Кнопки | CSS — Примеры
Простая HTML кнопка для сайта
Есть несколько типов input для создания кнопки и тег button [ type=»button | reset | submit» ]. Внешне и функционально они абсолютно одинаковы.
button
<input type="button" value="input"/> <button type="button">button</button>
Когда использовать тег button?
- button имеет открывающий и закрывающий тег, а значит он может содержать дочерние теги,
- когда текст на кнопке один, а значение value при клике должно передаваться другое.
Как сделать кнопку на CSS
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
Посмотреть описание
<a href="#">кнопка</a>
Создание кнопки: «А нужно ли изменять вид кнопки при наведении или делать кнопку с эффектом нажатия?»
Динамические эффекты реализуются благодаря псевдоклассам:
- :hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
- :active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
- :focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Надо признать, что сложнее всего придумать как будет вести себя кнопка во время нажатия.
Код кнопки для сайта
Иногда самый простой внешний вид может выглядеть более стильно, чем навороченная с крутыми эффектами кнопка. Взгляните, как она тут [cssdeck.com] смотрится.
Добавить в корзину
<a href="#">кнопка</a>
<a href="#">кнопка</a>
Как у Сбербанка
<a href="#">кнопка</a>
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона. Что же делать? Ответ: box-shadow [перейдите по ссылке, там есть суперская форма входа].
Купить
<a href="#">кнопка</a>
А вот всякие перемещения работают на ура.
Забронировать
<a href="#" tabindex="0">кнопка</a>
Довольно популярно разделение кнопки на два цвета
Положить в корзину
<a href="#">кнопка</a>
Красивые кнопки CSS
10 999 р.
<a href="#">кнопка</a>
Как у Google
<a href="#">кнопка</a>
<a href="#" tabindex="0">кнопка</a>
Заказать
<a href="#">Заказать</a>
<a href="#">Установить</a>
Кнопки «Скачать» CSS
Скачать
бесплатно первые 30 дней Автор
<a href="#">Скачать бесплатно первые 30 дней</a>
скачать
<a href="#">Скачать</a>
Стилизация кнопок с помощью CSS
Анимированная кнопка: «свечение текста»
<input type="button" value="Купить">
<input type="button" value="запись">
Стиль кнопок с бликами
Глянцевая кнопка
<a href="#">кнопка</a>
<a href="#">кнопка</a>
Заказать билеты
<a href="#">кнопка</a>
<a href="#" data-twitter>twitter</a>
<a href="#">кнопка</a>
<a href="#" tabindex="0">кнопка</a>
<a href="#">1</a>
Объёмная кнопка CSS
Объёмная
<a href="#">кнопка</a>
кнопка Автор
<a href="#">кнопка</a>
сделать
заказ Автор
<a href="#">Объёмная</a>
положить в корзину
<a href="#">Объёмная</a>
Вдавленная кнопка
Оформить
<a href="#">Заказать</a>
Выпуклая кнопка HTML
<a href="#">Заказать</a>
Круглые CSS кнопки
<a href="#"></a>
+
<a href="#">+</a>
Анимированная кнопка CSS
Анимированное заполнение происходит так (тут нет лишнего кода, связанного с кнопкой). Другие интересные эффекты загрузки можно найти тут [tympanus.net].
<a href="#" tabindex="0"><span></span></a>
<a href="#" tabindex="0"></a>
3d кнопка CSS
<a href="#" tabindex="0">кнопка</a>
Оформление кнопок
Кнопки сайта следует выполнять в едином стиле, чтобы не оставалось сомнений, что если здесь нажать, то произойдёт какое-то действо.
Кнопка с главным действием должна выделяться из общего содержания, быть контрастной. Тут главное не переусердствовать. Так, например, у интернет магазина e5 это приятно для глаза:
А тут с оранжевым явный перебор, даже на изображении сложно остановить взгляд:
Именно поэтому у Google второстепенные кнопки сначала плоские, а после наведения мышки обретают объём.
Также нужно победить желание сделать кнопку величиной со слона, чтобы не стать объектом баннерной слепоты.
Большая коллекция кнопок CSS, кнопки HTML
Замечательная коллекция кнопок на CSS и HTML с валидным и качественным кодом для современного сайта, чтобы оформить меню, ссылки, вход в профиль, кнопки добавить комментарии (купить, открыть, или пройти на страницу), изменить дизайн перехода на предыдущую страницу, табы и т.д.
Примеры 30 кнопок CSS3, только чистый код (без JS и картинок) , смотрим ниже!
Представляем на dle9.com замечательную коллекцию кнопок на CSS и HTML с валидным и качественным кодом.
Дополнительно рекомендуем обзор с 26 простыми кнопками CSS, HTML, только чистый код (без JS) можно посмотреть, опробовать, по-нажимать и увидеть наглядный результат.
Как сделать кнопку на CSS
HTML
<a href="#">кнопка</a>
CSS
Страница с примерами ниже, красивых и современных вариантов кнопок только на CSS и HTML
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
HTML
<a href="#">кнопка</a>
CSS
Если кому интересно читаем тут описание, из каких элементов и тегов состоит кнопка для сайта или пропускаем смотрим примеры ниже.
Самый простой способ изменить цвет, шрифт, размер, тень, градиент и другие стили кнопки HTML не нарушая целостности кода, воспользоваться супер инструментов вашего браузере. Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие программы в которых встроен инструмент «Веб-разработка».
Как пользоваться инструментом «Веб-разработка Firefox Mozilla» подробно инструкция в картинках.
Простая HTML кнопка для сайта может содержать значение input, при создание кнопки с тегом button по своему действию напоминает результат, получаемый с помощью тега input (с атрибутом type=»button | reset | submit»). Функционально и внешне они относительно одинаковы. Внутри тега button каждый вебмастер может добавить отформатированный текст, или подходящее изображение. Различаются эти элементы и кнопки с применением тега input (c атрибутом type = «button») несколькими параметрами.
Главным отличием тега button, это расширенные возможности по созданию кнопок HTML. Например, вы можете размещать любые элементы HTML и изображения. Применив стили, можно изменить внешний вид кнопки, шрифт, цвета фона, градиент, размеры и другие параметры.
