15 лучших шрифтов Google (по цифрам и не только)
На момент написания этой статьи в Google Fonts доступно 884 различных семейства. Это много, очень много! Именно поэтому, возможно, вам понадобится кто-то, чтобы подсказать лучшие варианты. Для начала выявим наиболее популярные шрифты – просто воспользуемся экспертным мнением публики, которая делала это до вас.
Google Analytics предоставляет полную статистику использования шрифтов. Вот так выглядит топ-10.
23 trillion total font views, and counting.
?https://t.co/g5dp3e622g pic.twitter.com/lePJIRgbIU
— Google Fonts (@googlefonts) August 7, 2018
Мы пойдём чуть дальше и добавим в этот список не только уже популярные шрифты, но и те, чья популярность растёт в геометрической прогрессии. Итак, 15 лучших шрифтов в Google Fonts выглядят следующим образом:
1. Roboto
Roboto – это предложение без засечек от Кристиана Робертсона, разработанное Google как системный шрифт для Android. В настоящее время он широко популярен и многократно появляется в аналитике Google Fonts. Сам Roboto находится на первом месте по популярности. Но Roboto Condensed также является шестым по популярности шрифтом, а Roboto Slab на 13-м месте!
В настоящее время он широко популярен и многократно появляется в аналитике Google Fonts. Сам Roboto находится на первом месте по популярности. Но Roboto Condensed также является шестым по популярности шрифтом, а Roboto Slab на 13-м месте!
2. Open Sans
Open Sans – это шрифт без засечек, разработанный Стивом Маттесоном. Google использует Open Sans на некоторых своих веб-сайтах, а также в своей печатной и веб-рекламе.
3. Lato
Ещё один вариант без засечек, на этот раз от Лукаша Джиджека. Не поддерживает русский язык.
4. Slabo 27px/13px
Slabo – это шрифт с засечками, разработанный Джоном Хадсоном из Tiro Typeworks. Уникальность этого шрифта заключается в том, что он специально разработан для использования в определенном размере – 27px или 13px в зависимости от ваших потребностей. Не поддерживает русский язык.
5. Oswald
Oswald – шрифт без засечек, первоначально разработанный Верноном Адамсом.
6. Source Sans Pro
Source Sans Pro – это шрифт без засечек от Пола Ханта, который был создан для Adobe и был первым шрифтом с открытым исходным кодом Adobe. Как вы поняли по картинке, курсив не поддерживает русский язык.
7. Montserrat
Montserrat – шрифт без засечек от Джульетты Улановски, которая живёт в одноименном районе Монтсеррат в Буэнос-Айресе. 18 стилей… есть из чего выбрать.
8. Raleway
Raleway – еще один шрифт с большим выбором стилей, созданный Мэттом Макинерни. Если вам нравится Raleway и вы ищете что-то уникальное, Raleway Dots предлагает подобный стиль с пунктирным подходом, который может работать для больших заголовков. Курсив не поддерживает русский язык
9. PT Sans
Шрифт был разработан для правительства Российской Федерации. В семействе PT также есть несколько других шрифтов, включая некоторые варианты с засечками.
10. Lora
Lora – популярный шрифт с засечками, который хорошо работает как на вашем экране, так и в печати.
Бонусные и перспективные шрифты
Десять шрифтов выше – самые популярные Google Fonts. Но показывать только самые популярные варианты некошерно, поэтому ребята из Kinsta предлагают ещё один топ “молодых и перспективных”. Вот их фавориты, которые пока не доросли по цифрам до места в Google Analytics:
11. Noto Sans / Serif
Noto – это шрифт, заказанный Google, который поставляется в версиях с засечками и без засечек. Он получает регулярные обновления, и в семье Noto уже более сотни различных шрифтов.
12. Nunito Sans
Nunito Sans – это вариант без засечек, который быстро растет в популярности (его использование утроилось с прошлого года). Не поддерживает русский язык.
13. Concert One
Concert One – это закругленный гротескный шрифт, который отлично подойдёт для заголовков. Не поддерживает русский язык.
14. Prompt
Prompt – это предложение без засечек от тайской фирмы Cadson Demak. Не поддерживает русский язык.
15. Work Sans
Work Sans – это шрифт без засечек, который оптимизирован для использования на экранах. Не поддерживает русский язык.
Как видите. на платформе Google Fonts можно найти шрифт под любую задачу. Главное, не зацикливаться лишь на этом топе – ищите и экспериментируйте.
Читайте также:
Исследование: самые популярные шрифты у дизайнеров стартапов
Знакомьтесь, Brand New Roman — шрифт из знаменитых логотипов
В Creative Cloud появилось 665 новых шрифтов
10 лучших бесплатных кириллических шрифтов с Google Fonts | GeekBrains
Подборка актуальных и красивых шрифтов, которые вы можете использовать для коммерческих и персональных проектов бесплатно
https://d2xzmw6cctk25h.cloudfront.net/post/2245/og_image/8a84cd2bb41242e077ef7e2a0ee0451b.png
Разработка дизайна для сайта или проекта — трудоёмкий процесс, в начале которого важно принять правильные стилистические решения. Дизайнерам есть над чем подумать: от цветовой схемы и логотипа до навигации и вёрстки контента. Но самое сложное всё-таки в том, чтобы объединить все эти составляющие стиля сайта в одну сбалансированную и цельную концепцию.
Но самое сложное всё-таки в том, чтобы объединить все эти составляющие стиля сайта в одну сбалансированную и цельную концепцию.
Типографика — важная часть этого единства. Мы уже рассматривали основы работы с текстом, а теперь разберёмся со шрифтами. Как только пользователи получают первые впечатления от сайта с помощью цвета, они начинают воспринимать информацию непосредственно через текст. Хорошо читаемый, красивый и органичный шрифт может повлиять на их решение о том, остаться ли на сайте.
Выбор шрифтов слишком велик, поэтому возникает много вопросов. С чего начать? Что с лицензией? Гротеск или антиква? Как понять, что шрифт удобочитаемый? А что он не устарел? Какие шрифты отлично работают в заголовках, а какие в наборном тексте? Ох, это слишком сложно, особенно на начальном этапе.
Отвечаем на эти вопросы и оставляем вам подборку шрифтов, которые точно не подведут. Но начнём с небольших формальностей.
О лицензии шрифтов Google Fonts
Если с правилами использования изображений профессиональное сообщество уже более-менее разобралось, то правовые вопросы, касающиеся шрифтов, для многих остаются непонятными.
К бесплатным относятся системные шрифты, установленные в персональных компьютерах, а также те, что предоставляет Google Fonts. Все шрифты на этом сервисе можно использовать совершенно бесплатно в любых продуктах: печатных или цифровых, коммерческих или персональных. Вы можете задействовать их в логотипе, брендбуке, рекламной вывеске на улице или баннере в социальной сети. Единственное, чего вы не можете делать, — это продавать шрифты, скачанные с сервиса.
Важно: создавая коммерческий продукт, категорически нельзя использовать шрифты с платной лицензией, не приобретая их. В случае правового конфликта все обвинения лягут на дизайнера — а штрафы за такое нарушение неподъёмные для одного человека.
С лицензиями разобрались — переходим к подборке.
Rubik
Rubik — это представитель семейства шрифтов без засечек со слегка закруглёнными углами. Его разработали дизайнеры Филипп Хьюберт и Себастьян Фишер.
Лёгкий, мягкий шрифт будет хорошо смотреться в наборном тексте (для чтения) и подойдёт проекту практически любой тематики. Особенно он хорош для сайтов и лендингов компаний из digital-индустрии. Плюс этого шрифта — в свежести. Он не выглядит заезженным даже для самых опытных дизайнеров.
Особенно он хорош для сайтов и лендингов компаний из digital-индустрии. Плюс этого шрифта — в свежести. Он не выглядит заезженным даже для самых опытных дизайнеров.
Примеры использования: dinoballiana.com, moeamaya.com, genesisblockchain.io.
Cormorant
Cormorant — это изящный шрифт с засечками, созданный Кристианом Талманном. Включает пять классических начертаний (Light, Regular, Medium, SemiBold, Bold) и большое количество символов. Посмотрите проект на Behance, чтобы детально изучить его.
При создании этого шрифта дизайнер отталкивался от известного всем Garamond, который отлично показывает себя в наборном тексте, но не подходит для заголовков. Стоит отметить, что Кристиану удалось исправить этот недостаток!
Используйте этот шрифт для оформления блогов, life-style сайтов, а также на новостных порталах. В Cormorant удачно сочетаются изящность и строгость, поэтому он безопасен для самых разных проектов.
Примеры использования: sasha-ng. com, readwildness.com/eco, katescott.co/sparhawk.
com, readwildness.com/eco, katescott.co/sparhawk.
Alegreya Sans
Alegreya Sans — это рубленый шрифт (без засечек), разработанный аргентинским дизайнером Хуаном Пабло дель Пералом. Представлен в семи начертаниях, в том числе в Italic.
Его рекомендуют для наборного текста или для небольших заголовков в начертании Bold. Alegreya Sans минималистичен и отличается необычными пропорциями, поэтому непрост в работе. Но он сильно недооценён на просторах Google Fonts и поэтому будет выглядеть оригинально.
Примеры использования: cafefrida.ca, shinbyeong.com.
Source Sans Pro
Source Sans Pro — это первый бесплатный шрифт Adobe. Разработан Полом Д. Хантом. Без засечек, предназначен для работы в пользовательских интерфейсах. У дизайна Source Sans Pro классический готический характер, который легко воспринимается зрительно.
Шрифт разработан в шести градациях толщины, в прямом и наклонном начертании. Благодаря его компактности, Source Sans Pro можно удачно использовать не только в интерфейсах, но и там, где много текста (в лонгридах).
Примеры: whitehouse.gov, owlstudios.co, abyssale.com.
Playfair Display
Playfair Display — один из самых известных шрифтов с засечками. Автор — Клаус Эггерс Соренсен. Идеология этого шрифта основана на изящных каллиграфических формах 18 века. Разработан в 2011 году, но до сих пор не теряет популярности. Контрастный и умеренно широкий, он идеально подходит для любых заголовков.
Этот шрифт будет отличным акцентом в проектах, где вы хотите подчеркнуть изящность, лаконичность, статусность или эстетичность бренда. Playfair Display удачно комбинируется с рублеными шрифтами умеренной ширины, вроде Open Sans.
Примеры использования: zack.es, sachatourtoulou.com, councl.com.
Montserrat
Montserrat — это один из шрифтов, наиболее удобных для чтения. Без засечек, созданный Джульеттой Улановски в 1989 году — с тех пор невероятно распространённый. В Montserrat есть все варианты начертаний: от ультратонкого до жирного, — а также соответствующие курсивы.
У этого шрифта примерно одинаковое соотношение ширины и высоты, поэтому он удобен практически для всех типов проектов. За исключением, пожалуй, только интерфейсов и мобильных приложений. С 2019 года, когда в моду вошли широкие шрифты для заголовков (например, Druk Wide), Montserrat переживает новую волну популярности.
Примеры: welcometonext.com, melonfashion.ru, userflower.com.
Merriweather
Merriweather — это шрифт с засечками, который был разработан специально для комфортного чтения на электронных устройствах. Ещё есть Merriweather Sans — версия без засечек, которая гармонично сочетается со всем семейством.
У Merriweather мягкие засечки и открытые формы, поэтому он практически универсален. Элегантно подчёркивает эстетичность проекта, но дружит и с бизнес-тематикой. Merriweather рекомендуется использовать в паре с самим собой либо с рублеными шрифтами для наборного текста. У Merriweather восемь начертаний, поэтому он может быть очень разным и практически всегда выглядеть безукоризненно.
Примеры: hopesandfears.com, interactive.unwomen.org, scmp.com.
Open Sans
Open Sans — пожалуй, самый известный шрифт без засечек, представленный на платформе Google Fonts. Разработан Стивом Маттесоном, директором шрифтов Ascender Corp. Open Sans стал хитом во всех областях дизайна: от печатных материалов до мобильных приложений.
Секрет его успеха очевиден уже по названию: это открытый, нейтральный и дружелюбный шрифт. Его главные плюсы — разборчивость и универсальность. А он ещё и бесплатный 🙂
Примеры: noiz.io, cordial.com, designthingy.co.
IBM Plex Sans
IBM Plex Sans — это нейтральный, но в то же время дружественный шрифт в стиле гротеск. Включает Sans, Sans Condensed, Mono и Serif. Остаётся разборчивым в печатных, мобильных и веб-интерфейсах.
В этом шрифте удачно сочетаются геометричность форм и мягкость изгибов — и это придаёт ему характер, сохраняя универсальность. Используйте его для проектов, связанных с IT, а также в интерфейсах и мобильных приложениях. Кстати, IBM Plex Sans — на данный момент основной шрифт GeekBrains.
Кстати, IBM Plex Sans — на данный момент основной шрифт GeekBrains.
Примеры: coolstuff.nyc, jasperterra.nl, niteeshyadav.com
Raleway
Raleway — это элегантный шрифт без засечек, предназначенный для заголовков и других текстов с большим кеглем. Первоначально его разработал Мэтт Макинерни только в тонком весе, а в 2012 году Пабло Импаллари и Родриго Фуэнзалида расширили его в семейство из девяти начертаний.
Стиль этого шрифта добавляет свежести любому проекту, несмотря на строгость форм. Raleway подходит именитым брендам, которые хотят идти в ногу со временем. Стоит обратить на него внимание, если вы хотите подчеркнуть элегантность или минималистичность проекта.
Примеры: weddingdronenewyork.com, bellevoye.fr/en, gdovindesigns.com/owed
Понравилась ли вам подборка? Поделитесь в комментариях, какой шрифт привлёк ваше внимание и какую тему вы хотели бы видеть в продолжении этой серии статей? Стоит ли раскрывать более глубоко вопросы, связанные с типографикой?
Типографике и композиции посвящён отдельный курс на факультете графического дизайна GeekUniversity. За год обучения вы освоите все инструменты, необходимые графическому дизайнеру, создадите с нуля фирменный стиль и соберёте хорошее портфолио для старта карьеры.
За год обучения вы освоите все инструменты, необходимые графическому дизайнеру, создадите с нуля фирменный стиль и соберёте хорошее портфолио для старта карьеры.
10 лучших шрифтов Google Fonts для заголовков сайта
Google Fonts — один из самых крупных архивов реально бесплатных шрифтов с сотнями гарнитур. Учитывая его универсальный характер и всеобщую доступность, теряется практически любой смысл использования обычных шрифтов по умолчанию. С помощью сервиса вы сможете реализовать разные нестандартные примеры типографики.
В данной статье найдете подборку из 10-ти бесплатных шрифтов Google Fonts, которые идеально подойдут для оформления заголовков сайта. Они установлены во многих веб-проектах по всему миру. Материал является переводом этой заметки от Jake Rocheleau.
Если вы не ориентируетесь как именно подключать данную функциональность, можете глянуть пост о CSS стилях заголовков — там есть парочка примеров.
1. Montserrat
Начнем с Montserrat. Он неплохо работает в разных местах, но в заголовках — особенно хорош. Его часто используют для навигации: в заглавных или прописных буквах, с нестандартными разрядами и различными стилями плотности. Данный шрифт Google Fonts весит только 500 байтов, поэтому он невероятно легкий, что сейчас немаловажно.
Он неплохо работает в разных местах, но в заголовках — особенно хорош. Его часто используют для навигации: в заглавных или прописных буквах, с нестандартными разрядами и различными стилями плотности. Данный шрифт Google Fonts весит только 500 байтов, поэтому он невероятно легкий, что сейчас немаловажно.
Благодаря большому количеству стилей, можно получить много различных видов одного семейства. Он должен понравится дизайнерам, хотя подойдет не всем проектам. Если ищите уникальные и красивые шрифты для заголовков сайта, обязательно попробуйте Montserrat.
2. Merriweather
Альтернативой плотным Google шрифтам с засечками является Merriweather, также подходящий для контента страницы. Его гарнитура хорошо смотрится в любом месте сайта, и привлекает внимание.
