Создание веб-сайта. Курс молодого бойца / Хабр
Как-то меня попросили провести небольшой семинар в лицее, где я когда-то учился, по созданию веб-сайта. В процессе написания речи я подумал, что она может вылиться в материал, который, возможно, будет полезен многим начинающим в области веб-дизайна, вёрстки веб-страниц и пр. Я не претендую на истину в первой инстанции и всё изложенное носит чисто личностный взгляд на работу с дизайном и кодом. Статья даёт поверхностный взгляд на понятия и средства, которые, на мой взгляд, могут стать неплохим стартом для того, кто готов идти дальше.
Условно процесс создания сайта (web-проекта) можно разделить на 3 этапа:
Данный этап можно разделить на несколько подэтапов:
- Создание идеи
- Разработка структуры проекта
- Проработка макета проекта
Создание идеи
На данном этапе нам необходимо определиться с тематикой проекта (сайта, сервиса). Далее, в соответствии с выбранной темой, необходимо собрать соответствующие материалы: текстовые, графические.
Разработка структуры проекта
Когда мы определились с темой проекта, подобрали необходимый материал, следующим этапом будет разработка структуры проекта. Структура проекта подразумевает под собой разделы сайта, в соответствии с которыми будет формироваться навигационное меню и строиться дизайн проекта. На данном этапе можно классифицировать материал по темам и разделам.
Проработка макета проекта
После того, как мы определились со структурой проекта можно составить макет проекта (схематично).
Для отрисовки наброска можно использовать бумагу и ручку, Photoshop, любой другой редактор графики (раньше часто использовали Adobe Fireworks). Важно отметить, что данный этап – это не отрисовка готового дизайн-макета, а всего лишь схематичный набросок, выполненный для понимания того, как на сайте будут располагаться основные информационные блоки, графика и прочие элементы дизайна.
Основные элементы страницы
Зачастую основными элементами страницы являются: содержащий блок (wrapper, container), логотип, навигация, контент, футер (нижний колонтитул), свободное пространство (по сути свободное пространство — это не элемент дизайна, но понятие, помня о котором при составлении макета страницы, наш проект не будет выглядеть как нагромождение блоков).

Содержащий блок (контейнер)
Роль контейнера на странице может выполнять непосредственно элемент body или же div. Ширина содержащего блока может быть резиновой (fluid), а может быть фиксированной (fixed).
Логотип
Текстовая или графическая составляющая проекта и выделяющая его среди других. Логотип чаще всего располагается в верхнем левом углу страницы или же посередине (в зависимости от идеи, макета).
Навигация
Основная навигационная панель содержит ссылки на основные разделы сайта. Навигационная панель часто располагается в верхней части страницы (в независимости от того вертикально или горизонтально располагаются элементы навигации).
Контент
Контент – это основная составляющая веб-страницы. Он занимает главенствующую роль в дизайне страницы, поэтому занимает большее пространство, подкреплён, помимо текста, графикой.
Данный элемент располагается внизу страницы и обычно содержит информацию о правообладателе, контактные и юридические данные, ссылки на основные разделы сайта (зачастую дублирует основную навигацию), ссылки на социальные сети, форму обратной связи и пр.
Резиновый и фиксированный макет
Фиксированный макет
Фиксированный макет подразумевает под собой, что в независимости от разрешения экрана пользователя ваш сайт всегда будет занимать одинаковую ширину.
Резиновый макет
«Резиновый» макет подразумевает, что страница сайта будет стараться занять всё доступное ей пространство на экране пользователя, подстраиваясь под разрешение.
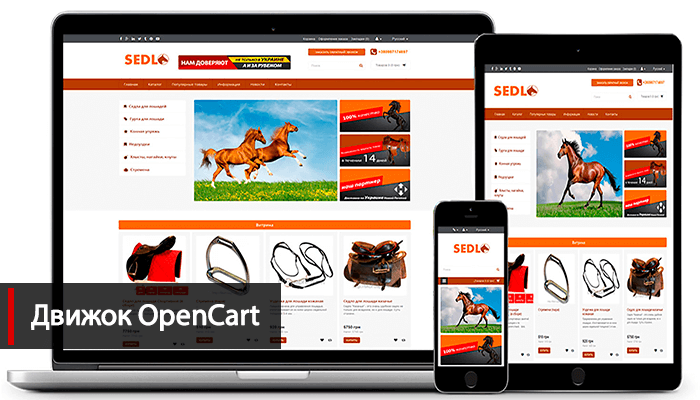
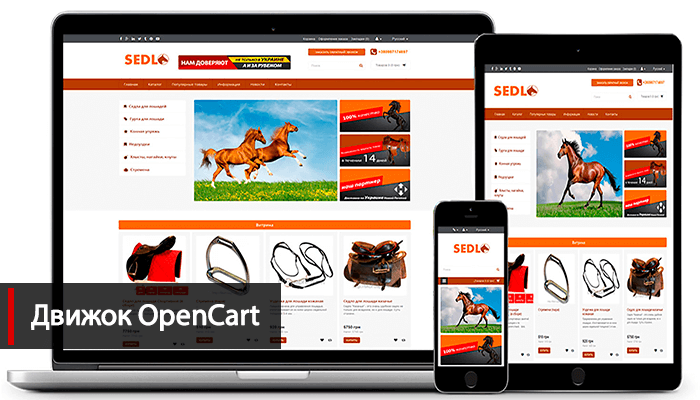
В данном контексте стоит уяснить такие понятия, как отзывчивый веб-дизайн (Responsive Web Design aka. RWD) и адаптивный веб-дизайн (Adaptive Web Desing aka. AWD). Первое понятие укладывается в концепцию «резинового» и означает, что при изменении размера экрана ваш сайт подстраивается под него, второе понятие подразумевает, что при разработке вы определяете основные разрешения (размеры экрана), под которые будет подстраиваться (адаптироваться) ваш контент. В обоих случаях следует разрабатывать не один, а несколько макетов, которые будут соответствовать разным разрешениям экрана. Часто создаётся 3 макета под разрешения iPhone (Android Phone), iPad (Android Tablet) и Desktop.

На данном изображении показаны оба подхода. Сверху блок «отзывается» на любые изменения размера контейнера, снизу «адаптируется» под определённую ширину
Полезные ссылки по теме:
Почему при «резиновом» дизайне создаётся несколько макетов, а не используется один?
При разработке макета мобильной версии сайта стараются на первый план выносить основной контент, поэтому навигационное меню часто прячется, скрываются большие баннеры и декоративные элементы, блоки контента обычно располагают друг под другом. На заранее составленном макете как раз можно определиться какие элементы мы оставляем на мобильном, а какие прячем.
Модульная сетка
Перед составлением схемы проекта так же необходимо уяснить понятие модульной сетки. Модульная сетка подразумевает под собой разделение страницы на отдельные колонки по вертикали и выстраивание контента, при разработке дизайн макета, именно по этой сетке.
Наиболее популярной системой является модульная сетка 960 Grid System (http://960.gs), которая максимально делит страницу на 12, 16 и 24 колонки. Максимум в ширине сетка имеет 960 пикселей. Данное решение основано на том, что большинство современных мониторов, на момент создания сетки, имели разрешение не меньше 1024 на 768 пикселей. Создание макета на основе данной сетки, в дальнейшем, поможет ускорить процесс разработки (вёрстки).
Так же стоит отметить, что при разработке «резинового» макета страницы существует понятие максимальной ширины. Данное утверждение основывается на удобстве восприятия информации. Если предположить, что наш сайт не имеет максимального значения по ширине, то на больших мониторах информация будет сильно растягиваться и её неудобно будет читать. Чаще всего ограничиваются шириной в 1280 пикселей.
Модульная сетка 960GS отвечает концепции «фиксированного» дизайна, для «резинового» дизайна можно обратить внимание на адаптацию этой же сетки на сайте http://www.designinfluences.com/fluid960gs/ или воспользоваться сеткой, которую предлагает фрэймворк Bootstrap (http://getbootstrap.com/css/#grid).
Благодаря модульной сетке блоки контента и элементы будут располагаться на определённом расстоянии друг от друга, будут иметь удобоваримую ширину, что в дальнейшем визуально будет приятно пользователю и не будет вызывать у него какие-либо неудобства в восприятии сайта.
Модульная сетка, по сути, – это некая визуальная абстракция, визуальное деление страницы на равные по ширине столбцы с равными отступами между ними. Визуализировать данную модель можно посредствам направляющих или отдельного слоя, на котором будут изображены эти столбцы. Именно такое решение вы найдёте в шаблонах сетки 960gs.
Полезные ссылки и материалы:
Макеты веб-страниц
Среди всего многообразия составления макета веб-страницы можно выделить четыре наиболее распространённых:
- Навигация в левом столбце

- Навигация в правом столбце
- Навигация в трёх столбцах
- Горизонтальная навигация. На данном этапе сайты с таким типом навигации составляют большинство. Удобство такого подхода легко объяснить тем, что в данном случае у нас остаётся больше пространства для контента, составляющего наш сайт.
Но данный список типов макетов нельзя назвать исчерпывающим, поэтому перед разработкой макета и дизайна страницы так же можно погулять по различным сайтам с примерами других работ, а так же по сайтам схожей с вашей тематикой:
На первых двух сайтах можно посмотреть какие цвета использовались в дизайне.
Mobile First
С учётом тенденций последних лет данный подход плотно занимает свою нишу в разработке и дизайне сайтов. Тенденция такова, что практически около 60% пользователей интернета используют для доступа в сеть мобильные устройства, поэтому правилом хорошего тона становится разработка не только десктопной версии сайта, но и мобильной версии. При использовании данного подхода разработка макета сайта, дизайна и вёрстки начинается с мобильной версии, а затем уже прорабатываются макеты для других разрешений: добавляются блоки, баннеры, дополнительные элементы дизайна и пр.
Данный подход учитывает практически весь цикл разработки, поэтому мы ещё к нему вернёмся.
Усвоив всё вышесказанное можно переходить к следующему этапу – Дизайн.
После создания макета проекта можно переходить непосредственно к созданию дизайн-макета. На данном этапе начать стоит с определения цветовой гаммы проекта.
Один из способов определения основного цвета в проекте – это составление mood board. Для этого необходимо выписать себе все синонимы, связанные с темой проекта, а затем каждый синоним набрать в поиске по картинкам Google или Yandex. На основе найденных изображений выписать себе цвета, которые чаще всего встречаются на них (каких цветов больше). Найденные цвета будут составлять визуальное восприятие нашего проекта и вызывать у пользователя соответствующие чувства.

Для работы с выбранным цветом и составлением палитры цветов нашего сайта можно использовать следующие инструменты:
- Color Scheme Designer 3 (http://colorschemedesigner.com/csd-3.5/). Помимо выбора цветовой схемы данный сервис позволяет посмотреть пример того, как выбранные цвета будут смотреться на сайте

- Adobe Color CC (https://color.adobe.com/ru/). Данный ресурс, в отличие от Color Scheme Designer 3, позволяет создавать палитры ещё и на основе загруженных изображений (которые, например, могли появиться у нас на этапе составления mood board). Так же данный сервис обладает большим архивом палитр других пользователей.

- COLORlovers (http://www.colourlovers.com/). Обширное сообщество, где можно подобрать различные палитры.
Важно отметить, что при подборе цветов для палитры всегда стоит выбирать как минимум 2 контрастирующих цвета. Достижение нужного контраста между цветами – необходимое условие для того, чтобы у вас получился хороший интерактивный дизайн.
При работе над дизайном главной и внутренних страниц стоит помнить о некоторых основных принципах.
Элементы Call to Action
Понятие призыва к действию относится к интерактивным элементам сайта: кнопки, баннеры и пр. Данные элементы оформляются таким образом, что пользователю должно хотеться непременно на них нажать. Например, это может быть кнопка с призывом к действию (Нажми, Купи, Сэкономь), яркий баннер с заманчивым предложением, яркой картинкой и пр.
Данное понятие хорошо вписывается в принцип AIDA (Attraction Interest Desire Action).
AIDA
Данное понятие применяется чаще при дизайне главных страниц, страниц акций и пр., где необходимо подтолкнуть пользователя к тому или иному действию: подписка, покупка и пр. Если перевести данный акроним на русский, то мы получим следующие понятия:
- Привлечение внимания
- Интерес
- Желание
- Действие

Таким образом становится понятен принцип построения дизайна, опирающегося на данное понятие: например, яркая картинка, баннер должны привлечь внимание пользователя, сопутствующий посыл в тексте должен вызвать в нём интерес и желание, а завершающим аккордом должна стать, например, кнопка с призывом к действию.
Но и данный принцип не работает сам по себе без некоторых других: схема просмотра страницы (наиболее, естественный путь движения глаз по странице), визуальные направляющие.
Схема просмотра страницы
Довольно часто встречается Z-схема просмотра страницы. В соответствии с этим элементы страницы обычно располагают следующим образом: логотип слева вверху, меню справа вверху, информационные блоки, картинки слева внизу, кнопка с призывом к действию справа внизу.

Визуальные направляющие
Визуальными направляющими называют декоративные элементы страницы, которые перенаправляют взгляд пользователя на те или иные элементы дизайна, формы, кнопки и пр. В качестве визуальных направляющих могут выступать стрелка, направление взгляда человека на изображении, направление указательного пальца, в общем всё, что может как-то указывать в ту или иную сторону.
На первом изображении взгляд невольно следует за указательным пальцем мужчины, а его прямой взгляд невольно привлекает внимание к себе при первом взгляде на страницу.
Тот же эффект продемонстрирован на втором изображении с наложенной тепловой картой: в первом случае нас привлекает в основном прямой взгляд ребенка (прямо в глаза), во втором случае направление взгляда ребенка и его поза невольно обращают взгляд пользователя на блок справа.
Фрэймворки
Стоит так же отметить, что иногда, при разработке дизайна страницы, используют фрэймворки Bootstrap, Foundation, Material Design Lite, которые, помимо готовых элементов дизайна (кнопки, формы ввода и пр.), предлагают свою модульную сетку, CSS сниппеты (часть кода, разметки, которая может неоднократно использоваться) для вставки элементов в страницу (тех же кнопок, элементов форм и пр.) и классы разметки, а так же JS скрипты для соответствующих интерактивных элементов.
Использование данных библиотек может в значительной мере сэкономить время при разработке проекта (дизайне, вёрстке), правда в то же время может сделать ваш сайт похожим на другие, если использовать элементы дизайна фрэймворков как есть. На основе каждого фрэймворка можно найти огромное количество платных и бесплатных тем и страниц, а так же разработать свои.
Готовые элементы дизайна из Bootstrap, Foundation и Material Design Lite (MDL)
Трэнды
Нельзя не упомянуть о некоторых наметившихся трендах последнего времени в качестве компоновки и дизайна страниц.
Во-первых, стоит упомянуть о так называемых лэндинговых страницах, которые подразумевают под собой длинную страницу, разделённую на соответствующие секции и знакомящие пользователя с основным контентом сайта. Часто лэндинг является единственной страницей, на которой сразу удаётся показать всю необходимую информацию, не заставляя пользователя переходить по страницам. Лэндингам обычно сопутствует хороший дизайн, выверенная и продуманная подача информации, элементы call-to-action, интерактивность (счётчики, анимация и пр.).
Стоит так же сказать о внешнем виде страниц и вспомнить такие понятия как скевоморфизм и плоский дизайн.
Скевоморфизм
Скевоморфизм уже продолжительное время уступает свои позиции плоскому дизайну. Данное понятие означает наделение интерактивных элементов качествами реальных. Например, оформление страницы с книгами в виде книжной полки, оформление кнопки на подобии настоящей с соответствующей имитацией нажатия, использование реальных текстур и пр. Данный принцип активно использовался при создании страниц буквально пару лет назад, но затем тенденции сменились и на первый план вышел плоский дизайн (Flat, Material).
Плоский дизайн
Плоский дизайн использует минимум текстур и оформление, создание дизайна базируется на понятиях контраста, соотношения цветов и размеров.

Не маловажную роль на тренды в веб-дизайне оказало развитие мобильных операционных систем. Чаще всего двигателем прогресса становятся решения от компании Apple, которая в своих дизайн-решениях iOS сначала использовала имитацию реальных объектов, а затем всё упростила до плоского дизайна (Flat UI). Сейчас в вебе главенствует Flat дизайн и Material дизайн, который активно развивает Google.
Неплохой сайт-сравнение двух концепций: http://www.flatvsrealism.com/
По основам веб-дизайна и прототипированию неплохим подспорьем может стать данная книга: Джейсон Берд: Веб-дизайн. Руководство разработчика.
Итак, процесс дизайна макета страницы плавно перетекает в процесс «оживления» сделанного на предыдущих этапах. Прежде чем сразу начинать писать HTML, CSS и JS стоит немного поговорить о редакторах кода и структуре проекта.
Редакторы кода
Из наиболее популярных редакторов кода на сегодня можно выделить три:
От части, все эти редакторы похожи по принципу работы, когда при установке мы получаем редактор, в который затем можем «доставить» необходимые модули и плагины, так сказать, «редакторы на стероидах». Разница лишь в технологиях, которые были использованы при написании редакторов, если Sublime Text написан при помощи C++ и Python, то 2 других используют JavaScript, HTML, CSS (Less). За счёт этой разницы Sublime Text может работать чуть быстрее своих коллег.
Существуют так же более продвинутые IDE (студии) такие, как Web Storm, PHP Storm и пр., но для вёрстки проекта вполне подойдёт редактор кода, а не целая студия (IDE).
Чтобы определиться, что подходит лично вам для разработки, стоит самим покопаться в многообразии средств и выбрать то, что больше всего удовлетворяет вашим потребностям.
Обзоры текстовых редакторов:
Структура проекта
Под структурой проекта понимается хранение файлов проекта в его директории. Часто приходится видеть, когда все файлы «свалены» вместе, названия файлам даны «капсом», цифрами или русскими буквами и пр. Во-первых, это банальное неуважение к тому, кто будет работать с вашим проектом далее, во-вторых, чем больше будет ваш проект, тем больше будет становиться файлов и, в конце концов, вы просто запутаетесь, что к чему относится и что нужно, а что нет.
Лучше всего отдельные категории файлов помещать в свои папки: картинки в папку images или img, css в папку css, javascript в папку js. В корне будет лежать только index.html и страницы сайта, либо только index.html, а страницы в отдельной папке pages. Соблюдая эти правила вы никогда не запутаетесь в проекте.

