ТОП 9 лучших примеров сайтов-визиток для малого бизнеса 2021 года
Нередко компании мелкого бизнеса игнорируют идею создания сайта, пытаясь продвинуть своё дело с помощью оффлайн-рекламы или социальных сетей. Стоит ли говорить о том, что в такой ситуации они теряют своих потенциальных клиентов и свой доход. Вероятнее всего, причиной острого нежелания создать сайт становится страх больших финансовых затрат, которые бюджету компании тяжело поднять. Или же просто непониманию насколько даже сайт-одностраничник может быть эффективен для бизнеса.
На самом же деле для небольших компаний существует прекрасная альтернатива, которая позволяет привлечь внимание целевой аудитории, продвинуть и развить свой бизнес в Интернет, потратив на создание ресурса небольшие деньги. Речь идет о сайте-визитке. По традиции, это небольшой сайт, основной целью которого стоит знакомство посетителей с компанией, демонстрация ее деятельности. На практике персональный сайт-визитка показывает очень высокую эффективность, хоть и выступает, как правило, одностраничником. h
h
Не знаешь как создать хороший продающий лендинг? Смотри примеры эффективных лендинг-страниц в статье на блоге Импульс-дизайн.
Что должен содержать правильный сайт-визитка?
С технической точки зрения сайт-визитка ничем не отличается от крупных корпоративных сайтов или интернет-магазинов. Он должен быть SEO-оптимизирован, иметь правильную структуру, удобную и понятную навигацию, стильный, привлекательный и запоминающийся дизайн с его адаптивной версией для охвата мобильных пользователей, а также иметь высокую скорость загрузки. Однако с точки зрения наполнения и функционала сайта, он все же отличается от других видов. И, в первую очередь, своей лаконичностью — сайт-визитка, как правило, не предусматривает большое количество статей и текстов и имеет значительно меньший объем функционала. Итак, какую информацию должен содержать сайт-визитка?
О компании
Здесь важно сделать подробное описание компании с предоставлением информации о ее деятельности, достижениях, особенностях и преимуществах. Можно укрепить доверие ваших потенциальных клиентов с помощью размещения отзывов от реальных клиентов. Посетив этот раздел, посетитель должен понимать чем занимается ваша компания, а также какие выгоды он получит, сотрудничая с ней.
Можно укрепить доверие ваших потенциальных клиентов с помощью размещения отзывов от реальных клиентов. Посетив этот раздел, посетитель должен понимать чем занимается ваша компания, а также какие выгоды он получит, сотрудничая с ней.
О товарах и услугах
На этой странице подробно описывается продукция, реализуемая компанией, или услуги, которые она осуществляет. Возможна интеграция небольшого портфолио с фотографиями товаров и услуг, которые реализует компания, и формы обратной связи. При желании сайт может включать функции скачивания прайса или файла-каталога, где подробно изложен весь товарный ассортимент компании. Все зависит от специфики бизнеса.
Контакты
Здесь важно предоставить подробную информацию о способах контактирования клиента с вашей компанией: адрес физического расположения офиса компании, номера телефонов, время работы, электронный адрес, карта проезда. Также не лишней станет интеграция с соцсетями для поддержания взаимосвязи с клиентами.
Фактически, объем контента, количество разделов и функционал сайта-визитки обычно минималистичны. Например, логично, что сайт-визитка, посвященная услугам адвоката не будет содержать сложного функционала, так как в нем зачастую просто нет необходимости. Такой проект ограничится всего несколькими страницами с описанием специалиста и его услуг с возможностью заказать их в режиме онлайн.
Примеры лучших сайтов-визиток мира
Теперь перейдем от теории к практике. Так как сайт-визитка может стать мощным инструментом для бизнеса и эффективным методом его рекламы, сайт должен своим видом и возможностями вызывать правильное впечатление о фирме, формировать доверие и желание сотрудничать с ней. Приведем примеры потрясающих сайтов-визиток, которые максимально соответствуют вышеперечисленным требованиям.
