Размеры изображений для ВК – соотношение сторон для картинок
Размер изображения для ВК | формат картинки
Для красивого и правильного оформления постов и записей, своей страницы и группы в ВК важно знать формат картинок: их разрешение и размер. Неправильное оформление картинок может значительно снизить привлекательность страницы или статьи. Например, слишком маленькая картинка будет слишком растянута и иметь высокую зернистость, либо — не будет отображаться вовсе, а слишком большая картинка может неправильно обрезаться или непропорционально масштабироваться. В этой статье рассмотрим размеры изображений для Вконтакте, которые используются под каждый элемент графического оформления.
Общие правила для размеров картинок в ВК
- 200 на 200 пикселей – минимальный размер картинки;
- 14000 пикселей – максимальная сумма высоты и ширины изображения.
Размер изображения для постов, записей в ВК
Размер изображения для постов, записей в ВК:
- 3 к 2 – соотношение сторон по длине и ширине для прямоугольной картинки в записи в ВК;
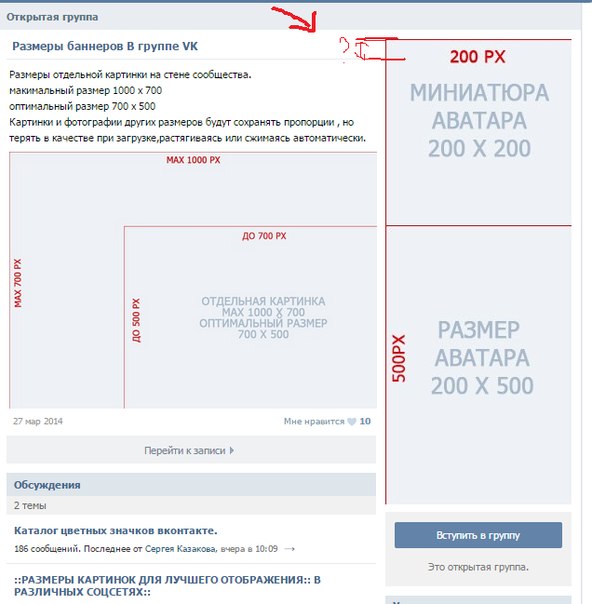
- 700 на 500 пикселей – оптимальный размер изображения для постов / записей в ВК;
- 1000 на 700 пикселей – максимальный размер картинки для статьи;
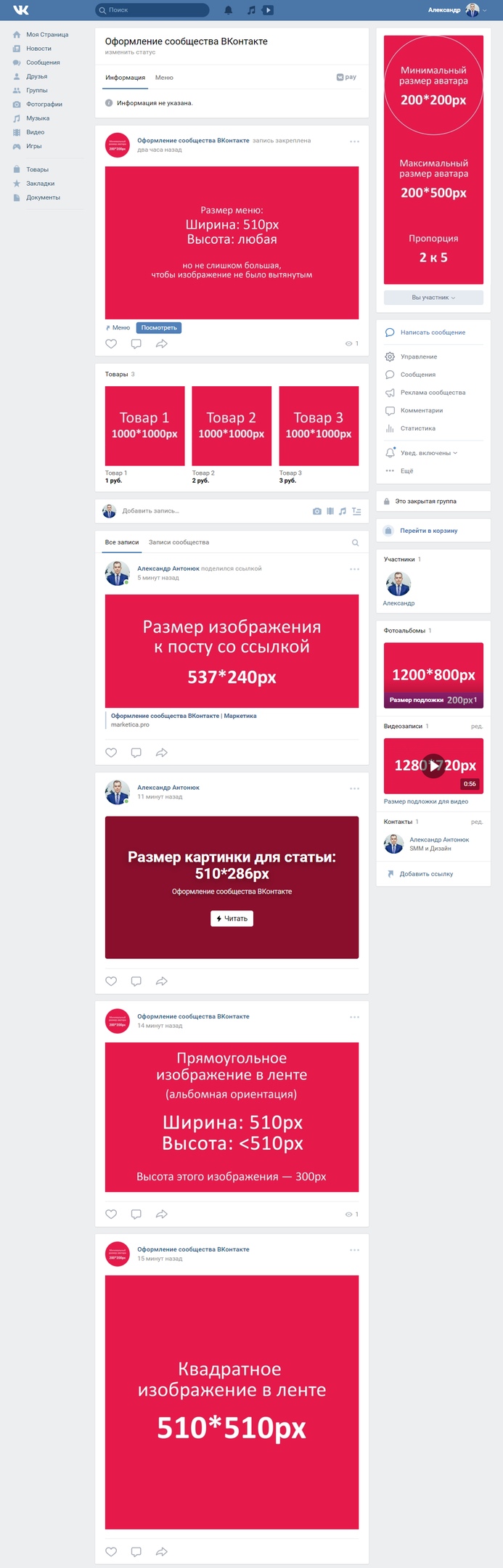
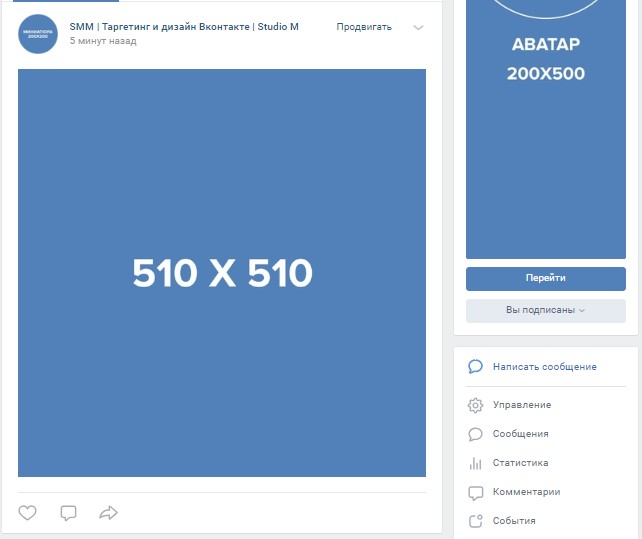
- 510 на 510 пикселей – минимальный размер квадратного изображения для поста в Вконтакте.

Размер обложки для статьи в ВК
- 510 на 286 пикселей – размер обложки для статьи в ВК.
Размер фото профиля в ВК
- 200 на 500 пикселей — размер фото для профиля в ВК (или любое фото большего размера с соотношением сторон 2 к 5).
Размер аватара для сообщества в ВК
- 200 на 200 пикселей – размер миниатюры аватара для сообществ, у которых есть обложка;
- 200 на 500 пикселей – минимальный размер полной картинки для аватара в сообществах, у которых нет обложки (или любое фото большего размера с соотношением сторон 2 к 5).
Размер обложки для группы в Вконтакте
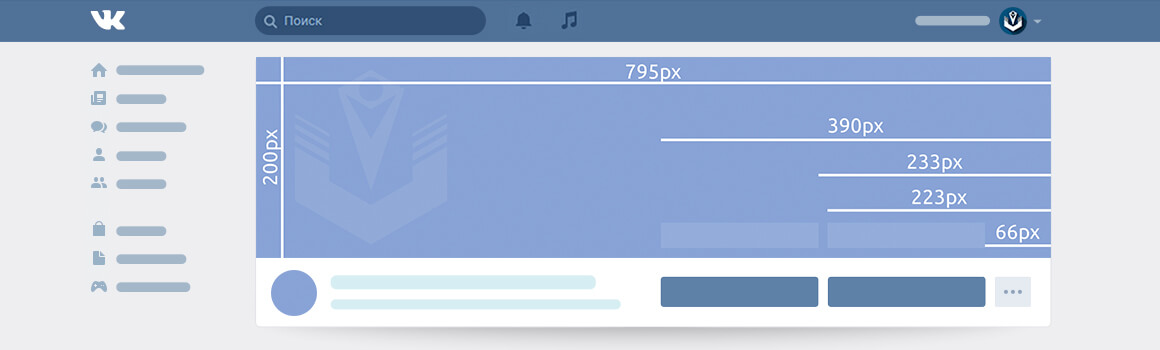
- 1590 на 400 пикселей – размер обложки для группы в ВК для полной версии сайта.
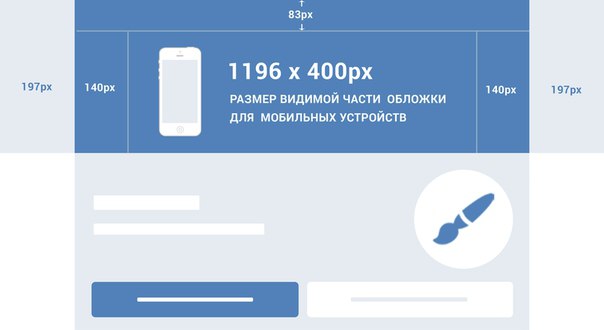
Чтобы обложка гармонично отображалась в мобильной версии сайта и приложении, рекомендуется делать отступы: 197 рх сбоку и 83 рх сверху.
Размер обложки для внешней ссылки в сниппете в ВК
- 537 на 240 пикселей – размер обложки сниппета для исходящей ссылки.

Размер обложки для фотоальбома в Вконтакте
- 1200 на 800 пикселей – размер картинки для обложки в фотоальбоме Вконтакте.
Размер изображения для товаров в ВК
- 1000 на 1000 пикселей – размер изображения для карточек товаров в ВК.
Размер фото для историй в ВК
- 1080 на 1920 пикселей – размер для фото в историях ВК.
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Создание картинок для соцсетей: размеры, инструменты, советы
Размер миниатюры аватара — 200×200 px, а полная версия может достигать в высоту до 500 px.
Размеры миниатюры и полной версии аватара VK
Максимальная область картинки, которая видна на странице сообщества, — 200×500 px. Можно загрузить фотографию и большего размера, но она будет полностью отображаться только при клике на аватар.
Обложка сообщества для полной версии сайта — 1590×400 рх.
Так выглядит обложка группы, когда открыта полная версия сайта
Однако в мобильной версии обложка обрезается по краям и отображается только часть — 1196×400 рх. Поэтому старайтесь самую важную информацию размещать по центру.
Ещё «ВКонтакте» позволяет сделать «живую» обложку — до пяти фотографий или видео, которые переключаются автоматически. Это формат только для мобильного приложения, на десктопе всегда отображается статическая обложка.
Рекомендуем загружать туда видео или изображения в разрешении 1080×1920 (такой же формат в «историях»). При других пропорциях «ВКонтакте» автоматически обрежет картинку.
При загрузке изображений для «живой» обложки соцсеть отображает миниатюру в очень плохом качестве, но не волнуйтесь, на странице картинка будет выглядеть прилично.
Плохое качество во время предпросмотра — нормально
В мобильной версии такая обложка будет отображаться частично (центральная часть картинки), а при нажатии — откроется на весь экран.![]()
Частичное vs. полное отображение «живой» обложки
Обложка может быть декоративной или нести идею. В каждом её изображении можно доносить своё сообщение: например, рассказывать об акции, сообщать о мероприятии или просто добавлять информацию о своём проекте.
При создании обложки учитывайте элементы интерфейса мобильного телефона и не ставьте важные подписи в самом верху и низу изображения — их перекроют элементы интерфейса VK.
