Как создать меню для группы в «Вконтакте» подробная инструкция
Как известно, человек, читая или попадая на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс. Параллельно он убеждается в хорошем или плохом юзабилити (удобстве пользования). Меню в группе в социальной сети «Вконтакте», о котором мы сегодня и поговорим и рассмотрим принцип его конструирования на примере, позволяет не только красочно преподать информацию и «отличиться» от конкурентов в лучшую сторону, но и выявить именно те пункты и сделать на них акцент, которые необходимы.
Достаточно взглянуть на несколько примеров, чтобы понять, на сколько это красиво и удобно:
Приступим. Для начала, следует отметить, что, если вы хотите сделать меню сами с нуля, то вам понадобится вся нижеследующая информация. В том случае, если дизайн уже есть, то можете пропустить часть статьи пи перейти непосредственно к его размещению и wiki-разметке.
Дизайн меню
Позволяет выполнить основу для будущего проекта. Чтобы выполнить данную часть работ, приветствуется знание такой программы, как «Adobe Photoshop». Вот так выглядит шаблон размеров, в котором мы будем реализовывать будущее красивое меню.
Ширина аватара составляет 200 пикселей, высота – 500. Картинка основного меню – 510*308. В результате мы получим вот такую красивую «менюшку» в конце.
Обращаем внимание на то, что в зависимости от информации, расписанной после названия группы, может меняться высота картинки справа (аватара), а соответственно и все что расположено рядом, может сместиться!
Данный исходник PSD-макета был реализован для примера. Скачать.
Не будем заострять внимания на том, как делался шаблон, приступим сразу к его подготовке для размещения в новую или уже существующую группу. Открываем файл в «Фотошопе».
Первым делом, сохраняем аватар. Один из способов быстрого сохранения, если в файле все проструктурировано и мало элементов (как в нашем случае). Отключаем видимость ненужных нам слоев.
Заходим в раздел «Изображение» и выбираем операцию «Тримминг».
На выходе получаем:
Нажимаем «Файл», потом «Сохранить как». Выбираем формат .png и сохраняем в нужную нам папку или директиву.
При большом весе получившегося изображения, можно воспользоваться инструментом «Сохранить для Web». Команда также находится в разделе «Файл».
Проделываем аналогичную операцию с изображением, которое будет выводиться при первичном отображении меню. В нашем случае, оставляем видимыми – папку «открыть меню» и «фон меню» в папке «меню с машиной». На выходе в результате:
Теперь необходимо выполнить сохранение и нарезку второго уровня меню. Для этого оставляем видимым «фон меню» в папке «меню с машиной» и добавляем к нему «Меню второй уровень».
Затем воспользуемся инструментом «Раскройка», найти который можно в меню слева.
«Разрезаем» нашу картинку на соответствующие части. В нашем случае их будет три.
После этого, нажимаем «Сохранить для Web» и выбираем соответствующую папку для сохранения. В результате вы должны получить три нарезанных картинки, которые в сумме составят одно целое изображение меню.
На этом подготовительная часть закончена. Приступаем к основному этапу.
Wiki-разметка готового меню в «Вконтакте».
Первым делом, надо загрузить фотографию группы или аватарку, нажав на одноименную ссылку и выбрав необходимый нам файл.
Затем обязательно проделываем следующую последовательность действий. Заходим в «Управление сообществом» и в пункте «Разделы» напротив кнопки «Материалы» выбираем «Ограниченные».
Сделать это необходимо, чтобы пользователи и участники группы не могли изменять и/или редактировать дополнительные позиции, в том числе и меню.
После проделанной операции загружаем наши нарезанные картинки в альбом сообщества.
Переходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.
Чтобы убыстрить процесс, воспользуемся клавишей «Фотоаппарат» и нажмем «Выбрать из фотографий сообщества».
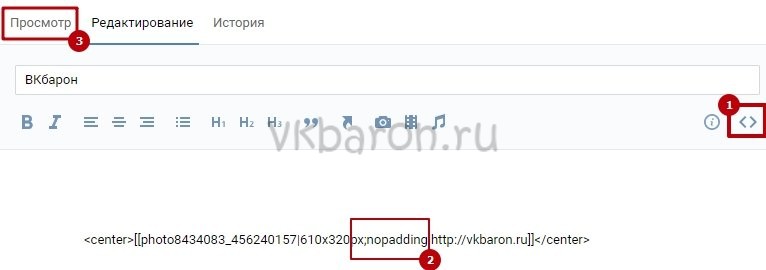
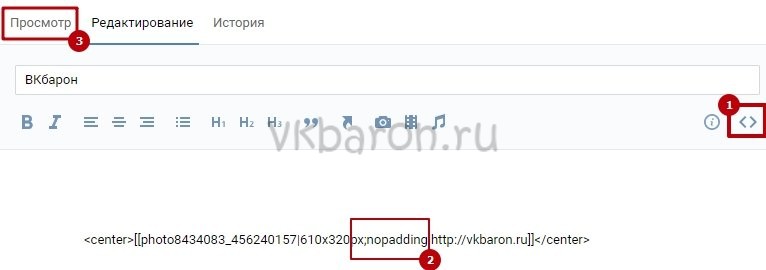
После добавления снова попадаем в меню редактора и нажимаем клавишу «<>», в которой произведем дальнейшее редактирование. Также сразу переименовываем раздел и вместо «Свежие новости» пишем в нашем случае «МЕНЮ ГРУППЫ».
Общая структура каждой нарезанной части выглядит следующим образом в разметке — [[photo-id|XxYpx|www.site.ru ]], где:
-
id – идентификатор (номер) картинки, которую вы загрузили; -
X и Y – размер изображения по горизонтали и вертикали в пикселях; -
www.site.ru – ссылка, ведущая на необходимый блок группы (например, «Обсуждения») или прямо на нужный раздел вашего сайта иди другого веб-ресурса.
Глядя на шаблон, редактируем нашу wiki-разметку и периодически заходим в раздел «Предпросмотр», в которой визуально отображаются внесенные нами изменения.
Сразу все картинки необходимо закрыть тегом (а не как стоит изначально по умолчанию, каждое изображение) <center>…</center>, который автоматически размещает все части меню по центру страницы!
Так как тег, центрирующий изображение, мы уже оставили один, то, чтобы избавиться от «неприятных» расстояний между частями общего изображения, следует вставить тег «nopadding» следующим образом: [[photo454997239_456239045|400x86px; nopadding| ]]
Вот что получается в итоге.
Не забываем нажать кнопку «Сохранить».
Теперь следует нажать на вкладку «МЕНЮ ГРУППЫ», потом «редактировать».
!Важно! Чтобы скопировать необходимый адрес, нажимаем в нашем варианте на «МЕНЮ ГРУППЫ» и копируем оттуда «правильную ссылку».
Переходим на главную страницу, нажимаем «Добавить запись». Не забываем сразу же поменять автора записи!
В поле редактора вставляем ссылку, которую мы скопировали ранее. Затем нажимаем на «фотограф» и добавляем изображение, которое мы приготовили заранее (с кнопкой «открыть меню»).
После того, как вставили ссылку в запись, и она отобразилась в виде прямоугольника снизу, можно ее удалить из записи. Осталось нажать кнопку «Отправить».
Нажимаем на «многоточие» справа от записи и кликаем по вкладке «Закрепить».
После этого обновляем страницу и наслаждаемся получившимся результатом, который выглядит следующим образом:
При нажатии на «Открыть меню».
Как видите, сделать меню в социальной сети «Вконтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний пользования «Фотошопом» и wiki-разметки. Чем лучше и понятливее дизайн, тем охотнее и чаще будет потенциальный пользователь приходить и возвращаться в вашу группу.
Если вы хотите действительно уникальный и потрясающий дизайн группы с соблюдением фирменной стилистики и сопутствующих элементов, то обратитесь к профессиональному дизайнеру, а можете и сами перед этим опробовать размах своих талантов. Удачи вам во всех ваших начинаниях!
Комментарии
Хотите узнать все
подробности о своём
сайте, звоните:
8 800 200 47 80
(Бесплатно по России)
или
Отправить заявку
Сообщение отправлено
Пошаговая инструкция, как сделать меню в группе ВКонтакте
Сегодня все больше пабликов в ВК добавляет в свой интерфейс меню, которое выполняет не только роль навигационного помощника, но также придает эстетическую привлекательность сообществу и способствует увеличению конверсий. О том, как сделать меню в группе ВКонтакте, сегодня и поговорим.
В каких целях используется?
Меню в группе ВК может выполнять следующие цели:
- Навигация. Наличие навигации в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь конвертации посетителя в покупателя. Такое меню может содержать не только ссылки на внутренние страницы ВК, но также и на сторонние сайты. Например, на официальный сайт вашей компании.
- Эстетическая привлекательность. Другая, не менее значимая цель – придание паблику красивого внешнего вида. Сочетая данный элемент с другими элементами оформления (аватар, обложка, баннер, закрепленный пост), можно придать индивидуальный, неповторимый и запоминающийся стиль вашему сообществу.

