Дизайн страницы с ошибкой 404
У хорошего сайта должно быть продумано все, даже дефолтные странички. Многие пользователи, видя ошибку 404 при переходе по ссылке, просто закрывают вкладку браузера, думая, что веб-площадка работает некорректно.
Нестандартное оформление страницы 404 поможет не терять посетителей. В этой статье мы разберемся, как его реализовать и что это даст, а также рассмотрим удачные примеры.
Почему возникают ошибки 404?
404 Page Not Found указывает, что веб-страница не найдена. Это может произойти по одной из следующих причин:
- URL был изменен;
- веб-страница удалена;
- адрес написан неверно;
- сайт не существует;
- сайт временно не работает и так далее.
При этом далеко не всегда причина ошибки возникает из-за действий владельца площадки. Например, пользователь может ошибиться, если вводит или корректирует адрес вручную.
Особенно сложно отслеживать корректность ссылок на крупных порталах. Чем больше веб-ресурс, тем замысловатей структура, а пропустить что-то в настройке ссылок по невнимательности может даже опытный веб-мастер. Поэтому на практике получается, что хотя бы один раз каждый пользователь видит на своем экране 404 Page Not Found.
У Google и Яндекс есть сервисы для веб-мастеров, которые помогают находить неработающие ссылки — Google Search Console и Яндекс.Вебмастер соответственно. Вы можете воспользоваться ими бесплатно.
Почему нужен оригинальный шаблон для страниц с 404?
- Вы не можете предотвратить все случайные неточности и опечатки.
- Полезно при комплексном продвижении сайта: продуманное оформление 404 — это человеческое обращение к посетителю и возможность не терять его.
- Когда у площадки сотни категорий и подкатегорий, сложно отследить все. Например, вы изменили адрес или удалили раздел, а он до сих пор индексируется в поиске по старым параметрам.

Каким должен быть дизайн страницы 404?
Создавая дизайн и прописывая код страницы 404, советуем придерживаться следующих рекомендаций:
Совет №1. Немного доброжелательности
Здесь уместно выразить сожаление, ведь пользователь попал на страничку случайно, цель его была совсем другой. Объясните ситуацию, извинитесь и предложите помощь. Так вы завоюете расположение.
Совет №2. Будьте проще
Нет необходимости углубляться в технические детали. Вы можете даже заменить цифру «404» на лаконичное описание проблемы. Конечно, многие знают, что означает эта цифра, но не все.
Совет №3. Предложите решение
Попросите пользователя проверить правильность адреса, дайте возможность перейти на главную или просто в популярный раздел за один клик. Вы можете оформить страницу 404, используя стандартную шапку сайта. В этом случае вся основная информация уже будет присутствовать.
В этом случае вся основная информация уже будет присутствовать.
Уместно предложить материалы или товары схожей тематики. Если в URL прописана категория или раздел, несложно понять, что именно искал человек. Также можно оставить ссылки на недавно перемещенные разделы.
Совет №4. Добавьте юмора
404 ошибка — страничка, где дизайнеры и разработчики могут поупражняться в юморе и оригинальности. Здесь можно разместить интересную анимацию, картинку, мини-игру, видео, анекдот — почти все что угодно.
Совет №5. Позаботьтесь о функциональности
Чтобы посетителю было проще найти то, что он искал изначально, можно разместить строку поиска. Это особенно актуально для интернет-магазинов и крупных порталов.
Следуя этим советам, не переборщите. Шаблон не нужно перегружать текстом, ссылками и картинками, иначе пользователь не поймет, что он столкнулся с ошибкой..jpg)
Важность для SEO
Говоря о том, как сделать страницу ошибки 404, будет не лишним сказать о ее значении с точки зрения SEO. При оптимизации веб-ресурса важно, чтобы битых и неработающих ссылок было как можно меньше, в идеале их совсем не должно быть. С помощью различных seo-сервисов вы можете найти и удалить неработающие ссылки.
Вопрос об ошибках 404 в SEO остается открытым: кто-то считает, что они тормозят процесс раскрутки веб-ресурса, кто-то с этим не соглашается. Это спорный момент, требующий рассмотрения каждой ситуации в частности. Вот, например, что по этому вопросу сказано в справочных материалах Google:
«Решите, нужно ли устранять выявленную проблему. Большинство таких случаев можно проигнорировать: они не влияют на индексирование и рейтинг сайта».
Однако мы бы не советовали оставлять на сайте все то, что мешает навигации пользователей и приводит к тому, что посетитель не находит того, ради чего пришел из выдачи. Потому что это будет напрямую влиять на длительность вашего нахождения в топе.
Потому что это будет напрямую влиять на длительность вашего нахождения в топе.
Веб-ресурсы с оформленными страницами 404, с которых можно быстро перейти на главную или в определенные разделы площадки, имеют более высокие позиции в органическом поиске.
Оформление страницы с 404 ошибкой: примеры
Страничка с ошибкой 404 должна быть оформлена в едином стиле со всем веб-ресурсом. Это важно, чтобы пользователь четко понимал: он находится все на том же сайте, и этот сайт работает. Также нельзя забывать про интересы целевой аудитории.
Креатив при оформлении шаблона 404 уместен как нигде. Интересные дизайнерские решения, немного тематического юмора, забавные картинки — все это поможет сгладить неприятный осадок от невозможности попасть в нужный раздел.
Вопрос подбора изображений мы рассматривали в отдельной статье: «Как выбрать иллюстрации для сайта?».
Мы подобрали для вас красивые страницы 404. Надеемся, что подборка даст вам четкое представление, как оформить такую веб-страницу, а также вдохновит на поиски интересных решений.
Надеемся, что подборка даст вам четкое представление, как оформить такую веб-страницу, а также вдохновит на поиски интересных решений.
Благодаря этим рекомендациям вы сможете удержать посетителей даже там, где они оказываются случайно. В ваших силах создать страницу 404, которая будет не просто технической константой сайта, а эффективным инструментом для привлечения внимания пользователей.
Как сделать 404 страницу: 10 красивых вариантов оформления
Зачем нужна такая страница?
404 ошибка представляет собой ответ сервера, который появляется при переходе на несуществующий адрес сайта. Произойти такое может по причине того, что страница была удалена, у нее сменился URL или пользователь допустил ошибку при вводе адреса. В любом случае, задача вебмастера сделать так, чтобы отвлечь посетителя от негатива и смотивировать его на дальнейший серфинг по сайту. Именно поэтому для сайтов делают креативные 404 страницы, цель которых – снизить количество отказов.
Именно поэтому для сайтов делают креативные 404 страницы, цель которых – снизить количество отказов.
Красивое оформление 404 страницы на сайте
По умолчанию на многих ресурсах можно встретить простые и малопривлекательные 404 странички, попав на которые, создается ощущение о неработоспособности всего сайта. После этого, как правило, потенциальный клиент безвозвратно уходит.
Неудачный вариант 404 страницы — пользователь точно уйдет
Как создать 404 страницу?
Процесс создания правильной 404 страницы на сайте состоит из двух основных этапов — это разработка дизайна и техническая настройка.
Дизайн и структура
Создание такой страницы стоит начать с подготовки ее дизайна, который обязательно должен соответствовать общей стилистике сайта. Задача данного подхода – дать понять посетителю, что он находится именно на том ресурсе, который планировал посетить, просто в данный момент текущая страница недоступна.
Также при проектировке и создании оформления страницы 404 стоит учитывать специфику сайта:
- Если это информационный сайт, то в таком случае, будет логичным сделать со страницы ошибки ссылки на другие материалы.
 Можно организовать показ ссылок, релевантных запросу пользователя.
Можно организовать показ ссылок, релевантных запросу пользователя. - Если это интернет-магазин, то рекомендуется подумать о навигационном меню и поисковой строке.
- Для разработчиков игр – поместить на 404 простенькую флеш игру.
- И т.д.
Практически в любой сфере можно придумать свои креативы и свести негатив пользователя к минимуму, а может даже повысить его уровень доверия.
Технические аспекты настройки
После подготовки макета дизайна, необходимо сверстать HTML-код. Он включает в себя стандартные блоки разметки и подчиняется HTML синтаксису, как и любая другая страница. Если планируется использовать анимацию, видео вставки или прочие фишки, то нужно учитывать вес всех компонентов, а также помнить о скорости загрузки страницы.
Если движок сайта самописный, то готовую страницу (HTML, PHP и т.д.) следует поместить в шаблон по протоколу FTP. И подключить ее в файле .htaccess, который находится в корне сайта, используя следующий код:
ErrorDocument 404 http://URL_сайта/404.html
Для редактирования .htaccess рекомендуется использовать бесплатный редактор Notepad++.
При использовании одной из популярных CMS, к примеру, WordPress, делать 404 страницу скорее всего не придется. По крайней мере технически она уже настроена и подключена, но если есть необходимость создания уникального решения, то его лучше реализовать внутри специального файла, который находится в корне шаблона (/wp-content/themes/тема/) – 404.php. При вставке верстки, нужно учитывать подключаемые хуки движка, некоторые из них могут понадобиться для корректной его работы. В остальном же все схоже с обычной HTML-версткой.
Не все темы WordPress имеют готовый файл 404.php, поэтому если он отсутствует, следует его создать вручную, наполнить и подключить в .htaccess с помощью следующего кода (если он также отсутствует):
ErrorDocument 404/index.php?error=404
10 красивых примеров страниц 404 ошибки
Приведем примеры идеально сделанных страниц 404 ошибки, они позволят взглянуть на креативность с другой стороны.
Вариант 1
Использование видеокреатива маркетинговым агентством, погружает пользователя в процесс наблюдения за персонажем, который в итоге покидает свое рабочее место. Сделано качественно, с вниманием к мелочам, такая страница однозначно мотивирует на продолжение знакомства с сайтом.
Использование видеокреатива при создании страницы 404
Вариант 2
Отлично настроенная 404 страница популярного магазина бытовой техники и электроники. Хорошо продуманная навигация, а также выведены популярные категории товаров.
Страница 404 для интернет-магазина с категориями товаров
Вариант 3
Простая и стильная страница, текст которой прямо заявляет об ошибке, но тут же «переводит» фокус внимания на тематику сайта (кредиты, вклады).
Пример 404 страницы для банка
Вариант 4
Популярный ресторан быстрого питания, коротко и ясно.
Страница 404 ресторана быстрого питания
Вариант 5
Применение анимации задерживает внимание (лупа при перемещении мыши двигается).
Пример применения анимации на странице 404
Вариант 6
Тематический юмор сглаживает негатив. Кроме текста, на странице присутствует полноценное меню, контактная информация, калькулятор, а также чат со специалистом. Вероятность потерять лид, даже при возникшей 404 ошибке, минимальна.
Пример тематического дизайна на странице 404
Вариант 7
Провайдер, который даже при 404 ошибке, предлагает ознакомиться с тарифами. Если бы данная информация и призывы к действию (кнопка «Подключить») отсутствовали, то процент отказов был бы явно выше.
Пример страницы 404 на сайте интернет-провайдера
Вариант 8
Указание на отсутствие страницы и следом предложение об услуги (агрегатор, который поможет приобрести билет на самолет в любую точку планеты).
Вариант оформления 404 страницы для агрегатора авиабилетов
Вариант 9
Просто и понятно.
Страница 404 для сайта кофейни
Вариант 10
Использование забавных персонажей (которые гармонируют с дизайном сайта) позволяет повысить лояльность среди большого числа людей. В довесок используется торговое предложение, которое скорее всего заинтересует целевую аудиторию сайта
В довесок используется торговое предложение, которое скорее всего заинтересует целевую аудиторию сайта
404 страница для турагентства
Вышеприведенные примеры страниц объединяют несколько качеств:
- Они креативные и уникальные – непохожие на 90% 404 страниц других сайтов.
- Помимо дизайна, несут в себе практическую пользу, удерживают внимание и сглаживают негатив у потенциального лида.
- В некоторых случаях наоборот могут повысить лояльность к компании (сайту) со стороны пользователя.
Мы привели примеры наиболее креативных 404 страниц и объяснили причины их успешности с точки зрения удержания пользователя. Создайте 404 страницу, увидев которую, посетителям не захочется покидать ваш сайт.
Идеальная страница 404 ошибки, или как удержать пользователя на сайте? / Хабр
Большинство пользователей, наткнувшись на страницу ошибки 404, постараются как можно скорее ее закрыть и забыть. Чтобы не потерять таким образом своих посетителей, стоит создать для этой ошибки необычное оформление. Рассмотрим детальнее, какие задачи стоят перед страницей 404 и как их воплотить.
Чтобы не потерять таким образом своих посетителей, стоит создать для этой ошибки необычное оформление. Рассмотрим детальнее, какие задачи стоят перед страницей 404 и как их воплотить.
В качестве вступления отметим, что страница 404 «Не найдено» (404 Page Not Found) – это один из кодов состояния HTTP, принятых Консорциумом Всемирной паутины (W3C) в 1992 году. Для тех, кому интересно значение цифр 404, вкратце расскажем.
