Чёрно-белые сайты
Хотите стильный сайт? Выбирайте черно-белую цветовую гамму, и вот почему…
Все гениальное – просто.
Черно-белый дизайн никогда не будет скучным и не выйдет из моды. Вот уже несколько десятилетий черный нещадно эксплуатируется дизайнерами, когда они хотят сделать что-то элитное и стильное, и фотографами, когда они хотят сосредоточиться на содержании снимка. Доказательством этому служат сотни монохромных фотографий, которые признаются лучшими на различных конкурсах, а так же огромное количество черно-белых иконок модных приложений в App Store.
Дизайн сайтов работает по тем же законам, поэтому многие веб-дизайнеры отказываются от цвета, когда хотят получить стильный, модный и лаконичный сайт. Надо отметить, что на это решаются далеко не все. В нашей подборке вы не найдете кондитерских, кофеен или сайтов туристических агентств. В основном это персональные сайты-портфолио фотографов и дизайнеров, креативные студии и другие отрасли, тесно связанные с искусством (хотя, исключения, все-таки, есть). Все-таки черный цвет индустрия дизайна основательно прибрала к своим рукам. С ними могут поспорить разве что похоронные бюро, но их сайты, по объективным причинам, нельзя назвать креативными.
Все-таки черный цвет индустрия дизайна основательно прибрала к своим рукам. С ними могут поспорить разве что похоронные бюро, но их сайты, по объективным причинам, нельзя назвать креативными.
Итак, здесь мы собрали 15 сайтов, которые могут удивить, поразить или вдохновить на создание своего черно-белого шедевра.
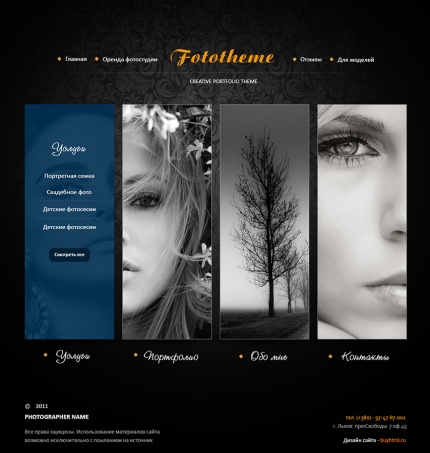
Yttrium
Модная женская одежда как нельзя лучше смотрится в лаконичной монохромной гамме. В поддержу своей философии дизайнеры сделали черно-белый сайт.
WMNVM
Сайт-портфолио французского дизайнера Lionel Durimel. Черно-белая гамма дополнена интересным эффектом цифровых помех, что придает сайту некоторой загадочности. Красивые переходы и интуитивно понятная навигация дополняют общую картинку.
One More
Сайт студии визуальных эффектов One More, которая специализируется на коммерческой рекламе и музыкальных видеоклипах. Микс из работ студии под энергичный трек можно посмотреть в разделе REEL. Черный цвет здесь играет роль и фона, и полноправного стилеобразующего фактора.
Черный цвет здесь играет роль и фона, и полноправного стилеобразующего фактора.
Thomas Buffet
Сайт этого графического дизайнера из Франции поражает своей простотой и стилем. Типографика и верстка – вот, пожалуй, и все элементы, с помощью которых дизайнер создает свой невероятно модный сайт. Обратите внимание на слова, которые дизайнер хочет выделить. Он просто зачеркивает их, тем самым обращая внимание посетителя.
Velvet Hammer
Продюсерский центр радует стильным монохромным сайтом и интересной заставкой. Легкий фон не отвлекает от основного контента, но в то же время создает ощущение наполненности. Кстати, кликнув на вкладку Music в верхнем правом углу, можно послушать интересные музыкальные композиции подопечных студии.
Chess Hotel
В то время как дизайн интерьера отеля Chess выполнен в теплых песочных, голубых и горчичных тонах, для его сайта была выбрана черно-белая палитра. Она удачно сочетается с качественными фотографиями интерьеров и подчеркивает высокий уровень и стиль данного заведения.
Она удачно сочетается с качественными фотографиями интерьеров и подчеркивает высокий уровень и стиль данного заведения.
Studieau
Очередной сайт дизайнерской студии в черно-белой цветовой гамме. Дизайн отличается большим вкусом и вниманием к деталям. В основе концепта, на наш взгляд, лежало противостояние негатива и позитива. Надо отметить, что и в том, и в другом варианте, картинка выглядит стильно. Очень удачное решение использовать типографику как доминирующий элемент дизайна.
HOCHBURG
Сайт дизайнерского агентства Hochburg, который они сделали для себя. Эти ребята сломали живучий стереотип «сапожник без сапог» и показали каким должен быть стильный сайт по-настоящему талантливых дизайнеров. Здесь черно-белая цветовая гамма позволяет сосредоточится на содержании: все элементы находятся в гармонии, и даже когда цвет все-таки появляется, он не нарушает общую картинку.
Jakob de Boer
Фотограф Jakob De Boer на своем сайте создает атмосферу и рассказывает историю каждого снимка. Этому способствует и черно-белая гамма и ненавязчивая фоновая музыка.
Этому способствует и черно-белая гамма и ненавязчивая фоновая музыка.
ivxvixviii
Программист и художник David Paul Rosser работает в концептуальном ключе и создает совершенно оторванные от реальности вещи. Не пугайтесь, если есть сайт-портфолио введет вас в легкий транс: блики жидкого льда и мерцание граней бриллиантов, можно выключить в любой момент. Вот только захочется ли вам это сделать?
Giacomo Manzù Museum
Как пишет сам дизайнер, создавший веб-сайт для музея, главной целью этого проекта было сделать акцент на престижной коллекции с помощью интуитивно-понятной навигации и лаконичной функциональности нового сайта. Действительно, когда речь идет о том, чтобы показать ценность содержания черно-белая гамма подходит лучше всего.
Shakir Dzhey
Если говорить о провокации и креативе, то сайт дизайнера Shakir Dzhey по праву можно назвать лидером. Эффект неустойчивого аналогового сигнала и гипнотическое перемещение фигуры дизайнера по экрану – только часть сайта, которую можно увидеть на landing page. Внутренние страницы не менее стильные и выдержаны все в той же черно-белой гамме. Очень крутой сайт.
Внутренние страницы не менее стильные и выдержаны все в той же черно-белой гамме. Очень крутой сайт.
CallFlex
От черно-белого креатива дизайнерских и музыкальный сайтов не отстает компания, занимающаяся телекоммуникационным технологиями. Сайт CallFlex выглядит просто, и в то же время не дает посетителю заскучать благодаря интерактивной динамике вращающихся объектов.
Байдаков Алексей
Сайт-портфолио иллюстратора Алексея Байдакова. Для поддержания монохромной гаммы даже превью работ были переведены в черно-белый формат. Но с наведением мышки цвет вырывается наружу и позволяет в полной мере насладиться творчеством художника.
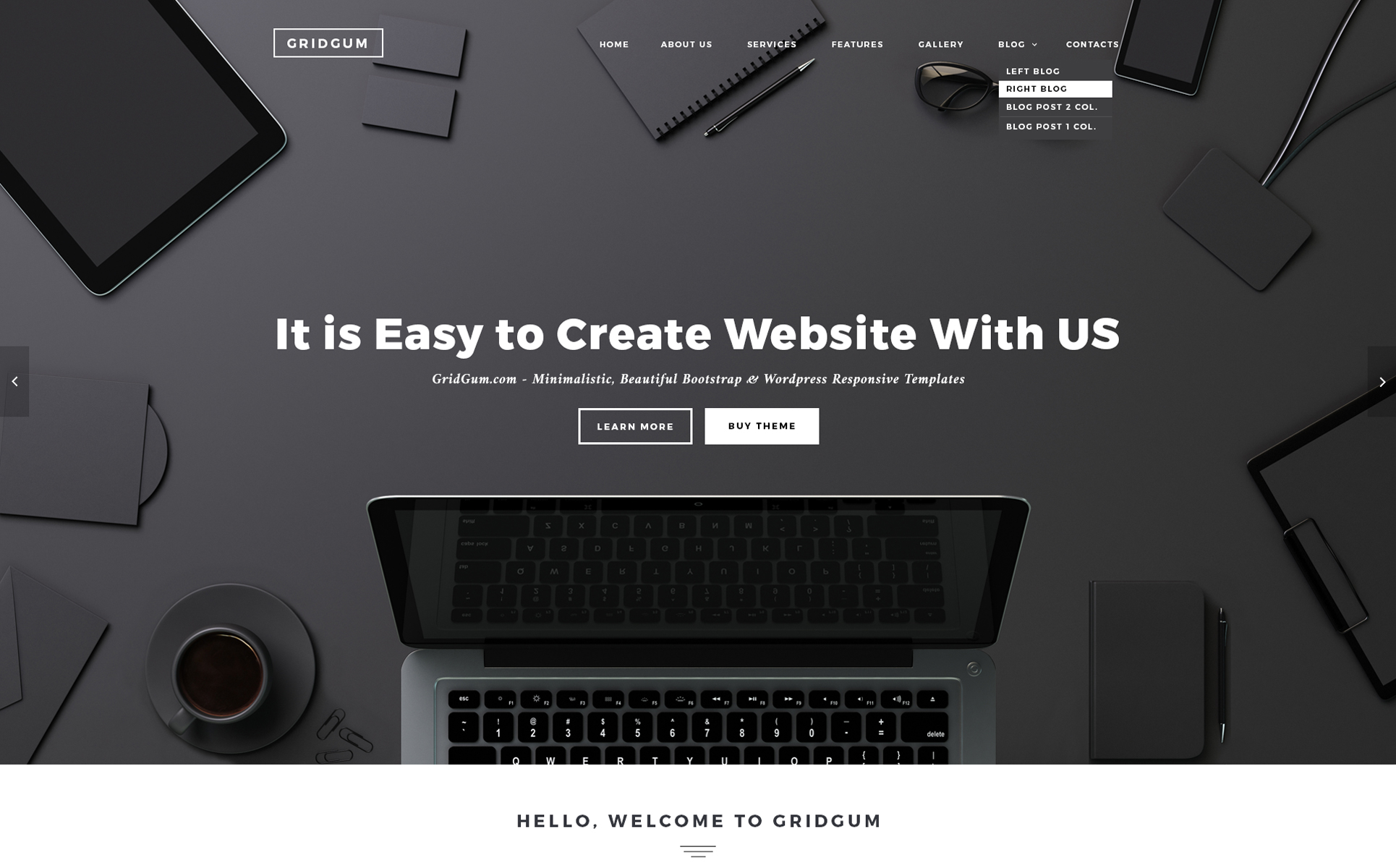
Own portfolio website (Free PSD template)
Это представление украинского дизайнера Kyle Walker на тему того, каким должен быть его сайт-портфолио с учетом всех модных тенденций в веб-дизайне 2014 года. Видимо, черно-белый цвет – одна из таких тенденций. Самое приятное, что шаблон этого сайта можно скачать.
Надеемся, эта статья была полезной для вас. Если вы знаете другие примеры креативных и стильных черно-белых сайтов, не ленитесь – оставляйте ссылки в комментариях. Мы обязательно включим достойные примеры в нашу подборку!
