Подбор цветов и генерация цветовых схем
Монохроматическая модель. Эта цветовая схема основана на одном оттенке цвета, и использует вариации, сделанные только лишь изменением насыщенности и яркости.
Результат комфортен для глаз, даже при использовании агрессивных цветов. Вместе с тем, труднее найти диакритические знаки и основные факты.
Также монохроматические вариации сделаны для каждого цвета в других схемах.
Комплементарная (контрастная) модель. Основной цвет дополнен его комплементом (цвета на противоположной стороне цветового круга). Создается один холодный и один теплый цвет — вы должны рассмотреть, какой из них будет доминирующим, и должен ли дизайн выглядеть холодным, или теплым.
Не следует злоупотреблять контрастными цветами в дизайне, используйте их только как цветовой акцент.
Модель цветовой триады (мягкий контраст). Основной цвет дополнен двумя цветами, помещенными тождественно по обе стороны его комплемента. В отличие от «острого» контраста, эта цветовая схема зачастую является более комфортной для глаз, она мягче, и в ней больше пространства для балансировки теплых/холодных цветов.
Триада образована тремя цветами, равномерно распределяя цветовой круг (120°). Цветовые схемы триады имеют много возможностей по сочетанию цветов, регулировке контраста, акцентов и баланса теплых/холодных цветов.
Модель цветовой тетрады (двойной контраст). Эта цветовая схема образована парой цветов и их контрастов. Она основана на Тетраде — четверке цветов, равномерно распределенных по цветовому кругу (90°). Тетрада — очень агрессивная цветовая схема, требующая хорошего планирования и деликатный подход к отношениям этих цветов.
Меньшая дистанция между цветами вызывает в результате меньше напряжения. Тем не менее, тетрада всегда является более «нервной» и «вызывающей», чем другие цветовые схемы. Работая с ней, вы должны заботиться о связях между одним цветом и его смежным дополнительным цветом (комплементом). В случае тетрады (угол 90°), необходимо хорошее чувство цвета и очень деликатный подход к сочетанию цветов.
Модель аналогичных цветов. Эта цветовая схема образована основным цветом и его смежными цветами — два цвета, расположенные тождественно по обе стороны. Это всегда смотрится элегантно и четко, цветовая гамма в результате этого выглядит с меньшей напряженностью и равномерной колориметрией. Если выбран цвет на тепло-холодной границе, цвет с противоположной «температурой» может быть использован для акцентирования двух других цветов.
Вы можете задать дистанцию смежных (вторичных) цветов, угол не должен превышать 60°.
Модель акцентированной аналогии. Это аналогичная модель с добавлением дополнительного (контрастного) цвета. Модель должна рассматриваться как дополнение — она добавляет напряженности к цветовой палитре, и слишком агрессивна в случае злоупотребления. Вместе с тем, она может быть использована в некоторых деталях, а так же в качестве цветового акцента — порой получается очень эффективная и элегантная цветовая гамма.
Оттенок. На этой вкладке отображается цветовой круг. Кликните по ней для регулировки оттенков основных, дополнительных, и вторичных цветов.
Регулировка цветовой схемы. На этой вкладке можно регулировать яркость/насыщенность цвета и контраст цветовой схемы, или просто выбрать из предопределенных настроек.
Информация о цветовой схеме. Кликните по этой вкладке для отображения значений цветов фактической цветовой схемы, а так же для экспорта их в различные форматы данных.
Оттенок основного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок дополнительного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Значение оттенка основного цвета. Кликните для ввода числового значения.
Угол/дистанция оттенка вторичных цветов. Кликните для ввода числового значения. Имеет смысл только в цветовых схемах, использующих вторичные цвета.
Значение RGB основного цвета. Кликните для ввода числового значения.
Будьте осторожны: из-за ошибки округления во время преобразования, значение RGB, используемое в цветовой схеме, может немного отличаться от введенного значения.
Значения RGB основного цвета.
Пресеты цветовых схем. Кликните и выберите предопределенные комбинации яркости, насыщенности и контрастности цветовой схемы.
Яркость и Насыщенность. Перетаскивайте ползунок по квадрату для регулировки яркости (вверх = светлее, вниз = темнее) и насыщенности (вправо = насыщенное, влево = разбавленное).
Контрастность цветовой схемы. Перетаскивайте ползунок по квадрату для регулировки контрастности вариантов цвета в схеме (вверх/вниз для темного варианта, влево/вправо для светлого варианта).
Контрастность цветовой схемы. Панель для регулировки яркости и насыщенности сразу всех вариантов схемы.
Коррекция Вариантов. Панель для регулировки яркости и насыщенности по отдельности для каждого цвета.
Список вариантов цвета. Выберите вариант цвета, а затем отрегулируйте его насыщенность и яркость при помощи ползунка на левом квадрате.
Схема палитры. Представлены четыре основных цвета, для легкого составления впечатления о схеме.
URL адрес цветовой схемы. Для каждой схемы существует уникальный ID. Вы можете сохранить эту ссылку в закладки, и вернуться к редактированию своей цветовой схемы в любой момент времени.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Пример веб-страницы (светлая/позитив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Пример веб-страницы (темная/негатив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Показать пример текста. Отметьте галочку, чтобы отобразить белый, черный и серый текст в окне предварительного просмотра цветовой схемы.
Рандомизация. Служит для создания случайной палитры согласно настройкам рандомизации.
Настройки рандомизации. Нажмите, чтобы установить, какие параметры должны быть рандомизированы.
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.
При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета. В статье рассматриваются наиболее значимые аспекты при выборе, основные принципы сочетания, назначение цвета в web-дизайне и его символическом значение. Кроме того, Вы увидите несколько хороших примеров в соответствии с преобладающими цветами, а также ознакомитесь с некоторыми полезными советами, чтобы эффективно использовать цвета при создании web-сайта.
Итак, приступим к знакомству с магией цвета…
Цветовая теория: основные принципы. Умение сочетать цвета
Хорошо когда у Вас есть чувство вкуса, и Вы без проблем можете подобрать цветовую схему сайта. Не все люди могут сделать это легко. Для тех, кто не уверен, как правильно объединить цвета при создании web-сайта, я бы рекомендовал ознакомиться с основами теории цвета.
Рассмотрим цветовой круг.
Немного истории: цветовой круг изобрел Исаак Ньютон. Обосновав теорию света и цветов в 1666г. Именно она легла в основу становления и развития современной оптики, малой и составной частью которой является web-дизайн. Ньютон при помощи трёхгранной стеклянной призмы разложил белый свет на семь цветов (в спектр), тем самым доказав его сложность (явление дисперсии), открыл хроматическую аберрацию.
Цветовой круг является непременным атрибутом многих дизайнеров и художников по всему миру. Это идеальное доказательства теории, что гениальное всегда просто. Круг позволяет вам выбрать цвета, которые гармонировали бы вместе. Он состоит из 6 основных цветов: красный, оранжевый, желтый, зеленый, синий, фиолетовый и дополнительных цветов.
Чтобы найти правильную цветовою схему, необходимо использовать любые два цвета друг напротив друга, любые три цвета на равном расстоянии при формировании треугольника или любой из четырех цветов, образующих прямоугольник (две пары цвета друг напротив друга). Цветовые схемы остаются правильными независимо от угла поворота.
Основные цвета
Есть три основных цвета: красный (# ff0000 в HTML или # F00 в CSS), желтый (# FFFF00 в HTML или # ff0 в CSS) и голубой (# 0000FF в HTML или # 00f в CSS). Нельзя их получить путем смешивания других цветов. Дополнительные цвета могут быть сформированы путем объединения этих трех цветов.
Составные цвета
Есть также три основных: оранжевый (# ff9900 в HTML или # F90 в CSS), зеленый (# 00FF00 в HTML или # 0f0 в CSS) и фиолетовый (# FF00FF в HTML или # f0f в CSS). Вы можете получить их путем смешивания красного и желтого(оранжевого), желтого и синего (зеленый) и синего и красного (фиолетовый).
Третичные цвета
Чтобы получить один из третичных цветов, необходимо смешать один основной цвет и один вторичный цвет. Возможности для третичные цветов безграничны.
Дополнительные цвета
Дополнительные цвета расположены прямо напротив друг друга на цветовом круге: красный и зеленый, синий и оранжевый, фиолетовый и желтый. В сочетании друг с другом, они составляют разительный контраст. Такие сочетания, как правило, используются для выделения некоторых элементов на web-сайте.
Аналогичные цвета
Эти цвета расположены рядом друг с другом на цветовом круге. Они обычно смотрят очень хорошо вместе. Использование таких цветовых сочетаний вызывает чувство комфортa у посетителей Вашего сайта.
Цвета в разных культурах: символизм
При выборе гаммы для вашего сайта, необходимо принимать во внимание тот факт, что цвет может иметь всевозможные значения в различных культурах. Культурный аспект для цветной символики может быть очень сильным, так что вы должны знать о том, какова аудитория сайта.
Давайте выясним, какое значение имеют цвета в различных культурах:
Красный
- Китай: цвет невесты, удачи, торжества
- Индия: чистота
- Южная Африка: траурные цвета
- Восток: радость (в сочетании с белым)
- Запад: возбуждение, любовь, страсть
- США: рождество (с зеленым), день святого Валентина (с белым)
- Иврит: жертва, грех
- Япония: жизнь
- Христианство: жертва, страсть, любовь
- Фэн-шуй: Янь, огонь, удача, уважение, защита, живучесть, деньги, признание
Голубой
- Европа: успокоение
- Иран: траур, цвет неба и духовность
- Китай: бессмертие
- Индуизм: цвет Кришны
- Иудаизм: святость
- Христианство: цвет Христа
- Католицизм: цвета одежды Марии
- Ближний Восток: защита
- В мире: цвет безопасности
- Фэн-шуй: Инь, вода, спокойствие, любовь, исцеление, релаксация, доверие, приключения
- Запад: печаль, депрессия
Желтый
- Европа: счастье, надежда, радость, трусость в опасностях, слабость
- Азия: цвет имперского
- Египет: траур
- Япония: мужество
- Индия: торговцы
- Буддизм: мудрость
- Фэн-шуй: Янь, Земля, благоприятный, солнечные лучи, тепло, движение
Оранжевый
- Европа: осень, урожай, творчество
- Ирландия: протестанты (религиозные)
- США: Хэллоуин (с черным), дешевые товары
- Индуизм: шафран (персиковый оранжевый) священный цвет
- Фэн-шуй: Янь, Земля, цели, усиливает концентрацию
Коричневый
- Колумбия: препятствие продажам
- Австралийские аборигены: цвета земли, торжественное охра
- Фэн-шуй: Янь, Земля, промышленность
Зеленый
- Япония: жизнь
- Ислам: надежда, добродетель
- Ирландия: символ всей страны
- Европа / США: весна, новое рождение, День Святого Патрика, Рождество (с красным)
- США: деньги
- Индия: Ислам
- Фэн-шуй: Инь, дерево, исцеление, здоровье, успокаивающее
Фиолетовый
- Таиланд: траур (вдовы)
- Католицизм: смерть, траур, распятие
- Фэн-шуй: Инь, цвет физического и психического исцеления
Белый
- Европа: брак, ангелы, врачи, больница, мир
- Япония: траур, белая гвоздика символизирует смерть
- Китай: траур, смерть,
- Индия: несчастья
- Восток: похороны
- Фэн-шуй: Янь, металл, смерть, призраки, траур, равновесие, уверенность
Черный
- Европа: траур, похороны, смерть, бунт, спокойствие
- Таиланд: несчастье, зло
- Иудаизм: несчастье, зло
- Австралийские аборигены: цвет людей
- Фэн-шуй: Инь, вода, деньги, успех в карьере, доход, стабильность, эмоциональная защита, сила
Значение цветов
Давайте посмотрим, какие чувства может вызвать каждый цвет и посмотрим на некоторые готовые решения.
Красный
В основном связан с азартом, смелостью и желанием. Красный цвет любви, силы, энергии, лидерства и волнения. Это сильный цвет, и вы должны знать о некоторых его негативных эмоциях: опасность, тревога.
Голубой
Терпение, мир, спокойствие, надежность, любовь, стабильность. Один из самых любимых цветов, особенно у мужчин. Это связано со стабильностью и глубиной, профессионализмом, доверием.
Желтый
Цвет, который чаще всего ассоциируется с живостью. Энергичный, дает ощущение счастья. Кроме того, он ассоциируется с любопытством, развлечением, радостью, интеллектом, осторожностью.
Оранжевый
Бодрость и творчество. Ассоциируется с дружелюбием, уверенностью, игривостью, мужеством, стойкостью.
Фиолетовый
Традиционно ассоциируется с властью, благородством и богатством. Мудрость, независимость, благородство, роскошь, честолюбие, достоинство, магия и тайны.
Зеленый
Цвет гармонии, природы, исцеления, жизни, питания и здоровья. Кроме того, часто связан с деньгами.
Коричневый
Цвет релаксации и уверенности. Коричневый означает приземленность, природу, долговечность, комфорт, надежность.
Серый
Вызывает чувство серьезности, консерватизма и традиционализма. Возбуждает ощущение чистоты и невинности.
Розовый
Выражает нежность, романтичность, женственность, пассивность, привязанность, воспитание, слабость.
Черный
Стильный и элегантный цвет, связан с властью, изысканностью. Если вы не хотите, чтобы ваш сайт вызывал тяжелые чувства, старайтесь не использовать его в большом количестве. С другой стороны, если вы сделаете черный фон, он может увеличить перспективу и глубину.
Белый
Белый связан с чистотой, простотой, свежестью, добротой, невинностью.
Заключение
Существуют некоторые полезные советы, которые помогут Вам в выборе правильной цветовой схемы для вашего сайта. Эти маленькие советы широко используют профессиональные web-дизайнеры.
- Если вы хотите, чтобы текстовое содержимое, было легко читаемым, выбирайте контрастные цвета.
- Оптимальное количество цветов. Не делайте из Вашего сайта цирк.
- Используйте необходимое количество цветов. Минимальное количество цветов, может способствовать серости Вашего сайта.
- Если вам нужно привлечь посетителя, применяйте интенсивные цвета.
- Вы можете найти дополнительные цветовые схемы приобщаясь чаще к природе.
Полезные ссылки по теме:
Источник: Colors in Web Design: Choosing a right combination for your Website
Сервисы подбора цвета для веб-дизайна
Цвета для веб-дизайна играют огромную роль. Чтобы грамотно подобрать цветовую схему для сайта, существуют специальные сервисы. Уверена, что у каждого веб-дизайнера в закладках есть хотя бы один такой.
Иногда вот сидишь и думаешь, какой оттенок голубого выбрать основным для сайта, чуть светлее или чуть ярче, а может потемнее взять… А к нему еще надо дополнительные подобрать. Можно конечно делать это и на глаз, но лучше воспользоваться одним из специальных сервисов.
Я не буду рассказывать про теорию цвета (это слишком объемная информация), а просто опубликую здесь сервисы, которые есть у меня в закладках и которыми я пользуюсь .
Сервисы подбора цвета для веб-дизайна
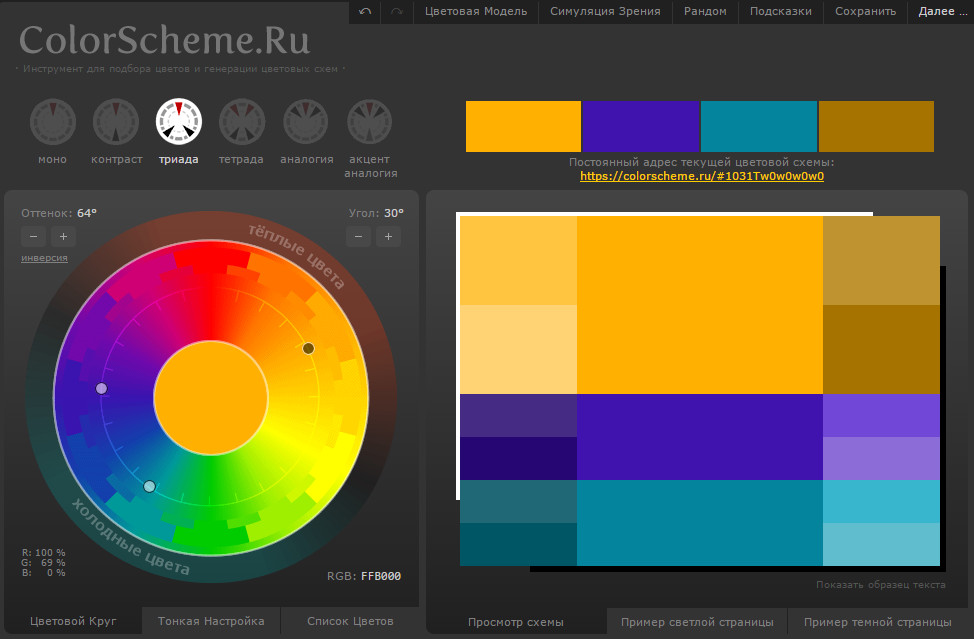
colorscheme.ru
С этим инструментом я дружу уже много лет. Наиболее удобный инструмент для подбора цветов (на мой взгляд). У него много дополнительных возможностей. Например можно посмотреть пример светлой и темной страницы с выбранными цветами.
Есть возможность оценить, как будут видеть вашу цветовую гамму люди с дальтонизмом и другими особенностями зрения. Можно выбрать безопасные веб-цвета.

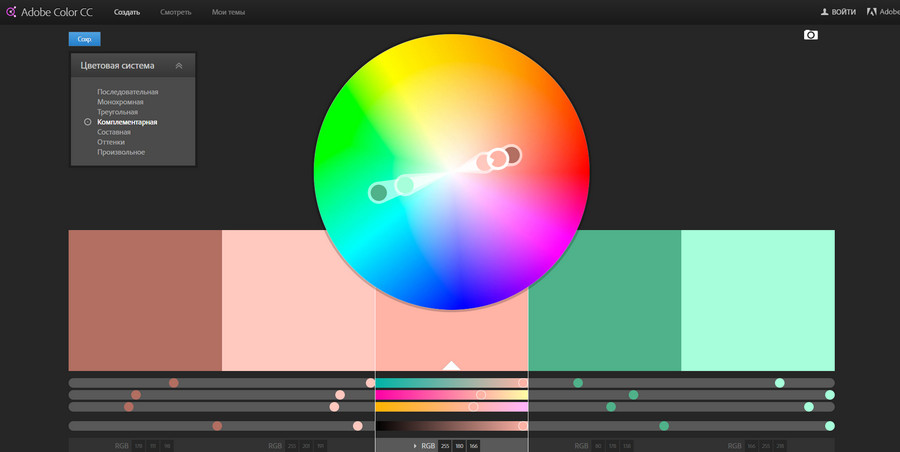
color.adobe.com
Adobe Kuler второй веб инструмент, который я довольно часто использую. Подбор цветовой схемы происходит практически также, как и на предыдущем сайте, но люблю я его не за это. Кроме того, что вы сами можете создавать цветовые схемы, вы можете посмотреть и использовать схемы, созданные другими людьми.
Для этого надо нажать кнопку в левом верхнем меню «Смотреть». И перед вами откроется галерея всевозможных цветовых сочетаний.

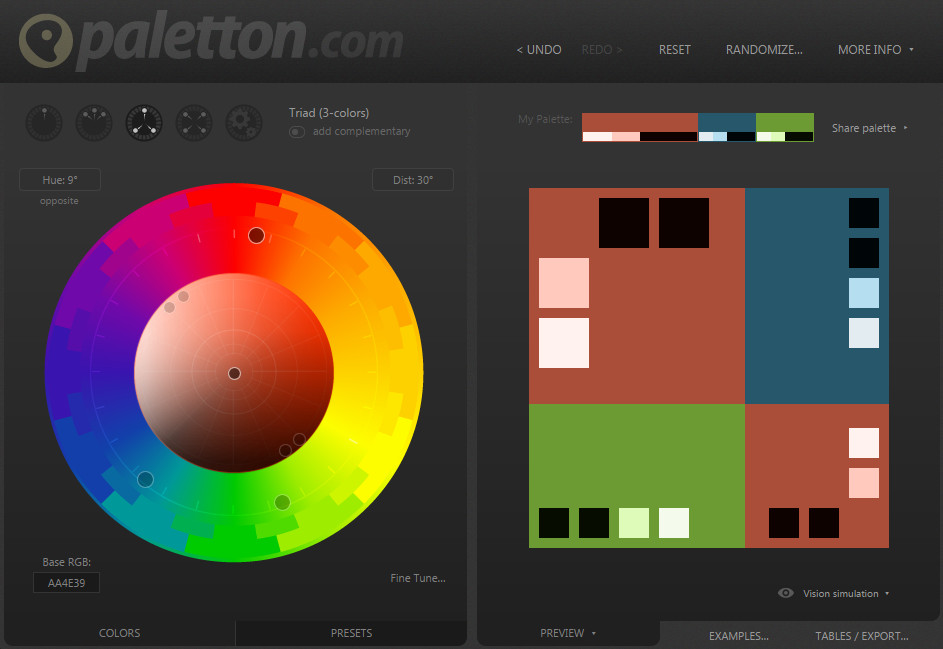
paletton.com
Этот инструмент немного похож на Сolorscheme, но имеет меньше функций, зато есть возможность посмотреть, как будут выглядеть цветовые блоки.
Этим сайтом я практически не пользуюсь, но раз уж он есть у меня в закладках, то решила добавить и его.

Следующие два сайта генерируют палитру из выбранного вами изображения. It is magic 🙂
Вы выбираете любую картинку, цвета которой вам нравятся, сервис ее анализирует и выдает вам цветовую палитру. Эти два сайта отличаются лишь тем, как предоставлять им картинку.
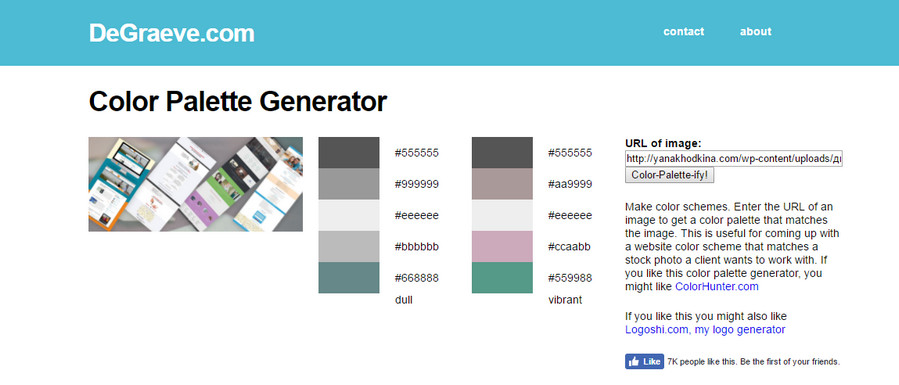
Color Palette Generator
На этом сайте необходимо указать ссылку на изображение.

palettegenerator.com
На этот сайт нужно загрузить картинку со своего компьютера.

