Создание 2D-спрайтов для игры — заказать услугу
Секрет №7 — для анимирования нужно сначала нарисовать ключевые кадры
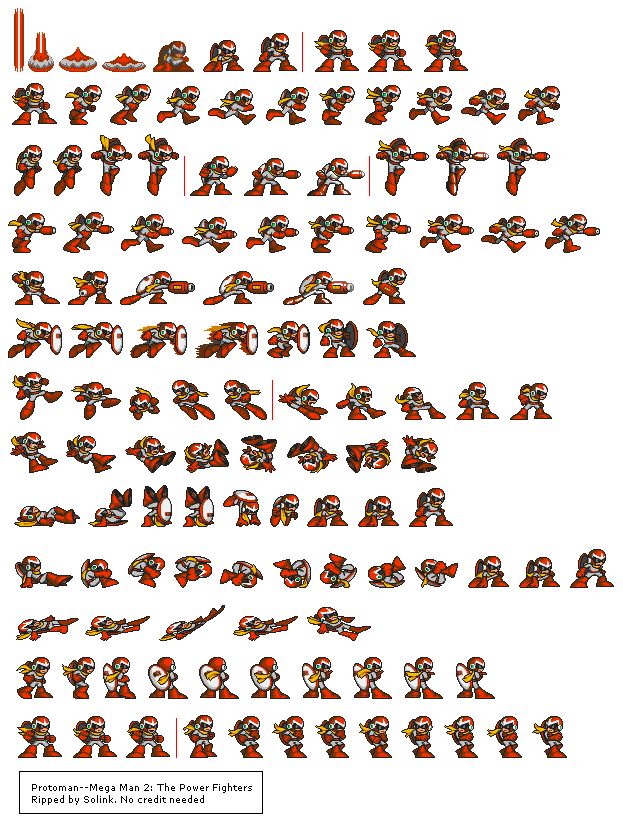
Для анимации спрайтов часто используют покадровую анимацию и атлас спрайтов. Аниматор указывает, в какой момент движок должен изменить стандартный спрайт персонажа на первый кадр анимации бега или прыжка. Такой подход отлично работает при использовании пиксель-арта, как в играх Metal Slug, Shovel Knight или Blasphemous.
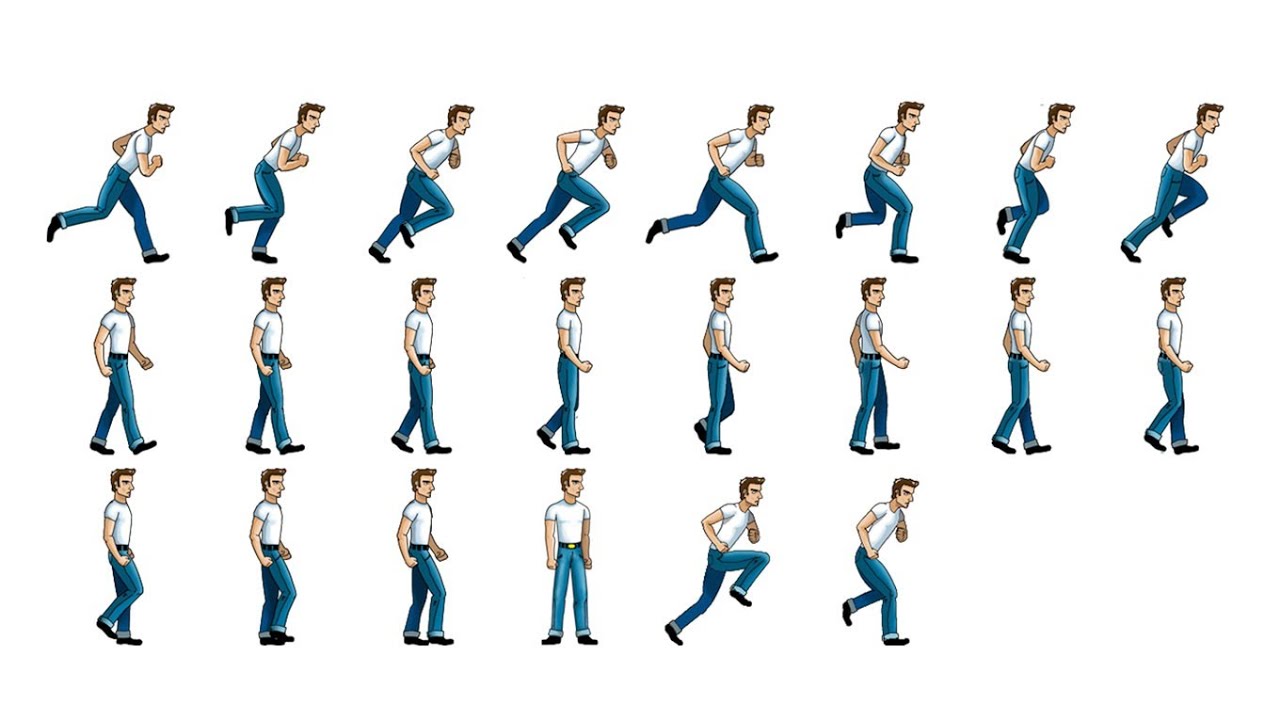
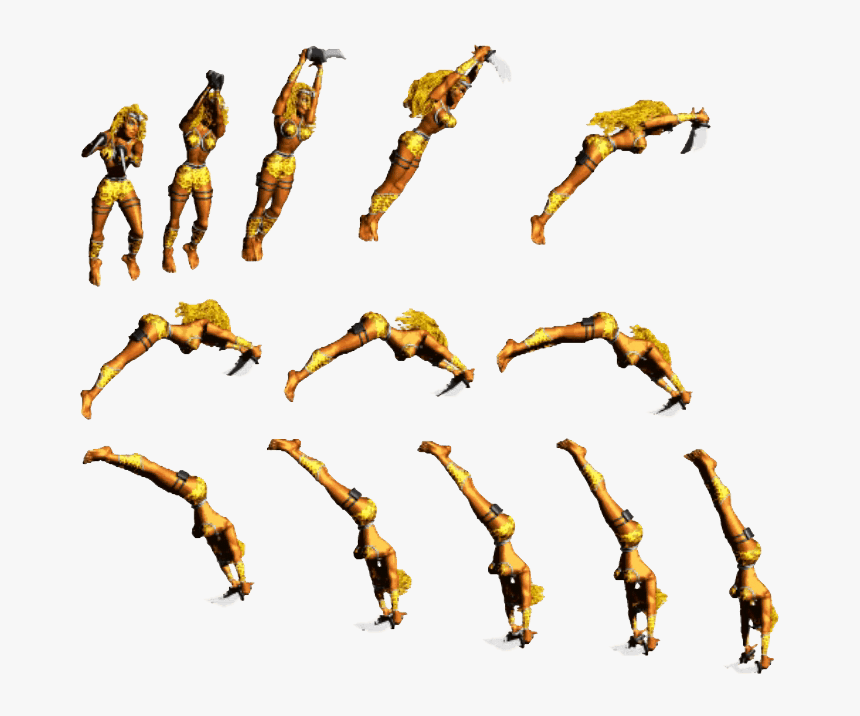
Чтобы сделать хорошую и плавную анимацию, художник должен начать с ключевых кадров, а не с первого кадра движения. Ключевой кадр — это самый выразительный момент всей анимации. Например, для прыжка это будет момент, когда персонаж находится на пиковой точке прыжка. Для удара это будет момент, когда движок засчитает удар по врагу..png.d3908672aa6eaf8d2b54c55984991e06.png)
Художник использует ранее созданные скелеты, чтобы сохранить пропорции персонажа. После отрисовки ключевых кадров он вместе с гейм-дизайнером просчитывает, сколько кадров должно пройти до достижения ключевого кадра. А затем художник рисует промежуточные кадры, которые плавно «переводят» персонажа из основного спрайта к ключевому кадру, и опять к основному спрайту.
Секрет №8 — ротоскопирование
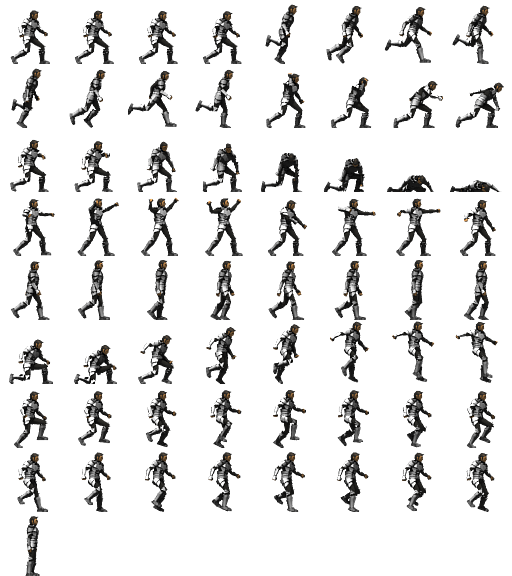
Ротоскопирование — это отрисовка контуров реальных объектов. Ротоскопировать можно фотографии, 3D-рендеры и бумажные скетчи. Скелеты и референсы это хорошо, но с помощью ротоскопии получаются самые реалистичные анимации и спрайты.
Например, для анимирования игр Flashback, Mortal Kombat и Prince of Persia разработчики снимали на видео реальных актеров, а затем покадрово перерисовывали видео в спрайты. Без ротоскопирования не получилось бы сделать настолько живые и плавные анимации персонажей.
Также ротоскопирование можно использовать для отрисовки и анимирования второстепенных спрайтов: бонусных звездочек и монеток, движущихся предметов, фоновых спрайтов.![]() Например, можно приклеить монетку к подставке, сделать несколько фото с разных углов и на их основе сделать анимацию вращения монетки.
Например, можно приклеить монетку к подставке, сделать несколько фото с разных углов и на их основе сделать анимацию вращения монетки.
Для отрисовки фоновых спрайтов все еще лучше: художник может собрать из частей реальных фотографий нужную локацию, а потом отрисовать стилизованный спрайт. Такой способ быстрее и дешевле, чем если бы художник рисовал замок с нуля.
Создание спрайтов и костюмов. Урок 8 курса «Программирование в Scratch»
В Scratch на вкладке «Костюмы» есть встроенный графический редактор, в котором можно создавать собственные спрайты и их костюмы, а также изменять те, что были добавлены из библиотеки.
В этом уроке создадим собственный спрайт, а также несколько его костюмов.
Первым делом надо создать нового героя. Для этого на панели спрайтов, которая находится под сценой, в меню выбираем пункт «Нарисовать».
После этого здесь появится пустой спрайт, а на холсте вкладки «Костюмы» мы увидим, что ничего не нарисовано.
Пусть нашим героем будет смайлик. Нарисуем его с помощью инструментов «Круг» и «Линия». Также воспользуемся заливкой, чтобы раскрасить.
Костюмы можно переименовывать, как и спрайты.
Чтобы не рисовать второй костюм, продублируем первый. Для этого надо кликнуть по нему правой кнопкой мыши и выбрать в контекстном меню «дублировать».
Таким образом, создадим смайлу несколько костюмов, изменяя только его улыбку.
Теперь придумаем сценарий, в котором смайлу придется менять свои костюмы. Пусть кот ходит по сцене с помощью стрелок клавиатуры, когда касается смайла, тот случайным образом меняет свой костюм.
Для начала запрограммируем перемещение кота:
Теперь надо как-то узнавать, что кот касается смайла? В разделе «Сенсоры» есть команда «касается цвета …». Если кликнуть по полю с цветом, то появится панелька, где можно выбрать цвет. Чтобы точно определить тот или иной цвет, лучше воспользоваться пипеткой. Ей надо кликнуть по объекту на сцене, касание с которым будет обрабатываться программой.
Если кликнуть по полю с цветом, то появится панелька, где можно выбрать цвет. Чтобы точно определить тот или иной цвет, лучше воспользоваться пипеткой. Ей надо кликнуть по объекту на сцене, касание с которым будет обрабатываться программой.
Однако кто кого касается? Кот смайла или смайл кота? В данном случае разница есть, так как если кот касается смайла, то блок «касается цвета …» должен добавляться коту. Если же смайл касается кота, то блок добавляется смайлу.
Результат взаимодействия спрайтов больше всего отражается на смайле. Ведь это именно он меняет свои костюмы. Значит, команду «касается цвета …» лучше всего добавить ему.
Бросим эту команду в редактор кода смайла, выберем пипетку и наведем ей на кота. Причем так, чтобы выбрать его оранжевый цвет. Ни в коем случае не белый или черный. А только какой-то уникальный цвет кота, характерный только для него.
Поскольку костюм смайла должен меняться случайно, понадобиться команда «выдать случайное от … до …». Итоговый скрипт смайла может выглядеть так:
Итоговый скрипт смайла может выглядеть так:
Команда «передать брысь» внутри блока «если касается цвета» нужна для того, чтобы как только кот коснется смайла, он сразу отскакивал от него. Иначе цикл, который крутится очень быстро, снова зафиксирует касание. Получится, что смайлик от одного касания кота начнет очень быстро менять свои костюмы.
Чтобы этого не произошло, можно либо вставить команду «ждать … секунд», либо быстро убирать кота от смайла. В данном случае используется второй вариант. Посылается сигнал, а когда кот его принимает, то убегает туда, где нет смайла.
Задание
Реализуйте сценарий, в котором при каждом нажатии пробела два спрайта попеременно превращаются друг в друга. Например, при каждом нажатии пробела яблоко превращается в бананы, а бананы – в яблоко.
С. Шапошникова © 2021
Генератор Css спрайтов
Как использовать:
Подключите стиль спрайта на странице и используйте Div с классом из списка в Css файле
Пример
<!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1. 0">
0">
<link rel="stylesheet" href="sprite.css" />
</head>
<body>
<div></div>
</body>
</html>
Нужен быстрый инструмент для создания спрайтов из набора изображений?
Создаете игру или хотите ускорить загрузку вашего сайта?
На выходе вы получите архив со спрайтом и стилями для быстрого встраивания в ваше приложение.![]()
Не требуется установка ПО на компьютер. Достаточно только браузера и выхода в интернет.
Работа доступна как со стационарного ПК, так и с планшета и ноутбука.
Ваши данные доступны только вам. Через некоторое время они удаляются с сервера. Наш сервис ничего не хранит.
Отзывы
| Спасибо! Отличный сервис! |
| Спасибо, не ожидала, что так быстро! |
| Спасибо! Отличный сервис! |
| Нет кнопки «Получить» |
| Удобный сервис |
| Отличный инструмент! |
| Добавляет серый фон на прозрачную картинку |
| п |
Другие сервисы
Все о создании спрайтов | Dev-CS.
 ru
ru
Что такое спрайт и с чем его едят?
Слово «sprite», дословно переводиться как «двухмерное изображение на экране». Спрайты — двухмерные файлы анимации. Могут представлять собой как небольшой мульт из нескольких кадров, так и один статичный кадр.
В HL спрайты используются на каждом шагу — вы просто не могли их не заметить. Это анимации взрывов, огня, дыма, капельки воды(дождь, снег), различные вспышки, так называемые «оптические» эффекты(слепящие ореолы ламп) и т.д. Находятся в папке x:/half-life/cstrike/sprites. Имеют расширение *.spr
Достоинства и недостатки
Для профессионально маппера спрайты незаменимы. Они никоем образом не влияют на r_speeds, что не может не радовать! Мне известно три вида спрайтов, которые имеют свои достоинства и недостатки.
1) Параллельные спрайты. Создают иллюзию трехмерности объекта, за счёт того, что они всегда параллельны по отношению к игроку. Пример — на карте cs_nnd, спрайтом выполнен бильярдный шар, который кажется игроку полностью трёхмерным; на de_crater_club, параллельными спрайтами выполнены кегли и шары для боулинга (Рис. 1).
1).
Рис. 1
2) Ориентированные спрайты. Это настоящее открытие для маппера! 😉 Позволяют ориентировать спрайт в какую-либо сторону. Выглядит как текстура, наложенная на обычный браш. Очень удобно использовать ориентированные спрайты вместо обычных entity с текстурами, которые содержат прозрачные области (битовую маску). К тому же, использование таких спрайтов поможет вам технологически снизить r_speeds! Смотрим Рис. 2.
Рис. 2
На карте cs_costabrava при помощи ориентированных спрайтов создана листва деревьев. Выглядит чертовски реалистично и самое главное — приём экономит драгоценные w_poly!
