Плавающее меню на сайте с помощью css
Думаю, многие видели на современных сайтах верхнее меню, которое при прокрутки мыши прилипает (фиксируется) сверху экрана. Рассмотрим способ реализации данной задачи.
Проще всего сделать такое меню с помощью обычного css.
Рассмотрим на живом примере. Допустим у нас такая структура меню (горизонтальное, сверху экрана).
<div><ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Joolma</a></li>
<li><a href=»#»>WordPress</a></li>
<li><a href=»#»>PHP</a></li>
</ul>
</div>
Для того, чтобы оно автоматически прилипало к верху страницы достаточно добавить стиль:
<style>.menuskived {position:fixed;top:0px;left:0px; width:100%;padding:5px 0;}</style>
position:fixed; — позволяет прокручивать меню сверху страницы
top:0px; — указывает, что меню начинается с самого верха страницы.
left:0px; — сдвигает меню в левую часть экрана
Таким не хитрым методом мы можем зафиксировать любое меню сверху экрана.
Полный код примера со стилями:
<style>
.menuskived {position:fixed;top:0px;left:0px;width:100%;padding:5px 0;text-transform: uppercase; text-align: center; line-height: 50px; background: #69c; }
.menuskived ul {padding:0; margin:0;}
.menuskived li{display: inline;}
.menuskived li a {padding: 5px 20px; color: #fff;text-decoration: none;}
</style>
<div><ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Joolma</a></li>
<li><a href=»#»>WordPress</a></li>
<li><a href=»#»>PHP</a></li>
</ul>
</div>
Останется только сдвинуть основной контент сайта на величину, равную высоте меню. Так как если после такого меню вывести какой-либо контент, то меню будет закрывать его. Чтобы избежать данной проблемы поставьте отступ сверху на body или div с вашим контентом. Например так: body {margin-top: 100px;}.
На заметку.
Свойство fixed часто используется для создания плавающего фона. Например, когда нужно, чтобы при прокрутки страницы фон оставался на месте, а сайт прокручивался. Для этого вы можете использовать следующий стиль:
<style>
background: url(‘ссылка_на_картинку_фона’) fixed no-repeat;
background-size: cover;
</style>
Читайте также
blogprogram.ru | 2016-11-21 | Плавающее меню на сайте с помощью css | Думаю, многие видели на современных сайтах верхнее меню, которое при прокрутки мыши прилипает (фиксируется) сверху экрана. Рассмотрим способ реализаци | http://blogprogram.ru/wp-content/uploads/2016/09/32131231-131×131.jpg
Создание плавающего HTML меню с использованием jQuery и CSS.

На связи Андрей Бернацкий.
С данной статьей мы открываем новый раздел на нашем блоге. Данный раздел будет называться jQuery.
jQuery — библиотека JavaScript, фокусирующаяся на взаимодействии JavaScript и HTML.
Впрочем, без лишних слов начинаем рассматривать нашу первую статью по данной теме.
Перед тем, как мы приступим к практическим шагам, я Вам рекомендую скачать исходный код, чтоб он у Вас был под рукой.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Также результат того, что мы будем делать, Вы можете посмотреть здесь.
Для всех, кто имеет дело с длинными веб-страницами и кому необходимо прокрутить в верх страницы к меню, есть хорошая альтернатива: плавающее меню, которое перемещается при прокрутке страницы. Это делается с помощью HTML, CSS и JQuery, и полностью совместимо с W3C.
Что мы строим
В этой статье описывается, как создать «плавающее меню» с использованием HTML, CSS и JQuery. Подчеркиваю, плавающее меню остается видимым, даже если вы прокрутите вниз веб-страницу. Они анимационные, поэтому движутся вверх и вниз при прокрутке окна браузера, вверх или вниз. Я собираюсь показать вам, как сделать плавающим меню с помощью JQuery и CSS, и мы надеемся, что появятся новые ученики JQuery:D.
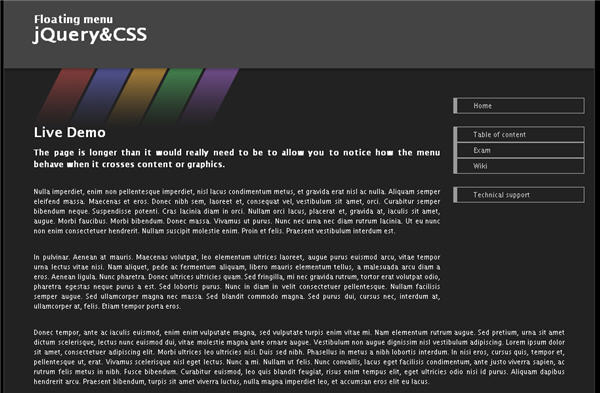
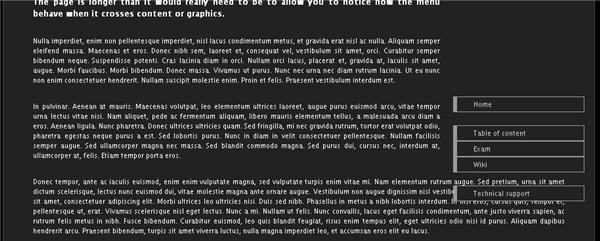
Прежде, чем приступить к кодированию, взгляните на два скриншота ниже. Первый показывает веб-страницу с плавающим меню в верхнем правом углу. Конечно, вы не можете сказать, что оно плавающее пока не увидите это на самом деле вживую и не прокрутите страницу. Так что смотрите на втором скриншоте, вы видите, что меню переместилось.


