Относительное и абсолютное позиционирование в HTML
Введение
Данная статья будет полезной для новичков в мире Web-разработки, поскольку в ней будут рассмотрены основные сценарии использования свойства position.
Под позиционированием подразумевают расположение элемента в заданной системе координат. Можно выделить четыре типа позиционирования: нормальное, абсолютное, относительное и фиксированное. В зависимости от выбранного типа, установленного через свойство position, будет изменяться и система координат.
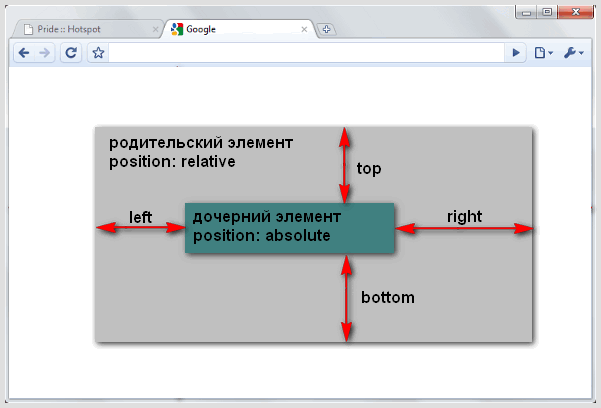
Вместе со свойством position целесообразно использовать следующую комбинацию свойств (или лишь несколько из них): left, top, right, bottom и z-index, с их помощью элемент можно позиционировать более точно и в определенных случаях абсолютно независимо от соседних элементов. Свойства left, top, right, bottom отвечают за перемещение элемента от его первоначального положения в четырех направлениях: вправо, вниз, влево, вверх соответственно. Свойство z-index отвечает за перемещение элемента на другую плоскость (или уровень) и может принимать значения из диапазона от 1 до N.
Свойство z-index отвечает за перемещение элемента на другую плоскость (или уровень) и может принимать значения из диапазона от 1 до N.
Наиболее часто свойство position используется для определения взаимного расположения слоев, далее рассмотрим особенности разных типов позиционирования.
Нормальное позиционирование
По умолчанию, если для элемента не задано свойство position или ему задано значение static, слои позиционируются друг за другом, при этом каждый следующий начинается с новой строки. Причем, слои размещаются максимально близко к верхнему левому углу страницы и без отступов между границами.
Кроме этого, свойства left, top, right, bottom и их значения, если таковы определены, игнорируются браузером.
Можем убедиться в этом, отобразив два примера кода в браузере:
Без использования свойства position.
<html>
<head>
<title>Positiontitle>
<style type=»text/css»>
div {
width: 240px;
height: 80px;
}
style>
head>
<body>
<div>div>
<div>div>
<div>div>
body>
html>
С использованием свойств position:static,
5 вещей, которые вы не знали о типах позиционирования CSS
В этой статье мы более подробно разберем несколько малоизвестных аспектов, связанных с методами позиционирования CSS. Но сначала кратко рассмотрим доступные на сегодняшний день типы позиционирования. Такие, как CSS position relative.
Но сначала кратко рассмотрим доступные на сегодняшний день типы позиционирования. Такие, как CSS position relative.
Свойство CSS position позволяет задать тип позиционирования элемента.
Static – это значение свойства по умолчанию. То есть для элемента не задана позиция. Чтобы позиционировать его, мы должны изменить предопределенный тип.
Для этого мы задаем одно из следующих значений:
- position relative CSS;
- absolute;
- fixed;
- sticky.
Только после этого можно использовать свойства выравнивания, чтобы указать нужное положение для нашего элемента:
Начальное значение этих свойств — auto.
Элемент, для свойства position которого устанавливается значение absolute или fixed, называется абсолютно позиционированным элементом. Обратите внимание, что при позиционировании элемента может использоваться свойство z-index, чтобы указать его место в стеке.
Кратко рассмотрим три основных различия между доступными типами позиционирования:
- Абсолютно позиционированный элемент полностью удаляется из нормального потока.
 Соседние элементы того же уровня занимают его пространство;
Соседние элементы того же уровня занимают его пространство; - За элементами с CSS position relative или stickily сохраняется их пространство. Соседние элементы не могут занимать пространство, отведенное для него. Но под смещение этого элемента не отводится места. Смещения полностью игнорируются, и в результате элементы могут накладываться друг на друга;
- fixed (подкатегория абсолютного позиционирования) — всегда позиционируется относительно окна просмотра. За исключением родительского элемента, который имеет свойство transform. Последние версии всех браузеров поддерживает такое поведение;
- sticky – элемент позиционируется относительно ближайшего родительского элемента с полосой прокрутки. Если такой родительский элемент отсутствует, то позиционирование происходит относительно окна просмотра.
Как работают все эти типы, можно увидеть в следующем демо:
Посмотреть демо
Примечание: Значение sticky по-прежнему рассматривается как экспериментальная технология с ограниченной поддержкой браузерами. Конечно, можно использовать полифилл (например, stickyfill), чтобы добавить этот функционал для браузеров, которые изначально не поддерживают его.
Конечно, можно использовать полифилл (например, stickyfill), чтобы добавить этот функционал для браузеров, которые изначально не поддерживают его.
Элемент, для которого задан тип absolute, позиционируется относительно ближайшего элемента верхнего уровня с заданным позиционированием. Это работает, только если тип позиционирования родительского элемента не static. Если элемент не имеет элементов высшего уровня с заданным позиционированием, тогда он располагается относительно окна просмотра.
В приведенной ниже демо-версии проиллюстрировано данное поведение:
Посмотреть демо
В примере мы задаем зеленому полю тип позиционирования absolute со значением смещения bottom:0 и left:0. Кроме этого мы не указываем тип позиционирования для его прямого родителя (красное поле).
В то же время мы позиционируем относительно элемент с классом jumbotron. Обратите внимание, как положение зеленого поля изменяется по мере того, как мы меняем тип позиционирования родительского элемента.
Если элемент перемещается влево или вправо, и при этом мы устанавливаем для него тип позиционирования absolute или fixed, то значение свойства float становится равным none. Но если мы устанавливаем тип позиционирования position relative CSS, элемент остается плавающим.
Посмотрите приведенное ниже демо:
Посмотреть демо
В этом примере мы определяем два различных элемента, которые смещаются вправо. Обратите внимание на то, что, когда красное поле становится абсолютно позиционированным, оно игнорирует значение свойства float. А относительно позиционированное зеленое поле сохраняет это значение.
Встроенный элемент, который позиционирован, как absolute или fixed, приобретает характеристики элементов уровня блока.
Посмотреть пример
Мы определяем два различных элемента. Первый из них (зеленое поле) является блочным элементом (т.е. div). Второй (красное поле) является встроенным элементом (span). Обратите внимание, что у нас отображается только зеленое поле.
Красное поле не видно, потому что мы задаем для него свойства width и height, которые могут быть применены только к блочным и встроенным блочным элементам. И это пустой элемент (т.е. он не содержит вложенных или дочерних элементов).
Если мы устанавливаем для него тип позиционирования absolute или fixed, элемент становится видимым, потому что ведет себя как блочный элемент.
По умолчанию, когда два вертикальных поля соприкасаются друг с другом, они объединяются в одно, позиционирование которого определяет большее из значений этих полей. Такое поведение называется объединением полей.
Поля абсолютно позиционированных элементов не объединяются ни с какими другими полями.
Рассмотрим следующий пример:
Посмотреть демо
В этой демо-версии элемент изначально имеет поля 20px. Кроме этого его верхнее поле объединяется с верхним полем родительского элемента, которое также равно 20px. Как видите, верхнее поле не объединяется с соответствующим полем родительского элемента только тогда, когда мы позиционируем элемент абсолютно, а не CSS position relative top left.
Чтобы предотвратить объединение полей, нужен небольшой отступ или рамка. Мы должны применить это правило к родительскому или дочернему элементу. Другой вариант — добавить класс clearfix (в нашем примере) для родительского элемента.
Вы когда-нибудь использовали проценты вместо пикселей для CSS position relative по центру? Если да, то вы заметили, что вычисленные значения смещения различны в зависимости от единиц измерения CSS (пикселей или процентов), которые вы используете.
Посмотрим, что говорится о смещениях, которые объявляются в процентах, в спецификации:
Смещение – это процент от ширины (для left или right) или высоты (для top и bottom) блока, содержащего элемент. Для элементов с позиционированием stickily смещение представляет собой процент от ширины (left или right) или высоты (для top и bottom) окна. Допускаются отрицательные значения. Когда мы определяем значение смещения в процентах, положение целевого элемента зависит от ширины (для смещения left или right) и высоты (для смещения top и bottom) его родительского элемента.
Приведенное ниже демо иллюстрирует эту разницу:
Посмотреть демо
В этом примере мы используем пиксели и проценты, чтобы переместить элемент. Когда смещение задано в пикселях, элемент перемещается в положение, которое мы ожидаем.
Но когда мы используем для смещений проценты, позиция элемента зависит от размеров его родительского элемента. На приведенном ниже рисунке показано, как вычисляется новое положение CSS position relative (в процентах):
Примечание: Свойство transform (вместе с различными функциями translate) также позволяет изменить положение элемента. Но если мы будем использовать проценты, элемент будет позиционироваться относительно своих размеров, а не относительно размеров родительского элемента (в отличие от смещений).
Надеюсь, что эта статья помогла вам получить четкое представление о методах позиционирования CSS.
Данная публикация представляет собой перевод статьи «5 Things You Might Not Know About the CSS Positioning Types» , подготовленной дружной командой проекта Интернет-технологии. ру
ру
CSS позиционирование: абсолютное, относительное
Позиционирование — это управление местом расположения (позицией) элемента на веб-странице, оно контролируется с помощью CSS свойства position.
Для указания точного места расположения позиционированных элементов, используются CSS свойства: top, right, bottom и left. Они работают со всеми позиционированными элементами, кроме статических.
Пример позиционирования.
Элементы могут перекрывать друг друга!
Отображение элемента над остальными!
Свойство position имеет 4 значения: static, fixed, relative и absolute. Каждое из этих значений будет продемонстрировано ниже с примером использования.
Перед тем как подробно разобрать все виды позиционирования элементов на странице, нам придется рассмотреть, что такое поток документа.
Поток документа
По умолчанию элементы на веб-странице отображаются в том порядке, в котором они представлены в HTML-документе, т. е. блочные элементы занимают всю доступную для них ширину и укладываются вертикально один под другим. Строчные элементы выстраиваются по горизонтали до тех пор, пока не будет занята вся доступная ширина, после того как вся ширина будет занята, будет сделан перенос строки и всё пойдет по новой. Такой порядок расположения элементов называется нормальным потоком (его также называют потоком документа или общим потоком).
С помощью свойства float или position можно убрать элемент из нормального потока. Если элемент «выпадает» из нормального потока, то элементы, которые расположены в коде ниже этого элемента будут смещены на его место на веб-странице.
Статическое позиционирование
Статическим называют позиционирование, заданное по умолчанию для всех элементов на веб-странице. Если к элементу не применять свойство
Если к элементу не применять свойство position, то он будет статическим и будет отображаться на веб-странице согласно общему потоку элементов.
При применении CSS свойств top, left, right или bottom к статически позиционированному элементу, они будут игнорироваться.
Если есть необходимость, то можно задать статическое позиционирование в таблице стилей с помощью значения static:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p { position: static; }
</style>
</head>
<body>
<p>Первый абзац.</p>
<p>Второй абзац.</p>
</body>
</html>
Попробовать »
Фиксированное позиционирование
Элементы с фиксированным позиционированием располагаются на странице относительно окна браузера. Такие элементы удаляются из общего потока, элементы, следующие в потоке за фиксированным элементом, будут игнорировать его, смещаясь и занимая его место на веб-странице.
Такие элементы удаляются из общего потока, элементы, следующие в потоке за фиксированным элементом, будут игнорировать его, смещаясь и занимая его место на веб-странице.
Стоит обратить внимание на то, что элементы с фиксированным позиционирование могут перекрывать другие элементы, скрывая их полностью или частично. При прокрутке длинных страниц, они создают эффект неподвижных объектов, оставаясь на одном и том же месте:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
img {
position: fixed;
top: 5%;
left: 40%
}
</style>
</head>
<body>
<img src="donald.gif">
<pre>Текст
Текст
Текст
Текст
Текст
Текст
Текст
Какой-то текст
Текст
Текст
Текст
Текст
Текст</pre>
</body>
</html>
Попробовать »
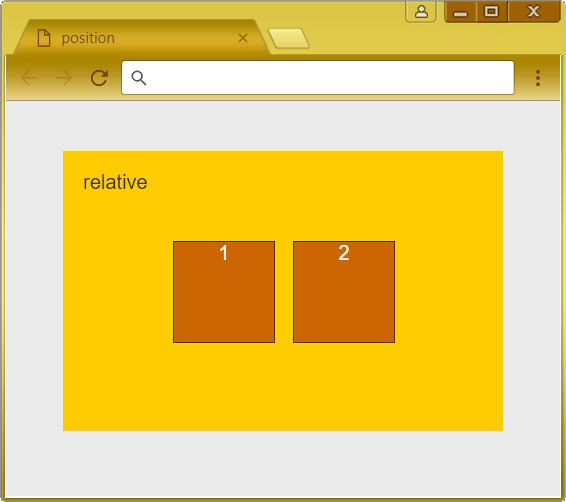
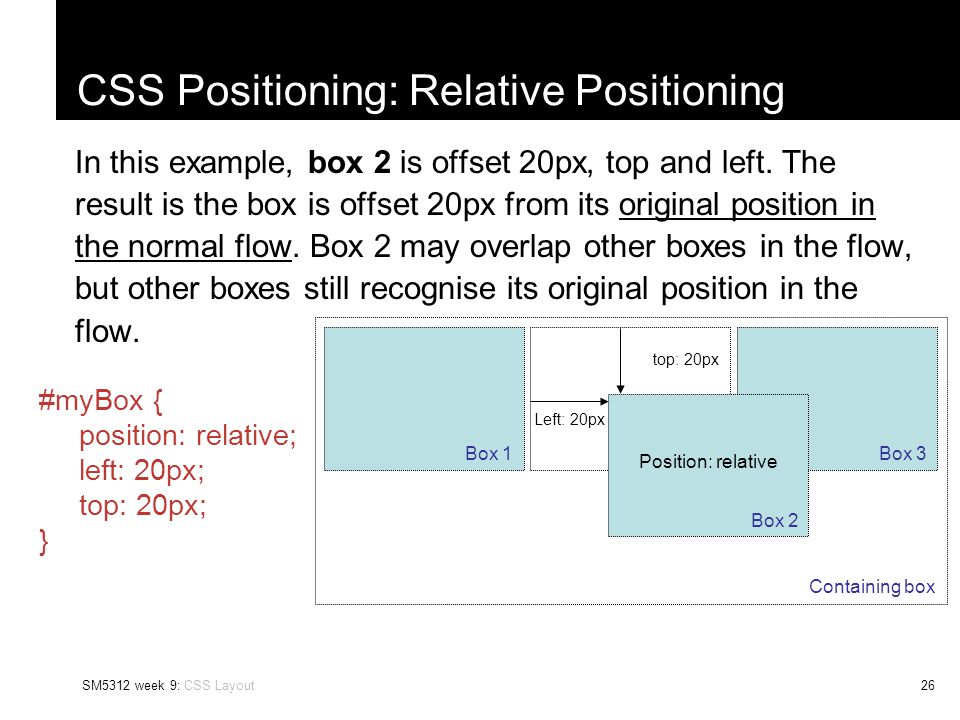
Относительное позиционирование
Элементы с относительным позиционированием, как и статические элементы, остаются в общем потоке. При применении свойств
При применении свойств top, left, right или bottom к относительно позиционированным элементам, они будут смещаться относительно своего местоположения, оставляя пустое пространство там, где элемент располагался изначально.
Такие элементы не влияют на расположение окружающих их элементов, остальные элементы остаются на своих местах и могут быть перекрыты относительно позиционированным элементом:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
h3 {
position: relative;
top: 30px;
}
</style>
</head>
<body>
<h2>Заголовок первого уровня.</h2>
<h3>Относительно позиционированный заголовок.</h3>
<h4>Заголовок третьего уровня.</h4>
</body>
</html>
Попробовать »
Примечание: элементы с относительным позиционированием (relative) обычно используют в качестве родителя для элементов с абсолютным позиционированием (absolute).