Похожее
Потрясающий черно-белый веб-дизайн в деталях / WAYUP
Черно-белый вариант веб-дизайна может быть одним из самых ярких и только благодаря такой палитре. Глубокий контраст и упрощенный характер этих цветов (или их отсутствие?) предоставляют множество возможностей использования других методов для взаимодействия с пространством, сочетаемости элементов, визуализации типографики.
Да, и снова черное и белое. Мы не раз уже уделяли такому дизайну внимание: говорили о создании и тонкости работы с черно-белыми изображениями, о том, как подбирать такие фотографии и о многом другом. Но поскольку веб-дизайн развивается тенденции, в большинстве своем, даже не плавно, а заметно и стремительно смещаются и меняются, то пришло время снова уделить наше внимание двум самым обычным цветам. Тем более что мы уже говорили о том, как изменилась типографика за один только год.
Тем более что мы уже говорили о том, как изменилась типографика за один только год.
Черно-белый дизайн всегда был и остается довольно популярным в любой сфере (интерьеры, искусство, веб). Особенность такой популярности в том, что и в веб-дизайне, и в дизайне интерьеров происходит из года в год переход к более минималистическим стилям, в которых преобладают белый фон и черные элементы. Зачастую даже вдохновение для одного удобно черпать из другого. Но как вы увидите из этого материала, существует множество потрясающих черно-белых дизайнерских интернет-проектов, которые просто стоит изучить поближе и обратить внимание на интересные детали. Возможно, их стоит называть даже «изюминками».
И вот с чего начнем.
Черно-белое и цветность
Не все черно-белые дизайны состоят только из черного и белого. Существует много вариаций, когда изображения используются цветными или отдельные элементы окрашиваются в голубой, оранжевый, зеленый и так далее.
Проекты: pandamonk, northstreetcreative, epbih, aristidebenoist, levitan-eng отлично демонстрируют эту идею.![]() На страницах разбросаны цветные элементы, изображения, выделения пунктов меню, но при этом сам брендинг, основа дизайна, создана в черном и белом или очень светло-кремовом оттенке.
На страницах разбросаны цветные элементы, изображения, выделения пунктов меню, но при этом сам брендинг, основа дизайна, создана в черном и белом или очень светло-кремовом оттенке.
Такой метод сочетания цветов и выбора доминирующих является эффективным способом создания разделения между элементами и контентом во всем веб-дизайне. Соответственно, это помогает пользователям понять, где они находятся в общем объеме контента и как элементы интерфейса (дизайна) связаны друг с другом или не связаны, как взаимодействовать и с чем.
Роскошь черного
Черно-белый веб-дизайн не призывает использовать полностью черный цвет. Это даже визуально не всегда хорошо смотрится. Дизайнеры, которые работают в полиграфии, могут использовать чисто черный, чтобы обеспечить лучшее конечное качество печатного материала. Но такого ограничения не существует в интернете. Здесь все несколько иначе, здесь красками «играют». Выберите ненасыщенный черный, чтобы создать прохладные или теплые ассоциации и обеспечить тем самым большую привлекательность для черно-белой палитры.
Обратимся к вариантам: blackm-officiel, zacherynielson, blkout, brickvest, где черный цвет доминирует, но не поглощает собой все прочие цвета. Фон и изображения используют богатый черный с большим количеством синеватых оттенков, серых, желтых и голубых. Это современное сочетание, оригинальное в истинно черно-белом варианте выглядит визуально более привлекательным. Хотя такая палитра вполне может использоваться в любой тематике сайта, в любом графическом исполнении. Цветовая схема универсальна, а оттенки цветности придают ей больше раскованности.
Белый в приоритете
Говорили о черном – уделим внимание преобладанию белого. При проектировании дизайна в черно-белых цветах можно применять те же принципы, какие бы вы использовали, если работали с любой другой цветовой палитрой и при этом выбрали бы один из них в качестве доминирующего цвета. Применять цвета можно по-разному: это и фон, и цвет элементов. Но большинство дизайнов в черном и белом становятся лучшими, когда нет примесей оттенков, когда в палитре только черный и только белый.
Обратим свой взор на дизайны сайтов: kalpa, raleigh, madeofmillions, huna, где белый цвет придает больше яркости и светлости в целом, а не просто заполняет собой пространство. Такие варианты легче воспринимаются глазами, особенно при подсветке экранов мониторов и мобильных устройств, а значит, и «читать» сайт, контент в целом становится легче. При этом в некоторых дизайнах фон и основное изображение едва различимы, они почти растворяются друг в друге, а вот текст, напротив, имеет яркий и резкий контраст. Но такой, что глаза не «режет».
Без вторичности цветов
Как мы уже заметили (и если пройтись по разным сайтам и коллекциям дизайнов – awwwards, behance, cssdesignawards – как минимум) большинство черно-белых дизайнов действительно имеют в своей палитре некоторые дополнительные цвета. Но при этом, создать настоящий черно-белый дизайн вполне возможно и он будет понятным и наглядным.
Вот примеры printworkslondon, kurppahosk, orely, leeroy, bscmp, scalzodesign, что обладают черно-белой палитрой, хотя изображения и допускаются цветными.![]() Но при этом эффект потрясающий, поскольку черное и белое доминирует, расставляет акценты и придает серьезности и брутальности проекту, бренду, контенту.
Но при этом эффект потрясающий, поскольку черное и белое доминирует, расставляет акценты и придает серьезности и брутальности проекту, бренду, контенту.
Дополняя анимацией
Многие проекты минимальны по своей природе. Условность использования черно-белой палитры в том, что при большом количестве разных элементов, дополнительных цветов для акцента, цветных изображений или иконок и прочего, можно очень быстро создать не брутальный дизайн, а солнечную аляповатость в многоцветии. Черное и белое потеряется, уже не будет иметь смысла белый фон или чередование на лендинге черных и белых секций. Их содержимое – яркое и кричащее – перебьет собой целость цветовой палитры.
Но…
Отказавшись от обилия цветного, давайте обратимся к небольшому добавлению намека на анимацию. Если грамотно к этому подойти, то можно получить на выходе более сложную визуальную составляющую данного дизайна. Будет казаться со стороны, что это не обычный черно-белый дизайн с элементом анимации, а сложный, многоуровневый, кропотливо отрисованный и серьезно продуманный, ошеломляющий дизайн.
Попробуйте что-то легкое, тонкое, чтобы пользователям не пришлось слишком много смотреть и размышлять, чтобы понять, что происходит на экране. Анимация должна служить только одной какой-то цели и все. Оформляете титульную страницу? Вот на ней и остановитесь. Добавили иконки в меню – и хватит. Не нужно все и сразу впихивать в один такой дизайн.
Посмотрите на wearebishopdesign, dean, deburis, airnauts и на некоторые из тех примеров, что мы приводили выше. Практически везде дизайнерами используется простой сдвиг в тексте, движущиеся линии, чтобы привлечь пользователей к возможности и необходимости прокрутки страницы в нижней части экрана. Также создается сдвиг фонового изображения или меню. Но что интересно. Благодаря чистому и пустому (по факту) пространству (не белого, а именно без элементов), глаза человека сразу же переходят к анимации, которая обозначает четкие точки интереса. Изучать такой сайт становится уже интереснее.
Представьте все то же самое, но без маломальской анимации.![]() Было бы сносно, но скучнее. И да, обратите внимание также и на тот факт, что анимация использовалась либо на протяжении всего сайта одна и та же (сдвиг фона), либо только в начале и все. Ей не придают значения, она нужна в данном случае для иного.
Было бы сносно, но скучнее. И да, обратите внимание также и на тот факт, что анимация использовалась либо на протяжении всего сайта одна и та же (сдвиг фона), либо только в начале и все. Ей не придают значения, она нужна в данном случае для иного.
Выразительность
Черно-белый дизайн имеет некоторое чувство определенности, обладает характером по своей природе. Такой дизайн ощущается пользователями более остро, более четко воспринимается, более серьезно, чем прочие вариации без акцента на черно-белое сочетание.
Взглянем на dogstudio, conceptbillmack, mirandabikeparts, cocoon и задержим внимание, возможно,… и невольно. Но мы дизайнеры, поэтому суть таких вариантов в том, чтобы подчеркнуть акцент (опять же) и создать еще больше выразительности для тех элементов, что используются в дизайне.
Каждый фон, дополнительные изображения (портрет, песик, фотографии людей, предметов и пр.) – от них трудно отвести взгляд. Чем эффектнее сама фотография, тем сильнее она притягивает внимание человека. Песик с алыми глазами, портрет счастливого скульптора с добрым взглядом, произведения искусства, кофейные заросли и обилие листвы – на это трудно не смотреть и еще труднее удержаться от рассматривания. Белый текст что-то сообщает пользователям. Но он рядом с центральной частью, хотя немного, но попадает в поле зрения пользователя.
Песик с алыми глазами, портрет счастливого скульптора с добрым взглядом, произведения искусства, кофейные заросли и обилие листвы – на это трудно не смотреть и еще труднее удержаться от рассматривания. Белый текст что-то сообщает пользователям. Но он рядом с центральной частью, хотя немного, но попадает в поле зрения пользователя.
Это и есть характер проекта, выразительность дизайна. И секрет успеха в том, что пользователям в той или иной мере становится интересно узнать что-то еще, найти такие же волнительные сочетания. Стоит заметить, что анимация в данном случае будет излишней, хотя фон и можно сделать движущимся, но только в том случае, если это будут сменяемые друг друга изображения. Если используется что-то одно – то от анимации лучше отказаться. Выразительность и так присутствует.
Без искусства
Черно-белый дизайн может стать тем решением и выбором, когда у веб-дизайнера нет каких-либо художественных элементов для работы. Потрясающая цветовая пара (и акцент) может создать фокус даже без настоящего искусства. Иными словами, если не использовать фотографии, арты, изображения, то можно обойтись либо сплошным пустым фоном (что часто можно встретить на просторах интернета), либо с небольшим узорчиком.
Иными словами, если не использовать фотографии, арты, изображения, то можно обойтись либо сплошным пустым фоном (что часто можно встретить на просторах интернета), либо с небольшим узорчиком.
Например, violet, creativity-class, brunoferdinand, sansbureau, orely по-разному представляют вариант черно-белого дизайна без художественных работ в оформлении. Множественные тени, переходы, легкие диагональные линии или чередование черного и белого, абстракции и россыпь точек создают, с одной стороны, законченность визуализации, с другой, отлично справляются с заменой привычных всем фотографиям в фоне.
При этом акцент остается на основном контенте, а узор добавляет и графичности, и строгости одновременно.
Завершение
В то время как большинство людей, услышав фразу «черно-белый веб-дизайн» думают о минимализме, прямых линиях, строгости и скукоте, это совершенно не так. Черно-белый дизайн способен быть минимальным и строгим, но одновременно интригующим и сложным.
Большинство дизайнеров любят добавлять в однотонные и парные палитры некоторые оттенки «чужеродных» цветов для оформления дополнительных элементов, представляющих интерес. При таком варианте, дополнительные цвета должны быть очень яркими по сути, а сочетание с черным или белым – контрастным. Сливаний или потери цвета не должно быть.
Так или иначе, но черно-белый дизайн – это не просто стиль, это классика, это универсальность, это серьезность и игривость одновременно. И нет, использование черного цвета в большинстве не означает, что сайт создается темным, скучным и мрачным. Если добавить немного цвета, каплю анимации и выразительности – получится совсем иной дизайн, необычный и роскошный.
