25 лучших примеров главных страниц сайта:
Команда SEOnews
Главная страница сайта – это место, куда идет максимальный трафик из поиска, и поэтому она должна выглядеть так, чтобы пользователи захотели на ней остаться.
Главная страница сайта помогает быстро решить сразу несколько задач:
- Создает приятное первое впечатление,
- Ведет пользователя дальше по конверсионной воронке,
- Помогает в поиске нужной информации,
- Демонстрирует нужные товары,
- Показывает надежность компании, ее авторитет и экспертизу,
- Демонстрирует важную информацию, для которой еще отдельных разделов на сайте,
- Привлекает внимание к важному контенту.
Компания Vertical Leap предлагает рассмотреть 25 примеров главных страниц сайтов, у которых есть чему поучиться.
Expensify
Expensify – компания, которая разрабатывает ПО для управления расходами (личными или корпоративными). На главной странице сайта компании нет ничего лишнего: простой дизайн и понятные сообщения, которые помогают пользователям понять, чем занимается компания и почему она им нужна.
Help for Heroes
Сделать главную страницу для сайта, посвященного сообществу или определенной аудитории, достаточно непросто. Но британское благотворительное сообщество Help For Heroes нашли способ: они креативно сочетали мотивирующие призывы для пользователей и акцент на задачах благотворительности.
Google Trends
Главная страница сайта Google Trends продумана так, чтобы пользователь быстро получил все необходимые ему инсайты и данные без лишних стрессовых действий.
Decibullz
Компания, которая выпускает наушники и защиту для слуха, обязана иметь главную страницу под стать себе – динамичную и современную. Видеодемонстрация товаров, простая и понятная сегментация по продуктам вкупе с современным дизайном и понятными маркетинговыми сообщениями делают эту страницу очень привлекательной для пользователей.
Видеодемонстрация товаров, простая и понятная сегментация по продуктам вкупе с современным дизайном и понятными маркетинговыми сообщениями делают эту страницу очень привлекательной для пользователей.
TED
Главная страница сайта отражает миссию компании – делиться информацией, идеями и интересами в простой для понимания и доступной манере. Поэтому сразу же на главной странице пользователям предлагается фильтр по интересам и разбивка контента на понятные блоки.
PayPal
Аудитория платежной системы достаточно обширна, поэтому на главной странице PayPal сразу же предлагает пользователям понятный фильтр с ассоциациями и простыми визуальными триггерами, которым легко следовать.
Titan Storage Solutions
У главной страницы сайта этой компании есть чему поучиться:
- Сигналы надежности, включая социальные доказательства,
- Четкие призывы к действию,
- Функциональная навигация,
- Хорошо организованная структура страницы,
- Четкие и понятные заголовки,
- Локальная оптимизация,
- Разные типы контента.

StackOverflow
На этой странице отлично сочетаются хорошо спланированная информационная архитектура и понятный контент, который отлично подходит для пользовательского восприятия.
Middlesex University London
Этот пример показывает, как сайт с обилием информации, пользовательским контентом, исследованиями и экспериментальным контентом, дает своей аудитории возможность взаимодействовать с этими данными максимально продуктивно.
В основе работы страницы лежит умный дизайн, чатбот-технологии и правильное понимание основных путей пользователя.
FatFace
Очевидные преимущества страницы:
- Простой дизайн,
- Понимание основных желаний аудитории, в соответствии с которыми создаются маркетинговые сообщения и заголовки,
- Использование пользовательского контента, который делает акцент на особом сообществе FatFace и служит социальным доказательством.

eBay
Большие ecommerce-сайты часто сталкиваются с проблемами при попытке совместить на главной странице дизайн, функциональность и пользовательский опыт.
Неудивительно, что подход eBay, заключающийся в постоянном улучшении контента и дизайна на основе пользовательских предпочтений и взаимодействий в прошлом, делает эту главную страницу одной из лучших.
Sprout Social
Главная страница сайта должна:
- Рассказывать посетителям, чем вы занимаетесь,
- Вести пользователей к основному контенту,
- Давать им возможность быстро конвертироваться,
- Усиливать доверие,
- Создавать связь с аудиторией.
И все это есть на главной странице сайта Sprout Social.
Foresters Friendly Society
Не так просто сделать финансовый сервис простым и доступным ряду пользователей. Однако когда речь идет компании Foresters Friendly Society, видно, что они сделали все, чтобы главная страница вызывала только радость и чувство, что ты тут уже все знаешь. Технически страница очень быстро загружается, отлично работает на мобильных устройствах, получить доступ ко всей нужной информации очень легко. Кроме того, есть инструмент, который помогает новичкам освоиться.
Однако когда речь идет компании Foresters Friendly Society, видно, что они сделали все, чтобы главная страница вызывала только радость и чувство, что ты тут уже все знаешь. Технически страница очень быстро загружается, отлично работает на мобильных устройствах, получить доступ ко всей нужной информации очень легко. Кроме того, есть инструмент, который помогает новичкам освоиться.
Dropbox
Кликабельные элементы на этой главной странице помогают рассказать об основном функционале сервиса.
Nescafe
Главная страница оформлена так, что на секунду можно забыть, что вы находитесь на ecommerce-сайте. Акцент сделан не только на товарах, но и на людях, которые являются потребителями этой продукции и, несомненно, этому рады.
Airbnb
Простая форма позволяет быстро и на интуитивном уровне отфильтровать и забронировать жилье. А призыв к действию («забронируйте уникальное место») и соответствующая картинка как нельзя лучше передают настроения аудитории сервиса.
Ontrack
Компании, которые оказывают экстренную и неожиданно требующуюся помощь и поддержку, должны в первую очередь делать акцент на надежности, быстром контакте и решении проблем – и все это показывать на главной странице сайта.
Skype
Главная страница сайта очищена от отвлекающих элементов, а понятный функционал и дизайн сочетаются с акцентом на выгодах для пользователя, что предполагает легкое вхождение в воронку продаж.
UCFB
Что интересного на этой главной странице:
- Адаптивный контент,
- Специфичные призывы к действию на языке аудитории,
- Доказательство надежности,
- Триггеры сочетаются с картинками,
- Простой поиск,
- Понятная навигация.
Basecamp
На первый взгляд главная страница этого сайта кажется захламленной и затрудненной для визуального восприятия.
Но когда вы узнаете о цели Basecamp как сервиса (управление проектами), вы понимаете, что каждый элемент страницы играет свою особую роль:
- Заголовок позиционирует бренд и сервис,
- Есть информация, почему вам нужен этот сервис,
- Есть понятный призыв к действию,
- Есть скриншот, который сразу же дает понять, как работает сервис.
Plex
Медиасайты должны быть креативными, быстрыми и функциональными, а также выводить на первый план контент, а не длинные простыни текста. Также здесь можно отметить понятные призывы к действию, которые помогают облегчить продающую часть страницы.
Silicone Engineering
B2B-сайты технических компаний сталкиваются с уникальными проблемами для главных страниц. Отображение контента и логический доступ к нему – одна из них. Другая – показать свою экспертность, правильно выделяя сложные темы. Эта главная страница сайта многопрофильной технической компании показывает, как можно логично сегментировать контент, чтобы страница не выглядела скучной и сложной.
Эта главная страница сайта многопрофильной технической компании показывает, как можно логично сегментировать контент, чтобы страница не выглядела скучной и сложной.
Ahrefs
Основные элементы страницы направлены на то, чтобы пользователь быстро сориентировался на сайте:
- Заголовок, который быстро дает понять, чем занимается компания,
- Простой призыв к действию на контрастном фоне,
- Пример работы сервиса.
Amara
Когда дело доходит до интернет-магазинов товаров для дома и жизни, конкуренция высока. Поэтому главная страница этого сайта закрывает сразу несколько потребностей пользователей: простой поиск товара, причина кликнуть, мотивация купить. Ну и не стоит забывать про простой и лаконичный дизайн.
Slack
Каждый элемент на главной странице этого сайта отражает цель сервиса (совместная работа над проектом с другими людьми) и мотивирует незамедлительно начать его использование.
Как оформить главную страницу сайта для успешного продвижения
Содержание
Главная страница сайта — это лицо компании. Обычно именно на нее попадают потенциальные клиенты и именно по ней оценивают, стоит ли дальше сотрудничать с фирмой. Главная страница сайта сродни витрине магазина. Если она привлекает внимание, то потенциальный покупатель зайдет внутрь, чтобы внимательнее рассмотреть товар. К тому же она играет роль информационного центра, помогая пользователю сориентироваться и понять, где искать необходимую информацию.
Какой должна быть идеальная главная страница сайта?
- Информативной. Заходя на сайт, посетитель сразу же должен получить на первой странице короткие и четкие ответы на вопросы:
- Что это за сайт?
- Что здесь можно найти?
- Можно ли доверять этой компании?
- Чем этот сайт лучше других?
- Что делать дальше?
И если посетитель получает нужную ему информацию и понимает, что этот сайт может предложить то, что ему нужно и на выгодных условиях, то он останется на страницах ресурса и с большей вероятностью станет клиентом компании.
 Поэтому основная задача главной страницы — с первых секунд убедить посетителя сайта в том, что он попал по адресу.
Поэтому основная задача главной страницы — с первых секунд убедить посетителя сайта в том, что он попал по адресу. - Целевой. Обращаться к своим клиентам необходимо на их языке. Если это крупная B2B-компания, то лучше придерживаться профессионального сленга, сдержанного стиля — все должно подчеркивать профессионализм и серьезность компании. А если это развлекательный ресурс, целевой аудиторией которого является молодежь, то уже можно и нужно придерживаться разговорного стиля написания текстов, более смелого дизайна главной страницы.
- Удобной и функциональной. Информация и ссылки на главной странице должны быть расположены грамотно, чтобы посетителю было удобно пользоваться ресурсом. Интуитивно понятная навигация, контакт для обратной связи, популярный контент\товар и возможность его заказать непосредственно с главной страницы, адаптированный дизайн сайта — вот только некоторые элементы, которые делают страницу удобной. Но при этом всего должно быть в меру, поскольку перегруженная контентом и функциональными блоками страница отпугнет пользователя.

- Визуально привлекательной. Это очевидное, но довольно сложное требование. Сложность заключается в том, что у всех свое представление о прекрасном. При разработке дизайна главной страницы необходимо помнить, что она должна нравиться не владельцу ресурса, а его клиентам. А как показывает практика, их предпочтения могут сильно различаться. Дизайн главной страницы сайта должен быть привлекательным, и для его создания необходимо четко понимать, кто является целевой аудиторией ресурса.
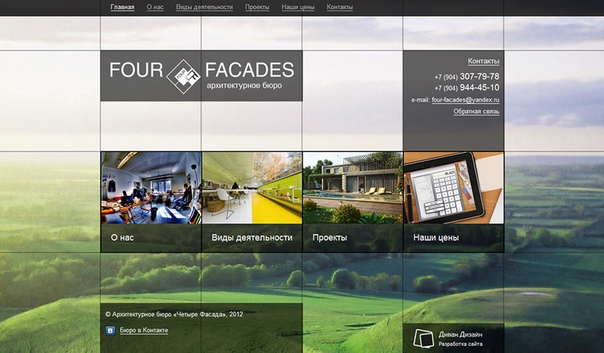
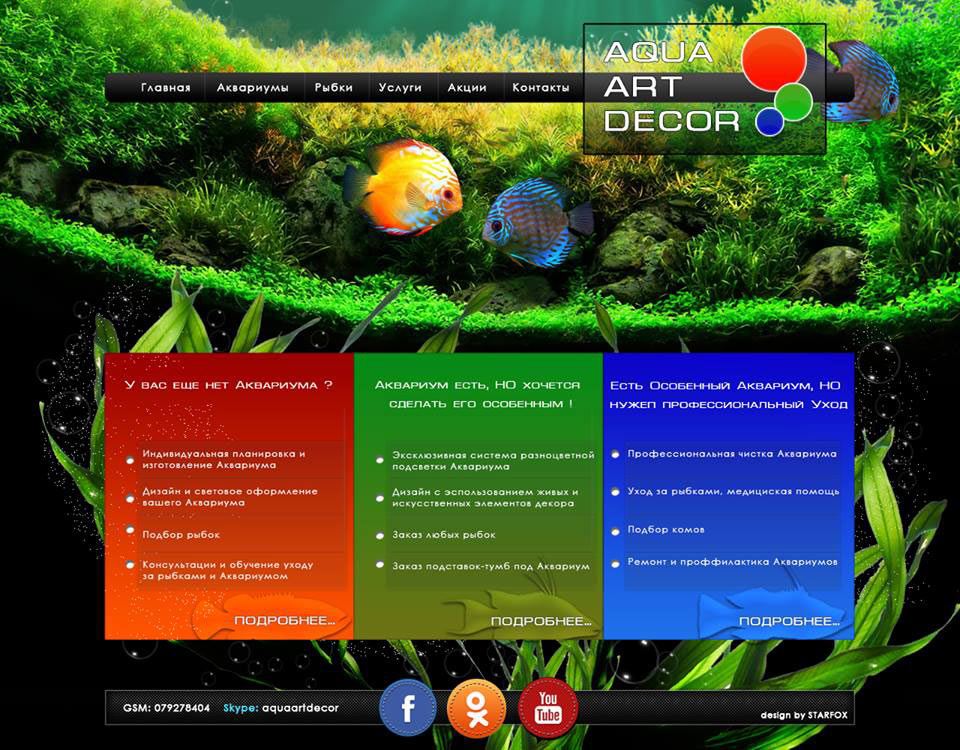
Ниже приведены примеры дизайна главных страниц салонов красоты. Информативным первый вариант назвать сложно. Перейдя на этот ресурс по запросу «салон красоты», пользователь, скорее всего, покинет его через 1 секунду, потому что здесь нет ответа ни на один из вышеперечисленных вопросов. На втором сайте есть понятная навигация, выведены прайс-лист и список основных услуг, представлены специалисты, которые будут работать с клиентом, примеры работ и актуальные акции. Человек, желающий воспользоваться услугой, наверняка задержится здесь, чтобы ознакомиться со всей информацией.
Также на примерах главной страницы сайтов можно сразу увидеть выполнение и нарушение последних трех пунктов. Уверены, объяснять, где удачный вариант, а где — нет, не нужно. Первый сайт нельзя назвать ни привлекательным, ни продающим, ни удобным и функциональным. Низкое качество изображений, применение светлых шрифтов, отсутствие логичной структуры, функциональных блоков и продающих элементов делают первый сайт малопривлекательным для пользователей. Напротив, на втором ресурсе сразу виден блок, где можно подобрать интересующую услугу, ознакомиться со стоимостью, получить бонусы, участвуя в акциях, плюс привлекательный дизайн — все это заставит посетителя задержаться на сайте, а затем воспользоваться предложением.
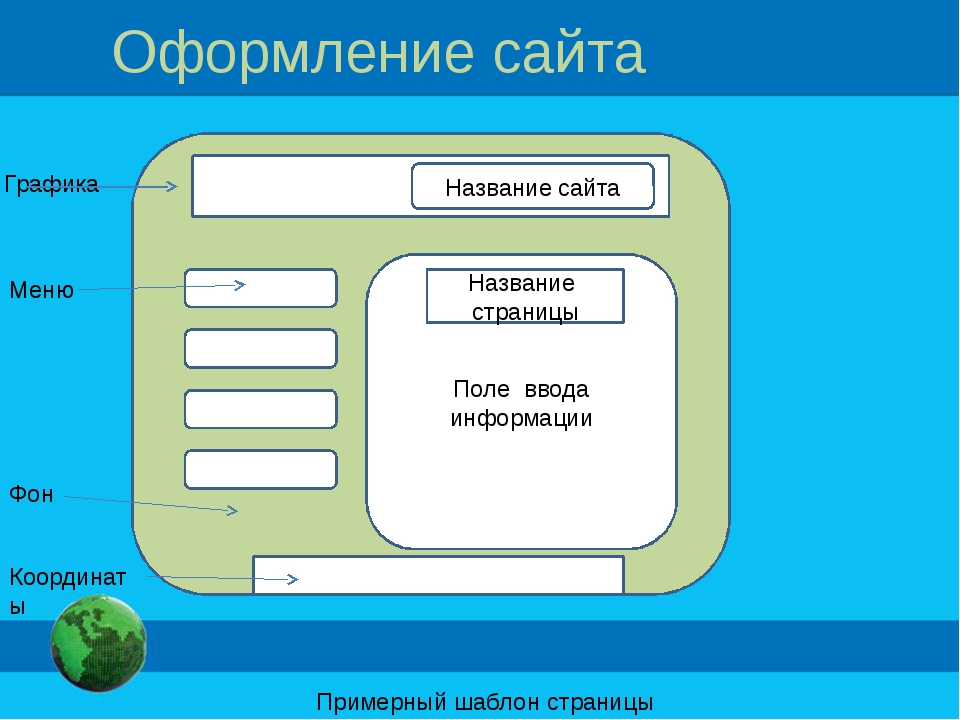
Важные элементы оформления: что должно быть на главной странице сайта?
Главная страница сайта должна соответствовать ожиданиям клиента и отрасли, в которой работает компания. Но четкого ответа на вопрос о том, какой должна быть главная страница сайта, не существует, иначе все сайты были бы похожи друг на друга. Но существуют определенные требования, при соблюдении которых можно увеличить степень доверия к компании и уменьшить процент отказов.
Но существуют определенные требования, при соблюдении которых можно увеличить степень доверия к компании и уменьшить процент отказов.
Навигация
Как уже говорилось, навигация по сайту должна быть простой и интуитивно понятной. Пользователи должны легко и быстро находить нужную им информацию на странице.
Пример главной страницы сайта с удачной навигацией:
Если это интернет-магазин, рекомендуем оформить на главной странице небольшой каталог с наиболее популярными товарами, скидками и/или новинками. Если это информационный портал, то это могут быть ссылки на наиболее популярные статьи, последние материалы и т. п. Например:
Уникальное торговое предложение
Посетитель должен понимать, почему ему необходимо купить товар именно на этом сайте. Преимущества компании, выгоды для клиента должны быть оформлены лаконично и размещены в видимой части экрана. Например, как на рисунке ниже. Выделенный блок является уникальным предложением, а ограничение акции по времени подталкивает пользователей к быстрому принятию решения.
Графический контент
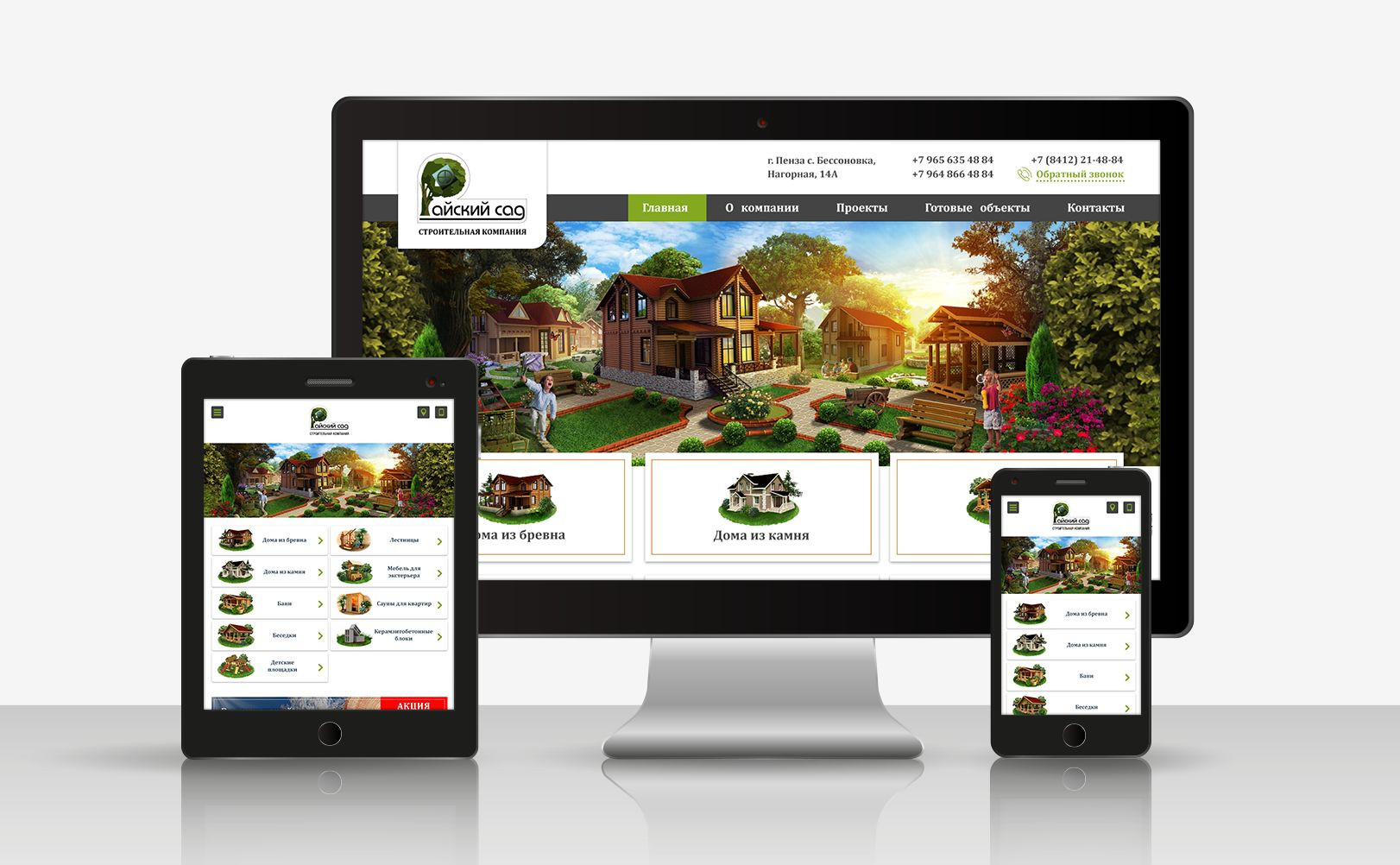
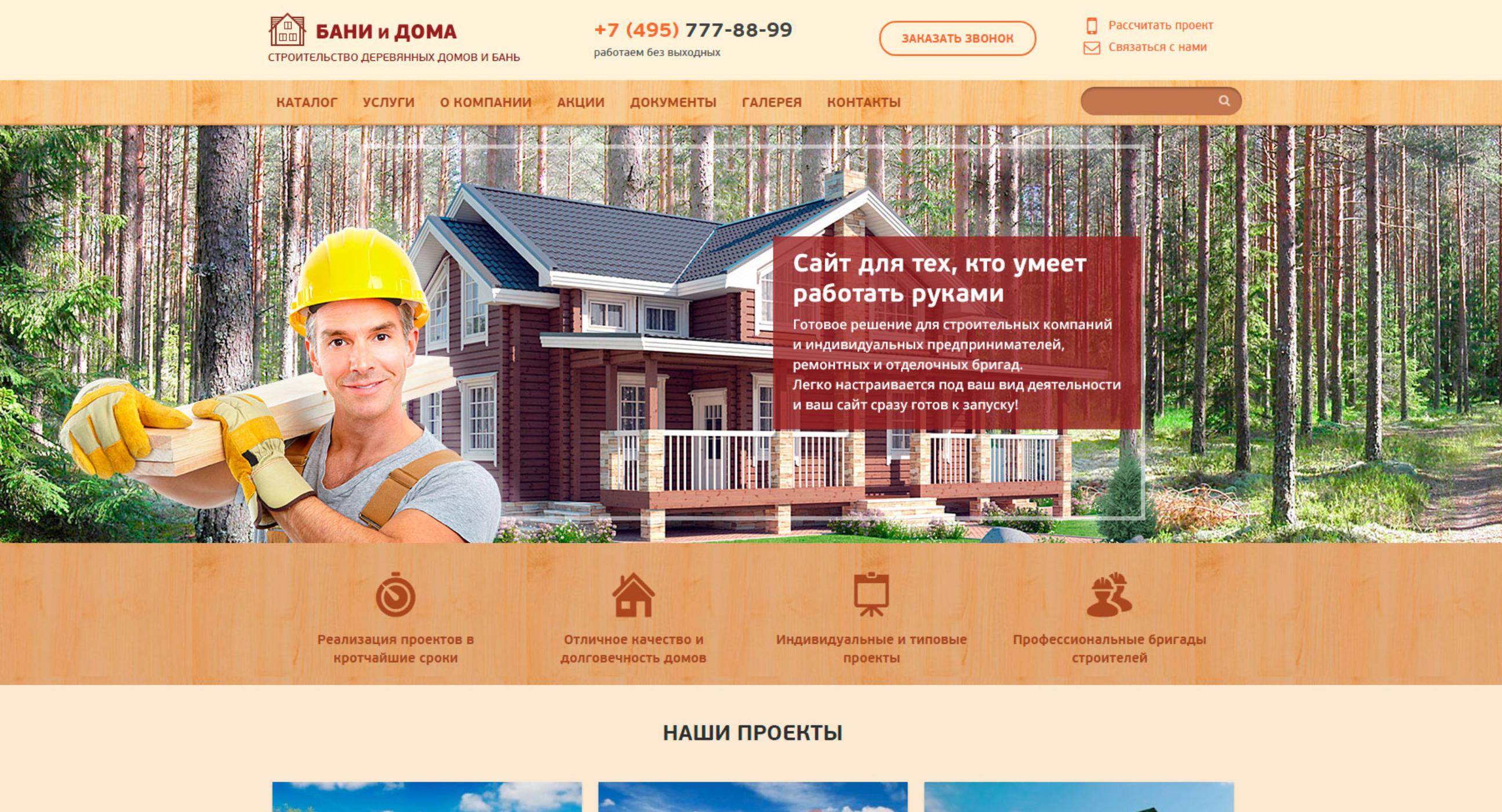
Фотографии и изображения обеспечивают визуальную привлекательность главной страницы сайта. Возьмем к примеру сайт по продаже деревянных домов.
Можно сколько угодно писать о красоте дома и его уюте, природе вокруг, но никто не поймет этих преимуществ, пока не увидит. Но только не стоит размещать изображения, купленные на фотобиржах. Лучше поместить реальные фотографии товаров, объектов, результатов работы и т. п. Если не оформить главную страницу с помощью графического контента, сайт будет смотреться уныло и серо. Это непременно скажется на уровне конверсии и в конечном итоге на продажах.