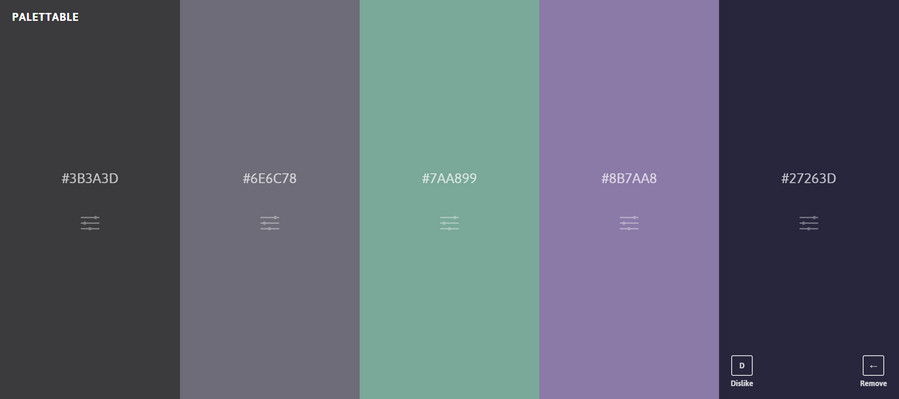
palettable.io
Очень удобный инструмент для подбора цвета. Основан на принципе «Нравится — Не нравится».

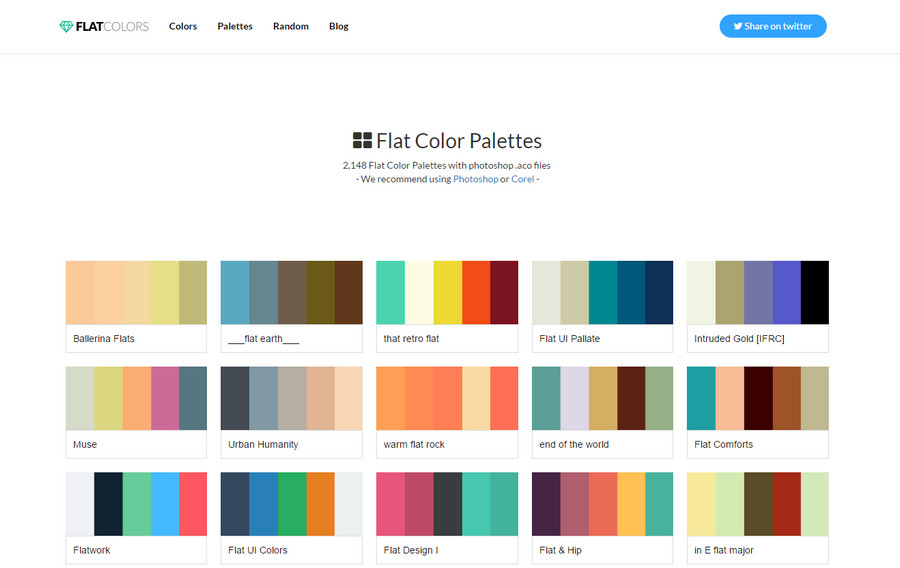
flatcolors.net
Как видно из названия, здесь можно подобрать цвета для модного сейчас, плоского дизайна. Сайт интересен тем, что выбрав палитру, вы можете скачать ее для программ Corel и Photoshop.

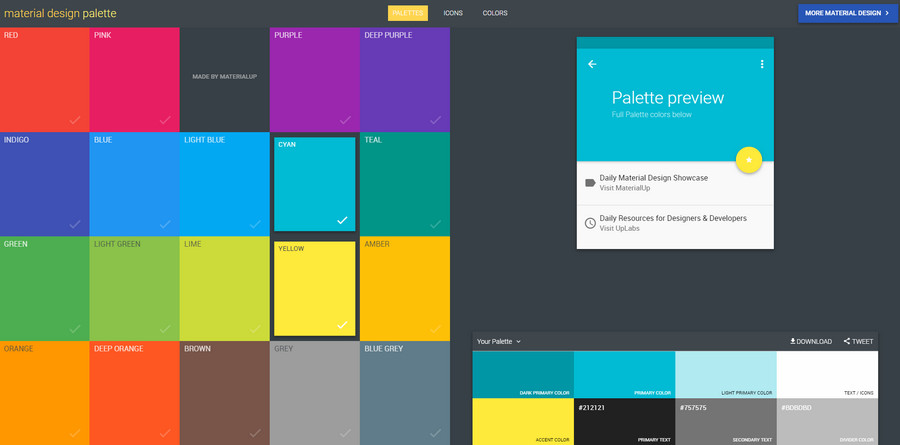
materialpalette.com
Еще один модный тренд — материал дизайн. Данный сайт помогает подобрать сочетания цветов для UI (user interface). Дополнительно на сайте есть большой набор иконок.

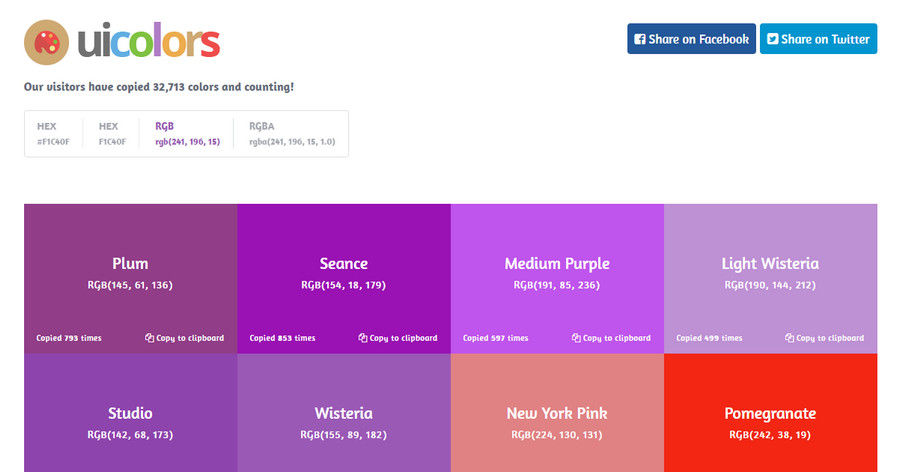
getuicolors.com
И напоследок снова user interface. Здесь просто набор цветов для UI дизайна. Нажав на любой цвет, можно посмотреть как на определенном фоне будет читаться белый текст.

Вот такие инструменты есть у меня в закладках.
Напишите в комментариях, какими сайтами подбора цвета для веб-дизайна пользуетесь вы?
Нужен сайт с правильными цветами? Пишите, сделаем 🙂
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
80% всей информации из внешнего мира мы воспринимаем с помощью зрения. При виде какого-либо объекта, оценке его внешнего вида, формы и цвета мы создаем первое впечатление о нем. Человек может за доли секунды понять, что хочет купить товар только потому что ему нравится его цвет, их красивое сочетание, выбранная палитра. Согласитесь, вряд ли вы решитесь купить желто-зеленые брюки в красный горох и пойти в них на важное совещание, ведь цвета абсолютно не сочетаются и вы будете выглядеть, мягко говоря, нелепо.
Аналогичное восприятие цвета происходит у пользователя при виде сайта. Дизайн ресурса — первое, что бросается в глаза человеку, а его цвет — первое, что оценивается. Моментально подсознательно пользователь принимает решение останется ли он на странице или закроет ее, нравится ли ему цвета сайта, вызывают ли они у него приятные и правильные ассоциации или же, наоборот, отталкивают и формируют негативные эмоции.

Именно поэтому важно знать какие цвета подобрать для вашего сайта, как их комбинировать, чтобы формировать у пользователя правильные ассоциации и впечатления — те, которые станут мотиватором к просмотру сайта и дальнейшим целевым действиям.
В этой статье мы расскажем как работать с цветовой палитрой, как подбирать цветовое решение в веб-дизайне, а также подскажем какими сервисами можно воспользоваться, если вы — новичок в этом вопросе.
Зависимость цвета сайта и его стиля от ЦА
Выбор стиля сайта с точки зрения его цветового исполнения должен напрямую зависеть от целевой аудитории, ее возрастной категории, рода занятий, предпочтений и интересов. Представьте ситуацию. Сайт продает новые марки автомобилей. Соответственно, целевая аудитория у него — состоятельные мужчины возрастом от 35 лет. А теперь подумайте, захочет ли посетитель вашего сайта просмотреть предложения, если сайт будет исполнен в розовом цвете? Очень сомнительно. В данном случае ресурс и сама компания-продавец будет восприниматься несерьезно, отсюда и будет сформирована репутация компании. Вот вам яркий пример сайта по продаже вязаных изделий, где ЦА, в основном, женщины. Не впечатляет, правда?

Суть ясна — сочетание цветов на сайте должно соответствовать ЦА. Следовательно, перед тем, как окончательно выбрать цветовое решение, необходимо детально изучить своего потенциального покупателя.
Цветовая гамма для сайта: как выбрать?
Мы уже определились с тем, что цвета сайта должны соответствовать целевой аудитории. Теперь поговорим о том какую конкретно цветовую гамму следует выбрать для каждой группы и как это сделать.
Принцип выбора цветовой палитры в соответствии с ЦА
Если говорит обобщенно о цветовых решениях, то рекомендуем опираться на следующие рекомендации:
- Для сайтов на детскую тематику лучшие цвета для сайта — яркие, контрастные и позитивные;
- Для ресурсов, где ЦА — девушки и женщины — нежные, светлые;
- Для сайтов, где целевая аудитория — мужчины — темные или нейтральные.
Конечно, каждый нюанс нужно продумывать. Если у сайта целевая аудитория и мужчины, и женщины (например, компания продает товары общего потребления), то в таких случаях следует опираться на нейтральность. Не малое значение имеет и фирменный стиль компании. Если он уже существует и укреплен на рынке (например, логотип или бренд всем знаком), то преобладающими цветами на сайте должны быть «фирменные». Но, все же, о правилах контрастности и мотивации к действию с помощью цвета забывать не стоит.
Сочетание цветов для сайта
На самом деле процесс выбора сочетающихся между собой цветов не такой уж и сложный. Главное, придерживаться принципа простоты — не использоваться более 3-4 разных цветов, подбирать сочетающиеся между собой оттенки. В этом случае поможет цветовое кольцо, созданное Ньютоном еще в начале 18 века. Конечно, этот пример уже устаревший, так как дизайнерам и архитекторам представлена возможность выбирать среди тысячи оттенков с помощью специальных сервисов в режиме онлайн, о которых мы расскажем дальше.

С момента его появления художники и ученые развили идею, создав широкое разнообразие оттенков. Изначально идея была такова, что существует только три основного цвета: синий, красный и желтый. При смешивании двух цветов появлялся оттенок. При смешивании оттенка с основным цветом, появлялся новый оттенок. С помощью сочетаний оттенков в разных пропорциях насыщенности, появился современный круг цветовой палитры. Благодаря этому кругу можно выбирать основные и дополнительные цвета, используя различные методы совмещения, воздействуя тем самым на правильное восприятие сайта пользователем.

При группировке цветов можно создавать собственные оттенки, используя инструмент насыщенности и светосилы. Насыщенность отвечает за чистоту выбранного тона (чем больше его насыщенность, тем меньше вхождение серого цвета в него), а светосила за яркость.


Цветовые контрасты
У каждого цвета есть свой противоположный цвет. Оттенками, контрастными основному выбранному цвету, чаще всего делают акценты на сайте — выделяют триггеры, заголовки, подзаголовки, текст. Контрастные цвета привлекают внимание человека и создают своеобразную мотивацию к действию. Определить два цвета, контрастные друг другу, очень легко. Для этого нужно выбрать один цвет из круга и провести линию к другому, расположенному на противоположной стороне.

Создавать контрасты цветов можно несколькими способами.
Цветовые тоны
Использование высококонтрастных цветов (например, черного и белого, синего и желтого) создает оптимальный акцент. Это практичный и эффективный метод выделять самую важную информацию.

Светлота тона
При выборе контрастных цветов не обязательно использовать классические варианты. Использование более светлого и более темного оттенка одного цвета создаст гармоничную композию, позволив выделить необходимые части дизайна.

Температура тона
Все существующие цвета можно разделить на три группы с точки зрения температуры: теплые (красный, оранжевый, желтый), холодные (зеленый, синий) и нейтральные (черный, белый). Использование нескольких тонов, различных по температуре (например, красный и белый) позволит создать достаточно динамический, но логически комбинированный контраст.

Интенсивность цвета
Чем меньше в цвете серого, тем он более насыщенный. Применение менее интенсивных цветов в качестве фоновых с акцентами из более насыщенных создают идеальный тандем. При этом более насыщенные цвета привлекают внимание в первую очередь — отличный способ создать акцент на триггере.

Цветовое распространение
Комбинация ярких вставок на нейтральном фоне создает очень привлекательный дизайн сайта. Лаконичное внедрение контрастных оттенков создают очень эффективные акценты, от которых невозможно отвести взгляд.

Как воспринимается цветовая палитра сайта пользователем?
Каждый цвет вызывает определенные ассоциации у человека. Тон или оттенок может вызвать как положительное восприятие сайта, так и отрицательное. Поэтому при подборе палитры, очень важно знать и понимать какие чувства могут они вызвать у вашего пользователя.
Перед тем, как мы интерпретируем восприятие основных цветов человеком, стоит сказать, что в зависимости от темперамента и настроения пользователя зависит его восприятие сайта. Немалое значение имеет место проживание человека. Например, православный человек может ассоциировать бежевый цвет с предельной простотой, а человек, следующий буддизму, с элегантностью и спокойствием. Мы же опишем наиболее распространенные ассоциации с цветом, присущие западной культуре.
Красный
Эмоции: страсть, любовь или опасение, важность.
Самым стимулирующим и привлекающим к себе внимание считается красный. Именно его чаще всего используют дизайнеры для выделения конверсионных элементов: лидогенерирующих кнопок, форм призыва к действию и т.д.

Но не забывайте, что красный — эмоциональный цвет. Поэтому не стоит им увлекаться. Использовать этот цвет в качестве основного следует только в тех случаях, когда пользователя необходимо предупредить. В остальном, он должен оставаться лишь акцентом, к которому хочется привлечь внимание.
Оранжевый
Эмоции: позитив, дружелюбие, движение, энергия, молодость.
Как самый теплый оттенок красной палитры, оранжевый может вызывать большой ассоциативный ряд. Однако все ассоциации будут положительные. Если взять оранжевый в качестве основного фона, то он создаст ощущение «молодежности» и вызовет положительные впечатления. Вот яркий пример тому.

Так как оранжевый — яркий цвет, его можно задействовать в качестве акцентов. Он справится со своей задачей не хуже, чем красный.

Желтый
Эмоции: радость, счастье, энтузиазм.
Желтый вызывает бодрость и добавляет энергии сайту. Его восприятие можно сравнить с красным, но ассоциации будут несколько мягче. Следовательно, и сайт будет восприниматься пользователем по-другому. Желтый — цвет солнца и детства, но, в зависимости от тематики сайта, может играть отнюдь не детскую роль. Наоборот, он позволит показать потребителю, что такой сайт принадлежит профессионалам. Судите сами, этот пример показывает как яркий и позитивный цвет вызывает доверие к компании.

Зеленый
Эмоции: спокойствие, благополучие, рост, стабильность.
Зеленый цвет находится между синим (расслабляющим цветом) и желтым (цветом энергии), а значит создает идеальный баланс. В зависимости от насыщенности оттенка, цвет может восприниматься по-разному. Например, самые светлые оттенки скажут о легкости, а насыщенные, наоборот, создадут тяжелую атмосферу. Вместе с тем, на примере мы видим как насыщенный зеленый создает ощущение престижности.

Синий
Эмоции: спокойствие, открытость, безопасность.
В зависимости от насыщенности цвета, его можно воспринимать по-разному. Например, как знак доверия, используются светлые тона (обратите внимание, социальные сети Твиттер, ВКонтакте и Facebook используют именно светло-синий цвет). Темно-синие оттенки создают ощущение надежности. В этом примере сайт компании идеально отображает и профессионализм, и надежность. Синий цвет смотрится богато и роскошно.

Фиолетовый
Эмоции: богатство, помпезность, роскошь или тайна, мистика.
Испокон веков фиолетовый считался цветом богатства, ассоциировался с королевством и роскошью. Светлые тона (пурпурный, лиловый) создают чувства помпезности, стиля.

Темные цвета на сайте навевают романтику и таинственность.

Белый
Эмоции: добро, чистота, доступность.
Белый цвет считается нейтральным и часто используется в качестве основного фона. Он сочетается с любыми темными тонами и позволяет с их помощью делать акценты.

Белый цвет создает эффект минимализма, но, вместе с тем, делает сайт стильным. На сегодняшний день подобное решение — самое модное и трендовое.
Черный
Эмоции: изысканность, власть.
Черный ассоциируется с величием, доминантностью. Нередко крупные компании прибегают к использованию черного в качестве основного фона. Он прекрасно сочетается со всеми светлыми и пастельными тонами, создавая с их помощью акценты. Черный, как и белый, может сказать о минимализме, но, вместе с тем, вызывать исключительно положительные эмоции. Вот яркий пример тому, как сайт автомобилей Роллс Ройс создает неуклонное впечатление роскоши при абсолютном минимализме.

Однако стоит понимать, что с черным цветом в дизайне следует быть осторожным. Очень важно не переусердствовать, чтобы из роскошного цветового оформления сайт не превратился в траурный, вызывая негативные эмоции у посетителя.
Как выбрать цвет для сайта: определяемся между основным, вторичным и фоновым
Выбирая цветовую палитру для своего сайта, подбирайте каждый цвет поэтапно:
- Для начала следует определить основной цвет. Этот цвет, как правило, используется в большей мере, им могут выделяться основные заголовки или важная информация;
- Выбираем вторичный цвет — цвет, которым будет выделяться второстепенная по важности информация;
- Акцентирующий цвет — самый важный инструмент для привлечения внимания посетителя. Он должен быть контрастным, выделяющемся и на основном, и на фоновом цвете;
- Фоновый — цвет, который преобладает на сайте, заполняя свободное пространство. Должен взаимодействовать со всеми выбранными оттенками, не привлекать на себя внимание.
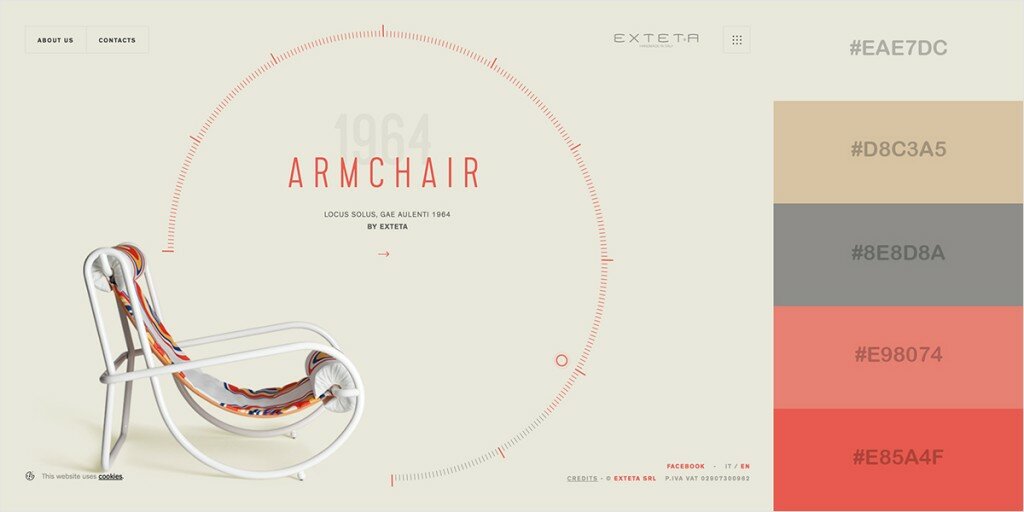
Рассмотрим на примере использование всех цветов

В качестве основного цвета выбран белый. Как видим, белым цветом выделены названия категорий, заголовок и другая информация. Вторичным цветом стал голубой, акцентирующим — красный, фоновым — коричневый. Несмотря на то, что коричневый — достаточно тяжелый для восприятия цвет, в данном случае он уместен. Став «невидимым», он не привлекает к себе внимания, лишь подчеркивая остальные выбранные цвета. Таким образом, информация воспринимается сразу, и лишь акценты красного не позволяют отвлечься.
Лучшие цветовые схемы для сайта: несколько примеров для вашего вдохновения
Рассмотрим на нескольких примерах цветовые схемы сайтов, которые создают правильные впечатления у своей целевой аудитории.
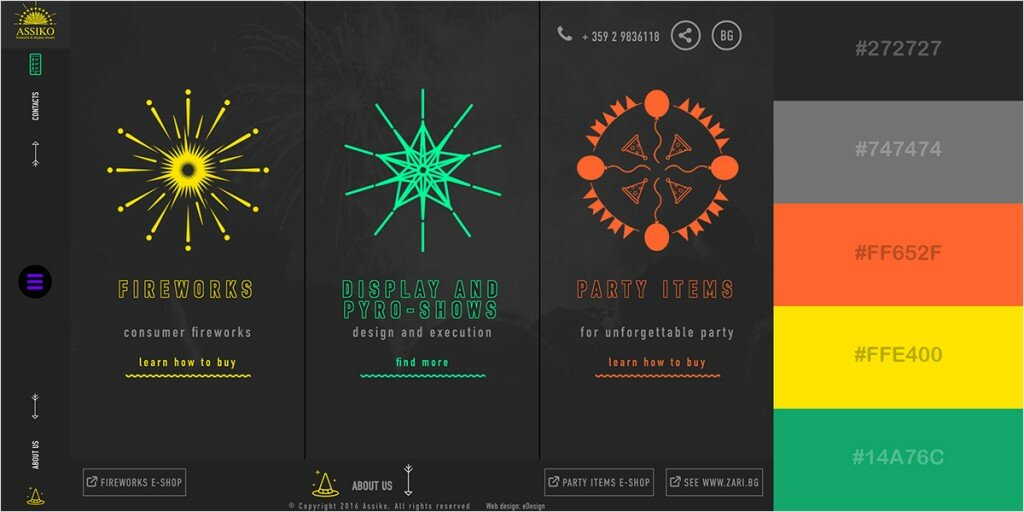
Пример 1