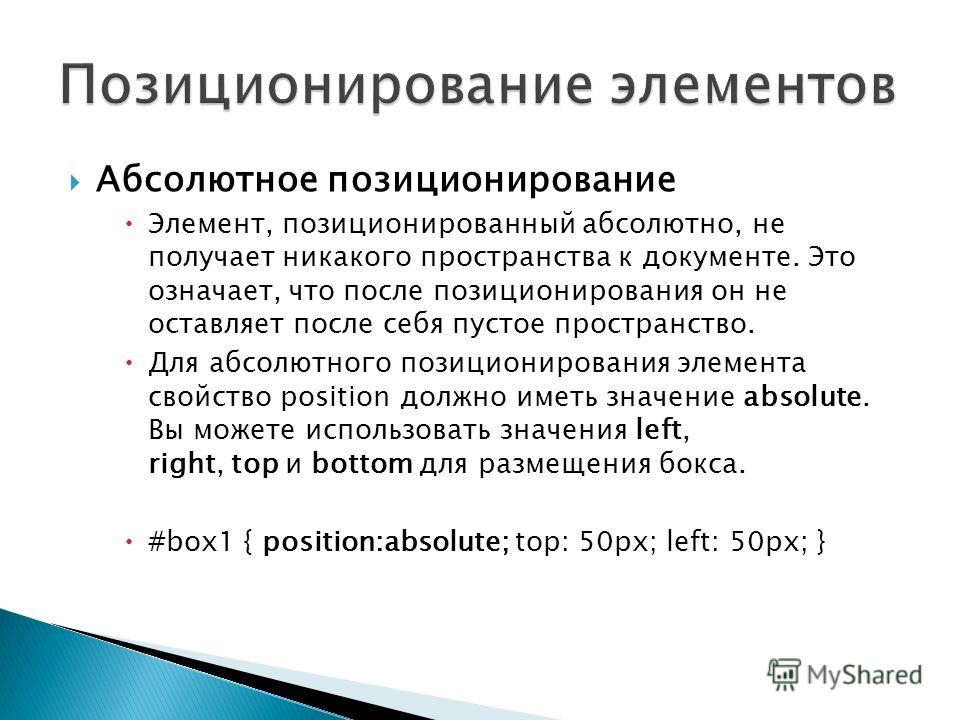
Абсолютное позиционирование
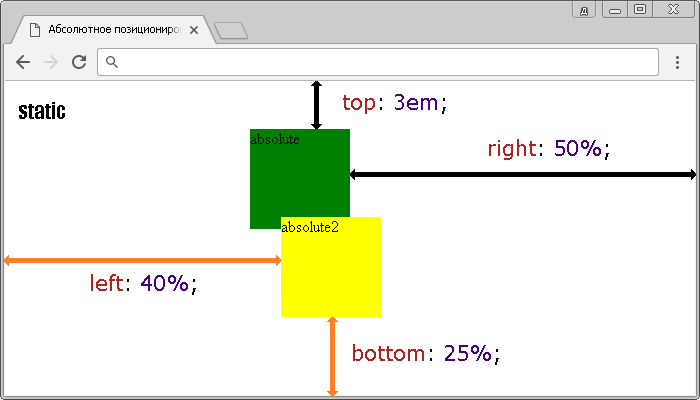
Элементы с абсолютным позиционированием полностью удаляются из общего потока, остальные элементы будут занимать освободившееся пространство, полностью игнорируя абсолютно позиционированные элементы. Затем можно позиционировать элемент в любое нужное место веб-страницы, используя свойства top, left, right или bottom.
Все абсолютно позиционированные элементы размещаются относительно окна браузера или относительно ближайшего позиционированного предка (если он есть), у которого свойство position имеет значение absolute, fixed или relative.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
img {
position: absolute;
right: 0px;
top: 0px;
}
</style>
</head>
<body>
<img src="image. jpg">
<p>Изменим расположение логотипа с помощью абсолютного позиционирования.<br>
Теперь логотип будет располагаться в правом верхнем углу страницы.</p>
</body>
</html>
jpg">
<p>Изменим расположение логотипа с помощью абсолютного позиционирования.<br>
Теперь логотип будет располагаться в правом верхнем углу страницы.</p>
</body>
</html>
Попробовать »
Перекрывающие элементы
Когда элементы находятся вне общего потока страницы, они могут перекрывать друг друга. Обычно порядок расположения элементов соответствует их порядку в HTML-коде страницы, однако есть возможность управлять порядком перекрытия с помощью CSS свойства z-index, чем больше его значение, тем выше будет элемент.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
div {
position: absolute;
width: 100px;
height: 100px;
}
.div1 {
background-color: #66FFFF;
left: 70px;
top: 0px;
z-index: 1;
}
. div2 {
background-color: #FFFF66;
left: 0px;
top: 30px;
z-index: 0;
}
.div3 {
background-color: #66FF66;
left: 33px;
top: 60px;
z-index: 2;
}
</style>
</head>
<body>
<div>z-index: 1;</div>
<div>z-index: 0;</div>
<div>z-index: 2;</div>
</body>
</html>
div2 {
background-color: #FFFF66;
left: 0px;
top: 30px;
z-index: 0;
}
.div3 {
background-color: #66FF66;
left: 33px;
top: 60px;
z-index: 2;
}
</style>
</head>
<body>
<div>z-index: 1;</div>
<div>z-index: 0;</div>
<div>z-index: 2;</div>
</body>
</html>
Попробовать »
Подробнее о позиционировании | WebReference
Когда дело доходит до построения макетов и позиционирования содержимого на странице имеется несколько разных применяемых методов. Какой метод задействовать во многом зависит от содержимого и целей страницы, так как некоторые методы могут быть лучше других.
Например, способность элементов с float располагаться бок о бок обеспечивает хороший, чистый макет, который восприимчив к разным элементам на странице. Однако, когда требуется более строгий контроль, элементы могут быть расположены с помощью других методов, включая относительное или абсолютное позиционирование.
В этом уроке мы начнём с краткого обзора того, как обуздать float. После этого мы рассмотрим более детальные методы позиционирования, в том числе точное позиционирование элементов по осям х и у, а также оси z.
Обуздание float
Обтекаемые элементы являются естественным процессом при строительстве макета веб-сайта и инстинктивным способом позиционирования элементов на странице. float позволяет элементам появляться рядом или по отдельности друг от друга. Они обеспечивают возможность сборки естественного потока внутри макета и позволяют элементам взаимодействовать друг с другом на основе их размера и размера их родителя.
При обтекании позиционирование элемента зависит от расположения других элементов вокруг него. Будет ли элемент находиться на одной строке? Появится ли он на новой строке? Всё это зависит от DOM (Document Object Model, объектная модель документа) и того, что окружает элемент.
Что такое DOM?
DOM или Document Object Model — это API для HTML и XML-документов, который обеспечивает их структурное представление. В нашем случае мы говорим конкретно об HTML-документах, таким образом, DOM представляет все различные элементы и их взаимосвязи друг с другом.
В нашем случае мы говорим конкретно об HTML-документах, таким образом, DOM представляет все различные элементы и их взаимосвязи друг с другом.
Представление можно считать деревом рода, причём каждый элемент имеет разное отношения с тем, что вокруг него. Элементы, вложенные в другие — это отношение родителя и ребёнка, в то время как элементы, которые имеют одного общего предка — это братья.
Хотя float предлагает совсем немного огневой мощи, он приходит с некоторыми своими собственными проблемами. Самая популярная проблема включает в себя родительский элемент, содержащий многочисленные обтекаемые элементы. Содержимое на странице будет соблюдать размер и размещение обтекаемого дочернего элемента, но эти обтекаемые элементы больше не влияют на внешние края родительского контейнера. В этом случае родительский элемент теряет контекст именно тем, что его содержимое схлопывается, тем самым устанавливая height у родительского элемента как 0 и игнорируя другие разные свойства. Много раз это может остаться незамеченным, особенно когда родительский элемент не содержит каких-либо привязанных к нему стилей и вложенные элементы выглядят выровненными правильно.
Если вложенные элементы не выстраиваются правильно, могут появиться ошибки стилизации. Взгляните ниже на демонстрацию, раздел box-set должен содержать светло-серый фон, однако фон не виден, пока все вложенные в него элементы обтекаемые. При инспектировании раздела box-set вы увидите, что height у него равен 0.
HTML
<div>
<figure>Блок 1</figure>
<figure>Блок 2</figure>
<figure>Блок 3</figure>
</div>CSS
.box-set {
background: #eaeaed;
}
.box {
background: #2db34a;
float: left;
margin: 1.858736059%;
width: 29.615861214%;
}Демонстрация обуздания float
Один из способов обуздания этих float — это поместить пустой элемент непосредственно перед закрывающим тегом родительского элемента и для этого пустого элемента нужно включить объявление стиля clear: both;. Очистка float таким методом работает и действует в большинстве случаев, но это не совсем семантично. В зависимости от того, сколько разных float нужно очистить на странице, количество пустых элементов может быстро начать увеличиваться, при этом не обеспечивая никакого реального контекстного значения на странице.
Очистка float таким методом работает и действует в большинстве случаев, но это не совсем семантично. В зависимости от того, сколько разных float нужно очистить на странице, количество пустых элементов может быстро начать увеличиваться, при этом не обеспечивая никакого реального контекстного значения на странице.
К счастью, есть несколько разных методов, которые мы можем использовать для обуздания float, наиболее популярные включают технику overflow и технику clearfix.
Техника overflow
Одним из способов обуздания float в родительском элементе является использование стилевого свойства overflow. Установка у свойства overflow значения auto внутри родительского элемента обуздает float, в результате чего у родителя появится реальная высота, в том числе серый фон в нашем примере.
Чтобы это работало в Internet Explorer 6 для родителя требуется добавить height или width. Поскольку height, вероятно, будет переменной, то ширина 100% обеспечит этот трюк. С помощью overflow: auto; в Internet Explorer на компьютере Apple к родительскому элементу также добавятся полосы прокрутки, поэтому лучше использовать запись overflow: hidden;.
.box-set {
overflow: auto;
}Демонстрация техники overflow
У этой технике есть несколько недостатков. Например, при добавлении стилей или перемещении вложенных элементов за пределы родителя, вроде попытки реализовать тени окна и выпадающие меню. В демонстрации ниже вы можете увидеть как тень будет отрезана там, где она выходит за края родительского элемента. Кроме того, второй блок срезается краями родительского элемента.
Разные браузеры трактуют свойство overflow по-своему и таким образом могут также реализовать полосы прокрутки разным образом. Посмотрите на пример ниже в различных браузерах и заметите, как столбцы отображаются по разному в каждом браузере.
Демонстрация ошибок overflow
Техника clearfix
В зависимости от контекста размещённых элементов лучшей техникой для обуздания float может быть метод clearfix. Этот метод является несколько более сложным, но у него лучше поддержка по сравнению с техникой overflow.
Метод clearfix базируется на использовании псевдоэлементов :before и :after для родительского элемента. С помощью этих псевдоэлементов вы можете создать скрытые элементы выше и ниже содержимого родителя, содержащего float. Псевдоэлемент :before используется для предотвращения схлопывания верхнего margin у дочерних элементов путём создания анонимного табличного элемента с помощью записи display: table;. Это также помогает обеспечить стойкость в Internet Explorer 6 и 7. Псевдоэлемент :after используется для предотвращения схлопывания нижнего margin у дочерних элементов, а также для очистки вложенных float.
Добавление свойства *zoom к родительскому элементу запускает механизм hasLayout специально для Internet Explorer 6 и 7, который определяет, как элементы должны рисоваться и связаны с их содержимым, а также как элементы должны взаимодействовать и относятся к другим элементам.
Взяв тот же верхний пример можно увидеть, как обуздать float и что элементы способны жить вне родительского элемента.
.box-set:before,
.box-set:after {
content: "";
display: table;
}
.box-set:after {
clear: both;
}
.box-set {
*zoom: 1;
}Демонстрация техники clearfix
Эффективное обуздание float
Какие методы использовать зависит от содержимого под рукой и ваших личных предпочтений. Некоторые люди стараются строго придерживаться техники clearfix, которая работает повсеместно. Другие считают, что техника clearfix содержит слишком много кода в некоторых случаях и предпочитают сочетание методов, основанных на содержимом. Решение, что использовать, остаётся за вами, просто убедитесь, что метод хорошо документирован и легко понимается в любом случае.
Одной распространённой практикой является присвоение класса родительскому элементу, который включает в себя float, нуждающиеся в обуздании. Техника clearfix, к примеру, помогла Дэну Седерхольму в виде шаблона класса с именем group. Название класса group затем может быть применено к любому родительскому элементу нуждающемуся в обуздании float.
Название класса group затем может быть применено к любому родительскому элементу нуждающемуся в обуздании float.
.group:before,
.group:after {
content: "";
display: table;
}
.group:after {
clear: both;
}
.group {
*zoom: 1;
}Одиночные псевдоэлементы
Стоит отметить, что для каждого элемента допускается только один псевдоэлемент :before и один :after за раз. При попытке использовать технику clearfix с другим :before и :after можно не получить желаемого результата.
В приведённых выше примерах стили clearfix не будут жить под классом box-set. Вместо этого должен быть добавлен класс group к родителю, содержащему обтекаемые элементы.
Свойство position
Иногда вам нужно больше контроля над положением элемента, больше, чем может обеспечить float, в этом случае в игру вступает свойство position. Это свойство принимает несколько различных значений, каждое из которых обеспечивает разные способы, чтобы однозначно позиционировать элемент.
Статичное позиционирование
По умолчанию у элементов значение position установлено как static, то есть у них нет и они не принимают никаких конкретных свойств смещения блока. Кроме того, элементы расположатся как и полагалось, с их поведением по умолчанию.
В демонстрации ниже все блоки располагаются один поверх другого, так как они блочные элементы и не обтекаются в каком-либо заданном направлении.
HTML
<div>
<figure>Блок 1</figure>
<figure>Блок 2</figure>
<figure>Блок 3</figure>
<figure>Блок 4</figure>
</div>CSS
.box-set {
background: #eaeaed;
}
.box {
background: #2db34a;
height: 80px;
width: 80px;
}Демонстрация статичного позиционирования
Относительное позиционирование
Значение relative для свойства position очень похоже на значение static. Основное отличие заключается в том, что relative принимает свойства смещения блока top, right, bottom и left. Эти свойства позволяют точно позиционировать элемент, сдвигая его из положения по умолчанию в любом направлении.
Основное отличие заключается в том, что relative принимает свойства смещения блока top, right, bottom и left. Эти свойства позволяют точно позиционировать элемент, сдвигая его из положения по умолчанию в любом направлении.
Как работают свойства смещения блока
Свойства смещения блока top, right, bottom и left указывают, как элементы могут быть позиционированы и в каком направлении. Эти свойства работают только для элементов со значениями relative, absolute или fixed у свойства position.
Для относительно позиционируемых элементов эти свойства определяют, как элемент должен быть перемещён из позиции по умолчанию. К примеру, использование значения 20px у свойства top будет толкать элемент на 20 пикселей вниз от исходного положения. Переключение значения top на -20px вместо этого потянет элемент на 20 пикселей вверх от исходного положения.
Для абсолютного или фиксированного позиционирования эти свойства определяют расстояние между элементом и краями родительского элемента. Например, использование значения 20px у top для абсолютно позиционируемого элемента будет толкать элемент на 20 пикселей вниз от верхнего края его относительно позиционированного родителя. Переключение значения top на -20px затем будет тянуть элемент на 20 пикселей вверх от верхнего края его относительно позиционированного родителя.
Например, использование значения 20px у top для абсолютно позиционируемого элемента будет толкать элемент на 20 пикселей вниз от верхнего края его относительно позиционированного родителя. Переключение значения top на -20px затем будет тянуть элемент на 20 пикселей вверх от верхнего края его относительно позиционированного родителя.
Относительное позиционирование принимает свойства смещения блока и по прежнему оставляет элемент в обычном или статичном потоке страницы. В этом случае остальные элементы не мешают исходному положению относительно позиционированного элемента. Кроме того, относительно позиционированный элемент может перекрывать или быть перекрытым другими элементами без их перемещения из положения по умолчанию.
В демонстрации ниже можно заметить, что элементы по-прежнему располагаются друг над другом, однако они сдвинуты со своих позиций по умолчанию в соответствии с их индивидуальными значениями свойств смещения. Эти значения могут привести к перекрытию одного блока другим, но не к выталкиванию друг друга в разных направлениях. Когда элемент позиционируется относительно окружающих элементов он будет соблюдать положение по умолчанию относительно позиционированных элементов.
Когда элемент позиционируется относительно окружающих элементов он будет соблюдать положение по умолчанию относительно позиционированных элементов.
HTML
<div>
<figure>Блок 1</figure>
<figure>Блок 2</figure>
<figure>Блок 3</figure>
<figure>Блок 4</figure>
</div>CSS
.box-set {
background: #eaeaed;
}
.box {
background: #2db34a;
height: 80px;
position: relative;
width: 80px;
}
.box-1 {
top: 20px;
}
.box-2 {
left: 40px;
}
.box-3 {
bottom: -10px;
right: 20px;
}Демонстрация относительного позиционирования
В случае, если свойства смещения top и bottom заданы одновременно для относительно позиционированного элемента, свойство top будет иметь приоритет. Кроме того, если оба свойства смещения left и right заданы одновременно для относительно позиционированного элемента, приоритет отдаётся в направлении, на котором написан язык страницы. Например, для русских страниц отдаётся приоритет свойству смещения left, а для арабских страниц приоритет отдаётся свойству right.
Например, для русских страниц отдаётся приоритет свойству смещения left, а для арабских страниц приоритет отдаётся свойству right.