Так же стоит сказать и об именовании файлов проекта. Чаще всего применяются следующие имена: главная страница – это index.html, стили проекта styles.css, скрипты scripts.js или app.js, минимизированные версии файлов имеют префикс .min, картинки носят не пространные названия на русском языке или набора цифр, а отражают то, что на них изображено, например, button.png, download-icon.png, logo.png и т.д.
Работа над проектом
Итак, определившись с редактором кода, структурой мы можем приступать к разработке. Прежде всего стоит отметить, что вёрстка страницы делается поэтапно: сначала пишется HTML-структура (HTML-код), затем добавляются стили, а после, если необходимо, пишутся скрипты (JS), добавляются необходимые плагины и библиотеки.
Учитывая вышесказанное, мы можем условно разделить работу над проектом на следующие этапы:
Написание HTML
Сейчас при написании HTML кода уже смело можно использовать тэги и элементы разметки, которые появились вместе с стандартом HTML5, если вам необходимо поддерживать старые браузеры, то можно использовать, например, плагин html5shiv (https://github.com/afarkas/html5shiv), который обеспечивает поддержку новых стандартов в старых браузерах или библиотеку Modernizr (https://modernizr.com/) (html5shiv входит в сборку Modernizr), которая определяет возможности браузера, с помощью которого просматривается сайт.
При вёрстке сайтов в настоящее время, априори, используется блочный подход, никаких таблиц, iframe’ов и пр. Таблицы выполняют только свою прямую роль – представление информации в виде таблицы. В вёрстке таблицы используются лишь при работе с электронными письмами.
На этапе написания HTML мы, как бы, создаём скелет страницы, её абстрактную модель при помощи тэгов (языка разметки HTML). Стоит отметить, что структуру может быть проще написать, если у нас есть прототип, составленный на первом этапе или же, если мы сами, глядя на дизайн-макет, на бумаге схематично разрисовали себе все блоки страницы.
При написании разметки мы так же сразу можем прописывать элементам классы и идентификаторы.
Правила именования классов
В проекте во всём должен быть порядок: от структуры проекта до имен классов, разметки и написания кода. Если при разметке важно следить за типом информации и размещением её в соответствующих блоках (заголовок, список, ссылка, строчный элемент, параграф и пр.), то при именовании классов и идентификаторов важно соблюдать здравый смысл. Классы должны давать абстрактное понятие о блоке, к которому они относятся, чтобы код было легче читать, а затем и писать стили. В принципе здесь не должно быть ничего сложного, если мы размечаем меню, то логично содержащему блоку дать класс .nav или .navigation, если это блок с текстом, то можно дать ему класс .block-text и т.д.
БЭМ
На сегодняшний день есть один популярный подход, который касается принципов построения проекта в целом, но на данном этапе нас интересует именно именование классов. Подход называется БЭМ и расшифровывается, как Блок Элемент Модификатор.
Вкратце можно описать данный подход, как некое соглашение по именованию классов и представлению разметки страницы. Каждый элемент страницы являет собой сущность, которая может существовать независимо от контекста, тогда мы говорим о Блоке (.block) или же только в контексте другой сущности, тогда мы говорим об Элементе (.block__element). Каждый Блок или Элемент могут иметь различные модели представления: цвет, форму, прозрачность и пр. За подобные свойства будет отвечать Модификатор (.block__element_mod).
Таким образом мы представляем наш код, как композицию блоков, элементов и их модификаций.
Более полная информация о методологии: https://ru.bem.info/
SMACSS
Так же существует подход SMACSS (расшифровывается данный акроним как Scalable and Modular Architecture for CSS – Масштабируемая и Модульная Архитерктура для CSS), который разделяет понятие о классах и разметке на несколько уровней: базовый, макет, модуль, состояние, тема.
- К базовому уровню будет относиться всё, что касается непосредственно тэгов html.
- К уровню макета мы будем относить всё, что касается основных составляющих страницы: секции.
- К уровню модуль мы будем относить всё, что касается переиспользуемых элементов страницы: баннеры, навигация, списки, блоки информации и пр.
- Уровень Состояние описывает как будут выглядеть модули и секции в том или ином состоянии: отображаются или не отображаются, сжатые или раскрытые, активны или неактивны и пр.
- Уровень темы чем-то схож с уровнем Состояния и отражает как модули или секции могут выглядеть.
В данном подходе используются следующие соглашения по именованию. Уровни определяются при помощи префиксов и соответствующего буквенного обозначения:
- Макет: .l- или .layout-
- Так как модули составляют основную часть проекта именовать их, используя префикс module- избыточно. Поэтому для них используются имена как есть, например: .example {}, .afisha {} и пр.
- Состояния имеют префикс .is-, например .is-hidden {}
- Уровень Темы именуется подобно модулям.
При данном подходе часто бывает удобно каждый уровень абстракции и его классы держать в отдельном файле.
Информация о методологии и онлайн книга: https://smacss.com/
Русскоязычный перевод книги по SMACSS: https://github.com/andrew—r/smacss
Важно помнить, что любое соглашение по именованию призвано создать определённый уровень абстракции, благодаря которому работать с проектом будет удобно и он не будет перегружен излишним кодом и прочими артефактами.
Небольшой курс по основам HTML: Смотреть
Написание CSS
Правила именования классов подводят нас к следующему этапу. Когда написана html структура проекта, определены классы можно переходить к написанию CSS стилей и нарезке макета.
Стоит упомянуть о 2-х CSS файлах-дополнениях: normalize.css и reset.css.
Reset.css
Изначально в проектах повсеместно использовался reset.css, написанный Эриком Мейером. Цель данного свода правил – сбросить стили браузера, которые он по умолчанию использует для отображения элементов разметки. Таким образом при использовании reset.css нам не нужно переписывать стили браузера, по сути мы работаем с «чистым листом» и можем сосредоточиться на написании собственных стилей с нуля.
Normalize.css
Normalize.css наоборот, не сбрасывает все стили «в ноль», а нормализует их, приводит отображение стилей проекта к более-менее однообразию во всех современных браузерах.
У обоих сводов правил есть свои плюсы и минусы, на данный момент популярен normalize.css. Популярность данного свода правил обусловлена ещё и тем, что вам не приходится при разработке заново прописывать основные свойства для базовых элементов страниц, а лишь модифицировать их по необходимости.
Так же стоит упомянуть о, так называемом, «быстром сбросе», когда мы абсолютно для всех элементов страницы с помощью селектора * прописываем свойства {margin: 0; padding: 0}. Таким образом мы сбрасываем все внутренние и внешние отступы для всех элементов страницы. Но данную технику не рекомендуется использовать, так как она замедляет процесс отрисовки страницы, да и по сути имеет мало смыла (на мой взгляд).
Так же стоит отметить, что все размеры и отступы берутся непосредственно из дизайн-макета. Для получения данных значений нам необходимо использовать инструмент «линейка» и направляющие (речь про инcтрументарий Adobe Photoshop), а затем переносить полученные значения в код. Если мы работаем с фиксированным макетом, то значения переносятся в пикселях как есть, если же у нас «резиновый», то значения нужно переводить в проценты. Основная формула – это ширина элемента, делённая на ширину контекста (ширина содержащего блока). Например, если блок, содержащий текст и картинку имеет на макете ширину 400px, а блок с текстом в нём должен иметь ширину 340px, то в процентном выражении это будет (340 / 400) * 100%, то есть 85% будет занимать блок с текстом.

Не стоит перегружать ваши стили чрезмерной специфичностью, например, если мы хотим, чтобы ссылка внутри списка имела красный цвет, то не обязательно записывать всю линейку классов и тэгов: .main –nav ul li a, достаточно просто указать .main-nav a. Слишком «специфичные» правила делают правила контекстно зависимым и заставляют вас писать лишний код, а так же влияют на скорость отрисовки страницы, так как при разборе правил CSS парсер читает их справа налево и ему сначала, если брать описанный выше пример, нужно взять все ссылки (a), затем отбросить все ссылки, которые не лежат в li и т.д. пока он не доберётся до содержащего класса.
Специфичность кода, так же означает чрезмерную привязку к базовым тэгам. Например, если мы хотим, чтобы элемент внутри .block был синим и при разметке использовали элемент span (в правилах мы написали .block span {background-color: blue}), то при замене его на div, например, нам нужно будет написать новое правило уже для div внутри .block. Таким образом наш код будет обрастать ненужными правилами, которые по сути дублируют друг друга. Гораздо проще определить всего лишь один класс (класс элемента), который при присвоении внутренним элементам будет приводить нас к желаемому результату.
Ещё один пример контекстной зависимости кода – это использование имен тэгов вместе с именами классов, например, div.block {display: block}. Если мы захотим тот же класс применить к span, то нам придётся написать опять span.block {display: block} или span.block, div.block {display: block}, что в любом случае приведёт к увеличению кода на лишнюю строчку.
Почему это важно? Во-первых, вы не делаете лишнюю работу, во-вторых, вам не нужно потом среди 10000 строк искать нужное правило и, наконец, чем больше строк кода, тем больше размер файла, а большие по объему файлы медленнее передаются по сети, что в свою очередь может быть причиной долгой загрузки, а излишняя специфичность причиной долгой отрисовки вашей страницы.
Если, вы используете правила, относящиеся к спецификации CSS3, то не поленитесь проверить необходимость использования браузерных префиксов на сайте http://caniuse.com.
Возвращаясь к Mobile First, стоит сказать, что при работе в данной концепции написание стилей стоит начинать с мобильной версии, а затем с помощью медиа запросов добавлять правила, которые будут работать на других разрешениях. Зачастую, при расширении правил от мобильной версии к десктопной, приходится писать гораздо меньше кода, чем при работе наоборот: от десктопной версии к мобильной.
Полезные ссылки и материалы:
Написание JS
Итак, заключительным этапом является написание JS скриптов. При создании веб страниц стало, практически, стандартом использование библиотеки jQuery, которая позволяет с лёгкостью манипулировать элементами web-страницы (DOM узлами), навешивать прослушку событий, отправлять запросы на сервер, обрабатывать результат выполнения и пр. Но не стоит слепо доверять трендам, на сегодняшний день нативный JavaScript достиг такого уровня, что вам возможно уже не нужен jQuery. Поэтому, прежде чем слепо прикреплять jQuery, стоит задуматься, так ли он нужен для ваших задач и не достаточно ли встроенных возможностей языка JavaScript.
Есть неплохой ресурс, который приводит альтернативы одних и тех же манипуляций на языке JavaScript и с помощью библиотеки jQuery: http://youmightnotneedjquery.com/, так же неплохим подспорьем является сайт https://developer.mozilla.org/ru/, на котором, помимо описания методов и свойств JavaScript, можно найти полифиллы для тех или иных методов (библиотека или часть кода, которая добавляет в старые браузеры поддержку возможностей современных функций и методов JavaScript).
Важно отметить, что не рекомендуется использовать JavaScript для стилизации, то есть не стоит для того или иного объекта DOM (элемента страницы) добавлять портянку CSS свойств с помощью JavaScript, чтобы выделить его состояние и пр. Рекомендуется использовать классы, то есть заранее в CSS определить классы-состояния (активный, не активный, скрытый, использованный и пр.) и при манипуляции элементами просто добавлять или убирать соответствующие классы.
Например, у нас есть элемент списка с классом .list__item, для того, чтобы показать активный элемент в данный момент (выбран пользователем) или нет, можно просто добавить класс (.list__item—active), а не прописывать все стили, присущие этому классу в JS:
document.querySelector(‘.list__item’).style.color = ‘red’; и т.д.
Небольшой пример с возможными способами присваивания класса (присвоение модификатора происходит при нажатии на зелёный квадрат): http://jsbin.com/.
Не рекомендуется решать задачи, которые явно относятся к уровню CSS с помощью JavaScript, пытаясь как-то выровнять объект или добавить ему стили при наведении и пр.
Опять-таки, возвращаясь к теме Mobile First, нельзя не упомянуть о 2-х концепциях, которые коррелируют с данной техникой. Progressive Enhacement и Graceful Degradation, что переводится как прогрессивное улучшение и последовательное ухудшение. Данные принципы описывают 2 разных подхода к разработке: в первом случае мы разрабатываем наш сайт, пишем скрипты с учётом старых браузеров и систем или же определяем поведение при невозможности запуска скриптов, а затем постепенно улучшаем скрипт, вводя современные функции и методы, таким образом мы получаем сайт, который будет одинаково хорошо работать в старых и новых браузерах и средах (то же касается и css).
При Graceful Degradation подход противоположный – мы разрабатываем для современных браузеров и, лишь, потом начинаем вносить доработки и изменения с учётом старых версий.
Подход Mobile First чем-то схож с Progressive Enhacement.
Проверка кода
После написания html, css и js для нашей страницы необходимо проверить всё ли сделано верно. Для этого можно использовать online средства:
Благодаря данным сервисам можно проверить не забыли ли вы где-то закрыть тэг, верно ли используете параметры и атрибуты, всё ли в порядке с вашими стилями и правилами в них, а так же проверить ваш код на правильность написания функций, методов и пр.
Статьи с рекомендациями по написанию JS, HTML и CSS:
Средства автоматизации
На сегодняшний день практически все рутинные процессы разработки (за исключением дизайна) можно в той или иной степени автоматизировать.
960GS
Мы уже говорили об этом средстве разработки в разделе про модульные сетки и дизайн. Нужно сказать, что 960GS предлагает не только макеты для создания дизайна, но и свою систему именования классов. Используя предлагаемые классы при вёрстке и при подключении css файла системы в проект, блоки сайта будут выстроены по этой сетке, что сэкономит время на написании практически того же самого самостоятельно.
<div>
<div>
<div>
...
</div>
<div>
...
</div>
<div>
...
</div>
</div>
<div>
...
</div>
</div>
Emmet
Emmet – это средство работы с html и css (http://emmet.io/). Плагин для работы с данным средством можно установить, например, в Sublime Text, тогда у вас появляется возможность не писать громоздкие куски кода на html и css, а записывать их в строчку, раскрывая затем в полноценную разметку. Например, строка .block>ul.list>li.list__item*3, может быть раскрыта в полноценный код:
<div>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
Затем вам просто необходимо вписать текстовые значения в элементы списка. То же касается и css: строка w:100px+h:150px+bgc:#ff0 раскрывается в:
width: 100px;
height: 150px;
background-color: #ff0;
Благодаря данным средствам писать код становится быстрее и приятнее, так как вы меньше времени тратите на написания закрывающих блоков, переходам по строчкам, а так же уменьшается возможность, касательно html, не закрыть тот или иной элемент разметки. В плане CSS, например, становится легче работать с браузерными префиксами, так как одна строчка с CSS3 свойством может быть раскрыта в несколько с добавлением необходимых префиксов.
Jade
Далее стоит упомянуть и о таком языке работе с шаблонами, как jade (http://jade-lang.com/). Опять-таки, с помощью jade писать html становится быстрее и удобнее, а так же появляется возможность создания переиспользуемых блоков кода и миксинов, передавая которым на вход те или иные параметры мы будет получать нужную нам разметку. Благодаря jade в проекте, касательно разметки и написания страниц, может поддерживаться модульность, а часто используемые названия и блоки кода могут выноситься в качестве переменных (названия, имена страниц и пр.) или миксинов в отдельные файлы настроек и файлы, соответственно. Для работы с jade, а точнее для преобразования написанного кода из jade в html, необходимо использовать командную строку, а так же установить на ваш компьютер платформу nodejs (https://nodejs.org/en/, http://nodejs.ru/).
Командная строка
Работа в командной строке так же может ускорить некоторые этапы работы над проектом, например, создание папок и файлов. Запустив консоль в директории проекта и набрав в ней всего лишь одну строку:
mkdir project && cd project && mkdir css && touch css/styles.css && mkdir images && mkdir js && touch js/app.js && touch index.html
После нажатия enter мы получим папку project в которой будут находиться папки css, images, js, в папках css и js файлы styles.css и app.js, соответственно, а в корне project лежать файл index.html. Таким образом мы сэкономили время на создание папки, написание её названия, создание файлов и пр. Так же командная строка используется для работы с остальными средствами автоматизации.
Sass
Далее стоит поговорить о таком языке как Sass (http://sass-lang.com/). Данный язык упрощает работу с css. Благодаря Sass можно записывать вложенные классы, проводить математические вычисления прямо в коде, выносить переиспользуемые величины в качестве переменных в отдельные файлы или в начало файла, что в значительной степени упрощает дальнейшую работу со стилями и упрощает изменение тех или иных величин, так как они все будут храниться в одном месте и не нужно будет «ходить» по всему проекту и вносить соответствующие правки. Так же, благодаря Sass в проекте можно придерживаться принципа модульности, храня части разметки в соответствующих файлах и подключать их все в основной, затем с помощью консольной команды можно собрать весь код в один css файл, так же поддерживается сборка результирующего файла на лету по мере написания стилей. Опять-таки для работы с Sass потребуется командная строка. Процесс установки пакета можно изучить здесь: http://sass-lang.com/install.
HTML5Boilerplate
HTML5Boilerplate (https://html5boilerplate.com/) представляет собой заранее скомпонованный проект, в котором уже есть index.html, normalize.css и пр. В index.html, например, уже заранее прописаны основные куски кода, которые необходимы при написании html страницы. Проект позволяет скачать архив со всеми файлами как есть или же использовать кастомную сборку: http://www.initializr.com/. Опять-таки, принцип прост: зачем тратить время на написание одних и тех же строк или на проделывание одних и тех же манипуляций, если мы сразу можем сосредоточиться непосредственно на работе с проектом.
Gulp и Grunt
Gulp (http://gulpjs.com/) и Grunt (http://gruntjs.com/) представляют собой сервисы запуска задач, которые описываются в основных файлах данных сервисов, выполняются с помощью совместимых модулей и запускаются на выполнение с помощью консоли.
Данные сервисы помогают использовать в разработке, например, вышеописанные средства Jade и Sass, автоматически преобразовывать их в соответствующие файлы html и css, сжимать их, если необходимо, а так же проверять, например css свойства, на необходимость использования браузерных префиксов и подставлять их в автоматическом режиме.
Оба сервиса используют различный подход в описании выполнения задач, но суть их работы одинакова. Полезным будет данное сравнение: http://frontender.inf
8 шагов к созданию собственного сайта / Хабр
Я не нашел хороших пошаговых шаблонов к действию для новичков в сайтостроении, поэтому хочу поделится опытом создания собственных веб-сайтов от идеи до запуска.
Минимальные требования: умение верстать HTML-страницы и базовые знания в любом из языков веб-программирования (PHP/Python/Perl/Ruby).
Рекомендуемые: Основы работы в графических редакторах (Photoshop/Adobe Illustrator), навык divной HTML вёрстки, владение хотя бы одним из языков для веб-программирования (PHP/Python/Perl/Ruby…).
Временные затраты: напрямую зависят от навыков и желания. У меня на 1 проект уходило от пары часов до недели (В зависимости от детальности реализации каждого из пунктов).
Идея
При создании сайтов для себя, в первую очередь я решал свои проблемы, так как не находил удобных аналогов. В результате, полезную информацию, которой я сам пользовался я выкладывал для всех на свой сайт.
Выбор тематики
Не стоит создавать ещё один портал про страхование/FOREX, только потому что вы хотите зарабатывать на контексте. Если тема для вас не представляет интереса, и что ещё хуже вы полный профан в выбранной тематике и не хотите это исправлять, в лучшем случае вы создадите ещё один сателлит, пытаясь изначально выжать из него максимум прибыли.
Небольшой пример из жизни: Несколько лет назад, я начал активно посещать бары и рестораны в своём городе, оценивать качество услуг, рекомендовать друзьям, где мне понравилось, что мне не понравилось. В результате я создал сайт рекомендаций для молодёжной аудитории нашего города. На голом энтузиазме я посещал развлекательные и культурные места города, сайт развивался, пополнялся контентом и приносил пользу.
Если теперь вы можете сказать, какую задачу будет решать ваш сайт, и у вас достаточно энтузиазма для реализации — можно приступать к регистрации домена. Если вы уже примерно представляете, сколько вам необходимо места под ваш проект, можно сразу взять и хостинг. В таком случае не забудьте установить «заглушку» для сайта.
Полезные статьи:
Контент
Контент — основа вашего сайта. Будь это авторские статьи или пользовательские статьи — пользователь в первую очередь приходит за информацией, и мы должны в приятной форме её преподнести.
На этом этапе необходимо иметь представление, какие разделы будут на вашем сайте. Например если будет страница «О сайте» — что на ней найдет посетитель?
Перед тем, как я начинаю проектирование интерфейса сайта, я подбираю материал, который по моему мнению будет полезен посетителям. Будь то статьи или видео, перед публикацией я прочитываю и просматриваю, отсеивая бесполезный мусор.
Если нужно срочно опубликовать непрочитанный вами материал, рекомендую проверять на орфографические ошибки (хотя бы при помощи MS Word).
Если ваш сайт не новостной ресурс, и вы готовите место для новостного блока — подумайте ещё раз. Неприятно видеть на сайте последние новости, добавленные несколько месяцев назад. Если вы всё же решились выделить место под новости, попробуйте поместить ленту последних сообщений из твиттера. Таким образом вы не только получите потенциальных подписчиков, а ещё и облегчите функционал сайта.
Полезные статьи:
Интерфейс
Подобрав интересные материалы, стоит перейти к вашему видению интерфейса, с которым будет постоянно взаимодействовать посетитель нашего сайта.
На этом этапе необходимо определится, будет наш сайт резиновым, или фиксированной ширины. В дальнейшем это поможет нам понять, на какое рабочее пространство мы можем рассчитывать и какой размер использовать для превью фотографий.
Обычно я беру ручку и блокнот и представляю себе начиная со стартовой страницы, как бы мне было удобно найти необходимую информацию и в каком виде её получить.
Главное, не углубляйтесь в мелкие детали, как то «тенечка вот в этом углу» или «градиент на этой кнопке». Для начала достаточно будет простых схем, показывающих расположение блоков.
Полезные статьи:
Дизайн
Идеальным будет вариант, если у вас есть знакомый дизайнер, с которым вы договоритесь за небольшое вознаграждение оформить макет с учетом ваших пожеланий.
Если у вас нет друзей дизайнеров, но есть желание и время для создания своего дизайна — рекомендую статью «Используем Adobe Illustrator для создания макета страницы»
При заполнении макета я никогда не использую пустые тексты вроде Lorem impsum… Дизайн наполненный реальной информацией и соответствующими картинками на порядок приятнее и живее обезличенного шаблона.
В идеале вы получите шаблон под требуемое расширение экрана, со слоями для каждого из элементов. Если красивый шаблон у вас создать не получается и финансы не позволяют сделать дизайн на заказ — можно подсмотреть симпатичные шаблоны на templatemonster.com
Вёрстка