Шаг 1
Давайте начнем с HTML разметки для приятного меню, состоящего из трех суб-меню:
<div>
<ul>
<li><a href=»#»> Home </a></li>
</ul>
<ul>
<li><a href=»#»> Table of content </a></li>
<li><a href=»#»> Exam </a></li>
<li><a href=»#»> Wiki </a></li>
</ul>
<ul>
<li><a href=»#»> Technical support </a></li>
</ul>
</div>
<div> <ul> <li><a href=»#»> Home </a></li> </ul>
<ul> <li><a href=»#»> Table of content </a></li> <li><a href=»#»> Exam </a></li> <li><a href=»#»> Wiki </a></li> </ul>
<ul> <li><a href=»#»> Technical support </a></li> </ul> </div> |
Это основа разметки, которую мы будем использовать. Основную часть в этом небольшом коде выполниет
Похожие статьи:
Комментарии Вконтакте:
Плавающее адаптивное вертикальное меню на CSS3 и jQuery
@import «//cdnjs.cloudflare.com/ajax/libs/font-awesome/4.0.3/css/font-awesome.min.css» all;
.menu,.menu-bar {
position: fixed;
top: 0;
left: 0;
height: 100%;
list-style-type: none;
margin: 0;
padding: 0;
background: #f7f7f7;
z-index: 10;
overflow: hidden;
box-shadow: 2px 0 18px rgba(0,0,0,0.26);
}
.menu li a {
display: block;
text-indent: -500em;
height: 5em;
width: 5em;
line-height: 5em;
text-align: center;
color: #72739f;
position: relative;
border-bottom: 1px solid rgba(0,0,0,0.05);
transition: background .1s ease-in-out;
}
.menu li a:before {
font-family: FontAwesome;
speak: none;
text-indent: 0;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
font-size: 1.4em;
}
.menu li a.search:before {
content: «\f002»;
}
.menu li a.archive:before {
content: «\f187»;
}
.menu li a.pencil:before {
content: «\f040»;
}
.menu li a.contact:before {
content: «\f003»;
}
.menu li a.about:before {
content: «\f007»;
}
.menu li a.home:before {
content: «\f039»;
}
.menu-bar li a:hover,.menu li a:hover,.menu li:first-child a {
background: #267fdd;
color: #fff;
}
.menu-bar {
overflow: hidden;
left: 5em;
z-index: 5;
width: 0;
height: 0;
transition: all .1s ease-in-out;
}
.menu-bar li a {
display: block;
height: 4em;
line-height: 4em;
text-align: center;
color: #72739f;
text-decoration: none;
position: relative;
font-family: verdana;
border-bottom: 1px solid rgba(0,0,0,0.05);
transition: background .1s ease-in-out;
}
.menu-bar li:first-child a {
height: 5em;
background: #267fdd;
color: #fff;
line-height: 5;
}
.para {
color: #033f72;
padding-left: 100px;
font-size: 3em;
margin-bottom: 20px;
}
.open {
width: 10em;
height: 100%;
}
@media all and (max-width: 500px) {
.container {
margin-top: 100px;
}
.menu {
height: 5em;
width: 100%;
}
.menu li {
display: inline-block;
float: left;
}
.menu-bar li a {
width: 100%;
}
.menu-bar {
width: 100%;
left: 0;
height: 0;
}
.open {
width: 100%;
height: auto;
}
.para {
padding-left: 5px;
}
}
@media screen and (max-height: 34em) {
.menu li,.menu-bar {
font-size: 70%;
}
}
@media screen and (max-height: 34em) and (max-width: 500px) {
.menu {
height: 3.5em;
}
}
Создание плавающего меню на WordPress, Joomla
Сайты с плавающим меню, смотрятся намного привлекательнее, но для того, чтобы меню не прокручивалось вместе со страницей, а находилось на определенном месте, не потребуется множество особых знаний. Создание плавающего меню, это не сложный процесс, который займет совсем немного времени.
Для сайтов на WordPress, плавающее меню можно создать с помощью специального плагина. Называется этот плагин Floating Menu, а скачать его можно на официальном сайте, он бесплатный. Простота настроек позволит вам быстро получить именно то, что вам нужно.


Плавающее меню
Площадки, находящиеся на движке Joomla, могут получить плавающее меню благодаря модулю JR Following Menu. Данный модуль является устаревшим и подходит только для версии Joomla 1.5 поэтому он может вам не подойти.
Создать плавающее меню можно и вообще без модулей. Для этого потребуется использовать специальный код:


Как видите, достаточно просто задать фиксированную позицию для определенного объекта, в нашем случае для меню. В коде, представленном на изображении, установлены значения 15 и 5 пикселей, что указывает на расположение плавающего меню в правом нижнем углу сайта.
Вы можете устанавливать собственное значение в эти поля и тем самым перемещать плавающее меню на сайте, устанавливая его в подходящую область.
Так же для создания плавающего меню, вы можете скачать плагин Portamento (http://simianstudios.com/portamento/), плагин hcSticky или воспользоваться специальным кодом, представленным на странице http://manos.malihu.gr/jquery-floating-menu/. Существует масса способов создания плавающего меню, и в его установке нет ничего сложного.
Вам также будет интересно:
— Изменение ссылки в swf файле
— Как настроить Top Commentators Widget
— Что такое анкоры и зачем они нужны
Как зафиксировать меню с «липкой» навигацией при прокрутке на WordPress
На современных одностраничных сайтах с бесконечно длинной главной страницей, липкий хедер (sticky header) — это та деталь, которая помогает пользователям всегда и везде быстро перейти к нужному разделу сайта.
Для создания липкого хедера вы можете использовать тему, например Upfront, в которой на это вы потратите всего несколько секунд, или прибегнуть к помощи плагина WordPress.



Сегодня в этом посте мы рассмотрим плюсы и минусы липкой панели навигации на вашем сайте и сделаем небольшой обзор плагинов, с помощью которых вы сможет создать sticky header у себя на сайте. Приступим!
Смотрите также:
Плюсы и минусы Липких Хедеров
В последнее время липкие хедеры становятся все более популярными, и это не просто результат того, что они круто влияют на дизайн сайта. Быстрый доступ к навигации по сайту — очень важный нюанс, и его невозможно не учитывать в наше время бесконечной прокрутки.