Ну вот разве не красотища?
- Мотивация совершения целевого действия. Вы сами можете подтолкнуть пользователя к прочтению или просмотру определенной информации, клику по определенной кнопке и т.д. Качественное и продуманное оформление способно сделать кликабельное меню, которое будет и привлекать внимание пользователей, и заинтересовывать их, и призывать к действию (call to action).
О том, как создать шапку для группы ВК, есть статья на нашем сайте.
Как создать текстовое меню?
Создание навигационного меню в группе ВК осуществляется за счет wiki-разметки. Это технология, дающая расширенные возможности форматирования текста. Для социальной сети «ВКонтакте» данная разметка стала незаменимым инструментом для создания и оформления привлекательных обучающих, продающих, развлекательных страниц, в том числе и навигационных меню.
Итак, как сделать меню в группе ВКонтакте:
- Заходим в «Управление» сообществом.

- Справа выбираем пункт «Разделы».

- Находим «Материалы» и включаем их.

Важно! Делайте их ограниченными, чтобы доступ к редактированию был только у вас. При открытом доступе, редактировать меню сможет любой участник сообщества.
- Сохраняем изменения и переходим на страницу группы. Нужный блок мы подключили, теперь осталось создать само меню. Вы должны были заметить, что после подключения на главной странице паблика появилась новая вкладка «Свежие новости».
- Переходим во вкладку «Свежие новости».

- Нажимаем «Редактировать».

- Меняем название на соответствующее (например, «Меню»).

- Далее в правом углу включаем «Режим wiki-разметки».

При наведении на кнопку <>, должна появляться надпись «Визуальный режим редактирования». Если появляется «Режим wiki-разметки», это значит, что он не включен.

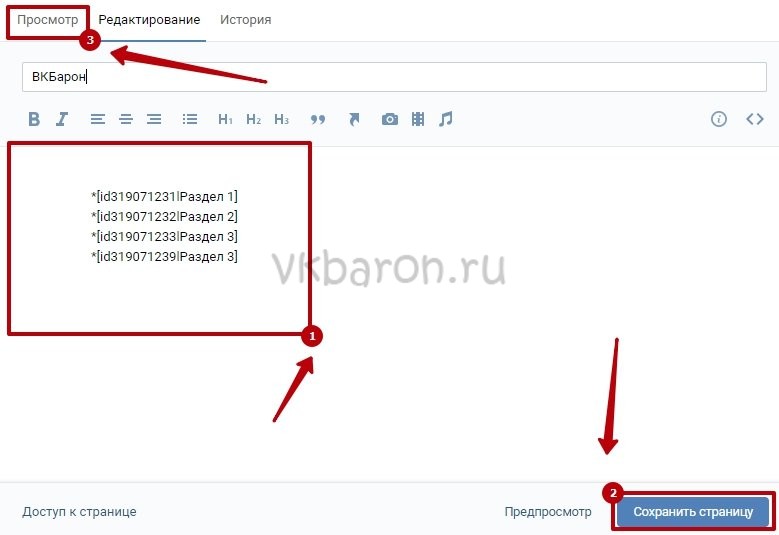
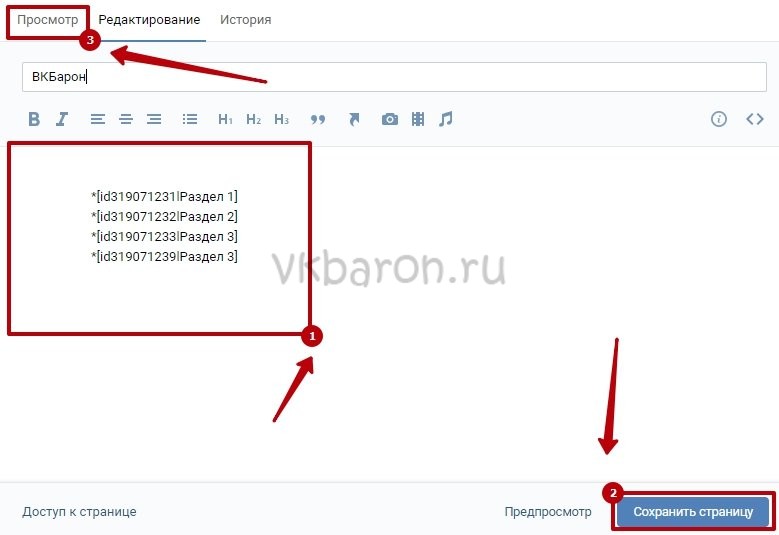
- Пишем названия всех необходимых разделов. Каждый пункт с новой строки.

- Заключаем каждую строку в квадратные скобки.

- Добавляем вертикальную черту перед названиями.

- Перед вертикальной чертой добавляем ссылки на соответствующие страницы, куда будут попадать пользователи после клика.

- Добавляем звездочку перед квадратными скобками каждого пункта.

Кнопка «Предпросмотр» позволяет заранее увидеть результат.
- Если все сделано правильно, нажимаем кнопку «Сохранить страницу».
Вуаля! Теперь в нашем паблике появилось меню. Кликнув на каждый из пунктов, мы будем попадать на соответствующую страницу.
По умолчанию оно будет доступно во вкладке с названием, которое вы указали (вместо «Свежих новостей»). Но далеко не все пользователи будут его видеть. Чтобы сделать его более кликабельным и заметным, создайте пост со ссылкой на меню, оформите этот пост соответствующим образом и закрепите его. Таким образом, нажимая на ссылку в закрепленной записи, перед пользователем будет открываться меню группы.
Ниже представлен пример такой записи:

Текстовое меню используется редко, так как никакого привлекательного вида ваше сообщество не получит. Да и кликать по нему будут неохотно. Но я показал вам, как его создавать так, чтобы пользователи обратили на него внимание.
Статья в тему: “Вики-страницы в группах ВК: что это такое и как с ними быть?“.
Как сделать графическое меню?
Другое дело графическое меню, где за основу берутся изображения. Здесь в качестве кнопок будет выступать не текст с гиперссылками, а картинки формата PNG. Поэтому, чтобы сделать графический вариант wiki-меню для своего сообщества, вам понадобятся хоть какие-то навыки и умения работы в фотошопе или другом графическом редакторе.
В нем необходимо будет создать картинки кнопок. Чтобы меню не выглядело, как набор случайных изображений, создаваемые в фотошопе кнопки должны сочетаться между собой, чтобы вместе они выглядели, как одно целое. Например, как на скриншоте ниже:

Как создать графическое меню в группе:
- Открываем «Свежие новости» и нажимаем «Редактировать».
- Включаем «Визуальный режим редактирования».
- Добавляем созданные в фотошопе изображения.

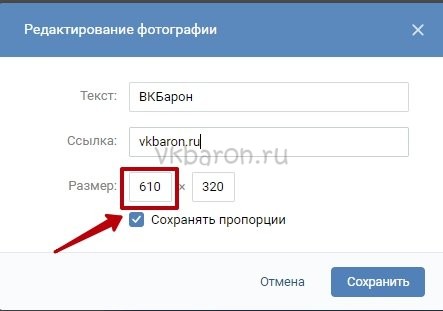
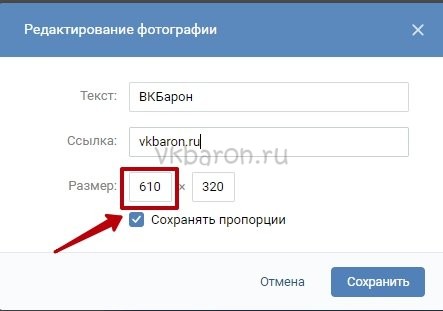
- Нажимаем на каждое изображение. В появившемся меню задаем размеры (рекомендуется использовать ширину стены – 610 пикселей, длина проставиться автоматически при сохранении пропорций).

- Далее переключаемся на «Режим wiki-разметки».
- После размеров каждой картинки добавьте «;nopadding», чтобы избавиться от видимых пробелов между изображениями.

- После вертикальной черты добавляем ссылки, куда пользователь попадем после клика.

- Сохраняем изменения.
Таким образом, мы получили меню, состоящее только из изображений. При желании и достаточных навыках вы сможете создать неповторимый стиль и новый дизайн для своего сообщества.
Если же вы не обладаете навыками работы в фотошопе, но желаете получить качественное и привлекательное оформление своего меню, обратитесь к профессионалам. Или используйте способ, который я опишу далее.
Использование шаблонов
Если у вас нет возможности выделить отдельный бюджет на разработку wiki-меню, но при этом хочется получить профессиональное оформление, используйте готовые шаблоны.

Сегодня в сети, есть большое множество онлайн-сервисов и сайтов, где можно бесплатно (или платно) скачать готовые шаблоны. Достаточно задать соответствующий запрос в поисковой строке браузера. Ну а скачав их, воспользуйтесь описанной мною выше инструкцией.
Как наличие меню способствует успеху сообщества?
Качественное, красиво оформленное, интерактивное меню является и грамотным дизайнерским решением, и полезным инструментом. Причем пользу оно приносит как посетителям сообщества, так и для маркетологам, задача которых заставить этих посетителей совершать целевые действия.