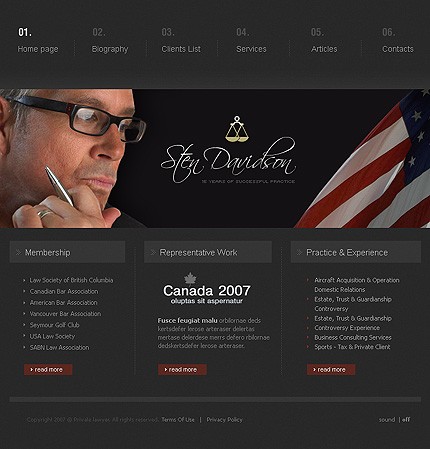
Пример 1
Скромный, лаконичный, но очень полезный сайт-визитка, посвященный деятельности юридической фирмы, который в полной мере раскрывает компанию.
www. bpa.com.ua
bpa.com.ua
Простая навигация, достаточно большой объем инфоконтента с описанием деятельности конторы, очень простой дизайн в совокупности создают впечатления компетентности фирмы. Здесь нет ничего лишнего — только самая важная информация.
Хотите узнать что в трендах веб-дизайна в 2021 году? Читайте статью об основных трендах современного дизайна сайтов на 2021 год.
Пример 2
Минимум функционала и максимум эффективности — вот что демонстрирует данный пример сайта-визитки.
www.evoulve.com
Сайт компании, работающей в сфере B2B — разрабатывает приложения для других компаний. Сам ресурс состоит всего из одной страницы и слайдов, где на одном и том же фоне очень кратко описывается деятельность и возможности компании.
Как результат, мы видим типичный пример сайта-визитки с интересным дизайном и отличной идеей — познакомить потенциального клиента с компанией, рассказав ее преимущества и ценности.
Пример 3
Сайт-визитка, посвященный компании, занимающейся рекламой и брендингом, позволяет близко познакомиться с компанией, выявить ее особенности и преимущества. Сайт состоит всего из нескольких страниц — основных категорий, присущих визитке.
Сайт состоит всего из нескольких страниц — основных категорий, присущих визитке.
www.framenoir.com
Как и положено данному типу ресурса, здесь наблюдается минимум контента и функционала. Сглаживает все динамичный дизайн, который вызывает приятные впечатления о компании.
Пример 4
Лаконично, сжато, но стильно — отличный пример сайта-визитки, который позволяет углубиться в деятельность компании, детально изучив ее услуги и возможности.
www.wibicom.be
Этот сайт становится доказательством того, что не обязательно разрабатывать сложные функции или придумывать велосипед, чтобы привлечь внимание потенциальных клиентов.
Всего лишь продуманная структура и концепция сайта, небольшой каталог с описанием услуг и активная кнопка обратной связи помогут сформировать и стабилизировать поток клиентов.
Хотите узнать, как составить правильно структуру сайта? Читайте наши рекомендации о правильном составлении внутренней структуре веб-сайта для SEO.
Пример 5
Сайт-визитка, который создает огромную проблему для продвижения из-за огромного веса анимационных страниц. Но считается идеальным решением для конкретного бизнеса — рекламы пиар-услуг.
www.folkstrategies.com
Сайт необычный, создает неоднозначное впечатление и, тем самым, еще раз делает акцент на креативности.
Основа сайта — его динамичность и минимализм в инфоконтенте.
В общей сложности, вызывает очень крутые эмоции и впечатление о самой компании.
Пример 6
Роскошный пример сайта, который получил премию Awwwards, как один из самых лучших проектов простых сайтов. Сайт-визитка посвящен продаже элитных сортов рома.
www.copper-and-brave.de
Крутость сайта заключается в том, что он переносит на несколько веков назад, когда ром был самым популярным алкогольным напитком. Дизайн сайта и его цвета, музыкальное оформление, буквально погружают в атмосферу истории и вызывают неподдельное желание купить напиток.
Кстати, при появлении желания приобрести бутылочку элитного алкоголя, сайт запросто поможет в этом с помощью скромного функционала онлайн-продажи. При этом сам функционал вовсе не схож с тем, который присущ интернет-магазинам. Он заключает в себе всего лишь одну кнопку. Здесь нет ни карточки товара, ни описание продукции, ни других фишек, свойственных онлайн-магазинам. Тем не менее, сайт-визитка позволяет продавать, что дает огромный плюс компании.