20 черно-белых тем WordPress и дизайнов сайтов
Веб-дизайн admin 0 Комментариев вдохновение, дизайн
Широкоформатные, полноэкранные изображения становятся все популярнее в дизайне, но одна тенденция выделяется особенно. Это использование черно-белых изображений в шапке сайта. Часто такие изображения способный передать больше эмоций и привлечь внимание пользователя еще быстрее, чем цветные.
Это использование черно-белых изображений в шапке сайта. Часто такие изображения способный передать больше эмоций и привлечь внимание пользователя еще быстрее, чем цветные.
Монохромные веб-сайты никогда не выйдут из моды! Если вам нужен чистый, минималистский сайт, то вам необходимо рассмотреть монохромный стиль. Монохромный стиль часто ассоциируется с черно-белым, и, хотя большинство этих примеров дизайна на главной странице черно-белые, некоторые имеют цветные акценты.
Эти черно-белые темы и веб-сайты выделяются своей простотой и элегантностью.
Темная сторона UI
Содержание
- 1 Inverto WP
- 2 Foreal
- 3 Black&White
- 4 Black & White
- 5 Alinti
- 6 Raven
- 7 Pen and Paper
- 8 ALBIST
- 9 Melrose
- 10 Fuse Design
- 11 Zofia Chylak
- 12 TH=SUM
- 13 A Book of Beards
- 14 Incredible Types
- 15 Crush Studio
- 16 Dumbo Townhouses
- 17 Guido Frascadore – Analyst and Developer for the creative industries
- 18 Blobfolio
- 19 Francesco Prisco / Graphic & Web Designer
- 20 Omina Romana
Inverto WP
Foreal
Black&White
Black & White
Alinti
Raven
Pen and Paper
ALBIST
Melrose
Fuse Design
Zofia Chylak
TH=SUM
A Book of Beards
Incredible Types
Crush Studio
Dumbo Townhouses
Guido Frascadore – Analyst and Developer for the creative industries
Blobfolio
Francesco Prisco / Graphic & Web Designer
Omina Romana
20 дизайнов мобильных UI
Высокие технологии и умопомрачительная визуализация
Перевод MasterNik
24 ноября 2019 г.
5765
Интересно, какими будут тенденции веб-дизайна 2020 года?
В этой статье мы прольем некоторый свет на эту тему.
Тенденции веб-дизайна 2020 -это абсолютная смесь визуальной стороны графического дизайна и развивающихся высоких технологий. Мы не скрываем, что, как только мы начали исследование, мы были абсолютно впечатлены современным веб-дизайном. Веб-дизайнеры становятся невероятно креативными, сохраняя при этом сайты функциональными и упорядоченными. Тем не менее, им удается создавать элементы, которые абсолютно выделяются. Давайте больше не будем задерживаться и окунёмся в тенденции веб-дизайна 2020 года.
Основные тенденции веб-дизайна на 2020 год:
- Совместная работа фотографий и иллюстраций
- Шаблоны в веб-дизайне
- Черно-белая классика веб-дизайна
- Минималистские сайты с макси-типографикой
- Ретро стиль в современном веб-дизайне
- Линия искусства для чистых и творческих веб-сайтов
- Иллюстрации для объединения искусства и дизайна
- 3D элементы и эффекты движения, которые впечатляют
- Инновации, которые будут на вершине дизайна сайта в 2020 году
1. Совместное использование фотографий и иллюстраций
Важная тенденция в веб-дизайне — это объединение фотографий с супер простыми рисованными 2D-иллюстрациями. Следуя этой тенденции, иллюстрации будут либо заменять части фотографий, либо взаимодействовать с ними, создавая забавную смесь двух реальностей.
2. Фактурыв веб-дизайне
Фактуры, вновь возвращающиеся в 2020 году, супер разнообразны и освежающие! Помимо полного покрытия фона, в Веб дизайне 2020 будут очень популярны фактуры, которые накладываются только на отдельные части фона. Они придадут современный внешний вид веб-дизайну.
3. Черно-белая классика в веб-дизайне
Черно-белый дизайн являются классическим и всегда модным. Он обычно присутствует в тенденциях веб-дизайна каждого года, поэтому мы определенно увидим элегантные черно-белые веб-сайты в 2020 году. Они, чаще всего, будут минималисткими, содержащими макси-типографику и элементы линейного искусства.
4. Минималистские сайты с макси-типографикой
Минималистский тренд в веб-дизайне стал популярным несколько лет назад, и сегодня он все еще выглядит современным и стильным. Дизайнеры все еще удаляют ненужные детали и украшения, но в отличие от пары лет назад, в настоящее время они используют крупный шрифт, чтобы сделать более сильный акцент.
5. Ретро стиль в современном веб-дизайне
Скоро мы спытаем настоящий взрыв из прошлого. Стиль дизайна 50-х и 60-х годов является огромным источником вдохновения для многих современных веб-дизайнеров. Эффекты, которые напоминают нам о ретро, такие как пыль, шум, чёрно-белые фотографии, тусклые цвета, будут присутствовать в веб-дизайне 2020.
6. Графика для чистых и творческих веб-сайтов
Графика — это тотальный хит в настоящее время во всех областях графического дизайна. Логично, что она также пробилась и в веб-дизайн! Веб-сайты с графическими иллюстрациями выглядят профессионально, чисто и все еще супер креативно. В 2020 году мы увидим много такого тренда.
7. Иллюстрации для объединения искусства и дизайна
Иллюстрации в различных стилях в веб-дизайне будут одними из самых горячих тенденций в 2020 году. Мы увидим удивительные произведения искусства — от акварели и пастели до современного и странного искусства, такого как персонажи с непропорциональными телами, персонажи без черт лица и многое другое.
8. 3D элементы и эффекты анимации, которые впечатляют
3D стал неизбежной частью графического и веб-дизайна в наши дни. Уровень глубины и реалистичности, которые он позволяет создавать дизайнерам, пока недостижимы с помощью любой другой цифровой технологии. В 2020 году мы увидим много 3D веб-дизайнов — статических, анимированных или интерактивных.
# Интерактивные 3D-эффекты
В 2020 году анимация будет более привлекательной, чем когда-либо. Веб-дизайнеры удивят нас интерактивными 3D-эффектами, которые позволят пользователям дольше оставаться на сайте.
# Статическая 3D-графика
Статические 3D-модели также впечатляют плавными формами, реалистичным внешним видом и завораживающими цветами. Дизайнеры обычно сохраняют все остальные элементы минималистичными, поэтому общий дизайн может чувствовать себя хорошо сбалансированным, чистым и современным.
9. Инновации, которые будут на вершине дизайна сайтов в 2020 году
Передовые технологии неизбежно влияют на веб-дизайн в наши дни. Но какие веб-инновации будут самыми модными в 2020 году?
Виртуальный собеседник
Веб-сайты в 2020 году будут более разговорными, чем когда-либо, благодаря растущему использованию чат-ботов. Чат-боты находятся в распоряжении пользователя 24/7, чтобы ответить на наиболее часто задаваемые вопросы и направлять пользователей по сайту. Кроме того, передовые технологии искусственного интеллекта будут продолжать делать чат-ботов более адекватными, чем когда-либо.
Голосовой Пользовательский интерфейс и Автоматические помощники
Или другими словами, возможность вести фактический разговор вслух с устройствами. Это теперь возможно благодаря технологии пользовательского интерфейса AI и голоса. В ближайшем будущем мы увидим быстрый рост применения автоматических помощников на веб-сайтах, использующих технологию голосового пользовательского интерфейса. Общение с сайтом, который вы посещаете, конечно, звучит захватывающе, но самое главное — это поможет людям с ограниченными возможностями лучше взаимодействовать с сайтами.
Подводя итоги
Дизайн сайтов развивался очень активно на протяжении многих лет. В 2020 году он будет не только чрезвычайно впечатляющим, с точки зрения визуальной презентации, но и технологически ориентированным. Мы надеемся, что вам понравились наши прогнозы для Веб дизайна 2020. Безусловно, красочный год ждет переполненный творчеством и удивительными дизайнами. Согласны ли вы с этими тенденциями? Мы бы хотели посмотреть в комментариях ниже, что вы думаете по этому поводу.
Как выглядят черно-белые шаблоны Joomla?
Черно-белая гамма способна иначе преподнести читателям сайт. Такие веб-проекты очень часто называют эталоном современности, красоты и стиля. Все потому, что именно черно-белый способен будить в человеке воображение. Это даже интересно. Ведь каждый раз, посещая любимый сайт можно для себя представлять его в разных красках. Кроме того, черно-белые сайты ничуть не уступают цветным. От такого стиля практически невозможно устать, ведь недаром со времен появления цветных фото, черно-белые снимки и сегодня очень популярны.
Шаблон Joomla, оформленный в черно-белы тонах — это стильно и практично. С одной стороны это великолепный дизайн, а с другой — возможность без усилий и знаний наполнять такой сайт всей необходимой информацией.
Монохромная палитра концентрирует внимание и придает загадочности. Некоторые веб-дизайнеры обожают работать только с белым и черным цветами. Таким образом они отдыхают от пестрых и цветных дизайнов, создавая строгие и стильные эскизы для будущих сайтов фотографов, корпоративных проектов и т.д.
Шаблон Joomla в стиле минимализм
Сайт маркетинговой компании
Модный сайт на Joomla
Шаблон Joomla: высокое качество и отличный дизайн
Cайт для блогеров
Joomla шаблон для сайта бизнес-тренера
Ювелирный магазин
Joomla шалон для официального сайта частной спортивной академии
Joomla шаблон сайта посвященного автогонкам
Шаблон для сайта о модных тенденциях
Joomla шаблон для автосалона
Сайт индустриальной компании
Joomla шаблон для общества с ограниченной ответственностью
Сайт службы охраны
Шаблон Joomla с выпадающим меню. Оригинальный способ оформления сайта
Сайт по продаже недвижимости
Фотосайт
Сайт гольф-клуба
Сайт для тренингового центра по карьерному коучингу
Joomla шаблон для фирмы по проектированию дачных домов
Не можете найти ответ на вопрос?
Топ-5 бесплатных сайтов для автоматической раскраски черно-белых фотографий
В Интернете довольно часто можно встретить колоризованные снимки вековой давности. Еще недавно над раскраской кропотливо работали некоторые энтузиасты, вручную раскрашивая каждый элемент на фотографии. Затем появились специализированные программы, но и они требовали усидчивости и внимательности. С появлением глубокого машинного обучения раскраска черно-белой фотографии — дело нескольких секунд. Портал Kazancat.ru подготовил подборку бесплатных сайтов, которые оживят старые снимки и наполнят их цветом.
Colourise.sg
Онлайн-сервис для автоматической раскраски черно-белых фотографий из Сингапура. Как пишут разработчики, их модель глубокого обучения лучше всего работает с фотографиями высокого разрешения, на которых присутствуют люди и природные пейзажи. И опять же, компьютер старается подобрать правдоподобные цвета, но не гарантирует, что раскрашенное изображение будет отображать реальные. Не удивляйтесь, если вдруг асфальт или дорожная грязь позеленеет.
Сайт: colourise.sg
Стоимость: бесплатно, без ограничений.
Казань. Зилантов монастырь.