Заходя в обычный паблик, у пользователя стоит большой выбор действий. Он может нажать куда угодно и просмотреть что угодно, но, как правило, 80% элементов остаются без внимания. Меню же, в свою очередь, способно сфокусировать внимание пользователя на определенных вещах, на определённой информации, которая в нем содержится.
Именно так и работает меню в группах ВК. Оно направляет людей и подсказывает им, что можно сделать, что можно посмотреть и т.д. И если его грамотно и умело составить, то направлять оно будет по задуманному вами пути, конверсионному пути. Это психология, играющая немаловажную роль в маркетинге.
Смотрите также как оформить группу в ВК и какие инструменты помогут в соответствующей статье.
Итог
Сегодня я рассказал вам о том, как сделать меню в группах ВКонтакте, о его видах и пользе. Это многофункциональный и очень полезный инструмент. Используйте его в своей работе. Надеюсь, статья была для вас полезной.
А о том, как создать и оформить группу в Одноклассниках, читайте материал по ссылке.
[Всего: 2 Средний: 4.5/5]
Автор публикации
не в сети 2 года
Amelie
Комментарии: 12Публикации: 1604Регистрация: 19-06-2018
Как сделать меню в группе Вконтакте: пошаговая инструкция | Создание графического меню с кнопками, картинками и без фотошопа
Меню группы — интерактивный список основных разделов группы, позволяющий за секунду перейти в необходимый пункт. Как сделать меню в группе ВКонтакте? Рассказываем, как добиться функционального расположения разделов блога.
Как создать меню в группе ВКонтакте
- Зайдите в группу.
- Под аватаркой заходим в раздел “Управление сообществом”.
- Откроется несколько пунктов (фотографии, документы). Перейдите в раздел “Материалы”, нажав на “Ограниченные”. Это вынужденная мера: в противном случае (при открытом доступе) любой сможет создать новые страницы, испортив меню группы.
- Вернитесь на главную страницу сообщества. Удалите закрепленные посты. Перезагрузите страницу.
- Откройте раздел под названием “Свежие новости” (он расположен прямо под описанием сообщества). Вы увидите, что рядом с ним возник пункт “Редактировать”.
- В открывшемся окне редактирования следует выбрать режим wiki-разметки. Он выбирается путем нажатия кнопки справа. Наведите на нее курсор: отобразится название режима, в котором вы сейчас находитесь.
- Можно приступить к редактированию. Базовое название заголовка (“Свежие новости”) меняем по собственному усмотрению. Подойдет краткое описание: “Меню группы”.
- Чтобы сделать новые пункты, запишите названия разделов в столбик, выделив их двойными квадратными скобками. Например: [[Цены]], [[Контакты]].
- Кнопка “Предпросмотр страницы” покажет, как выглядит меню группы.
Как сделать меню группы ВКонтакте с кнопками


Графические кнопки часто используются контент-менеджерами, администраторами, модераторами при оформлении группы ВКонтакте: это довольно удобно. Такой прием удерживает внимание даже случайного посетителя, “заставляет” его задержаться на странице, изучить ее содержание детально (и даже подписаться на обновления). Отвечаем на вопрос: как создать меню в группе ВКонтакте?
- Выберите любую яркую картинку, которая вписывается в тематику и стилистику блога. Затем загрузите ее в фотоальбом на личной страничке или в альбом сообщества.
- Найдите ее в фотоальбоме, скопируйте ссылку на фотографию в адресной строке вашего браузера.
- Откройте режим редактирования группы, как описано в предыдущем разделе статьи. Нужен режим wiki-разметки.
- Пишем код. photo-AAAAA_BBBBBB — вставьте эту ссылку из адреса фото. Далее: |400px| (ширина изображения, можно выбрать любое значение, до 600 px). И, наконец, рабочая ссылка — скопируйте ее в текущей строке браузера.
- Заключите написанное в двойные квадратные скобки. Конечный вид ссылки: [[photo-AAAAA_BBBBBB|400px|ссылка]].
Как сделать меню группы с картинками
Сложная задача: как оформить кнопки в группе, не используя Фотошоп? Не каждый умеет виртуозно пользоваться графическими редакторами. На помощь придут готовые изображения из интернета.
- Загружаем необходимые фотографии прямо в фотоальбом сообщества. Если вы хотите “нанести” на них текст для большей выразительности, сделайте это в редакторе Paint заранее.
- Выбираем раздел под названием “Свежие новости”, затем наводим курсор на пункт с редактированием.
- Найдите на рабочей панели кнопку “Добавить фотографию” (со значком фотоаппарата). Если вы решили не загружать фото прямо в альбом группы, можно сделать это непосредственно здесь, скачав изображения с компьютера.
- После окончания загрузки вы увидите: в текстовом поле появились ссылки на фото.
- Поставьте прямой слэш | в конце каждой ссылки, а после него укажите адрес необходимых страниц, к которым будет прикреплена картинка (ссылка на видеоальбомы, на фото, аудио…).
- Проделав эти манипуляции, заключите образовавшиеся ссылки в двойные квадратные скобки [].
- Нажмите на кнопку предпросмотра. Если все в порядке, сохраните изменения.
- Понажимайте на кнопки в меню, убедитесь, что все работает.
Как сделать графическое меню в группе
Если вы хотите, чтобы меню в группе выглядело стильно, привлекательно, самое время подумать о графическом меню. Создание меню в группе ВКонтакте — процесс довольно долгий, если вы сталкнулись с ним впервые. Чем больше кликабельных пунктов в меню, тем сложнее с ним справиться. Что нужно учесть?
- Ширина картинки должна быть не более 370 px, максимум — 390.
- Будущее меню следует разрезать на полоски в Фотошопе. Полученные изображения загрузить в альбом аккаунта.
- Нажмите раздел “Свежие новости”, кнопку “Редактировать”.
- Найдите значок фотоаппарата, загрузите картинки. Вы увидите код загрузки каждой картинки в текстовом поле.
- Теперь нужно присвоить каждой картинке ссылку. Если вы желаете, чтобы она вела на запись на стене сообщества, найдите ее, скопируйте URL. Если нужен переход на иной сайт, скопируйте его адрес.
- Отделите код загрузки картинки прямым слэшем | и вставьте ссылку после него.
- Сохраните изменения, организуйте предпросмотр.
Как сделать интерактивное меню в группе


Многие сайты продаж создают интерактивное меню на главной странице. Эффект нажатой кнопки, особые выделения, подчеркивания клавиш — эффекты делают сайт привлекательным для покупателей. Если вы ведете бизнес-аккаунт ВКонтакте, вам пригодится умение создавать интерактивное меню группы.
- Создайте в Фотошопе документ, поместив туда изображение с “шапкой” меню.
- Оформите строку навигации: можно написать на белом фоне основные разделы будущего меню (“О нас”, “Цены” и др.) Выделите разным цветом при необходимости.
- Разрежьте каждую картинку, чтобы они были оформлены по отдельности.
- Зайдите на сайт ВКонтакте (группа, раздел “Свежие новости”, “Редактировать”, режим wiki-разметки).
- Загрузите фотографии с компьютера.
- Скопируйте адрес нужной страницы, вставьте его в код картинки через прямой слэш. Для каждой картинки труется отдельная wiki-страница.
- При нажатии на эти ссылки будут открываться соответствующие разделы сообщества. После перехода вы увидите пункт “Наполнить содержанием”. Загрузите те же кнопки, но с иным цветовым порядком.
Готово! Теперь кнопки начнут менять цвет при переходе на различные разделы сообщества.


Агния Ермолаева (Написано статей: 107)
Автор, специалист в пользовании социальными сетями и онлайн образовании. В прошлом окончила факультет экономики и маркетинга, и поняла, что ей нравится работать в этом направлении. Больше всего в своих работах делает уклон на продвижения, раскрутку бренда в интернете и социальных сетях. Просмотреть все записи автора →
Оценка статьи:

 Загрузка…
Загрузка…
Поделиться с друзьями:
Как сделать меню в группе ВК
Как сделать меню в группе вк, чтобы сообщество стало удобным и визуально привлекательным? Найти сходу нужную информацию среди большого количества публикаций пользователю сложно, и путеводитель окажется весьма кстати.
Создать меню в группе Вконтакте можно несколькими способами:
- при помощи Photoshop
- использовать конструктор
- ограничиться перечнем разделов без изображений
- обратиться к специалисту.
Самый простой вариант прибегнуть к услугам профессионала. Подробно описать свои желания и спокойно ждать результата. Если же хочется делать меню в группе вк самостоятельно, придётся потратить время на изучение материала.
Текстовое
Начнём с текстового решения. Чтобы добавить меню в группу Вконтакте:
- Заходим в «Управление сообществом»


- Из открывшихся пунктов выбираем «Разделы»
- Включаем «Материалы»
- Делаем доступ ограниченным, чтобы публикациями могли заниматься только Вы или назначенные Вами лица.


- После того, как все действия сохранены, на главной странице появляется вкладка «Свежие новости».
- Меняем название на рентабельное.


- Наводим курсор на кнопку ltgt в правом верхнем углу.
- Включаем «Режим wiki-разметки».


- Появляется надпись «Визуальный режим редактирования».
- Теперь можно приступить к оформлению.
- Прописываем названия рубрик с новой строки. Например: Услуги Цены Контакты Отзывы


- Заключаем названия в квадратные скобки и добавляем перед каждым вертикальную черту: [|Услуги] [|Цены] [|Контакты] [|Отзывы]
- Перед чертой прописываем ссылки на страницы, куда попадут посетители после того, как кликнут интересующий блок [https://vk/com/salonkrasoti.ru|Цены]
- Перед скобками ставим звёздочку *[https://vk/com/salonkrasoti.ru|Цены] Нажимаем «Сохранить».


- Обязательно воспользуйтесь клавишей «Предпросмотр», чтобы убедиться, что всё сделано правильно.


Нововведение существенно облегчит поиск Вашим потенциальным клиентам. Однако, такой вид малопривлекателен. Чтобы заинтересовать подписчиков, необходимы яркие краски.