Пример 7
Небольшой и информативный сайт, посвященный компании, которая занимается разработкой концепции освещения. Сайт-визитка не содержит каталогов и функций онлайн-заказов, зато блещет элегантным дизайном и большим объемом информации о компании.
www.hampshirelight.net
Яркие и качественные фотографии работ в портфолио, удачно подобранные цвета сайта, простая навигация создают из простого сайта мощный инструмент для бизнеса.
Сомневаешься в правильном подборе цветов для сайта? Читай статью о подборе цвета для сайта на блоге Импульс-дизайн.
Пример 8
Отличный пример того, как простой сайт-визитка может выгодно рекламировать бизнес, привлекая пользователей своим анимационным дизайном и простым, но очень эффективным функционалом, навевающим продающую стратегию.
www.brightscout.com
Сайт очень прост в пользовании, имеет понятную навигацию и структуру, содержит описание самой компании, описание продукта, создаваемого ею, а также лидогенерирующие кнопки, позволяющие всего в один клик из посетителя стать клиентом. Правда, здесь же наблюдается недостаток — отсутствие конкретики в презентации компании и ее услуг. Создается впечатление, что пользователя водят за нос, предлагая что-то абстрактное. Но, если компания известна в своей нише, то даже такой недостаток не станет преградой для заказов от клиентов.
Пример 9
Тяжелый по весу, но легкий и интересный по восприятию сайт-визитка, посвященный дизайн-компании. Главная страница — демонстрация работы компании без описаний, просто крупные и качественные фото, которые складывают приятные впечатления о возможностях компании.
www.tondo.design
Интересным решением на сайте стало то, что в разделе «Подход компании» нет текстов. Вместо этого размещено видео, где специалист кратко описывает принцип деятельности компании. Интересное и оригинальное решение.
Из функций есть лишь кнопка обратной связи. И этого вполне достаточно, так как сайт-визитка создает мощное впечатление о компании и является фундаментальным мотиватором к сотрудничеству.
Как создать хороший сайт-визитку?
Качественный сайт-визитка должен иметь:
- Стильный, уникальный и современный дизайн;
- Подробное описание компании и ее продукции;
- Раздел контактов с детальным описанием всех существующих способов контактирования клиента с компанией;
- Функции, необходимые для повышения эффективности сайта и удобства пользователей.
- Мобильную версию.
Зачастую сайт визитка создается для укрепления имиджа и создания небольшое представительства фирмы в Интернете. Он имеет ограниченные возможности и редко продвигается по СЕО-запросам из-за небольшого объема контента на страницах. Но это не означает, что к разработке данного вида сайтов следует относиться халатно или несерьезно. Являясь частью бизнеса компании, сайт-визитка должен максимально соответствовать ее концепции и идеи, создавать удобство пользования и отвечать всем техническим требованиям в разработке.
Он имеет ограниченные возможности и редко продвигается по СЕО-запросам из-за небольшого объема контента на страницах. Но это не означает, что к разработке данного вида сайтов следует относиться халатно или несерьезно. Являясь частью бизнеса компании, сайт-визитка должен максимально соответствовать ее концепции и идеи, создавать удобство пользования и отвечать всем техническим требованиям в разработке.
Понравилась статья? Ставьте лайк и подписывайтесь на наш блог!
Предыдущий проект:Как выбрать хостинг для сайта: подробный мануал по выбору хостинг-сервера для сайтов любого вида
50 примеров лучших сайтов на WordPress — Plerdy
При создании сайта, вы должны выбрать для него CMS (Content Management System), то есть систему управления контентом или, другими словами, «движок» сайта. Благодаря ей вы можете добавлять и редактировать контент на сайте самостоятельно, не привлекая специалистов.