Минимальный размер квадратного изображения для публикации — 510×510 рх. Для прямоугольного изображения рекомендованное соотношение сторон — 3:2.
Квадратное и прямоугольное изображения для публикации «ВКонтакте»
Чтобы изображение не теряло качество, лучше загружать снимки до 1000 px по любой из сторон и перед загрузкой чуть увеличивать их резкость. И при загрузке вместо нажатия на строчку «Добавить новые фотографии» перетаскивайте снимок прямо из папки компьютера (такие советы даёт сам «ВКонтакте»).
Размер обложки для статьи — 510×286 рх.
Так выглядит обложка статьи во «ВКонтакте»
Обложку для статьи лучше делать без надписей — «ВКонтакте» добавит на картинку заголовок и имя автора. Размещая текст, учитывайте, что заголовок и кнопка «Читать» закроют часть изображения.
Размер обложки сниппета для внешней ссылки — 537×240 рх.
Это сниппет с картинкой подходящего размера
Если вам не нравится картинка, которая автоматически подгружается, когда вы делитесь ссылкой, — просто поменяйте сниппет.
Размер фото для «истории» — 1080×1920 рх.
Пример фото в «истории» «ВКонтакте»
Как и в случае с «живой» обложкой, учитывайте элементы интерфейса мобильного телефона — не помещайте важные детали слишком высоко или низко.
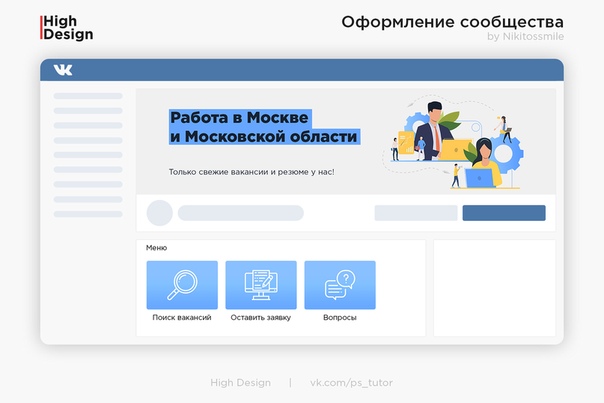
Размеры для оформления сообщества или группы ВКонтакте
Подобно девушкам, тщательно выбирающим платье, чтобы привлечь внимание и создать изначально хорошее впечатление своим вкусом должны действовать и сообщества. Ресурс должен заинтересовать уже на первых секундах, ведь в противном случае пользователь попросту уйдет к конкуренту.
Ресурс должен заинтересовать уже на первых секундах, ведь в противном случае пользователь попросту уйдет к конкуренту.
Хорошо оформленное сообщество в разы увеличит посещаемость и прирост аудитории (при соблюдении и других определённых критериев, разумеется). Вместе с этим, плохое оформление произведет противоположный эффект, умноженный на два.
Что бы произвести хорошее впечатление необходимо позаботиться о хорошем оформлении страницы. Для этого можно заказать оформление у профессионалов, что весьма накладно (если Вы, конечно хотите получить качественную работу). А как альтернативный вариант можно всё сделать самому, скачав и изменив готовые шаблоны (заготовки) на свое усмотрение.
Почему лучше именно изменить, а не создать с нуля?
-Это проще и быстрее, к тому же незачем изобретать велосипед.
В этой статье расскажу о некоторых нюансах с размерами, которых необходимо придерживаться при оформлении сообщества для хорошего отображения на всех поддерживаемых устройствах. Это относится в первую очередь к текстам и иллюстрациям. Согласитесь, хорошо, когда вся важная информация целиком видна не только на больших мониторах, но и на планшетах и мобильных телефонах.
Это относится в первую очередь к текстам и иллюстрациям. Согласитесь, хорошо, когда вся важная информация целиком видна не только на больших мониторах, но и на планшетах и мобильных телефонах.
Размеры ШАПКИ (Обложки) для вконтакте:
Размер стандартной обложки для ПК или ноутбука – 1590 x 400.
Для мобильных телефонов эти размеры аналогичны. Но разница в том что на экране мобильного телефона края обложки обрезаны до 1196 пикселей по ширине, т.е. -197px с обеих сторон. Вместе с эти нужно учитывать бар (уровень зарядки, время и т.д.) находящийся вверху экрана мобильного, поэтому отнимаем еще -83px по высоте. К этому добавляем боковые кнопки приложения, что значит еще -140px по ширине с обеих сторон.
Таким образом безопасной зоной гарантирующей правильно отображение на ВСЕХ мобильных телефонах и планшетах — 916 x 317 пикселей. Используйте эти размеры при выборе расположения текста или иллюстраций, которые должны быть видны.
Размеры Аватара (Авы) для ВКонтаткте:
Самый минимальный размер аватарки (без обложки) который Вконтакте позволяет загружать – 200x200px, притом если по ширине горизонтальный прямоугольник не получается без обрезки, то по вертикали (высоте) можно использовать вплодь до 500px при ширине 200px. Максимальное разрешение без обрезки – 2800-7000px (всё просто..и прапорционально). Но поскольку больше 70% посетителей используют мобильную версии, настоятельно рекомендую использовать шапку (обложку) как основной акцент внимания (но не забывайте про минимальные 200x200px). Кстати, максимальный размер для миниатюры аватара — 2800x2800px.
Размеры изображения для товаров:
При создании изображения товара стоит ориентироваться на квадрат 1000x1000px. Максимум прикрепляемых картинок к одному товару – 5, включая главное.
Размер изображений для записей:
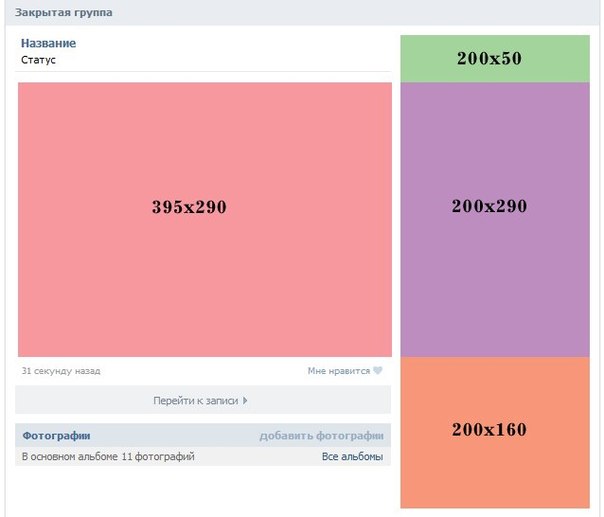
Что бы по максимуму использовать доступную ширину и высоту для баннера в сообществе, берем минимум 510x510px.![]() Особенно это правило касается ширины. Если размер взять меньше чем 510px, баннер будет сужен с правой стороны.
Особенно это правило касается ширины. Если размер взять меньше чем 510px, баннер будет сужен с правой стороны.
Для прямоугольных баннеров просто делаем высоту меньше ширины. Соотношение сторон при этом выбирайте примерно 3:2.
Размер обложки для статьи:
Для статей лучше всего использовать изображения размерами 510x286px.
Учитывайте что центральная часть будет закрыта текстом заголовка и кнопкой читать.
Размеры обложки для альбомов:
Когда нужно будет установить обложку для альбома, советую взять именно 1000x660px для наиболее точного и правильного отображения. При этом следует учесть, что снизу обложки находится информация о альбоме (название, количество загруженных фото) с затемнением, поэтому отступаем 170px от нижней границы будущей обложки.
Размеры тизерной рекламы:
Это та реклама что находится в левой колонке, по меню. Часто там рекламируют разные сайты и очень редко можно встретить сообщества (здается мне конверсия там не такая большая по сравнению с другими видами рекламы вконтакте).![]() Итак, размера здесь только два, и они фиксированные:
Итак, размера здесь только два, и они фиксированные:
145x165px и 145x85px.
Промопост с кнопкой и промопост со ссылкой на внешний источник:
Здесь так же фиксированы размеры – 537x240px.
Размеры карусели
Оптимальным размер картинок в карусели — 600x600px.
Было жутко лень рисовать графику для поста, поэтому «одолжил» у ребят из сообщества CMM.Дизайн. Они, кстати, сделали заготовки для всех типов изображений в psd формате:
Макеты для Вконтакте.zip
Размер аватарки для группы ВК 2020
Создатели групп ВКонтакте сталкиваются с различными проблемами. Главной, конечно же, является формирование большого сообщества. Но кто вступит в группу, где нет чёткого описания тематики, красивых и стильных изображений и других элементов, украшений. Чтобы создать правильный стиль, нужно знать, какого размера тот или иной блок на странице в группе. Сегодня вы узнаете, каков размер аватарки для группы в соцсети ВК должен быть в 2020 году. А также о других особенностях оформления сообществ.
Сегодня вы узнаете, каков размер аватарки для группы в соцсети ВК должен быть в 2020 году. А также о других особенностях оформления сообществ.
Аватарка для группы в ВКонтакте в 2020 году
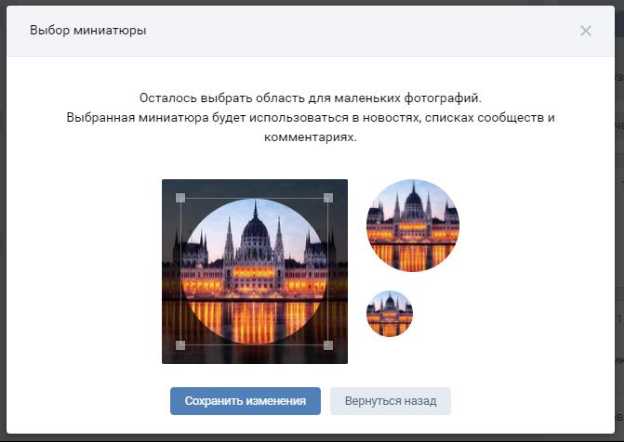
Первое, что посетители группы Vkontakte видят при посещении — это аватар. И он должен быть максимально привлекательным. Изображение должно быть в хорошем качестве. Картинка группы в ВК отображается не только на главной странице. Её можно увидеть, если навести курсором на ссылку на другой странице. Но в этом случае картинка отображается в небольшом кружке. В миниатюре видна только верхняя часть аватарки. Углы обрезаются, об этом нужно помнить. Поэтому в 2020 году лучше всего подбирать картинку, главный объект или слова на которой находятся вверху.
Область миниатюры в аватаре группы ВКонтакте
Сегодня размер аварки для групп составляет 200 x 500 пикселей. Но иногда изображения немного растягиваются. И получаются немного размытыми. Чтобы этого избежать, нужно выбирать картинки большего размера. Но приблизительно пропорциональные вышеуказанному размеру. Например, 400×1000 px. В этом случае изображение получится хорошего качества. Миниатюра будет «вырезана» с верхней части вашей картинки размером 200 x 200 пикселей.
Но приблизительно пропорциональные вышеуказанному размеру. Например, 400×1000 px. В этом случае изображение получится хорошего качества. Миниатюра будет «вырезана» с верхней части вашей картинки размером 200 x 200 пикселей.