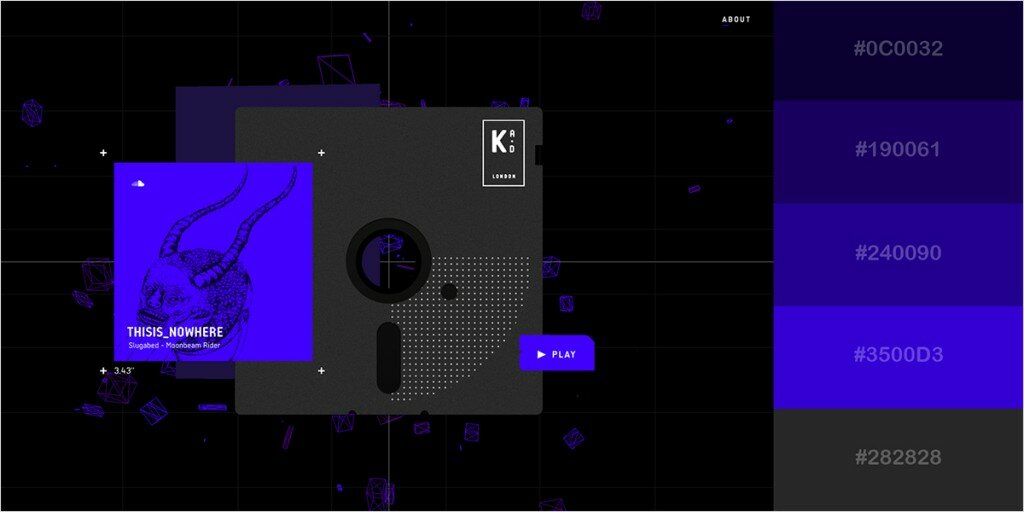
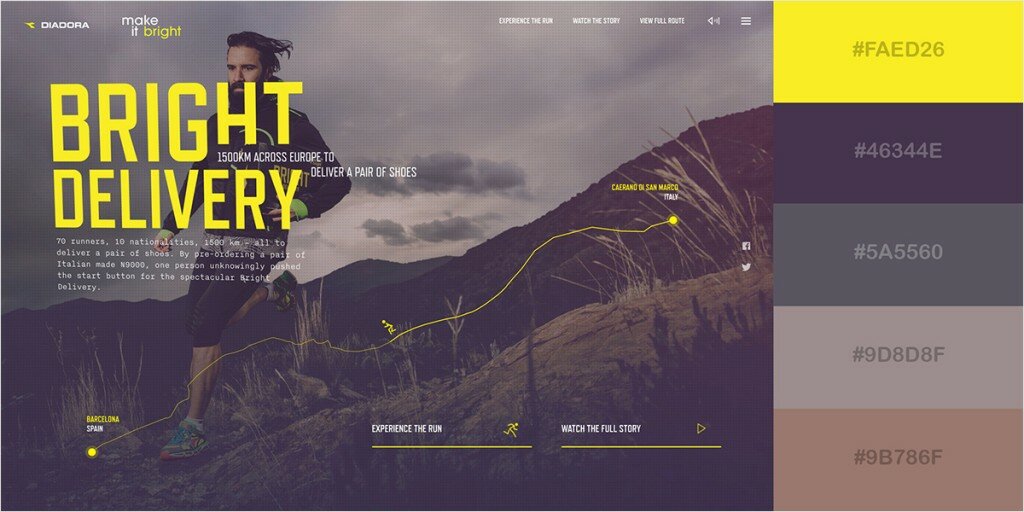
Простая и эффективная схема, которая складывает впечатление высокого интеллекта. В качестве основного цвета взят черный, акцентирующего — белый, фонового — желтый. Отличное сочетание цветов, которое повышает читабельность и восприятие информации.
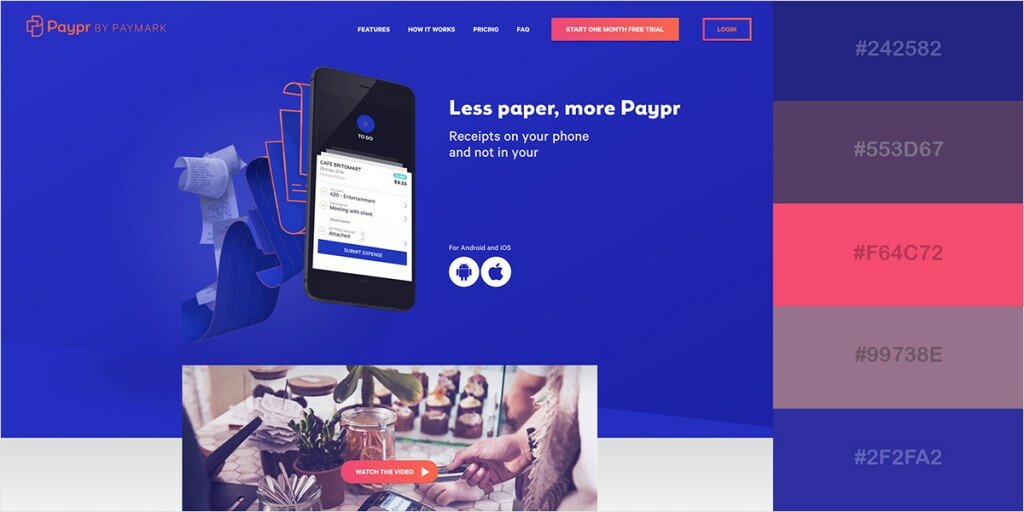
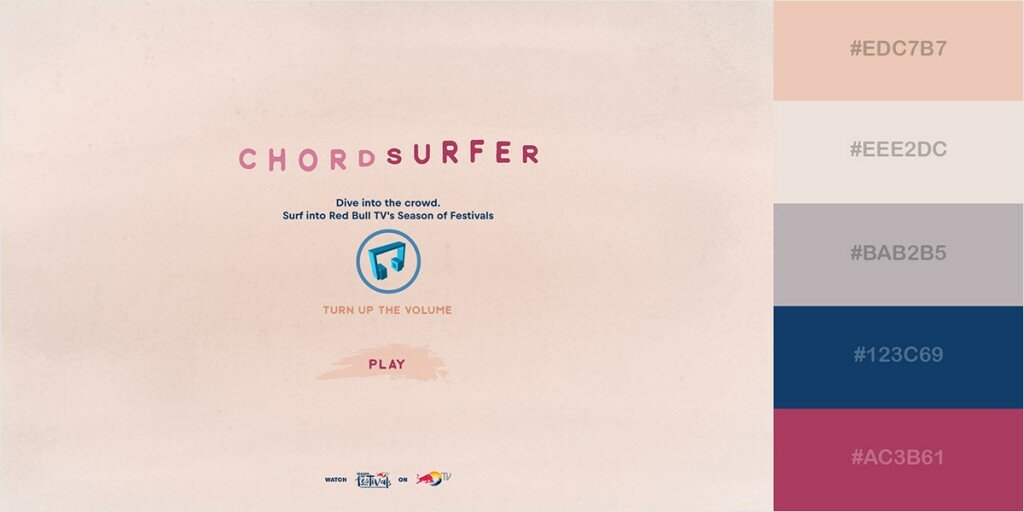
Пример 2

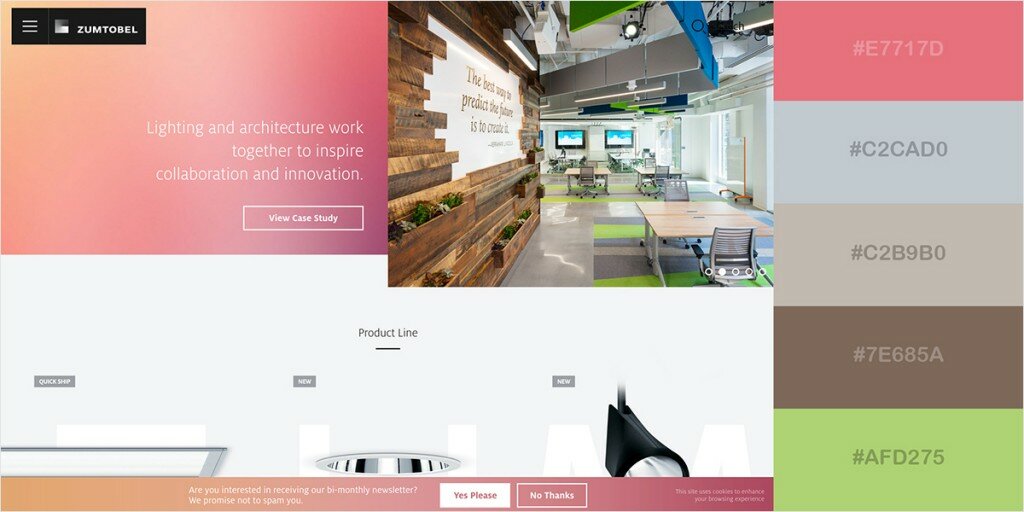
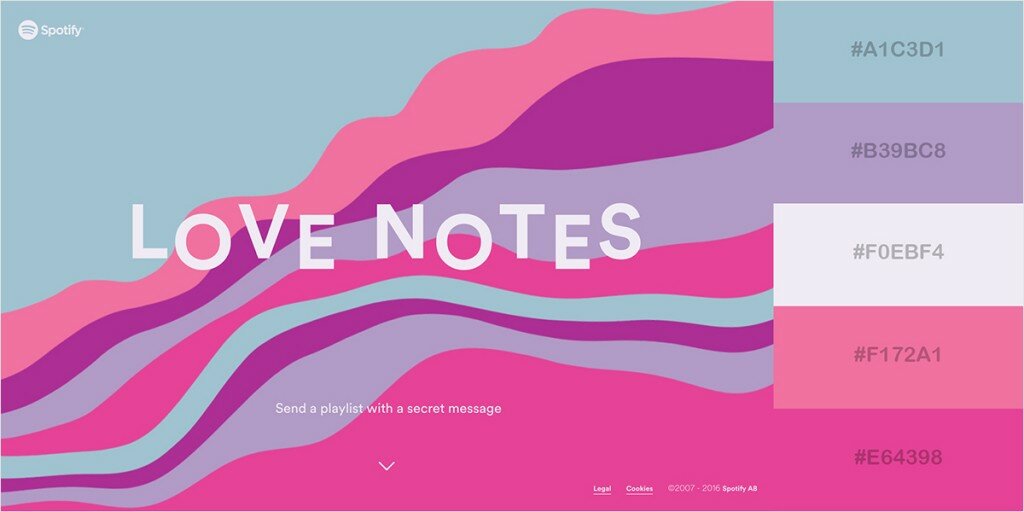
Нежные, пастельные тона позволяют выделять акценты на предложениях. Универсальное решение для целевой аудитории, в которую входят и мужчины, и женщины любой возрастной категории. Цвета дизайна навевают спокойствие и умиротворение, но, в то же время, подталкивают к действию с помощью более контрастных штрихов.
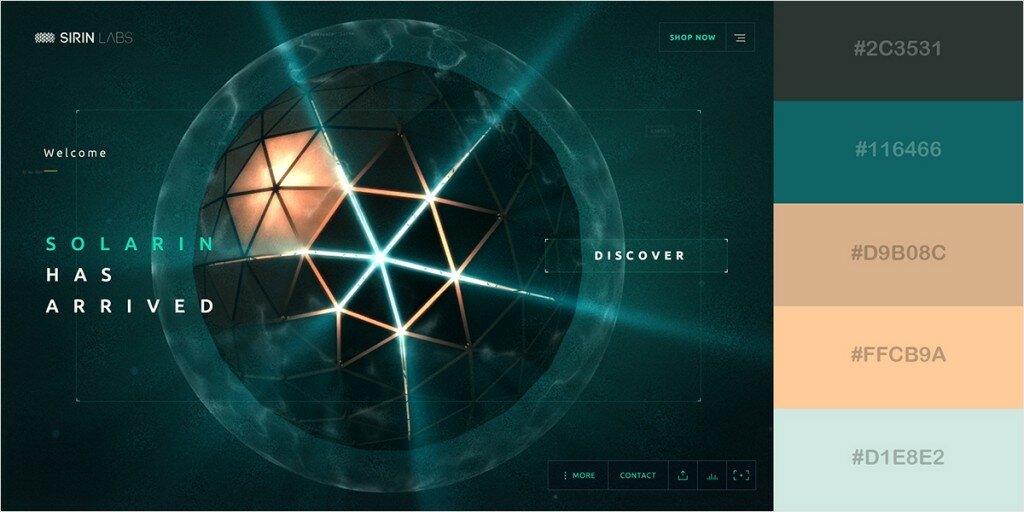
Пример 3

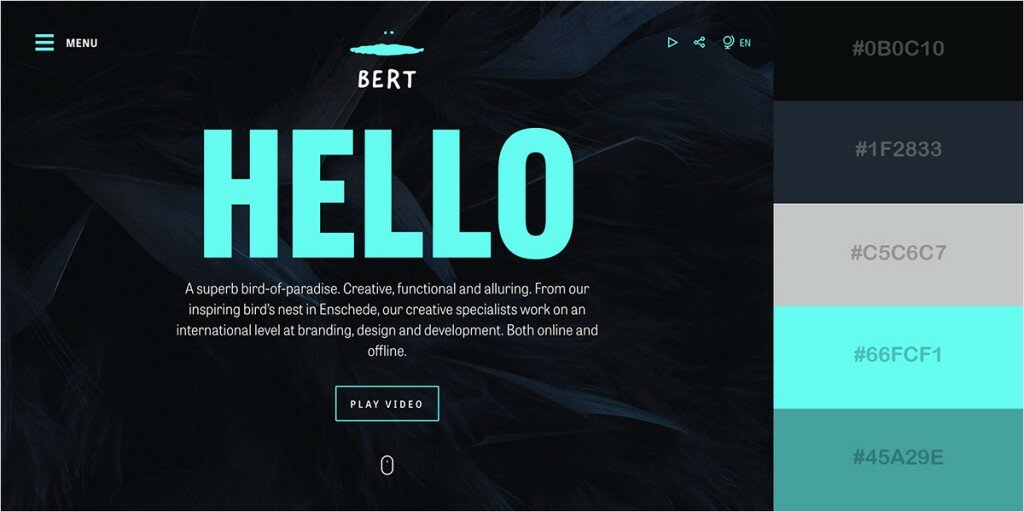
Несмотря на то, что серый — достаточно унылый цвет, в умелых руках он может стать эффективным инструментом. Как видно на примере, светлый серый прекрасно сочетается со всеми цветами разной теплоты и тонов, собирая их воедино и создавая единую логичную картину.
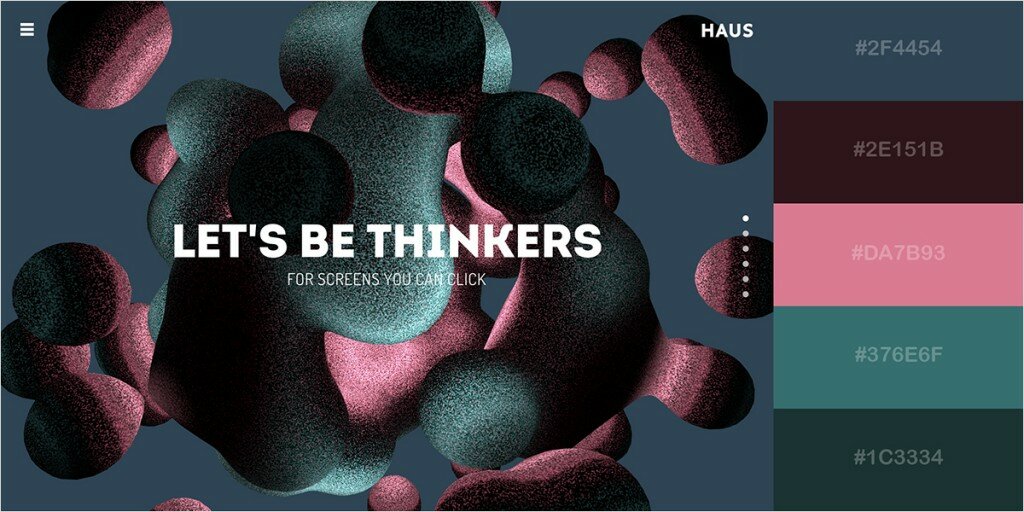
Пример 4

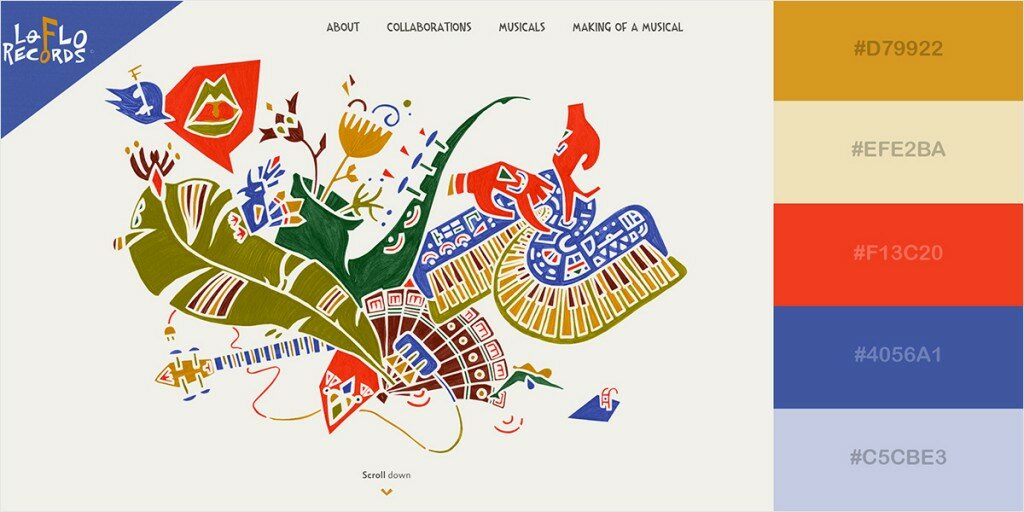
Пример того, как белый, несмотря на свою нейтральность, создает ощущение высокого стиля. Каждый цветной элемент привлекает внимание, рассказывает о творчестве и вдохновении. Минималистский фон в сочетании с крутой цветной графикой создают великолепный тандем.
Пример 5

Черный цвет никогда не выйдет из моды, это классика. Обратите внимание, как сочетание всего двух цветов способны раскрыть полную картинку сайта. Использование метода контрастных пятен (в роли которых использованы фотографии) создается впечатление роскоши. Здесь нет ничего лишнего, абсолютный минимализм. Но, вместе с тем, сайт вызывает положительные ассоциации.
Популярные сервисы для подбора цветовой палитры сайта
Мы собрали для вас 4 самых популярных сервиса, с помощью которых вам удастся правильно подобрать цветовую палитру вашего ресурса.
Colorscheme
В режиме онлайн в цветовом круге можно подобрать или генерировать один или несколько вариантов сочетания цветов. Сервис позволяет сочетать цвета по дополнению друг друга и контрастам, предоставляет возможность «прикинуть» как выбранная палитра будет смотреться на сайте (с помощью шаблона), а также посмотреть как будут видеть палитру пользователи с различным отклонениями в восприятии цвета.

In Color Balance
Сервис вобрал в себя все возможные сочетания цветов и демонстрирует их примеры. Можно сортировать примеру по холодным и теплым тонам, выбирать их по определенным цветам, а также по контрастности.

Design Palette
Очень удобный сервис для подбора сочетающихся между собой цветов. Просто выбираете один или несколько цветов, которые хотите видеть в дизайне своего сайта, и сервис автоматически подбирает оттенки, подходящие к вашему выбору, с указанием их кодов. Также вы можете посмотреть готовый шаблон сайта, где демонстрируется выбранная палитра.

Paletton
Простое управление позволяет быстро найти лучшее для себя цветовое решение. Просто выбирайте основной цвет и двигайтесь по цветовому кругу в выборе дополнительных.

