в чем разница и как создать [руководство]
Карта сайта представляет собой страницу sitemap.html (для посетителей, помогает упростить навигацию и найти любую страницу на большом сайте) или файл sitemap.xml (для поисковых систем), содержащие подробный список всех страниц веб-сайта.
Сайтмап позволяет сократить количество переходов при поиске нужной страницы на любом, даже самом большом сайте. Грамотно настроенная карта сайта способна повысить индексацию страниц веб-сайта.
Какие возможности дает карта сайта?
Поисковики способны просканировать все адреса сайта самостоятельно, но создание карты сайта поможет им узнать, как это лучше сделать.
Сайтмап позволяет:
- найти новые страницы на ресурсе и проиндексировать их;
- расставить приоритетность страниц;
- отследить свежие изменения на индексируемых страницах;
- запомнить частоту обновления индексируемых страниц.
Какие бывают карты сайта?
В общем случае существует два варианта сайтмапа — это веб-страница sitemap. html и файл sitemap.xml. Рассмотрим их поподробнее.
html и файл sitemap.xml. Рассмотрим их поподробнее.
Что такое Sitemap.html?
Это статическая HTML страница, где перечислены ссылки на все основные страницы сайта. Такой формат сайтмапа ориентирован на посетителей сайта и позволяет в 1 клик перейти на любую из страниц.
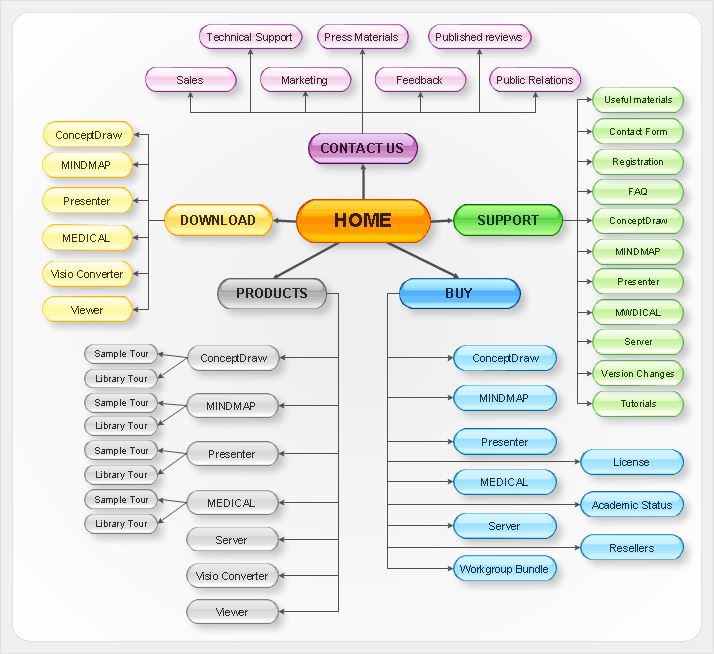
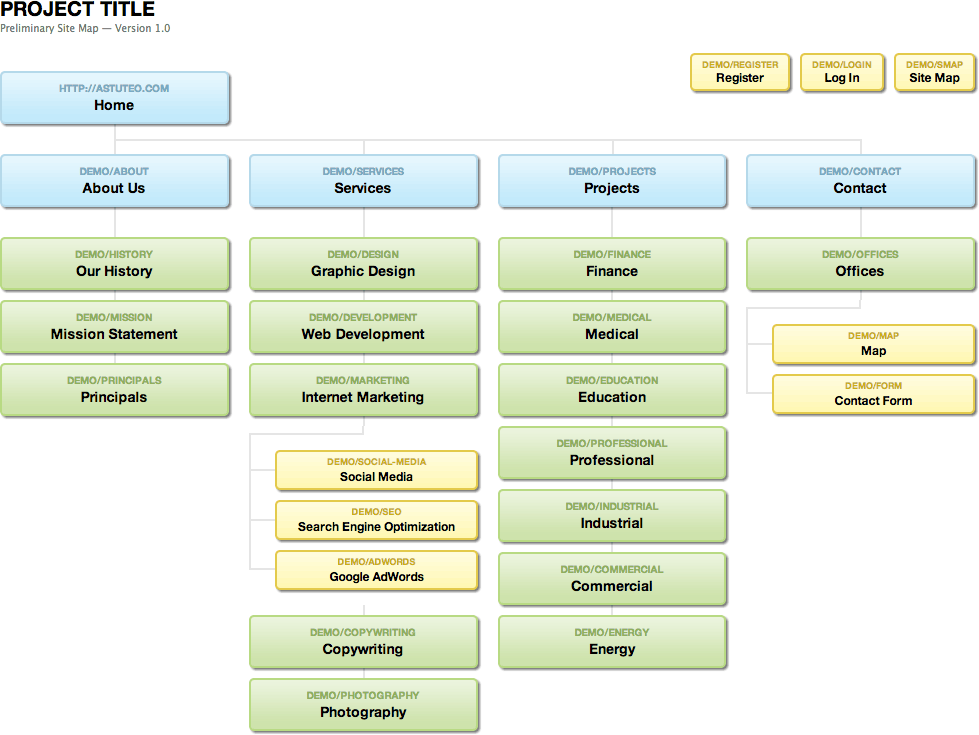
Sitemap.html имеет структуру дерева с развернутыми разделами.
Ссылка на статическую карту сайта зачастую расположена в футере.
Пример ссылки на карту сайта на Tripadvisor.ru
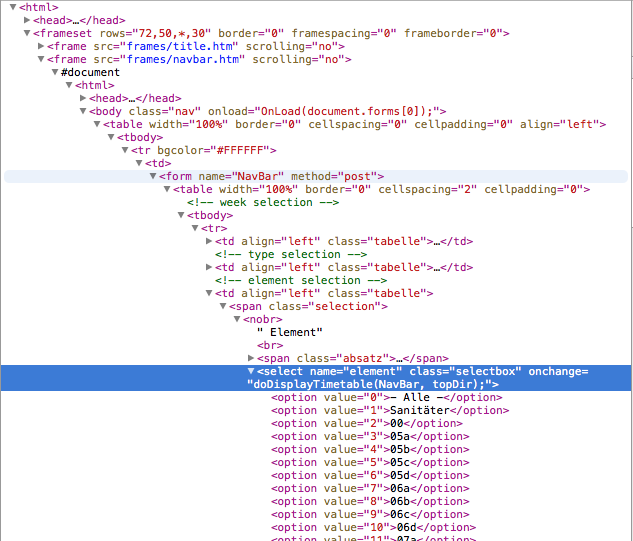
У сайтов с очень сложной структурой HTML карта сайта может состоять из страниц с дополнительным уровнем вложенности.
Пример — карта сайта TripAdvisor.
Пример сложной HTML карты сайта Tripadvisor — уровень 1Пример сложной HTML карты сайта Tripadvisor — уровень 2
Что такое sitemap.xml?
Это файл, лежащий в корневой директории сайта, который читается всеми существующими поисковиками. Его роль — показать поисковым системам все адреса страниц, которые нужно проиндексировать; когда они появились или обновились; с какой регулярностью перепроверять страницы на обновление.
Пример файла — https://livepage.pro/sitemap.xml
Один файл sitemap.xml может включать в себя до 50 000 ссылок. При большем количестве ссылок таких файлов будет несколько. Дополнительные преимущества — возможность указать частоту обновления страниц и приоритет индексации. Правильная кодировка файла sitemap.xml должна быть UTF-8, а его размер ограничен 10 Мб.
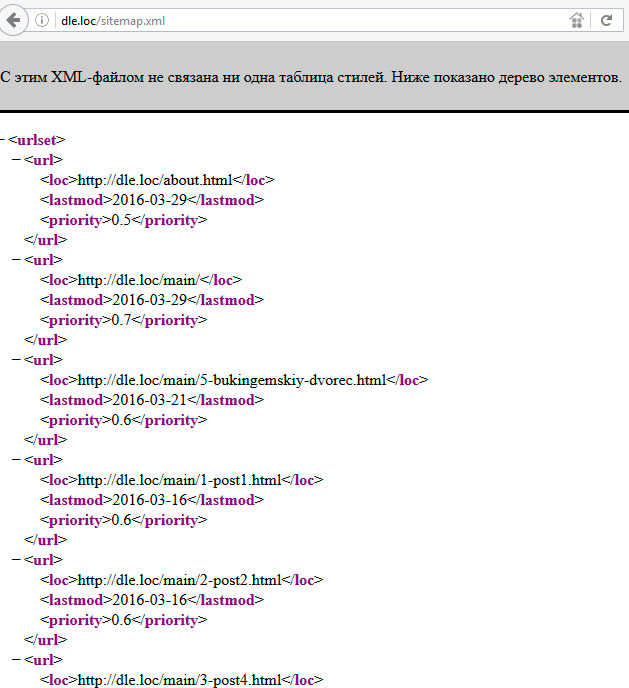
Приведем пример карты сайта в формате.xml:
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″>
<url>
<loc>http://mysite.ru/</loc>
<lastmod>2017-09-18T18:54:13+04:00</lastmod>
<changefreq>always</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>http://mysite.ru/category/</loc>
<lastmod>2017-09-18T18:57:09+04:00</lastmod>
<changefreq>hourly</changefreq>
<priority>0. 8</priority>
8</priority>
</url>
<url>
<loc>http://mysite.ru/page/</loc>
<lastmod>2017-09-18T18:59:37+04:00</lastmod>
<changefreq>daily</changefreq>
<priority>0.6</priority>
</url>
</urlset>
Как создать карту сайта?
Существует ряд методов создать sitemap для вашего ресурса:
- Статически вручную. Этот способ подойдет продвинутым пользователям, которые имеют навык работы с основными тегами, а веб-сайт состоит из небольшого количества страниц.
- Через генератор карты сайта. Если вы не хотите выполнять кропотливую и нудную работу по генерации карты сайта вручную, к вашим услугам — программа для создания карты сайта. Есть платные и бесплатные варианты: GSiteCrawler, Google Webmaster Tools Sitemap Generator, SiteMap Generator и множество других.
- Плагин для CMS или средствами движка.
 Еще один хороший способ сгенерировать sitemap. Масса преимуществ в виде гибкой настройки под нужные параметры и максимума возможных адресов, а также серьезная экономия времени. Кроме того, при внесении изменений на страницу или создании новых страниц карта сайта будет обновляться автоматически, в отличие от сайтмапа, созданного другим способом. Для каждой системы существует свой плагин:
Еще один хороший способ сгенерировать sitemap. Масса преимуществ в виде гибкой настройки под нужные параметры и максимума возможных адресов, а также серьезная экономия времени. Кроме того, при внесении изменений на страницу или создании новых страниц карта сайта будет обновляться автоматически, в отличие от сайтмапа, созданного другим способом. Для каждой системы существует свой плагин:- для CMS WordPress разработаны seo-плагины с функцией создания сайтмапа;
- для Joomla существует Xmap;
- DLE — имеется встроенный модуль.
Полезный нюанс!
Если исключить из карты сайта страницы, которые не несут коммерческой или информационной пользы (например, какие-нибудь страницы, не являющиеся посадочными, какие-то вспомогательные, транзитные), то поисковой робот будет тратить меньше своих ресурсов на переобход сайта.
А так как ресурс ограничен, становится больше вероятность, что робот обойдет нужные нам страницы. Создавая sitemap через плагин, можно сразу исключить оттуда определенные типы страниц. Их потом можно добавить, если понадобится. Актуально для больших сайтов.
Их потом можно добавить, если понадобится. Актуально для больших сайтов.
Как часто должна обновляться карта сайта?
Единого норматива по количеству обновлений нет. Все зависит от частоты создания новых страниц ресурса, изменения адресов или контента и связей уже существующих страниц.
При этом стоит помнить, что данные, указанные в карте сайта, поисковый робот воспринимает как рекомендательные: если установить частоту обновлений, к примеру, раз в год, робот будет приходить чаще, а если раз в час — робот не станет индексировать страницу так часто.
Как правильно указать ссылку на sitemap.xml в robots.txt
Для начала, xml карта сайта должна быть создана и загружена на сервер, и потом можно добавить указание о наличии файла.
Чтобы это сделать, пропишите в robots.txt следующую строку:
Sitemap: {url-файла-sitemap},
где {url-файла-sitemap} — это полный URL вашего сайтмапа.
В итоге, robots.txt приобретет такой вид:
User-Agent: *
Sitemap: httр://mysite. com/sitemap.xml.
com/sitemap.xml.
Частые ошибки в карте сайта
Самые распространенные ошибки:
- битые ссылки;
- редиректы;
- некорректные даты публикации или обновления контента.
Ошибки не будут иметь критического влияния на отношение поисковых систем к вашему сайту. Однако их устранение позволит направить высвободившиеся ресурсы поискового робота на переобход важных страниц.
Как проверить корректность карты сайта
Чтобы проверить корректность карты сайта, разработаны многочисленные онлайн-сервисы, которые сделают это за вас автоматически и укажут на все допущенные ошибки: валидности файла, указание на url с другого домена, превышение размера файла, проведут онлайн-диагностику индексации. Такие программы бесплатны и работают со всеми крупными поисковиками (Google, Yandex, Yahoo).
Для проверки корректности необходимо открыть страницу сервиса, загрузить xml-файл или ввести в поле соответствующий URL и нажать на кнопку проверки. Если программа обнаружит ошибки, она подскажет, какие адреса дают некорректный ответ.
Протестируйте sitemap.xml в Яндекс * — https://webmaster.yandex.ru/tools/sitemap/
Протестируйте с помощью сервиса Pixel Plus — https://webmaster.yandex.ru/tools/sitemap/
Англоязычный сервис — https://sitemapkoala.com/
* — для теста в Яндекс, необходимо добавить сайт в Яндекс Вебмастер.
Итого
Карта сайта — удобный инструмент, призванный упростить передачу структуры основных страниц как посетителю так и поисковой системе.
Без нее можно обойтись. Поисковик и так рано или поздно доберется до большинства веб-страниц, но с сайтмапом переобход или индесация новых страниц будут более эффективными.
Как Создать Карту Сайта
Введение
Перед началом руководства о том, как создать карту сайта, мы расскажем немного о ее значении и истории.
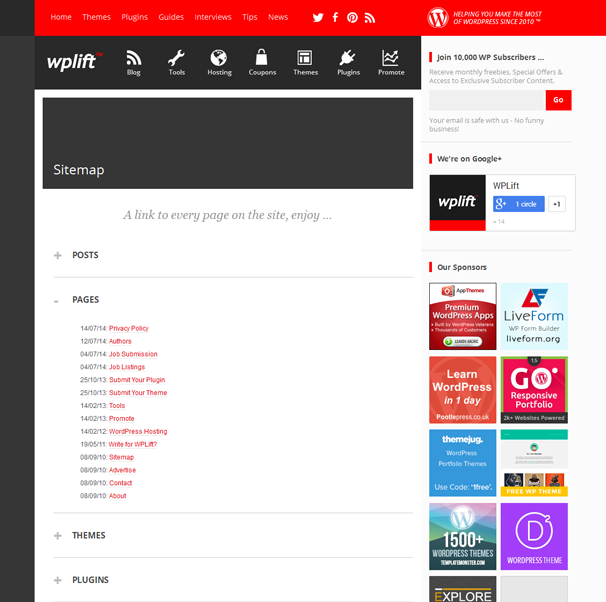
Что такое карта сайта? Название говорит само за себя, карта сайта — это список доступных для пользователей и поисковых машин страниц сайта. Вы скорее всего замечали на различных сайтах, в особенности принадлежащих государственным учреждениям, ссылку на так называемую “карту сайта”. Это ничто иное, как способ указать людям и поисковым машинам на все доступные страницы сайта.
Это ничто иное, как способ указать людям и поисковым машинам на все доступные страницы сайта.
Карты сайта были введены еще в ранние годы Интернета в 1994 и 1995 году, тогда было решено, что карты сайта должны быть неотъемлемой частью каждого сайта. Возможно, так случилось из-за того, что в те времена карта сайта была единственным методом навигации по сайту, уже позднее дизайнерами и программистами были введены более дружелюбные к пользователю и эстетически красивые элементы навигации.
Сейчас вы наверное подумали, раз у нас есть более быстрая и удобная навигация, то карта сайта нам больше не нужна. Но это не так. Она имеет еще более важное значение с точки зрения SEO оптимизации. Вот несколько преимуществ относительно того, почему карты сайта так важны:
- Они улучшают видимость вашего сайта для поисковых машин и обеспечивают его быструю индексацию.
- Карта сайта информирует поисковые машины обо всех изменениях вашего сайта.
- Она также помогает при индексе сайтов с большим объемом информации и страниц, которые не очень хорошо структурированы или не связаны ссылками.