- Первая «4» означает, что произошла ошибка со стороны клиента. Такой ошибкой может быть неверно написанный URL или запрос несуществующей страницы. В свою очередь, первая «5» значила бы ошибку со стороны сервера.
- Цифры «04» — определяют конкретную ошибку Not Found из группы 4хх. Среди других ошибок из этой группы — 400 Bad Request, 401 Unauthorized, 402 Payment Required, 403 Forbidden и так далее.
Если небольшие сайты могут следить за корректностью своих ссылок, то на более крупных сайтах отслеживать битые ссылки, ведущие на удаленные или перемещенные файлы или страницы, становится сложнее. Еще большей проблемой становятся внешние ссылки. Будучи самой распространенной ошибкой, с которой может столкнуться интернет-пользователь, страница может оказаться ненайденной по нескольким
Еще большей проблемой становятся внешние ссылки. Будучи самой распространенной ошибкой, с которой может столкнуться интернет-пользователь, страница может оказаться ненайденной по нескольким
причинам
:
- был изменен URL;
- страница была удалена;
- ошибка в написании ссылки;
- сайт на данный момент находится оффлайн;
- сайт больше не существует и т. д.
Попробуем взглянуть на проблему с точки зрения пользователя. Когда пользователи сталкиваются с ошибкой 404, первый вопрос, приходящий им в голову: что мне делать дальше? После этого они, скорее всего, покинут сайт, если только Вы не найдете способ их удержать. Очевидно, что есть смысл видоизменить стандартную страницу 404.
В целом, кастомная страница ошибки 404 должна справляться с такими
задачами:
- удобный для пользователя дизайн, чтобы не отпугнуть его и удержать на сайте;
- полезный контент, который бы предоставил пользователю ответ на вопрос «что мне теперь делать?» и дал простые и ясные инструкции;
- принятие во внимание вопросов SEO.

Принимая это во внимание, приведем
список рекомендаций по созданию кастомной 404-й страницы.
- Будьте любезны с посетителями.Они попали на эту страницу не по своей вине. Постарайтесь выразить свое сожаление и готовность помочь.
- Не углубляйтесь в технические детали. Термин «ошибка 404» сам по себе уже в достаточной мере техничен и в то же время понятен большинству пользователей. Нет никакой необходимости отпугивать посетителей любой другой специфической информацией о причинах этой ошибки. По сути, необязательно даже использовать цифры «404», достаточно просто объяснить суть проблемы.
- Предложите пользователям проверить написание ссылки. Если они вводили адрес ссылки самостоятельно, то вполне вероятно могли допустить ошибку.
- Придерживайтесь единого стиля сайта. Дизайн страницы 404 по оформлению и по ощущениям должен быть выдержан в стиле Вашего бренда, чтобы у пользователей не возникло заблуждения, что они попали на какой-то другой сайт.

- Страница ошибки 404 не должна выглядеть как обычная страница. Ваши посетители должны ясно видеть, что страница не была найдена и не содержит какого-либо контента. Поэтому не стоит наполнять ее слишком большим количеством текста и ссылок.
- Небольшая порция юмора никогда не помешает. Довольно часто 404 страница становится для дизайнеров и разработчиков платформой для выражения своих креативных и юмористических идей. Вместо того чтобы пользователи быстро закрывали ненайденную страницу, лучше удержать их от закрытия сайта, заинтересовав забавно и изобретательно выполненной страницей.
- Будьте полезными и предоставьте ссылки на возможные совпадения. Если пользователи оказались на ненайденной странице, они, вероятно, что-то искали. Так помогите же им это найти. Разместите на странице меню или ссылки на недавно перемещенные страницы. Или почему бы не дать ссылки на самые популярные страницы Вашего сайта? Либо на самый новый и актуальный контент.
 Так или иначе, пользователи должны быть не более чем в одном клике от перехода на какую-либо другую страницу сайта. И, конечно же, всегда давайте ссылку на главную страницу.
Так или иначе, пользователи должны быть не более чем в одном клике от перехода на какую-либо другую страницу сайта. И, конечно же, всегда давайте ссылку на главную страницу. - Добавьте строку поиска. Чтобы не потерять своих посетителей, позвольте им найти то, что они искали, оказавшись на странице ошибки.
- Обеспечьте способ отправить отчет об ошибке. У пользователя всегда должна быть возможность отправить вам сообщение об ошибке, если он пожелает. Это поможет Вам узнать о каких-либо внутренних недочетах сайта. Еще лучшим решением для отслеживания проблем на сайте станет автоматическое уведомление. А если произойдет внезапный всплеск 404-х ошибок, полезным будет мгновенное уведомление. Это позволит исправить проблему в режиме реального времени, пока она еще релевантна.
- Позаботьтесь о вопросах SEO. Для оптимизации сайта важно максимально сократить количество внутренних ссылок на 404-е страницы, а еще лучше вовсе исключить возможность формирования некорректных URL адресов, ведущих на страницы 404.
 Инструменты для вебмастеров помогут Вам отслеживать ошибки на сайте, в том числе и ошибки с кодом 404 Not found. Более того, эти инструменты помогут Вам понять, откуда берутся ошибки и как они формируются – ошибка в URL ссылки на сайте, либо это атака конкурентов.
Инструменты для вебмастеров помогут Вам отслеживать ошибки на сайте, в том числе и ошибки с кодом 404 Not found. Более того, эти инструменты помогут Вам понять, откуда берутся ошибки и как они формируются – ошибка в URL ссылки на сайте, либо это атака конкурентов.Немного отклоняясь от оригинала статьи, добавлю ссылки и скриншоты инструментов, о которых говорится в этом пункте.
Google:Яндекс:
Также рекомендую ознакомиться с официальной информацией о страницах 404 от поисковых систем: Google — здесь и Яндекс — здесь.
Напоследок, мы выбрали несколько самых забавных изобретательных страниц ошибки 404 у различных сайтов в интернете и предлагаем на них взглянуть.
Как правильно оформить страницу 404 · Блог PromoPult
Каждый пользователь, пожалуй, хоть раз оказывался на странице 404 и, как правило, сразу покидал ее. Но если ты владелец сайта, то совсем не хочется, чтобы посетители, на привлечение которых потрачены деньги и время, вот так просто уходили. Что делать? Необходимо правильно настроить и оформить ненайденную страницу, чтобы трафик оставался на сайте. Далее рассмотрим, как это сделать.
Что делать? Необходимо правильно настроить и оформить ненайденную страницу, чтобы трафик оставался на сайте. Далее рассмотрим, как это сделать.
Откуда берется ошибка 404?
Каждое число в номере ошибки имеет свое значение и тем самым подсказывает, что могло случиться. 4 говорит о проблеме на стороне клиента, а не сервера (тогда было бы 5). 04 – об ошибке «not found» (не найдено). Причин для отсутствия страницы может быть несколько, например:
- изменили URL страницы, переместив ее в другой раздел сайта;
- неправильно прописали ссылку на стороннем сайте;
- страницу просто удалили;
- допущены ошибки во внутренней перелинковке сайта;
- пользователь опечатался при наборе URL в строке браузера и др.
Но будем честными: пользователю все равно, что у вас с сайтом. Ему нужна информация, а из-за ошибки он ее получить не может. Ресурс воспринимается как нерабочий, и посетитель его покидает. А как же еще поступить, когда видишь непонятный текст? Невольно закроешь вкладку.
Чтобы сервер не пугал посетителей таким сообщением, страницу ошибки 404 нужно корректно оформить. Рассмотрим способы, как это сделать.
Сохранить дизайн сайта
Страница 404 должна быть выполнена в общей стилистике сайта. Шаблон, логотип, рубрики, меню – все как у вас на ресурсе.
Второй момент в дизайне – изображения и видео. Обязательно используйте тематические картинки на этой странице (желательно с юмором) и если будет уместно, то и видео! Юмор расположит к себе пользователя и даст понять, что о нем все-таки подумали.
В этом и следующем примере владельцы сайта креативно подошли к оформлению страницы, но забыли о пользе для посетителя и его направлению по конверсионному пути.
Польза для посетителей
Казалось бы, ну какая польза от страницы с ошибкой. Но даже здесь придется проявить внимание к пользователю. Разместите на странице строку поиска, чтобы он сразу мог продолжить искать информацию, не уходя с вашего сайта. Поставьте ссылку на главную страницу, выведите список популярных записей, дайте ссылку на карту сайта и предоставьте возможность посетителю сообщить о битой ссылке. Эти действия помогут задержать пользователя на сайте, и, возможно, он продолжит переход по страницам.
Поставьте ссылку на главную страницу, выведите список популярных записей, дайте ссылку на карту сайта и предоставьте возможность посетителю сообщить о битой ссылке. Эти действия помогут задержать пользователя на сайте, и, возможно, он продолжит переход по страницам.
Пример выше довольно экстравагантный, но здесь есть и ссылки на «популярное», и на главную, и на поиск. Страница с юмором и точно цепляет.
Хороший вариант страницы 404, остается добавить изображений и оформить в общем дизайне сайта. Все четко, понятно, полезно для посетителя.
Вежливое общение
Даже на странице ошибки нужно общаться с пользователем. Поприветствовать, кратко и понятно объяснить, что произошло, и проявить готовность ему помочь.
Ресурс объяснил нам проблему, кратко рассказал о преимуществах сервиса, и мы можем сразу перейти на иные разделы сайта или зарегистрироваться.
Как избежать ситуации 404?
Ситуации с несуществующими страницами на сайте избежать не удастся. Да в них и нет ничего плохого, если только настроен единственный верный код статуса — 404 Not Found.
Да в них и нет ничего плохого, если только настроен единственный верный код статуса — 404 Not Found.
Проблемы могут возникать в том случае, если страницу переместили в другой раздел сайта, изменили ее URL, и при этом не настроили 301 редирект. Ссылка получается битой. Этого следует избегать, правильно прописывая правила перенаправления в файле .htaccess (технические детали вы найдете в выпуске рассылки №36).
Отслеживайте битые ссылки. Сервис для вебмастеров Google Search Console укажет на них во вкладке «Ошибки сканирования», а Яндекс.Вебмастер — в разделе «Исключенные страницы».
Включите автоматическое уведомление о проблемах на сайте, чтобы решать их своевременно.
Резюме
Даже страница об ошибке на сайте должна быть максимально пропитана желанием помочь и угодить посетителю ресурса. Для чего? Чтобы пользователь не ушел, ведь на его привлечение были затрачены силы и средства.
Не оставляйте страницу 404 пустой, общайтесь, используйте юмор, дизайн, ссылки – весь возможный арсенал, чтобы ресурс был полезен и интересен пользователям. Остается открытым вопрос: оказывает ли ошибка 404 негативное влияние на поисковую видимость сайта? Об этом вы узнаете из видео специалиста по аналитике Руслана Байбекова.
Если вы самостоятельно затрудняетесь настроить корректную обработку несуществующих страниц на сервере, команда специалистов SeoPult поможем вам сделать это в рамках новой комплексной услуги «Оптимизация сайта».
Как правильно сделать 404 страницу, чтобы клиент не убежал
2346
27.03.2019
Время чтения: 5 минут
Григорий Пащенко
Историческая справка
Ошибка 404 или Not Found («не найдено») — стандартный код ответа HTTP о том, что клиент был в состоянии общаться с сервером, но сервер не может найти данные согласно запросу. Ошибку 404 не следует путать с ошибкой «Сервер не найден» или иными ошибками, указывающими на ограничение доступа к серверу. Ошибка 404 означает, что запрашиваемый ресурс может быть доступен в будущем, что однако не гарантирует наличие прежнего содержания. Пользователи наиболее часто сталкиваются с ошибкой 404 при посещении так называемых «битых» или «мёртвых ссылок», что делает, таким образом, ошибку 404 одной из наиболее узнаваемых ошибок в сети Интернет.
Поблагодарим Википедию за данное определение и перейдем к тому, кто виноват и что с этим делать.