Если пробуете Merriweather в больших заголовках, воспользуйтесь полужирным или полужирным курсивным решениями. Они выглядят чисто, хотя иногда требуется слегка изменить интервал между буквами. В любом случае, данный стиль и плотность символов обеспечивают большую легкость чтения.
Можно использовать в паре с рубленым шрифтом — эти два вида оформления естественным образом отделяют заголовки от текста под ними. Многим людям такой контент легче читать.
3. Josefin Sans
Josefin Sans — современный и классический, одинаково хорошо воспринимается и как шрифт джазовых эстрад 1950-х годов, и как шрифт первой страницы The New Yorker.
Заметно закруглен, его тонкие буквы требуют мало места по горизонтали. Вы можете попробовать его в заглавных или прописных стилях, с различной разрядкой, создавая множество уникальных вариантов на основе одного семейства.
Некоторые сайты лучше смотрятся с тонкими шрифтами заголовков. И если вам нужен именно такой, рекомендуем Josefin Sans с его уникальным дизайном символов и разнообразием стилей.
4. Arvo
Еще один Google шрифт с засечками, который многим нравится, — Arvo. Он очень заметен при использовании в полужирном виде. Лучше всего Arvo работает в блогах и онлайн-журналах, так как за него цепляется взгляд.
Это один из самых сильных web шрифтов Google в данном списке, а его дизайн с засечками привлекает максимум внимания. Альтернативой может стать менее плотный Crete Round, но он не так эффективен, как Arvo.
5. Raleway
Raleway встречается на сайтах довольно часто. Выделяется своим оригинальным стилем и большим разнообразием вариаций.
Для большого текста с заголовками лучше всего будет работать средняя плотность шрифта, чтобы не слишком увеличивать интервал между буквами. Отступы по умолчанию обеспечивают четкое восприятие каждого слова.
6. Catamaran
Одним из новых Google шрифтов для сайта является Catamaran. Он предлагается с 9 значениями плотности — от тонкого до черного. Каждая символ имеет уникальный стиль, и это видно в более плотных вариантах. Используемые в заголовках, буквы реально сияют и выпрыгивают из страницы, напоминают материалы из подборки bold шрифтов.
Поскольку полужирные вариации очень темные, применять Catamaran нужно только в заголовках с большими размерами. Он неплохо выглядит практически в любом случае, но иногда создается ощущение слишком тяжелого и плотного шрифта.
Он неплохо выглядит практически в любом случае, но иногда создается ощущение слишком тяжелого и плотного шрифта.
7. PT Sans
PT Sans — мягкий, с закругленными краями и тонкими буквами. В заголовках предпочтителен полужирный стиль, поскольку иначе он кажется очень тонким. Для обычного текста такой вариант будет слишком мягким, но любые заголовки с ним смотрятся удивительно четко и читабельно.
Кстати, у него имеется парный шрифт PT Serif, который тоже выглядит неплохо. Хотя из этих двух решений большинство выбирает именно PT Sans. У него более гладкие кромки, чем у варианта с засечками, и для многих он кажется лучшим, особенно в блогах.
8. Open Sans
Open Sans — небольшой, гибкий и очень чистый. Заслужил место в данной коллекции благодаря своей простоте и тому, что он является одним из наиболее быстро загружаемых во всей библиотеке бесплатных шрифтов Google Fonts.
В целом большинство рубленых шрифтов хорошо работает на любых веб-проектах. Кроме того, вы можете использовать их как в заголовках, так и в основном тексте, что делает Open Sans разумным выбором для всего сайта.
Кроме того, вы можете использовать их как в заголовках, так и в основном тексте, что делает Open Sans разумным выбором для всего сайта.
Альтернативой служит Muli, обладающий множеством положительных характеристик жирного шрифта для заголовков, но у него большой размер загружаемого файла.
9. Roboto Slab
В качестве четкого шрифта для заголовков с засечками попробуйте Roboto Slab. Его буквы не слишком плотные, а засечки не отвлекают читателя.
Многие предпочитают именно Roboto Slab вместо рубленого (называемого Roboto), поскольку этот вариант кажется более весомым и может оказать больше впечатления на читателя.
Хотя, в принципе, оба Roboto шрифта Google хороши, и вы не ошибетесь, выбрав любой из них. Они поддерживают стандартные символы кодировки Unicode.
10. Ubuntu
Бесплатный шрифт Ubuntu может использоваться практически везде. Он очень гибкий, и легкий, с малым временем загрузки. Закругленные кромки букв создают ощущение стройности и современности.
Ubuntu — один из немногочисленных вариантов, который хорошо смотрится в любых местах, позволяя минимизировать общее число загружаемых шрифтов.
Заключение
Данная десятка шрифтов для сайта Google Fonts идеально подойдет при оформлении заголовков страницы. Это намного лучше и эффективнее решений, используемых по умолчанию, и с ними ваш контент будет выглядеть эффектно и заметно выделяться.
Небольшая инструкция напоследок. Чтобы подключить нужный Font, нужно: 1) выбрать его, кликнув по кнопке «Select This Font»; 2) открыть вкладку «Family Selected», которая появится в нижней правой части экрана; 3) во всплывающем окне будет код вставки в ваш шаблон + некоторые настройки.
Если используете Вордпресс CMS в своем веб-проекте, то советуем почитать заметку про подключение шрифтов в WordPress, где также рассмотрен и метод с Google Fonts.
20 лучших шрифтов Google. Как их использовать?
Alla Rud
06. 12.2019
12.2019
4
9349
на прочтение 13 минут
Если вы планируете использовать шрифты Google на своем сайте, то это руководство поможет вам не только выбрать правильный шрифт для дизайна, но и узнать, как установить его на сайт. В этом посте мы расскажем о самых креативных шрифтах Google, которые создадут удобный пользовательский интерфейс с точки зрения читабельности. Мы также подобрали несколько советов по использованию Google Fonts. Вы не должны использовать шрифт только потому, что некоторые опросы показали его популярность. При выборе шрифта вы должны в первую очередь думать о своих пользователях, своем бренде и целевой аудитории. Вместо того, чтобы смотреть на количество загрузок и случайные опросы, давайте узнаем, как найти отличный шрифт, который соответствует дизайну вашего сайта.
Зачем использовать Google шрифты?
Когда дело доходит до веб-шрифтов, Google Fonts — это ресурс, без которого веб-дизайнеры не могут обойтись. Ресурс позволяет легко добавлять пользовательские шрифты для всех видов сайтов и приложений. Обладая коллекцией из более чем 900 шрифтов, которые поддерживают более 135 различных языков, Google Fonts предлагает доступ к большой библиотеке веб-шрифтов совершенно бесплатно. Помимо размещения и регулярного обновления шрифтов, Google Fonts также позволяет бесплатно использовать шрифты в личных и коммерческих проектах. Учитывая сложности с ценами и лицензированием, которые сопровождают большинство премиальных шрифтов, Google Fonts — это просто бесценный ресурс.
Ресурс позволяет легко добавлять пользовательские шрифты для всех видов сайтов и приложений. Обладая коллекцией из более чем 900 шрифтов, которые поддерживают более 135 различных языков, Google Fonts предлагает доступ к большой библиотеке веб-шрифтов совершенно бесплатно. Помимо размещения и регулярного обновления шрифтов, Google Fonts также позволяет бесплатно использовать шрифты в личных и коммерческих проектах. Учитывая сложности с ценами и лицензированием, которые сопровождают большинство премиальных шрифтов, Google Fonts — это просто бесценный ресурс.
4 совета, как эффективно использовать шрифты Google
Библиотека Google Fonts включает в себя множество красивых дизайнов шрифтов. На первый взгляд, вы, вероятно, захотите использовать их все сразу. Следуйте этим советам, чтобы избежать подобных ошибок.
# 1 не используйте больше двух шрифтов
Используйте один шрифт для заголовков и другой шрифт для основного текста или абзацев. Это очень распространенное эмпирическое правило, которое используют все дизайнеры в процессе разработки всех типов проектов. Использование более двух шрифтов может мешать работе пользователя и даже нарушать целостность дизайна. Это также влияет на время загрузки сайта.
Это очень распространенное эмпирическое правило, которое используют все дизайнеры в процессе разработки всех типов проектов. Использование более двух шрифтов может мешать работе пользователя и даже нарушать целостность дизайна. Это также влияет на время загрузки сайта.
# 2 меньше шрифтов — лучше
Использование слишком большого количества шрифтов также может повлиять на производительность вашего веб-сайта или приложения. Поскольку сайт должен загружать слишком много шрифтов с серверов Google при каждой загрузке страницы, это может замедлить работу вашего проекта. В зависимости от типа веб-сайта или приложения, которое вы делаете, используйте всего 2–3 шрифта. Один для обычного текста и другой для жирного текста, а также курсива.
# 3 учитывайте размер
Размер шрифта, который вы используете в дизайне, очень важен. Например, 16pt-24pt — это обычный размер, используемый для основного текста в дизайне сайтов и блогов. При выборе шрифта не забудьте подобрать размер.
В зависимости от того, как вы используете веб-шрифт, его размер будет определять, вид текста в дизайне. Некоторые шрифты выглядят лучше в больших заголовках, а некоторые лучше работают с текстом абзаца.
# 4 многоязычная поддержка
По данным Internet World Stats, только 25% интернет-пользователей используют английский язык. Есть миллиарды людей, которые используют другие языки. Даже если ваш сайт написан на английском языке, Google позволяет пользователям легко переводить текст на остальные языки. Однако он будет работать только в том случае, если используемый вами шрифт поддерживает язык пользователя. Поэтому обязательно выберите шрифт, который поддерживает языки вашей целевой аудитории.
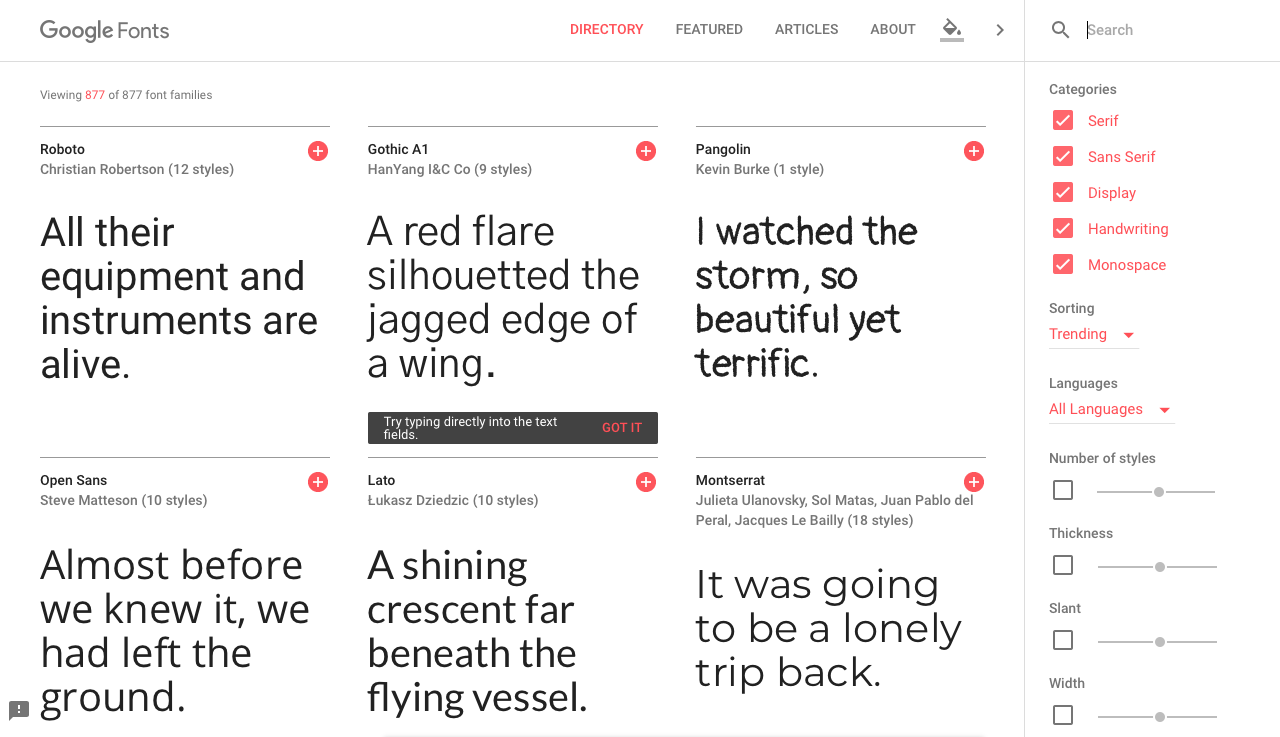
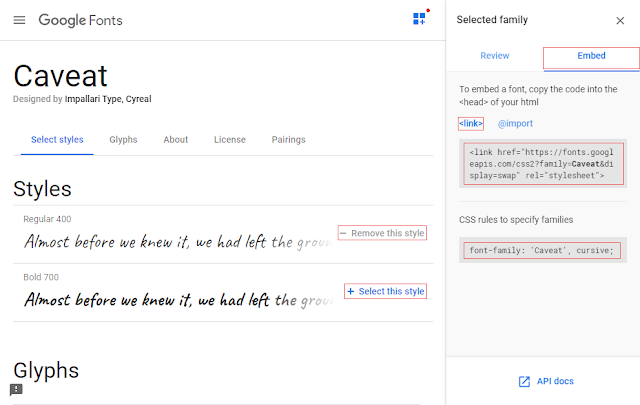
Как создать пары шрифтов Google?
Пара шрифтов — это два (или более) шрифта, которые вы выбираете из коллекций Google Fonts для использования в своем дизайне. Платформа позволяет легко выбирать нужные шрифты при просмотре коллекции, а также легко управлять ними.
Чтобы выбрать пару шрифтов, все, что вам нужно сделать, это нажать на значок плюс (+) рядом со шрифтом, и он будет автоматически добавлен в качестве выбора. Затем вы можете нажать на плавающую панель справа, чтобы удалить шрифты из выделения, скопировать код для встраивания, чтобы установить шрифт на вашем веб-сайте, и выбрать размер. При выборе шрифта Google Fonts предложит сопоставить шрифты с выбранным шрифтом. Это облегчает создание пары шрифтов.
Как установить Google шрифты на ваш сайт?
После того, как вы выбрали шрифт и его размер в Google Fonts, вы можете установить его на свой веб-сайт, используя код встраивания.
Скопируйте код в разделе «Встроить шрифт», а затем вставьте его в заголовок своего веб-сайта. Вк
Разгоняем Google Fonts
Главным источником контента в вебе по-прежнему остается текст, значит разработчики должны уделять большое внимание его отображению на сайте. Сейчас многие проблемы веб-шрифтов остались в прошлом, и все силы брошены на увеличение их производительности и скорости рендеринга. Браузеры стандартизировали стратегии загрузки FOUT/FOIT, а новая спецификация
Сейчас многие проблемы веб-шрифтов остались в прошлом, и все силы брошены на увеличение их производительности и скорости рендеринга. Браузеры стандартизировали стратегии загрузки FOUT/FOIT, а новая спецификация font-display позволяет управлять ими.
Self-hosted vs Google Fonts
Самым быстрым вариантом остается хранение файлов шрифтов вместе с файлами самого сайта (self-hosted fonts).
- Загрузка с того же источника (same origin) происходит быстрее.
- Адрес файлов точно известен, а значит можно воспользоваться механизмами предварительной загрузки (preload).
- Можно установить собственные директивы управления кэшированием (cache-control).
- Меньше рисков, связанных со взаимодействием со сторонними источниками (сбои в работе, безопасность и т.
 д.)
д.)
Тем не менее многие разработчики предпочитают использовать Google Fonts для работы с веб-шрифтами – почему?
