Как правильно оформить главную страницу сайта: проверенные решения
Главная страница – это первое, что видит посетитель вашего сайта, это визитка и лицо вашей компании в интернете. Цель сайта – давать наиболее полную информацию о товарах и услугах компании, а главная страница сайта должна давать о вас четкую информацию и быть максимально привлекательной, ведь другого случая произвести первое впечатление уже не будет.
В этой статье мы расскажем, какую информацию должна давать главная страница сайта и на какие вопросы пользователя отвечать.
1. Представьтесь
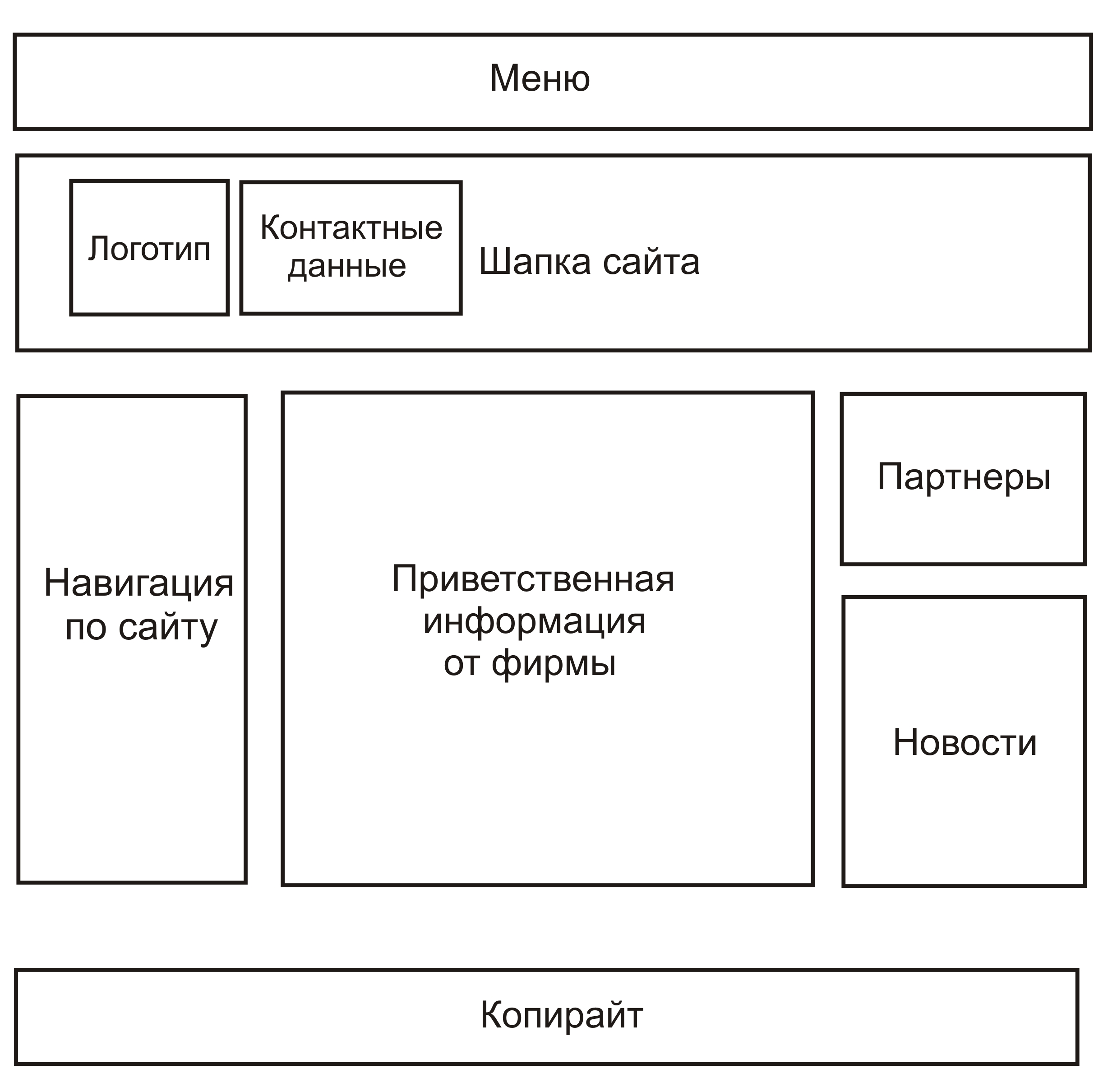
Сайт создается для продвижения бизнеса в интернете, поэтому первое, что должно бросаться в глаза посетителю сайта, это ваш логотип и название, кстати это же правило работает и на визитках. Не надо заставлять человека задумываться и искать информацию о том, с кем он имеет дело, покажите ему это сразу. Разместите логотип в шапке сайта, это фиксированная часть сайта, которая будет видна на всех страницах веб-ресурса, сделайте лого заметным, а так же можете указать в шапке сайт ваши контакты.
2. Вид деятельности
Порой по логотипу нельзя сразу понять, чем занимается компания, если это, конечно, не всемирно известный бренд, такой как Apple или Nike. Если вы фотограф или художник, то так и пишите, достаточно будет одного-двух слов, описывающих вашу деятельность, рядом с логотипом, позаботьтесь о том, чтобы все лаконично сочеталось.
3. Навигация
В нашей предыдущей статье Как сделать сайт самому на основе пустого шаблона мы вас просили продумать удобную структуру и навигацию на сайте. Не важно насколько крупный ваш сайт по объему, структура должна позволять посетителю найти любую информацию за минимальное количество кликов мышкой. Создайте аккуратное и простое меню, по разделам которого человек сразу поймет, какую информацию он на этом сайте получит. Кстати, советуем закрепить меню при прокрутке страницы, это облегчит навигацию.
4. Ваши преимущества
Подумайте о ваших достижениях, почему посетитель сайта должен выбрать именно вас. Главная страница – это небольшая самопрезентация, продумайте свой стиль и подберите к нему элементы дизайна: иконки, шрифты, цвет, изображения, все должно выглядеть единым целым и выделять ваши преимущества. Если вы художник или фотограф, то ничто не представит вас лучше, чем слайдер изображений ваших работ; если вы адвокат, то в заметном, выделяющемся блоке кратким текстом расскажите о себе и о самых шумных выигранных делах. Не прячьте свои сильные стороны во внутренних страницах сайта, пользователь должен увидеть их сразу.
Главная страница – это небольшая самопрезентация, продумайте свой стиль и подберите к нему элементы дизайна: иконки, шрифты, цвет, изображения, все должно выглядеть единым целым и выделять ваши преимущества. Если вы художник или фотограф, то ничто не представит вас лучше, чем слайдер изображений ваших работ; если вы адвокат, то в заметном, выделяющемся блоке кратким текстом расскажите о себе и о самых шумных выигранных делах. Не прячьте свои сильные стороны во внутренних страницах сайта, пользователь должен увидеть их сразу.
5. Призыв к действию
Пользователь познакомился с вами и получил наиболее важную информацию, теперь нужно убедить его перейти к другим разделам сайта и совершить целевое действие. Оно у всех может быть разным: подписка на рассылку новостей, звонок в ваш офис, заказ услуги или покупка товара он-лайн, и чтобы привлечь внимание посетителя сайта призывы к действию стараются оформить ярко и интересно, в виде кнопки «Задать вопрос специалисту» или иконки «Заказать портрет». Главное не переборщите с их количеством, чтобы не показаться навязчивыми.
Главное не переборщите с их количеством, чтобы не показаться навязчивыми.
Подробней о контенте главной страницы и ее настройке на нашем редакторе Nubex читайте в статье Работаем с контентом главной страницы и увеличиваем продажи.
Как правильно оформлять свой сайт ?
Первое, что оценивает посетитель вашего сайта – это оформление дизайна вашего сайта.
Это первый и основной пункт, от которого зависит впечатление создаваемое сайтом на посетителей. После, посетитель уже оценивает удобство вашего сайта и его содержимое.
В мире дизайна существуют определенные правила, характерные для каждого вида дизайна.
Для дизайна сайтов в последнее время разработаны многочисленные методики и разнообразные руководства. Также существует многочисленные правила для дизайна обуви, автомобилей, одежды и многих
других отраслей промышленности. Полиграфический дизайн, с его разнообразием, стоит особняком среди своих собратьев по дизайну. Вот уж где есть разгуляться дизайнеру, с его творческими задумками и
Вот уж где есть разгуляться дизайнеру, с его творческими задумками и
полетом фантазии. Дизайн визиток, флаеров, приглашений, бланков и листовок, многочисленные услуги по этому виду дизайна предоставляет фирма.
Но, вернемся в дизайну сайтов. Что нужно, чтобы привлечь посетителей на Ваш сайт? Давайте порассуждаем:
- Итак, сначала вам нужно правильно оформить главную страницу вашего сайта. Это нужно сделать так, чтоб посетитель с первых секунд пребывания на вашем сайте
понимал , что он правильно попал и что именно здесь он найдет то, что искал. Категорически нельзя, чтобы посетитель отвлекался. - Все основные элементы должны быть расположены на нужных местах так, чтобы они легко воспринимались. Не забудьте добавить самые важные ссылки не только в меню
сайта, но и в текст главной страницы. И ни в коем случае не меняйте стиль оформления страниц. Это плохо скажется на общем впечатлении посетителей. - Важным шагом является оформление шапки сайта (верхней части).
 Дизайнеры
Дизайнеры
придерживаются мнения, что именно шапка сайта задает тон. Оформление сайта должно доносить до посетителя основной смысл, а также выделять сайт на фоне конкурентов. - Далее вы должны правильно оформить меню. Именно от него зависит удобство пользования сайта. Кому понравится красивый , но неудобный сайт? Поэтому для удобства
расположение составляющих меню должно быть максимально простым. И не обязательно все кнопки делать в виде графических элементов. Тестовые меню лучше индексируются поисковиками, а также они
лучше отображаются на разных устройствах. - Следующим шагом должно стать оформление подвала сайта (нижней его части). До недавнего времени считалось, что оформление подвала сайта не имеет большого
значения, так как посетители не уделяют внимания этой части сайта. Однако меняются тенденции веб-дизайна , и теперь часто в нижней части сайта дублируют меню. Последним пунктом должно быть
оформление материалов сайта. Не экспериментируйте со шрифтами. Помните – сайт должен быть удобным и легко восприниматься.
Не экспериментируйте со шрифтами. Помните – сайт должен быть удобным и легко восприниматься.
Как правильно оформить главную страницу сайта: требования и примеры оформления
Главную страницу сайта можно назвать лицом компании. От ее привлекательности зависит, уйдет ли посетитель или останется познакомиться поближе. Также она представляет собой информационный центр, по которому пользователь ориентируется в структуре веб-ресурса.
В этой статье мы расскажем, как оформить главную страницу сайта с учетом юзабилити и информативности.
Где я или Общая информация о бизнесе
Как только сайт загрузится, пользователь сходу должен понять, куда он попал. В шапке и главном баннере нужно указать общую сферу деятельности компании, а также регион. Там же должны быть контактные телефоны и/или кнопка обратного звонка.
Вот пример главной страницы сайта строительной компании. Вверху есть общее указание сферы и контакты. Под баннером размещены основные направления деятельности.
Посетитель сразу видит, что он попал по адресу, а сама фирма оказывает услуги по нужному региону.
В шапке обязательно должен присутствовать логотип. Это не только элемент брендирования, но и навигации. Необходимо учитывать пользовательский опыт и делать лого кликабельным, чтобы человек мог быстро вернуться на главную.
Самое важное – наверху
Вот так выглядит карта скроллинга у большинства сайтов. Она показывает распределение внимания посетителей. Как видно из изображения, больше всего времени уделяется первому экрану.
Целесообразно под шапкой разместить наиболее интересную информацию: оффер и CTA, предложения о скидке, появлении новых товаров, акции и пр.
Чуть ниже должны идти преимущества компании и отличия от конкурентов. Если это интернет-магазин, на втором-третьем экране размещаются популярные и акционные товары, новинки, информация о доставке и оплате.
Текстовое сопровождение
Вся информация должна подаваться блоками. Текст, идущий полотном, практически никогда не читается.
Также важно, чтобы материал был:
- Актуальным: старые записи не вызывают интереса ни у читателей, ни у поисковиков.
- Структурированным: содержал заголовки, изображения, списки.
- Интересным: необходимо писать то, что действительно важно для ЦА.
Для SEO-продвижения в текст можно вписывать ключи. В условиях ограниченности материала это сделать тяжело. Ключи можно вписать в заголовки, в описания услуг и преимущества.
Оформление футера
Футер часто недооценивают, хотя это важная часть сайта, которая помогает достигать бизнес-целей. Почему ему стоит уделять внимание:
Вам интересны интернет-маркетинг и продвижение бизнеса в интернете? Подписывайтесь на наш Telegram-канал!
- Подвал помогает удерживать посетителей. Если человек прокрутил страницу до конца и не нашел для себя нужной информации, футер может удержать его дополнительными ссылками или обратной формой.
- Там можно разместить информацию, которая не поместилась на главной.

- Навигация в футере позволяет посетителям перемещаться в нужные разделы.
Футер может стать запоминающимся финальным аккордом, если сделать его нешаблонным. Например, как здесь:
Требования к главной странице сайта разные, исходя из направленности веб-ресурса. Стартовая страничка большого интернет-магазина будет сильно отличаться от корпоративного сайта. Рассмотрим подробно на примерах.