3) Фиксированные спрайты. Представляют собой параллельные спрайты, зафиксированные по вертикали. Такой спрайт будет всегда параллелен к игроку, за исключением случаев, когда игрок смотрит на него сверху или снизу. Пример — трава на карте cs_BbICOTKA (Рис. 3).
Рис. 3
К сожалению, спрайты так же имеют и свои недостатки 🙁 Главный недостаток — ограниченное количество используемых спрайтов.![]() Дело в том, что при загрузке спрайтов, моделей и entity, для них резервируется ограниченное место в памяти. Поэтому, количество спрайтов, использованных вами, желательно не должно превышать 200 штук. Иначе ваша карта попросту не загрузится, уж поверьте мне 😉 Эх! Прощай мечта о создании огромного спрайтового конопляного поля. 🙂
Дело в том, что при загрузке спрайтов, моделей и entity, для них резервируется ограниченное место в памяти. Поэтому, количество спрайтов, использованных вами, желательно не должно превышать 200 штук. Иначе ваша карта попросту не загрузится, уж поверьте мне 😉 Эх! Прощай мечта о создании огромного спрайтового конопляного поля. 🙂
Цветовая палитра спрайта — всего 256 цветов. Ограничение на размер 256х256 пикселей.
Ещё один недостаток — на спрайт никаким образом не влияют тени, отбрасываемые брашами, а так же источники света(т.е. при компиляции спрайт не обрабатывается hlrad-ом). Если спрайт будет находиться в полной темноте — он будет выглядеть светящимся. Пример — кегли и шары для боулинга на de_crater_club (Рис. 1). Согласитесь, смотриться странно.
Но всё же существуют случаи, когда этот недостаток можно обратить достоинством.
Рис. 4
Мультфильм, который идёт по телевизору на карте cs_bikini (Рис. 4) выполнен ориентированным спрайтом с несколькими кадрами.![]() В комнате немного темновато, поэтому светящийся спрайт-экран выглядит очень реалистично, при этом нет необходимости делать каждый отдельный кадр анимированной текстурой и помещать её в wad! 8)
В комнате немного темновато, поэтому светящийся спрайт-экран выглядит очень реалистично, при этом нет необходимости делать каждый отдельный кадр анимированной текстурой и помещать её в wad! 8)
Учимся делать спрайты
Пришло время учиться делать продвинутые спрайты! 8) Для этого нам понадобятся: для создания текстуры — любой графический редактор; для создания спрайта — SpriteGen; для просмотра спрайта — SprView.
Итак, попробуем вместе замутить ориентированный спрайт травки. Для начала нам необходимо создать рисунок в формате bmp, который станет спрайтом. Помните о ограничениях: 256 цветов, не больше 256х256, значение кратное числу 16 (как у обычной текстуры). Если рисунок содержит прозрачные области — последний цвет RGB в его палитре должен равняться R=0, G=0, B=255. Что бы избежать глюков с отоображением спрайта, желательно отступать несколько пикселей от краев рисунка. Вобщем, у меня получилось так (Рис. 5):
Рис. 5
Сохраняем рисунок в папку c:\makesprite. В эту же папку копируем утилиту SpriteGen.
В эту же папку копируем утилиту SpriteGen.
Создаём текстовый файл с именем primer.qc. Туда мы занесём специальные команды, которые помогут нашей текстуре стать спрайтом 😉 Выглядеть это должно примерно так (Рис. 6):
Рис. 6
Сначала пишем путь к папке с материалами — в нашем случае c:\makesprite(Рис. 6-1). Затем указываем имя спрайта newsprite (Рис. 6-2), тип спрайта — oriented (Рис. 6-3), параметр отображения текстуры — alphatest (Рис. 6-4), имя рисунка — newsprite.bmp (Рис. 6-5), размеры текстуры — 256 на 64 (Рис. 6-6). Наш primer.qc готов! Сохраняем его в папку c:\makesprite\. Осталось создать bat-файл и сохранить в ту же папку. Туда мы вписываем имя нового спрайта (Рис. 7-1) и путь к primer.qc (Рис. 7-2):
Рис. 7
Смело запускайте bat-файл. Если всё сделано верно, то у нас должен получился самый настоящий ориентированный спрайт! В вашу карту спрайт вставляется при помощи entity env_glow.
В свойствах ентити настраиваем:
Model (путь к спрайту) — sprites/newsprite.spr
Render mode (параметр отображения) — Solid
FXAmount (прозрачность) — 255
Важно указать направление спрайта при помощи angle. Помните — направление стрелки показывает сторону, в которую спрайт повернётся «задом»! После компиляции карты у меня получилось вот такая симпатичная травка (Рис. 8):
Рис. 8
Теперь давайте поподробнее остановимся на параметрах primer.qc, изменяя которые можно создавать различные типы спрайтов.
Типы спрайтов при значении:
vp_parallel — параллельный спрайт
vp_parallel_upright — фиксированный спрайт
oriented — ориентированный спрайт
Тип отображения текстуры:
normal — обычный режим, 256 цветов
alphatest — спрайт с битовой маской, 256 цветов, последний цвет в палитре RGB должен быть (R=0,G=0,B=255)
additive — спрайт с битовой маской, 256 цветов, последний цвет в палитре RGB должен быть (R=0,G=0,B=255)
indexalpha — черно-белый спрайт, последний цвет в палитре — определяет окраску спрайта.![]()
Анимация спрайта:
При создании анимации (например из 5 кадров), ваш primer.qc дожен содержать информацию о дополнительныч кадрах. Делается это добавлением новых строчек с именами бмп-файлов:
$load newsprite001.bmp
$frame 0 0 96 128
$load newsprite002.bmp
$frame 0 0 96 128
$load newsprite003.bmp
$frame 0 0 96 128
и т.д
Если создание спрайтов при помощи SpriteGen вам показалось слишком сложным, то можно попробовать ещё одну программку — под названием SpriteWizard. К сожалению, она позволяет создавать только параллельные спрайты. Но зато в работе очень проста и неприхотлива — достаточно всего лишь найти свой бмп-файл и выбрать тип отображения текстуры! Всё! 🙂 Спрайт в кармане!
Источник — cs-mapping.com.ua
Создание эскиза спрайта с помощью Служб мультимедиа Azure
-
000Z» data-article-date-source=»ms.date»>03/10/2021 - Чтение занимает 2 мин
В этой статье
Media Encoder Standard можно использовать для создания эскиза спрайта, который представляет собой JPEG-файл, содержащий несколько эскизов разрешений небольшого размера, объединенных в одно (большое) изображение вместе с VTT-файлом. Этот VTT-файл указывает диапазон времени во входных видеоданных, которые представляет каждый эскиз, а также размер и координаты этого эскиза в большом JPEG-файле. Видеопроигрыватели используют VTT-файл и изображение спрайта, чтобы показать «визуальную» панель поиска, предоставляя читателю визуальную обратную связь при очистке назад и вперед по временной шкале видео.
Чтобы использовать Media Encoder Standard для создания эскиза спрайта, необходима предустановка.
Необходимо использовать формат JPG изображения эскиза.

Необходимо использовать значения Start, Step, Range в виде меток времени или значений % (а не количества кадров).
- Допустимо смешивать метки времени и значения %.
Значение SpriteColumn должно быть неотрицательным числом больше или равным 1.
- Если для SpriteColumn установлено значение M >= 1, выходное изображение представляет собой прямоугольник со столбцами M. Если количество эскизов, сгенерированных с помощью # 2, не является точным кратным M, последняя строка будет неполной и останется с черными пикселями.
Пример:
{
"Version": 1.0,
"Codecs": [
{
"Start": "00:00:01",
"Type": "JpgImage",
"Step": "5%",
"Range": "100%",
"JpgLayers": [
{
"Type": "JpgLayer",
"Width": "10%",
"Height": "10%",
"Quality": 90
}
],
"SpriteColumn": 10
}
],
"Outputs": [
{
"FileName": "{Basename}_{Index}{Extension}",
"Format": {
"Type": "JpgFormat"
}
}
]
}
Известные проблемы
- Невозможно создать изображение спрайта с помощью одной строки изображений (SpriteColumn = 1 выдает изображение с одним столбцом).

- Фрагментирование изображений спрайтов в изображения JPEG со средним размером еще не поддерживается. Таким образом, следует принять меры для ограничения числа эскизов и их размеров, чтобы результирующий совмещенный эскиз спрайта имел около 8М пикселей или меньше.
- Проигрыватель мультимедиа Azure поддерживает спрайты только в браузерах Microsoft Edge, Chrome и Firefox. Разбор VTT в IE11 не поддерживается.
Дальнейшие действия
Кодирование контента
Автоматическое создание спрайтов в PhpStorm :: Блог веб разработчика
Для создания спрайтов лучше использовать Gulp. Это позволит быстрее все настроить и переносить из проекта в проект, не привязываясь к IDE или ОС.
Что к чему?
Для начала определимся, что мы хотим получить в итоге. Мы хотим уменьшить затрачиваемое нами время на всякую фигню. И автоматическое создание PNG спрайтов с готовыми CSS/LESS стилями нам в этом сильно поможет. Нужна некая папка внутри проекта PhpStorm из содержимого которой будет автоматически генерироваться CSS спрайт. Причем не только само изображение, но и стили для каждой иконки.
Нужна некая папка внутри проекта PhpStorm из содержимого которой будет автоматически генерироваться CSS спрайт. Причем не только само изображение, но и стили для каждой иконки.
Немного погуглив, первое, что попадается под руку — это Compass. Однако, я прошел мимо, т.к. использую LESS и менять препроцессор пока не собираюсь.
Сделующее, что нагуглилось: glue. Утилита, написанная на Python исключительно для генерации CSS спрайтов. Позволяет конвертировать папку с картинками в готовый спрайт со всеми стилями. Дополнительная плюшка — генерация LESS файла по необходимости (что мне и нужно было). Единственный минус — никакой готовой интеграции с PhpStorm. Ну да ладно, допилим сами.
Установка
Для начала нужно установить glue на свой девелоперский комп. Я устанавливал под Windows 7, все встало без проблем. Разве что ссылка на PIL в оффициальной документации указана не верно, но здесь можно найти нужный вам установочник.
После установки убедитесь, что из консоли glue запускается без ошибок.![]() Например, может потребоваться бубен при наличии на компе одновременно второго и третьего Python.
Например, может потребоваться бубен при наличии на компе одновременно второго и третьего Python.
Интеграция с PhpStorm
Готового плагина, на момент написания статьи, не существует, поэтому будем обходиться тем, что есть — File Watcher.
Итак, для примера создаем новый проект с папкой images. В этой папке еще папку icons. Как раз в этой icons мы и будем держать отдельные маленькие изображения для спрайта.
В папке icons создаем файл конфигурации для glue с именем sprite.conf и следующим содержанием (обязательно уберите комментарии из вашего файла):
;По сути обычный INI файл. Об остальных опциях читайте в документации
[sprite]
crop=true ;Урезать пустое пространство вокруг картинок
css_cachebuster=true ;Генерировать ссылку вида ?123123 на файл картинки
css_namespace=icon ;Первый неймспейс
css_sprite_namespace= ;Второй неймспейс убираем
less_dir=less ;Имя папки для генерации LESS стилейТеперь заходим в настройки (Ctrl + Alt + S) в раздел File Watchers, добавляем Watcher и настраиваем его как на скриншоте ниже. По ходу потребуется создать Scope на нашу директорию icons. Остальное и так понятно, если почитать документацию.
По ходу потребуется создать Scope на нашу директорию icons. Остальное и так понятно, если почитать документацию.
Сохраняем и пробуем закинуть какую-нибудь png в папку icons. Если все сделано верно, у вас скомпилируется ваш первый спрайт со всеми стилями. В итоге структура получится вот такая:
Думаю в дальнейшем у вас не составит труда создать File Watcher под ваш проект.
Программа для создание спрайтов. Лучшие инструменты создания пиксельной графики. Плоские и изогнутые поверхности
Рисование на уровне пикселей занимает свою нишу в изобразительном искусстве. С помощью простых пикселей создаются настоящие шедевры. Конечно, создавать такие рисунки можно и на бумажном листе, но куда проще и правильнее делать картины при помощи графических редакторов. В этой статье мы подробно разберем каждого представителя подобного софта.
Самый популярный в мире графический редактор, который способен работать на уровне пикселей. Чтобы создавать подобные картины в этом редакторе, нужно всего лишь совершить несколько действий предварительной настройки. Здесь есть все, что необходимо художнику для создания арта.
Чтобы создавать подобные картины в этом редакторе, нужно всего лишь совершить несколько действий предварительной настройки. Здесь есть все, что необходимо художнику для создания арта.
Но с другой стороны, такое обилие функционала не понадобится для рисования пиксель-артов, поэтому нет смысла переплачивать за программу, если собираетесь использовать ее только для определенной функции. Если вы из таких пользователей, то советуем обратить внимание на других представителях, которые ориентированы именно на пиксельную графику.
PyxelEdit
Данная программа имеет все необходимое для создания подобных картин и не перенасыщена функциями, которые никогда не понадобятся художнику. Настройка осуществляется довольно просто, в цветовой палитре есть возможность изменения любого цвета в нужный тон, а свободное перемещение окон поможет настроить программу под себя.
В PyxelEdit есть функция установки плиток на холст, что может пригодиться во время создания объектов с похожим содержанием. Пробная версия доступна для скачивания на официальном сайте и не имеет никаких ограничений в использовании, поэтому можно пощупать продукт перед совершением покупки.
Пробная версия доступна для скачивания на официальном сайте и не имеет никаких ограничений в использовании, поэтому можно пощупать продукт перед совершением покупки.
Pixelformer
На вид и функционал это самый обычный графический редактор, только имеет несколько дополнительных возможностей для создания пиксельных изображений. Это одна из немногих программ, которые распространяются абсолютно бесплатно.
Разработчики не позиционируют свой продукт пригодным для создания пиксель-артов, они называют его отличным способом рисовки логотипов и иконок.
GraphicsGale
Почти во весь подобный софт пытаются внедрить систему анимирования картинки, которая чаще всего получается просто непригодной для использования из-за ограниченных функций и неправильной реализации. В GraphicsGale тоже не все так хорошо с этим, но, по крайней мере, с данной функцией можно нормально работать.
Что касается рисования, то тут все ровно так же, как и в основной массе редакторов: основные функции, большая цветовая палитра, возможность создавать несколько слоев и ничего лишнего, что могло бы мешать работе.
Charamaker
Character Maker 1999 – одна из самых старых подобных программ. Создавалась она для создания отдельных персонажей или элементов, которые потом бы использовались в других программах для анимирования или внедрялись в компьютерные игры. Поэтому для создания картин она не очень подходит.
С интерфейсом все не очень хорошо. Почти ни одно окно нельзя переместить или изменить его размер, а расположение по умолчанию выполнено не самым удачным образом. Однако к этому можно привыкнуть.
Pro Motion NG
Эта программа идеальна почти во всем, начиная с продуманного интерфейса, где есть возможность перемещать окна независимо от главного в любую точку и изменять их размер, и заканчивая автоматическим переключателем с пипетки на карандаш, что является просто невероятно удобной фишкой.
В остальном же Pro Motion NG — просто хороший софт для создания пиксельной графики любого уровня. Пробную версию можно скачать с официального сайта и протестировать, чтобы определиться с дальнейшей покупкой полной версии.
Aseprite
По праву может считаться самой удобной и красивой программой для создания пиксель-артов. Одно оформление интерфейса только чего стоит, но это еще не все преимущества Aseprite. Здесь есть возможность анимирования картинки, но в отличие от предыдущих представителей, она реализована грамотно и удобна для использования. Есть все, чтобы создавать красивые GIF-анимации.
6 лучших вариантов для создания собственного пиксельного произведения искусства от великолепных бесплатных инструментов до мощного профессионального программного обеспечения.
Поскольку пиксельная графика превратилась в популярную форму искусства, а не стала свидетельством технического ограничения, то появились и различные инструменты, которые используют разработчики для ее создания. Некоторые используют старых фаворитов, другие – бесплатное программное обеспечение, а некоторые выбирают программное обеспечение более высокого класса. Если вы увлекаетесь пиксельной графикой или ищете новое программное обеспечение для создания игры, выбор может быть сложным.
Большинство художников скажет вам, что инструмент – это всего лишь инструмент, и вы сможете создать красивую графику с помощью любого инструмента, если хорошо его изучите. Но если вам нужна помощь в поиске инструмента, который больше всего подойдет для вас, вот несколько рекомендуемых. А для вдохновения, загляните в огромный архив графики на PixelJoint и в эту большую коллекцию учебников по пиксельной графике.