Какой должна быть палитра цветов для сайта?
К выбору цветовой палитры для сайта следует подходить очень серьезно. Не стоит опираться на собственные желания. Думайте о своей целевой аудитории, с помощью цветов сочетайте их потребности со своим предложением. Используйте контрастные цвета для создания читабельного текстового содержимого, применяйте яркие и контрастные цвета, если необходимо привлечь внимание потенциального клиента. Не используйте одновременно много цветов и подбирайте сочетающиеся между собой оттенки. При затруднении в выборе гармоничной палитры, обращайтесь к специальным сервисам или просматривайте оформление дизайнов сайтов для новых и свежих идей. Не игнорируйте наши рекомендации и не забывайте о том, что цветовая схема вашего интернет-сайта создает общее настроение подачи ресурса, и, как следствие, влияет на конверсию, продажи и вашу прибыль.
Понравилась статья? Ставьте лайки и подписывайтесь на наш блог!
Следующий проект:17 примеров лучших сайтов ресторанов и кафеПредыдущий проект:Правильная структура веб сайта под SEO: примеры, виды и 15+ рекомендации по разработке структуры
Один из самых важных факторов при создании уникального и узнаваемого дизайна — цвет. Грамотный выбор цветовой схемы может определить успех или провал сайта. Когда посетитель бросает первый взгляд на веб-страницу, то выбранные вами цвета посылают ему мгновенное сообщение об этой странице. К счастью, существует много инструментов, которые помогут выбрать правильную цветовую схему. Вот пять лучших из них.
1. Kuler
Kuler от компании Adobe давно признан лучшим помощником профессионального веб-дизайнера. В отличие от конкурентов, здесь есть обширное коммьюнити и можно делиться созданными палитрами или брать чужие цветовые схемы и модифицировать под свои нужды. Для общения в сообществе нужно зарегистрироваться и получить Adobe ID. Цвета в Kuler представляются в различных форматах, включая RGB, CMYK, LAB и HSV.
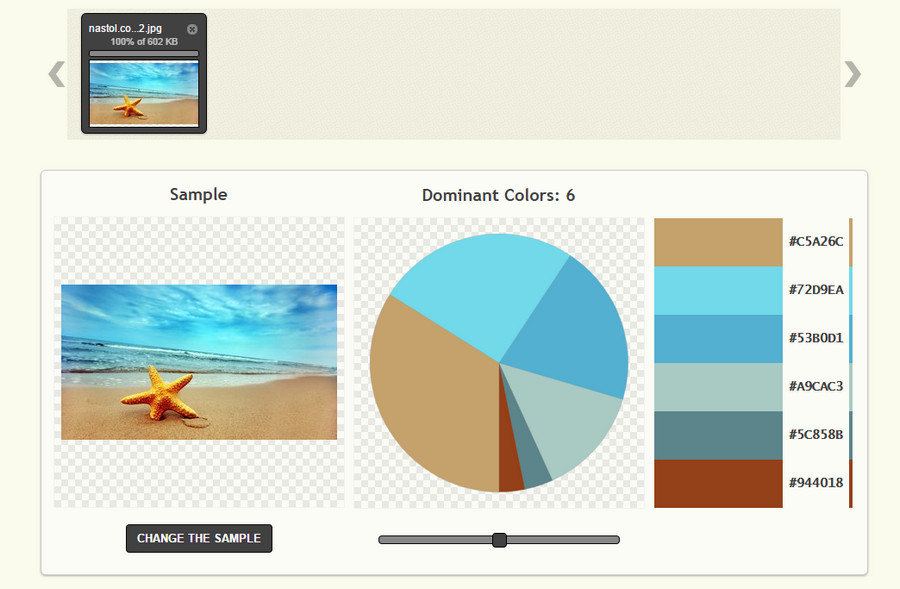
2. Color Palette Generator
Вдохновение может возникнуть под влиянием самого неожиданного повода. Например, вы можете наткнуться на красивую фотографию с привлекательной цветовой гаммой. Этот генератор цветовой палитры создан как раз для обработки таких фотографий. Загружаете файлы в форматах JPG или PNG — и получаете подробную раскладку по ключевым цветам. Независимо от того, какую реакцию вы пытаетесь вызвать у ваших посетителей, генератор цветовой палитры поможет создать уникальный внешний вид для любого веб-сайта.
3. Contrast-A
Отдельные цвета никогда не висят в вакууме, и каждый оттенок воздействует на окружающие. Инструмент Contrast-A применяет сугубо технический подход к конфигурации палитры, предоставляя подробную информацию о соотношение канала яркости (Luminance Ratio) и отличиях в яркости и цвете. Это идеальный инструмент, если нужно создать минималистский сайт с небольшим количеством цветов, которые дополняют друг друга.
4. ColorZilla
Этот популярный плагин для Firefox позволяет прямо в браузере определить значения отдельных цветов и измерить разницу между ними. Есть «браузер цветовых схем» для выбора отдельных цветов из заранее подобранных наборов. Простой в использовании и чрезвычайно многофункциональный, плагин ColorZilla — словно швейцарский армейский нож среди расширений браузера для веб-дизайнеров и художников.
5. Colorotate
В отличие от большинства других генераторов цветовых схем типа «цветового колеса», Colorotate показывает палитру на трёхмерном конусе. Как и Kuler, пользователи могут сохранять и редактировать свои цветовые схемы, а также просматривать палитры, сделанные другими дизайнерами. Инструмент интегрирован с популярными дизайнерскими программами Adobe Fireworks и Photoshop.
____________
Когда речь идёт об эффективном веб-дизайне, то говорят об интуитивном пользовательском интерфейсе и макетах, однако цветовые схемы имеют такое же большое значение, а то и бóльшее. Перечисленные здесь инструменты должны направить вас в верном направлении, чтобы выбрать отличную цветовую палитру для сайта с первой попытки. В интернете можно найти и другие полезные инструменты, но именно с этих вы можете начать подбор идеального арсенала, который соответствует вашему персональному стилю. Удачи и счастливого дизайна!
Вам знакома эта проблема? Вы хотите создать сайт, но понятия не имеете, какой цвет подобрать и как лучше сочетать цвета? Пробуете, что-то делать, но в итоге получается какая-то «абра-кадабра»? Хорошая новость! Благодаря этой статье Вы получите мощный и готовый инструмент по подбору цветов. Это действительно достойно Вашего внимания.
Я покажу Вам 50 реальных примеров, которые выглядят на отлично. Благодаря этому Вы не только сэкономите своё время при подборе цветов, но и будете создавать более качественные и классные сайты. Правда здорово? Это статья будет полезна для тех кто любит простые решения.
НО! Не забывайте, что цвета должны подбираться исходя из задач и целей проекта. Не все цвета могут Вам подойти. Тем не менее Вам стоит уделить время этой статье, потому, что это расширит Ваш кругозор. Можете смело их использовать, ибо в мире нет ничего по настоящему нового.
Не буду тянуть резину. Давайте начнем.
Понравилось? Поделитесь с друзьями в социальных сетях нажав на кнопки ниже. Хотя бы на одну. 🙂
Один маленький клик для Вас — огромная радость для меня.
Выбор цвета для дизайна сайта это ответственный шаг, так как цвета в значительной степени влияют на эмоции. Есть цветовые схемы, которые удачны, но бывает и наоборот. Веб-дизайнер должен создать положительный пользовательский опыт, чтобы посетителям сайта было комфортно просматривать контент и не появлялось желание закрыть веб-страницу.
Цветовая гамма. У каждого сайта должна быть основная цветовая гамма, в которой они используются для заполнения большего пространства. Использование этих цветов воздействует на разум и настроение человека в основном подсознательно, так что выбирать их нужно тщательно.
- Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям
- могут взволновать, вызвать множество чувств и стимулировать к действиям
- Цвет является чрезвычайно мощным фактором воздействия на пользователей
- При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета

На что влияет выбор цветовой палитры
Цвета вашего сайта многое могут рассказать пользователям о вашем бизнесе. Правильно подобранная цветовая гамма создает нужное настроение для восприятие информации, которая представлена на на вашем сайте. Выбор цвета иногда оказывает решающее влияние на выбор пользователя, оставаться ли ему дальше на веб странице или уйти на сайт конкурентов.
Многие клиенты ошибочно пытаются настаивать на применении законов полиграфии при разработке дизайна сайта. Доверяйте профессиональным дизайнерам, используйте их рекомендации при разработке дизайна вашего сайта.
50 великолепных цветовых схем для дизайна вашего сайта
Цвет — это такая фундаментальная часть нашего восприятия мира, что мы часто воспринимаем его как должное.Подумайте об этом: от молодого и яркого оранжевого на чьем-то наряде до серого и мрачного неба над нами, цвета способны формировать наше восприятие других и даже обстоятельства, в которых мы находимся.
Вот почему одним из самых мощных инструментов в арсенале дизайнера является цвет. Цвет может или сломать дизайн или сделать его определяющим фактором в привлечении зрителей. Как же подобрать те самые цвета для сайта, которые усилят то, что вы хотите передать и будут выглядеть профессионально?
1. Красочные и сбалансированные
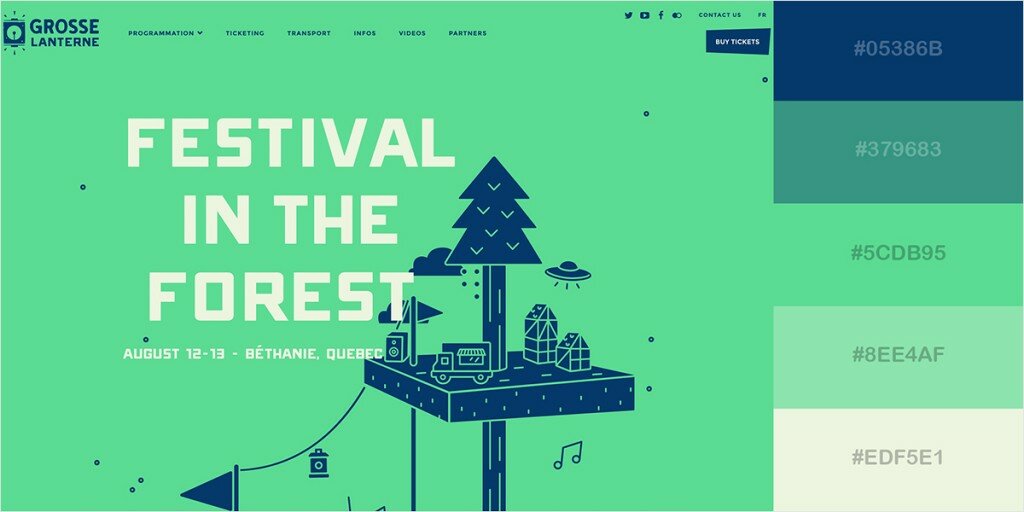
Теплые и прохладные оттенки объединены в этой красочной, но не подавляющей палитре. От привлекательной и яркой голубовато-зеленой до землистой терракоты, эта цветовая схема хорошо подходит для молодежных и современных сайтов. Она выглядит насыщенно, но не перегружено.

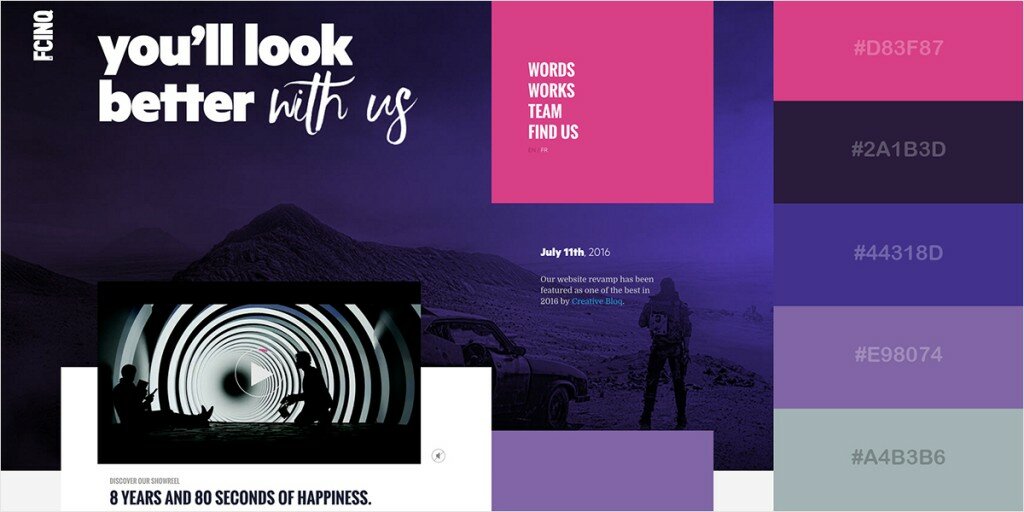
2. Яркие цвета с сильным акцентом
В этой комбинации оттенки синего и фиолетового сочетаются с сногсшибательными красными и оранжевыми акцентами. Обратите внимание на то, как контраст между ярким синим фоном и красно-оранжевыми акцентами сразу привлекает внимание к нужным местам, от верхней части страницы до видео внизу.

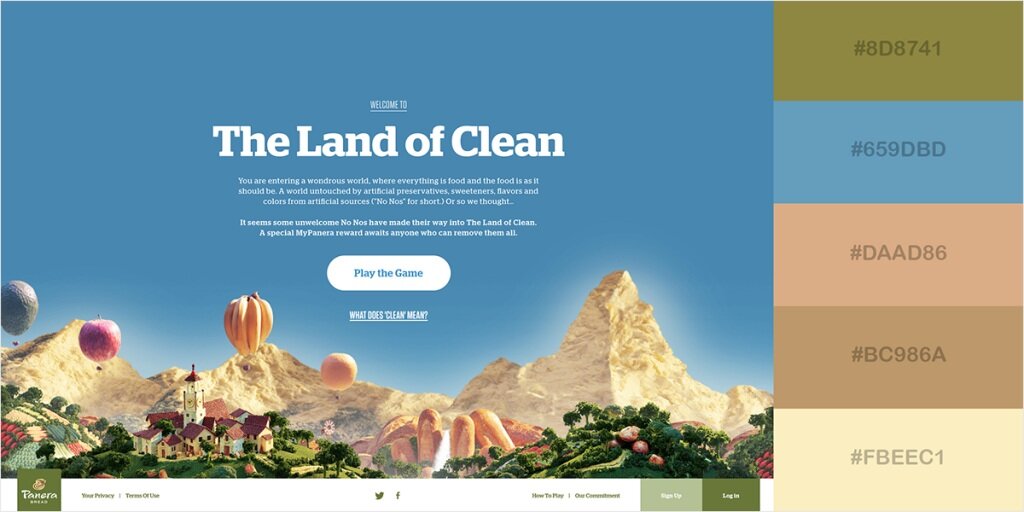
3. Природные и земные цвета
Ощущение того, что вас окружает утешительное голубое небо и заботливая сцена на открытом воздухе, немедленно вызывается этой очень «приземленной» цветовой схемой. Эта приятная цветовая комбинация идеально подходит для проектов, связанных с природой и устойчивостью, и может пригодиться для проектов, которые подчеркивают экологическое сознание.

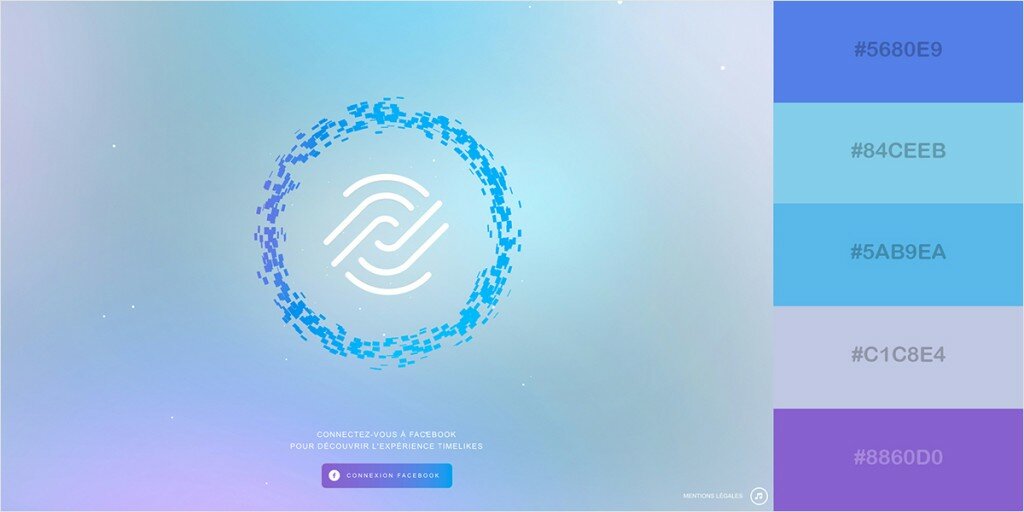
4. Свежие и лаконичные цвета
Темный имперский синий и изумрудно-зеленый цвета объединяются в этой схеме для создания чистой и освежающей палитры. Эта комбинация, напоминающая об океане или о любой обстановке, связанной с водой, идеально подходит для проектов, призванных передать спокойствие и надежность. Вместе они успокаивают и располагают к себе..

5. Смелые и яркие
Это привлекательное сочетание кораллового красного и бирюзового, наряду с другими оттенками синего, является одновременно ярким и дерзким. Более холодные голубые оттенки чудесно компенсируются смелым цветом, что делает его идеальной цветовой схемой для любого остроумного и современного дизайна.

6. Черные с ярким акцентом
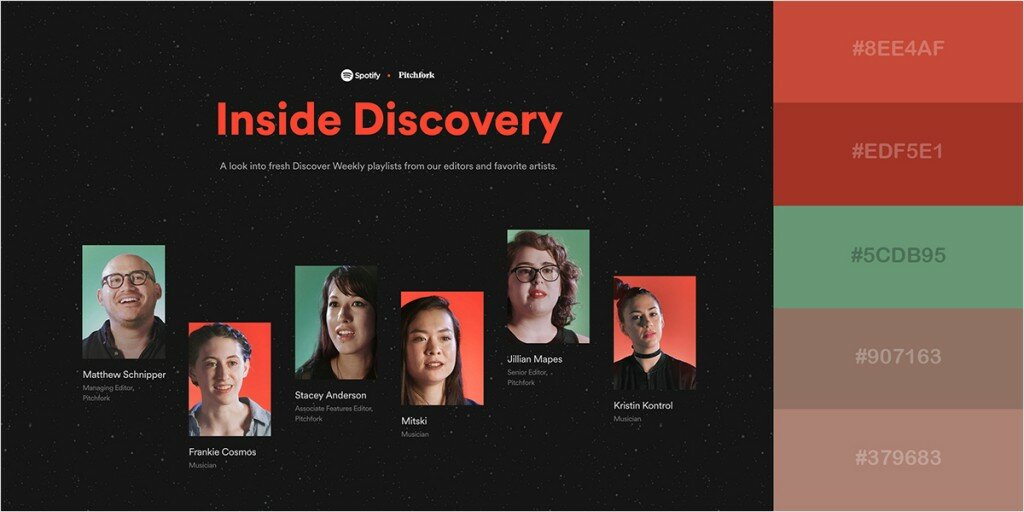
Распространенная техника, используемая на современных сайтах, эта страница создает привлекательный контраст, комбинируя черный фон с яркими акцентными цветами. В этом случае вариации красного, такие как ярко-красный и темно-рыжий, дополняются уникальным русским зеленым.

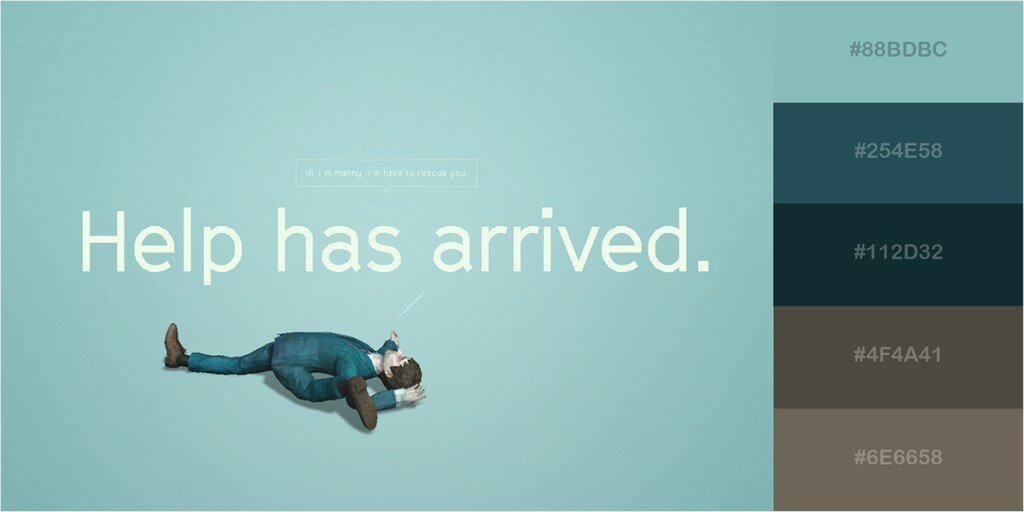
7. Стильные и утонченные
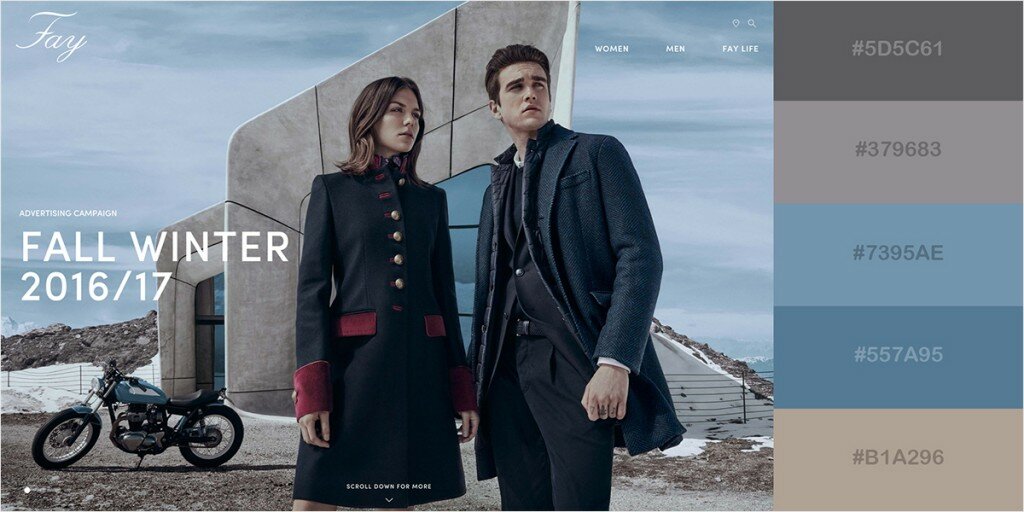
Эта элегантная цветовая гамма объединяет темные приглушенные тона для создания чистого и утонченного образа. Оттенки серого и синего идеально подходят для более консервативных дизайнов.

8. Оттенки красновато-коричневого
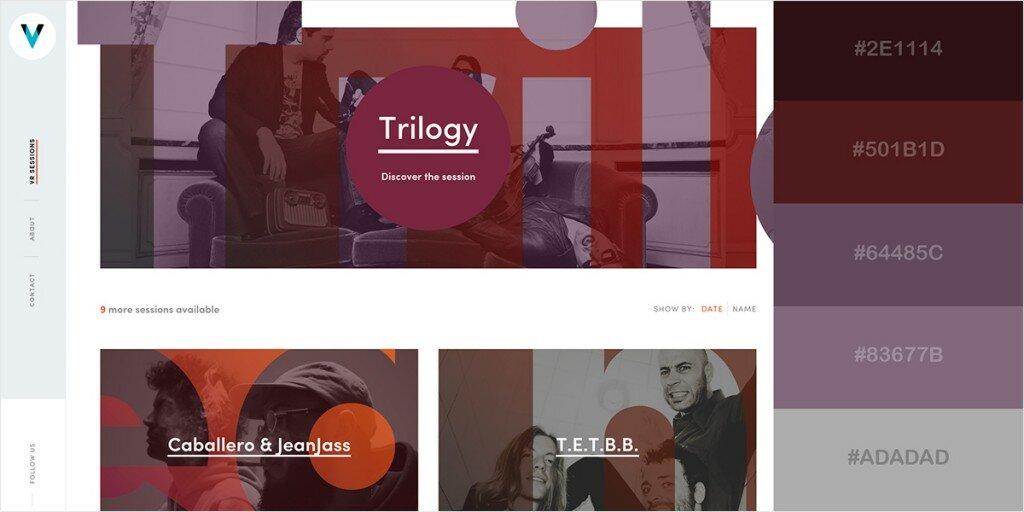
Оттенки темно-красновато-коричневого в сочетании с глубоким тосканским красным и старой лавандой создают уникальную палитру, которая привлекает вас своим теплом и глубиной. Эта схема идеально подходит для элегантных вещей, которые отражают энергию и богатство.

9. Мистические темные цвета
Эта темная и таинственная цветовая схема с ярким синим акцентом соответствует преобладающей тенденции веб-дизайна: использование темных фоновых цветов с яркими и смелыми акцентными цветами.

10. Современные и смелые
Привлекательная комбинация розового, красного, черного и серого цветов, эта современная палитра вызывает ощущение роскоши, изысканности и минимализма.

11. Живые и привлекательные цвета
Это прекрасное сочетание сладкого розового, зелено-желтого, лавандового и пастельно-коричневого цветов идеально подходит для дизайна, стремящегося создать яркий и привлекательный образ.

