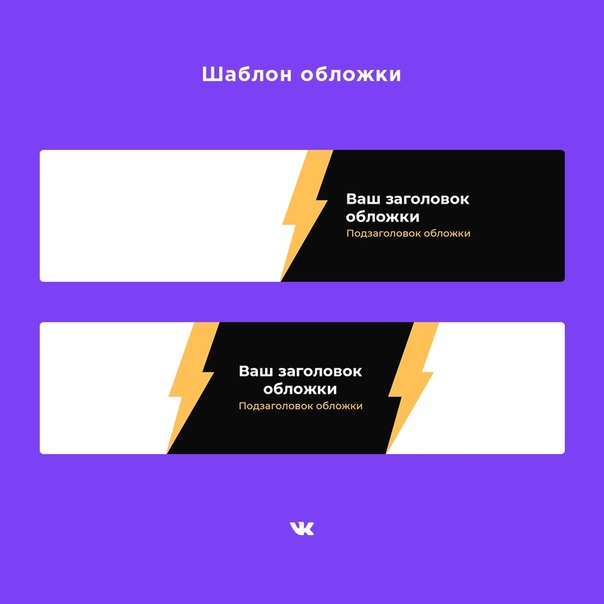
Шаблон обложки для группы ВК | CODESELLER
Данный шаблон подойдет для сообществ таких тематик, как: здоровье, йога, медитация и других схожих тем.
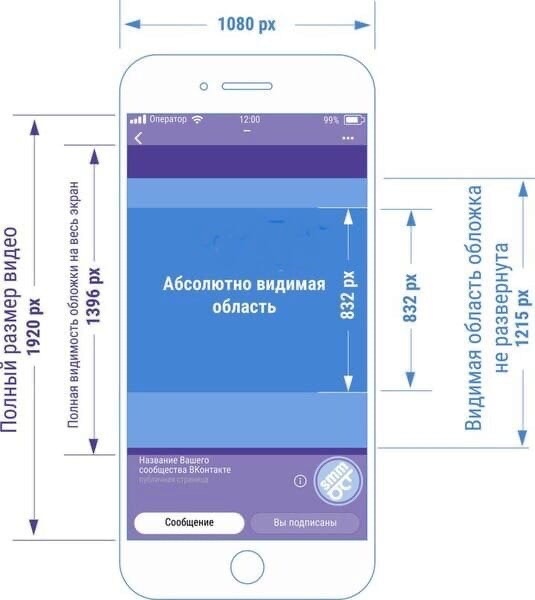
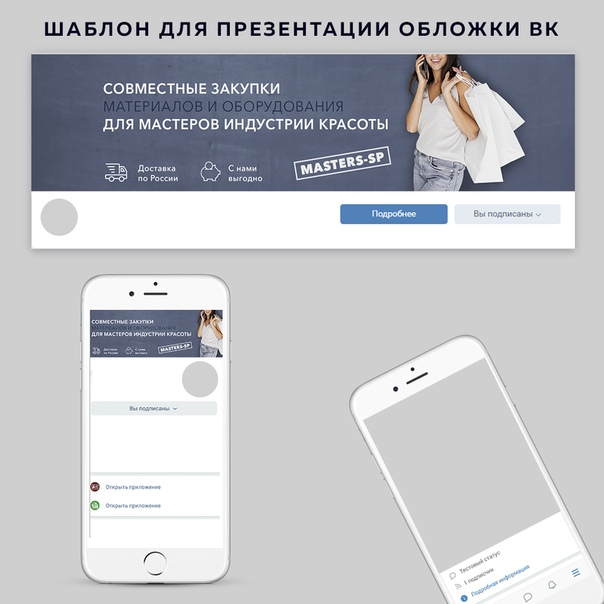
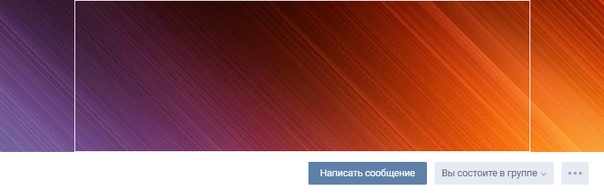
Размер: 1590×400 px, видимая зона для мобильной версии 1196×400 px. Шаблон обложки подстроен под рекомендуемые размеры изображений, для оформления сообществ ВКонтакте и имеет размер 1590×400 px. — чтобы при загрузке/установке ее в группу ВК качество обложки/картинки не портилось. Пользователи смартфонов видят «обрезанную» версию (по бокам срезается по 197 px.), а также сверху примерно 83 рх. занимает полоска с индикаторами связи, уровня заряда и прочих элементов — это все также учтено в шаблоне данной обложки.
Как использовать/редактировать шаблон?
✓ Шаблон залит в формате .PSD и открывается с помощью программы Photoshop — сразу после открытия готов к редактированию. При редактировании, вам необходимо будет поменять название группы/сообщества, ее слоган/описание и дополнительную информацию, или удалить какой-то лишний текст (на обложке должна присутствовать только основная информация и ничего лишнего). Также возможно, вам потребуется скачать шрифты, которые используются в шаблоне, но отсутствуют на вашем компьютере, в ином случае Photoshop самостоятельно изменит шрифт на имеющийся у вас и максимально схожий с оригинальным. Цвет шаблона обложки (и плашки расположенной по центру) можете подогнать под тон своего сайта или-же под цвет установленного вами нового фона (фото или любого другого изображения).
Также возможно, вам потребуется скачать шрифты, которые используются в шаблоне, но отсутствуют на вашем компьютере, в ином случае Photoshop самостоятельно изменит шрифт на имеющийся у вас и максимально схожий с оригинальным. Цвет шаблона обложки (и плашки расположенной по центру) можете подогнать под тон своего сайта или-же под цвет установленного вами нового фона (фото или любого другого изображения).
✓ Если у вас нет программы Photoshop — не беда! В архиве имеются файлы обложки шаблона в формате PNG, и для редактирования можно использовать бесплатный растровый графический редактор Paint.NET Этого вполне хватит, чтобы отредактировать шаблон так, как вам нужно. Для добавления на обложку красивого объемного текста (путем добавления новых слоев), можно воспользоваться бесплатными онлайн-генераторами текста (ссылки внутри архива).
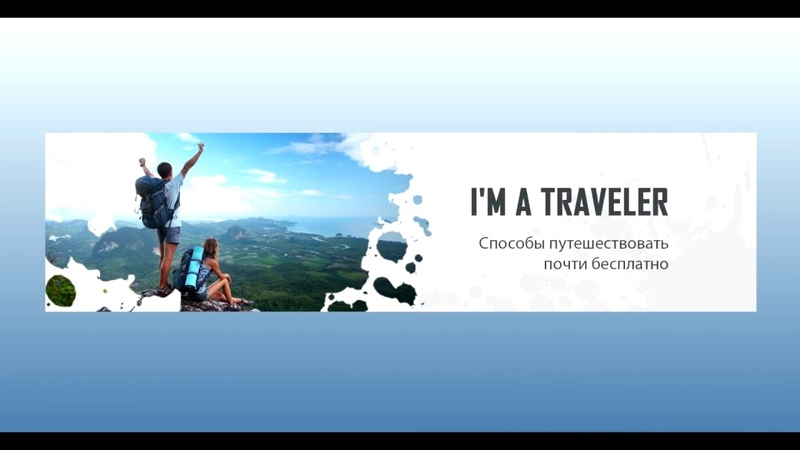
Демо шаблона:
В шаблоне задействовано изображение/фото взятое из свободных общедоступных источников для бесплатного использования. Вы можете заменить его на свое — это может быть ваше фото (или вашего изделия), стоп-кадр вашего видеоролика или просто скачанная со стока тематическая картинка, которая лучше всего олицетворяют ваш бренд. Если у вас нет своих подходящих фотографий, то поищите их на фотостоках (сайты с бесплатными изображениями), там можно найти идеальный образ для обложки своего сообщества ВК. Ссылки на сайты/фотостоки для поиска нужных/подходящих фотографий, имеются внутри архива данного товара.
Если у вас нет своих подходящих фотографий, то поищите их на фотостоках (сайты с бесплатными изображениями), там можно найти идеальный образ для обложки своего сообщества ВК. Ссылки на сайты/фотостоки для поиска нужных/подходящих фотографий, имеются внутри архива данного товара.
Условия поддержки: На форуме товара
Контактные данные: Личные сообщения
Авторство: Товар опубликован его непосредственным автором
Партнерская программа: Товар участвует в партнерской программе
Форум поддержки:
При возникновении проблемы, создайте соответствующую тему на форуме поддержки товара
Помните! Данный продукт защищен авторским правом, его нарушение влечет за собой административную и уголовную ответственность
Автор публикации
не в сети 9 часов
Roman
212
Комментарии: 234Публикации: 15Регистрация: 21-12-2014Продаж/Покупок: 95/194
Живая обложка сообщества в ВК: как сделать, примеры, шаблоны
В декабре 2018, ВКонтакте представил новый функционал, который помог оживить сообщества компаний – живые обложки.
Владелец сообщества может загрузить до пяти изображений или коротких видео, которые меняются автоматически. Такая обложка гарантировано сделает оформление группы в ВК более запоминающимся, поможет рассказать вашу историю, показать основные товары и услуги.
Получайте до 18% от расходов на контекст и таргет!
Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Попробовать бесплатно >>
Реклама
Читайте также: Как раскрутить группу в ВК самому
Примеры живых обложек
Продуманная обложка способна даже заменить описание сообщества. Вот такую динамическую обложку использует официальное сообщество Nike.
Вот такую динамическую обложку использует официальное сообщество Nike.
А вот такую обложку, сделало сообщество, продвигающее игровую консоль Play Station.
Живые обложки уже отображаются в последней версии в мобильных приложениях для iOS и Android.
Преимущества живых обложек:
- они в четыре раза крупнее обычных обложек;
- гармонично сочетаются с кнопкой действия, названием, аватаром и статусом сообщества — все важные сведения посетитель по-прежнему видит с первого взгляда;
- живую обложку можно одним нажатием открыть на весь экран и включить звук.
Живые обложки доступны для всех сообществ ВКонтакте.
Как создать и загрузить живую обложку ВКонтакте
Загрузить живую обложку можно в настройках сообщества.
- Создайте обложки с помощью любого графического онлайн-сервиса. Можно использовать Canva или Crello.
- Зайдите в управление сообществом. В разделе основная информация будет опция для настройки обложки.
 Нажмите «Управление».
Нажмите «Управление».
2. Снизу на странице вы сможете залить фотографии или видео, которые будут автоматически сменять друг друга. Это и будет живая обложка.
Технические требования к живым обложкам
- Размеры материалов: 1080х1920 (вертикальные) или другие в пропорции 9:16.
- Видео: формат MP4 (кодек h364 aac), 15-60 кадров в секунду; длительность — до 30 секунд; размер — до 30 Мб.
Статья в тему: Как сделать главную обложку для группы в ВК
Как использовать живые обложки: несколько примеров
Это эффективный инструмент, который можно использовать для развития сообщества. Например:
- Кафе и рестораны могут показать свои самые аппетитные блюда;
- Гостиницы могут сделать «виртуальную экскурсию» по номерам;
- Магазины одежды могут презентовать новую коллекцию или рассказать об акциях и скидках;
- Музыкальные группы могут разместить видео с прошлого концерта, и предложить купить билеты на предстоящий концерт.

Новый формат посетители страницы увидят в приложениях для iOS и Android. В мобильной и веб-версии ВКонтакте по-прежнему будет отображаться обычная обложка в статичном виде.
Ранее мы сообщали о том, что ВКонтакте можно закреплять первую карточку в рекламной карусели динамического ретаргетинга.
Первым хочешь узнавать про актуальные новости и тренды digital? Подписывайся на наш блог в Инстаграм: @anatol_chupin. Да прибудет с тобой Сила!
Живая видеообложка для сообщества в ВКонтакте (+ пример и шаблон)
Используя живые обложки, можно эффектно прорекламировать товары или услуги и донести интересную и важную информацию до конечного пользователя. А также повысить узнаваемость вашей компании или бренда на рынке.
Введение
Совсем недавно мне потребовалось создать несколько видеообложек для сообществ, но так как я этим никогда ранее не занимался, пришлось разбираться. С такими программами как Adobe Photoshop, Adobe Premiere и Adobe After Effects я уже давно знаком и активно пользуюсь, поэтому разобраться с такой задачей не составило особого труда.
С такими программами как Adobe Photoshop, Adobe Premiere и Adobe After Effects я уже давно знаком и активно пользуюсь, поэтому разобраться с такой задачей не составило особого труда.
Живая обложка — относительно новый формат оформления сообществ в ВКонтакте. Официально стал доступен для всех администраторов групп в начале 2019 года. До этого, устанавливать живые обложки могли только верифицированные сообщества.
По правилам ВКонтакте, вы можете загрузить до 5 штук фотографий или коротких видео, которые будут автоматически сменять друг друга.
Даже уже на протяжении года, как это стало доступно всем, живые обложки достаточно редко встречаются и этим надо активно пользоваться.
Особенности живой обложки
Увидеть живую обложку можно только через приложение VK на Android или IOS, в ПК и мобильной версии сайта обложка не доступна. Там вы увидите обычную, узкую ПК версию изображения. Новая живая обложка имеет более крупные размеры, она примерно в 4 раза больше чем обычная.
Смена изображений или воспроизведение видео начинается автоматически, как только вы зашли в группу. Помимо самого динамического эффекта (смена изображений и видео), еще особенностью является, что вы ее можете открыть на весь экран вашего смартфона.
Вы можете использовать до 5 изображений, которые будут сменяться как слайд-шоу или 5 коротких видео.
Пример и шаблон для живой обложки
В ходе тестирования живых обложек у меня получился шаблон, который более удачно отображается на большинстве мобильных устройствах.
Вот несколько моих последних работ:
А вот собственно сам шаблон:
Центральный зеленый квадрат в центре – это поле, которое гарантированно увидят пользователи сообщества, не раскрывая обложку на полный экран.
Верхнюю границу этого квадрата вы можете сделать чуть выше, но тогда пользователи у которых есть верхняя «монобровь» или «вырез» под камеру, не увидят часть информации на темно-зеленом прямоугольнике.
На обычных смартфонах всё будет прекрасно видно.
Прямоугольники сверху и снизу, автоматически затемняются ВКонтакте светлой заливкой. Учитывайте это, когда будете рисовать или монтировать вашу будущую обложку.
Скачать шаблон живой обложки ВКонтакте
(тип файла .PSD)
Преимущества и польза видеообложки
С помощью нового формата живых обложек, вы можете очень эффектно выдать основную информацию о вашем сообществе, товаре или услуги и повысить узнаваемость вашей компании или бренда. Всего за несколько секунд рассказать о ваших преимуществах и почему стоит обратиться именно к вам.
Для каких целей подойдет живая обложка:
- Отлично подойдет для интернет-магазинов, когда нужно проинформировать о проходящих акциях и скидках.

- Для ресторанов и кафе, чтобы показать интерьер заведения, выдержки из меню с ценами.
- Производите что-то дома или оказываете услуги населению? Сделайте фото подборку или видео ваших работ, товаров и услуг.
- Музыкальные и творческие коллективы могут продемонстрировать даты предстоящих выступлений.
- Магазины одежды могут презентовать новые коллекции.
Это только малая часть, для чего подойдут живые обложки. А сфер для использования множество:
- фитнес-центры,
- сервисные центры,
- спортивные команды (футбол, баскетбол, волейбол и т.д.),
- телеканалы,
- газеты и т.д.
Требования к обложке
При создании изображений или видео для обложки нужно придерживать несколько требований:
- Ширина 1080 и высота соответственно высота 1920 пикселей,
- Видео в формате МP4, видеокодек H.
 264,
264, - Аудиокодек AAC,
- Частота кадров 15-60 в секунду,
- Продолжительность не больше 30 секунд,
- Размером до 20 Мб.
Когда все требования соблюдены, теперь вы можете загрузить обложку в ваше сообщество. Заходим в «Управление сообществом», далее в Настройках находим «Обложка сообщества».
Заключение
Если вы не сможете смонтировать видео как на моих примерах выше, сделайте просто 5 слайдов и загрузите их в ваше сообщество, это будет не менее эффектно.
Всем удачи!
Возможно вам так же будет интересно:
Живая обложка. Бесплатные PSD шаблоны оформления групп ВКонтакте
Пролистайте все шаблоны и выберите подходящий.
А теперь нажмите на ссылку под понравившейся обложкой, чтобы скачать исходник.
Скачать PSD-шаблон оформления группы ВКонтакте (Живая обложка – 1)
Скачать PSD-шаблон оформления группы ВКонтакте (Живая обложка – 2)
Скачать PSD-шаблон оформления группы ВКонтакте (Живая обложка – 3)
Скачать PSD-шаблон оформления группы ВКонтакте (Живая обложка – 4)
Скачать PSD-шаблон оформления группы ВКонтакте (Живая обложка – 5)
Скачать PSD-шаблон оформления группы ВКонтакте (Живая обложка – 6)
Скачать PSD-шаблон оформления группы ВКонтакте (Живая обложка – 7)
Скачать PSD-шаблон оформления группы ВКонтакте (Живая обложка – 8)
Скачать PSD-шаблон оформления группы ВКонтакте (Живая обложка – 9)
Скачать PSD-шаблон оформления группы ВКонтакте (Живая обложка – 10)
- Ru» title=»Mail.Ru»>
Шаблоны оформление групп вконтакте – Дизайн группы ВКонтакте — работаем с обложкой, аватаром и меню
Оформление группы Вконтакте шаблоны бесплатно
Социальные сети благодаря своей небывало высокой популярности давно стали платформой для развития и продвижения своего бизнеса.
Обычный посетители или знаменитости создают личный странички для привлечения внимания к своей персоне, для общения с широким кругом друзей и подписчиков, для регулярного оповещения о своих новостях. Однако, такое рыбное место, как Вконтакте, с миллионами посетителей каждый сутки, не может не привлечь бизнес компании, все возможные общественные организации и движения, новостные и развлекательные порталы с целью создания и продвижения в сети своих групп и сообществ.
Одним из методов привлечения к своей группе большое количество посетителей, а также фактор, влияющий на успешную раскрутку группы – это красивое оформление и дизайн странички сообщества.
Для того, чтоб оформить, например, оригинальное меню с картинками своей группы или сообщества необходимо знать wiki-разметку, которая используется Вконтакте. Это некий упрощенный аналог гипер-разметки «html», на основе которой построено большинство сайтов в Интернете. Однако, если у Вас нет сил и желания разбираться в довольно простой разметке, но запутанной wiki-разметке, можно пойти простым путем. Есть множество ресурсов, на которых люди выкладывают уже готовые шаблоны с кодом разметки, вам остается только скопировать этот код, изменить его под себя и вставить в свою группу.
Оформление группы Вконтакте шаблонами сможет осилить даже самый неподкованный пользователь в интернете.
Вот, пожалуй, можно привести парочку ресурсов, на которых уже имеются и регулярно выкладываются новые шаблоны. Хотя, самостоятельный поиск подобных шаблонов посредством поисковых машин не составит большого труда.
Хотя, самостоятельный поиск подобных шаблонов посредством поисковых машин не составит большого труда.
beatlive.ru – здесь довольно простые, но строгие и локаничные меню для группы Вконтакте.
all-for-vkontakte.ru — интересный ресурс, где появляются довольно достойные и прикольные шаблоны.
wikidiz.ru — просто множество самых удивительных и бесплатных шаблонов для Вконтакте.
Красивое оформление группы в Вконакте
Над стильным и привлекательным оформлением своего сообщества нужно задумываться еще до создания странички в сети. Желательно продумать все аспекты будущего дизайна так, чтоб он гармонично совмещался с будущей деятельностью вашей группы, чтоб привлекал посетителей и оставлял желание зайти снова и снова.
Красивое оформление группы Вконтакте можно создать, либо используя готовые шаблоны, о которых речь шла выше, либо самостоятельно, основываясь на wiki-разметке.
Если Вы хотите, чтоб ваша группы выглядела примерно вот так,
Тогда давайте разберемся как собственно научиться превращать свою группу из нубовской в веселую и прикольную.
Как сделать оформление группы в Вконтакте
Давайте перейдем к практике и на простом примере рассмотрим, как сделать оформление группы в Вконтакте самостоятельно, потратив 20-30 минут времени.
Прежде всего, по выше указанным ссылкам Вы можете скачать готовые шаблоны с wiki-разметкой. Подбирайте понравившийся щаблон или близкий к желаемому примеру, далее можно будет его отредактировать под свой дизайн.
На главной странице, под описанием группы будет присутствовать ссылка «Свежие новости», нажимаем на ее редактирование.
