения для смартфона
Этап 3: Делаем красивый макет сайта: выбираем цвет
От удачного выбора цветов зависит восприятие сайта и бренда пользователями. Не советую полагаться на свои силы – подбор удачного оттенка может занять часы. Поэтому рекомендую использовать готовые палитры цветов для веба. У Google недавно вышел подробный гайд по удачным цветам для материального дизайна (тренд веб-дизайна). Эти цвета гармонично сочетаются, и вы можете быть уверены в их привлекательности. С помощью Materialpalette можно удачно подобрать два цвета – основной и акцент, а также посмотреть, как они будут выглядеть в интерфейсе. Немного больше цветов на Material Design Colors.
Немного больше цветов на Material Design Colors.
Представили сайт? Сделали прототип? Выбрали цвета? Теперь можно перейти к созданию самого макета. Предлагаю вам несколько способов.
Внимание! Здесь не будет советов по тому как сделать макет сайта в фотошопе – это тема для отдельной статьи, здесь более простые способы.
или существующих сайтов
Этот способ подойдет вам, если вы хотите:
- разобраться в основных инструментах Photoshop;
- найти разные референсы для своего будущего сайта и собрать их воедино;
- почувствовать себя дизайнером на пару часов;
- продемонстрировать веб-дизайнеру или агентству (например, нам 🙂 наиболее подробное видение сайта;
- подкрепить ТЗ на разработку сайта не только «вот здесь кнопочки призыва, а тут разделитель и лидомагнит».
Плюсы такого подхода к разработке макета:
- вы сможете избежать распространенных ошибок, насмотревшись на качественные сайты;
- поймете, как не надо делать, чтобы было хорошо;
- исполнители веб-дизайна будут четко представлять, чего вы ожидаете;
- это очень быстро — за несколько часов вы сделаете макеты для всех страниц сайта.

Минусы:
- вы так и не поймете до конца, что такое веб-дизайн;
- некоторые референсы, которые вы найдете, верстальщик не реализует без изменения других частей сайта.
Как это делается
Самый простой и быстрый способ сделать макет сайта – выбрать шаблон под определенную CMS и переделать его под себя. Поэтому для начала надо определиться с CMS, что значительно упростит разработку сайта. Однако учтите, что дизайн сайта будет ограничиваться теми элементами, которые есть в шаблоне. Конечно, вы сможете поменять цвета, однако отдельные элементы интерфейса уже готовые и их изменить вы не сможете.
! Если вы будете делать «рагу» из разных сайтов, не забывайте где-то в блокнотике карандашиком писать исходники. Это упростит дальнейшую разработку дизайна и верстку макета.
Макеты сайтов под WordPress
Наиболее популярная CMS — это WordPress. Например, здесь вы найдете много современных шаблонов для этой CMS. Зачем? Сайт на шаблоне ускоряет запуск проекта в разы, однако он не будет уникальным. Хотя, если вы будете использовать оригинальные иллюстрации, изображения и креативный подход – даже шаблонный макет можно переделать до неузнаваемости. Главным преимуществом является то, что ваш сайт гарантированно будет адаптивным и вообще красавцем в плане отображения на разных устройствах.
Зачем? Сайт на шаблоне ускоряет запуск проекта в разы, однако он не будет уникальным. Хотя, если вы будете использовать оригинальные иллюстрации, изображения и креативный подход – даже шаблонный макет можно переделать до неузнаваемости. Главным преимуществом является то, что ваш сайт гарантированно будет адаптивным и вообще красавцем в плане отображения на разных устройствах.
Просмотрите разные шаблоны и выберите такой, какой вам больше всего по вкусу. Я еще немного поискала на Envato Market и нашла шаблон Dalton, который мне понравился больше всего. Зайдя на демонстрационную версию шаблона, вы сразу увидите концепт корпоративного сайта. Нажав на меню, вы сможете посмотреть более подробно, какие функции есть у шаблона, как будут выглядеть разные страницы. Лучше всего уделить этому полчаса и как следует разобраться в том, что есть в шаблоне.
Что дальше? Подбираем размер макета сайта, режем и клеим
Когда вы уже освоились в шаблоне, можно приступать к его нарезке. Отлично, если разрешение вашего экрана 1920 рх или больше – это позволит просто делать скриншоты частей сайта и соединять их в редакторе. Работа с макетом начинается с шапки (header), далее – разные блоки (body), в конце – подвал (footer).
Отлично, если разрешение вашего экрана 1920 рх или больше – это позволит просто делать скриншоты частей сайта и соединять их в редакторе. Работа с макетом начинается с шапки (header), далее – разные блоки (body), в конце – подвал (footer).
Вам понадобится:
- удобный инструмент для снимка выбранной области (screen capture tool), я использую Lightshot – он предлагает сохранить изображение в отдельный файл или копирует его в буфер обмена;
- Photoshop – для склеивания нарезанных частей изображений.
Этапы создания макета для сайта на основе шаблона
Шаг 1. Выбираем ширину макета сайта
Решите, какую страницу вы будете делать первой. Не начинайте с главной – ее лучше оставить напоследок, т.к. это наиболее важная страница сайта и сначала лучше немного набить руку. В примере я буду делать страницу «О нас» — здесь будет интересная информация о компании и ее сотрудниках. У меня уже есть прототип сайта, поэтому я знаю, что делаю. Кстати, как там ваш прототип?
Кстати, как там ваш прототип?
Откройте Photoshop и задайте ширину макета сайта 1920 рх. Этого будет достаточно для того, чтобы увидеть, как сайт будет выглядеть в браузере. Если у вас разрешение меньше – ставьте такую ширину, которую позволяет монитор. Насчет высоты пока не беспокойтесь – здесь сложно угадать и все равно придется растягивать/сужать область.
Шаг 2 . Продолжаем создание макета сайта в Photoshop
Подберите в шаблоне такую шапку, которая вам нравится. Вырежьте ее с помощью удобного инструмента, откройте документ в Photoshop и вставьте туда (Ctrl+V). С помощью инструмента перемещения (V) поместите шапку вверху. Мне нравится шапка с topbar, где есть контактная информация о компании.
Шаг 2.А. Делайте сразу правильный макет сайта
Теперь у вас есть два пути – изменять текст в изображении или писать сопутствующий текст в текстовом файле. Что удобнее? Все зависит от ваших целей. На личном опыте могу сказать, что лучше это сделать в макете, сразу подобрав шрифт и размеры./fc4fe6ec1e3a86d.s.siteapi.org/img/801829189b047a9893bbd4a2ee9edf98fba8af0b.jpg) Так безопаснее и будет WYSIWYG в действии (What You See Is What You Get, «что видишь, то и получишь»).
Так безопаснее и будет WYSIWYG в действии (What You See Is What You Get, «что видишь, то и получишь»).
Шаг 3. Идем к успеху
Наполняйте свой макет разными блоками и редактируйте их согласно своим нуждам. На данном этапе можно не играться с цветами, если у вас нет навыков использования Photoshop. Для того чтобы увеличить высоту макета, используйте инструмент «Рамка» (С).
Что получилось
Спустя пару минут размышлений, нарезки и склеивания наиболее понравившихся кусков, у меня получился структурированный макет страницы «О нас»
О чем не стоит забывать
- Называйте каждый слой с блоком адекватно, согласно тому, что там есть. Иначе потом совсем потеряетесь.
- При подборе шрифта надо выбрать разный размер для заголовков и основного текста. При этом лучше руководствоваться библиотекой веб-шрифтов Google Fonts. Не забудьте отфильтровать кириллические шрифты.

Вам подойдет способ №2, если:
- у вас нет Photoshop (совесть не позволяет или нет места на диске) или вы еще не научились им пользоваться;
- вы хотите познакомиться с HTML кодом и CSS стилями без вмешательства в разметку;
- вам нужен интерактивный макет сайта.