Пример аватарки группы в Вконтакте
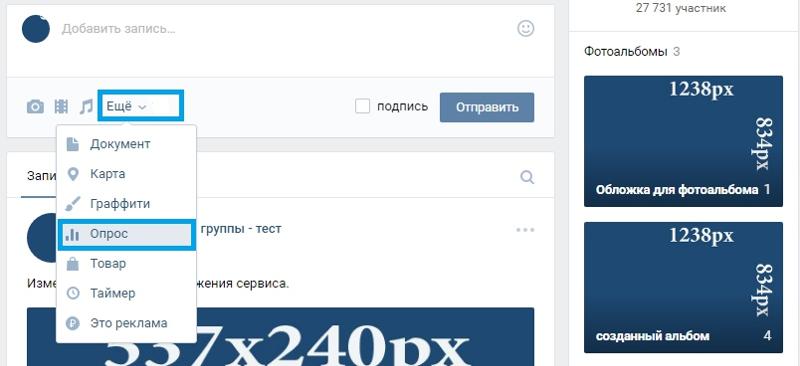
Это может быть полезным: Как сделать опрос в ВК.
Обложка для сообщества ВК
В некоторых группах ВК в 2020 году можно заметить, что аватар отсутствует. Вместо него на всю ширину расположена обложка. На ней обычно изображён логотип группы с кратким описанием. Или даже реклама каких-то событий. Её размеры должны быть следующими: 1590 x 400 пикселей. Но если сделать картинку на всю площадь обложки, она может не полностью отображаться на мобильных устройствах. Поэтому рекомендуется создавать картинки, где будут отступы со всех сторон к центру. А еще проще — делайте основное изображение таким: 1196 x 315 px. После чего сделайте простой белый фон, поместив картинку на белое полотно в редакторе с размером 1590 x 400.
Обложка группы ВКонтакте
Сделать это можно в любой программе, включая стандартный Paint в Windows. На фоне также можно сделать бледными цветами несколько ваших логотипов, чтобы оно не было скучным. Или добавить в него другие графические элементы. Недавно разработчики ВКонтакте предоставили возможность сообществам размещать «живые» обложки. Это короткие видеоролики, которые могут сменять друг друга в определённое время. Всего доступно для загрузки до 5 роликов.
В «живых» обоях можно применять как видеоролики, так и изображения. Доступны 3 разных варианта оформления обложек: видео, картинки и картинки, изменяющие размер. В этом случае миниатюру аватарки для группы в ВК нужно загружать отдельно.
Чтобы добавить обложку:
- Нажмите кнопку «Управление группой» справа;
- Выберите кнопку «Настройки»;
- Найдите среди пунктов здесь строку «Обложка сообщества»;
Загрузка обложки сообщества ВКонтакте
- Установите свою обложку для группы.
Это интересно: как слушать музыку в ВК без ограничений.
В каком формате можно загружать видео в обложки для групп
Про «живые» обложки для сообщества ВКонтакте стоит рассказать отдельно. Можно добавлять видео с максимальной длительностью в 30 секунд.
Требования:
- размер файла не должен превышать 30 Мб;
- видео и аудиокодеки: H.264 и AAC соответственно;
- разрешение для видео: 1080 x 1920 px.
Не стоит загружать видео большего разрешения. Оно может отображаться некорректно.
Размер картинок на стене сообществ с аватарками в Vkontakte
Основным источником информации в ВКонтакте не только в сообществах, но и в профиле пользователя является стена. Здесь время от времени появляются изображения, которые могут выкладывать как модераторы группы, так её участники. Максимальный размер для картинок стены — 1000 px на 700 px. Но рекомендуется их делать с меньшим размером: 700 x 500 px. Это опять же связано с отображением в мобильных устройствах в 2020 году, через которые пользователи чаще посещают ВК, чем с веб-браузера.
Не знаете как сделать чёрный фон в ВК? Прочитайте об этом.
Рекламные баннеры в группах
Коммерческие сообщества ВКонтакте не обходятся без рекламы. Баннеры являются основным объектом, где можно разместить собственную или партнёрскую рекламу. Оптимальным размером для баннера является: 510 x 510 px. Хотя высота может быть и значительно большей. В группах также часто размещаются карточки товаров. Размеры их изображений делают не более, чем 1 000 x 1 000 px. В этом разделе отображаются их миниатюры. При клике пользователю разворачивается всё изображение.
Чтобы сделать собственную обложку или картинку для группы, вы можете воспользоваться десктопными программами, вроде Adobe Photoshop или Gimp. Но в сети есть несколько удобных и подходящих ресурсов. Они помогут вам создать уникальный дизайн, потому как уже содержат множество готовых элементов и даже вариантов готовых картинок. Ознакомьтесь с ресурсом под названием Canva по адресу: https://www. canva.com/. Здесь вам нужно только зарегистрироваться. С ним вы сможете создать уникальный аватар с подходящим размером для группы ВКонтакте 2020.
canva.com/. Здесь вам нужно только зарегистрироваться. С ним вы сможете создать уникальный аватар с подходящим размером для группы ВКонтакте 2020.
Размер фото для ВК: аватара, обложки, статьи, товара
Для пользователей соцсети «ВКонтакте», имеющим собственное сообщество, обязательно нужно знать о размерах фотографий «ВК». Это является важным фактором для продвижения группы, товара или страницы. Причем это влияет не только на раскрутку в соцсети, но и в поисковых системах. В статье мы расскажем о том, какой должен быть размер фото для ВК на аватарке, в профиле, сообществе.
Основные размеры картинок в «ВК»
Размеры картинок Вконтакте отличаются в зависимости от того, готовятся они для группы, личного профиля, страницы или товара. В этом стоит разобраться подробно.
В этом стоит разобраться подробно.
Аватар для группы
Аватарка группы является одним из самых важных элементов раскрутки в интернете. У такой фотографии есть два типа: обложка, а также аватар. Если установлена картинка первого типа, то вторая будет миниатюрой, а главным станет изображение, располагающееся сверху. Оно называется обложкой. Какую именно картинку устанавливать, зависит от тематики сообщества и от пожеланий администратора. Аватар в группе должен иметь стандартные размеры. Минимум – 200×200 px, а максимум – 7000 px. Миниатюра по диаметру должна быть – 200 пикселей.
Аватар личного профиля
Несколько лет назад администрация сайта «ВК» ввела новые правила. Теперь аватар на собственной страничке должен быть таких размеров – 200-500 px.Но одну сторону можно менять до 7000 px. Только требуется обязательно придерживаться соотношения 2:5. Если вы нарушите допустимые размеры, загрузить фото не сможете, система его не пропустит.
Изображение для внешних ссылок
Правильно подобранная картинка сделает публикации, имеющие внешние ссылки, намного привлекательнее. Подобрать необходимое изображение просто. Но при этом важно не забывать о том, какие ограничения и пропорции предусмотрены администрацией соцсети «ВКонтакте». Параметры должны быть такими: 537×240 px.
Подобрать необходимое изображение просто. Но при этом важно не забывать о том, какие ограничения и пропорции предусмотрены администрацией соцсети «ВКонтакте». Параметры должны быть такими: 537×240 px.
Закрепленной записи
Закрепленная публикация на собственной стене дает возможность максимально проинформировать о чём-то важном пользователей, являющихся друзьями или подписчиками сообщества. По этой причине оформлять такие записи требуется внимательно. Соцсетью для постов рекомендованы такие параметры: 1020×1020 px. Если хотите, возможно подбирать прямоугольные картинки. Их стороны должны соответствовать 10:7.
Wiki-разметка
Wiki-разметка помогает структурировать сообщество «ВК». С ее помощью группа станет интересней для пользователей. Особых требований для картинок здесь администрация «ВКонтакте» не предъявляет. Но определенные правила, о которых следует знать, всё же есть. Если изображение растягивается, то не должно быть никаких искажений. Также не нужно использовать больше одной фотографии. Необходимо, чтобы ее ширина составляла не менее 388 px. Для высоты никаких требований нет. Также нужно учитывать ширину самой Wiki-странички. Она не превышает 607 px. Вы не можете использовать изображение больше указанных параметров.
Необходимо, чтобы ее ширина составляла не менее 388 px. Для высоты никаких требований нет. Также нужно учитывать ширину самой Wiki-странички. Она не превышает 607 px. Вы не можете использовать изображение больше указанных параметров.
Обложки фотоальбома
Если вы устанавливаете обложку для собственного фотоальбома, то идеальными параметрами являются 1000×660 px. Так она будет отображаться максимально точно и качественно. Также нельзя забывать, что внизу показываются чуть затемнённые данные об альбоме (наименование, загруженные фотографии). Требуется делать отступ 170 px от нижнего края обложки.
Изображения для товаров
Если планируется продвигать товары любой категории в соцсети «ВК», то необходимо учитывать ограничения на размеры. Изображения должны быть квадратными. Размер наименьших картинок составляет 400×400 px, самых больших – 1000×1000 px.
Все описанные в статье размеры изображений для «ВК» и форматы, обязательно необходимо учитывать. Тогда продвижение в соцсети будет успешным. В ином случае картинки не допустят к публикации. Также, чтобы получить полную информацию, стоит внимательно прочесть правила сообщества «ВКонтакте».
В ином случае картинки не допустят к публикации. Также, чтобы получить полную информацию, стоит внимательно прочесть правила сообщества «ВКонтакте».
Размеры для оформления группы во Вконтакте
Обновлено — 20 июня 2019 в 15:16
Вконтакте — это одна из самых популярных социальных сетей среди русскоязычного населения. Примерно у 8 из 10 человек на смартфоне установлено приложение, в котором они регулярно проводят кучу времени, переписываясь со своими друзьями и посещая различные группы. Когда ресурс только набирал свою популярность, основная часть зарегистрированных страничек принадлежала подросткам.
Сейчас же этой социальной сетью пользуются люди всех возрастных категорий, начиная от учащихся начальной школы, заканчивая пенсионерами. На этом этапе хочется задаться следующим вопросом. Чем же социальная сеть Вконтакте так прославилась? У владельца страницы во Вконтакте есть возможность переписываться с друзьями, слушать музыку, играть в игры, выкладывать фотографии и проводить время в интересных группах. Именно о группах в данной статье и пойдет речь.
Именно о группах в данной статье и пойдет речь.
Зачем нужны группы в ВК?
Начать стоит с того, что сообщества во Вконтакте используются для самых различных целей. Большинство групп функционируют в познавательных целях. Примером может стать группа про спорт, где размещаются посты с интересными личностями и полезными советами или сообщество, в котором выходят музыкальные посты, сопровождающиеся красивыми изображениями.
В обоих случаях подписчики делают репосты, а это в свою очередь улучшает показатели статистики, которые напрямую влияют на прибыль. Остальная часть сообществ — рекламные. Они созданы для того, чтобы рекламировать определенный продукт или ресурс.
Если Вы уже создали своё сообщество, то для того, чтобы правильно раскрутить группу в ВК, нужно знать все размеры.
Какие использовать размеры в группе в ВК
- Аватар для группы — одно из основных изображений, на которое посетитель обращает внимание в первую очередь.