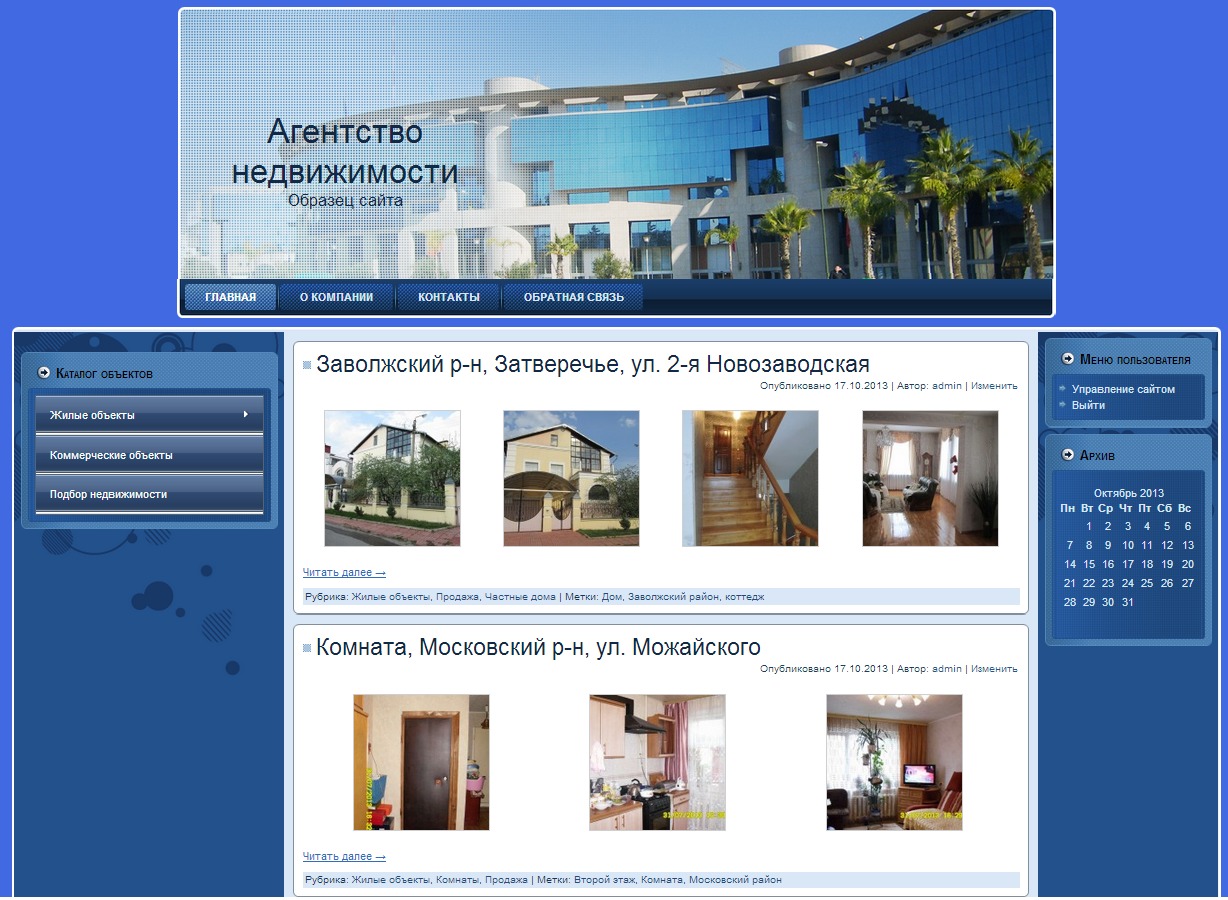
Сравните следующие главные страницы сайтов:
В первом случае одного взгляда на страницу достаточно, чтобы составить представление о том, какие дома предлагает компания, а также о их стоимости. Во втором случае на главной странице просто размещен общий малоинформативный текст. В данном случае пользователь с большей вероятностью покинет сайт.
Текст
Необязательно на всех главных страницах сайта должен быть текстовый контент. Если это интернет-магазин, то можно обойтись и вовсе без него, ограничившись несколькими предложениями, описывающими выгоды для клиента. Но все-таки большинству сайтов текст на главной странице необходим как для повышения релевантности, так и для привлечения посетителей. Он должен быть лаконичным, содержать только важную для пользователя информацию. Также желательно, чтобы он был разделен на смысловые блоки с подзаголовками (один блок — одна мысль).
Целевые кнопки
Не исключено, что посетитель сайта захочет более детально ознакомиться с ассортиментом товаров или услуг, почитать отзывы, статьи или историю компании. Но не стоит лишать его возможности совершить заказ, покупку, зарегистрироваться или оформить подписку с главной страницы. Возможно, уже здесь он увидит необходимый товар или услугу из каталога самых популярных и решится на покупку. Для этого необходимо дать пользователю возможность в один клик перейти на страницу оформления заказа или регистрации (в зависимости от того, чего Вы ждете от своих потенциальных клиентов).
Что отталкивает пользователей главной страницы сайта?
В стремлении улучшить главную страницу сайта необходимо знать меру. Иначе можно добиться обратного эффекта и вместо потока новых клиентов увеличить процент отказов. Итак, что отталкивает посетителей, а значит, ухудшает поведенческие факторы и отрицательно влияет на позиции сайта в выдаче? Оформляя главную страницу сайта, избегайте следующих элементов:
- музыка и посторонние звуки. Неожиданно начинающаяся мелодия, резкие звуки или звуковые призывы купить товар вызывают лишь одно желание — как можно быстрее найти кнопку и выключить навязчивое аудиосопровождение. И зачастую ей становится кнопка, закрывающая сайт раз и навсегда;
- навязчивая реклама сторонних ресурсов. Мало того, что рекламные баннеры сильно снижают доверие к сайту, так еще и отвлекают Вашего потенциально клиента от конечной цели — покупки/заказа на Вашем сайте. Такая реклама может увести клиента с Вашего ресурса;
- требование регистрации.
 Никто не захочет тратить свое драгоценное время, чтобы зарегистрироваться на Вашем сайте. Разве что ради внушительной скидки;
Никто не захочет тратить свое драгоценное время, чтобы зарегистрироваться на Вашем сайте. Разве что ради внушительной скидки; - грамматические ошибки. Если уже на главной странице сайта попадаются ошибки и опечатки, грубые нарушения пунктуации, то это вряд ли вызовет доверие посетителя;
- мелкие шрифты или слишком высокий контраст. Сайт должен быть приятен для пользователя — глаза не должно резать от слишком контрастного или мелкого шрифта. Никто не уйдет с сайта только из-за этого, но вкупе с другими недостатками оформления и форматирования это может сыграть не в Вашу пользу;
- долгая загрузка страницы. Красивые изображения, фотографии, графики — это, конечно же, хорошо. Но нужно помнить, что перед размещением графического контента на сайт необходимо уменьшить его вес для более легкой загрузки. Посетитель не будет долго ждать, пока прогрузится страница. И насколько бы красивой она ни была, ее никто не увидит;
- лишние элементы. Часы, облака тегов, виджеты погоды и другие подобные элементы оформления перегружают главную страницу и отвлекают от основной информации.
 Избегайте движущихся и мигающих элементов, анимации, бегущих строк. У людей периферическое зрение развито лучше центрального, поэтому такие детали отвлекают внимание и затрудняют восприятие других информационных блоков;
Избегайте движущихся и мигающих элементов, анимации, бегущих строк. У людей периферическое зрение развито лучше центрального, поэтому такие детали отвлекают внимание и затрудняют восприятие других информационных блоков; - отсутствует адаптивная верстка. Все больше посетителей заходят на сайты через планшеты и смартфоны. И если сайт не адаптирован под разные устройства, то Вы потеряете огромное количество потенциальных клиентов.
Оформление главной страницы сайта — это процесс практически бесконечный. Если Вы думаете, что можно один раз постараться и после этого забыть о проблеме, то Вы глубоко заблуждаетесь. Главная страница должна постоянно развиваться и совершенствоваться. Чтобы оставаться востребованным и не терять клиентов, следите за тенденциями в копирайтинге, юзабилити и SEO, используйте Вебвизор, чтобы понимать поведение и потребности посетителей Вашего сайта. Анализируйте популярность различных информационных блоков с помощью инструментов Яндекс.Метрики и удаляйте некликабельные элементы, заменяя их другими материалами.
Полезно
14
Главная страница сайта: как сделать и оформить — лучшие примеры
Главная страница сайта – это витрина, «парадный вход», на котором посетители:
- знакомятся с вашей компанией;
- узнают, о чем этот сайт;
- узнают, чем вы можете быть им полезными.
Это отправная точка, с которой можно продолжать навигацию по сайту. Это презентация вашего бизнеса.
Получайте до 18% от расходов на контекстную и таргетированную рекламу!
Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.

- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Начать зарабатывать >>
Реклама
Потому главной странице сайта при разработке нужно уделить максимум внимания. Какие элементы должны быть на главной, какие из них позволят достичь маркетинговых целей – разберем в этой статье, с примерами и рекомендациями.
Читайте также: Разработка структуры сайта в виде схемы
Элементы главной страницы
Если смотреть с точки зрения веб-разработки, то на главной странице должны быть следующие элементы (они обязательны для большинства сайтов, хотя в зависимости от ниши и типа сайта структура главной страницы может отличаться).
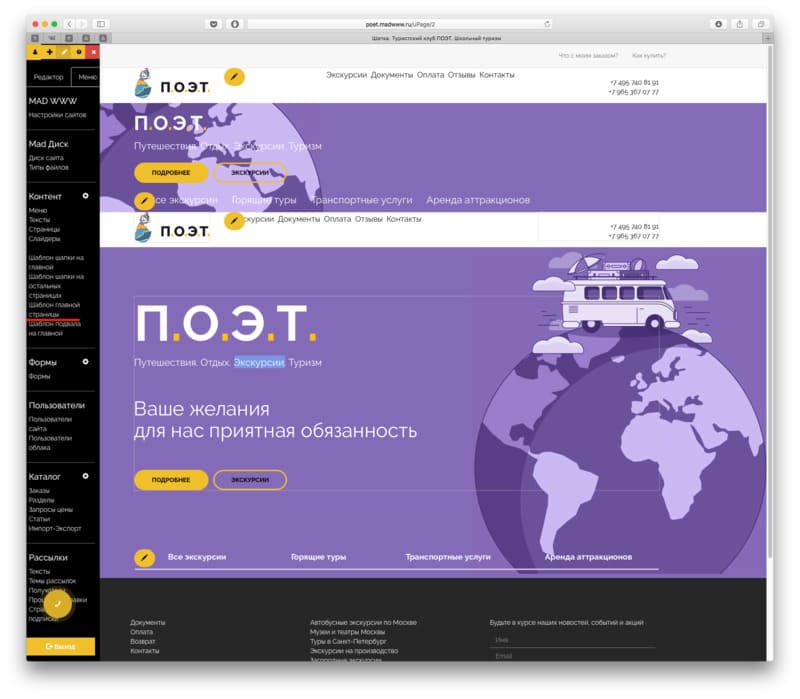
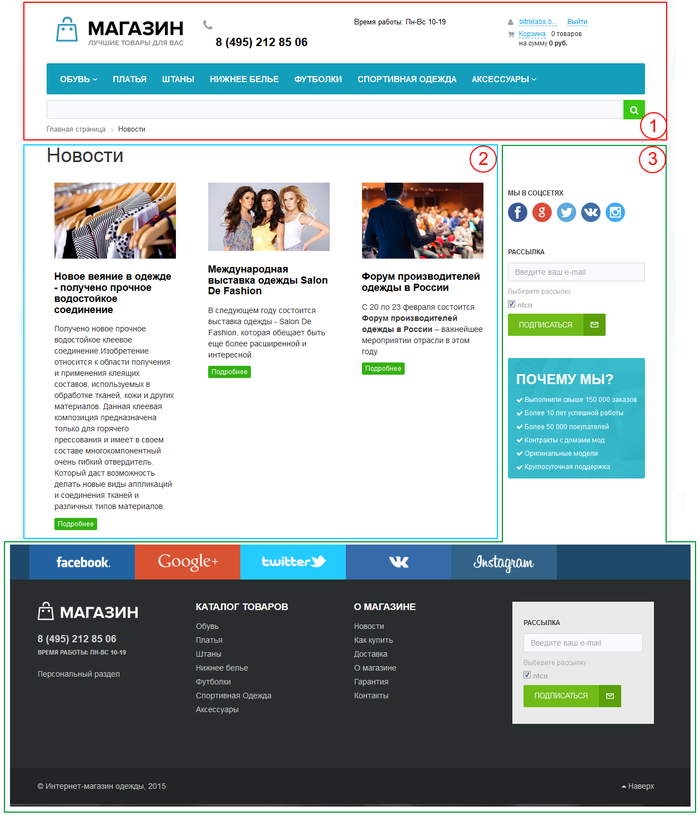
1. Шапка сайта (или хедер). Это самая верхняя часть страницы, на которой обычно размещен логотип и название компании (в правом верхнем углу). Может включать в себя телефоны компании, рабочие часы, кнопку обратного звонка, адрес электронной почты, кнопки социальных сетей – все зависит от ваших целей.
2. Меню. Оно может быть горизонтальным, вертикальным, комбинированным, но главная цель – дать посетителю понять, как перейти в другие разделы сайта. Сейчас модно прятать меню под значок-гамбургер или в боковую панель. Главное правило, о котором нельзя забывать — красота не должна вредить функциональности вашего сайта. Если пользователям не будет понятно, как пользоваться вашим новомодным меню – лучше сделать выбор в пользу простой классики.
3. Баннер или слайдер. На нем обычно размещают фотографии работ из портфолио, перечисляют услуги или преимущества работы с компанией. Основная функция слайдера – привлечь внимание пользователя.
4. Блоки контента. Он может быть один или несколько. Обычно на главной странице размещается текст, который объясняет, что это за сайт, и что пользователь может здесь найти. Также размещают уникальное торговое предложение, примеры работ, перечень услуг, фотографии рабочего процесса или фото команды.
5. Виджеты и кнопки социальных сетей. Виджет покажет, насколько активно ваше сообщество в социальной сети, позволит перейти в него и подписаться. Кнопки тоже перенаправят посетителя на ваши официальные странички.
6. Призыв к действию или форма обратной связи. Позволит посетителю сразу же связаться с вами. Вообще каждая страница сайта должна содержать в себе призыв к действию, чтобы направить посетителя по правильному пути.
7. Подвал сайта, или футер. Это завершающий блок страницы, в который обычно выносят полезные ссылки (например, на пользовательское соглашение), копирайт, иногда – карту проезда и контакты, могут перечислить филиалы и т.п.
При разработке сайта не старайтесь обязательно разместить все эти элементы. Опирайтесь в первую очередь на свою цели, каждая составляющая должна нести в себе какую-то практическую пользу. Некоторые элементы могут оказаться лишними, или наоборот, вы захотите что-то добавить. Одному сайту подходит минимальный набор блоков, другому же нужно как можно больше элементов, чтобы страница выглядела убедительнее. Все зависит от ниши и продукта.
Одному сайту подходит минимальный набор блоков, другому же нужно как можно больше элементов, чтобы страница выглядела убедительнее. Все зависит от ниши и продукта.
Это интересно: Создание сайта на WordPress — пошаговая инструкция
Что должно быть на главной странице сайта с точки зрения маркетинга
Помните, что каждый элемент страницы должен доносить основную идею сайта. Только так вы сможете вступить с пользователем в полноценный диалог. Для этого главная страница должна содержать (с точки зрения маркетинга) следующие элементы:
1. Заголовок, который ясно доносит ваше предложение. Это предложение должно быть ценным и цепляющим. Постарайтесь вложить всю суть в несколько слов, решите проблему посетителя тут же. Тогда он будет вникать в изучение страницы и сайта дальше.
Вот здесь кратко и просто указали в одном предложении все выгоды от использования сервиса (бесплатно и просто).
2. Текст или другой контент, который понятно разъясняет:
- кто вы;
- что предлагаете;
- что пользователь может сделать на этом сайте;
- ваше уникальное торговое предложение (УТП), которое пояснит, чем вы отличаетесь от других подобных компаний.

Если пользователю все это будет не понятно, он просто закроет ваш сайт.
Здесь преимущества описаны сразу на первом экране. Подробная демонстрация возможностей на видео. Этот контент усиливает заголовок и подробно объясняет, как использовать сервис. Пошаговая инструкция, стрелочки ведут в кнопке СТА.
3. Призыв к действию (CTA). Это может быть лид-форма, кнопка CTA, отправляющая на страницу с более подробной информацией, и т.п. Самая главная цель этой страницы – удержать посетителя и провести его до следующего этапа воронки продаж. На главной странице лучше всего размещать не один, а два призыва к действию – первичный и вторичный. Например, для уже зарегистрированных пользователей – кнопка «Войти», которая не так ясно выделяется; для тех, кто зашел впервые – кнопка «Регистрация».
У Дропбокс на главной странице два призыва к действию – войти или попробовать решение для бизнеса.
4. Выгоды клиента. Обратите внимание – именно выгоды, а не ваши преимущества. Укажите, почему клиенту будет хорошо с вами, какие его проблемы вы можете решить.
Обратите внимание – именно выгоды, а не ваши преимущества. Укажите, почему клиенту будет хорошо с вами, какие его проблемы вы можете решить.
Это можно оформить по-разному: слайдером; отдельными блоками; списком. Главное – чтобы это было легко заметить и просто прочесть.
Хороший пример – страница Evernote. Тут очень хороший заголовок, но и перечисление выгод очень хорошо оформлено. Завершает это все четкий призыв к действию.
5. Демонстрация продукта или лучшие работы. Это могут быть фото, или видео, или фотогалерея. Покажите, что вы делаете, убедите не словом, а делом. Картинка (а тем более видео) стоит тысячи слов.
Этот конструктор лендингов предлагает посмотреть на лучшие шаблоны прямо на главной странице, и приглашает в раздел с шаблонами – два зайца одним выстрелом.
6. Социальные доказательства. Это могут быть отзывы клиентов или перечень компаний, с которыми вы сотрудничали (если компании известны, их имена сработают сами по себе). Не делайте частую ошибку – не берите стоковые фото и не пишите отзывы сами. Лучше постепенно соберите обратную связь от своих клиентов.
Не делайте частую ошибку – не берите стоковые фото и не пишите отзывы сами. Лучше постепенно соберите обратную связь от своих клиентов.
Очень хорошо работает размещение сканов благодарственных писем, на которых эти отзывы были размещены изначально. Это доказывает, что отзыв – подлинный, настоящий. Чтобы читать было удобнее, его можно набрать простым текстом (тем более, он будет индексироваться). Как здесь:
Читайте также: Как получить отзыв клиента прямо сейчас
7. Новости компании или статьи из блога. Это еще один элемент, который приглашает посетителя в путешествие по сайту. А еще – показывает, что сайт живой, что компания живет и тут происходит много интересного. Для этого публикации в блоге или в разделе новостей должны быть регулярными.
Вот яркий пример подобного подхода – на главной видны свежие публикации из блога. Высока вероятность, что посетитель заинтересуется и перейдет дальше. Плюс к просмотрам страниц и среднему времени пребывания на сайте.
8. Статистика. Ничто не убеждает лучше, чем факты, выраженные цифрами. Покажите, сколько проектов вы выполнили, скольких клиентов обслужили, сколько продали своего товара. Это еще и работает как психологический трюк – раз так много людей обращается к вам, чем я хуже?
Вот пример вывода такой статистики:
Основная задача вашей главной страницы – познакомить посетителя с вами и «затянуть» его дальше в воронку продаж. Продуманный дизайн и юзабилити, цепляющий заголовок и хороший контент – залог вашего успеха.
Сделайте это обязательно: Техническое задание на сайт
Примеры главных страниц под разные цели
Текстовая информационная страница
Это страница, главная цель которой – с помощью текста донести до читателя суть продукта или сайта. Пример – сайт движка интернет-магазина Аспро, точнее, курсов обучения работы с ним. Текст просто и понятно описывает, чем полезен данный сайт. Боковая навигация поможет выбрать подходящий курс. Со своей задачей – донести информацию до посетителя – страница справляется на отлично.
Боковая навигация поможет выбрать подходящий курс. Со своей задачей – донести информацию до посетителя – страница справляется на отлично.
Главная страница-лендинг
Если главная ваша цель – получить максимум конверсий уже с главной страницы, то можете сделать ее по типу лендинга. То есть, построить ее из блоков, каждый из которых, один за другим, доносит ценность и особенности вашего предложения. Кто захочет узнать больше – через меню сможет перейти дальше, и изучить другие разделы сайта. Кто склонен к импульсивным покупкам — совершит целевое действие, не уходя с главной.
Статья в тему: Продающая страница лендинга
По такому типу построена главная страница LPGenerator. Цепляющий заголовок, призыв к действию, который повторяется по ходу страницы несколько раз, видео с демонстрацией продукта, описание преимуществ – все работает на увеличение конверсии.
Голос бренда и эмоциональный настрой
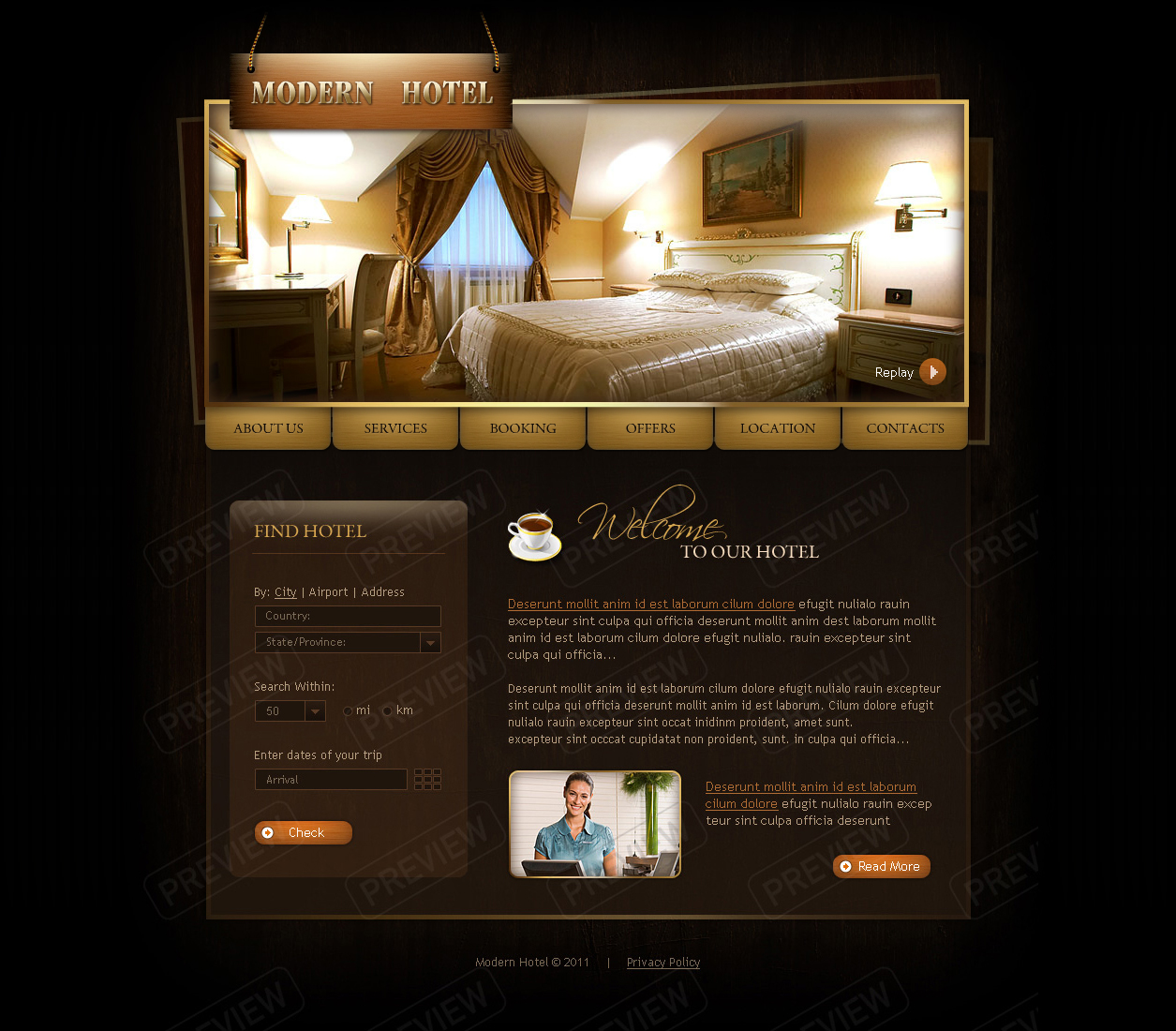
Если ваша цель — задать определенный тон и настроение, настроить посетителя на нужный лад – вам поможет оригинальное оформление, правильный дизайн главной страницы. Обычно для таких целей используются большие фотографии или фоновое видео. Правильный, стилизованный интерфейс поможет передать дух вашего заведения или компании.
Обычно для таких целей используются большие фотографии или фоновое видео. Правильный, стилизованный интерфейс поможет передать дух вашего заведения или компании.
Яркий пример – Бургер Кинг. Большие и яркие изображения вкусных бургеров на главной странице – как можно не захотеть? Но обратите внимание на шрифт, цвета оформления. Они как нельзя лучше отвечают духу бренда – жизнерадостному, немного насмешливому, позитивному. Все вместе задаёт нужное настроение.
Читайте также: Лучший хостинг для сайта
Какую главную страницу вы бы не задумали сделать на своем сайте, помните о главном. Она должна в первую очередь показать посетителю, почему он должен остаться на этом сайте, и связаться с вами, или продолжить изучать его. Что вам конкретно для этого нужно, вы можете решить, исходя из особенностей своего бизнеса.
8 требований для главной страницы сайта. Советы. Примеры
Хотите удержать посетителя на сайте и сделать его своим клиентом? Тогда проверьте, отвечает ли ваш сайт на типовые вопросы посетителей:
- Что мне предлагают на сайте?
- В чем моя выгода?
- Поможет ли это решить мою проблему?
- Чем предложение на этом сайте лучше других?
- Сколько это стоит?
- Почему мне нужно заказать сейчас?
- Могу ли я доверять этой компании?
- Как я могу связаться с продавцом?
На примере одного из проектов, мы покажем, как оформить главную или посадочную страницу вашего сайта, чтобы она отвечала на стандартные вопросы потенциальных клиентов. Возьмите на вооружение простые советы и увеличьте конверсию своего сайта.
Возьмите на вооружение простые советы и увеличьте конверсию своего сайта.
