Создание сайта — Site on!
Заметка: активирована адаптивная версия сайта, которая автоматически подстраивается под небольшой размер Вашего браузера и скрывает некоторые детали сайта для удобства чтения. Приятного просмотра!
Добро пожаловать в раздел посвящённый созданию сайтов, а также всем тонкостям, которые так или иначе связаны с разработкой успешных интернет-ресурсов! На данной странице представлены основные подразделы, которые вам, дорогие читатели, предстоит изучить на пути к созданию своих собственных веб-проектов.
Для начала предлагаю вам изучить основы основ, на чём, как говориться, Земля держится. В этот подраздел входит короткий цикл статей, который поможет сориентироваться читателю с буквально нулевыми познаниями в области сайтостроения.
Далее можете плавно переходить к подразделу «Вёрстка сайта (html+css)», в котором вы получите все необходимые знания для создания своего собственного дизайна сайта. Также Вы узнаете о том, как именно выглядят сайты изнутри, и создадите свой собственный полноценный, хотя и статический сайт!
Затем придёт время для действительно серьёзных вещей, таких как придание динамики нашим сайтам. В этом нам помогут подразделы: «Динамические сайты (PHP)» и «Системы управления контентом (CMS)». По большому счёту вы можете изучать данные разделы независимо друг от друга, но большего понимания вы добьётесь, изучив сначала PHP, а уже потом CMS.
В этом нам помогут подразделы: «Динамические сайты (PHP)» и «Системы управления контентом (CMS)». По большому счёту вы можете изучать данные разделы независимо друг от друга, но большего понимания вы добьётесь, изучив сначала PHP, а уже потом CMS.
После детального прочтения и изучения данных подразделов, а также практики, практики и ещё раз практики — Вы будете обладать всей нужной информацией, для создания собственных ресурсов в сети Интернет и, скорее всего, составите мне зрелую конкуренцию 😉
Содержание:
- 1. Введение
- 2. HTML (XHTML) + CSS
- 3. Динамические сайты (PHP)
- 3.1 Учебник PHP 5
- 3.2 Кейсы по PHP
- 3.3 Инструкции по установке:
- 4. Системы управления контентом (CMS)
Все статьи
Универсальные
Joomla
VirtueMart
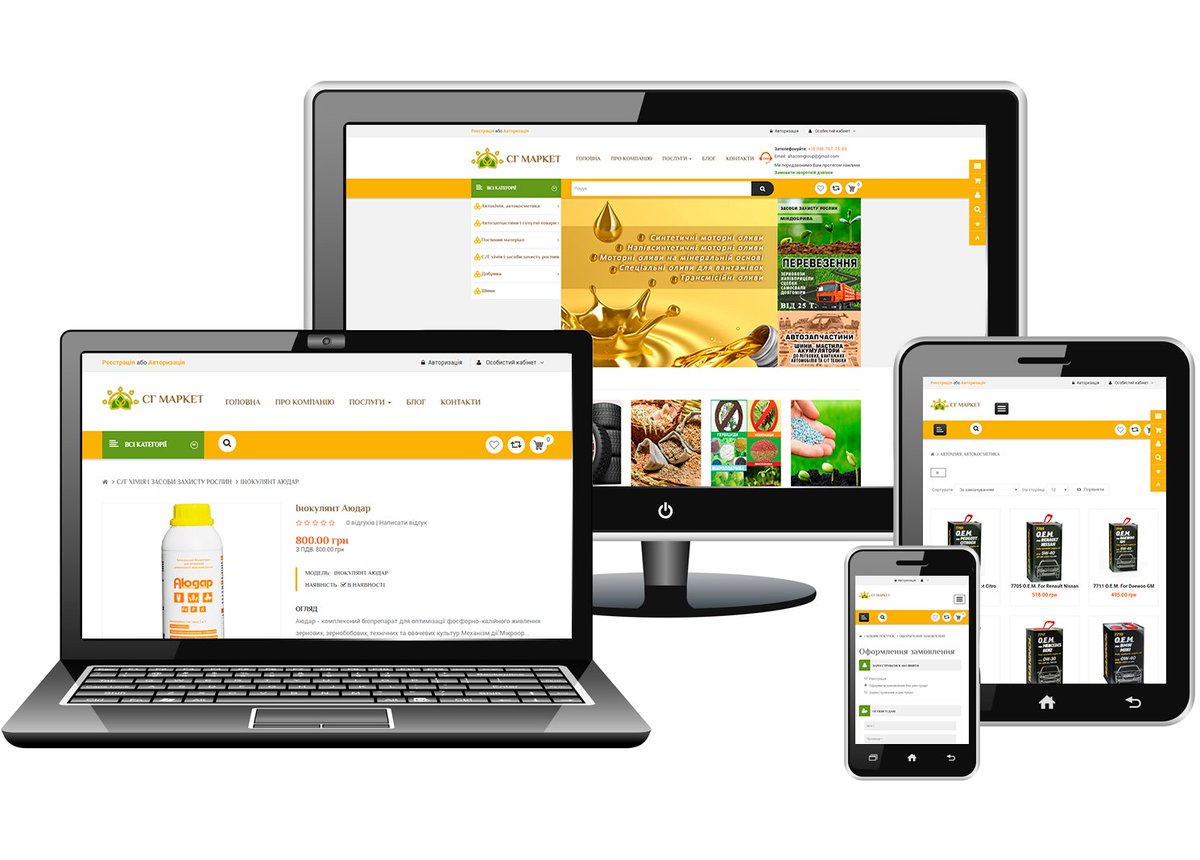
Создание сайтов под мобильные устройства
Когда возникает желание или необходимость заявить о себе в Интернете, сразу же приходит на ум разработка и создание сайтов. Но, как правило, когда намериваются создать сайт, имеется в виду сайт, разработанный для просмотра на больших стационарных компьютерах или на переносных персональных устройствах, где размер монитора и поддерживаемое разрешение вполне комфортно позволяют ознакомиться с содержанием web-страниц. Только вот как-то забывается целый пласт пользователей Интернета – владельцы мобильных устройств и мобильные версии сайтов не рассматриваются.
Но, как правило, когда намериваются создать сайт, имеется в виду сайт, разработанный для просмотра на больших стационарных компьютерах или на переносных персональных устройствах, где размер монитора и поддерживаемое разрешение вполне комфортно позволяют ознакомиться с содержанием web-страниц. Только вот как-то забывается целый пласт пользователей Интернета – владельцы мобильных устройств и мобильные версии сайтов не рассматриваются.
Статистика, а это, как известно, такая штука, которая знает всё, утверждает, что в настоящее время среди пользователей Интернета около 24% активно используют для выхода в Глобальную сеть мобильные устройства. И с развитием мобильных технологий число таких пользователей продолжает расти в геометрической прогрессии. Следовательно, как минимум, неразумно терять столь значительное количество потенциальных клиентов и целесообразно позаботиться о мобильной версии основного сайта.
Не секрет, что мобильное устройство имеет небольшой экран, и что выход в Интернет посредством коммуникатора или любого другого мобильного устройства осуществляется заведомо с низкой скоростью по сравнению, скажем, с выделенной линией скоростного доступа в сеть. Кроме того, выход в Интернет с «мобильника» или с планшета, оборудованного 3G-модулем, чреват весьма ощутимыми затратами на трафик.
Кроме того, выход в Интернет с «мобильника» или с планшета, оборудованного 3G-модулем, чреват весьма ощутимыми затратами на трафик.
Поэтому создание сайтов для мобильных устройств имеет свои ограничения и свои законы. Прежде всего, разработка сайтов для мобильного устройства подразумевает под собой то, что страница должна «умещаться» на маленьком экране и, по возможности, корректно отображаться на любых типах устройств. Ведь, как видов мобильных гаджетов, так и типоразмеров их мониторов превеликое множество.
Дизайн мобильной версии сайта, соответственно, отличается от дизайна полноценных web-страниц. При разработке мобильных версий сайтов следует учитывать, что чем на мобильном сайте будет меньше графики, анимации и прочих «отягощающих излишеств», тем выше будет скорость загрузки страниц, что более удобно и дешевле для пользователя. Чтобы не терять часть своих посетителей, мы рекомендуем Вам в момент, когда разработка сайта становится для Вас необходимостью, не пренебрегать возможностью упрочить свое влияние в Интернете и позаботиться о версии своего ресурса для мобильных устройств. Разработка сайтов для коммуникаторов, смартфонов и планшетных компьютеров – это не экзотика, это необходимость, продиктованная временем и развитием технологий. Создать сайт для мобильного устройства – означает инвестицию в будущее.
Разработка сайтов для коммуникаторов, смартфонов и планшетных компьютеров – это не экзотика, это необходимость, продиктованная временем и развитием технологий. Создать сайт для мобильного устройства – означает инвестицию в будущее.
заказать разработку сайта в СайтАктив
Особенности разработки веб-сайтов
Выбор вида
Прежде чем начинать разработку необходимо определиться с тем, создание какого сайта вам потребуется:
- корпоративный;
- landing-page;
- сайт с каталогом;
- интернет-магазин;
- интернет-портал.
Как только выбран вид сайта для создания можно двигаться дальше, к выбору его типа.
Определение типа
Практически в каждом виде интернет-сайтов на сегодняшний день есть 2 возможных варианта решения:
- Создание индивидуального интернет-проекта.

Проектируется и разрабатывается персонально под ваш бизнес, и его особенности. Можно сравнить с костюмом на заказ. Из минусов — существенные сроки разработки такого сайта (обычно от 6 месяцев) и более высокая цена, в сравнении с вариантом №2.
Основной плюс — учёт всех требований и особенностей вашего бизнеса в подаче информации и коммуникации с клиентом на всех этапах воронки продаж. - Создание сайта на основе готового решения («коробочный» сайт).
Вы выбираете наиболее понравившийся дизайн (например на marketplace.1c-bitrix.ru), мы его разворачиваем на вашем хостинге, настраиваем и наполняем вашим контентом. Основным минусом такого решения является то, что сайт, а не ваш бизнес будет диктовать что можно, а что нельзя на нем делать. Несомненный плюс создания такого сайта — низкая стоимость и сроки. Они в разы меньше, чем в варианте №1.
Проектирование сайта под SEO-продвижение
Создание сайта без seo-продвижения не эффективно. Поэтому, перед разработкой необходимо провести предпроектный аудит: анализ спроса на услуги или товары компании, с формированием рекомендаций для структуры меню, разделов и подразделов каталога и формированием рекомендаций по характеристикам товаров и возможным фильтрам подбора.
Поэтому, перед разработкой необходимо провести предпроектный аудит: анализ спроса на услуги или товары компании, с формированием рекомендаций для структуры меню, разделов и подразделов каталога и формированием рекомендаций по характеристикам товаров и возможным фильтрам подбора.
В этом случае идеально подходит семантическая карта спроса, разрабатываемая при сборе и кластеризации поисковых запросов.
Разработка интернет-сайта под SEO-продвижение
Создание или разработка сайта без предварительного проектирования не позволит учесть весь существующий в интернете спрос на ваши товары или услуги, что может в дальнейшем привести к существенному объему работ по модернизации, с целью его seo-продвижения.
Разработка веб-сайта с учётом seo – это разовые работы, которые сразу по завершению позволят вам получить максимально подготовленный к продвижению сайт по архитектуре и функционалу.
Учёт особенностей последующего seo-продвижение минимизирует ваши вложения в проект в долгосрочной перспективе, поскольку не придётся переделывать ранее выполненную работу.
Наполнение
Подготовка содержимого сайта – одна из основных проблем, связанных с разработкой веб-сайта. Обычно, владелец сайта начинает готовить контент только тогда, когда видит уже готовый сайт, что на месяцы откладывает запуск созданного интернет-сайта.
Создание сайтов | Студия по созданию сайтов Dukis.ru
Современное ведение бизнеса предполагает обязательное создание сайтов, поскольку на данный момент Интернет-ресурсы являются наиболее эффективным инструментом для привлечения внимания потребителей к товаром и услугам. К разработке каждой электронной страницы обычно привлекаются специалисты разного профиля, поскольку итоговый продукт создаётся поэтапно.
Какие этапы включает создание сайтов?
- Составление техзадания и дизайн-макета. Заказчику необходимо разработать документ в текстовом или графическом виде, который будет содержать полную информацию о структуре ресурса. Кроме того, на начальной стадии подготавливается и дизайнерский проект цветового и визуального оформления страницы, а также подбор шрифтов.

- Вёрстка и программирование. Наиболее сложным этапом, который предполагает создание сайтов, является программирование. Оно подразумевает разработку программ, обеспечивающих функционирование ресурса: интеграцию и вывод данных, действие рабочих алгоритмов, внедрение систем навигации и т. д. Другими словами, программирование позволяет объединить элементы технического задания в единый сетевой продукт. Вёрстка является частью данного процесса, обеспечивающей визуальное оформление сайта согласно дизайн-проекту.
- Наполнение контентом. Чтобы заинтересовать пользователей, рассказать им о возможностях портала, определённой компании, товарах и услугах, каждая веб-страницы нуждается в текстовом и визуальном наполнении информацией. Причём, как правило, контент необходимо обновлять регулярно при постоянной работе ресурса.
Также создание сайтов включает последующее регулярное обслуживание страницы для поддержания функциональности и устранения возникающих проблем. Важным этапом в развитии порталов является их продвижение для привлечения пользователей. Оно включает и техническую часть, и наполнение контентом с профильными запросами для увеличения вывода ссылок на портал при поисковых запросах.
Оно включает и техническую часть, и наполнение контентом с профильными запросами для увеличения вывода ссылок на портал при поисковых запросах.
Как происходит управление готовыми сайтами?
Значительное внимание также уделяется удобству систем управления (CMS), чтобы контроль над сайтом мог осуществлять не только специалист по разработке сетевого продукта, но и сам Заказчик. Выбор CMS обычно осуществляется ещё на том этапе, когда создание сайтов только планируется. Существуют две основных управленческих модели:
- Индивидуальная. Разрабатывается вместе с сайтом специально для определённого Заказчика и ведения контроля над конкретным ресурсом. Использование таких систем даёт больше функциональных возможностей, но требует постоянного участия разработчики.
- Коробочная. Приобретение стандартизированного ПО позволяет осуществлять независимое управление страницами без привлечения специалиста. Однако в этом случае управление ограничено типовыми функциями.

Таким образом, создание сайтов представляет собой комплексный процесс, который не завершается на протяжении всего времени существования ресурса.
Создание сайтов Казань, разработка сайтов в Казани
Создание сайтов
САЙТ-ВИЗИТКА
Сайт-визитка с необходимым функционалом: услуги (товары), фотогалерея, заявка и заказ, карта с контактами, неограниченное количество текстовых страниц.
Срок: 3 дня!
19 000
LANDING PAGE
Одностраничник для получения повышенного количества заявок. Красивый продающий дизайн, услуги (товары), новости, акции, отзывы.
Срок: 3 дня!
19 000
ИНТЕРНЕТ-МАГАЗИН
Сайт с каталогом товаров, функциями «Положить в корзину» и «Оформить заказ», обработкой заказов (статусы, уведомления).
Срок: от 15 дней!
от 29 000
БИЗНЕС-САЙТ
Сайт под любые задачи бизнеса. Индивидуальный дизайн. Новости, акции, каталог, отзывы, статьи, соц.сети, партнеры и многое другое.
Индивидуальный дизайн. Новости, акции, каталог, отзывы, статьи, соц.сети, партнеры и многое другое.
Срок: от 20 дней!
от 42 000
Примеры наших работ
Современный коворкинг Навигатор Кампус
Паллетный оператор Спецтехнотара
Аэропарковка Казань
Официальный дистрибьютор Bang & Olufsen
Цифровая стоматология Камилдент
Акционерное Общество «Стелла-К»
Посмотреть все наши работы
Отзывы
Все отзывы
Благодарственное письмо.
Компания «Татхимпроект» выражает благодарность команде web-центра «EFFECT» за современный и удобный сайт, который помогает продвигать нашу компанию и продукцию в интернете.