<input type="button" value="input"/>
<button type="button">button</button>Когда применяется тег button?
- тег button в качестве открывающегося и закрывающегося значения, может включать дочерние теги,
- если текст на кнопке один, то применяется значение value, а при нажатие на копку может передаваться другой.
Для оформления кнопок на CSS3, часто используются ссылки обрамленные тегами span или div, благодаря им получается сделать на CSS эффектные и симпатичные кнопки.
Как изменить вид кнопки при наведении, сделать эффект нажатия? Динамические эффекты вы сможете реализовать с помощью псевдоклассов:
:hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
:active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
:focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Сложнее всего сделать и продумать вид, задать параметры, понять, как должны изменяться эффекты во время нажатия кнопки, не нарушая целостность дизайна или вёрстки страницы. Чаще всего самый простой внешний вид, выглядит более стильно, чем навороченная с крутыми элементами и цветом кнопка. Большая коллекция кнопки CSS / HTML
Код кнопки для сайта
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона. Проблему можно решить с помощью: box-shadow .
HTML
<a href="#">кнопка</a>
CSS
Забронировать кнопка CSS
Всякие перемещения работают на ура.
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
Положить в корзину кнопка CSS
Довольно популярно разделение кнопки на два цвета
HTML
<a href="#">кнопка</a>
CSS
Красивые кнопки CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
Как у Mozilla кнопка CSS
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
HTML
<a href="#">Заказать</a>
CSS
HTML
<a href="#">Установить</a>
CSS
Кнопки «Скачать» CSS
HTML
<a href="#">Скачать бесплатно первые 30 дней</a>
CSS
HTML
<a href="#">Скачать</a>
CSS
Стилизация кнопок с помощью CSS
Анимированная кнопка: «свечение текста»HTML
<input type="button" value="Купить">
CSS
HTML
<input type="button" value="запись">
CSS
Стиль кнопок с бликами
HTML
<a href="#">кнопка</a>
CSS
Стеклянная кнопка CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
HTML
<a href="#">1</a>
CSS
Объёмные кнопки CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">кнопка</a>
CSS
HTML
<a href="#">Объёмная</a>
CSS
Кнопка CSS положить в корзину
HTML
<a href="#">Объёмная</a>
CSS
Вдавленная кнопка
HTML
<a href="#">Заказать</a>
CSS
Выпуклая кнопка HTML
HTML
<a href="#">Заказать</a>
CSS
Круглые CSS кнопки
HTML
<a href="#"></a>
CSS
HTML
<a href="#">+</a>
CSS
Анимированная кнопка CSS
Анимированное заполнение (тут нет лишнего кода, связанного с кнопкой).
HTML
<a href="#" tabindex="0"><span></span></a>
CSS
HTML
<a href="#" tabindex="0"></a>
CSS
3d кнопка CSS
HTML
<a href="#" tabindex="0">кнопка</a>
CSS
Большая коллекция — кнопки CSS buttons HTML
Большая коллекция простых кнопок CSS, рабочие примеры кнопки HTML с анимацией для сайта, трехмерные и эффектные кнопочки CSS, красивое оформление ссылок перехода, профиля, переключали, подробно, прочитать, скачать, открыть, нажать, купить, цена и другие варианты интересных и готовых веб-разработок собранные в количестве более 20 в одном месте тут.
Примеры кнопок CSS3.
№1
Примеры классных стилей кнопок CSS и buttons HTML
Предлагаю вашему вниманию неплохую подборку стилей кнопок CSS. Самые различные виды дизайна, оформления весьма станут по вкусу многим. Подборку можно расценивать как дизайнерские приемы для вдохновения или же использовать по прямому назначению. Чтобы получить кнопку сайта, будет достаточно базовых знаний.
HTML
<a href="#">
Click me!
</a>
<a href="#">
Click me!
</a>
<a href="#">
Click me!
</a>
<a href="#">
Click me!
</a>
<a href="#">
Click me!
</a>
CSS
Простая HTML кнопка для сайта делает в два счёта, её легко сможет добавить веб-мастер и модифицировать по своему усмотрению. Лучшая коллекция с большим количеством простых кнопок HTML/CSS для сайта представлена здесь, каждый рабочий пример кнопки CSS можно попробовать. Есть кнопки с анимацией, трехмерные, использующие эффекты CSS, созданы для классного оформление ссылок перехода, или ссылок подробно, скачать, пройти, прочитать, нажать, открыть, купить, цена и разные интересные варианты в количестве более 15 штук в одном месте.
Желаете самостоятельно вставить, отредактировать, интегрировать, или получить лучший вид HTML (ссылок или переключателей), интегрировать кнопку CSS в шаблон DLE или на страницу HTML? На этой странице представлено более двадцати готовых примеров с разными вариантами оформления и дизайна. Вам достаточно будет скопировать код в файл с расширением *.css вашей площадке, код ссылки HTML сохранить в нужном месте и новая кнопка готова к использованию.
Идеальный и эффективный способ простым движением поменять цвет, шрифт, тень, размер блоков и форм, градиент и другие стили кнопки HTML не нарушая целостности кода воспользоваться инструментов вашего браузера. Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие программы в которых встроен инструмент «Веб-разработка».
Как пользоваться инструментом «Веб-разработка Firefox Mozilla» подробно инструкция в картинках.
Примеры.
№2
HTML
<a href='#' >Download</a>
CSS
№3HTML
<a href="#">Green button</a>
CSS
№4
HTML
<a href="#">Посмотреть</a>
CSS
№5
HTML
<a href="#">Посмотреть</a>
CSS
№6
HTML
<a href="#">Buttons</a>
CSS
№7
HTML
<a href="#"><span>✓</span>Story Hack</a>
CSS
№8
HTML
<a href="#">Buttons</a>
CSS
№9
HTML
<a href="#">Download</a>
CSS
№10
HTML
<a href="#">Блик</a>
CSS
№11
HTML
<a href="#">Download</a>
CSS
№12
HTML
<a href="#">Download</a>
CSS
№13
HTML
<a href="#">Home</a>
CSS
№14
HTML
<a href="#">Download</a>
CSS
№15
HTML
<a href="#">Small Button</a>
CSS
№16
Demo
HTML
<a href=""><span>Demo</span></a>
CSS
№17
HTML
<a href="#"> <span>Стоимость</span> <span>100$</span> <span><span></span></span> </a>
CSS
Картинка стрелки.
