25 лучших примеров главных страниц сайта:

Команда SEOnews
Главная страница сайта – это место, куда идет максимальный трафик из поиска, и поэтому она должна выглядеть так, чтобы пользователи захотели на ней остаться.
Главная страница сайта помогает быстро решить сразу несколько задач:
- Создает приятное первое впечатление,
- Ведет пользователя дальше по конверсионной воронке,
- Помогает в поиске нужной информации,
- Демонстрирует нужные товары,
- Показывает надежность компании, ее авторитет и экспертизу,
- Демонстрирует важную информацию, для которой еще отдельных разделов на сайте,
- Привлекает внимание к важному контенту.
Компания Vertical Leap предлагает рассмотреть 25 примеров главных страниц сайтов, у которых есть чему поучиться.
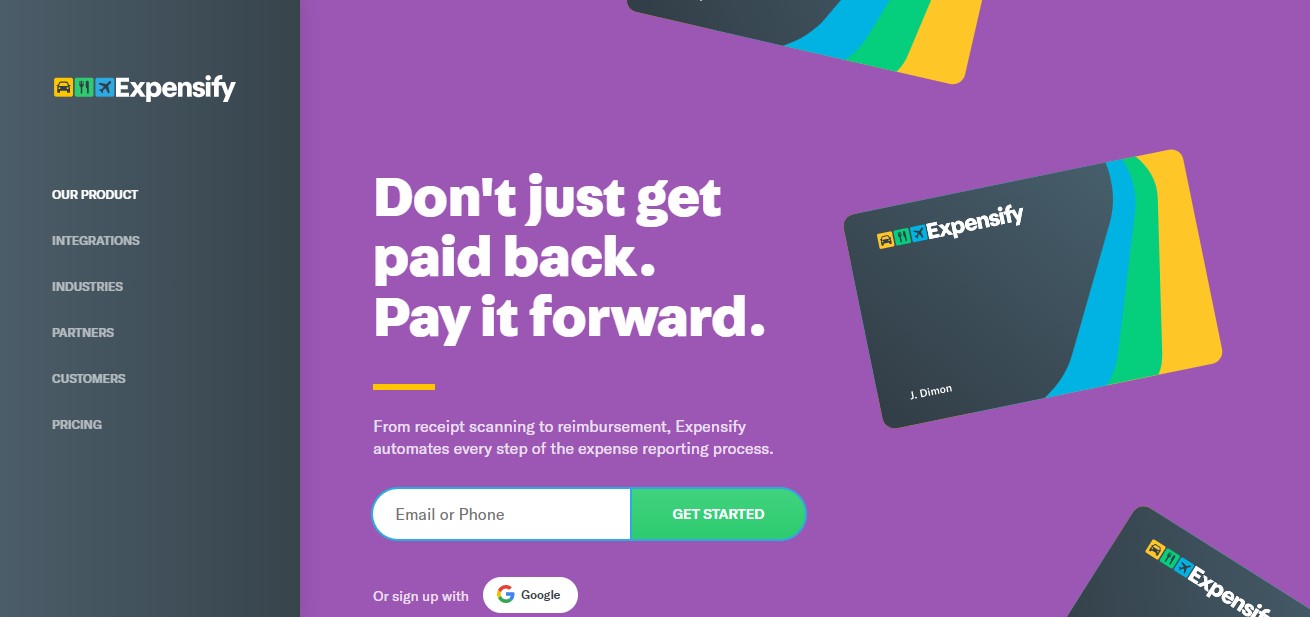
Expensify
Expensify – компания, которая разрабатывает ПО для управления расходами (личными или корпоративными). На главной странице сайта компании нет ничего лишнего: простой дизайн и понятные сообщения, которые помогают пользователям понять, чем занимается компания и почему она им нужна.

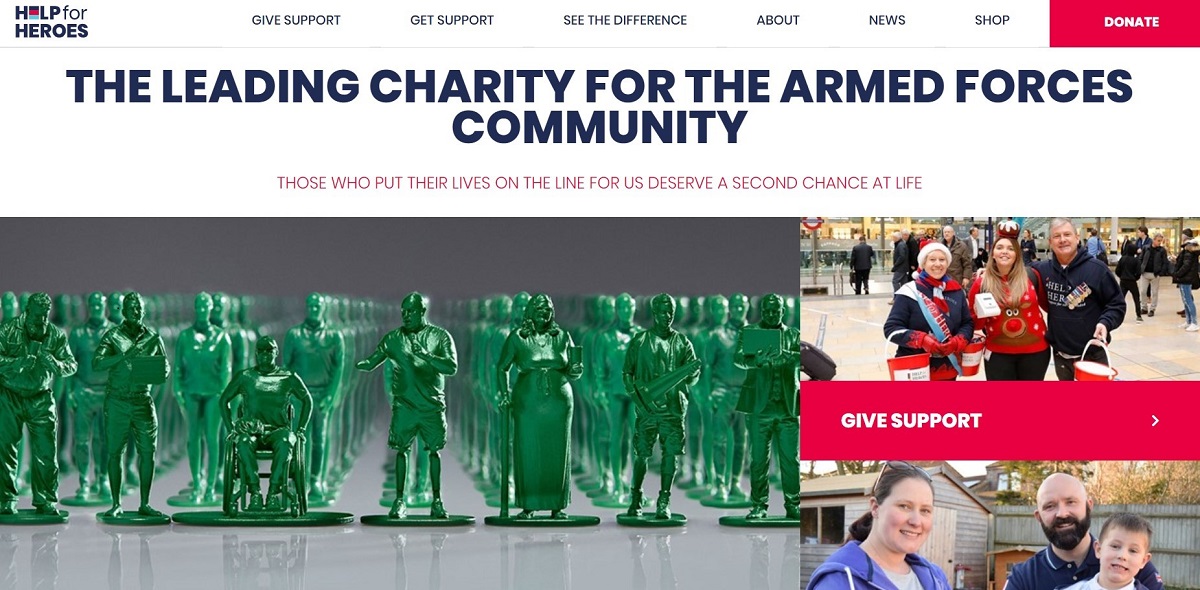
Help for Heroes
Сделать главную страницу для сайта, посвященного сообществу или определенной аудитории, достаточно непросто. Но британское благотворительное сообщество Help For Heroes нашли способ: они креативно сочетали мотивирующие призывы для пользователей и акцент на задачах благотворительности.

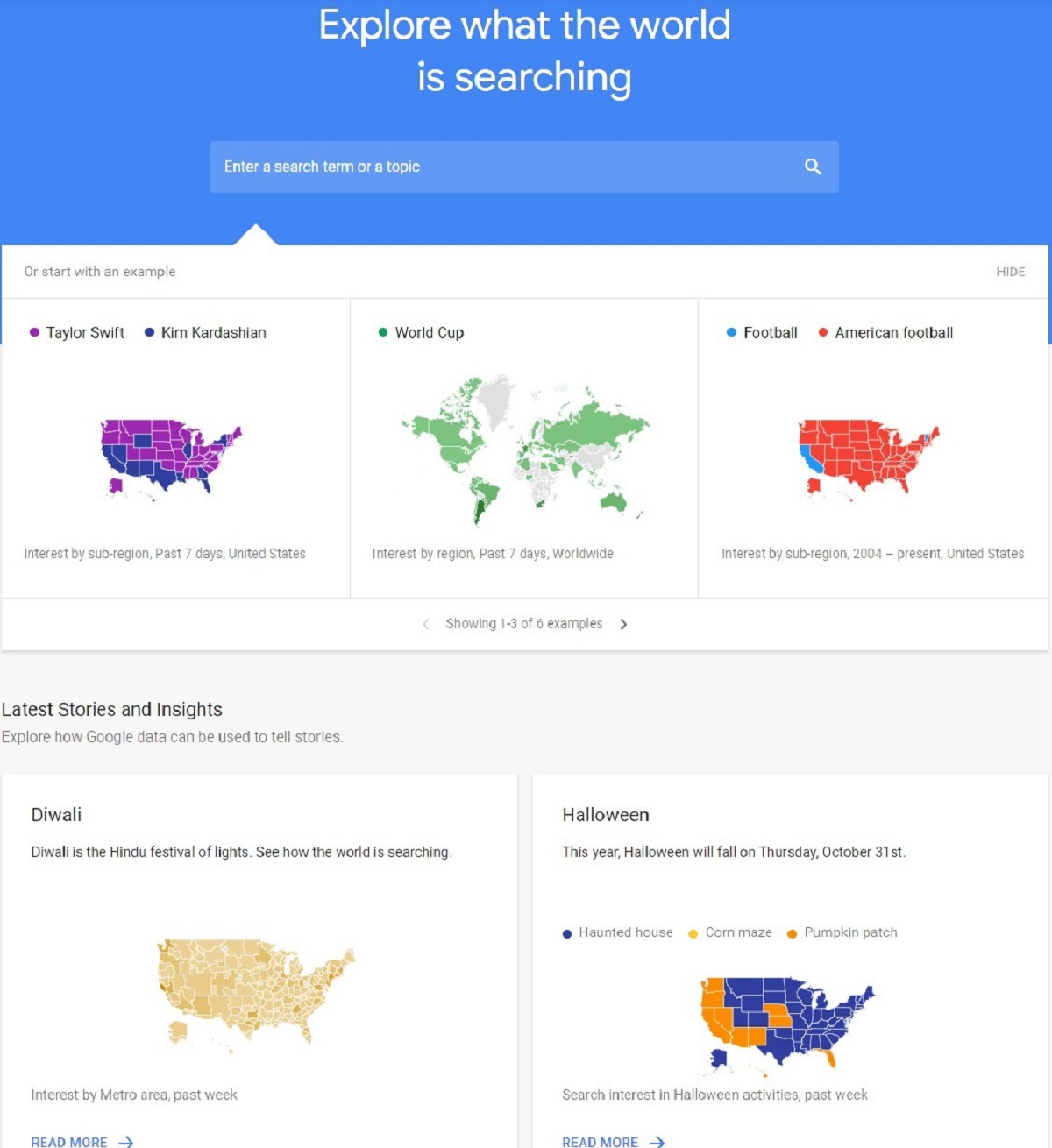
Google Trends
Главная страница сайта Google Trends продумана так, чтобы пользователь быстро получил все необходимые ему инсайты и данные без лишних стрессовых действий.

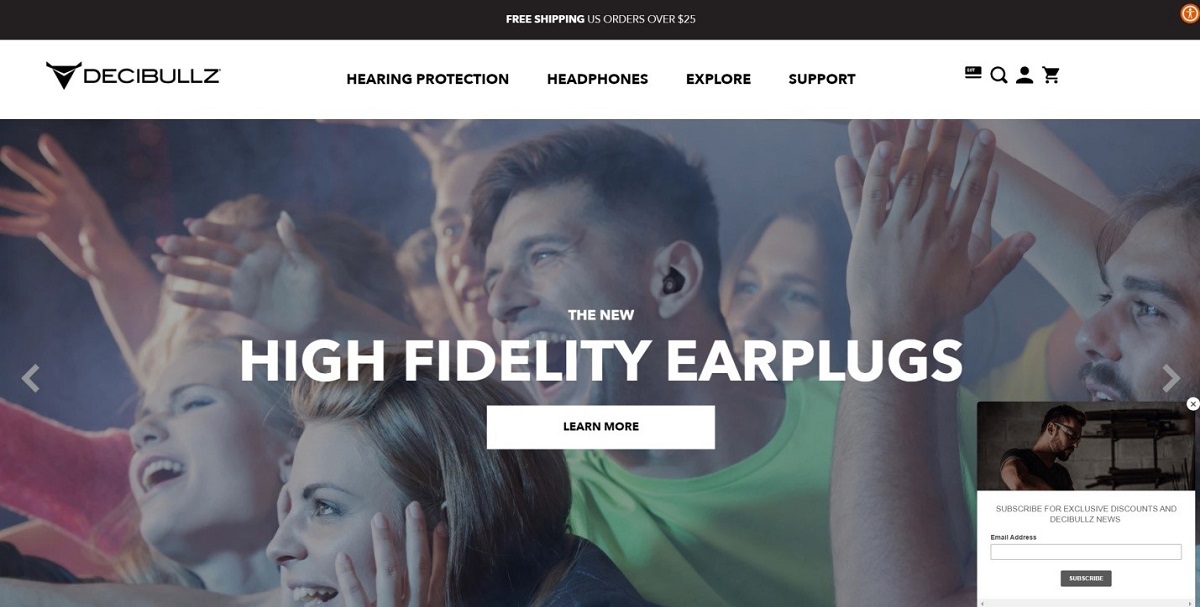
Decibullz
Компания, которая выпускает наушники и защиту для слуха, обязана иметь главную страницу под стать себе – динамичную и современную. Видеодемонстрация товаров, простая и понятная сегментация по продуктам вкупе с современным дизайном и понятными маркетинговыми сообщениями делают эту страницу очень привлекательной для пользователей.

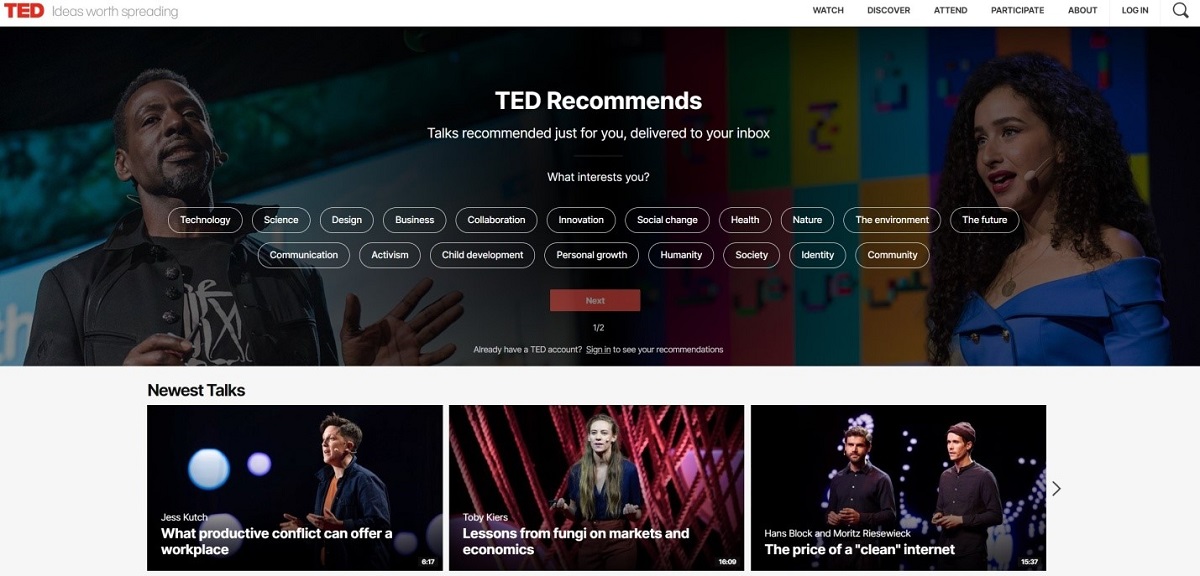
TED
Главная страница сайта отражает миссию компании – делиться информацией, идеями и интересами в простой для понимания и доступной манере. Поэтому сразу же на главной странице пользователям предлагается фильтр по интересам и разбивка контента на понятные блоки.

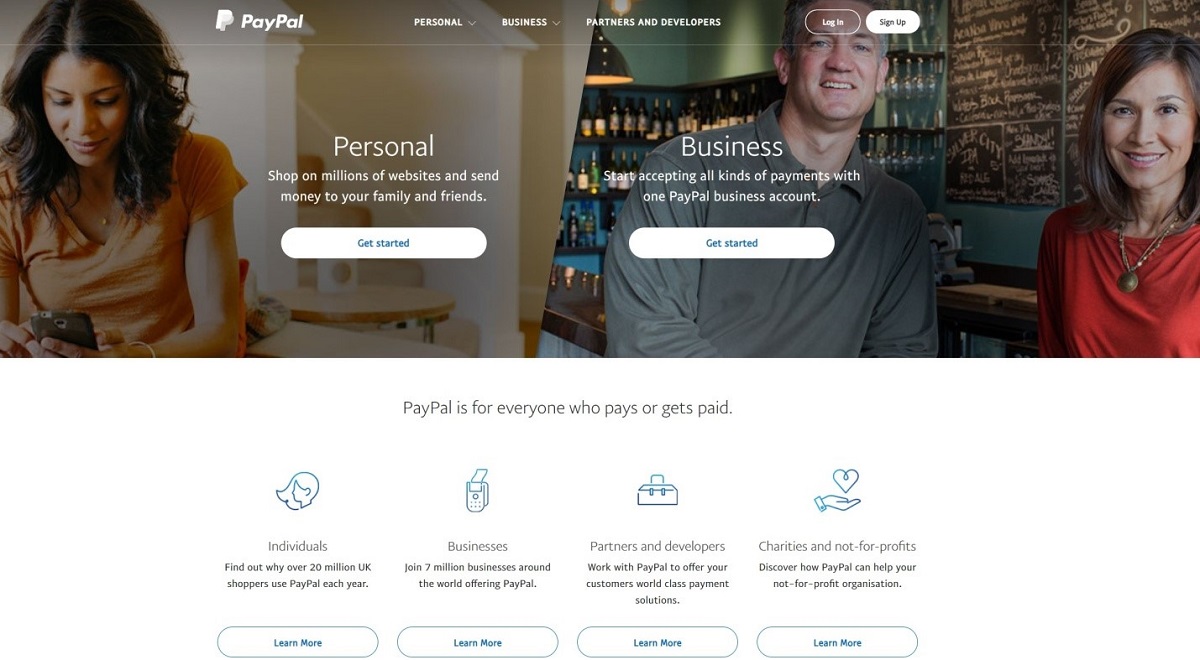
PayPal
Аудитория платежной системы достаточно обширна, поэтому на главной странице PayPal сразу же предлагает пользователям понятный фильтр с ассоциациями и простыми визуальными триггерами, которым легко следовать.

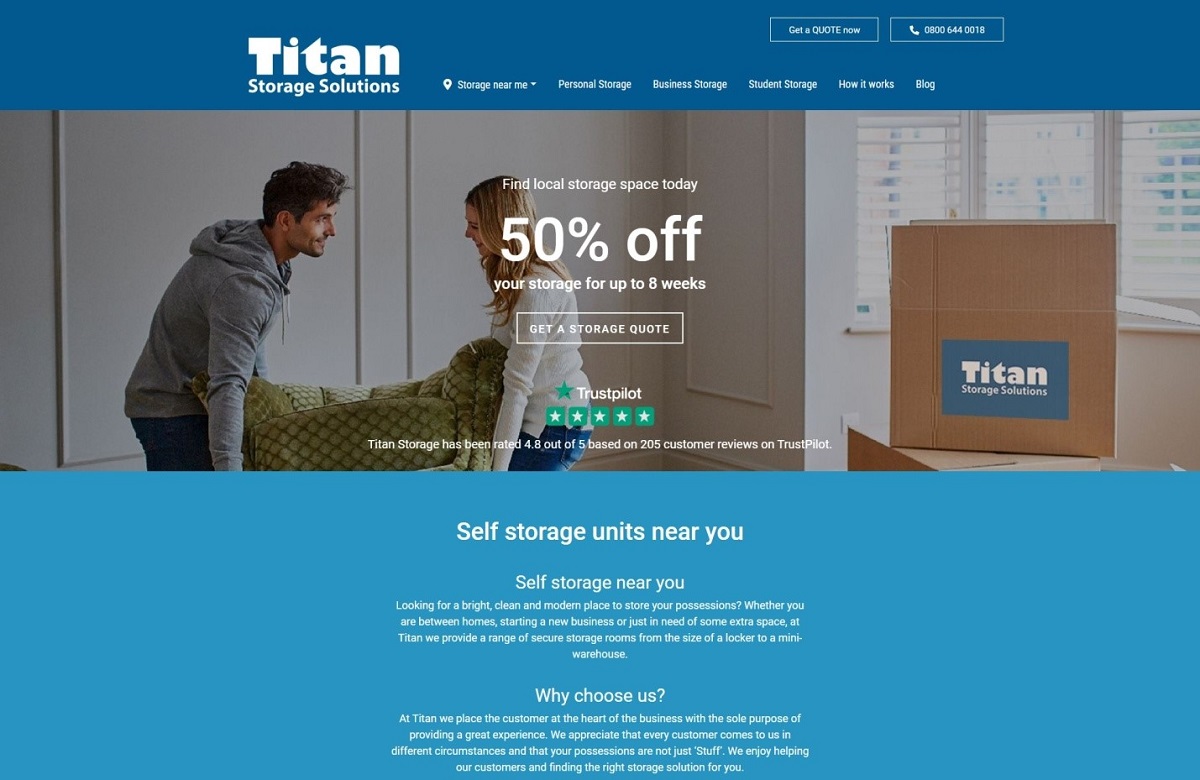
Titan Storage Solutions
У главной страницы сайта этой компании есть чему поучиться:
- Сигналы надежности, включая социальные доказательства,
- Четкие призывы к действию,
- Функциональная навигация,
- Хорошо организованная структура страницы,
- Четкие и понятные заголовки,
- Локальная оптимизация,
- Разные типы контента.

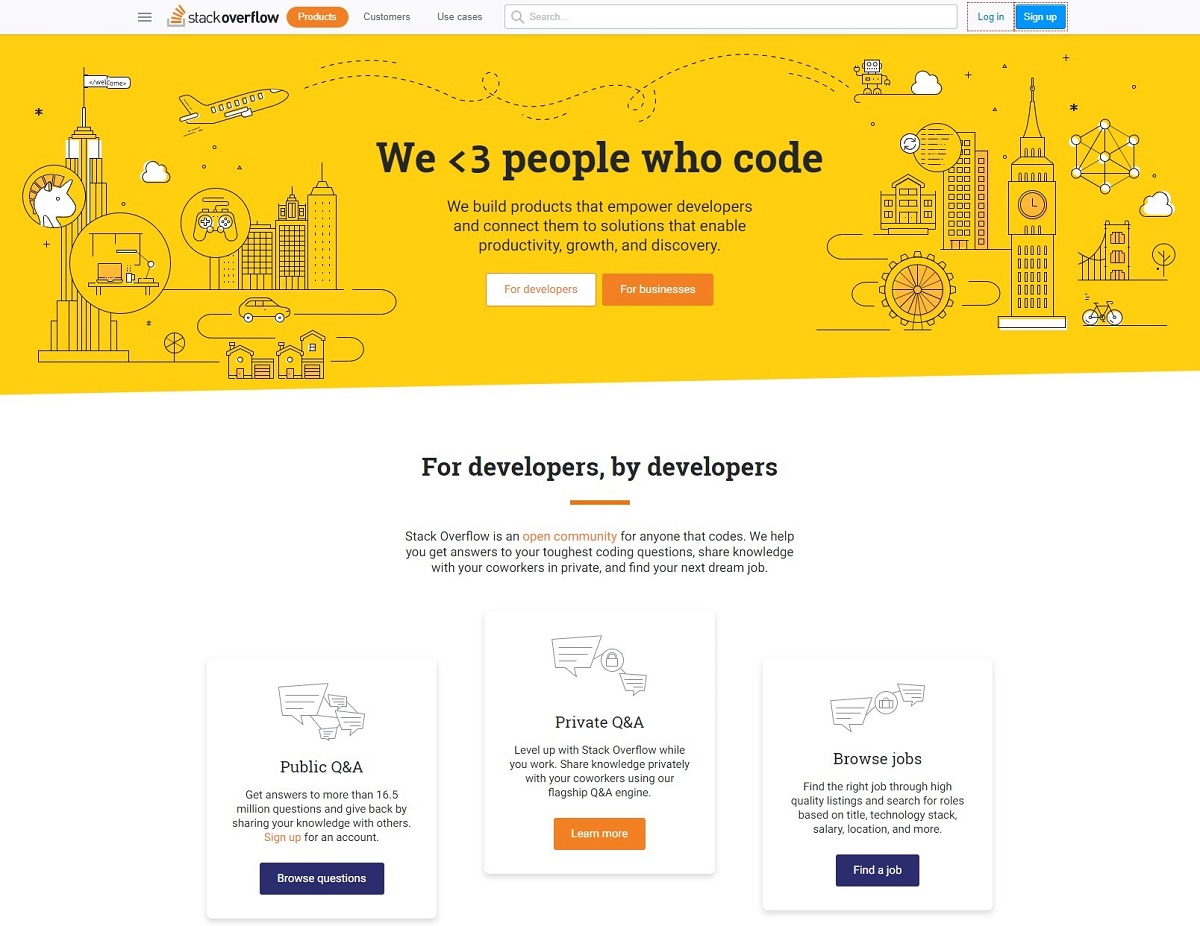
StackOverflow
На этой странице отлично сочетаются хорошо спланированная информационная архитектура и понятный контент, который отлично подходит для пользовательского восприятия.

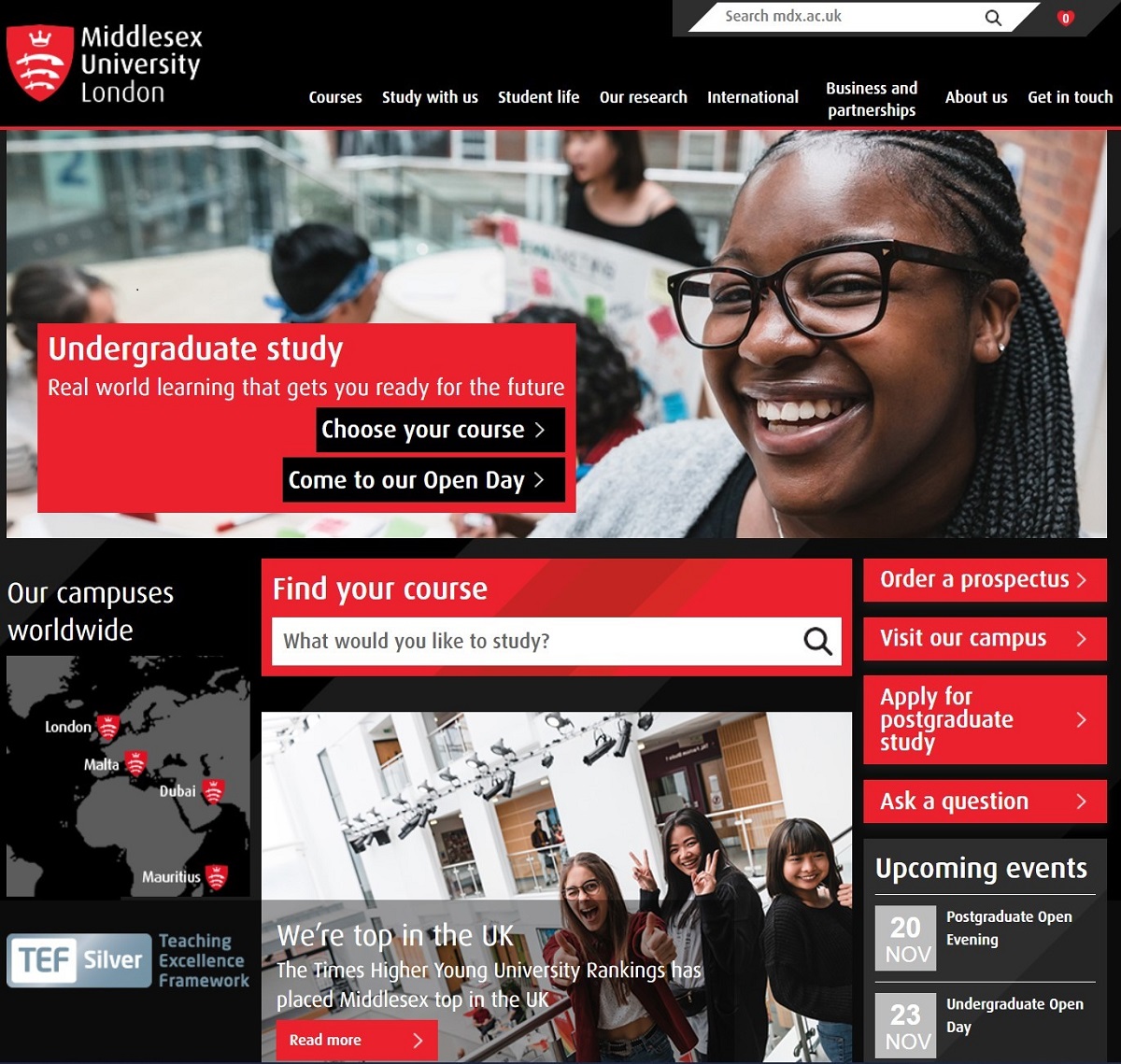
Middlesex University London
Этот пример показывает, как сайт с обилием информации, пользовательским контентом, исследованиями и экспериментальным контентом, дает своей аудитории возможность взаимодействовать с этими данными максимально продуктивно.
В основе работы страницы лежит умный дизайн, чатбот-технологии и правильное понимание основных путей пользователя.

