Как создать внутреннюю страницу для меню группы Вконтакте?
Добро пожаловать, друзья, на блог о создании и настройке сайтов — SdelaemBlog.ru. Не так давно, я писал о создании меню, для групп вконтакте. Этому было посвящено две статьи: одна о простом текстовом меню, а вторая о более интересном, графическом. После создания меню остался последний вопрос, который сегодня мы разберем. Как создать внутреннюю страницу, для группы вконтакте и добавить ее в меню.
Если с текстовым меню все понятно. Создается меню с необходимыми пунктами, и после нажатия на любой из пунктов, нам предлагают наполнить новую страницу, что собственно ее и создаст. То в графическом меню ситуация немного другая. Если мы создали пункты с помощью графики и не проставили ссылки на внешние страницы, например. То в этом случае, при нажатии на пункт меню, будет просто открываться картинка, которая была использована, при создании. Но нам-то нужно, чтобы после нажатия на пункт меню, посетитель попадал на какую-нибудь внутреннюю страницу, или как минимум переходил по внешней ссылке.
Для примера, я буду использовать код из статьи о графическом меню вконтакте, который выглядит так:
<center>[[photo-48249652_297601976|130x46px;nopadding;|http://ссылка]]
[[photo-48249652_297601975|129x46px;nopadding;|http://ссылка]]
[[photo-48249652_297601974|129x46px;nopadding;|http://ссылка]]</center>А в самой группе, меню выглядит вот так:
Вот в данном случае, переход как раз будет осуществляться на изображения, используемые в меню, но нам этого не нужно.
Как добавить в меню вконтакте внешнюю ссылку?
В данном случае все просто. Переходим в группу вконтакте. Рядом со ссылкой раскрывающей меню, кликаем на «редактировать».
Вместо «http://ссылка», просто подставляем любую внешнюю ссылку и сохраняем меню. Например, вот так:
<center>[[photo-48249652_297601976|130x46px;nopadding;|/graficheskoe-menyu-vkontakte/]]
[[photo-48249652_297601975|129x46px;nopadding;|/kak-sdelat-menyu-vkontakte/]]
[[photo-48249652_297601974|129x46px;nopadding;|/]]</center>Теперь, при клике на любой из пунктов меню, посетитель будет переходить по внешней ссылке.
Остался главный вопрос: «Как добавить внутреннюю ссылку в графическое меню вконтакте?».
Как создать внутреннюю страницу вконтакте и добавить ее в меню группы?
Опять же, для примера я возьму код графического меню, который мы использовали вначале.
Переходим в группу. И нажимаем на «редактировать».
В редакторе, под кодом меню добавим несколько пунктов, зависит от того сколько пунктов меню необходимо сделать, с переходом на внутренние страницы группы. В моем случае, это три. В общем, под код меню добавляем такую конструкцию:
[[страница 1]]
[[страница 2]]
[[страница 3]]И нажимаем на «предпросмотр».
Внизу, под меню мы увидим ссылки на внутренние страницы, которых пока еще не существует. Открываем по очереди и наполняем необходимой информацией каждую страницу. Для этого, кликаем правой кнопкой мыши на нужной ссылке и открываем ее в новой вкладке, где мы увидим такое сообщение:
Нажимаем «Наполнить содержанием», и собственно наполняем страницу кокой-то информацией. После чего мы можем назначить доступ к этой странице, если это необходимо, например, сделать страницу доступной только для подписчиков нашей группы. После чего, ее можно сохранить, и сделать то же самое с остальными страницами.
После того, как мы сохранили страницу, следует обратить внимание на адресную строку браузера. Там находится адрес этой страницы, который нам необходимо добавить в пункт меню группы вконтакте.
В адресной строке необходимо выделить и скопировать подобную часть ссылки:
После чего, в коде, вместо «http://ссылка», необходимо вставить скопированный адрес. Чтобы код стал выглядеть так:
И то же самое необходимо сделать для каждого пункта меню. В результате, наше меню группы вконтакте будет вести пользователей на те страницы, которые нам необходимы, будь то внутренние или внешние ссылки.
И наконец, когда для каждого пункта меню, мы подставим ссылки на внутренние страницы вкоктакте. Ту конструкцию, которую мы добавили под меню, можно удалить и сохранить меню.
Как видите, все довольно просто. Создать внутреннюю страницу вконтакте и добавить ее в меню группы не так уж и сложно, как может показаться на первый взгляд.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте. Создайте внутренние страницы по видео урокам и оформите их на свое усмотрение. Добавьте навигацию по страницам для удобства и многое другое, что поможет классно и удобно оформить любую группу. Вы просили видео уроки, а я записал целый видеокурс — забирайте!!!
На этом у меня все. Удачи!
Как сделать меню ВКонтакте. Полное руководство
В ВК появилось встроенное меню. Теперь вам не нужен конструкор. Мы написали об этом специальную статью. Настоятельно рекомендуем прочитать именно ее. Поддержку нашего конструктора мы прекращаем за ненадобностью. Если он по каким-то причинам подходит для ваших целей лучше, то пользуйтесь им бесплатно.
Занимаетесь бизнесом, хотите продвигать свой бизнес в интернете и не хотите терять деньги на всякую чепуху? Тогда подписывайтесь на наш новый канал «ВсеПониматор» в Telegram:
Расскажем простыми словами обо всем, что связывает бизнес и интернет. О рекламе, CRM, сайтах, фрилансерах и всем таком прочем. Будет полезно и интересно, 100%.
Дата последней проверки актуальности статьи: 30 июля 2020 г.
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите эту короткую статью.
Итак, вот три пути создания меню:

У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
Ну а если вы все-таки предпочитаете читать, то начнем.
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили отдельную статью). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru, в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX?own=1
Вместо XXX у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы&p=Нaзвание_страницы
Подставьте в эту ссылку ID своей группы, а название страницы укажите как «Меню». У нас получилась такая ссылка (обратите внимание на минус перед ID группы! Не удалите его случайно!):
http://vk.com/pages?oid=-154457305&p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» ( ). Нажмите на нее, чтобы перейти к редактированию страницы.
). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора ( ). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке ( ). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
http://vk.com/page-ID_группы_XXX?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования, а не в режиме разметки. Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте. Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры):
http://vk.com/page-121237693_72827423
После вставки ссылки в текст под ранее добавленной фотографией должна появиться ссылка на вашу вики-страницу. Это выглядит так:

Теперь удалите текст ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:

Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:

Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
»’Вариант меню для раздела «Материалы»»’
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу. По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.
- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи. Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Наше тестовое меню будет выглядеть так:

Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае —JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
- Далее рисунок с меню нарезается на горизонтальные полосы. Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
- Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе. Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню!
- Составляется код вики-разметки, который вставляется в нужную вики-страницу.
- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас архив. В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
[[ID_фото|600px;nopadding|ССЫЛКА]]
«ССЫЛКА» — это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью https://vk.com/cc.
ID_фото — это указатель на фото, которое будет служить изображением-ссылкой. Чтобы узнать его, откройте нужное фото (например, одну из загруженных частей нашего меню). В адресной строке вашего браузера вы увидите что-то подобное:
https://vk.com/some?z=photo7257112_423439303%2Fphotos7557652
Та часть адреса, что выделена (начинается с «photo», далее идут две группы цифр, разделенные подчеркиванием) — это и есть указатель на данное изображение. Важно: если фото хранится в альбоме сообщества, то после «photo» будет стоять знак «минус». Например так: photo-1237112_754439303
Наше меню состоит всего из двух полос-ссылок. Поэтому его код будет выглядеть так:
[[photo-143167693_456239028|600px;nopadding|https://yandex.ru]][[photo-143167693_456239029|600px;nopadding|https://vk.com/team]]
Замените ID фотографий на свои. Заметьте, что между кодами отдельных полос нет пробелов и переносов строк. Если они там будут, то между частями вашего меню появятся белые полосы. Будьте внимательны! Теперь вставьте получившийся код в разметку той вики-страницы, которую вы собираетесь вызывать по изображению-ссылке. Затем, создайте пост с изображением-ссылкой на стене группы и закрепите его (о том, как это делается мы подробно рассказывали выше). Для изображения используйте файл «open.png» из архива. Его, кстати, желательно загрузить в тот же альбом, что и части меню. Перезагрузите страницу. Теперь при клике на пост у вас должно появляться меню. Если этого не происходит и что-то идет не так — еще раз внимательно прочитайте нашу инструкцию и у вас все получится.
Теперь откройте каталог «2» из архива. В нем другой вариант нарезки: то же самое меню разрезано на пять частей. Две из них — это кнопки, которые должны быть ссылками как в предыдущем примере. Остальные части — это отступы. Вот как в вики-разметке оформляются изображения без ссылок:
[[ID_фото|600px;nopadding; nolink| ]]
В результате код нашего меню из 5 частей будет таким (не забудьте предварительно загрузить новые изображения и заменить в коде ID фотографий на свои):
[[photo-143167693_456239030|600px;nopadding;nolink| ]][[photo-143167693_456239031|600px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|600px;nopadding;nolink| ]][[photo-143167693_456239033|600px;nopadding|https://vk.com/team]][[photo-143167693_456239034|600px;nopadding;nolink| ]]
На самом деле, особенного практического смысла нарезание меню с «бессылочными» частями не имеет. Только чисто эстетический. Не забывайте также, что высота одной «полосы» не должна быть менее 60px.
Теперь откройте для редактирования корневую вики-страницу (пункт справа от пункта «Информация»). Вставьте и туда код меню. Сохраните изменения, перезагрузите страницу и посмотрите на результат. Как видите, меню немного не вписывается по ширине. Исправить это очень просто: в wiki-коде этой страницы замените 600px на 510px. Примерно так:
[[photo-143167693_456239030|510px;nopadding;nolink| ]][[photo-143167693_456239031|510px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|510px;nopadding;nolink| ]][[photo-143167693_456239033|510px;nopadding|https://vk.com/team]][[photo-143167693_456239034|510px;nopadding;nolink| ]]
Теперь ваше меню должно отображаться правильно и в этом пункте.
Вместо заключения
Надеемся, вам помог наш материал. Напомним, что наш сервис делает все описанное выше быстро. Причем, большую часть операций он делает автоматически.
Как сделать адаптивное меню в ВК для группы (паблика, сообщества)
Кроме создания сайта, часто заказывают комплексное оформление аккаунтов соцсетей в едином стиле. Самое популярное – это создание меню в вк (для группы в контакте), оформление канала на ютубе и инстаграмма.
В этой статье я расскажу как сделать адаптивное меню для сообщества вк.
Для создания красивого меню – нужны мало мальские знания графических программ (фотошоп, гимп, корел, илюстратор).
Я делаю в фотошопе.
Для начала я нашел подходящие картинки. Очень хорошие изображения можно найти на фотостоках, но они платные (стоимость можно включить в стоимость заказа, если вы делаете меню на заказ).
 Картинки для оформления группы вк
Картинки для оформления группы вк
Из картинок собираем макеты для оформления группы:
- аватарка
- шапка группы
- кнопка вызова меню
- меню
Так как мы делаем правильное меню для группы, то про минимальные размеры я говорить не буду, только рекомендованные размеры в вк для нормального отображения на всех устройствах.
Аватарка для группы вк
Ава обычно это логотип компании. Если логотипа нет, то вы можете скачать подходящий по теме файл на том же фотостоке и изменить его под себя.
Я так и сделал – скачал подходящий логотип и немного его доработал.

Размер аватарки рекомендую делать 200 x 200 px (учтите что картинка будет обрезаться окружностью)
 Выбор области для миниатюры (аватарки)
Выбор области для миниатюры (аватарки)
Шапка для группы вк
Шапка (обложка) группы это место для полета фантазии. Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
Создавая шапку группы вк нужно учитывать особенности отображения размеров на разных устройствах.
Размер шапки вк для ПК
Основной размер шапки 1590 x 400 px
 Размер шапки в VK для компьютера
Размер шапки в VK для компьютера
Размер шапки вк в мобильном приложении
В мобильном приложении шапка обрезается. 83 px срежется сверху и по 197 px по бокам.
Видимая часть в приложении 1196 x 317 px (сюда должна поместится вся важная информация)
 Размер шапки в ВК в приложении
Размер шапки в ВК в приложении
Но в приложениях по бокам располагаются дополнительные элементы. Они тоже перекроют часть изображения. Ещё по 140 px слева и справа.
 Элементы перекрывающие шапку группы ВК по бокам
Элементы перекрывающие шапку группы ВК по бокам
Кстати! Вот тут можно посмотреть все размеры вк.
И так, у меня получилась вот такая шапка (обложка)
 Готовая шапка для группы вконтакте
Готовая шапка для группы вконтакте
Теперь получившуюся картинку загружаем как обложку группы.
Делается это так:
Заходим в Управление

Обложка сообщества → Загрузить. И выбираем нашу картинку.