Действительно, удобство этого сервиса переоценить невозможно. Он предоставляет минимально необходимые настройки (а значит маленькие файлы) с учетом конкретных браузеров и платформ пользователей. Поддерживаются стратегии загрузки шрифта с помощью свойства font-display (параметр &display=swap в URL). К тому же это огромная библиотека шрифтов со свободным доступом.
Поэтому мы не спешим отказываться от Google Fonts, но можно ли улучшить их – и без того высокую – производительность?
Как разогнать Google Fonts?
Если вы используете font-display для Google Fonts, то имеет смысл асинхронно загрузить всю цепочку запросов
font-display: swap – это уже огромный шаг вперед в деле производительности, но что, если мы можем сделать еще больше?
Harry Roberts, основатель csswizardry, решил поставить эксперимент и сравнить разные способы загрузки Google Fonts. В качестве плацдарма для испытаний выступили его сайты – harry.is и домашняя страница csswizardry.com.
Harry проверил 5 техник:
- Загрузка шрифтов с Google Fonts по старинке, без использования
font-display. - Дефолтная загрузка с
font-display: swap. - Асинхронная загрузка файла Google Fonts.
- Предварительная загрузка CSS-файла с помощью
preloadдля повышения его приоритета. - Установка соединения с доменом fonts.gstatic.com с помощью
preconnect.
Каждая техника является аддитивной – включает в себя все предыдущие и вносит некоторые новые улучшения. Нет смысла пробовать, например, preload сам по себе, ведь комбинация в любом случае будет работать лучше.
Тестирование
Для каждого теста Harry измерял 5 показателей:
- First Paint (FP). Влияние на критический путь рендеринга.
- First Contentful Paint (FCP). Скорость появления первого значимого контента – не только шрифтов.
- First Web Font (FWF). Загрузка первого веб-шрифта.
- Visually Complete (VC). Визуальная стабилизация макета – показатель, неэквивалентный Last Web Font (LWF).
- Оценка Lighthouse. Разве можно воспринимать серьезно тесты без показателей Lighthouse? 🙂
Все тесты были проведены с использованием приватного экземпляра WebPageTest на Samsung Galaxy S4 через 3G соеднинение. К сожалению, на момент тестирования сервис был недоступен, поэтому у нас нет публичных ссылок с результатами.
Чтобы код было удобнее читать, фрагмент ссылки на Google Fonts https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,400;0,700;1,400;1,700 заменен на $CSS.
По старинке
Около года назад в Google Fonts появилась очень крутая возможность – настройка стратегии загрузки шрифта. Теперь любой новый сниппет содержит параметр &display=swap, который автоматически добавляет во все правила @font-face свойство font-display: swap. Кроме swap поддерживаются значения optional, fallback и block.
Для первого теста Harry отбросил этот параметр, чтобы получить подходящую базу для сравнения.
Сниппет подключения шрифтов:
<link rel="stylesheet" href="$CSS" />
Здесь есть два ключевых момента:
- CSS-файл со стороннего домена загружается синхронно, а следовательно блокирует рендеринг страницы.
- Инструкции
@font-faceв файле не содержат правилfont-display.
Это одно синхронное действие поверх другого – очень плохое сочетание для производительности веб-страницы.
Результаты теста без font-display
Эти результаты можно принять за исходную точку.
На обоих сайтах файл Google Fonts был единственным блокирующим рендеринг ресурсом, поэтому показатель First Paint (FP) у них одинаковый.
Lighthouse выдал одну ошибку и одно предупреждение:
- (Ошибка) Убедитесь, что текст остается видимым во время загрузки веб-шрифтов.
- (Предупреждение) Устраните ресурсы, блокирующие рендеринг страницы.
Первая ошибка вызвана отсутствием стратегии загрузки шрифтов (например, правила font-display). Второе предупреждение связано с синхронной загрузкой CSS-файла Google Fonts.
Отсюда начинаем двигаться дальше и вносить прогрессивные изменения.
font-display: swap
Теперь Harry вернул обратно параметр &display=swap. По сути это делает загрузку шрифтов асинхронной – браузер отображает резервный шрифт, так что пользователи не сталкиваются с мельканием невидимого текста (FOIT).
Эта стратегия становится еще лучше, если вы подберете подходящий резервный шрифт – в идеале он должен быть похожим на окончательный вариант. Ведь резкая смена Times New Roman на Open Sans вряд ли намного лучше FOIT. К счастью, есть удобный инструмент для подбора fallback-шрифтов: Font Style Matcher.
Сниппет подключения шрифтов:
<link rel="stylesheet" href="$CSS&display=swap" />
Результаты теста с font-display: swap
Блокирующие рендеринг ресурсы никуда не делись, поэтому улучшений показателя First Paint (FP) ожидать не приходится. На самом деле он даже немного просел на CSS Wizardry. Однако сразу бросается в глаза резкое улучшение First Contentful Paint (FCP) – больше чем на секунду на harry.is. При этом время загрузки первого веб-шрифта (FWF) в одном случае немного улучшилось, а в другом – наоборот. Показатель Visually Complete (VS) увеличился на 200 мс.
Lighthouse теперь выдает только одно предупреждение:
- (Предупреждение) Устраните ресурсы, блокирующие рендеринг страницы.
Это ожидаемо, так как веб-шрифт по-прежнему определяется внутри синхронного CSS-файла. После того, как мы добились определенных улучшений, глупо останавливаться – давайте сделаем всю цепочку запросов асинхронной!
Асинхронный CSS
Асинхронная загрузка CSS-файла – это ключевой момент в улучшении производительности. Существует несколько способов этого добиться, но самый простой – это, пожалуй, трюк с media=»print» от Filament Group.
Атрибут media="print" указывает браузеру, что файл стилей предназначен только для печати, поэтому его загрузка не должна блокировать рендеринг. Однако сразу после загрузки значение атрибута меняется на all – и стили применяются к самой странице.
Сниппет подключения шрифтов:
<link rel="stylesheet"
href="$CSS&display=swap"
media="print"
onload="this.media='all'" />
Этот трюк ужасно прост, но у него есть свои минусы.
Дело в том, что обычная синхронная таблица стилей блокирует рендеринг страницы, поэтому браузер назначает ей наивысший приоритет (Highest) при загрузке. А вот стилям для печати – самый низкий (Idle).
Таким образом наш асинхронный файл получает сильно заниженный приоритет загрузки (хотя приоритет скорее следует назвать правильным, но он в любом случае гораздо ниже, чем мы ожидаем).
Для примера возьмем сайт Vitamix с асинхронной загрузкой CSS файла:
Хотя Chrome может выполнять асинхронные DNS/TCP/TLS-запросы, при более медленных соединениях все некритичные запросы будут останавливаться
Браузер делает именно то, что мы ему сказали: запрашивает CSS-файлы с приоритетом стилей для печати. При 3G-соединении загрузка занимает более 9 секунд! Практически все остальные ресурсы грузятся раньше. Значит правильный шрифт появится только через 12,8 секунд после начала загрузки страницы!
К счастью, в случае с веб-шрифтами это не конец света. Мы всегда должны быть в состоянии справиться и без них, используя резервные варианты. Пользовательский шрифты – это прогрессивное усиление. Если ожидается такая длительная загрузка, нужно использовать правило font-display: optional.
Однако для обычных стилей подобные задержки неприемлемы. В том числе для стилей ниже первого экрана, ведь за 10 секунд пользователь почти наверняка прокрутит страницу.
Итак, что же с нашим тестом?
Результаты теста с асинхронной загрузкой CSS-файла
Результаты потрясающие!
Улучшение показателей First Paint и First Contentful Paint просто ошеломляюще по сравнению с предыдущими тестами. Оценка Lighthouse достигла 100 баллов.
Если говорить о критическом пути рендеринга, то это большая победа оптимизации.
Однако – и это важно – из-за хака с атрибутом media на CSS Wizardry просело время загрузки первого веб-шрифта (FWF).
Итак, асинхронный CSS – это хорошая идея, но нужно как-то решить проблему снижения приоритета.
preload
Нам нужен асинхронный запрос с высоким приоритетом – обратимся к предварительной загрузке (preload), которая уже неплохо поддерживается практически во всех современных браузерах. Объединим ее с отлично поддерживаемым print-хаком и получим лучшее от обеих техник, одновременно обеспечив фоллбэк.
Сниппет подключения шрифтов:
<link rel="preload"
as="style"
href="$CSS&display=swap" />
<link rel="stylesheet"
href="$CSS&display=swap"
media="print"
onload="this.media='all'" />
Результаты теста с предварительной загрузкой CSS-файла (preload)
Показатели First Paint и First Contentful Paint почти не изменились, однако время загрузки первого веб-шрифта (FWF) на CSS Wizardry уменьшилось на 600 мс!
Показатели Harry.is остались прежними. Это можно объяснить тем, что на простой и маленькой странице нет большой конкуренции между сетевыми запросами и таблица стилей для печати и без увеличения приоритета грузилась достаточно быстро.
Что касается CSS Wizardry, то ухудшение времени First Paint на 200 мс больше похоже на аномалию, так как изменение приоритета асинхронного CSS файла не должно было оказать влияния на рендеринг. Остальные же показатели существенно улучшились.
preconnect
Последняя проблема, которую нужно решить на пути к идеальной производительности, заключается в том, что CSS-файл мы получаем с одного домена (fonts.googleapis.com), а файлы шрифтов лежат на другом (fonts.gstatic.com). В сочетании с плохой связью это может привести к большим задержкам.
Google Fonts использует HTTP-заголовок для установки предварительного соединения с доменом fonts.gstatic.com:
Однако выполнение этого заголовка связано с TTFB (Time to First Byte, время до первого байта) ответа, которое может быть очень большим. Среднее значение TTFB, включая очередь запросов, DNS, TCP, TLS и серверное время, для CSS-файла Google Fonts во всех тестах составило 1406 мс. При этом среднее время загрузки самого CSS-файла – около 9,5 мс – в 148 раз меньше!
Иначе говоря, несмотря на то, что Goggle пытается установить предварительное соединение с доменом fonts.gstatic.com, это дает лишь около 10 мс форы. Этот файл привязан к задержке, а не к пропускной способности.
Реализация предварительного подключения со стороны сайта может принести гораздо большие выгоды.
Сниппет подключения шрифтов:
<link rel="preconnect"
href="https://fonts.gstatic.com"
crossorigin />
<link rel="preload"
as="style"
href="$CSS&display=swap" />
<link rel="stylesheet"
href="$CSS&display=swap"
media="print"
onload="this.media='all'" />
Мы можем визуализировать эти изменения на WebpPageTest:
Результаты теста с предварительным подключением к домену fonts.gstatic.com
Показатели First Paint и First Contentful Paint не изменились – preconnect влияет только на ресурсы, загружаемые после критического пути.
Зато время загрузки первого веб-шрифта (FWF) и показатель визуальной завершенности (VC) существенно уменьшились!
Оценки Lighthouse тоже хороши – 99 и 100.
Бонус: font-display: optional
Использование асинхронной загрузки CSS-файла и свойства font-display не позволяют избежать FOUT (мелькания неоформленного текста) или, в лучшем случае, FOFT (мелькания синтезированного текста), если вы хорошо подобрали резервный шрифт. Чтобы смягчить этот эффект, Harry попробовал подключить шрифт с опцией font-display: optional.
Этот параметр ограничивает время, в течение которого резервный шрифт может быть заменен на основной. Таким образом, если ваш веб-шрифт грузится слишком долго, то он просто не будет использован. Это позволит избежать эффекта FOUT, что обеспечивает лучший пользовательский опыт при взаимодействии с сайтом и хороший показатель Cumulative Layout Shift (сдвиг макета).
Однако эта техника плохо сочетается с асинхронной загрузкой CSS.
Когда значение атрибута media изменяется с print на all, браузер обновляет CSSOM и применяет его к DOM. В этот момент страница узнает, что ей нужны некоторые веб-шрифты, и начинается чрезвычайно малый период блокировки с мельканием невидимого текста (FOIT) на половине загрузки страницы. Еще хуже, если браузер заменит невидимый текст снова резервным, так что пользователь даже не получит преимуществ нового шрифта. В общем, это очень похоже на баг.
Выглядит это примерно вот так:
А вот видео, демонстрирующее проблему в DevTools:
Ссылка на видео
Не следует использовать font-display: optional в сочетании с асинхронной загрузкой CSS-файлов. В целом лучше иметь неблокирующий CSS с FOUT, чем ненужный FOIT.
Сравнения и визуализации
На этих замедленный видео хорошо видна разница между разными техниками загрузки Google Fonts.
harry.is
Ссылка на видео
- В тестах с асинхронной загрузкой CSS,
preloadиpreconnectрендеринг начинается через 1.8 сек. Также представлен показатель First Contentful Paint.(первое отображение контента). - В первых двух тестах (без
font-displayи сfont-display: swap) рендеринг страницы начинается через 3.4 сек. В первом тесте наблюдается мелькание невидимого текста (FOIT). - В последнем тесте с
preconnectвеб-шрифт грузится через 3.8 сек, а визуальная завершенность макета наступает через 4.4. сек. - В первом тесте время первого существенного отображения (First Contentful Paint) и время загрузки первого шрифта (First Web Font) одинаковы – 4.5 сек – так как все загружается синхронно.
- Визульная завершенность в базовом тесте наступает через 5 сек.
- В тесте с асинхронной загрузкой CSS – через 5.1 сек.
- В тесте с
font-display: swap– через 5.2 сек. - В тесте с
preload– через 5.3s.
CSS Wizardry
Ссылка на видео
- В тесте с асинхронной загрузкой CSS рендеринг начинается через 1.7 сек.
- В тесте с
preconnect– через 1.9 сек. Показатель First Contentful Paint также равен 1.9. - В тесте с preload рендеринг начинается через 2 сек, и время First Contentful Paint тоже равно 2 сек.
- В базовом тесте рендеринг начинается через 3.4 сек.
- В тесте с
font-display: swapпоказатели FP и FCP равны 3.6 сек. - Также через 3.6 сек наступает визуальная завершенность в тесте с
preconnect. - В базовом тесте показатель FCP составляет 4.3 сек.
- Также через 4.3 сек достигается визуальная завершенность в тесте с
preload. - Через 4.4 сек – в базовом тесте.
- Через 4.6 сек – в тесте с
font-display: swap. - Через 5 сек – в тесте с асинхронной загрузкой CSS.
Таким образом, техника с preconnect оказалась самой быстрой.
Находки
Хотя self-hosted шрифты, кажется, остаются самым лучшим решением всех проблем производительности и доступности, Google Fonts имеет свои преимущества. К тому же мы можем со своей стороны улучшить работу этого сервиса.
Комбинация техник асинхронной загрузки CSS и шрифтов, предварительной загрузки файлов и преконнекта с доменом статики позволяет выиграть несколько секунд!
Если вы подключаете на странице другие блокирующие рендеринг ресурсы или нарушаете принципы быстрого CSS, то ваши показатели могут существенно отличаться от тестовых.
Особенно полезны будут эти оптимизации в проектах, в которых Google Fonts является одним из самых узких мест в обеспечении производительности.
Сниппет асинхронной загрузки Google Fonts
В этом фрагменте код содержится сразу несколько разных техник, но он все еще достаточно компактный и поддерживаемый:
<!-- Прогрев домена статики -->
<link rel="preconnect"
href="https://fonts.gstatic.com"
crossorigin />
<!-- Асинхронная предзагрузка CSS файла с высоким приоритетом -->
<link rel="preload"
as="style"
href="$CSS&display=swap" />
<!-- Неблокирующая загрузка CSS-файла с низким приоритетом -->
<link rel="stylesheet"
href="$CSS&display=swap"
media="print" onload="this.media='all'" />
<!-- Фоллбэк при отключенном JavaScript -->
<noscript>
<link rel="stylesheet"
href="$CSS&display=swap" />
</noscript>
Как подключить Google Fonts к сайту? |
15 мая
08:46
2013
by Игорь Коваленко
Спонсор материала.