№18
HTML
<div><a href="#">Download</a></div>
CSS
№20
HTML
<a href="#">Download</a>
CSS
№21
Button!
HTML
<a href="#">Button!</a>
CSS
№22
HTML
<a href="#">Download</a>
CSS
№23HTML
<a href="#">Посмотреть Demo</a>
CSS
Стили кнопок при необходимости можно отредактировать полностью под свой дизайн.
50 примеров CSS3 кнопок с эффектами и анимацией
Я отобрал некоторые кнопки CSS, которые, на мой взгляд, могут быть использованы в веб-проектах.
Посмотрите на генератор CSS3 кнопок от Sanwebe:
Симпатичная розовая кнопка (не считая небольшого кода jQuery для проигрывания музыки и изменения внутреннего текста) полностью создана на основе CSS3:
Коллекция 3D кнопок, созданная с помощью CSS3:
Отличные социальные кнопки, выполненные с помощью CSS3 и шрифта для иконок:
Анимированные CSS кнопки с фоновыми узорами. Могут не работать в браузерах Firefox 3.6 и IE10:
Еще одни анимированные кнопки, в которых поворот текста при наведении мыши дает по-настоящему привлекательный эффект:
Вот еще один пример круглых кнопок CSS3:
Хорошо выполненные переключатели, созданные с помощью CSS3 и шрифта иконок:
Симпатичная трехмерная кнопка, созданная с помощью CSS3 и шрифтов Google:
Эти кнопки демонстрируют анимации, использующие различные свойства CSS3:
Теперь можно быть абсолютно уверенным, что глянцевые кнопки можно легко создать при помощи CSS3, больше никакого Photoshop:
Удивительно, что можно сделать с помощью псевдоэлементов CSS3 :before и :after. Оцените поразительные трехмерные кнопки:
Пример кнопки-переключателя на CSS3 без использования JavaScript:
Эффект трехмерной переворачивающейся при нажатии кнопки, созданной с помощью CSS3:
Красивые кнопки CSS популярных брендов, использующих иконки bootstrap:
Круглая кнопка с использованием jQuery для придания эффекта капли при нажатии на кнопку:
Переключатель, созданный с помощью CSS3:
Коллекция плоских кнопок CSS на все случаи жизни, без анимации и эффектов:
Более привлекательная версия кнопок общего доступа, но без функционала. По версии разработчика, должны работать в IE7+:
Рождественская CSS кнопка, использующая data:urls – метод для встраивания изображения прямо в документ:
Круглая глянцевая кнопка, созданная с помощью CSS3:
Кнопки используют только символы Unicode, что позволяет использовать текстовые или иконочные шрифты:
Еще один набор трехмерных анимированных CSS кнопок для сайтов. Анимация выполнена с помощью свойств animation и keyframes:
Коллекция металлических CSS3 кнопок, символы на которых были созданы с помощью шрифта pictos с использованием @font-face. Для металлического эффекта были задействованы свойства box-shadow и linear-gradient:
Еще одна коллекция круглых анимированных кнопок на CSS3:
Кнопки используют простые CSS3 свойства, такие как gradients, box-shadows, text-shadows и так далее. Состояние «ожидание» и «активное» также включены в этот набор:
Красивые кнопки CSS:
Эта трехмерная кнопка использует трансформацию perspective. Она работает только в браузерах на основе webkit:
Эти кнопки социальных сетей используют как базовый фон свойства liner-gradient, box-shadow для трехмерного эффекта:
Солидная глянцевая CSS3 кнопка с эффектом тени внизу. Для кнопки используется шрифт под названием Sansita One из коллекции Google:
Несколько простых CSS кнопок:
Еще один набор кнопок социальных сетей. Для создания самих кнопок используются псевдоэлементы :before и :after:
Набор незамысловатых CSS кнопок. Они просты в настройке и использовании. Их можно легко интегрировать с Font-Awesome или другой библиотекой:
Пример простой кнопки в виде фишки для игры в покер. Она может быть также использована как кнопка с эффектом наведения:
Концепт CSS кнопки-ползунка:
Панель администратора (меню или навигация) с использованием CSS3 и фреймворка fontawesome. При переключении на кнопку класс active добавляется с помощью jQuery:
Простая кнопка со строчкой, демонстрирующая возможности CSS3 без использования фонового изображения:
Круглая кнопка с вращающейся границей для индикации наведения курсора мыши:
Мягкая кнопка, созданная с помощью CSS3 на основе этого примера:
Эти кнопки CSS выглядят как карты, выскальзывающие из рукава. Они могут использоваться для вывода информации, которая должна быть скрыта, пока пользователь не сделает выбор:
Кнопка с анимацией для отображения состояния загрузки:
Красивые переключатели, которые используют jQuery для переключения класса:
Набор красивых кнопок для сайта CSS. Используются различные свойства для придания трехмерного глянцевого вида:
Кнопки с границами разных цветов:
Обратите внимание на эти великолепные кнопки с эффектом 8 бит, срабатывающем при наведении курсора:
Простые кнопки, использующие иконки из FontAwesome:
Несколько CSS кнопок с иконками из FontAwesome:
Очередной набор чистых кнопок для веб-приложений:
Кнопка-переключатель на основе Bootstrap:
Коллекция анимированных CSS3 кнопок для придания особого колорита вашему сайту:
Коллекция CSS кнопок различных цветов:
Данная публикация представляет собой перевод статьи «50 CSS3 button examples with effects & animations» , подготовленной дружной командой проекта Интернет-технологии.ру
телеграм канал. Подпишись, будет полезно!
Подборка 10 css3 кнопок / Хабр
С каждым днем новые стандарты css3 и html5 всё более глубоко входят в жизнь верстальщиков и web-разработчиков, а браузеры с каждым днем становятся все более совместимыми с этими стандартами.В связи с этим событием хотелось бы представить Вам подборку 10 css3 кнопок, которые смогут облегчить вам жизнь при верстке и создании web приложений.