Одной из наиболее популярных CMS является WordPress. На ней работает 34% всех мировых сайтов, начиная с личных блогов, и заканчивая ресурсами крупных компаний. Это весьма просто объяснить, ведь система WordPress полностью независима, не требует каких-либо затрат на поддержку или абонентских взносов за пользование. Кроме того она открывает перед пользователями впечатляющие возможности, оригинальный дизайн и полную свободу действий.
Это весьма просто объяснить, ведь система WordPress полностью независима, не требует каких-либо затрат на поддержку или абонентских взносов за пользование. Кроме того она открывает перед пользователями впечатляющие возможности, оригинальный дизайн и полную свободу действий.
Если сравнивать с другими CMS, эта система легко модернизируется и дополняется всем необходимым функционалом с намного меньшими затратами. Среди других преимуществ WordPress:
- настраиваемый дизайн;
- SEO-дружественность – сайты на этой CMS довольно успешно продвигаются в поисковых системах и очень удобны для эффективного продвижения;
- адаптивные мобильные сайты;
- гибкое управление медиафайлами;
- простое управление, даже в дороге;
- высокая производительность;
- высокий уровень безопасности;
- доступность и простота.
WordPress, в отличие от написанных непосредственно компаниями-разработчиками CMS, гораздо снижает риски при переходе к другим агентствам. Плюс, благодаря своей популярности, вы всегда легко найдете специалистов, которые умеют работать с данной системой. Это еще одна причина такой популярности.
Плюс, благодаря своей популярности, вы всегда легко найдете специалистов, которые умеют работать с данной системой. Это еще одна причина такой популярности.
Мы решили рассказать вам о 50 лучших сайтах на базе WordPress за последнее время по версии awwwards. Этот сервис дает награды лучшим веб-дизайнерам, разработчикам и агентствам в мире. Там множество мировых профессионалов в области цифрового дизайна ищут вдохновение, делятся своими знаниями и опытом, а также общаются и обмениваются конструктивной критикой.
ТОП-50 сайтов на WordPress
Лучший учитель – яркий пример. Мы составили для вас список из 50 лучших примеров дизайна на WordPress, чтобы вы могли понять, почему они попали в ТОП и как сделать свой сайт еще лучше.
Главная страница Stereo
Разработчик: агентство Stereo, Канада
Stereo — веб-агентство, предлагающее услуги дизайна и разработки. Сайт сделан в ярких тонах, с минимум текстового контента, который всплывает при открытии страницы. Разработчики уже не первый раз попадают в список сайтов с лучшим дизайном и это вполне заслуженно.
Разработчики уже не первый раз попадают в список сайтов с лучшим дизайном и это вполне заслуженно.
Сайт компании Zinacor
Разработчик: EPIC Agency, Бельгия
Zinacor — компания, которая специализируется на производстве цинковой и цинко-алюминиевой проволоки, используемой в области термического напыления, идеально сочетает в себе качество, опыт и мировое видение. На главной странице сайта транслируется ролик с процессом производства, есть удобное и интуитивно понятное меню и качественно написанный контент.
Сайт агентства Alfa Charlie
Разработчик: Alfa Charlie, США, Калифорния
Это сайт креативного агентства, расположенного в Сан-Диего, штат Калифорния, которое специализируется на брендинге и веб-дизайне. Они предлагают клиентам изменить их бренд изнутри, делая это на весьма ярком и оригинальном примере дизайна собственного сайта. Он явно выделяется из массы других веб-ресурсов и заслуживает попадания в ТОП.
Сайт-портфолио фотографа Rafala Bojara
Разработчик: Zhenya Rynzhuk, США
Один из самых креативных и красивых сайтов-портфолио, который был создан для польского фотографа и видеооператора Рафала Бояра. В нем сразу видно, насколько он любит создавать красивые визуальные истории, в которые влюбится кто-угодно. Просто зайдите и насладитесь глотком искусства.
В нем сразу видно, насколько он любит создавать красивые визуальные истории, в которые влюбится кто-угодно. Просто зайдите и насладитесь глотком искусства.