Советую шикарный бесплатный инструмент для создания макетов Macaw. Для работы с программой ее надо скачать и установить – дело пары минут. В программе можно в визуальном режиме практически верстать макет, потому что вы сразу сможете опубликовать его и увидеть HTML-код и CSS. Немного подробнее о работе программы. У Macaw есть существенный недостаток – она создает неадаптивную веб-страницу. Как с этим бороться? Здесь уже понадобятся навыки верстальщика, чтобы подключить фреймворк (например, если делать макет сайта под Bootstrap). Однако если нужно просто показать работающий макет коллегам – Macaw отлично подойдет.
Так выглядит неадаптивный шаблон на разных устройствах. Хочется плакать
Хочется плакать
Для начала работы запустите программу у себя на компьютере. Вашему вниманию представляется пустой документ с шириной страницы 1200 рх с сеткой макета сайта. По умолчанию между столбцами есть отступ (padding), поэтому между созданными элементами будет расстояние. Рисовать вам придется только в пределах колонок, потому что если вы выйдете за них, блоки будут отображаться друг под другом. Так что следите за ними.
Вы можете самостоятельно задавать ширину столбцов, их количество и расстояние между ними. Если вы хотите, чтобы элементы «прилипали» друг к другу, задайте 100% ширину колонки и уберите между ними отступ. Зачем вам эта сетка? При HTML верстке макета сайта будет проще сделать адаптивный шаблон, т.к. современные фреймворки используют именно 12-столбиковую сетку.
Вы можете изменить ширину рабочей области, потянув ее справа, или задав размер самостоятельно
Что дальше? Макетируем
Настройте рабочую область так, как вам удобно и приступаем к работе. Я буду создавать такую же страницу, которую вырезала из шаблона Dalton.
Я буду создавать такую же страницу, которую вырезала из шаблона Dalton.
Шаг 1.
Для начала необходимо создать шапку. Это будет контейнер с высотой 100 рх и нижней границей, толщиной в 1 рх.
Внутри другого контейнера будет логотип, а внутри следующего – меню. Для отдельных элементов меню не нужно создавать отдельные блоки, достаточно установить приемлемое расстояние между словами (word spacing).
Шаг 2
С готовой шапкой можно приступать к остальным блокам. В следующем блоке у меня будет фон, который необходимо отдельно загрузить.
Шаг 3. Создание интерактивного макета сайта
Продолжаю перетаскивать блоки и вставлять в них текст. Кнопку создаю при помощи специального инструмента «Кнопка» (логика!). Macaw позволяет создавать интерактивный макет с разными состояниями кнопок и возможностью переключения между страницами.
Обратите внимание на следующие выделенные элементы. Они помогают переключаться между разными блоками и организовывать их. Например, текст должен быть в определенном контейнере, а не болтаться просто так.
Они помогают переключаться между разными блоками и организовывать их. Например, текст должен быть в определенном контейнере, а не болтаться просто так.
Если нажать File -> Publish, вы получите готовую страничку, у которой можно будет просмотреть HTML-код и CSS в разных вкладках. Это очень удобно, если вы хотите увидеть, как выглядит разметка.
Что получилось
Получилось как-то так. Здесь для сравнения, слева склеенные куски отредактированного шаблона, справа – макет, созданный в Macaw. Большой плюс программы – вы можете вставлять кнопки, добавлять им ссылки, создавать разные страницы и переходить между ними. Только не забывайте об иерархии контейнеров и не потеряйтесь в них.
Особенности такого способа создания макета сайта:
- чтобы понять тонкости работы программы, надо потратить дополнительное время;
- даже когда уже вник в программу, все еще иногда не понятно, почему она ведет себя так, а не иначе;
- об адаптивности можно забыть, если не доделывать самому;
- действительно удобно создавать макет и даже немного разобраться в верстке – можно увидеть, как взаимодействуют элементы и вообще какая структура;
- в стилях могут появляться такие вещи «width: 16.
 6666666666%», которые надо будет исправлять; просто необходимо понимать, что здесь WYSIWG, а не больше.
6666666666%», которые надо будет исправлять; просто необходимо понимать, что здесь WYSIWG, а не больше.
Если вы ищете вариант, как создать макет сайта в приложении с максимально простым и интуитивным интерфейсом, этот способ я подготовила специально для вас.
Удобный инструмент для создания инфографики, которым я пользуюсь уже давно – сервис Creately. Здесь есть десятки и сотни компонентов для создания UI дизайна под разные устройства (больше под мобильные). Вам точно понравится, покажу некоторые из них.
Еще здесь удобно редактировать элементы, добавлять текст (и даже делать кнопки со ссылками!). В общем, всего за пару минут у меня уже получилось то же самое, что и в Macaw, только аккуратнее. Однако такой макет не сделать сильно интерактивным. К этому способу не будет шагов т.к. сервис хорошо интуитивно понятен. На скрине я постаралась максимально отобразить возможности сервиса.
Возможности сервиса Creately
В Creately мне нравится, что:
- можно выделить несколько объектов, распределить и выровнять их относительно друг друга;
- для того чтобы поделиться макетом с другом, можно экспортировать изображение в любом удобном формате;
- есть готовые элементы пользовательского интерфейса (например, браузер), что позволяет лучше понять проект.

На этом все. Это были те способы, к которым я пришла на том или ином этапе творческого развития. Если вы нашли пользу в этом материале – мы счастливы.
P.S. Данная статья является ознакомительной и не позволит вам стать веб-дизайнером. За серьезными знаниями придется еще много покопаться в интернетах.
музыкальных сэмплов, звуков и петель без лицензионных отчислений
музыкальных сэмплов, бесплатных звуков и петель
Последние выпуски
Последние выпуски
Бестселлеры
Подписывайтесь на нас:
Loopmasters — это лучшее место, где можно найти лучшие библиотеки сэмплов для вашей музыки. С последними звуками от известных продюсеров, тяжеловесов индустрии и будущих битмейкеров в виде бесплатных сэмплов и лупов. Каждый из наших пакетов сэмплов наполнен лучшими музыкальными сэмплами, которые тщательно созданы, подготовлены и отформатированы для беспроблемной интеграции в ваш рабочий процесс.
С последними звуками от известных продюсеров, тяжеловесов индустрии и будущих битмейкеров в виде бесплатных сэмплов и лупов. Каждый из наших пакетов сэмплов наполнен лучшими музыкальными сэмплами, которые тщательно созданы, подготовлены и отформатированы для беспроблемной интеграции в ваш рабочий процесс.
У нас есть лучшие пакеты сэмплов для House, Techno, Drum & Bass, EDM и многое другое, с пакетами сэмплов живой музыки и библиотеками сэмплов инструментов, чтобы украсить и развить ваше уникальное звучание.Наши бесплатные образцы музыки поступают от художников, продюсеров и инструменталистов со всего мира, гарантируя, что вы получите лучшие лупы, проигранные и записанные с высочайшим качеством опытными профессионалами и лучшими студийными инженерами.
Загрузите звуки без лицензионных отчислений с нашего веб-сайта или с помощью Loopcloud, облачного онлайн-браузера, в котором каждую неделю вы бесплатно найдете эксклюзивный контент для добавления в свою библиотеку сэмплов. Просмотрите весь наш каталог и откройте для себя больше бесплатных музыкальных лупов — загрузите понравившиеся образцы с помощью нашего интуитивно понятного программного обеспечения, которое легко интегрируется с основными галками.
Просмотрите весь наш каталог и откройте для себя больше бесплатных музыкальных лупов — загрузите понравившиеся образцы с помощью нашего интуитивно понятного программного обеспечения, которое легко интегрируется с основными галками.
