Стоимость Создания Сайта в 2021
WordPress
access_time
9 декабря, 2020
hourglass_empty
6мин. чтения
Если вы планируете создание сайта, то у вас, наверняка, много вопросов, и главный из них — сколько стоит сайт.
Цена зависит от нескольких факторов. Первый и самый важный — какой веб-сайт (англ) вы хотите создать.
В этой статье мы будем разбираться, сколько стоит создать сайт, а также постараемся помочь вам оценить стоимость разработки вашего сайта.
Ключевые Моменты, Которые Помогут Вам Сориентироваться
Цена вашего сайта зависит от нескольких факторов. Чтобы помочь вам сориентироваться и предотвратить перерасход средств, давайте обсудим некоторые вещи, которые необходимо учесть, прежде чем приступить к созданию сайта.
Каков Ваш Бюджет?
Разработчики создают сайты с нуля. Однако для человека без технических знаний это не вариант.
Тем не менее, существует программное обеспечение (англ), с помощью которого создать сайт может даже обычный пользователь. К такому ПО относятся системы управления контентом (CMS) и конструкторы сайтов.
К такому ПО относятся системы управления контентом (CMS) и конструкторы сайтов.
Стоимость создания сайта по сути зависит от выбранного вами варианта. Например, если вы выберете WordPress, то, возможно, вам придётся потратить деньги на темы, плагины и другие дополнительные функции.
Ниже мы подсчитали сколько стоит сайт созданный с помощью WordPress (популярной CMS) и Weebly — конструктора сайтов. При этом мы рассмотрели вариант, что на сайте WordPress используется платная тема и платные плагины.
То же самое касается сайта, созданного с помощью конструктора сайтов Weebly: мы учли платные темы и плагины.
WordPress:
- Платная тема: 20$
- Платные плагины: 20$
- Итого: 40$
Конструктор сайтов Weebly:
- Платный тарифный план: 25$
- Платная тема: 59$
- Итого: 81$
Существуют разные варианты разработки сайтов, всё зависит от вашего бюджета и навыков.
Как Вы Будете Поддерживать Сайт?
Что касается управления сайтом, есть два варианта: делать это самостоятельно или платить человеку, который будет этим заниматься. У каждого варианта есть свои плюсы и минусы.
У каждого варианта есть свои плюсы и минусы.
Какую бы платформу вы не выбрали, вам придётся регулярно обновлять темы и плагины. CMS и конструкторы сайтов, как правило, имеют встроенный функционал, который позволяет выполнить обновление всего несколькими щелчками мыши. Однако самописные сайты, разработанные с нуля, придётся обновлять вручную.
И, если у вас нет опыта веб-разработки (англ), это задание вы скорее всего делегируете разработчику. Услуги разработчика стоят неодинаково. Если вы обратитесь в студию, то цена будет выше.
В среднем поддержка сайтов стоит от 20$ в час.
Что касается поддержки сайтов, созданных с помощью специальных платформ, которые вы будете поддерживать самостоятельно, то, безусловно, она обойдётся вам на много дешевле.
Дополнительный Функционал
На стоимость сайта влияют его функции. Планируя функционал, вы можете подыскать плагины, необходимые для его реализации.
Допустим вы планируете создать блог. Для начала вам понадобятся плагины SEO (англ), аналитики, контактных форм и кэширования сайта.
Для начала вам понадобятся плагины SEO (англ), аналитики, контактных форм и кэширования сайта.
По началу можно обойтись без таких функций, как галерея изображений, динамичный фон с эффектом параллакса и других настроек внешнего вида. Однако в будущем у вас может возникнуть потребность в таком функционале.
Все эти факторы составляют дополнительные расходы, которые стоит учитывать в своём бюджете. Если ни один из рассматриваемых нами вариантов не соответствует вашим потребностям, вы всегда можете найти альтернативные платформы. WordPress и Weebly предлагают доступные решения, тем не менее вы можете поискать и другие опции с подходящим вам порогом вхождения, которые устроят вас по цене и наличию шаблонов.
Хостинг, Домены, Безопасность и Технические Моменты
Обратите внимание, что в Hostinger действуют скидки на все тарифы хостинга. Воспользуйтесь предложением и разместите сайт до 90% дешевле!
К предложению
Первое, о чём нужно позаботиться, прежде чем создать сайт — это хостинг. Эти услуги не обязательно должны быть дорогими, чтобы хорошо работать.
Эти услуги не обязательно должны быть дорогими, чтобы хорошо работать.
Один из главных критериев в выборе хостинга — время безотказной работы. В Hostinger мы предоставляем услуги высокого качества, гарантируя 99,9% аптайма.
Кроме того, у нас очень конкурентоспособные цены. Вы можете получить хостинг всего за 0,60$ в месяц.
Если же вам нужна более высокая производительность и больше контроля над хостингом, тогда VPS (Virtual Private Server) хостинг по цене от 3,50$ в месяц — именно то, что вы ищете.
Кроме хостинга, вам также понадобится собственное доменное имя. Цены на разные домены отличаются. Домен обычно стоит от одного или двух и до двадцати долларов, а иногда даже больше.
Очень важно выбрать хороший запоминающийся домен. Имя должно отражать то, чем занимается ваш бизнес, быть оригинальным и креативным.
Ещё один момент, который нужно учесть, оценивая стоимость сайта — защита. Все CMS и конструкторы сайтов предлагают свои средства защиты.![]() Но вам понадобится ещё один уровень безопасности, достигаемый посредством приобретения SSL-сертификата. Цены на SSL варьируется. В Hostinger вы можете получить годовой сертификат всего за 5,50$ или бесплатно в месте с тарифными хостинг-планами Премиум и Бизнес.
Но вам понадобится ещё один уровень безопасности, достигаемый посредством приобретения SSL-сертификата. Цены на SSL варьируется. В Hostinger вы можете получить годовой сертификат всего за 5,50$ или бесплатно в месте с тарифными хостинг-планами Премиум и Бизнес.
Как Тип Сайта Влияет на Стоимость Разработки
Как уже упоминалось, существуют разные пути разработки сайтов. Первый — это CMS. Вариантов CMS тоже предостаточно, но одной из самых популярных является WordPress.
Вы самостоятельно можете добавлять разнообразные функции на сайт, созданный с помощью CMS, используя плагины.
Второй вариант — конструктор сайтов. Как правило, конструкторы предлагают встроенные функции, которые вы можете использовать на вашем сайте без необходимости загружать какие-либо дополнения. Вы можете легко создать и настроить сайт, используя удобный интерфейс перетаскивания элементов.
Также, как вариант, вы можете создать собственный уникальный сайт. Вы можете написать его с нуля или модифицировать существующую CMS.
Ниже мы расскажем, сколько стоит сайт каждого из этих трёх типов.
Всё Сводится к Ресурсам
Стоимость сайта зависит от того, как вы организуете работа над ним. Если вы наймёте разработчика или дизайнера, вы выиграете время. С другой стороны, если вы решите сделать всё самостоятельно, то сэкономите деньги, но потеряете время.
Некоторые CMS, например WordPress, бесплатны, но имеют платные дополнения, среди которых плагины и темы.
Конструкторы сайтов, как правило, имеют платную подписку. Однако большинство из них предлагают множество бесплатных тем и встроенных функций.
Стоимость самописного сайта зависит от того, нанимаете ли вы разработчика или нет. Тем не менее, вам всё равно придётся оплатить хостинг, доменное имя и SSL-сертификат.
Лучше не Спешить
Создание и развитие сайта — это процесс, который мы не можем ускорить искусственно. Более того, проект может не сработать. Поэтому инвестировать тысячи долларов сразу — не самое разумное решение.
Не спешите и платите только за необходимые вам ресурсы. Таким образом, вы не потратите лишние деньги на проект, который не оправдал ожидания.
Коротко о Том, Чего Можно Ожидать
Есть три способа создать сайт. Ниже вы узнаете о преимуществах каждого из них.
Конструкторы Сайтов
Удобный и простой вариант, который отлично подойдёт пользователям без опыта разработки. Конструкторы сайтов позволяют выбрать шаблон и изменить его по своему вкусу. Вы видите изменения по мере их внесения.
Некоторые конструкторы сайтов предлагают бесплатные планы, а также платные дополнительные функции. Цена платного пакета может варьироваться от 5$ до 49$. Обычно в эту стоимость входят и услуги хостинга.
Hostinger предлагает доступ к бесплатному конструктору сайтов вместе с каждым тарифным планом хостинга. Также вы получите красивые шаблоны для старта.
Так что, если вы хотите создать сайт быстро и без технических навыков, то конструктор сайтов — нужная вам опция.
Сайт на Основе WordPress
WordPress и другие CMS могут быть не так удобны для начинающих, как конструкторы сайтов. Тем не менее, вы можете расширить функционал сайтов на основе CMS с помощью дополнений. Например, WordPress имеет более 50 000 плагинов, которые можно скачать и установить на свой сайт.
Если вы умеете писать код, то сможете сделать WordPress ещё более гибким. Платформа имеет открытый исходный код, так что вы свободно можете редактировать темы, плагины и основные файлы.
WordPress бесплатен для использования. Тем не менее, вам придётся заплатить за хостинг и домен, чтобы разместить ваш сайт в Интернете.
Например хостинг WordPress от Hostinger стоит от 1,45$ в месяц. Услуга включает размещение сайта, поддержку клиентов онлайн и набор специальных плагинов для кэширования WordPress. С таким хостингом ваш сайт всегда будет на пике производительности.
Самописный Сайт
Как следует из названия, самописный сайт — это сайт, которые вы пишите с нуля. В отличие от предыдущих вариантов, самописный сайт предоставляет бесконечные возможности, но только для тех, кто обладает навыками веб-разработки.
В отличие от предыдущих вариантов, самописный сайт предоставляет бесконечные возможности, но только для тех, кто обладает навыками веб-разработки.
Для людей с техническими знаниями создание собственного сайта не составит труда. Но если у вас таких знаний нет, лучше оставить это эксперту или выбрать другой метод.
Услуги разработчика могут стоить очень дорого. К тому же количество времени и денег на реализацию вашей идеи будет расти пропорционально тому, что вы хотите получить в результате. И, если вы обратитесь в студию по разработке и спросите, сколько стоит создать сайт с нуля, то наверняка не услышите точной суммы. Каждый проект оценивается индивидуально, но приготовьтесь, что это будет стоить не сотни, а тысячи долларов. Так, в среднем создание интернет-магазина обойдётся от 2500$.
Из Чего Состоит Стоимость Сайта
Теперь, когда мы обсудили все возможные затраты на создание веб-сайта, давайте посмотрим на ценовой диапазон разработки и поддержки сайта (грубая оценка).
| CMS | Конструктор Сайтов | Сайт с нуля | ||
| Начальная стоимость | Тема/Оформление | Бесплатно-400$ | Бесплатно-800$ | От 500$ |
| Плагины/Функции (каждая в среднем) | Бесплатно-200$ | — | От 1000$ | |
| Дальнейшие расходы | Поддержка | 5.25$ | — | 300$-2000$ |
| Хостинг | Бесплатно-40$ | — | Бесплатно-40$ | |
| Домен | Бесплатно-10$ | Бесплатно-10$ | Бесплатно-10$ | |
| SSL/Защита | Бесплатно-250$ | Бесплатно-250$ | Бесплатно-250$ | |
Выводы
Опять же, цены, указанные в таблице — относительные. То сколько стоит сайт, зависит от, что именно вы хотите получить в результате: лендинг, сайт-визитку, интернет-магазин и т. д.
Стоимость разработки сайта с нуля может сильно отличаться от нашей оценки; в зависимости от расценок разработчика и количества времени, необходимого для завершения проекта. Также учтите, что дизайн самописного сайта обойдётся намного дороже, чем готовый шаблон.
Также учтите, что дизайн самописного сайта обойдётся намного дороже, чем готовый шаблон.
Тем не менее, данная оценка поможет примерно оценить стоимость сайта и спланировать бюджет. Если у вас есть другие вопросы по этой теме, пожалуйста, оставьте комментарий ниже.
Как создать сайт на WordPress с нуля — Пошаговое руководство
Решили вы запустить блог, сделать простой интернет-магазин, портфолио или страничку про ваш бизнес. Как это сделать, если не разбираетесь в программировании, а денег нанять дизайн-студию нет? Рассказываем и показываем на скриншотах.
Есть конструкторы с визуальным управлением и специальные веб-приложения для создания и управления сайтом — движки. Например, Joomla!, OpenCart или WordPress. Если вы не путаетесь в разных сервисах гугл-аккаунта или онлайн-кабинете вашего банка, разобраться будет несложно.
В этой пошаговой инструкции покажем, как сделать сайт на WordPress с нуля. Руководство будет полезно тем, кто собирается запустить свой первый сайт и решил разобраться во всём сам.
Если собираетесь делать интернет-магазин
В этой статье будет инструкция по созданию одностраничного сайта. Она подойдёт, если вам нужно сделать сайт-визитку для своей компании, портфолио с информацией о себе и примерами работ или промостраницу для рекламы товара, курсов или мероприятия.
У нас ещё есть бесплатная серия видеоуроков по созданию интернет-магазина на WordPress. В шести выпусках мы пошагово показываем весь процесс с нуля: от покупки хостинга и базовой настройки движка до создания логотипа и подключения доставки с оплатой.
👉 Как создать интернет-магазин на WordPress
Стойте, а почему именно WordPress?
Это самая популярная платформа для создания сайтов. В начале 2019 года на сайте платформы говорится, что на WordPress сделаны 33% сайтов в интернете:
Создать сайт на платформе WordPress можно бесплатно и относительно быстро. Всё потому что программный код платформы находится в открытом доступе и программисты со всего мира постоянно совершенствуют его. Из-за этого у WordPress десятки тысяч тем и готовых инструментов с дополнительными функциями.
Из-за этого у WordPress десятки тысяч тем и готовых инструментов с дополнительными функциями.
Теперь — к делу! Будем разбираться по порядку.
План
Что понадобится для начала
Хотя создание сайта на WordPress и бесплатно, потратиться всё равно придётся. Чтобы опубликовать сайт в интернете, нужно купить домен и хостинг. Если у вас это уже есть, переходите к следующему разделу.
Домен — это имя сайта. Посетители вводят его в браузере, чтобы попасть на сайт. Например, домен нашего сайта — hostiq.ua.
Хостинг — это место, где хранится сайт. Физически это компьютер, который круглосуточно подключён к интернету.
Если покупать у нас, годовая подписка на хостинг для WordPress и домен .com будет стоить 1350 гривен.
Первый месяц хостинг можно использовать бесплатно. Этого времени должно хватить, чтобы самостоятельно создать сайт на WordPress с нуля и подготовить его к запуску.
Пройдём по этапам покупки.
Шаг 1. Зайдите на сайт hostiq. ua, наведите курсор на «Хостинг» в верхнем меню выберите раздел «CMS-хостинг» из выпадающего списка.
ua, наведите курсор на «Хостинг» в верхнем меню выберите раздел «CMS-хостинг» из выпадающего списка.
Сверху на следующей странице будет список тарифов для разных CMS-движков. Нажмите WordPress.
Это специальный хостинг для создания сайтов на WordPress. Из него убрали функции, которые не пригодятся при создании первого сайта, поэтому цена будет ниже обычного хостинга.
Шаг 2. Для начала первого тарифа будет достаточно. Чтобы оформить тестовый период, нажмите «Тестировать 30 дней».
Шаг 3. Откроется страница с формой заказа. В пустом поле впишите домен, который хотите зарегистрировать, и нажмите кнопку «Проверить».
Домены .com самые популярные, поэтому многие имена уже заняты. Если не можете придумать короткое имя, попробуйте выбрать другую доменную зону. Вам поможет список всех доступных окончаний.
Шаг 4. Когда найдёте свободный домен, ниже появятся дополнительные детали регистрации. Проверьте, всё ли вас устраивает и жмите «Продолжить».
Проверьте, всё ли вас устраивает и жмите «Продолжить».
Шаг 5. На следующей странице создайте новый аккаунт. Контактные данные, которые вы укажете на этом этапе, будут использоваться при регистрации домена. Если заполнить поля случайными символами, регистрация не пройдёт.
Если у вас уже есть аккаунт на нашем сайте, выберите вверху вкладку «Я — существующий клиент» и введите его логин-детали.
Чтобы перейти к оплате, нажмите «Оформить заказ».
Шаг 6. Выберите удобный метод оплаты. Мы принимаем карты любых банков, платежи через терминалы, Приват24, PayPal или WebMoney.
После оплаты вам на почту придёт письмо с логином и паролем от панели управления хостингом. В ней будем подключать WordPress к домену и создавать сайт. Тема этого письма — «Ваш виртуальный хостинг готов к использованию».
Устанавливаем WordPress
Шаг 1. Перейдите на главную страницу и нажмите кнопку «Панель клиента» в правом верхнем углу. Затем найдите в списке продуктов хостинг и нажмите кнопку «Контрольная панель».
Затем найдите в списке продуктов хостинг и нажмите кнопку «Контрольная панель».
Шаг 2. В новой вкладке откроется панель управления хостингом — cPanel. Прокрутите экран в самый низ до раздела «Softaculous Apps Installer» и нажмите на ярлык «WordPress».
Шаг 3. На открывшейся странице нажмите кнопку «Install Now».
Шаг 4. Следующая страница — детали установки WordPress. Всё, что вы там увидите, можно изменить позже. Поэтому отредактируем только основные поля.
Найдите раздел «Admin Account» и придумайте логин и пароль. С этими данными вы будете заходить в панель управления сайтом.
Рекомендуем создать уникальный пароль, который вы не будете использовать на других сайтах. Так безопаснее.
По умолчанию во время установки всё на английском языке. Если хотите, чтобы панель управления WordPress была на русском, выберите «Russian» в разделе «Choose Language».
Шаг 5. В конце страницы можно выбрать тему будущего сайта. Пропустим этот шаг и выберем тему после установки WordPress.
В конце страницы можно выбрать тему будущего сайта. Пропустим этот шаг и выберем тему после установки WordPress.
Прокрутите страницу вниз и нажмите кнопку «Установить». В конце должна появиться такая страница:
Шаг 6. Перейдите в панель управления WordPress. Для этого введите в браузере ваш домен и допишите в конце /wp-admin. Должно получиться так: http://vashdomen.com/wp-admin.
На новой странице введите логин и пароль, которые вы только что придумали.
Теперь опишем этапы создания сайта на WordPress.
Выбираем тему
Тема — это шаблон с готовым дизайном сайта. Во время работы над сайтом внешний вид некоторых элементов можно изменить. Что именно можно изменить, зависит от разработчика, который придумал тему. Обычно можно поменять изображение баннера и цвета, добавить логотип, создать меню или удалить лишние элементы.
Бывают бесплатные и платные темы. Бесплатные темы можно установить на сайт прямо в панели управления сайтом — можно выбрать из 6800 вариантов. Функционал у бесплатных тем меньше, чем у платных, поэтому, возможно, вы найдёте подходящую тему не с первого раза.
Функционал у бесплатных тем меньше, чем у платных, поэтому, возможно, вы найдёте подходящую тему не с первого раза.
Платные темы покупают на официальном сайте WordPress или специальных сайтах вроде ThemeForest или TemplateMonster. В таких темах более тонкие настройки, можно редактировать любые элементы на сайте, выбирать любые шрифты, добавлять на сайт анимацию, аудио и видеоплееры. Платные темы регулярно обновляют, а если вы нашли баг, можно написать разработчику письмо и попросить решить проблему.
Поменять тему можно в любой момент. Для старта бесплатной будет достаточно. Если уже присмотрели платную, вот инструкция по загрузке своей темы на хостинг.
Сразу после установки WordPress сайт будет выглядеть так:
Это тема, которая включается по умолчанию. Посмотрим, какие ещё темы есть в свободном доступе.
Шаг 1. В левом меню панели управления WordPress найдите раздел «Внешний вид» и перейдите в подраздел «Темы».
Шаг 2. Несколько тем установлены по умолчанию, но использовать их не обязательно. Чтобы посмотреть другие темы, нажмите «Добавить новую тему» внизу.
Несколько тем установлены по умолчанию, но использовать их не обязательно. Чтобы посмотреть другие темы, нажмите «Добавить новую тему» внизу.
Шаг 3. Не каждая тема подойдёт для любого типа сайта. Некоторые темы специально сделаны для интернет-магазинов, некоторые для лендингов или новостных сайтов.
В меню с категориями тем нажмите кнопку «Фильтр характеристик», выберите тип сайта и функции, которые обязательно должны быть в теме.
Шаг 4. Найдите тему, которая нравится вам больше всего, наведите на неё курсор и нажмите «Установить». А затем сразу «Активировать». После этого вас перенаправит назад к списку установленных тем.
В этом руководстве мы будем делать сайт на примере темы «Screenr». Если выберете другую, некоторые настройки могут отличаться.
Теперь будем наполнять сайт контентом.
Добавляем контент
У сайтов на WordPress бывает два типа контента: посты и страницы.
Посты — это статьи в блоге, примеры работ в портфолио или товары в интернет-магазине. К постам можно оставлять комментарии или делиться ими в соцсетях. По умолчанию они отображаются на странице в хронологическом порядке: новые посты будут сверху, а старые — внизу.
К постам можно оставлять комментарии или делиться ими в соцсетях. По умолчанию они отображаются на странице в хронологическом порядке: новые посты будут сверху, а старые — внизу.
Страницы — это разделы сайта. Домашняя страница сайта, разделы «Доставка и оплата» и «О компании» — три разных страницы. По умолчанию WordPress показывает на главной странице посты. Дальше мы покажем, как создать отдельную страницу и сделать её главной.
Сначала добавим на сайт несколько постов.
Шаг 1. В меню слева найдите раздел «Записи» и нажмите «Добавить новую».
Перед публикацией можно посмотреть на пост глазами пользователя и отредактировать, если что-то не нравится. Для этого нажмите «Просмотреть» справа вверху. Чтобы текст появился на сайте, нажмите «Опубликовать». Если хотите дописать и опубликовать пост позже, нажмите «Сохранить».
После публикации главная страница изменится и будет выглядеть так:
О других инструментах, которые можно использовать при создании постов, читайте в подробном обзоре раздела «Записи».
Шаг 2. Создадим новую страницу и сделаем её главной. Для этого найдите в левом меню раздел «Страницы» и нажмите «Добавить новую».