Оформление главной интернет-магазинов
В интернет-магазине могут быть сотни и тысячи товаров, сгруппированных в десятки категорий. Здесь крайне важно соблюсти логичную и понятную структуру: если все свалить в кучу, пользователь растеряется и уйдет.
Стартовая страничка интернет-магазина обычно содержит в себе:
- каталог товаров;
- фильтр и поиск;
- баннеры с горячими/основными предложениями;
- популярные товары;
- ссылки на блог, акционные предложения;
- недавно просмотренные товары;
- контактные данные;
- информация об оплате и доставке;
- чат онлайн-консультанта;
- футер со ссылками на информационные разделы.

В качестве примера удачного оформления главной страницы сайта можно привести известный магазин Эльдорадо. Здесь меню оформлено не только с помощью текста, но и графики. Чуть ниже идут самые выгодные акции. Под баннерами расположен небольшой блок с преимуществами магазина. Затем идут популярные товары, блок со ссылками на статьи и распродажи.
В футере можно найти информацию о способах оплаты и доставки, гарантии и всего того, что важно покупателю.
Как правило, основной трафик из поиска идет на категории магазина, а уже оттуда пользователи переходят на главную. Поэтому ее цель – не дать заблудиться, познакомиться поближе и найти выгодное предложение.
А вот пример того, что получится, если забить на юзабилити и навигацию. Это норвежский аналог Amazon. Все предложения размещены на одной страничке. Причем действует не только вертикальная, но горизонтальная прокрутка.
Читайте также статью и про UX для интернет магазинов, как создать лучший пользовательский опыт и повысить продажи.
Как правильно оформить главную страницу сайта услуг
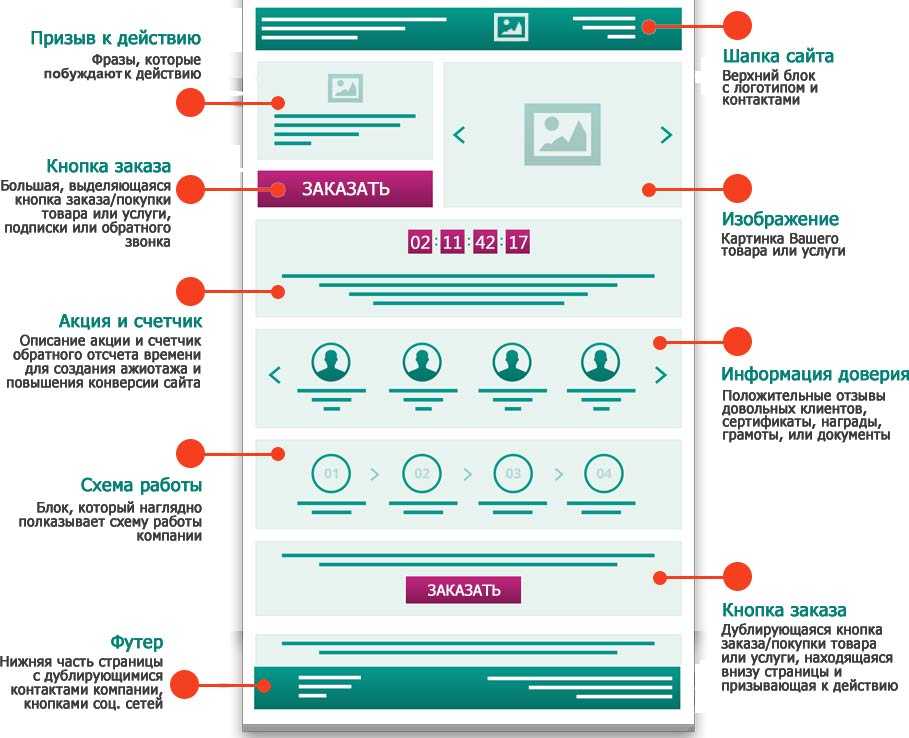
Обычно такие сайты создаются в виде лендингов и полулендингов. Стартовая страница длинная, содержит в себе следующие блоки:
- Баннер с оффером, акцией и CTA в первом экране.
- Перечисление всех услуг со ссылкой на отдельные страницы (если услуга одна, то она раскрывается максимально детально).
- Основные преимущества компании.
- Прайс.
- Портфолио, фотографии офиса/салона, видеопрезентация.
- Контактные данные.
Если на сайте есть меню, лучше его закрепить, чтобы оно не исчезало при скроллинге. Так посетители смогут быстро перейти на интересующий раздел, а не листать вверх (что делают далеко не все – многие предпочитают просто закрыть сайт).
Для удобства читателей информация должна делиться на блоки, сопровождаться графикой, заголовками.
В качестве примера неплохого оформления главной страницы можно привести сайт салона красоты. Здесь вся информация подана логическими блоками, есть цены, ссылки на услуги, красивые фотографии. Кнопка «Записаться онлайн» на видном месте, как и меню.
Кнопка «Записаться онлайн» на видном месте, как и меню.
А это пример из той же сферы. Только здесь главная не вызывает желания продолжить знакомство: малопривлекательный дизайн, описание идет сплошным текстовым блоком, который, к тому же, сливается с фоном, нет примеров работ.
Главная корпоративного сайта
Задачи корпоративного сайта:
- Презентовать компанию: обозначить, чем она занимается, где работает, какие ее цель и миссия и пр.
- Создавать имидж.
- Привлекать новых клиентов, сотрудников.
- Продвигать услуги.
- Рассказывать о последних новостях и достижениях.
- Осуществлять взаимодействие с клиентами с помощью специальных сервисов (онлайн-заявка, расчет стоимости и др.)
Дизайн сайта играет огромную роль. Он должен быть запоминающимся и создаваться в фирменном стиле компании. Удачный дизайн позволяет пользователям узнавать сайт компании только по логотипу или цветовому сочетанию.
На главной страничке корпоративного сайта обычно присутствуют флагманские продукты, новинки, основные услуги, краткое описание компании и ее преимущества. Иногда она может состоять всего из одной картинки и меню, например, как у сайта архитектурной компании Pelli Clarke Pelli Architects.
Иногда она может состоять всего из одной картинки и меню, например, как у сайта архитектурной компании Pelli Clarke Pelli Architects.
Еще один пример минимализма в оформлении главной можно найти у Apple. Компания может позволить ничего не рассказывать о себе, а просто предлагать ознакомиться и приобрести последние новинки. Упор идет на изображения. Они действительно качественные, подчеркивают статусность продукта и вызывают желание купить.
А вот пример сайта Альфа-банка. В левом углу – большой и узнаваемый логотип. В основном поле пользователи могут воспользоваться основными предложениями банка в онлайн-режиме. То есть стартовая страница рассчитана на немедленную конверсию.
Оформление главной страницы информационного сайта
Подобные сайты содержат огромное количество статей. На стартовой странице выводятся самые свежие записи, последние новости и горячо комментируемые материалы.
Все остальные статьи разбросаны по категориям, которые можно найти в меню. Нередко на главной присутствует форма подписки, чтобы пользователь мог оперативно получить свежие новости.
Здесь важно не загрузить читателя слишком большим объемом информации. Пестрящая картинками страница без четкой структуры только запутает, например, как здесь.
Общие правила оформления главной страницы
Понятная навигация
Важно учитывать пользовательский опыт. Люди привыкли к стандартной схеме расположения элементов: меню сверху или слева, логотип в левом верхнем углу, а телефоны и форма обратного звонка – справа и т. д. Не стоит изобретать велосипед.
А вот так выглядит очень креативный, но малопонятный сайт. К тому же, подобные веб-ресурсы зачастую долго грузятся, что приводит к большому числу отказов. Из этого следует следующие пункты правил оформления стартовых страниц.
Быстрая загрузка
Какой бы красивой ни была страница, ее мало кто увидит, если она будет грузиться дольше 5 секунд.
Привлекательный дизайн
Именно по нему посетители оценивают сайт. Если дизайн будет некрасивым, отталкивающим, пользователи быстро уйдут.
Важно не вдаться в другую крайность: яркое и необычное оформление может увлечь человека, и он забудет, зачем сюда пришел.
Адаптивность к мобильной версии
Сейчас больше половины пользователей интернета заходят в сеть со своих карманных устройств. Значит, главная должна иметь адаптивную верстку.
Качественные изображения
Красивые фотографии повышают привлекательность ресурса, задерживают посетителей на сайте. Компания, которая не потратилась на качественные фото, также не вызывает доверие.
Наличие видео-контента
Короткие видео, в которых рассказывается о фирме и ее продуктах, повышают доверие со стороны пользователей. Так компания поворачивается лицом к клиенту, что положительно сказывается на имидже.
Чего не должно быть на главной
О юзабилити написано много статей, но до сих пор встречаются сайты, которые совершают одни и те же ошибки. Например, такие:
- Добавляют музыку: резкие звуки не пойми откуда заставляют подпрыгнуть на стуле и немедленно нажать на крестик во вкладке.

- Вешают рекламу со сторонних сайтов. Пестрые баннеры подрывают доверие к ресурсу, снижают удобство, ведь они часто перекрывают контент.
- Выбирают мелкий или неудобный шрифт с невыразительным цветом текста на общем фоне. Читать такое очень тяжело, да и просто не хочется.
- Перебарщивают с элементами: облако тегов, гифки, мигающие баннеры отвлекают от целей.
- Допускают грамматические ошибки. Неграмотный текст вызывает большие сомнения в профессионализме команды.
В создании страниц важно придерживаться меры. Не стоит использовать заезженные шаблоны и стоковые изображения, но и экспериментировать с креативными вариантами нужно аккуратно.
Главную страницу нужно постоянно совершенствовать: добавлять актуальную информацию, адаптировать под современные требования SEO и юзабилити. Важно регулярно анализировать поведение посетителей через сервисы аналитики, чтобы устранить недочеты и предлагать клиентам то, что они ищут.
Подпишитесь на рассылку FireSEO
и получайте подборки статей, полезных сервисов, анонсы и бонусы. Присоединяйтесь!
Присоединяйтесь!
Как правильно оформить главную страницу сайта
Каждый пользователь всемирной сети посещает сотни, тысячи различных сайтов. Каждый из них, заходя на неизвестный ему сайт, уже примерно знает, что его там ждет — главная страница. С неё всегда всё начинается. Именно поэтому она должна соответствовать ожиданиям так называемой «нулевой» публики, то есть людей, впервые зашедших на ваш сайт.
Требования к главной странице просто, как белый день. Начальная страница должна успешно выделяться на фоне большинства сайтов-конкурентов. Но как этого добиться? Что должно быть на главной странице сайта? На эти вопросы мы постараемся ответить.
Дизайн
Дизайн главной страницы сайта в большинстве случаев ограничивается лишь фантазией человека, её создающего. Однако, как и в любом творческом деле, в создании хорошей стартовой страницы есть свои нюансы, касающиеся дизайна.
- Цвет
Выбор цветовой гаммы – важный этап в создании как сайта в целом, так и его начальной страницы. Цветовое решение должно подходить тематике вашего сайта, отображать его суть. К примеру, на развлекательных сайтах вы чаще встретите яркую палитру, в онлайн-кинотеатрах в большинстве случаев преобладает темная гамма оттенков, что не мешает просмотру, на официально-деловых сайтах большинства государственных ведомств в большинстве случаев преобладают белый и черный цвета, что придает дипломатичности. Есть основное правило – всё цветовое оформление должно состоять из пяти сочетающихся оттенков. Это правило поможет выдержать графическое оформление страницы в нужных границах
Цветовое решение должно подходить тематике вашего сайта, отображать его суть. К примеру, на развлекательных сайтах вы чаще встретите яркую палитру, в онлайн-кинотеатрах в большинстве случаев преобладает темная гамма оттенков, что не мешает просмотру, на официально-деловых сайтах большинства государственных ведомств в большинстве случаев преобладают белый и черный цвета, что придает дипломатичности. Есть основное правило – всё цветовое оформление должно состоять из пяти сочетающихся оттенков. Это правило поможет выдержать графическое оформление страницы в нужных границах - Логотип
Не лишним будет и наличие логотипа. Эта небольшая деталь очень на самом деле очень важна. Логотип поможет создать между посетителем и начальной страницей ассоциативно-визуальную связь. Однако не стоит применять к своему лого излишнюю изобретательность. Зачастую, большинство логотипов просты, как, например, ВКонтакте или Яндекс. - Оформление
Красивое оформление сайта — одно из основополагающих факторов, привлекающих аудиторию. Что касательно основной страницы сайта – для неё характерна некоторая сдержанность и осуществление визуального контакта. Выражаясь проще, стартовая страница должна больше показывать, чем говорить. Не нужно много текста, ограничьте описание главной страницы сайта до минимума. Подыщите подходящие, по смыслу и общему стилю фото и украсьте ими фон. Практически обязательно наличие списка навигации – небольшого перечня основных разделов вашего сайта, расположенного справа/слева вертикально или вверху вертикально. Рекомендуется его не усложнять и использовать максимально упрощенный вариант списка – так новоприбывшему пользователю будет проще ориентироваться.Удачные примеры оформления можно с легкостью найти в сети и использовать их, комбинируя между собой.