Тем не менее, мнения по поводу липких заголовков разделяются, есть достойные аргументы за и против их применения.
Давайте начнем с плюсов
- Взаимодействие с пользователем. Здесь все очевидно: мгновенный доступ к основным разделам сайта, быстрая навигацию по сайту, независимо от того, насколько далеко пользователь проскролил вниз. Безумно удобно при использовании на мобильных устройствах.
- Брендинг. Грамотно расположенный логотип в хедере поможет закрепить основную часть брендинга вашего сайта на самом видном месте. Естественно, тут не нужно слишком усердствовать. При правильном подходе вы сможете повысить узнаваемость бренда.
- Лучше показатели аналитики. После улучшения навигации, как правило, сокращается показатель «ненужных просмотров» и увеличивается количество просматриваемых страниц за одно посещение сайта. Конечно, мы не можем ничего гарантировать, но это правило сработало для наших сайтов.
Однако, везде есть и свои минусы
В нашем случае, самым очевидным будет неправильное оформление заголовка. Вы можете просто запутаться в реализации и сделать хедер слишком большим и навязчивым, особенно для мобильных устройств. Здесь нет идеальной формулы, так что экспериментируйте, тестируйте результаты на реальных устройствах и эмуляторах, используйте различные инструменты и плагины, которые могут помочь в данной ситуации.
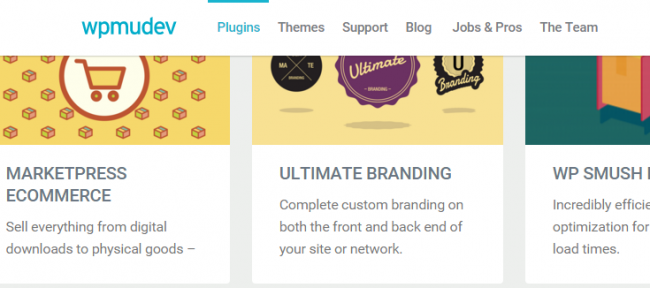
Липкий хедер должен содержать элементы, которые реально будут необходимы пользователю. Обратите внимание на сайт Medium, там есть строка поиска, регистрация и навигация, которая исчезает, когда пользователь прокручивает страницу вниз, и мгновенно появляется на экране, когда он начинает прокручивать наверх. Это маленький штрих, но с точки зрения общей практичности — он великолепен.

Так же стоит упомянуть о том, что есть риск напортачить в коде. У вас может получиться настоящий Франкенхедер, который будет полностью скрывать содержимое сайта или просто вызывать раздражающие баги. Ниже мы представим плагины, которые помогут вам избежать подобных ситуаций.
Но прежде чем приступить к обзору наших WordPress плагинов, давайте взглянем на несколько примеров.
Примеры сайтов с липкой навигацией
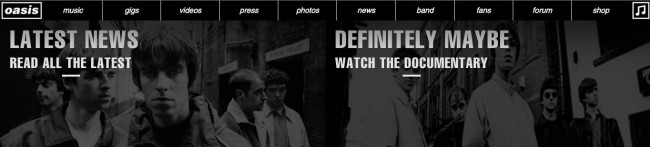
Oasis

Сайт Oasis — это отличный пример фиксированной верхней панели навигации. В любой момент, с любого устройства у вас будет доступ к хедеру сайта.

В десктопной версии сайта для вас доступно полное меню. Переключившись на мобильное устройство, вы увидите самые необходимые опции и меню-гамбургер.
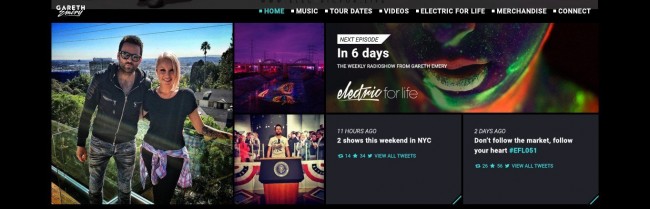
Gareth Emery

На сайте Gareth Emery липкий хедер будет уменьшаться при прокрутке и становится прозрачным.
Переключитесь на мобильную версию и увидите замечательный пример того, как sticky header влияет на брендинг: на сайте будет виден только логотип и меню-гамбургер.
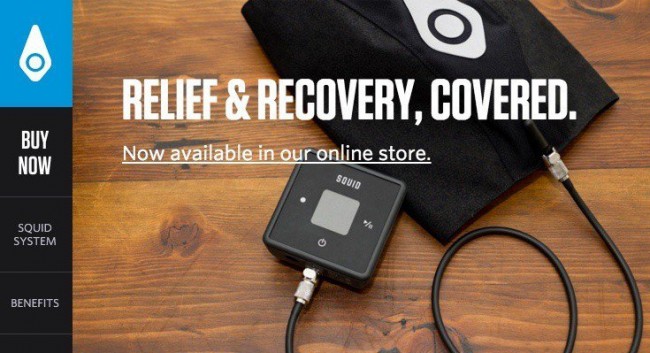
Squid Compression

Сайт Squid Compression — пример того, как можно выгодно использовать липкий боковой хедер.
Теперь, когда мы рассмотрели достоинства и недостатки липких хедеров, посмотрели на несколько реальных примеров, давайте перейдем к обзору инструментов.
Плагины для создания липких хедеров в WordPress
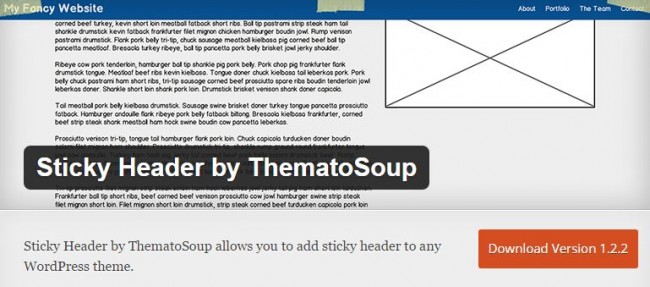
1. Sticky Header

Sticky Header от ThematoSoup — это простой плагин, который предоставляет все необходимые базовые функции.
Большинство настроек вы сможете сделать через Customizer, можно изменять цвет фона, текста и задавать максимальную ширину хедера. Можно установить ширину хедера после скролинга вниз и выбрать определенные параметры для мобильных устройств.
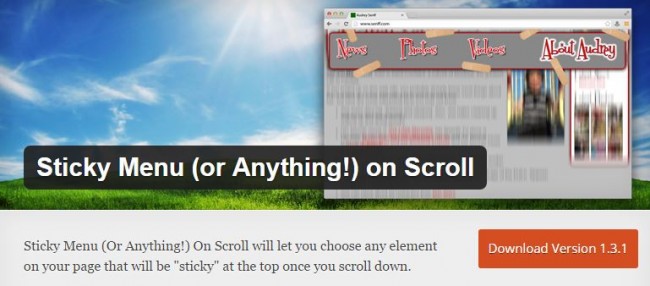
2. Sticky Menu

Название плагина, конечно, очень необычное, но оно точно описывает его возможности.
Плагин позволяет сделать «липким» практически каждый элемент сайта, но помните, что не стоит слишком увлекаться. Для реализации потребуются минимальные знания HTML/CSS, чтобы правильно разместить селектор на нужной странице. Это достаточно тривиальная вещь, так что не следует этого опасаться.
Есть все необходимые базовые параметры, вы сможете сделать нужные настройки для отображения хедера на мобильных устройствах, к тому же есть настройки для указания Z-индекса вашего липкого элемента, чтобы убедиться, что его всегда видно. Также доступен режим отладки.