В верхнем поле напишите название страницы. В нашем случае это «Домашняя страница». Название нужно, чтобы не запутаться, если страниц будет несколько.
В меню справа найдите раздел «Атрибуты страницы» и найдите параметр «Шаблон». По умолчанию там будет значение «Базовый шаблон», поменяйте его на «Главная страница» и нажмите «Опубликовать».
Мы создали главную страницу сайта. На ней будет информация о вас или вашей компании. Теперь нужно создать ещё одну — для блога. На ней будут отображаться только статьи.
Шаг 3. Создайте новую страницу и назовите её «Блог». В атрибутах страницы оставьте значение «Базовый шаблон».
Под названием страницы появится ссылка, по которой посетители смогут попасть в блог. Слово «блог» в конце ссылки будет написано на русском. Измените его на английский вариант, потому что посетителям будет неудобно вводить ссылку на двух языках. В конце нажмите «Опубликовать».
В конце нажмите «Опубликовать».
Пока что дизайн сайта не изменился, потому что нужно указать в настройках, какая страница будет главной.
Шаг 4. Найдите в левом меню раздел «Настройки» и выберите подраздел «Чтение».
Сейчас в первом пункте настроек чтения указано, что на главной странице сайта должны отображаться последние записи. Поставьте переключатель на «Статическую страницу».
В графе «Главная страница» выберите название страницы, которую вы только что создали. А в графе «Страница записей» выберите «Блог». Не забудьте сохранить изменения.
Введите домен в браузере. Главная страница сайта должна поменяться:
Под баннером будут блоки с информацией о вашей компании, превью постов из блога, заготовкой для контактной формы.
В следующем разделе наведём красоту: отключим ненужные блоки и переделаем остальные.
Настраиваем внешний вид
Шаг 1. Наведите курсор на раздел «Внешний вид» в левом меню и выберите подраздел «Настроить». Откроется редактор сайта.
Откроется редактор сайта.
Шаг 2. Сначала изменим название сайта в шапке страницы. Для этого выберите раздел «Свойства сайта». Здесь можно изменить название сайта и добавить в шапку логотип. В конце не забудьте нажать кнопку «Опубликовать» в верхнем левом углу.
Чтобы вернуться на предыдущую страницу редактора, нажмите стрелочку рядом с названием раздела. Если нажмёте на крестик, вернётесь в панель управления WordPress.
Шаг 3. Шапку страницы можно закрепить и сделать прозрачной, чтобы она не выделялась на фоне заглавного изображения.
Перейдите в раздел «Опции темы» и откройте подраздел «Верхний колонтитул». В выпадающем списке выберите значение «Фиксированный и прозрачный». Затем нажмите «Опубликовать».
Шаг 4. Отредактируем баннер. Вернитесь в главное меню редактора и перейдите в раздел «Разделы главной страницы». За баннер отвечает подраздел «Герой».
В начале будет поле, при помощи которого можно скрыть раздел. Если какой-то из разделов окажется лишним, установите в этом поле флажок и раздел пропадёт.
Если какой-то из разделов окажется лишним, установите в этом поле флажок и раздел пропадёт.
Чтобы изменить изображение и текст баннера, нажмите на выпадающий список с названием «Элемент».
Шаг 5. Добавим в шапку страницы ссылки на блог и форму обратной связи.
Ссылку на блог мы уже знаем — http://vashdomen.com/blog. Теперь узнаем ссылку на форму.
В нашей теме есть отдельный блок с формой. Он самый последний на главной странице. Значит нужно дать ссылку прямо на конкретный раздел.
У каждого раздела на главной странице есть свой идентификатор. Посмотреть его можно в разделе редактора, который посвящён этому блоку. Из основного меню перейдите в «Разделы главной страницы» и выберите подраздел «Контакты».
Идентификатор — это поле «ID раздела». Придумайте короткое слово латинскими буквами, чтобы потом в ссылке был только один язык.
Мы создали идентификатор и теперь можем составить ссылку на раздел. К обычной ссылке на главную страницу сайта нужно добавить дробь, символ решётки и идентификатор нужного блока. Получится такая ссылка: http://vashdomen.com/#contacts.
Получится такая ссылка: http://vashdomen.com/#contacts.
Если хотите добавить в шапку сайта ссылки на другие разделы, придумайте идентификаторы и для них.
Шаг 6. Добавим ссылки в шапку сайта. Для этого нужно создать меню.
Вернитесь на главную страницу редактора, перейдите в раздел «Меню» и нажмите кнопку «Создать новое меню».
Придумайте название для меню, поставьте галочку в поле «Основной» и нажмите «Далее».
На следующей странице нажмите «Добавить элементы» и нажмите на выпадающий список с названием «Произвольные ссылки».
В поле «URL» впишите ссылку на нужную страницу, а в поле «Текст ссылки» — слово, которое вы хотите видеть в шапке сайта. После этого нажмите «Добавить в меню».
Точно так же добавьте остальные ссылки. В конце нажмите «Опубликовать».
На сайте ссылку появятся в верхнем правом углу:
В остальных разделах редактора можно выбрать цвет текста и фона, отредактировать другие разделы. Отдельно можно изменить внешний вид страницы блога. Для этого перейдите на страницу блога прямо в редакторе.
Отдельно можно изменить внешний вид страницы блога. Для этого перейдите на страницу блога прямо в редакторе.
Дальше разберёмся, как улучшить функционал сайта с помощью плагинов.
Добавляем плагины
Плагины — это дополнительные функции для сайта. Их нужно устанавливать отдельно. После этого в панели управления WordPress появится ещё один раздел, где можно будет настроить работу нового функционала.
Как и темы, плагины тоже бывают платными и бесплатными. Подходящий плагин можно поискать прямо в панели управления WordPress или скачать со сторонних сайтов. Подробнее на тему — в обзоре раздела «Плагины».
Сейчас на нашем сайте есть блок для обратной связи, но в нём нет контактной формы. Установим специальный плагин, который добавит её на сайт.
Шаг 1. Наведите курсор на раздел «Плагины» в левом меню и выберите подраздел «Добавить новый».
В этом разделе больше 50 тысяч плагинов с разными функциями. Чтобы добавить контактную форму, подойдёт плагин «Contact Form 7». Найдите его и нажмите «Установить» в правом верхнем углу, а затем «Активировать».
Найдите его и нажмите «Установить» в правом верхнем углу, а затем «Активировать».
Шаг 2. Откроется страница с установленными плагинами. Найдите нужный плагин в списке и нажмите «Настройки» под его названием.
В списке уже будет контактная форма с названием «Контактная форма 1». Нажмите на её название, чтобы открыть редактор формы.
Удалите текст из поля «Шаблон формы». Будет проще научиться, если вы добавите нужные поля заново.
В разделе «Шаблон формы» есть кнопки. Каждая из них отвечает за свой тип поля.
Подумайте, какая информация вам нужна от клиентов. Предположим, это имя, электронная почта и телефон. Плюс поле для описания проблемы и кнопка «Отправить».
Для почты, телефона и отправки есть свои кнопки, а для имени и проблемы подойдёт обычное текстовое поле.
Шаг 3. Сначала нажмите кнопку «Текст». Появится всплывающее окно, в котором можно сделать поле обязательным, придумать для него имя и значение по умолчанию.
Имя поля — это служебный текст, пользователь не увидит его на сайте. Его можно вводить только латинскими буквами.
Вспомогательный текст, который стоит рядом с полем, вписывают отдельно после добавления тега. Этот текст появится над полем и будет занимать лишнее место. Поэтому рекомендуем использовать атрибут «Значение по умолчанию». Тогда текст появится не рядом с полем, а внутри него. Форма станет компактнее и будет выглядеть лучше.
Не забудьте поставить галочку, как на скриншоте. В конце нажмите «Вставить тег».
Шаг 4. По умолчанию поля формы будут занимать всю ширину экрана. Если хотите сделать их уже, добавьте перед квадратными скобками текст <label>, а после них — </label>. В конце не забудьте нажать кнопку «Сохранить» в правой части экрана.
Должно получиться так:
На вкладке «Уведомления при отправке формы» можно отредактировать сообщения, которые посетитель увидит, когда нажмёт кнопку «Отправить».
Шаг 5. Пока что форма не появилась на сайте — её нужно добавить в редакторе внешнего вида. Скопируйте текст из синей строки вверху страницы, наведите курсор на раздел «Внешний вид» и выберите подраздел «Настроить».
В редакторе сайта зайдите в раздел «Разделы главной страницы» и выберите «Контакты». Вставьте скопированный текст в поле «Описание раздела» и опубликуйте изменения.
Вот что получится в итоге:
На этом всё. Мы разобрали основные функции WordPress и создали простую страницу. Вам остаётся довести дело до конца: добавить контент в остальные разделы и отредактировать их внешний вид.
Теперь поделимся ссылками на материалы, которые помогут улучшить сайт и глубже освоить WordPress.
Дополнительные материалы для обучения
Статьи в блоге. Здесь вы найдёте подборки популярных плагинов и советы, которые помогут улучшить работу сайта. Вот некоторые статьи:
26 бесплатных тем для WordPress
10 плагинов для SEO
17 способов защитить сайт от взломщиков
Вики. Здесь есть руководства по работе с каждым разделом панели управления и ответы на общие вопросы. Несколько статей для примера:
Здесь есть руководства по работе с каждым разделом панели управления и ответы на общие вопросы. Несколько статей для примера:
Как сделать резервную копию сайта
Как адаптировать сайт для мобильных устройств
Как создать интернет-магазин на WordPress
Видеоуроки. Записали для вас серию видеоуроков по работе с WordPress. Если вам тяжело воспринимать длинные текстовые инструкции, попробуйте посмотреть видео.
Если что-то пошло не так, и вы не можете найти статью или видео, которое решит вашу проблему, задайте вопрос в чате. Мы работаем круглосуточно. Будем рады помочь!
Помогла ли эта статья решить вашу проблему?
Ваш ответ поможет улучшить статьи в будущем.
Создайте сайт компании бесплатно! Создание сайта в конструкторе
Порядок обработки персональных данных
Основные понятия
Сайт — umi.ru, а также все его поддомены.
Пользователь — посетитель Сайта.
Юми — Общество с ограниченной ответственностью «Юми» ИНН 7841432763 КПП 781301001 ОГРН 1107847313243 адрес: 197198, г. Санкт-Петербург, ул. Красного Курсанта, д.25, лит.Ж, офис 6/7.
Услуги — сервисы, доступные Пользователю через функциональные возможности программного обеспечения «Система управления сайтами UMI.CMS» (далее – ПО) посредством использования встроенных в ПО инструментов и служб.
Клиент — владелец неисключительной лицензии ПО или покупатель других Услуг Юми.
Персональные данные — любая информация, относящаяся к определенному физическому лицу.
Заказ — оформление платежного документа для покупки продуктов Юми.
Соглашение
Юми обязуется обеспечить конфиденциальность и сохранность персональных данных, полученных от Пользователя в соответствии с ФЗ-152 «О персональных данных». Юми вправе использовать технологию «cookies». Cookies не содержат конфиденциальную информацию. Пользователь настоящим дает согласие на сбор, анализ и использование cookies, в том числе третьими лицами для целей формирования статистики и оптимизации рекламных сообщений. При регистрации на Сайте Пользователь предоставляет следующую информацию: фамилия, имя, отчество, телефон, адрес электронной почты. При оформлении заказа на Сайте, помимо регистрационных данных, Пользователь предоставляет дополнительную информацию: почтовый адрес. Предоставляя свои персональные данные, Пользователь соглашается, что Юми вправе идентифицировать Пользователя как Клиента и использовать их для выполнения обязательств перед Пользователем — оформить и выполнить заказ Услуг, открыть дополнительные возможности сайта, оказать техническую поддержку, предоставить какие-либо эксклюзивные условия для Пользователя (накопительные или разовые скидки, расширенный сервис поддержки, промо-акции и т.д.). Также Юми вправе использовать персональные данные Пользователя для продвижения Услуг Юми и Услуг компаний партнеров, проведения электронных и SMS опросов, контроля результатов маркетинговых акций, клиентской поддержки, проведения розыгрышей призов среди Пользователей, контроля удовлетворенности Пользователя, а также качества услуг, оказываемых Юми.
Пользователь настоящим дает согласие на сбор, анализ и использование cookies, в том числе третьими лицами для целей формирования статистики и оптимизации рекламных сообщений. При регистрации на Сайте Пользователь предоставляет следующую информацию: фамилия, имя, отчество, телефон, адрес электронной почты. При оформлении заказа на Сайте, помимо регистрационных данных, Пользователь предоставляет дополнительную информацию: почтовый адрес. Предоставляя свои персональные данные, Пользователь соглашается, что Юми вправе идентифицировать Пользователя как Клиента и использовать их для выполнения обязательств перед Пользователем — оформить и выполнить заказ Услуг, открыть дополнительные возможности сайта, оказать техническую поддержку, предоставить какие-либо эксклюзивные условия для Пользователя (накопительные или разовые скидки, расширенный сервис поддержки, промо-акции и т.д.). Также Юми вправе использовать персональные данные Пользователя для продвижения Услуг Юми и Услуг компаний партнеров, проведения электронных и SMS опросов, контроля результатов маркетинговых акций, клиентской поддержки, проведения розыгрышей призов среди Пользователей, контроля удовлетворенности Пользователя, а также качества услуг, оказываемых Юми. Юми имеет право отправлять информационные, в том числе рекламные сообщения, на электронную почту и мобильный телефон Пользователя с его согласия, выраженного посредством совершения им действий, однозначно идентифицирующих этого Пользователя и позволяющих достоверно установить его волеизъявление на получение сообщения.
Юми имеет право отправлять информационные, в том числе рекламные сообщения, на электронную почту и мобильный телефон Пользователя с его согласия, выраженного посредством совершения им действий, однозначно идентифицирующих этого Пользователя и позволяющих достоверно установить его волеизъявление на получение сообщения.
Юми вправе передать персональную информацию Пользователя третьим лицам в следующих случаях:
— пользователь выразил свое согласие на такие действия;
— передача необходима в рамках использования Пользователем определенного Сервиса либо для оказания услуг Пользователю;
— при использовании Пользователем Услуг компаний партнеров данные о Пользователе могут передаваться для обработки на условиях и для целей, определённых в пользовательских соглашениях об использовании дополнительных Услуг компаний партнеров;
— передача предусмотрена российским или иным применимым законодательством в рамках установленной законодательством процедуры;
— передача происходит в рамках продажи или иной передачи бизнеса (полностью или частично), при этом к приобретателю переходят все обязательства по соблюдению условий настоящего раздела применительно к полученной им персональной информации;
— в целях обеспечения возможности защиты прав и законных интересов Юми, его аффилированных лиц и/или третьих лиц в случаях, когда Пользователь нарушает условия лицензионного договора и/или требования действующего законодательства.
Пользователь вправе отказаться от получения рекламной и другой информации без объяснения причин отказа путем информирования Юми о своем отказе посредством направления сообщения, составленного в свободной форме и отправленного на электронный адрес Юми: suр[email protected].
Информирующие сообщения о заказе и этапах его обработки отправляются автоматически и не могут быть отклонены Пользователем.
Подтвердите, что ознакомлены с пользовательским соглашением правилами обработки ПДн
Как Создать Сайт На Платном Хостинге? :: ПРОВАЙДЕР.НЕТ
Вы приняли решение создать сайт на платном хостинге? Возможно, вы заинтересованы в заработке денег при помощи разных способов, но совершенно не представляете с чего нужно начинать, к какому хост провайдеру следует обратиться, чтобы разместить свой сайт. Возможно, нужно разместить сразу несколько сайтов, такое тоже встречается достаточно часто.
В первую очередь, с чего обычно начинают создавать сайт на платном хостинге, когда уже есть определённая идея для проекта? Следует решить, какой именно хостинг требуется для вашего конкретного проекта, а именно, какие параметры нужны, чтобы размещение сайта произошло без лишних затрат, но, в то же время, вполне успешно.
Тут нужно учитывать, что в процессе выбора платного хостинга, подавляющее большинство хостинг провайдеров предоставляет почти что одинаковые тарифы хостинга по параметрам. Различия, в основном, наблюдаются только в ценах, а также в числе функций, в ограниченности или безграничности трафика, баз данных и проч.
Некоторые компании проводят специальные акции, к примеру, дарят бесплатный домен, случается, что даже несколько бесплатных доменов, пользоваться которыми можно в течение долгого времени. Многие компании существенно помогают клиентам, к примеру, при переносе сайта с какого-то другого хостинга. Когда вы решили уже как создать сайт на платном хостинге, следует присмотреться к подобным акциям и сделать правильный выбор, возможно, такой шаг со стороны хостера обернётся действительно долгим и плодотворным совместным сотрудничеством. Но бывают и другие ситуации, так что лучше внимательно вчитываться в текст той или иной акции.
Как создать сайт на выбранном платном хостинге?
Предположим, вы сделали свой выбор, самое время браться за создание сайта. Для этого сначала следует оплатить хостинг, как правило, оплачивают на месяц, но можно на более длительный срок. Затем подают заявку на регистрацию желаемого доменного имени. Перед этим доменное имя следует проверить – свободно ли оно. Домен может быть зарегистрирован не только у хостера, но и у сторонних регистраторов.
Для этого сначала следует оплатить хостинг, как правило, оплачивают на месяц, но можно на более длительный срок. Затем подают заявку на регистрацию желаемого доменного имени. Перед этим доменное имя следует проверить – свободно ли оно. Домен может быть зарегистрирован не только у хостера, но и у сторонних регистраторов.
После того как заявка на регистрацию доменного имени подана, вам достаточно скоро приходит ответ о том, что всё прошло успешно и имя зарегистрировано на ваши данные. С этого момента можно смело браться за инсталляцию необходимой системы управления контентом на сайт. Как правило, данная установка отнимает немного времени, уже скоро можно будет оказаться в панели управления вашим сайтом и начать работу.
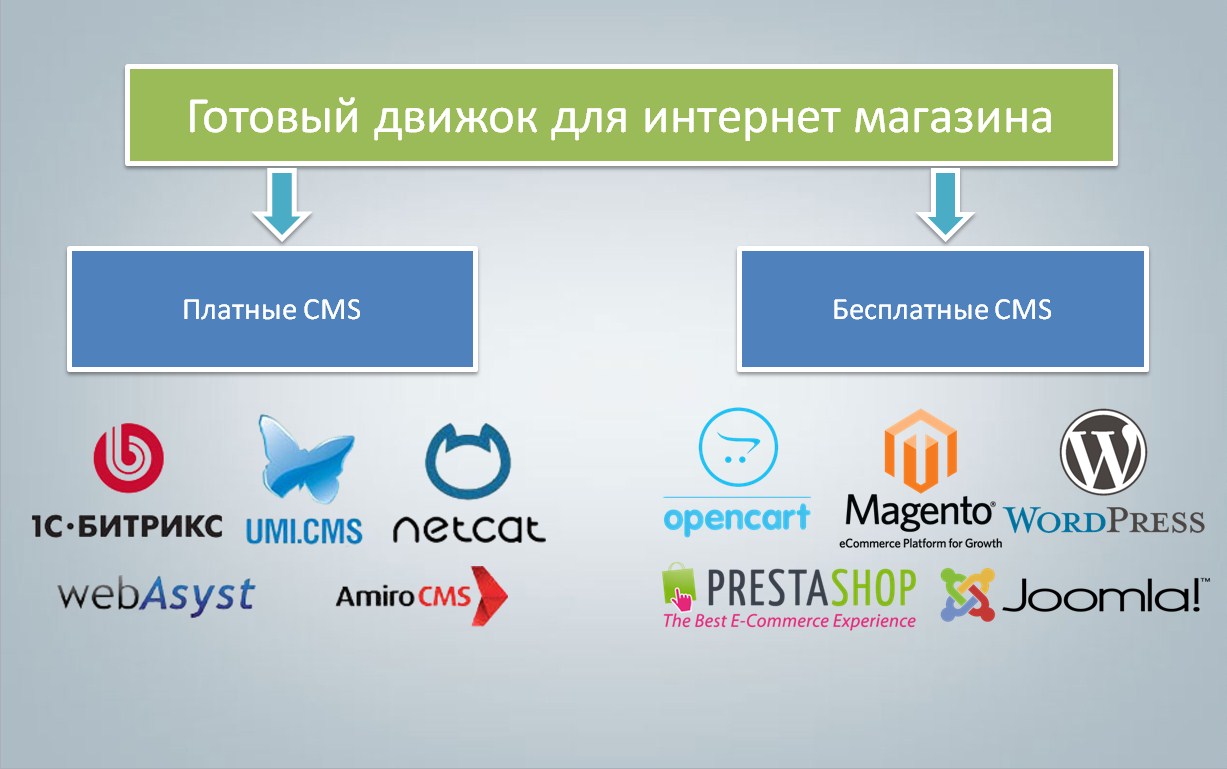
Какой движок лучше для создания сайта
Создание сайта на CMS — относительно несложный процесс, который не отнимает много времени. При этом в итоге вы получаете функциональный портал и сможете направить все силы на его развитие, а не на кропотливую разработку.
Топ бесплатных CMS
Даже у новичка на создание сайта с использованием CMS уйдет не больше нескольких дней. Исключение составляют ситуации, когда необходимо создать интернет-ресурс со сложным функционалом — в таком случае потребуется несколько недель или месяцев.
Топ-10 бесплатных движков для создания сайта по версии cmsmagazine:
Платные или бесплатные CMS, какую выбрать для сайта?
Прежде всего определитесь, собираетесь вы делать сайт на платной системе управления контентом или будете использовать бесплатную. У каждого из вариантов есть преимущества.
Многие платные движки предоставляют дополнительный функционал, однако им надо суметь воспользоваться. Если вы только приступаете к созданию сайтов на CMS, скорее всего, будет достаточно бесплатной платформы, а покупка движка может обернуться пустой тратой денег.
Кроме того, нужно понимать, что есть и такие платные CMS, которые не превосходят по функционалу популярные платформы, доступные бесплатно, поэтому вы должны четко представлять, на что собираетесь потратить деньги.
Таким образом, движки, находящиеся в свободном доступе, подойдут для создания первых интернет-проектов. Некоторые продолжают пользоваться исключительно ими и в дальнейшем, по мере расширения дела. Однако на этом этапе имеет смысл переходить на платные платформы — но только в том случае, если есть четкое понимание, какие преимущества это даст.