С уважением, Ген. директор ООО «НТЦ «Татхимпроект», М.В. Маметьев
Обратились к Web-студии «Effect» со сложной задачей. Необходимо было разработать сайт с нешаблонным дизайном и качественной оптимизацией.
Необходимо было разработать сайт с нешаблонным дизайном и качественной оптимизацией.
Результат действительно превзошел все наши ожидания. Уже с самого начала было понятно, что задача будет выполнена, однако мы и…
С наилучшими пожеланиями, Директор центра «Код Молодости», Ю.П. Диженина
К компании «Эффект» мы обратились по рекомендации сразу нескольких наших партнеров, и не были разочарованы. Специалисты компании очень оперативно устранили технические и визуальные недоработки, которые были на сайте до сотрудничества с вэб-центром «Эффект», и сделали это по…
С уважением, Исполнительный директор ООО «Таурус Трейд», А.В. Шепелев
Самые популярные конструкторы сайтов / Создание сайтов под ключ / WECANDOWEB
Для того, чтобы пользоваться конструктором сайтов совершенно не нужно знать азы программирования, web-дизайна и других IT-профессий. С созданием сайта на подобных платформах справится даже новичок, который совершенно в этом не разбирается.
В этой статье мы узнаем, что такое конструктор сайта, изучим лучшие и самые популярные платформы для создания сайтов и определимся, что же выбрать из всего этого многообразия. Итак, поехали!
Содержание статьи:
- Что такое конструктор сайтов?
- Лучшие платформы для создания сайтов.
- Как сделать правильный выбор?
1. Что такое конструктор сайтов?
Конструктор сайтов — это специальный онлайн сервис, при помощи которого можно быстро создать сайт самому. Конструкторы предполагают, что пользователь, совершенно не зная языки программирования, сможет полноценно работать со всеми функциональными возможностями платформы — редактировать страницы, создавать дизайны шаблона, наполнять его контентом и продвигать в ТОП поисковых систем. И все это происходит в онлайн-режиме через панель управления сайтом.
2. Лучшие платформы для создания сайтов
WordPress – бесплатная платформа №1 в мире
WordPress — самый популярный в мире конструктор сайтов. Обладает широкими возможностями, удобен и прост в использовании. На нем разрабатывают вполне качественные блоги, визитки, корпоративные сайты, посадочные страницы, новостные сайты, порталы, форумы, лонгриды и все остальные типы веб-ресурсов. Плагины позволяют гибко формировать структуру страниц без кодинга. У этой CMS имеются десятки тысяч шаблонов и у каждого свои настройки структуры и оформления.
За магазины отвечает WooCommerce – лучший eCommerce-плагин платформы. Добавить первую запись можно уже через 5 минут после установки на хостинг. Под каждую категорию задач существуют специальные плагины — для SEO-оптимизации, обеспечения безопасности, оформления дизайна и контента, маркетинга, связи с клиентами и читателями, оптимизации производительности. Чтобы все работало бесперебойно и без ошибок, необходим хороший хостинг.
Чтобы все работало бесперебойно и без ошибок, необходим хороший хостинг.
| Достоинства | Недостатки |
| Конструктор бесплатный | На слабых хостингах могут появиться проблемы с производительностью, так как движок создает большую нагрузку на сервер |
| Разнообразие шаблонов, расширений, дополнений, скриптов и всего такого | Базовый набор достаточно примитивный, и чтобы расширить возможности сайта, необходимо устанавливать соответствующие плагины |
| Простота в использовании | В шаблонах и расширениях часто встречается брак, поэтому необходимо быть внимательными |
| Несмотря на то, что движок бесплатный, сайт создается вполне достойный по качеству и все на нем будет отлично работать и выглядеть | |
| Универсальность движка позволяет масштабировать сайты в любом направлении | |
| Имеется множество справочных материалов — текстовых, в видеоформате, и даже обучающие курсы | |
| Есть возможность доступа к коду сайта, а значит можно свободно им распоряжаться и управлять им на своем хостинге |
uCoz – самый первый универсальный конструктор в России и Украине
uCoz работает в России с 2005 года и, пожалуй, нет ни одного веб-мастера, который бы о нем не слышал. Именно на uCoz тренировались сотни тысяч начинающих веб-мастеров, совершенствовали свои навыки, когда подобной информации было очень мало. И по сей день движок стремительно развивается, расширяется его функциональность по всем направлениям.
Именно на uCoz тренировались сотни тысяч начинающих веб-мастеров, совершенствовали свои навыки, когда подобной информации было очень мало. И по сей день движок стремительно развивается, расширяется его функциональность по всем направлениям.
На нем есть платные и бесплатные тарифы. Кстати, бесплатными тарифами можно пользоваться неограниченный период. Только стоит понимать, что и качество сайта при этом будет соответствующее. На платформе uCoz можно создавать обычные сайты-визитки, лендинги, корпоративные сайты, игровые, блоги, форумы и так далее. Движком активно пользуются всевозможные некоммерческие организации — школы, больницы, детские сады, так как платформа бесплатная, а создать сайт для организации просто необходимо.
Для SEO-оптимизации разработали специальный модуль, который дает возможность продвижения в поисковых системах. Обладает рекордной для бесплатного конструктора сайтов функциональностью. А всевозможные бонусы, круглосуточная поддержка, самое большое сообщество в социальных сетях будут надёжным подспорьем.
| Достоинства | Недостатки |
| Вполне пригоден для создания сайтов разного уровня сложности | При первом знакомстве с конструктором может показаться, что работать с ним сложно, но это ощущение быстро проходит и использование конструктора превращается в настоящее удовольствие |
| На бесплатном тарифном плане можно прикрепить свой домен второго уровня | Для осуществления более сложных работ необходимо будет хотя бы базовое знание HTML/CSS |
| Удобно работать с кодом — имеется встроенный редактор, доступ к исходному коду через FTP или Файловый менеджер, поддержка JS/PHP скриптов, шорткодов, API | |
| Имеется огромное количество шаблонов. Около 300 из них бесплатные и 500+ высокого качества из «Маркета» или магазина uTemplate.pro | |
| Можно пользоваться полностью бесплатно | |
| Техподдержка всегда готова квалифицированно помочь решить создавшуюся проблему |
Wix – конструктор сайтов №1 в мире
Wix — самый популярный конструктор сайтов в мире. Особенно удобен для создания сайтов-визиток, портфолио, лендингов. Неплохие показатели в блогерской сфере. Конструктор подойдет как новичкам, так и профессиональным веб-разработчикам.
Особенно удобен для создания сайтов-визиток, портфолио, лендингов. Неплохие показатели в блогерской сфере. Конструктор подойдет как новичкам, так и профессиональным веб-разработчикам.
Имеется огромное количество шаблонов, широкий охват тематик с возможностью править дизайн под различные типы устройств раздельно.
Инструмент Wix ADI сам подберет вам сайт — дизайн и наполнение на основе введённых данных. Редактор страниц функционально продвинутый, а с учетом приложений появляется безграничное количество возможностей.
| Достоинства | Недостатки |
| Редактор удобный и гибкий. С его помощью можно создавать сложные по структуре страницы | Редактор хоть и простой, но не всегда понятный. На то, чтобы в нем разобраться может потребоваться некоторое время |
| Множество полезных приложений, которые, к тому же, бесплатные | Многие элементы не установлены из коробки и неактивны. При желании их можно добавить в виде приложений При желании их можно добавить в виде приложений |
| Множество тематических приложений и вариантов их настройки | |
| Фирменные примочки – Wix ADI, Ascend, Code, Arena | |
| Есть возможность продавать цифровые товары — фото, музыку и другие типы файлов | |
| Часто и успешно используется для создания туристических, гостиничных, ресторанных сайтов |
Weblium – конструктор сайтов для новичков
Weblium — бесплатный, удобный и простой конструктор для создания одностраничников и визиток. На сегодняшний день имеется около 250 готовых адаптивных шаблонов высокого качества. Они вполне достойно проработаны структурно и есть возможность полноэкранного предпросмотра. В визуальном редакторе можно из многочисленных готовых секций и отдельных элементов быстро собрать новый сайт-одностраничник. И все это в приятном интерфейсе и на хорошем уровне эргономики.
И все это в приятном интерфейсе и на хорошем уровне эргономики.
Weblium практически идеален для использования новичками. Без кодинга и дизайнерских навыков вполне реально собрать достойный сайт за 1 вечер. Для более продвинутых пользователей в Weblium предусмотрены платные тарифные планы. В общем, Weblium — простой движок с эффективным редактором и хорошим SEO-потенциалом. Сайты, созданные на Weblium, работают быстро, внешне привлекательные, ими легко управлять.
| Достоинства | Недостатки |
| Множество красивых шаблонов на разные тематики, и предназначенные для разного рода бизнеса | Платные тарифы существенно выше, чем на других конструкторах сайтов |
| Все сайты являются адаптивными по умолчанию | Список интеграций из коробки небольшой |
| Есть возможность сделать сайт мультиязычным | Отсутствует полноценный бекэнд магазина. Дополнительные возможности придется добавлять внешними плагинами. Дополнительные возможности придется добавлять внешними плагинами. |
| Есть возможность добавить на сайт свой код | |
| Основательный набор средств по SEO-оптимизации | |
| Многоканальная техподдержка | |
| Бесплатный тариф не ограничен по времени |
Ucraft – современный сервис для новичков
Ucraft — еще один простой и приятный сервис, который предназначен, в основном, для эксплуатации новичками. Для создания сайтов-визиток оптимальный вариант. Часто используется для создания блогов, интернет-магазинов, благодаря качественно продуманному eCommerce-функционалу. Редактор гибкий, набор элементов – приличный, есть готовые блоки для решения многих задач.
Стоит отметить, что именно в Ucraft самый удобный интерфейс для создания мультиязычных сайтов.
Готовых шаблонов несколько десятков. При этом регулярно добавляются новые, а устаревшие версии оформлений убирают. Есть возможность использовать собственные настройки макетов, шрифтов, отдельных элементов. Есть встроенный конструктор логотипов, и даже есть возможность добавлять членов команды для разработки проектов. Созданные сайты на Ucraft работают быстро и также оперативно индексируются поисковыми системами.
| Достоинства | Недостатки |
| Регулярно обновляются шаблоны | Хотелось бы больший выбор готовых шаблонов |
| Есть возможность создания мультиязычных сайтов | Стоимость выше среднего |
| Удобен для командной работы | |
| Обширный набор интеграций, виджетов, тематических блоков | |
| Есть возможность создания бесплатных сайтов на своем домене | |
| 14-дневный тестовый период |
Сколько людей, столько и мнений — эту истину можно отнести к выбору оптимального движка для сайта. В интернете существует сотни платных и столько же бесплатных CMS, а также конструкторов сайтов, которые предлагают пользователям разные возможности и эксклюзивные инструменты.
В интернете существует сотни платных и столько же бесплатных CMS, а также конструкторов сайтов, которые предлагают пользователям разные возможности и эксклюзивные инструменты.
Среди преимуществ платных движков можно назвать предусмотренные модули управления — для продвижения сайтов, с почтовыми рассылками, фотогалереями, формами обратной связи и так далее. Бесплатные конструкторы сайтов имеют более скудный функционал. Могут потребоваться доработки, часто приходится привлекать специалистов. И все равно придется платить.
Чтобы понять, на какой платформе создать сайт, нужно оценить удобство управления и наполнения контентом, исходя из требований каждого конкретного проекта. При этом учитываются индивидуальные параметры и маркетинговые задачи.
3. Как сделать правильный выбор?
При выборе конструктора сайта следует отталкиваться от специализации предполагаемого сайта — продажи, сайт-визитка, блог и так далее. После этого обращают внимание на его функциональность. Например, для сайта интернет-магазина и для блога необходимы совершенно разные конструкции.
Например, для сайта интернет-магазина и для блога необходимы совершенно разные конструкции.
Конструкторы с визуальным редактором плохо приспособлены для создания больших и сложных магазинов, блогов. Но, в то же время, с их помощью легко создавать визитки и лендинги.
В общем, выбирайте свой конструктор сайтов по профилю, наличию необходимых возможностей и подходящей стоимости. Все остальное подскажут система и интуиция.
Конструкторов для создания сайтов существует огромное количество. Мы представили лишь самые популярные сервисы, которые уже проверены миллионами пользователей. Теперь дело за Вами! Выбирайте оптимальный вариант и дерзайте!
Если же вы хотите создать готовый сайт под ключ, мы приглашаем Вас к сотрудничеству с нашей компанией. Наша команда готова взять в работу новый, интересный проект для развития Вашего бизнеса.
Мы создаем сайты, лендинги, интернет-магазины, мобильные версии сайтов, а также занимаемся их наполнением, продвижением и сделаем так, чтобы о Вашем бизнесе или услуге узнала именно Ваша целевая аудитория.
Рекомендуем посмотреть видео:
Мы ждем Вас! Звоните прямо сейчас!
Создание сайтов в Астрахани.
7 Августа 2017
Мы ПЕРВАЯ и ЕДИНСТВЕННАЯ компания в г. Астрахани, которая получила компетенцию 1С-Битрикс «Решения для государственных организаций».
Мы разрабатываем сайты и порталы, которые становятся эффективными инструментами для взаимодействия граждан и государственных организаций и отвечают требованиям законодательства.
3 Марта 2017
Когда вам срочно необходимо решить какую-нибудь задачу, например, создать сайт, придумать дизайн, запустить контекстную рекламу, то вы непосредственно стоите перед выбором: кому доверить работу? Сделать всё самому, нанять фрилансера или обратиться в специализированное агентство? К сожалению, выбор не всегда бывает очевидным. Поэтому мы решили рассказать вам о преимуществах и недостатках работы фрилансеров и агентств, а также постараться ответить на вопрос «кого лучше выбрать?».
Поэтому мы решили рассказать вам о преимуществах и недостатках работы фрилансеров и агентств, а также постараться ответить на вопрос «кого лучше выбрать?».
Мы молоды, позитивны, талантливы. Мы создаем сайты, отвечающие современным реалиям и последним веяниям интернет-моды.
Мы создаем сайты, от которых у посетителя захватывает дух, и он с замиранием сердца мечтает только о том, как стать вашим клиентом.
А еще мы очень скромные.
Нет, правда, скромные. Так, накатывает иногда. Ведь пока сам себя не похвалишь…
Впрочем, есть и те (и их немало) кто готов хвалить нас не за слова, а за дела. И мы надеемся, что и вы тоже пополните их список.
Посмотрите на то, что мы уже сделали. Почитайте о том, что мы можем сделать для вас и как мы собираемся это сделать. Мы делаем создание сайтов в Астрахани, но нашими клиентами являются крупные компании по всей России. Позвоните или напишите нам. Пусть это станет первым шагом на пути к вашему восторгу от выполненной нами работы.
Пусть это станет первым шагом на пути к вашему восторгу от выполненной нами работы.
Пошаговое руководство для начинающих • GigaPress
Как часто вы задумывались о создании веб-сайта, но не знали, с чего начать?
Создание веб-сайта проще, чем вы думаете, и в этом руководстве мы рассмотрим весь процесс, шаг за шагом.
Если вы готовы создать новое присутствие в Интернете — для себя, своего бизнеса или стороннего проекта — сегодня подходящий момент.
Из этого руководства вы узнаете, как быстро и легко создать красивый веб-сайт, не изучая HTML / CSS и не написав ни единой строчки кода.
Вы также узнаете, как избежать некоторых ненужных затрат на создание веб-сайта. Вам не нужен дорогой конструктор сайтов!
Это основано на нашем опыте создания десятков веб-сайтов за последние 10+ лет. Мы знаем, что работает, и мы здесь, чтобы сопровождать вас на каждом этапе этого процесса.
Если у вас возникнут какие-либо вопросы, оставьте комментарий под этой статьей, и мы сделаем все возможное, чтобы вам помочь.
Звук хороший? Давайте нырнем!
Как создать веб-сайт: видеоурок
Предпочитаете смотреть вместо чтения? Мы преобразовали все это руководство в видео на нашем канале YouTube:
(Нажмите здесь, чтобы увидеть скидку, упомянутую в видео.)
Если вы предпочитаете текст, читайте дальше! Каждый шаг подробно описан ниже.