Кондиционеры в интернет-магазине http://www.technodom.kz/catalog/konditsionery. Кондиционеры — лучшие товары, кредитование, огромный выбор, безупречный сервис.
Добрый день дорогие читатели. Все из вас, наверно, мечтают сделать свои или клиентские сайты более лаконичными и привлекательными.
Одними из главных факторов, который отвечает за восприятие информации на сайте, являются шрифты и то, как мы их используем вместе. Так как на одном сайте, чаще всего употребляется двое и более разновидностей шрифтов, например для заголовков и просто основного текста.
Одна из возможностей, визуально улучшить читаемость текстов – это подключение сторонних шрифтов. Ведь все наверно знают, какая «бедная» стандартная коллекция кириллических шрифтов в Windows, которая отвечает за отображение текста в браузере.
Стандартные шрифты:
Cufon и @font-face
Ранее я уже писал про Cufon, с помощью которого можно подключать не стандартные шрифты к сайту. А сейчас рассмотрим более простой способ — это правило @font-face в css и подгрузкой самого шрифта с хранилища шрифтов Google Fonts.
Вся разница между Cufon и @font-face в том, что первый использует js для эмулирование шрифта и прорисовывает символы своими средствами, а @font-face подгружает сам шрифт на компьютер посетителя и браузер уже использует его для отображения текста.
В любом случае Cufon и @font-face уменьшают скорость загрузки сайта, хоть и не значительно.
Использование Google Fonts на сайте
Не буду расписывать много и долго, я приведу конкретный пример подключения Google Fonts, на примере этого блога.
Как видите, заголовки статей и подзаголовки у меня выполнены в не стандартном шрифте, вот сейчас на практике я покажу как такое сделать, а вы уже по аналогии будете пробовать на своих сайтах.
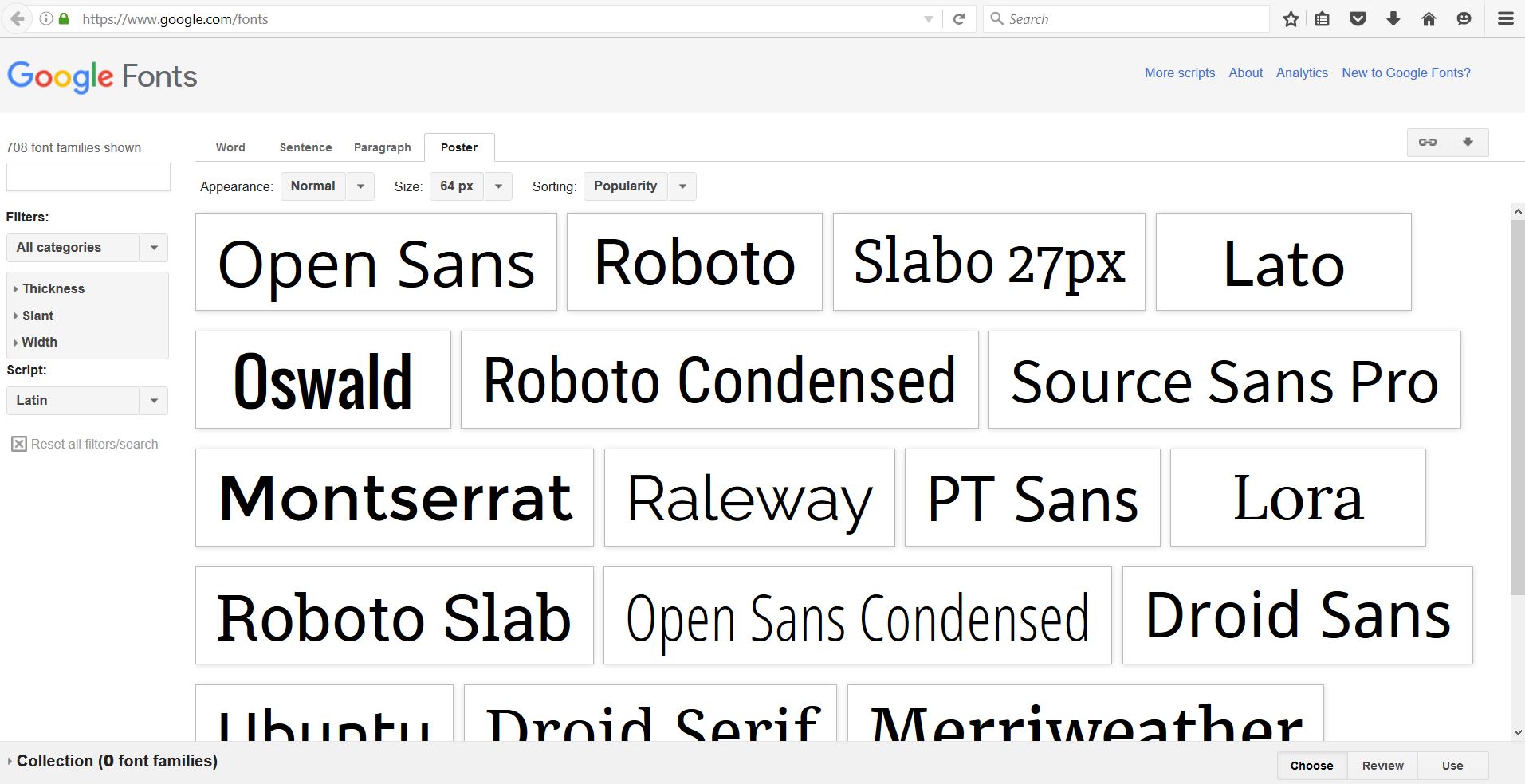
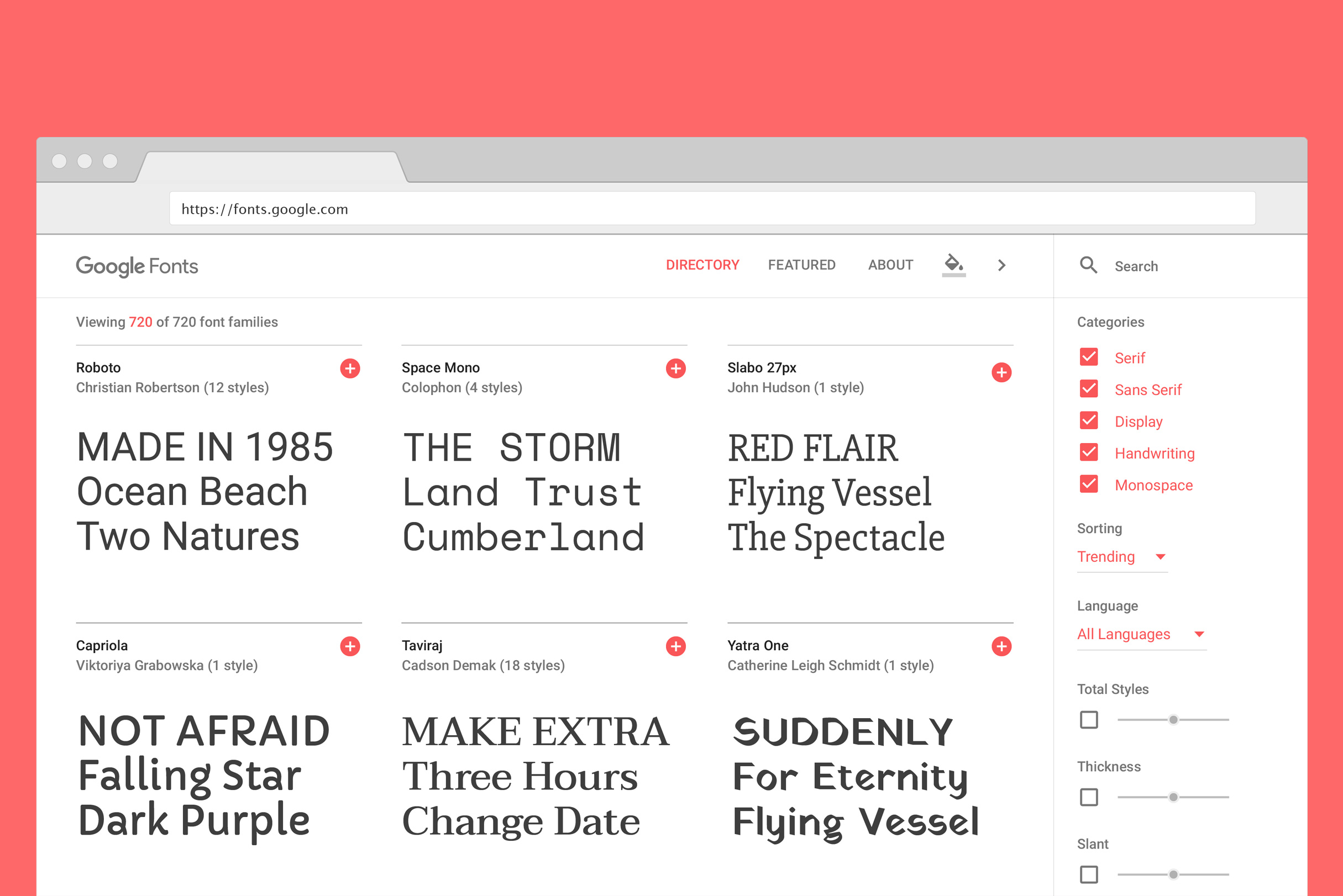
Выбор шрифта в репозитории
Чтобы не пугались, объясню — репозиторий это хранилище, но по-буржуйски :). И так, заходим на http://www.google.com/fonts/ и смотрим для себя подходящий шрифт:
Не много по меню:
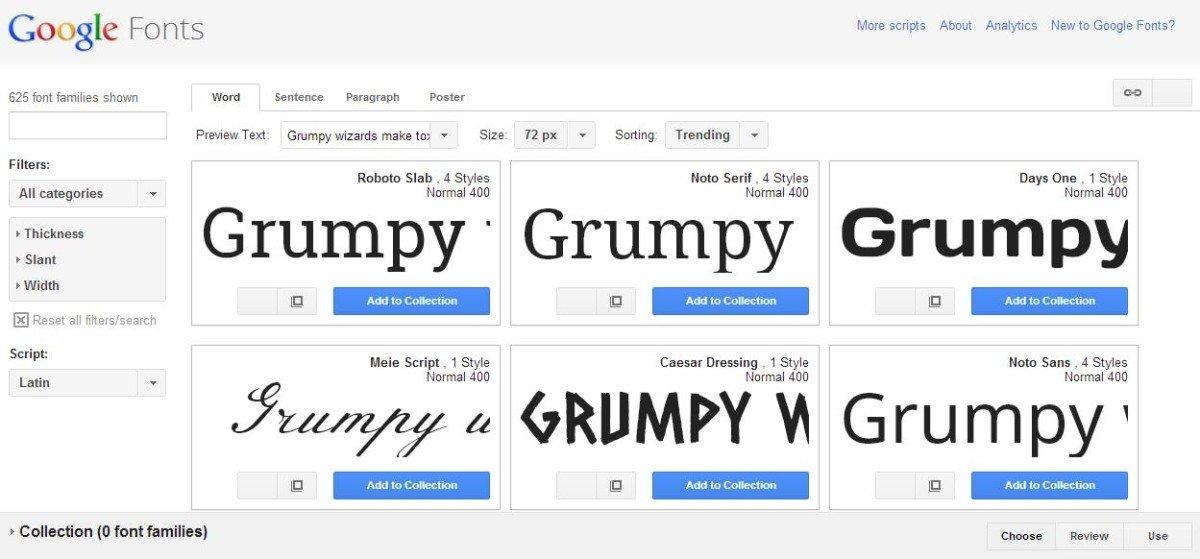
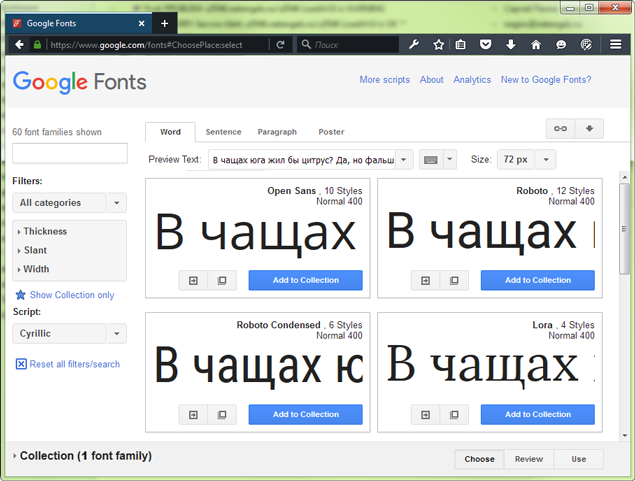
Слева, как видите, находиться блок с всевозможными фильтрами поиска шрифтов, в котором вы можете выбрать, к примеру, только латинские шрифты или кириллические. А сверху, настройки по отображению примеров, которые разделены на 4 вкладки:
- Word — отображение нескольких букв. В таком режим удобно сравнивать сразу много шрифтов и смотреть как выглядят конкретные символы;
- Sentence — отображение в виде одного предложения;
- Paragraph — выводиться большой кусок текста, который позволит наглядно сравнивать шрифт уже в самом тексте;
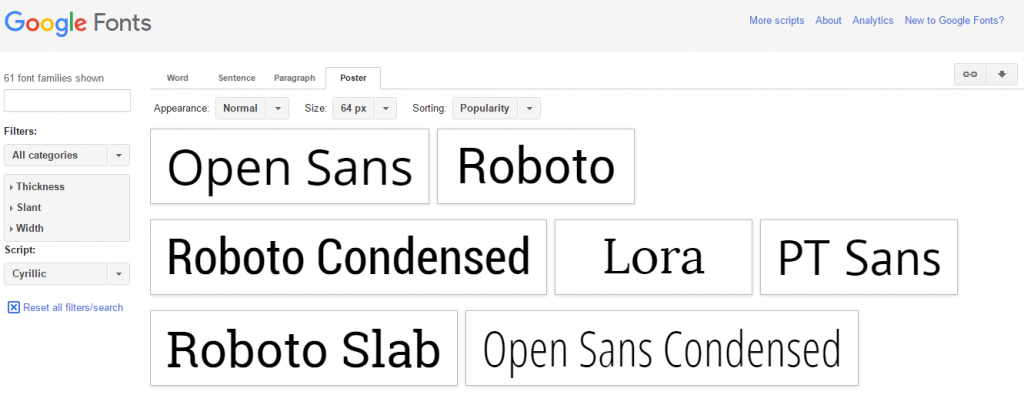
- Poster — отображаются заголовки, такой способ сравнения удобен для подбора шрифта, который будет использоваться в заголовках.