О идеальной вёрстке можно говорить бесконечно, напишу о том, с чем я чаще всего сталкиваюсь:
Кроссбраузерность
Обычно я проверяю, как отображается наш сайт в последних сборках Firefox, Opera, IE, Chrome (если вы ориентируетесь только на русскую аудиторию — актуальная статистика по браузерам для рунета). Затем используя multi IE, проверяю как сайт выглядит в версиях до 6 включительно (В 6 версии устраняю только проблемы, из за которых сайт нереально прочитать). После запуска проекта удобно использовать сервис http://browsershots.org/
Рекомендую использовать дивную вёрстку, все стили выносим в отдельный css файл. При этом основной контент сайта должен располагаться как можно ближе к началу исходного кода страницы. Например если у вас страница состоит из двух колонок, одна из которых — основной контент страницы (справа), а другая — сквозной список часто читаемых статей (слева), используйте floatы или отрицательные отступы.
В итоге вы должны получить статичную html страницу + css + jpg/png изображения — образец реальной страницы вашего сайта.
Полезные статьи:
Первая версия

Закрытая среда разработки
При разработке сайта на локальной машине в первую очередь я беспокоюсь о том, что бы исходники не утекли в сеть раньше времени. Даже если ваш сайт доступен только в локальной сети (например по адресу 192.168.1.100), закройте доступ извне. Также я до запуска сайта не устанавливаю счётчики и отключаю в браузере режим «слежения» — например в Google Chrome.
Имея сверстанный шаблон и контент, которую мы собираемся разместить на сайте, самое время проявить наши таланты в web-программировании на вашем любимом языке.
К этому моменту вы должны определится, какую базу данных вы будете использовать, или хранить всё в файлах.
Для своих сайтов я всегда использую MySQL, которая с большей долей вероятности уже установлена на дешевых хостингах, желательно что бы вы уже представляли какие таблицы в базе данных у вас будут.
Если у вас уже есть избранная CMS или Framework, не составит проблем адаптировать html шаблон и приступить к написанию необходимых модулей. Если вы делаете сайт с нуля, и при этом у вас нет наработок прошлых проектов — делаем выбор, будем изучать CMS/Framework или писать свой велосипед, учась на своих ошибках.
Не стоит проводить преждевременную оптимизацию кода (конечно, если у вас уже сейчас код страницы генерируется 5+ секунд, стоит задуматься), лучше займитесь оптимизацией изображений.
Немаловажно определится с кодировкой, в настоящий момент UTF-8 становится стандартом де-факто, так что подумайте перед тем, как выбрать windows-1251, что бы потом не было проблем с переходом.
Полезные статьи:
Запуск

Перед непосредственно загрузкой файлов я проверяю сайт на битые ссылки и закрываю от индексации необходимые разделы.
Стоит позаботиться о переносе файлов и структуры базы данных MySQL на боевой сервер и не накосячить. Прежде чем удалять заглушку, необходимо удостоверится, что загруженная конфигурация корректно работает.
Обратите внимание на конфигурацию, которую вы используете на боевом сервере. Вывод ошибок и отладочной информации может дорого стоить, особенно если ошибку сперва проиндексирует поисковый робот.
Полезные статьи:
Поддержка

Сайт работает на своём собственном домене, и в вашем распоряжении 2 идентичных версии сайта — на боевом сервере и на локальной машине. Этого достаточно для перехода к следующему логичному шагу.
Для себя я создал три инструмента, которые создают комфортные условия при синхронизации
- серверных скриптов (в моём случае PHP)
- статики (javascript, css, изображения)
- таблиц в базе данных (в моём случае MySQL).
В любой момент времени есть возможность в один клик обновить информацию на сайте/добавлять новые фичи с предварительной проверкой функционала на локальном сервере. Также перед загрузкой новой версии, советую использовать инструмент для проверки таких банальных вещей, как — отсутствующие title и изображения, битые ссылки и страницы с рекурсивным редиректом.
В дальнейшем нам предстоит множество развитий сайта, начиная от оптимизации скорости загрузки, пополнением контента, SEO оптимизация, но эта тема выходит за рамки статьи…
Полезные статьи:
UPD: Уверен, большинство опытных хабраюзеров не узнают ничего нового, но хабр читают и начинающие вебмастера.
UPD(2): Обновил некоторые устаревшие ссылки на материалы.
7 простых шагов к доходу от 300$
Привет, друзья! Если вас интересует, как создать собственный сайт в интернете бесплатно – эта статья именно для вас. В ней лаконично и доступно излагается материал, позволяющий понять этапы самостоятельной работы над созданием веб-проектов. Уверен, мои рекомендации, советы вам понравятся, вы вдохновитесь на подвиги в сфере сайтостроения.


Содержание статьи:
Как создать собственный сайт в интернете бесплатно: сначала нужно определить цели
Прежде, чем рассказать, как сделать собственный сайт, позволю себе остановиться на более тонких материях – необходимости определить предназначение вашего проекта. Некоторые хотят заниматься непосредственно продажами товаров, другие – представлять свои профессиональные навыки, третьи – просто вести блог.
Например, для юриста, адвоката или другого человека, предоставляющего определенные услуги, достаточно будет обычной визитки на 3-4 страницы. На таком проекте он сможет презентовать себя и свои навыки.
Поэтому, прежде чем приступать к разработке проекта, необходимо понимать, какие цели вы собираетесь преследовать. Соответственно, нужно знать, какие именно задачи будет решать веб-ресурс.
Задачи, решаемые сайтом
- Привлечение целевой аудитории, клиентов.
- Прием и обработка заявок от клиентов.
- Формирование лояльности клиентов, повышение узнаваемости компании или человека.
- Публикация подробной информации о компании, в том числе – возможность скачивать данные, прайс-листы.
- Автоматизация всех процессов, возникающих при общении с клиентами – в том числе, выставление счетов и т.д.
Как видите, перечень задач довольно большой. Для решения некоторых следует создавать определенные функциональные модули, блоки. Тут уже без опыта в сфере программирования или привлеченного наемного сотрудника не обойтись. Однако не стоит расстраиваться. Есть реальные способы, как создать собственный сайт бесплатно своими руками! О них и поговорим ниже.
Виды сайтов: какими они бывают
И еще немного отвлеку ваше внимание, прежде чем рассказать, как сделать собственный сайт. Давайте рассмотрим, какие виды сайтов существуют и в чем их особенности.
1. Как создать собственный сайт: визитка


Наиболее простой вид, у которого всего 4-5 страниц:
- О компании;
- Услуги;
- Отзывы;
- Контакты.
Цель – презентовать компанию или специалиста.
2. Корпоративный


Многоуровневый сложный проект. На нем представлена расширенная информация о компании. Ресурс необходим тем компаниям, которым уже давно представлены на рынке, они известны и обладают широкой аудиторией.
На корпоративных проектах обязательно присутствуют следующие страницы:
- О компании;
- История;
- Персонал, руководители;
- Новости;
- Каталог;
- Услуги;
- Вакансии;
- Контакты;
- и многие другие.
Обратите внимание! На таком проекте также могут быть реализованы сервисы для онлайн общения с клиентами.
Обязательно предусмотрены различные функциональные модули. Например, если компания занимается продажами непосредственно на сайте, то может быть фильтр подбора продукции под определенные параметры.
3. Как сделать собственный сайт: интернет-магазин


Думаю, тут особо рассказывать не нужно. Каждый из вас хотя бы раз посещал интернет-магазин. Он представляет собой сложный проект с разветвленной структурой. Кроме того, реализовано много функций:
- корзина;
- оплата товара на сайте;
- фильтры товаров;
- форма регистрации и авторизации;
- чаты;
- и многое другое.
Интернет-магазин это единственный тип бизнеса, который приносит прибыль уже в первый месяц после его создания. именно этому я обучаю на своем курсе по созданию и продвижению Интернет магазина. Переходите по ссылке, регистрируйтесь и приступайте к обучению.
4. Новостной проект
Большинство людей читают новости. Неважно какие – политические, экономические, спортивные или просто из жизни своего города. Качественный новостной проект – стабильный источник заработка. Если он будет посещаемым – можно солидно зарабатывать на рекламе.
Однако необходимо регулярно заниматься обновлением сайта, чтобы новости были актуальными. Поэтому тут понадобится команда авторов, журналистов.
5. Информационный проект


На его страницах размещают информационные статьи. Они должны быть:
- интересными;
- полезными;
- раскрывать тему.
Каждая статья должна давать ценную информацию читателю – зачастую, даже новую, которую невозможно найти на прочих проектах.
Такие сайты обычно посвящаются конкретной теме – например, автомобилям, недвижимости, особенностям проведения ремонтов и т.д.
Обратите внимание! Каждая статья пишется под определенный поисковый запрос.
Если статьи действительно качественные и уникальные, дают ответы на вопросы пользователей, сайт позволит стабильно зарабатывать.
6. Порталы
Это многоуровневые сайты, на которых, помимо информации, реализованы определенные сервисы, функциональные блоки. Например, портал может иметь:
- новостную ленту;
- каталог статье;
- калькулятор валют с актуальными курсами;
- раздел гороскопа;
- возможность создавать ящики электронной почты;
- афиша событий и т.д.
Если вас интересует, как создать собственный сайт в Интернете бесплатно, а конкретно – портал, то сразу скажу, что на разработку подобного проекта понадобится много усилий и времени. Самостоятельно его можно создать только в том случае, если у вас уже есть опыт, определенные навыки. Поскольку внедрение функций, модулей – непростая задача. Тем более, что некоторые из них придется «писать» самостоятельно.
7. Как создать собственный сайт: Landing Page


Читайте также: Создать сайт блог бесплатно и зарабатывать на нем от 300$ в месяц
Одностраничный сайт. Его основные задачи:
- продавать один товар;
- продавать услугу;
- собирать данные пользователей взамен на что-то.
Если первые два пункта понятны, то третий – не совсем, правда? Сейчас поясню.
Например, вы собираетесь в дальнейшем запускать курсы по фотографии. Чтобы собрать базу потенциальных студентов, которые будут обучаться, и платить за обучение, можно создать лэндинг. Понятно, что просто так свои данные оставлять вряд ли кто-то пожелает.
Как быть?
Дать им взамен небольшую электронную брошюру с основами фотографии. Они смогут ее скачать, только если оставят адрес своей почты. Понятно, что никому не жалко ввести эти данные.
У вас же будет солидная база, на которую можно будет рассылать информацию о начале обучения.
8. Как создать собственный сайт: блог


Весьма популярная разновидность сайтов, позволяющая хорошо зарабатывать. Суть блога в том, чтобы публиковать тематические статьи. Например, о своих путешествиях. Или, если вы занимаетесь рукоделием, об особенностях своего промысла. И так далее.
Если относиться к делу с душой, писать интересные и качественные статьи, можно относительно быстро сформировать свою аудиторию. Она будет постепенно растить, а вы получать заработок.
Существует несколько способов, как монетизировать блог – наиболее простой: размещать рекламу.
Как создать собственный сайт: промежуточный итог
Если вы решили создать собственный сайт, скорее всего, вам будет достаточно визитки или блога. Это не сложные с технической стороны проекты. Их вполне реально разработать собственными руками, даже не имея опыта или профильного образования.
Визитка – хороший вариант, если вы предоставляете те или иные услуги и хотите расширить аудиторию, заявить о себе. Блог – если вам есть, что рассказать миру, чем поделиться с читателями.
Обратите внимание! Кстати, сегодня даже яркий, стильный и удобный, с набором необходимых функций интернет-магазин тоже можно сконструировать самостоятельно.
Кстати, я регулярно провожу авторские тренинги по созданию сайтов. Они длятся всего 4 дня, проводятся в режиме онлайн. Самое главное – тренинги полностью бесплатны. Они построены на выполнении практических заданий. Я показываю, что и как нужно делать, а участники просто повторяют за мной. Результат – через 4 дня у каждого участника получается собственный сайт, сделанный своими руками. Даже если вдруг по какой-то причине возникли сложности, я помогаю их решить.
Во время тренинга делюсь необходимой полезной информацией:
- как продвигать сайт;
- как привлекать пользователей;
- как писать статьи;
- как монетизировать проект;
- и т.д.
Так что если вы давно мечтаете о личном проекте, хотите зарабатывать в Интернете, записывайтесь на обучение. Перейдите по ссылке, оставьте адрес своей электронной почты и на него придет сообщение о дате начала тренинга.
Как создать собственный сайт в Интернете бесплатно: платформа или конструктор


