Advanced Custom Fields — Плагин для WordPress
Use the Advanced Custom Fields plugin to take full control of your WordPress edit screens & custom field data.
Add fields on demand. Our field builder allows you to quickly and easily add fields to WP edit screens with only the click of a few buttons!
Add them anywhere. Fields can be added all over WP including posts, users, taxonomy terms, media, comments and even custom options pages!
Show them everywhere. Load and display your custom field values in any theme template file with our hassle free developer friendly functions!
Особенности
- Simple & Intuitive
- Powerful Functions
- Over 30 Field Types
- Extensive Documentation
- Миллионы пользователей
Ссылки
PRO
The Advanced Custom Fields plugin is also available in a professional version which includes more fields, more functionality, and more flexibility! Learn more
Простой интуитивный интерфейс
Создано для разработчиков
Вся информация о полях
From your WordPress dashboard
- Visit Plugins > Add New
- Искать «Advanced Custom Fields»
- Активировать Advanced Custom Fields из твоей страницы Плагинов
- Click on the new menu item «Custom Fields» and create your first Custom Field Group!
- Read the documentation to get started
What kind of support do you provide?
Help Desk. Support is currently provided via our email help desk. Questions are generally answered within 24 hours, with the exception of weekends and holidays. We answer questions related to ACF, its usage and provide minor customization guidance. We cannot guarantee support for questions which include custom theme code, or 3rd party plugin conflicts & compatibility. Open a Support Ticket
Support Forums. Our Community Forums provide a great resource for searching and finding previously answered and asked support questions. You may create a new thread on these forums, however, it is not guaranteed that you will receive an answer from our support team. This is more of an area for developers to talk to one another, post ideas, plugins and provide basic help. View the Support Forum
«Advanced Custom Fields» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
Если вы не разработчик, возможно, вы не знакомы с этими волшебными инструментами. Но скорее всего вы использовали пользовательские поля WordPress, хотя не знали этого.
Что такое пользовательские поля WordPress
По словам разработчика, настраиваемые поля позволяют хранить дополнительную информацию, называемую «метаданными», используя пары ключ / значение. То есть пользовательские поля помогают вам хранить дополнительную информацию о части контента. Вы можете просто сохранить эту информацию для себя и показать ее в бэкэнд-редакторе или отобразить на веб-интерфейсе для ваших посетителей.


Предположим, что вы пишете обзор продукта и хотите присвоить ему звездный рейтинг в звездочках.
Без настраиваемых полей вам нужно записать эту информацию в текст блога, где вы просматриваете продукт. Но с пользовательскими полями можно создать отдельную область ввода, и там выбрать желаемый рейтинг.
Почему лучше использовать настраиваемое поле, чем просто записать что-то в текст записи? Потому что, с этими данными намного проще работать. Теперь вы можете:
- Позволить посетителям искать и фильтровать контент по рейтингу обзора.
- Быть уверенными, что рейтинг обзора отобразится в одном стиле.
- Легко обновлять рейтинг обзора.
- И многое другое.
Огромное количество плагинов, которые вы используете и любите, основаны на принципах пользовательских полей. Несколько примеров:
- Events plugin, который использует настраиваемые поля для хранения дат событий, цен и других данных.
- eCommerce plugin, использует настраиваемые поля для хранения цен на товары, деталей и т. д.
- Directory plugin, этот плагин использует настраиваемые поля для хранения информации о каждом элементе в вашем каталоге.
Можно использовать настраиваемые поля более простым способом, например, добавить некоторую дополнительную информацию в запись блога и отобразить:
- Место, из которого вы пишете пост (это было бы здорово для туристического блога).
- Альбом, который вы сейчас слушаете или книгу, которую читаете.
- Вес, который вы недавно подняли в тренажерном зале (отличная идея для фитнес-блога).
- И другие интересные возможности.
Настраиваемые поля являются большей частью того, что делает WordPress таким гибким, а понимание того, как их использовать, поможет вам создавать более уникальные, динамические сайты WordPress.
Простые в использовании плагины для пользовательских полей WordPress
Хотя WordPress включает встроенные функции для настраиваемых полей, самый простой способ работы с ними – с помощью плагинов:
1. Toolset

Toolset – это популярный набор инструментов, работающий с пользовательскими полями WordPress и типами записей.
Одна из замечательных особенностей Toolset по сравнению с другими инструментами заключается в том, что он может практически полностью исключить код. То есть вы сможете отображать информацию о ваших пользовательских полях без кодирования..
Toolset – это премиальное решение с планами, начинающимися с 69 долларов.
2. Advanced Custom Fields

Advanced Custom Fields – это популярный плагин, который добавляет различные новые типы полей через простой и удобный интерфейс. Плагин предоставляет возможность отображения полей через PHP или шорткоды.
Это супер популярный по определенной причине и отличный вариант, если вы немного технически подкованы.
Базовая версия доступна бесплатно на WordPress.org, а Pro версия стоит всего 25 долларов.
3. Pods

Pods – это популярный бесплатный плагин, который работает как с пользовательскими полями, так и с пользовательскими типами записей.
Он также позволяет отображать данные пользовательских полей с помощью простых тегов (а не PHP), что удобно. Вам нужно будет знать немного HTML / CSS, чтобы все выглядело хорошо, но в этом легко разобраться.
Плагин на 100% бесплатный.
4. Meta Box

Meta Box – еще один популярный плагин для настраиваемых полей WordPress, который работает с подходом, аналогичным Advanced Custom Fields.
Он поддерживает более 40 различных типов полей, включая расширенные функции, такие как группы повторителей.
Вы можете отображать информацию о поле, используя как PHP, так и шорткоды.
Базовая версия бесплатна на WordPress.org, а также есть ряд бесплатных и платных расширений, которые добавляют больше функциональности.
Смотри также:
Как работать с произвольными полями в WordPress с помощью плагина Meta Box
Пример отображения пользовательских полей WordPress в плагине Toolset
Все вышеперечисленные плагины – отличные варианты. Рассмотрим функционал Toolset потому, что он позволяет легко добавлять пользовательские поля, получать эту информацию и отображать ее на веб-интерфейсе своего сайта.
Для создания пользовательских полей с помощью Toolset вам понадобится модуль Types и для отображения этих настраиваемых полей – модули Views или Layouts.
Предположим, что нужно добавить настраиваемые поля в обычный пост WordPress. Но вы также можете использовать типы инструментов Toolset для создания собственного типа записи WordPress, а затем добавить туда настраиваемые поля.
Например, у нас есть фитнес-блог, и мы хотим добавить настраиваемые поля для отслеживания показателей в наших основных упражнениях (тяга, присед и другие).
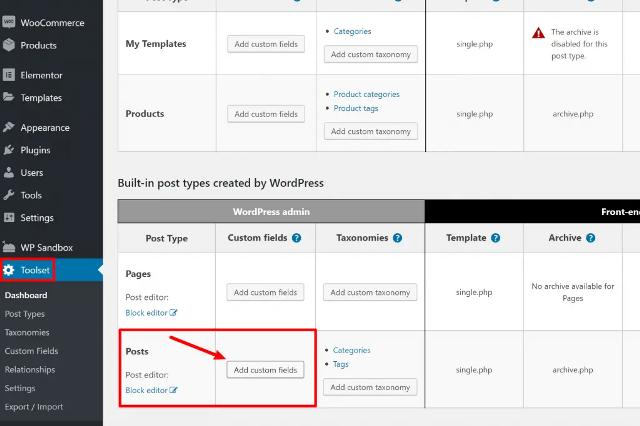
Шаг 1: Доступ к интерфейсу пользовательских полей
После того, как вы установили Toolset, перейдите к новой Toolset области в панели управления WordPress.
Там найдите тип записи, к которому вы хотите добавить пользовательские поля – в нашем примере «Запись» – и нажмите кнопку «Добавить пользовательские поля»:

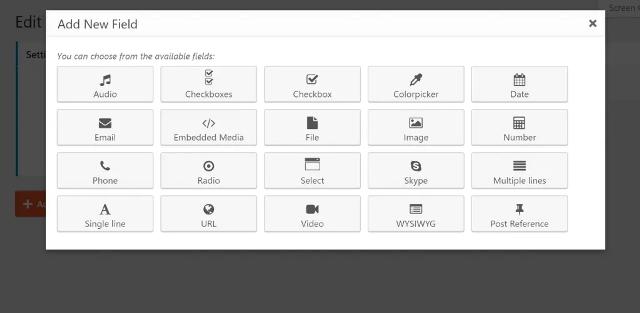
Шаг 2: Выберите тип поля
Откроется всплывающее окно, где нужно выбрать тип настраиваемого поля для добавления. Нам нужно выбрать вариант, максимально подходящий для информации, которую нужно отобразить.
Для этого примера – отслеживание веса, который вы поднимаете для конкретного упражнения – понадобится тип числовое поле:

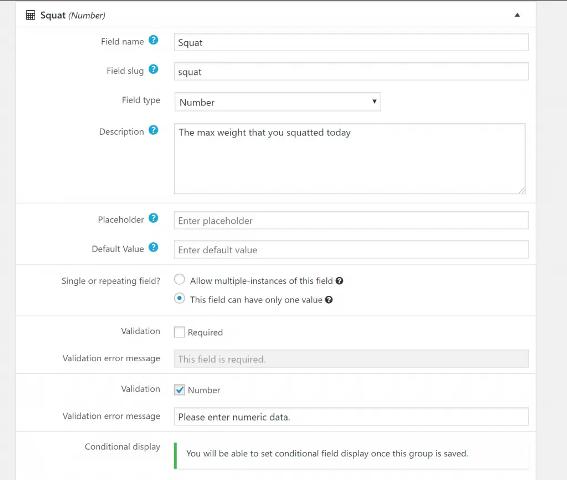
Шаг 3: Настройте поле
После того, как тип поля выбран, вы получите ряд опций для его настройки.
Вам не нужно заполнять каждый параметр, но обязательно введите имя и просмотрите остальные параметры:

Опция условного отображения – это удобная функция, которая позволяет отображать различные поля на основе других полей.
Например, вы могли бы сначала создать набор блоков radio, в которых перечислены ваши тренировки (push, pull, low и другое ). Затем можно использовать условную логику для отображения только определенных подъемов, которые применяются к выбранной вами тренировке.
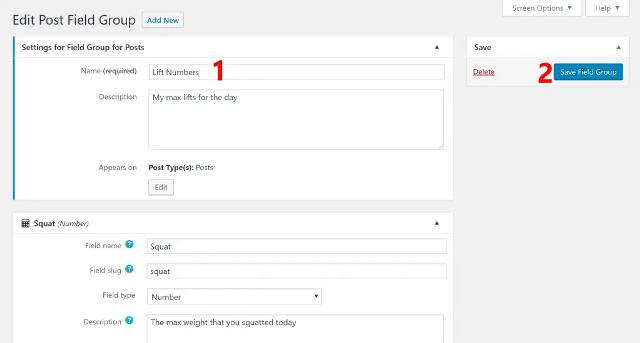
Шаг 4: Повторите и сохраните
Теперь повторите процесс для всех других настраиваемых полей, которые вы хотите добавить.
Дайте вашей группе полей имя (это имя для коллекционирования всех пользовательских полей) и нажмите Сохранить группу полей:

Шаг 5: Добавление данных пользовательских полей в редакторе WordPress
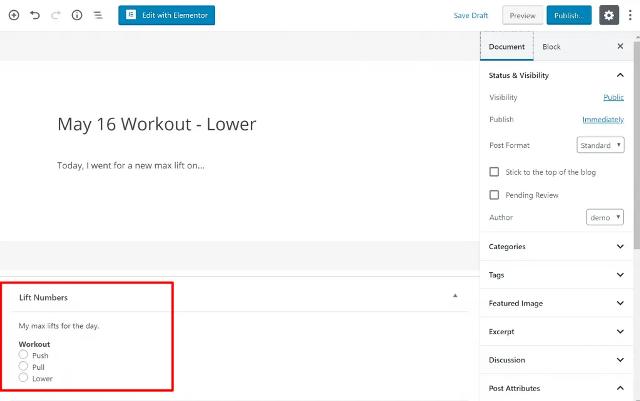
После того, как группа полей сохранена, вы получите новый мета-блок в редакторе WordPress, где можно добавить данные в свои пользовательские поля.
Например, так выглядит набор боксов radio для типа тренировки:

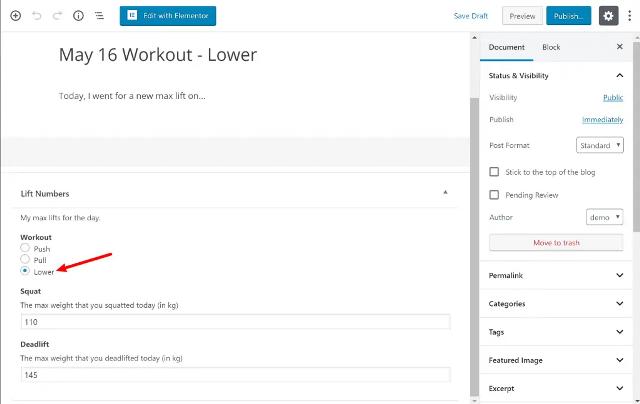
Затем, как только я выбираю тренировку, для нее появляется новый набор настраиваемых полей (с использованием функции условной логики Toolset):

Шаг 6: Показать на веб-интерфейсе
На данный момент вы сохранили свои данные в пользовательских полях, но эти данные пока не будут отображаться на веб-интерфейсе для ваших посетителей.
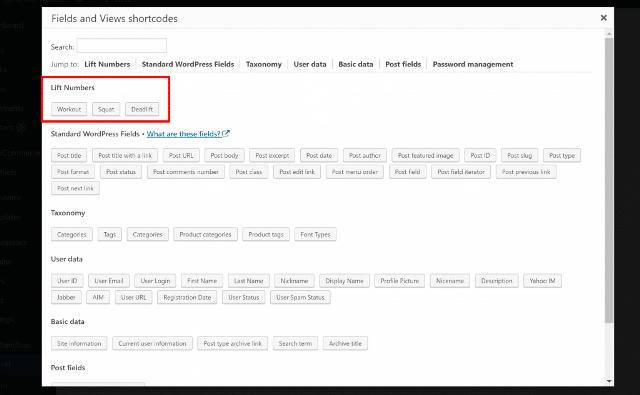
Для отображения информации на веб-интерфейсе вы можете использовать модули видов или макетов панели инструментов. Например, вот как выглядит шаблон для добавления настраиваемых полей в записи:

Для этих задач также можно использовать редактор Elementor Pro.
Elementor Pro для отображения данных пользовательских полей
С премиальной версией Elementor – Elementor Pro – вы можете динамически включать настраиваемые поля в свои конструкции Elementor через простой интерфейс.
В настоящее время Elementor Pro работает со всеми плагинами, перечисленными выше:
- Toolset,
- Advanced Custom Fields,
- Pods,
- Meta Box (с бесплатным расширением).
Таким образом, вы будете использовать мощные опции дизайна Elementor для отображения этих данных на веб-интерфейсе.
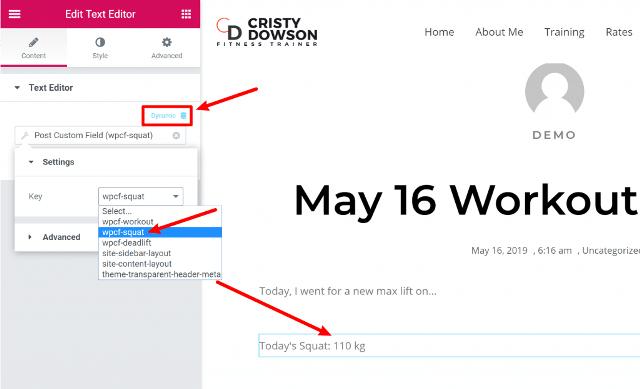
Чтобы вставить данные настраиваемого поля в Elementor Pro, используйте новую опцию Динамический, которая добавляется к существующим виджетам. Например, вы должны добавить обычный виджет текстового редактора, а затем использовать параметр «Динамический» для вставки информации из настраиваемого поля.

Надеемся, что у вас уже появились крутые идеи о том, где можно применить настраиваемые поля WordPress на вашем сайте. Комбинация пользовательских типов записей и настраиваемых полей – вот где WordPress становится действительно мощным.

Источник: wplift.com

Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Произвольные поля в WordPress
Многие мои читатели задаются вопросом как создать «кастомные» или «дополнительные» поля WordPress. Для того, чтобы в дальнейшем не возникало подобных вопросов, предлагаю раз и на всегда помочь вам разобраться с вопросом произвольных полей в WordPress.
В WordPress по умолчанию имеется возможность для каждого поста (любого типа, будь то запись post, страница page или какой-нибудь произвольный тип постов) задавать неограниченное количество параметров. На этот случай имеется даже отдельная таблица в базе данных wp_postmeta.
Эти параметры называются произвольными полями или метаданными поста. Метаданные состоят из пар ключ=>значение, например color=>красный, size=>большой.
Также один пост может иметь несколько произвольных полей с одним и тем же ключом: color=>красный, color=>синий, color=>зелёный.
Задавать значения произвольных полей в WordPress можно тремя способами:
- Стандартный способ через админку.
- При помощи функций.
- При помощи метабоксов (перейдите по ссылке, чтобы почитать про этот способ подробнее, в данной статье я его рассматривать не буду).
Произвольные поля в админке
Итак, пошагово:
- Переходим на страницу редактирования или создания нового поста.
- Прокручиваем вниз до блока «Произвольные поля».
В версии WordPress 3.1 и выше этот блок может быть скрыт. Включите его в настройках экрана (о том как — читайте далее).
- Укажите имя (вы можете выбрать из списка один из уже используемых ключей либо ввести новый) и его значение и нажмите «Добавить произвольное поле».

Что делать, если в админке их нет?
В первую очередь проверьте «Настройки экрана» — галочка напротив «Произвольные поля» должна быть отмечена.