 Размер аватара начинается от 200×500 пикселей, а его миниатюра составляет 200х200 пикселей. Миниатюру подбирает сам администратор сообщества при загрузке аватара. Отображение аватара может меняться в зависимости от наличия обложки, а также от того, через что пользователь просматривает группу, через полную версию сайта или через мобильную.
Размер аватара начинается от 200×500 пикселей, а его миниатюра составляет 200х200 пикселей. Миниатюру подбирает сам администратор сообщества при загрузке аватара. Отображение аватара может меняться в зависимости от наличия обложки, а также от того, через что пользователь просматривает группу, через полную версию сайта или через мобильную. - Обложка для группы — относительно новое явление, с появлением которого у администраторов сообщества есть возможность делать свои площадки еще более яркими и красочными. Рекомендуемый размер обложки — 1590х400 пикселей. Как и аватар, обложка имеет свойство меняться. Причина такая же — способ просмотра сообщества (живая обложка в группе в ВК имеет другие размеры).
- Размер изображений для постов — это то, что должен знать каждый владелец группы, поскольку каждый день в сообществах публикуются новые посты, которые не обходятся без качественных изображений. Минимальный размер следующий — 510х510 пикселей.
- Статьи во Вконтакте — это еще одно обновление, которое начало функционировать в начале этого года.
 Обложку для статьи рекомендуется подбирать следующего размера — 510х286 пикселей, поскольку такой вариант является оптимальным.
Обложку для статьи рекомендуется подбирать следующего размера — 510х286 пикселей, поскольку такой вариант является оптимальным. - Сниппет — это блок, который автоматически добавляется при наличии ссылки. При необходимости, изображение этого блока можно поменять, а делать это лучше исходя из нижеуказанных рекомендаций. Размер рекомендуется выбирать такой — 537х240 пикселей.
- Обложка фотоальбома — это то, что может подчеркнуть его тематику определенным изображением. Рекомендуемый размер — 1200х800 пикселей. Не стоит забывать про те 200 пикселей, которые отнимаются от нижней части изображения при просмотре альбома через мобильную версию.
- Товары — очередная новинка. Рекомендуемый размер очень легко запоминается, потому как находится в следующем числовом диапазоне — 1000х1000 пикселей.
- Видеозаписи — неотъемлемая часть любой социальной сети. Для того, чтобы у подписчиков была возможность смотреть видео в HD качестве, размер должен быть минимум таким — 1280х720 пикселей.

- Истории — это интересная вещь, которая тоже была запущена не так давно. Рекомендуемый размер для фото — 1080х1920 пикселей, для видео — 720х1280 пикселей.
Хорошее оформление сообщества в ВК — это один из факторов, который привлекает пользователей и заставляет их становиться подписчиками. Даже если страница содержит в себе «информацию на миллион», вряд ли кто-то ее заметить, если в группе отсутствует оформление. Потратив всего пол часа своего времени на изучение этого вопроса, дела могут пойти в гору уже на следующий день. Стоит только захотеть.
Правильный размер аватарки группы «ВКонтакте»
В Интернете работает много людей, и каждый шаг требует новой идеи, свежих мыслей и желания творить. Когда бизнес начнет набирать обороты, логическим продолжением станет создание группы в одной из социальных сетей, где каждый пользователь сможет связаться с вами, узнать о вашем продукте от другого человека и т. Д.
Далее в статье мы подскажут какие размеры для аватарок группы ВКонтакте необходимы и что нужно делать при создании аватара.
Что такое аватар?
ВКонтакте предоставляет широкий спектр услуг для начинающих предпринимателей и для целых организаций: они размещают рекламные ролики, создают обсуждения и уведомляют свою аудиторию о возможных акциях. Аватар — это лицо группы, на котором вы можете увидеть, что вы на самом деле пытаетесь предложить аудитории, заинтересованной в том или ином продукте.
Может кто-то не обращает особого внимания на аватарки, но, в любом случае, это основная часть созданной группы.Так что, если уж слишком грустно, то подписчиком здесь вряд ли кто-то захочет. Часто можно увидеть, что раскрученные группы ставят на аватарку картинки молодых девушек или изображения каких-то обычных предметов, которые интересно и привлекательно смотрятся в небольшом формате, а когда человек заходит на страницу и видит картинку в полном размере, они могут вызвать улыбку. Это сразу создает положительное впечатление о группе.
Но новички часто не знают, какие размеры требуются для аватарок группы ВКонтакте. Чтобы помочь им, мы подробно расскажем об этом, а также дадим советы по выбору образа.
Чтобы помочь им, мы подробно расскажем об этом, а также дадим советы по выбору образа.
Идеальный размер аватарки группы «ВКонтакте»
ВКонтакте имеет свои правила, которые необходимо соблюдать, иначе могут возникнуть проблемы. Это касается выбора аватарок. Все мы знаем, что эта социальная сеть имеет свой особый стиль, из которого следует, что максимальный размер аватара «Вконтакте» составляет 200 пикселей в ширину и 500 пикселей в высоту.
Это идеальный размер для изображения человека в полный рост.Именно в пределах этих значений и требуется выбрать картинку для сообщества.
Выберите аватар
Если вы спросите администраторов популярных групп, как правильно выбрать аватар для группы, то каждый обязательно ответит, что он должен быть максимально привлекательным и на первый взгляд демонстрировать преобладающие здесь настроения . Если не следовать этому правилу, вряд ли появятся новые подписчики.
Любой человек, вошедший в сообщество или группу, сразу обращает внимание на аватар и на подсознательном уровне анализирует эмоциональную составляющую, которую несет обложка. Если аватар изображает грустное лицо и преобладают темные оттенки, маловероятно, что в сообщество подпишется человек, который радуется жизни и приходит к позитиву, хотя если группа создана для привлечения внимания к проблеме, то этот вариант подойдет. быть в самый раз.
Если аватар изображает грустное лицо и преобладают темные оттенки, маловероятно, что в сообщество подпишется человек, который радуется жизни и приходит к позитиву, хотя если группа создана для привлечения внимания к проблеме, то этот вариант подойдет. быть в самый раз.
Необходимо учитывать несколько моментов:
- Аватар должен иметь хоть какой-то смысл, продвигающий жанр сообщества, а точнее его содержание.
- Довольно часто на аватарках используются фото знаменитостей или красивых девушек, занимающих довольно откровенную позицию.Как правило, интерес мужчин к этой странице будет довольно большим, и если другой человек на аватаре улыбается, это уже положительно сказывается на уровне подсознания. Трудно не улыбнуться, когда смеются друзья, правда?
- Не используйте только одно логосообщество. Эту ошибку совершают неопытные администраторы группы. Лучше взять и добавить туда все и побольше. Люди невольно задерживаются, рассматривая аватар и размышляя о связи между объектами, которые вы можете туда поместить.

Заключение
Следует отметить, что решение о создании собственного сообщества «ВКонтакте» подходит начинающим организациям или бизнесменам, у которых нет денег на сайт.Если следовать правилам, описанным выше, а также знать подходящие размеры аватарок группы «ВКонтакте», то проблем с созданием группы или сообщества не возникнет.
Каков идеальный размер и передовые методы
Маленькие вещи обладают большой силой.
Эта статья даст вам преимущество над конкурентами — а конкуренция здесь жесткая.
Дело в том, что 1,9 миллиарда зарегистрированных пользователей ежемесячно посещают YouTube. Это половина интернета, не считая зрителей, которые не вошли в систему.
Так как же привлечь больше людей к просмотру ваших видео?
Первый шаг — создать привлекательную миниатюру YouTube.
Эта статья расскажет об идеальном размере эскиза YouTube, передовых методах создания эскиза и других важных советах по увеличению количества просмотров.![]()
Не ждите, пока это сделает кто-то другой. Возьмите на работу себя и начните командовать.
Начни бесплатно
Размер эскиза YouTube
Справочный центр YouTube отмечает пять важных моментов, касающихся значков изображений YouTube.Если вы будете следовать этим правилам, вы добьетесь успеха на YouTube. Вот эти пять точек:
- Идеальный размер эскиза YouTube — 1280 на 720 пикселей.
- Для этих размеров миниатюр YouTube используется соотношение сторон 16: 9.
- Убедитесь, что размер вашего эскиза составляет не менее 640 пикселей в ширину.
- Эскизы изображений не должны превышать 2 МБ.
- Форматы изображений: JPG, GIF или PNG.
Для чего нужны значки YouTube?
эскизов YouTube — это небольшие изображения для предварительного просмотра, используемые для представления видео.Их задача — привлечь внимание людей и убедить их посмотреть видео.
Вот несколько примеров пользовательских миниатюр с канала Оберло на YouTube:
Думайте об эскизах YouTube как об обложках книг.
Это миниатюрные изображения видеоконтента, призванные пробудить интерес и любопытство.
Почему значки YouTube так важны?
Они говорят: «Не судите о книге по обложке».
Однако на самом деле большинство людей так и поступают, и то же самое верно и для миниатюр YouTube.Это означает, что миниатюры изображений могут сделать или испортить ваши видео.
Хороший эскиз может помочь вам набрать тысячи просмотров. Плохой гарантирует, что ваше видео останется незамеченным.
К счастью, YouTube позволяет настраивать миниатюры видео.
Когда вы загружаете видео, YouTube автоматически извлекает из вашего видео три неподвижных изображения, которые вы можете использовать в качестве эскизов.
Хотя есть и этот простой вариант, всегда лучше создавать собственные значки YouTube.
Сравните эти два изображения из недавнего видео Оберло на YouTube. Как вы думаете, какое из них привлечет внимание людей?
или:
Пользовательские миниатюры помогают вашим видео выделиться из толпы и могут оказать огромное влияние на рост вашей аудитории.
Это также прекрасная возможность развить эстетику вашего бренда.
Но это еще не все. Вы даже можете использовать собственные эскизы YouTube, чтобы увеличить CTR вашего электронного маркетинга.Фактически, Wistia обнаружила, что использование эскизов видео вместо изображений в электронных письмах может увеличить количество кликов более чем на 21 процент.
Кроме того, создание уменьшенных изображений не занимает много времени.
После времени, которое вы потратили на планирование, организацию, съемку и редактирование идеального видео на YouTube, что еще 10–15 минут?
Не упади на последнем препятствии.
Убедитесь, что ваше видео будет успешным, если вы создадите привлекательный персонализированный значок YouTube.
Каков размер эскиза YouTube?
Прежде чем начать, полезно определить идеальный размер значка YouTube.
Google рекомендует, чтобы размер вашего пользовательского эскиза видео YouTube составлял 1280 пикселей в ширину и 720 пикселей в высоту. Ваше изображение также должно иметь минимальную ширину 640 пикселей.
Другими словами, идеальный размер пользовательского эскиза YouTube составляет больших.
Google объясняет, почему: «Ваше пользовательское изображение эскиза должно быть как можно большим, поскольку оно также будет использоваться в качестве изображения предварительного просмотра во встроенном проигрывателе».
Его называют миниатюрой, потому что она часто отображается маленькими:
Однако изображение также должно быть достаточно большим, чтобы хорошо выглядеть при отображении того же размера, что и видеоплеер:
Эти размеры миниатюр YouTube имеют соотношение сторон 16: 9.