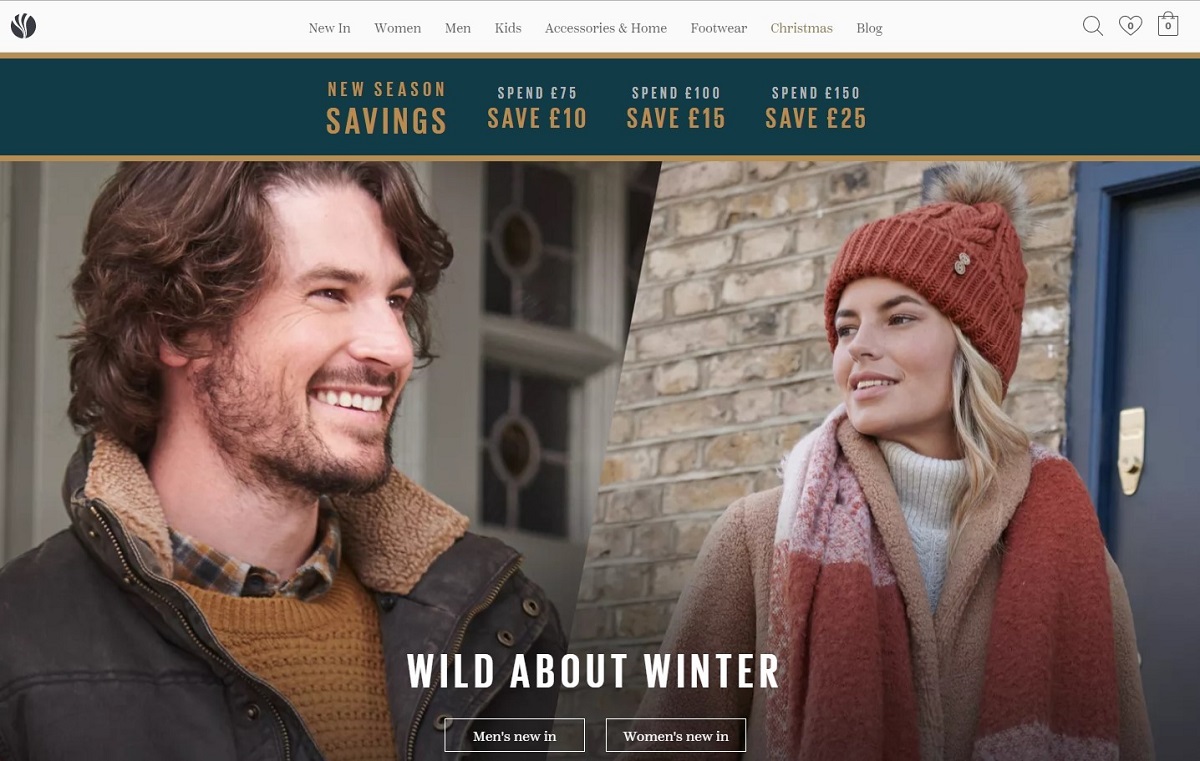
FatFace
Очевидные преимущества страницы:
- Простой дизайн,
- Понимание основных желаний аудитории, в соответствии с которыми создаются маркетинговые сообщения и заголовки,
- Использование пользовательского контента, который делает акцент на особом сообществе FatFace и служит социальным доказательством.

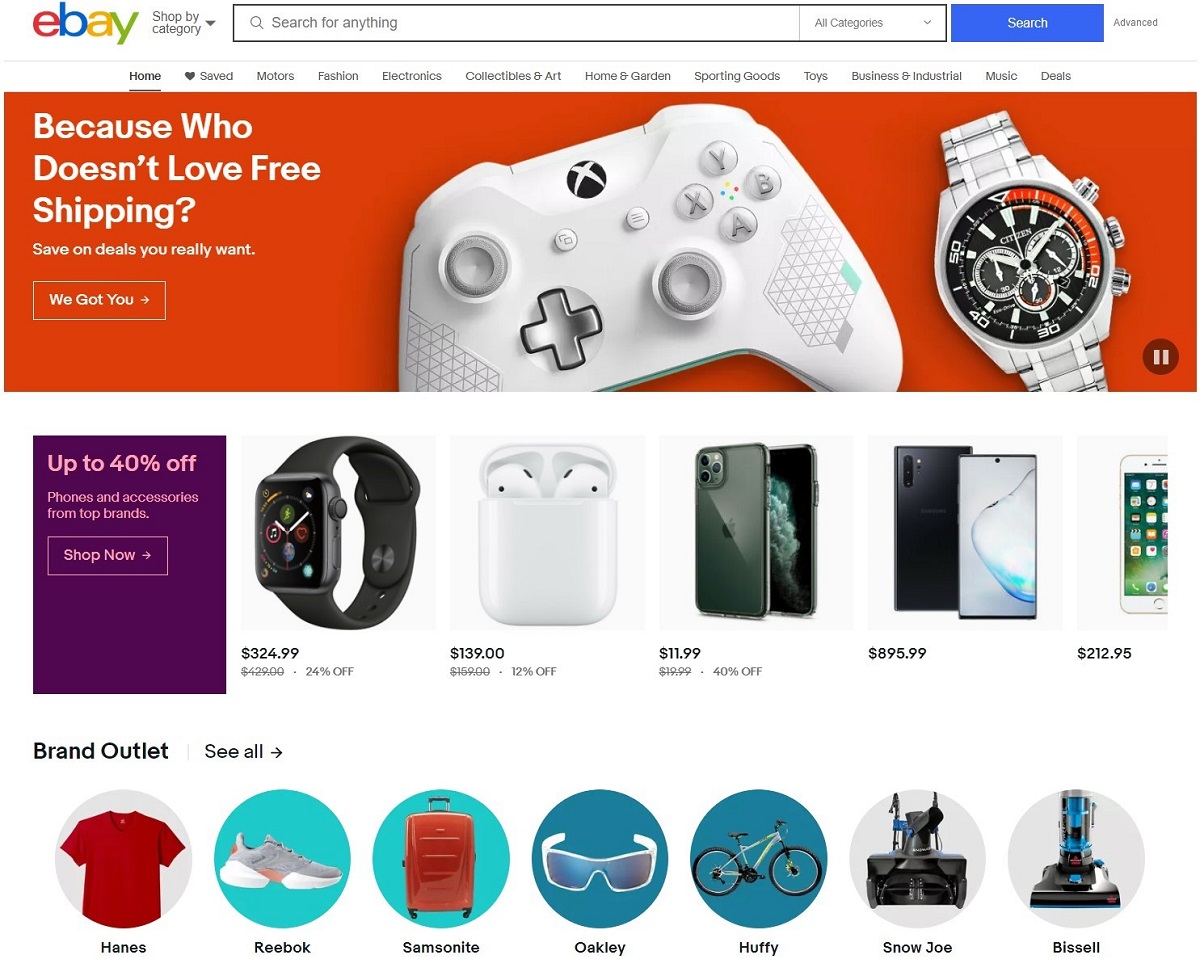
eBay
Большие ecommerce-сайты часто сталкиваются с проблемами при попытке совместить на главной странице дизайн, функциональность и пользовательский опыт.
Неудивительно, что подход eBay, заключающийся в постоянном улучшении контента и дизайна на основе пользовательских предпочтений и взаимодействий в прошлом, делает эту главную страницу одной из лучших.

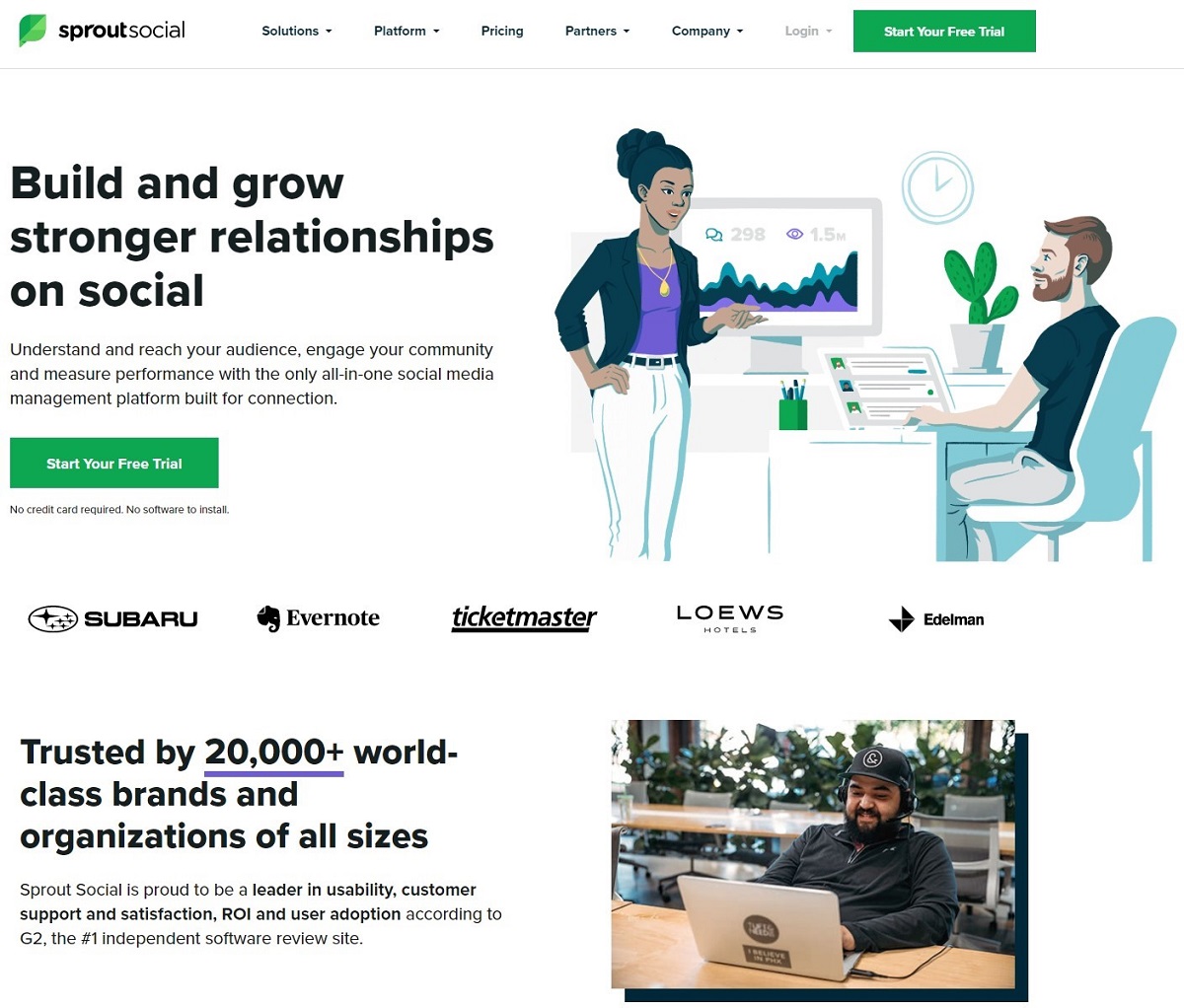
Sprout Social
Главная страница сайта должна:
- Рассказывать посетителям, чем вы занимаетесь,
- Вести пользователей к основному контенту,
- Давать им возможность быстро конвертироваться,
- Усиливать доверие,
- Создавать связь с аудиторией.
И все это есть на главной странице сайта Sprout Social.

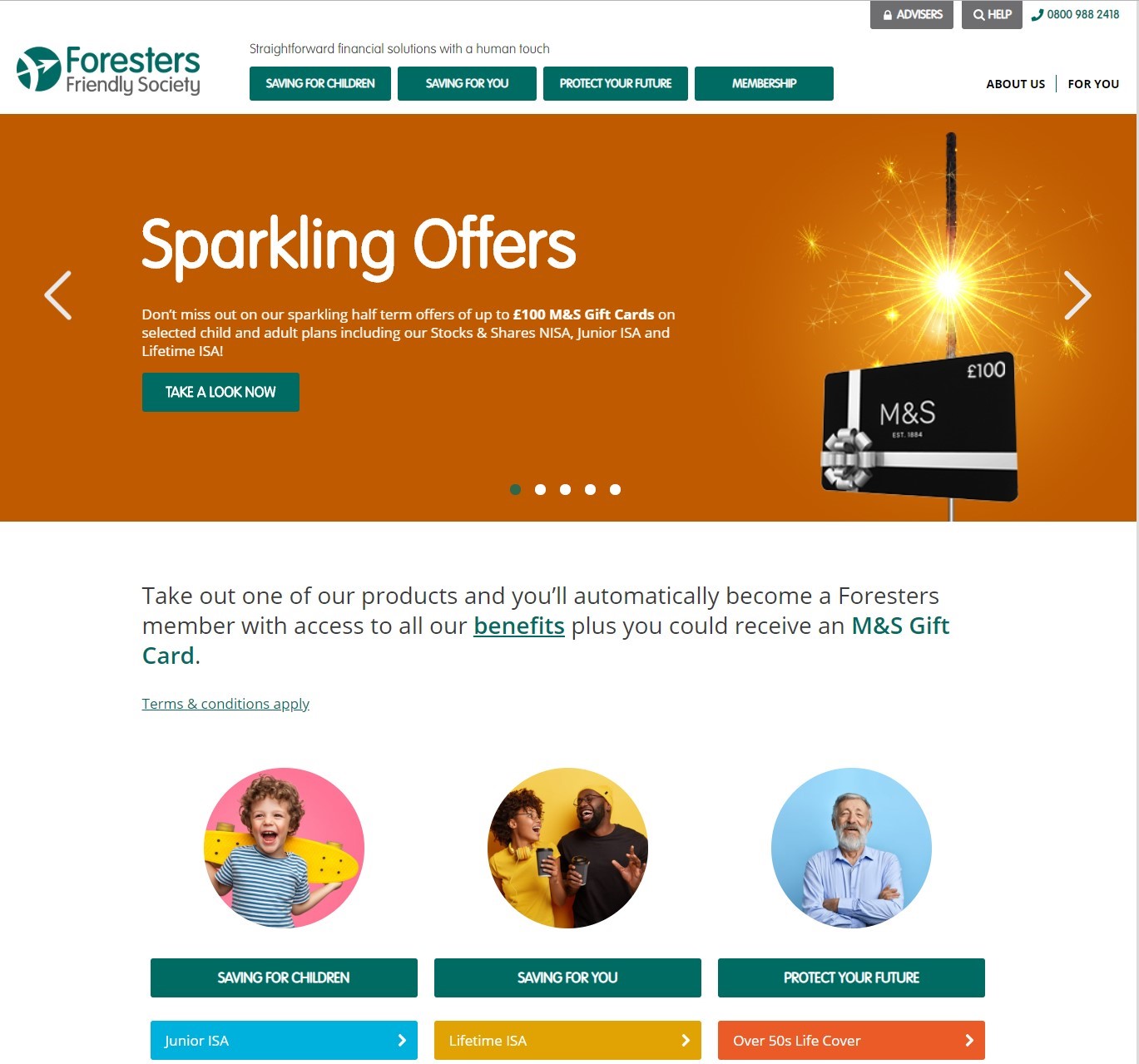
Foresters Friendly Society
Не так просто сделать финансовый сервис простым и доступным ряду пользователей. Однако когда речь идет компании Foresters Friendly Society, видно, что они сделали все, чтобы главная страница вызывала только радость и чувство, что ты тут уже все знаешь. Технически страница очень быстро загружается, отлично работает на мобильных устройствах, получить доступ ко всей нужной информации очень легко. Кроме того, есть инструмент, который помогает новичкам освоиться.

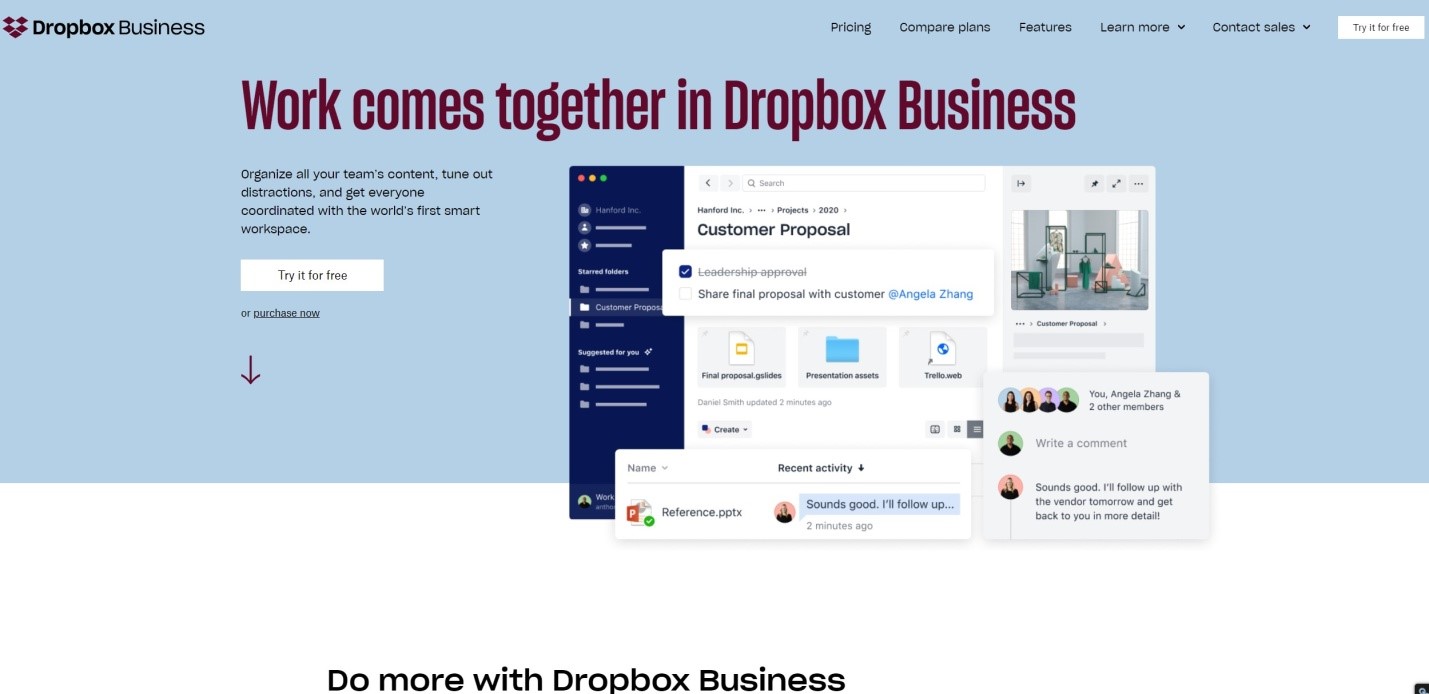
Dropbox
Кликабельные элементы на этой главной странице помогают рассказать об основном функционале сервиса.

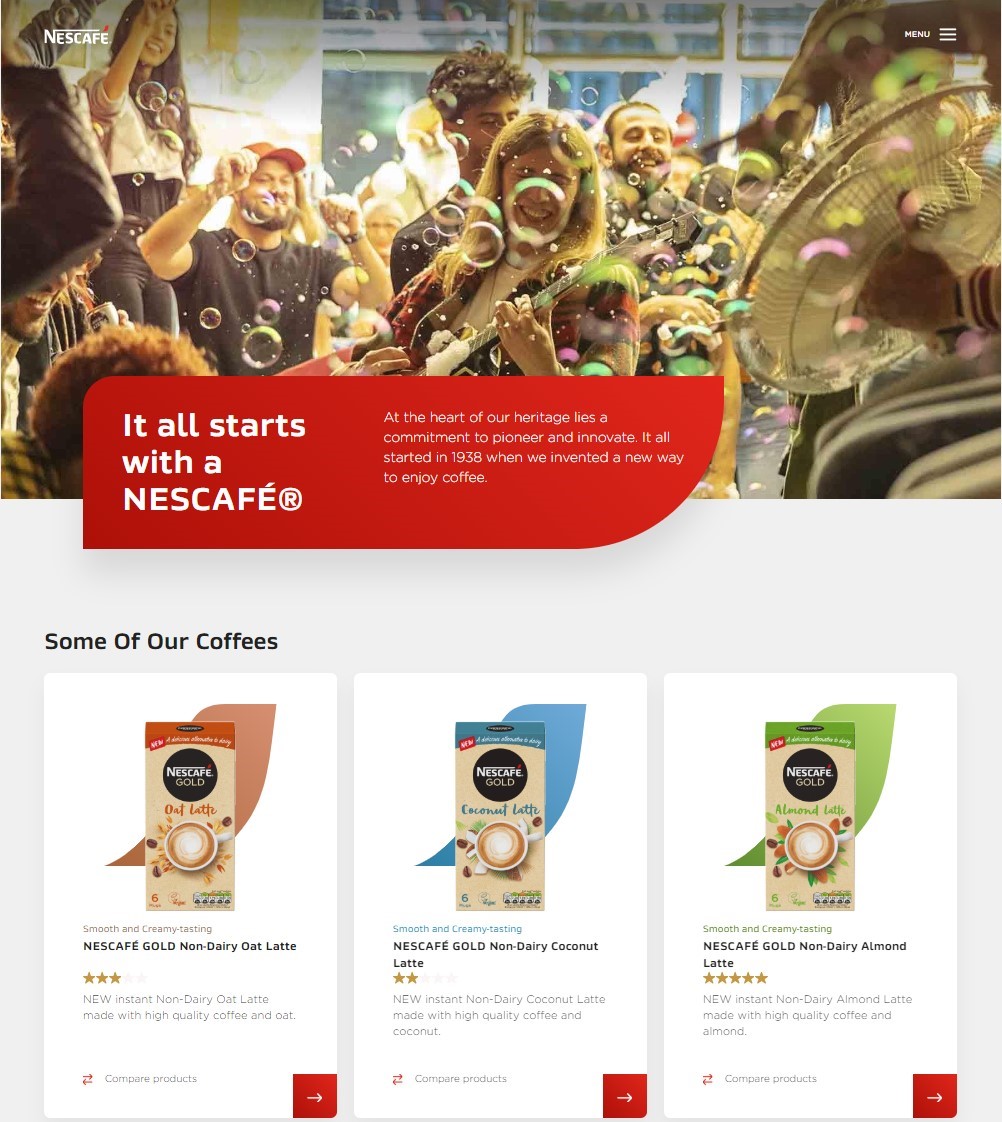
Nescafe
Главная страница оформлена так, что на секунду можно забыть, что вы находитесь на ecommerce-сайте. Акцент сделан не только на товарах, но и на людях, которые являются потребителями этой продукции и, несомненно, этому рады.

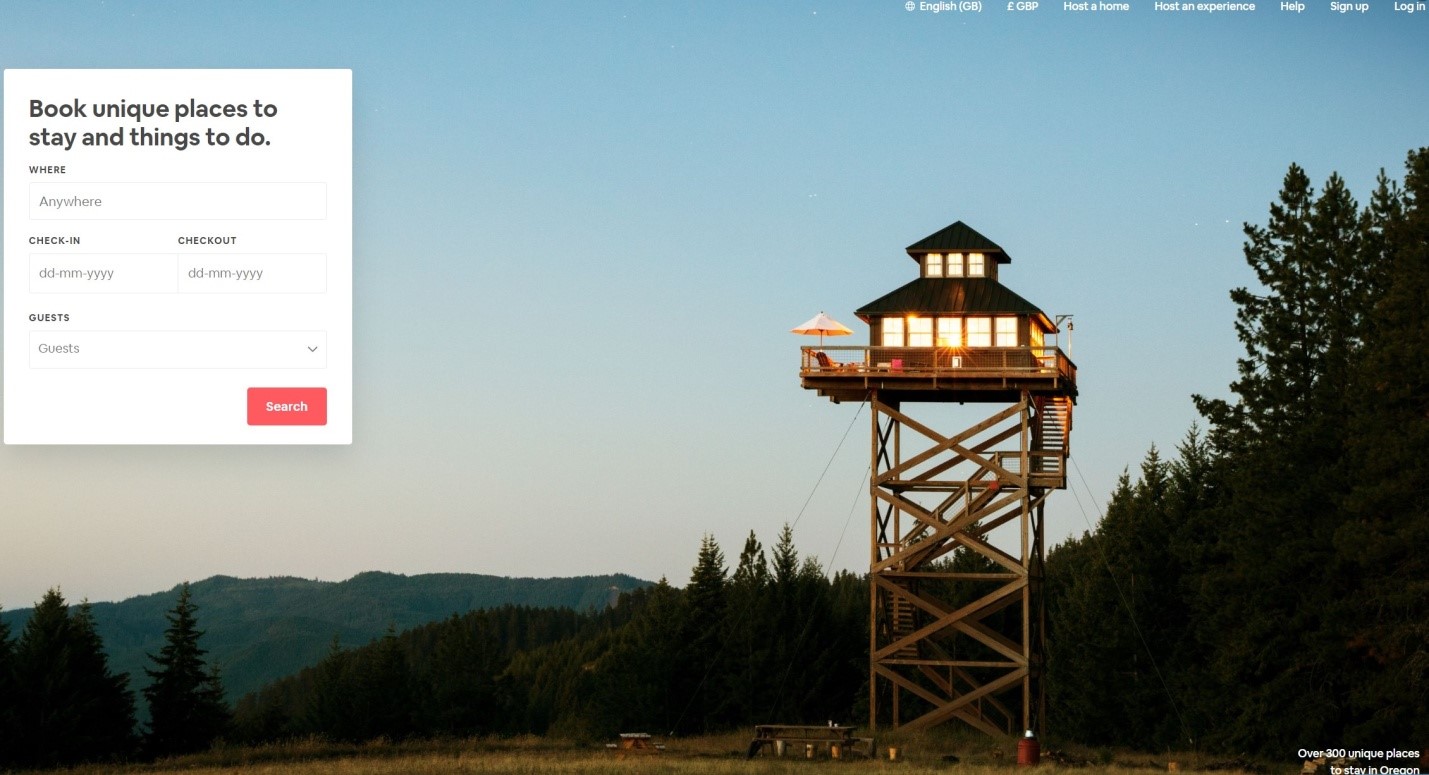
Airbnb
Простая форма позволяет быстро и на интуитивном уровне отфильтровать и забронировать жилье. А призыв к действию («забронируйте уникальное место») и соответствующая картинка как нельзя лучше передают настроения аудитории сервиса.