Что нужно поменять на главной странице сайта
Первый шаг к «выздоровлению» — это признание того, что начальная страница вашего сайта не в порядке.
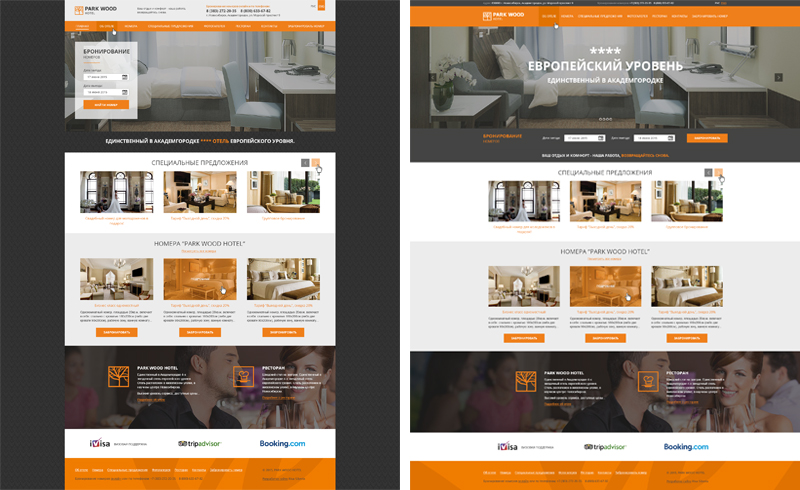
Первая страница должна исчерпывающим образом рассказывать пользователю, что это за сайт и что на нем предлагают. Взгляните на 2 варианта сайта до (слева) и после его обновления (справа). Впечатляет, правда? Разберем все вопросы по порядку.
Сайт до (слева) и после (справа) обновления.
1. Что мне предлагают на сайте?
В поисках нужной информации, пользователь открывает от 5 до 10 разных сайтов из поиска и бегло их просматривает, вырывая из контекста важные отрывки фраз. Если на первых секундах его внимание ничего не зацепило, значит он закрывает сайт и продолжает свои поиски. Чтобы такого не произошло, вам нужно проработать вид первого экрана без прокрутки страницы вниз.
Расположите здесь важную информацию. К примеру, пусть это будет «говорящий» баннер, который прочно ассоциируется с деятельностью компании. Или несколько баннеров с предложениями, выгодами и акциями, которые понравятся вашим клиентам.
Или несколько баннеров с предложениями, выгодами и акциями, которые понравятся вашим клиентам.
И помните, что выгоды и акции должны отличаться от конкурентов. В лучшем случае, пусть они демонстрируют более приятную выгоду для клиентов, чем у конкурента. Ниже пример.
С первого взгляда понятно, что компания предлагает.
На первом экране выделены сразу 3 цепляющих элемента:
- Торговое предложение.
- Призыв к действию.
- Кнопка действия.
Также баннер является кликабельный. Значит, если пользователь нажмет на него мышкой, то он перейдет на страницу с этим товаром и сможет узнать о нем подробнее.
2. В чем моя выгода?
Емко опишите, какую выгоду получит клиент, воспользовавшись вашим предложением. Пример ниже.
Выгода должна быть существенной, а не призрачной.
3. Поможет ли это решить мою проблему?
Любой посетитель, пришедший на ваш сайт, имеет проблему и ищет ее решение. Покажите, что ваши услуги или товар как раз и удовлетворят его потребности.
Дайте клиенту реальное решение проблемы. Не получается? Тогда искусственно создайте потребность в вашем предложении. Опишите всю боль, чтобы показать, как вы его понимаете и хотите помочь. Постарайтесь вызвать правильные эмоции у клиента, побуждающие к целевому действию — купить.
>Дайте клиенту реальное решение проблемы.
4. Чем предложение на этом сайте лучше других?
Кратко опишите выгоды от вашего предложения. Без лишних слов и размытостей. Получилось скучно и однообразно? Подсмотрите, что пишут ваши конкуренты. Оцените, насколько полезны их «подарки» за заказы. Мы уверены, у вас найдутся выгоды получше.
Выгоды клиента за покупку на этом сайте.
5. Сколько это стоит?
Существует прекрасный метод работы с ценой: скрыть цену, чтобы клиент позвонил и услышал ее. Затем зацепить торговым предложением в «живом» разговоре по телефону.
Метод рабочий, но подходит не для каждого бизнеса. Не пугайте пользователя многочисленными шагами к цели. Покажите стоимость сразу.
Покажите стоимость сразу.
Наглядный пример, когда показать цену лучше, чем скрыть.
6. Почему мне нужно заказать сейчас?
Пользователи любят подумать, нежели быстро действовать.
Чтобы ускорить этот процесс, покажите, что у вашего предложения ограничены: срок действия, количество мест или партии. Объясните, почему есть ограничение и предложите действовать сейчас.
Недопустимо: Увеличить срок акции после или в день ее завершения. Повторить эту же акцию через пару дней. Пользователи почувствуют обман и перестанут реагировать. Лучше запустите акцию на другой товар или услугу на новых условиях.
Используйте акции разумно.
7. Могу ли я доверять этой компании?
Ошибочно предполагать, что потенциальные клиенты интересуются только каталогом и страницей с контактами.
Многие из них внимательно изучают страницу «О компании» перед совершением покупки. Их цель — это убедиться, что ваша компания не «шарашкина контора», а серьезная организация.
Покажите квалификацию ваших сотрудников или компании (сертификаты, дипломы, награды за важные достижения). Опубликуйте реальные отзывы ваших партнеров и клиентов. Или покажите лица руководителей и сотрудников, которые будут общаться с клиентом.
Опубликуйте реальные отзывы ваших партнеров и клиентов. Или покажите лица руководителей и сотрудников, которые будут общаться с клиентом.
Хороший пример.
8. Как я могу связаться с продавцом?
Контакты и форма обратной связи — это то, к чему мы так старательно вели потенциального клиента. Будет не благоразумно забыть их показать.
Разместите контакты в шапке сайта и в конце. А в середине страницы и в самом нижу — форму обратной связи с напоминанием о том, что клиент идет к получению своей выгоды.
Пример хорошей формы обратной связи.
Начальная страница должна быть продуманной, чтобы клиент с первого взгляда мог получить ответы на свои вопросы. Если вам не удается или вы не уверены, что все сделали правильно — звоните нам. Мы проверим, покажем и сделаем как нужно.
БОСС-ПОСТ! Текст на главную страницу сайта: как написать
Текст для главной страницы сайта всегда приковывал к себе особое внимание, как со стороны SEO-специалистов, так и со стороны веб-райтеров. Только вот незадача: каждый из специалистов зачастую рассматривает эту страницу со своей колокольни, в рамках узкой направленности. В итоге на более чем 90% сайтов пестрят одни и те же ошибки: сеошники (особенно новички) постоянно так и норовят вставить в текст как можно больше ключей, а веб-райтеры – либо идут на поводу у сеошников, либо стараются выдать что-нибудь свеженькое и креативное. Результат: страница не выполняет поставленную перед ней задачу, содержит кучу никому не нужной «воды» и терпит жесткое фиаско.
Только вот незадача: каждый из специалистов зачастую рассматривает эту страницу со своей колокольни, в рамках узкой направленности. В итоге на более чем 90% сайтов пестрят одни и те же ошибки: сеошники (особенно новички) постоянно так и норовят вставить в текст как можно больше ключей, а веб-райтеры – либо идут на поводу у сеошников, либо стараются выдать что-нибудь свеженькое и креативное. Результат: страница не выполняет поставленную перед ней задачу, содержит кучу никому не нужной «воды» и терпит жесткое фиаско.
Сегодня мы исправим эту ситуацию и разберемся, какие тексты нужны для главных страниц с позиции трех основных направлений: маркетинга, копирайтинга и SEO. Главное отличие этой статьи от всех остальных заключается в том, что здесь мы с Вами будем рассматривать все системно и приведем много удачных примеров, которые очень хорошо себя зарекомендовали на практике.
Вы готовы? Тогда устраивайтесь поудобнее, мы начинаем!
Задачи главной страницы сайта
Прежде чем мы начнем говорить о текстах, давайте начнем с главного – с задач, которые ставятся перед главными страницами. И вот, я уже вижу руки людей, которым не терпится громко выкрикнуть:
И вот, я уже вижу руки людей, которым не терпится громко выкрикнуть:
- Главная страница должна продавать весь сайт.
- Главная страница должна вводить человека в нужное состояние.
- Наполнение главной страницы должно цеплять.
- Текст на главной странице должен рассказывать о проекте.
- Текст главной страницы должен затягивать читателя.
- Главная страница должна переводить человека в другие разделы и т.д.
Знаете, почему я выделил этот блок красным? Потому что это все эти рекомендации вырваны из контекста системы и толку от них не особо много.
Дело в том, что главная страница — это лишь один из функциональных элементов. Своего рода, перевалочный пункт, у которого может быть очень широкий спектр задач (сейчас Вы в этом убедитесь). Вот почему в каждом отдельном случае главная страница будет разной. И она будет сильно отличаться от главных страниц других ресурсов, как в плане текста, так и в плане интерфейса.
Другими словами, задача главной страницы – это подзадача глобальной задачи сайта.
Глобальная задача сайта
Главная страница – это важный элемент, но это всего лишь фрагмент, который выполняет свою задачу в рамках другой, более важной задачи. Сейчас поясню, что я имею в виду. Смотрите:
Предположим, у Вас есть сайт, продающий рубероид. Задача сайта – продажи. С одной стороны, главная страница просто должна переводить человека на страницу с товаром (впрочем, большинство не делает даже этого).
С другой стороны, аудитория сайта может состоять из разных сегментов, например:
- Розничные покупатели
- Оптовые покупатели
- Партнеры
Следовательно, главная страница еще должна разделять аудиторию на сегменты и направлять эти сегменты на нужную им страницу. Понимаете теперь, почему я выделил в самом начале задачи в красный прямоугольник?
Или другой пример: сайт ozon.ru, большая часть заходов на который происходит с главной страницы. Вы видите там какой-нибудь текст, цепляющий и описывающий, что это за сайт? Нет, потому что у главной страницы Озона другие функции в рамках глобальной задачи сайта.
Главная страница ozon.ru (нажмите, чтобы увеличить)
Важно: главная страница решает поставленную перед ней задачу в рамках глобальной задачи сайта.
Или еще один пример – текст на главной странице сайта 37signals.com (к слову, ребята из этой компании написали в свое время отличную книжку – «Rework: бизнес без предрассудков» — рекомендую).
Текст на главной странице сайта 37signals.com (нажмите, чтобы увеличить)
На этой странице Вы видите, что вначале идет миссия компании, а затем перенаправление на 3 основных продукта: Basecamp, Highrise и Campfire. После этого демонстрируется авторитетность, идет блок преимуществ и т.д.
Здесь страница выполняет свою задачу – ведет пользователя по заранее определенному маршруту – к страницам продуктов в первую очередь, а затем у убеждению.
Еще пример:
Текст для главной страницы одностраничного сайта, которая по совместительству является продающей страницей. У нее задача продать, а не переводить пользователя в другие разделы.
У нее задача продать, а не переводить пользователя в другие разделы.
Текст на сайте-одностраничнике
Стратегия и воронка продаж
В типе текста для главной страницы большую роль играют стратегия и воронка продаж. Первая определяет, куда человек должен переходить с главной страницы и зачем, а вторая – позволяет наглядно отслеживать эффективность.
Наглядный расчет: допустим, задача сайта – продажа цифровой техники. На сайт пришли 100 человек. Из них в раздел с фотоаппаратами перешли 30 человек, из раздела на страницу с конкретной моделью – 15 человек. Покупку совершили 3 человека. Итого конверсия сайта: 3%, конверсия продающей страницы: 20%, конверсия главной страницы: 30%.
Следовательно, при таком раскладе главная страница теряет 70% аудитории, и нужно проводить тесты. Чтобы этот показатель был как можно меньше. И здесь появляется масса вариантов.
Способы повышения конверсии текста на главной странице
Для того чтобы текст на главной странице был максимально эффективен, он должен работать над решением основной задачи сайта и направлять пользователя по нужному маршруту.
Вот пример сайта, на котором над реализацией стратегии работают и текст, и интерфейс.
Текст и интерфейс главной страницы сайта 100strahovok.by (нажмите, чтобы увеличить)
Существует много элементов, повышающих эффективность текста на главной странице. Главное – использовать их к месту. Вот некоторые из них:
- Выгоды и преимущества
- Кейсы
- Список крупных клиентов
- Миссия, убеждения
- Обработка возражений
- Ответы на основные вопросы
- Видео и презентации
- Гарантии
- Калькуляторы и другие интерактивные элементы
Пятый и шестой пункты подразумевают ответы только на те вопросы, которые в первую очередь интересуют пользователя. Это значит, что не нужно превращать главную страницу в портфолио и FAQ 2 в 1.
Типовые ошибки при написании текстов на главную страницу
Когда Вы четко представляете себе задачи и аудиторию сайта, то у Вас отпадает необходимость в литье «воды» или написании других никому не нужных вещей. Тем не менее, давайте рассмотрим типичные ошибки, допускаемые в текстах на главных страницах большинства коммерческих сайтов.
Тем не менее, давайте рассмотрим типичные ошибки, допускаемые в текстах на главных страницах большинства коммерческих сайтов.
Ошибка №1: текст «о компании» на главной
Представьте, что Вы зашли на рынок в овощной павильон, чтобы купить яблок. И тут Вам с порога торговец начинает с задором рассказывать, сколько он торгует на рынке, кто его жена и т.д. Вам это интересно? Скорее всего, нет. Вам плевать на него. Вам нужны яблоки. То же самое и с главной страницей сайта – в 99% случаев Ваших пользователей интересует не кто Вы, а что предлагаете и в чем Ваши конкурентные преимущества.
Обратите внимание: в отдельных случаях, если текст о компании является атрибутом авторитета и работает на продажи, то использование отдельных его фрагментов может повысить эффективность страницы.
Ошибка №2: описание отрасли
В Сети уйма сайтов, которые занимаются продажей товаров и услуг. Очень часто на главной странице таких сайтов публикуются длинные описания того, что эти сайты продают и какую роль их товары и услуги играют в жизни современного общества. Другими словами, они описывают свою отрасль.
Другими словами, они описывают свою отрасль.
Проблема здесь только только одна: на продажи такой текст не работает, да и не читает его никто. Допустим, Вам нужно купить автозапчасти. Скажите, насколько Вам будет интересен текст, рассказывающий, что такое автозапчасти и где они используются?
Ошибка №3: шаблоны
Еще одна очень распространенная ошибка, которая, к моему удивлению, встречается даже на сайтах «профессиональных» агентств копирайтинга. Самые распространенные шаблоны:
- Избитая «молодая и динамично развивающаяся компания»
- Команда профессионалов, оказывающих высококачественные услуги
- Фирма, нацеленная на плодотворное и взаимовыгодное сотрудничество и т.д.
Ошибка №4: «вода»
Это отдельная тема. Куча не несущих никакого смысла словесных конструкций, уменьшающих эффективность главной страницы.
Типовой пример: «Поскольку вы попали на эту страницу, то, очевидно, что вы заинтересованы в поставках высококачественных кровельных материалов по доступным ценам, однако не знаете, какого поставщика выбрать для дальнейшего сотрудничества. Расслабьтесь, мы не станем вас ни в чем убеждать, мы просто расскажем вам о себе… бла-бла-бла (см. ошибку №1)».
Расслабьтесь, мы не станем вас ни в чем убеждать, мы просто расскажем вам о себе… бла-бла-бла (см. ошибку №1)».
Ни преимуществ, ни УТП, ничего, кроме «воды». С одной стороны может показаться, что такие тексты вызывают доверие, но посудите сами: Вы бы стали доверять человеку, который своей «душевной» беседой отнял у Вас кучу времени, так ничего по делу не сказав? Маловероятно.
Если хотите текстом вызвать доверие – решите задачу посетителя. Так будет и проще, и быстрее.
Ошибка №5: «тупики»
Эта ошибка характерна не только для главной, но и для многих других страниц сайта. Когда текст заканчивается на многозначительной ноте, погружающей читателя в раздумья или каким-нибудь звонким слоганом, а-ля «У нас покупают, потому что нам доверяют».
Слоганы не работают на продажи в малом и среднем бизнесе. По большому счету, к копирайтингу слоганы, вообще, отношения не имеют. Лучше продублируйте оффер и переведите человека на целевую страницу – будет больше толку. Не верите – проверьте.
Ошибка №6: излишнее «мыкание»
«Мычанию» в копирайтинге посвящена отдельная статья, поэтому подробно останавливаться на этом моменте мы не будем.
Ошибка №7: «простыни»
Отсутствие форматирования сводит на нет эффективность любого, даже суперпродающего текста. Просто потому, что его никто не читает. Старайтесь продумывать не только информационную составляющую, но и структуру, как текст будет расположен. Эффективность страницы в таком случае резко возрастает.
Опытные SEO-специалисты подходят к решению задачи с маркетинговой точки зрения и никогда не позволят опубликовать на странице сплошную простыню текста. Другими словами, вначале маркетинг, затем — ключи.
Кроме того, не стоит забывать, что главная страница далеко не всегда является точкой входа для пользователей из поисковых систем.
Как написать классный текст для главной страницы сайта
Ну вот мы и подошли к главному вопросу: «Как написать текст для главной страницы?». Чуть ниже я приготовил для Вас простой алгоритм.
1. Абстрагируйтесь от текста
Для начала подумайте, какая задача стоит перед главной страницей: куда она должна привести пользователей? Какие разделы интересуют пользователей, как правильно расставить акценты, чтобы сразу привлечь внимание к нужным разделам.
Всегда помните о целях сайта. И отталкивайтесь от них.
2. Продумайте структуру
Когда Вы пишете текст для главной страницы сайта, в Вашем распоряжении вся контентная часть. Вовсе необязательно текст размещать в виде рассказа. Вы можете компоновать информацию по блокам, выделяя ее и делая наглядной и удобной для восприятия.
Да, эта работа выходит за рамки копирайтинга и возлагается на плечи маркетолога или UX специалиста. Но я уже неоднократно повторял: у копирайтера должен быть маркетинговый подход, и он должен владеть смежными направлениями, чтобы решать поставленную задачу. Текст – это от силы 10% работы копирайтера.
3. Пишите то, что действительно важно для аудитории
Главная страница – это, по сути, карта, которая ведет Вашего пользователя по нужному Вам маршруту. При этом у пользователя к Вам всегда есть вопросы, но возникают они в определенной последовательности. На главной странице даются ответы на самые важные из них.
При этом у пользователя к Вам всегда есть вопросы, но возникают они в определенной последовательности. На главной странице даются ответы на самые важные из них.
Например, если человек пришел к Вам на сайт купить черепицу, не нужно объяснять ему, что такое черепица и для чего она нужна, равно как и рассказывать о Вашей компании, которая одна из тысячи. Просто потому, что это в данном контексте неважно.
4. Призывайте
Вовлекайте аудиторию с помощью призывов. Например, если у Вас на главной странице размещены лучшие работы из портфолио, предложите читателю с ним ознакомиться. Направляйте пользователя глаголами в повелительном наклонении: «Взгляните», «Убедитесь», «Воспользуйтесь» и т.д.
Например, если на главной странице планируется блок подписки на рассылку или калькулятор, предложите пользователям ими воспользоваться.
5. Тестируйте
Этот совет подойдет не всем. У копирайтеров, как правило, есть обратная связь от заказчика по эффективности того или иного текста. У веб-райтеров такой связи в большинстве случаев нет. Тем не менее, если у Вас есть такая возможность, проследите, как люди ведут себя на главной странице, читают ли они текст, сколько из них уходят и куда переходят. Благо, для этого есть масса инструментов.
У веб-райтеров такой связи в большинстве случаев нет. Тем не менее, если у Вас есть такая возможность, проследите, как люди ведут себя на главной странице, читают ли они текст, сколько из них уходят и куда переходят. Благо, для этого есть масса инструментов.
Примеры текстов для главной страницы
Чуть ниже я приготовил для Вас несколько примеров текстов для главной страницы. Посмотрите, как они выполнены. Обратите внимание, как в них реализовано то, о чем мы с Вами сегодня говорили.
Пример текста на главную №1
Посмотрите, сколько на главной Купонатора текста. Здесь нет ничего лишнего — только то, что актуально для пользователей.
Текст на главной странице сайта kuponator.ru (нажмите, чтобы увеличить)
Пример текста на главную №2
Главная страница сайта aviasales.ru. Обратите внимание, как основной контент вынесен в шапку, а чуть ниже размещен текст, отвечающий на основные вопросы.
Текст на главной странице сайта aviasales. ru (нажмите, чтобы увеличить)
ru (нажмите, чтобы увеличить)
Пример текста на главную №3
Еще один пример структурированного текста для главной страницы коммерческого сайта. Все минималистично, но при этом все, что нужно пользователю, есть на месте.
Главная страница сайта markup-service.com (нажмите, чтобы увеличить)
Пример текста для главной №4
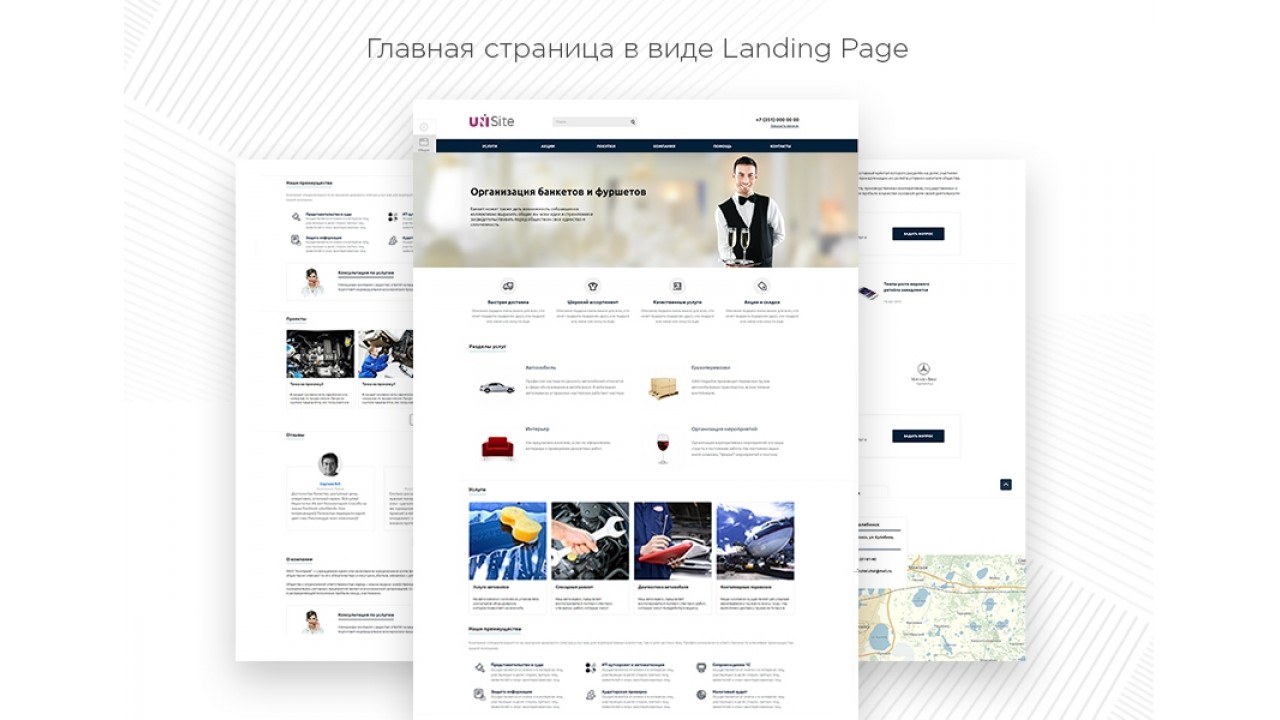
А это еще один пример структурированной главной страницы, выполняющей роль Landing Page. Обратите внимание, как информация разбита на блоки. Информации много и текста много, но при такой верстке он воспринимается очень легко.
Главная страница сайта popupdomination.com (нажмите, чтобы увеличить)
Особенности главных страниц информационных ресурсов
Статичный текст на главных страницах информационных и новостных ресурсов (блоги порталы и т.д.), как правило, вообще отсутствует. Вместо него используются выжимки основных материалов, чтобы человек легко мог найти интересующую его информацию или просмотреть последние статьи или новости.
Большинство современных сайтов имеют адаптивный дизайн главной страницы. Такой дизайн одинаково удобно просматривать с любых устройств: ноутбуков, смартфонов, стационарных компьютеров, планшетов и т.д. Следовательно, когда Вы разбиваете информацию на блоки, ее гораздо легче верстать и отображать. Попробуйте зайти на мой блог со смартфона, и Вы сразу поймете, о чем я говорю.
Резюме
Итак, чтобы создать текст для главной, посмотрите на него с трех сторон: маркетинга, копирайтинга и SEO. Помните о задачах, которые стоят перед сайтом и сделайте так, чтобы главная страница помогала в решении этих задач. И пусть Ваши главные страницы работают на продажи!
Искренне Ваш, Даниил Шардаков.
Как правильно оформить главную страницу сайта: требования и примеры оформления
Главную страницу сайта можно назвать лицом компании. От ее привлекательности зависит, уйдет ли посетитель или останется познакомиться поближе. Также она представляет собой информационный центр, по которому пользователь ориентируется в структуре веб-ресурса.
В этой статье мы расскажем, как оформить главную страницу сайта с учетом юзабилити и информативности.
Где я или Общая информация о бизнесе
Как только сайт загрузится, пользователь сходу должен понять, куда он попал. В шапке и главном баннере нужно указать общую сферу деятельности компании, а также регион. Там же должны быть контактные телефоны и/или кнопка обратного звонка.