Обзор популярных бесплатных CMS
Рассмотрим популярные универсальные системы управления контентом, которые подходят для создания самых разных проектов — от сайтов-визиток до внушительных интернет-порталов.
WordPress — хороший выбор не только для создания блога
Этот движок получил распространение за счет легкости в освоении, оптимизации и функционалу. Панель администрирования здесь устроена гораздо проще, чем в других CMS. Доступно большое количество плагинов для WordPress, которые расширяют базовые возможности платформы.
CMS подходит для создания сайтов-визиток, блогов и информационных интернет-проектов. Изначально движок разрабатывался как блог-платформа с высокой функциональностью, сегодня чаще всего на WordPress создают небольшие информационные порталы. Кроме того, после установки нескольких плагинов на этом движке работают даже интернет-магазины.
Изначально движок разрабатывался как блог-платформа с высокой функциональностью, сегодня чаще всего на WordPress создают небольшие информационные порталы. Кроме того, после установки нескольких плагинов на этом движке работают даже интернет-магазины.
На WordPress в первую очередь стоит обратить внимание начинающим разработчикам, которые хотят создавать относительно несложные интернет-проекты. При этом огромное количество плагинов, виджетов и тем позволит без труда создавать функциональные сайты. Пример сайта на wordpress:
Joomla
Движок с хорошим функционалом, который также подходит для создания сайтов любой сложности — от одностраничников до интернет-магазинов. Доступно множество плагинов для расширения базового функционала. Важное преимущество Joomla — простота освоения и настройки. Эта платформа отлично подойдет в том случае, если сайт требуется создать быстро.
Однако продвигать сайты, созданные на этом движке, сложнее, чем проекты, которые разработаны с использованием других платформ. Возникают трудности и при обслуживании порталов — к примеру, сложно внести в контент изменения, которые выходят за рамки базового функционала Joomla и функционала плагинов.
Возникают трудности и при обслуживании порталов — к примеру, сложно внести в контент изменения, которые выходят за рамки базового функционала Joomla и функционала плагинов.
На Joomla стоит обратить внимание всем, кто ищет систему управления контентом, которая обеспечит больше возможностей, чем WordPress, и при этом по-прежнему будет проста в освоении. Пример сайта на Joomla:
Drupal
Позволяет создать сайт любого уровня сложности. Основное отличие это движка — широчайший набор возможностей, он подходит для решения самых сложных задач и разработки сайтов любой сложности. Для платформы доступно множество расширений для дополнительного увеличения функционала, больших проблем в безопасности у Drupal нет. Сайты на этом движке хорошо подходят для SEO-продвижения.
Недостаток этой системы управления контентом — требовательность к ресурсам. Она вызывает нагрузку на сервер даже при относительно малом количестве посетителей, поэтому нужно быть уверенным, что хостинг справится с ней и обеспечит высокий уровень производительности. Кроме того, Drupal плохо подойдет начинающим разработчикам — разобраться в его возможностях, несмотря на простой интерфейс, нелегко.
Кроме того, Drupal плохо подойдет начинающим разработчикам — разобраться в его возможностях, несмотря на простой интерфейс, нелегко.
Эта CMS подойдет в первую очередь тем, кто хочет получить максимум возможностей для создания сложных и функциональных интернет-проектов — онлайн-магазинов, корпоративных сайтов, интернет-сообществ и так далее. Пример сайта:
Популярные платные движки
Платные CMS не так популярны, как движки в свободном доступе. Однако при правильном выборе и использовании они обеспечивают дополнительные возможности для создания и продвижения сайта.
1С Битрикс
Основные преимущества этой платформы — наличие специальной панели SEO-оптимизации, делающей продвижение сайта максимально удобным и интеграция с продуктами 1С. На Битрикс работает множество сложных коммерческих ресурсов, включая интернет-магазины.
К недостаткам относятся цена и сложность освоения. И создание сайта и его доработки будут стоить дороже, чем на других платформах. Пример сайта на Битрикс:
Пример сайта на Битрикс:
UMI
Универсальный движок, созданный российской компанией «Юмисофт». Подходит для создания интернет-проектов любой сложности. Преимущества — удобство интерфейса, наличие визуального редактора Drag-and-Drop и возможность адаптации сайта под мобильные устройства. Пример сайта:
NetCat
Это одна из старейших российских CMS, которая появилась еще в 1999 году. NetCat имеет богатый функционал и подойдет для создания сайтов любого типа, допускает возможность интеграции с базами данных и сторонними сервисами.
Из панели администрирования можно управлять сразу несколькими сайтами. Еще одно преимущество — NetCat отличается высоким уровнем безопасности. К недостаткам относятся не самый удобный интерфейс и малое количество доступных готовых шаблонов. Пример сайта:
Бесплатные движки для интернет-магазина
Если вы хотите создать интернет-магазин, подойдет специальная платформа, предназначенная для такого вида сайтов. Можно использовать и Joomla или WordPress, однако CMS, разработанная именно для интернет-магазинов, будет лучшим выбором.
Можно использовать и Joomla или WordPress, однако CMS, разработанная именно для интернет-магазинов, будет лучшим выбором.
OpenCart (и русская «ветка» OcStore)
Полноценный движок для создания интернет-магазинов, который заточен под электронную коммерцию. Вышел в свет относительно недавно, в 2012 году, однако быстро набрал популярность и остается чрезвычайно востребованным. Пожалуй, основное его преимущество — простота освоения.
При этом движок предоставляет хороший базовый набор функций, в том числе — возможность создания мощных каталогов и эффективные механизмы обработки заказов.
Есть несколько популярных сборок OpenCart –CMS, созданных на ее основе, но снабженных некоторыми доработками и дополнительным функционалом. Среди них стоит отметить русскую локализацию движка — ocStore. Пример интернет-магазина:
PrestaShop
Этот движок для интернет-магазинов предоставляет гораздо больше возможностей, чем OpenCart. При этом PrestaShop сложнее в освоении, несмотря на простой и интуитивно понятный интерфейс. Чтобы раскрыть все преимущества PrestaShop, придется приложить усилия, потратить время на обучение и разобраться в его работе.
Чтобы раскрыть все преимущества PrestaShop, придется приложить усилия, потратить время на обучение и разобраться в его работе.
К примеру, если OpenCart содержит большое количество стандартных систем оплаты и доставки, то PrestaShop потребуется ручная настройка или установка дополнительных модулей, чтобы наладить их работы. Кроме дополнительных модулей для расширения функционала доступны и шаблоны, с помощью которых можно заменить стандартный дизайн. Пример сайта:
Magento
Платформа Magento увидела свет в 2008 году. Движок представляет собой мощный и гибкий инструмент, который можно использовать как для создания небольших интернет-магазинов, так и для разработки настоящих онлайн-гипермаркетов.
Как и все другие CMS, Magento позволяет устанавливать дополнительные модули для расширения базового функционала. Однако большая часть таких дополнений стоит денег, и цены могут оказаться для начинающего интернет-предпринимателя неподъемными. Пример сайта:
Пример сайта:
Бесплатные и платные движки для форумов
Хороший форумный движок обеспечивает прежде всего удобство для посетителей, и только во вторую очередь — простоту работы администратора сайта. Подходящие платформы есть как среди платных, так и среди бесплатных CMS.
phpBB
Популярная CMS с открытым кодом, написанная на языке php. Эта платформа может работать со всеми популярными базами данных. Основные преимущества — простота в установке и использовании. Также phpBB хорошо защищена.
Однако в силу популярности этого движка имеется множество спам-программ, которые засоряют работающие на нем форумы рекламными сообщениями.
Эта система управления форумом подойдет начинающим, которые хотят создать первый форум. Однако ее используют и опытные веб-разработчики. Пример форума:
punBB
Это простая в освоении платформа. Панель администрирования очень удобна и интуитивно понятна, работа с ней не вызывает затруднений. Также движок отличается высокой скоростью работы, он нетребователен к ресурсам. К недостаткам относится меньший, чем у большинства других движков, функционал.
Также движок отличается высокой скоростью работы, он нетребователен к ресурсам. К недостаткам относится меньший, чем у большинства других движков, функционал.
Таким образом, на punBB стоит обратить внимание тем, кому нужна простая в освоении и использовании, высокоскоростная и компактная CMS для создания относительно простых интернет-площадок для общения.
Пример форума:
SMF
По главным параметрам — простоте освоения, удобстве использования и функционалу — эта CMS сопоставима с phpBB. Движок рассчитан на работу с MySQL. Серьезное преимущество — SMF не требует много ресурсов и отличается высокой скоростью загрузки страниц. Ранние выпуски имели проблемы с безопасностью, но к сегодняшнему дню критические уязвимости устранены. Пример форума:
IPB
В чистом виде IPB похож по функционалу на phpBB, однако после подключения дополнительных модулей он позволяет создавать действительно мощные и многофункциональные форумы. Также он отличается высокой степенью безопасности — взломать работающий на IPB сайт практически невозможно. Пример:
Пример:
vBulletin
Еще одна платная форумная система управления контентом. От большинства других CMS vBulletin отличается расширенным функционалом, который включает возможность размещения участниками форума галерей фотографий, создания клубов по интересам и социальных групп, поддержку подкастинга и другие интересные возможности. Пример:
XenForo
Платный движок, который стоит относительно недорого — к примеру, он обойдется дешевле vBulletin.
Это один из самых удобных и простых в освоении движков, присутствующих на рынке. Для гибкой настройки форума с помощью XenForo не потребуется каких-то особых навыков. Эта платформа подойдет тем, кто хочет выполнять всю работу по созданию и администрированию форума своими силами.
Пример форума:
Итог
Чтобы выбрать подходящий движок для создания сайта, в первую очередь нужно определиться с целями — в идеале вы должны четко и во всех деталях представлять проект, который хотите создать. Кроме того, стоит обратить внимание на функционал приглянувшихся вам CMS. Если «из коробки» доступно более 90% требуемых вам опций, вы сразу сможете приступить к работе и быстро запустить сайт.
Кроме того, стоит обратить внимание на функционал приглянувшихся вам CMS. Если «из коробки» доступно более 90% требуемых вам опций, вы сразу сможете приступить к работе и быстро запустить сайт.
При этом недостающую часть функционала можно будет восполнить с помощью плагинов. Другой вариант — просто отказаться от нее. И помните — нет лучших и худших движков для создания сайтов, весь вопрос в том, сможете ли вы выбрать платформу, которая идеально подойдет под ваши цели и задачи.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
Конструктор сайтов | Создание собственного веб-сайта за считанные минуты — GoDaddy RU
Логотипы и торговые марки сторонних компаний являются зарегистрированными товарными знаками их владельцев. Все права защищены.
* Сервис «Бесплатный веб-сайт» представляет собой бесплатную версию сервиса «Веб-сайты + Маркетинг». Подписка на нее будет продлеваться каждый месяц. В бесплатной версии доступны не все функции, включенные в «Веб-сайты + Маркетинг». Если вы решите добавить дополнительные функции, сервис станет платным. В таком случае тарифный план будет автоматически продлеваться по действующей на тот момент цене, пока вы не отмените подписку. Вы можете отменить автоматическое продление для бесплатного сервиса или стандартного тарифного плана, отключив эту функцию в настройках аккаунта или обратившись в службу поддержки. В случае отказа от бесплатного сервиса все данные и контент, которые вы добавили за время его использования, будут храниться в течение 60 дней, если вы проживаете в стране, где не действует Общий регламент по защите данных (GDPR), и в течение 30 дней, если в вашей стране действует GDPR. Кроме того, GoDaddy оставляет за собой право деактивировать веб-сайт, если на нем не будет активности в течение года (при отсутствии трафика и входов в систему), а также в любом другом случае по усмотрению GoDaddy. Доступ к службе поддержки в рамках бесплатной версии может быть ограничен или в любой момент изменен по усмотрению GoDaddy.
В бесплатной версии доступны не все функции, включенные в «Веб-сайты + Маркетинг». Если вы решите добавить дополнительные функции, сервис станет платным. В таком случае тарифный план будет автоматически продлеваться по действующей на тот момент цене, пока вы не отмените подписку. Вы можете отменить автоматическое продление для бесплатного сервиса или стандартного тарифного плана, отключив эту функцию в настройках аккаунта или обратившись в службу поддержки. В случае отказа от бесплатного сервиса все данные и контент, которые вы добавили за время его использования, будут храниться в течение 60 дней, если вы проживаете в стране, где не действует Общий регламент по защите данных (GDPR), и в течение 30 дней, если в вашей стране действует GDPR. Кроме того, GoDaddy оставляет за собой право деактивировать веб-сайт, если на нем не будет активности в течение года (при отсутствии трафика и входов в систему), а также в любом другом случае по усмотрению GoDaddy. Доступ к службе поддержки в рамках бесплатной версии может быть ограничен или в любой момент изменен по усмотрению GoDaddy.
Компания GoDaddy оставляет за собой право изменять, приостанавливать или отменять это предложение (полностью или частично) без уведомления и объяснения причин. Этот сервис нельзя передавать и перепродавать другим лицам, а также использовать в сочетании с другими предложениями. На сервис распространяются Универсальные условия пользования GoDaddy, Политика конфиденциальности GoDaddy, а также другие действующие соглашения. Логотипы и торговые марки сторонних компаний являются зарегистрированными товарными знаками их владельцев. Все права защищены.
Почему стоит создать сайт в uKit?
uKit ― это интуитивно понятный конструктор сайтов, который дает возможность реализовать собственные идеи так, как вам хочется. Благодаря простоте в использовании, художник сможет самостоятельно создать портфолио, предприниматель ― интернет-магазин, ресторанный критик ― визитку, а путешественник ― свой собственный блог. При этом им всем не нужно копить деньги на услуги дизайн-студии или проходить специальные курсы по программированию. Сайт можно создать за несколько часов одной лишь мышью, перетаскивая и редактируя элементы в конструкторе.
Сайт можно создать за несколько часов одной лишь мышью, перетаскивая и редактируя элементы в конструкторе.
Почему стоит создать сайт именно в uKit? Все просто ― он имеет ряд преимуществ перед другими конструкторами и в нем есть абсолютно все, что вам нужно для создания сайта.
Простота и удобство. Конструктор сайтов uKit требует минимум знаний в области сайтостроения и программирования. Без специальных технических знаний новичок сможет самостоятельно создать сайт и получить в итоге отличный результат. В редакторе очень легко происходит добавление, изменение, удаление или настройка любого элемента будущего сайта.
Стильный дизайн. Каждый сайт, созданный в конструкторе uKit, будет привлекать посетителя красивым внешним видом. После регистрации пользователю предлагается большой выбор шаблонов на любой вкус. При этом, качество исполнения каждого из них находится на высочайшем уровне. Все шаблоны выглядят стильно и отличаются друг от друга не только внешним видом, но и структурой. Конечно, окончательный вид выбранного шаблона устанавливаете именно вы, создавая новые блоки, меняя изображения, шрифты и порядок меню.
Конечно, окончательный вид выбранного шаблона устанавливаете именно вы, создавая новые блоки, меняя изображения, шрифты и порядок меню.
Интегрируемые виджеты. В uKit есть огромное количество интегрируемых виджетов, которые очень легко подключаются, всего в два клика. Таким образом, вы сможете расширить возможности сайта путем подключения сторонних сервисов. Здесь вы найдете модуль интернет-магазина, медиа виджеты (SoundCloud, SlideShare), элементы взаимодействия с клиентами (MailChimp, LiveAgent, LiveChat, JivoSite), виджеты популярных социальных сетей (Вконтакте, Twitter, Facebook, Instagram, Pinterest, Одноклассники) и другие.
Адаптивность. Все шаблоны в uKit адаптивны и будут замечательно смотреться на любом экране. С какого бы вы устройства не зашли на сайт: телефона, планшета, ноутбука или персонального компьютера ― блоки изменят свой размер, а сайт подстроится под любую диагональ. Это поможет посетителям всегда оставаться в курсе событий.
Низкие цены. uKit ― это платформа, которая предлагает лучшие цены в своем сегменте на премиум-функции. В зависимости от предпочтений и нужного инструментария, вам будут доступны четыре платных тарифа: «Минимальный», «Базовый», «Магазин» и «Про», каждый из которых расширит возможности вашего сайта. Цена за тарифный план будет уменьшаться, если вы произведете оплату вперед сразу на 3 мес., 6 мес., 1 или 2 года. Чем больше период, тем больше выгода.
uKit ― это платформа, которая предлагает лучшие цены в своем сегменте на премиум-функции. В зависимости от предпочтений и нужного инструментария, вам будут доступны четыре платных тарифа: «Минимальный», «Базовый», «Магазин» и «Про», каждый из которых расширит возможности вашего сайта. Цена за тарифный план будет уменьшаться, если вы произведете оплату вперед сразу на 3 мес., 6 мес., 1 или 2 года. Чем больше период, тем больше выгода.
Легкое продвижение. После успешного создания сайта, можно без труда начать процесс его продвижения. В панели управления вы увидите «Индекс готовности» к продвижению и рекомендации по оптимизации проекта под поисковые системы. Для ускорения индексации страниц прямо из панели управления uKit есть возможность добавить сайт в Яндекс.Вебмастер и Google Search Console, а также подключить системы сбора статистики ― Яндекс.Метрику и Google Analytics.
Постоянные обновления. Регулярные дополнения и расширение функционала конструктора сайтов являются сильной стороной uKit. Разработчики систематически обновляют конструктор: создаются новые шаблоны, реализуются интересные решения и добавляют новый инструментарий. Это помогает создавать наилучшие условия для клиентов и функционирования их сайтов.
Разработчики систематически обновляют конструктор: создаются новые шаблоны, реализуются интересные решения и добавляют новый инструментарий. Это помогает создавать наилучшие условия для клиентов и функционирования их сайтов.
Помогла ли вам статья?
Статья оказалась полезной для 133 человек
Сколько будет стоить сайт в 2021 году? (Полная разбивка)
Какие дополнительные расходы связаны с использованием WordPress?
Итак, мы покрыли основную стоимость, связанную с созданием веб-сайта WordPress. Но как насчет других расходов, помимо хостинга? Давайте рассмотрим, сколько стоит создание веб-сайта, если учесть дополнительные услуги, такие как домены, плагины и темы.
Профессиональная помощь: 300–100 долларов в час
Многие новички используют WordPress, но если вам нужен сложный или индивидуальный веб-сайт, то, скорее всего, вам может потребоваться нанять разработчика WordPress, который поможет воплотить ваши идеи в жизнь. Это необязательный , поэтому мы не будем учитывать эту стоимость в итоговой сумме WordPress, так как многие люди успешно строят без помощи разработчика.
Это необязательный , поэтому мы не будем учитывать эту стоимость в итоговой сумме WordPress, так как многие люди успешно строят без помощи разработчика.
Однако, если вам действительно нужно нанять кого-то, чтобы помочь вам с вашим сайтом WordPress, вы смотрите на стоимость от до 30 долларов США и более 100 долларов в час . Обычно, чем больше вы платите, тем лучше будет разработчик, но прежде чем нанять кого-то, обязательно проведите исследование.
Тратить около 100 долларов в час на разработчика может показаться большой суммой, но это в пределах средней стоимости, которую вы должны заплатить за квалифицированного специалиста по WordPress.
Доменное имя: 12–60 долларов в год
Вам нужен домен для вашего сайта WordPress, чтобы люди могли найти вас в Интернете!
В отличие от конструкторов веб-сайтов, у вас нет бесплатного фирменного поддомена, поэтому вам нужно выбрать персональный домен с первого дня. Обычно это часть процесса регистрации при создании учетной записи хостинга, что значительно упрощает весь процесс регистрации.
Обычно это часть процесса регистрации при создании учетной записи хостинга, что значительно упрощает весь процесс регистрации.
Домены различаются по цене в зависимости от хостинг-провайдера, у которого вы регистрируетесь, и выбранного домена (например,.com по сравнению с .rich) — эти два фактора во многом повлияют на то, сколько вы должны ожидать платить за свой домен.
Однако в среднем домены стоят от 12 до 60 долларов в год. Хорошая новость заключается в том, что некоторые веб-хосты, такие как Bluehost, предоставляют вам персональный домен бесплатно в течение вашего первого года — после этого вам нужно будет платить ежегодную плату за домен.
Плагины: $ 0 — $ 100 + в год
Плагины
добавляют функциональность на ваш сайт WordPress, такую как контактные формы, отзывы, подписки на информационные бюллетени и все, что вы хотите, чтобы ваш сайт имел! Популярные плагины включают добавление электронной коммерции или многоязычной функциональности на ваш сайт WordPress.
Существуют бесплатные и платные плагины , поэтому вам решать, сколько вы хотите потратить на добавление новых функций на свой сайт. Некоторые плагины поставляются с разными планами, поэтому вы можете начать с бесплатного плана, а затем обновить его, чтобы получить лучшую версию.
Стоимость плагинов колеблется от 0 до 100+ долларов в год.
Темы: от 0 до 50 долларов за тему
Как и плагины, вы можете выбирать из бесплатных и платных тем. Бесплатные темы — отличный способ начать работу, и вы можете найти несколько стильных в каталоге тем WordPress. Просто имейте в виду, что они могут быть не такими профессиональными или загруженными функциями, как премиальные темы, что может привести к тому, что вы будете больше полагаться на плагины в дальнейшем.
Премиум-темы обычно стоят около 50 долларов, но могут достигать отметки 200 долларов — однако это единовременная плата в размере , после чего тема остается вашей, чтобы настраивать и редактировать столько, сколько вы желание.
Плюс к использованию премиальной темы заключается в том, что она обычно поставляется с большей поддержкой и регулярными обновлениями, чтобы предотвратить ее поломку или устаревание, а также имеет встроенные функции, позволяющие сэкономить деньги на премиальных плагинах. Думайте об этом как о наборе тем и плагинов!
Выбор за вами — бесплатную или премиальную тему — просто не забудьте подумать о своем веб-сайте и его основных функциях при выборе.
Безопасность: 0–200 долларов в год
Любой достойный хостинг-провайдер будет иметь встроенные в свои планы функции безопасности.Однако сайты WordPress могут быть довольно уязвимы для онлайн-атак, поэтому стоит инвестировать в дополнительные меры безопасности.