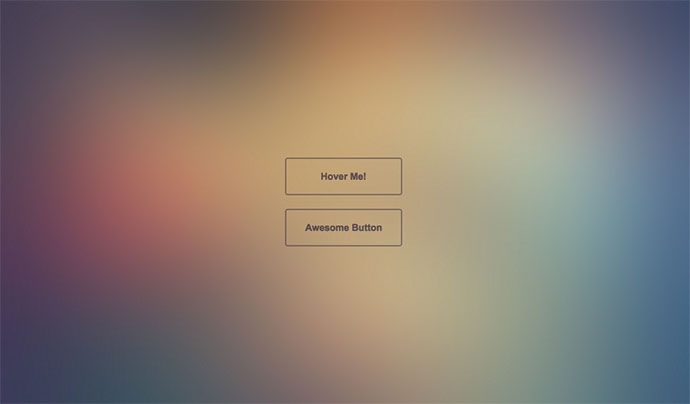
1. Super Awesome Buttons.
Данный набор кнопок использует набор css3 а также раскраску RGBA.
Добавить данный набор кнопок к себе на страницу не сложно, необходимо подключить css шаблон и добавить необходимые классы к ссылкам, чтобы изменить их цвет, форму итд.
Пример подключения:
<a>Super Awesome Button »</a>
<a>Awesome Blue Button »</a>
<a>Awesome Magenta Button »</a>
<a>Awesome Red Button »</a>
<a>Awesome Orange Button »</a>
<a>Awesome Yellow Button »</a>Подробнее о Super Awesome Buttons »
2. Google Buttons.
За основу данных кнопок была взята главная страница Google.com. Они также просты и минималистичны.
Пример подключения:
<button type="submit">Search Google</button>
<a>I'm Feeling lucky</a>Подробнее о Google Buttons »
3. CSS3 Gradient Buttons.
Кнопки очень похожи на Super Awesome Buttons о которых говорилось выше. Данный набор представлен несколькими цветами (9 цветов) и различными формами.
Пример подключения:
<a href="#">Rectangle</a> or
<a href="#">Rounded</a> Can be
<a href="#">Medium</a> or
<a href="#">Small</a>
<input type="button" value="Input Element" />
<button>Button Tag</button>
<span>Span</span>
<div>Div</div>
<p>P Tag</p>
<h4>h4</h4> Подробнее о CSS3 Gradient Buttons »
4. Kick-Ass CSS3 Button.
Данная кнопка не является самой интересной с точки зрения дизайна, однако по ссылке ниже вы сможете ознакомиться с видеоуроком по созданию подобных кнопок, что будет полезно начинающим web-разработчикам.
Подробнее о Kick-Ass CSS3 Button »
5. Pure CSS social media icons.
Этот набор является набором иконок социальных сетей, нежели кнопок. Набор представлен десятью иконками социальных сетей среди которых Facebook, Twitter, Flickr и прочие.
Пример подключения:
<ul>
<li><a href="#non" title="Share on Facebook">Facebook</a></li>
<li><a href="#non" title="Share on Twitter">Twitter</a></li>
<li><a href="#non" title="Subscribe to the RSS feed">RSS</a></li>
<li><a href="#non" title="Share on Flickr">Flickr</a></li>
<li><a href="#non" title="Bookmark on Delicious">Delicious</a></li>
<li><a href="#non" title="Share on LinkedIn">LinkedIn</a></li>
<li><a href="#non" title="Bookmark with Google">Google</a></li>
<li><a href="#non" title="Share on Orkut">Orkut</a></li>
<li><a href="#non" title="Add to Technorati">Technorati</a></li>
<li><a href="#non" title="Add to NetVibes">NetVibes</a></li>
</ul>Подробнее о Pure CSS social media icons »
6. Extremely fancy CSS3 buttons.
Все владельцы iOs устроиств несоменно узнают данные кнопки, подобные кнопки присутствуют в iOs устроиствах начиная с первых версий. Эти кнопки, как и многие здесь представленые имеют настройки цвета, размера и сделаны на чистом css3.
Пример подключения:
<a href="#">
<span>Post</span>
</a>
Подробнее о Extremely fancy CSS3 buttons »
7. BonBon: Sweet CSS3 buttons.
Вы прирожденный сладкоежка? Тогда эти кнопки придуманы для вас. Сделаны они так, что их так и хочется съесть, или в конце концов применить в своем проекте. Различные цвета, формы, состояния вам несоменно понравятся.
Пример подключения:
<a href="">Label</a>
Подробнее о BonBon: Sweet CSS3 buttons »
8. Realistic Looking CSS3 Buttons.
Интересный набор кнопок, строгие цвета, закругления, несомненно заслуживает внимания.
Пример подключения:
<a href="#">Pushit</a>
Подробнее о Realistic Looking CSS3 Buttons »
9. Simple CSS3 Github buttons.
Реализацию подобных кнопок вы уже видели ранее на github.com, очень просты в установке, удобны и минималистичны. Также возможно добавление к кнопкам иконок.
Пример подключения:
<a href="#">This is a Button</a>
<a href="#">This is a Pill Button</a>
<a href="#">Divide by Zero</a>
Подробнее о Simple CSS3 Github buttons »
10. Flexible CSS3 toggle buttons.
Эти Css3 кнопки сделаны очень симпатично, но не практичны, тк реализованы только с поддержкой Firefox, остальные браузеры увы не поддерживаются.
Пример подключения:
<div>on</div><div>off</div>
<div>on</div><div>off</div>
<div>on</div><div>off</div>
Подробнее о Flexible CSS3 toggle buttons »
Кнопки CSS. Краткий мануал с примерами
Сегодня рассмотрим примеры стилей самого часто использующего веб-элемента, такого как кнопки CSS. Они используются абсолютно во всех веб-технологиях, начиная от сайта заканчивая веб-программами и приложениями. В зависимости от создаваемого проекта и его дизайна, CSS кнопки должны иметь свой характер внешнего вида и парой хочется, чтобы он заходил за пределы обычных стандартов. А сейчас судя по развитию и возможностей каскадной таблицы CSS, добиться креативного оформления не так трудно. Кроме того, это под силу только одними средствами CSS.