Абсолютное позиционирование
Абсолютно позиционируемые элементы принимают свойства смещения блока, однако они удаляются из обычного потока документа. При удалении элемента из обычного потока элементы располагаются непосредственно относительно родителя, который позиционирован относительно или абсолютно. Если относительно или абсолютно позиционированного родителя нет, то абсолютно позиционированный элемент будет располагаться на странице относительно <body>.
Используя абсолютно позиционированные элементы и указав вертикальные и горизонтальные свойства смещения мы переместим элемент с этими значениями по отношению к его относительно позиционированному родителю. Например, элемент со значением top как 50px и right как 100px будет опущен вниз на 50 пикселей от верхнего края его относительно позиционированного родителя и сдвинут на 100 пикселей от правого края.
Кроме того, с помощью абсолютного позиционирования, не указав каких-либо свойств смещения, элемент будет позиционироваться в левом верхнем углу своего ближайшего относительно позиционированного родителя. Установив одно свойство смещения блока, такое как top, элемент будет позиционироваться по вертикали, но оставит значение горизонтального позиционирования по умолчанию по левому краю.
В демонстрации ниже вы можете увидеть, как каждый блок абсолютно позиционирован по отношению к родительскому разделу, который позиционирован относительно. Каждый отдельный блок перемещается от указанной стороны с положительным значением или уезжает от указанной стороны с отрицательным значением.
HTML
<div>
<figure>Блок 1</figure>
<figure>Блок 2</figure>
<figure>Блок 3</figure>
<figure>Блок 4</figure>
</div>CSS
.box-set {
background: #eaeaed;
height: 200px;
position: relative;
}
. box {
background: #2db34a;
height: 80px;
position: absolute;
width: 80px;
}
.box-1 {
top: 6%;
left: 2%;
}
.box-2 {
top: 0;
right: -40px;
}
.box-3 {
bottom: -10px;
right: 20px;
}
.box-4 {
bottom: 0;
}
box {
background: #2db34a;
height: 80px;
position: absolute;
width: 80px;
}
.box-1 {
top: 6%;
left: 2%;
}
.box-2 {
top: 0;
right: -40px;
}
.box-3 {
bottom: -10px;
right: 20px;
}
.box-4 {
bottom: 0;
}Демонстрация абсолютного позиционирования
Когда элемент содержит фиксированный height и width и он абсолютно позиционирован, свойство top имеет приоритет по сравнению с двумя объявленными свойствами смещения top и bottom. Как и в случае относительно позиционируемых элементов, для элемента с фиксированной шириной, у которого заданы сразу свойства left и right, приоритет отдаётся направлению, на котором написан язык страницы.
Если у элемента нет заданной высоты или ширины и он абсолютно позиционирован, то с помощью комбинации свойств top и bottom элемент отображается с высотой, охватывающей весь заданный размер. То же самое касается одновременного использования свойств left и right, в результате чего полная ширина элемента основывается на свойствах left и right. Использование всех четырёх свойств смещения отобразит элемент с полной заданной высотой и шириной.
Использование всех четырёх свойств смещения отобразит элемент с полной заданной высотой и шириной.
Фиксированное позиционирование
Значение fixed у позиционирования работает очень похоже на absolute, однако позиционирует относительно области просмотра браузера и не прокручивает вместе со страницей. Другими словами, элементы всегда будут присутствовать, независимо от того, где пользователь остановился на странице. Единственное предостережение про фиксированное позиционирование — оно не работает в Internet Explorer 6. Если вы хотите заставить фиксированное позиционирование работать в Internet Explorer 6 есть подходящие хаки.
Применение разных свойств смещения блока с фиксированным позиционированием ведёт себя так же, как и для абсолютно позиционируемого элемента.
Оставив свойства смещения блока от предыдущей демонстрации, видим, что блоки располагаются относительно области просмотра браузера, а не относительно позиционируемого родителя.
HTML
<div>
<figure>Блок 1</figure>
<figure>Блок 2</figure>
<figure>Блок 3</figure>
<figure>Блок 4</figure>
</div>CSS
. box {
background: #2db34a;
height: 80px;
position: fixed;
width: 80px;
}
.box-1 {
top: 6%;
left: 2%;
}
.box-2 {
top: 0;
right: -40px;
}
.box-3 {
bottom: -10px;
right: 20px;
}
.box-4 {
bottom: 0;
}
box {
background: #2db34a;
height: 80px;
position: fixed;
width: 80px;
}
.box-1 {
top: 6%;
left: 2%;
}
.box-2 {
top: 0;
right: -40px;
}
.box-3 {
bottom: -10px;
right: 20px;
}
.box-4 {
bottom: 0;
}Демонстрация фиксированного позиционирования
Фиксированная шапка или подвал
Одним из наиболее распространённым использованием фиксированного позиционирования является создание фиксированной шапки или подвала, закрепленной на одной стороне страницы. Когда пользователь прокручивает страницу, элемент остаётся на месте, в пределах области просмотра, и пользователи всегда могут с ним взаимодействовать.
Код и демонстрация ниже показывает, как этого можно достичь. Обратите внимание, что объявлены оба свойства left и right. Это позволяет элементу <footer> охватить всю ширину нижней части страницы и он делает это не нарушая блочную модель, позволяя margin, border и padding применяться свободно.
HTML
<footer>Фиксированный подвал</footer>CSS
body {
background: #eaeaed;
}
footer {
background: #2db34a;
bottom: 0;
left: 0;
position: fixed;
right: 0;
}Демонстрация фиксированного позиционирования
Свойство z-index
По своей природе веб-страницы часто считаются двумерными, отображающие элементы по осям х и у. Однако, когда вы начинаете позиционировать элементы, они иногда располагаются поверх друг друга. Чтобы изменить порядок выкладывания этих элементов по оси z должно использоваться свойство z-index.
Как правило, элементы располагаются по оси z в том порядке, в каком они появляются в DOM. Элементы, приходящие сверху DOM, расположены позади элементов идущих после них. Изменение этого порядка с помощью свойства z-index является довольно прямолинейным. Элемент с наибольшим значением z-index появится сверху, независимо от его расположения в DOM.
Чтобы применить свойство z-index к элементу, необходимо сначала задать значение position как relative, absolute или fixed. То же, как если бы вы хотели применить свойства смещения блока.
В приведённом ниже примере, без свойства z-index каждый блок будет позиционироваться точно, начиная со второго блока расположенного поверх первого, а третий блок расположен поверх второго и т. д. Изменение порядка через свойство z-index теперь позиционирует второй блок поверх остальных, затем третий блок под ним, а четвёртый под третьим.
Поменяйте значения свойства z-index и обратите внимание, как элементы меняют свой порядок.
HTML
<div>
<figure>Блок 1</figure>
<figure>Блок 2</figure>
<figure>Блок 3</figure>
<figure>Блок 4</figure>
</div>CSS
.box-set {
background: #eaeaed;
height: 160px;
position: relative;
}
.box {
background: #2db34a;
border: 2px solid #ff7b29;
position: absolute;
}
.box-1 {
left: 10px;
top: 10px;
}
.box-2 {
bottom: 10px;
left: 70px;
z-index: 3;
}
.box-3 {
left: 130px;
top: 10px;
z-index: 2;
}
.box-4 {
bottom: 10px;
left: 190px;
z-index: 1;
}Демонстрация z-index
Ресурсы и ссылки
Автор и редакторы
Автор: Шэй Хоу
Последнее изменение: 11.08.2018
Редакторы: Влад Мержевич
Относительное позиционирование элементов на CSS
Относительное позиционирование задается с помощью
значения relative для свойства position. Такое
позиционирование позволяет сдвигать элементы относительно
своего текущего положения на заданную величину. При этом
все остальные элементы страницы будут думать, что элемент
стоит там, где и стоял изначально. То есть при таком типе
позиционирования элемент не выпадает из нормального потока.
Смещения от текущего положения задаются свойствами
top, bottom, left, right.
Пример
Для начала давайте просто сделаем два блока
без позиционирования:
<div></div>
<div></div>
#elem1 {
width: 100px;
height: 100px;
border: 1px solid green;
}
#elem2 {
width: 200px;
height: 200px;
border: 1px solid red;
}
:
Пример
Добавим теперь первому блоку relative. От этого пока
ничего не поменяется, так как мы не указали
смещение блока:
<div></div>
<div></div>
#elem1 {
position: relative;
width: 100px;
height: 100px;
border: 1px solid green;
}
#elem2 {
width: 200px;
height: 200px;
border: 1px solid red;
}
:
Пример
Давайте теперь отодвинем наш блок на 30px сверху,
указав ему свойство top. При этом все остальные элементы
будут вести себя так, будто наш блок остался том
месте, где был изначально:
<div></div>
<div></div>
#elem1 {
position: relative;
top: 30px;
width: 100px;
height: 100px;
border: 1px solid green;
}
#elem2 {
width: 200px;
height: 200px;
border: 1px solid red;
}
:
Пример
Давайте также отодвинем наш блок на 40px слева,
указав ему свойство left:
<div></div>
<div></div>
#elem1 {
position: relative;
top: 30px;
left: 40px;
width: 100px;
height: 100px;
border: 1px solid green;
}
#elem2 {
width: 200px;
height: 200px;
border: 1px solid red;
}
:
Пример
Отрицательные значения свойств top, right, bottom и left
сдвигают в противоположном направлении. К примеру,
положительное значение top сдвигает вниз, а отрицательное —
вверх.
Давайте отодвинем наш второй блок на 40px вверх,
указав ему отрицательное значение свойства top:
<div></div>
<div></div>
#elem1 {
width: 100px;
height: 100px;
border: 1px solid green;
}
#elem2 {
position: relative;
top: -30px;
left: 20px;
width: 200px;
height: 200px;
border: 1px solid red;
}
:
Практические задачи
Даны следующие блоки:
<div></div>
<div></div>
<div></div>
text text text
#elem1 {
width: 100px;
height: 100px;
margin-bottom: 20px;
background-color: #FF8888;
}
#elem2 {
width: 100px;
height: 100px;
margin-bottom: 20px;
background-color: #7E89EB;
}
#elem3 {
width: 100px;
height: 100px;
margin-bottom: 20px;
background-color: #4DEE99;
}
:
Сместите эти блоки с помощью относительного позиционирования
следующим образом:
Урок 11. Относительное позиционирование
Для относительного позиционирования блока нам понадобиться свойство position:relative и свойства смещения. Смещение будет происходить относительно самого блока, а не родительского элемента. Давайте рассмотрим пример:
<html>
<head>
<title>Относительное позиционирование</title>
<link rel=»stylesheet» type=»text/css» href=»/style.css»>
</head>
<body>
<div>Блок 1</div>
<div>Блок 2</div>
<div>Блок 3</div>
</body>
</html>
Зададим размеры и границы этих блоков:
#blok1, #blok2, #blok3 {
border:1px solid red;
width:150px;
height:50px;
}
Результат:
Давайте изменим положение второго блока:
#blok1, #blok2, #blok3 {
border:1px solid red;
width:150px;
height:50px;
}
#blok2{
position:relative;
left:50px;
top:25px;
}
Смотрим в браузере:
Второй блок сместился вправо и вниз. Остальные блоки остались на своих местах.
Плавающие блоки:
Плавающие блоки определяются свойством float, который определяет будет ли блок плавающим и в какую сторону он будет перемещаться. Возможны три варианта:
left — блок прижимается к левому краю, остальные элементы обтекают его с правой стороны
right — блок прижимается к правому краю, остальные элементы обтекают его с левой стороны
none — блок не перемещается и позиционируется согласно свойству position
Думаю лучше будет понятно на примере:
<html>
<head>
<title>Позиционирование блоков</title>
<link rel=»stylesheet» type=»text/css» href=»/style.css»>
</head>
<body>
<div>Текст блока 1</div>
Просто какие-то элементы на странице. Это может быть просто
текст, ссылки, списки, картинки и т.д.
</body>
</html>
В style.css вписываем:
#blok1{
border:1px solid red;
width:150px;
height:50px;
}
Смотрим:
Теперь сделаем наш блок плавающим:
#blok1{
border:1px solid red;
width:150px;
height:50px;
float:left;
}
Смотрим:
Переместим блок в правый край:
#blok1{
border:1px solid red;
width:150px;
height:50px;
float:right;
}
Смотрим:
Теперь давайте рассмотрим несколько плавающих блоков на одной странице:
<html>
<head>
<title>Позиционирование блоков</title>
<link rel=»stylesheet» type=»text/css» href=»/style.css»>
</head>
<body>
<div>Текст блока 1</div>
<div>Текст блока 2</div>
Просто какие-то элементы на странице. Это может быть просто
текст, ссылки, списки, картинки и т.д.
</body>
</html>
Зададим блокам разные значения свойства float:
#blok1{
border:1px solid red;
width:150px;
height:50px;
float:left;
}
#blok2{
border:1px solid red;
width:150px;
height:50px;
float:right;
}
Смотрим:
Давайте поставим им одинаковые значения:
#blok1{
border:1px solid red;
width:150px;
height:50px;
float:left;
}
#blok2{
border:1px solid red;
width:150px;
height:50px;
float:left;
}
Мы видим, что второй блок становится правее первого, аналогичная ситуация будет и значениям right.
#blok1{
border:1px solid red;
width:150px;
height:50px;
float:right;
}
#blok2{
border:1px solid red;
width:150px;
height:50px;
float:right;
}
Представим, что нам нужно, чтобы блоки были прижаты к правому краю, но располагались бы один под другим. В этом нам поможет свойство clear, оно определяет, какие стороны плавающего блока не могут соседствовать. Можно задать четыре значения:
left — блок должен располагаться ниже всех левосторонних блоков
right — блок должен располагаться ниже всех правосторонних блоков
both — блок должен располагаться ниже всех плавающих блоков
none — никаких ограничений нет, это значение по умолчанию
Давайте зададим clear для второго блока:
#blok1{
border:1px solid red;
width:150px;
height:50px;
float:right;
}
#blok2{
border:1px solid red;
width:150px;
height:50px;
float:right;
clear:right;
}
В предыдущем уроке, мы верстали страницу с помощью абсолютного позиционирования:
Давайте сверстаем ее с помощью плавающих блоков:
<html>
<head>
<title>Позиционирование блоков</title>
<link rel=»stylesheet» type=»text/css» href=»/style.css»>
</head>
<body>
<div>шапка сайта</div>
<div>меню</div>
<div>
контент
<div>блок новостей</div>
</div>
<div>низ сайта</div>
</body>
</html>
В style.css зададим:
#header{
background:darkred;
width:715px;
height:100px;
}
#menu{
background:oldlace;
width:190px;
height:300px;
float:left;
}
#content{
background:oldlace;
width:525px;
height:300px;
float:left;
}
#footer{
background:darkred;
width:715px;
height:30px;
}
#news{
background:yellow;
width:150px;
height:280px;
float:right;
}
Смотрим:
Видно, что наш блок новостей располагается ниже текста в блоке content. Это произошло потому, что блок news в html-коде ниже текста. Чтобы исправить, надо переместить div=»news» выше текста (т.е. до слова «контент»):
<html>
<head>
<title>Позиционирование блоков</title>
<link rel=»stylesheet» type=»text/css» href=»/style.css»>
</head>
<body>
<div>шапка сайта</div>
<div>меню</div>
<div>
<div>блок новостей</div>
контент
</div>
<div>низ сайта</div>
</body>
</html>
Проверяем:
Чтобы блок не прижимался к верхнему и правому краям, добавим для блока значение margin:
#news{
background:yellow;
width:150px;
height:280px;
float:right;
margin:10px;
}
Проверяем:
С помощью плавающих блоков верстать страницу проще и не надо рассчитывать положение блока, да и код короче. Для»резиновой» верстки мы и не можем указать точное расположение блока, а с помощью плавающих блоков нам нужно указать лишь ориентир.
Фиксированные блоки
При фиксированном позиционировании блок фиксируется относительно области просмотра. Internet Explorer не поддерживают фиксированные блоки, поэтому использовать их пока не следует. Пример:
#blok{
position:fixed;
left:0px;
top:0px;
}
Блок будет при прокрутке страницы оставаться на месте.
Элементы позиционирования »Лучшие практики веб-дизайна
Ищете уроки? Начать!
Элементы позиционирования для макетов страниц.
Доступ ко всему разделу Принципы веб-дизайна можно получить через меню ниже.
К сожалению, не все браузеры будут поддерживать элегантное меню JavaScript за этой невинно выглядящей кнопкой.Если ваш браузер не отображает меню, просто нажмите кнопку, и вы попадете на отдельную страницу со всем меню, отображаемым в чистом HTML без JavaScript.
Положение составляет девять десятых закона. — Мэгги Так
Размещение элементов на странице HTML обычно выполняется с помощью таблицы стилей CSS. Есть некоторые аргументы относительно того, насколько это семантически правильно, поскольку CSS должен касаться стиля и внешнего вида страницы, а HTML — содержимого и структуры, но я не собираюсь здесь перефразировать этот аргумент.Достаточно сказать, что когда вы рассматриваете эту проблему, (для меня) ясно, что CSS — это подходящее место для обработки позиционирования. Вы можете не согласиться.