Если же в настройках экрана вы ничего подобного не нашли, то вероятнее всего тип поста, с которым вы работаете, не поддерживает использование произвольных полей — это легко поправимо при помощи add_post_type_support(). Код для functions.php:
function true_custom_fields() {
add_post_type_support( 'book', 'custom-fields'); // в качестве первого параметра укажите название типа поста
}
add_action('init', 'true_custom_fields');Типы постов page (страницы) и post (записи) имеют поддержку произвольных полей по умолчанию!
Как вывести произвольные поля
1. the_meta()
Функция позволяет вывести все произвольные поля текущего поста в виде маркированного списка <ul>. Например для нашего случая код:
<p>Метаданные поста:</p> <?php the_meta(); ?>
Выведет:
<p>Метаданные поста:</p> <ul> <li><span>color:</span> красный, синий, зеленый</li> <li><span>size:</span> большой</li> </ul>
Параметров у функции нет.
2. get_post_meta()
Про get_post_meta() я уже подробно писал здесь.
3. get_post_custom()
Возвращает многоуровневый массив всех произвольных полей для текущего поста или поста, ID которого указан в параметрах функции.
print_r( get_post_custom( 541 ) );
Получим что-то вроде этого:
[color] => Array ( [0] => красный [1] => синий [2] => зеленый ) [size] => Array ( [0] => большой ) )
В отличие от функции the_meta(), get_post_custom() возвратит также и все скрытые произвольные поля поста.
4. get_post_custom_keys()
Функция возвращает массив ключей всех произвольных полей поста.
print_r( get_post_custom_keys( 541 ) );
Выдаст:
Array ( [0] => color [1] => size )
Является производной от get_post_custom(), а если быть точным, то просто пропускает её результат через php-функцию array_keys().
5. get_post_custom_values()
Возвращает один из ключей функции get_post_custom() в виде массива, вне зависимости от количества аргументов.
print_r( get_post_custom_values( 'size', 541 ) );
[size] => Array ( [0] => большой ) )
Первый параметр функции обязателен (если вы его не укажите, будет возвращено null).
Как изменять значения произвольных полей
Ну во-первых, вы можете добавлять и изменять их через админку (об этом было написано выше). Во-вторых, для этих целей существует несколько функций.
1. update_post_meta()
Либо обновляет значение указанного произвольного поля, либо добавляет новое, если его не существует.
update_post_meta( $post_id, $meta_key, $meta_value, $prev_value = '' )
- $post_id
- (целое число) ID поста, метаданные которого нужно изменить.
- $meta_key
- (строка) ключ.
- Если пост содержит несколько значений для одного и того же ключа, то, если не указан параметр
$prev_value, будет обновлено первое найденное значение. - Если пост вообще не содержит метаданых с указанным ключом, тогда они будут добавлены.
- Если пост содержит несколько значений для одного и того же ключа, то, если не указан параметр
- $meta_value
- (целое число|строка|массив) устанавливаемое значение.
- $prev_value
- (целое число|строка|массив) предыдущее значение параметра.
Пример:
update_post_meta( 541, 'color', 'белый', 'синий');
2. add_post_meta()
Добавляет метаданные для указанного поста.
add_post_meta( 541, 'color', 'желтый' ); // добавляем ещё один цвет к трем имеющимся
Последний параметр функции позволяет указать, нужно ли добавлять метаданные в том случае, если произвольное поле с указанным ключом уже имеется в базе данных:
false— нужно (стоит по умолчанию),true— не нужно, ключ должен быть уникален.add_post_meta( 541, 'size', 'огромный', true );
Предположим, что наш товар может иметь только один размер, поэтому второе произвольное поле с ключом
sizeдобавлено не будет.
3. delete_post_meta()
Удаляем метаданные для указанного в параметрах поста.
delete_post_meta( 541, 'color' ); // в параметрах - ID поста и ключ произвольного поля
На случай, если метаданных с указанным ключом несколько, а нужно удалить только одно, конкретное, в третьем параметре функции можно указать, какое именно значение указанного ключа нужно удалить.
delete_post_meta( 541, 'color', 'зеленый' );
Фильтр, поиск и сортировка по произвольным полям
Про это уже написан целый пост, вы можете найти его по этой ссылке.
Произвольные поля для рубрик и меток
Сам по себе WordPress не имеет поддержки метаданных для таксономий (рубрик, меток и пр.), но в этом вам может помочь плагин Meta for taxonomies.
Миша
В последние годы я долго не знал, что мне делать с сайтом misha.blog, ведь он практически не приносит никакого профита, но недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Произвольные поля Advanced Custom Fields
Всем привет. В последнее время, выполняя заказы по разработке сайтов на WordPress, я очень часто использую плагин Advanced Custom Fields, который позволяет создавать и выводить произвольные поля. Причем фронт работы и возможности огромные. В данном посте я произведу обзор плагина ACF и рассмотрю несколько вариантов, в которых он может пригодиться.
Создаем произвольные поля ACF
Для начала вам нужно скачать плагин с официального сайта и установить его. Как делать это думаю объяснять не нужно. После активации плагина в меню админки появится дополнительная вкладка «Произвольные поля».
Развернув данную вкладку, мы увидим 3 подменю:
- Произвольные поля – здесь мы и будем производить все основные настрйоки;
- Экспорт – здесь вы сможете экспортировать все ваши настройки и созданные поля, жаль только импортировать их в бесплатной версии вы вряд ли сможете потом;
- Аддоны – дополнительные бесплатные и платные плагины, работающие в совокупности с Advanced Custom Fields.
Итак, давайте посмотрим, что и как нужно делать. Переходим во вкладку «Произвольные поля», сверху видим кнопку «Добавить новую». Нажимаем и попадаем на новую страницу. Здесь мы видим следующее:
- Область, в которой задается название группы произвольных полей. Здесь все просто – пишите любое название, какое вам будет удобно.
- Область, в которой мы и будем создавать произвольные поля. Ее мы рассмотрим подробно чуть ниже.
- Местоположение – довольно важная область, в которой мы будем определять, где и кому будут доступны или показаны созданные нами произвольные поля. Например, мы можем задать условие, что поля будут отображаться только при добавлении новых записей и только для администраторов. Настройка довольная гибкая и позволяет выставлять практически любые условия, начиная от типов записей, таксономий и заканчивая типам пользователей. Причем условия выставляются по принципу «И» и «ИЛИ». В первом случае, поля будут видны только если все условия были выполнены, а во втором, если одно из условий совпадет.
- Группа опций, для более тонкой настройки. Здесь задается очередность отображение. Например, если у вас будет несколько блоков с полями, то вы сможете сортировать порядок их отображение. Кроме того, сможете указать позицию расположение, до или после содержания. Грубо говоря вы указываете где будут находиться ваши поля, до визуального редактора, после него или же сбоку. Для примера, я показал, как поля будут отображаться перед редактором записей. Также мы можем выбрать стиль оформления. На скрине выше показан стиль WP metabox. Можете выбирать тот, который вам понравится. В этом же меню, вы сможете указать области, которые вы хотите скрыть там, где будут использоваться произвольные поля. Например, скрыть текстовый редактор или рубрики, чтобы не мешались.
Обратите внимание, что скрываться они будут не со всего сайта, а из админки, и то только в том месте, где вы укажете сами. Например, если вы поставили условие, что произвольные поля будут выводиться при добавлении новой записи, и скрыли там текстовый редактор, то на добавление новой страницы, это условие действовать не будет.
С основными настройками, я думаю разобрать будет не сложно. Поэтому давайте рассмотрим принцип добавления произвольных полей на сайт. Каждый раз, добавляя поле, вам нужно будет нажимать на кнопку «Добавить поле». Раскрывается следующее меню. С множеством настроек. Давайте рассмотрим их подробнее.
Ярлык поля – это название нашего поля. Рекомендую сразу указывать нормальное и понятное название, чтобы потом самому же не путаться.
Имя поля – уникальное название, которое будет учитываться при выводе значений. Имя должно быть уникальным у каждого поля, и прописывать латиницей.
Тип поля – плагин ACF позволяет создавать не только текстовые поля, но и:
- Область текста – область для большого текста, например, для описания компании или услуги;
- Номер – поле для ввода только цифр;
- E-mail – поле для указания электронной почты;
