Как Сделать Картинку (Ссылкой) в HTML За Пару Минут
Как сделать картинку ссылкой в html на сайте


Добрый день. Примерно год назад, я написал статью: — «Как сделать флешь баннер?». В данной статье я решил продолжить эту тему, но в более простом виде. Поговорим мы не про создание баннера, а просто о том, как сделать картинку ссылкой. Например, картинка вверху является ссылкой, ведущей на мой партнерский курс «Как снять фильм». Можете кликнуть, и убедиться, как это работает!
Зачем нужно делать из картинки ссылку
а) К примеру, у вас имеется красивая картиночка замечательного товара. Вы создаете из нее ссылку, вставляете её на определенный ресурс. Человек заходит на данный сайт, видит картинку, кликает по ней, и попадает в интернет-магазин, где находится этот товар!
Удобно, я думаю, да! Кликабельность по красивым изображениям выше, чем по простой заурядной ссылочке. Частенько под картинками прячут свои партнерские ссылки.
б) Если вы зарегистрировались в какой-нибудь партнерской программе, у вас есть свой сайт, а хозяин партнерской программы не предоставил нужных рекламных материалов. Что делать в этом случае?
Достаточно скопировать изображения его товара, поместить скриншот на сайт, а картинку сделать ссылкой. Это будет чем-то вроде баннера, но с меньшей нагрузкой на сайт. На мой взгляд, очень удобно и красиво. Тем более, если вы красиво рисуете (или знаете того, кто может вам красиво нарисовать определенный баннер). Делаете из этой картинки баннера ссылку и опять-таки кликабельность по данной картинке баннеру повышается.
в) Третья причина, похожа на вторую. Я думаю, что не открою вам секрет, что из-за баннеров значительно повышается нагрузка на сайт. Ведь что такое чужой баннер на вашем сайте?
Это изображение, находящееся на постороннем ресурсе, которое ваш сайт запрашивает вовремя загрузки одной из своих страниц. Суть тут в том, что время этого запроса может значительно различаться, от долей секунды, до нескольких секунд.
Например, у меня раньше на сайте стоял статический баннер от одной известной компании. Баннер был красивым, с постоянно меняющимися картинками. Но суть в том, что он очень сильно тормозил время загрузки сайта. Время загрузки доходило до 50 секунд. Это очень много!
Как только я удалил данный баннер, мой блог стал загружаться в разы быстрее (сайт начал загружаться за 1.5 секунды, а не за 50!)! То есть, можно создать скриншот данного баннера, в скриншот вставить ссылочку и время его загрузки будет не несколько секунд, а доли секунды! Хотя, конечно, не так красиво. Он не будет меняться, но время загрузки сайта дороже!
г) Я думаю, что не удивлю веб. мастеров, если скажу, что часть ваших баннеров пользователи элементарно не видят. В браузерах таких людей стоит расширение «Анти-блок» или «Adguard». Данные расширения элементарно блокируют рекламу. В том числе и часть баннеров.
Если же у вас будет стоять картинка ссылка, анти блок подобный баннер воспримет воспринимать как обычное изображение, и ни какой блокировки. Например, у меня стоял определенное время баннер «живые картинки», но по нему было мало кликов. Я в начале не понимал в чем дело, потом увидел, что «Adguard» его просто блокирует.
Я зашел на сайт производителя, сделал скриншот понравившейся мне части материала, создал из картинки ссылку и результат налицо, не один блокиратор его больше не блокирует. Причем, копия вышла даже более красивой, чем оригинал, и отлично работает, можете убедиться сами!


http://livephoto.andgin.moviesecrets.e-autopay.com
д) Еще одной причиной, почему лучше сделать из баннера просто картинку, я бы назвал то, что поисковики, особенно Гугл, не любят, когда много рекламы на сайте. А вашу картинку ссылку, они станут воспринимать, просто как еще одно изображение, а не как рекламу. Удобно? Думаю, да! Но, давайте вернемся к сути нашего вопроса.
Как сделать картинку ссылкой в сайдбаре
Делается это довольно просто. Я приведу конструкцию подобного изображения со ссылкой:
<a href="адрес ссылочки"><img src="адрес изображения" alt="" /></a>
В адрес ссылки вставляем ссылочку полностью, причем с http:// и прочими вещами (хотя это не всегда обязательно, но не заморачивайтесь по данному поводу). Тоже относится и к адресу изображения.
Как узнать адрес вашего изображения? Щёлкните по нему мышкой и в новом окошке вверху вы увидите вашу ссылочку. Или, войдя в админ панель, выбираем «Медиафайлы» — «Библиотека» и просматриваете все ваши изображения на сайте.


Находите нужное, кликаете по ссылке вверху, и просматриваете ссылочку.


Также, хочу добавить, что, если вы желаете, чтобы ваша картиночка открывалась в новой вкладке, желательно добавить target=»_blank» в данный код.
Соответственно, наш код примет вид.
<a href="адрес ссылочки" target="_blank"><img src=" адрес изображения " alt="" /></a>
Изображения на блогах чаще всего находятся в папках /wp-content/uploads/ или /images/.
По сути, приведенный выше код является готовым для вставки в ваши сайдбары. Можно его сделать по центру, поместив между тегами <center>…</center>, или кодом <p align="center">…</p>
Как видите, всё довольно просто.
Советую почитать: — Как заработать в интернете 36 способов и Как скачать музыку с ВК
Как сделать картинку ссылкой в тексте статьи
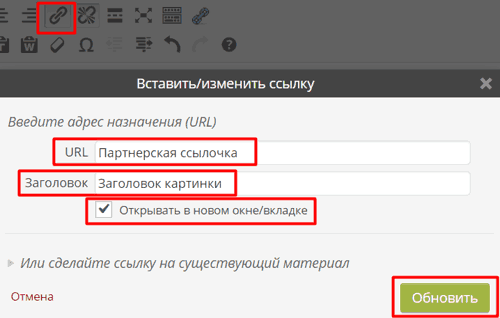
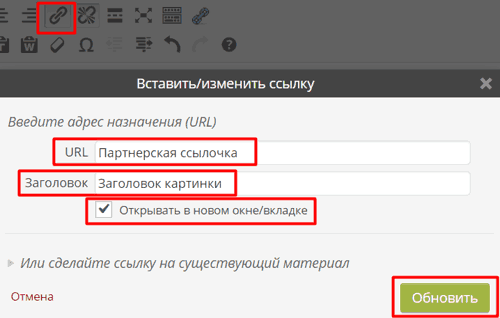
Это относится к сайтам на движках WordPress. Здесь все также довольно просто. Картинка уже загружена на ваш сайт. Вносим её в текст. Выделяем картиночку левой кнопочкой мышки. Далее, нажимаем на знак ссылки в верху «Визуальной панели».


В новом окошке в первую строчку вставляем нужную ссылку партнерку, затем название картинки и указываем «открывать в новой вкладке». Сохраняем и публикуем.
Если вы любите работать с картинками, и другими графическими редакторами, предлагаю посмотреть мою статью: — ФотоШоу Про. Я думаю, вам будет интересно!


Друзья, если вы любите смотреть видео, я советую делать это на отличных мониторах. У меня стоит монитор 27 дюймов. В начале, он показался мне огромным, сейчас кажется обычным, даже средним. Но, факт в том, что смотреть компьютер с обычным монитором мне уже не привычно. Поэтому, я вам советую приобрести монитор на АлиЭкспресс ASUS VC279N. Дизайном, он похож на мой. Приобрести его можно по ссылке…. Очень удобная вещь (если судить по моему).


