сколько стоит оформить страницу Вконтакте у фрилансеров
Сервис YouDo.comпредоставляет услуги фрилансеров по оформлению страницы в ВК. Чтобы недорого оформить заказ, вам достаточно оставить свой номер телефона на этой странице или заявку на сайте, в которой вместе с остальными требованиями будет указана приемлемая цена. Уже на ее основании вы договариваетесь с заинтересованными исполнителями.
Структура страницы ВК
Давно привычная каждому страница в социальных сетях имеет определенную структуру, состоящую из некоторого количества компонентов. Элементы такого оформления меняются в зависимости от тематики того или иного паблика, тем менее, любая страница сообщества ВК состоит из следующих элементов:
- Название сообщества или публичной страницы
- Аватарка
- Меню и навигация
- Контент
- Новости
- Разделы группы, главы и обсуждения
- Контактная информация
Группа ВК позволяют осуществлять коммуникацию между ее членами. Администратор группы, то есть ее основатель, или человек, имеющий доступ к управлению, может изменять существующие темы или создавать новые, загружать контент, а также исключать и добавлять участников группы. Администраторы групп также имеют доступ к созданию оформления и контролю над рекламой внутри сообщества.
Администратор группы, то есть ее основатель, или человек, имеющий доступ к управлению, может изменять существующие темы или создавать новые, загружать контент, а также исключать и добавлять участников группы. Администраторы групп также имеют доступ к созданию оформления и контролю над рекламой внутри сообщества.
Виды публичных страниц ВК
Публичные страницы и группы VKобъединяют людей по разным принципам. Можно создать краткую классификацию, определяющую способы составления групп в социальных сетях. Чаще всего встречаются следующие виды страниц:
- Фан-клубы или клубы по интересам
- Интернет-магазины
- Группы, продвигающие товары или услуги
- Странички известных людей или копии таких страниц из других соц. сетей
- Новостные ресурсы
- Информационные порталы
- Группы, созданные для организации какого-либо мероприятия
- Недорогие аналоги самостоятельных сайтов
Как сделать качественный дизайн для страницы Вконтакте?
Специалист, занимающийся оформлением страницы в сети vkontakte, должен обладать рядом профессиональных качеств и опытом работы. Функции, выполняемые группами ВК и публичными страницами, зачастую настолько сильно связаны с увеличением продаж и популярностью ресурса, что допустить наличие ошибок при их создании будет просто неприемлемо. Чтобы этого не произошло, нужно следовать следующим принципам оформления страницы vkontakte:
Функции, выполняемые группами ВК и публичными страницами, зачастую настолько сильно связаны с увеличением продаж и популярностью ресурса, что допустить наличие ошибок при их создании будет просто неприемлемо. Чтобы этого не произошло, нужно следовать следующим принципам оформления страницы vkontakte:
- Использовать современные формы дизайна
- Давать четкое и понятное описание
- Следить за частотой добавления новостей
- Добавлять только качественный контент
Заказывая оформление страницы Вконтакте у исполнителей YouDo, вы экономите на стоимости услуг фрилансеров, на времени выполнения работ, а также на сроке отклика на ваш заказ.
Сервис YouDo.comгарантирует достоверность информации о работающих с нами фрилансерах. Их личные и профессиональные качества вы можете проверить с помощью отзывов, оставленных другими заказчиками у нас на сайте в профиле каждого исполнителя. Достоверность отзывов гарантируется.
Украшения страницы вк.
 Как оформить личную страницу ВКонтакте. Актуальные размеры изображений «ВКонтакте»
Как оформить личную страницу ВКонтакте. Актуальные размеры изображений «ВКонтакте»
Сегодня мы узнаем, как оформить страницу в контакте для её лучшей эффективности в этой клёвой социальной сети пользующейся особой популярностью.
Для того чтобы ваше оформление страницы в контакте принесло вам нужный результат, вам надо определиться будет с тем для каких целей вы её будите оформлять. Одним необходимо это сделать с позиции заработка или ведения бизнеса, другим для продаж или популизации бренда, третьим для знакомства и добавления друзей, ну и так далее.
Если вам важны путешествия, рыбалка или экстремальные виды спорта, то и нацеливаетесь на эти категории. Давайте начнём на практике наше оформление страницы ВК.
Правильное оформление страницы – важный шаг!
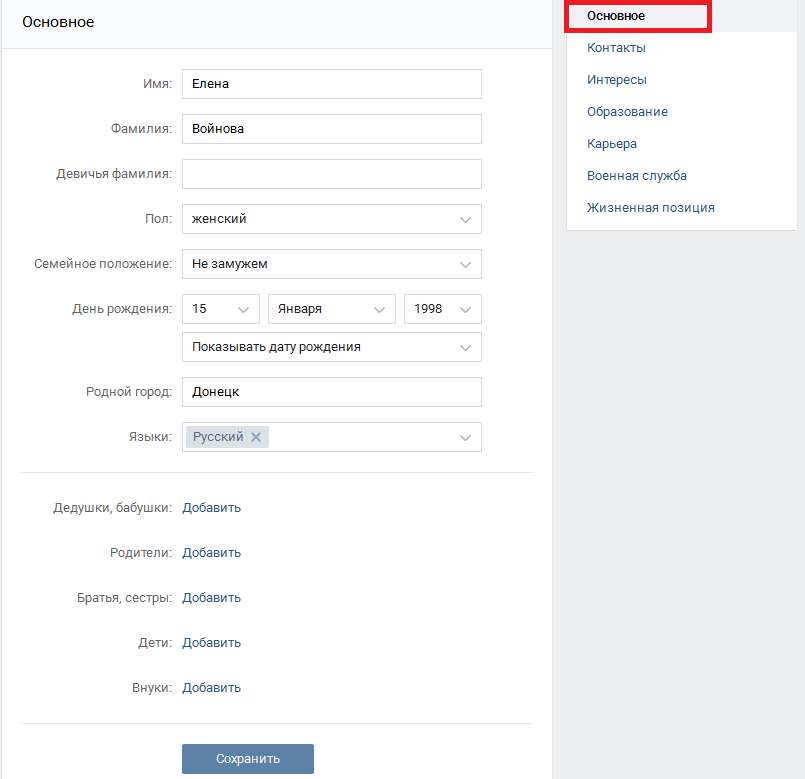
Для начала заполните правильно свои имя и фамилию, подробно писалось в статье как настраивать контакт, поэтому повторяться не буду, там есть наглядные пособия практические, кому надо зайдёте и посмотрите возможные варианты заполнения странички своей.
После этого в разделе контактной информации укажите как можно полнее средства общения с вами и адреса на доступные аккаунты в других соцсетях.
В этом разделе я вам очень рекомендую указывать свои реферальные или партнёрские ссылки. Это людей больше отталкивает чем привлекает. Но если у вас имеется сайт или же вы ведёте блог, то обязательно укажите их в отведённых для этого полях.
Раздел образование поможет вам найти людей с которыми вы учились в различных заведениях, выбирайте сами нужно это вам или нет. Но проверено что похожий раздел в сети «Одноклассники» работает лучше чем в контактах.
Советую заполнить как можно подробней такие разделы как «Деятельность» и «Интересы». При заполнении делайте упор на те слова или словосочетания которые входят в круг ваших интересов или поиска в сети. Можете добавить пару замудрённых цитат, многим это нравится.
Отнеситесь серьёзно к разделу «О себе», заполнив грамотно его и интресно.
Самый важный шаг при оформлении страницы ВК – это правильная подборка фотографии! Пожалуйста, не ставьте всяких хрюшек, рюшек и прочих животных или неодушевлённых предметов в своём фото на аватаре. Фото должно быть или представительным, или загадочным, или интригующим.
Фото должно быть или представительным, или загадочным, или интригующим.
Лично я стараюсь сам не добавлять в друзья таких, у кого на фото непонятно что.
Добавляйте фотографии со своего отдыха, работы, каких — то действий или мероприятий, в этом ничего плохого нет, на то они и соцсети.
Рекомендуется разбавлять информацию, желательно публиковать разнообразные выдержки и фото, а к примеру не про один только заработок. Чем разнообразней и информативней будет информация на вашей страничке, причём это касается любой социальной сети, тем страничка будет более продвинутой. А в скором времени правильно оформленные страницы в популярных сетях будут многого значить, поверьте мне.
Используйте поля заполнения статуса. Это можно делать как с рекламной целью, так и с интригующей.
Теперь вы знаете, как оформить страницу в контакте и сможете её оформить правильно, ведь к оформлению страницы вам советую подойти серьёзно.
www.new-seti.ru
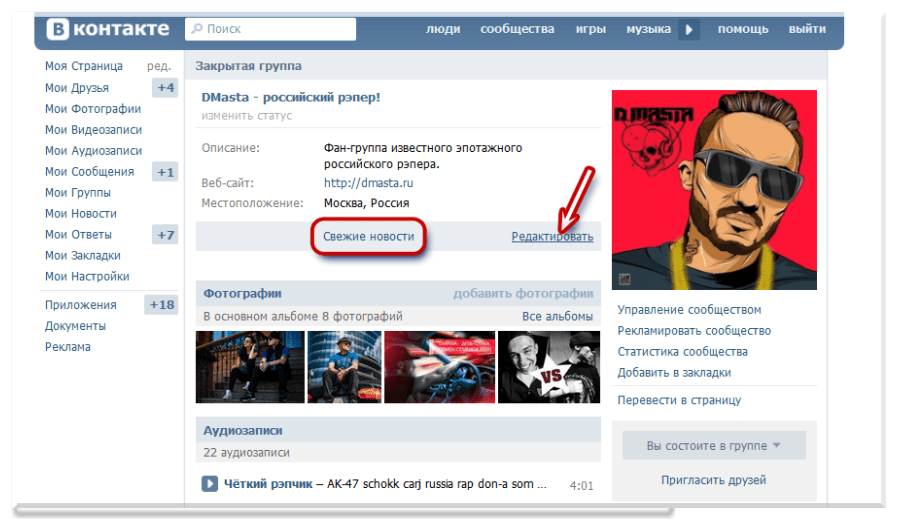
Как правильно оформить страницу ВКонтакте
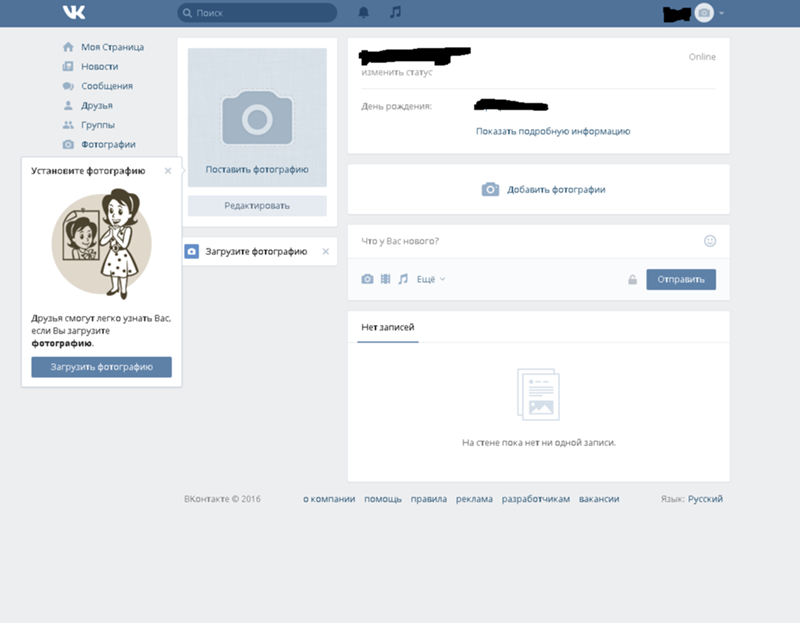
При создании страницы Вконтакте загрузка фотографии – это только часть дела. Теперь нужно заполнить анкету и сделать настройки приватности для лучшего и безопасного отображения. Что это и как это – читаем и делаем!
Теперь нужно заполнить анкету и сделать настройки приватности для лучшего и безопасного отображения. Что это и как это – читаем и делаем!
Заполняем анкету ВКонтакте
Прямо под аватаркой есть активная строчка – Редактировать страницу. Нажимаем ее и переходим в режим заполнения анкеты. Никаких сложностей и неожиданностей на этом этапе у вас не должно возникнуть. Все понятно и прозрачно.
Насколько серьезно вы отнесетесь к процессу заполнения анкеты и насколько тщательно вы ее заполните, настолько интересной будет ваша страничка для ваших гостей и настолько поднимется ваш рейтинг ВКонтакте. Уровень рейтинга выводится ниже фотографии и еще ниже есть справка, что нужно заполнить для того чтобы поднять свой рейтинг.
Даже если вам не важен рейтинг, и вы спешите начать общение в сети, все равно нужно заполнить хоть немного информации о себе, иначе система просто не позволить вам писать сообщения и комментарии. Заполните хотя бы общие сведения о себе (день рождения и пол), ну а заполнить страничку Личное – в ваших интересах.
Делаем настройки странички
Настройка странички – это немного сложнее, чем заполнение анкеты, но и намного интереснее. Ищем в меню (справа) пункт Мои настройки, кликаем по нему и переходим в режим настройки страницы.
Думаю, что вы легко сориентируетесь, как нужно заполнять настройки. Все сделано понятно и доступно. Только читайте внимательно и наблюдайте за тем, какой становится ваша страничка.
Первая важная закладка – Общее – позволяет настроить внешний вид вашей странички. Здесь можно настроить:
- какие приложения выводить в меню слева – устанавливаете или снимаете флажки и следите за меню;
- стена — результаты не сразу видны, но что означает тот или иной флажок – хорошо комментируется;
- изменение пароля – обычная операция, в особых пояснениях не нуждается, разве что стоит внимательно отнестись к выбору пароля;
- изменение никнейма — если Вы хотите, чтобы наряду с именем и фамилией указывался Ваш никнейм или отчество, укажите его здесь.

- проверка безопасности – небольшой сервис, который позволит вам просмотреть, когда и с какого браузера загружалась ваша страничка. Возможно, вам бросится в глаза время, когда вы никак не могли находиться ВКонтакте, и, тем не менее, этот сеанс указан в списке. Это не что иное, как сигнал к смене пароля.
Как можно изменить внешний вид странички
На этой же вкладочке есть одна непримечательная, но забавная хитрость – Язык. По умолчанию установлен русский язык. Конечно, вы можете установить украинский или белорусский, но пройдите до конца списка предлагаемых языков. В конце есть два любопытных пункта: дореволюционный и в Союзе.
Вот что получается, если мы установим Дореволюционный язык:
А вот как будет выглядеть ваша страничка, если установить вместо русского языка В Союзе:
Настройка приватности и оповещения ВКонтакте
Настройка приватности позволяет открыть или ограничить доступ ко всей странице или к отдельным ее частям. Вы можете разрешить доступ к своей страничке только друзьям и тогда те, кто не числится в списке ваших друзей, смогут увидеть только вот такую картинку:
Настройка приватности заключается в том, чтобы определить права просмотра для группы пользователей (все, друзья или друзья друзей) страницы или коллекций фото, аудио или видео. Эти же настройки включают и право оставлять комментарии, писать на стене, просматривать стену, и писать сообщения.
Эти же настройки включают и право оставлять комментарии, писать на стене, просматривать стену, и писать сообщения.
ВКонтакте есть возможность просмотреть, как будет отображаться страница для друзей и для остальных пользователей. Наличие такой функции позволяет корректнее настроить страницу и избежать всякого рода недоразумений по сокрытию страницы у новичков.
Настройка оповещения заключается в том, разрешить или запретить системе оповещать пользователей об изменениях на вашей страницы, о добавлении новых фотографий, заметок или комментариев. Список ваших событий будет виден друзьям, когда они просматривают новости.
Рассказать друзьям
anisim.org
Как красиво оформить страницу ВК
Нет предела совершенству!
Все еще думаешь, что людей встречают по одежке? Как бы не так! Представь ситуацию: ты узнала, что в твой класс приходит новенькая. Учительница объявила классу ее имя и фамилию. Дай угадаем: дальше ты полезешь в социальные сети, чтобы как следует рассмотреть ее профиль и фотки. Вот видишь, в наши дни первое впечатление о человеке складывается по… его страничке «ВКонтакте». Это значит, что тебе нужно позаботиться о том, как выглядит твой профиль, чтобы любой таинственный незнакомец мог сразу же обратить на тебя внимание и оценить твои многочисленные заслуги. Как же это сделать?
Вот видишь, в наши дни первое впечатление о человеке складывается по… его страничке «ВКонтакте». Это значит, что тебе нужно позаботиться о том, как выглядит твой профиль, чтобы любой таинственный незнакомец мог сразу же обратить на тебя внимание и оценить твои многочисленные заслуги. Как же это сделать?
Картинка должна привлекать
Согласись, мало кому захочется добавить в друзья фейковую Селену Гомес или девочку с каким-то невнятным селфи на авике. Поэтому обрати внимание на свой аватар – сделай его максимально привлекательным! Пусть все запомнят тебя такой, как на этом фото. Что это будет за фотография, зависит от того, какое впечатление ты хочешь произвести. Ты можешь загадочно смотреть вдаль или улыбаться во весь рот, можешь обнимать подругу или тискать собачку. Ты – это то, что тебе нравится, так покажи это другим!
Важно: не переигрывай. Будет довольно нелепо, если на аватаре ты предстанешь в образе роковой соблазнительницы, а в жизни окажешься застенчивой школьницей с косичками. Люби себя такой, какая ты есть, не стесняйся показать свое истинное лицо и признаться людям, кто ты на самом деле.
Люби себя такой, какая ты есть, не стесняйся показать свое истинное лицо и признаться людям, кто ты на самом деле.
Интересы должны увлекать
Думаешь, разработчики «ВКонтакте» от нечего делать создали эти глупые колонки с интересами? Вовсе нет. Информация о тебе – не менее важная вещь, чем авик. Именно здесь ты можешь заявить о себе и подчеркнуть свои особенности и достижения. Уверены, тебе есть чем гордиться. Возможно, ты прочитала весь список школьной литературы – тогда похвастайся об этом в колонке «книги». Или ты без ума от Twenty One Pilots и комиксов Marvel – напиши об этом, и твоим единомышленникам будет намного проще тебя найти.
Важно: Ты не обязана заполнять все поля. Если ты начнешь лить воду, это только отвлечет гостя твой странички от действительно важной информации. Поэтому после того, как ты опишешь свою страсть к артхаусу или любовь к Джонни Деппу, остановись! Акцентируй внимание на самом интересном и не превращай поля «интересы», «любимые телешоу», «любимые книги» и т. д. в огромные списки. Лаконичность – твой лучший друг.
д. в огромные списки. Лаконичность – твой лучший друг.
Преврати свою стену в мини-блог
Твоя стена не обновляется годами или сплошь усеяна приглашениями от друзей в игру «Веселая ферма»? Тогда тебе пора серьезно задуматься… Помни, что друзья видят каждый твой пост у себя в ленте (конечно, если ты не изменила настройки приватности), а значит, у тебя есть реальный шанс обратить на себя внимание. Подумай, о чем бы хотелось узнать «твоей аудитории» или о чем ты сама хотела бы рассказать. Недаром разработчики «ВКонтакте» написали подсказку: «Что у Вас нового?» Если ты думаешь, что никому не интересна твоя жизнь, ты глубоко ошибаешься! Вспомни смешную историю или поделись впечатлениями от премьеры нового фильма, и сразу наберешь несколько лайков. Также уделяй внимание статусу – это отличная возможность задать настроение твоей страничке или заинтриговать ее посетителя. Здесь ты можешь максимально проявить свою фантазию, вставить строчку из любимой песни или шутку о себе. Но, пожалуйста, без цитат, вроде «меня сложно найти и легко потерять», заклинаем тебя!
Важно: Придумай, чем еще ты могла наполнять страничку. Может быть, твоими любимыми стихотворениями, треками или пейзажами из летних путешествий. Твоя стена – это твой мини-блог, отражение твоих мыслей, поэтому ты можешь делать с ней все, что пожелаешь. Не стесняйся!
Может быть, твоими любимыми стихотворениями, треками или пейзажами из летних путешествий. Твоя стена – это твой мини-блог, отражение твоих мыслей, поэтому ты можешь делать с ней все, что пожелаешь. Не стесняйся!
Вступай в группы, добавляй музыку, пости видео
Внимательно посмотри на список своих групп «ВКонтакте». Действительно ли они отражают твои увлечения? Успеваешь ли ты ежедневно заходить в каждую группу? Читаешь ли ты собственную ленту? Если на все эти вопросы ты ответила «нет», тогда устрой генеральную чистку. Мы знаем, что ты – разносторонняя личность, но это не значит, что надо подписываться на все подряд и вводить в заблуждение знакомых. Группы – одна из тех вещей, на которую в первую очередь обращает внимание новый гость на твоей страничке. Подписывайся только на самые-самые интересные и крутые паблики, делай репосты, комментируй. Пусть все увидят, какая ты активная и увлеченная. Все то же самое касается твоих аудио- и видеозаписей, если они видны другим пользователям. Запомни – все, что ты добавляешь к себе на страничку, создает определенной впечатление о тебе. Так, парень твоей мечты, может потерять голову, увидев в списке аудиозаписей лютый хардкор:)
Запомни – все, что ты добавляешь к себе на страничку, создает определенной впечатление о тебе. Так, парень твоей мечты, может потерять голову, увидев в списке аудиозаписей лютый хардкор:)
Важно: Если тебе не хватает простых перепостов и в голове куча идей, о которых хочется поведать всему миру, заведи свою группу и выкладывай все туда. Создание собственного паблика – ответственное дело. Надо заранее тщательно продумать концепцию группы, убедиться в том, что у тебя достаточно времени на ее раскрутку и посоветоваться с парой-тройкой друзей.
Будь в меру конфиденциальной
Наверняка у тебя есть знакомые, которым родители не разрешают даже поставить настоящие имя с фамилией «ВКонтакт», не говоря уже о том, чтобы делиться личной информацией с друзьями из соцсетей. На просторах интернета бродит достаточно мошенников, желающих взломать твою страничку и выведать пароли и прочие секреты. Не будем параноиками, но на всякий случай стоит подстраховаться и хорошо подумать перед тем, как писать номер своего мобильного телефона или домашний адрес. А поскольку речь у нас идет о том, как сделать твою страничку круче и популярнее, то вот тебе еще один плюс – никто не сможет компрометировать тебя детскими фотографиями или сплетничать о твоем новом бойфренде, если этой информации на твоей страничке попросту не будет. Не надо использовать «ВКонтакте» как личный фотоальбом и заливать туда то, за что потом будет стыдно. Обязательно удели внимание настройкам приватности, по возможности ограничь доступ к твоим персональным данным для незнакомцев и не забывай о таких подводных камнях как «фотографии с тобой» и «сохраненки», в которые любят лазить особо любопытные (и в которые ты частенько добавляешь много лишнего).
А поскольку речь у нас идет о том, как сделать твою страничку круче и популярнее, то вот тебе еще один плюс – никто не сможет компрометировать тебя детскими фотографиями или сплетничать о твоем новом бойфренде, если этой информации на твоей страничке попросту не будет. Не надо использовать «ВКонтакте» как личный фотоальбом и заливать туда то, за что потом будет стыдно. Обязательно удели внимание настройкам приватности, по возможности ограничь доступ к твоим персональным данным для незнакомцев и не забывай о таких подводных камнях как «фотографии с тобой» и «сохраненки», в которые любят лазить особо любопытные (и в которые ты частенько добавляешь много лишнего).
Важно: Ты вообще в курсе, сколько у тебя друзей «ВКонтакте»? Кто входит в их число – избранные или все подряд; люди, с которыми ты видишься ежедневно или все, кто решил с тобой познакомиться? Безусловно, количество друзей – это твой выбор. Только не забывай, кто именно входит в их число, когда собираешься запостить что-то сугубо личное. И не гонись за круглой цифрой, ведь количество – не показатель крутости. А еще не забывай проверять так называемые «исходящие заявки», которые показывают, кто из твоих знакомых посмел лишить тебя почетного звания друга.
И не гонись за круглой цифрой, ведь количество – не показатель крутости. А еще не забывай проверять так называемые «исходящие заявки», которые показывают, кто из твоих знакомых посмел лишить тебя почетного звания друга.
Кстати! Иногда бывает очень полезно читать сообщения от самих создателей «ВКонтакте», где они рассказывают о новых функциях и возможностях. Так ты всегда будешь в теме всех улучшений и интересных конкурсов. И, конечно же, не забывай проверять, появились ли новые подарки и стикеры в праздничные дни. С их помощью ты можешь сделать свои переписки чуть ярче и приятнее;)
www.ellegirl.ru
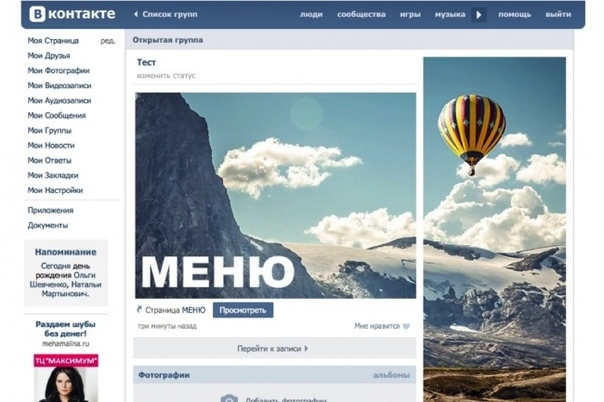
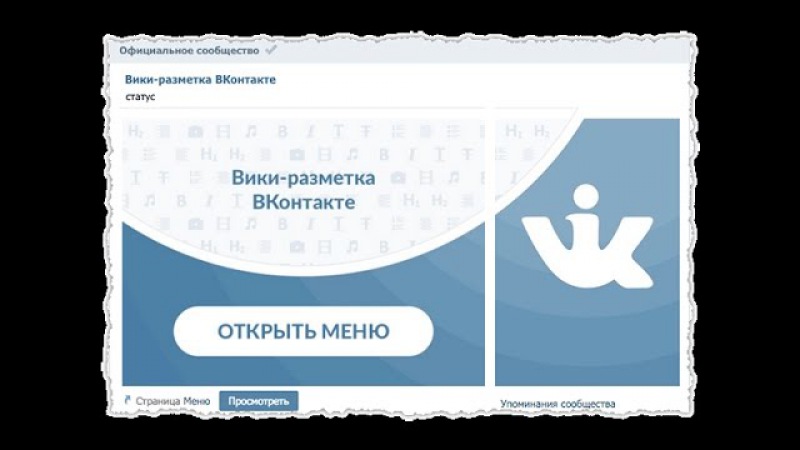
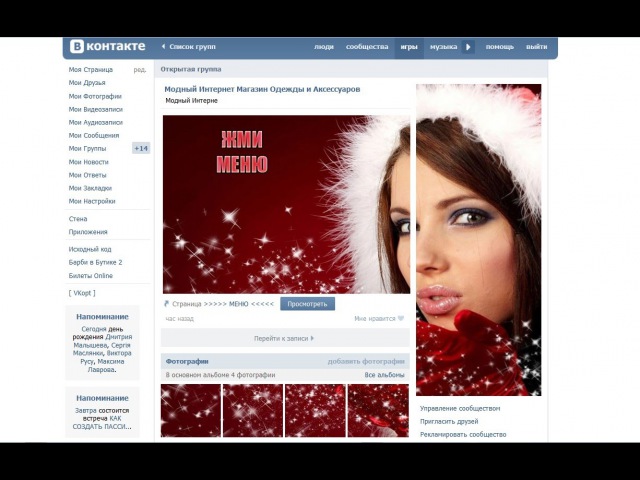
Оформление вконтакте. Как сделать меню в паблике? (закреп)
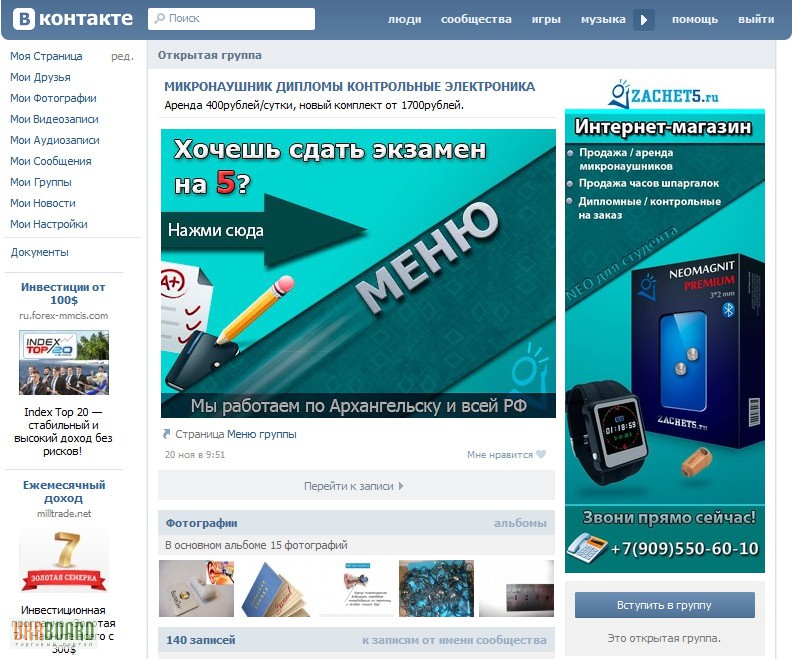
Учитывая, что это меню не в группе, а на странице (паблике) вконтакте, я решила показать вам как все это делается! Давно меня уже дергали вопросами: как сделать меню в паблике, как сделать так, что бы меню было открытым, как сделать закреп и т.д.. Вот вам и инструкция!
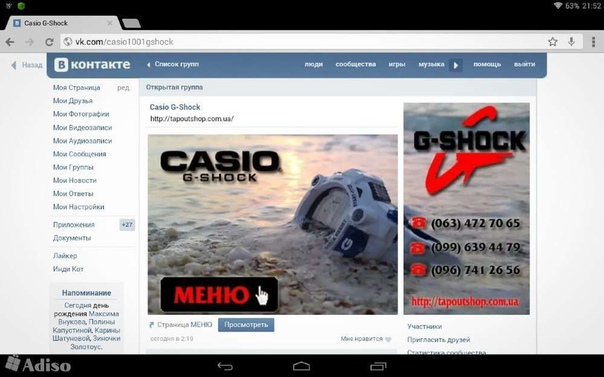
Итак, как же вообще можно сделать меню на публичной странице в контакте? Все мы знаем, что возможность добавления встроенного вики-меню есть только в группе, я об это писала здесь и здесь. Но как же сделать менюшку в паблике, если там нет такой функции в настройках? Для пытливого ума и профи SMMщика не бывает никаких ограничений! Вот так выглядит менюшка в нашем корпоративном паблике:
Но как же сделать менюшку в паблике, если там нет такой функции в настройках? Для пытливого ума и профи SMMщика не бывает никаких ограничений! Вот так выглядит менюшка в нашем корпоративном паблике:
Меню в паблике? Проще простого!
Пересмотрите еще раз статьи: как сделать меню группы вконтакте полезным и как создать и установить красивое графическое меню в ВК, сейчас нам пригодятся эти знания!
3 шага к красивому меню паблика!
Вероятно вы уже догадались, что основу такого меню составляет… закрепленный пост с внутренней страницей! Лично мне этот способ очень нравится, даже в группе моего блога я отказалась от встраивания и использую именно «меню в закрепе». И сейчас я дам вам четкую инструкцию «как это сделать»!
Шаг №1: Создаем внутреннюю страницу меню
Итак, для того, чтобы в нашей группе появилась менюшка, её нужно создать на отдельной внутренней страничке. А как помните, в пабликах у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу. Для того,чтобы создать её, мы должны правильно прописать адрес в строке браузера. Вот вам шаблон ссылки:
Для того,чтобы создать её, мы должны правильно прописать адрес в строке браузера. Вот вам шаблон ссылки:
Вариант 1: (обычный)
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где XXX — ID Вашей публичной страницы,
а «Название_страницы» — любое слово, которым будет названа страница
Вариант 2: (облегченный, но для хитрых)
Или нажать на пункт «добавить» в разделе [ Список Wiki-страниц ], если у вас установлен vkopt (подробно об этом скрипте я уже рассказывала здесь)
Итак, мы создаем вики-страничку и заполняем её точно так же, как если бы мы заполняли меню для группы. То есть прописываем там все изображения и переходы. У нас должно получиться примерно следующее:
Это вики-код меню
Внимание! Если вы еще не умеете создавать визуальные менюшки в контакте, то повторюсь, читайте вот эту статью! Если все ок. то у вас получится подобная картинка:
А это готовая страничка меню
Шаг №2: Создаем пост на стене
Теперь мы должны добавить наше меню на стену сообщества вконтакте. Для этого копируем ссылку на внутреннюю страницу и добавляем её в пост, вот так:
Для этого копируем ссылку на внутреннюю страницу и добавляем её в пост, вот так:
Вероятно вы уже знаете, ссылка к посту прикрепляется автоматически и после того как ссылка прикрепилась из самого поста адрес страницы можно удалить. Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, кликнув на которую человек попадет в наше меню. Это только пол дела! Нам нужно, что бы меню было заметным и висело в закрепе, т.е. на самом видном месте.