Компьютерное зрение от Mail.ru
В рамках акции «Бессмертный полк» почтовый сервис Mail.ru запустил проект по раскраске старых фотографий наших бабушек и дедушек, прошедших через Великую Отечественную войну. Технология распознавания лиц и объектов на базе машинного обучения сначала реставрирует снимок, удаляя разрывы, пятна и царапины, а потом раскрашивает. Изначально проект запускался для колоризации портретов, но иногда превосходно раскрашивает архитектурные и природные ландшафты. Подсказка, если вы загружаете черно-белый снимок без повреждений, сохраняйте вариант без «реставрации», которая скрадывает мелкие детали.
Сайт: 9may.mail.ru
Стоимость: бесплатно, без ограничений.
Семейное фото А.Бренинга
MyHeritage
Платформа MyHeritage приобрела технологию автоматического раскрашивания фотографий по лицензии DeOldify — продукта, созданного экспертами в области «глубокого обучения» Джейсоном Энтиком и Даной Келли, которые совершенствовали свою разработку на протяжении двух лет. Разработчики изобрели оригинальный подход к раскрашиванию чёрно-белых фотографий с использованием алгоритмов машинного обучения, который отличается исключительным вниманием к мелким деталям. Снимок в шапке материала раскрашен именно этим алгоритмом.
Сайт: myheritage.com/incolor
Стоимость: несколько снимков после регистрации бесплатно (с ватермаркой), потом по платной подписке.
Казанский Кремль. Губернаторский дворец и башня Сююмбике.
Раскраски от Артемия Лебедева
Известный московский дизайнер Артемий Лебедев тоже запустил сайт по раскраске черно-белых изображений. Там же можно посмотреть галерею снимков, загруженных пользователями. Результаты не всегда удачны, такое встречается во всех сервисах — машины еще учатся. Сервис бесплатный, загружаете снимок, жмете кнопку и получаете изображение с двумя кадрами — «до» и «после».
Сайт: color.artlebedev.ru
Стоимость: бесплатно, без ограничений.
Набережная Кабана. На месте этой электростанции теперь стоит театр им. Камала.
Algorithmia.com
Сервис Colorification Colorified Image, созданный Ричардом Чжаном, Филиппом Изолой и Алексеем А. Эфросом, работает на алгоритме компьютерного зрения, который обучался на миллионе изображений из набора данных Imagenet (и продолжает учиться, в том числе и на ваших снимках). Этот сайт удобен тем, что не обязательно загружать на него фото для раскраски, можно вставить URL изображения из Интернета. Если результат вам понравится, можете скачать полученный результат.
Сайт: demos.algorithmia.com
Стоимость: бесплатно, без ограничений, но накладывается ватермарка сервиса.
В заключение
Безусловно, удобно, когда за пару секунд компьютер раскрашивает черно-белую фотографию. Увы, не всегда результат получается удачным: один алгоритм превосходно обрабатывает лица, другой — интерьеры, третий — ландшафты. В этом случае имеет смысл прогнать один и тот же снимок через несколько сайтов-раскрасок, выбрать оптимальное изображение или склеить из удачно раскрашенных фрагментов.
И все же, эти работы не идут ни в какое сравнение со снимками, раскрашенными вручную. Посмотрите на фотографии от Григория Цыпцына и убедитесь в этом сами. Старая Казань в цвете: часть первая и часть вторая.
Пример откровенно неудачной раскраски. Гламурное пальто пролетариата рулит 🙂
8 лучших веб-сайтов для преобразования изображения в черно-белое в Интернете
Хотя мы любим постоянно щелкать мышью, черно-белые фотографии создают особый вид и эффект. Однако изображения преобразуются в оттенки серого, оставляя нам ощущение синего. Если вы столкнулись с подобной ситуацией, добавьте эту страницу в закладки, так как на ней предлагаются различные веб-сайты, которые помогут вам преобразовать изображение в черно-белое, а не в оттенки серого.
Для неосведомленных черно-белый и оттенки серого – две разные вещи. Многие приложения и веб-сайты для редактирования изображений часто неосознанно заменяют их, и результаты могут быть странными.
В этом посте вы найдете 8 бесплатных веб-сайтов, на которых вы можете конвертировать изображения в черно-белые. Кроме того, вы также узнаете разницу между оттенками серого и черно-белым. Начнем с различия.
Заметка: Мы обнаружили, что черное и белое, а также черно-белое – это два разных способа выразить одно и то же. Оба приемлемы.
Чем оттенки серого отличаются от черного и белого
Как следует из названия, оттенки серого, это означает, что изображения имеют разные оттенки серого. Фотография выглядит так, будто состоит из трех основных цветов – черного, белого и различных оттенков серого. Когда вы конвертируете цветное изображение в оттенки серого, различные оттенки серого заменяют фактические цвета в зависимости от интенсивности каждого из них. Таким образом, темно-серые цвета заменят темные цвета, а более светлые оттенки серого заменят светлые.
Черно-белые изображения – это особый случай изображений в градациях серого, когда изображение имеет только два цвета – черный и белый. Серого цвета нет. Детали теряются на черно-белых изображениях. Следовательно, он обычно используется в основном для печати текста. Изображения в градациях серого сохраняют различные детали изображения.
Интересный факт: Черно-белые пленки или фотографии хранятся в оттенках серого.
Теперь давайте проверим сайты.
1. Пинетулс
Pinetools соответствует определению черно-белых изображений, где цвета светлее, чем выбранный порог, преобразуются в белые, а остальные из них будут черными. Таким образом, вам предлагается возможность изменить порог в соответствии с вашими требованиями.
Сайт прост в использовании. Запустите веб-сайт и нажмите кнопку «Выбрать файл», чтобы загрузить изображение.
Затем нажмите кнопку «Применить» внизу. Вы можете изменить порог перед нажатием кнопки «Применить» или позже.
Загрузите изображение, щелкнув любой из представленных типов изображений, например PNG, JPG или WEBP.
Посетите Пинетулс
2. IMGonline
IMGonline также позволяет преобразовывать изображения в чисто черно-белые. Помимо других функций, предлагаемых сайтом, на нем отсутствует предварительный просмотр. Вы не можете напрямую просматривать загруженное или окончательное изображение. В случае с финальным изображением вам нужно либо скачать его, либо открыть по ссылке.
Однако сделать вашу картинку черно-белой довольно просто. Все, что вам нужно сделать, это выбрать изображение с помощью кнопки «Выбрать файл», а затем выбрать параметры сжатия (если хотите). Наконец, нажмите кнопку ОК. На следующей странице загрузите монохромное изображение.
Посетите IMGonline
3. Фоторедактор
Ага, сайт называется Photo Editor. Он обеспечивает оба эффекта – оттенки серого и черно-белый. Интерфейс напоминает программное обеспечение для редактирования фотографий с панелью инструментов с различными опциями вверху.
Вот как преобразовать изображение в черно-белое.
Шаг 1: Чтобы добавить изображение, щелкните Файл> Открыть. Затем выберите свое изображение.
Шаг 2: Щелкните Фильтры и выберите из списка Черный / Белый. По умолчанию фильтр применяется ко всей области. Вы можете выбрать свою область, сначала щелкнув прямоугольное или круглое поле выбора, которое находится над фильтрами. Затем нарисуйте изображение. Нажмите «Применить», чтобы добавить фильтр к изображению.
Шаг 3: Чтобы сохранить изображение, нажмите Файл> Сохранить как.
Посетить фоторедактор
4. Img2go
Img2go также предлагает черно-белый режим в качестве фильтра. Открыв веб-сайт, нажмите «Выбрать файл», чтобы добавить свою фотографию.
Когда изображение будет загружено, вы попадете в подходящий редактор фотографий. Щелкните Фильтр.
Выберите «Черно-белое», чтобы добавить фильтр. Нажмите «Применить», чтобы отразить изменение.
Нажмите кнопку «Сохранить», чтобы загрузить изображение.
Посетить Img2Go
5. miniPaint
MiniPaint – это подходящий инструмент для обработки фотографий, который предлагает ручные инструменты, такие как клонирование, размытие, резкость, заливка и многое другое. А если вы не хотите идти ручным путем, вы можете применить эффекты. Один из них – черно-белый эффект.
Итак, чтобы применить эффект, сначала добавьте изображение, нажав Файл> Открыть.
Затем перейдите в Эффекты> Черно-белое. Отрегулируйте пороговый уровень в появившемся всплывающем окне и нажмите ОК.
Наконец, сохраните изображение, выбрав «Файл»> «Сохранить как».
Посетить miniPaint
6. LunaPic
Lunapic, один из моих любимых онлайн-фоторедакторов, также предлагает эту функцию. Опять же, функция доступна в виде фильтра. Вы можете настроить пороговые значения на этом веб-сайте.
Чтобы преобразовать изображение, добавьте изображение, используя Файл> Загрузить изображение. Затем нажмите кнопку «Выбрать файл».
Щелкните Фильтры на панели инструментов вверху и выберите MonoChrome.
Отрегулируйте порог с помощью ползунка над изображением. Чтобы сохранить изображение, щелкните Файл> Сохранить изображение.
Посетить LunaPic
7. Онлайн-редактор изображений Дэна
Следующим на очереди стоит еще один простой, но мощный редактор фотографий, который бесплатно конвертирует ваши изображения в черно-белые. Для этого щелкните Файл> Открыть и добавьте свое изображение.
Затем нажмите «Эффекты», а затем «Черно-белое». Отрегулируйте пороговый уровень.
Чтобы сохранить изображение, нажмите Файл> Сохранить как.
Посетите онлайн-редактор изображений Дэна
8. Онлайн-редактор изображений
Ага, этот также называется Online Image Editor. Вы можете преобразовывать изображения как в черно-белые, так и в оттенки серого.
Сначала добавьте изображение, нажав кнопку «Загрузить изображение». Прокрутите вниз, чтобы дождаться загрузки изображения.
После загрузки вас встретит новый экран, на котором размещены все элементы для редактирования фотографий. Щелкните «Изменение цвета», а затем «Ч / Б».
Используйте кнопку «Сохранить», чтобы загрузить монохромное изображение.
Посетите онлайн-редактор изображений
Серая зона
Это были одни из классных веб-сайтов, на которых можно создавать чисто черно-белые изображения. Как упоминалось ранее, черно-белые изображения имеют меньше деталей по сравнению с изображениями в оттенках серого. Если вы просто хотите удалить цвета из изображения, вам следует использовать изображения в градациях серого. Но если вы хотите чисто черно-белое изображение, мы сделали все возможное, чтобы предложить вам самые удивительные из имеющихся.
Следующий: Все фоторедакторы предлагают нормальную обрезку. А как насчет обрезки фигур? Ознакомьтесь с этими веб-сайтами, которые предлагают функцию обрезки фигур.
13 лучших черно-белых сайтов
Не секрет, что людей часто привлекает черно-белый веб-дизайн. Они часто бывают мощными, модными и визуально привлекательными. Если вы подумываете о редизайне веб-сайта для своего бизнеса, вы, вероятно, имеете в виду дизайн, который вам нравится, который может включать черно-белую цветовую схему. Как компания, занимающаяся веб-дизайном и разработкой в Де-Мойне, мы любим сотрудничать с клиентами и слышать их цели и вдохновлять их сайты.Наши дизайнеры также обучены теории цвета, чтобы гарантировать, что конечным результатом станет веб-сайт, стратегически разработанный для каждого клиента.