Главная страница Hi Fly
Разработчик: Bürocratik, Португалия
Этот сайт разработан для авиакомпании Hi Fly, которая специализируется на высококачественных услугах Wet Lease&Charter, и работает по всему миру. Достаточно креативный и необычный дизайн и простая навигация — основные плюсы сайта.
Главная страница сайта Bella Andrade
Разработчик: Raphael Felicio, Бразилия
Сайт для разработчицы полезных и здоровых сладостей, которая стремится помочь людям создавать чистую, хорошую, качественную и здоровую пищу. В нем использованы сочные и яркие картинки, вызывающие аппетит, которые всплывают по очереди. Сайт, который заставит вас захотеть попробовать продукцию Беллы Андраде.
Сайт компании Animal
Разработчик: Animal, Швеция
Этот сайт дом творчества из Стокгольма Animal создал для себя. Они предлагают клиентам создание брендовых страниц, которые определят будущее. Ресурс очень лаконичный, но при этом креативный и привлекающий внимание.
Они предлагают клиентам создание брендовых страниц, которые определят будущее. Ресурс очень лаконичный, но при этом креативный и привлекающий внимание.
Главная страница сайта компании Ferro
Разработчик: Bürocratik, Португалия
Очередная работа от португальского агентства Bürocratik, которая выполнена на высшем уровне. это сайт для компании Ferro, которая является международной сетью центров производства и распределения углеродистой стали. Главная страница демонстрирует видео с процессом производства, на фоне которого всплывает текст.
Сайт студии дизайна LARGO Inc.
Разработчик:SHIFTBRAIN, Япония
Японское агентство Shiftbrain сделало ребрендинг для компании LARGO, что создает дизайны интерьеров салонов красоты, ресторанов и офисов. Благодаря этому у них появился стильный и современный сайт, который привлекает внимание и заслуженно попал в ТОП лучших веб-ресурсов.
Главная страница SIROPPE
Разработчик: SIROPPE, Испания
Агентство по дизайну, цифровому маркетингу и брендингу SIROPPE, которое предлагает другим воплотить все цифровые идеи, создало обновленный сайт для себя. У него креативный дизайн, расширенный визуальный интерфейс, который в лучшем виде предоставляет все проекты и самые востребованные услуги.
У него креативный дизайн, расширенный визуальный интерфейс, который в лучшем виде предоставляет все проекты и самые востребованные услуги.
Сайт компании Alufire Fire
Разработчик: Kommigraphics, Греция
Компания Kommigraphics создала новый дизайн и реализовала его в корпоративном сайте для Alufire. Он был создан для продвижения их лидерства и опыта. Веб-ресурс очень оригинальный, в нем использованы все современные решения, которые делают сайт максимально эффективным и привлекательным.
Главная страница ASCC
Разработчик: Bornfight, Хорватия
Этот веб-сайт, демонстрирующий набор интерактивных инсталляций, был создан компанией Bornfight для Культурного центра шейха Абдаллы Аль Салема — крупнейшего музейного комплекса в мире. Он полностью практичный, максимально информативный и очень креативный.
Сайт студии Kühl&Han
Разработчик: Norgram, Дания
Этот интерактивный сайт был создан специально для дизайнерской анимационной студии Kühl& Han, основанной визуальными режиссерами Мортеном Кюлем и Матиасом Хансеном. Он очень простой и понятный, при этом весьма оригинальный и выделяющийся.
Он очень простой и понятный, при этом весьма оригинальный и выделяющийся.
Главная страница Closer Cards
Разработчик: Lateral, США
Сайт создан для игры, которая не является соревнованием. Призвание игры Closer — подарить вам хорошо проведенное время, новых друзей и истории, временами душевные, а иногда смешные. Ресурс использует красивые анимации и лучшие цветовые сочетания.
Разработчик: URSA MAJOR SUPERCLUSTER, Австрия
Отличный пример качественного и креативного сайта для команды Burnish Creative, которая предлагает полный цикл производства и постпроизводства. Они работают в Лос-Анджелесе. Главная страница транслирует видео-ролики и минимум текста на их фоне.