Вообще, вы можете зайти на страницу с мониторами, и выбрать понравившийся. Так мониторы с разным диаметром, ценой и производителем. Но, я вам рекомендую всё же взять один из них с диаметром 27 дюймов! Ссылка на мониторы… 27 дюймов, это отлично, можете не сомневаться, он у меня уже лет 7 и работает на 5+ !
Если у вас есть другие способы, как сделать картинку ссылкой в html, буду рад, если вы их напишите в комментариях. Успехов!
С уважением, Андрей Зимин! 23.08.2015 г.
Анекдот:


Понравилась статья? Поделитесь с друзьями!
Прямая ссылка на фото
Время на чтение: 2 минут(ы)
Прямая ссылка на изображение нужна в следующих случаях:
- чтобы поделиться фото с друзьями, выложить ссылку на фото в соцсетях, форуме, отправить по e-mail, Whatsapp (если нет желания сохранять картинку на телефон).
- для того, чтобы вставить изображение в блог без сохранения его на компьютере
- для использования его в HTML-кодах
- при работе с различными сайтами-фоторедакторами.
Я уже частично затрагивала эту тему в своих сообщениях, и для того, чтобы больше не возвращаться к ней заново, решила полностью осветить этот вопрос.
Как узнать ссылку на фото, загруженного в интернет
1. Наводим курсор на понравившуюся картинку в интернете и щелкаем правой кнопкой мышки.
| В Opera | В Mozilla Firefox |
| «копировать ссылку на изображение» | |
| В Internet Explorer (в свойствах изображения): | Свойства изображения |
| Ищем ссылку в «свойствах» |
В Opera также можно скопировать ссылку в свойствах изображения, в
Mozilla Firefox подобная вкладка называется «информация об изображении». В свойствах также можно узнать следующую информацию: формат файла, его размеры, вес и т.п.
Как сделать ссылку на фото
Прямую ссылку можно узнать при загрузки изображения на любой фотохостинг:
- на Радикале — это первая строка кодов на изображение:
Выберите раздел «Мультизагрузка» -> «Выбрать файлы» -> Загрузить на сервер:
После этого вы будете перемещены в окно, где увидите прямые ссылки на загруженные изображения:
- на https://wampi.ru/ — загружайте и делитесь изображениями,
- https://ru.imgbb.com/ — хостинг картинок,
- https://wmpics.pics/zagruzit-foto-i-poluchit-ssylku/ — загрузи фото и получи ссылки
10 способов загрузить фотографию в интернет и получить ссылку
Сегодня практически невозможно представить себе сайт без фотографий. Чтобы ими легко обмениваться, просто необходимо под руками иметь удобный сервис для хранения изображений. Хотите узнать, есть ли хорошие ресурсы, созданные исключительно для бесплатного хостинга изображений? У нас приятная новость: такие ресурсы действительно существуют, и мы расскажем о них. Мы собрали лучшие из таких сервисов и представляем их вашему вниманию.
PostImage
PostImage — очень простой ресурс, позволяющий сохранять изображения с созданием учетной записи или без нее. При загрузке фотографии можете выбрать срок ее хранения: один день, семь дней, 31 день или вечно.
Этот сайт в основном используется для размещения изображений на форумах. Вы можете загружать сразу несколько фотографий и выбирать их размер для использования на форумах в качестве аватарок, в электронных письмах, на досках объявлений.
TinyPic
TinyPic от Photobucket создан для быстрой и простой загрузки фотографий и обмена ими. Для этого не обязательно проходить регистрацию. Просто выберите файл, который хотите сохранить. Добавьте теги, задайте нужный размер и дождитесь окончания загрузки.
TinyPic предоставляет вам прямую ссылку, чтобы делиться фотографией с другими людьми. Добавление тегов поможет людям, использующим функцию поиска изображений. Фотографии и видео, которые не связаны с учетной записью, остаются на сайте не менее 90 дней, затем удаляются, если за это время их не просматривали.
Максимальный размер картинок — 1600px в ширину и высоту, до 100 Мб. Доступна загрузка видеороликов продолжительностью до 5 минут.
Free Image Hosting
Free Image Hosting похож на Imgur, но с менее стильным интерфейсом и без удобных гиперссылок. Также следует отметить довольно внушительное количество рекламы на сайте. Если вы не возражаете против нее, загружайте фотографии и обменивайтесь ими даже без регистрации.
Изображения сохраняются на сайте навсегда. Это касается и анонимных пользователей. Доступна загрузка GIF-файлов. Некоторые из них могут выглядеть искаженными, если они слишком большие по размеру.
Плюсы:
- быстрая загрузка отдельных фотографий,
- получение прямых ссылок на сохраненные материалы.
Максимальный размер файла — 3000 Кб для фотографии.
ImageVenue
ImageVenue поддерживает загрузку фотографий в формате JPEG размером до 3 Мб. Также можно изменять размер больших фото во время загрузки. Качество картинки и соотношение сторон при этом сохраняются. Это удобный инструмент для тех, кто пользуется досками объявлений и социальными сетями. Сервис очень прост в использовании.
Imgur
Если вы уже знакомы с Reddit, то, вероятно, знаете, что Imgur — любимый бесплатный хостинг для социальных сетей этого сообщества. Вам даже не нужно создавать учетную запись, просто заходите на сайт и загружайте фотографии.
Фото с вашего компьютера могут быть загружены в Imgur для совместного использования в социальной сети. Для этого выдается уникальный URL-адрес со ссылкой на закачанные файлы. Если используете хостинг со смартфона или планшета, для удобства установите мобильное приложение Imgur.
Фотографии и GIF-анимация загружаются быстро и просто, без потери качества. Максимальный размер файла — 20 Мб для всех неанимированных картинок и 200 Мб для — анимированных.
Google Photos
Google Photos — один из самых полезных сервисов, главным образом за счет наличия функции автоматического резервного копирования. Поскольку у вас, вероятно, уже есть учетная запись Google, использование сервиса не должно вызвать затруднений.
Вы можете получить доступ к сервису на странице photos.google.com или просто загрузить бесплатное приложение Google Photos на телефон. Во втором случае появляется возможность автоматической загрузки всех фотографий на сервис, которые вы будете делать с помощью телефона. Все они синхронизируются через учетную запись, после чего их можно будет скачать уже на компьютер.
Google Photos также позволяет редактировать изображения, группировать их по разным параметрам, делиться ими с другими людьми (в том числе не имеющих аккаунта в Google Photos). Чем дольше вы используете этот сервис, тем больше он узнает о ваших предпочтениях, что позволяет автоматически группировать изображения так, как это удобней для вас.
Плюсы:
- автоматическое резервное копирование,
- загрузка большого количества материалов,
- сохранение фото в высоком разрешении,
- удобное редактирование, поиск и группирование фотоизображений.
Максимальный размер файла неограничен. Сервис позволяет сохранять фотографии, сделанные на камеры с разрешением до 16 Мп. Ограниченное пространство выделяется для кадров, сделанных камерами DSLR. Также доступна загрузка видео в формате 1080p HD.
Flickr
Flickr — один из старейших и популярных фотохостингов, работающих до сих пор. Он отлично подходит как для бесплатного хранения изображений, так и для их редактирования. Вы можете использовать инструменты для улучшения фотографий, прежде чем сгруппировать их в альбомы, чтобы затем делиться с другими участниками сообщества Flickr.
Вы можете настроить параметры конфиденциальности, если надо поделиться фотографиями с избранной аудиторией, также у вас есть возможность загружать фото с разных устройств.
Официальное мобильное приложение Flickr — одно из главных преимуществ сервиса. Доступен также инструмент Flickr Uploader, создающий резервные копии фотоизображений с компьютера, Apple iPhoto, Dropbox и других мест.
Плюсы:
- удобная интеграция с социальной сетью,
- качественное мобильное приложение,
- редактирование фотографий и создание альбомов.
Чтобы другие люди могли скачивать ваши фото, обязательно опубликуйте их в соответствии с лицензией Creative Commons. Максимальный размер хранилища — 1000 Гб.
500px
Как и Flickr, 500px — популярная социальная сеть для фотографов, которые хотят поделиться своими лучшими снимками. Этот сервис не совсем похож на некоторые из рассмотренных выше. Здесь нет прямых ссылок на сохраненные фотографии, но это фантастический вариант для фотографов, желающих продемонстрировать свои работы и, возможно, даже немного заработать на них.
Те, кто выбрал 500px, могут создавать личный профиль для публикации своих фотографий. Премиум-пользователи получают возможность создать портфолио без комментариев и оценок пользователей сообщества. Если вы хотите отображать фотографию на веб-сайте, вставьте код со ссылкой на страницу с сохраненным файлом.
Плюсы:
- социальная сеть со большим сообществом фотографов,
- лицензирование изображений и возможность их продажи.
Поскольку 500px — скорее социальная сеть, чем фотохостинг, сервис не имеет никаких ограничений на размера загружаемого файла. Опытным путем удалось установить, что можно загружать даже очень большие изображения в формате JPEG. Для обладателей обычных профилей существует ограничение — до 20 загружаемых фотографий в неделю. Это ограничение снимается (а также предоставляются дополнительные возможности), если вы переходите в премиум-пользователи и ежегодно платите $25.
Dropbox
Dropbox — бесплатный хостинг, который возможно использовать для хранения материалов абсолютно различных форматов. Сервис позволяет получить ссылку на отдельный файл или целую папку для обмена данными с другими людьми.
Dropbox также имеет мобильное приложение для загрузки, управления и совместного использования всех файлов со смартфона или планшета. Нажмите на стрелку возле файла, чтобы сделать его доступным для автономного просмотра. Это полезная функция, если нет доступа в интернет.
Плюсы:
- обмен отдельными фотографиями или целыми папками.
Максимальный размер хранилища — 2 Гб. Есть возможность получить дополнительный объем, приглашая других людей присоединиться к Dropbox или перейдя на платный тариф.
ImageShack
ImageShack имеет бесплатную 30-дневную пробную версию и премиум-аккаунт. Стоит отметить интересный интерфейс, напоминающий Pinterest. Вы можете использовать сервис для загрузки большого количества фотографий с высоким разрешением, создания альбомов, группировки фото с помощью тегов. Также есть функция поиска фотографий других пользователей.
Настройте параметры конфиденциальности, если не хотите, чтобы ваши фотографии были видны другим пользователям. ImageShack имеет несколько приложений для мобильных устройств. Можете воспользоваться этим ПО, чтобы упростить загрузку фотографий и обмен ими. Максимальный объем хранилища — 10 Гб в месяц для обычных пользователей.
Как картинку сделать ссылкой?
Приветствую, друзья. Сегодня на Sdelaemblog.ru поговорим, о довольно простом, но в то же время популярном вопросе. Как картинку сделать ссылкой? Бывает, возникает потребность добавить ссылку в структуру сайта, на какой-либо ресурс не в виде текстовой ссылки, а в виде изображения. Что довольно логично, так как ссылка в виде картинке выглядит более привлекательно, нежели простая текстовая ссылка. И, кроме того, она заметна посетителю гораздо лучше.
Вопрос, на самом деле довольно простой, однако не у всех получается его решить. В качестве примера, предлагаю взять любое изображение в сети интернет и конвертировать его в ссылку на какой-либо ресурс. Я, для примера, добавлю ссылку на социальную сеть вконтакте в данную статью. А для оформления внешнего вида ссылки, воспользуюсь, логотипом вконтакте.
Итак, для осуществления задуманного необходимо найти или нарисовать картинку, которая впоследствии станет ссылкой. И немного разобраться, как вывести картинку, с помощью html. А так же, как сделать так, чтобы картинка стала ссылкой, полностью кликабельной и рабочей.
HTML — код картинки.
Для вывода изображения в html-коде, можно воспользоваться предназначенным для этого тегом img. В зависимости от синтаксиса нашего кода, вывод изображения может выглядеть по-разному. Например, при использовании синтаксиса HTML, код будет выглядеть так:
<img src="URL" alt="альтернативный текст">А при использовании синтаксиса XHTML — так:
<img src="URL" alt="альтернативный текст" />О синтаксисе, написано подробнее в статье о DOCTYPE.
Немного подробнее о коде:
src=»URL» — Вместо URL необходимо прописать путь до картинки, которую мы будем конвертировать в ссылку.
alt=»альтернативный текст» — предназначен, для вывода текстовой информации о картинке, при отключенном в браузере показе изображений.
Кроме того, у тега img есть другие атрибуты. Основные из них:
height — высота изображения
width — ширина картинки
Это только часть атрибутов, применяемых к изображениям. Но на данном этапе нам вполне достаточно. Все данные атрибуты могут назначаться, как в html коде, так и в стилях css.
HTML — код ссылки.
Для создания ссылки, нужно использовать тег а. Данный тег имеет, как открывающий тег а, так и закрывающий. HTML — код ссылки выглядит следующим образом:
<a href="URL">Анкор (текст ссылки)</a>Пояснения к коду:
href — атрибут href задает адрес ссылки, по которой должен быть осуществлен переход.
URL — ссылка на документ.
Анкор (текст ссылки) — Выводится в документе в виде текста ссылки.
У тега а, также есть и другие атрибуты, но на данном этапе нам могут быть интересны только пару из них:
title — заголовок ссылки. Добавляет всплывающий текст (подсказку), которая отображается, при наведении на анкор ссылки.
target — предназначен, для определения, в каком окне браузера будет открываться документ по текущей ссылке. Например, документ будет открываться в текущем окне (по умолчанию) или в новом окне.
Как картинку сделать ссылкой?
Итак, теперь мы знаем, что картинка — ссылкой, состоит из двух частей кода. Остается только их объединить воедино. Как я уже говорил выше, я буду использовать логотип социальной сети вконтакте, для вывода картинки и поставлю ссылку на свою группу вкоктакте, в которой, используя атрибут target задам открытие ссылки в новом окне.
Для начала, необходимо загрузить картинку на сервер, который мы используем или же скопировать ссылку на изображение в сети интернет. Я предпочитаю использовать свой сервер, для отображения картинок.
<img src="/wp-content/uploads/2013/06/logo_vkontakte.png" alt="Ссылка картинка на группу вконтакте">Сразу хочу оговориться, что я загрузил картинку в библиотеку wordpress, то есть в медиафайлы. Так как я просто добавлю ссылку-картинку в статью. Но при оформлении дизайна сайта и добавления различных элементов на сайт, правильнее загружать изображения с помощью ftp-клиента в предназначенную для этого папку. В wordpress чаще всего папка находится в папке с темой и называется images или img.
Вот так будет это выглядеть:
Как мы можем видеть получилось, мягко говоря, не очень. Улучшить внешний вид и расположение нам помогут атрибуты, для img. А также я добавил параграф, которому присвоил атрибут выравнивания текста по середине. А значит текст и другие элементы, которые находятся между тегами p, будут выравниваться.
<p><img alt="Ссылка картинка на группу вконтакте" src="/wp-content/uploads/2013/06/logo_vkontakte.png"></p>Немного подробнее о теге p:
Он предназначен для определения текстового абзаца. Имеет открывающий и закрывающий теги.
style — атрибут определяет стили элемента, используя правила CSS.
text-align: center; — Правило CSS. Определяет горизонтальное выравнивание элемента (тега p и всех элементов внутри). В данном случае элемент выравнивается по центру.
Итак, с картинкой разобрались. Но она до сих пор не стала ссылкой.
Для создания ссылки из картинки достаточно обернуть предыдущий код тегами а. Чтобы HTML-код выглядел так:
<a title="Ссылка на группу" href="http://vk.com/clubsdelaemblog" target="_blank"><p><img alt="Ссылка картинка на группу вконтакте" src="/wp-content/uploads/2013/06/logo_vkontakte.png"></p></a>
На этом, в принципе все. На первый взгляд может показаться немного сложным. Но на деле все просто, главное внимательно прочитать все, что написано. И естественно обязательно нужно попробовать сделать ссылку картинкой самому. Практика лучше всего помогает понять все, что не понятно в теории, а также так намного лучше запоминать, что нужно делать.
Удачи!
Как сделать картинку ссылкой?
В современном мире все чаще начинающие веб-мастера в своей работе сталкиваются с проблемой, когда они не понимают, как сделать картинку ссылкой. На деле же, все довольно просто, если знать парочку секретов, упрощающих эту процедуру.
Картинка, как ссылка в HTML
Для начала мы рассмотрим, как сделать картинку, как ссылку в HTML. Вам потребуется загрузить картинку в папку изображения сервера и открыть статью для редактирования в HTML. Иногда для этого нужно кликнуть ЛКМ на кнопку изменения.
Далее для ссылки понадобится тег «a». При этом атрибут href будет задавать путь к документу, на который требуется перейти. В конечном итоге получится «а href=»/URL-адрес ссылки»». Как Вы уже могли понять все гораздо проще, чем открыть онлайн школу английского языка как индивидуальное предприятие.
Стоит отметить, что для вывода изображения в нужном формате используют тег.Атрибут независимого тега – определяет путь картинке. Также используется тег «img src=»/Путь к картинке»». В конечном итоге просто объединяем теги, и у нас получается: «a href=»/URL-адрес ссылки»» «img src=»/Путь к картинке»».
Как вставить ссылку в картинку?
Теперь многим будет интересно, как вставить ссылку в картинку, если выполнив вышеперечисленные манипуляции не помогли. Вероятно,потребуется дополнительно использовать структуру сайта. Тег «target=»_blank»», т.е. ссылка должна открыться в новом окне. При этом align=»left» –необходимо выравнивание картинки по левому краю. Alt означает «Описание картинки», простыми словами — альтернативный текст, для изображения.
Необходимо установить, что title»Текст при наведении» –это текст, выводимый при наведении курсора на картинку. Width»200″ диапазон её ширины, а height»100″ высоты. Также border «0» означает рамку вокруг картинки. Все сделать можно самому и не прибегать к услугам контекстной рекламы в Иваново или любой другой.
Как сделать картинку ссылкой в ВКонтакте?
Для тех, кто является активным пользователям в социальных сетях, будет интересно узнать, как сделать картинку ссылкой в ВКонтакте. Зачастую такой прием используют, когда есть необходимость привлечь внимание пользователей к своей персоне или аккаунту.
Зайдя в аккаунт, нажмите на поле «Что у Вас нового?». В браузере откройте страницу в Интернете, где находится требуемая картинка и скопируйте из адресной строки URL. Затем вернитесь на аккаунт и вставьте его в пустое поле. Курсор мышки наведите на изображение и щелкните на значок фотоаппарата. Так делают даже при анализе веб-аналитики Метрики, причем люди без каких-либо специальных знаний.
На экране всплывет окошко. Вам требуется нажать кнопку на нем «Выбрать файл», чтобы добавить изображение. При этом размер должен быть больше чем 537х240 px, в противном случае появится сообщение с предупреждением. С помощью проводника найдите требуемую картинку на компьютере и откройте ее.
Затем маркерами отметьте используемую область и нажмите «Сохранить изменения». Удалите URLиз поля ввода текста и кликните на иконку «Отправить». Картинка станет активной ссылкой, по которой можно будет перейти любому пользователю. Так же для этого можно заказать услуги Яндекс Директ, чтобы избежать такой мороки, а провернуть все руками специалиста.
Как отправить картинку ссылкой?
Ответить на вопрос, как отправить картинку ссылкой. Сделать это довольно просто. Сейчас существует большое количество сайтов, где бесплатно и без регистрации провернут всё за Вас. Стоит только написать в поисковой системе требуемый запрос и ткнуть в любое место.
Также можно сделать это с помощью программного обеспечения Picasa. Запустите приложение и следуйте дальнейшей инструкции разработчика, опираясь на всплывающие виджеты. Там не будет ничего сложного по типу, что такое маржинальность валовой прибыли или вещей похуже. Всё довольно просто, нужно лишь скачать утилиту.
Как сделать картинку ссылкой на сайте?
Если Вы не знаете, как сделать картинку ссылкой на сайте, то мы с радостью подскажем. Процедура ничем не отличается от всех вышеперечисленных. Потребуется лишь прописать в теле сайта ссылку на изображение. Как ее сделать мы уже сказали ранее.
Большинство людей довольно часто прибегают к данной процедуре. Молодежь, знающая о том, что массфоловинг в Инстаграмм это прекрасная возможность размещать картинки ссылками на сайте и развивать свой блог в положительном тоне.
Подводя итоги, хочется сказать, что размещать картинку в формате ссылки — прекрасная возможность привлечь дополнительный трафик на сайт, блог или любой ресурс. Главное правильно её настроить. А что Вы думаете об этом?
Возможности — Wampi.ru
Хостинг картинок Wampi.ru предлагает вам место для удобного хранения ваших фотографий и изображений.
Загрузите картинку, фото или анимацию и получите прямую ссылку всего за пару кликов и совершенно бесплатно. Создавайте свои фотоальбомы и делитесь ими со своими друзьями.
- Неограниченное количество загружаемых изображений
- Неограниченное время хранения (для зарегистрированных пользователей)
- Поддержка форматов JPG, PNG, GIF, BMP и WEBP
- Размер файлов до 10 мегабайт
- Возможность использования прямых ссылок
- Коды HTML и BBCode для быстрой вставки изображений на форумах и сайтах
- Сохранение и показ данных EXIF ваших фотографий
- Возможность временной загрузки фото, когда оно автоматически удаляется через указанное вами время
- Быстрая регистрация и авторизация через популярные социальные сети
- Поддержка работы сайта на мобильных устройствах
- Минимальное количество рекламы на всём сайте. И мы не против, если вы будете использовать её блокировщики. Рекомендуем лучшие из них: ADBlock Plus и uBlock Origin
Безопасность
Для всех страниц нашего сайта включено обязательное шифрование передаваемых данных — все вводимые вами данные и загруженные фото надежно защищены от постороннего вмешательства. Вы можете совершенно спокойно пользоваться нашим сайтом в незнакомых сетях (например через бесплатный Wi-Fi в метро, кафе, гостиницах), тем не менее рекомендуем хранить свой пароль в секрете и не сообщать посторонним лицам.
Все страницы, которые могут содержать конфиденциальную информацию, закрыты от индексации роботами поисковых систем — ваши фото не попадут «случайно» в общий доступ, вы сами решаете для кого они предназначены.
Зарегистрированные пользователи получают больше возможностей
- Полный контроль над загруженными изображениями, включая просмотр списка всех файлов, создание альбомов и возможность удаления.
- Несколько режимов секретности альбомов: общедоступный альбом, доступный только по прямой ссылке и защищенный паролем альбом.
- Возможность настройки уровня секретности и оформления вашего пользовательского профиля на сайте.
- Специальное расширение для браузера Firefox позволяет легко и быстро добавить в свой альбом любое найденное в интернете изображение.
При возникновении вопросов или проблем с использованием нашего сайта, напишите нам с помощью формы обратной связи, мы обязательно постараемся вам помочь.
Как сделать картинку ссылкой в html на любом сайте!
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! Сегодня будет интересный материал, особенно для тех, кто пытается создавать все на своем сайте самостоятельно. И вот я решил Вам рассказать о том, как сделать картинку ссылкой в html. Ведь многие задумывались над этим вопросом, а оказывается это так легко и быстро, сделать картинку ссылкой практически на любом сайте. И для этого ничего не нужно, ни каких специальных программ, скриптов, онлайн сервисов и тому подобного программного обеспечения. Всего лишь нужно знать как это делается. И вот об этом Вы сегодня узнаете …
Сначала давайте разберемся, зачем нужно картинку делать ссылкой на сайте? Вообще для чего это нужно?
Зачем картинку делать ссылкой на сайте?