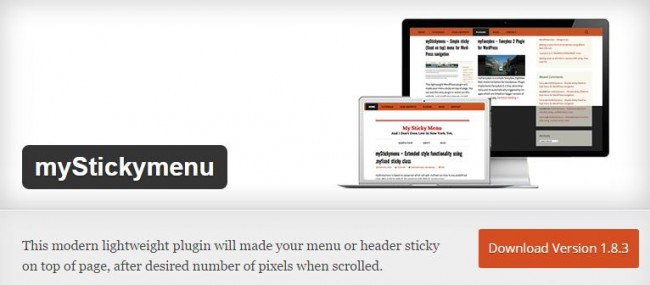
Изначально плагин myStickymenu был разработан специально для темы Twenty Thirteen, но он должен отлично работать и со всеми другими современными, отзывчивыми темами.
Плагин полностью готов к локализации, отзывчивый, включает в себя простые опции для добавления пользовательского кода CSS.
Авторы плагина создали полезную демо страницу, где вы можете увидеть его в действии, прежде чем загрузите. Это плагин с отличным рейтингом 5 звезд и на данный момент имеет более 10,000 активных загрузок.
4. WordPress Notification Bar

Варианты, которые мы рассматривали до сих пор, прежде всего были направлены на создание навигации в липком хедере, но иногда все, что нужно, это закрепить простое уведомление или кнопку «call to action». Классический случай — когда нам нужно выделить специальные предложения на сайте или напомнить пользователям, подписаться на рассылку новостей.
WordPress Notification Bar от SeedProd отлично подойдет для решения этой задачи. Его несложно установить, идут простые настройки для цветов, есть совместимость с MultiSite-установками.
5. WPFront Notification Bar

WPFront Notification Bar также, как можно предположить из названия, больше ориентирован на уведомления, а не навигацию.
Параметры настроек чуть более продвинутые, чем в предыдущем варианте. Можно задавать высоту, выбирать где конкретно размещать уведомление во время скролинга, настраивать цвета и т.д.
Также можно задавать дату для начала и конца отображения хедера, ограничивать его появление на конкретных постах или страницах.
Разработчики проделали хорошую работу, собрав простые, но интересные идеи с примерами на одной странице. Более подробное руководство также доступно.
6. Hero Menu

Hero Menu — это единственный платный плагин в нашем списке (доступен за $19).
Он позволяет пользователям создавать все виды меню в течение нескольких минут, начиная от многофункциональных мега меню вплоть до самых простых drop-down вариантов.
Плагин Hero Menu полностью совместим с WooCommerce, был тщательно протестирован с различными ведущими премиум темам WordPress, такими как Enfold, Avada и Divi, вместе со всеми последними версиями WordPress, выбирались темы по умолчанию начиная от Twenty Eleven и до Twenty Fifteen. Полная информация о настройке с самыми популярными темами входит в руководство плагина.
Для создания липкого хедера вам понадобится всего один клик. Есть необходимые настройки для цвета, прозрачности и логотипа. Полная документация и поддержка также доступны на сайте разработчика. Если вы ищете инструмент из серии «все-в-одном», то этот плагин именно то, что вам нужно.
Добавление липкой навигации на ваш сайт
Неважно, хотите ли вы просто закрепить определенное сообщение на видном месте или создать удобную навигацию, липкий хедер — это отличное решение, которое будет полезным как для посетителей сайта, так и для его владельца.
В этой статье мы попытались описать самые интересные плагины, но если вы заметили, что мы что-то упустили, обязательно делитесь с нами своими замечаниями и советами в комментариях.

Источник: wpmudev.org

Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Создание меню с помощью CSS и HTML
Если ваш веб-сайт не ограничивается одной веб-страницей, то стоит подумать о добавлении панели навигации (меню). Меню — раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту.
Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML.
Вертикальное меню
Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором «navbar». Каждый элемент <li> нашего списка будет содержать по одной ссылке:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
width: 100px;
}
Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента <a> со строчного на блочный. Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
#navbar a {
background-color: #949494;
color: #fff;
padding: 5px;
text-decoration: none;
font-weight: bold;
border-left: 5px solid #33ADFF;
display: block;
}
#navbar li {
border-left: 10px solid #666;
border-bottom: 1px solid #666;
}
Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
width: 100px;
}
#navbar li {
border-left: 10px solid #666;
border-bottom: 1px solid #666;
}
#navbar a {
background-color: #949494;
color: #fff;
padding: 5px;
text-decoration: none;
font-weight: bold;
border-left: 5px solid #33ADFF;
display: block;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О нас</a></li>
</ul>
</body>
</html>Попробовать »
При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса :hover.
Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:
#navbar a:hover {
background-color: #666;
border-left: 5px solid #3333FF;
}
Попробовать »
Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Горизонтальное меню можно создать путем стилизации обычного списка. Свойству display для элементов <li> нужно присвоить значение inline, чтобы пункты списка располагались друг за другом.
Для размещения пунктов меню по горизонтали, сначала создадим маркированный список с ссылками:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { display: inline; }
Попробовать »
Теперь нам осталось лишь определить стилевое оформление для нашего горизонтального меню:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
border: 2px solid #0066FF;
border-radius: 20px 5px;
width: 550px;
text-align: center;
background-color: #33ADFF;
}
#navbar a {
color: #fff;
padding: 5px 10px;
text-decoration: none;
font-weight: bold;
display: inline-block;
width: 100px;
}
#navbar a:hover {
border-radius: 20px 5px;
background-color: #0066FF;
}
Попробовать »
Выпадающее меню
Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:
<ul> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Подпункты мы разместим в отдельном списке, вложив его в элемент <li>, который содержит родительскую ссылку относительно подпунктов. Теперь мы имеем четкую структуру нашей будущей панели навигации:
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a>
<ul>
<li><a href="#">Адрес</a></li>
<li><a href="#">Телефон</a></li>
<li><a href="#">Email</a></li>
</ul>
</li>
<li><a href="#">О нас</a></li>
</ul>
Попробовать »
Теперь приступим к написанию CSS кода. Для начала необходимо скрыть список с подпунктами с помощью объявления display: none;, чтобы они не отображались на веб-странице все время. Для отображения подпунктов нам нужно чтобы при наведении на элемент <li> список снова был преобразован в блочный элемент:
#navbar ul { display: none; }
#navbar li:hover ul { display: block; }
Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: none;, чтобы они отображались друг под другом.
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { float: left; }
#navbar ul li { float: none; }
Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
#navbar ul {
display: none;
position: absolute;
top: 100%;
}
#navbar li {
float: left;
position: relative;
}
#navbar { height: 30px; }
Попробовать »
Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню.
Теперь нам осталось стилизовать оба наших списка и выпадающее меню будет готово:
#navbar ul {
display: none;
background-color: #f90;
position: absolute;
top: 100%;
}
#navbar li:hover ul { display: block; }
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar {
height: 30px;
background-color: #666;
padding-left: 25px;
min-width: 470px;
}
#navbar li {
float: left;
position: relative;
height: 100%;
}
#navbar li a {
display: block;
padding: 6px;
width: 100px;
color: #fff;
text-decoration: none;
text-align: center;
}
#navbar ul li { float: none; }
#navbar li:hover { background-color: #f90; }
#navbar ul li:hover { background-color: #666; }
Попробовать »
6 jQuery плагинов для создания фиксированного меню