Переходим в текстовый редактор. Справа находится кнопочка активации wiki-разметки, нажимаем (1). В текстовое поле вставляем код шаблона (2). Его придется несколько изменить на свои адреса.
Код выглядит примерно так:
[[photo-100941444_376601882|75px;noborder;nolink;nopadding|albums-100941444]]
photo-100941444_376601882 – это ссылка на картинку, которая предварительно загружена у вас в группе. Ссылку можно указать и внешнюю на картинку, находящуюся не в Вконтакте.
Ссылку можно указать и внешнюю на картинку, находящуюся не в Вконтакте.
75px – размер картинки. Можно указывать также двойной размер, типа 75x65px
noborder – убирается рамка вокруг картинки.
nolink – картинка не будет кликабельной, даже если стоит ссылка для перехода, как в примере. Если убрать этот атрибут, то кликнув по ссылке перейдете по ссылке в альбом группы albums-100941444.
nopadding – отменяет всякие отступы вокруг картинки.
После вставки и редактирования кода можно нажать на кнопку «Предпросмотр» (3) и увидеть как будет выглядеть наше меню. Если не нравится, то продолжить редактирование, если все подходит – жмем сохранить (4). Переходим на главную страницу нашего сообщества и видим такой результат.
Аналогичным способом можно создавать графические меню в своих группах. Это несколько сложнее и обширнее по времени процесс, также нужно уметь пользоваться графическим редактором, например, Adobe Photoshop. Как реализовать такое меню смотрите в этом видео.
Как реализовать такое меню смотрите в этом видео.
Вики-разметку можно также вставлять в любую запись, которую вы сможете закрепить на стене и она всегда будет на виду у посетителей.
Вы можете также узнать, как скачать видео из Вконтакте за пару кликов.
socprka.ru
проработка обложки, баннера и фото
Home » ВКонтакте » Оформление группы Вконтакте: цели и способы
Итак, друзья! Сегодня мы решили поговорить на тему оформления сообществ в социальной сети «ВКонтакте». Мы разберем, как оформить группу Вконтакте, а также рассмотрим каждый элемент оформления по отдельности. Будут даны ценные советы для красивого оформления паблика. Изучайте, это будет полезно.
Почему так важно красиво оформить сообщество?
Наверное, ни для кого не секрет, что внешний вид сообщества радует, как его создателей, так и посетителей. Но знали ли вы, что оформленная со вкусом группа может еще и привлекать людей, «заставляя» их подписываться.
Конечно это все психология.
Здесь особо важную роль играет первое впечатление. Уже не раз было доказано, что люди, гораздо охотнее подписываются на группы с приятным визуальным оформлением.
Итак, первые два плюса – это внешний вид и привлечение людей. Но это еще не все.
Пример красиво оформленной группы ВК
Также при помощи внешнего вида можно подчеркнуть те или иные качества компании. Наверное, каждый хоть раз слышал о психологии цвета. То есть, каждый цвет символизирует то или иное качество и на подсознательном уровне ассоциируется с ним в головах людей. Так, например, оранжевый цвет означает энергию, активность, жизнерадостность. Его часто используют в рекламах товаров для спорта и детей. Красный, например, способен привлечь больше внимания, чем другие цвета. Поэтому, его часто увидишь на баннерах с акциями, распродажами и т.д.
Используя психологию цветов можно очень даже эффективно интегрировать рекламу в элементы внешнего оформления паблика (например, в обложку или аватар).
Далее мы отдельно поговорим о том, как установить каждый из этих элементов.
Обложка группы ВК – как оформить
Элемент оформления, который бросается в глаза одним из первых.
При установке обложки необходимо знать рекомендуемые размеры – 1590 х 400 пикселей. Обложки можно создать, как самому, так и прибегнуть к помощи специалистов/сервисов или скачать готовые.
Для установки необходимо:
- Зайти в «Управление сообществом».
- Убедиться, что вы находитесь в разделе «Настройки» (справа) и найти пункт «Обложка сообщества».
- Далее нажать кнопку «Загрузить».
- Выбрать изображение на устройстве, а также выбрать отображаемую часть (при соблюдении рекомендуемых размеров – вся картинка будет видна).
- Сохранить изменения.
После всего сделанного на главной странице появится горизонтальная шапка (обложка). Все довольно просто.
Главное подобрать качественное изображение: с рекламой, с другой полезной информацией или только фотография – исходите уже из своих потребностей.
Аватар/миниатюра
Рекомендуемые размеры миниатюры – 200 х 200 пикселей, а аватара – 200 х 500 (200 х 200 – квадратный).
Стоит отметить тот факт, что аватар и обложка не могут быть использованы одновременно. Поэтому, вам придется выбирать и чем-то одним жертвовать.
Перед тем, как начать установку, убедитесь, что в вашем паблике не установлена обложка. Если она есть, тогда используя инструкцию выше, зайдите в настройки и удалите ее (рядом с кнопкой «Загрузить» будет кнопка «Удалить»).
Далее приступайте к инструкции ниже:
- Нажмите «Загрузить фотографию» либо «Обновить фотографию» (если она есть).
- Нажмите «Выбрать файл» и выберите его на вашем устройстве.
- Выберите отображаемую часть.
- Выберите миниатюру.
- Сохраните изменения.
Готово! Все довольно просто. Помните, миниатюра сообщества выбирается именно из автара. Как вариант, вы можете загрузить аватар, выбрать миниатюру, а затем загрузить обложку.
Как вариант, вы можете загрузить аватар, выбрать миниатюру, а затем загрузить обложку.
Баннер группы ВК – как установить
Он используется не только, как элемент оформления группы, но и как один из способов рекламы и привлечения внимания.
В качестве баннера чаще всего используют закрепленный пост.
Ширина такой записи – 510 пикселей, а высота зависит от того, как вы планируете ее использовать. Например, при использовании аватара размерами 200 х 500 пикселей, который заканчивается на одном уровне с баннером, высота последнего – 308 пикселей (если группа без статуса, а пост без текста).
Итак, установка:
- Начните создавать запись.
- Нажмите кнопку «Фотография».
- Далее нажмите кнопку «Загрузить фотографию».
- Выберите файл на вашем устройстве и дождитесь его загрузки.
- Нажмите «Отправить».
- Далее на опубликованной записи нажмите троеточие и выберите пункт «Закрепить».

После проделанных действий запись встанет над всей лентой новостей на место описания (если оно было).
Проработка меню, делаем лэндинг
Добавление меню не такое простое, как добавление обложек или баннеров. Но и не настолько сложное, чтобы мы не справились с этой задачей.
Чаще всего руководители групп ВКонтактеиспользуют графическое меню. Для создания такого меню необходимо обладать знаниями wiki-разметки, а также иметь заготовки (изображения с кнопками), либо создать их самостоятельно в графических редакторах.
Итак, первое, что нам необходимо – включить данную функцию:
- Зайдите в «Управление сообществом».
- Справа выберите «Разделы».
- Найдите строку «Материалы» и сделайте их ограниченными.
- Сохраните изменения. После проделанных действий на главной странице появится раздел «Свежие новости».
Теперь можно переходить к установке самого меню:
- Нажмите кнопку «Редактировать» в свежих новостях.

- Далее откроется текстовый редактор. В первую очередь вам необходимо загрузить фото. Нажмите на соответствующую кнопку и выберите файлы с компьютера.
- Далее нажмите на каждое изображение и проверьте его параметры. Первый размер должен равняться 610 пикселям – это ширина меню.
- Далее переключитесь на текстовый режим редактирования.
- Все изображения станут иметь вид команд (как на скриншоте).
- Чтобы избавиться от пробелов между изображениями замените «noborder» на «nopadding».
- Далее необходимо сделать все картинки кликабельными. Для этого добавьте ссылку (на которую будет попадать пользователь после нажатия)после знака «|».
- Сохраните изменения.
В итоге у вас должно получиться что-то похожее на это:
Также стоит отметить, что функционал wiki-разметки одними только изображениями не ограничен. Здесь есть много возможностей (команд) обработки текста и других медиа-файлов. И при помощи этих команд, аналогично меню, создается лэндинг.
Здесь есть много возможностей (команд) обработки текста и других медиа-файлов. И при помощи этих команд, аналогично меню, создается лэндинг.
Иначе говоря, меню есть часть лэндинга, который можно продолжить при помощи, как текста, так и изображений. Здесь вы уже должны исходить из своих предпочтений.
Пример лэндинга (он очень длинный, поэтому показана лишь его часть):
Все, что находится выше таблицы – это картинки. Выглядит это очень даже неплохо, и, кажется, будто текст написан отдельно, но он является лишь частью изображения.
Товары ВКонтакте
Еще один интересный и полезный инструмент.При оформлении продающего сообщества нельзя пренебрегать этим блоком.
Товары помогли руководителям сообществ отказаться от использования сторонних сайтов и управлять интернет-магазином, используя лишь соц. сеть «ВКонтакте».
Чтобы добавить товар, необходимо:
- Зайти в «Управление сообществом».
- Справа выбрать «Разделы».
- Найти строку «Товары» и включить.

- Далее появятся настройки. Необходимо выбрать регион, валюту, контакты для связи и т.д.
- Выберите главный блок – «Товары».
- Сохраните изменения, после чего на главной странице группы появится новый раздел.
- Нажмите «Добавить товар».
- Выберите категорию, укажите название, добавьте описание, фото и стоимость.
- Нажмите «Создать товар».
Таким методом создайте необходимое количество продуктов. Сюда также можно добавлять услуги.
Альбомы ВКонтакте
В каждом созданном сообществе по умолчанию включены фотоальбомы.
Если же по каким-либо причинам в вашемпаблике они отключены, тогда воспользуйтесь следующей инструкцией:
- Зайдите в «Управление сообществом».
- Справа выберите «Разделы».
- Найдите строку «Фотографии» и включите. «Открытые» – добавлять могут все участники, «Ограниченные» – добавлять могут только руководители и редакторы.

- Нажмите кнопку «Сохранить».
Теперь раздел включен.
Чтобы добавить новый альбом необходимо:
- Нажать «Добавить фотографии».
Далее вас перенесет в основной альбом. Можете добавить фото сюда (переходите к пункту 6). Но мы также рассмотрим, как создать новый альбом.
- Нажать «Все фотографии».
- Нажать кнопку в правом верхнем углу «Создать альбом».
- Ввести название и описание, а также указать, кто может добавлять фотографии и включить/отключить комментарии.
- Нажать «Создать альбом».
- Зайдя в альбом в правом верхнем углу нажать «Добавить фотографии».
- Выбрать файлы на компьютере и подождать пока они загрузятся.
Таким методом вы можете добавить сколько угодно фотографий в альбом.
У каждого изображения есть некоторые настройки: описание, редактирование, перемещение, удаление, а также есть возможность перевернуть фото на 90 градусов.
Оформленные шаблоны для постов ВК
Шаблоны – довольно полезная штука для тех, кто занимается публикацией постов. Особенно имеет смысл использовать их, если записи вашего сообщества имеют определенный стиль оформления (дабы не оформлять каждый пост вручную).
Шаблоны можно скачать в интернете или заказать. Шаблоны представляют собой файл PSDформата (файлы для работы в фотошопе). Поэтому, для их использования необходимо владеть хотя бы базовыми навыками работы в AdobePhtoshop.
Шаблоны нельзя добавить на сам сайт «ВКонтакте», поэтому алгоритм работы следующий:
- Необходимо скачать PSD-файл на ПК.
- Обработать его в графическом редакторе.
- А затем добавлять полученную картинку в пост.
Ниже пример шаблона для цитат:
Здесь при помощи графического редактора вы сможете поменять фотографию слева, изменить текст, автора, название и ссылку.
Таким образом, все ваши записи будут выполнены в одном стиле. Смотрится это очень здорово.
Итог
Мы поговорили с вами на тему оформления группы. Теперь вы знаете, какую функцию может выполнять внешний вид. Также вы знаете, как добавить тот или иной элемент.
Главное в данном вопросе – это серьезный подход к работе. Порой идеи бывают такие, что паблик невероятно быстро набирает популярность. Надеемся, вас тоже будет ждать такой успех.
Оцените текст:
[Всего голосов: 2 Средний: 5/5]
softolet.ru
Разметка шаблонов для оформления групп в социальных сетях (Вконтакте, Facebook, Youtube)
Красивое оформление пабликов и групп в социальных сетях — необходимость. Исследования утверждают, что при прочих равных клиент отдаст предпочтение паблику с более привлекательным дизайном. Хоть привлекательность и субъективный фактор.
Оформляя свои группы и помогая друзьям, я столкнулся с тем, что каждый раз вспоминать рекомендуемые размеры неудобно. Сначала я записал их в заметки, а позже решил сделать себе шаблоны, которыми и делюсь с вами.
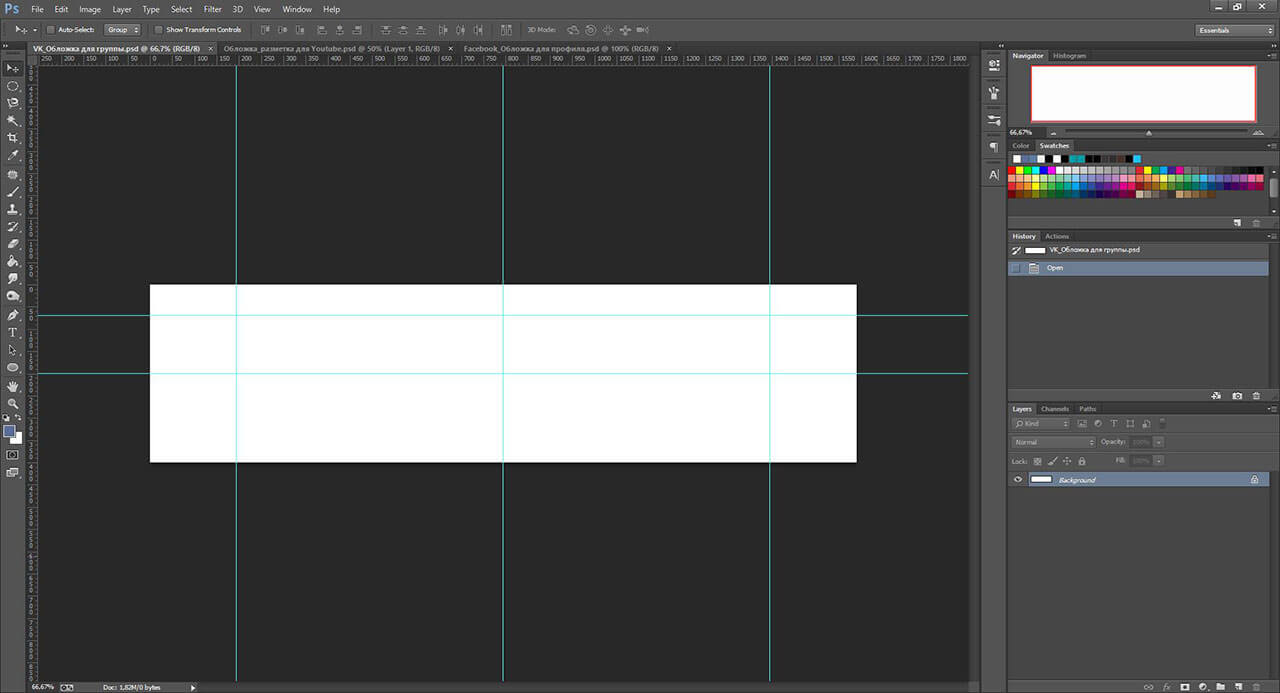
В архиве три шаблона: для ВК, Фейсбука и Ютуба. Файлы в формате PSD (Photoshop). Они имеют рекомендованный размер и уже расставленные направляющие под разные размеры экранов (настольные компьютеры и мобильные девайсы).
Разметка для шапки группы/паблика Вконтакте
Социальная сеть Вконтакте дает рекомендуемые размеры обложки 795×200 px или 1590×400 px для экранов повышенной чёткости. Макет сделан для экранов высокой четкости.
Хочу сразу предупредить, что на мобильных устройствах шапка обрезается по краям и немного сверху. Об этом ВК ничего не пишут при загрузке обложки. Методом научного тыка я определил ширину безопасной области в 1200 px (внутренние направляющие макета). Если окажется, что я все же промахнулся, сообщите мне в комментариях. Поправлю.
Разметка обложки группы/паблика Facebook
У Фейсбука с рекомендациями вообще интересно. В разделе поддержки указаны следующие размеры для обложек:
- 820×312 px для настольных компьютеров,
- 640×360 px для мобильных устройств,
- 851х315 px а вот этот размер считается у них оптимальным и самым быстрозагружаемым.

Почему-то для мобильных размер больше, чем рекомендуемый размер обложки для ПК. В макете сделал размер 851х360.
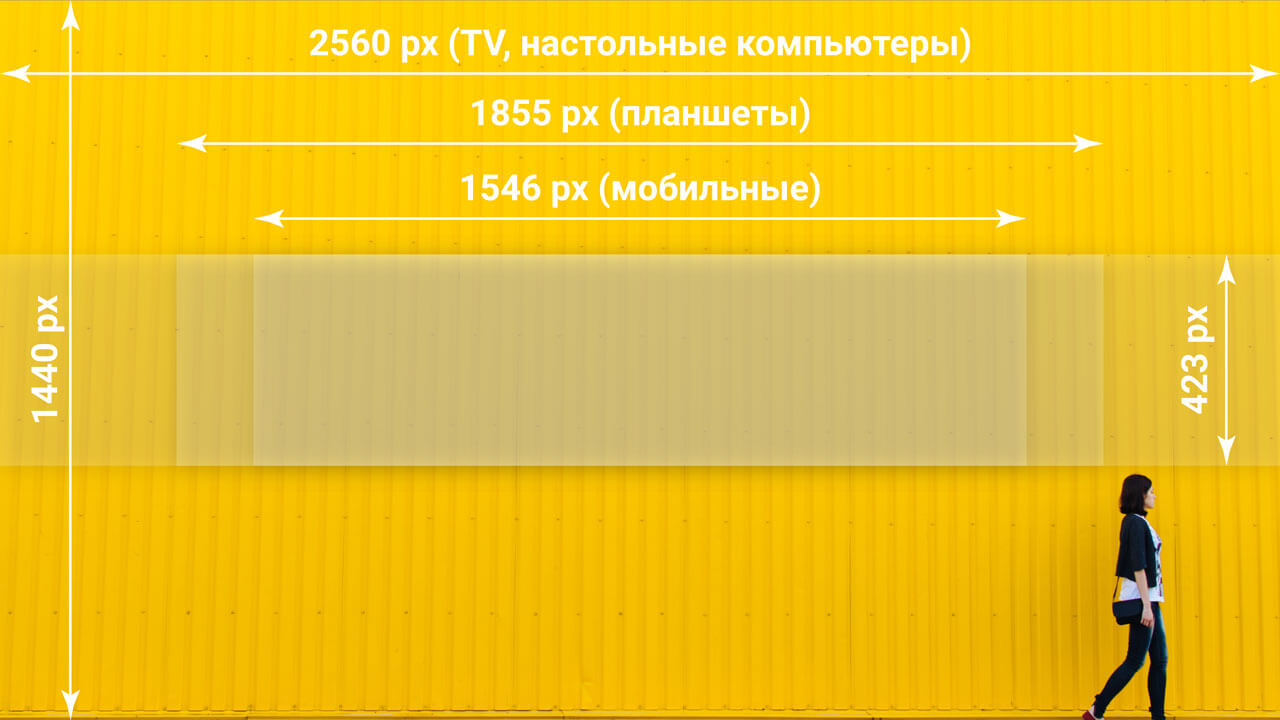
Разметка обложки канала Youtube
С Youtube все достаточно удобно. Рекомендуемые размеры обложки канала следующие:
- 2560х1440 px для телевизоров,
- 2560х423 px для настольных компьютеров и ноутбуков,
- 1855×423 px для планшетов,
- 1546×423 px для мобильных.
Тут, как и в случае с ВК, не совпадают размеры под мобильные устройства. Научным тыком я не занимался, но рекомендую от внутренних направляющих делать поля побольше. Если что-то размещаете в центре, размещайте по ширине на три четверти. Думаю, не промахнетесь. И так же буду благодарен, если поделитесь в комментариях размерами из личного опыта.
На этом все. Надеюсь, вам пригодится. Спрашивайте в комментариях, если что-то неясно. Успехов вам в творчестве!