Наши бесплатные сэмплы музыки организованы и промаркированы, чтобы вы могли быть уверены, что останетесь в тональности и получите правильный темп, и в самых популярных форматах, с лупами Rex, кислотными wav и яблочными лупами в соответствии с вашими предпочтениями.
поддерживать
инструментов Эффекты и многое другое
Сотни плагинов Эксклюзивные предложения Ведущий интернет-магазин
Посетите сейчас
отзывы
10 лучших веб-сайтов с бесплатными сэмплами музыки в 2021 году
Некоторые люди могут сказать вам, что поиск сэмплов — это все, что нужно копаться в ящиках с малоизвестными записями, в то время как другие утверждают, что дорогой пакет сэмплов решит проблему получения идеального тембра EDM . И хотя это не обязательно неверно, есть несколько бесплатных библиотек сэмплов, которые при использовании в контексте могут помочь вам создать подробные звуковые ландшафты и грувы для головокружения.
И хотя это не обязательно неверно, есть несколько бесплатных библиотек сэмплов, которые при использовании в контексте могут помочь вам создать подробные звуковые ландшафты и грувы для головокружения.
Основная оговорка, связанная с этими библиотеками и семплами, заключается в том, что вам нужно будет проверить лицензионные соглашения на некоторые звуки, прежде чем включать их в трек, который вы планируете выпустить. Некоторые из найденных вами материалов могут быть недоступны для коммерческого использования или потребуют от вас указания оригинального создателя образца.Теперь, с учетом сказанного, давайте рассмотрим десять наших любимых сайтов, которые, по нашему мнению, стоит посетить.
BandLab Звуки
BandLab Sounds дает производителям доступ к огромной библиотеке бесплатных сэмплов и лупов, с помощью которых можно создавать — все полностью загружаемые и готовые к использованию в любой DAW.
Услуга была запущена платформой для создания социальной музыки BandLab и включает более 10 000 звуков, созданных множеством лучших художников, профессиональных звукорежиссеров и даже 15 пакетов от MusicTech. Образцы представлены в виде несжатых файлов WAV и могут быть загружены через Интернет или мобильное устройство.
Образцы представлены в виде несжатых файлов WAV и могут быть загружены через Интернет или мобильное устройство.
Звуки можно скачать целым пакетом или отдельными сэмплами. В веб-платформу также встроен инструмент для прослушивания. Каждый звук также является бесплатным, что означает, что вы можете свободно использовать их в своих треках и коммерческих произведениях.
Узнайте больше о BandLab Sounds на bandlab.com
[Примечание редактора: BandLab принадлежит BandLab Technologies, которой также принадлежит MusicTech.нетто .]
Образцы с Марса
Изображение
: образцы с Марса
Samples From Mars специализируется на передаче звуков с классических аппаратных устройств в руки производителей программного обеспечения. В пакетах сэмплов из Samples From Mars замечательно то, что они не просто чисто записанные звуки — они также проходят через более аналоговое оборудование, такое как запись консоли API на магнитную ленту, так что вы также получаете настоящую аналоговую теплоту в свой треки. Например, в паке 808 From Mars представлены чистые, цветные и насыщенные версии каждого тона и длины удара.
Например, в паке 808 From Mars представлены чистые, цветные и насыщенные версии каждого тона и длины удара.
Samples From Mars любит открывать для себя малоизвестные, винтажные и великолепно звучащие синтезаторы прошлых лет и делать их доступными для современных музыкантов. Недавние комплекты Dr Bohm Digital Drums и OB From Mars являются достаточным доказательством этого.
Просмотрите коллекцию бесплатных образцов Samples From Mars здесь.
Legowelt
Изображение: Legowelt.org
Если вы не знакомы с Legowelt, вероятно, ваш любимый продюсер. Его карьера насчитывает более двадцати лет, он имеет более чем несколько псевдонимов и, к счастью для нас, обширную библиотеку сэмплов, которую он загружает на свой веб-сайт для бесплатной загрузки.Он взял на себя смелость тщательно записать свою коллекцию синтезаторов и драм-машин, предлагая сотни одноразовых сэмплов, звуков пэдов и лупов для каждого инструмента.
Если вы когда-нибудь хотели услышать звучание настоящего Roland Juno 106, не выходя и не покупая его, у Леговельта есть 250 его семплов, включая большие басы, загадочные пэды, аккорды, завораживающие струны, секвенции, арпеджио, барабаны и многое другое. Все файлы находятся в папке .zip, а все звуки имеют 16-битный формат WAV. Независимо от жанра или вкуса, вам действительно нужно просмотреть сайт и поиграть с некоторыми инструментами.
Все файлы находятся в папке .zip, а все звуки имеют 16-битный формат WAV. Независимо от жанра или вкуса, вам действительно нужно просмотреть сайт и поиграть с некоторыми инструментами.
Получите бесплатные образцы пакетов Legowelt здесь
Голдбэби
Изображение: goldbaby.co.nz
Скачав довольно много пакетов Goldbaby в прошлом, мы действительно можем поручиться за его «страсть к старинным драм-машинам, синтезаторам, виниловым, магнитофонным и музыкальным технологиям», как указано на домашней странице его веб-сайта. Студия Goldbaby до краев забита синтезаторами, драм-машинами, микшерами и записывающим оборудованием, а это означает, что многие звуки, которые вы получаете, имеют аналоговую теплоту.Goldbaby в прошлом работал с крупными брендами музыкальных технологий, включая Ableton, FXpansion, iZotope, Native Instruments и PreSonus, так что вы знаете, что эти звуки великолепны.
В бесплатном разделе
Goldbaby есть эклектичный выбор драм-машин, синтезаторов и несколько небольших дегустаторов, которые можно купить. Многие звуки в этих пакетах передаются через магнитофоны или клапанное оборудование, такое как Valve SK1 Drums, которые содержат старинные сэмплы Casio SK1, обработанные с помощью клапанного механизма SPL и Thermionic Culture.Чтобы получить бесплатные образцы от Goldbaby, нет никакой подписки, хотя всегда стоит подписаться на рассылку новостей, чтобы вы знали, когда выпадет новый пакет образцов.
Многие звуки в этих пакетах передаются через магнитофоны или клапанное оборудование, такое как Valve SK1 Drums, которые содержат старинные сэмплы Casio SK1, обработанные с помощью клапанного механизма SPL и Thermionic Culture.Чтобы получить бесплатные образцы от Goldbaby, нет никакой подписки, хотя всегда стоит подписаться на рассылку новостей, чтобы вы знали, когда выпадет новый пакет образцов.
Зона бесплатных вещей Goldbaby доступна здесь
Нойиз
Изображение: Noiiz.com
Бесплатное членство в Noiiz дает вам доступ ко всему каталогу бесплатных пакетов с любым количеством загрузок. Зарегистрироваться для бесплатного членства так же просто, как ввести свой адрес электронной почты и создать пароль.Бесплатная область также не является скудным выбором: можно загрузить более 500 пакетов, каждый из которых содержит около 10 звуков — здесь не нужны длинные математические уравнения, чтобы определить, сколько звуков вам доступно. В пакеты входят звуки для джаза, трэпа, d’n’b, нео-соула и многого другого, это определенно стоит проверить, если вам нужно новое вдохновение.
В пакеты входят звуки для джаза, трэпа, d’n’b, нео-соула и многого другого, это определенно стоит проверить, если вам нужно новое вдохновение.
Noiiz также имеет услугу на основе подписки, начиная с 10 долларов в месяц, в которой вам предоставляется доступ к множеству новых библиотек сэмплов. Сюда входят пакеты от профессиональных создателей и художников, таких как Hashfinger, Samplephonics, Machinedrum, Letherette и другие.У вас также будет доступ к плагину Noiiz, который работает аналогично BandLab Assistant, с быстрой механикой перетаскивания для загрузки звуков в ваши сеансы.