Что касательно основной страницы сайта – для неё характерна некоторая сдержанность и осуществление визуального контакта. Выражаясь проще, стартовая страница должна больше показывать, чем говорить. Не нужно много текста, ограничьте описание главной страницы сайта до минимума. Подыщите подходящие, по смыслу и общему стилю фото и украсьте ими фон. Практически обязательно наличие списка навигации – небольшого перечня основных разделов вашего сайта, расположенного справа/слева вертикально или вверху вертикально. Рекомендуется его не усложнять и использовать максимально упрощенный вариант списка – так новоприбывшему пользователю будет проще ориентироваться.Удачные примеры оформления можно с легкостью найти в сети и использовать их, комбинируя между собой.
Информативность
Красота сайта – отвечает в основном за привлечение аудитории, но удерживает оную только информация. Независимо от того, какого рода сайт вы проектируете, вашим основным продуктом всегда будет информация. Именно поэтому к наполнению вашего сайта нужно подходить с умом, ведь это основная часть того, из чего состоит страница сайта.
Именно поэтому к наполнению вашего сайта нужно подходить с умом, ведь это основная часть того, из чего состоит страница сайта.
Для удобства можно провести аналогию с любым хорошим бутиком или магазином. Заходя в гипермаркет вы не увидите груду товаров, хаотично сваленную в одну огромную кучу. Каждый отдельный товар будет лежать на своей полочке. Все взаимосвязанные товары будут объединены в группы, и, в свою очередь, каждая группа товаров будет соответствовать разделу, в котором они размещены. Любая информация на вашем сайте должна быть представлена по схожему принципу:
раздел – группа/категория – информация, входящая в эту категорию.
В конечном итоге получается структурированная цепочка, похожая на адрес папки в вашем компьютере, то бишь от большего к меньшему. В качестве примера:
Категория «Наука» — Раздел «Физика» — Тема «Термодинамика» — Статья «Термодинамические явления в природе».
Подобный метод представления информации является наиболее простым и эффективным. Всё, что требуется, это грамотно структурировать информацию по группам и составить развитой список всех входящих в него пунктов.
Всё, что требуется, это грамотно структурировать информацию по группам и составить развитой список всех входящих в него пунктов.
Заключение
Тема веб-дизайна очень обширна, но мы постарались уместить в эту статью наиболее важные принципы, связанные с дизайном главной страницы вашего сайта.
Правила создания сайта для организаций различной направленности зачастую очень похожи. Разница лишь в том, как именно следует подойти к представлению имеющийся у вас информации.
Для каждого сайта она будет различной, но основа всегда одинакова, стоит лишь проявить находчивость и фантазию, чтобы в итоге получить желаемое.
Конкретные примеры того, как должен выглядеть продающий сайт, сайт соц. сетей, государственный сайт или любой другой, всё это есть в свободном доступе.
Всё перед вашими глазами, друзья. Работайте усердно, учитесь и наблюдайте.
обязательные и дополнительные элементы, примеры, влияние на SEO
Грамотное оформление страницы «Контакты» на сайте влияет не только на поведение пользователей. Наличие некоторых элементов и данных учитывается поисковыми системами и положительно влияет на продвижение сайта в топ-10.
Наличие некоторых элементов и данных учитывается поисковыми системами и положительно влияет на продвижение сайта в топ-10.
В статье мы разберемся, как оформить «Контакты» на сайте, какие данные нужны для того, чтобы он нравился как пользователям, так и поисковикам, а также покажем примеры удачного и неудачного оформления.
Как оформить страницу «Контакты» на сайте: обязательные и дополнительные данные
Раздел «Контакты» должен быть доступен в один клик с любой страницы. По умолчанию его размещают в правом верхнем углу сайта или в верхнем меню, а также дублируют в футере или левом меню.
На этом сайте есть страница контактов, но попробуйте найти ее сразу. Было бы намного лучше разместить данные в верхнем меню на синем фоне:
Микроразметка страницы контактов помогает поисковикам обрабатывать данные и структурировать информацию. Используйте стандарты Schema. org, которых придерживаются Яндекс и Google.
org, которых придерживаются Яндекс и Google.
Теперь разберемся с тем, как заполнить контакты.
Обязательные элементы
По умолчанию к обязательным полям относятся следующие:
- номер телефона;
- электронная почта;
- фактический и юридический адрес;
- график работы.
Это лишь необходимый минимум данных, которые нужно продублировать в футере или хедере (не забудьте добавить кнопку заказа обратного звонка и сделать адрес электронной почты и телефон кликабельными).
Вот не самый удачный пример страницы «Контакты» регионального строительного магазина:
И снова сайт, который мы показывали выше. Нет ни адреса, ни часов работы, ни способов связи. На внутренних страницах – тоже. Пользователю нужно приехать в медицинский центр лично, чтобы задать вопросы или записаться на прием:
Дополнительные элементы
Чтобы страница была эффективной и приносила реальную пользу, рекомендуем разместить следующие данные.
Местоположение
- Карта от Яндекса или Гугла. Предпочтительно использовать их, но часто они увеличивают скорость загрузки страницы. Многое зависит от CMS сайта, и вопрос нужно решать вместе с разработчиком. Если для вас это слишком долго и затратно, можно нарисовать схему в графическом редакторе. Пригодится и QR-код с информацией об адресе компании.
- Фотография входов в офис/здание. Особенно, если он расположен далеко от центра города или люди часто не могут его сразу найти.
- Возможность выбора ближайшего пункта обслуживания на карте в зависимости от местоположения пользователя.
- Кнопка «Печать» используется реже, чем раньше, но все равно удобна для многих.
Информация о компании
- Юридические реквизиты фирмы — они повышают доверие пользователей.
- Полное наименование организации. Можно приложить информацию о лицензиях и сертификатах.

- Платежные реквизиты магазина – номер банковской карты, расчетный счет, инициалы владельца. Сюда же можно добавить и другие варианты оплаты, например, электронные кошельки.
Неудачный пример оформления у магазина, занимающегося продажей сигар и алкогольной продукции:
Есть карта и фото офиса, адрес, но не указаны реквизиты компании, часы работы и альтернативные варианты связи. Продукция относится к элитной. При заказе хотелось бы иметь уверенность, что компания – не фейк, но юридических реквизитов, подтверждающих это, нигде нет.
Альтернативные варианты связи и полный список адресов
- Добавьте популярные мессенджеры, как, например, в интернет-магазине Wildberries:
- Ссылки на группы в соцсетях и другие сайты проектов компании – улучшат репутацию, повысят доверие, подробнее познакомят потенциальных покупателей с деятельностью фирмы.
 Некоторые пользователи выбирают соцсети в качестве предпочтительного способа связи.
Некоторые пользователи выбирают соцсети в качестве предпочтительного способа связи. - Форма обратной связи — удобна для покупателей и пригодится при отслеживании целей в Яндекс Метрике или Google Analytics. Используйте минимальный набор необходимых полей (зачастую пользователю лень заполнять информацию о себе). Для обращения в техподдержку желательно настроить авторизацию через соцсети. Регистрация на сайте всего лишь для того, чтобы задать вопрос или получить консультацию о продукте, у многих пользователей вызывает раздражение.
- Помимо мобильного, наличие регионального телефона, а еще лучше – 8 800. Влияние многоканального номера замечено несколько лет назад и до сих считается весомым фактором ранжирования. Особенно если ресурс продвигается по нескольких регионам или странам.
- Функция обратного звонка.
- Компании, у которых указаны филиалы и представительства в других городах, также получают преимущество при ранжировании.
 Вот как это выглядит на сайте РБК:
Вот как это выглядит на сайте РБК:
Без информации о действующем представительстве фирмы в регионе, продвинуться в нем невозможно. То есть, если вы хотите продвигаться по Москве и Санкт-Петербургу, на странице «Контакты» разместите оба адреса с телефонами.
А у этого автосервиса есть несколько мастерских в Москве и для каждой они создали отдельную вкладку. Можно увидеть фото сервиса, связаться с менеджерами с помощью мессенджеров, почта и телефон кликабельны, добавлена Карта Яндекса:
Юзабилити
- Почта на своем домене — повышает доверие и добавляет солидности. Поисковики также учитывают этот фактор.
- Разные варианты связи с разными филиалами (отделами) — для каждого подразделения свои контакты. Также имеет смысл оставить данные руководителей отделов и их имена. Удачный пример на сайте банка «Тинькофф». Кроме того, у них можно сразу скачать бланки для заполнения документов, что несомненно очень удобно и практично:
- Видеотрансляция из офиса (кухни, студии) — помогает наладить доверительные отношения с аудиторией и увеличить время нахождения на сайте, вследствие чего улучшаются поведенческие факторы.
 Безусловно, подходит это не всем направлениям, но если речь идет о салоне красоты или пиццерии – почему бы и нет?
Безусловно, подходит это не всем направлениям, но если речь идет о салоне красоты или пиццерии – почему бы и нет? - Используйте качественные картинки для сайта, уникальную графику. Нечеткие, размытые изображения, которые распадаются на пиксели, выглядят неаккуратно.
- Фотографии офиса и сотрудников. Можно добавить на страницу «О компании», но если вы разместили контактные данные сотрудников сюда, то фото помогут дополнить информацию.
- Удобная разметка контактных данных – если их слишком много, удобно нарисовать таблицу или разбить на блоки, как это сделано на сайте «Гурман»:
Подведем итоги
Пожалуй, теперь понятно, что не стоит недооценивать оформление такой важной страницы, как «Контакты». Размещение дополнительной информации позволит решить важные задачи для бизнеса:
- привлечение оптовых покупателей;
- постпродажное обслуживание;
- повышение доверия и улучшение репутации.

Для SEO грамотное оформление решает следующие задачи:
- улучшение поведенческих характеристик;
- увеличение времени, проведенного на сайте;
- рост конверсии и лидов за счет дополнительной информации, наличия обратного звонка и форм связи;
- при размещении данных о филиалах и городских номеров сайт будет высоко ранжироваться в нужных регионах;
- номер 8 800 оказывает существенное влияние на мультирегиональное продвижение.
Продумав расположение блоков, дизайн и юзабилити страницы контактов также тщательно, как каталога услуг, вы увидите, что это работает!
Как правильно оформить сайт — BramaBrama.com
От того как и чем вы заполняете свой сайт может на прямую завесить его успех. В этой статье речь пойдет о том как правильно оформлять и наполнять сайт. Типичная ситуация, вы заказали сайт, вам сделали красивый дизайн, натянули на CMS и все хорошо, сайт работает вы довольны. Но проходит несколько месяцев, год и вы понимаете что с сайтом что то случилось, пропал интерес посетителей, увеличился процент отказов и уменьшилось время пребывания посетителей на сайте. В чем же проблема и как её решать? Есть несколько причин:
Но проходит несколько месяцев, год и вы понимаете что с сайтом что то случилось, пропал интерес посетителей, увеличился процент отказов и уменьшилось время пребывания посетителей на сайте. В чем же проблема и как её решать? Есть несколько причин:
- У вас плохой контент, и он не интересен посетителям (это тема другой статьи о том как правильно писать статьи и ли правильный контент маркетинг).
- У вас отсутствует или просто плохое оформление сайта, категорий статей и тд.
Дело в том что когда вам делают сайт то все изображения подбираются так что бы все сочеталось и смотрелось гармонично, все главное выделено и акценты расставлены так как нужно. В 90% случаем после сдачи сайта в эксплуатацию на нем начинают публиковать много контента совершенно не думая о том как правильно наполнить сайт.
Подбирайте качественные изображения для своих статей, товаров и тд. иногда очень хорошо сделанные сайты выглядят убого только из за того что на публикуются изображения низкого качества, разных размеров, не соответствующие теме статьи и тд. .
.
Сделайте себе в любом графическом редакторе заготовки для разного типа изображений, и каждый раз подгоняйте публикуемую картинку под размер шаблона. Придерживайтесь одного стиля, если у вас большая часть изображения черно-белые или в серых тонах, насыщенная цветная картинка будет смотреться нелепо.
Если у вас интернет магазин или сайт который производит какой то продукт, то публикуйте побольше больших фото с акцентом на важные детали. Если же у вас контентный проект и изображения нужны только для превью статей то советуем очень серьезно отнестись к выбору иллюстраций, ведь если превью будет не информативным и не зацепит внимание посетителей то вашу статью не будут читать. В этом случае на очень важно составить хороший заголовок и изображение которое заинтригует читателя.
автор: Alexander Burtsev
- Теги:
#Контент-маркетинг
#Поддержка сайта
Please enable JavaScript to view the comments powered by Disqus.
comments powered by
Фотогалерея статьи
Бесплатный лендинг при заказе корпоративного сайта
Структура карточки услуги для продвижения сайта
Карточка услуги – это детальная страница, где посетитель сайта может узнать подробности и записаться к вам.
Отличие карточки услуги от товарной карточки в текстовой составляющей: если товар важнее показать, то для услуги на сайте должно быть полное и понятное описание.
С помощью хорошей, продуманной карточки вы общаетесь с клиентом, отвечаете на его вопросы и завоевываете доверие.
На опыте многих клиентов мы вывели формулу страницы услуги, которая работает на продажи и ориентирована одновременно и на людей, и на поисковое продвижение.
Обязательные блоки в карточке услуги
Главная задачи карточки услуги – отвечать на вопросы, давать информацию и развеивать сомнения посетителя. Это помогает сделать продуманный и структурированный текст, в котором есть определенный набор смысловых блоков. И здесь есть базовые компоненты, без которых нельзя.