12. Поразительно простые цвета
Трудно отвести взгляд, когда сталкиваешься с минималистским, но поразительным дизайном, таким как этот. Темный дымчато-черный фон в сочетании с ярким электрическим синим цветом делают эту цветовую схему выигрышной, полезной для различных проектов.

13. Оттенки живого красного
Используя красный польский флаг в качестве основы для своей цветовой схемы, этот привлекательный веб-сайт сочетает темно-алый красный с темно-розовым на светло-сером фоне. Его живое и креативное и в то же время изысканное использование минималистской цветовой гаммы с разными оттенками одного и того же оттенка.

14. Вычурные и креативные
Это красочное сочетание золотисто-красного, темно-синего и темно-синего голландского цветов воплощает в жизнь этот художественный и креативный дизайн для онлайн-архива музыкальных произведений. Дарит легкое чувство ностальгии и отлично привлекает внимание.

15. Элегантные и доступные
Это уникальное сочетание оттенков кожи и более элегантных цветов, таких как темно-имперский синий и рубин, делает его идеальной цветовой схемой для дизайнов с нюансами сообщений. Утонченно и доступно, легко и забавно: это те виды серых оттенков, которые эффектно выглядят в этой приятной для глаз комбинации.

16. Футуристические цвета
Эта привлекательная смесь голубого сапфира, серо-металлического оружия и платины с одной стороны и персиково-оранжевого и коричневого с другой — подходит для современной и гладкой цветовой гаммы. Используемые здесь оттенки подходят, чтобы спроектировать футуристический образ, прохладные металлические цвета эффективно смягчаются более человеческими, землистыми тонами.

17. Инновационные и смелые
Эта комбинация оранжевого, ярко-желтого и нефритового оттенков на темно-сером, почти черном фоне вызывает ваше внимание. Смелая и полная энергии, эта цветовая комбинация идеальна, если вы ищете современный и дерзкий образ.

18. Текстурированные и динамичные
Темная палитра, уголь и всплеск бледно-красно-фиолетового делают эту цветовую схему обязательной для тех, кто ищет элегантный, футуристический, но динамичный вид и ощущение элегантности. Эта комбинация цветов достаточно универсальна, и ее можно использовать в проектах, начиная от современных корпоративных и заканчивая элегантными и футуристичными сайтами, она передает динамику и утонченность.

19. Теплые оттенки и минимализм
Оттенок белого в тональности яичной скорлупы, темно-ванильный и серовато-коричневый цвета с в сочетании с пастельно-красными тонами хорошо объединяются в минималистском, но теплом и лаконичном дизайне. Вспышка энергичного цвета в этом дизайне делает его элегантным и в то же время привлекательным.

20. Яркие и контрастные цвета
Темно-розовый, фиолетовый и темно-синий цвета смешаны в этом красивом и привлекательном дизайне. Насыщенные неоновые оттенки действуют как акценты на темно-фиолетовом фоне, привлекая зрителей к навигационному меню, как только они открывают сайт.

21. Чистые и энергичные
Оттенки бледно-синего, голубого и фиолетового на этом сайте особенно приятны для глаз и вызывают энергию и покой одновременно. Черника и небесно-голубой искусно сочетаются с аметистом, чтобы дать жизнь освежающей и приятной для глаз цветовой комбинации, подходящей для любого дизайна, который стремится вызвать положительные эмоции.

22. Традиционная бизнес-классика
Если вы ищете более приглушенный образ, эта цветовая схема объединяет оттенки зеленого, синего и коричневого, которые передают профессионализм и надежность. В этой сдержанной палитре используются оттенки серо-зеленого, темно-сланцево-серого и оловянно-синего которые хороши для корпоративного стиля.

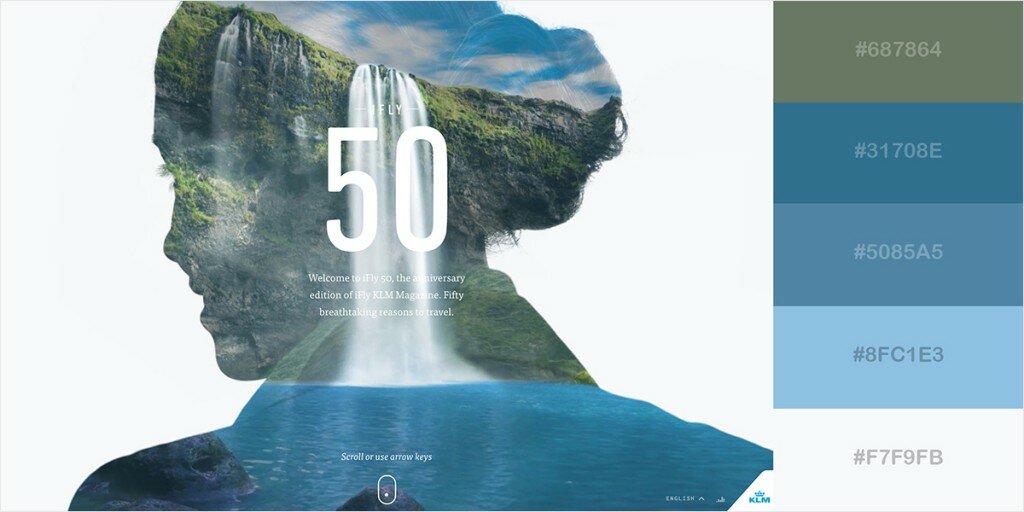
23. Глубокий сдержанный синий
Диапазон синего, от яркого лазурита до глубокого синего цвета, делает эту сдержанную, но красивую цветовую гамму подходяще для корпоративных проектов. Его можно так же использовать в визуальных образах образовательных и консультационных сайтов.

24. Чистые и современные
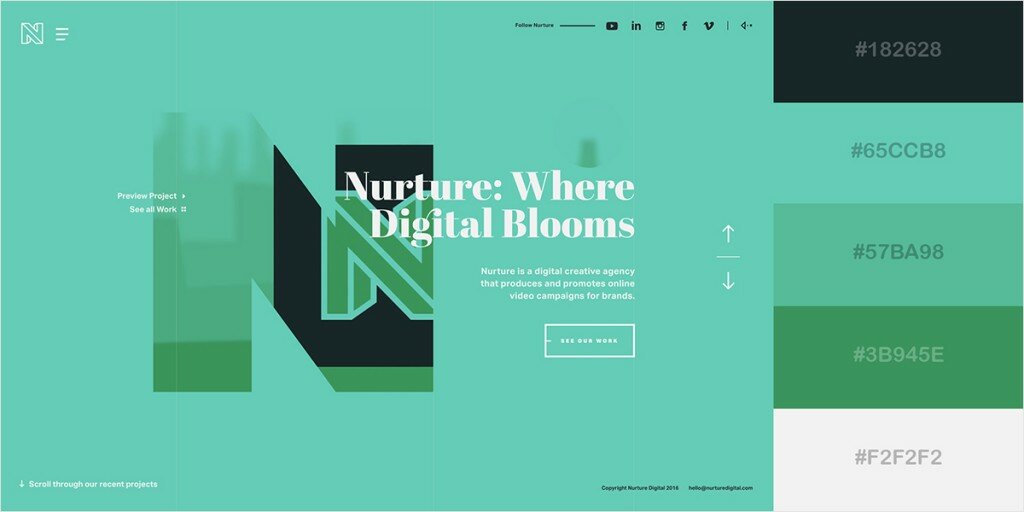
Здесь сочетаются прекрасный миртово-зеленый с лазурным белым и простым белым в простой, но эффективной комбинации, которая выглядит профессионально и стильно.

25. Яркие и элегантные
Эта яркая и элегантная цветовая гамма объединяет очень насыщенный светло-холодный синий с другими оттенками, такими как темно-синий и бледно-васильковый. Это сочетание элегантно дополнено ярким и ярким оттенком розового, которые делают дизайн современным.

26. Веселые и задорные цвета
Эта игривая и красочная схема сочетает в себе несколько ярких оттенков: ярко-бирюзовый, мандариново-желтый и темная орхидея Она отличноподойдет для смелых молодежных проектов

27. Минималистичные контрастные цвета
Этот элегантный и ультрасовременный сайт может похвастаться элегантной и привлекательной комбинацией с эффектным контрастом. Яркий желто-зеленый хорошо сочетается с черным и серым на заднем плане и смотрится очень элегантно.

28. Эффектные цвета с четким акцентом
Это еще один пример сайта, который эффективно использует яркий акцентный цвет, чтобы направить взгляд зрителей на важное. В этом случае ярко-желтый цвет привлекает внимание сначала к заголовку, затем к пути вверх по горе и, наконец, к кнопкам призыва к действию в нижней части страницы.

29. Современные и актуальные цвета
Эта комбинация океанического зеленого, аквамаринового и морского зеленого прекрасно передает концепцию современности и в то же время жизни и плодородия, что полностью совпадает со словами в центральном сообщении сайта. Отличное решение проектов объединяющих технологичность, современность и натуральность.

30. Природные естественные цвета
Эта природная комбинация зеленого с рядом синих оттенков идеально подходит для консервативных проектов, призванных создать образ стабильности, надежности и изобилия.

31. Ярко-розовые и пастельные
Этот оживленный сайт объединяет ярко-малиново-розовый с более мягкими цветами, такими как пастельно-синий и светло-пастельно-фиолетовый. Результатом является удивительно свежая и беззаботная цветовая гамма, которая создает ощущение легкости и свежести.

32. Уникальная необычная комбинация цветов
Эта невероятная смесь темно-розового и синего цветов делает эту уникальную и привлекательную комбинацию выделяющейся и захватывающей внимание, она может быть использована для проектов в специфических областях.

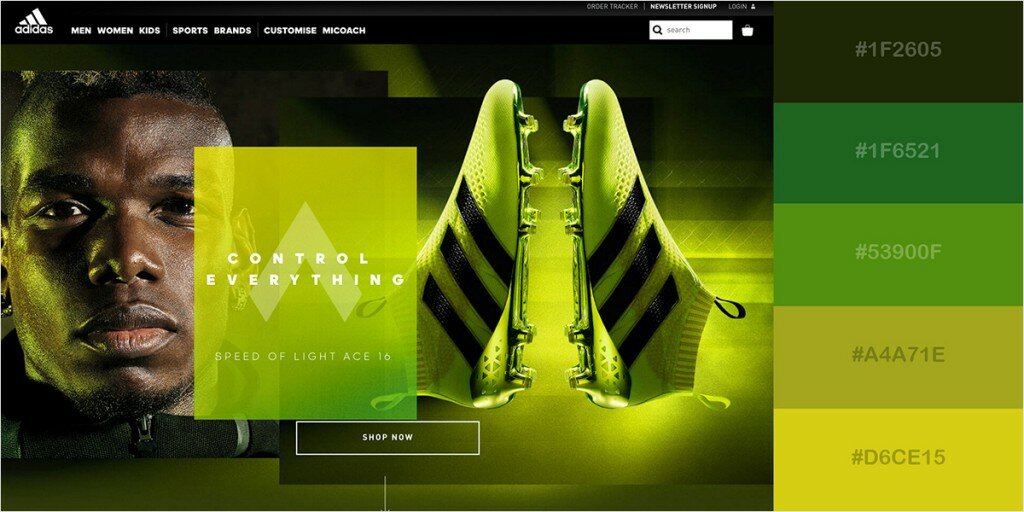
33. Яркие цитрусовые цвета
Эта свежая и цитрусовая смесь светло-зеленовато-желтого, светло-зеленого и черного цветов является фаворитом среди брендов, связанных со спортом, высокоадреналиновыми энергетическими напитками и экстриме.

34. Энергичные голубые и апельсиновые цвета
Яркий бирюзовый фон и оранжевая кнопка призыва к действию на этом сайте могут быть немного громкими для некоторых посетителей, но комбинация определенно передает эмоции высокой энергии, которые сопровождают изображение на заднем плане.

35. Оттенки бородово-красного и и синего
Эта гамма бордовых и красных цветов с ярко-синей кнопкой призыва к действию создает визуального интерес и сразу привлекает к себе внимание. Хорошо подходит для интересных уникальных проектов

36. Дерзкие, смелые и современные
Это смелое и уникальное сочетание королевского синего и золотого с яркими голубыми бликами захватывает взгляд. Его неожиданное и несколько нестандартное решение поможет сделать этот сайт победителем и стать лучшим среди многих в своей нише.

37. Веселые и энергичные
Голубой, синий и апельсин на этой странице делают этот дизайн сайта особенно привлекательным и энергичным, и его можно применять к проектам с оптимистичным и вдохновляющим посланием.

38. Снежный, но теплый
Это зимнее сочетание красного и синего цветов одновременно вызывает одновременно ощущения прохлады и тепла, отличный вариант для дизайна, связанного с зимними праздниками.

39. Богатство насыщенных красок
Эта яркая и насыщенная цветовая комбинация объединяет яркие желтые, синие и розовые цвета в этом прекрасном минималистском дизайне, который можно использовать в минималистичных, профессиональных проектах.

40. Элегантный минимализм
Этот сайт демонстрирует привлекательный дизайн с несколькими элементами и хорошо подобранной цветовой гаммой. Всего пары геометрических фигур с искусно подобранными цветами на черном и сером фоне достаточно, чтобы привлечь внимание зрителя.

41. Простые и бесстрашные цвета
Эта эффектная цветовая комбинация использует оттенки синего и красного, чтобы создать ощущение смелости и истинного профессионализма, идеально подходит для дизайна, стремящегося передать силу и компетентность.

42. Плоские и простые цвета
Даже если вы не знакомы с термином плоский дизайн, вы наверняка видели его раньше: сайты без теней, градиентов и скосов; короче говоря, нет трехмерных элементов. В то время как сайт выше добавляет немного теневого эффекта мальчику справа, технически это можно назвать плоским дизайном 2.0, который является не чем иным, как добавлением нескольких очень тонких трехмерных эффектов. Как видно здесь, цвета плоского дизайна, как правило, очень яркие и супер насыщенные.

43. Комфортный и спокойный
Это уникальное сочетание оттенков кофе с небесно-голубым и различных оттенков коричневого делает эту успокаивающую и утешительную цветовую схему: чем-то напоминающим вашу любимую кофейню или гостиную. Отлично подходит для сферы HoReCa.

44. Классический и традиционный
Эта комбинация розового, голубого и гранитно-серого очень утонченная и отлично подчеркнет серьезность и актуальность проекта. Классическая палитра с современными нотками эта схема может быть использована в любом дизайне, требующем как серьезности, так и немного живости.

45. Популярные акцентные цвета
Эта цветовая схема прекрасно использует виноградный акцент против очень темного ненасыщенного фиалкового. Такой дизайн может использоваться для любого проекта, где есть небольшое количество элементов и центральное сообщение, к которому вы действительно хотите привлечь внимание посетителей.

46. Серьезный корпоративный
Оксфордский синий с несколькими ярко-синими и красными бликами делает этот сайт очень традиционным и корпоративным. Синий и зеленый, которые передают профессионализм и стабильность, обычно используются в корпоративных сайтах.

47. Гламурные и стильные цвета
Эта смесь золота, пурпура и черного ассоциируется с такими понятиями, как богатство и расточительность. Эта комбинация может быть применена к дизайнам, связанным с модой, роскошью и продуктами высокого класса.

48. Привлекательный и насыщенный
Это прекрасное сочетание бирюзового и насыщенно-розового на темном фоне создает повышенный визуальный интерес и сразу притягивает взгляд. Смелая, но профессиональная, эта цветовая комбинация, при правильном использовании, может даже применяться к корпоративному дизайну.

49. Контрастные кислотные цвета
Эта комбинация преднамеренно бросская до такой степени, что она может оттолкнуть некоторых зрителей. Однако, когда вы хотите сделать смелое заявление, эта цветовая комбинация может хорошо сработать, если все сделано правильно, ее просто невозможно пропустить.

50. Оптимистичные, живые успокаивающие цвета
Это расслабляющее, но веселое сочетание лимонного, желтого, мятного и темно-голубого цветов делает эту идеальную цветовую схему подходящей для любого сайта, стремящегося передать энергию, оптимизм и, в то же время, гармонию и рост.

Публикация адаптирована в веб-студии АВАНЗЕТ на основе опыта гуру индустрии дизайна и статьи Найоми Чибана. Вдохновляйтесь вместе с visme и найдите для себя идеальную цветовую палитру!
16.02.2020
← Поделиться с друзьями !
Объявления
Действительно ли важно иметь наилучшее сочетание цветов для дизайна вашего сайта? Ответ: «Да!» Некоторые исследования показывают, что почти 50% посетителей вашей домашней страницы не вернутся на сайт, который является визуально непривлекательным, независимо от качества предлагаемого продукта или услуги.Казалось бы, что столь же важно, как и новые технологии, поддержание вашего сайта привлекательным, актуальным и модным, безусловно, стоит усилий.
Ниже приведены некоторые вопросы для оптимизации вашего сайта с лучшими цветовыми комбинациями:
1. Кто является вашей целевой аудиторией? Пол, культура и возраст важны здесь. Похоже, что в то время как мужчины предпочитают сочетания синего и оранжевого цветов, женщинам больше нравится красный и желтый рисунки. Однако в целом синий остается наиболее популярным цветом для обоих полов.Вы надеетесь завоевать всемирный интерес? Если это так, вам нужно знать, что цвета несут разные значения в разных частях света. Например, фиолетовый цвет может указывать на страсть, романтику и тайну в западной культуре, но в некоторых частях Ближнего Востока это наводит на мысль о проституции. На самом деле, это может быть не лучшим выбором для большинства продуктов или услуг, предлагаемых конкретно христианскому, еврейскому или исламскому населению. Точно так же белый цвет является чистым на Западе, но отражает несчастье и неудачу в Индии, Китае и Японии.Наконец, сегодняшние молодые люди гораздо больше привлекают яркие цветовые решения веб-сайтов, чем их более старые коллеги, которые предпочитают более приглушенные сайты.
2. Какое сообщение вы хотите сообщить? Ваш выбор цветовой комбинации будет эмоционально влиять на посетителей вашего сайта, хотя они могут никогда не осознавать этого факта. Например, синий говорит о безопасности, безопасности, опыте, спокойствии и разуме. По этой причине многие финансовые институты выбирают синий в качестве доминирующего цвета.Priceline.com и ORBITZ.com также хотят, чтобы посетители доверяли сделкам, которые они предлагают. С другой стороны, Pinterest и Yelp используют жирный красный цвет, чтобы вызвать страсть и активность, а Groupon использует зеленый, потому что это все о больших денежных возможностях.
3. Работаете ли вы над тем, чтобы продвигать свой бренд сильнее? Правильная цветовая комбинация и палитра могут иметь большое значение для достижения этой цели. В идеале придерживайтесь не более 3-5 цветов для четкого, последовательного дизайна. Заимствуя из руководящих принципов декоратора интерьера, стремитесь к приблизительно 60% доминирующего цвета, 30% вторичного выбора и 10% для поп-акцента.Если вам нужно добавить больше для боковых панелей, столбцов, подписей и таблиц, используйте оттенки и оттенки доминирующих или вторичных цветов. Еще раз, вы можете рассмотреть цвета, которые обычно связаны с определенными продуктами или услугами. Красные, апельсины и желтые цвета популярны среди ресторанов и ресторанов. Вспомните Chick-Fil-A и McDonald’s. Предметы роскоши часто отображаются на черном фоне, а информационные сайты, насыщенные контентом, часто выбирают комбинации синего, красного и желтого цветов.
Если перспектива выбора наиболее подходящей цветовой комбинации веб-сайта кажется немного сложной, не паникуйте.Существует множество компьютерных программ и приложений, которые могут упростить процесс. Время, потраченное на разработку или обновление цветовой палитры вашего сайта, может стоить того, чтобы привлечь и удержать потребителей, и, в конце концов, разве это не итог для интернет-продаж и обслуживания?
,
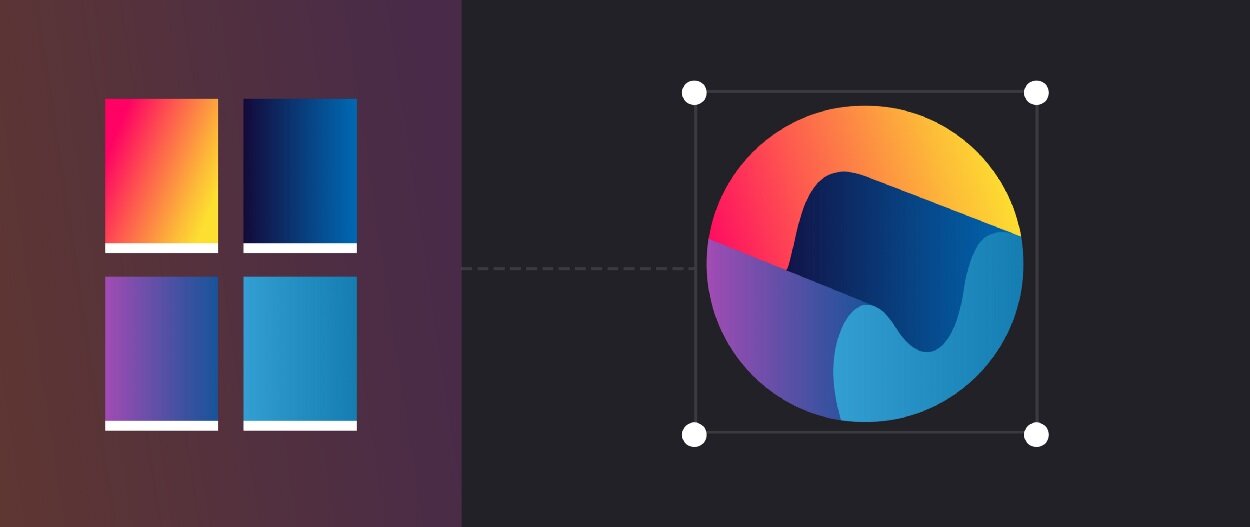
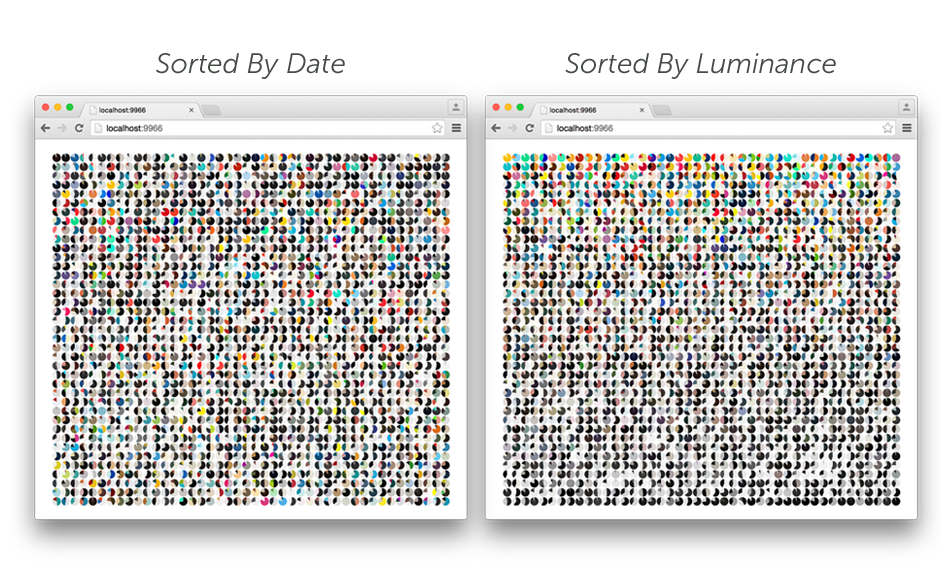
Несколько недель назад Matt DesLauriers @mattdesl, графический программист, работающий в Jam3, показал нам интересную разработку, выполненную на нашей платформе. Как вы уже знаете, Awwwards собирает информацию о наиболее значимых веб-сайтах с 2009 года, что делает нас важным источником для анализа тенденций веб-дизайна.
Проект начался как эксперимент, в то время я только изучал Node и решил посмотреть, смогу ли я почистить Awwwards для некоторой визуализации данных.
Мэтт разработал инструмент, который запрашивает каждую страницу галереи победителей Awwwards, а затем ищет в HTML все доступные метаданные, такие как имя сайта, автор, дата, URL, миниатюра и т. Д. Пиксели RGB каждой миниатюры анализируются, чтобы получить приблизительный цвет. палитра из 3 основных цветов.