Основные задачи хорошей 404
-
Не испугай!!! -
Привлеки внимание и заинтересуй -
Покажи маршрут как отсюда выбраться -
Дай привилегию посетителю -
Грамотно отработай код для SEO
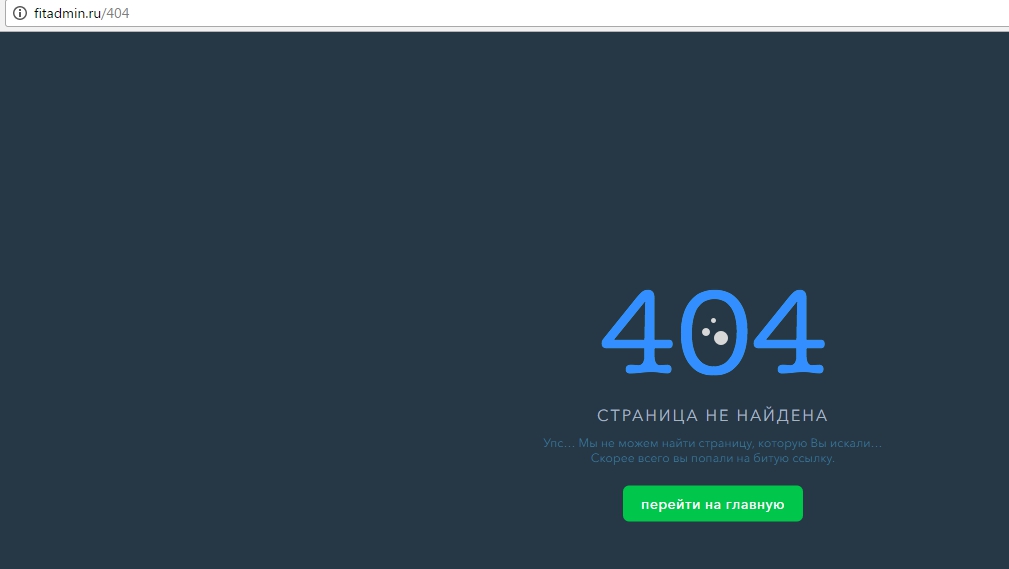
Начнем с того как не испугать и не спугнуть Вашего дорогого посетителя. Приведу сразу пример, как делать не нужно. Вы не поверите, но мой фаворит в этом деле это его величество Google. Представьте себе ситуацию, Вам прислали ссылку, Вы нашли ее где-то на форуме, или просто перешли по ней перемещаясь между различными сервисами поисковика. Ссылка оказалась битой и Вы лицезреете вот это величие.
Что дальше делать и куда переходить не совсем понятно. Вернуться на главную можно кликнув на значок Google, но и это на мой взгляд такое себе решение. Понятно, что в современном мире от Google Вы никуда не денетесь, но если бы это был сайт компании в разы поскромнее, маловероятно, что Вы туда бы еще вернулись.
Также до сих пор встречаются дефолтные заглушки, как представлена на скриншоте выше. О такой 404 странице на Вашем сайте, тоже лучше сразу забыть и никогда к ней не возвращаться.
Чеклист для 404 страницы
-
Сразу отказываемся от технического описания на данной странице.
Рядовому пользователю искренне все равно что там произошло с сайтом и почему он здесь. - Двигаемся от простого к сложному. Обязательно разместите ссылку на главную страницу сайта. Она будет своего рода спасательным кругом для уже почти ушедшего клиента.
- Разместите основные контакты: email, телефон и ссылки на группы в социальных сетях. Возможно клиент пожелает связаться с Вами в обход сайта.
- Добавьте меню сайта с подразделами, чтобы можно было удобно вернуться в необходимый пункт
- Добавьте строку поиска по Вашему сайту. Так посетителю будет намного проще вернутся к товару, который он искал.
- Дайте клиенту скидку. Если уж Вы косякнули, то предоставьте пользователю небольшой дисконт 3-5 процентов (можно больше если это возможно). Вы не обеднеете, а человека явно обратит внимание на выгодное предложение. Будьте осторожны, я, ну тот самый который пишет эту статью, всегда чекаю 404 страницы на скидки. Как то так.
- Фидбек. Реализуйте функционал, который позволит попавшему в 404 ситуацию посетителю сообщить Вам об этом. Конечно же, может ситуация возникает не с Вашей стороны, но лишний раз перепроверить это точно не повредит.
- SEO и 404. Убедитесь, что на сайте отсутствуют ссылки ведущие на 404 страницу. В сети масса бесплатных аудитов, которые могут Вам в этом помочь. Наиболее распространенные и простые конечно же инструменты вебмастера от Яндекса и Google.
- Будьте уникальны (опциональный пункт). При возможности постарайтесь сделать интересную, забавную и интерактивную 404 страницу. Это нужно для того, чтобы сарафанное радио захватило как можно большее количество человек, при достижении цели. Потому, что люди охотно делятся уникальными примерами со своими друзьями, а может быть о Вашей 404 напишут в какой-либо статье. Лишняя живая ссылка Вам точно не повредит.
Подведем итог
При создании с нуля или разработке нового дизайна страницы 404 постарайтесь попасть в тематику Вашего сайта и не бойтесь проявлять провокационный креатив. Например если у Вас сексшоп, то 404 страница с поникшим огурцом будет как нельзя кстати. Экспериментируйте и будьте уникальны, мы даем Вам общие советы и направление мысли и разумеется верим, что у Вас получится самая толковая 404 страница, которую включат в виде примера в будущих статьях. Успеха!
Бонус — наиболее интересные примеры 404 страниц по мнению автора.
Практически все помнят игру Galaxian на приставке денди. Если честно я подзавис на несколько минут играя на данной странице и тем самым немного поправил поведенческие факторы данному сайту. https://www.kualo.co.uk/404
А если Вы наберете не менее 1000 очков, то получите скидку на оплату хостинга.
https://www.orangecoat.com реализовали блок-схему, с вариантами действий при попадании на несуществующую страницу.
https://hakim.se/ зря Вы сюда попали…
https://key-seo.com дает возможность загнать кота в угол. Такой шанс упускать нельзя.
https://klaus.dk назад в 90е.
https://mashable.com играет на ситуации, которая случалась с каждым.
https://www.imdb.com отображает различные цитаты из фильмов переделанные на мотив ошибки 404.
Пожалуй, закончу с примерами по той простой причине, что начал замечать некоторую систематику в выбранных мной вариантах. Не хочу и не буду Вас ограничивать. Создайте свою самую лучшую страницу. Спасибо, что дочитали до конца.
Подпишитесь на нашу рассылку
Рекомендуемые статьи
Лучшие страницы 404 — примеры дизайна
Сижу в интернете, ищу товар. Ура, нашел нужный в результатах поиска! Перехожу по ссылке — появляется окно с цифрами «404» и кучей технических подробностей.
Абра-кадабра!
Ребята, мне не нужны ваши инструкции и составлять заявку я не хочу. Я хочу купить то, что присмотрел… Прощайте!
Not found страницы нужны и важны как часть маркетинговой стратегии любого сайта коммерческой направленности. Если клиент может уйти из-за загрузки страницы на 0,0001 секунду дольше, чем он готов ждать, дурацкая страница 404 тем более способствует этому. Наоборот — правильно оформленная поможет понять, что случилось, где он находится в данный момент и что теперь делать.
В статье мы рассматриваем 18 примеров страниц 404, которые принадлежат сайтам с разной тематикой. Мы ставили цель показать многообразие их оформления — и удачное, и не очень удачное. И очень неудачное.
Давайте посмотрим, что получилось!
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Разберем лучшие страницы 404-ошибки
Адамас. Магазин ювелирных украшений
Страница 404 «Адамас»
Особенности
- Пользователю по-прежнему доступны главное меню сайта и каталог изделий;
- есть сообщение, что что-то пошло не так;
- сайт предлагает перейти в раздел со статьями и коллекциями;
- кроме главного меню, пользователю доступны все ссылки из футера.
Личное мнение
От продавца ювелирных украшений ждешь золотые россыпи и украшения даже на странице Not Found. Интересно, что со страницы 404 здесь отправляют в коллекции (это абсолютно логично) и в статьи (!). Всем, кто занимается интернет-маркетингом, на заметку.
DNS. Интернет-магазин цифровой и бытовой техники
Страница 404 DNS
Особенности
- Графическая составляющая страницы прямо показывает, что мы на сайте DNS;
- есть кнопка с CTA «Перейти на главную«: это лучше просто ссылки;
- страница подгружает адреса магазинов вашего города.
Личное мнение
Вместо списка магазинов я бы разместил здесь каталог товаров: зачем же еще мы заходим в подобные интернет-магазины! Да и по карте путешествий пользователя большинство сначала выбирает товар, а уже потом ищет, где его купить.
Garry Print. Магазин одежды с принтами
Страница 404 Garry Print
Особенности
- Первое, на что обращаешь внимание, — информация о 50 % скидках;
- предлагаются три пути выхода с этой страницы: на главную, в каталог и на страницу создания своей крутой одежды;
- пользователям по-прежнему доступно главное меню, футер и поисковая строка для уточнения их запросов.
Личное мнение
Я, конечно, не удержался и перешел по ссылке. Сижу теперь и вместо статьи создаю мужскую футболку с индивидуальным дизайном.
Еще чуть-чуть, и я снова с вами!
Kokoc.com. Продвижение сайтов
Страница 404 Kokoc.com
Особенности
- Трудно не заметить вертикальную «404» на странице;
- пользователю доступно главное меню;
- он может перейти на главную страницу, изучить услуги компании и ее кейсы;
- форма захвата готова помочь пользователю… стать клиентом компании. Неожиданно (нет)!
Личное мнение
Только не говорите, что не увидели здесь аллюзию на фильм «Изгой» с Томом Хэнксом в главной роли. Мы никогда не забудем тебя, Уилсон!
Не время унывать. Нам с тобой еще сайты продвигать!
Infiniti. Автомобильный салон
Страница 404 Infiniti
Особенности
- Один из тех случаев, когда заветные «404» не указаны в тексте соответствующей страницы;
- пользователю доступны главное меню и футер сайта;
- кроме того, он может пользоваться быстрыми ссылками и найти дилера, посмотреть все модели Infiniti, написать представителям компании и почитать о бренде.
Личное мнение
Честно говоря, здесь хочется большего по размеру и смысловому наполнению изображения. Хотя едущая навстречу приключениям Infiniti Q50, конечно, внушает священный трепет.
Konsoleta. Интернет-магазин белья и купальников
Страница 404 Konsoleta
Особенности
- Наконец-то кто-то открыто пишет, что появление 404 страницы — ВНЕЗАПНО, и делает это в такой милой форме;
- пользователю доступны категории каталога, главное меню сайта и виджет обратной связи;
- тут даже порекомендуют хорошие трусы.
Личное мнение
Несмотря на красивое графическое оформление страницы, все же стоит текстом написать, где оказался посетитель и что ему дальше делать. Быть может, он искал что-то особенное…
Zlatoust Watch. Интернет-магазин часов
Страница 404 Zlatoust Watch
Особенности
- Пользователю доступны главное меню и футер сайта;
- интересно, что оформление 404 страницы здесь абсолютно монохромное;
- можно перейти по ссылке и почитать историю завода, раз уж вы попали сюда.
Личное мнение
«Нет такой страницы» — не самая корректная формулировка проблемы. Хорошо, что можно перейти в каталог часов.
Лабиринт. Интернет-магазин книг
Страница 404 «Лабиринт»
Особенности
- Пользователю доступно главное меню сайта;
- варианты для перехода с 404 страницы — это скидки и подарки, а также главные книги по мнению редакции;
- маркетологи «Лабиринта» не зря едят свой хлеб. Даже 404 страница активно продает.
Личное мнение
Являюсь многолетним клиентом «Лабиринта» и не перестаю радоваться дружелюбию его сайта. А скидка в 40 % (см. под логотипом) всегда подпитывает любовь читателей к интернет-магазину.
Мебельный континент. Интернет-магазин мебели
Страница 404 «Мебельный континент»
Особенности
- Пользователям остаются доступны главное меню и футер сайта;
- на странице 404 есть графический элемент, указывающий на тематику сайта;
- в сопроводительном тексте, увы, нет ни одной гиперссылки.
Личное мнение
Эту страницу можно в полной мере назвать элегантной. Вот только смущает предложение «Похоже, данный товар снят с публикации», потому что:
- пользователь в этот момент мог искать не товар;
- «снят с публикации» — странная формулировка. Товара вообще нет или он отсутствует только на сайте?
Читайте также:
Как увеличить конверсию сайта: 30 рабочих способов
MED-магазин. Товары для красоты, здоровья и спорта
Страница 404 «MED-магазин»
Особенности
- Пользователям по-прежнему доступны главное меню и каталог товаров;
- 404 страница продает, потому что обещает 5 % скидки на товары по промокоду 404;
- в тексте также интересуются, что пользователь не смог найти на сайте — вот это забота о покупателе!
Личное мнение
Приятное графическое оформление в виде объявления с отрывными скидками. На этой странице не забыли о маркетинге и объяснениях пользователю, что случилось и почему он здесь.
Мир охоты. Сеть магазинов
Страница 404 «Мир охоты»
Особенности
- Пользователю по-прежнему доступно главное меню сайта;
- предлагаются варианты решения проблемы: переход на главную страницу или каталог товаров. При этом только на главную страницу поставлена гиперссылка;
- главное меню дублируется пиктограммами. Так они воспринимаются намного лучше.
Личное мнение
Так и не понял, почему ноль в «404» оформлен как спасательный круг. Скажете, что есть рыбалка? Соглашусь, но ассоциация все равно слабовата. Я бы стилизовал «ноль» под прицел винтовки.