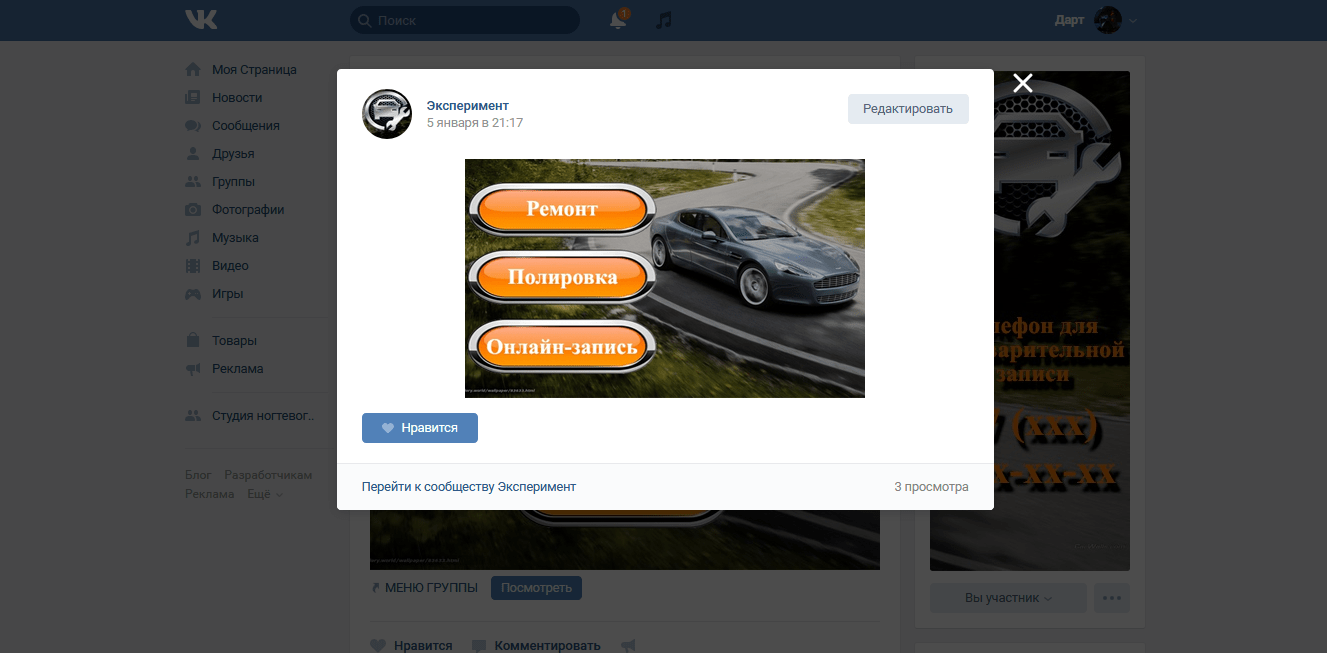
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепившаяся страница останется), и добавить к посту изображение, которое будут видеть подписчики. Фишка в том, что если в одной записи присутствуют ссылка и изображение, то при нажатии на картинку будет совершаться переход по ссылке! Все гениальное просто! Картинка может частично или полностью повторять само меню, здесь уже вам решать. Если будете заказывать меню для паблика, то вам нужен еще и банер, т.е. картинку, которая будет висеть в закрепе. Вот что мы получим при публикации поста:
Картинка повторяет меню и привлекает внимание посетителей страницы
Шаг №3: Закрепляем пост
Наконец-то у нас все готово и пост висит с картинкой и ссылкой на стене! Теперь нам нужно перенести его в шапку группы, закрепить пост на главной, сделать закреп… Для этого щелкаем на дату/время поста (под каждым постом есть дата публикации), мы попадаем на внутреннюю страницу поста, листаем его вниз и ищем там кнопку «закрепить». Смотрите на картинке, что вам нужно найти: Нажимаем на эту кнопку и обновляем страницу. Вуаля, все готово! Наслаждаемся красивым меню!
Смотрите на картинке, что вам нужно найти: Нажимаем на эту кнопку и обновляем страницу. Вуаля, все готово! Наслаждаемся красивым меню!
vk.com/frilkacom
Можно даже подобрать такую картинку, которая стала бы продолжением вашего аватара — такое оформление смотрится очень симпатично.
Вот так, с помощью трех не сложных шагов нам удалось создать красивое меню, которое можно использовать в любом ВК сообществе!
У меня на это все! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
С любовью, Марина Лазарева!
Главное, что можно делать ВКонтакте – зарабатывать деньги. Но для этого, как обычно, нужно уметь привлекать. Одну из главных ролей в этом играет оформление страницы.
Как оформить личную страницу ВКонтакте
Чтобы красиво оформить личную страницу ВКонтакте можно использовать темы. Они помогут выразить настроение, привлечь, рассказать о человеке, которому принадлежит акаунт. Темы можно менять в любое время с помощью лёгких действий.
Темы можно менять в любое время с помощью лёгких действий.
Чтобы установить темы на своей странице ВКонтакте следует воспользоваться плагинами, которые устанавливаются в браузер. Для большинства браузеров существуют соответствующие плагины:
- Yandex, Google Chrome и Opera – Get Styles. Для Opera требуется ещё плагин Download Chrome Extension;
- Mozilla FireFox – Chameleon Bob.
С помощью этих дополнений в браузер можно сделать свою страницу индивидуальной
Как оформить страницу группы ВКонтакте
Гораздо эффективнее и красивее можно оформить страницу сообщества ВКонтатке. Здесь существует больше возможностей, да и пользы это может принести больше.
Оформление страницы сообщества ВКонтакте напоминает создание баннеров на сайте. Кроме того, что они должны быть привлекательными, они в этой социальной сети могут также содержать в себе какую-либо ссылку.
Чтобы оригинально оформить группу ВКонтатке, нужно сделать аватарку. Она будет статичной, то есть никаких url содержать не будет. Аватарка должна быть неповторимой, поэтому лучше сделать её самому в соответствующих графических редакторах. Рекомендуется создать на аватарке надпись, содержащую посыл присоединиться к группе.
Аватарка должна быть неповторимой, поэтому лучше сделать её самому в соответствующих графических редакторах. Рекомендуется создать на аватарке надпись, содержащую посыл присоединиться к группе.
Затем следует сделать меню. Меню представляет собой ряд загруженных изображений, с надписями, которые содержат ссылку в необходимое место в web-пространстве, это даже может быть за пределами данной социальной сети.
Чтобы правильно оформить меню в группе ВКонтакте следует воспользоваться вики-кодами. Данный язык напоминает верстку в html, поэтому это не вызовет осложнений у продвинутых пользователей. Но даже при незнании html освоить вики-коды будет легко.
Как оформить меню и аватарку ВКонтакте
Весьма оригинально выглядит, когда аватарка и все кнопки меню в группе ВКонтакте являются частью одного большого изображения. Для того, чтобы получить такое оформление потребуется продвинутый графический редактор – например, Photoshop.
При выборе изображения для меню и аватарки необходимо руководствоваться психологическими факторами и эстетическими принципами.
Всем хочется выглядеть красиво и индивидуально, выделяться среди других и чувствовать себя особенным. Это касается и личной страницы ВКонтакте, которую также можно преобразить до неузнаваемости, даже без пресловутых тем для ВКонтакте.
Заполнение профиля
Первое, что вы можете сделать со своей страницей: полностью заполнить профиль
. Это позволит не просто показать окружающим свои предпочтения, но также упростит поиск вас среди друзей, знакомых, родственников, одноклассников и т.д. Добавьте информацию об учебе, службе, работе, затем плавно перейдите к личным интересам: кино, музыка, хобби. Чем больше информации в профиле, тем интереснее вы покажетесь другим людям.
Айди страницы
Айди вашей страницы, это специальный код, индивидуальный номер, который вы можете найти в адресной строке вашего браузера при ссылке на вашу страницу. Преимущественно это рандомный набор цифр, который можно сменить на интересное имя, ник или свой набор символов. Для этого просто зайдите в Мои настройки, затем перейдите во вкладку общее и там увидите Адрес моей страницы. Здесь айди можно сменить: просто введите латиницей необходимое имя (пробелы нужно заменить символом «_») — потребуется SMS-подтверждение
Для этого просто зайдите в Мои настройки, затем перейдите во вкладку общее и там увидите Адрес моей страницы. Здесь айди можно сменить: просто введите латиницей необходимое имя (пробелы нужно заменить символом «_») — потребуется SMS-подтверждение
, чтобы изменения вступили в силу.
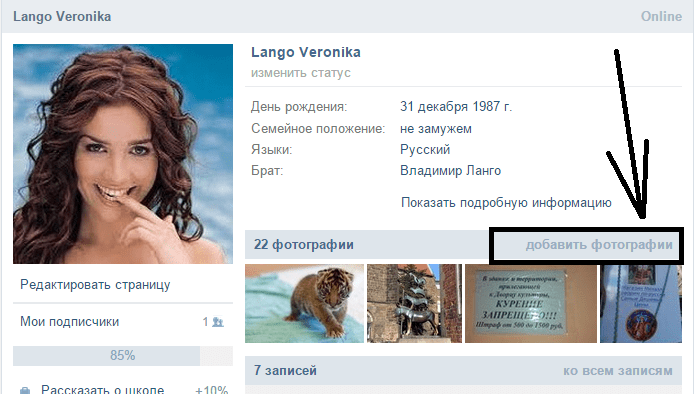
Добавить фото и сделать альбом
Если в ваших альбомах нет ни единой фотографии — смело добавляйте их. Страница живая, если пользователь постоянно пишет что-то на стене и добавляет новые фотки. Если качество фото вас не устраивает, вы можете воспользоваться встроенным фоторедактором ВКонтакте
. Для этого под каждой фоткой выберите Изменить. Здесь вы сможете кадрировать фото, добавлять фильтры, рамки и другие объекты на фотографию.
Также создавайте тематические альбомы для удобства просмотра фото.
Смайлы в статусе
Как добавлять смайлы в статус мы уже рассказывали, упомянем только для чего это делается. Смайлы в статусе
— это не только красиво, но и очень информативно. Иногда просто не хватает слов, чтобы передать настроение и смайлы помогут вам выразить чувства или просто сообщить о своем настроении окружающим.
Иногда просто не хватает слов, чтобы передать настроение и смайлы помогут вам выразить чувства или просто сообщить о своем настроении окружающим.
Язык
Мало кто знает, что в соцсети ВКонтакте можно поставить не только какой-нибудь географический язык, но также можно установить интересные языковые пакеты
. К примеру, пакет Дореволюционный позволит вам преобразить страницу в эпоху Революции начала XX века. А пакет Советский подарит интересные советские названия вашим Аудиозаписям и Закладкам.
Темы
Ну и наконец темы. Вы можете найти специализированные скины на тематических сайта. Такие скрипты и расширения
помогут вам кардинально преобразить вид страницы ВКонтакте. Но помните, что такая кастомизация страницы не подходит для пользователей со слабым компьютером, так как страница будет глючить и дергаться при листании.
Преображайте ВКонтакте, кастомизируйте каждое поле
и делайте свою страницу более информативной. Если вы решили искать людей в соцсети, общаться с ними и вообще составлять положительное впечатление, то оформить страницу ВКонтакте нужно обязательно.
Если вы решили искать людей в соцсети, общаться с ними и вообще составлять положительное впечатление, то оформить страницу ВКонтакте нужно обязательно.
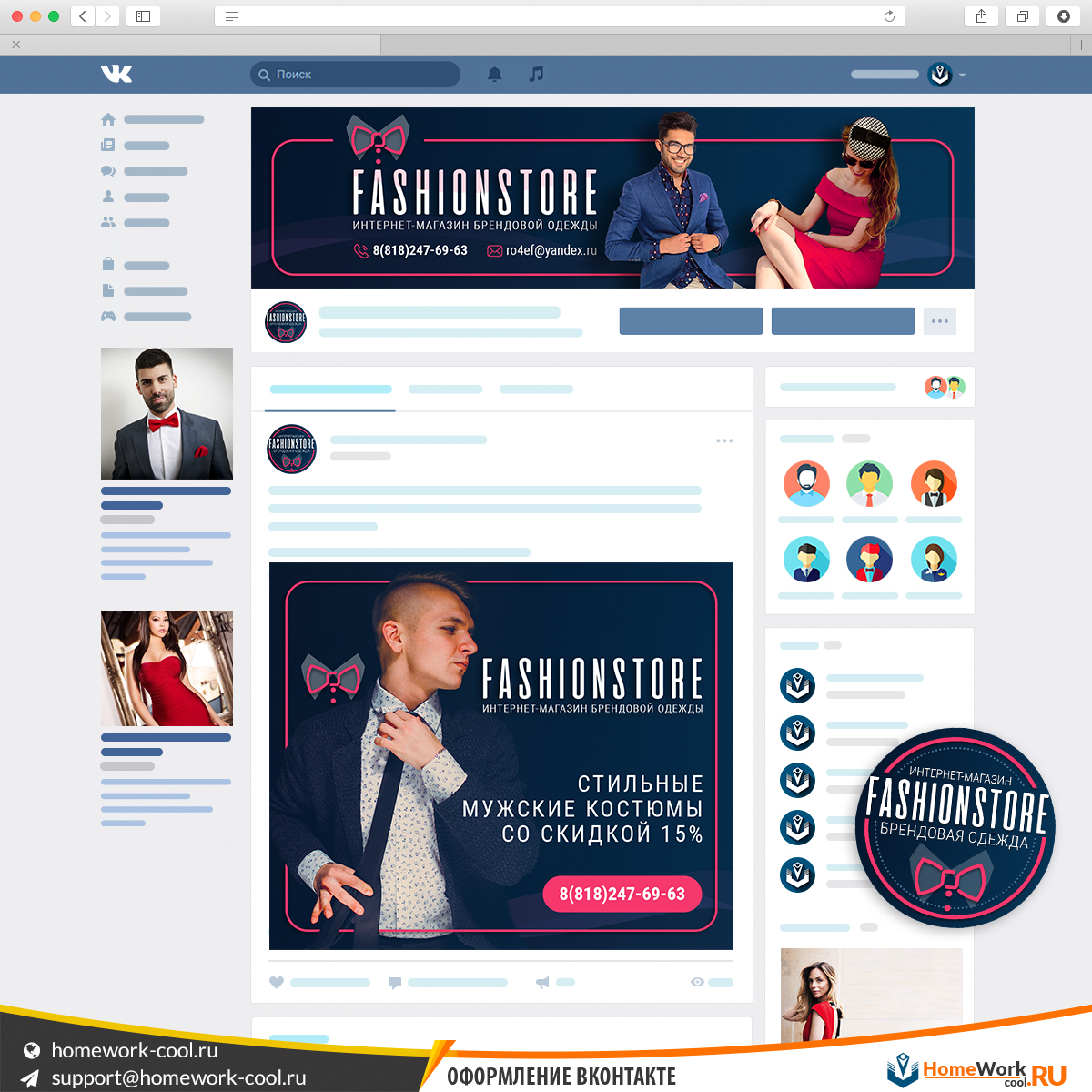
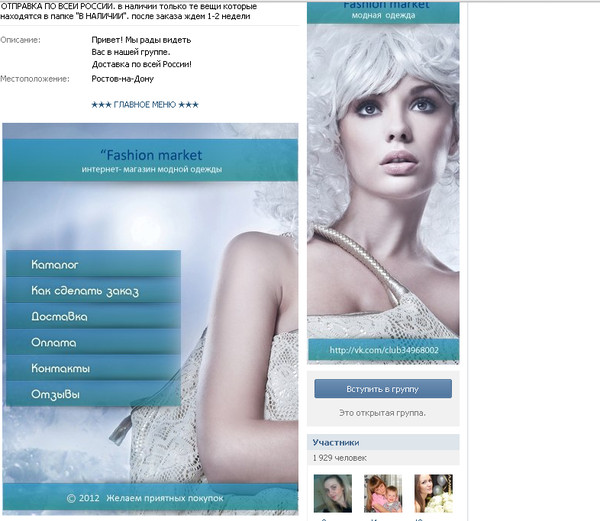
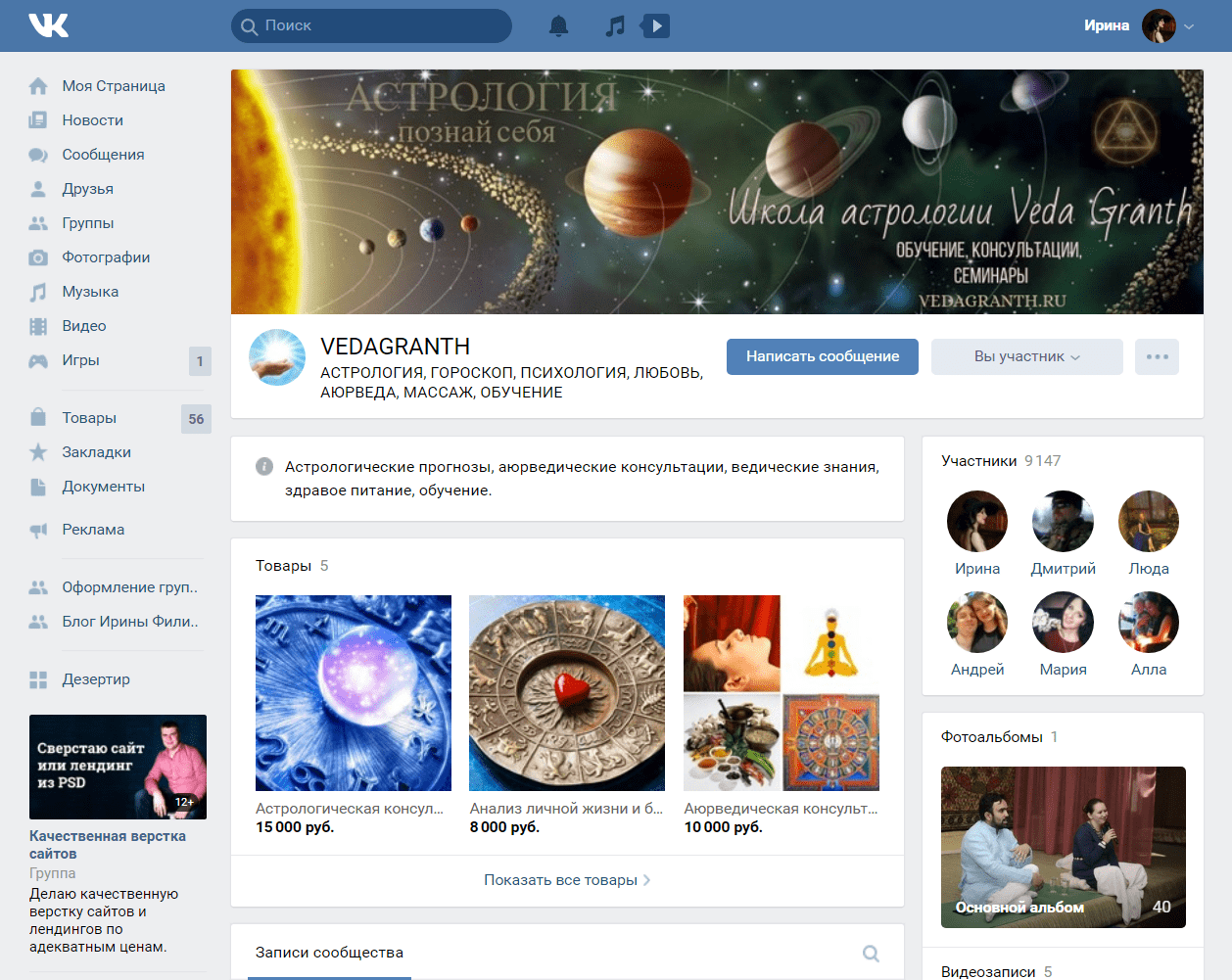
Красивое оформление сообщества «ВКонтакте» – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
Актуальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
А теперь давайте более подробно по каждому пункту.
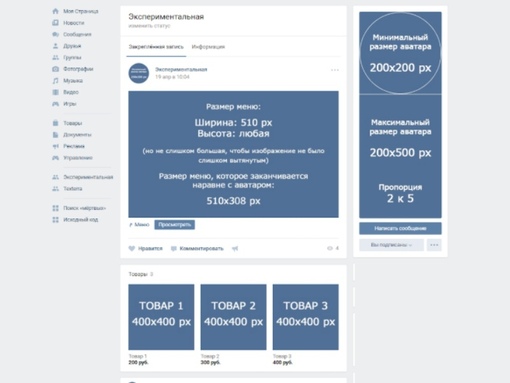
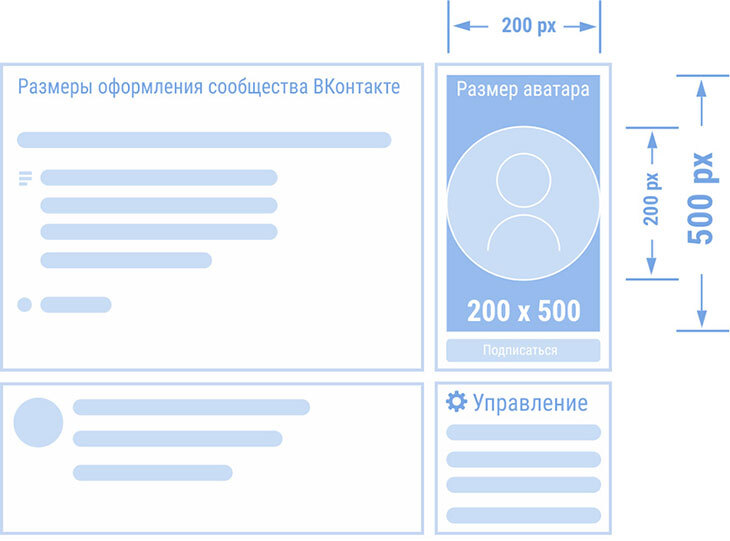
Размер аватара ВК
Минимальный размер аватара – 200 на 200 пикселей. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть изображение. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако использовать это изображение я все равно не могу, т. к. «Контакт» не позволяет мне выделить его полностью.
Обложка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как она обрезается в приложении на мобильном:
Посмотрите, как она обрезается в приложении на мобильном:
Чтобы этого не происходило, располагайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакта» ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано:) Поэтому покажу на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
Изображения к постам со ссылкой
Все эти данные берутся из кода разметки Open Graph :
Если Open Graph не прописан, заголовок берется из метатега Title, а изображение – из статьи. При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:
Либо загрузить свое:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей. Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Размер для фотографий — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 5 МБ;
- кодек h.264;
- звук AAC.
В историях необходимо использовать фото и видео вертикального формата.
Обратите внимание: истории от лица сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать нельзя.
Размер обложки для фотоальбома
Размер картинки для видео
1280 на 720 пикселей.
Вики-страница
Ширина области контента у вики-страницы составляет 607 пикселей. Если вы будете загружать картинку большего размера, она автоматически загрузится размером 400 пикселей в ширину. Пример: у меня есть изображение размером 1366 на 768. Если я его добавлю на вики-страницу, получится вот что:
Если вы будете загружать картинку большего размера, она автоматически загрузится размером 400 пикселей в ширину. Пример: у меня есть изображение размером 1366 на 768. Если я его добавлю на вики-страницу, получится вот что:
Чтобы изменить размеры картинки, по ней нужно кликнуть и установить нужные значения:
О том, как работать с вики-страницами, я подробно расскажу чуть ниже. Поэтому здесь останавливаться на этом моменте не будем.
Как сделать так, чтобы изображения «ВКонтакте» не ужимались? Влияние фона и размера на качество картинки.
Если вы когда-нибудь пробовали загружать изображения «ВКонтакте» (неважно, была ли это картинка на аватар или просто фотография с вашего путешествия), то наверняка уже знаете о том, что они имеют свойство ужиматься. Особенно это заметно на темном (и особенно, на красном) фоне и когда у картинки не слишком большой размер. Пример:
Как сделать так, чтобы качество картинок не портилось?
Чтобы изображение не ужималось (точнее, ужималось, но в гораздо меньшей степени), необходимо делать его в 2–3 раза больше нужного размера. Например, если нам нужно сделать аватар размером 200 на 500 пикселей, берем картинку размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем – 1020 на 800.
Например, если нам нужно сделать аватар размером 200 на 500 пикселей, берем картинку размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем – 1020 на 800.
Изображение на темно-синем фоне, которое я привела чуть выше, имеет размер 510 на 350. Я сделала его в два раза больше (1020 на 700) и сохранила. Вот, что из этого получилось:
Как это исправить? Ответ очень прост – нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то нужно слегка изменить цветовую гамму. Например, фон сделать белым, а текст – синим:
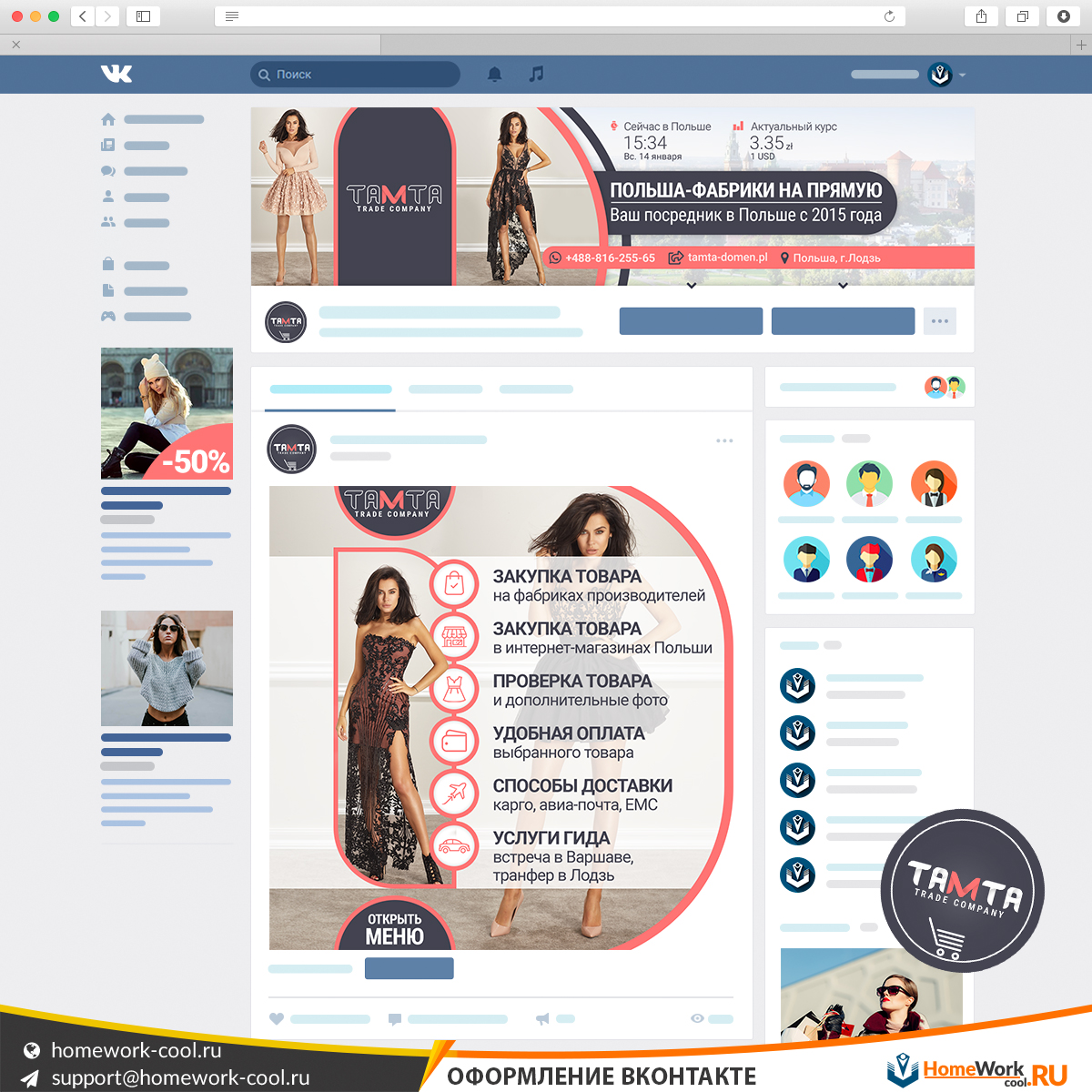
Как оформить шапку страницы
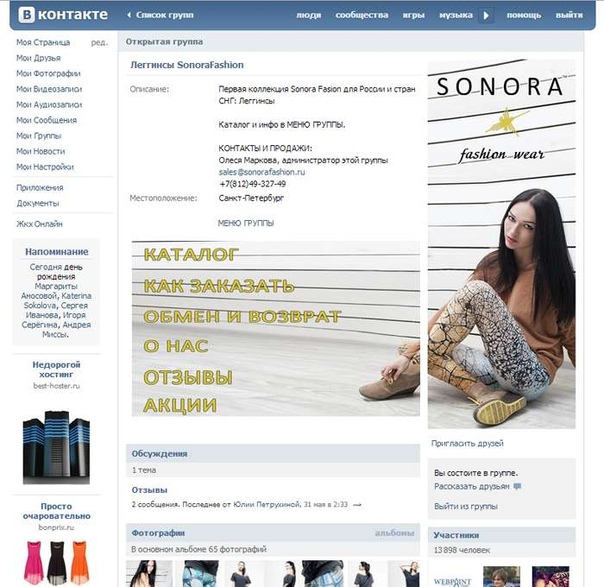
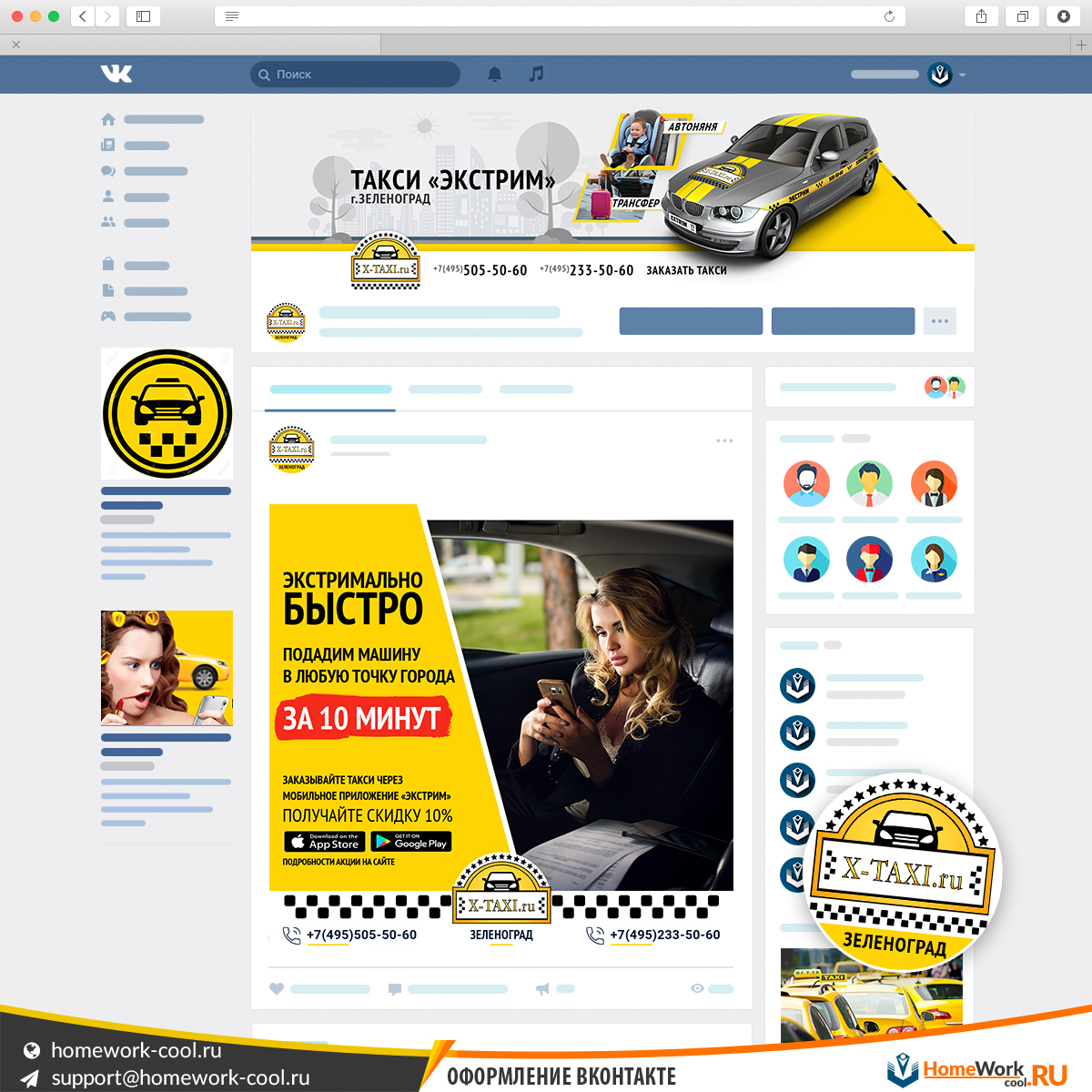
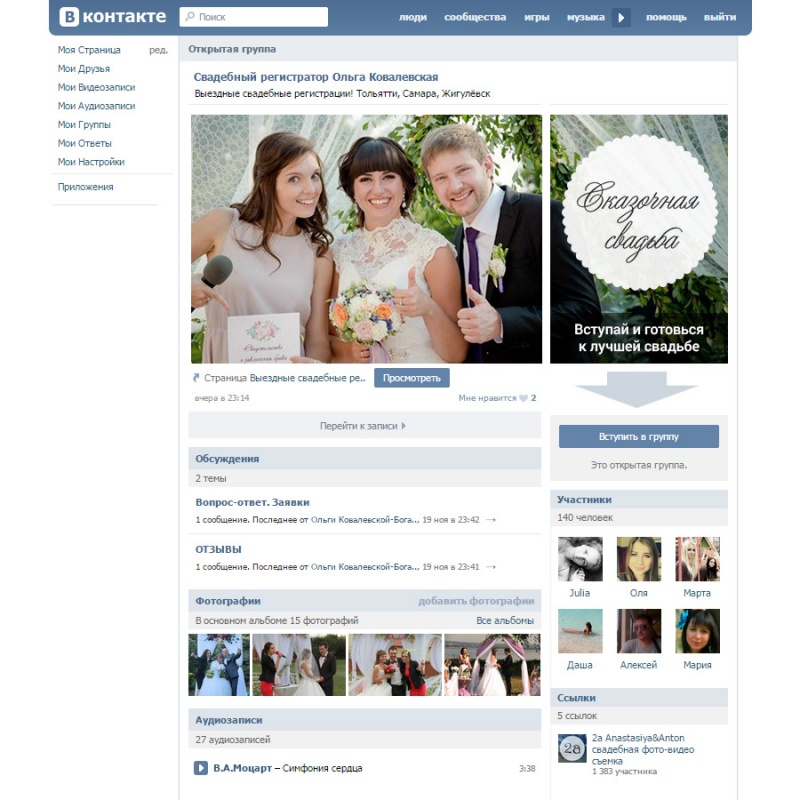
Шапка вашей публичной страницы или группы – это первое, что видят пользователи, которые заходят к вам в гости. В большинстве случаев в этом месте размещают навигационное меню по материалам паблика, какие-то интересные посты или важные объявления. Давайте рассмотрим на примерах, как различные компании используют это пространство.