Сегодня поговорим об очень распостраненных, на сегодняшний день, jQuery плагинах фиксированных меню, которые встречаются все чаще и чаще на страницах блогов и прочих ресурсов. Использование таких панелей навигации вполне оправдано. Одной из основных причин активного использования этих jQuery плагинов является то, что меню всегда под рукой посетителя, даже если он находится внизу страницы. К тому же фиксированное меню занимает немного места и не отвлекает внимания от основного контента. Если говорить в целом — фиксированное меню улучшает юзабилити сайта.
Я собрал коллекцию из лучших, на мой взгляд, бесплатных jQuery плагинов для реализации фиксированного меню. Старался, чтоб каждый из плагинов был чем-то уникален, чтобы любой плагин из подборки можно было применить именно в вашем проекте. В коллекции можно найти как простые, так и более сложные плагины с анимацией и т. д.
Если же вам нужно совсем простое фиксированное меню, что-то вроде того, как у нас реализована липкая панель с социальными кнопками, можно обойтись и без jQuery плагинов, ведь нагружать страницу скриптами — это не очень хорошо, но об этом мы поговорим в следующих статьях. Подписывайтесь на наш RSS канал или на страницы в социальных сетях, чтобы не пропустить интересные материалы.
Итак. К вашему вниманию 6 jQuery плагинов для создания фиксированного меню.
Смотрите также:
jQuery плагин фиксирующегося липкого блока
20 jQuery плагинов полноэкранного меню
20 слайд-панелей навигации для сайта
5 адаптивных меню для разных задач
7 jQuery плагинов меню для Bootstrap
Адаптивное, выпадающее фиксированное меню для сайтов на css-фреймворке Bootstrap. Это новый взгляд на саму концепцию фиксированных панелей. «Фишкой» является то, что при скроллинге страницы вниз, панель не видно, но как только мы начинаем крутить ролик вверх, оно появляется. Если вы пользуетесь браузером «Chrome» на своем смартфоне, то знакомы с таким эффектом. Там по такому же принципу работает адресная строка.
Bootstrap Auto-Hiding Navbar — отличное решение для адаптивных сайтов, ведь при просмотре сайта фиксированная полоска не перекрывает контент.

Auto-Hide Sticky Header
jQuery плагин фиксированной навигации, который работает по аналогичному принципу как и скрипт выше, но менее плавный, хотя, на первый взгляд, немного легче. К сожалению, не могу сказать, что навигация в полной мере адаптивная, так как на маленьких экранах пункты меню становятся просто цифрами, что очень странно.

On Scroll Header Effects
Мощный jQuery плагин фиксированной панели навигации. Можно задавать на странице определенные отрезки и при скроллинге, по достижению которых, панель трансформируется и способна полностью изменить внешний вид. Таких отрезков на странице может быть сколько угодно.

On-Scroll Animated Header
Хороший плагин для реализации липкой панели навигации. Он работает следующим образом: находясь на самом начале страницы, мы видим высокую шапку, в которой находится логотип и меню. При прокрутке область шапки со всеми элементами, включая лого и навигацию, с помощью свойств CSS3 плавно уменьшается и становится узкой полоской, прилипшей к верху экрана.

Headhesive.js
Еще один хороший плагин фиксированной панели, в которую можно поместить меню. Принцип работы его следующий: при прокрутке страницы, шапка уходит, но вскоре появляется панель. Если в плагинах выше содержание шапки просто фиксировалось, то тут оно появляется как отдельный элемент.

StickUp
jQuery плагин липкого меню работает точно также, как и панель с социальными кнопками, которую вы сейчас можете наблюдать на этой странице вверху экрана. Также он очень похож на плагин нашей разработки для фиксации блока при прокрутке страницы, который мы на днях выложили в свободный доступ. Но в данном случае — это меню для навигации по экранам. Этот Jquery плагин отлично подойдет для установки на сайт одностраничника или Landing Page.