Шаг 1. Выберите платформу для своего веб-сайта
Существует так много разных платформ и конструкторов веб-сайтов, и выбор правильной из них может показаться немного сложным.
WordPress, Drupal, Squarespace, Joomla и Wix — это лишь несколько примеров.
(Вы также можете сами написать код сайта с нуля, но это займет гораздо больше времени, и вам, вероятно, не понравится конечный результат. )
)
Итак, какой конструктор сайтов выбрать?
Что ж, давайте посмотрим, что используют другие люди.
Самые популярные конструкторы веб-сайтов
Согласно BuiltWith, вот разбивка конструкторов веб-сайтов по доле рынка:
Как видите, WordPress лидирует с прочными 52% рынка, за ним следует Wix (7%). , Прогресс Sitefinity (5%), Squarespace (4%) и Joomla (3%).
Почему мы рекомендуем WordPress
Неслучайно WordPress удерживает такое сильное лидерство — он предлагает ряд преимуществ перед другими конструкторами веб-сайтов.
- WordPress полностью бесплатен. Хотя вам все равно потребуется приобрести доменное имя и учетную запись веб-хостинга, сам WordPress не требует дополнительных затрат (в отличие от многих других разработчиков веб-сайтов, которые могут быть довольно дорогими).
- WordPress чрезвычайно мощный. Начинаете ли вы блог, создаете бизнес-сайт или создаете полноценный магазин электронной коммерции, WordPress справится практически со всем.

- WordPress прост в использовании. Даже если вы новичок, вам не понадобится много времени, чтобы освоиться с WordPress — и вам не нужны какие-либо знания программирования, чтобы создать отличный веб-сайт.
Если вы только начинаете, мы настоятельно рекомендуем использовать WordPress.
С учетом сказанного, вы всегда сможете передумать позже! Большинство услуг веб-хостинга предлагают установку в один клик для различных конструкторов веб-сайтов, включая WordPress, Joomla и Drupal, причем все они бесплатны.
Шаг 2. Получите доменное имя и учетную запись хостинга
Прежде чем вы сможете запустить свой веб-сайт, вам понадобится доменное имя и учетная запись веб-хостинга.
- Ваше доменное имя — это уникальный веб-адрес вашего веб-сайта, например
yoursite.com - Ваш веб-хостинг — это служба, которая хранит файлы вашего веб-сайта и подключает его к общедоступному Интернету
Вы можете получить оба из них на SiteGround, который, возможно, является наиболее уважаемым и уважаемым хостингом. провайдер в отрасли. Это то, что мы используем в GigaPress, и это единственная услуга, которую я рекомендую новым владельцам веб-сайтов. (Чтобы узнать, почему, вы можете прочитать наш полный обзор SiteGround здесь.)
провайдер в отрасли. Это то, что мы используем в GigaPress, и это единственная услуга, которую я рекомендую новым владельцам веб-сайтов. (Чтобы узнать, почему, вы можете прочитать наш полный обзор SiteGround здесь.)
Используя ссылку ниже, вы можете начать работу всего за 3,95 доллара в месяц (в отличие от обычной цены в 11,95 доллара).
-> Щелкните здесь, чтобы перейти на SiteGround и выбрать план хостинга:
Какой план хостинга подходит вам?
SiteGround имеет три основных плана хостинга: StartUp, GrowBig и GoGeek.
- StartUp — Если вы только начинаете, этого плана должно быть более чем достаточно. Он поддерживает один веб-сайт и до 10 000 посещений в месяц.
- GrowBig — Этот план очень полезен, если вы хотите создать несколько сайтов под одной учетной записью. Он поддерживает неограниченное количество веб-сайтов и до 25 000 посещений в месяц.
- GoGeek — Этот план действительно эффективен, но, вероятно, он будет излишним, если вы только начинаете.
 Он поддерживает неограниченное количество веб-сайтов и до 100 000 посещений в месяц.
Он поддерживает неограниченное количество веб-сайтов и до 100 000 посещений в месяц.
🤔 Не знаете, какой план выбрать?
Если вам нужен только один сайт, выберите StartUp .Если вам нужно несколько площадок, выберите GrowBig . Не волнуйтесь, вы всегда сможете выполнить обновление позже, когда ваш сайт будет расти.
Нажмите кнопку Get Plan , чтобы начать.
Выбор доменного имени
На следующей странице вы можете зарегистрировать доменное имя для своего нового веб-сайта:
Здесь люди найдут ваш сайт в Интернете, например, yoursite.com .
Как выбрать хорошее доменное имя
Если вы еще не определились с именем для своего веб-сайта, вот несколько советов:
- Выберите
.com, если можете. Расширение на самом деле не имеет значения, но многие люди по-прежнему больше всего доверяют.comи.. net
net - Сделайте это брендированным. Это означает, что ваш домен должен быть уникальным, легко запоминаться и произноситься, а также заслуживающим доверия.
- Используйте только слова. Как правило, вам следует избегать дефисов и использовать цифры только в том случае, если они являются частью вашего бренда (например: 9to5Mac.com ).
Если у вас возникли проблемы с появлением хороших идей, которые не были приняты, вот метод, который мне нравится использовать:
- Составьте список случайных слов, связанных с вашей темой или нишей.
- Пропустите каждое из этих слов через Thesaurus.com, чтобы получить несколько синонимов, и добавьте их в список.
- Добавьте еще несколько слов, которые не обязательно связаны с вашей темой: прилагательные, префиксы, суффиксы, слова, которые вам просто нравятся и т. Д.
- Потратьте некоторое время, играя с различными комбинациями слов в вашем списке, чтобы посмотреть, какие работает, а что нет.

Вы также можете посмотреть другие сайты в вашей отрасли и почерпнуть на них вдохновение.
Если вы действительно застряли, вы можете попробовать использовать один из этих генераторов имен:
После того, как вы выбрали имя, введите его в SiteGround и нажмите Proceed .
Почти готово…
Наконец, вам необходимо ввести некоторую информацию для создания учетной записи SiteGround и обработки платежа:
Внизу этой страницы у вас есть возможность выбрать расчетный период из 12, 24, или 36 месяцев:
Важное примечание: Цена со скидкой будет зафиксирована на любой выбранный вами период, после чего она вернется к нормальной розничной цене. Чем длиннее платежный цикл, тем больше денег вы со временем сэкономите. Я настоятельно рекомендую использовать период не менее 12 месяцев или дольше, если вас устраивает первоначальная стоимость.
Наконец, SiteGround предложит вам несколько «дополнительных услуг».
- Регистрация вашего доменного имени будет включена автоматически.
- Я бы порекомендовал добавить конфиденциальность домена, которая гарантирует, что спамеры, телемаркетеры и случайные интернет-сумасшедшие не смогут найти вашу контактную информацию и адрес в записях общедоступного домена. Когда вы добавляете службу конфиденциальности домена, SiteGround будет эффективно действовать как ваш агент, используя свой адрес и контактную информацию в общедоступных записях для вашего домена.
- Я обычно пропускаю SG Site Scanner. Вам не нужно платить 20 долларов в год, чтобы обеспечить безопасность вашего сайта.
Когда вас устраивают варианты, нажмите кнопку Pay Now .
Вам может быть предложено подтвердить свой номер телефона или адрес электронной почты. Как только вы это сделаете, нажмите Перейти в зону клиентов .
Шаг 3: Установите WordPress на SiteGround
Когда вы войдете в зону обслуживания клиентов SiteGround, вы должны увидеть приветственное сообщение, предлагающее вам создать или перенести свой веб-сайт:
Чтобы начать работу, нажмите кнопку Set Up Site .
На следующей странице выберите «Начать новый веб-сайт» и выберите WordPress в качестве приложения:
Внизу вы создадите свою учетную запись администратора WordPress, введя адрес электронной почты и пароль. Это учетные данные, которые вы будете использовать для входа в систему и управления своим сайтом.
Далее нажмите Продолжить .
Вероятно, вас снова спросят, хотите ли вы добавить сервис SG Site Scanner. Вам нужно , а не .
Теперь просто нажмите Finish , и через несколько секунд ваш веб-сайт будет запущен.
🎉 Прежде чем мы двинемся дальше, позвольте мне первым поздравить вас…
Вы только что сделали важный первый шаг. У вас буквально есть действующий веб-сайт. Серьезно — откройте новую вкладку и введите свое доменное имя.
Еще немного, но есть!
А теперь пора настроить ваш новый сайт.
Шаг 4: Войдите в свою панель управления WordPress
С этого момента вы будете управлять своим веб-сайтом с панели инструментов WordPress, которую можно найти, добавив / wp-admin / в конец имени домена. Например:
Например: yourdomain.com/wp-admin/
Войдите в систему, используя адрес электронной почты и пароль, которые вы выбрали на предыдущем шаге.
При первом входе в личный кабинет SiteGround предоставит мастер, который проведет вас через некоторые этапы начальной настройки.
Вы можете выбрать тему:
Не беспокойтесь о выборе идеальной темы. Вы всегда можете переключиться позже, и на самом деле мы поговорим о темах позже в этом руководстве.
В следующих двух шагах SiteGround предложит несколько популярных бесплатных плагинов, которые вы, возможно, захотите установить:
Плагины по сути являются надстройками, расширяющими функциональность вашего веб-сайта.
Вы можете добавить любой из них, но мы также обсудим плагины более подробно на более позднем этапе, так что пока не чувствуйте себя обязанным устанавливать что-либо.
После завершения мастера регистрации ваша панель управления WordPress будет выглядеть так:
Здесь вы будете управлять каждой частью своего веб-сайта, от темы и внешнего вида до страниц, сообщений в блогах, настроек и т. Д.
Д.
Сначала вы можете почувствовать себя ошеломленным разнообразием меню и опций, но не волнуйтесь, вам не понадобится много времени, чтобы освоиться с WordPress.
Помните: вы всегда можете получить доступ к своей панели управления WordPress, перейдя по адресу yourdomain.com/wp-admin/ .
Шаг 5. Настройте основные параметры сайта
Теперь, когда ваш веб-сайт запущен и работает, есть несколько основных параметров, которые вы хотите настроить по своему вкусу.
Начните с перехода к Настройки> Общие в главном меню WordPress.
На этой странице вы можете изменить заголовок вашего сайта, используя местозаполнитель по умолчанию.
Вы также можете добавить короткий слоган, который может отображаться в разных местах вашего сайта.Это необязательно — вы можете просто удалить текст-заполнитель, если не уверены.
Наконец, не забудьте установить часовой пояс в соответствии с вашим местным временем.
Когда вас устраивают эти настройки, прокрутите вниз и нажмите Сохранить изменения .
Шаг 6: Установите тему WordPress
Теперь пришло время сделать ваш сайт красивым.
Одна из причин, по которой я люблю WordPress, заключается в том, что невероятно легко настроить свой веб-сайт и создать что-то по-настоящему уникальное.Это стало возможным благодаря темам .
Темы WordPress определяют внешний вид вашего сайта. Они не изменяют сам ваш контент (страницы сообщений и т. Д.), Но они действительно изменяют способ отображения этого контента на вашем сайте.
В качестве примера вы можете перейти от этого:
… к этому:
… всего за несколько щелчков мышью.
WordPress поставляется с темой по умолчанию, которая обновляется примерно раз в год. Как и следовало ожидать, он совместим с большинством вещей, которые вы хотите делать с сайтом WordPress.
Однако я бы посоветовал большинству людей , а не , использовать тему по умолчанию, которая поставляется с WordPress. Нельзя сказать, что это плохая тема — просто сложно выделиться и заклеймить свой бизнес / проект, если ваш сайт выглядит так же, как тысячи других.
Итак, как же найти хорошую тему для своего сайта?
Я рад, что вы спросили…
Бесплатные темы с WordPress.org
WordPress имеет огромное сообщество разработчиков тем, многие из которых бесплатно выпускают свои темы на WordPress.орг.
Доступны тысячи бесплатных тем, и многие из них неплохие.
Вы можете просматривать и устанавливать бесплатные темы через собственную панель управления WordPress, перейдя в Внешний вид> Темы и нажав кнопку Добавить новый вверху:
Существуют темы для чего угодно, независимо от того, создаете ли вы бизнес-сайт, блог, магазин электронной коммерции или что-то еще.
Когда вы найдете тему, которая вас заинтересовала, вы можете щелкнуть по ней, чтобы увидеть более подробное описание и предварительный просмотр.Если вам это нравится, вы можете нажать Установить , чтобы добавить его на свой сайт, а затем Активировать , чтобы сразу сделать его активной темой.
(Обратите внимание, что некоторые темы могут потребовать некоторой настройки, прежде чем они будут выглядеть точно так же, как изображение эскиза. Подробнее об этом ниже.)
Темы премиум-класса
Помимо бесплатных тем с WordPress.org существует целый мир премиальные темы, которые вы можете купить у сторонних продавцов и на торговых площадках.
Опять же, в бесплатных темах нет ничего плохого, но тема премиум-класса может стать отличным вложением, если вам нужна постоянная поддержка высококачественного дизайна и со стороны разработчика, которая обычно включается в стоимость покупки.
Вот несколько моих любимых мест, где можно получить премиальные темы WordPress:
- ThemeForest — огромный рынок, где независимые разработчики продают свои темы
- StudioPress — один из самых уважаемых поставщиков тем в бизнесе
- GeneratePress — молниеносная многоцелевая тема, которую можно настроить практически для любых целей (проверьте их демонстрационные сайты).

Когда вы покупаете премиальную тему, она обычно поставляется как .zip , который вы можете установить прямо через панель управления WordPress.
Просто перейдите в Внешний вид> Темы , нажмите Добавить новую , а затем нажмите Загрузить тему :
Оттуда просто загрузите файл .zip , и у вас будет возможность просмотреть или активировать ваша новая тема прямо сейчас.
Шаг 7. Настройте свою тему
Скорее всего, даже самая лучшая тема не будет выглядеть точно прямо из коробки.Вам нужно будет сделать некоторые настройки.
К счастью, в WordPress есть отличная функция, с помощью которой вы можете настроить внешний вид вашего сайта при предварительном просмотре в реальном времени, чтобы вы могли видеть эффекты ваших изменений в реальном времени.
После того, как вы выбрали тему, перейдите в Внешний вид> Настроить , чтобы открыть настройщик WordPress.
На этом экране вы увидите несколько вариантов внешнего вида на левой боковой панели, а справа — предварительный просмотр вашего сайта.
Каждая тема имеет свои уникальные параметры в настройщике, от типографики до цветов, параметров макета и т. Д.Вы определенно захотите потратить некоторое время на изучение этих настроек и их настройку, пока ваш сайт не будет выглядеть как надо .
Примечание: Если на вашем сайте еще нет контента, может быть сложно представить, как точно будет выглядеть конечный результат. Возможно, вы захотите вернуться к настройщику позже, после того, как добавите несколько сообщений и страниц.
Шаг 8: Добавьте контент на свой сайт
Несмотря на то, что дизайн важен, наиболее важной частью любого веб-сайта является его контент.
По умолчанию WordPress поддерживает два основных типа контента: страницы и сообщения.
- Страницы обычно используются для постоянного статического содержимого, такого как страница «О нас» и страница «Контакты».

- Сообщения отображаются в вашем блоге в обратном хронологическом порядке, и обычно с ними связаны дата, категории и теги.
Создание страницы
Начнем с создания страницы.
Для этого откройте панель управления WordPress и перейдите на страницу Pages> Добавить новый .
Вы увидите редактор содержимого, который выглядит примерно так:
Он может немного отличаться в зависимости от вашей темы, но функциональность остается той же.
Вперед, введите заголовок страницы и немного содержимого. Он не обязательно должен быть идеальным — вы всегда можете отредактировать его позже.
Редактор разделяет ваш контент на «блоки», которые в основном представляют собой небольшие фрагменты контента, такие как абзацы, заголовки, изображения, таблицы и т. Д.
По умолчанию каждый раз, когда вы нажимаете клавишу ввода / возврата, создается новый блок абзаца. .Это точно так же, как в любом другом текстовом редакторе.