Скачать макеты
tiil.ru
Оформление группы Вконтакте, готовые шаблоны psd
Народная мудрость гласит – «Встречают по одежке…». Это также касается и оформления группы Вконтакте шаблоны psd. Ведь красивое оформление страницы сообщества – это один из первых шагов для увеличения числа подписчиков, а соответственно – увеличения популярности Вашей группы в сети. Для начала перед созданием своей группы надо хорошенько продумать ее будущий внешний вид. Например, если это какой-то магазин, то оформление должно отвечать тем товарам или услугам, которые Вы предлагаете, если же это группа поклонников, какой-то звезды шоу-бизнеса, то обязательно ее лучшие фотографии и т.д., и т.п. Можно скачать готовые шаблоны в Интернете. Найти подсвою тематику будет несложно или же, если Вам хочется все сделать на высшем уровне, можно обратиться к дизайнерам или заказать эффективный дизайн группы Вконтакте на нашем сайте. Если же Вы привыкли во всем разбираться сами, эта инструкция именно для Вас.
Это также касается и оформления группы Вконтакте шаблоны psd. Ведь красивое оформление страницы сообщества – это один из первых шагов для увеличения числа подписчиков, а соответственно – увеличения популярности Вашей группы в сети. Для начала перед созданием своей группы надо хорошенько продумать ее будущий внешний вид. Например, если это какой-то магазин, то оформление должно отвечать тем товарам или услугам, которые Вы предлагаете, если же это группа поклонников, какой-то звезды шоу-бизнеса, то обязательно ее лучшие фотографии и т.д., и т.п. Можно скачать готовые шаблоны в Интернете. Найти подсвою тематику будет несложно или же, если Вам хочется все сделать на высшем уровне, можно обратиться к дизайнерам или заказать эффективный дизайн группы Вконтакте на нашем сайте. Если же Вы привыкли во всем разбираться сами, эта инструкция именно для Вас.
Начнем с более простого. На сайте vkprofi.ru можно создать красивый шаблон и без знаний Фотошоп или так называемой wiki-разметки. Просто заходите на данный ресурс через свой профиль ВК, загружаете картинки, делаете меню Вашей группы, красивое оформление, а потом или сохраняете, или экспортируете этот шаблон, как видно из верхнего рисунка. Есть еще очень качественный и полезный ресурс, где можно скачать уже готовые темы и шаблоны psd – это all-for-vkontakte.ru. Там есть все, что нужно и не только оформление, а и всевозможные программы и утилиты для облегчения работы с VK.
Просто заходите на данный ресурс через свой профиль ВК, загружаете картинки, делаете меню Вашей группы, красивое оформление, а потом или сохраняете, или экспортируете этот шаблон, как видно из верхнего рисунка. Есть еще очень качественный и полезный ресурс, где можно скачать уже готовые темы и шаблоны psd – это all-for-vkontakte.ru. Там есть все, что нужно и не только оформление, а и всевозможные программы и утилиты для облегчения работы с VK.
Красивое оформление группы Вконтакте
Если же Вы не хотите прибегать к помощи дизайнеров, а хотите сами сделать уникальное, неповторимое и красивое оформление группы Вконтакте, то придется немного потрудиться. Также Вы должны иметь хотя бы базовые навыки работы с Adobe Photoshop или другими графическими редакторами. Но сначала мы создадим и настроим нашу группу.
Создаем группу и обязательно в настройках делаем материалы открытыми, как видно из верхнего рисунка. Далее нам нужно узнать, какие же изображения по размерам для оформления групп Вконтакте? Эти размеры мы приведем на нижнем рисунке.
Допустим, что мы уже нашли или сделали все фотографии для будущей группы. Теперь просто на место аватара загружаем нашу картинку и публикуем от имени группы какую-то новость, далее кликаем по времени создания ее и закрепляем. Потом обновляем страницу и визуальное оформление готово, осталось для полного фарша только сделать визуально красивое и кликабельное меню.
Psd оформление групп Вконтакте
Psd оформление групп Вконтакте очень подробно и просто излагается в коротком видеоуроке Дмитрия Семенова на Youtube. Но чтобы не заморачиваться в поиске приведем ссылку на это видео – https://www.youtube.com/watch?v=1gpHPt3zvvk. Автор доходчиво объясняет, как в Фотошопе правильно раскроить холст, сделать меню для группы и еще много различных нюансов. Но мы не будем подробно на этом останавливаться, посмотрите видео и Вы с легкостью сможете сами делать великолепное оформление своих сообществ. Чтобы фотография (баннер) не скрывалась под надписью последние новости, а постоянно была раскрыта, нужно просто зайти в свою группу и опубликовать пост со вставленной фотографией от имени сообщества. Далее кликаем по времени публикации и в открывшемся окне жмем закрепить, чтобы получилось так красиво, как на нижней картинке.
Далее кликаем по времени публикации и в открывшемся окне жмем закрепить, чтобы получилось так красиво, как на нижней картинке.
Если, опять же не желаете тратить свое время, мы Вам можем посоветовать создать конкурс в группе Вконтакте на создание самого красивого оформления Вашего сообщества, а победителю или победителям вручить ценные призы.
socprka.ru
Как сделать меню группы вконтакте за 8 шагов [шаблон PSD в подарок]
Сегодня я подробно расскажу, как сделать меню для группы вконтакте. По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Шаблон PSD меню прикрепил к статье.
Привет, мои дорогие!
Сегодня я подробно расскажу, как сделать меню для группы вконтакте. По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
Начну с того, что на сегодняшний день существует два варианта меню:
Вариант 1: Закрытое меню группы
Закрытое меню, открывается при нажатии на ссылку. В примере ниже меню открывается при нажатии на ссылку «ОТКРОЙТЕ МЕНЮ ГРУППЫ!».
Вариант 2: Открытое меню группы (закрепленный пост)
Открытое меню, по сути это закрепленный пост с активной ссылкой.
Второй вариант меню появился относительно недавно, когда появилась возможность закреплять посты со стены в шапку группы или паблика. Он и является сейчас наиболее эффективным.
В обеих вариантах используется wiki-разметка. Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Подробно останавливаться на разметке не буду, т. к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
Как сделать открытое меню вконтакте
Процесс создания меню будем разбирать на примере Варианта 2, т.е. открытое меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню: [Внимание. Дизайн ВКонтакте изменился. Новый макет и другая актуальная информация в моей книге]
Шаблон меню группы PSD
Для создания внешнего меню требуется 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центральной картинки: 395 x 282 px
Шаг 1.
Используя PSD шаблон меню группы, скаченный выше, сделайте две картинки нужных размеров.
Шаг 2.
Зайдите в вашей группе в «Управление сообществом» (справа под аватаром). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченные».
Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченные».
Шаг 3.
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (Я уже переименовал в Меню группы).
В редактировании страницы задайте название, можете создать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться к странице»
Шаг 4.
Скопируйте ссылку в адресной строке вашего браузера.
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это id вашей группы
Вторые цифры 47355854 – это id страницы
Фишка: создавать дополнительные страницы можно вручную. Для этого перейдите по ссылке вида:
https://vk.com/pages?oid=-хххххххх&p=pagename
где,
хххххххх – это id вашей группы
pagename – название вашей страницы
Шаг 5.

Теперь вставьте ссылку из шага 4 на стену группы и прикрепите картинку (центральную картинку из шаблона).
И опубликуйте запись.
Шаг 6.
Теперь загрузите аватар группы (картинка справа). На стене появится дубликат картинки аватара – удалите его.
Шаг 7.
Теперь внимание. Нажимаем на ВРЕМЯ ПУБЛИКАЦИИ ЗАПИСИ (левый нижний угол поста).
И нажимаем «Закрепить». Закрываем это окно и обновляем страницу вашей группы (F5).
Шаг 8.
Пишем статус группы (используйте только 1 строчку), чтобы выровнять картинки, если рисунок на аватарке у вас начинается не с самого верха (в моем шаблоне аватарка вариант 2). И вот что у нас получилось:
ИТОГ.
Меню готово! Теперь при нажатии на центральную картинку открывается ваше меню:
Здесь его можно редактировать, размешать фото, видео, создавать новые разделы, размещать ссылки.
Внутри основного меню тоже можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. В высоту размер неограничен. Что позволяет создавать отличные лендинги вконтакте.
Но об этом более детально я расскажу в следующих статьях. Подписывайтесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайки и делитесь статьей с друзьями.
Свои вопросы или мнения пишите в комментариях ниже.
Кстати, если вас интересует пошаговый алгоритм продвижения в ВКонтакте от А до Я, то можете приобрести мою книгу .
Посмотрите видеоверсию данного вопроса:
Статьи по теме
Комментарии
stasbykov.ru
Как сделать меню и шапку для группы Вконтакте: оформление
Графические элементы в оформлении сообщества Вконтакте захватывают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч аналогичных сообществ. Кроме этого, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет много удачных примеров оформления групп Вконтакте, от которых можно отталкиваться при подборе меню обложки для своего сообщества.
Используются следующие размеры оформления группы Вконтакте:
- Обложка страницы показывается вверху, на всю ширину паблика, размер 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200х500 px (соотношение сторон 2:5), показывается справа вверху;
- Маленькая аватарка, круглая картинка, показывается в каждом сообщении группы, размер 200х200 пикселей.
- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большой аватары справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не показывается.
Как сделать шапку для группы Вконтакте самостоятельно
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть оформлены в одном стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки. При оформлении группы Вконтакте самостоятельно, первый шаг — подготовить фоновое изображение. Это может быть тематическая картинка с бесплатных фотобанков (например, pixabay.com).
При оформлении группы Вконтакте самостоятельно, первый шаг — подготовить фоновое изображение. Это может быть тематическая картинка с бесплатных фотобанков (например, pixabay.com).
Открой картинку в графическом редакторе. Обрежь или масштабирую до размера: длина 1590 px, высота 400 px.
Далее можно нанести необходимые надписи (название группы, слоган, призыв вступать в сообщество). Теперь нужно загрузить обложку в сообщество, для этого зайди в пункт меню «Управление сообществом»:
Кликни по надписи «Загрузить» в поле «Обложка сообщества».
В следующем окне выбери ранее подготовленный на компьютере файл обложки, и кликни по «Сохранить и продолжить».
Теперь в твоей группе будет новая обложка. Учитывай, что в этом случае вертикальная картинка большой аватарки справа показываться уже не будет.
Рекомендации по выбору изображения для шапки:
- Картинка или фото должно соответствовать тематике сообщества.
- Используй изображения высокого качества.

- Не нарушай чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество и фотографий и иллюстраций).
- Не перегружай обложку деталями.
- Если помещаешь на шапку фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение об акции, призыв).
- Используй качественные шрифты и проверяй, чтобы надписи были разборчивы при любом масштабе.
Размеры шапки в паблике Вконтакте в новом дизайне
После того как произошел редизайн данной социальной сети, появился новый элемент оформления — обложка. Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
ПодробнееПерейтиХочу узнать
Как сделать меню для группы ВК в новом дизайне
Процесс оформления меню группы Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).

- Подготовка фоновой картинки.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включение wiki-страницы.
- Загрузка графического меню и форматирование его wiki-разметкой.
Фоновая картинка должна быть шириной 510 пикселей, а высота зависит от количества и размещения пунктов меню. Для работы с изображениями понадобится растровый графический редактор, ниже показаны примеры с использованием бесплатного и легкого Paint.Net.
Сразу следует планировать размещение пунктов меню так, чтобы картинку можно было нарезать на фрагменты одинакового размера. Это важно для того, чтобы меню нормально масштабировалось на экране смартфонов или планшетов.
Вертикальное меню сообщества ВК с пунктами в один столбик
Открой картинку в редакторе. Инструментом редактора «Текст» напиши пункты меню поверх фона. Чтобы надписи меню были заметны, их можно выделить несколькими способами:
- Обвести рамкой;
- Изменить цвет фона под буквами;
- Добавить буквам тень.
Ниже на скриншоте каждый пункт выделен одним из способов.
Следующий шаг — нарезка изображения на части:
- Добавь еще один слой.
- В новом слое проведи три линии, делящие изображение на равные части.
- Включи инструмент «Волшебная палочка» и щелкни по одной из областей.
- Переключись на слой с изображением и скопируй выделенную область в буфер.
- Создай новое изображение и вставь в него из буфера.
- Сохрани это изображение в отдельный файл.
- Повтори предыдущие 4 пункта для каждого фрагмента.
Процесс нарезки изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
Далее в меню «Управление сообществом» зайди в пункт «Разделы» и в пункте «Материалы» выбери «Ограниченные» (это значит, что страницы создавать и редактировать сможет только администратор группы).
Нажми сохранить и перейди на главную группы. Возле раздела с информацией о группе появился пункт «Свежие новости».
Перейди в этот раздел и нажми редактировать. Измени заголовок на «Меню» а потом нажми на пиктограмму фотоаппарата, чтобы добавить изображение.
Щелкни по добавленной картинке и в окне свойств укажи ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние тэги. Чтобы исправить это нужно перейти в режим редактирования разметки.
Каждый тэг изображения начинается «[[» и заканчивается «]]», состоит из трех частей, разделенных знаком «|»: ID изображения, свойства и ссылка. Нужно откорректировать размеры картинок и вставить в их свойства тег «nopadding». Свойства картинок перечисляются через «;».
После сохранения изменений создание меню завершено.
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображений выполняется также, но с разрезанием исходника и по вертикали. Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное положение прямоугольных фрагментов устанавливается с помощью табличной разметки wiki в ВК. Каждый тег изображения с ссылкой, описанный в предыдущем разделе, помещается внутрь ячейки таблицы.
Правила оформления таблицы:
- Начало обозначается символом «{|», конец таблицы — «|}».
- Дополнительные свойства указываются после «|~»
- Новая строка начинается с «|-».
- Каждая ячейка отделена «|».
Для исключения лишних пробелов нужно указать параметры таблицы «fixed nopadding noborder». Разметка графического меню из 2 столбцов и 2 строк выглядит так:
А само меню в группе:
Размер аватарки группы в новом дизайне для оформления паблика ВК
В сообществах Вконтакте используется два варианта аватарки:
- Большой прямоугольный баннер 200 на 500 точек, показывается справа вверху, если не загружена обложка.
- Миниатюра 200х200 пикселей, показывается в постах и в обсуждениях в виде кружочка.
С учетом этого рекомендуется не делать аватарку слишком насыщенной мелкими деталями, а при использовании надписей, они должны оставаться в пределах круга.
Итак, шаблон нового оформления группы Вконтакте включает в себя миниатюру, меню и один из двух вариантов изображения вверху страницы (обложка или большая аватара). Как именно лучше оформить сообщество зависит от его темы и цели, с которой оно создается. Более подробно это можно прочитать в статье про создание группы Вконтакте.
Вы используете паблики ВК для добычи трафика?
10 голосов
partnerkin.com
Оформление группы Вконтакте: как сделать вики разметку
Думаю, каждый, кто активно пользуется соц сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют помимо меню еще и множество стилизованных вложенных страниц, каталоги и прочее, что по сути создает небольшой сайт прямо внутри социалки.
Вот несколько примеров, чтобы все понимали, о чем речь.
Такие группы позволяют выделиться среди своих конкурентов и привлекать больше пользователей. Особенно, если еще и контент интересный 🙂
В рамках данной статьи мы поговорим о том, как это всё делается. Чтобы более подробно всё разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Идея и выбор формата сообщества
Самый первый этап нашей работы — это идея. Нужно понять, о чем мы хотим рассказать и кому. В контакте есть несколько форматов сообществ и выбирать стоит с учетом поставленных задач. Хотя в дальнейшем группу можно перевести в формат паблика и наоборот.
Объясняю на пальцах. Паблик — это что-то сравни блогу. Лента новостей. Иными словами, мы рассказываем своим подписчикам о каких-то вещах и они не смогут писать на стене нашего сообщества. Максимум — комментировать.
Группа позволяет создать более открытое к беседе и обсуждениям сообщество, где люди смогут от своего имени делать посты в ленте. В неё также можно добавлять друзей из своего списка. В паблике такой возможности нет. Кроме того, в группе немного больше возможностей по интегрированию вики-разметки (здесь есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы взял формат «паблик». Если же речь идет, например, о любителях рыбалки, то лучше взять «группу». Хотя, каждый волен поступать так, как считает нужным. Ведь в любой момент формат можно будет изменить. Однако, имейте в виду, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет ждать несколько дней до того момента, как вы сможете всё вернуть назад при необходимости. Поэтому тестировать функционал лучше до того, как группа начнет наполняться контентом.
В рамках данного мастер-класса я в качестве отправной точки возьму игру Mad Max по мотивам одноименного фильма, которая вышла буквально пару недель назад и создам сообщество для игроков с различными материалами по этой игре. Главная цель — слив трафика на свой игровой сайт.
Формат будет «Группа», так как нужно создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в формате группы, так и в паблике. Это работает везде.
Контента море, начинаем воплощать идею в жизнь!
Создание группы
Чтобы создать группу, переходим в «Мои группы» в правом меню аккаунта Вконтакте и нажимаем на синюю кнопку вверху «Создать сообщество».
Должно появиться вот такое окошко, где мы вводим название для нашей группы и выбираем формат.
Введя необходимую информацию перед нами открывается панель управления нашим сообществом. В моем случае она выглядит следующим образом.
Как вы видите, я добавил немного параметров: включил видео, аудиозаписи, обсуждения и еще ряд возможностей, которые мне пригодятся в дальнейшей работе при сборе контента. Всё это можно будет в дальнейшем изменять без каких-либо ограничений. Также я прописал адрес своего сайта. Если у вас сайта нет, либо же его тематика не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
Возрастные ограничения я ставлю в данном случае от 18, по аналогии с теми, что разработчики выставили игре. Хотя я практически не сомневаюсь, что играют и дети.
Всё. Группа создана!
Теперь можно начинать ее оформлять.
Оформление группы Вконтакте
Этот этап можно разбить на 2 составляющие: графическая и техническая. Для работы нам потребуется шаблон для создания аватарки группы и меню, а также немного воображения и базовые знания фотошопа (он же Adobe Photoshop).
Шаблон разметки
Что представляет из себя шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае, в *.psd формате у нас размечены области для картинки под меню и аватарки группы.
Как видно на втором примере в начале данной статьи, мы можем сделать оформление в едином стиле для аватарки и картинки меню. При этом визуально ее разрезает на 2 части. Так вот шаблон позволяет сформировать изображение так, чтобы устранить смещение графики и максимально подогнать картинки на один уровень.
Чтобы стало понятнее, вот пример.
Мы видим, что на обеих частях картинки есть полоса с видом на жилой район. Без использования шаблона ровно сделать с первого раза практически нереально. Нужно будет подгонять картинки, вымеряя расхождения вплоть до 1px. В то время как при использовании шаблона мы просто добавляем в него графику в рамках разметки и сразу же получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строку в пояснении. На скриншоте примера там телефоны. Если появится вторая строка, то необходимо будет использовать другой шаблон, либо исправить дизайн вручную.
Мы же тем временем приступаем непосредственно к графическому оформлению своей новой группы. Здесь я выбираю путь наименьшего сопротивления и для поиска частей дизайна отправляюсь в Google Картинки. Можно использовать и Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на вопросах подбора шрифтов и прочих мелочей не будем. Поколдовав немного в фотошопе, я получил такой результат.
На левом фрагменте (где надпись «Меню») можно также добавить несколько триггеров. В данном случае я решил делать без них. Всё. Дизайн аватарки готов. Жмем в фотошопе сочитание горячих клавиш Shift+Ctrl+Alt+S и сохраняем наши фрагменты в папку на жесткий диск.
Первый этап работы с графикой завершен. Возвращаемся в контакт.
Установка аватара и меню для группы
Щелкаем мышкой на двух типов на месте авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними еще написано «Загрузить фотографию».
Добавляем картинку. Указываем поля и выбираем миниатюру. Здесь всё просто и проблем быть не должно.
После чего нам надо добавить картинку ссылку на наше будущее меню. Здесь немного сложнее. Для работы нам потребуется скрипт для создания вики-страниц Вконтакте (его также можно найти в правом меню моего сайта в разделе «Полезные ссылки» — там большая буква В в синем квадратике).
Как мы видим, нужно знать id сообщества. Узнать его очень просто. Находим в своей группе меню (сразу под аватаркой) и открываем «Статистику сообщества». При этом в адресной строке браузера появится что-то похожее (цифры будут другие).
Эти цифры после «?gid=» и есть искомое id группы. Вставляем полученное значение в форму скрипта и пишем название для той страницы, которую хотим создать. В данном случае, я вбиваю «Меню».
Стоит отметить, что страницу создаст лишь в том случае, если окно с группой открыто в соседней вкладке. Проще говоря, вы должны быть авторизованы в вк в этом же браузере. Ведь на подобные манипуляции есть доступ только у администратора группы и назначенных им людей. Случайный прохожий не сможет вот так запросто взять и поменять настройки группу, в админку которой он не имеет доступа.