- Пароль – поле для ввода пароля;
- Редактор WYSIWYG – текстовый редактор, точно такой же, как при добавлении новых записей;
- Изображения – возможность загрузить картинку или фотографию;
- Файл – поле для загрузки файла на сайт;
- Выбрать – поле input для выбора значения из сворачиваемого списка;
- Чекбокс – чекбокс для выбора одного или нескольких значений;
- Радио-кнопка – кнопка, позволяющая выбрать только одно из доступных значений;
- Истина/ложь – позволяет задавать условие «Да» или «Нет»;
- Ссылка на страницу – выводит список страниц или записей и позволяет выбрать одну из них;
- Объект записи – позволяет выбрать один или несколько объектов из рубрики;
- Взаимоотношения – устанавливает взаимоотношения между записями сайта;
- Таксономия – позволяет выбрать таксономию, например, рубрику или тэги, либо другую, созданную пользователем, таксономию;
- Пользователь – предоставляет на выбор всех пользователей с возможностью сортировки по должности;
- Гугл карта – выводит карту от Гугла по заданным координатам, либо по названию города, улицы и т.д.;
- Выбор даты – позволяет указать дату из календаря, может использоваться, например, для указания даты проведения акции и т.д.;
- Выбор цвета – предлагает на выбор палитру;
- Вкладка – позволяет группировать ваши поля вкладкам, например, вкладка «Контакты» с полями «Имя», «Телефон», «Почта».
Инструкция по полю – здесь, для удобства, вы можете сделать небольшое описание того, как нужно пользоваться данным полем.
Обязательно – поставить условие, обязательно ли должно быть заполнено данное поле. Если выбрано «обязательно», то пока поле не будет корректно заполнено, опубликовать запись не получится.
Значение по умолчанию – вы можете указать какое значение должно быть по умолчанию, например, какой цвет будет показываться, либо что будет выводить в поле.
Текст внутри поля – выступает в качестве placeholder в поле input. Данные текст будет отображаться в поле, но исчезать, при попытке что-то ввести в поле.
Добавить в начало и добавить в конец – текст, который будет находиться перед или после поля.
Форматирование – у вас есть возможность указать, будет ли преобразовываться html теги в код или нет.
Ограничение символов – не даст пользователю ввести больше символов, чем ему разрешено.
Условная логика – работает только в совокупности с типом поля Истина/Ложь. Например, у вас на сайте пользователь с помощью произвольных полей может составить свою анкету. Ему задается вопрос, хочет ли он указать свой мобильный телефон. Если он нажимает «Да», то ему показывается поле для ввода телефона. Если он ничего не выбирает, то соответственно и поле телефона не видно. В таком случае, для вопроса, мы задаем тип Истина/Ложь, а для поля ввода телефона выбираем «Условная логика – Да», и указываем, что будет отображаться в том случае, если поле с вопросом выбрано.
Можно задать даже целый ряд условий, когда будет выводиться то или иное поле. Довольно удобная штука, часто может пригодиться.
Кому может пригодиться плагин Advanced Custom Fields
Как вы уже могли понять, возможности и плагина огромные и при правильном подходе, применений ему может быть масса. Приведу несколько примеров того, что можно реализовать с помощью ACF.
- Сайт знакомств – принцип такой, пользователь регистрируется и добавляет свою анкету. В котором будут такие поля, как имя, возраст, телефон, фотография, описание и т.д. После проверки модератором, анкета попадает на сайт.
- По точно такому же принципу можно сделать доску объявлений на WordPress. Человек регистрируется, указывает свои контакты, выкладывает несколько фотографий товара и цену, после чего товар публикуется на сайт и становится доступным для просмотра.
- Есть и более нестандартные варианты. Например, совсем недавно я делал каталог товаров, при добавлении которых, была возможность вставки вот такого переключателей блоков на сайт.
Ну и что здесь такого, скажете вы? А то, что вручную добавлять администратору эти блоки не нужно будет.
При добавлении товара, у него появляются вот такой блок. Если администратор решил добавить «Условные обозначения» или «Технические характеристики товара», то ему достаточно просто нажать на кнопку «Да» и откроется поле для ввода информации и на странице товара автоматически добавится вкладка с информацией, которую можно будет переключать. Довольно удобно.
- Так же, недавно на одном из сайтов, был реализован следующий функционал. Пользователь регистрируется на сайте и выбирает что он будет представлять: частного мастера маникюра или салона красоты. После чего, через те же произвольные поля ACF, он может добавить информацию о себе или о салоне, указать какие работы он выполняет и их стоимость, а также загрузить свою фотографию и работы в портфолио. Пользователь или салон получает свою персональную страничку, а вся информацию добавляется автоматически на сайт. Страничка на сайте выглядит вот так:
Желающие заказать маникюр, могут получить контактную информацию мастера или салона, почитать о них отзывы, посмотреть их работы, которые кстати из произвольного поля, подставляются автоматически в слайдер, с возможностью увеличения изображения.
Более того, мы пошли дальше, и добавили возможность добавления записей front-end через плагин Advanced Custom Fields. Что это значит? То, что, пользователю совершенно не нужно заходить в админку, а свои услуги он сможет добавлять и редактировать прямо с сайта. И это все позволяет реализовать данный плагин. Реализовали и вот что – нужная информация (фото мастера или фото салона), берется из произвольный полей и выводится в отдельном каталоге вместе с именем мастера или названием салона. Т.е. посетитель сайта может просмотреть всех мастеров в отдельной категории. А при желании и отфильтровать их с помощью Ajax фильтра на WordPress. Фильтруются практически все параметры, полученные из этих полей. Причем довольно удобно, без перезагрузки страницы.
- При желании, вы сможете создать каталог продукции на данном движке и с помощью произвольных полей выводить необходимые параметры товара, например, цвет, размер, страну производства и т.д. Т.е. некий упрощенный аналог мощного плагина Woocommerce, только без возможности добавления товара в корзину и оформления заказа.
Надеюсь я смог показать вам, насколько крутой плагин Advanced Custom Fields и сколько он имеет возможности для реализации. А о том, как вывести произвольные поля ACF я расскажу вам в следующем посте.
Изучайте плагин, тренируйтесь, пробуйте и вы сможете сделать ваш сайт функциональным и уникальным. Главное практика.
Loading Likes…
- Вконтакте
- Одноклассники
МАТЕРИАЛЫ ПО ТЕМЕ
Что такое произвольные поля WordPress и для чего они нужны? Давайте будем сейчас разбираться в этом вопросе.
Большинство пользователей, которые работают с системой WordPress не являются программистами. Они не умеют работать с веб-технологиями, технологиями верстки и.т.д. Их задача просто создавать записи и страницы и вносить в них какие-то изменения.
Иногда бывают ситуации, что этим пользователям нужно дать возможность изменить какую-то часть записи или страницы WordPress. Главное, чтобы они могли сделать это так, чтобы не пришлось работать с какими-то веб-технологиями и программированием (HTML, CSS, PHP и.т.д.). Чтобы пользователю не нужно было бы вникать во все это.
Давайте предположим себе ситуацию, что у нас есть некая страница на блоге WordPress, которая содержит информацию о какому-то товаре (см. видео).
У этого товара есть некие характеристики: материал из которого он сделан, применение, длина, …
Сама верстка, которая выводит такую информацию о товаре должна быть статичной, а меняться должны только значения конкретных полей.
Если товаров довольно много, мы можем посадить для целей правки таких товаров какого-то человека. Но, важно сделать так, чтобы этот человек не испортил нам верстку всей этой веб-страницы.
Все, что должен менять простой пользователь — это значение конкретных полей. Мы должны каким-то образом предоставить для этого пользователя какой-то веб-интерфейс, с помощью которого он мог бы все эти поля заполнять, не затрагивая верстку веб-страницы.
Для этих целей в WordPress есть такой инструмент, который называется произвольные поля. Это просто обычные поля формы, которые мы можем создавать в WordPress, которые находятся в интерфейсе, в админ панели WordPress при создании записи или страницы.
См. видео, чтобы увидеть как выглядят произвольные поля WordPress и где их можно найти.