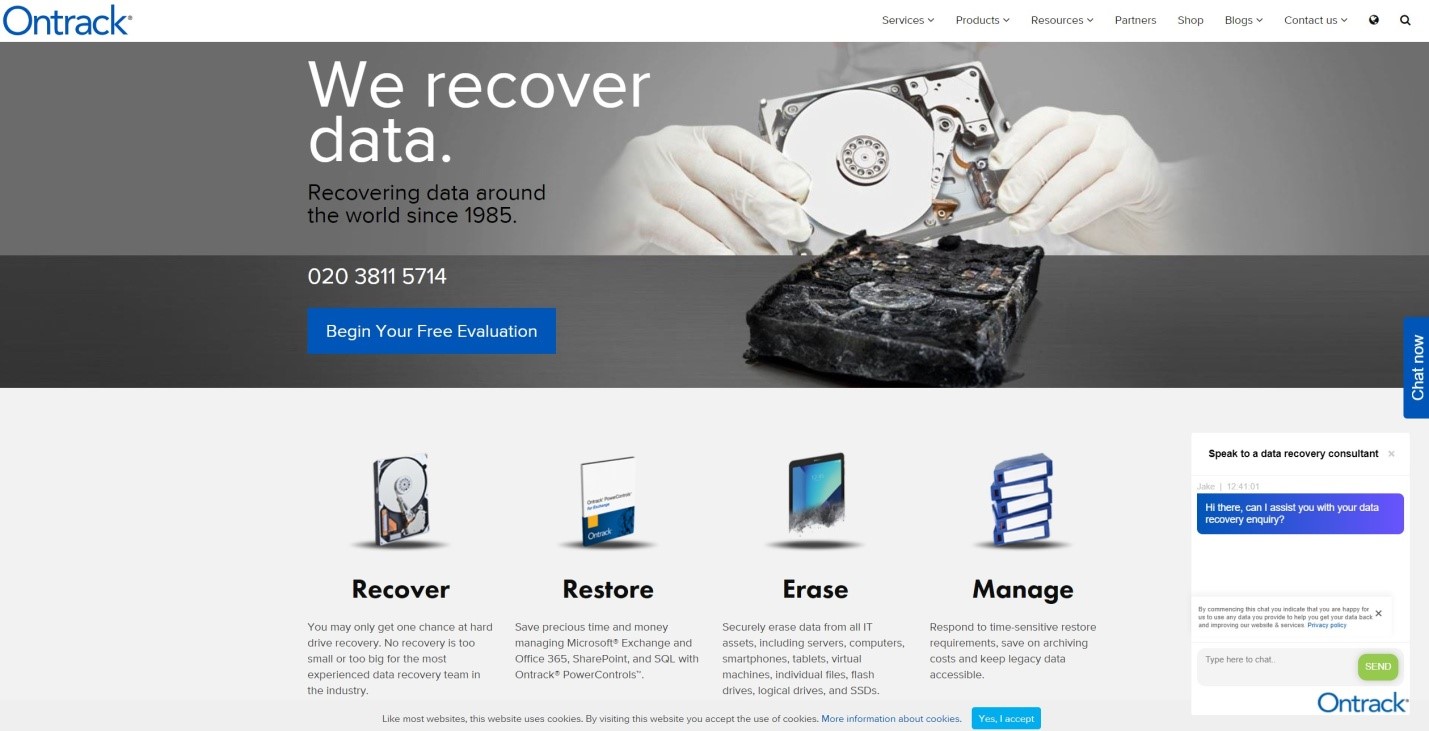
Ontrack
Компании, которые оказывают экстренную и неожиданно требующуюся помощь и поддержку, должны в первую очередь делать акцент на надежности, быстром контакте и решении проблем – и все это показывать на главной странице сайта.

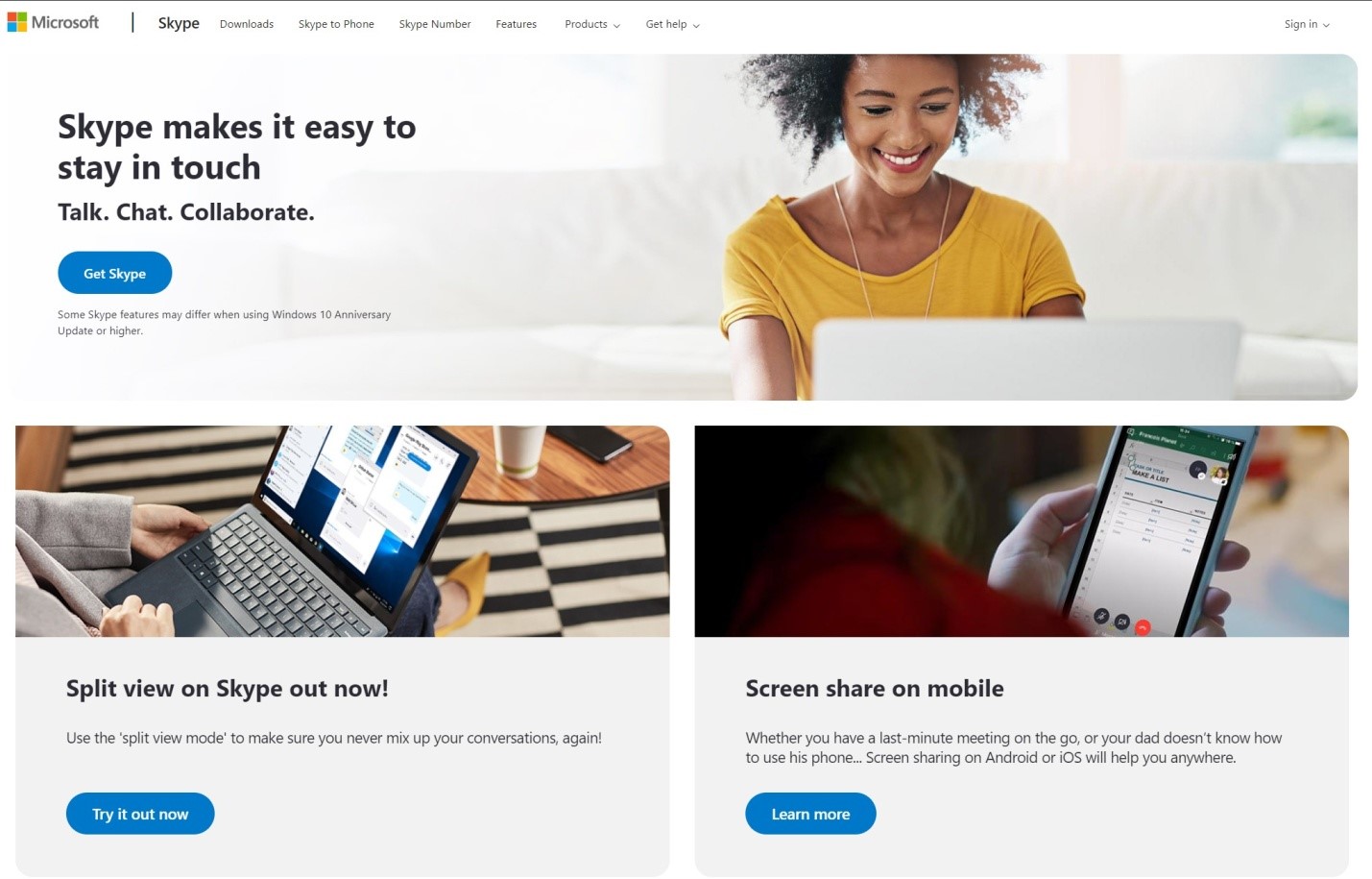
Skype
Главная страница сайта очищена от отвлекающих элементов, а понятный функционал и дизайн сочетаются с акцентом на выгодах для пользователя, что предполагает легкое вхождение в воронку продаж.

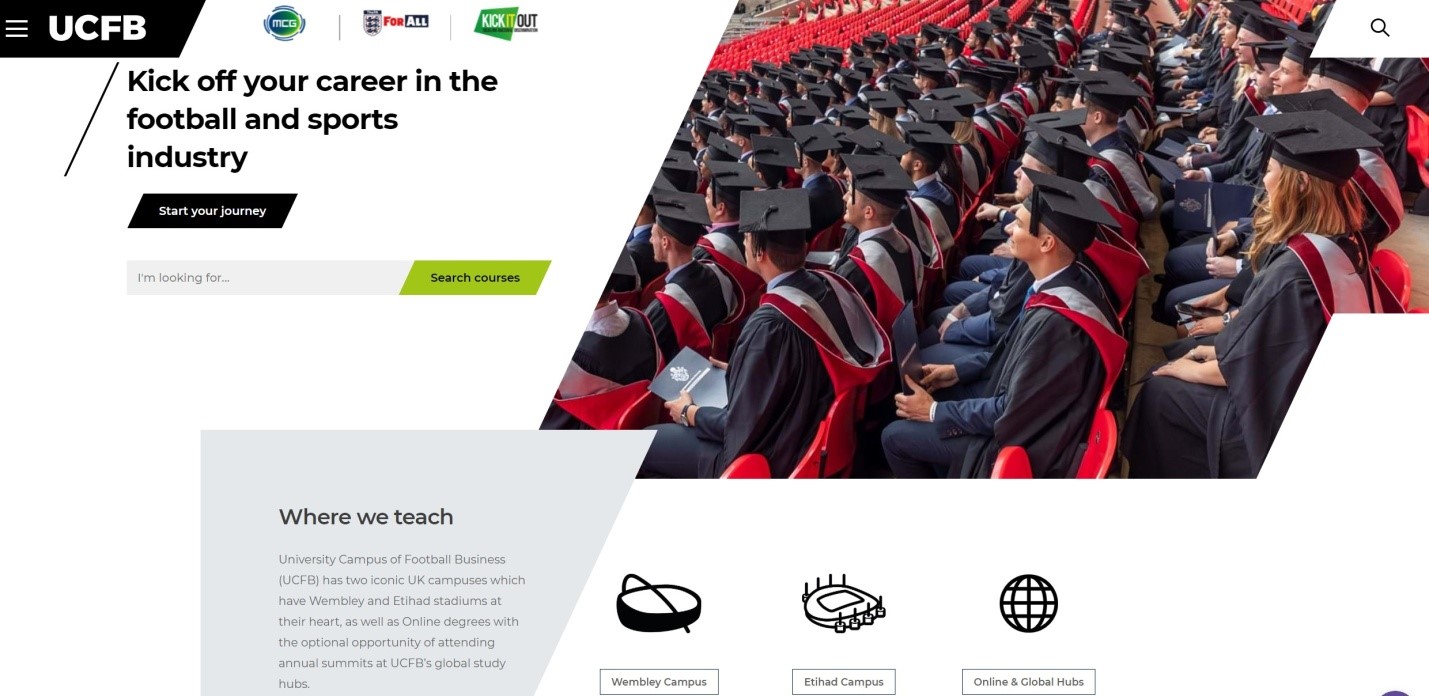
UCFB
Что интересного на этой главной странице:
- Адаптивный контент,
- Специфичные призывы к действию на языке аудитории,
- Доказательство надежности,
- Триггеры сочетаются с картинками,
- Простой поиск,
- Понятная навигация.

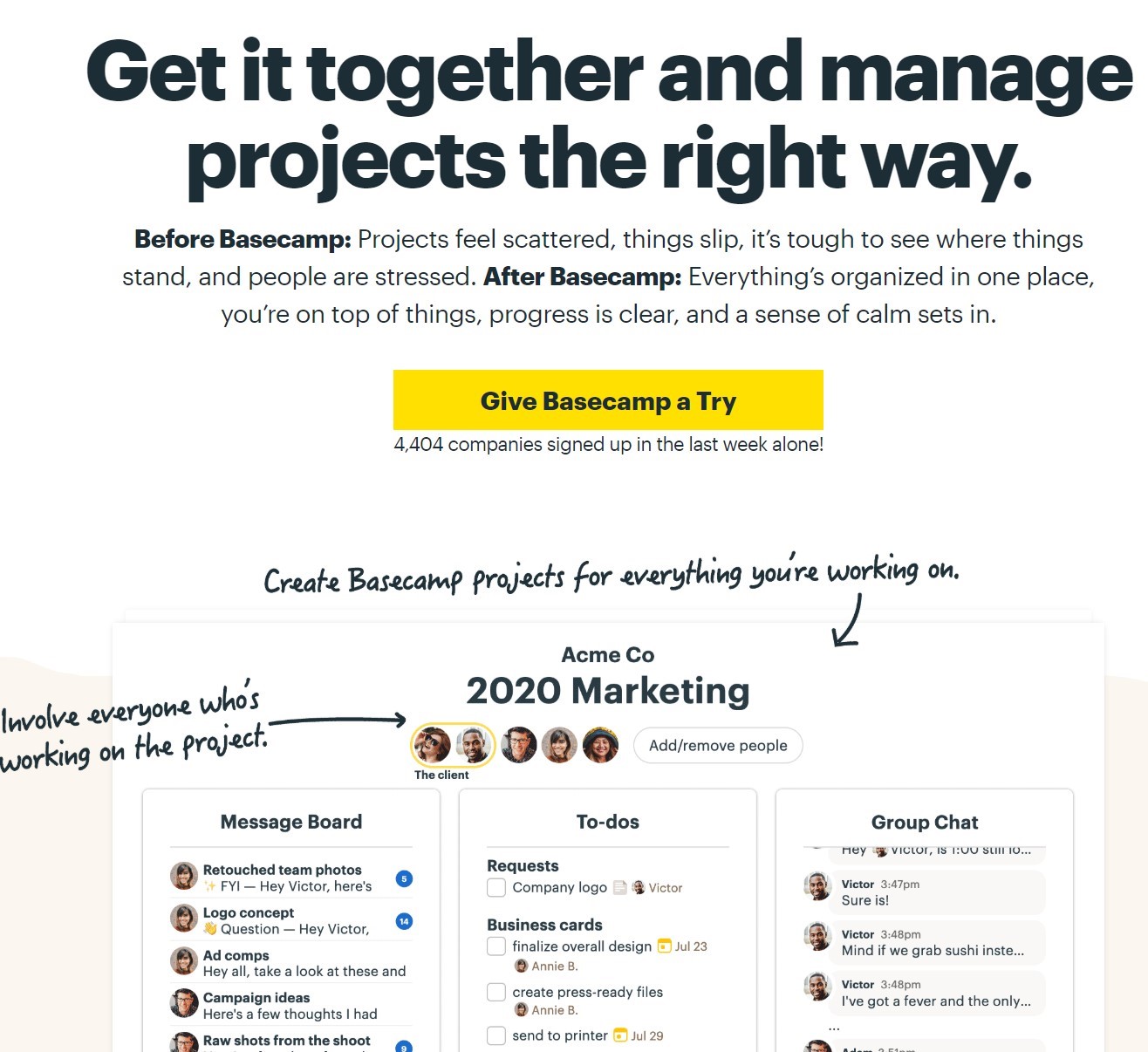
Basecamp
На первый взгляд главная страница этого сайта кажется захламленной и затрудненной для визуального восприятия.
Но когда вы узнаете о цели Basecamp как сервиса (управление проектами), вы понимаете, что каждый элемент страницы играет свою особую роль:
- Заголовок позиционирует бренд и сервис,
- Есть информация, почему вам нужен этот сервис,
- Есть понятный призыв к действию,
- Есть скриншот, который сразу же дает понять, как работает сервис.

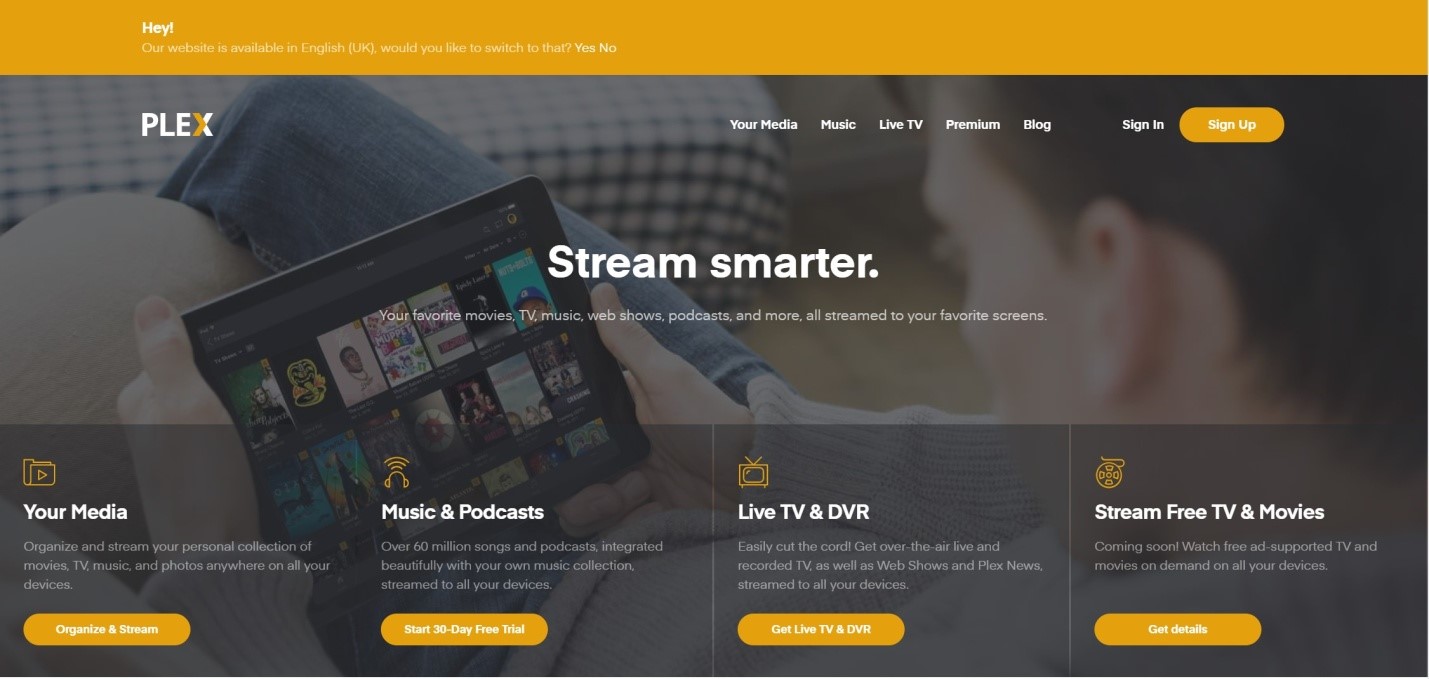
Plex
Медиасайты должны быть креативными, быстрыми и функциональными, а также выводить на первый план контент, а не длинные простыни текста. Также здесь можно отметить понятные призывы к действию, которые помогают облегчить продающую часть страницы.

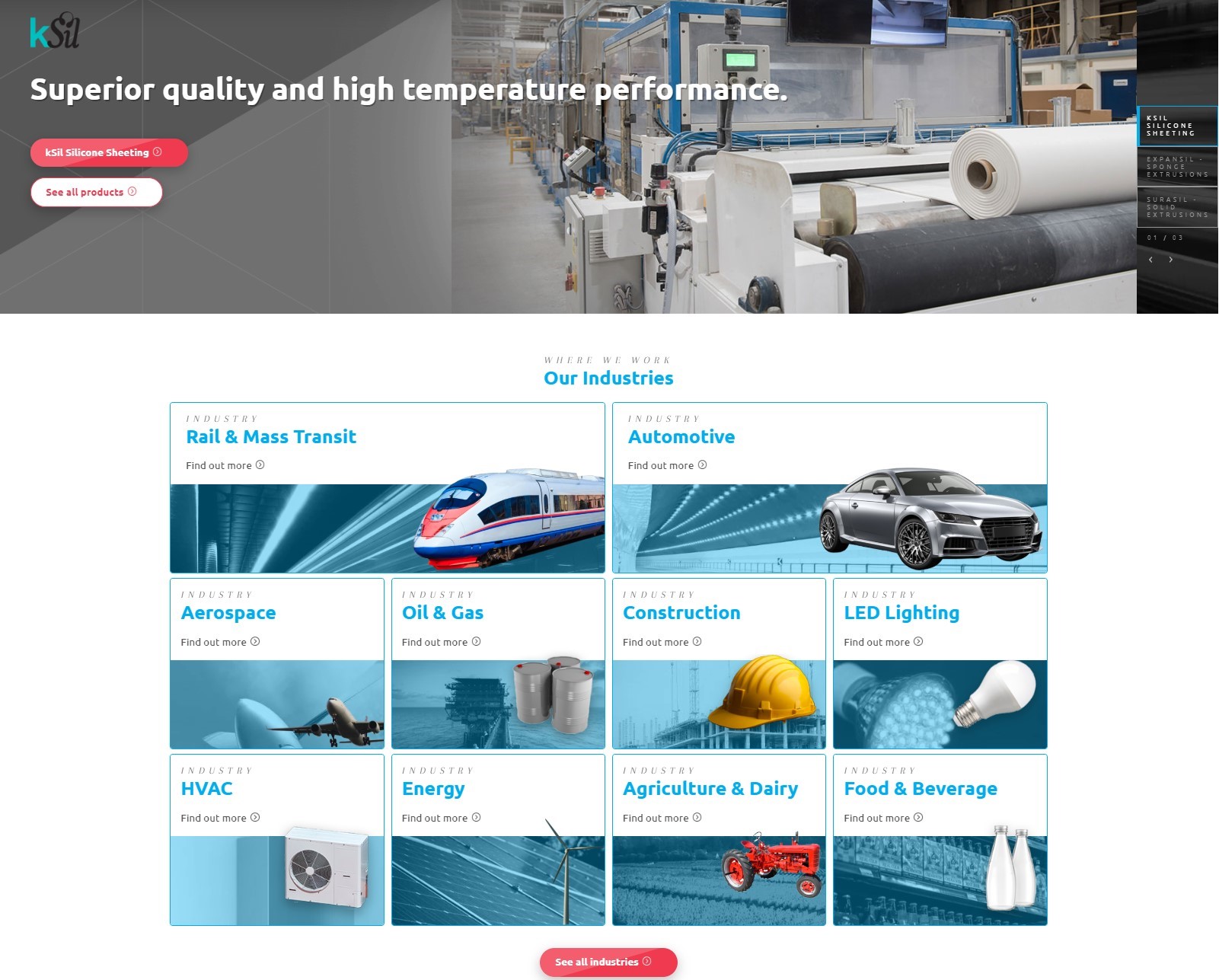
Silicone Engineering
B2B-сайты технических компаний сталкиваются с уникальными проблемами для главных страниц. Отображение контента и логический доступ к нему – одна из них. Другая – показать свою экспертность, правильно выделяя сложные темы. Эта главная страница сайта многопрофильной технической компании показывает, как можно логично сегментировать контент, чтобы страница не выглядела скучной и сложной.

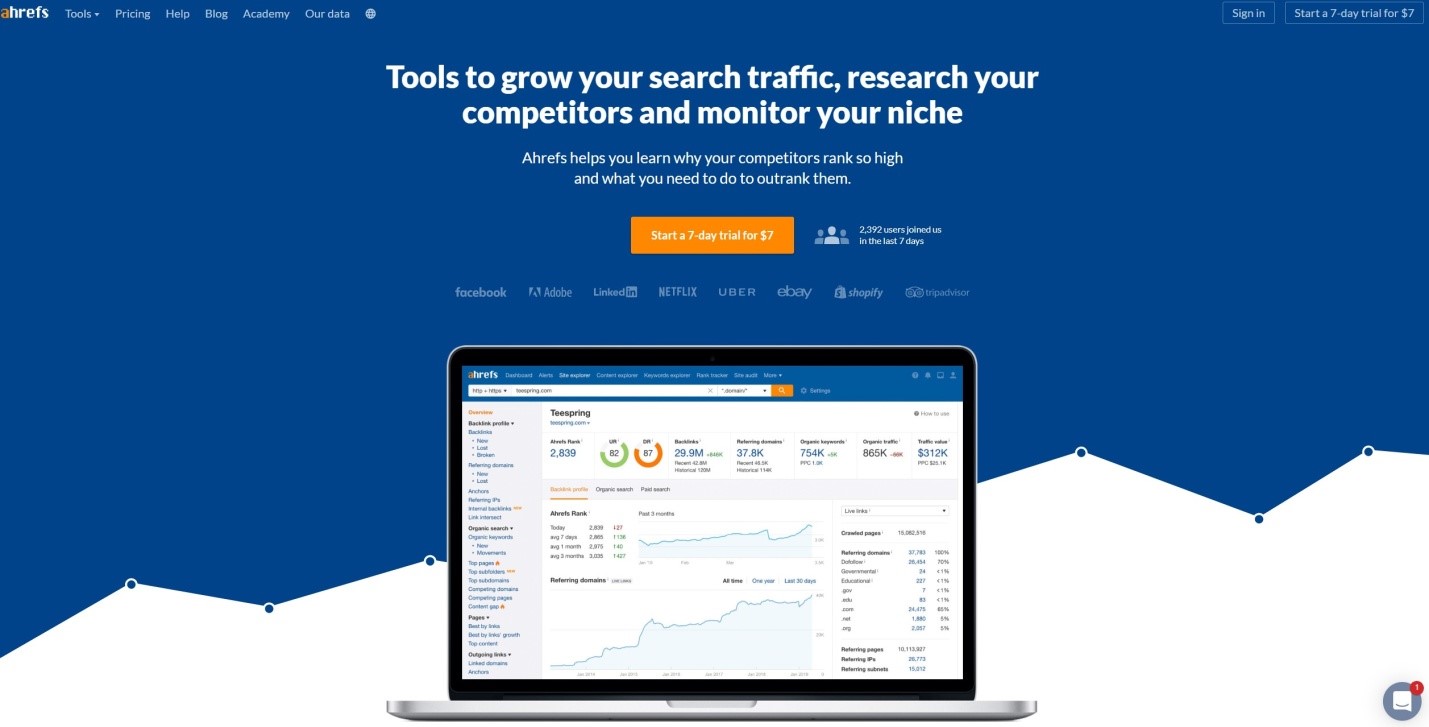
Ahrefs
Основные элементы страницы направлены на то, чтобы пользователь быстро сориентировался на сайте:
- Заголовок, который быстро дает понять, чем занимается компания,
- Простой призыв к действию на контрастном фоне,
- Пример работы сервиса.