Как создать меню в группе вк, чтобы цепляло с первого взгляда?
В группе Вконтакте сделать кликабельное меню аппетитным проще всего при помощи конструктора.
Конструкторы
Существуют как платные, так и бесплатные версии. Вам предложат шаблон, разные варианты фона, цвета клавиш, а также изменить шрифт. Это может выглядеть примерно так:
- Можно загрузить иллюстрации со своего компьютера.
- Последовательно выбираем все пункты, корректируя в процессе по своему усмотрению.
Для примера ниже Вы найдете ссылки на несколько подобных сервисов.
Бесплатный конструктор Вы найдёте на https://вкменю.рф.
Платные: https://vkmenu.ru, https://www.vkprofi.ru. Создать неповторимый стиль без специальных знаний вики разметки поможет сервис http://wikiposter.net. Приложения отличаются между собой, но имеют подробную инструкцию, так что запутаться практически нереально, даже новичку.
Гораздо сложнее сделать меню в группе ВКонтакте, задействовав графический редактор.


Photoshop
- Открываем нужное изображение в программе.
- Размер миниатюры не должен превышать 600 пикселей по ширине.
- Проверяем, исправляем, если нужно.
- Инструментом «Раскройка» нарезаем фото на кнопки
- Сохраняем для WEB
- Переходим VK, включаем «Материалы», ограничиваем доступ, сохраняем, меняем название — всё, как в варианте без графики.
- Далее добавляем нарезанные фрагменты, нажимая значок фотокамеры
- Перед нами появляется код, он потребует доработки.
- Переносим ссылки в столбик и добавляем в каждую строчку тег nopadding (через точку с запятой), чтобы убрать пробелы. Пример: [photo31165052_426031462|204x141pxnobordernopadding|topic-35158179_34009350]][[
- Если на данном этапе всё корректно (убеждаемся в Предпросмотре), сохраняем и возвращаемся на страницу.
Закрепляем меню
В завершении статьи мы расскажем как закрепить меню в группе Вконтакте. Снова несколько простых шагов:
- Создаём на стене новую запись, в которой прописываем ссылку на меню (копируем в адресной строке).
- После того, как наш образец появится внизу, ссылку можно будет удалить.
- Используя значок фотокамеры, прикрепляем заранее выбранный баннер.
- Публикуем и жмём «Закрепить».
Итак, пожалуй, мы всё рассказали про то как сделать меню в группе Вконтакте в 2019 году после недавних нововведений.
Если нужно удалить меню
Как удалить меню в группе Вконтакте, если оно перестало быть актуальным? Удалить совсем после обновлений не получится. Но можно изменить видимость.
Для этого в разделе «Приложения» находим пункт «Видимость» и выбираем «Только администраторы» или «Никто». Теперь Вы знаете, как создать меню в группе вк, и применив вышеприведённые инструкции, легко сможете украсить группу стильным и удобным навигатором.


Похожие статьи:
Меню группы в ВК
Красивое меню группы в ВК гарантирует ей признательность пользователей, стабильный рост аудитории, а также отличные перспективы для монетизации. Стоит ли говорить о том, что уметь создавать удобное и функциональное меню должен каждый специалист, который занимается продвижением сообществ в социальной сети.
В данный момент ВКонтакте предлагает два вида меню: текстовое и графическое. Каждый из них имеет свои особенности и различия в технике создания. Подробнее об этом расскажем в данной статье.
Подготовка к созданию меню в ВК
Для того чтобы создать любой блок переходов в группе или паблике ВК, нужно предварительно подключить ряд специальных возможностей, которые обычно используются при разработке wiki-страницы:
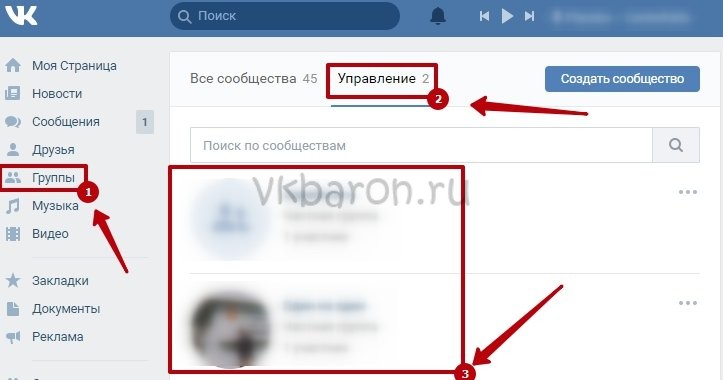
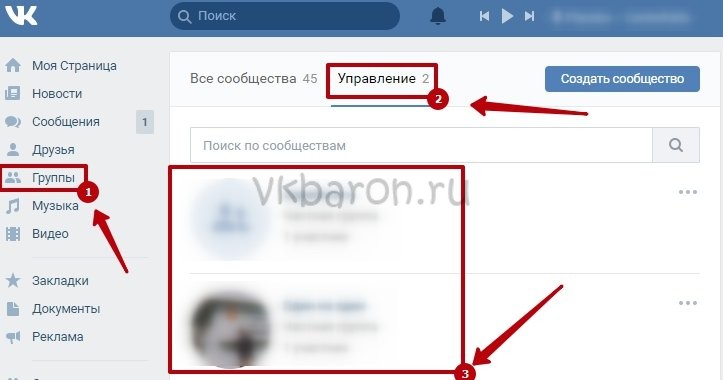
- Войти в аккаунт администратора группы и с него зайти в раздел «Группы». Через вкладку «Управление» найти нужное сообщество и войти него.


- Кликнуть вкладку «Управление», которая располагается под аватаркой группы.
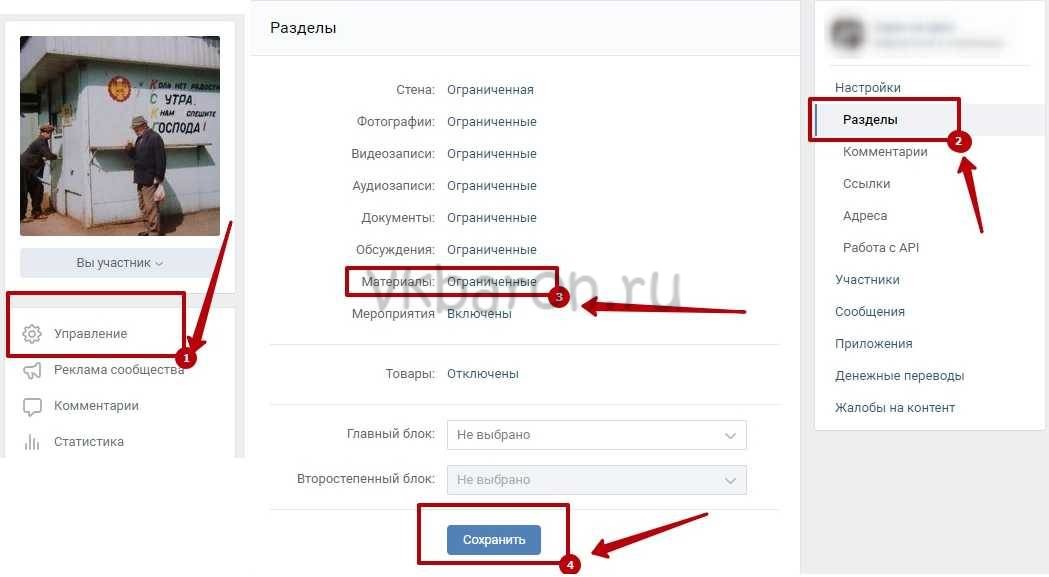
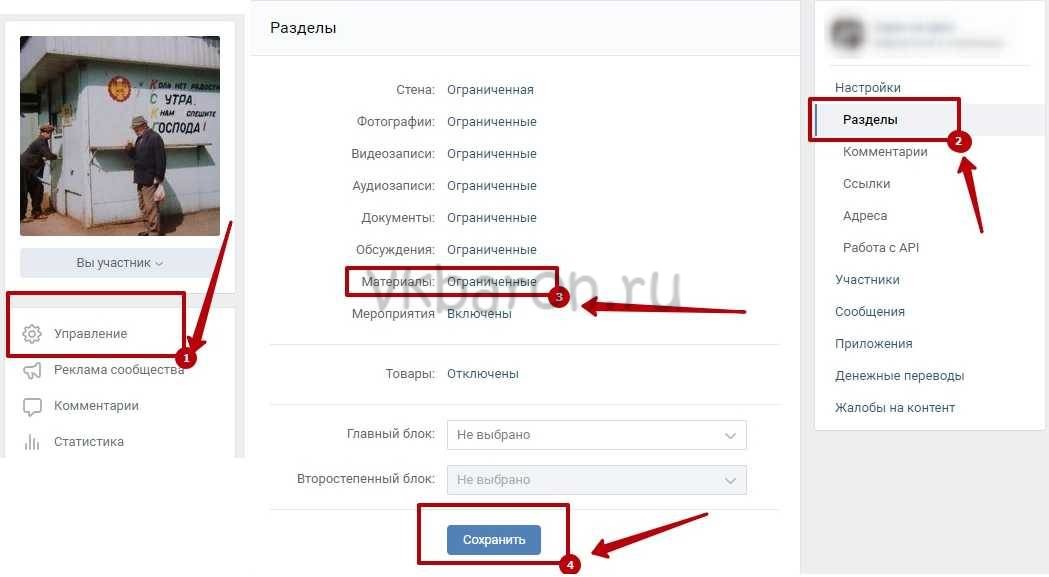
- Кликнуть пункт «Разделы», в строке «Материалы» установить режим «Ограниченные». Сохранить изменения нажатием соответствующей кнопки внизу экрана.