Много сна. Товары для ночного отдыха
Страница 404 «Много сна»
Особенности
- Пользователю не доступны навигационные элементы сайта — главное меню и футер
- вариант решения — переход на главную страницу — оформлен в качестве кнопки
- есть товарные рекомендации.
;
;
Личное мнение
То, что есть указание скидок на товарах в рекомендациях и количество отзывов на каждый — бесспорно, хорошо. Но на каком основании они формируются? Правильно: на рандомном!
Музмарт. Интернет-магазин музыкальных инструментов
Страница 404 «Музмарт»
Особенности
- Вид сломанной гитары — это почти та же боль, как и попадание на страницу 404. Шутка — эти боли не сравнятся;
- пользователю доступны ссылки каталога и популярных категорий;
- доступна информация из футера.
Личное мнение
Если запрошенная страница не найдена, предложите пути решения, а не просто ссылки. И, пожалуйста, не ломайте музыкальные инструменты. К слову, все неверно введенные адреса сайта преобразует в вид https://muzmart.com/404.
PETSHOPRU. Товары для животных
Страница 404 PETSHOPRU
Особенности
- Пользователю по-прежнему доступно главное меню сайта;
- причем доступно дважды — предлагают еще раз обратить внимание на ссылки по аксессуарам для животных;
- в решении проблемы предлагается перейти в каталог.
Личное мнение
Котик играет с клубком на сайте товаров для животных (посмотрите по ссылке — это не просто картинка, а анимация). Если это не милота, то что милота?!
Читайте также:
Как правильно работать с негативными отзывами в интернете
Спортмастер. Интернет-магазин спортивных товаров
Страница 404 «Спортмастер»
Особенности
- Пользователи по-прежнему видят главное меню сайта;
- со страницы 404 можно посмотреть каталог товаров и воспользоваться поисковой строкой;
- система предлагает перейти со страницы 404 на главную.
- графическая составляющая соответствует тематике сайта по внешнему виду и странице 404 по эмоциональной составляющей;
- графическое оформление категорий товаров фокусирует на себя внимание пользователей.
Личное мнение
Мне очень понравилась формулировка «возможно, ее никогда не было». Это прямо-таки готовый ответ на ввод адреса с несуществующим значением — посмотрите на ссылку, после того как перейдете по ней из раздела.
Wildberries. Маркетплейс разнообразных товаров
Страница 404 Wildberries
Особенности
- Маркетплейс оставляет пользователю главное меню с информацией о доставках его товаров и том, что лежит в корзине;
- также доступна поисковая строка;
- переход на главную оформлен кнопкой фирменного цвета WB;
- пользователям, попавшим на страницу 404, показываются хиты продаж: тут и фитнес-браслет, и трусики-подгузники, и пошлифовать можно. В маске, естественно.
Личное мнение
Формулировка «По вашему запросу ничего не найдено» здесь смотрится как нечто чужеродное. Такое сообщение вполне годится после того, как ввел название определенного товара в поисковую строку сайта и там ничего не нашлось. Мы же получаем такой текст на странице при вводе URL сайт в адресную строку браузера.
Все инструменты.ру. Инструменты для строительства и ремонта
Страница 404 «Все инструменты.ру»
Особенности
- Пользователю по-прежнему доступно главное меню и каталог товаров;
- в тексте страницы предлагается воспользоваться каталогом;
- переход на главную страницу оформлен как заметная кнопка;
- пользователь может также ознакомиться с популярными категориями товаров.
Личное мнение
Вы тоже заметили кнопки «Сказать спасибо» и «Пожаловаться» с правой стороны. Мне почему-то хочется сказать спасибо за такое оформление 404-й. Увидев то, что будет дальше, вы поймете, почему.
Copyblogger. Зарубежный блог по контент-маркетингу
Страница 404 Copyblogger
Особенности
- Пользователю по-прежнему доступно главное меню и футер сайта (они не влезли в скриншот, потому что мы хотели показать вам главное)
- страница оформлена как стандартная статья блога;
- такого количество текста именно для 404 страницы еще нужно поискать;
- можно подписаться на рассылку по контент-маркетингу и тренинг по маркетингу (полная версия 404 страницы по ссылке вверху).
Личное мнение
Как пишущий человек я оценил эту страницу 404, потому что ее текст — по сути реклама сайта Copyblogger. Цитирую начало:
Что-то пошло не так, потому что это страница с ошибкой. Эй, легко заблудиться! Copyblogger опубликовал более 3000 статей по коммерческому писательству, контенту и маркетингу на своем веб-сайте.
Как не надо делать страницы 404
Какая статья без антипримеров, благо в нашем случае их хватает.%&&$$&**#&&$$$ on this server
Но есть 404 страница еще страшнее…
В теории решения изобретательских задач идеальной считается сущность, которой нет, но ее функция выполняется. Так вот: в разработке сайтов нет хуже страницы 404, которой нет.
Зайдите на сайт маститого маркетолога Сета Година и попробуйте ввести такой адрес страницы, который вызвал бы 404 страницу. Вы будете все время попадать на главную.
Ну нет у меня на сайте такой страницы. И что теперь?
В общем-то ничего, маэстро. Вам мы можем просить многое за «Фиолетовую корову» и ваши многочисленные материалы по маркетингу. Всем остальным лучше вкладываться в разработку сайтов по полной программе.
Как оформить страницу 404 ошибки?
Оригинальное оформление страницы 404 поможет сохранить посетителей и построить стабильную работу сайта.
В чем же Причины возникновения ошибки 404
Код ошибки 404 означает, что требуемая страница не найдена. Чаще всего это так и звучит — «Page Not Found». Причины могут быть различными:
- измененный URL;
- удаленная веб-страница;
- неверно написанный адрес веб-страницы;
- технические неполадки в работе сайта.
Возникновение ошибки не всегда связано с действиями владельца веб-площадки. Даже сам пользователь может спровоцировать ошибку 404, к примеру, при ручном вводе адреса или его корректировке.
Сложнее всего происходит отслеживание корректности адресов на крупных веб-площадках. Чем шире структура сайта, тем сложнее настройка ссылок.
Есть бесплатные сервисы для распознавания некорректно-работающих ссылок, такие как: Google Search Console и Яндекс.Вебмастер.
Для чего оформлять 404 страницу ошибки?
- Если нет возможности предотвратить все неточности в работе веб-площадки.
- Удачно-оформленная страничка 404 показывает заботу о посетителях сайта и поможет сохранить их при продвижении сайта.
- На сайте удалили ненужный раздел или изменили адрес поиска конкретной странички, но он все равно будет индексироваться по старым параметрам.
Разрабатываем дизайн дефолтной странички
Оформление дизайна даже для некорректных страничек сайта должно опираться на следующие рекомендации:
- Отзывчивость и доброжелательность.
- Четкость и ясность.
- Алгоритм дальнейших действий.
- Практичность и функциональность.
- Чувство юмора.
При использовании всех этих рекомендаций — помните: никогда не добавляйте лишнюю информацию, длинные тексты, множество картинок и ссылок, чтобы не ввести посетителя в заблуждение. Посетитель просто может не понять, что это ошибка, и в чем она заключается.
Значимость для SEO
Кто-то считает ошибку 404 самой тормозящей ошибкой в процессе раскрутки сайта, а кто-то не согласен с этим.
Однако веб-страницы с оригинально-оформленными страницами 404 чаще всего влияют на длительность нахождения сайта в ТОПе.
Источник: https://rostsayt.ru/blog/internet-marketing/kak-oformit-stranitsu-404-oshibki
37 примеров, которые вам нужно увидеть
Эпическая страница 404, скорее всего, не принесет вашему бизнесу никаких наград. Я понял.
Но это показывает, что вы заботитесь о своих клиентах.
Хорошая страница 404 может стать отличным способом продемонстрировать индивидуальность вашего бренда.
Но стоит ли вкладывать деньги в причудливую страницу 404?
Может быть.
Потому что, когда пользователи попадают на вашу страницу 404, они не находят то, что им нужно.
Использование ссылок, умной графики и остроумного текста может заставить их забыть, что вы (возможно) напортачили, и вернуть их в нужное русло.
В свете важности 404 страниц ниже приводится список из 37 лучших примеров 404 страниц, которые вы можете найти в Интернете.
Перед тем, как погрузиться в примеры, давайте рассмотрим основы страницы 404.
Что такое страница 404?
Страница 404 — это целевая страница, которая сообщает посетителям вашего сайта, что запрошенная страница недоступна или, в некоторых случаях, не существует.
Ошибка 404 сообщает пользователям, что страница недоступна — и это может быть серьезной проблемой.
Реклама
Продолжить чтение ниже
Когда пользователи не могут получить доступ к странице, они не могут найти нужную информацию.
Он также сообщает Google, что ваш сайт оставляет желать лучшего для клиентов, что может привести к снижению посещаемости и снижению рейтинга.
В идеале посетители сайта никогда не попадали бы на страницу 404, но в действительности они случаются время от времени — даже с хорошо обслуживаемых сайтов.
Почему посетитель может попасть на страницу 404?
Почему пользователь может получить ошибку 404?
Есть несколько причин, в том числе:
- Сервер не работает.
- Страница переместилась, но не была перенаправлена.
- Страницы никогда не существовало.
- Пользователь ввел неправильный URL.
- URL-адрес не работает.
Обычно, если пользователь пытается посетить страницу, которую не удается найти, он будет отправлен на вашу страницу 404.
Зачем делать выделяющуюся страницу 404?
Визуально привлекательная, удобная страница с ошибкой 404 показывает клиентам, что вы заботитесь об их опыте и заинтересованы в том, чтобы они оставались на своем веб-сайте.
Реклама
Продолжить чтение ниже
Когда все сделано хорошо, хорошая страница 404 помогает пользователям простить вас за ошибку (даже если это была их собственная ошибка из-за неправильного ввода URL-адреса) и удерживает их на вашем сайте.
Отличная страница 404 может заставить пользователей улыбнуться и, что наиболее важно, помочь им найти то, что они ищут.
Мы просмотрели десятки 404 страниц, чтобы найти лучшие из них, которые демонстрируют креативность и индивидуальность брендов.
Вот 37 лучших примеров из 404 страниц, сделанных хорошо.
1. Дисней
Дисней выбивает его из парка своей 404 страницей, выделяя одного из самых популярных персонажей, известных своей разрушительной силой, — Ральфа Ральфа.
В них также фигурирует KnowsMore, второстепенный персонаж в «Ральфе ломает Интернет».
Оба символа подходят для страницы 404, но обратите внимание на то, что находится рядом с KnowsMore: маленькая панель поиска.
Есть еще один вверху страницы, но он мертв в центре, где его увидят пользователи.Эта панель поиска удерживает пользователей на странице, помогая им найти то, что они ищут.
2. Drift
Drift — это инструмент конверсионного маркетинга и платформа продаж, которая предлагает инструменты для живого чата, целевых страниц и т. Д.
Реклама
Продолжить чтение ниже
Копия на их странице 404 остается фирменной, упоминая «разговоры», но также помогает удерживать людей на веб-сайте Drift, предлагая ссылки на их домашнюю страницу, их блог и ссылки на несколько из их самых популярных материалов.
В правом верхнем углу они также предлагают путь к конверсии, предоставляя кнопку Get Drift Free.
3. Help Scout
Help Scout предоставляет компаниям инструменты для программного обеспечения службы поддержки, поддержки клиентов по электронной почте и онлайн-баз знаний.
Реклама
Продолжить чтение ниже
Как и Drift, их страница 404 предлагает ссылки на их блог и другие сообщения, но они используют милые изображения симпатичных собак, чтобы люди улыбались.
4. Apartment Therapy
Apartment Therapy, сайт домашнего декора, поддерживает свет, шутя, что лента васи (популярная бумажная лента, используемая для украшения и скрапбукинга) не может исправить неработающую ссылку.
Чуть ниже сгиба они ссылаются на несколько популярных постов, чтобы посетители сайта были вовлечены.
Реклама
Продолжить чтение ниже
Они также включали панель поиска и свою основную навигационную панель, чтобы пользователи могли продолжить изучение сайта.
5.CoSchedule
CoSchedule, инструмент планирования маркетинга, упрощает работу с помощью милого GIF-изображения собаки и ссылок на их домашнюю страницу и блог.
Этот пример просто показывает, что вам не нужно тратить большие деньги, чтобы создать привлекательную страницу 404.
Это просто, но выполняет свою работу.
Реклама
Продолжить чтение ниже
6. Sprout Social
Sprout Social, маркетинговый инструмент в социальных сетях, действительно хочет удерживать своих клиентов на странице.
Они начинают с насмешливой реакции на то, что приземлились не на ту страницу, но они также продвигают бесплатную демонстрацию, в то время как ссылка на домашнюю страницу отходит на второй план.
Затем появляется их чат-бот, чтобы узнать, что вам нужно.