Вы можете использовать оба изображения выше в качестве пользовательских шаблонов размера миниатюр видео YouTube.
Вы также должны загрузить миниатюру в одном из следующих форматов изображений: JPG, GIF, BMP или PNG.
Наконец, размер пользовательского эскиза YouTube не должен превышать 2 МБ.
Как добавить собственный значок YouTube к вашему видео
Давайте рассмотрим, как загрузить собственное уменьшенное изображение.
Для начала зайдите на YouTube.com и щелкните значок камеры плюс, чтобы загрузить новое видео.
Чтобы добавить собственный значок к уже загруженному видео, перейдите к своим видео на панели инструментов Творческой студии YouTube. Затем щелкните видео, чтобы изменить его настройки.
В настройках видео вы увидите три автоматически сгенерированных эскиза внизу экрана.
В правом нижнем углу экрана есть возможность загрузить собственный значок YouTube.
Просто щелкните поле, выберите изображение на своем устройстве и нажмите «Загрузить».
6 советов по созданию эффективных эскизов
эскизов YouTube предоставляют невероятные возможности для творчества. Однако каждый раз может быть сложно создать эффективный эскиз.
Вот шесть советов, с чего начать создание эскизов.
1. Используйте неподвижное изображение из вашего видео
Это самая простая форма эскиза YouTube.
Если вам повезет, вы можете обнаружить, что YouTube автоматически выбрал идеальное неподвижное изображение из вашего видео для использования в качестве значка.
Кроме того, вы можете экспортировать определенное неподвижное изображение с помощью программного обеспечения для редактирования видео.
Что делать, если вы обновляете старые значки видео YouTube, но у вас нет исходного видео? В этом случае вы всегда можете приостановить видео на понравившемся кадре, сделать видео в полноэкранном режиме, а затем сделать снимок экрана.
Затем вы можете просто использовать изображение или добавить заголовок, как в этом видео из Shopify, которое рассказывает историю часов MVMT.
2.Создание собственной графики
Многие бренды создают миниатюры изображений, которые эффективно представляют видеоконтент. Часто это будет включать в себя короткое название, в котором резюмируются основные преимущества видео.
Эти типы значков YouTube будут включать название или логотип бренда.
Вот пример эскиза видео YouTube, который мы сделали для нашего видео, который учит вас, как запустить свою первую рекламную кампанию в Facebook.
3. Объедините видеокадр с графикой
Вы можете комбинировать неподвижное изображение из вашего видео с графическими элементами, чтобы создать действительно привлекающий внимание и привлекательный эскиз YouTube.
Это популярный вариант для видео с участием людей, например для видеоблога, учебного пособия или ток-шоу.
Вот уменьшенное изображение, которое мы сделали для нашего видео, в котором вы узнаете, как найти хорошего поставщика для прямой поставки.
Это наш фаворит здесь, в Оберло, поскольку он одновременно интересен и заманчив.
4. Напишите привлекательные заголовки
видео на YouTube хороши ровно настолько, насколько хороши их названия — ну, это не совсем так, но название вашего видео на YouTube важно.Также важно включить его в эскиз. Дайте людям понять, о чем будет ваше видео, и постарайтесь привлечь их внимание с помощью тщательно продуманных заголовков.
Например, мы могли бы создать видео о видеомаркетинге и назвать его «Все о видеомаркетинге — Оберло» или хитростью и назвать его «Видеомаркетинг в двух словах: 6 советов по развитию видеомаркетинга в 2020 году». На что бы вы были более склонны нажимать? Второй более бросается в глаза.
5. Избегайте вводящих в заблуждение изображений и названий
При создании эскизов и заголовков можно легко увлечься, особенно при попытке оптимизировать трафик на свой канал YouTube. Это совершенно нормально, но важно контролировать свое творчество, чтобы не создавать вводящие в заблуждение изображения или заголовки.
Например, если ваша миниатюра содержит текст «Как создать потрясающее миниатюру YouTube», но ваше видео посвящено шести основным способам оптимизации миниатюры, контент, который вы продвигаете, вводит в заблуждение.Сделайте свое изображение простым и точным, чтобы увеличить CTR видео.
Также крайне важно не включать изображения, небезопасные для вашей аудитории. Не используйте чрезмерные, чрезмерные или неприемлемые изображения, поскольку вы не хотите отпугнуть целевую аудиторию.
Не используйте чрезмерные, чрезмерные или неприемлемые изображения, поскольку вы не хотите отпугнуть целевую аудиторию.
Избегайте использования изображения другого человека, так как использование инструментов обратного поиска изображений может отследить изображение до его владельца и доставить вам массу неприятностей.
6. Тестирование различных дизайнов эскизов
Если вы сомневаетесь в том, какой дизайн значков подходит для вашего канала YouTube, не бойтесь тестировать разные варианты оформления.Выберите дизайн, который вам нравится, выберите видео, которое хорошо работает, измените эскиз на новый дизайн и отслеживайте результаты. Если ваш CTR увеличился после того, как вы изменили изображение миниатюры, то этот дизайн лучше подходит для вашей аудитории, чем предыдущий.
Самое лучшее в тестировании — это то, что вы можете продолжать пробовать разные конструкции, пока вы основываете свои выводы на значимых данных. Если видео получает только один или два клика в неделю или месяц, результаты недостаточно значительны, чтобы что-то доказывать.
Если вам нужно увеличить количество просмотров на YouTube перед тестированием различных эскизов, ознакомьтесь с нашей статьей 16 простых (и бесплатных) способов получить больше просмотров на YouTube, чтобы узнать о некоторых простых для реализации идеях.
Существует множество замечательных инструментов, которые помогут вам создать привлекательный дизайн эскизов YouTube.
Вот краткий обзор трех замечательных инструментов дизайна.
1. Создайте эскиз для YouTube с помощью Canva
Подходит для: Обычных пользователей, которым нужен широкий выбор элементов дизайна.
Canva — чрезвычайно популярный онлайн-инструмент для графического дизайна.
Он предоставляет широкий выбор невероятных шаблонов эскизов YouTube, которые помогут вам начать работу. Есть также множество шрифтов, стоковых изображений, значков и иллюстраций, которые помогут воплотить ваши идеи в жизнь.
Самое лучшее?
Canva можно использовать совершенно бесплатно. Кроме того, вы получаете 1 ГБ хранилища для фотографий и ресурсов, а также доступ к более чем 8000 шаблонов и бесплатных изображений.
Кроме того, вы получаете 1 ГБ хранилища для фотографий и ресурсов, а также доступ к более чем 8000 шаблонов и бесплатных изображений.
Вы можете обновить за 12 долларов.95 в месяц для доступа к дополнительным функциям, стандартным изображениям, шаблонам и графическим элементам.
2. Создайте эскиз YouTube с помощью FotoJet
Подходит для: Обычных пользователей, которые предпочли бы не создавать новую учетную запись в Интернете.
создание уменьшенных версий изображений
Путь // www.yourhtmlsource.com → Images → THUMBNAILS
Вы могли подумать, что создать набор миниатюр будет действительно очень просто, не так ли? Что ж, да, но есть несколько приемов и вариантов компоновки, которые, я думаю, важно знать.
Навигация по страницам:
Базовая теория
| 2 способа уменьшить
| Параметры макета
· Прочие примечания
Эта страница последний раз обновлялась 21.08.2012
Основная теория
Основная идея миниатюры состоит в том, что вы можете предложить страницу, полную небольших изображений, и каждое из них связано с полной версией изображения, давая вашим читателям возможность просмотреть любых изображений, которые, по их мнению, они хотели бы увидеть во всем их великолепии, тем самым значительно сокращая время загрузки страницы.![]()
2 способа усадки
Есть два успешных способа сделать вашу группу миниатюрных изображений — обрезать и изменить размер . Вы можете использовать любой из них или их комбинацию, чтобы сделать изображения меньшего размера.
Например, возьмите эти два эскиза — по одному каждого типа. Щелкните любой из них, чтобы увидеть полное изображение. Кстати, это монтаж персонажей из игры Banjo-Tooie .
| Изменить размер | Обрезанное |
Теперь давайте посмотрим на относительные достоинства каждой техники:
- Изменение размера изображения дает вашему читателю обзор всего на картинке, но они упускают детали (потеря деталей всегда пропорциональна исходному размеру, поэтому кадрирование и , затем изменение размера таковы хороший вариант.).
- С версией с кадрированием они гораздо лучше понимают, что будет содержать полное изображение, а также возникает желание знать, что еще на изображении не отображается.
 Это побудит читателей еще раз щелкнуть по картинке; и, кроме того, вы можете выделить блик на картинке и сделать его еще более привлекательным.
Это побудит читателей еще раз щелкнуть по картинке; и, кроме того, вы можете выделить блик на картинке и сделать его еще более привлекательным.
Варианты компоновки
Вы можете просто выкинуть все миниатюры на странице (оставив между ними горизонтальные промежутки с помощью hspace), и они сами появятся, но если вы хотите большего контроль над внешним видом страницы, который вы хотите использовать с фиксированным форматом таблицы.
Это работает лучше, если вы сделали все свои эскизы одинакового размера, поэтому вы можете просто поместить их все в сетку. Вот код таблицы:
| < / td> | ||
Просто поместите каждый из тегов для ваших эскизов в каждую ячейку.
 Если вам нужна дополнительная помощь с таблицами, перейдите в наш раздел таблиц.
Если вам нужна дополнительная помощь с таблицами, перейдите в наш раздел таблиц.
Прочие ноты
В приведенных выше примерах я настроил эскизы, чтобы открывать полноразмерные изображения в новом окне. Это достигается с помощью атрибута target — например:
Если вы оставили свои миниатюры свободными от макета таблицы, рекомендуется оставить в границе на изображениях, чтобы номер один - было ясно, как день, что вы читаете страницу миниатюр; и номер два - цвета можно использовать, чтобы показать читателю, видел ли он полную версию раньше.
Также было бы полезно, если бы вы включили изображение размером в килобайтах полной версии. Поместите эту информацию под каждую миниатюру, чтобы люди получали предварительное предупреждение о том, что они собираются загружать очень большие файлы. Эту информацию также можно поместить в атрибут alt каждой миниатюры.
Эту информацию также можно поместить в атрибут alt каждой миниатюры.
эскизов - Документация Smart Slider
Вы можете найти этот элемент управления в настройках слайдера → вкладка Controls.
Вы можете показывать эскизы слайдов и перемещаться по ним.
Image Pro
Включение или отключение эскиза изображения.
Ширина и высота
Вы можете указать размер ваших эскизов.
Позиция
Выберите позицию, в которой вы хотите разместить миниатюры в слайдере. Если вы перейдете в режим Advanced Pro, вы можете указать позицию, и здесь вы также сможете использовать наши управляющие переменные.
- Стек - порядок элементов управления, которые вы помещаете в одно и то же положение.
- Offset - это расстояние, на котором ваша миниатюра будет находиться от выбранной позиции.
Экшн Pro
Действие над эскизами, при котором ваш ползунок переключается на слайд эскиза.