Доступны бесплатные плагины безопасности — например, Sucuri — это плагин безопасности, который сканирует, блокирует и удаляет угрозы с вашего сайта. Плагин бесплатный, но если вам нужна учетная запись Sucuri и доступ ко всем ее функциям, то самый дешевый план Sucuri стоит 199,99 долларов в год.
Сукури — не единственный вариант, поэтому стоит провести некоторое исследование.Другие популярные варианты:
Сравнительная таблица конструктора веб-сайтов 2021 г.
Сравнительная таблица конструктора веб-сайтов 2021 г. | Website Builder Expert
Эта сравнительная таблица конструкторов веб-сайтов позволяет вам сравнить ключевые функции, которые имеют значение, и найти лучшее решение для создания вашего веб-сайта. Характеристики и рейтинги основаны на обширном тестировании, отзывах и многолетнем опыте.
Wix
Squarespace
Weebly
Site123
GoDaddy
1 & 1 IONOS
Best For Award
Лучший конструктор сайтов 9000
Лучший конструктор сайтов
Лучшее для помощи и поддержки
Самое быстрое создание веб-сайта
Лучшее для бизнеса «белых воротничков»
Дизайн
Ценовые планы
Возможности
Функциональные возможности
Поддержка
Общий рейтинг
Что это?
Наши общие рейтинги основаны на среднем значении всех оценок вместе взятых.
Почему это важно?
Наши оценки позволяют быстро определить, какая услуга предлагает вам лучшие функции, ценность и многое другое.
Сравнение
Лучшее за награду
Что это?
Узнайте, в каких областях создания веб-сайтов рекомендуются наши конструкторы
Почему это важно?
Наша награда «Лучшее за» выделяет строителей, которые преуспели в областях, наиболее важных для наших читателей.Если вы не знаете, с чего начать, эти награды должны помочь вам быстро определить конструктора, наиболее подходящего для ваших нужд.
Сравнение
wix Лучший конструктор веб-сайтов
squarespace Мечта для креативщиков
weebly Лучшее для малого бизнеса
site123 Лучшее для помощи и поддержки
godaddy Самый быстрый в создании веб-сайт
11 Лучшее для белого воротничка
Business Простота использования
Что это?
Сообщает вам, насколько легко и интуитивно понятно использовать каждый конструктор.
Почему это важно?
Отсутствие уверенности в технологиях не должно мешать вам иметь веб-сайт! Мы оценили каждого конструктора по тому, насколько легко его подобрать и использовать, чтобы вы знали, сколько времени требуется для обучения каждому из них. Зачем тратить часы на выяснение того, какой конструктор подходит вашим навыкам, если мы избавили вас от проблем?
Сравнение
Сайты работают
Что это?
Текущее количество сайтов, поддерживаемых каждым конструктором.
Почему это важно?
Когда дело доходит до разработчиков веб-сайтов, мы действительно думаем, что чем больше пользователей у платформы, тем она, вероятно, лучше. Подумайте об этом как о ресторане: если бы в нем не готовили хорошую еду, никто бы там не ел! То же самое и с конструктором веб-сайтов: если бы им было неудобно пользоваться, им бы никто не воспользовался.
Сравнение
Дизайн тем
Что это?
Тема определяет внешний вид и макет вашего сайта (но не контент).
Почему это важно?
Наличие широкого выбора великолепно выглядящих тем действительно полезно при разработке вашего веб-сайта. Это не только поможет вам быстро и легко создать красивый сайт, но и вы можете настроить каждую тему в любой степени или в меньшей степени, чтобы действительно сделать дизайн своим.
Сравнение
Адаптивные темы
Что это?
Адаптивные темы автоматически изменяют размер вашего веб-сайта, поэтому он отлично смотрится на экранах разных размеров + устройства, например смартфоны и планшеты.
Почему это важно?
Подумайте, как часто вы просматриваете Интернет на своем телефоне — это много, верно? А теперь подумайте, сколько других людей сейчас просматривают Интернет на мобильном устройстве. Доступ к адаптивным шаблонам помогает обеспечить отличный внешний вид вашего сайта в любое время, в любом месте и на любом устройстве.
Сравнение
wix
Шаблоны Wix удобны для мобильных устройств, а не полностью адаптируются, но они постоянно улучшаются. Текущие элементы, классифицируемые как адаптивные: галереи; текстовые полосы и столбцы; слайд-шоу; горизонтальные меню; и набор приложений Wix. Вы можете найти полный список здесь
Текущие элементы, классифицируемые как адаптивные: галереи; текстовые полосы и столбцы; слайд-шоу; горизонтальные меню; и набор приложений Wix. Вы можете найти полный список здесь
squarespace
Все темы Squarespace адаптированы для мобильных устройств, поэтому ваш веб-сайт будет отлично смотреться на разных мобильных устройствах.
weebly
Все шаблоны Weebly оптимизированы для мобильных устройств, и большинство из них теперь полностью адаптивны, что отлично подходит для поддержки дизайна вашего сайта на разных устройствах.
godaddy
GoDaddy предлагает адаптивные темы для всех своих планов.
Мобильный редактор
Что это?
Редактор, позволяющий специально редактировать способ отображения вашего веб-сайта на мобильных устройствах.
Почему это важно?
Если у вас нет адаптивной темы, лучший вариант — мобильный редактор. Ваш сайт может не оптимизироваться автоматически под разные размеры экрана, но, по крайней мере, вы сможете настроить свой сайт так, чтобы он хорошо выглядел на ходу и привлекал посетителей.
Сравнение
wix
Wix предоставляет мобильный редактор, чтобы вы могли настроить внешний вид вашего веб-сайта для посетителей, просматривающих его в дороге.
Гибкость конструкции
Что это?
Дает вам представление о том, насколько свободно вы можете расположить макеты и настроить дизайн вашего сайта.
Почему это важно?
Конструкторы веб-сайтов различаются по степени свободы перетаскивания, которую они предоставляют.Знание того, насколько гибким является строитель, может сэкономить вам много времени и усилий в долгосрочной перспективе. Если вам нужен только простой сайт, возможно, вы не захотите использовать конструктор с высоким уровнем гибкости. А если вам нужно что-то более сложное, то чем гибче и универсальнее, тем лучше!
Сравнение
Design Assistant
Что это?
У некоторых конструкторов веб-сайтов есть инструменты, которые помогают создать первый черновик вашего веб-сайта и автоматически вставлять контент.
Почему это важно?
Наличие встроенной поддержки и проектирования с использованием искусственного интеллекта может оказать вам большую помощь, если вы новичок в создании веб-сайтов. Не знаете, как лучше всего создать свой сайт? Или хотите быстро получить что-нибудь в сети? Эта услуга «сделай для себя» может быть спасением, если у вас мало времени или вы боретесь за вдохновение.
Сравнение
wix
Wix ADI (искусственный дизайнерский интеллект) — это программа, которая действует для вас как помощник дизайнера.Вы просто отвечаете на несколько вопросов, и Wix ADI автоматически создаст первый черновик дизайна вашего сайта и вставит контент. Вы можете продолжить редактирование своего сайта после того, как Wix ADI завершит первоначальный черновик.
Бесплатная пробная версия
Что это?
Почему это важно?
Доступ к бесплатной пробной версии позволяет вам испытать конструктор веб-сайтов, прежде чем решить, подходит ли он вам. Это лучший способ познакомиться с конструктором веб-сайтов, прежде чем тратить на него свое время, силы и деньги.
Это лучший способ познакомиться с конструктором веб-сайтов, прежде чем тратить на него свое время, силы и деньги.
Сравнение
Бесплатный план
Что это?
Бесплатная подписка.
Почему это важно?
Имея доступ к бесплатному тарифному плану, вы можете протестировать свой конструктор сайтов, прежде чем решить, подходит ли он вам. Это лучший способ познакомиться с конструктором веб-сайтов, прежде чем тратить на него свое время, силы и деньги.
Сравнение
Количество планов
Что это?
Количество различных планов платной подписки, предлагаемых каждым строителем.
Почему это важно?
Чем больше у вас тарифных планов, тем лучше вы сможете адаптировать подписку к своим потребностям.
Сравнение
godaddy 4
Годовой план Цена / месяц:
Личный — 5,99 $
Бизнес — 9,99 долларов США
Business Plus — 14,99 долларов США
Интернет-магазин — $ 29,99
Входной план (ежемесячно)
Что это?
Стоимость самого дешевого тарифного плана каждой услуги. Обратите внимание, что это обычные цены — большинство провайдеров будут предлагать дополнительные скидки для новых клиентов, но они будут применимы только к вашему первоначальному сроку регистрации. Посетите собственный сайт каждого хоста для получения дополнительной информации.
Обратите внимание, что это обычные цены — большинство провайдеров будут предлагать дополнительные скидки для новых клиентов, но они будут применимы только к вашему первоначальному сроку регистрации. Посетите собственный сайт каждого хоста для получения дополнительной информации.
Сравнение
Самые популярные (ежемесячно)
Что это?
Ежемесячная плата за самый популярный платный план каждого разработчика (на основе годовой подписки).
Почему это важно?
Здесь подчеркивается план, который отвечает потребностям большинства людей, и его стоимость.Если вы точно не знаете, что вам нужно, то выбор самого популярного плана — хорошее практическое правило. Это также наиболее близко к прямому сравнению цен строителей, которое вы можете получить.
Сравнение
Бесплатный пользовательский домен
Что это?
Наличие личного домена позволяет персонализировать URL или адрес вашего веб-сайта (например, www.mycustomdomain. com).
com).
Почему это важно?
Некоторые конструкторы веб-сайтов предлагают вам бесплатный персональный домен при подписке на один из своих премиальных планов.Наличие персонализированного (и более персонализированного) домена не только делает ваш сайт легитимным, но также может помочь вам выделиться и стать более запоминающимся для пользователей! Черт возьми, у вас гораздо больше шансов нажать на www.mycoolsite.com, чем на www.mycoolsite.weebly.com, верно? Если вы хотите узнать больше о доменных именах, ознакомьтесь с нашим руководством по доменным именам (Руководство по доменным именам).
Сравнение
weebly
Weebly предоставляет вам бесплатный персональный домен при подписке на платный план и ежегодной оплате.
Безопасность SSL
Что это?
Протокол SSL (Secure Sockets Layer) шифрует соединение между вашим веб-сайтом и вашим посетителем, улучшая конфиденциальность и обеспечивая безопасность вас обоих в Интернете. Конструктор вашего сайта сделает это за вас.
Почему это важно?
Наличие зашифрованного веб-сайта не только защищает вас и ваших пользователей, но и может повысить коэффициент конверсии электронной торговли, поскольку ваши покупатели будут уверены, что их личные данные в безопасности.Это также может улучшить ваше SEO и рейтинг, поскольку безопасные сайты пользуются успехом в Google и других поисковых системах.
Сравнение
squarespace
https://www.websitebuilderexpert.com/go/squarespace-squarespacechartssl Бесплатные сертификаты SSL для всех планов.
weebly
Бесплатные сертификаты SSL предоставляются во всех тарифных планах, включая бесплатные.
godaddy
SSL-сертификаты включены только в планы Business, Business Plus и Интернет-магазин.
SEO Control
Что это?
Возможность контролировать SEO (поисковая оптимизация) вашего сайта помогает улучшить его видимость в Интернете и в поисковых системах.
Почему это важно?
Более полный контроль над SEO вашего сайта — отличный способ повысить рейтинг вашего сайта в поисковых системах, увеличить количество посетителей вашего сайта, увеличить продажи и повысить репутацию вашего сайта в Интернете.Это жизненно важный элемент головоломки успеха в Интернете.
Сравнение
wix 5/5
Wix SEO Wiz встроен в ваш редактор и может помочь вам оптимизировать ваш сайт для поисковых систем. Вы также можете настроить заголовки и URL-адреса веб-страниц (адреса веб-страниц), чтобы поисковые системы лучше понимали назначение ваших страниц. Wix специально выделен в Руководстве Google для веб-мастеров (рядом с WordPress), отвечая на распространенный вопрос о том, является ли Wix дружественным для поисковых систем.
weebly 5/5
Weebly имеет встроенную опцию SEO в своем редакторе. Это позволяет вам редактировать свой сайт и описания страниц, а также добавлять ключевые слова, чтобы помочь поисковым системам классифицировать ваш сайт. Однако он не такой подробный, как Wix или Squarespace.
Однако он не такой подробный, как Wix или Squarespace.
godaddy 3/5
GoDaddy позволяет проводить оптимизацию SEO для заголовков страниц и прочего в тарифных планах Business, Business Plus и Интернет-магазина
Экспортный веб-сайт
Что это?
Позволяет экспортировать веб-сайт из конструктора и перенести его на другую платформу.
Почему это важно?
Иногда выбранный вами строитель не подходит вам в долгосрочной перспективе. Поэтому вместо того, чтобы создавать новый веб-сайт с нуля, может быть удобно экспортировать существующий и перенести его в другое место. Примечание. Это предлагается не всеми разработчиками, и если это так, то вы можете обнаружить, что он ограничен определенными страницами или типами файлов.
Сравнение
wix
Вы не можете экспортировать веб-сайт Wix.
squarespace
Squarespace позволяет экспортировать определенный контент с вашего веб-сайта для использования в WordPress.
weebly
Weebly позволяет экспортировать коды HTML / CSS для использования с другим хостом. Однако вы не можете экспортировать все, и для редактирования вашего сайта вам нужно будет самостоятельно изменить коды.
Восстановить веб-сайт
Что это?
Если что-то пойдет не так, у вас есть возможность восстановить предыдущую версию вашего сайта из резервной копии.
Почему это важно?
Всегда хорошо иметь резервную копию (поверьте, мы говорим здесь исходя из собственного опыта!).Наличие одного может сэкономить вам часы, если вы сделаете ошибку или случайно удалите страницу.
Сравнение
wix
Wix позволяет сохранять неограниченное количество версий вашего веб-сайта с помощью функции «История сайта». Это означает, что вы можете восстановить свой веб-сайт в любое время, даже через несколько недель после того, как вы допустили ошибку.
squarespace
Squarespace позволяет восстанавливать удаленные страницы и сообщения в блогах в течение 30 дней после их удаления.
weebly
Weebly позволяет отменить изменения, но как только вы выйдете из редактора или опубликуете свой веб-сайт, вы не сможете отменить какие-либо изменения. Если вы случайно удалили свой веб-сайт или страницы, вам нужно будет отправить электронное письмо Weebly и подождать, пока они восстановят удаления. Поэтому, в отличие от Wix или Squarespace, вы не можете сразу восстановить свои удаления.
godaddy
Конструктор веб-сайтов GoDaddy позволяет создавать до пяти резервных копий вашего веб-сайта.Вы можете использовать их для восстановления вашего сайта, если что-то пойдет не так.
11
1 & 1 IONOS позволяет создавать резервную копию в любое время. Все данные также автоматически копируются каждый раз, когда вы нажимаете кнопку «Опубликовать».
Электронная почта
Что это?
Службы электронной почты позволяют настроить адрес электронной почты, используя свой личный домен (you@yourcompany. com)
com)
Почему это важно?
Наличие адреса электронной почты, связанного с вашим доменом, делает вас более профессиональным.Это также помогает сделать отправленные вами электронные письма более законными.
Сравнение
wix
Можно получить персональный адрес электронной почты для своего домена, подписавшись на партнерство Wix с G Suite от Google (5 долларов в месяц на пользователя). Только на премиальных планах.
squarespace
Вы можете создать собственный адрес электронной почты для своего домена в рамках партнерства Squarespace с G Suite от Google (5 долларов в месяц на пользователя).Только на премиальных планах.
weebly
Вы можете создать собственный адрес электронной почты для своего домена в рамках партнерства Weebly с G Suite by Google (5 долларов в месяц на пользователя). Только на премиальных планах.
godaddy
Вы можете получить персонализированный адрес электронной почты, связанный с адресом вашего домена, в личном плане GoDaddy и выше. В личном плане вы получите индивидуальное электронное письмо от Office 365 бесплатно в течение первого года.
В личном плане вы получите индивидуальное электронное письмо от Office 365 бесплатно в течение первого года.
11
1 & 1 IONOS имеет собственную встроенную службу электронной почты с адресами электронной почты и доменом, включенными во все премиальные планы.
Мобильные приложения
Что это?
Наличие мобильного приложения позволяет вам управлять своим сайтом или интернет-магазином на ходу.
Почему это важно?
Простое в использовании и надежное мобильное приложение — это мощная функция, которую нужно иметь, если вы хотите создавать свой сайт и публиковать контент на ходу. Независимо от того, являетесь ли вы увлеченным блогером о путешествиях или обновляете домашнюю страницу по дороге на работу, с помощью мобильных приложений вам будет очень удобно оставаться в курсе событий на своем веб-сайте.
Сравнение
wix
У Wix есть мобильное приложение, в котором вы можете создавать и управлять сообщениями в блогах, управлять своим интернет-магазином (отслеживать заказы, добавлять / редактировать продукты, получать уведомления о продажах), взаимодействовать с вашими посетителями (получать уведомления, когда вы получаете сообщение, когда кто-то заказывает встречу и т. д.), или даже начинаете чат с вашими посетителями, когда они находятся на вашем сайте! У Wix также есть мобильное приложение для функции рассылки новостей (приложение Wix ShoutOut), позволяющее создавать информационные бюллетени прямо на мобильном устройстве для отправки подписчикам.
д.), или даже начинаете чат с вашими посетителями, когда они находятся на вашем сайте! У Wix также есть мобильное приложение для функции рассылки новостей (приложение Wix ShoutOut), позволяющее создавать информационные бюллетени прямо на мобильном устройстве для отправки подписчикам.
squarespace
Squarespace имеет пять мобильных приложений. Аналитика держит вас в курсе важных показателей веб-сайта, которые вам важны, Commerce позволяет вам запускать свой интернет-магазин на ходу, блог предоставляет вам инструменты, необходимые для написания, редактирования и публикации на нескольких сайтах, Portfolio позволяет синхронизировать галереи и использовать свои творческая работа с вами, а Note поможет вам запечатлеть моменты вдохновения для дальнейшего использования.
weebly
Приложение Weebly позволяет создавать весь свой веб-сайт (с помощью приложения для iPad), писать сообщения в блогах, управлять комментариями, отслеживать трафик, управлять продуктами и получать уведомления о продажах для вашего интернет-магазина (с помощью iPhone и Приложение для Android). С помощью приложения для iPad вы даже можете создать свой сайт Weebly в автономном режиме (без подключения к Интернету), чтобы работать где угодно.
С помощью приложения для iPad вы даже можете создать свой сайт Weebly в автономном режиме (без подключения к Интернету), чтобы работать где угодно.
11
Мобильное приложение 1 & 1 IONOS позволяет напрямую редактировать «Мой веб-сайт» и отслеживать посетителей вашего сайта с помощью аналитики. Вы также можете отслеживать свои счета и получить доступ к справочному центру.
Несколько редакторов
Что это?
Эта функция дает вам возможность настроить несколько профилей редактора для вашего веб-сайта и контролировать их уровень доступа.
Почему это важно?
Возможность распределять рабочую нагрузку между несколькими редакторами является важной функцией, если у вас есть коллеги или команда, или если вы хотите помочь управлять своим сайтом или создавать его. Вы можете установить разные уровни доступа для каждого редактора.
Сравнение
wix
Wix позволяет добавлять редакторов с разными уровнями доступа, чтобы помочь вам управлять своим сайтом. Вы можете установить ограничения, чтобы некоторые редакторы не могли получить доступ ко всем частям вашего сайта.
Вы можете установить ограничения, чтобы некоторые редакторы не могли получить доступ ко всем частям вашего сайта.
weebly
Weebly позволяет добавлять редакторов с разными уровнями доступа / полномочий, чтобы помочь вам управлять своим веб-сайтом. Вы можете установить ограничения, чтобы некоторые редакторы не могли получить доступ ко всем частям вашего сайта.
Ведение блога
Что это?
Есть ли у вас возможность добавлять и вести блог на своем веб-сайте?
Почему это важно?
Блог помогает создавать регулярный интересный контент, который отлично подходит для привлечения посетителей и имеет преимущества для SEO (Google любит свежий контент).Ведение блогов — это действительно простой способ взаимодействия с потенциальными и существующими клиентами, зарекомендовавшего себя или своего бизнеса в качестве отраслевого лидера мысли, подключения людей к вашему бренду и создания контента для совместного использования (кто знает, вы могли бы даже сделать что-то, что станет вирусным!).
Сравнение
wix 4/5
Функция блога Wix позволяет быстро и легко делиться своими мыслями в Интернете и развивать сообщество вокруг своей страсти.
squarespace 5/5
Squarespace позволяет вам запланировать время публикации вашего сообщения (чтобы вы могли писать заранее).Он также может подключаться и автоматически публиковать ваш блог в ваших учетных записях Facebook и Twitter. Squarespace имеет встроенную интеграцию с системой комментариев Disqus (если вы не хотите использовать систему комментариев Squarespace) и имеет поддержку нескольких авторов для гостевых сообщений. See Squarespace
Weebly 5/5
Weebly позволяет легко создавать великолепно выглядящий блог, уточнять его свойства SEO (URL-адреса, описания и т. Д.), Планировать время публикации сообщений, интегрировать комментарии Facebook или Disqus и даже изменять комментарии к избегать спама.При ведении блога на Weebly вам предоставляется определенная гибкость.
godaddy 3/5
Вы можете добавить блог только в личный план GoDaddy.
Электронная торговля
Что это?
Позволяет превратить свой веб-сайт в магазин электронной коммерции и начать продавать товары. Некоторые конструкторы разработаны специально для электронной коммерции.
Почему это важно?
Возможность открыть интернет-магазин полностью изменила то, как мы покупаем и продаем товары (просто подумайте об Amazon или eBay).Потребители тратят все больше и больше денег в Интернете — так как же получить кусок этого пирога? Возможность добавить на свой сайт функции электронной коммерции позволяет превратить ваш сайт в интернет-магазин и начать зарабатывать деньги!
Сравнение
wix
Инструменты электронной коммерции Wix могут помочь вам быстро создать небольшой интернет-магазин. Вы можете получить доступ к еще более мощным инструментам через Wix App Market (наш обзор), что позволит вам использовать мощные платформы электронной коммерции, такие как Shopify (наш обзор) или Ecwid.
squarespace
Бизнес-планы Squarespace позволяют легко открыть интернет-магазин. Комиссия за транзакцию не взимается, поэтому ваш доход выше. Вы можете воспользоваться широким спектром интеграций, включая (но не ограничиваясь) печать этикеток, плагины инвентаризации + налогов, интеграции бухгалтерского учета, восстановление брошенных тележек и возможность создавать учетные записи клиентов.