Псевдоэлементы ссылок
Еще немаловажную деталь в стилях buttons css играет hover эффект – это когда курсор мыши наводится на веб-элемент и при этом действие меняются его стили. То есть, допустим, есть кнопка с красным фоном и с надписью белого цвета. Это идет вид по умолчанию, когда к кнопке не применяются какие-либо действия. Но если мы наведём стрелку мышки на наш объект, то ее стили, заданные через псевдоэлемент hover, преобразовываются в иные, к примеру, белый фон и красный текст.
Таких псевдоэлементов ссылки насчитывается всего четыре, а прописываются они через двоеточие с тегом ссылки a:
| псевдоэлемент | Описание |
|---|---|
| a:link | Стиль ссылки, которую еще не посещали (по умолчанию) |
| a:visited | Стиль ссылки, которую уже посетили |
| a:active | Стиль ссылки во время клика по ней |
| a:hover | Стиль ссылки при наведение мыши на нее |
Как сделать CSS кнопку
По сути, веб-кнопка — это обычная ссылка со стилями оформления CSS. Через разные свойства и значения указываются: отступы, выравнивание, цвет, тень и другие эффекты. Для создания кнопки необходимо, без этого никак, знания каскадной таблицы хотя бы на начальном уровне. CSS очень легко поддается изучению просто нужно желание, а если у вас нет этих знаний, то нет смысла что-либо делать.
Для примера сделаем простенькую кнопку, чтобы на начальном этапе был понятен принцип ее создания. Мы будем использовать тег ссылки <a>, а еще можно задействовать тег button или input, но у них немного другая специализация. Поэтому будем работать с тегом ссылки.
Первым делом идет разметка HTML, то есть тег ссылки. И для лучшей определенности дадим нашему элементу класс, к примеру, wsbutton.
<a href="#">Button</a>
Сейчас ссылка имеет вид обычного текста с подчеркиванием, нас такой результат не устраивает. Вот что мы делаем, прописываем стили оформления согласно своим пожеланиям.
/*стиль кнопки по умолчанию*/
a.wsbutton{
background: #3DB0F1;/*цвет фона*/
border-radius: 3px;/*радиус скругления*/
box-shadow: 0 -3px 0 0 hsla(0, 0%, 0%, 0.2) inset;/*внутрення тень*/
color: #ffffff;/*цвет текста*/
display: table;/*элемент таблицы*/
font-family: sans-serif;/*семейство шрифта*/
font-size: 14px;/*размер текста*/
font-weight: bold;/*жирный шрифт*/
line-height: 1.5;/*высота строки*/
padding: 10px 25px;/*внутрение отступы*/
margin:0 auto;/*выравнивание по центру*/
text-decoration: none;/*убераем подчеркивание*/
transition: all 0.3s;/*плавный эффект перехода*/
}
/*стили кнопки при наведении курсора мыши на нее*/
a.wsbutton:hover {
background: #EB0563;/*другой цвет фона*/
box-shadow: 0 3px 0 0 hsla(0, 0%, 0%, 0.2) inset;/*расположение тени сверху*/
}
Довольно все просто: в первом состоянии элемента (по умолчанию) задаем статичные стили. Это вид кнопки, которая будет находиться в нетронутом состоянии. Дальше для псевдоэлемента hover прописываем стили, которые будут применяться при наведении курсора мыши на нее.
Демо
Примеры кнопок CSS
Я собрал небольшую коллекцию самых разных оформлений кнопок, которым можно найти применения на своих сайтах или на других проектах. В состав сборки входит многие разновидности buttons css, включая и с библиотекой Bootstrap.
3d кнопки
Демо Скачать Источник
Кнопки с анимацией фона
Демо Скачать Источник
Стильные hover эффекты
Демо Скачать Источник
Hover эффекты
Демо Скачать Источник
30 стилей hover эффектов
Демо Скачать Источник
Hover эффект тени
Демо Скачать Источник
Bootstrap button
Демо Скачать Источник
Кнопки с библиотекой Bootstrap
Демо Скачать Источник
Еще больше примеров здесь, здесь и здесь.
25 примеров CSS анимации кнопки
Веб-дизайн Полезности admin 1 Комментарий HTML, вдохновение, дизайн, полезности, программирование
Кнопки являются краеугольным камнем каждого интерфейса, вы используете их каждый день. Они являются важным элементом дизайна взаимодействия. Если вы ищете вдохновение для создания интересных кнопок, вот 25 примеров их CSS анимации.
Эти кнопки обладают некоторыми потрясающими эффектами зависания, некоторые из которых содержат эффект градиента, 3D-эффекты, дизайн материалов и многое другое.