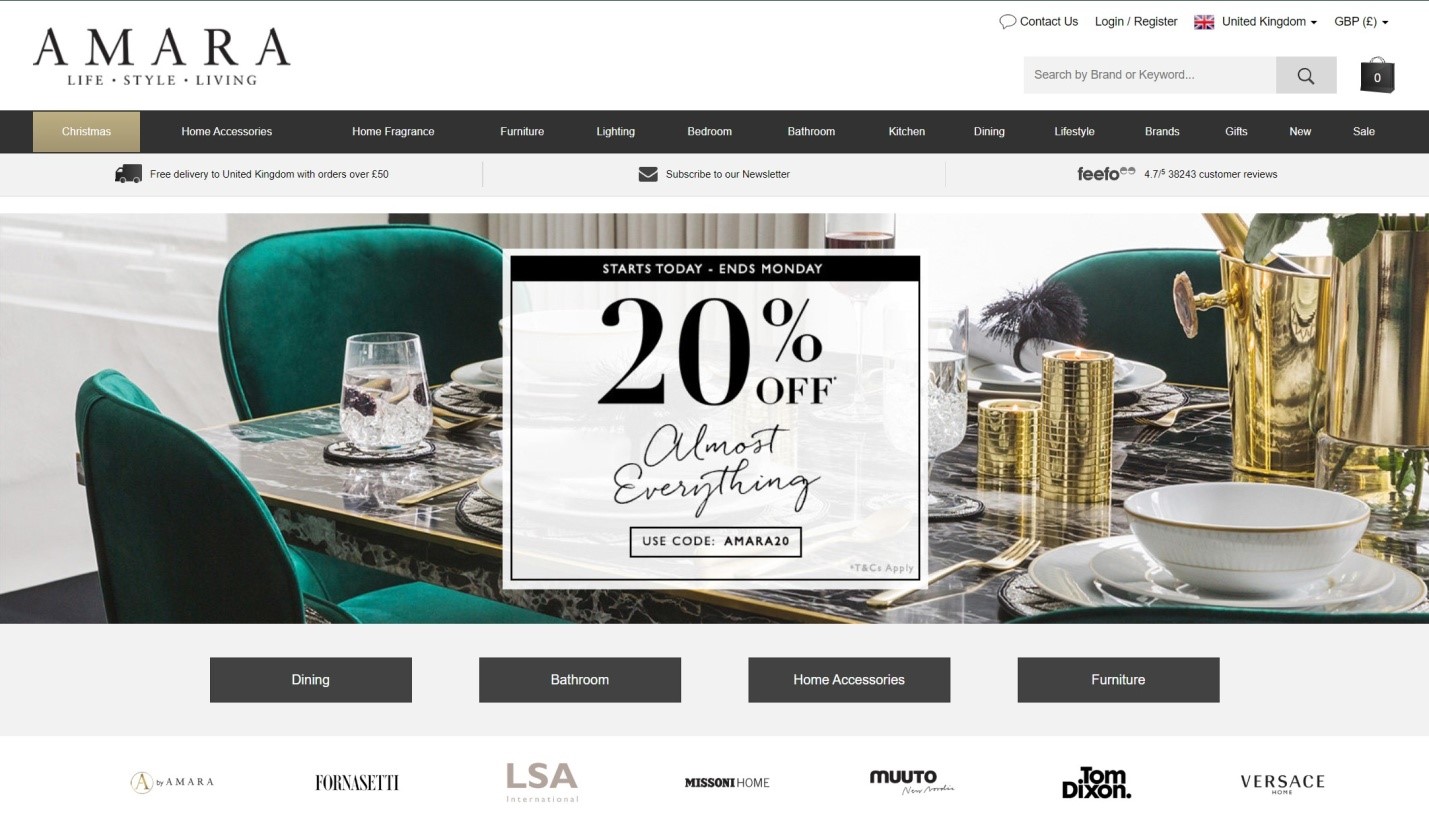
Amara
Когда дело доходит до интернет-магазинов товаров для дома и жизни, конкуренция высока. Поэтому главная страница этого сайта закрывает сразу несколько потребностей пользователей: простой поиск товара, причина кликнуть, мотивация купить. Ну и не стоит забывать про простой и лаконичный дизайн.

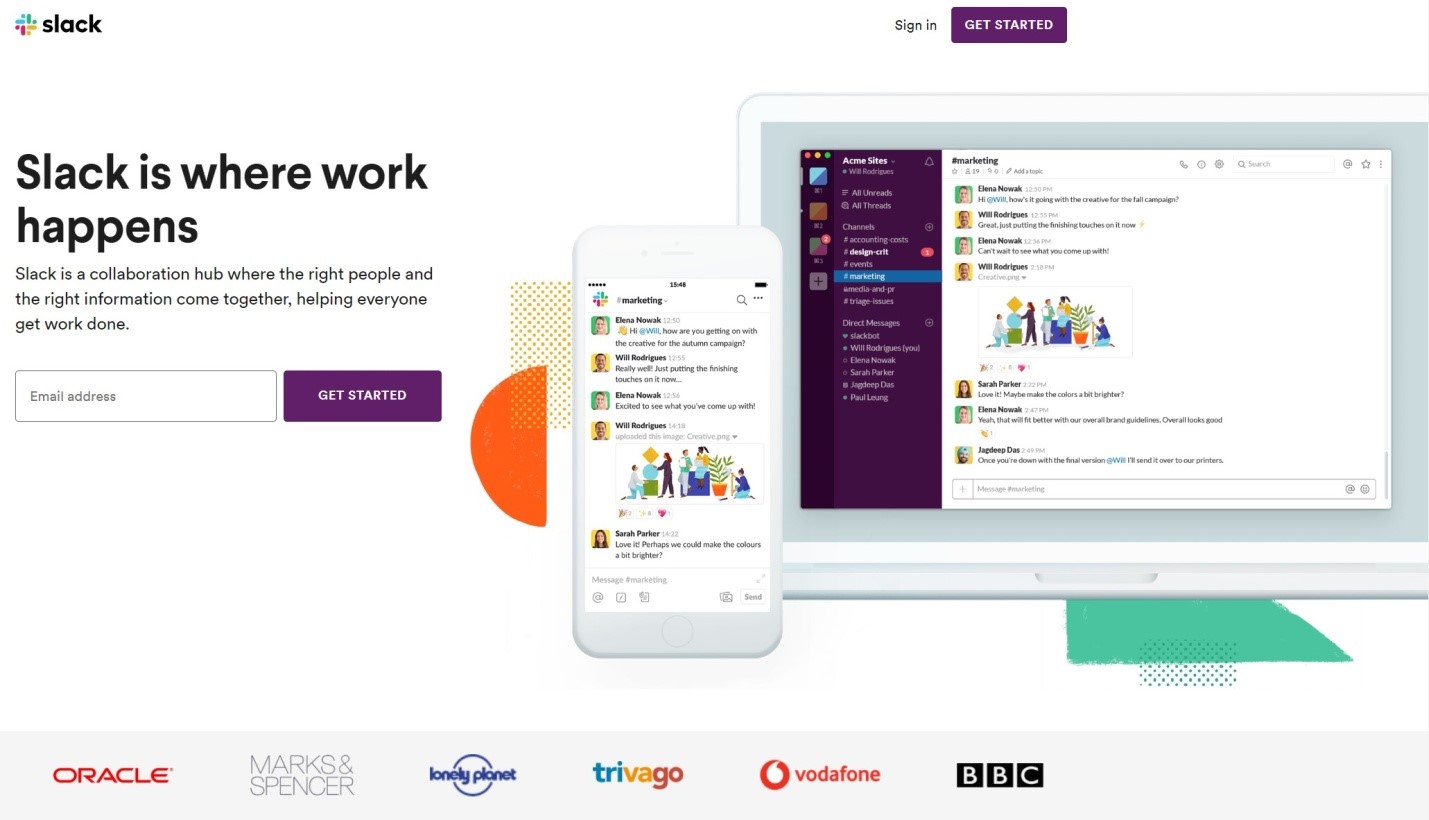
Slack
Каждый элемент на главной странице этого сайта отражает цель сервиса (совместная работа над проектом с другими людьми) и мотивирует незамедлительно начать его использование.

Театр начинается с вешалки, а сайт – с главной страницы и текста на ней. Многие владельцы сайтов знают об этом, стараются выполнять рекомендации поисковиков и наполнять свой ресурс полезной информацией.
Но вот создается впечатление, что о чем писать на главной станице сайта – тайна за семью печатями. Как иначе объяснить наличие всяких «Добро пожаловать, вы попали на сайт компании», «Рады приветствовать вас на сайте интернет-магазина» и полотен текстов вместе с ними? И нет, мы не выдумываем, количество такого контента до сих пор зашкаливает, хотя давно пора от него избавиться и писать для людей. Однако стоит заглянуть в выдачу, и вуаля:

Признайтесь себе честно, вынесли из этого текста что-то полезное? Да и вообще, стали бы его читать, визуально привлек он вас? Вот то-то и оно.
Или вот еще вариант покороче, но также не несущий никакой пользы:

Поприветствовали нас на сайте, пожелали приятных покупок, но ни о чем полезном не рассказали.
Или еще такая главная с текстом:

Замените слово «кухня» на любое другое, и готов «приветственный» текст для любой тематики – от ремонта квартир до дивана на заказ. Но поможет ли он задержать посетителя на сайте и привести его к покупке – это вопрос.
Еще раз о важном: зачем писать текст на главную страницу?
Хороший текст на главной – это в первую очередь грамотный и внимательный продавец. Кто еще расскажет о вашем продукте или услуге и буквально за руку подведет к покупке?
Но это Интернет, а не офлайн-точка продаж, тут лишние приветствия не нужны, не тратьте драгоценное время пользователя на бесполезные расшаркивания, затертые клише и водянистые портянки текстов.
Клиенту хватит буквально пары секунд, чтобы понять, интересна ему страница или нет. Одного яркого дизайна, красивого логотипа и простого перечисления товаров недостаточно. «Добро пожаловать» или «Рады вас видеть» тоже привлечь человека не помогут. Вам нужно заинтересовать посетителя так, чтобы он не закрыл сайт и не ушел к конкурентам. Да и важность текстового фактора для ранжирования никто не отменял.
Без качественных, интересных текстов ни об оптимизации, ни о пользе для посетителей не может идти и речи. Хочется верить, что этот факт все приняли и усвоили.
Что писать на главной странице сайта?
Вам необходимо дать пользователю наиболее важную информацию о товарах, услугах, преимуществах работы с вашей компанией. То есть по сути это должен быть краткий пересказ самого сайта: что предлагаете, на каких условиях, по какой цене, какие фишечки у вас есть и почему пользователю выгодно что-то купить или заказать именно у вас.
При этом важно не лить воду и не разводить огромные скучные портянки текста. Достаточно будет написать на главную страницу сайта текст объемом около 2000 символов.
Напомним, 2000 символов – это усредненное значение, не зацикливайтесь на нем. Можно написать как больше, так и меньше – все зависит от бизнеса, тематики в целом, конкурентов в ТОПе, целевой аудитории и ее потребностей. Обязательно нужно учесть вашу специфику, интересы потенциальных клиентов и внимательно проанализировать конкурентов. И только после этого определять объем.
Но в любом случае писать нужно строго по существу. Не лейте воду, она не нужна вашим пользователям и вам никакого эффекта не принесет, заказчиков не прибавит, в ТОП не выведет. Наоборот, за отсутствие смысла билет до Баден-Бадена получите.
В общем видении картины, надеемся, разобрались – тезисно, но при этом интересно рассказываем потенциальному клиенту о самом важном. Давайте переходить к деталям.
Как писать текст на главную страницу?
Представьте, вы интересуетесь строительством дома и выбираете подрядчика. Отбросив в сторону дизайн, какой из текстов более понятен и вызывает доверие:


Первый – поток сознания без какой-либо конкретики, или второй – хорошо структурированный, продуманный текст с фактами и разбивкой на смысловые блоки? Вывод напрашивается сам.
Интуитивно составленный текст обо всем и сразу хорошим «продажником» не будет. Фактически вы выливаете на человека ушат холодной воды, при этом не поясняете ничего и оставляете его с информацией один на один. Что он будет с ней делать и что должен с ней делать – это уже остается за кадром. Так делать нельзя. =)
Нужно четко понимать, какие сведения нужны ЦА, какие ответы хочет получить клиент и какой цели желаете достичь вы. И исходя этого выстраивать текст по определенной логической схеме. Такой подход поможет провести клиента через все сложности выбора прямо к покупке, заказу или звонку в вашу компанию.
При этом не надо изобретать велосипед, есть проверенные схемы продающих текстов:
- AIDA (Внимание – Интерес – Желание – Призыв к действию)
- ACCA (Внимание – Понимание, восприятие аргументов – Убеждение – Призыв к действию)
- PAS (Проблема – Внимание – Решение)
- ODS (Оффер – Ограничения – Призыв к действию) и т.д.
В целом не так важно, как техника называется, следует уловить суть: при написании текста на главной странице сайта всю информацию логично и правильно раскладываем по полочкам. Нужно обозначить проблему, привлечь к ней внимание клиента, а затем предложить свое решение, убедить человека в его эффективности, дать весомые аргументы и подтолкнуть к действию. Плюс не забыть приправить все конкретикой, фактами и ценными именно для клиента плюшками.
Какие блоки и информацию использовать?
Вернемся к примеру выше. Итак, вы живете в Московской области и хотите обзавестись собственным домом.
Что вас интересует больше: причины, по которым люди стремятся переехать за город или непосредственно красивый и экологичный коттедж с гарантией 10 лет?

Вы уже ищете компанию, которая возведет жилье. Согласитесь, текст от Капитана Очевидность про одни из самых востребованных видов коттеджей, старания строителей создать комфортные условия проживания и еще пару абзацев подобной информации читать никто не будет. Для информационной статьи такие сведения может еще и подойдут, при условии, что все клише и шаблоны будут заменены на что-то действительно важное, а вот для «фасада» сайта – точно нет.

И совсем другое дело, если вы сразу увидите, где именно работает компания, какую гарантию на дом дает, из какого бруса коттедж возводит, почему такой материал круче представленных на рынке аналогов и когда вообще строители к работам приступить могут.
К сожалению, в сознании многих людей текст – это только полотно информации и никак иначе. И представленный во втором примере сайт вызовет массу негодования – что, мол, это какая-то ерунда, нарезка предложений, симпатичный дизайн и все. Так вот, это текст =) И как раз тот, который работать будет – продуманный, структурированный, с понятными и полезными для клиента сведениями.
Именно отдельные смысловые блоки помогут разложить все по полочкам в сознании клиента. Выдавать информацию нужно дозировано, в небольших объемах и удобном для восприятия виде.
Но единой схемы абсолютно для всех тематик и всех ЦА нет. Так интернет-магазину сантехники можно практически сразу показать товар лицом, а сайту, продающему какую-нибудь инновационную переносную гриль-печь – сперва подробно объяснить, для чего вообще этот зверь, чем отличается от обычного гриля и в чем его ценность.
Писать текст на главную страницу нужно только исходя из специфики и целей вашего бизнеса, а также потребностей и поведения аудитории. В противном случае на главной будет красоваться проходной шаблон, который пользы не принесет.
Максимально полный список блоков при написании текста на главную страницу выглядит так:
- заголовки;
- теглайн в шапке;
- УТП и текст в первом экране;
- описание товара \услуги;
- цены и их обоснование;
- преимущества с упором на выгоды клиента;
- гарантии;
- сертификаты\документы;
- наглядные и подробные кейсы;
- схема работы;
- акции\скидки\спецпредложения;
- информация о сотрудниках компании;
- отзывы;
- дополнительная важная и полезная информация;
- слайдеры;
- призыв к действию.
При этом ни в коем случае не нужно задействовать абсолютно все из этого списка. Выбирать следует с умом и использовать 5-6 наиболее актуальных блоков. Понятно желание рассказать все, сразу и побольше, но перегружать страницу информацией не стоит, надо сосредоточиться на основном.
Мастхевы или что не забыть написать на главной странице сайта
Цепляющие заголовки
Это первое, что видит человек на странице и от этой информации зависит 70-80% успеха. Если заголовок пользователя не зацепил, то дальше он читать не будет. Поэтому важно четко понимать, что вы можете дать целевой аудитории и озвучить ей самое заманчивое предложение. Также нужно не забыть использовать ключевые слова, эра космического поиска может и пришла, но от грамотной оптимизации отказываться все равно рано.
Посмотрим на примерах:

Никакого заголовка нет и в помине. Глазу не за что зацепиться в тексте, не ясно, куда ты попал и что на сайте можно найти.

Тут достаточно пары секунд, чтобы выцепить самое основное – мы находимся на сайте питомника кошек, где легко можно купить питомца. Все доступно и прозрачно, выискивать детали по странице не нужно.
Информация о продукте или услуге
Не нужно заставлять клиентов играть в угадайку и додумывать, что же на сайте можно найти. Необходимо лаконично предоставить основную информацию. При этом не используйте сложные предложения, непонятные термины и пространные описания. Никакого сумбура и воды быть также не должно. Для товара укажите параметры, характеристики, размеры, важные свойства. Для услуг – конкретный состав работ, поэтапное описание, условия предоставления, подводные камни и т.д.
Вот отличный пример того, как делать не стоит:

Никакой информации о продукции, только кнопки «Подробнее» и «Купить». Действительно, зачем? Посетители же все экстрасенсы, либо догадаются, либо покликают на кнопки, а там разберутся.

Здесь же видим обратную картину: указано из чего сделан корректор, что это пользователю дает. Рассказано, как корректор работает и в каком случае поможет.
И ведь это не огромное занудное описание – все кратко и понятно. Клиент сразу получает представление о товаре, ничего дополнительно искать или додумывать не придется.
Цены
Никогда не прячьте цены, это только отпугнет пользователей. Популярные возражения владельцев бизнеса на этот счет:
А) «не хочу, чтобы мои цены видели конкуренты, поэтому их никогда не укажу»;
Б) «у меня нет фиксированной стоимости, все просчитывается индивидуально».
Все это, конечно, замечательно. Только вот конкуренты потратят свое время на дозвон оператору, запрос прайса. А клиенту будет проще пойти на другой сайт, где информацию не скрывают, тем более предложений в любой сфере уйма.
Представьте, вы пришли в «Эльдорадо» за чайником, а там вместо ценников на всех товарах табличка «запросите прайс у продавца». Оно вам надо? Логичнее и проще пойти в «М-Видео», посмотреть цены и купить.
Отсутствие фиксированной стоимости тоже не проблема – всегда можно рассказать, как она формируется и что на нее влияет, указать диапазон цен, разместить калькулятор и т.д. Важно дать человеку хотя бы примерный ориентир, а для точного расчета предложить заполнить заявку или сделать звонок.
Несколько примеров реализации для вдохновения:
- Указываем диапазон цен и даем пояснение, от чего они зависят – берем котика для дома, племенного разведения или для выставок.

- Предлагаем пакетные предложения: примерно ориентируем по стоимости за квадратный метр и таблицей поясняем, что будет включено в цену, а что нет.

- Ставим простенький калькулятор. Но не заставляем пользователя заполнять кучу полей, 2-3 будет достаточно, чтобы просчитать примерную стоимость и показать ее человеку.

Преимущества с упором на выгоды клиента
Расскажите, почему клиенту стоит выбрать именно ваш магазин или компанию, чем у вас лучше, нежели у конкурентов. Хороший сервис, расширенная гарантия, быстрая доставка, бесплатные плюшки и опции, удобные условия – зацепите потребителя чем-то действительно полезным, что сделает его жизнь проще и лучше. При этом думайте от клиента, а не от себя. На первом плане должна быть польза для ЦА, и только потом вы.
Никаких «у нас только высоквалифицированные профессионалы» и «мы динамично развиваемся, и поэтому вы получите только самое лучшее». Не пиарьте себя и не ставьте в преимущества уже приевшиеся клише:

Сплошное «мы-мы-мы» и одна вода. Какие сроки, как качество проверить – тайна, покрытая мраком.
Рассказывайте о вещах в мире клиента: «доставим до двери в течение 1 дня – вам не придется ждать товара неделями», «дадим вам гарантию в 50 лет, т.к. уверены в качестве нашего товара». Продавайте не себя, а выгоды. Как это сделать, мы подробно писали в этой статье.

Призыв к действию
Прямо пишите, что должен сделать посетитель после прочтения текста: позвонить, написать, нажать кнопку, перейти в каталог и т.д. Целевое действие, оно же CTA, фактически является элементом гипноза. Оно стимулирует, дает пользователю четкую инструкцию, что и как следует сделать для получения товара или услуги.
Часто сталкиваемся с такой ситуацией, когда клиент просит убрать CTA и все прочие «очевидные элементы» – мол его посетители и так догадаются что к чему, не надо из людей идиотов делать. Так вот, не догадаются: представьте, вы пришли на сайт, пролистали 5 экранов текста и вдруг он резко закончился. Ни телефона, ни ссылки, ни формы, ни кнопки. Куда обращаться-то? В шапку вернуться – это опять что-то листать и прокручивать. А если и там не будет контактов компании – вообще беда, искать на других страницах уже никто не будет. Поэтому получается такая картина: вроде написали на главную страницу сайта текст, причем неплохой, человек им заинтересовался, а как с вами связаться – элементарно не указали. Как итог, клиента потеряли.
Вот несколько хороших примеров оформления CTA:



Доставка, оплата, схема работы
В двух словах обозначьте сроки доставки, укажите, как оплачивать услуги или товар.

Если у вас сложная многоэтапная схема работы, обязательно поясните каждый ее шаг, за руку проведите клиента по всем этапам.

Это снимет лишние вопросы и повысит доверие – все четко, прозрачно, а значит никаких подводных камней и обмана.
Сроки поставки, детали по оплате, подробности сотрудничества важны для каждого покупателя и заказчика, независимо в каком сегменте вы работаете – b2с или b2b. Поэтому прятать их не надо, кратко упомяните все основные моменты на главной странице, а подробную информацию разместите в отдельных разделах.
От чего сразу и бесповоротно можно отказаться на главной
Помните, текст должен нравиться и быть полезен для вашей целевой аудитории. Пустые высоколитературные описания, информация о миссии компании в этом мире, пустые слоганы, история создания компании – все это может прекрасно и дорого вам, но покупателю не нужно.



Подобные сведения будут лишь отвлекать пользователя от самого главного – заказа. Заказчику все равно, объединили ли вы классические традиции со страстью к инновациям или еще нет, позитивные вы или нет, желаете развиваться динамично или нет. Это пустые слова, и они никак качественно ваши товары\услуги не характеризуют. Поэтому смело убирайте такую информацию с главной, ей там не место.
Вместо выводов
Собственно говоря, как писать текст на главную страницу и какие основные блоки в нем использовать, мы рассказали. Дополнить страницу можно отзывами, кейсами, сертификатами, информацией о специалистах – но это уже все строго индивидуально. Указывайте основное, не увлекайтесь слишком объемными текстами. Помните, им не место на главной. Все должно быть логично, лаконично и оправдано.
Не так сложно решить, что нужно писать на главной странице, куда сложнее создать действительно эффективный и полезный материал. Если нужна помощь, обращайтесь. Если хотите подготовить текст самостоятельно, поработайте с УТП, сделайте максимальный упор на смысловую составляющую текста, но и про оптимизацию не забудьте.
20 лучших примеров дизайна главной страницы сайта
Успешные компании вкладываются в правильные слова на главной странице своего сайта, грамотное оформление и современный дизайн. Все потому, что в последующем влияние homepage на прибыль перекрывает все затраты на разработку. Стало уж привычной практикой – посетить сайт компании (домашнюю страницу) перед началом любых деловых отношений. Сегодня в веб-дизайне популярен плоский стиль, легкие эффекты и другие интересные тренды.
Но, очень многие дизайны урезаются до базового уровня, а их разработчики сфокусированы лишь на функциональных задачах. Конечно, это избавляет от лишних забот… вроде совмещения иконок с типографикой и цветом.
Эта подборка удивительных примеров homepage-дизайна, возможно послужит источником оформительских идей главной страницы вашего сайта.
Bigdropinc
Контраст задается сочными цветами и 3-мя отличными шрифтами. Очень практичное использование типографики просто, но мощно.
Oribe
Сайт американского бренда косметики – пример превосходного eCommerce дизайна в чёрно-белом утонченном стиле. Главная страница со структурой Landing Page и эффектным видео в первом экране, нацелена на VIP клиента. Следом, по наведению курсора, привлекают внимание анимация стрелки на фоне и фото с эффектом приближения (товара / модели). До карточки товара всего два клика.
Truedigital
Дизайн главной страницы плоского сайта со стильными эффектами и крупной типографикой.
Activetheory
Залипательный веб-ресурс. Выполняется правило: когда текста на странице совсем мало – увеличивай междустрочные и межсимвольные интервалы.
Finnlough
Оригинальное оформление сайта-презентации от Finn Lough привлекает потенциальных клиентов, погружая их в мир приключений своего курорта. Углубившись в этот сайт вы поймете в чем его уникальность. Обратите внимание на детали.
Oursroux
Интересный сайт-портфолио французского дизайнера с минималистичным дизайном.
Gelateriadelbiondo
Шикарный итальянский сайт, пример великолепного применения трендов веб-дизайна.
Kret
КРЭТ – Концерн РадиоЭлектронных Tехнологий. Выразительный сайт с геометричным дизайном.
Moteurdereussites
Один из ярких гугл-проектов на базе домена withgoogle. Сайт интересен деталями оформления с hover-эффектами.
Marie Sixtine
Современный дизайн сайта интернет-магазина в стиле минимализма.
Codetasty
Современный сайт применивший свежие тренды: полноэкранное меню, эффектная заливка призрачных кнопок, крупные утонченные иконки, фоны с линейным градиентом. Отличный UX-дизайн с понятной навигацией и возможностью листать контент курсором.
Quiver
Колоритный flat сайт с компактной начальной страницей, скролл/ховер эффектами и анимацией персонажа.
Natan
Главая страница свежего e-Commerce сайта с дизайном в стиле минимал.
BBF
Пример, как с HTML5 на Вордпрессе, можно получить компактный и выразительный сайт с чистым дизайном.
Snap Surveys
У сайта софт компании обычная главная страница на самом распространенном движке wordpress. Чтобы выделиться применяются легкие анимационные эффекты: при загрузке; при прокрутке страницы; по наведению курсора.
Soulight App
Эффектный, но очень спокойный дизайн сайта мобильного приложения, которое уменьшая стресс, улучшает эмоциональное состояние человека.
Molekule
Всеми элементами главной страницы выражена эко-миссия сайта и продукта (мягкие эффекты анимации, гармония цвета и визуального стиля).
Repsly
Главная страница сайта с экспрессивным дизайном Flat, цветоконтрастами и выразительными фотографиями. Начиная с шапки сайта и логотипа, иерархию информации обеспечивает типографический контраст шрифтов без засечек. С разными размерами и насыщенностью (толщиной символов), в верхнем регистре, наклоном и CSS-интервалами. Изумрудный с оранжевым – это привлекает, как и белый текст призывов к действию на ярком фоне кнопок.
В завершение
Креативная идея по оформлению, качественные элементы, привлекательная тематичная картинка – это основные моменты, из которых складывается общее впечатление о сайте. Дизайн имеет значение: удачный выбор, подходящий стиль, оригинальное решение и уникальность повысят пользовательское доверие.
Примеры реализации на практике будут подспорьем заказчику дизайна главной страницы или ознакомят с интересными решениями, пригодными для собственной разработки. Свежие современные homepage-интерфейсы помогают определиться со своим стилевым направлением, структурой дизайна, перенять приглянувшийся элемент… да просто посмотреть на популярные тенденции в деле.
Как сделать Главную страницу удобной
Мы уже не раз рассказывали о текстах на Главной странице, но сегодня поговорим именно про юзабилити – как сделать страницу не только интересной, но и удобной для пользователей.
Сразу уточню, что в первую очередь страницу нужно проработать именно для новых пользователей, которые только знакомятся с сайтом.
Постоянные клиенты чаще всего сразу переходят в каталог или на сохраненные в закладках браузера страницы. Для них Главная страница – уже пройденный этап. А вот новые пользователи начинают знакомиться с сайтом именно с нее.
Что должно быть на странице
Для удобства восприятия представим себя новым посетителем сайта и разберем, что должен увидеть пользователь при просмотре страницы сверху вниз.
Шапка сайта
Оформление Главной страницы следует начать с шапки сайта, так как это первое, на что обращают внимание пользователи. Именно поэтому с помощью краткой информации о компании следует сориентировать, подходит ли им данный сайт.
Блок с информацией о сайте должен быть визуально отделен от других элементов и содержать следующие элементы:
- Логотип. Лучше располагать слева.
- Название компании, если эта информация не указана в логотипе.
- Краткое описание направления деятельности, тоже если эта информация не указана в логотипе или название компании хорошо раскрывает тематику предоставляемых услуг или товаров.
- Регионы работы для сайта услуг и регионы доставки для интернет-магазинов.
- Контактная информация. Даже если у компании несколько номеров телефона, то лучше не нагружать блок и указать один городской номер и рядом с ним режим работы. Адрес можно добавить, если для тематики важно расположение компании. Например, для фитнес-клуба, клиники или юридической компании.
- Форма заказа обратного звонка должна располагаться рядом с номером телефона.
- Дополнительно для интернет-магазинов стоит добавить ссылку на корзину, список избранного и список сравнения товаров.
Стоит упустить хотя бы один элемент, и пользователь может запутаться.
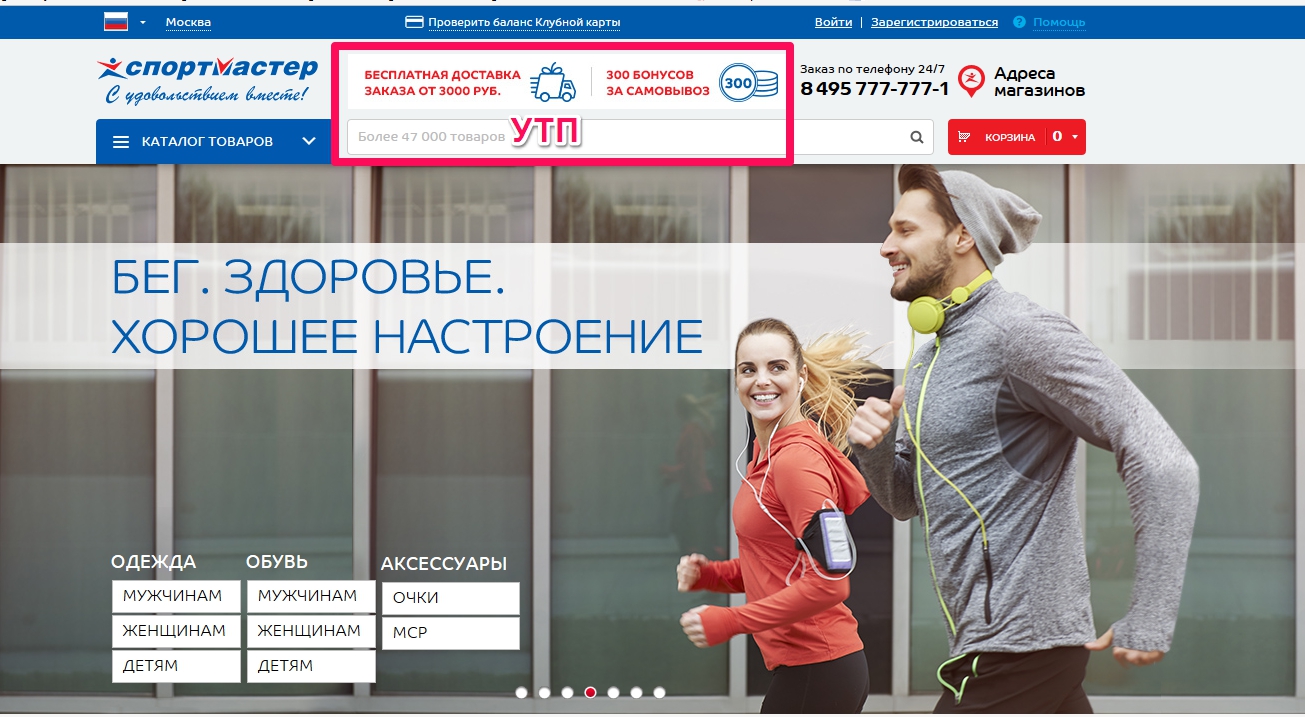
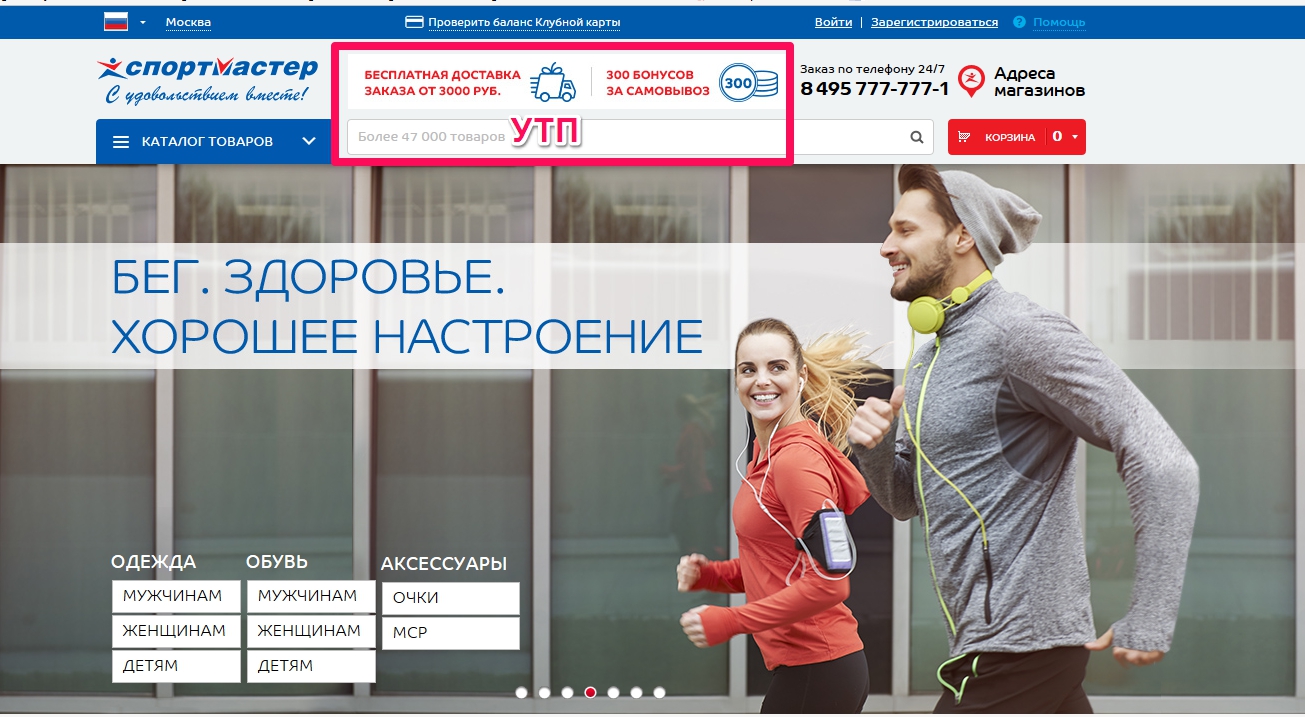
Например, в данной шапке сайта не хватает пояснения, чем конкретно занимается компания – продает то ли кухонные ножи, то ли одежду для самураев:

А вот такая шапка сайта сразу сориентирует нового посетителя сайта, предельно понятно, чем занимается компания:

Отдельно выделю, что если у вас на сайте большой список услуг или товаров, стоит разместить в шапке сайта форму поиска, чтобы пользователь мог сразу проверить наличие нужного товара.

Подробнее о том, какой должна быть форма поиска, можно узнать из данной статьи.
Главное меню
Иногда главное (горизонтальное) меню делают элементом шапки сайта, к сожалению, чаще всего в ущерб ее информативности. Лучше показать меню отдельно, чтобы оно легче воспринималась, а шапку сайта заполнить информацией о компании.
Укажите в меню основные разделы сайта, что поможет пользователю не только легче перемещаться по разделам сайта, но и увидеть список доступных возможностей.
Лучше не перегружать меню, достаточно указать 5-7 основных ссылок. Если разделов больше, то рекомендуем разделить меню на два: над шапкой сайта указать ссылки на вспомогательные разделы (например, страницу о компании, блог, раздел для партнеров и т.д.), а под шапкой сайта останутся ссылки на разделы каталога или услуги. Пример:

Также рекомендую прочитать статьи про основные элементы навигации на сайте и формы.
Первый экран
После того как пользователь из шапки сайта и меню понял, что данный сайт подходит ему по тематике, в первом экране следует привлечь его внимание.
Сделать это можно двумя способами:
-
Подробнее рассказать, почему вы лучше других. При этом обязательно используйте УТП. Дополнить описание можно ссылкой на каталог/список услуг или формой заявки. Пример первого экрана с преимуществами:

-
Разместить ссылки на спецпредложения, акции и новинки, которые можно оформить в виде слайдера. В слайдере обязательно добавляем стрелки переключения, индикатор количества слайдов и настраиваем медленное пролистывание. Слайды должны быть кликабельными и вести на соответствующие страницы сайта.

Можно комбинировать варианты, например, в данном примере указали преимущества компании и добавили информацию об акции при оформлении заявки с сайта:

Обычно во втором экране успешнее всего отрабатывает размещенный каталог товаров или услуг.
Список услуг или категорий товаров
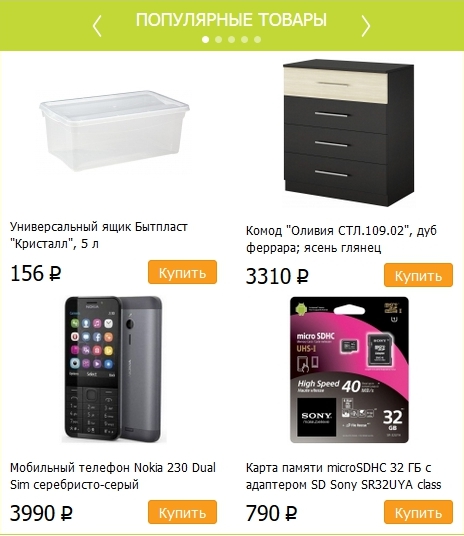
Нужно показать то, что вы продаете через сайт. И лучше сделать это ярко, добавив привлекательные изображения или иконки. Пример списка товаров:

Для услуг можно дополнительно указать стоимость:

Если список категорий слишком большой, то информацию можно объединять в группы:

Многие сайты совершают ошибку, заменяя данный блок боковым меню. На Главной лучше ярче рассказать об ассортименте, а боковое меню оставить для каталога или раздела услуг.
Помимо блока со списком товаров, для интернет-магазина можно отдельно показать товары со скидкой, новинки или популярные товары. Показать лучше 3-4 товара (или использовать слайдер) и добавить ссылку на соответствующий раздел каталога. Пример такого блока:

Преимущества для клиента
Даже если в первом экране вы уже указали основные преимущества, в данном блоке следует подробнее рассказать о выгодах клиента. Информацию следует формулировать тезисно и добавлять в текст визуальные акценты, например, иконки:

Дополнительные услуги и возможности
Для интернет-магазина в данном блоке можно рассказать об услугах по доставке, упаковке товаров. Для сайта услуг в зависимости от тематики можно отдельным блоков разместить калькулятор расчета стоимости, информацию об изготовлении товаров на заказ, выделить услуги для корпоративных клиентов (если изначально не ориентировались на них) и т.д. Пример:

Или можно рассказать о мобильном приложении отдельно:

Схема работы
Данный блок особенно важен для сложных узкоспециализированных или новых тематик, где пользователей нужно проинформировать об этапах работы. Можно оформить в виде схемы или краткой инструкции:

И еще один пример:

Примеры работ
Если тематика позволяет, то далее стоит показать несколько основных работ со ссылкой на соответствующий раздел. Рекомендуем использовать качественные фотографии и добавлять к каждой работе небольшое описание и примерную стоимость. Пример оформления проекта:

Еще пример в виде слайдера с работами до и после:

Или можно оформить работы в виде кейсов:

О компании
Рекомендуем для повышения доверия добавить на сайт страницу о компании, где подробно рассказать пользователям о вас. Подробнее, о чем писать на странице, разобрали здесь.
Для Главной страницы стоит добавить краткий анонс данного раздела с небольшим описанием и парой фотографий. Пример:

Отзывы клиентов
Также для повышения доверия можно добавить несколько отзывов и лучше дополнить их ссылкой на соответствующий раздел. Отзывы с фотографиями клиентов выглядят лучше:

Для B2B-сегмента можно разместить отзывы в виде отсканированных документов:

Если тематика бизнеса позволяет, дополнительно можно показать логотипы партнеров:

Статьи, новости, полезные материалы
О пользе блога для коммерческого сайта говорили не раз, для тех, кто пропустил, подробнее в статье. На Главной данный раздел следует проанонсировать кратко, показав несколько статей и ссылку на раздел:

Пример для блока новостей:

Если у вас несколько разделов со статьями, можно оформить их следующим образом:

Форма консультации
Для тех пользователей, у кого после просмотра Главной страницы возникли вопросы, внизу можно разместить форму консультации:

Если у вас к сайту подключен онлайн-консультант, то в данной форме нет необходимости. Отдельно отметим, что онлайн-консультант лучше располагать в правом нижнем углу и использовать минимум анимации:

Подвал сайта
И завершить просмотр страницы следует подвалом сайта, в котором продублировать контактную информацию и ссылки на основные разделы. Можно добавить ссылки на соцсети. Этот элемент облегчит навигацию по сайту. Пример информативного подвала сайта:

Вот и все основные информационные блоки, которые стоит разместить на Главной странице.
Не забудьте в подвале указать юридическое название организации – сейчас это важный фактор ранжирования, да и клиент будет больше доверять в этом случае:

Частые ошибки
Несмотря на то, что мы уже обсудили основную информацию, поговорим еще о частых ошибках при оформлении Главной страницы:
-
Нет текста. Часто на главной странице либо вовсе отсутствует, либо, наоборот, занимает слишком много места.
Вообще, чтобы пользователю было комфортно, текст должен быть равномерно распределен по странице и постепенно рассказывать о компании и возможностях сайта.
Дополнительно рекомендуем прочитать эти материалы: статью про тексты на Главной и тексты для B2B-сегмента.
-
Несколько слайдеров рядом. Еще часто встречаю, что на главной странице размещают два слайдера – один за другим.
Так информация выглядит неряшливо и плохо воспринимается, особенно, если слайдеры анимированы. Лучше чередовать отображение то в виде слайдера, то в статичном варианте.
Пример, где слайдеры размещены один за другим:

Если требуется подряд разместить несколько слайдеров, можно объединить слайдеры в один блок с вкладками. Так информация выглядит компактнее и пользователю будет удобнее выбрать интересующую категорию:

-
Несколько информационных колонок. Уже давно неактуальны сайты с разбиением контента на 3 столбца.
Чтобы страницы не выглядели визуально перегруженными и пользователю было легче ориентироваться в блоках, рекомендуем размещать информацию в одну-две колонки.
Пример перегруженной страницы:

Пример современного последовательного расположения информации в одну колонку:

-
Всплывающие окна. Лучше убрать всплывающие окна с Главной страницы, особенно появляющиеся сразу при переходе на сайт.
Инструмент полезный, но о том, как правильно его использовать, подробнее рассказали тут.
Пример раздражающего всплывающего окна:

-
Некачественные изображения портят впечатление о сайте и снижают доверие. О том, как правильно выбирать изображения для сайта, читайте в статье. Хорошие изображения помогают продавать товары и услуги.
Посмотрите хороший пример – от таких сочных картинок точно захочется полистать меню и сделать заказ:

-
Нет адаптации под мобильные. Все больше пользователей заходят на сайты со смартфонов или планшетов, поэтому обязательно учитывайте это при проектировании сайта. Подробнее об этом.
-
Страница долго загружается. Ничто так не отталкивает пользователей, как медленная загрузка сайта. Рекомендуем проверить свой сайт и исправить найденные недочеты.
Для тех, кто хочет улучшить не только Главную страницу, но и весь сайт, рекомендуем данную статью.
Теперь вы знаете, как оформить Главную страницу и рассказать об основных возможностях вашего бизнеса.
Если вам нужна помощь в улучшении юзабилити сайта, у нас есть отличная услуга – повышение продаж с гарантией. Мы оценим текущую конверсию вашего сайта, продумаем план повышения продаж, согласуем его с вами, внедрим на сайте все изменения и замерим результат. Если результата не будет – вернем деньги. Подробнее о повышении продаж с сайта с гарантией результата можно узнать тут.
Кейс о том, как мы улучшали конверсию интернет-магазина сетевого оборудования и что из этого получилось, читайте по ссылке.
- Структура — сочетание блоков с визуальной и текстовой информацией, элементы навигации: меню и ссылки, кнопки целевых действий. Правильная структура позволяет посетителям легче находить необходимую информацию, перейти на необходимую ему страницу веб-сайта, обратиться к менеджеру сайта или оформить заказ.
- Дизайн — совокупность цветовых, графических, шрифтовых решений, улучшающих восприятие и удобство работы с сайтом.
- Графические и текстовые материалы или Контент — грамотно подобранные иллюстрации и тексты, содержащие нужную целевой аудитории информацию о компании, интернет-магазине, производимых или реализуемых товарах и услугах, составленные с учетом требований внутренней поисковой оптимизации. Хороший контент мотивирует пользователя совершить заказ или связаться со специалистом интернет-магазина для консультации или покупки.
Детальная проработка каждого элемента: контента, структуры и дизайна потребует внесения необходимых изменений в каждый из этапов.
Важно!
При работе над главной страницей следует помнить, что все элементы, которые вы будете использовать — являются инструментами продаж. Это означает, что каждый блок, ссылка должны помогать пользователю решить его проблему и подталкивать к целевому действию — переходу на новую страницу, звонок или чат с консультантом, оформление заказа.
Задайте себе вопрос: Зачем сайту или его пользователю тот или иной элемент, который вы размещаете на главной странице? Если он не приносит пользы сайту или посетителям — он не нужен.
1. Структура титульной страницы
Обратите внимание на то, что несмотря на разнообразие бизнесов и рыночных сегментов, структура (набор и порядок основных составляющих блоков) ключевых страниц у подавляющего числа ведущих современных сайтов и интернет-магазинов достаточно схожа. Это необходимо для того, чтоб пользователь не «потерялся» на сайте и не ушел с него. Лучше выбрать простую, привычную и интуитивно понятную структуру не заставляющую посетителя сайта «думать».

Исторически сложилась следующая структура главной страницы:
1.1. Шапка или хедер — размещается в самом верху страницы
Шапка может включать в себя:
- Логотип или товарный знак компании или сайта.
- Контактные телефон(ы).
- Адрес электронной почты.
- Физический адрес офиса, магазина или склада.
- Время и график работы.
- Ссылку на корзину.
- Ссылку на форму обратной связи с консультантом.
1.2. Главное меню — размещается сразу под шапкой и служит для пользователя навигатором, который помогает ориентироваться в структуре сайта
Оно включает в себя кнопки со ссылками на структуру товарного каталога и основные страницы интернет-магазина, размещенные под шапкой, такие как:
- Названия и ссылки на основные разделы каталога реализуемых или производимых товаров, или услуг.
- Страницы с информацией о компании или о магазине.
- Контактные данные.
- Информация об оплате и доставке.
- Полезные статьи, новости, блог.
- Другие важные страницы, с учетом специфики вашего бизнеса
Существуют следующие виды меню:
- Горизонтальное меню. Располагается под шапкой веб-сайта и растягивается на всю длину главной страницы. Ссылки, встроенные в кнопки, вкладки или закладки, располагаются слева направо. Иногда горизонтальное меню может включать вложенные разворачиваемые списки.
- Вертикальное меню. Находится в правой или левой части главной страницы. Ссылки выстраиваются сверху вниз.

1.3. Рекламный или промо-блок — блок с визуальной и текстовой информацией о проходящих акциях, скидках, конкурсах, специальных предложениях, популярных товарах или разделах
Является наиболее ярким и привлекающим внимание элементом главной страницы сайта. Крайне важно уделить дизайну блока максимум внимания — именно от верной подачи и оформления зависят 80% успеха данной рекламы.
Материал может быть оформлен, как:
- Витрина. На главной странице размещаются графически оформленные анонсы товаров или разделы из каталога со ссылками на более полное описание. Витрина может включать в себя 3—10 позиций, способных вызвать наибольший интерес у потенциальных заказчиков. Тут важно использовать действительно популярные товары.
- Рекламные баннеры. В этом случае стоит сделать упор на проходящие акции, актуальные скидки и наиболее выгодные предложения либо конкурсы с ценными призами. Если таких мероприятий несколько, можно оформить блок в виде слайдера. Помните, что элементы слайдера не должны показываться слишком долго или переключаться чересчур быстро. Идеальное время показа каждой картинки — 5 секунд. За это время пользователь успеет ознакомиться с интересующей его информацией и узнает о других предложениях.

1.4. Блок формирования лояльности
Цель блока — повысить доверие потенциальных заказчиков к сайту или компании, устранить сомнения и мотивировать на совершение заказа именно у вас.
В него могут входить:
- УТП — уникальное торговое предложение.
- Отзывы клиентов — три-четыре реальных либо написанных копирайтером мнений о вашем магазине, услугах и продукции.
- Сертификаты, награды и лицензии, которые свидетельствуют о качестве товаров и услуг, стабильности бизнеса.
1.5. Дополнительная информация
Необязательный блок, который стоит включить в структуру главной страницы, если в нем будет размещена важная для клиента информация.
- Системы оплаты, доступных пользователям на сайте.
- Ссылки на последние новости интернет-сайта и компании.
- Анонсы будущих мероприятий.
- Анонсы полезных вашей целевой аудитории тематических статей.
- Карта или схема проезда в офис или магазин.
1.6. Подвал или футер
Размещается в самом низу на всех страницах интернет-сайта. В отличие от шапки и меню, подвал сайта работает с уже заинтересованным пользователем, поэтому вы можете размещать в нем больше информации:
- Ссылки на основные либо все разделы каталога.
- Иконки для перехода в соцсети.
- Полные контактные данные, название и реквизиты юридического лица.
- Копирайт — годы работы и название сайта или бизнеса.
- Ссылка на HTML-карту сайта.
2. Дизайн
Удобство восприятия главной страницы интернет-сайта зависит не только от ее верной структуры, но и от органично сочетающихся с ней визуальных элементов: баннеров и иллюстраций, используемых цветов и шрифтов.
Рекомендации по графическому оформлению главной страницы:
- Используемый дизайн должен сочетаться с вашим фирменным стилем, ассортиментом реализуемых товаров или услуг, особенностей вашей целевой аудитории (возраста, социального статуса, уровня доходов, семейного положения, образования и интересов).
- Юзабилити или степень удобства использования. Визуальные и интерактивные элементы должны помогать воспринимать информацию, выделять важный для клиента контент, сокращать время на поиск информации и достижение целевых действий.
- Иллюстрации. Все фото, диаграммы или картинки должны быть полезными для посетителей сайта. Не размещайте на главной странице картинки не имеющими отношение к тематике сайта и не позволяющие совершить пользователю дальнейшее прогнозируемое действие.
- Качество иллюстраций. Все картинки, включая изображения товаров, баннеры, иконки и кнопки, должны быть высокого качества, четкими и не размытыми.
- Адаптивность страницы и ее отдельных элементов. Важный для пользователя контент главной страницы должен автоматически подстраиваться под размер и разрешение экрана и корректно отображаться на основных типах устройств, которые используют посетители вашего сайта, например, смартфон, планшет, стационарный компьютер, ноутбук телевизор.
- Сочетание цветов. При выборе цветовой гаммы следует использовать не более пяти различных цветов, иначе внешний вид главной страницы будет раздражать пользователя. Цвета должны сочетаться друг с другом.

Для титульной страницы и остальных страниц сайта лучше всего использовать одну и туже цветовую схему, структуру и контент «шапки», «футера» и главного меню, чтобы у пользователя не возникало ощущения, что при переходе по ссылкам он попадает на разные сайты.
Важно!
Внешний вид главной страницы должен нравиться не столько владельцу сайта, его друзьям или коллегам, сколько его посетителям. Для составления правильного представления о предпочтениях и запросах вашей целевой аудитории, изучите веб-ресурсы ваших наиболее успешных прямых или косвенных конкурентов в вашем и смежных регионах.
Далеко не всегда целесообразно инвестировать время и деньги в разработки уникального дизайна. На рынке доступно огромное количество готовых адаптивных шаблонов для сайтов различной направленности и разных CMS. Важно понимать, как может измениться внешний вид страницы типового шаблона при загрузке вашего реального текстового и графического контента и изменении цветовой схемы.
Как правило, готовые шаблону уже содержат основные продающие блоки, но, их нужно использовать и адаптировать (заменить цвета, заголовки, текста, иллюстрации, иконки) под специфику вашего бизнеса, вашей рыночной ниши, особенностей целевой аудитории.
Именно ваш контент (реальные иллюстрации, иконки, текста, баннеры, анонсы товаров, услуг, разделов каталога) будет, в конечно счете, формировать восприятие первой страницы сайта посетителями.
Не забывайте про Скорость загрузки страницы. Убедитесь в том, что титульная страница не имеет слишком большой «вес» и загружается не более 10 секунд, как на стационарном компьютере или ноутбуке, так и на мобильных устройствах. Долгое время загрузки может привести к потере потенциальных клиентов, которые не готовы ждать лишние несколько секунд.

Шаг 3. Текстовый контент
Некоторые владельцы сайтов и интернет-магазинов настолько увлекаются дизайном и визуальными блоками для главной страницы, что совершенно забывают уделить внимание тексту и тем самым совершают грубую ошибку — часто роковую для их онлайн-бизнеса. Важно понимать, что даже очень хороший дизайн и красивые иллюстрации без текста, который удержит, поможет и конвертирует посетителя бесполезны.