Это помогает сделать продуманный и структурированный текст, в котором есть определенный набор смысловых блоков. И здесь есть базовые компоненты, без которых нельзя.
На какие вопросы отвечает карточка услуги в первую очередь?
Что за услугу вы предлагаете и какую проблему она решает
Именно на детальной странице посетитель сайта принимает решение, нужно ли ему обратиться к вам – расскажите максимально полно и понятно, для кого вы работаете и что именно делаете.
Что входит в услугу
Здесь важно прописать список и порядок работ, перечислить этапы, назвать примерные сроки.
Пример нашего агентства – в разделе «Продвижение сайтов» мы представили в формате интерактивного списка, что делаем, а что нет в рамках каждого тарифа
Сколько это будет стоит
Мы заметили закономерность: цены услуг прописывают на сайтах реже, чем стоимость товаров. Это ошибка, которая выливается в низкую конверсию. Обязательно помогите посетителю сориентироваться и укажите цены, даже если требуется индивидуальный расчет.
Вместо окончательной стоимости вы можете привести список возможных манипуляций, прописать базовые тарифы или хотя бы рассказать о работе с другими клиентами (кому и за сколько вы уже делали примерно такой же объем работы). Посмотрите ниже, как это выглядит на реальных сайтах, которые мы разработали.
В нашем агентстве «Эврика» стоимость продвижения сайта рассчитывается индивидуально для каждого клиента, но на странице мы приводим базовые тарифы, на которые можно ориентироваться
На сайте стоматологической клиники сделали таблицу – по ней можно примерно сориентироваться, во сколько обойдется лечение у детского стоматолога
Как с вами договориться
Добавьте на страницу услуги ненавязчивый призыв к действию и кнопку с формой заявки. Форма захвата должна быть, как минимум, в начале и в конце страницы, чтобы человек легко увидел, как записаться.
Что еще добавить на страницу услуги
Когда вы проработали основное содержание, можно добавить на страницу еще немного полезной информации.
Что еще почитать: SEO продвижение сайтов медицинской тематики
Кто именно будет работать с вашим клиентом
Это особенно важно, например, в медицинской или юридической сфере, где многое зависит лично от врача или адвоката. Если предлагаете услуги такого плана, покажите на сайте фото специалиста, расскажите о его квалификации, дайте возможность записаться именно к нему.
Вот так мы рассказали о стоматологах в клинике «Стоматология на Смоленской». На главной странице есть раздел с фотографиями докторов и краткой информацией, а по ссылке можно узнать расписание каждого врача и почитать отзывы пациентов о нем.
Что нужно клиенту, чтобы воспользоваться услугой
Здесь же стоит рассказать об ограничениях и противопоказаниях, если они есть.
Пример – на сайте косметологической клиники мы рассказали, кому нельзя делать лазерную шлифовку лица
Оборудование или инструменты
Этот блок актуален для клиник, салонов красоты, сервисных центров и многих других компаний. Покажите, с помощью чего вы работаете. Важно рассказывать не только о реальном оборудовании, которое можно потрогать, но и о виртуальных инструментах – если вы ими пользуетесь.
Покажите, с помощью чего вы работаете. Важно рассказывать не только о реальном оборудовании, которое можно потрогать, но и о виртуальных инструментах – если вы ими пользуетесь.
Для компании, специализирующейся на чистке инженерных систем, мы показали, какая техника используется для того или иного вида работ
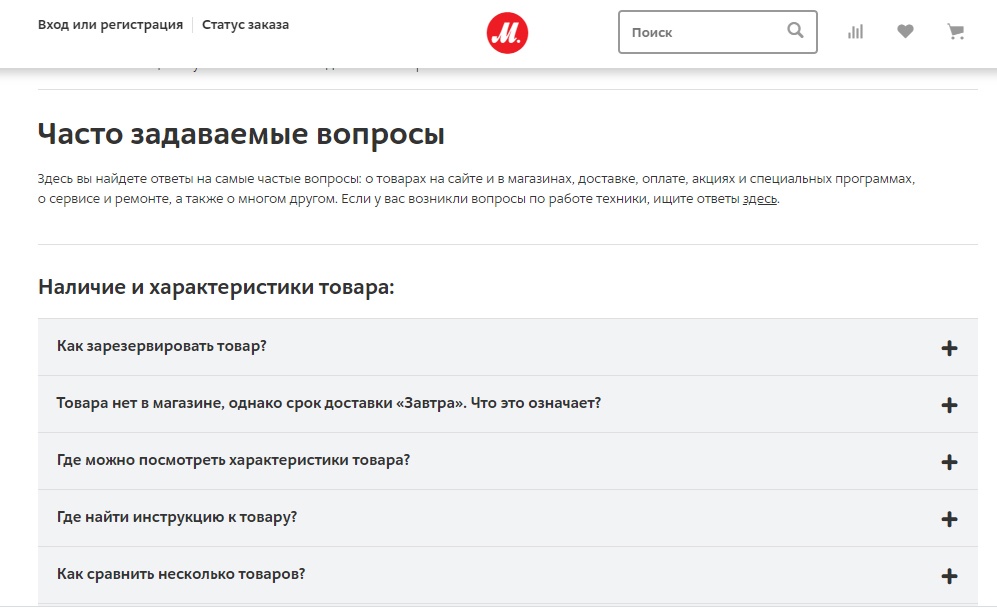
Ответы на часто задаваемые вопросы
Если в реальности вопросов клиенты задают мало, можно додумать, что им было бы интересно узнать. Такой блок поможет посетителю сайта сделать выводы о вашей услуге, узнать что-то полезное по теме, а вы сможете заочно проработать возможные возражения.
Вот как мы реализовали это на странице детской стоматологии: ответы сворачиваются и разворачиваются щелчком мыши
Портфолио
Здесь поместите копии лицензий, расскажите о профессиональных наградах и крупных клиентах, с которыми вы сотрудничали. Факты повышают доверие к вам и той услуге, которую вы продвигаете.
Оригинальное дизайнерское решение для портфолио на нашем сайте – при наведении на каждый блок появляется информация о сайте и ссылка на детальный отчет о разработке
Отзывы
По статистике, больше половины посетителей сайта ищут глазами этот блок и действительно изучают мнение других людей – так им проще принять решение о сотрудничестве с вами. При этом негативные отзывы с корректными ответами на них тоже можно размещать: это работает на доверие.
При этом негативные отзывы с корректными ответами на них тоже можно размещать: это работает на доверие.
Пример – блок с отзывами об изготовлении элитных входных дверей на сайте medver.ru. Сделан в виде слайдера: отзывы перелистываются сами
Сопутствующие услуги
Кросс-сейл работает не только с товарами, но и в сфере услуг: покажите потенциальному клиенту, что можно заказать еще. Это поможет в SEO продвижении и понравится посетителям сайта.
Ссылки на статьи в вашем блоге по теме услуги
Если вы уже писали на сайте подробнее об этой услуге, поделитесь материалами в карточке.
Информацию в карточке важно структурировать – разбивать на блоки, делать подзаголовки по смыслу, разбавлять изображениями в тему. Для самых популярных услуг есть смысл делать не просто карточку, а отдельную посадочную страницу в структуре основного сайта.
Ссылки на свежие статьи нашего блога внизу страниц с услугами
Что еще почитать: Как писать SEO тексты на сайт, чтобы нравиться Яндексу
Чек-лист
1. Что за услуга и какую проблему решает.
Что за услуга и какую проблему решает.
2. Что входит в услугу.
3. Стоимость.
4. Форма заявки.
5. Кто будет работать с вашим клиентом.
6. Условия получения услуги.
7. Инструменты.
8. Ответы на часто задаваемые вопросы.
9. Портфолио.
10. Отзывы.
11. Сопутствующие услуги.
12. Ссылки на статьи по теме услуги.
Посмотрите, как мы проектировали сложную карточку товара для сайта межкомнатных дверей
Не можете организовать свой веб-сайт? Попробуй это.
Зачем беспокоиться о том, как организовано содержание вашего сайта?
Иерархия и расположение страниц на вашем веб-сайте могут иметь большое влияние на ваше взаимодействие с пользователем.
Упорядочивая контент, вы позволяете посетителям понимать ваш сайт и перемещаться по нему, что помогает им находить то, что они ищут, и увеличивает вероятность того, что они вернутся в будущем.
Стратегическая организация веб-сайта также позволяет поисковым системам понимать, какой для вас самый важный контент, и соответственно расставлять приоритеты, что повысит ваш рейтинг в SEO и Google.
Итак, как вы стратегически организуете свой контент? Вот метод, который я использовал как для клиентских сайтов, так и для сайта Elle & Company.
1 | Сначала составьте список страниц вашего веб-сайта.
Прежде чем вы наметите свою основную навигацию и соберете свой контент, вам необходимо подумать, какие страницы нужно будет включить на ваш веб-сайт.
Вот некоторые общие страницы:
Домашняя страница — Ваша домашняя страница — это входная дверь вашего сайта.Это должно дать посетителям четкое представление о том, что вы делаете в течение их первых нескольких секунд на вашем сайте, а также указывать им, куда им нужно идти.
У Hubspot есть отличная статья о 12 важнейших элементах, которые следует разместить на вашей домашней странице.
О — Ваша страница «О нас» дает посетителям подробную информацию о том, кто вы и чем занимается ваша компания. Что еще более важно, ваша страница «О нас» позволяет вашей аудитории относиться к вам и вашей истории.
Услуги — Если вы предлагаете услугу, это довольно важная страница.Это не только даст потенциальным клиентам обзор того, что вы предлагаете, но и, если вы сделаете это правильно, ваша страница услуг может побудить людей связаться с вами и забронировать для вас.
Если у вас несколько услуг, вы можете создать целевую страницу с кратким описанием каждой услуги, которая ссылается на отдельные страницы для каждого предложения (аналогично моей странице продукта здесь).
Магазин — Эта страница чрезвычайно важна для тех из вас, кто предлагает материальные товары или товары в Интернете, не только потому, что она демонстрирует их, но и потому, что то, как она организована и оформлена, может оказать большое влияние на первое впечатление покупателя.
Портфолио — Для тех из вас, кто предлагает услуги или индивидуальные продукты, страница портфолио позволяет выделить ваши прошлые работы и дать потенциальным клиентам представление о ваших возможностях.
Процесс — Совместное использование вашего процесса — отличный способ обучить потенциальных клиентов, продемонстрировать авторитет и укрепить доверие. Вы можете описать свой процесс от начала до конца и подробно описать каждый шаг.
Блог — Блог — отличный способ поделиться полезным контентом с вашей аудиторией, завоевать доверие потенциальных клиентов и покупателей и вернуть трафик на ваш сайт.
Не уверены, что вам нужен блог? Прочтите этот пост, прежде чем исключить его.
Архивы — Упростите для посетителей поиск старых сообщений блога, создав страницу архива. Вы можете упорядочить свои сообщения по дате, категории или по обоим направлениям. Также не забудьте включить строку поиска для тех, кто ищет конкретную статью.
Подписка — Хотя вы, вероятно, разместите подписки на своей домашней странице и боковой панели блога, страница подписки пригодится, когда вы хотите разместить ссылку на свой список рассылки в социальных сетях, гостевые посты и т. Д.
Д.
FAQ — Вы постоянно отвечаете на одни и те же вопросы снова и снова в электронных письмах или даже в социальных сетях? Устраните неполадки и сократите количество запросов, добавив на свой сайт страницу часто задаваемых вопросов. Вы также можете ссылаться на сообщения в блогах, которые более подробно отвечают на вопрос.
Связаться с — Хотите, чтобы потенциальные клиенты и покупатели связывались с вами? Не забудьте страницу контактов с формой для отправки вам сообщения.
Положения и условия — На этой странице перечислены правила и рекомендации, с которыми ваши посетители должны согласиться, чтобы использовать ваш веб-сайт.Он действует как юридически обязывающий договор между вашим бизнесом и теми, кто посещает ваш сайт, и его важно включать при организации и отображении необходимого вам контента на своем сайте.
Политика конфиденциальности — Политика конфиденциальности — это заявление, в котором описаны все способы сбора, использования, раскрытия и управления данными посетителя вашей компанией. Он соответствует требованиям закона по защите конфиденциальности пользователя. Если вы используете Google Analytics или собираете какие-либо данные от пользователей вашего веб-сайта (например, адреса электронной почты), важно включить их на свой сайт.
Он соответствует требованиям закона по защите конфиденциальности пользователя. Если вы используете Google Analytics или собираете какие-либо данные от пользователей вашего веб-сайта (например, адреса электронной почты), важно включить их на свой сайт.
В зависимости от сферы вашего бизнеса и функциональности вашего веб-сайта вы можете включить меньше или больше страниц, чем указано выше.
Но лучше заранее продумать нужные страницы на вашем веб-сайте, чтобы организовать их так, чтобы они были понятны вашим посетителям.
2 | Присвойте каждой странице четкий призыв к действию
Щелчки по вашему веб-сайту должны казаться естественными.
Не должно быть «тупиков»; посетители не должны доходить до конца страницы вашего веб-сайта и должны принимать сознательное решение о том, куда идти дальше.
Вместо этого вы должны направлять их через свой контент, добавляя четкий призыв к действию на каждой странице.
Итак, какое действие вы хотите, чтобы кто-то предпринял после посещения каждой страницы вашего сайта?