Инструмент произвольных полей WordPress очень часто используется в различных плагинах, которые вы можете устанавливать на свой сайт WordPress или в темах.
Вы просто заполняете соответствующие поля формы и эти изменения внедряются на ваш сайт.
Вот такой смысл. Произвольные поля — это просто обычные поля веб-форм, которые может заполнять пользователь в интерфейсе администраторской панели при создании страницы или записи.
Создавая проект на WordPress новички задаются вопросом, как максимально ускорить, оптимизировать и защитить его. Если есть навыки программирования, то не проблема сделать вручную, а если нет? Тогда на помощь приходят плагины, которые сделают необходимые опции без лишних проблем. Поэтому в статье ответим на вопрос какие есть полезные плагины для WordPress сайтов в обязательном порядке.
Обязательные плагины для вордпресс
Мы выделяем несколько категорий плагинов WordPress обязательных к установке.
- Кеширование
- SEO
- Защита административной панели
- Анти спам
- Транслитерация русских букв в URL
Расширять список можно бесконечно, потому нужды у всех разные, соответственно количество будет увеличиваться. Приложу авторское видео с нашего канала.
Comet cache — лучший плагин кэширования
 Comet cache
Comet cache
Для начала усвоим что такое кэширование. При обычном заходе пользователя на сайт, страница формируется из нескольких файлов (шапка, область контента, подвал, сайдбар и т.д.), что занимает время и ресурсы сервера. При установке кэша, этого не происходит, он создает и компонует страницы заранее, они хранятся в специальной папке на сервере, и человеку сразу отдается уже сформированный документ, что ускоряет скорость загрузки в разы.
Все работают по одному принципу, и выделить лучший плагин кеширования нет возможности. Для примера приведу новый плагин называется Comet Cache. Понравилась быстрая настройка и отсутствие манипуляций с файлом wp-config.
Yoast SEO — лучший SEO плагин
 Yoast SEO
Yoast SEO
Любой вебмастер мечтает вывести свой ресурс на качественно новый уровень. Для этого необходимы посетители и высокие позиции в поиске. Конечно seo плагин не решит всех проблем, но сделает продвижение намного легче.
Единственным полезным является SEO by Yoast. При своем появлении в 2009 году сразу завоевал популярность, и отодвинул на второй план конкурентов.
WPBruiser — защита от спама и взлома админки
 WPBruiser
WPBruiser
Существует большое количество плагинов, но выделим из всей толпы WPBruiser. Он имеет большое количество настроек, но при этом не нагружает блог. Выделю активную работу разработчиков, которые стараются обновлять продукт под новые тенденции рынка. Чем примечателен WPBruiser:
- Защита входа в административную панель
- Тонкая настройка от спама в комментариях
- Очистка кода страницы от ненужного кода
- Блокировка пользователей по IP, можно вводить вручную, либо система сработает сама
WPBruiser объединяет функционал троих, что делает его более универсальным в применении.
Cyr To Lat — транслитерация русских символов в английские
 Cyr To Lat
Cyr To Lat
Когда вводите заголовок записи, то вордпресс автоматически прописывает его в URL страницы, что не всегда хорошо, потому что почти все сайты на WordPress в России зарегистрированы в зоне ru и com, и поэтому комбинация адреса страницы типа http://moi-sayt/заголовок-страницы не совсем правильно смотрится.
Поэтому применяем плагин Сyr-To-Lat/ который автоматически переводят кириллицу в латиницу, и ошибок с индексацией будет меньше.
Google XML Sitemaps — карта сайта для поисковых роботов
 Google XML Sitemaps
Google XML Sitemaps
Карта XML создана для поисковых роботов, которые заглядывая в нее, сканируют статьи, добавляют либо обновляют документы в выдаче. Для обычных сайтов такую карту нужно создавать вручную, либо специальными скриптами.
Для WordPress существует полезный плагин Google XML Sitemaps, он создает корректную карту XML, которую воспринимают все поисковики включая и Яндекс.
Clearfy Pro — Комплексное решение для ускорения загрузки сайта
 Clearfy Pro
Clearfy Pro
Настоятельно рекомендую использовать Clearfy Pro. Он давно вошел в мой список обязательных и полезных плагинов, потому что за низкую стоимость получаем целый набор отличных настроек:
- Чистка кода от ненужного хлама. Не секрет что WordPress генерирует много ненужного, чем загромождает код страницы, давая сложность для индексации поисковым системам
- SEO оптимизация. WordPress создает в базе данных множество дублей страниц, которые чудесным образом попадают в индекс поисковика, а Clearfy Pro их удалит одним нажатием
- Защита сайта. Выше разбирали WPBruiser, но он проигрывает Clearfy во многом, особенно в защите админки
- Транслитерация заголовков. Так же может автоматически изменять кириллицу на латиницу
- Починка неправильных URL и отслеживание нерабочих редиректов
Это делает Clearfy лучшим плагином для ускорения, минус 8 плагинов как минимум.
Дополнительные плагины
Я решил дать список дополнительных полезных плагинов на случай если нужно расширить функционал ещё больше.
Woocommerce — интернет магазин
 Woocommerce
Woocommerce
Для интернет магазинов идеально подходит популярный WooCommerce. Я его называю программа в программе, он имеет огромный функционал для создания интернет магазинов. Кроме того он абсолютно бесплатен, а количество полезных уроков в интернете по его настройке просто зашкаливает.
BuddyPress – социальная сеть
 BuddyPress
BuddyPress
Дополнение BuddyPress специализируется на создании социальных сетей, и полезнее BuddyPress ничего не найдете. Легкий, по меркам такого объема плагин, имеет целый арсенал для ведения и создания успешного сообщества, с полным контролем и админки WordPress. Существует множество дополнительных бесплатных расширений. Но если нужен весь функционал, то покупайте подписку и пользуйтесь BuddyPress на все сто процентов.
BBPress — форум
 BBPress
BBPress
На WordPress можно создавать форумы, отличный плагин BBPress поможет создать лаконичное сообщество. Инструмент бесплатен и предоставлен от разработчиков вордпресса, то есть работоспособность и безопасность гарантируются сразу.
WPcalc — интересный калькулятор
 WPcalc
WPcalc
Существует огромное количество плагинов для создания калькуляторов, но для меня, как человеку с математическим складом ума, подошел WPcalc. Для простых вычислений, и создания сложных формул он идеально подходит. Использовал WPcalc на двух проектах, первый– для подсчета натяжных потолков, второй– инвестиционный калькулятор.
Responsive Scrolling Tables — Таблицы
 Responsive Scrolling Tables
Responsive Scrolling Tables
В большинстве тем опускают оптимизацию и адаптацию HTML таблиц, и если стили криво настроены, то сайт отображает элементы не правильно. В основном страдает мобильная версия, потому что таблицы вылезают за пределы экрана и добавляют горизонтальную прокрутку. Спасет полезный плагин Responsive Scrolling Tables, он добавит необходимое оформление таблицам.
Duplicator – миграция на другой домен
 Duplicator
Duplicator
Отличный плагин Duplikator позволяет перенести любой ресурс WordPress на другой домен или хостинг. Если ручной метод копирования баз данных и создания архивов с файлами не устраивает, то дупликатор сделает все задачи. Как и все автоматическое он привередлив к требованиям сервера, и может иметь сбои. Но аналогов нет, плагин создает два объекта, сам установочник и архив, их загружаем на новый сайт и запускаем усановкку, дальше все происходит автоматом.
PHP Compatibility Checker – укажет устаревший код в WordPress
 PHP Compatibility
PHP Compatibility
PHP Compatibility Checker проверит есть не совместимые с текущей версией PHP плагины и темы. Он сканируется весь сайт и указывает на устаревший и опасный код. Полезный инструмент для предупреждения ошибок после обновления компонентов и для правильного перехода на новую версию PHP у сервера. После использования можно удалить, деактивировать, или настроить график проверок. Точно показывает какие инструменты не стоит использовать, помечая красным цветом.
Velvet Blues Update URLs – массовое изменение ссылок
 Velvet Blues Update
Velvet Blues Update
Обязательный Velvet Blues Update URLs, пригодится при настройке безопасного соединения HTTPS и активации SSL сертификат. Установка SSL сводится не только к редиректу и правкам в robots, но и удаление всех ссылок с префиксом HTTP. Иначе соединение будет не безопасным, и на сайт никто не сможет зайти, потому что браузеры заблокируют доступ. А Velvet Blues Update URLs нажатием одной кнопки перепишет все ссылки. Пользоваться осторожно, чтобы не перезаписать нужные линки в базе данных.