Давайте рассмотрим на примерах, как различные компании используют это пространство.
Обложка
Не так давно «ВКонтакте» ввели обновление – теперь на страницы можно загружать большие и красивые обложки (1590 на 400 пикселей). Чтобы сделать это, перейдите в настройки и нажмите кнопку «Загрузить».
На обложке вы можете разместить все, что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Особое внимание рекомендую обратить на возможности динамической обложки. О том, как она работает, в каких целях ее можно использовать и с помощью каких сервисов установить, читайте в нашей статье .
Примеры динамических обложек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги , которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Закрепленный пост, рассказывающий, о чем страница
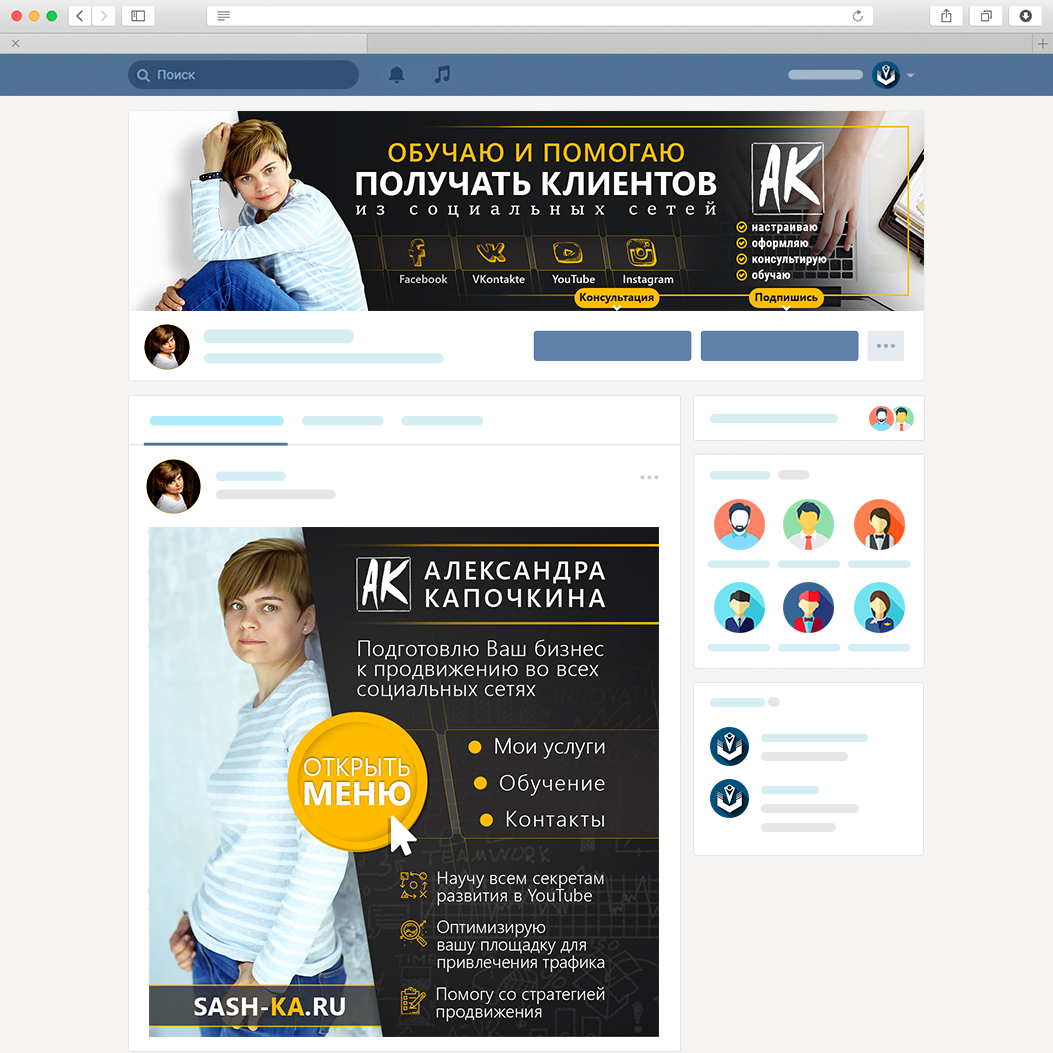
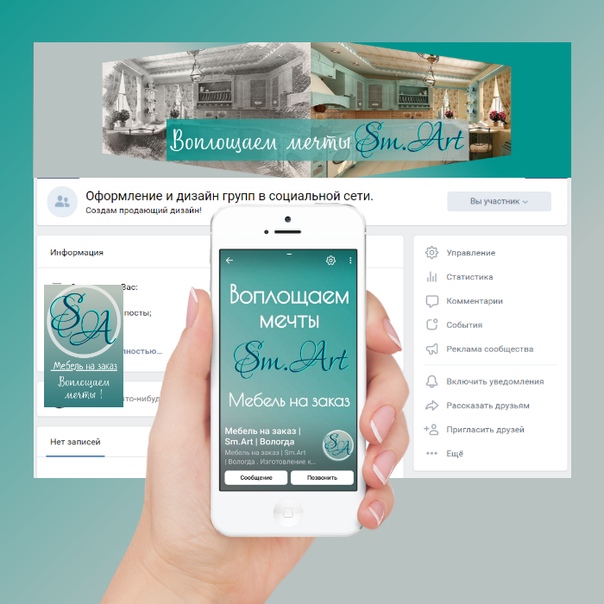
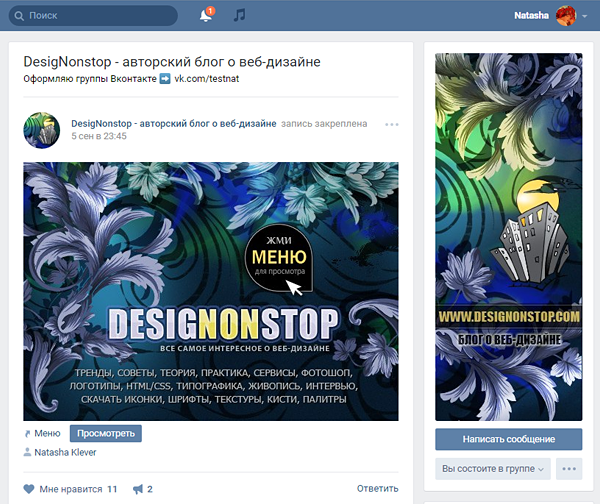
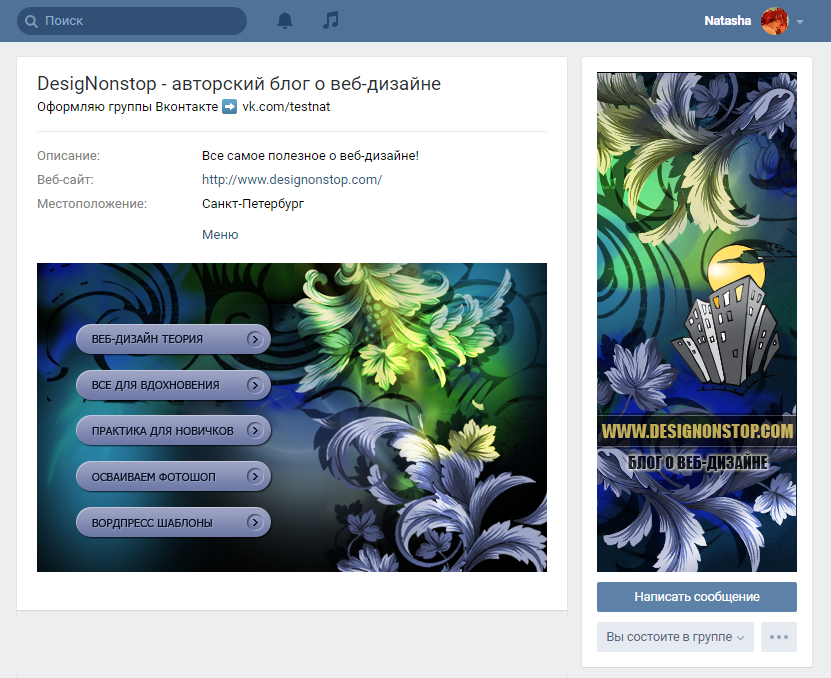
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост или статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:
А вот что видит пользователь после того, как он кликнет по ссылке:
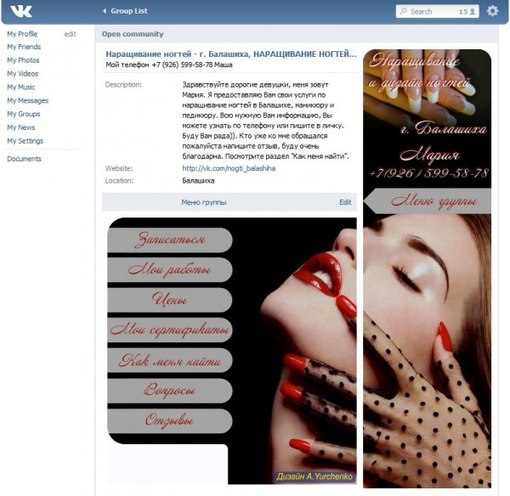
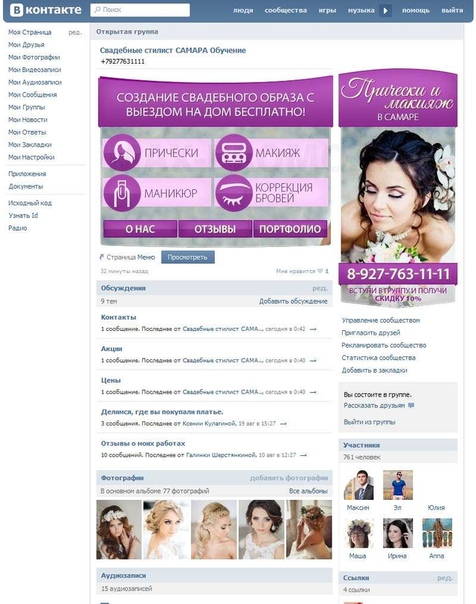
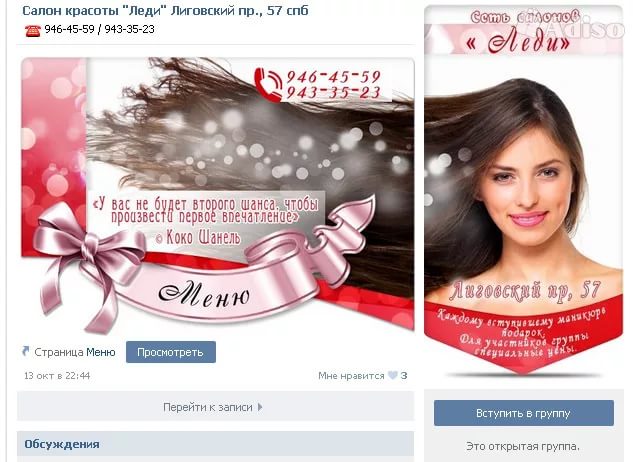
Меню группы открытое
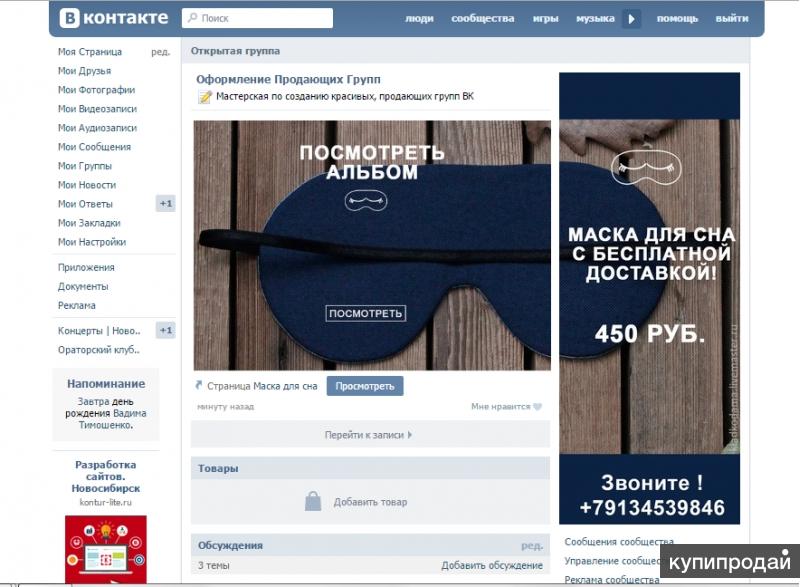
Открытым меню я называю такое меню, по которому сразу видно, из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят то, что их ожидает внутри. Покажу на примере.
Покажу на примере.
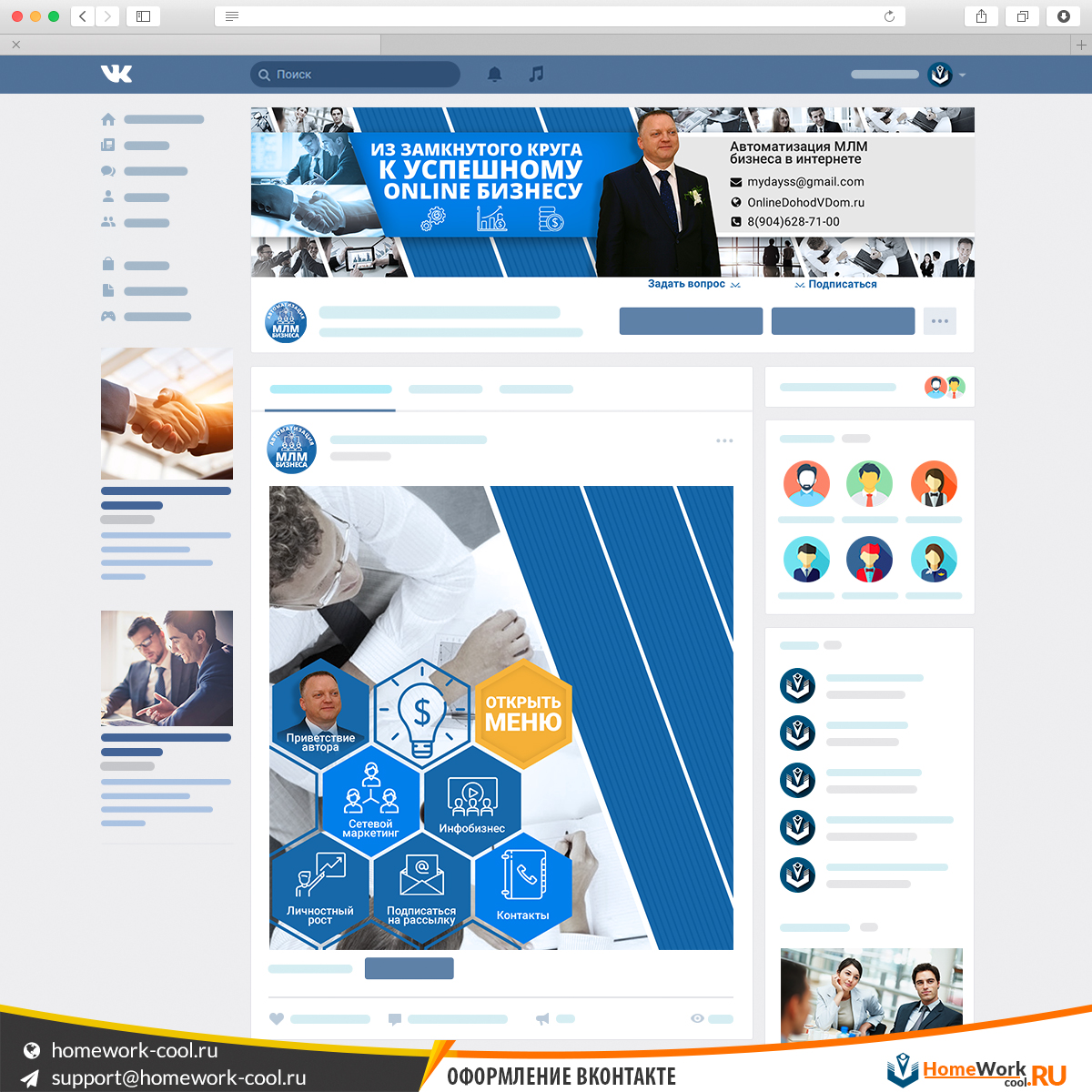
Вот как выглядит закрепленный пост в шапке страницы Flatro:
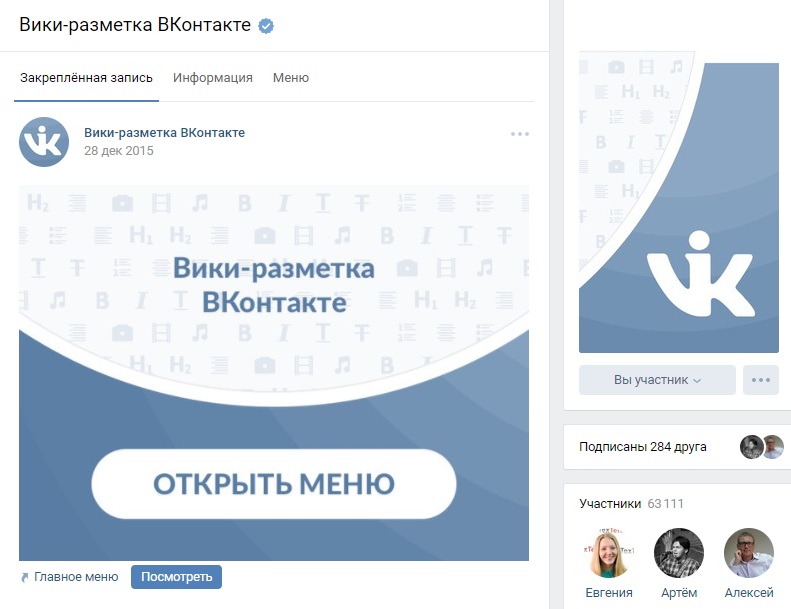
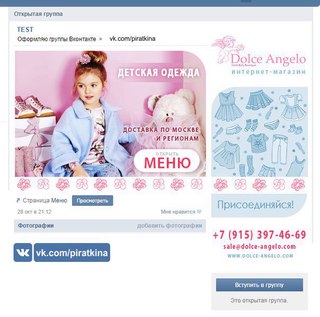
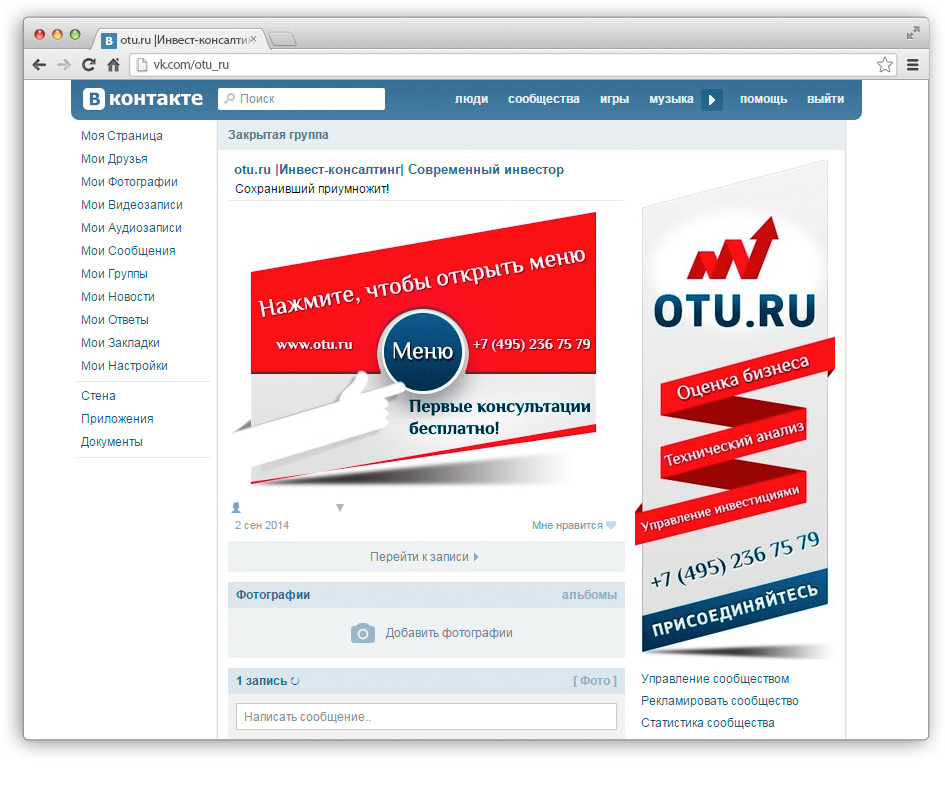
Меню группы закрытое
Закрытое меню – это тот же самый вики-пост, как и в предыдущем пункте, только на анонсе стоит картинка, на которой нет пунктов меню. Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».
А вот что мы видим, когда кликаем по нему:
Кстати, стоит отметить, что это далеко не единственные варианты. По сути, на этой картинке вы можете написать все, что угодно. Главное, чтобы пользователю хотелось по ней кликнуть, и он понимал, что его после этого ждет. Пример:
Слитное меню для группы
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Гифка и аватар одним изображением
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова. Так что, за находку выражаю ему благодарность:)
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение – как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.
- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.
- Видео должно быть загружено «ВКонтакте» – сторонние плееры не поддерживаются.
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, мероприятий
Презентация новых товаров/услуг
Скидки и акции
Кейсы, отзывы клиентов
Реклама приложения
Розыгрыши
Правила сообщества
Ссылки на другие соцсети
Я перечислила далеко не все варианты оформления шапки. По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
Каким должен быть аватар
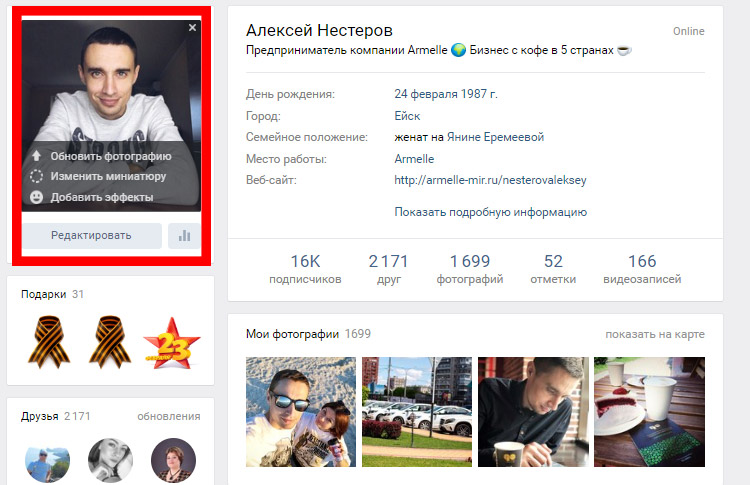
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.

- Текст не должен выходить за пределы миниатюры.
- Пользователям должно быть понятно, что изображено на аватарке.
- По возможности лучше не использовать стоковые изображение, т. к. они часто понижают доверие к компании.
- Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
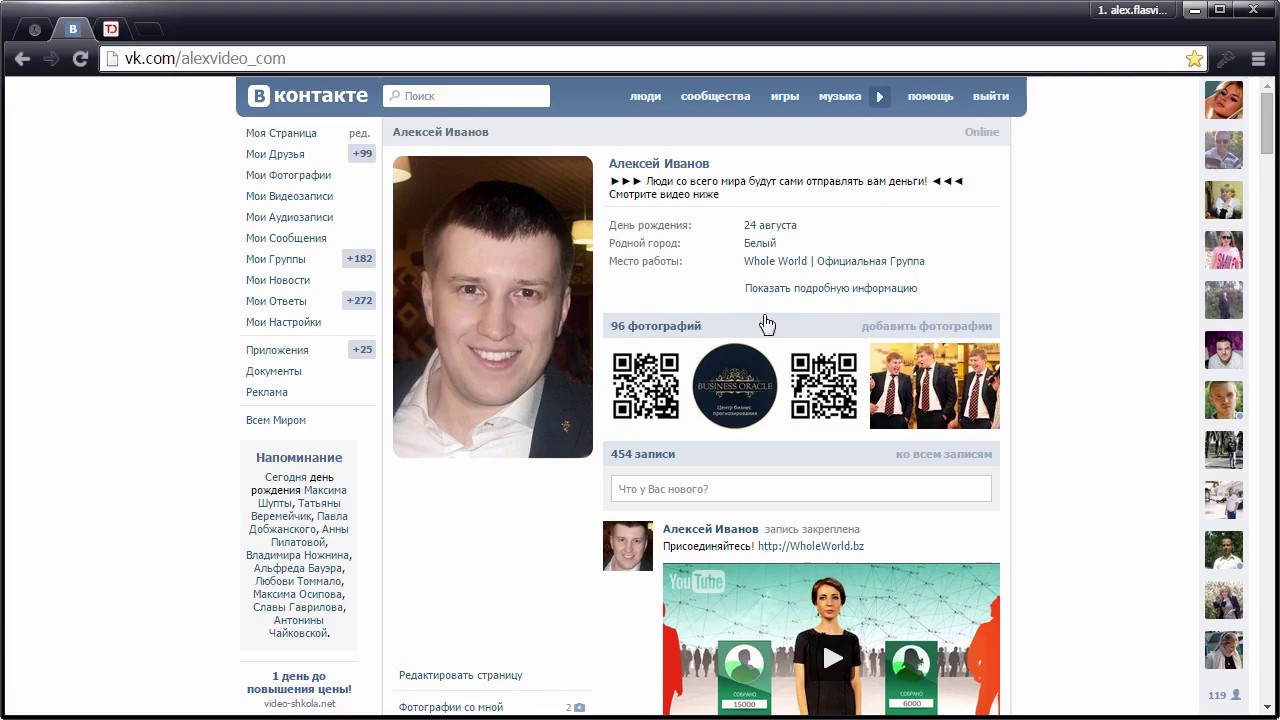
- Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение.
 Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.
Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.
Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:
Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Анонс нового продукта/услуги/события
Преимущества компании/сервиса/страницы
Номер телефона компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.
Акции
Конкурсы
Вакансии
Каким должен быть сам аватар?
Я рассмотрела, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написала этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально.
 Пример:
Пример: - Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Еще один вариант – поделить аватар на две части. Одна – для миниатюры, а вторая – для остальной части аватара.
Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим:)
В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим:)
Домен сайта
Телефон/адрес/время работы
Конкурсы/акции
Самые покупаемые товары/новинки
Информация о доставке
Реклама мобильного приложения
Главные преимущества компании/страницы/товара и т. д.
Обновление ассортимента/новое творчество и т. д.
Информация о том, что ваше сообщество является официальным
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Хвасты
Вообще, на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.
- Добавьте эффекты, текст, графику и т. д.
- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:
- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».
- Удалите лишние фрагменты (правый щелчок мыши – «Удалить фрагмент») и подредактируйте уже имеющиеся (правый щелчок мыши – клик в пустое место – берем нужную область и растягиваем ее до нужного размера).

- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.
P.S.
Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице «Вики-разметка»:
Как использовать виджеты
Виджеты тоже являются частью оформления сообщества ВК. С помощью них пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, читать и оставлять отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
Вот несколько примеров того, как выглядят виджеты на странице «ВКонтакте»:
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Кстати, обратите внимание, почти все известные компании «ВКонтакте» брендируют свои изображения, т. е. добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если все-таки решите этим заниматься, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – « ». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1. Fotor.com
После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.
Вставляем ее в шаблон, выделаем левой кнопкой мыши, выбираем команду Layer (иконка бутерброда) и кликаем по Move to bottom. Таким образом наша картинка будет идти фоном, а все надписи наложатся поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т. д.
д.
Затем жмем на иконку в виде дискеты, выбираем название, формат изображения, качество и жмем на кнопку Sign in to download.
2. Canva.com
Еще один сервис, который поможет красиво оформить свое изображение. Работает он по такому же принципу, как и предыдущий. Регистрируемся в сервисе (можно использовать свой аккаунт Google+ или электронную почту).
Выбираем свою сферу деятельности. Шаг, на котором вас просят пригласить друзей, пропускаем. Попадаем в основное меню, где выбираем запись в Facebook, если нам нужно прямоугольное фото, или запись в Instagram – если квадратное.
Выбираем шаблон (если на шаблоне стоит отметка «БЕСПЛ.», значит, он бесплатный), меняем текст.
Если нужно, загружаем свое изображение, подгоняем размеры, меняем текст, шрифт и расположение надписи. После этого жмем кнопку «Скачать», выбираем формат картинки и сохраняем ее себе на компьютер или любое другое устройство.
Как оформлять статьи в редакторе
С недавнего времени «ВКонтакте» можно верстать статьи в специальном редакторе. Чтобы создать статью, необходимо нажать на букву «Т»:
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я приведу определение, которое дает сам «Контакт».
Вики-разметка — язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
Точно также как у WordPress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц. Выглядит он вот так:
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я разберу подробно, как работать в данном редакторе, но сначала я прошу вас добавить себе в закладки две ссылки. Они вам очень помогут в изучении вики-разметки.
Вы задавались вопросом «Почему одни рекрутируют в социальных сетях, а другие нет?». И одним из важных факторов является правильное оформление страницы. Т.к. Вам нужно зацепить человека в первые секунды, когда он заходит на Вашу страницу. Но если страница оформлена ужасно, посетитель бежит с нее, потому что считает, что Вы такой же, как и другие тысячи аккаунтов.