Это всего лишь несколько причин по которым карты сайта важны и почему вы должны создать одну для вашего сайта на WordPress. В этом руководстве мы пройдемся по типам карт сайта, узнаем как создать карту сайта в WordPress и добавить ее в поисковые системы. Давайте начнем.
Что вам понадобится
Перед тем, как вы начнете это руководство, вам понадобится следующее:
- Доступ к панели управления WordPress
Информация о различиях между XML и HTML картами сайта
В более широком смысле, карты сайта можно разделить на две категории XML и HTML. Основным их отличием является то, что XML в основном предназначен для поисковых машин, тогда как HTML карта сайта написана для пользователей сайта.
- XML карта сайта:
XML карта сайта, как ранее упоминалось, предназначена для поисковых машин и содержит наряду с URL сайта еще и его метаданные. Она содержит всю информацию о страницах. К примеру, когда определенная страница обновлялась или как часто происходят ее обновления и т. д.
д.
- HTML карта сайта:
HTML карта сайта предназначена для предоставления пользователям более удобной навигации. Она предоставляет пользователю ссылку на страницы О нас, Корзина и т.д. Без сомнения, она предназначена для пользователей, но в тоже время может помочь и для повышения рейтинга вашего сайта в поисковых системах, так как сделает ваш сайт более удобным для них.
Оба варианта, в результате, помогают поисковым машинам более эффективно производить сканирование вашего сайта. Выбор о том какую из них применять остается за вами, но мы рекомендуем использовать обе — одну для поисковых машин, другую для пользователей. Это обеспечит не только удобство для пользователей, но и даст вам хороший прирост в SEO.
Не имеет значения если ваш сайт очень популярен, недавно создан или это простой блог. Карта сайта равнозначно важна для любого сайта. К примеру, для блогов с малым количество обратных ссылок, карта сайта поможет в его индексации.
Давайте начнем наше руководство о том, как создать карту сайта и добавить ее в WordPress.
Шаг 1 — Создание XML карты сайта в WordPress
В WordPress XML карта может создана несколькими способами. В этом руководстве вы узнаете, как создать карту сайта с помощью плагинов WordPress.
Вариант 1 — Как создать карту сайта с помощью SEO Yoast
Yoast SEO — это один из самых популярных плагинов, который широко используется для улучшения SEO сайтов или блогов на WordPress. Плагин обеспечивает работу со всеми техническими аспектами относящимися к контенту и помогает вам оценить плотность ключевых слов, теги h2 и h3, читаемость и т.д. Он же поможет нам в генерации XML карты сайта.
Следуйте данным этапам для добавления XML карты сайта для вашего WordPress через плагин Yoast SEO:
- Установите и активируйте в WordPress плагин Yoast SEO.
- После активации, перейдите в раздел SEO → Особенности и включите функцию Дополнительные настройки страницы.

- Эта функция создаст XML карту сайта и добавит новый раздел XML Карта сайта в SEO. Здесь вы можете изменять различные настройки: максимальное количество записей, исключение определенных записей и страниц и много другое. Вам не нужно здесь ничего менять, если конечно вы не хотите создать пользовательскую карту сайта.
- Таким образом вы сгенерировали XML карту сайта с помощью плагина. Ссылку на нее можно найти в разделе Ваши XML Sitemap → XML Sitemap.
Вариант 2 — Создание XML карты сайта с помощью Google XML Sitemaps
Плагин Google XML sitemap также может быть использован для генерации XML карты сайта.
Этот плагин дает возможность сгенерировать ее для широкого спектра поисковых систем, таких как Ask, Google, Yahoo и Bing. Плагин создает карту сайта для всех страниц и пользовательских URL. Кроме того, он автоматически уведомляет крупные поисковые системы о публикации нового контента.
Вот несколько шагов, которым вам следует придерживать для его настройки:
- Установите и активируйте плагин из официального хранилища WordPress.
- После активации, он автоматически сгенерирует карту сайта.
- Для того чтобы узнать ссылку на нее, зайдите на страницу Настройки → XML Sitemaps. Здесь вы также можете изменить некоторые настройки, вроде приоритета записей, исключения контента и т.д.
Шаг 2 — Создание HTML карты сайта для WordPress
Плагины о которых рассказывалось в предыдущем разделе помогают в генерации XML карты сайта. Теперь, если вы хотите создать HTML карту сайта, вы можете использовать плагин WP Sitemap Page.
Для создания HTML карты сайта для WordPress, следуйте данным этапам:
- Установите и активируйте плагин на вашем WordPress.
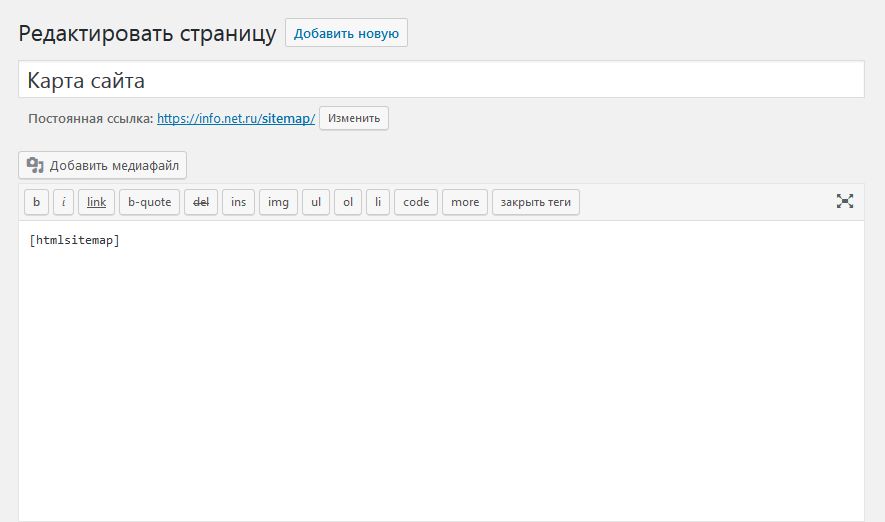
- Добавьте новую страницу и [wp_sitemap_page] шорткод в месте где вы хотите, чтобы располагалась ваша HTML карта сайта.

- Нажмите кнопку Опубликовать. Теперь вы можете посетить данную страницу для просмотра вашей HTML карты сайта.
Шаг 3 — Добавление XML карты сайта в поисковые системы
Шаг 3.1 — Добавление XML карты сайта в Google
Как только XML карта сайта готова, добавьте ее в поисковую консоль Google. Первым шагом для этого станет утверждение себя в качестве владельца сайта. Для этого, воспользуйтесь одним из нескольких методов проверки.
- После этого, откройте Google Search Console и выберите ваш сайт.
- Нажмите на Сканирование и выберите Файлы Sitemap.
- Нажмите на Добавление/тестирование файла Sitemap.
- Введите адрес вашей карты сайта WordPress и нажмите подтвердить.
- Теперь подождите пару дней для сканирования ваших страниц поисковыми машинами Google.
Если ваш сайт содержит множество картинок, мы рекомендуем создать карту сайта для изображений. Вы также можете добавить карту сайта и для видео.
Вы также можете добавить карту сайта и для видео.
Шаг 3.2 — Добавление XML карты сайта в Bing
Bing — это еще одна поисковая система в которую вы можете добавить вашу карту сайта. Также, как в случае с добавлением карты сайта в Google Search Console, мы будем использовать Bing Webmaster Tools. Конечно, вам необходимо вновь пройти проверку собственности сайта. Более подробную инструкцию вы можете найти здесь. В процессе проверки введите ее адрес и нажмите кнопку Добавить.
Это все, что требуется для добавления карты сайта в Bing.
Шаг 3.3 — Добавление XML карты сайта в Яндекс
Для добавления карты вашего сайта в Яндекс требуется наличие аккаунта Яндекс.Вебмастер.
- Для начала войдите в ваш аккаунт Яндекс.Вебмастер.
- Выберите из списка сайт, для которого вы хотите добавить карту сайта.
- Далее нажмите Индексирование → Файлы Sitemap.
- Введите в строку ссылку на нужный файл и нажмите кнопку Добавить.