 сделать картинку ссылкой
сделать картинку ссылкой
У каждого вебмастера на то найдется своя причина!
А вообще это нужно бывает по нескольким причинам. Вот несколько самых основных, по которым бывает необходимо знать как сделать картинку ссылкой в html:
- Давайте допустим такой случай — Вы хотите чтобы красивая картинка какого-то товара или продукта, который вам нужно быстренько распространить в интернете была кликабельна. Для этого просто необходимо вставить в нее ссылку, которая будет вести посетителя на ваш сайт или на сайт продавца этого товара. Ведь картинка привлекательна и конечно же понравится всем кто ее увидит и следовательно по ней будет много переходов, больше чем по простому тексту.
- Другой случай … Вы партнер какой либо программы и вам нужно на своем сайте разместить партнерскую ссылку. Но ваш нерадивый рекламодатель не предоставил в своей партнерской программе нужных вам рекламных материалов, только ссылку. Что же делать? А вам так хотелось разместить у себя на сайте красивую картинку товара?! Вот вам и выход! Сделайте скриншот этого товара и создайте ссылку на эту картинку!
- Бывают и такие случаи, когда баннеры есть у вашего партнера, но они так грузят ваш сайт, что он очень медленно начинает работать. В таких случаях создание ссылки на определенную картинку Вас спасет!
Вот несколько самых основных случаев, когда просто необходимо знать, как сделать картинку ссылкой в html, о чем и будет следующий абзац данной статьи …
Как сделать картинку ссылкой в html самому и очень быстро?