Я выбрал шрифт Cuprum и добавил его в свою коллекцию шрифтов:
[sc name=»728 text» ]
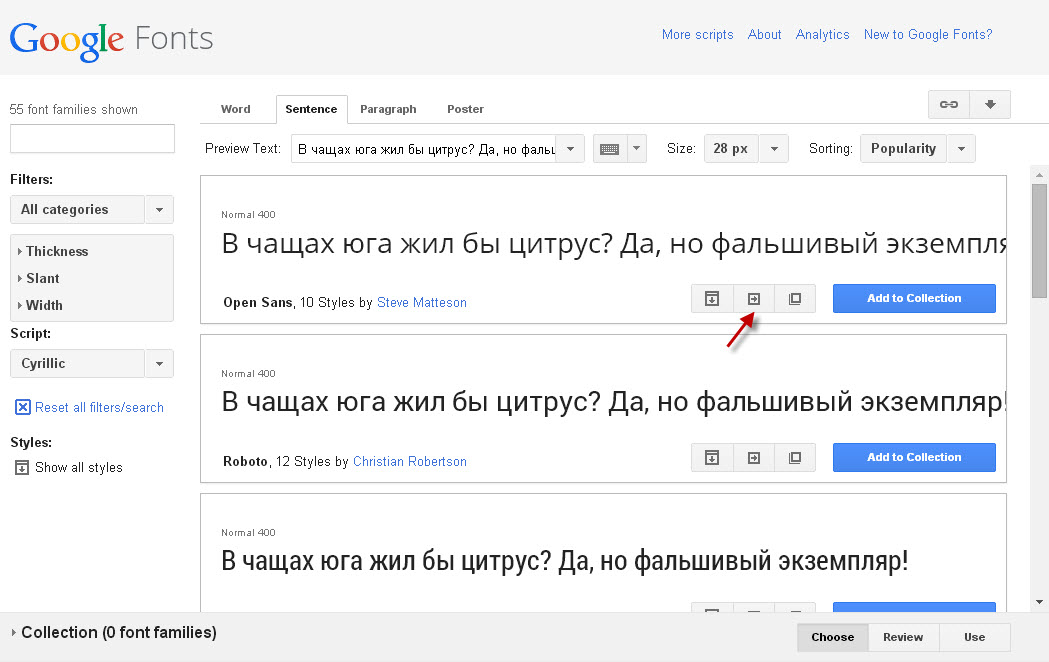
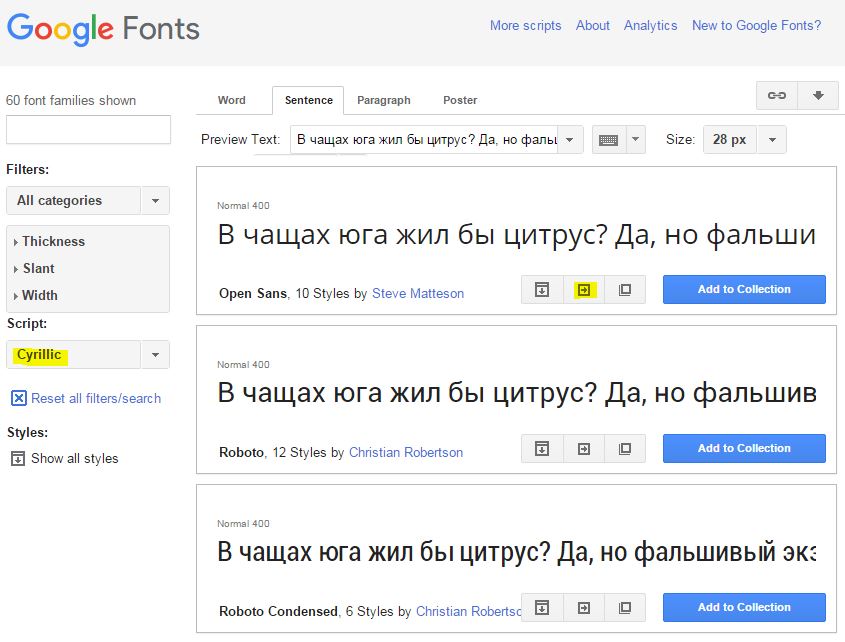
Подключение шрифта к сайту
После этого, на панели Collection, которая находиться внизу, заходим во вкладку Use, которая отвечает за использование шрифтов из вашей коллекции. Тут вы сразу увидите, что гугл показывает на сколько ухудшится скорость загрузки страницы:
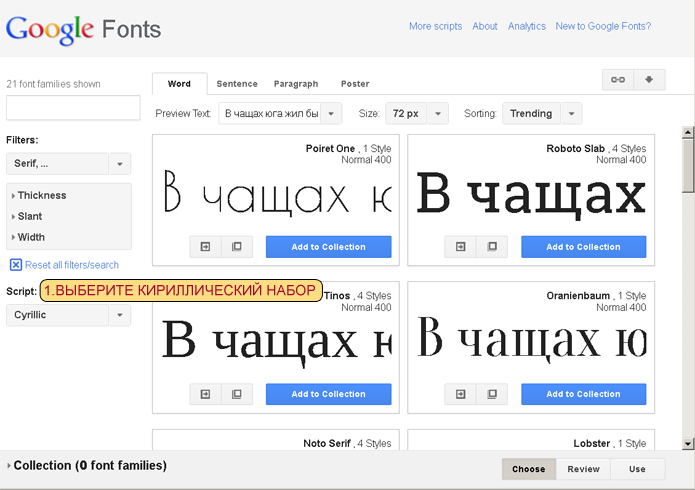
Ниже находится панель с выбором «типа отображения», выбираем Latin (latin) и Cyrillic (cyrillic), что даст нам возможность отображать как латинские, так и кириллические буквы:
После этого переходим к третьему пункту на этой странице, а именно к самому подключению. Google предлагает нам три варианта встраивания своих шрифтов — через js, стандартный способ через подключение в <head> и @import в css файле. Я использую последний способ.
Открываем свой файл css и прописываем строчку, которую нам предоставил google:
Всё, шрифт от Google Fonts мы подключили к сайту, теперь как его использовать?
Использование в CSS
Всё достаточно просто, после того, как мы подключили шрифт через @import, нам надо прописать стандартные инструкцию для тех классов и индификаторов, у которых будет использоваться наш новый шрифт. К примеру:
[css]h2, h3, h4 {font-family: ‘Cuprum’, sans-serif;}[/css]
После всех этих манипуляций, у вас будет выводиться заголовки с новым, не стандартным шрифтом.
На этом всё, спасибо за внимание и до скорых встреч.
[sc name=»728 text» ]
| ABeeZee-Regular.ttf: Авторские права (c) 2011, Аня Майнерс, с зарезервированным названием шрифта «ABeeZee» | |
| ABeeZee-Italic.ttf: Copyright (c) 2011 by Anja Meiners, с зарезервированным именем шрифта «ABeeZee» | |
| Abel-Regular.ttf: Copyright (c) 2011, Мэтью Десмонд (http://www.madtype.com | [email protected]), с зарезервированным именем шрифта Abel. | |
| AbhayaLibre-Regular.ttf: Copyright (c) 1996-2015 Пушпананда Эканаяке (pushpanandae @ gmail.com) Авторские права (c) 2015 Sol Matas ([email protected]) Copyright (c) 2015 Mooniak ([email protected]) | |
| AbhayaLibre-Medium.ttf: Copyright (c) 1996-2015 Pushpananda Ekanayake ([email protected]) Авторское право (c) 2015 Sol Matas ([email protected]) Авторское право (c) 2015 Mooniak ([email protected]) | |
| AbhayaLibre-SemiBold.ttf: Copyright (c) 1996-2015 Пушпананда Эканаяке ([email protected]) Авторские права (c) 2015 Sol Matas ([email protected]) Авторские права (c) 2015 Mooniak ([email protected]) | |
| AbhayaLibre-Bold.ttf: Copyright (c) 1996-2015 Pushpananda Ekanayake ([email protected]) Copyright (c) 2015 Sol Matas (sol @ sonnenshine.com.ar) Авторские права (c) 2015 Mooniak ([email protected]) | |
| AbhayaLibre-ExtraBold.ttf: Copyright (c) 1996-2015 Pushpananda Ekanayake ([email protected]) Авторское право (c) 2015 Сол Матас ([email protected]) Авторские права (c) 2015 Mooniak ([email protected]) | |
| AbrilFatface-Regular.ttf: Авторское право (c) 2011 г., Авторское право (c) 2011 г., TypeTogether (www.type-topting.com), с зарезервированными названиями шрифтов «Abril» и «Abril Fatface» | |
| Aclonica-Regular.ttf: Copyright (c ) 2010 Брайан Дж. Бониславски ([email protected]) | |
| Acme-Regular.ttf: Авторские права (c) 2011 Хуана Пабло дель Пераля ([email protected]), зарезервированное название шрифта «Acme» | |
| Actor-Regular.ttf: Copyright (c) 2011, Thomas Junold | |
| Adamina-Regular.ttf: Copyright (c) 2011, Cyreal (www.cyreal.org) с зарезервированным названием шрифта «Adamina» | |
| AdventPro-Thin.ttf: Copyright (c) 2008 Андреас Калпакидис (привет @ inderesting.com), с зарезервированным названием шрифта «Advent Pro» | |
| AdventPro-ExtraLight.ttf: Copyright (c) 2008 Андреас Калпакидис ([email protected]), с зарезервированным названием шрифта «Advent Pro» | |
| АдвентПро-Лайт.ttf: Copyright (c) 2008 Андреас Калпакидис ([email protected]), с зарезервированным названием шрифта «Advent Pro» | |
| AdventPro-Regular.ttf: Copyright (c) 2008 Андреас Калпакидис ([email protected]), с зарезервированным названием шрифта «Advent Pro» | |
| AdventPro-Medium.ttf: Copyright (c) 2008 Андреас Калпакидис ([email protected]), с зарезервированным названием шрифта «Advent Pro» | |
| AdventPro-SemiBold.ttf : Copyright (c) 2008 Андреас Калпакидис (привет @ inderesting.com), с зарезервированным названием шрифта «Advent Pro» | |
| AdventPro-Bold.ttf: Copyright (c) 2008 Андреас Калпакидис ([email protected]), с зарезервированным именем шрифта «Advent Pro» | |
| AguafinaScript- Regular.ttf: Авторские права (c) 2007 Ангел Козиупа ([email protected]), Авторские права (c) Алехандро Пол, 2007 ([email protected]), с зарезервированным названием шрифта «Aguafina Script» | |
| Akronim-Regular. ttf: Copyright (c) 2012 Гжегож Климчевски, Fonty.PL (www.fonty.pl), с зарезервированным названием шрифта ‘Akronim’ | |
| Aladin-Regular.ttf: Copyright (c) 2009 Angel Koziupa ([email protected]), Copyright (c) 2009 Alejandro Paul ([email protected]) ), с зарезервированным названием шрифта «Aladin» | |
| Alata-Regular.ttf: Авторские права 2019 Авторы проекта Alata (https://github.com/SorkinType/Alata) | |
| Alatsi-Regular.ttf: Copyright 2019 Авторы проекта Алатси (https://github.com/SorkinType/Alatsi) | |
| Aldrich-Regular.ttf: Copyright (c) Мэтью Десмонд, 2011. Все права защищены. | |
| Alef-Regular.ttf: Copyright (c) 2012 Хагильды. Все права защищены. | |
| Alef-Bold.ttf: Copyright (c) 2012 Хагильды. Все права защищены. | |
| Alegreya-Regular.ttf: Copyright 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| Alegreya-Italic.ttf: Copyright 2011 Авторы проекта Alegreya (https: // github.com / huertatipografica / Alegreya) | |
| Alegreya-Medium.ttf: Авторские права 2011 г. Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| Alegreya-MediumItalic.ttf: Авторы (https://github.com/huertatipografica/Alegreya) | |
| Alegreya-Bold.ttf: Copyright 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| Alegreya-Bold .ttf: Авторские права 2011 г. Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| Alegreya-ExtraBold.ttf: Авторские права 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| Alegreya-ExtraBoldItalic.ttf: Copyright 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| Alegreya-Black.ttf: Copyright 2011 Авторы проекта Alegreya (https: // github.com/huertatipografica/Alegreya) | |
| Alegreya-BlackItalic.ttf: Авторские права 2011 г. Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| AlegreyaSC-Regular.ttf: Авторские права 2011 г. Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| AlegreyaSC-Italic.ttf: Copyright 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| AlegreyaSC-Medium.ttf: Авторские права 2011 Авторы проекта Alegreya (https: // github.com/huertatipografica/Alegreya) | |
| AlegreyaSC-MediumItalic.ttf: Авторские права 2011 г. Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| AlegreyaSC-Bold .ttf: Авторские права 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| AlegreyaSC-BoldItalic.ttf: Copyright 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| AlegreyaSC-ExtraBold.ttf: Copyright 2011 The Alegreya Project Authors (https://github.com/huertatipografica/Alegreya) github.com/huertatipografica/Alegreya) | |
| AlegreyaSC-ExtraBoldItalic.ttf: Авторские права 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| AlegreyaSC-Black.ttf: Авторские права 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| AlegreyaSC-BlackItalic.ttf: Авторское право 2011 Авторы проекта Alegreya (https://github.com/huertatipografica/Alegreya) | |
| AlegreyaSans-Thin.ttf: Copyright 2013 The Alegreya Sans Project Authors (https://github.com/huertatipografica/Alegreya) /github.com/huertatipografica/Alegreya-Sans) | |
| AlegreyaSans-ThinItalic.ttf: Авторские права 2013 г. Авторы проекта Alegreya Sans (https://github.com/huertatipografica/Alegreya-Sans) | |
| AlegreyaSans-Light.ttf: Авторские права 2013 г. Авторы проекта Alegreya Sans (https://github.com/ huertatipografica / Alegreya-Sans) | |
| AlegreyaSans-LightItalic.ttf: Авторские права 2013 г. Авторы проекта Alegreya Sans (https://github.com/huertatipografica/Alegreya-Sans) | |
| Alegreya-Regular 2013. Авторы проекта Alegreya Sans (https: // github.com / huertatipografica / Alegreya-Sans) | |
| AlegreyaSans-Italic.ttf: Авторские права 2013 г. Авторы проекта Alegreya Sans (https://github.com/huertatipografica/Alegreya-Sans) | |
| Alegreya-Sans. Авторские права 2013 Авторы проекта Alegreya Sans (https://github.com/huertatipografica/Alegreya-Sans) | |
| AlegreyaSans-MediumItalic.ttf: Авторские права 2013 Авторы проекта Alegreya Sans (https://github.com/huertatipografica/ Alegreya-Sans) | |
| AlegreyaSans-Bold.ttf: Авторские права 2013 г. Авторы проекта Alegreya Sans (https://github.com/huertatipografica/Alegreya-Sans) | |
| AlegreyaSans-BoldItalic. https://github.com/ huertatipografica / Alegreya-Sans) | |
| AlegreyaSans-ExtraBold.ttf: Авторские права авторов проекта Alegreya Sans, 2013 г. (https://github.com/huertatipografica/Alegreya-Sans) | |
| -Alegreya Авторы проекта Alegreya Sans (https: // github.com / huertatipografica / Alegreya-Sans) | |
| AlegreyaSans-Black.ttf: Авторские права авторов проекта Alegreya Sans, 2013 г. (https://github.com/huertatipografica/Alegreya-Sans) | |
| -Alegreya Авторское право 2013 Авторы проекта Alegreya Sans (https://github.com/huertatipografica/Alegreya-Sans) | |
| AlegreyaSansSC-Thin.ttf: Авторские права 2013 Авторы проекта Alegreya Sans (https://github.com/huertatipografica/ Alegreya-Sans) | |
| AlegreyaSansSC-ThinItalic.ttf: Авторские права 2013 г. Авторы проекта Alegreya Sans (https://github.com/huertatipografica/Alegreya-Sans) | |
| AlegreyaSansSC-Light. httf: Авторские права 2013 г. Авторы проекта Alegreya Sans (https://github.com/ huertatipografica / Alegreya-Sans) | |
| AlegreyaSansSC-LightItalic.ttf: Copyr |
40 лучших шрифтов Google — тщательно подобранная коллекция на 2020 год · Typewolf
Часто задаваемые вопросы
Есть ли у вас какие-либо рекомендации по сопряжению шрифтов Google?
Щелкнув любое из названий шрифтов выше (или образцов изображений), вы попадете на страницу, на которой показаны примеры использования этого шрифта в дикой природе.Это отличный способ почерпнуть вдохновение и увидеть комбинации, которые использовали другие дизайнеры. Я также написал статью, в которой рассказывал о некоторых из моих любимых комбинаций с акцентом на менее используемые гарнитуры. У меня есть дополнительные рекомендации по сочетанию в The Definitive Guide to Free Fonts , которое также включает ближайшую бесплатную альтернативу в Google Fonts для каждого коммерческого шрифта, представленного на Typewolf.
Могу ли я использовать шрифты из Google Fonts в коммерческих проектах?
Да.Все шрифты, доступные в Google Fonts, выпускаются с открытым исходным кодом либо под SIL Open Font License версии 1.1, либо под лицензией Apache License версии 2.0. Тем не менее, вы всегда должны дважды проверять и читать индивидуальную лицензию, прежде чем использовать какой-либо шрифт в проекте.