Результатом является блестящая визуализация данных, в которой каждый сайт представлен в виде круговой диаграммы, показывающей распределение его трех основных цветов. Визуализация была выполнена с использованием Canvas2D.Мэтт также использовал множество инструментов с открытым исходным кодом, включая Node.js, d3.js, Cheerio и Browserfy.
………
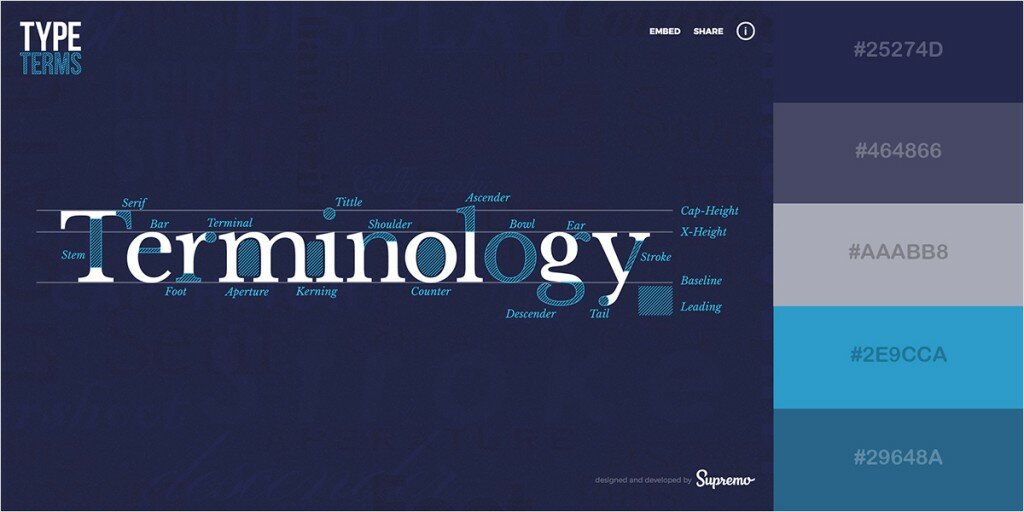
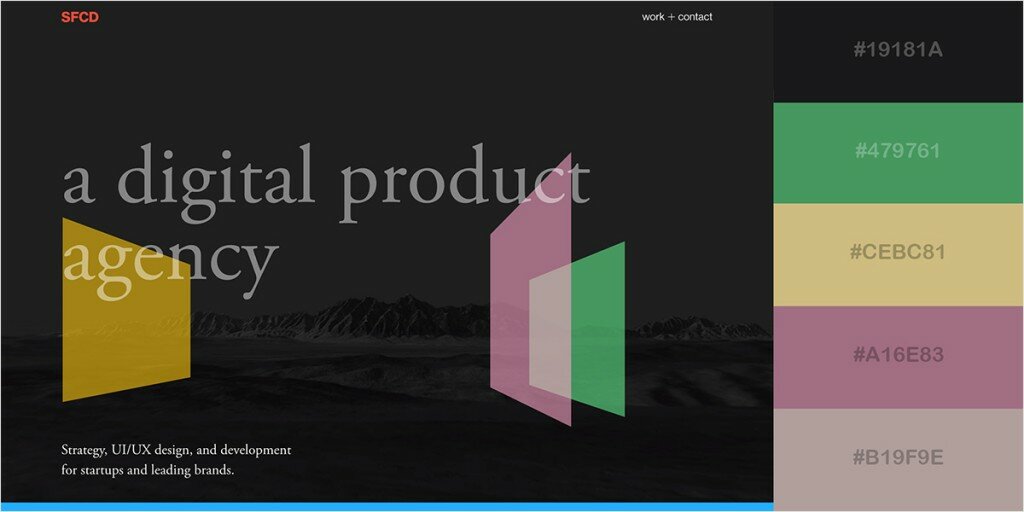
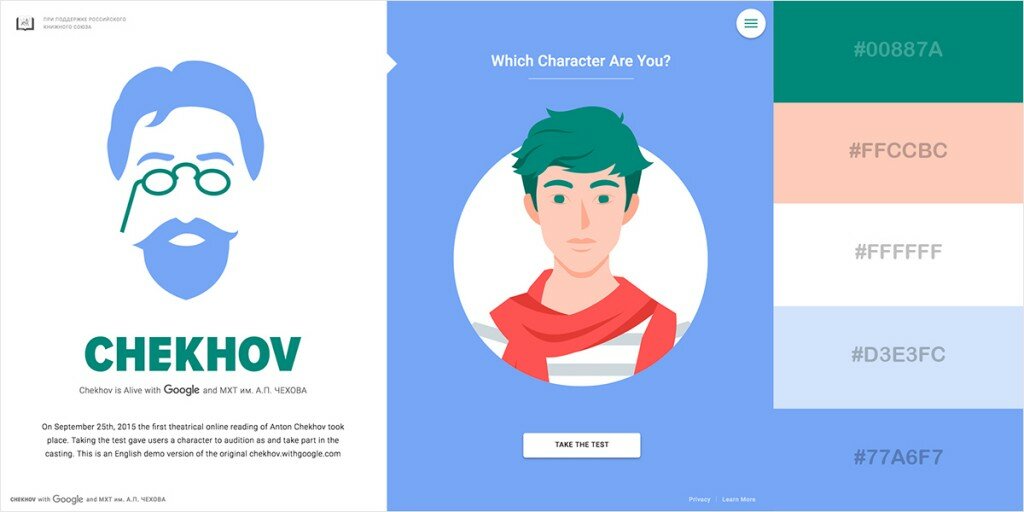
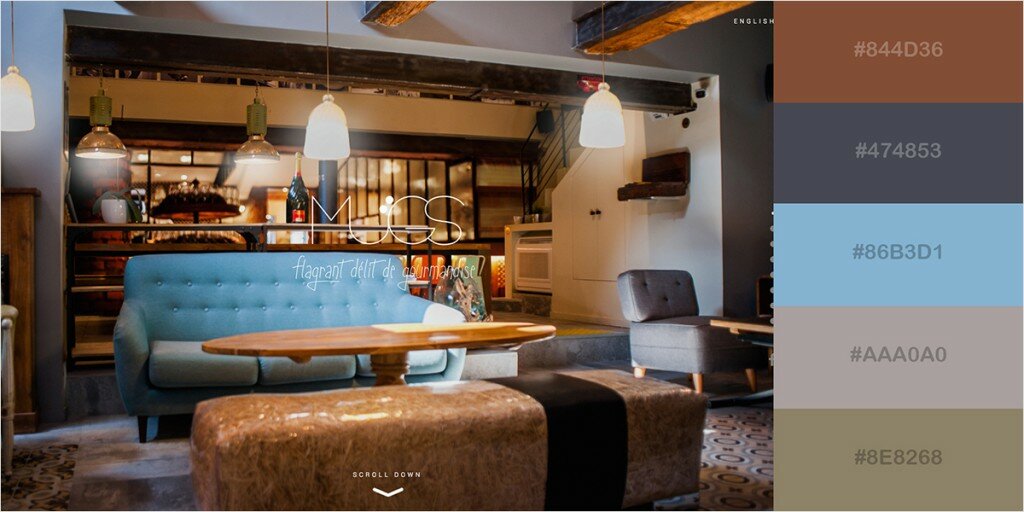
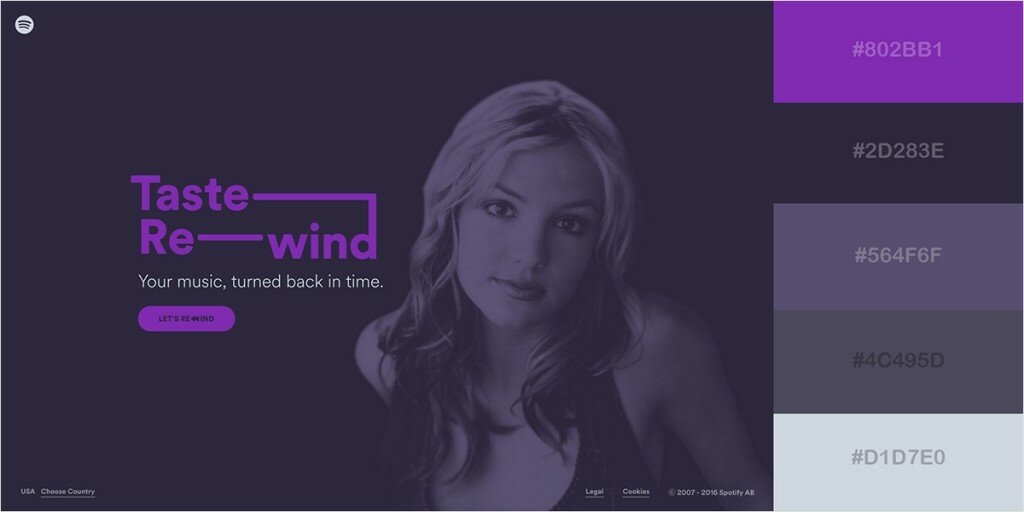
1. 20 сайтов дня с великолепными цветовыми схемами
Во второй части этой статьи мы составили список цветовых палитр, которые были наиболее представлены за последние несколько месяцев. Указанный список должен включать самый последний SOTM.

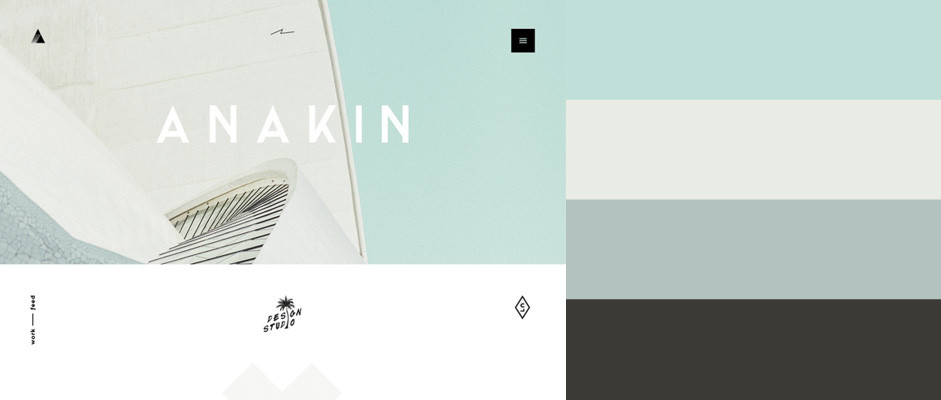
# c0dfd9
# e9ece5
# b3c2bf
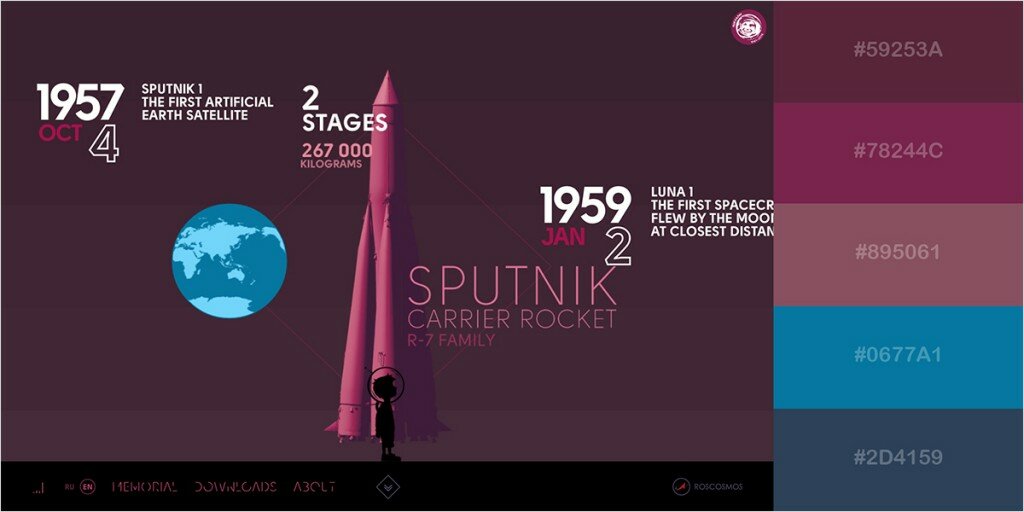
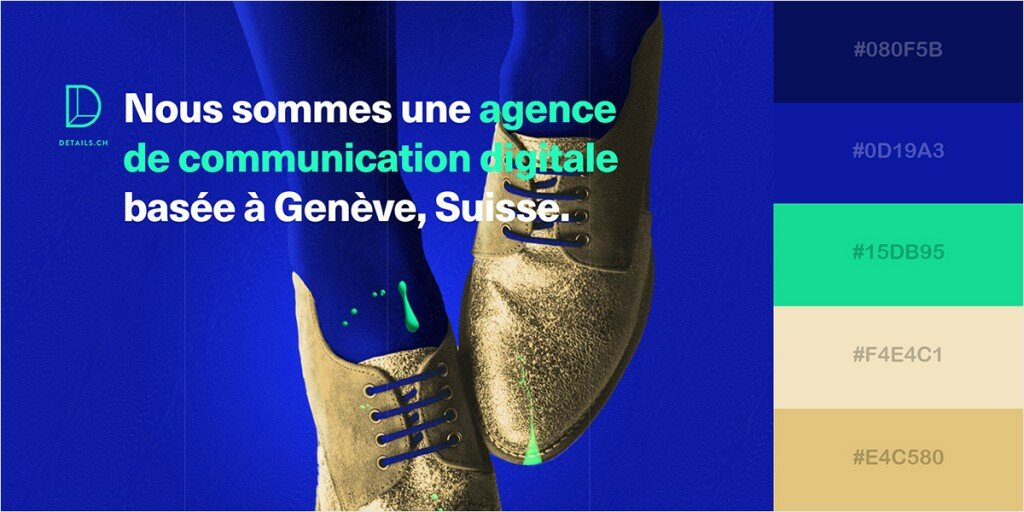
# 3b3a36
УРОВЕНЬ от Vide Infra

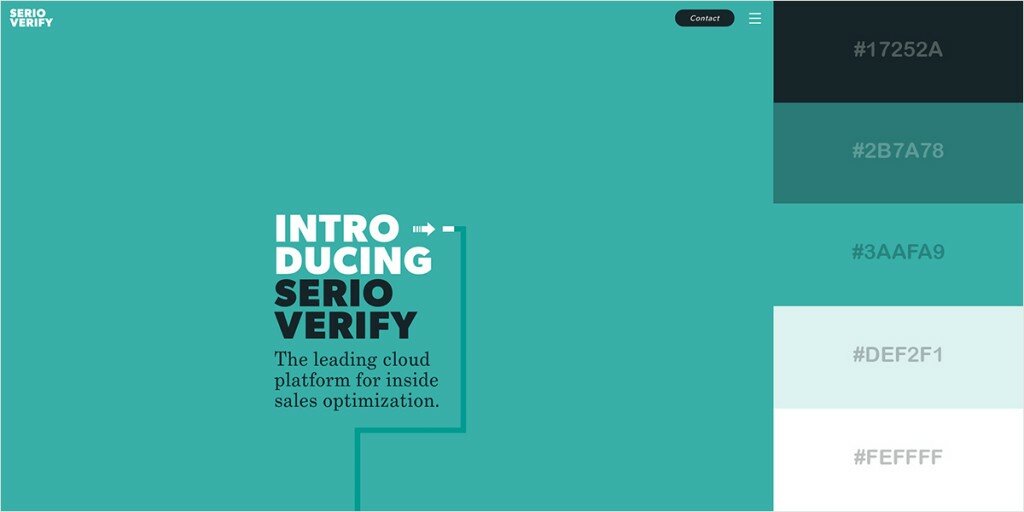
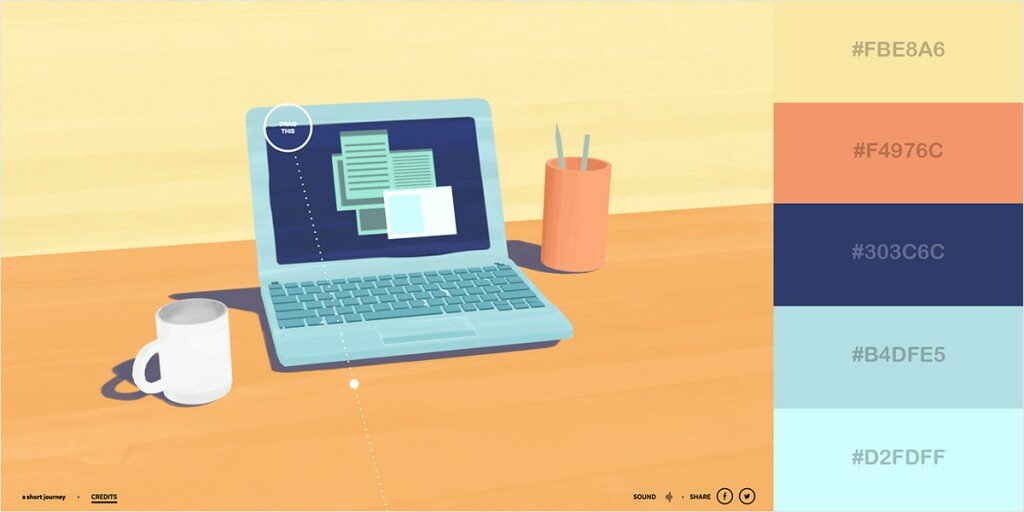
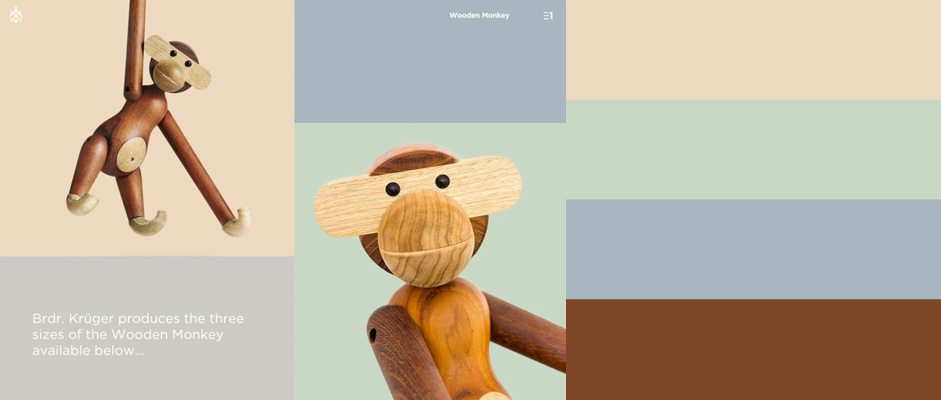
# edd9c0
# c9d8c5
# a8b6bf
# 7d4627
Brdr.Krüger By Relax, мы хорошие парни