Как сделать меню в группе ВК
Меню в ВК делается с помощью wiki-разметки (это специальный язык программирования созданный для ВКонтакте).
Для меню нужно создать вики-страницу. Делается это так:
Скопируйте и вставьте в адресную строку такой код (с вашими данными)
http://vk.com/pages?oid=-123456789&p=МЕНЮГде 123456789 это порядковый номер (ID) вашей группы.
Взять его можно в адресной строке.
 ID группы ВК
ID группы ВК
а МЕНЮ – это название страницы.
В результате у вас появится вот такая новая страница.
 Новая вики-страница с названием МЕНЮ
Новая вики-страница с названием МЕНЮ
Нажимаем “Наполнить содержанием”. И мы попадаем в редактор страницы.
Редактор страницы имеет два режима:
– Визуальный режим
– Режим wiki-разметки
Если треугольные скобки обрамлены в синий квадрат, то значит включен режим вики-разметки.
 режим вики-разметки
режим вики-разметки
Если скобки синие без рамки, то вы в визуальном редакторе.
Нам нужен редактор вики-разметки. Тут мы будем прописывать код для меню в вк.
Но перед написанием кода, посмотрите в адресную строку.
Скопируйте все символы до знака вопроса (?) – это адрес вашего меню.
Запишите его!
Меню для группы ВК
С начала его нужно сделать (в графическом редакторе).
Размер меню такой:
– ширина максимум 600 px (так удобнее всего)
– высота как получится.
Я сделал такое меню:
 картинка меню группы вк
картинка меню группы вк
Теперь в фотошопе (инструментом “Раскройка”) я разрезаю меню на равные части.
 весь макет режим на равные части
весь макет режим на равные части
Там же в фотошопе нажимаем Файл → Сохранить для Web…
Выделяю все части и сохраняю в формате Png-24.
В итоге у меня получилось 12 частей.

Вики-разметка не предусмотрена для правильного отображения в мобильных приложениях.
Поэтому всегда режьте меню на равные части или делайте меню в один столбец.
Тогда ваше меню будет выглядеть одинаково на ПК и в приложениях.
Теперь все получившиеся куски надо загрузить в альбом группы.
Я для этого создаю отдельный альбом с названием “Технический”. Туда я переношу и аватарку и картинку шапки.
Возвращаемся на созданную страницу МЕНЮ. Если забыли она находится по этому адресу http://vk.com/pages?oid=-123456789&p=МЕНЮ
Не забываем 123456789 заменить на номер вашей группы.
Что-бы вновь перейти к режиму редактирования – нужно нажать значок Карандаша в верхнем углу.
 Нажми для редактирования
Нажми для редактирования
Теперь нам нужно построить таблицу из нашей нарезки в которой картинки будут кнопками-ссылками, а те места где нет кнопки будут не кликабельны.
Таблица в ВК начинается так: {|
а заканчивается так:|}
Меню всегда делайте таблицей, что-бы кнопки не скакали когда смотришь группу через приложение
В общем пишем так (но со своими значениями):
{|noborder;nopadding
|-
| [[photo-176307581_456239020|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239021|300x100px;nopadding;nolink| ]]
|-
| [[photo-176307581_456239022|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239023|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239024|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239025|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239026|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239027|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239028|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
| [[photo-176307581_456239029|300x100px;nopadding|https://vk.com/topic-176307581_39164350]]
|-
| [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]
| [[photo-176307581_456239031|300x100px;nopadding;nolink| ]]
|} Вместо photo-176307581_456239020 и подобных – заменяем на номера своих картинок.
Узнать их можно так:
- Переходим в альбом группы “Технический”
- Открываем первое фото куска меню
- В адресной строке копируем часть с номером этой картинки (там много цифр, перед нужной нам написано photo-)
 адрес картинки для меню в vk
адрес картинки для меню в vk
И так проделываем с каждой картинкой нашего меню для группы ВКонтакте.
А вместо https://vk.com/topic-176307581_39164350 пишем ссылку на нужную нам страницу.
Эти страницы я обычно создаю как Обсуждения (для этого их нужно активировать через настройки Управления)