Здесь вы можете скачать звуки из области бесплатных пакетов Noiiz.
Гражданин DJ
Возможно, удивительным дополнением к этому списку является база данных бесплатных образцов, созданная Библиотекой Конгресса США. Citizen DJ — это ресурс, который позволяет вам просматривать аудиозаписи, сделанные более ста лет назад, представленные в красочном интерфейсе с инструментами, которые позволяют мгновенно просматривать и прослушивать звуки. Он включает в себя саундтреки из фильмов, публичные объявления, фрагменты устной речи, классические записи и многое другое из Free Music Archive.
Он включает в себя саундтреки из фильмов, публичные объявления, фрагменты устной речи, классические записи и многое другое из Free Music Archive.
После того, как вы выбрали семпл, сайт представляет вам секвенсор, который позволяет вам нарезать семпл и совместить его с треком ударных по вашему выбору. Драм-треки построены из звуков классических драм-машин и паттернов, которые вы можете секвенсировать по-своему. Вы можете скачать отдельные сэмплы или получить их в виде пакетов сэмплов, содержащих тысячи клипов.Проект был создан для хип-хоп продюсеров и ди-джеев Брайаном Фу, резидентом Библиотеки Конгресса, который был вдохновлен эстетикой хип-хоп записей, таких как Fear of a Black Planet от Public Enemy.
Найдите и играйте в инструмент Citizen DJ на сайте civil-dj.labs.loc.gov
Библиотека звуковых эффектов BBC
BBC сделала свою обширную коллекцию звуковых эффектов, которую можно бесплатно загрузить в формате WAV. Библиотека из 16 016 записей доступна всем пользователям в соответствии с условиями лицензии RemArc.Важно отметить, что лицензия означает, что вы не сможете использовать звуки в коммерческом проекте. Однако это может быть идеальный ресурс для оттачивания своих навыков звукового дизайнера, создания портфолио или обучения.
Библиотека из 16 016 записей доступна всем пользователям в соответствии с условиями лицензии RemArc.Важно отметить, что лицензия означает, что вы не сможете использовать звуки в коммерческом проекте. Однако это может быть идеальный ресурс для оттачивания своих навыков звукового дизайнера, создания портфолио или обучения.
Библиотека может похвастаться звуками с 1920-х годов, включая образцы Финал Кубка Англии Уэмбли 1966 , Хатманду: Оживленная улица с интенсивным движением и причудливые образцы, такие как Внутри тела человека или животного . Звуки разделены на категории от Второй мировой войны до св.Павла, до стиральной машины и вулкана. Вы также можете использовать панель поиска, чтобы быстро найти определенные сэмплы, с каждым звуком с описанием, продолжительностью и встроенным проигрывателем для прослушивания звука перед его загрузкой.
Доступ к библиотеке звуковых эффектов BBC по адресу bbcsfx.acropolis.org.uk
Звуковой лагерь
На Soundcamp вы можете найти десятки тысяч бесплатных сэмплов, разделенных на барабаны, перкуссию, инструменты, треки, звуковые эффекты и саундскейпы. Soundcamp, удваивающий роль блога по производству музыки, дает вам Колесо Камелота, изначально созданное Марком Дэвисом как инструмент для ди-джеев, которое позволяет вам выбирать сэмплы в определенной тональности. Это идеально, если вы, например, ищете басовую партию в той же тональности, что и ваш трек.
Soundcamp, удваивающий роль блога по производству музыки, дает вам Колесо Камелота, изначально созданное Марком Дэвисом как инструмент для ди-джеев, которое позволяет вам выбирать сэмплы в определенной тональности. Это идеально, если вы, например, ищете басовую партию в той же тональности, что и ваш трек.
После выбора тега, например Jazz Snare Drum или музыкальной клавиши, вам будут представлены связанные звуки, каждый из которых находится в плеере. Это позволяет вам воспроизводить семпл в цикле и устанавливать громкость, с подробностями о самом файле ниже, такими как битовая глубина и частота дискретизации.В плеере вы можете выбрать формат файла: WAV, MPG или OGG, а затем мгновенно загрузить его на свой компьютер.
Найдите бесплатные образцы на soundcamp.org
Freesound
Изображение: Freesound.org
Для найденного звука Freesound — настоящая золотая жила. Freesound, функционирующая как совместная база данных аудиосэмплов, записанных и загруженных другими пользователями, полностью соответствует описанию — бесплатно. Это почти так же просто, как ввести желаемый звук в строку поиска и посмотреть, что предлагает база данных.Мы надеемся, что благодаря системам рейтинга, предварительному просмотру сигналов, тегам, количеству загрузок и другим фильтрам вы не будете тратить часы, просматривая клипы, чтобы найти то, что вам нужно.
Это почти так же просто, как ввести желаемый звук в строку поиска и посмотреть, что предлагает база данных.Мы надеемся, что благодаря системам рейтинга, предварительному просмотру сигналов, тегам, количеству загрузок и другим фильтрам вы не будете тратить часы, просматривая клипы, чтобы найти то, что вам нужно.
Сайт отлично подходит для сбора звуков Фоли, звуковых ландшафтов, однократных сэмплов и других интересных фрагментов аудио, к которым у вас может не быть прямого доступа. Загвоздка в том, что не все будет четко записано или записано так, как вам хотелось бы, но это отличный ресурс, чтобы найти материал и проявить творческий подход.Также помните о лицензировании на Freesound, так как некоторые пользователи могут пожелать получить признание, если вы используете их звук в композиции.
Ознакомьтесь с образцами базы данных сообщества Freesound здесь.
Луперман
Как и Freesound, Looperman — это ресурс, созданный сообществом музыкальных технологий, при этом пользователи загружают свои собственные звуки для использования музыкантами, продюсерами, звукорежиссерами и ди-джеями. Его пользователи загрузили сотни тысяч петель, акапелл, фрагментов речи и звуков, и все это доступно бесплатно.Поскольку все это загружено пользователями, так же как и Freesound, возможно, они не будут записаны в первозданном виде, но вы, безусловно, сможете найти вдохновение, немного покопавшись.
Его пользователи загрузили сотни тысяч петель, акапелл, фрагментов речи и звуков, и все это доступно бесплатно.Поскольку все это загружено пользователями, так же как и Freesound, возможно, они не будут записаны в первозданном виде, но вы, безусловно, сможете найти вдохновение, немного покопавшись.
Навигация по Looperman довольно проста. Строка меню вверху позволит вам выбирать из циклов и сэмплов и Acapellas, а также программного обеспечения, треков и многого другого, если вы ищете еще какой-то бесплатный материал. Затем вы можете использовать панель поиска для поиска образцов по категории, жанру, ключевым словам, ключу и т. Д. Как вариант, просто идите прямо вниз и просмотрите представленные вам образцы, отсортированные по самой последней загрузке.
Просмотрите образцы Looperman на looperman.com
Для получения дополнительных руководств по музыкальным технологиям щелкните здесь.
35 лучших личных веб-сайтов, которые мы когда-либо видели
Создать личный веб-сайт — несложно. Но создать свой личный веб-сайт — главный объект недвижимости, который вы представите всему Интернету? Это может быть немного пугающим. Когда дело доходит до оформления вашего сайта, разработки правильной цветовой схемы, выбора идеальных частей портфолио и создания копии, которая придаст вашим страницам индивидуальности, легко немного застрять.
Но создать свой личный веб-сайт — главный объект недвижимости, который вы представите всему Интернету? Это может быть немного пугающим. Когда дело доходит до оформления вашего сайта, разработки правильной цветовой схемы, выбора идеальных частей портфолио и создания копии, которая придаст вашим страницам индивидуальности, легко немного застрять.