И в этой статье я хочу показать Вам, как лучше оформить свою страницу ВКонтакте для того, чтобы человек задерживался на ней и у него было желание подписаться и следить за Вами. И именно это нам важно, потому что, как правило, люди не регистрируются в команду сразу, а продолжают следить за нами какое-то время. И если Вы будете близки со своим потенциальным дистрибьютором характерами, этическими нормами и т.д., он станет Вашим партнером.
И именно это нам важно, потому что, как правило, люди не регистрируются в команду сразу, а продолжают следить за нами какое-то время. И если Вы будете близки со своим потенциальным дистрибьютором характерами, этическими нормами и т.д., он станет Вашим партнером.
Возможно, когда то люди и регистрировались сразу, но сегодня это уже не так, потому что предложений сегодня очень много. В ВК просто сотни тысяч страниц сетевиков, которые ведут свои аккаунты ужасно и отпугивают своих потенциальных партнеров. И если Вы будете выделять из этих тысяч и оформите свой аккаунт правильно, то будете привлекать все больше и больше новых партнеров в свою команду!
Оформление личной страницы ВКонтакте для бизнеса
Конечно же, если Вы просто оформите правильно свой аккаунт и будете сидеть ждать, что Вам сразу начнут писать десятки людей, то этого не произойдет
Ваша личная страница — это только первая точка контакта с потенциальным партнером или клиентом. Дальше все решает контент, который Вы будете давать. Но без этого первого контакта, если человек не подписывается на Вас, весь контент, публикуемый в аккаунте бессмысленный.
Но без этого первого контакта, если человек не подписывается на Вас, весь контент, публикуемый в аккаунте бессмысленный.
Поговорим уже о важных моментах оформления.
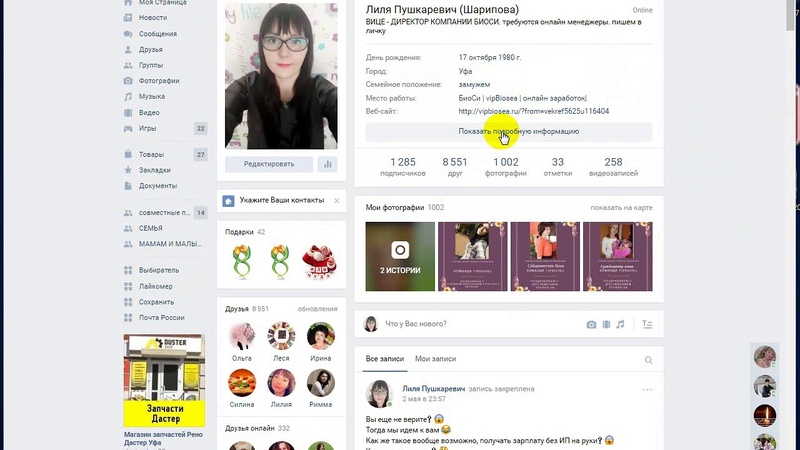
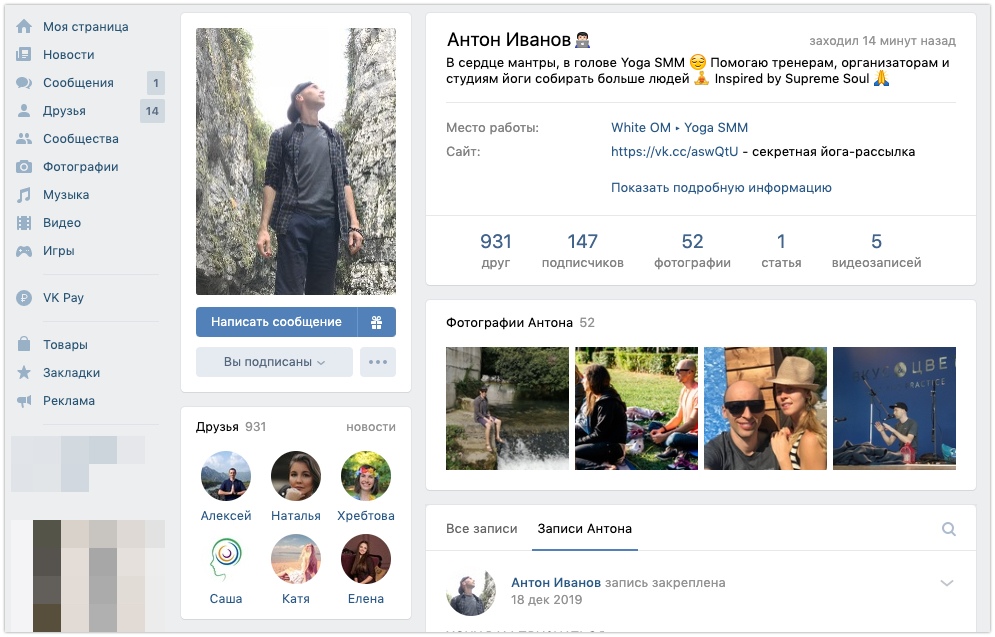
Аватар
Да-да, я не просто поставил аватарку на первое место. Именно его человек видет в выдаче и видит, когда заходит на Ваш аккаунт. И если там будут какие-то непристойные фото или котики, то о каком серьезном бизнесе мы можем говорить.
Когда мне пишет какой-то человек или просто добавляется в друзья, то я сразу смотрю на его фото. И если оно плохого качества, или, извините мне, в каком-нибудь колхозе в грязной обуви и с бутылкой пива, то я точно не буду серьезно воспринимать такого человека.
Если же на фото профиля какой-нибудь знаменитый актер, котики, горы и прочее, то это может говорить о двух вещах:
- Человеку есть что скрывать.
Часто чужие фотки берут те, кто не хочет показывать настоящее свое лицо. Например те, кто занимается пирамидами. Они прекрасно понимают, что их могут встретить на улице и наказать за их действия. А такое, поверьте, происходит.
А такое, поверьте, происходит. - Человек скромный или закрытый в себе.
Люди, которые стесняются своей внешности или вообще боятся показывать свою жизнь, могут подкинуть много проблем. Причем не только себе, но и всем окружающим.
И с первыми, и со вторыми я предпочитал бы не связываться. Поэтому, когда будете ставить свое фото на аватар, учтите эти моменты:
- Фото должно быть Ваше!
- На фото должно быть четко видно Ваше лицо!
- На Вас не должно быть солнцезащитных очков!
- Никаких бутылок, сигарет и всего, что может Вас дискредитировать!
- Никаких размытых фото!
- Если нет качественных фото, то сходите на фотосессию.
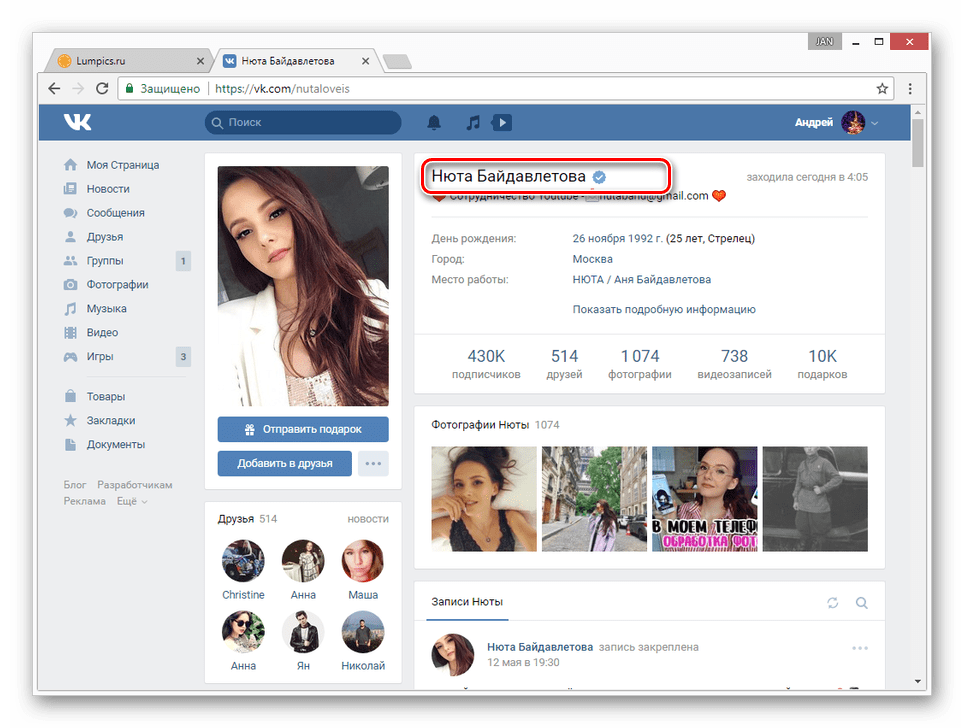
Имя Фамилия
Обязательно указывайте свою настоящую имя и фамилию! Аналогично фотографии, если человек указывает свои ненастоящие данные, он что-то скрывает и с ним никто не захочет вести серьезных дел!
Представьте, что человек, который за Вами следит, знает Вас под одним именем и когда захочет к Вам присоединиться, он увидит, что Вы совсем другой человек. Я думаю, что возникнут вопросы, на которые Вам придется отвечать. И вместе с вопросами возникнет нота недоверия.
Я думаю, что возникнут вопросы, на которые Вам придется отвечать. И вместе с вопросами возникнет нота недоверия.
Поэтому, во-первых, не стыдитесь своей фамилии, даже если она кажется Вам неприятной. Очень хорошо про это говорит Радислав Гандапас. Вы представляете, как он стеснялся своей фамилии? А он стеснялся и даже хотел поменять. Но не стал и теперь его все знают и он узнаваемы бренд! И во-вторых, вытекает из первого, Вы делаете свой бренд, о котором будут говорить люди. Несите свои имя и фамилию с гордостью до людей!
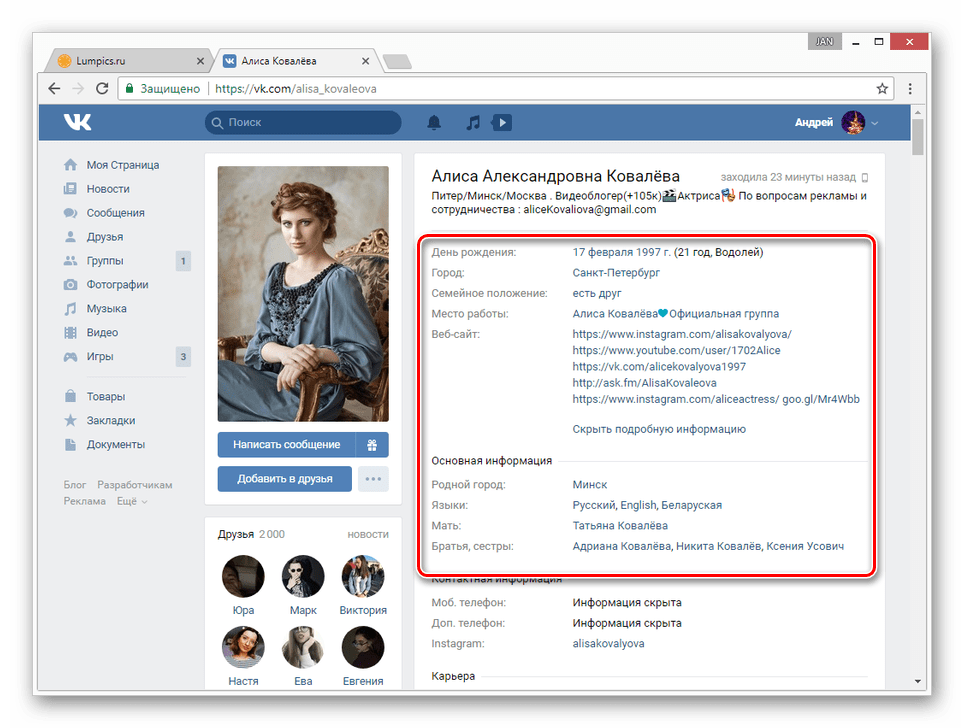
Информация на странице
То, что люди читают о Вас. Все эти поля должны быть заполнены. Человек должен владеть этой информацией о Вас. Вы спросите зачем? Чем больше он о Вас знает, тем больше доверия Вы у него вызываете. Возьмем даже банальную дату и год рождения. Многие люди скрывают ее. Но это является одним из важных факторов, по которому я (только на первый взгляд) смотрю насколько человек мыслит. Ведь, если ему двадцать лет, то с ним надо общаться об одном, если ему двадцать семь, то он уже мыслит, скорее всего, по-другому. А по фото этого не определить.
А по фото этого не определить.
Конечно, не всегда это можно определить по возрасту, но все же это важный показатель.
Поэтому, перейдите в раздел редактирование страницы
и заполните все эти поля:
- Город. По тому, какой город Вы укажете, Вас смогут находить люди. И если Вы живете в Ростове-на-Дону, то указывайте город своего проживания — Ростов-на-Дону. Никаких Чикаго и Нью-Йорков (это вообще, я считаю бредом)
- Дата и год рождения. Как я писал выше — этим Вы вызываете больше доверия на эмоциональном уровне.
- Место работы. Здесь Вы можете указать, например, Вашу группу ВКонтакте. Или просто написать название компании, в которой Вы работаете. Только не указывайте чужие группы. Таким образом Вы просто помогаете другим людям создавать трафик на свои страницы.
- Сайт. Здесь все просто — можете указать ссылку на свою посадочную страницу в компании или же на свой блог. У меня, например, указана ссылка на мою историю успеха.

- Группы. Я рекомендую в настройках приватности скрыть список Ваших групп от других пользователей. Мало-ли что Вам интересно. Я думаю, что людям, которые подписываются на Вас для того, чтобы следить, как Вы растете в бизнесе, не нужно знать, что Вы подписаны на группу “ржачные приколы“ и “хроника преступлений в …“. Поэтому делаем так, чтобы группы видели только мы.
- Информация о себе. Заполняем все эти поля. По ним Вас также может находить Ваша целевая аудитория. Я не знаю, правда, кто так делает. Но говорят, что так ищут.
Следим за своими друзьями. На них тоже обращают внимание. И если у Вас много в друзьях магазинов, заблокированных подписчиков и все в этом роде, я рекомендую удалить их, потому что, когда человек из шести показанных друзей видит три “собачки“ и два магазина, он точно посчитает, что Вы добавляете друзей только для количества.
Поэтому чистим свой аккаунт от “некачественных“ друзей.
Сюда входят публичные страницы, на которые Вы подписаны. И расположены они в том порядке, по частотности Вашего взаимодействия с ними. Т.е. если с какой-то группой Вы взаимодействуете чаще, чем с другими, то она будет на первом месте.
И расположены они в том порядке, по частотности Вашего взаимодействия с ними. Т.е. если с какой-то группой Вы взаимодействуете чаще, чем с другими, то она будет на первом месте.
Вкладку “интересные страницы“ нельзя скрыть, поэтому следите за этим моментом и если там находятся группы, которые могут негативно повлиять на на Ваш авторитет предпринимателя, то просто выйдите из этих пабликов.
Фото
Как фото над стеной, так и фото слева являются важным моментом! Когда мне пишет человек, я также обращаю внимание на фото. Просматриваю около пяти-десяти фотографий. Так я понимаю с каким человеком я сейчас буду общаться.
Если там фото с пьянок, непонятные картинки, то у меня сразу складывается неприятное восприятие человека.
Удалите все “плохие“ фотографии! Выставляйте, как путешествуете, работаете, отдыхаете. Покажите, что после того, как Вы начали заниматься бизнесом, Ваша жизнь стала интересной!
Она не стала интересной? Тогда сделайте! Иначе Вы не сможете рекрутировать в интернете!
Видео
Здесь не будем задерживаться долго, потому что здесь все аналогично фото. Удалите все непотребные видео!
Удалите все непотребные видео!
Кстати, если Вы воспринимаете информацию лучше в видео, то посмотрите его:
Аудиозаписи
У нас есть возможность скрыть свои аудиозаписи от всех пользователей, кроме себя. Просто сделайте это. Аудиозаписи тоже могут плохо повлиять на восприятия человеком Вас.
Если Вы все такие из себя предприниматели, но в аудиозаписях, у Вас блатняк, то о какой серьезности мы можем говорить?
Контент
В этой статье мы не будем писать о том, какой должен быть контент, который Вы даете людям. Об этом я писал уже в статье . Там про инстаграм, но суть одна
Здесь только скажу, что Вы должны понимать, что контент — папа
И именно Ваш контент, после того, как человек подписался на Вам, привлекает его в бизнес.
Какой вывод мы делаем по оформлению страницы?
Итак, после всего вышенаписанного мы должны понимать, что если наша страница ВКонтакте будет некрасиво оформлена, то человек просто не нажмет на кнопку “Добавить в друзья“ или “Подписаться“ и никогда не станет Вашим партнером, даже если мог.
Он найдет красивые страницы с красивым бизнесом!
Поэтому я желаю Вам правильно оформлять страницу и привлекать все больше и больше людей!
Ну и конечно, обязательно присоединяйтесь к мне в социальных сетях, которые указаны под этой статьей и оставляйте комментарии, свои дополнения или возражения.
Всем удачи!!!
: МЛМ-Предприниматель, автор блога
Подписывайтесь на новости блога по почте , чтобы не пропустить полезные материалы!
Оформление групп вконтакте, дизайн страниц, аватарок, меню в контакте и других социальных сетях от студии Смартзавод, Липецк
Мы готовы реализовать любую задумку и превратить скучную площадку для продаж в яркий и запоминающийся для пользователей объект. Сотрудники Смартзавода с удовольствием украсят все липецкие группы вконтакте, а также сообщества других регионов России.
Разработка обложки или аватара для группы — 1800 Р
В стоимость входит оформление большого горизонтального баннера или вертикального баннера (аватара) на главной странице группы с использованием существующих элементов фирменного стиля или созданных в процессе разработки, а также установка баннера в сообщество. Разработка графического логотипа в стоимость не включена.
Разработка графического логотипа в стоимость не включена.
Разработка динамической обложки для вк — 4800 Р
При разработке создается уникальное оформление для обложки группы вк, а также подключаются базовые функции вконтакте, реагирующие на действия пользователей или меняющие внешний вид обложки раз в определенное количество времени. (Подробнее о динамических обложках)
Создание шаблонов для постов — 800 Р
Цена указана за один шаблон для постов, доступный для редактирования в графическом редакторе.
Разработка меню для группы — 1800 Р
Мы разработаем красивое и удобное меню в стиле вашей группы, которое одинаково хорошо будет смотреться как с мобильных устройств, так и с ПК. Стоимость указана для меню, состоящих до 6 разделов. Если необходимо разместить большее количество разделов, стоимость будет чуть выше.
Оформление группы (комплекс) — 4600 Р
За эту сумму вы получаете стильный аватар или обложку, баннер, открывающий меню, и само меню с навигацией. Мы бесплатно установим оформление в вашу группу, а также дадим рекомендации по продвижению и поддержке.
Мы бесплатно установим оформление в вашу группу, а также дадим рекомендации по продвижению и поддержке.
Анкета на оформление группы
Как правильно оформить страницу ВК для рекрутинга в МЛМ
Друзья! В этой статье с видео мне хочется показать Вам, как оформить свою личную страницу ВКонтакте для успешного рекрутинга в сетевом маркетинге. А также для того, чтобы люди не пугались Вас, когда Вы на них подписываетесь или когда они заходят на Вашу страницу.
И сегодня все сетевики хотят, чтобы у них были крутые страницы ВКонтакте. Хотят, чтобы люди заходили на их страницы, восторгались и писали им с просьбой подключиться к компании!
Но вот, ответьте себе на вопрос – если Вы выставляете на своей странице фотографии с продукцией, мотивационные цитаты с чужими картинками, предложения в лоб о том, что Вам требуются в команду «лидерские лидеры», к Вам пойдет кто-то?
Вы же сами блуждаете по интернету… И вот, неужели, как только Вы в какой-то социальной сети видите сообщение о том, что появилась новая компания с самым лучшим маркетингом и самыми большими доходами, Вы сразу пишите людям, которые их размещают?
Я уверен, что нет. Так а почему люди должны сразу подписываться к Вам, если Вы на аватарку вместо своей фотографии поставите фотографию духов?
Так а почему люди должны сразу подписываться к Вам, если Вы на аватарку вместо своей фотографии поставите фотографию духов?
Скорее всего, в этом случае Ваш знакомый скажет, что у Вас поехала кукушка и Вы куда-то ввязались.
Да, я бы мог здесь написать огромную статью с картинками о том, как правильно оформить свой профиль ВКонтакте, но я считаю, что будет намного лучше, если Вы посмотрите видео с моего YouTube канала, в котором я наглядно показываю, как это сделать.
Только после просмотра видео обязательно исправьте ошибки в оформлении профиля, потому что мне еще давно написала девушка с просьбой помочь ей правильно оформить профиль. Я ей сказал, чтобы она начала со своей аватарки и поставила свою фотографию. Прошел год, а у нее до сих пор стоит та непонятная картинка.
Поэтому, посмотрите видео и выполните все пункты, про которые я в нем говорил.
Кстати, если Вы занимаетесь сетевым бизнесом, то приглашаю Вас в гости на свою страницу ВКонтакте. Буду рад новым знакомствам!
А ели эта статья была полезно, то можете перейти в меню блога и почитать другие. А также подписывайтесь на новости моего блога в социальной сети ВКонтакте.
Оформление ВК, оформление группы ВКонтакте, оформление страницы в ВК, оформление страницы в ВК.
Привлечь покупателей и рассказать об услуге, начать бизнес совместно с единомышленниками, продвинуть идею и общаться с пользователями можно при помощи социальной сети ВКонтакте (ВК). Оформление ВК страницы, группы поможет общаться и анализировать запросы покупателей на одной площадке.
Удобный инструмент коммуникации
Команда ВКонтакте работает с 2006 года и зарекомендовала себя с наилучшей стороны не только в России, но и в других странах СНГ. Количество пользователей ВК постоянно увеличивается. По данным статистики, представленной на сайте компании в сервисе ВКонтакте 97 млн. активных пользователей в месяц, 13 млрд сообщений, 1 млрд отметок «Нравиться» в сутки.
активных пользователей в месяц, 13 млрд сообщений, 1 млрд отметок «Нравиться» в сутки.
Компания ВКонтакте не стоит на месте и постоянно усовершенствуется, расширяя зону доступности. Уже сейчас она имеет 89 языковых версий и это не предел. Оформление ВК уже стало обязательным не только для одного пользователя. Страницы, группы ВК создают различные сообщества по интересам и крупные компании.
Круг пользователей ВК очень разносторонний и по возрастному и по социальному статусу. Это дополнительное подтверждение тому, что заказать оформление ВКонтакте будет правильным решением. Компания, группа обязательно найдет свою целевую аудиторию.
Если фирма, человек решит зарабатывать, он может пройти процедуру оформления сообщества ВКонтакте. Необходимо решить, сколько создавать групп. Все зависит от вида планируемой деятельности. Если было выбрано одно направление – группа создается одна. В случае, расширения услуг, не схожих с представленной ранее, лучше будет создать еще одну группу.
Оформление ВК можно осуществить различными способами:
- Оформление группы ВКонтакте.
Для создания группы ВК необходимо создать собственную страницу. Заполнить ее, находить друзей. Затем создать группу и приглашать пользователей и друзей в ней участвовать, общаться. После оформления группы, и добавления друзей можно переходить к созданию публичной страницы.
- Оформление публичной страницы в ВК.
Идеально походит для распространения новостей, информации по различным темам. В данном случае лучше будет поменять тип группы на «Открытая». На начальном этапе это привлечет больше пользователей. В будущем тип можно поменять.
Подходит для создания и рекламы мероприятия. Организатор приглашает своих друзей и других пользователей, которым может быть интересно это событие.
Все действия по созданию группы или публичной страницы должны быть заранее изучены. Можно обратиться за консультацией к специалистам «Веб Фокус», которые подскажут порядок действий и помогут с оформлением ВК.
Созданную группу или мероприятие необходимо красиво оформить. Сделать качественные фотографии, написать читабельный текст и правильно подать свой бизнес. Все это можно сделать самостоятельно. Это займет значительное время на изучение информации в области маркетинга, дизайна, написания текстов.
Компания «Веб Фокус» готова предложить услугу по оформлению группы и страницы в ВК. Наша команда оформит сообщество и группу, согласно пожеланию заказчика. Мы создадим красивую обложку и заполним ее продающим текстом. Правильно оформленная страница, сообщество в ВК сделает бизнес узнаваемым и успешным.
Правильное оформление
Собственник страницы или группы ВК (VK) хочет, чтобы его контент был оформлен правильно и привлекательно. Пользователь, участник сообщества должен получать полезную информацию. Около 40% членов группы выходят из нее, если сведения не обновляется и не представляет интереса для его участника.
Оформление ВК страницы или сообщества подчиняется правилам маркетинга:
- Выбрать тему реализуемого проекта.
 Это важный критерий, из которого будет формироваться целевая аудитория.
Это важный критерий, из которого будет формироваться целевая аудитория. - Содержательно и конструктивно заполнить профиль. На страницах необходимо разместить актуальную информацию о товаре, услугах и ценах.
- Указать ссылку на веб-ресурс. Оформление ВК помогает рекламировать ресурс компании в интернет сети.
- Добавить фотографии, видео. Красочный дизайн, подкрепленный реальными фотографиями, сделает страницу более привлекательной и живой.
- Адрес страницы должен быть кратким и запоминающимся.
- Репосты, подписчики, лайки являются основными источниками популярности при оформлении ВК. Новый бизнес должен себя рекламировать и не стесняться просить подписываться и ставить лайки у пользователей.
Эти и многие другие особенности необходимо учитывать при оформлении ВК. Более подробную информацию о правильном оформлении группы или странице ВК можно получить у специалиста «Веб Фокус».
Заказать оформление сообщества в контакте может любой житель Краснодара, Сочи. Это доступный способ заявить о себе, своих увлечениях на огромной площадке ВКонтакте. Возможно, оформление ВК своей группы станет отправной точкой развития Вашего бизнеса.
Это доступный способ заявить о себе, своих увлечениях на огромной площадке ВКонтакте. Возможно, оформление ВК своей группы станет отправной точкой развития Вашего бизнеса.
Компания «Веб Фокус» предлагает на заказ услугу по оформлению группы и страницы ВК. Мы можем предложить:
- Полную цепочку по созданию странички и группы, и оформление ВК.
- Красивый дизайн, дополненный реальными фотографиями и видео после обработки на специальных программах.
- Адаптируем под мобильную версию для удобного просмотра и быстрой загрузки.
- Заполняем страницу интересным содержанием и консультируем по вопросах его обновления.
- Консультацию о способах получения дохода при оформлении ВК.
Весь перечень услуг и цену по оформлению группы ВК, Вы сможете узнать у менеджера «Веб Фокус».
Продвигать с умом
Предложить продукт, услугу – значит увеличить спрос. Современный рынок насыщен разнообразными услугами и товарами. Чтобы конкретный продукт дошел до пользователя, необходимо правильно его подать, используя новейшие маркетинговые решения.
Среди площадок по продвижению товаров набирают наибольшую популярность социальные сети. Именно здесь люди проводят большинство свободного времени, и это необходимо использовать. Оформление рекламы на своих страницах в группе ВК, либо продвижение товара через страницы других групп, поможет запомниться широкому кругу пользователей.
Обратная связь с клиентами, проведение акций, розыгрышей, личное участие пользователей в жизни группы сближает членов сообщества и превращает их в команду единомышленников. Это повышает лояльность и увеличивает спрос. Советы других людей, особенно однагруппников, подводят нас купить рекомендуемый продукт.
Офомление ВК помогает показывать реальную информацию от реальных людей и демонстрировать их опыт. Коллективное обсуждение пользователей продукта поможет сделать его еще лучше и качественнее, и тем увеличит его популярность.
Сделать свое дело успешным Вы можете только сами, а помочь Вам в этом сможет «Веб Фокус».
Как оформить свою стену в вк — Priuta.
 ru
ru
Как правильно оформить рабочую страничку фрирайтера и создать образ эксперта средствами ВКонтакте
Поговорим про социальные сети. Полезный урок от Ники Экхольм, копирайтера и администратора группы Академии во ВКонтакте.
Социальные сети называют «вторым интернетом». Еще совсем недавно считалось неприличным, если у компании нет своего сайта.
Помните знаменитую фразу Билла Гейтса:
«Если вас нет в интернете, вас нет в бизнесе»?
Так вот, сейчас это утверждение звучит уже по-другому:
Если вас нет в социальных сетях, вас просто не существует.
Мы с вами работаем в интернете. Это наш бизнес. Поэтому нам тоже необходимо присутствовать в соцсетях. Необязательно их любить! Просто жаль упускать возможности, которые дают фрирайтеру соцсети. В ближайшие 10 минут вы узнаете, нужно ли вам оформлять рабочую страничку в социальной сети и если да, то как это сделать правильно — на примере страницы «ВКонтакте».
Что такое «рабочая страница»?
Что мы понимаем под «рабочей страницей»? Это ваш профессиональный аккаунт. Обычная личная страница в соцсети, которую заводят для общения. Заказчики тоже люди, и им приятно видеть, что тексты пишет живой человек.
Обычная личная страница в соцсети, которую заводят для общения. Заказчики тоже люди, и им приятно видеть, что тексты пишет живой человек.
Но эта страница представляет вас не просто как личность, а как профессионала.
Мы ведь считаем нормой отдельный (рабочий, в противоположность домашнему) номер телефона для деловых контактов.
Точно так же у фрирайтера может быть рабочий аккаунт в соцсети. Если вы решили оставить свою личную страницу в качестве рабочей, проверьте, как она оформлена.
Представьте, что вы — владелец сайта. Вы только что получили коммерческие предложения от двух копирайтеров. Кажется, интересно, но вы хотите сначала узнать о них побольше, а потом уже принимать решение о сотрудничестве. Идем в социальную сеть — и что мы видим?
Согласитесь, что девушка в деловой одежде за рабочим столом больше похожа на специалиста, который серьезно подходит к работе и знает свое дело, чем девушка в купальнике.
Профессиональная страница в соцсети — это ваша визитная карточка. «ВКонтакте» мы можем не только общаться с действующими клиентами, но и знакомиться с потенциальными заказчиками, строить с ними доверительные отношения, повышать лояльность. А встречают по одежке — в данном случае, по вашей страничке.
«ВКонтакте» мы можем не только общаться с действующими клиентами, но и знакомиться с потенциальными заказчиками, строить с ними доверительные отношения, повышать лояльность. А встречают по одежке — в данном случае, по вашей страничке.
Значит, страница должна быть оформлена так, чтобы все элементы работали на ваш имидж, а не против него.
С другой стороны, если у вас пока нет своего сайта, страница «ВКонтакте» заменит его, ведь на ней можно разместить:
Как правильно оформить рабочую страницу фрирайтера?
5 ключевых точек
Имя. Оно должно быть «человеческим». Пусть псевдоним, но состоящий из нормальных имени и фамилии.
Аватар. Это должен быть хороший портрет крупным планом. Желательно, в деловом костюме (или просто в строгой одежде, но уж, конечно, не в бикини). Представьте, что вы на пороге своего офиса встречаете нового заказчика. Улыбнитесь ему!
Кстати, это самые основы персонального маркетинга. И универсальная рекомендация что для социальных сетей, что для фрилас-сайтов. А про основы построения своего бренда читайте тут >
И универсальная рекомендация что для социальных сетей, что для фрилас-сайтов. А про основы построения своего бренда читайте тут >
Статус (строка под именем). Отличное место для вашего УТП или для самого горячего предложения! Если их нет, напишите там пару слов о том, чем вы занимаетесь.
Посмотрите, как оформлен статус на странице богини лендингов Надежды Богдановой. Заказчик лендинга сразу увидит, что он попал по адресу!
Раздел «Фотографии». Под личной информацией видны последние добавленные фото. Пусть здесь будут только имиджевые изображения: дипломы, сертификаты.
Вы можете убрать из этого блока лишние фотографии — наведите мышку на фото, в правом верхнем углу появится крестик («скрыть»). Нажмите на него — фотография будет убрана из главного блока (в альбомах все фото сохранятся).
Проверьте настройки приватности: ваша рабочая страница должна быть видна всем в интернете, чтобы заказчикам было легко вас найти. У клиентов и коллег должна быть возможность отправить вам сообщение (Настройки — «Приватность» — «Связь со мной»).
У клиентов и коллег должна быть возможность отправить вам сообщение (Настройки — «Приватность» — «Связь со мной»).
Разделы видеозаписей, аудиозаписей находятся внизу и не играют такой большой роли.
Что копирайтеру публиковать на стене?