- Вернуться на главную страницу группы. В верхней части экрана нажать на вкладку «Свежие новости». Кликнуть кнопку «Редактировать».
- В правой части экрана найти значок «<>», кликнуть по нему.


- Стандартное название раздела сменить на подходящее. Например, «меню».


На этом подготовительные работы можно считать оконченными и можно приступать непосредственно к формированию текстового или графического меню.
Создание текстового меню в ВК
Данная инструкция описывает процесс создания простого текстового меню. Оно не пользуется особенной популярностью среди SMM-специалистов, но отлично подходит для того, чтобы детально разобраться в самом механизме.
- В текстовом поле в столбик написать список пунктов будущего меню.
- Каждый пункт заключить в квадратные скобки. Например, [О компании].
- В начале каждой строчки поставить знак «Звездочка». Например, *[О компании].
- Перед названием каждого пункта меню поставить значок «Вертикальная прямая». Например, *[|О компании].
- Между открывающейся квадратной скобкой и вертикальной чертой прописать ссылку на страницу, куда будет перенаправлен юзер. Например, [https://vk.com/club169913743|О компании].
- В нижней части экрана нажать на кнопку «Сохранить страницу».
- Для того чтобы ознакомиться с полученным результатом, можно кликнуть по вкладке «Просмотр». При необходимости в меню можно вносить изменения, пока оно не приобретет желаемый вид.


Таким образом, процесс создания текстового меню максимально прост. С ним справится любой человек, вне зависимости от опыта и уровня подготовки.
Создание графического меню в ВК
Чтобы украсить свою группу в ВКонтакте красивым графическим меню, нужно владеть хотя бы базисными навыками работы в программе Photoshop.
Внимание! При разработке меню следует придерживаться параметров, которые даны в этой инструкции. Иначе, изображения могут неудачно «обрезаться» или исказиться, что испортит всё впечатление от готового результата.
Итак, вот инструкция, которая поможет сделать красивое и функциональное графическое меню, способное украсить любое сообщество:
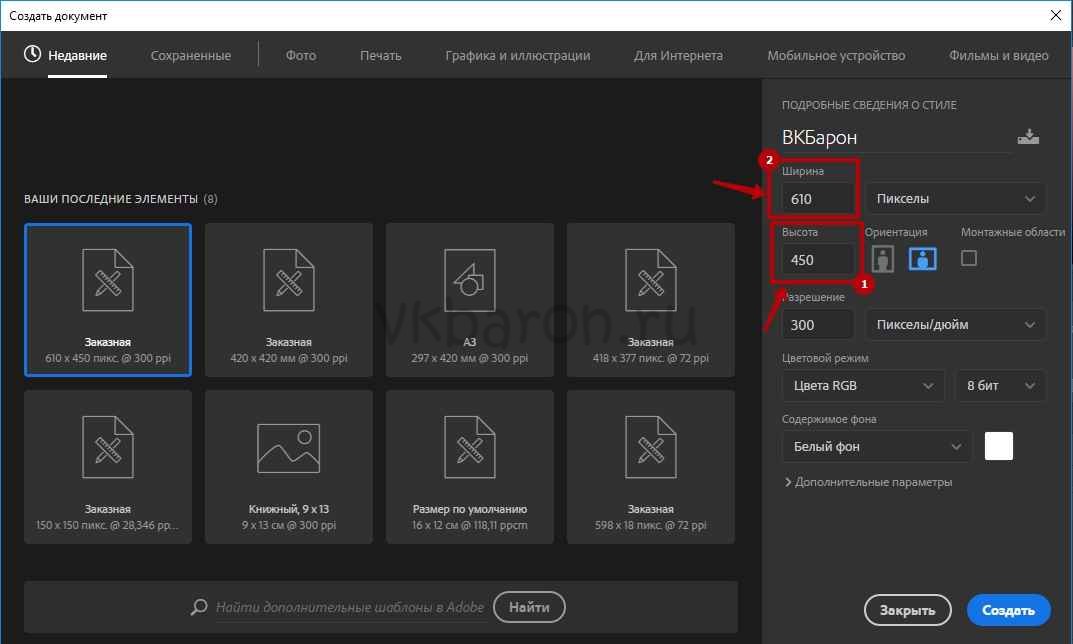
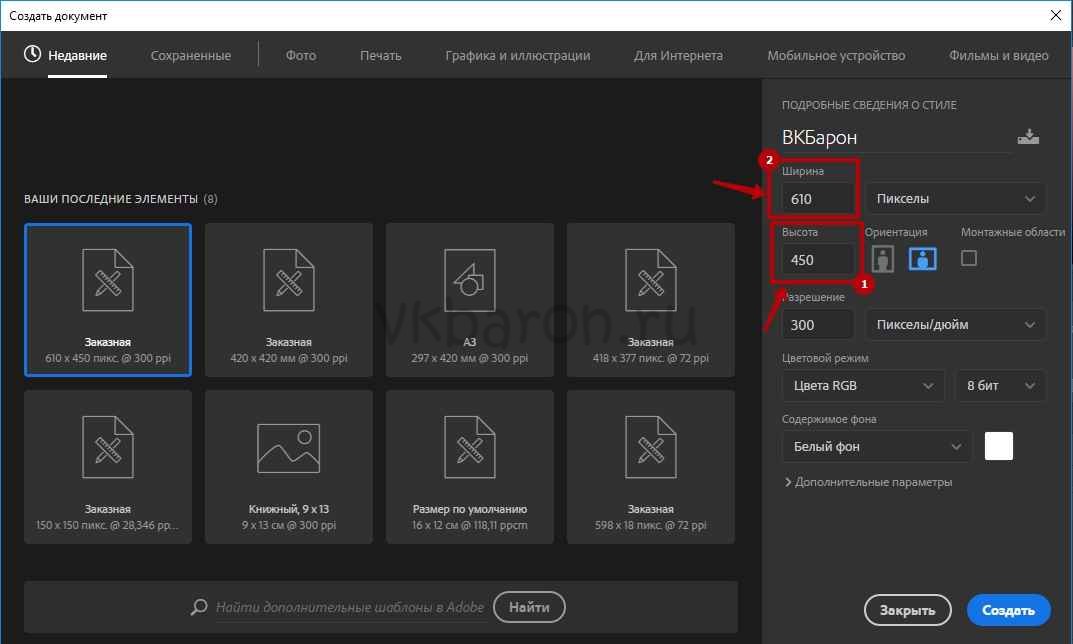
- Открыть программу Photoshop и создать в ней новый файл.


- Указать следующие размеры: ширина 610 пикселей, высота 450 пикселей, разрешение 100 пикселей на дюйм.
- Нажать на кнопку «Создать».


- В рабочую область файла перетащить картинку, которая станет фоном будущего меню. При необходимости растянуть изображение, подгоняя его под заданные размеры. Нажать клавишу Enter на клавиатуре.
- Правой кнопкой мыши кликнуть по картинке и выбрать «Объединить видимые».


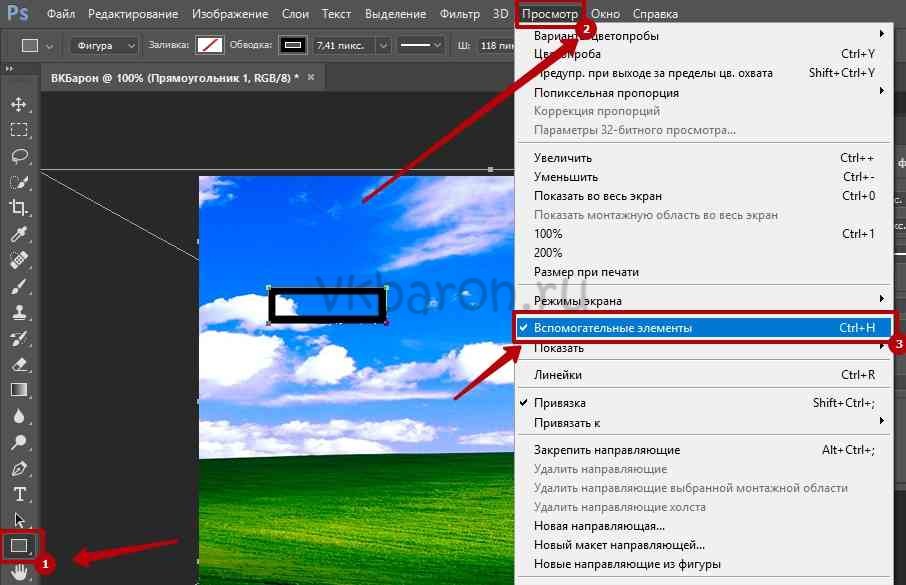
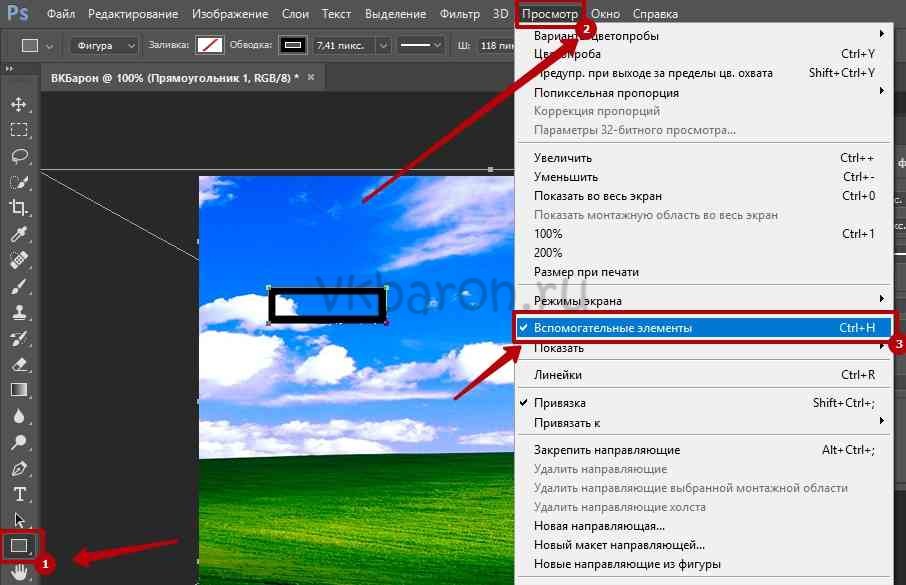
- На панели инструментов выбрать «Прямоугольник».
- С помощью данного инструмента создать картинку для первой кнопки. Обратить внимание на соотношение сторон и их параллельность друг другу.
- Придать кнопке желаемый вид при помощи всех доступных инструментов программы.