Выровнять миниатюры
Поместите эскизы в начало, центр или конец панели эскизов или сделайте между ними пробелы или вокруг них.
Стиль
Здесь вы можете стилизовать всю панель эскизов и эскизы.Здесь есть ограничение, заключающееся в том, что заполнение стиля миниатюр нельзя применять к миниатюрам, потому что они получают свой размер из размера миниатюр, поэтому вам не следует использовать этот параметр, вы увидите его по-другому в диспетчере стилей, затем при предварительном просмотре.
Подпись
- Стиль : здесь можно оформить подпись.
- Заголовок : Вы можете выбрать отображение заголовков слайдов в миниатюрах, и если вы это сделаете, вы можете выбрать для них шрифт.
- Описание : вы также можете выбрать отображение описаний слайдов, и если вы это сделаете, вы можете выбрать для них шрифт.
- Размещение : здесь текст будет сравниваться с миниатюрами, перед ними, на них или после них.

- Размер : это то, сколько места вы даете своим подписям при использовании горизонтальных или вертикальных эскизов.
Стрелка Pro
- Показать стрелку : можно показать или скрыть стрелку эскиза
- Размер : Вы можете установить размер стрелки миниатюры, чтобы сделать ее больше или меньше.
- Смещение : расстояние от контейнера эскизов.
- Предыдущий тег alt : Для SEO или удобства использования вы можете установить тег alt стрелки.
- Следующий альтернативный тег : Для SEO или удобства использования вы можете установить альтернативный тег стрелки.
- Изображение следующей стрелки : Вы можете установить изображение следующей стрелки. Предыдущее изображение будет создано автоматически путем зеркального копирования следующего изображения.
Вы можете выбрать, показывать или нет стрелку переключения эскизов. Когда вы нажимаете на последнюю миниатюру, она переключает миниатюры, чтобы отобразить те, что идут после нее, поэтому вам это не обязательно.
Когда вы нажимаете на последнюю миниатюру, она переключает миниатюры, чтобы отобразить те, что идут после нее, поэтому вам это не обязательно.
Минимальное количество миниатюр
Вы можете указать минимальное количество эскизов для отображения в списке эскизов.
- Если ваши эскизы горизонтальны, они будут изменены в соответствии с размером ползунка.
- , если ваши миниатюры вертикальные, они будут скрыты, когда установленное количество не поместится.
Группировать по Pro
Вы можете разместить миниатюры в нескольких строках или столбцах, а не в одной.
| Группировать по: 1 | Группировать по: 2 |
Инвертировать направление группы Pro
Вертикально и горизонтально ориентированный элемент управления эскизами размещает эскизы по-разному, когда вы используете опцию «Группировать». С помощью этого параметра вы можете настроить элемент управления эскизами для использования размещения эскизов другой ориентации.
| Инвертировать направление группы: ВЫКЛ. | Инвертировать направление группы: ВКЛ. |
Orientation Pro
Ориентация миниатюр, должны ли они располагаться горизонтально или вертикально рядом друг с другом.(Простое позиционирование ограничивает эту опцию в определенных позициях. Используйте позиционирование Advanced Pro, если вы столкнулись с этой проблемой.)
Размер Pro
Размер всего элемента управления эскизами в зависимости от использования горизонтальных или вертикальных эскизов.
Показывает при наведении
При выборе этого параметра эскизы будут отображаться только на экране рабочего стола при наведении курсора на ползунок. На экране планшета и мобильного они всегда будут видны.
Скрыть на
Вы можете сделать свои эскизы невидимыми на рабочем столе, планшете или мобильном устройстве.
Скрыть слайды Pro
Вы можете скрыть свои эскизы на определенных слайдах, разделенных запятыми. Используйте индекс слайда (1 = первый слайд) вместо идентификатора слайда.
Используйте индекс слайда (1 = первый слайд) вместо идентификатора слайда.
Объяснение
страниц эскизов - PictureView
ПРИМЕЧАНИЕ: Ниже приводится ряд коротких и неформальных обучающих видеороликов (требуется QuickTime). Если вы хотите увидеть пояснительное видео по определенной теме или функции, сообщите нам об этом.
В этой статье мы будем использовать классический стиль.Все функции, описанные ниже, также доступны в стиле PV2, но расположение различных функций несколько отличается.
После нажатия на группу в Полном указателе группы или в личном списке групп вам будет представлена страница с эскизами (обычно вам будет представлена первая страница последнего дня с файлами, перечисленными в алфавитном порядке). Количество отображаемых миниатюр будет зависеть от выбранного вами размера миниатюр (большой или маленький) и текущего размера окна вашего браузера.Если щелкнуть миниатюру файла изображения, будет отображена его полноразмерная версия. При нажатии на миниатюру видео откроется страница, содержащая изображение для предварительного просмотра видео и ссылки для загрузки или просмотра видео.
При нажатии на миниатюру видео откроется страница, содержащая изображение для предварительного просмотра видео и ссылки для загрузки или просмотра видео.
Переход к следующей странице
Непосредственно под миниатюрами находится список доступных страниц и дней. Чтобы перейти к следующей странице миниатюр, вы можете щелкнуть панель «Далее» с правой стороны миниатюр, ссылку Next справа от номеров страниц, перечисленных под миниатюрами, или нажать клавишу со стрелкой вправо на клавиатуре.Если вы находитесь на последней странице определенного дня, при продвижении вы попадете на первую страницу эскизов следующего дня (если вы находитесь на последней странице самого текущего дня, продвижение приведет вас к первой странице самый ранний доступный день). При нажатии на дату отобразится первая страница эскизов выбранного дня.
Изменение размера эскиза
Размеры больших и малых эскизов
Хотя количество файлов, доступных в определенный день, остается постоянным, количество доступных страниц может меняться в зависимости от количества отображаемых эскизов. Например, если вы измените размер эскиза с большого на маленький (щелкнув ссылку Маленький под списком дней), на текущей странице будет отображаться больше эскизов, что может привести к уменьшению номеров страниц. (Ссылка на размер эскиза будет переключаться между Маленький и Большой .)
Например, если вы измените размер эскиза с большого на маленький (щелкнув ссылку Маленький под списком дней), на текущей странице будет отображаться больше эскизов, что может привести к уменьшению номеров страниц. (Ссылка на размер эскиза будет переключаться между Маленький и Большой .)
Выбор размера маленького эскиза
Сложение и вычитание строк и столбцов
Помимо возможности изменять размер эскизов, вы также можете добавлять и вычитать строки и столбцы эскизов.Справа от небольшой ссылки на изображении выше находятся ссылки для настройки количества строк и столбцов. Щелкните ссылку + col , чтобы добавить столбец, -col , чтобы удалить столбец, + row , чтобы добавить строку, -row , чтобы вычесть строку.
Добавление текущей группы в личный список групп
Под списком дней находится название группы, день и номер страницы, отображаемой в данный момент (они также отображаются в строке заголовка окна вашего браузера), а также ссылка для добавления группы в ваш личный список групп (PGL ). (Если группа уже находится в вашем PGL, ссылка позволит вам удалить группу.) Группы также могут быть добавлены в ваш PGL из полного индекса группы, используя флажки в столбце PGL.
(Если группа уже находится в вашем PGL, ссылка позволит вам удалить группу.) Группы также могут быть добавлены в ваш PGL из полного индекса группы, используя флажки в столбце PGL.
Поиск
Доступны два типа поиска: базовый (см. Ниже) и расширенный.
ПРИМЕЧАНИЕ: Обратите внимание, что поиск в настоящее время ограничен последними 40 днями и будут возвращены только первые 3000 результатов.
При нажатии на ссылку Search откроется новое окно и отобразится страница расширенного поиска, позволяющая выполнять более сложный поиск.Обратите внимание, что расширенный поиск выполняется медленнее, чем простой поиск, выполняемый с помощью поля поиска, расположенного над кнопками «Получить».
Полный индекс
Используйте эту ссылку для доступа к полному указателю группы.
Персональный список групп
Используйте эту ссылку для доступа к личному списку групп.
Указатель категории
Используйте эту ссылку для доступа к указателю категорий, где группы организованы в соответствии с их сходством друг с другом (например,г., любительское, жопы, мультфильмы, знаменитости и др.).
Только видео
Если в просматриваемой вами группе есть видео, будет доступна ссылка «Только видео» (если ссылка отсутствует, в настоящее время в группе нет видео). При нажатии на ссылку будет отображаться последний день группы, в которой присутствуют видео, и миниатюры только для видеофайлов (вы также можете получить доступ к представлению группы только для видео из полного индекса группы, щелкнув любую ссылку с номером в Vids Итоговая колонка).Щелкните ссылку Все сообщения , чтобы снова отобразить изображения и видео (а также разные файлы).
Режим списка
Режим списка полезен при выполнении пакетных загрузок. Используйте эту ссылку, чтобы отключить отображение миниатюр и развернуть текстовую таблицу под миниатюрами, чтобы отобразить до 100 файлов (дополнительные сведения см. В разделе «Текстовая таблица» ниже). Чтобы отобразить более 100 файлов в режиме списка, используйте раскрывающееся меню List / Table Layout (см. Ниже).Щелкните ссылку Thumbnail Mode , чтобы снова отобразить эскизы.
В разделе «Текстовая таблица» ниже). Чтобы отобразить более 100 файлов в режиме списка, используйте раскрывающееся меню List / Table Layout (см. Ниже).Щелкните ссылку Thumbnail Mode , чтобы снова отобразить эскизы.
Изменить размер стола по размеру
Используйте эту ссылку, чтобы сбросить строки и столбцы эскизов в соответствии с текущими размерами окна.
Сохранить PGL
Воспользуйтесь этой ссылкой, чтобы сохранить текущий список личных групп на нашем сервере. Обратите внимание, что эта ссылка не появится, если у вас в настоящее время не существует PGL (либо потому, что он никогда не был создан, либо ваш файл cookie PGL был удален).
Нагрузка PGL
Используйте эту ссылку для загрузки ранее сохраненного списка личных групп с нашего сервера. Используйте эту опцию, если ваш файл cookie PGL был удален или поврежден каким-либо образом.
Сохранить настройки страницы / Загрузить настройки страницы
Эти опции будут реализованы в будущем.
Меню списка персональной группы
Если у вас есть личный список групп, вы можете использовать это раскрывающееся меню для доступа к избранной группе.
Основное окно поиска
Доступны два типа поиска: базовый и расширенный (см. Выше).
ПРИМЕЧАНИЕ: Обратите внимание, что поиск в настоящее время ограничен последними 40 днями и будут возвращены только первые 3000 результатов.
Основное окно поиска
Чтобы выполнить базовый поиск по теме, введите условие поиска в поле и нажмите кнопку Поиск . Чтобы выполнить поиск по имени файла или автору, используйте функцию расширенного поиска.
Меню макета списка / таблицы
Используйте это меню для дополнительных параметров режима списка и эскизов.
Выбор списка из 1000 позиций
Получить кнопки
Кнопки Get, используемые для пакетной загрузки
Кнопки «Получить» используются вместе с текстовой таблицей ниже для выполнения пакетных загрузок (т. Е. Загрузки нескольких файлов в одном zip-файле).