Aseprite
Ссылка
Цена
: $15 USD или бесплатно, если скомпилируете его самостоятельно
Доступно для
: Windows / OS X / Linux
Aseprite специально сделана для пиксельной графики. Она не бесплатна, но $15 не плохая цена, если вы ищите долгосрочное решение. Однако вы можете использовать Aseprite бесплатно, если захотите скомпилировать исходный код самостоятельно.
Это одна из наиболее часто рекомендуемых программ для пиксельной графики, и это не спроста. Aseprite имеет все стандартные функции, необходимые для создания пиксельной графики, которые завернуты в дружественный интерфейс. Onion-skinning – возможность видеть тот кадр, с которым вы работаете, а также следующие за ним и предшествующие ему анимационные кадры – то, что нужно для анимации. Aseprite также может экспортировать целые спрайт-листы и GIF-файлы и выполнять другие специфичные для работы с пикселями функции.
Onion-skinning – возможность видеть тот кадр, с которым вы работаете, а также следующие за ним и предшествующие ему анимационные кадры – то, что нужно для анимации. Aseprite также может экспортировать целые спрайт-листы и GIF-файлы и выполнять другие специфичные для работы с пикселями функции.
У Aseprite много поклонников, но не всем она приходится по вкусу. Сама программа имеет низкое разрешение. Для кого-то пиксельный интерфейс для редактирования пикселей считается логичным и помогает приобрести творческое мышление. Для других – это ненужный отвлекающий фактор.
Джей Толен, создатель и художник приключенческой игры Dropsy в жанре point-and-click, перешел на Aseprite после Microsoft Paint и с тех пор не менял своих предпочтений. “Раньше я больше придерживался «безопасной» палитры цветов. Если бы я сделал какой-нибудь кусок, а затем решил, что этот цвет не рабочий, мне бы пришлось усиленно заливать его другими цветами или просто оставить все так, а потом мучиться целую вечность.![]() Для Hypnospace Outlaw я использовал функцию затемнения цвета в Aseprite, чтобы придать 3D графике старомодный вид «безопасных» цветов
Для Hypnospace Outlaw я использовал функцию затемнения цвета в Aseprite, чтобы придать 3D графике старомодный вид «безопасных» цветов
”.
Ссылка
Цена
: Бесплатно
Доступно для
: Windows
GraphicsGale – еще одна серьезная программа, созданная специально для пиксельной графики. Она имеет те же главные функции, которые вы ожидаете увидеть для рисования и анимации: onion-skinning, управление слоями и цветовой палитрой. Самым большим недостатком GraphicsGale является то, что она доступен только для Windows.
Помимо отличной цены, GraphicsGale имеет две большие возможности для улучшения вашего рабочего процесса. Вы можете импортировать изображения со сканеров и цифровых камер, если вы предпочитаете рисовать вручную перед созданием пикселей. Программа использует устройства, поддерживающие TWAIN , а это, к счастью, практически все сканеры и камеры. Вероятно, самой примечательной особенностью является возможность предварительного просмотра анимации во время редактирования. Нет необходимости прерывать работу, чтобы экспортировать gif-файл или даже приостанавливать окно предварительного просмотра. Немедленная обратная связь во время работы поможет вам почувствовать себя уверенней в экспериментах с анимацией.
Нет необходимости прерывать работу, чтобы экспортировать gif-файл или даже приостанавливать окно предварительного просмотра. Немедленная обратная связь во время работы поможет вам почувствовать себя уверенней в экспериментах с анимацией.
Одна из примечательных профессиональных игр, созданных с помощью GraphicsGale: великолепная Duelyst .
Pro Motion NG
Ссылка
Цена
: $40 или ограниченная во времени бесплатная версия
Доступно для
: Windows
В то время, как GIMP и Photoshop являются перепрофилированными инструментами, Pro Motion – это высококачественная программа, созданная специально для пиксельной графики, с помощью которой были созданы впечатляющие профессиональные игры, такие как Shovel Knight. Pro Motion обладает широкими возможностями как для анимации спрайтов, так и для редактирования тайлсетов. Как Pyxel Edit, Pro Motion позволяет редактировать все одинаковые тайлы. Она также может автоматически осуществлять заливку больших частей рисунка.
Pro Motion изначально доступна только для Windows, но возможен запуск программы на Linux и OS X через Wine . Бесплатная версия Pro Motion предлагает множество функций для пиксельной графики: поддержка рисования шаблонов тайлов, редактор карт тайлов, редактирование цветовой палитры и эффекты слоя. Если вы попробуете и решите приобрести программу, то в платной версии добавляется много возможностей для опытных пользователей, такие как возможность изменять сочетания клавиш, автоматическое резервное копирование и открытие нескольких проектов одновременно. Pro Motion может стать лучшей программой, отлично сочетающей цену и качество и сделанной специально для работы с пикселями.
Ссылка
Цена
: $20-30 в месяц
Доступно для
: Windows / OS X
Adobe Photoshop не нуждается в представлении, но я все же расскажу подробней. Как ведущее программное обеспечение для редактирования изображений с высоким разрешением, Photoshop будет стоить вам $20 в месяц в зависимости от выбранного вами тарифа подписки (годовой дешевле, чем ежемесячный).![]() Студенты могут приобрести его дешевле – за $10 в месяц. Если вам уже посчастливилось заполучить себе копию, благодаря образовательной лицензии, или до оформления подписки, использование программы для создания графики сразу становится более возможным. Преимуществом использования продукции Adobe является наличие огромного количества ресурсов. Если есть функция, которую вам нужно изучить, вы можете не сомневаться, что есть официальная документация и бесконечное количество текстовых и видеогайдов в Google.
Студенты могут приобрести его дешевле – за $10 в месяц. Если вам уже посчастливилось заполучить себе копию, благодаря образовательной лицензии, или до оформления подписки, использование программы для создания графики сразу становится более возможным. Преимуществом использования продукции Adobe является наличие огромного количества ресурсов. Если есть функция, которую вам нужно изучить, вы можете не сомневаться, что есть официальная документация и бесконечное количество текстовых и видеогайдов в Google.
Что касается возможностей, то Photoshop имеет все необходимое и даже больше. Как и его бесплатная альтернатива GIMP, он не создан специально для пиксельной графики, но есть много руководств по настройке Photoshop для работы с пиксельной графикой и получения максимальной отдачи от мощностей Photoshop. Иногда он не очень хорош для работы с низкими разрешениями, но он может быть чрезвычайно эффективным для тех, кто к нему привык. Возможность управлять слоями, стилями слоев, пользовательскими кистями, палитрами историей редактирования может дать многое для вашего рабочего процесса.
Лен Стюарт, ведущий художник Pixel Noir , использует Photoshop не только из-за его универсальности, но и потому что привык к нему. “Лично я использую Photoshop еще со средней школы, так что это просто программа, используя которую, я чувствую себя комфортно”.
GIMP
Изображение из урока по перекрашиванию спрайт-листов в Gimp.
Ссылка
Цена
: беслатно
Доступно для
: Windows / OS X / Linux
GIMP – это известный редактор изображений с высоким разрешением, но это не делает его менее популярным редактором для работы с низким разрешением. Несмотря на то, что самым известным качеством GIMP является то, что он «бесплатный Photoshop», у него есть и другие сильные стороны, которые сокращают время работы. Одной из особенностей является то, что он настраивается посредством нескольких языков программирования. Существует довольно много плагинов, созданных сообществом, а это значит, что вы можете, затратив некоторые усилия, самостоятельно настроить для GIMP набор возможностей.
Если по какой-либо причине вы будете переключаться с работы с пикселями на работу с графикой высокого разрешения, GIMP – хороший способ не распыляться на огромное количество других программ.
Из этой статьи вы получите общие представления, как рисовать крутую 2D графику для игр. Это не пошаговый туториал, это что-то в разы более крутое!
Статья предназначена для тех, кто имеет некоторое знакомство с игровой 2D графикой. В первую очередь это относится к людям, занятым программированием, и желающим создавать качественные игровые ресурсы. Далее – просто ко всем, кто хочет создавать игровую графику. Под 2D ресурсами в тексте подразумеваются любые 2-мерные изображения для игр: от спрайтов персонажей до больших фонов. Статья кратко ознакомит с добротными традиционными концепциями дизайна и тем, как они могут улучшить вашу игру. Предполагается, что она позволит вам сэкономить время и не развить дурной вкус.
Здесь не будут освещаться такие вещи, как форматы файлов, сравнение растровой и векторной графики или использованное в примерах к статье программное обеспечение.
Список тем:
- Формы
- Анатомия и пропорции
- Перспектива
- Наука о цвете
- Освещение и затенение
- Оттачивание навыков
Если эти пункты не схватили вас за живое, наглядная демонстрация ваших способностей «до» и «после» идет ниже:
Факт из интернета!
Это реальные картинки. Верхнюю самостоятельно нарисовал и хотел использовать в своей игре программист, а нижняя – это то, что получилось после небольшой
доработки его друга-дизайнера.
В повседневной жизни мы привыкли часто видеть 2D изображения. Но понимать, что вещь выглядит красиво, не то же самое, что знать, почему
это так. Любое двумерное изображение можно разбить на базовые элементы, поэтому вы можете представлять себе создание двумерной графики как объединение этих элементов, чтобы: 1) Получилось похоже на то, что вы имели ввиду; и 2) Не было супер уродливо. Например, мы все знаем, как выглядят квадрат и сфера, но какое отношение это имеет к созданию понятного на вид персонажа?
Чтобы ответить на это, мы приступаем к первой части:
Формы
Зная о том, какую роль на самом деле играют формы, вы можете применять их для создания приветливой или неприветливой на вид игровой среды, а также делать, чтобы персонажи и объекты соответствовали (или намеренно не соответствовали) этой среде.
Начинайте с самых простых форм: кругов, квадратов и прямоугольников. Попробуйте нарисовать персонаж, состоящий только из квадратов или только из треугольников, а затем посмотрите, кто из них будет больше похож на героя, а кто – на злодея. Сохраняя свои первоначальные задумки в виде зарисовок с простыми фигурами, вы сможете генерировать много идей, преждевременно не отвлекаясь на проработку деталей (об этом много говорится в части «Оттачивание навыков»).
Как правило, заостренные формы содержат намек на искусственность или зло, а извилистые и округлые – на органическое происхождение и добро. Таков традиционный спектр характеров. Круг и треугольник находятся на его концах, а квадрат где-то посередине.
Перспектива
Перспектива – это создание иллюзии глубины на 2D-поверхности, она получается путем изменения форм и очертаний предметов, и это довольно обширная тема, поэтому вы увидите здесь несколько подзаголовков.
Геометрическая перспектива
В большинстве 2D игр создатели просто не желают связываться с геометрической перспективой, потому что ее реалистичная реализация в графике будет безумно трудоемкой. Чтобы пойти легким путем, разработчики пользуются нереалистичным предположением, что сбоку все видно одинаково хорошо (как в классическом платформере Super Mario), или разворачивают графику в более реальной на вид, но все же далекой от реальности изометрической проекции.
Чтобы пойти легким путем, разработчики пользуются нереалистичным предположением, что сбоку все видно одинаково хорошо (как в классическом платформере Super Mario), или разворачивают графику в более реальной на вид, но все же далекой от реальности изометрической проекции.
Мы детально изучим тему геометрической перспективы, потому что это наиболее сложный для понимания общий принцип, но даже очень простое его понимание также позволит значительно улучшить графику. В основе наиболее формальной теории перспективы лежит идея о точке схода. Параллельные линии, похоже, сходятся в одну точку на далеком расстоянии от наблюдателя. Это выглядит примерно так:
Еще больше впечатления внушил бы несущийся навстречу поезд
Вы обратили внимание как сходятся параллельные линии (реальные и воображаемые)?
Можно добавить еще больше красных линий, но и так все понятно
Красные линии пересекаются в точке схода. Вам также должна быть знакома линия, которая разделяет небо и землю.![]() Это линия горизонта, которая получается при пересечении бесконечных (с точки зрения наблюдателя) плоскостей.
Это линия горизонта, которая получается при пересечении бесконечных (с точки зрения наблюдателя) плоскостей.
Точка схода и линия горизонта по своей сути воплощают простую идею: предметы, которые находятся вдали, выглядят меньше предметов, которые ближе к нам. А приближенная к нам сторона предмета кажется больше, чем удаленная. В приведенном выше примере использована только одна точка схода, но на самом деле на картине будет столько точек схода, сколько присутствует наборов параллельных линий – для каждого своя. Звучит слишком сложно? Так и есть, поэтому в рисунках перспектива обычно упрощается до одно-, двух- и трехточечной. В одно- и двухточечной перспективе предполагается, что один или несколько наборов параллельных линий остаются параллельными навсегда и никогда не сходятся. Вот пример куба и параллелепипеда в одноточечной перспективе:
Карандаш и бумага… А вы на что надеялись?
Обратите внимание, что горизонтальные и вертикальные грани остаются строго параллельными. Теперь посмотрим на двухточечную перспективу:
Теперь посмотрим на двухточечную перспективу:
Изображая объекты в перспективе, часто принято прорисовывать их обратную сторону, чтобы лучше почувствовать трехмерность
Здесь прежде параллельные горизонтальные линии обрели свою точку схода. Вертикальные грани остаются параллельными. Наконец, трехточечная перспектива:
В трехточечной перспективе объект выглядит эпично, по крайней мере, с точки зрения высоты
Теперь все ребра обрели свою собственную точку схода. С чем их и поздравим. Надо сказать, что точки схода проще всего рисовать для параллельных линий. Но прорисовывая направляющие линии или даже целые параллелепипеды для сложных объектов, вы сможете лучше представить их глубину. Одно-, двух- и трехточечная перспектива используется наиболее часто, но есть по крайней мере один художник, который при создании сумасшедших сферических сцен использовал шеститочечную перспективу.
Для рисования трубок и других круглых предметов в правильной перспективе существует важная хитрость, потому что в перспективе круг деформируется особым образом.![]() Когда на них смотрят наклонно, круги выглядят как эллипсы. Чем больше наклон, тем сильнее сжат эллипс:
Когда на них смотрят наклонно, круги выглядят как эллипсы. Чем больше наклон, тем сильнее сжат эллипс:
Круг превращается в эллипс
Вот простое правило. Когда вы смотрите на край цилиндра (например, крышу круглого здания), кривая выгибается вверх. Когда вы смотрите вниз, например, на основание ствола дерева, кривая выгибается вниз. Через середину этого изображения проходит линия горизонта.
Чтобы показать объем фигур, их следовало бы заштриховать, но мы оставим так
Все же надо помнить, что в большинстве игр с 2D графикой стараются избежать трудностей при изображении геометрической перспективы. Выбирают точку обзора сбоку или прямо сверху, что сводит к минимуму необходимость в ней.
Ракурс
Когда с соблюдением перспективы рисуют фигуру персонажа, это называется ракурсом. Направленный на зрителя кулак будет выглядеть не просто больше чем тот, который держат сбоку, он также закроет собой значительную часть руки. Пример:
Грубо, но понятно
Часто художники рисуют ракурсы на глаз, просто потому что вычисление всех точек схода отнимает много времени. Но чтобы вы знали, как это должно быть в идеале, ниже показан ракурс с точками схода и цилиндрами. В этом виде делают наброски для конечностей:
Но чтобы вы знали, как это должно быть в идеале, ниже показан ракурс с точками схода и цилиндрами. В этом виде делают наброски для конечностей:
Цилиндры рисовать проще, чем людей
Помните, что персонажи, в особенности человеческие, могут быть представлены как ряд более простых объектов, которые легче скомпоновать. Это нормально, когда набросок фигуры делают в виде соединенных суставами цилиндров, а внутри них потом рисуют человека.
Перекрытие и параллакс
С перекрытием все просто: ближайшие к нам объекты будут накладываться на отдаленные и скрывать их. Весьма необходимая вещь для 2D игр, поскольку это самый простой способ показать игроку его позицию по отношению к объектам. Давайте рассмотрим чрезвычайно простой пример:
Картинка вошла в историю как странные холмы на фоне всех игр серии Super Mario
Этот набор линий создает у вас впечатление, что маленькая круглая штучка справа (куст?) находится перед остальными, а самая большая – позади. Эффект иногда называют «T-правилом», поскольку пересечение линий объектов впереди и позади образует нечто наподобие буквы T. Это просто, но довольно мощно. В приведенном примере все Т перевернуты вверх ногами:
Это просто, но довольно мощно. В приведенном примере все Т перевернуты вверх ногами:
Ветераны программирования могут вспомнить про ASCII 193
Параллакс – еще один важный эффект перспективы, связанный с отношениями перекрывающихся объектов. Его суть в том, что при движении зрителя далекие объекты смещаются меньше по сравнению с более близкими. Параллакс отлично подходит для 2D игр, потому что его довольно легко реализовать, и вы, несомненно, сталкивались с ним. Достаточно информации для начала можно почерпнуть из вот этой статьи в Википедии.