Могу ли я использовать шрифты из Google Fonts в теме WordPress, которую я продаю?
Да. Все шрифты, доступные в Google Fonts, выпускаются с открытым исходным кодом либо по лицензии SIL Open Font License версии 1.1 или Apache License версии 2.0. Обе лицензии допускают распространение с требованием включения копии исходной лицензии и уведомления об авторских правах. Тем не менее, вы всегда должны дважды проверять и читать индивидуальную лицензию, прежде чем распространять какой-либо шрифт.
Могу ли я использовать шрифты из Google Fonts в печати?
Да. Вы можете загрузить файлы ZIP с этой страницы (используя ссылки, расположенные в правом нижнем углу образцов изображений), а затем установить файлы шрифтов локально в вашей системе, как любой другой шрифт.Некоторые шрифты оптимизированы для использования на экранах, поэтому всегда рекомендуется распечатать несколько тестовых копий, чтобы увидеть, как они читаются на распечатанной странице.
Могу ли я использовать шрифты из Google Fonts в Photoshop?
Да. Вы можете загрузить файлы ZIP с этой страницы (используя ссылки, расположенные в правом нижнем углу образцов изображений), а затем установить файлы шрифтов локально в вашей системе, как любой другой шрифт.
Вы рекомендуете самостоятельный хостинг или обслуживание шрифтов непосредственно из Google?
Я рекомендую использовать Google Fonts API (фрагменты кода вставки HTML / CSS , предоставленные Google).Это позволяет вам воспользоваться преимуществом межсайтового кеширования, что означает, что у пользователя уже будут шрифты, кэшированные локально в своем браузере, если он посетил другой веб-сайт, использующий те же шрифты (и из-за популярности Google Fonts это часто бывает вероятно). Если вы используете собственный хостинг, каждому пользователю придется загружать шрифты прямо с вашего сервера, что обычно намного медленнее.
Какие ваши любимые скриптовые / рукописные шрифты в Google Fonts?
Некоторые из моих любимых скриптовых шрифтов — Tangerine, Dancing Script, Bad Script и Sacramento.
Какие ваши любимые сокращенные шрифты без засечек в Google Fonts?
Archivo Narrow (включен в список выше) действительно великолепен. Roboto и Open Sans также имеют сжатую ширину. Еще несколько хороших вариантов: Barlow Condensed, Pathway Gothic One, Fjalla One и Oswald.
Какие ваши любимые массивные шрифты с засечками в Google Fonts?
Abril Fatface очень хорош (он не вошел в список 40 лучших, поскольку включает только один стиль).Также обратите внимание на Rozha One и Ultra.
Какие ваши любимые шрифты blackletter в Google Fonts?
Обратите внимание на UnifrakturMaguntia, UnifrakturCook, Pirata One, New Rocker, Germania One и Fruktur, чтобы узнать о некоторых хороших шрифтах в стиле blackletter (иногда называемом Fraktur или Old English ).
У вас есть другие избранные, которых нет в этом списке?
Было трудно сузить этот список до 40 вариантов, поэтому вот некоторые другие претенденты, которые не совсем попали в список: Zilla Slab, Overpass, Josefin Sans, Josefin Slab, Old Standard TT, Gentium Basic, Varela Round, Rajdhani, Горький и Нунито Санс.
Как выбрать шрифты для вашего бизнеса
Google Fonts — один из самых популярных шрифтов, которые можно найти в Интернете. Если вы в настоящее время открываете онлайн-магазин Shopify, вы знаете, что используете Google Fonts на своем веб-сайте. Веб-шрифты Google часто являются примерами стандартных шрифтов, используемых популярными брендами, такими как Canva. Если вы ищете лучшие сочетания шрифтов Google или вам нужна помощь в поиске рукописных шрифтов Google, в этой статье представлены лучшие веб-шрифты, которые вы можете использовать для своего веб-сайта или дизайнерских работ.
Не ждите, пока это сделает кто-то другой. Возьмите на работу себя и начните командовать.
Начни бесплатно
Что такое шрифты Google?
Google Fonts — это библиотека типографики, созданная Google с 923 лицензированными шрифтами, которые можно использовать в деловых или личных целях бесплатно. Их можно использовать на вашем веб-сайте, для дизайнерских работ, для школьных заданий, для продуктов и т. Д.
Эти шрифты уже установлены на популярных платформах, таких как Shopify и Canva, что упрощает дизайн для владельцев бизнеса.Однако вы также можете загрузить веб-шрифты на свой компьютер для личного использования.
Как выбрать шрифты Google
Несколько факторов могут помочь вам решить, какой шрифт Google выбрать. Когда дело доходит до выбора веб-шрифта для использования, вы должны учитывать удобочитаемость, назначение, комбинации шрифтов Google, популярность и интуицию. Вот несколько идей, которые помогут вам лучше понять, какие шрифты следует использовать в разных ситуациях:
1. Читаемость
Если вы пишете книгу, блог или что-нибудь с большим объемом текста, вам следует подумать о выборе шрифта с засечками.Шрифт с засечками — это шрифт, в котором буквы имеют «ножки». Эти ножки соединяют буквы ближе друг к другу, что облегчает их чтение. Если вы посмотрите на шрифты без засечек, у них нет этих ножек, что затрудняет чтение длинных отрывков.
2. Назначение
Когда дело доходит до выбора шрифта, все сводится к цели, для которой он используется. Например, вы можете использовать рукописный шрифт Google Fonts, когда дело доходит до свадебных приглашений, поскольку в этой настройке обычно используются курсивные шрифты.Вы можете выбрать для своего резюме более формальный шрифт, например Helveticish, так как он будет выглядеть более аккуратно. Если вы используете более забавный шрифт, такой как ABYS, он будет выделять слово или два в дизайне, а не что-то более тяжелое. Вы хотите выбрать шрифт Google, соответствующий дизайну, контексту и отрасли, в которой вы его используете.
3. Лучшие сочетания шрифтов Google
Позже в этой статье мы расскажем о некоторых комбинациях шрифтов Google. Однако, выбирая пару шрифтов, вы должны учитывать, насколько они дополняют друг друга.Вы можете сочетать современный заголовок без засечек с основным текстом с засечками.
Шрифты с мелкими обводками хорошо работают в качестве заголовков и хорошо сочетаются с читаемыми шрифтами с засечками, чтобы создать чистый и легко читаемый вид.
Шрифт Google с полужирным шрифтом с засечками может сочетаться с популярным шрифтом без засечек для облегченного текста.
4. Используйте популярные шрифты
Имея более 900 шрифтов, можно подумать, что любой из них может работать в любом случае. Однако большинство дизайнеров часто прибегают к тому же небольшому количеству шрифтов, которые подходят для большинства дизайнов.Например, при создании булавок в Pinterest я заметил, что шрифт Google Playfair Display хорошо работает при привлекательных кликах, когда он выделен курсивом. Я пробовал несколько других шрифтов на платформе, но мои самые эффективные пины всегда получаются из того же шрифта Google. По мере накопления опыта вы тоже начнете выбирать несколько лучших шрифтов. Можно часто использовать одни и те же шрифты Google. Если он работает, не бойтесь продолжать его использовать.
5. Дай волю своему кишечнику
Иногда шрифт кажется правильным, а иногда — нет.Хотя некоторые из приведенных выше правил могут помочь вам определить правильный шрифт, существует слишком много шрифтов Google, для которых нужно создать идеальные правила. Иногда вам нужно поэкспериментировать и поэкспериментировать с выбором шрифтов, чтобы увидеть, что лучше всего выглядит. Если вы понимаете стандартные принципы и элементы графического дизайна, вы лучше поймете, какой шрифт лучше всего работает при работе со всем дизайном.
Почему шрифты Google важны
Google Fonts важны, потому что они позволяют передавать различные тона и индивидуальности бренда с помощью типографики.Тот факт, что существует более 900 бесплатных веб-шрифтов Google, позволяет предприятиям с ограниченным бюджетом использовать различную типографику без необходимости платить за лицензии на новые шрифты.
Более 50 шрифтов Google для использования в 2019 году
Лучшие шрифты Google
- Робото
- Open Sans
- Лато
- Освальд
- Slabo 27 пикселей
- Робото Конденсированный
- Монтсеррат
- Источник Sans Pro
- Raleway
- PT Sans
Список шрифтов Google
В настоящее время существует 923 шрифта Google.Вот несколько из списка шрифтов Google:
- Дисплей Playfair
- Горький
- Либре-Баскервиль
- Archivo Narrow
- Алегрея Санс
- Ubuntu
- Малиновый текст
- Heebo
- Кабина
- Лобстер
Бесплатные шрифты Google
- Pacifico
- Абрил Fatface
- Барлоу
- Bree Serif
- Бонбон
- Ropa Sans
- Амири
- Орбитрон
- Zilla Slab
- Great Vibes
Лучший шрифт для веб-сайта
- Дисплей Playfair
- Одна кантата
- Робото плита
- Кардо
- Монтсеррат
- Поппинс
- Merriweather
- Лора
- Домина
- Карла
Лучшие шрифты Google с засечками
- Робото плита
- Багровый текст
- Slabo 27px
- EB Garamond
- Амири
- Нейтон
- Zilla Slab
- Josefin Slab
- Унна
- Абхая Либре
Лучшие шрифты Google без засечек
- Робото
- Ubuntu
- Рубик
- Кабина
- Heebo
- Известный
- Барлоу
- Archivo Narrow
- Как можно скорее
- Ropa Sans
Лучшие рукописные шрифты Google
- Инди-цветок
- Pacifico
- Тени в свете
- Бонбон
- Amatic SC
- Great Vibes
- Дочь архитектора
- Вы ничего не можете сделать
- Reenie Beanie
- Сью Эллен Франциско
Лучшее отображение шрифтов Google
- Squada One
- Баьяниата
- Barriecito
- Горы Рождества
- Лобстер
- Абрил Fatface
- Праведник
- Comfortaa
- Geostar
- Patua One
Лучшие моноширинные шрифты Google
- Робото Моно
- Инконсолата
- Исходный код Pro
- Кухня
- PT Моно
- Нанум-готическое кодирование
- Space Mono
- Анонимный Про
- Cutive Mono
- Кислородный моно
Google Fonts для Android
- Literata
- Лато
- Монтсеррат
- Open Sans
- Raleway
- Освальд
- Merriweather
- Поппинс
- Робото плита
- Дисплей Playfair
Лучшие шрифты Google для логотипов
- Карла
- Work Sans
- Освальд
- Робото
- Рубик
- Поппинс
- Кабина
- Монтсеррат
- Чиво
- Лато
Лучшие веб-шрифты Google
- Cutive Моно
- Кабина
- Горький
- Арво
- Антон
- Известный
- Fjalla One
- Мукта
- Варела Раунд
- Темный гротеск
Лучшее семейство шрифтов для веб-сайта
- Монтсеррат
- Raleway
- Робото
- Поппинс
- Либре Франклин
- Источник Sans Pro
- Muli
- Барлоу
- Exo
- Эстакада
Google Fonts Shopify
- Абрил Fatface
- Pacifico
- Ранчо
- Sansita One
- Инконсолата
- Анонимный Про
- Fira Sans
- Лато
- Исток Веб
- Горький
Google шрифты WordPress
- Подсказка
- Роккитт
- Кабачок
- Алегрея
- Старый стандарт TT
- Кардо
- Zilla Slab
- Pathway Gothic One
- Кантарелл
- Нанум Мёнджо
Лучшие комбинации шрифтов Google
- Vast Shadow — Дисплей Playfair
- Montserrat — Droid Serif
- Освальд — Робото
- Лато — Мерривезер
- Raleway — Робото Моно
- Абель — Ubuntu
- Proza Libre — Open Sans
- Рубик — Карла
- Bree Serif — Лора
- Поппинс — Анонимный профи
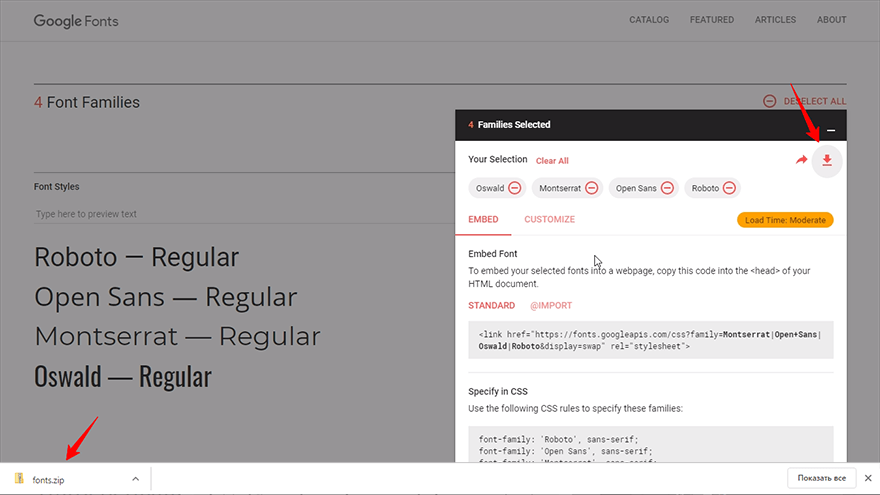
Как скачать шрифты Google
1.На веб-сайте Google Fonts выберите все шрифты, которые вы хотите загрузить, нажав на знак плюса в разделе каждого шрифта.
2. Затем откройте всплывающее окно в нижней части экрана
3. Щелкните стрелку вниз (значок загрузки)
4. Нажмите «Скачать»
5. Будет загружен zip-файл
.
6. Откройте файл и щелкните первый шрифт
7. Вручную установите каждый шрифт в папку
Как установить шрифт Google на свой веб-сайт
Вы можете установить любой шрифт Google, который в настоящее время не установлен на вашем веб-сайте.Один из самых простых способов сделать это — установить платное приложение Shopify в вашем магазине. Например, приложение Fontify by Nitro позволяет установить любой шрифт на свой веб-сайт без необходимости знать, как кодировать.
В противном случае вам нужно будет изменить настройки темы. Обязательно продублируйте свою тему, чтобы не потерять свою работу в случае, если что-то пойдет не так. Если вы не хотите делать это самостоятельно и не хотите платить за приложение, вы можете нанять эксперта по Shopify. Эксперты Shopify имеют опыт изменения тем и могут добавить любой шрифт Google на свой сайт за единовременную плату.Если вы не уверены, какой шрифт вам нужен, загрузите сразу несколько веб-шрифтов, чтобы не платить больше, чем нужно.
Вы также можете встроить Google Fonts на свой веб-сайт. Например, зайдите на официальный сайт. Затем щелкните значок плюса на нужном шрифте. Появится всплывающее окно. Затем в разделе «Встроить» скопируйте и вставьте код в верхнюю часть HTML-раздела вашего веб-сайта. Это приведет к тому, что ваш текст будет отображаться с этим шрифтом. Этот процесс может быть немного ручным, но это быстрое решение для тех, кто не разбирается в технологиях и имеет ограниченный бюджет.
Генераторы шрифтов Google
1. Canva
Генератор шрифтов
Canva позволяет вам находить лучшие сочетания шрифтов Google. Независимо от того, создаете ли вы рекламу или публикацию в социальных сетях, вы можете использовать два шрифта. Один из этих шрифтов можно использовать в качестве заголовка, а другой — для подтекста. Затем вы можете использовать эти шрифты для проектирования и создания контента на платформе Canva, которая также использует различные шрифты Google. Все, что вам нужно сделать, это ввести или выбрать шрифт, для которого вы хотите найти комбинацию.Затем Canva представит вам лучший вариант. Не все шрифты доступны в этом инструменте, но вы найдете одни из лучших шрифтов Google.