Так проделываем с каждой кнопкой.
У тех картинок которые не являются кнопкой стоит значение [[photo-176307581_456239030|300x100px;nopadding;nolink| ]]. При нажатии на такую картинку – ничего не произойдет.
В любой момент редактирования вы можете посмотреть что у вас получается. Для этого кликните по вкладке Просмотр.
 Просмотр покажет ваш текущий результат
Просмотр покажет ваш текущий результат
Кнопка меню вк
Подготавливаем картинку с надписью “Открыть меню” или просто “Меню”.
Это будет кнопка вызова меню группы.
Размер кнопки Меню:
– Ширина 600 px
– Высоту желательно делать меньше или такую же.
 Вот моя кнопка вызова меню
Вот моя кнопка вызова меню
Теперь переходим в нашу группу и создаём Новую запись.
В качестве фотографии выбираем нашу картинку-кнопку.
А в названии вставляем адрес с нашим Меню (тот который надо было записать). Вы увидите, что после картинки (ниже) появится надпись МЕНЮ. Теперь просто стираете название-ссылку.
И нажмите на Шестеренку и добавьте галочки “От имени сообщества” (что-бы можно было закрепить запись) и галочку “Выключить комментарии”
 Настройка кнопки вызова меню
Настройка кнопки вызова меню
Теперь нажимая на эту картинку – будет открываться наше меню в вк.
Не забудьте закрепить эту запись, что-бы Меню всегда было вверху ленты постов.
Вот и всё. Теперь у вас получилось не только создать меню для сообщества ВКонтакте, а даже полностью оформить его.
Обязательно добавьте статью в закладки. Я так сделал) Не раз ещё пригодится.
И подписывайтесь на новые и только полезные статьи!
Если вам понравилось как я оформляю группу вк, то заказывайте оформление у меня (стоимость услуг)
Шутка дня:
Экипаж прощается с вами и желает Вам приятного полета.
Как сделать внутреннюю страницу для меню группы В Контакте | DesigNonstop
Как сделать внутреннюю страницу для меню группы В Контакте
32
 Мой предыдущий пост Как оформить группу В Контакте и создать раскрывающееся графическое меню был целиком посвящен созданию раскрывающегося меню во вконтактной группе. Пункты графического меню могут вести как на внешние ссылки, так и на внутренние страницы самой группы. Поэтому сегодня мы будем учиться создавать внутреннюю страницу для группы Вконтакте. Для начала мы рассмотрим способ, подходящий только для групп. А после мы рассмотрим еще один альтернативный способ создания внутренней страницы, подходящий и для групп и для пабликов.
Мой предыдущий пост Как оформить группу В Контакте и создать раскрывающееся графическое меню был целиком посвящен созданию раскрывающегося меню во вконтактной группе. Пункты графического меню могут вести как на внешние ссылки, так и на внутренние страницы самой группы. Поэтому сегодня мы будем учиться создавать внутреннюю страницу для группы Вконтакте. Для начала мы рассмотрим способ, подходящий только для групп. А после мы рассмотрим еще один альтернативный способ создания внутренней страницы, подходящий и для групп и для пабликов.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Шаг 1
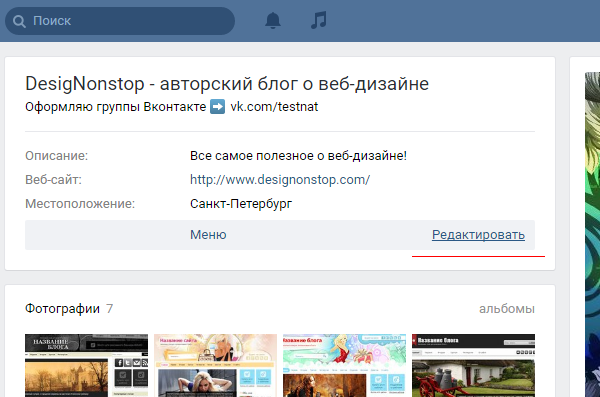
Для начала идем в свою группу и в блоке «Свежие новости» (в данном случае я переименовала ее в «Меню») нажимаем ссылку «Редактировать», которая появляется при наведении. Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Шаг 2
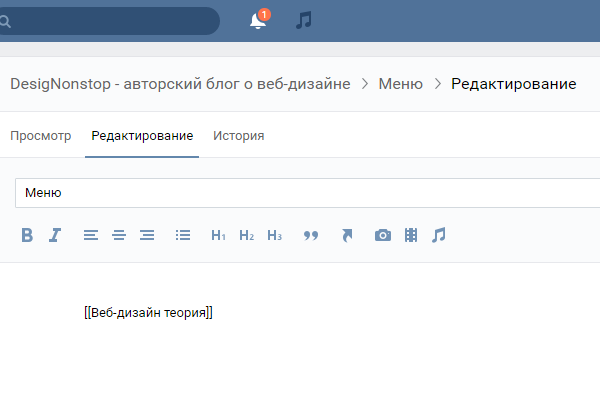
Во вкладке «Редактирование»пишем фразу [[Веб-дизайн теория]], заключенную в двойные квадратные скобки. Потом нажимаем на кнопку «Сохранить страницу».
Шаг 3
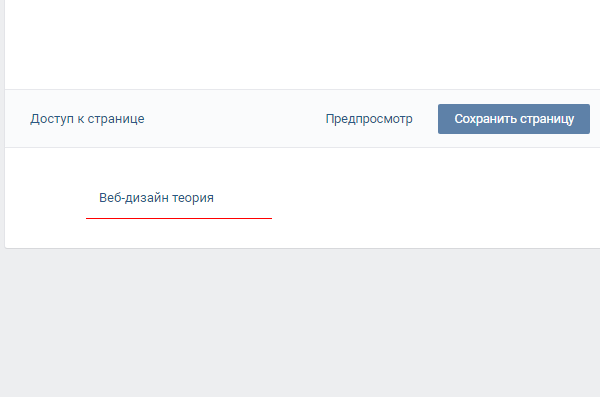
После этого рядом с кнопкой появится ссылка «Предпросмотр», на нее и жмем. Ниже откроется предпросмотр нашего меню, где мы видим появившуюся снизу ссылку «Веб-дизайн теория».
Шаг 4
Жмем на эту ссылку и переходим на созданную страницу с названием «Веб-дизайн теория». После жмем на ссылку «Наполнить содержанием». Далее редактируем текст как в обычном текстовом редакторе — вставляем картинки, тексты, видео и прочие объекты. При этом наша созданная страница будет иметь урл вида https://vk.com/page-15865937_43819846.
Альтернативный способ создания внутренней страницы
Есть альтернативный способ создания страницы. В основном он подходит для пабликов (публичных страниц), поскольку для них не подходит способ, описанный выше. Для этого мы воспользуемся таким кодом
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где вместо ХХХ мы подставим id нашей группы, а вместо текста «Название страницы» мы напишем Меню. Теперь надо выяснить id группы. Как это сделать? Заходим на главную страницу группы и смотрим на наши записи на стене — прямо под блоком «Добавить запись» будет написано «Все записи» — нажимаем на эту ссылку.
Переходим на страницу и видим урл такого вида https://vk.com/wall-78320145?own=1, где цифры 78320145 в данном примере и есть id группы. Подставляем наши данные в исходный код и получаем запись такого вида: http://vk.com/pages?oid=-78320145&p=Меню (с вашими цифрами!). Вставляем эту строку в адресную строку браузера и нажимаем Enter. Так мы создали новую страницу Вконтакте.
Как создать меню в группе ВКонтакте
Во многих группах ВКонтакте возможно встретить блок быстрого перехода в какой-либо раздел или на сторонний ресурс. Благодаря данной возможности, можно существенно облегчить процесс пользовательского взаимодействия с группой.
Создаем меню для группы VK
Любой блок переходов, созданный в сообществе ВКонтакте, напрямую зависит от предварительного подключения специальных возможностей, используемых при разработке вики-страниц. Именно на этом аспекте базируются все далее приведенные способы создания меню.
- На сайте ВК перейдите на страницу «Группы», переключитесь на вкладку «Управление» и перейдите к нужному паблику.
- Кликните по значку «…», расположенному под основной картинкой паблика.
- Перейдите к разделу «Управление сообществом».
- Через навигационное меню в правой части страницы переключитесь на вкладку «Настройки» и выберите дочерний пункт «Разделы».
- Найти пункт «Материалы» и переведите их в статус «Ограниченные».
- Нажмите кнопку «Сохранить» внизу страницы.
- Вернитесь на главную страницу сообщества и переключитесь на вкладку «Свежие новости», расположенную под названием и статусом группы.
- Нажмите кнопку «Редактировать».
- В правом верхнем углу открывшегося окна кликните по иконке «<>» со всплывающей подсказкой «Режим wiki-разметки».
- Измените стандартное наименование раздела «Свежие новости» на подходящее.
Можете сделать «Открытые», но в этом случае меню будет доступно для редактирования обычными участниками.
Переключение в указанный режим позволяет использовать более стабильную версию редактора.
Теперь, закончив с подготовительными работами, можно приступать непосредственно к процессу создания меню для сообщества.
Текстовое меню