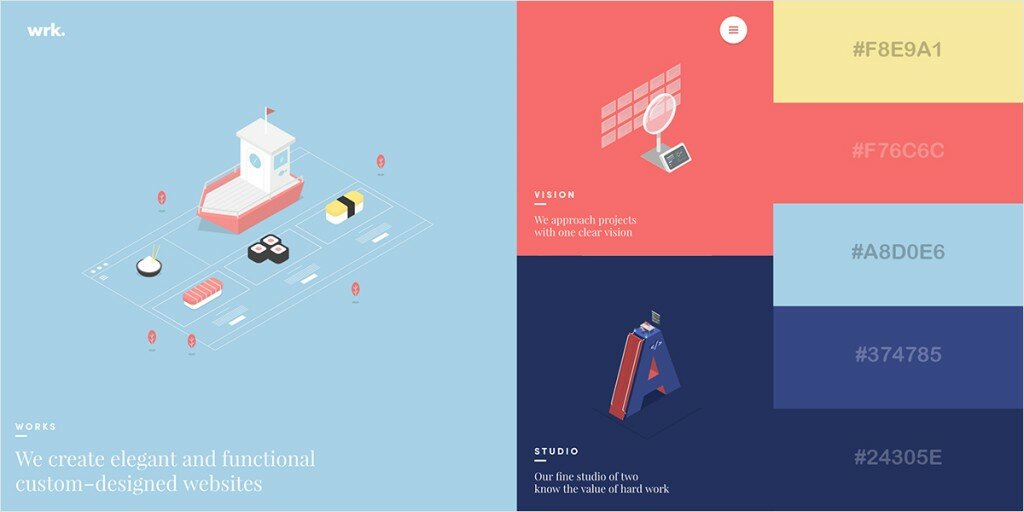
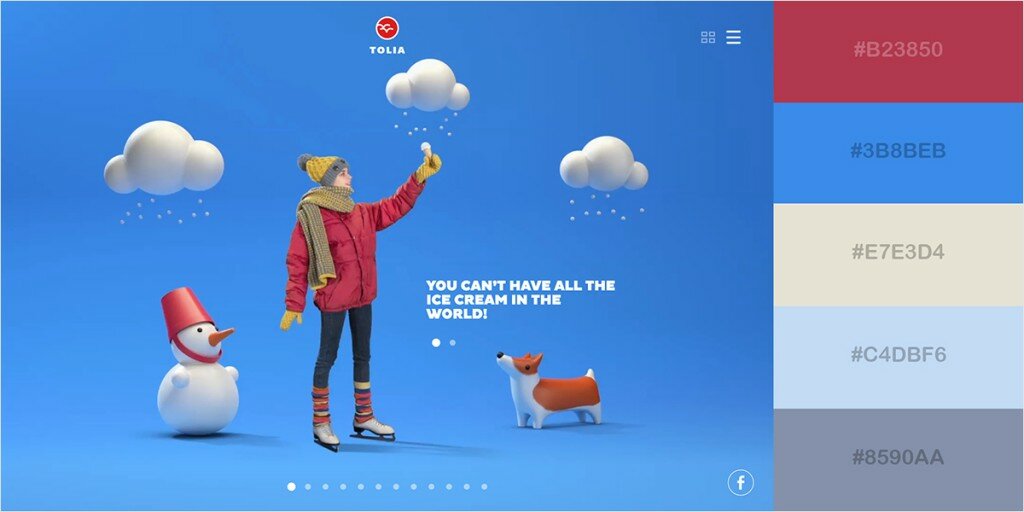
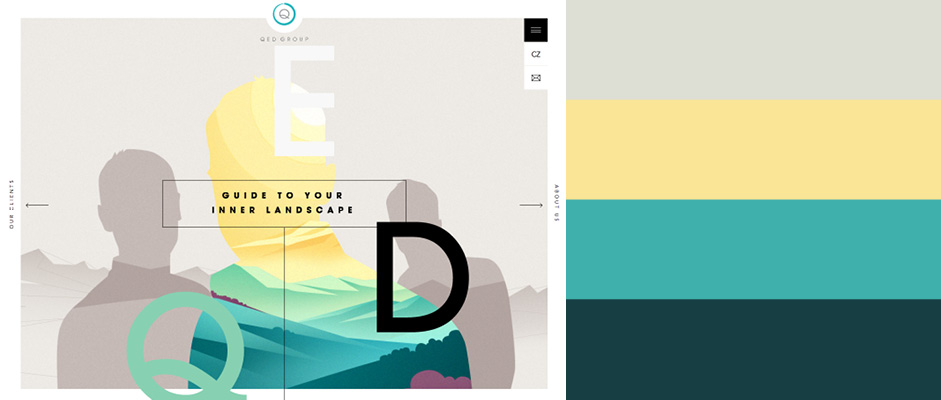
# dddfd4
# fae596
# 3fb0ac
# 173e43
QED Group By madeo

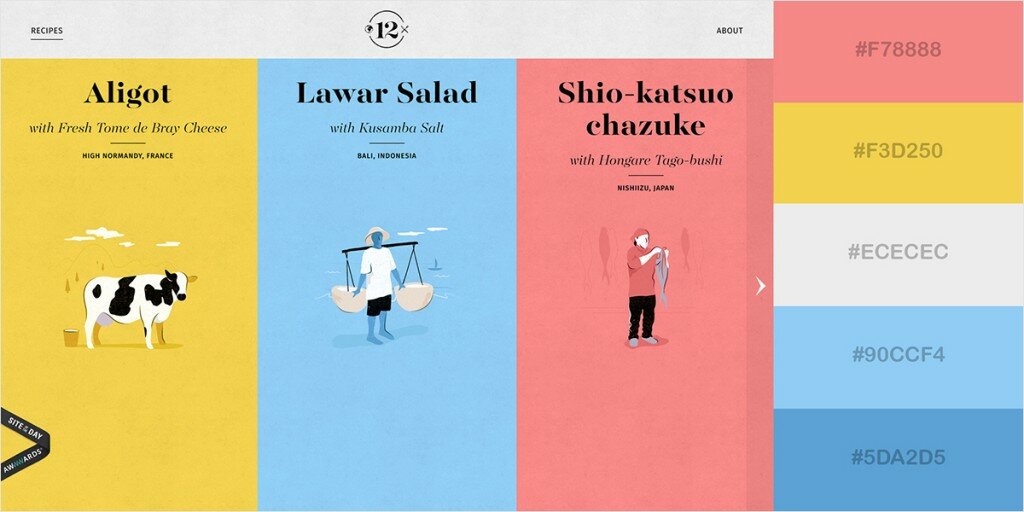
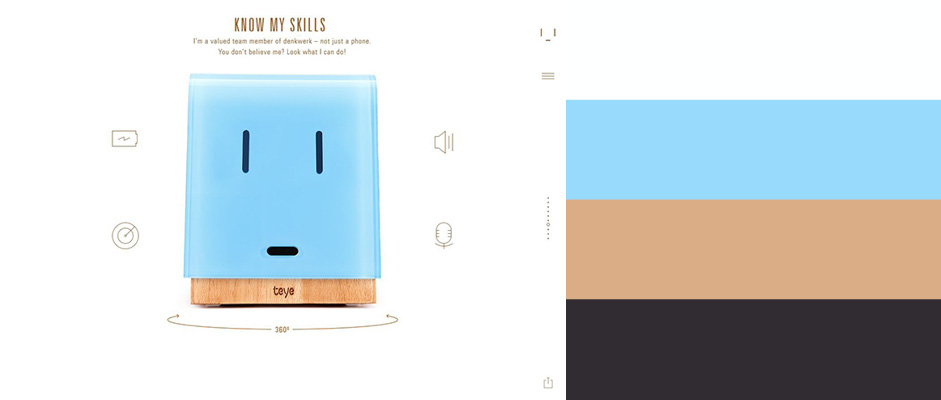
#feffff
# 98dafc
# daad86
# 312c32
Teye By denkwerk

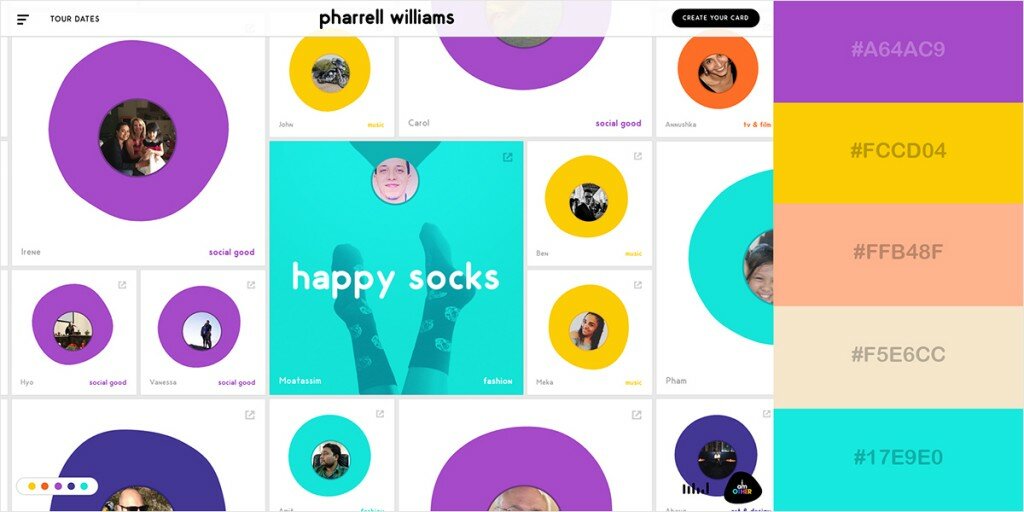
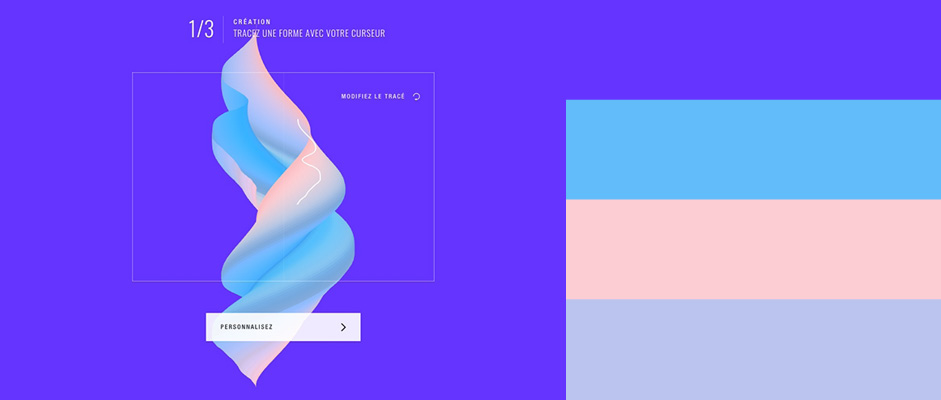
# 6534ff
# 62bcfa
# fccdd3
# bbc4ef
Crea Carte By Dataveyes

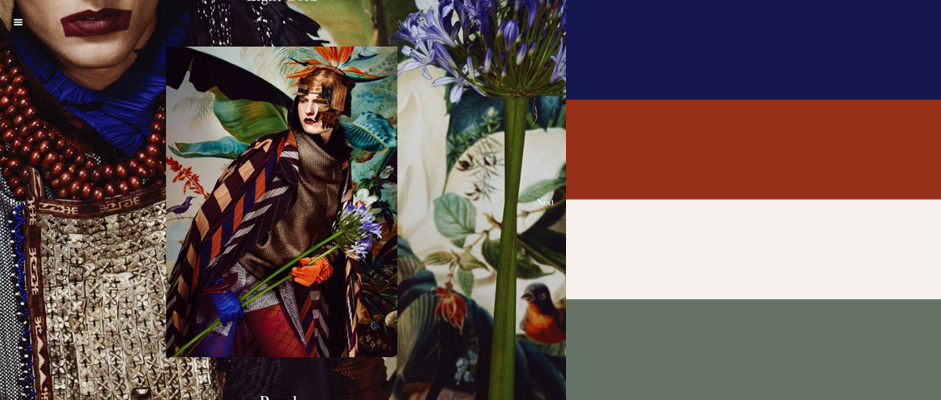
# 16174f
# 963019
# f6f1ed
# 667467
Bonhomme By Bonhomme

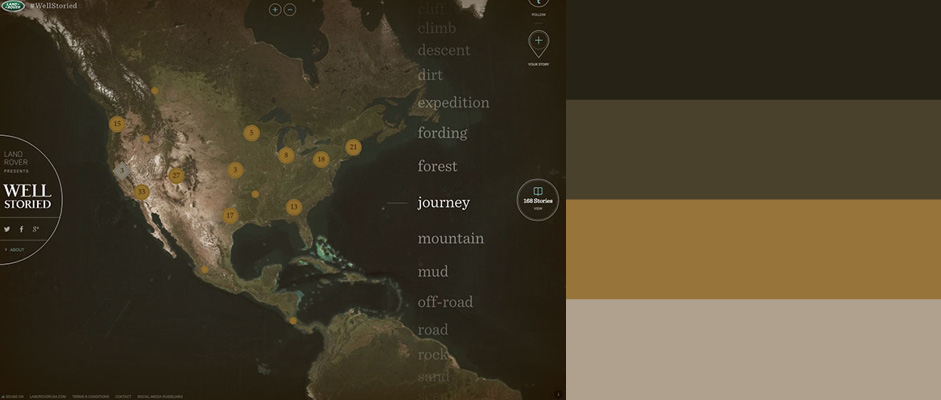
# 262216
# 49412c
# 97743a
# b0a18e
Well Storied By Tool и Y & R NY

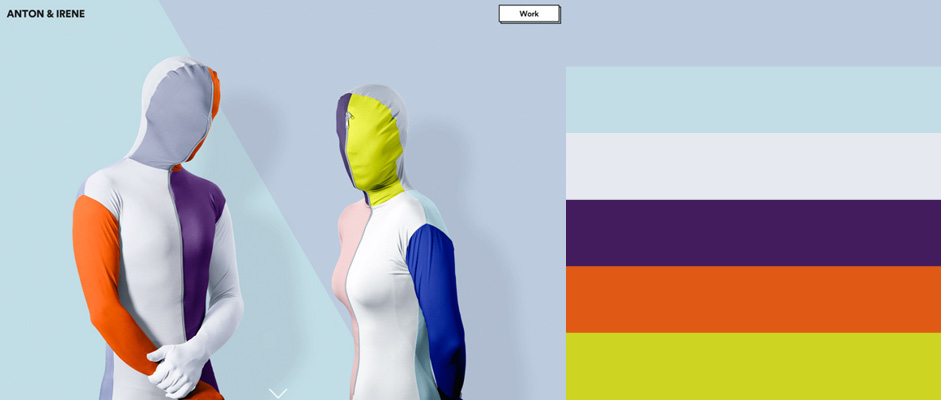
#bccbde
# c2dde6
# e6e9f0
# 431c5d
# e05915
# cdd422
Антон и Ирэн Автор Антон и Ирэн, студия Олега Чулакова
,……..
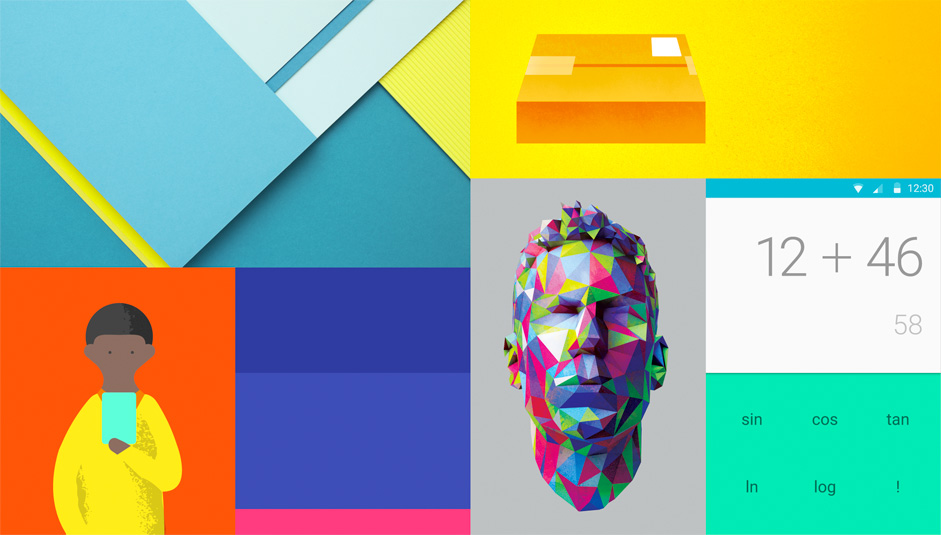
2. Цвет в материальном дизайне: теория и инструменты
Как и ожидалось, в последнее время появилось множество цветовых инструментов, основанных на философии материального дизайна, которую Google представил на I / O 2014. Это было самой важной тенденцией последнего времени, и именно поэтому мы составили список ресурсов. что поможет вам понять и реализовать цветовые оттенки, предоставленные нам Material Design.
Palette Perfect: как дизайн материала делает цвет легким
Рекомендации по дизайну материала: Цвет должен быть неожиданным и ярким.

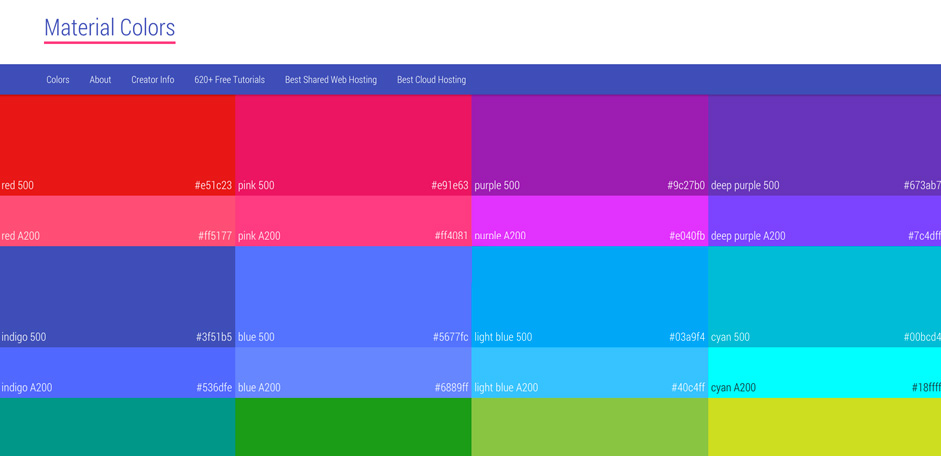
Материал Цвета

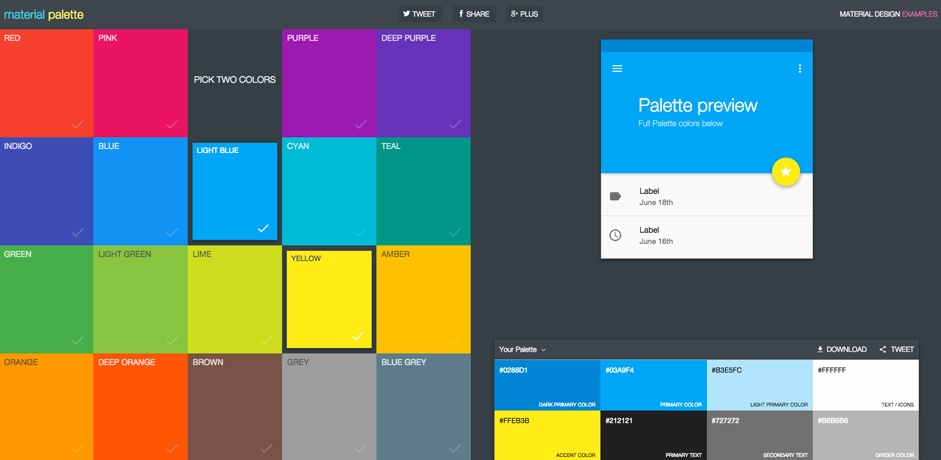
Палитра материалов

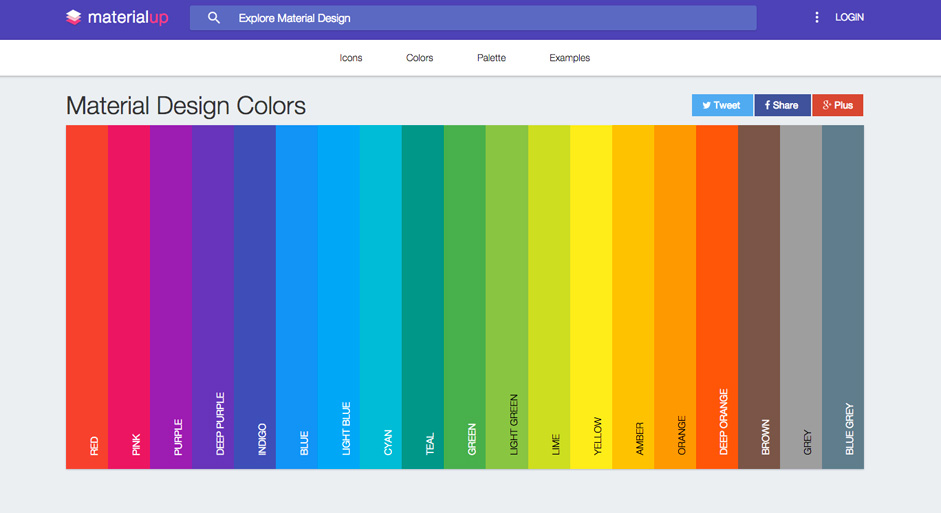
Материал UP: Цвета

………
3. Полезные инструменты для создания и понимания цветовых палитр
Чтобы дополнить наш короткий выбор по цвету, мы также включили множество инструментов, некоторые из которых были необходимы в течение многих лет, а другие — более новые и привели к инновациям в сложной задаче создания уникальной цветовой схемы.
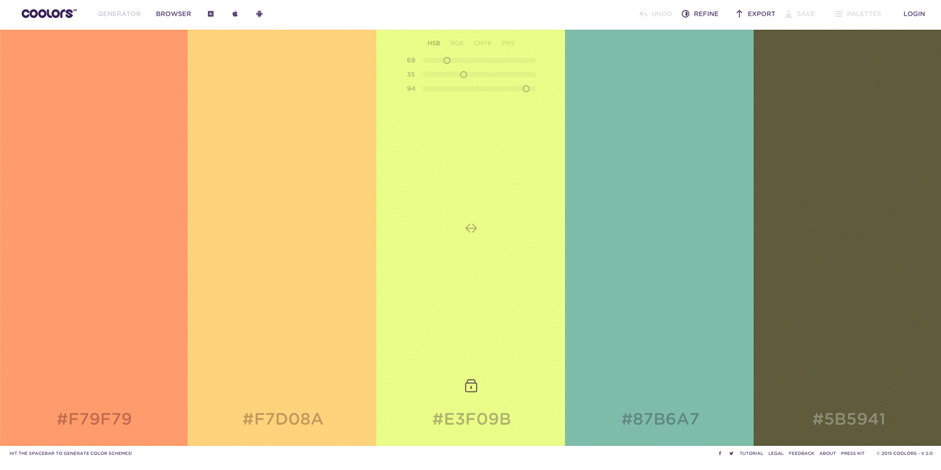
Кулеры
Coolors — это интуитивно понятное приложение, которое позволяет нам создавать простые цветовые комбинации, обмениваться палитрами и даже экспортировать их в различные форматы, такие как SVG, PDF или SCSS.

http://coolors.co
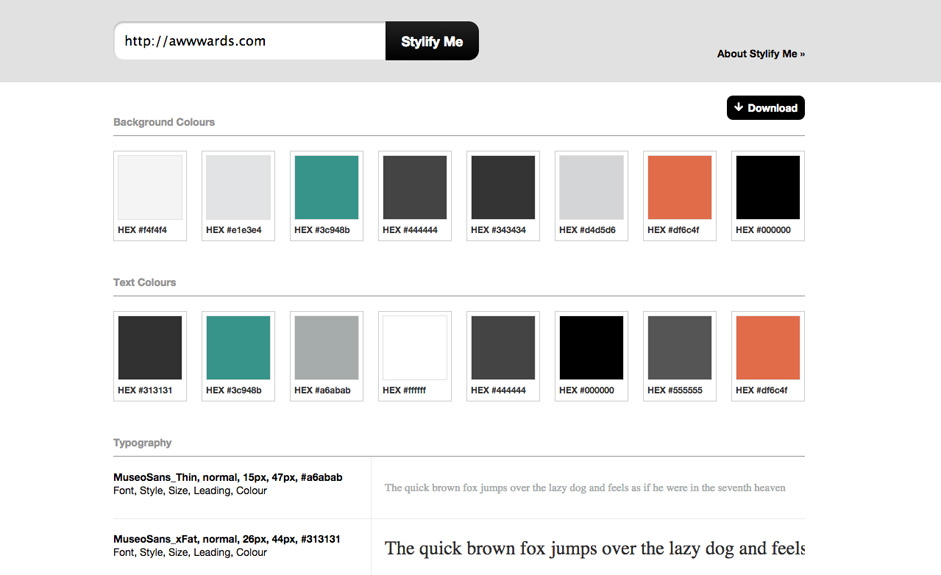
Стилизовать меня
Stylify me предоставляет нам основы руководства по стилю сайта, включая цвета, шрифты, размеры и интервалы.