Внизу они продвигают свой информационный бюллетень.
По сути, они превратили свою страницу 404 в целевую.
Реклама
Продолжить чтение ниже
7. ConvertKit
Кто не любит собак?
ConvertKit упрощает работу, предлагая фотографию собаки члена команды и ссылку на их домашнюю страницу.
Но они также поддерживают профессионализм, предоставляя онлайн-чат и CTA для бесплатной регистрации.
8. Screaming Frog
Screaming Frog — это инструмент, разработанный, чтобы помочь владельцам сайтов находить и исправлять неработающие ссылки — и они признают иронию наличия страницы 404, подшучивая над собой, а затем предлагая ссылки на свои блог, страницу контактов и услуги.
Реклама
Продолжить чтение ниже
В отличие от других страниц 404 в списке, эта не статичная.
Мухи перемещаются по странице, рыба плавает, а кувшинки кружатся.
Это небольшое изменение, но благодаря ему страница выглядит хорошо продуманной.
9. Moz
Moz упрощает жизнь благодаря камео от Роджера Мозбата, талисмана бренда.
Его присутствие — это бренд и простой способ заставить большинство людей улыбнуться.
Реклама
Продолжить чтение ниже
Moz также дает вам панель поиска по сайту, чтобы вы могли найти то, что ищете.
10. BigCommerce
Страница 404 BigCommerce предлагает многие из тех же функций, которые мы видели раньше: призыв к действию, запрос демонстрации и простой способ изучения сайта.
Но что выделяется, так это хорошо продуманное изображение космоса, благодаря которому страница кажется продуманной и спланированной.
Есть большая вероятность, что пользователи, которые попадают на вашу страницу 404, будут раздражены — креативная графика помогает им почувствовать, что вы собрали все вместе, и это была всего лишь небольшая ошибка.
Реклама
Продолжить чтение ниже
11. Kinsta
Kinsta, облачная хостинговая компания WordPress, применяет аналогичный подход к BigCommerce, предлагая хорошо продуманное изображение на своей странице 404.
У них есть верхняя панель навигации и поисковая строка, поэтому пользователи могут легко найти другую информацию.
Они также используют всплывающие окна, чтобы предлагать закрытый контент, что, вероятно, помогает привлечь подписчиков электронной почты.
12. Lego
Lego делает его светлее, используя большое изображение человека из Lego вместе с шуткой «Извините, мы не можем найти эту страницу! Не волнуйтесь, хотя все ВСЕ ЕЩЕ УДИВИТЕЛЬНО! » который является отсылкой к песне из фильма «Лего».
Реклама
Продолжить чтение ниже
Они также предлагают ссылку на свой магазин, чтобы пользователи оставались на сайте.
13. Slack
Страница 404 Slack просто невероятна.
Изображение выше прокручивается, чтобы показать вам лес с летающими бабочками, свиньями, цветами и цыплятами.
Он также становится черно-белым, если вы переходите на другую вкладку, что, к сожалению, затрудняет получение снимка экрана с потрясающим качеством.
Зайдите на их сайт, чтобы узнать больше.
Реклама
Продолжить чтение ниже
14. Mailchimp
Инструмент электронной почты Mailchimp делает его простым — но умным — с их анимированной страницей 404, на которой животное ищет в яме, предположительно, потерянную страницу.
Это умно и показывает, что их страница 404 не является второстепенной.
15. okta
Okta — это облачная компания по управлению доступом, базирующаяся в Сан-Франциско.
Их страница 404 довольно проста, но мне очень нравится, что они предлагают причины, по которым ссылка может быть неработающей, что помогает пользователям понять, что могло пойти не так.
Реклама
Продолжить чтение ниже
16. Swiss
Swiss Airlines не предлагает никакой дополнительной информации, кроме ссылки на их домашнюю страницу и панель навигации, но изображение на их странице 404 действительно изящное.
Облака движутся, когда вы наводите курсор на страницу, окутывая вас облаками.
Это интересная особенность, которая удерживала меня на их странице 404 дольше, чем я хотел бы признать.
17. Волшебный мир
Как известно многим фанатам Гарри Поттера, Гарри заблудился, когда впервые попытался использовать дымовой порошок, блестящее вещество, которое позволяет волшебникам путешествовать, перенося их почти в любой другой дом или здание с помощью камин.
Реклама
Продолжить чтение ниже
На изображении выше показана сцена, где Гарри выходит из камина, куда он случайно перенесся, покрытый сажей, что делает его идеальным изображением для страницы 404.
18. Юго-запад
Вот еще одна страница 404, которая заставила меня улыбнуться — во-первых, они используют ссылку «Звездные войны», которая делает ее легкой.
На странице также изображена движущаяся дубинка, используемая маршаллерами самолетов, которые направляют самолеты на взлетно-посадочную полосу.
Реклама
Продолжить чтение ниже
Рядом с изображением Southwest предлагает быстрые ссылки, которые помогут пользователям найти то, что им нужно.
Функциональный, но при этом выделяющийся.
19. 9GAG
9GAG, онлайн-платформа для мемов и видео, использует полностью фирменный GIF для своей страницы 404 и предлагает единственную ссылку, которая направляет пользователей в их приложение.
Это просто, но сохранение бренда гарантирует, что посетители сайта знают, что они на правильном сайте, несмотря на то, что они не находят страницу, которую искали.
Реклама
Продолжить чтение ниже
20. Flywheel
Flywheel, управляемая хостинговая компания WordPress, предлагает эту причудливую страницу 404, чтобы люди знали, что они попали не на ту страницу.
Повседневный язык отражает общее восприятие бренда, а ссылка на домашнюю страницу помогает пользователям сориентироваться.
Как и некоторые другие бренды, они также предлагают функцию чата, чтобы помочь пользователям, которые заблудились.
21.Дэн Вудгер
Дэн Вудгер, художник и иллюстратор, размещает свою работу на своей странице 404. Его яркий и веселый гамбургер прямо у себя дома.
Реклама
Продолжить чтение ниже
Обратите внимание, что он не упоминает, что это страница 404, и не дает никакой другой информации, кроме ссылки на свою работу.
Этот пример показывает, что отличная страница не обязательно должна быть сложной.
22. Дистиллированный
Многие бренды называют свои 404 страницы.Они полагают, что не многие люди увидят эту страницу, так что какое это имеет значение.
Но демонстрация стиля вашего бренда на (казалось бы) незначительной странице имеет большой вес.
Реклама
Продолжить чтение ниже
Если вы заботитесь о своей странице 404, велика вероятность, что вы заботитесь и о своих клиентах.
Distilled использует изображение, похожее на инфографику, чтобы объяснить, что это за страница и что могло пойти не так.
23. Taco Bell
Taco Bell известен своей непочтительностью.Их страница 404 — не исключение.
На странице изображен танцующий тако, который поскользнулся и пролил свою начинку, а затем загребает обратно в раковину.
Реклама
Продолжить чтение ниже
Это забавное напоминание о том, что они знают, что что-то пошло не так.
На этой странице также есть ссылка на главную страницу сайта, меню, адреса, а также где можно купить подарочные карты и товары.
24. Magnt
Magnt предлагает простой в использовании конструктор и инструменты для создания сайтов, и они гордятся тем, что они лучше, чем ваш стандартный конструктор веб-сайтов на основе шаблонов.
Их страница 404 подчеркивает творческий потенциал бренда с помощью умной диаграммы Венна, которая исследует причины, по которым вы могли оказаться на этой странице: «Мы что-то сломали» или «Вы не можете печатать».
Реклама
Продолжить чтение ниже
25. Dribble
Dribble, творческий рынок для профессионалов в области дизайна, предлагает полнофункциональную страницу 404.
Пользователи могут перетащить точку под шрифтом 404, чтобы изучить дизайнеров в определенном цветовом диапазоне.
Нажав на блоки, составляющие 404 числа, вы попадете к конкретным дизайнерам.
Они также предлагают панель поиска для пользователей, которые предпочитают искать по сайту таким образом.
26. Overflow
Личность Overflow помещена впереди и в центре их страницы 404.
Реклама
Продолжить чтение ниже
Их разговорный тон и юмор приглашают и приветливы, что вызывает у меня желание вернуться на их домашнюю страницу.
И тот же голос и тон передаются на главной странице.
27. Wendy’s
К настоящему времени вы, вероятно, посмеялись над одним или двумя твитами Wendy’s.
Но, как и Overflow, Wendy’s сохраняет тот же голос и тональность на своем веб-сайте, даже на своей странице 404.
Реклама
Продолжить чтение ниже
Они создали интерактивную видеоигру для пользователей, похожую на Pac-Man на их странице 404.
Посмотрим, сможешь ли ты довести Венди до конца!
28.Red Bull
Страница 404 Red Bull — мечта любого специалиста по SEO или маркетингу.
Он набит ссылками на статьи и плейлисты с видео.
Red Bull даже поворачивает список воспроизведения видео для своего последнего события.
На изображении выше видно, что Red Bull использовала свое серфинг-мероприятие Red Bull Big Wave 2020 года в качестве источника вдохновения.
Реклама
Продолжить чтение ниже
29. Blizzard
Blizzard Entertainment, создатели World of Warcraft, также известного как WOW, если вы такой гик, как я.🤓
Blizzard представляет одного из самых известных персонажей, мурлока, который поможет спасти вас с их страницы 404.
30. Marvel
Marvel использует различных персонажей комиксов, таких как Капитан Америка, Дэдпул и т. Д., На вращающейся странице 404.
Небольшая подсказка: продолжайте нажимать кнопку «Обновить». Каждое третье обновление Marvel будет предлагать новый визуальный ряд.
Реклама
Продолжить чтение ниже
31. Patagonia
Patagonia вешает десятку на своей странице 404, подчеркивая ее повседневную тропическую атмосферу.
Сначала они вовлекают зрителя в цикл видео, а затем направляют пользователя вниз по странице к ссылкам на их популярные категории покупок.
32. Backcountry
Backcountry, популярный веб-сайт о снаряжении для активного отдыха, на котором я часто трачу слишком много времени на покупки вещей, которые никогда не куплю, демонстрирует свою забавную сторону, общаясь со своей аудиторией.
Реклама
Продолжить чтение ниже
33. Nintendo
Nintendo действительно не хватает некоторых визуально привлекательных элементов, что меня удивило, вы знаете, что это Nintendo и все такое.
Но важно то, что Nintendo добавляет ссылки на ресурсы для пользователя.
Он заставляет пользователей оставаться на веб-сайте и не возвращаться к поисковой выдаче.
34. Zillow
Zillow предлагает интерактивные GIF-файлы для домашних поисковиков.
Zillow использует данные клиентов, чтобы убедиться, что их пользователи любят домашних животных.
Реклама
Продолжить чтение ниже
И, чтобы заинтересовать этих любителей домашних животных, они создали этого интерактивного кота, который добавляет легкий смешок в конце, когда он что-то ломает в гостиной.
Как любитель животных, я могу подключиться к этому!
35. H&R Block
H&R Block — это еще один взгляд на не очень привлекательную страницу 404, но он предлагает пользователям больше информации, чтобы они продолжали нажимать на свой веб-сайт.
Реклама
Продолжить чтение ниже
36. World of Warcraft
Команда World of Warcraft отмечает набор навыков своей аудитории несколькими шутками о CDN и выше.
37. Playstation
PlayStation дает хороший отзыв об одной из своих новых игр на своей странице 404.
Кроме того, они предоставляют возможность вернуться на главную страницу или получить совет в справочном центре.
Сводка
В идеальном мире никто бы никогда не увидел ваши 404 страницы.
Реклама
Продолжить чтение Ниже
Они будут спрятаны далеко, как сумка с тонкими рукавами Риз, которые я прячу в своем шкафу. Знаешь, в тяжелые времена.
Но в реальном мире все бывает.
Ссылки обрезаются, толстые пальцы скользят, а иногда вы просто забываете перенаправить страницу. Начните с использования такого инструмента, как Screaming Frog, чтобы найти эти неработающие ссылки.
Помните, что для создания креативных страниц 404, которые привлекают пользователей, а не отгоняют их, требуется время.