Цели текста на главной странице
Задача текста на титульной странице — представить ваш бизнес, продать товары или услуги.
1. Знакомство и представление вашего бизнеса или сайта
Текстовый контент должен помочь посетителю понять:
- информацию о каких товарах и услугах он сможет найти на вашем сайте;
- что он сможет найти и сделать на вашем сайте;
- как он может с вами связаться;
- в чем особенности вашего бизнеса;
- на каких условиях осуществляется продажа или поставка;
- какие способы оплаты и доставки доступны;
- какие бонусы и преимущества он сможет получит в качестве вашего клиента.
2. Мотивация к совершению заказа или контакту
Текст на титульной странице должен убедить потенциального клиента в том, что:
- вы достаточно компетентны;
- вам можно доверять;
- вы можете решить задачу или проблему, стоящую перед ним;
- вести к совершению целевых действий.
3. Поисковое продвижение главной страницы
Чтобы поисковые системы Google и Яндекс после индексации вашего сайта выдавали в результатах поиска главную страницу сайта по необходимым поисковым запросам при формировании SEO-метатегов и текстов необходимо учитывать актуальные требования по текстовой оптимизации.
Требования к тексту для главной страницы
- Структурирование. Как и у самой титульной страницы, у публикуемого на ней текста должна быть четко выраженная структура: заголовки, абзацы, нумерованные и маркированные списки, иллюстрации, иконки, визуальные акценты по которым пользователь сможет легко ориентироваться и находить информацию. Не стоит размещать большой сплошной текст, его, скорее всего, никто не будет читать! Разбейте его на смысловые блоки подзаголовками, иконками и иллюстрациями. Это улучшит и упростит восприятие материала.
- Отсутствие орфографических и синтаксических ошибок. Статья для главной страницы должна быть написана на 100% грамотно, без логических, речевых или смысловых ошибок, неточностей и опечаток. Красиво и грамотно составленный текст оказывает на клиента такой же эффект, как и правильная речь консультанта: повышает лояльность и доверие к фирме, побуждает к дальнейшему изучению страниц интернет-магазина, подталкивает к заказу.
- Актуальность и достоверность информации. Пользователям не нужна устаревшая информация! Публикуйте исключительно актуальную информацию и вовремя обновляйте или удаляйте устаревшие сведения. Особенно это касается контактных данных, наличия товаров, их описания, стоимости, условий доставки и оплаты.
- Правильная подача. Текст должен быть понятен вашей целевой аудитории. Не надо использовать техническую или узкоспециализированную терминологию (если только вашими клиентами не являются профессионалы в определенной сфере).
Также не стоит слишком очевидно навязывать товары или услуги, определенное мнение. - Отсутствие «воды». Любая информация, будь то описание вашего бизнеса, преимущество, товаров, характеристик и тому подобное, должна быть максимально точной и лаконичной.
Важно!
В зависимости от конкретной целевой аудитории, варианты контента для титульной страницы сайта или интернет-магазина могут сильно отличаться. Чтобы определить нужный вам тип текста, изучите главные страницы конкурирующих проектов, предлагающие схожие товары или услуги.
Варианты контента для главной страницы
- Краткое описание сайта. Лаконичный рассказ о том, что это за сайт или интернет-магазин, что предлагает своим пользователям. Чтобы не распылять внимание пользователя, опустите подробности, но обязательно оставьте ссылку на каталог вашей продукции — клиент сможет самостоятельно изучить товары и их подробное описание. Метод подходит как для нового, так и для уже давно существующего бизнеса в интернете.
- Рассказ о компании. Краткая история создания бизнеса, которая выгодно выделит вас на фоне конкурентов, либо фотографии сотрудников и руководителя с контактными данными. Такой способ повысит лояльность целевой аудитории при условии, если вы не будете использовать штампы, вроде «динамично развивающаяся компания», «профессиональная команда» и аналогичные избитые выражения. Данный вариант контента подходит компаниям, которые уже давно работают на рынке и имеют действительно нетривиальную историю.
- Цели и ценности компании. Если у вашего магазина есть уникальная миссия (допустим, процент с продаж вы отдаете на благотворительность или ваши товары помогают в борьбе за экологию планеты), вынесите эту информацию на главную страницу. Если же такой миссии нет, вы можете перечислить ваши ценности: сервис высокого уровня, гарантия возврата товара и прочее.
- Преимущества компании. При наличии уникального торгового предложения (УТП) вы можете разместить его на главной странице вместе с подробной информацией о ваших плюсах в сравнении с конкурентами. При этом важно, чтоб преимущества были реальными: бонусы для постоянных клиентов, бесплатная доставка, контроль качества и тому подобное.
- Горящие предложения. Наиболее выгодные для клиента бонусы, действующие ограниченное количество времени (товары со скидками, распродажи, акции), которые можно разместить сразу под меню в виде баннеров со ссылками на каталог или страницу оформления заказа.
- Новые товары и услуги. Аналогичные баннеры, как в предыдущем пункте, однако на этот раз с информацией о наиболее актуальных коллекциях товаров. Больше всего они заинтересуют ваших постоянных клиентов, которые ждут обновлений в онлайн-каталоге магазина.
- Рекламный баннер. Крупный баннер со ссылкой на страницу оформления заказа или продвигаемый товар в каталоге. Размещается сразу под меню. Дизайн обязательно должен быть броским, привлекающим внимание и мотивирующим, содержащим размеры скидок, указанные крупным шрифтом.
- Оригинальное обращение. Креативный и нетривиальный текст, цель которого — привлечь и удержать внимание посетителя сайта. Это может быть небольшой рассказ, цитата, стихи или любой другой текст, который выделит вашу главную страницу на фоне конкурирующих интернет-магазинов.
Итак, вы решили быть последовательными и начать разработку сайта с самого важного и фундаментального этапа — со структуры и контента. Ок, значит, вы попали в правильное место, где мы собрали для вас инструкции и эффективные советы как это лучше всего сделать и с чего начать. Да пребудет с вами сила, так как такой фундаментальный гид за один присед вряд ли удастся осилить.
Пример структуры веб-сайта (Блоки кликабельны)
Какие разделы включить? Что по поводу контента? Мы серьезно все продумали, потратили более месяца на исследования и собрали в этом гиде весь наш 18-летний опыт по созданию сайтов. Дочитав эту статью, вы обретете исчерпывающее представление о том, почему именно так должен быть структурирован сайт компании или продукта, мы также немного коснемся фундаментальных принципов SEO и планирования контента.
Перед тем, как мы углубимся в конкретику, пожалуйста, запомните, а лучше запишите и повесьте на видном месте это правило — всякий раз, когда вы решаете создать какой-либо контент, он должен быть правдивым и четким. Люди чувствуют обман и излишнее бахвальство.
Начало
Создание структуры сайта с нуля может казаться элементарной задачей, однако зачастую это совсем не так. И вот почему.
Создание последовательной структуры означает создание прочной основы для вашего успешного присутствия в сети. Вдумчивое планирование и реализация этого этапа способствуют достижению всех последующих целей максимально эффективно.
Наверняка вы знаете, как для поисковых систем важен хорошо структурированный сайт. И если ожидания поисковиков не будут оправданы, то и вам в этом случае не стоит надеяться на органический приток посетителей. И в этом симбиозе наша цель в построении оптимальной структуры и достижении идеального баланса между роботом и человеком.
Данное руководство предоставит вам развернутые инструкции по структуризации вашего сайта, дельные советы по контенту и примеры готовых проектов для подогрева интереса.
Звучит многообещающе? Тогда начинаем!
Основной совет
Навигация и футер
Прежде всего сфокусируйтесь на панели навигации и футере вашего сайта.
Эти элементы должны присутствовать на каждой странице. Ваши посетители всегда хотят знать, где они в данный момент находятся и куда еще могут попасть. Главное навигационное меню обычно включает в себя лого и ссылки на основные страницы. Футер содержит ссылки на другие разделы и ссылки на ваши страницы в соцсетях.
Если у вас есть сомнения по поводу того, ссылки на какие внутренние страницы включить в футер своего сайта — это хорошо! Потому что ниже по тексту мы уделили этому отдельный раздел.
Подумайте о возможности использования липкой навигации, чтобы ваши пользователи всегда имели меню под рукой, независимо от того, насколько далеко они заскроллили.
Максимизируйте CTR
Посетители сайта имеют тенденцию задерживать свое внимание и совершать максимальное количество кликов в области, составляющей первые полтора экрана.
Поэтому, разместив наиболее ценную информацию и элементы призыва к действию CTA (call-to-action) в эффективном первом поле экрана, вы увеличите показатель кликабельности (CTR — click-through rate) и завладеете вниманием посетителя. Речь идет буквально о 3-4 секундах, за которые посетитель сканирует экран и, не найдя быстро нужной информации, чаще всего сразу покидает страницу.
Призыв к действию (CTA)
Следующий шаг — убедитесь, что элементы call-to-action (CTA), призывающие к конкретному целевому действию, расположены в нужном месте. Стандартным способом размещения CTA является добавление соответствующей кнопки, но также распространены и другие формы — картинки, видео, ссылки.
Исходя из практики, главное правило для CTA — элемент должен выделяться. Чем лучше проработаны эти элементы, тем больше кликов пользователей вы получите.
Политика конфиденциальности GDPR
Если ваша целевая аудитория — это клиенты из стран ЕС, то обработка данных пользователей должна соответствовать правилам обработки персональных данных GDPR (General Data Protection Regulation), принятых в Европе.
Файлы cookies содержат персональные данные и могут использоваться для идентификации пользователей. И если вы собираете (например, установлена программа интернет-статистики вашего сайта) и обрабатываете эти данные, то не забудьте о всплывающей форме при первом визите, чтобы посетители могли дать свое согласие или отклонить cookies.
Помните, что независимо от выбора пользователя, ваш сайт должен быть доступен всем.
Структура
Мы уже сделали это за вас, но если вы все-таки решите самостоятельно провести исследование по качественно сделанным сайтам, то обнаружите, что их структуры похожи. Это отточенные временем модели, которые вряд ли сильно изменятся в ближайшее будущее. Естественно, руководство, приведенное ниже, не является золотым стандартом. Это база, основная отправная точка. Начиная с нее, сфокусируйтесь на своей сфере бизнеса, изучите сайты и структуры конкурентов, чтобы достичь наилучших результатов.
Вот эти страницы, из которых состоит грамотно сбалансированная структура сайта:
- Главная
- О нас
- Продукты / Услуги
- FAQ
- Вакансии
- Блог
- Контакты
- Ошибка 404
- Правовая информация
Уверены, что вы встречали их практически на каждом посещенном сайте. Это так, потому что такая структура эффективна практически для любого бизнеса, независимо от размеров и сферы деятельности. Ладно-ладно, различия, конечно, есть, но основа сильно не меняется.
Более того, мы можем представить базовую структуру с еще меньшим количеством страниц. Вот сокращенная версия списка:
- Главная
- О нас
- Продукты / Услуги
- Контакты
- Правовая информация
Ясная и продуманная организация страниц способна дать посетителю то, в чем он нуждается максимально четко и быстро. То же самое ценят и поисковые алгоритмы, мимикрирующие под поведенческие паттерны людей.
Цель каждой страницы, включенной в структуру вашего сайта — преобразовывать посетителей в клиентов. Страницы образуют последовательности, постепенно подогревая интерес перемещающихся по ним посетителей, чтобы те в итоге очутились на странице вашего продукта или услуги. Все остальное является частью user flow (пользовательского потока).
Если вы посмотрите на путешествие по сайту с точки зрения воронки продаж, верхняя область воронки будет включать главную страницу или блог, посередине могут располагаться образовательные страницы, а страницы продуктов или цен будут являться основанием воронки, конечным пунктом путешествия, ведущего к продажам.
Главная страница
Для чего создавать: зацепите внимание, произведите первое впечатление, оптимизируйте навигацию.
Содержание:
- Hero image / Основной визуальный посыл
- Продукт / Услуги
- Ключевые преимущества
- О нас
- Вакансии
- Отзывы (тематические исследования, рекомендации)
- CTA
Пример главной страницы — iea.org
Может показаться, что главная страница является самой важной частью вашего сайта. Однако последние исследования показывают, что посетители проводят на ней не так уж и много времени. Среднее время сеанса составляет около 2 минут 17 секунд, при этом посещение главной страницы занимает около 7 секунд. Причина в том, что люди часто ищут сразу что-то более конкретное.
Следовательно, ваша главная страница — это панель управления, призванная помочь пользователям попасть туда, куда им нужно настолько быстро, насколько это возможно. Это главный хаб, где собираются и направляются потоки входящего трафика.
“Главная страница — это как лобби отеля. Хотя это и важная часть отеля, но это не то место, где ваши гости хотели бы остановиться. Они хотят попасть в свой номер.”
Hero image
Hero-изображение — это первый визуальный эффект, который видит пользователь, попадая на сайт. Изображения, как правило, быстрее доносят информацию и создают более вовлекающий эмоциональный отклик. Поэтому делайте hero image чем-то уникальным, броским и, самое главное, тесно связанным с вашим брендом.
Чтобы лучше понять какой посыл должно нести это изображение, ознакомьтесь с концепцией JTBD (jobs-to-be-done), краткий смысл которой состоит в том, что у клиента на данный момент есть конкретная задача / проблема, которую надо выполнить, и он ищет лучшее решение (продукт), который поможет ему в этом. Ваша же цель — дать ему понять, что ваш продукт решает эту задачу.
Ваши продукты / услуги
Чем скорее вы покажете людям то, что вы предлагаете, тем лучше. Если ваша линейка продуктов ограничена лишь несколькими наименованиями, подумайте о том, чтобы показать их все на главной странице. Если продуктов много, то необходимо создание каталога и классификации с краткими описаниями для каждой категории. Добавьте визуальные объяснения и категорию продукта.
Обозначьте характеристики и преимущества продукта
Как сказал Саймон Синек в своей знаменитой речи — люди покупают не то, ЧТО вы делаете, они покупают то, ПОЧЕМУ вы делаете это.
Поэтому, определите от трех до пяти основных ценностей вашего продукта. Сделайте их описания лаконичными и представьте их вкупе с броскими визуальными элементами, которые соответствуют рекомендациям вашего брендбука, если он у вас есть.
Социальное влияние
Люди склонны прислушиваться и доверять своему окружению. Еще один прекрасный способ быстро внедрить и распространить информацию — это добавить отзывы о вашей компании или продуктах. Сосредоточьтесь на вашей целевой аудитории и добавьте соответствующие отзывы. Чем более известен и публичен автор отзыва, тем лучше. Не беспокойтесь, если вы еще не засветились на TechCrunch или Forbes; ваши посетители должны быстро установить положительный эмоциональный контакт с рецензентами, вот что важно на данный момент.
О нас
Зачем создавать: расскажите историю своего бренда или компании, опишите миссию, представьте вашу команду и любую другую ценную информацию, которая поможет вашим конверсиям.
Содержание:
- История / timeline
- Цели и миссия компании
- Отзывы
- Команда
- Партнеры
- Видео
- Статистика
- Интересные факты
Пример страницы О компании — hines.com/about
Противоречиво, но главная страница существует не для того, чтобы проводить на ней много времени, аналогично и с разделом “О нас”. На самом деле он не совсем о вашей компании.
Это больше о вашей аудитории и о том, какую потребительскую ценность вы предоставляете. Держите это в уме, когда будете вдаваться в подробности о вашей компании. С каждым сообщением, которое вы добавляете, подумайте, что в нем есть ценного для посетителей и их потребностей.
Люди не оказываются на этой странице случайно. Они целенаправленно хотят получить представление о том, что вы делаете и почему вы это делаете. И чтобы предоставить им необходимую информацию, вот несколько советов, которые помогут вам создать отличную страницу.
Прежде всего, определите вашу целевую аудиторию. Кто главный адресат информации? Техническая персона? Человек, принимающий решения или нет? Ваш рассказ и форма, в которой вы его преподносите, должен коррелировать с ценностями и задачами таргет-группы, мотивировать людей к действию.
История компании
Многие компании предпочитают знакомить посетителей с краткой историей своей компании в формате таймлайна. И если вы грамотно выберете событийные метки, то история вашей компании поможет создать надежную эмоциональную связь с вашими посетителями. Даже если ваша компания достаточно молода, можно отметить множество значимых и интересных фактов.
Ваши основные принципы
Расскажите посетителям о миссии и целях вашей компании. Пусть это будет живая история, а не сухой список пунктов. В вашем повествовании акцентируйте внимание на потребительской ценности вашего продукта. Докажите, что ваша главная цель — сделать жизнь каждого клиента лучше.
И снова отзывы
Если вы еще не добавили отзывы на свою домашнюю страницу, сейчас самое время этим заняться. Это отличный способ заявить о себе как о надежном партнере и показать свою истинную ценность.
Вы также можете добавить агрегированные отзывы клиентов, достижения, бейджи и награды. Рассмотрите возможность размещения профиля вашей компании на различных информационных площадках (online listings). Это позволит получить два основных преимущества. Первое — качественные бэклинки на ваш сайт крайне привлекательны для SEO. Второе — если вы вкладываете ресурсы в сбор отзывов клиентов на таких платформах, то они, как правило, включают вас в рассылки и дают бейджи. А это — более широкий охват аудитории и повышение узнаваемости бренда.
Люди за кулисами
Представьте свою команду. Ваши крутые сотрудники приносят вам пользу не только в выполнении своих прямых обязанностей. Например, утверждается, что изображение человеческого лица приносит нам чувство доверия и уверенности. Это ведь то самое чувство, которое вы хотите вызвать у своих посетителей, не так ли? Некоторые компании даже включают собак в штат своих сотрудников.
Но благословение может быстро превратиться в проклятие, если вы не будете осторожны. Имейте в виду, что ваш топовый сотрудник может стать легкой целью для хедхантеров. Вы ведь не хотите терять своих лучших людей? Так что хорошо подумайте о том, что и как вы вы будете рассказывать.
При добавлении визуального контента на страницу «О нас» сосредоточьтесь на реальных снимках, держитесь подальше от стоковых изображений.
Партнеры
Почти то же самое, что и выше, относится к публикации ваших деловых партнеров.
Если это имеет отношение к делу — добавьте эту информацию.
Запишите видео
Подумайте о том, чтобы сделать короткое видео, где вы приветствуете посетителей и рассказываете им немного о вашей компании и продуктах. Люди, как правило, проводят больше времени на веб-сайте с привлекательным видеоконтентом, поэтому наличие видео положительно скажется на вашем SEO.
Статистика и интересные факты
И последнее, но не менее важное — добавьте конкретики, чтобы подтвердить ваши заявления. Сосредоточьтесь на ваших ключевых показателях, как если бы вы представляли отчет для своих акционеров. Будет ли это количество завершенных проектов или впечатляющий рост по сравнению с прошлым годом, решать вам.
Приправьте свой рассказ юмором и забавными фактами, например такими, как количество съеденных сотрудниками за год кексов или выпитых литров кофе. Это поднимет настроение и вызовет эмпатию у ваших посетителей. В конце концов вы люди, а не просто бренд или компания.
Продукты / услуги
Зачем создавать: продемонстрируйте свои продукты детально и обрисуйте в общих чертах их ценности.
Содержание:
- Изображения
- Описание
- Особенности и преимущества
- Цены
- Отзывы / рекомендации
- Контактная форма
- FAQ
Пример страницы Услуги/Продукты — stripe.com/payments
Страницы продуктов важны для каждого клиента, находящегося на вашем сайте. Общая цель этих страниц — конвертировать посетителей в клиентов, напрямую или через промежуточные страницы.
Вместе или раздельно
Раздел продуктов вашего сайта должен быть структурирован в соответствии с их количеством и разнообразием. Если количество продуктов невелико, начните с того, чтобы разместить их все на одной странице. Если позиций много, то они потребуют категоризации, поэтому подумайте о создании каталога. Составьте описание, включите изображения и перекрестные ссылки.
Визуальный язык
Изображения продуктов имеют огромное значение и лучше всего выполняют свои функции контекстные образы.
Трудно переоценить пользу, которую приносят отличные изображения. Архиважно сосредоточиться на качестве, а не на количестве. Изображения доставляют ваши сообщения за считанные секунды и являются лучшим способом передачи смысла.
Описание продукта
Скомбинируйте изображение с детальным описанием продукта. Само по себе — это уже отдельная наука, поэтому не будем углубляться в это. Сфокусируйтесь на своей целевой аудитории. И помните о подходе JTBD, мы ранее уже касались этой темы.
Особенности и преимущества (ценность)
Важно обобщить лучшие качества вашего продукта и представить их как особенности и преимущества. Размещайте их отдельно от основного описания продукта, чтобы они были легко считываемыми. Краткость — сестра таланта, описывая особенности и преимущества продукта, старайтесь уложиться в размер твита.
Цены
Идем дальше, цены. Существуют различные мнения о том, стоит ли указывать цены на вашем сайте или нет, что в основном зависит от характера предлагаемого продукта.
В некоторых случаях прямое размещение цен на главной странице повышает коэффициент конверсии. В других — наоборот, сокрытие вызывает больше интереса к продукту.
Наличие отдельной ценовой страницы (продукты / услуги) хорошо для вашего SEO: больше страниц в вашем индексе, больше ключевых слов для ранжирования в содержании страницы. Еще одним преимуществом отдельного расположения цен является возможность точной настройки пути вашего клиента, особенно в воронках B2B. Но общее правило — лучше сразу экономить ресурсы и указывать цены на своей домашней странице.
Если вы хотите заручиться доверием ваших будущих клиентов, то не забудьте проинформировать их о безопасной обработке платежей, о ваших правилах возврата, отмены и обмена. Другим хорошим способом налаживания доверительных отношений является наличие пробного периода (trial).
Актуальность обратной связи
Мы уже коснулись важности отзывов и рекомендаций. Добавление отзывов клиентов по конкретным продуктам — отличный способ показать ценность продукта для вашей целевой аудитории.
Отзывы могут варьироваться от рекомендаций клиентов до демонстрации проектов, которыми вы гордитесь. Наличие обоих является преимуществом.
Будьте на связи
Подумайте о добавлении контактной формы, чтобы пользователи вашего сайта могли оперативно связаться с вами. Это важно для эффективного контакта и поддержки клиентов, измерения индекса потребительской лояльности, получения другой ценной информации и показателей.
Как только вы наберете обороты, подумайте о внедрении комплексных платформ управления клиентами, таких как Intercom или HelpScout, с их функциями для чата и интерактивной средой связи с клиентами.
Подготовьте ответы на вопросы заранее
Еще один способ улучшить взаимодействие с пользователем на странице вашего продукта или услуг — включить раздел FAQ. Сосредоточьтесь на часто задаваемых вопросах в ваших входящих сообщениях и на семантике SEO.
Важны краткие и точные ответы. Ваши посетители будут благодарны за то, что вы заблаговременно ответили на их вопросы.
Навигация
Страница продукта может служить Pillar страницей — быть хабом, аккумулирующим ценный органический трафик. И уже к ней линкуются релевантные кластерные страницы (Cluster pages). Помимо улучшения SEO, использование модели Pillar-Cluster значительно упорядочивает пользовательский поток на вашем сайте.
FAQ
Для чего создавать: ответить на типичные вопросы клиентов, не обращаясь к ним напрямую.
Содержание:
- Вопросы и ответы
- Поиск
- Живой чат
Пример страницы Помощь / FAQ — help.dropbox.com
Зачастую входящие вопросы не связаны напрямую с вашими продуктами, выставлением счетов или доставкой; пользователи могут запрашивать разнообразную информацию, отсутствующую на вашем сайте. Вот где вступает в игру раздел часто задаваемых вопросов.
Страница FAQ довольно проста и дает много преимуществ. Как упомянуто выше, сосредоточьтесь на том, чтобы отвечать на реальные вопросы клиентов и повторяющиеся специфические вопросы, найденные в семантике поиска.
Разделение по темам
Рассортируйте ваши вопросы и ответы. Для каждой темы должен быть отдельный раздел. Таким образом, посетители сайта смогут перейти прямо к нужному вопросу, не блуждая во всем остальном.
Поиск
Если ваша аналитика показывает, что, даже несмотря на классификацию вопроса, посетители не могут найти то, что ищут, подумайте о внедрении поиска. Это частая функция на сайтах и для этого есть веские причины. Чем меньше времени требуется для поиска информации, тем лучше пользовательский опыт.
Отвечайте на вопросы напрямую
Еще один канал, который вы можете использовать для ответа на вопросы (а также для получения статистики по ним), это чат. На странице чат обычно представлен в виде интерактивного маяка, с помощью которого можно задавать вопросы или получать полезную информацию.
Живые чаты приобрели популярность в последние годы, потому что они значительно сокращают время, затрачиваемое на поиск информации. Тем не менее, как и во всем, есть плюсы и минусы в реализации функции живого чата.
Общение в чате не обязательно означает, что он «живой». Службы чата могут быть настроены на передачу запросов в службу поддержки клиентов. Таким образом, вы не предоставляете ответы на странице в режиме реального времени, а получаете мейл с запросом от вашего посетителя, чтобы продолжить общение.
Другой вариант — сделать чат автоматическим: использовать чат-бота. Чат-боты анализируют вопросы и могут автоматически предоставлять ответы, направлять посетителей сайта на страницы или разделы сайта, которые они не смогли найти или просто не захотели тратить время на поиск.
В целом, создание страницы часто задаваемых вопросов только ради ее наличия — это пустая трата времени и ресурсов. Убедитесь, что вы тщательно поработали над ее контентом, и тогда у вас есть хороший потенциал для увеличения end-to-end коэффициентов конверсии.
Вакансии
Зачем создавать: для развития своего HR, привлечения сотрудников и нишевого ранжирования по ключевым словам.
Содержание:
- Преимущества работы у нас
- Вакансии
- Фильтры
- Форма заявки
- Медиа, связанные с ваше корпоративной культурой, мероприятиями, рабочей средой и т.д.
Пример страницы Вакансии — spotifyjobs.com
В основном, раздел «Карьера» предназначен для тех, кто заинтересован работать с вами в качестве сотрудника. Расскажите им больше о вашей компании, чтобы они поняли, что вы именно тот бренд, с которым они хотели бы связать свою жизнь.
Чем вы лучше остальных?
Начните свое повествование с описания основных преимуществ работы в вашей компании, независимо от того, насколько обыденными они могут казаться (хотя бы тот же бесплатный кофе). Постарайтесь изложить свои преимущества вместе с соответствующими изображениями и краткими описаниями, чтобы лучше донести свои идеи.
Кого конкретно вы ищете?
Ключевой раздел вашей страницы «Карьера» — это вакансии. Как и FAQ, этот раздел нуждается в классификации. Сегментируйте свои вакансии по уровню профессионализма, или отделу. Если у вас много вакансий одновременно, рассмотрите возможность добавления фильтра или поля поиска.
Отдельная страница для каждой вакансии
У каждой вакансии должна быть своя отдельная страница, где можно подробнее узнать о требованиях к работе, необходимых навыках, оплате и прочем.
Добавьте форму заявки. Чем проще она будет в использовании и понятнее, тем лучше. Кроме того, форма является отличным способом создать и настроить автоматизированный процесс поиска и отбора кандидатов.
Аргументируйте
Как и в других разделах сайта, описанных в этой статье, визуализация поможет убедить соискателей остановить выбор на вас. Будь то инфографика, показывающая прогресс вашей компании или неформальные фотографии из вашего офиса, покажите их. Это продемонстрирует вашим потенциальным сотрудникам, что вы так же любите веселиться, как и усердно работать.
Блог
Зачем создавать: делиться своими знаниями и опытом, исследованиями и идеями, получать мощную поддержку SEO.
Содержание:
- Контент, который создает ценность
- Привлекательные изображения
- Видео
- Комментарии
- CTA
- Ссылки на профили в соцсетях
Пример страницы Блог — goodonyou.eco/category/stories
Помимо демонстрации своего опыта и знаний, добавление блога является одним из способов увеличения индекса вашего сайта и количества ключевых слов, по которым ваш домен ранжируется в поисковой выдаче.
Ведение блога позволяет освещать нишевые темы с точки зрения вашего бренда, дополняя вашу контент-стратегию. В зависимости от стратегии, которой вы придерживаетесь, возврат инвестиций в контент может варьироваться. Давайте рассмотрим преимущества наличия блога более подробно.
“Напрасно ты приобрел знания, если не передал их другим”
Дварим Рабба (комментарий к Книге Второзаконие)
Если ваш блог регулярно обновляется, поисковые системы видят, что ваш сайт “живой” и чаще индексируют ваш сайт.
Мы уже упоминали про рейтинг по релевантным ключевым словам. Для этого убедитесь, что ваши тексты имеют относительно большой объем, не менее 250 слов. Для лонгридов — от 800 слов. Осторожно придерживайтесь SEO оптимизации текстов.
Добавив блог, вы естественным образом получаете еще одно преимущество: увеличение продолжительности сеансов пользователей, которое поднимает вас в поисковой выдаче. Чем более интересны ваши посты и записи, тем больше времени посетители будут тратить на их чтение и, кстати, не переписывайте (rewrite) чужие блоги, это неэффективно.
Далее уже конвертируете время, которое посетители проводят за чтением вашего блога, в достижение своих целей — добавляете CTA блоки, попап-окна с предложением подписаться на рассылку (но в меру и элегантно), ссылки на другие статьи и т.д.
Что касается структуры, страница блога очень похожа на страницу вакансий. Есть главная страница со ссылками на все ваши сообщения в блоге, и каждое из них имеет свою отдельную страницу. Совсем несложно.
Заманите читателя
Верхняя страница блога обычно состоит из отдельных ссылок на посты и нумерации страниц. Ссылки обычно помещаются в элементы страницы, имеющие: изображение обложки, заголовок поста и описание, где последнее может быть идентично шапке статьи. Таким образом, посетители по превью сразу получают представление о записи и с большей вероятностью откроют ее. И один важный совет — никогда не делайте кликбейт-заголовки!
Если ваш посетитель — поисковой робот, добавьте соответствующие ключевые слова в альт-теги изображений (это хорошо для всего сайта в целом), заголовки постов и описания. Вы также можете реализовать функцию тегов в своем блоге.
С точки зрения Pillar модели это позволит URL-адресам, таким как «https://yoursite.com/blog/#seo», выступать в качестве идеальных хабов для накопления органического трафика со смежных кластерных страниц. Роботы идентифицируют страницы как смежные, если они правильно сшиты.
Упорядочьте содержимое
Еще одна вещь, которую следует рассмотреть, это нумерация страниц. Самое правильное — иметь от семи до десяти постов на странице. Это создает визуальный порядок и позволяет вашим читателям переключаться между страницами, а не прокручивать ваш бесконечный список записей. Это особенно актуально для мобильных устройств.
Изображения и видео
Фото или видео на обложке поста — всегда отличный способ оживить его. Когда изображения подобраны в тему, они автоматически привлекают внимание читателя, увеличивая продолжительность сессий.
Позвольте аудитории высказаться
Добавьте раздел комментариев к каждому посту, чтобы читатели могли оставлять отзывы и взаимодействовать друг с другом. Комментарии также могут дополнять ваш текстовый корпус.
Однако без должного модерирования комментарии могут погрязнуть в анархии. Поэтому убедитесь, что у вас достаточно ресурсов для эффективного управления комментариями.
Кнопки навигации
Чтобы помочь читателям результативно перемещаться, возьмите в качестве примера страницу продукта и добавьте кнопки «Предыдущий/Следующий» на странице каждого поста. Также должна быть кнопка, которая возвращает читателей к списку всех ваших записей.
Расшарьте контент
Наконец, сделайте так, чтобы ваши посетители могли легко передавать свои знания другим, добавив share-кнопки соцсетей. Это дает множество преимуществ. Среди наиболее ценных — увеличение узнаваемости бренда и рост реферального трафика на ваш сайт с других платформ.
Страница новостей
Что у нас по новостям? Похоже, что на сайтах компаний менее 1% посетителей считают новости стоящими своего времени. Кроме того, корпоративные новости часто воспринимаются как слишком субъективные и самовосхваляющие. Изучите поведенческие паттерны групп пользователей; возможно, вы обнаружите, что тот небольшой процент посетителей, интересующихся вашими новостями — это те, кто конвертируются лучше остальных.
Если вы решите создать раздел новостей, следуйте тем же принципам, что и на странице блога. Публикуйте свои записи с помощью четких, кратких визуальных и письменных сообщений.
Контактная информация / связаться с нами
Зачем создавать: позволить посетителям оперативно связаться с вашей компанией и улучшить SEO.
Содержание:
- Номера телефонов, e-mail (для разных целей)
- Форма обратной связи
- Карта
Пример страницы Контакты — rndhouse.com/contact
Хотя страница контактной информации является одной из базовых страниц для любого веб-сайта, она также является одной из самых важных.
К примеру, поисковые системы анализируют вашу карту сайта и оценивают вас выше, если они находят эту страницу.
Категоризация
Один из способов распределения потоков запросов по мейлам и телефонным номерам — по темам, например, общие запросы, вопросы сотрудничества, вакансии. Затем вы добавляете контактную информацию на свою страницу и ждете, когда сканеры сайта соберут электронную почту и раскроют все виды распространения спама. Но есть и лучший способ — контактные формы.
Создайте форму
Более удобным решением было бы иметь контактную форму с защитой от спама. Существует много способов создать отличную форму контактов, все они сконцентрированы на сортировке запросов пользователей и перенаправлении их в нужную папку входящих сообщений.
Местоположение
Еще одна полезная функция для страницы контактов — отображение местоположения вашего офиса на карте. Просто адрес уже никому неинтересен. Некоторые компании выходят за рамки стандартной Google Maps или Яндекс Карты и превращают свою карту в нечто уникальное.
Ошибка 404
Зачем создавать: Информирование пользователей об ошибках и перенаправление их на другие страницы.
Содержание:
- Изображения / видео / интерактивные элементы
- Сообщение об ошибке
- Ссылки на другие страницы сайта
Пример страницы Ошибка — netflix.com/notfound
Мы все не единожды оказывались на странице 404 и сталкивались с другими ошибками. Большинство компаний не считают эти страницы достойными внимания. Однако, если вы грамотно над ними поработаете, страницы ошибки могут стать находкой, а не разочарованием.
Ключевые моменты
Прежде всего, разместите ссылки на другие страницы. Как минимум должна быть ссылка на главную страницу.
Плохо, если ваша страница с ошибкой по сути является тупиком, такой вариант не понравится ни вашим посетителям, ни SEO. Можно и нужно перенаправлять трафик со страницы ошибки в правильное место.
Во-вторых, добавьте информацию. Это может быть автоматически сгенерированное сообщение или же нечто более креативное. Разместите забавную картинку или интерактивные элементы, чтобы посетители оценили ваше скрупулезное отношение к деталям, даже таким недооцененным, как страницы ошибок.
В сети огромное количество отличных примеров страниц ошибок, вдохновляйтесь и используйте свое воображение.
Правовая информация
Зачем создавать: расскажите о своем соответствии требованиям законодательства.
Содержание:
- Политика конфиденциальности
- Уведомления об авторских правах
- Правила и условия пользования
- Дисклеймер
- Злоупотребление или жалобы контактная информация
- Патенты
- Корпоративная политика
Пример страницы Privacy Policy — samuelsre.com/privacy-policy
Очевидно, что обычный посетитель не будет заинтересован в посещении этой страницы. Но правовые страницы необходимы по закону и должны быть доступны на любой странице вашего сайта. Следовательно, было бы разумно разместить ссылки на них в футере страницы.
Убедитесь, что документация изложена безошибочно и проверена вашими юристами, а также:
- Содержит всю необходимую информацию, разбитую на пронумерованные абзацы
- Написана в понятной для большинства людей форме
- Соответствует общему дизайну сайта
Заключение
Планирование правильной структуры и контента не такая легкая задача, как это может показаться сначала, это требует вдумчивого планирования, исследований и кропотливой работы. Но это фундамент!
Нельзя пренебрегать этим и относиться как к второстепенной задаче, побыстрее переходя непосредственно к созданию самого сайта (дизайну, программированию), считая, что это важнее.
Надеемся, наше руководство поможет вам осознать это и создать действительно хороший веб-сайт с правильной структурой и организованным контентом.
Что касается нас, авторов этого руководства, то мы занимаемся этим уже 18 лет. И весь свой опыт постарались аккумулировать (помимо этого гайда) в мощном и одновременно простом инструменте Octopus.do, с помощью которого вы сможете бесплатно создать структуру веб-сайта, планировать контент и делиться этим с кем угодно. Регистрация необязательна.
Юзабилити главной страницы сайта | Convertmonster