WP Floating Menu — одностраничный навигатор, липкое меню для WordPress — плагин WordPress
Описание
Домашняя страница | Документация | Поддержка | Демо | Премиум-версия
WP Floating Menu — это БЕСПЛАТНЫЙ плагин WordPress, который обеспечивает удобство использования вашего сайта WordPress с помощью одностраничного меню навигатора или липкого меню навигации.
Вам не нужно менять тему WordPress, чтобы ваш веб-сайт работал как веб-сайт с одной страницей, просто используйте этот плагин, чтобы добавить одну страницу с прокручивающейся навигацией к любой хорошо написанной теме / веб-сайту WordPress.
Вам необходимо определить различные разделы на странице вашего веб-сайта, а затем создать / определить одностраничное меню навигации с ними за считанные минуты.
Помимо одностраничной навигации, вы можете создать липкое меню и разместить его в другом месте на своем веб-сайте для удобной / интеллектуальной навигации.
Бесплатные функции:
- Красивые и разные шаблоны
- 5 красивых шаблонов на выбор.
- Меню с возможностью легкой сортировки
- Порядок сортировки меню при создании меню.
- Вариант размещения
- Два разных положения меню Правый и Левый для выбора.
- Настройка меню
- Для отображения меню на всех страницах или только на домашней странице.
- Мобильный настраиваемый
- Включить опцию отключения для мобильных устройств.
- Наборы встроенных значков меню
- Три различных набора значков на выбор.
- Удобный и очень интерактивный пользовательский интерфейс
- Любой может использовать его, это так же просто, как перетаскивание.
- Функция встроенной навигации
- Просто назначьте идентификатор раздела и мгновенно получите эффект одностраничного навигатора.
- Вариант настраиваемого шаблона
- Создайте собственный шаблон, соответствующий вашему сайту, если шаблон по умолчанию не соответствует вашим потребностям.
- Специальная поддержка
— Получите бесплатную поддержку по электронной почте и на форуме. - Готово к переводу
- Совместимость с WordPress
- Полностью отзывчивый
- Совместим с разными устройствами.
- Бесплатные обновления
— Получите бесплатные обновления на всю жизнь.
Премиум Характеристики:
★ 20 различных красивых макетов шаблонов.
★ Неограниченное количество меню на сайте.
★ Мудрое настраиваемое меню страницы. - Вы можете определить, хотите ли вы назначить другое меню или отключить для определенной страницы.★ Неограниченное количество пользовательских шаблонов.
★ Дополнительные позиции строки меню - 7 различных позиций меню.
★ Показать / скрыть меню на конкретном (страница, категория, сообщение) мудрый вариант отображения).
★ Возможность добавлять страницы по умолчанию, сообщения, категории для набора меню.
★ Дополнительные варианты индивидуального дизайна.
★ Еще больше предстоящих обновлений для профессиональной версии.
Премиум-обновление
Для обновления премиум-класса перейдите сюда
Полезные ссылки
- Ссылка на форум поддержки : http: // accesspressthemes.ru / support /
- Ссылка на веб-сайт : http://accesspressthemes.com/
- Ссылка на канал Youtube : https://www.youtube.com/watch?v=TjZNcVG3fDE
- Ссылка на Facebook : https://www.facebook.com/AccessPressThemes
Для облегчения установки обратитесь к вкладке «Установка» выше.
Для получения полной информации и документации по плагину перейдите по ссылкам ниже.
Информация о плагине
Документы
Демо
Просмотр дополнительных ресурсов WordPress
Дополнительные ресурсы
тем, совместимых с нашим плагином:
WP Floating Menu лучше всего работает с любой темой WordPress.Это еще более примечательно при использовании с нашими популярными темами, такими как AccessPress Lite и AccessPress Parallax.
, И ЕСЛИ ДАННЫЙ ПЛАГИН ВАМ УВАЖАЛСЯ, ТО ВЫ БУДЕТЕ НАСЛАДАТЬСЯ ДРУГИМИ НАШИМИ ПРОЕКТАМИ. ПРОВЕРЬТЕ:
WPAll Club — полный клуб ресурсов WordPress. Учебники по WordPress, блоги, тщательно отобранные бесплатные и премиальные темы и плагины, предложения, предложения, информация о хостинге и многое другое.
премиальных тем WordPress — 6 премиальных тем WordPress, хорошо подходящих для всех типов веб-сайтов.Профессиональные, хорошо написанные и настраиваемые темы для вас.
Premium WordPress Plugins — 45+ премиальных плагинов WordPress самых разных типов. Высокие рейтинги пользователей, отличное качество и лучшие продавцы на торговой площадке CodeCanyon.
Темы AccessPress — Темы AccessPress содержат более 50 красивых и элегантных, полностью отзывчивых, многоцелевых тем, которые удовлетворят ваши потребности в бесплатной и коммерческой основе.
8Degree Themes — 8Degree Themes предлагает 15+ бесплатных тем WordPress и 16+ премиальных тем WordPress, тщательно созданных с творческим подходом.
.
Float Menu — потрясающее плавающее боковое меню — плагин для WordPress
Описание
Float Menu — это бесплатный плагин WordPress для создания и размещения уникального плавающего меню на вашем сайте. Расширение позволяет пользователям получить доступ к функциям панели независимо от ее положения на ресурсе. Меню перемещается вместе с прокруткой страницы и всегда остается на виду.
Расширение Float Menu создаст удобное плавающее меню для вашего сайта.Панель не занимает много места на экране и всегда доступна пользователю. Подключение инструмента к веб-ресурсу даст возможность повысить его удобство использования и привлекательность. Меню легко настраивается под разные темы сайта.
Посмотреть демо PRO
Основные характеристики
Плавающее меню делает взаимодействие пользователя с сайтом более удобным. Он может повысить конверсию за счет улучшения функциональности веб-ресурса. Среди возможностей инструмента:
- создавать неограниченное меню;
- 2 позиции для отображения панели: слева или справа на странице;
- добавлять и настраивать надписи к кнопкам;
- редактировать отступы между пунктами меню;
- квадратная форма кнопок;
- более 1400+ иконок Font Awesome 5;
- выберите цвет для каждого значка;
- вставьте любые ссылки;
- открыть ссылку в новом окне;
- устанавливает цвет фона для кнопки.
Float Menu можно использовать для:
- навигация по сайту;
- главное меню;
- ;
- дополнительное меню;
- навигация по профилю пользователя и др.
Контактный блок
Pro версия
Открытый доступ ко всем функциям расширения с Pro-версией плагина. Помогает администратору веб-ресурса получить возможность:
- создавать неограниченное количество меню на сайте;
- добавить пункты подменю;
- выровнять макет меню по вертикали;
- изменить форму отображения кнопок;