Если всё сделано правильно, откроется вот такая страница.
Это то самое окно, где мы чуть позже сделаем вики-разметку и создадим внутреннее меню для своей группы. Пока что нам достаточно написать здесь что-нибудь. После чего нажимаем синюю кнопку «Сохранить страницу» и вверху жмем на ссылку Вернуться к странице.
Я у себя написал «Меню» и моя страница после сохранения стала выглядеть следующим образом.
Дизайна еще никакого нет, но сейчас нам нужна лишь ссылка на эту страницу. Забираем ее в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь создаем пост следующего содержания: вставляем туда картинку и ссылку на страницу меню для группы.
Нажимаем отправить. После чего щелкаем по времени отправки сообщения и выбираем там среди всех вариантов пункт «Закрепить». Обновляем страничку (клавиша F5 на клавиатуре) и, если всё сделано правильно, получаем первый результат: группа обрела аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь займемся оформлением непосредственно самой менюшки. Снова идем в фотошоп и создаем дизайн для нашего меню. При проектировании интерфейса нужно помнить о тех людях, которые будут заходить в вк через приложение с мобильных телефонов. Иными словами, у нас не должно быть мелких элементов и кроме того нужно постараться сделать всё как можно понятнее. Чтобы не нужно было гадать, как здесь всё устроено и куда нам нажать… а просто ткнуть в нужный пункт и изучать искомую информацию.
Не буду сейчас останавливаться подробно на том, как именно я собирал меню. Вот, что у меня получилось.
Минимум полей. Вертикальная раскладка. Идеальный формат для адаптивного меню. То есть, на мобилах ничего никуда не поедет. Всё будет в точности, как на экранах компьютеров и планшетов. Ширину беру 500 px, чтобы потом ничего не ужалось и не потерять в качестве изображения дважды. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Всё. Настало время заключительного аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (там, где лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышкой на изображение меню и попадаем на ту самую страничку, которую ранее создали для менюшки.
Если вы администратор или создатель группы (в нашем случае это так и есть), то в верху страницы будет ссылка «Редактировать». Щелкаем по ней.
Затем переходим в режим wiki-разметки (под кнопкой закрыть в верхнем правом углу странички нарисована такая рамочка с <> внутри). Когда нужный режим активирован, данная кнопка обведена серым.
После чего тыкаем в иконку фотоаппарата и добавляем сразу все фрагменты нашего меню. В режиме вики самих картинок мы не увидим, лишь код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы между фрагментами не было никаких зазоров. Поэтому каждый из элементов обертываем в тег <center></center> и к уже вложенному параметру «noborder» дописываю второй параметр «nopadding». Первый отключает обводку фрагментов и границы у ячеек таблиц. Второй убирает отступы от края.
Первый и последний элементы меню не должны быть кнопками — у меня на рисунке это всего лишь графический элемент без ссылки на внутреннюю страницу, поэтому к ним прописываем дополнительно параметр «nolink». Это уберет возможность щелкнув по данному элементу открыть в отдельном окне кусочек картинки. От щелчка мышки теперь вообще ничего не произойдет. Это обычный фон страницы. Неактивный.
В моем случае код меню выглядит следующим образом.
Отдельно хочу отметить тот факт, что после импорта картинок в вк встроенная система порой неверно указывает размеры изображений. Поэтому за этим нужно внимательно следить и выставлять именно те, которые мы планировали на этапе проектирования дизайна. В противном случае всё может разъехаться и пазл в итоге не сложится.
Когда мы прописали код и выровняли все элементы, сохраняем страничку и видим тоже самое, что было в фотошопе.
Остался последний штрих — нужно создать те самые страницы, куда будет отправлять людей наше меню. Для этого вновь обратимся к скрипту по генерации wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо что-нибудь на каждой написать и не забыть сохранить куда-то их адреса из адресной строки браузера.
После чего вставляем в вики-код менюшки ссылки на новые страницы в виде page-102302049_51013384, где первое число — это id группы, а второе — номер страницы. Хотя, это в общем-то и не важно. Ведь нам нужно всего лишь скопировать этот фрагмент URL и вставить в разметку.
В итоге код меню принимает следующий вид.
Внешне же ничего не изменилось. Зато, когда мы щелкаем мышкой по элементам меню, видно, что теперь оно работает!
Как видите, ничего сложного. Дальше структуру можно развивать подобным образом сколь угодно долго: из меню делать ссылки на разделы. В разделах оформлять новые менюшки и так снова и снова.
Что касается самой разметки и правил, по которым пишется код, советую почитать специально посвященную этому делу группу Вконтакте. Ребята описали все ключевые моменты и в их каталоге без труда можно найти необходимый элемент и выяснить, как добавить его на свою вики-страничку.
Ссылки по теме статьи:
- Группа, которая создавалась на абзацах этой статьи.
- Техническая сторона вики-разметки (группа вконтакте). Всё о коде, параметрах и возможных проблемах.
- Инструмент для поиска картинок.
- Скрипт для создания вики страниц.
- Шаблон оформления аватарки и ссылки-картинки для меню в PSD-формате.
zavstas.ru
Как сделать меню и шапку для группы Вконтакте: оформление
Графические элементы в оформлении сообщества Вконтакте захватывают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч аналогичных сообществ. Кроме этого, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет много удачных примеров оформления групп Вконтакте, от которых можно отталкиваться при подборе меню обложки для своего сообщества.
Используются следующие размеры оформления группы Вконтакте:
- Обложка страницы показывается вверху, на всю ширину паблика, размер 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200х500 px (соотношение сторон 2:5), показывается справа вверху;
- Маленькая аватарка, круглая картинка, показывается в каждом сообщении группы, размер 200х200 пикселей.
- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большой аватары справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не показывается.
Как сделать шапку для группы Вконтакте самостоятельно
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть оформлены в одном стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки. При оформлении группы Вконтакте самостоятельно, первый шаг — подготовить фоновое изображение. Это может быть тематическая картинка с бесплатных фотобанков (например, pixabay.com).
Открой картинку в графическом редакторе. Обрежь или масштабирую до размера: длина 1590 px, высота 400 px.
Далее можно нанести необходимые надписи (название группы, слоган, призыв вступать в сообщество). Теперь нужно загрузить обложку в сообщество, для этого зайди в пункт меню «Управление сообществом»:
Кликни по надписи «Загрузить» в поле «Обложка сообщества».
В следующем окне выбери ранее подготовленный на компьютере файл обложки, и кликни по «Сохранить и продолжить».
Теперь в твоей группе будет новая обложка. Учитывай, что в этом случае вертикальная картинка большой аватарки справа показываться уже не будет.
Рекомендации по выбору изображения для шапки:
- Картинка или фото должно соответствовать тематике сообщества.
- Используй изображения высокого качества.
- Не нарушай чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество и фотографий и иллюстраций).
- Не перегружай обложку деталями.
- Если помещаешь на шапку фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение об акции, призыв).
- Используй качественные шрифты и проверяй, чтобы надписи были разборчивы при любом масштабе.
Размеры шапки в паблике Вконтакте в новом дизайне
После того как произошел редизайн данной социальной сети, появился новый элемент оформления — обложка. Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс оформления меню группы Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).
- Подготовка фоновой картинки.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включение wiki-страницы.
- Загрузка графического меню и форматирование его wiki-разметкой.
Фоновая картинка должна быть шириной 510 пикселей, а высота зависит от количества и размещения пунктов меню. Для работы с изображениями понадобится растровый графический редактор, ниже показаны примеры с использованием бесплатного и легкого Paint.Net.
Сразу следует планировать размещение пунктов меню так, чтобы картинку можно было нарезать на фрагменты одинакового размера. Это важно для того, чтобы меню нормально масштабировалось на экране смартфонов или планшетов.
Вертикальное меню сообщества ВК с пунктами в один столбик
Открой картинку в редакторе. Инструментом редактора «Текст» напиши пункты меню поверх фона. Чтобы надписи меню были заметны, их можно выделить несколькими способами:
- Обвести рамкой;
- Изменить цвет фона под буквами;
- Добавить буквам тень.
Ниже на скриншоте каждый пункт выделен одним из способов.
Следующий шаг — нарезка изображения на части:
- Добавь еще один слой.
- В новом слое проведи три линии, делящие изображение на равные части.
- Включи инструмент «Волшебная палочка» и щелкни по одной из областей.
- Переключись на слой с изображением и скопируй выделенную область в буфер.
- Создай новое изображение и вставь в него из буфера.
- Сохрани это изображение в отдельный файл.
- Повтори предыдущие 4 пункта для каждого фрагмента.
Процесс нарезки изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
Далее в меню «Управление сообществом» зайди в пункт «Разделы» и в пункте «Материалы» выбери «Ограниченные» (это значит, что страницы создавать и редактировать сможет только администратор группы).
Нажми сохранить и перейди на главную группы. Возле раздела с информацией о группе появился пункт «Свежие новости».
Перейди в этот раздел и нажми редактировать. Измени заголовок на «Меню» а потом нажми на пиктограмму фотоаппарата, чтобы добавить изображение.
Щелкни по добавленной картинке и в окне свойств укажи ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние тэги. Чтобы исправить это нужно перейти в режим редактирования разметки.
Каждый тэг изображения начинается «[[» и заканчивается «]]», состоит из трех частей, разделенных знаком «|»: ID изображения, свойства и ссылка. Нужно откорректировать размеры картинок и вставить в их свойства тег «nopadding». Свойства картинок перечисляются через «;».
После сохранения изменений создание меню завершено.
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображений выполняется также, но с разрезанием исходника и по вертикали. Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное положение прямоугольных фрагментов устанавливается с помощью табличной разметки wiki в ВК. Каждый тег изображения с ссылкой, описанный в предыдущем разделе, помещается внутрь ячейки таблицы.
Правила оформления таблицы:
- Начало обозначается символом «{|», конец таблицы — «|}».
- Дополнительные свойства указываются после «|~»
- Новая строка начинается с «|-».
- Каждая ячейка отделена «|».
Для исключения лишних пробелов нужно указать параметры таблицы «fixed nopadding noborder». Разметка графического меню из 2 столбцов и 2 строк выглядит так:
А само меню в группе:
Размер аватарки группы в новом дизайне для оформления паблика ВК
В сообществах Вконтакте используется два варианта аватарки:
- Большой прямоугольный баннер 200 на 500 точек, показывается справа вверху, если не загружена обложка.
- Миниатюра 200х200 пикселей, показывается в постах и в обсуждениях в виде кружочка.
С учетом этого рекомендуется не делать аватарку слишком насыщенной мелкими деталями, а при использовании надписей, они должны оставаться в пределах круга.
Итак, шаблон нового оформления группы Вконтакте включает в себя миниатюру, меню и один из двух вариантов изображения вверху страницы (обложка или большая аватара). Как именно лучше оформить сообщество зависит от его темы и цели, с которой оно создается. Более подробно это можно прочитать в статье про создание группы Вконтакте.
Вы используете паблики ВК для добычи трафика?
26 голосов
Бесплатные шаблоны для оформления группы в ВК
Каждый, кто регистрирует свою группу Вконтакте, сталкивается с необходимостью оформления и разработки фирменного стиля, который будет адаптирован под размеры социальной сети. Давайте рассмотрит, что самое необходимое для успешного функционирования сообществ или пабликов в ВК!
Элементы оформления группы – первая необходимость:
— Аватар
Размер 200х200 пк, обычно это просто логотип бренда или компании. Отображается около названия сообщества и публикуемых записей
— Обложка
Размер для полной версии 1590х400 пикселей, очень важно сделать отступы для мобильной версии сайта. Отнять с правой и левой стороны по 197 пк. Получается, что важные элементы должны поместиться в размер 1196х400 пк.
— Меню
На данный момент самым популярным является меню, которое официально предложено социальной сетью Вконтакте. Размер иконок – 376х256 пк. Данное меню позволяет вставить ссылки на альбомы, статьи, видеозаписи, различные приложения. Главное, чтобы ссылки не вели на сторонние сайты.
Элементы оформления группы – вторая необходимость
— Шаблон поста
Размер фотографии поста в ВК – 510х510 пк. Данный размер обеспечивает прекрасное отображение фотографии на мобильных, планшетах и компьютерах. Вы всегда можете изготовить несколько шаблонов, чтобы сделать красивую последовательность, а можете изготавливать отдельные баннеры для значимых сообщений.
— Вики-меню
Вики-меню Вконтакте состоит из двух фотографий, которые в дальнейшем переводят подписчика на сайт или на другие вики-страницы, которые в свою очередь должны содержать полезную информацию и быть оформленными.
Размер приветственной фото – 607х607 пк
Размер пунктов меню – 607 пк по ширине и почти не ограничено по высоте, то есть вы можете делать сколько угодной пунктов, вставлять туда ссылки и все будет ок.
— Живая обложка
Живая обложка в социальной сети Вконтакте – это до 5-ти фотографий или короткое видео. Размер вертикальный 1080х1920, если это видео — формат MP4 15-40 кадров в секунду, до 30 секунд, размер — до 30 Мб.
— Виджеты
Существует множество виджетов для продажи товаров или услуг, перенаправления подписчика на сайт, некоторые из них можно оформить. Расскажем про размеры самых популярных виджетов
500х500 пк
500х750 пк
1000х251 пк
Конечно, чтобы сделать весь список, а особенно хорошо, нужен профессиональный дизайнер, который имеет опыт, знает все размеры и отступы, умеет слышать заказчика.
Специально для тех, кто не хочет сильно запариваться, мы подготовили несколько ссылок на ресурсы и группы в ВК, которые помогут Вам создать свои первые дизайны без помощи профессионально сотрудника.
Сервисы или группы для шаблонов оформления Вконтакте:
https://crello.com/ru/
https://www.canva.com/
https://vk.com/covertovk
https://vk.com/maxstudiofree
https://vk.com/ilovebanners
https://vk.com/psdforvk
https://vk.com/psdboxru
https://vk.com/desgro
https://vk.com/cub_book
https://vk.com/freepsdbanners
Наслаждайтесь бесплатными шаблонами и редакторами, заказывайте красивый и эффективный фирменный стиль у дизайнеров SMM агентства ESF Group. У нас самые доступные цены и множество кейсов.
Фото для обложки группы в вк. Обложка сообщества ВКонтакте
Разбирая свои группы и помогая друзьям, столкнулся с тем, что каждый раз было неудобно вспоминать рекомендуемые размеры. Сначала я записал их в заметки, а потом решил сделать себе шаблоны, которыми поделюсь с вами.
В архиве три шаблона: для ВКонтакте, Facebook и YouTube. Файлы в формате PSD (Photoshop). У них есть рекомендуемый размер, а направляющие уже размещены для разных размеров экрана (настольных компьютеров и мобильных устройств).
Макет для шапки группы / паблика Вконтакте
Хочу сразу предупредить, что на мобильных устройствах крышка обрезана по краям и чуть выше. ВК ничего об этом не пишет при загрузке чехла. Используя метод научного тыка, я определил ширину безопасной области на уровне 1200 пикселей (внутренние направляющие). Если окажется, что я все же пропустил, дайте мне знать в комментариях. Я поправлю.
Группа Facebook / Публичный макет обложки
- 820 × 312 px для настольных компьютеров,
- 640 × 360 пикселей для мобильных,
- 851×315 пикселей, но этот размер считается оптимальным и самым быстрым для них.
Почему-то для мобилы размер больше, чем рекомендуемый размер обложки для ПК. В макете я сделал размер 851×360.
Макет канала Youtube
- 2560×1440 px для телевизоров,
- 2560×423 px для настольных компьютеров и ноутбуков,
- 1855 × 423 px для планшетов,
- 1546 × 423 пикселей для мобильных.
Здесь, как и в случае с ВК, размеры для мобильных устройств не совпадают. Я не занимался наукой, но рекомендую увеличивать поля с помощью внутренних направляющих.Если вы кладете что-то в центр, поместите это шириной в три четверти. Думаю, вы не промахнетесь. И еще буду признателен, если поделитесь в комментариях размерами из личного опыта.
Вот и все. Надеюсь вам пригодится. Спрашивайте в комментариях, если что-то непонятно. Желаю успехов в работе!
С появлением социальной сети «ВКонтакте» предприниматели начали активно запускать бизнес в Интернете и искать новые источники дохода — группы и паблики стали инструментом заработка.Обложка группы ВКонтакте — это не просто красивая картинка — это визитная карточка ваших клиентов. Чем лучше вы соберете свое сообщество, тем больше шансов, что они сделают заказ у вас, а не у ваших конкурентов.
Обложка магазина одежды, разработанная нашей студией графического дизайна
Обложка группы ВКонтакте — это небольшая часть необходимого дизайна, и если вы только пробуете себя в роли интернет-бизнесмена, это самый дешевый вариант упаковки. В идеале в группе или паблике ВКонтакте должны быть: броский рекламный баннер (открывает меню), обложка, меню (навигация или вики-лендинг), красиво оформленные товары и обложки фотоальбомов, а также посты компании.Все это создает облик вашего бизнеса и влияет на то, как клиенты будут вас воспринимать.
Что разместить на обложке группы ВКонтакте:
При оформлении обложки группы ВКонтакте учитывайте мобильную версию. Если дизайн сильно обрезан, важные моменты будут скрыты (контакты, услуги, логотип и т. Д.), Вы потеряете часть клиентов. На ПК и ноутбуках обложка отображается полностью, а на мобильных она обрезается слева и справа на 197 пикселей и затемняется на 83 пикселей сверху.
Не перегружайте обложку группы информацией. Это должно быть легко, но информативно!
Где заказать дизайн обложки?
Заказать разработку обложки группы ВКонтакте у дизайнера можно на бирже фрилансеров, найти исполнителя в социальных сетях или поискать на сайте веб-студии в Интернете.
Каждый из этих методов имеет свои особенности. Вы можете сэкономить на обмене внештатными сотрудниками, но в большинстве случаев вам придет новый дизайнер или студент.В веб-студии работают опытные, отобранные дизайнеры, но и студия получает выгоду от заказа. Сделать заказ через группы ВКонтакте проще — сразу видишь работу дизайнера и сравниваешь цены нескольких художников.
На рынке услуг цены на оформление обложки ВКонтакте от 500 до 3500 руб. и дело не только в этом. Новички работают дешевле, но их уровень невысокий; Студии являются посредниками и работают за дополнительную плату; а успешные, популярные дизайнеры работают на себя.
Как установить обложку в группе?
В вашей группе в правом верхнем углу экрана под «аватаркой» есть три точки «…», нажмите на них и в появившемся окне выберите раздел «Управление сообществом», в нем под В информации о группе вы увидите надпись: «Обложка сообщества» и действия «Скачать» и «Удалить». Добавьте обложку и вернитесь на главную страницу, чтобы посмотреть результат.
Когда крышка установлена, вы можете заменить ее в любой момент, просто наведя на нее курсор мыши и выбрав действие «Загрузить, отредактировать или удалить обложку».Подробнее о том, как поставить обложку в группу, вы можете узнать из нашего видео:
Примеры нашей работы над дизайном групп «was-has-made»
Важно учитывать размер изображения Вконтакте, потому что изображения меньшего размера, чем рекомендуемый, «растягиваются» и становятся нечеткими, а изображения большего размера могут сжиматься программно и терять качество по сравнению с оригиналом. В результате, если изображение отличается от рекомендованного размера, оно может быть обрезано не в том месте.
В этой статье мы рассмотрим размеры изображений в новом дизайне ВКонтакте 2016.
Что ж, прежде чем мы перейдем к подробному обсуждению темы данной статьи, хочу сказать несколько слов об эффективном продвижении групп и страниц Вконтакте. Раскрутка группы ВКонтакте происходит за счет привлечения целевой и активной аудитории. Самостоятельная работа иногда бывает проблематичной и чрезвычайно трудоемкой. Поэтому рекомендуем обращаться к профессионалам своего дела.Используйте
Важные параметры изображения в ВКонтакте (VK)
- Размер аватара сообщества составляет 200×300 пикселей (200 × 500 пикселей) в соотношении 2 к 5. Размер аватара на вашей личной странице, как и раньше, составляет 200×500 пикселей. Можно загружать изображения большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
- Миниатюра аватара — круг диаметром 200 пикселей. В настройках пыльника можно перемещать и менять диаметр.
- Новостное изображение баннера в группе: 510×271 px.
Чтобы картинка аватара или поста не искажалась, при сохранении в Ps выберите ФАЙЛ> СОХРАНИТЬ ДЛЯ WEB> в открывшемся окне выберите функцию sRGB. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите ошибку. Однако опыт SMM-менеджеров говорит о том, что этот метод не дает отличного результата. Чтобы изображение не сжималось (в гораздо меньшей степени) — делайте их в 2-3 раза больше желаемого размера.