Вернитесь к списку с шага 1 и назначьте каждой странице четкий призыв к действию.
Если кто-то находится на странице вашего портфолио, естественным следующим шагом было бы взглянуть на ваши услуги. Поэтому включите четкий призыв к действию на странице обслуживания.
Если кто-то находится на странице вашей услуги, следующим естественным шагом будет обращение к вам, чтобы забронировать услуги.Поэтому включите четкий призыв к действию на своей странице контактов.
Squarespace позволяет легко добавить кнопку призыва к действию на любую страницу и настроить ее.
Эти призывы к действию создают цель для каждой страницы, которая также поможет вам при составлении схемы страниц на шаге 3.
3 | Используйте визуальную иерархию, чтобы направлять посетителей к наиболее полезной информации.
Вы можете этого не осознавать, но каждый раз, когда вы смотрите на веб-сайт, ваш мозг ранжирует элементы страницы в порядке важности на основе визуальных подсказок.
Это называется иерархией, и дизайнеры используют этот принцип, чтобы направлять ваш взгляд на веб-сайт и привлекать внимание к наиболее важной информации.
Об иерархии важно помнить при составлении схемы содержания на своем веб-сайте, потому что посетители любят сканировать. Используя заголовки страниц и создавая разделы с подзаголовками, вы упрощаете людям понимание тем каждой страницы.
Итак, просмотрите страницы вашего сайта и создайте схему для каждой, которая включает заголовки и подзаголовки.
Например, схема для страницы «Elle & Company о компании» включает заголовок, раздел для всех моих основных предложений с резюме (и призывом к действию) для каждого из них и более длинный раздел для моей истории.
У вас может не быть много разделов на каждой странице вашего веб-сайта, и это нормально.
Цель этих заголовков и подзаголовков — привлечь внимание к наиболее важной информации и облегчить просмотр посетителями.
Пока не беспокойтесь о том, чтобы написать всю копию или добавить визуальные эффекты.Мы перейдем к этому на шаге 4.
4 | Соберите копию и изображения
Теперь, когда вы знаете, какие разделы должны быть на каждой странице вашего веб-сайта, пора собрать копии и изображения, такие как фотографии, значки и другую графику.
Самое важное, что нужно помнить на этом этапе, — это последовательность.
С точки зрения брендинга, последовательность делает ваш веб-сайт более профессиональным и демонстрирует преднамеренность.
Но это также полезно с организационной точки зрения.
Если у вас есть заголовок фотографии для каждой страницы вашего веб-сайта, вы начинаете создавать систему, которую зрители будут подсознательно ожидать.
Если ваши визуальные эффекты и текст несовместимы, посетителям может быть сложно освоить ваш сайт и найти интересующий их контент.
Так что придумайте стиль иконок и используйте его на своем сайте. Используйте фирменные фото. Единый стиль значков. Пишите тем же тоном.
Эти ресурсы могут оказаться полезными:
Как создать персонализированные значки бренда
3 простых способа улучшить фотографии вашего бренда
Как хороший текст веб-сайта может принести вам больше денег, Дорогой
5 | Оптимизируйте навигацию вашего веб-сайта
После перехода на веб-сайт компании по рефералу 50% посетителей будут использовать меню навигации для ориентации ( источник ).
Посетителю не нужно много думать о том, какую страницу он собирается посетить следующей; ваша навигация должна вести их от страницы к странице и принимать за них решение.
Так что подумайте, какие страницы наиболее важны, и включите их в верхнюю навигацию. Наши глаза естественно перемещаются слева направо по странице, поэтому составьте список ваших страниц в логическом порядке.
Но не включайте слишком много страниц. Более 6 элементов в вашей основной навигации могут предоставить слишком много вариантов и ошеломить ваших посетителей.
Если у вас возникли проблемы с сокращением количества страниц в вашей навигации, подумайте о том, чтобы сгруппировать страницы в раскрывающиеся меню, переместить элементы в нижний колонтитул навигации или придумать творческий способ выделить некоторые из этих страниц в другие места на вашем сайте.
Дизайн вашего веб-сайта не будет наполовину менее эффективным, если вы не сосредоточитесь в первую очередь на функциональности.
Потратьте время на организацию своих страниц и контента, и вам будет легче генерировать конверсии и побуждать посетителей возвращаться на ваш сайт снова и снова.
Что вам больше всего мешает: функциональность или дизайн? Какой из описанных выше шагов был для вас наиболее полезным?
Организация содержимого веб-сайта — пошаговое руководство для начинающих
Планирование и организация содержимого веб-сайта может показаться сложным, особенно если у вас его много. Я собираюсь показать вам, как решить эту проблему, и это уже имеет для вас смысл.
Навигация по вашему сайту похожа на меню ресторана
Организуйте контент своего веб-сайта по логическим категориям , как в меню ресторана.Большинство меню обычно делятся на категории и подкатегории. Паста сочетается с пастой, гамбургеры — с гамбургерами и т. Д. Очень разумно.
Вот как это сделать…
Если бы вы были ландшафтным дизайнером, предлагающим различные услуги по озеленению, такие как «ландшафтное освещение», «ландшафтный дизайн» и т. Д., Вы бы хотели, чтобы все эти услуги были под одной категорией на одной вкладке главного меню. Как в примере ниже. Это означает, что вы определенно хотите, чтобы у каждой службы была собственная страница.
Д., Вы бы хотели, чтобы все эти услуги были под одной категорией на одной вкладке главного меню. Как в примере ниже. Это означает, что вы определенно хотите, чтобы у каждой службы была собственная страница.
Правильный способ: с отдельными страницами для каждой услуги в раскрывающемся списке.
Неправильная организация содержания…
Размещение всех ваших услуг на одной странице вместо отдельных целевых страниц — ошибка новичка. С точки зрения поисковой оптимизации это может стать очень дорогостоящей ошибкой для бизнеса.
Неправильный способ: просто перечислить все услуги на одной странице и не иметь отдельных целевых страниц для каждой услуги — это упущенная возможность для вашего бизнеса.
Главное меню должно четко рассказывать историю
Главное меню должно сообщать вашим посетителям, что они собираются получить с первого взгляда. Творчески передать это сообщение в строке меню — это здорово, если вы можете сделать это таким образом, чтобы посетителю не приходилось угадывать, куда их приведут ссылки.
3 самые популярные страницы на любом сайте
Мы уже знаем, какие 3 страницы вашего сайта, вероятно, будут. Давайте определим их.
1.Домашняя страница: Часто это может быть первой страницей на веб-сайте, которую видит посетитель (но не всегда). С первого взгляда, ваша домашняя страница должна идентифицировать основное предложение вашего веб-сайта, например, «что вы делаете, «Для кого вы это делаете» и «почему вы другой».
Подсказка : Как показано в приведенном выше примере RT Landscape, описательная «строка тега» (также называемая линией ремешка) рядом с названием или логотипом вашей компании может быть очень полезной для быстрого описания того, что вы делаете.
2.О странице : Вероятно, самая посещаемая страница на вашем сайте. Эта страница обычно содержит некоторую справочную информацию.
Это также отличная возможность опубликовать фотографию себя или своей команды.
Проявите индивидуальность на своей странице «О нас». Расскажите свою историю и сделайте ее интересной…
Пример креатива «О нас»
Лично я никогда не был большим поклонником формальных «биографий», но им есть свое место. Я думаю, что страница «О нас» — это действительно лучшая возможность проявить творческую свободу и показать, что вы человек.Ваши посетители увидят настоящие лица и подлинную копию.
Подсказка: Когда вы пишете о себе, творчески привяжите преимущества для вашего потенциального клиента. и ваша страница «о себе» станут намного более привлекательными. См. Эту замечательную статью «О страницах» на Copyblogger , которая затрагивает идею , а не , чтобы ваша страница о вас была полностью посвящена вам.
3. Контактная страница: Это простой. Здесь вы помещаете свою контактную информацию, контактную форму и, возможно, ссылку для проезда, если применимо. Здесь также можно разместить отзывы и не забудьте ссылку на данные о вашей компании в Google Places / Plus и профили в социальных сетях.
Здесь также можно разместить отзывы и не забудьте ссылку на данные о вашей компании в Google Places / Plus и профили в социальных сетях.
Сколько страниц мне нужно на моем сайте?
Короткий ответ: для каждой услуги, которую вы предоставляете, нужна собственная целевая страница. Сгруппировать все свои услуги на одной странице — это упущенная возможность для вашего бизнеса , и вот почему…
Почему несколько целевых страниц так важны
Вернуться к концепции ресторана. Не все посетители войдут через парадную дверь вашего ресторана (ваша домашняя страница) .Хорошо оптимизированный сайт направляет трафик через несколько точек входа (целевые страницы).
Вы можете создать множество разных страниц, на которые посетители будут заходить через поисковые системы. . Если вы предлагаете много разных типов услуг, наличие страницы для каждой из этих услуг обеспечивает несколько точек входа на ваш сайт.
Если вы можете решать разные типы проблем для людей, тогда вам нужны разные страницы, объясняющие, как ваш продукт или услуга могут решить ту или иную проблему. Опять же, это касается более продвинутых концепций контент-маркетинга и поисковой оптимизации.
Опять же, это касается более продвинутых концепций контент-маркетинга и поисковой оптимизации.
Даже если вы новичок и ничего не знаете о «целевых страницах» или просто работаете над сборкой контента для своего веб-дизайнера, прислушайтесь к моему совету и разбейте свои услуги на отдельные страницы.
Создание контента и загадка «простоты»?
Я не могу сказать вам, сколько раз я слышал, как владельцы бизнеса скучают, жалуются и откладывают над задачей написания контента для своего продукта или услуги.Это может стать самым большим препятствием для многих предприятий. Я видел, как он задерживает проекты неделями, месяцами и даже годами. На самом деле, у меня был один-два проекта, которые застопорились на долгие годы.
Обычно по прошествии некоторого времени у меня появляются клиенты, которые однажды утром просыпаются с радикальной идеей…
Самое популярное прозрение, которое я слышу от клиентов: «Я решил упростить… Мне нужен простой веб-сайт. ». Обычно это тот момент, когда они упираются в стену и просто не хотят, чтобы их отвлекали от работы по созданию контента.
». Обычно это тот момент, когда они упираются в стену и просто не хотят, чтобы их отвлекали от работы по созданию контента.
Как бы я ни пытался направлять их с помощью шаблонов или статей, подобных этой, они просто не могут осознать важность качественного, доступного для поиска контента, организованного с использованием отдельных служебных страниц (целевых страниц). Это краеугольный камень любого успешного веб-сайта. Чем более конкурентоспособна ваша ниша, тем важнее для вас понять концепцию целевых страниц.
Нафф сказал об этом, давайте поговорим о вашей аудитории …
Знаете ли вы свою целевую аудиторию?
Имея четкое представление о вашей целевой аудитории и ее потребностях, вы можете решить, какой тип контента включать на ваш веб-сайт.
Эти вопросы могут послужить источником вдохновения для разработки вашего контента:
- Для кого вы создаете этот сайт?
- Что нужно вашим посетителям?
- Каковы их болевые точки?
- Как разрешить их сомнения и опасения?
- Сможет ли ваш веб-сайт легко удовлетворить потребности посетителей?
- Вы отвечаете на их основные вопросы?
- Вы говорите с ними на языке, который они понимают (их язык.
 )
) - Как вы обосновываете свои утверждения? Например, отзывы, социальные доказательства и т. Д.
- Вы побуждаете посетителей сделать что-то на вашем сайте, например, сделать следующий шаг?
- Есть ли «призыв к действию?» Например, подпишитесь на рассылку новостей, сделайте покупку, отправьте контактную форму, перейдите на следующую страницу и т. Д.
Подведем итоги
Если вы задумались над некоторыми из предыдущих вопросов, у вас, вероятно, есть некоторые идеи по содержанию. Ваши главные страницы, вероятно, будут служить вашими основными категориями.
Например, веб-сайт оздоровительного клуба может использовать «Фитнес-классы» в качестве основной категории на панели навигации. Используя раскрывающееся меню в категории «Фитнес-классы», они могут перечислить другие страницы, такие как «Классы йоги» или «Классы аэробики» и т. Д.
Помните, что в ваших интересах, чтобы создавал отдельные страницы для каждой службы . Используя предыдущий пример, это означает, что у каждого типа фитнес-класса должна быть собственная целевая страница.
Используя предыдущий пример, это означает, что у каждого типа фитнес-класса должна быть собственная целевая страница.
Следование некоторым советам, изложенным в этом руководстве, должно помочь вам оптимизировать процесс планирования веб-сайта.
Если вы хотите оставить комментарий ниже, я буду рад получить известие от вас. Или свяжитесь со мной напрямую, если у вас есть какие-либо вопросы.
Как организовать и написать контент для вашего нового веб-сайта
Мы часто слышим, как клиенты говорят: «Я не знаю, с чего начать, когда дело доходит до написания копии веб-сайта».
Возможно, это вызывает ужасные воспоминания о научных работах средней школы — но подождите! Когда вы пытаетесь написать контент для своего веб-сайта, вам необходимо овладеть этими пыльными навыками написания исследовательских работ.(Как раз тогда, когда вы думали, что можно безопасно забыть все, что вы узнали на уроке английского в старшей школе, теперь это все возвращается к вам. )
)
1. Начните с карты сайта
Это не ракетостроение, но я всегда задаю вопрос участникам собрания по содержанию: как мне организовать весь контент? Что мне делать?! Я понимаю, задача кажется непосильной, поэтому вы делаете ее шаг за шагом. Просто начните документ Google или Word с наброска и сделайте глубокий вдох.Если вы хотите упростить процесс, мы рекомендуем использовать инструмент GatherContent, поскольку вы можете настроить свою карту, добавляя контент, который в конечном итоге будет отображаться на вашем веб-сайте.