Что ж, лучший выход из этого — получить мега вдохновение от людей, которые делали это до вас. Для начала мы собрали некоторые из наших любимых личных веб-сайтов. От простых, которые может воссоздать любой, до действительно впечатляющих, которыми мы можем только восхищаться с трепетом, проверьте их, а затем получите идеи, как сделать свой сайт еще лучше.
Довольно просто (но довольно красиво)
Эти сайты выполняют свою работу красиво и эффективно, но полностью достижимо даже для тех из нас, кто не разбирается в дизайне.
Почему мы это любим: На этом личном веб-сайте основное внимание уделяется тому, что Навин больше всего хочет рекламировать: своей книге. Два изображения на обложке с аннотацией в центре сразу расскажут, почему вы находитесь на этом сайте. Прокрутив вниз, вы получите больше информации о книге, немного о самой Навин, а затем ссылку для покупки книги в логическом порядке. После того, как вы войдете, ссылки вверху помогут легко найти то, что вы ищете.
Два изображения на обложке с аннотацией в центре сразу расскажут, почему вы находитесь на этом сайте. Прокрутив вниз, вы получите больше информации о книге, немного о самой Навин, а затем ссылку для покупки книги в логическом порядке. После того, как вы войдете, ссылки вверху помогут легко найти то, что вы ищете.
Почему нам это нравится: Простой и понятный дизайн этого сайта делает цвета иллюстраций Венгоэчи и снимков экрана пользовательского дизайна действительно яркими, помогая ее работе сиять еще больше.
Почему нам это нравится: Вместо онлайн-резюме, которое становится все более распространенным, сайт Георгиу больше похож на онлайн-резюме — гораздо более полный документ, распространенный в исследовательских областях. На сайте представлен полный список всего опыта и достижений Георгиу, но он интересен целым рядом фотографий, на которых Георгиу делает все, от выступления на конференции до подводного плавания.
Почему нам это нравится: Ли специализируется на каллиграфии и рукописном письме, и она интегрировала образцы своей работы на сам веб-сайт вместе с несколькими изображениями готовых продуктов. К тому времени, когда вы дойдете до ее контактной формы, вы будете рады сделать у нее заказ и точно будете знать, что получаете.
К тому времени, когда вы дойдете до ее контактной формы, вы будете рады сделать у нее заказ и точно будете знать, что получаете.
Почему мы это любим: Хайнс сумела сделать примеры своих писательских работ наглядными с помощью логотипов публикаций, плюс, ее страница с отзывами не имеет себе равных.
Почему нам это нравится: Хотя этот сайт не предлагает тонны информации, он дает вам ровно столько, чтобы узнать, кто он, плюс визуальные эффекты, которые вы никогда не забудете. И, имея множество способов связаться с ним или узнать больше, Руссаку больше ничего не нужно.
Почему нам это нравится: Это довольно простой и понятный сайт, но Ли придает ему немного индивидуальности своими рисунками и почерком. Поскольку она занимается созданием контента, специализирующимся на искусстве и ведении журналов, это интегрирует ее работу в ее сайт.
Почему нам это нравится: На этом веб-сайте в центре внимания находятся слесарные работы Элиас — на самом деле, на сайте в основном представлены изображения ее работ. Когда вы перейдете к видео о ней и ее резюме, вам захочется узнать больше о человеке, стоящем за этими скульптурами.
Когда вы перейдете к видео о ней и ее резюме, вам захочется узнать больше о человеке, стоящем за этими скульптурами.
Почему нам это нравится: Этот минималистичный сайт отлично справляется с задачей сделать все, что сделал Чанг, невероятно удобоваримым. Когда вы можете передать всю важную информацию менее чем за минуту, вы знаете, что делаете что-то правильно!
Почему нам это нравится: Вайс специализируется на том, чтобы помогать людям избавиться от беспорядка и организовать свою цифровую жизнь, поэтому ее простой, чистый и успокаивающий сайт (созданный дизайнерской фирмой Squarespace Lightpress) идеально подходит для бренда.
Почему нам это нравится: Этот простой одностраничный просмотрщик показывает достаточно работы Эндерса, чтобы вызвать у вас интерес, и достаточно его личности, чтобы заставить вас смеяться вслух.
Почему нам это нравится: На этом сайте подробно описаны все достижения Швейцер и собраны все места, где вы можете увидеть ее в Интернете.
Почему нам это нравится: Зацепив вас отличной картинкой, Ларкин блестяще продемонстрировала свой диапазон работ как писателя, специалиста по коммуникациям и публициста.
Почему нам это нравится: Боуэн — коуч по устной речи и спичрайтер, а на ее домашней странице представлены отзывы ее клиентов, в которых подробно рассказывается не только об их опыте работы с ней, но и о результатах выступлений, которые она им помогла, — так что вы сразу знаете что вы можете получить, наняв ее.
Почему нам это нравится: Сайт Хогарт сразу же привлекает вас слайд-шоу с яркими красочными фотографиями ее работ (и ее собаки). Оттуда легко найти другие образцы ее работ, дополнительную информацию о ней и о том, как заказать ее работы для себя.
На шаг выше
Эти сайты выводят вещи на новый уровень, либо с потрясающей графикой, особенно с быстрой копией, либо с красивым, легким для просмотра дизайном.
Почему нам это нравится: Этот четко очерченный сайт излагает работу и предысторию Koloc простым, легким для понимания способом — и гораздо интереснее благодаря крупным логотипам и ссылкам на примеры.
Почему нам это нравится: По сути, это модное онлайн-резюме, этот сайт особенно хорошо сочетает графику и цвет в супер-классном стиле. Нам особенно нравится, как весь сайт меняет цвет, когда вы наводите курсор на каждый из его образцов работы, заставляя вас нажимать на каждый из них.
Почему нам это нравится: В этом «интерактивном резюме» используются цветные блоки, чтобы разбить одностраничный сайт и упростить просмотр, а изображения серьезно увеличивают волнение.Это идеальный гибрид между традиционным резюме и онлайн-сайтом.
Почему мы это любим: Мартин — тромбонист, поэтому, естественно, он играет свою музыку. После того, как вы послушали, как он играет, вы можете просмотреть его предстоящие выступления и впечатляющий саундтрек.
Почему нам это нравится: На этом сайте, насыщенном портфолио, очень легко просматривать различные примеры работ Рейгана, без особого дизайна сайта, который отвлекал бы от ее прекрасных творений.
Почему нам это нравится: Рамсдем отлично справляется с тем, чтобы просто резюмировать себя в верхней части страницы с помощью графической фотографии / логотипа и простого слогана. К тому же, его страница «О нас» идеально передает полную версию его жизни и профессиональных предпочтений.
Почему нам это нравится: На сайте этого разработчика Squarespace загружено фоновое видео о том, как он разрабатывает сайт Squarespace, поэтому нет никаких сомнений в том, чем занимается этот парень. В дополнение к экрану приветствия, Стэнк отлично справляется с интеграцией информации о своих навыках и способностях с достаточной индивидуальностью, чтобы выделиться.
Почему мы это любим: Кауппила не только делает свои картины первым, что вы видите, когда попадаете на страницу, но и интегрирует их в фон, поэтому ее личный веб-сайт вызывает те же чувства, что и ее работы.
Почему нам это нравится: Целевая страница этого сайта заставит вас посмеяться над личностью Маккартни, но остальная часть сайта серьезно впечатлит вас примерами его работ и простыми резюме проектов, которые он сделал.
Почему мы это любим: Эта создательница кулинарной книги делает еду звездой своего сайта с большими аппетитными изображениями, покрывающими домашнюю страницу и ссылающимися на ее рецепты.