Комиссия за транзакцию не взимается, поэтому ваш доход выше. Вы можете воспользоваться широким спектром интеграций, включая (но не ограничиваясь) печать этикеток, плагины инвентаризации + налогов, интеграции бухгалтерского учета, восстановление брошенных тележек и возможность создавать учетные записи клиентов.
weebly
Weebly предлагает несколько удобных инструментов электронной коммерции, которые идеально подходят, если вы хотите открыть небольшой интернет-магазин в качестве побочного бизнеса.Он предоставляет полностью интегрированную тележку для покупок, которая действительно удобна для покупателей, а также безопасную кассу, поэтому детали покупателя остаются в безопасности. Weebly даже предлагает инструменты отслеживания запасов, чтобы вы могли управлять своим магазином до последней продажи.
godaddy
GoDaddy теперь предлагает инструменты электронной коммерции, а три из его платных планов нацелены на онлайн-компании, желающие продавать товары. В плане Интернет-магазина вы можете принимать платежи через PayPal и кредитные карты, использовать встроенную корзину покупок, настраивать ставки доставки + налоги, предлагать скидки и управлять своими запасами + заказами.План Интернет-магазина также предлагает восстановление брошенной корзины, чтобы вы минимизировали риск потери продаж.
В плане Интернет-магазина вы можете принимать платежи через PayPal и кредитные карты, использовать встроенную корзину покупок, настраивать ставки доставки + налоги, предлагать скидки и управлять своими запасами + заказами.План Интернет-магазина также предлагает восстановление брошенной корзины, чтобы вы минимизировали риск потери продаж.
Создатель информационного бюллетеня
Что это?
Позволяет отправлять электронные письма базе данных пользователей, которые подписались на их получение.
Почему это важно?
Возможность рассылать информационные бюллетени — это быстрый и простой способ поддерживать связь со своими читателями и клиентами. Вы можете рассылать обновления, новости или даже акции или поддерживать интерес подписчиков!
Сравнение
wix
Создателем информационного бюллетеня Wix является Shoutout.Он позволяет импортировать адреса электронной почты из ваших учетных записей электронной почты (Gmail, Outlook, Hotmail и т. Д.) И автоматически вставлять адреса людей, которые связались с вами через контактные формы или заказы на покупку.
Д.) И автоматически вставлять адреса людей, которые связались с вами через контактные формы или заказы на покупку.
Чтобы фиксировать адреса электронной почты ваших посетителей, Wix имеет функцию лайтбокса или всплывающего окна, чтобы привлечь внимание ваших посетителей.
squarespace
Интеграция Squarespace с MailChimp позволяет отправлять информационные бюллетени и управлять подписчиками.
Чтобы фиксировать адреса электронной почты посетителей, Squarespace «Блок рассылки новостей» добавляет на ваш сайт возможность «подписаться».
weebly
Создатель информационного бюллетеня Weebly называется Weebly Promote, и он также синхронизируется с вашим списком контактов в Weebly. Служба информационных бюллетеней Weebly бесплатна, если вы используете платформу для создания своего веб-сайта. Есть варианты обновления, если вам нужны дополнительные функции / электронные письма.
godaddy
GoDaddy бесплатно предоставляет электронный маркетинг в рамках тарифных планов Business Plus и Интернет-магазина. Есть несколько уровней, до которых вы можете перейти, если вам нужно отправлять больше писем подписчикам.
Есть несколько уровней, до которых вы можете перейти, если вам нужно отправлять больше писем подписчикам.
Создатель членства
Что это?
Позволяет людям регистрироваться на вашем веб-сайте и получать доступ к контенту с ограниченным доступом.
Почему это важно?
Это полезный инструмент, если вы хотите создать частный клуб или предложить эксклюзивный контент и классы. Вы также можете просто ограничить доступ для широкой публики, чтобы сделать свой сайт более эксклюзивным.
Сравнение
wix
С Wix вы просто добавляете Личный кабинет на свой сайт Wix с помощью редактора — это так просто! Оттуда вы можете создать неограниченное количество членств.
squarespace
С Squarespace вы можете использовать либо собственную бесплатную подписку клиента бесплатно, либо дополнительную функцию подписки Paywall (19 долларов США), чтобы создать зону платного членства на вашем веб-сайте.
weebly
С Weebly вы можете иметь до 100 участников с планом Pro или неограниченное количество участников с планом Business. Вы можете увидеть здесь, как легко добавлять и управлять.
Вы можете увидеть здесь, как легко добавлять и управлять.
11
С помощью 1 & 1 IONOS вы можете создавать защищенные паролем страницы, но не зону членства.
Электронная почта
Что это?
Профессиональное обслуживание и поддержка платформы по электронной почте
Почему это важно?
Знание того, какая поддержка доступна при возникновении проблем, может сэкономить вам много времени.А профессиональное руководство может помочь вам создать свой сайт так, как вы хотите.
Сравнение
wix
Wix позволяет отправить запрос в службу поддержки, если справочные страницы не решают вашу проблему.
Телефон
Что это?
Профессиональное обслуживание и поддержка платформы по телефону.
Сравнение
wix
Если вы подписаны на платный премиум-план Wix, вы можете заказать обратный звонок из колл-центра (с 6:00 до 17:00 по тихоокеанскому стандартному времени).
weebly
Weebly предоставляет поддержку по телефону подписчикам планов Pro и Business.
godaddy
GoDaddy обеспечивает круглосуточную поддержку по телефону без выходных для разных стран.
Онлайн-чат
Что это?
Профессиональное обслуживание и поддержка платформы через чат на месте.
Почему это важно?
Знание того, какая поддержка доступна при возникновении проблем, может сэкономить вам много времени.А профессиональное руководство может помочь вам создать свой сайт так, как вы хотите.
Сравнение
godaddy
GoDaddy имеет функцию чата в реальном времени на месте, к которой вы можете подключиться для более быстрого решения проблем.
Форум
Что это?
Позволяет получать обслуживание и поддержку платформы от других пользователей на официальных форумах.
Почему это важно?
Знание того, какая поддержка доступна при возникновении проблем, может сэкономить вам много времени. А профессиональное руководство может помочь вам создать свой сайт так, как вы хотите.
А профессиональное руководство может помочь вам создать свой сайт так, как вы хотите.
Сравнение
weebly
Доски обсуждений на форуме сообщества позволяют вам обращаться за помощью к экспертам Weebly или другим пользователям.
godaddy
Сообщество GoDaddy — это форум, где вы можете задавать вопросы и ждать ответов от экспертов или других пользователей.
База знаний
Что это?
Поддержка на месте с полезными статьями и руководствами.
Почему это важно?
Знание того, какая поддержка доступна при возникновении проблем, может сэкономить вам много времени. А профессиональное руководство может помочь вам создать свой сайт так, как вы хотите.
Сравнение
wix
Справочный центр Wix в Интернете представляет собой обширную библиотеку знаний и должен стать вашим первым помощником, если у вас возникнут какие-либо вопросы.
weebly
Справочный центр Weebly предлагает широкий выбор полезных руководств, которые помогут вам начать создание сайта, открытие магазина, маркетинг по электронной почте и многое другое.
godaddy
На страницах справки GoDaddy для его конструктора веб-сайтов описаны основы, точная настройка на месте и более сложные советы и рекомендации. Для получения дополнительной поддержки есть также форум сообщества.
Проведите по экрану для сравнения
Все еще не знаете, что использовать?
Сравнить Конструкторы сайтов
- Wix — Лучший конструктор веб-сайтов в целом.
- Squarespace — Лучшее для креативщиков.
- Weebly — Лучшее для малого бизнеса.
- SITE123 — Лучшая помощь и поддержка.
- Поразительно — Лучшее соотношение цены и качества.
- Duda — Лучшее для творческой руки.
- GoDaddy — Лучшее для быстрого создания и публикации веб-сайтов.
- WordPress — Лучшее для ведения блогов.
- Jimdo Creator — Лучшее решение для дешевого удаления рекламы.

- 1 & 1 IONOS — Лучшее для многоязычных веб-сайтов и бизнес-служащих.
В приведенной выше таблице сравниваются лучших разработчиков веб-сайтов на рынке. Но как мы выбрали лучшие платформы?
Мы проверили более 10 разработчиков веб-сайтов, прежде чем сузили круг претендентов. Мы также подробно рассмотрели 10 ведущих строителей, чтобы составить окончательный рейтинг.
Наше исследование
Вы, вероятно, думаете: «Как мы получили эти общие оценки?»
Что ж, здесь, в Website Builder Expert, мы стремимся предоставить вам наиболее точную и честную информацию.Вот почему мы проводим собственное независимое исследование, посвященное созданию веб-сайтов. Мы постоянно тестируем и повторно тестируем, чтобы вы знали, какие платформы являются лучшими на рынке. прямо сейчас .
Мы делаем это, проверяя каждого разработчика в шести ключевых областях: простота использования, возможности, соотношение цены и качества, гибкость дизайна, помощь и поддержка, а также оценка клиентов. Мы проводим множество тестов в каждой области — вы можете прочитать о том, как мы проводим наши исследования, — и оценки в каждой области помогают внести свой вклад в общий рейтинг, который вы видите выше.
Мы проводим множество тестов в каждой области — вы можете прочитать о том, как мы проводим наши исследования, — и оценки в каждой области помогают внести свой вклад в общий рейтинг, который вы видите выше.
Нашли эту диаграмму полезной?
Вопрос — Эта таблица принесла вам пользу? Оставьте комментарий ниже.
Знаете ли вы кого-нибудь, кому пригодится эта таблица? Отправьте им эту страницу или нажмите кнопку «Поделиться» слева.
Вы поможете нам, рассказав о нашем веб-сайте, и вы поможете им!
Другие сравнения конструкторов веб-сайтов
Мы используем файлы cookie.Просматривая наш сайт, вы соглашаетесь на использование файлов cookie.
Насколько хороши его услуги веб-дизайна?
Лучший способ объяснить, как работает служба веб-дизайна Hibu, — это пройти через этот процесс вместе с вами, шаг за шагом. Всего существует семь шагов:
- Телефонный звонок с отделом продаж Hibu
- Получите предложение и заключите устное соглашение
- Подробно о том, что вам нужно, с точки зрения дизайна
- Hibu создайте свой веб-сайт
- Семидневный период проверки
- Доставка веб-сайта
- Поддержка и обслуживание в будущем
Ниже мы подробно обсудим каждый шаг и чего ожидать на каждом этапе:
Телефонный звонок с отделом продаж Hibu
Это ваш первый контакт с Hibu, что делается по телефону. Вы поговорите с отделом продаж, и немного расскажет о том, какой веб-сайт вам нужен, какие функции вам нужны и его предназначение. .
Вы поговорите с отделом продаж, и немного расскажет о том, какой веб-сайт вам нужен, какие функции вам нужны и его предназначение. .
Оттуда у отдела продаж будет хорошее представление о том, что Hibu может вам предложить. Они представят список услуг, которыми вы могли бы воспользоваться: например, Hibu спросил нас, хотели бы мы также создать бизнес-страницу в Facebook или рекламные баннеры для увеличения посещаемости сайта. Это было не столько продажным, сколько дружеским советом, так что это было приятно.
Получить цитату
После того, как станет ясно, что вы хотите от Hibu, вам будут предложены две отдельные цитаты. Первый относится к разовым авансам на первоначальный дизайн веб-сайта, а второй — к ежемесячной плате за такие вещи, как обслуживание, хостинг и безопасность.
Подробно о том, что вам нужно, с точки зрения дизайна.
Как только выясняются связанные с этим затраты, вы переходите к одному из консультантов Hibu по цифровым продажам. Эти ребята несут ответственность за специфику вашего сайта.
Эти ребята несут ответственность за специфику вашего сайта.
Они захотят узнать ваши дизайнерские предпочтения, тип контента, который вам нужен (вы можете предоставить свою копию, изображения и видео, или Hibu может написать это за вас), и для чего вам нужен сайт.
Главный совет: заранее создайте свой собственный дизайн-бриф, подробно описав то, что вы хотите. Это поможет сделать этот разговор более плавным и позволит вам быть более конкретным!
Hibu создает ваш сайт
Этот шаг не требует пояснений — Hibu создает ваш сайт! В среднем на создание у веб-сайта уходит от 7 до 10 дней, и за это время вы можете подготовиться.Эксперты усердно работают, поэтому вы можете быть уверены, что ваш собственный профессиональный сайт уже в пути.
Семидневный период проверки
Настал момент, которого вы ждали: большое открытие! Когда вы будете готовы, , у вас будет семь дней на то, чтобы просмотреть свой веб-сайт, прежде чем он будет передан вам и опубликован в Интернете. . Это дает вам возможность связаться с Hibu и предложить изменения или внести некоторые поправки самостоятельно.
. Это дает вам возможность связаться с Hibu и предложить изменения или внести некоторые поправки самостоятельно.
Если Hibu не получает от вас известий, предполагается, что вы довольны сайтом, поэтому он будет размещен в Интернете.Помните, чем яснее вы будете на первых встречах, тем меньше вероятность того, что вам придется возвращаться туда и обратно в течение этой недели.
Доставка веб-сайта
Подробная информация доработана, вопросы решены, и вот, у вас есть свой собственный веб-сайт. Вам передадут бразды правления и познакомят с «серверной частью» вашего сайта. Это панель управления, которую видите только вы, где вы управляете своим сайтом.
Hibu использует программное обеспечение, аналогичное конструкторам веб-сайтов, поэтому серверная часть невероятно удобна для пользователя.Внести небольшие изменения несложно — большую часть контента можно просто перетащить и переместить в редакторе — и Hibu всегда под рукой, если у вас возникнут дополнительные вопросы.
Поддержка и обслуживание в будущем
Заключительный этап похож на жизнь вдали от семьи в первый раз; вы главный, но не один. Hibu по-прежнему готов помочь вам с любыми проблемами и внести изменения. Количество изменений, которые он будет вносить каждый месяц, зависит от вашего тарифного плана.
Hibu «Assist» — это ваша постоянная служба, где вы можете вносить изменения и получать поддержку, получать обновления сайта каждые два года и добавлять на свой сайт до четырех новых страниц без каких-либо дополнительных затрат.
Сколько ДЕЙСТВИТЕЛЬНО стоит создание веб-сайта? (Ответ эксперта)
Один из первых вопросов, который люди задают при создании веб-сайта: сколько ДЕЙСТВИТЕЛЬНО стоит создание веб-сайта?
По правде говоря, стоимость создания веб-сайта полностью зависит от вашего личного бюджета и целей.Однако в этой статье мы покажем вам, сколько на самом деле будет стоить создание веб-сайта для большинства людей.
Если вам нравится учебник, узнайте, как создать веб-сайт (шаг за шагом)
Какие инструменты вам нужны для создания веб-сайта?
Для создания веб-сайта необязательно нанимать профессионального разработчика. Даже если вы не разбираетесь в технологиях, вы можете создать любой тип веб-сайта с ограниченным бюджетом благодаря различным инструментам, доступным в Интернете.
Даже если вы не разбираетесь в технологиях, вы можете создать любой тип веб-сайта с ограниченным бюджетом благодаря различным инструментам, доступным в Интернете.
Тем не менее, если вы не знаете, какие инструменты вам понадобятся для создания веб-сайта, скорее всего, вы потратите свой бюджет на то, что вам никогда не понадобится.
Независимо от того, какой тип веб-сайта вы хотите создать, важно знать, какие инструменты вам понадобятся для его настройки.
- Доменное имя (например, Google.com, IsItWP.com)
- Конструктор веб-сайтов (например, WordPress, Wix, Weebly)
- Веб-хостинг (в зависимости от вашего веб-сайта)
Доменное имя
Ваше доменное имя — это адрес вашего веб-сайта в Интернете, например Google.com или IsItWP.com. Это то, что ваши клиенты вводят в свои браузеры, чтобы получить доступ к вашему сайту.
После регистрации доменного имени вы получаете право использовать это имя для своего веб-сайта в течение года. Вам необходимо продлить свой домен у того же регистратора доменных имен, пока вы хотите сохранить имя для своего сайта. И если вы когда-нибудь потеряете интерес к доменному имени, вы можете позволить ему истечь, чтобы кто-то другой мог его купить.
Вам необходимо продлить свой домен у того же регистратора доменных имен, пока вы хотите сохранить имя для своего сайта. И если вы когда-нибудь потеряете интерес к доменному имени, вы можете позволить ему истечь, чтобы кто-то другой мог его купить.
Ознакомьтесь с инструментом для создания имен веб-сайтов (бесплатно) и лучшими генераторами имен для блогов.
Конструктор сайтов
Независимо от того, являетесь ли вы абсолютным новичком или опытным разработчиком, вам нужно будет использовать конструктор веб-сайтов, чтобы создать веб-сайт.Независимо от ваших навыков, конструктор веб-сайтов позволяет легко создать потрясающий веб-сайт так, как вы хотите. Кроме того, он также позволяет легко добавлять важные функции, такие как теги SEO, плагины и т. Д., Без проблем.
При создании веб-сайта мы всегда рекомендуем вам выбирать самостоятельно размещаемый WordPress в качестве конструктора веб-сайтов. WordPress — это платформа, которую выбирают почти 30% всех владельцев веб-сайтов. Это дает вам безграничные возможности для создания и улучшения вашего веб-сайта так, как вы хотите.Это также дает вам полный контроль над вашим сайтом.
Это дает вам безграничные возможности для создания и улучшения вашего веб-сайта так, как вы хотите.Это также дает вам полный контроль над вашим сайтом.
Чтобы узнать больше, прочтите эту статью о том, зачем использовать WordPress.
Подробнее читайте в лучших конструкторах сайтов для начинающих.
WordPress — бесплатное программное обеспечение с открытым исходным кодом. Вам нужно будет приобрести доменное имя и веб-хостинг, чтобы установить WordPress и начать создавать на его основе веб-сайт.
Веб-хостинг
Веб-хостинг — это как дом для вашего сайта.Здесь вы храните контент и файлы своего веб-сайта.
Когда посетитель пытается получить доступ к вашему веб-сайту, введя ваш веб-адрес (доменное имя), он будет перенаправлен на файлы веб-сайта, хранящиеся на вашем сервере веб-хостинга.
Часто термин веб-хостинг относится к компании, которая сдает в аренду свой компьютер / серверы для размещения вашего веб-сайта и обеспечивает подключение к Интернету, чтобы ваш веб-сайт был доступен в сети круглосуточно.
Существует множество различных типов услуг веб-хостинга, таких как общий хостинг, хостинг VPS, хостинг WordPress, хостинг блогов, выделенный хостинг и т. Д.Когда вы только начинаете, мы рекомендуем вам выбрать общий хостинг или хостинг WordPress, потому что оба они являются идеальным выбором для большинства владельцев веб-сайтов с точки зрения доступности и потребностей.
Вы можете узнать больше о различных типах услуг веб-хостинга.
Если вы конкретно хотите создать сайт WordPress, мы рекомендуем вам выбрать службу хостинга WordPress. В большинстве случаев общий хостинг и хостинг WordPress стоят примерно одинаково. Единственное существенное отличие состоит в том, что хостинг WordPress предустановлен вместе с WordPress в вашей учетной записи хостинга.Это обеспечивает большое удобство, поэтому вам не нужно вручную устанавливать WordPress на свой аккаунт веб-хостинга.
Давайте разделим веб-сайты на несколько категорий бюджета:
- Создайте небольшой веб-сайт с минимальным бюджетом
- Создание расширенного веб-сайта с дополнительными функциями
- Создать интернет-магазин
- Создание собственного веб-сайта
Не упустите свой шанс узнать о веб-хостинге (общий vs VPS vs выделенный) и хостинге WordPress (общий vs управляемый).
Сколько стоит создание типичного веб-сайта?
В зависимости от ваших потребностей разработка веб-сайта стоит от 100 до 500 долларов. Если вам нужен многофункциональный веб-сайт, созданный на заказ, он может достигать 30 000 долларов и более.
Чтобы создать небольшой веб-сайт, вам понадобится бюджет на доменное имя и веб-хостинг. Доменное имя обычно стоит около 14,99 долларов в год, а веб-хостинг — около 7,99 долларов в месяц. В целом создание сайта обойдется вам всего в 110 долларов.87 ежегодно.
Совокупная стоимость доменного имени и хостинга может быть для вас довольно высокой, особенно если вы только начинаете.
Вот почему мы заключили сделку с Bluehost, чтобы предложить нашим пользователям бесплатное доменное имя, бесплатный SSL и более 65% скидки на веб-хостинг.
Нажмите здесь, чтобы воспользоваться этим эксклюзивным предложением Bluehost »
Bluehost — одна из крупнейших хостинговых компаний в мире. Они участвуют в сообществе WordPress с 2005 года и являются официально рекомендованным хостинг-провайдером WordPress. орг. Вы также должны проверить этот обзор Bluehost для получения более подробной информации. Вы можете платить ежегодно и экономить деньги на Bluehost.
орг. Вы также должны проверить этот обзор Bluehost для получения более подробной информации. Вы можете платить ежегодно и экономить деньги на Bluehost.
Чтобы сэкономить на стоимости, вы можете выбрать бесплатную тему WordPress и плагины из репозитория WordPress.
Вот несколько важных плагинов, которые вы можете бесплатно скачать с WordPress.org:
Оценка стоимости исходя из ваших целей
Теперь мы увидели, сколько стоит создание веб-сайта начального уровня. По мере роста вы можете приобрести профессиональную тему WordPress и добавить расширенные функции с помощью плагинов премиум-класса.
Прежде чем добавлять случайные плагины на свой сайт, важно задать себе несколько вопросов, чтобы понять свои цели. Это поможет вам избежать перерасхода средств при настройке веб-сайта WordPress.
1. Каков реальный бюджет для вашего веб-сайта?
Создание веб-сайта, на который вы не можете себе позволить, будет катастрофой. Дважды проверьте свой бюджет, прежде чем тратить на премиальные темы или плагины. Мы всегда рекомендуем вам максимально снизить расходы, когда вы только начинаете.
Мы всегда рекомендуем вам максимально снизить расходы, когда вы только начинаете.