 как сделать картинку ссылкой
как сделать картинку ссылкой
На самом деле все довольно просто, как бы это не казалось таким сложным и не понятным. Для того, чтобы знать как сделать картинку ссылкой в html, нужно всего лишь знать как создается простая html ссылка.
при создании обыкновенной ссылки html используется тег <a>, а сама готовая ссылка выглядит вот таким образом:
- <a href=»адрес вашей ссылки» >Текст вашей ссылки, который будет кликабельным</a>
Чтобы в том же html вывести картинку — изображение, нужно сформировать вот такой тег <img> и далее вот такой код, который будет выводить ваше изображение:
- <img src=»адрес вашей картинки» >
Далее все просто! Нужно теперь сложить все воедино, чтобы наша картинка была ссылкой создадим вот такой простенький html код:
- <a href=»адрес вашей ссылки» ><img src=»адрес вашей картинки» ></a>
Вот теперь, если Вы вставите вместо текста свои, ссылку и анкорный текст или попросту анкор ссылки, то ваша картинка станет сразу ссылкой и будет кликабельна. Кстати, кто не знает что такое анкор ссылки, то вам сюда!
Но бывает нужно иногда, чтобы ссылка на вашем изображении не индексировалась поисковыми роботами. Бывает же? Конечно! Тогда вам нужно сделать вот так:
- <a rel=»nofollow» href=»адрес вашей ссылки» ><img src=»адрес вашей картинки» ></a>
Здесь мы с вами просто добавили тег «nofollow», который запрещает поисковым роботам индексацию данной ссылки.
Также бывают моменты, когда нужно, чтобы наша картинка — ссылка открывалась в новом окне браузера. Это делается при помощи тега target=»_blank». И вся ссылка будет выглядеть следующим образом:
- <a target=»_blank» href=»адрес вашей ссылки» ><img src=»адрес вашей картинки» ></a>
А теперь если мы с вами соединим все вместе, то наша ссылка — картинка будет открываться в новом окне браузера и станет не доступна для индексации поисковикам. Вот так вот будет она выглядеть в данном случае:
- <a rel=»nofollow» target=»_blank» href=»адрес вашей ссылки» ><img src=»адрес вашей картинки» ></a>
Ну вот, теперь Вы знаете, как сделать картинку ссылкой в html и зачем это нужно делать!
У меня на этом все! Всем удачи и до новых встреч!
Изучите функцию Excel: ссылки на изображения (или снимки с камеры) »Chandoo.org