Макет членской карты
Содержание
- 1 CSS Favourite Button
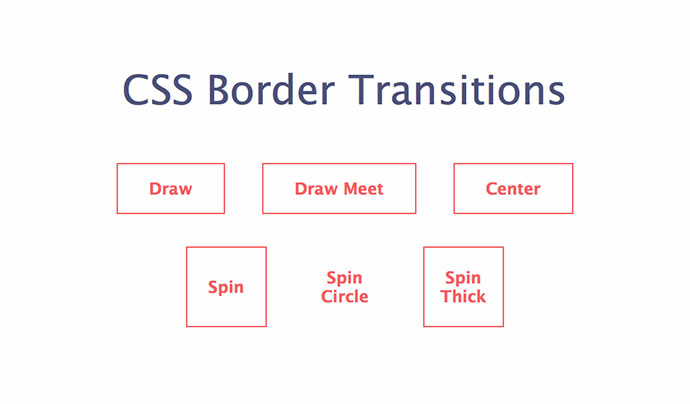
- 2 CSS Border transitions
- 3 Animation submit button
- 4 Button bubble effect
- 5 Transitional Buttons
- 6 Bubbly Button
- 7 Shiney Button
- 8 Button Hover Animation
- 9 Flipside
- 10 Gradient Button
- 11 Box/Button Hovers
- 12 Share Button
- 13 Button with Built-in Loading Indicator JS and SCSS
- 14 Story Button
- 15 Gradient Buttons with Background-Color Change (CSS-only)
- 16 SVG Button hover effect with snap.svg
- 17 Morphing Input Field Button
- 18 Upload Progress Interaction
- 19 Particle Button
- 20 Buttons with animated background
- 21 Liquid Button
- 22 UI: Button morphing into form
- 23 Buttons css hover effect
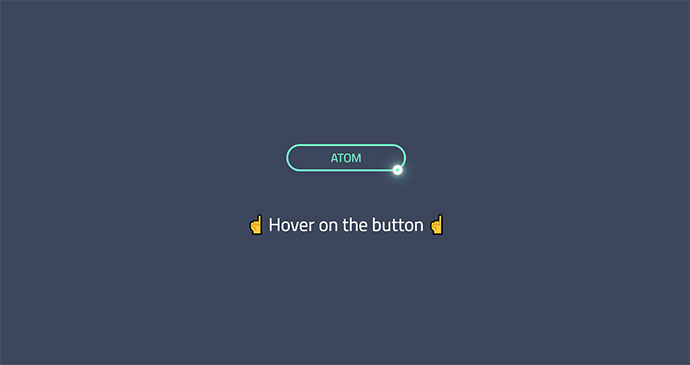
- 24 Atom Button
- 25 Great button animation
CSS Favourite Button
CSS Border transitions
Animation submit button
Button bubble effect
Transitional Buttons
Bubbly Button
Shiney Button
Button Hover Animation
Flipside
Gradient Button
Box/Button Hovers
Button with Built-in Loading Indicator JS and SCSS
Story Button
Gradient Buttons with Background-Color Change (CSS-only)
SVG Button hover effect with snap.svg
Morphing Input Field Button
Upload Progress Interaction
Particle Button
Buttons with animated background
Liquid Button
UI: Button morphing into form
Buttons css hover effect
Atom Button
Great button animation
Интеллектуальный выбор цветовых решений
Кнопки W3.CSS
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
инвалид
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
инвалид
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Тень
Кнопка
Button1
Button2
Button3
Кнопка
Кнопка
W3.Классы кнопок CSS
W3.CSS предоставляет следующие классы для кнопок:
| Класс | определяет |
|---|---|
| w3-btn | Прямоугольная кнопка с эффектом наведения тени. Цвет по умолчанию черный. |
| w3-кнопка | Прямоугольная кнопка с серым эффектом наведения. Цвет по умолчанию светло-серый в W3.CSS версии 3. Цвет по умолчанию наследуется от родительского элемента в версии 4. |
| W3-бар | Горизонтальная полоса, которую можно использовать для группировки кнопок. (Идеально подходит для горизонтального меню навигации) |
| w3-блок | Класс, который можно использовать для определения кнопки полной ширины (100%). |
| w3-круг | Может использоваться для определения круглой кнопки. |
| W3-рябь | Может использоваться для создания эффекта ряби. |
Кнопки
И w3-button class, и w3-btn
class добавить поведение кнопки к любым элементам HTML.
Наиболее часто используемые элементы:
,
Пример
Кнопка Кнопка
Кнопка связи
Попробуйте сами »
Цвета кнопок
Черный
Цвет хаки
Желтый
Красный
Пурпурный
Аква
Синий
Индиго
Зеленый
Бирюзовый
Все классы w3- color используются для добавления цвета к кнопкам:
Пример
Попробуйте сами »
Цвета наведения
Эффекты наведения также бывают разных цветов.Вот некоторые:
Белый
Красный
Пурпурный
Аква
Синий
Зеленый
Бирюзовый
Классы w3-hover- color используются для добавления
цвет наведения на кнопки:
Пример
Попробуй сам »
Формы кнопок
Обычный
Круглый
Круглый
и округлый
и округлый
Обычный
Круглый
Круглый
и округлый
и округлый
w3-round- размер классы используются для добавления закругленных
границы до кнопок:
Пример
Круглый
Круглый
и Rounder
и Rounder
Попробуй сам »
Размеры кнопок
крошечный
Небольшой
средний
Большой
XLarge
Классы w3- size могут использоваться для определения различных размеров текста:
Пример
Попробуй сам »
Рамки для кнопок
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Класс w3-border можно использовать для добавления границ к кнопкам.
Для определения цвета границы используются классы w3-border- color :
Пример
Попробуй сам »
Совет: Добавьте класс w3-round- size , чтобы добавить закругленные границы.
Кнопки с различными текстовыми эффектами
Кнопки могут использовать более широкие текстовые эффекты:
Обычный
Широкий
Класс w3-wide добавляет более широкий текстовый эффект:
Пример
Попробуй сам »
Кнопки могут иметь эффекты курсива и полужирного текста:
Обычный
Курсив
Полужирный
Используйте стандартные теги HTML ( и ), чтобы добавить курсиву или жирному шрифту к
текст кнопки:
Пример
Попробуй сам »
Пуговицы с обивкой
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Классы w3-padding- size используются для добавления дополнительных
отступ вокруг текста кнопки:
Пример
Кнопка
Кнопка
Кнопка
Попробуй сам »
Кнопки полной ширины
Чтобы создать кнопку во всю ширину, добавьте к кнопке класс w3-block .
Кнопки во всю ширину имеют ширину 100% и занимают всю ширину родительского элемента:
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Пример
Кнопка
Кнопка
Кнопка
Попробуй сам »
Совет: Выровняйте текст кнопки с w3-left-align
class или w3-right-align class.
Размер блока a может быть определен с помощью style = «width:» .
Кнопка
Кнопка
Кнопка
Пример
кнопка <
> Кнопка
Попробуй сам »
Отключенные кнопки
Кнопки выделяются эффектом тени, и при наведении на них курсор превращается в руку.
Отключенные кнопки непрозрачны (полупрозрачны) и отображают знак «парковка запрещена»:
Кнопка
инвалид
Кнопка
инвалид
Класс w3-disabled используется для создания отключенной кнопки
(если элемент поддерживает стандартный атрибут HTML disabled, вы можете использовать
атрибут disabled):
Пример
Кнопка ссылки
Кнопка
Кнопка ссылки
<кнопка отключена> кнопка
Попробуй сам »
Планки для кнопок
Кнопки можно сгруппировать в горизонтальную полосу с помощью w3-bar class:
Кнопка
Кнопка
Кнопка
Пример
Попробуй сам »
Класс w3-bar был представлен в W3.CSS версии 2.93 / 2.94.