В данном случае нами будут рассмотрены основные моменты, касающиеся создания простейшего текстового меню. Если судить в целом, то данный тип меню является менее востребованным среди администрации различных сообществ, в связи с отсутствием эстетической привлекательности.
- В основное текстовое поле под панелью инструментов введите список разделов, которые должны входить в перечень ссылок вашего меню.
- Каждый перечисленный пункт заключите в открывающие и закрывающие квадратные скобки «[]».
- В начале всех пунктов меню добавьте по одному символу звездочки «*».
- Перед наименованием каждого пункта внутри квадратных скобок поставьте одиночную вертикальную черту «|».
- Между открывающей квадратной скобкой и вертикальной чертой вставьте прямую ссылку на страницу, куда будет попадать пользователь.
- Внизу данного окна нажмите кнопку «Сохранить страницу».
- Над строкой с наименованием раздела перейдите на вкладку «Просмотр».
Возможно использовать как внутренние ссылки домена VK.com, так и внешние.
В обязательном порядке протестируйте ваше меню и доведите его состояние до совершенства.
Как можно заметить, процедура создания текстового меню не способна вызвать проблем и производится предельно быстро.
Графическое меню
Обратите внимание, что при выполнении инструкции в рамках этого раздела статьи вам потребуются хотя бы базовые навыки владения программой Photoshop или любым другим графическим редактором. Если вы таковыми не обладаете, вам придется учиться по ходу выполнения действий.
Рекомендуется придерживаться тех параметров, которые используются нами по ходу данной инструкции, чтобы избежать каких-либо проблем с некорректным отображением изображений.
- Запустите программу Photoshop, откройте меню «Файл» и выберите пункт «Создать».
- Укажите разрешение для будущего меню и нажмите кнопку «Создать».
- Перетащите в рабочую область программы изображение, которое будет играть роль фона в вашем меню, растяните его как вам удобно и нажмите клавишу «Enter».
- Кликните правой клавишей мыши по основном фону вашего документа и выберите пункт «Объединить видимые».
- На панели инструментов активируйте «Прямоугольник».
- Используя «Прямоугольник», в рабочей области создайте свою первую кнопку, акцентируя внимание на ровные размеры.
- Придайте своей кнопке такой внешний вид, какой вы хотели бы видеть, используя все известные вам возможности программы Photoshop.
- Клонируйте созданную кнопку, зажав клавишу «alt» и перетаскивая изображение в рамках рабочей области.
- Переключитесь на инструмент «Текст», кликнув по соответствующему значку на панели инструментов или нажав клавишу «T».
- Кликните в любом месте документа, напечатайте текст для первой кнопки и разместите его в области одного из ранее созданных изображений.
- Для того, чтобы центрировать текст по картинке, выделите слой с текстом и нужным изображением, зажав клавишу «Ctrl», и поочередно нажмите кнопки выравнивания на верхней панели инструментов.
- Повторите описанную процедуру по отношению к оставшимся кнопкам, прописав текст, соответствующий наименованию разделов.
- Нажмите на клавиатуре клавишу «C» или выберите инструмент «Раскройка» с помощью панели.
- Выделите каждую кнопку, отталкиваясь от высоты созданного изображения.
- Откройте меню «Файл» и выберите пункт «Сохранить для Web».
- Установите формат файла «PNG-24» и в самом низу окна нажмите кнопку «Сохранить».
- Укажите папку, куда будут помещены нужны файлы, и, не меняя никаких дополнительных полей, кликните по кнопке «Сохранить».
Ширина: 610 пикселейВысота: 450 пикселейРазрешение: 100 пикселей/дюйм
Ваши размеры изображения могут отличаться в зависимости от концепции создаваемого меню. Однако, знайте, что при растягивание картинки в рамках wiki-раздела, ширина графического файла не может превышать 610 пикселей.
Не забывайте использовать зажатую клавишу «Shift», чтобы равномерно масштабировать изображение.
Для удобства рекомендуется включить «Вспомогательные элементы» через меню «Просмотр».
Количество необходимых копий и конечное и расположение исходит от вашей личной задумки.
Размеры текста можете выставить любые, удовлетворяющие ваши желания.
Не забудьте оформить текст в соответствии с концепцией меню.
На этом моменте вы можете закрыть графический редактор и вновь вернуться на сайт ВКонтакте.
- Находясь в разделе редактирования меню, на панели инструментов кликните по значку «Добавить фотографию».
- Загрузите все изображения, которые были сохранены на последнем этапе работы с Photoshop.
- Дождитесь окончания процесса загрузки картинок и добавления строчек кода в редактор.
- Переключитесь в режим визуального редактирования.
- Поочередно кликните на каждое изображение, выставляя для кнопок максимально возможное значение «Ширина».
- Вернитесь в режим редактирования wiki-разметки.
- После разрешения, указанного в коде, поставьте символ «;» и пропишите дополнительный параметр «nopadding;». Это необходимо сделать, чтобы между изображениями не было визуальных разрывов.
- Далее вставьте прямую ссылку на страницу, куда будет переходить пользователь, между первой закрывающей квадратной скобкой и вертикальной чертой, исключив все пробелы.
- Нажмите внизу кнопку «Сохранить изменения» и перейдите на вкладку «Просмотр», чтобы проверить работоспособность.
- Как только ваш блок управления будет настроен должным образом, перейдите на главную страницу сообщества, чтобы проверить работу конечной версии меню группы.
Не забывайте сохранять изменения.
Если вам необходимо добавить графический файл без ссылки, после ранее указанного параметра «nopadding» пропишите «nolink;».
В случае перехода к разделам группы или на сторонний сайт, вам следует использовать полный вариант ссылки из адресной строки. Если вы переходите на какую-либо запись, например, в обсуждениях, используйте укороченный вариант адреса, содержащего себе символы, идущие после «vk.com/».
Вдобавок ко всему стоит отметить, что вы всегда можете уточнить подробности о разметке с помощью специального раздела «Помощь по разметке», доступного непосредственно из окна редактирования вашего меню. Удачи!
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Пошаговая инструкция, как в группе ВКонтакте создать страницу
20:00, 5 октября 2018
ВК
Автор: Amelie
Один из залогов успешной группы ВК– это wiki страницы, созданием которых должны владеть успешные владельцы.Так давайте разберемся, как в группе Вконтакте создать страницу, чем она полезна и какие проблемы могут возникнуть в процессе создания.
Для какой цели создаются внутренние страницы в группах ВК?
Wiki-страницы в группах ВК – это записи, которые находятся внутри сообщества. Их появление произошло в результате необходимости создавать более структурированный и оформленный материал. Информационные группы нуждались в отдельных страницах, которые бы не переправляли на другие сайты, а работали в качестве навигации и в качестве некой “визитки” группы.