 Сегодня я хочу представить вам новую функцию Excel, которая называется Ссылка на изображение .
Сегодня я хочу представить вам новую функцию Excel, которая называется Ссылка на изображение .
Ну, ссылки на изображения не совсем новые, в более ранних версиях они называются снимками с камеры. Они предоставляют вам оперативный снимок ряда ячеек на изображении. Таким образом, вы можете перемещать изображение, изменять его размер, размещать в любом месте, и когда исходные ячейки меняются, изображение немедленно обновляется.
Какая польза от ссылок на изображения или снимков с камеры?
Вначале ссылки на изображения могут показаться бесполезной функцией. Но они довольно мощные. Вот несколько примеров использования ссылок на изображения:
- На информационных панелях и отчетах: Обычно на информационных панелях нам нужно объединить диаграммы, таблицы данных, условное форматирование и т. Д. На одном листе. Если их размер неоднороден, их выравнивание на листе вывода может быть очень сложной задачей. Это когда вы можете использовать ссылки на изображения.Сначала создайте отдельные части информационной панели на отдельных листах. Затем вставьте графические ссылки на эти части в окончательную панель управления. Измените их размер и выровняйте по своему усмотрению.
См. Это в действии: Панель управления проектами в Excel
. - В микродиаграммах и спарклайнах: Хотя Excel 2010 имеет встроенную поддержку спарклайнов и других микродиаграмм, если вы хотите создать микродиаграмму в более ранних версиях Excel, вам придется использовать хитрость.Здесь могут помочь ссылки на изображения. Вы можете сделать обычную диаграмму и сфотографировать ее. Затем измените размер изображения так, чтобы оно умещалось на небольшой площади.
См. Это в действии: Микрокарты с помощью камеры.
- В динамических диаграммах: Поскольку ссылки на изображения — это не что иное, как изображения с назначенной им формулой, вы можете легко создавать динамические диаграммы и динамические панели мониторинга, используя их.
Посмотрите на это в действии: Динамическая диаграмма с использованием инструмента камеры, Динамическая приборная панель с использованием инструмента камеры
- В общих книгах: Когда вы делитесь книгой с коллегой или начальником, общее беспокойство вызывает то, что, если они изменят формулы или что-то отредактируют.Здесь могут быть очень полезны ссылки на изображения. Вы можете вставить ссылку на картинку с актуальными данными, чтобы никто не мог ее редактировать.
Как вставить ссылку на изображение в Excel — трехшаговое руководство:
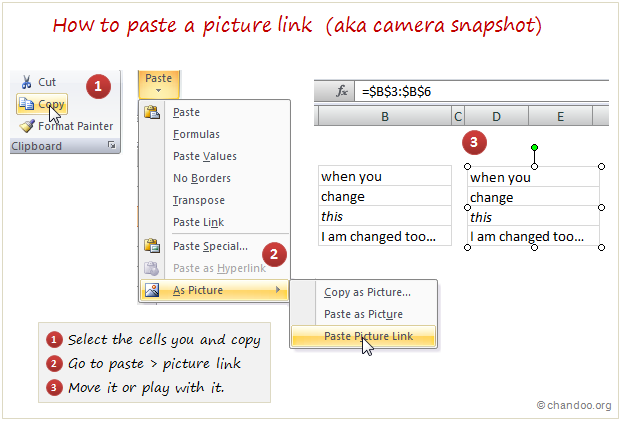
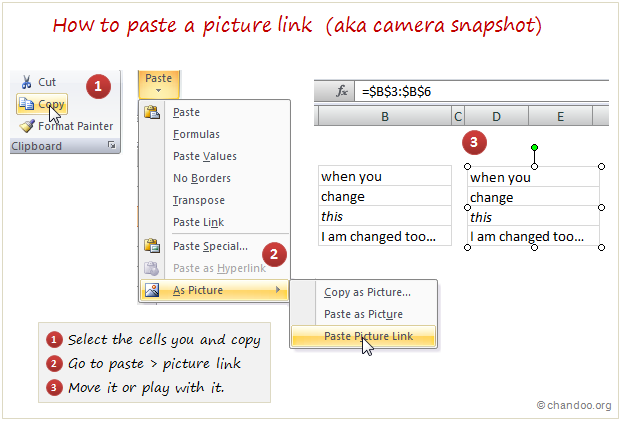
Чтобы вставить ссылку на изображение на свои данные, выполните следующие 3 шага:
- Выберите ячейки. Нажмите CTRL + C
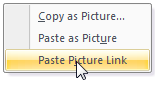
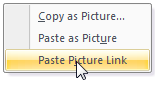
- Перейти в целевую ячейку. На домашней ленте выберите «Вставить»> «Как изображение»> «Ссылка на изображение» (см. Изображение ниже)
- Это все. Ссылка на ваше изображение активна.Переместите его или поиграйте с ним, меняя исходные ячейки.


Вы используете Picture Link / Camera Snapshot?
Я был поклонником ссылок на изображения / снимков с камеры с тех пор, как узнал о них. Я использовал их в различных информационных панелях, отчетах, рабочих тетрадях, чтобы удивить моих клиентов, начальников и коллег. Однако одна проблема со ссылками на изображения / снимками камеры заключается в том, что они плохо печатаются. Поэтому я избегаю использовать их для книг, которые много печатаются.
А как насчет вас? Вы часто используете ссылки на изображения? Делитесь своим опытом, советами и идеями в комментариях.
Прочитайте больше быстрых советов, чтобы стать крутым в Excel менее чем за минуту.
PS: Пончик Хуэй за то, что рассказал мне о функции ссылок на изображения.
.
Добавление гиперссылок к месту в том же документе
Вы можете добавить гиперссылки в свой документ, которые предоставляют вашим читателям мгновенный доступ к информации в другой части того же документа. Гиперссылка может быть текстовой или графической. Используя гиперссылки, вы можете предоставлять информацию своим читателям, не повторяя одну и ту же информацию на разных страницах.
Чтобы добавить ссылки, которые переходят с одной части документа на другую часть того же документа, отметьте место назначения и затем добавьте к нему ссылку.
Отметить пункт назначения
Отметьте место назначения гиперссылки закладкой или стилем заголовка.
Вставить закладку
Выделите текст или элемент либо щелкните место, куда вы хотите вставить закладку.
Щелкните Вставить > Закладка .

В разделе Имя закладки введите имя.

Примечание. Имена закладок должны начинаться с буквы. Они могут включать как цифры, так и буквы, но не пробелы. Если вам нужно разделить слова, вы можете использовать знак подчеркивания (_) — например, First_heading .
Щелкните Добавить .
Применение стиля заголовка
Заголовки автоматически помечаются как пункт назначения.Все, что вам нужно сделать, это применить один из встроенных стилей заголовков.
Выделите текст, к которому вы хотите применить стиль заголовка.
На вкладке Home щелкните нужный стиль.

Добавить ссылку
После того, как вы отметите пункт назначения, вы готовы добавить ссылку.
Выберите текст или объект, который хотите использовать в качестве гиперссылки.
Щелкните правой кнопкой мыши, а затем щелкните Гиперссылка

.В разделе Ссылка на щелкните Поместить в этот документ .
В списке выберите заголовок или закладку, на которую вы хотите создать ссылку.
Примечание: Чтобы настроить экранную подсказку, которая появляется, когда вы наводите указатель на гиперссылку, щелкните ScreenTip , а затем введите нужный текст.
См. Также
Добавление и удаление закладок в документе Word или сообщении Outlook
Добавьте PDF в файл Office
Используйте гиперссылки в оглавлении
Создать оглавление
.
Добавление гиперссылок к месту в том же документе
Вы можете добавить гиперссылки в свой документ, которые предоставляют вашим читателям мгновенный доступ к информации в другой части того же документа. Гиперссылка может быть текстовой или графической. Используя гиперссылки, вы можете предоставлять информацию своим читателям, не повторяя одну и ту же информацию на разных страницах.
Чтобы добавить ссылки, которые переходят с одной части документа на другую часть того же документа, отметьте место назначения и затем добавьте к нему ссылку.
Отметить пункт назначения
Отметьте место назначения гиперссылки закладкой или стилем заголовка.
Вставить закладку
Выделите текст или элемент либо щелкните место, куда вы хотите вставить закладку.
Щелкните Вставить > Закладка .

В разделе Имя закладки введите имя.

Примечание. Имена закладок должны начинаться с буквы. Они могут включать как цифры, так и буквы, но не пробелы. Если вам нужно разделить слова, вы можете использовать знак подчеркивания (_) — например, First_heading .
Щелкните Добавить .
Применение стиля заголовка
Заголовки автоматически помечаются как пункт назначения.Все, что вам нужно сделать, это применить один из встроенных стилей заголовков.
Выделите текст, к которому вы хотите применить стиль заголовка.
На вкладке Home щелкните нужный стиль.