Для продвижения имеет значение, что вы публикуете на стене и откуда делаете репосты! Среди публикаций обязательно должны быть посты по копирайтингу и по маркетингу в целом. Ведь вам нравится ваша работа?
Можете смело репостить полезные материалы, видео, инфографику. И вам пригодится, и заказчикам покажет, что вы — в теме.
Только имейте в виду, что репост может увести заинтересованного читателя с вашей страницы на страницу конкурента безвозвратно. Поэтому не стоит делиться чужими материалами слишком часто. Публикуйте побольше своих, интересных и полезных.
И лучше не делать репосты просто так. Прежде, чем поделиться, напишите хотя бы пару слов об этом материале, расскажите, о чем он, выскажите свое мнение. Вот, как уместно и гармонично это делает Анастасия Дербасова >
Вот, как уместно и гармонично это делает Анастасия Дербасова >
Специалисты по построению своего бренда рекомендуют публиковать на рабочей странице только материалы по своей профессии.
Но я бы не стала относиться к этому так строго. На моей страничке есть публикации на тему кулинарии, рукоделия, юмор, просто красивые картинки — и это совершенно не мешает мне работать.
Наоборот, благодаря личным постам посетители понимают, что копирайтер — это нормальный живой человек.
Даже в интернете мы предпочтем работать с человеком, а не с абстрактным брендом. И новые клиенты, которых я нахожу через «ВКонтакте», относятся ко мне вполне дружелюбно, и со старыми заказчиками у меня очень душевные отношения :))
А вот пример Нади Богдановой. Посты профессиональные…
Как и в ленте новостей, посты на вашей стене убегают вниз. Но одну запись вы можете закрепить в верхней части стены (нажмите мышкой на дату публикации поста и внизу найдете ссылку «закрепить»). Это может быть объявление о вашей акции, прайс-лист или пост по специальности.
Это может быть объявление о вашей акции, прайс-лист или пост по специальности.
Закрепленную запись посетитель вашей страницы увидит на стене в первую очередь. Она поможет ему быстро найти ответ на вопрос (например, о цене на тексты) или просто лучше понять, чем вы занимаетесь.
Надеюсь, эта статья помогла вам разобраться, что такое рабочая страничка фрирайтера и как ее правильно оформить. Если остались вопросы, задавайте их прямо здесь, в комментариях.
И расскажите, занимаетесь ли вы продвижением себя в сети «ВКонтакте» (или в другой соцсети)?
Красиво оформляем страницу ВКонтакте
Айди страницы
Айди вашей страницы, это специальный код, индивидуальный номер, который вы можете найти в адресной строке вашего браузера при ссылке на вашу страницу. Преимущественно это рандомный набор цифр, который можно сменить на интересное имя, ник или свой набор символов. Для этого просто зайдите в Мои настройки, затем перейдите во вкладку общее и там увидите Адрес моей страницы. Здесь айди можно сменить: просто введите латиницей необходимое имя (пробелы нужно заменить символом «_») — потребуется SMS-подтверждение, чтобы изменения вступили в силу.
Здесь айди можно сменить: просто введите латиницей необходимое имя (пробелы нужно заменить символом «_») — потребуется SMS-подтверждение, чтобы изменения вступили в силу.
Смайлы в статусе
Язык
Преображайте ВКонтакте, кастомизируйте каждое поле и делайте свою страницу более информативной. Если вы решили искать людей в соцсети, общаться с ними и вообще составлять положительное впечатление, то оформить страницу ВКонтакте нужно обязательно.
К Как вести свою страницу, чтобы её заметил Прометей
Прометей — это нейронная сеть, которая отмечает страницы с интересным и оригинальным контентом. Задача алгоритма — найти крутых, но еще не очень известных авторов на просторах социальной сети и помочь им стать популярнее. В течение недели записи страницы, которую нашла нейронная сеть, показываются в ленте рекомендаций сотням тысяч людей с похожими интересами.
Стать обладателем огненной метки Прометея может любой автор, который хорошо ведёт профиль или сообщество. В статье мы разберём основные ошибки при ведении страниц ВКонтакте, исправив которые Вы увеличите шансы на получение метки огня и улучшите статистику страницы.
В статье мы разберём основные ошибки при ведении страниц ВКонтакте, исправив которые Вы увеличите шансы на получение метки огня и улучшите статистику страницы.
О Оригинальные записи против репостов
Прометей оценивает только оригинальные записи. Поэтому если Ваша страница по большей части публикует репосты из других сообществ и профилей, она вряд ли попадёт в поле зрения алгоритма, а также получит меньший охват в умной ленте.
Алгоритм обходит стороной страницы, которые очевидно копируют информацию из других сообществ и профилей ВКонтакте, поощряя авторов оригинального и интересного контента. Нет ничего страшного, если Вы добавите к своему рассказу рисунок любимого художника или песню по настроению. Но сообщества, которые просто собирают красивые картинки или треки других исполнителей, огонь Прометея не получают.
При этом контент некоторых публичных страниц может полностью состоять из предложенных новостей: например, фотографий из окна, смешных шуток, интересных рассказов, которыми делятся подписчики. Если есть оригинальная идея и качественная подача, Прометей найдёт и такую страницу.
Если есть оригинальная идея и качественная подача, Прометей найдёт и такую страницу.
Авторские блоги, которые добавляют к чужим фотографиям, изображениям, текстам свои собственные комментарии, мнения, интересные заметки, могут стать обладателями знака огня.
Интересная информация против большого количества ссылок
Пользователи заходят в раздел Рекомендаций, чтобы прочесть актуальные новости, оценить красивые кадры или послушать хорошую музыку здесь и сейчас и без переходов на другие сайты. Поэтому Прометей реагирует на уникальный и интересный контент, который загружен напрямую ВКонтакте.
Иногда действительно нужно поделиться с подписчиками ссылками на свои страницы на других сайтах, рассказать о блогах друзей или оставить на виду несколько полезных статей. Для этого в сообществе есть блок ссылок, а на личной странице такие материалы можно поместить в графе «Личный сайт». Постоянные ссылки на Ваши профили на других площадках не вызывают интерес у пользователей — записи с ними не попадут в раздел рекомендаций.
Страницам, которые делают подборки интересных публикаций из интернета и публикуют несколько ссылок в одной записи, мы рекомендуем оформлять их при помощи редактора статей. Тексты в нём проще воспринимаются пользователями, более популярны и поэтому имеют большие охваты.
Используйте закрепленную запись и статус, чтобы поделиться дополнительной информацией о себе или важным событием из своей творческой деятельности.
Если Вы хотите опубликовать на странице новость с другого сайта, добавьте подробную подводку, чтобы пользователи понимали, почему стоит перейти по ссылке.
Полезно знать: алгоритм лучше реагирует на ресурсы, которые поддерживают технологию AMP для удобного и быстрого просмотра сайтов на мобильных устройствах.
З Загрузка контента напрямую ВКонтакте
При публикации видео и фотографий напрямую ВКонтакте авторы имеют ряд преимуществ:
1) Защита авторства контента
Автором видео, фотографий и текстов Прометей считает первого загрузившего пользователя. Поэтому, публикуя свои материалы нативно, а не добавляя по ссылке, Вы можете защитить свои права. А также дать сигнал алгоритму, что Вы являетесь автором оригинального контента, достойного его внимания.
Поэтому, публикуя свои материалы нативно, а не добавляя по ссылке, Вы можете защитить свои права. А также дать сигнал алгоритму, что Вы являетесь автором оригинального контента, достойного его внимания.
2) Поиск целевой аудитории
При загрузке контента напрямую ВКонтакте наш алгоритм анализирует содержимое и в будущем показывает в рекомендациях людям с похожими интересами.
Если Вы публикуете, например, просто ссылки на свои видео на других ресурсах, Прометей не распознает, какие там материалы, и не отметит Ваше творчество знаком огня.
3) Автопроигрывание видео в ленте новостей
Если Вы загрузили видео напрямую, а не при помощи ссылки со стороннего сайта, то оно будет автоматически проигрываться в ленте новостей и на стенах сообществ и личных страниц. Такие записи привлекают больше внимания читателей.
4) Редактор статей для больших текстов
Для писателей, блогеров, журналистов мы подготовили инструмент для публикации объемных текстов с красивой версткой и медиафайлами, экономя время редакторов и читателей. Такие записи привлекают больше внимания читателей из-за ярких обложек, возможности сохранить статью, чтобы прочитать её позже, и скорости открытия.?
Такие записи привлекают больше внимания читателей из-за ярких обложек, возможности сохранить статью, чтобы прочитать её позже, и скорости открытия.?
Р Регулярность контента
Прометей отмечает сообщества и страницы, которые часто публикуют интересные записи. Поэтому если Вы хотите привлечь внимание искусственного интеллекта, делитесь новостями регулярно, чтобы поддерживать интерес аудитории. Но если вдохновение приходит к Вам время от времени, и Вы публикуете всего несколько записей в неделю, то Прометей тоже сможет найти Вашу страницу. Только не стоит сразу перегружать читателей десятками публикаций. Оптимальное количество — до 5 записей в день.
Р Рекомендации по оформлению записей и страницы
Алгоритм настроен на поиск новой информации, которая могла бы быть интересна другим людям. Поэтому ищет контент, который смогут легко воспринимать незнакомые с творчеством автора пользователи.
Вот небольшой список из пунктов, проверив и добавив которые, можно увеличить шансы на то, чтобы быть отмеченным Прометеем и получить дополнительную известность:

И Итог
Прометей анализирует все страницы на сайте, независимо от тематики, названия, количества подписчиков, локации. Поэтому шанс получить огонёк есть у всех.
Для авторов страниц, которые получали отметку огня, есть и другие бонусы кроме высоких охватов и новой аудитории: они попадают в закрытый клуб талантов ВКонтакте и первыми получают доступ к новым функциям и инструментам, например, к редактору статей или историям сообществ.
Даже если Вы не следовали этим советам раньше, начните делать публикации по-новому прямо сейчас. Желаем успехов, и пусть огонь загорится на всех достойных страницах ВКонтакте!
Как открыть стену в ВК?
С помощью настроек приватности стену в ВКонтакте можно было скрыть от любых глаз, включая даже друзей. Но что делать, если вы вдруг передумали и решили открыть эту самую стену?
Не переживайте, вам ничего не нужно делать. Почему, спросите вы? Все просто — с некоторых стена стала публичным местом, поэтому теперь она открыта для всех, как в свое время произошло со списком друзей. Иными словами, если вы думали, что ваша стена закрыта от посторонних, то придется вас расстроить… Кстати, настройки стены пропали из раздела «Приватность».
Тем не менее, вы по-прежнему можете выбрать, кто будет видеть чужие записи на вашей странице, кто может оставлять записи, видеть комментарии и оставлять комментарии. Эти настройки находятся в разделе «Приватность».
Зайдите на свою страницу и нажмите на кнопку «Мои настройки».
Здесь выберите вкладку «Приватность», подраздел «Записи на странице», после чего можете приступить к настройкам.
Что же до стены, еще раз повторимся — теперь она открыта для всеобщего обозрения, причем даже незарегистрированным пользователям, за исключением тех случаев, когда вашу страницу могут видеть только пользователи ВК.
Красиво оформить стену вконтакте
Красиво оформляем страницу ВКонтакте
Всем хочется выглядеть красиво и индивидуально, выделяться среди других и чувствовать себя особенным. Это касается и личной страницы ВКонтакте, которую также можно преобразить до неузнаваемости, даже без пресловутых тем для ВКонтакте.
Заполнение профиля
Первое, что вы можете сделать со своей страницей: полностью заполнить профиль. Это позволит не просто показать окружающим свои предпочтения, но также упростит поиск вас среди друзей, знакомых, родственников, одноклассников и т.д. Добавьте информацию об учебе, службе, работе, затем плавно перейдите к личным интересам: кино, музыка, хобби. Чем больше информации в профиле, тем интереснее вы покажетесь другим людям.
Это позволит не просто показать окружающим свои предпочтения, но также упростит поиск вас среди друзей, знакомых, родственников, одноклассников и т.д. Добавьте информацию об учебе, службе, работе, затем плавно перейдите к личным интересам: кино, музыка, хобби. Чем больше информации в профиле, тем интереснее вы покажетесь другим людям.
Добавить фото и сделать альбом
Если в ваших альбомах нет ни единой фотографии — смело добавляйте их. Страница живая, если пользователь постоянно пишет что-то на стене и добавляет новые фотки. Если качество фото вас не устраивает, вы можете воспользоваться встроенным фоторедактором ВКонтакте. Для этого под каждой фоткой выберите Изменить. Здесь вы сможете кадрировать фото, добавлять фильтры, рамки и другие объекты на фотографию.
Также создавайте тематические альбомы для удобства просмотра фото.
Как добавлять смайлы в статус мы уже рассказывали, упомянем только для чего это делается. Смайлы в статусе — это не только красиво, но и очень информативно. Иногда просто не хватает слов, чтобы передать настроение и смайлы помогут вам выразить чувства или просто сообщить о своем настроении окружающим.
Иногда просто не хватает слов, чтобы передать настроение и смайлы помогут вам выразить чувства или просто сообщить о своем настроении окружающим.
Мало кто знает, что в соцсети ВКонтакте можно поставить не только какой-нибудь географический язык, но также можно установить интересные языковые пакеты. К примеру, пакет Дореволюционный позволит вам преобразить страницу в эпоху Революции начала XX века. А пакет Советский подарит интересные советские названия вашим Аудиозаписям и Закладкам.
Темы
Ну и наконец темы. Вы можете найти специализированные скины на тематических сайта. Такие скрипты и расширения помогут вам кардинально преобразить вид страницы ВКонтакте. Но помните, что такая кастомизация страницы не подходит для пользователей со слабым компьютером, так как страница будет глючить и дергаться при листании.
6 способов сделать cвою страничку «ВКонтакте» еще круче
Нет предела совершенству!
Все еще думаешь, что людей встречают по одежке? Как бы не так! Представь ситуацию: ты узнала, что в твой класс приходит новенькая. Учительница объявила классу ее имя и фамилию. Дай угадаем: дальше ты полезешь в социальные сети, чтобы как следует рассмотреть ее профиль и фотки. Вот видишь, в наши дни первое впечатление о человеке складывается по… его страничке «ВКонтакте». Это значит, что тебе нужно позаботиться о том, как выглядит твой профиль, чтобы любой таинственный незнакомец мог сразу же обратить на тебя внимание и оценить твои многочисленные заслуги. Как же это сделать?
Учительница объявила классу ее имя и фамилию. Дай угадаем: дальше ты полезешь в социальные сети, чтобы как следует рассмотреть ее профиль и фотки. Вот видишь, в наши дни первое впечатление о человеке складывается по… его страничке «ВКонтакте». Это значит, что тебе нужно позаботиться о том, как выглядит твой профиль, чтобы любой таинственный незнакомец мог сразу же обратить на тебя внимание и оценить твои многочисленные заслуги. Как же это сделать?
Картинка должна привлекать
Согласись, мало кому захочется добавить в друзья фейковую Селену Гомес или девочку с каким-то невнятным селфи на авике. Поэтому обрати внимание на свой аватар – сделай его максимально привлекательным! Пусть все запомнят тебя такой, как на этом фото. Что это будет за фотография, зависит от того, какое впечатление ты хочешь произвести. Ты можешь загадочно смотреть вдаль или улыбаться во весь рот, можешь обнимать подругу или тискать собачку. Ты – это то, что тебе нравится, так покажи это другим!
Важно: не переигрывай. Будет довольно нелепо, если на аватаре ты предстанешь в образе роковой соблазнительницы, а в жизни окажешься застенчивой школьницей с косичками. Люби себя такой, какая ты есть, не стесняйся показать свое истинное лицо и признаться людям, кто ты на самом деле.
Будет довольно нелепо, если на аватаре ты предстанешь в образе роковой соблазнительницы, а в жизни окажешься застенчивой школьницей с косичками. Люби себя такой, какая ты есть, не стесняйся показать свое истинное лицо и признаться людям, кто ты на самом деле.
Интересы должны увлекать
Думаешь, разработчики «ВКонтакте» от нечего делать создали эти глупые колонки с интересами? Вовсе нет. Информация о тебе – не менее важная вещь, чем авик. Именно здесь ты можешь заявить о себе и подчеркнуть свои особенности и достижения. Уверены, тебе есть чем гордиться. Возможно, ты прочитала весь список школьной литературы – тогда похвастайся об этом в колонке «книги». Или ты без ума от Twenty One Pilots и комиксов Marvel – напиши об этом, и твоим единомышленникам будет намного проще тебя найти.
Важно: Ты не обязана заполнять все поля. Если ты начнешь лить воду, это только отвлечет гостя твой странички от действительно важной информации. Поэтому после того, как ты опишешь свою страсть к артхаусу или любовь к Джонни Деппу, остановись! Акцентируй внимание на самом интересном и не превращай поля «интересы», «любимые телешоу», «любимые книги» и т. д. в огромные списки. Лаконичность – твой лучший друг.
д. в огромные списки. Лаконичность – твой лучший друг.
Преврати свою стену в мини-блог
Твоя стена не обновляется годами или сплошь усеяна приглашениями от друзей в игру «Веселая ферма»? Тогда тебе пора серьезно задуматься. Помни, что друзья видят каждый твой пост у себя в ленте (конечно, если ты не изменила настройки приватности), а значит, у тебя есть реальный шанс обратить на себя внимание. Подумай, о чем бы хотелось узнать «твоей аудитории» или о чем ты сама хотела бы рассказать. Недаром разработчики «ВКонтакте» написали подсказку: «Что у Вас нового?» Если ты думаешь, что никому не интересна твоя жизнь, ты глубоко ошибаешься! Вспомни смешную историю или поделись впечатлениями от премьеры нового фильма, и сразу наберешь несколько лайков. Также уделяй внимание статусу – это отличная возможность задать настроение твоей страничке или заинтриговать ее посетителя. Здесь ты можешь максимально проявить свою фантазию, вставить строчку из любимой песни или шутку о себе. Но, пожалуйста, без цитат, вроде «меня сложно найти и легко потерять», заклинаем тебя!
Но, пожалуйста, без цитат, вроде «меня сложно найти и легко потерять», заклинаем тебя!
Важно: Придумай, чем еще ты могла наполнять страничку. Может быть, твоими любимыми стихотворениями, треками или пейзажами из летних путешествий. Твоя стена – это твой мини-блог, отражение твоих мыслей, поэтому ты можешь делать с ней все, что пожелаешь. Не стесняйся!
Вступай в группы, добавляй музыку, пости видео
Внимательно посмотри на список своих групп «ВКонтакте». Действительно ли они отражают твои увлечения? Успеваешь ли ты ежедневно заходить в каждую группу? Читаешь ли ты собственную ленту? Если на все эти вопросы ты ответила «нет», тогда устрой генеральную чистку. Мы знаем, что ты – разносторонняя личность, но это не значит, что надо подписываться на все подряд и вводить в заблуждение знакомых. Группы – одна из тех вещей, на которую в первую очередь обращает внимание новый гость на твоей страничке. Подписывайся только на самые-самые интересные и крутые паблики, делай репосты, комментируй. Пусть все увидят, какая ты активная и увлеченная. Все то же самое касается твоих аудио- и видеозаписей, если они видны другим пользователям. Запомни – все, что ты добавляешь к себе на страничку, создает определенной впечатление о тебе. Так, парень твоей мечты, может потерять голову, увидев в списке аудиозаписей лютый хардкор:)
Пусть все увидят, какая ты активная и увлеченная. Все то же самое касается твоих аудио- и видеозаписей, если они видны другим пользователям. Запомни – все, что ты добавляешь к себе на страничку, создает определенной впечатление о тебе. Так, парень твоей мечты, может потерять голову, увидев в списке аудиозаписей лютый хардкор:)
Важно: Если тебе не хватает простых перепостов и в голове куча идей, о которых хочется поведать всему миру, заведи свою группу и выкладывай все туда. Создание собственного паблика – ответственное дело. Надо заранее тщательно продумать концепцию группы, убедиться в том, что у тебя достаточно времени на ее раскрутку и посоветоваться с парой-тройкой друзей.
Будь в меру конфиденциальной
Наверняка у тебя есть знакомые, которым родители не разрешают даже поставить настоящие имя с фамилией «ВКонтакт», не говоря уже о том, чтобы делиться личной информацией с друзьями из соцсетей. На просторах интернета бродит достаточно мошенников, желающих взломать твою страничку и выведать пароли и прочие секреты. Не будем параноиками, но на всякий случай стоит подстраховаться и хорошо подумать перед тем, как писать номер своего мобильного телефона или домашний адрес. А поскольку речь у нас идет о том, как сделать твою страничку круче и популярнее, то вот тебе еще один плюс – никто не сможет компрометировать тебя детскими фотографиями или сплетничать о твоем новом бойфренде, если этой информации на твоей страничке попросту не будет. Не надо использовать «ВКонтакте» как личный фотоальбом и заливать туда то, за что потом будет стыдно. Обязательно удели внимание настройкам приватности, по возможности ограничь доступ к твоим персональным данным для незнакомцев и не забывай о таких подводных камнях как «фотографии с тобой» и «сохраненки», в которые любят лазить особо любопытные (и в которые ты частенько добавляешь много лишнего).
Не будем параноиками, но на всякий случай стоит подстраховаться и хорошо подумать перед тем, как писать номер своего мобильного телефона или домашний адрес. А поскольку речь у нас идет о том, как сделать твою страничку круче и популярнее, то вот тебе еще один плюс – никто не сможет компрометировать тебя детскими фотографиями или сплетничать о твоем новом бойфренде, если этой информации на твоей страничке попросту не будет. Не надо использовать «ВКонтакте» как личный фотоальбом и заливать туда то, за что потом будет стыдно. Обязательно удели внимание настройкам приватности, по возможности ограничь доступ к твоим персональным данным для незнакомцев и не забывай о таких подводных камнях как «фотографии с тобой» и «сохраненки», в которые любят лазить особо любопытные (и в которые ты частенько добавляешь много лишнего).
Важно: Ты вообще в курсе, сколько у тебя друзей «ВКонтакте»? Кто входит в их число – избранные или все подряд; люди, с которыми ты видишься ежедневно или все, кто решил с тобой познакомиться? Безусловно, количество друзей – это твой выбор. Только не забывай, кто именно входит в их число, когда собираешься запостить что-то сугубо личное. И не гонись за круглой цифрой, ведь количество – не показатель крутости. А еще не забывай проверять так называемые «исходящие заявки», которые показывают, кто из твоих знакомых посмел лишить тебя почетного звания друга.
Только не забывай, кто именно входит в их число, когда собираешься запостить что-то сугубо личное. И не гонись за круглой цифрой, ведь количество – не показатель крутости. А еще не забывай проверять так называемые «исходящие заявки», которые показывают, кто из твоих знакомых посмел лишить тебя почетного звания друга.
Кстати! Иногда бывает очень полезно читать сообщения от самих создателей «ВКонтакте», где они рассказывают о новых функциях и возможностях. Так ты всегда будешь в теме всех улучшений и интересных конкурсов. И, конечно же, не забывай проверять, появились ли новые подарки и стикеры в праздничные дни. С их помощью ты можешь сделать свои переписки чуть ярче и приятнее ??
Как оформить страницу В Контакте
Страница сразу же преобразиться в Ваших глазах. Можно выбрать тему на любой вкус.
2. Теперь можно перейти к заполнению профиля:
Остальные графы заполнить будет не сложно.
3. Далее можно изменить ID В Контакте на короткий адрес:
- Или через мобильное приложение Snapster;
- написать e-mail;
- позвонить;
- позвонить в ВК;
- перейти на сайт;
- перейти в приложение;
- зайти в приложение группы.
- Максимально полное описание. Укажите материалы, производителя, размеры, цвет – все важные характеристики товара.
- Качественные фотографии, размером 400 х 700 px (или с соотношением сторон 4 х 7).
 Основное изображение плюс четыре дополнительных.
Основное изображение плюс четыре дополнительных. - Категория товара выбирается из списка.
- Отсутствие ясного целеполагания: зачем создана группа? – В принципе, никогда не поздно определиться с ответом и переформатировать сообщество в соответствии с его целями. Укажите их в описании паблика. Создавайте весь контент на этом основании.
- Небрежный подбор изображений. Если вы не уверены в своих способностях дизайнера – поручите создание логотипа, аватара, обложки специалистам. Но не полагайтесь на их вкус, а добивайтесь результата, который соответствует именно вашему плану.
- Инертность в подборе инструментов оформления. Разработчики ВК постоянно предлагают нам новый функционал.
 Есть масса приложений, которые позволят сделать вашу группу по-настоящему уникальной, привлекательной и полезной для целевой аудитории. Экспериментируйте! Стоит регулярно менять оформление группы ВКонтакте – не кардинально, но поддерживать его актуальным.
Есть масса приложений, которые позволят сделать вашу группу по-настоящему уникальной, привлекательной и полезной для целевой аудитории. Экспериментируйте! Стоит регулярно менять оформление группы ВКонтакте – не кардинально, но поддерживать его актуальным. - Слепое копирование примеров. Изучая материалы по созданию пабликов, анализируя сообщества конкурентов, не старайтесь сразу реализовать в своей группе все обнаруженные варианты. Рассмотрите каждый инструмент под призмой вашей цели – он либо заметно видоизменится, либо окажется вовсе лишним.
- Невнимание к разнице мобильного и десктопного отображения сообщества. Количество пользователей смартфонов и планшетов уже заметно превысило число людей, которые заходят в соцсеть при помощи компьютеров с большими мониторами. Но для администратора группы одинаково важны обе группы Интернет-аудитории. При загрузке изображений, текстов, обязательно проверяйте их представление во всех вариантах верстки.
- рекламный – в котором вам предлагают какую-то продукцию или просто продвигают свой бизнес
- информационно-развлекательный – как правило, содержит какую-то нейтральную информацию вроде шуток, фактов, картинок, которые будут интересны целевой аудитории паблика или сообщества, в котором он размещается
Как оформить страницу в ВК
8. Существуют коды смайлов Вконтакте, зная которые, можно вставить в любом месте социальной сети и удивить этим друзей:
Существуют коды смайлов Вконтакте, зная которые, можно вставить в любом месте социальной сети и удивить этим друзей:
9. Если у Вас много фотографий, то можно создать и оригинально назвать альбом В Контакте:
Как можно рядом с именем и фамилией сделать отчество? Ну, или типа того, что на картинке?
Это специальные символы, их можно найти в статье https://www.online-vkontakte.ru/2015/04/kak-postavit-status-v-kontakte.html
Здравствуйте!
В открытой группе фотографии размещены между описанием группы и записями на стене.
Как переместить все фотоальбомы вправо, под блок с ссылками.
Здравствуйте. К сожалению, раздел «фотоальбомы» располагается в правой стороне только в публичных страницах (пабликах). Вы можете перевести группу в паблик https://www.online-vkontakte.ru/2014/11/kak-perevesti-gruppu-v-publichnuju-stranicu-vkontakte.html
Александр, спасибо!
Но я у Вас прочел о том, что открытые группы прще развивать, чем публичные страницы.
Поэтому сегодня как раз и перевел в открытую группу.
Но я являюсь подписчиком в крупной открытой группе, у которой фотоальбомы (фотографии) и между описанием и стеной, и в правой стороне под блоком с ссылками. Как такое можно устроить в своей группе?
Заранее благодарю за помощь!
Может в правой стороне раздел «Документы»? Там тоже можно загружать фотографии. Просто фотоальбомы в 2 местах не могут находится.
Александр, скажите, как можно сделать так, чтобы был древнерусский шрифт?
Зайдите в раздел «Мои Настройки», внизу «Региональные настройки» и выберите один из последних языков.
спасибо)) очень полезная инфа.
очень полезная информация для меня. спасибо.
Как оформить группу ВКонтакте?
Аудитория VK численно больше и активнее, чем у других популярных соцсетей Рунета. Благодаря огромному охвату, ваш бизнес, общественная организация или движение найдут здесь заинтересованных пользователей. Первый и ответственный шаг на этом пути: правильно оформить группу ВКонтакте, чтобы она стала действенным (а возможно и основным) инструментом роста популярности и продаж вашего бренда.
Даже если ваше сообщество уже создано, но малоэффективно, исправить ошибки можно на любом этапе. Пройдитесь по пунктам нашей инструкции – вместе проанализируем основные составляющие дизайна группы.
Грамотно определите цели
Перед тем, как заняться созданием аватара, шапки сообщества – любого элемента оформления – ясно сформулируйте главную цель ваших трудов. Честно признайтесь: чего вы ждете от пользователя? – Понятно, что хочется всего и сразу: и активных покупок, и бурного общения в группе, и массовых репостов, и регулярных посещений основного сайта… Но нужно выбрать одно – самое важное.
Например, если основной функционал продаж находится в стороннем магазине – сообщество должно давать туда максимум переходов. В этом случае главное внимание вы нацелите на ссылки, красиво оформленное меню группы ВКонтакте, чтобы клиент легко попадал в нужный раздел сайта, информацию для связи с продавцом.
Другая возможная цель: повышение лояльности аудитории. Если людям нравится общаться с вами, они купят товары или услуги даже чуть дороже, чем у конкурентов. «Сарафанное радио» довольных клиентов снизит расходы на рекламу. Тут главное: создать притягательную атмосферу. Пользователю должно быть комфортно и интересно чувствовать себя частью сообщества. Не забывайте, что классное оформление группы в представлении, скажем, футбольных фанатов и мамочек в декрете выглядит совершенно различно.
«Сарафанное радио» довольных клиентов снизит расходы на рекламу. Тут главное: создать притягательную атмосферу. Пользователю должно быть комфортно и интересно чувствовать себя частью сообщества. Не забывайте, что классное оформление группы в представлении, скажем, футбольных фанатов и мамочек в декрете выглядит совершенно различно.
Критично рассматривайте каждый элемент дизайна сообщества с точки зрения его главной цели!
Самое емкое представление вашего бренда – миниатюрная картинка-символ, которая сопровождает каждый пост группы. Ее минимальный размер 200 х 200 px (пикселей). При любом соотношении сторон все равно придется выбирать квадратный фрагмент.
Важно: учтите, что края изображения будут обрезаны по форме круга! Поэтому для красивого оформления группы ВКонтакте нужно сразу запланировать круглый логотип.
Картинка или аббревиатура должны быть понятны и узнаваемы даже на небольшом экране смартфона (мобильный трафик соцсетей уже давно превысил количество заходов со стационарных компьютеров!).
Это другой тип изображения, который можно разместить в правом верхнем углу вашей группы. Его размеры 200 х 500 px или больше, но при соотношении сторон 2 х 5. В этом пространстве можно уместить и картинку, и краткую фразу (например, ваш слоган, призыв к действию).
Важно: круглый логотип все равно будет вырезан из этого изображения (выбрать фрагмент картинки предложит встроенный редактор). Поэтому и в аватаре ключевая часть должна иметь пропорции 200 х 200 px и удачно вписываться в круг.
В мобильной версии пользователи увидят только круглую миниатюру в верхнем левом углу экрана.
Основной баннер
Используйте при оформлении группы ВКонтакте шапку (обложку) или закрепленную запись. Большое яркое изображение цепляет внимание и дает представление о сообществе.
Важно: официально заявленный размер шапки 1590 х 400 px. Но при мобильном просмотре ее края обрезаются. Поэтому рекомендуем создать графический файл в пределах 1200 х 400 px или не размещать по краям картинки (по 200 px слева и справа) значимых изображений, надписей.
Если вы загружаете шапку, круглый логотип будет отображаться под ней – слева. Справа есть возможность разместить интерактивную кнопку с возможностью:
Если вы не используете обложку, ее функции может исполнить закрепленная запись – пост, который всегда будет расположен вверху ленты группы. Сконцентрируйте здесь самую важную информацию, например, ссылки на рубрики вашего сайта или даты мероприятий (поддерживайте этот пост в актуальном состоянии!).
Снабдите верхнюю публикацию яркой тематической картинкой. Новый дизайн оформления группы ВКонтакте предполагает квадратное или прямоугольное (альбомное) изображение, шириной 510 px.
Вики-меню группы
Освойте специальный тип записей, которые позволят нацелить вашу аудиторию на нужный контент. Они создаются в отдельном редакторе с wiki-разметкой, работа с которой напоминает HTML-форматирование. Реализовать все возможности такой записи вы сможете, изучив синтаксис wiki. Для примера мы покажем, как оформить группу ВКонтакте меню с переходом на внутренние адреса соцсети или на внешние ресурсы.
Реализовать все возможности такой записи вы сможете, изучив синтаксис wiki. Для примера мы покажем, как оформить группу ВКонтакте меню с переходом на внутренние адреса соцсети или на внешние ресурсы.