Поскольку 2D игры часто преднамеренно нарушают обычные правила перспективы по той простой причине, что их легче нарисовать без них, приходится полагаться на другие способы получить представление о глубине. Еще один из простых способов – делать объекты, предположительно удаленные от зрителя, более размытыми и менее подробными на вид. Вот пример из реальной жизни, на фотографии городского пейзажа промышленного Китая:
Городской смог во всей красе
Вы также можете заметить эффект геометрической перспективы, хотя в данном случае основная точка схода будет слева от кадра. Почти каждый 2D-платформер, когда-либо созданный, использует воздушную перспективу. Например (снова Super Mario World):
Почти каждый 2D-платформер, когда-либо созданный, использует воздушную перспективу. Например (снова Super Mario World):
А также перекрытие и параллакс
Обратите внимание, что чем дальше на фоне находится объект, тем более размытым он выглядит. О близости объекта к игроку можно сказать даже только по цвету контуров. Это непосредственно сводится к идее контраста. Контраст расскажет игроку, что важно, а что нет.
Посмотрите снова на скриншот из Super Mario World. Слегка затененные голубые холмы? Не важно. Труба с белым бликом и черными контурами? Важно. Единственный ярко-красный предмет на экране? Супер важно. Помните, что интерактивные объекты в игре должны всегда выделяться по отношению к не интерактивным, если нет конкретной причины скрывать что-то от игрока.
Линейная и воздушная перспектива на ArtyFactory.com , Тьюториал от perspective-book.com
Наука о цвете
Цвет – это хитрая тема, и одна из наиболее субъективных в искусстве в целом. На цвет товарища нет, а цветовые сочетания и их значения различаются в разных культурах.![]() Белый цвет может быть цветом чистоты на Западе, но в Японии он часто означает смерть. Тем не менее, есть несколько основных идей относительно цвета, которые помогут вам понять, что происходит с вашей графикой. Давайте для начала подумаем о том, из чего состоит определенный цвет.
Белый цвет может быть цветом чистоты на Западе, но в Японии он часто означает смерть. Тем не менее, есть несколько основных идей относительно цвета, которые помогут вам понять, что происходит с вашей графикой. Давайте для начала подумаем о том, из чего состоит определенный цвет.
Оттенок, насыщенность, яркость
Существует много способов разбивки по цветам, но тот, который обсуждается здесь, наиболее прост и удобен для начинающих цифровых художников.
Начнем со сравнения двух цветов:
Красный и синий
Красный и синий. Понятно, что это разные цвета, не так ли? Но на самом деле есть более точный термин Оттенок (Hue). Левый квадрат имеет красный оттенок, а правый имеет синий оттенок. Другие оттенки включают зеленый, оранжевый, фиолетовый и т. д. Хотя оттенок может показаться избыточным термином для определения цвета, это не так, потому что количество любого оттенка в цвете может измениться:
Красный и бледно-красный
Итак, перед вами два красных цвета, но чем они отличаются? Тот, что справа, как бы слегка… выцвел. У него меньшая Насыщенность (Saturation).
У него меньшая Насыщенность (Saturation).
Насыщенность обозначает, насколько много цвета в цвете, или какой у него оттенок. О насыщенности можно думать, как о количестве серого в данном цвете. Нет серого – насыщенный цвет. Много серого – ненасыщенный. Так что в данном случае квадрат слева является полностью насыщенным, а справа – менее насыщенным. Чистый серый цвет – это просто цвет без насыщения. Насыщенность самое хитрое из свойств цвета, на котором может подскользнуться новичок. Просто имейте в виду, что насыщение оказывает большое влияние на атмосферу вашей графики. Высоко насыщенные цвета при использовании в больших количествах имеют тенденцию выглядеть более дружелюбно, а ненасыщенные цвета связаны с серьезным стилем.
Последнее свойство – Яркость (Brightness). Иногда вместо него используют Значение (Value). Яркость намного проще в понимании: показывает, насколько цвет ярче. Вот такой же красный, как выше, и его менее яркая (т.е. темная) версия:
Красный и темно-красный (менее яркий)
В связи между яркостью и насыщенностью надо немного разобраться:
Эти свойства можно изменять одновременно
Вот пример как цвет может влиять на атмосферу игры.![]() Сравниваются New Super Mario (если вам уже надоели примеры из старого) и Castlevania: Lords of Shadow.
Сравниваются New Super Mario (если вам уже надоели примеры из старого) и Castlevania: Lords of Shadow.
Также обратите внимание, что от Марио не полетели кровавые ошметки, когда он наступил на гриб
Ничего особенного, просто хотелось показать, как красиво на общем фоне выделяются яркие статусбары
Говоря о цвете, мы можем снова вспомнить про… Барни и Годзиллу! Подумайте, как цвет делает их такими разными с точки зрения оттенка, яркости и насыщенности, и что произойдет, если одно или несколько из этих свойств изменить. Что произойдет, если вы возьмете только одно свойство, и наделите им обоих персонажей? По-прежнему ли вам хочется обнять серого Барни?
Вкратце про RGB
Примите поздравления! Теперь вы разбираетесь в цветовой модели HSB (Hue Saturation Brightness/Тон Насыщенность Яркость) или HSV (Значение = Яркость). Практически любая программа для обработки изображений пользуется этим термином наряду с RGB (цветовая модель Красный Зеленый Синий) и CMYK (Голубой Пурпурный Желтый Черный).![]() Но HSB, по всей видимости, проще всего объясняет, что происходит с цветами. Особенно в отношении того, насколько ярким или насыщенным является нужный вам цвет когда вы работаете над шейдингом. Однако в разных приложениях вам придется иметь дело с цветовой моделью RGB , поэтому кратко рассмотрим и ее. RGB попросту описывает все цвета с точки зрения красного, зеленого и синего, так как все цвета можно описать как комбинацию этих трех. Аналогичным образом информацию о цвете обрабатывает человеческий глаз. Потратьте немного времени, чтобы поиграть с цветовыми значениями и увидеть, как изменяются значения HSB и RGB, и как они связаны друг с другом. Вот стандартная диаграмма RGB (обратите внимание, что происходит, когда цвета перекрываются):
Но HSB, по всей видимости, проще всего объясняет, что происходит с цветами. Особенно в отношении того, насколько ярким или насыщенным является нужный вам цвет когда вы работаете над шейдингом. Однако в разных приложениях вам придется иметь дело с цветовой моделью RGB , поэтому кратко рассмотрим и ее. RGB попросту описывает все цвета с точки зрения красного, зеленого и синего, так как все цвета можно описать как комбинацию этих трех. Аналогичным образом информацию о цвете обрабатывает человеческий глаз. Потратьте немного времени, чтобы поиграть с цветовыми значениями и увидеть, как изменяются значения HSB и RGB, и как они связаны друг с другом. Вот стандартная диаграмма RGB (обратите внимание, что происходит, когда цвета перекрываются):
Также известна как аддитивная цветовая модель, поскольку цвета создаются путем добавления света, а не его поглощения (как в субтрактивной модели)
Смотрите, как комбинация всех трех цветов дает белый. Можно представить, будто цвета играют в перетягивание каната, потому что когда они имеют одинаковую яркость, оттенки гасят друг друга и остается белый или серый цвет.![]() Но если смешивать цвета в разных пропорциях, вы можете запутаться в логике получения результата, поэтому при работе над графикой мы и советуем HSB.
Но если смешивать цвета в разных пропорциях, вы можете запутаться в логике получения результата, поэтому при работе над графикой мы и советуем HSB.
Теперь, когда мы разобрались, что такое цвет, давайте начнем рассматривать цветовые комбинации. Теория цвета сложна и достаточно субъективна, поэтому нижеследующее должно рассматриваться не как железное правило, а как направление для дальнейшего развития.
Основу самой теории цвета составляет цветовое колесо (цветовой круг). Если упростить объяснение, то колесо – это субъективное расположение оттенков цвета по отношению к красному, желтому и синему, которые делят колесо на три части (так называемые основные цвета) и зеленому, оранжевому, фиолетовому (вторичные цвета) между ними.
Типичное цветовое колесо
Оттенки также обычно подразделяются на теплые и холодные, в терминах цветовой температуры. Причем красно-желтые цвета считают теплыми, а синие цвета прохладными, как показано ниже:
Занимательный факт. Чтобы показать жару в кадре, в фильм «Делай как надо» (1989) режиссер добавил больше оранжевого тона
Здесь добавлена зона неопределенности, поскольку включенные в нее цвета являются своего рода пограничными. Но желто-зеленый часто относят к холодным, а пурпурный к теплым цветам. Важно помнить, что холодные цвета ассоциируются с темными оттенками, поэтому тень холодного цвета будет восприниматься как более темная, нежели выполненная в теплом цвете той же яркости.
Другие отношения между цветами также можно объяснить при помощи цветового колеса. Аналогичные цвета – это просто оттенки рядом друг с другом, такие как зеленый, желтый и цвета между ними. Контрастные цвета – это цвета (оттенки) на 180 градусов отстоящие друг от друга, которые кажутся более яркими при использовании вместе. Вероятно, вы видели их в действии, даже если не знали почему. Синий и оранжевый даже стали тропом (стандартным стилистическим приемом).
Если вы используете Firefox, посмотрите на иконку. Снова синий и оранжевый!
При работе над игровой графикой попробуйте связать цвета с определенными расами или врагами, средами или уровнями. Обозначение цветом не является обязательным, однако вы можете использовать его как способ влияния на восприятие игроков. Подумайте о наборе цветов для плохих парней, но используйте, например, уникальные оттенки этих цветов для конкретных врагов. Не бойтесь экспериментировать и старайтесь использовать более редкие цвета. В любой достаточно продвинутой программе для обработки изображений (например, в GIMP) цвет изменить проще, чем любое другое свойство. Это одна из немногих вещей, которые можно легко изменить в готовом рисунке.
Короче говоря:
Цвета можно разделять и сравнивать друг с другом различными способами, а в различных комбинациях пары цветов могут выглядеть лучше или хуже.
Рекомендуем изучить (на английском):
Теория цвета для дизайнеров
Освещение и затенение
В этой части вы увидите много примеров пиксель арта, но в них говорится о базовых концепциях, которые применимы к любому типу 2D графики.
Источники света
Начинающие художники часто не понимают, зачем на самом деле рисуют свет и тень. Затенение (или шейдинг) рисунка обычно означает применение разных оттенков, чтобы создать иллюзию света на чертеже, точно так же, как перспектива – это иллюзия глубины. И точно так же как с перспективой, вам необходимо создать какие-то 2D аналоги видимых в реальности эффектов. Тут есть только одно правило: свет должен откуда-то исходить. Он не может быть везде, поэтому если вы просто раскрасите рисунок, это будет выглядеть неправильно. Когда новички пытаются нарисовать тень, но не понимают как, это приводит к объектам, которые выглядят вот так:
Серьезно, так делать не надо
Сравните с вариантом без теней:
Лучше оставить так, чем как было выше
Это называется подушечным затенением, и его очень просто нарисовать не задумываясь. Кажется естественным оттенить предметы по внешним контурам… но это выглядит абсолютно ненатурально. Чтобы освещение выглядело правильно, оно должно иметь направление, и освещение/затенение поверхности нужно выстраивать в зависимости от того, с какой стороны на объект направлен источник света. Источником света может выступать солнце, лампа, озеро с кипящей лавой и т.д., или его можно оставить абстрактным.
Например, вы можете просто предположить, что почти весь свет падает от бесконечно удаленного источника под углом 45 градусов. Этого достаточно, чтобы красиво оттенить объекты в большинстве случаев. Анимированным спрайтам, которые будут использоваться на различных фонах, небольшая неопределенность помогает сохранить везде уместный вид.
Вот пример с источником света в верхнем левом углу:
Вам также надо подумать, не может ли одна из частей объекта отбрасывать тень на другие
Обращенные к источнику света части будут светлее, а противоположные им – темнее. Что может быть проще? Но это не всегда именно так…
Плоские и изогнутые поверхности
Плоские поверхности обычно имеют везде почти одинаковый оттенок, а на изогнутых мы увидим градиент. Изящные примеры из реального мира:
Американский бомбардировщик F-117. Плоские поверхности
Более привычный на вид F-15. Изогнутые поверхности
Снова вернемся к параграфу о формах. Кто из этих плохих ребят покажется вам хорошим, а кто насторожит вас одним внешним видом?
Вы можете видеть реальный градиент между светом и тенью. Обратите внимание на левое крыло, на нем градиент просто идеален. Теперь вернемся к ранее упомянутому убожеству с подушечным затенением:
Источник света для куба и сферы не совсем одинаков. В чем разница?
И тут для каждой грани кубу нужен только один оттенок, а сфере их надо гораздо больше – для имитации градиентной природы теней на изогнутых поверхностях.
Выше мы рассмотрели упрощенный шейдинг, так как свет может далее отражаться от поверхностей и подсвечивать затененные участки. Это часто означает, что часть тени, которая находится дальше всего от основного источника света, на самом деле светлее, чем в других местах. Эффект наиболее заметен, когда объект большой или находится очень близко к отражающей поверхности. Ниже показан классический пример:
Такой шейдинг позволяет лучше почувствовать объем
Еще пара цифровых примеров на ту же тему.
Если бы сферы находились на голубой поверхности, отраженный свет имел бы голубой оттенок
На левом примере вы видите отражение света, расположенного за пределами края рисунка, так бывает с сильно отражающими поверхностями. Чем сильнее падающий свет, тем отчетливее виден и отраженный.
Изменение тона связано с отражением света и очень хорошо может быть показано на примере пиксель арта. Основная суть этого явления в том, что тон тени или отраженного света не всегда бывает только лишь более темной или светлой версией основного цвета объекта.
Наиболее часто с изменением тона можно встретиться у объектов, которые освещаются солнцем. Прямой солнечный свет имеет желтый тон, но голубое небо отражает на тени свой цвет, поэтому мы получаем желтые блики и тени голубого тона.
Вспомним про теплые и холодные цвета. Блики имеют теплый оттенок, а тени – холодный
Это понятие приобретает важность, когда у вас есть дополнительные источники света и они по цвету отличаются от основных (например, раскаленная лава). Помните, что окрашенный свет изменит цвет освещаемого объекта. Однако изменение тона может быть и просто стилистическим решением. Преувеличивая эффект или подставляя дополнительные цвета вы можете добиться очень интересной картины:
Если использовать оттенки слишком много, игра будет напоминать Instagram
Стоит знать еще, что тени быть менее насыщенными, и что менее насыщенные цвета могут казаться более темными, чем они есть на самом деле.
Среди художников нет единого мнения относительно изменения тона. Найдите свое решение, но помните, что чем сильнее вы измените тон, тем более сюрреалистическим станет ваш рисунок.
Шейдинг и текстурирование
Шейдинг может подсказать не только форму объекта, но и его текстуру. Текстура объекта влияет на то, как от него отражается свет. Поэтому изменяя шейдинг вы иногда можете изменить впечатление от текстуры. Чтобы различать некоторые типы текстур существуют свои термины:
Это когда-нибудь пригодится вам при покупке краски для ремонта
От поверхности с глянцевой
текстурой свет отражается хорошо и с очень небольшим рассеянием. Это означает, что освещенная часть предмета будет очень яркой (из-за хорошего отражения), а неосвещенная – очень темной (потому что дополнительная подсветка идет от рассеянного света, а его нет). Хорошим примером глянцевой текстуры является только что отполированный кузов автомобиля.
Матовая
текстура отражает не очень хорошо и рассеивает свет при отражении. Это означает, что она кажется более ровно освещенной. Хорошим примером поверхности с матовой текстурой служит старая автомобильная шина.
Гладкая
текстура стоит где-то посередине. Она хорошо отражает, но сильно рассеивает свет при отражении. Гладкую текстуру часто имеет пластик, например, большинство компьютерных клавиатур.
Итак, не забывайте о свойствах изображаемых вами материалов. Это глянцевый металл или матовая ткань? Одежда средневековых персонажей не должна отражать свет будто пластмасса, а космические доспехи не должны казаться мягкими на ощупь.