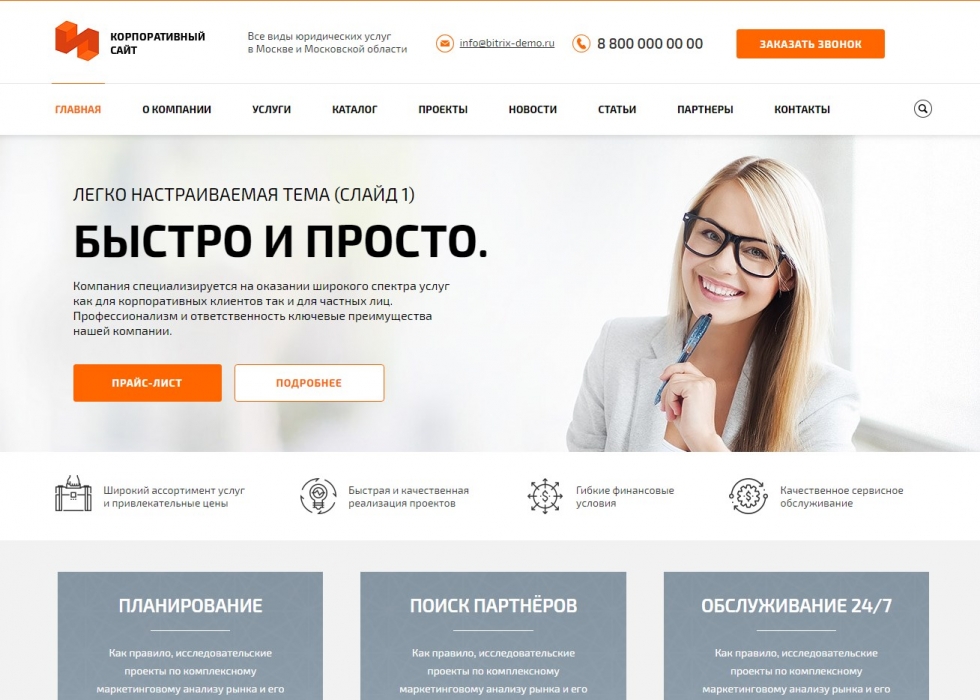
Вот пример главной страницы сайта строительной компании. Вверху есть общее указание сферы и контакты. Под баннером размещены основные направления деятельности.
Посетитель сразу видит, что он попал по адресу, а сама фирма оказывает услуги по нужному региону.
В шапке обязательно должен присутствовать логотип. Это не только элемент брендирования, но и навигации. Необходимо учитывать пользовательский опыт и делать лого кликабельным, чтобы человек мог быстро вернуться на главную.
Самое важное – наверху
Вот так выглядит карта скроллинга у большинства сайтов. Она показывает распределение внимания посетителей. Как видно из изображения, больше всего времени уделяется первому экрану.
Как видно из изображения, больше всего времени уделяется первому экрану.
Целесообразно под шапкой разместить наиболее интересную информацию: оффер и CTA, предложения о скидке, появлении новых товаров, акции и пр.
Чуть ниже должны идти преимущества компании и отличия от конкурентов. Если это интернет-магазин, на втором-третьем экране размещаются популярные и акционные товары, новинки, информация о доставке и оплате.
Текстовое сопровождение
Вся информация должна подаваться блоками. Текст, идущий полотном, практически никогда не читается.
Также важно, чтобы материал был:
- Актуальным: старые записи не вызывают интереса ни у читателей, ни у поисковиков.
- Структурированным: содержал заголовки, изображения, списки.
- Интересным: необходимо писать то, что действительно важно для ЦА.
Для SEO-продвижения в текст можно вписывать ключи. В условиях ограниченности материала это сделать тяжело. Ключи можно вписать в заголовки, в описания услуг и преимущества.
Оформление футера
Футер часто недооценивают, хотя это важная часть сайта, которая помогает достигать бизнес-целей. Почему ему стоит уделять внимание:
Вам интересны интернет-маркетинг и продвижение бизнеса в интернете? Подписывайтесь на наш Telegram-канал!
- Подвал помогает удерживать посетителей. Если человек прокрутил страницу до конца и не нашел для себя нужной информации, футер может удержать его дополнительными ссылками или обратной формой.
- Там можно разместить информацию, которая не поместилась на главной.
- Навигация в футере позволяет посетителям перемещаться в нужные разделы.
Футер может стать запоминающимся финальным аккордом, если сделать его нешаблонным. Например, как здесь:
Требования к главной странице сайта разные, исходя из направленности веб-ресурса. Стартовая страничка большого интернет-магазина будет сильно отличаться от корпоративного сайта. Рассмотрим подробно на примерах.
Оформление главной интернет-магазинов
В интернет-магазине могут быть сотни и тысячи товаров, сгруппированных в десятки категорий. Здесь крайне важно соблюсти логичную и понятную структуру: если все свалить в кучу, пользователь растеряется и уйдет.
Здесь крайне важно соблюсти логичную и понятную структуру: если все свалить в кучу, пользователь растеряется и уйдет.
Стартовая страничка интернет-магазина обычно содержит в себе:
- каталог товаров;
- фильтр и поиск;
- баннеры с горячими/основными предложениями;
- популярные товары;
- ссылки на блог, акционные предложения;
- недавно просмотренные товары;
- контактные данные;
- информация об оплате и доставке;
- чат онлайн-консультанта;
- футер со ссылками на информационные разделы.
В качестве примера удачного оформления главной страницы сайта можно привести известный магазин Эльдорадо. Здесь меню оформлено не только с помощью текста, но и графики. Чуть ниже идут самые выгодные акции. Под баннерами расположен небольшой блок с преимуществами магазина. Затем идут популярные товары, блок со ссылками на статьи и распродажи.
В футере можно найти информацию о способах оплаты и доставки, гарантии и всего того, что важно покупателю.
Как правило, основной трафик из поиска идет на категории магазина, а уже оттуда пользователи переходят на главную. Поэтому ее цель – не дать заблудиться, познакомиться поближе и найти выгодное предложение.
А вот пример того, что получится, если забить на юзабилити и навигацию. Это норвежский аналог Amazon. Все предложения размещены на одной страничке. Причем действует не только вертикальная, но горизонтальная прокрутка.
Читайте также статью и про UX для интернет магазинов, как создать лучший пользовательский опыт и повысить продажи.
Как правильно оформить главную страницу сайта услуг
Обычно такие сайты создаются в виде лендингов и полулендингов. Стартовая страница длинная, содержит в себе следующие блоки:
- Баннер с оффером, акцией и CTA в первом экране.
- Перечисление всех услуг со ссылкой на отдельные страницы (если услуга одна, то она раскрывается максимально детально).
- Основные преимущества компании.
- Прайс.
- Портфолио, фотографии офиса/салона, видеопрезентация.

- Контактные данные.
Если на сайте есть меню, лучше его закрепить, чтобы оно не исчезало при скроллинге. Так посетители смогут быстро перейти на интересующий раздел, а не листать вверх (что делают далеко не все – многие предпочитают просто закрыть сайт).
Для удобства читателей информация должна делиться на блоки, сопровождаться графикой, заголовками.
В качестве примера неплохого оформления главной страницы можно привести сайт салона красоты. Здесь вся информация подана логическими блоками, есть цены, ссылки на услуги, красивые фотографии. Кнопка «Записаться онлайн» на видном месте, как и меню.
А это пример из той же сферы. Только здесь главная не вызывает желания продолжить знакомство: малопривлекательный дизайн, описание идет сплошным текстовым блоком, который, к тому же, сливается с фоном, нет примеров работ.
Главная корпоративного сайта
Задачи корпоративного сайта:
- Презентовать компанию: обозначить, чем она занимается, где работает, какие ее цель и миссия и пр.

- Создавать имидж.
- Привлекать новых клиентов, сотрудников.
- Продвигать услуги.
- Рассказывать о последних новостях и достижениях.
- Осуществлять взаимодействие с клиентами с помощью специальных сервисов (онлайн-заявка, расчет стоимости и др.)
Дизайн сайта играет огромную роль. Он должен быть запоминающимся и создаваться в фирменном стиле компании. Удачный дизайн позволяет пользователям узнавать сайт компании только по логотипу или цветовому сочетанию.
На главной страничке корпоративного сайта обычно присутствуют флагманские продукты, новинки, основные услуги, краткое описание компании и ее преимущества. Иногда она может состоять всего из одной картинки и меню, например, как у сайта архитектурной компании Pelli Clarke Pelli Architects.
Еще один пример минимализма в оформлении главной можно найти у Apple. Компания может позволить ничего не рассказывать о себе, а просто предлагать ознакомиться и приобрести последние новинки. Упор идет на изображения. Они действительно качественные, подчеркивают статусность продукта и вызывают желание купить.
А вот пример сайта Альфа-банка. В левом углу – большой и узнаваемый логотип. В основном поле пользователи могут воспользоваться основными предложениями банка в онлайн-режиме. То есть стартовая страница рассчитана на немедленную конверсию.
Оформление главной страницы информационного сайта
Подобные сайты содержат огромное количество статей. На стартовой странице выводятся самые свежие записи, последние новости и горячо комментируемые материалы.
Все остальные статьи разбросаны по категориям, которые можно найти в меню. Нередко на главной присутствует форма подписки, чтобы пользователь мог оперативно получить свежие новости.
Здесь важно не загрузить читателя слишком большим объемом информации. Пестрящая картинками страница без четкой структуры только запутает, например, как здесь.
Общие правила оформления главной страницы
Понятная навигация
Важно учитывать пользовательский опыт. Люди привыкли к стандартной схеме расположения элементов: меню сверху или слева, логотип в левом верхнем углу, а телефоны и форма обратного звонка – справа и т. д. Не стоит изобретать велосипед.
А вот так выглядит очень креативный, но малопонятный сайт. К тому же, подобные веб-ресурсы зачастую долго грузятся, что приводит к большому числу отказов. Из этого следует следующие пункты правил оформления стартовых страниц.
Быстрая загрузка
Какой бы красивой ни была страница, ее мало кто увидит, если она будет грузиться дольше 5 секунд.
Привлекательный дизайн
Именно по нему посетители оценивают сайт. Если дизайн будет некрасивым, отталкивающим, пользователи быстро уйдут.
Важно не вдаться в другую крайность: яркое и необычное оформление может увлечь человека, и он забудет, зачем сюда пришел.
Адаптивность к мобильной версии
Сейчас больше половины пользователей интернета заходят в сеть со своих карманных устройств. Значит, главная должна иметь адаптивную верстку.
Качественные изображения
Красивые фотографии повышают привлекательность ресурса, задерживают посетителей на сайте. Компания, которая не потратилась на качественные фото, также не вызывает доверие.
Наличие видео-контента
Короткие видео, в которых рассказывается о фирме и ее продуктах, повышают доверие со стороны пользователей. Так компания поворачивается лицом к клиенту, что положительно сказывается на имидже.
Чего не должно быть на главной
О юзабилити написано много статей, но до сих пор встречаются сайты, которые совершают одни и те же ошибки. Например, такие:
- Добавляют музыку: резкие звуки не пойми откуда заставляют подпрыгнуть на стуле и немедленно нажать на крестик во вкладке.
- Вешают рекламу со сторонних сайтов. Пестрые баннеры подрывают доверие к ресурсу, снижают удобство, ведь они часто перекрывают контент.
- Выбирают мелкий или неудобный шрифт с невыразительным цветом текста на общем фоне. Читать такое очень тяжело, да и просто не хочется.
- Перебарщивают с элементами: облако тегов, гифки, мигающие баннеры отвлекают от целей.
- Допускают грамматические ошибки. Неграмотный текст вызывает большие сомнения в профессионализме команды.
В создании страниц важно придерживаться меры. Не стоит использовать заезженные шаблоны и стоковые изображения, но и экспериментировать с креативными вариантами нужно аккуратно.
Главную страницу нужно постоянно совершенствовать: добавлять актуальную информацию, адаптировать под современные требования SEO и юзабилити. Важно регулярно анализировать поведение посетителей через сервисы аналитики, чтобы устранить недочеты и предлагать клиентам то, что они ищут.
Подпишитесь на рассылку FireSEO
и получайте подборки статей, полезных сервисов, анонсы и бонусы. Присоединяйтесь!
Что писать на главной странице сайта?
Зачастую компании, имеющие свой сайт, не придают большого значения тому, что писать на главной странице сайта, ограничиваясь размещением на ней общей информации и шаблонными формулировками. Такой подход неверен по нескольким причинам.
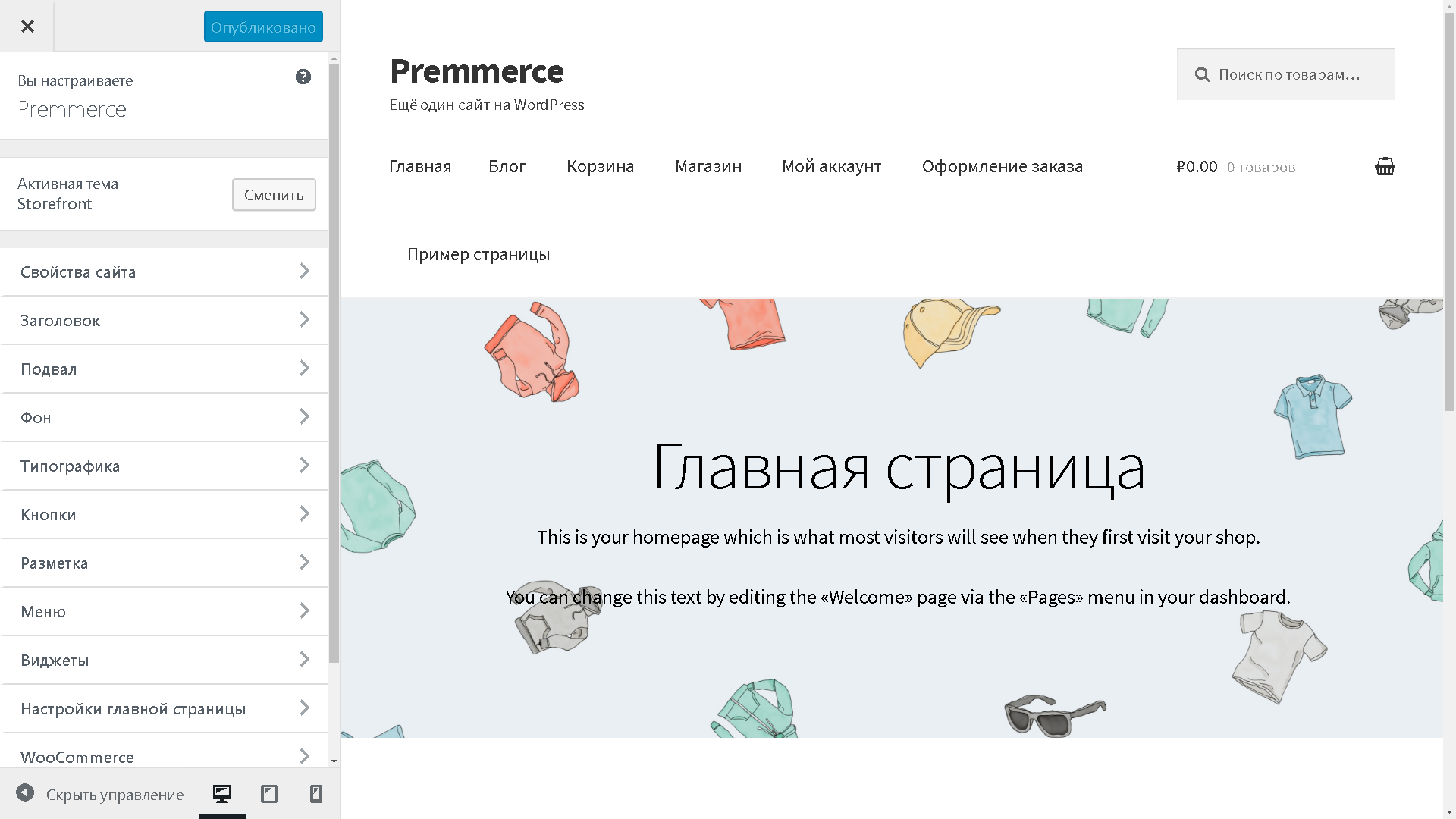
Редактируем главную страницу
Во-первых, сайт – лицо компании в интернете, поэтому к его созданию и наполнению нужно отнестись серьезно. Это покажет потенциальным клиентам заинтересованность компании в том, как она презентует себя, и ответственное отношение к выполняемым работам (в данном случае – к сайту).
Во-вторых, от правильного наполнения сайта зависит его позиция в поисковой выдаче. Чем полезнее представленная информация, тем выше ранжируется сайт.
То же справедливо и для главной страницы. Формулировки типа «Добро пожаловать», «Приветствуем Вас…» и т.д. хоть и являются признаком вежливости, на деле неэффективны. Первое, что хочет видеть пользователь, когда заходит на ресурс, – это подтверждение тому, что он попал туда, куда планировал. Приятный дизайн влияет на решение пользователя познакомиться с сайтом ближе, но решающим фактором становится текст. За короткое время нужно зацепить пользователя своим предложением, чтобы в дальнейшем он приобрел продукт компании или заказал услугу. В противном случае он просто закроет сайт, даже не пролистав до второго экрана.
Убедитесь в этом сами, какой текст вас больше заинтересует:
Первый пример
Неудачный пример текста главной страницы
Второй пример
Хороший пример текста главной страницы
Что должно быть на главной странице?
В идеальном варианте главная страница должна быть кратким пересказом всего сайта: какой продукт предлагается, его цена, условия по оплате и доставке, преимущества компании и т.д. На деле все зависит от сферы деятельности предприятия и целей создания ресурса.
Объем главной страницы не должен быть большим, вполне хватит текста на 2000 символов, который разбивается на логические блоки и распределяется по экранам. Но при написании нужно опираться не на сумму знаков, а на принцип достаточности: пользователь должен найти в тексте все то, что повлияет на его решение о дальнейшем сотрудничестве с компанией.
Как написать текст на главную страницу?
Для начала стоит определить свою целевую аудиторию. ЦА – это те пользователи, которые с высокой вероятностью готовы воспользоваться продуктами или услугами компании. В ходе работы с ЦА выявляются ее потребности и возражения. В самом общем смысле содержание главной страницы становится ответом на запрос пользователя, помогает решить проблему, с которой он пришел на сайт. Исходя из этого, прописывается структура страницы, ее логические блоки и само содержание. Каждый экран должен убеждать пользователя в том, что именно эта компания избавит его от проблемы.
Чтобы текст был эффективным, его выстраивают в соответствии с моделями создания маркетинговых инструментов, подталкивающих потенциального клиента к действию. Самыми популярными моделями являются AIDA и PmPHS. AIDA (внимание-интерес-желание-действие) предполагает продвижение клиента через определенные этапы, заканчивающееся призывом к действию. Модель PmPHS (боль-больше боли-надежда-решение) основана на выявлении потребности потенциального покупателя и предложении по ее закрытию.
Модели маркетинга AIDA и PmPHS
Если упрощать, то продающий текст сводится к следующему:
- Обозначение проблемы;
- Привлечение внимания потенциального клиента к ней;
- Решение, чья эффективность доказывается с помощью убедительных фактов;
- Призыв к действию.
Логические блоки и их содержание
В зависимости от целевой направленности сайта, требования, предъявляемые к его содержанию, будут отличаться. Так, для информационных ресурсов допустимо использование объемных текстов, описывающих все преимущества продукта, без конкретной привязки к компании. Но, поскольку речь в статье идет о коммерческих сайтах, то нужно понимать, что каждый элемент должен отвечать двум требованиям: быть полезным для клиента и продающим для компании.
Единых схем по наполнению главной страницы нет, но есть список смысловых блоков, которые рекомендовано использовать на главной странице сайта:
Единых схем по наполнению главной страницы нет, но есть список смысловых блоков, которые рекомендовано использовать на главной странице сайта:
Дельный совет о том что писать на главной странице сайта
Твитнуть
Список смысловых блоков для главной страницы сайта
- Заголовки разного уровня — h2, h3, h4 и т.д.;
- Дескриптор — это описание ваших товаров, услуг или самой компании;
- УТП и офферы на первом экране. УТП — это уникальное торговое предложение, ваша особенность, то, что сподвигнет клиента выбрать именно вас.
- Предлагаемые товары и/или услуги с ценой;
- Преимущества компании;
- Информация об акциях и спецпредложениях;
- Отзывы;
- Кейсы — описания ваших случаев, историй, примеров;
- Гарантии и документация;
- Контактная информация;
- Призыв к действию — фраза которая побуждает ваших клиентов к действию.
Не рекомендуется использовать все указанные блоки на главной странице: достаточно 5-6, раскрывающих самую суть.
Также рекомендуем использовать карточный дизайн на главной странице, прочитайте 8 правил отличного дизайна карточек.
Таким образом, данные рекомендации позволят не только грамотно структурировать содержание главной страницы, но сделают его полезным для потенциального клиента и поспособствуют продвижению сайта в поисковой выдаче.
15 примеров блестящего дизайна домашней страницы веб-сайтов
Этот пост изначально был опубликован в маркетинговом блоге HubSpots
У вас никогда не будет второго шанса произвести первое впечатление — вот почему ваша домашняя страница, несомненно, является одной из самых важных веб-страниц на вашем веб-сайте.
Для любой компании домашняя страница — это ее виртуальный вход. Если новому посетителю не нравится то, что он видит, его коленный рефлекс — это нажатие кнопки «назад».
Верно — к сожалению, многие до сих пор судят о книге по обложке.
Что делает дизайн главной страницы веб-сайта блестящим, а не бла? Что ж, это требует большего, чем просто внешний вид — он также должен хорошо работать . Вот почему самые блестящие домашние страницы в этом списке получают высокие оценки не только по красоте, но и по интеллекту. Но прежде чем мы погрузимся в 15 реальных примеров, давайте проанализируем некоторые из лучших практик дизайна домашней страницы.
Что делает хороший дизайн домашней страницы веб-сайта
Все представленные здесь дизайны домашних страниц используют комбинацию следующих элементов.Не каждая страница идеальна, но в лучших дизайнах домашней страницы многие из них верны:
1)
Ясно отвечает: «Кто я?», «Что я делаю» и / или «Что вы (посетитель) можете здесь делать».
Если вы являетесь известным брендом или компанией (например, Coca Cola), вам может сойти с рук отсутствие необходимости описывать, кто вы и чем занимаетесь; но на самом деле большинству предприятий все еще необходимо отвечать на эти вопросы, чтобы каждый посетитель знал, что он находится «в нужном месте». Стивен Кругг лучше всего резюмирует это в своей книге-бестселлере «Не заставляйте меня думать»: . Если посетители не могут определить, чем вы занимаетесь в течение нескольких секунд, они не задержатся надолго.
2) Резонирует с целевой аудиторией.
Домашняя страница должна быть узконаправленной — разговаривать с нужными людьми на их языке. Лучшие домашние страницы избегают «корпоративной ерунды» и избавляются от лишней ерунды.
3) Передает убедительное ценностное предложение.
Когда посетитель заходит на вашу домашнюю страницу, он должен заставить его остаться. Домашняя страница — лучшее место, чтобы закрепить ваше ценностное предложение, чтобы потенциальные клиенты предпочли остаться на вашем сайте, а не переходить к вашим конкурентам.
4) Оптимизирует работу с несколькими устройствами.
Все перечисленные здесь домашние страницы очень удобны в использовании, что означает, что по ним легко перемещаться, и нет «ярких» объектов, которые мешают просмотру, таких как флэш-баннеры, анимация, всплывающие окна или чрезмерно сложные и ненужные элементы. Многие из них также оптимизированы для мобильных устройств, что невероятно важно в современном мобильном мире.
5) Включает призывы к действию (CTA).
Каждая домашняя страница, указанная здесь, эффективно использует первичный и вторичный призывы к действию, чтобы направить посетителей к следующему логическому шагу.Примеры включают «Бесплатная пробная версия», «Запланировать демонстрацию», «Купить сейчас» или «Узнать больше». Помните, что цель домашней страницы — побудить посетителей углубиться в ваш сайт и продвинуть их дальше по воронке. Призывы к действию говорят им, что делать дальше, чтобы они не растерялись и не заблудились. Что еще более важно, призывы к действию превращают вашу домашнюю страницу в двигатель продаж или привлечения потенциальных клиентов, а не просто в носитель брошюр.
6) Всегда меняется.
Лучшие домашние страницы не всегда статичны. Некоторые из них, как Уайтхаус.gov, постоянно меняются, чтобы отражать потребности, проблемы и вопросы своих посетителей. Некоторые домашние страницы также меняются из-за A / B-тестирования или динамического контента.
7) Обладает отличным общим дизайном.
Хорошо спроектированная страница важна для построения доверия, передачи ценности и перехода посетителей к следующему шагу. Таким образом, эти домашние страницы эффективно используют макет, размещение призывов к действию, пробелы, цвета, шрифты и другие вспомогательные элементы.
А теперь приготовьтесь узнать об отличном дизайне домашней страницы на следующих 15 реальных примерах.
15 лучших примеров дизайна домашней страницы веб-сайтов
1) FreshBooks
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно
- Легко потреблять. Существует много споров о том, какие домашние страницы работают лучше: короткие или длинные. Если вы решите сделать последнее, вам нужно упростить прокрутку и чтение — и это именно то, что делает этот сайт. Это почти похоже на рассказ.
- С основными призывами к действию отлично используются контраст и позиционирование — ясно, на что компания хочет, чтобы вы обратились к вам, когда вы приедете.
- Текст призыва к действию «Попробуй 30 дней бесплатно» очень убедителен.
- Подзаголовок тоже хорош: «Присоединяйтесь к 5 миллионам людей, использующих FreshBooks, чтобы безболезненно отправлять счета, отслеживать время и фиксировать расходы». Он сводится к общей болевой точке для фрилансеров и малого бизнеса (целевой аудитории FreshBooks) — бухгалтерское программное обеспечение обычно «до боли сложное».«
2) Монетный двор
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно
- Это очень простой дизайн с сильным заголовком и подзаголовком без жаргона.
- Домашняя страница создает безопасную, но непринужденную атмосферу, что важно для продукта, обрабатывающего финансовую информацию.
- Он также содержит простой, прямой и убедительный призыв к действию: «Зарегистрируйтесь бесплатно». Дизайн CTA также великолепен — значок защищенного замка снова попадает в сообщение о безопасности.
3) Джилл Конрат
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно
- Это просто и прямо по делу — из заголовка и подзаголовка ясно, чем именно занимается Джилл Конрат (и как она может помочь вашему бизнесу).
- Это также обеспечивает легкий доступ к материалам для лидерства Джилл, что важно для укрепления ее авторитета в качестве основного докладчика.
- Легко подписаться на информационный бюллетень и войти в контакт — два из ее основных призывов к действию.
4) Dropbox (Потребитель)
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно
- Домашняя страница и веб-сайт Dropbox — лучший пример простоты. Он ограничивает использование текста и визуальных элементов и включает пробелы.
- Их заголовок «Ваши вещи в любом месте» прост, но действенен. Не нужно расшифровывать жаргон, чтобы понять, что на самом деле делает Dropbox.