2. Пара шрифтов
Генератор шрифтов Google
Font Pair поможет вам найти пары шрифтов для вашего веб-сайта или других форм содержания. Комплексный веб-сайт сосредоточен на шрифтах, основанных на разных семействах шрифтов. Например, вы можете найти комбинации шрифтов san serif и serif или комбинации шрифтов display и serif. Поэтому, если вы хотите сопоставить два конкретных семейства шрифтов, этот генератор шрифтов Google сделает свое дело.
3. Фонтджой
Генератор шрифтов Google
Fontjoy демонстрирует три используемых шрифта. Верхний шрифт — лучший шрифт для заголовка, второй шрифт и подзаголовок, а третий шрифт — основной. Вам не нужно использовать все три шрифта. Например, если вы ищете шрифт заголовка и основного текста для своего веб-сайта, вы можете выбрать только первый и третий шрифт. Самое замечательное в этом инструменте то, что вы видите шрифт в действии, чтобы понять, подходит ли эта комбинация шрифтов для ваших нужд.
4. Аналитика
Analytics может не быть генератором шрифтов Google в традиционном понимании. Тем не менее, он знакомит вас с самыми популярными шрифтами Google. Если вы хотите использовать самые популярные веб-шрифты, вы быстро поймете, что Roboto находится в верхней части списка. В психологии есть так называемый простой эффект воздействия, который означает, что людям нравятся вещи, которые им наиболее знакомы. Придерживаясь лучших веб-шрифтов Google, люди «теоретически» предпочтут тот шрифт, который они видят.
Заключение
Google Fonts можно использовать для графики в социальных сетях, дизайнов футболок, веб-сайтов и других маркетинговых элементов для вашего онлайн-бизнеса. При выборе шрифта не забывайте учитывать тон, удобочитаемость и соответствие шрифта данной ситуации. Ничего страшного, если вы обнаружите, что используете в своей работе один и тот же стиль шрифтов, дизайнеры делают это постоянно. Сосредоточьтесь на выборе веб-шрифтов Google, которые лучше всего подходят для вашей цели, и это поможет завершить внешний вид вашего дизайна.
Какие шрифты Google вы используете в своем интернет-магазине? Комментарий ниже!
Хотите узнать больше?
Как выбрать шрифты для вашего бизнеса
Google Fonts — один из самых популярных шрифтов, которые можно найти в Интернете. Если вы в настоящее время открываете онлайн-магазин Shopify, вы знаете, что используете Google Fonts на своем веб-сайте. Веб-шрифты Google часто являются примерами стандартных шрифтов, используемых популярными брендами, такими как Canva. Если вы ищете лучшие сочетания шрифтов Google или вам нужна помощь в поиске рукописных шрифтов Google, в этой статье представлены лучшие веб-шрифты, которые вы можете использовать для своего веб-сайта или дизайнерских работ.
Не ждите, пока это сделает кто-то другой. Возьмите на работу себя и начните командовать.
Начни бесплатно
Что такое шрифты Google?
Google Fonts — это библиотека типографики, созданная Google с 923 лицензированными шрифтами, которые можно использовать в деловых или личных целях бесплатно. Их можно использовать на вашем веб-сайте, для дизайнерских работ, для школьных заданий, для продуктов и т. Д.
Эти шрифты уже установлены на популярных платформах, таких как Shopify и Canva, что упрощает дизайн для владельцев бизнеса.Однако вы также можете загрузить веб-шрифты на свой компьютер для личного использования.
Как выбрать шрифты Google
Несколько факторов могут помочь вам решить, какой шрифт Google выбрать. Когда дело доходит до выбора веб-шрифта для использования, вы должны учитывать удобочитаемость, назначение, комбинации шрифтов Google, популярность и интуицию. Вот несколько идей, которые помогут вам лучше понять, какие шрифты следует использовать в разных ситуациях:
1. Читаемость
Если вы пишете книгу, блог или что-нибудь с большим объемом текста, вам следует подумать о выборе шрифта с засечками.Шрифт с засечками — это шрифт, в котором буквы имеют «ножки». Эти ножки соединяют буквы ближе друг к другу, что облегчает их чтение. Если вы посмотрите на шрифты без засечек, у них нет этих ножек, что затрудняет чтение длинных отрывков.
2. Назначение
Когда дело доходит до выбора шрифта, все сводится к цели, для которой он используется. Например, вы можете использовать рукописный шрифт Google Fonts, когда дело доходит до свадебных приглашений, поскольку в этой настройке обычно используются курсивные шрифты.Вы можете выбрать для своего резюме более формальный шрифт, например Helveticish, так как он будет выглядеть более аккуратно. Если вы используете более забавный шрифт, такой как ABYS, он будет выделять слово или два в дизайне, а не что-то более тяжелое. Вы хотите выбрать шрифт Google, соответствующий дизайну, контексту и отрасли, в которой вы его используете.
3. Лучшие сочетания шрифтов Google
Позже в этой статье мы расскажем о некоторых комбинациях шрифтов Google. Однако, выбирая пару шрифтов, вы должны учитывать, насколько они дополняют друг друга.Вы можете сочетать современный заголовок без засечек с основным текстом с засечками.
Шрифты с мелкими обводками хорошо работают в качестве заголовков и хорошо сочетаются с читаемыми шрифтами с засечками, чтобы создать чистый и легко читаемый вид.
Шрифт Google с полужирным шрифтом с засечками может сочетаться с популярным шрифтом без засечек для облегченного текста.
4. Используйте популярные шрифты
Имея более 900 шрифтов, можно подумать, что любой из них может работать в любом случае. Однако большинство дизайнеров часто прибегают к тому же небольшому количеству шрифтов, которые подходят для большинства дизайнов.Например, при создании булавок в Pinterest я заметил, что шрифт Google Playfair Display хорошо работает при привлекательных кликах, когда он выделен курсивом. Я пробовал несколько других шрифтов на платформе, но мои самые эффективные пины всегда получаются из того же шрифта Google. По мере накопления опыта вы тоже начнете выбирать несколько лучших шрифтов. Можно часто использовать одни и те же шрифты Google. Если он работает, не бойтесь продолжать его использовать.
5. Дай волю своему кишечнику
Иногда шрифт кажется правильным, а иногда — нет.Хотя некоторые из приведенных выше правил могут помочь вам определить правильный шрифт, существует слишком много шрифтов Google, для которых нужно создать идеальные правила. Иногда вам нужно поэкспериментировать и поэкспериментировать с выбором шрифтов, чтобы увидеть, что лучше всего выглядит. Если вы понимаете стандартные принципы и элементы графического дизайна, вы лучше поймете, какой шрифт лучше всего работает при работе со всем дизайном.
Почему шрифты Google важны
Google Fonts важны, потому что они позволяют передавать различные тона и индивидуальности бренда с помощью типографики.Тот факт, что существует более 900 бесплатных веб-шрифтов Google, позволяет предприятиям с ограниченным бюджетом использовать различную типографику без необходимости платить за лицензии на новые шрифты.
Более 50 шрифтов Google для использования в 2019 году
Лучшие шрифты Google
- Робото
- Open Sans
- Лато
- Освальд
- Slabo 27 пикселей
- Робото Конденсированный
- Монтсеррат
- Источник Sans Pro
- Raleway
- PT Sans
Список шрифтов Google
В настоящее время существует 923 шрифта Google.Вот несколько из списка шрифтов Google:
- Дисплей Playfair
- Горький
- Либре-Баскервиль
- Archivo Narrow
- Алегрея Санс
- Ubuntu
- Багровый текст
- Heebo
- Кабина
- Лобстер
Бесплатные шрифты Google
- Pacifico
- Абрил Fatface
- Барлоу
- Bree Serif
- Бонбон
- Ropa Sans
- Амири
- Орбитрон
- Zilla Slab
- Great Vibes
Лучший шрифт для веб-сайта
- Дисплей Playfair
- Одна кантата
- Робото плита
- Кардо
- Монтсеррат
- Поппинс
- Merriweather
- Лора
- Домина
- Карла
Лучшие шрифты Google с засечками
- Робото плита
- Багровый текст
- Slabo 27px
- EB Garamond
- Амири
- Нейтон
- Zilla Slab
- Josefin Slab
- Унна
- Абхая Либре
Лучшие шрифты Google без засечек
- Робото
- Ubuntu
- Рубик
- Кабина
- Heebo
- Известный
- Барлоу
- Archivo Narrow
- Как можно скорее
- Ropa Sans
Лучшие рукописные шрифты Google
- Инди-цветок
- Pacifico
- Тени в свете
- Бонбон
- Amatic SC
- Great Vibes
- Дочь архитектора
- Вы ничего не можете сделать
- Reenie Beanie
- Сью Эллен Франциско
Лучшее отображение шрифтов Google
- Squada One
- Баьяниата
- Barriecito
- Горы Рождества
- Лобстер
- Абрил Fatface
- Праведник
- Comfortaa
- Geostar
- Patua One
Лучшие моноширинные шрифты Google
- Робото Моно
- Инконсолата
- Исходный код Pro
- Кухня
- PT Моно
- Нанум-готическое кодирование
- Space Mono
- Анонимный Про
- Cutive Mono
- Кислородный моно
Google Fonts для Android
- Literata
- Лато
- Монтсеррат
- Open Sans
- Raleway
- Освальд
- Merriweather
- Поппинс
- Робото плита
- Дисплей Playfair
Лучшие шрифты Google для логотипов
- Карла
- Work Sans
- Освальд
- Робото
- Рубик
- Поппинс
- Кабина
- Монтсеррат
- Чиво
- Лато
Лучшие веб-шрифты Google
- Cutive Моно
- Кабина
- Горький
- Арво
- Антон
- Известный
- Fjalla One
- Мукта
- Варела Раунд
- Темный гротеск
Лучшее семейство шрифтов для веб-сайта
- Монтсеррат
- Raleway
- Робото
- Поппинс
- Либре Франклин
- Источник Sans Pro
- Muli
- Барлоу
- Exo
- Эстакада
Google Fonts Shopify
- Абрил Fatface
- Pacifico
- Ранчо
- Sansita One
- Инконсолата
- Анонимный Про
- Fira Sans
- Лато
- Исток Веб
- Горький
Google шрифты WordPress
- Подсказка
- Роккитт
- Кабачок
- Алегрея
- Старый стандарт TT
- Кардо
- Zilla Slab
- Pathway Gothic One
- Кантарелл
- Нанум Мёнджо
Лучшие комбинации шрифтов Google
- Vast Shadow — Дисплей Playfair
- Montserrat — Droid Serif
- Освальд — Робото
- Лато — Мерривезер
- Raleway — Робото Моно
- Абель — Ubuntu
- Proza Libre — Open Sans
- Рубик — Карла
- Bree Serif — Лора
- Поппинс — Анонимный профи
Как скачать шрифты Google
1.На веб-сайте Google Fonts выберите все шрифты, которые вы хотите загрузить, нажав на знак плюса в разделе каждого шрифта.
2. Затем откройте всплывающее окно в нижней части экрана
3. Щелкните стрелку вниз (значок загрузки)
4. Нажмите «Скачать»
5. Будет загружен zip-файл
.
6. Откройте файл и щелкните первый шрифт
7. Вручную установите каждый шрифт в папку
Как установить шрифт Google на свой веб-сайт
Вы можете установить любой шрифт Google, который в настоящее время не установлен на вашем веб-сайте.Один из самых простых способов сделать это — установить платное приложение Shopify в вашем магазине. Например, приложение Fontify by Nitro позволяет установить любой шрифт на свой веб-сайт без необходимости знать, как кодировать.
В противном случае вам нужно будет изменить настройки темы. Обязательно продублируйте свою тему, чтобы не потерять свою работу в случае, если что-то пойдет не так. Если вы не хотите делать это самостоятельно и не хотите платить за приложение, вы можете нанять эксперта по Shopify. Эксперты Shopify имеют опыт изменения тем и могут добавить любой шрифт Google на свой сайт за единовременную плату.Если вы не уверены, какой шрифт вам нужен, загрузите сразу несколько веб-шрифтов, чтобы не платить больше, чем нужно.
Вы также можете встроить Google Fonts на свой веб-сайт. Например, зайдите на официальный сайт. Затем щелкните значок плюса на нужном шрифте. Появится всплывающее окно. Затем в разделе «Встроить» скопируйте и вставьте код в верхнюю часть HTML-раздела вашего веб-сайта. Это приведет к тому, что ваш текст будет отображаться с этим шрифтом. Этот процесс может быть немного ручным, но это быстрое решение для тех, кто не разбирается в технологиях и имеет ограниченный бюджет.
Генераторы шрифтов Google
1. Canva
Генератор шрифтов
Canva позволяет вам находить лучшие сочетания шрифтов Google. Независимо от того, создаете ли вы рекламу или публикацию в социальных сетях, вы можете использовать два шрифта. Один из этих шрифтов можно использовать в качестве заголовка, а другой — для подтекста. Затем вы можете использовать эти шрифты для проектирования и создания контента на платформе Canva, которая также использует различные шрифты Google. Все, что вам нужно сделать, это ввести или выбрать шрифт, для которого вы хотите найти комбинацию.Затем Canva представит вам лучший вариант. Не все шрифты доступны в этом инструменте, но вы найдете одни из лучших шрифтов Google.
2. Пара шрифтов
Генератор шрифтов Google
Font Pair поможет вам найти пары шрифтов для вашего веб-сайта или других форм содержания. Комплексный веб-сайт сосредоточен на шрифтах, основанных на разных семействах шрифтов. Например, вы можете найти комбинации шрифтов san serif и serif или комбинации шрифтов display и serif. Поэтому, если вы хотите сопоставить два конкретных семейства шрифтов, этот генератор шрифтов Google сделает свое дело.
3. Фонтджой
Генератор шрифтов Google
Fontjoy демонстрирует три используемых шрифта. Верхний шрифт — лучший шрифт для заголовка, второй шрифт и подзаголовок, а третий шрифт — основной. Вам не нужно использовать все три шрифта. Например, если вы ищете шрифт заголовка и основного текста для своего веб-сайта, вы можете выбрать только первый и третий шрифт. Самое замечательное в этом инструменте то, что вы видите шрифт в действии, чтобы понять, подходит ли эта комбинация шрифтов для ваших нужд.
4. Аналитика
Analytics может не быть генератором шрифтов Google в традиционном понимании. Тем не менее, он знакомит вас с самыми популярными шрифтами Google. Если вы хотите использовать самые популярные веб-шрифты, вы быстро поймете, что Roboto находится в верхней части списка. В психологии есть так называемый простой эффект воздействия, который означает, что людям нравятся вещи, которые им наиболее знакомы. Придерживаясь лучших веб-шрифтов Google, люди «теоретически» предпочтут тот шрифт, который они видят.
Заключение
Google Fonts можно использовать для графики в социальных сетях, дизайнов футболок, веб-сайтов и других маркетинговых элементов для вашего онлайн-бизнеса. При выборе шрифта не забывайте учитывать тон, удобочитаемость и соответствие шрифта данной ситуации. Ничего страшного, если вы обнаружите, что используете в своей работе один и тот же стиль шрифтов, дизайнеры делают это постоянно. Сосредоточьтесь на выборе веб-шрифтов Google, которые лучше всего подходят для вашей цели, и это поможет завершить внешний вид вашего дизайна.
Какие шрифты Google вы используете в своем интернет-магазине? Комментарий ниже!
Хотите узнать больше?
30 красивых шрифтов Google для вашего веб-сайта
Найти привлекательные, удобные и разборчивые шрифты для вашего веб-сайта не всегда легко, но Google Fonts , запущенный в 2010 году, помогает решить эту проблему. Начав с малого, каталог теперь включает более 600 бесплатных оптимизированных шрифтов, которые можно добавить на ваш сайт, просто вставив фрагмент кода.
Это фантастический ресурс, но с таким большим количеством предлагаемых шрифтов поиск тех, которые вы хотите использовать, и их объединение в пары — это трудоемкий процесс. Имея это в виду, вот список из 30 лучших шрифтов Google.