Воспринимаемая простота черно-белого дизайна веб-сайта вводит в заблуждение. Эффективно использовать два цвета для создания визуальной привлекательности сложнее, чем кажется. Независимо от того, справится ли ваш бизнес с этой задачей, должно зависеть от цели вашего веб-сайта. Каждый цвет передает разные эмоции и вызывает разную реакцию у ваших пользователей. Вы хотите быть уверены, что ваш дизайн соответствует вашим бизнес-целям.При рассмотрении вопроса о том, подходит ли черно-белый дизайн веб-сайта для вашего бизнеса, цель вашего веб-сайта является наиболее важным фактором, о котором следует помнить. Черные веб-сайты и сайты с белым фоном имеют свои преимущества в зависимости от ваших целей.
Сайты на черном фоне
Наша команда веб-дизайнеров в Де-Мойне учитывает психологию цвета при создании адаптивного веб-дизайна. Черный цвет воспринимается как сильный, мощный цвет. Черные веб-сайты также могут передавать профессионализм, элегантность и авторитетность.
Веб-дизайнеры должны быть осторожны при создании веб-сайтов с черным фоном, потому что слишком много текста на черном фоне может быстро стать подавляющим. При использовании темного веб-дизайна лучше включать больше визуальных элементов и сводить содержание к минимуму. Текст на веб-сайте с черным фоном следует использовать с осторожностью, потому что нашим глазам гораздо труднее читать белый текст на черном веб-сайте, чем черный текст на белом фоне.
Сайты с белым фоном
В цветовом спектре белый известен как комбинация всех цветов.Теории психологии цвета предполагают, что он олицетворяет позитив, мир и простоту и поощряет творчество. Белые фоны и продукты часто используются, чтобы символизировать их свежесть, чистоту и простоту. Apple всегда использует белый фон и дизайн для рекламы своих новейших творческих продуктов, чтобы укрепить теории цветовой психологии и продемонстрировать новаторские, простые и высокотехнологичные гаджеты.
Для веб-сайтов с большим количеством контента, особенно с большим количеством слов, лучше всего выбрать белый фон, чтобы он выглядел чистым и легко читаемым.
примеров лучших черно-белых дизайнов веб-сайтов
Несмотря на то, что количество цветов ограничено, существует множество творческих способов создания уникальных черно-белых веб-сайтов. Ниже мы привели некоторые из наших любимых черно-белых идей для веб-сайтов. У этих примеров есть несколько общих черт:
- Они используют резкий контраст и придают сбалансированность вашему веб-сайту.
- Использование черно-белых фотографий придает сайтам классический вид.
- Они добавляют яркости черно-белым веб-сайтам, чтобы выделить кнопки выноски и важный текст.
- Черные веб-сайты добавляют серые тона для немного меньшей контрастности.
Черно-белый Дизайн сайта: Studio Bjork
Эта компания, занимающаяся адаптивным дизайном веб-сайтов, использует диагональный дизайн веб-сайта, чтобы указать, в каком направлении вы будете двигаться по странице. Вместо вертикальной прокрутки Studio Bjork выделяет своих клиентов и их дизайнерские работы при прокрутке вправо. Черный фон веб-сайта работает хорошо, поскольку основное внимание уделяется интерактивному опыту, а не письменному контенту.
Черно-белый Дизайн веб-сайта: Duft & Co.
Это простая черно-белая целевая страница, которая позволяет вам выбрать, какая сторона этого бизнеса вам интересна. На Duft & Co. вы можете просматривать их угощения на их сайте Bakehouse или просматривать меню их Ресторан Brickhouse. Чистый макет служит своей цели, направляя клиентов на правильный веб-сайт, а также четко указывает, что эта компания специализируется на двух типах продуктов питания.
Черно-белый Дизайн веб-сайта: Studio Grafite
Черно-белые дизайнеры веб-сайтов в Studio Grafite проделали большую работу, выбрав внешний вид, который идеально соответствует их бренду.«Графит» — это игра слов, похожая на «графит», который представляет собой форму угля. С точки зрения бренда, темно-серый, черно-белый дизайн со взрывом угольной пыли в нижней части первого сгиба имеет смысл.
Черно-белый Дизайн веб-сайтов: обычный
Черно-белый дизайн этого сайта совсем не обычный! Черный фон элегантен и заставляет задуматься о романтической звездной ночи, которая станет идеальным временем, чтобы поесть в этом изысканном ресторане морепродуктов.Серые штрихи, а также значки якоря и крюка связаны с морской тематикой, поскольку в The Ordinary в основном подают морепродукты.
Черно-белый Дизайн веб-сайта: агентство Black Sheep
The Black Sheep Agency нацелено на поощрение изменений и создание заявлений, и мы считаем, что их смелый черно-белый веб-сайт делает именно это. Они остаются верными черно-белому дизайну на всем сайте, добавляя всплески цвета, чтобы подчеркнуть их различные причины.Нам также нравится анимация прокрутки веб-сайта, которая появляется, когда вы просматриваете их веб-сайт.
Черно-белый Дизайн веб-сайта: Double Barrel
Этот веб-сайт на черном фоне отлично подходит для этого мощного продукта. Устройство Double Barrel заявляет, что дает идеальный опыт испарения с двумя баррелями масла вместо одной. Этот черный веб-сайт придает дополнительную силу этому элегантному продукту.
Черно-белый Дизайн веб-сайта: Сделано на софе
Хотя Facebook приобрел команду «Диван» в 2011 году, они по-прежнему используют свой веб-сайт, чтобы объяснить своим клиентам и пользователям свои предыдущие программы и приложения о приобретении.Простой черно-белый веб-сайт прост и служит своей цели, сообщая своим клиентам о переезде Safa.
Черно-белый Дизайн веб-сайта: Мелани Дэвид
Этот веб-сайт на черном фоне на самом деле представляет собой портфолио, используемое талантливым дизайнером UX. Мелани ДаВейд создала адаптивный веб-дизайн, полный контрастов, и использовала цвет, чтобы выделить и выделить свои работы.
Черно-белый Дизайн сайта: Гипимотор
Людям, обслуживающим Ferrari и другие классические автомобили, нужен был изысканный веб-сайт, который привлекал бы ваше внимание.Используя черно-белое фото красивой машины, Gipimotor излучает изысканность и класс. Дизайн также имеет наложение черного фона, чтобы придать ему больше силы и авторитета.
Черно-белый Дизайн веб-сайта: Salt & Pepper Agency
С таким именем, как Salt & Pepper, неудивительно, что эта гибкая компания по разработке веб-сайтов выбрала для себя черно-белый веб-сайт. Они специализируются на технической поддержке и настраиваемой функциональности веб-сайтов, чтобы помочь клиентам по всему миру запускать проекты разработки.
Черно-белый Дизайн веб-сайта: Stonelime
Этот черно-белый дизайн веб-сайта был разработан для испанской компании Stonelime, которая использует инновационные материалы для украшения помещений. Дизайнеры Homeland Studio отлично поработали, используя разные оттенки серого в качестве фона, чтобы имитировать дизайнерские материалы, которые использует Stonelime.
Черно-белый Дизайн веб-сайта: Airnauts
Эксперты Airnauts сочетают элементы дизайна и технологии для создания адаптивных веб-сайтов и приложений.Их веб-сайт с черным фоном идеально подходит, чтобы сразу привлечь внимание пользователя и передать мощь и профессионализм. Они также используют диагонали во всем веб-дизайне, уводя пользователей вниз по странице.
Черно-белый Дизайн веб-сайта: Dumbo Design
Хотя технически это не черно-белый веб-сайт, он имеет те же характеристики, которые нам нравятся. Этот веб-сайт на темном фоне сводит текст к минимуму и использует розовые слова и цветные акценты, чтобы выделять нужную информацию при прокрутке.
Пусть наши веб-дизайнеры из Де-Мойна помогут вам выделиться с помощью черно-белого адаптивного веб-дизайна
Как компания, занимающаяся адаптивным дизайном веб-сайтов в Де-Мойне, мы всегда помогаем компаниям найти правильную цветовую схему для своих новых веб-сайтов. Если вашей команде нужен адаптивный веб-дизайн, который потребует внимания и выведет ваш бизнес на новый уровень, обратитесь к нашей команде веб-дизайнеров сегодня!
Мэллори Кейтс
Мэллори получила двойную специализацию, заработав Б.S. в области маркетинга и менеджмента Университета штата Айова. Она пишет материалы, ориентированные на SEO, и проводит кампании в социальных сетях и поисковом маркетинге, чтобы вернуть трафик на веб-сайты клиентов. Мэллори всегда стремится узнать больше о последних тенденциях в области SEO и всего цифрового маркетинга, и он готов принять новые вызовы. Она была представлена в нескольких блогах за ее опыт работы в социальных сетях и контент-маркетинге.
Свяжитесь с нами
Дополнительные комментарии и вопросы:
Предыдущий
Следующий
25 лучших черно-белых веб-дизайнов для вдохновения
Многие люди считают сочетание черного и белого скучным или неинтересным для человеческого глаза.Они считают, что бренд может использовать только эти два цвета для представления себя.
Возможно, эти два цвета напоминают им о былых временах телевидения, когда производителям было сложно передать эмоции из-за отсутствия цветов. Или, может быть, они не хотят чувствовать себя ограниченными и хотели бы иметь возможность использовать яркие цвета в любое время, когда захотят.
Другие считают, что успешные компании должны использовать разные цвета, чтобы выделяться и оставаться в центре внимания своих клиентов. Таким образом, они не верят в одноцветное сочетание черного и белого.
Но на самом деле, насколько это правда?
Черный и белый — два наиболее часто используемых цвета в дизайне и искусстве.
Будь то поддержание хорошего контраста, выделение определенных элементов или создание привлекательных комбинаций, сегодня практически невозможно найти дизайн, в котором нет этих двух цветов.
Черный и белый — также два самых контрастных цвета, которые вы можете использовать для создания веб-сайтов . Это позволяет легко сбалансировать их на странице, что позволяет поддерживать хорошую симметрию.
Вдобавок к этому…
Оба цвета приятны для глаз и могут хорошо сочетаться для передачи вашего сообщения. Это может помочь вам вызвать разные эмоции и одновременно создать загадку и ясность.
Итак, просто используя черно-белое изображение:
Дизайнеры могут создавать чистых, динамичных дизайнов с потрясающими композициями , которые удерживают всех прикованными к экрану.
На протяжении многих лет мы видели, что многие ведущие бренды полагаются на черно-белое изображение, чтобы донести свои идеи до клиентов.Вы можете сделать то же самое для своего бизнес-сайта и бренда, если готовы мыслить творчески.
Вот список из 25 выдающихся черно-белых веб-дизайнов, которые помогут вам найти вдохновение:
12 классных черно-белых примеров дизайна веб-сайтов для вашего вдохновения | автор: Эми Смит
Вот коллекция из 12 ярких HTML5 / WordPress / CSS / адаптивных / интерактивных черно-белых примеров дизайна веб-сайтов и шаблонов для вашего вдохновения.
Преобладает идея, что красочные веб-сайты, как правило, привлекают больше внимания и легче и быстрее привлекают пользователей. Однако это не означает, что одноцветные веб-сайты утомительны. Использование чисто черного и белого в веб-дизайне не обязательно плохо. На самом деле, если все сделано правильно, эта практика может дать поразительные результаты.
Давайте взглянем на 12 лучших HTML5 / WordPress / CSS / отзывчивых / интерактивных черно-белых примеров дизайна веб-сайтов и шаблонов , чтобы увидеть, как создавать великолепные черно-белые веб-сайты.