- Зажимая клавишу ALT, клонировать кнопку по количеству пунктов меню. Расставить кнопки по своим местам.
- Используя инструмент «Текст», кликнуть в любом месте изображения и набрать текст первой кнопки. Далее разместить его в нужной области.
- Зажимая клавишу CTRL и нажимая кнопки выравнивания, которые располагаются в верхней панели инструментов, центрировать текст по картинке.
- Аналогичным образом добавить текст для каждой кнопки.
- На клавиатуре нажать клавишу С (или активировать инструмент «Раскройка»). Выделить каждую кнопку по ее границе.


- Открыть раздел «Файл» в верхней панели и кликнуть «Сохранить для Web».
- Выбрать формат файла «PNG-24». Нажать на кнопку «Сохранить».
- Указать папку для сохранения файла.


На этом работа в программе Photoshop завершена. Осталось загрузить полученные файлы в сообщество ВК. Для этого:
- Войти в раздел редактирования меню. Кликнуть значок «Добавить фотографию».
- Загрузить все изображения, сформированные в фоторедакторе.


- Как только картинки будут загружены, переключиться в режим визуального редактирования.
- По очереди кликнуть по каждой картинке, указывая максимальное значение для параметра «Ширина». Нажать кнопку «Сохранить».


- Вернуться в режим wiki-разметки.
- После разрешения, написанного в коде, поставить «;», а также прописать значение «nopadding». Это исключит разрывы между изображениями.
- Поставить прямую ссылку на страницу, куда будет попадать пользователь после клика по пункту меню.
- Нажать кнопку «Сохранить».
- Проверить работоспособность меню в режиме «Просмотр».


Таковы основные нюансы вопроса, как сделать дизайн графического меню для группы ВКонтакте. Это довольно сложно, однако разобравшись в алгоритме один раз, можно без проблем делать красивые и функциональные меню для групп и пабликов в социальной сети. Теперь каждый пользователь может качественно оформить свое сообщество, чтобы оно уверенно занимало лидирующие позиции в выдаче как ВКонтакте, так и поисковых систем.
Как сделать меню в группе ВК: пошаговая инструкция по созданию
Как сделать меню в группе ВК, чтобы интерфейс стал более удобным в навигации и привлекательным? Для этого понадобятся навыки работы в графических редакторах. Также для этой цели существуют онлайн сервисы, или конструкторы, с помощью которых можно создать уникальное оформление паблика. Рассмотрим способы, как создать красивое и функциональное меню в социальной сети.

Подготовка к созданию
Перед тем, как сделать в группе Вконтакте кликабельное меню, необходимо подготовиться к процедуре. Для начала сделайте следующее:
- Перейдите к своему паблику через раздел управления сообществ.
- Под аватаркой группы нажмите на иконку в виде трех точек, чтобы открыть дополнительный список.
- Кликните по пункту Управление сообществом;
- Перейдите в настройки паблика, затем кликните по Разделы;.
- В открывшемся окне отыщите Материалы; и выберите статус Ограниченные; в выпадающем списке. Если оставить их открытыми, то редактировать записи может любой участник паблика.
- Для сохранения настроек нажмите соответствующую кнопку внизу страницы.




Чтобы сделать меню в группе Вконтакте, вернитесь на главную страничку и перейдите в раздел «Свежие записи»; Она находится сразу под названием публичной страницы и ее статусом. Щелкните по кнопке для редактирования. Откроется специальное окно, где вам нужно найти в панели инструментов редактора иконку в виде двух скобок <>. Нажмите на его, чтобы активировать режим wiki-разметки. После чего можете поменять надпись «Свежие новости»; на нужное слово. После выполненных манипуляций вы сможете создать меню в группе Вконтакте;

Как сделать меню в группе ВК
Добавить меню в группу Вконтакте можно в одном из двух вариантов: текстовое или графическое. Первый можно воплотить в жизнь, не покидая страницу сообщества. Для второго потребуется работа с любым графическим редактором, например, Photoshop.
Текстовое
Сделать текстовое отображение кликабельных разделов в ВК несложно. Оно будет простое и лаконичное, а времени на его создание потребуется немного. Этот способ подойдет, для тех, кто не умеет работать в Фотошопе или других аналогичных программах.

- Откройте режим редактирования ранее созданного списка разделов.
- Напишите в столбик нужные разделы. Например, «Главная»;, «Чат»; или «Правила»;. При этом каждый раздел должен быть заключен в квадратные скобки.
- Перед каждым словом перед скобкой поставьте звездочку *.
- Между открывающейся скобкой и словом поставьте черту разделения |.
- Перед чертой разделения вставьте ссылку на раздел в группе.




В итоге каждый раздел должен выглядеть аналогично этому примеру: *[https://vk.com/glavnaya|Главная]. После этого нажмите на кнопку «Сохранить страницу»; чтобы она в группе в ВК отображалась на главной странице.
Как закрепить меню в группе Вконтакте в шапке паблика? Для этого нужно перейти на страницу с меню, скопировать ссылку и вставить ее в качестве записи на стене. При публикации вызовите выпадающее меню и выберите пункт «Прикрепить»;. Запись всегда будет сверху, поэтому не придется переходить во вкладку, которую можно и не заметить.


Графическое меню
Сделать красивое меню в группе Вконтакте можно через любой графический редактор. После этого его можно добавить в интерфейс сообщества. Для начала вам следует подобрать фон и стиль текста для разделов. Но при создании следует учитывать некоторые нюансы:
- ширина заставки должна быть не более 610 пикселей, а высота около 450 пикселей;
- сохранять файл нужно для Web, если работа происходит в Фотошопе;
- формат картинок рекомендуется определять, как PNG-24.
После того, как разделы созданы, можно добавить их в группу в ВК. Для этого сделайте следующее:
- Откройте редактор и нажмите в панели инструментов на иконку в виде фотоаппарата, чтобы добавить картинку.
- Загрузите изображения, которые вы создали в графическом редакторе.
- После загрузки в окно редактора добавятся строчки с названием файлов и их разрешением.
- Нажмите на иконку в виде скобок, чтобы перейти в режим визуального редактирования.
- В каждой строчке после цифр, указывающих разрешение поставьте точку с запятой ; и допишите nopadding. Причем пробелов между символами не должно быть.
- После слова nopadding поставьте разделительную черту | и вставьте ссылку на страницу группы.
- Внизу щелкните по кнопку «Сохранить страницу»;.
После этого красивое меню появится в соответствующей вкладке. Удалить меню в группе Вконтакте можно, просто удалив все строки из редактора.
Как сделать через конструктор
Сделать меню в группе красивым и кликабельным помогут специальные конструкторы. Существуют и платные, и бесплатные ресурсы. На сайте можно посмотреть, какие варианты меню в группе Вконтакте есть, и выбрать понравившийся стиль.
На примере бесплатного сервиса VKMenu рассмотрим, как им пользоваться:
- Зайдите на сайт, где на главной странице будет отображаться редактор.
- Выберите фон среди доступных градиентов.
- Чтобы изменить надпись, щелкните по «Отзывы»; и откроется строка для редактирования текста.
- Выберите иконку из списка предложенных.
- Нажмите на кнопку «Скачать»;.

 Также вы можете выбрать цвет текста: белый или черный. Есть возможность выбрать элементы для отображения: иконка, текст или иконка вместе с текстом. После этого по инструкции выше вы можете добавить скаченные картинки и сделать красивое и яркое меню для группы.
Также вы можете выбрать цвет текста: белый или черный. Есть возможность выбрать элементы для отображения: иконка, текст или иконка вместе с текстом. После этого по инструкции выше вы можете добавить скаченные картинки и сделать красивое и яркое меню для группы.
Сделать список разделов в сообществе не сложно, достаточно иметь базовые навыки работы в графических редакторах. Кроме того, социальная сеть позволяет создать простое и лаконичное текстовое меню. Если у вас нет времени или желания работать в Фотошопе, то воспользуйтесь онлайн конструктором, который упрощает эту операцию.
Как создать меню в группе вконтакте пошаговая инструкция для нового дизайна
Приветствую, дорогие друзья и гости блога. Сегодня поговорим про создание менюшек в ВК и как это делать в новом дизайне социальной сети. Есть реально существенные изменения, о которых надо знать так как если меню сделано в старом дизайне, о котором я писал в статье вот тут, то картинки могут покоситься.