- Теперь вы добавили карту вашего сайта в Яндекс.
Заключение
Карты сайта являются неотъемлемой частью вашего сайта. Главной целью создания сайта является удовлетворение потребностей пользователей и затем, в процессе, конечно же закрепление в верхних строчках рейтинга поисковых машин. В обоих этих аспектах вам может помочь правильно сделанная карта сайта. Она не только обеспечит удобную навигацию для пользователей, но и поможет в сканировании и индексировании вашего сайта поисковыми машинами.
Надеемся, следуя инструкциям из данного руководства, вы смогли создать карту сайта для WordPress и добавить ее в поисковые системы.
XML и HTML карта сайта
Карта сайта представляет собой определенную интернет-страницу, которая отображает детальную структуру ресурса.
Таким образом, карта сайта — это своего рода путеводитель и «оглавление» одновременно. Она не только дает сведения о структурности сайта, но и является кратким его содержанием. Конечно, если разговор идет о какой-то персональной странице или небольшом сайте-лендинге (в одну или несколько страниц), необходимости в карте нет — поскольку вся информация наглядно представлена на главной странице, и фактически, сама эта страница и является картой сайта. Однако множество интернет ресурсов в настоящее время состоят уже не из сотен, а включают в себя тысячи страниц. В таком случае без карты сайта уже никак не обойтись.
Конечно, если разговор идет о какой-то персональной странице или небольшом сайте-лендинге (в одну или несколько страниц), необходимости в карте нет — поскольку вся информация наглядно представлена на главной странице, и фактически, сама эта страница и является картой сайта. Однако множество интернет ресурсов в настоящее время состоят уже не из сотен, а включают в себя тысячи страниц. В таком случае без карты сайта уже никак не обойтись.
Более того, карта сайта играет роль «компаса» как для человека, так и для поисковых систем, роботов, которые необходимы для продвижения интернет-ресурса. В последнем случае карта сайта — это то, что:
- содержит все URL адреса, относящиеся к ресурсу;
- распределяет приоритеты индексации страниц;
- указывает дату последнего изменения страницы.
Разновидности карты сайта
Итак, справившись с вопросом, что же это такое — карта сайта, самое время перейти к тем нюансам, которые определяют ее формат, в зависимости от того, кто затребовал информацию, человек или поисковик. Для этого существует две разновидности карты сайта: HTML для человека и XML для поисковых систем. Большинство ресурсов современной сети и все крупные интернет-порталы рассчитаны как для человека, так и для поискового робота, потому и содержат обе карты. Если крупный интернет-ресурс вдруг окажется без карты, его позиции в выдаче, скорее всего, быстро просядут. Именно благодаря карте поисковики получают оперативную информацию обо всех обновлениях, происходящих на сайте, об изменении приоритетов индексации или появлении новых страниц, которые необходимо занести в базу поиска. Иначе интернет-ресурс быстро теряется в онлайн-пространстве со всем своим множеством давно не индексированных страниц.
Для этого существует две разновидности карты сайта: HTML для человека и XML для поисковых систем. Большинство ресурсов современной сети и все крупные интернет-порталы рассчитаны как для человека, так и для поискового робота, потому и содержат обе карты. Если крупный интернет-ресурс вдруг окажется без карты, его позиции в выдаче, скорее всего, быстро просядут. Именно благодаря карте поисковики получают оперативную информацию обо всех обновлениях, происходящих на сайте, об изменении приоритетов индексации или появлении новых страниц, которые необходимо занести в базу поиска. Иначе интернет-ресурс быстро теряется в онлайн-пространстве со всем своим множеством давно не индексированных страниц.
Однако, если роботу важны цифры, адреса, то у человека на первом плане наглядность. Поэтому предназначение HTML карты — максимально упростить визуальное восприятие структуры сайта. От этого зависит, насколько посетитель быстро сумеет сориентироваться на конкретном интернет-ресурсе и получить необходимую ему информацию или найти нужный ему продукт. А это выливается в посещаемость ключевых страниц и, зачастую, в доходы — например, в случае интернет-магазинов.
А это выливается в посещаемость ключевых страниц и, зачастую, в доходы — например, в случае интернет-магазинов.
Принцип создания XML-карты
Чтобы создать карту сайта в XML-формате, можно поступить тремя различными способами.
Первый, самый верный способ, — сделать XML карту самому. Все что для этого необходимо — свободное время и определенные навыки. Вариант абсолютно бесплатный и наиболее универсальный, если, конечно, уметь это делать.
Второй вариант, который подходит для большинства пользователей, — воспользоваться одним из бесплатных интернет-сервисов, сотни которых представлены в Сети.
И последний способ — создать XML-карту при помощи платного генератора. Этот вариант хоть и требует финансовых вложений, но является одним из наиболее надежных.
Что должен содержать файл XML-карты сайта
Основные требования, которым должна отвечать XML-карта, следующие:
- размер не превышает 10 Мб;
- максимум по адресам — 50000;
- адрес карты прописан в корневом каталоге сайта «robots.
 txt»;
txt»; - карта загружена в панели вебмастера Google и Yandex.
Содержимое Sitemap.xml представляет собой набор адресов ресурса и параметров, важных для их индексации. Как пример рассмотрим абстрактную страницу:
www.mypage.ru
2015-05-07
always
0.8
Первая строка — непосредственно адрес интернет страницы, вторая указывает дату ее последнего обновления. Третьим следует параметр, определяющий, как часто изменяется содержимое страницы. Он принимает значения от «always» — постоянно — до «never» — никогда. Последнее значение рекомендуется не использовать. И в конце списка указан приоритет индексации, диапазон значений 0–1. Для главной страницы его можно установить в 1. Параметр 0.8 является оптимальным для ключевых разделов интернет-портала.
Если интернет-ресурс настолько велик, что содержит более 50000 адресов или получающаяся карта превышает допустимый размер в 10 Мб, можно разбить XML-карту на несколько файлов.
Регистрация карты сайта
Когда XML-карта сайта готова, остается переименовать результирующий файл в «Sitemap.xml» и прописать его в корне ресурса. Чтобы облегчить работу поисковым машинам, рекомендуется добавить XML карту в панели вебмастеров таких поисковых систем, как Google и Yandex.
В случае, к примеру, с Google алгоритм будет следующим:
- авторизоваться в «Инструментах»,
- выбрать вкладку «Сканирование»,
- перейти к пункту «файлы Sitemap»,
- указать необходимый адрес и нажать «Отправить файл Sitemap».
Все, XML-карта полностью готова и активирована. Напоследок только пара рекомендаций. Первое: файл карты нужно создавать в кодировке UTF8. Второе: в XML-карте все адреса страниц определяйте в одном формате, либо используя «www», либо нет.
Создание «человеческой» HTML карты
Основные требования к HTML-карте — это простота, наглядность и информативность. Она должна помогать сайту удерживать посетителей, а не отталкивать их громоздкостью содержимого, обилием разделов и пунктов меню.
Она должна помогать сайту удерживать посетителей, а не отталкивать их громоздкостью содержимого, обилием разделов и пунктов меню.
Дополнительно следует позаботиться о следующих пунктах. Необходимо запретить поисковому роботу включение страниц в базу индексов. Для этого используйте соответствующий тег <METAname=»robots» content=»noindex, follow, noarchive» />. Не используйте более 200 ссылок на странице. И последнее — не забудьте указать ссылку на карту сайта на главной странице ресурса.
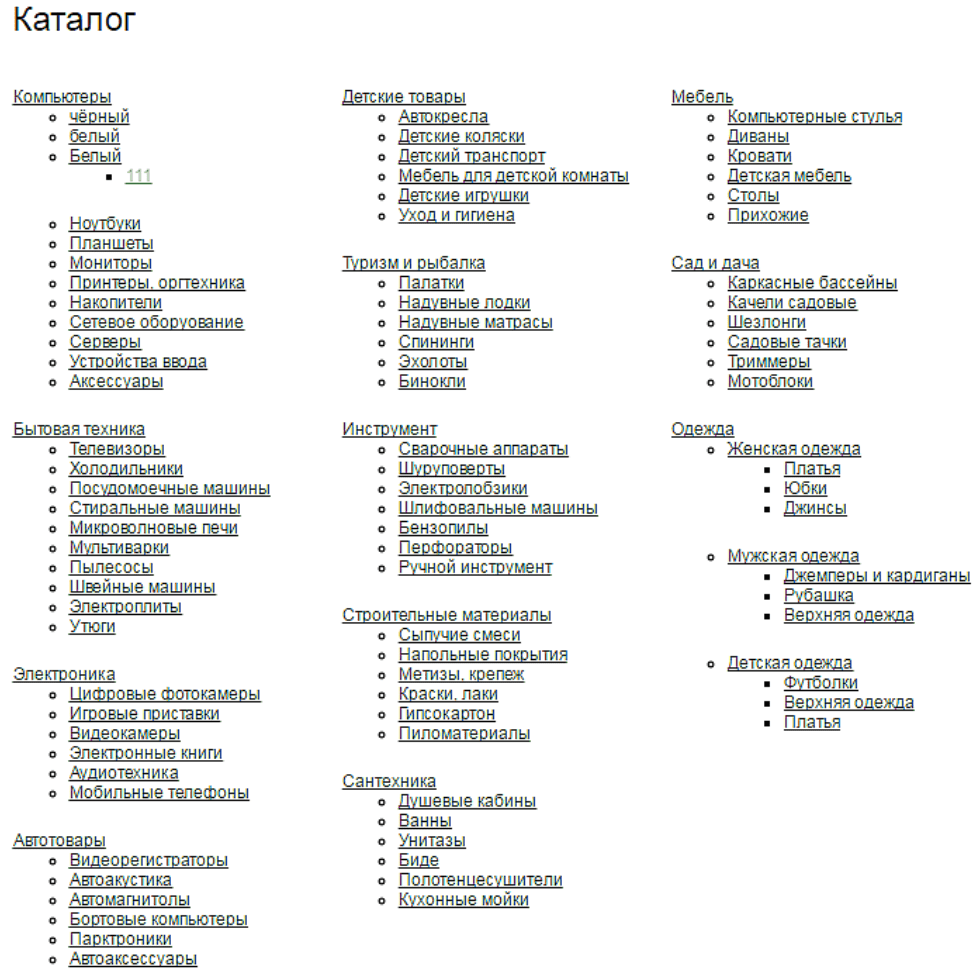
Для большей наглядности, чтобы показать, как выглядит карта сайта HTML, пример приводим ниже.
Разумный подход в создании карт сайта способствует своевременной индексации ключевых страниц интернет-ресурса, что позволяет увеличить трафик. Для интернет-магазинов это дополнительный способ не только обеспечить, но и поддерживать уровень продаж на высокой отметке.
Правильная карта сайта ускоряет индексацию в 3,14 раз
Карта сайта (sitemap) — это html страница сайта или специальный xml файл, в котором отражены ссылки на все важные страницы сайта. Чтобы понять, что такое карта сайта, достаточно представить книжное оглавление и сразу же станет ясно, зачем нужна карта сайта. Карта сайта помогает посетителю, будь это человек или поисковый робот, быстро найти любую страницу сайта, совершая минимальное число переходов. На простых, небольших сайтах все страницы могут быть доступны через 1-2 клика от главной страницы, но что делать, если сайт большой и структура его непроста? Подобный сайт будет неудобен не только посетителям, но и неочевиден для поисковых систем.
Чтобы понять, что такое карта сайта, достаточно представить книжное оглавление и сразу же станет ясно, зачем нужна карта сайта. Карта сайта помогает посетителю, будь это человек или поисковый робот, быстро найти любую страницу сайта, совершая минимальное число переходов. На простых, небольших сайтах все страницы могут быть доступны через 1-2 клика от главной страницы, но что делать, если сайт большой и структура его непроста? Подобный сайт будет неудобен не только посетителям, но и неочевиден для поисковых систем.
Какие бывают карты сайта
Поисковые системы индексируют сайт постепенно, уровень за уровнем, начиная с главной страницы. Если на сайте много уровней вложенности страниц, то пока все страницы сайта проиндексируются пройдут многие месяцы. Значит, необходимо создать карту сайта, на которой будут все ссылки на все страницы сайта сразу, чтобы робот не тратил время на переходы по уровням вложенности, верно? И да и нет. Ответ зависит от того зачем делается карта и какой она будет. Давайте рассмотри, какие бывают карты сайта.
Давайте рассмотри, какие бывают карты сайта.
Карта сайта HTML Sitemap
Карты сайта делятся на 2 основных вида или формата: карта сайта html и карта сайта файл xml. HTML карта сайта — это страница сайта, на которой перечислены ссылки. Обычно это ссылки на самые важные разделы и страницы сайта. HTML карта сайта больше рассчитана на людей, нежели на роботов и помогает быстрее ориентироваться в основных разделах сайта. Для карты сайта в виде html-страницы существуют серьезные ограния по количеству ссылок на одной странице. Если на странице будет слишком много ссылок, далеко не все ссылки могут быть проиндексированы или вовсе страница карты сайта может быть исключена из поиска за чрезмерное количество ссылок, пусть даже внутренних ссылок.
Для того, чтобы карта сайта html правильно индексировалась и адекватно воспринималась посетителями не стоит размещать на странице более 100 ссылок. Этого более чем достаточно, чтобы разместить на странице все разделы и подразделы, которые не влезли в основное меню.
Обычно, карта сайта в формате HTML имеет древовидную структуру, где указаны развернутые разделы и подразделы. Излишне громоздкие HTML карты сайта, зачастую оформляются графическими элементами, CSS-стилями и дополняются Java-script. Однако, карта сайта html не имеет большого значения для поисковых систем.
HTML карта сайта — это не есть полноценный sitemap. Как же быть, если на сайте сотни, тысячи, десятки тысяч страниц? Для этого необходимо разместить ссылки на все страницы в карте сайта в формате xml.
Карта сайта XML Sitemap
XML карта сайта — это файл формата xml, вида sitemap.xml, который обычно находится в корне сайта. У карты сайта в формате xml есть множество преимуществ перед html картой сайта. Sitemap xml — это специальный формат карты сайта, который определяется всеми популярными поисковыми системами, например Google и Яндекс. В xml sitemap можно указать до 50.000 ссылок. Более того, в sitemap xml можно указать относительный приоритет и частоту обновления страниц.
Стоит сказать, что содержимое карты сайта является лишь рекомендацией для поискового робота. Например, если установить для страницы сайта ежегодную частоту обновления, поисковые роботы все равно будут ходить чаще. А если установить частоту обновления страницы ежечасно, это не значит, что роботы будет индексировать страницу каждый час.
Карта сайта xml имеет определенный синтаксис, давайте рассмотрим структуру xml карты сайта подрбнее.
Пример файла карты сайта sitemap.xml
Правильный sitemap.xml должен иметь кодировку UTF8. Содержимое файла карты сайта sitemap.xml выглядит следующим образом:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://mysite.ru/</loc> <lastmod>2014-09-18T18:54:13+04:00</lastmod> <changefreq>always</changefreq> <priority>1.0</priority> </url> <url> <loc>http://mysite.ru/category/</loc> <lastmod>2014-09-18T18:57:09+04:00</lastmod> <changefreq>hourly</changefreq> <priority>0.8</priority> </url> <url> <loc>http://mysite.ru/page/</loc> <lastmod>2014-09-18T18:59:37+04:00</lastmod> <changefreq>daily</changefreq> <priority>0.6</priority> </url> </urlset>
Где используются следующие обязательные теги:
- <urlset> — родительский тег, в него заключаются все url-адреса;
- <url> — тег, в котором указываются сведения о конкретном url-адресе;
- <loc> — в данном теге указывается непосредственно url.
Далее, следуют необязательные теги:
- <lastmod> — этот тег заключает в себе дату последнего изменения страницы;
- <changefreq> — тег используется, чтобы указать насколько часто изменяется страница: always, hourly, daily, weekly, monthly, yearly, never;
- <priority> — указывает приоритет определенной страницы, относительно других страниц сайта от 0,1 – низкий приоритет, до 1 – высокий приоритет.

Так же, в файле карты сайта в формате xml должно содержаться указание на пространство имен языка XML:
xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
Если файл карты сайта включает более 50 тысяч ссылок или размер sitemap.xml превышает 10 мб, рекомендуется разделить карту сайта на несколько файлов. В таком случае, в карте сайта необходимо указать несколько ссылок на разные файлы карт.
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <sitemap> <loc>http://mysite.ru/sitemaps/sitemap01.xml</loc> <lastmod>2014-09-18T18:54:13+04:00</lastmod> </sitemap> <sitemap> <loc>http://mysite.ru/sitemaps/sitemap02.xml</loc> <lastmod>2014-09-18T18:54:13+04:00</lastmod> </sitemap> </sitemapindex>
Здесь используются уже знакомые нам теги <loc> и <lastmod>, а так же обязательные теги:
- <sitemapindex> — родительский тег, в который заключаются адреса всех карт сайта;
- <sitemap> — тег, в котором заключается параметры для каждой карты сайта.