Такие страницы хорошо подходят для рекламы сетевого бизнеса
В отличие от обычных записей, внутренние страницы имеют ряд плюсов:
- возможность создавать таблицы, структурированные списки;
- различное форматирование шрифтов;
- последовательное размещение картинок;
- возможность сделать изображения, слова кликабельными;
- удобный способ добавления видеоматериалов.
Пошаговая инструкция по созданию wiki-страницы
Создание любой внутренней страницы в группе лучше осуществлять с компьютера или ноутбуку, так как работать с материалами намного легче.
Чтобы создать страничку, не нужно посторонних ресурсов. Весь процесс может освоить обычный пользователь:
- Для создание вики-страницы в пабликах потребуется универсальный шаблон – vk.com/pages?oid=-XXX&p=Нaзвание-страницы.
Где название-страницы – это то, как будет называться запись.
XXX — это ID сообщества.
- Чтобы найти ID группы ВК, зайдите в нее и выберите любую запись на стене.В адресной строке появиться ссылка, где 9 цифр нам и понадобиться. Копируем их.

- Вставляем шаблон в поисковую строку, используя ID и придумывая название.

- Переходим по ссылки. Нам открывается интерфейс внутренней страницы.
- Переходим к пункту «наполнить содержанием», где мы можем настраивать и вставлять текст, фотографии и изображения. Разобраться с интерфейсом пользователь может за 5 минут.
- Кликаем по правому нижнему углу и настраиваем доступ: всем желающим, администрации, участникам группы. Вводим тех, кто может редактировать страницу.

- Жмем «сохранить страницу».
- Чтобы вставить ссылку на внутреннюю страницу, копируем ее ссылку и вставляем в строку ввода записей в сообществе. По желанию можно добавить картинку, которая будет переводит пользователей на wiki-разметку.
Как использовать внутренние страницы для усиления вовлеченности и увеличения количества подписчиков
Многие владельцы недооценивают значимость внутренних страниц. И это ошибка. Ее интерфейс включает важные возможности:
Все эти особенности позволят вам заинтересовать широкий круг пользователей социальной сети.

Возможные проблемы при создании внутренних страниц в группах
Обычно, никаких затруднений в создание записей не появляются. В редких случаях следующие проблемы:
- Пользователь не может создать страницу – вы создаете ссылку, но она выдает ошибку. Чтобы разрешить ситуацию, перейдите в «настройки» – «управление сообществом». Найдите графу материалы и выберите «ограниченные» (тогда посты смогут создавать только администрация группы), либо «открытые».
- Вы хотите поменять название страницы. К сожалению, такая опция недоступна.
- Не могу найти вики-разметку. Если пользователь полностью создал материал, но не скопировал ее ссылку, то он навсегда потерял внутреннею страницу. Будьте очень внимательны!
В этой статье мы рассмотрели процесс создания внутренней страницы от «А» до «Я». Следуя инструкции и проявляя креативность, каждый из вас сможет создать интересную, полезную разметку, которая привлечет массу подписчиков и повысит активность. Просматривайте остальные статьи на нашем сайте, чтобы первым узнать секреты и фишки, которые приведут вас к успеху.
[Всего: 0 Средний: 0/5]
Автор публикации
не в сети 2 года
Amelie
Комментарии: 12Публикации: 1604Регистрация: 19-06-2018
Как сделать меню в группе Вконтакте: подробная инструкция для новичков
Автор Jurij Kovalenko На чтение 3 мин. Просмотров 92 Опубликовано
Приветствую вас, уважаемые подписчики!
Многие из вас наверняка слышали что в сообществе VK можно создавать свое меню. Но как это сделать знают далеко не все. В этой статье я расскажу как создать своё меню в группе Вконтакте.
Вы узнаете все тонкости и сложности его настройки, а также получите ответы на самые часто задаваемые вопросы возникающие у новичков.
Как сделать меню в группе Вконтакте
Для того чтобы создать свое меню вам нужно перейти в созданную вами группу Вконтакте. Далее на главной странице сообщества найти кнопку “Настроить” или “Добавить ссылку” и нажать не неё.

После этого перед вами предстанет кабинет в котором и происходят все настройки вашего меню. Для добавление новой ссылки нажимаете на кнопку “Новая ссылка”.

Далее перед вами открывается окно настроек. В нем вы можете добавить обложку, название и ссылку на нужное приложение. Заполняете все поля и нажимаете на кнопку “Сохранить”.

После этого возвращаетесь на главную страницу вашей группы Вконтакте и видите обновленное меню.
Как удалить ссылку из меню?
Иногда в процессе работы возникает необходимость поменять или удалить какой то из пунктов меню. Сделать это можно перейдя в раздел “Настройки”.

Далее напротив нужного пункта нажимаете на кнопку “Изменить”

В открывшемся окне находите “Удалить ссылку” и жмете на неё.

После этого для подтверждения еще раз нажимаете на кнопку “Удалить”