- добавить 7 анимационных эффектов для отображения меток и редактирования скорости их вывода;
- установить детальную настройку элементов подменю;
- добавить 4 варианта анимации для отображения подменю;
- установить положение элементов: под основной кнопкой, сбоку или по кругу;
- подключаем и редактируем встроенное модальное окно, выравниваем его, меняем цвет и стиль углов;
- использовать нестандартное изображение;
- подключить встроенное пользовательское меню, функцию печати и социальные кнопки;
- элементов отображения по идентификатору или классу;
- редактировать заголовок и содержимое встроенного всплывающего блока;
- отображать различные формы, счетчики, калькуляторы, кнопки социальных сетей и многое другое через модальное окно;
- изменять отображение меню в зависимости от статуса и роли пользователя;
- устанавливает пределы вывода панели для негабаритных и маленьких экранов;
- настроить отображение меню для сайтов с разными языками;
- настроить отображение навигации на всех страницах ресурса или в отдельных постах, использовать для вывода категории, идентификаторов и исключений, вставить панель через шорткод;
- И многое другое…
Pro версия Демо
Попробуйте наш новый плагин для всплывающих окон WordPress
Используйте с другими плагинами для достижения максимальных результатов
Поддержка
Ищите ответы и задавайте вопросы в центре поддержки
Скриншоты
- Меню
Установка
- Вариант установки 1: Найдите и установите этот плагин в
Plugins->Добавьте новый разделвашегоwp-admin - Вариант установки 2: Загрузите zip-файл, затем загрузите плагин через wp-admin в
Plugins->Add newsection.Или распаковать архив и загрузить папку в каталог плагинов/ wp-content / plugins /по ftp - Нажмите
Активируйте, если вы установили плагин через панель управления, или нажмитеАктивироватьв спискеПлагины - Перейдите в раздел
Float Menu, который появится в главном меню слева - Нажмите
Добавить новый, чтобы создать первое меню - Настройте свое меню
- Нажмите «Сохранить»
Обзоры
Прекрасно работает! Продолжайте делать такие хорошие вещи!
Ткс!
Бесплатная версия не имеет возможности элемента подменю, похоже, это основная функция, которую следует включить.Не могу вспомнить, когда в последний раз у меня был сайт без пунктов подменю, хотя уверен, что такое бывает. Наверное, действительно хорошо, если вам не нужна эта функция, я не собираюсь платить за нее, не увидев, как это отразится на моем сайте, поэтому я двигаюсь дальше.
Отлично! Легко настраивается, отлично работает с большинством тем. Было бы здорово, если бы в бесплатной версии было еще несколько опций 😀
Ничего себе, это (# & * $ * ing отличный плагин.@ и я вложили деньги в Pro и никогда не оглядывались назад.
И человек сделал это, открыв совершенно новый способ навигации по сайту. Я не помню, когда в последний раз у меня отвисла челюсть, когда я видел, что я теперь могу делать.
Потребовалось немного повозиться, чтобы сделать его действительно потрясающим.
Это просто ДЕЛАЕТ качественный скачок в работе мобильных пользователей.
Спасибо, парни.
Это хорошо продуманная, щедрая бесплатная версия плагина премиум-класса.
Бесплатная версия дает пользователям достаточно опций, чтобы иметь красивое боковое меню с множеством настроек, в то время как премиум-версия выводит его на новый уровень с более надежным набором опций, таких как подменю с кружками, которые действительно творческие.Отлично сработано!
Посмотреть все 15 отзывов
Участники и разработчики
«Плавающее меню — потрясающее плавающее боковое меню» — программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов
История изменений
3,4
- Исправлено: ссылка с URL, содержащим #
- Обновлено: Font Awesome Icons до версии 5.14
3.3.1
- Исправлено: конфликт FontAwesome со старой версией
3.3
- Изменено: ajax update
- Исправлено: мелкие ошибки
- Исправлено: конфликт FontAwesome со старой версией
- Оптимизировано: код для плагина кеширования
.
3.2.2
- Исправлено: Конфликт со старой версией значка шрифта
3.2.1
- Исправлено: небольшая ошибка с переводом
3,2
- Обновлено: Font Awesome Icon до версии 5.11.2
3,1
3.0.1
- Исправлено: минимизация скриптов
3.0
- Добавлено: опция отключения FontAwesome 5 из интерфейса
- Добавлено: кастомные атрибуты CLASS и ID для пункта меню
- Обновлено: Font Awesome до версии 5.6
- Изменено: админка
- Исправлено: мелкие ошибки
2,2
- Исправлено: альфа палитры цветов для WordPress 4.9
2.1.1
- Фиксированный: основной класс
- Исправлено: обновление
- Исправлено: страница поддержки
2.1
- Исправлено: мелкие ошибки
- Добавлено: страница поддержки
- Добавлено: Страница скидок
2,0
- Добавлено: функция скрытия меню на мобильном
- Изменено: админка
1.2.1
- Исправлено: стиль администратора
- Исправлено: переключение и выбор пунктов меню
1,2
1,1
- Добавлено: функция сортировки;
- Исправлено: незначительная ошибка
1.0.1
1.0
.Плавающее меню или категории
WPB — липкое плавающее боковое меню и категории с иконками — плагин WordPress
Описание
WPB Floating Menu or Categories — это бесплатный плагин WordPress, он позволяет вам повысить удобство использования вашего сайта, добавив липкое плавающее боковое меню или категории со значками.
Работает с любой темой WordPress. Он имеет возможность настройки цвета, чтобы соответствовать любому макету дизайна.
Наш плагин поддерживает плагин Menu Icons от ThemeIsle.Вы можете добавлять значки к пунктам меню, и в нашем плавающем меню будут отображаться значки.
В нашем плагине есть возможность отображать плавающие категории с иконками. Вы можете добавить значки FontAwesome к элементам своей категории, и наш плагин плавающих категорий будет отображать значки.
Он имеет два коротких кода для отображения плавающего меню или категорий на любой конкретной странице. Или вы можете установить его глобально для всего сайта.
Live DEMO | Форум поддержки | Документация
Возможности плагина
:
- Плавающее меню.
- Плавающая категория для любой пользовательской таксономии.
- Плавающее меню и значок категорий.
- Два разных скина.
- Настройка цвета для любой темы.
- Возможность размещения справа или слева.
- Любое меню или произвольная таксономия может использовать нас Плавающее меню или категорию.
- Параметр для включения или отключения плавающего меню или категории на телефоне.
- Материальный дизайн, адаптивный мобильный и современный чистый дизайн.
- Система Easy ShortCode.