Однако, если вы хотите добавить какой-либо другой тип контента, например заголовок или изображение, вы можете щелкнуть значок + слева, чтобы выбрать другой блок:
Обратите внимание, что боковая панель на правая сторона предоставляет различные варианты для каждого типа блока.
На боковой панели также есть вкладка «Документ», где вы можете редактировать несколько настроек для страницы в целом:
Когда вы будете готовы, вы можете нажать Опубликовать , чтобы опубликовать страницу немедленно, или Сохранить черновик если вы хотите вернуться и закончить работу позже.
Если вы нажмете Preview , вы увидите предварительный просмотр того, как эта страница будет выглядеть на вашем веб-сайте.
Вы можете просматривать и редактировать существующие страницы в любое время, выбрав Страницы> Все страницы .
Создав одну или несколько страниц, вы можете добавить их в меню навигации своего сайта.
Вы можете управлять своими меню, перейдя в Внешний вид> Меню на панели инструментов WordPress.
Оттуда нажмите «создать новое меню» и дайте ему имя, затем используйте параметры слева, чтобы добавить любые элементы, которые вы хотите:
Вы также можете редактировать отображаемые метки любых страниц, которые вы добавляете в меню.
После того, как вы добавили несколько страниц в свое меню, не забудьте выбрать хотя бы одно «Отображать местоположение» внизу. Это определяет, где на самом деле меню будет отображаться на вашем веб-сайте.
Создание сообщения
Процесс создания сообщения очень похож на создание страницы.
Перейдите к сообщениям> Добавить новый , чтобы создать свое первое сообщение в блоге.
Как видите, редактор сообщений практически идентичен редактору страниц.
Основное отличие состоит в том, что у вас есть возможность добавлять категории и теги, которые используются для организации сообщений вашего блога по темам.
См. Также: Как начать успешный блог: Полное руководство
Это наш всеобъемлющий учебник по ведению блога, в котором мы обсуждаем не только то, как создать веб-сайт, но и как создавать потрясающий контент, привлекать трафик и зарабатывать деньги . 📈
Настройка статической передней страницы
По умолчанию на главной странице вашего веб-сайта будут отображаться ваши последние сообщения в блоге в обратном хронологическом порядке.
Если вы предпочитаете иметь больший контроль над тем, что люди видят, когда они впервые попадают на ваш сайт, вы можете выбрать вместо этого статическую домашнюю страницу.
Для этого вам нужно создать две новые страницы:
- Домашняя страница — это будет ваша настоящая персонализированная домашняя страница. Не стесняйтесь настраивать его, как вам нравится.
- Страница блога — Поскольку ваша домашняя страница больше не будет показывать ваши сообщения блога, вам нужно создать отдельную страницу блога.
 Вы можете просто создать пустую страницу и назвать ее «Блог» или что-то подобное.
Вы можете просто создать пустую страницу и назвать ее «Блог» или что-то подобное.
Затем перейдите в «Настройки »> «Чтение » на панели управления WordPress:
В разделе «Отображается ваша домашняя страница» выберите «Статическая страница.”
Затем укажите только что созданные домашнюю страницу и страницу блога и сохраните изменения.
После того как вы это сделаете, ваша персонализированная домашняя страница станет главной страницей вашего веб-сайта, а на пустой странице «Блог» теперь будут отображаться ваши последние сообщения в блоге.
Для получения дополнительных советов о том, как это сделать правильно, ознакомьтесь с нашей статьей «Как редактировать свою домашнюю страницу в WordPress».
Если в вашей теме WordPress есть боковая панель, вы можете настроить то, что там отображается, с помощью «виджетов».
Виджеты — это небольшие блоки контента, которые выполняют определенную функцию, такую как отображение ваших последних сообщений, архивов, профилей в социальных сетях, окна поиска или даже просто настраиваемого текста:
Они чаще всего используются на боковых панелях, но во многих темах также есть области виджетов в других местах, например в нижнем колонтитуле.
Вы можете управлять своими виджетами в настройщике WordPress, перейдя в Внешний вид> Настроить и перейдя в раздел «Виджеты».
Шаг 10: Установите плагины для дополнительных функций
Одним из главных преимуществ WordPress является его расширяемость.
С правильными плагинами вы можете заставить свой сайт делать что угодно.
Плагины по своему охвату варьируются от простых модификаций, таких как добавление кнопок социальных сетей к сообщениям в блоге, до более сложных вещей, таких как превращение вашего сайта в полноценную социальную сеть.
На WordPress.org бесплатно доступны десятки тысяч плагинов.
Как и темы, вы можете устанавливать плагины прямо через панель управления WordPress, ничего не загружая. Просто перейдите в Plugins> Add New и либо просмотрите рекомендуемые плагины, либо найдите то, что вам нужно.
Для начала вот несколько плагинов, которые мы рекомендуем установить:
- Yoast SEO — Этот плагин делает все возможное, чтобы сделать ваш сайт более SEO-дружественным, чтобы помочь вам занять более высокое место в поисковых системах, таких как Google.
 .(Ознакомьтесь с нашим руководством по WordPress SEO, чтобы узнать, как его настроить.)
.(Ознакомьтесь с нашим руководством по WordPress SEO, чтобы узнать, как его настроить.) - GA Google Analytics — Этот плагин позволяет очень легко добавить код отслеживания Google Analytics на все страницы вашего сайта, поэтому вы этого не сделаете. придется делать это вручную.
- Контактная форма 7 — Простой способ добавить контактные формы к вашим сообщениям и страницам.
После установки и активации плагина он обычно добавляет новую ссылку где-нибудь в вашем меню WordPress, где вы можете управлять его настройками.
Например, Yoast SEO добавляет новое меню SEO:
Часто задаваемые вопросы
Вот ответы на несколько общих вопросов, которые мы часто слышим о создании веб-сайта. (Щелкните, чтобы развернуть.)
Сколько стоит создание веб-сайта?
Если вы используете WordPress, единственными необходимыми расходами являются годовая плата за регистрацию домена и учетную запись веб-хостинга.
С SiteGround регистрация доменного имени .com стоит 15,95 долларов в год, а если вы воспользуетесь этой ссылкой со скидкой, их пакеты веб-хостинга начинаются всего с 3 долларов.95 в месяц.
Если вы решите приобрести тему WordPress премиум-класса, они обычно стоят от 30 до 70 долларов за разовую покупку.
В общем, создать красивый, функциональный веб-сайт вполне реально, вложив в него менее 100 долларов США.
Нужно ли мне знать, как писать код для создания веб-сайта?
Абсолютно нет.
Платформы, такие как WordPress, сделали невероятно простым для нетехнических людей создание веб-сайтов без написания единой строчки кода.Если вы можете использовать компьютер, вы можете создать веб-сайт с помощью WordPress.
Нельзя сказать, что небольшие знания HTML и CSS не пригодятся, но, хотите верьте, хотите нет, это навыки, которые вы можете естественным образом приобрести со временем, и они определенно не требуются.
Нужно ли мне специальное программное обеспечение для создания веб-сайта?
Нет! Вы будете управлять всем через свою панель управления WordPress, к которой вы можете получить доступ через веб-браузер на любом устройстве. Просто добавьте
Просто добавьте / wp-admin / в конец своего доменного имени.
Могу ли я создать сайт со своего телефона?
Хотя мы рекомендуем выполнять первоначальную настройку на компьютере, это, безусловно, можно сделать со смартфона или планшета.
После того, как вы создали свой веб-сайт, вы можете управлять своим контентом с помощью приложения WordPress для iOS или Android.
Могу ли я сохранить конфиденциальность своего веб-сайта, пока я все еще работаю над ним?
Да! Мы рекомендуем установить этот плагин для страницы Coming Soon, который будет гарантировать, что только вы будете видеть свой сайт, прежде чем вы будете готовы к запуску.
Могу ли я добавлять на свой сайт других пользователей?
Да! Если вы хотите предоставить кому-то еще учетную запись, которая поможет вам с вашим веб-сайтом, вы можете сделать это, выбрав Пользователи> Добавить новый на панели инструментов WordPress.
Если вы предоставляете кому-то доступ к своему веб-сайту, обязательно дайте ему соответствующую роль пользователя. Вы почти никогда не захотите предоставлять административный доступ другому человеку. Узнайте больше здесь: Роли пользователей WordPress: все, что вам нужно знать
Вы почти никогда не захотите предоставлять административный доступ другому человеку. Узнайте больше здесь: Роли пользователей WordPress: все, что вам нужно знать
Как я могу повысить рейтинг своего сайта в Google?
Рейтинг в Google начинается с публикации отличного контента, поэтому убедитесь, что вы это делаете.Ознакомьтесь с нашим руководством по ведению блога, чтобы узнать, что именно это влечет за собой.
Вы также захотите установить плагин Yoast SEO и прочитать наше руководство по WordPress SEO, чтобы получить некоторые дополнительные советы по оптимизации.
Чтобы отправить свой сайт в Google и отслеживать его эффективность в результатах поиска, вам нужно создать учетную запись в Google Search Console.
Как я могу зарабатывать деньги на своем веб-сайте?
Веб-сайты зарабатывают деньги из различных источников, включая рекламу, электронную коммерцию, партнерский маркетинг, консалтинговые услуги, частное членство и многое другое.Мы рассмотрим все это в нашем руководстве по ведению блога здесь.
Как добавить интернет-магазин на свой сайт?
Если у вас есть товары для продажи на вашем веб-сайте, вы захотите использовать плагин WooCommerce, который интегрирует все функции электронной коммерции в WordPress.
Дальнейшие действия
На этом этапе мы рассмотрели все основные этапы создания веб-сайта, и вы на правильном пути к созданию чего-то отличного.
Не расстраивайтесь, если у вас возникнут проблемы! На GigaPress и в Интернете есть множество ресурсов.
Будьте терпеливы и усердно трудитесь — вы овладеете этим в кратчайшие сроки.
Если у вас есть какие-либо вопросы о создании веб-сайта, или если у вас возникнут проблемы в процессе, пожалуйста, оставьте комментарий ниже!
Создание сайта | Бизнес Квинсленд
Большинство клиентов ожидают, что смогут найти вашу компанию в Интернете. Независимо от того, продаете ли вы свои продукты в Интернете или просто хотите предоставить некоторую информацию о своем бизнесе и своих контактных данных, наличие веб-сайта практически необходимо.
Хорошая идея — подумать о том, чего вы хотите достичь с помощью своего веб-сайта, прежде чем начинать его создавать. Изучение веб-сайтов ваших конкурентов может помочь вам получить четкое представление о том, что лучше всего подходит для вас.
Чтобы создать веб-сайт, вам необходимо выполнить 4 основных шага.
1. Зарегистрируйте свое доменное имя
Ваше доменное имя должно отражать ваши продукты или услуги, чтобы ваши клиенты могли легко найти ваш бизнес через поисковую систему. Ваши клиенты также могут ожидать, что ваше доменное имя будет похоже на название вашей компании.
Ваше доменное имя также будет использоваться для вашего адреса электронной почты. Хотя вы можете использовать бесплатный адрес электронной почты, например hotmail, отправка писем с рабочего адреса выглядит более профессионально.
Чтобы зарегистрировать свое доменное имя, вам необходимо найти аккредитованного регистратора и заплатить комиссию. Аккредитованные регистраторы — это организации, уполномоченные auDA, австралийским администратором доменных имен, предоставлять услуги людям, которые хотят зарегистрировать новое доменное имя, обновить свое существующее доменное имя или внести изменения в свою запись доменного имени.
Подробнее о регистрации доменного имени.
Не забудьте указать, когда ваше доменное имя будет нуждаться в обновлении, чтобы срок его действия не истек. Если срок действия вашего доменного имени истечет, ваш бизнес станет уязвимым для киберпреступников. Узнайте больше о рисках брошенных доменных имен в Австралийском центре кибербезопасности.
2. Найдите компанию веб-хостинга
Вам нужно будет найти компанию веб-хостинга, чтобы получить ваше доменное имя в Интернете. Большинство крупных интернет-провайдеров предлагают услуги веб-хостинга.Они также могут предоставить вам несколько адресов электронной почты.
Ежемесячная плата за веб-хостинг зависит от размера вашего веб-сайта и количества посещений.
3. Подготовьте контент
Подумайте, что вы хотите, чтобы ваши клиенты могли делать через ваш веб-сайт. Это поможет вам решить, какие разделы или страницы вы хотите включить. Подумайте, какая информация или транзакции будут нужны вашим клиентам, и убедитесь, что структура сайта позволяет им легко находить и выполнять то, что им нужно.
Так же, как вы могли бы нанять профессионала для разработки своего сайта, вы также можете подумать о найме профессионала для написания и структурирования вашего контента.
Хорошо разработанный и простой в использовании веб-сайт поможет вашему бизнесу выделиться. Наличие релевантного и подходящего контента и изображений поможет клиентам понять ваши продукты и услуги и позволит им чувствовать себя комфортно, совершая покупки в вашем бизнесе.
4. Создайте свой веб-сайт
Вы можете создать свой собственный веб-сайт или попросить профессионального веб-разработчика создать его для вас.Веб-сайты необходимо обновлять, поэтому обязательно планируйте текущее обслуживание.
Вы можете использовать пакет публикации веб-сайтов для создания собственного веб-сайта. Они похожи на текстовые процессоры, но также имеют встроенные функции для преобразования вашего текста и изображений в веб-контент и отправки его на ваш веб-сайт.
Если вы новичок в онлайн-бизнесе, попросите кого-нибудь создать сайт для вас. Профессиональный веб-разработчик может быстро создать ваш сайт и дать рекомендации по успешному веб-дизайну.Наем профессионала может быть особенно полезным, если вы планируете открыть интернет-магазин или предлагать другие услуги через свой веб-сайт.
Профессиональный веб-разработчик может быстро создать ваш сайт и дать рекомендации по успешному веб-дизайну.Наем профессионала может быть особенно полезным, если вы планируете открыть интернет-магазин или предлагать другие услуги через свой веб-сайт.
Вам нужно будет разработать свой веб-сайт, чтобы его можно было легко использовать на смартфонах и других мобильных устройствах. Оптимизация вашего веб-сайта для мобильных устройств означает, что все большее количество людей, использующих телефоны и планшеты для доступа в Интернет, могут использовать ваш сайт, когда они находятся вне дома.
Полезные советы по созданию веб-сайта
- Подумайте о том, что ваши клиенты хотят знать, а не только о том, что вы хотите им сказать.
- Обратитесь за помощью к профессионалам. Непрофессиональный веб-сайт потенциально может отпугнуть клиентов.
- Регулярно обновляйте свой сайт, особенно если вы указываете информацию о своих ценах.
- Убедитесь, что ваши контактные данные верны и их легко найти.

- Продвигайте свой веб-сайт в маркетинговых материалах и размещайте их на своих визитных карточках.
- Узнайте, как сделать свой веб-сайт более удобным для поиска поисковыми системами, такими как Google.Это называется поисковой оптимизацией (SEO). Веб-разработчик может помочь вам с SEO для вашего сайта.
Также рассмотрите …
4 основных шага для создания собственного веб-сайта
Наверное, неудивительно, что веб-разработка (работа по созданию веб-сайта) лежит в основе технологий. Веб-сайты и веб-приложения — ЭТО главное во всей этой истории с Интернетом, верно?
Это означает, что если вы заинтересованы в повороте карьеры в сторону высоких технологий, понимание основных принципов создания веб-сайта должно быть в вашем списке тем для обсуждения.К счастью, вы нашли нужную статью!
Термин «веб-сайт» охватывает множество областей, и «создание веб-сайта» может включать все, от создания нескольких страниц статического текста до разработки сложных веб-приложений, таких как Facebook, Netflix или Amazon. Но каким бы скромным или грандиозным ни был сайт, основные принципы его создания остаются неизменными.
Но каким бы скромным или грандиозным ни был сайт, основные принципы его создания остаются неизменными.
Чтобы показать вам, что это за принципы, мы собрали четыре ключевых шага, лежащих в основе создания веб-сайта, чтобы вы знали, чего ожидать, когда придет время попробовать себя в создании собственного.А если вам нужны навыки, необходимые для создания собственного веб-сайта, не ищите ничего, кроме схем Front End Developer и Web Developer от Skillcrush — онлайн-курсов, которые можно пройти всего за три месяца, потратив час в день на материалы.