Все после этих действий, когда вы вернетесь на главную страницу вашего сообщества Вконтакте вы увидите новое обновленное меню.
FAQ
В этом разделе вы найдете вопросы которые чаще всего возникают у новичков:
- Что можно добавить в меню?
В меню на странице сообщества вы можете добавить любую ссылку на ресурсы внутри Вконтакте, кроме вики меню, его запрещено добавлять в ссылки. Кроме это так же запрещено добавлять любые ссылки на внешние ресурсы.
- Какие есть ограничения?
Прежде всего это то, что название в меню может содержать не более 20 символов. Также стоит сказать что минимальный размер обложки для картинки должен быть не менее 376х256 точек.
- Как можно использовать меню?
Использовать его можно для того чтобы добавить ссылку на акцию или товар со скидкой, прайс и условия оплаты, поставить ссылку на лучшие статьи группы, портфолио или приложение для онлайн записи.
- Как убрать какой-то элемент из меню?
На самом деле полностью удалить элемент нельзя, но вы можете отключить его видимость перейдя в раздел “Настройки”, кликнув на изменение нужного пункта и поставив там галочку “Убрать видимость”. После сохранения всех изменений иконка исчезнет,
Итог:
Теперь после прочтения этой статьи вы сможете самостоятельно создать свое меню в группе. Используйте его с умом и непременно получите от него хороший эффект. Кроме этого если вы только начинаете осваивать VK, рекомендую ознакомиться с курсам для Вконтакте, которые помогут добиваться максимальных результатов, за минимальное время.
Если данная информация была полезна для вас и вам понравилась статья про создание меню в вашем сообществе Вконтакте. Пишите свои комментарии и предложения. С уважением Юрий, до встречи на страницах блога iprodvinem.ru.
Меню сайта — Поддержка
Меню сайта — это список ссылок, которые обычно отображаются в качестве основной навигации для вашего сайта. Расположение меню может отличаться в зависимости от вашей темы, а некоторые темы предлагают дополнительные меню, такие как меню социальных ссылок.
Содержание
Это пример раскрывающегося меню в теме Ривингтон.
- Щелкните Мои сайты , затем Дизайн 🠒 Настроить .
- В настройщике щелкните вкладку Menus .
- Если в вашей теме уже есть стандартное / основное меню, вы можете щелкнуть по нему, чтобы начать редактирование.
В этом примере щелкните Primary , чтобы добавить элементы в свое меню.
- Если ваша тема еще не имеет меню по умолчанию или основного меню, нажмите Создать новое меню
- Дайте вашему меню имя
- Выберите, где вы хотите отображать меню (ваши параметры будут зависеть от вашей темы)
- Нажмите Далее , чтобы начать добавлять элементы в ваше новое меню.
. Расположение меню , доступное в теме Rivington, — это основное меню и меню социальных ссылок .
The Social Links menu стилизует пункты меню в виде значков социальных сетей. В этом случае нам нужно Primary Menu.
Создайте новое меню Назовите меню и выберите его расположение.
↑ Содержание ↑
В дополнение к уже опубликованным страницам вы можете добавить в свое пользовательское меню несколько различных типов пунктов:
- Custom Link — настраиваемый URL-адрес, указывающий на другой сайт.
- Страницы — ссылка на другую страницу вашего сайта.
- Сообщений — запись в блоге на вашем сайте.
- Отзывы — ссылка на отзывы.
- Проекты — ссылка на страницу вашего портфолио проектов.
- Категории — лента сообщений блога из заданной категории.
- Теги — лента сообщений в блоге по заданному тегу.
- Типы проектов — ссылка на определенный тип проекта портфолио.
- Теги проекта — ссылка на конкретный тег проекта портфолио.
Чтобы добавить один из этих пунктов меню:
- Нажмите кнопку + Добавить элементы .
- Выберите тип пункта меню из списка. Например: страниц .
- Выберите один из вариантов, отображаемых для этого типа. Например, щелкните + Home , чтобы добавить в меню ссылку на свою домашнюю страницу.
- Добавьте дополнительные элементы в пользовательское меню, щелкнув значок плюса рядом с каждым элементом.
- Нажмите Сохранить изменения , чтобы сохранить изменения.
Если вы хотите добавить новую страницу или сообщение в свое меню, вы можете добавить его заголовок в поле для Добавить новую страницу или Добавить новое сообщение . Пустая страница / сообщение будет добавлено на ваш сайт и автоматически добавлено в ваше меню.
Затем вы можете добавлять контент на страницу или размещать сообщения через страницы / сообщения вашего сайта
↑ Содержание ↑
Если вы хотите, чтобы это меню отображалось на вашем сайте, выберите Расположение меню .Правильная настройка основной навигации зависит от вашей темы. Часто он указывается как основной, заголовок или верхний.
Если ваша тема предлагает меню социальных ссылок, она автоматически преобразует пункты меню в соответствующие значки для популярных сайтов социальных сетей.
Здесь вы можете прочитать, как настроить меню социальных ссылок.
↑ Содержание ↑
В разделе Опция меню s , отметьте «Автоматически добавлять новые страницы верхнего уровня в это меню», если вы хотите, чтобы вновь созданные страницы автоматически добавлялись в меню.
Если вы не установите этот флажок, вы захотите не забыть редактировать свое пользовательское меню, чтобы добавлять новые страницы в вашу навигацию.
↑ Содержание ↑
Чтобы изменить порядок пунктов в меню, переместите пункт меню, щелкнув ссылку Изменить порядок :
- Щелкните ссылку Изменить заказ на .
- Щелкайте стрелки вверх или вниз для перемещения пункта меню вверх и вниз в меню.
- Щелкайте стрелки вправо и влево, чтобы вкладывать или отключать страницы от других страниц.
- Нажмите Сохранить изменения вверху, чтобы сохранить изменения.
Вы также можете перетащить элемент меню в нужное место, не нажимая сначала кнопку Изменить порядок .
↑ Содержание ↑
Вложение страницы создает подменю , или раскрывающееся меню , .
- Щелкните ссылку Изменить заказ на .
- Щелкните стрелку> вправо, чтобы вложить страницу под родительскую страницу, создав раскрывающееся меню.
- Когда вас устраивает раскрывающееся меню, нажмите Готово
- Затем нажмите Сохранить изменения , чтобы применить изменения в реальном времени.
Нажмите на изображение, чтобы увеличить
↑ Содержание ↑
Вы можете удалить пункты меню, щелкнув по ним в настройках слева. Когда вы это сделаете, они развернутся и покажут кнопку Удалить . Щелкните по нему, чтобы удалить пункт меню.
Щелкните раскрывающийся список рядом с элементом меню, чтобы открыть ссылку Удалить для удаления определенного элемента.
↑ Содержание ↑
Вы можете изменить название пункта меню, которое отображается на вашем сайте, отредактировав ярлык навигации. Для этого нажмите на элемент в настройках в левой части Настройщика. Он развернется и покажет поле для ярлыка навигации.
Здесь введите текст, как вы хотите, чтобы этот пункт меню отображался на вашем сайте.
↑ Содержание ↑
Сохраните изменения
После того, как вы организовали свое меню, не забудьте нажать кнопку Сохранить изменения , чтобы сохранить меню вашего сайта.