Короче говоря:
Чтобы 2D графика смотрелась достоверной, свет должен иметь направление.
Оттачивание навыков
Что делать теперь, когда изложены все основы? Вперед! Начинайте пробовать! Это правда: рисовать может любой. Конечно, у некоторых людей есть больше навыков, но самая большая разница между плохим художником и хорошим – это то, насколько много они практиковались. Чем больше практики, тем лучше вы владеете навыком. Но практикуйтесь с умом. Отличную возможность для этого дают игровые проекты. Если вы мечтали о своей игре, начинайте делать наброски для нее параллельно читая эту статью.
Если нет своего, присоединяйтесь к чужим игровым проектам! Даже в самой маленькой игре достаточно графики, чтобы вы отлично попрактиковались и в следующий раз рисовали заметно лучше. И еще: чтобы быть игровым художником, вам необязательно рисовать как художники эпохи Возрождения.
Карандаш и бумага
Единственный способ лучше рисовать – это практиковаться, а самый дешевый и простой способ – делать это с помощью карандаша и бумаги. Использовать только цифровые инструменты заманчиво, так как вы сразу бы получали готовый результат. Но не поддавайтесь соблазну! Когда вы рисуете вручную, вы активнее участвуете в процессе. Вдобавок, вы сможете избежать некоторых дурных привычек, которые возникают когда вы полностью полагаетесь на компьютер. Конечно, инструменты в программе могут выглядеть очень мощными. Но если вы попытаетесь сначала рисовать спрайты при помощи авто фигур, поверьте, у вас получатся смешные и уродливые вещи, которые невозможно было бы сделать с помощью карандашного наброска.
После того, как вы наработаете хорошие базовые привычки, будет еще куча времени, чтобы безжалостно исследовать все инструменты и приемы. Вам кажется странным рисовать карандашом на бумаге, если вы уже привыкли работать в программе? Но не просто так же это стало отправной точкой для художников во всем мире.
Приобретите блокнот для зарисовок (на обложке написано sketchbook), карандаши и хорошую стирательную резинку. Резинкой вам придется пользоваться очень часто. А вот блокнот для зарисовок необязателен. Ключевая идея в том, что вам нужна практика, поэтому можете рисовать хоть на полях своей школьной тетрадки. Но в блокноте все работы будут в одном месте, поэтому не придется впоследствии жалеть, что самый удачный рисунок злодея оказался на листке с домашней работой.
Наброски (они же скетчи)
В карандашных набросках лучше считать, что все линии – лишь временные предположения, а не окончательный вариант. Не попадайте в зависимость от своих линий. Рисуйте поверх, стирайте и рисуйте снова без оглядки на то, что уже есть. Конечно, для этого надо делать линии достаточно легкими. Начинайте с основной формы вашего объекта и постепенно добавляйте детали. Большинство объектов можно аппроксимировать основными формами, то есть сферой, цилиндром и «коробкой», что особенно полезно для рисования в перспективе.
Например, не рисуйте более или менее законченную голову, а переключайтесь на грудную клетку, затем руки, ноги и т. д. Преждевременно вдаваясь в детали, вы можете упустить из виду, как все они соответствуют друг другу. Нарисуйте все вместе на большом грубом наброске и добавляйте детали поверх. Не бойтесь продолжать набросок поверх первых линий, пока не добьетесь идеала общей формы, и не бойтесь начинать заново.
На этом видео отлично показано, как художник строит базовую структуру персонажа, накладывает грубые фигуры поверх, при этом все больше добавляет новые детали, а также стирает и снова рисует детали, которые выглядят плохо. А вот картинка из блокнота начинающего художника:
Типичный скетч
Черновик, черновик, опять черновик
Сначала это может казаться безумным, но вы должны набросать карандашом на бумаге хотя бы три версии любого персонажа/объекта/элемента меню. Только после этого можно переносить их для доработки на компьютер. Крупные студии часто создают буквально десятки концепций одного персонажа, прежде чем даже подумают о выборе. Набросок трех версий даже для неинтерактивных фоновых ресурсов, таких как деревья или кусты, – обычное дело. Вы сильно рискуете, если полагаетесь на первый вариант как на единственный и окончательный. Придумав три разных варианта, вы можете взять лучшее от каждого и объединить их в финале. Вот простой пример, где каждый из крутых космических шлемов отличается от окончательного варианта ниже (тот основан на еще более грубых ранних набросках):
Повторите раздел про анатомию и пропорции. Не зная строения черепа трудно придумать годный шлем
Верхняя штучка вообще-то должна отбрасывать тень на забрало
Если кажется, что следовать такому совету очень трудно, продолжайте помнить: вы рисуете грубые, очень грубые, грубейшие наброски. Не тратьте на них время. На самом деле в большинстве случаев чем меньше, тем лучше. Чем дольше вы работаете над вариантом, тем сложнее вам согласиться на его переделку или на создание другого варианта. Оставляйте в стороне детали, просто передайте общую идею и идите дальше. Вы всегда можете вернуться назад и проработать эскиз, если он вам понравился.
Приготовьтесь к тому, что вам придется рисовать, и рисовать много, и что вам придется временами расстраиваться. Если ваши рисунки кажутся вам непонятными, это лишь означает, что ничто человеческое вам ни чуждо. В следующий раз получится лучше, а потом еще лучше. Помните, что быть недовольным нормально. Если бы рисование было простым занятием, не появилась бы эта статья. По сути, если вы на 100% довольны своим рисунком, вы не стараетесь, вы начинаете терять друзей и убеждаете себя, что это размытое месиво вы изначально и хотели нарисовать.
Короче говоря:
Всегда сначала делайте несколько карандашных версий своего гейм арта, и не пытайтесь сразу достичь совершенства.
Заключение и дальнейшее чтение
Теперь вы знаете основы и полностью готовы к созданию приличной графики для 2D игр. Если вам интересно узнать больше по теме, то на протяжении статьи вы можете заметить ссылки на дополнительные источники. Сама же статья во многом основывается на книге Криса Соларски «Drawing Basics and Video Game Art». Вы можете прочитать некоторые из его сочинений . Дерзайте!
Оригинал статьи на английском языке: Total beginner guide for better 2d game art
P.S.
Вам также может быть интересно
Опубликована в сборнике программ: 20.11.2010 г.
Операционная система: Windows
Размер программы (дистрибутива): 350 Kb
Тип лицензии: FreeWare
Программа предназначена для создания, редактирования спрайтов и создания спрайт-формы (с масками или без).
При добавление программы, в каталог нашего сайта, ссылка на Редактор спрайтов и спрайт-форм, проверялась антивирусом, но так как файл находится на сервере разработчика или издателя софта, он может быть изменён, мы рекомендуем перед загрузкой программного обеспечения к себе на компьютер, проверять файлы в режиме On-Line антивирусом — откроется в новом окне и будет проверена!
Вы можете оставить своё мнение о программе Редактор спрайтов и спрайт-форм
или комментарии, а также сообщить о битой ссылке на скачивание.
Если у Вас есть вопрос по работе с программой «Редактор спрайтов и спрайт-форм », Вы можете задать его здесь, так как многие авторы программ и издатели отслеживают сообщения на этом сайте!
Все рекламные сообщения не по теме, а также ссылками и телефонами будут удаляться!
Release Notes:
==============
Well, creating this application was easier than I thought… It works for
all the sprites I checked in Valve»s PAK file.
DirectX 3.0 is required.
Version History:
================
V1.05:
======
— Now when you «Save Sequence», the program asks you if you want to create
a «.qc» file as well. The file created may not always be 100% compatible
with certain sprites in that the result might not match the original,
but it is compatible with Valve»s «sprgen» utility.
V1.04:
======
— For «Play Once», instead of using the period, I made it «Ctrl-Space».
The period in the menu was apparently too hard to see, and some people
complained that it didn»t have a hotkey.
— Menus are corrected
— The «Sprite Information» dialog now includes the transparency mode of
the sprite.
V1.03:
======
Added…
— An «Open» dialog.
— A «Save BMP» option, which saves the current frame.
— A «Save Sequence» option, which saves all the frames in the sprites,
adding on three digits to the end of the filename.
— A «Sprite Information» dialog, just shows you the size (in pixels)
and total number of frames.
Changes…
— The «Speed» dialog is now «Ctrl-P»; the «Save BMP» option is now
«Ctrl-S». Figured the program wasn»t out for long enough to
aggravate anyone because of this change
— Fixed crashes with certain sprites in the Half-Life PAK file
V1.01:
======
— Supports 16-bit and 32-bit flawlessly, 24-bit has been theoretically
implemented but not tested. 8-bit is extremely screwy and may not
draw properly. Who uses 8-bit these days anyway?
V1.0:
=====
— It»s a very early Beta, and works only in 8-bit (not very well) and
16-bit color space. My office development machine doesn»t support 24-bit
space (jumps straight to 32), so I»ll have to test that some other time.
— Doesn»t support what are seemingly referred to as «SPR_GROUP» frame
types. Documentation is sketchy on these things…
— You can»t open files from within the program; expect a future one to.
Usage:
======
Double click on a sprite and tell it to use this program. This program
could be in any directory.
Once in the program:
: Stops playback and cycles through the animation frame by
frame
Ctrl-: Play sprite once, then stop
: Resume normal playback
Ctrl-P: Set the delay (in milliseconds) between each frame
+ / -: Zoom in / out
Ctrl-O: Open a sprite
Ctrl-S: Save current frame as a bitmap
Ctrl-Shift-S: Save numerical sequence of bitmaps
Ctrl-I: Sprite Information dialog
Comments / Suggestions:
=======================
Send EMails to «[email protected] «
Also, visit Mach III, the Mecca of Half-Life Development at
«http://www.planethalflife.com/mach4/ «
Donations:
==========
I»m not asking for money, but if you like the product and are feeling
particularly generous, send any donations of any amount to:
Mach III Enterprises
8107 S.W. 72nd Avenue, Suite 313E
Miami, Florida 33143
Tnx & Rgds…
David Flor, aka Nighthawk
Mach III Enterprises
Piskel — Положения и условия
Последнее обновление: 16 июня 2021 г.
Пожалуйста, внимательно примите эти условия перед использованием
веб-сайт www.piskelapp.com (далее «услуга» на этой странице).
Ваш доступ к сервису и его использование зависят от вашего согласия и соблюдения этих условий. Эти условия распространяются на всех посетителей, пользователей и других лиц, которые получают доступ к услуге или используют ее.
Получая доступ к службе или используя ее, вы соглашаетесь соблюдать эти условия.Если вы не согласны с какой-либо частью условий, вы не можете получить доступ к услуге.
ИСПОЛЬЗУЯ НАШИ УСЛУГИ, ВЫ СОГЛАШАЕТЕСЬ С УСЛОВИЯМИ ИСПОЛЬЗОВАНИЯ.
Основы
Дети в возрасте до 13 лет должны иметь разрешение родителей или опекунов на использование Piskel.
Вы можете использовать услуги, предоставляемые piskelapp.com, для личного или коммерческого использования и только в соответствии со всеми применимыми к вам законами. Мы не можем и не будем нести ответственность за использование услуг в нарушение закона.
Стоимость использования
piskelapp.com — это бесплатный сервис.
Ограничения обслуживания
Вы заявляете, гарантируете и соглашаетесь с тем, что вы не будете вносить вклад или иным образом использовать услуги следующим образом (каждое из условий определено ниже):
- Вредным, мошенническим, вводящим в заблуждение, угрожающим, оскорбляющим, клеветническим или иным образом объективным образом.
- Таким образом, чтобы не подвергать опасности компьютерную сеть или инфраструктуру, предназначенную для поддержания работы службы.
- Пытается любым способом получить пароль, учетную запись или другую информацию безопасности от любого другого использования.
- Нарушает любые законы или постановления, включая применимые законы об экспортном контроле.
Владение спрайтами
Вы можете использовать спрайты, созданные с помощью сервиса, для любых целей, коммерческих или нет. piskelapp.com не имеет никаких прав на контент, созданный на веб-сайте.
Внешние ссылки
piskelapp.com может предоставлять ссылки на сторонние веб-сайты или ресурсы. Вы признаете и соглашаетесь с тем, что piskelapp.com не несет ответственности за контент, продукты, услуги на таких веб-сайтах или ресурсах или доступные на них. Ссылки на такие веб-сайты или ресурсы не подразумевают поддержки piskelapp.com таких веб-сайтов или их содержания.
Созданный контент
piskelapp.com не несет ответственности за любой контент, который вы создаете и сохраняете в своей учетной записи. Вы несете полную ответственность за этот материал и за любой вред, причиненный им.Загружая контент и делая его доступным, вы заявляете и гарантируете, что:
- Вы полностью выполнили все сторонние лицензии, относящиеся к контенту, и сделали все необходимое для успешной передачи конечным пользователям любых требуемых условий.
- piskelapp.com должен оставаться безопасным для всех возрастов. Публичный контент не может быть оскорбительным, порнографическим, угрожающим или каким-либо образом нарушать нашу политику конфиденциальности.
- Что вы являетесь владельцем и имеете полное разрешение на загружаемый контент.
Мы оставляем за собой право удалять контент, который не соответствует указанным выше правилам.
Конфиденциальность
piskelapp.com уважает вашу конфиденциальность. Пожалуйста, ознакомьтесь с нашей политикой конфиденциальности. Условия политики конфиденциальности Piskel включены в настоящие условия и являются их частью.
Изменения
Мы оставляем за собой право по собственному усмотрению изменять или заменять эти условия в любое время. Если изменение является существенным, мы постараемся уведомить об этом как минимум за 30 дней до вступления в силу любых новых условий.Что представляет собой существенное изменение, будет определяться по нашему собственному усмотрению.
Продолжая получать доступ к нашему сервису или использовать его после того, как эти изменения вступят в силу, вы соглашаетесь соблюдать пересмотренные условия. Если вы не согласны с новыми условиями, пожалуйста, прекратите использование сервиса.
браузерных игр — как мне обрабатывать создание спрайтов для настраиваемых 2D-персонажей?
Чтобы сделать это эффективно, не «генерируя все возможные варианты», вы захотите использовать многоуровневый подход…. по крайней мере, теоретически, даже если на практике вы в конечном итоге свернете многослойные текстуры в один спрайт для уменьшения количества вызовов отрисовки, что, я думаю, вам следует и подробно расскажу позже.
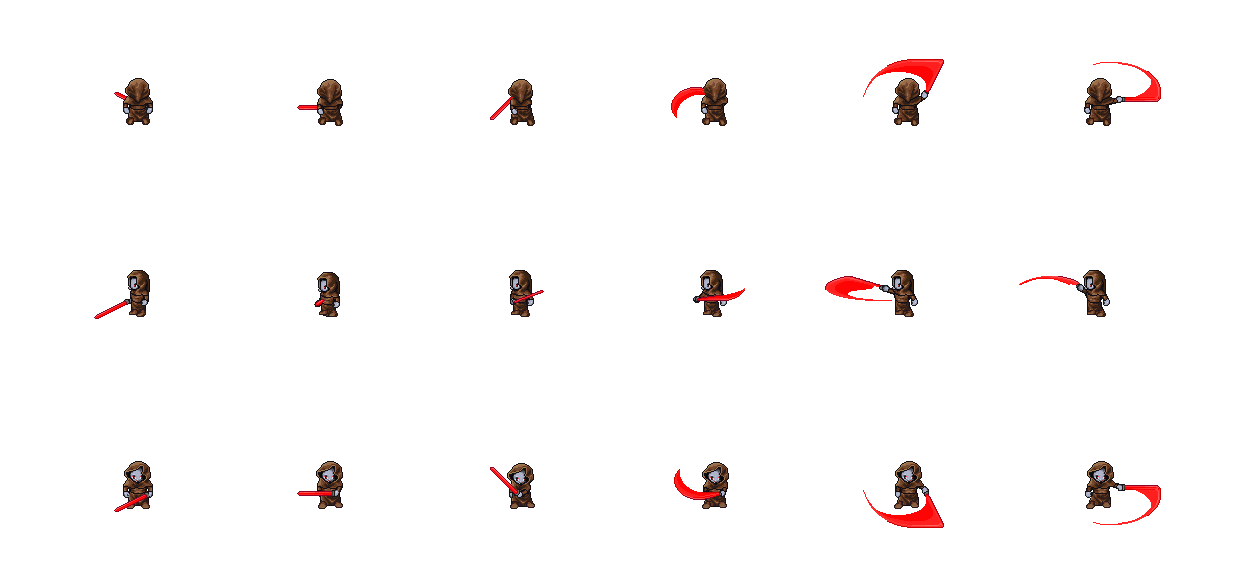
Многослойный подход предполагает наличие набора спрайтов для всех ваших персонажей без оружия или снаряжения и индивидуальных наборов спрайтов для каждого оружия или снаряжения, выровненных таким образом, чтобы их можно было визуализировать поверх спрайтов базовых персонажей, чтобы сформировать окончательный составной персонаж.