Разработчик: NΛTURE ÉLIXIR, США
Этот сайт на белом фоне и со спокойной фоновой музыкой предлагает клиентам элитный уход за волосами. Разработчики наполнили его цифровыми фишками, привлекающими клиентов. При этом он весьма лаконичный и даже романтичный.
Главная страница Dogstudio
Разработчик: Dogstudio, США, Чикаго
Сайт многопрофильной студии Dogstudio, которая сочетает искусство, дизайн и технологии, завораживает. Все выполнено в одной темной теме. Главной задачей студия видит исследование и создание смысла, а также вызов эмоций с помощью дизайна и рассказывания историй.
Все выполнено в одной темной теме. Главной задачей студия видит исследование и создание смысла, а также вызов эмоций с помощью дизайна и рассказывания историй.
Сайт агентства Le CAB’ COM
Разработчик: index, Франция
Оригинальный и стильный сайт, созданный для агентства Le CAB’ COM, заслужил высокие оценки за дизайн и креативность. Он очень яркий и интуитивно понятный. Такое цифровое агентство имеет все шансы завоевать доверие клиентов, предлагая полную поддержку бизнеса, сочетающую технологический опыт, стратегические советы и творческий подход для решения цифровых задач.
Разработчик: takahisa-mergrim-mitsumori, Германия
Это аудио-визуализатор для Такахиса Мицумори, который является продюсером, известным как “mergrim”. Он японский художник из Берлина. Сайт достаточно непривычный и оригинальный, на нем можно послушать творения автора, без лишней рекламы и контента.
Сайт для продукции Kombu
Разработчик: Pier-Luc Cossette, Канада
Этот сайт заслужил очень высокие оценки за дизайн и креативность. Он создан для компании-производителя Комбу, предлагающей напиток чайного гриба, сваренный в Драммондвилле с четырьмя восхитительными ароматами.Благодаря отличному контенту на сайте, вам сразу захочется его попробовать, он очень “сочный” и яркий.
Он создан для компании-производителя Комбу, предлагающей напиток чайного гриба, сваренный в Драммондвилле с четырьмя восхитительными ароматами.Благодаря отличному контенту на сайте, вам сразу захочется его попробовать, он очень “сочный” и яркий.
Сайт-портфолио GETZ
Разработчик: Bornfight, Хорватия
Это очень стильный сайт на черном фоне, созданный, как личное портфолио Марио Драгичевича. Это независимый портретный фотограф и видеооператор.На сайте использованы лучшие его работы, которые сами по себе завораживают, а в сочетании с интересным дизайном, от них невозможно отвести взгляд.
Разработчик: Akufen, Канада
Качественный интерактивный сайт цифрового портфолио, который отражает уникальную эстетику Les Ensembliers. Он отличается своей простотой, при этом очень красивый и эклектичный. Такой веб-ресурс точно привлекает внимание и заслуживает попадания в ТОП.
Главная страница Nourisheats
Разработчик: Kin Hui-Lo, Канада
Сайт Nourisheats для создателей эстетических и фотогеничных продуктов, которые должны вдохновить других на то, что здоровое питание может быть веселым и вкусным. Благодаря удачно подобранному контенту, на сайте хочется остаться и он очень вдохновляет, поэтому главная миссия выполнена.
Благодаря удачно подобранному контенту, на сайте хочется остаться и он очень вдохновляет, поэтому главная миссия выполнена.
Главная страница Sabcomeed
Разработчик: Concept Studio, Армения
Этот веб-сайт о кофе, традициях, связанных с этим ароматным напитком, лучших мировых производителях и не только. При этом он рекламирует Йеменский кофе, который считается, по их мнению, одним из лучших. Сайт очень креативный и интересный, поэтому заслужил весьма высокие оценки по многим параметрам.
Сайт Фонда Dapper
Разработчик: Viens-là, Франция
Этот сайт разработан для Фонда Dapper, который был основан несколько десятилетий назад в поддержку африканского искусства. На нем презентованы произведения искусства и есть множество интересной информации о культурных аспектах диаспор. При этом он привлекает внимание именно качественным лаконичным дизайном и удобной навигацией.