Добавить ссылку
После того, как вы отметите пункт назначения, вы готовы добавить ссылку.
Выберите текст или объект, который хотите использовать в качестве гиперссылки.
Щелкните правой кнопкой мыши, а затем щелкните Гиперссылка

.В разделе Ссылка на щелкните Поместить в этот документ .
В списке выберите заголовок или закладку, на которую вы хотите создать ссылку.
Примечание: Чтобы настроить экранную подсказку, которая появляется, когда вы наводите указатель на гиперссылку, щелкните ScreenTip , а затем введите нужный текст.
См. Также
Добавление и удаление закладок в документе Word или сообщении Outlook
Добавьте PDF в файл Office
Используйте гиперссылки в оглавлении
Создать оглавление
.
Гиперссылки — оборотная сторона, онлайн-редактор LaTeX
LaTeX — отличный инструмент для печати профессионально выглядящих документов, но его также можно использовать для создания PDF-файлов с отличными инструментами навигации. В этой статье описывается, как создавать гиперссылки в вашем документе и как настроить документы LaTeX для просмотра с помощью PDF-ридера.
Введение
Давайте начнем с минимального рабочего примера, просто импортируя пакет hyperref , все элементы с перекрестными ссылками становятся гиперссылками.
\ documentclass {книга}
\ usepackage [utf8] {inputenc}
\ usepackage [английский] {babel}
\ usepackage {hyperref}
\ begin {document}
\ frontmatter
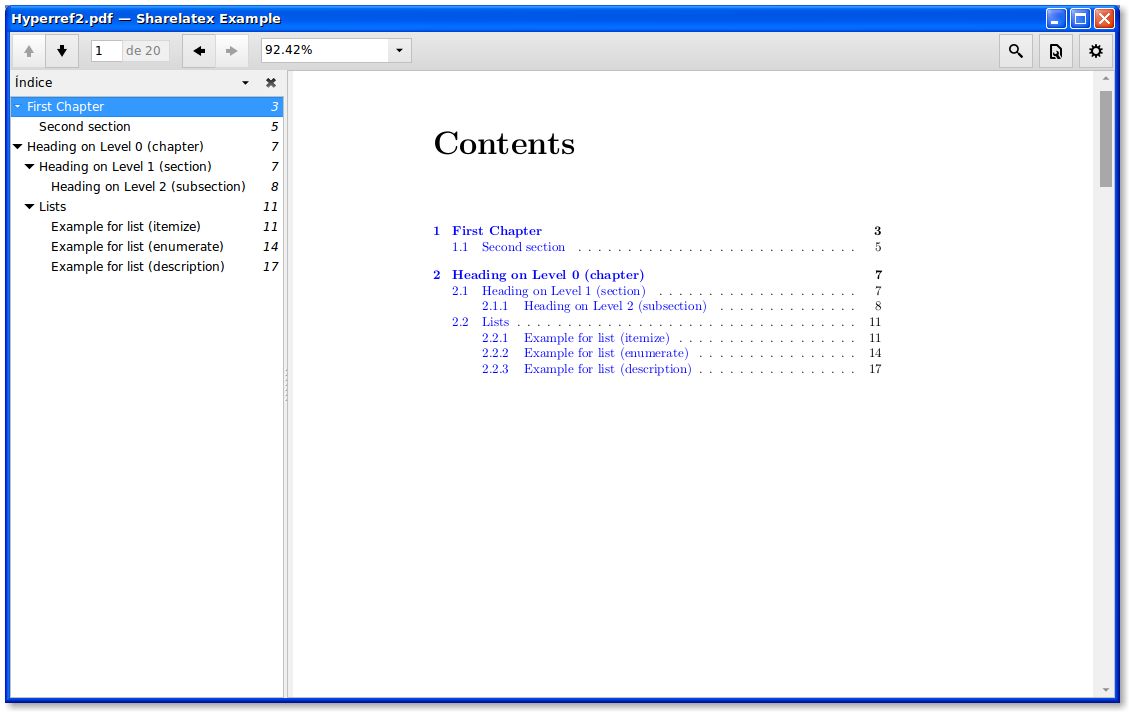
\оглавление
...
\ конец {документ}

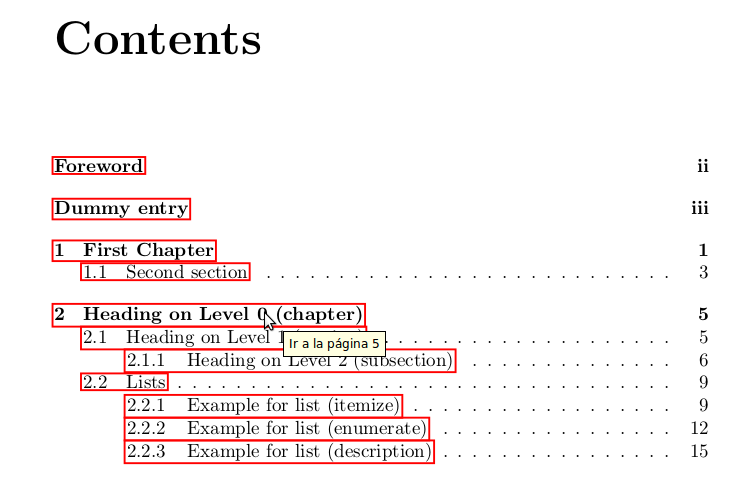
Строки в оглавлении становятся ссылками на соответствующие страницы в документе, просто добавляя в преамбулу документа строку
Следует соблюдать осторожность при импорте hyperref . Обычно это должен быть последний импортированный пакет, но из этого правила могут быть некоторые исключения.
Откройте пример пакета hyperref на Overleaf
Стили и цвета
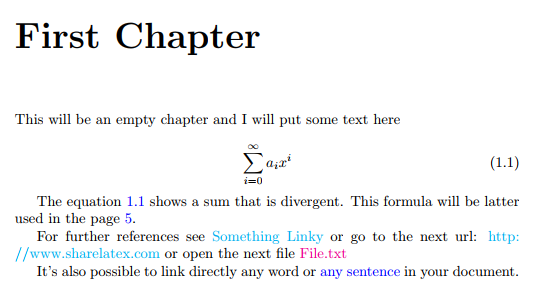
Форматирование ссылок по умолчанию можно изменить, чтобы информация в ваших документах была представлена более четко. Ниже вы можете увидеть пример:
\ documentclass {книга}
\ usepackage [utf8] {inputenc}
\ usepackage [английский] {babel}
\ usepackage {hyperref}
\ hypersetup {
colorlinks = true,
linkcolor = синий,
цвет файла = пурпурный,
urlcolor = голубой,
}
\ urlstyle {то же}
\ begin {document}
\оглавление
\ chapter {Первая глава}
Это будет пустая глава, и я помещу сюда текст
\ begin {уравнение}
\ label {eq: 1}
\ sum_ {i = 0} ^ {\ infty} a_i x ^ i
\ end {уравнение}
Уравнение \ ref {eq: 1} показывает расходящуюся сумму.Эта формула
позже будет использоваться на странице \ pageref {second}.
Для получения дополнительной информации см. \ Href {http://www.sharelatex.com} {Something
Linky} или перейдите по следующему URL: \ url {http://www.sharelatex.com} или откройте
следующий файл \ href {run: ./ file.txt} {File.txt}
Также можно напрямую связать любое слово или
\ hyperlink {thesentence} {любое предложение} в вашем документе.
\ конец {документ}