- Он сосредоточен на одном основном призыве к действию: «Зарегистрируйтесь»… Но если вы хотите сначала узнать больше, это тоже легко. Нажмите «Узнать больше» и посмотрите, как Dropbox описывает свои основные преимущества с помощью четырех простых для сканирования утверждений, расположенных непосредственно под основным CTA.
5) Dropbox (Бизнес)
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно
- Домашняя страница бизнес-предложения Dropbox — отличный пример того, как разная аудитория предлагает разные возможности веб-сайта.В отличие от их главной домашней страницы, которая изначально была создана для потребительской стороны (см. Выше), их бизнес-пользователям требуется дополнительная информация и дополнительные доказательства того, что Dropbox для бизнеса является безопасным и масштабируемым решением для компаний (проблема восприятия, которую Dropbox решает непосредственно на их домашней странице) .
- Dropbox по-прежнему сохраняет простой дизайн и фирменный стиль. Он включает только то, что важно: такие элементы, как логотипы и отзывы клиентов, а также видео с подтверждающей копией.
6) Белый дом.gov
ПОСМОТРЕТЬ ВСЮ ГЛАВНУЮ СТРАНИЦУ
Почему это великолепно
- Создание веб-сайта, поддерживающего всю страну, — непростая задача. Сайт Whitehouse.gov постоянно меняется, чтобы отражать основные проблемы и приоритеты — одна только домашняя страница претерпела сотни изменений. Тестирование и оптимизация — ключевые компоненты блестящего дизайна домашней страницы.
- Что особенно хорошо в Whitehouse.gov, так это то, что он полностью не похож на большинство правительственных веб-сайтов.Он имеет чистый дизайн и способствует развитию сообщества.
- Когда вы приземляетесь здесь, довольно легко найти то, что вы ищете. А если сразу не найти, есть даже «Что ты ищешь?» поисковая строка.
7) Лом
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно
- Хотя это сложно сказать по статическому снимку экрана выше, этот сайт привлекает ваше внимание тонким использованием анимации при прокрутке страницы вниз.Это очень умный способ организовать информацию, не мешая пользователю.
- Он также имеет очень чистый и простой дизайн. Дизайн подчеркивает особенности приложения, а затем сразу показывает основной призыв к действию — не более того.
8) Коптильня 4 Риверс
ПОСМОТРЕТЬ ВСЮ ГЛАВНУЮ СТРАНИЦУ
Почему это великолепно
- Слюни. Вот что я думаю, когда захожу на сайт 4 Rivers Smokehouse.В сочетании с великолепной фотографией заголовок «Brisket. 18 лет, чтобы стать мастером. Вашим смаковать». звучит как опыт, который стоит попробовать.
- Прокрутка с параллаксом проведет вас по их услугам, меню и людям, прекрасно проводящим время — прекрасное использование этой популярной тенденции дизайна.
- Единственный минус? Я живу недостаточно близко от этого места. Бу.
9) Evernote.com
ПОСМОТРЕТЬ ВСЮ ГЛАВНУЮ СТРАНИЦУ
Почему это великолепно
- За прошедшие годы Evernote превратился из простого приложения для сохранения заметок в набор бизнес-продуктов.Это не всегда легко передать на домашней странице, но Evernote отлично справляется, объединяя многие потенциальные сообщения в несколько ключевых преимуществ.
- На этой домашней странице используется сочетание насыщенных приглушенных цветов фона и ярко-зеленых или белых участков, чтобы выделить пути конверсии.
- После простого заголовка путь глаза приведет вас к призыву к действию: «Зарегистрируйтесь сейчас».
10) Telerik
ПОСМОТРЕТЬ ВСЮ ГЛАВНУЮ СТРАНИЦУ
Почему это великолепно
- «Приятное предприятие» — это не то чувство, которое вы испытываете, когда заходите на сайт Telerik.Для компании, которая предлагает множество технологических продуктов, их смелые цвета, забавный дизайн и фотографии создают атмосферу, похожую на Google. Это лишь один важный аспект, позволяющий посетителям почувствовать себя желанными гостями и дать им понять, что они имеют дело с реальными людьми.
- Мне нравится простой подробный обзор их шести продуктовых предложений. Это очень четкий способ сообщить, чем компания занимается и как люди могут узнать больше.
- Копия легкая и удобочитаемая. Они говорят на языке своих клиентов.
11) Гогоро
ПОСМОТРЕТЬ ВСЮ ГЛАВНУЮ СТРАНИЦУ
Почему это великолепно
- Наверное, один из моих любимых сайтов о потребительских технологиях. Это гениально элегантно и просто.
- Этот веб-сайт очень интерактивен, и статический снимок экрана не соответствует действительности. Я очень рекомендую просмотреть его самостоятельно.
12) eWedding
ПОСМОТРЕТЬ ВСЮ ГЛАВНУЮ СТРАНИЦУ
Почему это великолепно
- Для тех влюбленных, которые планируют свой большой день, eWedding — отличное место для создания индивидуального свадебного веб-сайта.
- Домашняя страница не загромождена и включает только необходимые элементы, чтобы люди начали создавать свои веб-сайты.
- Они включают отличные визуальные эффекты продукта, отличный заголовок и призыв к действию, уменьшающий трение с текстом: «Создайте свой бесплатный веб-сайт за менее 5 минут ». Гений!
13) Базовый лагерь
ПОСМОТРЕТЬ ВСЮ ГЛАВНУЮ СТРАНИЦУ
Почему это великолепно
- В течение долгого времени у Basecamp были отличные домашние страницы, и здесь вы можете понять, почему.На них часто появляются классные заголовки и умные мультфильмы.
- Призыв к действию выделен жирным шрифтом и находится в верхней части страницы.
- В этом примере компания выбрала более похожую на блог домашнюю страницу (или подход с одностраничным сайтом), который предоставляет гораздо больше информации о продукте.
14) благотворительность: вода
ПОСМОТРЕТЬ ВСЮ ГЛАВНУЮ СТРАНИЦУ
Почему это великолепно
- Это не обычный некоммерческий веб-сайт. Многочисленные визуальные эффекты, творческий текст и использование интерактивного веб-дизайна выделяют его.
- Анимированный заголовок — отличный способ записать несколько сообщений в одной строке.
- Прекрасное использование видео и фотографии, особенно для захвата эмоций, вызывающих действие.
15) Техническая проверка
ПОСМОТРЕТЬ ВСЮ ГЛАВНУЮ СТРАНИЦУ
Почему это великолепно
- Эта домашняя страница красиво оформлена. Мне особенно нравится использование белого пространства, контрастных цветов и ориентированный на клиента дизайн.
- Заголовок ясный и убедительный, как и призывы к действию.
- Также имеется отличная иерархия информации, позволяющая легко сканировать и быстро понимать страницу.
Что вы думаете об этих домашних страницах? Какие твои любимые? Есть ли другие отличные дизайны веб-сайтов, которые я пропустил? Если да, перечислите их в комментариях!
Примечание редактора: этот пост был первоначально опубликован в январе 2013 года и был обновлен для обеспечения точности и полноты.
25 лучших примеров домашних страниц
Дом — это сердце, и для входа на целевые страницы на веб-сайтах домашняя страница постоянно является страницей с наибольшим трафиком для посетителей обычного поиска и других неоплачиваемых маркетинговых каналов.
Домашняя страница может обслуживать множество критически важных бизнес-функций, в том числе:
- Создание положительного первого впечатления.
- Увеличение количества переходов пользователей в воронки конверсии.
- Помогаем людям найти то, что им нужно.
- Демонстрация новых стимулов к покупке.
- Укрепление доверия, опыта и авторитета.
- Охват всех тематических областей, для которых в настоящее время нет специальных направлений на веб-сайте.
- Выявление краеугольного камня.
Давайте рассмотрим 25 лучших примеров домашних страниц с некоторыми отрывками, чтобы понять, почему они так хорошо работают.
Этот пример домашней страницы демонстрирует, как сделать сложное простым в сочетании с возможностью уверенно подключиться к вашей аудитории с помощью упрощенного сообщения и единой ассоциации с брендом.
В то время как многие домашние страницы рассчитаны на обслуживание множества пользовательских намерений и действий, Expensify вернула это к мощной концепции, движимой их аудиторией.
Домашние страницы, ориентированные на сообщества и ориентированные на аудиторию, создают множество проблем для бизнеса.
Реклама
Продолжить чтение ниже
В этом примере домашней страницы британского благотворительного веб-сайта Help for Heroes творчески сочетает в себе мотивацию действий пользователя и поддержку благотворительной цели.
Яркие визуальные элементы и эмоционально заряженные сообщения работают рука об руку для этого эффективного места посадки.
Чтобы донести данные и понимание до масс, вам не нужно знакомство с веб-сайтом, чтобы максимально эффективно использовать Google Trends.
Домашняя страница Google Trends демонстрирует расширение возможностей пользователей за счет дизайна и четко ориентированного пользовательского опыта, чтобы облегчить принятие действий без стресса и получение практических результатов.
Реклама
Продолжить чтение ниже
Визуально сайт ставит результаты выше воздействия, что и делает его функциональным.
Многослойная и структурированная домашняя страница, которая максимизирует специфичность сегмента, сочетая мощный дизайн и маркетинговые сообщения.
Прокручивая домашнюю страницу, вы почти можете сравнивать многие хорошо задокументированные передовые методы дизайна домашней страницы, охватывающие творческие и маркетинговые среды.
Домашняя страница TED воплощает миссию компании по обмену информацией, идеями и интересами в простой и доступной форме.
Контент разделен на плейлисты, новейшие, креативные, идеи и другие классификации, такие как «маленький мир».
Прекрасный пример быстрой фильтрации для большой группы людей.
Возможности включают быструю ассоциацию пользователей и сегментацию с простыми в обработке триггерами визуальной поддержки.
Я часто смотрю на веб-сайты в поисковой оптимизации, и этот пример домашней страницы содержит множество передовых методов, встроенных в это мышление.
Реклама
Читать ниже
Сюда входят:
- Сигналы доверия, включая социальное доказательство.
- Очистить CTA.
- Функциональная навигация.
- Хорошо организованная структура страниц.
- Четко определяйте заголовки.
- Локальная оптимизация.
- Смешанные типы содержимого.
Вхождение в топ-25 примеров домашних страниц гарантирует свое место, основанное на хорошо спланированной информационной архитектуре и сканируемом контенте, что доставляет пользователям удовольствие.
Функциональность и «соответствие цели» — это преуменьшенные достоинства домашней страницы, которые этот сайт выдвигает на первый план.
Домашние страницы с продуманным дизайном решают проблемы.
Этот пример демонстрирует решение общей проблемы, с которой сталкиваются информационные веб-сайты, содержащие огромное количество пользовательского контента, исследовательских работ и экспериментального контента.
Объявление
Продолжить чтение ниже
Эта проблема заключается в обеспечении быстрого доступа к контенту для максимально эффективного обслуживания различных намерений пользователей.
Эта домашняя страница работает на основе интеллектуального дизайна, технологии чат-ботов и очевидного обеспечения пользовательского пути основной аудитории.
Когда бренд четко понимает свою аудиторию, домашняя страница вызывает чувство принадлежности.
Это упрощенный дизайн и обмен сообщениями с дополнительным акцентом на сообщество, с которым бренд больше всего ассоциируется, что привело в данном случае к успеху домашней страницы.
Крупные сайты электронной коммерции могут быть очень сложными с точки зрения дизайна, функциональности и удобства работы пользователей.
Реклама
Продолжить чтение ниже
Неудивительно, что подход eBay к постоянному уточнению и адаптации контента и дизайна на основе поведения пользователя и исторического взаимодействия делает эту запись в лучших дизайнах домашней страницы почти по умолчанию.
Домашняя страница должна:
- Рассказывать людям, чем вы занимаетесь.
- Направляйте людей к вашему основному содержанию.
- Позвольте людям быстро конвертировать.
- Укрепите доверие.
- Установите связь с аудиторией.
Домашняя страница Sprout Social делает все это.
Сделать финансовые услуги несложными и доступными для широкого круга пользователей — непростая задача.
Реклама
Продолжить чтение ниже
Тем не менее, с момента загрузки домашней страницы вы чувствуете себя знакомым и веселым.
Технически страница загружается быстро, отлично работает на мобильных устройствах и обеспечивает легкий доступ к информации, которая может вас заинтересовать.
Дополнительные преимущества включают инструмент продукта, который поможет новичкам в финансовой сфере начать работу.
Сделать домашнюю страницу B2B интересной, интерактивной и увлекательной — непростое дело.
Реклама
Продолжить чтение ниже
Кликабельные элементы домашней страницы помогают сообщить о функциональности перетаскивания, предоставляемой службой Dropbox.
Заголовки эмоциональны, а подтверждающие утверждения ясны.
Ощущение опыта, радости и всеобъемлющего веселья почти заставляет вас забыть об элементе электронной коммерции на этом веб-сайте (но не совсем).
Именно из-за не столь тонкого сообщения «люди превыше продуктов» этот пример домашней страницы превратился в 25 лучших домашних страниц веб-сайтов.
Люди, попадающие на домашнюю страницу Airbnb, хотят быстро узнать, почему они здесь, и позволить им как можно быстрее забронировать перерыв.
Реклама
Продолжить чтение ниже
Эта домашняя страница идеально подходит для аудитории Airbnb.
Простая короткая форма делает бронирование и фильтрацию быстрыми и интуитивно понятными, а доминирующее изображение вызывает у меня желание заказать уникальный опыт.
Веб-сайты, которые предоставляют экстренную и неожиданно необходимую помощь и поддержку, должны укреплять доверие, обеспечивать немедленный доступ к контактам и решать проблемы с первого значимого взаимодействия с домашней страницей.
Визуально домашняя страница должна побуждать к действиям и способствовать правильному выбору, чтобы минимизировать и без того стрессовые ситуации.
В этом примере домашней страницы нет отвлекающих факторов, ясная функциональность, плюс дизайн сочетается с целенаправленным усилением преимуществ для пользователя, предлагая легкое включение в воронку продаж.
Реклама
Продолжить чтение ниже
Мне нравится видеть простые и эффективные результаты, которые демонстрируют дизайн, основанный на данных, и общее понимание аудитории.
Среди выделяющихся элементов домашней страницы:
- Адаптивная доставка контента.
- Простота действия.
- Конкретный CTA, охватывающий аудиторию.
- Усиление доверия.
- Триггеры изображения и текста работают вместе.
- Удобный поиск.
- Ненавязчивая навигация.
На первый взгляд домашние страницы Basecamp могут показаться загроможденными и сложными для визуального восприятия.
Когда вы рассматриваете цель Basecamp как службы и элементы, содержащиеся на домашней странице, вы начинаете видеть роль, которую играет каждый элемент.
Реклама
Читать ниже
- Заголовок позиционирует бренд и услуги.
- Загроможденная домашняя страница рассказывает о том, почему вы можете инвестировать в эту услугу.
- Доминирующий CTA выпрыгивает со страницы.
- Снимки экрана домашней страницы представляют собой мгновенную демонстрацию решения.
База пользователей медиа-сайтов имеет высокие стандарты и ожидания в отношении творческих, быстрых и функциональных веб-сайтов.
Plex предоставляет легко усваиваемый контент при минимальном уровне текста.
Использование изображений, мультимедиа и текстового взаимодействия поддерживает предпочтения аудитории и действия всех устройств.
Есть умные призывы к действию, которые помогают смягчить любое чрезмерное настроение на странице.
Сайты B2B, которые работают в технических нишах, создают несколько уникальных проблем для домашних страниц.
Объявление
Продолжить чтение ниже
Отображение содержимого для обеспечения логического доступа к содержимому является одним из них.
Еще одна проблема — это потребность в усилении экспертных знаний, точно охватывающих сложные вопросы.
Эта прокручиваемая домашняя страница предоставляет пользователям индивидуальные дизайнерские творческие сегменты, а также эффективную фильтрацию контента.
23. Ahrefs
Обоснование включения Basecamp в топ 25 лучших в своем классе домашней страницы в равной степени относится и к Ahrefs.
В дополнение к этому, Ahrefs имеет более сильный цветовой контраст, хотя CTA не так доминирует, как пример Basecamp, описанный в пункте 20.
Жесткая конкуренция между интернет-магазинами электронной коммерции для дома и образа жизни.
Реклама
Продолжить чтение ниже
Домашняя страница Amara немедленно предоставляет инструкции, информацию и поощрения в классическом и содержательном виде.
Пользователь ищет простой продукт, причину для щелчка и мотивацию к покупке (а не продолжение процесса рассмотрения) — на этой домашней странице освещается все это и многое другое.
Все на домашней странице Slack кричит о сотрудничестве, людях и начале работы.
Основная функция домашней страницы — упростить работу.
Реклама
Продолжить чтение ниже
Исходя из сообщений, изображений и слов, домашняя страница Slack выравнивается, интегрируется и работает.
Дополнительные ресурсы:
Кредиты на изображения
Все скриншоты сделаны автором, ноябрь 2019 г.
16 лучших примеров дизайна домашней страницы
У вас никогда не будет второго шанса произвести первое впечатление — вот почему ваша домашняя страница, несомненно, является одной из самых важных веб-страниц на вашем веб-сайте.
Для любой компании домашняя страница — это ее виртуальный вход. Если новому посетителю не нравится то, что он видит, его коленный рефлекс — нажатие кнопки «назад».
Верно — к сожалению, многие люди до сих пор судят о книге по обложке.
Что делает дизайн главной страницы веб-сайта великолепным, а не пустым звуком? Что ж, это требует большего, чем просто внешний вид — он также должен хорошо работать . Вот почему самые блестящие домашние страницы в этом списке имеют высокие оценки не только по красоте, но и по интеллекту.
Но прежде чем мы погрузимся в 16 примеров, давайте проанализируем некоторые из лучших практик дизайна домашней страницы.
Что делает хороший дизайн домашней страницы веб-сайта
Все представленные здесь дизайны домашних страниц используют комбинацию следующих элементов. Не каждая страница идеальна, но в лучших дизайнах домашней страницы многие из них верны:
1)
Это четко отвечает: «Кто я?», «Что я делаю» и / или «Что вы (посетитель) можете здесь делать».
Если вы известный бренд или компания (т.д., Coca Cola), возможно, вам удастся избежать наказания за то, что вам не придется описывать, кто вы и чем занимаетесь; но на самом деле большинству компаний все еще нужно отвечать на эти вопросы, чтобы каждый посетитель знал, что он находится «в нужном месте».
Стивен Кругг лучше всего резюмирует это в своей книге-бестселлере Не заставляйте меня думать: Если посетители не могут определить, чем вы занимаетесь в течение нескольких секунд, они не задержатся надолго.
2) Это находит отклик у целевой аудитории.
Домашняя страница должна быть узконаправленной — разговаривать с нужными людьми на их языке.Лучшие домашние страницы избегают «корпоративной болтовни» и избавляются от лишних слов.
3) Он передает убедительное ценностное предложение.
Когда посетитель заходит на вашу домашнюю страницу, он должен заставить его остаться. Домашняя страница — лучшее место, чтобы закрепить ваше ценностное предложение, чтобы потенциальные клиенты предпочли остаться на вашем сайте, а не переходить к вашим конкурентам.
4) Оптимизирован для нескольких устройств.
Все перечисленные здесь домашние страницы очень удобны в использовании, то есть по ним легко перемещаться, и нет «ярких» объектов, которые мешают просмотру, таких как флэш-баннеры, анимация, всплывающие окна или чрезмерно сложные и ненужные элементы.Многие из них оптимизированы для мобильных устройств, что невероятно важно в современном мобильном мире.
5) Он включает призывы к действию (CTA).
Каждая домашняя страница, указанная здесь, эффективно использует первичный и вторичный призывы к действию, чтобы направить посетителей к следующему логическому шагу. Примеры включают «Бесплатная пробная версия», «Запланировать демонстрацию», «Купить сейчас» или «Узнать больше». (Вот 30 примеров отличных призывов к действию для большего вдохновения.)
Помните, цель домашней страницы — побудить посетителей углубиться в ваш сайт и продвинуть их дальше по воронке.Призывы к действию говорят им, что делать дальше, чтобы они не растерялись и не заблудились. Что еще более важно, призывы к действию превращают вашу домашнюю страницу в двигатель продаж или привлечения потенциальных клиентов, а не просто в носитель брошюр.
6) Это всегда меняется.
Лучшие домашние страницы не всегда статичны. Некоторые из них, например Whitehouse.gov, постоянно меняются, чтобы отражать потребности, проблемы и вопросы своих посетителей. Некоторые домашние страницы также меняются из-за A / B-тестирования или динамического контента.
7) Отличный общий дизайн.
Хорошо спроектированная страница важна для построения доверия, передачи ценности и перехода посетителей к следующему шагу. Таким образом, эти домашние страницы эффективно используют макет, размещение призывов к действию, пробелы, цвета, шрифты и другие вспомогательные элементы.
А теперь приготовьтесь узнать об отличном дизайне домашней страницы на следующих 16 реальных примерах.
Вдохновение для дизайна веб-сайтов: 16 лучших дизайнов домашних страниц
1) FreshBooks
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно
- Легко потреблять.Существует много споров о том, какие домашние страницы работают лучше: короткие или длинные. Если вы выберете последнее, вам нужно упростить прокрутку и чтение — именно этим и занимается этот сайт. Это почти похоже на рассказ.
- Контрастность и позиционирование отлично сочетаются с основными призывами к действию — ясно, на что компания хочет, чтобы вы совершили конверсию, когда вы приедете.
- Текст призыва к действию «Попробуй 30 дней бесплатно» очень убедителен.
- Подзаголовок также великолепен: «Присоединяйтесь к 5 миллионам человек, использующих FreshBooks, чтобы безболезненно отправлять счета, отслеживать время и фиксировать расходы.Это сводится к общей болевой точке для фрилансеров и малого бизнеса (целевая аудитория FreshBooks) — бухгалтерское программное обеспечение обычно бывает «до боли сложным».
2) Airbnb
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно
- Домашняя страница великолепна сама по себе: она приветствует вас полноэкранным видеороликом с красивыми кадрами высокого разрешения, на которых путешественники делают что-то, как будто они местные, от приготовления еды на кухне до покупки местных сыров и вождения мопеда. по улицам.Это очень человечно и аутентично.
- Он включает в себя форму поиска пункта назначения и даты, которую большинство посетителей сразу же ищут, направляя посетителей к следующему логическому шагу.
- Форма поиска «умная», то есть она автоматически заполняет последний поисковый запрос пользователя, если он вошел в систему.
- Основной призыв к действию («Поиск») контрастирует с фоном и выделяется; но вторичный призыв к действию для хозяев также виден в верхней части страницы.
3) Монетный двор
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно
- Это очень простой дизайн с сильным заголовком и подзаголовком без жаргона.
- Домашняя страница создает безопасную, но непринужденную атмосферу, что важно для продукта, обрабатывающего финансовую информацию.
- Он также содержит простой, прямой и убедительный призыв к действию: «Зарегистрируйтесь бесплатно». Дизайн CTA также великолепен — значок защищенного замка снова попадает в сообщение о безопасности.
4) Dropbox (Потребитель)
Почему это великолепно
- Домашняя страница и веб-сайт Dropbox — прекрасный пример простоты.Он ограничивает использование текста и визуальных элементов и включает пробелы.
- Трудно сказать по статическому снимку экрана выше, но этот сайт привлекает ваше внимание тонким использованием причудливой анимации в этом графике.
- Их подзаголовок простой, но мощный: «Получите доступ ко всем своим файлам из любого места, на любом устройстве и поделитесь ими с кем угодно». Не нужно расшифровывать жаргон, чтобы понять, что на самом деле делает Dropbox.
- Он сосредоточен на одном главном призыве к действию: «Зарегистрируйтесь бесплатно.«Но функция регистрации с помощью Google снижает трение посетителей, которые ненавидят заполнять длинные регистрационные формы.
5) Dropbox (Бизнес)
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно
- Это отличный пример того, как разная аудитория может предлагать разные возможности веб-сайта. В отличие от их главной домашней страницы, которая изначально была создана для потребителей (см. Выше), их бизнес-пользователям требуется дополнительная информация и дополнительные доказательства того, что Dropbox для бизнеса является безопасным и масштабируемым решением для компаний (проблема восприятия, которую Dropbox решает непосредственно на их домашней странице) .
- Dropbox по-прежнему сохраняет простой дизайн и фирменный стиль. Он включает только то, что важно: большое релевантное изображение с подтверждающей копией и кнопку с призывом к действию «Попробуйте 30 дней бесплатно»
6) Whitehouse.gov
Почему это великолепно
- Создание веб-сайта, поддерживающего всю страну, — непростая задача. Сайт Whitehouse.gov постоянно меняется, чтобы отражать основные проблемы и приоритеты — одна только домашняя страница претерпела сотни изменений.Тестирование и оптимизация — ключевые компоненты отличного дизайна домашней страницы.
- Что особенно хорошо в Whitehouse.gov, так это то, что он полностью не похож на большинство правительственных веб-сайтов. Он имеет чистый дизайн и способствует развитию сообщества.
- Когда вы приземляетесь здесь, довольно легко найти то, что вы ищете. А если вы не можете найти его сразу, есть даже удобное окно поиска.
7) Коптильня 4 Риверс
Почему это великолепно
- Слюни.Вот что я думаю, когда захожу на сайт 4 Rivers Smokehouse. В сочетании с отличной фотографией заголовок «Brisket. 18 лет на освоение. Вашим смаковать. » звучит как опыт, который стоит попробовать.
- Прокрутка с параллаксом проведет вас по их услугам, меню и людям, прекрасно проводящим время — прекрасное использование этой популярной тенденции дизайна.
- Единственный минус? Я живу недостаточно близко от этого места. Бу.
8) Кобб Услуги детской терапии
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно
- Заголовок и подзаголовок обращаются к эмоциональной стороне посетителей: «Работайте с компанией, которая добивается успеха»; «Верь нам.Мы тоже там были! Мы найдем работу, на которой вы сможете развиваться ». Это ценностное предложение уникально и убедительно.
- Из скриншота выше сложно сказать, но заголовок находится на вращающейся карусели, которая обслуживает конкретных людей, от кандидатов на работу до людей, ищущих терапевта для своей школы.
- Есть несколько путей, по которым посетители могут попасть на страницу, но призывы к действию хорошо позиционированы, сформулированы просто и контрастируют с остальной частью страницы.
9) Джилл Конрат
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно
- Это просто и сразу переходит к делу. Из заголовка и подзаголовка ясно, чем именно занимается Джилл Конрат (и как она может помочь вашему бизнесу).