Е. Загрузки нескольких файлов в одном zip-файле).
Текстовая таблица
Каждый файл, представленный эскизом в верхней части окна, также указан в текстовой таблице под кнопками «Получить». Список файлов можно отсортировать, щелкнув любую интерактивную метку в верхней строке таблицы (например,g., Имя файла, Размер, Автор, Тема).
# Столбец
В столбце # перечислены номера для каждого файла (номер файла 1 соответствует верхней левой миниатюре, а номер файла 2 соответствует миниатюре справа от первого). Щелкнув ссылку Показать , вы получите доступ к режиму слайд-шоу (щелкните ссылки «Назад» и «Далее» или нажмите клавиши со стрелками влево и вправо на клавиатуре, чтобы перемещаться по изображениям в слайд-шоу).
Колонна
Во втором столбце представлены элементы управления для выполнения пакетных загрузок.
Столбец имени файла
Имя файла Ссылка работает как переключатель, сортируя список в алфавитном или обратном алфавитном порядке. Щелкните любое имя файла, указанное под ссылкой «Имя файла», чтобы получить доступ к выбранному файлу. Если в списке есть файл с фильмом, будут перечислены ссылки как на само видео, так и на изображение для предварительного просмотра.
Колонна размера
Ссылка Размер работает как переключатель, сортируя список файлов от наименьшего к наибольшему или от наибольшего к наименьшему.
Авторская колонка
Ссылка "Автор" работает как переключатель, сортируя список по автору в алфавитном или обратном алфавитном порядке. Щелкните имя, чтобы отправить плакат с файлом по электронной почте (обратите внимание, что плакаты часто используют поддельные адреса при публикации файлов). Щелкните ссылку Подробнее , чтобы выполнить поиск других файлов по автору.
Текстовая колонка
Если щелкнуть ссылку Text рядом с файлом, отобразится текстовый файл, содержащий информацию заголовка выбранной публикации.
Предметная колонка
Ссылка «Тема» работает как переключатель, сортирующий список по теме в алфавитном или обратном алфавитном порядке. Сортировка по теме может быть полезна, когда опубликовано несколько серий с одинаковыми именами файлов.
Корзина
Под текстовой таблицей находится раскрывающееся меню «Корзина», используемое для выполнения пакетных загрузок по нескольким группам и дням.
Ссылки по теме:
Всегда актуальное руководство по размерам изображений в социальных сетях
Последнее обновление: 26 августа 2020 г.
Будь то продвижение бренда, видео, новости или даже мем, визуальный контент определяет ландшафт социальных сетей.Что стало настолько важным, так это эффективная передача вашего бренда в социальных сетях с помощью изображений и видео.
В этом быстро прокручиваемом мире социальных сетей визуальное лицо вашего бренда часто бывает первым, что видит ваша аудитория, и, возможно, единственной вещью, которую они запоминают. Трудно вырезать и вставить изображение и повторно использовать его во всех социальных сетях, если у вас нет такого инструмента, как Пейзаж.
Собственный инструмент
Sprout Social можно бесплатно использовать для изменения размера, кадрирования и масштабирования размеров изображений в социальных сетях.А вместе с нашим инструментом изменения размера мы предоставили все конкретные размеры и несколько быстрых советов, которые помогут вам решить, какое изображение лучше всего подходит для каждой позиции.
Прежде чем мы перейдем к этому, вот несколько дополнительных ресурсов:
Простое управление мультимедийным контентом с помощью Sprout
Библиотека активов
Sprout упрощает публикацию и управление активами, предоставляя вам централизованное хранилище изображений, видео и текста.
Быстро создавайте, систематизируйте, редактируйте и публикуйте активы прямо из библиотеки активов, чтобы размещать фирменные, визуально привлекательные публикации для любой подключенной социальной сети.
Начать бесплатную пробную версию
размеров изображений в социальных сетях на сеть
Эти ссылки упростят вам переход к определенным размерам изображений в социальных сетях для каждой сети:
Facebook Размеры изображений
Facebook является крупнейшей социальной сетью в мире с 1,18 миллиарда активных пользователей в месяц. Один неудачный выбор изображения может означать разницу в привлечении и взаимодействии с этой огромной базой пользователей и полностью игнорироваться.
При выборе фотографий следует помнить, что есть разница между тем, как объекты будут отображаться на вашей личной шкале времени, и тем, как они будут отображаться в ленте новостей пользователя.Убедитесь, что вы выбираете размеры в зависимости от того, где вы хотите, чтобы большинство зрителей увидело ваше изображение.
Изображение профиля: 180 x 180 (отображение 170 x 170 на рабочем столе)
Скажите сыр: это будет фотография, представляющая вас или ваш бренд на Facebook. Это квадратное фото, которое появляется на вашей временной шкале поверх обложки. Изображение вашего профиля также будет отображаться, когда вы публикуете сообщения на других стенах, комментируете сообщения или когда вас ищут с помощью Facebook Open Graph (это интересный термин, используемый для его функции поиска).
Руководство по изображению
- Должен быть не менее 180 x 180 пикселей.
- Фотография будет отображаться на странице в формате 170 x 170 пикселей на рабочем столе, 128 x 128 на смартфонах и 36 x 36 на большинстве мобильных телефонов.
- Изображения профиля расположены на 16 пикселей слева и 176 пикселей от верхнего края фотографии обложки на рабочем столе.
- Изображения профиля расположены на 24 пикселя слева, 24 пикселя снизу и 196 пикселей сверху на вашей обложке на смартфоне.
- Миниатюра фотографии будет отображаться в Facebook размером 32 x 32 пикселя.
Изображение профиля бизнес-страницы: 180 x 180 (отображается 170 x 170 на рабочем столе)
Facebook недавно изменил изображение профиля для бизнес-страниц, чтобы оно отображалось в левой части экрана. Новый вид помогает бизнес-страницам Facebook выделяться среди личных аккаунтов. Однако размеры те же, но фото выглядит на странице немного иначе.
Руководство по изображению
- Должен быть не менее 180 x 180 пикселей.
- Фотография будет отображаться на странице в формате 170 x 170 пикселей на рабочем столе, 128 x 128 на смартфонах и 36 x 36 на большинстве мобильных телефонов.
- Миниатюра фотографии будет отображаться в Facebook размером 32 x 32 пикселя.
- Изображения бизнес-страницы будут обрезаны по размеру квадрата.
Фото на обложке: 820 x 312
Ваша фотография на обложке Facebook будет отображаться только на вашей временной шкале Facebook, но она намного больше, чем изображение профиля, что дает вам больше свободы для выбора чего-то творческого.Если изображение вашего профиля может быть хорошим выбором для вашей фотографии или логотипа бренда, используйте это пространство, чтобы опубликовать что-то, что больше говорит о вас как о личности или как о бренде.
Руководство по изображению
- Отображается на странице с разрешением 820 x 312 пикселей. Все, что меньше, будет растягиваться.
- Минимальный размер 400 x 150 пикселей.
- Отображает с разрешением 820 x 312 пикселей на рабочем столе и 640 x 360 пикселей на смартфонах.
- Не отображается на обычных телефонах.
- Для получения наилучших результатов загрузите файл sRGB JPG размером менее 100 КБ.
- Изображения с логотипом или текстом лучше всего использовать в качестве файла PNG.
- Размеры бизнес-страницы точно такие же, как у личных аккаунтов.
Общее изображение: 1,200 x 630
Совместное изображение - одна из самых распространенных форм обмена на Facebook. Эти изображения всегда будут отображаться на вашей временной шкале, а в идеале они будут отображаться в большинстве лент новостей ваших подписчиков - хотя с уменьшением органического охвата маловероятно, что все увидят ваш пост.Чем больше людей взаимодействуют с вашим постом, тем больше вероятность, что остальные ваши подписчики и их подписчики увидят эту активность.
Руководство по изображению
- Рекомендуемый размер загрузки 1200 x 630 пикселей.
- Отображается в фиде с максимальной шириной 470 пикселей (максимальное масштабирование составляет 1: 1).
- Отображается на странице с максимальной шириной 504 пикселя (максимальное масштабирование составляет 1: 1).
Общая ссылка: 1,200 x 628
Еще один отличный инструмент в вашем поясе на Facebook - это возможность поделиться ссылкой.Это очень похоже на публикацию общего изображения, но дает вам еще больше полей для работы. Вы можете создать общую ссылку с небольшим квадратным изображением слева и текстом справа или с большим прямоугольным изображением вверху с текстом внизу.
Руководство по изображению
- Рекомендуемый размер загрузки 1200 x 628 пикселей.
- Квадратное фото: минимум 154 x 154 пикселей в подаче.
- Квадратное фото: минимум 116 x 116 на странице.
- Прямоугольное фото: минимум 470 x 246 пикселей в подаче.
- Прямоугольное фото: минимум 484 x 252 на странице.
- Facebook масштабирует фотографии до минимальных размеров. Для получения лучших результатов увеличьте разрешение изображения в том же масштабе, что и минимальный размер.
Выделенное изображение: 1200 x 717 (рекомендуется)
Получила ли ваша компания первую прибыль? Ударил своего 10-го, 20-го или 100-го сотрудника? Веха - прекрасное время для создания выделенного изображения. Это изображение будет размещено на вашей личной шкале времени, но оно займет гораздо больше места, чем ссылка или изображение, которыми поделились, так что это хорошее место, чтобы отпраздновать победы, которые заставляют вас двигаться вперед!
Руководство по изображению
- Будет отображаться на вашей странице с разрешением 843 x 504 пикселей.
- Выберите более высокое разрешение в этом масштабе для лучшего качества.
Изображение события: 1920 x 1080 (рекомендуется)
Facebook Events помогают привлечь внимание пользователей и избавиться от шума на Facebook. Напоминания отправляются вашей аудитории, и важно иметь хорошее пространство с еще лучшим изображением. Убедитесь, что у вас есть подходящие размеры для обложки Facebook Event.
Руководство по изображению
- Facebook уменьшится до минимальных размеров: 470 × 174.
- Изображений в корме: 470 × 174.
Для всех ваших потребностей в рекламе на Facebook ознакомьтесь с этим полным руководством для каждого размера рекламы на Facebook!
Чтобы получить дополнительную информацию о размерах изображений для Facebook, посетите Справочный центр Facebook.
Twitter Размеры изображений
Не позволяйте его логотипу вводить вас в заблуждение - Twitter предназначен не только для птиц. Фактически, с 313 миллионами активных пользователей в месяц, Twitter является одной из социальных сетей, которые ваши клиенты будут чаще всего использовать для обсуждения вашего бренда.А недавно Twitter внес несколько больших изменений в свой общий вид.
Фотография профиля: 400 x 400 (дисплеи 200 x 200)
Фотография вашего профиля в Твиттере - это основное изображение, которое представляет вас или ваш бренд в сети. Многие люди увидят его на сайте в разных местах, поэтому убедитесь, что он самого высокого качества. Вот места, где ваша фотография профиля будет видна на сайте.
- На вашей странице: Самое большое изображение вашего профиля находится на вашей домашней странице, и его могут просматривать ваши подписчики, а также люди, которые наткнулись на вашу страницу.