Содержание
1. Планирование веб-сайта
2. Дизайн сайтов
3. Разработка веб-сайтов
4. Хостинг веб-сайтов
1. Спланируйте свой сайт
Прежде чем какой-либо технический жаргон, дизайнерские решения или навыки программирования, связанные с созданием веб-сайта, вступят в игру, ваш сайт должен обрести твердую форму.Возможность дать ясный и действенный ответ на вопрос: «Для чего нужен сайт?» поможет вам в дальнейшем обосновать ваш выбор дизайна, контента и структуры, поэтому первым шагом будет выполнение этой миссии.
Разложите доску, откройте документ Google, возьмите ручку и бумагу или используйте любые другие инструменты, которые вам удобны для мозгового штурма, и примите во внимание следующее:
Для чего предназначен сайт и кто будет им пользоваться?
По данным веб-дизайнера и графического дизайнера Крисси Богуш:
«веб-сайт может быть успешно спланирован только после изучения ожидаемой аудитории, которая затем определяет, как сайт должен функционировать.”
Итак, предназначен ли веб-сайт для бизнеса, который надеется связаться с клиентами в Интернете и предупредить их о предстоящих событиях и распродажах? Это фан-сайт телешоу, который служит форумом для членов фан-сообщества? Это веб-сайт некоммерческой или благотворительной организации, пытающейся привлечь пожертвования или волонтеров? Понимание того, кого вы пытаетесь привлечь, является ключом к определению того, как будет выглядеть ваш сайт и как он будет работать.
Точно так же Богуш говорит, что это хорошая идея — понять, что делают успешные веб-сайты, обслуживающие схожую аудиторию.Существуют ли определенные формы, варианты макета или ключевые слова, которые кажутся универсальным стандартом? Зная, что работает на других сайтах и чего ожидает ваша целевая аудитория, вы сможете найти баланс между оригинальностью и достаточной известностью, чтобы пользователи чувствовали себя уверенно на вашем сайте.
Как посетители будут использовать веб-сайт и как ваш веб-сайт получит выгоду от пользовательского трафика?
Согласно Богушу:
«Если вам не удается привлечь аудиторию, ваш трафик (количество посещений вашего сайта) становится неактуальным.Пользователи, которые взаимодействуют с содержанием вашего сайта и совершают повторные посещения, подпишутся на вашу электронную почту и информационные бюллетени, будут делиться вашим контентом в социальных сетях и на других онлайн-платформах и покупать ваши продукты ».
Следуя приведенным выше примерам, если вы создаете веб-сайт для своей компании (или кого-то еще), подумайте о том, чтобы попросить пользователей добавить себя в список рассылки в обмен на получение обновлений и купонов. Это позволяет бизнесу включать этих посетителей в качестве потенциальных клиентов для будущих продаж.
Если вы создаете фан-сайт, подумайте о том, чтобы включить доску сообщений или чат. Это позволит пользователям взаимодействовать, общаться друг с другом и превратить сайт в опору фан-сообщества.
И если вы создаете сайт для благотворительной организации, не забудьте встроить на сайт формы, которые позволят пользователям делать онлайн-пожертвования или подписываться на волонтерские возможности.
Но, по словам Богуша, также важно сбалансировать такие функции с тем, что вы знаете о своей конкретной целевой аудитории.Например, если вы знаете, что у вашей аудитории непродолжительное внимание, рассмотрите такие стратегии, как ограничение используемых цветов, чтобы свести к минимуму отвлекающие факторы, или полагаться больше на изображения, чем на блоки текста, для передачи информации. А если ваша аудитория не особо разбирается в технологиях, подумайте о том, чтобы включить в нее множество кнопок навигации, пояснений и часто задаваемых вопросов.
А если ваша аудитория не особо разбирается в технологиях, подумайте о том, чтобы включить в нее множество кнопок навигации, пояснений и часто задаваемых вопросов.
Понимание того, как вы планируете максимизировать трафик и как вы собираетесь взаимодействовать с этим трафиком, будет важной частью перехода к.. .
(вверх)
2. Создайте свой веб-сайт
После того, как вы получите четкое представление о функциях и целевой аудитории вашего веб-сайта, на этапе проектирования необходимо решить, как сайт будет организован и как он будет выглядеть.
Веб-дизайн — это искусство создания эстетики и удобства использования веб-сайта — обеспечение того, чтобы веб-сайты не только были приятными для глаз, но и чтобы их макет имел смысл и был прост для людей при посещении со своих компьютеров, планшетов, или смартфоны.Веб-дизайн может быть отдельным карьерным путем, но — когда вы делаете первый удар по созданию веб-сайта — вы, вероятно, будете проектировать И строить веб-сайт самостоятельно (подробнее о разработке веб-сайта ниже).
Чтобы создать свой веб-сайт, вы будете использовать такие инструменты, как Photoshop (стандартная программа для редактирования изображений) и Webflow (программа, обычно используемая для веб-дизайна), чтобы создать макет того, как будет выглядеть готовый сайт. Вы выберете шрифты, цветовые схемы и макеты страниц, решите, какой контент будет размещен на какой странице, и создадите общую карту сайта — список всех страниц вашего веб-сайта, — на которую вы можете ссылаться, когда переходите к созданию веб-сайта и получить его в прямом эфире и в Интернете.
(вверх)
3. Создайте свой веб-сайт
Это та часть, где ваши идеи и макеты превращаются в настоящий цифровой продукт — этап, на котором вы фактически «создаете» (или разрабатываете) свой веб-сайт. Веб-разработка — это процесс, который происходит вслед за веб-дизайном и, как и дизайн, может быть отдельным направлением карьеры в сфере технологий.
Чтобы создать веб-сайт, вам потребуется использовать язык программирования (или языки) для кодирования страниц сайта, то есть вам нужно будет создать инструкции, которым компьютер может следовать для отображения вашего веб-сайта на экранах пользователей. Это можно сделать двумя основными способами: один — вручную написать код сайта с нуля. Другой — использовать систему управления контентом, такую как WordPress.
Это можно сделать двумя основными способами: один — вручную написать код сайта с нуля. Другой — использовать систему управления контентом, такую как WordPress.
Если вы решите создать свой сайт с помощью ручного кодирования, HTML (язык гипертекстовой разметки), CSS (каскадные таблицы стилей) и JavaScript — это лишь три из многих языков программирования, которые вы можете использовать, и они представляют собой твердое трио для получения началось.
HTML — это основной язык кодирования, используемый для создания веб-страниц. Хотя — это , что можно вручную кодировать веб-сайт без использования HTML, HTML — это универсальный стандарт, который понятен всем веб-браузерам — таким приложениям, как Safari, Firefox и Google Chrome, которые используются на компьютерах, планшетах и смартфонах. для просмотра веб-сайтов и взаимодействия с ними.Сам HTML используется для определения частей веб-страницы (абзацев, заголовков, встроенного видеоконтента, форм и т. Д.) Для браузеров, которые их посещают. Затем эти браузеры берут HTML-контент сайта и переводят его в то, что вы видите на экране.
Затем эти браузеры берут HTML-контент сайта и переводят его в то, что вы видите на экране.
После того, как структура страниц вашего сайта определена с помощью HTML, его родственный язык CSS можно использовать для определения стиля каждой веб-страницы. Макеты страниц, цвета и шрифты определяются с помощью CSS. Наконец, Javascript добавляет на сайт интерактивные элементы, такие как всплывающие окна, слайд-шоу, автозаполнение полей поиска и другие веб-функции, которые изменяются без обновления страницы.
Как упоминалось выше, еще одним вариантом создания собственного веб-сайта является использование системы управления контентом (CMS), такой как WordPress (отраслевой стандарт CMS). Системы управления контентом — это программные приложения, которые помогают веб-разработчикам создавать цифровой контент, публиковать его и управлять им после того, как он появится в сети. Основное различие между использованием CMS, например WordPress, и ручным кодированием заключается в том, что CMS позволяет вам обойти необходимость редактировать и повторно загружать каждую страницу веб-сайта каждый раз, когда вы добавляете, удаляете или изменяете контент (подробнее о загрузке страниц ниже) .
CMS, такая как WordPress, работает через графический интерфейс пользователя (GUI) — серию меню и панелей управления, которые позволяют вам выбирать параметры для вашего сайта и вводить контент через формы и текстовые редакторы. С помощью интерфейса CMS теоретически можно разработать весь сайт без программирования, но вы также будете ограничены шаблонами и опциями, предлагаемыми CMS. Как только вы дойдете до момента, когда вы захотите настроить сайт за пределами того, что предлагает CMS по умолчанию, вам нужно будет полагаться на кодирование, чтобы вывести свой сайт на новый уровень.
(вверх)
4. Разместите свой веб-сайт
Независимо от того, кодировали ли вы страницы своего веб-сайта вручную или собирали все вместе с помощью WordPress, вам необходимо разместить свой контент в Интернете, чтобы ваш веб-сайт был активным, доступным для поиска через поисковые системы, такие как Google, и можно просматривать через веб-браузеры. Это делается с помощью процесса, называемого веб-хостингом.
Веб-хостинг включает в себя защиту доменного имени (удобный адрес вашего веб-сайта, например Skillcrush.com), оплата услуги веб-хостинга, которая предоставит онлайн-хранилище для вашего веб-сайта, и загрузка этого контента на серверы хостинговой компании (компьютеры, на которых хранится ваш контент в Интернете).
Что касается доменных имен, сначала вам нужно выбрать то, которое подходит для вашего сайта. Конечно, многие имена уже будут заняты, поэтому используйте реестр доменных имен, например Whois, для поиска имен, которые еще доступны. Как только вы найдете то, что вы можете использовать, вам нужно будет зарегистрировать имя, которое вы можете заплатить за небольшую плату через регистратора доменов (который часто предоставляется в качестве услуги вашей веб-хостинговой компании).
Хостинговые компании, как упоминалось выше, хранят страницы вашего сайта, изображения и другие ресурсы, а также помогают в процессе настройки вашего сайта за определенную плату. Наконец, страницы вашего сайта, созданные вами вручную или созданные с помощью CMS, загружаются в хостинговую компанию с помощью программы, называемой клиентом протокола передачи файлов (FTP). FTP-клиенты — это отдельные программы, которые вам нужно будет установить на свой компьютер, и они варьируются от бесплатных до платных. После того, как ваш контент будет загружен, ваш веб-сайт будет активен, в сети и готов к просмотру и использованию другими людьми — другими словами, вы официально создали веб-сайт.
FTP-клиенты — это отдельные программы, которые вам нужно будет установить на свой компьютер, и они варьируются от бесплатных до платных. После того, как ваш контент будет загружен, ваш веб-сайт будет активен, в сети и готов к просмотру и использованию другими людьми — другими словами, вы официально создали веб-сайт.
Если вы готовы создать свой собственный веб-сайт, подумайте о том, чтобы зарегистрироваться в нашей программе Front End Developer или Web Developer Blueprints, где мы шаг за шагом проведем вас через все необходимые навыки.
(вверх)
Как создать веб-сайт [шаг за шагом]
Если вы хотите создать веб-сайт для своего малого бизнеса, создать веб-сайт электронной коммерции на WordPress или начать блог, чтобы поделиться своими мыслями со всем миром, создание веб-сайта проще сейчас, чем когда-либо.А сейчас, когда в Интернете происходит так много человеческого взаимодействия и коммерции, этот веб-сайт, который вы хотели создать, приобрел большее значение.
Это сообщение в блоге предоставит вам основные инструкции по созданию веб-сайта, независимо от типа веб-сайта или цели, которую вы имеете в виду.
Мы расскажем об основополагающих шагах, которые вам необходимо предпринять, прежде чем приступить к созданию, какие инструменты и платформы для создания веб-сайтов вам следует использовать, и, наконец, расскажем о двух различных подходах к созданию вашего сайта.
Что делать перед тем, как вы начнете создавать свой веб-сайт
Прежде чем вы начнете процесс создания самого веб-сайта, вам нужно принять несколько решений. Любой, у кого есть навыки дизайна и программирования, может создать сайт с нуля. Но для большинства людей этот путь будет трудоемким и трудоемким, и вы рискуете вложить массу усилий в веб-сайт, который в любом случае не выглядит так хорошо.
Для тех, кто плохо знаком с созданием веб-сайтов и хочет более простой маршрут, у вас есть лучшие варианты.Вы можете использовать систему управления контентом (CMS), такую как WordPress, или конструктор веб-сайтов, такой как HostGator. Оба варианта позволяют любому создать веб-сайт, независимо от уровня квалификации, с которой вы начинаете. При использовании конструктора веб-сайтов или WordPress создание веб-сайта происходит быстрее и проще, а конечный результат будет функциональным и профессиональным.
Оба варианта позволяют любому создать веб-сайт, независимо от уровня квалификации, с которой вы начинаете. При использовании конструктора веб-сайтов или WordPress создание веб-сайта происходит быстрее и проще, а конечный результат будет функциональным и профессиональным.
WordPress против конструктора веб-сайтов
Два лучших варианта, из которых могут выбрать новички, — это WordPress или конструктор веб-сайтов.Рассмотрим эти два варианта более подробно, чтобы вы могли решить, какой из них лучше всего соответствует вашим потребностям.
Создание веб-сайта на WordPress
WordPress в настоящее время обслуживает более 38% всего Интернета. Уже одно это говорит о силе, гибкости и полезности этого инструмента.
WordPress спроектирован таким образом, чтобы его было легко использовать не разработчикам, но он требует некоторого обучения. Но если вы готовы посвятить некоторое время обучению, огромное количество полезных онлайн-руководств, многие из которых бесплатны, облегчат самообучение.
WordPress популярен во многом благодаря своей гибкости. Его используют для создания небольших личных блогов, вплоть до крупных интернет-журналов и сайтов электронной коммерции.
WordPress дает вам возможность создать собственный профессиональный сайт. Все, что вам нужно сделать, это установить WordPress на свой сервер, выбрать тему и добавить необходимые функции с помощью обширной библиотеки популярных плагинов.
С WordPress вы можете быстро создать простой веб-сайт. Но если у вас есть конкретное видение своего веб-сайта или вы стремитесь включить в него большую функциональность, у процесса будет достаточно движущихся частей, чтобы потребовалось некоторое время.
Создание веб-сайта с помощью конструктора веб-сайтов
WordPress может помочь вам создать настраиваемый и надежный сайт. Но некоторым пользователям может не понадобиться такая гибкость. Когда дело доходит до простоты использования, безраздельно властвуют конструкторы веб-сайтов.
Существуют десятки различных конструкторов веб-сайтов на выбор, но основная цель всех остается неизменной: помочь новичкам создать профессиональный сайт в кратчайшие сроки.
Обычно у вас нет доступа к тому же уровню функций, что и на такой платформе, как WordPress.Но вам может не понадобиться обширный набор функций. Разработчики, стоящие за конструкторами веб-сайтов, имеют довольно хорошее представление об основных функциях и функциях, которые потребуются большинству людей и малых предприятий.
Если вам нужен относительно простой веб-сайт, который выглядит профессионально и интуитивно понятен для посетителей, можно использовать конструктор веб-сайтов. И хотя точный процесс создания веб-сайта зависит от выбранного вами конструктора веб-сайтов, обычно вам нужно только запустить конструктор веб-сайтов и следовать инструкциям, которые поможет вам выполнить инструмент.Обычно вы начинаете с дизайна, который предоставляет конструктор веб-сайтов, который затем можно настроить, добавив собственные копии, изображения и цвета с помощью интуитивно понятного редактора веб-сайтов.
Как создать веб-сайт [Пошаговое руководство]
Теперь о конкретных шагах, которые вы должны предпринять, чтобы начать работу.
Шаг 1. Безопасный хостинг и доменное имя
Перед тем, как вы начнете создавать свой веб-сайт, вам нужно настроить доменное имя и хостинг.
Ваш веб-хостинг предоставляет услугу хранения всех файлов вашего веб-сайта и делает их доступными для посетителей.Ваше доменное имя — это то, что посетители будут вводить в своих браузерах для доступа к вашему сайту. Без этих двух элементов невозможно создать веб-сайт, доступный в Интернете.