В новом дизайне ВК фиксирована ширина ленты новостей, поэтому изображение, прикрепленное к посту, больше не растягивается.Поэтому, чтобы изображение полностью заняло свое место в ленте новостей, его ширина должна быть не менее 510 пикселей.
Изображения для постов со ссылкой
Изображения к сообщениям со ссылкой — это изображения, которые автоматически «подтягиваются» к сообщению при вставке ссылки. Данные взяты из разметки Open Graph. Если Open Graph отсутствует на сайте, заголовок и описание берутся из заголовка и описания, а изображение — со страницы, его можно изменить с помощью специальных стрелок.
Изображение для вики-страницы
Чтобы изображение занимало всю ширину вики-страницы, выберите изображение шириной не менее 610 пикселей или больше.Можно сделать снимок большей ширины, но тогда придется вручную отредактировать их размеры.
Товары ВКонтакте
Размер изображений для товаров должен быть не менее 400px, максимум — 7000px с одной стороны, оптимальный размер будет 1000px на 1000px, всего на один товар можно добавить 4 фотографии. Размер изображения «выделения» составляет 580 пикселей на 320 пикселей.
Благодаря своему размеру крышка позволяет добавлять дополнительные функции при создании группы. Название, миниатюра (аватар), статус и основные кнопки остались на прежних местах, но перемещены под обложку.
Чтобы включить обложку для групп ВКонтакте, заходим в «Действия», который находится сразу под аватаром группы, где выбираем «Управление», где есть пункт «Обложка сообщества», нажимаем скачать — ты » повторно сделано. Рекомендуемый размер обложки — 795×200 пикселей, но для оптимального отображения на больших экранах стоит добавить 1590×400 пикселей.
Photostatus, это эскизы изображений, которые отображаются в основном альбоме. Их оптимальный размер — 123 на 123 пикселя.Чтобы правильно отображать их в профилях, загружайте их в основной альбом группы последовательно, по очереди, начиная с последнего (правого), потому что последний загруженный эскиз становится крайним левым.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: как привлечь внимание подписчиков и полюбить их бренд».
Очень важно появление сообществ в социальных сетях. Если дизайн не бросается в глаза, то посетители даже не обращают на него внимания.Поэтому иногда самый полезный контент не находит своей аудитории. Сегодня разберем, как сделать обложку для группы ВКонтакте с помощью онлайн-сервисов или на компьютере. Используя эту информацию, вы не только преобразуете свой паблик, но и привлекаете новых подписчиков.
Параметры изображения
Администрация ВК постоянно улучшает внешний вид своих сервисов, делая его красивее и удобнее. Итак, вертикальные аватарки были заменены горизонтальными фоновыми изображениями в шапке сообщества.И теперь возможно не только классическое статическое отображение, но и использование динамических блоков с таймерами, курсами обмена, данными CRM и другими модулями.
Для двух вариантов размеры обложки группы в ВК совпадают. Минимальная ширина и высота — 795 х 200 пикселей. Но разработчики советуют увеличить параметры исходного файла вдвое — до 1590 х 400 пикселей. Это позволяет публике одинаково хорошо выглядеть на телефоне и на широкоформатном мониторе ПК.
При проектировании необходимо учитывать расположение кнопок навигации.Расстояние от правого края — 66 пикселей, расстояние между ними — 10 пикселей, а каждое измерение — 157 пикселей.
При поиске картинки необязательно соблюдать указанные пропорции. Важно, чтобы разрешение было не меньше указанного. А как настроить его на нужные параметры, мы расскажем ниже.
Элементы навигации следует расположить так, чтобы они были видны не только на ПК, но и на телефоне. Поэтому рассмотрим, как сделать обложку в группе ВК для мобильной версии.Есть особенности размеров:
- На 196 пикселей с каждой стороны просто выходит за рамки видимости.
- Верхние 83 пикселя занимают служебные значки, на которых отображаются часы, мобильные операторы и другая информация.
- 140 пикселей с каждой стороны — всплывающее меню и значки сообщений.
Остается нетронутой только область 918 х 317 пикселей. На это необходимо сделать акцент.
Четкое расположение всех элементов упрощает работу. Но перед утверждением финальной версии лучше опубликовать картинку и убедиться, что важные части не блокируются всплывающими иконками и панелями.Это помогает сделать сообщество привлекательным для пользователей любого устройства.
Выберите фон для обложки группы ВК
Фоновая заставка вашего паблика должна максимально соответствовать ее содержанию и вызывать доверие у посетителей. Хорошие результаты показывают авторские фотографии. Фотографии станков на производстве, тортов на кухне или довольных клиентов в парикмахерской «приходят» лучше, чем потрепанные картинки из поиска Яндекса. Если таких материалов нет, можно воспользоваться базой бесплатного фотобанка, например, Unsplash.Сервис предлагает огромный выбор. Но ключевые запросы нужно вводить на английском языке. Хороший русскоязычный сток — Pixabay. Но количество файлов в открытом доступе ограничено.
Необязательно быть дизайнером, чтобы все делать самому. Вам просто нужно знать основные правила и приемы.
Не только полотно текста раскрывает предмет. Подходящая иллюстрация делает это сама по себе. Достаточно выдвинуть на первый план ключевое событие, событие или человека.
В узнаваемых нишах можно придерживаться стратегии минимализма.Бренд превыше всего. Обилие надписей, наоборот, может все испортить. Интересующийся логотипом фанат начинает изучать детали.
Людей также привлекают чувства и эмоции. Влюбленная пара на заднем плане создает непринужденную атмосферу, а ярко-красный шрифт передает необходимую информацию.
Используя обложку для сообщества в ВК, можно стимулировать людей к целевому действию. Указатель меню побуждает посетителей исследовать определенные слои населения.А если рядом поставить интригующую подпись, они начинают искать загадочное решение и задерживаются вами.
Стрелка, указывающая на кнопку подписки, помогает пользователям оставаться с вами и дальше. При этом не стоит ограничиваться только визуальным подбором. Уже на первом этапе знакомства с аудиторией вас может заинтересовать его польза или бонус. Приятный подарок, обещание решить проблему или броская фраза побуждают к действию.
Причем подходят не только прямые, но и косвенные рычаги воздействия на ЦА.Маркетинговые исследования следов от глаз показали, что мы склонны смотреть туда, куда смотрят другие. Это также можно использовать в своих целях, чтобы сосредоточить внимание на нужных нам элементах. Несмотря на яркое, выразительное изображение персонажей, мы концентрируемся на тексте даже без прямой ссылки на него.
Последние новинки ВК, динамические обложки для группы, помогают сделать страницу интерактивной. Заголовок сообщества содержит блоки, которые меняются со временем. Это могут быть нейтральные элементы: часы работы, курсы валют, погода в регионе.Но больше всего обращают на себя внимание фото друзей и знакомых. Встроенные модули «самый активный», «лучший комментатор» или «последний подписчик» показывают в шапке аватарку известного человека. Однако есть много возможностей. О них мы поговорим в отдельной статье.
Не последнюю роль играют цветовые решения. Правильно подобранная гамма привлекает к себе целевую аудиторию не хуже броского слогана. Этим активно пользуются маркетологи.Оранжевые и желтые тона характерны для веселых людей. Зеленый цвет ассоциируется со здоровьем, экологичностью и деньгами. Синий — символизирует спокойствие и надежность. Желательно мужской половине участников. Оттенки красного отлично привлекают к себе внимание. Незаменим для акций и распродаж. Использование более трех цветов расфокусирует изображение. Лучше применять цветовой резонанс, оттенки и полутона.
Актуальная картинка для обложки группы в ВК помогает попасть в тренды.Предстоящее событие всегда привлекает внимание. Объявляйте о подходящих мероприятиях, даже если вы сосредоточены на более широкой теме.
Оформление «шапки» сообщества
Профессиональные веб-дизайнеры работают в специализированных приложениях: Adobe Photoshop, Illustrator, Creative Cloud и других. Но для начинающих пользователей они довольно сложны. Несмотря на обилие функций и возможностей, новички ими пользуются редко. Часто востребованными остаются только функции обрезки и преобразования изображений, наложения текста и изображений поверх фонового слоя.Все равно легко сделать без установки ресурсоемких программ.
Давайте посмотрим, как создать обложку для группы ВК в графическом онлайн-редакторе canva. Для работы над ним зарегистрируйтесь по электронной почте или с помощью кнопок социальных сетей.
После авторизации нажмите кнопку «Использовать специальные размеры» вверху справа и установите параметры 1590 x 400 пикселей. Выберите шаблон фона из галереи, представленной на сайте, или загрузите свою фотографию. При необходимости растяните до необходимого размера для «ручек» по углам.Осталось добавить навигацию и надписи. Приложение является условно-бесплатным, поэтому все модули с соответствующей пометкой можно использовать без ограничений. Добавьте текст, логотип, указатели, стрелки и другие элементы, которые вам нравятся.
После окончательного форматирования каждой части сохраняем результаты на жесткий диск, нажав кнопку «скачать». Основная часть работы готова. Теперь разберемся, как добавить обложку в группу ВК.
Установить заголовок сообщества
В старой версии публичного дизайна используется аватар.Он выполнен в виде вытянутого по вертикали блока, образующего правую боковую панель. При изменении дизайна это расположение меняется на горизонтальное. Но в настройках нет соответствующих переключателей. Смена происходит автоматически.
Перейти к параметрам через меню «действие». Заходим в соответствующий раздел и видим кнопку загрузки:
Укажите путь к фоновой картинке на жестком диске. Он занимает нужную нам позицию в верхней части паблика.
После прочтения статьи даже у новичков не возникает проблем с загрузкой обложки в группе ВК. При этом вы сами создаете фон. Знание методов маркетинга позволяет адаптировать его к сезонам, социальным событиям и мировым тенденциям, тем самым привлекая еще больше посетителей.
В этой статье я расскажу, как сделать динамическую обложку для сообщества ВКонтакте. Будет бесплатный способ сделать это самостоятельно, бесплатно с помощью сервиса и платный с его помощью.
Итак, поехали. Если вы понимаете, что такое API, PHP, JSON и Cron, и хотите делать все самостоятельно и бесплатно, то вот вам. Если вам нужен готовый скрипт для создания динамической обложки с готовой инструкцией по установке, то загляните сюда.
Если вы не хотите возиться со скриптами, серверами и прочими техническими проблемами, то читайте дальше.
Для начала подготовим обложку. Закажите или нарисуйте сами, а то и сделайте любую картинку, ведь с помощью динамических компонентов можно будет сделать ее крутой и неповторимой.
Размер обложки до 1590х400 пикселей. Можно взять шаблон разметки. Обязательно оставьте больше свободного места для динамических элементов. Спланируйте заранее, в каких местах они у вас будут.
Подготовленный макет для динамической обложки
Услуга предлагает два тарифа: бесплатно на покрытие для одной группы, и платный, в котором вы платите около 100 рублей. в месяц для каждой группы.
Если нужно сделать обложку только для одной группы, можно воспользоваться бесплатным тарифом, но все же настоятельно рекомендую не жалеть 100 рублей в месяц и купить платный тариф, который откроет все возможности сервиса.
Dynamic Cover Designer
Здесь все просто. Главное условие — вы должны быть администратором или редактором группы, в которой хотите сделать обложку.
Зайдя на сервис с помощью аккаунта ВК, вы увидите список своих групп.
Выберите нужную группу.
Нажмите «Подключиться»
В меню слева выберите «Создать новую обложку»
У вас еще нет шаблонов.Здесь выберите «Пустой шаблон»
Нажмите «Управление фоном» и загрузите изображение обложки
Вы можете изменить цвет, шрифт, размер, выравнивание и многие другие параметры.
Когда вы закончите с обложкой, сохраните ее и выйдите из редактора. Опубликуйте, а можете идти проверять в ВК.
Вот и все. На эту обложку я потратил 10 минут, не считая времени на создание пустого дизайна. Мне кажется проще, некуда. Если есть вопросы — пишите в комментариях.
Еще раз ссылка на сервис, чтобы не возвращаться обратно по тексту 🙂
Желаю успехов в работе!
Электронное письмо с приглашением на собеседование и примеры ответов
Вы с честью прошли мимо экрана телефона и ждете важного приглашения по электронной почте, чтобы назначить свое первое собеседование.
Знание, чего ожидать от этого приглашения и какую информацию запрашивать, если она не указана в электронном письме, может помочь вам уверенно пройти собеседование и получить работу.
Что должно включать в себя электронное приглашение на интервью
© Баланс
Электронное приглашение на собеседование должно включать следующее:
- Должность: В идеале и заявитель, и менеджер по найму знают это, но будет полезно, если электронное письмо будет ясным.
- Дата, время и место собеседования: Кандидатам необходимо знать, когда и где явиться. Компании часто имеют несколько филиалов или работают на нескольких этажах в одном здании.
- Человек, который будет проводить собеседование: Будет ли это представитель отдела кадров, менеджер по найму, потенциальный член команды или какая-то комбинация этих людей?
- Что принести на собеседование: Кандидатов могут попросить принести резюме, образцы работ, рекомендации и т. Д.
- Контактный номер или адрес электронной почты: Это важно, если у кого-то есть вопросы или нужно перенести время .
Электронное письмо с приглашением на интервью, пример
Этот пример электронного приглашения, отправленного соискателю на работу, который был выбран для индивидуального собеседования, краток и по сути.
Приглашение на интервью, образец
Тема: Приглашение на интервью
Уважаемая Сара Поттс,
В связи с вашей заявкой на должность аналитика по работе с клиентами я хотел бы пригласить вас на собеседование 30 июня в 9:00 в нашем офисе в г. Куинси, Массачусетс.
У вас будет интервью с руководителем отдела Эди Уилсон. Интервью продлится около 45 минут. Пожалуйста, принесите на собеседование список из трех рекомендаций, а также копию ваших водительских прав.
Если дата или время собеседования неудобны, свяжитесь со мной по телефону (518-555-5555) или по электронной почте [email protected], чтобы договориться о другой встрече. Мы с нетерпением ждем встречи с вами.
С уважением,
Thomas Gunn
_______
Thomas Gunn
Административный директор
Randall & Associates
101 Beech Street
Quincy, MA 02169
518-555-5555
[email protected]
Расширять
Как должны отвечать кандидаты
Выразите свою благодарность. Кандидатам следует начать свое сообщение с благодарности человеку, связавшемуся с ними за предоставленную возможность. Это вежливо и гарантирует, что ваши будущие взаимодействия начнутся правильно. Кроме того, это показывает менеджеру по найму, что вы понимаете профессиональный этикет.
Убедитесь, что вы располагаете верной информацией. Подтвердите детали, указанные в их приглашении. Может показаться странным повторно вводить дату и время собеседования в ответе, но менеджер по найму, отправивший приглашение, может организовать несколько других собеседований одновременно.Написание этого дает менеджеру по найму шанс обнаружить ошибку, если были включены какие-либо неправильные данные.
Уточните любые недоразумения. В приглашении по электронной почте отсутствует важная информация? Не бойтесь спрашивать дополнительную информацию. Ни один менеджер по найму не должен меньше думать о кандидате из-за того, что он хочет точно знать, с кем он будет разговаривать. На самом деле, вопрос, скорее всего, сделает соискателя сознательным человеком, который подготовлен и не любит тратить время людей зря.
Образец ответного сообщения электронной почты
Вот пример ответа соискателя, подтверждающего собеседование. Также просмотрите другие примеры и советы по принятию на собеседование.
Образец ответа на интервью
Тема: Подтверждение интервью Должность аналитика счетов — Сара Поттс
Уважаемый г-н Ганн,
Большое спасибо за приглашение на собеседование на должность аналитика счетов. Я ценю возможность и с нетерпением жду встречи с Эди Уилсон 30 июня в 9 часов утра в вашем офисе в Куинси.
Если я могу предоставить вам дополнительную информацию до собеседования, пожалуйста, дайте мне знать.
С уважением,
Сара Поттс
[email protected]
555-123-1234
Расширять
Twenty Twenty | WordPress.org
Twenty Twenty — это новая тема по умолчанию для WordPress версии 5.3. В его основе лежит гибкость редактора блоков. Если вы хотите использовать его для организации или бизнеса, вы можете комбинировать столбцы, группы и медиа для создания динамических макетов, которые демонстрируют ваши услуги или продукты.Если вы хотите использовать его для традиционного блога, центрированный столбец контента и продуманная типографика делают его идеальным для этого.
Скриншот Twenty Twenty
- На экране ноутбука с разрешением 1440 пикселей ширина основного столбца составляет до 580 пикселей. Ширина блока «Широкий» составляет до 1200 пикселей, а ширина блока «Полный» охватывает всю ширину экрана.
- В нижнем колонтитуле есть две области виджетов с максимальной шириной столбца 570 пикселей.
- Рекомендуемый размер избранного изображения — 1980 пикселей в ширину и 1485 пикселей в высоту.
Наверх ↑
Twenty Twenty содержит Starter Content, который помогает настроить тему, идентичную демонстрационной странице темы. Стартовый контент можно активировать только на недавно установленных сайтах, на которых еще нет страниц или сообщений. Для активации перейдите в настройщик и нажмите Опубликовать .
Наверх ↑
Twenty Twenty спроектирован и разработан для максимального использования творческой свободы, предоставляемой редактором блоков.Особое внимание было уделено блокам столбцов и групп, которые можно объединить во впечатляющие целевые страницы со сложной компоновкой блоков. Twenty Twenty включает в себя полные стили редактора для редактора блоков, поэтому то, что вы видите в редакторе, почти точно соответствует конечному результату.
Редактор блоков в Twenty Twenty
Наверх ↑
Twenty Twenty включает настройку логотипа сайта, которая может использоваться для отображения логотипа вашей компании или вашего изображения. Вы можете установить логотип своего сайта, перейдя в Customizer → Site Identity.Рекомендуемое разрешение логотипа — 240 пикселей в ширину и 180 пикселей в высоту.
Наверх ↑
Twenty Twenty включает три настройки цвета, которые позволяют легко придать вашему сайту индивидуальный вид. Чтобы изменить настройки цвета, перейдите в Customizer → Colors.
В Twenty Twenty включены следующие настройки цвета:
- Цвет фона (по умолчанию светло-бежевый)
- Цвет фона верхнего и нижнего колонтитула (по умолчанию белый)
- Основной цвет (по умолчанию розовый)
Цвета элементов на вашем сайте автоматически рассчитываются на основе фона цвета, которые вы выбираете.Это гарантирует, что цветовой контраст всегда будет достаточно высоким, чтобы быть доступным для всех посетителей.
Наверх ↑
Twenty Twenty включает шаблон страницы, называемый «шаблоном обложки», который отображает заголовок сообщения или страницы поверх избранного изображения.
Шаблон обложки в Twenty Twenty
Вы можете настроить публикацию или страницу для использования шаблона обложки, отредактировав публикацию или страницу, выбрав вкладку «Документ» на правой боковой панели, развернув вкладку «Атрибуты публикации / страницы» и выбрав « Шаблон обложки »в раскрывающемся списке« Шаблон ».
Twenty Twenty включает ряд различных опций для шаблона обложки, расположенных на вкладке «Шаблон обложки» в настройщике. Здесь вы можете установить цвет фона наложения изображения, непрозрачность наложения изображения и цвет текста, отображаемого поверх наложения. Вы также можете выбрать, должно ли фоновое изображение иметь фиксированное положение при прокрутке посетителя, что создает эффект мягкого параллакса.
Наверх ↑
Twenty Twenty включает оптимальные стили шрифтов для многих языков, благодаря отзывам сообщества WordPress.Тема использует локальные системные шрифты по умолчанию и вносит изменения в типографику для следующих алфавитов:
- Арабский
- Китайский
- Кириллица
- Деванагари
- Греческий
- Гуджарати
- Иврит
- Японский
- Корейский
- Тайский
- Вьетнамский
Наверх ↑
В Twenty Twenty есть два разных меню рабочего стола:
- Традиционное горизонтальное меню, которое всегда видно
- Расширяемое меню, которое скрыто за кнопкой меню
Вы можете выбрать, какое место меню использовать, перейдя в Внешний вид → Меню, где вы можете назначить меню для «Горизонтальное меню рабочего стола» или «Расширенное меню рабочего стола».Вы также можете использовать оба пункта меню в комбинации, если хотите.
Twenty Twenty также включает меню нижнего колонтитула, которое отображается под содержимым сайта, и мобильное меню, которое по умолчанию представляет собой меню с горизонтальным меню рабочего стола или развернутым меню рабочего стола.