Пример файла карты сайта sitemap.txt
Еще одним способом оформления карты сайт в виде файла может быть карта сайта в формате txt:
1. http://mysite.ru/ 2. http://mysite.ru/page/ 3. http://mysite.ru/page1/
Все просто. В файле sitemap.txt построчно перечисляются все необходимые ссылки. Карта сайта в формате txt — это «вариант для ленивых». Здесь работает аналогичное sitemap xml ограничение в 50.000 ссылок. Однако, TXT карта сайта лишена возможностей указания даты последнего изменения и приоритета страницы.
Как создать карту сайта
Создание карты сайта важный процесс, в котором необходимо четко указать, какие страницы сайта нужно индексировать и как лучше их индексировать. В зависимости от того о каком типе карты сайта идет речь, используются различные способы создания карты сайта. Как создать html карту сайта обсуждать отдельно смысла нет. Рассмотрим как сделать карту карта в формате xml файла. Существует несколько основных способов создания карты сайта, но все их объединяет то, где находится карта сайта и как файл sitemap определяется поисковыми системами.
Как уже было написано выше — файл карты сайта размещается в корне сайта. Поисковые системы способны самостоятельно обнаружить файл карты сайта. Но существует несколько способов указания прямой ссылки на файл(ы) карты сайта(ов) для более скорого обнаружения поисковыми системами. Самый простой способ указать место расположения файла карты сайта — это непосредственное указание ссылки или нескольких ссылок на файлы карт сайта в инструментах для вебмастеров от Yandex и Google. Там же можно проверить карту сайта, провести анализ карты сайта на корректность, соответствие того, какие страницы из карты сайта найдены поисковой системой и сколько из них находится в индексации.
Второй способ указать поисковым системам на расположение файла карты сайта — это директива Sitemap файла robots.txt.
Указание ссылки на карту сайта в robots.txt:
Sitemap: http://mysite.ru/sitemap.xml
В robots.txt можно указать несколько файлов sitemap, после чего, он автоматически будут добавлены в инструменты для вебмастеров. Как найти карту сайта мы рассмотрели, теперь перейдем к тому, как создать карту сайта.
Как найти карту сайта мы рассмотрели, теперь перейдем к тому, как создать карту сайта.
Основные способы создания карты сайта
- Генерация карты сайта силами системы управления сайта, если CMS имеет подобную встроенную возможность.
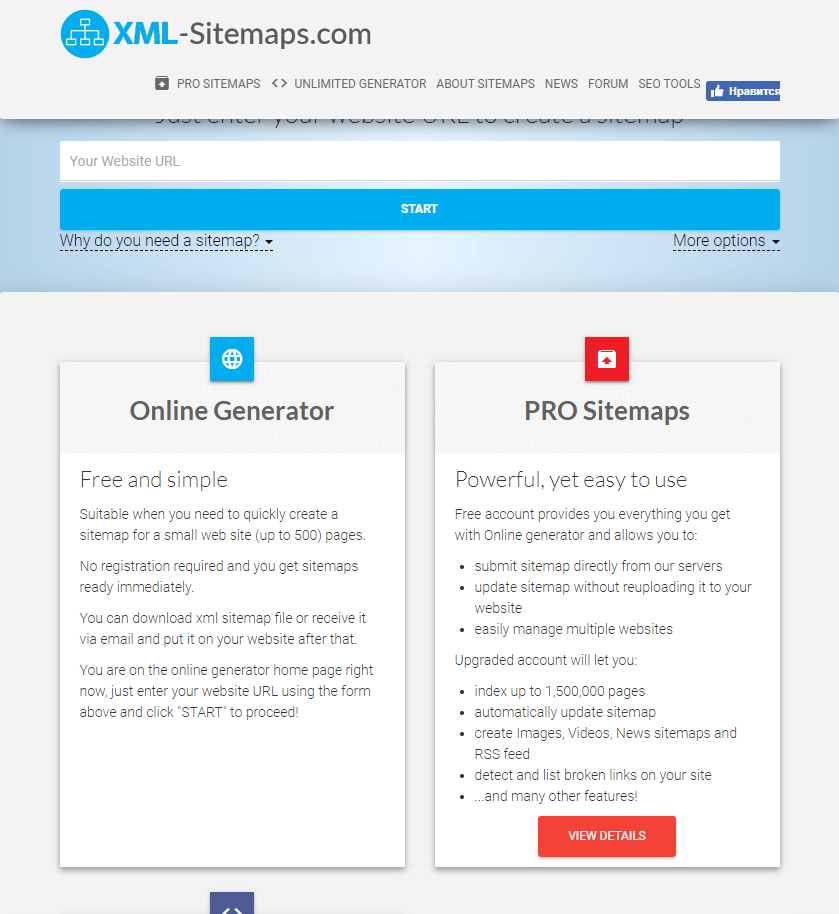
- Скачать карту сайта со стороннего онлайн сервиса. Существует множество online генераторов карт сайта с различным возможностями и ограничениями. Напрмер xml-sitemaps.com обладает возможностью настройки параметров карты сайта, но имеет ограничение по количеству ссылок в файле sitemap.xml в 500 штук.
- Скачать программу-генератор карты сайта. Подобные программы генераторы обычно платные, но при их помощи можно можно регулярно генерить sitemap xml для одного или нескольких сайтов. Вот пара примеров подобных программ-генераторов: SiteMap XML Dynamic SiteMap Generator, WonderWebWare SiteMap Generatior.
- Автоматическое создание sitemap карты сайта в Joomla (Джумла), WordPress (Вордпресс), Bitrix (Битрикс).

- Создание карты сайта вручную.
Карта сайта — один из важнейших инструментов SEO оптимизации сайта. Не важно, как будет создана карта сайта. Важно — какие ссылки будут перечислены в карте сайта и как часто она будет обновляться. Иногда, в карту сайта выгружается все подряд и даже те ссылки, которые запрещены в robots.txt или неканонические ссылки. А обновление карты сайта происходит раз в месяц или реже. Подобное отношение к карте сайта может не просто сделать ее бесполезной, но того хуже — запутать поискового робота, что негативно отразится на индексации и позициях сайта в поиске.
Создайте карту сайта для своего ресурса. Но будте внимательны и хорошо подумайте, что выгружать в sitemap, а что нет.
Как сделать HTML-карту сайта в WordPress — AWayne.Biz
Автор Александр Смирнов На чтение 3 мин Просмотров 814 Обновлено
Создать HTML-карту сайта можно: вручную или с помощью плагинов. В первом случае вам необходимо создать страницу с ссылками на все записи и страницы — самостоятельно. Во втором — просто установить плагин, настроить, разместить шорткод.
В первом случае вам необходимо создать страницу с ссылками на все записи и страницы — самостоятельно. Во втором — просто установить плагин, настроить, разместить шорткод.
Первый вариант рассматривать нет смысла. А вот на втором мы остановимся подробнее.
Плагины HTML-карты сайта
В каталоге WordPress много плагинов, с помощью которых можно создать HTML-карту сайта. Рассмотрим наиболее популярный.
Simple Sitemap — Create a Responsive HTML Sitemap
Более 70 000 активных установок и почти 5 звезд рейтинга. Плагин поддерживает русский язык, его легко настроить, автор регулярно выпускает обновления.
Для установки перейдите в «Плагины» — «Добавить новый», введите название плагина в поле поиска и кликните на кнопку «Установить».
После «Установить» сразу нажимаем на «Активировать»
После активации плагина можно перейти на страницу настроек. А их и нету, зато есть куча шорткодов с пояснениями на английском. Не каждый поймет в чем соль.
А тут все просто: необходимо создать страницу через стандартный функционал WordPress и вставить туда один из представленных шорткодов. Каждый шорткод будет отображать информацию в том или ином виде. Можно самостоятельно редактировать шорткоды.
Каждый шорткод будет отображать информацию в том или ином виде. Можно самостоятельно редактировать шорткоды.
Есть два стандартных шорткода: simple sitemap — отображает все статьи в виде списка. И simple sitemap group — разбивает все статьи по рубрикам или меткам.
Два остальных шорткода доступны только в ПРО-версии.
С помощью вкладки «Shortcode Attributes & Default Values» вы сможете изменять стандартный внешний вид HTML-карты сайта, добавляя или наоборот убирая какие-то элементы.
В качестве примера возьмем стандартный шорт-код и разместим его на странице. Все очень просто. Идем в «Страницы», где создаем новую страницу. Ее можно назвать просто: «Карта сайта» или «Список материалов».
Не забывайте настроить релевантную ссылку, чтобы пользователи могли быстро открыть эту страницу в случае необходимости.
После публикации вы можете перейти на страницу и посмотреть на результат. Если там будет что-то вроде этого, то вы все сделали правильно.
Другие плагины
Вы можете использовать другой плагин. Как правило, все они работают по одному принципу, так что проблем возникнуть не должно.
Вам точно также надо будет установить и активировать плагин, перейти в настройки, взять там шорткод, создать страницу и разместить этот шорткод там. Все просто.
Создать HTML-карту сайта самостоятельно
Тут вы должны будете прописывать каждый элемент карты сайта самостоятельно. Необходимо точно также создать страницу, где уже будет не шорткод, а вручную созданная карта.
Реализовать ее можно как с помощью списков, так и просто текстом.
Если у вас очень много статей и страниц, то создание HTML-карты сайта может превратиться в самый настоящий ад. Вам придется прописывать и ставить ссылку на каждую из них.
Именно поэтому я рекомендую воспользоваться первым способом. Там весь процесс автоматизирован, и даже если вы будете создавать новые статьи — они автоматически будут добавляться в карту сайта.
Заключение
Как видите, создать HTML-карту сайта можно двумя разными способами. Один из них простой — нужно будет просто установить плагин и добавить шорткод, другой сложный — предполагает монотонную и скучную работу.
В любом случае, решать вам. Моей задачей было лишь кратко рассказать вам о том, как это реализовать. На этом все.
( Пока оценок нет )
Гайд по созданию html и xml карты сайта
Справка
Что такое карта сайта?
Карта сайта – это файл, содержащий URL-адреса страниц на сайте, которые необходимо индексировать.
Зачем нужна карта сайта?
Карта сайта ускоряет индексацию в поисковых системах, помогает расставить приоритеты индексации страниц и их последнюю дату изменения.
Какие бывают карты сайтов?
Карта сайта существует двух форматов «XML» и «HTML»; необходимо использовать оба типа одновременно.
Sitemap XML
Правила создания xml-карты:
- Нельзя превышать 50 тысяч адресов (URL).
- Нельзя превышать размер более 10-ти mb.
- Адрес карты должен быть прописан в robots.txt (директива: «Sitemap: http://www.site.ru/sitemap.xml»).
- Если на сайте более 50-ти тысяч страниц, необходимо создать главную карту сайта, которая будет в себе содержать остальные карты.
- Необходимо загружать sitemap сайта в панели веб-мастера Google и Yandex.
- Карта должна быть доступной для поисковых систем.
- Можно использовать другие форматы «txt», «php», однако, общепринятым остается формат «xml».
Рассмотрим пример создания xml карты сайта.
Содержимое карты сайта
Что должно быть «содержимым карты»?
http://www.site.ru/
2011-02-12
always
– содержит в себе информацию об одной странице. Каждая страница должна начинаться с данного тега и в конце закрываться тем же тегом.![]()
– тег, который содержит в себе URL-ссылку на страницу.
– содержит в себе дату последнего изменения, при изменении даты (дата должна меняться, если содержимое страницы было изменено).
– содержит в себе среднее время изменения страницы. Есть несколько вариантов данных:
- Always – обновляется постоянно
- Hourly – обновляется каждый час
- Daily – обновляется каждый день
- Weekly – обновляется каждую неделю
- Monthly – обновляется раз в месяц
- Yearly – обновляется раз в год
- Never – никогда не обновляется
Лучше избегать использование тега «never».
– приоритет данной страницы. К примеру, главная страница может иметь приоритет «1», если же речь о ключевых разделах сайта или продвигаемых страницах, то рекомендуется приоритет «0.8». Для менее приоритетных страниц (например, страницы форума) можно указать приоритет «0.6».
Рассмотрим пример создания sitemap, которая содержит в себе другие карты сайта «xml» формата (такая карта нужна в том случае, если на сайте более 50-ти тысяч страниц).
Содержимое xml-карты сайта
Карта «xml» всегда должна начинаться и заканчиваться специальными тегами, дающими поисковой системе понять, что это карта сайта.
Что должно быть в содержании?
http://www.site.ru/sitemap1.xml
2011-02-12
http://www.site.ru/sitemap2.xml
2011-02-12
Подробнее:
– специальный тег, дающий поисковой системе понять, что перечисляются не URL-адреса, а другие карты сайтов.
– ГКЛ на карту сайта «xml»-формата.
– последняя дата изменения содержимого карты сайта (необходимо обновлять в случае, если содержимое карт изменялось).
Как выглядит рабочая карта?
http://www.site.ru/sitemap1.xml
2011-02-12
http://www.site.ru/sitemap2.xml
2005-01-01
Загрузка карты
После создание карты сайта, её необходимо добавить в панели веб-мастеров Google и Яндекс.
В случае, если карта содержит ошибки (пропущен тег, неверная кодировка) инструменты в панели веб-мастера сообщат о них.
Как это сделать
Google:
В панели веб-мастера выбрать вкладку «Сканирование», перейти на «Файлы Sitemap».
В правой верхней части страницы будет кнопка «Добавление/проверка файла sitemap» — необходимо указать адрес, где находится карта.
В Яндексе карту можно добавить следующим образом:
В панели веб-мастера перейти в раздел «Настройка индексирования», выбрать «Файлы Sitemap», в строке указать адрес карты.
Карта сайта «html»
Что должна содержать карта сайта в формате «html»?
Карта в формате «html» должна содержать в себе перечень URL-адресов страниц сайта.
Правила построения html-карты:
- Использовать не более 200 ссылок на странице.
- Поисковому роботу нужно запретить включать страницы в индексную базу.

- Карта должна быть разбита на подкатегории.
- На главной странице должна быть ссылка на карту сайта.
Рассмотрим пример. Сайт с большим кол-вом страниц, при этом на странице рекомендуется использовать до 200 ссылок.
Страницы карты сайта должны содержать тег:
<METAname=”robots” content=”noindex, follow, noarchive” />, который позволяет поисковому роботу переходить по ссылкам, но запрещает включать в индекс страницу.
Главная страница карты должна содержать ссылки на разделы сайта (например: раздел «телефон», «телевизор» и т.д.)
Страницы разделов сайта должны содержать страницы своих подразделов (например: бренды «nokia», «fly»)
Страница брендов должна содержать конечные страницы (например: карточка товара «nokia 5230» и т.д.)
Таким образом, при правильном построении html карты сайта мы увеличиваем скорость индексации сайта.
Пример хорошей правильной реализации карты сайта в «html»-формате:
http://www.gismeteo.ua/sitemap/
Выводы
Правильное формирование html и xml карт сайта позволяет решить ряд проблем со скоростью и полнотой индексации ключевых страниц сайта. Но самое главное, что должен помнить владелец сайта,– своевременное попадание ключевых страниц проекта, карточек товара позволяет привлечь дополнительный трафик покупателей, вовремя “сообщить” аудитории о наличии товара и обеспечить высокий уровень продаж товара или же качества рекламного размещения в случае, если речь идет о площадке с рекламной моделью монетизации.
Карта сайта (Sitemap), создание и генераторы онлайн ✔ PROject SEO
Карта сайта — это определенная страница ресурса формата html или xml. Она помогает посетителям и поисковым роботам удобно «бродить» по сайту благодаря упорядоченной системе меню. Также в ней содержится детальный список всех страниц ресурса. При помощи карты сайта можно легко сократить уровень вложенности страницы вне зависимости от изначального размера сайта. При помощи грамотно сформированной сайтмап ресурса можно в значительной степени повлиять на индексацию в положительном аспекте.
Также в ней содержится детальный список всех страниц ресурса. При помощи карты сайта можно легко сократить уровень вложенности страницы вне зависимости от изначального размера сайта. При помощи грамотно сформированной сайтмап ресурса можно в значительной степени повлиять на индексацию в положительном аспекте.
Что дает использование Sitemap
Большинство современных поисковиков обучены процессу самостоятельной индексации сайтов по заданным критериям. Но иногда бывают случаи, когда лучше им лично подсказать правильность и последовательность ходов. При помощи сайтмапа можно сделать следующие действия:
- помочь поисковому роботу (краулеру) находить необходимые страницы сайта и своевременно проводить их индексацию;
- расставить приоритетность страниц сайта для индексации роботом;
- отслеживать внесенные изменения (дату изменения) на каждой странице сайта даже в случае их большого количества (при условии автоматической генерации).