Теперь перехожу непосредственно к основной теме моей статьи – как сделать собственный сайт. Есть несколько способов, каждый из которых имеет свои особенности, положительные и отрицательные моменты.
Если вы имеете навыков программирования, лучшим вариантом станет выбор CMS-платформы, либо конструктора сайтов. Давайте поговорим подробнее о каждом из вариантов.
CMS-платформы: ТОП 4


Читайте также: Создать сайт бесплатно самому конструктор Divi: лучший конструктор
Под англоязычной аббревиатурой CMS скрывается понятие Система управления сайтом. А проще говоря – движок. Посредством такой платформы очень просто управлять созданным проектом. У неё удобная административная панель, помогающая:
- вносить изменения в сайт;
- добавлять или удалять страницы;
- менять оформление;
- добавлять или удалять функциональные модули;
- публиковать, редактировать статьи;
- публиковать прочий контент и т.д..
Платформы бывают двух типов – бесплатные и платные. Поскольку тема моей статьи, как создать собственный сайт в Интернете бесплатно, платные движки предлагаю не рассматривать.
Бесплатных – относительно много. Рассказывать обо всех не вижу смысла, а вот о наиболее эффективных читайте ниже.
1. OpenCart


Движок разработан специально для интернет-магазинов. Он довольно прост в эксплуатации. Но сам процесс разработки – относительно сложен, необходимы хотя бы начальные знания кода, только так можно будет создать хороший проект.
Конечно, вы можете самостоятельно поискать всю дополнительную информацию, изучить код, но на это потребуется много времени.
2. Joomla


Многофункциональная платформа, позволяющая разрабатывать проекты различной направленности:
- блоги;
- визитки;
- корпоративные сайты;
- интернет-магазины и т.д.
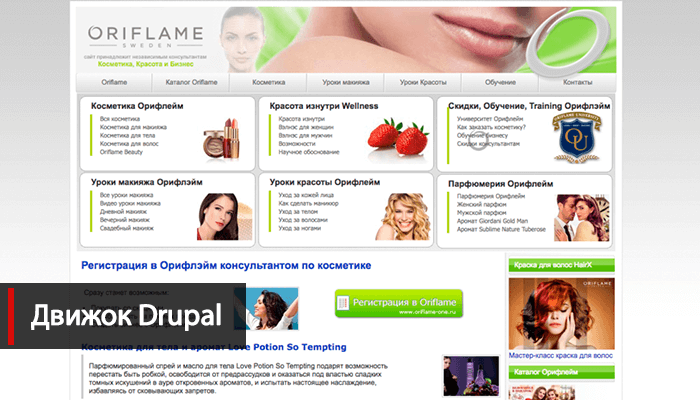
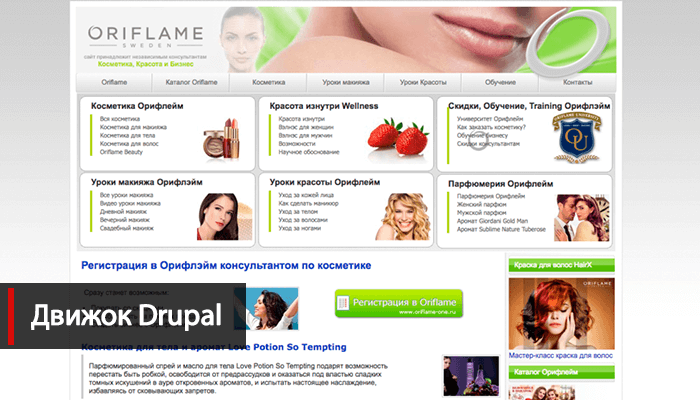
3. Drupal


Распространенная система управления. Также подходит для разработки различных сайтов. Хотя и относительно сложная в работе, у начинающих пользователей могут возникнуть сложности с пониманием принципов работы.
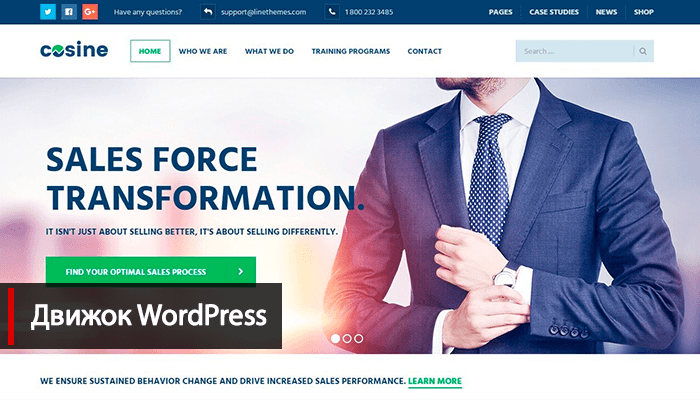
4. Как создать собственный сайт: WordPress

Наиболее распространенная во всем мире CMS. Изначально создавалась под блоги, но востребованность среди пользователей мотивировала разработчиков предусмотреть дополнительный функционал. Сегодня на Вордпресс создают:
- блоги;
- интернет-магазины;
- корпоративные сайты;
- визитки;
- и т.д.
Обратите внимание! Проведенные специалистами лаборатории W3Techs исследования установили, что на Вордпресс работает свыше 30% всех сайтов в мире! Если говорить непосредственно о платформах, то в этой нише Вордпресс занимает свыше 55%.
WordPress – простая в управлении платформа. У неё огромное количество функциональных модулей, блоков. Предусмотрен широкий выбор шаблонов для сайтов различной тематики.
Главное! Вордпресс – бесплатная платформа. За её использование не нужно ничего платить. Шаблоны, модули – также бесплатные. Конечно, есть и много платных, но и бесплатные позволяют создавать масштабные, функциональные проекты.
Поэтому, если задумываетесь о том, как создать собственный сайт бесплатно, рекомендую смотреть в сторону WordPress!
Как создать собственный сайт в интернете бесплатно: конструкторы сайтов

В чем его суть и особенность? Это удаленный сервис, позволяющий создавать проекты в режиме онлайн. То есть, вы заходите на сайт сервиса и, перетаскивая блоки и модули, формируете собственный ресурс.
Конструктор хорошо подходят для новичков, поскольку тут вообще не нужны никакие навыки. И действительно – все очень и очень просто:
- выбираете конструктор;
- регистрируетесь;
- выбираете тематическое направление, шаблон;
- конструируете из блоков;
- сайт готов.
Однако у конструкторов имеется целый ряд недостатков. Отмечу только основные из них:
- ограниченные функциональные возможности;
- малое количество шаблонов оформления;
- сложности с переносом сайта на личный хостинг, домен – то есть, вы постоянно привязаны к конструктору и зависите от него;
- за использование важными и нужными функциями необходимо доплачивать.
На конструкторах создать полноценный проект не получится. Постоянно будут возникать те или иные сложности, ограничения с реализацией задумок.
Описывать все известные конструкторы не буду, просто перечислю их:
- Wix;
- uKit;
- Jimdo;
- Flexbe;
- LPgenerator;
- Nethouse;
- UMI;
Как создать собственный сайт в интернете бесплатно: промежуточный итог
Если вы задумались о том, как создать собственный сайт бесплатно, настоятельно рекомендую выбирать CMS WordPress. Это оптимальный инструмент, подходящий для большинства видов ресурсов. Он весьма функциональный. Также следует отметить такие положительные моменты, как:
- постоянное обновление;
- простота управления;
- высокий уровень защиты.
На Вордпресс разрабатывать проекты почти также легко, как и на конструкторе. Единственное отличие – необходимость подключение собственного домена и хостинга. О них – читайте ниже.
Как создать собственный сайт в Интернете бесплатно: выбираем домен и хостинг
Итак, мы с вами определились, что создавать сайт нужно на Вордпресс – это оптимальная платформа. Однако нужно решить еще два важных момента:
- подобрать доменное имя;
- выбрать хостинг.
Разбираемся? Тогда поехали!
Доменное имя
Под доменным именем подразумевается адрес сайта, написанный в адресной строке браузера. Он состоит непосредственно из самого названия и доменной зоны – они идет после точки.
Доменных зон – много. Расскажу про самые распространенные и популярные.
| Домен | Пояснение |
| .ru .ua .kz и так далее | Это географическая доменная зона, привязанная к определенной стране. Например, если вы собираетесь вести деятельность и продвигать сайт, блог в Испании, выбирайте домен .es |
| .biz | К этой доменной зоне следует прикреплять сайты, которые ориентированы на бизнес-тематику. |
| .com | В этой зоне рекомендуется размещать проекты коммерческой тематики. Хотя она довольно обширная по своей направленности. |
| .info | Хороший вариант для информационных сайтов различной направленности. |
| .net | Домен указывающий на тематику Интернета. Хотя также довольно распространенная зона, охватывающая широкую тематику. |
Поэтому при выборе зоны учитывайте тематическую направленность своего проекта.
Теперь непосредственно об имени. Дам несколько советов:
- имя должно хотя бы косвенно отражать направленность проекта;
- не нужно использовать слишком заезженные фразы;
- будьте оригинальны;
- проведите мозговой штурм и подготовьте несколько вариантов – например, 30 или даже 50;
- ориентируйтесь на простые для запоминания, произношения и написания латиницей слова, словосочетания;
- имя не должно превышать 12 символов;
- исключайте такие русские буквы, как Ы, Щ, Ч и им подобные – написать их на латинице сложно.
Когда отберете несколько подходящих, проверьте их на занятость – это можно сделать на специальном сервисе. Их очень много, но среди них выделю www.nic.ru. Удобный, простой, но есть и другие – при желании вы сами можете их найти.
Таким нехитрым путем вы через некоторое время подберете имя для своего проекта.
(Смотрите видео всего 10 минут и вы узнаете как выбрать домен, который ускорит развитие сайта в 10 раз)
Хостинг


Рассказывая о том, как создать собственный сайт бесплатно, не могу пройти мимо выбора хостинга.
Ваш проект должен быть доступен для пользователей 24 часа в сутки и 7 дней в неделю. Поэтому ему просто необходимо надежное место в сети. То есть, хостинг. Услуги хостинга предоставляют профильные компании – хостеры.
Стоимость размещения сайта на хостинге колеблется от 1 до 300 долларов в месяц. Впадать в крайности не нужно. Дешевый хостинг – низкое качество, постоянные сбои в работе. Дорогой – рекомендован для крупных порталов с огромной посещаемостью.
Для начинающих проектов вполне достаточно хостинга, стоимость которого составляет 2-3 доллара в месяц. Но цена – это далеко не единственный критерий, учитываемый при подборе компании-хостера.
Перечислю ещё несколько факторов:
- Стабильная и надежная работа без сбоев;
- Простой, понятный и удобный интерфейс;
- Адекватная и отзывчивая служба поддержки;
- Высокий уровень защиты;
- Приемлемая цена услуг.
Совет! Существует сотни компаний, предлагающих профильные услуги. Выбрать среди них не так уж и просто даже опытному веб-мастеру. Я рекомендую вам сервис компании TimeWeb – пользуюсь уже много лет и полностью доволен.
Теперь, когда у вас уже есть доменное имя и выбран хостинг, настала пора переходить к созданию сайта. Я опишу основные моменты – лаконично, но в целом просто и понятно.
Как создать собственный сайт бесплатно: 7 простых шагов


Теперь расскажу, как создавать сайт своими руками. Весь процесс разделяется на несколько последовательных этапов. Давайте рассмотрим их.
1. Определение цели
Выше мы вкратце говорили о целях, задачах сайта. Конечно же, главная цель любого проекта – это приносить заработок своему владельцу. А вот его получение может осуществляться разными способами. Основными задачами каждого веб-ресурса являются:
- формирование имиджа отдельного специалиста или компании в целом;
- повышение лояльности аудитории;
- продажа товаров/услуг;
- публикация информационных материалов;
- и т.д.
Поэтому, при определении целей не концентрируйтесь на конечной – получении прибыли – а подумайте, как именно вы собираетесь её достигать посредством сайта.
Продавать товары? Тогда вам нужен интернет-магазин!
Привлекать аудиторию в свой оффлайн-бизнес? Вам нужна визитка для повышения узнаваемости и формирования лояльности.
Зарабатывать на рекламе? Делайте блог или информационный проект и пишите статьи.
2. Выбор движка


Как я уже говорил выше, оптимальным вариантом является WordPress. По нескольким причинам. Перечислю основные преимущества.
1. Доступный код
Да, если вы не знаете кода – вам это преимущество ничего не даст. Но любой человек, умеющий кодить, сполна ощутить положительные моменты – ведь он сможет вносить изменения в код, изменяя сайт, шаблоны.
2. Простота работы
Но даже у людей, незнакомых с программированием, не возникает сложностей с созданием сайта на этой платформе.
3. Легкая административная панель
Она очень простая и понятная на интуитивном уровне. Даже не имея навыков работы с сайтом, каждый сможет управлять проектом. И не только публиковать статьи, но и вносить изменения в структуру, добавлять или удалять страницы, менять оформление и т.п. Установка функциональных модулей потребует от вас всего лишь несколько кликов.
4. Быстрая установка
Чтобы начать работать с сайтом, достаточно всего 5 минут времени – скачивается сама платформа, устанавливается на сервер хостинга, подключается домен и проект практически готов. Кстати, большинство хостингов предусматривают установку Вордпресс в один клик. Или дают подробную инструкцию, как это сделать.
5. Множество тем оформления
Разработчики Вордпресс предлагают огромное количество шаблонов и тем оформления. Среди них можно подобрать шаблоны под любой проект, независимо от его тематики. Только вот скачивать их рекомендую в официально депозитарии – это будет гарантией надежности, безопасности, отсутствия вирусов и адекватно работы.
6. Огромное количество плагинов
Предлагается огромное количество расширений, дополнений, плагинов для внедрения тех или иных функциональных решений. Многие из них бесплатные.
7. Простота продвижения
Чистый код, логичная структура, дополнительные плагины для оптимизации существенно упрощают процесс продвижения проектов в поисковых системах.
3. Как создать собственный сайт: регистрация домена, покупка хостинга, установка движка
О домене и хостинге мы подробно говорили выше. После их покупки, переходите к установке движка. Обычно проблем не возникает – компания, предоставляющая услуги хостинга предлагает установку движка в один клик.
Если такой опции нет, а вы сами запутались, как правильно установить дистрибутив (кстати, скачивать его нужно только на официальном сайте WordPress), смело обращайтесь в службу поддержки хостинга. Её специалисты обязательно вам помогут.
В частности, прописать доменное имя. После установки ваш сайт уже можно считать готовым для работы. Только вот необходимо выполнить определенные манипуляции, дабы сделать его более презентабельным и полезным для пользователей.
4. Выбор темы/шаблона


Тема должна соответствовать тематике вашего проекта. Как правильно её выбрать? Вот два совета.
Платная или бесплатная
Для начинающих веб-мастеров, создающих свой первый сайт, рекомендую остановиться на бесплатных шаблонах. Их функциональности вполне достаточно. Только вот скачивать темы настоятельно рекомендую на официальном сайте. Там они 100% безопасные и работоспособные.
Совет! Выбирайте темы, адаптированные под мобильные устройства. Тогда ваш сайт будет гарантированно адекватно отображаться на всех устройствах, независимо от их типа и размера экрана. Во времена, когда более 50% трафика идет с мобильных устройств – это важно!
Как создать собственный сайт: поиск темы
На официальном сайте предусмотрен специальный фильтр, посредством которого удастся сразу же отсеять те темы, которые вам заведомо не подходят. Среди оставшихся подобрать ту, что нравится более прочих, будет намного проще.
Установка темы
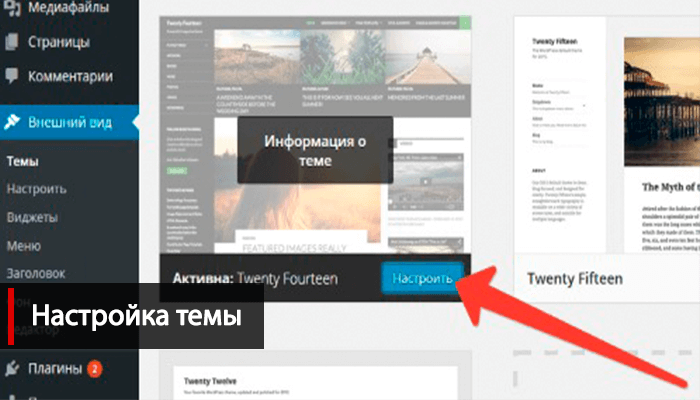
Для установки понравившейся вам темы нужно выполнить следующие последовательные действия:
- открыть административную панель;
- выбрать «Внешний вид»;
- перейти в раздел «Темы»;
- кликнуть по кнопке «Добавить новую»;
- найти подходящую вам тему;
- навести на неё курсор и кликнуть по кнопке «Посмотреть»;
- вы сможете увидеть, как будет выглядеть ваш сайт после установки темы;
- если вас всё устраивает, кликайте на установку и активацию.
5. Настройки
Теперь необходимо провести настройку сайта. Как самого движка, так и выбранной для проекта темы.
Настройка WordPress