Почему нам это нравится: Улыбающееся лицо и веселая анимация Райли сразу заставляют задуматься: «С ней было бы здорово работать», — а затем ее простые для просмотра и красивые образцы работ подтверждают сделку.
Почему нам это нравится: Сайт Умапати сразу переходит к сути: короткий заголовок, а затем большие изображения со ссылками на образцы его работ.
Почему нам это нравится: На личном сайте этого фотографа почти нет текста. И не зря: работа говорит сама за себя.
Почему нам это нравится: У Тана довольно простой сайт со ссылками на его текущие и предыдущие работы. То, что ставит его на шаг выше, — это впечатляющая анимация на сайте, где набор черных точек объединяется, чтобы сформировать черно-белую фотографию Тана.
Pretty Effing Cool
Хорошо, эти сайты немного интересны; без опыта программирования или дизайна (или найма кого-то с такими навыками) вы не сможете воссоздать их для себя.Но это не значит, что вы не можете черпать от них вдохновение или просто просматривать их с трепетом.
Почему нам это нравится: Интерактивные иллюстрации и яркие цвета на этом веб-сайте делают все это, смею сказать, забавным. Это заставляет вас исследовать весь сайт, чтобы увидеть, какие еще сюрпризы вас ждут.
Почему нам это нравится: Этот писатель держит вещи в курсе с помощью короткой интерактивной анимации текста, набираемого на экране. Это дает вам представление о характере и юморе, которые Бойд привносит в текст, который она пишет, даже до того, как вы перейдете к образцам ее прошлых работ.Посетите ее страницу «Убитая копия», чтобы узнать больше об этом персонаже.
Почему нам это нравится: На этом сайте вы серьезно увлечетесь историей и событиями Тоннины благодаря простой прокрутке и красивой анимированной графике.
Почему нам это нравится: Хотя этот сайт выглядит скромно — и даже не похож на личный, — это отличный пример того, как хорошее содержание блога может быть эффективным способом привлечь к вам людей и побудить их учиться больше о том, чем вы занимаетесь.
Почему нам это нравится: Запоминается пользовательский интерфейс этого сайта — вы используете клавиши со стрелками, чтобы пролистывать различные впечатления Ринглейн и больше или меньше узнавать о них. К тому же на первой странице он рассказывает о своем домашнем животном.
Эрин Гринуальд — внештатный писатель, редактор и специалист по контентной стратегии, которая увлечена повышением стандартов написания статей в Интернете. Ранее Эрин участвовала в создании любимого ежедневного издания Muse и руководила отделом фирменного контента компании.Если вы частное лицо или компания, которым нужна помощь в улучшении своего контента — или вы просто хотите пойти выпить чаю, — свяжитесь с нами на eringreenawald. com. Больше от Эрин Гринавальд
com. Больше от Эрин Гринавальд
- 2 минуты на чтение
В этой статье
Откройте для себя современные возможности, которые вы можете создать с помощью Microsoft SharePoint.Используйте справочник SharePoint и интегрированную службу подготовки, чтобы найти вдохновляющие образцы сайтов для общения и сайтов групп, которые отлично смотрятся в Интернете и на мобильных устройствах. Затем добавьте в свой клиент один или несколько образцов сайтов. Вы можете настроить образец для использования на своем собственном сайте или использовать сайт для обучения или демонстрации своим коллегам. Все это можно сделать с помощью справочника SharePoint и интегрированной службы подготовки SharePoint.
Что входит в образец? Вы получите:
- Современный коммуникационный сайт или сайт группы, в зависимости от выбранного вами образца
- Домашняя страница сайта с образцами фирменного стиля, веб-частями, содержимым и изображениями
- Примеры новостных сообщений и страниц
- Образец навигации
Начать
Выберите понравившийся сэмпл
Просмотрите образцы в онлайн-справочнике SharePoint.
Выберите образец, чтобы узнать о нем больше. Вы увидите функции сайта, используемые веб-части и включенный контент. Чтобы показать вам, как использовать эти функции, предоставляются ссылки на разделы справки для каждой функции и ее веб-частей в списке.
После того, как вы определились с образцом, который хотите использовать в своем клиенте, в нижней части страницы выберите Добавить в свой клиент . Чтобы использовать эту службу, вам необходимо войти в систему как глобальный администратор или администратор SharePoint в Microsoft 365.
Введите вашу информацию
Затем введите свой адрес электронной почты (для уведомления о том, когда ваш сайт готов к использованию), заголовок, который вы хотите использовать для своего сайта, и URL-адрес сайта, который вы хотите использовать.
Начать подготовку
Выберите Provision , и через короткое время ваш сайт будет готов для использования. Как ты узнаешь? Вы получите электронное письмо (отправленное на адрес электронной почты, который вы указали в форме выше) вроде этого:
Откройте и исследуйте свой сайт
Выберите Откройте сайт , и вы увидите образец сайта и контент в своем клиенте!
Отсюда вы можете исследовать сайт и редактировать страницы и контент.
Дополнительные ресурсы
Создание коммуникационного сайта
Создать сайт группы
Использование веб-частей
Создавать и использовать современные страницы
Руководство по проектированию SharePoint
Как найти высококачественные сэмплы для создания музыки (и 4 лучших сайта)
Почему мои треки не звучат так же, как у крупных продюсеров? Это вопрос, который я постоянно задавал, пока рос как продюсер.
Я бы постоянно добавлял разные слои, эффекты и пресеты. Я тратил часы на сведение и мастеринг, но безрезультатно. К сожалению, моим трекам все еще не хватало определенного качества при A / B тестировании с опытными продюсерами.
К счастью, я продолжал производить, и постепенно все начало складываться. Один из самых важных моментов был, когда я узнал, как находить профессиональные образцы.
Сэмплы могут сделать или сломать ваш трек. Образец низкого качества не имеет разрешения, необходимого для обработки или добавления эффектов.Хорошо известная теперь пословица: «какашку не отполировать».
Высококачественные сэмплы могут быть использованы в качестве центрального звука сцены, и их ноги можно растягивать, сжимать и сильно редактировать. Они помогают создать чистую, полную, богатую звуковую среду, которая служит основой для других элементов трека.
Хороший трек всегда начинается с качественных сэмплов. Так что никогда не экономьте на образцах низкого качества.
Прежде чем мы начнем, я хочу познакомить вас с отличным ресурсом: WhoSampled .WhoSampled — это веб-сайт, на котором вы можете ввести свои любимые песни и посмотреть, кого выбрал исполнитель. Вы можете быть удивлены тем, что найдете!
Создание библиотеки сэмплов требует много времени и усилий. Они могут быть как очень дорогими, так и совершенно бесплатными. В любом случае, это будет решающий инструмент для вашего производства.
Со временем вы начнете собирать огромную коллекцию любимых сэмплов. Сэмплы ценятся опытными продюсерами — они являются одним из основных факторов, определяющих чье-то уникальное звучание.
Как бы выгодно это ни звучало, у нас все еще остается одна проблема: где найти высококачественные сэмплы?
Я покопался и нашел несколько моих любимых, а также отраслевых стандартов.
Если вы похожи на меня, вы не хотите платить за образцы как можно дороже. Я добавил несколько ресурсов, где вы можете бесплатно найти профессиональные образцы. Однако вы должны иметь в виду, что иногда лучшим способом является оплата образцов. (и еще умнее)
Однако вы должны иметь в виду, что иногда лучшим способом является оплата образцов. (и еще умнее)
Как найти образцы
Итак, каковы наши варианты поиска образцов?
К счастью, их много.
В зависимости от вашего уровня опыта, образцы могут быть найдены повсюду. Первоначальный способ отбора проб заключался в том, чтобы отправиться в местный музыкальный магазин и найти малоизвестные виниловые записи.
Артисты копировали звук с винила, редактировали его и вставляли в свои треки.