Наверх ↑
Twenty Twenty включает две области виджетов под содержимым сайта и над нижним колонтитулом.
На экранах шириной более 699 пикселей виджеты в этой области автоматически размещаются в двух столбцах.
Наверх ↑
Twenty Twenty включает меню значков социальных сетей, в котором вы можете добавлять ссылки на свои профили в социальных сетях, которые будут отображаться в виде логотипов в нижнем колонтитуле. Если вы не знакомы с этой функцией, ознакомьтесь с документацией Twenty Fifteen.
Меню социальных иконок Twenty Twenty поддерживает следующие сервисы:
- 500px
- Amazon
- Bandcamp
- Behance
- Codepen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- Feed
- Flickr
- Foursquare15
- GitHubLread
- Git
- Git Google
- Kickstarter
- JSFiddle
- Последний.fm
- Mastadom
- Средний
- Meetup
- Skype
- Snapchat
- SoundCloud
- Spotify
- TikTok
- Tumblr16
- Twitch
- Twitch
- Vimeo
- VK
- WordPress
- Yelp
- YouTube
GitHubread
Дополнительные значки можно добавить, выполнив действия, описанные в разделе «Добавление значков в Twenty Twenty» в полевом руководстве по темам: WordPress 5.5.
Наверх ↑
Получите помощь сообщества с Twenty Twenty на ее форуме: https://wordpress.org/support/theme/twentytwenty
Вы также можете прочитать журнал изменений темы.
VK Blocks — плагин для WordPress
1.0.13
[Исправление ошибки] [Редактор] Редактор исправлений CSS столбца сетки, карточки, карточки значка, выбора сообщения.
1.0.12
[Исправление ошибки] [Оглавление] исправление ошибки порядка оглавления.
1.0.11
[Исправление ошибки] Ошибка исправления [PageContent] не может использовать новую строку.
1.0.10
[Перевод] Исправить перевод.
1.0.9
[Other] только версия
1.0.8
[Исправить систему перевода] команда исправления для создания файла pot.
1.0.7
[Исправление устарело] Исправление [Карта] устарело.
[Исправление ошибки дизайна] [Изображение] исправление ошибки стиля для блока ядра / изображения.
1.0.6
[Исправление ошибки дизайна] [Ползунок] [Персонал] [Блоки PR] [Контент PR] исправление ошибки стиля для катавары.
1.0,5
1.0.4
[Исправление ошибки] Исправление ошибки [Оглавление] для устаревшего.
1.0.3
[Исправление ошибки] Исправление ошибки [Spacer] для устаревшего.
1.0.2
[Bug fix] Исправить ошибку при блокировке instert.
1.0.1
1.0.0
[Другое] [Все] Рефакторинг всех блоков.
0,57,4
[Изменение спецификации] Загрузить цвет термина при инициализации
0,57,3
[Исправление ошибки] Исправление [nowrap] не работает без загрузочных тем.
0,57,2
[Другое] Cope with block sample preview
0,57,1
- [Исправление ошибки] [Ползунок] Исправить ошибку при необходимости восстановления блока в случае заполнения пользовательского класса css.
0,57,0
- [Изменение спецификации] Изменить значки (включая значок vk)
0,56,3
- [Исправление ошибки] [Воздушный шар] исправление ошибки границы
0,56,2
- [Исправление ошибки] [Воздушный шар] исправление ошибки границы
0.56,1
0,56,0
- [Добавить блок] Добавить блок содержимого страницы
- [Добавить функцию] Добавить nowrap
- [Добавить функцию] [Выноска] Добавить функцию границы
0,55,0
- [Добавить функцию] [Внешний] Повтор фонового изображения
- [Исправление ошибки] Исправление не позволяет сэкономить на некоторых плагинах, использующих среду
- [Изменение спецификации] [Заголовок] удалить спецификацию веса шрифта из обычного стиля
0,54,2
- [Исправление ошибки] [Слайдер] Исправить сломанный слайдер на странице.
0,54,1
- [Исправление ошибки дизайна] Исправление, не влияющее на выравнивание текста в теме по горизонтальной границе
0,54,0
- [Добавить функцию] [Список сообщений] Добавить макет карточки (без заказа) и добавить таксономию отображения
- [Исправление ошибки] Исправление [Анимация] устарело
0,53,2
[Исправление] [ToC (Pro)] Исправить идентификатор системы добавления
0,53,1
[Bugfix] [Step (Pro)] Исправить систему сброса номера шага
0.53,0
[Design Change] VK Blocks Изменение дизайна иконок
0,52,2
[Other] только версия
0,52,1
[Исправление ошибки] [Столбец сетки (Pro)] Исправлена ошибка, из-за которой скрытая спецификация удалялась при повторном редактировании.
[Исправление ошибки] [Ползунок (Pro)] Исправление Невозможно остановить цикл
[Исправление ошибки] [Внешний (Pro) )] Исправлена ошибка, из-за которой невозможно редактировать внешний блок (не удается сохранить тег стиля) для пользователя с ролью редактора
.
0,52,0
[Изменение спецификации] [Оптимизация CSS] Удалить пакет
0.51,0
[Изменение спецификации] [Оптимизация CSS] по умолчанию выключено / исключено предварительная загрузка wooCommerce
[Добавить функцию] [Оптимизация CSS] Добавить дескрипторы исключения
0,50,3
0,50,2
0,50,1
0,50,0
- [Изменение спецификации] [Оптимизация CSS] Общее управление функцией оптимизации CSS
- [Исправление ошибки] [Значок карты] Исправить бесконечное восстановление
0,49,8
- [Исправление ошибки] Исправить белый экран редактирования
0.49,7
- [Исправление ошибки] Исправить белый экран редактирования
- [изменение спецификации] [кнопка] разрешить некоторый стиль текста
- [изменение спецификации дизайна] [PR Content] Изменить высоту строки
0,49,6
[исправление ошибки digigin] [значок всплывающего окна] Исправьте значок, чтобы прямоугольное изображение также соответствовало квадрату.
0,49,5
[исправление ошибки в редакторе digigin] [значок всплывающего окна] Круглая обрезка зарегистрированных значков
0,49,4
Только изменение версии
0.49,3
- [Исправление ошибки] [core / image] Исправить снова стиль волны не отражается
0,49,2
- [Исправление ошибки] Исправить белый экран редактирования
0,49,1
- [Исправление ошибки] Исправление [PR Content]: не удается нажать кнопку в текстовом поле
- [Исправление ошибки] [ядро / изображение] исправление стиля волны не отражается
0,49,0
- [Добавить функцию] [Отзывчивый разделитель] добавить пробел (можно выбрать верхнее поле)
- [Добавить функцию] [Старый FAQ] Может быть аккордеоном (только в версии Pro)
- [Исправление ошибки] [Список дочерних страниц] Можно выбрать «эту страницу» (если только одна страница имеет дочерние страницы, нельзя выбрать эту страницу в списке дочерних страниц другой страницы)
0.48,0
- [BugFix] [Outer] Исправлена ошибка кнопки очистки цвета границы.
- [Добавить стиль] [Ядро / Изображение] добавить дополнительный стиль к ядру / изображению.
0,47,0
- [Добавить функцию] [Список сообщений (Pro)] добавить порядок по заголовку / добавить порядок по убыванию / по возрастанию
0,46,1
- [BugFix] [New FAQ] Исправить систему аккордеона при включении Tree Shaking
0,46,0
- [Добавить функцию] [Новый FAQ] Добавить аккордеон (Pro)
- [BugFix] [Grid Column (Pro)] исправить неожиданное имя класса «undefined»
0.45,2
- [BugFix] Исправлена ошибка с отключением блока карты.
0,45,1
- [BugFix] Удалить бесполезный файл
0,45,0
- [Добавить функцию] Адаптивный BR
0,44,13
- [исправление ошибки digigin] vk_heading plain css Adjust
0,44,12
- [исправление ошибки digigin] Настройка CSS заголовка блока
0,44,11
только версия
0.44,10
- [исправление ошибки] [Исправление столбца сетки (Pro)] могло выбрать 5 столбцов
0,44,9
0,44,8
- [исправление ошибки] [Столбец сетки (Pro)] Исправить обтекание блока на xxl
0,44,7
- [исправление ошибки] [шаблон блока (Pro)] Исправить шаблон блока
0,44,6
- [исправление ошибки] [шаблон блока (Pro)] Исправить шаблон блока
- [исправление ошибки] Остановить ExUnit VK Blocks
- [исправление ошибки] [рамка] Cope с дизайном заголовка Lightning Pro (баллон)
0.44,5
- [исправление ошибки digigin] Заголовок блока Настройка выравнивания текста Digigin
0,44,4
только версия
0,44,3
[Изменение спецификации] отменить предварительную загрузку
[исправление ошибки digigin] Заголовок блока Настройка цвета шрифта Digigin
0,44,2
- [digigin bug fix] Заголовок блока Digigin tuning
0,44,1
- [Настройка Desigin] Смена тега
= 0.44.0
[Изменение спецификации] Re Cope with xxl size
[bug fix] [Card (Pro)] исправляет критическую ошибку на карте и восстанавливается до 0.43.0
[исправление ошибки] [Дочерняя страница (Pro)] исправление использования в виджете страницы ВК
[исправление ошибки] [Столбец сетки (Pro)] Исправление ошибки в новом столбце
0,43,4 (0,42,1)
перестроить 0.42.1
0,43,3 (0,42,1)
вернуться к 0,42,1
0,43,2
Добавить перевод
0,43,0
[Изменение спецификации] Cope with xxl size
[Specification Change] Stop ExUnit VK Blcosk on VK Blocks Free
[Исправление ошибки] [Блок потока] Изображение стрелки не отображается при использовании встряхивания дерева
0.42,1
[Изменение спецификации] [цвет термина] Добавить исключить таксономию
0,42,0
[Добавить функцию] [Настройка шаблона блока] Добавить настройку отображения и скрытия шаблона блока.
0,41,2
[Исправление ошибки] [Кнопка] Снова исправить статический идентификатор кнопки.
0,41,1
[Исправление ошибки] [Кнопка] Исправить статический идентификатор кнопки.
0,41,0
[Добавить функцию] [Анимация (Pro)] Добавить вариант анимации
[Добавить новый блок] [Новый FAQ] Добавить новый блок часто задаваемых вопросов
0.40,3
[Исправление ошибки] [BorderBox] Исправить обрушение под трясущимся деревом
0,40,2
[Исправление ошибки] [Столбец сетки] Исправить сворачивание на экране редактирования
0,40,1
[Исправление ошибки / изменение спецификации] [Заголовок] Исправьте поле заголовка ниже и измените значение по умолчанию для заголовка ниже поля.
0,40,0
[Добавить функцию] CSS Optimize
0,39,5
[Исправление ошибки] [слайдер] Исправить колапы первого вида
0,39,4
[Исправление ошибки] [border-box] Исправление btn-primary на стороне редактора.
0,39,3
[Исправление ошибки] [border-box] Исправить цвет заголовка.
0,39,2
[Исправление ошибки] Исправить цвет кнопки редактора на WP 5.5
0,39,1
[Исправление ошибки] Исправление ошибки даты списка сообщений с помощью WP5.5
0,39,0
[Добавить функцию] Добавить шаблоны блоков ВКонтакте.
0,38,9
[Исправление] [Внешний (Pro)] Фоновая обложка стала не работать исправление ошибки.
0,38,8
[Исправление ошибки] Восстановить
0.38,6
[Bugfix] Исправить настройки макета кнопок
0,38,5
[Изменение спецификации] Удалить класс кнопки в src / blocks / button /
0,38,4
[Bugfix] [Card (Pro)] Исправление ошибки изменения высоты изображения
0,38,3
[Bugfix] [Card (Pro)] Исправление ошибки изменения высоты изображения
0,38,2
[Исправление ошибки / изменение спецификации] [Всплывающая подсказка] Изменить структуру HTML всплывающей подсказки
0,38,1
[Добавить новый блок] [Ползунок (Pro)]
[Добавить функцию] [Карточка (Pro)] Добавить настройку высоты изображения
[Исправление ошибки / изменение спецификации] [Баллон] Изменить ширину баллона 100%
[Добавить функцию] [Рамка ] добавить фон заливки
0.37,4
[Изменение спецификации] Изменение каталога администратора
0,37,3
[Изменение спецификации] Изменение ссылки на административную библиотеку
0,37,2
[BugFix] Ошибка PHP
0,37,1
[BugFix] [Заголовок] Заданный текст elesed
0,37,0
[Добавить функцию] [Воздушный шар] Исправлена проблема исчезновения введенного текста
0,36,0
[Добавить функцию] [FAQ] Часть ответа была изменена на внутренний блок, и теперь можно размещать другие, кроме букв
[Добавить функцию] [FAQ] Теперь вы можете выбрать стиль дизайна
[Добавить функцию] [Заголовок ] Значки могут использоваться до и после букв
[Добавить функцию] [Воздушный шар] Теперь вы можете выбрать стиль изображения
[Добавить функцию] [Анимация (Pro)] Добавление функции задания скорости / расстояния анимации
[Добавить функцию] [ Карточка (Pro)] Добавление внутренней области блока к текстовой части. Вы можете добавлять и размещать любые блоки, которые вам нравятся.
[Добавить функцию] [Дочерняя страница (Pro)] Не отображать страницы без дочерних страниц в раскрывающемся списке.
[Исправление ошибки] [Временная шкала (Pro)] Исправлена ошибка, из-за которой невозможно сбросить цвет
0,35,5
[Изменение спецификации] [Border Box] Обновление списка значков
0,35,4
[Исправление ошибки] [BorderBox] Исправление ошибки макета списка значков
0,35,3
только сборка
0,35,2
только сборка
0,35,1
[Исправление ошибки] [Шаг блока] Невозможно редактировать исправление ошибки
0.35,0
[Добавить функцию] Обновление селектора значков Fontawesome
[Добавить настройку] [Внешний (Pro)] Добавить LR без заполнения
[Изменение спецификации] [Рамка] Настройка заполнения (широкий экран)
0,34,0
[Добавить блок] [Анимация (Pro)]
[Добавить функцию] Добавить селектор значков fontawesome в блок рамки
0,33,3
[Исправление ошибки] обратно на 0.33.1
0,33,2
[Исправление ошибки] [Карточка (профессиональная версия)], если URL-адрес равен нулю, нет тега названия карточки.
0,33,1
[Исправление ошибки] [Оглавление (pro)] исправление ошибки при открытии и закрытии
0,33,0
[Добавить функцию] [Card (pro)] Cope with card block Image round
[Bug fix] [Table of content (pro)] open close bug fix
0,32,5
[Other] Обновить шаблон шаблона блока (Pro)
0,32,4
[исправление ошибки] [Внешний вид] Исправление фоновой ошибки.
0,32,3
[исправление ошибки] [Внешний вид] Исправление фоновой ошибки.
0.32,2
[исправление ошибки] [Значок карты] Исправить выравнивание значка и элемента карты.
0,32,1
[исправление ошибки] [Border Box] Исправление оформления заголовка переписано темой.
0,32,0
[Добавить новый блок] [Icon Card (pro)]
[Изменение спецификации] Font Awesome Version 5.13.0
[Изменение спецификации] Bootstrap Version 4.5.0
0,31,0
[Добавить новый блок] [Border Box]
[исправление ошибки] [Внешний (pro)] Ошибка исправления BG на iPhone
0.30,0
[Добавить функцию] [Список сообщений (pro) / Card (pro) / Grid Column (pro)] Cope with 6 column
0,29,7
[исправление ошибки] [Внешний (pro)] исправление ошибки внешнего блока
0,29,6
[Удалить функцию] [Групповой блок] Удалить пользовательский цвет границы
0,29,5
[Настройка дизайна] [Стиль группового блока] Добавить стиль предупреждения
0,29,4
только сборка
0,29,3
[исправление ошибки]
Справиться со старым типом toc0.29,2
только сборка
0,29,1
[исправление ошибки] Справиться с устаревшей версией
0,29,0
[Добавить новый блок] [Столбец сетки (pro)]
[Добавить функцию] [Группа] Использовать настраиваемый цвет границы
[исправление ошибки] Многие номер символа заголовка
[исправление ошибки] [список] 2-значное число исправление ошибки дисплея
0,28,4
[исправление ошибки] Исправление ошибки устройства вставки перетаскиванием
0,28,3
[исправление ошибки] Исправление ошибки тега маркера
0.28,2
[исправление ошибки] Отменить
0,28,1
[исправление ошибки] Исправление ошибки тега маркера
0,28,0
[исправление ошибки] исправление ошибки блока close toc
[Добавить функцию] [Список дочерних страниц (pro)] функция исключения этой страницы.
0,27,5
[исправление ошибки] [Step (pro)] При добавлении внутреннего блока исправление ошибки номера шага в реальном времени.
0,27,4
[исправление ошибки] [Список сообщений (pro)] Имя дополнительного класса не отражено исправление ошибки
0.27,3
только сборка
0,27,2
[исправление ошибки] [Внешнее (профессиональное)] при сбросе границы этот блок разрывается
[исправление ошибки] [Таблица содержания (профессиональная версия)] Не удается отобразить заголовок полностью
0,27,1
[исправление ошибки] [PR Content] Исправление ошибки макета в firefox
[Настройка дизайна] [Table of content (pro)] Настройка заполнения
0,27,0
[Добавить функцию] [Внешний (профессиональный)] Ответственное фоновое изображение
[Изменение спецификации] [персонал] Изменить размер заголовка
[Изменение спецификации] [Ответственный разделитель] Отображение пунктирной линии на экране редактирования
0.26,9
[исправление ошибки] исправление ошибки столбца [Card (pro)] на экране редактирования
0,26,8
[исправление ошибки] [Card (pro)] Исправление ошибки с исчезновением URL карты.
0,26,7
[исправление ошибки] исправление ошибки столбца [Card (pro)] на экране редактирования
0,26,6
[исправление ошибки] Ошибка класса динамического атрибута
0,26,4
[исправление ошибки] [кнопка] Исправление ошибки изменения цвета.
0,26,3
[bug fix] [button] исправление ошибки стиля контура.
0.26,2
[исправление ошибки] Используется исправление ошибки функции автоматической остановки в обеих версиях (Free и Pro).
0,26,0
[Добавить функцию] [кнопка] Добавить стиль текста
[Добавить функцию] [кнопка] Добавить широкий стиль
[исправление ошибки] Исправление ошибки при использовании скрытой функции и столбца сообщений
0,25,4
[исправление ошибки] [цвет термина] Исправлена ошибка, возникающая из-за отсутствия пользовательской таксономии / термина.
0,25,3
[BugFix] [Список сообщений (Pro)] Offset BugFix
[BugFix] [Card] Исправление ошибки блокировки блоков
[BugFix] [Скрытая функция] ReEnable
0.25,1
[Изменение спецификации] [Скрытая функция] Исключить блок повторного использования
0,25,0
[Добавить функцию] [Скрытая функция] Добавить
[Добавить функцию] [Список сообщений (Pro)] Добавить макет текстового списка
0,24,2
[BugFix] [Table of Content (Pro)] Заголовок во внешнем блоке, исправление ошибки
0,24,1
[bugfix] Справиться с WordPress5.4
[bugfix] [Block Template (Pro)] indert bug fix
0,24,0
[Добавить функцию] [Блок шаблона (Pro)] Добавить
[Добавить функцию] [Таблица содержания (Pro)] Добавить блок шаблона
[BugFix] [Таблица содержания (Pro)] Целевая точка ссылки
0.23,0
[Добавить функцию] [список сообщений (Pro)] Добавить настройку (смещение / порядок / исключить себя)
[BugFix] [Outer (Pro)] Не удается удалить исправление фонового изображения
0,22,4
[BugFix] Редактор стиля CSS не работает
0,22,3
[BugFix] [PR Content] Исправление ошибки
[Изменение спецификации] Добавить крючок точки загрузки css
[Изменение спецификации] [YouTube] Добавить ширину 100%
0,22,2
[Изменение спецификации (возврат)] загрузить CSS в верхний колонтитул из нижнего колонтитула
0.22,0
[Изменение спецификации] загрузить шрифт awesome в нижний колонтитул из заголовка
0,21,0
[Изменение спецификации] загрузить CSS в нижний колонтитул из заголовка
0,20,4
[исправление ошибки] [Card (Pro)] повторное использование и исправление ошибки группы
0,20,3
[исправление ошибки] [PR Content] устранено
0.20.2
[исправление ошибки] [Card (Pro)] исправление ошибки преобразования размера md
0.20.1
[Изменение спецификации] [Card (Pro)] btn margine tuning
0.20,0
[добавить блок] [Блокировка карты] * Только версия Pro
[Изменение спецификации] Удалить Lightning Pro Limited
0,19,2
[Настройка дизайна] [Список дочерних страниц (Pro)] Добавить верхнее поле
[Изменение спецификации] [post-list (Pro) / child-page (Pro)] Изменить имя внешнего класса
0,19,1
[Исправление ошибки] Ссылка на vk-components.css
[Изменение спецификации] Исключить ссылку на vk-components.css для пользователя Lightning
0,19,0
[Добавить функцию] [Блок контроля качества] Добавить привязку html
0.18,2
[исправление] [Список сообщений (Pro)] Отображение элемента управления
0,18,0
[исправление] [Список сообщений (Pro)] элемент управления
[Добавить функцию] [Дочерняя страница (Pro)] Можно установить родительскую страницу.