В административной панели нужно выбрать раздел «Настройка» и проставить соответствующую информацию в каждой строке:
- «Общие» — нужно написать название проекта и сделать его небольшое описание, чтобы пользователи сразу видели, о чем именно сайт.
- «Адрес WordPress» и «Адрес сайта» — написать URL.
- установить правильные для вашего часового пояса время, выбрать оптимальный формат даты, язык проекта.
- «Членство» — поле должно оставаться пустым.
- «Написание» — пусть остаются настройки по умолчанию. Этот раздел отвечает за то, как именно вы будете публиковать статьи – делать это лучше всего непосредственно через административную панель, поэтому ничего менять не нужно.
- «Чтение» — нужно указать, что именно будет на главной странице. Например, если вы создаете блог, то это будут последние статьи. Если сайт предполагает статичную главную страницу, то укажите, какая именно это страница. Также нужно прописать, сколько именно статей будет отображаться на каждой странице сайта.
- «Настройки обсуждения» — ничего не меняйте.
- «Медиафайлы» — также пусть остаются настройки по умолчанию.
Это основные настройки, которые нужно сделать.
Настройка темы

Тут все зависит от темы – у каждой из них свои особенности. Приведу пример темы Twenty Nineteen. Тут нужно пройти по пути «Внешний вид — Настроить» и перед вами откроется меню для введения настроек:
- Свойства сайта – установите логотип, название и описание, фавиконку;
- Цвет – выберите цветовую схему;
- Меню – настройте меню, как вам удобно;
- Виджеты – добавьте виджеты, которые вам нужны на сайте.
6. Установка плагинов
В соответствующем разделе ищите необходимые вам функциональные дополнения и устанавливайте их. Работать с ним просто. Принцип понятен на интуитивном уровне.
7. Наполняйте контентом и продвигайте
Контент – основа любого сайта. Готовьте качественные и полезные материалы, статьи. Именно от них зависит посещаемость вашего проекта. Статьи должны соответствовать тематике сайта, быть интересными и полезными.
Как сделать собственный сайт: подводя итог

Но это всё теория. Если вы хотите узнать, как создать собственный сайт в Интернете бесплатно на практических примерах, приглашаю вас принять участие в моём авторском бесплатном онлайн тренинге. На нем я подробно рассказываю, показывают, как сделать сайт своими руками. Вам нужно всего лишь повторять за мной и спустя 4 дня у вас будет свой собственный классный проект с первыми статьями и первыми посетителями.
Даже если вдруг что-то не будет получаться, я обязательно помогу вам. То есть, участвуя в тренинге, вы гарантированно сделаете сайт.
Также я снова подробно расскажу обо всём, что касается разработки сайтов:
- как выбрать доменное имя;
- как установить движок;
- как выбрать тему;
- как писать статьи;
- какие функциональные расширения установить;
- и многое другое.
Чтобы попасть в ближайший поток, перейдите по ссылке и введите адрес электронной почты. На неё будут приходить сообщения. В том числе, о дате начала обучения.
Хотите начать свой проект, но ждали волшебного знака? Так вот он! Регистрируйтесь прямо сейчас!
Как создать сайт с нуля бесплатно: 10 лучших способов
Собственный ресурс в интернете, который является своеобразным филиалом в сети, требуется и компаниям, и частным лицам. Это может быть личный блог с полезными заметками, магазин, информационная площадка и пр. Как сделать сайт с нуля? На самом деле для этого не надо быть опытным программистом. Есть методы, позволяющие оформить страницу даже новичку. Основные из них детально описаны в этой статье.
Подготовка
Создание сайта — важная часть работы компаний и частных лиц, от которой зависит:
- успех рекламной кампании;
- охват аудитории;
- степень доверия пользователей;
- ожидаемый уровень продаж.
Первый шаг — определение целей. Исходя из задач, сайты можно разделить на две категории:
- Коммерческие. Такие площадки подходят для размещения рекламного контента, а также непосредственно продажи товаров или услуг. Публикация информации, которая может принести отдаленную вторичную выгоду и сформировать положительный имидж организации, тоже считается коммерческой. Подавляющее большинство (около 95%) сайтов подходят под такое описание, даже если на первый взгляд это не очевидно.
- Некоммерческие. Основная цель таких платформ — общение между их посетителями, предоставление полезной информации, помощь. Простые примеры — ресурсы учебных заведений, органов власти, благотворительных организаций. Также в эту категорию попадают социальные сети.
Опираясь на цели и задачи, необходимо выбрать вид ресурса. Именно от этого зависит количество сил, времени, которые потребуются, чтобы его создать, а также планируемый бюджет.

Классификация сайтов
Условное разделение, которым пользуются веб-мастера, включает в себя такие понятия:
- Визитка. Площадка обычно содержит несколько страниц с подробным описанием компании/лица, включая контактные данные.
- Корпоративные проекты. Обычно разрабатываются для крупных фирм, включают в себя множество разделов, актуальное текстовое наполнение, интерактивные программы, площадки для обмена отзывами или сообщениями.
- Интернет-магазины. Принципиальные отличия — в наличии корзины товаров, возможности заказа и оплаты товара онлайн.
- Новостной портал. Содержит ежедневные обновления в виде актуальных и интересных широким массам людей сведений. Поскольку новости имеют больший охват пользователей, многие пользуются такой «уловкой» для показа скрытой рекламы и максимального привлечения новой целевой аудитории.
- Информационные SEO-сайты. Познавательные блоки с определенной тематикой оптимизированы с точки зрения поискового продвижения. Одновременно в статьях располагаются объявления о товарах или услугах.
- Веб-портал. Такой ресурс содержит интерактивные приложения, новостную ленту, текстовый контент, объединяющие большие целевые группы.
- Посадочная страница. Landing page формируется для пиара или продажи только одного товара.
- Блог. Идея ведения дневника может быть использована для личного продвижения, поиска «теплой» аудитории для дальнейших коммерческих проектов. Здесь же можно заработать на завуалированных рекламных публикациях.
- Форум. Живое общение является мощным инструментом для объединения читателей по интересам.
- Сервис. Автоматизация некоторых процессов для пользователей может быть отдельным продуктом или составляющей частью других ресурсов.

Как выбрать?
Определив одно приоритетное направление, легко подобрать конкретный вариант будущего сайта. Стоит грамотно спланировать бюджет проекта, поскольку требуются различные вложения средств в зависимости от структуры и сложности сайта.
Пытаться охватить все сразу не следует, в этом случае качество важнее, поскольку каждая разрабатываемая функция требует постоянного внимания и развития.
Способы создания
Когда нужный вариант выбран, следует запланировать дальнейшие действия. Мало кто знает, как кодировать информацию с помощью языков программирования. Ручная разработка — сложная процедура, которую лучше доверить специалистам, чтобы в попытках разобраться с IT-технологиями не забросить саму идею организации веб-платформы.
Применение автоматизированных онлайн-систем, созданных для прописывания кодов веб-страниц, значительно упрощает задачу. Такие конструкторы оформляют их по образцам, однако автор может участвовать в выборе дизайна, наполняя контентом в соответствии с собственными потребностями.
Рассмотрим основные методики, описывающие, как создать свой сайт с нуля самому.
1. Площадки-конструкторы
Самый простой способ для тех, кто не знаком с языками кодирования, веб-дизайном, принципами взаимодействия с хостингами, — использовать готовые онлайн-конструкторы для простой, понятной, комфортной организации ресурсов. Имея права администратора, можно оформлять их внешний вид, наполнять доступными функциональными составляющими, редактировать размещение и актуальность информации, корректировать продвижение. Сохранность данных и стабильность работы обеспечивается с помощью команды разработчиков, а сами файлы располагаются в специальном хранилище — хостинге.
Ассортимент конструкторов поражает разнообразием. Стоит отметить, что большинство из них функционирует по принципу Freemium. Такая модель предполагает, что бесплатно открыта только минимальная функциональность, в качестве ознакомительной версии. Полноценный вариант доступен за дополнительную плату. Также можно заказать услуги по разработке веб-дизайна, регистрации доменного имени и раскрутке. Важно то, что и небольшого количества функций хватает для полноценной работы.
Существует несколько конструкторов, проверенных временем и опытом. Рассмотрим их более подробно.
 1С-UMI понравится своим комфортом и большим количеством дизайнов. Это хорошее решение для бизнеса. Платформа популярна в Рунете, регулярно получает положительные отзывы пользователей. Главное преимущество — не нужно привлекать сторонних специалистов или самостоятельно разбираться в нюансах сайтостроения. На выбор предлагается четыре варианта: интернет-магазин, лендинг (посадочная страница), сайт компании или специалиста. Сначала необходимо придумать имя будущей площадки и ввести адрес собственной электронной почты. Второй шаг — выбрать тип сайта и шаблон. Третий пункт — заполнить площадку контентом и опубликовать ее в сети. На этом создание сайта можно считать завершенным. На платформе предусмотрены инструменты продвижения (контекстная реклама, SEO и продвижение в соцсетях). Обратите внимание: процедура создания собственной площадки полностью бесплатна, но существуют некоторые ограничения. Они не помешают сайту полноценно работать, а вам — развивать бизнес. При необходимости расширить функционал, получить больше памяти на дисковом пространстве вы можете заказать один из платных пакетов, их стоимость находится на доступном уровне. В целом, 1С-UMI — универсальный конструктор. Им могут пользоваться как новички в этой сфере, так и более опытные люди. Дополнительное преимущество — возможность заказа услуг по настройке, оформлению, наполнению сайта, если у вас нет времени заниматься площадкой. Таким сервисом может похвастаться не каждый конструктор в сети.
1С-UMI понравится своим комфортом и большим количеством дизайнов. Это хорошее решение для бизнеса. Платформа популярна в Рунете, регулярно получает положительные отзывы пользователей. Главное преимущество — не нужно привлекать сторонних специалистов или самостоятельно разбираться в нюансах сайтостроения. На выбор предлагается четыре варианта: интернет-магазин, лендинг (посадочная страница), сайт компании или специалиста. Сначала необходимо придумать имя будущей площадки и ввести адрес собственной электронной почты. Второй шаг — выбрать тип сайта и шаблон. Третий пункт — заполнить площадку контентом и опубликовать ее в сети. На этом создание сайта можно считать завершенным. На платформе предусмотрены инструменты продвижения (контекстная реклама, SEO и продвижение в соцсетях). Обратите внимание: процедура создания собственной площадки полностью бесплатна, но существуют некоторые ограничения. Они не помешают сайту полноценно работать, а вам — развивать бизнес. При необходимости расширить функционал, получить больше памяти на дисковом пространстве вы можете заказать один из платных пакетов, их стоимость находится на доступном уровне. В целом, 1С-UMI — универсальный конструктор. Им могут пользоваться как новички в этой сфере, так и более опытные люди. Дополнительное преимущество — возможность заказа услуг по настройке, оформлению, наполнению сайта, если у вас нет времени заниматься площадкой. Таким сервисом может похвастаться не каждый конструктор в сети. uCoz на слуху уже давно. Основанный в 2005 году, за время существования он постоянно меняется что может не очень нравиться любителям классики. Архитектура здесь построена по модульному принципу, она отграничивает разные фрагменты функционала всей системы. Комбинируя модули, можно расширять объемы и функции. Открытый доступ к форумам, базам знаний, конкретным инструкциям, описывающим, как сделать сайт самому с нуля, упрощает задание. Однако опытные пользователи отмечают, что площадки на конструкторе uCoz постепенно утрачивают популярность: появляются более современные и функциональные аналоги.
uCoz на слуху уже давно. Основанный в 2005 году, за время существования он постоянно меняется что может не очень нравиться любителям классики. Архитектура здесь построена по модульному принципу, она отграничивает разные фрагменты функционала всей системы. Комбинируя модули, можно расширять объемы и функции. Открытый доступ к форумам, базам знаний, конкретным инструкциям, описывающим, как сделать сайт самому с нуля, упрощает задание. Однако опытные пользователи отмечают, что площадки на конструкторе uCoz постепенно утрачивают популярность: появляются более современные и функциональные аналоги. WIX. Платформа подходит для небольших сайтов. Важно: пользователи отмечают, что для масштабных проектов WIX — не лучший вариант, упомянутый выше 1С-UMI справится с задачами эффективнее. Управлять визуальным редактором можно с помощью мышки. Шаблонов довольно много, однако их сложно назвать универсальными: подойдут не под любые потребности бизнеса. Преимущество в том, что они отсортированы по тематическим разделам, это упрощает поиск необходимого. Однако важно знать, что в процессе оформления кардинально сменить дизайн не получится — контент «привязывается» к интерфейсу, и любые правки могут повлечь за собой потерю функциональности содержимого. Это — жирный минус для тех, кто хочет настроить все «под себя». Добавлять контент можно с помощью встроенного редактора изображений. Отсутствует функция правки HTML кода, что не очень удобно для опытных пользователей. Основным недостатком называют высокую цену платной версии и не очень большие возможности бесплатной.
WIX. Платформа подходит для небольших сайтов. Важно: пользователи отмечают, что для масштабных проектов WIX — не лучший вариант, упомянутый выше 1С-UMI справится с задачами эффективнее. Управлять визуальным редактором можно с помощью мышки. Шаблонов довольно много, однако их сложно назвать универсальными: подойдут не под любые потребности бизнеса. Преимущество в том, что они отсортированы по тематическим разделам, это упрощает поиск необходимого. Однако важно знать, что в процессе оформления кардинально сменить дизайн не получится — контент «привязывается» к интерфейсу, и любые правки могут повлечь за собой потерю функциональности содержимого. Это — жирный минус для тех, кто хочет настроить все «под себя». Добавлять контент можно с помощью встроенного редактора изображений. Отсутствует функция правки HTML кода, что не очень удобно для опытных пользователей. Основным недостатком называют высокую цену платной версии и не очень большие возможности бесплатной.- sites.google.com от крупнейшей международной компанией Google. Налажена интеграция с другими Google-сервисами — картами, документами, календарем. Параллельно происходит автоматическая адаптация для смартфонов и других мобильных устройств. Минусы: здесь нельзя организовать форум, использование разных шрифтов на одной странице тоже под запретом.
- narod.ru. Бесплатное предложение от компании Яндекс содержит хостинг, а также почтовый ящик. Каждому предоставляется неограниченное место под новую веб-площадку. Важно: несколько лет назад сервис был выкуплен uCoz.
- uKit. Подходит для малого и среднего бизнеса в случае необходимости сделать портфолио, посадочную (целевую) страницу или небольшой интернет-магазин. Для масштабного проекта лучше выбрать другой конструктор. Опции доступны для понимания, и через полчаса новая страница в сети уже будет готова. Повышенное внимание в шаблонах уделяется контактной информации, что делает сервис удобным для визиток. Дополнительное преимущество — автоматическая адаптация под разнообразные гаджеты. Четыре тарифа, отличающихся по цене и объему услуг, дают возможность рационально расходовать бюджет. Очень большой минус — невозможность настроить дизайн по собственному усмотрению. Есть мало заготовленных цветовых схем в шаблонах, нельзя менять шрифты, размер букв. В результате сайт не выделяется из общей массы.
- Webasyst. Сервис «заточен» под организацию масштабных онлайн-магазинов. Встраивание функциональных систем делает Вебасист довольно удобным. Здесь можно настроить особенности работы с корзиной, оформления заказа, вызова консультанта, подписки на рассылки, многое другое. Отдельное направление — веб-аналитика, позволяющая оценить характеристики целевой аудитории, статистику, путь пользователей, их поведение онлайн и результаты посещения. Недостаток, который отпугивает большинство пользователей, — высокая цена. Даже некоторые функции, в аналогичных конструкторах предусмотренные автоматически, здесь доступны на платной основе. Также новичку будет сложно разобраться в системе, что еще больше снижает популярность Webasyst.
2. Бесплатные блог-сервисы
Помимо описанных площадок, существуют специальные сервисы, описывающие, как сделать сайт самостоятельно с нуля в формате «живых журналов» или дневников:
- LiveJournal. Наиболее известный в Рунете. Комфортный интерфейс понятен каждому, а популярность платформы доказана максимальной выдачей в поисковиках.
- LiveInternet. Стоял еще у истоков культуры ведения ЖЖ. Богатый функционал помогает не только качественно вести дневник, но и сформировать грамотную стратегию получения прибыли.
- Blogspot. Выпущен компанией Google. Имеет максимально продвинутую функциональную составляющую.
- Я.ру. Аналог от Яндекса, который хорошо индексируется именно этой поисковой системой.

3. Как создать сайт с нуля: пошаговые инструкции и программы для новичков
Известные широким массам под названием «визуальные редакторы», они принципиально отличаются от онлайн-конструкторов. Устанавливаясь на компьютер, они служат помощниками в различных ситуациях — от генерации кода с нуля до редакции уже написанного.
Слоганом таких web-конструкторов является тезис «What You See Is What You Get» (WYSIWYG), дословно с английского звучит как «То, что ты видишь, — это то, что ты получишь». Таким образом, легко визуализировать будущие веб-страницы уже в процессе их создания.
Если останавливаться на некоторых известных программах, нельзя не упомянуть:
- WYSIWYG Web Builder. Все просто — отдельные блоки для текстового, графического и другого контента следует расположить в необходимом порядке. При этом коды генерируются сервисом автоматически. Начинающим создателям открыто около 10 стандартных шаблонов, отличающихся по стилю и содержанию. Целая коллекция дополнений с использованием Javascript расширит функциональные возможности будущего ресурса.
- Web Page Maker. Подходит для небольших сценариев размером до нескольких страниц. Кроме стандартных элементов — текста, рисунков, графических структур, видео и веб-форм, здесь можно добавить отдельным блоком меню навигации. Удобство заключается в наличии различных заготовок, между которыми можно выбирать. Чтобы «оживить» будущий сайт, можно добавить продукты Javascript, расположенные в разделе Web Page Maker — анимации, часы, слайд-шоу, изменение цветов темы.
- TinyMCE. Простой, популярный, плагины установлены по умолчанию. CKeditor или NicEdit являются аналоговыми примерами.
- Xinha. Отличается разнообразием встроенных инструментов, что позволяет подстраивать его под свои цели и задачи.
- WebSite X5 Evolution. Сервис сделан в виде подробных инструкций, он позволит не упустить ничего важного.