Дополнительные ресурсы:
Кредиты на изображения
Рекомендуемое изображение: Создано автором, август 2020 г. Эти примеры страниц 404 показывают, как дизайнеры могут превратить простую вычислительную ошибку в фирменный пользовательский интерфейс (UX). Самые ранние модели персональных компьютеров имели 64 КБ ОЗУ или меньше. Программистам нужно было все упростить. Они разработали систему классификации программных функций. Ошибки ввода были присвоены классу 400. Раньше пользователям приходилось вводить точный URL. Например, если вы хотели посетить Yahoo Finance, вам нужно было ввести полный URL-адрес: http://www.finance.yahoo.com Если при вводе URL-адреса вы «потрогали» клавиатуру, то получите код ошибки 400 или 404. В настоящее время браузеры позволяют вводить сокращенный адрес, например www.finance.yahoo.com или даже finance.yahoo.com . Фактически, если вы введете полный адрес в строку поиска с синтаксисом из приведенного выше примера, браузер перенаправит вас. Почему? Потому что это старый синтаксис с использованием HTTP. Обновленный сайт представляет собой более безопасный URL-адрес с использованием HTTPS. Последние версии браузеров вносят исправления автоматически. Ошибка 404 теперь является целевой страницей, на которой вы можете побудить пользователей продолжить использование вашего веб-сайта. Дизайн вашей страницы 404 должен удерживать пользователя от ухода. Вот некоторые элементы, которые вы можете использовать: На этих примерах страниц 404 мы рассмотрим, как разные бренды используют эти элементы UX. Примеры страниц 404: ссылка на домашнюю страницу UXPin Сначала рассмотрим нашу собственную страницу 404. Как видите, нам нравится простота. У нас много белого пространства вокруг графики на космическую тематику. Послание простое: «Эй, капитан! Похоже, вы направляетесь не на ту планету! » Мы добавили кнопку призыва к действию (CTA), которая возвращает пользователя на главную страницу. Google Страница 404 Google также очень проста и имеет много белого пространства. «Запрошенный URL не был найден на этом сервере. Это все, что мы знаем.» Изображение сломанного робота отражает их высокотехнологичный бренд. Здесь нет призыва к действию, и вы обнаруживаете, что логотип Google является ссылкой на главную страницу, только если навести курсор мыши. Многие UX-писатели скажут вам, что не использовать CTA, и в большинстве случаев это так.Помните, вы хотите, чтобы посетители продолжали использовать ваш сайт. Google — исключение, потому что они знают, что их посетители всегда вернутся. Примеры страниц 404: полезные ссылки на страницы Анги Ранее HomeAdvisor, этот сайт подрядчика по оказанию домашних услуг содержит множество ссылок на другие полезные страницы. Сообщение пользователю простое: «Ой, это неловко… «Похоже, что страница, которую вы ищете, была перемещена, удалена или не существует.Приносим извинения за неудобства ». CTA — это список ссылок на предлагаемые страницы. В шапке также есть ссылки на типы домашних услуг и сообщения в блогах. В нижнем колонтитуле есть ссылки на службы в крупных мегаполисах, таких как Нью-Йорк, Чикаго, Лос-Анджелес и Даллас. Другие полезные ссылки также находятся в нижнем колонтитуле. Angi держит все «в секрете». То есть вам не нужно прокручивать страницу, чтобы перейти к какой-либо из ссылок. Старбакс В 404 Starbuck изображение кофейного кольца там, где раньше стояла чашка, выступает как метафора страницы, которой нет. Он предлагает объяснение того, что могло пойти не так, и некоторые предложения о том, что делать дальше. На нем есть ссылка, по которой посетители могут сообщить о неработающих ссылках. Glassdoor.com Взглянув на страницу 404 Glassdoor, популярная доска объявлений предлагает несколько действий. Примеры страниц 404: с фокусом на графике eBay Фотография ребенка в зимнем пальто с накинутым на глаза капюшоном находится в центре внимания страницы 404 eBay. «Мы искали везде». «Похоже, эта страница отсутствует. Если вам все еще нужна помощь, посетите наши справочные страницы ». Ниже находится кнопка CTA, которая переводит посетителя на главную страницу eBay. Внизу страницы находится ползунок с трендовыми сделками. Лего Когда вы попадаете на эту страницу 404, вы видите Эммета из The Lego Movie . Его цитируют: «Все по-прежнему потрясающе». 404 примеры страниц: вращающиеся элементы Amazon.com На странице Amazon 404 вверху находится панель поиска, в которой предлагается выполнить поиск или щелкнуть ссылку на домашней странице.На нем есть фотография одной из «собак Амазонки». Он ссылается на новостную страницу Amazon о работе Amazon, удобной для собак. Если вы обновите страницу, появится изображение другой собаки амазонки. Обновите страницу несколько раз, и вы увидите множество случайных фотографий собак. Мы не знаем, сколько их у страницы 404, но более 7000 собак «работают» на Amazon. Комиксы Marvel Как и Amazon, Marvel вращает несколько версий своей страницы 404. Они показывают изображения из вселенной Marvel Comics с такими сообщениями, как: IMDB Еще одна вращающаяся страница 404 из Международной базы данных фильмов (IMDB). Они остаются на стороне бренда и знакомят своих поклонников с цитатами из фильмов. Заключительные мысли UXPin — это полнофункциональная программа UX / UI-дизайна, которая дает вам инструменты для реализации любого проекта от концепции до запуска продукта в одном приложении. При разработке страницы 404 вы можете поделиться с соавторами и заинтересованными сторонами в режиме реального времени прямо с платформы. Они могут добавлять свои комментарии, чтобы сделать итерацию более плавной, вместо множества писем туда и обратно. Начните бесплатную пробную версию сегодня. Вы ищете лучшие примеры дизайна страницы с ошибкой 404 в WordPress? Большинство пользователей, которые посещают стандартную страницу с ошибкой 404, быстро покидают ваш сайт.Это увеличивает показатель отказов, что может негативно повлиять на ваш сайт. Вы можете оптимизировать страницу с ошибкой 404 на своем веб-сайте, чтобы снизить показатель отказов и увеличить количество просмотров страниц. В этой статье мы поделимся некоторыми из лучших примеров дизайна страницы с ошибкой 404 в WordPress, которые могут вас вдохновить.
Все скриншоты сделаны автором, август 2020 г. 13 лучших примеров дизайна страницы с ошибкой 404 в WordPress
Оптимизация страницы с ошибкой 404 в WordPress
Ошибка 404 может возникать по нескольким причинам, и пользователь быстро переключается на другой веб-сайт, что не очень хорошо влияет на рейтинг вашего сайта в поиске.
Пока вы исправляете проблему, вы можете настроить страницу ошибки 404 в WordPress, чтобы привлечь внимание пользователей. Это включает в себя кнопку с призывом к действию для перенаправления пользователей на вашу домашнюю страницу, значки социальных сетей для увеличения количества подписчиков, форму подписки на рассылку новостей по электронной почте для привлечения новых потенциальных клиентов и многое другое.
Самый простой способ создать собственный дизайн страницы 404 — использовать плагин SeedProd. Это самый популярный конструктор целевых страниц с функцией перетаскивания, позволяющей настраивать страницы ошибок без редактирования кода.
Он предлагает более десятка встроенных шаблонов страниц ошибок 404, которые вы можете выбрать и отобразить на странице ошибок вашего веб-сайта. Вы также можете создавать собственные шаблоны.
Эти шаблоны страниц ошибок имеют привлекательные цвета и потрясающие шрифты, которые привлекают внимание пользователей с первого взгляда.
При этом давайте взглянем на некоторые из лучших дизайнов страниц с ошибкой 404, чтобы заинтересовать ваших пользователей.
Шаблоны 404 страниц SeedProd
Ниже вы найдете самые популярные платные и бесплатные шаблоны SeedProd для страницы с ошибкой 404.Выберите шаблон и легко оптимизируйте страницу с ошибкой.
1. Пустой стакан 404 Страница
2. В центре внимания 404 Страница
3. Бесплатно 404 Страница
4. Пустыня 404 Страница
5. Скоро появится Horizon Стр.
6. Звезды 404 Страница
7. Цвет Темный 404 Страница
8. Цветной свет 404 стр.
9. Электронная торговля 404 Page
10.О нет 404 Page
11. Потерянная страница 404
12. Под водой 404 Страница
13. Разбитое яйцо 404 Страница
По умолчанию эти шаблоны отлично выглядят и готовы к использованию на странице ошибок. Однако вы можете полностью настроить шаблон страницы ошибки с помощью конструктора целевой страницы SeedProd, чтобы он соответствовал вашему бренду и привлекал пользователей на ваш сайт.
Мы надеемся, что эта статья помогла вам найти лучшие примеры дизайна страницы с ошибкой 404.Вы также можете ознакомиться с нашим руководством по лучшим плагинам для создания страниц WordPress и нашим сравнением лучших услуг электронного маркетинга, чтобы превратить потенциальных клиентов в платежеспособных клиентов.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Лучшие примеры 404 страниц с нашей кухни
Продуманная страница 404 может помочь вам увеличить посещаемость веб-сайта.
«Запрошенный URL-адрес не был найден на этом сервере.”
Вы можете помнить это с первых дней Интернета. Это общее сообщение об ошибке 404, сообщающее посетителям веб-сайта, что они попали на несуществующую страницу. Это сообщение появилось в верхнем левом углу, оставив остальную часть страницы полностью пустой.
В настоящее время вы не найдете такой жесткой, простой страницы с ошибкой 404.
Но если номер кода ошибки все тот же и сообщение такое же, что изменилось?
Разница заключается в КАК отображается ошибка .
Веб-дизайн претерпел огромные изменения, поэтому обеспечение отличного пользовательского опыта (UX) с простым, логичным пользовательским интерфейсом (UI) и ясным, кратким текстом является главным приоритетом.
На нашей дизайнерской кухне мы готовим несколько восхитительных проектов и хотим дать вам возможность взглянуть на некоторые из наших самых интересных примеров 404 страниц. Но прежде чем мы погрузимся в них, вот краткий обзор, который поможет вам лучше понять дизайн 404.
Что такое страница 404?
Цель страницы 404 — отобразить сообщение об ошибке 404 и проинформировать посетителей о том, что страница, которую они искали, не существует по данному URL-адресу.
Причины , которые могут вызвать ошибку 404, включают:
- Случайная опечатка в URL-адресе
- Неработающая ссылка, ведущая на страницу ошибки
- Ошибка в исходном коде страницы
- Неверный код перенаправления
- Домен с истекшим сроком действия
- A (повторно) перемещена страница
- Неправильно обновленная страница
- Необнаруженные изменения URL-адреса
Цель страницы 404 — которую дизайнеры, копирайтеры и разработчики не должны упускать из виду — состоит в том, чтобы заставить посетителей чувствовать себя менее неудобно из-за неудобств и направлять их на другие полезные и актуальные страницы веб-сайта.
Страница 404 является частью когорты страниц с ошибками, которые вам необходимо иметь на своем веб-сайте, поэтому не забудьте включить ее в свой контрольный список веб-дизайна и подготовить перед запуском сайта.
Проектирование страниц 404: хорошие и плохие практики
Теперь, когда вы знаете, о чем эта страница, давайте рассмотрим, как ее оформить, чтобы сделать ее привлекательной и интересной для посетителей вашего веб-сайта.
Хорошая практика проектирования 404:
- Будьте информативными и поддерживайте интерес посетителей
- Предложите путь восстановления со ссылками на другие страницы
- Включите привлекательные кнопки с призывом к действию
- Отображение отличительной строки поиска на месте
- Совместите дизайн 404 с остальной частью веб-сайта
- Совместите эту страницу с цветами, стилем и голосом вашего бренда
- Используйте дружелюбный тон голоса при копировании страницы
- Используйте собственные изображения — иллюстрации, анимацию, видео, GIF и т. Д.
Плохая практика проектирования 404:
- Оставьте посетителей без понятия, что делать дальше (кроме нажатия кнопки «назад» и выхода с вашего сайта, даже не оглядываясь назад)
- Используйте только общий текст «Страница не найдена»
- Винить посетителей в ошибочном переходе на страницу 404
Например, чтобы не обвинять посетителей, вместо того, чтобы говорить: «Вы, должно быть, ввели неправильный URL», в тексте страницы должно быть написано что-то вроде: «Пока мы пытаемся выяснить, что пошло не так, вы можете посетить наш Домашняя страница и продолжайте изучение.”
Тон голоса , который вы используете, может сильно повлиять на восприятие вашего бренда. Короткий эксперимент Nielsen Norman Group (NN / g) показал именно это:
«Различные тона голоса на веб-сайте оказывают ощутимое влияние на восприятие пользователями дружественности, надежности и желательности бренда. Лучше всего подходят повседневные, разговорные и восторженные тона ». — Nielsen Norman Group
Призывы к действию (CTA) также очень важны.Без какой-либо кнопки CTA — даже если это простой якорный текст со ссылкой — пользователи немедленно покинут страницу.
Дайте пользователям повод задержаться подольше, стратегически разместив призывы к действию. Это может помочь вам собрать дополнительный веб-трафик.
Лучшие примеры страниц 404 из наших текущих проектов
Пора показывать!
Давайте взглянем на несколько вдохновляющих дизайнов страниц с ошибкой 404, над которыми мы сейчас работаем.
Мы рассмотрим каждый пример и укажем его сильные стороны, чтобы вы могли выбрать функции, которые могут соответствовать вашему стилю и лучше всего подходят для вашего веб-сайта.
Пример №1: Knopp Biosciences
Дизайн страницы 404 для Knopp Biosciences соответствует цветовой палитре веб-сайта и общему стилю бренда.