- Это также обеспечивает легкий доступ к материалам для лидерства Джилл, что важно для укрепления ее авторитета в качестве основного докладчика.
- Легко подписаться на рассылку новостей и связаться с ней — два из ее основных призывов к действию.
- Включает логотипы новостных агентств и отзывы в качестве социального доказательства.
10) Evernote
Почему это великолепно
- За прошедшие годы Evernote превратился из простого приложения для сохранения заметок в набор бизнес-продуктов. Это не всегда легко передать на домашней странице, но Evernote отлично справляется со своей задачей, объединяя многие потенциальные сообщения в несколько ключевых преимуществ.
- На этой домашней странице используется комбинация насыщенных приглушенных цветов в видео и их характерных ярко-зеленых и белых бликов, чтобы выделить пути конверсии.
- После простого заголовка («Запомни все») путь глаза приведет вас к их призыву к действию: «Зарегистрируйтесь бесплатно».
11) Телерик Прогресс
Почему это великолепно
- «Приятное предприятие» — это не то чувство, которое вы испытываете, когда заходите на сайт Telerik. Для компании, которая предлагает множество технологических продуктов, их смелые цвета, забавный дизайн и видеосъемка создают атмосферу, похожую на Google. Это всего лишь один важный аспект, позволяющий посетителям почувствовать себя желанными гостями и дать им понять, что они имеют дело с реальными людьми.
- Мне нравится простой подробный обзор их шести продуктовых предложений. Это очень четкий способ сообщить, чем компания занимается и как люди могут узнать больше.
- Копия легкая и удобочитаемая. Они говорят на языке своих клиентов.
12) Боксби
ПОСМОТРЕТЬ ВСЮ СТРАНИЦУ
Почему это великолепно
- Заголовок является призывом к действию, направленным непосредственно на их целевую аудиторию: предпринимателей в сфере хранения данных.
- У него очень чистый и простой дизайн. Дизайн выделяет заголовок, а затем сразу показывает основной призыв к действию — не более того.
- Этот основной призыв к действию имеет очень контрастный цвет, что выделяет его.
13) Электронная свадьба
Почему это великолепно
- Для тех влюбленных, которые планируют свой большой день, eWedding — отличное место для создания индивидуального свадебного веб-сайта. Домашняя страница не загромождена и включает только необходимые элементы, чтобы люди начали создавать свои веб-сайты.
- Подзаголовок «Создано более 750 000 свадебных сайтов!» отличное социальное доказательство.
- Они включают в себя отличную визуализацию продукта, отличный заголовок и призыв к действию, уменьшающий трение с текстом: «Запустите веб-сайт».
14) Базовый лагерь
Почему это великолепно
- В течение долгого времени у Basecamp были отличные домашние страницы, и здесь вы можете понять, почему. На них часто появляются классные заголовки и умные мультфильмы.
- Призыв к действию выделен жирным шрифтом и находится в верхней части страницы.
- В этом примере компания выбрала более похожую на блог домашнюю страницу (или подход с одностраничным сайтом), который предоставляет гораздо больше информации о продукте.
15) благотворительность: вода
Почему это великолепно
- Это не обычный некоммерческий веб-сайт. Многочисленные визуальные эффекты, творческий текст и использование интерактивного веб-дизайна выделяют его.
- Анимированный заголовок — отличный способ записать несколько сообщений в одной строке.
- Прекрасное использование видео и фотографии, особенно для захвата эмоций, вызывающих действие.
16) Техническая проверка
Почему это великолепно
- Эта домашняя страница красиво оформлена. Мне особенно нравится использование белого пространства, контрастных цветов и ориентированный на клиента дизайн.
- Заголовок ясный и убедительный, как и призывы к действию.
- Также имеется отличная иерархия информации, позволяющая легко сканировать и быстро понимать страницу.
Что вы думаете об этих домашних страницах? Какие твои любимые? Поделитесь с нами своими мыслями в комментариях.
Примечание редактора. Этот пост был первоначально опубликован в январе 2013 года и был обновлен для обеспечения точности и полноты.
лучших домашних страниц: 24 лучших примера домашних страниц (2021)
Тенденции дизайна столь же стремительны, как и мода. Интернет-страница Дизайн развивается так же быстро, как и технологии. Проверяя веб-страницу дизайн идеи и макет сайта примеров в поисках оптимальных решений для ваших собственных проектов, вы рискуете получить огромный выбор образцов, и, что удивительно, выбор отнюдь не упрощается.
Самое любопытное в веб-дизайне — это его ориентация на целостность. Дизайн — это не просто обертка. Это не визуальная часть, предназначенная только для привлечения внимания. Домашняя страница и сайт станут эффективными только в том случае, если визуальная часть будет уравновешена множеством других элементов.
Мы пытались найти формулу идеальной домашней страницы, и она оказалась сложной. Вот несколько советов и примеров, которые помогут в вашем собственном исследовании.
Бесплатный конструктор сайтов
10 правил эффективного дизайна домашней страницы
Идеальный дизайн домашней страницы соответствует всем требованиям, перечисленным ниже.Если чего-то не хватает, отправьте проект на доработку, пока вы не установите галочку напротив каждого утверждения.
1. Понятно.
Домашняя страница должна давать ответы на вопросы о том, кто вы и что вы предлагаете. Посетители должны определить это в течение нескольких секунд.
2. Это находит отклик у целевой аудитории.
Вы должны говорить со своими клиентами на одном языке. Используйте знакомые им изображения, ассоциации и терминологию.
3. Решает проблему.
Должно быть ценностное предложение, которое убеждает пользователя узнать больше о ваших услугах, которые предоставляют то, что люди искали.
4. Он удобен в использовании.
К этому времени вы уже успели привлечь внимание. Теперь сосредоточьтесь на удобстве использования: простая навигация, отсутствие кричащих цветов или шрифтов, разумное использование флэш-баннеров и анимации. Страница должна быть оптимизирована для различных устройств и размеров экрана.
5. Содержит CTA.
Элементы призыва к действию направляют пользователя по веб-сайту, предлагая инструкции для каждого следующего шага и ведущие к концу воронки конверсии.
6. Хорошо спланировано.
Все элементы идеально сочетаются друг с другом и работают как единый высокофункциональный механизм. CTA актуальны. Тексты понятны. Визуальная концепция отражает эстетику бизнеса. Домашняя страница строится по принципу от простого к сложному.
7. Интерактивный.
Он побуждает пользователя взаимодействовать с веб-сайтом с помощью расширяемого контента, форм, видео, ссылок, плавной анимации и других элементов.
8. Ориентировано на пользователя.
Цвета должны быть контрастными. Шрифты должны быть читабельными. Тексты должны быть простыми; оставьте ключи SEO для других страниц.
9. Он динамичный.
Рынок стремительно развивается. Клиенты не остаются прежними: они растут, узнают новое, пересматривают свои ценности, меняют личные привычки и отношения.Вы должны быть готовы изменить домашнюю страницу, чтобы отразить потребности пользователей.
10. Быстро загружается.
53% людей покинут страницу, если загрузка займет более трех секунд. Никаких дополнительных комментариев не требуется.
Лучшие примеры домашней страницы
Выбор из 20 лучших домашних страниц сайтов не может охватить все методы, заслуживающие внимания. Тем не менее, мы решили поделиться нашими любимыми примерами веб-страниц с лучшим дизайном домашней страницы.Давайте подробнее рассмотрим макеты главной страницы в списке и выясним, что особенного в каждом из них.
Lizard Breeder: яркая и стильная домашняя страница (бесплатный шаблон)
Посмотреть демо
Воспользуйтесь этим шаблоном бесплатно 🚀
Airbnb — лучшая домашняя страница сайта
Помимо справедливого выбора домов эстетика веб-сайта — хороший бонус для путешественников, которые вдохновляются с первых секунд открытия Airbnb.Реалистичная визуализация захватывающих дух мест и захватывающих впечатлений — не единственное, чем можно восхищаться.
В чем преимущество:
- Форма поиска с основными параметрами (место назначения, даты и количество гостей) расположена в центре страницы и направляет посетителя к следующему логическому шагу.
- Пользователи могут переключаться между вкладками «Изучение», «Дома», «Впечатления» и «Рестораны».
- Интеллектуальная форма отображает последние поисковые запросы и предлагает варианты.Календарь открывается автоматически.
- Основной элемент CTA (кнопка «Поиск») — это выделенный элемент, контрастирующий с фоном.
- Вторичный призыв к действию сдержанный: он расположен в верхнем левом углу и звучит как девиз.
Пример лучшей домашней страницы Dropbox
В Dropbox есть разные страницы для отдельных пользователей и бизнес-сектора, каждая из которых является хорошим примером простоты дизайна домашней страницы. Вы не найдете там впечатляющих изображений или видео, только описание основных функций и пару кнопок CTA, где они актуальны.
Что делает его отличным:
- Хорошая копия: пользователь начинает встречу с сервисом с вторичного CTA («Работайте лучше, безопаснее, вместе»), решения своей проблемы, двух вариантов подписки и обещание финансовой безопасности («Кредитная карта не требуется»).
- Бизнес-пользователям требуется более подробная информация, а также подтверждение того, что это полномасштабное и безопасное решение для компаний. На втором свитке они получают необходимую информацию.
- Список стандартных функций довольно длинный.Вместо того чтобы повторять одно и то же и добавлять что-то еще для Advanced и Enterprise, Dropbox цитирует «Все в…» в качестве первого пункта.
- Информационный призыв к действию «Попробовать бесплатно 30 дней» в виде синей кнопки выделяет лучшее предложение. Все остальные кнопки белые и не подсвечиваются.
- Основные функции перечислены в горизонтальной полосе прокрутки со ссылкой «Узнать больше», чтобы избежать переизбытка информации.
Evernote — отличный пример лучшая домашняя страница
Evernote прошел долгий путь от приложения для заметок до всего набора бизнес-инструментов.Кратко описать все преимущества невозможно, но Evernote очень хорошо отображает ключевые преимущества на домашней странице.
Что делает его отличным:
- Меню фиксируется в верхней части страницы и остается там при прокрутке вниз. Нет необходимости возвращаться назад, если вы решили зарегистрироваться или войти в систему. Кроме того, эти две кнопки всегда на виду.
- Сочетание яркого зеленого, разбавленного серого и горчицы очень эффективно. Белые и ярко-зеленые знаки всегда выделяются на контрастном фоне.
- Вместо того, чтобы указывать условия и цены, на домашней странице предлагаются решения проблем пользователей — «Помните все важное» и «Оставайтесь организованными, где бы вы ни находились». Выберите свой вариант и узнайте больше о соответствующей подписке.
- Основные функции и возможности поясняются с помощью простых значков с короткими копиями.
- Форма подписки в последнем блоке размещается на зеленом фоне, как в первом свитке. Создает логическую последовательность и ощущение завершенности.
Домашняя страница креативного агентства: бесплатный шаблон
Посмотреть демонстрацию
Используйте этот шаблон бесплатно 🚀
CloudPassage известен своими инновациями в облачных системах безопасности. Компания перескочила через стандартные облачные ассоциации, придерживаясь только знакомой цветовой палитры. На домашней странице есть текстовое содержимое, которое полностью передает сообщение о его функциональности, и баннер в высоком разрешении.
Что делает его отличным:
- На главной странице есть видео, но оно не запускается автоматически.
- Пользователь, желающий узнать подробности, может выбрать один из двух вариантов — «Подробнее» и «Посмотреть видео».
- Кнопки «Демо» и «Бесплатная пробная версия» выделены, контрастируя с фоном и другими цветами на странице.
- Домашняя страница имеет четкую логическую структуру. Пользователь начинает встречу с обложки и основного текста, объясняющего ценность для клиента. Список партнеров и краткие описания прилагаются ниже.
- Изображение носит метафорический характер и помогает передать ощущение безопасности, а оттенки синего вызывают ощущение спокойствия.
Это один из самых ярких примеров впечатляющей домашней страницы. Это решение подойдет не для всех предприятий и проектов, но оно показывает, как с легкостью объединить наиболее важную информацию в одном свитке. Тем не менее, художественное произведение здесь является изюминкой.
Что делает его выдающимся:
- Необычайная графика раскрывает творческий потенциал команды Carbonmade.
- Цифры вместе с лаконичным списком фактов показательны, но не утомляют.
- Успешная интеграция пунктов меню и соответствующих значков оригинальна и привлекает внимание.
- Геймификация кнопок с призывом к действию — «Войти», «Зарегистрироваться» и «Кадровый резерв» сохраняет целостность.
- Ключевое сообщение расположено в центре и написано контрастными буквами.
Giftscoach — пример домашней страницы
Это веб-сайт поисковика подарков, понятный всем, кто заходит на эту домашнюю страницу. UX-дизайн чрезвычайно удобен и моден.
Что делает его отличным:
- Удобная навигация в заголовке с выделением основных категорий — для него, для нее, для подростков, для детей, мероприятий и блога.
- Ясный и эффективный призыв к действию.
- Минималистичный, но очень креативный дизайн — простая и запоминающаяся цветовая палитра, использование известных произведений искусства.
- Услуга по поиску подарков является основным направлением деятельности — это очень хороший способ разместить самую важную информацию прямо на первом экране.
Boxbe — пример домашней страницы
После того, как вы откроете этот сайт, вы даже не будете искать другого перевозчика.Вся важная информация размещена на главной странице в простой форме и с приятной визуальной поддержкой. Сайт создает впечатление, что переезд — это развлечение.
Что делает его отличным:
- Заголовок — это одновременно призыв к действию и решение проблемы, что идеально подходит для целевой аудитории — активных людей, которые хотят минимизировать суету с переездом .
- Дизайн простой и понятный. Хотя есть пять основных цветов — белый, черный, желтый, красный и серый — они идеально сочетаются друг с другом без ощущения излишеств.
- CTA выделены контрастным желтым цветом. Это интересный способ выразить сообщение через изображения, поддерживающие копию.
- Видео идеально подходит для домашней страницы. Он динамичен и соответствует выбранной цветовой палитре.
- Мелочи вроде игры слов — это вишенка на вершине. В данном случае у нас есть ссылки на сообщения в блоге в Blogbee.
Когда дело доходит до управления личными финансами, каждый хочет быть уверенным, что он работает с профессионалами и хорошо спит по ночам.Домашняя страница Mint дает пользователю то самое чувство: вы можете доверить этим ребятам планирование своего бюджета, все будет в порядке.
Что отличает:
- Дизайн с блочной структурой и минимумом цветов прост и лаконичен.
- Основная кнопка с призывом к действию «Зарегистрироваться бесплатно» — единственный контрастный элемент на странице, хотя он по-прежнему отлично вписывается в общий дизайн.
- Хорошая копия: сильный заголовок и объяснение находятся на первом свитке, ключевые особенности объяснены в форме вопросов / ответов.
- Домашняя страница создает спокойную и безопасную атмосферу, особенно с использованием белого и зеленого цветов.
- Креативный подход к кнопке «Войти»: замок лишний раз напоминает о безопасности.
Этот веб-сайт закреплен на более чем 10 000 досках. Вы поймете причину, как только окажетесь на главной странице. Бренд, специализирующийся на велосипедах и снаряжении, продает его через рассказы с впечатляющими изображениями. Апидура приглашает купить приключений, а велосипеды — это просто лишняя вещь.
Что делает его отличным:
- Впечатляющий фон сочетается с минималистичным полупрозрачным меню и контурными кнопками.
- Баннеры медленно вращаются. Пользователь также может переключаться между ними, щелкнув стрелку или маркер.
- Каждая кнопка CTA продолжает рассказ и тему заголовка выше, фокусируясь на опыте.
- На домашней странице есть несколько статей в блогах, которые привлекают внимание к данной теме в целом.
- Блоки шириной страницы чередуются с блоками меньшего размера, создавая ощущение баланса.
Домашняя страница Climate Conference: бесплатный шаблон
Посмотреть демонстрацию
Используйте этот шаблон бесплатно 🚀
Это пример домашней страницы с эффектами jQuery. Как правило, SEO-специалисты советуют не усложнять. Это исключение из правила, которое демонстрирует, как разумно использовать эффекты. Хотя у главной страницы есть некоторые слабые места, такие как пробелы в переводе, давайте сосредоточимся на ее дизайне.
Что делает его отличным:
- Векторная графика — это центральная тема, которая координирует домашнюю страницу с остальными страницами веб-сайта.Это скорее идентичность, чем эстетика, поскольку пользователь чувствует себя более уверенно на веб-сайте с четко определенной идентичностью.
- Предварительно загруженное анимированное повествование располагает к дальнейшим исследованиям и получению дополнительной информации о деятельности и услугах компании.
- Незаметные микровзаимодействия элементов интерфейса, эффект Кена Бернса и анимация делают картинку динамичной и увлекательной.
- Название компании всегда видно: при прокрутке вниз буквы следуют за движением.
- Контурные кнопки с призывом к действию и всплывающая (или, скорее, всплывающая слева) контактная форма позволяют легко связаться с компанией и побудить их сделать это в дружеской форме.
Пример домашней страницы Weblounge
Маленькая команда, увлеченная дизайном — это краткая история команды. Неудивительно, что домашняя страница Weblounge выглядит так впечатляюще. Пользователи открывают для себя теплый дизайн с мягкими пастельными цветами, которые постепенно переходят в солнечный желтый, плавную и приятную анимацию и просто совершенство в чистом виде.
Что отличает:
- Структура понятная и логичная. Первый слайд — это обложка. Анимация открывает остальной контент: дела, отзывы, основные факты и контакты. Анимация прокрутки и микровзаимодействия создают связь между элементами.
- Отзывы отображаются в виде слайд-карусели на полупрозрачном фоне.
- Для разных кнопок CTA используются разные цвета: информативные («Посмотреть нашу спину», «Посмотреть наше портфолио», «Подробнее о Weblounge») прозрачны на сером или черном фоне; те, которые используются для заказа («Цитата», «Запросить цитату», «Запросить бесплатное предложение»), желтого цвета с белой надписью.
- Информация о компании написана на желтом фоне, а электронное письмо написано желтыми буквами. Эта цветовая палитра помогает создать позитивный настрой.
- Лента в нижнем левом углу — скромное напоминание о наградах и оценках (и фактически ссылка на одну из них).
Агентство цифрового маркетинга полного цикла — это другой тип владельцев веб-сайтов, которые знают толк в великолепном дизайне, в частности в дизайне домашней страницы. Здесь вы найдете несколько неожиданных решений, выраженных яркими цветами, привлекательным дизайном и некоторыми интересными проектами.
Что отличает его:
- Необычный выбор цвета привлекает внимание. Текст в основном черный на белом. Однако начальный слайд имеет пурпурный фон, и пурпурные элементы появляются на протяжении всего пути вниз по странице.
- Видео на фоне за полупрозрачной крышкой пурпурного цвета делает обложку очень динамичной.
- Полная история взаимодействия с брендами разворачивается при прокрутке вниз. Маркеры справа показывают прогресс и позволяют переключаться между прокрутками.
- Обилие анимированных элементов как-то не напрягает. Здесь много счетчиков, анимированных экранов телефонов, движущихся букв, летающих бумажных самолетиков и динамического логотипа с ключевыми значениями.
- Эффектный призыв к действию в виде кнопок хорошо вписывается в общий стиль.
Это домашняя страница веб-сайта страховой компании. Хотя страхование — это больной вопрос, страхование Теда Тодда уменьшило его опасность. Компания сообщает о своих услугах с помощью знакомых изображений и простых объяснений, превращая домашнюю страницу в импровизированную целевую страницу.
Что отличает:
- Светлые тона фотографий и минималистичная цветовая палитра создают мягкий и визуально приятный дизайн, располагающий к пересмотру личного отношения к системе страхования.
- Центральный блок распределяет все услуги по видам. Карусель блоков держит их под рукой.
- Ключевым посланием является вторичный призыв к действию: «Измените свое отношение к страхованию». Вместе с ключевым изображением он стремится вызвать чувство доверия.
- Три кнопки минималистичного дизайна позволяют пользователю выбирать: «Получить расценки», «Позвонить нам» и «Оставить нам сообщение».
- Сайт апеллирует к семейным ценностям и ответственности, используя изображения детей и родителей.
Создайте свой веб-сайт бесплатно 🙂
Этот инструмент презентации стал очень популярным за короткое время. Конечно, секрет кроется в функциональности, но дизайн и удобство веб-сайта также сыграли немаловажную роль. Домашняя страница Prezi легко убедит пользователя, что делать презентации так же просто, как 1,2,3.
Что делает его отличным:
- Домашняя страница устанавливает четкую иерархию данных и логическую последовательность событий.
- Предоставляет важную информацию о функциональных возможностях с предложением узнать больше для заинтересованных пользователей.
- Яркий текст «Разработано для людей, не являющихся дизайнерами», содержит игру слов и решение проблемы.
- Образы также сильны: мозг с выделенными центрами, которые (предположительно) отвечают за ключевые функции, которые должна охватывать презентация.
- Отзывы отвечают на главный вопрос: чем этот платный сервис лучше бесплатного PowerPoint?
Эта компания делает упор на усиление брендов. Он поддерживает социально ответственные и целеустремленные компании, помогая им стать высококонкурентными на рынке. Оливер Рассел должен быть настоящим профессионалом, судя по возможности использовать множество впечатляющих визуальных эффектов, не отвлекая пользователя от навигации и контента.
Что делает его отличным:
- Универсальные блоки помогают рассказать полную историю, и она заканчивается контактными данными.
- Текст привлекает внимание: «Нам повезло» вместо «Что мы делаем» подталкивает к прочтению следующего отрывка.
- Ящики организованы в виде тарелок: вы видите изображения, а описания парят над ними, когда вы перемещаете мышь.
- Простой язык создает подход, ориентированный на дружбу: «Мы не такие, как другие парни», мы говорим на жаргоне и предпочитаем относиться ко всем как к равным.
- Ссылки на блог сопровождаются формой подписки.
Открывая веб-сайт фотографа, вы ожидаете узнать больше об их работах и проектах.Этот дизайн домашней страницы полностью соответствует этой цели. Здесь представлены работы фотографа и ничего больше. Звучит немного сложно, не правда ли?
Что делает его отличным:
- Открывающий слайд представляет собой обложку, на которой указано только имя фотографа. Когда пользователь прокручивает страницу вниз, он обнаруживает работы. Интересно, что это изображение обложки больше не появляется при прокрутке вверх.
- Фотографии сгруппированы в пластины разного размера.
- Обмен статическими и анимированными медиафайлами, делающий общую картину более динамичной.
- Стрелка-указатель, наведенная над изображением, активирует его, открывая больше фотографий. На динамические изображения он действует противоположным образом.
- Навигация так же проста, как и интерфейс.
Основная цель домашней страницы на этом веб-сайте — представить компанию и ее продукцию. Что ж, миссия выполнена. Запоминающиеся образы, приятные шрифты, видеоматериалы для интересующихся пивоварением — все на своих местах.
Что делает его отличным:
- Знакомство пользователя с сайтом по продаже алкоголя начинается с вопроса об их возрасте.
- Начальная сцена с белыми буквами и изображениями пива в высоком разрешении на чистом голубовато-голубом фоне. Такое решение подчеркивает ключевой элемент: пиво.
- Умное использование шрифтов впечатляет: разные размеры, жирный, курсив и размерные буквы каким-то образом гармонично сочетаются друг с другом.
- Ссылки на видео для заинтересованных пользователей приведены под ключевым изображением.
- Ссылки на социальные сети и формы рассылки расположены внизу страницы.
В ту самую секунду, когда вы попадаете на главную страницу Magic Leap, вы попадаете в Magicverse с ее невероятными возможностями, которые простираются далеко. Однозначно нет лучшего способа представить уникальную гарнитуру, чем выбрали ее создатели. Вряд ли найдется пользователь, который бы ЭТОМ не устоял.
Что делает его отличным:
- Несмотря на кажущуюся простоту, домашняя страница привлекает внимание яркими изображениями и хорошо продуманной типографикой.
- Обилие анимации и спецэффектов подходит для презентации гарнитуры виртуальной реальности, и разработчики сайтов используют ее в полной мере.
- Пастельные тона становятся ярче, но основная тема палитры не меняется. Цвета светлые и светящиеся.
- Есть только призывы к действию, но очень эффективные: «Прокрутите вниз» и «Исследуйте Magic Leap One». На самом деле, это хорошее продолжение.
- Креативная копия побуждает нас присоединиться к приключениям, представленным на экране.
Uncrate — лучший дизайн домашней страницы
Добро пожаловать в ведущее руководство по покупке. Этот веб-сайт представляет собой нечто среднее между каталогом, сборником обзоров и сайтом объявлений.Uncrate покрывает лучшие товары для мужчин, становясь личным проводником в мире роскошных покупок — по сути, очень стильным гидом.
Что делает его отличным:
- Несмотря на многоуровневую навигацию, дизайн домашней страницы является стилистически и визуально цельным.
- При использовании нескольких способов преобразования главная страница фокусируется на ключевом продукте.
- Популярные элементы удобно отображать в виде табличек с большими изображениями и предварительным просмотром текста, чтобы подогреть интерес.
- Несколько типов кнопок с призывом к действию («Убрать на потом» на каждом элементе, «Узнать больше у…» и «Купить у…») появляются в зависимости от поставщика и доступности.
- Креативная копия внизу страницы побуждает подписаться на информационный бюллетень.
Откройте для себя еще одно цифровое агентство, готовое произвести впечатление на потенциального клиента. Вы попадаете на домашнюю страницу, которая кажется немного мрачной. Прокрутите всего один раз, и он волшебным образом превратится в светлую и вдохновляющую, как бы раскрывающую тайные силы команды.
Что делает его отличным:
- Темное туманное ключевое изображение основного баннера вместе с немного провокационным слоганом не дает пользователю уйти, пока он не узнает больше.
- За основной информацией о специализации компании следует сегментация по разделам и кейсы.
- Вторичные призывы к действию выражаются вопросами — «Хотите творить волшебство?», «Хотите присоединиться к нашей команде?».
- Лаконичные описания со ссылками на полные версии дают общее представление о достижениях компании и материалы для более подробного изучения.
- Геометрия домашней страницы создана с помощью цветов; линии используются просто как дополнительные элементы.
Lyft — лучшая домашняя страница
Последняя в сегодняшнем списке домашняя страница Lyft — один из лучших простых веб-сайтов примеров дизайна, которые вы когда-либо найдете. В отличие от большинства описанных выше веб-сайтов, вы не найдете никаких указаний или объяснений. Сначала выберите вариант, и вам будет предоставлен доступ.