↑ Содержание ↑
Часто задаваемые вопросы
Тип элемента меню, который мне нужен, не поддерживается, что мне делать?
Если вы получаете предупреждение о том, что ваш тип элемента не поддерживается, или вы не видите нужный тип в списке типов, вы все равно можете редактировать эти типы в WP Admin → Меню. В настоящее время некоторые форматы сообщений не поддерживаются на новой странице меню, но по-прежнему поддерживаются в WP Admin.
Он показывает меню, но когда я захожу на свой сайт, меню там нет, как мне это исправить?
Если ваша тема не отображает меню по умолчанию, попробуйте внести какие-либо изменения в меню и повторно сохранить — это должно заставить тему использовать это меню.
Где функция X, которая была раньше?
Если вам нужны расширенные функции, такие как добавление описаний пунктов меню, классов CSS, изменение цели ссылки или атрибутов заголовка — используйте WP Admin → Menus.
Как создать неактивную родительскую вкладку для моего подменю
Чтобы создать элемент меню, который нельзя щелкнуть, но будет содержать элементы подменю, добавьте элемент меню Custom Link и добавьте символ # в поле URL .
Было ли это руководство полезным? Оставьте отзыв об этом руководстве.
Следующая страница: Меню в WP Admin
Страниц: 1 2 3 Показать все
.
WordPress.com
Twenty Twenty — это новая тема WordPress по умолчанию. Он разработан с учетом гибкости редактора блоков по своей сути. Если вы хотите использовать его для организации или бизнеса, вы можете комбинировать столбцы, группы и медиа для создания динамических макетов, которые демонстрируют ваши услуги или продукты. Если вы хотите использовать его для традиционного блога, центрированный столбец контента и продуманная типографика сделают его идеальным и для этого.
На экране ноутбука с разрешением 1440 пикселей ширина основного столбца составляет до 580 пикселей.Ширина блока «Широкий» составляет до 1200 пикселей, а ширина блока «Полный» охватывает всю ширину экрана.
Краткие характеристики ( все измерения в пикселях, ):
- На экране ноутбука с разрешением 1440 пикселей ширина основного столбца составляет до 1032 пикселей при размещении в один столбец.
- В нижнем колонтитуле есть одна область виджетов с шириной столбца 1032 пикселей.
- Рекомендуемый размер избранного изображения — 2000 пикселей в ширину и 1200 пикселей в высоту.
Полная поддержка редактора блоков
Редактор блоков в Twenty Twenty
Twenty Twenty спроектирован и разработан для максимального использования творческой свободы, предоставляемой редактором блоков.Особое внимание было уделено блокам столбцов и групп, которые можно объединить во впечатляющие целевые страницы со сложной компоновкой блоков. Twenty Twenty включает в себя полные стили редактора для редактора блоков, поэтому то, что вы видите в редакторе, почти полностью соответствует конечному результату.
Логотип сайта
Twenty Twenty поддерживает логотип сайта, который отлично подходит в качестве аватара для личного блога или для логотипа или значка вашего бизнеса. Чтобы изменить его на своем сайте, сделайте следующее:
- Откройте «Мой сайт » → «Настроить » и щелкните раздел «Идентификация сайта ».
- Нажмите кнопку Добавить логотип , чтобы открыть Медиа-менеджер.
- Загрузите новое изображение или выберите то, которое уже есть в медиатеке.
- Нажмите Установить как логотип , и ваш логотип появится в области предварительного просмотра.
- Нажмите кнопку Опубликовать вверху, чтобы сохранить изменения.
Избранные изображения
Twenty Twenty выделяет ваши избранные изображения на публикациях и страницах:
Рекомендуемый размер избранного изображения — 1980 пикселей в ширину и 1485 пикселей в высоту.
Пользовательские цвета
Twenty Twenty включает три настройки цвета, которые позволяют легко придать вашему сайту индивидуальность. Чтобы изменить настройки цвета, перейдите в Customizer → Colors.
В Twenty Twenty включены следующие настройки цвета:
- Цвет фона (по умолчанию светло-бежевый)
- Цвет фона верхнего и нижнего колонтитула (по умолчанию белый)
- Основной цвет (по умолчанию розовый)
Цвета элементов на вашем сайте автоматически рассчитываются на основе выбранных вами цветов фона.Это гарантирует, что цветовой контраст всегда будет достаточно высоким, чтобы быть доступным для всех посетителей.
Шаблон обложки
Twenty Twenty включает шаблон страницы под названием «Шаблон обложки», который отображает заголовок сообщения или страницы поверх избранного изображения.
Шаблон обложки в Twenty Twenty
Вы можете настроить публикацию или страницу для использования шаблона обложки, отредактировав публикацию или страницу, выбрав вкладку «Документ» на правой боковой панели, развернув вкладку «Атрибуты публикации / страницы» и выбрав « Шаблон обложки »в раскрывающемся списке« Шаблон ».
Twenty Twenty включает в себя несколько различных опций для шаблона обложки, которые находятся на вкладке «Шаблон обложки» в настройщике. Здесь вы можете установить цвет фона наложения изображения, непрозрачность наложения изображения и цвет текста, отображаемого поверх наложения. Вы также можете выбрать, должно ли фоновое изображение иметь фиксированное положение при прокрутке посетителя, что создает эффект мягкого параллакса.
Twenty Twenty включает две области виджетов под содержанием сайта в нижнем колонтитуле.Максимальная ширина столбца 570 пикселей
На экранах шириной более 700 пикселей эти виджеты автоматически отображаются в двух столбцах.
Добавить социальные иконки
Twenty Twenty включает меню значков социальных сетей; можете добавлять ссылки на ваши профили в социальных сетях, и они будут отображаться в виде логотипов в вашем нижнем колонтитуле.
Для этого вам сначала нужно создать меню социальных ссылок.
Затем сообщите своему сайту, где разместить это меню:
- Зайдите в Настройка → Меню .
- Выберите панель Расположение меню .
- Назначьте меню, которое вы создали, для Social Links Location .
- Нажмите кнопку Опубликовать вверху, чтобы сохранить изменения.
Twenty Twenty’s Меню значков социальных сетей включает значки для:
- Behance
- Codepen
- DeviantArt
- DockerHub
- Digg
- Дриббл
- Dropbox
- Flickr
- Foursquare
- GitHub
- Google+
- Средний путь
- Средний
- Перископ
- Карман
- Skype
- SlideShare
- Snapchat
- SoundCloud
- Spotify
- StumbleUpon
- Tumblr
- Twitch
- Твиттер
- Vimeo
- Вайн
- ВК
- WordPress
- Yelp
- YouTube
.
Как добавить страницу администратора WordPress, не добавляя ее в меню?
Переполнение стека
- Около
Продукты
- Для команд
Переполнение стека
Общественные вопросы и ответыПереполнение стека для команд
Где разработчики и технологи делятся частными знаниями с коллегамиВакансии
Программирование и связанные с ним технические возможности карьерного ростаТалант
Нанимайте технических специалистов и создавайте свой бренд работодателяРеклама
Обратитесь к разработчикам и технологам со всего мира- О компании
.




Добавить комментарий