Это полный пример, он будет полностью объяснен в оставшейся части статьи. Ниже приводится описание команд, связанных с цветом и стилем ссылок.
-
\ hypersetup {...} - Это установит параметры для настройки поведения ссылок в документе. Каждый параметр должен быть разделен запятыми, а синтаксис должен иметь формат параметр = значение .
-
\ colorlinks = true - Ссылки будут окрашены, по умолчанию красный цвет.
-
\ linkcolor = синий - Внутренние ссылки, созданные элементами перекрестных ссылок, отображаются синим цветом.
-
\ filecolor = пурпурный - Ссылки на локальные файлы будут отображаться пурпурным цветом (см. «Связывание локальных файлов»).
-
\ urlcolor = голубой - Для ссылок на веб-сайты устанавливается голубой цвет (см. Создание ссылок на веб-адреса).
-
\ urlstyle {same} - Параметры по умолчанию печатают ссылки в моностильном шрифте с интервалом, эта команда изменяет это и отображает ссылки в том же стиле, что и остальной текст.
Откройте пример пакета hyperref на Overleaf
Связывание веб-адресов
Ссылки на веб-адрес или электронную почту можно добавить в файл LaTeX с помощью команды \ url для отображения фактической ссылки или \ href для использования скрытой ссылки и отображения вместо этого слова / предложения.
Для получения дополнительной информации см. \ Href {http://www.sharelatex.com} {Something Linky}
или перейдите по следующему адресу: \ url {http://www.sharelatex.com}

В примере есть две команды, которые создают ссылку в окончательном документе:
-
\ href {http: // www.sharelatex.com} {Something Linky} - В эту команду передаются два параметра, первый — это URL-адрес ссылки, в данном случае http://www.sharelatex.com , а второй — это интерактивный текст, который будет отображаться, Something Linky .
-
\ url {http://www.sharelatex.com} - Эта команда покажет URL-адрес, переданный в качестве параметра, и превратит его в ссылку, полезную, если вы будете печатать документ.
Откройте пример пакета hyperref на Overleaf
Связывание локальных файлов
Команды \ href и \ url , представленные в предыдущем разделе, могут использоваться для открытия локальных файлов.
Для получения дополнительной информации см. \ Href {http: // www.sharelatex.com} {Something Linky}
или перейдите к следующему URL: \ url {http://www.sharelatex.com} или откройте следующий
файл \ href {запустить: ./ file.txt} {File.txt}

Команда \ href {run: ./ file.txt} {File.txt} печатает текст «File.txt», который ссылается на локальный файл с именем «file.txt», расположенный в текущем рабочем каталоге. Обратите внимание на текст «run:» перед путем к файлу.
Путь к файлу соответствует соглашениям систем UNIX с использованием. для ссылки на текущий каталог и.. для предыдущего каталога.
Можно также использовать команду \ url {} с тем же синтаксисом, что и для пути, но сообщается, что у нее есть некоторые проблемы.
Откройте пример пакета hyperref на Overleaf
Вставка ссылок вручную
Ранее упоминалось, что все элементы с перекрестными ссылками становятся ссылками после импорта hyperref , поэтому мы можем использовать \ label в любом месте документа и ссылаться позже на эти метки для создания ссылок.Это не единственный способ вставки гиперссылок вручную.
Также можно напрямую связать любое слово
или \ hyperlink {thesentence} {любое предложение} в вашем документе.
Если вы прочтете этот текст, вы не получите никакой информации. В самом деле?
Нет информации?
Например, \ hypertarget {thesentence} {это предложение}.

Есть две команды для создания определяемых пользователем ссылок.
-
\ hypertarget {thesentence} {это предложение} - Первый параметр, переданный этой команде в фигурных скобках, является уникальным идентификатором этого предложения.Второй параметр — это текст «это предложение», и он будет печататься нормально (в зависимости от значения anchorcolor , см. Справочное руководство), но при нажатии ссылки, указывающей на идентификатор «thentence», файл PDF будет прокручиваться к этому моменту.
-
\ hyperlink {thesentence} {любое предложение} - Эта команда печатает текст «любое предложение» как интерактивный элемент, который перенаправляет на точку с идентификатором «thesentence».
Откройте пример пакета hyperref на Overleaf
Опции для PDF
Ссылки в документе создаются с учетом документа, который будет читаться в формате PDF.PDF-файл можно дополнительно персонализировать, чтобы добавить дополнительную информацию и изменить способ ее отображения в программе просмотра PDF. Ниже пример:
\ hypersetup {
colorlinks = true,
linkcolor = синий,
цвет файла = пурпурный,
urlcolor = голубой,
pdftitle = {Пример Sharelatex},
bookmarks = true,
pdfpagemode = FullScreen,
}

Команда \ hypersetup , описанная в разделе стили и цвета, принимает дополнительные параметры для настройки окончательного файла PDF.
-
pdftitle = {Пример Sharelatex} - Заголовок выходного файла PDF, который будет отображаться в строке заголовка окна. В примере — «Пример Sharelatex».
-
закладки = правда - Добавляет меню навигации, обычно отображаемое на левой панели читателя.
-
pdfpagemode = FullScreen - Документ откроется в полноэкранном режиме программой чтения PDF-файлов.
Полный список параметров, которые можно передать в \ hypersetup , см. В справочном руководстве.
Откройте пример пакета hyperref на Overleaf
Справочное руководство
Параметры стиля связывания
| Опция | Значение по умолчанию | Описание |
|---|---|---|
гипериндекс | правда | Превращает номера страниц записей указателя в гиперссылки |
ссылка на страницу | ложь | Делает номера страниц вместо текста ссылкой в Оглавлении. |
разрывных ссылок | ложь | Позволяет разбивать ссылки на несколько строк. |
цветных ссылок | ложь | Раскрашивает текст для ссылок и якорей, эти цвета будут отображаться в печатной версии |
цвет ссылки | красный | Цвет для обычных внутренних ссылок |
цвет анкера | черный | Цвет якорного (целевого) текста |
citecolor | зеленый | Цвет для библиографических ссылок |
цвет файла | голубой | Цвет ссылок, открывающих локальные файлы |
urlcolor | пурпурный | Цвет для связанных URL |
французские ссылки | ложь | Используйте маленькие заглавные буквы вместо цветов для ссылок |
Опции для PDF
| Опция | Значение по умолчанию | Описание |
|---|---|---|
закладки | правда | Закладки Acrobat записываются аналогично оглавлению. |
закладкиоткрыть | ложь | Закладки показаны со всеми развернутыми поддеревьями. |
citebordercolor | 0 1 0 | Цвет рамки вокруг цитат в формате RGB. |
filebordercolor | 0, 5, 5 | Цвет рамки вокруг ссылок на файлы в формате RGB. |
ссылка Bordercolor | 1 0 0 | Цвет рамки вокруг обычных ссылок в формате RGB. |
цвет меню | 1 0 0 | Цвет рамки вокруг ссылок меню в формате RGB. |
urlbordercolor | 0 1 1 | Цвет рамки вокруг ссылок на URL-адреса в формате RGB. |
pdfpagemode | пусто | Определяет способ открытия файла. Возможны следующие варианты: UseThumbs (эскизы), UseOutlines (закладки) и FullScreen. |
pdftitle | Задает заголовок документа. | |
pdfauthor | Задает автора документа. | |
pdfstartpage | 1 | Определяет, на какой странице открывается файл PDF. |
Дополнительная литература
Для получения дополнительной информации см.
.







Добавить комментарий