Ключом к пониманию позиционирования является понимание коробчатой модели макета веб-дизайна. Мы затронули концепцию на другой странице:
Подробнее о блочных и строчных элементах .
Если вы не читали страницу выше, вы можете вернуться и просмотреть ее, прежде чем переходить к этой странице.
Большая часть информации на этой странице взята из двух прекрасных книг Яна Ллойда и Крейга Граннелла, а также из нескольких авторитетных Интернет-источников: Томми Олссона, Майка Холла, Стивена Брэдли, Роба Глейзбрука, Килиана Валкхофа (вторая часть статьи Валкхофа) здесь), Chris Coyier и BarelyFitz Designs, а также фрагменты из других источников. Как всегда, источники содержат гораздо больше информации, которую я здесь включил. Вам обязательно стоит проверить их самостоятельно.
Примечания Брэдли:
Когда люди плохо знакомы с макетами CSS, они склонны тяготеть к позиционированию.Позиционирование кажется легкой для понимания концепцией. На поверхности вы указываете, где именно вы хотите разместить блок, и вот он. Однако позиционирование немного сложнее, чем кажется на первый взгляд. Есть несколько вещей, которые могут сбить с толку новичка, и несколько вещей, которые необходимо понять, прежде чем позиционирование станет второй натурой. Вы сможете добиться отличных результатов с позиционированием, если разовьете более глубокое понимание того, как оно работает.
Может быть, несколько очевидно и даже банально, но это правда, и поэтому стоит процитировать.
И Валкхоф дает отличное обобщение качества «потока», на которое влияет позиционирование:
При позиционировании в игру вступает неуловимый «поток» позиционирования CSS. Поток в CSS — это логический способ размещения элементов на экране. Например, когда вы отключите CSS на этой странице, вы увидите HTML в исходном порядке. Этот порядок является потоком, и он определяет, какой элемент будет отображаться и где размещаться. Это очень просто: поток страницы идет от верхней части HTML-кода к его низу.
Коробка Модель
Коробочная модель по своей сути очень проста. Каждый элемент веб-страницы, большой, маленький или промежуточный, представляет собой коробку. Период.
В сети множество иллюстративных изображений, но мне посчастливилось получить разрешение на использование этого от владельца, Крейга Кука. (Превосходные размышления и уроки Крейга по веб-дизайну также можно найти на этой и других страницах этого сайта. Он даже прислал мне лучшую версию рисунка, чем та, что представлена на его сайте, которую я воспроизвел здесь.)
Ооо, это все трехмерно и все такое ….
Но что это на самом деле означает? Вот Кук, чтобы все это объяснить:
Работая снаружи внутрь и назад вперед, мы получаем невидимую граничную область между краем этого элемента и соседними с ним элементами. Внутри поля мы можем применить цвет фона, и фоновое изображение будет перекрывать его. Заполнение — это невидимое пространство между краем поля и его содержимым, а фон будет виден через область отступа.На все это накладывается граница, очерчивающая видимый край элемента.
Стивен Брэдли дает нам следующую информацию:
ширина содержащего блока (прямоугольника) = левое поле + граница слева-ширина + отступ слева + ширина + отступ справа + граница справа-ширина + поле справа
высота содержащего блока (блока) = margin-top + border-top-width + padding-top + height + padding-bottom + border-bottom-width + нижнее поле
Подробнее о полях и отступах .
Подробнее о границ .
Майк Холл дает дополнительные разъяснения:
Поля, границы и отступы являются необязательными, но для целей расчета позиций и размеров им присваивается ширина по умолчанию, равная нулю, если не указано иное. При желании можно установить разную ширину для каждой стороны (сверху, справа, снизу и слева). Поля могут иметь даже отрицательные значения. Ширина и высота каждого поля равны ширине и высоте внешнего поля поля.Обратите внимание, что это не обязательно то же самое, что ширина и высота области содержимого. Блок может содержать любое количество других блоков, создавая иерархию блоков, соответствующую вложенности элементов страницы. Окно браузера служит корневым элементом этой иерархии.
И веб-разработчик Роб Глейзбрук резюмирует это для нас:
Все, что начинается с
и заканчивается , является коробкой (контейнером, чем угодно). Таким образом, тег— это блок, который может находиться внутри блока
, внутри блока, внутри блока.А с помощью CSS вы на самом деле манипулируете размером, формой, цветом, оформлением и т. Д. Этого блока и его содержимого.По сути, каждый элемент в вашей таблице стилей на вашей HTML-странице окружен рамкой. Размеры устанавливаются в зависимости от содержимого и характеристик элемента. Мы можем использовать свойства width и height в нашей разметке CSS, чтобы определить границы блока определенным образом.
Веб-дизайнер Крис Койер пишет, что понимание концепции «блочной модели» было его «моментом ах-ха», когда он начал понимать основную парадигму структуры CSS.Он пишет:
Это была комбинация этих [следующих] концепций, которые были моим «А-ха!» момент.
Каждый элемент страницы представляет собой коробку.
Я могу контролировать размер и положение этих ящиков.
Я могу дать этим коробкам фоновые изображения.
Звучит просто, но эти вещи до сих пор кажутся мне сильными.
Хорошо, теперь давайте намочим ноги.
Есть два основных типа боксов: block и inline .
Подробнее о блочных и строчных элементах .
Брэдли пишет:
Блоки уровней блоков располагаются друг за другом вертикально. Если у вас есть два блока уровня блока рядом друг с другом в вашем html, второе будет располагаться под первым. С другой стороны, встроенные блоки располагаются горизонтально. Встроенный блок всегда будет располагаться справа от блока, который ему предшествует, если в содержащем его элементе достаточно места. Однако встроенные поля будут переноситься.Они начнутся справа от предыдущего поля и заполнят оставшееся горизонтальное пространство. Затем они перейдут к следующей строке и снова переместятся, чтобы заполнить горизонтальное пространство. Поле уровня блока автоматически переместится на следующую строку перед заполнением любого места.
Вы можете прочитать превосходное исследование коробчатой модели Брэдли — источник приведенной выше цитаты — для получения дополнительной информации.
А пока просто запомните:
Блочные элементы «штабелируются» вертикально один над другим, как этажи многоквартирного дома:
Встроенные элементы будут располагаться горизонтально рядом друг с другом, если ширина страницы не заставит один элемент перейти на следующую строку, как ряды кирпичей:
Мы можем использовать поля и отступы, чтобы установить ширину и высоту наших «прямоугольных» элементов, и мы можем использовать границы, цвета фона и фоновые изображения, чтобы добавить визуальный интерес (с технической точки зрения, «приукрасить»).Цвета фона или изображения, которые мы используем, будут отображаться за отступом и границами, но не за полями.
Как узнать размеры конкретной коробки? Ну есть дефолты. Если вы используете так называемый «глобальный сброс», ваши значения по умолчанию, скорее всего, были установлены на ноль. В противном случае браузер устанавливает свои собственные значения по умолчанию, и, как вы можете себе представить, они варьируются от одного браузера к другому.
Что касается установки размеров, это лучше всего видно на примере.
Допустим, у нас есть элемент div , ширина которого определена как 100 пикселей:
.пример { ширина: 100 пикселей; }Мы можем добавить 10 пикселей отступа к полю, если захотим, и даже рамку 5 пикселей:
.example { ширина: 100 пикселей; отступ: 10 пикселей; граница: сплошной черный цвет 5 пикселей; }Общая ширина элемента
.exampleсоставляет 130 пикселей. Howzat? Простая математика.5 пикселей + 10 пикселей + 100 пикселей + 10 пикселей + 5 пикселей = 130 пикселей
Границы с каждой стороны (слева и справа) по 5 пикселей. Поля с каждой стороны — 10 пикселей за штуку.Центральный элемент — 100 пикселей. Суммируйте это на вашем калькуляторе или в голове, и вы получите 130 пикселей.
Почему это важно? Что ж, если вы используете фоновое изображение шириной 115 пикселей, вы достаточно быстро увидите, что размеры элемента
.exampleимеют 15 пикселей, которые не заполнены изображением. Это будет выглядеть неправильно.О настройке ширины нужно помнить еще кое-что. Если вы не устанавливаете ширину для элемента уровня блока (и для него установлено значение
staticилиотносительно позиции), тогда ширина будет 100%, как обычно по умолчанию.Заполнение и рамка будут выдвигаться на эту 100% ширину. Однако, если вы установите ширину равной 100%, то заполнение вытолкнет прямоугольник наружу . Койер объясняет:Урок здесь в том, что ширина поля по умолчанию на самом деле не 100%, а менее ощутимое «все, что осталось». Это особенно важно знать, поскольку существует множество обстоятельств, в которых чрезвычайно полезно либо устанавливать , либо не устанавливать ширину .
Как правило, лучше всего устанавливать ширину.Койе наблюдает:
[T] Лучше всего всегда устанавливать ширину для чего-либо плавающего, абсолютно позиционированного или фиксированного, чтобы избежать проблем с кроссбраузерностью.
Нужно больше? Глейзбрук дает нам потрясающую метафору, которую я просто украду, как будто краду его телевизор (за исключением того, что я верю этому и рекомендую вам прочитать всю его статью на эту тему).
[H] Это самые основные свойства, о которых вам нужно беспокоиться при работе с блочной моделью: граница, фон, отступы, ширина и поля.Мы рассмотрим эти свойства одно за другим ниже. И чтобы это было понятно, мы свяжем это с тем, как вы упаковываете коробку в реальной жизни.
- Граница : Это коробка. Когда вы только начинаете, полезно думать о границе как об очертании настоящего прямоугольника. Он может иметь разную толщину (ширину) и цвет, но в основном это просто жесткая конструкция, в которую вы кладете вещи. Конечно, вы также можете иметь нулевую границу, но все же полезно думать о границе как о самой внешней части вашего блока, даже если ее там нет.
- Фон : Если вы применяете фон к чему-либо, он растягивается от одной стороны границы до другой, покрывая всю внутреннюю часть вашего блока. Кроме того, если вы примените и цвет фона, и фоновое изображение, изображение будет располагаться поверх цвета.
- Набивка : Подумайте о набивке как о пузырчатой пленке или упаковке арахиса, которую вы добавляете в коробку перед отправкой куда-нибудь. Отступ находится между рамкой и содержимым. Это самое разумное свойство из всех.
- Ширина : это ширина вашего содержимого внутри вашего блока. Поначалу это может показаться несколько нелогичным, потому что это не ширина вашей границы. Это ширина материала внутри вашей границы и внутри вашего отступа. Итак, если вы установите ширину 400 пикселей, с 20 пикселей заполнения с обеих сторон и рамкой в 5 пикселей, ваше фактическое «поле» будет иметь ширину 400 + 20 + 20 + 5 + 5 (иначе известную как 450) пикселей. .
- Маржа : поля существуют за пределами нашего гипотетического блока, вокруг вашей границы.Думайте об этом как о пространстве за пределами коробки, которое вы намеренно оставляете пустым, как если бы вещи внутри коробки были летучими, опасными, вонючими или чем-то еще, от чего вы хотели бы отказаться. Итак, если вы взяли нашу рамку из примера с шириной и установили для нее поля 10 пикселей с каждой стороны, у нас теперь была бы «коробка» шириной 450 пикселей, занимающая 470 пикселей пространства.
Вот и все, что касается коробочной модели!
Ну, не совсем так. Как отмечает Глейзбрук (и все остальные), Internet Explorer рассматривает коробочную модель несколько иначе.(Как мы узнали, что это будет IE, а не другой браузер?) На самом деле, это не так уж и плохо: если вы используете правильный DOCTYPE и используете IE 6 или новее, вы не столкнетесь с проблемой. IE 5.5 и более ранние версии страдают так называемой «моделью сломанного ящика». Так что, если вы не вынуждены писать код для этого устаревшего и быстро исчезающего браузера, не беспокойтесь об этом. А если вы все-таки поймете, что пишете для IE 5x, вы можете начать с чтения инструкций Glazebrook по решению этой проблемы.
Свертывающиеся поля
Иногда поля между двумя элементами блока «сжимаются», в результате чего используется большее из двух полей, а другое «сжимается» до фактического значения нуля.Очень некруто.
Я не собираюсь вдаваться в эту небольшую проблему, но дам вам ссылку на отличную справочную статью Томми Олссона и Пола О’Брайена, в которой рассказывается то, что вам нужно знать, в том числе о том, как избежать этого. происходит.
Основы позиционирования
В CSS есть четыре типа позиционирования:
- статический;
- родственник;
- абсолютное; и
- фиксированный
Или в терминах кода CSS:
позиция: статическая; положение: относительное; позиция: абсолютная; положение: фиксированное;Это все хорошо, но что означают эти термины? И что не менее важно, что они делают и как я могу эффективно использовать их в своих проектах?
Ну, термины сбивают с толку.Как пишет мой друг Томми Олссон:
Большинство из нас, вероятно, рассматривает этот вопрос с точки зрения компоновки, с которой названия кажутся довольно странными. Статический элемент вовсе не статичен, он перемещается по мере прокрутки страницы. Относительно расположенный элемент относится только к самому себе. Абсолютно позиционированный элемент не является абсолютным, но относительно некоторого другого элемента. Фиксированный элемент бывает как абсолютным, так и статическим.
Но W3C присвоил эти имена не с точки зрения компоновки.Люди в этой группе присвоили эти имена с точки зрения «документа».
Подробнее о документах и бирках .
В документе HTML статический элемент является «статическим» — неподвижным — в потоке документов. Относительно расположенный элемент является «относительным» — сам по себе. Абсолютно позиционированный элемент действительно позиционируется «абсолютно» внутри своего контейнера и удаляется из потока документов. И фиксированный элемент является «фиксированным» по отношению к документообороту.
Помогая вам понять различные виды позиционирования, я могу помочь вам принять обоснованные и правильные решения относительно того, когда использовать статическое, относительное, абсолютное и фиксированное позиционирование в ваших проектах.
Итак, давайте с ними разберемся. Но мы не будем начинать с определения четырех состояний позиционирования, не сейчас.
Установка свойства положения
CSS дает нам свойство position, как показано выше. Это также дает нам значение , наследуемое :
позиция: наследовать;Дочерние элементы — те, которые идут ниже правила позиционирования или селектора в таблице стилей — не наследуют это позиционирование, а
position: наследуютпринудительно наследование.Подробнее о CSS-селекторах, свойствах и значениях .
Подробнее о наследстве .
Можно позиционировать любой HTML-элемент, включая все блочные и встроенные элементы.
Подробнее про блочный и встроенный .
Свойства позиции также можно изменить с помощью следующих свойств:
Свойство переполнения
Свойство, которое соответствует идее прямоугольного блока, — это свойство переполнения.Точно так же, как когда вы упаковываете свои вещи в картонные коробки и пытаетесь втиснуть в них слишком много, содержимое «коробки» CSS может «перетекать» в другие области макета страницы. Свойство переполнения помогает контролировать это.
Веб-ниндзя Томми Олссон и Пол О’Брайен делают следующие наблюдения:
Поведение по умолчанию — сделать видимым переполняющееся содержимое, но его можно изменить так, чтобы содержимое было обрезано до границ поля элемента, при необходимости предоставляя механизм для прокрутки содержимого.
Если свойство переполнения применяется к телу или элементам html в документе HTML, пользовательский агент [браузер или другая веб-утилита] может применить его к области просмотра. Однако это не относится к XHTML.
Не то чтобы нас беспокоит XHTML на этих страницах, но все же полезно знать.
Имеется пять значений свойства переполнения:
- видимый (по умолчанию)
- скрыто
- свиток
- авто
- наследовать
Есть два других связанных свойства:
overflow-y,иoverflow-x,, но они являются свойствами CSS3, которые широко, но не повсеместно приняты.Мы не будем их здесь рассматривать.перелив: видимый
Поскольку это значение по умолчанию, вы редко, если вообще когда-либо, будете использовать его, если только вам не нужно переопределить ранее установленное свойство. По сути, он позволяет содержимому, которое «выходит за пределы» контейнера коробки, оставаться видимым.
Допустим, у вас есть содержащий элемент шириной 300 пикселей. Вы помещаете баннерную картинку шириной 480 пикселей в содержащий элемент. Он выльется из коробки и останется видимым.То же самое с текстовым контентом; если контейнер имеет высоту 300 пикселей, но вы напишите больше текста, чем поместится в контейнере, он выйдет за пределы поля и останется видимым.
Переполняющееся содержимое не повлияет на поток документа, то есть не будет отбрасывать другие элементы в сторону, чтобы представить себя.
Иногда поля могут уменьшаться в элементах, используя значение
visible. Этого не происходит, когда используются другие значения.переполнение: скрыто
Противоположность
видимому значению.Все, что «переливается» из контейнера, скрыто от глаз. Это может хорошо работать в конкретном дизайне, но не будет доступно (думаю, доступно) никому, если они не просматривают исходный код. Веб-дизайнер Крис Койер приводит уместный пример:Так, например, у пользователя установлен размер шрифта по умолчанию больше, чем вы ожидаете, вы можете выталкивать текст за пределы поля и полностью скрывать его от их просмотра.