Меню группы Вконтакте – это ее лицо. Именно его пользователь видит, когда только заходит в сообщество, и от того, насколько все доступно и привлекательно оформлено, во многом зависит, станет ли он постоянным участником группы.
ВАЖНО: После смены общего дизайна в ВК, сменились и размеры картинок для меню в соц.сети. Проверьте свои работы и внесите изменения в группах о которых пойдет речь далее.
Виды меню и их особенности
Первым делом при создании сообщества стоит определиться с его главной целью. Именно от этого зависит будущий дизайн меню и его функциональные особенности.
В зависимости от целей группы, меню может быть:
Основная часть пабликов Вконтакте относится к информационным. Это те сообщества, где пользователю предоставляется какой-либо развлекательный или познавательный контент. Для такой группы целесообразнее всего использовать меню с отображением главных тем. Так, популярные паблики создают разделы: новости, последние публикации, популярные публикации, а также разделы конкретно по тематике группы.
Меню торговой и обучающей пабликов могут быть схожими. Цель и того, и другого – помочь своему пользователю сориентироваться в ассортименте товаров или услуг. Меню для продаж, как правило, включает такие разделы, как Каталог товаров, Оплата, Доставка, Акции и скидки, а для обучения может ограничиться разделами с описанием услуг, так как здесь главное – чтобы пользователь нашел нужную ему обучающую программу или материал.
Как создать меню в группе Вконтакте: пошаговая инструкция
Весь процесс можно разделить на 2 этапа:
- Работа в фотошопе;
- Добавление разделов и картинок в самой группе.
Чтобы точно ответить на вопрос, как создать меню в группе Вконтакте, стоит визуально представить себе будущий дизайн со всеми разделами, а затем, уже в процессе можно добавлять пункты, которые еще приходят в голову.
На первом этапе создается аватарка группы и непосредственно изображения для самого меню. Гармоничнее будет смотреться единое изображение и для аватарки, и для меню.
К выбору или созданию аватарки следует отнестись со всей серьезностью, так как многие пользователь обращают на нее особое внимание. Подходящую картинку можно найти в Интернете и добавить к ней надпись или какие-либо элементы в Фотошопе, а можно самому сделать абсолютно уникальное изображение.
Так как нам необходимо сделать еще и выпадающее меню, ищем или создаем картинку, которая лучше всего подойдет по тематике группы или берем просто красивый фон. Работа с изображением будет происходить в Adobe Photoshop, так как функционала обычных фоторедакторов не хватит на все нужные операции. Все размеры установлены самой социальной сетью Вконтакте и значительные отклонения в большую или меньшую сторону приведут к тому, что аватарка или вообще не загрузится, или не будет единым целым с меню.
Алгоритм действий:
- Открываем Фотошоп и заходим в «файл» – «создать» и устанавливаем ширину и высоту: 760X500 соответственно.

- Выбираем инструмент «раскройка», а затем – «разделить фрагмент». Делим изображение на 3 части по горизонтали. Для фрагмента с левого или правого края в выпадающем окне (в зависимости от того, какую часть хотите видеть на аватарке) пишем значения ширины и высоты – 200XXи Y) – 560 и 0. Это будет аватарка группы.

- Для следующего фрагмента устанавливаем значения ширины и высоты – 50X500, а в координатах пишем 510 и 0. Это пространство между аватаркой группы и меню. Данная часть в дальнейшем не понадобится.

- Снова выбираем «разделить фрагмент» и делим по вертикали на 2 части. Для фрагмента сверху устанавливаем значения: ширина – 510, высота – 182, координаты – 0. Это пространство над меню. Данную часть также не будет видно в группе.

- Теперь копируем на созданный и разделенный объект выбранную или созданную картинку. Если горячие клавиши CTRL+V не поддаются, просто откройте место на компьютере, где сохранено изображение, и перетащите его в Фотошоп.

- Оставшееся пространство делим по вертикали на такое количество фрагментов, сколько разделов будет в меню. Для них значения можно не устанавливать.
Пишем название каждого раздела.

- Последний шаг – сохранение изображений. Необходимо сохранить картинки так: файл – сохранить для Web. Этот способ подойдет для более поздних версий Фотошоп. Если в разделе «файл» надписи «сохранить для Web» нет, значит, поступаем следующим образом:
– Нажимаем «сохранить» и выбираем формат .JPEG. Сохраняем картинку в любой папке.

– Заходим в пункт «файл», выбираем «экспортировать» – «сохранить для Web». Все параметры оставляем как есть. Снова жмем «сохранить».

– Выбираем папку на компьютере и сохраняем туда изображения. Они должны выглядеть в итоге вот таким образом:

Теперь приступаем ко второму этапу, чтобы точно разобраться, как создать меню в группе Вконтакте – непосредственно добавлению меню в паблик. Для этого:
- В первую очередь нужно подключить Материалы, так как добавлять какие-либо разделы на главной странице можно только так. Чтобы сделать это заходим в Управление сообществом и в самом низу страницы выбираем «Материалы», а затем – «открытые». Сохраняем изменения.

- Загружаем все фотографии в группу, кроме аватарки и тех частей, которые не понадобятся. Чтобы фотографии отобразились на главной странице нужно зайти снова в Управление сообществом и нажать напротив вкладки «фотографии» – «открытые».
- Загружаем аватарку.
- Следующий шаг- включение режима wiki-разметки. Сделать это можно, нажав иконку с ромбиками в правой части страницы в разделе «редактировать».


- Здесь же вставляем код для разметки: [[photo130629256_437784914|nopadding;510x83px|https://vk.com/gim130629256]], где [[photo130629256_437784914 – ссылка на фотографию (раздел), а https://vk.com/gim130629256]] – ссылка на раздел или страницу, куда будет осуществляться переход путем нажатия на фотографию. Можно добавлять, как ссылки на разделы в самом Вконтакте, так и на внешние ресурсы.
- Данный код дублируется столько раз, сколько разделов в меню, каждый раз вставляя ссылки.
При желании меняем также вкладку «свежую новости», например, на «меню.

- Жмем «сохранить страницу», возвращаемся в главный раздел группы и обновляем страницу. Меню по умолчанию закрытое, но пользователь, нажав на соответствующее название, сможет открыть его разделы и перемещаться по ним.