Карта сайта должна быть обзором всего содержания вашего сайта. Вы должны иметь общее представление о том, какой должна быть конструкция. Организуйте это в первую очередь. Это может выглядеть примерно так, как эта карта сайта, которую мы создаем вместе с нашими клиентами на этапе планирования и разработки стратегии нового проекта веб-сайта:
Просмотрите каждую страницу и выполните следующие действия:
- Определите цель для страницы — Может быть несколько целей, и это нормально.
 Однако если у вас три или более страниц, вам следует подумать о нескольких страницах.
Однако если у вас три или более страниц, вам следует подумать о нескольких страницах. - Запишите — Будьте конкретны; запишите всю информацию, которая потребуется пользователю для достижения поставленной цели. Это не должно быть красиво — нам просто нужны голые кости.
- Что вы хотите увидеть? — Запишите все визуальные компоненты, которые вы хотели бы видеть на странице.
2. Обрисовать каждую страницу
Начиная с созданной вами карты сайта, основными пунктами вашей схемы будет навигация верхнего уровня карты сайта, и вы будете переходить оттуда к отдельным страницам.Например, в разделе «О нас» у вас будет несколько страниц о вашей компании. Включите в план ключевые компоненты каждой страницы.
Это не только поможет вам организовать слова на странице, но и теперь вы точно знаете, какие изображения вам нужно собрать, какие призывы к действию вы хотите включить, биографии членов команды и другие элементы, которые вы, возможно, захотите добавить. этот список.
этот список.
О нас: Веб-страница
- Содержимое, которое нужно включить: обзор вашей компании, чем вы занимаетесь
- Призыв к действию: подпишитесь
- Изображение: Офисное здание
Миссия: Веб-страница
- Включаемый контент: Заявление о миссии
- Призыв к действию: подпишитесь
- Изображение: Члены команды
История: Веб-страница
- Содержимое для включения: Хронология компании
- Призыв к действию: подпишитесь
- Изображение: исторические фотографии A, B и C
Команда: Справочник персонала
- Содержимое, которое нужно включить [список]: имя, изображение, заголовок, биография
- Призыв к действию: свяжитесь с нами
- Изображение: Team Photo
3.Напишите свой веб-сайт Копия
Теперь, когда у вас есть план, здесь вступает в дело творческий компонент письма. Разбейте тезаурус и позвольте словам течь.
Разбейте тезаурус и позвольте словам течь.
Если мысль о письме вызывает у вас ульи, или если задача кажется слишком сложной для выполнения, вам повезло! Работа, проделанная на шаге 2, спасла ваш бекон! Это информация, которую вы можете передать своему партнеру или команде писателей. Вы сделали домашнее задание, поэтому можете расслабиться, пока писатели делают свое.
Не забывайте свои основы SEO, когда вы пишете контент для своего веб-сайта — загрузите эту шпаргалку!
4. Отполируйте свое содержание в карте сайта
Это момент, когда вы совершенствуете прозу, над созданием которой вы (или ваша команда писателей) так много работали. Добавьте идеальные изображения, проверьте размер шрифта и интервал, а также найдите орфографические или грамматические ошибки. Сделайте так, чтобы он выглядел идеально, а затем вы можете расслабиться и ждать, пока публика откроет для себя ваш великолепный новый веб-сайт.
Как организовать контент вашего веб-сайта
Затем, когда люди затем просматривают страницу блога на вашем веб-сайте, у них будет возможность сузить просмотр тем, что их больше всего интересует: потому что ваш поиск «идеальные клиенты» Интернет для всего, разумно постоянно улучшать и обновлять контент, который вы пишете для своего сайта. Хотя то, что вы пишете для своих потенциальных клиентов, важно, в цифровом мире управление содержанием вашего веб-сайта может быть еще более важным.Вы можете написать именно тот контент, который ищут ваши идеальные клиенты, но все равно увидите, что он терпит неудачу, потому что его трудно найти и он плохо организован на вашем веб-сайте.
Хотя то, что вы пишете для своих потенциальных клиентов, важно, в цифровом мире управление содержанием вашего веб-сайта может быть еще более важным.Вы можете написать именно тот контент, который ищут ваши идеальные клиенты, но все равно увидите, что он терпит неудачу, потому что его трудно найти и он плохо организован на вашем веб-сайте.
Готовы ли вы придать форму содержанию своего сайта? Возможно, вы захотите начать с выполнения полного аудита контента. Этот процесс даст вам лучшее представление о том, какой контент у вас уже есть и как его классифицировать так, чтобы это было удобно для вас и ваших читателей. После этого самое время закатать рукава и приступить к организации.
Шаг 1. Разбейте практику на составляющие
Вы можете быть адвокатом по травмам, но ваши дела, вероятно, можно разделить на несколько категорий. Например, в первую очередь вы можете заниматься случаями автокатастроф, случаями неправомерной смерти и случаями укусов собак. Если вы хотите улучшить свой онлайн-контент и заставить его работать лучше, вам, возможно, придется разбить свою практику на соответствующие «области обслуживания», исходя из видов дел, которые лучше всего представляют вашу практику или которые вы хотите привлечь.В конце концов, того, кого привлек ваш сайт после укуса собаки, вряд ли заинтересует ваше руководство для жертв автомобильной аварии. Сделайте так, чтобы им было легко видеть только тот контент, который они хотят видеть.
Если вы хотите улучшить свой онлайн-контент и заставить его работать лучше, вам, возможно, придется разбить свою практику на соответствующие «области обслуживания», исходя из видов дел, которые лучше всего представляют вашу практику или которые вы хотите привлечь.В конце концов, того, кого привлек ваш сайт после укуса собаки, вряд ли заинтересует ваше руководство для жертв автомобильной аварии. Сделайте так, чтобы им было легко видеть только тот контент, который они хотят видеть.
В DSS вы можете создать «области обслуживания» или «области практики» для этих ниш и подразделов своей практики, а затем организовать свои блоги, статьи, часто задаваемые вопросы и многое другое по этим категориям. Например, вы можете выбрать вариант категории при вводе или редактировании блога в DSS:
.
Затем, когда люди затем просматривают страницу блога на вашем веб-сайте, у них будет возможность сузить область просмотра по теме, которая их больше всего интересует:
Категоризация контента по соответствующим областям практики также помогает вам направлять читателей к другому релевантному контенту, независимо от того, добавляете ли вы ссылки на свои страницы вручную или используете возможности DSS для размещения соответствующего контента на боковых панелях или панелях:
Шаг 2.
 Создайте убедительный контент, соответствующий
Создайте убедительный контент, соответствующий
Организация вашего контента не только упрощает поиск вас потенциальными клиентами и поисковыми системами, но и создает отличную основу для вашего постоянного создания контента.Написание контента для этой конкретной аудитории будет стимулировать более релевантные ключевые слова и ключевые фразы, что даст вам больше шансов победить своих конкурентов по очень конкретным поисковым запросам. Вместо того, чтобы конкурировать на широком уровне со многими другими юридическими фирмами в вашем регионе, вы получите лучшие результаты, сосредоточившись на создании контента для конкретных областей вашей практики.
Если вы, например, адвокат по личным травмам, попробуйте писать контент, ориентированный на конкретную нишу ваших дел о личных травмах, а не соревноваться со всеми в большом пуле дел о личных травмах.Вы можете создать категорию «ДТП на мотоцикле», а затем попытаться написать контент, который фокусируется на том, что травмированный мотоциклист хотел бы узнать после аварии. Писая о дорожно-транспортных происшествиях с мотоциклами, вы ориентируетесь на более конкретный рынок с контентом вашего адвокатского веб-сайта и помогаете быстрее и лучше добиваться результатов для вашей аудитории.
Писая о дорожно-транспортных происшествиях с мотоциклами, вы ориентируетесь на более конкретный рынок с контентом вашего адвокатского веб-сайта и помогаете быстрее и лучше добиваться результатов для вашей аудитории.
Вам не терпится начать? Узнайте больше о выборе тем и категорий для:
Создавайте свои онлайн-материалы с помощью профессионалов
Если ваша цель — качественный, насыщенный информацией сайт, который будет узнаваться как поисковыми системами, так и потенциальными клиентами, вы должны оставаться в курсе своего контента.Вашему контенту не хватает структуры? Свяжитесь с нами сегодня, чтобы узнать больше об организации вашего онлайн-контента и написании статей для аудитории, которую вы хотите привлечь к себе, или попросите бесплатную демонстрацию управления контентом с помощью DSS.
Как спланировать содержание вашего сайта
БОРЬБА ЗА ЗАПУСК САЙТА? Если вы пытались сделать это своими руками, но вам нужно руководство по сложным вопросам, загрузите мой набор инструментов для планирования веб-сайтов! Он бесплатный и содержит множество советов по написанию контента, повышению видимости вашего сайта в поисковой сети и подготовке вашего сайта к работе.
Создайте организованную карту сайта!
Одна из самых больших проблем, с которыми сталкиваются мои клиенты, когда начинают планировать свои веб-сайты, — это , как организовать свой контент . Инстинкт может заключаться в том, чтобы разместить все на одной странице или как можно меньше страниц. Другие хотят слишком сильно разбить вещи и получить очень мало контента на большем количестве страниц, чем необходимо.
Когда вы начинаете планировать содержание веб-сайта и карту сайта, нужно помнить несколько вещей:
Будьте проще.
Иерархия веб-сайтов НЕ должна быть сложной. Большинству веб-сайтов требуется всего несколько страниц, чтобы быть эффективными: домашняя страница, страница услуг / продуктов, справочная страница / страница о нас и страница контактов. Кроме того, возможно, вам понадобится портфолио, страница отзывов, интернет-магазин или блог. Даже если на вашем веб-сайте более 50 страниц, его все равно можно разделить на 5–6 основных категорий, чтобы пользователи не были ошеломлены своим первым посещением.
Еще одно замечание: названия страниц не должны быть загадочными — функционирует выше фантазии, каждый раз !
Сосредоточьтесь на своей аудитории.
Что ищет ваша аудитория, посещая ваш сайт, а не то, что ВЫ хотите сказать? Каковы их болевые точки и проблемы, и как вы можете организовать свой контент таким образом, чтобы он имел смысл и помогал им найти необходимое решение? Что будет привлекать потенциальных клиентов?
Сосредоточившись на том, что ищет аудитория, часто становится ясно, как все должно быть структурировано и что является наиболее важным.
Создайте логическую схему.
Мы любим слишком много обдумывать! А в случае с контентом веб-сайта это легко сделать.Стремясь быть модным или сложным, веб-сайт может оказаться запутанным и запутанным. Организуйте контент своего веб-сайта в логические группы , чтобы вещи не терялись в случайном порядке.
Возможно, ваши услуги нужно разбить на отдельные страницы. Или, может быть, у вас есть несколько зонтов обслуживания, поэтому их нужно разделить на группы:
Или, может быть, у вас есть несколько зонтов обслуживания, поэтому их нужно разделить на группы:
Веб-дизайн
— Стратегия
— Дизайн
— Разработка
— ХостингПолиграфический дизайн
— Брошюры
— Визитные карточки
— Упаковка продуктаПроизводство видео
— Литье
— Запись
— Продвижение
Разделение контента вашего веб-сайта — особенно ваши услуги — в группы помогает держать все это организованным и логичным для ваших посетителей.Размещение каждой службы на одной странице не только выглядит беспорядочно и поспешно, но и может сбивать с толку вашу аудиторию и затруднять поиск того, что ей нужно.
Когда вы организуете контент своего веб-сайта в родительские / дочерние группы, вы захотите решить, будет ли эта родительская страница или заголовок в меню (используя приведенный выше пример «Производство видео») отдельной страницей или просто пунктом меню. который падает на дочерние страницы. Совет: превращение этой родительской страницы в целевую страницу, которая описывает эти дочерние страницы и ссылается на них, — еще один шанс для SEO (поисковой оптимизации), поэтому, даже если это означает написание дополнительного контента, оно того стоит!
который падает на дочерние страницы. Совет: превращение этой родительской страницы в целевую страницу, которая описывает эти дочерние страницы и ссылается на них, — еще один шанс для SEO (поисковой оптимизации), поэтому, даже если это означает написание дополнительного контента, оно того стоит!
Создание отдельной страницы для каждой услуги позволяет потенциальным клиентам сосредоточиться на том, что они ищут, а также позволяет конкретизировать призыв к действию для этой услуги.Возможно, если кто-то заинтересован в хостинге веб-сайтов, вы захотите направить их в специальную контактную форму на своем сайте. Но если они спрашивают о дизайне упаковки, у вас есть другой способ связи. Одна страница на службу помогает сделать вещи понятными, простыми и понятными для пользователя.
Свяжите все вместе.