Что-то, о чем следует помнить.
переполнение: прокрутка
«Переполняющееся» содержимое не отображается, но браузер предоставляет полосы прокрутки, которые позволяют просматривать содержимое, если пользователь желает.Я использую это на этом сайте, когда примеры кода выходят за рамки размера контейнера.
Одним из приятных аспектов этого значения является то, что оно позволяет распечатать переполненный контент.
переполнение: авто
Это позволяет браузеру определять, требуется ли прокрутка для содержимого переполнения. Если полосы прокрутки не нужны, они не отображаются.
переполнение: наследование
Все это заставляет дочерний элемент наследовать значение переполнения от родительского элемента.
Очистка поплавка
Одна странность свойства переполнения заключается в том, что его можно использовать для очистки float .
Подробнее о поплавках .
Ну, два значения могут очищать поплавки: авто или скрытый .
Установка значения переполнения не очищает поплавок в элементе, а само очищает . В реальном мире элемент с примененным переполнением расширяется настолько, насколько это необходимо, чтобы заключить внутри дочерние элементы, которые перемещаются.Если вы хотите это сделать, не объявляйте высоту.
Coyier предоставляет отличные наглядные примеры, иллюстрирующие различные значения.
Существует ряд незначительных особенностей браузера, связанных со свойством
overflow. Большинство из них, естественно, есть в Internet Explorer. На странице Койера подробно описаны различные ошибки и дана некоторая информация о том, как их устранить.Ошибки браузера
Свойство
overflowдовольно некорректно в некоторых браузерах.Internet Explorer 6 имеет ряд странностей. Он не будет применять значение, указанное для элемента body, к сайту, как он отображается в области просмотра, если значение переполнения на
htmlравноvisible. Кроме того, он увеличивает ширину и высоту элемента, когда значениеотображается, вместо того, чтобы позволить содержимому переполняться, как должно. И если значение равноauto,hiddenилиscroll, а ширина элемента задана какauto, ширина будет увеличиваться, чтобы избежать переполнения.Internet Explorer 7 и ниже (да, это включает IE6) демонстрирует следующее: в относительно позиционированном дочернем элементе, родительский элемент которого установлен на
autoилиscroll, элемент будет вести себя так, как если бы положение было фиксированным;Подробнее о позиционирование .
, а если значение переполнения —
, скрыто, относительно позиционированный элемент будет виден, если сгенерированный блок находится за пределами родительского блока.Кроме того, IE7 и более ранние версии не поддерживают значениенаследования.IE7 только , с
авто,скрытымипрокруткой, значения заставляют элемент получать значение макета.Internet Explorer 8 только имеет ряд неприятных ошибок, которые возникают, когда свойство переполнения комбинируется с
max-widthилиmax-height. На сайте Hilbrand Edskes задокументирован ряд тестовых примеров.Опера 9.5 и 10 оба имеют ошибку, при которой позиционированный родительский контейнер настроен на переполнение, отличный от
видимого, а также имеет абсолютно позиционированный дочерний элемент, вызывает появление полосы прокрутки в области просмотра, если верхняя позиция этого дочернего элемента больше, чем высота области просмотра. (Не самый простой для понимания баг!)Статическое позиционирование
Статическое значение позиционирования является значением «по умолчанию» для каждого элемента HTML.Если вы не зададите элементу другое значение позиционирования, он будет позиционирован как статический элемент. Вы не будете использовать
position: staticочень часто, кроме как для отмены более раннего правила позиционирования. Пример (плохой):body { позиция: абсолютная; } #footer { положение: статическое; }Каким бы маловероятным (и безумным!) Было бы позиционировать все в вашем теле
как absolute , этот пример служит цели: показать вам, как вы можете вернуть#footerк значению по умолчанию static положение дел.Статически расположенные элементы появляются на вашей отображаемой странице в зависимости от того, какой статически позиционированный контент отображался перед ними. Измененные полями и отступами, элементы остаются на своих местах по отношению к остальному содержимому. Если вы ничего не меняете в позиционировании, вы часто получаете одну «стопку» статического контента, например большую стопку оладий, помещенных друг на друга в большом скучном вертикальном столбце.
Хорошо, может быть, не так скучно и немного соблазнительно….
Хотите запутаться еще больше? Элементы со статическим позиционированием могут быть как блочными, так и строчными элементами. Сам элемент будет определять статус блока или инлайн.
Подробнее про блочный и встроенный .
Койер пишет:
Статический не имеет большого значения, это просто означает, что элемент будет перетекать на страницу, как обычно. Единственная причина, по которой вы когда-либо устанавливали элемент в положение
: static, — это принудительное удаление некоторого позиционирования, которое было применено к элементу вне вашего контроля.Это довольно редко, поскольку позиционирование не каскадно.Относительное позиционирование
Как и большинство других вещей, относительное позиционирование требует некоторых размышлений и усилий, чтобы правильно понять. Относительно расположенные элементы позиционируются относительно самого . Чего-чего?
Койер пишет:
Этот тип позиционирования, вероятно, наиболее сбивает с толку и используется неправильно. На самом деле это означает «относительно себя».
Может быть, мы позволим Олссону объяснить это тем, что он называет «непрофессиональными терминами».
Блок, созданный элементом, размещается так же, как и для статических элементов. Затем визуализированный блок смещается по горизонтали и / или вертикали в соответствии со значениями свойств top, right, bottom и left. Но вот сложная часть — что касается остальной части документа, коробка все еще находится на своем исходном месте! Он размещен там, где должен быть, и займет эту позицию в потоке документов.Относительно исходного положения смещается только визуализированный блок. Если отодвинуть его на большое расстояние, в документе останется дыра.
Хмммм. Позвольте Валкхофу нанести удар:
Это значение очень похоже на
position: staticс одним существенным отличием: хотя отображаемый элемент получает ширину и высоту элемента, он не должен занимать отведенное для него пространство. Свойства top, right, bottom и left позволяют перемещать его из этого пространства.Смещение здесь — это границы обозначенного пространства.Поскольку все это так (и это так нелогично или просто сбивает с толку, как может показаться), мы не можем использовать
position: relativeдля столбчатых макетов. И если его использовать в простейшей форме, он просто перемещает элементы на несколько пикселей. Итак, бесполезно, правда? Не за что. У него есть побочный эффект, который умные веб-дизайнеры давно используют в своих интересах.Помните те свойства вверху, справа, внизу, и слева, ? Они «выталкивают» выбранный элемент (подумайте, запомните) из его исходного, статического положения .Как так?
Установка относительно позиционированного элемента на 20 пикселей сверху:
#element { положение: относительное; верх: 20 пикселей; }перемещает «прямоугольник» на 20 пикселей вниз от того места, где он был бы, если бы мы не ошиблись с позиционированием.
(Поскольку мы можем использовать отрицательных значений , мы могли бы достичь того же эффекта с помощью этого:
#element { положение: относительное; внизу: -20 пикселей; }, хотя обычно мы так не поступаем — чаще всего это просто излишне сложно.
Верхнее и нижнее позиционирование взаимно компенсируют друг друга, как и левое и правое позиционирование. Они не работают вместе. Однако верхнее и левое, верхнее и правое, нижнее и левое или нижнее и правое прекрасно сочетаются друг с другом.
Этот код:
#element { положение: относительное; верх: 20 пикселей; слева: 60 пикселей; }позиционирует указанный элемент на 20 пикселей сверху и 60 пикселей слева (или на 20 пикселей снизу и 60 пикселей справа, если хотите).
Абсолютное позиционирование
Томми Олссон пишет:
Элемент с положением
: absoluteудаляется из потока документов, что означает, что остальная часть документа действует так, как если бы элемента там не было. Это не повлияет на последующие элементы. Вместо этого он может оказаться наложенным поверх других элементов, если мы этого не сделаем.И соучастник преступления Олссона, Пол О’Брайен, дает очень подробную статью о пороках абсолютного позиционирования, включая хороший сборник ошибок, вызванных этим значением позиции.
Удаление абсолютно позиционированного элемента из потока документов — это ключ к запоминанию использования и подводных камней абсолютно позиционированных элементов. Многие, многие веб-дизайнеры, включая опытных профессионалов, обычно полагаются на абсолютное позиционирование почти во всем. И во многих случаях это дает им то, что они хотят. Вы можете позиционировать элементы точно там, где хотите, с точностью до пикселя. Можно даже раскладывать столбики. Однако абсолютное позиционирование имеет ряд серьезных недостатков.
Как мы постоянно говорим, любой абсолютно позиционированный элемент удаляется из потока документов . Остальная часть страницы игнорирует абсолютно позиционированный элемент и продолжает заниматься своим делом, представляя его содержимое так, как будто абсолютно позиционированный элемент не существует. Абсолютно позиционированный элемент может и очень часто будет располагаться поверх другой части документа, наложенный поверх других элементов, как пишет Томми. Бывают моменты, когда мы хотим, чтобы это произошло, но чаще всего это не тот эффект, который нам нужен.
Или, что еще более досадно, ваша страница позиционируется идеально с одним или несколькими абсолютно позиционированными элементами. Выглядит отлично. Потом вы меняете разрешение экрана, и все идет в горшок. Относительные и статически расположенные элементы адаптируются к новому разрешению, а абсолютно позиционированные элементы … нет.
(Также стоит знать, что абсолютно позиционированные элементы без ширины имеют только ширину, требуемую их содержимому. Абзац с абсолютным позиционированием из одного слова достаточно широк, чтобы содержать это слово и не более.То же самое с другими словами, или изображением, или чем-то еще. Это продолжается до тех пор, пока не будет достигнута ширина родительского элемента или пока абсолютно позиционированный элемент не достигнет 100% ширины страницы. Некоторые браузеры забавно справляются с этим.)
Стивен Брэдли пишет:
Ключом к пониманию абсолютного позиционирования является понимание того, где находится исходная точка. Если верхний предел установлен на 20 пикселей, вам следует задать вопрос: 20 пикселей откуда.
Мы все еще можем использовать свойства top, right, bottom, и left , но совсем иначе, чем они работают в относительно позиционированном элементе.Четыре свойства теперь определяют положения четырех краев абсолютно позиционированного элемента «бокс». Вы можете использовать пиксели или em (или другие, менее используемые) единицы длины, чтобы указать значения этих свойств. Вы даже можете использовать проценты, но это сложно — значения процентов для верха и низа относятся к проценту высоты блока , содержащего , а для правого и левого — к ширине блока , содержащего .
Фактически, вся идея абсолютного позиционирования еще более усложняется концепцией , содержащего блок .Наденьте панталоны и приготовьтесь к поездке ….
Содержащий блок
Концепция блока , содержащего блок , применяется не только к абсолютно позиционированным элементам, но это ключевая концепция при работе с абсолютным позиционированием, поэтому мы рассмотрим ее прямо здесь. Томми цитирует спецификацию CSS 2.1:
Если элемент имеет «position: absolute», содержащий блок устанавливается ближайшим предком с «положением» «absolute», «relative» или «fixed»… Если такого предка нет, содержащий блок является начальным содержащим блоком.
Что, черт возьми, это значит? При чем тут мои предки? Бабушка, ты контролируешь мою веб-страницу?
К счастью, бабушка в этом не участвует.
Блок , содержащий блок для абсолютно позиционированного элемента, является его ближайшим позиционированным «предком», скажем,
#bodyили#div, к которому прикреплен селектор положения.Если таковых нет, блок , содержащий блок , по сути, является элементомhtml. Томми пишет достаточно лаконично:Другими словами, мы можем предположить, что если нет позиционированного предка для абсолютно позиционированного элемента, содержащий блок является самим документом.
Вот быстрый пример:
Некоторое содержание.
Блок
#whateverdiv создает блок , содержащий блок для абзаца.В свою очередь, элементpсоздает содержащий блок для текста «Некоторое содержимое».Один из замечательных эффектов парадигмы содержащего блока заключается в том, что, когда относительно позиционированный элемент может стать содержащим блоком для абсолютно позиционированного элемента. В этом случае мы можем контролировать содержащий блок.
Когда элемент «предок» позиционируется относительно, мы можем позиционировать элемент, следующий за этим элементом абсолютно.Блок , содержащий блок , не перемещается с прикрепленным к нему положением
: относительный, он просто позволяет нам контролировать абсолютное позиционирование его «потомка» элемента. Теперь мы можем использовать свойства top, right, bottom и left, чтобы настроить элемент в пределах соответствующего края содержащего блока. Это:слева: 10 пикселей;имеет левый край абсолютно позиционированного элемента, расположенный в 10 пикселях от левого края , содержащего блок .
Естественно, Internet Explorer 5 и 6 в какой-то мере подавляются этим. Томми объясняет:
В браузере, совместимом с CSS2, мы могли бы указать все четыре свойства, чтобы указать положение и размеры нашего абсолютно позиционированного элемента. К сожалению, IE5 / 6 не поддерживает это, поэтому в реальном мире нам часто нужно указать одну вертикальную позицию (верхнюю или нижнюю) и одну горизонтальную (левую или правую), а затем установить свойство ширины и, иногда, свойство высоты.Эти ошибки также относятся к значениям, указанным в процентах. В IE5 / 6 они применяются не к размерам содержащего блока, а к родительскому блоку. Как мы видели, это могут быть две очень разные вещи. Процент ошибок также присутствует в Opera, вплоть до версии 8. Они исправлены в Opera 9.
Я не особо беспокоюсь об ошибках в устаревших версиях Opera (и Firefox), потому что их пользователи, как правило, обновляют свои браузеры в очень короткие сроки после выпуска новой версии.С другой стороны, пользователи Internet Explorer застревают на той версии браузера, которая поставляется с их копией Windows, если только они не купят новый компьютер, не обновят свою операционную систему или не получат обновленную версию иным образом.
Также стоит отметить, что если у вас есть относительно позиционированный элемент block , он устанавливает себя как новый , содержащий блок . Майк Холл пишет: «Расположенные внутри него элементы будут использовать« смещение »положения этого элемента в качестве основы для позиционирования.Другими словами, смещения дочерних элементов складываются. «Если у вас есть встроенный элемент , относительно позиционированный, он не устанавливает себя как новый , содержащий блок , но использует смещения своего собственного , содержащего блок . Холл снова: «Если относительно позиционированный элемент является встроенным, его смещения не объединяются со смещениями его позиционированных потомков. Вместо этого они основаны на том же содержащем блоке, который используется относительно позиционированным элементом.«
Еще одна вещь: у вас есть другое значение для свойств top, right, bottom и left, которое называется
auto:слева: авто;Это указывает браузеру разместить абсолютно позиционированный элемент там, где он был бы размещен, если бы он был расположен как нормальный, то есть static , элемент. Это может быть очень полезно.
Это довольно сбивает с толку; Я предлагаю вам продолжить, прочитав статью Томми Олссона, объясняющую это более подробно.
Вложение абсолютно позиционированных элементов
Ян Ллойд дает нам изящный небольшой пример вложения абсолютно позиционированных элементов друг в друга.
Если мы начнем с блока с абсолютным позиционированием на 200 пикселей сверху и 200 пикселей слева:
#redblock { позиция: абсолютная; верх: 200 пикселей; слева: 200 пикселей; цвет фона: красный; ширина: 100 пикселей; высота: 100 пикселей; }вы получите небольшой красный прямоугольник на 200 пикселей вниз и внутрь.
Вот HTML-код:
(обратите внимание, что div не содержит содержимого.)
Теперь предположим, что мы хотим, чтобы желтая рамка поменьше появилась внутри нашей красной рамки.
Мы могли бы разместить желтую рамку на 220 пикселей вниз и 220 пикселей внутрь. Мы ошибаемся.
Во-первых, нам нужно разместить блок, содержащий идентификатор
#yellowblock, внутри блока, содержащего идентификатор#redblock.Вот так:Это означает, что div
#yellowblockнаследует расположение своего родительского элемента, div#redblock.Подробнее о наследстве .
Теперь, чтобы все заработало, мы создаем CSS
#yellowblock. Мы разместим желтое поле на 20 пикселей вниз и на 20 пикселей от верхней левой точки красного поля и сделаем его половину ширины красного поля:#yellowblock { позиция: абсолютная; верх: 20 пикселей; слева: 20 пикселей; цвет фона: желтый; красный цвет; ширина: 50 пикселей; высота: 50 пикселей; отступ: 5 пикселей; }Вот как выглядят вложенные элементы Яна.
Отлично, а? Ян Ллойд дал нам отличный наглядный пример того, как абсолютно позиционированные элементы могут работать согласованно друг с другом.
Возможно, вы захотите немного поиграть с кодом на своей странице (или просто скопируйте и вставьте исходный код страницы примера в пустой файл HTML). Попробуйте сделать
#yellowboxшириной и высотой 100 пикселей. Попробуйте изменить расположение. Повеселись с этим.Использование абсолютно расположенных элементов внутри относительно расположенных контейнеров
Один из ключевых приемов создания макетов CSS — это размещение абсолютно позиционированных элементов внутри относительно позиционированного контейнера.
По сути, ключом к пониманию этого является выяснение того, что абсолютно позиционированные элементы располагаются внутри относительного контейнера, а не тела страницы. Это простая, но ключевая концепция.