Для простых спрайтов с небольшими углами обзора (например, боевых спрайтов в традиционных играх Final Fantasy) это относительно просто.Для более сложных спрайтов (таких как персонажи Diablo II, у которых было несколько облицовок и изометрическая перспектива) спрайты оружия и брони будет сложнее сконструировать, потому что вы должны оставлять «пробелы» в спрайте, когда он появляется за спрайтом. персонаж. Простой способ решить эту проблему — разрешить дальнейшее разделение спрайтов оборудования на «передний план» и «задний план». Ваш процесс рендеринга спрайта логически выглядит так:
- Визуализируйте фоновые слои снаряжения (обычно только оружие).
- Визуализирует спрайт базового персонажа.
- Визуализируйте слои переднего плана снаряжения (обычно в основном броню).
Этот метод небезопасен (особенно если вы увеличиваете количество независимо взаимозаменяемых предметов экипировки, которые могут быть экипированы, а также воздействовать на визуализированного персонажа), но он будет работать для большей части оборудования, как только ваши художники получат владение авторской техникой.
Инструмент редактирования спрайтов с переключаемыми слоями будет иметь решающее значение, потому что трудно оживить меч или посох, размахивающий в пустом воздухе, без эталонного слоя персонажа, размахивающего им.Если ваши спрайты на самом деле созданы в 3D-инструменте, может быть намного проще настроить этот конвейер.
Вы можете использовать эту технику в ванильной форме, как описано выше. Тем не менее, вы должны знать, что это означает значительное увеличение количества вызовов отрисовки для каждого экранного персонажа , значительно , что может быть серьезной проблемой в MMO, где один раз необходимо как минимум учитывать возможность того, что на экране будет много персонажей. вовремя.
Запекание комбинированного рендеринга слоев в один лист спрайтов — полезный инструмент для решения этой проблемы.У вас должен быть код, который будет выполнять описанные выше шаги рендеринга текстуры, которую вы можете сохранить на диск или кэш в памяти. Таким образом, вы можете оплатить увеличенную стоимость рендеринга один раз, каждый раз, когда игрок переключает свое снаряжение, но после этого начального рендеринга вы переключаетесь на использование запеченного композитного листа текстуры для всех последующих кадров.
Для максимальной эффективности работы убедитесь, что все листы спрайтов для персонажей и шестеренок точно выровнены, чтобы вы могли просто визуализировать весь лист , а не отдельные кадры.Вы можете использовать различные формы автономной упаковки в бункеры, чтобы максимально увеличить расположение спрайтов на листе, а также сжатие текстур для экономии места в автономном режиме.
Также можно использовать эту технику во время сборки контента вашей игры: персонажи с фиксированным снаряжением, такие как NPC, могут быть предварительно запечены для экономии времени выполнения (особенно для персонажей, которые могут появляться часто).
Вы также захотите убедиться, что ваша игра представляет собой способ сообщить любому игроку базовый тип персонажа и экипированное снаряжение других игроков поблизости, чтобы вы могли упреждающе выполнить композицию на машине клиента, когда те, кто находится поблизости игроки в конечном итоге попадают в поле зрения местного игрока.
10 лучших программ и программного обеспечения для пиксельной графики для разработчиков (обновление 2021)
2D-спрайты — это визуальные строительные блоки почти всех мобильных игр, а стиль пиксельной графики, который стал синонимом видеоигр, по-прежнему остается популярным выбором среди разработчиков игр. С помощью пиксельной графики и 2D-спрайтов вы можете быстро анимировать игровые объекты и создать для игроков динамичный просмотр.
Умение работать со спрайтами и пиксельной графикой стало важным навыком для всех разработчиков мобильных игр.Читайте дальше, чтобы узнать, как создавать свои собственные спрайты и где найти ресурсы для создания собственного пиксельного искусства!
Примечание : в конце этого сайта мы собрали еще бесплатных ресурсов для разработчиков игр. Обязательно ознакомьтесь с ними!
Что такое пиксель-арт и спрайты?
Пиксель арт
Пиксель-арт — это форма цифрового искусства, в которой цвет применяется к отдельным пикселям для создания изображения. Термин Pixel Art был впервые опубликован в 1982 году, хотя до этого концепция существовала не менее 10 лет.
Пиксель-арт сохраняется в форматах файлов, использующих сжатие данных без потерь, например в формате GIF или PNG. Формат JPEG не рекомендуется, поскольку он использует сжатие с потерями, которое оставляет артефакты на ваших изображениях.
Источник: Википедия
Пиксель-арт можно разделить на две основные формы: изометрическую и неизометрическую. Изометрическая пиксельная графика имеет трехмерный вид, хотя изображение все еще имеет двухмерную форму.
Неизометрическая пиксельная графика представляет одну сторону объекта, например верхнюю или переднюю.
Получите красивые приложения от экспертов. Мы ваш партнер в разработке современных специализированных приложений для iOS и Android.
Спрайты
Спрайты — это анимации, например персонажи или объекты, которые можно использовать в вашей мобильной игре. Их можно сделать из любого вообразимого источника изображения и анимировать разными способами. Они являются одними из наиболее часто используемых визуальных компонентов для разработки мобильных игр и имеют долгую историю в индустрии разработки игр.
Базовый пример анимированного спрайта можно увидеть ниже:
Эта простая анимация выглядит как одно изображение размером 256 × 256, но на самом деле это изображение 512 × 256, которое перемещает кадр изображения для создания эффекта подпрыгивания.
Это изображение размером 512 × 256, известное как лист спрайтов, является причиной, по которой вы можете анимировать свои спрайты. Анимация спрайта просто показывает разные части таблицы спрайтов в разное время для создания анимации. Существует широкий спектр возможных анимаций для спрайтов, но в приведенном выше примере показано самое простое использование спрайта.
Почему вам следует использовать спрайты?
Простое создание сцены
Если бы вам пришлось создавать каждую сцену вашей игры как одно изображение, это значительно усложнило бы редактирование в дальнейшем. С помощью спрайтов вы можете добавлять и удалять визуальные элементы по своему усмотрению, не редактируя какие-либо другие визуальные компоненты вашей сцены. Это упрощает разработку сложных игровых сцен и знакомит игроков с новыми персонажами и объектами.
Лучшая производительность
Sprites также предлагает повышение производительности, поскольку это снижает нагрузку на вашу игру из-за многократного вызова нескольких изображений для отображения на экране.Вместо этого вызывается таблица спрайтов, а затем при желании отображается другая ее часть. Для вашей игры намного проще вызвать изображение один раз и отобразить его множеством способов, чем многократно запрашивать новые источники изображения.
Как создать пиксель-арт с помощью этих 10 инструментов
Мы уже рассмотрели, как работают спрайты, но теперь пора приступить к их созданию. Чтобы вам было проще экспериментировать с созданием спрайтов, вы можете использовать один из инструментов редактора пикселей, перечисленных ниже.Все они бесплатны для загрузки или использования в Интернете и могут помочь вам создать пиксельную графику для вашей таблицы спрайтов.
1. PiskelApp
PiskelApp — бесплатный онлайн-редактор пикселей с упором на создание спрайтов. Он позволяет сохранять пиксель-арт в Интернете, а также имеет функцию импорта, чтобы вы могли использовать его для редактирования существующего пиксельного искусства. PiskelApp имеет простой пользовательский интерфейс и является отличным выбором, если вы хотите сразу погрузиться в создание таблицы спрайтов.
2.Пикси
Pixie — еще один полнофункциональный онлайн-редактор пикселей. Хотя он не так хорошо подходит для создания таблиц спрайтов, как PiskelApp, он по-прежнему очень прост в использовании и является хорошим выбором для тех, кто хочет дать волю своему воображению. Белый холст является стандартной отправной точкой для этого инструмента и поощряет рисование от руки, а не жесткую сетку.
3. Pixlr
Pixlr — это немного более продвинутый редактор пикселей по сравнению с предыдущими редакторами с большим набором инструментов для рисования.Он предлагает ту же функцию онлайн-сохранения, что и PiskelApp, но не так хорошо подходит для создания таблицы спрайтов. Если вы хотите избежать 16-битного стиля, который поощряет PiskelApp, попробуйте этот инструмент.
4. GrafX2
GrafX2 — это программа для рисования растровых изображений, которая включает в себя ряд инструментов и эффектов, которые делают ее особенно полезной для разработки игровой графики, пиксельной графики и листов спрайтов. Его можно загрузить бесплатно и он доступен на всех основных настольных платформах
.
5.GIMP
GIMP — это редактор изображений с открытым исходным кодом для настольных компьютеров, который можно использовать для всего, от обработки фотографий до создания оригинальных произведений искусства. Вы также можете использовать GIMP для создания своих пиксельных изображений и листов спрайтов. Хотя новичкам придется немного поучиться, GIMP — это мощный инструмент, который может удовлетворить практически все потребности в редактировании изображений. Вы можете увидеть руководство по настройке GIMP для пиксельной графики здесь:
6. PyxleOS
Если вы ищете урезанный инструмент, который позволит вам сосредоточиться на создании отличной пиксельной графики, вам следует попробовать PyxleOS.Это настольное приложение с открытым исходным кодом специально разработано для создания пиксельной графики, и его очень легко подобрать и использовать.
7. LunaPic
LunaPic — это онлайн-инструмент с рядом возможностей для редактирования изображений. Одна из его многочисленных функций — способность пикселизировать изображения, даже фотографии. Вам просто нужно загрузить свое изображение, нажать «Настроить» -> «Пикселить», выбрать степень пикселизации изображения, и готово!
8. GraphicsGale
GraphicsGale — это графический редактор анимации, доступный как в платных, так и в бесплатных вариантах.Бесплатная версия по-прежнему позволяет создавать и сохранять пиксельную графику в формате png, а это все, что вам нужно для вашей таблицы спрайтов. GraphicsGale — это простой в использовании инструмент с широким набором инструментов для создания изображений.
9. Paint.net
Paint.net — это бесплатная программа для редактирования изображений и фотографий для Windows. Это мощный инструмент, за которым стоит большое сообщество, чтобы показать вам, как создавать пиксельные рисунки и листы спрайтов. Вы можете найти множество руководств по пиксельной графике, например приведенное ниже, на YouTube.
10. Сделайте Pixel Art
Make Pixel Art — это забавный онлайн-инструмент, который позволяет сразу же начать рисовать пиксели. Хотя это может считаться немного базовым по сравнению с некоторыми другими инструментами, это может быть вашим лучшим выбором, если вам нужно быстро набросать идею или прототип объекта или персонажа для вашей игры.
Если вы хотите следить за следующим разделом этого поста, вы можете перерисовать спрайт растения с помощью одного из инструментов, указанных выше, или загрузить его здесь!
Как использовать спрайты с Felgo
Теперь, когда вы создали спрайт, пора протестировать его на своем мобильном телефоне! Для отображения спрайтов вы можете использовать Felgo, кроссплатформенный игровой движок, специализирующийся на 2d-играх.Вот пример кода, который отображает анимированный спрайт пиксельной графики в Felgo:
import Felgo 3.0
import QtQuick 2.0 GameWindow {
Scene {
SpriteSequenceVPlay {
anchors.centerIn: parent width: 150 height: 150
SpriteVPlay {
frameCount: 2 frameRate: 2 frameWidth: 256 frameRate:
frameWidth: 256 frameRate: 2 frameWidth: 256 : "https:}
}
}
}
Нажмите кнопку «Выполнить» выше, чтобы открыть этот код в браузере, и запустите его на своем мобильном устройстве. (поддерживаются iOS и Android).Вы можете изменить исходный код в веб-редакторе и сразу увидеть эффект на своем устройстве с помощью Felgo Live Code Reloading . Посмотрите это короткое видео, как с помощью Felgo Live Reload ускорить процесс разработки игры:
Создавайте свои собственные спрайты и используйте их с Felgo
И все! Добавить спрайт в вашу игру очень просто с помощью компонентов SpriteSequenceVPlay и SpriteVPlay — всего 23 строки кода , включая новые строки, для полной игры!
Важно установить для свойств frameWidth, и frameHeight размер, который вы хотите, чтобы спрайт отображался в вашей игре.вы можете использовать свойства компонента, такие как frameCount и frameRate , чтобы настроить анимацию.
Загрузите Felgo сейчас и создавайте игры Pixel Perfect Games!
Вы хотите создать игру на 60% быстрее, чем на других игровых движках, таких как Unity, Corona или Cocos2D?
Посмотрите основные моменты Felgo и учебные материалы ниже, как вы можете:
Скачать бесплатно
Дополнительные ресурсы для разработчиков бесплатных игр
Лучшие руководства по разработке игр и бесплатные шаблоны игр
Все эти руководства идут с полным исходным кодом игр! Вы можете скопировать код, чтобы создавать свои собственные игры бесплатно!
Видеоуроки по разработке игр
Как сделать игру, подобную Super Mario Maker
Как сделать мобильную игру за 15 минут
Как использовать многопользовательский режим в игре
Спасибо, что прочитали и прокрутили так далеко! 🙂
Знаете ли вы какие-нибудь другие сайты, которые вам нравятся для создания пиксельной графики?
Или вы хотите увидеть руководство по игре, которую вы всегда хотели разработать, но не знаете, как это сделать?
Дайте нам знать и отправьте нам прямое сообщение здесь.
Как сделать спрайт
Видеоигры — это множество вещей: эпические завоевания, разочаровывающие мини-битвы, милые персонажи и многое другое.
И хотя вы можете обсудить самый важный аспект любой игры или то, что делает видеоигры интересными, трудно оспорить ценность спрайта.
Что такое спрайт?
Спрайты — это изображения, представляющие игровые ресурсы. Персонажи игроков, враги, снаряды и другие предметы называются спрайтами (подробнее о типах спрайтов в будущем).
Таким образом, спрайты появляются повсюду в играх, включая экран заголовка, уровни игры и даже экран окончания игры.
Как делать спрайты для игр
Когда дело доходит до создания спрайтов, у детей есть несколько способов сделать это. От Scratch до Sprite Lab, а затем с помощью таких инструментов, как Photoshop, создание спрайта не является универсальной задачей.
Поскольку мы уже рассмотрели скретч-спрайты, сегодня мы сосредоточимся в первую очередь на Piskel.
Что такое Пискель?
Piskel — это тип программного обеспечения для пиксельной графики, которое можно использовать для создания ресурсов спрайтов для игр. Это бесплатное приложение с открытым исходным кодом, что делает его отличным выбором для новичков, желающих настраивать игры и создавать свои собственные игры с творческой графикой.
Интерфейс Piskel
Для начала познакомимся с интерфейсом Piskel.
Панель инструментов
Панель инструментов расположена в левой части интерфейса и содержит все инструменты, которые можно использовать для создания спрайтов.
Основные инструменты включают:
Инструмент «Перо» : основной инструмент, используемый для рисования на холсте.
Ручка с вертикальным зеркалом : Используется для рисования симметричных деталей. Когда пером «Вертикальное зеркальное отражение» рисуется одна сторона, оно автоматически рисует противоположную сторону для облегчения зеркального отражения.
Инструмент «Ведро с краской» : Закрашивает замкнутую область заданным цветом.
Ластик : стирает часть изображения.
Палитра цветов : выбирает цвет на экране и назначает цвет рисунка.
Цвета
Чтобы найти параметры цвета, посмотрите под панелью инструментов и найдите два перекрывающихся квадрата. (На изображении выше вы увидите черный квадрат, перекрывающий белый квадрат.)
Левый цвет — это основной цвет, отображаемый при нажатии левой кнопки мыши, а правый цвет — это вторичный цвет, отображаемый при нажатии правой кнопки мыши. Цвета можно изменить, щелкая поля и выбирая цвета из диапазона.
Подробнее : Упражнения по графическому дизайну для начинающих
Холст
Холст — это большое среднее пространство, в котором рисуется спрайт.
Слои, преобразование и палитры
Справа вы увидите несколько полей с пометками «Слои», «Преобразование» и «Палитры». Вот некоторые из дополнительных доступных настроек:
Слои разделяют изображения на различные части, что упрощает их редактирование. В основном они используются для анимации. (Подробнее о слоях ниже!)