0,17,7
[bugfix] Оглавление, исправление ошибки рендеринга
[Настройка дизайна] [Step block / Timiline block]
0,17,6
[bugfix] исправление ошибки цвета стиля заголовка
0,17,5
[исправление] Перерегистрация viewHelpers.js
0.17,4
[настройка развертывания с GitHub]
0,17,2
[исправление ошибки] [Кнопка] Пользовательская цветовая палитра.
[исправление ошибки] [Блок PR] Фиксированное изображение alt
0,17,1
[исправление ошибки] [Кнопка] Исправлена ошибка ввода текста в Safari
[исправление ошибки] [Baloon / PR Content] Исправлено изображение alt
0,17,0
[добавить блок] [блок списка дочерних страниц] * только в версии Pro
[добавить стиль] [групповой блок] граница вокруг
[добавить идентификатор] [отзывчивый разделитель] добавить указанный идентификатор пользователем
0.16,4
[исправление ошибки] [блок шага] размер шрифта
[исправление ошибки] [стиль заголовка] добавить очистить: до и: после
0,16,3
[исправление ошибки] деактивированная функция бесплатной версии
0,16,2
[исправление ошибки] функция объявления
0,16,0
[Добавить стиль] Добавить стили заголовков
0,15,1
[настройка проекта] Удалить нижнюю границу последнего блока в групповом блоке.
0,15,0
[Добавить стиль] Добавить стили группы
[Добавить стиль] Добавить стили изображения
0.14,0
[Добавить стиль] Добавить стили списка
0,13,3
[Bugfix] [Step] первый блок не становится h5 во втором последующем исправлении ошибки блока элементов.
0,13,2
[Изменение спецификации] Удалить указанную ширину страницы редактирования (изменить указанную тему)
0,13,1
[Изменение спецификации] [Шаг блока] Удалить первую подпись
0,13,0
[Добавить блок] Шаговый блок
[Добавить блок] Блок временной шкалы
0.12,7
[Исправление ошибки] [содержание] исправление ошибки
0,12,6
[Исправление ошибки] [столбец] Исправление ошибки столбца WordPress 5.3
0,12,5
[Исправление ошибки] [список сообщений] Исправление ошибки WordPress 5.3
0,12,4
Исправление ошибки отображения кнопки [Bugfix] [список сообщений]
0,12,3
[Исправление ошибки] программа обновления
0.12.2
[Исправление ошибок] [список сообщений] список ошибок таксономии
[добавить функцию] средство обновления
0.12.1
[Bugfix] общий размер шрифта html css
0.12,0
[Добавить новый блок] Блок списка сообщений
0.10.1
[Bugfix] baloon css
0.10.0
[Добавить функцию] Добавить маркер
0.9.0
[Добавить новый блок] Содержание (только Pro)
0,8,3
[Изменение спецификации] [Персонал] Небольшая настройка CSS
0,8,2
[Изменение спецификации] [Персонал] Изменить тег H и прочее.
0.8.1
[Исправление ошибки] Когда поле заголовка установлено, выравнивание заголовка не работает.
0,8,0
[Добавить новый блок] Персонал
0,7.1
[Исправление ошибки] [Заголовок] Часть функций нижнего края поля не работала.
0,7,0
[Исправление ошибки] [Блоки PR] Если URL-адрес ссылки не установлен, теги не печатаются.
[Изменение спецификации] [Блоки PR] Измените статью внешнего тега на div
[Изменение спецификации] [Блоки PR] Измените тег h2 на тег h4
0,6,0
[Добавить новый блок] Заголовок
[Добавить новый блок] Адаптивная прокладка
[Исправление ошибки] [внешнее] Исправление дизайна FireFox и Eddge
[Добавить функцию] [Внешний] Добавить настройку идентификатора ссылки
0.5,2
[Исправление ошибки] [внешняя] Тема Lightning Pro (без дочерних) исправление ошибки не работает
0.5.1
[Исправление ошибки] [внешнее] Исправление ошибки в дочерней теме, не работающей
0,5,0
[Добавить функцию] [внешняя] Добавить границу
0,4.1
[Изменение спецификации] [PR Content] изменение разметки
[Добавить функцию] [кнопка] Добавить заголовок
0,4,0
[Добавить новый блок] Внешний
[Добавить новый блок] PR-контент
0,3,0
[Добавить новый блок] Блок кнопок
[Добавить новый блок] Блок PR-блоков
0.2,2
[исправление ошибки] Исправлена ошибка, которая становится непригодной для использования в WordPress 5.0
0,2,0
[Изменение спецификации] Изменено правило имени CSS
0,1,0
Первая версия
Форма 502 График VK-1 Скачать заполняемый PDF-файл или заполнить онлайн Вирджиния Доля собственника в доходе и изменения и кредиты Вирджиния — 2019 Вирджиния
2019 Вирджиния
* VA0VK1219888 *
Владелец FEIN или SSN
График VK-1
PTE FEIN
Стр. 2
Налоговые льготы Вирджинии.См. Инструкции по Приложению CR (для физических лиц) или Инструкции по Приложению 500CR (для корпораций)
Невозмещаемые кредиты
1. Уплаченный подоходный налог штата (см. Инструкции по форме 502) …………….. ………………………………………….. ………………………..
1.
.00
2. Налоговая льгота по Закону о помощи по соседству …. ………………………………………….. ………………………………………….. ………
2.
.00
3. Закон о предпринимательской зоне — Общий налоговый кредит …………………………….. ………………………………………….. ……………………..
3.
.00
4. Закон о предпринимательской зоне — налоговый кредит на инвестиции в зону …. ………………………………………….. …………………………………….
4.
. 00
5. Налоговая скидка на почвообрабатывающую технику ………………………………………………………………….. …………………………..
5.
.00
6. Налог на биодизельное и экологически чистое дизельное топливо Кредит …………………………………………. ………………………………………….. …….
6.
.00
7. Налоговая скидка на оборудование для внесения точных удобрений и пестицидов ………………….. …………………………………………
7.
.00
8. Налоговая скидка на оборудование для переработки вторсырья ………………………………… …………………………………………..
8.
.00
9a. Налоговый кредит на экологически чистые транспортные средства (разрешен только переходящий кредит) ……………………………….. …………………………………… 9а.
.00
9b. Налоговый кредит на оборудование для испытаний на выбросы выхлопных газов …………………………………….. ……………………………………………….. 9б.
.00
10. Налоговая скидка на работу в крупных бизнес-центрах ……………………………… ………………………………………….. ………………………… 10.
.00
11. Налоговая скидка на создание рабочих мест на чистом топливе (только разрешен переходящий кредит) ………………………………………. …………. 11.
.00
12. Налоговый кредит на переподготовку работника (разрешен только переходящий кредит)…………………………………………… ………………………… 12.
.00
13. Налоговая скидка на оборудование для сжигания отработанного моторного масла … ………………………………………….. …………………………………………. 13
.00
14. Защита прибрежных лесов от налоговых льгот по водным путям …………………………… ………………………………………….. 14.
.00
15. Налоговый кредит для стимулирования занятости и добычи угля штата Вирджиния…………………………………………… …………………….. 15.
.00
16. Введите сумму кредита, предоставленного другой стороне ….. ………………………………………….. ………………………………… 16.
.00
17. Вирджиния Налоговый кредит, стимулирующий трудоустройство и добычу угля, доступный для использования владельцем (вычтите строку 16
из строки 15) ………………………. …………………………………………………………………………….. ………………………………………….. …………….
17.
.00
18. Исторический налоговый кредит на реабилитацию ……………… ………………………………………….. ………………………………………….. ……
18.
.00
19. Налоговая скидка на сохранение земель ………………………. ………………………………………….. ……………………………………………
19.
.00
20. Квалифицированный капитал и налоговый кредит по субординированным долговым обязательствам …………………………………….. ………………………….
20.
.00
21. Сообщества возможного налогового кредита .. ………………………………………….. ………………………………………….. …………
21.
.00
22. Налоговая скидка на создание зеленых рабочих мест…………………………………………… ………………………………………….. ……………………
22.
.00
23. Налоговый кредит для фермерских виноделен и виноградников …….. ………………………………………….. ………………………………………….. …
23.
.00
24. Налоговый кредит для международной торговли ………………………… ………………………………………….. ………………………………
24.
.00
25. Налоговая скидка на увеличение объема порта ………………………………………….. ………………………………………….. ……………………
25.
.00
26. Налоговый кредит за использование барж и железных дорог …….. ………………………………………….. ………………………………………….. ……………
26.
.00
27. Налоговая скидка на жилищное строительство…………………………………………… ………………………………………….. ……………………………..
27.
.00
28. Исследования и разработки Налоговая скидка на расходы (используйте эту строку, если налогоплательщик не имеет права на возврат
кредита.) ……………………….. ………………………………………….. ………………………………………….. ………………………………………….. ………
28.
.00
29. Налоговый кредит на стипендии для повышения квалификации …………………….. ………………………………………….. …………………..
29.
.00
30. Налоговый кредит на основные расходы на исследования и разработки …….. ………………………………………….. ………………………..
30.
.00
31. Налоговая скидка на пожертвования продовольственных культур …. …………………………………………………………….. …………………………………………..
31.
.00
32. Налоговая скидка на обучение рабочих …………………………… ………………………………………….. …………………………………………..
32.
.00
33. Итого невозмещаемые кредиты. (Всего строк 1-14 и 17-32) ………………………………… …………………………………..
33.
.00
Возмещаемые кредиты
34. Налоговый кредит передовой сельскохозяйственной практики …………………….. ………………………………………….. ………………
34.
.00
35. 100% налоговый кредит на расширение занятости в Coalfield из формы 306B 2019, строка 1 (b) … ……………………………..
35.
.00
36a. Полный кредит: введите сумму из формы 306B 2019 года, строка 13…………………………………………… …………………………….. 36а.
.00
36b. Кредит 85%: введите сумму из формы 306B 2019 года, строка 15 ………………………………. ……………………………………….. 36б.
.00
37. Общая сумма налогового кредита на расширение занятости в угольных месторождениях, разрешенная в этом году (сложите строки 36a и 36b) …………………
37.
.00
38. Налоговый кредит Coalfield Employment Enhancement 2019, заработанный для использования при заполнении вашей налоговой декларации
за 2022 год.Введите сумму из вашей формы 306 за 2019 год, строка 11. ………………………………… ………………………………………..
38
.00
39. Налоговая скидка на производство фильмов ……………………………… ………………………………………….. ……………………………
39.
.00
40. Налог на расходы на исследования и разработки Кредит …………………………………………. …………………………………………..
40.
.00
41. Общая сумма возврата Кредиты. (Добавьте строки 34, 37, 39 и 40) ……………………………….. ……………………………………….
41.
.00
УВЕДОМЛЕНИЕ: Вы получили это Приложение VK-1, потому что вышеупомянутое PTE получало доход из источников Вирджинии и передало вам часть
дохода из этого источника Вирджинии на основании вашего владения PTE.Копия этого расписания подана в Департамент. Каждый, кто получает доход из источника Вирджиния
, подлежит налогообложению в Вирджинии независимо от штата проживания или постоянного местожительства. От вас могут потребовать подать налоговую декларацию в Вирджинии, даже если вы можете быть
физическим лицом-нерезидентом или юридическим лицом, зарегистрированным за пределами Вирджинии. Чтобы определить, требуется ли вам подавать налоговую декларацию о доходах штата Вирджиния, проконсультируйтесь с налоговым специалистом.
Информацию и формы можно получить на сайте www.tax.virginia.gov или позвонив в Департамент по телефону (804) 367-8031 (физические лица) или (804) 367-8037 (предприятия).
25 бесплатных шаблонов Keynote для объявлений
Если вы хотите произвести впечатление на потенциальных клиентов и инвесторов или просто хотите разработать презентацию для своего клиента, нет никаких сомнений в том, что шаблон может сэкономить вам часы времени.
К счастью, нет недостатка в бесплатных шаблонах, которые не только хорошо выглядят, но и могут использоваться для бизнес-презентаций, презентаций для инвесторов, предложений, портфолио и многого другого.
В этом посте мы расскажем о 25 лучших шаблонах Keynote, которые совершенно бесплатны, и вы можете использовать их не только для презентаций своих клиентов, но и для своих собственных проектов.
Если вы хотите вывести свои презентации на новый уровень, вам также может понравиться эта коллекция руководств по Apple Keynote.
Как импортировать и установить шаблон Apple Keynote
Apple Keynote позволяет легко создавать красивые презентации, однако встроенные шаблоны оставляют желать лучшего.Если вы хотите создать действительно уникальную презентацию Keynote, вам нужно будет загрузить шаблон Apple Keynote. Вот краткое руководство по импорту и установке шаблонов Apple Keynote.
- Загрузите и разархивируйте шаблон Keynote, который хотите использовать
- Запустите Keynote и найдите загруженный файл Keynote
- Нажмите Открыть
- Настройте шаблон по своему вкусу
The Space — это бесплатный шаблон Keynote с современным дизайном. В нем более 40 цветов и 100 уникальных слайдов с тысячами пользовательских значков.Шаблон легко редактируется и использует бесплатные шрифты Google.
Thumper — красивый шаблон презентации Keynote, доступный на Envato Elements. Он поставляется с более чем 100 уникальными слайдами и заполнителями для перетаскивания. Шаблон можно использовать для любого типа презентации.
Эта пастельная презентация Keynote — отличный выбор для тех, кто ищет шаблон презентации, который выглядит мягко и нежно. Он включает в себя ряд различных слайдов и различных элементов презентации, таких как значки и диаграммы.
Balance — это современный минималистичный шаблон Keynote от Envato Elements. Он поставляется с более чем 145 уникальными слайдами, а также полностью редактируемыми формами и значками. Шаблон выполнен в широкоформатном формате.
Этот шаблон презентации имеет стильный и минималистичный дизайн. Это отличный выбор для презентаций моды или красоты. Он содержит большие изображения, которые идеально подходят для демонстрации ваших модных украшений и украшений.
Шаблон Agency Keynote — отличный выбор, если вы являетесь агентством или внештатным дизайнером, ищущим привлекательный и современный шаблон презентации.Он поставляется с 21 уникальным слайдом и тонкой анимацией слайдов.
Шаблон презентации Voodoo для Keynote имеет чистый дизайн. Вы найдете 100 анимированных слайдов, бонусные пакеты значков и 40 цветовых тем, которые вы можете использовать в качестве отправной точки.
The Blockchain Keynote предлагает 135 уникальных слайдов, все из которых основаны на мастер-слайдах для упрощения редактирования. В шаблоне также есть впечатляющее количество значков, которые вы можете использовать на протяжении всей презентации.
Этот шаблон Keynote — хороший выбор, если вам нужно сделать презентацию. Шаблон имеет профессиональный и современный дизайн. Он содержит 32 слайда и разработан в широкоэкранном формате.
Этот шаблон Keynote — отличный выбор, если вы хотите представить свое портфолио уникальным и интерактивным образом. В шаблон входит более 20 уникальных слайдов, которые легко редактировать и настраивать.
The Rimona — это стильный шаблон Keynote, который идеально подходит для любой презентации моды или красоты.В нем 5 готовых цветовых вариаций и более 150 уникальных слайдов. Он также поставляется с заполнителями изображений.
Planets — еще один современный минималистичный шаблон для Keynote. Поставляется со 150 слайдами и включает светлую и темную версии. Шаблон разработан в широкоформатном разрешении.
Попробуйте шаблон Yellow Keynote, если вы ищете яркий и смелый шаблон презентации. Он поставляется с 60 уникальными слайдами и заполнителями изображений с возможностью перетаскивания.
Если вам нужно сделать обучающую презентацию для вашего класса, шаблон Educate вам идеально подойдет. Шаблон включает 150 слайдов на основе мастер-слайдов для упрощения редактирования и поставляется в 5 цветовых вариациях.
The Balance — это минимальный шаблон Keynote. Благодаря своему простому дизайну, его можно использовать для любого типа презентации, он поставляется с 18+ уникальными слайдами, заполнителями объектов с возможностью перетаскивания и множеством векторных элементов с изменяемым размером.
The Deck Stack — это простой и элегантный шаблон Keynote. В нем более 30 уникальных слайдов на все случаи жизни, которые можно использовать для любого типа бизнеса или творческой презентации.
Как следует из названия, шаблон Cosmic Fashion Keynote — идеальный выбор для модных презентаций. Он имеет дизайн, адаптированный к сетчатке, с более чем 100 уникальными слайдами и 2 форматами изображения.
Шаблон MNMLST Keynote имеет красивый и элегантный дизайн.В нем есть несколько слайдов с потрясающими макетами изображений и несколько готовых слайдов, которые легко редактировать.
Зейн
Первый шаблон в нашем списке, Zane, представляет собой многоцелевой шаблон презентации, который можно использовать для любого типа презентации в любой нише.
Он отличается современным дизайном и включает 11 готовых слайдов, а также набор высококачественных векторных иконок.
Если вы ищете шаблон Keynote с готовыми цветовыми схемами, не ищите ничего, кроме Sandy.Основная версия представлена в насыщенном, элегантном черном цвете, вы также найдете 4 другие цветовые схемы и более 150 слайдов для создания любого типа презентации.
Шаблон Sella включает 5 уникальных готовых слайдов в бесплатной версии и поставляется с элегантными переходами, которые обязательно привлекут внимание любого, кто смотрит вашу презентацию.
Sella имеет элегантный дизайн и даже включает полностью редактируемые карты, если вам нужно показать географические данные или конкретный регион.
Шаблон Creative Keynote включает 25 готовых слайдов и имеет красочный и яркий дизайн, идеально подходящий для современных презентаций и дизайнеров, которым нравится тренд плоского дизайна.
Вы также найдете набор геометрических фигур, редактируемые карты, значки, таблицы и многое другое. Все слайды легко редактируются, поэтому вы можете настроить каждую часть презентации и сделать ее своей собственной.
Если вы ищете минималистичный шаблон Keynote, вам подойдет Simple Minimal.Шаблон имеет элегантный и минималистичный дизайн.
Слайды в серых тонах созданы с целью не отвлекать зрителей и позволить им сосредоточиться на самом важном: на содержании вашей презентации.
Heyra — еще один минималистичный шаблон с черно-белой цветовой схемой, но он позволяет вам привлечь внимание, вставляя полноразмерные фотографии в ключевые места вашей презентации.
Heyra поставляется с 12 готовыми слайдами, высококачественными векторными иконками и другими элементами, необходимыми для красивой презентации.
Как следует из названия, этот шаблон имеет двухцветную цветовую схему, тенденция, которая набирает популярность в последние пару лет.
В шаблоне есть впечатляющее количество готовых слайдов в качестве бесплатного подарка — более 132 готовых слайдов включены, и вы также получите двухцветный экшен Photoshop в качестве бонуса. Если вы поклонник двухцветного тренда, не пропустите этот шаблон Keynote.
Если вы ищете шаблон, который выглядит женственно и элегантно, тогда не ищите ничего, кроме лондонского шаблона.Этот шаблон Keynote включает 21 готовый слайд и элегантную типографику, которая акцентирует внимание на содержании вашей презентации.
В шаблоне Basics есть 31 готовый слайд и заполнители для объектов, которые можно перетаскивать, так что вы можете легко заменить демонстрационный контент своим собственным.
Этот шаблон также включает более 6000 значков, диаграмм Венна, вертикальные и горизонтальные шкалы времени и многое другое.
Шаблон ProBusiness имеет профессиональный и корпоративный вид, поэтому он идеально подходит для любого из ваших корпоративных клиентов, которым нужна презентация, соответствующая имиджу их компании.
Этот шаблон включает заполнители для перетаскивания, векторные значки и широкоэкранный макет.
Если вы хотите использовать Keynote для создания предложений для своих клиентов, рассмотрите шаблон бизнес-предложения.
Он включает впечатляющий выбор из 50 готовых слайдов, включающих такие элементы, как разрывы разделов, слайды с текстом и изображениями, а также различные диаграммы, такие как временные шкалы, графики и диаграммы.