На следующем рисунке (на самом деле это скриншот страницы, которую я сделал, чтобы проиллюстрировать этот момент, на основе примера веб-дизайнера Криса Койера), показан средний содержащий элемент с черной рамкой вокруг него и тремя меньшими оранжевыми элементами внутри.Контейнер расположен относительно друг друга, а меньшие оранжевые элементы абсолютно расположены внутри контейнера со значениями, показанными на снимке экрана.
При изменении размера браузера элементы остаются в абсолютно позиционированном контейнере вместо того, чтобы прикрепляться к окну браузера (или к тому, что он делает самостоятельно).
Койе приводит несколько наглядных примеров этой техники, включая некоторые изящные ее применения.
Фиксированное позиционирование
Если вы выяснили абсолютное позиционирование, вы в значительной степени понимаете фиксированное позиционирование . (Майк Холл фактически классифицирует фиксированное позиционирование как вариант абсолютного позиционирования.) Самая большая разница в том, что для элемента с фиксированным позиционированием блок , содержащий , всегда является начальным содержащим блоком — обычно это элемент
html, определяет весь HTML-документ. Свойства top, right, bottom и left всегда ссылаются на края окна браузера (области просмотра) или, если вы создаете таблицу стилей печати, на бумагу.Подробнее о таблицах стилей печати .
Элементы с фиксированным позиционированием не двигаются. Период. Если вы, например, видели страницы с фиксированными схемами навигации (вот демонстрация одной от гуру CSS Сох Танака, а здесь главная страница этой демонстрации), они используют фиксированное позиционирование, чтобы все это произошло.
Койер пишет:
Область просмотра не изменяется при прокрутке окна, поэтому фиксированный элемент будет оставаться там, где он есть, когда страница прокручивается, создавая эффект, немного напоминающий старые школьные «рамки».
Естественно, в Internet Explorer 5/6 возникает проблема с использованием
position: fixed;. Ни один из браузеров вообще не распознает селектор. Вот почему вы не часто видите, что дизайнеры используют его.(Кого-нибудь, кроме меня, раздражают эти маленькие фиксированные «отзывы» или какие-то другие коробки?)
Сайт Bluelounge использует фиксированное позиционирование на левой боковой панели. Посмотрите, как при прокрутке вниз боковая панель остается на месте.
Coyier пишет на сайте:
Этот сайт является прекрасным примером [фиксированного позиционирования], поскольку он демонстрирует как хорошие, так и плохие черты фиксированного позиционирования.Плюс в том, что он постоянно поддерживает навигацию на странице и создает интересный эффект на странице. Плохо то, что есть некоторые проблемы с удобством использования. На моем маленьком ноутбуке контент на боковой панели обрезан, и у меня нет возможности прокрутить вниз, чтобы увидеть остальную часть этого контента. Кроме того, если я прокручиваю полностью вниз до нижнего колонтитула, он перекрывает содержимое нижнего колонтитула, не позволяя мне все это видеть. Классный эффект, может быть полезен, но его нужно тщательно протестировать.
Z-индекс
Независимо от того, используете ли вы относительное, абсолютное или фиксированное позиционирование, вполне возможно, что у вас есть «блоки» друг над другом в той или иной степени: перекрываются.Если мы хотим контролировать, какой блок находится «сверху» на нашем дисплее, мы можем использовать свойство z-index .
(Не влияет на статические элементы.)
Свойство z-index — это числовое значение, положительное или отрицательное. Чтобы понять, что он делает, мы должны на мгновение задуматься в трех измерениях. (Вы можете подскочить к изящной иллюстрации коробчатой модели Крейга Кука, чтобы визуально напомнить, как это работает.)
Давайте взглянем на соответствующую часть спецификаций W3C, чтобы попытаться понять z-index:
В CSS 2.1, каждая коробка имеет положение в трех измерениях. В дополнение к их горизонтальному и вертикальному положению блоки расположены вдоль «оси z» и отформатированы один поверх другого.
Ух, мне не следовало сокращать все эти математические классы … Я позволю Томми еще раз объяснить это, поскольку его понимание свойства намного глубже моего:
Экран компьютера (в настоящее время) двумерный. Это плоская область шириной и высотой, на которую мы можем визуализировать наши CSS-блоки.Но на самом деле CSS работает в трех измерениях. Оси X и Y являются нашими обычными горизонтальными и вертикальными осями соответственно. Ось Z перпендикулярна этим двум. Думайте об этом, как о том, что он указывает прямо на переднюю и заднюю часть экрана. Чем выше значение свойства z-index, тем ближе элемент к пользователю. Это называется уровнем наложения .
Томми не вдавался в подробности о уровнях наложения и контекстах наложения , за что, я полагаю, мы можем быть благодарны.Основное правило заключается в том, что вы можете назначить «уровень наложения» — порядок стека в трех измерениях — с помощью свойства z-index .
Я без зазрения совести украду пример Томми, чтобы проиллюстрировать этот эффект. Учитывая следующий HTML-код:
............и следующие правила CSS:
#first { положение: относительное; } #следующий { положение: относительное; }Оба блока первые и следующие позиционируются относительно друг друга.Следовательно, это , содержащие блоки для любых абсолютно позиционированных «дочерних» или «потомков» элементов.
Внутренние «дочерние» блоки div ( a, b, c, и d ) расположены относительно друг друга. Теперь мы можем повлиять на порядок укладки для четырехбуквенных div с помощью z-индекса . Как так:
#a { z-индекс: 4; } #b { z-индекс: 3; } #c { z-индекс: 2; } #d { z-индекс: 1; }Поскольку a div имеет наивысший (следовательно, наивысший приоритет) номер, он будет отображаться «сверху» в стеке.Div d будет последним или «нижним» элементом. Фактические используемые числа не важны — вы можете добиться того же эффекта, используя эти значения:
#a { z-индекс: 9999; } #b { z-индекс: 100 } #c { z-индекс: 10; } #d { z-индекс: 1; }Томми дает более важную информацию:
Мы также можем повлиять на порядок расположения первого и следующего, если они перекрываются, потому что они находятся в одном контексте наложения.Но что, если мы хотим, чтобы next или c скользили между a и b? Теперь нам не повезло, потому что next и c существуют в разных контекстах наложения, отличные от a и b, и мы не можем вставить их между этими двумя. Точно так же мы не можем чередовать дочерние элементы b с дочерними элементами a, потому что a и b устанавливают свои собственные отдельные контексты стекирования. Так же, как знание содержащего блока чрезвычайно важно для абсолютного позиционирования, контекст наложения важен при использовании z-index.
Если вы используете отрицательные числа в значениях z-index , эти обозначенные элементы будут отображаться позади других элементов, независимо от того, имеют ли они положительное значение z-index или не обозначены. Некоторым дизайнерам нравится использовать это, чтобы убедиться, что определенный элемент всегда находится ниже всего остального:
z-индекс: -9999;Веб-дизайнер Луи Лазарис дает нам больше информации о z-index в информативной статье Smashing Magazine, включая взгляд на использование z-index с JavaScript, проблемы реализации с IE и Firefox, а также на множество различных элементы и творения, которые зависят от использования свойства z-index .
А дизайнер Тим Кадлец глубже рассматривает концепцию «наложения» с помощью z-индекса.
Если вы предпочитаете видео-подход к изучению свойства z-index , посмотрите скринкаст Криса Койера под соответствующим названием «Как работает z-index».
Вертикальное выравнивание
Хотя многие люди считают свойство
vertical-alignполезным только в таблицах, на самом деле его можно использовать для выравнивания таких элементов, как изображения.Не работает с блочными элементами:
Подробнее о блочных и строчных элементах .
, например, вы не можете повлиять на
divвнутри другогоdiv.Но есть несколько изящных вещей, которые мы можем сделать с этим свойством, в основном с встроенными элементами, такими как изображения.
Есть десять — сосчитайте, десять — значений для
вертикального выравнивания:
- базовый уровень (по умолчанию)
- переходник
- супер
- верх
- верхний текст
- средний
- низ
- нижний текст
- длина
- значение в процентах
В справочнике SitePoint Томми Олссон и Пол О’Брайен дают нам следующее о значениях:
Значение длины поднимает или опускает (в зависимости от знака) прямоугольник на указанное расстояние.
Процентное значение поднимает или опускает (в зависимости от знака) прямоугольник на расстояние, указанное как процент, примененный к высоте строки элемента.
Для встроенных блоков базовая линия — это базовая линия последнего строчного блока в нормальном потоке. Если его нет, используется нижний край поля элемента.
Давайте посмотрим, как это свойство позиционирования можно использовать для изображений, любезно предоставлено веб-ниндзя Крисом Койером. Посетите его сайт, чтобы увидеть множество отличных иллюстраций.
Допустим, вы пытаетесь выровнять изображение рядом с строкой текста, как это делает этот сайт:
Слева от этого абзаца есть симпатичный маленький значок CSS.
Я не использую другое значение
vertical-alignдля этого, потому что изображение хорошо (на мой взгляд) сидит рядом с текстом с действующим значением базовой линии по умолчанию .Исходный
Для свойства
baselineизображение выравнивается по нижнему краю текста (а не по нижнему краю, как нижняя вертикальная часть p или q .Средний
Это значение пытается установить изображение на место относительно середины или центра текста. Если вы помещаете значок в середину абзаца, и он выше, чем текст, это значение сдвинет следующие текстовые строки вниз, чтобы разместить значок.
Нижний текст
Самая большая разница между этим значением и значением baseline
состоит в том, чтоtext-bottomвыравнивает нижнюю часть изображения с самой нижней точкой текста: p или нижние части q .Верхний текст
Полная противоположность
text-bottom,text-topвыравнивает изображение по самому верху текста: скажем, верхняя часть заглавной T или других букв.Верх и низ
Эти значения выравнивают изображения по верхнему краю текстовой строки - текста, изображений и т. Д. Койер объясняет:
Таким образом, если на одной строке было два изображения разной высоты и оба больше, чем текст в этой строке, их верхняя или нижняя часть выровнялась бы независимо от размера текста.
Sub и super
Это нижний и верхний индекс, соответственно, поэтому они устанавливают изображение немного ниже (или выше) текста.
Последние мысли
Tommy предоставил нам отличный пример страницы, показывающей все схемы позиционирования, используемые в том же документе. Пользователи IE 5/6 не увидят его должным образом, потому что эти браузеры сломаны. Майк Холл также привел несколько отличных примеров.Люди из Onyx Design предоставили несколько отличных примеров, иллюстрирующих различные типы позиционирования. Питер-Пауль Кох дает краткий обзор различных элементов дисплея, а также очень интересную область тестирования (прокрутите вниз до конца статьи).
Стандарт HTML
Стандарт HTML
Уровень жизни - Последнее обновление 6 ноября 2020 г.
Содержание
- 1 Введение
- 2 Общая инфраструктура
- 3 Семантика, структура и API-интерфейсы HTML-документов
- 4 Элементы HTML
- 5 Микроданные
- 6 Взаимодействие с пользователем
- 7 Загрузка веб-страниц
- 8 API-интерфейсы веб-приложений
- 9 Связь
- 10 Web worker
- 11 Worklets
- 12 Веб-хранилище
- 13 Синтаксис HTML
- 14 Синтаксис XML
- 15 Рендеринг
- 16 Устаревшие функции
- 17 Рекомендации IANA
- Указатель
- Благодарности
- Права интеллектуальной собственности
Полное содержание
- 1 Введение
- 1.1 Куда подходит эта спецификация?
- 1.2 Это HTML5?
- 1.3 Предпосылки
- 1.4 Аудитория
- 1.5 Область действия
- 1.6 История
- 1.7 Замечания по дизайну
- 1.7.1 Серийность выполнения скрипта
- 1.7.2 Соответствие другим спецификациям
- 1.7.3 Расширяемость
- 1.8 Синтаксис HTML и XML
- 1.9 Структура этой спецификации
- 1.9.1 Как читать эту спецификацию
- 1.9.2 Типографические условные обозначения
- 1.10 Краткое введение в HTML
- 1.10.1 Написание безопасных приложений с помощью HTML
- 1.10.2 Распространенные ошибки, которых следует избегать при использовании API-интерфейсов сценариев
- 1.10.3 Как отловить ошибки при написании HTML: валидаторы и средства проверки соответствия
- 1.11 Требования соответствия для авторов
- 1.11.1 Презентационная разметка
- 1.11.2 Синтаксические ошибки
- 1.11.3 Ограничения на модели содержимого и значения атрибутов
- 1.12 Предлагаемое чтение
- 2 Общая инфраструктура
- 2.1 Терминология
- 2.1.1 Параллелизм
- 2.1.2 Ресурсы
- 2.1.3 Совместимость с XML
- 2.1.4 Деревья DOM
- 2.1.5 Создание сценариев
- 2.1. 6 Плагины
- 2.1.7 Кодировки символов
- 2.1.8 Классы соответствия
- 2.1.9 Зависимости
- 2.1.10 Расширяемость
- 2.1.11 Взаимодействие с XPath и XSLT
- 2.2 Сравнение строк
- 2.3 Функции, управляемые политикой
- 2.4 Общие микросинтаксисы
- 2.4.1 Общие идиомы синтаксического анализатора
- 2.4.2 Логические атрибуты
- 2.4.3 Ключевые слова и перечисляемые атрибуты
- 2.4.4 Числа
- 2.4.4.1 Целые числа со знаком
- 2.4.4.2 Неотрицательные целые числа
- 2.4.4.3 Числа с плавающей запятой
- 2.4.4.4 Проценты и длины
- 2.4.4.5 Ненулевые проценты и длины
- 2.4.4.6 Списки чисел с плавающей запятой
- 2.4.4.7 Списки измерений
- 2.4.5 Даты и время
- 2.4.5.1 Месяцы
- 2.4.5.2 Даты
- 2.4.5.3 Даты по годам
- 2.4.5.4 Время
- 2.4.5.5 Местные даты и время
- 2.4.5.6 Часовые пояса
- 2.4.5.7 Глобальные даты и время
- 2.4.5.8 Недели
- 2.4.5.9 Продолжительность
- 2.4.5.10 Неопределенные моменты времени
- 2.4.6 Цвета
- 2.4.7 Токены, разделенные пробелами
- 2.4.8 Разделенные запятыми токены
- 2.4.9 Ссылки
- 2.4.10 Медиа-запросы
- 2.5 URL-адреса
- 2.5.1 Терминология
- 2.5.2 Разбор URL-адресов
- 2.5. 3 Динамические изменения базовых URL-адресов
- 2.6 Получение ресурсов
- 2.6.1 Терминология
- 2.6.2 Определение типа ресурса
- 2.6.3 Извлечение кодировок символов из
мета-элементов- 2.6.4 Атрибуты настроек CORS
- 2.6.5 Атрибуты политики реферера
- 2.6.6 Атрибуты Nonce
- 2.6.7 Атрибуты отложенной загрузки
- 2.7 Общие интерфейсы DOM
- 2.7.1 Отражение атрибутов содержимого в атрибутах IDL
- 2.7. 2 Коллекции
- 2.7.2.1 Интерфейс
HTMLAllCollection
- 2.7.2.1.1 [[Call]] ( thisArgument , argumentsList )
- 2.7.2.2 Интерфейс
HTMLFormControlsCollection247.2.3 Интерфейс
HTMLOptionsCollection- 2.7.3 Интерфейс
DOMStringList- 2.8 Безопасная передача структурированных данных
- 2.8.1 Сериализуемые объекты
- 2.8.2 Переносимые объекты
- 2. ( значение , forStorage [,
память ])- 2.8.4 StructuredSerialize ( значение )
- 2.8.5 StructuredSerializeForStorage ( значение )
- 2.8.6 StructuredDeserialize ( сериализовано , targetRealm [,
память ])- 2.8.7 StructuredSerializeWithTransfer ( значение , transferList
)- 2.8.8 StructuredDeserializeWithTransfer ( serializeWithTransferResult ,
targetRealm )- 2.8.9 Выполнение сериализации и
перенос из других спецификаций3 Семантика, структура и API документов HTML
- 3.1 Документы
- 3.1.1 Объект
Document- 3.1.2 Интерфейс
DocumentOrShadowRoot- 3.1.3 Управление метаданными ресурсов
- 3.1.4 Средства доступа к дереву DOM
- 3.2 Элементы
- 3.2.1 Семантика
- 3.2.2 Элементы в DOM
- 3.2.3 Конструкторы HTML-элементов
- 3.2.4 Определения элементов
- 3.2.4.1 Атрибуты
- 3.2.5 Модели содержимого
- 3.2.5.1 Модель содержимого «ничего»
- 3.2.5.2 Типы содержимого
- 3.2.5.2.1 Содержимое метаданных
- 3.2.5.2.2 Содержимое потока
- 3.2.5.2.3 Разделение содержимого
- 3.2.5.2. 4 Заголовок
- 3.2.5.2.5 Фразовое содержимое
- 3.2.5.2.6 Встроенное содержимое
- 3.2.5.2.7 Интерактивное содержимое
- 3.2.5.2.8 Ощущаемое содержимое
- 3.2.5.2.9 Элементы, поддерживающие скрипт
- 3.2.5.3 Модели с прозрачным содержимым
- 3.2.5.4 Абзацы
- 3.2.6 Глобальные атрибуты
- 3.2.6.1 Атрибут
title- 3.2.6.2
langиxml: lang
атрибуты- 3.2.6.3
преобразовать атрибут- 3.2.6.4 Атрибут
dir- 3.2.6.5 Атрибут стиля
- 3.2.6.6 Встраивание пользовательских невидимых данных с атрибутами
data- *- 3.2.7 Геттер
innerTextи
установщик- 3.2.8 Требования, относящиеся к двунаправленному алгоритму
- 3.2.8.1 Критерии соответствия автора для символов форматирования двунаправленного алгоритма
- 3.2.8.2 Критерии соответствия пользовательского агента
- 3.2.9 Требования, относящиеся к ARIA и доступности платформы API
4 Элементы HTML
- 4.1 Элемент документа
- 4.1.1 Элемент
html- 4.2 Метаданные документа
- 4.2.1 Элемент
head- 4.2.2 Элемент
title- 4.2.3 Базовый элемент
- 4.2.4 Элемент
link
- 4.2.4.1 Обработка
медиаатрибут- 4.2.4.2 Обработка атрибута типа
- 4.2.4.3 Выборка и обработка ресурса
из ссылкиэлемент- 4.2.4.4 Обработка заголовков
Link- 4.2.4.5 Предоставление пользователям возможности переходить по гиперссылкам, созданным с помощью ссылки
элемент- 4.2.5 Мета
элемент
- 4.2.5.1 Стандартные имена метаданных
- 4.2.5.2 Другие имена метаданных
- 4.2.5.3 Директивы Pragma
- 4.2.5.4 Определение кодировки символов документа
- 4.2.6 Стиль
элемент- 4.2. 7 Взаимодействие стилей и сценариев
- 4.3 секции
- 4.3.1 Корпус
Элемент- 4.3.2 Элемент
article- 4.3.3 Элемент
section- 4.3.4 Элемент
nav- 4.3.5 Помимо
элемент- 4.3.6
h2,h3,h4,h5,h5и
h6элементы- 4.3.7
hgroupэлемент- 4.3.8 Заголовок
элемент- 4.3.9 Нижний колонтитул
, элемент- 4.3.10 Адрес
, элемент- 4.3.11 Заголовки и разделы
- 4.3.11.1 Создание контура
- 4.3.11.2 Пример контуров
- 4.3.11.3 Предоставление контуров пользователям
- 4.3.12 Обзор использования
- 4.3.12.1 Статья или раздел?