Разработчик: ZeroStudios, США, Нью-Йорк
Это весьма необычный сайт, хотя бы потому, что он создан только по случаю дня рождения студии ZeroStudios. Это своего рода цифровая вечеринка, куда приглашены все желающие. Посетителей встречают яркие фото всей команды и итоги двухлетней работы. Очень креативная идея.
Это своего рода цифровая вечеринка, куда приглашены все желающие. Посетителей встречают яркие фото всей команды и итоги двухлетней работы. Очень креативная идея.
Разработчик: Exo Ape, Нидерланды
Этот сайт был разработан для популярной компании Stock Dutch Design, которая занимается дизайном интерьеров с узнаваемой фирменной подписью Stock. Это компания нетрадиционным способом воплощает свои идеи, именно в таком необычном, но привлекательном формате был создан и сайт для них.
Разработчик:Contemple, Франция
Сайт создан для компании, занимающейся организацией концертов и всем, что связано с современной музыкой. Он в сдержанных тонах, со всплывающими окнами, благодаря чему там запросто можно найти все расписания и познакомится с исполнителями, которые будут выступать.
Сайт студии 5S
Разработчик: Pier-Luc Cossette, Канада
Сможете произвести впечатление за 5 секунд? Креативная студия 5S, которая родилась в Монреале, обещает сделать это реальным. Мы можем сказать наверняка только то, что за 5 секунд пребывания на этом сайте, вы успеете в него влюбится и захотите остаться.
Мы можем сказать наверняка только то, что за 5 секунд пребывания на этом сайте, вы успеете в него влюбится и захотите остаться.
Разработчик: Self Aware, США
Этот “вкусный и аппетитный” сайт был разработан для небольшого магазина сэндвичей и закусочной Middle Child. На нем вы найдете привлекательные фото еды, которую можно заказать домой. Веб-сайт очень удобный и привлекательный, после его посещения, очень хочется зайти в закусочную и перекусить.
Разработчик: Victor Work, Бразилия
Это сайт портфолио креативного разработчика и дизайнера Victor Work, который позиционирует себя, как творца, привлекающего красоту, интерактивность и жизнь в Интернете. На сайте легко сориентироваться и найти примеры лучших работ.
Главная страница Archi Graphi
Разработчик: Les Animals, Франция
Этот сайт разработан для компании Archi Graphi, которая помогает архитекторам и коммуникационным компаниям в их проектах. Он стал и портфолио, и информационным, и презентационным сайтом. Темный фон и яркие снимки проектов сразу привлекают внимание.
Темный фон и яркие снимки проектов сразу привлекают внимание.
британия
Whitetail Gin был назван в честь крупнейшей хищной птицы Европы. Она известна своей гладкостью и силой, в чем и видят преимущества этого напитка производители. Главный лозунг — создан природой. Сайт очень оригинальный и понятный, что дает ему высокие оценки.
Разработчик: GUSTO IDS, Италия
Очередной сайт портфолио для создателя креативных и необычных интерьеров Camilo Alvarez. Он использует в своей работе дух Колумбии и очарование Майами-Бич. Такие сайты однозначно заслуживают внимание, не только, как знакомство с чьим-либо творчеством, но и как источник вдохновения.
Сайт студии дизайна Corn Studio
Разработчик: Vasilis Pallas, Греция
Это сайт независимой студии дизайна в Афинах Corn Studio, которая предлагает широкий спектр нестандартных дизайнерских решений, разработанных специально для дальновидных брендов, независимо от их размера. Такие ресурсы становятся отличным источником вдохновения, особенно, если выполнены на высшем уровне.
Сайт агентства Cult
Разработчик: Luis Henrique Bizarro, Бразилия
Если вы ищите агентство, которое поможет вам выйти на новый уровень, тогда вам сюда. Cult — креативное агентство, базирующееся в Лондоне и Нью-Йорке. Они проводят смелые и стратегические цифровые кампании, которые достигают ощутимых результатов. И этот их сайт хороший пример их работы, на нем можно найти вдохновения.