Transform используется для поворота или отражения спрайта.
Палитры — это разные цвета, которые можно использовать для спрайтов.
Настройки
Под значком шестеренки справа от поля преобразования вы увидите настройки. Эти значки будут сохранять и экспортировать спрайты после завершения.
Рисунок в Пискеле
Рисовать в Piskel так же просто, как использовать только что описанные инструменты панели инструментов! Вот как можно начать рисовать в Piskel:
1. Создайте новый спрайт
Щелкните «Создать новый спрайт» в правом верхнем углу.
2. При необходимости измените размер
Изменить размер так же просто, как щелкнуть «ИЗМЕНИТЬ РАЗМЕР» в правой части экрана, а затем ввести желаемые размеры.
«Размер по умолчанию» также можно изменить на желаемые размеры, чтобы избежать необходимости изменять размер каждый раз, когда необходимо создать новый спрайт.
3. Сохраните файл проекта .piskel
4. Нарисуйте пером
Возьмите инструмент «Перо» и нарисуйте фигуру на холсте. Важно закрыть все пробелы в рисунках, чтобы можно было использовать ведро с краской по назначению. Это означает, что если на чертеже есть отверстие или отверстие, ведро с краской вытечет за пределы основного объекта.
5. Залейте цвет ведром с краской
Выберите инструмент «Заливка» и щелкните область внутри спрайта, чтобы заполнить пространство указанным цветом. Можно продолжать выбирать разные цвета до тех пор, пока спрайт не будет заполнен — как вы видите здесь, синий для главного героя, а затем белый и черный для глаз.
6. Сохраните PNG
Когда закончите, спрайт нужно сохранить! (Да, необходимо сохранить как файл проекта, так и экспортированный файл спрайта.)
- Щелкните значок сохранения в правой части экрана.
- Введите имя
- Нажмите «Сохранить как …»
- Перейдите в папку на рабочем столе и нажмите «Сохранить».
- Щелкните значок экспорта в правой части экрана.
- Щелкните вкладку PNG.
- Нажмите кнопку «Загрузить».
- Перейдите в папку на рабочем столе и нажмите «Сохранить».
Файл Piskel vs.PNG
На этом этапе «в чем разница между файлом .piskel и файлом .png?» отличный вопрос.
Файл .piskel — это файл проекта, который можно открыть только в Piskel. Этот файл можно редактировать со слоями и всем остальным, чтобы в будущем можно было вносить корректировки.
Файл .png — это последний экспортированный файл, который можно использовать в игре. Этот файл объединяет все слои в один, поэтому его легко читать и использовать в качестве ресурса.
Добавление слоев
Хотя, возможно, и не требуется для дизайна персонажей, другие спрайты, такие как карты, могут выиграть от наложения слоев, например добавления элементов и объектов на карту, таких как деревья, пни, вода и т. Д.
Но если оставить в стороне карты, что может быть лучше для иллюстрации, чем пример вкусного гамбургера?
Как видно на GIF-изображении ниже, верхний пучок и, возможно, несколько частей, выступающих сбоку, видны сверху. Но когда убирается каждый слой, раскрываются скрытые под ним элементы бургера.
Импорт
Чтобы импортировать уже созданный файл .png на карту (например, дерево, число которых будет кратным), выполните следующие действия:
1.Выберите «Обзор изображений» в разделе «Импорт из изображения», затем щелкните PNG и выберите «Открыть».
2. Выбрав «Импортировать как одно изображение», нажмите «Далее».
3 .. Щелкните «Объединить».
4. Выбрав верхний правый якорь, нажмите «Далее».
5. Выберите в существующих фреймах и затем выберите «Импорт».
6. Выбрав инструмент «Перемещение», щелкните, перетащите изображение и поместите его.
Отлично! Что дальше?
Исходя из вышесказанного, дети теперь должны иметь базовое представление о том, что такое спрайты и как их создавать.
Следующий шаг? Как насчет движения и анимации? Следите за следующей публикацией, в которой будет подробно описано, как заставить спрайт двигаться.
А пока дети могут погрузиться в любой из наших многочисленных курсов по разработке игр и дизайну, включая наш новый курс по основам рисования, скретч-уроки, уроки JavaScript и многое другое!
Sprite — Scratch Wiki
Изображение спрайта, появляющееся как в рабочей области, так и в списке спрайтов.
Спрайты , созданные пользователем, загруженные или найденные в библиотеке спрайтов, представляют собой компьютерную графику или объекты, которые выполняют действия на основе сценария в проекте.Хотя Stage также может быть запрограммирован в проекте, большинство проектов также имеют по крайней мере один спрайт, потому что только спрайты могут перемещаться. Некоторые спрайты появились только в версиях 1.4 и 1.x, но их можно использовать в версии 2.0, создав проект в автономном редакторе 1.4, затем войдя на сайт Scratch и оттуда отредактировав проект.
Создание спрайта
Кнопки для создания нового спрайта.
На панели над списком спрайтов есть четыре кнопки для создания спрайтов.Они есть:
- Кнопка поиска позволяет выбрать спрайт из библиотеки.
- Кнопка кисти создает пустой спрайт с пустым костюмом.
- Кнопка «Сюрприз» создает случайный спрайт.
- Кнопка загрузки позволяет загрузить спрайт с компьютера.
До 13 мая 2021 года кнопка камеры позволяла делать снимки с помощью устройства, но эта функция была удалена, чтобы не показывать лицо. [1]
При создании спрайта он будет помещен в случайное место в рабочей области, обычно вокруг центра, и открыть спрайт на вкладке, которая просматривается в данный момент.
Создание сценариев
Каждый спрайт в проекте Scratch имеет область для сценариев, называемую областью сценариев. Пользователи могут назначать команды спрайту, соединяя блоки вместе в области сценариев. Щелчок по блоку (блокам) в области скрипта заставит спрайт реагировать в зависимости от функции блока (ов), на который щелкнули. Щелчок по миниатюре спрайта на панели спрайтов вызовет область сценария этого спрайта.
Внешний вид спрайта также можно изменить с помощью костюмов.Текущий костюм спрайта можно изменить, щелкнув вкладку «костюмы» и щелкнув нужный костюм по выбору, или с помощью блоков Looks, чтобы выбрать костюм спрайта. Новые костюмы для спрайта можно импортировать, создавать и редактировать в редакторе Scratch Paint Editor.
Некоторые спрайты дополнительно имеют хотя бы один звук. В отличие от костюмов, звуки являются необязательным полем, поэтому у вас может быть спрайт без звуков. Вкладка «Звуки» позволяет добавлять, удалять и редактировать звуки. Звуки можно воспроизводить в звуковом редакторе или с помощью блоков, воспроизводящих определенный звук.
Спрайты (со всеми их сценариями, костюмами и звуками) можно экспортировать, а затем при желании импортировать в другой проект. Это достигается щелчком правой кнопкой мыши по миниатюре спрайта на панели спрайтов и последующим выбором «сохранить в локальный файл» во всплывающем меню. Спрайт также можно перетащить в рюкзак и вытащить в другой проект для транспортировки. Однако это , а не , сохранит спрайт на свой компьютер.
Набор спрайтов
Пакет спрайтов — это тип проекта, который содержит спрайты для использования другими пользователями, обычно состоящий из 10-30 спрайтов.Однако нет установленного лимита спрайтов для пакетов спрайтов. Пакет спрайтов обычно имеет тему, но не требует ее. Примеры тем включают автомобили, собак, динозавров и т. Д. Пакет спрайтов также может содержать спрайты из существующих видеоигр.
В идеале пользователь должен отдать должное, если он использует спрайт из чужого пакета спрайтов, анимации, игры или любого другого проекта.
Пакет спрайтов также можно назвать коллекцией спрайтов, но это тот же тип вещей. Пакеты спрайтов также можно найти на других веб-сайтах, но они должны быть скопированы из листа спрайтов.
Creative Characters Camp поощрял пользователей создавать свои собственные пакеты спрайтов.
Изменение Sprite по умолчанию
- Основная статья: Как изменить спрайт по умолчанию
По умолчанию при создании нового проекта создается спрайт с изображением Scratch Cat без каких-либо скриптов. Это можно изменить только в Scratch 1.4, создав свой собственный спрайт, экспортировав его под именем default.sprite и поместив в папку костюмов.
Кнопка случайного спрайта
- Основная статья: Кнопка случайного спрайта
Кнопка случайного спрайта была функцией, существовавшей в редакторе Scratch Editor, которая позволяла скретчерам получать случайный спрайт при нажатии кнопки. Он был удален в Scratch 2.0. Он вернулся в 3.0 как кнопка сюрприза.
См. Также
Список литературы
Файлы cookie
помогают нам предоставлять наши услуги. Используя наши услуги, вы соглашаетесь на использование файлов cookie.
Создание анимации листа спрайтов — Saola Animate
В этом руководстве мы поговорим о том, что такое анимация листа спрайтов и как ее создать в Saola Animate — мощном, но простом инструменте для создания анимации HTML5 .
Этот учебник охватывает:
- Что такое Sprite Sheet?
- Создание анимации листа спрайтов
Что такое Sprite Sheet?
Лист спрайтов состоит из нескольких кадров (также спрайтов) в одном изображении.Другими словами, листы спрайтов упаковывают несколько спрайтов в одно изображение. Используя лист спрайтов, вы создаете анимацию листа спрайтов, представляющую одну или несколько последовательностей анимации, загружая только один файл. Анимация листа спрайтов быстро меняет кадр / спрайт, чтобы создать иллюзию движения.
Создание анимации листа спрайтов
Saola Animate предлагает два режима, которые помогут вам создавать анимацию листа спрайтов из изображений.Выполните следующее:
Шаг 1 : Выберите элемент изображения.
Шаг 2 : Щелкните панель Свойства > Изображение раздел> Создать лист спрайтов . Откроется диалоговое окно Define Sprite Tiles , в котором вы можете определить фреймы / спрайты.
Шаг 3 : В диалоговом окне выберите один из двух режимов:
- Выберите Sprite по умолчанию для автоматического создания фреймов.Используйте этот режим, когда ваш лист спрайтов имеет рамки одинакового размера. В частности, рамки имеют равные размеры, а отступы между ними одинаковы.
- Выберите Custom Sprite для создания кадров вручную. Используйте этот режим, если на листе спрайтов есть рамки неодинакового размера.
Автоматическое создание кадров
Режим Default Sprite (1) позволяет определять строки и столбцы для анимации таблицы спрайтов. Сделайте следующее:
- Укажите количество строк и количество столбцов .Затем в окне предварительного просмотра (2) каждый кадр обведен красным прямоугольником.
- Укажите параметры обрезки, включая Поля листа спрайтов и Отступ между спрайтами .
- Укажите продолжительность анимации каждого кадра в миллисекундах или со скоростью кадров в секунду. По умолчанию анимация воспроизводится со скоростью 24 кадра в секунду.
- Нажмите кнопку Воспроизвести анимацию (3), чтобы просмотреть анимацию в окне предварительного просмотра. Затем нажмите кнопку Остановить анимацию (4), чтобы приостановить предварительный просмотр.
- Нажмите ОК , чтобы создать рамы.
Saola Animate создает анимацию листа спрайтов, анимируя свойства фона x и фона y изображения. Анимация отображается на шкале времени следующим образом:
Создание кадров вручную
Если кадры в таблице спрайтов имеют разные размеры, используйте режим Custom Sprite (5), чтобы определить их вручную. Сделайте следующее:
- Нажмите кнопку Добавить рамку (6), чтобы добавить рамку.Сразу же в окне предварительного просмотра появляется красный прямоугольник рамки (7).
- Чтобы определить размер кадра, перетащите и измените размер прямоугольника кадра в окне предварительного просмотра или укажите положение кадра ( X , Y ) и размер ( Ширина , Высота ) в текстовых полях.
- Укажите продолжительность анимации каждого кадра в миллисекундах или со скоростью кадров в секунду. По умолчанию анимация воспроизводится со скоростью 24 кадра в секунду.
- Нажмите кнопку Удалить рамку (8), чтобы удалить выбранную рамку.
- Нажмите кнопку Воспроизвести анимацию , чтобы просмотреть анимацию в окне предварительного просмотра. Затем нажмите кнопку «Остановить анимацию» , чтобы приостановить предварительный просмотр.
- Нажмите ОК , чтобы создать рамы.
Итак, вы узнали, как создавать анимацию листа спрайтов в Saola Animate. Попробуйте Saola Animate сегодня, чтобы создавать потрясающую HTML5-анимацию и интерактивный контент.
PIXEL ART TUTORIAL: BASICS
Metal Slug 3 (Аркада). СНК, 2000.
Пиксельное искусство, также известное как точечное искусство в Японии, представляет собой форму цифрового искусства, где редактирование выполняется на уровне пикселей. В первую очередь это связано с графикой видеоигр 80-х и 90-х годов, где коммерческие художники боролись с ограниченным объемом памяти и низким разрешением, чтобы создавать все более привлекательные визуальные эффекты. В наши дни он по-прежнему популярен в играх и как форма искусства сам по себе, несмотря на возможность реалистичной трехмерной графики. Почему? Что ж, если оставить в стороне ностальгию, создание ярких произведений искусства в таких жестких рамках остается забавной и полезной задачей.Точно так же мы восхищаемся тем, как несколько мазков натренированной руки могут представлять форму и вызывать эмоции, так же мы восхищаемся тем, как несколько пикселей могут сочетаться с одним и тем же.
Барьер для входа в пиксельную графику также относительно низок по сравнению с рисованной или трехмерной графикой, что делает ее хорошим вариантом для инди-разработчиков игр, стремящихся воплотить свои идеи в жизнь. Но не заблуждайтесь, это никоим образом не означает, что им легко ЗАВЕРШИТЬ игру. Я видел, как многие инди запускали свою пиксельную Метроидвания, думая, что у них есть год, чтобы закончить, тогда как на самом деле это больше похоже на шесть лет.Пиксель-арт на том уровне, который хочет сделать большинство людей, отнимает много времени, и для его создания очень мало ярлыков. По крайней мере, с 3D-моделью вы можете вращать ее, деформировать, перемещать конечности, копировать анимацию с одной модели на другую и т. Д. Пиксельная графика высокого уровня почти всегда требует кропотливого размещения пикселей в каждом кадре.
С этим предупреждением, немного о моем стиле: я в основном использую пиксельную графику для создания видеоигр, и именно из видеоигр я черпаю большую часть своего вдохновения.В частности, я фанат Famicom / NES, 16-битных консолей и аркадных игр 90-х. В моих любимых играх той эпохи была пиксельная графика, которую я бы назвал красочной, жирной и чистой … но не настолько чистой, чтобы она была жесткой или минималистичной. Это стиль, на который я смоделировал свой собственный, но вы можете легко применить идеи и приемы этого урока к чему-то совершенно иному. Изучите разных художников и сделайте пиксельное искусство таким, каким вы хотите его видеть!
Основными инструментами, необходимыми для пиксельной графики, являются масштабирование и карандаш для размещения пикселей.Также полезны инструменты линии / формы, инструменты выбора / перемещения и ведро с краской для быстрой заливки. Вы можете использовать множество бесплатных и платных программ, в которых есть эти инструменты. Я выделю здесь некоторые из самых популярных (в том числе то, что использую я).
Краска
Если вы работаете в Windows, его встроенная программа рисования проста, но имеет все вышеперечисленные инструменты, которые вам понадобятся для создания пиксельной графики.
Удивительно надежный редактор пиксельной графики, который работает в вашем браузере! Можно экспортировать в PNG или анимированный GIF, а также сохранить локально в вашем браузере.Кажется, это отличный вариант для начала.
GraphicsGale — первый автономный редактор, о котором я слышал, он был разработан только для пиксельной графики и содержит инструменты анимации. Созданный японской компанией HUMANBALANCE, он стал бесплатным в 2017 году и до сих пор широко используется, несмотря на растущую популярность Aseprite. К сожалению, это только Windows.
Похоже, это самый популярный редактор, доступный на данный момент. Содержит множество функций, активно разрабатывается и доступен для Windows, Mac и Linux.Кроме того, это открытый исходный код, и его можно использовать бесплатно, если он скомпилирован из исходного кода. Если вы серьезно относитесь к созданию пиксельной графики и у вас еще нет редактора, к которому вы привязаны, это, вероятно, выход.