Посмотрите эту коллекцию из 12 креативных черно-белых веб-сайтов для вашего вдохновения:
Тема веб-сайта : Портфолио веб-дизайнера
Основные моменты :
- 3D-технология
- Эффект прокрутки параллакса
веб-сайт портфолио, черный и белый применяются ко всем углам (включая шрифты веб-сайта, фон и эффекты наведения). Это дает пользователям ощущение спокойствия и простоты.
Фотографии и шрифты, представленные с помощью 3D-технологий в этом черном дизайне веб-сайта, делают его привлекательным. Кроме того, его эффекты прокрутки параллакса упрощают навигацию для пользователей.
Что вы можете узнать :
Полностью используйте черно-белую цветовую схему для улучшения визуальных эффектов
Предварительный просмотр в Интернете
Designer : CONNECT
Тема веб-сайта : Веб-сайт музея фотографии и мультимедиа
Основные моменты :
- Интерактивный дизайн веб-сайта
- Уникальные визуальные эффекты
Этот пример веб-сайта визуально ошеломляет благодаря использованию черного и белого цветов.Пользователи могут легко перемещать курсор мыши, чтобы скрыть или отобразить меню веб-навигации в зависимости от своих потребностей. Стиль дизайна интерактивного веб-сайта быстро привлекает пользователей.
Этот черно-белый веб-дизайн действительно прост и понятен, но очень интересен.
Предварительный просмотр в Интернете
Тема веб-сайта : Веб-сайт портфолио
Основные моменты :
- Цветовые контрасты
- Минималистский стиль дизайна веб-сайта
Просто потому, что мы используем термин «черный и белый» в веб-дизайне, нет означают, что дизайнеры используют только два цвета.Фактически, большинство дизайнеров веб-сайтов часто добавляют другие цвета в той же или другой цветовой системе, чтобы создать привлекательный и уникальный пользовательский интерфейс веб-сайта.
Этот образец веб-сайта следует этой стратегии и создает привлекательный черно-белый веб-сайт-портфолио, просто используя немного красного. Минималистский стиль дизайна веб-сайта также делает его чистым, аккуратным и простым в использовании.
Что вы можете узнать :
Сделайте свой черно-белый сайт более ярким с помощью цветовых контрастов
Предварительный просмотр в Интернете
Designer : 507 Creative
Тема веб-сайта : Веб-сайт «Еда и напитки»
Основные моменты :
- Черно-белая иллюстрация в стиле дизайна
- Отображение продуктов с помощью интуитивно понятных сеток
Этот веб-сайт, посвященный еде и напиткам, отличается характерным стилем дизайна черно-белой иллюстрации.Для лучшего UX он использует интуитивно понятные сетки для отображения своих продуктов.
Если вы работаете над веб-сайтом о черно-белой еде, это отличная модель.
Что вы можете узнать :
Улучшите свой черно-белый веб-сайт с помощью иллюстраций, мультфильмов, стилей китайской туши и т. Д.
Стиль дизайна китайской туши может сделать ваш черно-белый веб-сайт красивым и неповторимым.
Предварительный просмотр в Интернете
Designer : Browncatz
Тема веб-сайта : Косметический веб-сайт
Основные моменты :
Специальная буквенная типография
Использование нестандартной буквенной типографии стало преобладающей тенденцией веб-дизайна в 2018 году.Этот косметический веб-сайт следует этой тенденции и использует специальную буквенную типографику, чтобы сделать его модным и отличительным.
Черно-белая цветовая гамма, вырисовывающиеся фоновые фотографии и анимация добавляют атмосферу таинственности и роскоши.
Что вы можете узнать :
Следуйте тенденциям дизайна веб-сайтов
Предварительный просмотр в Интернете
Тема веб-сайта : Веб-сайт «Кофе»
Основные моменты :
Выделение продуктов веб-сайта с полностью черным фоном
Полный черный фон в сочетании с красочными и высококачественными фотографиями товаров может естественным образом выделить товары и увеличить продажи.
Этот веб-сайт следует этой блестящей стратегии, отображая множество высококачественных фотографий кофе. В результате улучшается внешний вид и увеличивается объем продаж продукции. Превосходные вводные видеоролики, интерактивная анимация и дизайн с параллаксной прокруткой также делают его очень удобным для пользователя.
Этот веб-сайт является отличным примером для дизайнеров, которые хотят создавать красивые веб-сайты электронной коммерции.
Предварительный просмотр в Интернете
Тема веб-сайта : Веб-сайт онлайн-студии дизайна
Основные моменты :
Дизайн с горизонтальной прокруткой
Помимо творческого использования черно-белого, этот шаблон веб-сайта онлайн-студии использует новую горизонтальную прокрутку для дисплей дизайнерские работы.Это выделяет шаблон из общей массы.
Что вы можете узнать :
Используйте горизонтальную или вертикальную прокрутку независимо или совместно
Предварительный просмотр в Интернете
Тема веб-сайта : Шаблон веб-сайта Тема фотографии и журнала
Основные моменты :
- Умело добавляйте цвета в та же цветовая система
- Простая и легкая для понимания боковая панель
Использование черного и белого цветов с другими цветами (в той же цветовой системе) в дизайне веб-сайта может эффективно сделать общий результат более последовательным и гармоничным.
На этом веб-сайте искусно использованы синий и серый цвета, которые находятся в той же цветовой системе, что и черный и белый. Гармоничный результат обеспечивает удобство использования. Простая и легкая для понимания боковая панель также улучшает этот опыт.
Что вы можете узнать :
Обогатите свой черно-белый веб-сайт другими цветами в той же цветовой системе
Предварительный просмотр в Интернете
Тема веб-сайта : Автомобильный веб-сайт
Основные моменты :
- Классная интерактивная дорога навигация
- Отображение продуктов с полноэкранным видео
Помимо высококачественной и роскошной черно-белой и синей цветовой схемы, этот шаблон веб-сайта предлагает поразительную интерактивную дорожную навигацию.Пользователи могут легко следовать по этой извилистой дороге, чтобы проверить различную информацию об автомобиле с помощью быстрой прокрутки и простых щелчков мышью.
Более того, яркие полноэкранные видеоролики, отображающие подробную информацию об автомобиле, интересны и практичны.
Что вы можете узнать :
Настройте способ отображения продуктов в Интернете в сочетании с символами продукта / бренда
Предварительный просмотр в Интернете
Тема веб-сайта : Веб-сайт недвижимости и недвижимости
Основные характеристики :
Великолепная сетка
На этом веб-сайте грамотно использованы черный, белый и серый цвета, которые действительно приятны и приятны для глаз.Уникальный макет сетки дает сайту визуальное преимущество, что способствует лучшему привлечению пользователей.
Что вы можете узнать :
Используйте уникальные макеты сетки, чтобы улучшить свой черно-белый дизайн
Предварительный просмотр в Интернете
Тема веб-сайта : Дизайн веб-сайта портфолио
Основные моменты :
Карусель черно-белых фотографий
Дизайнеры используют высококачественную черно-белую фото-карусель / фон для упрощения дизайна. Это может быть очень просто, но в результате получается привлекательная целевая страница.
Что вы можете узнать :
Упростите свой веб-сайт с помощью черно-белой карусели / фона
Предварительный просмотр в Интернете
Тема веб-сайта : Веб-сайт кино и телевидения
Основные моменты :
Научно-фантастический дизайн
Черный цвет легко заставляет людей думать о ночи. А что может быть лучше для ночи, чем разноцветные огни? Дизайнер этого веб-сайта, посвященного фильму, понимает это и использует световые лучи для создания очень крутого веб-сайта в стиле научно-фантастического дизайна.
Online Preview
Короче говоря, надеюсь, все эти черно-белые креативные веб-сайты могут как-то вас вдохновить.
Черно-белые веб-сайты классические, чистые и простые в навигации. Если все сделано правильно, они могут привлечь больше пользователей, вызвать эмоции, направить пользователей через интерфейс и оставить сильное положительное впечатление.
Черно-белый дизайн веб-сайта может быть модным и привлекательным — безусловно, стоит вашего внимания. Мы надеемся, что приведенные нами примеры пополнят ваш творческий арсенал.
Вам также могут понравиться :
Топ-19 лучших дизайнов веб-сайтов для вашего вдохновения в 2018 году
Топ-15 лучших бесплатных шаблонов веб-сайтов электронной коммерции на 2018 год
Лучший список цветовых палитр, инструментов и ресурсов Material Design
Gradient Color в дизайне приложений: тенденции, примеры и ресурсы
30+ эффективных черно-белых сайтов
Цвет — один из важнейших элементов любого дизайна. Он вызывает эмоции, направляет нас через интерфейс и укрепляет бренд.
Редко можно встретить по-настоящему черно-белый дизайн, чаще всего монохромный дизайн темно-серого или кремового цвета. Но эффект тот же. Цвет — это буквально то, как мы видим мир: различные поглощаемые или испускаемые световые частицы дают нам картину нашего окружения. Поэтому, когда цвет отсутствует, мы начинаем видеть мир по-другому: текстуры и формы становятся более очевидными, а мир кажется заметно медленнее. Черно-белые рисунки играют на этом альтернативном взгляде на мир.При правильном использовании монохромная палитра может быть теплой, обнадеживающей, драматичной и смелой.
Преимущественно белый дизайн минималистичен и сдержан. В основном черный дизайн сильный и напористый. Оба конца спектра уверены и позитивны.
По иронии судьбы, наибольшее влияние черно-белый дизайн оказывает на цвет. Когда сцена полностью тональная, введение яркого цвета почти прожигает нашу сетчатку. Как мы увидим, добавление оттенка цвета к монохромному дизайну — это мощное заявление…
Melanie Daveid
Ólafur Arnalds
Лаура Бутми
Код и теория
Управление элитными моделями
Scheltens & Abbenes
Колено
Флавьен Гильбо
B14
A-P & Co
Джереми Пьер
Страна чудес Курокавы
4 1/2
Werkstatt
The Post Family
Касательная GC
Институт Сандберга
Конструкция транзистора
Praesens
Студия Блэкберн
Есть
Дэйв Кларк Дизайн
Аналитическая графика
Cat Garcia Photography
Intropik
Удерживая все еще
Полина Осмонт
Парк Таверна
Румба
Topsafe
Живая зона
Pal Zileri
WXG
Фольч
Витрина красивых черно-белых сайтов
Определить, что лучше всего подходит из моря цветов, иногда бывает непросто для веб-дизайнеров.Но хорошая новость в том, что когда мы столкнулись с блоком выбора и согласования цвета, у нас есть такие инструменты, как Adobe Kuler, которые помогут нам в принятии решения. Как насчет создания черно-белого веб-сайта?
Предполагать, что создавать веб-сайты в черно-белом цвете легче, потому что вам не нужно выполнять кропотливую задачу выбора и сопоставления цветов, — это неправильное восприятие. Черно-белый веб-дизайн ничем не упрощает , по крайней мере, мы так думаем.Это смелый и сложный шаг. Почему? Что ж, в конце концов, вы ограничены только черным, белым и всем остальным, чтобы создать достойный и красивый веб-сайт.
Если вы уже устали создавать красочные и яркие цветные веб-сайты, почему бы не бросить вызов черно-белому или двухцветному веб-сайту для разнообразия? Здесь мы собрали для вашего вдохновения коллекцию красивых и вдохновляющих черно-белых веб-сайтов.