В правом виджете администратора откройте пункт «Управление» — «Разделы». Здесь, напротив вкладки «Материалы» поставьте значение «открытые» или «ограниченные» (разница описана во всплывающих подсказках). Тогда на стене сообщества, рядом со вкладкой «Информация» появится другая – «Свежие новости».
Именно эту вкладку нужно редактировать (кнопка появится внизу). Вместо «Свежие новости» напишем «Меню». В правом верхнем углу переключим редактор на режим wiki-разметки. И напишем строку такого вида:
[https://vk.com/ваш_url|первый пункт меню]
Где в квадратные скобки заключены: ссылка на внутреннюю или внешнюю страницу, затем вертикальная черта, затем название пункта меню. Так выглядит форматирование wiki.
При переключении в визуальный редактор останется только кликабельное название пункта меню, ведущее на указанный адрес. Разобравшись с кодом wiki, можно создать графическое меню (со ссылками на картинках), разнообразить его текстом, видео.
Разобравшись с кодом wiki, можно создать графическое меню (со ссылками на картинках), разнообразить его текстом, видео.
Обратите внимание, что в правом сайдбаре, под виджетом участников группы, есть пункт «Ссылки» — его тоже можно и нужно использовать. При добавлении сюда адреса к нему автоматически прикрепляется круглая миниатюра-аватар. Так создается дополнительное заметное и удобное меню сообщества.
Сегодня соцсеть ВКонтакте позволяет создать полноценный Интернет-магазин. Чтобы наполнить его товарами – включите соответствующую вкладку («Управление» — «Разделы» — «Товары»). Тогда откроется редактор для описания направлений вашего бизнеса, контактов, способа оплаты. Здесь же можно добавлять карточки на каждый товар.
Дизайн оформления группы ВКонтакте всегда индивидуален и соответствует вашему бренду. Но есть и общие правила заполнения карточек:
Не всегда имеющиеся категории отвечают вашим запросам. Создайте более точный, индивидуальный, каталог товаров при помощи подборок.
Основные ошибки при оформлении группы в ВК
Подытожим сказанное чеклистом препятствий, которые способны нарушить взаимодействие вашего бизнеса или организации с пользователями соцсети:
Искусство публикации: как создать интересный и популярный пост вк?
Добрый день, дорогие читатели! Думаю, многие из вас удивятся, если я скажу, что на написание этой статьи меня вдохновил обычный серфинг в интернете, а точнее пролистывание моей новостной ленты «Вконтакте». Все дело в том, что мне то и дело приходится натыкаться на настолько креативную и оригинальную рекламу, что я невольно кликаю и перехожу по ссылке. Меня восхищает фантазия SMM-щиков, придумавших столь нетривиальные посты. Должен признать, что за последнее время вконтакте появилось очень много интересной рекламы, на которую просто невозможно не обратить внимания. В связи с этим, я решил, что сегодняшний обзор мне нужно посвятить тому, как сделать пост в контакте не только информативным, но еще и привлекательным. Только представьте, как увеличится число подписчиков в вашей группе, как продвинется мероприятие и сколько товаров вам удастся продать, если вы сможете «поймать волну» и сделать просто убойное предложение, сделав его в самом обычном, на первый взгляд, посте в социальной сети.
Все дело в том, что мне то и дело приходится натыкаться на настолько креативную и оригинальную рекламу, что я невольно кликаю и перехожу по ссылке. Меня восхищает фантазия SMM-щиков, придумавших столь нетривиальные посты. Должен признать, что за последнее время вконтакте появилось очень много интересной рекламы, на которую просто невозможно не обратить внимания. В связи с этим, я решил, что сегодняшний обзор мне нужно посвятить тому, как сделать пост в контакте не только информативным, но еще и привлекательным. Только представьте, как увеличится число подписчиков в вашей группе, как продвинется мероприятие и сколько товаров вам удастся продать, если вы сможете «поймать волну» и сделать просто убойное предложение, сделав его в самом обычном, на первый взгляд, посте в социальной сети.
Что такое пост в контакте?
Я уже рассказывал вам о том, как создать сообщество в контакте и оформить его. Однако, как бы мне этого не хотелось, но даже идеально оформленная группа не станет популярной, если вы не позаботитесь о качественном контенте и будете размещать в ней второсортные новости. Те, кто занимается продвижением и раскруткой бизнеса в сети интернет, знают, что качественные, а, главное, правильно оформленные посты могут стать первоклассной рекламой. Однако, прежде, чем приступим к непосредственному созданию рекламы, я предлагаю все же уделить пару минут теории. Первым делом, нам нужно выяснить, что такое пост в вк?
Те, кто занимается продвижением и раскруткой бизнеса в сети интернет, знают, что качественные, а, главное, правильно оформленные посты могут стать первоклассной рекламой. Однако, прежде, чем приступим к непосредственному созданию рекламы, я предлагаю все же уделить пару минут теории. Первым делом, нам нужно выяснить, что такое пост в вк?
Постом мы с вами будем называть сообщения, которые размещаются на стенах аккаунтов пользователей вконтакте, публикуются в группах и сообществах. Именно при помощи постов мы с вами можем делиться друг с другом интересными новостями и всевозможной информацией. Все те записи, которые вы размещаете на стене своей страницы, репостите из других групп и пабликов, могут просмотреть все гости, оказавшиеся на вашей странице. Кроме того, все записи отображаются в ленте новостей ваших друзей и подписчиков.
Несмотря на то, что сегодня существует великое множество всевозможных видов постов, я бы хотел обратить ваше внимание на два основных, которые мы встречаем практически повсеместно:
Забегая немного вперед, скажу, что с большей охотой лайкают и репостят именно сообщения второго типа.
Однако, и рекламные сообщения можно сделать популярными. Для этого нужно следовать основным правилам составления и оформления постов, о которых мы сейчас и поговорим.
Базовый набор популярности: что обязательно должно быть в посте?
Постинг вконтакте – дело тонкое. Очень важно, чтобы материал, который вы размещаете в своей группе, был интересен ее читателям. Любой качественный пост вк должен состоять из:
- Текста, написанного простым и доступным языком. В случае, если пост объемный, и его нужно разворачивать для того, чтобы прочесть до конца, позаботьтесь о том, чтобы текст цеплял и интриговал читателя, вызывал желание узнать, чем все закончится
- Картинка-завлекалка. Изображение должно быть интересным целевой аудитории вашей группы. Что касается брендированных картинок, то их могут использовать исключительно крупные компании, логотипы которых известны всем. Если же вы продвигаете в группе товары ООО «Вилка и ложка», то в вашем случае больший эффект даст именно завлекалка
- вмещать заголовок объявления строго в одну строчку. Если такой возможности у вас нет, тогда выделите текст первой строки заглавными символами, а во второй пропишите строчными
- если в объявлении вы пишете небольшой текст, старайтесь обойтись без «показать полностью» и уложиться в 350 знаков с учетом пробелов. Если же этого вам окажется мало, постарайтесь вместить основную суть объявления в видимой части поста, чтобы читателям не нужно было его разворачивать
- Написать текст объявления
- Добавить к нему фотографии, кликнув по кнопку «Прикрепить» — «Фото»
- Выставить в таймере дату и время появления поста
- Отправить получившееся сообщение с помощью кнопки «В очередь» в список отложенных публикаций
В целом, как создать пост в вк, я думаю, вам понятно. Однако, одной лишь структуризации объявления для раскрутки проекта вам будет недостаточно. Чтобы продвижение группы вконтакте самостоятельно было эффективным и плодотворным, необходимо следовать правилам оформления рекламных постов.
Однако, одной лишь структуризации объявления для раскрутки проекта вам будет недостаточно. Чтобы продвижение группы вконтакте самостоятельно было эффективным и плодотворным, необходимо следовать правилам оформления рекламных постов.
Размер публикаций
Учитывайте размер поста вк. Поскольку больше половины пользователей социальной сети просматривает свою ленту новостей с мобильных, вам следует позаботиться о том, чтобы размер рекламного баннера был небольшим. Оптимальным считается объявление с параметрами 560*360. При этом не рекомендовано располагать текст с самого края картинки. Лучше, если вы расположите его в центре, тем самым сфокусировав все внимание читателя на сути поста. В случае, если вы используете в качестве рекламного материала не классический баннер, а подборку из нескольких фотографий, обратите внимание на то, как они будут выглядеть после публикации в новостной ленте ваших подписчиков. Нередко после размещения таких постов картинки выстраиваются в единый ряд и сильно сжимаются. К тому же, здесь тоже нужно помнить о том, что большинство пользователей будет просматривать изображения с экранов мобильников и планшетов.
К тому же, здесь тоже нужно помнить о том, что большинство пользователей будет просматривать изображения с экранов мобильников и планшетов.
Обращайте внимание на размеры заголовка и самого текста
Даже если не брать во внимание все особенности и тонкости копирайтинга, пренебречь спецификой продающих текстов, вам все равно необходимо учитывать такие моменты при оформлении поста:
Пользуйтесь указателями
Важно, чтобы при оформлении постов для вк на стену вы пользовались стрелками-указателями. С их помощью необходимо проверять окончательное направление к ссылке. Помните, что ссылка должна располагаться в начале текста. Исключением из этого правила можно считать только публикации, которые носят рекламный характер и в которых реклама является скрытой. Не забывайте также и о том, что ссылка непременно должна появиться в самом низу баннера.
С их помощью необходимо проверять окончательное направление к ссылке. Помните, что ссылка должна располагаться в начале текста. Исключением из этого правила можно считать только публикации, которые носят рекламный характер и в которых реклама является скрытой. Не забывайте также и о том, что ссылка непременно должна появиться в самом низу баннера.
Используйте символы и смайлы
Не первый год социальная сеть вконтакте радует нас с вами дополнительной опцией, позволяющей значительно увеличить количество просмотров постов. Для того, чтобы привлечь как можно больше внимания пользователей к вашим объявлениям, подбирайте смайлики и символы в соответствии с тематикой вашей рекламы и общим оформлением поста.
Не забывайте о чувстве меры и старайтесь избегать чрезмерного количества смайликов, поскольку это будет лишь напрягать и отталкивать клиентов. Важно, чтобы символы расставляли акценты в тексте, а не были основой объявления.
Не допускайте ошибок
Рекламные посты для группы вк ни в коем случае не должны иметь ошибок. Вы должны четко понимать, что клиенты никогда не прощают ошибок и воспринимают их как пренебрежение. Никому не будет интересно предложение, которое написано с дикими орфографическими, пунктуационными, стилистическими и другими ошибками. Даже если найдутся пользователи, которые простят вам описку, то флуд в комментариях других подписчиков, несомненно, отобьет у них желание покупать у вас продукцию или пользоваться вашими услугами.
Вы должны четко понимать, что клиенты никогда не прощают ошибок и воспринимают их как пренебрежение. Никому не будет интересно предложение, которое написано с дикими орфографическими, пунктуационными, стилистическими и другими ошибками. Даже если найдутся пользователи, которые простят вам описку, то флуд в комментариях других подписчиков, несомненно, отобьет у них желание покупать у вас продукцию или пользоваться вашими услугами.
Если вы не поленитесь и потратите проверке вашего рекламного материала всего 1-2 минуты, а исправлению ошибок – 4-5, то конверсия вашей группы вырастет в 2, а то и 4 раз! Будьте уверены, потенциальные клиенты обязательно оценят ваш труд и внимание.
Какими могут быть посты?
Для того, чтобы вам было понятно, как сделать рекламный пост вконтакте привлекательным и интересным, вспомните, какие новости вызывают у вас больше всего эмоций, на какие вы обращаете свое внимание, когда листаете ленту в социальной сети? Уверен, что большинство из вас, в точности как и я, больше «цепляются» взглядом за визуальный контент. Если изображение нас заинтересовало, то мы невольно переходим к прочтению текста, сопровождающего этот пост. Итак, если вы действительно заинтересованы в том, как раскрутить страницу вконтакте самостоятельно, возьмите на вооружение такие приемы оформления новостей.
Если изображение нас заинтересовало, то мы невольно переходим к прочтению текста, сопровождающего этот пост. Итак, если вы действительно заинтересованы в том, как раскрутить страницу вконтакте самостоятельно, возьмите на вооружение такие приемы оформления новостей.
Тематика группы
Один из простейших способов привлечения подписчиков – рассказ о группе и ее тематике. Успех продвижения вашего «детища» в данном случае будет зависеть от того, насколько правильно вы подберете группу для покупки рекламы. Очень важно, чтобы паблик, в котором будет продвигаться ваше сообщество, был наполнен именно вашей целевой аудиторией.
Поскольку вы уже знаете, как делать качественные и привлекательные посты в группе вконтакте, позаботьтесь о том, чтобы в вашей рекламе были привлекательные картинки, которые заинтересуют вашу ЦА. Именно это поможет вам обеспечить прирост подписчиков.
Честный рассказ о своем паблике
Чрезмерное количество рекламы в новостных лентах пользователей вконтакте приводит к тому, что люди попросту привыкают к ней. Именно поэтому SMM-маркетологам приходится тратить все больше времени и сил на изобретение новых методов привлечения подписчиков в свои паблики. Я советую вам выделиться среди толпы этих креативщиков, попробуйте просто рассказать своей аудитории о паблике, его тематике, почему вы его создали, и что полезного они смогут в нем найти. Очень важно сделать обращение от собственного лица, указав при этом максимальное количество личных деталей и мелких подробностей. Такая откровенность обязательно найдет отголоски в сердцах читателей, вызовет у них большее доверие.
Именно поэтому SMM-маркетологам приходится тратить все больше времени и сил на изобретение новых методов привлечения подписчиков в свои паблики. Я советую вам выделиться среди толпы этих креативщиков, попробуйте просто рассказать своей аудитории о паблике, его тематике, почему вы его создали, и что полезного они смогут в нем найти. Очень важно сделать обращение от собственного лица, указав при этом максимальное количество личных деталей и мелких подробностей. Такая откровенность обязательно найдет отголоски в сердцах читателей, вызовет у них большее доверие.
Картинки с изображением того, о чем мечтает ЦА
Такой прием частенько используют всевозможные инфобизнесмены, владельцы букмекерских контор и казино. Подумайте, о чем может мечтать их целевая аудитория? Конечно, о том, как быстро и легко заработать много денег, обеспечив себя тем самым комфортной жизнью. Как правило, в рекламных постах таких групп и сообществ используются картинки с изображениями денег, дорогих машин, роскошных женщин, брендовой одежды.
Задумайтесь, чего хочет целевая аудитория вашего паблика, и сделайте это желание рекламным «крючком». Сразу хочу дать вам один совет: не используйте для постов стоковые картинки. Будет намного лучше, если вы сделаете парочку фото самостоятельно, вызвав тем самым больше доверия у своих читателей.
Картинки, которые вызывают эмоции
Выбирайте для оформления постов изображения, которые бы выделялись в общем потоке новостей в ленте читателей, приковывали к себе внимание. Ни в коем случае не подумайте, что фото должны быть шокирующими. Хотя, признаюсь, когда видишь что-то неожиданное, взгляд задерживается на изображении, а сам невольно возвращаешься к заголовку новости. Вам вовсе необязательно привлекать читателей при помощи фотографий обнаженных людей. Самое главное – чтобы изображения выделялись и вызывали у подписчиков определенные эмоции.
Прямо сейчас пролистните новости вконтакте и обратите внимание, на каких картинках вы надолго задержали свой взгляд. Уверяю вас, очень скоро закономерность будет обнаружена.
Уверяю вас, очень скоро закономерность будет обнаружена.
Если вам необходимо привлечь к своей группе внимание целевой аудитории, то для этого имеется один очень эффективный способ. Его суть заключается в том, чтобы начинать текст сообщения с обращения к пользователям определенной группы. К примеру, если вы продвигаете группу, которая посвящена автомобилям, то начать текст приветствия стоит с фразы: «Внимание всем автомобилистам!».
Такая тактика невероятно проста, но при этом довольно результативна. Вы можете использовать ее не только для продвижения собственных групп, но и для продажи каких-либо товаров и услуг.
Несколько ссылок подряд
Когда мне впервые попалось на глаза объявление с несколькими абсолютно идентичными ссылками, я не сразу понял, зачем это было сделано. Я кликнул по каждой из них, чтобы убедиться, что они переведут меня на одну и ту же страницу. Когда передо мной вновь открылась уже известная мне страница, я понял идею рекламы.
Дело в том, что ссылочный блок сразу же бросается в глаза, а тот факт, что в нем использованы ссылки одной страницы, вызывает у читателя любопытство и желание перепроверить направление линков. Таким образом, совершается гораздо большее число переходов, что приводит к увеличению активности в группе.
Смайлики и символы
Самые обыкновенные и привычные нам смайлы могут создать необходимые акценты в посте и направить внимание читателей на определенные части сообщения. Используя всевозможные знаки восклицания, стрелки, указательные пальцы и прочее, вы привлекаете внимание подписчиков к тому тексту, который вы хотите, чтобы они прочли.
К примеру, смайл с изображением «подарка» подсознательно вызывает у нас ощущение, что нас ожидает нечто приятное. Если мы видим в посте «пальму» или «солнце», то предполагаем, что речь в сообщении пойдет об отдыхе. Смело разбавляйте свою рекламу смайлами, подходящими ей по тематике. Однако, помните о том, что их количество должно быть умеренным. Если вы перестараетесь с символами, то вы не только не привлечете читателей, а буквально оттолкнете их.
Однако, помните о том, что их количество должно быть умеренным. Если вы перестараетесь с символами, то вы не только не привлечете читателей, а буквально оттолкнете их.
Самая важная информация на картинке
Преимущественно число изображений вконтакте имеют либо небольшие, либо средние по размерам надписи. Однако, несмотря на это, текст всегда идеально сочетается с изображением по цвету. Если вы сможете вместить всю информацию о своей новости в одной картинке, то это обязательно привлечет внимание огромного числа людей, которые захотят посетить ваше сообщество.
Совсем недавно вконтакте выпустили обновления, которые запускают все гифки автоматически. Это позволило маркетологам воспользоваться еще одним путем взаимодействия со своей аудиторией. Все мы знаем, что гифка – это небольшое видео, переведенное в определенный формат. Поскольку видеоролики всегда эффективнее текстов, успех гифки (которая, ко всему прочему, еще и проигрывается автоматически) в продвижении проектов просто невозможно переоценить.
Рекомендация от имени админа
Личная рекомендация человека, который вызывает у нас доверие, — один из сильнейших методов продвижения на все времена. Именно по этой причине SMM-щики активно пользуются им при составлении своих рекламных постов. На скриншотах вы видели примеры того, как выглядят рекомендации в контексте новости паблика. Если вы решите воспользоваться именно этим вариантом продвижения, то позаботьтесь о том, чтобы ваша рекомендация была максимально детальной, а главное – личной. К примеру, если вы являетесь админом раскрученного паблика и подумываете о том, как заработать на группе в контакте, то вы можете дать совет следующего плана. «Читаю это сообщество уже несколько месяцев и пребываю в полнейшем восторге! Нашел здесь нереально крутые идеи, которых прежде не видел ни в одном другом паблике. К примеру, последнее, что мне понравилось, — это лайфхак по созданию проектора своими руками. Если вы еще не подписаны на эту группу, добавляйтесь прямо сейчас!».
Не подписывайтесь, если….
Один из наиболее эффективных шаблонов продвижения, который играет на самолюбии подписчиков. Заголовок поста так и кричит: «Не подписывайся, если у тебя нет определенных качеств». Такой вариант обращения довольно груб, но при этом дает просто невероятную отдачу. Вся суть успеха заключается в том, что человек всегда реагирует на вызов. К примеру, если паблик дает посыл следующего содержания «Паблик для умных. Не вступай, если сомневаешься». Каждый, кто увидит эту фразу, тут же подумает «Я ведь умный. Вероятно, что в этом паблике не будет тупых постов. Значит, здесь должно быть интересно». Учитывая, что крайне малое число людей позиционируют себя глупыми, такая реклама принесет создателю паблика не одну сотню свеженьких подписчиков.
99 из 100 людей пропустят это
Обращение к индивидуальности человека, акцент на его индивидуальности и несхожести с большинством – это всегда комплимент для нашего ЭГО. К тому же, чисто на психологическом уровне негативный подтекст, когда говорят, что большинство чего-то не сделает, воспринимается как стимул доказать, что «я не такой как все, я другой», «у меня уж точно получится!».
К тому же, чисто на психологическом уровне негативный подтекст, когда говорят, что большинство чего-то не сделает, воспринимается как стимул доказать, что «я не такой как все, я другой», «у меня уж точно получится!».
Относительно недавно вконтакте появилась новая фишка с публикацией скринов переписки двух пользователей. Идея заключается в следующем: в чате мобильного два пользователя обмениваются колкостями, шутками, интересными фактами, музыкой и так далее. Один из участников беседы непременно советует второму вступить в сообщество, из которого он черпает свое вдохновение и остроумные фразочки. В данном случае реклама может выглядеть либо как обычная ссылка, либо как репост какой-то записи со стены той группы, которая продвигается в этой переписке.
Не знаю, насколько популярен этот метод продвижения, поскольку сам я уже не реагирую на подобные посты в ленте. В любом случае, каждый способ стоит пробовать и тестировать. Только методом «проб и ошибок» вы придете к тому, как сделать пост в вк интересным и цепляющим.
Продолжение в источнике
Суть в том, что в посте предоставляется только часть информации, а ее окончание нужно прочесть, перейдя по ссылке в другое сообщество. Любому человеку будет интересно узнать, чем закончится история, и он перейдет в ваш паблик.
Чтобы у вас не было проблемы, как сделать ссылку на пост, по которой обязательно совершат переход, позаботьтесь о том, чтобы контент самого объявления был интересным и интригующим.
Как создавать и публиковать посты в сообществах?
Прежде чем мы перейдем к непосредственному созданию и размещению поста, я хочу сказать вам о том, что в сутки вам нужно будет размещать примерно по 3-8 объявлений (зависит от вашей тематики: авторский блог 2-4 поста, а например паблик с фильмами 5-8). При этом 20% из этого числа должны занимать продающие посты, а 80% отводиться постам информационно-развлекательного характера. Желательно подбирать картинки ко всем публикациям, поскольку, как показывает практика, именно они дают наибольший отклик.
Если вы знаете, что в течение следующей недели у вас не будет достаточно времени для формирования и публикации материала, то вам имеет смысл подготовить посты заранее и отправить их в режим ожидания. Сделать отложенный пост так же просто, как и стандартный. Для этого вам необходимо:
За один день вы можете создать не более 10 отложенных постов. Если этого количества вам не хватает, вы хотите размещать больше новостей или у вас есть необходимость в создании заготовок на несколько дней вперед, тогда вам имеет смысл прибегнуть к помощи сервисов для автоматизации работы в социальной сети. К примеру, такие софтины как бробот или собот прекрасно справятся с поставленной задачей.
Нередко возникает необходимость поднять определенный пост в самый топ страницы и сохранить его там на определенное время. Чтобы зафиксировать материал, вы можете воспользоваться функцией закрепления поста. Для этого вы просто щелкаете мышкой по тексту вашего объявления, открываете его поверх текущей страницы и в самом низу окна выбираете кнопку «Закрепить».
В общем-то, на этом создание и размещение публикаций в сообществе или паблике заканчивается.
Где разместить посты?
Итак, поскольку пост у нас готов, значит, пришло дело пустить его в работу. Чтобы в нашу группу начали вступать новые подписчики, нам необходимо найти место для публикации нашего контента. Для того, чтобы накрутить лайки на пост вк, найти новых читателей для группы, мы можем:
- Разместить публикацию у себя на странице/в группе. Этот вариант совершенно бесплатен. Вы просто публикуете материал на стене сообщества, админом которой являетесь, репостите его на свою страницу вконтакте и ждете, пока ваши друзья и подписчики заметят новость и начнут подписываться на вашу страницу
- Обратиться за помощью к сервисам накруток и заказать репосты записи за деньги.
 Здесь я могу посоветовать вам взаимодействие с такими сайтами продвижения как Vktarget.ru , Socelin , вк серфинг . О каждом из них я уже вам рассказывал, а потому предлагаю искать более детальную информацию в отдельных обзорах, посвященных этим площадкам
Здесь я могу посоветовать вам взаимодействие с такими сайтами продвижения как Vktarget.ru , Socelin , вк серфинг . О каждом из них я уже вам рассказывал, а потому предлагаю искать более детальную информацию в отдельных обзорах, посвященных этим площадкам - Купить рекламу через админов других групп. Такой вариант один из самых экономичных, поскольку вы обращаетесь напрямую к исполнителю. Вам достаточно написать администратору сообщества, в котором вы хотите разместить свою рекламу, о том, что вам необходимо опубликовать пост, обсудить с ним детали размещения вашего заказа, оплатить рекламу и ждать притока новых подписчиков
- Купить рекламное место на биржахsociate , plibber . Это позволит вам сэкономить собственное время и быть уверенным в том, что все условия соглашения будут выполнены. О том, как работают эти сервисы, вы, опять-таки, можете узнать в моих предыдущих обзорах
- Купить место для публикации на бирже рекламы вк.
 Данный вариант является самым дорогим, а потому подойдет скорее уже относительно раскрученным страницам. Со спецификой работы рекламной биржи вы можете ознакомиться в отдельной статье
Данный вариант является самым дорогим, а потому подойдет скорее уже относительно раскрученным страницам. Со спецификой работы рекламной биржи вы можете ознакомиться в отдельной статье
Получи подписчиков на бирже рекламы Sociate
В сегодняшнем обзоре я рассказал вам о самых эффективных и действенных, на мой взгляд, вариантах оформления постов вконтакте. Используя эту информацию, вы сможете не только значительно увеличить количество подписчиков в своих группах, но и вырасти как SMM-специалист. Пробуйте, тестируйте, ищите компромиссы и находите идеальные методы продвижения. Не забывайте удовлетворять запросы целевой аудитории ваших сообществ, и тогда успеха вам не миновать! В комментариях под этим обзором я прошу вас поделиться собственным опытом работы с постами, рассказать, какие варианты оформления дали наибольшую отдачу на ваших проектах, а какие оказались лишь пустой тратой времени. Подписывайтесь на обновления блога, и до скорых встреч!
Как раскрутить страницу в контакте | Альянс Свободных Предпринимателей
Несмотря на всеохватывающую популярность Instagram, Вконтакте все еще остается самым посещаемым сайтом Рунета. Но многие уже перестали верить в то, что страница Вконтакте все еще может приводить клиентов. Еще как может! Только следует знать, как сделать свою страницу вк интересной! Об этом читайте в нашей статье.
Но многие уже перестали верить в то, что страница Вконтакте все еще может приводить клиентов. Еще как может! Только следует знать, как сделать свою страницу вк интересной! Об этом читайте в нашей статье.
Как сделать свою страницу в ВК популярной
1. Паблик или группа? В первую очередь вам придется определиться с тем, какой формат сообщества вам подходит. Хотите ли вы публиковать только официальную информацию о компании или стимулировать обсуждения и активность пользователей? Если вам нужен паблик, в котором вы будете транслировать новости для вашей аудитории, то выбирайте публичную страницу. Если же вы хотите получать обратную связь от пользователей, то вам нужна группа.
2. Оформление страницы. После того, как вы определились с форматом своей страницы, необходимо ее оформить, а значит, прописать название и описание группы.
Обязательно используйте ключевые слова в названии и в описании, потому как сегодня публичные страницы Вконтакте индексируются поисковыми системами. То есть, если клиенты ищут швею в Краснодаре, то можно создать страницу «Швея в Краснодаре», и по этому ключевому запросу будут приходить клиенты.
То есть, если клиенты ищут швею в Краснодаре, то можно создать страницу «Швея в Краснодаре», и по этому ключевому запросу будут приходить клиенты.
Этот нюанс мало кто использует при продвижении бизнеса. Но это — очень важный момент, который поможет вам обойти конкурентов.
Важный момент при оформлении страницы Вконтакте — это наличие аватара, и лучше будет, если вы закажете разработку аватара у дизайнера.
Как прокачать свою страницу в контакте, набрать много подписчиков и стать популярным
1. Захватывающий контент на регулярной основе. Конечно, отвечая на вопрос «Как сделать свою страницу в вк популярной?», можно было бы ограничиться этими самыми главными постулатами: публикуйте классный контент и делайте это регулярно. Ведь контент (информация, видео, книги, текстовые посты, изображения, аудио) — это то, что ищут пользователи вконтакте, помимо общения с друзьями и холиваров в группах.
Как сделать свой контент интересным?
— Используйте цепляющие заголовки, заточенные под целевую аудиторию. Например, “Чему стоит научить ребенка перед тем, как отправить его в школу”? Сразу видно, это послание для мам дошкольников. Заголовок с вопросом всегда интригует читателя. Так и хочется сказать, да, действительно, чему стоит научить ребенка перед школой?
Например, “Чему стоит научить ребенка перед тем, как отправить его в школу”? Сразу видно, это послание для мам дошкольников. Заголовок с вопросом всегда интригует читателя. Так и хочется сказать, да, действительно, чему стоит научить ребенка перед школой?
Поздравляйте подписчиков с праздниками. Помните не только о мегаполезном контенте, но и о праздниках, с которыми следует поздравлять своих подписчиков.
— Развлекательный контент. Люди приходят в соцсети не только за полезностями, чаще всего они просто хотят легкого контента, которым с удовольствием делятся, если этот контент соответствует их внутреннему состоянию, которое они транслируют путем репостов чужих постов. Поэтому развлекайте своих подписчиков: шутками, мемами, анекдотами, приколами из вашей сферы и другими курьезами.
2. Таргетированная реклама. Реклама —двигатель торговли и двигатель продвижения группы вконтакте. С помощью таргетированной рекламы вы можете легко зацепить свою ЦА и показывать свою рекламу только ей, тем самым раскручивая свою группу и набирая подписчиков.
Только помните: когда люди переходят по рекламе на вашу страницу, они хотят видеть полезности для себя, поэтому закрепите какой-то интересный пост вверху ленты, но об этом чуть позже.
3. Реклама в сообществах. Да, да, это, конечно, дорогой способ раскрутки группы, тем не менее, он эффективен. Если в популярной группе есть живые подписчики, которые следят за новостями группы, то те рекомендации, которые появляются в ленте, интересны пользователям. А вы, благодаря этому, привлекаете свою аудиторию.
4. Реклама страницы на сторонних ресурсах. У вас есть блог, сайт, рассылка, youtube, instagram? Тогда срочно, срочно делитесь на других площадках ссылкой на свою группу. Публикуйте в группе отличный от других ресурсов контент, чтобы подписчики видели смысл перехода в вашу группу. И, конечно, создавайте много активности в группе, например, проводите опросы.
5. Опросы в группе. Вам интересно, чем живут ваши подписчики и какой контент их действительно цепляет, а чего им не хватает? Тогда проводите опросы. Но опросы нужны не только в целях улучшения вашей группы, но и в качестве контента.
Но опросы нужны не только в целях улучшения вашей группы, но и в качестве контента.
Например, вы пишете: «ребята, давайте узнаем, сколько из нас веганов и сторонников ЗОЖ», и проводите опрос. Люди голосуют и видят результаты.
Но опросы всегда должны быть релевантными интересам вашей ЦА и вашему бизнесу.
6. Репосты и розыгрыши призов как нельзя лучше способствуют колоссальному росту группы. Предлагайте какой-то очень ценный приз за репост и проводите конкурс в течение месяца, рассказывайте о нем и привлекайте больше людей, чтобы они делились. Не жадничайте на призы. Именно ценные призы приведут к вам огромное количество новых подписчиков.
Или разыграйте какой-то фирменный подарок или книги. Победит тот, кто в течение месяца сделает больше всего репостов из вашей группы. Во время проведения конкурса выкладывайте результаты, которые подстегивают других участников также начать действовать ради получения призов.
7. Просите подписчиков делиться постами. В конце каждого поста пишите подписчикам: «Если эта информация оказалась полезной для вас, то поделитесь с друзьями, ведь она им тоже понравится!».
В конце каждого поста пишите подписчикам: «Если эта информация оказалась полезной для вас, то поделитесь с друзьями, ведь она им тоже понравится!».
8. Используйте мемы и провокационные посты. Это очень тонкий лед. Следите за тем, чтобы не оскорбить участников сообщества и их чувства. Следует аккуратно использовать эти инструменты, которые способны вовлечь аудиторию в обсуждения, но тем не менее, способны также спровоцировать проклятия в ваш адрес.
9. Визуальная составляющая постов. Помните всегда, что люди в первую очередь смотрят на изображения, а уже затем читают текст. Поэтому следите за трендами веб-дизайна и используйте стоковые фотографии. Ни в коем случае не скачивайте бесплатные картинки из поисковых систем, которые используют все подряд. Ищите более уникальные и стильные изображения.
Читайте в сообществе: «Пошаговый курс по созданию, настройке и оформлению сообщества Вконтакте»).