GameMaker Studio 2 — отличный инструмент для создания игр, ориентированный на 2d, который включает в себя достойный редактор Sprite. Если вы заинтересованы в создании пиксельной графики для своих игр, очень удобно делать все это в одном и том же программном обеспечении. В настоящее время (в 2019 году) я использую его для создания UFO 50, коллекции из 50 ретро-игр.В основном я использую Sprite Editor от GameMaker для спрайтов и создаю свои тайлсеты в Photoshop.
Поскольку Photoshop — дорогое приложение на основе подписки, которое не ориентировано на пиксельную графику, я не рекомендую его, если у вас еще нет его для рисования или обработки изображений. Он может справиться со статическими спрайтами и пиксельными иллюстрациями (вроде тех, что я сделал для этого урока), хотя он довольно громоздкий по сравнению с специализированными приложениями, такими как GraphicsGale или Aseprite ..
Моя настройка пиксельной графики.Очень черный, я сейчас замечаю …
Планшет для рисования +
Я настоятельно рекомендую планшет для рисования для любых цифровых работ, чтобы предотвратить повторяющиеся стрессовые травмы запястий. RSI гораздо легче предотвратить, чем исправить. Как только они начинают болеть, вы уже катитесь под гору (дни, когда я рисовал мышью, усложнили игру в любые игры, требующие нажатия кнопок). Так что начните заботиться о себе пораньше — оно того стоит! В настоящее время я использую небольшой Wacom Intuos Pro.
Защита запястья
Если достать планшет невозможно, купите хотя бы защиту на запястье. Мне больше всего нравятся зеленые приспособления для запястья Mueller Green Fitted Wrist Brace. Я обнаружил, что другие бренды либо неудобно тесны, либо недостаточно поддерживают меня. Вы можете легко заказать защиту на запястье онлайн.
Final Fight (Аркада). Capcom, 1989. (Источник)
Начнем! В этом уроке мы начнем с создания спрайта персонажа 96×96 пикселей. Я решил сделать орка, но не стесняйтесь выбирать что-нибудь другое! Я поместил своего готового орка на снимок экрана Final Fight выше, чтобы вы почувствовали масштаб — это большой спрайт для большинства ретро-игр (размер снимка экрана 384×224).
Причина, по которой мы начинаем с такого большого спрайта, заключается в том, что мне легче продемонстрировать методы, которые мы изучаем. Пикселизация более крупных спрайтов также более похожа на традиционные формы искусства, такие как рисование или рисование, которые могут быть вам более знакомы. После того, как мы получим основные инструменты, мы можем начать работать меньше.
1. Выбор палитры
Пиксель-арт определяется своими ограничениями. Пиксель имеет гораздо большее значение в пиксельной графике, чем другие цифровые носители, и то же самое верно для цветов, которые вы в конечном итоге также хотите ограничить.
Так что да, цветовая палитра важна и помогает определить ваш стиль. НО, для начинающих художников по пикселям, я думаю, что лучше отложить любые теоретические рассуждения о палитрах и просто выбрать существующую (или даже несколько цветов наугад), чтобы можно было начать пиксельное изображение. Одна хорошая вещь в пиксельной графике заключается в том, что очень легко менять палитры в любой момент, поэтому нет необходимости позволять этому решению парализовать вас, прежде чем вы начнете ставить точки.
В этом уроке я буду использовать 32-цветную палитру, которую мы создали для UFO 50.32 цвета — это популярный выбор для палитр пиксельной графики, но 16 цветов также распространены. Эта конкретная палитра была разработана для вымышленной консоли, которая лежала бы где-то между Famicom и PC Engine. Вы можете свободно использовать его, чтобы быстро обойти этот шаг! (Или нет! Это руководство вообще не зависит от палитры.)
2. Грубый набросок
Мы начнем наш спрайт с перетаскивания инструмента «Карандаш», рисуя эскиз так же, как мы рисуем его ручкой и бумагой.Определенно существует совпадение между пиксельным искусством и традиционным искусством, особенно с такими большими спрайтами, как этот. Из того, что я заметил, сильные пиксельные художники, по крайней мере, неплохо рисуют, и наоборот. Так что никогда не помешает улучшить свои навыки рисования.
3. Очистка контура
Далее мы собираемся очистить контур, удалив случайные пиксели и уменьшив толщину каждой линии до одного пикселя. Но какие именно пиксели мы удаляем? Чтобы ответить на этот вопрос, нам нужно узнать о пиксельных линиях и «неровностях».
Jaggies
Есть две основные линии, которые нам нужно научиться создавать в пиксельной графике: прямые и изогнутые. С ручкой и бумагой это в основном проблема мышечного контроля, но мы работаем с маленькими цветовыми блоками, что создает новый вид проблемы.
Ключом к созданию хороших линий пикселей является уменьшение количества ступенек : отдельных пикселей или небольших сегментов пикселей, которые нарушают целостность линии. Поскольку один пиксель в пиксельной графике оказывает большое влияние на изображение в целом, неровности могут вызывать раздражение.Представьте, что вы рисуете прямую линию на листе бумаги, когда вдруг кто-то хлопает по столу — эта маленькая неконтролируемая волнистость — это своего рода неровность в пиксельной графике.
Рассмотрим несколько примеров:
Прямые линии
Изогнутые линии
На изогнутых линиях появляются неровности, когда длина сегментов линии не увеличивается или не сокращается равномерно.
В этот момент вы, вероятно, думаете, что неровности хуже, чем наступать на резину, но на самом деле невозможно полностью избежать их, если ваш пиксель-арт не состоит только из простейших форм.В любой из ваших любимых ретро-игр будут неровности. Цель состоит в том, чтобы просто минимизировать их, выражая то, что вы хотите выразить.
4. Применение первых цветов
Раскрасьте своего персонажа с помощью ведра с краской или другого инструмента заливки! Палитра упростит эту часть, и если ваше программное обеспечение для рисования не поддерживает палитры, вы всегда можете вставить свою палитру в само изображение (как я сделал здесь) и выбрать цвета с помощью инструмента Eye Dropper.
В нижнем левом углу я также представил знакомого друга, The Ball, чтобы быстро взглянуть на то, что происходит на каждом этапе.
5. Затенение
Пора затенить! Основная идея состоит в том, что мы собираемся добавить к спрайту более темные цвета (называемые оттенками ) для имитации тени, тем самым сделав спрайт трехмерным, а не плоским. Для этого урока давайте предположим, что есть единственный источник света над орком и немного впереди него, поэтому все сверху и / или спереди ярко. Мы добавим более темные цвета к нижней и задней части орка.
Форма и объем
Если у вас возникли проблемы с этой частью, вам, возможно, придется попрактиковаться в размышлениях о чертежах, поскольку формирует с объемом , а не просто линиями и цветом.Формы существуют в трехмерном пространстве и могут иметь объем, заполняющий это пространство. Затенением мы подчеркиваем этот объем.
Это может помочь вам визуализировать вашего персонажа без всех его деталей и представить, что он сделан из глины, а не из пикселей. Затеняя, вы не просто добавляете цвет — вы лепите форму. У четко определенного персонажа есть детали, которые не заслоняют основные формы — если вы прищуриваетесь, все равно должны появиться несколько больших скоплений света и тьмы.
Сглаживание
Каждый раз, когда я представляю новый оттенок цвета, я использую сглаживание (также известное как AA ), которое является способом сглаживания блочных пикселей, помещая «промежуточные» цвета в углах, где два пересечения отрезков:
Серые пиксели смягчают «разрывы» в нашей строке.Чем длиннее отрезок линии, тем длиннее отрезок AA, который мы используем для его смягчения.
Справа вы можете увидеть, как выглядит AA применительно к плечу нашего орка. Я использую его, чтобы сгладить линии, определяющие кривизну его мускулов.
Будьте осторожны, чтобы не сглаживать внешний вид спрайта, используемого в игре, или где-нибудь, где вы не знаете, какого цвета будет фон. Если, например, вы сглаживаете светлый фон, то это сглаживание будет выделяться на темном фоне.
6. Выборочное выделение
До сих пор наш контур был чисто черным, что придает спрайту общий мультяшный вид. Это также создает жесткую сегментацию. Например, черные линии на руке резко определяют мускулатуру, делая их менее похожими на часть одной и той же части тела.
Чтобы придать спрайту более естественный вид и смягчить сегментацию (чтобы выявить основную форму нашего персонажа), мы можем использовать технику под названием выборочное выделение или selout .Селут означает замену большей части черного контура более светлым цветом. Вверху, где свет падает на наш спрайт, мы будем использовать самые светлые цвета или, где спрайт встречается с негативным пространством, мы можем полностью удалить его. Для сегментации (например, для мускулов, текстуры меха и т. Д.) Мы можем использовать более темные цвета теней вместо чистого черного.
На этом этапе я также добавил орку еще один уровень еще более темной тени. Итак, теперь на коже нашего орка есть три оттенка зеленого. Этот новый оттенок зеленого можно использовать для автоматического сглаживания и дальнейшего сглаживания.
7. Последние штрихи
В конце мы можем добавить блики (самые яркие точки на нашем спрайте), детали (серьги, заклепки, шрамы) и продолжать вносить изменения, пока мы не будем довольны этим (или не нужно будет двигаться дальше, как это часто бывает кейс!).
Еще пара вещей, которые стоит попробовать на этом этапе: горизонтальный переворот изображения — мощный трюк в цифровых произведениях искусства, который часто обнаруживает недостатки в пропорциях и затенении. Еще одна уловка — удалить цвет с вашего произведения искусства (т.е. установите насыщенность на ноль), чтобы проверить, хорошо ли читается ваше затенение.
Дизеринг
До сих пор мы в основном использовали тени большими непрерывными кластерами более темного цвета. Однако есть еще одна техника, называемая дизеринг , которая позволяет нам соединить два разных оттенка цвета без добавления нового оттенка. Взгляните на следующий пример:
Вверху находится градиент , который перемещается от темного к светлому, используя сотни различных оттенков синего.В середине мы уменьшили количество цветов до 9, но это все еще много оттенков для одного цвета. Он также создает отвлекающий эффект, называемый полосой , где из-за толстых однородных цветных полос наши глаза начинают фокусироваться на линиях, где встречаются цвета, а не на самих цветах.
Наконец, внизу мы применили дизеринг, который смягчает эффект полосатости и использует только 2 цвета! Идея состоит в том, чтобы создать шум различной плотности для имитации градации цвета.Это очень похоже на технику под названием «полутон», которая используется в печати. Или «штриховка» в иллюстрациях и комиксах.
Я умеренно использую дизеринг — на орке я добавил лишь немного текстуры. Некоторые пиксельные художники вообще не используют дизеринг. Некоторые используют его широко и придают ему неплохой вид. В целом, я думаю, что он лучше всего работает на больших областях одного цвета (внимательно посмотрите на небо на скриншоте Metal Slug 3 сверху) или в местах, которые мы хотим выглядеть грубыми или ухабистыми (например, грязью).Если вам нравится, как он выглядит, поэкспериментируйте с ним и узнайте, как заставить его работать лучше всего для вас!
Если вы хотите, чтобы дизеринг широко применялся и хорошо выполнялся, изучите игры британской игровой студии Bitmap Brothers 80-х годов или игры на PC-98, японском компьютере (обратите внимание, что многие игры для PC-98 являются NSFW):
Какюсей (ПК-98). Эльф, 1996. (Источник) На этом изображении всего 16 цветов!
8. Последний взгляд
Одна из опасностей пиксель-арта заключается в том, что из-за его ограниченного сеткообразного характера легко может показаться, что вы все делаете «правильно», и вы можете обнаружить, что тратите слишком много времени на настройку своих спрайтов. в конце.В некотором смысле это похоже на головоломку, которую нужно решить, и это может вызвать сильное привыкание. В результате пиксельная графика привлекает перфекционистов, поэтому будьте осторожны, не задерживаясь на одном спрайте слишком долго. При разработке игр один статический спрайт — это всего лишь один маленький фрагмент очень сложного набора частей, и важно, так сказать, не упускать из виду более широкую картину.
Даже если вы не занимаетесь пиксельной графикой для игр, хорошо иметь возможность сказать: «Это достаточно хорошо!» и идем дальше.Лучший способ улучшить свои навыки — увидеть весь процесс от начала до конца как можно больше раз и по как можно большему количеству различных предметов. По крайней мере, оставив кусок на некоторое время, вы сможете взглянуть на него свежим взглядом!
Сначала мы создали большой спрайт 96×96, потому что при таком размере он все еще похож на рисование и рисование, но с пикселями. Чем меньше становится спрайт, тем меньше ваш спрайт выглядит как то, что он должен представлять, и тем большую ответственность несет каждый отдельный пиксель.
В Super Mario Bros. глаз Марио представляет собой всего два пикселя, наложенных друг на друга. И его ухо. И его создатель, Сигэру Миямото, объяснил, что причина, по которой у него есть усы, заключается в том, что они нужны им, чтобы отличать его нос от остальной части его лица. Так что одной из самых знаковых особенностей Марио был не только выбор дизайна персонажа, но и прагматичный выбор! Доказательство старой пословицы о том, что необходимость — мать изобретений … и дающее нам более глубокое понимание того, почему пиксельная графика так интересна.
Учитывая все это, основные шаги, которые мы предпримем для создания спрайта 32×32, на самом деле очень похожи на спрайт 96×96: набросок, цвет, оттенок и затем полировка. Однако для первоначального наброска я часто использую цветные формы вместо рисования контура, потому что в этом размере цвет играет большую роль в определении персонажа, чем контуры. Если мы снова посмотрим на Марио, у него вообще нет плана! И дело тут не только в усах — бакенбарды подчеркивают уши, рукава — руки, а комбинезон более или менее делает его тело понятным.
Создание небольших спрайтов — это поиск компромиссов. Если вы добавите контур вокруг чего-либо, вы можете потерять место, чтобы затемнить это. Если у вашего персонажа четко очерчены руки и ноги, голова, вероятно, должна быть меньше, чтобы освободить для них место. Однако, эффективно используя цвет, выделение и сглаживание, вы можете сделать холст больше, чем он есть на самом деле.
Для маленьких спрайтов я предпочитаю дизайн chibi (или супер-деформированный ), где персонажи милые, с большими головами и глазами.Похоже, это отличный способ создать выразительных персонажей в ограниченном пространстве (несмотря на это, это привлекательный художественный стиль). Но, возможно, вы больше заинтересованы в демонстрации мобильности или грубой силы персонажа, и в этом случае вы можете сосредоточиться меньше на голове в пользу более мощного на вид тела. В конечном итоге все зависит от ваших предпочтений и вашего проекта!
Полная партия в сборе!
Достаточно, чтобы вызвать мурашки по спине любого пиксельного художника.
Вышеописанное произойдет, если вы сохраните изображение в формате JPG , формате с потерями и .Это означает, что данные фактически теряются при их сохранении из-за способа сжатия файла (для уменьшения размера файла). Фактически, ваш красивый, четкий пиксельный рисунок в конечном итоге будет выглядеть размытым, и вы не сможете легко вернуть исходную палитру.
Рекомендуемый формат файла без потерь для статической пиксельной графики — PNG. Для анимации наиболее популярным форматом являются анимированные GIF.
Публикация своего пиксельного искусства в социальных сетях — отличный способ получить обратную связь и познакомиться с другими пиксельными художниками (не забудьте использовать хэштег #pixelart !).К сожалению, веб-сайты социальных сетей, как правило, конвертируют PNG в JPG, не спрашивая, запятнавая ваши работы, когда они становятся общедоступными. Вдобавок ко всему, может быть трудно понять, что именно в вашем изображении вызвало конверсию!
В помощь, вот несколько советов о том, как сохранить четкость пиксельной графики на различных сайтах социальных сетей. Обратите внимание, что эти сайты часто меняют свои алгоритмы, и этот раздел не всегда может быть полностью актуальным.
Твиттер
Ключ к сохранению целостности PNG в Твиттере — убедиться, что они имеют менее 256 цветов или менее 900 пикселей на самой длинной стороне.(Источник) Я бы также увеличил размер ваших изображений как минимум до 512×512 пикселей, убедившись, что вы увеличиваете масштаб до чистого кратного (например, 200%, а не 250%) и сохраняя резкие края (так называемый «ближайший сосед» в Photoshop).
Анимированные GIF-файлы должны быть меньше 15 МБ для публикации в Twitter. Что касается качества, преобладающая теория заключается в том, что они должны быть не менее 800×800 пикселей, а циклическая анимация должна повторяться три раза, причем последний кадр GIF отображается на половине длины каждого второго кадра.



Добавить комментарий