Шаблон Every — это чистый шаблон Keynote с современными элементами, который привлечет внимание вашей аудитории.Этот шаблон можно использовать в различных отраслях благодаря его универсальному дизайну, жирной типографике и тонким цветам, привлекающим внимание к важнейшим частям.
Вы можете легко заменить фиктивный контент с помощью заполнителей перетаскивания и выбрать из множества значков и векторных фигур с изменяемым размером, чтобы улучшить свой дизайн.
Шаблон Air включает в себя потрясающие полноразмерные заполнители для изображений, а также макеты с разделенным экраном, которые идеально подходят для демонстрации вашего портфолио или других дизайнов.
Вы также найдете красивую типографику, более 60 готовых слайдов и 450 векторных иконок в качестве бонуса.
Шаблон Eva — отличный выбор, если вы работаете с клиентами из индустрии моды и фотографии, поскольку макет и общий дизайн хорошо подходят для портфолио.
Вы также можете использовать этот шаблон для своего собственного дизайн-бизнеса. Этот шаблон Keynote включает более 200 слайдов, светлую и темную цветовую схему и более 250 векторных иконок.
Professional Pitch Deck — это шаблон Keynote, который идеально подходит, когда вам нужно произвести впечатление на потенциальных клиентов, инвесторов или партнеров.
Шаблон включает в себя множество слайдов для представления фактов о вашей компании, членах вашей команды и любой другой информации, которую вам необходимо включить для успешной презентации.
Последний шаблон в нашем списке, X, предлагает более 18 уникальных креативных слайдов с чистым и свежим дизайном. Шаблон имеет формат 16: 9 и включает заполнители для перетаскивания, а также векторные элементы с изменяемым размером, такие как значки, карты, диаграммы и многое другое.
Воспользуйтесь этими бесплатными шаблонами Keynote
Как видно из приведенных выше примеров, нет недостатка в высококачественных шаблонах Keynote, которые не нарушат ваш бюджет и позволят создавать потрясающие презентации как для себя, так и для ваших клиентов.
Используйте эти бесплатные шаблоны Keynote для создания презентаций для своих клиентов или используйте их в своем собственном бизнесе для представления предложений клиентов или во время вебинаров.
ШАБЛОН РЕЗЮМЕ БИЗНЕС-ШКОЛЫ СТЭНФОРД
Резюме для соискателя без опыта Business Insider www.businessinsider.com. 16 Резюме для распечатки школьника без опыта работы www.pdffiller.com. Бесплатные 8 образцов резюме для средней школы в Ms Word Pdf www.sampletemplates.com. Резюме для… Шаблон резюме для старшей школы без опыта
Лучшие онлайн-услуги по написанию диссертаций.Без писателей-фрилансеров из Африки, Индии и т. Д. Получите помощь и помощь от наших квалифицированных авторов диссертаций в вашей следующей диссертации. Лучшие услуги по написанию диссертаций. Вершина
13 правил написания отличного резюме для поступления на MBA
Если у вас не более 10 лет опыта работы, держите свое резюме на одной странице. Огромный…
Сделайте краткое изложение вашей квалификации первым делом в своем резюме. Это первое, что…
Подчеркните свои достижения, а не свои обязанности.Не используйте место, повторяя название должности…
Оцените влияние, которое вы оказали на бизнес, в котором вы работали, и будьте конкретны. Включите…
Подчеркните свой последний опыт. Вы хотите, чтобы в вашем текущем положении было больше места. …
Укажите название компании и даты работы. Если вы получали повышение на определенной должности, перечислите…
Подчеркивайте лидерство всякий раз, когда можете. Под лидерством обычно понимается ответственность за…
Оставить среднюю школу в прошлом.Если только вы не выиграли важную награду или не имели исключительной…
Положите опыт работы, а затем образовательную информацию. Если у вас более двух лет работы…
Используйте глаголы в начале каждого пункта списка. Глаголы заставляют вас думать о действиях и действиях. Используйте глаголы вроде…
Общее время — 6:45 Просмотрите видео (требуется вход в систему) 4 простых шага к составлению резюме Примеры резюме и сопроводительных писем Часто задаваемые вопросы Составление резюме
21 февраля 2018 г. · РЕЗЮМЕ И СЛОЖНЫЕ ПИСЬМА Резюме — это краткое информативное изложение ваших способностей, образования и опыта.Он должен подчеркивать ваши сильные стороны и навыки и отличать вас от других кандидатов, ищущих аналогичные должности. Хотя одно это не даст вам работу или стажировку, хорошее резюме является важным элементом для получения — РЕЗЮМЕ и СЛОЖНЫЕ ПИСЬМА
Советы по написанию шаблона резюме для средней школы. Образец заявления на резюме для специалиста Powerline www.yumpu.com. Пример резюме выпускника по управлению бизнесом Kickresume www.kickresume.com. Образец резюме для поступления в колледж Редактировать Заполнить подпись онлайн handypdf.com. Руководства по примерам резюме для любой работы 52 примера. Образец резюме приложения
2 апреля 2020 г. · Двухлетняя программа МВА в Стэнфорде — это очный курс обучения в стационаре, который ведет к получению степени общего управления, помогая вам развить свое видение и навыки для его достижения. Потому что вам нужно бизнес-образование, которое одновременно бросит вызов вам стать… программой MBA
Начните с лучшего шаблона резюме MBA. Дополните его своими лучшими достижениями в бизнесе или школе. Напишите цель резюме приложения MBA для наверху.Подождите, пока вы закончите с остальными, чтобы написать это, чтобы не застрять. Включите бонусные бизнес-достижения, такие как написанные вами статьи или… резюме приложения MBA — примеры и 25+ советов по написанию
2 апреля 2020 г. · Руководство по составлению резюме. Заголовок: включает ваше имя, адрес электронной почты (используйте электронную почту выпускников Stanford GSB) и номер телефона. Вам не нужен почтовый адрес. Повторите свое имя в верхнем или нижнем колонтитуле страницы 2. Резюме: сообщает о вашем основном бренде и компетенциях. Определите, что уникально и актуально для… резюме и сопроводительных писем
4 августа 2017 г. · Резюме бизнес-школы — это абсурдный и сложный жанр письма.Он страдает от серьезных ограничений и, тем не менее, чтобы быть полезным, требует огромного количества времени и размышлений. На создание уходит часы. Но вряд ли он будет рассматриваться дольше 30 секунд. Многие люди видят в резюме просто форму, которую они заполняют. Как произвести впечатление своим резюме бизнес-школы
Ich bin einverstanden mit AGB und den Bedingungen Registrieren. Zurück zur Anmeldung. Passwort zurücksetzen Stanford Business School Образцы эссе
продолжал оттачивать этот семестр в Стэнфордской юридической школе.Я приложил свое резюме для вашего ознакомления и был бы рад возможности обсудить с вами мою квалификацию. Если у Вас возникнут какие-либо вопросы, звоните мне по телефону 650-555-1212. С уважением, Лиланд Стэнфорд. ОБРАЗЕЦ ОБРАЗЦА ПИСЬМА — ОБРАЗЕЦ ОБРАЗЦА ЮРИДИЧЕСКОЙ ФИРМЫ.
ХОРОШЕЕ РЕЗЮМЕ Боб Смит 201 Maple Way. Сан-Матео, Калифорния, 94044 (650) 555-5000 [email protected] ОБРАЗОВАНИЕ Стэнфордская юридическая школа, Стэнфорд, Калифорния Кандидат на степень доктора юридических наук, ожидается в июне 2015 г. Создание резюме
Типичное резюме для бизнес-школы имеет длину 1 страницу: максимум — 2–3 страницы (3 страницы будут фактически переполнены). Важны достижения, а НЕ «обязанности / JD»: в приложениях бизнес-школы почти всегда есть отдельные разделы, где вы можете включите информацию о вашей должности и тому подобное.Если это специально не указано в вашем заявлении, подробное описание обязанностей может на самом деле сработать против… Образцы резюме для поступления на MBA
21 июня 2019 г. · Мой друг, который учится в бизнес-школе, сказал мне, что мне нужно иметь одностраничное резюме. Это правда? Для большинства соискателей степени магистра обычно бывает одностраничное резюме. Наличие двухстраничного резюме может подать сигнал о том, что вы «сверхквалифицированы» или иным образом не соответствуете образцу типичного кандидата для работы на среднем уровне.Резюме и сопроводительные письма для магистрантов
beam.stanford.edu Handshake — это наш онлайн-портал, на котором вы можете зарегистрироваться для участия в мероприятиях и мероприятиях по взаимодействию с работодателями, назначить встречу с тренером, получить доступ к спискам вакансий и стажировок, а также изучить письменные ресурсы. stanford.joinhandshake.com Первый этаж, Офисное здание Медицинской школы 1265 Welch Road | 650-721-1893 [email protected] Содержание
Примеры и руководство для резюме по программе MBA (20+ советов)
Какой формат резюме для MBA лучше всего? Приемные комиссии должны проверить тысячи MBA…
Как написать резюме для магистра делового администрирования Цель или профессиональный профиль.Вот…
Как описать свой опыт в резюме приложения MBA. А вот и самая важная часть…
Является ли ваш отдел образования хорошим подспорьем? Это может быть … Как я уже писал выше: если вы не …
Следует ли вам указывать свои навыки в резюме MBA? Как это сделать? Вы уже узнали, что это…
Дополнительные разделы в резюме для поступления на программу MBA. (И я не имею в виду ваши хобби и интересы.)…
Добро пожаловать в отделение компьютерных наук Калифорнийского университета в Беркли, одну из самых сильных программ в стране. Мы известны своими инновациями в обучении и исследованиях. EECS в Калифорнийском университете в Беркли
25 марта 2017 г. · Может быть сложно составить идеальное резюме для аспирантуры, если у вас нет образца резюме для аспирантуры. Чтобы помочь вам составить собственное высококачественное резюме для аспирантуры, мы предлагаем вам четыре оригинальных резюме и образцы резюме для использования в качестве примеров.4 успешных резюме и примеры резюме для аспирантуры.
Инструменты построения резюме для студентов. Чтобы создать резюме в Microsoft Word, вы можете использовать шаблон, перейдя в => Word => New from Template и выбрав шаблон. Он откроется как текстовый документ. Как только он откроется, сохраните документ в месте, где вы можете легко найти его и начать писать. Pages и Google Docs также предлагают форматированные шаблоны резюме. Написание вашего первого резюме или резюме
Курсовые проекты Стэнфорд — Стэнфорд, Калифорния.CS221 Искусственный интеллект: агент Deep Q-Learning / Q-Learning для игры-стрелялки с прокруткой (проект с наивысшим баллом) Я реализовал платформу Deep Q-Learning в кафе. Пример резюме курсовых проектов (Стэнфорд)
Юридические резюме Это руководство содержит некоторые основные предложения по подготовке резюме, а также образцы, которые вы можете проконсультировать. Если вы хотите, чтобы адвокат-консультант Офиса по развитию карьеры рассмотрел ваш проект резюме, отправьте его на адрес электронной почты карьеры :[email protected]. Процесс резюме от начала до конца может занять гораздо больше времени, чем вы ожидаете. .Юридические резюме
Гарвардская школа бизнеса. Zip-файл со всеми шаблонами резюме (требуется вход в систему) Хронологический — это наиболее часто используемый формат. Рекомендуется для в основном стабильного стажа работы, показывающего продвижение / рост от должности к должности. Не рекомендуется для перерывов в работе, тех, кто не работает на рынке на какое-то время или меняет профессию. Резюме и сопроводительные письма
Резюме MBA; Прием в аспирантуру; Основные ошибки при поступлении на MBA, которых следует избегать; Новости; Контакт; На главную / Написание эссе MBA / Образцы эссе MBA / Образец эссе Стэнфордской высшей школы бизнеса.Узнать сейчас. Образец эссе Стэнфордской высшей школы бизнеса. Что для вас важнее всего и почему? Мои щеки были влажными от холода, ноги онемели. Прочитать образец эссе Стэнфордской высшей школы бизнеса
Стэнфордская высшая школа бизнеса, стипендиат Слоуна, Стэнфордская программа MSx, 2014. Годичная очная программа для опытных руководителей. Учреждение, название степени, предметная область, год (год может не указываться, если возраст старше 50 лет) Дополнительно. Языковые компетенции. Общественные работы (ПРИМЕЧАНИЕ: если ваше резюме состоит из 2 страниц, укажите свое имя вверху.Стэнфордская высшая школа бизнеса
Стэнфорд. Образцы резюме На этой странице представлены образцы резюме в Стэнфорде, которые можно использовать для создания собственного резюме с помощью нашего простого в использовании конструктора резюме. Ниже вы найдете наш раздел с практическими рекомендациями, который проведет вас по каждому разделу резюме в Стэнфорде. Зарегистрироваться Стэнфорд
Образование и резюме
Для каждого учебного заведения, которое вы посещали, мы просим вас указать свой средний балл по четырехбалльной системе оценок. Если вы посещали школу, в которой не используется четырехбалльная система оценок: 1.Укажите свой средний балл, используя четырехбалльную систему оценок (см. Врезку). Обратите внимание, иностранные заявители могут захотеть использовать бесплатный калькулятор GPA, предоставляемый World Education Services (WES). Многие школы добавляют 0,3 для оценки «+» и вычитают 0,3 для оценки «-». Оценке A + обычно присваивается значение 4,0 (эквивалентно…
Быстро создайте образец резюме по развитию бизнеса — Stanford Graduate School. — Gsb Stanford без привлечения специалистов. Нашей богатой коллекцией юридических форм пользуются уже более 3 миллионов пользователей.Присоединяйтесь к нам прямо сейчас и получите доступ к библиотеке # 1 браузерных заготовок. Попробуйте сами! Образец резюме по развитию бизнеса
Бесплатные 8 образцов резюме для выпускников средней школы в Ms Word Pdf www.sampletemplates.com. 70 Бесплатный шаблон резюме для выпускника Скачать Docx Pdf Cv cv—0.blogspot.com. 012 Mba Шаблон резюме Все представительства Berathen Business www.thatsnotus.com. Шаблоны резюме Образец резюме для поступления в аспирантуру. Шаблон резюме для поступления в аспирантуру
10 июля 2019 г. · Ваше резюме — это маркетинговый инструмент, поэтому придерживайтесь глаголов действия.Избегайте ярких и высокоуровневых заявлений, таких как «ориентирован на результат», «командный игрок», «отличные коммуникативные навыки» или «трудолюбивый». Пример идеального резюме по мнению Гарварда.
Маркированный шаблон (doc) См. Также примеры резюме по науке и технологиям: Пример 1 резюме по науке и технологиям (pdf) Пример 2 резюме по науке и технологиям (pdf) Приходите в ежедневные дроп-ины, 13:00 — 16:00, с понедельника по пятницу, для обзора резюме и сопроводительного письма. Смотрите отраслевые обзоры резюме в календаре собеседований с работодателем в кампусе.Резюме, резюме, сопроводительные письма
• Составьте резюме, используя один из шаблонов на сайте OCS. • Посетите семинар по возобновлению работы, чтобы узнать, как приступить к работе. Смотрите даты на сайте OCS. • Просмотрите интерактивное руководство по резюме OCS. • Получите консультацию через дроп-ин. С понедельника по пятницу, с 13:00 до 16:00 — задавайте быстрые вопросы, связанные с карьерой, и попросите консультанта просмотреть ваше резюме. РЕЗЮМЕ ОБЪЯВЛЕНИЙ OCS
Воспользуйтесь Руководством по шаблонам писем для приглашенных и краткосрочных преподавателей, чтобы определить, какой шаблон использовать.Письмо: . Стэнфордская медицинская школа. О. Контакт. Карты и маршруты. Работа. Кафедры фундаментальных наук. Кафедры клинической науки. Академические программы. Зрение. Найти людей. Письма, Шаблоны,
Ниже вы найдете примеры резюме для аспирантуры, шаблон и советы по написанию, которые помогут вам составить сильное приложение для аспирантуры. Резюме аспирантуры должно быть включено в ваше заявление в аспирантуру, чтобы приемная комиссия лучше понимала вашу квалификацию. Как написать резюме для аспирантуры (примеры и шаблон)
Образцы эссе для поступления в магистратуру Стэнфордская школа дизайна, бизнес-план мужской одежды, сопроводительное письмо по коста-кофе, домашнее задание по десятым 21:30 54 выполненных заказа Образцы эссе для поступления в магистратуру Стэнфордская школа.Ознакомьтесь с этими образцами резюме, чтобы начать создавать свое собственное! Фильтр по тегу — Любой — Бизнес, технологии и предпринимательство Креативное искусство, Медиа и дизайн Образование, Консультации и развитие молодежи Корпус мира Предварительные медицинские (клинические) предварительные меры государственной службы и правительства Наука и устойчивость Образцы резюме
28 января 2021 г. · Цель резюме — это тип введения в резюме, который вы можете перечислить в верхней части своего резюме, и он лучше всего подходит для соискателей с небольшим опытом, что делает его идеальным для большинства старшеклассников.Цель резюме подчеркивает ваши навыки, карьерные цели и то, что вы можете внести в конкретную компанию, в одном коротком абзаце. Образец резюме ученика старшей школы и советы по написанию
studentaffairs.stanford.edu/cdc 31 РЕЗЮМЕ / СЛОЖНОЕ ПИСЬМО ОБРАЗЕЦ ФУНКЦИОНАЛЬНОГО РЕЗЮМЕ BEN PIERCE [email protected] Текущий адрес: Постоянный адрес: 6756 Ventura, # 36 13 Moss Lane Palo Alto, CA 94306 Crabapple Cove, WI 55555 (650) 555 -2190 (612) 555-3520 ЦЕЛЬ: Получить должность помощника юриста в юридической фирме по корпоративному праву.РЕЗЮМЕ / СЛОЖНЫЕ ПИСЬМА
1 мая 2017 г. · «Резюме — это все обо мне, но сегодня в бизнес-школе они ищут студентов, которые будут работать в команде и будут способствовать развитию и обучению других», — говорит она. Учитесь из принятого резюме соискателя MBA
4.9 / 5.0. Varsity Tutors предлагает частные и групповые уроки, занятия, подготовку к тестам и виртуальное обучение для всех студентов и профессионалов. Получите доступ к 3 000+ предметам и 40 000+ преподавателям онлайн уже сегодня. Онлайн-репетиторство, занятия и подготовка к тестам
7 сентября 2011 г. · В первой и второй частях нашей серии резюме вы найдете советы и шаблоны для создания отличного резюме для бизнес-школы ».Если вам нужна серьезная помощь в составлении резюме, вам обязательно стоит ознакомиться с другими статьями из этой серии: 10 характеристик резюме бизнес-школы «Шаблоны резюме бизнес-школы»; Ресурсы резюме бизнес-школы 5 примеров отличных резюме бизнес-школы
Мой друг, который учится в бизнес-школе, сказал мне, что мне нужно резюме на одну страницу. Это правда? По-разному. Если вы кандидат в докторантуру, подающий заявку на вакансии, требующие степени доктора философии, или если вас нанимают из-за вашей докторской степени, то двухстраничное резюме вполне нормально.Резюме и сопроводительные письма для аспирантов
Пример резюме службы поддержки клиентов Business Assistant Host www.resume-resource.com. Пример резюме средней школы с резюме www.thebalancecareers.com. 10 шаблонов резюме для старшеклассников в формате Pdf Doc Free www.template.net. 8 лучших примеров резюме для руководителей деятельности www.slideshare.net. Образец резюме деятельности
HBS организовала для выпускников HBS доступ к спискам вакансий через Лондонскую школу бизнеса, Высшую школу менеджмента Келлогга, Стэнфордскую школу бизнеса и INSEAD.Все подписки бесплатны на 1 год. Подписки возобновляются по запросу. Поиск возможностей работы
[Образец резюме для младших школьников — Корпоративный] ANGIE ALUM 21 Oak St, San Francisco, CA 94110 415 555-1212 [email protected] ОБРАЗОВАНИЕ ЮРИДИЧЕСКАЯ ШКОЛА В СТЭНФОРДЕ, Стэнфорд… [Образец резюме для младших выпускников.
Шаблон резюме средней школы ниже — это шаблон резюме средней школы. Шаблоны резюме для первой работы в средней школе.

 Нажмите «Управление».
Нажмите «Управление».

 264,
264, Здесь особо важную роль играет первое впечатление. Уже не раз было доказано, что люди, гораздо охотнее подписываются на группы с приятным визуальным оформлением.
Здесь особо важную роль играет первое впечатление. Уже не раз было доказано, что люди, гораздо охотнее подписываются на группы с приятным визуальным оформлением.






Добавить комментарий