Хотя это искусство еще не потеряно, теперь есть гораздо более простые способы сделать это.
1 — Образцы участков
Первый вариант — сразу перейти к образцам участков.Это сайты, специально созданные для предоставления вам качественных образцов. Разнообразие здесь безгранично.
Обратите внимание, что обычно за хорошие образцы придется платить. Обычно они предлагают несколько бесплатных пакетов с образцами токенов, но обычно оставляют хорошие вещи за дверью.
Прекрасным примером этого может быть Cymatics — возможно, лидер отрасли по производству сэмплов.
Образцы сайтов обычно являются лучшим вариантом для поиска образцов. Таким образом, я составил список лучших примеров сайтов ниже.
2 — YouTube
Хотя YouTube — не лучшее место для поиска образцов денег, у них будет бесконечный запас возможностей, которыми вы можете воспользоваться, если проявите творческий подход. Я использовал различные типы фоли в качестве атмосферных дополнений, которые я взял прямо с YouTube.
Очевидно, что следует учитывать все вопросы авторского права. Для тех, кто не в курсе, выборка с YouTube подразумевает удаление MP3 из видео. Примечание. Старайтесь использовать формат файла самого высокого качества.
Я рекомендую проверить некоторые популярные каналы (см. Видео ниже), которые публикуют записи старых виниловых пластинок. Сэмплирование небольшой части фортепиано из альбома, выпущенного в 1967 году, не поднимет никаких флагов (в хоп-хип-продакшене это делается постоянно).
Видео ниже отлично знакомит с некоторыми из популярных каналов, с которых вы можете пробовать.
Имейте в виду, что качество YouTube будет ограничено. Поэтому, хотя это могло бы быть хорошим способом получить бутлег некоторых хорошо звучащих сэмплов, это, вероятно, не лучшее место для поиска ваших основных сэмплов.
3 — Reddit
Если вы еще не знаете, на Reddit есть большое сообщество продюсеров. В частности, существует большая библиотека сэмплов ударных, которой доверяют многие продюсеры. Хотя вы можете многое получить бесплатно, некоторые из них требуют оплаты.
Если вы посмотрите вокруг, вы также найдете несколько дополнительных субреддитов для сэмплов, кроме барабанных пакетов.
Я также рекомендую подписаться на несколько производственных субреддитов, если вы еще этого не сделали — там можно поделиться большим количеством полезной информации.
4 — Конкурсы ремиксов
Professional постоянно производит steal-сэмплы. Продюсер нередко слышит любимую басовую партию, сэмплирует ее, настраивает и использует в своем собственном миксе.
Однако это может быть непросто, если только элемент не исполняется соло в какой-то момент трека.
Хорошее решение — принять участие в конкурсе ремиксов. Продюсеры часто проводят конкурсы ремиксов, чтобы продвигать новый трек. Это может быть отличной возможностью попасть внутрь, схватить стебли, подправить их и сделать своими собственными.
Я не рекомендую категорически использовать стебли в вашем собственном производстве, но обычно вы можете взять несколько элементов здесь и там, чтобы сэмплировать их для более поздних треков.
Вы можете найти конкурсы ремиксов на сайтах лейблов или зайти на Indaba Music .
5 — Создайте свой собственный
Многие производители, будучи более продвинутыми, создают свои собственные образцы. Это дает им полный творческий контроль. Кроме того, если вы научитесь этому, это действительно весело.
Это дает им полный творческий контроль. Кроме того, если вы научитесь этому, это действительно весело.
Вы начнете смотреть на мир вокруг себя как на гигантский банк образцов, которые только и ждут, чтобы их изменить и превратить в нечто творческое. Вы можете записать свой собственный фоли, использовать монетку в качестве прогрессивного элемента или выбрать несколько фраз на своей акустической гитаре.
Для этого потребуется некоторое базовое оборудование, такое как конденсаторный микрофон и аудиоинтерфейс. В наши дни они не стоят слишком дорого. Сделав первоначальные вложения, вы сможете создать действительно креативные и, что самое главное, «оригинальные» образцы.
Есть множество различных участков для проб. Все они утверждают, что предоставляют вам потрясающие образцы по разумным ценам. Какой из них использовать? Я провел небольшое исследование и нашел лидеров отрасли.
Я расположил их по порядку в таблице ниже.
* Ежемесячные объемы трафика следует использовать только для сравнения по порядку. Эти числа могут быть совершенно неточными, но служат хорошим сравнением между сайтами. Источник: Similarweb.
Эти числа могут быть совершенно неточными, но служат хорошим сравнением между сайтами. Источник: Similarweb.
На мой взгляд, для начала вам действительно понадобится один или два из четырех лучших.Вы можете начать расширяться с другими, если чувствуете, что вам нужны изменения.
Я включил примерный объем трафика, чтобы вы могли понять, что популярно, а что еще неизвестно.
1. Splice
Splice — мой личный любимый ресурс с образцами. Я активно им пользуюсь. Несмотря на то, что существует ежемесячная плата, ее невероятно удобно использовать во время производства.
Это универсальный ресурс. Вы можете найти все типы сэмплов, которые вам понадобятся: вокал, ударные, плаки, бас, соло и т. Д.
Вы также сможете выбирать из огромной базы данных пресетов и лупов. Кроме того, они предлагают несколько программ для сдачи в аренду популярных синтезаторов и плагинов (в частности, Serum и Ozone 8).
Самое лучшее в Splice — это то, что вы можете выбирать отдельные образцы. Это решает проблему покупки пакета образцов и использования только 25% образцов.
Это решает проблему покупки пакета образцов и использования только 25% образцов.
С этой точки зрения цена, которую вы платите за каждый образец, который вы используете, со Splice намного меньше.
Splice также организует все ваши сэмплы в специальной библиотеке сэмплов, где вы можете перетаскивать файлы в свой проект.Библиотеки сэмплов очень быстро дезорганизуются, поэтому, если вы не умеете оставаться на вершине своей коллекции сэмплов, это отличный вариант.
Splice также имеет ресурсы, чтобы убедить некоторых крупных игроков выпустить пакеты образцов (думаю, KSHMR большой). Вы получаете доступ к звукам, которые профессионалы используют в своих проектах. О чем вы еще хотите попросить?
2. Библиотека образцов Converse Rubber Tracks
Библиотека Converse — один из неизведанных ресурсов, к которым вы можете подключиться.Вы найдете на рынке одни из лучших образцов качества, а самое главное — это бесплатно!
Это профессиональные музыканты, производящие профессиональные записи своих инструментов. Это похоже на то, что у вас под рукой есть собственный студийный музыкант. Видео ниже дает отличную поддержку и краткое изложение того, как все работает. Проверить это!
Это похоже на то, что у вас под рукой есть собственный студийный музыкант. Видео ниже дает отличную поддержку и краткое изложение того, как все работает. Проверить это!
3. Cymatics
Cymatics — новичок в квартале, который вроде как занял свое место.Хотя это не строго образец сайта, они действительно производят одни из лучших образцов пакетов на рынке. К сожалению, они могут быть довольно дорогими.
Если у вас есть средства и вы хотите получить самое лучшее, обязательно ознакомьтесь с ними. В противном случае я предлагаю подписаться на их список рассылки и следить за сделками.
Часто перечисляют свои образцы пакетов по 3-4 доллара при обычной цене 40 долларов. Берегись!
4. Looperman
Еще один из моих личных фаворитов! Если у вас ограниченный бюджет, обратите внимание на Looperman . У них огромная библиотека лупов и семплов. Все они бесплатны и полностью бесплатны.
У них огромная библиотека лупов и семплов. Все они бесплатны и полностью бесплатны.