Многие разные компании предлагают веб-хостинг и регистрацию домена, и часто вы можете приобрести их у одной и той же компании (в том числе у нас здесь, в HostGator). Хранение их в одном месте может упростить административные действия, поскольку вам нужно поддерживать только одну учетную запись.
Чтобы зарегистрироваться на хостинге, перейдите на страницу хостинга HostGator и выберите свой тарифный план.
На следующем экране вы даже можете зарегистрировать новый домен, пока завершаете остальную часть настройки учетной записи хостинга. Легко, правда?
Легко, правда?
Или вы можете зарегистрировать свой домен стандартным способом, перейдя на страницу HostGator Domains и выполнив поиск и выбрав там домен.
Шаг 2. Макет вашего веб-сайта Foundation
Вам будет легче создавать веб-сайт, если вы заранее продумаете структуру и страницы.Проведите небольшое исследование, чтобы увидеть, как выглядят другие веб-сайты, похожие на тот, который вы имеете в виду. Обратите внимание на элементы дизайна, которые они используют, и страницы, которые у них обычно есть. Обратите внимание на то, что вам нравится, а что нет.
И продумайте свои типичные цели. Разные типы веб-сайтов хотят выполнять разные задачи. Веб-сайт для вашего бизнеса должен помогать вам привлекать и конвертировать клиентов. Веб-сайт-портфолио должен помочь вам доказать свои навыки и произвести впечатление на любого, кто может вас нанять.А личный веб-сайт может быть в первую очередь ориентирован на то, чтобы делиться своими мыслями с близкими или помогать вам найти сообщество людей со схожими интересами.
Зная тип создаваемого вами сайта, вы сможете создать веб-сайт, соответствующий вашим целям.
Теперь пора спланировать структуру вашего веб-сайта. К счастью, это не должно быть слишком сложно. Многие сайты имеют один и тот же основной набор страниц:
- Домашняя страница
- О странице
- Контактная страница
- Страницы продуктов / услуг
- Блог
Независимо от того, используете ли вы конструктор веб-сайтов или WordPress, все эти страницы будет легко создать.
Шаг 3. Как создать свой веб-сайт
Если вы новичок в разработке своего сайта, лучший подход — положиться на профессионально созданные дизайны других людей. С WordPress вы можете просматривать доступные темы в качестве отправной точки для создания своего веб-сайта. Они размещают основные элементы дизайна на своих местах, и вы можете настраивать их оттуда.
С интеллектуальным конструктором веб-сайтов HostGator вам нужно ответить только на несколько основных вопросов, и конструктор веб-сайтов автоматически создаст стартовый веб-сайт, соответствующий вашим потребностям. Затем вы можете легко ввести уникальную информацию и настроить несколько элементов дизайна, чтобы сделать их полностью вашими.
Затем вы можете легко ввести уникальную информацию и настроить несколько элементов дизайна, чтобы сделать их полностью вашими.
Вариант 1. Как создать веб-сайт с помощью WordPress
В WordPress выбранная тема будет обеспечивать большую часть дизайна, который у вас получится. После того, как вы установили WordPress на свой хост, перейдите на серверную часть своего веб-сайта, это должна быть ссылка, которая выглядит следующим образом: https://mysite.com/wp-admin .
После того, как вы попадете в панель управления WordPress, перейдите к Внешний вид > Темы и выберите Добавить новый .
Здесь вы можете просматривать темы, искать конкретную тему или даже выполнять поиск по ключевым словам. Найдя понравившуюся тему, наведите на нее курсор и нажмите «Установить», затем «Активировать».
В зависимости от выбранной темы у вас будут разные параметры настройки. Вам либо будет предоставлена страница настроек в вашей теме, либо вы воспользуетесь встроенным настройщиком, к которому вы можете получить доступ, перейдя в меню «Внешний вид »> «Настроить ».
Независимо от того, какой метод вы выберете, вы найдете множество различных параметров, которые позволят вам изменить такие вещи, как фон, цвета по всему сайту, параметры заголовка, отображение меню, макет сайта и многое другое.
Создание страниц веб-сайта с помощью WordPress
Добавление страниц на ваш сайт — довольно простая задача. Все, что вам нужно сделать, это перейти на страницу Pages> Добавить новый .
Затем введите имя своей страницы и добавьте основной текст, изображения и многое другое.
Добавление функций веб-сайта через плагины WordPress
Вероятно, вы захотите дополнительно настроить свой сайт. Плагины — это то, как WordPress обрабатывает добавление дополнительных функций на ваш сайт.
Они могут работать в фоновом режиме, как плагины SEO или безопасности.Или их можно использовать для настройки функциональности вашего интерфейса, например для совместного использования в социальных сетях. В WordPress вы можете добавлять плагины, перейдя в меню Plugins , выбрав Add New и либо просмотрев, какие плагины доступны, либо выполнив поиск, чтобы найти конкретный.
В WordPress вы можете добавлять плагины, перейдя в меню Plugins , выбрав Add New и либо просмотрев, какие плагины доступны, либо выполнив поиск, чтобы найти конкретный.
Это лишь краткое изложение, чтобы предоставить вам достаточно информации для создания прочной основы сайта. Вам захочется проводить больше времени, экспериментируя, настраивая и доводя свой сайт до совершенства.
Вариант 2. Как создать веб-сайт с помощью конструктора веб-сайтов
Если вы используете конструктор веб-сайтов для создания веб-сайта, инструкции будут зависеть от того, какой конструктор веб-сайтов вы выберете. Большинство из них предназначены для того, чтобы помочь вам пройти весь процесс, как только вы начнете.
В рамках этого руководства мы будем использовать конструктор сайтов HostGator. Gator — это умный конструктор веб-сайтов, который автоматизирует для вас большую часть процесса создания веб-сайтов.
Для начала вам будет предложено указать категорию создаваемого вами веб-сайта, а также название вашего веб-сайта.
Конструктор веб-сайтов создаст базовый дизайн веб-сайта на основе предоставленной вами информации. Затем он шаг за шагом проведет вас через то, как выбрать основные элементы дизайна для вашего сайта, такие как цветовую схему и фоновое изображение.
После того, как вы завершите начальную проверку, дизайн вашего веб-сайта будет в основном на своем месте! Оттуда вы можете приступить к работе над деталями.
Вы можете добавить уникальную копию, щелкнув слова, уже находящиеся на странице, и набрав то, что вы хотите, чтобы они говорили.
Конструктор веб-сайтов автоматически предоставит соответствующие изображения для вашего сайта, но вы можете изменить их и добавить свои собственные, щелкнув изображение, выбрав Выбрать изображение и либо выбрав из отображаемой библиотеки изображений, либо нажав Мои изображения , чтобы добавить свои.
И вы можете перемещать блоки, которые конструктор веб-сайтов предоставил для каждой страницы, нажимая на синие стрелки, которые появляются при прокрутке страницы. Если вы хотите полностью избавиться от блока, щелкните значок корзины, который отображается рядом со стрелками.
Если вы хотите полностью избавиться от блока, щелкните значок корзины, который отображается рядом со стрелками.
Когда ваши основные страницы будут выглядеть так, как вы хотите, вы можете добавлять любые новые, которые вам нужны. Когда вы нажимаете Pages в меню в левой части экрана, вы можете указать желаемое имя страницы и выбрать, должна ли она находиться под существующей родительской страницей в меню или стать ее частью. самого главного меню.
Это поможет вам создать структуру вашего веб-сайта, которую вы разработали на втором шаге.
Конструктор веб-сайтов HostGator предназначен для того, чтобы избавить вас от большей части работы по созданию веб-сайта, а также упростить настройку необходимых вам частей, чтобы сделать его уникальным.Потратив немного времени на то, чтобы поиграть в нем, вы должны познакомиться с различными вариантами, которые у вас есть для внесения любых изменений, которые вы хотите.
Обращаюсь к вам: пришло время создать ваш веб-сайт
Как видите, создать собственный веб-сайт на удивление легко, независимо от вашего уровня подготовки. Благодаря мощи WordPress или конструктора веб-сайтов, создать собственный веб-сайт без помощи профессионала веб-дизайна очень просто.
Благодаря мощи WordPress или конструктора веб-сайтов, создать собственный веб-сайт без помощи профессионала веб-дизайна очень просто.
Если вы выполнили все вышеперечисленные шаги, значит, теперь у вас есть веб-сайт, готовый для работы в Интернете.Поздравляю!
Помните, что большинство веб-сайтов действительно никогда не заканчиваются. По мере того, как вы узнаете больше о своей аудитории, экспериментируете с контентом и тестируете свои результаты, ваш сайт будет расти и развиваться. Прелесть использования инструментов для создания веб-сайтов, описанных в этом посте, заключается в том, что вы можете быстро внести эти изменения самостоятельно, узнав больше о том, как ваш веб-сайт работает в процессе.
Кристен Хикс — внештатный писатель из Остина, постоянный ученик и постоянное желание узнавать что-то новое.Она использует это любопытство в сочетании с опытом работы в качестве внештатного владельца бизнеса, чтобы писать в блоге HostGator о вещах, ценных для владельцев малого бизнеса. Вы можете найти ее в Твиттере по адресу @atxcopywriter.
Вы можете найти ее в Твиттере по адресу @atxcopywriter.
Связанные
Как создать план веб-сайта
Благодаря бесплатному и простому программному обеспечению для веб-дизайна и онлайн-платформам для управления контентом, таким как WordPress, создать новый веб-сайт стало проще, чем когда-либо. Через пять минут и пару кликов вы можете создать веб-сайт домашнего бизнеса.Однако, если ваша цель — создать веб-сайт, который привлекает клиентов и клиентов, вы не можете просто создать веб-сайт и ожидать успеха. Планирование веб-сайта так же важно, как и его создание.
Чтобы не пропустить ни одного важного шага при создании своего веб-сайта, следуйте простой инструкции P.L.A.N. акроним для создания веб-присутствия, которое поможет вам достичь целей вашего домашнего бизнеса.
Что означает P.L.A.N.
Чтобы помочь вам понять, что потребуется вашему веб-сайту, используйте P.L.A.N. акроним:
Подготовьте — Определите вашу целевую аудиторию, соответствующий тон веб-сайта и цели.
Пейзаж — Продумайте, как вы хотите, чтобы ваш сайт работал. В частности, какие функции должны быть на вашем сайте?
Aesthetics — То, как ваш веб-сайт выглядит и воспринимается, так же важно, как и то, на что он способен. Подумайте, какие цвета и изображения вы хотите разместить на своем сайте и как ваш сайт сравнивается с конкурентами.
Навигация — Важно спланировать, как вы хотите, чтобы ваша аудитория направлялась через ваш веб-сайт. Продумав, какие страницы вам нужны и как они должны быть расположены, вы поможете на раннем этапе обеспечить хорошее впечатление посетителей.
Как получить P.L.A.N. Сайт
ПОДГОТОВЬТЕСЬ : Прежде чем перейти в онлайн, чтобы купить доменное имя и веб-хостинг для создания своего сайта, вам понадобится план. Составьте свой бизнес-план, чтобы помочь вам в следующих шагах:
- Определите, кто является вашим целевым рынком.
 Подумайте о том, кто является наиболее вероятными покупателями того, что вы продаете, и как лучше с ними поговорить.
Подумайте о том, кто является наиболее вероятными покупателями того, что вы продаете, и как лучше с ними поговорить. - Определитесь с целью для своего сайта. Ваша цель включает в себя то, что вы хотите, чтобы веб-сайт делал для вас, и если вы хотите привлекать потенциальных клиентов, продавать продукты или, возможно, работать как онлайн-брошюра.
- Соберите воедино необходимую информацию на сайте для достижения вашей цели.
- Организуйте свою информацию на основе вашего целевого рынка и того, как вы думаете, лучший способ предоставить эту информацию вашим клиентам.В некоторых случаях тон будет формальным или деловым, другие презентации требуют более небрежного — возможно, даже причудливого — внешнего вида.
LANDSCAPE: Определение «ландшафта» вашего веб-сайта по существу определяет, какие функции веб-сайта являются важными и желательными для достижения целей вашего веб-сайта. Для этого вам нужно вернуться к целям вашего веб-сайта на предыдущем шаге. Например, если вы хотите продавать товары, вам понадобится обработка кредитной карты и функция корзины покупок.
Например, если вы хотите продавать товары, вам понадобится обработка кредитной карты и функция корзины покупок.
Следует учитывать следующие особенности:
- Лид-магнит для создания списка адресов электронной почты
- Настройка электронной торговли, включая корзину покупок и обработку платежей
- Фото- или видеогалерея
- Блог
- Карта и направления, если вы видите клиентов в своем домашнем офисе
- Контактная страница или информация, включая вашу часы работы
- Ссылки на социальные сети и кнопки обмена
- Часто задаваемые вопросы (FAQ)
- Портфолио
- Страница с отзывами
Вы не только хотите рассмотреть возможности внешнего интерфейса, но также захотите рассмотреть такие внутренние функции, как:
- Интегрированные маркетинговые системы, такие как поисковая оптимизация (SEO)
- Меры безопасности, такие как сертификат SSL, чтобы помочь вашим посетителям чувствовать себя в безопасности
- Кэширование, чтобы помочь вашим веб-страницам загружаться быстрее
Вам не обязательно нужны все перечисленные выше функции. Опять же, вам нужно учитывать свой рынок и свои цели для сайта, чтобы определить, что вам нужно.
Опять же, вам нужно учитывать свой рынок и свои цели для сайта, чтобы определить, что вам нужно.
ЭСТЕТИКА: Эстетика дизайна или то, как выглядит ваш сайт, является важной частью процесса создания веб-сайта. К счастью, большинство веб-хостов предлагают шаблоны, а у платформ управления контентом есть темы, упрощающие эту часть.
Как определить внешний вид вашего сайта:
- Вернитесь к тому, кем вы решили быть своим рынком. Подумайте об их демографии.Вы бы подошли к владельцам бизнеса иначе, чем к родителям или сторонникам выживания. Важно, чтобы тон вашего сайта соответствовал вашему рынку. Например, не выбирайте какой-нибудь шаблон музыкальной индустрии сумасшедшего цвета, если вы планируете вести бизнес на консервативном рынке B2B.
- Сделайте ваш сайт удобным для чтения. Как правило, белый шрифт на черном фоне читать сложнее, чем черный на белом. Также обратите внимание на стиль шрифта. Придерживайтесь базовых шрифтов, которые все браузеры смогут предоставить читателю.

- Используйте изображения, потому что, как гласит старая пословица, изображение говорит тысячу слов. Исследования показывают, что читателей привлекает визуальный контент. Но вам нужно выбрать качественную графику, которая улучшит ваш контент и сообщение, и не переборщить с слишком большим количеством изображений. Вы можете делать свои собственные фотографии или в Интернете есть бесплатные и недорогие варианты стоковых фотографий. Если у вас нет модного программного обеспечения для редактирования фотографий, вы можете воспользоваться одним из бесплатных и недорогих онлайн-вариантов редактирования графики, например Canva.
- Как и в случае с печатной газетой, то, что находится в верхней части страницы, является верхним содержанием. Вам нужна самая лучшая информация, информация, которую ваши посетители пришли на ваш сайт, чтобы найти, на переднем плане и в центре экрана. Ваши посетители могут посетить слишком много других веб-сайтов, если они не могут найти на вашем сайте то, что им нужно.
 Вы должны иметь это в виду для каждой страницы своего веб-сайта. Не заставляйте посетителей прокручивать страницу вниз, чтобы получить нужную информацию.
Вы должны иметь это в виду для каждой страницы своего веб-сайта. Не заставляйте посетителей прокручивать страницу вниз, чтобы получить нужную информацию. - Используйте адаптивный дизайн.Адаптивный дизайн позволяет переводить веб-страницы в формат, который можно просматривать на мобильных устройствах, таких как подключенные смартфоны и планшеты.
Если вы не знаете, как визуально создать тон своего веб-сайта, посетите веб-сайты своих конкурентов, чтобы узнать, как они это делают. Вы получите представление о том, что делать, а также о том, что можно сделать лучше.