Минус подобного решения по сравнению с онлайн-конструкторами — необходимость установки программного обеспечения на компьютер. Вам понадобится достаточное количество оперативной памяти и некоторые навыки работы с софтом.
4. Программы-конструкторы для опытных разработчиков
Существует достаточное количество ресурсов, с помощью которых можно совершенствовать свои навыки в написании кодов. Готовых стилей и упрощенных схем здесь нет, однако все же разобраться в них гораздо проще, чем научиться программированию.
Популярные примеры:
- KompoZer. Универсальный конструктор для любой операционной системы, он является общедоступным — содержит открытый код. Особенно удобно, что в нем можно разбираться одновременно с несколькими страницами.
- BestAddress HTML Editor. Считается продвинутым редактором, к которому стоит переходить при желании научиться работать с HTML, CSS, а также Java и PHP-кодами. В интернете можно найти понятные руководства для новичков, пошаговые инструкции, рекомендации.
Подобрать оптимальную программу для себя можно только после тестирования нескольких, оценки их возможностей, личного комфорта в работе с ними. Эти инструменты позволяют оформить будущий ресурс, однако дальнейшая его популярность зависит от способностей разработчика, его фантазии и желания совершенствовать свой продукт.
5. Бесплатные CMS-платформы
Content Management System — это так называемый «движок», то есть система управления сайтом. Создание своего проекта на CMS подразумевает наличие некоторых навыков сайтостроения. Это — главное отличие от конструкторов, где простота и скорость с одной стороны соседствуют с ограничениями в функциональности с другой.
CMS помогает в управлении всем содержимым — текстовыми блоками, графическим контентом, виджетами, встроенными сервисами. Некоторые из них бесплатные, но предоставляют ограниченный функционал, другие платные изначально, однако располагают расширенными возможностями. Рассмотрим сначала системы из первой категории.
Наиболее популярные общедоступные бесплатные CMS-движки:
- WordPress — подходит для блогов, визиток, магазинов, характеризуется открытым кодом;
- Joomla — написан на JavaScript и PHP, встроен модуль безопасности;
- OpenCart — предназначен для интернет-магазинов;
- InstantCms — подстроен под социальные порталы, площадки для знакомств, тематического общения или онлайн-клубы по интересам;
- Drupal — подходит для корпоративных ресурсов, портфолио, онлайн-магазинов, имеет модули, расширяющие возможности;
- phpBB — инструмент для форумов;
- osCommerce создан для оформления интернет-магазинов с максимальным функционалом.

6. Платные CMS-платформы
Их преимущество — расширенный функционал, возможность настроить сайт полностью в соответствии с собственными желаниями. Самыми удобными пользователи считают:
- UMI.CMS. Используя платформу, вы получаете современный дизайн, все инструменты для продвижения и развития коммерческого проекта, интеграцию с Яндекс.Маркет, 1С. Возможна загрузка информации через Excel, предусмотрена витрина магазина в социальной сети «ВКонтакте». Площадка соответствует положениям 152-ФЗ и 54-ФЗ.
- 1С-Битрикс — профессиональная и дорогостоящая система для сложных проектов, есть несколько лицензионных версий.

7. Программирование
Написание кодов — единственный способ, который действительно показывает, как сделать сайт с нуля своими руками. Его реализация возможна при наличии текстового редактора, локального веб-сервера для привязки к нему проекта и знания компьютерных языков. Хотя некоторые изучали азы даже в школе на уроках информатики, рискнуть применить их на практике может далеко не каждый. Несмотря на то, что способ является классическим, пользуются им все меньше даже в кругах IT-специалистов. Специалисты в целях экономии времени предпочитают упрощать себе работу, используя готовые основы — так называемые фреймворки.
Часто задание в виде написания сайта из визуального типа оболочки HTML или CSS, а также знаний Javascript и других сервисных скриптов (ASP.NET и PHP) задают только в качестве пробного задания новым сотрудникам. HTML, являясь основным языком разметки, формирует «каркас» будущего ресурса, а CSS — каскадные таблицы стилей — необходимы для визуализации его внешнего вида.
8. Программы, облегчающие работу
Если с основными моментами кодирования автор знаком, можно несколько облегчить себе задачу, воспользовавшись:
- Notepade ++, который эффективно заменяет стандартный блокнот;
- Balsamiq Mockups для разработки мокапа — прототипа будущего онлайн-продукта;
- PhpDesigner — профессиональной платформой для многофункциональных веб-страниц.

Также могут пригодиться упомянутые в предыдущем разделе графические редакторы:
- Adobe Dreamweaver — ускоряет программирование, разрешая совершать предварительный просмотр прототипа;
- Adobe Muse — подходит для посадочной страницы.
Сверстать свой ресурс непросто, но реально, и тогда его можно наполнить любым содержимым, не ограничиваясь шаблонными «начинками».
9. Фреймворки
Перевод названия звучит как «основа», поэтому логично, что такие продукты созданы для профессионалов. Они призваны облегчать кодирование с помощью стандартных языков программирования. Обычно содержат базовые модули, к которым присоединяются сменные специфические для продукта компоненты. Важно, что продукты, сделанные с помощью фреймворков, выдерживают гораздо большие нагрузки, чем оформленные посредством стандартизированных программ-разработчиков. Способ особенно удобен при проектировании огромной онлайн-площадки для продаж или других масштабных порталов. Существуют студийные фреймворки, они служат для внутренних взаимодействий в рамках определенных компаний.
Общедоступные варианты классифицируются по существующим языкам:
- PHP: Yii, Symphony, Zend;
- RUBY: Ruby on Rails, Sinatra, Padrino;
- JAVA: Spring MVC, JSF, GWT;
- PYTHON: Django, Plone, Flask;
- мультиязычные от Microsoft: ASP.NET (ASP.NET MVC) и Net Framework.
10. Сотрудничество с агентством
В таком случае вам не придется ничего делать самостоятельно, но потребуется оплатить работу разработчиков, дизайнеров и других специалистов, работающих над сайтом. Единственный условно-бесплатный вариант — обмен услугами. Пример: у вас есть креативная студия, занимающаяся оформлением офисов. Вы можете предложить выполнить дизайнерские работы взамен на создание сайта.
Заключение
Большинство статей о том, как сделать сайт с нуля для чайников, убеждают пользователей, что это — доступное каждому занятие. Здесь на самом деле нет ничего сложного, если пользоваться конструкторами. Они призваны максимально облегчить и ускорить процесс, работать с ними могут даже новички. Рекомендуем попробовать продукт 1С-UMI, чтобы убедиться в простоте операции. Наши специалисты помогут при возникновении проблем, техническая поддержка работает без выходных.
Как создать сайт самому с нуля, пошаговая инструкция.
Содержание статьи
В этой пошаговой инструкции я расскажу вам о том, как создать сайт с нуля самому. О том, как сделать свой интернет ресурс, с вложениями и без вложений. О минусах и плюсах бесплатных конструкторов сайтов. Все от создания своего домена, до начала работы в панели управления. Создать свой сайт может любой!
Всем привет, с вами Brashbeard!
Из чего состоит сайт:
- Домен
- Хостинг
- Движок
Домен является адресом в интернете для подключения к вашему сайту.
Хостинг – это платформа для размещения вашего сайта.
Движок – Программа для управления вашим сайтом.
Давайте рассмотрим более подробно.
Домен – это имя сайта. Например, мой сайт называется blogprofit.ru
Доменные имена бывают нескольких типов:
| 2й уровень (пример) | 3й уровень (пример) |
| http://Google.com/ http://Blogprofit.ru/ | http://top.ucoz.ru/ |
Бывают и 4го уровня, но это достаточно редкое явление в интернете.
Сайты 3го уровня обычно создаются на бесплатных площадках. В сети эти сервисы называются «конструкторы сайтов». Сайт, созданный в конструкторе, можно приписать к домену 2го уровня, но это за отдельную плату.
При создании своего сайта ориентируйтесь только на домены 2го уровня. Потому, что при всех равных, поисковая система всегда дает больше приоритет в выдаче домену 2го уровня.
В принципе любой желающий человек, не обладающий никакими навыками в создании сайтов, может прямо сейчас приступить к его созданию на таких «условно бесплатных» площадках как:
- uCoz — Самый популярный, но у меня ассоциации с ГС.
- Fo.ru — Если тебе нужен простой сайт-визитка, то этого вполне достаточно.
- uKit — Очень простой в освоении, подойдет для новичков
- Jimdo — Очень ограниченный конструктор;
- Wix — Очень популярный конструктор
- Nethouse — интернет-магазин, сайт визитка. Достаточно удобный;
- Umi — Весьма мощный инструментарий, но тяжеловат в освоении;
- Redham — Платный, есть пробный период;
- Setup — Приветливый и легкоусвояемый;
- A5 — Чем-то напоминает Wix, но больше сказать нечего;
В отдельной статье я подробно разберу эти конструкторы.
При регистрации на каком либо сервисе, вы бесплатно получаете место на хостинге и домен 3го уровня. При этом функционал будет ограничен. Возможно, вас это вполне устроит.
Почему я против конструкторов.
Проблема конструкторов в том, что они очень ограничены в функционале. Зачастую весь функционал сайта на «бесплатной» площадке вам будет доступен только при подключении к тарифу и ежемесячной оплате (в среднем это от 300-500р в месяц). 3600-6000 в год. Плюс плата за домен 2го уровня от 180р в год.
Для сравнения, создание сайта самому вам будет обходиться в среднем 1380р. В год (цена домен+хостинг). При этом весь функционал сайта у вас в руках и ограничен только вашими навыками управления.
Возьмем к примеру конструктор nethouse.ru:
- Количество товаров, которые вы можете опубликовать – 10шт.
- Количество фотографий, которые вы можете опубликовать -20шт.
Как думаете, вам этого будет достаточно? Если да, то можете смело создавать сайт на нетхаус.
Во всех конструкторах есть свои недостатки и порой существенные. Где-то нет гибкой настройки шаблона, где отсутствует редактор кода, где-то будет присутствовать посторонняя реклама и.т.д.
Плюс ко всему вышесказанному домен 3го уровня и сайт на конструкторе это не солидно.
А теперь отойдем от конструкторов и перейдем к более продвинутому методу создания сайта.
Регистрируемся на хостинге.
Чтобы приступить к созданию своего сайта, необходимо зарегистрироваться в надежном хостинг провайдере. Такой компанией, я считаю, является webhost1. Достоинствами этой компании является:
- Прекрасное соотношение «цена-качество»;
- Удобная и быстрая хостинг панель;
- Ежедневный бэкап;
- Много CMS на выбор и удобная установка;
- Оперативная и отзывчивая поддержка;
- Объемная база знаний для новичков;
Регистрируемся.
Для этого перейдем на сайт webhost1. И выполним несколько шагов.
Шаг 1:

Шаг 2:

Шаг 3:

После того, как мы успешно зарегистрировались , приступаем к проверке домена на доступность. Может быть такое, что адрес домена, который вы желаете, уже занят и вам придется подобрать другой.
Создаем доменное имя
Для этого жмем на вкладку домен => заказать домен.

Смотрим на цены, выбираем что нужно. Для Российского региона настоятельно рекомендую домен в зоне (ru). Домен (рф) брать не советую. После того как ознакомились с ценами вбиваем нужный вам домен в строку и проверяем на доступность.

Поздравляем, данный домен свободен! Жмем «оформить заказ».

Никаких настроек не менять. Все необходимые NS обычно прописаны по умолчанию.
ns1.webhost1.ru
ns2.webhost1.ru
ns3.webhost1.net
ns4.webhost1.net
Создаем хостинг для сайта.
Заходим во вкладку «хостинг» => Заказать SSD Хостинг.
Выбираем подходящий тариф. Для новичков самого дешевого тарифа вполне достаточно.
В дальнейшем, если ваш сайт начнет расти и приносить доход, то всегда можно расширить объем предоставляемого места.
Если вы не готовы платить сразу всю сумму за 12 месяцев, то можно выбрать тариф на 1 месяц, 3 месяца или 6 месяцев.
Жмем разместить на сайт

Вам на почту придут доступы на ваш хостинг. Не потеряйте их, они вам понадобятся.
Далее жмем на вкладку хостинг и переходим в панель управления.
Вводим логин и пароль, которые вы не должны были потерять.

Попадаем в хостинг панель.
Установка сайта
- Добавляем домен в панель.
- Домен добавляется без
http://иwww - Никакие настройки не трогаем, галочку оставляем
- Жмем добавить домен сайта

После того как мы добавили наш домен в панель хостинга, необходимо подождать некоторое время. В среднем это занимает 12-24 часа. И очень редко это время может доходить до 72 часов. Можете смело идти спать и продолжить на следующий день.
Приступаем к установке CMS сайта.
В панели управления жмем «Установщик».
Если вы неопытный пользователь, то настоятельно рекомендую использовать wordpress. Это очень гибкая и популярная система управления сайтом. На ее основе можно делать: сайты визитки, блоги, интернет магазины и.т.д. Жмем на нее.
Выбираем домен, который вы зарегистрировали. Жмем установить CMS.

Ждем некоторое время и попадаем в раздел первоначальной настройки сайта.
Давайте выберем язык сайта.

- Вводим название сайта. В дальнейшем можно поменять.
- Имя пользователя. Важно (ни в коем случае не admin).
- Пароль можно оставить по дефолту, он достаточно надежный. Сохраните его.
- Указываем почту (на нее придут все необходимые данные). Сохраните их.
- Галочку НЕ ставим.
- Жмем установить wordpress.

Все готово, Поздравляем.
При вводе логина и пароля вы попадаете в панель управления сайтом, внимательно ознакомьтесь с ним.

Ваша главная страница по умолчанию.

Первое знакомство со своим сайтом
Как видите, создать свой собственный сайт (без конструктора) не так уж и сложно. Вы получили сайт, с полноценным набором функций, за которые вам не придется платить. А также вы получили свой домен 2го уровня.
- Да, над сайтом еще много надо работать:
- Выбрать подходящий шаблон;
- Настроить его;
- Установить необходимые плагины;
- Определиться со структурой нового сайта;
- Начать заполнять контентом.
и многое другое.
В следующем посте. мы разберемся как работать в с панелью управления вашего собственного сайта.
В wordpress достаточно понятный интерфейс и разобраться в нем не составит большого труда. При желании, вы можете сами приступить к настройки сайта. Попробуйте создать страницу или, запись. Создайте меню управления и нарисуйте логотип. Создание своего сайта самостоятельно- это увлекательное и познавательное занятие.
На первое время постарайтесь избегать правок кода в (внешний вид=> редактор), пока мы не разберем как с этим безопасно работать. А в остальном делайте что хотите, всегда можно будет переделать.
Если же вы умудрились изменить код и ваш сайт больше не загружается, то всегда можно удалить его с хостинга и установить заново.
Для этого перейдите на сайт вашего хостинг провайдера.

В дальнейшем мы научимся делать бэкап и восстанавливать сайт на последнем работоспособном сейве, сохраняя все ваши данные и всю работу, которую вы проделали на своем сайте.
Если вам понравилась пошаговая инструкция по созданию своего сайта с нуля, то поделись этой записью.
Blogprofit.ru
Это вас может заинтересовать
как выбрать тему и заработать на своем проекте?