Кнопки можно сгруппировать вместе без пробелов между ними, используя w3-bar-item class:
Кнопка
Кнопка
Кнопка
Пример
Попробуй сам »
Полосы кнопок можно центрировать с помощью w3-center class:
Кнопка
Кнопка
Кнопка
Пример
Попробуй сам »
Чтобы отобразить две (или более) панели кнопок на одной строке, добавьте w3-show-inline-block class:
Пример
Кнопка
Кнопка
Кнопка
Попробуй сам »
Панели навигации
Панели кнопок можно легко использовать как панели навигации:
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Пример
Попробуй сам »
Размер каждого элемента можно определить с помощью style = «width:» :
Кнопка
Кнопка
Кнопка
Пример
Попробуй сам »
Вы узнаете больше о навигации позже в этом руководстве.
Левая и правая кнопки
Используйте класс .w3-left и .w3-right для размещения кнопок
налево или направо:
Оставил
Правильно
Используется для создания кнопок «назад / вперед»:
«Предыдущая
Следующий »
Пример
Попробуй сам »
Кнопки с эффектом пульсации
Класс w3-ripple создает эффект пульсации на кнопках (при нажатии на них):
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Кнопка
Пример
Попробуй сам »
Все элементы могут быть кнопками
С W3.CSS, все элементы могут быть кнопкой:
Картинка может быть w3-кнопка
Картинка может быть w3-btn
Любой div, заголовок, нижний колонтитул или другие контейнеры могут быть w3-button !
Любой блок div, header, footer или другие контейнеры могут быть w3-btn !
Круглые кнопки
Класс w3-circle можно использовать для создания круглых кнопок:
+
+
Пример
Попробуй сам »
Квадратные кнопки:
+
+
Пример
<кнопка
class = "w3-button w3-teal"> +
Попробуй сам »
.
8 библиотек кнопок CSS
Коллекция отобранных вручную бесплатных кнопок HTML и CSS библиотек и коллекций.
- CSS-кнопки
- Эффекты наведения кнопок CSS
- CSS 3D-кнопки
- Кнопки отправки CSS
- Кнопки с градиентом CSS
- Плоские кнопки CSS
- Кнопки закрытия CSS
- Кнопки загрузки CSS
- CSS Кнопки воспроизведения / паузы
- Эффекты нажатия кнопки CSS
Автор
- Камил Куклински
О коде
Кнопки наведения
Анимированные кнопки CSS / SCSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Простые эффекты при наведении курсора и тени
Создание базовой анимации с помощью box-shadow s. Никаких дополнительных элементов или даже псевдоэлементов не требуется.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
flower.css
Фреймворк CSS кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Ganapati V S
О коде
bttn.css
Классные кнопки для крутых проектов!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Адриен Денат
Сделано с
- HTML / CSS (SCSS) / JavaScript
О коде
Эффекты искаженных кнопок с фильтрами SVG
Набор вдохновляющих экспериментальных эффектов искажения для кнопок с использованием фильтров SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: tweenmax.js
Автор
- Мэри Лу
О коде
Вдохновение для стилей и эффектов кнопок
Коллекция свежих стилей кнопок и эффектов для вашего вдохновения. Мы используем CSS-переходы и псевдоэлементы для большинства эффектов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Мэри Лу
О коде
Стили кнопок хода
Набор стилей плоской и трехмерной кнопки прогресса , где сама кнопка служит индикатором прогресса. 3D-стили используются для отображения индикатора выполнения на одной стороне кнопки при повороте кнопки в перспективе.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Стили креативных кнопок
Некоторые креативные и современные стили кнопок и эффекты для вашего вдохновения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
.
50 руководств по кнопкам CSS3 для дизайнеров
В этой статье мы рассмотрим отобранных вручную замечательных руководств для кнопок , которые вы можете разместить на своем сайте , используя только CSS3 .
Некоторые из этих кнопок воспроизводят цветов, градиентов или форм , в то время как другие запрограммированы на анимацию при наведении курсора или щелчке мышью, создавая эффекты, как при нажатии; расширение, сжатие или переключение кадров для отображения дополнительной информации. Все, что вы можете придумать, связанное с кнопками, вы, вероятно, найдете здесь.
Сообщите нам, какой из них вам больше всего нравится.