Easy HTTPS Redirection – редирект на безопасное соединение
 Easy HTTPS Redirection
Easy HTTPS Redirection
При переезде на защищенное соединение главное настроить HTTPS редирект, и с этим поможет Easy HTTPS Redirection. Не требуется заходить в файлы WordPress и исправлять htaccess, стоит только нажать пару ссылок в плагине и он автоматически сделает всю работу. Так же нужно следить за его действиями, заранее сделать резервные копии базы данных и WordPress.
Advanced Custom Fields – создание произвольных полей
 ACF
ACF
Плагин Advanced Custom Fields создает произвольные поля и сам находит места, куда их вставлять. Произвольное поле это элемент функционала WordPress чтобы сделать удобным изменения, в часто меняющихся элементах блога. Например у вас магазин, и в шапке каждый день нужно прописывать какое–либо уникальное предложение. Прописывать каждый раз в код – не удобно и долго. Advanced Custom Fields сделает произвольное поле, вы назначите место, где его выводить, и можете менять информацию из админки.
Autoptimize – оптимизация кода
 Autoptimize
Autoptimize
Огромный и полезный плагин Autoptimize, перерос из небольшой разработки в огромный комбайн. Оптимизирует ресурс по нескольким параметрам, а именно:
- Работа с JS файлами
- Объединение CSS
- Перенос скриптов в подвал
- Сжатие картинок
- Кеширование некоторых файлов
Множество настроек, с которыми нужно осторожнее, чтобы блог работал. При грамотной настройке, можно повысить планку в PageSpeed процентов на 10 и ощутимо прибавить в скорости.
Loco translate – перевод тем и плагинов
 Loco translate
Loco translate
Loco translate будет полезен локализаторам, то есть специалистам, переводящим софт и программы на разные языки. Можно воспользоваться сервисами, программами или простым блокнотом, но LT экономит время и не нагружает сайт. Главная особенность, что переводы он сохраняет в теме, а не в своих папках, то есть постоянной активации не требует. Имеет удобную статистику, на сколько процентов и на какой язык переведен плагин или шаблон.
Q2W3 Fixed Widget — Плавающий виджет
 Q2W3 Fixed Widget
Q2W3 Fixed Widget
Для привлечения внимания посетителя можно использовать плавающий виджет q2w3 fixed widget в боковой колонке (он же сайдбар). Такую визуальную фишку используют для привлечения внимания, например, к рекламе, к релизу продукта, сбора подписчиков. Но будьте внимательнее и всегда читайте условия использования рекламы, Google Adsense не позволяет располагать свои блоки в плавающем виджете.
AMP и Яндекс Турбо –для мобильной версии
 AMP
AMP
Плагины AMP и Яндекс Турбо, создадут каждый под свою поисковую систему мобильную версию блога. Отличительная особенность этих инструментов, что созданные страницы загружаются не с вашего сервера а с Google и Yandex. Они максимально облегчены и имеют отличное ускорение со всеми новыми тенденциями включаю CDN и ленивую загрузку изображений.
Master Slider — Слайдер
 Master Slider
Master Slider
Я перепробовал приличное количество плагинов, но для создания слайдеров лучшего чем master slider не найти. Он имеет:
- Огромное количество настроек внешнего вида
- Встроенный полезный инструмент создания элементов поверх слайдов
- Настройки задержек, поворотов и анимации
- Не конфликтует с темами
Единственный минус, очень большой код js и css.
BBspoiler — спойлеры
 BBspoiler
BBspoiler
Отличный плагин для создания спойлеров bbspoiler , поможет спрятать контент под коротким текстом, и одним нажатием открыть скрытое содержимое. Применяют в статьях описательного типа, например, об авторе, где под спойлерами можно спрятать отдельные этапы жизни человека.
NextGEN Gallery – создание галерей
 WordPress NextGEN Gallery
WordPress NextGEN Gallery
На клиентские сайты всегда ставлю WordPress NextGEN Gallery, потому что хотят работать с картинками на более профессиональном уровне, а знаний верстки не хватает. Тут и пригодится плагин для работы с галереями Next Gen. Просто и интересный привлекает множеством понятных настроек, выведет любой каталог изображений в лучшем виде.
Contact Form 7 — контактные формы и опросы
 Contact Form 7
Contact Form 7
Один из любимых плагинов это contact form 7. Прост в применении, адаптивен и переведен на русский язык. Позволяет создавать формы различной сложности, от простой подписаться на обновления, до заполнения сложных брифов.
Popum Maker — всплывающие окна
 Popum Maker
Popum Maker
Полезной вещью являются всплывающие окна от плагина popup maker. Отлично работают для сбора контактных данных и привлечения подписчиков. Единственно необходимо ими грамотно пользоваться, иначе можно отпугнуть клиента, чем привлечь.
На этом закончим, надеюсь вам понравилась подборка полезных и интересных плагинов для WordPress, которые максимально упростить жизнь и использовать данную CMS максимально эффективно.
Пожалуйста, оцените материал: Мне нравится4Не нравится
Расширенные пользовательские поля — плагин WordPress
Используйте плагин Advanced Custom Fields, чтобы получить полный контроль над экранами редактирования WordPress и данными пользовательских полей.
Добавить поля по запросу. Наш конструктор полей позволяет быстро и легко добавлять поля на экраны редактирования WP одним нажатием нескольких кнопок!
Добавьте их куда угодно. Поля могут быть добавлены по всему WP, включая сообщения, пользователей, термины таксономии, медиа, комментарии и даже страницы пользовательских параметров!
Покажите их везде. Загрузите и отобразите значения настраиваемых полей в любом файле шаблона темы с нашими бесплатными дружественными для разработчика функциями!
Особенности
- Простой и интуитивно понятный
- мощных функций
- Более 30 типов полей
- Обширная документация
- миллионов пользователей
Ссылки
PRO
Плагин Advanced Custom Fields также доступен в профессиональной версии, которая включает в себя больше полей, больше функциональности и больше гибкости! Узнать больше
Простота и интуитивность
Сделано для разработчиков
Все о полях
Из вашей панели WordPress
- Посетите плагинов> Добавить новый
- Поиск для «Расширенные пользовательские поля»
- Активируйте дополнительные пользовательские поля со своих плагинов на странице
- Нажмите в новом пункте меню «Пользовательские поля» и создайте свою первую группу пользовательских полей!
- Прочтите документацию для начала работы
Какую поддержку вы оказываете?
Справочная служба. Поддержка в настоящее время осуществляется через нашу службу поддержки по электронной почте. На вопросы обычно отвечают в течение 24 часов, за исключением выходных и праздничных дней. Мы отвечаем на вопросы, связанные с ACF, его использованием и предоставляем незначительные рекомендации по настройке. Мы не можем гарантировать поддержку вопросов, которые включают в себя пользовательский код темы или конфликты и совместимость сторонних плагинов. Откройте билет поддержки
Форумы поддержки. Наши форумы сообщества предоставляют отличный ресурс для поиска и поиска ранее отвеченных и задаваемых вопросов поддержки.Вы можете создать новую ветку на этих форумах, однако не гарантируется, что вы получите ответ от нашей службы поддержки. Это больше область для разработчиков, чтобы общаться друг с другом, публиковать идеи, плагины и предоставлять базовую помощь. Просмотр форума поддержки
«Расширенные пользовательские поля» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
участников
,
Расширенные пользовательские поля — плагин WordPress
Используйте плагин Advanced Custom Fields, чтобы получить полный контроль над экранами редактирования WordPress и данными пользовательских полей.
Добавить поля по запросу. Наш конструктор полей позволяет быстро и легко добавлять поля на экраны редактирования WP одним нажатием нескольких кнопок!
Добавьте их куда угодно. Поля могут быть добавлены по всему WP, включая сообщения, пользователей, термины таксономии, медиа, комментарии и даже страницы пользовательских параметров!
Покажите их везде. Загрузите и отобразите значения настраиваемых полей в любом файле шаблона темы с нашими бесплатными дружественными для разработчика функциями!
Особенности
- Простой и интуитивно понятный
- мощных функций
- Более 30 типов полей
- Обширная документация
- миллионов пользователей
Ссылки
PRO
Плагин Advanced Custom Fields также доступен в профессиональной версии, которая включает в себя больше полей, больше функциональности и больше гибкости! Узнать больше
Простота и интуитивность
Сделано для разработчиков
Все о полях
Из вашей панели WordPress