10. Закрепляйте посты. Закрепленные посты дают больше репостов, так как качественный контент всегда будет привлекать новых людей.
Закрепленные посты дают больше репостов, так как качественный контент всегда будет привлекать новых людей.
Также популярен формат сторителлинга. Когда вы рассказываете захватывающую историю в рекламном посте, а продолжение публикуете в своей группе в закрепленном посте.
Если вы решили прокачать страницу в контакте, вам придется несладко. Все ваше время будет занимать эта деятельность. Ведь вам придется постоянно отвечать на вопросы, искать компромиссы в обсуждениях между участниками, быть вдохновителем и мотиватором. Ведь, что значит прокачать страницу в контакте? — делать постоянную движуху в сообществе и буквально заставлять людей давать вам обратную связь.
О том как создать постоянный поток клиентов в бизнес с помощью социальных сетей и силы интернета мы рассказываем на открытой онлайн-встрече.
Регистрируйтесь здесь, чтобы получить дорожную карту развития вашего проекта, которая четко покажет, как прийти к результату.
______________________________________________________________________________
Раскрученная группа в вк — это ваш актив. Еще больше информации о том, как набрать подписчиков в нашей статье “5 способов набрать подписчиков в вк группу”.
Еще больше информации о том, как набрать подписчиков в нашей статье “5 способов набрать подписчиков в вк группу”.
Понравилась статья? Не забудьте поставить Лайк!
Eco Friendly Ethical Jewelry Engagement от VKDesignsJewelry
О КОМПАНИИ
VK Designs демонстрирует свежее мышление в области ковки по металлу, основанное на традиционных технологиях и высоком качестве мастерства.
Мы используем только бесконфликтные алмазы и все переработанные металлы, поэтому покупайте с уверенностью. 5% от каждой продажи идет на поддержку КАМПАНИИ «NO DIRTY GOLD».
Валери Касинскас из VK Designs прошла обучение у мастеров-металлистов и имеет степень бакалавра изящных искусств. Она является единственным дизайнером и создателем каждого изделия.
ФИЛОСОФИЯ
Почему вторичный металл? Добыча золота и серебра, без сомнения, является одной из самых грязных отраслей в мире: в ней используется цианид, образуются кучи отходов и остаются неизгладимые следы на ландшафтах и сообществах.
80% всего золота используется для изготовления ювелирных изделий. Для получения дополнительной информации посетите: NODIRTYGOLD.ORG
VK Designs использует материалы, полученные этичным путем, чтобы продемонстрировать поддержку веры в то, что каждый человек заслуживает уважения и шанса на здоровую жизнь.
Я посвятила себя этическим материалам после путешествия и личного опыта в стране моего мужа в Перу. Я был оскорблен и вдохновлен людьми, на которых напрямую повлияла добыча золота. Некоторые из них — жители Чоропампы, крупнейшего золотого рудника в Южной Америке. В июле 2000 года произошел крупный разлив ртути, разрушивший общину. Многие люди умерли, и многие страдают от необратимых проблем со здоровьем. Этот инцидент — лишь один из примеров того, как негативно пострадали горняки.
Я поддерживаю усилия, которые безопаснее и чище, чем это, за счет использования 100% переработанных металлов. Я также использую только сертифицированные бесконфликтные камни и ежегодно жертвую часть своей прибыли организациям, которые поддерживают этические нормы и материалы в области ювелирных изделий.
Я превращаю переработанный металл и неожиданные камни в удобные функциональные украшения. Формы являются органичными, женственными, смелыми, текстурированными, но в то же время склоняются к современному и упрощенному. Я работаю с палладием, платиной, стерлинговым палладием, стерлинговым серебром, палладием из белого золота (14 и 18 карат), желтого золота (14 карат, 18 карат, 22 карата и 24 карата) и розового золота (14 карат) и люблю работать с неограненными или необработанными бриллиантами, а также разрезы роз и другие неожиданные формы.Я сосредотачиваюсь на обручальных кольцах и обручальных кольцах, но создаю все типы специальных изделий, включая ожерелья, серьги и браслеты.
Моя ежедневная мантра — сделать каждую из них лучше предыдущей. Я добиваюсь этого разными способами: от использования этических материалов в своих творениях до пожертвования части моей прибыли на поддержку реформы горнодобывающей промышленности.
Я тщательно выбираю материалы из самых ответственных источников и требую прозрачности в отношениях с моими поставщиками. Я всегда в курсе и поддерживаю усилия по реформированию горнодобывающей промышленности на местном и международном уровнях.
Я всегда в курсе и поддерживаю усилия по реформированию горнодобывающей промышленности на местном и международном уровнях.
<3
Вал
vk • Иконки Material Design • Iconify
Как добавить mdi-vk на свой сайт:
Чтобы встроить mdi-vk на свою страницу, добавьте следующий код:
Показать другой синтаксис HTML
Не забудьте добавить это в раздел
(предпочтительный метод для более быстрой загрузки значков) или до:SVG-код для mdi-vk.
Используйте его для встраивания SVG прямо на страницу или для вставки в приложение для редактирования пользовательского интерфейса, такое как Sketch, Adobe XD, Affinity Designer или Figma.
Большинство редакторов игнорируют атрибут SVG viewBox. Из-за этого, когда вы вставляете SVG в редактор, размеры часто не совпадают, что затрудняет выравнивание значка.Код ниже включает дополнительный прозрачный прямоугольник, соответствующий viewBox, поэтому, если вы вставите значок в редактор, он будет иметь те же размеры, что и в HTML:
Или щелкните эту ссылку, чтобы загрузить SVG.
Добавьте код ниже в таблицу стилей, чтобы использовать mdi-vk в качестве фона:
Добавьте код ниже в таблицу стилей, чтобы использовать mdi-vk в качестве содержимого псевдоэлемента:
По возможности избегайте использования Iconify в CSS.Изображения загружаются одно за другим, что может повлиять на производительность, если изображений будет слишком много. Монотонные изображения не могут наследовать цвет из таблицы стилей, поэтому вы должны установить атрибут цвета.
Монотонные изображения не могут наследовать цвет из таблицы стилей, поэтому вы должны установить атрибут цвета.
Добавьте приведенный ниже код в свой сценарий, чтобы использовать mdi-vk в качестве компонента React.
Импорт:
использование:
Настроить внешний вид mdi-vk:
Иконки Iconify могут вести себя как изображения или как глифы.Разница очень небольшая, но важная.
Если вы хотите, чтобы оно было украшением, выберите опцию «блокировать», если вы хотите, чтобы изображение помещалось в середине текста, например, для размещения смайликов в тексте, выберите опцию «встроенный».
Вы выбрали монотонный значок.
Монотонные значки не имеют жестко заданных цветов, что означает, что вы можете установить любой цвет.
По умолчанию цвет для монотонных значков такой же, как цвет текста, что означает, что вы можете стилизовать значки с помощью CSS следующим образом:
.iconify {цвет: красный; }
Монотонные значки при использовании в качестве внешних ресурсов не могут наследовать цвет из таблицы стилей, поэтому вы должны указать цвет. По возможности используйте значок в HTML, а не в CSS.
По умолчанию высота установлена на «1em», ширина автоматически регулируется для каждого значка.
При желании вы можете установить произвольную ширину и / или высоту.В отличие от других изображений, SVG не сжимает контент при неправильном соотношении ширины / высоты, поэтому вы можете установить любую ширину и высоту, которые хотите.
Вы можете использовать таблицу стилей для установки пользовательских размеров, например:
.iconify {width: 24px; высота: 24 пикселя; }
Значок можно переворачивать и вращать.Преобразования выполняются с использованием преобразований SVG, а не CSS. Это гарантирует, что содержимое изображения остается в пределах его ограничивающей рамки, и позволяет применять дополнительные преобразования CSS.
Iconify — это самая универсальная из доступных фреймворков для иконок. Он предлагает один синтаксис для более чем 80 популярных наборов значков, включающих более 60 000 значков. Его также можно использовать с пользовательскими значками.
Фреймворк
Iconify SVG разработан для замены устаревших глифовых шрифтов и предлагает огромный выбор иконок. В отличие от других структур SVG, Iconify загружает только те значки, которые отображаются на странице. Это означает, что вашим посетителям не придется загружать несколько шрифтов для отображения значков из разных наборов значков, вы больше не ограничены значками, доступными в 1 наборе значков.
В отличие от других структур SVG, Iconify загружает только те значки, которые отображаются на странице. Это означает, что вашим посетителям не придется загружать несколько шрифтов для отображения значков из разных наборов значков, вы больше не ограничены значками, доступными в 1 наборе значков.
Подробности см. В документации по инфраструктуре Iconify SVG.
Помимо инфраструктуры SVG, Iconify также доступен в виде собственных компонентов для React, Vue, Svelte и Angular.
Просмотрите 80+ наборов значков, которые предлагают более 60 000 хорошо продуманных значков, чтобы найти идеальные значки для вашего проекта!
Дизайнеры пользовательского интерфейса
могут импортировать значки прямо в проекты с помощью плагина Iconify для Figma или плагина Iconify для Sketch.
Подробнее см. В документации Iconify.
VK Team делится библиотеками компонентов VKUI Figma | by VK Tech
На странице сообщества VK Figma доступны четыре библиотеки:
- Базовая библиотека VKUI, содержащая более 650 значков и все цветные маркеры для светлого и темного режима (как стили)
- Библиотека VKUI iOS и библиотека VKUI Android , содержащий компоненты для iOS и Android, созданные с использованием токенов из базовой библиотеки, а также шаблоны макетов приложений
- Цветовая палитра VKUI, содержащая цветные маркеры цветов, используемых в приложениях ВКонтакте
Получить доступ к исходным элементам
Все Исходные элементы, которые используются для создания наших интерфейсов, доступны в библиотеках. Используя их, вы можете изучить, как создаются сложные макеты с помощью Auto Layout, где вы можете найти встроенные взаимозаменяемые компоненты. Это может быть полезно, когда вы собираете собственную библиотеку.
Используя их, вы можете изучить, как создаются сложные макеты с помощью Auto Layout, где вы можете найти встроенные взаимозаменяемые компоненты. Это может быть полезно, когда вы собираете собственную библиотеку.
VK Mini Apps
Дизайн-система VKUI используется не только нашей командой, но и большим сообществом разработчиков и дизайнеров мини-приложений. Они создают сервисы, к которым можно получить доступ во второй вкладке мобильного приложения ВКонтакте. Некогда небольшой каталог превратился в гигантскую платформу VK Mini Apps с более чем 16 тысячами мини-приложений и ежемесячной базой пользователей более 30 миллионов.
Почти все мини-приложения используют компоненты VKUI. Это упрощает процесс проектирования и значительно ускоряет разработку, поскольку быстрее собрать проект, используя готовые элементы. Мини-приложения расширяют функциональность приложения ВКонтакте и открываются без проблем. Пользователи вряд ли заметят разницу между двумя интерфейсами.
Вот несколько примеров проектов сторонних разработчиков, сделанных с использованием VKUI:
Предлагайте идеи дизайнерам ВК
Используя наши компоненты, вы можете создавать экраны мобильных приложений ВКонтакте и вносить предложения в сообщество дизайнеров ВК, где мы публиковать самые смелые идеи и даже включать некоторые из них в приложение.
Помимо элементов интерфейса, мы делимся готовыми экранами приложений ВКонтакте, которые можно использовать в качестве шаблонов. Там вы можете найти экраны со списками друзей и сообществ, настройками, музыкой, сообщениями и даже окном чата. Все они созданы с использованием только компонентов.
Существуют также шаблоны простых экранов мини-приложений, которые упростят начало работы.
Нашей целью было добавить компоненты в Figma таким образом, чтобы дизайнерам не приходилось отделять их от основных компонентов при их использовании.Если бы им пришлось это сделать, они бы поняли, что функциональность не закодирована, и потребовалось бы время для реализации.
Такие компоненты в Figma экономят время, которое в противном случае было бы потрачено на поиск или перерисовку состояний, позволяя вам полностью сосредоточиться на текущей задаче.
Auto Layout в Figma предоставляет гораздо более широкий спектр возможностей, приближая макет, созданный в визуальном инструменте, к его реализации в коде. Это позволяет вам создавать целые экраны с использованием компонентов и не беспокоиться о том, придется ли вам вручную изменять элементы, если их содержимое изменится.При использовании Auto Layout вы можете иногда сталкиваться с ограничениями растяжения. Мы используем различные уловки, чтобы обойти их, но это история для другой статьи
Год назад мы писали о том, как мы реализовали темный режим. Но инструменты все это время развивались, и теперь мы можем взглянуть на работу с цветными токенами в Figma под другим углом.
Первое, что мы сделали, это написали плагин, который импортировал все токены из схемы JSON и добавлял их как стили в базовую библиотеку VKUI в светлом и темном режимах. Позже все компоненты были построены только с использованием цветных жетонов.
Позже все компоненты были построены только с использованием цветных жетонов.
В Figma с помощью плагина Appearance мы смогли реализовать возможность изменения режимов прямо в макете как для отдельных элементов, так и для целых страниц. Стили меняются в зависимости от названия, например с Светлый текст / Основной до Темный текст / Основной . Вот как это работает со всеми нашими 200+ токенами.
Конечно, рисование с использованием только токенов является более сложной задачей, поскольку вы должны выбирать цвета по их семантическим именам, а не по их внешнему виду.Но такой подход позволяет тестировать темный режим прямо в макетах и, что наиболее важно, легче передать окончательный дизайн разработчикам, поскольку все токены для определенных элементов уже видны.
Мы подготовили руководство, которое поможет вам начать работу с VKUI в Figma. Он расскажет вам, как:
- включить библиотеки.
- работа с цветами, маркерами и стилями шрифтов.

- использовать компоненты, переключаться между связанными компонентами и отображать скрытые состояния.
- настроить переключение темного режима.
- Растянуть экземпляры ячейки.
Вы можете найти руководство на первой странице библиотек iOS и Android.
Ранее мы публиковали библиотеки компонентов VKUI для Sketch. Вы можете найти их, перейдя по ссылкам в этом посте.
Сертификат курса Hithesh vk: стать дизайнером UX с нуля
Сертификат курса Hithesh vk: стать дизайнером UX с нуля | Основа дизайна взаимодействия (IxDF)
Сертификат курса ниже подтверждает, что Hithesh vk
закончил курс
Станьте UX-дизайнером с нуля
Hithesh vk научился:
- Применяйте итеративный процесс, ориентированный на людей, для создания проектов, действительно актуальных для целевой группы людей.

- Получите понимание пользователей с помощью таких методов, как интервью и персоналии.
- Создавайте простые прототипы и проверяйте их с помощью юзабилити-тестирования.
О Фонде дизайна взаимодействия
Фонд Interaction Design Foundation, насчитывающий 101 190 выпускников, является крупнейшим
онлайн-школа дизайна по всему миру.Мы были основаны в 2002 году. Каждый участник награжден
Сертификат курса (с его собственным уникальным постоянным URL-адресом) после завершения
конечно с нами.
Узнать о нас больше
Hithesh vk
UX / UI дизайнер
Бангалор карнатака Индия
- «>
Поделиться страницей
URL страницы:
https: // www.Interaction-design.org/hithesh-vk/certificate/course/05ff8d8d-9f5e-43a4-8b21-2cf08bbbe5ef
Загрузите нашу бесплатную электронную книгу The Basics of User Experience Design
чтобы узнать об основных концепциях UX-дизайна.
В 9 главах мы рассмотрим: проведение интервью с пользователями,
дизайн-мышление, дизайн взаимодействия, мобильный UX-дизайн,
юзабилити, исследование UX и многое другое!
VK Mobile VK4500 — Отзывы и мнения пользователей
г
не фанат vk mobile, но должен сказать вам, ребята, что дизайн этого телефона уникален среди других моделей телефонов. .. удачи vk mobile wtg …
.. удачи vk mobile wtg …
ч
действительно необычный дизайн. жаль, что у нас здесь нет ВК
?
- Аноним
- nDG
дизайн чисто феноменальный
u
никогда не думал, что vk сделает такой телефон подходящим для человека, который не так часто пользуется телефоном и 1,3-мегапиксельной камерой, как samsung d500.это как d500, но более дешевая версия ….
кв.м
- Мартин Бом Бартин
- человек
wowzers, этот телефон отличный, странно, что те, которые они придумывают сами по себе, действительно хороши, можно подумать, им не нужно было копировать дизайн. : s
Ф
Самсунг самозванец, ПОЛУЧИ !!!!
г
Телефон выглядит великолепно, но другие мнения об этом тонком
ошибочны.
сексуальный мобильный, который был дорог, кто мог быть таким ЗНАЧИТЕЛЬНЫМ.
т
- Компьютерщик
- 43I
Выглядит как отличный телефон. Мне нравится, как ВК делают свои телефоны маленькими и тонкими. Это плюс, потому что другие компании забывают о том, что мы носим с собой телефон весь день и он должен быть маленьким! Характеристики неплохие, если учесть габариты телефона. Итак, FCC одобрила его — но когда он будет продаваться в Соединенных Штатах?
Спасибо!
м
- Мария Хансен
- iAg
OMG Надеюсь, этот мобильный скоро появится в Дании !!! Я действительно думаю, что это красота.Но где мне найти на нем тесты?!?
S
Wicked ass fone … просто хочу, чтобы он был доступен в таких местах, как Швейцария !!! выглядит злобно, но разве программирование хорошее ?? xxxx ima попробуй и закажи скоро . ..
..
R
Это один из лучших дизайнов среди раздвижных телефонов, но жаль, что это не 3G и нет внешней памяти … более того, почему у них нет дистрибьюторов на Ближнем Востоке или в Италии !! Как мы можем увидеть и протестировать этот мобильный b4, купив его?
с
все хорошо, штучка немного неловко набирать «дырку»
f
- фреди vsv
- ibj
Я полагаю, vk mobile имеет лучший дизайн для телефона-слайдера, vk4500, который является тонким, в котором только часть ЖК-дисплея поднята.Могу купить это.
С
Стиль довольно приятный. Хотя профиль клавиатуры напоминает порхание бабочки. В любом случае, толщина 16,9 мм — это здорово. В целом впечатляющий дебют, но внешняя память могла бы занять больше места.
а
да, выглядит реально круто. он, безусловно, будет использовать слот для карты памяти, и если эргономика хорошая, а цена подходящая, то это отличная покупка. Я просто надеюсь, что мобильные телефоны бренда ВК станут более доступными.
Я просто надеюсь, что мобильные телефоны бренда ВК станут более доступными.
G
Красиво !!! Спасибо VK MOBILE
VK All in One Expansion Unit — плагин для WordPress
9.50.0.0
[Изменение спецификации] [NewPostsWidget] Удалить целевой бланк из ссылки на термин
[Изменение спецификации] [Раздел контактов] настройка класса и маржи
[Изменение спецификации] перейти к переменной css
9.49.7.0
[исправление ошибки] [cta] включить render_block в cta
9.49.6.0
[bug fix] [sns] исправить ошибку ненужной ссылки
9.49.5.0
[исправление ошибки] [sns] исправление PHP-уведомления
9.49.4.0
[исправление ошибки] [кнопка поделиться] справиться с отображением цикла
9.49.3.0
[исправление ошибки] [Перед областью виджета цикла] исправление перевода
9.49.2.0
[исправление ошибки] [noindex] исправление ошибки php
9.
 49.1.0
49.1.0
[Исправление ошибки] [Виджет архива] исправление ошибки PHP
9.49.0.0
[Добавить функцию] [Noindex] Копировать с печатью на страницу архива
[Добавить функцию] [Область виджета до цикла] Добавить область виджета в цикл до на странице архива
9.48.3.0
[Исправление ошибки] Справиться с более ранними версиями 5.0
9.48.2.0
[Изменение спецификации] Загрузить цвет термина при инициализации
9.48.1.0
[Исправление ошибки] исправляет ошибку активного экрана настроек.
9.48.0.0
[Изменение спецификации] [Виджет архива] настройка по умолчанию и добавление опции без выбора.
9.47.0.0
[Изменение спецификации] Настройка информации приборной панели.
9.46.1.0
[Исправление ошибки]: невозможно изменить цвет термина.
9.46.0.0
[Добавить функцию] [Виджет списка архива] можно выбрать стиль списка (добавить «выбрать»)
9.
 45.0.0
45.0.0
[Добавить функцию] Добавить ярлык для подключаемого модуля на панель администратора.
[Изменение спецификации дизайна] [Список дочерних страниц / Список страниц из предков] При установке на первый объект, удаляющий верхнюю часть поля.
9.44.2.0
[Исправление ошибки дизайна] Исправлено падение уровня контактного номера телефона во время mainSection-base-on
9.44.1.0
[Исправление ошибки дизайна] Чтобы не отображать подчеркивание на ярлыке категории при наведении курсора.
9.44.0.9
[Другое] Обновить
9.44.0.0
[Изменение спецификации] Можно использовать цвет термина в виджете последних сообщений ВКонтакте.
[Изменение спецификации] Может быть активным элементом управления CSS Optimize.
9.43.2.0
[Исправление ошибки] [Оптимизация CSS] исправление ошибки очистки (не удается сохранить)
9.43.1.0
[Исправление ошибки] [Оптимизация CSS] исправление woo css exclude
9.
 43.0.0
43.0.0
[Изменение спецификации] [Оптимизация CSS] по умолчанию выключено / исключено предварительная загрузка wooCommerce
[Добавить функцию] [Оптимизация CSS] Добавить дескрипторы исключения
9.42.1.0
[Исправление ошибки] Исправить ошибку настройки (ad vk customize helpers)
9.42.0.0
[Изменение спецификации] [Оптимизация CSS] Изменение общей настройки
9.41.0.0
[Изменение спецификации] Справиться с G-XXXXXXXXXX
[Исправление ошибки] Исправление [Плагин страницы Facebook / виджет Twitter] выгрузить
9.40.0.0
[Добавить фильтр] [т.е. предупреждение] Можно изменить сообщение в фильтре
9.39.1.0
[Исправление ошибки] [Блокировка индекса дочерней страницы] Чтобы иметь возможность выбрать родительскую страницу для целевой страницы
9.39.0.0
[Изменение спецификации] [заголовок wp] Изменить заголовок результата поиска в случае отсутствия ключевого слова
[Изменение спецификации] [Индекс дочерней страницы] Чтобы иметь возможность изменять внешний HTML-эскиз эскиза (Изменить спецификацию фильтра).
9.38.0.0
[Добавить функцию] [раздел контактов] Добавить настройку цели ссылки
[исправление ошибки] исправлено, когда плагин VK блокирует активацию, при которой настройка активации виджета ExUnit была удалена
9.37.2.0
[Исправление ошибки дизайна] Кнопка прокрутки вверху страницы Исправление ошибки CSS
9.37.1.1
Только изменить номер версии
9.37.1.0
[Исправление ошибки дизайна] Кнопка вверху страницы Исправление ошибки CSS / заголовок списка дочерних страниц Исправление ошибки CSS
9.37.0.0
[Изменение спецификации] [Связанные сообщения] преобразование части html в независимую функцию
[Изменение спецификации] [следуйте за мной] преобразование части HTML в независимую функцию
9.36.1.0
[исправление ошибки] [SNS / OG] Исправить изображение печати по умолчанию
9.36.0.0
[другое] [верхняя кнопка страницы] добавить настройку на экран основных настроек ExUnit
9.
 35.0.0
35.0.0
[Изменение спецификации] [менеджер типов должностей] максимальное изменение таксономии с 3 на 5
9.34.1.0
[Исправление ошибки] [верхняя кнопка страницы] исправление ошибки отображения текста
9.34.0.0
[Изменение спецификации] [верхняя кнопка страницы] Изменить скрытый параметр мобильного телефона
9.33.0.0
[Добавить вариант] [верхняя кнопка страницы] Добавить вариант мобильного дисплея
9.32.0.0
[Изменение спецификации] [раздел контактов] изменить имя класса горизонтальной компоновки
9.31.11.0
[Настройка конструкции] [Контактная часть]
9.31.10.0
[исправление ошибки] [Блокировать] Ошибка исправления атрибутов
9.31.9.0
[исправление ошибки] [Значок по умолчанию] Значок не отображается в сообщениях ВКонтакте
9.31.8.0
[исправление ошибки] [значок по умолчанию] исправление OGP не обновлять
9.31.
 7.0
7.0
Только изменить номер версии
9.31.6.0
[исправление ошибки] Исправьте дату связанных сообщений
9.31.5.0
Только изменить номер версии
9.31.4.0
Только изменить номер версии
9.31.3.0
[исправление ошибки] Кнопка SNS настройка css
9.31.2.0
[Изменение спецификации] Изменить настройку по умолчанию для оптимизации CSS
9.31.1.0
[исправление ошибки] PageTop css tuning
9.31.0.0
[Добавить функцию] CSS Optimize (Встряхивание дерева)
9.30.2.0
[исправление ошибки] Предупреждение API WP5.5
9.30.1.0
[исправление ошибки] Настройка css оповещений IE
9.30.0.0
[Добавить функцию] [Предупреждение IE]
[Добавить функцию] [Отключить Emojis]
[исправление ошибки] [Плавная прокрутка] Исправить неисправность на слайде по умолчанию с молнией.
[Прочее] Улучшение функционального описания
9.
 29.7.0
29.7.0
[исправление ошибки] [Раздел контактов] Исправить цвет текста Btn не удалось с помощью настройки дизайна нижнего колонтитула.
9.29.6.0
[исправление ошибки] [Плавная прокрутка] Исправить Плавную прокрутку Pagetop не работало в Firefox.
9.29.5.0
[исправление ошибки] [Раздел контактов] Исправить цвет текста Btn не удалось с помощью настройки дизайна нижнего колонтитула.
9.29.4.0
[Исправление ошибки] Исправление ошибки выравнивания блока кнопок
9.29.3.0
[Исправление ошибки] Справиться с ошибкой Gutenberg 8.6
9.29.2.0
[Исправление ошибки] Добавить призыв к действию, альтернативный
9.29.1.0
[Исправление ошибки] Обновление блоков VK до версии 0.38.5 / Удалить класс кнопки в src / blocks / button / / Справиться с цветом ключа в btn-outline-primary.
9.29.0.0
- [Other] Cope with ExUnit Contact Section на боковой панели Lightning и нижнем колонтитуле.

- [Other] Изменить комментарий описания функции.
9.28.3.0
[Исправление ошибки] [child-page-index] Исправить сохранение родительской страницы не работает
9.28.2.0
[Исправление ошибки] [css редактора] Исправить редактор css для блоков ExUnit, не работавших
9.28.1.0
- [Обновление блоков VK] 0.38.2
- [Исправлена ошибка] [плавная прокрутка] Исправлена ошибка, из-за которой плавная прокрутка не работала на блоке кнопок
- [Bug fix] [Share Button] count js error fix
9.28.0.0
- [Обновление блоков ВКонтакте] 0.38.1
- [Добавить функцию] [Виджет профиля] Добавить вариант стиля значка
9.27.0.0
- [Обновление блоков VK] 0.37.4
- [CTA] Добавить старую функцию выбора макета
9.26.2.0
- [Исправление ошибки] [Индекс дочерней страницы] Исправление ошибки CSS
9.26.
 1.0
1.0
- [Изменение спецификации] [Индекс дочерней страницы] Настройка CSS
9.26.0.0
- [Изменение спецификации] [Индекс дочерней страницы] Изменить макет CSS с плоской высоты.js
9.25.0.0
- [Other] VK Blocks Update 0.35.5
- [Изменение спецификации] Список дочерних страниц Добавить ссылку
- [Исправление ошибки] Исправление уведомления PHP
9.24.0.0
- [Добавить функцию] Меню добавления многоразового блока
9.23.0.0
- [Добавить функцию] JS переместить в нижний колонтитул
9.22.1.0
- [Исправление ошибки] Исправление ошибки скрытой функции ExUnit Block
- [Стиль группового блока] Добавить стиль предупреждения
9.22.0.0
- [Добавить функцию] Изображение по умолчанию
9.21.0.0
- [Изменение спецификации] Font Awesome 5.11 -> 5.13
- [исправление ошибки] [Список страниц от предка] не отображать исправление ошибки
9.
 20.0.0
20.0.0
- [Обновление блоков ВКонтакте] 0.31.0
- [Добавить новый блок] [Рамка]
- [исправление ошибки] [список] Исправление ошибки отображения двухзначного числа
9.19.0.0
[Добавить функцию] [Добавить блок] HTML SiteMap
[Добавить функцию] [Добавить блок] Список страниц от предка
9.18.1.0
[исправление ошибки] [другой виджет] исправление ошибки сохранения всех настроек отключения виджетов.
9.18.0.0
[Добавить функцию] [Добавить блок] Раздел контактов
[Добавить функцию] [Добавить блок] Индекс дочерней страницы
[Настройка дизайна] [Блок VK 0.27.0] Исправление ошибки CSS на экране редактирования
9.17.0.0
[Изменение спецификации] [sns twitter card] Распечатать Twitter Card, если Twitter ID не установлен
[Менеджер типов сообщений] Улучшенное описание REST API
[Менеджер типов сообщений] Добавить столбец терминов в столбец администратора
9.
 16.2.0
16.2.0
[исправление ошибки] [Блок 0.26.7] просто js rebuild
9.16.1.0
[исправление ошибки] [Блок 0.26.5] исправление ошибки изменения цвета кнопки
9.16.0.2
[исправление ошибки] [Блок 0.26.4] исправление ошибок сборки CSS в редакторе
9.16.0.1
[исправление ошибки] [Блок 0.26.3] Стиль контура
9.16.0.0
[Добавить функцию] [Блок 0.26.2] Добавить скрытую функцию
[Добавить функцию] [Блок 0.26.2] Добавить стиль текста кнопки
[Добавить функцию] [Блок 0.26.2] Добавьте широкий размер
9.15.5.0
[исправление] [плавная прокрутка]
9.15.4.0
[исправление] [плавная прокрутка]
[исправление] [метакейворд]
9.15.3.0
[bugfix] [no index no follow] не работает…
9.15.2.0
[bugfix] Исправление ошибки MuitiSite
9.15.0.0
[Добавить функцию] [Contactform7 Asset Optimize] Контактная форма Ускорение
[Изменение спецификации] Рефакторинг JacaScript (Ускорение)
9.14.0.0
[Добавить функцию] [виджет списка сообщений] Справиться с несколькими типами сообщений
[Добавить функцию] Добавить блок кнопок общего доступа
9.13.1.0
[bugfix] исправление ошибки при включении виджета не может быть сохранено
9.13.0.0
[конкретное изменение] [TaxListWidget] [добавить фильтр] добавить фильтр аргументов налогового списка «veu_widget_taxlist_args»
9.12.0.0
[Добавить функцию] Виджет Active Controll
9.11.5.0
[исправление ошибки] [блоки] Редактор css не работал
[Изменение спецификации] Удалить языковые файлы (используйте GlotPress)
9.11.4.0
[Исправление ошибки] Исправление перезаписи дизайна скина Lightning Design не работало.
9.11.3.0
[Изменение спецификации] Отображение по умолчанию в настройщике ExUnit Panel
9.11.2.0
[Изменение спецификации] [блоки vk] Ширина отображения YouTube: 100%
[Изменение спецификации] [блоки vk] css load point controll
9.11.1.0
[исправление ошибки] исправление ошибки настройки css
9.11.0.0
[Добавить функцию] Настройка скорости (контроль точки загрузки файла css и настройка css)
9.10.1.0
[Изменение спецификации] загрузить ExUnit css и заблокировать CSS в заголовке из нижнего колонтитула
9.10.0.0
[Изменение спецификации] загрузить ExUnit css в нижний колонтитул из заголовка
9.9.0.0
[Изменение спецификации] загрузить блок css awesome в нижний колонтитул из заголовка
[Изменение спецификации] загрузить шрифт awesome в нижний колонтитул из заголовка
9.8.3.0
[Настройка дизайна] Добавить поле внизу связанных сообщений
9.8.2.0
[Настройка дизайна] Добавить поле внизу, чтобы поделиться кнопкой
9.8.1.0
vk блоки 0.17.6 обновить
9.8.0.3
Настройка развертывания
9.8.0.0
vk blocks 0.17.2 обновить
9.7.1.0
[исправление] [виджет содержимого] Справиться со стилем заголовка из блока.
9.7.0.0
[Добавить функцию] [Блок] Стиль базового блока развернуть
9.6.9.0
[bugfix] Использование с VK Post Author Показать ошибку исправления
9.6.8.0
[Изменение спецификации] フ ァ イ ル 階層 一部 変 更
9.6.7.0
[обновление библиотеки] обновление библиотеки
9.6.6.0
[исправление ошибки] [блоки vk] Исправление ошибки столбца WP 5.3
[исправление ошибки] [SNS] Первая загрузка размера OG Facebook
9.6.5.0
[исправление ошибки] [Виджет новых сообщений] Отображение срока
[исправление ошибки] [Похожие сообщения] Макет Lightning BS4
9.6.4.0
[исправление ошибки] Исправление положения метабокса Chrome
9.6.3.0
[Изменение спецификации] [HTML SiteMap] Изменить имя класса.