Также сайтмап позволяет своевременно отслеживать частоту обновления страниц и корректировать параметр в необходимое русло.
Разновидности карт сайтов
Среди разработчиков основными считаются два типа сайтмапов — html и xml. У каждого варианта имеются свои особенности и предназначение, знание которых поможет грамотным образом использовать оба формата в личных целях.
Что такое сайтмап в формате html
Так называется статистический тип страницы, на которой перечисляются все основные страницы сайта. Данная карта сайта нужна, прежде всего, для удобства аудитории и дает возможность за 1 нажатие перейти на необходимую страницу, экономя время на поиск. Отмечается удобство формата в виде структуры дерева с наличием развернутых страниц. Располагается статистическая ссылка на карту обычно в футере. Если сайт имеет сложную структуру, сайтмап может иметь вид вложенных страниц с группировкой по удобным критериям.
Что такое карта сайта в формате xml
Так называется файл, который лежит в корневой директории ресурса и считывается всеми доступными поисковыми системами. В его задачи входит показ системам поиска всех адресов страниц, которые требуют индексацию. Также он показывает информацию по последним обновлениям интересующих разделов.
Мастера отмечают, что один такой файл может содержать до 50 тысяч ссылок за один раз. Большее количество ссылок подразумевает наличие нескольких файлов такого типа. К дополнительным бонусам пользователи относят возможность указания частоты обновления ресурсов и приоритетность индексации.
Грамотной кодировкой файлов такого типа считается форма UTF-8. Также стоит помнить и об ограничении по размерам, которое не должно превышать 10 Мб, карты большего размера также стоит разделять на несколько файлов.
Каким образом можно создать карту своего сайта
Неопытным новичкам такая процедура может показаться сложной. Существует несколько методик создания грамотного сайтмапа html и xml:
Существует несколько методик создания грамотного сайтмапа html и xml:
- создание карты ручным методом. Данный метод пригодится более опытным пользователям, у которых ранее имелся опыт с основными наборами тегов. Также такой способ актуален для ресурсов с небольшим количеством страниц;
- настройка sitemap.xml c помощью онлайн сервисов. Данные сервисы работают по схожему принципу – указываете адрес главной страницы своего сайта (https:/example.com/), а также необходимые настройки (частоту обхода, приоритетность). Чаще всего они имеют ограничение по количеству ссылок, как для платных, так и бесплатных версий, а также не все сервисы предоставляют гибкие настройки карты сайта (нет возможности задать приоритетности, либо она выставляется одинаковая для всех страниц сайта и т.д.), и такую карту необходимо дорабатывать вручную.
- при помощи использования программ-генераторов карт сайтов.
 Такие программы широко используются как мастерами со стажем, так и новичками в данной области. Имеются как бесплатные, так и платные аналоги с разным набором возможностей. Схема действий аналогична онлайн-сервисам;
Такие программы широко используются как мастерами со стажем, так и новичками в данной области. Имеются как бесплатные, так и платные аналоги с разным набором возможностей. Схема действий аналогична онлайн-сервисам; - создание карты xml при помощи плагина для ЦМС или посредством движков. Еще одним хорошим методом является автоматическая генерация карты сайта. У такого метода имеется целый арсенал преимуществ в виде настроек под необходимые параметры и максимального количества возможных адресов. Также при использовании плагинов CMS после внесения изменений на страницы, дата обновления будет автоматически отображаться на в карте сайта ресурса, новые страницы также будут попадать в карту автоматически.
Перед применением системы с плагинами стоит помнить о том, что для каждой платформы сайта существует свой вариант плагина. Например, для Вордпресс актуален вариант сео-плагинов с встроенной функцией создания карты сайта. А для движка Джумла имеется вариант аналога в виде Xmap. Чем более корректно подобран плагин под движок сайта, тем более продуктивной будет их совместная работа. Помните: нагромождение плагинов также замедляет загрузку сайта, а скорость загрузки является одним из фактором ранжирования.
Чем более корректно подобран плагин под движок сайта, тем более продуктивной будет их совместная работа. Помните: нагромождение плагинов также замедляет загрузку сайта, а скорость загрузки является одним из фактором ранжирования.
Некоторые мастера рекомендуют исключать из индексации страницы сайта, которые не несут коммерческой или иной важной пользы владельцу. Таким образом веб-краулер экономит свое время на индексацию, а это в свою очередь повышает их уровень доверия к ресурсу. Ввиду ограниченности ресурса повышается также вероятность того, что роботы сами найдут необходимые страниц из меньшего числа.
Как часто можно обновлять карту сайта .xml
Норматива общепринятого формата по частоте обновлений, к сожалению, не существует. Это зависит от частоты создания новых страниц, изменений в адресах или контенте, а также наличия связи с уже существующими страницами. Важно при этом знать, что не стоит злоупотреблять манипуляциями по частоте обхода (changefreq), а также обновлять дату изменения на странице, если она в действительности не изменялась. Например, если установить частоту обновлений 1 раз за год, роботы будут приходить почаще на сайт.
Например, если установить частоту обновлений 1 раз за год, роботы будут приходить почаще на сайт.
Если указать частоту 1 раз за час, робот скорее всего не станет тратить свое время на индексацию таких страниц. Также с датой обновления — если в карте сайта будет много страниц без изменений, но со “свежей” датой, роботы не будут посещать данные страницы. Директивы, указанные в карте сайте, являются рекомендациями, а не правилами для поисковых краулеров.
Карту сайта html создается для удобства пользователей, поэтому ее обновление необходимо каждый раз, когда вы вносите изменения в структуру сайта (добавляете новые важные для посетителя страницы сайта, удаляете их или перемещаете в иной раздел).
Наиболее часто возникающие ошибки
Существует ряд типовых ошибок, которые маркетологи допускают в создании и обработке карт сайтов. К ним относят:
- наличие битых ссылок;
- наличие редиректов;
- неправильно указанные даты публикации или обновления.

Наличие большого количества ошибок не только делают карту сайта бесполезной, а также запутывают поискового робота, что может негативно сказаться на индексации и ранжировании страниц.
Устранение ошибок позволит роботу использовать освободившиеся ресурсы на обход важных страниц, а следовательно повысить их позиции в выдачи поисковой системы.
Размещение xml карты сайта
Созданный сайтмап следует загрузить в корень каталога сайта. Поисковые краулеры вполне могут сами отыскать карту, но также есть способы указания ссылки на сайт, для того, чтобы робот нашел ее раньше. Прежде всего это указание ссылки на карту в файле robots.txt . Директива имеет следующий вид:
Sitemap: http://mysite.com/sitemap.xml
Также ссылку на карту сайта можно указать в веб-мастерах Google и Яндекс.
Проверка корректности работы карты сайта xml
Чтобы проверить правильность работы карты сайта созданы специальные программы, работающие в режиме онлайн. Они сделают проверку в автоматическом режиме, кроме того предоставят ряд дополнительных бонусов. Например, укажут на наличие возможных ошибок со стороны ресурса. Преимущество в том, что данные программы являются бесплатными и работают практически на всех площадках.
Они сделают проверку в автоматическом режиме, кроме того предоставят ряд дополнительных бонусов. Например, укажут на наличие возможных ошибок со стороны ресурса. Преимущество в том, что данные программы являются бесплатными и работают практически на всех площадках.
Чтобы провести процесс проверки необходимо открыть страницу искомого сервиса, загрузить необходимый файл в формате html, либо ввести в поле соответствующий URL сайта. При наличии ошибок на сайте программа вовремя подскажет, какие из них дают сбои и подскажет пути их решения.
По итогу можно сказать, что карты сайтов являются удобным инструментом, задача которого состоит в упрощении передачи не только пользователям структуры базовых страниц, но и поисковым роботам. Без карт можно в принципе добиться индексации роботами, но с ними процесс будет более быстрым и грамотно оформленным. При отсутствии опыта работы с картами сайта можно обратиться к профессионалам PROjectSEO, которые грамотно настроят sitemap и помогут Вашему сайту быстрее выбраться в топ поисковых систем.
16.01.2020
358
Создание в WordPress и их важность
Мэтт |
4 января 2016 г.
Что такое карта сайта в формате HTML? Карта сайта в формате HTML — это страница вашего веб-сайта со ссылками на каждую страницу с важным содержанием на вашем веб-сайте. Любые страницы вашего сайта, которые можно проиндексировать с помощью поиска или по которым можно перемещаться из ваших меню, должны быть связаны с вашей страницей карты сайта!
Но у меня уже есть XML-карта сайта! XML Sitemap предназначен исключительно для поисковых систем, и все страницы, которые вы отправляете через XML, не гарантируются для индексации.XML-файлы Sitemap бесполезны для вашего конечного пользователя. Они созданы для роботов и выглядят так, как будто созданы для роботов. Смотрите наши здесь.
Как выглядит карта сайта в формате HTML? Простой список важных страниц со ссылками на каждую из них. Загляните на нашу страницу карты сайта Mockingbird Marketing!
Загляните на нашу страницу карты сайта Mockingbird Marketing!
Почему важен ваш HTML-файл Sitemap
Все содержимое вашего сайта должно быть доступно для навигации с помощью кликов. Но для доступа к некоторым из ваших действительно старых сообщений в блогах или глубоких страниц может потребоваться довольно много ссылок на страницы и кликов.Когда вы создаете HTML-страницу карты сайта и размещаете ссылку на эту страницу в нижнем колонтитуле, вы предоставляете ссылки на все важное содержимое на своем сайте за 2 клика! Это полезно как для посетителей, так и для поисковых систем. Это может повысить вероятность того, что этот старый, но важный контент будет проиндексирован поиском. Все это увеличивает шансы людей найти ваш сайт и контент через поиск.
Этому видео может быть несколько лет, но объяснение Мэтта Каттса все еще звучит правдоподобно, см. Ниже:
Неясно, остаются ли карты сайта в формате HTML основной силой / фактором SEO…. Однако их легко создать и, возможно, они будут полезны для поиска и пользователей, они должны быть на каждом сайте.
Однако их легко создать и, возможно, они будут полезны для поиска и пользователей, они должны быть на каждом сайте.
Как создать карту сайта WordPress в формате HTML: наше любимое решение
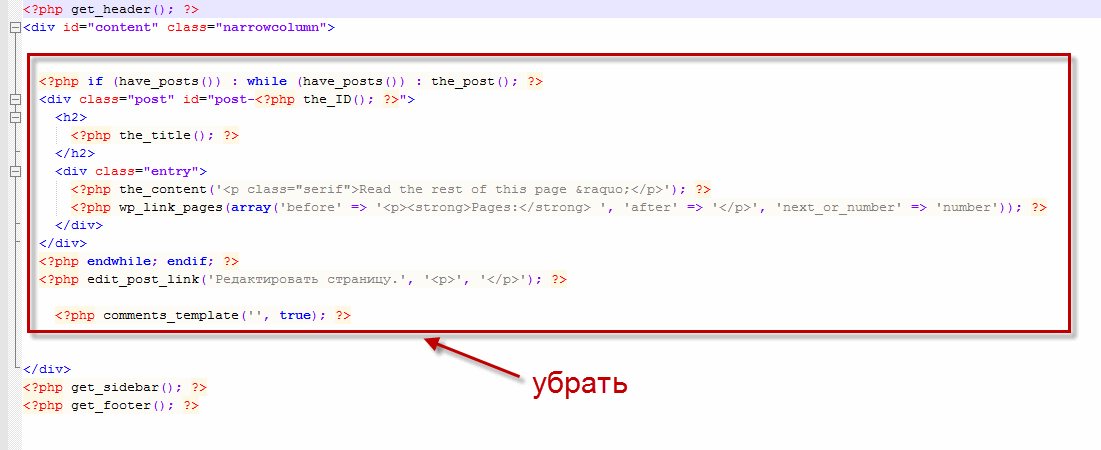
WordPress предлагает тысячи бесплатных и премиальных плагинов, которые позволяют делать на вашем веб-сайте все, что угодно. Некоторые любимые плагины упрощают выполнение определенных задач SEO. Мы используем WordPress SEO от Yoast для выполнения всевозможных задач SEO на сайте, таких как создание файлов Sitemap в формате XML. Этот плагин обладает потрясающей функциональностью, но в нем отсутствует генератор файлов Sitemap в формате HTML.И поверьте мне, вы не хотите вручную создавать карту сайта в формате HTML. Для этого потребуется создать ссылку на каждую страницу вашего веб-сайта и добавлять ссылку каждый раз, когда вы создаете новую страницу.
Вот почему мы используем этот замечательный плагин — WP SEO HTML Sitemap. Он интегрируется с вашими настройками Yoast XML Sitemap, но не требует, чтобы Yoast функционировал. С Yoast этот плагин HTML Sitemap будет создавать по одной ссылке на каждую страницу вашего веб-сайта, которая существует в вашем XML Sitemap. У вас уже должен быть настроен XML-файл Sitemap для включения всего проиндексированного важного контента на вашем сайте.
С Yoast этот плагин HTML Sitemap будет создавать по одной ссылке на каждую страницу вашего веб-сайта, которая существует в вашем XML Sitemap. У вас уже должен быть настроен XML-файл Sitemap для включения всего проиндексированного важного контента на вашем сайте.
Шаги по настройке вашей HTML-страницы карты сайта:
- Установите плагин на свой сайт WordPress.
- Создайте страницу с названием «Карта сайта».
- На экране администратора WordPress вашего сайта наведите указатель мыши на «Настройки» и нажмите «SEO HTML Sitemap».
- Настройки:
- Страница карты сайта: выберите «Карта сайта».
- Расположение на странице: выберите «После содержания страницы».
- Отключить CSS плагина ?: Выберите «Отключить стили CSS». Это отключит настройку столбца.Подсказка: вы не хотите загружать на свой сайт лишние ресурсы css.
- Ссылка на XML-файл Sitemap: выберите «Нет, не ссылаться на XML-файл Sitemap».
- Кредитная ссылка: выберите «Не добавлять».
 Извините, автор плагина ..
Извините, автор плагина .. - Нажмите кнопку «Сохранить изменения».
- Добавьте ссылку на новую страницу HTML-файла Sitemap в нижний колонтитул вашего веб-сайта.
- Готово!
Видите, как легко это было? Несколько быстрых шагов к повышению качества вашего сайта!
Как создать карту сайта в 2020
«Как создать карту сайта?» Вы спросите … ну, есть несколько разных типов файлов Sitemap:
- XML Sitemap — чтобы поисковые системы знали, какие из страниц вашего веб-сайта вы хотите сканировать
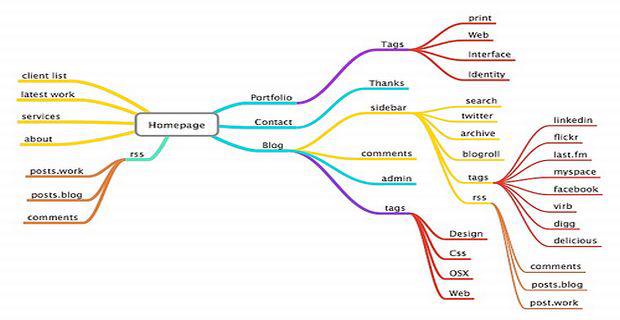
- Визуальная карта сайта — диаграмма страниц, которые вы хотите разместить на своем новом или переработанном веб-сайте
- HTML Sitemap — страница вашего огромного насыщенного контентом веб-сайта со всеми вашими страницами в организованном списке.Это дает посетителям еще один способ ориентироваться в районе
… так что переходите к разделу этой страницы, который касается того типа карты сайта, который вы хотите создать.
Если кто-то сказал вам, что эта штука с картированием сайта — хорошая идея, но вы не совсем понимаете почему — вот простое объяснение карт сайта и генераторов карты сайта, чтобы вы могли доминировать в обсуждениях карты сайта вокруг кулера.
Перейти к:
- Как создать файл карты сайта .xml
- Как создать визуальную карту сайта
- Как создать карту сайта HTML
1.Как создать файл карты сайта .xml
Создать карту сайта в формате XML несложно, если вы знаете, как это сделать. По сути, это список URL-адресов, записанных в формате кода (см. Рисунок ниже), который подчиняется «правилам» форматирования, установленным sitemaps.org.
Этот файл обычно называется sitemap.xml и находится в корневой папке вашего веб-сайта (рядом с index.html ).
XML-файлы Sitemap — это просто список URL-адресов вашего веб-сайта, обернутый страшным кодом
.
 У вашего веб-сайта уже есть XML-карта сайта?
У вашего веб-сайта уже есть XML-карта сайта?
Прежде всего, стоит проверить, создает ли платформа, на которой вы создали свой веб-сайт, автоматически для вас карты сайта в формате XML.
- Системы управления контентом (CMS), такие как Squarespace и Shopify, автоматически создают карты сайта.
- WordPress создает карты сайта через плагины (например, Yoast), и ваш веб-сайт может уже иметь карту сайта в формате XML, если сайт был настроен веб-специалистом.
Попробуйте ввести yourwebsite.com /sitemap.xml или yourwebsite.com /sitemap_index.xml , чтобы быстро проверить, есть ли он у вас. Или попробуйте эти дальнейшие шаги о том, как найти свою карту сайта.
Создать XML карту сайта авто
волшебным образом
Создание карты сайта в формате XML с помощью инструмента для сканирования вашего веб-сайта — разумный выбор независимо от количества страниц на вашем веб-сайте.
Простым, но эффективным инструментом для этого является xml-sitemaps.com, который бесплатно сканирует до 500 страниц.
Вы просто вводите URL своего сайта и получаете обратно файл sitemap.xml со всеми страницами, обнаруженными при сканировании.
Создать карту сайта XML вручную
Не делайте этого.Просто просканируйте свой сайт с помощью инструмента — это будет быстрее, чем изучение формата кода XML, в котором должны быть предоставлены карты сайта.
Хорошо, если вы действительно хотите, то sitemaps.org является авторитетом в области карт сайта. Если вы умеете программировать, то их рекомендации довольно просты, и это не займет много времени.
СОВЕТ. После того, как у вас есть sitemap.xml как часть вашего веб-сайта, все, что вам остается сделать, это отправить этот URL-адрес карты сайта в Google.
2. Как создать визуальную карту сайта
Создание визуальной карты сайта помогает спланировать веб-сайт.Получите все эти мозговые штурмы от всех на организованной диаграмме, которая показывает страницы, которые вы хотите на своем веб-сайте.
Теперь вы можете сделать это с помощью ручки и бумаги или создать маркированный список с отступом в документе. Но есть и онлайн-инструменты, такие как наш конструктор карт сайта на WriteMaps.com, которые экономят ваше время на рисовании линий и рамок.
Вы также можете добавлять заметки, контент и цвета на каждую страницу … что намного сложнее сделать в Word или на обратной стороне салфетки!
Вот быстрый процесс планирования веб-сайта, который вы можете изменить, чтобы создать свой собственный:
- Четко обозначьте цель вашего веб-сайта — продавать продукты, привлекать потенциальных клиентов или предоставлять информацию?
- Начните с быстрого наброска всех страниц вашего веб-сайта.Затем также подумайте, что хотели бы видеть потенциальные клиенты / посетители, и примените это к своему сайту.
- Получите больше мозгов на работе — запустите свой быстрый набросок ключевыми заинтересованными сторонами / членами команды / любым, кто может выступить с идеями.