- Панель расширенных настроек для настройки.
- Поддержка всех современных браузеров.
- Перевод и язык RTL готовы.
- Очень легкий и многое другое
Установка
- Установите его как обычный плагин WordPress
- После установки плагина перейдите к настройкам этого плагина и настройте свое плавающее меню или категорию.
- Вы можете использовать ShortCodes этого плагина для отображения плавающего меню или категорий на определенной странице или публикации на вашем сайте.
FAQ
- Как показать плавающее меню?
Вы можете включить глобально в настройках этого плагина или использовать шорткоды этого плагина.
- Как добавить иконки?
Следуйте этому документу — http://docs.wpbean.com/docs/wpb-floating-menu-or-categories/use-icons/
Обзоры
Для этого плагина нет обзоров.
Участники и разработчики
«Плавающее меню или категории WPB — плавающее боковое меню и категории со значками» — это программное обеспечение с открытым исходным кодом.Следующие люди внесли свой вклад в этот плагин.
авторов
История изменений
версия 1.0
версия 1.0.1
- Добавлена поддержка WordPress 4.9.6.
версия 1.0.2
- Добавлена поддержка WordPress 5.0.3.
- Исправлена проблема с настраиваемым столбцом категории.
версия 1.0.3
- Добавлена поддержка WordPress 5.1.1.
- TGM.
Исправлена проблема
версия 1.0.4
- Добавлен WordPress 5.2 поддержки.
версия 1.0.5
версия 1.0.6
.
Wow Side Menu — Плавающее меню с фиксированными кнопками на вашем сайте! — Плагин WordPress
Описание
Знаете ли вы, что у бокового меню есть новая причудливая замена под названием Side Menu Lite?
- Безлимитное меню
- Открыть ссылку в новом окне;
- Контроль размера пунктов меню;
- Контроль размера иконок и шрифтов;
- Управление дисплеем на устройствах;
- Добавление пользовательского идентификатора и классов в пункт меню;
- 1480 Font Awesome 5 Icon.
- Узнать больше!
Мы надеемся, что вам понравится использование бокового меню Lite для привлечения внимания пользователей!
Перейти к боковому меню Lite
Основные характеристики
- 2 позиции бокового меню: слева, справа
- Выберите значок fontawesome для кнопки: Более 600+ значков
- Вставить ссылки
- Или откройте модальные окна
- Настроить внутристраничную навигацию с # якорными ссылками
Для чего можно использовать боковое меню Wow?
- Привлекайте внимание пользователей и направляйте их туда, куда вы хотите, или предлагайте им контент или функции, которые вам нужны
- Вставляйте ссылки и ведите их в разделы вашего веб-сайта или на внешние сайты
- Привлекайте и радуйте пользователей дополнительными функциями, виджетами и контентом
- Используйте его вместе с всплывающими окнами и формами, чтобы иметь возможность:
- Настройка рассылки по электронной почте, лид-магниты
- Настройка виджетов запроса телефонного звонка
- Настройка онлайн-форм заказов, калькуляторов цен и других интерактивных виджетов
Версия Pro
Добейтесь еще лучших результатов с версией PRO.
- Неограниченное количество меню
- Пользовательский значок
- Выберите цвет для каждой кнопки
- Выровнять навигацию по вертикали
- Пограничный контроль
- Настройки стиля и толщины шрифта
- Функция плавной прокрутки
- Функция перехода к началу страницы
- Поделиться страницей в 20 социальных сервисах
- Функция печати страницы
- Электронная почта и телефонные ссылки
- Держите предмет открытым
- Встроенные ссылки на пользователя: вход, выход, регистрация, потерянный пароль
- Показать меню в зависимости от языка
- Показать меню в зависимости от пользователя (для всех пользователей, только для авторизованных пользователей, только для не авторизованных пользователей)
- Показать меню на определенных страницах
- И многое другое…
Демонстрационная версия Pro
Купить Pro версию
Поддержка
Ищите ответы и задавайте вопросы в центре поддержки
Установка
- Вариант установки 1. Найдите и установите этот плагин в
Plugins->Добавьте новый разделв вашwp-admin - Вариант установки 2: Загрузите zip-файл, затем загрузите подключаемый модуль через wp-admin в разделе
Plugins->Add new.Или распаковать архив и загрузить папку в каталог плагинов/ wp-content / plugins /через ftp - Нажмите
Активируйте, если вы установили плагин через панель управления, или нажмитеАктивируйтев спискеПлагины - Перейдите в раздел
Wow Side Menu, который появится в главном меню слева - Нажмите
Добавить новый, чтобы создать свой первый элемент - Настройте свой элемент
- Нажмите «Сохранить»
Обзоры
Плагин работает должным образом и хорошо сочетается с моей темой: Shop Isle.
Я использую этот плагин для своего магазина WooCommerce
Определенно куплю Pro в ближайшее время.
Хороший простой плагин и простое использование и панель администратора
(хотя вкладку «список», вероятно, следует переименовать в «меню» или «слайды»)
Доступны 2 кнопки, как показано на скриншотах, и это нормально
для бесплатной версии.
Однако с чем-то визуальным на передней панели — даже
с бесплатной версией — ожидаете как минимум базовых вариантов укладки
(здесь вообще ничего нет, все доступно только в профессиональной версии).
Итак, какого это цвета, какого размера (который, кстати, кажется фиксированным.. даже в про версии),
шрифт и т. д. ни один из них не может быть стилизован под ваш сайт.
Учитывая, что еще многое можно оставить для про-версии, есть
нет причин для этого.
(В итоге я использовал собственный плагин CSS, чтобы сам стилизовать некоторые вещи)
Мне это нравится, и я проверю другие плагины, но это немного
скудно даже для бесплатного плагина.
В бесплатной версии нет опций.
Доступны лучшие плагины.
Читать все 4 отзыва
Участники и разработчики
«Wow Side Menu — Плавающее меню с фиксированными кнопками на вашем сайте!» это программное обеспечение с открытым исходным кодом.Следующие люди внесли свой вклад в этот плагин.
авторов
История изменений
3.1.2
- Доработка: добавлено уведомление о запрещении для администратора, чтобы пользователи знали о боковом меню Lite.
3.1.1
- Удалено: ограничение количества
3,1
- Исправлено: мелкие ошибки
- Добавлено: страница поддержки
- Добавлено: Страница скидок
3,0
- Добавлено: 2 пункта меню.
- Изменено: Админский стиль.
- Изменено: Структура плагина.
- Исправлено: Основной стиль.
2.2.1
- Исправлено: мелкие ошибки.
- Добавлено: FAQ.
2,2
- Добавлено: Новые иконки (Font Awesome 4.7)
- Изменено: Выбор иконок
- Изменено: Административный стиль
2,1
- Сохранить настройки
- Оптимизированный код.
2,0
1.1.1
1.1
1.0.2
1.0.1
1,0
.

Добавить комментарий