- Посетите плагинов> Добавить новый
- Поиск для «Расширенные пользовательские поля»
- Активируйте дополнительные пользовательские поля со своих плагинов на странице
- Нажмите в новом пункте меню «Пользовательские поля» и создайте свою первую группу пользовательских полей!
- Прочтите документацию для начала работы
Какую поддержку вы оказываете?
Справочная служба. Поддержка в настоящее время осуществляется через нашу службу поддержки по электронной почте. На вопросы обычно отвечают в течение 24 часов, за исключением выходных и праздничных дней. Мы отвечаем на вопросы, связанные с ACF, его использованием и предоставляем незначительные рекомендации по настройке. Мы не можем гарантировать поддержку вопросов, которые включают в себя пользовательский код темы или конфликты и совместимость сторонних плагинов. Откройте билет поддержки
Форумы поддержки. Наши форумы сообщества предоставляют отличный ресурс для поиска и поиска ранее отвеченных и задаваемых вопросов поддержки.Вы можете создать новую ветку на этих форумах, однако не гарантируется, что вы получите ответ от нашей службы поддержки. Это больше область для разработчиков, чтобы общаться друг с другом, публиковать идеи, плагины и предоставлять базовую помощь. Просмотр форума поддержки
«Расширенные пользовательские поля» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
участников
,
пользовательских полей | WordPress.org
WordPress имеет возможность разрешать авторам постов присваивать постам настраиваемые поля. Эта произвольная дополнительная информация известна как метаданных . Эти метаданных могут включать в себя биты информации, такие как:
- Настроение: Happy
- Сейчас читает: Золушка
- Прослушивание: Рок круглосуточно
- Погода: Жарко и влажно
С помощью некоторого дополнительного кодирования можно выполнять более сложные действия, такие как использование метаданных для хранения даты истечения срока для публикации.
Метаданные обрабатываются парами ключ / значение . Ключ — это имя элемента метаданных. Значение — это информация, которая будет отображаться в списке метаданных для каждого отдельного поста, с которым связана эта информация.
Ключи можно использовать более одного раза для одного поста. Например, если вы читали две разные книги (возможно, техническую книгу на работе и художественную литературу дома), вы могли бы создать ключ «чтения» и использовать его дважды на одном и том же посте, по одному для каждой книги.
Вот пример того, как эта информация может выглядеть в вашем сообщении:
в настоящее время читает : Келвин и Гоббс
Сегодняшнее настроение : Веселые и счастливые
Основываясь на нашем примере выше, давайте добавим два пользовательских поля, одно из которых называется «Текущее чтение», а другое «Сегодняшнее настроение». Пожалуйста, следуйте приведенным ниже инструкциям, чтобы добавить эту информацию в сообщение, используя пользовательские поля.
- Параметры пользовательских полей на экранах редактирования сообщений и страниц по умолчанию скрыты, если они не использовались ранее.Используя Редактор блоков, нажмите кнопку с тремя точками в верхней части правой боковой панели и откройте Параметры , чтобы включить ее. (Если вы используете классический редактор, проверьте параметры экрана).
- После того как вы написали свое сообщение, прокрутите вниз до области с названием Пользовательские поля .
- Чтобы создать новое пользовательское поле с именем «Текущее чтение», введите текст «Текущее чтение» (без кавычек) в поле ввода текста под названием Имя .
- Вновь созданному ключу («Текущее чтение») теперь должно быть присвоено значение , которое в нашем случае является названием книги, читаемой в настоящее время, «Кальвин и Гоббс».Введите «Кальвин и Гоббс» в поле Значение , снова без кавычек.
- Нажмите Добавить пользовательское поле кнопку, чтобы сохранить эту пользовательскую информацию для этого сообщения.
Настраиваемые поля
Чтобы добавить «Сегодняшнее настроение», повторите процедуру и добавьте «Сегодняшнее настроение» к ключу и описанию своего настроения в текстовых полях значения и нажмите Добавить настраиваемое поле , чтобы сохранить эту информацию с публикацией ,
В своем следующем посте вы можете добавить новую книгу и настроение к своим метаданным.В разделе «Пользовательские поля » ключ теперь будет содержать раскрывающийся список с ранее введенными пользовательскими полями. Выберите «В настоящее время чтение», а затем введите новую книгу, которую вы читаете в значение . Нажмите Добавить настраиваемое поле , а затем повторите процедуру, чтобы добавить «Сегодняшнее настроение».
Вам нужно создать новый «КЛЮЧ» только один раз , после чего вы можете назначить значение этому ключу для каждого сообщения, если вы того пожелаете. Вы также можете назначить более одного значения для ключа для публикации.Это пригодится людям, которые читают более одной книги одновременно.
Top ↑
Чтобы отобразить пользовательские поля для каждого сообщения, вы должны использовать тег шаблона, который настраивает вашу тему. Для получения более подробной информации об этом, пожалуйста, обратитесь к:
Вы можете установить плагин, который управляет пользовательскими полями.
- Плагин Meta Box — Плагин, который позволяет создавать собственные мета-блоки и настраиваемые поля.
- Piklist — плагин, который позволяет создавать собственные мета-поля и поля повсюду в WordPress.
- Advanced Custom Fields — Плагин, который позволяет создавать сложные поля и макеты, используя удобный интерфейс.
,
Custom Field Suite — плагин WordPress
Custom Field Suite (CFS) позволяет добавлять настраиваемые поля к вашим сообщениям. Это легкий и проверенный в бою (сломать особо нечего).
Что нужно знать
- Мы не предоставляем поддержку.
- Это бесплатный плагин. Мы ничего не продаем.
- CFS включает в себя 14 типов полей. Там нет планов, чтобы добавить больше.
- Если вам нужны все навороты, используйте ACF.
Типы полей
- Текст
- Textarea
- WYSIWYG
- Дата
- Цвет
- Верно / Неверно
- Выбрать
- Загрузка файла
- Отношения
- Срок
- Пользователь
- Loop (повторяемые поля)
- Гиперссылка
- Вкладка (групповые поля)
Использование
- Перейдите в меню администратора «Группы полей»
- Создайте группу полей, содержащую одно или несколько пользовательских полей
- Выберите, где должна отображаться группа полей, используя поле «Правила размещения»
- Используйте метод get в файлах шаблонов для отображения пользовательских полей
.
.
Ссылки
Я был взволнован этим, но буду добавлять свой собственный php в мою тему, чтобы достичь того, на что я надеялся.Это больше не поддерживается.
Просто работает как надо pected Что еще нужно?
Фантастический плагин для добавления пользовательских полей!
Здравствуйте, у меня есть настраиваемые поля для страницы администрирования одного заказа, и у меня есть вопрос.
Как я могу добавить столбец, чтобы увидеть мое настраиваемое поле на странице заказов (следующий после статуса).Спасибо заранее 🙂
Видимо, поддержка редактирования необработанного кода в поле WYSIWYG исчезла.
Потоки, указывающие на это, закрыты без ответа.
Плагин не поддерживается.
Возможно, это был (когда-то) отличный плагин, но я не могу использовать неподдерживаемый плагин на рабочем сайте.
, пожалуйста, добавьте редактор кода поддержки для типа поля WYSIWYG.Спасибо!
Прочитать все 131 отзывов
«Custom Field Suite» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
участников
2,6
Новое: перенес CFS в меню «Настройки»
Улучшено: теперь в полях отношений запускается только 1 запрос для получения связанных сообщений
Улучшено: модернизация кода
Улучшено: настройки стиля
Исправлено: правило группы полей «Сообщения» ajax не загружалось
= 2.5.16
* Исправлено: добавлена одноразовая проверка в качестве дополнительной меры безопасности (props wp.org plugins team)
2.5.15
- Исправлено: предотвращение возможного XSS для авторизованных редакторов или администраторов (props reddy.io)
2.5.14
- Исправлено: PHP уведомление введено в 2.5.13
2.5.13
- Новое: возможность фильтровать идентификаторы перед удалением связанной мета (props @chrisvanpatten)
- Исправлено: проверка количества вложенных циклов (реквизит @felipeelia)
- Исправлено: PHP 7.1+ совместимость в api.php (props @adrianwaler)
- Исправлено: изменение приоритета
duplicate_postловушка
2.5.12
- Исправлено: WP 4.9+ TinyMCE Javascript выпуск
2.5.11
- Проверено на соответствие WP 4.9
- Обновленная библиотека jquery-powertip
2.5.10
- Улучшено: поле примечаний теперь многострочное
- Исправление: убедитесь, что $ rules и $ extras являются массивами
,

Добавить комментарий