- 4.4 Группирование содержимого
- 4.4.1 Элемент
p- 4.4.2 Элемент
hr- 4.4.3 Элемент
до- 4.4.4 Элемент
blockquoteэлемент- 4.4.5 Элемент
ol- 4.4.6 Элемент
ul- 4.4.7 Элемент меню
- 4.4. 8 Элемент
li- 4.4.9 Элемент
dl- 4.4.10 Элемент
dt- 4.4.11 Элемент
dd- 4.4.12 Элемент
figure- 4.4. 13 Элемент
figcaption- 4.4.14 Основной элемент
- 4.4.15 Элемент div
- 4.5 Семантика уровня текста
- 4.5.1 Элемент
a- 4.5.2 Элемент
em- 4.5.3 Элемент
strong- 4.5.4 Элемент
small- 4.5.5 Элемент
s- 4.5.6 Элемент
cite- 4.5.7 Элемент
q- 4.5.8 Элемент
dfn- 4.5.9 Элемент
abbr- 4.5.10 Элемент
ruby - 4.5.11 Элемент
rt- 4.5.12 Элемент
rp- 4.5.13 Элемент
data- 4.5. 14 Элемент
time- 4.5.15 Код
Элемент- 4.5.16 Элемент
var- 4.5.17 Элемент
samp- 4.5.18 Элемент
kbd- 4.5.19 Элементы
subиsup- 4.5.20 Элемент
i- 4.5.21 Элемент
b- 4.5.22 Элемент
u- 4.5.23 Элемент
mark- 4.5.24 Элемент
bdi- 4.5.25 Элемент
bdo- 4.5.26 Элемент
пролет- 4.5.27 Элемент
br- 4.5.28 Элемент
wbr- 4.5.29 Сводка использования
- 4.6 Ссылки
- 4.6.1 Введение
- 4.6.2 Ссылки, созданные
областьюиэлементами- 4.6.3 API для
областииэлементов- 4.6. 4 Переход по гиперссылкам
- 4.6.5 Загрузка ресурсов
- 4.6.5.1 Аудит гиперссылок
- 4.6.6 Типы ссылок
- 4.6.6.1 Тип ссылки «
альтернативный»- 4.6.6.2 Тип ссылки «
автор»- 4.6.6.3 Тип ссылки «
закладка»- 4.6.6.4 Тип ссылки «
канонический»- 4.6.6.5 Тип ссылки «
dns-prefetch»- 4.6.6.6 Тип ссылки «
внешний»- 4.6.6.7 Тип ссылки «
help»- 4.6.6.8 Тип ссылки «
icon»- 4.6.6.9 Тип ссылки «
лицензия»- 4.6.6.10 Тип ссылки «
manifest»- 4.6. 6.11 Тип ссылки «
modulepreload»- 4.6.6.12 Тип ссылки «
nofollow»- 4.6.6.13 Тип ссылки «
noopener»- 4.6.6.14 Тип ссылки «
noreferrer»- 4.6.6.15 Тип ссылки «
открывалка»- 4.6. 6.16 Тип ссылки «
pingback»- 4.6.6.17 Тип ссылки «
preconnect»- 4.6.6.18 Тип ссылки «
prefetch»- 4.6.6.19 Тип ссылки «
preload»- 4.6.6.20 Ссылка тип «
prerender»- 4.6.6.21 Тип ссылки «
поиск»- 4.6.6.22 Тип ссылки «
таблица стилей»- 4.6.6.23 Тип ссылки «
тег»- 4.6.6.24 Типы последовательных ссылок
- 4.6.6.24.1 Ссылка тип «
следующий»- 4.6.6.24.2 Тип ссылки «
предыдущий»- 4.6.6.25 Другие типы ссылок
- 4.7 Редактирование
- 4.7.1
insэлемент- 4.7.2 Элемент
del- 4.7.3 Атрибуты, общие для элементов
insиdel- 4.7.4 Редактирование и параграфы
- 4.7.5 Редактирование и списки
- 4.7.6 Редактирование и таблицы
- 4.8 Встроенное содержимое
- 4.8.1
Изображениеэлемент- 4.8.2 Источник
Элемент- 4.8.3 Элемент
img- 4.8.4 Изображения
- 4.8.4.1 Введение
- 4.8.4.1.1 Адаптивные изображения
- 4.8.4.2 Атрибуты, общие для источника
,
imgисвязывают элементы
- 4.8.4.2.1 Атрибуты набора
- 4.8.4.2.2 Атрибуты размеров
- 4.8.4.3 Модель обработки
- 4.8.4.3.1 Когда получать изображения
- 4.8 .4.3.2 Реакция на мутации DOM
- 4.8.4.3.3 Список доступных изображений
- 4.8.4.3.4 Декодирование изображений
- 4.8.4.3.5 Обновление данных изображения
- 4.8.4.3.6 Выбор изображения источник
- 4.8.4.3.7 Обновление исходного набора
- 4.8.4.3.8 Анализ атрибута srcset
- 4.8.4.3.9 Анализ атрибута sizes
- 4.8.4.3.10 Нормализация исходных плотностей
- 4.8.4.3.11 Реакция на среду изменения
- 4.8.4.4 Требования к предоставлению текста в качестве альтернативы изображениям
- 4.8.4.4.1 Общие рекомендации
- 4.8.4.4.2 Ссылка или кнопка, не содержащие ничего, кроме изображения
- 4.8.4.4. 3 Фраза или абзац с альтернативным графическим представлением: диаграммы, диаграммы, графики, карты, иллюстрации
- 4.8.4.4.4 Короткая фраза или метка с альтернативным графическим представлением: значки, логотипы
- 4.8.4.4.5 Текст, преобразованный в графику для типографского эффекта
- 4.8.4.4.6 Графическое представление некоторого окружения текст
- 4.8.4.4.7 Вспомогательные изображения
- 4.8.4.4.8 Чисто декоративное изображение, которое не добавляет никакой информации
- 4.8.4.4.9 Группа изображений, которые образуют единое большое изображение без ссылок
- 4.8.4.4.10 Группа изображений, которые образуют одно большое изображение со ссылками
- 4.8.4.4.11 Ключевая часть содержимого
- 4.8.4.4.12 Изображение, не предназначенное для пользователя
- 4.8.4.4.13 Изображение в электронном письме или личном документе, предназначенное для определенного человека, который, как известно, может просмотр изображений
- 4.8.4.4.14 Руководство для генераторов разметки
- 4.8.4.4.15 Руководство для проверок соответствия
- 4.8.5
iframeэлемент- 4.8.6
встроенный элемент- 4.8.7 Объект
элемент- 4.8.8 Параметр
Элемент- 4.8.9 Видео
Элемент- 4.8.10 Аудио
Элемент- 4.8.11 Дорожка элемент
- 4.8.12 Медиа-элементы
- 4.8.12.1 Коды ошибок
- 4.8.12.2 Расположение медиаресурса
- 4.8.12.3 MIME-типы
- 4.8.12.4 Состояния сети
- 4.8.12.5 Загрузка медиаресурса
- 4.8.12.6 Смещения в медиаресурс
- 4.8.12.7 Состояния готовности
- 4.8.12.8 Воспроизведение медиаресурса
- 4.8.12.9 Поиск
- 4.8.12.10 Медиаресурсы с несколькими медиа-треками
- 4.8.12.10.1
AudioTrackListиVideoTrackListобъекты- 4.8. 12.10.2 Декларативный выбор конкретных аудио- и видеодорожек
- 4.8.12.11 Временные текстовые дорожки
- 4.8.12.11.1 Модель текстовой дорожки
- 4.8.12.11.2 Поиск внутриполосных текстовых дорожек
- 4.8.12.11.3 Источники внеполосных текстовых дорожек
- 4.8.12.11.4 Рекомендации по отображению сигналов в различных форматах в виде сигналов текстовой дорожки
- 4.8.12.11.5 API текстовой дорожки
- 4.8.12.11.6 Обработчики событий для объектов API текстовой дорожки
- 4.8.12.11.7 Лучшие практики для текстовых дорожек метаданных
- 4.8.12.12 Определение типа дорожки по URL-адресу
- 4.8.12.13 Пользовательский интерфейс
- 4.8.12.14 Временные диапазоны
- 4.8. 12.15 Интерфейс
TrackEvent- 4.8.12.16 Сводка событий
- 4.8.12.17 Вопросы безопасности и конфиденциальности
- 4.8.12.18 Рекомендации для авторов, использующих элементы мультимедиа
- 4.8.12.19 Рекомендации для разработчиков элементов мультимедиа
- 4.8.13 Карта
элемент- 4.8.14 Область
элемент- 4.8.15 Карты изображений
- 4.8.15.1 Создание
- 4.8.15.2 Модель обработки
- 4.8.16 MathML
- 4.8.17 SVG
- 4.8.18 Атрибуты измерения
- 4.9 Табличные данные
- 4.9.1 Таблица
элемент
- 4.9.1.1 Методы описания таблиц
- 4.9.1.2 Методы проектирования таблиц
- 4.9. 2 Элемент
caption- 4.9.3 Элемент
colgroup- 4.9.4 Элемент
col- 4.9.5 Элемент
tbody- 4.9.6 Элемент
thead- 4.9.7 Элемент
tfoot- 4.9.8 Элемент
tr- 4.9.9 Элемент
td- 4.9.10 Элемент
th- 4.9.11 Атрибуты, общие для
tdиthэлементов- 4.9.12 Модель обработки
- 4.9.12.1 Формирование таблицы
- 4.9.12.2 Формирование отношений между ячейками данных и ячейками заголовка
- 4.9.13 Примеры
- 4.10 Формы
- 4.10.1 Введение
- 4.10.1.1 Написание пользовательского интерфейса формы
- 4.10.1.2 Реализация обработки на стороне сервера для формы
- 4.10.1.3 Настройка формы для связи с сервером
- 4.10.1.4 Проверка формы на стороне клиента
- 4.10.1.5 Включение автоматического заполнения элементов управления формы на стороне клиента
- 4.10.1.6 Улучшение взаимодействия с пользователем на мобильных устройствах
- 4.10.1.7 Разница между типом поля, именем поля автозаполнения и модальностью ввода
- 4.10.1.8 Форматы даты, времени и чисел
- 4.10.2 Категории
- 4.10.3 Форма
Элемент- 4.10.4 Элемент
label- 4.10.5 Входной элемент
- 4.10.5.1 Состояния типа
, атрибут
- 4.10.5.1.1 Скрытое состояние (тип
= скрытый)- 4.10.5.1.2 Состояние текста (
type = text) и состояние поиска (type = search)- 4.10.5.1.3 Состояние телефона (
type = tel)- 4.10.5.1.4 Состояние URL (
type = url)- 4.10.5.1.5 Состояние электронной почты (
type = email)- 4.10.5.1.6 Состояние пароля (
type = password)- 4.10.5.1. 7 Состояние даты (тип
= дата)- 4.10.5.1.8 Состояние месяца (тип
= месяц)- 4.10.5.1.9 Состояние недели (тип
= неделя)- 4.10.5.1.10 Время state (
type = time)- 4.10.5.1.11 Локальное состояние даты и времени (
type = datetime-local)- 4.10.5.1.12 Состояние номера (тип
= число)- 4.10.5.1.13 Состояние диапазона (тип
= диапазон)- 4.10.5.1.14 Состояние цвета (тип
= цвет)- 4.10.5.1. 15 Состояние флажка (тип
= флажок)- 4.10.5.1.16 Состояние переключателя (тип
= радио)- 4.10.5.1.17 Состояние загрузки файла (тип
= файл)- 4.10.5.1. 18 Состояние кнопки отправки (
type = submit)- 4.10.5.1.19 Состояние кнопки Image (
type = image)- 4.10.5.1.20 Состояние кнопки сброса (
type = reset)- 4.10.5.1.21 Состояние кнопки (
type = button)- 4.10.5.2 Замечания по реализации, касающиеся локализации элементов управления формой
- 4.10.5.3 Общие
input атрибуты элемента
- 4.10.5.3.1 Атрибуты
maxlengthиminlength- 4.10.5.3.2 Атрибут размера
- 4.10.5.3.3 Атрибут
только для чтенияатрибут- 4.10.5.3.4 Требуемый атрибут
- 4.10.5.3.5 Множественный атрибут
- 4.10.5.3.6 Атрибут шаблона
- 4.10.5.3.7 Атрибуты
minиmax- 4.10.5.3.8 Атрибут шага
- 4.10.5.3.9 Список
Атрибут- 4.10.5.3.10 Заполнитель
Атрибут- 4.10.5.4 Общий вход
APIэлемента- 4 .10.5.5 Поведение общих событий
- 4.10.6 Кнопка
элемент- 4.10.7 Элемент
select- 4.10.8 Элемент
datalist- 4.10.9 Группа опций
CSS
CSS.
,,,., сверху (), снизу (), слева (), справа ()., , позиция.
-,..
HTML.
.сверху, снизу, слева,
верно..
,:
p.pos_fixed
{
позиция: фиксированная;
верх: 60 пикселей;
справа: 5 пикселей;
}»
» «: IE7 IE8 исправлен! DOCTYPE.
.
,..
.
h3.pos_left
{
позиция: относительная;
осталось: -20 пикселей;
}h3.pos_right
{
позиция: относительная;
осталось: 20 пикселей;
}»
» «,
.
h3.pos_top
{
позиция: относительная;
верх: -50 пикселей;
}»
» «.
, г.
,.
,:
h3
{
позиция: абсолютная;
осталось: 100 пикселей;
верх: 150 пикселей;
}»
» «.,.
.
,.
z-индекс (,).
:
img
{
позиция: абсолютная;
осталось: 0 пикселей;
верх: 0 пикселей;
z-index: -1;
}»
» «.
: ,
HTML.
. ,.
,
переполнение
,..
.
CSS
«CSS», CSS
(CSS1 CSS2).
CSS низ авто
%
наследовать2 зажим
авто
унаследовать2 курсор url
авто
прицел
по умолчанию
указатель
переместить
электронное изменение размера
изменить размер
nw-resize
n-изменить размер
изменить размер
sw-изменение размера
s-изменить размер
w-изменить размер
текст
подождите
помощь2 слева авто
%
наследовать2 перелив ,, авто
скрытый
свиток
видимый
унаследовать2 позиция абсолютное
фиксированный
родственник
статический
унаследовать2 правая авто
%
наследовать2 верх авто
%
наследовать2 z-индекс
авто
унаследовать2 Минутку…
Пожалуйста, включите куки и перезагрузите страницу.