Что делает его отличным:
- Умная индивидуальная иллюстрация и грамотно подобранные базовые цвета привлекают внимание пользователей.
- CTA-кнопка сильно контрастирует. Он становится центром внимания на главной странице.
- Подробная информация как для водителей, так и для гонщиков появляется только после завершения регистрации, поэтому домашняя страница — это просто дорожный знак, указывающий направление.
- Домашняя страница занимает один свиток и становится скорее плакатом или флаером, чем обложкой книги.
- Это прекрасный образец лаконичного и минималистичного дизайна домашней страницы.
Ваша идеальная домашняя страница от Weblium
Когда вы полны идей и вдохновляетесь примерами дизайна веб-страницы HTML , кажется, что все возможно и легко воплотить в жизнь.Чтобы ваши ожидания не оправдались, выберите опытную команду, с которой вы будете работать, и поделитесь с ними своим видением.
Weblium может предложить еще больше дизайна домашней страницы шаблонов . Команда веб-разработчиков настроит любое готовое решение, которое вы найдете в каталоге, в соответствии с вашими требованиями. Если вы не уверены, как должна выглядеть домашняя страница вашего веб-сайта, не стесняйтесь обращаться за помощью и полагайтесь на опыт Weblium.
Готовы начать?
Люси Кухаренко
Контент-маркетолог и копирайтер в Weblium
30 лучших примеров дизайна домашней страницы в 2020 году (+ советы по дизайну)
При всех разговорах о целевых страницах в мире цифрового маркетинга очень важно не упускать из виду роль домашней страницы веб-сайта.
Ваша домашняя страница — это ваша виртуальная сдерживающая привлекательность, и очень важно управлять вашей сдерживающей привлекательностью, чтобы посетители каждый раз приходили на ваш сайт для наилучшего взаимодействия с пользователем.
Существует множество отличных дизайнов домашних страниц, и обзор некоторых из лучших может вдохновить вас на создание собственной потрясающей домашней страницы.
Что такое домашняя страница?
Домашняя страница — это главная веб-страница компании, на которую люди обычно попадают, когда впервые заходят на сайт из поисковой системы.Домашняя страница часто служит знакомством человека с компанией. По сути, это «виртуальная витрина».
Даже если домашняя страница находится не там, где люди начинают, именно туда они переходят, когда им нужно быстро перемещаться или когда они возвращаются на ваш сайт позже.
Некоторые компании пытаются убедить посетителей подписаться на учетную запись или список адресов электронной почты, чтобы побудить их узнать больше о своих продуктах и услугах, чтобы они в конечном итоге стали клиентами.
Даже если посетитель не регистрируется, вы должны создать свою домашнюю страницу уникальным и запоминающимся образом, чтобы произвести на него неизгладимое впечатление.
Преимущества хорошо продуманной домашней страницы
через GIPHY
Хорошая домашняя страница предназначена не только для того, чтобы выглядеть эстетично, даже если это ее часть. Есть много других преимуществ, связанных с внешним видом.
Вот лишь некоторые из них:
Повышает узнаваемость бренда.
Если вы сделаете свой веб-сайт запоминающимся, вам будет намного проще привлечь постоянных посетителей и повысить внимание к бренду.
Имидж и ценности вашего бренда должны быть очевидны в сообщениях на каждой странице вашего сайта, особенно на главной.
Домашняя страница — это дверь к остальной части вашего сайта и всему, что будет информировать ваших посетителей о вашей ценности, предложениях, продуктах и предыстории.
Без него никто не сможет определить, кто вы и почему вы занимаетесь своей позицией на рынке.
Это улучшает пользовательский опыт.
Хорошо продуманная домашняя страница обычно превращается в простой интерфейс, при навигации по которому посетителям не нужно беспокоиться. Предоставляя организованный доступ к информации, которую они ищут, вы сразу же обеспечиваете им ценность.
Посетители определенно обращают внимание на свой пользовательский опыт, и это оказывает большое влияние на их решения о покупке. Воспользуйтесь этой психологией, создав домашнюю страницу с учетом этого.
Повышает конверсию.
Каким бы неприятным это ни было, вам нужно произвести хорошее впечатление, чтобы привлечь посетителей. Они хотят видеть ценность и доверие, что, как маркетологи, означает предоставление им стимула и возможностей.
Если вы упростите им получение того, что им нужно, на вашей домашней странице или через нее, тогда вам будет намного проще повысить показатели конверсии.
Неряшливая или непривлекательная домашняя страница обычно приводит только к высокому показателю отказов.
Важные элементы на домашней странице
Конечно, как бы мы ни просили вас проявить творческий подход к дизайну домашней страницы, есть определенные элементы, которые вы захотите включить, чтобы сделать его действительно впечатляющим.
Это похоже на загадку. В конце концов, каждая картинка выглядит по-разному, но вам все равно нужны кусочки, чтобы соединить ее.
Эффективный и развивающийся дизайн
Хорошая домашняя страница будет эффективно соответствовать всем ключевым моментам, которые мы обсуждали до сих пор: сообщать ценность, укреплять доверие, помогать посетителям и привлекать внимание.
Чтобы достичь всего этого, вы захотите использовать комбинацию различных стратегий. Включите призыв к действию, пробелы, отличное руководство по стилю и отличную копию, чтобы создать фантастический макет.
Также важно адаптироваться и развиваться с течением времени. Статические домашние страницы обычно довольно быстро устаревают. Меняйте страницу по мере изменения потребностей посетителей и рыночных тенденций.
Омниканальный
Простая навигация по домашней странице рабочего стола — не конечная цель.Также важно быть мобильным.
через GIPHY
Слишком много графики или сложные конструкции и функции имеют тенденцию становиться запутанными и беспорядочными, когда они открываются на разных платформах. Обязательно оптимизируйте свою страницу для мобильного использования, что невероятно популярно в современном мире.
Обращается к аудитории
Ваша домашняя страница не предназначена для использования в широко распространенной сети. При создании страницы помните о своих покупателях и целевой аудитории.
Необходимо сосредоточить внимание на типе клиентов, которых вы можете лучше всего обслужить и у которых есть наибольшие шансы на конверсию.Избавьтесь от всякой ерунды и используйте язык, который привлечет и понравится вашей предпочтительной аудитории.
Контент, ориентированный на ценность
Если вы продвигаетесь вперед на своей домашней странице, у вас больше шансов удержать посетителей на своем сайте, чем пытаться привлечь их внимание на более глубокой целевой странице или сообщении в блоге.
Это не значит, что вы не можете привлечь трафик или конвертировать на этих страницах, но, как правило, ваша домашняя страница является первой точкой контакта для трафика. Сразу же покажите им, что у вас есть то, что они ищут, и они останутся там достаточно долго, чтобы вы могли это доказать, вместо того, чтобы идти к конкурентам.
30 лучших примеров дизайна домашней страницы
В Интернете полно вдохновения, из которого можно черпать идеи. Некоторые домашние страницы захватывают дух и визуально уникальны. Другие чрезвычайно функциональны и немедленно выполняют свои обещания.
Все зависит от их (и вашего) делового стиля и привлекательности бренда.
Давайте прямо сейчас рассмотрим несколько удивительных примеров:
1. Airbnb
Бренд
Airbnb видел лучшие времена, но дизайн его домашней страницы никогда не был лучше.Минимализм часто является признаком современной домашней страницы, которая обеспечивает быстрое общение и удобство работы с мобильными устройствами.
Всего одним предложением Airbnb привлекает вас и готовит к поиску на своем сайте. Захватывающие дух визуальные эффекты пробуждают дух исследователей, которым наверняка понравится страсть к путешествиям.
2. Dropbox
Dropbox называют компанией, которую все пытаются убить. Дизайн домашней страницы, без сомнения, стал одной из тех вещей, которые сделали его устойчивым: менее чем в 20 словах он сообщает вам все, что вам нужно знать, чтобы приступить к работе с его решениями, и какие преимущества вы можете получить.
Те, кто ищет сложные или нестандартные решения, могут перейти к мгновенному параллельному сравнению.
3. TED
TED охватывает множество различных тем и содержит огромную библиотеку информационных видео и статей. На их домашней странице все сразу ставится на карту, чтобы пользователи могли без промедления выбирать то, что им интересно.
У них чистый дизайн с красивым изображением двух их динамиков слева и справа от изображения.TED также перечисляет простые шаги, описывающие, как использовать свою платформу и получать от нее выгоду.
4. Средний
Medium — это издательская платформа, которая привлекла тысячи потенциальных идейных лидеров, а также многих авторитетных людей.
Несмотря на то, что он нарушает условности, оставляя свое ценностное предложение на полпути вниз, к тому времени, когда вы попадаете туда, вы почти наверняка зацикливаетесь на одной из многих журнальных статей о постоянно меняющемся, тщательно отобранном пространстве над сгибом.
5. ВИД
Из полной безвестности и мрачной работы KIND Snacks ворвался на сцену с одним из самых сильных брендов.
KIND приглашает вас присоединиться к баннеру и начать покупать полезные закуски. Традиционная верхняя навигация практически заменена категориями товаров, управляемыми изображениями. Яркие цвета и рекламный текст говорят «бесплатно», и кто может устоять перед бесплатными закусками!
6. REI
REI зарекомендовала себя двумя способами: как ведущий поставщик уличного снаряжения и лидер в области связанного с этим контента.
Ключевая цель
REI — привлечь членов своего кооператива, и это отражается повсюду в настраиваемых CTA и панелях изображений. Клиенты, которых все это не интересует, также сразу же видят тринадцать основных товарных направлений интернет-магазина.
7. Zenni Optical
Zenni Optical преуспевает в персонализации и предлагает шикарную, но экономичную альтернативу таким магазинам, как Lenscrafters.
Как и следовало ожидать, в дизайне домашней страницы преобладает внешний вид: стильные очки повсюду и значки для каждой категории очков.Их копия симпатичная и умная с заголовком «Впусти солнце».
8. Удеми
Udemy специализируется на онлайн-видеокурсах, разработанных независимыми экспертами. Домашняя страница подчеркивает ее коммерческий аргумент — удобство — и одновременно ориентирует клиентов на огромную библиотеку материалов.
С настраиваемым списком общих тематических областей вверху и постоянно расширяющимся списком персонализированных рекомендаций курса под баннером, эта страница притягательна.
9.Амазонка
Дизайн домашней страницы
Amazon — результат многих лет, потраченных на обработку терабайтов данных. Цель: создать привлекательный опыт электронной торговли, который заставит людей заходить в Интернет, даже если они не планируют покупать.
С предложениями и даже целыми элементами дизайна, адаптированными к поведению пользователей, практически невозможно посетить, не увидев того, что вас интересует.
10. Netflix
Дизайн домашней страницы Netflix позиционирует бренд как альтернативу №1 традиционному просмотру фильмов всего за и пару слов!
Яркая, привлекающая внимание кнопка «Попробовать 30 дней бесплатно» является примером призыва к действию мирового класса.Новые пользователи, заинтересованные в получении дополнительной информации — и те, у кого есть общие возражения — могут узнать все, что они могут захотеть узнать, в трех минималистичных, но очень наглядных сегментах страницы.
11. Etsy
Etsy — это сайт, где независимые торговцы, многие из которых являются ремесленниками, могут выставлять и продавать уникальные товары.
Изображение заголовка ориентирует пользователей на самое популярное предложение на сайте. Чуть ниже новые пользователи изучают основы работы с сайтом в трех быстрых заголовках. Трудно не попасть в постоянно меняющуюся тему «Сейчас популярно» — и это определенно сделано намеренно.
12. Nike
Nike — один из самых узнаваемых брендов в мире, поэтому дизайн его домашней страницы не будет тратить время на кучу деталей, которые вы уже знаете.
Вы можете перейти к любой категории обуви Nike всего одним щелчком мыши, поэтому большинство людей не будут проводить много времени на главной странице. Те, кто это сделает, найдут захватывающие, ультра-визуальные крючки для продуктов, предназначенных для любого вида спорта.
13. Чипотле
Chipotle предстоит проделать тяжелую работу по поддержанию своего ценностно ориентированного бренда «целостная еда».
С нынешним дизайном домашней страницы он на правильном пути. Еда остается звездой, но ненавязчивый, но эффективный тикер был добавлен в верхнюю часть страницы, чтобы стимулировать их настоящую кампанию по доставке и самовывозу еды и напитков.
14. Оскар
Медицинское страхование — отнюдь не забавная тема, но домашняя страница Оскара делает ее более гуманной и представительной — начиная с самого URL-адреса («Привет, Оскар».)
Все, от художественного стиля до умного использования пробелов, призвано упростить сложную тему.Текст подчеркивает это концепциями о кризисе COVID-19.
15. A24
A24 последние несколько лет занималась продвижением своих фильмов, и они пользуются возможностью продемонстрировать это на своей домашней странице.
Состоящий из трейлеров к их новым проектам, закулисных заметок о популярных фильмах и забавного магазина, продюсерский дом отлично справляется с ожиданиями посетителей.
16. Слабина
Домашняя страница Slack придерживается своего уникального руководства по стилю с умным сочетанием цветов и иллюстраций.Сообщения на странице довольно просты: «Slack — это то место, где происходит работа».
Понятно, что посетители должны делать дальше — зарегистрироваться или войти в систему. Также есть довольно обширная навигационная панель, помогающая посетителям исследовать, когда они погружаются немного глубже.
17. Nescafe
Когда вы думаете о кофе, вы, вероятно, думаете об уютных кофейнях и одноразовых стаканчиках. Но Nescafe создается прямо у вас дома с людьми, которых вы любите.
На их большом изображении на главной странице изображены свечи, две девушки в осенней одежде и стеклянные кружки с кофейной пеной и корицей, которые вызывают у посетителей теплые чувства с момента входа на сайт.
В их копии говорится, что у них есть кофе для любого вашего настроения, и у них есть отличный призыв к действию, который приглашает пользователей «Откройте для себя кофе ». Их выбор слов делает их лидерами в области кофе.
18. Гнездо
Домашняя страница
Nest немного отличается от других. Как видите, Nest переместила свой сайт в Google Store. И хотя это может показаться немного неправильным, на самом деле это гениально.
Вместо того, чтобы сбивать с толку текущих клиентов, полностью удаляя домашнюю страницу, они находят время, чтобы проинформировать посетителей об изменении и перенаправить их в официальный магазин.Вдобавок к этому обратите внимание на крошечную панель навигации в правом верхнем углу.
Клиенты могут по-прежнему войти в систему или найти поддержку на этой странице, если это необходимо. Поговорим о хорошем пользовательском опыте.
19. Коптильня «4 реки»
Хотите узнать, как продемонстрировать свою продукцию? Возьмите страницу из книги 4-х рек.
Они выделяют свои новые пункты меню спереди и по центру, вызывая у посетителей слюни при загрузке страницы. CTA также довольно понятны и интересны.Закажите еду онлайн или займитесь кейтерингом.
20. Evernote
Evernote — еще один отличный пример домашней страницы, в центре которой стоит узнаваемость бренда. Домашняя страница, известная своими простыми функциями создания заметок, расширяет сферу применения этой репутации, показывая, как приложение превратилось в единый организационный пакет.
У него симпатичная, чистая панель навигации и яркая цветовая схема, но она не слишком резкая — отличная работа хорошо известного бренда.
21. Мазок в мире
Swab the World — это веб-сайт, который пытается привлечь внимание к разнообразию донорства стволовых клеток. Они демонстрируют уникальную и современную домашнюю страницу, которая взрывается яркими фиолетовыми и бирюзовыми цветами.
У них есть мощная, но простая копия, которая имеет отношение к их делу и помогает пробудить интерес посетителей. Они даже выиграли премию «Сайт дня» на сайте Awwwards в 2020 году.
22. Зеленая гора энергии
Green Mountain Energy имеет красиво оформленную домашнюю страницу с индивидуальной иллюстрацией, которая прекрасно отображает то, что делает компания.Домашняя страница не загромождена и имеет простой текст, который заставляет посетителей узнавать больше о чистой энергии.
У них даже есть ссылка на видео, в котором описывается их влияние на планету.
23. век 21
У
Century 21 есть домашняя страница, которая заставит любого захотеть найти новый дом с помощью агента по недвижимости. Его элегантный и современный дизайн визуально привлекателен, и в нем есть все, что нужно посетителям для навигации по сайту и поиска того, что они ищут.
Панель поиска автоматически отслеживает местоположение посетителя для поиска домов в их районе.
24. United Healthcare
United Healthcare имеет чистый и информативный дизайн веб-сайта с несколькими призывами к действию, на которые люди могут нажать, чтобы узнать больше или найти то, что им нужно. На изображении героя изображены счастливые мама и сын в парке с копией слева, в которой упоминается, что у них есть планы здоровья для всех, от мала до велика.
На этой домашней странице посетители могут найти врача, найти планы и изучить различные категории медицинских услуг.Посетителям не нужно перемещаться по всему сайту, чтобы найти то, что им нужно. Это значительно улучшает пользовательский опыт.
25. Шедемастер
Shademaster — австралийская компания с фантастической домашней страницей, которая получила награду CSS Design Awards за лучший UX-дизайн. На их веб-сайте есть свежий и современный шаблон с красивыми изображениями и короткое видео, в котором объясняется, как Shademaster может принести пользу своим клиентам.
У них также есть меню навигации, которое следует за пользователями при прокрутке, поэтому в любой момент, пока они просматривают веб-сайт, они могут выбрать что-нибудь в строке меню вместо того, чтобы прокручивать страницу до конца.
26. CocoKind
Cocokind делает смелое заявление своим ярким изображением героя на своей фантастической домашней странице. У них простой дизайн с понятными призывами к действию и хорошо продуманной панелью навигации. Панель навигации включает раскрывающиеся меню с несколькими категориями, которые вы можете сразу увидеть.
Навигация
Cocokind также содержит изображения популярных товаров, представленных в меню навигации, на которое пользователи могут щелкнуть, чтобы перейти прямо к этому конкретному продукту. Таким образом, им не нужно тратить время на просмотр.
27. Spinx Digital
Spinx имеет отличную домашнюю страницу, которая хорошо сегментирует различные темы, чтобы не перегружать страницу и ее было легко сканировать. У них красивый образ рабочего места и людей, которые разговаривают, что придает их домашней странице дружескую атмосферу.
Самое лучшее на их домашней странице — это то, что они показывают значки компаний, с которыми они работали, и предоставляют целый раздел, в котором описываются области их компетенции. Таким образом, потенциальные клиенты узнают все, что им нужно знать о вашей компании, с одной страницы.
28. Инжир и тысячелистник
У
Fig and Yarrow есть красиво оформленная домашняя страница, которая сразу задает тон его натуральным средствам по уходу за кожей. Их основное фоновое изображение тонкое и предлагает красивую цветовую палитру для страницы. У них есть простая копия, объясняющая, что они делают, с четким CTA прямо под ней.
Этот сайт использует отличные пробелы и позволяет пользователям легко находить именно то, что им нужно.
29. Gymshark
Gymshark приобрел популярность за последние несколько лет и теперь является ведущим претендентом на спортивную одежду и одежду для тренировок.На их домашней странице справа есть несколько красивых фотографий их спортивного снаряжения.
По сути, у Gymshark простая домашняя страница, привлекательная, как и само их тренировочное снаряжение.
30. Переполнение стека
Stack Overflow имеет привлекательную домашнюю страницу, которая включает впечатляющие иллюстрации на их главном изображении, когда пользователь впервые заходит на сайт. У них есть четкая панель поиска и несколько призывов к действию, которые помогают вести людей в правильном направлении.
Эта домашняя страница позволяет пользователям точно знать, что делает Stack Overflow и как они могут помочь своим посетителям всего за несколько строк текста.
Ваша домашняя страница может многое сделать для вас, когда дело доходит до повышения узнаваемости вашего бренда и привлечения новых клиентов. Вы захотите отдать ему всю свою любовь и внимание.
И, к счастью, у вас есть несколько отличных примеров, которым можно следовать.
25 лучших примеров дизайна домашней страницы плюс советы
Думайте о своей домашней странице как о витрине. Скорее всего, вы войдете в магазин с витриной, полной пыли, битых предметов и несколькими затемненными окнами? Дай угадаю: наверное, нет.Если, конечно, вы не любопытный антрополог, страстно желающий приключений.
Домашняя страница вашего веб-сайта работает примерно так же. Обычно потенциальные клиенты видят первую страницу вашего сайта, поэтому произвести хорошее впечатление крайне важно. И дело не только в эстетике.
При планировании и разработке главной страницы вашего сайта подумайте, что заставит посетителей вашего сайта совершить конверсию. Конверсия — это момент, когда посетитель совершает желаемое действие.В конце концов, человек, который подписывается на ваш информационный бюллетень, подписывается на вашу услугу или покупает один из ваших продуктов, означает больше клиентов в долгосрочной перспективе.
Можно с уверенностью сказать, что главная цель при создании веб-сайта — расширить вашу аудиторию. Чтобы получить шанс повысить коэффициент конверсии, вы должны не только потратить время на создание привлекательного дизайна веб-сайта, но также принять во внимание, как процесс преобразования можно сделать как можно более простым и увлекательным.
Чтобы начать свой путь к славе дизайна домашней страницы, вот несколько советов, а также 25 лучших примеров дизайна домашней страницы для вашего вдохновения:
Лучшие практики для совершенствования дизайна домашней страницы
Пока нет точного рецепта Чтобы создать лучший дизайн домашней страницы, вы должны учитывать определенные элементы при создании своей. Вот несколько важных деталей, которые следует учитывать:
Сообщайте, кто вы и чем занимаетесь
Как правило, люди не хотят, чтобы их вводили в заблуждение.Особенно, когда они просматривают веб-страницы и их концентрация внимания минимальна. Когда они сталкиваются с новым сайтом, они хотят легко и быстро определить, кто ваш бренд и чем вы занимаетесь. В противном случае им, скорее всего, станет скучно или они расстроятся, и в конечном итоге они уйдут с вашей страницы. Это означает, что если вы не крупный бренд, который мгновенно узнаваем, вам не избежать путаницы.
Чтобы прояснить, чем вы занимаетесь, вы можете добавить слоган или заявление, которое описывает вашу компанию и вашу основную цель или деятельность.Вы также можете сочетать это с изображениями, которые задают тон визуальному языку вашего бренда или четко изображают продукты вашей компании. Например, если вы представляете бренд натуральной косметики, вы можете добавить фотографии продукта и написать заявление вроде «Красота, рожденная от природы».
Повысьте конверсию
Ваш веб-сайт существует для того, чтобы расширить охват и привлечь больше клиентов, верно? Да, он также отлично подходит для создания отличительной идентичности бренда, но, по сути, вы хотите расширить свою аудиторию и повысить коэффициент конверсии.
Для этого разместите все правильные CTA (призывы к действию) на главной странице вашего веб-сайта. CTA — это короткие фразы, которые побуждают посетителей сайта щелкнуть по ним и выполнить определенное действие, например подписаться на ваш блог, узнать больше о ваших услугах или загрузить файл. Если ваши посетители не могут найти для этого места, они скорее всего сдадутся.
Создайте привлекательный дизайн домашней страницы
Визуальная привлекательность вашей домашней страницы играет огромную роль в создании положительного первого впечатления.Общий вид вашего сайта — это первое, что ваши посетители заметят и запомнят. Фактически, 65% визуального контента вспоминается посетителями почти через три дня после знакомства, поэтому вы должны стремиться удивить своих посетителей при входе на ваш сайт. Вы также хотите, чтобы они были вовлечены на протяжении всего просмотра, с конечной целью — привлечь их в качестве клиентов.
Основными элементами, которые следует учитывать при разработке домашней страницы, являются макет, цветовая схема веб-сайта, типографика и выбор изображений.В каждом выборе старайтесь отражать тон и послание вашего бренда. Если вы новичок в мире веб-дизайна, хорошей отправной точкой будет настройка одного из этих профессиональных шаблонов веб-сайтов. Вы также можете узнать больше о принципах дизайна, применяемых к веб-сайтам.
Создавайте положительный пользовательский опыт
В веб-дизайне термин «пользовательский опыт» (также известный как UX) охватывает множество аспектов. Но основная идея состоит в том, чтобы предоставить пользователям или клиентам положительные впечатления от просмотра вашего сайта, повышая их уровень удовлетворенности, удовольствия и простоты использования.
При создании домашней страницы подумайте, что именно пользователи ищут на вашем сайте, а также то, что вы хотите им показать. Как только вы это узнаете, работайте над тем, чтобы направить их на нужную страницу интуитивно понятным и плавным образом. Этого можно добиться за счет правильного дизайна кнопок, размещения элементов, точного макета, четкого использования копии и многого другого.
Повысьте узнаваемость вашего бренда
Чем ваш бренд отличается от конкурентов? Домашняя страница вашего веб-сайта — это ваш шанс проявить свою индивидуальность.Это должно отражаться во всем дизайне и размещаться на вашей домашней странице. Например, если вы представляете образовательную платформу, возможно, вы могли бы использовать фотографии людей в классе. Если у вас есть веб-сайт юридической фирмы, вы, вероятно, захотите использовать профессиональный тон голоса, а также соответствующий жаргон.
Каждый элемент вашего веб-сайта, от различных медиа-функций до текста заголовка, должен излучать ваш фирменный стиль и давать вашей аудитории представление о том, кто вы есть. Это также позволит вашему уникальному торговому предложению (или сокращенно УТП) проявиться.
Лучшие примеры дизайна домашней страницы
Теперь, когда у вас есть представление о важных элементах, которые входят в успешный дизайн домашней страницы, взгляните на эти примеры веб-сайтов для вдохновения.
01. Lyft
Не случайно видео — огромная тенденция веб-дизайна. Они отлично привлекают наше внимание и побуждают оставаться на странице подольше. Служба драйверов Lyft внедрила мощное полноэкранное видео, которое заполняет домашнюю страницу и оказывает сильное влияние.
Яркие цвета видео привлекают внимание, а знакомые сцены делают Lyft практичным брендом. Быстрые переходы между сценами отражают городскую атмосферу, которая подходит компании, которая работает в основном в городах.
В то время как загруженное видео занимает центральное место, им удалось сбалансировать его, используя белый цвет для текста и меню, которые действительно выделяются на красочном фоне. Кнопка CTA, побуждающая нас «Применить к диску», выглядит особенно привлекательно благодаря четкой иерархии, созданной с помощью заглавных букв и тени.