- Организуйте общую структуру страницы так, чтобы по ней было легко ориентироваться.
- Начните писать несколько заметок для каждой страницы о том, какой контент должен быть на этой странице (и кто отвечает за написание остальной части контента.
- Стой! Быстрого плана ваших страниц + контента достаточно, чтобы начать разговор с разработчиком или веб-компанией.(Вот несколько советов о том, что искать в веб-компании)
3. Как создать карту сайта для навигации по сайту — HTML карта сайта
Создание карты сайта в формате HTML — это то, что вы могли бы сделать, чтобы помочь посетителям вашего веб-сайта сориентироваться. Обычно она используется только на огромных сайтах с ОЧЕНЬ большим количеством контента. Если ваш сайт маленький или средний (скажем, менее 100 страниц с контентом), тогда можно просто положиться на хорошее меню и навигацию.
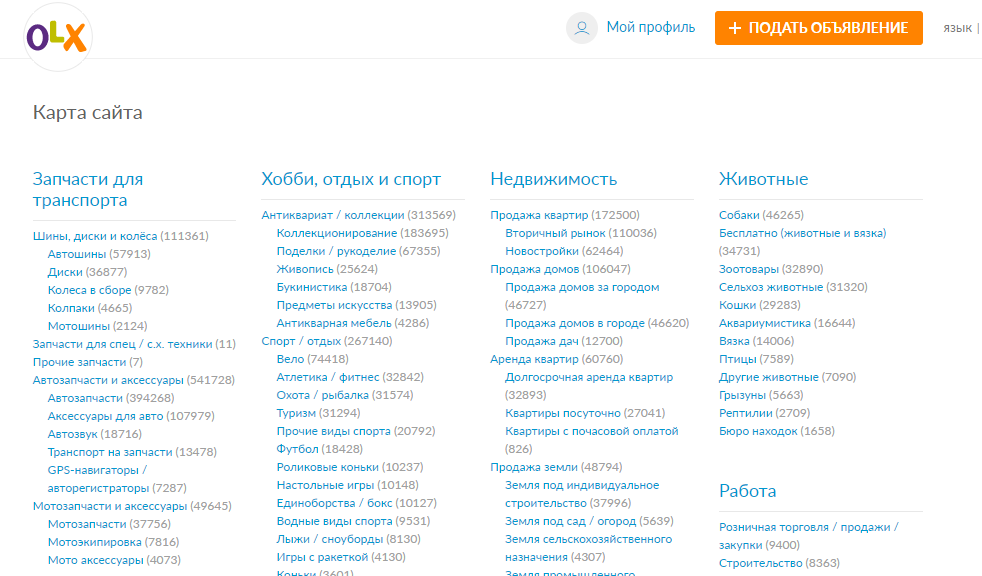
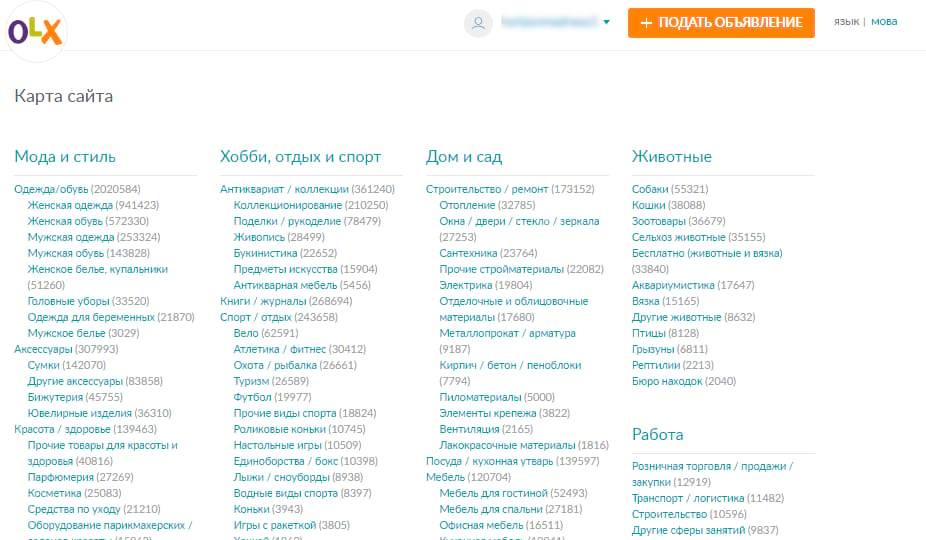
Карта сайта в формате HTML — это просто гигантский организованный список ссылок, подобных этой из Macy’s. Никакой ракетной науки в этом нет, просто разместите все свои ссылки на странице и посмотрите несколько упорядоченно.
Никакой ракетной науки в этом нет, просто разместите все свои ссылки на странице и посмотрите несколько упорядоченно.
Умный способ создать карту сайта в формате HTML
К сожалению, некоторые платформы (например, Squarespace) не предоставляют карты сайта в формате HTML.
Итак, вам нужно будет добавить новую страницу и добавить к ней содержимое вашей HTML-карты сайта.
А теперь давайте подумаем, есть бесплатные инструменты для сканирования вашего веб-сайта и выдачи вам списка страниц.
Попробуйте проверить домены.com / sitemap и убедитесь, что вы вставили URL-адрес своего веб-сайта и отметили галочкой «HTML sitemap», прежде чем начинать сканирование. Затем вставьте это на новую страницу.
Подсказка: поищите, как создать карту сайта в формате HTML для вашей конкретной платформы — так как кто-то наверняка уже делал это раньше!
Еще более умный способ создать карту сайта в формате HTML
На других платформах, имеющих экосистему плагинов / расширений, почти всегда есть опция карты сайта в формате HTML.
Например, с WordPress:
- Установите и активируйте плагин под названием «Hierarchical HTML Sitemap» или плагин «WP Sitemap Page»
- Создайте новую страницу с именем «Sitemap» и добавьте, следуя инструкциям плагина, добавьте к ней шорткод.
- Опубликуйте страницу и проверьте свою новую карту сайта в формате HTML!
Право-о. Этого энтузиазма по поводу того, как создать карту сайта, хватит на один день.
Удачного картирования сайта!
Создайте свою карту сайта Google в Интернете
За последний год я использовал несколько инструментов карты сайта — это единственный инструмент, который мне понадобится на долгие годы. Я нашел ваш сервис простым для понимания, использования и внедрения.
Спасибо за отличный инструмент и отличный сайт.
Грег Магнус,
http://www.eoecho.com
Отличный ресурс для вебмастеров!
Честно говоря, другого сервиса для сравнения нет.
Точное, быстрое и простое решение для производства
Карты сайта во всех форматах, с первоклассным клиентом
обслуживание и решение проблем на месте
Форум. Настоятельно рекомендуется.
Настоятельно рекомендуется.
С уважением
Богатый
Спасибо за ваш вклад в Интернет! Я использовал ваш бесплатный генератор карт сайта xml.Я пробовал много других, но это мой личный фаворит.
Он выполняет свою работу и делает это хорошо.
Это в моем окончательном списке покупок для бюджета веб-сайта на следующие месяцы.
Али Нил
вебмастер
Генератор карт сайта xml-sitemaps.com абсолютно лучший и простой
использовать на планете. Я очень рекомендую это.
Боб Мец
New Tech Graphics, Мемфис, Теннесси
www.SafetyBanners.Org
Автономный генератор XML-файлов PHP Sitemap очень прост в установке и использовании.
По сравнению с онлайн-версией это экономит время, и теперь мы можем создать полностью настраиваемую карту сайта в формате HTML.
Спасибо за эту замечательную программу!
Actium.nl Webmaster
www.actium.nl
За последний год я использовал несколько инструментов карты сайта — это единственный инструмент, который мне понадобится на долгие годы. Я нашел ваш сервис простым для понимания, использования и внедрения.
Я нашел ваш сервис простым для понимания, использования и внедрения.
Спасибо за отличный инструмент и отличный сайт.
Грег Магнус,
http: // www.eoecho.com
Не сомневайтесь, воспользуйтесь этим отличным сервисом генератора карт сайта.
Вы не пожалеете о потраченном времени или деньгах!
Уинстон Бэйн
отпускнапартаментnewyork.com
Самый простой инструмент для создания карты сайта для всей сети. Ничего подобного нигде не найти.
Продолжайте великую работу.
Спасибо за отличную работу
Малик Умар
www.greenkashmirtravels.ком
Сообщение о неработающих ссылках — послание Бога.
После добавления нового контента на мой сайт генератор
предупредил меня о 256 неработающих ссылках, о которых я никогда бы не узнал, и помог мне быстро решить проблему.
Podcastblaster.com Веб-мастер
http://www.podcastblaster.com
Какой замечательный ресурс вы нам дали. Помимо созданных карт сайта, ваша ссылка, проверенная на неработающие ссылки, сэкономила мне много часов.
Помимо созданных карт сайта, ваша ссылка, проверенная на неработающие ссылки, сэкономила мне много часов.
Спасибо
Джон У.Чепмен,
www.firstclassmoving.com
Настоятельно рекомендую это веб-мастерам, которые управляют несколькими веб-сайтами.
Этот инструмент буквально сократил наше рабочее время примерно на 30 минут для каждого сайта.
Умножьте это на количество сайтов, которыми мы управляем, это много часов!
Это также значительно упростило нашу работу по обновлению карты сайта. Спасибо, что оставили этот инструмент бесплатным.
Адриан
Автономный генератор XML-файлов PHP Sitemap очень прост в установке и использовании.
По сравнению с онлайн-версией это экономит время, и теперь мы можем создать полностью настраиваемую карту сайта в формате HTML.
Спасибо за эту замечательную программу!
Actium.nl Webmaster
www.actium.nl
Спасибо, что предоставили этот замечательный инструмент бесплатно! Это действительно очень помогает и экономит много времени.
Продолжайте хорошую работу! Всегда буду рекомендовать, наилучшие пожелания из Германии!
С наилучшими пожеланиями,
Торстен Соллитцер
www.abc-scan.de
Невероятно! Это было очень легко
поймите — особенно для «не очень разбирающихся в компьютерах»
и техподдержка мне невероятно помогла.
ЖЕ
день, когда моя карта сайта была отправлена в Google техническим специалистом
support, мой сайт проиндексирован. Я в полном восторге
и хотел бы я найти вас всех раньше!
Ники
XML Sitemap у нас уже много лет, и он отлично работает, даже если его легко установить.
Ваша поддержка просто великолепна, спасибо!
Продолжайте хорошую работу
Команда | Индийская свадебная студия
www.indianweddingstudio.com
Как создать эффективную карту сайта в формате HTML
Карты сайта в формате HTML подпадают под сектор технического SEO или поисковой оптимизации и являются ключевым ресурсом как для пользователей, так и для роботов-роботов. Перечисляя самые популярные страницы сайта, веб-мастера могут направлять пользователей к топ-содержанию сайта или показывать роботам-сканерам, какие страницы наиболее важны.
Перечисляя самые популярные страницы сайта, веб-мастера могут направлять пользователей к топ-содержанию сайта или показывать роботам-сканерам, какие страницы наиболее важны.
Сочетание глубины оптимизации и полезности карты сайта в формате HTML — важный шаг в определении преимуществ, получаемых от усилий по поисковой оптимизации, и их общей полезности.
Это сообщение в блоге призвано ответить на несколько ключевых вопросов:
- Что такое карта сайта в формате HTML и зачем она мне нужна?
- Что должно быть включено в карту сайта в формате HTML?
- Следует ли автоматизировать карту сайта в формате HTML?
Что такое карта сайта в формате HTML и зачем она мне нужна?
По своей сути, карты сайта в формате HTML являются руководством как для пользователей, так и для поисковых роботов, которые помогают в навигации по сайту. Обычно они находятся в подпапке верхнего уровня вне домена (например, example.com/sitemap) и связаны из нижнего колонтитула каждой страницы сайта. Это дает явное преимущество, поскольку гарантирует, что карта сайта HTML всегда будет на расстоянии одного клика для пользователей, которые сбиваются с пути при навигации по контенту.
Это дает явное преимущество, поскольку гарантирует, что карта сайта HTML всегда будет на расстоянии одного клика для пользователей, которые сбиваются с пути при навигации по контенту.
Самый простой способ понять, что такое карта сайта, — это знать, что она является частью вашей стратегии индексирования. Что это обозначает? Проще говоря, карта сайта сообщает сканерам поисковых систем, какие URL-адреса сканировать в первую очередь и как часто их сканировать.
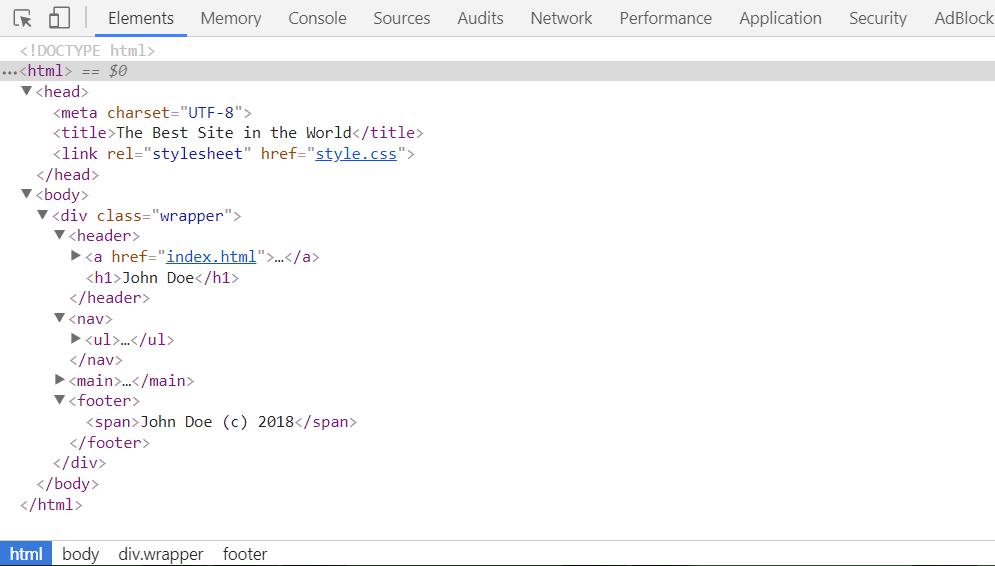
Примечание. Карты сайта в формате HTML служат той же цели, что и карты сайта в формате XML, с одним отличием — использование по назначению.Карты сайта XML — это особый тип файла (.xml), который поисковые системы могут легко сканировать для поиска содержания сайта, не загружая целые страницы или не переходя по внутренним ссылкам. Ищете генератор карты сайта? Большинство платформ CMS, таких как сайт WordPress, например, имеют плагин, с помощью которого вы можете просматривать карту сайта.
Что должно быть включено в карту сайта в формате HTML?
Хотя карты сайта в формате HTML просты по назначению и исполнению, есть несколько ключевых элементов, необходимых для получения максимальной выгоды:
Структура / организация
Самым важным элементом карты сайта в формате HTML является структура и организация ссылок. Создав легко понятную иерархию, пользователи смогут проследить путь контента до отдельных страниц, а роботы-сканеры смогут видеть взаимосвязь между разными страницами, что улучшит видимость структуры вашего сайта.
Создав легко понятную иерархию, пользователи смогут проследить путь контента до отдельных страниц, а роботы-сканеры смогут видеть взаимосвязь между разными страницами, что улучшит видимость структуры вашего сайта.
Карта сайта должна содержать все страницы, которые вы хотите сканировать и ранжировать в Google, Yahoo и Bing. Карта сайта состоит из двух основных элементов.
- Приоритет страницы: приоритет страницы по шкале 0,01–1,0. Ваша домашняя страница всегда будет иметь номер 1.0, а ваши основные страницы с услугами и продуктами будут иметь размер 0,9.
- Частота изменения: сообщает сканерам поисковой системы, как часто вы хотите, чтобы они сканировали страницу. Эти частоты изменения включают ежедневные, еженедельные и ежемесячные.