2. Вам нужен индивидуальный веб-сайт?
Установка предварительно созданной темы WordPress — самый простой способ развернуть новый веб-сайт. Это также поможет вам сэкономить на расходах, так что вам не придется нанимать разработчика WordPress.
Однако, если вы хотите придать своему веб-сайту уникальный внешний вид, вам придется создать собственную тему WordPress либо самостоятельно, либо наняв разработчика. Ставки, взимаемые разработчиками WordPress, варьируются от 20 до 100 долларов в час.
3.Какие функции вам понадобятся?
Когда вы только начнете, вам не понадобятся все навороты, которые вы видите на других крутых сайтах. Даже если вы начинаете с малого, важно записать список функций, которые вам понадобятся. Это поможет вам оптимизировать весь процесс разработки и сосредоточиться на функциях, которые имеют высокий приоритет. Это также поможет вам минимизировать затраты по мере вашего роста.
Это также поможет вам минимизировать затраты по мере вашего роста.
Стоимость создания расширенного веб-сайта
Установка бесплатной темы и плагинов дает вам преимущество в создании веб-сайта WordPress с минимальным бюджетом.По мере вашего роста и развития ваших потребностей вы можете захотеть улучшить свой сайт дополнительными функциями.
Добавление дополнительных функций также означает, что стоимость вашего сайта начнет расти.
Если вы ожидаете роста, имеет смысл перейти на более мощный хостинг, такой как план GoGeek от SiteGround. Конечно, он стоит немного дороже, чем Bluehost. Тем не менее, он поставляется с множеством премиальных функций, таких как постановка, более высокая производительность и способность обрабатывать до 100000 посетителей в месяц.Прочтите наш полный обзор Siteground, чтобы узнать больше об этой веб-хостинговой компании.
Вы можете использовать наш купон SiteGround, чтобы получить скидку 60% на первый год вашего хостинга.
Вы также можете найти премиальную тему WordPress для своего сайта, чтобы придать своему сайту профессиональный вид. Лучше всего то, что премиальные темы часто имеют дополнительные функции и приоритетную поддержку. Ознакомьтесь с нашей экспертной подборкой лучших тем WordPress, чтобы узнать о некоторых отличных премиальных темах WordPress, которые вы можете установить на свой сайт.
Вот несколько важных плагинов WordPress премиум-класса, которые мы рекомендуем для вашего растущего веб-сайта:
Основы
Внешний вид
Маркетинг
Безопасность
Вы можете добавить еще много плагинов и сервисов WordPress. Каждая добавляемая платная услуга или надстройка увеличивает стоимость вашего сайта WordPress.
В зависимости от выбранных вами премиальных продуктов стоимость настройки вашего веб-сайта может составлять от 500 до 1000 долларов в год.
Стоимость создания интернет-магазина
Индустрия электронной коммерции переживает бум, и исследования показывают, что она растет в 3 раза быстрее, чем традиционные розничные торговцы. Если вы хотите заняться электронной коммерцией, сейчас самое время открыть интернет-магазин.
Если вы хотите заняться электронной коммерцией, сейчас самое время открыть интернет-магазин.
Создание интернет-магазина поможет вам расширить свой бизнес по всему миру 24/7. Лучше всего, по сравнению с офлайн-бизнесом, легко открыть интернет-магазин, не взламывая свой банковский счет.
Конечно, для создания интернет-магазина вам понадобятся и доменное имя, и хостинг.Хотя существует множество хостинговых компаний для электронной коммерции, мы рекомендуем использовать план Bluehost WooCommerce, когда вы только начинаете. WooCommerce — самый популярный и всеобъемлющий плагин электронной коммерции для WordPress.
План Bluehost WooCommerce включает в себя весь набор функций, необходимых для запуска и запуска вашего интернет-магазина на WordPress. Несколько преимуществ плана Bluehost WooCommerce:
- Предварительно установленный WooCommerce : План WooCommerce предустановлен вместе с WordPress и WooCommerce, что упрощает запуск интернет-магазина.

- SSL-сертификат : для обработки платежей в вашем интернет-магазине вам может потребоваться SSL-сертификат. Сертификат SSL также включен в ваш план Bluehost WooCommerce.
- Специальная поддержка : Команда преданных своему делу экспертов WordPress готова помочь вам 24 часа в сутки, 7 дней в неделю.
- Бесплатное доменное имя : Вы можете отказаться от платы за регистрацию домена на год.
Если вы хотите создать веб-сайт электронной коммерции начального уровня на базе WooCommerce, это будет стоить около 190 долларов в год.Цена может быть выше, если вы хотите установить премиум-надстройки и премиум-тему для своего интернет-магазина.
Если вы ищете альтернативу, обратите внимание на этих лучших хостинг-провайдеров WooCommerce.
Создание веб-сайта — как избежать переплаты
Начинать с малого — лучший способ избежать переплат и сократить расходы. Чтобы сэкономить на расходах, вы всегда можете изучить бесплатные каталоги тем и плагинов WordPress, чтобы улучшить свой сайт.
Как только вы начнете привлекать посетителей, вы можете подумать о добавлении премиальной темы и дополнительных плагинов.Чтобы оставаться в рамках своего бюджета, всегда следите за предложениями и купонами WordPress, чтобы получить огромные скидки на свои покупки.
Для растущего веб-сайта также потребуется более мощная конфигурация хостинга, чем для веб-сайта начального уровня. Вам также может потребоваться регулярная оптимизация вашего сервера WordPress. Чтобы управлять вашим сайтом на сервере, который уникально оптимизирован для конфигурации безопасности WordPress, рассмотрите возможность размещения вашего сайта на управляемом хостинге WordPress.
Мы надеемся, что эта статья помогла вам понять, сколько стоит веб-сайт.
Также проверьте: если вы решили создать блог для своего веб-сайта, ознакомьтесь с лучшими платформами для ведения блогов
Если вам нужна помощь, у нас также есть несколько пошаговых руководств:
Сколько будет стоить сайт в 2020 году? Меньше, чем вы думаете
С одной стороны, вопрос «сколько стоит веб-сайт?» это немного похоже на вопрос «сколько стоит дом?»
То есть ответ во многом зависит от человека, который его задает, а также от его потребностей и предпочтений. Какое место? Сколько спален? Какой стиль? Вы понимаете…
Какое место? Сколько спален? Какой стиль? Вы понимаете…
Однако, из-за того, насколько проще создать веб-сайт в 2020 году по сравнению с прошлым, вы можете быть удивлены тем, насколько доступным может быть создание веб-сайта … если вы готовы немного запачкать руки!
В этом посте мы начнем с ответа «сколько стоит сайт?» для самостоятельного подхода, который доступен, даже если вы не технический специалист.
Затем мы обсудим, сколько вы можете ожидать платить, если хотите нанять кого-то для создания своего веб-сайта, с некоторыми реальными данными опроса от людей, которые зарабатывают на жизнь созданием веб-сайтов.
Давайте углубимся в вопрос, сколько стоит сайт…
Но сначала — как вы думаете, сколько стоит сайт?
Прежде чем мы продолжим, давайте поиграем в небольшую игру. Как вы думаете, какой из этих сайтов стоит дороже? И что еще более важно, сколько, по вашему мнению, они стоят? 500 долларов? 5000 долларов?
Готовы?
Это своего рода вопрос с подвохом, потому что оба этих веб-сайта можно построить за меньше 100 долларов , даже если вы не технический пользователь.
И вот моя точка зрения — создание веб-сайта в 2020 году стоит намного меньше, чем вы думаете!
Сколько стоит сайт? Вот что вам нужно будет заплатить за
Когда дело доходит до стоимости веб-сайта, вы можете разбить вещи на две большие категории:
- Инфраструктура — это все, что лежит в основе вашего веб-сайта. Программное обеспечение, хостинг, доменное имя и т. Д.
- Дизайн и функциональность — это все, с чем будут взаимодействовать ваши посетители, например, дизайн вашего сайта и его функциональность.
Кроме того, возникает вопрос, хотите ли вы заплатить кому-нибудь, чтобы тот установил для вас все это, или вы готовы пойти по пути DIY.
Давайте сначала разберем основные затраты на веб-сайт (, то есть сумму, которую вам нужно было бы заплатить, если бы вы сделали это самостоятельно ). Затем мы обсудим, сколько это может стоить, если вы хотите, чтобы кто-то другой создал ваш сайт.
Сколько стоит веб-сайт для внутренней инфраструктуры
Есть три основных вида затрат на внутреннюю инфраструктуру, которые вам необходимо учитывать при создании веб-сайта:
- Доменное имя
- Программное обеспечение для веб-сайтов / система управления контентом
- Хостинг
1.Доменное имя — 10 долларов в год
Ваше доменное имя — это постоянный адрес вашего веб-сайта в Интернете, наш — themeisle.com .
Вы купите свое доменное имя у регистратора доменов.
Точная стоимость вашего домена зависит от вашего TLD, который является частью, которая идет после вашего имени — например, «.Com», «.net» и т. Д. Однако обычный домен «.com» обычно будет стоить вам ~ 10 долларов. Вам нужно будет платить эти ~ 10 долларов ежегодно, чтобы сохранить право собственности.
Однако есть хостинговые компании, такие как Bluehost, один из рекомендуемых нами хостов WordPress, который стоит всего 71 доллар. 40 за весь первый год. Кроме того, он включает бесплатное доменное имя (вы сэкономите еще больше, если приобретете аванс на несколько лет).
40 за весь первый год. Кроме того, он включает бесплатное доменное имя (вы сэкономите еще больше, если приобретете аванс на несколько лет).
2. Программное обеспечение для веб-сайтов — бесплатно ИЛИ $ 16 + в месяц
В настоящее время подавляющее большинство веб-сайтов не создаются с нуля. Вместо этого вы будете использовать готовое программное обеспечение для веб-сайтов, которое называется системой управления контентом.
Например, более 35% всех веб-сайтов в Интернете работают на одной единственной программе — WordPress. Да, это число настолько безумно, насколько может показаться — более одной трети всех веб-сайтов в Интернете действительно используют WordPress.
Помимо сверхгибкости, одна из причин, по которой WordPress так популярен, заключается в том, что программное обеспечение на 100% бесплатное . Так что, если вы используете WordPress, вам не нужно будет платить ни копейки за программное обеспечение вашего сайта. Примечание — мы имеем в виду бесплатное программное обеспечение с открытым исходным кодом в WordPress. org , а не WordPress. com — это разные вещи .
Примечание — мы имеем в виду бесплатное программное обеспечение с открытым исходным кодом в WordPress. org , а не WordPress. com — это разные вещи .
Еще один популярный путь, по которому вы можете пойти, — это специальный конструктор веб-сайтов, такой как Squarespace или Wix. Эти инструменты взимают с вас ежемесячную плату за их использование, которую вы будете платить, пока хотите, чтобы ваш сайт работал. Вот сколько вы можете рассчитывать заплатить:
- Squarespace — от 16 долларов в месяц или 144 долларов в год со скидкой на годовую оплату
- Wix — жизнеспособные планы начинаются с 16 долларов в месяц или 150 долларов в год со скидкой на годовую оплату ( есть более дешевые планы, но они довольно ограничены )
Если вам нужен самый простой способ создания веб-сайта, хорошим выбором может стать использование одного из этих инструментов для создания веб-сайтов.
Хотите увидеть, как выглядят настоящие веб-сайты, созданные с помощью этих инструментов? Проверьте эти сообщения :
3. Хостинг — 5 долларов в месяц на начало, больше, когда у вас будет больше посетителей
Когда вы платите за хостинг, вы в основном арендуете место на компьютере, чтобы обеспечить работу своего сайта и сделать его доступным для посетителей со всего мира.
Если вы выберете конструктор веб-сайтов, такой как Squarespace и Wix, эти услуги уже включают хостинг в свои цены, поэтому вам не нужно будет ничего платить.
Однако, если вы используете собственное программное обеспечение, такое как WordPress, или другие бесплатные системы управления контентом, такие как Joomla или Drupal, вам потребуется приобрести собственный хостинг для установки и запуска этого программного обеспечения.
Когда вы только начинаете, дешевый хостинг вполне подойдет и будет стоить менее 6 долларов в месяц. Например, Bluehost, один из рекомендуемых нами хостов WordPress, стоит всего 71,40 доллара за весь первый год, включая бесплатного доменного имени ( вы сэкономите еще больше, если приобретете на несколько лет вперед).
По мере роста вам, возможно, придется платить больше, чтобы справиться с увеличением трафика, но это хорошая «проблема».
Сводная информация о стоимости инфраструктуры веб-сайта — всего 70 долларов
Подводя итог, оплата серверной инфраструктуры вашего сайта на весь год будет стоить вам:
- ~ 70 долларов при самостоятельном размещении WordPress — бесплатный домен через Bluehost, бесплатное ПО WordPress и 70 долларов за хостинг.
- ~ 150 долларов США + за конструктор веб-сайтов — 10 долларов США за ваш домен и 140 долларов США за год работы конструктора веб-сайтов.
Помните — это текущие цены. Таким образом, вы будете платить эту сумму каждый год, чтобы продолжить работу своего веб-сайта .
Сколько стоит сайт за дизайн и функциональность
Как только вы заплатите за все, что указано выше, у вас будет рабочий веб-сайт … но он еще не будет выглядеть и работать так, как вы хотите … пока.
но он еще не будет выглядеть и работать так, как вы хотите … пока.
Теперь давайте обсудим, сколько вам нужно будет заплатить, чтобы добавить собственный дизайн и функциональность.
1. Тема / дизайн веб-сайта — Бесплатно до $ 60 +
Вернемся к предыдущим примерам.Как вы думаете, сколько эти два веб-сайта заплатили за только за дизайн :
$ 0!
Как это случилось? Что ж, одно из больших преимуществ использования системы управления контентом, такой как WordPress, заключается в том, что вы можете изменить дизайн своего веб-сайта, используя предварительно созданные «темы», вместо того, чтобы создавать свой сайт с нуля.
Вы установите тему в несколько кликов. Затем вы сможете настроить эту тему в соответствии со своими потребностями, используя удобный для начинающих интерфейс.
Все варианты ПО для веб-сайтов — WordPress, Squarespace, Wix и т. Д.- предлагать бесплатных и премиальных тем .
Так что, если у вас ограниченный бюджет, совершенно безопасно выбрать бесплатный вариант. Например, первый сайт выше использует бесплатную тему Zelle Lite, а второй сайт использует бесплатную тему Hestia Lite.
Если вы найдете тему премиум-класса, которая вам понравится, вот что вы можете ожидать заплатить:
Кроме того, плагины для создания страниц WordPress, такие как Elementor, могут помочь вам еще больше улучшить ваш дизайн с помощью визуального редактирования с перетаскиванием бесплатно .
2. Функциональность веб-сайта — Бесплатно ???
Это категория, которая отличается наибольшим разнообразием, потому что многое зависит от ваших потребностей.
Как и темы, практически все основные параметры конструктора веб-сайтов позволяют добавлять функциональные возможности на свой сайт с помощью сторонних расширений. Обычно их называют «плагины» или «приложения».
И снова, как и темы, они бывают как в бесплатных, так и в премиальных пакетах. Например, официальный каталог плагинов WordPress.org предлагает более 55000 бесплатных плагинов только .
Например, официальный каталог плагинов WordPress.org предлагает более 55000 бесплатных плагинов только .
Для очень базового сайта вы можете полностью обойтись бесплатными решениями.
Однако большинству сайтов, созданных на WordPress, Squarespace или Wix, потребуется как минимум несколько расширений премиум-класса.
Невозможно назвать точную цену «за расширение», потому что она на 100% зависит от разработчика. Тем не менее, можно отметить разницу в структуре платежей между разными платформами:
- WordPress — большинство премиальных «плагинов» — это разовый платеж , хотя вам может потребоваться продлить подписку, чтобы продолжать получать обновления по истечении первого года.Даже если вы не продлите подписку, вы можете продолжать пользоваться инструментом … он просто не будет получать обновления.
- Squarespace и Wix — большинство «приложений» премиум-класса взимают ежемесячную плату в размере , которую вам нужно платить, пока вы хотите продолжать их использовать.

Сводная стоимость дизайна и функциональности веб-сайта — от $ 0 до $ 100 +
Общая стоимость дизайна и функциональности полностью зависит от ваших потребностей. Для базового сайта вы не сможете потратить ни цента. Однако, если вам нужны дополнительные функции, будьте готовы увеличить свой бюджет.
Большинство простых сайтов, вероятно, потратят не менее 100 долларов на расширения.
Так сколько же стоит сайт, если вы сделаете это своими руками? Не так уж много
Хорошо, если вы хотите пойти по пути «сделай сам», веб-сайт может быть на удивление доступным. Вы получаете всего пару сотен долларов за весь первый год.
Большинство веб-сайтов просто не требуют настраиваемой функциональности, а это значит, что вы вполне можете использовать готовые решения. Более того, техническая часть создания веб-сайта стала намного проще, и каждый может создать свой собственный веб-сайт.
Наше руководство по созданию веб-сайта показывает весь процесс 👈
Итак, если вы просто хотите открыть свой бизнес в Интернете с помощью простого сайта-брошюры или если вы хотите создать блог, вам определенно не нужно тратить целое состояние или нанимать кого-то, кто сделает это за вас.
На самом деле, вы можете создать что-то, что хорошо выглядит и хорошо работает, всего за ~ 70 долларов, хотя более реалистичный бюджет, вероятно, составит 200-300 долларов, чтобы учесть некоторые премиальные расширения.
Сколько стоит заплатить кому-то за создание вашего веб-сайта
Сделай сам — самый дешевый способ создать веб-сайт, но он также дешевле в части , потому что вы вкладываете в процесс свои собственные силы.
Если вы хотите нанять кого-то для создания своего веб-сайта, вы заплатите те же самые основные затраты на инфраструктуру… плюс капитал этого человека… плюс солидную премию за его опыт.
Так сколько это стоит?
Извините за раздражающий ответ, но опять же это зависит от:
- Ваши потребности.
- С кем вы разговариваете.
Однако, чтобы попытаться дать вам общее представление, я покопался в некоторых сообществах Facebook для людей, которые зарабатывают себе на жизнь созданием сайтов.
Во-первых, я нашел этот опрос 111 дизайнеров, которые создают сайты WordPress с помощью Elementor. Эти оценки относятся к «базовому веб-сайту из 10–15 страниц»:
Во-вторых, я нашел аналогичный опрос 158 дизайнеров, которые создают сайты WordPress с помощью конструктора страниц Beaver Builder:
Поскольку оба этих опроса охватывают дизайнеров, которые создают сайты с использованием WordPress и визуального конструктора страниц (, а не, скажем, кодирование чего-то с нуля ), эти опросы представляют собой минимум того, что вы должны ожидать платить за простой веб-сайт. .
А если вам нужно что-то помимо обычного веб-сайта, затраты могут быстро возрасти.
Сколько стоит сайт? Меньше, чем вы думаете
Поскольку теперь обычные люди могут создавать веб-сайты, стоимость создания веб-сайтов меньше, чем вы думаете.
Отказ от базовой инфраструктуры обойдется вам примерно в 70 долларов в год для чего-то вроде WordPress или ~ 150 долларов за конструктор сайтов премиум-класса.
Оттуда вы можете пропустить исключительно бесплатные расширения, или, что более реалистично, вы, вероятно, потратите как минимум еще 100-200 долларов на премиальные расширения.
С другой стороны, если вы хотите нанять профессионала, вам нужно около 2000 долларов за базовый веб-сайт при минимальном минимуме , с более высокими затратами на более крупные сайты или более продвинутые функции, такие как магазин электронной коммерции.
У вас есть вопросы о том, сколько должен стоить сайт? Спрашивайте в комментариях!
Бесплатный гид
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
* Этот пост содержит партнерские ссылки. Это означает, что если вы нажмете на одну из ссылок на продукт и затем купите продукт, мы получим комиссию. Не беспокойтесь, вы все равно будете платить стандартную сумму, поэтому с вашей стороны никаких затрат не будет.
12 самых дешевых конструкторов сайтов в 2021 году
Времена изменились. Нет причин, по которым запуск собственного веб-сайта должен стоить руки и ноги.Вы, конечно, можете попросить кого-нибудь разработать веб-сайт для вас, но наши предложения ниже — это одни из самых дешевых конструкторов веб-сайтов, которые могут быть лучшим вариантом для вас.
Подробно о самых дешевых конструкторах сайтов
Следующие инструменты позволят вам создавать недорогие веб-сайты. Вы можете использовать их для создания веб-сайтов для малых и средних предприятий, предприятий или даже для личных проектов.
WordPress.com
Самая популярная платформа веб-сайтов в мире, без сомнения, WordPress.По оценкам, на нем работают 35% всех веб-сайтов. Это в основном благодаря бесплатной версии с открытым исходным кодом WordPress .org . Обратной стороной является то, что это не совсем бесплатно, так как вам нужно будет где-то разместить свой сайт. Вот почему мы говорим о WordPress .com , который делает все это намного проще: веб-хостинг и доменное имя на первый год включены, и, как вы увидите, по очень низкой цене.
Вот почему мы говорим о WordPress .com , который делает все это намного проще: веб-хостинг и доменное имя на первый год включены, и, как вы увидите, по очень низкой цене.
От 4 долларов в месяц на личном плане. Он включает приличные 6 ГБ веб-хранилища и неограниченное количество страниц! Единственный небольшой недостаток — это объявление в нижнем колонтитуле: «Работает на WordPress.com ». Тем не менее, вы можете настроить его так, чтобы он говорил только «WordPress.com» или мог просто отображать логотип WP, который очень мал. См. Пример здесь (в самом низу). У вас также будет доступ к примерно 100 бесплатным шаблонам и персональной поддержке.
К сожалению, они не предлагают ежемесячные планы, на WordPress.com вы всегда должны вносить предоплату как минимум за 12 месяцев. Если вы хотите платить месяц за месяцем, вам следует проверить Weebly.
Цены :
- Личный: 4 доллара в месяц
- Премиум: 8 долларов в месяц
- Бизнес: 25 долларов в месяц
- Электронная коммерция: 45 долларов в месяц
Дополнительные скидки доступны при предоплате в течение первых 2 лет.