02. Slab & Tipple
Большой снимок шоколада Slab & Tipple крупным планом приветствует вас при входе на эту домашнюю страницу, помещая их гордость и радость впереди и в центре. Изображение также помогает передать ощущение, что компания существует уже какое-то время и хорошо зарекомендовала себя с ее грубой деревянной разделочной доской, которая, похоже, претерпела довольно много.
Обратите внимание на сжатый текст на верхнем сгибе. Он четко объясняет, что они делают, добавляя при этом нотку юмора и индивидуальности.Когда вы прокручиваете главную страницу вниз, веб-сайт проводит вас по продуктам бренда, рекомендуя их бестселлеры, а также указывая на их более нишевые диапазоны.
03. Lemonade
«Забудьте все, что вы знаете о страховании» в значительной степени резюмирует перспективы этого страхового бренда. И эта уникальная перспектива видна и в дизайне их домашней страницы.
Во-первых, нет бомбардировки тревожной информацией. Вместо этого есть чистый белый дизайн, бледные облака, незаметно плавающие на заднем плане, и веселый, живой оттенок пурпурно-розового.Вместо резкого контраста черного с белым, Lemonade выбрал темно-серый текст, помогающий смягчить общую атмосферу.
Кроме того, иллюстрации на главной странице также служат для создания более дружелюбной атмосферы и визуализации информации. Кто бы мог подумать, что страхование может быть таким увлекательным?
04. New York City Ballet
Визуальные эффекты на этой домашней странице изображают мягкие, плавные формы и движения, контрастирующие с очень четким ощущением порядка, которое пронизывает всю домашнюю страницу.Каждый элемент размещается как на сетке, в результате чего с каждой стороны страницы появляются определенные поля.
Общее впечатление легкое и поэтичное, частично благодаря нежной анимации во всем дизайне. По мере прокрутки вниз появляются изображения и текстовые поля. Есть также тонкие эффекты наведения, такие как увеличение изображения при наведении на него курсора или кнопки CTA, инвертирующие их цвета.
05. Deliveroo
Яркие, веселые цвета в сочетании с резко освещенными фотографиями блестящих блюд и сочных соусов составляют дизайн домашней страницы Deliveroo.Снимки еды не только соблазняют посетителей сайта, но и их чрезмерно насыщенные цвета создают веселую юношескую атмосферу.
В верхней части страницы есть четкое пояснительное заявление, поэтому не может быть путаницы в том, чем занимается бренд. Кроме того, посетители, которые не хотят бездельничать, могут ввести свой почтовый индекс, чтобы сразу найти местные рестораны.
06. evian (re) new
На этом веб-сайте, созданном с помощью Wix, на главной странице размещено яркое полноразмерное изображение, чтобы привлечь наше внимание.Пастельная цветовая палитра создает успокаивающую атмосферу, равно как и большое количество белого пространства.
При прокрутке сайта вниз цветовая схема остается единой, преимущественно состоящей из бледно-розового, белого и серого. Во время просмотра меню также остается в верхней части экрана, что делает навигацию по сайту простой и интуитивно понятной.
07. La La Land
Известный фильм La La Land имеет свой собственный веб-сайт с фильмами, укомплектованный соответствующей атмосферной домашней страницей.Полноэкранное видео на заднем плане выделяет определенные части фильма, не раскрывая при этом слишком многого.
Они обязательно разместили баннеры с наградами и положительные отзывы в верхней части главной страницы. Помимо уникального дизайна меню веб-сайта, есть также ссылки на их учетные записи в социальных сетях и призывы к действию для покупки фильма.
08. InVision
Компания InVision включила мощное заявление о миссии в дизайн своей домашней страницы. Написанный крупным шрифтом и заглавными буквами, этот короткий, но эффективный текст производит впечатление и позволяет нам узнать, что такое бренд.Белый текст на темном фоне действительно выделяется, как и кнопка CTA цвета фуксии.
При прокрутке вниз функции продукта выделяются с помощью снимков экрана и открытого текста. К ним прилагаются обзоры экспертов успешных технологических брендов, свидетельствующие о профессионализме продукта.
09. Airbnb
Вот еще один пример простого дизайна домашней страницы, который мгновенно проясняет цель бренда. Предложение вверху определяет главную цель Airbnb.В сочетании с онлайн-формой и приглашающей красной кнопкой «Поиск» посетителям сайта предлагается сразу же оформлять бронирование.
Большое фоновое изображение также помогает создать неповторимую атмосферу. Это не стандартная фотография курортного отеля, а более смелая и увлекательная форма проживания. По мере того, как вы продолжаете просматривать, дальше на главной странице появляется гораздо больше заманчивых фотографий.
10. Музей американского искусства Уитни
У этой домашней страницы есть интригующий и модный вид.Заголовок состоит из, казалось бы, простого логотипа, но как только вы прокрутите вниз, вы увидите, что логотип трансформируется и сворачивается, пока в конечном итоге не исчезнет.
Типографика на сайте большая, заметная и, кажется, что-то говорит. Это не только тенденция веб-дизайна, но и упрощение навигации, при этом все помечено жирным и лаконичным текстом.
Визуальные эффекты находятся в центре внимания благодаря просторному макету веб-сайта и простому черно-белому дизайну.Домашняя страница состоит из изображений и видео как произведений искусства, так и самого места, что помогает вызвать предвкушение и любопытство.
Как люди, нас естественно тянет к лицам других людей. Видео в веб-дизайне также часто привлекают наше внимание. Skillshare использовал оба этих метода в верхней части своей домашней страницы, разместив вдохновляющие видеоролики о людях, обучающих, рисующих, фотографирующих и т. Д.
В сочетании с яркими текстами и большим количеством фотографий людей, которые учатся и улыбаются, эти воодушевляющие визуальные эффекты помогают нам настроиться на обучение.Они также сделали это простым, с яркой кнопкой с призывом к действию, побуждающей посетителей «начать работу бесплатно».
12. Принять историю любви
Как и в примере выше, эта домашняя страница также использует возможности видео и изображений людей для привлечения внимания посетителей. Само видео динамично, но при этом дает нам достаточно времени, чтобы пообщаться с упомянутыми семьями, и вызывает чувство сочувствия.
Во время воспроизведения видео изложение миссии организации остается на виду, выделяясь благодаря использованию большого белого текста.Кнопка и логотип состоят из желтого и оранжевого цветов, которые вызывают ощущение тепла и комфорта.
13. Dropbox
Хотя дизайн домашней страницы Dropbox минималистичен и прост — классический вид для технических компаний, — их использование отличного шрифта и необычной цветовой палитры выделяет его среди остальных. Многие высокотехнологичные бренды выбирают яркие оттенки и градиенты, но здесь мы видим сплошной блок небесно-голубого цвета, слитый с темно-бордовым текстом. Вместе с четкой эстетикой страница выглядит одновременно доступной и профессиональной.
На главной странице есть все типичные элементы, которые вы ожидаете увидеть, в том числе большой заголовок, призыв к действию в верхней части страницы и еще один призыв к действию, который остается вверху страницы во время прокрутки. Существует также набор анимаций, которые помогают проиллюстрировать продукт, сохраняя при этом чистый вид и уделяя должное внимание деталям.
14. Wagamama
Хотя основная цветовая схема веб-сайта состоит из черного, белого и красного, видео и изображения еды добавляют цвет, оживляя домашнюю страницу.Видео на верхнем сгибе проходит через кадры, в которые бросают перец чили, нарезанную брокколи и друзей, наслаждающихся едой за столом.
Видео успешно передает суть ресторана, и это ощущение усиливается нижеследующим текстом, в котором резюмируются основные убеждения сети. Когда вы прокручиваете страницу вниз, элементы домашней страницы скользят по экрану и кружатся, добавляя ощущение веселья и живости.
15. На открытом воздухе
На этой домашней странице вы захотите упаковать чемоданы и отправиться в путешествие практически в любую точку с хорошим видом.На странице множество заманчивых фотографий, которые объединены, чтобы передать ощущение свободы, приключений и уюта.
Короткое высказывание вверху страницы («Найди то, что тобой движет») обращается к нашим сердцам. В сочетании с вопросом под ним и формой онлайн-бронирования требуется сильная воля, чтобы не увлекаться мечтой о вашей следующей поездке (или случайно арендовать автофургон по прихоти).
16. Revlon
При входе на главную страницу Revlon вас приветствует привлекательная высококачественная фотография четырех разных женщин.В отличие от классических образов мягкого макияжа, дизайн здесь резкий и мощный, с большим красным текстом, чистыми прямоугольными формами и резким контрастом черного на белом.
Имеется обширное раскрывающееся меню, четко разделенное на все важные категории, что упрощает навигацию. Далее вниз по странице также отображаются выделенные продукты и тонкая анимация веб-сайтов по мере того, как изображения скользят по ним.
17. Ace & Tate
Этот бренд очков реализовал шикарный макет разделенного экрана в верхней части своей домашней страницы.Этот чистый вид позволяет им представлять как визуальные эффекты, так и текст, уделяя каждой стороне тот акцент, которого она заслуживает.
Далее по странице макет более разнообразен, создавая общую игривую и динамичную эстетику. Цветные изображения накладываются друг на друга в формате горизонтальной прокрутки, а анимированный баннер со ссылкой на страницу часто задаваемых вопросов скользит по экрану.
18. Жан-Франсуа Бери
Этот шеф-повар выбрал гладкий черный фон для своего веб-сайта, созданный с помощью Wix.Яркие фотографии его посуды настолько контрастируют с темным фоном, что кажется, будто они выскакивают из экрана, становясь почти трехмерными.
Различные мультимедийные функции используются, чтобы дать представление об уникальной кухне Жана-Франсуа Бюри и продемонстрировать его уровень профессионализма. Видео вверху очень атмосферное, с крупными планами его рук во время готовки, шипением овощей на сковороде и нежными движениями, с помощью которых он создает каждое блюдо.
19.Ladurée
Полноэкранные фотографии миндального печенья пастельных тонов в сопровождении изящных, идеально расположенных листьев и лепестков занимают главную страницу Ladurée. Меню в верхней части страницы представляет собой культовый бледно-зеленый цвет бренда в сочетании с золотым текстом, нанесенным королевским шрифтом с засечками. Вместе это передает ощущение традиции, подтверждая представление о том, что бренд существует уже много лет.
Цветовая схема остается единой по всей домашней странице. Они также интегрировали свой канал Instagram на свой веб-сайт, чтобы они могли демонстрировать свои лучшие снимки, а посетители могли быть в курсе их последних продуктов.
20. Nurx
Дизайн домашней страницы Nurx очень практичный и индивидуальный. Пастельные тона успокаивают, а фотографии разных женщин также помогают посетителям чувствовать себя в безопасности и относиться к бренду.
Кроме того, рукописный шрифт и каракули, разбросанные по всему сайту, также создают ощущение близости, напоминая нам, что за экраном находятся люди. На главной странице размещено множество отзывов клиентов, что способствует росту доверия среди посетителей сайта.
21. Four Seasons
Большое видео на домашней странице этого отеля сразу же увлекает нас в мир бренда Four Seasons. Быстрый переход между сценами привлекает посетителей сайта. Они позаботились о том, чтобы каждый нашел что-то для себя, от роскошных пляжных курортов до городских пейзажей и многого другого.
Помимо видео, вверху страницы появляется форма, предлагающая посетителям найти для себя отель или курорт. Это быстрое решение идеально подходит для людей, которые точно знают, что ищут.Другие могут прокрутить домашнюю страницу вниз и узнать больше с помощью соблазнительных фотографий и текста.
22. Created
На этой домашней странице используется полноэкранное видео, чтобы создать живую, яркую атмосферу и выразить свою точку зрения в вдохновляющем видео. Динамичная анимированная графика демонстрирует креативщиков из разных дисциплин и объясняет продукт с помощью яркого полужирного текста.
Это динамическое ощущение продолжается по всей домашней странице. Есть палитра ярких пурпурных и зеленых оттенков, а также нарисованные от руки элементы, которые, кажется, энергично нацарапаны на экране.
23. Пеп Гвардиола
Веб-сайт футбольного менеджера Пепа Гвардиолы, созданный с помощью Wix, имеет мощную домашнюю страницу с впечатляющим дизайном. Черный фон выделяет изображения, так как кажется, что они выходят из темноты. С сияющими огнями и подписью Пепа на верхнем сгибе главная страница говорит о гламуре и славе.
Хотя макет меняется при прокрутке сайта вниз, граница, окружающая страницу, остается статичной, обеспечивая ощущение порядка. Это также означает, что гамбургер-меню всегда доступно для простой навигации.Посетители также могут изменить язык в любой момент благодаря многоязычным настройкам вверху.
24. Fiverr
Когда посетители заходят на вашу домашнюю страницу, они хотят знать, какую пользу им может принести ваш бренд. С помощью четкого предложения вверху страницы домашняя страница Fiverr мгновенно сообщает пользователям, что они могут получить от использования своих услуг.
Есть возможность начать поиск сразу или вы можете прокрутить вниз и просмотреть сайт. Чтобы избежать путаницы, панель поиска предлагает популярные варианты, направляя пользователя по пути.Далее по странице есть больше предложений о том, какие службы использовать, помогая пользователю ориентироваться на сайте.
25. Биомаркер
Эта подробная домашняя страница не оставляет места для неправильного толкования. Вас сразу же встречает краткое заявление, написанное крупным шрифтом вверху и в центре главной страницы. Фоновое видео также задает тон бренду, показывая, что все они посвящены здоровью, благополучию и фитнесу.
Хотя большая часть страницы основана на тексте, копия разбивается на легко усваиваемые фрагменты.Это достигается за счет разного размера текста для заголовков и текста абзаца, создания иерархии, а также универсальных макетов и цветов фона для разделения разделов.
Автор: Дана Меир
Эксперт и писатель по дизайну
5 макетов домашней страницы, которые вы ДОЛЖНЫ попробовать в 2021 году
6. Панель навигации:
Это дорожная карта, которую вы используете, чтобы показать своим посетителям, что важно и где они могут прийти за конкретной информацией, которая им нужна.
Практическое правило:
- Включайте только необходимые страницы и не запутывайте пользователей слишком большим количеством ненужных опций. Ваши посетители не будут интересоваться (изначально) страницами об авторских правах, конфиденциальности и условиях обслуживания. Так что вставьте их в другое место — например, в нижний колонтитул.
- Создайте логические группы связанных ссылок, при этом наиболее важные ссылки будут организованы слева направо.
- Заголовки страниц должны быть короткими и информативными.
- Разместите панель навигации на видном месте, чтобы ее было легко найти.
Поставьте себя на место посетителей и спросите себя:
« Какое наименьшее количество шагов мне нужно сделать, прежде чем я смогу принять осознанное решение о покупке вашей услуги или продукта? “
2. ТИП СОДЕРЖАНИЯ ДЛЯ ВСТАВКИ Внизу сгиба
Как упоминалось выше, не все будут прокручивать вашу домашнюю страницу вниз, чтобы просмотреть больше страницы.
Ваши посетители, которые на самом деле прокрутят вашу домашнюю страницу вниз, чтобы увидеть больше, — это те, кто заинтересован в том, что вы предлагаете, после прочтения вашего заголовка и подзаголовка (вашего содержимого в верхней части страницы).
В противном случае они бы уже покинули ваш сайт.
Итак, тип контента, который вы хотите вставить ниже сгиба, должен поддерживать ваш контент выше сгиба (что вы предлагаете и как вы можете решить проблемы своих клиентов).
Вот 2 типа контента, который вы должны отображать ниже сгиба:
1. Вторичный контент : контент, который недостаточно важен, чтобы размещать его выше сгиба, но все же имеет решающее значение для убеждения ваших посетителей стать клиентами или лояльными последователями.
2. Дополнительный контент : Это полезная информация, но она не критична для того, чтобы сделать ваш веб-сайт эффективным и произвести сильное первое впечатление.
Давайте углубимся в более подробные сведения об этом содержимом «ниже сгиба». После этого мы покажем вам 5 эффективных макетов домашней страницы, которые вы можете имитировать.
# 1) Разбивка вторичного содержания :
Вторичное содержание усиливает Ваше первичное содержание (наверху).
Цель состоит в том, чтобы убедить и рассказать посетителям, что именно они получат от использования ваших услуг или покупки ваших товаров.
1. Список преимуществ:
Распространенная ошибка — большинство веб-сайтов сосредоточены на перечислении множества функций и не уделяют достаточно внимания описанию преимуществ для потенциальных клиентов / читателей.
В маркетинге есть проницательная поговорка — «Характеристики говорят, преимущества продают».
Главный вопрос, который задают посетители, — это : «И что в этом для меня?» — «Почему я должен есть в вашем ресторане?» — «Почему я должен нанять тебя в качестве фотографа?»
Если вы попали на веб-сайт и все, что вы видите, это большой список функций, например: « у нас есть 20 бутербродов, 15 салатов и 5 видов супов…». »или« , мы предоставляем вам 100 изображений на DVD и физическом альбоме… ». «
. В итоге вы станете еще одним рестораном или сайтом для фотобизнеса. Ничто не заставит посетителя вашего сайта узнать о вас больше.
Сосредоточьтесь на том, какую пользу принесут ваши посетители от вас — например, «органические ингредиенты от фермы до стола, чтобы вы чувствовали себя здоровее и жили дольше» или «дети растут слишком быстро — мы вам поможем запечатлейте эти драгоценные моменты и воспоминания вместе с первым ребенком.”
Обратите внимание, что выгоды задействуют эмоциональную сторону людей — потому что это работает.
Вот хороший пример описания преимуществ домашней страницы Basecamp (Basecamp — это программное обеспечение для управления проектами, которое помогает командам управлять множеством двусторонних коммуникаций):
Источник: Basecamp.com
Сначала они перечисляют все головные боли и боли указывает на то, что может иметь их потенциальный покупатель (на эмоциональном уровне). Затем они обещают (преимущества), что их программное обеспечение может решить все эти проблемы.
Описание преимуществ не всегда означает решение конкретной проблемы. Это также может вдохновлять, например, как здорово будет отправиться в путешествие с семьей на новенькой машине!
Главное здесь — показать вашей аудитории, как их жизнь изменится к лучшему с тем, что вы им предоставляете.
Совет для профессионалов: Возможности листинга полезны только после того, как вы убедите своих посетителей, что можете принести им огромную пользу. Не выгружайте посетителям скучный список функций.Сосредоточьтесь на том, чтобы сообщить, какую пользу посетители могут получить от вас.
2. Индикаторы доверия:
Индикаторами доверия могут быть истории успеха клиентов, отзывы или цитаты клиентов, профессиональная аккредитация (принадлежность отраслевых ассоциаций, оценка Better Business Bureau), цитаты в СМИ, количество репостов в социальных сетях и персонализированный дисплей. размолвки о членах вашей команды, чтобы создать доверие.
Люди покупают у людей или компаний, которые им нравятся и которым они доверяют.
Таким образом, показывая таким людям, как вы и ваш бренд, вы можете повысить свой авторитет и надежность.
Главное здесь — положительно связать свой бизнес с внешними сторонами и показать, что вашим бизнесом управляют люди, а не роботы.
Индикаторы доверия очень эффективны, чтобы помочь вашим посетителям еще на один шаг приблизиться к тому, чтобы стать клиентами — особенно когда они близки к переходу этой черты, но им просто нужен легкий толчок.
Помните — человек любят подписываться на других людей. Поэтому, когда они видят, что другие (такие же, как они) ведут с вами дела, они с большей вероятностью последуют за вами. Как вы думаете, почему мы постоянно ищем отзывы о различных услугах или продуктах?
3. Список функций:
Список функций помогает вашим потенциальным клиентам ТОЧНО узнать, что они получают, совершая покупку.
Перечислите ваши самые привлекательные функции, которые захотят иметь ваши посетители.
Одна из самых больших ошибок, которые, как я вижу, люди совершают, заключается в том, что они перечисляют длинный список функций, которые не относятся ко мне как к клиенту.
Даже если функции могут показаться интересными, мне все равно, что они не решат мою проблему или не отвечают моим потребностям.
Например: Когда я захожу на веб-сайт Volkswagen в поисках нового автомобиля, я не получаю ошеломляющего списка функций вроде электромеханического усилителя рулевого управления с переменным усилителем . Хотя это важная функция, это не то, о чем заботится большинство покупателей автомобилей.
Вместо этого вам продают такие функции, как люк на крыше и аудиосистема объемного звука с 10 динамиками.Это те особенности, которые волнуют людей и которые в конечном итоге будут продавать машину.
Volkswagen Touareg 2016 люк на крыше — Источник: vw.com
Подумайте, какие функции понравятся вашей аудитории, и удалите лишние функции, которые не окажут серьезного влияния на вашу домашнюю страницу.
Совет для профессионалов: Если у вас есть много функций, которые нужно перечислить, вместо того, чтобы перечислять их все, выберите 10 лучших, чтобы вставить на свою домашнюю страницу. Для других функций создайте отдельную страницу, посвященную функциям, где ваши посетители могут просматривать весь список функций.
# 2) Разбивка дополнительного контента:
Это полезная информация, но она не критична для того, чтобы сделать ваш веб-сайт эффективным и произвести сильное первое впечатление.
Например, статьи в блогах, объявления компаний, расписание мероприятий, отраслевые новости, карта расположения (если вы не занимаетесь ресторанным бизнесом).
Такой контент действительно имеет место на вашем веб-сайте, и, если его разместить в соответствующем месте, он может помочь составить общую картину того, чем занимается ваш бизнес.Но если они используются неправильно, они могут создать беспорядок и путаницу.
Теперь, когда вы знаете, что следует включить на главную страницу, давайте посмотрим, как вы можете позиционировать свой контент, чтобы посетители могли получить удовольствие от просмотра!
Анатомия 5 эффективных макетов домашней страницы и
примеров шаблонов, которые вы можете использовать сегодня
Я собираюсь поделиться с вами 5 очень эффективными макетами домашней страницы. Диаграммы разбивают каждый компонент, расположенный выше и ниже сгиба.
Следуя этим макетам, вы можете оптимизировать свою домашнюю страницу. Если вы используете конструктор веб-сайтов с перетаскиванием, вы сможете легко перетаскивать свой контент, чтобы имитировать макеты, как показано на схемах ниже.
Я также привел несколько примеров шаблонов ниже, где домашние страницы уже эффективно настроены. Вы можете щелкнуть по ним, чтобы ознакомиться с актуальными шаблонами, и вы можете зарегистрироваться и сразу же начать пользоваться одним из них.
В каком-то смысле использование одного из этих шаблонов — это короткий путь, поскольку он позволяет вам получить преимущество, поскольку шаблоны уже воплощают некоторые из лучших практик, которые я обсуждал выше!
Макет № 1
Этот макет довольно универсален, поэтому его можно применять практически в большинстве отраслей.
Щелкните, чтобы увеличить изображение
Примеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 2
Этот макет также достаточно универсален, поэтому его можно применять в большинстве отраслей.
Щелкните, чтобы увеличить изображение
Примеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы.Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 3
Этот макет также достаточно универсален, поэтому его можно применять в большинстве отраслей.
Щелкните, чтобы увеличить изображение
Примеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 4 — Портфолио и сайты с фотографиями
Этот макет подходит для творческих компаний
(фотографы, дизайнеры, художники, музыканты и иллюстраторы)
Нажмите, чтобы увеличить изображение
Примеры шаблонов : Вот несколько шаблонов с таким макетом домашней страницы.Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Макет № 5 — Веб-сайты о продуктах питания, здоровье и красоте
Этот макет хорошо подходит для предприятий, которым больше выгодны визуальные коммуникации (в меньшей степени — письменный контент)
(рестораны, спа, салоны и кафе)
Нажмите, чтобы увеличить изображение
Примеры шаблонов : Вот несколько шаблонов, которые имеют этот тип макета домашней страницы. Вы можете просмотреть их, зарегистрироваться и сразу же начать использовать.
Все еще не можете выбрать правильный шаблон для своего веб-сайта?
Выбор шаблона для дизайна вашего веб-сайта может быть либо очень увлекательным, либо ошеломляющим, либо для большинства людей — где-то посередине.
У нас есть набор критериев, которые мы используем при составлении предложений по дизайну шаблонов, чтобы помочь вам проанализировать все варианты дизайна.
Заключение и выводы
Эффективный дизайн домашней страницы — это не просто «красиво» — важно, насколько легко вашим посетителям понять, что вы делаете, какие проблемы вы решаете и какую пользу они могут получить от ваших услуг или продуктов.
НИКОГДА не позволяйте посетителям угадывать или решать, что делать дальше. Вместо этого создает очень четкий призыв к действию на вашей домашней странице, который направляет ваших посетителей к следующему шагу (например, перейти на страницу вашего продукта / услуги, подписаться на рассылку новостей, загрузить руководство, связаться с вами , так далее).
Постоянно спрашивайте себя, полностью ли понимают ваши посетители, что вы делаете и какие преимущества вы приносите. Сосредоточьтесь на описании преимуществ того, как вы можете помочь посетителям.
Не используйте сложную лексику или расплывчатые описания — говорите кратко, говорите прямо.
Имейте в виду, что вы не получите «идеального» дизайна домашней страницы с первой попытки. Это нормально — продолжать работать над его улучшением. Собирайте отзывы людей, чтобы увидеть, как вы можете улучшить.
Наконец, взгляните на примеры шаблонов, которыми я поделился выше — вместо того, чтобы создавать свою собственную домашнюю страницу, эти примеры шаблонов могут дать вам фору для создания великолепно выглядящего и эффективного макета!
Посетители могут не всегда находить ваши услуги / продукты полезными, но они никогда не должны неправильно понимать, что предлагает ваш бизнес.
Нашли это руководство полезным?
Вопрос — Это руководство принесло вам пользу? Оставьте комментарий ниже.



 Поэтому основная задача главной страницы — с первых секунд убедить посетителя сайта в том, что он попал по адресу.
Поэтому основная задача главной страницы — с первых секунд убедить посетителя сайта в том, что он попал по адресу.
 Никто не захочет тратить свое драгоценное время, чтобы зарегистрироваться на Вашем сайте. Разве что ради внушительной скидки;
Никто не захочет тратить свое драгоценное время, чтобы зарегистрироваться на Вашем сайте. Разве что ради внушительной скидки; Избегайте движущихся и мигающих элементов, анимации, бегущих строк. У людей периферическое зрение развито лучше центрального, поэтому такие детали отвлекают внимание и затрудняют восприятие других информационных блоков;
Избегайте движущихся и мигающих элементов, анимации, бегущих строк. У людей периферическое зрение развито лучше центрального, поэтому такие детали отвлекают внимание и затрудняют восприятие других информационных блоков;



Добавить комментарий