Предоставление пользователям более чем одного способа поиска страницы может помочь как с SEO (поисковая оптимизация), так и с пользовательским интерфейсом. Добавление ссылок на боковые панели, внутри содержимого и в нижний колонтитул увеличивает количество внутренних ссылок и помогает выделить ваш лучший контент .Это особенно полезно, если у вас есть сайт с большим количеством дочерних страниц — для перехода к ним на главной панели навигации может потребоваться несколько щелчков мышью, но если вы добавите несколько прямых ссылок на более глубокие страницы, пользователи смогут быстрее попасть туда.
Добавление ссылок на боковые панели, внутри содержимого и в нижний колонтитул увеличивает количество внутренних ссылок и помогает выделить ваш лучший контент .Это особенно полезно, если у вас есть сайт с большим количеством дочерних страниц — для перехода к ним на главной панели навигации может потребоваться несколько щелчков мышью, но если вы добавите несколько прямых ссылок на более глубокие страницы, пользователи смогут быстрее попасть туда.
Создание организованной карты сайта в начале проекта веб-сайта помогает предотвратить забвение основных целей в процессе. Когда вы организуете контент своего веб-сайта, прежде чем приступить к эстетике сайта, дизайн может быть построен вокруг структуры контента, что приведет к созданию более эффективного и прибыльного веб-сайта на !
ТРЕБУЕТСЯ ЗАПУСТИТЬ ВАШ САЙТ? Если вы пытались сделать это своими руками, но вам нужно руководство по сложным вопросам, загрузите мой набор инструментов для планирования веб-сайтов! Он бесплатный и содержит множество советов по написанию контента, повышению видимости вашего сайта в поисковой сети и подготовке вашего сайта к работе.
ВСТРЕТИЛИСЬ?
Эй, я Джен! Я веб-дизайнер и стратег с 15-летним опытом создания индивидуальных веб-сайтов. Я специализируюсь на WordPress, предлагая дизайн, планирование и стратегию контента, поисковую оптимизацию и расширенные разработки (подумайте о настраиваемых веб-сайтах электронной коммерции или членства!) Подробнее обо мне »
Руководство для начинающих по организации контента веб-сайта — iPage Blog
Организация вашего веб-сайта Контент может напоминать сборку кусочков пазла — без картинки на коробке, которая поможет вам в этом.
Куда обращаться с ключевой информацией? Как можно быть уверенным, что посетители смогут быстро найти интересующий их контент?
Независимо от того, запускаете ли вы новый сайт или изменяете дизайн своего текущего веб-ресурса, ключ к правильной организации — это план. Вот как придумать тот, который приведет ваш сайт к успеху:
Начните со своих «почему»
Прежде чем вы даже начнете думать о макетах или содержании сайта, четко определите, зачем вы создаете свой сайт. на первом месте.Например, вы пытаетесь:
на первом месте.Например, вы пытаетесь:
- Поделиться ключевой деловой информацией (например, часами работы или местонахождением)?
- Продавайте физические или цифровые продукты?
- Захватить?
- Научить посетителей новому навыку?
- Создать список рассылки?
- Развивайте свой личный или профессиональный бренд?
- Распространять новые идеи или влиять на изменения?
- Собирать благотворительные пожертвования?
- Организовать политическое дело?
Конкретные «причины», стоящие за вашим сайтом, дадут вам первый ключ к пониманию того, как он должен быть организован.Если ваша основная цель — увеличить количество подписчиков на электронную рассылку новостей вашей компании, размещение формы согласия внизу страницы второго уровня в навигации вашего сайта не поможет вам в достижении ваших целей.
Конечно, можно иметь более одной цели для веб-сайта. Например, у вас может быть основная цель продавать физические товары, а второстепенная цель — развивать бренд вашего бизнеса, чтобы будущие клиенты приходили к вам без дополнительного маркетинга с вашей стороны. Держите в уме все свои приоритеты, проходя дальше по этому руководству.
Держите в уме все свои приоритеты, проходя дальше по этому руководству.
Инвентаризация существующего контента
Если вы начинаете с нового веб-сайта, пропустите этот раздел. С другой стороны, если вы обновляете свой текущий сайт, первым делом необходимо понять, какое содержание в настоящее время существует на вашем сайте и что стоит перенести на новый веб-ресурс.
Если ваш сайт небольшой, вы можете провести аудит содержимого вручную. Если ваш сайт больше (или с момента его создания прошло некоторое время), вам может быть полезно использовать такой инструмент, как SEO Spider от Screaming Frog, для автоматического захвата всех различных частей контента, опубликованных в настоящее время.
После установки и запуска инструмент будет выглядеть примерно так:
Экспортируйте эти записи в файл электронной таблицы, чтобы вы могли провести свой собственный анализ:
Как вы можете видеть из Экспортированный файл выше, Screaming Frog включает как содержимое страницы, так и изображения. Возможно, вам будет полезно отфильтровать изображения, файлы Javascript, страницы результатов поиска или другие динамически генерируемые ресурсы содержания на вашем сайте.
Возможно, вам будет полезно отфильтровать изображения, файлы Javascript, страницы результатов поиска или другие динамически генерируемые ресурсы содержания на вашем сайте.
Когда у вас останутся только ваши страницы и сообщения (если применимо), добавьте столбцы в свою электронную таблицу для оценки каждой части контента на основе любого или всех следующих факторов:
- Является ли эта информация своевременной или неточной. Дата?
- Является ли этот контент чем-то, что моим нынешним читателям еще нужно знать?
- Ценна ли эта информация для посетителей?
Не зацикливайтесь на анализе.Все, что вам действительно нужно определить, — это то, стоит ли следить за каждым фрагментом контента с точки зрения ваших читателей и руководств Google по обеспечению качества (которые предполагают, что контент должен быть полезным, информативным, ценным, заслуживающим доверия, высококачественным и интересным).
Если какой-либо из ваших текущих элементов контента не соответствует этим стандартам, спросите себя, стоит ли тратить время на их обновление (например, публикацию в блоге, объясняющую лучшие отраслевые практики, которые устарели на несколько лет) или они нужно просто выбросить.
Создайте свою навигацию
Теперь, когда вы знаете, какой контент вам нужен на вашем сайте, а также то, что у вас уже есть, пришло время построить систему навигации вашего сайта.
Если вы новичок, под «навигацией» понимается набор меню, которые помогают посетителям перемещаться по вашему сайту. Как правило, панель навигации занимает верхнюю часть сайта (хотя иногда вы можете обнаружить, что она идет вертикально вниз с правой или левой стороны). Навигация может состоять из одной строки меню, одной строки меню с многоуровневыми раскрывающимися списками или комбинации нескольких элементов панели навигации (включая нижний колонтитул вашего веб-сайта).
Здесь на веб-сайте iPage используется основная панель навигации (содержащая элементы «Веб-хостинг», «Домены», «Маркетинговые услуги» и «Начать работу»), а также меньшую панель навигации в правом верхнем углу. угол (номер телефона службы поддержки, параметры «Помощь» и «Онлайн-чат», кнопка «Войти» и раскрывающийся список для выбора валюты страны):
Если вы используете бесплатный iPage В шаблоне конструктора веб-сайтов положение вашей панели навигации может быть установлено выбранными вами. Например, в шаблоне веб-сайта фотографии ниже, панель навигации настроена таким образом, чтобы охватить верхнюю часть сайта по горизонтали.
Например, в шаблоне веб-сайта фотографии ниже, панель навигации настроена таким образом, чтобы охватить верхнюю часть сайта по горизонтали.
Если вы создаете собственный дизайн веб-сайта, у вас будет больше гибкости при выборе макета меню сайта, хотя вам все равно нужно помнить о передовых методах навигации.
Советы и хитрости по навигации
С веб-дизайном возможно все. Тем не менее, несмотря на бесконечную гибкость, был разработан набор передовых практик и норм, которые определяют, как веб-сайты и их навигация должны быть расположены.Вместо того, чтобы быть ограничительным, соблюдение этих общепринятых правил помогает новым посетителям сайта сразу понять, о чем ваш сайт и как его обойти.
Помните о следующих рекомендациях при организации контента своего сайта:
Выберите структуру навигации в соответствии с размером вашего сайта
По словам Дэнни Халаревича, генерального директора LemonStand:
«Сайты с небольшим количеством контента, примерно до 6 страниц, можно обойтись одной панелью навигации, где все текстовые ссылки страницы могут быть видны одновременно.
Но сайты с большим объемом контента, такие как сайты электронной коммерции, не имеют этой возможности. Если этим сайтам нужна панель навигации, они должны реализовать мегаменю. Еще одна альтернатива для больших сайтов — вертикальное сворачиваемое меню ».
Halarewich предлагает три примера, демонстрирующих эти принципы:
Единая панель навигации Apple
Мегаменю If Only
Сворачиваемое меню YouTube не вертикальное меню
место для инноваций.Послушайте, что вам сообщает ожидаемый контент, чтобы придумать решение, которое будет интуитивно понятным для посетителей.
Будьте описательны в заголовках навигации
Создавая меню навигации, не поддавайтесь искушению загрузить его с помощью общих ярлыков, таких как «Продукты» или «Услуги». Как предполагает Энди Крестодина из Orbit Media, описательная информация лучше как с точки зрения пользователя, так и с точки зрения SEO.
«Используйте главную навигацию как место, чтобы начать рассказывать людям и поисковым системам о том, что вы делаете.Используйте ярлыки, которые используют самые популярные фразы для посетителей и популярные ключевые фразы в соответствии с Google Keyword Tool «.
Вот разница в действиях, согласно Crestodina:
Помогите пользователям сориентироваться
Если споры о том, как должна быть структурирована навигация по вашему сайту или помечены ярлыками, вас ошеломили, не паникуйте. Вместо этого подумайте о конечной цели организации вашего сайта: помочь пользователям найти информацию, за которой они пришли.
В течение долгого времени специалисты по веб-дизайну и пользовательскому интерфейсу придерживались «правила трех щелчков мыши» (что пользователи откажутся, если не смогут найти информацию после трех щелчков мыши). Но поскольку размещение всего за три клика может оказаться невозможным для больших или сложных сайтов, Элли Ривз, писавший для Medium, дает некоторую надежду:
«Исследования показывают, что если постепенное раскрытие информации приведет пользователя к к совершенствованию, которое кажется прогрессом и приводит их туда, где они должны быть, они дадут вам до двенадцати щелчков мышью, прежде чем станут сварливыми.
Да, двенадцать ».
Зная это, ваша основная задача не сводится к минимизации количества кликов, необходимых для доступа к частям контента (хотя их ограничение может быть полезным). Вместо этого вам нужно сосредоточиться на том, чтобы включить такие вещи, как хлебные крошки, списки рекомендованной литературы и другие указатели, в окончательный дизайн вашего сайта.
Собираем все вместе
Возьмите то, что вы узнали о потребностях вашего сайта в содержании и передовых методах навигации по сайту, чтобы составить план структуры вашего сайта.Некоторым нравится делать это ручкой и бумагой. Другие делают это с помощью стикеров, прикрепленных к стене. Работайте так, как вам удобнее — просто позвольте себе некоторую гибкость при тестировании различных категорий и организационных структур.
Вот как этот процесс может выглядеть на практике:
Представьте, что вы — автомастерская. В результате проведенного ранее аудита контента вы определили следующие элементы информации, которые планируете включить на свой новый веб-сайт:
- Часы работы магазина
- Местоположение магазина
- Контактная информация магазина
- Услуги магазина
- Полезные статьи по обычному ремонту автомобилей
- Обзоры продуктов для шин, имеющихся в наличии в вашем магазине
- Обновления новостей магазина
- Отзывы счастливых клиентов
Поскольку ваша цель для вашего веб-сайта — привлечь больше клиентов, вы решаете указать свое время работы, местоположение, контактную информацию и отзывы на своем домашняя страница. Все остальное затем можно разделить на категории для создания панели навигации.
Все остальное затем можно разделить на категории для создания панели навигации.
Вы можете разместить все свои статьи, обзоры продуктов и обновления новостей магазина в одном блоге. Или вы можете посвятить всю панель навигации «Шинам», если они являются основным источником дохода для вашего магазина. В любом случае вы также можете встроить в каждую свою страницу хлебные крошки, чтобы упростить поиск мест посетителями.
Выбранная вами организационная структура не обязательно должна быть окончательной.Думайте о своей навигации как о живой, дышащей сущности, которая может меняться по мере развития потребностей посетителей вашего сайта и бизнеса. Следите за своими инструментами аналитики и тестирования, такими как тепловые карты, чтобы увидеть, где посетители застревают. Затем внесите любые изменения, необходимые для их успеха на вашем новом веб-сайте.
Есть совет, который можно добавить к нашим предложениям по организации веб-сайта? Оставьте нам комментарий ниже, поделившись своими мыслями:
Изображение функции: Pixabay
Советы по организации контента веб-сайта
Независимо от того, представляет ли ваш веб-сайт малый бизнес или крупную корпорацию электронной коммерции, некоммерческую организацию или простой блог, правильная организация вашего контента является ключом к пользовательскому опыту (UX), который вы представляете. Загроможденный, беспорядочный веб-сайт без четких путей к информации может сильно отпугнуть посетителей вашего веб-сайта. Если вы не упростите им поиск (и, возможно, покупку) того, что они ищут, они пойдут искать где-нибудь еще. Удерживайте посетителей на своем сайте, применяя эти советы по организации контента сайта.
Загроможденный, беспорядочный веб-сайт без четких путей к информации может сильно отпугнуть посетителей вашего веб-сайта. Если вы не упростите им поиск (и, возможно, покупку) того, что они ищут, они пойдут искать где-нибудь еще. Удерживайте посетителей на своем сайте, применяя эти советы по организации контента сайта.