> Попробуйте WordPress.com бесплатно
One.com
Полный обзор веб-редактора One.com можно найти здесь: http://www.websitetooltester.com/en/reviews/one-com/ Попробуйте One.com здесь: …
Обзор One.com: плюсы и минусы веб-редактора
2015-06-10T10: 25: 32.000Z
https://i.ytimg.com/vi/iyU7h5Gh8VU/default.jpg
Если вы хотите создать сайт с ограниченным бюджетом, нет конструктора сайтов дешевле One.com. Цены начинаются с 2,49 доллара в месяц, если на вашем веб-сайте 5 страниц или меньше. Однако если вам нужно больше 5 страниц, вам придется платить 7,48 доллара в месяц, что не так уж и дешево. Следует иметь в виду, что другие решения предлагают более полные пакеты (например, Wix или Weebly). Хорошая новость заключается в том, что помимо конструктора веб-сайтов эти пакеты включают хостинг, поэтому вы можете интегрировать WordPress или аналогичные менеджеры контента. Для получения дополнительной информации см. Наш обзор One.com.
Для получения дополнительной информации см. Наш обзор One.com.
Цены :
- Стандарт: 2 доллара США.49 в месяц (план для начинающих + стандартный конструктор сайтов)
- Премиум: 7,48 долларов в месяц (план для начинающих + конструктор сайтов Премиум)
- Интернет-магазин: 16,99 $ в месяц
Скидки на первый год.
> Попробуйте One.com бесплатно
Weebly
Ознакомьтесь с нашим обзором Weebly и сравните его с другими конструкторами веб-сайтов: https://www.websitetooltester.com/en/reviews/weebly-review/ Попробуйте Weebly бесплатно:…
Обзор Weebly: плюсы и минусы конструктора веб-сайтов (версия 4)
2016-09-29T10: 54: 27.000Z
https://i.ytimg.com/vi/JyM6-ZgHikM/default.jpg
Weebly также прост в использовании и предлагает широкий спектр высококачественных шаблонов, которые автоматически адаптируются ко всем устройствам (например, планшетам и смартфонам). Что мне нравится в нем, так это то, что его блог очень гибкий, с супер полезными функциями для блоггеров, такими как теги, категории, планирование публикаций и т. Д.Для получения дополнительной информации прочитайте наш обзор Weebly.
Что мне нравится в нем, так это то, что его блог очень гибкий, с супер полезными функциями для блоггеров, такими как теги, категории, планирование публикаций и т. Д.Для получения дополнительной информации прочитайте наш обзор Weebly.
Небольшим преимуществом является то, что Weebly также предлагает тарифные планы с ежемесячной оплатой. За это они берут небольшую надбавку, но, по крайней мере, это возможно — большинство других разработчиков веб-сайтов не предлагают такой возможности.
Цены :
- Личный: 6 долларов в месяц
- Professional: 12 долларов в месяц
- Производительность: 26 долларов в месяц
> Попробовать Weebly бесплатно
Ucraft
Их дизайн довольно крутой, они выглядят очень современно, и немного отличаются от большинства конкурентов.Однако мы хотели бы, чтобы появилось больше шаблонов. Помимо создания веб-сайта или интернет-магазина, Ucraft предлагает конструктор целевых страниц . Отличный способ собирать подписки по электронной почте, и что лучше всего, вы можете бесплатно подключить доменное имя , которое у вас уже есть. Если вы планируете создавать более сложные веб-сайты, вам необходимо перейти на тарифный план Pro Website, стоимость которого начинается от 10 долларов в месяц.
Отличный способ собирать подписки по электронной почте, и что лучше всего, вы можете бесплатно подключить доменное имя , которое у вас уже есть. Если вы планируете создавать более сложные веб-сайты, вам необходимо перейти на тарифный план Pro Website, стоимость которого начинается от 10 долларов в месяц.
Цены :
- Pro Веб-сайт: 10 долларов в месяц
- Pro Shop: 21 доллар в месяц
> Попробовать Ucraft бесплатно
Веб-узел
Несмотря на то, что в Webnode отсутствуют многие функции, которые есть в других конструкторах веб-сайтов (например,грамм. электронная торговля), вы легко можете создать многоязычный веб-сайт. Это простое в использовании решение с современным дизайном веб-сайтов, автоматически оптимизированным для мобильных устройств. Для получения дополнительной информации ознакомьтесь с нашим обзором Webnode.
Если вы ищете недорогое решение, то планы Limited и Mini вполне привлекательны. Limited по-прежнему показывает небольшой нижний колонтитул Webnode, но позволяет вам подключить доменное имя. Mini не показывает рекламу и включает бесплатное доменное имя на 1 год.Это отличный план для небольшого личного или профессионального веб-сайта.
Limited по-прежнему показывает небольшой нижний колонтитул Webnode, но позволяет вам подключить доменное имя. Mini не показывает рекламу и включает бесплатное доменное имя на 1 год.Это отличный план для небольшого личного или профессионального веб-сайта.
Цены :
- Limited: 3,95 доллара в месяц
- Mini: 5,95 доллара в месяц
- Standard: 11,95 долларов в месяц
- Профи: 19,95 $ в месяц
Узнайте больше о тарифных планах Webnode здесь.
> Попробовать Webnode бесплатно
Wix
Чтобы попробовать Wix бесплатно, нажмите здесь: http: //www.websitetooltester.com / out / wix-youtube Более подробный обзор Wix можно найти здесь: …
Обзор Wix: хороший выбор для создания веб-сайта в 2019 году?
2018-08-21T13: 47: 34.000Z
https://i.ytimg.com/vi/wDHJWTc5LIA/default.jpg
Ни один дешевый конструктор сайтов не сочетает в себе дизайн и простоту использования, как Wix. Его система настолько гибкая, что вы можете перемещать элементы, как вам нравится. Кроме того, в нем есть полезные инструменты для фрилансеров и предприятий, которые могут упростить вашу повседневную жизнь (например,грамм. Wix Hotels, Wix Restaurants или Wix Bookings). Однако одним из недостатков является то, что если вы хотите изменить шаблоны, вам придется начинать с нуля. Узнайте больше в нашем обзоре Wix.
Его система настолько гибкая, что вы можете перемещать элементы, как вам нравится. Кроме того, в нем есть полезные инструменты для фрилансеров и предприятий, которые могут упростить вашу повседневную жизнь (например,грамм. Wix Hotels, Wix Restaurants или Wix Bookings). Однако одним из недостатков является то, что если вы хотите изменить шаблоны, вам придется начинать с нуля. Узнайте больше в нашем обзоре Wix.
Цены :
- Домен Connect: 5 долларов в месяц (к сожалению, недоступен в США)
- Combo: 14 долларов в месяц
- Безлимит: 18 долларов в месяц
- Business Basic: 23 доллара в месяц
- VIP: 39 долларов в месяц
После того, как Wix изменил свои премиум-уровни и некоторое время назад поднял цены, это уже не дешевый конструктор сайтов .Особенно в США, где недорогой тарифный план Connect Domain недоступен. Вы предпочтете Wix больше за его качество и пропускную способность, а не за его стоимость.
> Попробовать Wix бесплатно
Джимдо
После повышения цен с запуском Jimdo Dolphin, это уже не очень дешевый вариант. Они сосредоточены на простоте использования, поскольку вы будете шаг за шагом руководствоваться процессом создания веб-сайта. Учитывая это, это может оказаться дешевле, чем у других разработчиков сайтов, если их управляемый процесс создания устранит необходимость в программисте или дизайнере.Жаль, что Jimdo не предлагает ежемесячные платежи, так как все их планы требуют предоплаты за 12 месяцев.
Цены :
- Старт: 9 долларов в месяц
- Прирост: 15 долларов в месяц
> Попробуйте Jimdo бесплатно
TemplateToaster
Этот конструктор веб-сайтов из Нью-Йорка предлагает немного другой подход. Вместо предоставления облачного решения вы можете загрузить его программное обеспечение для создания своего веб-сайта со своего ноутбука.Это может быть хорошим решением, если вы ищете автономный инструмент.
Шаблоны выглядят современно, и их достаточно разнообразия. Хорошим бонусом является то, что он интегрируется с несколькими CMS, такими как WordPress, Joomla или Drupal. У вас будет доступ к редактору CSS и JavaScript.
К сожалению, этот инструмент доступен только для пользователей Windows, пользователям Mac и Linux потребуется обходной путь (например, использование виртуальной машины). Еще один потенциальный недостаток (для некоторых) заключается в том, что вам придется самостоятельно позаботиться об обновлениях программного обеспечения, и вам потребуется хостинг-провайдер для размещения вашего сайта.
Цены :
Standard Edition: 49 долларов США
Professional Edition: 99 долларов США
Гатор
HostGator, гигант хостинга, запустил свой конструктор веб-сайтов Gator в начале 2019 года. У них есть впечатляющая коллекция шикарных мобильных шаблонов (более 200). Они сгруппированы по нишам, поэтому найти тот, который соответствует вашим потребностям, должно быть легко. Редактор Gator такой же гибкий, как и Wix, и поставляется с некоторыми предварительно созданными блоками (например, «Познакомьтесь с командой»), которые могут упростить дизайн вашего сайта.
Редактор Gator такой же гибкий, как и Wix, и поставляется с некоторыми предварительно созданными блоками (например, «Познакомьтесь с командой»), которые могут упростить дизайн вашего сайта.
Иногда вы сталкиваетесь с некоторыми ограничениями, поскольку это еще молодой продукт. Например, невозможно запланировать публикации в блоге, и в нем нет категорий сообщений — только теги.
Цены :
- Стартовый: 9,22 доллара в месяц
- Премиум: 12,29 доллара в месяц
- Электронная коммерция: 19,98 долларов в месяц
Конструктор сайтов Gator предлагает большие скидки в течение первого года.
> Попробуйте Gator бесплатно на 45 дней
Конструктор сайтов DreamHost для WordPress
DreamHost — один из трех моих любимых хостинг-провайдеров.Они быстрые, надежные, а их поддержка дружелюбна — вот почему на DreamHost размещено 1,5 миллиона веб-сайтов. Все их планы хостинга предлагают конструктор сайтов для WordPress (Boldgrid), который упрощает создание и управление сайтами WordPress. org.
org.
Поставляется с более чем 200 современными шаблонами на выбор. Доступно несколько строительных блоков, таких как текст, изображения, ползунки, кнопки, видео, карты и формы. Их редактор также позволяет адаптировать различные варианты стилей (например,грамм. отступы, границы, фоновые изображения или тени). Это отличный вариант начать дешево, если вы не против использования WordPress (более технической платформы).
Цены :
- Shared Starter: 3,95 доллара США в месяц (1 веб-сайт)
- Shared Unlimited: 9,95 долларов США в месяц (неограниченное количество сайтов)
Примечание : Имейте в виду, что если вы зарегистрируетесь на 3 года, вы получите еще более низкие цены. Например, план Shared Starter стоит 2,59 доллара в месяц, а тариф Unlimited — 3 доллара.95 в месяц.
> Дополнительная информация
Shopify
Многие из упомянутых здесь инструментов позволяют создавать интернет-магазины. Но если вы серьезно относитесь к электронной коммерции и не хотите использовать сложные платформы, такие как Magento или WooCommerce, Shopify — ваш лучший вариант. Это не самый дешевый конструктор интернет-магазинов, но он самый надежный. Ознакомьтесь с нашим обзором Shopify для получения дополнительной информации.
Но если вы серьезно относитесь к электронной коммерции и не хотите использовать сложные платформы, такие как Magento или WooCommerce, Shopify — ваш лучший вариант. Это не самый дешевый конструктор интернет-магазинов, но он самый надежный. Ознакомьтесь с нашим обзором Shopify для получения дополнительной информации.
Цены :
- Базовый: 26 долларов в месяц
- Shopify: 71 доллар в месяц
- Advanced: 266 долларов в месяц
> Попробуйте Shopify бесплатно
WordPress.org (версия с открытым исходным кодом)
Как мы видели выше, эти конструкторы веб-сайтов (например, Weebly и Wix) предназначены для создания простых веб-сайтов. Если вы работаете над чем-то более сложным и хотите самостоятельно создать свой веб-сайт, чтобы сэкономить деньги, WordPress.org — отличный вариант.
WordPress сам по себе не является конструктором веб-сайтов, поскольку он немного сложнее и требует технических знаний. Несмотря на то, что программное обеспечение бесплатное, вам нужно будет найти поставщика услуг для размещения вашего веб-сайта WordPress. Один из вариантов — служба хостинга One.com. Вы также можете создать веб-сайт непосредственно на WordPress.com, но для получения тех же функций, что и в WordPress.org, вам понадобится как минимум бизнес-план — не самое дешевое решение. Смотрите наше полное сравнение WordPress.org и .com здесь.
Один из вариантов — служба хостинга One.com. Вы также можете создать веб-сайт непосредственно на WordPress.com, но для получения тех же функций, что и в WordPress.org, вам понадобится как минимум бизнес-план — не самое дешевое решение. Смотрите наше полное сравнение WordPress.org и .com здесь.
WordPress идеально подходит для создания каталогов (например, тематических объявлений), ваших собственных социальных сетей, торговых площадок (например, eBay или Amazon) или любых других сложных веб-сайтов. Самый простой и дешевый вариант — создать его по шаблону (например,грамм. Themeforest или Elegant Themes), что упростит вам задачу. Но даже тогда в какой-то момент вам все равно понадобятся технические навыки.
> Подробнее о WordPress.org
Конструкторы веб-сайтов и профессиональные дизайнеры веб-сайтов
Создание профессионального веб-сайта требует денег , потому что работа требует времени и навыков, которыми не все обладают. Это похоже на сшитый на заказ костюм — ведь вы ведь не можете ожидать, что портной возьмет с вас всего 200 долларов, верно?
Есть несколько рекламных акций от недорогих (псевдо) веб-дизайнеров, которые говорят, что могут сделать ваш сайт за 100 или 200 долларов. Но этот вид дешевого дизайна веб-сайтов обычно имеет некоторые недостатки :
Но этот вид дешевого дизайна веб-сайтов обычно имеет некоторые недостатки :
- SEO : они не работают для оптимизации вашего рейтинга. Если кто-то говорит, что может заняться вашим SEO и создать ваш сайт за 200 долларов, он либо лжет, либо не справится. Лучше всего самостоятельно создать веб-сайт, оптимизированный для SEO.
- Дублированный контент : Иногда они повторно используют тексты для разных целей. Это может иметь катастрофические последствия для SEO вашего сайта, и ваш текст будет казаться искусственным.
- Плохой дизайн : Обычно они работают с готовыми шаблонами, которые иногда выглядят некрасиво. Более того, они не очень гибкие и не полностью соответствуют вашим потребностям.
- Сложно обновить : например, однажды вы можете изменить цвет фона своего веб-сайта. Чаще всего для этого вам нужно понимать код (HTML или CSS).
- Безопасность .
 Мы слышали, что иногда предложения такого рода содержат вредоносный код, который может нанести вред вашему бизнесу.Например, они могут добавлять обратные ссылки на другие страницы.
Мы слышали, что иногда предложения такого рода содержат вредоносный код, который может нанести вред вашему бизнесу.Например, они могут добавлять обратные ссылки на другие страницы. - Встречались ли мы раньше? Я не припомню… После того, как они создали веб-сайт (и сняли с вас плату), они определенно не захотят помогать вам, если у вас возникнут какие-либо проблемы (если вы не заплатите за это). Вы должны доверять человеку, создавшему ваш сайт.
Приведу пример: в моем районе 6 или 7 парикмахерских, а цены на стрижку от 5 до 25 долларов. Между вами и мной, я бы никогда не пошел к парикмахеру, который берет всего 5 долларов — я знаю, что они не обратят особого внимания.Это просто логика: чтобы получить 150 долларов, нужно постричь 30 человек, а остальным нужно всего 6 клиентов. Если я выйду из парикмахерской за 5 долларов с неудачной попыткой, он скажет: «А чего вы ожидали за 5 долларов?»
Вот еще один отличный пример соотношения качества и стоимости:
Качество требует времени.
Не ожидайте качественного обслуживания или работы, если вы спешите на pic.twitter.com/mCKTh5YaeX
— Growth Hackers 🚀 (@StartGrowthHack) 3 мая 2019 г.
Другой вариант — создать свой собственный веб-сайт.Некоторые из самых дешевых конструкторов веб-сайтов позволят вам создать и опубликовать собственный веб-сайт (некоторые из них даже бесплатно). Самое приятное то, что эти решения несложны в использовании. У них есть визуальные макеты, в которые вы можете добавлять разделы, текст, изображения или даже видео, и иногда они поставляются с шаблонами, которые вы можете настроить в соответствии с вашими потребностями.
Если вы не знаете, как начать создание собственного веб-сайта, вы можете загрузить наше бесплатное руководство по созданию веб-сайта. Это поможет вам спланировать, разработать и опубликовать свой веб-сайт.
Стоимость создания (и поддержки) сайта
Создайте сами с помощью конструктора веб-сайтов. | Недорогой веб-дизайнер | Профессиональный веб-разработчик | |
|---|---|---|---|
| Цена | 2,45–26 долларов в месяц | 250–600 долларов один раз | 25–60 долларов в час |
| Домен | Включено — 15 / год | 15 $ / год | 15 $ / год |
| Хостинг | Включено | 5–50 долларов в месяц | 5–50 долларов в месяц |
| Плагины | Включает основы | 15–70 долларов в год | 15–70 долларов в год |
| Новые конструкции | Включено | Доплата | Доплата |
| Техническое обслуживание и обновления | Включено | Доплата | Доплата |
| Поддержка | Включено | Доплата | Доплата |
| Стоимость | От 7 до 25 долларов в месяц | От 5 до 150 долларов в месяц + От 250 до 600 долларов в разработке | От 5 до 150 долларов в месяц + От 800 до 1500 долларов в дизайне |
Все сайты стоят денег, но некоторые из них стоят больше, чем другие. Если вам нужен недорогой веб-сайт, самый дешевый вариант — создать его самостоятельно с помощью недорогого конструктора веб-сайтов.
Если вам нужен недорогой веб-сайт, самый дешевый вариант — создать его самостоятельно с помощью недорогого конструктора веб-сайтов.
Преимущество использования веб-конструктора заключается в том, что вам не придется платить профессиональному (или псевдопрофессионалу) за создание веб-сайта для вас. Вот где вы сэкономите больше всего.
Более того, для некоторых профессионально созданных страниц могут потребоваться расширения (плагины), которые имеют годовую стоимость, например плагин для обработки онлайн-платежей или создания современных галерей изображений.Эти функции обычно включены бесплатно в конструкторы веб-сайтов, такие как Wix и Weebly.
Ваш веб-сайт должен быть размещен на сервере , чтобы он был в сети. Это примерно так же, как книга «размещается» на полке библиотеки. Существует множество видов услуг веб-хостинга по широкому диапазону цен, но, хотя хостинг дешев, трудно найти что-то менее чем за 4 или 5 долларов в месяц. С конструкторами веб-сайтов хостинг включен, поэтому вам не придется платить ни копейки больше.
С конструкторами веб-сайтов хостинг включен, поэтому вам не придется платить ни копейки больше.
Если вы хотите внести изменения в свой веб-сайт , вам будет сложно сделать это самостоятельно, если у вас нет технических навыков.Вам нужно будет позвонить разработчику, который будет взимать плату. Такие инструменты, как Wix или One.com, просты в использовании и интуитивно понятны, и вы можете быстро вносить изменения самостоятельно.
То же самое касается обновлений и обслуживания , которых нельзя избежать. Возможно, вам придется связаться с программистом, если вы используете WordPress или что-то подобное. С другой стороны, разработчики веб-сайтов справляются с этими задачами, и вам не придется пошевелить пальцем.
Более подробную информацию о конкретных расходах вы найдете в нашем подробном руководстве по стоимости веб-сайтов.
Плюсы и минусы создания собственного сайта с помощью конструктора сайтов
Конечно, конструкторы веб-сайтов не всегда являются правильным решением. По этой причине я хотел бы кратко рассказать о плюсах и минусах, чтобы вы знали, подойдет ли он вам.
По этой причине я хотел бы кратко рассказать о плюсах и минусах, чтобы вы знали, подойдет ли он вам.
| Плюсы | Минусы |
|---|---|
|
|
Последние мысли о самых дешевых конструкторах сайтов
Как мы видели, есть много способов создавать дешевые сайты.Вы можете нанять «профессионала», который берет копейки и создать недорогой веб-сайт, или вы можете сделать это самостоятельно, используя некоторые из решений, о которых мы упоминали ранее.
Я думаю, что лучший способ убедиться, что ваш веб-сайт имеет лучшее качество и получает хороший рейтинг в Google, — это участвовать в его создании самостоятельно. Мы создали бесплатное руководство, которое поможет вам быстро и недорого запустить собственный сайт.
Мы создали бесплатное руководство, которое поможет вам быстро и недорого запустить собственный сайт.
> Сравните лучшие конструкторы сайтов
Обновления :
-10 апреля 2020 г .: один раз.com изменение цены
-10 января 2020 г .: WordPress.com добавлен
-13 ноября 2019 г .: SiteBuilder.com добавлен
-12 августа 2019 г .: изменение цен на Ucraft
-12 марта 2019 г .: добавлен конструктор сайтов Gator
-25 февраля 2019 г .: рост цен для Jimdo Pro от 7,50 до 9 9000 долларов 5
Как взимать плату за веб-сайт в 2021 году (и в дальнейшем)
Как взимать плату за веб-сайт в 2021 году (и в дальнейшем)
Кайл Принслоо Последнее обновление: 22 января 2020 г.
Меня часто спрашивают:
«Кайл, сколько мне следует брать за этот сайт?»
или
«Сколько стоит сайт WordPress?»
Я рассматриваю очень широкую и спорную тему, но я стремлюсь сделать эту статью ценной и понятной для всех уровней.
Моя цель — обучить тех, кто не очень разбирается в ценности ценообразования, а также представить другую точку зрения на этот важный аспект фриланса существующим веб-разработчикам и дизайнерам.
Это почти 3600 слов, и я не отвечаю прямо « Как взимать плату за веб-сайт? » в первой половине, но обязательно прочтите все, поскольку это обеспечивает контекст.
Если вы предпочитаете смотреть, вот (20 минут) видео:
Начнем с нескольких примеров:
Пример 1:
Хотите купить кожаный диван.
Сколько стоит кожаный диван?
Пример 2:
Вы хотите купить машину.