Важно
Вы не хотите копировать или заниматься плагиатом. Вы просто хотите получить представление о цветах, шрифтах и темах, которые используются для создания атмосферы для посетителей.
НАВИГАЦИЯ: Навигация по сайту — это способ организации страниц сайта и ссылок. Выбор структуры навигации до того, как вы создадите, имеет решающее значение для разработки сайта, которым будет легко пользоваться вашим посетителям и который сможет найти то, что им нужно. Чтобы определить навигацию по вашему сайту:
Чтобы определить навигацию по вашему сайту:
- Используйте лист бумаги, чтобы нанести на карту свой участок. Вверху будет ваша домашняя страница или главная страница вашего сайта. Это страница, на которую будет вести URL вашего домена (www.yourbusiness.com).
- Перечислите нужные вам страницы, такие как «О нас» и «Контакты» чуть ниже вашей домашней страницы. Если у вас будет касса или корзина для покупок, эта функция также будет доступна на этом уровне.
- Перечислите основные категории вашего сайта прямо под вашей домашней страницей — на том же уровне, что и «О нас» и «Контакты». Например, если у вас есть кулинарный магазин, вашими основными категориями могут быть «Посуда», «Кастрюли и сковороды», «Кухонные принадлежности» и «Рецепты».
- В основных категориях укажите подкатегории. Снова используя пример кулинарного магазина, в разделе «Посуда» могут быть «Ножи», «Сервировочная посуда» или другие предметы из этой категории.В разделе «Кухонные инструменты» может быть такое оборудование, как «Мультиварки», «Спирализаторы» и «Миксеры».

Как только вы узнаете все, какие страницы вам понадобятся, решите, как вы упростите их поиск. У большинства сайтов есть верхнее и / или боковое меню, которое появляется на каждой странице. Верхнее меню, как правило, имеет более ограниченное пространство, чем боковые меню, поэтому обычно вам нужны только ваши главные страницы (Домашняя страница, О нас, Контакты) и, возможно, ссылки на страницы верхней категории вверху. Но опять же, вы хотите, чтобы людям было легко найти то, что они ищут.
Один из вариантов — иметь раскрывающийся список в верхнем меню. Возвращаясь к примеру с магазином кулинарии, когда человек наводит курсор на основную категорию «Посуда» в верхнем меню, появляется раскрывающийся список подкатегорий «Ножи» и «Сервировочная посуда». Вы можете добиться этого с помощью боковых меню, используя эффект вложенности, при котором щелчок по основной категории затем открывает список подкатегорий под ней.
Включите на свой веб-сайт окно поиска для нетерпеливого человека, который не хочет ковыряться, чтобы найти то, что он хочет, или для посетителя, у которого возникают проблемы с поиском того, что они хотят.
Собираем все вместе
После того, как вы завершили свой P.L.A.N., вы готовы перейти к этапу строительства. Это начинается с покупки доменного имени и веб-хостинга, а затем выбирается тема, которая будет соответствовать вашему тону, и предоставить все функции, которые вы хотите включить.
Создав свой сайт, убедитесь, что все страницы и графика загружаются правильно. Проверьте свои формы, чтобы убедиться, что они работают. Рассмотрите возможность предварительного просмотра и использования вашего сайта в разных браузерах (Chrome, Firefox, Edge и Safari), а также на мобильных устройствах (смартфонах и планшетах), чтобы убедиться, что все элементы отображаются и работают.
30 советов по созданию вашего первого бизнес-сайта
Не знаете, что блог от веб-сайта из социальной сети? Вы готовы создать свой первый бизнес-сайт, но не знаете, с чего начать?
Наличие профессионального, всеобъемлющего веб-сайта важно практически для любого нового бизнеса. Но начало работы может показаться пугающим для тех, у кого раньше никогда не было собственного веб-сайта. Ниже приведены советы по созданию вашего первого бизнес-сайта.
Но начало работы может показаться пугающим для тех, у кого раньше никогда не было собственного веб-сайта. Ниже приведены советы по созданию вашего первого бизнес-сайта.
Имейте четкую цель
Каждый сайт малого бизнеса уникален, потому что каждый служит своей цели.Если вы хотите, чтобы ваш первый бизнес-сайт был порталом для людей, покупающих продукты, вам необходимо построить его вокруг этой цели. Если вы хотите, чтобы он предоставлял информацию и побуждал потенциальных клиентов звонить вам, вы должны строить его с учетом этой цели. Веб-сайт без четкой цели будет стоить вам только времени и денег, но при этом не принесет никакой пользы.
Напишите свое собственное содержание
Перед тем, как приступить к созданию своего первого бизнес-сайта, вы должны решить, по крайней мере в общих чертах, что вы хотите, чтобы он говорил.По словам Эмили Брэкет, президента компании Visible Logic, занимающейся дизайном и брендингом, владелец веб-сайта должен хотя бы начать создание контента для своего собственного сайта. Даже если вы планируете нанять кого-нибудь для редактирования или доработки, вы знаете основную идею своей компании больше, чем кто-либо другой.
Даже если вы планируете нанять кого-нибудь для редактирования или доработки, вы знаете основную идею своей компании больше, чем кто-либо другой.
Четко и быстро сформулируйте свою цель
Однако вы хотите, чтобы письменное содержание вашего веб-сайта не было слишком длинным. Посетители веб-сайтов не часто тратят много времени на чтение страниц содержания только для того, чтобы найти основную информацию.Поэтому убедитесь, что важные моменты о вашей компании и ее предложениях очень понятны и легко доступны для посетителей.
Расскажите клиентам, что вы можете для них сделать
Это также может помочь попробовать прочитать ваш контент в качестве потенциального посетителя. По словам Брэкет, распространенная ошибка, которую она видит среди новых владельцев веб-сайтов, — это тенденция сосредотачиваться на том, что они делают, а не на том, какую выгоду они приносят клиентам или клиентам.
Используйте призывы к действию
Другой способ сделать ваши цели ясными для посетителей — это использовать призывы к действию. Вы хотите, чтобы они подписались на вашу рассылку новостей? Если да, добавьте форму на главную страницу. Вы хотите, чтобы они делали покупки через вашу новую коллекцию товаров? Скажи им об этом.
Вы хотите, чтобы они подписались на вашу рассылку новостей? Если да, добавьте форму на главную страницу. Вы хотите, чтобы они делали покупки через вашу новую коллекцию товаров? Скажи им об этом.
Разработка иерархии страниц
Практически все бизнес-сайты включают в себя как минимум несколько разных страниц. Вы можете выбрать очень простой формат, включая домашнюю страницу, страницу о странице и страницу контактов. Или вы можете захотеть разные страницы для ваших разных услуг, с главной страницей услуг, которая предлагает общий обзор.Это то, о чем вы должны решить или, по крайней мере, подумать, прежде чем создавать или нанимать кого-то для создания вашего сайта.
Draw Inspiration
Если вы не уверены в том, как должен выглядеть ваш первый бизнес-сайт или как вы хотите, чтобы ваше содержание читалось, поищите несколько сайтов, которые вам действительно нравятся. Конечно, не копируйте их. Но поиск внешнего вдохновения может помочь вам понять, чего вы хотите от своего нового сайта.
Профессиональный веб-сайт> Личное достижение
Малые предприятия, испытывающие нехватку денег, могут захотеть пойти по пути DIY для своего первого бизнес-веб-сайта.Некоторым это удалось, но для нового владельца бизнеса это сложно. Брэкет сказал в телефонном интервью Small Business Trends:
: «Я постоянно слышу это от владельцев бизнеса, которые пытались создать свои собственные веб-сайты. Они чувствовали себя такими гордыми, и это был такой замечательный опыт обучения. Но факт в том, что клиентов не волнует, какой это был отличный опыт обучения. Их волнует только то, чтобы ваш сайт выглядел профессионально. Поэтому, даже если вы очень много работали над этим, если он не выглядит профессионально, это может нанести ущерб вашему бизнесу.”
Владеть своим доменом
Bracket также рекомендует всем компаниям приобрести реальное доменное имя. Некоторые провайдеры предлагают бесплатные с расширениями. Но yourbusiness.com обычно более профессиональный и запоминающийся, чем yourbusiness. wordpress.com.
wordpress.com.
Выберите надежный хост
Также доступно множество различных хостинговых платформ. Брекет и ее команда рекомендуют и в основном работают с WordPress, который, по ее словам, является отличным масштабируемым и настраиваемым вариантом.Но есть и другие, на которые вы можете обратить внимание, исходя из потребностей вашего конкретного веб-сайта.
Рассмотрите возможность роста в будущем
Однако, если вы планируете или надеетесь быстро развить свой бизнес, хорошо подумайте, прежде чем выбирать недорогую платформу, предназначенную для очень небольших сайтов. Такие платформы, как Wix и Squarespace, могут отлично работать для компаний, которые планируют оставаться относительно небольшими и использовать всего несколько функций. Но если вы когда-нибудь перерастете их, перенос всего содержимого вашего сайта на новый хост может стать проблемой, по словам Брекета.
Найдите дизайнера, которым вы восхищаетесь
Если вы собираетесь нанять кого-то для создания вашего первого бизнес-сайта, выберите того, кто, по вашему мнению, соответствует стилю вашего бизнеса. Один из лучших способов сделать это — посмотреть на те сайты, которыми вы восхищаетесь, и выяснить, кто отвечает за дизайн.
Один из лучших способов сделать это — посмотреть на те сайты, которыми вы восхищаетесь, и выяснить, кто отвечает за дизайн.
Искать образцы и ссылки
После того, как у вас будет несколько имен, которые нужно рассмотреть, взгляните на их другие работы и не бойтесь просить ссылки.
Учитывайте масштаб проекта
Однако, даже если вы нашли несколько сайтов, которые вам нравятся, на них может не быть многих элементов, которые были бы применимы к вашему собственному проекту веб-сайта.При поиске примеров следует учитывать масштаб проекта и актуальные элементы дизайна. Вы не хотите выбирать дизайнера на основе его работы с крупными брендами, у которых есть сотни страниц веб-сайтов, если ваш проект очень маленький и простой.
Просмотрите готовые темы
Не у каждого нового владельца бизнеса обязательно будут ресурсы, чтобы нанять команду дизайнеров. В зависимости от выбранного вами веб-хостинга для покупки доступно множество готовых тем.Так что найдите тему, которая соответствует вашему бренду и позволит внести небольшие правки в будущем.
Держитесь подальше от бесплатных тем
Однако Bracket предостерегает от компаний, выбирающих бесплатные темы для своих сайтов, поскольку они часто не так безопасны, как те, которые вы покупаете. Это не обязательно должно быть огромными расходами, но даже небольшое вложение в хорошую тему может помочь защитить ваш первый бизнес-сайт.
Добавить лицо
Один из обычных элементов многих популярных веб-сайтов для малого бизнеса, согласно Брэкету, — это фотография основателя или команды.Она объясняет:
«Часто с новыми компаниями или владельцами веб-сайтов они хотят попытаться сделать свой бизнес крупным. Но это не всегда полезно. Многие клиенты хотят знать, что с ними будет работать реальный человек. Так что добавить хорошее фото себя или своей команды — почти всегда хорошая идея ».
Расскажите личную историю
Еще один способ заставить людей чувствовать себя более связанными с вашим бизнесом через ваш веб-сайт — это рассказать вашу историю. Скобка говорит:
Скобка говорит:
«Очень приятно включить историю о себе или о том, почему вы создали бизнес в первую очередь, если эта причина — нечто большее, чем просто« заработать деньги ». Если вы начали бизнес, чтобы помогать людям или если что-то случилось, что привело к вашей бизнес-идее, людям нравятся подобные истории ».
Настройка Easy Contact
За очень ограниченными исключениями, каждый веб-сайт компании, независимо от типа и размера, должен включать контактную информацию.Это может быть адрес электронной почты, номер телефона, адрес, учетные записи социальных сетей или все вышеперечисленное. Чем больше способов вы дадите людям возможность связаться с вами, тем больше они будут чувствовать себя комфортно.
Всегда включайте контактную форму
При принятии решения о том, какие типы контактной информации предоставлять, всегда следует включать контактную форму, говорит Брекет. Иногда люди хотят связаться с ними, но у них нет доступа к своей основной почтовой программе или они просто не могут щелкнуть ссылку на вашу электронную почту по какой-либо причине. Контактная форма позволяет людям легко отправлять сообщения независимо от того, где они находятся и какое устройство они используют.
Контактная форма позволяет людям легко отправлять сообщения независимо от того, где они находятся и какое устройство они используют.
Сохраняйте простоту элементов дизайна
Работаете ли вы с дизайнером или просто выбираете шаблон, не сходите с ума с различными элементами дизайна. Придерживайтесь нескольких цветов или текстур и не добавляйте слишком много разных шрифтов или размеров шрифта.
Сделайте текст удобным для чтения
Поскольку текст вашего сайта, скорее всего, предоставляет посетителям большую часть важной информации, важно, чтобы они действительно могли его прочитать.Базовые шрифты, такие как те, которые могут предложить ваш дизайнер или тема, лучше всего подходят для удобочитаемости. Так что не меняйте все свои шрифты на причудливые буквы только потому, что вы думаете, что это круто выглядит.
Добавьте ценные изображения
Визуальные эффекты, такие как изображения, также могут иметь большое значение для добавления интереса к вашему первому бизнес-сайту. Некоторые идеи для подходящих изображений включают командные фотографии, примеры вашей работы и даже актуальные стоковые изображения.
Некоторые идеи для подходящих изображений включают командные фотографии, примеры вашей работы и даже актуальные стоковые изображения.
Избегайте дешевой стоковой фотографии
Однако подавляющее количество стоковых фотографий ничего не добавит к вашему первому бизнес-сайту.Так что, если вы не хотите вкладывать деньги в хорошие изображения, лучше просто пропустить это. Скобка говорит:
«Некоторые люди видят другие веб-сайты, на которых используются отличные фотографии, и думают:« Мне действительно нужна фотография здесь ». Но тогда они не хотят ничего платить за фотографии, поэтому в конечном итоге они получают один показать что-нибудь о бизнесе, низкого качества и тысячу раз просмотрено. Если он на самом деле ничего не добавляет на вашу страницу, возможно, вам лучше вообще без фото.”
Включите отзывы клиентов
Отзывы клиентов могут быть еще одним замечательным элементом множества бизнес-сайтов. Если ваш бизнес совсем новый, постарайтесь сначала получить несколько качественных отзывов, а не просто публиковать мягкие общие рекомендации. Но даже несколько текстовых блоков от клиентов могут повысить доверие к вам.
Но даже несколько текстовых блоков от клиентов могут повысить доверие к вам.
Scout Good Images
Добавление изображений с этими отзывами может еще больше увеличить их распространенность на вашем сайте. Но вам, возможно, придется поработать над получением наилучших возможных изображений.Bracket объясняет:
«Я обнаружил, что клиенты, которые любят добавлять фотографии в такие вещи, как отзывы, если они просят клиентов предоставить фотографии, они, как правило, немного стесняются их отправлять. Но если они просто спросят, могут ли они использовать фотографию со своей страницы в LinkedIn или сделать ее во время телефонного разговора, они с большей вероятностью пойдут на это. Вы должны упростить им задачу ».
Добавьте видеоэлементы, когда это возможно.
Вы также можете добавить видео-отзывы или другие типы видеоконтента на свой первый бизнес-сайт, если он имеет отношение к вашему сообщению и имеет высокое качество.
Настаивайте на мобильном сайте
Но независимо от того, какой тип контента вы решите включить на свой веб-сайт, убедитесь, что сам сайт адаптивен или адаптирован для мобильных устройств. Наличие сайта, не оптимизированного для мобильных устройств, может оттолкнуть клиентов, нанести ущерб вашему SEO и выглядеть непрофессионально.
Наличие сайта, не оптимизированного для мобильных устройств, может оттолкнуть клиентов, нанести ущерб вашему SEO и выглядеть непрофессионально.
Исследование SEO
SEO — это концепция, которую вы должны помнить на протяжении всей работы вашего сайта. Поначалу ваш дизайнер должен уметь помочь с основами. Но со временем вы, вероятно, захотите познакомиться с некоторыми концепциями, чтобы люди могли легко найти вас в Интернете.