- In-Stream: Уменьшенная версия изображения вашего профиля появляется в ленте подписчика в Twitter каждый раз, когда вы публикуете твит. Он также появляется в ленте подписчиков ваших подписчиков каждый раз, когда вы делаете ретвит.
- На кого подписываться: Изображение вашего профиля также будет отображаться рядом со ссылкой на вашу страницу в поле «На кого подписываться». Он расположен прямо справа от вашего твиттера. Выберите здесь узнаваемый образ.
Руководство по изображению
- Квадратное изображение рекомендуется 400 x 400 пикселей.
- Максимальный размер файла 2 МБ.
- Типы изображений: JPG, GIF или PNG.
Заголовок Фото: 1,500 x 500
Ваша фотография в заголовке - это изображение, которое занимает верхнюю часть страницы вашего профиля в Twitter. Оно немного больше, чем фото в вашем профиле, поэтому сохраните его с максимально возможным разрешением. Поскольку у вас больше возможностей для творчества с этой картинкой, и она, вероятно, будет первым, что увидят ваши посетители, сделайте ее чем-то увлекательным.
Руководство по изображению
- Рекомендуемое 1500 x 500 пикселей.
- Максимальный размер файла 5 МБ.
- Типы изображений: JPG, GIF или PNG.
Фотографии In-Stream и общие ссылки
Статьи по Теме
Пользователи Twitter могут прикреплять фотографии к любому из своих твитов. В зависимости от того, прикрепляете ли вы одну фотографию, несколько фотографий или делитесь ссылкой, способ кадрирования и отображения фотографий в потоке может незначительно отличаться. Чтобы предотвратить непредвиденное кадрирование, центрируйте содержимое по горизонтали, чтобы были видны наиболее важные элементы изображения.Вы также можете предварительно просмотреть конечный результат в окне Compose Sprout перед публикацией.
Рекомендуемые размеры изображений по типам твитов:
- Изображение из твита с общей ссылкой: 1200 x 628 пикселей
- Твит с отправкой одного изображения: 1200 x 675 пикселей
- Твиттер с двумя изображениями: 700 x 800 пикселей (оба изображения)
- Твиттер с тремя изображениями:
- Изображение слева: 700 x 800 пикселей
- Изображения справа: 1200 x 686 пикселей
- Твиттер с четырьмя изображениями: 1200 x 600 пикселей (на изображение)
- Четыре - максимальное количество изображений, доступных в одном твите
- Рекомендуемое соотношение сторон - 16: 9.
- Может редактировать изображения, если пишет в Твиттере из приложения Twitter для iOS или Android.
- Максимальный размер файла 5 МБ для фотографий и 5 МБ для анимированных GIF-файлов на мобильных устройствах и 15 МБ в Интернете.
Дополнительную информацию о фотографиях In-Stream можно найти в Справочном центре Twitter.
Instagram Размер изображения
Instagram - одна из самых популярных социальных сетей для обмена фотографиями с более чем 600 миллионами пользователей. Это лучшее место для демонстрации вашего творческого потенциала.
Изображение профиля: 110 x 110
Instagram основан на визуальных эффектах, которые должны указывать на то, насколько важно следовать этим рекомендациям по размеру изображений.Убедитесь, что изображение вашего профиля узнаваемо, чтобы пользователям было еще проще найти вас с помощью поиска или изучения.
Руководство по изображению
- Отображается в вашем профиле с разрешением 110 x 110 пикселей.
- Квадратное фото: убедитесь, что соотношение сторон 1: 1.
Миниатюры фотографий: 161 x 161
Когда кто-то заходит на вашу страницу, ему будет представлено все ваше содержание, расположенное в виде рядов эскизов. Эти меньшие версии ваших изображений и видео будут расширяться при нажатии и включать место для комментариев.
Руководство по изображению
- Миниатюры будут отображаться на странице с разрешением 161 x 161 пиксель.
- Квадратное фото: убедитесь, что соотношение сторон составляет 1: 1.
Размер фото: 1080 x 1080
Instagram - это изображения и видео, представленные в ленте ваших подписчиков. Фактически, фотографии в Instagram с более высоким разрешением, если они сделаны из собственного приложения. Если вы решили загрузить фото или видео с любого другого устройства, разрешение будет намного ниже.
Руководство по изображению
- Размер изображений в Instagram увеличен до 1080 x 1080 пикселей.
- Instagram по-прежнему масштабирует эти фотографии до 612 x 612 пикселей.
- Отображается в ленте с разрешением 510 x 510 пикселей.
- Квадратные или прямоугольные фотографии: убедитесь, что соотношение сторон составляет от 1,91: 1 до 4: 5.
- Для портретных фотографий (4: 5) рекомендуемый размер 1080 x 1350 пикселей.
- Меньшие избранные изображения заголовков отображаются как 204 x 204 пикселя, а более крупные избранные изображения заголовков отображаются как 409 x 409 пикселей.
Истории в Instagram: 1080 x 1920
С более чем 300 миллионами ежедневных пользователей Instagram Stories - популярный источник визуальных эффектов в приложении. Для публикации доступны как видео, так и изображения. И хотя эта функция должна быть недолговечной, вы можете загружать собственный контент.
Руководство по изображению
- Рекомендуемое разрешение: 1080 x 1920.
- Минимальное разрешение 600 x 1067.
- Соотношение сторон 9:16.
- Максимальный размер файла - 4 ГБ.
Для тех, кто хочет получить дополнительную информацию о размерах рекламы в Instagram, включая спецификации видео, ознакомьтесь с этим руководством!
LinkedIn Размеры изображений
LinkedIn - крупнейшая профессиональная сеть в мире, насчитывающая 467 миллионов зарегистрированных пользователей. В то время как другие социальные сети могут быть хорошими драйверами трафика и клиентов, LinkedIn - отличное место для вас, чтобы найти отличных сотрудников и связаться с другими лидерами отрасли.
Изображение личного профиля: 300 x 300 (рекомендуется)
LinkedIn начал использовать новый макет для личных профилей и сохранил логотип коробки со страницами компании (подробнее об этом ниже).Однако размеры личного профиля в LinkedIn очень просты. Это основное изображение, которое представляет вас в вашем личном профиле. Поэтому каждый раз, когда кто-то просматривает ваш профиль для получения краткой информации, это заметное изображение, которое представляет вас. Важно выбрать правильный размер.
Руководство по изображению
- Рекомендуется от 400 x 400 до 20 000 x 20 000 пикселей
- Минимум 200 x 200 пикселей
- Максимальный размер файла 10 МБ.
- Типы изображений: L JPG, GIF или PNG.
Персональное фоновое изображение: 1584 x 396
Фоновое изображение LinkedIn - это новая функция вашего личного профиля. Немного сложнее найти что-то, что действительно подходит для этого места, но если вы все сделаете правильно, ваш профиль будет отлично выглядеть.
Руководство по изображению
- Рекомендуемое 1584 x 396 пикселей.
- Максимальный размер 4 МБ.
- Типы изображений: JPG, PNG или GIF.
Логотип компании Изображение: 300 x 300
Один из двух логотипов бренда, которые вы должны загрузить в LinkedIn, - это стандартный логотип компании. Это более крупный из двух, и он будет отображаться рядом с названием вашего бренда на вашей домашней странице LinkedIn. Это изображение также появляется в разделе «Компании, за которыми вы можете следить». Чем привлекательнее фотография, тем выше вероятность, что у вас появятся подписчики.
- Рекомендуется 300 x 300 пикселей.
- Минимум 300 x 300 пикселей.
- Максимум 4 МБ (квадратный макет).
- Типы изображений: PNG, JPG или GIF.
Изображение на обложке компании: 1192 x 220 (рекомендуется)
В отличие от личного фонового изображения, фоновое изображение компании или стандартное бизнес-изображение занимает всю верхнюю часть страницы. Изображение кажется намного больше, чем личные размеры, что дает предприятиям немного больше места.
Руководство по изображению
- Рекомендуемый размер 1192 x 220 пикселей.
- Минимальный размер 1128 x 191.
- Максимум 4 МБ.
- Имеет разрешение 1128 x 191 пикселей.
- Типы изображений: PNG, JPG или GIF.
Общее изображение или ссылка: 1200 x 627 (рекомендуется)
Этот размер подходит для сообщений LinkedIn, содержащих фото или ссылку с изображением на сообщение в блоге или статью в ленте страницы вашей компании.
Руководство по изображению
- Рекомендуемый размер изображений или ссылок: 1200 x 627 пикселей
- Имеет разрешение 552 x 289 пикселей
- Типы изображений: JPNG, JPG или GIF.
Вкладка Life - основное изображение и фотографии компании
Вкладка «Жизнь» на страницах компании в LinkedIn позволяет более подробно ознакомиться с повседневным опытом сотрудников вашей компании. В настоящее время вы можете загрузить здесь два типа изображений: основное изображение, которое служит героем и выделяет вашу страницу, и горизонтальная прокручиваемая галерея фотографий других компаний, расположенная ниже.
Руководство по изображению
- Рекомендуемый размер для основного изображения : 1128 x 376
- Рекомендуемый размер для фотографии компании :
- Минимальный размер основного изображения : 1128 x 376
- Минимальный размер для фотографии компании : 264 x 176
- Типы изображений: JPNG, JPG или GIF.
- Вкладка «Жизнь» отображается только в мобильном приложении, но не в мобильной веб-версии LinkedIn, поэтому точные размеры экрана зависят от устройства. Загрузите рекомендуемый размер для наилучшего восприятия.
Дополнительные сведения см. В справочном центре Linkedin.
Pinterest Размеры изображения
Pinterest может быть отличным социальным инструментом для привлечения реферального трафика на ваш сайт. В основном это связано с тем, что 90% страниц Pinterest являются внешними ссылками.
Поэтому для вас очень важно регулярно оптимизировать страницу Pinterest и использовать изображения подходящего размера для досок и контактов.
Изображение профиля: 165 x 165
.


 Размер аватара начинается от 200×500 пикселей, а его миниатюра составляет 200х200 пикселей. Миниатюру подбирает сам администратор сообщества при загрузке аватара. Отображение аватара может меняться в зависимости от наличия обложки, а также от того, через что пользователь просматривает группу, через полную версию сайта или через мобильную.
Размер аватара начинается от 200×500 пикселей, а его миниатюра составляет 200х200 пикселей. Миниатюру подбирает сам администратор сообщества при загрузке аватара. Отображение аватара может меняться в зависимости от наличия обложки, а также от того, через что пользователь просматривает группу, через полную версию сайта или через мобильную. Обложку для статьи рекомендуется подбирать следующего размера — 510х286 пикселей, поскольку такой вариант является оптимальным.
Обложку для статьи рекомендуется подбирать следующего размера — 510х286 пикселей, поскольку такой вариант является оптимальным.

 Это побудит читателей еще раз щелкнуть по картинке; и, кроме того, вы можете выделить блик на картинке и сделать его еще более привлекательным.
Это побудит читателей еще раз щелкнуть по картинке; и, кроме того, вы можете выделить блик на картинке и сделать его еще более привлекательным.

Добавить комментарий