Сколько стоит машина?
Пример 3:
Вы хотите купить дом.
Сколько стоит дом?
… вы видите, к чему я клоню?
Причина, по которой каждый из этих примеров не имеет смысла, заключается в том, что вопрос слишком широкий…
Вам сначала понадобится вся информация, прежде чем вы узнаете, сколько это будет стоить.
Пример дивана:
Вы хотите синтетическую кожу, верхнюю часть из кожи с текстурой поверхности или натуральную кожу с натуральной текстурой? Какой цвет?
Пример автомобиля:
Хотите седан или внедорожник? Четырехместный или двухместный? Новый или б / у?
Пример дома:
Сколько комнат вы хотите? В каком районе вы хотели бы остановиться?
Слишком многие разработчики поспешили сказать «x» для 5-страничного веб-сайта или «x» для 20-страничного веб-сайта на основе «текущей ставки», как вы можете видеть здесь .
Эта бизнес-модель меня разочаровывает, если честно.
Это меня расстраивает, потому что разработчики не обучены тому, как устанавливать цену на свои услуги и получать оплату, какова она , стоит .
Вы потенциально меняете чей-то бизнес к лучшему (если вы делаете это правильно), и вы счастливы, что вам просто заплатят небольшую сумму за это, а затем вы так усердно работаете, чтобы получить небольшой или средний доход, а затем начать заново в следующем месяце?
Если это вы, или если вы так думаете, я надеюсь, что смогу убедить вас подумать об этом иначе.
Когда я только начинал и ломал голову над практической стороной вопроса о цене веб-сайта, я думал, что веб-сайт стоит столько, сколько я готов принять, и столько, сколько клиент готов заплатить.
Это должно быть дешевле, чем у всех остальных, чтобы клиент мог продолжить работу — по крайней мере, я так думал.
Давайте быстро перейдем к другому:
Я предсказываю, что по мере развития технологий и искусственного интеллекта потребность разработчиков в создании веб-сайтов будет уменьшаться. Поскольку доступно все больше и больше программного обеспечения для перетаскивания, предприятиям становится намного проще просто создавать веб-сайты самостоятельно.
Поскольку доступно все больше и больше программного обеспечения для перетаскивания, предприятиям становится намного проще просто создавать веб-сайты самостоятельно.
Я не удивлюсь, если это приведет к программному обеспечению « говори и создай », с помощью которого владелец бизнеса может ГОВОРИТЬ в свою версию «Siri» и сказать что-то вроде:
«Siri, создать 3 варианта веб-сайт электронной торговли роскошными часами для меня, основанный на лучшей тактике конверсии для получения максимальной отдачи от инвестиций. Извлеките данные из папки Watches и настройте платежный портал, чтобы также можно было проводить платежи PayPal.Используйте URL WatchBrand.com и создайте профили в социальных сетях ».
Если эта теория станет реальностью,« рынок товаров »(то есть рынок веб-разработчиков, создающих веб-сайты стоимостью менее 1000 долларов США) станет все более и более избыточным и у тех, кто позиционирует себя как экспертов, ВСЕГДА будет своя доля клиентов.
Фактически, она уже здесь с этим программным обеспечением ИИ .
Но у вас всегда будет своя доля клиентов, верно?
Индия — экономически растущая страна — и их население тоже.
Знаете ли вы, что есть много аспирантов, которым сложно найти работу?
Если они и находят работу, то зачастую она очень низкооплачиваемая или в каком-то далеком городе.
Я знаю, что это можно оспаривать, так как необходимо учитывать множество переменных, но общая мысль, которую я пытаюсь объяснить, имеет свою правду.
Почему это так?
аспирантов изо всех сил пытаются найти работу?
Это определенно противоречит тому, что такое «хороший способ обучения», которому учат в школах?
Я скажу вам, в чем проблема:
Спрос против предложения .
Вот и все. Ни больше ни меньше.
Имеется переизбыток, докторантов и недостаток рабочих мест.
Позвольте мне перейти к делу:
Веб-разработка — это как докторская степень. Тенденция для людей, желающих стать разработчиками, значительно растет с каждым годом, поскольку все больше и больше компаний выходят в Интернет.
Тенденция для людей, желающих стать разработчиками, значительно растет с каждым годом, поскольку все больше и больше компаний выходят в Интернет.
Посмотрите на эту диаграмму ниже:
(Обратите внимание на невероятный рост и использование Интернета с 52% до 88%)
2 Вывод из этих данных:
- Предприятия, не подключенные к Интернету, поймут, что им необходимо быть в сети.
- Компании, которые находятся в сети, но не воспринимают это всерьез, начнут относиться к этому более серьезно.
Заключение:
Компаниям потребуется внештатных веб-разработчиков , чтобы помочь им создать или улучшить свои веб-сайты.
Вывод из заключения:
Будьте лидером в нише, в которую компании приходят за своим решением.
Примечание: вопрос не в том, станете ли вы разработчиком, а в том, добьетесь ли вы в этом успеха. Прочтите эту статью для получения дополнительной информации.
Прочтите эту статью для получения дополнительной информации.
Последний момент, который я хочу, чтобы вы вынесли из этого, заключается в том, что единственный способ меньше работать и больше зарабатывать — это позиционировать себя как эксперта.
Вы НЕ МОЖЕТЕ сделать это, если вы товар.
Заниженная плата большинством разработчиков за веб-сайты
Знаете ли вы, что есть много людей, которые берут 10 000, 30 000 и более 50 000 долларов за веб-сайты?
Вы когда-нибудь задумывались, как они могут заключать сделки по этой цене?
У меня есть, и вот что я заметил:
- Они позиционируют себя не как товар, а как эксперт
- Пишут выигрышные предложения
- Они объединяют свои услуги
- Они эффективно общаются
- Они повышают ценность проекта и обеспечивают его сверх
- Они взимают повышенную цену за премиальную услугу, хотя кто-то другой мог бы сделать ее намного дешевле
Следующая важная вещь, которую следует учитывать, — это изменение мышления.
То, что вы продаете, — это НЕ веб-сайт …
Вы продаете решение , которое привлекает в бизнес больше клиентов и / или увеличивает прибыль.
Меня не волнует, будет ли это кофейня, консалтинговая компания, магазин электронной коммерции или блог. Конечная цель — создать что-то, что привлекает больше клиентов и увеличивает прибыль.
Продажа ваших услуг таким образом дает уверенность… если вы всегда зацикливаетесь на создании веб-сайтов стоимостью менее 1000 долларов, вам нужно либо быть на начальном этапе своей карьеры, либо вам нужно улучшить свои навыки.
И я (не обязательно) имею в виду навыки программирования…
Большинство людей думают, что невозможно заработать приличный доход, имея только знания HTML и CSS. Это неправда . Я знаю многих разработчиков, которые хорошо зарабатывают на жизнь только с этим набором навыков, и я тоже делал то же самое.
Итак, что это тогда?
Почему тот, кто знает больше, может зарабатывать меньше, чем тот, кто просто знает основы?
Это в какой стране они живут? (Нет)
Это степень или квалификация? (Нет)
Это потому, что они любят куриное карри?
У вас есть на это ответ?
Я хотел бы предположить, что причина, по которой люди, которые добиваются успеха с меньшими знаниями в одной области, заключается в том, что они обладают лучшими знаниями и навыками в других областях.
Итак, «Фрилансер А», который знает Java, Ruby и 7 других языков программирования, несомненно, должен зарабатывать больше, чем «Фрилансер Б», который просто знает HTML, CSS и другие базовые языки программирования — верно?
Опять же, здесь не хватает возможности увидеть сценарий в его полном контексте.
«Фрилансер Б» может просто иметь лучшие коммуникативные навыки, лучшие предложения и лучший бизнес-опыт, чем «Фрилансер А», и в результате может зарабатывать больше.
Я бы сказал, что эти навыки могут быть даже более важными, чем сосредоточение внимания на том, «какой следующий крупный язык программирования стоит изучить».
Мне нравится цитата Билла Гейтса:
«Я провалил некоторые предметы на экзаменах, но мой друг сдал все. Теперь он инженер в Microsoft, а я владелец Microsoft».
Вы можете интерпретировать это по своему усмотрению. Но не поймите неправильно то, что я пытаюсь здесь сказать…
Важно иметь знания в области программирования, поскольку это необходимый навык, но не в центре внимания…
Жизненно важно иметь знания и навыки, которые помогут поможет вам стать более разносторонним и востребованным разработчиком — например, некоторые из пунктов, упомянутых выше.
«Чем вы зарабатываете на жизнь?»
Когда кто-то спрашивает вас, чем вы занимаетесь — являетесь ли вы разработчиком, работающим на полную ставку, или разработчиком, работающим неполный рабочий день, не говорите обычных слов вроде:
«Я создаю сайты».
Помните, что это то, что говорит каждый человек , включая вашего 12-летнего двоюродного брата , после одной недели кодирования.
Этот ограничивает вас товарным рынком и ограничивает вас их ценами.
В зависимости от того, кто меня спрашивает, чем я зарабатываю на жизнь, я обычно отвечаю:
«Я занимаюсь преобразованием бизнеса». или «Я создаю работающие веб-сайты». или «Я помогаю среднему и крупному бизнесу увеличить свои онлайн-продажи».
Это смелое (несколько чересчур уверенное) утверждение, но это отличная отправная точка для обсуждения.
Причина, по которой это более эффективно, заключается в том, что обычно следуют два основных вопроса:
«Это интересно, что вы имеете в виду под трансформацией бизнеса?»
или
«Что вы делаете, что работает?»
Это намного лучше, чем:
«О, это здорово. Я дам вам знать, если мне когда-нибудь понадобится сайт ».
Я дам вам знать, если мне когда-нибудь понадобится сайт ».
Давайте рассмотрим другой практический пример, чтобы проиллюстрировать этот момент:
Сценарий 1:
Человек A : «Итак, чем вы зарабатываете на жизнь?»
Человек B : «Я диетолог».
Сценарий 2:
Человек A : «Итак, чем вы зарабатываете на жизнь?»
Человек B : «Я помогаю занятым профессиональным работающим женщинам есть, жить и чувствовать себя более здоровыми благодаря удивительным преимуществам здорового питания.»
Еда на вынос:
Сценарий 1 = Товар / Скучно
Сценарий 2 = Уникальный / Интересный / Я хочу узнать больше / Показывает вашу целевую нишу / Позиционирует вас как эксперта
В следующий раз, когда кто-то спросит вас, чем вы зарабатываете на жизнь, ответьте иначе на обычный ответ, который вы обычно даете, и я уверен, что разговор пойдет иначе.
Отправка предложений / предложений
Когда дело доходит до отправки ценового предложения потенциальным клиентам, оно часто может быть «удачным».
Важно следовать основам и преподносить их профессионально.
При написании предложений я первым скажу, что работать с существующими клиентами или клиентами, которые приходят к вам напрямую, намного проще, чем с вами, приходящими к новым клиентам.
Вы, конечно, будете общаться с существующими клиентами совершенно иначе, чем если бы это были новые клиенты, но я в основном говорю о новых клиентах.
Одна важная вещь, которую, как я заметил, большинство разработчиков делают в своих предложениях, это то, что они дают только один вариант.
ВСЕГДА предлагайте три варианта…
Вот краткое изложение, основанное на сайте электронной коммерции:
(обратите внимание на допродажу и привязку цены)
Вы заметите, что в варианте 3 я упомянул довольно много вещей, которые не обязательно относятся к веб-разработке, но имеют отношение к достижению успеха в онлайн-бизнесе.
Подробнее об этом можно прочитать в этой статье , которую я написал о цифровом маркетинге.
Вы можете бесплатно скачать шаблон заявки здесь
Клиенты не всегда выбирают более дешевый вариант
Вт.Книга Паундстоуна, Priceless , описывает интересный эксперимент по продаже пива.
Группе людей предложили 2 сорта пива: пиво премиум-класса за 2,50 доллара и более дешевое пиво за 1,80 доллара.
Почти 80% выбрали премиальное пиво.
После этого теста было добавлено третье пиво по супер-выгодной цене в качестве опции за 1,60 доллара в дополнение к предыдущим двум. Теперь 80% купили пиво за 1,80 доллара, а остальные купили пиво за 2,50 доллара. Самый дешевый вариант никто не купил.
На третьем тесте удалили 1 доллар.60 пива и заменил его более дорогим пивом за 3,40 доллара. Большинство людей выбрали пиво за 2,50 доллара, небольшое количество пива за 1,80 доллара и около 10% выбрали самое дорогое пиво за 3,40 доллара.
Вывод: держитесь подальше от самого дешевого варианта .
Клиенты ЛЮБЯТ разработчиков, которые задают больше вопросов о проекте.
Добавляйте предложения там, где это необходимо, и не бойтесь порекомендовать что-то совершенно отличное от того, что они могли иметь в виду.
Для получения дополнительной информации о ценах (стоимость в сравнении с почасовой оплатой, прочтите это ).
Вот несколько отличных статей о ценообразовании:
Не будь самым дешевым, будь лучшим
5 психологических исследований по ценообразованию, которые вы обязательно ДОЛЖНЫ прочитать
Существует распространенное заблуждение, которое зависит от на CMS или языках программирования, которые вы используете, это должно иметь прямое отношение к сумме, которую должен заплатить клиент.
Я имею в виду, что многие программисты думают, что, поскольку они используют тему веб-сайта за 50 долларов на WordPress, они должны взимать небольшую плату из-за того, что сайт в значительной степени готов.
Или они думают, что если они закодируют это с нуля, это должно стоить намного больше.
2 основные причины, почему это мышление неверно:
- Вы не управляете НПО или НПО. Вы — бизнес, и бизнесу нужно получать прибыль.
- Клиент платит за ваш опыт и навыки, а вы не продаете «готовый» товарный продукт, вы продаете решение, помогающее развивать его бизнес.
Таргетинг на нишу, серьезно…
То, что я объясню дальше, очень важно.Если вы можете просто принять к сведению этот раздел, стоит потратить время на чтение этой статьи.
Хотите, чтобы к вам приходили клиенты?
Хотите меньше работать и больше зарабатывать?
Если вы ответили утвердительно на два вопроса выше, вам нужно сделать следующие 3 вещи:
- Найдите нишу веб-дизайна
- Позиционируйте себя как эксперта в этой нише
- Предлагать услуги клиентам только в этой нише
Практический пример:
- Выбираю нишу: Хиропрактики
- Я создаю веб-сайт о мануальных терапевтах, рынке, о том, что они могут делать для улучшения продаж и т.
 Д.
Д. - Я предлагаю услуги по разработке веб-сайтов, SEO, AdWords и другие навыки цифрового маркетинга только для ниши мануального терапевта.
Теперь, если бы вам пришлось сделать предложение компаниям-мануальным терапевтам из вашего бизнеса, «ChiroWebUSA» (случайное название компании) против кого-то, кто просто создает веб-сайты для каждой отдельной ниши, что вы думаете, что произойдет?
- Вы сразу же станете профессионалом в своей отрасли.
- Вы заключите намного больше сделок по сравнению с тем, кто делает сайты для всех.
- Вы можете назначить более высокую цену.
- Поскольку вы хорошо знаете отрасль (после исследования), вы можете создавать веб-сайты быстрее и предлагать услуги быстрее и эффективнее по сравнению с другими разработчиками.
Я знаю, что слишком упростил это, но я не говорю здесь о чуши. Эта стратегия работает намного эффективнее, чем создание веб-сайтов для любой ниши.
Причина, по которой я упомянул это, заключается в том, что эта стратегия напрямую влияет на то, сколько вы можете взимать за свои проекты, коэффициент конверсии для привлечения клиентов и количество часов, отработанных над проектом.
Просто остановитесь здесь и подумайте несколько секунд…
Плата за веб-сайт WordPress
Джон (клиент) хочет веб-сайт. Затем вы бесплатно находите тему в WordPress и создаете ее для него за один день.
Значит, вы, очевидно, будете взимать дневную плату, не так ли?
НЕПРАВИЛЬНО
Я хочу рассказать вам о старике с молотком:
В один прекрасный солнечный день владелец большого корабля стоимостью в миллион долларов обнаружил, что двигатель не работает.
Он вызвал всех инженеров на борту и в близлежащие города, но никто не смог это исправить.
Затем они привели старика, который специализируется на ремонте судовых двигателей. Он немедленно приступил к работе и осмотрел двигатель сверху донизу.![]()
Хозяин наблюдал, как старик полез в сумку, достал небольшой молоток, постучал молотком по чему-то, и двигатель тут же ожил.
Через неделю владелец получил счет от старика на 10 000 долларов.
Судовладелец не захотел за это платить и сказал: «Он почти ничего не сделал!» Поэтому он попросил подробный счет.
Вот что прислал старик:
Жизненный опыт сделал его экспертом в ремонте судовых двигателей, и он имел полное право заряжать как один.
… но Джон сказал, что может сделать это где-нибудь еще дешевле?
Позвольте мне поделиться с вами правдой:
ВСЕГДА найдется кто-то дешевле вас. Если вы пытаетесь быть самым дешевым, вы идете на дно без прибыли и испытываете стрессовую перегрузку.
Если Джон хочет заплатить копейки за веб-сайт, позвольте ему … есть тысячи других клиентов, которые понимают ценность того, что профессиональный веб-сайт может означать для их бизнеса.
Вот итоги ценообразования ваших сайтов WordPress для клиентов:
Независимо от того, занимает ли у вас веб-сайт один день или 3 месяца, вы НЕ взимаете плату на основе ВРЕМЕНИ, вы взимаете плату на основе СТОИМОСТИ (потенциальной рентабельности инвестиций) для бизнеса.
Твитнуть
Сколько стоит сайт
Главное, что вам нужно сделать, это выяснить, сколько сайт стоит для бизнеса .
Пример:
Компания продает 3D-принтеры, и им нужен веб-сайт.
Это система, которой я следую:
- Узнайте, есть ли у компании существующий веб-сайт
- Узнайте, что делают их конкуренты, чего они не делают
- Проверьте, есть ли у компании активные кампании AdWords
- Узнайте, какой рейтинг компании занимает в Google (SEO)
- Узнайте, есть ли у компании профили в социальных сетях
- Узнайте, сколько в среднем стоит 3D-принтер
- Узнайте, сколько принтеров продает предприятие ежемесячно
Обладая этой информацией, я смогу выяснить, действительно ли я смогу улучшить продажи этого бизнеса, и я точно знаю, сколько будет взиматься плата за проект.
Итак, если бизнес продает в среднем десять 3D-принтеров в среднем по 2000 долларов каждый в месяц (продажи 20 тысяч долларов в месяц), и после подсчета того, что я потенциально могу увеличить продажи на 30% месяц за месяцем, это равняется еще трем. продаж в месяц (или 6000 долларов).
Затем я говорю об этом потенциальному клиенту и говорю, что даже если мы будем работать только над двумя дополнительными продажами в месяц, это составит дополнительные 48000 долларов в год только за счет изменений и улучшений, которые я буду делать.
Следовательно, потратить 8000 долларов на веб-сайт, чтобы потенциально увеличить продажи почти на 50 000 долларов за один год, не составляет труда…
Если этот метод является новым для вас, он может показаться вам немного запутанным у вас может возникнуть множество практических вопросов, поэтому я попытаюсь ответить на некоторые из них:
Как вы можете быть уверены в том, что бизнес достигнет успеха?
Честно говоря, нет никаких гарантий… но после анализа бизнеса и выполнения описанных выше шагов я могу получить довольно хорошее представление о том, могу ли я увеличить продажи для бизнеса. Если я уверен в этом, я продолжаю делать предложение. В противном случае я вежливо отказываюсь и говорю, что не могу многое сделать для улучшения.
Если я уверен в этом, я продолжаю делать предложение. В противном случае я вежливо отказываюсь и говорю, что не могу многое сделать для улучшения.
Насколько успешен этот метод?
В среднем 70%. В этом году я потерял несколько приличных проектов, используя этот метод, однако те, которые были реализованы, намного уступают потерянным проектам. Хотя это я, вы можете быть лучше или хуже, но вы всегда будете улучшать это, чем больше вы это делаете.
Как можно таким образом разорвать бизнес?
Очень суровый вопрос 🙂 Но это не подрывает бизнес… Мне просто платят изрядную сумму за вложенные в работу, а потенциальный результат — это хорошая финансовая отдача.
Что делать, если компания не сообщает вам свои данные о продажах?
Для средних и крупных предприятий у меня никогда не было проблем с тем, чтобы они не сообщали мне, когда я объясняю, что я не просто создаю веб-сайт, я хочу улучшить продажи и чтобы я знал, что мне нужно знать текущие продажи (и я готов подписать форму о неразглашении). Что касается крупных корпораций, я могу понять, почему они этого не делают, и лично я не работаю с ними и не хочу.
Что касается крупных корпораций, я могу понять, почему они этого не делают, и лично я не работаю с ними и не хочу.
Что делать, если я умею делать только сайты?
Вы все еще можете преуспеть, просто создав веб-сайт, а не какие-либо инструменты цифрового маркетинга для бизнеса.Я просто рекомендую его, так как мне легче найти клиентов с этими знаниями, и я много раз видел, как это работает в «реальном мире».
Теперь, когда вы прочитали эту статью, прочтите мою статью «Почасовая оплата и ценообразование на основе стоимости», чтобы узнать, почему почасовая оплата вредна для вас и для клиента.
Мы можем много говорить о ценообразовании, о том, как позиционировать себя и как справляться с возражениями и т. Д., Но это будет сама книга или курс.
Именно это я и сделал 🙂 Если вы заинтересованы в том, чтобы стать фрилансером, у которого есть все свободы, чтобы помочь бизнесу добиться успеха, присоединяйтесь к 2000+ другим и ознакомьтесь с нашим курсом фрилансеров.




 Мы слышали, что иногда предложения такого рода содержат вредоносный код, который может нанести вред вашему бизнесу.Например, они могут добавлять обратные ссылки на другие страницы.
Мы слышали, что иногда предложения такого рода содержат вредоносный код, который может нанести вред вашему бизнесу.Например, они могут добавлять обратные ссылки на другие страницы. Не ожидайте качественного обслуживания или работы, если вы спешите на pic.twitter.com/mCKTh5YaeX
Не ожидайте качественного обслуживания или работы, если вы спешите на pic.twitter.com/mCKTh5YaeX
 Д.
Д.
Добавить комментарий