Учитесь на ходу
Когда ваш первый бизнес-сайт заработает, процесс еще далеко не закончен. Вы сделали отличный первый шаг. Но веб-сайт компании никогда не бывает полным. Добавляйте или изменяйте элементы по мере роста и изменения вашего бизнеса. Адаптируйтесь к таким вещам, как SEO и мобильный дизайн. И всегда помните о потребностях и желаниях своих клиентов, когда дело касается вашего первого бизнес-сайта.
Эта статья опубликована в журнале Small Business Trends Magazine.Подпишитесь на журнал сегодня. И обязательно ознакомьтесь с архивными выпусками журнала.
Веб-команда Фото через Shutterstock
Лучший бесплатный конструктор веб-сайтов 2021
Создание веб-сайта раньше было предметом (geddit?) Профессиональных дизайнеров и программистов, но благодаря бесплатным приложениям для создания веб-сайтов в наши дни это то, чем может заняться каждый.
Мы уже представили лучшее программное обеспечение для создания веб-сайтов, которое включает платные услуги с широчайшим набором функций.Однако есть несколько хороших бесплатных конструкторов сайтов.
Проблема в том, что существует так много приложений и сервисов для создания веб-сайтов, которые соперничают за внимание, что может быть трудно понять, какое из них выбрать — вот где мы можем помочь.
Мы собрали лучшие из доступных бесплатных конструкторов веб-сайтов, включая как автономное программное обеспечение, так и онлайн-инструменты.
Обычно быстрее, проще и эффективнее создавать и редактировать сайт полностью онлайн с помощью редактора WYSIWYG, но если вам нужен полный контроль над всеми аспектами дизайна и веб-хостинга вашего сайта, вам понадобится бесплатный веб-сайт для настольных компьютеров. строитель.
строитель.
Итак, хотите ли вы создать сайт для своего бизнеса, новый блог или просто хотите создать для себя присутствие в Интернете, вот лучшие бесплатные услуги по созданию веб-сайтов, которые помогут вам.
Топ-3 услуг по созданию веб-сайтов
2. Gator — отличный сервис для создания веб-сайтов
Gator Site Builder от Hostgator имеет великолепно дешевый стартовый пакет, который включает бесплатный хостинг и доменное имя, а также бесплатный SSL-сертификат.Вы также получаете постоянно доступную поддержку клиентов и преимущества аналитики веб-сайтов: все со скидкой 50%, что означает, что вы платите всего 3,84 доллара в месяц. View Deal
3. Zyro — серьезный, качественный конструктор сайтов
Компания Zyro, принадлежащая Hostinger, предлагает конструктор веб-сайтов, который очень прост в использовании и идеально подходит для новичков, позволяя любому быстро создать свой сайт. Вы тоже заплатите очень мало за эту привилегию, и даже премиальный план Unleashed стоит всего 3 доллара.09 ежемесячно.Просмотр
Вы тоже заплатите очень мало за эту привилегию, и даже премиальный план Unleashed стоит всего 3 доллара.09 ежемесячно.Просмотр
Wix упрощает разработку веб-сайта, давая экспертам достаточно возможностей для настройки элементов, если они в этом нуждаются.
1. Wix
Лучший бесплатный конструктор веб-сайтов
Причины купить
+ Очень удобный редактор ADI + Но эксперты могут настроить все + Мощный и хорошо оснащенный
Wix — известный конструктор веб-сайтов, который предлагает бесплатный план, позволяющий вам запускать эту услугу, не вставляя рука в кармане.И вы получаете пользу от одного из самых впечатляющих редакторов веб-сайтов в отрасли.
Этот редактор можно запускать в режиме ADI (искусственный интеллект дизайна), который имеет очень простой интерфейс, чтобы все было действительно простым и удобным для пользователя. Это отлично подходит для новичков, поскольку вы можете создать базовый сайт, даже не беспокоясь удаленно (также предоставляется ряд привлекательных шаблонов).
Те, кто хочет больше участвовать в настройке дизайна своего веб-сайта, могут перейти к полноценному редактору Wix, который может похвастаться мощной функциональностью и возможностью по-настоящему отточить свой веб-сайт и сделать его таким, как вы хотите.Визуальный предварительный просмотр элементов страницы также позволяет легко выбрать то, что вам нужно для любой конкретной части веб-страницы.
Wix настолько отточен, что создание вашего сайта с помощью редактора больше похоже на использование собственного приложения, а не конструктора веб-сайтов, и он также обеспечивает отличную поддержку широкого спектра мультимедиа, а также качественную поддержку клиентов, даже на бесплатный план. Кроме того, недавно был выпущен Wix Turbo, который улучшает производительность и скорость всех веб-сайтов Wix.
Мощная функция ведения блогов дополняет все, и вы получаете действительно высококачественное предложение с этим бесплатным конструктором сайтов.
Прочтите наш обзор Wix здесь.
(Изображение предоставлено: Постоянный контакт)
2. Постоянный контакт
Конструктор веб-сайтов с функцией электронной коммерции
Причины для покупки
+ Простая настройка + Уровень бесплатного пользования + Вариант электронного маркетинга
Причины, по которым следует избегать
-Publishing требуется оплата
Constant Contact предоставляет интеллектуальный конструктор веб-сайтов и платформу для интернет-магазинов, которые можно использовать бесплатно.
Создать веб-сайт легко с помощью функции перетаскивания, что позволяет легко и просто настроить дизайн и добавить необходимые функции.
Настройки автоматически оптимизируются для мобильных платформ и SEO, а в пакет входит бесплатная библиотека изображений с более чем 50 000 изображений.
Платформа электронной коммерции позволяет совершать онлайн-платежи через Paypal, Mollie или Stripe. Существуют функции заказа и инвентаризации, которые автоматически обновляют инвентарь заказами и отправляют уведомление по электронной почте, когда товары заканчиваются.
Хотя веб-сайт базового уровня бесплатный, существуют платные планы, которые добавляют дополнительные функции. Кроме того, доступен платный электронный маркетинг, позволяющий привлекать новых клиентов.
В целом, Constant Contact хорошо справляется с настройкой основ. Бесплатный план — отличный способ настроить свой веб-сайт, но если вы хотите опубликовать веб-сайт, вам нужно будет заплатить.
Прочтите наш обзор Constant Contact здесь.
Если вы хотите создать веб-сайт как можно быстрее, не ищите ничего, кроме Weebly.Он настолько прост в использовании, что у вас будет отличный сайт за считанные минуты.
3. Weebly
Быстрый и простой бесплатный конструктор веб-сайтов
Причины для покупки
+ Мощное бесплатное решение + Автоматическое создание веб-сайтов для новички + Тонны стильных шаблонов
Weebly предлагает вам два способа создания вашего веб-сайта. Оба включают создание его в Интернете, и оба являются максимально быстрыми и безболезненными.
Самым простым вариантом является использование базового конструктора редактора, который поможет вам ответить на ряд вопросов перед автоматическим созданием сайта для вас.Возможности для настройки есть, но здесь основное внимание уделяется быстрым результатам для всех, кто боится создавать веб-сайты.
Доступен более практический подход, если вы решите использовать стандартный редактор. Есть буквально сотни стильных шаблонов на выбор — и, да, они действительно впечатляют, — которые вы можете настроить и адаптировать к своим потребностям с помощью красивого редактора WYSIWYG.
Несмотря на то, что Weebly является облачным конструктором веб-сайтов, он дает вам большую степень контроля над внешним видом вашего сайта и размещением элементов страницы.Вы также можете оживить его с помощью дополнительных функций, таких как информационный бюллетень и чат. Эта мощность и гибкость делают Weebly хорошим и бесплатным конструктором веб-сайтов.
Прочтите наш обзор Weebly здесь.
WordPress — инструмент, который выбирают многие владельцы блогов. К нему нужно немного привыкнуть, но как только вы освоите его, вам понравится его гибкость.
4. WordPress
Бесплатный конструктор веб-сайтов с открытым исходным кодом
Причины для покупки
+ Простота в использовании онлайн-редактор + Множество бесплатных тем
Причины, по которым следует избегать
-Ограниченный диапазон плагинов
Вызывает небольшую путаницу, на самом деле существует две разные версии WordPress.Более сложный вариант можно загрузить с wordpress.org, и вам нужно будет загрузить его в свое веб-пространство и установить с помощью автоматического онлайн-установщика. Затем вы можете настроить шаблоны и использовать надстройки, чтобы сделать сайт своим.
Это путь, по которому идут многие блоггеры, но есть более простой вариант для людей, которые не хотят возиться со скриптами и испачкаться жестким редактированием.
Размещенная версия WordPress позволяет вам создать свой собственный сайт на wordpress. com. Вы можете создать все, от блога или сайта с фотографиями до полноценного интернет-магазина, и есть ряд шаблонов на выбор. Кроме того, пользователи Mailchimp имеют преимущество добавления блока Mailchimp, который, помимо прочего, может расширить ваш список рассылки.
com. Вы можете создать все, от блога или сайта с фотографиями до полноценного интернет-магазина, и есть ряд шаблонов на выбор. Кроме того, пользователи Mailchimp имеют преимущество добавления блока Mailchimp, который, помимо прочего, может расширить ваш список рассылки.
Создаете ли вы статический сайт или сайт в стиле блога с регулярно обновляемым содержанием, онлайн-редактор доставляет удовольствие и позволяет любому создать впечатляющий, профессионально выглядящий сайт. Единственным недостатком является ограниченный набор плагинов и шаблонов по сравнению с настольной версией и другими бесплатными конструкторами веб-сайтов.
Прочтите наш обзор WordPress здесь.
WebSite X5 упрощает создание веб-сайтов на вашем рабочем столе с помощью красивых шаблонов и интуитивно понятного конструктора сайтов.
5. Incomedia WebSite X5
Настольный конструктор веб-сайтов с бесплатной версией
Причины для покупки
+ Простой интерфейс перетаскивания + Гибкие возможности редактирования + Бесплатная версия
Incomedia WebSite X5 претерпел капитальный ремонт в апреле 2019 года с новыми шаблонами, обновленным интерфейсом, новыми платными версиями и многим другим. Главное отметить, что у сервиса теперь есть бесплатная версия для всех (обратите внимание, что бесплатная версия для читателей TechRadar все еще доступна для загрузки). Существуют две платные версии, Evo и Pro, по цене 29,95 евро (27,5 доллара США) и 69,95 евро (64,3 доллара США) соответственно. Это единовременная покупка, и, естественно, обе версии имеют дополнительные и улучшенные функции по сравнению с бесплатной. Существует также демонстрационная версия обеих платных версий, которую вы можете опробовать.
Главное отметить, что у сервиса теперь есть бесплатная версия для всех (обратите внимание, что бесплатная версия для читателей TechRadar все еще доступна для загрузки). Существуют две платные версии, Evo и Pro, по цене 29,95 евро (27,5 доллара США) и 69,95 евро (64,3 доллара США) соответственно. Это единовременная покупка, и, естественно, обе версии имеют дополнительные и улучшенные функции по сравнению с бесплатной. Существует также демонстрационная версия обеих платных версий, которую вы можете опробовать.
В отличие от WordPress и Wix, WebSite X5 — это конструктор веб-сайтов для настольных компьютеров, что означает, что вы можете работать на своем сайте в автономном режиме и иметь больше свободы, чтобы ваш сайт выглядел именно так, как вы хотите.
Есть целый ряд готовых шаблонов на выбор, или вы можете создать свой собственный дизайн с нуля. Затем создайте карту своего сайта, показывая иерархию ваших страниц и то, как они связаны друг с другом — функция, которую вы не найдете в большинстве веб-приложений для создания сайтов. Существует также поддержка электронной коммерции с такими функциями, как страница поиска продукта и оптимизированная проверка.
Существует также поддержка электронной коммерции с такими функциями, как страница поиска продукта и оптимизированная проверка.
Как только это будет сделано, вы будете готовы приступить к созданию своих страниц с помощью простого интерфейса веб-сайта X5 с перетаскиванием, который включает инструменты для редактирования как форматированного текста, так и фотографий.
Если вы не хотите быть привязанным к подписке, WebSite X5 предлагает бесплатный конструктор веб-сайтов, которым легко пользоваться.
Прочтите наш обзор Incomedia WebSite X5 здесь.
Бесплатный HTML-редактор CoffeeCup не является конструктором веб-сайтов WYSIWYG, но он обеспечивает предварительный просмотр вашего сайта в реальном времени по мере его создания
6. Бесплатный HTML-редактор CoffeeCup
Бесплатный HTML-редактор для создания веб-сайтов
Причины для купить
+ Впечатляющий набор шаблонов + Умные функции, такие как предложения тегов и кодов
Причины, которых следует избегать
-Не все функции доступны бесплатно
CoffeeCup Free HTML Editor — одна из умирающих разновидностей программ веб-строительства, которые не использовать CMS (систему управления контентом). Хотя Free HTML Editor не в той же лиге, что и Adobe Dreamweaver, он обладает довольно профессиональным ударом. С разделенным экраном кода / предварительным просмотром можно сразу увидеть эффект внесенных вами изменений.
Хотя Free HTML Editor не в той же лиге, что и Adobe Dreamweaver, он обладает довольно профессиональным ударом. С разделенным экраном кода / предварительным просмотром можно сразу увидеть эффект внесенных вами изменений.
Чтобы помочь вам быстро приступить к работе, в программу встроен ряд шаблонов, а также есть несколько очень полезных функций, таких как теги и предложения кода по мере ввода.
Абсолютным новичкам программа может показаться немного сложной для начала, но ее стоит придерживаться — при условии, что у вас есть некоторые знания HTML.Есть одна небольшая проблема; ряд функций, таких как проверка орфографии и оптимизация кода, включены только в платную версию программы. В противном случае он может стать простой альтернативой бесплатному конструктору сайтов.
Прочтите наш обзор бесплатного HTML-редактора CoffeeCup здесь.
Если вы раньше использовали WordPress, возможно, вас заинтересует мощь Joomla. Однако его не так просто использовать, поэтому новичкам лучше выбрать более простой вариант, например Wix
7.
 Joomla
Joomla
Еще один бесплатный конструктор веб-сайтов
Причины для покупки
+ Огромный выбор тем и расширений + Онлайн-конструктор, подходящий для новичков
Причины, которых следует избегать
— Офлайн-программа не очень удобна для пользователя
Joomla — это известное имя в мире CMS. Возможно, он не так популярен, как WordPress, но предлагает те же два варианта: создать сайт с помощью веб-приложения по адресу launch.joomla.org и разместить его на серверах компании или загрузить программное обеспечение с joomla.org и разместите его самостоятельно.
Если вы выберете последний вариант, вы заметите, что интерфейс намного менее доступен, чем WordPress. Это не совсем непонятно, но есть много меню и опций, которые нужно проработать, и он не так идеален, как WordPress.
Бесплатный конструктор сайтов Joomla почти такой же сложный, но не требует того же процесса настройки, что делает его лучшим вариантом для новичков. Его ключевым преимуществом является огромная коллекция тем и расширений, которые предоставляют бесконечные способы настройки внешнего вида и работы вашего сайта.




 net
net 

 Вы можете просто создать пустую страницу и назвать ее «Блог» или что-то подобное.
Вы можете просто создать пустую страницу и назвать ее «Блог» или что-то подобное. .(Ознакомьтесь с нашим руководством по WordPress SEO, чтобы узнать, как его настроить.)
.(Ознакомьтесь с нашим руководством по WordPress SEO, чтобы узнать, как его настроить.)

 Подумайте о том, кто является наиболее вероятными покупателями того, что вы продаете, и как лучше с ними поговорить.
Подумайте о том, кто является наиболее вероятными покупателями того, что вы продаете, и как лучше с ними поговорить.
 Вы должны иметь это в виду для каждой страницы своего веб-сайта. Не заставляйте посетителей прокручивать страницу вниз, чтобы получить нужную информацию.
Вы должны иметь это в виду для каждой страницы своего веб-сайта. Не заставляйте посетителей прокручивать страницу вниз, чтобы получить нужную информацию.
Добавить комментарий