Во-первых, определите эти три вещи.
- Марка. Кто ты? Являетесь ли вы медиа-сайтом, предлагающим массу информации и образования? Вы некоммерческая организация, предлагающая помощь нуждающимся? Вы розничный торговец, продающий товар? Определите идентичность своего бренда и двигайтесь дальше.
- Призыв к действию. Что вы хотите, чтобы ваши посетители делали? Вы хотите, чтобы они прочитали, дали вам свой адрес электронной почты, зарегистрировались на веб-семинар, сделали пожертвование или совершили покупку? Определите, что вы хотите, чтобы посетители вашего веб-сайта делали, когда они находятся на вашем веб-сайте, и вы лучше поймете, как организовать ваш контент.

- Целевая аудитория. Для кого ваш сайт? Ваша аудитория может быть нескольких типов. Например, аудиторией некоммерческого веб-сайта, скорее всего, будут люди, нуждающиеся в их услугах, спонсоры, спонсоры, волонтеры, члены совета директоров и фонды.Знание людей, которые составляют вашу аудиторию, даст вам понимание. Посмотрите на свой веб-сайт их глазами и представьте, как они хотели бы видеть контент, отображаемый для их личного UX.
Взгляните на AllClear ID. Не только ясно, какие решения предлагает компания, но и призыв к действию прост с очевидными кнопками «Узнать больше». Кроме того, поскольку AllClear ID обслуживает как потребителей, так и компании, существуют очевидные пути для каждой аудитории.
Эти страницы должны быть на каждом сайте.
Независимо от вашего бизнеса, услуг или цели вашего веб-сайта, само собой разумеется, что есть определенные страницы, которые должны быть на каждом веб-сайте. Эти страницы заложат основу для организации остальной части вашего контента. Считайте эти страницы основой вашего сайта и дополнительного контента.
Считайте эти страницы основой вашего сайта и дополнительного контента.
- Дом. Ваша домашняя страница — это первое, что видят люди при посещении вашего URL-адреса (например, www.yourdomainname.com). Эта страница должна быть кратким обзором идентичности вашего бренда — кто вы и чем занимаетесь.
- О. Эта страница позволяет больше рассказывать истории. Здесь вы можете получить более подробную информацию об истории, миссии и целях вашей организации и веб-сайта.
- Связаться. На самом деле существуют веб-сайты, на которых не указана никакая контактная информация. Надеюсь, эти забывчивые владельцы веб-сайтов — ваши конкуренты. Один из самых простых способов осуществить продажу или достичь поставленной цели — это добавить на свой сайт страницу контактов.Он должен включать в себя все способы, которыми посетитель (потенциальный клиент) может связаться с вами: электронная почта, номер телефона, почтовый адрес, физический адрес (если у вас есть физический адрес) и контактную форму на этом страницу, которую пользователь может легко заполнить и отправить.

- Блог. Ваш блог работает как центр новостей и дает возможность постоянно добавлять свежий, новый контент на ваш сайт. Поисковым системам это нравится. Один из самых простых способов повысить свой SEO — это регулярно вести блог.
Ознакомьтесь с программой «Партнерство для детей без наркотиков». У некоммерческой организации есть четко обозначенная страница «О нас» и родительский блог. Страница контактов группы называется «Помощь и поддержка», что служит призывом к действию и поддерживает ее миссию.
Целевые страницы необходимы для организации содержимого веб-сайта.
Теперь, когда вы организовали контент на основе «Домашняя страница», «О нас», «Контакты» и «Блог», давайте поговорим о целевых страницах. Создаваемые вами целевые страницы задают организационную структуру для остальной части вашего контента.Наш креативный руководитель Кэмерон Кэмпбелл написал о создании эффективных целевых страниц, и в этом сообщении в блоге он говорит:
Целевые страницы веб-сайта важны.
Это возможность для продаж. Думайте о них как о окнах для конверсии — о вашем шансе повлиять на посетителя веб-сайта, чтобы он стал его клиентом. Вот почему к целевым страницам нельзя относиться легкомысленно или думать второстепенно.
Каждая предоставляемая вами услуга, каждый продукт, который вы продаете, каждая тема, о которой вы пишете (если вы медиа-сайт), должны иметь свою собственную целевую страницу.Думайте о содержании своего веб-сайта, как о товарах, доступных в большом хозяйственном магазине. Инструменты, освещение, сад и внутренняя сантехника — у каждого свой проход. И в каждом проходе каждому типу продукта отведено свое место.
Итак, хотя гаечные ключи, молотки и сверла можно найти в проходе для инструментов, молотки будут сгруппированы отдельно от гаечных ключей и сверл. Группировка и организация вашего контента одинаковым образом делает UX вашего сайта более дружелюбным и приятным.Если вы войдете в большой строительный магазин и обнаружите в проходе молотки для внутренней сантехники и дрели в садовой части, не расстроитесь ли вы и не уйдете из магазина? Ты, наверное, тоже никогда не вернешься. Когда клиент сталкивается с неприятным опытом, он чувствует себя преданным и как будто его время потрачено зря. Не делайте этого с посетителями вашего сайта. Лучший способ заставить их почувствовать себя желанными гостями (и побудить их вернуться) — помочь им потреблять ваш контент простым и легким в навигации способом.
Когда клиент сталкивается с неприятным опытом, он чувствует себя преданным и как будто его время потрачено зря. Не делайте этого с посетителями вашего сайта. Лучший способ заставить их почувствовать себя желанными гостями (и побудить их вернуться) — помочь им потреблять ваш контент простым и легким в навигации способом.
Недавно мы с удовольствием изменили дизайн корпоративного веб-сайта Campbell’s. Конечно, опыт работы с этим клиентом был «ммм ммм хорошо». Но помимо построения приятных отношений с любимым брендом, мы были очень впечатлены тем, как компания организует контент и использует целевые страницы. Посетите корпоративный сайт Campbell, нажмите вокруг, чтобы изучить его, и убедитесь в этом сами.
Двигайтесь вперед с заголовками.
В примере с магазином оборудования «инструменты» будут заголовком.Это основная группа или категория для множества подкатегорий, подпадающих под нее. Для медиа-сайта типичным заголовком будет «текущие события». На веб-сайтах некоммерческих организаций обычно заголовок «Возможности для волонтеров». Заголовки действуют как заголовки и позволяют посетителям вашего веб-сайта мгновенно находить информацию, которую они ищут, наиболее очевидным образом. Когда дело доходит до UX веб-сайта, делать вещи очевидными — это хорошо.
Заголовки действуют как заголовки и позволяют посетителям вашего веб-сайта мгновенно находить информацию, которую они ищут, наиболее очевидным образом. Когда дело доходит до UX веб-сайта, делать вещи очевидными — это хорошо.
Нам нравится, как наш клиент Uwishunu организовал свой контент с помощью заголовков, таких как «Последние сообщения», «Популярные», «По соседству» и «Сводки».Какие заголовки вы могли бы использовать, чтобы ваш контент был аккуратным и удобным для посетителей вашего сайта?
Избегайте этих вещей.
- Загроможденная панель навигации. Панель навигации — это главное навигационное меню, обычно расположенное в верхней части вашего веб-сайта, которое помогает посетителям переходить с одной страницы на другую. Теперь, когда вы вдохновлены аккуратной организацией своего контента, не впадайте в такое волнение, что вы бросаете туда всю кухонную раковину. Используйте панель навигации для отображения основных категорий продуктов, услуг или тем (т.
 е., инструменты), а затем полагайтесь на подкатегории (например, молотки), которые будут отображаться в раскрывающемся меню для каждой из них.
е., инструменты), а затем полагайтесь на подкатегории (например, молотки), которые будут отображаться в раскрывающемся меню для каждой из них. - Длинные раскрывающиеся меню. Но не позволяйте раскрывающимся меню быть настолько длинными, чтобы они соответствовали длине вашей веб-страницы. Помните, вы пытаетесь создать для посетителя приятный UX. Рассмотрите возможность объединения подкатегорий и полагайтесь на «больше», чтобы контролировать длину раскрывающегося списка.
Давайте взглянем на Центральный рынок. Как самая большая сеть продуктовых магазинов в Техасе, этот бренд предлагает множество продуктов.Представьте, что компания перечисляет каждый отдел или подкатегорию на своей панели навигации или в раскрывающемся меню? Вместо этого Центральный рынок предлагает одну категорию покупок: департаменты. Затем покупателю предлагается 15 подкатегорий (например, «Замороженные продукты», «Товары для дома»), которые удобно перечислены в раскрывающемся списке с двумя столбцами, что упрощает выбор правильного виртуального прохода и соответствующий магазин.

 Дизайнеры
Дизайнеры Не экспериментируйте со шрифтами. Помните – сайт должен быть удобным и легко восприниматься.
Не экспериментируйте со шрифтами. Помните – сайт должен быть удобным и легко восприниматься.

 Цветовое решение должно подходить тематике вашего сайта, отображать его суть. К примеру, на развлекательных сайтах вы чаще встретите яркую палитру, в онлайн-кинотеатрах в большинстве случаев преобладает темная гамма оттенков, что не мешает просмотру, на официально-деловых сайтах большинства государственных ведомств в большинстве случаев преобладают белый и черный цвета, что придает дипломатичности. Есть основное правило – всё цветовое оформление должно состоять из пяти сочетающихся оттенков. Это правило поможет выдержать графическое оформление страницы в нужных границах
Цветовое решение должно подходить тематике вашего сайта, отображать его суть. К примеру, на развлекательных сайтах вы чаще встретите яркую палитру, в онлайн-кинотеатрах в большинстве случаев преобладает темная гамма оттенков, что не мешает просмотру, на официально-деловых сайтах большинства государственных ведомств в большинстве случаев преобладают белый и черный цвета, что придает дипломатичности. Есть основное правило – всё цветовое оформление должно состоять из пяти сочетающихся оттенков. Это правило поможет выдержать графическое оформление страницы в нужных границах Что касательно основной страницы сайта – для неё характерна некоторая сдержанность и осуществление визуального контакта. Выражаясь проще, стартовая страница должна больше показывать, чем говорить. Не нужно много текста, ограничьте описание главной страницы сайта до минимума. Подыщите подходящие, по смыслу и общему стилю фото и украсьте ими фон. Практически обязательно наличие списка навигации – небольшого перечня основных разделов вашего сайта, расположенного справа/слева вертикально или вверху вертикально. Рекомендуется его не усложнять и использовать максимально упрощенный вариант списка – так новоприбывшему пользователю будет проще ориентироваться.Удачные примеры оформления можно с легкостью найти в сети и использовать их, комбинируя между собой.
Что касательно основной страницы сайта – для неё характерна некоторая сдержанность и осуществление визуального контакта. Выражаясь проще, стартовая страница должна больше показывать, чем говорить. Не нужно много текста, ограничьте описание главной страницы сайта до минимума. Подыщите подходящие, по смыслу и общему стилю фото и украсьте ими фон. Практически обязательно наличие списка навигации – небольшого перечня основных разделов вашего сайта, расположенного справа/слева вертикально или вверху вертикально. Рекомендуется его не усложнять и использовать максимально упрощенный вариант списка – так новоприбывшему пользователю будет проще ориентироваться.Удачные примеры оформления можно с легкостью найти в сети и использовать их, комбинируя между собой.
 Некоторые пользователи выбирают соцсети в качестве предпочтительного способа связи.
Некоторые пользователи выбирают соцсети в качестве предпочтительного способа связи. Вот как это выглядит на сайте РБК:
Вот как это выглядит на сайте РБК: Безусловно, подходит это не всем направлениям, но если речь идет о салоне красоты или пиццерии – почему бы и нет?
Безусловно, подходит это не всем направлениям, но если речь идет о салоне красоты или пиццерии – почему бы и нет?
 )
) Однако если у вас три или более страниц, вам следует подумать о нескольких страницах.
Однако если у вас три или более страниц, вам следует подумать о нескольких страницах. Но сайты с большим объемом контента, такие как сайты электронной коммерции, не имеют этой возможности. Если этим сайтам нужна панель навигации, они должны реализовать мегаменю. Еще одна альтернатива для больших сайтов — вертикальное сворачиваемое меню ».
Но сайты с большим объемом контента, такие как сайты электронной коммерции, не имеют этой возможности. Если этим сайтам нужна панель навигации, они должны реализовать мегаменю. Еще одна альтернатива для больших сайтов — вертикальное сворачиваемое меню ».  Да, двенадцать ».
Да, двенадцать ». 

 Это возможность для продаж. Думайте о них как о окнах для конверсии — о вашем шансе повлиять на посетителя веб-сайта, чтобы он стал его клиентом. Вот почему к целевым страницам нельзя относиться легкомысленно или думать второстепенно.
Это возможность для продаж. Думайте о них как о окнах для конверсии — о вашем шансе повлиять на посетителя веб-сайта, чтобы он стал его клиентом. Вот почему к целевым страницам нельзя относиться легкомысленно или думать второстепенно. е., инструменты), а затем полагайтесь на подкатегории (например, молотки), которые будут отображаться в раскрывающемся меню для каждой из них.
е., инструменты), а затем полагайтесь на подкатегории (например, молотки), которые будут отображаться в раскрывающемся меню для каждой из них.
Добавить комментарий