Полный список после прыжка!
Портфолио и личные сайты
С портфолио и личными веб-сайтами черно-белое выглядит просто стильно.Хотя красочные вещи и работы всегда приветствуются, но черно-белый макет вызывает удивительную атмосферу у человека, посещающего сайт. С одной стороны, он демонстрирует определенное чувство элиты и высокого класса, а с другой стороны, он также показывает непрерывный поток идей, который очевиден из минимального использования цветов.
Давайте не будем забывать о успокаивающем эффекте, который он оказывает на глаза посетителей. Вот некоторые из самых удивительных черно-белых портфолио и личных веб-сайтов.
Алдей
Арнау Белен
Лия Хаггар
Марк Эко
Марцин Каневски
Майкл Дик
Городской пиксель
Urban Edge Design
SJ Хантер
Blakeallendesign
Патрик Фрай
Корпоративные сайты
В корпоративном мире главное — выделяться и действовать со вкусом. Когда с вами в одной нише конкурируют миллионы других, вы должны тем или иным образом иметь преимущество.И мы можем с уверенностью предположить, что веб-сайт — это единственная идентификация вашего бизнеса, которая имеет самый широкий охват среди ваших клиентов. В таких случаях наличие стильного черно-белого веб-сайта наверняка повысит шансы привлечь больше клиентов.
Безусловно, качество обслуживания на первом месте, но, как говорится, первое впечатление — это последнее впечатление. Таким образом, корпоративные организации должны стараться изо всех сил, чтобы добиться первого впечатления. Черно-белая цветовая схема не только успокаивает глаза людей, просматривающих ее, но также дает намек на ваше чувство дизайна, воображение и минимализм.
Полностью осведомлен
Цирк
DesignGive
Dragon Interactive
Художник
Кинеда
ДИВАН
Мастерское шлифование
Мультитач-Барселона
Post Machina
Красный перец
RGA
Блэк Эстейт
Убер Стелс
Тошиедо
Старый штат
Ваше Величество
Нулевая комиссия
Блоги и журналы
Вокруг нас есть блоги и журналы.Некоторые из них посвящены технологиям, некоторые — дизайну (например, тот, который вы сейчас читаете), а остальные — личные блоги. Что касается блогов, единственное, что имеет значение, — это удобочитаемость. Ведение блога — это представление и передача ваших идей миру. Это ваша безмолвная речь, ваш жест присутствия в Интернете.
Итак, насколько эффективно вы доносите свои идеи до людей? И вот здесь-то и возникает важность выбора правильного дизайна и цветовой схемы для вашего блога.
С черным и белым всегда лучший выбор. Было замечено, что черный и белый цвета имеют тенденцию улучшать читаемость текста на экранах компьютеров. Так что, если кто-то хочет, чтобы его заметили в сети, мы определенно порекомендуем великолепный черно-белый дизайн блога
.
Адская кошка
Соеур Стиль
Lonely Prevvy
Довольно безрассудная
Too Pix Creative
Лаборатория городских ландшафтов
Visual Box
Ремешок XQS
Coda Coza
Demain Jarrete
20 черно-белых тем WordPress и дизайнов веб-сайтов
Мы видели, как полноэкранные изображения становятся все более популярными в веб-дизайне, но одна тенденция, которая действительно выделялась для меня, — это использование черно-белой фотографии в некоторых дизайнах.Черно-белые изображения всегда вызывали больше эмоций, чем полноцветные фотографии, и это продолжается, когда они внедряются в заголовок или фон дизайна веб-сайта.
Монохромные сайты никогда не выйдут из моды! Если вы хотите иметь чистый, минималистичный веб-сайт, вам действительно стоит подумать о монохромном стиле. Все эти веб-сайты монохромны. Монохромный стиль часто является синонимом черного и белого, и хотя большинство этих примеров дизайна домашней страницы черно-белые, в некоторых есть цветные акценты.У них также есть различная компоновка и уникальные детали. Они идеально подходят для любителей минимализма и тех, кто хочет иметь чистый современный дизайн веб-сайта.
Эти черно-белых тем и веб-сайтов выделяются своей простотой, чистым и элегантным дизайном. Просмотрите их все, взгляните на их характеристики и выберите лучшую монохромную тему для своего сайта.
Этот пост завершает витрину 20 веб-сайтов, каждый из которых использует монохромную фотографию как часть своего макета и дизайна.Какой из этих дизайнов домашней страницы вам нравится больше всего и почему? Ваш собственный сайт монохромный?
Инверто WP
Inverto — красивый монохромный шаблон WordPress с чистым дизайном. Вы можете использовать этот предмет для дизайнеров, архитекторов, фрилансеров, агентств, фотографов и многих других. Эта тема WordPress портфолио поставляется с визуальным конструктором страниц с перетаскиванием, она поддерживает многоязычие (WPML), совместима с контактной формой 7 и даже имеет возможность импорта демо-данных одним щелчком мыши.
Foreal
Foreal — отличная тема WordPress с элегантным дизайном, которую вы можете легко настроить с помощью Visual Composer в соответствии со своими потребностями. Вы можете использовать его для личного портфолио, дизайн-агентства, фотографии, журнала, блога и многого другого.
Черно-белое
Black & White — это премиальный шаблон WordPress с полностью адаптивным макетом. Он поставляется с неограниченными цветовыми схемами, классными эффектами, виджетами, шорткодами и многим другим.Загрузка также включает в себя полный PSD-файл со слоями. Эта тема имеет идеальную анимацию jQuery и CSS3, неограниченные цветовые варианты, она готова к работе на нескольких языках, имеет адаптивный дизайн и множество уникальных элементов дизайна, с которыми можно поиграть.
Черно-белое
Black & White — это аккуратная тема WordPress, которую вы можете легко настроить в соответствии со своими потребностями. У него отзывчивый дизайн, и он будет отлично смотреться на любом экране. Эта тема имеет кроссбраузерную совместимость и хорошо работает в FireFox, Safari, Chrome, IE11.Готовность к сетчатке также обеспечивает сверхчеткую графику на экранах новейших размеров, а также имеет конструктор страниц с перетаскиванием, так что вы можете легко настраивать каждую страницу.
Алинти
Alinti — это творческая тема WordPress, которая поставляется с конструктором страниц с перетаскиванием, который поможет вам легко настроить ее. Он также включает в себя слайдер революции, демонстрационную настройку одним щелчком мыши, настраиваемые виджеты и многие другие замечательные функции.
Ворон
Raven — сильный шаблон WordPress с элегантным дизайном, призванный привлечь внимание зрителя.Эта смелая и креативная тема поставляется с расширенной панелью параметров темы, множеством бесплатных обновлений и большим вниманием к деталям. Он готов к работе с сетчаткой, совместим с WooCommerce и, конечно же, полностью адаптивен.
Ручка и бумага
Pen & Paper — красивый шаблон WordPress с полностью адаптивным дизайном. Он включает в себя виджеты, шорткоды, значки 360, PSD-файл и многое другое. Эта замечательная тема основана на слегка измененном шаблоне Skeleton и сетке 960 пикселей, поставляется с поддержкой меню WP3, более 600 шрифтов Google и другими замечательными функциями.
АЛЬБИСТ
ALBIST — замечательная тема WordPress, которая имеет следующие особенности: более 16 дизайнов домашних страниц, Slider Revolution, Visual Composer, фоны с параллаксом и многое другое. Этот красивый темный шаблон можно использовать в качестве портфолио, чтобы профессионально продемонстрировать свое творчество. В нем есть все необходимое для начала работы.
Мелроуз
Melrose — потрясающая тема WordPress, которая имеет следующие особенности: 14 уникальных скинов, 4 настраиваемых заголовка, загрузчик логотипов, генератор шорткодов, 8 настраиваемых виджетов и многое другое.Эта тема идеально подходит для онлайн-портфолио для креативщиков из любой дизайнерской ниши.
Конструкция предохранителя
Это агентство графического и веб-дизайна, базирующееся в Ноттингеме и Лондоне, которое предоставляет креативные решения для графического и веб-дизайна. Они демонстрируют свои проекты в простой трехколоночной сетке с равномерным интервалом между строками и одинаковым стилем, применяемым ко всем изображениям — ненасыщенным.
На этом модном сайте вы найдете сумки, сделанные из итальянской кожи высочайшего качества.В дизайне сочетается черная кожа разной текстуры, узоров и оттенков, а дизайн веб-сайта чистый и минималистичный. Этот дизайн веб-сайта также имеет интересно расположенное меню в нижней части страницы, которое открывается при наведении курсора.
TH = СУММА
The Sum — дизайн-студия из Ванкувера, специализирующаяся на создании уникального бренда. Это их черно-белый дизайн веб-сайта, наполненный большими шрифтами и уникальными иллюстрациями.
Книга бород
Этот проект был создан фотографом Джастином Джеймсом Мьюиром из Западного Честера, штат Пенсильвания, который самостоятельно опубликовал «Книгу бород», чтобы помочь своему другу Майку.Он использует полноэкранные фотографии на главной странице, чистое меню в левой части экрана и ярко-синий значок, чтобы привлечь внимание посетителя к специальной цене книги.
Incredible Types — это тщательно отобранная коллекция и демонстрация выдающейся типографики и дизайна со всего мира. Их веб-сайт черно-белый, а для портфолио используется сетка.
CRUSH — это креативная студия, специализирующаяся на бесшовных принтах для модной одежды и одежды.Их веб-сайт черно-белый, с полноэкранными фотографиями и красивыми изображениями. Он также использует голубой в качестве основного цвета. Дизайн заголовка этого веб-сайта прост и интересен, с иконками для Twitter, отправкой электронной почты и местоположением.
Это веб-сайт строительного комплекса Pearl & Water в ДУМБО, Бруклин, с 4 спальнями, 3 ванными комнатами, открытой площадкой и частной парковкой. На их веб-сайте используются черно-белые изображения на голубом фоне.
Гвидо Фраскадоре — аналитик и разработчик творческих индустрий
Это веб-сайт портфолио предпринимателя и цифрового стратега, дальновидного и прагматичного, генерального директора @bemind и руководителя отдела управления продуктами в hype.Это. Он имеет трехколоночную сетку с квадратными изображениями и даже промежутками между строками. Все изображения обесцвечены для более цельного вида.
Это веб-сайт портфолио группы веб-разработчиков, которые разрабатывают веб-приложения для сред LEMP, при этом LEMP представляет собой собрание бесплатного программного обеспечения с открытым исходным кодом. Веб-сайт в основном черно-белый, с бирюзово-синим акцентом.
Франческо Приско / Графический и веб-дизайнер
Это простой веб-сайт-портфолио Франческо Приско, графического и веб-дизайнера из Милана.Он имеет простой макет, гамбургер-меню слева и множество черно-белых изображений.
Это презентационный веб-сайт семейного виноградника, основанного в 2004 году. Он расположен на холмах Альбан в итальянском регионе Лацио, недалеко от Веллетри.
Hungree — Веб-дизайн и графический дизайн
Вдохновитесь этим полноэкранным дизайном веб-сайта с множеством красивых черно-белых изображений и простым макетом. Также загляните в раздел портфолио! Вы обязательно найдете проекты, которые вам понравятся.
22 черных сайта для вашего вдохновения (2021)
Если вы потратили какое-то количество времени на изучение тем WordPress или использование их в своем собственном веб-дизайне, вы знаете, что пустое пространство — это не только тенденция, но и навязчивая идея.