http://stylifyme.com
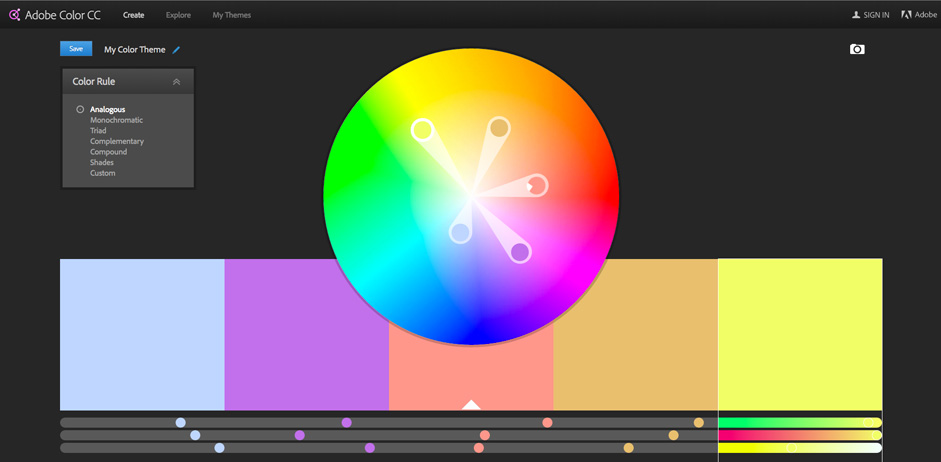
Adobe Color CC
Классический инструмент для создания цветовых схем с помощью цветового круга или просмотра тысяч цветовых комбинаций из сообщества Kuler.

https://color.adobe.com
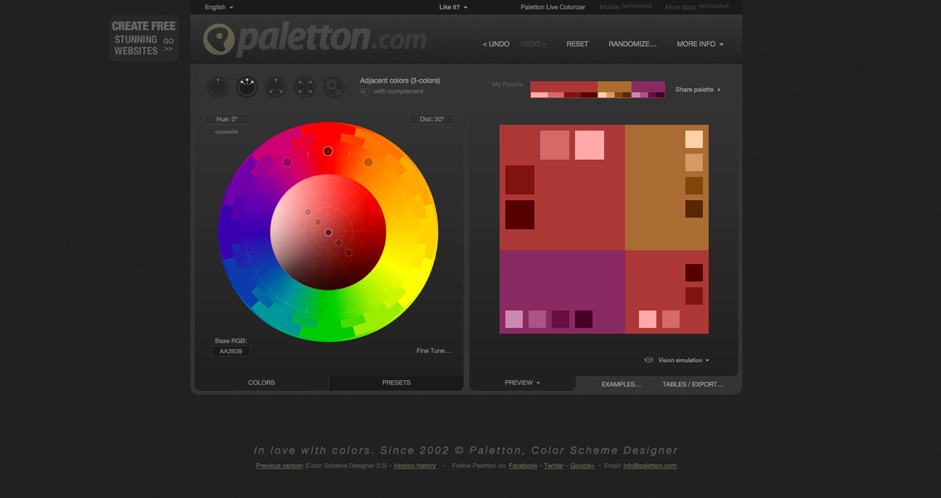
Палеттон
Дизайнерский инструмент для создания цветовых комбинаций, которые хорошо работают вместе.

http://paletton.com/
Color-Hex
Color-hex — это интересный инструмент, который помогает нам выбирать монохроматические цвета, триадные цвета, аналогичные цвета или оттенки. Это позволяет нам визуализировать нашу палитру в различных цветовых моделях, таких как RGB, HSL, HSV и CMYK. Он также генерирует код CSS для выбранного цвета с предлагаемыми комбинациями для текстовых теней, фона и т. Д.http://www.color-hex.com/

http://www.color-hex.com
,
Paletton — Дизайнер цветовых схем
Влюблен в цвета, с 2002 года.
- Paletton application
- Colorpedia
- О Палеттон
- О Палеттон
Paletton.com — дизайнерский инструмент цвета, разработанный для создания цветовых комбинаций, которые хорошо работают вместе. Он использует классическую теорию цвета с древним художественным цветовым колесом RYB для создания цветовых палитр от одного до четырех оттенков, каждый из пяти разных оттенков.Можно выбрать различные стили предварительного просмотра для тестирования и просмотра цветов в комбинациях, доступно множество примеров, чтобы увидеть палитру, используемую в дизайне веб-сайта, дизайне пользовательского интерфейса или в произвольно нарисованном изображении. Предварительный просмотр ткани Tartan также доступен для тех, кто интересуется текстилем и дизайном интерьера.
Этот инструмент палитры использует различные цветовые модели для объединения смежных цветов и / или дополнительных цветов с основным оттенком. Выбирайте модели от монохромных до триадных или тетрадных наборов цветов с дополнением или без него (противоположный оттенок), наслаждайтесь даже режимом свободного стиляИграйте с яркостью и насыщенностью палитры, выбирайте из предустановленных пресетов или создавайте случайные палитры. Уникальный фильтр имитации зрения имитирует палитру, которую видят люди с различной слабостью зрения, дальтонизмом, различными вариантами дальтонизма (протанопия, дейтеранопия, тританопия, протаномалия, дейтераномалия, тританомалия, дисхроматопсия или ахроматопсия), а также несколько гамма-симуляций (симуляция зрения) слишком яркого изображения или слишком темного отпечатка), насыщенности, преобразования оттенков серого или веб-цветов (устаревшая 216-цветовая палитра).Палитра может быть экспортирована во многие различные форматы (HTML, CSS, LESS, XML, текст, изображение PNG, палитра образцов ACO Photoshop или формат палитры Gimp GPL), чтобы раскрасить ваши художественные работы. Проверьте цветовой контраст всех пар цветов, используемых в палитре, и проверьте, соответствует ли цветовой контраст требованиям WCAG. Больше информации о цветах в Colorpedia.
Paletton является преемником предыдущего приложения Color Scheme Designer 3, которое использовалось почти 20 миллионами посетителей с 2009 года (тогда как первая версия была опубликована в 2002 году), как профессиональных дизайнеров, так и любителей, интересующихся дизайном, дизайном мобильных или настольных приложений или веб-дизайном, дизайн интерьера, мода или обустройство дома и макияж.Полная история Paletton в Colorpedia.
JavaScript не обнаружен. Javascript требуется для этого приложения.
Наша жизнь наполнена цветом. Цвет влияет на наше настроение, чувства и восприятие, а также на наши процессы принятия решений. Это означает, что ваш выбор цветовых комбинаций играет важную роль в создании вашего бренда и веб-сайта.
Выбор лучшей цветовой комбинации — это и наука, и искусство. Хотя не все были рождены с пристрастием к цвету и врожденным способностям в графическом дизайне, существуют методы и принципы, которые вы можете использовать, чтобы выбрать лучшие цветовые комбинации, чтобы произвести сильное впечатление и достичь желаемого эффекта.Мы собрали шпаргалку, чтобы облегчить стресс при выборе цветовых комбинаций, которые хорошо вам подходят и наверняка понравятся вашей аудитории.
Откройте для себя тысячи продуктов, которые вы можете начать продавать онлайн. Никаких обязательств, кредитной карты не требуется.
Получи Оберло сейчас. Это бесплатно.
Основы сочетания цветов
Прежде чем мы начнем выбирать цветовые комбинации, было бы полезно иметь базовое понимание цветов, терминологии, того, как цвета работают вместе, эмоциональных связей с ними и роли, которую они играют в создании реакции.
Давайте начнем с повторного представления визуального представления взаимосвязей цветовых оттенков: цветового круга.
Цветовое колесо
Будь то еще в начальной школе или в последнее время, когда вы в последний раз пытались использовать Photoshop, большинство из нас когда-то видели версию цветового круга. История этого важнейшего руководства для художников и дизайнеров восходит к началу 1700-х годов. Понимание основ цветового круга значительно поможет в выборе цвета, особенно если вы плохо разбираетесь во вселенной теории цвета.
Как работает цветовое колесо?
Простое цветовое колесо состоит из 12 цветовых оттенков, расположенных вокруг центральной втулки.
Цветовое колесо, состоящее из основного, вторичного и третичного цветов
Все цвета происходят из некоторой комбинации основных цветов . Три основных цвета — красный, синий и желтый. Эти три цвета, по сути, являются родителями всех остальных цветов.
 Основные цвета, выделенные на цветовом круге
Основные цвета, выделенные на цветовом круге
Смешивание равных частей любых двух основных цветов приводит к созданию дополнительных цветов.
- Красный + Синий = Фиолетовый.
- синий + желтый = зеленый.
- Красный + Желтый = Оранжевый.
 Вторичные цвета выделены на цветовом круге
Вторичные цвета выделены на цветовом круге
Третичные цвета — это те, которые получаются при смешении одного из основных цветов с одним из ближайших вторичных цветов. Третичные цвета встречаются между всех основных цветов и вторичных цветов.
- Красный + Оранжевый = Красно-оранжевый.
- желтый + оранжевый = желто-оранжевый.
- Желтый + Зеленый = Желто-зеленый.
- Синий + Зеленый = Сине-зеленый.
- синий + фиолетовый = сине-фиолетовый.
- Красный + Фиолетовый = Красно-фиолетовый.
 Третичные цвета выделены на цветовом круге
Третичные цвета выделены на цветовом круге
Цветовая терминология
Как и в любой области исследования, мир искусства, дизайна и цвета изобилует техническим языком. Общее понимание терминологии цвета будет полезно, как здесь, так и в будущем вашего бизнеса.Давайте познакомим вас с основными терминами, наиболее часто используемыми в хроматическом мире.
- Hue — художники и дизайнеры взаимозаменяемо используют термины «цвет» и «оттенок». В любом случае, это поможет вам, но слова «цвет» и «оттенок» на самом деле означают разные вещи. В общем, «цвет» используется для обозначения всех цветов, включая черный, белый и серый. В то время как «оттенок» относится к происхождению , цвета мы видим. Это базовый цвета, который мы видим, и всегда является одним из шести основных и дополнительных цветов на цветовом круге.
- Оттенок — «Оттенок» — это более легкая версия данного оттенка. Это оттенок, к которому добавлено , только белого. Иногда оттенок может казаться ярче, чем исходный оттенок, но это всего лишь бледная версия. Оттенок может варьироваться от оттенка, который чуть светлее, чем оригинал, до почти белого с небольшим количеством цвета в нем.
- Тень — Это противоположность «оттенка». «Оттенок» — это оттенок с добавлением только черного. Конечно, он может включать различное количество черного, и результирующий цвет может быть чуть темнее, чем исходный оттенок, или он может быть почти черным.Простой способ запомнить это — подумать о том, как трава в оттенке на дереве кажется на темнее на , чем трава на солнце.
- Тон — это очень похоже на «оттенок» и «оттенок», только вместо того, чтобы быть оттенком с добавленным белым или черным, к нему добавляется только серый. Серый цвет, добавляемый для создания «тона», должен состоять только из черного и белого, без других цветов (многие цвета, которые считаются серыми, на самом деле имеют основание, являющееся оттенком). Тонированные цвета, как правило, рассматриваются как более сложные, чем чистые оттенки.
- Warm Versus Cool — «Теплые» цвета — это те, которые напоминают или символизируют тепло, в то время как «холодные» цвета относятся к льду и более прохладным температурам. Например: красный, оранжевый, желтый и красно-фиолетовый — теплые цвета, а синий, фиолетовый, зеленый и сине-зеленый — прохладные.
Психология цвета
Теперь, когда мы познакомились с теорией цвета, мы должны быстро взглянуть на психологию цвета. Это важно, потому что цвета и оттенки, которые вы выбираете, задают тон того, как ваши клиенты и клиенты относятся к вашему веб-сайту, визитным карточкам и / или офисным помещениям.Выбор цветовой комбинации — это не выбор цветов, которые вам нравятся, а выбор цветов, которые вызывают эмоции, которые вы ищете от своей аудитории.
«Цвет — это сила, которая напрямую влияет на душу». ~ Василий Кандинский
Ниже приводится краткое изложение различных оттенков и чувств, которые они часто вызывают:
- Красный: волнение, опасность, энергия, смелость, сила, гнев.
- Orange: творчество, энтузиазм, здоровье, счастье, ободрение, баланс.
- Желтый: солнце, надежда, оптимизм, свет, позитив, свежесть.
- Зеленый: здоровье, природа, обновление, щедрость, свежесть, окружающая среда.
- Blue: свобода, доверие, экспансивность, надежность, вера, вдохновение.
- Фиолетовый: королевская власть, роскошь, сила, гордость, креативность, тайна.
Теплые цвета обычно создают энергию и волнение и вызывают страсть, а прохладные цвета успокаивают и расслабляют.
Если вам интересно больше узнать о психологии цвета и о том, как значения цвета влияют на вас, прочитайте полный пост здесь.
Теперь, когда у нас есть понимание цвета применительно к искусству и дизайну, давайте перейдем к забавным вещам…
цветовых комбинаций
После того, как вы определились со своей психологией, легко выбрать цвета, которые сочетаются друг с другом. Используя цветовое колесо, вы можете быстро выбрать цветовые комбинации, которые являются монохромными, дополнительными, аналогичными, разделенными, триадными или тетрадными. Эти различные цветовые схемы позволяют выбирать между контрастными и гармоничными цветами в зависимости от желаемого эффекта, которого вы хотите достичь.
Монохромные комбинации
Монохромное сочетание цветов — это разные вариации одного оттенка. Эта комбинация состоит из различных оттенков, оттенков и оттенков выбранного оттенка. Например: темно-синий, немного светло-синий и светло-синий. Эти комбинации отлично подходят для упрощения насыщенного дизайна и создания гармоничного, визуально привлекательного образа. Это отличная стратегия цветовой схемы, если вы хотите, чтобы ваш бренд идентифицировался с определенным цветом. Также полезно показать прогресс в дизайне, таком как многоуровневый прайс-лист, или создать более сложный дизайн с использованием более яркого цвета.
 Дополнительные комбинации
Дополнительные комбинации
Дополнительные цвета существуют прямо напротив друг друга на цветовом круге. Эти цвета имеют высокую контрастность друг с другом и могут выделить ваш дизайн с высокой контрастностью. Тем не менее, при неправильном использовании они могут быть очень зрительные.
Вообще говоря, при использовании дополнительных цветов вы не хотите использовать их одинаково в своем дизайне. Вы хотите выбрать один из оттенков в качестве основного цвета, а затем использовать дополнительный цвет, чтобы выделить и выделить некоторые важные элементы.
Эти контрастные цветовые схемы можно встретить и в природе, и они могут придать дизайну живой, но естественный вид. Возьмите, к примеру, оранжевый коралл, стоящий посреди синевы океана, или лаванду на фоне мягкой зелени листвы.
Примеры дополнительных цветовых комбинаций:
- красный и зеленый.
- Синий и оранжевый.
- Желтый и фиолетовый.
- Желто-зеленый и красно-фиолетовый.
- Красно-оранжевый и сине-зеленый.
 Выше приведен пример дополнительной комбинации: синий и оранжевый. Обратите внимание, как они находятся прямо напротив друг друга на цветовом круге.
Выше приведен пример дополнительной комбинации: синий и оранжевый. Обратите внимание, как они находятся прямо напротив друг друга на цветовом круге.
Аналоговые комбинации
Эти цветовые комбинации располагаются рядом друг с другом на цветовом круге. Гармоничные сочетания вызывают спокойствие и мир. Некоторые говорят, что это происходит из-за аналогичных комбинаций, которые так часто встречаются в мире природы. Рекомендуется выбрать основной цвет в качестве основы, а затем выбрать еще два для выделения.Это обычно работает лучше всего с вторичным и третичным цветом. Убедитесь, что ваш основной цвет доминирует, а два других цвета выделяются, а не подавляют. Кроме того, будьте осторожны при выборе цветов, которые слишком тесно связаны, так как они могут смешаться и вымыть ваш дизайн.
Примеры аналогичных комбинаций:
- Фиолетовый, синий и бирюзовый.
- Красный, фуксия и фиолетовый.
- Красный, оранжевый и желтый.
- Зеленый, синий и фиолетовый.
 Дополнительные сплит комбинации
Дополнительные сплит комбинации
Это вариант дополнительной цветовой схемы.Однако вместо двух цветов, расположенных прямо напротив друг друга, эта комбинация состоит из одного цвета и цветов по обе стороны от дополнения. Эта стратегия добавляет больше разнообразия, чем дополнительные цветовые схемы, включая три оттенка, не будучи слишком резким или слишком смелым. Используя этот метод, мы получаем комбинации, которые включают теплые и холодные оттенки, которые легче сбалансировать, чем цвета дополнительных цветовых схем.
Примеры раздельных дополнительных цветовых схем:
- Красный, сине-зеленый и желто-зеленый.
- Синий, красно-оранжевый и желто-оранжевый.
- Желтый, сине-фиолетовый и красно-фиолетовый.
- Фиолетовый, желто-оранжевый и желто-зеленый.
 Триадные Комбинации
Триадные Комбинации
Эти простые цветовые комбинации являются вариантами раздельной дополнительной цветовой схемы. Цвета в этой композиции находятся на палитре цветов на одинаковом расстоянии. Возьмите равносторонний треугольник и поместите его на цветовое колесо. Цвета в каждой точке объединяются в триадную комбинацию.
Эти сочетания цветов имеют тенденцию быть достаточно яркими, даже если они смягчены, окрашены или затенены. Цвета могут быть как игривыми, так и подростковыми. Из-за этого вам нужно быть осторожным с балансом этих цветов. Выбор одного в качестве основного цвета и использование двух других в качестве акцентов — сильное место для начала.
Примеры триадных комбинаций:
- Красный, желтый и синий.
- Фиолетовый, зеленый и оранжевый.
- Сине-фиолетовый, красно-оранжевый и желто-зеленый.
 Тетрадические комбинации
Тетрадические комбинации
Как и триадическая комбинация, тетрадная цветовая комбинация включает в себя цвета, которые находятся на равном расстоянии друг от друга. Кроме этих цветовых комбинаций используйте четыре цвета вместо трех. Вы можете найти тетрадную комбинацию, поместив квадрат на цветовое колесо и выбрав цвета в каждом углу, или выбрав два противоположных набора дополнительных цветов.
Эти цветовые сочетания всегда громкие и веселые, а вибрация выделяет дизайн.Однако следует соблюдать осторожность при поиске баланса с этими комбинациями, поскольку они могут быть просто подавляющими.
Примеры тетрадных цветовых схем:
- Красный, зеленый, сине-фиолетовый и желто-оранжевый.
- Желтый, фиолетовый, сине-зеленый и красно-оранжевый.
 Эксперимент — это ключ
Эксперимент — это ключ
Если у вас нет естественного сродства или опыта в искусстве и дизайне, выбор лучших цветовых комбинаций может быть немного ошеломляющим. Вы действительно не будете знать, как будут выглядеть выбранные вами цветовые комбинации в вашем дизайне, пока вы их не примените.Вот почему экспериментирование с различными оттенками, тонами, оттенками и оттенками может помочь вам найти лучшие цветовые комбинации для ваших целей и желаний. И помочь вам доставить сообщение и чувство, что вы намерены.
Существует ряд приложений и веб-сайтов, которые также могут помочь в процессе принятия решений. Мы любим генератор цветовой палитры в Канве, где вы можете перетаскивать любимые фотографии, чтобы получить цветовую палитру.
Если вы ищете цветовую схему для своего веб-сайта, визитных карточек или офиса, мы уверены, что вы разработаете наилучшую цветовую комбинацию для своих нужд.
Наши любимые комбо
монохромный
 Art by Кимберли Рашель . Цветовые палитры от Canva .
Art by Кимберли Рашель . Цветовые палитры от Canva .
Дополнительный
 Art by Кимберли Рашель . Цветовые палитры от Canva .
Art by Кимберли Рашель . Цветовые палитры от Canva .
Аналог
 Цветовые палитры от Canva .
Цветовые палитры от Canva .
Сплит
 Art by Кимберли Рашель . Цветовые палитры от Canva .
Art by Кимберли Рашель . Цветовые палитры от Canva .
Triadic
 Art by Кимберли Рашель . Цветовые палитры от Canva .
Art by Кимберли Рашель . Цветовые палитры от Canva .
Тетрадик
 Цветовые палитры от Canva .
Цветовые палитры от Canva .
Откройте для себя тысячи продуктов, которые вы можете начать продавать онлайн.Никаких обязательств, кредитной карты не требуется.
Получи Оберло сейчас. Это бесплатно.
Хотите узнать больше?
У вас есть какие-нибудь яркие советы или хитрости? Мы хотели бы услышать их. Дайте нам знать об этом в комментариях!

Эшли Винчестер
Эшли — независимый писатель из Северной Калифорнии. Когда она не создает контент, чтобы помочь предпринимателям масштабировать свой бизнес, она, вероятно, отправляется в приключение на открытом воздухе.
,
2025 © Все права защищены.

 Основные цвета, выделенные на цветовом круге
Основные цвета, выделенные на цветовом круге  Вторичные цвета выделены на цветовом круге
Вторичные цвета выделены на цветовом круге  Третичные цвета выделены на цветовом круге
Третичные цвета выделены на цветовом круге  Дополнительные комбинации
Дополнительные комбинации  Дополнительные сплит комбинации
Дополнительные сплит комбинации  Триадные Комбинации
Триадные Комбинации  Тетрадические комбинации
Тетрадические комбинации  Эксперимент — это ключ
Эксперимент — это ключ  Art by Кимберли Рашель . Цветовые палитры от Canva .
Art by Кимберли Рашель . Цветовые палитры от Canva .  Art by Кимберли Рашель . Цветовые палитры от Canva .
Art by Кимберли Рашель . Цветовые палитры от Canva .  Цветовые палитры от Canva .
Цветовые палитры от Canva .  Art by Кимберли Рашель . Цветовые палитры от Canva .
Art by Кимберли Рашель . Цветовые палитры от Canva .  Art by Кимберли Рашель . Цветовые палитры от Canva .
Art by Кимберли Рашель . Цветовые палитры от Canva .  Цветовые палитры от Canva .
Цветовые палитры от Canva .
Добавить комментарий