Алоха, гайз!
Сегодня разберем на живых примерах юзабилити дизайн главной страницы сайта. Выделим 5 главных элементов, узнаем, как и где их лучше всего размещать.
Сразу обращаю ваше внимание, что речь в статье пойдет о юзабилити многостраничного сайта с категориями. Разбор будем вести на примере типичного интернет-магазина.
Сложно переоценить важность правильного восприятия сайта пользователем! Однако еще недавно таким уже привычным российскому слуху понятием, как usability, откровенно пренебрегали, отдавая предпочтение замысловатому дизайну и зачастую субъективным пожеланиям генерального. К счастью, времена меняются, и появляется все больше сайтов, ориентированных на пользователя.
Анализ юзабилити сайта
Любые изменения следует начинать с анализа текущей ситуации.


С чего начать анализ юзабилити сайта?
Для начала определите портрет своей ЦА. Это важно для выбора формата подачи информации. Чем подробнее будет портрет, тем лучше. Вот отличный пример портрета ЦА, который мне как-то прислали:
Портрет покупателя (писался по данным опросов операторов колл-центра, курьеров компании):
| “Женщина, 33 года, замужем, один ребенок, в ближайший год-два появится второй (как минимум они будут с мужем стараться). Живет почти на окрайне Москвы (метро войковская) на семью есть одна машина, есть собака. Она русская, православная. Доход на семью около 80-100 т.р.. У нее часто болит спина (после родов особенно) она недовольна своими волосами (они выпадают и секутся), у нее есть проблемы со здоровьем по женской части.Она очень хочет выспаться, хочет секса, хочет быть хорошей женой, матерью и дочкой, хочет чтобы ей завидовали и мечтает переехать в свой дом или большую квартиру. Она боится остаться одна и боится старости, она переживает за детей и мужа и боится остаться без денег, еще она боится растолстеть, остаться без денег и сглаза, когда она делает покупки — она боится что ее обманут. Она позитивная (часто проявляет позитивные эмоции, воспринимает шутки), не скандальная (ей проще уйти, чем доказывать свою правоту), в целом, она не обращает слишком пристального внимания на товар перед покупкой (по крайней мере не лезет вовнутрь), она увлекается рукоделием (или хотя бы ей это интересно), имеет профили в соцсетях и активно ими пользуется. (Особенно после 21-30, после того как укладывает ребенка спать.) Ее часто можно встретить в ТЦ, поликлинике и на детских шоу (например «Фиксики» в Крокусе)” |
Сразу становится ясно, в какой форме лучше всего преподнести УТП для данной аудитории, да?
Но не стоит зацикливаться на одной аудитории. Помимо вашей основной ЦА, определите также и вторичную аудиторию — потенциальных сотрудников, партнеров и т.д.
Постарайтесь ответить на следующие вопросы:
- Почему люди приходят к вам на сайт?
- Что они ожидают найти на нем?
- И, наконец, что нужно сделать, чтобы им было проще это найти?
Оценивая сайт с позиции клиента, вы сможете быстро определить его недоработки.
Юзабилити дизайн сайта должен быть разработан, в первую очередь, для удобства пользователя. Не нужно перегружать страницу лишними, пусть и красивыми элементами!
- Обозначайте важные утилиты (вход/регистрация/условия доставки)
- Делайте меню с ориентацией по левому краю с углубленностью не более чем в 3 клика (категория/подкатегория/товар)
- Не перегружайте навигационное, верхнее меню, оно должно содержать максимум 5-6 пунктов.


Навигационное меню, пример оформления.
- Расположите корректно следующие 5 элементов на главной странице сайта:
1. Уникальное торговое предложение
Все ваши достоинства, сверхспособности и плюшки упакуйте в несколько емких, красивых предложений и поместите в центр экрана, чтобы посетитель сразу понял, что именно вы готовы осчастливить его долгожданной покупкой/услугой — вежливо, быстро и со скидкой!
Пример:


Как правильно составить и разместить УТП на сайте
2. Обзоры популярных товаров/услуг
Данный блок охватывает сразу несколько типажей покупателей. Он может привлечь как импульсивного покупателя — тип, который реагирует на яркий цвет объявления (интересный факт, выявленный в ходе анализа: лучше всего на импульсивную персону работает желтый и красный цвет, синий для мужчин), склонный совершать незапланированные покупки повинуюсь ежеминутному желанию.
Так же, эта подборка ориентирована на заботливого потребителя — тип для которого важны отзывы, рейтинг товара, тут отлично работает элемент: «Этот товар здесь не просто так, ведь многие уже купили его!»
Пример:


Не заставляйте покупателя думать!
3. Корзина
Не затрудняйте пользователю возможность совершить покупку. Не стоит чрезмерно увлекаться дизайном кнопки корзины.
Тут есть всего два правила:
- Она должна находиться в правом верхнем углу страницы.
- Она должна быть контрастной.
Пример:


Пример оформления кнопки «корзина» на сайте
4. Контактная информация
Клиент, пришедший на сайт, должен иметь возможность легко найти вас. Позвонить и спросить о наболевшем, уточнить наличие, наконец, оставить заявку по телефону, — дайте ему эту возможность!
Что нужно учесть:
- Не используйте разный цвет и размер шрифта при написании номера.
- Располагайте контакты в правом верхнем углу экрана.
- Укажите время для звонка.
Не надо так:


Код города указан шрифтом меньшего размера, это затрудняет восприятие
Лучше так:


Код города и основной телефон хорошо читаются
5. Поиск по сайту
Добавьте поле поиска в верхнюю часть главной страницы рядом с меню. Это сильно упрощает навигацию для пользователя. Данный блок будет полезен для типа логическая персона — такой пользователь подбирает товар по заранее отобранным характеристикам, точно знает, что именно ему нужно, уже провел сравнительный анализ, воспользуется поиском почти наверняка.
Пример размещения:


Добавьте поле поиска по сайту для логической персоны!
С помощью этих нехитрых рекомендаций вы сможете влиять на основные KPI главной страницы:
- Снизится процент отказов
- Увеличится время проведенное пользователем на сайте
- Вырастет количество просмотренных страниц
Меняйте сайт, упрощайте навигацию, тестируйте и делитесь результатами в комментариях!
Помните, что улучшение юзабилити — лишь первый шаг на пути к идеальному сайту! Не стоит забывать про SEO оптимизацию и контент-маркетинг, но об этом чуть позже 😉
Пример веб-страницы в HTML
- Веб-дизайн и разработка
- Разработка сайта
- Пример веб-страницы в HTML
By Bud E. Smith
Часть создания веб-страниц для чайников Шпаргалка
Когда вы создаете веб-страницы, вы используете HTML — очень много! В следующем примере показано форматирование HTML и коды, которые вы используете для создания заголовков и заголовков, списков, строк и изображений, а также шрифтов , выделенных жирным шрифтом и , выделенных курсивом , не говоря уже о том, как включить ссылку.
<Голова>Введите заголовок, отображаемый в верхней части окна. </ title> </ HEAD> <! - Отображается информация между тегами BODY и / BODY .--> <Тело> <div> Введите основной заголовок, обычно такой же, как заголовок. </ h2> <p> Будьте <b> смелыми </ b> в изложении своих ключевых моментов. Поместите их в список: </ p> <UL> <li> Первый элемент в вашем списке </ li> <li> второй элемент; <I> курсив </ I> ключевые слова </ li> </ UL> <p> Улучшите свое изображение, добавив изображение.</ Р> <p> <noscript><img class="lazy lazy-hidden" src = "http://www.mygifs.com/CoverImage.gif" alt = "Отличный ресурс HTML"></noscript><img class="lazyload lazy lazy-hidden" src = "http://www.mygifs.com/CoverImage.gif" alt = "Отличный ресурс HTML"><noscript><img src = "http://www.mygifs.com/CoverImage.gif" alt = "Отличный ресурс HTML"></noscript> </ p> <p> Добавьте ссылку на ваш любимый <a href="https://www.dummies.com/"> веб-сайт </a>. Разбейте свою страницу с помощью горизонтального правила или двух. </ Р> <Ч> <p> Наконец, ссылка на <a href="page2.html"> другую страницу </a> на вашем собственном веб-сайте. </ p> <! - И добавить уведомление об авторских правах .--> <Р> & # 169; Wiley Publishing, 2011 </ p> </ Body> </ html> </pre><p> Весь этот HTML переводит на веб-страницу, которая выглядит примерно так:</p></p><h5><span class="ez-toc-section" id="i-46"> Об авторе книги </span></h5><p> <b> Bud E.Смит </b> пишет <i> для чайников </i> книг с 1995 года и является автором всех предыдущих выпусков <i> Создание веб-страниц для чайников </i>. Другие его книги были посвящены AutoCAD, юзабилити, веб-маркетингу и веб-графике.</p><p> ,</p><div> Советы для домашней страницы сайта | Bourn Creative</h2><p> <img class="lazy lazy-hidden" decoding="async" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="/800/600/https/xzdl43v0mdf2m45tz2aj7kkv35-wpengine.netdna-ssl.com/wp-content/uploads/2014/04/wordpress-home-page-780x400.jpg" alt="WordPress Website Home Page" /><noscript><img decoding="async" src="/800/600/https/xzdl43v0mdf2m45tz2aj7kkv35-wpengine.netdna-ssl.com/wp-content/uploads/2014/04/wordpress-home-page-780x400.jpg" alt="WordPress Website Home Page" /></noscript> стандартная иконка</p><p> <time> 5 апреля 2014 г. </time> Дженнифер Борн</p><p> Хотя многие посетители могут впервые зайти на ваш сайт через сообщение в блоге, ваша домашняя страница <strong> является виртуальной передней дверью вашего сайта и главной дверью вашего сайта для остальных. мир </strong>. Когда кто-то посещает ваш сайт напрямую через ваш основной URL, ваша домашняя страница является первой страницей вашего сайта, которую он увидит.</p><p> Домашняя страница представляет собой самую первую возможность произвести впечатление на <strong> </strong>.Таким образом, посетители должны иметь возможность быстро выяснить — всего за несколько секунд — находятся ли они в нужном месте, и является ли ваш сайт тем, что они искали.</p><p> Определение цели вашего сайта и, в свою очередь, назначение вашей домашней страницы — это первый шаг в создании стратегии, которая привлечет ваших идеальных клиентов и клиентов на ваш сайт.</p><h3><span class="ez-toc-section" id="i-47"> Ваш веб-сайт и ваша домашняя страница могут иметь разные цели. </span></h3><p> <strong> Хотя главная цель вашего сайта — убедить посетителей: </strong></p><ul><li> Сниму вас за услуги</li><li> Покупайте товары, программы или мероприятия у вас</li><li> Учитесь у вас, зарегистрировавшись и присоединившись к списку…</li></ul><p> Цель вашей домашней страницы может состоять в том, чтобы просто заставить посетителей понять, что они находятся в нужном месте, и перейти за пределы главной страницы на свои основные страницы продаж и конверсий.</p><p> <strong> Попытка совершить распродажу прямо на домашней странице — это все равно, что попросить кого-нибудь выйти за тебя замуж на первом свидании! </strong> Скорее всего, этого не произойдет, потому что они вас еще не знают, они еще не решили, нравятся ли они вам, и они еще не завоевали вашего доверия, и в результате они не готовы действовать.</p><p> В WordPress есть три разных типа домашних страниц, которые вы можете использовать для своего сайта:</p><h4><span class="ez-toc-section" id="i-48"> Статическая домашняя страница: </span></h4><p> Статические веб-страницы загружают один и тот же контент каждый раз, когда кто-то посещает страницу, поэтому статическая домашняя страница — это домашняя страница, содержание которой редко изменяется.Страница может использовать шаблон страницы полной ширины или шаблон с боковой панелью, а содержимое может содержать текст, изображения и видео.</p><p> Приведенные ниже примеры являются статическими домашними страницами — с содержимым, которое всегда одинаково:</p><p> <img class="lazy lazy-hidden" decoding="async" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="/800/600/https/xzdl43v0mdf2m45tz2aj7kkv35-wpengine.netdna-ssl.com/wp-content/uploads/2014/04/Home-Page-Web-Design-WhatsNext.jpg" alt="Home Page Design for WordPress Websites" title="Home Page Design for WordPress Websites" /><noscript><img decoding="async" src="/800/600/https/xzdl43v0mdf2m45tz2aj7kkv35-wpengine.netdna-ssl.com/wp-content/uploads/2014/04/Home-Page-Web-Design-WhatsNext.jpg" alt="Home Page Design for WordPress Websites" title="Home Page Design for WordPress Websites" /></noscript></p><p> <img class="lazy lazy-hidden" decoding="async" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="/800/600/https/xzdl43v0mdf2m45tz2aj7kkv35-wpengine.netdna-ssl.com/wp-content/uploads/2014/04/Website-Home-Page-Design-Indigoforce.jpg" alt="WordPress Website Home Page Design" title="WordPress Website Home Page Design" /><noscript><img decoding="async" src="/800/600/https/xzdl43v0mdf2m45tz2aj7kkv35-wpengine.netdna-ssl.com/wp-content/uploads/2014/04/Website-Home-Page-Design-Indigoforce.jpg" alt="WordPress Website Home Page Design" title="WordPress Website Home Page Design" /></noscript></p><hr/><h4><span class="ez-toc-section" id="i-49"> Динамическая домашняя страница: </span></h4><p> Динамические веб-страницы обычно показывают новый контент при каждом посещении страницы. Динамическая домашняя страница имеет содержимое, которое часто изменяется автоматически, например, когда блог задается в качестве домашней страницы веб-сайта WordPress, и содержимое меняется каждый раз при публикации нового сообщения.</p><p> Приведенные ниже примеры являются динамическими домашними страницами — с контентом, который автоматически изменяется при добавлении нового контента на сайт:</p><p> <img class="lazy lazy-hidden" decoding="async" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="/800/600/https/xzdl43v0mdf2m45tz2aj7kkv35-wpengine.netdna-ssl.com/wp-content/uploads/2014/04/Home-Page-Web-Design-Maya.jpg" alt="Dynamic WordPress Website Home Page Design" title="Dynamic WordPress Website Home Page Design" /><noscript><img decoding="async" src="/800/600/https/xzdl43v0mdf2m45tz2aj7kkv35-wpengine.netdna-ssl.com/wp-content/uploads/2014/04/Home-Page-Web-Design-Maya.jpg" alt="Dynamic WordPress Website Home Page Design" title="Dynamic WordPress Website Home Page Design" /></noscript></p><p> <img class="lazy lazy-hidden" decoding="async" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="/800/600/https/xzdl43v0mdf2m45tz2aj7kkv35-wpengine.netdna-ssl.com/wp-content/uploads/2014/04/Website-Home-Page-Design-Tonia-Shump.jpg" alt="WordPress Web Design Dynamic Home Page Layout" title="WordPress Web Design Dynamic Home Page Layout" /><noscript><img decoding="async" src="/800/600/https/xzdl43v0mdf2m45tz2aj7kkv35-wpengine.netdna-ssl.com/wp-content/uploads/2014/04/Website-Home-Page-Design-Tonia-Shump.jpg" alt="WordPress Web Design Dynamic Home Page Layout" title="WordPress Web Design Dynamic Home Page Layout" /></noscript></p><hr/><h4><span class="ez-toc-section" id="i-50"> Виджет Домашняя страница: </span></h4><p> Домашняя страница с виджетами — это домашняя страница, которая объединяет статический и динамический контент на одной странице. Вместо одной области содержимого страница разбивается на области содержимого и / или области виджетов. Каждая область может включать в себя либо статическое содержимое, либо виджеты, такие как последние сообщения или виджеты недавних комментариев, для доставки динамического содержимого.</p><p> Примеры, приведенные ниже, являются виджетными домашними страницами — с контентом, организованным в определенные области контента / блоки / блоки:</p><p> <img class="lazy lazy-hidden" decoding="async" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="/800/600/https/xzdl43v0mdf2m45tz2aj7kkv35-wpengine.netdna-ssl.com/wp-content/uploads/2014/04/Website-Home-Page-Design-Extraordinaria.jpg" alt="Widgeted WordPress Website Home Page Design" title="Widgeted WordPress Website Home Page Design" /><noscript><img decoding="async" src="/800/600/https/xzdl43v0mdf2m45tz2aj7kkv35-wpengine.netdna-ssl.com/wp-content/uploads/2014/04/Website-Home-Page-Design-Extraordinaria.jpg" alt="Widgeted WordPress Website Home Page Design" title="Widgeted WordPress Website Home Page Design" /></noscript></p><p> <img class="lazy lazy-hidden" decoding="async" src="//1agenstvo.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="/800/600/https/xzdl43v0mdf2m45tz2aj7kkv35-wpengine.netdna-ssl.com/wp-content/uploads/2014/04/Home-Page-Web-Design-TravelNursing.jpg" alt="Widgeted WordPress Website Home Page Design" title="Widgeted WordPress Website Home Page Design" /><noscript><img decoding="async" src="/800/600/https/xzdl43v0mdf2m45tz2aj7kkv35-wpengine.netdna-ssl.com/wp-content/uploads/2014/04/Home-Page-Web-Design-TravelNursing.jpg" alt="Widgeted WordPress Website Home Page Design" title="Widgeted WordPress Website Home Page Design" /></noscript></p><hr/><h3><span class="ez-toc-section" id="i-51"> Советы по созданию эффективной домашней страницы сайта </span></h3><p> <strong> Вот несколько советов по дизайну домашней страницы, которые помогут вам начать: </strong></p><ul><li> <strong> Держите это простым и понятным. </strong> <br /> Не пытайтесь рассказать всю свою историю и рассказать все, что, по вашему мнению, кому-то нужно знать, на одной гигантской длинной домашней странице.Держите ваш контент простым, целенаправленным и кристально чистым.</li><li> <strong> Используйте простой английский и базовый язык. </strong> <br /> Не пытайтесь быть слишком креативным, умным или любезным. Вместо этого сосредоточьтесь на том, чтобы новый посетитель мог получить быстрый снимок того, что вы делаете, за 5 секунд или меньше.</li><li> <strong> Расскажите о своем идеальном клиенте. </strong> <br /> Ваша домашняя страница должна ответить на вопросы: это то, что я ищу? Я в правильном месте? Какие у меня варианты? Помните, вы хотите заинтересовать их достаточно, чтобы перейти на следующую страницу.</li><li> <strong> Относитесь к этому как к первому шагу. </strong> <br /> Первым шагом является привлечение людей на свою домашнюю страницу и заинтересованность в получении дополнительной информации. Обязательно создайте четкие пути (последовательности) через сайт к страницам конверсии и скажите им, что делать дальше с кристально чистыми призывами к действию.</li><li> <strong> Сделайте ваш контент доступным. </strong> <br /> Дайте посетителям более одного способа получить наиболее ценный контент. Включите ссылки в меню навигации вашего сайта, в содержание страницы, а также в нижний колонтитул или боковую панель.</li><li> <strong> Используйте много визуальных эффектов. </strong> <br /> Никто не хочет читать эссе онлайн, и фотографии часто привлекают внимание быстрее, чем текст или копия, поэтому используйте стратегические визуальные эффекты, которые усиливают ваше сообщение, чтобы добавить интерес к странице.</li><li> <strong> Приоритет информации. </strong> <br /> Все на вашей домашней странице не может быть большим, смелым и набитым в верхней части страницы — если вы пытаетесь сделать это отвратительным, и ничто не будет выделяться. Вместо этого, как только вы решили, что именно должна сообщать ваша домашняя страница, расставьте приоритеты для информации, чтобы вы знали, что требует наибольшего внимания, а что — наименьшего.</li></ul><h3><span class="ez-toc-section" id="i-52"> Выделите время, чтобы сосредоточиться на домашней странице </span></h3><p> Ваша домашняя страница, пожалуй, одна из самых важных страниц вашего сайта. Это означает, что вам нужно будет выделить некоторое время, чтобы по-настоящему сосредоточиться на странице в целом и на том, что вам нужно для нее сообщить.</p><p> <strong> Мы рекомендуем, по крайней мере, пару часов, чтобы сначала изложить свои идеи и сообщения на бумаге и получить общее представление о том, как может выглядеть ваша домашняя страница. </strong> Затем уйдите и вернитесь к нему через день или два, чтобы по-новому взглянуть на организацию страницы и убедиться, что у каждого элемента есть четкая цель — переместить нового посетителя за пределы главной страницы и перейти на ваш сайт.</p><h3><span class="ez-toc-section" id="i-53"> А ты? </span></h3><p> Вы работаете над созданием домашней страницы веб-сайта и нашли этот пост полезным? У вас есть другие вопросы о дизайне домашней страницы? У вас есть другая точка зрения или взгляд на стратегию домашней страницы? <em> Мы хотели бы услышать от вас в комментариях ниже! </em></p><p> ,</p><div> ГЛАВНАЯ | смысл в кембриджском словаре английского языка</h2><p>ГЛАВНАЯ СТРАНИЦА | смысл в кембриджском словаре английского языка</p><p> <i/><br /> Тезаурус: синонимы и родственные слова<br /> ,</p><h2> Учебное пособие по Django, часть 5. Создание домашней страницы — изучение веб-разработки</p><p> Теперь мы готовы добавить код, который отображает нашу первую полную страницу — домашнюю страницу для сайта LocalLibrary. На домашней странице будет показано количество записей, которые мы имеем для каждого типа модели, и предоставлены ссылки на боковую панель для других наших страниц. По пути мы получим практический опыт написания базовых URL-карт и представлений, получения записей из базы данных и использования шаблонов.</p><h3><span class="ez-toc-section" id="i-54"> Обзор </span></h3><p> После того, как мы определили наши модели и создали несколько начальных записей библиотеки для работы, пришло время написать код, который представляет эту информацию пользователям.Первое, что нам нужно сделать, это определить, какую информацию мы хотим отобразить на наших страницах, и определить URL-адреса, которые будут использоваться для возврата этих ресурсов. Затем мы создадим преобразователь URL-адресов, представления и шаблоны для отображения страниц.</p><p> Следующая диаграмма описывает основной поток данных и компоненты, необходимые для обработки HTTP-запросов и ответов. Как мы уже реализовали модель, основные компоненты, которые мы создадим:</p><ul><li> преобразователей URL-адресов для пересылки поддерживаемых URL-адресов (и любой информации, закодированной в URL-адресах) в соответствующие функции просмотра.</li><li> Просмотр функций для получения запрошенных данных из моделей, создания HTML-страниц, которые отображают данные, и возврата страниц пользователю для просмотра в браузере.</li><li> Шаблоны для использования при рендеринге данных в представлениях.</li></ul><p> Как вы увидите в следующем разделе, у нас есть 5 страниц для отображения, что является слишком большой информацией для документирования в одной статье. Поэтому эта статья будет посвящена тому, как реализовать домашнюю страницу, а другие страницы мы рассмотрим в следующей статье.Это должно дать вам полное понимание того, как на практике работают преобразователи, представления и модели URL-адресов.</p><h3><span class="ez-toc-section" id="_URL"> Определение URL ресурсов </span></h3><p> Поскольку эта версия LocalLibrary по существу доступна только для чтения для конечных пользователей, нам просто нужно предоставить целевую страницу для сайта (домашнюю страницу) и страницы, на которых <em> отображают </em> списков и подробных представлений для книг и авторов.</p><p> URL, которые нам понадобятся для наших страниц:</p><ul><li> <code> каталог / </code> — Домашняя страница (указатель).</li><li> <code> каталог / книги / </code> — список всех книг.</li><li> <code> каталог / авторы / </code> — список всех авторов.</li><li> <code> каталог / книга / <em> <id> </em> </code> — подробный вид для конкретной книги с первичным ключом поля <code> <em> <id> </em> </code> (по умолчанию). Например, URL для третьей книги, добавленной в список, будет <code> / catalog / book / 3 </code>.</li><li> <code> каталог / автор / <em> <id> </em> </code> <em> </em> — подробный вид для конкретного автора с полем первичного ключа <em> <code> <id> </code> </em>.Например, URL для 11-го автора, добавленного в список, будет <code> / catalog / author / 11 </code>.</li></ul><p> Первые три URL вернут страницу индекса, список книг и список авторов. Эти URL не кодируют никакой дополнительной информации, и запросы, извлекающие данные из базы данных, всегда будут одинаковыми. Однако результаты, которые возвращают запросы, будут зависеть от содержимого базы данных.</p><p> Напротив, последние два URL будут отображать подробную информацию о конкретной книге или авторе.Эти URL-адреса кодируют идентификатор отображаемого элемента (представлен <code> <em> <id> </em> </code> выше). Преобразователь URL извлечет закодированную информацию и передаст ее представлению, и представление будет динамически определять, какую информацию получить из базы данных. Кодируя информацию в URL, мы будем использовать единый набор отображения URL, представления и шаблона для обработки всех книг (или авторов).</p><p> <strong> Примечание </strong>: С помощью Django вы можете создавать свои URL-адреса по своему усмотрению — вы можете кодировать информацию в теле URL-адреса, как показано выше, или включать в URL-адреса <code> GET </code>, например, <code> / book /? Id = 6 </code>Какой бы подход вы ни использовали, URL-адреса должны быть чистыми, логичными и читаемыми, как рекомендовано W3C. <br /> Документация Django рекомендует кодировать информацию в теле URL, чтобы улучшить дизайн URL.</p><p> Как уже упоминалось в обзоре, в остальной части этой статьи описывается, как создать индексную страницу.</p><h3><span class="ez-toc-section" id="i-55"> Создание страницы индекса </span></h3><p> Первая страница, которую мы создадим, — это страница указателя (каталог <code>/</code>). Страница индекса будет включать в себя некоторый статический HTML, а также сгенерированные «счетчики» различных записей в базе данных.Чтобы сделать это, мы создадим отображение URL, представление и шаблон.</p><p> <strong> Примечание </strong>: в этом разделе стоит уделить немного дополнительного внимания. Большая часть информации относится и к другим страницам, которые мы создадим.</p><h4><span class="ez-toc-section" id="_URL-2"> сопоставление URL </span></h4><p> Когда мы создали каркасный веб-сайт, мы обновили файл <strong> locallibrary / urls.py </strong>, чтобы при получении URL-адреса, начинающегося с <code> catalog / </code>, каталог <em> URLConf </em> module <code> catalog.URL </code> обработает оставшуюся подстроку.</p><p> Следующий фрагмент кода из <strong> locallibrary / urls.py </strong> включает в себя модуль <code> catalog.urls </code>:</p><pre> urlpatterns + = [ путь ('catalog /', include ('catalog.urls')), ] </pre><p> <strong> Примечание </strong>: Всякий раз, когда Django встречает функцию импорта <code> django.urls.include () </code>, он разбивает строку URL на назначенный конечный символ и отправляет оставшуюся подстроку во включенный модуль <em> URLconf </em> для дальнейшей обработки.</p><p> Мы также создали файл-заполнитель для модуля <em> URLConf </em> с именем <strong> /catalog/urls.py </strong>. Добавьте в этот файл следующие строки:</p><pre> urlpatterns = [ <strong> путь ('', views.index, name = 'index'), </strong> ] </pre><p> Функция <code> path () </code> определяет следующее:</p><ul><li> Шаблон URL, который представляет собой пустую строку: <code> '' </code>. Мы подробно обсудим шаблоны URL при работе с другими представлениями.</li><li> Функция просмотра, которая будет вызываться при обнаружении шаблона URL: <code> просмотра.index </code> — функция с именем <code> index () </code> в файле <strong> views.py </strong>.</li></ul><p> Функция <code> path () </code> также задает параметр </code> имени <code>, который является уникальным идентификатором <em> для этого конкретного сопоставления URL-адреса </em>. Вы можете использовать имя для «обращения» к мапперу, то есть для динамического создания URL-адреса, указывающего на ресурс, для которого маппер предназначен для обработки. Например, мы можем использовать параметр name для ссылки на нашу домашнюю страницу с любой другой страницы, добавив следующую ссылку в шаблон:</p><pre> <a href=" <strong> {% url'index '%casts </strong> "> Главная страница </a>.</pre><p> <strong> Примечание </strong>: мы можем жестко закодировать ссылку, как в <code> <a href=" <strong> /catalog/ </strong> "> Home </a> </code>), но если мы изменим шаблон для нашей домашней страницы, например, на <code> / catalog / index </code>) шаблоны больше не будут правильно связываться. Использование обратного отображения URL является более надежным.</p><h4><span class="ez-toc-section" id="View"> View (на основе функций) </span></h4><p> Представление - это функция, которая обрабатывает запрос HTTP, извлекает необходимые данные из базы данных, отображает данные на странице HTML с использованием шаблона HTML, а затем возвращает сгенерированный HTML в ответ HTTP для отображения страницы пользователю.Индексное представление следует этой модели - оно выбирает информацию о количестве <code> Book </code>, <code> BookInstance </code>, доступных <code> BookInstance </code> и <code> Author </code> записей, которые мы имеем в базе данных, и передает эту информацию в шаблон для отображения.</p><p> Откройте каталог <strong> catalog / views.py </strong> и обратите внимание, что файл уже импортирует функцию ярлыка render () для создания файла HTML с использованием шаблона и данных:</p><pre> из django.shortcuts import render # Создайте свои взгляды здесь.</pre><p> Вставьте следующие строки внизу файла:</p><pre> из catalog.models import Book, Автор, BookInstance, Жанр индекс def (запрос): "" "Функция просмотра домашней страницы сайта." "" # Генерировать количество основных объектов num_books = Book.objects.all (). count () num_instances = BookInstance.objects.all (). count () # Доступные книги (статус = 'a') num_instances_available = BookInstance.objects.filter (status__exact = 'a'). count () # 'All ()' подразумевается по умолчанию.num_authors = Author.objects.count () контекст = { 'num_books': num_books, 'num_instances': num_instances, 'num_instances_available': num_instances_available, 'num_authors': num_authors, } # Визуализировать HTML-шаблон index.html с данными в контекстной переменной возвращаемое рендеринг (запрос, index.html, context = context) </pre><p> Первая строка импортирует классы моделей, которые мы будем использовать для доступа к данным во всех наших представлениях.</p><p> Первая часть функции просмотра выбирает количество записей с использованием <code> объектов.атрибут all () </code> в модельных классах. Он также получает список <code> объектов BookInstance </code>, которые имеют значение «a» (Доступно) в поле состояния. Вы можете найти больше информации о том, как получить доступ к данным модели, в нашем предыдущем уроке Django Tutorial Part 3: Использование моделей> Поиск записей.</p><p> В конце функции представления мы вызываем функцию <code> render () </code>, чтобы создать страницу HTML и вернуть страницу в качестве ответа. Эта функция быстрого доступа включает ряд других функций, чтобы упростить очень распространенный вариант использования.Функция <code> render () </code> принимает следующие параметры:</p><ul><li> исходный <code> объект запроса </code>, который является <code> HttpRequest </code>.</li><li> шаблон HTML с заполнителями для данных.</li><li> переменная контекста </code> <code>, которая представляет собой словарь Python, содержащий данные для вставки в заполнители.</li></ul><p> Мы поговорим подробнее о шаблонах и переменной контекста </code> <code> в следующем разделе. Давайте приступим к созданию нашего шаблона, чтобы мы могли что-то отобразить пользователю!</p><h4><span class="ez-toc-section" id="i-56"> Шаблон </span></h4><p> Шаблон - это текстовый файл, который определяет структуру или макет файла (например, HTML-страницу), он использует заполнители для представления фактического содержимого.</p><p> Django автоматически выполнит поиск шаблонов в каталоге с именем «<strong> шаблонов </strong>» в вашем приложении. Например, в только что добавленном индексном представлении функция <code> render () </code> ожидает найти файл <em> <strong> index.html </strong> </em> в <em> </em> <strong> / locallibrary / catalog / templates / </strong> и выдаст ошибку, если файла нету.</p><p> Вы можете проверить это, сохранив предыдущие изменения и открыв <code> 127.0.0.1:8000 </code> в своем браузере - он выведет довольно интуитивное сообщение об ошибке: «<code> TemplateDoesNotExist в / catalog / </code>» и другие подробности.</p><p> <strong> Примечание </strong>: На основании файла настроек вашего проекта Django будет искать шаблоны в нескольких местах, выполняя поиск в установленных приложениях по умолчанию. Вы можете узнать больше о том, как Django находит шаблоны и какие форматы шаблонов он поддерживает, в разделе «Шаблоны» документации Django.</p><h5><span class="ez-toc-section" id="i-57"> Расширение шаблонов </span></h5><p> Шаблон индекса будет нуждаться в стандартной HTML-разметке для заголовка и тела, а также разделов навигации для ссылки на другие страницы сайта (которые мы еще не создали), а также на разделы, которые отображают вводный текст и данные книг.</p><p> Большая часть HTML и структура навигации будут одинаковыми на каждой странице нашего сайта. Вместо дублирования стандартного кода на каждой странице вы можете использовать язык шаблонов Django для объявления базового шаблона, а затем расширить его, чтобы заменить только те биты, которые различны для каждой конкретной страницы.</p><p> Следующий фрагмент кода является примером базового шаблона из файла <strong> base_generic.html </strong>. Вскоре мы создадим шаблон для LocalLibrary. В приведенном ниже примере приведен общий HTML-код с разделами для заголовка, боковой панели и основного содержимого, помеченных именованными тегами шаблона <code>, блок </code> и шаблонами <code> конечного блока </code>, выделенными жирным шрифтом.Вы можете оставить блоки пустыми или включить содержимое по умолчанию для использования при отображении страниц, полученных из шаблона.</p><p> <strong> Примечание </strong>. Теги шаблона <em> </em> - это функции, которые можно использовать в шаблоне для циклического перемещения по спискам, выполнения условных операций на основе значения переменной и т. Д. В дополнение к тегам шаблона синтаксис шаблона позволяет ссылаться на переменные, которые передаются в шаблон из представления, и использовать фильтры шаблона <em> для переменных формата </em> (например, для преобразования строки в нижний регистр).</p><pre> <! DOCTYPE html> <html lang = "en"> <Голова> <strong> {% block title%} </strong> <title> Локальная библиотека </ title> <strong> {% endblock%} </strong> </ HEAD> <Тело> <strong> {% block sidebar%} </strong> <! - вставить текст навигации по умолчанию для каждой страницы -> <strong> {% endblock%} </strong> <strong> {% block content%} </strong> <! - текст содержимого по умолчанию (обычно пустой) -> <strong> {% endblock%} </strong> </ Body> </ Html> </pre><p> При определении шаблона для конкретного вида мы сначала указываем базовый шаблон, используя тег шаблона <code> extends </code> - см. Пример кода ниже.Затем мы объявляем, какие разделы из шаблона мы хотим заменить (если есть), используя <code> блок </code>/<code>, конечный блок </code> разделы, как в базовом шаблоне.</p><p> Например, приведенный ниже фрагмент кода показывает, как использовать тэг шаблона </code> расширений </code> и переопределить блок </code> содержимого </code>. Сгенерированный HTML будет включать в себя код и структуру, определенные в базовом шаблоне, включая контент по умолчанию, определенный вами в блоке заголовка </code> <code>, но новый блок </code> контента <code> вместо блока по умолчанию.</p><pre> {% extends "base_generic.html"%} {% block content%} <h2> Дом местной библиотеки </ h2> <p> Добро пожаловать в LocalLibrary, веб-сайт, разработанный <em> Mozilla Developer Network </ em>! </ p> {% endblock%} </pre><h5><span class="ez-toc-section" id="_LocalLibrary"> Базовый шаблон LocalLibrary </span></h5><p> Мы будем использовать следующий фрагмент кода в качестве базового шаблона для веб-сайта <em> LocalLibrary </em>. Как видите, он содержит некоторый HTML-код и определяет блоки для <code> заголовка </code>, <code> боковой панели </code> и <code> контента </code>.У нас есть заголовок по умолчанию и боковая панель по умолчанию со ссылками на списки всех книг и авторов, оба из которых заключены в блоки, которые можно легко изменить в будущем.</p><p> <strong> Примечание </strong>: Мы также вводим два дополнительных тега шаблона: <code> URL </code> и <code> load static </code>. Эти теги будут объяснены в следующих разделах.</p><p> Создайте новый файл <strong> <em> base_generic.html </em> </strong> в <strong> / locallibrary / catalog / templates / </strong> и вставьте следующий код в файл:</p><pre> <! DOCTYPE html> <html lang = "en"> <Голова> {% block title%} <title> Локальная библиотека </ title> {% endblock%} <meta charset = "utf-8"> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> {% load static%} </ HEAD> <Тело> <DIV> <DIV> <DIV> {% block sidebar%} <UL> <li> <a href="ndom% url'index'% rout"> Главная </a> </ li> <li> <a href=""> Все книги </a> </ li> <li> <a href=""> Все авторы </a> </ li> </ UL> {% endblock%} </ DIV> <div> {% block content%} {% endblock%} </ div> </ DIV> </ DIV> </ Body> </ html> </pre><p> Шаблон включает в себя CSS от Bootstrap для улучшения макета и представления HTML-страницы.Использование Bootstrap (или другой клиентской веб-платформы) - это быстрый способ создать привлекательную страницу, которая хорошо отображается на экранах разных размеров.</p><p> Базовый шаблон также ссылается на локальный файл CSS (<strong> styles.css </strong>), который обеспечивает дополнительные стили. Создайте файл <strong> styles.css </strong> в <strong> </strong> <strong> / locallibrary / catalog / static / css / </strong> и вставьте следующий код в файл:</p><pre> .sidebar-nav { margin-top: 20px; отступы: 0; стиль списка: нет; } </pre><h5><span class="ez-toc-section" id="i-58"> Указатель шаблона </span></h5><p> Создайте новый HTML-файл <strong> <em> index.HTML </em> </strong> в <strong> / locallibrary / catalog / templates / </strong> и вставьте следующий код в файл. Этот код расширяет наш базовый шаблон в первой строке, а затем заменяет блок </code> контента по умолчанию <code> для шаблона.</p><pre> {% extends "base_generic.html"%} {% block content%} <h2> Дом местной библиотеки </ h2> <p> Добро пожаловать в LocalLibrary, веб-сайт, разработанный <em> Mozilla Developer Network </ em>! </ p> <h3><span class="ez-toc-section" id="_num_books_num_instances_num_instances_available_num_authors_endblock_-_num_books_extends_base_generichtml_render_context_num_books_num_books_num_instances_num_instances_num_instances_available_num_instances_available_num_authors_num_authors_indexhtml_context_context_JavaScript_CSS_Django_STATIC_URL_-_STATIC_URL_static_URL-_load_static_Django_-_URL-_locallibrarylocallibraryurlspy_-_-_Django_URL_url_path_URLpy_URL-_Django_dir_templates_TEMPLATES_settingspy_BACKEND_templatebackendsdjangoDjangoTemplates_DIRS_ospathjoin_BASE_DIR_templates_APP_DIRS_context_processors_Djangotemplatecontext_processorsdebug_Djangotemplatecontext_processorsrequest_Djangocontribauthcontext_processorsauth_djangocontribmessagescontext_processorsmessages"> Динамический контент </ h3> <p> Библиотека имеет следующее количество записей: </ p> <UL> <li> <strong> Книги: </ strong> <strong> {{num_books}} </strong> </ li> <li> <strong> Копии: </ strong> <strong> {{num_instances}} </strong> </ li> <li> <strong> Доступны копии: </ strong> <strong> {{num_instances_available}} </strong> </ li> <li> <strong> Авторы: </ strong> <strong> {{num_authors}} </strong> </ li> </ UL> {% endblock%} </pre><p> В разделе <em> Динамический контент </em> мы объявляем заполнители (переменные шаблона <em> </em>) для информации из представления, которое мы хотим включить.Переменные заключены в двойные скобки (рули), как показано жирным шрифтом в примере кода.</p><p> <strong> Примечание: </strong> Можно легко распознать переменные шаблона и теги (функции) шаблона - переменные заключены в двойные скобки (<code> {{num_books}} </code>), а теги заключены в одинарные скобки с процентными знаками (<code> {% extends) base_generic.html "%} </code>).</p><p> Важно отметить, что переменные именуются с помощью ключей <em> </em>, которые мы передаем в словарь контекста </code> <code> в функции нашего представления <code> render () </code> (см. Пример ниже).Переменные будут заменены соответствующими значениями <em> </em> при визуализации шаблона.</p><pre> context = { '<strong> num_books </strong>': num_books, '<strong> num_instances </strong>': num_instances, «<strong> num_instances_available </strong>»: num_instances_available, '<strong> num_authors </strong>': num_authors, } возвращаемое рендеринг (запрос, index.html, context = context) </pre><h5> Ссылки на статические файлы в шаблонах</h5><p> Ваш проект, скорее всего, будет использовать статические ресурсы, включая JavaScript, CSS и изображения.Поскольку местоположение этих файлов может быть неизвестно (или может измениться), Django позволяет вам указать местоположение в ваших шаблонах относительно глобального параметра <code> STATIC_URL </code>. Скелетный веб-сайт по умолчанию устанавливает значение <code> STATIC_URL </code> равным «<code> / статический / </code>», но вы можете разместить их в сети доставки контента или в другом месте.</p><p> В шаблоне вы сначала вызываете тэг шаблона </code> загрузки </code> с указанием «static», чтобы добавить библиотеку шаблонов, как показано в примере кода ниже.Затем можно использовать тег шаблона <code> статического </code> и указать относительный URL-адрес требуемого файла.</p><pre> <! - Добавить дополнительный CSS в статический файл -> {% load static%} </pre><p> Вы можете добавить изображение на страницу аналогичным образом, например:</p><pre> {% загрузки статического%} <noscript><img class="lazy lazy-hidden" src = "{% static 'catalog / images / local_library_model_uml.png'%}" alt = "UML-диаграмма"></noscript><img class="lazyload lazy lazy-hidden" src = "{% static 'catalog / images / local_library_model_uml.png'%}" alt = "UML-диаграмма"><noscript><img src = "{% static 'catalog / images / local_library_model_uml.png'%}" alt = "UML-диаграмма"></noscript> </pre><p> <strong> Примечание </strong>: В приведенных выше примерах указано, где находятся файлы, но Django не обслуживает их по умолчанию.Мы настроили веб-сервер разработки для обслуживания файлов, изменив глобальный сопоставитель URL-адресов (<strong> /locallibrary/locallibrary/urls.py </strong>) при создании каркаса веб-сайта, но по-прежнему необходимо включить обслуживание файлов в рабочей среде. Мы рассмотрим это позже.</p><p> Для получения дополнительной информации о работе со статическими файлами см. Управление статическими файлами в документации Django.</p><h5> Ссылка на URL</h5><p> В базовом шаблоне выше представлен тег шаблона <code> url </code>.</p><pre> <li> <a href="ndom% url'index'% rout"> Главная </a> </ li> </pre><p> Этот тег принимает имя функции <code> path () </code>, вызываемой в ваших <strong> URL.py </strong> и значения для любых аргументов, которые ассоциированное представление получит от этой функции, и возвращает URL-адрес, который можно использовать для ссылки на ресурс.</p><h5> Настройка, где найти шаблоны</h5><p> Вам нужно указать Django для поиска ваших шаблонов в папке шаблонов. Для этого добавьте dir templates в объект TEMPLATES, отредактировав файл <strong> settings.py </strong>, как показано жирным шрифтом в следующем примере кода:</p><pre> ШАБЛОНЫ = [ { 'BACKEND': 'Джанго.template.backends.django.DjangoTemplates', 'DIRS': [ <strong> os.path.join (BASE_DIR, 'templates'), </strong>], 'APP_DIRS': правда, 'ПАРАМЕТРЫ': { 'context_processors': [ 'Django.template.context_processors.debug', 'Django.template.context_processors.request', 'Django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] </pre><h3><span class="ez-toc-section" id="_num_books_num_instances_num_instances_available_num_authors_endblock_-_num_books_extends_base_generichtml_render_context_num_books_num_books_num_instances_num_instances_num_instances_available_num_instances_available_num_authors_num_authors_indexhtml_context_context_JavaScript_CSS_Django_STATIC_URL_-_STATIC_URL_static_URL-_load_static_Django_-_URL-_locallibrarylocallibraryurlspy_-_-_Django_URL_url_path_URLpy_URL-_Django_dir_templates_TEMPLATES_settingspy_BACKEND_templatebackendsdjangoDjangoTemplates_DIRS_ospathjoin_BASE_DIR_templates_APP_DIRS_context_processors_Djangotemplatecontext_processorsdebug_Djangotemplatecontext_processorsrequest_Djangocontribauthcontext_processorsauth_djangocontribmessagescontext_processorsmessages"> Как это выглядит? </span></h3><p> На данный момент мы создали все необходимые ресурсы для отображения страницы индекса.Запустите сервер (<code> python3 manage.py runserver </code>) и откройте http://127.0.0.1:8000/ в своем браузере. Если все настроено правильно, ваш сайт должен выглядеть следующим образом.</p></p><p> <strong> Примечание: </strong> The <strong> Все книги </strong> и <strong> Все ссылки авторов </strong> не будут работать, поскольку пути, представления и шаблоны для этих страниц не определены. Мы только что вставили заполнители для этих ссылок в шаблон <code> base_generic.html </code>.</p><h3><span class="ez-toc-section" id="i-59"> Испытайте себя </span></h3><p> Вот пара задач, чтобы проверить ваше знакомство с модельными запросами, представлениями и шаблонами.</p><ol><li> Базовый шаблон LocalLibrary включает в себя блок </code> заголовка </code>. Переопределите этот блок в шаблоне индекса и создайте новый заголовок для страницы.<p> <strong> Подсказка: </strong> В разделе Расширение шаблонов объясняется, как создавать блоки и расширять блок в другом шаблоне.</p></li><li> Измените представление, чтобы сгенерировать счетчики для <em> жанров </em> и <em> книг </em>, которые содержат определенное слово (без учета регистра), и передают результаты в контекст <code>.</code> Это выполняется аналогично созданию и использованию <code> num_books </code> и <code> num_instances_available </code>. Затем обновите шаблон индекса, чтобы включить эти переменные.</li></ol><h3><span class="ez-toc-section" id="i-60"> Резюме </span></h3><p> Мы только что создали домашнюю страницу для нашего сайта — HTML-страницу, которая отображает ряд записей из базы данных и ссылки на другие страницы, которые еще не созданы. По пути мы узнали основную информацию о средствах отображения URL, представлениях, запросах к базе данных с помощью моделей, передаче информации в шаблон из представления, а также создании и расширении шаблонов.</p><p> В следующей статье мы будем опираться на эти знания, чтобы создать оставшиеся четыре страницы нашего сайта.</p><h3><span class="ez-toc-section" id="i-61"> См. Также </span></h3><h3><span class="ez-toc-section" id="i-62"> В этом модуле </span></h3><p> ,</p></div><div class="clear"></div><div class="post-meta-bottom"><p class="post-categories"><span class="category-icon"><span class="front-flap"></span></span> <a href="https://1agenstvo.ru/category/raznoe" rel="category tag">Разное</a></p><div class="clear"></div><div class="post-nav"> <a class="post-nav-older" href="https://1agenstvo.ru/raznoe/chto-iskat-podbor-slov.html"><h5>Previous post</h5> Что искать: Подбор слов </a> <a class="post-nav-newer" href="https://1agenstvo.ru/raznoe/windows-10-korporativnaya-klyuchik-aktivaczii-klyuchi-dlya-windows-10-korporativnaya-2021-keys-online-ru.html"><h5>Next post</h5> Windows 10 корпоративная ключик активации: Ключи для windows 10 Корпоративная 2021 – Keys-online.ru </a><div class="clear"></div></div></div><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/primery-glavnaya-stranica-sajta-20-primerov-oformleniya-glavnoj-stranicy-sajta.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://1agenstvo.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form"><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required="required" /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="text" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required="required" /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="text" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='1016' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></div></div><div class="sidebar right" role="complementary"><div class="widget widget_categories"><div class="widget-content"><h3 class="widget-title">Рубрики</h3><ul><li class="cat-item cat-item-6"><a href="https://1agenstvo.ru/category/veb">Веб</a></li><li class="cat-item cat-item-7"><a href="https://1agenstvo.ru/category/dizajner">Дизайнер</a></li><li class="cat-item cat-item-8"><a href="https://1agenstvo.ru/category/idei">Идеи</a></li><li class="cat-item cat-item-5"><a href="https://1agenstvo.ru/category/portfolio">Портфолио</a></li><li class="cat-item cat-item-4"><a href="https://1agenstvo.ru/category/rabota">Работа</a></li><li class="cat-item cat-item-3"><a href="https://1agenstvo.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-10"><a href="https://1agenstvo.ru/category/sovet">Совет</a></li><li class="cat-item cat-item-1"><a href="https://1agenstvo.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-9"><a href="https://1agenstvo.ru/category/frilanser">Фрилансер</a></li></ul></div><div class="clear"></div></div></div><div class="clear"></div></div><div class="footer section large-padding bg-dark"><div class="footer-inner section-inner"><div class="clear"></div></div></div><div class="credits section bg-dark no-padding"><div class="credits-inner section-inner"><p class="credits-right"> 2025 © Все права защищены.</p><div class="clear"></div></div></div></div><noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://1agenstvo.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script><link rel='stylesheet' id='pgntn_stylesheet-css' href='https://1agenstvo.ru/wp-content/cache/autoptimize/css/autoptimize_single_c8efdae50f1371e97abc6e9cbe03420c.css' type='text/css' media='all' /> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --><script defer src="https://1agenstvo.ru/wp-content/cache/autoptimize/js/autoptimize_c4c202b1c07d8f48b6b8f10e2fea7234.js"></script></body></html>