Читайте также: Bttn.css — потрясающие кнопки CSS до 4 КБ
Элегантная кнопка включения / выключения
Учебник / коды — Демо
Создание кнопки бургера в формате SVG HTML
Учебник / коды — Демо
CSS3 Скрытые кнопки социальных сетей
Учебник / коды — Демо
Фиксированная интеллектуальная кнопка навигации
Учебник / коды — Демо
Стили точечной навигации
Учебник / коды — Демо
Эффект кнопки морфинга в стиле Shazam
Учебник / коды — Демо
Как создать кнопки CSS3
Учебник / коды — Демо
Создать круговую кнопку прогресса
Учебник / коды — Демо
Переключатели кнопочные с флажками
Учебник / коды — Демо
CSS-кнопки с псевдоэлементами
Учебник / коды — Демо
Коммутаторы
Учебник / коды — Демо
Красивые плоские пуговицы
Учебник / коды — Демо
Плоские кнопки с анимированными эффектами наведения
Учебник / коды — Демо
Простые кнопки-ползунки
Учебник / коды — Демо
Кнопки 3D CSS
Учебник / коды — Демо
CSS-кнопки
Учебник / коды — Демо
Чисто CSS
Учебник / коды — Демо
Розовые и синие кнопки CSS
Учебник / коды — Демо
Закругленные кнопки CSS с эффектом наведения курсора
Учебник / коды — Демо
Концепция кнопки
Учебник / коды — Демо
CSS-кнопки
Учебник / коды — Демо
Три кнопки на чистом CSS
Учебник / коды — Демо
Большая нажимная кнопка CSS
Учебник / коды — Демо
Три простых эффекта наведения кнопки CSS
Учебник / коды — Демо
Кнопка выключения регистрации
Учебник / коды — Демо
Эффект наведения кнопки CSS
Учебник / коды — Демо
Кнопка CSS с эффектом наведения курсора
Учебник / коды — Демо
jQuery + кнопка 3D CSS
Учебник / коды — Демо
Анимированные кнопки CSS3
Учебник / коды — Демо
Радиокнопки с длинной тенью
Учебник / коды — Демо
Простой эффект наведения кнопки CSS
Учебник / коды — Демо
Кнопка CSS 70-х
Учебник / коды — Демо
Нажимные кнопки 3D
Учебник / коды — Демо
Вращение кнопок со значками Фрагмент CSS
Учебник / коды — Демо
Сдвиньте, чтобы открыть кнопку переключения jQuery CSS
Учебник / коды — Демо
SVG CSS JavaScript Goo Анимация
Учебник / коды — Демо
CSS Анимированные кнопки для голосования
Учебник / коды — Демо
Кнопка избранного CSS
Учебник / коды — Демо
Социальные кнопки CSS Material Design
Учебник / коды — Демо
Плавающая кнопка действия на CSS в стиле Google
Учебник / коды — Демо
Нажмите кнопку
Учебник / коды — Демо
CSS JS Переключить кнопки навигации
Учебник / коды — Демо
Мягкая пуговица
Учебник / коды — Демо
Кнопка CSS 2
Учебник / коды — Демо
CSS Fizzy Button
Учебник / коды — Демо
Практика кнопки
Учебник / коды — Демо
CSS-кнопки
Учебник / коды — Демо
Классная анимация границы кнопки CSS
Учебник / коды — Демо
Читайте также: Дизайн пользовательского интерфейса: настройка флажков и радиокнопок с помощью CSS3
.
25 CSS Button Hover Effects
Коллекция специально подобранных бесплатных HTML и CSS-эффектов наведения кнопок примеров кода. Обновление сентябрьской коллекции 2018 г. 3 новинки.
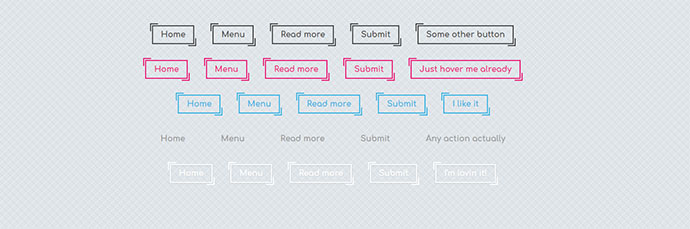
- CSS-кнопки
- CSS 3D-кнопки
- Кнопки отправки CSS
- Кнопки с градиентом CSS
- Плоские кнопки CSS
- Кнопки закрытия CSS
- Кнопки загрузки CSS
- CSS Кнопки воспроизведения / паузы
- Эффекты нажатия кнопки CSS
- Библиотеки кнопок CSS
О коде
Пузырьковая кнопка раскраски
Кнопки с пузырьковой раскраской на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Тьяго Маркес
О коде
Анимированные кнопки
Анимированные кнопки с наведением радуги .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Андреас Сторм
О коде
Кнопка «Нажмите на меня»
Кнопка «Click Me» с чистым CSS эффект наведения / щелчка .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Микаэль Айналем
О коде
кнопок + SVG Trianglify
Кнопки с узорами SVG, которые перемещаются при наведении .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Параскевас Нтинакис
О коде
Пуговицы стилизованные
Элегантные кнопки с эффектами наведения .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Даниэль Гонсалес
О коде
Кнопки наведения
Экспериментируем со свойством CSS mix-blend-mode .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Даниэль Гонсалес
О коде
Эффект наведения кнопки
Эффект наведения с использованием псевдоэлементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Тобиас Райх
О коде
Пограничная кнопка
Кнопка с эффектным наведением границы .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект наведения кнопки
Красивый эффект наведения для кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Инес Монтани
О коде
Липкая пуговица
Gooey button hover Эффект с фильтрами SVG и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Пуговицы без ленты
Кнопка с анимированной диагональной одинарной рамкой при наведении курсора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты при наведении курсора на кнопку с Box-Shadow
Создание базовой анимации с помощью box-shadow s. Никаких дополнительных элементов или даже псевдоэлементов не требуется.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация наведения кнопки CSS-маски
Сделал эту спрайтовую анимацию на кнопке с эффектом наведения для запуска кадра.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Эмануэль Гонсалвеш
О коде
Эффекты при наведении курсора на кнопку
Три кнопки с эффектами наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Миксин с эффектом наведения границы кнопки Sass
CSS-кнопка с эффектом рисования при наведении курсора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Андреас Сторм
О коде
Откидная кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Кнопка наведения
Эффект наведения мыши на кнопку.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Кнопка Cool Beans 60 кадров в секунду
Мы можем легко сделать наши анимированные кнопки более производительными. Используйте преобразование s и непрозрачность только для анимации. Затем используйте will-change: transform; , чтобы браузер знал, какие анимации ждут впереди.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Кнопка анимации № 3
Практика для кнопки наведения стиля!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Николас Лантеманн
О коде
Кнопка Исследовать
Просто этакая экспериментальная кнопка перехода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Кнопка анимации 2
Практика анимации кнопок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Марсель Пирне
О коде
Анимированная кнопка градиентного наведения
Кнопка с анимацией наведения градиента HTML и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
Автор
- Тайлер Петерсон
О коде
Анимированные кнопки наведения SVG
Это чистая реализация некоторых кнопок SVG в HTML / CSS с классным эффектом наведения . Цвета и формы могут быть изменены в соответствии с вашими потребностями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Коби Поттер
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Звездный путь: пуговицы-призраки в стиле LCARS
Эти кнопки вдохновлены компьютерным интерфейсом из «Звездного пути» с небольшими добавленными эффектами перехода при наведении курсора.Левое и правое значения определяют числитель и знаменатель радиуса границы для эффектов перехода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Мадс Хоканссон
О коде
Слайд-текст при наведении курсора
Это простой пример простой анимации наведения кнопки .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
.


























Добавить комментарий