Красивые шрифты Google для вашего веб-сайта
1. Семейство Droid
Droid Sans, Droid Sans Mono и Droid Serif — три отличных шрифта, которые можно использовать в качестве замены Arial, Verdana и Georgia. Семейство Droid было разработано в 2006 году с единственной целью — предоставить веб-дизайнерам качественный шрифт, который сделает чтение контента на мобильных устройствах комфортным.
2. Lobster
Lobster — отличный выбор для заголовков, поскольку он жирный и красивый, но при этом остается читаемым, атрибуты, которые нелегко найти в других шрифтах. Это очень хорошо сочетается с Droid Sans в качестве основного текста.
3. Vollkorn
Vollkorn — это тихий скромный шрифт, который хорошо подходит для повседневного контента. Этот шрифт с темными и массивными засечками отлично смотрится даже при небольшом размере. Он выделяется обычным и полужирным шрифтом и может использоваться в качестве основного текста, а также для заголовков и заголовков для печати и Интернета.
4. Bree Serif
Элегантная внешность Бри, созданная в 2008 году Вероникой Буриан и Хосе Скаглион, привела к мгновенному успеху. Это забавный вертикальный курсивный шрифт с засечками, который можно использовать для заголовков. Он отлично смотрится в уменьшенном размере и хорошо работает в паре с Lato.
5. Cabin
Cabin — чистый и современный шрифт с восемью стилями: обычный, средний, полужирный и жирный, каждый с соответствующим курсивом.Его простота — это красота, которая придает ему индивидуальность и делает его отличным шрифтом для заголовков и основного текста.
6. Lora
Lora — это элегантный шрифт с засечками, который доступен в четырех стилях и отлично смотрится при использовании для основного текста. Его зачесанные изгибы придают ему современный вид. Он оптимизирован для просмотра на экране, но этот шрифт также отлично подходит для печати и в сочетании с Istok Web.
7. Cookie
Cookie основано на каллиграфии кисти, напоминающей рекламу 1950-х годов и постеры в стиле пин-ап.Этот простой и разборчивый шрифт с винтажным внешним видом отлично подходит для заголовков, придает веб-сайтам приятный и декоративный вид.
8. Дисплей Playfair
Под влиянием дизайнеров шрифтов Джона Баскервилля и Уильяма Мартина, Playfair Display хорошо подходит для заголовков. С короткими заглавными буквами, которые лишь ненамного больше, чем их аналоги в нижнем регистре, Playfair Display выглядит потрясающе с Джорджией для основного текста. Его можно установить без интерлиньяжа, если в заголовках мало места или для стилистического эффекта.
9. Монтсеррат
Монтсеррат, созданный Джульетой Улановски, был вдохновлен старыми плакатами и вывесками в районе Монтсеррат в Буэнос-Айресе. Этот шрифт может похвастаться набором альтернативных заглавных букв, что добавляет разнообразия очень функциональному текстовому шрифту.
10. Ubuntu
Семейство шрифтов Ubuntu включает серию шрифтов без засечек, которые делают упор на ясность и доступность на мобильных устройствах. Его можно использовать как для заголовков, так и для основного текста, и он доступен на нескольких языках.
11. Raleway
Raleway — очень очаровательный тонкий шрифт, который был расширен до семейства с 9 шрифтами. Он имеет старинные и накладные цифры, а также стилистическую альтернативу, которая отлично подходит для тонких заголовков.
12. Allerta
Созданный Мэттом Макинерни, Allerta — это умеренно жирный шрифт без засечек с харизмой. Он был разработан так, чтобы его было легко читать издалека, и каждый символ отличался друг от друга.Он отлично смотрится как для заголовков, так и для основного текста.
13. Crimson Text
Вдохновленный работами Яна Чихольда, Роберта Слимбаха и Джонатана Хефлера, Crimson Text — это шрифт в старинном стиле с сильными засечками, предназначенный для использования в повседневном тексте.
14. Roboto
Roboto отлично подходит для основного текста. Это шрифт, используемый в версии операционной системы Android от Google Ice Cream Sandwich. Он доступен в 12 весах, и есть даже версия Roboto Condensed с шестью весами.Он хорошо работает на сайтах в стиле журналов и в личных блогах.
15. Rambla
Rambla — это несколько сжатый шрифт для среднего и длинного текста, который выглядит изысканно при увеличении. Еще один хороший вариант для основного текста, этот шрифт будет хорошо работать на веб-сайтах в сочетании с Raleway.
16. Sanchez
Созданный Даниэлем Эрнандесом шрифт Sanchez с засечками поразительно похож на шрифт Rockwell, который отлично подходит для заголовков.С закругленными краями этот шрифт отлично контрастирует с квадратной структурой.
17. Monda
Monda — простой, но привлекательный шрифт для основного текста. Он хорошо сочетается с множеством шрифтов, таких как Offside и Ubuntu для заголовков, и очень удобочитаем благодаря своим разнесенным символам.
Easy Google Fonts — плагин для WordPress
Наша новая тема WordPress почти готова! Хотите знать, когда мы запустим? Потрясающие! Посетите наш сайт и введите свои данные, и мы отправим вам электронное письмо, как только будем готовы
Для быстрой видеодемо просмотрите скринкаст vimeo.
Следите за нами в твиттере!
Если вы нашли этот плагин полезным, пожертвуйте сюда
Простой и легкий способ добавить пользовательские шрифты Google в любую тему WordPress без программирования. Этот плагин интегрируется с настройщиком WordPress, поэтому вы можете предварительно просматривать шрифты Google на своем сайте в реальном времени. Он совместим с любой темой.
Он также позволяет создавать пользовательские элементы управления шрифтом для конкретной темы в области настроек администратора для управления определенными селекторами CSS. После создания эти настраиваемые элементы управления шрифтами мгновенно становятся доступными в настройщике без необходимости кодирования!
Что делает этот плагин?
- Этот плагин позволяет полностью контролировать типографику вашей темы в любой теме WordPress (кодирование не требуется).
- Он позволяет вам выбирать из более чем 600+ шрифтов Google и вариантов шрифтов для вставки на ваш сайт без кодирования.
- Позволяет просматривать изменения шрифтов на вашем веб-сайте в реальном времени с помощью настройщика WordPress.
- Создание неограниченного количества пользовательских элементов управления шрифтами: Создание пользовательских элементов управления шрифтом в области администрирования, которые мгновенно становятся доступными в предварительном просмотре настройщика.
- Позволяет предварительно просмотреть, как ваша тема будет выглядеть с новыми шрифтами Google, прежде чем сохранять какие-либо изменения.
- Позволяет создавать собственные элементы управления шрифтами и правила в области администрирования (кодирование не требуется).
- Позволяет легко изменять внешний вид вашего веб-сайта одним нажатием кнопки.
- Автоматически ставит в очередь все таблицы стилей для выбранных вами шрифтов Google .
- Позволяет добавлять шрифты Google в вашу тему, не редактируя основную таблицу стилей темы, что позволяет обновлять тему без потери пользовательских шрифтов Google.
Возможности плагина
- Live Customizer Preview: Предварительный просмотр шрифтов Google без обновления страницы в реальном времени прямо в настройщике WordPress.
- Более 600+ Google Fonts на выбор, а также список системных шрифтов по умолчанию.
- Работает с любой темой WordPress. Кодирования не требуется.
- Автоматические фоновые обновления: автоматически обновляет список шрифтов Google новейшими шрифтами один раз.
- Готовность к переводу: включены файлы MO и PO.
- Полная интеграция с WordPress: использует настройщик WordPress для предварительного просмотра в реальном времени и имеет область администрирования с белой этикеткой, которая выглядит так, как будто она является частью WordPress.
- Custom WordPress Customizer Control: единственный в своем роде элемент управления, доступный только с этим плагином.
Для кого этот плагин идеально подходит?
- Всем, кто ищет простой способ использовать шрифты Google в своей теме без программирования.
- Авторы темы: вы можете использовать этот плагин для добавления пользовательских веб-шрифтов Google в вашу тему.
- Отлично подходит для использования в клиентских проектах или для использования на существующих веб-сайтах.
- Люди, которые довольны своей темой, но хотят иметь простой способ изменить типографику.
- Любой, у кого есть базовые знания о селекторах CSS (для добавления собственных правил шрифтов).
Функции разработчика
Обратите внимание: В настоящее время мы работаем над созданием подробной документации для разработчиков тем, которая будет доступна в ближайшее время.
- Кроссбраузерная и обратная браузерная совместимость (протестировано во всех основных браузерах).
- Уже протестировано и работает в WordPress 4.1.
- Использует обработчики действий и фильтры: Для расширенной интеграции.
- Полная интеграция с WordPress: Предварительный просмотр в реальном времени интегрирован в настройщик WordPress, а страница настроек соответствует основным принципам проектирования WordPress.
- Использует WordPress Options API для хранения и извлечения параметров.
- Высокий уровень безопасности: Проверяет права пользователей, использует одноразовые номера и API безопасности WordPress.
- Использует API параметров экрана и Ajax, чтобы вы могли легко отображать / скрывать метабоксы на странице администратора.
- Надежный, надежный Код: вручную закодирован, протестирован и прекрасно отформатирован в Sublime Text.
- Использует WP Ajax для расширенных возможностей администратора.
- Полностью прокомментированный исходный код.
- Сильное тестирование удобства использования.
- Повышенная производительность: Будет загружать определенный шрифт Google (с использованием wp_enqueue_script ()) только один раз и использовать Transients API в области администрирования.
Кредиты и пожертвования
- Плагин Tag-it jQuery от Alex Ehlke. (Используется на странице настроек администратора)
- Тема Энологии Чипа Беннета.Много вдохновения для лучших практик и интеграции WordPress Customizer, взятых из этой темы.
- В остальном этот плагин был полностью написан с нуля в Sublime Text с помощью Titanium Themes с некоторым кодом, взятым исключительно из ядра WordPress.
Если вы нашли этот плагин полезным, пожертвуйте сюда
В этом разделе описывается, как установить плагин и заставить его работать.
например
- На панели администратора WordPress выберите: Плагины> Добавить новый
- Найдите «Easy Google Fonts»
- Найдите плагин «Easy Google Fonts» от Titanium Themes и нажмите кнопку «Установить сейчас».
- Активируйте плагин с надписью «Easy Google Fonts».
- Готово!
Иметь большой выбор шрифтов без предварительного просмотра бесполезно. Я знаю, что ищу, что-нибудь близкое было бы здорово. Но без возможности увидеть, является ли шрифт шрифтом с засечками, без засечек, дисплеем и т.д., мне пришлось бы часами просто выяснять, как выглядят все эти шрифты.
Ожидается, что я буду работать быстрее.
Множество шрифтов на выбор! Работает отлично!
Плагин
запросит у вас список всех элементов управления, которые вы хотите стилизовать из CSS темы — как это «Простой и легкий способ добавить шрифты Google в вашу тему WordPress» ??? Нет, спасибо.
Мы постоянно рекомендуем этот плагин пользователям органических тем. Это отличное решение для изменения шрифтов на вашем сайте. Кроме того, все это делается в настройщике WordPress, и нам нравится любое решение, в котором используется собственный настройщик!
Загружается хорошо и удобно, но абсолютно убивает скорость страницы. Закончился OMGF.
Может быть, когда-то это сработало, но сейчас изменения, которые я вношу в шрифты, не отражаются на главной странице.Я отказался от этого и пошел путем fonts.google.com.
Посмотреть все 205 отзывов
«Easy Google Fonts» — программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов
1.4.4 — обновление совместимости с WordPress 5.0
- Обновлен webfonts.json с использованием новейших шрифтов Google.
- Последнее незначительное обновление перед серьезной перезаписью.
1.4.3 — обновление совместимости WordPress 4.8
- Обновленные веб-шрифты.json с новейшими шрифтами Google.
- Обновлено: class-egf-frontend.php позволяет выводить стили только при наличии селектора.
1.4.2 — обновление совместимости WordPress 4.7
- Исправлена ошибка, из-за которой элементы управления шрифтами не сохранялись в WordPress 4.7.
- Обновлен список шрифтов.
1.4.1 — Срочное обновление
- Исправлена ошибка, из-за которой плагин не работал на экранах размером менее 700 пикселей
1.4.0 — Обновление плагина
- Теперь автоматически удаляет пробелы, добавленные к ключу api на странице настроек.
- Начато переписывание части кода для возможной поддержки медиа-запросов.
1.3.9 — Обновление таблицы стилей
- Обновлен внешний вид в настройщике с учетом новых изменений в WordPress 3.4
1.3.7 — Важное обновление
- Устранена потенциальная проблема безопасности на странице администратора плагина — усилена безопасность и исключены любые атрибуты, передаваемые через URL во всем плагине.
- Теперь добавлена поддержка арабского языка, телегу и девангари.
- Обновлено декодирование JSON при разборе шрифтов для серверов, на которых установлена более старая версия PHP.
1.3.6 — Обновленная очередь таблицы стилей
- Устранена проблема на некоторых серверах, из-за которой при HTTP-запросе в Google возвращалась ошибка 400.
1.3.5 — Измененная очередь таблицы стилей
- Удален esc_url_raw (), так как он вызывал ошибку 404 при загрузке таблицы стилей из Google.
1.3.4 — Обновление API js для настройки
- Реализован поиск шрифтов, чтобы упростить поиск шрифтов Google (с использованием выбранного плагина js).
- Осуществлен пограничный контроль.
- Реализованы элементы управления радиусом границы.
- Полностью переписан управляющий javascript для использования нового js api настройщика (с использованием шаблонов магистрали и подчеркивания).
- Повышение производительности предварительного просмотра: полностью переписан предварительный просмотр javascript, чтобы использовать новый API-интерфейс настройки js.
- Обновление производительности: каждый элемент управления шрифтом теперь регистрирует только один параметр для каждого элемента управления.
- Обновление производительности: функция для каждого элемента управления шрифтом загружается лениво, чтобы увеличить скорость загрузки настройщика.
- Все настройки для каждого элемента управления шрифтом обрабатываются объектами json (удалены все скрытые входы и зависимость библиотеки json2).
1.3.3 — WordPress 4.1+ обновление
- Добавлен патч для WordPress 4.1
- Код будет переписан в Backbone для будущих выпусков.
1.3.2 — Большое обновление
- Теперь объединение всех запросов шрифтов из шрифтов Google в один HTTP-запрос.
- Представляем панели: новая функция настройки в WordPress 4.0, что упрощает управление множеством элементов управления шрифтами. Наш плагин создает новую панель под названием Typography.
- шрифты Google теперь разделены на следующие категории, чтобы упростить навигацию: Serif, Sans Serif, Display, Handwriting, Monospace.
- Теперь плагин сохраняет состояние шрифта, когда пользователь переключает страницу в настройщике.
- Теперь есть отдельный раздел для стандартных и настраиваемых элементов управления шрифтами.
- Улучшена вкладка справки в области администрирования, чтобы помочь людям получить ключ API Google.
- Синхронизированные стили форсирования между элементами управления шрифтом и экраном редактирования элементов управления шрифтом
- Исправлена ошибка, из-за которой вес шрифта не отображался для элемента управления настройщика.
- Теперь плагин проверяет и обрабатывает случаи, когда разработчики темы удалили все элементы управления по умолчанию.
1.3.1
- Изменен порядок вывода стилей
- Дальнейшие улучшения пользовательского интерфейса
1,3
- Критическое обновление: Создан плагин WordPress 3.9 совместимый
- Производительность настроенного плагина
- Удалена рекурсия во время выполнения.
- Обновлен список локальных шрифтов
1,2,5
- Улучшена производительность для старых браузеров. Безопасно для обновления.
1,2
- Большое обновление: полная переработка подключаемого модуля
- Новые элементы управления: цвет фона, поля, отступы и отображение.
- Добавлена поддержка подмножества.
- Введено большое количество действий и фильтров для разработчиков тем.
- Значительное повышение производительности. В старой версии регистрировалось 32 параметра для каждого элемента управления, теперь их количество сократилось до 3.

 д.)
д.)
Добавить комментарий