Многие профессиональные производители использовали образцы, взятые непосредственно у Looperman. Возможно, вам придется копать их, но качество есть. Кое-что нужно добавить в закладки в браузере!
Заключение
Честно говоря, вы сможете получить все образцы, которые когда-либо могли запросить, если воспользуетесь комбинацией вышеуказанных ресурсов.
Помните, что поиск уникальных образцов требует времени и практики.Вам нужно просмотреть множество аудиофайлов, чтобы найти то, что вы ищете.
Если вы готовы потратить время, вы сможете найти образцы, которые никто не использует, и создать свой собственный стиль.
Надеюсь, это было полезно. Я знаю, что это имело бы огромное значение для меня, если бы у меня было что-то подобное, когда я только начинал. Если вы нашли его полезным, поделитесь им в социальных сетях! Чем больше людей будет иметь доступ к качественным образцам, тем лучше!
До следующего раза!
Об авторе: Глен Парри работает в мире аудио более 15 лет. Начав с аналогового мира, он с тех пор перешел в цифровой мир и был одержим созданием музыки на своей DAW. Вы можете найти больше его сочинений на Audio Mastered.
Начав с аналогового мира, он с тех пор перешел в цифровой мир и был одержим созданием музыки на своей DAW. Вы можете найти больше его сочинений на Audio Mastered.
Примеры · Bootstrap
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро приступить к работе с Bootstrap и демонстрируют передовые методы добавления в структуру.
Альбом
Простой одностраничный шаблон для фотогалерей, портфолио и многого другого.
Стоимость
Пример страницы цен, созданной с помощью карточек и имеющей настраиваемый верхний и нижний колонтитулы.
Касса
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Товар
Экономичная маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.
Крышка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, затем добавьте несколько новых компонентов.
Блог
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Панель приборов
Базовая оболочка панели администратора с фиксированной боковой панелью и навигационной панелью.
Войти
Индивидуальный макет формы и дизайн для простой формы входа.
Липкий нижний колонтитул
Прикрепите нижний колонтитул к нижней части области просмотра, когда содержимое страницы короткое.
Каркас
Примеры, которые сосредоточены на реализации использования встроенных компонентов, предоставляемых Bootstrap.
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложенностью и т. Д.
Джамботрон
Создайте вокруг jumbotron с навигационной панелью и некоторыми основными столбцами сетки.
Навбары
Взять компонент панели навигации по умолчанию и показать, как его можно перемещать, размещать и расширять.
Навигационные панели
Демонстрация всех адаптивных и контейнерных опций для навигационной панели.
Статическая навигационная панель
Пример одной статической верхней панели навигации с дополнительным контентом.
Исправлена навигационная панель
Пример одной панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным контентом.
Нижняя панель навигации
Пример одной панели навигации с нижней панелью навигации и некоторым дополнительным контентом.
Эксперименты
Примеры, ориентированные на перспективные функции или методы.
Плавающие этикетки
Красиво простые формы с плавающими надписями над полями.
Offcanvas
Превратите расширяемую панель навигации в скользящее меню вне холста.
ОБРАЗЦОВ КАНДИДАТОВ — Миссия OSIRIS-REx
Выбор места для сбора проб кандидатов
Каждый из четырех участков выборки кандидатов на Bennu был выбран на основе их баллов для безопасности , выборки , доставки и научного значения . Места с безопасным рельефом были выбраны потому, что космический корабль должен быть защищен, когда он спускается, касается и собирает образец с поверхности астероида. Четыре участка были также оценены на предмет содержания в них материала для выборки. Площадки с высокой степенью отбора проб содержат материал, который может быть поглощен головкой механизма отбора проб космического корабля. Камни и мусор считаются пригодными для употребления в пищу, они должны быть не более 2,5 см. Доставляемость оценивает относительную легкость маневрирования космического корабля на площадке и из нее.Четыре участка также имеют высокую научную ценность . Научная ценность оценивает свойства поверхности каждого участка путем измерения присутствия богатых углеродом материалов, наличия гидратированных минералов, изменения реголита, разнообразия в составе материалов и свидетельств примитивных материалов.
Места с безопасным рельефом были выбраны потому, что космический корабль должен быть защищен, когда он спускается, касается и собирает образец с поверхности астероида. Четыре участка были также оценены на предмет содержания в них материала для выборки. Площадки с высокой степенью отбора проб содержат материал, который может быть поглощен головкой механизма отбора проб космического корабля. Камни и мусор считаются пригодными для употребления в пищу, они должны быть не более 2,5 см. Доставляемость оценивает относительную легкость маневрирования космического корабля на площадке и из нее.Четыре участка также имеют высокую научную ценность . Научная ценность оценивает свойства поверхности каждого участка путем измерения присутствия богатых углеродом материалов, наличия гидратированных минералов, изменения реголита, разнообразия в составе материалов и свидетельств примитивных материалов. В декабре 2019 года команда OSIRIS-REx выбрала участки Nightingale и Osprey в качестве основных и резервных участков сбора проб.
В декабре 2019 года команда OSIRIS-REx выбрала участки Nightingale и Osprey в качестве основных и резервных участков сбора проб.
Зона Соловья — Начальная школа
Широта: 56 °
Долгота: 43 °
Site Nightingale — это основное место сбора образцов на Бенну.Он расположен в кратере (радиусом 33 фута или 10 м) недалеко от северного полюса Бенну.
Site Osprey — резервное копирование
Широта: 11 °
Долгота: 88 °
Site Osprey — это резервный сайт для сбора образцов на Бенну. Оспри находится недалеко от экватора астероида в небольшом кратере радиусом 33 фута (10 м).
Оспри находится недалеко от экватора астероида в небольшом кратере радиусом 33 фута (10 м).
Зона Зимородка
Широта: 11 °
Долгота: 56 °
Зона
Kingfisher находится недалеко от экватора Бенну в небольшом кратере радиусом 13 футов (4 м).Зимородок окружен валунами, но на самом месте с радиусом 16 футов (5 м) нет больших камней.
Участок кулик
Широта: -47 °
Долгота: 322 °
Зона
Кулик находится в южном полушарии астероида Бенну, на юго-восточном дне большого кратера с радиусом 103 фута (31.



 Нужно не стесняться рассказывать о своих достижениях, тем более если они подкреплены конкретными объективными оценками.
Нужно не стесняться рассказывать о своих достижениях, тем более если они подкреплены конкретными объективными оценками.
 Количество строк кода ничего не значит для секретаря или бухгалтера, которому руководитель доверил сбор информации.
Количество строк кода ничего не значит для секретаря или бухгалтера, которому руководитель доверил сбор информации. Об этом говорят многие ваши коллеги, но далеко не все делают это правильно: важно учитывать несколько разных KPI, которые связаны с сайтом. В идеале их всегда нужно оцифровывать, сравнивая текущие значения и целевые. Но в то же время подчеркивать, что речь не идет о гарантиях, потому что есть много факторов, не зависящих от разработчиков.
Об этом говорят многие ваши коллеги, но далеко не все делают это правильно: важно учитывать несколько разных KPI, которые связаны с сайтом. В идеале их всегда нужно оцифровывать, сравнивая текущие значения и целевые. Но в то же время подчеркивать, что речь не идет о гарантиях, потому что есть много факторов, не зависящих от разработчиков. Обращайте внимание также на узкие срезы (подробнее о них вы можете узнать на другом нашем проекте – «Рейтинг Рунета»).
Обращайте внимание также на узкие срезы (подробнее о них вы можете узнать на другом нашем проекте – «Рейтинг Рунета»).

 6666666666%», которые надо будет исправлять; просто необходимо понимать, что здесь WYSIWG, а не больше.
6666666666%», которые надо будет исправлять; просто необходимо понимать, что здесь WYSIWG, а не больше.
Добавить комментарий