Идея белого цвета заключается в том, что он создает передышку для вашего контента, а также придает чистый и современный вид.
К сожалению, это оставляет черный цвет в пыли, поскольку по какой-то причине люди склонны избегать черного, потому что он противоположен белому. Единственная проблема с этим рассуждением заключается в том, что белый цвет — это не то, что делает дизайн чистым и современным, а скорее количество белого, которое используется. Когда черный цвет реализован правильно, он имеет тот же эффект, что и белое пространство.
Не говоря уже о том, что черные веб-сайты создают атмосферу элегантности и богатства, которая, как известно, нравится как мужчинам, так и женщинам.Поскольку темные веб-сайты предлагают прекрасные способы выделиться из толпы, мы составили список лучших черных веб-сайтов для вашего вдохновения.
Используйте их, чтобы побудить к творчеству в ваших собственных проектах, и не стесняйтесь сохранять предложения в виде закладок на будущее.
Что может быть лучше, чем начать этот список, чем потрясающий черный веб-сайт творческой студии? Хотя не каждая их страница черная, большая ее часть.
Возьмем, к примеру, страницу about anv.studio.В нем много пробелов, четкий белый текст и черная фотография. Все эти различные элементы создают высококачественный эксклюзивный вид, но при этом не выглядят вычурными или загроможденными. Вместо этого эти элементы дизайна создают стильный внешний вид студии.
Фотография на странице «О нас» — отличный пример, который стоит упомянуть. Он, без сомнения, темный, но исключительно хорошо подобран.
Это отличный пример, потому что он показывает, что вам не нужно ограничиваться темными цветами или темными фотографиями, чтобы добиться высококачественного внешнего вида.
Веб-сайт Hangar Door имеет больше серо-черный фон со стальными текстурами, чтобы совпадать с тем фактом, что компания продает ангарные двери.
Веб-сайт является отличным примером более темного макета, поскольку он соответствует миссии компании и отлично смотрится с графикой на ногтях и фирменными кнопками социальных сетей.
Далее у нас есть компания по космической и авионике с еще одним хорошо сделанным черным веб-сайтом. Их сайт включает в себя. фоновые видеоролики, фотографии, переходы и другие элементы дизайна, которые объединяются для создания файла.креативный и хорошо продуманный сайт.
Когда вы прокручиваете главную страницу, сайт рассказывает прекрасную историю компании. Несмотря на то, что не все участки черные, темные и светлые области хорошо сочетаются друг с другом.
Сайт Anderbose — не совсем черный оттенок, но он использует все, от черного до коричневого и даже белого.
Anderbose дает прекрасный взгляд на то, как можно использовать более темные оттенки для отображения вашего личного блога, где лента блога находится справа, а затемненные цвета делают акцент на написанных словах.
Веб-сайт 1MD имеет минималистичный темный дизайн. В частности, на их домашней странице мало что происходит, нет беспорядка. Каждый отдельный раздел имеет определенную цель и предназначение. Посетителю легко сосредоточиться на этих разделах и понять их.
Используются разные цвета подсветки, анимации. и переходы, которые добавляют индивидуальности и интересности. дизайн сайта.
Отдельные рабочие страницы портфолио также хорошо продуманы, понятны и просты.Они тоже используют переходы и анимацию, чистую систему сеток и достаточное количество пробелов, чтобы создать отличный поток для своих тематических исследований.
Take the Walk — это благотворительная организация, которая стремится убедить людей пройти милю, чтобы предотвратить СПИД и бедность. Большая часть фона покрыта черным, а акценты выделены красным, показывая, что черный — один из лучших цветов для работы, поскольку вы можете использовать практически любой другой цвет в качестве акцента.
Apple часто использует черный фон для демонстрации своей продукции, и ее новейшая серия Apple Watch не является исключением.Темный фон в сочетании с большими фотографиями крупным планом придает очень интимный и эксклюзивный вид при просмотре страницы.
Фон экрана Apple Watch также черный, что позволяет выделить детали экрана и привлечь внимание зрителя к фотографиям.
Сетка в сочетании с большим количеством пробелов, четкой типографикой и хорошо выполненной фотографией — все вместе образуют элегантный дизайн черной страницы.
Веб-сайт Dropbase — отличный пример черного веб-сайта, в котором не так много острых ощущений, но он хорошо спроектирован и хорошо представляет продукт.
Независимо от того, ведете ли вы блог, страницу с ценами или домашнюю страницу, сайт Dropbase придерживается своего руководства по стилю, которое включает в себя крупную белую типографику без засечек, четкую сетку и даже небольшое использование акцентных цветов во всем.
Следующий пример немного отличается, потому что, хотя на веб-сайте Delta Board используется темный фон, общий дизайн светлый и живой.
В этом дизайне выделяются четыре основных элемента: темный.серый фон, светлая и минималистичная фотография, белая типографика и оранжевый цвет акцента.
Вместе эти элементы работают очень хорошо, поэтому это отличный пример темного веб-сайта, который является живым, но не ошеломляющим для посетителя.
Synthese — еще один отличный пример черного веб-сайта, который можно добавить в наш список сегодня. Это потому, что этот веб-сайт работает исключительно хорошо.
Используется как белый, так и черный фон, а в некоторых разделах черный также используется в качестве акцентного цвета.
То, как дизайнеры использовали черный цвет в дизайне веб-сайта Synthese, делает его достойным примером. посмотрите на!
Void делает упор на потрясающую пространственно-временную анимацию, рассказывая вам историю, основанную исключительно на визуальных эффектах. Каждая страница почти полностью черная, вызывая чувство удивления и зловещих чувств.
Они дополняют темные тона дразнящими тонами и музыкой. Затем вы можете щелкнуть по сайту, чтобы насладиться повествованием.
Просматривая веб-сайт Clover, обратите внимание, насколько светлым на самом деле кажется этот темный дизайн. Здесь не многолюдно и не слишком много.
Это прекрасный пример стильного черного веб-сайта и визуального дизайна, который часто создается с помощью белого или светлого дизайна веб-сайтов. Различные оттенки темно-серого хорошо сочетаются друг с другом.
Переходы и анимация в современном и немного ярком стиле. В то же время белые и фиолетовые акценты привлекают внимание к различным деталям каждого раздела при прокрутке.
Здесь у нас есть черное онлайн-портфолио дизайнера пользовательского интерфейса. Само портфолио — еще один замечательный пример мастерства дизайнера.
Два раздела главной страницы, конечно же, имеют черный / темно-серый фон. Однако в центре внимания явно заголовки.
Этот пример веб-сайта великолепен, потому что он показывает, что черный фон может выступать в качестве акцента, а не в качестве основного элемента дизайна веб-сайта просто из-за цвета.
Сайт Блейка Аллена — еще одно творческое портфолио, на этот раз кинематографиста. Портфолио — это простота. Многие дизайнеры думают, что им нужно добавлять множество анимаций и элементов, чтобы выделить свое портфолио. Но Блейк Аллен предлагает другой подход, с четкой и маленькой белой типографикой на черном фоне, окруженной большим количеством белого.
Это замечательный сайт для вдохновения, так как на нем всего несколько ссылок и минимальное количество элементов дизайна.
Целевая страница автоматизации маркетинга для GoSquared отличается креативным дизайном веб-сайта. Естественно, у него черный фон (иначе он не попал бы в этот список), который отлично контрастирует с зеленым, синим и фиолетовым цветами, используемыми на этой целевой странице.
Очевидно, что использование цвета в дизайне этой страницы было очень стратегическим, поскольку это большая часть повествования и потока страниц.
Цветовой контраст используется для привлечения внимания посетителей, когда вы прокручиваете страницу вниз, узнавая об их процессе автоматизации маркетинга и продукте.
Let It Bleed — книжный веб-сайт, который обращает внимание всех на обложку книги за счет использования значительного количества черного в качестве фона.
Что интересно на этом сайте, так это то, что отзывы и цитаты из книги хорошо видны, потому что большая белая типографика очень выделяется.
Blacks Who Design, как следует из названия, представляет собой набор профилей и портфолио черных дизайнеров в области технологий.
Этот дизайн не упустил возможность создать черный веб-сайт, чтобы еще больше подчеркнуть его миссию и цель.И это прекрасно работает! черно-белые изображения профилей дизайнов не выглядят подавляющими на черном фоне.
Вместо этого ваш взгляд направлен на них. Текст, ссылки и кнопки хорошо используют дополнительные цвета, что позволяет легко заметить различную информацию от ссылок профиля до навигации по сайту, не перегружая посетителей.
Haptic — это минималистичное приложение для ведения журнала для iOS. Естественно, целевая страница приложения также минималистична.Здесь задействованы четыре основных элемента дизайна: черный фон, типографика, фотографии и пустое пространство. Благодаря черному фону и пустому пространству текст и фотографические элементы легко выделяются и привлекают ваше внимание при прокрутке страницы вниз.
В портфолио Лии Хаггар много более светлых областей, но основные модули верхнего и нижнего колонтитула затемнены и мощны, с использованием комбинации видео, крупной типографики и даже замечательной области в нижнем колонтитуле, которую легко и быстро читать.
Текст «О программе» расположен по центру, что добавляет полезности черному фону, поскольку ничто другое не загромождает пространство, и просто выглядит так, как будто это именно то место, куда должны направляться ваши глаза.
Страница
Avocode Enterprise имеет черный фон. Большинство других страниц веб-сайта таковыми не являются.
Хотя брендинг Avocode не самый красочный, он веселый и креативный. Вот что делает этот пример отличным примером для этого списка, поскольку эта страница темная, но все же игривая и причудливая.
Используется множество пастельных тонов, а также визуальные украшения с помощью различных форм и фотографий.
В целом, они хорошо работают вместе на этой странице и отлично вписываются в весь веб-сайт. Тот факт, что у вас черный или темный фон, не означает, что ваш дизайн должен быть серьезным, он вполне может быть игривым, юным или просто веселым.
Вы обязательно должны проверить следующий пример в нашем списке, CometChat. Это потому, что черный цвет хорошо используется в визуальном стиле компании.Целевая страница cometChat PRO полностью черная.
Здесь вы можете легко увидеть, как используют черный цвет как часть своей цветовой схемы, а не только как фоновый цвет.
Например, в бежевой части черный не только текст, но и изображения. На этой странице черный и белый кажутся доминирующими цветами в их брендинге, а бежевый и фиолетовый — второстепенными.
Play — это новый инструмент для создания прототипов мобильных приложений с черным веб-сайтом. он содержит простые и минимальные разделы на главной странице, где в центре внимания находятся большие изображения и крупная типографика.
Зеленый, мятный и фиолетовый цвета видны повсюду, но они не являются основными цветами веб-сайта — белый и черный.
Тот же стиль визуального дизайна сохраняется и на странице их карьеры. Большие фотографии и тексты становятся центральным элементом каждый раз, когда вы просматриваете их, что является фантастическим элементом дизайна.
Скриншоты приложения также выполнены в том же визуальном стиле с черным фоном и зелеными и фиолетовыми бликами. В целом, цветовая схема продумана до мелочей и исключительна.
К тебе…
Теперь, когда у вас была возможность увидеть одни из лучших черных веб-сайтов для вашего вдохновения, дайте нам знать в комментариях, если у вас есть какие-либо другие черные веб-сайты, на которых текут ваши творческие соки.

Добавить комментарий