Он предлагает простую, понятную копию и две возможности — посетить домашнюю страницу или вернуться на предыдущую страницу. Все это упаковано в визуально отличительных кнопок CTA с четкими призывами к действию и дружелюбным, но информативным тоном.
Если вы присмотритесь, вы увидите изображение человека на заднем плане, смотрящего в микроскоп.Это тонкое добавление к бренду, которое также может быть метафорой для выражения «мы внимательно изучаем этот URL-адрес».
Knopp Biosciences — биотехнологическая компания, которая открывает и разрабатывает лекарства, изменяющие жизнь пациентов с астмой и эпилептической энцефалопатией, путем проведения генетических исследований и клинических исследований.
С такой узкой нишей и конкретной целевой аудиторией эта страница 404 легко передает четкое сообщение и помогает посетителям найти путь к нужной информации.
Пример № 2: Geissele Automatics
Этот пример страницы 404 отлично подходит для согласования темы страницы с брендом, как визуально, так и текстуально, поскольку Geissele Automatics предлагает пистолеты, винтовки и другое огнестрельное оружие.
На странице отображается умная игра слов с фразой «Ой, стреляй».
Зная отрасль, в которой работает эта компания, это имеет смысл. В данном случае это уместный (и забавный) способ сказать, что страница не найдена.Изображение пропущенной цели завершает дизайн.
Этот пример страницы 404 также предлагает возможность поиска на месте, чтобы помочь посетителям найти то, что они ищут.
Как мы уже упоминали, то, что люди попадают на несуществующую страницу, не означает, что это должно быть концом их пути к вашему веб-сайту.
Напротив, вы должны предоставить как можно больше вариантов и воспользоваться возможностью, чтобы привлечь их внимание и побудить их к действию.
Вы обратили внимание на баннер подписки на рассылку новостей внизу страницы? Таким образом, страница 404 предлагает как путь восстановления, так и подписку на будущие обновления, новости и специальные предложения .А кому не нравятся специальные предложения, приходящие на почту, верно?
Функция рассылки новостей может быть особенно полезна, если вы разрабатываете веб-сайт электронной коммерции. Добавление формы подписки внизу страницы или на панели объявлений вверху может помочь вам расширить список адресов электронной почты и расширить охват для большего числа потенциальных клиентов.
Пример № 3: Tecnam
В этом примере страницы 404 мы рассказываем историю, комбинируя визуальные эффекты и копируя их в один связный элемент. Рассказывание историй может быть ценным инструментом для привлечения внимания пользователей, установления личного контакта и обеспечения иммерсивного взаимодействия с клиентами .
Сюжет здесь включает мрачную погоду, облачное небо, неудачный полет, радары, управление полетом и неудачную посадку. И все это актуально и по делу, потому что Tecnam предлагает широкий выбор самолетов для коммерческих операторов, летных школ и специальных миссий.
Кроме того, на странице есть множество вариантов восстановления с кнопками CTA внизу, ведущими на разные страницы веб-сайта.
Plus, есть полное меню навигации, доступное на боковой панели, а также кнопка «Тестовый полет» в правом верхнем углу, которая является призывом к действию, который распространяется на все страницы Tecnam.
Пример # 4: Edge2Edge
Здесь у нас есть интересный дизайн страницы 404, который ведет с пользовательским изображением, связанным с брендом.
Edge2Edge — компания, предлагающая различные упаковочные решения, поэтому пустая коробка с логотипом компании сбоку идеально вписывается в эту страницу.
Edge2Edge имеет дружелюбный и непринужденный фирменный голос , поэтому просто сказать «Ой, это выглядит пустым» с числом 404, видимым на заднем плане, кажется правильным решением для этого примера 404, не так ли?
Страница также содержит ссылки на другие страницы и всю навигацию за значком гамбургер-меню.
Пример 5: Avalanche Aquatics
Страница 404 для Avalanche Aquatics — отличный пример использования жирного полноэкранного изображения. На этой фотографии есть все, что нам нужно, чтобы заявить о себе: она яркая, красочная, оптимистичная и, безусловно, соответствует бизнес-индустрии и самому бренду .
Avalanche Aquatics — компания, специализирующаяся на проектировании, установке и обслуживании водных горок, водных игровых сооружений и нестандартных решений для аквапарков.Весь веб-сайт использует яркие цвета и большие игривые изображения, поэтому этот пример страницы 404 соответствует бренду.
Без всех других ссылок, меню, боковых панелей, верхних и нижних колонтитулов, эта страница предлагает две кнопки CTA с высоким цветовым контрастом, чтобы сделать их доступными и помочь пользователям найти выход, не перегружая их слишком большим количеством информации.
Пример № 6: Продукты Fresco
Вот еще одно креативное решение для примера страницы 404.
Fresco Products — это свежие фрукты, овощи, мясо и бакалея, поэтому эта страница демонстрирует саму суть бренда.Визуальное представление числа 404 с использованием фруктов и овощей делает заявление, которое идеально сочетается с брендом.
Помимо пользовательской иллюстрации, есть простое и понятное сообщение «Ой!» с последующим четким указанием статуса страницы.
Несмотря на то, что внутри содержимого страницы не отображаются кнопки с призывом к действию, в заголовке веб-сайта отображается полная панель навигации, поэтому посетители могут легко выбрать другую страницу и продолжить свой путь к покупкам в Интернете, несмотря на небольшой перерыв.к.а. посадка на несуществующую страницу.
Как сделать креативный дизайн страницы 404
Креативный дизайн страниц 404 может быть забавным, умным, остроумным, анимированным, иллюстрированным, геймифицированным, гладким, стильным, элегантным, минималистичным, ретро или футуристическим, с 3D-эффектами, файлами GIF, видео и т. Д.
Возможности безграничны.
Итак, как узнать, какой стиль использовать в процессе разработки веб-сайта, и как решить, какой из них лучше всего подойдет для вашего бизнеса?
Зависит от вашего:
- Вид деятельности
- Промышленность и ниша
- Целевая аудитория
- Фирменный стиль
- Цветовая палитра бренда
- Голос бренда
- Стиль дизайна сайта
- UX / UI дизайн
Когда у вас все это в порядке, вы можете приступить к разработке оригинальной креативной страницы 404 , которая порадует вашу аудиторию и предоставит им легкий выход из такой неудобной ситуации.
Это может помочь вам показать вашим потенциальным клиентам, что вы заботитесь об их времени и уделяете внимание деталям, что может привести к построению прочной связи и долгосрочным отношениям.
Последние мысли на странице 404 Примеры
Страницы с ошибками — одни из самых сложных для разработки веб-страниц. Пользователям уже неприятно переходить на несуществующую страницу, поэтому вам не следует усиливать давление.
Вместо этого вы всегда должны предлагать простой и удобный путь восстановления .
Мы надеемся, что примеры страниц с ошибкой 404, которые мы вам показали, дадут вам полезную информацию о передовых методах создания страницы с ошибкой 404 для вашего бизнес-сайта.
Итог: Чтобы превратить эту ошибку в преимущество и получить еще больший трафик веб-сайта (вместо потери потенциальных клиентов), будьте информативны, предоставляйте дополнительные параметры и CTA, используйте позитивный и дружелюбный тон, применяйте собственные оригинальные изображения, не уклоняйтесь от юмора и сохраняйте фирменный стиль.
Самые креативные образцы дизайна 404 страниц
Страница с ошибкой 404 предназначена для информирования пользователей о том, что они попали на несуществующую страницу.Но это еще не все. Конечная цель этой страницы — заставить людей чувствовать себя менее неудобно из-за неудобств и указать им на другие полезные страницы вашего веб-сайта.
Содержательная и хорошо продуманная страница 404 должна вернуть зрителей в нужное русло, но также будет отражать стиль вашего бренда и укрепить его ценности. В результате должно появиться большее количество постоянных посетителей вашего веб-сайта, несмотря на неудобства.
Вот некоторые важные правила, которые можно и нельзя делать при оформлении страницы с ошибкой 404.
Пожалуйста, не :
- Заполняйте страницу только основным текстом, говоря, что страница не найдена
- Используйте общий дизайн, разместив информацию в верхнем левом углу и оставив остальную часть страницы пустой
- Сделайте свою страницу 404 холодной и безжизненной
Вместо этого, пожалуйста, сделайте :
- Сделайте свою страницу 404 теплой и размытой
- Создайте уникальную страницу, соответствующую ценностям, стилю, тональности вашего бренда и т. Д.
- Используйте изображения, созданные на заказ, например, иллюстрации, анимацию, скетчи, комиксы, гифки, видео и т. Д.
- Напишите умные, информативные, юмористические тексты
- Пусть страница обращается к вашим посетителям дружелюбным тоном
- Пусть сияет свет на варианты восстановления
- Укажите на другие полезные страницы на своем веб-сайте
- Будьте изобретательны и поддерживайте заинтересованность посетителей
Если вы не совсем уверены, как это сделать, или просто чувствуете недостаток вдохновения , вот некоторые из самых креативных примеров страниц с ошибками 404, которые мы видели.Поглотите их все и позвольте своим творческим сокам течь.
Страница с ошибкой 404 на веб-сайте Никколо МирандыAndroid создал геймифицированную страницу с ошибкой 404Android на странице 404Magnt’s 404 страницы дизайн со ссылкой на диаграмму Венна Пользовательская иллюстрация на странице 404 из Sea Harvest Дизайн страницы ошибки 404 ЭмиратовДизайн Marvel для страницы 404 AnimationОдна студия Shared House Дизайн страницы 404 Страница 404, относящаяся к фильму Inside Out Страница ошибки 404 Nike React с возможностью настраиваемого создания Пользовательский скект Nike React Creator на странице 404 Пользовательский скетч бренда BrandCrowd для страницы ошибки 404 Концепция дизайна страницы 404 от PopArt StudioLego страница 404 Страница ошибки GoDaddy 404Средний дизайн страницы 404Volta Footwear 404 страница ошибки 404 Starbucks страницаПередача дизайна страницы 404Пользовательская иллюстрация для страницы 404 при перелистывании книгиBluePath 404, связанный с картой дизайн страницы 40420th Century Fox, страница 404 с видеофоном, страница 404 Airbnb, пользовательская иллюстрация в формате GIF
Как вам эти страницы с ошибками? У тебя есть любимые? Вы сталкивались с другими замечательными примерами, которыми хотели бы поделиться с нами? Пожалуйста, сделай! Делитесь в комментариях ниже или на нашей странице в Facebook.
Взгляните и на другие вдохновляющие примеры, связанные с дизайном:
15 из лучших примеров 404 страниц в Интернете
Мы все привыкли свободно перемещаться по веб-сайтам и непрерывно прокручивать каналы вниз. Когда что-то идет не так или мы нажимаем на ссылку, которая не работает, последующее сообщение «Эта страница не может быть найдена» может быть более чем разочаровывающим. И именно здесь в игру вступают 404 страницы.
Страница с ошибкой 404 может улучшить или испортить качество обслуживания клиентов.Этот небольшой, но очень важный раздел дизайна вашего веб-сайта может повысить ваши продажи и побудить посетителей к действию. Это может быть разница между тем, как посетитель бросает и покидает ваш сайт, или становится постоянным клиентом и поклонником вашего бренда.
Следующие бренды и дизайнеры показывают нам, как можно использовать классическое сообщение об ошибке в ваших интересах. Они обновили свои 404 страницы, чтобы не только смягчить удар, но и подарить клиентам улыбку, чувство облегчения или даже немного хихикать.Вот некоторые из лучших примеров страницы 404:
Что такое страница 404?
Страница 404 — это онлайн-страница, которая появляется, когда вы нажимаете на ссылку, которая не работает и, следовательно, больше (или фактически никогда не была) доступна.
Это может произойти, если кто-то неправильно наберет URL (или, другими словами, веб-адрес, который отображается в адресной строке браузера). Вы также можете перейти на страницу 404, если компания удалила или переместила определенный контент со своего веб-сайта или внесла изменения в структуру своих постоянных ссылок.
При создании веб-сайта вы можете либо оставить параметр по умолчанию как есть, либо настроить страницу с ошибкой 404. Последнее дает вам возможность создать привлекательный дизайн, который повысит качество обслуживания клиентов. В дополнение к дизайну у вас будет возможность написать дружественное сообщение о бренде, которое предоставит посетителям помощь и указания, которые им необходимы для продолжения просмотра.
01. Pixar — Симпатичная страница 404
Поклонникам Pixar, несомненно, понравится эта трогательная страница 404.В нем представлен персонаж из всеми любимого фильма Inside Out , что помогает укрепить репутацию их бренда и наладить связь с посетителями их сайтов. Использование разговорного языка и знакомого персонажа также делает страницу более человечной, помогая нам общаться и общаться.
Независимо от того, известен ли ваш бренд во всем мире так же широко, как Pixar, вы можете экспериментировать с текстом и изображениями, чтобы создать дружеское, человеческое ощущение. Поиграйте с теплым и неформальным языком, используя такие слова, как «ууууу» и «ой», чтобы установить связь с аудиторией.