9.6.2.0
[Изменение спецификации] [HTML SiteMap] Добавить имя класса.
[исправление ошибки] [HTML SiteMap] Неопределенная ошибка PHP
9.6.1.0
[Добавить функцию] [HTML SiteMap] Исключить тип сообщения
[Изменение спецификации] [HTML SiteMap] Отменены настройки скрытой страницы на главной странице настроек ExUnit.
[исправление ошибки] отображение метабокса
9.6.0.0
[изменение спецификации] [отличный шрифт] 5.6 -> 5.10.1
[исправление ошибки] отображение метабокса
9.5.3.0
Chhhange требует как минимум: 5.1.0
9.5.1.0
[Исправление ошибки] [font awesome] Исправление ошибки пути css и js
9.5.0.0
[Изменение спецификации] [Список дочерних страниц / Список страниц из раздела предка / контактов] Изменение приоритета CSS
9.4.3.1
Простое изменение версии
9.4.3.0 (бета)
[Исправление ошибки] [информация администратора] Исправление ошибки страницы настройки английской версии
9.4.2.0 (бета)
[Исправление ошибки] [Блоки ВК] [заголовок] нет исправления ошибки стиля
9.4.1.0 (Бета)
[Bug fix] [VK Blocks] [baloon] исправление ошибки мобильного макета
9.4.0.0 (бета)
[Добавить функцию] [Блоки ВК] Добавить маркер
9.3.3.0 (бета)
[bugfix] [OG title] Исправлена ошибка, когда на главной странице отображалось только название страницы, а не название блога.
9.3.2.0 (бета)
[Desing tuning] настройка дизайна панели
9.3.1 (бета)
[Исправление ошибки] [название] Сохранить исправление ошибки
[Исправление ошибки] [плавная прокрутка] Исправление ошибки wooCommerce
9.3.0 (бета)
[Добавить функцию] [Блоки ВК] Добавить блок оглавления (про версия)
9.2.0.6 (бета)
Восстановить версию 9
9.1.3 (8.3.1)
добавить информацию GitHub
9.1.2 (8.3.1)
Назад к версии 8.3.1
9.1.1
[Функция удаления] тестирует обновление версии.
9.1.1
[Функция удаления] тестирует обновление версии.
9.1.0
[Функция удаления] тестирует обновление версии.
9.0.7
[Изменение спецификации] [Виджет новых сообщений] Изменить экранирование заголовка wp_kses ().
9.0.6
[исправление ошибки] Не удается получить доступ к исправлению ошибки на странице администратора ExUnit.
9.0.3
[Администратор] [Настройка CSS] Настройка CSS для метабокса.
9.0.2
[Изменение спецификации] [Кнопка SNS] Изменение приоритета CSS.
9.0.1
[исправление ошибки] Отображение сообщения автора Исправление ошибки
8.9.4
[Изменение спецификации] [VK Blocks] [Staff] настройка стиля шрифта.
8.9.3
[Изменение спецификации] [Блоки ВК] [Персонал] Измените тег H и обработайте шаблон столбца Lightning 1.
8.9.2
[Исправление ошибки] [Блоки ВК] Ошибка загрузки блока.
8.9.1
[Исправление ошибки] [Блок] [заголовок] Когда поле заголовка установлено, что выравнивание заголовка не работает.
8.9.0
[Добавить функцию] [Блоки ВК] [Добавить новый блок] Штатный блок
8.4.0
[Изменение спецификации] мета-бокс marge и рефакторинг
8.4,0
[Изменение спецификации] мета-поле marge и рефакторинг
[Добавить функцию] Не добавлять настройку индексного тега.
8.3.2
[Добавить функцию] Добавить бета-тестер.
8.3.1
[Настройка дизайна] [Кнопка SNS] Вставить sns btns в перед содержимым
8.3.0
[Добавить функцию] [Кнопка SNS] Вставить sns btns перед содержанием
8.2.0
[Индекс дочерней страницы] [Добавить фильтр] veu_childPage_list_read_more_txt
[Изменение спецификации] [textdomain] шаг в GlotPress
8.1,3
[bugfix] [insert ads] не может удалить флажок типа сообщения
8.1.2
[bugfix] [new-posts-widget] Исправлена ошибка неопределенной переменной
8.1.1
[исправление ошибки] Пользовательское значение заголовка sns не сохраняет исправление ошибки
8.1.0
[Изменение спецификации] [Пользовательский заголовок OG] Добавлена поддержка пользовательского типа публикации.
8,0,7
[Изменение спецификации] [Auto Eye Catch] Изменить имя крючка
8,0,6
[Изменение спецификации] [Auto Eye Catch] Крючок для фильтра пост-типа AAdd
8.0,5
[Исправление ошибки] [главная страница настроек] Кнопка выбора загрузчика изображений на странице администратора не перенесена
8.0.4
[Исправление ошибки] [главная страница настроек] Исправление ошибки загрузчика мультимедиа (Справиться с измененным суффиксом главной страницы настроек)
8.0.3
[Исправление ошибки] [теги шаблона] [vk get_post_type] исправление ошибки без публикации
[Изменение спецификации] [теги шаблона] [мета-описание] escape & add_filter
8.0.2
[Другое] [панель] Добавить ссылку, баннер
8.0,0
[Исправление ошибки] [Блоки PR] Если URL-адрес ссылки не установлен, теги не выводятся
[Изменение спецификации] [Блоки PR] Измените статью внешнего тега на div
[Изменение спецификации] [Блоки PR] Измените тег h2 на тег h4
7.9.1
[Исправление ошибки] [Настройка CSS] исправление ошибки кодирования
7.9.0
[Добавить функцию] [Добавить вставку] Google Auto Ads
[Исправление ошибки] [плавная прокрутка] Смещение исправления заголовка ссылки привязки
7.8.0
[Добавить новый блок] [Блоки ВК] Заголовок
[Добавить блок] [Блоки ВК] Адаптивный разделитель
[Исправление ошибки] [Блоки ВК] [Внешний] Исправление дизайна FireFox и Eddge
[Добавить функцию] [Блоки ВК] [ Внешний] Добавить настройку идентификатора ссылки
7.7,4
- [Изменение спецификации] [Раздел контактов] Настройка значка телефона по умолчанию.
7.7.3
- [Настройка дизайна] [Раздел контактов] Настройка положения значка телефона.
7.7.2
- [Исправление ошибки] [Блоки VK] [внешняя] Тема Lightning Pro (без дочерних) исправление ошибки не работает
7.7.1
- [Исправление ошибки] [Блоки ВК] [внешний] Исправление ошибки в дочерней теме, не работающей
7.7.0
- [Добавить функцию] [CTA] Добавить функцию свободного макета поля содержимого
- [Добавить функцию] [Виджет нового сообщения] Добавить функцию миниатюр по умолчанию
7.6,0
- [Добавить функцию] [Блоки ВК] [Внешний] Добавить функцию настройки границы.
7.5.0
- [Добавить функцию] [Блоки ВК] Добавить блок внешнего и PR контента.
7.4.0
- [Исправление ошибки] [Меню навигации] Исправление ошибки постоянной ссылки по умолчанию
- [Изменение спецификации] [плавная прокрутка] Эта функция может быть отключена пользователем.
7.3.1
- [Исправление ошибки] Пользовательский класс меню навигации.
7.3.0
- [Добавить функцию] Пользовательский класс меню навигации.
7.2.0
- [Добавить функцию] Добавить основной класс.
7.1.0
- [Добавить функцию] [Блоки ВК] Добавить блок кнопок и PR-блоков.
7.0.2
- [исправление ошибки] [Карта сайта] Excrude no show ui taxonomy.
7.0.1
- [исправление ошибки] [Кнопка вверху страницы] Исправлена ошибка js.
7.0.0
- [Изменение спецификации] [vk_get_page_description] удалить точку перехода do_shortcode 6 movt.
- [Изменение спецификации] [Кнопка вверху страницы] Изменить систему.
- [Изменение спецификации] [Карта сайта] Добавить класс типа сообщения для печати html.
- [Изменение спецификации] [CTA] Добавить идентификатор во внешний тег.
- [Добавить функцию] [Вставить рекламу] Добавить функцию добавления рекламы в пользовательские типы сообщений.
6.11.0
- [Изменение спецификации] [PostTypeManager] Измените точку добавления действия «init» на «after_setup_theme»
6.10.0
- [FontAwesome] Версия до 5.6
6.9.2
- [исправление ошибки] [блоки vk] Исправлена ошибка, которая становится непригодной для использования в WordPress 5.0
6.9.0
- [Изменение спецификации] [Блоки ВК] Блоки Гутенберга Изменение имени класса css
6.8.0
- [Добавить функцию] [Блоки ВК] Добавь блоки Гутенберга!
6.7.1
- [Основная страница настроек] [Исправление ошибки] Исправление ошибки загрузки мультимедиа
6.6.6
- [Виджет кнопки] [Добавить функцию] Отражение метки виджета
- [Виджет баннера] [Добавить функцию] Отражает метку виджета
6.6,3
- [Виджет профиля] [исправление ошибки] Font Awesome 5 Исправление ошибки значка RSS
- [PAGETOP BTN] Изменить имя инициализации
- [Font Awesome] Изменить версию по умолчанию на 5
6.6.0
- [Пользовательский CSS] [Добавить функцию] Пользовательский CSS-код страницы Singlur
- [SNS Btn] [исправление ошибки] Нет исправления цвета фона
6.5.4
- [veu_flowBox] [исправление ошибки] Разрешить исправление изображения 404
6.5.3
- [В начало страницы] [исправление ошибки] Указатель наведения
6.5,1
- [Follow Me] [исправление ошибки] Feedly btn image url http на https.
- [В начало страницы] [Изменение спецификации] Отменить Font Awesome и перейти к загрузке исходного изображения.
- [FontAwesome] удалить старые файлы
6.4.0
- [Font Awesome] Соответствует Font Awesome 5.0
6.3.0
- [GA] добавить параметр gtag.js
6.2.2
- [GA] [исправление ошибки] настроить исправление ошибки
6.2,0
- [SNS] [Follow Me Section] Изменить дизайн
- [SNS] [Добавить функцию] Добавить настройщик
6.1.0
- [Добавить функцию] Кнопка добавления вверху страницы
- [Google Analytics] [Добавить функцию] Добавить настройщик
6.0.0
- [Добавить виджет] Добавить виджет Twitter.
- [Виджет страницы] [Добавить функцию] Улучшить порядок выпадающего списка.
5.9.1
- [исправление] php 7.2
- [Дизайн-тюнинг]
5.7.0
- [Кнопка SNS] [Добавить функцию] Добавление настройки цвета и заливки или контура
- [Виджет контактной информации] [Добавить функцию] Новый виджет !!
- [3PR / PR Block] [исправление ошибки] улучшение ответа на перезагрузку.
- [Виджет страницы] [Добавить функцию] Может использовать индекс дочерних страниц и отображение списка родительских страниц.
5.5.0
- [Диспетчер настраиваемых типов сообщений] [добавить функцию] Добавить настройку тега таксономии.
5,4,6
- [CTA Widget] [добавить функцию] Случайное отображение
5,4,5
- [3PR Widget] [добавить фильтр] подробнее текст
5.4.0
- [Диспетчер пакетов] [Исправление ошибки] Исправление высоты изображения
- [Виджет профиля] [Добавить функцию] Изменение цвета значка в социальных сетях
- [Виджет профиля] [Изменение спецификации] Разрешить тег html
- [Виджет страницы] [Добавить функцию] Настройка текста заголовка
- [Виджет новых сообщений] [Добавить функцию] Дополнительные настройки текста ссылки
- [CTA] [Добавить функцию] Добавить случайное отображение
- [Виджет таксономии] [Добавить функцию] Выбрать пустой пост-термин скрыть
5.3,6
- [Список дочерних страниц] [Исправление ошибки] Исправление высоты изображения
5.3.4
- [Кнопка «Поделиться»] [исправление ошибки] Ошибка js
- [3PR Area Widget] [bugfix] Ссылка открыта пуста не работает…
- [Плагин страницы Facebook] Многоязычный
5.2.4
- [Исправление ошибки] [Виджет CTA] Уведомление PHP
5.2.0
- [Добавить функцию] Активация версии PHP
5.1.0
- [Добавить функцию] [Виджет кнопки] Теперь доступен виджет кнопки !!
- [Исправление ошибки] [Виджет страницы] Виджет новых сообщений Исправление ошибки PHP
5.0,0
- [Добавить функцию] [Виджет новой публикации] Теперь доступно отображение в порядке обновления даты.
- [Добавить функцию] [Виджет баннера] Теперь доступен виджет баннера !!
- [Добавить функцию] [Виджет страницы] Разрешить отображение содержания личных сообщений
4.7.0
- [CTA] [Добавить функцию] Добавить виджет CTA
- [Контактная информация] [Добавить функцию] Тел. Звонок / html или изображение вместо
- [Основная настройка] [исправление ошибки] средство выбора изображений
4.6,0
- [HTML-карта сайта] [Исправление ошибки] Скрытое без названия таксономии элемента.
- [Кнопки социальных сетей] [Добавить функцию] Скрыть с указанным типом сообщения
- [Предки списка страниц] [Настройка дизайна]
- [Зона 3ПР] [Конструктивная настройка]
- [Индекс дочерней страницы] [Изменение спецификации] Зависимость от бутстрапа отменена.
4.5.0
- [Добавить функцию] [Виджет PR-блоков] Добавить PR-блоки Тип дизайна.
4.4.0
- [Добавить функцию] Пользовательский тип сообщения и пользовательский менеджер таксономии
4.3,9
- [Блок PR / Блок 3PR] [Настройка проекта] Изменить высоту итоговой строки.
- [Контактный раздел] [Настройка дизайна] Исправить точку разрыва текста и btn.
4.3.8
- [Исправление ошибки] [Виджет страницы] Уведомление о PHP
4.3.7
- [Настройка дизайна] [Кнопка SNS] Настройка полей
4.3.3
- [Настройка дизайна] Похожие сообщения / Виджет профиля
4.3.2
- [Настройка дизайна] Список страниц предков
4.3,1
- [Other Tuning] Повышение скорости чтения RSS
- [Изменение спецификации]! Изменить имя фильтра Admin RSS
4.3.0
- [Настройка дизайна] [Список страниц предков]
- [Настройка дизайна] [Виджет VK PR Blocks] Изменить точку останова
- [Изменение спецификации] Общий интерфейс страницы администратора
4.2.2
- [Исправление ошибки] [Кнопка SNS] Скрыть страницу архива
4.2.1
- [Изменение спецификации] Изменить точку вставки (фильтр) нижнего элемента содержимого
- [Изменение спецификации] Изменить шрифт awesome версии
- [Исправление ошибки дизайна] Размер карточки страницы
4.1,0
- [Добавить функцию] [Добавить виджет] Список дочерних страниц
- [Другое] [Кнопка SNS] Редизайн
4.0.0
- [Добавить функцию] [Вставить рекламу] Добавить вставку рекламы перед содержанием
- [Изменение спецификации] [Кнопка SNS] Редизайн
3.9.1
- [исправление ошибки] [тег заголовка]
3.9.0
- [Добавить функцию] [тег заголовка] Возможность настройки тега заголовка домашней страницы.
3.8,2
- [исправление ошибки] [Кнопки SNS] игнорировать идентификатор сообщения не работает…
3.8.1
- [исправление ошибки] [Кнопки SNS] игнорировать идентификатор сообщения не работает…
3.8.0
- [Добавить функцию] Добавить теги стиля TinyMCE (кнопки начальной загрузки)
- [Изменение спецификации] [Виджет нового сообщения] добавить фильтры и хуки действий.
- [Изменение спецификации] [Виджет PR-блока] Изменить разметку HTML.
- [исправление ошибки] Соответствует WordPress4.5.
- [исправление ошибки] [Виджет профиля] исправление ошибки разметки.
3,7.10
- [исправление ошибки] Исправление ошибки ссылки на виджет архива.
3,7,0
- [Добавить функцию] Вставить список страниц из предка.
- [Изменение спецификации] [Связанная запись] Изменение связанной логики.
- [исправление ошибки] [Описание] Удалить
- [исправление ошибки] php7
3.6.3
- [исправление ошибки (изменение спецификации twitter api)] Остановить отображение количества твитов.
3.6.2
- [исправление ошибки] Запрос индекса дочерней страницы
3.6.0
- [Изменение спецификации] Изменить заголовок главной страницы «имя сайта → имя сайта | Боковое описание »
3.5.3
- [исправление ошибки] главная страница OGP
3.5.2
- [исправление ошибки] Ошибка SSL счетчика кнопок SNS
- [bug fix] Макет связанной записи
- [исправление ошибки] Активная настройка функции
3.5,0
- [Добавить функцию] Добавить количество кнопок SNS.
3.4.0
- [Добавить функцию] Добавить кнопку подачи в раздел «Следуй за мной».
3.3.0
- [Изменение спецификации] Добавьте имя класса «veu_» в выходной HTML-код плагина.
3.2.0
- [Изменение спецификации] Изменить имя файла css.
3.1.1
3.1.0
- [Добавить функции] Добавить новый макет в виджете Новые сообщения.
3.0.0
- [Добавить функции] Добавить виджет кнопки контакта.
- [Добавить функции] Добавить виджет списка дочерних страниц.
- [Изменение спецификации] Изменить разметку виджета.
- [Изменение спецификации] Изменить пользовательский интерфейс страницы настроек.
- [Изменение спецификации] Изменить логику списка связанных сообщений.
2.3.0
- [исправление ошибки] Исправление ошибки WordPress4.3.
- [Добавить функции] Удалить параметры базы данных.
2.2,0
- [Desgin tuning] Изменить дизайн индекса дочерних страниц.
2.1.0
- [Добавить функции] Вставить CTA в содержимое.
2.0.0
- [Добавить функции] Вставить рекламу в содержание.
- [Добавить функции] Новый виджет PR-блоков.
- [Добавить функции] Отобразить контактную информацию внизу.
- [исправление ошибки] Утечка перевода
1.0.0
- [Добавить функции] Вставьте рекламу в содержание публикации.
- [Добавить функции] Заголовок «Следуй за мной» теперь можно изменить.
- [Добавить функции] Добавлена настройка общего ресурса и заголовка страницы OG.
- [исправление ошибки] Утечка перевода
0.1.6.6
0.1.6.4
- Исправлена ошибка порядка страниц в индексе дочерних страниц.
0.1.6.3
- Исправление ошибки виджета профиля и индекса дочерней страницы.
0.1.6.0
0.1.5.3
0,1.5.0
- Добавить виджет архива.
- Добавить виджет категории и пользовательской таксономии.
0.1.4.0
- Добавить виджет содержимого страницы.
- Добавить настройку значка.
- Добавление автоматической вставки изображения Eyecatch.
- Добавить трансляцию.
0.1.3.1
0.1.2.0
0.1.1.1
0.1.1.0
тем для ВК без скачивания. Как установить тему ВКонтакте ?: Get Styles
Если вы активный пользователь сети ВКонтакте, то наверняка у вас периодически могут возникать вопросы по темам, которые нужно откуда-то скачать, или по поводу нового дизайна вашей страницы.Для того, чтобы любой «резидент» «ВК» мог самостоятельно выбрать стиль для своей страницы и оформить его, создана отличная во всех отношениях программа Get Styles. Вы можете бесплатно скачать программу получения стилей для ВКонтакте на нашем сайте.
Программа get styles устанавливается непосредственно в сам браузер, что является главной уникальностью программы и подходит для всех существующих в мире интернет-браузеров. В этом неоспоримый плюс стилей get для контакта, а также то, что им чрезвычайно просто пользоваться.
К недостаткам можно отнести следующие аспекты: все доступные темы для ВКонтакте могут применяться только по отношению к сайту ВКонтакте и ни к какому другому. К тому же обновления темы происходят не слишком часто. Но, тем не менее, ассортимент все же иногда обновляется.
Благодаря Get Styles ваш аккаунт ВКонтакте станет ярким, необычным и запоминающимся, ведь вы станете создателем своей страницы. В вашем распоряжении широкий выбор скинов и тем, а также креативный редактор — все в одной программе, которая была разработана специально для вас.
С помощью Get Styles вы можете сколько угодно менять стиль, шрифты и цвета на своей личной странице. К тому же у вас всегда есть возможность вернуть стандартный стиль страницы ВКонтакте — такой же, как у всех. При этом выбрать наиболее подходящий стиль довольно просто: набор тем оформления очень широк и способен порадовать любого пользователя. Помимо пейзажей и стилей аниме, объем которых превышает 30 тысяч различных вариантов, в сборнике тем для ВКонтакте Get Styles есть такие разделы, как «авто», «символы», «люди», «животные» и многое другое. более.
Если все-таки случилось невероятное — то есть пролистав весь огромный каталог стилей для страницы, вы поняли, что ни один из них вам не нравится — у вас, тем не менее, есть уникальный шанс создать ваша собственная тема.
Интересной особенностью этой программы является также использование стилей ваших друзей.
Эта программа не содержит опасного содержимого для вашего компьютера. При установке Get Styles на свой компьютер не нужно бояться, что это перегрузит систему Windows.Эта программа не имеет жестких системных требований. Для него будет достаточно 1 мегабайта на жестком диске и 128 мегабайт операционного пространства.
Каждый пользователь может добавить яркости и индивидуальности своей странице в социальной сети. Аналогичная возможность предоставляется тем, кто предпочитает Яндекс.Браузер, так как для этого можно использовать специальные утилиты. Другими словами, в интернет-браузер встроены специальные расширения. Некоторые из них имеют встроенный конструктор, небольшую программу, которая помогает самостоятельно настраивать интерфейс страницы в социальной сети Вконтакте.И если, помимо страницы Вконтакте, вы еще не прочь изменить внешний вид самого браузера, то это тоже необходимо.
Где найти добавочные номера
Для установки тем оформления для браузера Яндекс ВКонтакте вы можете использовать различные предложения от разработчиков. Сегодня их предлагается огромное количество. Однако полностью доверять незнакомым ресурсам не стоит, так как после установки утилит с сомнительных сайтов могут возникнуть проблемы. например, внешний вид, блокирующий доступ к этой социальной сети.
Например, попытка воспользоваться предложениями некоторых ресурсов привела к тому, что мой антивирус определил их как содержащие вредоносный код. Есть сайты, предлагающие темы для браузера Яндекс ВКонтакте для установки параллельно с другими продуктами, иногда совершенно бесполезные и только занимающие ресурсы компьютера. Поэтому поговорим только о тех расширениях, которые действительно заслуживают внимания.
Как установить тему для ВК
Один из наиболее приемлемых вариантов — зайти на сайт вктема.com … Предлагаемое здесь расширение вполне функционально. После того, как вы нажмете кнопку Загрузить программу, вам будет предложено добавить ее в автозагрузку, и в интернет-браузере будет установлена дополнительная панель. После установки плагина необходимо перезапустить Яндекс.Браузер. Если мы сейчас перейдем на страницу в социальной сети, мы увидим, что в меню появилась строка Theme Manager. Однако следует отметить, что предлагается всего около двух десятков вариантов оформления страниц, которые понравятся далеко не всем.
Если вам нужны дополнительные возможности, загляните на vkmod.net. Довольно популярен среди пользователей сети ВКонтакте, так как предлагаемое здесь расширение простое в использовании и очень эффективное. Скачайте установочный файл, установите и перезапустите браузер. Теперь заходим на нашу страницу ВКонтакте и видим, что появился новый раздел «Мои темы». Если вы нажмете на нее, откроются варианты различных дизайнов страниц. Преимущество утилиты от этого разработчика — широкий выбор тем оформления, возможность настройки выбора шрифта и цвета фона.
Также стоит обратить внимание на то, что предлагает get-styles.ru. Также есть возможность настроить темы для контакта в Яндекс браузере по своему вкусу. Для этого зайдите на сайт и выберите любой дизайн. После нажатия кнопки «Установить» начнется загрузка специальной утилиты. Вам нужно будет подтвердить свое согласие с Лицензионным соглашением, однако это скорее формальность. Кроме того, во время полной установки у вас будет запрошено разрешение на изменение некоторых настроек, но вы можете выбрать не полную, а выборочную установку, сняв выделение с тех элементов, которые вам не интересны.
После установки вам необходимо перезапустить интернет-браузер, чтобы изменения вступили в силу. Теперь в вашем браузере появится дополнительная панель. С его помощью вы можете не только менять темы, но и иметь быстрый доступ к сообщениям, вашим фотографиям, видео и другим материалам.
Конечно, это далеко не весь список предложений разработчиков по изменению темы ВК в Яндекс Браузере. Вы можете использовать указанные ресурсы или выбрать другой вариант. В любом случае новый дизайн сделает вашу страницу яркой и интересной, а время проведенное в соцсетях.сети еще более приятны.
Если вы собирались придать своей учетной записи в социальной сети стиль и индивидуальность, вам не нужно пробовать кучу вариантов, чтобы выяснить, какой из них лучше. Мы сделали это за вас. В этой статье представлены проверенные способы безопасно и бесплатно изменить дизайн страницы ВКонтакте.
Для смены фона для ВКонтакте необходимо предварительно скачать темы для ВКонтакте. Вернее, расширение с каталогом этих тем, которое интегрируется в браузер и позволяет применить понравившийся вариант.Обратите внимание, что многие из этих плагинов оснащены конструктором — небольшой программой, которая позволяет вам самостоятельно настраивать внешний вид страницы. Речь идет о выборе цвета фона и цвета шрифта, настройке прозрачности и внешнего вида рамок для блоков.
Короче есть такая тема
Так где же это загадочное место — «здесь»? Где я могу найти эти расширения? Некоторые из них доступны в официальных магазинах расширений веб-браузеров. Например, в магазине можно найти get-styles.ru плагин. Однако это не означает, что вы найдете его в магазинах других веб-браузеров. Поэтому, как правило, разработчики создают отдельный сайт.
А вообще таких ресурсов очень много — хоть пару десятков протестировали. Но предоставляемые ими приложения либо детектируются антивирусами как содержащие вредоносный код (как это было с vkstyles.ru и get-styles.ru), либо содержат рекламу и предлагают установить другие продукты (например, vk.orbitum.RU).
Поэтому мы рассмотрим только пару сервисов, которые успели завоевать доверие и популярность (и которые предоставляют возможность бесплатно скачать расширения для ВКонтакте). Это vktema.com и vkmod.net.
Вариант первый, немного нервничаю
При установке плагина от vktema.com нам поступило предложение установить дополнительную панель в браузере и добавить ее в автозагрузку, что не всегда интересно.
После перезагрузки веб-браузера в меню нашего аккаунта появился раздел «Менеджер тем».Однако его каталог явно отличался от представленного на сайте. Ни яркого аниме, ни горячих девушек в бикини, ни крутых спортивных машинок. Вместо сотен вариантов обоев здесь всего 18 тем с шарами, котом Саймона и пшеничным полем. Кроме того, когда мы уже решили, как сменить тему ВКонтакте и выбрали подходящий вариант, меню учетной записи перекрывается с меню менеджера тем. Чтобы увидеть свою страницу, вам необходимо нажать на блок-рамку с надписью «ВКонтакте».Одним словом, пришлось разобраться, что к чему.
Вариант второй, оптимальный
Намного больше порадовало расширение от vkmod.net … Оно намного проще и действительно лишено лишних проблем. После установки файла и перезапуска браузера на странице «Настройки» мы увидели категорию «Мои темы».
В принципе, были темы для ВК на любой вкус — здесь и романтические картинки с весенними цветами, и суровые обои в духе фантастической игры «Мертвый космос», и варианты «релаксации» с видом на экзотические острова посреди океан.
Приятно удивили и темы с эффектом параллакса — аналогов мало. И возможность настроить цвет фона и шрифта — явный плюс.
Это можно сделать без особого труда. Для этих целей вам нужно будет загрузить расширение для своего браузера, выбрать подходящий стиль дизайна и установить его. Ниже вы найдете подробные инструкции.
Что для этого требуется
В сети есть проект где можно выбрать и скачать тему для Вконтакте.Это называется «Получить стили». Помимо стилей оформления, разработчики предлагают вам скачать плагин, который активирует новый дизайн вашей страницы.
В итоге скачиваем и устанавливаем расширение, выбираем и активируем тему. Давайте сделаем это.
Скачать и установить тему для ВКонтакте
https://get-styles.ru/
Зайти туда. Главная страница выглядит так.
Темы представлены здесь абсолютно бесплатно. Но сначала вам нужно установить плагин для вашего браузера.Нажмите кнопку «Загрузить» в правом блоке меню. Затем подтвердите установку расширения.
Теперь найдите подходящий визуальный стиль. Вы можете открыть тему для предварительного просмотра, просто щелкнув ее изображение курсором мыши.
Когда вы сделали свой выбор, нажмите кнопку «Применить» в блоке с нужной темой.
Вы получите сообщение о том, что тема установлена и вам необходимо обновить страницу Вконтакте.
Сделай это. Откройте свою страницу Вконтакте и нажмите F5 + Ctrl (для сброса кеша). И посмотрите на новый облик.
Компактное приложение Get Styles устанавливается в список используемых расширений веб-браузера и дает возможность в любой момент изменить исходный вид страницы социальной сети Вконтакте на более красочный дизайн. Встроенная библиотека программы содержит большое количество тем, которые разбиты на соответствующие категории.Также, используя стандартные инструменты Get Styles, вы можете самостоятельно создавать варианты оформления страниц, исходя из личных предпочтений. Расширение оптимизировано для различных браузеров, включая Chrome, Firefox и другие.
Стоит отметить, что все пользователи, у которых также установлено это расширение в своем браузере, смогут оценить уникальный дизайн своей страницы. Чтобы скачать GetStyles для контакта последней версии, нет необходимости искать безопасные сайты в Интернете — вы можете сделать это на нашем онлайн-ресурсе быстро и без обязательной регистрации.Программа абсолютно не требовательна к системным характеристикам компьютера, а потому во время ее использования не будет зависаний или непредвиденных сбоев. Пользовательский интерфейс имеет интуитивно понятное меню навигации, поэтому разобраться в основных настройках программы сможет даже новичок.
К незначительным недостаткам этого приложения можно отнести нечастое обновление базы данных. Однако особой необходимости в них нет, так как встроенная библиотека тем насчитывает более тридцати тысяч вариантов оформления.Чтобы скачать GetStyles бесплатно, просто перейдите по прямой ссылке, расположенной сразу после описания продукта.
Ключевые особенности приложения:
- Возможность смены основного фона страницы Вконтакте;
- Обширная библиотека готовых вариантов темы;
- Встроенный конструктор для создания собственного дизайна;
- Интуитивно понятный пользовательский интерфейс;
- Минимальные системные требования для ресурсов компьютера.


 Пример:
Пример:
 А такое, поверьте, происходит.
А такое, поверьте, происходит.
 Это важный критерий, из которого будет формироваться целевая аудитория.
Это важный критерий, из которого будет формироваться целевая аудитория. Основное изображение плюс четыре дополнительных.
Основное изображение плюс четыре дополнительных. Есть масса приложений, которые позволят сделать вашу группу по-настоящему уникальной, привлекательной и полезной для целевой аудитории. Экспериментируйте! Стоит регулярно менять оформление группы ВКонтакте – не кардинально, но поддерживать его актуальным.
Есть масса приложений, которые позволят сделать вашу группу по-настоящему уникальной, привлекательной и полезной для целевой аудитории. Экспериментируйте! Стоит регулярно менять оформление группы ВКонтакте – не кардинально, но поддерживать его актуальным. Здесь я могу посоветовать вам взаимодействие с такими сайтами продвижения как Vktarget.ru , Socelin , вк серфинг . О каждом из них я уже вам рассказывал, а потому предлагаю искать более детальную информацию в отдельных обзорах, посвященных этим площадкам
Здесь я могу посоветовать вам взаимодействие с такими сайтами продвижения как Vktarget.ru , Socelin , вк серфинг . О каждом из них я уже вам рассказывал, а потому предлагаю искать более детальную информацию в отдельных обзорах, посвященных этим площадкам Данный вариант является самым дорогим, а потому подойдет скорее уже относительно раскрученным страницам. Со спецификой работы рекламной биржи вы можете ознакомиться в отдельной статье
Данный вариант является самым дорогим, а потому подойдет скорее уже относительно раскрученным страницам. Со спецификой работы рекламной биржи вы можете ознакомиться в отдельной статье

Добавить комментарий