От автора: приветствую вас на нашем блоге, дорогой читатель. У нас вы можете увидеть много обучающего материала по веб-технологиям, но сегодня давайте поговорим немного о другой теме. В частности, о чем создать сайт?
Мы часто говорим о том, как создать сайт, но, пожалуй, перед этим важно задать себе вопрос: а зачем, с какой целью? О чем он будет? Какой цели будет служить? Без ответов на эти вопросы не стоит браться за разработку. Ответ: “Разберемся в процессе”, тоже нельзя назвать оптимальным.
Итак, прежде чем приступать к созданию, вы должны подумать, на какую тему будет ваш интернет-проект. Если вы простой человек, то наверняка вам подойдет сайт-блог.
Это такой веб-ресурс, который отражает ваши личные мысли, на нем вы можете писать о чем угодно. На самом деле, если у вас нет никаких серьезных целей и планов, то вам необязательно задумываться о том, на какую тему будет сайт. Вы можете писать туда то, что вам вздумается.
Но дело, что такое бездумное ведение не принесет вам никаких результатов. Даже если вы не ставите никаких целей, все равно ведь, для какой-то цели вы пишите на сайт какие-то статьи. Зачем? Наверное, чтобы люди их читали. Но на сайте, который не отнести к какой-то общей тематике, где нет порядка в структуре, едва ли задержаться люди, да и без правильного написания контента на него просто не придут посетители, так что единственным его посетителем будете вы.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Первым делом узнайте, какие вообще существуют тематики. Для этого можно воспользоваться любым хорошим каталогом сайтов или рейтингом. Например, liveinternet.
Как выбрать тему для создания сайта?
Итак, мы приходим к выводу, что просто необходимо продумать тематику, цель вашего блога. Вам никто не запрещает делиться на нем новостями из своей жизни, рассказывать что-то интересное от себя, но все это должно быть в соответствующей рубрике, все должно быть структурировано и основной процент информации должен быть по той теме, которую вы выбрали.
Очень многие люди приходят в интернет для того, чтобы заработать денег. Соответственно, возникает справедливый вопрос, а о чем можно создать сайт для заработка? Я вас готов успокоить, тематика тут не является главным фактором, заработать можно практически в любой. Намного важнее, что подходит именно вам.
Рекомендации при выборе тематики
Личный блог подразумевает, что писать статьи будете вы лично. Из этого уже можно сделать вывод, что вы должны выбрать ту тему, в которой разбираетесь или она вам нравиться. Давайте рассмотрим 4 варианта вывода. Обдумывая каждую тематику задавайте себе вопрос: “Разбираюсь ли я в ней и нравится ли она мне?”
Я разбираюсь в данной тематике и она мне нравится. Отлично! Выбирайте ее и не прогадаете. Вам будет чем поделиться со своими будущими читателями, вы будете писать со знанием, но в то же время не будете терять интерес к этому делу. Таким образом, у вас большие шансы создать успешный интернет-проект. Вы наверняка с большим интересом будете писать материал и отвечать на комментарии и даже если ваши знания сейчас не идеальны, вы всегда сможете их пополнить.
Я разбираюсь, но мне не нравится (надоело, наскучило). Пожалуй, и такое может быть. Предположим, вы работаете в сфере IT и наверняка могли бы поделиться с читателями теми полезными знаниями, которые сами имеете. Но в жизни всякое бывает, и, возможно, ваша работа вам не так уж и нравится — вы чувствуете, что не выдержите долго писать об этом.
Что ж, я могу сказать, что жизнь в целом непростая вещь, и если вы хотите зарабатывать деньги на будущем проекте, то знания вам определенно нужны. Вы должны честно проанализировать свои возможности и сказать себе, смогу ли я работать, если меня будет одолевать лень и нежелание писать на эту тему. Возможно, уже в процессе работы она вам покажется не такой уж и скучной.
В любом случае, здесь нельзя сделать точный вывод. Очень многие бросают развитие своих проектов именно по причине того, что теряют интерес к ним. Вы должны сесть и подумать, не брошу ли я ресурс когда-нибудь просто потому, что мне надоело?
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Как протестировать себя?
Перед тем, как описать следующие 2 варианта вашего отношения к теме, я хотел бы рассказать, как проверить себя. Попробуйте написать статью на выбранную тему. Если процесс работы вам понравился, значит, тема вас увлекает. Честно сравните ее с другими статьями и вы увидите, насколько она профессионально написана, чтобы понять, насколько хорошо вы разбираетесь в этом.
Очень хорошо, когда у вас много конкретных советов в статьях, это говорит о вашем профессионализме. Зайдите на любую биржу контента (например, etxt) и посмотрите, какие вообще существуют темы, там их очень много, как раз вы можете что-то подобрать.
Я не разбираюсь в теме (плохо разбираюсь), но мне так сильно хотелось бы писать на эту тему! Тут вопросов тоже нет. Если вам хочется, но не можется, нужно делать! Желание является очень мощным стимулом. Дело в том, что даже если вы сейчас полный 0 в теме, но у вас есть желание, у вас, возможно, даже больше шансов на успех, чем в предыдущем варианте.
Интерес к тематике будет побуждать вас приобретать знания по ней, узнавать больше и делиться этим с другими. А самое главное, ваши статьи наверняка не будут сухими. Если человек интересуется каким-то делом, это будет видно даже в стиле его письма.
Приведу свой пример. Есть очень выгодные тематики в сети, такие как: строительство, финансы и т.д. Казалось бы, именно по ним нужно создавать блог, наполнять его и получать прибыль. Но что делать, если меня тошнит от таких слов, как: инвестирование, банки, проценты, вклады и т.д. Значит все, обходите эту тему десятой дорогой, даже если вы в ней не новичок.
Другое дело, если вам нравится. Например, я ничего не понимаю в баскетболе, но если мне понравился матч, я могу посмотреть еще парочку, посмотреть словарь терминов, послушать разъяснения самого комментатора, сходить на какой-нибудь форум. Таким образом, через короткое время я уже буду швыряться направо и налево спортивными терминами, о которых другие не знают. Вот так много значит желание и интерес.
Я не разбираюсь и мне не нравится. Ну тут все очевидно, зачем писать вообще об этом? Если у вас нет ни знаний, ни интереса, то вообще нужно обходить десятой дорогой такие тематики. Но знаете ли вы, что многие новички выбирают тему для своих сайтов именно так?
Например, сколько вообще блогов в рунете о заработке в интернете? Их несчетное множество, кажется, это самая популярная тематика, едва ли не каждый второй новичок создает блог на жту тему. Но что, если у него нет ни знаний, ни желания узнавать в этой теме новое? Все, неудача ему обеспечена! От силы такой человек напишет пару статей, на этом его желание, скорее всего, иссякнет.
Сколько людей пишут о том же заработке, но при этом сами не имеют никаких результатов в этом деле, да что там, рекламируют на своих сайтах откровенно жалкие способы заработать. Это лишь один пример, подобное может быть в любой тематике.
Если вы не разбираетесь в автомобилях и у вас не лежит сердце к их ремонту, едва ли стоит создавать блог на эту тему только ради того, что там дорогая реклама и хорошие партнерские программы.
Многие выбирают тему исходя из того, насколько много в ней крутится денег. Но я вам скажу, что это должен быть один из факторов, но ни в коем случае не решающий.
Итог
Итак, подытожим. Ваше желание – это самый мощный фактор. Ваши знания – еще один мощный, но не такой важный. Финансовая перспектива тематики – средний по важности фактор, который стоит учитывать, но он не должен решать все.
Надеюсь, теперь вы не сделаете ошибки при ответе на вопрос: “О чем можно создать сайт?”. Не стоит решать это за несколько минут. В конце концов, ваш интернет-проект может стать вашим будущим, к выбору нужно отнестись максимально серьезно и ответственно.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее 
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть
Как создать собственный веб-сайт с нуля
В 2013 году я создал свой собственный сайт.
Я вошел в процесс довольно уверенно, так как разработал бесчисленное количество страниц Myspace для своих друзей и знал, как использовать кисти в Photoshop. Он у меня был в сумке, да?
Что ж, за первые два года ведения блога я четыре раза менял дизайн своего сайта. ЧЕТЫРЕ.
Оглядываясь назад, я не удивлен. Визуальная эстетика ведения блога эволюционировала от больших заголовков логотипов и боковых панелей, напоминающих вырезки для печенья, до изображений-героев и специальных домашних страниц.Объедините это с изменением категорий и общего содержания моего блога, и вы получите блогера, который не боялся экспериментировать.
Создание своего сайта своими руками преподало мне два ценных урока:
- Ничто не предопределено, особенно когда речь идет об Интернете.
- Вам нужно пространство для маневра, чтобы расти, и смелость, чтобы делать это самостоятельно.
Хотя многие лидеры отрасли говорят нам, что мы должны отдавать на аутсорсинг все, в чем мы не очень хороши, что, когда мы только начинаем, кажется, что почти все , я здесь, чтобы сказать, что есть сила в том, чтобы научиться делать различные аспекты DIY вашего бизнеса.
Это постоянное состояние тестирования и настройки, когда я только начал свой блог, не заставило меня чувствовать себя потерянным; это заставило меня почувствовать силу и воодушевление.
Я сэкономил кучу денег, создав свой собственный сайт. Можете ли вы представить себе, сколько я бы заработал, если бы нанял дизайнера для этих четырех ранних версий? Это также сэкономило мне много времени, потому что я экспериментировал с самого начала, поэтому я знал, чего хочу, спустя годы.
Вы можете задать себе тот же вопрос…
Стоит ли создавать собственный веб-сайт?
Если вы только начинаете продавать товары или услуги в Интернете и в настоящее время не генерируете положительный чистый денежный поток каждый месяц, то найм дизайнера веб-сайтов не должен быть вашим первым приоритетом.
Ваша прибыль зависит не только от дизайна вашего веб-сайта, поэтому не стоит тратить деньги на это. Ваш бюджет должен быть направлен на помощь вам в разработке и продвижении новых продуктов или услуг при создании операционных систем для вашего бизнеса с помощью программного обеспечения, которое работает так же интенсивно, как и вы. Это признак успешного и устойчивого бизнеса.
Конечно, мы все можем согласиться с тем, что создание бизнеса требует некоторых предварительных вложений, но у многих из нас вначале больше времени, чем денег.Это нормально и нормально!
Потратьте свой приток времени на самостоятельную работу, чтобы, когда вы будете готовы к аутсорсингу в будущем, у вас будет четкое представление о том, чего хочет ваша аудитория, и вы сможете лучше сформулировать это для дизайнера.
Создание собственного веб-сайта дает больше преимуществ с точки зрения профессионального развития. Вот несколько…
Вам не нужно полагаться на дизайнера веб-сайта для редактирования веб-сайта
Если есть что-то, что я узнал о создании веб-сайтов, так это то, что ничто не бывает постоянным.Через несколько недель после того, как вы нажмете кнопку «опубликовать» на своем сайте, вы, вероятно, найдете несколько вещей, которые захотите настроить или добавить. Это естественно, особенно с вашим первым сайтом.
Если вы не создаете свой сайт своими руками, эти, казалось бы, небольшие изменения могут стоить вам дополнительных затрат. Некоторые дизайнеры веб-сайтов также бронируют заказы на несколько месяцев вперед, что означает, что ваш проект может оказаться в конце их списка задач. Это понятно, но вам неудобно.
Одна из основных причин, по которой я создал свой собственный веб-сайт, заключалась в том, что мне не приходилось полагаться на чей-то график при запуске моих продуктов и услуг.Если я хочу создать целевую страницу для подписки посреди ночи (что случается чаще, чем я бы хотел признаться), я могу.
Вам не нужно быть компьютерным инженером или программистом, чтобы изучить основы программирования. Немного знаний HTML и CSS поможет пройти путь long . Поверьте, от одного творческого блоггера к другому; это не так страшно, как кажется.
Вам не нужны навороты, когда вы только начинаете
«Красивый» дизайн веб-сайта может только вас продвинуть.Хотя вы можете закрепить его на своей доске вдохновения Pinterest, эти навороты могут отвлекать от основной цели вашего веб-сайта: конвертировать ваших посетителей.
Не усложняйте путь пользователя. Когда вы заходите на сайт и видите панель навигации с десятками ссылок, трудно понять, с чего начать. То же самое и с вашим посетителем.
Я часто обнаруживал, что это так. Вот почему мой личный веб-сайт, по сути, представляет собой набор самых простых страниц: Главная, О нас, несколько услуг, Портфолио, Продукт, Блог и Контакты.
Даже имея несколько избранных страниц веб-сайта, я смог привлечь своих идеальных клиентов и забронировать достаточно проектов, чтобы заменить мой прежний дневной заработок (а затем и некоторые). Иногда бывает просто!
Вы знаете, что может быть лучше, чем впечатлять посетителей вашего веб-сайта с помощью наворотов? Предоставляя им четкий путь, чтобы они обращались.
Создание собственного веб-сайта дает вам возможность расти
В первый год вы узнаете много , экспериментируя со своими продуктами и услугами.Вы можете создать свой первый веб-сайт с домашней страницей, посвященной вашим услугам фотографии, но позже вы узнаете, что большинство посетителей заинтересованы в том, чтобы узнать, как они могут стать фотографом.
Вооружившись этой новой информацией, вы можете захотеть создать пошаговый курс, который удовлетворит эту потребность, и отредактировать вашу домашнюю страницу при запуске курса. Любая обратная связь, которую вы получите от других предпринимателей, клиентов или клиентов, стоит золота .
Никто не добивается идеального результата ни в первый раз, ни в пятый раз.Самым важным является то, что вы размещаете что-то там и продолжаете слушать то, что хочет ваша аудитория.
Как создать собственный сайт с нуля
Хорошая новость в том, что вам, возможно, не придется начинать полностью с нуля! К счастью, блоггерам и фрилансерам доступно множество инструментов и платформ, для использования которых не требуется степень информатики. Ознакомьтесь с этими ресурсами, чтобы узнать, как вы можете начать создавать свой собственный веб-сайт уже сегодня!
Готовы создать свой собственный сайт?
Помните, что дизайн вашего первого веб-сайта, скорее всего, будет меняться и развиваться вместе с вашим блогом и бизнесом.Вместо того, чтобы чувствовать давление, чтобы «сделать все правильно» в первый раз, дайте себе немного благодати и приступите к процессу создания веб-сайта, рассматривая его как обучающий опыт. Вы можете просто открыть для себя свои новейшие навыки!
У вас есть вопросы о создании своего первого веб-сайта своими руками? Если да, то давайте поговорим о них в комментариях!
Как создать блог | Пошаговое руководство для начинающих
Наконец-то вам удалось создать собственный блог, и теперь вы готовы наполнить его содержанием.Прежде чем начать, вам следует ознакомиться с базовой структурой блога. Вот основные компоненты:
Панель управления
После создания блога панель мониторинга — это первое, что вы видите после входа в систему. Панель мониторинга — это центр управления вашего блога. Здесь вы можете создавать, изменять или удалять новые сообщения в блоге, изменять дизайн блога и даже устанавливать новые плагины. Это расширяет возможности блога. Дополнительные плагины позволяют просматривать важные данные и факты о вашем блоге прямо на главной странице панели инструментов.Таким образом, вы никогда не забудете, что происходит!
Пользователи
Когда вы создаете блог, вы одновременно создаете первого пользователя блога. Этот пользователь является так называемым администратором , который имеет все права на блог. Однако, если вы не хотите вести блог в одиночку, вы можете добавить в блог дополнительных пользователей в любое время или предоставить им возможность зарегистрироваться в блоге. Благодаря простому администрированию пользователей вы можете назначать этому пользователю различные роли и права.Если в системе блогов нет ролей и управления правами, эту функцию можно получить с помощью плагина.
Плагины
Плагины — это программных расширений , которые могут добавить много полезных функций в ваш блог после его создания. Большинство плагинов предлагаются сторонними разработчиками и могут быть легко установлены с помощью нескольких щелчков мышью и добавлены таким образом. В настоящее время для WordPress доступно более 45 000 плагинов. От подключаемых модулей безопасности до подключаемых модулей форумов и подключаемых модулей защиты от спама практически для любой функции, которую вы хотите добавить, есть соответствующий подключаемый модуль.
Темы / шаблоны
Темы или шаблоны составляют внешний вид вашего блога . Каждая система блога включает несколько тем на выбор в настройках по умолчанию. При создании блога вы можете выбрать шаблон прямо в настройках. Если вы предпочитаете более широкий выбор, вы можете загрузить бесплатные (а также платные темы премиум-класса) с других дизайнерских сайтов и добавить их в блог всего за несколько кликов, как и с плагинами. Если вы художественно одарены и можете немного программировать, вы можете создавать свои собственные темы и придавать своему блогу более индивидуальный вид.
Комментарии
Вы можете использовать систему комментариев на , чтобы ваши читатели могли связаться с вами . По умолчанию читатели могут оставлять комментарии и мысли к своим сообщениям, не входя в систему. Затем они появляются под статьей, а также в виде так называемых обратных ссылок или пингбеков. Это автоматические уведомления, которые позволяют узнать, упоминался ли ваш блог в другом блоге.
Лента
Большинство блоговых систем имеют веб-канал или новостную ленту, чтобы читатели были в курсе последних событий.Читатели могут подписаться на этот канал, чтобы автоматически получать уведомление, если в блоге было написано и опубликовано новое сообщение.
Постоянные ссылки
Сразу после создания блога и перед размещением первого поста вам следует адаптировать и проверить постоянных ссылок. Постоянные ссылки определяют структуру URL-адреса, под которой размещается каждое сообщение в блоге. Они создаются автоматически, когда вы пишете сообщение, поэтому вам не придется разбираться с ними самостоятельно.Если вы действительно хотите включить дату или тему сообщения, которое должно быть в URL-адресе, вы можете настроить это с помощью параметра постоянной ссылки.
Настройки
Хотя блог готов к использованию после того, как вы закончили его создавать, вы все равно можете адаптировать его, если хотите. Просто выберите «Настройки» на панели управления, что позволит вам определить язык , часовой пояс и видимость блога . Если, например, вы не хотите, чтобы ваш сайт отображался в Google, вы можете предотвратить это с помощью WordPress, установив для блога статус «частный».
Полное руководство по созданию собственного фитнес-сайта с нуля
Быть здоровым и здоровым — сейчас модная тенденция.
Раньше, когда мы искали идеальное спортивное сооружение или тренера, мы пробовали вводные занятия или спрашивали рекомендации.
Все изменилось: благодаря мощи Интернета мы можем покупать абонементы в тренажерный зал, смотреть онлайн-занятия и находить персональные диеты за несколько кликов.
Источник: Global Wellness Institute
Если вы читаете эту статью, то, возможно, вы хотите создать фитнес-сайт или улучшить свое присутствие в Интернете, но не знаете, с чего начать.
Сегодня мы поговорим о причинах создания личного фитнес-сайта, его обязательных элементах и основных этапах разработки.
Что вы узнаете:
- Зачем начинать разработку фитнес-сайтов?
- Как создать фитнес-сайт
- Создание фитнес-сайта: лучшие практики
- Ключевые этапы создания фитнес-сайта
- Сколько стоит создать сайт о спортзале и фитнесе?
Зачем начинать разработку фитнес-сайтов?
Если вы занимаетесь здоровьем и здоровьем, вам нужен веб-сайт для продвижения вашего бизнеса или создания личного бренда.
 Источник: statista.com
Источник: statista.com
Мощное присутствие в Интернете поможет вам достичь нескольких целей:
- продемонстрировать свои услуги и опыт;
- увеличить продажи онлайн-подписок и обучающих программ;
- обратиться к новым клиентам и связаться с постоянными клиентами;
- создавать активное сообщество и обучать;
- быть доступными;
- дать бонусы;
- ставят новые бизнес-цели, основываясь на аналитике веб-сайтов.
Действительно, вы можете добиться успеха даже без платформы, но этот важнейший элемент значительно увеличивает ваши шансы на успех.
Как создать фитнес-сайт
Вы наконец-то решили создать фитнес-сайт и не знаете, с чего начать.
Почему бы не начать с составления набора инструментов?
Мы просмотрели множество сайтов с отличным дизайном фитнес-сайтов и знаем, какие функции должна иметь ваша платформа.
У нас есть опыт в проектировании и разработке фитнес-платформ, а также фитнес-приложений. Расскажите подробнее о своих требованиях — мы будем рады помочь!
Свяжитесь с нами
Основные функции
1.Зона пользователя
Не на всех фитнес-сайтах есть личные аккаунты; однако те, у кого есть эта функция, получают множество преимуществ.
Имея контактные и личные данные клиентов, вы можете лучше продвигать свои услуги и отправлять им уведомления.
Более того, учетные записи пользователей обеспечивают более персонализированный опыт, поскольку люди могут настраивать параметры, настраивать свое портфолио, хранить подробную информацию о своем физическом состоянии, отслеживать свои спортивные успехи.
Разрешите посетителям регистрироваться через социальные сети, так как это сэкономит их время и силы.
 Экран входа в систему на Fit Mother
Экран входа в систему на Fit Mother
2. Мгновенная поддержка
Нет ничего лучше, чем быстрая и профессиональная помощь, когда дело доходит до ведения бизнеса в Интернете.
Ваши клиенты хотят быть уверены, что вы здесь, чтобы протянуть им руку помощи.
Убедитесь, что вашу страницу «Контакты» легко найти. Встраивать контактные данные в верхний или нижний колонтитул или интегрировать чат в реальном времени — отличная идея.
Чтобы немного снизить нагрузку на специалистов службы поддержки (если они у вас есть), добавьте раздел часто задаваемых вопросов или службу поддержки.
Если вы планируете продавать что-то в Интернете или регистрировать клиентов, то каждый шаг пользователя должен сопровождаться четкими инструкциями.
 Раздел «Свяжитесь с нами» в FitnessBodyStar
Раздел «Свяжитесь с нами» в FitnessBodyStar
3. Поощрение фото и видео
Несколько фактов о визуальном содержании:
Факт №1. К 2021 году на видео будет составлять 82% всего веб-трафика.
Факт №2. Релевантные изображения увеличивают шансы, что люди сохранят 65% важной информации.
 hubspot.com
hubspot.com
Подготовка визуального контента — неотъемлемая часть разработки фитнес-сайта. Изображения и видео должны побуждать людей к действию, демонстрировать конечную цель и вселять надежду.
Рекомендуется добавить короткое видео в основной блок на домашней или целевой странице, чтобы клиенты с первых секунд почувствовали дух спорта и здорового образа жизни.
Все изображения и фотографии должны быть профессиональными и уникальными. Если у вас ограниченный бюджет, подумайте о бесплатных фотобанках.
Имейте в виду, что визуальные эффекты влияют на скорость загрузки; поэтому лучше использовать их правильно.
 booyafitness.com
booyafitness.com
4. Расписание
Еще одна особенность, о которой вам следует помнить при создании фитнес-сайта, — это раздел расписания занятий.
Ваши клиенты хотят знать, какие типы уроков вы предлагаете, время посещения и тренеров, которые преподают в конкретном классе.
Чтобы интегрировать расписание занятий в свой сайт, вы можете использовать специальные инструменты или программное обеспечение для управления клиентами.
Среди наиболее известных решений — Picktime, SimplyBook.me и ClassPass.
С помощью таких инструментов вы можете продавать абонементы, отслеживать посещаемость тренировок, отправлять своим клиентам электронные письма и отправлять им уведомления.
 Расписание занятий на phive.pt
Расписание занятий на phive.pt
5. Предложите бесплатную пробную версию
Это беглый взгляд на ваше приложение без каких-либо условий. Люди могут увидеть все функции в действии и получить опыт из первых рук.
Что интересно здесь, так это то, что у всех нас быстро развивается это чувство владения.Так что, если ваше приложение будет успешным, человек, скорее всего, подпишется после истечения срока действия бесплатной пробной версии.
alomoves.com
Бесплатные пробные версии также помогут вашим продажам в долгосрочной перспективе. Даже если пользователь не зарегистрировался, вы можете разрабатывать маркетинговые кампании, предлагая скидки, информируя о новых функциях и мягко обучая. Соблюдайте правила защиты данных в вашей стране при сборе электронных писем, предоставляя бесплатные пробные версии.
 dailyburn.com
dailyburn.com
Вы можете предложить бесплатную пробную версию во всплывающем экране, когда посетитель собирается покинуть ваш сайт.Это привлечет их внимание, и, возможно, они передумают.
 theboxxmethod.com
theboxxmethod.com
Вариант бесплатной пробной версии — это краткий предварительный просмотр класса или курса, который может заинтересовать посетителя.
 alomoves.com
alomoves.com
6. Простые фильтры
Если вы проводите много занятий с множеством инструкторов на своей платформе, упростите для пользователей выбор правильного типа.
Разрешить фильтрацию по популярным параметрам:
- длительность
- интенсивность
- уровень
- стиль
- сложность
- инструктор
 alomoves.com
alomoves.com
7. Введите геймификацию
Если ваше приложение будет работать по подписке, вы заинтересованы в том, чтобы ваши пользователи были заинтересованы, мотивированы и вовлечены.
 dailyburn.com
dailyburn.com
Отправлять ежедневные уведомления о предстоящих тренировках, предлагать ставить цели и показывать индикаторы выполнения, чтобы продемонстрировать, как они идут.
Некоторые люди ненавидят фитнес, но все равно хотят поддерживать себя в форме — геймификация поможет им добиться успеха!
8. Четкое ценообразование
Когда вы планируете контент для фитнес-платформы, помните о странице цен.
Клиенты всегда ценят, если они получают полное представление о ваших услугах и бонусах или могут сравнить их с тем, что предлагают ваши конкуренты.
В довершение всего, было бы здорово, если бы вы позволили посетителям купить пакет или забронировать урок онлайн.
Используйте таблицы цен, чтобы удобно систематизировать информацию и четко призывать людей к покупке, покупке или регистрации.
 omstars.com
omstars.com
Создав список основных функций, приступайте к планированию дополнительных функций.
Даже если этих функций нет в вашем минимально жизнеспособном продукте (MVP), известном как первая версия вашего сайта, вы можете добавить их позже.
Удобные функции
- отзывов;
- раздел клиентов или партнеров;
- блог;
- подписаться на рассылку новостей;
- кнопки социальных сетей;
- встретить страницу команды;
- видеоуроки.
Создание фитнес-сайта: лучшие практики
Прежде чем мы погрузимся в процесс и стоимость разработки фитнес-сайта, давайте покажем примеры успешных фитнес-сайтов с большой аудиторией.
The Fit Mother
The Fit Mother — это образовательная и обучающая платформа, помогающая молодым мамам и будущим мамам оставаться в форме и становиться лучшей версией самих себя.
 The Fit Mother
The Fit Mother
Основные характеристики:
- простая навигация и меню;
- вход в соцсети;
- яркий дизайн с эффектами анимации, кнопки и наведения;
- видео фоны;
- слайдеры с отзывами клиентов;
- много видеоконтента;
- социальных сообществ;
- форма подписки;
- индивидуальная профессиональная фотография;
- информативная страница часто задаваемых вопросов.
FitnessBodyStar
FitnessBodyStar — это платформа для фитнеса и питания, пропагандирующая здоровый образ жизни и позитивную философию тела.
Пользователи могут зарегистрироваться на портале FitnessBodyStar, приобрести планы питания и повысить свой уровень физической подготовки.
 FitnessBodyStar
FitnessBodyStar
Основные характеристики:
- легкий и минималистичный дизайн в телесных тонах;
- интернет-магазин;
- функция поиска;
- личный кабинет для пользователей;
- соответствующее содержание;
- видеоуроки и страница блога;
- возможность подключения к социальным сообществам;
- вдохновляющие фото и изображения;
- быстрая регистрация.
Booya Fitness
Booya Fitness — это место, где каждый может сделать онлайн-бронирование идеального фитнес-класса.
 Booya Fitness
Booya Fitness
Ключевые особенности:
- поощрение призыва к действию;
- секция фитнес-занятий;
- отдельная страница блога;
- интерактивный календарь с личными планами тренировок;
- фильтр для планов тренировок;
- живой чат;
- регистрация через социальные сети;
- страница «Тренеры и партнеры»;
- страницу с ценами.
Alo Moves
Alo Moves — место для всех йогов и любителей фитнеса, онлайн-система, где вы можете выбрать серию занятий, которые идеально подходят вашему здоровью и психическому состоянию.
 Alo Moves
Alo Moves
Основные характеристики:
- стильный минималистичный дизайн;
- супер-простая навигация и меню;
- Страница вакансий;
- различные эффекты наведения;
- фильтр для инструкторов и страниц занятий йогой;
- отдельный блог;
- База знаний с функцией поиска;
- a Форма обратной связи с дополнительными параметрами.
Phive
Дизайн веб-сайтов Phive — это креативность и индивидуальный подход. Это мощная онлайн-система, помогающая пользователям находить спортивные занятия, планировать их и записываться на них.
 Phive
Phive
Ключевые особенности:
- особенный дизайн с индивидуальной анимацией и эффектами;
- жирный шрифт;
- иммерсивные видео фоны;
- встроенный чат;
- онлайн-расписание;
- индивидуальная навигация с плавными переходами;
- креативных призывов к действию.
Ключевые этапы создания фитнес-сайта
Мы много писали о веб-дизайне и разработке в нашем блоге, и сегодня мы хотели бы сосредоточиться на том, как создать фитнес-сайт.
Нет ничего нового под луной, и создание веб-сайта для бизнеса в сфере здоровья и хорошего самочувствия похоже на разработку любого другого.
Вы неизбежно будете предпринимать определенные шаги для решения многих задач в процессе разработки.
Этап 1. Исследование и открытие
Это наиболее важный этап в веб-разработке, который способствует вашему успеху в Интернете:
- изображение конечного пользователя и определение его болевых точек;
- сбор информации и установление технических требований;
- , идентифицирующая цель платформы;
- анализ веб-ресурсов конкурентов
- планирование контента.
Этап 2. Создание карты сайта и каркаса
После того, как весь контент собран и общая цель определена, пора подумать о техническом аспекте.
Задачи, решаемые на данном этапе:
- создание системы навигации, меню и карты сайта;
- создание каркаса низкой или высокой точности;
- выбор технологического стека.
Как правило, этот этап включает планирование проекта, в частности, определение ресурсов, сроков и результатов.
Этап 3. Проектирование и разработка
Приступим к делу! Дизайн и разработка обычно идут рука об руку, поскольку любые изменения в дизайне веб-сайта влияют на процесс разработки, и наоборот.
Что нужно сделать на этом шаге:
- создание нескольких детальных макетов сайта;
- проектирование макетов для настольных, портативных и мобильных устройств;
- наполнение прототипа сайта контентом;
- обсуждение преимуществ и недостатков конечного продукта и внесение изменений;
- разработка front-end и back-end сайта;
- включает основные и дополнительные функции.
Этап 4. Проверка и запуск
Когда вся тяжелая работа сделана, пора подвести итоги.
Это может быть самый трудоемкий этап, так как необходимо тщательно проверять как визуальные, так и технические аспекты веб-сайта.
Что добавить в список дел:
- тестирование удобства использования и совместимости;
- проверка кода;
- исправление ошибок;
- корректура;
- выбор хостинг-провайдера и загрузка сайта;
- выполняется финальная проверка;
- Открытие шампанского в честь запуска 🙂
Этап 5.После запуска
Когда шампанского кончается, пора возвращаться к работе.
После запуска вы должны продолжать отслеживать эффективность своего онлайн-бизнеса, вносить обновления и улучшения.
Задачи, которые предстоит решить (обещаем, это последние):
- обслуживание сайта;
- обновлений контента;
- сбор отзывов пользователей и улучшение;
- тестирование и рецензирование;
- исправление ошибок и решение проблем безопасности;
- расширение функциональности.
.