02. Омлет — страница 404 с юмором
Нет ничего лучше легкого юмора, чтобы облегчить неприятную ситуацию, особенно если все сделано хорошо. Креативная компания Omelet использовала силу сдержанной комедии на своей странице 404, при этом придерживаясь своей темы, связанной с яйцами.
Яркий оттенок красного автоматически указывает на предупреждающий знак, но первоначальная паника уравновешивается комическим сообщением «Эта страница неестественно». Обратите внимание, как они оставили свою строку меню видимой в верхней части экрана, что упростило навигацию по сайту и позволило посетителям сайта продолжить просмотр.
03. Dribbble — Interactive 404 page
Отвлечение внимания — не всегда плохо. Страница с ошибкой социальной сети Dribbble доказывает это. Веселый интерактивный дизайн приглашает посетителей поиграть, на мгновение отвлекая их внимание от того факта, что они не достигли желаемой веб-страницы.
Игра не только затягивает, но и служит формой навигации; щелкнув любое изображение, вы попадете в профиль его создателя, плавно удалив вас со страницы 404.Они также позаботились о том, чтобы включить строку поиска и ссылку на свою домашнюю страницу.
04. Dropbox — Helpful 404 page
Вы не можете не влюбиться в этот дружелюбный, балансирующий на велосипеде дуэт. Нарисованные в невинном иллюстративном стиле, фигуры улыбаются от щеки к щеке и, кажется, делают все немного лучше. Этот замечательный пример включения иллюстраций в веб-дизайн передает ощущение знакомства и доступности, что облегчает разочарование при достижении страницы с ошибкой 404.
Кроме того, Dropbox позаботился о добавлении нескольких полезных ссылок. Это позволяет пользователю легко перейти на альтернативную страницу. При создании собственной страницы 404 рекомендуется помочь посетителям вашего сайта, добавив ссылки на самые популярные разделы вашего сайта, такие как домашняя страница, раздел контактов и страница «О нас».
05. The-Artery — фирменная страница 404
Немногие люди будут жаловаться на эту красиво оформленную страницу 404. Модные визуальные эффекты гармонируют с остальной частью веб-сайта этой творческой студии, что обеспечивает удобство просмотра даже при обнаружении неработающей ссылки.
Само изображение движется в ответ на курсор и состоит из интересных элементов. Это увеличивает вероятность того, что посетители сайта в конечном итоге даже намеренно задержатся на этой странице немного дольше. Используемый текст также удобен, предлагая вам щелкнуть в любом месте экрана, чтобы легко продолжить просмотр.
06. Lazy Oaf — пример модной страницы 404
Вот страница 404, которая не совсем придерживается условностей. Модный лейбл Lazy Oaf, утверждающий, что «с 2001 года ведет себя странно», сдержал свое обещание — как можно лучше.
Вместо того, чтобы предоставлять посетителям сайта обычное объяснение того, почему они, возможно, попали на эту страницу с ошибкой, они заменили ее комичными отговорками, грустными смайликами и табличкой с надписью «дерьмо случается». Однако эта очень откровенная и ярко раскрашенная страница 404 совсем не грустна. Они также обеспечили интуитивно понятную навигацию, сохранив видимую строку меню, а также добавив изображения из своего интернет-магазина на расстоянии короткой полосы прокрутки.
07. Spotify — страница 404 с индивидуальным оформлением
Страница ошибки Spotify помогает укрепить идентичность их бренда благодаря модному использованию розового цвета тысячелетия и изображений виниловых пластинок.Они сохранили свои панели меню на виду, как в верхнем, так и в нижнем колонтитулах, что упростило навигацию.
Помимо возможности навигации по меню, Spotify также принял дружественный разговорный язык, чтобы предлагать другие полезные страницы. Создавая свой собственный, попробуйте использовать неформальные слова, такие как «может быть», и вопросы, чтобы посетители вашего сайта почувствовали, что с другой стороны находится человек.
08. Julie Bonnemoy — Анимированная страница 404
Это портфолио от дизайнера-фрилансера Julie Bonnemoy — настоящий праздник для глаз.Страница 404 почти идентична дизайну домашней страницы, только с другим текстом. Это означает, что вы можете плавно переходить к любому из других разделов, едва заметив, что вы достигли 404.
Если вы решите оформить свою домашнюю страницу и страницу 404 в аналогичном стиле, вы можете поэкспериментировать с добавлением определенных элементов для создания увлекательный опыт. Поиграйте с анимированными элементами на своем сайте, добавьте прозрачные видеоролики и уникальные векторные иллюстрации.
09. OkCupid — Tranquil 404 page
Сеть знакомств OkCupid не пытается скрыть свою главную цель: побудить посетителей сайта подписаться на ее сервис.Хотя этот заметный CTA (призыв к действию) очень прямой по своему подходу, он сочетается с нежным шрифтом и успокаивающими подводными визуальными эффектами, которые плавно перемещаются по экрану. Вместе они образуют общий уравновешенный вид, который далеко не напористый.
Еще один совет — сконцентрируйте дизайн страницы 404 вокруг успокаивающих оттенков, чтобы убедить клиентов, что, хотя страница может отсутствовать, они все еще на правильном пути. Оттенок синего OkCupid вызывает умиротворение и чувство доверия — мудрый выбор для страницы 404.Чтобы подобрать подходящий оттенок для вашего дизайна, стоит изучить психологию цвета.
10. Lego — Friendly 404 page
Lego использовала знакомого персонажа для дизайна своей страницы 404, помогая связать аудиторию с брендом и создать дружескую атмосферу. Их разговорный стиль текста также обнадеживает, сохраняет тон легким и игривым, с восклицательными знаками и повседневным языком.
Если вы также собираетесь создать юмористическую страницу 404, убедитесь, что она функциональна, как это сделала Lego здесь, предлагая альтернативные варианты навигации.Они выделили кнопку с призывом к действию на белом фоне, что делает ее заметной. Сохраняя меню на виду, как в верхнем, так и в нижнем колонтитуле, посетители сайта могут легко переходить на дополнительные страницы.
11. Ueno — страница 404 с креативной копией
Цифровое агентство Ueno создало несколько вариаций своей веселой, беззаботной страницы 404. Анимированного хот-дога, который, казалось бы, спасает свою жизнь, достаточно, чтобы вызвать улыбку на любом лице. Но в сочетании с остроумным текстом слева посетители сайта будут рады, что наткнулись на эту отсутствующую страницу.
Уэно сочетает комедию с точным, минималистичным дизайном. Если вы добавляете юмор на свою страницу 404, убедитесь, что он сбалансирован, поддерживая профессиональный вид, соответствующий принципам дизайна. Использование белого пространства, минимальной цветовой палитры и текстовой иерархии помогает бренду достичь профессионального тона.
12. Figma — Привлечение 404 стр.
Хотя на первый взгляд это может показаться классическим дизайном «черный текст на белом фоне», это далеко не так. Более пристальный взгляд откроет возможность поиграть с текстом, сделав несколько захватывающей интерактивной игрой и дающей представление о природе самого продукта.
Figma также включает множество различных вариантов навигации, включая меню как вверху, так и внизу страницы. Потенциально разочарованные посетители могут легко получить доступ к нужной странице, щелкнув один из множества пунктов меню.
13. MailChimp — Heartwarming 404 page
Реализуя стиль иллюстрации, идеально сочетающий детский и эмоциональный характер, MailChimp определенно знает, как смягчить несколько удручающую ситуацию при переходе на страницу 404.Они включают большую выделяющуюся кнопку, которая является единственным цветным элементом и расположена прямо посередине страницы.
Однако, что делает эту страницу 404 по-настоящему особенной, так это чувствительность, с которой был создан каждый элемент. Образ осла с головой в норе, отчаянно ищущего страницу, которую искал посетитель, движется сам по себе. Но в сочетании с поэтическим языком и сочетанием шрифтов с засечками и без засечек общий эффект трогает и поднимает настроение.
14. Уэйд и Лета — Странные и чудесные 404 page
Этот уникальный дизайн творческого дуэта Уэйда и Леты выделяется из толпы. Как и все остальное в их онлайн-портфолио, оно личное и странное во всех смыслах. Они включили короткую зацикленную гифку, на которой Уэйд болтает в проходе супермаркета и делает жест рукой, который, кажется, не имеет отношения к проблеме страницы 404.
Однако он вызывает улыбку, что, несомненно, является положительным результатом перехода на страницу с ошибкой.Большой текст на вашем лице — это не только тренд веб-дизайна, он также служит для того, чтобы прямо и стильно проинформировать вас о проблеме.
15. Wix — Четкая и лаконичная страница 404
Мы не могли не добавить эту. И не только потому, что на нем невероятно пушистый кот. Хотя этот кошачий друг, безусловно, выигрывает по привлекательности, он также позволяет тонко предположить, что посетитель сайта, возможно, неправильно набрал доменное имя (либо это, либо виноваты какие-то лапы).
Помимо визуального аспекта, эта страница с ошибкой предлагает полезные ссылки, которые направят посетителя в желаемое место.Текст краткий и по существу. Сочетание с простой цветовой схемой веб-сайта, состоящей из большого белого фона, а также с оттенками серого и черного, страница вызывает чувство спокойствия.
Автор: Дана Меир
Эксперт по дизайну и писатель
Лучшие дизайны страниц 404 и зачем они нужны!
О нет, страница 404! Это худшее, правда? Неправильный! если вы действительно вложили в это немного мысли и творчества, вы можете превратить паршивую, надоедливую страницу в красивую, веселую или интерактивную возможность получить больше трафика и конверсий на своем сайте.Мы собрали список лучших и креативных страниц 404 со всего Интернета, чтобы дать вам вдохновение и идеи для вашей собственной страницы с ошибкой. Но прежде чем мы перейдем к этим примерам, вот несколько советов о том, что следует учитывать при создании собственного 404.
Лучшие методы проектирования для 404 страниц
- Не просто сообщайте им, что произошла ошибка, объясните, что страница, которую они ищут, больше не существует. Предложите посетить несколько альтернативных страниц, которые могут их заинтересовать.Некоторый забавный контент, страница вашего продукта / портфолио и т. Д. Держите их заинтересованными и заинтригованными.
- Меньше значит больше, помнишь? Предлагая несколько альтернативных ссылок и страниц, держите их в чистоте. Не забрасывай их всем, что у тебя есть. Включите макс. 3-4 варианта. Поиграйте со шрифтами, значками и своим сообщением. Любите юмор или сарказм? Используй это! Он показывает вашу индивидуальность и вызывает улыбку на их лице, превращая неприятную ситуацию в забавную и расслабляющую. Возможно, теперь они даже лучше запомнят ваш сайт.
- Брендинг.Очевидно. Используйте свои творческие навыки ниндзя, чтобы создать что-то красивое, приятное и завораживающее для глаз, соответствующее вашему бренду и эстетике веб-сайта.
Как создать свой собственный 404 Page
Уже есть какие-то идеи? Взгляните на эти 7 плагинов для веб-сайтов WordPress, чтобы получить некоторую помощь в создании собственной страницы убийцы 404. А теперь сядьте и наслаждайтесь этим вдохновляющим списком из 404 дизайнов страниц от крупных и малых брендов, а также от дизайнеров-фрилансеров.
Примечание. Щелкните изображение, чтобы увидеть его источник.
Лучший дизайн страницы 404
Автор: Anthony Lagoon, Subsign.co, Tubik, Studio, Blizzard Entertainment, Роман Меньшиков, Halvor, Nordrum, Superlab, Джон Торрес, Андрей Миронов, и Куало, и Райан Даффи, и Lego, и Оля Гожа, и бесполезные и несколько раз улыбался. Помните, здесь нет правильного и неправильного.


 Можно организовать показ ссылок, релевантных запросу пользователя.
Можно организовать показ ссылок, релевантных запросу пользователя. html
html

 Так или иначе, пользователи должны быть не более чем в одном клике от перехода на какую-либо другую страницу сайта. И, конечно же, всегда давайте ссылку на главную страницу.
Так или иначе, пользователи должны быть не более чем в одном клике от перехода на какую-либо другую страницу сайта. И, конечно же, всегда давайте ссылку на главную страницу. Инструменты для вебмастеров помогут Вам отслеживать ошибки на сайте, в том числе и ошибки с кодом 404 Not found. Более того, эти инструменты помогут Вам понять, откуда берутся ошибки и как они формируются – ошибка в URL ссылки на сайте, либо это атака конкурентов.
Инструменты для вебмастеров помогут Вам отслеживать ошибки на сайте, в том числе и ошибки с кодом 404 Not found. Более того, эти инструменты помогут Вам понять, откуда берутся ошибки и как они формируются – ошибка в URL ссылки на сайте, либо это атака конкурентов.
Добавить комментарий