На этом весь процесс закончен, но обязательно стоит проверить, работают ли ссылки и совпадают ли границы фото.
Сервисы для создания меню группы
Если вы так и не поняли, как создать меню в группе Вконтакте и пошаговая инструкция вам не помогла, можно воспользоваться специальными сервисами, которые создадут и даже добавят красиво
оформленное меню в группу.
Одним из наиболее популярных сервисов является MenuMake. После подачи заявки заказ будет готов уже через 5 минут, а затем по желанию меню будет добавлено в группу. При этом учитываются все пожелания заказчика по дизайну и количеству разделов.
Надеюсь материал был интересен для Вас и не забываем поделиться репостом и подписаться на рассылку блога. Всех благ -))).
С уважением, Галиулин Руслан.
Создание новой группы аудитории
Группы — это специализированные поля аудитории, которые позволяют контактам самостоятельно классифицироваться на основе интересов или предпочтений с использованием заданных вами единых ответов. Группы можно использовать для любых данных, которые вы хотите собрать о контакте, таких как любимые продукты, предпочтительные местоположения магазинов или все, что вы хотите знать.
Из этой статьи вы узнаете два способа создания групп в вашей аудитории.
Перед тем как начать
Перед тем, как начать этот процесс, необходимо знать следующее.
Создайте группу со страницы Группы
Чтобы создать группу на странице «Группы», выполните следующие действия.
- Щелкните значок Аудитория .
- Щелкните Панель управления аудиторией .
- Если у вас более одной аудитории, щелкните раскрывающийся список Текущая аудитория и выберите ту, с которой хотите работать.
- Щелкните раскрывающийся список Управление аудиторией и выберите Управление контактами .
- Щелкните Группы .
- Щелкните Создать группы , чтобы развернуть параметры группы.
- Выберите вариант отображения групп в вашей форме регистрации.
- Введите Категория группы и хотя бы одно имя группы . Категория группы — это общая категория или тема для ваших групп, которая видна подписчикам. Создайте что-нибудь описательное, например, «любимое блюдо», и используйте имена Группы для отображения различных вариантов.
- Чтобы добавить еще Имена групп , щелкните Добавить группу .
- Нажмите Сохранить .
Появится сообщение об успешном выполнении с опцией Импортировать в эти группы или нажать Готово сейчас .
Создайте группу в своей регистрационной форме
Чтобы создать группу в форме регистрации, выполните следующие действия.
- Щелкните значок Аудитория .
- Нажмите Панель управления аудиторией
- Если у вас более одной аудитории, щелкните раскрывающийся список Текущая аудитория и выберите ту, с которой хотите работать.
- Щелкните раскрывающийся список Управление аудиторией и выберите Формы регистрации .
- Выбрать Конструктор форм .
- Убедитесь, что вы находитесь на вкладке Build it .
- В меню Добавить поле выберите тип поля для своей группы: Радио-кнопки , Флажки или Раскрывающееся меню .
- Щелкните Параметры поля , чтобы задать свои предпочтения.
Здесь вы можете редактировать метку поля, видимость, параметры группы и другие параметры.Если вы работаете с переключателем или раскрывающимся полем, вам также необходимо щелкнуть Преобразовать в группы .
- Щелкните Сохранить поле .
.
Создание меню с квадратом для ресторанов | Центр поддержки Square
Одним из первых шагов при настройке учетной записи Square for Restaurants является создание меню. На вкладке «Меню» в Интернете вы можете быстро и легко создавать элементы, назначать их по категориям, применять налоги и настраивать макет вашего POS-приложения «Рестораны».
Создать меню
Чтобы начать создавать меню для своей учетной записи в ресторанах, вам нужно зайти на компьютер и войти в свою панель Square Dashboard:
Откройте меню навигации в верхнем левом углу и щелкните Меню .
Щелкните Создать меню в правом верхнем углу. Если вам нужно отредактировать меню, выберите одно из существующих меню в раскрывающемся меню.
Введите название меню и выберите местоположение.
Если у вашего ресторана только одно место, ничего страшного — назначьте меню для одного места.
Редактировать меню
Чтобы внести изменения в существующее меню:
На панели Square Dashboard нажмите Home > Menus .
Выберите меню, которое хотите обновить.
Добавьте дополнительные группы отображения, элементы или модификаторы. Вы можете нажать Изменить элементы , чтобы обновить несколько элементов одновременно. Когда все будет готово, выберите Done Editing .
Чтобы удалить элементы, щелкните три горизонтальные точки на элементе и выберите Удалить .
Нажмите Сохранить .
Типы меню
Меню Square for Restaurants соответствует физическому меню вашего ресторана.Если у вас есть несколько меню, которые вы используете в течение дня, у вас должно быть несколько меню в вашей учетной записи Рестораны.
Например, если в вашем ресторане есть разные меню на завтрак, поздний завтрак, обед и ужин, это должно быть четыре разных меню в вашем POS. Если вы используете только одно меню в течение дня, каждый день, вы можете сделать его простым и просто создать одно меню. Вы также можете создать отдельные меню для особых событий или разных периодов дня.
Не нужно беспокоиться о дублировании элементов или групп отображения, поскольку вы можете назначить элементы или группы отображения нескольким меню одновременно.
После того, как вы дали своему меню имя, вы можете начать добавлять элементы, группы отображения и модификаторы.
Создание предметов
Создание элементов из редактора меню
Вы можете создавать элементы сразу в редакторе меню онлайн.
Подсказка по меню : После добавления элементов в меню вы можете выполнить массовое действие, нажав Изменить элементы .
Для начала:
Перейдите на вкладку «Меню» на онлайн-панели Square Dashboard.
Щелкните Добавить элементы > Добавить несколько элементов .
Введите название и цену каждого товара> Создать товар (-ы) .
Вы можете обновить несколько элементов, добавить модификаторы и назначить соответствующие категории.
Когда все будет готово, нажмите Готово .
Создание предметов из библиотеки предметов
На онлайн-панели Square Dashboard выберите Items .
Введите информацию о позиции.
Введите информацию об изменении.Если у вашего товара есть штрих-код, добавьте SKU или UPC в поле SKU. Добавить отдельные варианты: Добавить несколько вариантов:
Вы можете добавить вариации к элементу, щелкнув Добавить вариации в представлении одного варианта и Добавить / удалить варианты в представлении нескольких вариантов. Откроется экран ниже, на котором вы сможете быстро добавить новое название варианта, цену и артикул.
Если вы уже создали меню, выберите меню, в которые вы хотите добавить свой элемент.Если вы не создали меню, вы можете добавить элементы в меню позже.
Если у вас есть созданные наборы модификаторов, вы можете добавить набор модификаторов к своему элементу. Если нет, узнайте, как создавать наборы модификаторов.
После завершения редактирования свойств элемента нажмите Сохранить .
Создание групп отображения
Группа отображения — это простой инструмент, который поможет вам организовать отображение меню в приложении POS для ресторанов. Группы отображения используют цвет, размер и параметры размещения, чтобы упорядочить элементы меню для легкого доступа в приложении. Примечание : В настоящее время группы просмотра не включаются в отчеты.
Группы дисплея функционируют как подраздела вашего меню. Если в вашем физическом меню есть подразделы, такие как закуски, вина или десерты, вы можете создать группы отображения, соответствующие вашим физическим меню. Группы отображения можно использовать в нескольких меню. Они также являются отдельными обозначениями от категорий, что позволяет настраивать макет меню, не влияя на отчеты или маршрутизацию принтера.
Для создания группы отображения:
Перейдите на вкладку Menus на своей онлайн-панели Square Dashboard.
Выберите Добавить группу отображения и введите новое имя группы отображения.
Выберите цвет отображаемой группы.
Выберите размещение вашей группы отображения. Примечание : Если у вас есть несколько групп отображения, вы можете выбрать отображение групп на главном экране или в других группах.
Сохранить .
Чтобы добавить элементы в группы отображения:
В нижней части группы отображения щелкните поле Добавить элемент .
Прокрутите раскрывающийся список или введите имя элемента.
Если вам нужно отредактировать или удалить элемент, просто щелкните три горизонтальные точки> Удалить из группы отображения .
Макет POS
Используя опцию POS Layout, вы полностью контролируете, как будет выглядеть ваш POS Square for Restaurants.Настройте и измените порядок отображения элементов, групп отображения, категорий или функций (например, comp или void ) в вашем POS.
Для доступа и редактирования редактора макета торговой точки:
Выберите меню приложений в верхнем левом углу и щелкните Меню .
Нажмите кнопку Изменить макет POS в правом углу.
Используйте панель параметров справа, чтобы настроить размер плитки, переместить страницы или удалить плитки.
Вы можете перемещать плитки по экрану, перетаскивая плитки в новое место на экране. Помните, что расположение плитки относительно других плиток может ограничивать ее размер.
Если вы хотите добавить элементы или группы отображения в свое меню, наведите указатель мыши на пустое место и щелкните + .
Когда вы закончите, нажмите Сохранить .
Примечание: Вы также можете добавить функции в макет торговой точки, чтобы помочь членам вашей команды быстро получить доступ к некоторым из их наиболее распространенных действий.
Square for Restaurants является универсальным устройством, оптимизированным для различных стилей обслуживания и управления. Мы рекомендуем вам поиграть с обоими и посмотреть, что лучше всего подходит для вашего бизнеса. Просмотрите полное сравнение функций Square POS, бесплатного плана Square for Restaurants и плана Plus.
.
Создание группового календаря — служба поддержки Office
Если у вас есть набор календарей, которые вы хотите просматривать вместе, вы можете создать группу календарей, чтобы сразу увидеть объединенные расписания.
В Outlook откройте свой календарь.
На вкладке Home в группе Manage Calendars выберите Calendar Groups > Create a New Calendar Group .
В диалоговом окне Создать новую календарную группу введите имя группы и нажмите ОК .
Выберите людей, которых вы хотите добавить в группу, выберите Члены группы , а затем нажмите OK .
Совет: Вы можете дважды щелкнуть имя, чтобы добавить его в группу, или удерживая клавишу Shift, чтобы добавить несколько имен одновременно.
Новое имя группы календарей отображается под остальными вашими календарями на левой панели, а календари отображаются справа. Выполните одно из следующих действий:
Чтобы показать или скрыть календарь, выберите или удалите имя каждого человека.
Чтобы просмотреть все календари в группе вместе, выберите Overlay в меню View .
Чтобы скрыть все календари, кроме вашего, снимите флажок рядом с названием календаря группы в списке календарей.
Чтобы добавить новый календарь в группу, щелкните правой кнопкой мыши имя группы календарей в списке календарей, выберите Добавить календарь > Из адресной книги , выберите имя нового человека и выберите ОК .
Чтобы удалить календарь из группы, щелкните правой кнопкой мыши его имя под именем календаря группы и выберите Удалить календарь .
Если у вас несколько сотрудников, использующих Microsoft 365, и вы хотите видеть графики всех сразу, используйте групповой календарь.
В Outlook откройте свой календарь, выберите Календарные группы , затем Создать новую календарную группу .Дайте ему имя и ОК .
Выберите людей, которых вы хотите добавить. Используйте клавишу Shift, чтобы выбрать несколько имен. Выберите Члены группы , чтобы добавить их имена в календарь группы, затем ОК .
Новая группа календарей появится под остальными вашими календарями. Установите или снимите флажок с имени каждого человека, чтобы показать или скрыть их календарь. Чтобы просмотреть все календари, включая ваш, сразу, выберите View , затем Overlay .Чтобы скрыть все календари, кроме вашего, снимите флажок с группы календарей.
Когда кто-то новый присоединяется к компании, вы можете добавить его календарь. Щелкните правой кнопкой мыши группу календарей и выберите Добавить календарь > Из адресной книги . Выберите их имя и ОК .
Чтобы удалить кого-либо из группы, щелкните его имя правой кнопкой мыши и выберите Удалить календарь .
Теперь вы можете сразу определить, когда все находятся на работе или в офисе, не расспрашивая окружающих.
.

















Добавить комментарий