Примечание. Карта сайта должна отражать текстовый файл вашего робота. Файл Robots сообщает поисковым системам, какие URL-адреса НЕ сканировать. Это означает, что вы не хотите, чтобы страницы, исключенные из файла Robots, были в вашей карте сайта и наоборот.
Оптимизированный текст привязки
Очень важно использовать релевантный, насыщенный ключевыми словами якорный текст при создании карты сайта HTML.В результате он унаследует PageRank от домашней страницы, что означает повышение авторитета. Использование хорошо оптимизированного якорного текста при ссылке из карты сайта HTML на соответствующие страницы улучшит показатель качества ссылок для страниц, на которые ссылаются.
Видео Карта сайта
Если сайт содержит размещенные видео, использование карты сайта для видео проинформирует поисковые системы о видеоконтенте и обновлениях.
Ограничительные звенья
Количество ссылок, содержащихся в карте сайта HTML, должно быть меньше 100. Для больших сайтов рекомендуется создать несколько тематических карт сайта.
Для больших сайтов рекомендуется создать несколько тематических карт сайта.
Статическая страница
Карта сайта в формате HTML должна быть фиксированной страницей, а не изображением или флэш-файлом. Это гарантирует, что поисковые системы могут правильно читать карту сайта.
Существует множество плагинов для WordPress, включая Yoast. Плагин Yoast автоматически создает несколько карт сайта, которые вы можете отправить в Google через консоль поиска Google (официально известную как инструменты для веб-мастеров).
Важно отправить карту сайта в Google через консоль поиска, чтобы вы могли узнать, есть ли у вас ошибки в карте сайта.
Следует ли автоматизировать карту сайта в формате HTML?
Для сайтов электронной коммерции с несколькими брендами или часто меняющимися продуктами полезно иметь автоматизированную карту сайта в формате HTML. Благодаря автоматическому обновлению ссылок количество неработающих ссылок и обновлений вручную будет уменьшено. Например, карта сайта Zappos
Например, карта сайта Zappos
предлагает вариант «просмотреть все бренды».
Автоматизированная карта сайта позволяет легко обновлять многочисленные перечисленные бренды, что улучшает взаимодействие с пользователем и повышает «способность сканирования» поисковой системы.
Google подводит итоги
По словам Мэтта Каттса, ныне главы американской цифровой службы (USDS), хорошо оптимизированная карта сайта в формате HTML — это не только лучший способ поиска, но и прямое положительное влияние на органический рейтинг. Вам нужно что-то более убедительное, чем это?
Чувствуете себя немного потерянным во всем этом жаргоне SEO? Узнайте больше о нашем глоссарии по SEO.
Преимущества для SEO и пользователей
Хорошо выполненный технический SEO означает, что ваш сайт будет сканировать. Карта сайта в формате HTML — ключ к успеху. Поисковые системы читают вашу карту сайта и используют ее для сканирования вашего сайта, то есть отправляют на веб-страницу бота, чтобы «прочитать» ее. Затем бот Google и другие сканеры поисковых систем определяют, что находится на этой странице.
Затем бот Google и другие сканеры поисковых систем определяют, что находится на этой странице.
Это первый шаг к тому, чтобы ваша страница появилась в результатах поиска. По сути, карта сайта HTML помогает поисковым системам классифицировать ваш сайт, делая его более доступным как для поисковых систем, так и для людей.Ниже мы объясним, что такое карта сайта и как ее создать.
Карта сайта в формате HTML — это файл, в котором перечислены все важные страницы вашего веб-сайта, которые вы хотите проиндексировать поисковыми системами, такими как Google и Bing. Индексирование относится к тому, как поисковые системы собирают ваши целевые страницы и сохраняют их в своей базе данных. Поисковая машина обращается к этой базе данных, чтобы отвечать на запросы поисковых систем пользователей. Если домашняя страница не проиндексирована, она не может быть найдена и не будет ранжироваться в результатах поиска.
Карта сайта не просто перечисляет страницы вашего сайта.Он также содержит информацию о каждой странице, например, когда она была создана и в последний раз обновлялась, а также ее значимость по сравнению с другими страницами веб-сайта. Создание карты сайта — важный первый шаг SEO для новых веб-сайтов. Однако даже если у вас старый веб-сайт, стоит создать карту сайта.
Создание карты сайта — важный первый шаг SEO для новых веб-сайтов. Однако даже если у вас старый веб-сайт, стоит создать карту сайта.
Google рекомендует карты сайта для крупных веб-сайтов, содержащих более 500 страниц, но большинство экспертов сходятся во мнении, что стоит создать карту сайта сразу после создания веб-сайта.
Почему? Ваш веб-сайт не стоит на месте.Он постоянно развивается. Например, если у вас есть блог, вы, вероятно, добавляете новые страницы каждую неделю. Когда вы добавляете страницы, наличие карты сайта упростит поисковым роботам поиск и категоризацию этих страниц.
Существует два основных типа карт сайта: HTML и XML. Язык гипертекстовой разметки (HTML) и расширяемый язык разметки (XML) — это два языка кодирования, которые используются для создания веб-страниц.
Когда дело доходит до карт сайта, главное отличие состоит в том, что карты сайта в формате HTML нацелены на то, чтобы сделать веб-сайт более удобным для пользователей, в то время как карты сайта XML написаны исключительно для пауков поисковых систем (сканеров).
Учитывая, что пауки поисковых систем отдают приоритет XML-картам сайта для быстрого сканирования, вы можете задаться вопросом, зачем вам нужна карта сайта в формате HTML. В конце концов, именно пауки определяют, как и будет ли страница проиндексирована и ранжирована.
Однако не забывайте, что Google также учитывает пользовательский опыт при ранжировании веб-сайтов. Показывая гиганту поисковых систем карту сайта в формате HTML, вы демонстрируете удобную для пользователя функциональность своего веб-сайта.
Помимо того, что ваш сайт становится более удобным для пользователей и улучшается его SEO-рейтинг, карта сайта в формате HTML имеет и другие преимущества:
Организация больших веб-сайтов : карта сайта, по сути, служит каталогом для всех веб-страниц, позволяя пользователям быстро находить то, что они ищут.
Упростите поисковым системам категоризацию вашего контента : чтобы правильно ранжировать ваш контент, поисковые системы должны знать, о чем он.
Простое добавление нового контента на динамические сайты : файлы Sitemap имеют решающее значение для сайтов, которые часто меняются. Когда вы добавляете страницу, посмотрите на карту сайта, чтобы узнать, где она логически вписывается.
Найдите возможности для внутренних ссылок : Ваша карта сайта также позволяет вам быстро определять внутренние ссылки, которые также имеют решающее значение для улучшения SEO.
Определите области для улучшения навигации по сайту : Вы также можете использовать карту сайта, чтобы увидеть, как вы можете улучшить общую навигацию по вашему сайту. Это может быть удобно, если у вас есть старый сайт с большим количеством заархивированного контента, который плохо организован.
Проведите технический SEO-аудит вашего сайта
с помощью Semrush Site Audit
Обсуждение такого языка разметки, как HTML, может заставить вас подумать: «Я не программист!» и сразу спишете возможность создания HTML карты сайта.Однако создать карту сайта очень просто, и вам не нужно быть мастером программирования. Создать карту сайта можно двумя способами: с помощью плагина CMS или вручную.
Какой бы маршрут вы ни выбрали, после того, как ваша карта сайта будет завершена, отправьте карту сайта в Google Search Console для индексации. Введите свой домен и подтвердите право собственности, как указано в Google.
После этого можно получить доступ к панели инструментов консоли поиска. Слева вы найдете раздел «Сканирование». Нажмите «Sitemaps» и «Add / Test Sitemap».»Инструмент отметит любые ошибки.
Как только они будут исправлены, нажмите «Отправить», и Google обеспечит индексацию вашего веб-сайта.
Вы можете использовать плагин для системы управления контентом (CMS) вашего веб-сайта, чтобы создать карту сайта. Если вы используете WordPress, загрузите плагин Hierarchical HTML Sitemap или плагин Sitemap.
Создайте новую страницу для своего веб-сайта с надписью «Карта сайта». Затем следуйте инструкциям надстройки, чтобы добавить шорткод HTML на страницу. Опубликуйте, когда закончите.
Существуют различные плагины для других CMS, таких как Joomla (например, JSitemap) и Drupal (например, модуль карты сайта).
Если ваш сайт меньше (100 страниц или меньше), вы можете создать карту сайта вручную. Составьте список всех ссылок на вашем веб-сайте и распределите их по страницам и подстраницам. Вы также можете использовать генератор карты сайта XML-Sitemaps.com.
Вы все еще не уверены в файлах Sitemap? Увидев один пример, можно прояснить ситуацию. Вот карта сайта для Target Careers:
Источник: Target
Вот посмотрите на индекс карты сайта Burger King Canada.Он разбит на два раздела: один для продуктов питания, а второй — для корпоративных / операционных тем, таких как юридические вопросы и карьера:
Источник: Burger King Canada
Карта сайта в формате HTML является важным элементом внутреннего SEO. Однако вам не нужно быть экспертом по SEO или профессиональным программистом, чтобы его создать. Semrush помогает сделать SEO доступным для всех. Начните улучшать рейтинг своего сайта в поисковых системах с помощью нашего инструмента аудита. Знание того, где находится ваш сайт (и как его можно улучшить) — это первый шаг к повышению рейтинга вашего сайта в поисковых системах.
Получите технический SEO-аудит вашего сайта
с помощью Semrush Site Audit
5 простых шагов по созданию карты сайта для веб-сайта
Когда дело доходит до повышения рейтинга вашего сайта, вам нужно воспользоваться как можно большим количеством SEO-хаков насколько возможно. Создание карты сайта — это один из методов, который определенно поможет улучшить вашу стратегию SEO.
Подсказка для пользователей WordPress: Быстрый и простой способ создать карту сайта — использовать плагин All In One SEO.Он автоматически создаст вашу карту сайта и многое другое для вашего сайта WordPress.
Что такое карта сайта?
Некоторые из вас могут быть знакомы с этим больше, чем другие. Я проведу вам быстрый ускоренный курс по основам работы с файлами Sitemap, прежде чем я покажу вам, как самостоятельно создать карту сайта.
Проще говоря, карта сайта или XML-карта сайта — это список различных страниц на веб-сайте. XML — это сокращение от «расширяемого языка разметки», который представляет собой способ отображения информации на сайте.
Я консультировался со многими владельцами веб-сайтов, которых пугает эта концепция, потому что карты сайта считаются техническим компонентом SEO. Но на самом деле вам не нужно быть техническим мастером или иметь технический опыт, чтобы создать карту сайта. Как вы вскоре узнаете, на самом деле это не так уж и сложно.
Зачем нужна карта сайта?
Поисковые системы, такие как Google, стремятся отображать наиболее релевантные результаты для людей по любому заданному поисковому запросу. Чтобы сделать это эффективно, они используют поисковые роботы для чтения, систематизации и индексации информации в Интернете.
Карты сайта
XML упрощают поисковым роботам чтение содержимого вашего сайта и соответствующее индексирование страниц. В результате это увеличивает ваши шансы на повышение SEO-рейтинга вашего сайта.
Ваша карта сайта сообщит поисковым системам местоположение страницы на вашем веб-сайте, время ее обновления, частоту обновления и важность страницы, поскольку она связана с другими страницами вашего сайта. Без надлежащей карты сайта роботы Google могут подумать, что на вашем сайте дублированный контент, что на самом деле повредит вашему SEO-рейтингу.
Если вы готовы к тому, что ваш сайт будет быстрее индексироваться поисковыми системами, просто выполните следующие пять простых шагов, чтобы создать карту сайта.
Шаг 1. Просмотрите структуру своих страниц
Первое, что вам нужно сделать, это посмотреть на существующий контент на вашем веб-сайте и увидеть, как все структурировано.
Посмотрите на шаблон карты сайта и выясните, как ваши страницы будут отображаться в таблице.
Это очень простой пример, которому легко следовать.
Все начинается с домашней страницы. Затем вы должны спросить себя, на что указывает ваша домашняя страница. Вероятно, вы уже выяснили это на основе параметров меню на вашем сайте.