 1С-UMI понравится своим комфортом и большим количеством дизайнов. Это хорошее решение для бизнеса. Платформа популярна в Рунете, регулярно получает положительные отзывы пользователей. Главное преимущество — не нужно привлекать сторонних специалистов или самостоятельно разбираться в нюансах сайтостроения. На выбор предлагается четыре варианта: интернет-магазин, лендинг (посадочная страница), сайт компании или специалиста. Сначала необходимо придумать имя будущей площадки и ввести адрес собственной электронной почты. Второй шаг — выбрать тип сайта и шаблон. Третий пункт — заполнить площадку контентом и опубликовать ее в сети. На этом создание сайта можно считать завершенным. На платформе предусмотрены инструменты продвижения (контекстная реклама, SEO и продвижение в соцсетях). Обратите внимание: процедура создания собственной площадки полностью бесплатна, но существуют некоторые ограничения. Они не помешают сайту полноценно работать, а вам — развивать бизнес. При необходимости расширить функционал, получить больше памяти на дисковом пространстве вы можете заказать один из платных пакетов, их стоимость находится на доступном уровне. В целом, 1С-UMI — универсальный конструктор. Им могут пользоваться как новички в этой сфере, так и более опытные люди. Дополнительное преимущество — возможность заказа услуг по настройке, оформлению, наполнению сайта, если у вас нет времени заниматься площадкой. Таким сервисом может похвастаться не каждый конструктор в сети.
1С-UMI понравится своим комфортом и большим количеством дизайнов. Это хорошее решение для бизнеса. Платформа популярна в Рунете, регулярно получает положительные отзывы пользователей. Главное преимущество — не нужно привлекать сторонних специалистов или самостоятельно разбираться в нюансах сайтостроения. На выбор предлагается четыре варианта: интернет-магазин, лендинг (посадочная страница), сайт компании или специалиста. Сначала необходимо придумать имя будущей площадки и ввести адрес собственной электронной почты. Второй шаг — выбрать тип сайта и шаблон. Третий пункт — заполнить площадку контентом и опубликовать ее в сети. На этом создание сайта можно считать завершенным. На платформе предусмотрены инструменты продвижения (контекстная реклама, SEO и продвижение в соцсетях). Обратите внимание: процедура создания собственной площадки полностью бесплатна, но существуют некоторые ограничения. Они не помешают сайту полноценно работать, а вам — развивать бизнес. При необходимости расширить функционал, получить больше памяти на дисковом пространстве вы можете заказать один из платных пакетов, их стоимость находится на доступном уровне. В целом, 1С-UMI — универсальный конструктор. Им могут пользоваться как новички в этой сфере, так и более опытные люди. Дополнительное преимущество — возможность заказа услуг по настройке, оформлению, наполнению сайта, если у вас нет времени заниматься площадкой. Таким сервисом может похвастаться не каждый конструктор в сети. uCoz на слуху уже давно. Основанный в 2005 году, за время существования он постоянно меняется что может не очень нравиться любителям классики. Архитектура здесь построена по модульному принципу, она отграничивает разные фрагменты функционала всей системы. Комбинируя модули, можно расширять объемы и функции. Открытый доступ к форумам, базам знаний, конкретным инструкциям, описывающим, как сделать сайт самому с нуля, упрощает задание. Однако опытные пользователи отмечают, что площадки на конструкторе uCoz постепенно утрачивают популярность: появляются более современные и функциональные аналоги.
uCoz на слуху уже давно. Основанный в 2005 году, за время существования он постоянно меняется что может не очень нравиться любителям классики. Архитектура здесь построена по модульному принципу, она отграничивает разные фрагменты функционала всей системы. Комбинируя модули, можно расширять объемы и функции. Открытый доступ к форумам, базам знаний, конкретным инструкциям, описывающим, как сделать сайт самому с нуля, упрощает задание. Однако опытные пользователи отмечают, что площадки на конструкторе uCoz постепенно утрачивают популярность: появляются более современные и функциональные аналоги. WIX. Платформа подходит для небольших сайтов. Важно: пользователи отмечают, что для масштабных проектов WIX — не лучший вариант, упомянутый выше 1С-UMI справится с задачами эффективнее. Управлять визуальным редактором можно с помощью мышки. Шаблонов довольно много, однако их сложно назвать универсальными: подойдут не под любые потребности бизнеса. Преимущество в том, что они отсортированы по тематическим разделам, это упрощает поиск необходимого. Однако важно знать, что в процессе оформления кардинально сменить дизайн не получится — контент «привязывается» к интерфейсу, и любые правки могут повлечь за собой потерю функциональности содержимого. Это — жирный минус для тех, кто хочет настроить все «под себя». Добавлять контент можно с помощью встроенного редактора изображений. Отсутствует функция правки HTML кода, что не очень удобно для опытных пользователей. Основным недостатком называют высокую цену платной версии и не очень большие возможности бесплатной.
WIX. Платформа подходит для небольших сайтов. Важно: пользователи отмечают, что для масштабных проектов WIX — не лучший вариант, упомянутый выше 1С-UMI справится с задачами эффективнее. Управлять визуальным редактором можно с помощью мышки. Шаблонов довольно много, однако их сложно назвать универсальными: подойдут не под любые потребности бизнеса. Преимущество в том, что они отсортированы по тематическим разделам, это упрощает поиск необходимого. Однако важно знать, что в процессе оформления кардинально сменить дизайн не получится — контент «привязывается» к интерфейсу, и любые правки могут повлечь за собой потерю функциональности содержимого. Это — жирный минус для тех, кто хочет настроить все «под себя». Добавлять контент можно с помощью встроенного редактора изображений. Отсутствует функция правки HTML кода, что не очень удобно для опытных пользователей. Основным недостатком называют высокую цену платной версии и не очень большие возможности бесплатной.
Добавить комментарий