Это автоматический процесс. Ваш браузер в ближайшее время перенаправит вас на запрошенный контент.
Подождите до 5 секунд…
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + (!! [ ]) + !! [] + !! []) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! [] +! ! []) + (! + [] + (!! []) + !! [])) / + ((! + [] + (!! []) — [] + []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] +! ! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] +! ! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] ) + (+ !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [ ] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) +! ! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + ( !! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + ( ! + [] + (!! []) + !! [] + !! [] + !! []) + (+ !! [ ]) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [ ] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [])) / + ( (! + [] + (!! []) + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + ( !! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] +! ! []) + (! + [] + (!! []) + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] +! ! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [])) / + ((+ !! [] + []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [ ] + !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] — (!! [])))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [ ] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! []) + (+ !! [ ]) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [
Макет CSS | слои, абсолютное и относительное позиционирование и плавающие элементы
Путь // www.yourhtmlsource.com → Таблицы стилей → МАКЕТ
CSS
Одним из основных преимуществ использования CSS является то, что вам больше не нужно размещать свои сайты в виде таблиц. Возможности макета CSS дают вам полный контроль над положением и размерами всех элементов страницы.
Если вы пытались разложить страницу с таблицами, то, вероятно, раньше вас раздражала неспособность вашего браузера отображать вашу страницу точно так, как вы хотели. Структуры таблиц — не самые гибкие устройства для разметки страниц, поскольку на самом деле они не были предназначены для этой цели.Однако теперь, благодаря некоторой надежной поддержке браузеров в текущем поколении браузеров, у вас есть новый и значительно улучшенный вариант.
Навигация по страницам:
Работа с div
· Плавающие элементы
| CSS позиционирование
· Абсолютное позиционирование
· Размещение слоев
· Относительное позиционирование
| Горизонтальное центрированиеЭта страница последний раз обновлялась 21.08.2012
Работа с div
Элемент
хорошо подходит для замены таблиц в качестве инструмента компоновки.Это элемент блочного уровня, который используется для div , разбивает страницу на логические разделы и может содержать в себе все, что вам нужно. Вы можете иметь блоков текста вdivs, а затем объединить их в макет. У вас есть огромная свобода, с возможностью добавлять эти блоки или «слои» друг на друга. Посмотрите этот пример.Тег
divимеет несколько собственных атрибутов (за исключениемalign = "left | right | center"), при этом все его форматирование применяется через таблицы стилей .Чтобы настроить простой блок навигации, мы должны использовать такой код (с CSS, находящимся во внешнем файле .css или блоке стиля):div # навигация {ширина: 200 пикселей; фон: серый; отступ: 10 пикселей; }
... навигационные ссылки ...
В этом примере кода используется очень простой код CSS. Все элементы уровня блока могут иметь свойство ширины, указанное в единицах или в процентах, а затем я просто добавил цвет фона и некоторое пространство для заполнения вокруг содержимого
div.Плавающие элементы
Поскольку деления являются блочными (то есть они по умолчанию равны 100% доступной ширины экрана и добавляют разрывы строк между собой), все они будут просто складываться друг под другом, если вы не разместите их каким-либо образом. Самый простой способ сделать это — использовать свойство CSS float , лежащее в основе большинства макетов CSS. Вы можете перемещать любой элемент влево или вправо, и он будет выравниваться по стороне любого элемента, внутри которого он содержится.
# column1 { float: left; ширина: 200 пикселей; отступ: 10 пикселей; }
# column2 { float: left; ширина: 200 пикселей; отступ: 20 пикселей; }Чтобы создать макетов с колонками, вы просто перемещаете все части столбцов на одну сторону , и они будут выстраиваться рядом друг с другом, пока они подходят. Такое расположение контента дает немедленные преимущества, такие как , прогрессивная загрузка (когда текст загружен, он немедленно отображается на странице, поэтому ваш посетитель может читать, когда страница формируется вокруг текста).Вы также можете дать каждому столбцу определенные поля и отступы, что даст вам больше свободы для размещения вашего контента. Ниже приведен пример кода, подобного приведенному выше CSS, с обоими элементами
div,и float: left; недвижимость:Колонка 1
Колонка 2
С помощью этих плавающих элементов вы можете имитировать структуру таблицы, и ваша страница будет иметь традиционный макет без всех недостатков таблиц. Плавающие элементы требуют некоторой практики (особенно если столбцы разной высоты), но могут привести к множеству традиционных и нетрадиционных макетов.Но CSS не позволял просто имитировать механизмы компоновки прошлого — теперь вы можете контролировать положение элементов на странице вплоть до пикселя.
CSS-позиционирование
Есть два других типа позиционирования помимо плавающего: абсолютное и относительное . Вы будете использовать коды
.
тег { позиция : выбор; сверху : 0px; нижний : 0px; слева : 0px; справа : 0px; }
Примечание о совместимости с браузером:
Абсолютное и относительное позиционирование является функцией спецификации CSS2 и поэтому поддерживается »Internet Explorer 4+,» Mozilla, »Firefox,» Opera и »Safari.Для достижения наилучших результатов используйте новейшие доступные браузеры, так как они будут иметь улучшенные и более точные возможности рендеринга. Не используйте их, если ваши пользователи могут использовать старые браузеры.
Абсолютное позиционирование
Если вы разместите элемент (изображение, таблицу или что-то еще) абсолютно на своей странице, он будет отображаться в точном указанном вами пикселе. Скажем, я хотел, чтобы изображение отображалось на 46 пикселей сверху страницы и на 80 пикселей справа, я мог это сделать. Код CSS, который вам нужно добавить в изображение, —
.
img {позиция: абсолютно ; верх: 46 пикселей; вправо: 80 пикселей; }
Вы просто добавляете метод позиционирования, который вы используете в начале, а затем выталкиваете изображение со всех сторон, к которым оно будет ближе всего.Вы можете добавить CSS прямо в тег, используя атрибут
style(как показано во введении к таблицам стилей), или вы можете использовать классы и идентификаторы и поместить их в свою таблицу стилей. Работает так же. Рекомендуемый метод — добавить классы для элементов макета, которые будут отображаться на каждой странице, но поместить код в строку для разовых вещей.Изображение должно выглядеть так. Как видите, возможно, что элементы перекрывают с абсолютным позиционированием.
Позиционирующие слои
Чтобы создать то, что мы называем слоями с тегом
div, используйте такой код:
< div > слой материала
Сначала вы указываете позицию слоя , затем его размеров (что является необязательным, размер слоя изменится сам). Если вы хотите придать цвет фону слоя, добавьте background-color: red; атрибут вместе с остальной частью вашего кода CSS.Как обычно, вы можете использовать веб-безопасные цвета или именованные цвета.
Все, что может находиться на обычной странице , можно разместить с помощью
divs. У них загружается намного быстрее , чем, скажем, макет стола. Таблицы не отображаются на экране, пока они не будут загружены полностью. Что касается слоев, вся необходимая браузеру информация содержится в добавленных вами атрибутах стиля. Таким образом, он будет отображаться, как только будет загружена какая-либо его часть.Чтобы слои перекрывали друг друга , вам нужно использовать команду z-index .Добавьте z-index: 1 с кодом позиционирования, и этот элемент появится поверх всего без этой команды. Если вы хотите, чтобы что-то еще проходило и через этот слой, добавьте z-index: 2 и так далее. Чем выше индекс, тем ближе
divбудет отображаться к началу страницы.Поместите слой, содержащий содержимое вашей страницы, в верхние кода. Это то, что читатели хотят сразу увидеть. Затем ваша навигация и другие презентационные компоненты могут загрузить вокруг this, позволяя вашему читателю начать чтение как можно скорее и делая вашу навигацию доступной тогда, когда она наиболее вероятно будет использоваться: после того, как страница будет прочитана.
Чтобы увидеть некоторые примеры дизайнов, выложенных как с плавающим, так и с абсолютным позиционированием, загляните в мой раздел редизайнов.
Относительное позиционирование
Когда вы позиционируете что-то относительно, вы изменяете его положение с того места, где оно было бы , если бы вы ничего не меняли. Я считаю, что это самый простой способ думать об этом. Например, в следующем предложении я смещу некоторые слова на 12 пикселей вниз и на 22 пикселя вправо относительно их начальной позиции.
ну вот несколько слов
(несколько слов)Слова в скобках — это слова на их исходных позициях, а жирным шрифтом — перемещенные слова. Код CSS для их перемещения —
.
несколько слов
Вы должны заметить, что если вы хотите переместить что-то влево, вы используете правильный код и отодвигаете его с этой стороны и наоборот.
Чтобы переопределить унаследованное свойство позиции и снова сделать элемент обычной частью страницы, установите для него значение position: static.
Горизонтальное центрирование
Центрирование
divили любого другого блочного элемента по горизонтали является особым случаем для макета CSS, тем более что в Internet Explorer есть ошибка в реализации стандартного способа сделать это. Стандартный способ — установить для горизонтальных полей элемента значение auto, например:#wrapper {ширина: 760 пикселей; маржа: 0 авто; }
Это будет работать в таких браузерах, как Firefox, Safari или Opera. Однако это не повлияет на версии Internet Explorer ниже 7.Однако есть хитрость, которую мы можем использовать, чтобы получить горизонтальное центрирование во всех браузерах. В сущности, IE неправильно центрирует элементы уровня блока, если к элементу, в котором они содержатся, применено text-align: center. Таким образом, мы можем применить это свойство к элементу
body, и все элементы внутри него будут центрированы.тело {выравнивание текста: центр; }
Затем необходим последний шаг. Вышеупомянутая строка, конечно же, центрирует весь текст внутри центрированных элементов, что обычно не то, что мы хотим, поэтому нам нужно выровнять текст внутри обратно влево.Вот и весь код:
тело {выравнивание текста: центр; }
#wrapper {ширина: 760 пикселей; маржа: 0 авто; выравнивание текста: слева; }Легко, когда знаешь как, а? Будьте осторожны, если вы планируете смешивать абсолютное позиционирование и этот метод центрирования в одном макете. Если вы хотите, чтобы другие элементы были абсолютно позиционированы внутри оболочки, сначала сделайте их относительно позиционированными.
#wrapper {позиция: относительная; ширина: 760 пикселей; маржа: 0 авто; выравнивание текста: слева; }
Это создаст внутренний элемент, который вы будете абсолютно позиционировать, например, top: 0; слева: 0; появляются в верхнем левом углу оболочки, а не в верхнем левом углу всего окна.
Следующая остановка: добавление границ к вашим элементам.
Поместите дочерний div относительно родительского контейнера в CSS
10 июля 2013 г., Том Эллиотт,
Один из распространенных методов CSS, который поначалу может быть немного сложным, — это возможность абсолютно позиционировать дочерний элемент div в родительском контейнере div относительно родителя.
Существует множество сценариев, в которых вам может потребоваться такое позиционирование для div и других элементов HTML.Например, размещение элемента div в правом нижнем углу нижнего колонтитула, смещение изображения относительно его содержащей панели или размещение дочернего ul внутри родительского li для системы меню.
При попытке разместить дочерний div относительно его родителя необходимо помнить, что дочернему элементу должно быть присвоено свойство CSS position: absolute; и родительский установлен в любое положение : абсолютное; или позиция: относительная; .Остальные стили позиционирования для позиции : исправлены; Позиция и : наследование; также может работать в некоторых случаях, но редко требуется.
Если у родителя пропущено свойство position, то дочерний div будет позиционироваться относительно следующего содержащего div с относительной или абсолютной позицией. Если никакие содержащие элементы не имеют этих свойств положения, установленных на странице, то дочерний элемент будет расположен относительно тела страницы.
Рассмотрим следующие примеры позиционирования CSS:
1.Дочерний div расположен в правом нижнем углу родительского элемента
HTML и CSS для этого довольно просты. Родительский контейнер устанавливается в относительное положение, а дочерний — в абсолютное. Чтобы выровнять ребенка по нижнему правому краю, мы используем bottom: 0px; и справа: 0px;
HTML
CSS
.parent { ширина: 250 пикселей; высота: 250 пикселей; цвет фона: #CCCCCC; положение: относительное; } .child { ширина: 100 пикселей; высота: 100 пикселей; цвет фона: # 999999; позиция: абсолютная; внизу: 0px; вправо: 0 пикселей; }Если в этом случае родительский div не имеет свойства position CSS, то он будет выровнен по нижней части страницы.
2. Дочерний div расположен вверху справа от родительского, а родительский внизу слева.
Давайте добавим в этот пример еще один дочерний блок. Мы будем называть эти элементы дедушкой и дедушкой (большой прямоугольник), родительским и дочерним (маленький прямоугольник).
Поскольку родитель расположен относительно дедушки и бабушки с bottom: 0px; , тогда ему дается позиция : абсолютная . Дочерний элемент, расположенный вверху справа от своего родителя, также имеет позицию : absolute; с вершиной : 0 пикселей; и справа: 0px; и прародитель имеет свойство CSS position: relative; .
HTML
CSS
.grandparent { ширина: 250 пикселей; высота: 250 пикселей; цвет фона: #CCCCCC; положение: относительное; } .parent { ширина: 150 пикселей; высота: 150 пикселей; цвет фона: # 999999; позиция: абсолютная; внизу: 0px; } .child { ширина: 70 пикселей; высота: 70 пикселей; цвет фона: # 666666; позиция: абсолютная; вправо: 0 пикселей; верх: 0px; }3. Дочерний div расположен вверху справа, когда родительский элемент не имеет позиции.
В третьем и последнем примере мы видим, что происходит с точно такой же настройкой, как в примере 2, но с положением : absolute; Стиль CSS удален из среднего «родительского» контейнера div.
Поскольку родительский элемент не позиционирован абсолютно, он будет отображаться в верхнем левом положении по умолчанию. Однако у дочернего элемента абсолютное позиционирование по-прежнему установлено в верхнем правом углу, поэтому он позиционируется относительно следующего родительского div, имеющего position: absolute; Положение или : относительное .В этом случае следующий родительский контейнер div является прародителем.
HTML
CSS
.grandparent { ширина: 250 пикселей; высота: 250 пикселей; цвет фона: #CCCCCC; положение: относительное; } .parent { ширина: 150 пикселей; высота: 150 пикселей; цвет фона: # 999999; / * позиция: абсолютная; * / внизу: 0px; } .child { ширина: 70 пикселей; высота: 70 пикселей; цвет фона: # 666666; позиция: абсолютная; вправо: 0 пикселей; верх: 0px; }Вы можете увидеть эти 3 примера в демонстрации CSS дочернего / родительского позиционирования
Следующее сообщение:
Включить междоменные и кроссбраузерные вызовы AJAX / JSON с помощью jQuery »
Последнее сообщение:
Сайт WordPress медленный? Пора оптимизировать базу данных ».

 Соседние элементы того же уровня занимают его пространство;
Соседние элементы того же уровня занимают его пространство; jpg">
<p>Изменим расположение логотипа с помощью абсолютного позиционирования.<br>
Теперь логотип будет располагаться в правом верхнем углу страницы.</p>
</body>
</html>
jpg">
<p>Изменим расположение логотипа с помощью абсолютного позиционирования.<br>
Теперь логотип будет располагаться в правом верхнем углу страницы.</p>
</body>
</html>
 div2 {
background-color: #FFFF66;
left: 0px;
top: 30px;
z-index: 0;
}
.div3 {
background-color: #66FF66;
left: 33px;
top: 60px;
z-index: 2;
}
</style>
</head>
<body>
<div>z-index: 1;</div>
<div>z-index: 0;</div>
<div>z-index: 2;</div>
</body>
</html>
div2 {
background-color: #FFFF66;
left: 0px;
top: 30px;
z-index: 0;
}
.div3 {
background-color: #66FF66;
left: 33px;
top: 60px;
z-index: 2;
}
</style>
</head>
<body>
<div>z-index: 1;</div>
<div>z-index: 0;</div>
<div>z-index: 2;</div>
</body>
</html>
 box {
background: #2db34a;
height: 80px;
position: absolute;
width: 80px;
}
.box-1 {
top: 6%;
left: 2%;
}
.box-2 {
top: 0;
right: -40px;
}
.box-3 {
bottom: -10px;
right: 20px;
}
.box-4 {
bottom: 0;
}
box {
background: #2db34a;
height: 80px;
position: absolute;
width: 80px;
}
.box-1 {
top: 6%;
left: 2%;
}
.box-2 {
top: 0;
right: -40px;
}
.box-3 {
bottom: -10px;
right: 20px;
}
.box-4 {
bottom: 0;
} box {
background: #2db34a;
height: 80px;
position: fixed;
width: 80px;
}
.box-1 {
top: 6%;
left: 2%;
}
.box-2 {
top: 0;
right: -40px;
}
.box-3 {
bottom: -10px;
right: 20px;
}
.box-4 {
bottom: 0;
}
box {
background: #2db34a;
height: 80px;
position: fixed;
width: 80px;
}
.box-1 {
top: 6%;
left: 2%;
}
.box-2 {
top: 0;
right: -40px;
}
.box-3 {
bottom: -10px;
right: 20px;
}
.box-4 {
bottom: 0;
}
Добавить комментарий