Но когда дело доходит до SEO, не все страницы одинаковы. При этом вы должны помнить о глубине своего веб-сайта. Помните, что страницы, расположенные дальше от главной страницы вашего сайта, будет труднее ранжировать.
Согласно Search Engine Journal, вы должны стремиться создать карту сайта с небольшой глубиной, то есть для перехода на любую страницу вашего сайта требуется всего три клика.Это намного лучше для целей SEO.
Итак, вам нужно создать иерархию страниц на основе важности и того, как вы хотите, чтобы они индексировались. Распределите приоритеты по уровням, которые следуют логической иерархии. Вот пример, чтобы показать вам, о чем я говорю.
Как видите, на странице «О нас» есть ссылки на нашу команду, а также на миссию и ценности. Затем на странице «Наша команда» есть ссылки на «Управление» и «Контакты».
Страница «О нас» является самой важной, поэтому она является частью системы навигации верхнего уровня.Не имеет смысла отдавать приоритет странице управления на том же уровне, что и продукты, цены и блоги, поэтому она подпадает под содержание третьего уровня.
Точно так же, если базовый ценовой пакет был расположен над страницей «Сравнить пакеты», это нарушило бы логическую структуру.
Итак, используйте эти визуальные шаблоны карты сайта, чтобы определить организацию ваших страниц. У некоторых из вас уже может быть структура, которая имеет смысл, но требует лишь небольшой настройки.
Помните, вы хотите попробовать настроить его так, чтобы каждая страница была доступна в три клика.
Шаг 2. Закодируйте URL-адреса
Теперь, когда вы прошли и определили важность каждой страницы и сопоставили эту важность в структуре вашего сайта, пора закодировать эти URL-адреса.
Для этого нужно отформатировать каждый URL-адрес с помощью тегов XML. Если у вас есть опыт работы с HTML-кодированием, это будет для вас проще простого. Как я сказал ранее, «ML» в XML означает язык разметки, что и HTML.
Даже если это ново для вас, не так уж и сложно понять это. Начните с получения текстового редактора, в котором вы можете создать файл XML.
Sublime Text — отличный вариант для вас.
Затем добавьте соответствующий код для каждого URL.
- расположение
- последнее изменение
- поменял частоту
- приоритет страницы
Вот несколько примеров того, как код будет выглядеть для каждого из них.
- http: // www.examplesite.com/page1
- 2019-1-10
- еженедельно
- 2
Не торопитесь и убедитесь, что вы все сделали правильно. Текстовый редактор значительно упрощает вашу жизнь, когда дело доходит до добавления этого кода, но он по-прежнему требует от вас внимательности.
Шаг 3. Подтвердите код
Каждый раз, когда вы кодируете вручную, возможна человеческая ошибка. Но для правильной работы вашей карты сайта у вас не должно быть ошибок в коде.
К счастью, есть инструменты, которые помогут проверить ваш код, чтобы убедиться в правильности синтаксиса.В Интернете доступно программное обеспечение, которое может помочь вам в этом. Просто выполните быстрый поиск в Google для проверки карты сайта, и вы что-нибудь найдете.
Мне нравится использовать инструмент XML Sitemap Validator.
Это укажет на любые ошибки в вашем коде.
Например, если вы забыли добавить закрывающий тег или что-то в этом роде, это можно быстро определить и исправить.
Шаг 4. Добавьте карту сайта в корень и robots.txt
Найдите корневую папку вашего веб-сайта и добавьте в нее файл карты сайта.
Это фактически добавит страницу и на ваш сайт. Это вообще не проблема. На самом деле это есть на многих сайтах. Просто введите веб-сайт и добавьте «/ sitemap /» к URL-адресу и посмотрите, что появится.
Вот пример с веб-сайта Apple.
Обратите внимание на структуру и логическую иерархию каждого раздела. Это относится к тому, что мы обсуждали на первом этапе.
Теперь можно сделать еще один шаг вперед. Вы даже можете посмотреть код на разных сайтах, добавив «/ sitemap.xml »к URL-адресу.
Вот как это выглядит на веб-сайте HubSpot.
Помимо добавления файла карты сайта в корневую папку, вы также можете добавить его в файл robots.txt. Вы также найдете это в корневой папке.
По сути, это инструкции для поисковых роботов, индексирующих ваш сайт.
Папка robots.txt может использоваться по-разному. Вы можете настроить это так, чтобы при сканировании вашего сайта отображались URL-адреса поисковых систем, которые вы не хотите, чтобы они индексировали.
Давайте вернемся в Apple и посмотрим, как выглядит их страница robots.txt.
Как видите, у них есть «запрет» для нескольких страниц на своем сайте. Таким образом, сканеры игнорируют это.
Однако Apple также включает сюда свои файлы Sitemap.
Не каждый, кого вы спросите, скажет вам добавить свои карты сайта в файл robots.txt. Так что я позволю вам решить это для себя.
С учетом сказанного, я определенно твердо верю в то, что следую лучшим практикам успешных веб-сайтов и предприятий.Если такой гигант, как Apple, использует это, это не может быть слишком плохой идеей для вас.
Шаг 5. Отправьте карту сайта
Теперь, когда ваша карта сайта создана и добавлена в файлы вашего сайта, пора отправить их в поисковые системы.
Для этого вам необходимо пройти через Google Search Console. У некоторых из вас, возможно, уже есть эта настройка. В противном случае вы можете очень легко начать работу.
Когда вы окажетесь на панели инструментов консоли поиска, перейдите в Сканирование> Файлы Sitemap.
Затем нажмите «Добавить / протестировать карту сайта» в правом верхнем углу экрана.
Это шанс еще раз проверить карту сайта на наличие ошибок, прежде чем продолжить. Очевидно, вы захотите исправить все найденные ошибки. Как только ваша карта сайта не будет содержать ошибок, нажмите «Отправить» и все. Отсюда Google займется всем остальным. Теперь сканеры с легкостью проиндексируют ваш сайт, что повысит ваш SEO-рейтинг.
Альтернативные варианты
Хотя эти пять шагов довольно просты и понятны, некоторым из вас может быть немного неудобно вручную изменять код на своем веб-сайте.Это совершенно понятно. К счастью для вас, существует множество других решений, которые могут создать для вас карту сайта без необходимости редактировать код самостоятельно.
Я предлагаю вам рассмотреть некоторые из лучших вариантов.
Плагин All In One SEO
Если у вас есть сайт WordPress, вы можете установить плагин All In One SEO, чтобы создать карту сайта для своего сайта.
AIOS дает вам возможность включать и выключать карту сайта с помощью простого переключателя.
Кричащая лягушка
Screaming Frog — это программное обеспечение для настольных ПК, которое предлагает широкий спектр инструментов SEO. Вы можете бесплатно использовать и создавать карту сайта, если на сайте меньше 500 страниц. Тем из вас, у кого есть более крупные веб-сайты, потребуется обновить платную версию.
Screaming Frog позволяет вам вносить все изменения в код, о которых мы говорили ранее, но без фактического изменения кода самостоятельно. Вместо этого вы следуете подсказке, которая намного удобнее и написана простым английским языком.Тогда код файла карты сайта будет изменен автоматически. Вот скриншот, чтобы понять, что я имею в виду.
Просто перейдите по вкладкам, измените настройки, и файл карты сайта будет соответствующим образом скорректирован.
Slickplan
Мне очень нравится Slickplan из-за возможности визуального построения карты сайта. У вас будет возможность использовать шаблон карты сайта, аналогичный тем, которые мы рассматривали ранее.
Отсюда вы можете перетаскивать разные страницы в шаблон, чтобы организовать структуру вашего веб-сайта.Когда вы закончите и будете довольны тем, как выглядит ваша визуальная карта сайта, вы можете экспортировать ее в виде файла XML.
Slickplan — платное программное обеспечение, но оно предлагает бесплатную пробную версию. По крайней мере, стоит попробовать, если вы сомневаетесь в покупке плана.
Заключение
Если вы готовы вывести свою стратегию SEO на новый уровень, вам необходимо создать карту сайта для своего веб-сайта.
Нет причин для беспокойства больше по этому поводу. Как видно из этого руководства, всего за пять шагов создать карту сайта.
- Проверьте свои страницы
- Кодируйте URL-адреса
- Подтвердите свой код
- Добавьте карту сайта в корень и robots.txt
- Отправить карту сайта
Вот и все!
Для тех из вас, кто все еще сомневается в необходимости ручного изменения кода на своем веб-сайте, есть другие варианты, которые вы можете рассмотреть. Интернет полон ресурсов карты сайта, но плагин Yoast, Screaming Frog и Slickplan — отличный выбор для начала.
Другие руководства, которые могут вам понравиться
Sitemap Generator — XML & HTML Sitemap Generator
Онлайн-генератор карты сайта
XML-карта сайта — это отформатированный XML-файл на вашем веб-сервере.Он включает в себя все ссылки вашего веб-сайта, которые вы хотите проиндексировать в поисковых системах. Добавляя этот файл, вы ускоряете индексирование веб-страниц в поисковых системах. XML-карты сайта не только помогают роботам Google сканировать ваши URL-адреса, но и показывают дату последнего изменения вашей веб-страницы. Вы можете отправить карты сайта в формате xml во все популярные поисковые системы, такие как Google, Bing, Yahoo и другие.
HTML Sitemap — это карта вашего сайта, разработанная в формате html. Он включает в себя все ссылки вашего сайта в соответствии с его категорией. HTML-карта сайта не только помогает роботам поисковых систем сканировать страницы вашего веб-сайта, но также помогает пользователям вашего веб-сайта находить любой URL-адрес в соответствии с его нишей.
Как использовать этот инструмент:
Использование этого инструмента не связано с ракетной наукой. Все, что вам нужно, это ввести этот основной URL-адрес вашего сайта. Выберите другие значения в соответствии с вашими потребностями и нажмите кнопку «Создать карту сайта». Это займет несколько минут в зависимости от количества веб-страниц на вашем веб-сайте и покажет вам последнюю ссылку для скачивания файлов Sitemap в формате xml и html.
После скачивания файла карты сайта; загрузите его в корневую папку вашего домена. (вы также можете использовать любую другую папку для его загрузки).Затем вам нужно перейти в свою учетную запись Google для веб-мастеров и добавить URL-адрес карты сайта.
Что такое частота изменения?
Это значение указывает, насколько часто менялось содержимое вашей конкретной веб-страницы. Например, у вас есть сообщение в блоге, и участники вашего сайта ежедневно комментируют его. Тогда частота изменения этой веб-страницы будет «Ежедневно». Помните, что если содержание вашего веб-сайта не изменилось в соответствии со значением частоты изменения на карте вашего сайта, то Google больше не доверяет вашим ценностям.
Что было изменено последним?
Многие страницы вашего веб-сайта не изменились с тех пор, как вы создали эту компанию.Дата последнего изменения предоставляет информацию о вашей веб-странице и позволяет ботам избежать повторного сканирования этой страницы. Если вы не указали дату последнего изменения на карте вашего сайта, это не вредит вашему сайту. Google автоматически получает дату изменения разрешения из ответа сервера.
Что такое «Приоритет»?
Этот термин сравнивает приоритет конкретной веб-страницы с другими страницами вашего веб-сайта. Его значения варьируются от 1,0 до 0,0, где 0,0 обозначает веб-страницы с самым низким приоритетом на вашем веб-сайте, а 1.0 определяет страницы с наивысшим приоритетом на вашем веб-сайте.
.

 Еще один хороший способ сгенерировать sitemap. Масса преимуществ в виде гибкой настройки под нужные параметры и максимума возможных адресов, а также серьезная экономия времени. Кроме того, при внесении изменений на страницу или создании новых страниц карта сайта будет обновляться автоматически, в отличие от сайтмапа, созданного другим способом. Для каждой системы существует свой плагин:
Еще один хороший способ сгенерировать sitemap. Масса преимуществ в виде гибкой настройки под нужные параметры и максимума возможных адресов, а также серьезная экономия времени. Кроме того, при внесении изменений на страницу или создании новых страниц карта сайта будет обновляться автоматически, в отличие от сайтмапа, созданного другим способом. Для каждой системы существует свой плагин:



 txt»;
txt»;



 Такие программы широко используются как мастерами со стажем, так и новичками в данной области. Имеются как бесплатные, так и платные аналоги с разным набором возможностей. Схема действий аналогична онлайн-сервисам;
Такие программы широко используются как мастерами со стажем, так и новичками в данной области. Имеются как бесплатные, так и платные аналоги с разным набором возможностей. Схема действий аналогична онлайн-сервисам;
 Извините, автор плагина ..
Извините, автор плагина ..

Добавить комментарий