Разработчик: Adoratorio, Италия
Это очень красивый и креативный сайт, который позволит вам погрузится в мир Maison Del Cambio, символа нового космополитического и авангардистского облика Турина. Красивые фото и продуманные контент делают сайт настоящим примером хороших веб-ресурсов.
Сайт рыбного магазина Sea Harvest
Разработчик: ED., Австралия
Сайт рыбного магазина, продуманный, как страницы старой печатной газеты. Тут нет яркий цветовых решений, но он очень оригинален и интересный. Кроме того для пользователей много полезного контента, который точно привлекает внимание.
Сайт бренда Maradji
Разработчик: Viens-là, Франция
Этот сайт очень стильный и оригинальный, как и сам богемный бренд Maradji. На нем вас ждет онлайн-магазин, каталог и множество предложений, при этом все очень понятно и просто. Такие сайты однозначно заслуживают внимания.
Сайт компании Climate
Разработчик: Platoon, США
Сайт разработан для современной медиа-студии Климат. Она обеспечивает творческую разработку и производство в пространстве фирменного, цифрового и оригинального контента. На главной вас ждет несколько видео-роликов в черно-белых цветах, которые скролятся по кругу. Достаточно смелое и оригинальное решение.
Сайт винного дома Kopke
Разработчик: Bürocratik, Португалия
Сайт очень красивый и оригинальный. Он создан для самого старого Портового Винного Дома Копке, который начал свое производство еще в 1638 году. Попадая на сайт, вы будто гуляете по погребу с бочками лучшего вина, настоянного годами. Особой атмосферы добавляет подобранная музыка и темные тона.
Особой атмосферы добавляет подобранная музыка и темные тона.
Сайт компании Bornfight
Разработчик: Bornfight, Хорватия
В наш список уже попадали сайты, разработанные цифровой компанией Bornfight, и сейчас этой их собственный сайт. Они заявляют о том, что развивают прогресс, сосредоточенный на использовании передовых технологий для создания нестандартного программного обеспечения, цифровых продуктов, мобильных приложений и веб-сайтов.
Сайт студии noformat
Разработчик: noformat, США
Этот сайт очень яркий и креативный. Команда дизайнеров, разработчиков, изобретателей, стратегов, художников и рассказчиков, объединенных в нью-йоркскую студию стратегического дизайна noformat сумела сделать его оригинальным и привлекательным. И другие веб-ресурсы этой команды также часто попадают в списки лучших сайтов.
Разработчик: Purée Maison, Франция
Purée Maison — креативная студия, базирующаяся в Париже. Ее целью является разработка инновационных и уникальных стратегий бренда. Их сайт очень живой и с простой навигацией, благодаря этому ему достались высокие оценки и он попал в ТОП лучших ресурсов на WordPress.
Их сайт очень живой и с простой навигацией, благодаря этому ему достались высокие оценки и он попал в ТОП лучших ресурсов на WordPress.
Сайт модного бренда Femme&Fierce
Разработчик: Wonderland., Нидерланды
Интернет-магазин также может стать отличным примером лучших сайтов. Он разработан для модного современного бренда Femme&Fierce, который заявляет, что в каждой женщине есть разные стороны, как сильные, так и слабые. Сама концепция ресурса очень проста и понятна, при этом он весьма креативный и оригинальный.
Сайт агентства Konform
Разработчик: Konform, Дания
Компания Konform, которая предлагает своим клиентам лучшие цифровые решения, создала отличный сайт для себя. Они используют три главных критерия — стратегия, технологии и дизайн, которые помогают в разработке сильных онлайн-решений, что поддерживают и укрепляют бизнес.
Сайт компании Asaro
Разработчик: Green Chameleon, Великобритания
Сайт для компании Asaro, которая создает незабываемые впечатления для гостей, путешествующих на роскошных яхтах по всему миру. Они работают с командой супер-яхт, чтобы доставить развлечения в невообразимом масштабе. Этот ресурс выглядит очень интересным и интригующим, такие решения заслуживают высоких оценок.
Они работают с командой супер-яхт, чтобы доставить развлечения в невообразимом масштабе. Этот ресурс выглядит очень интересным и интригующим, такие решения заслуживают высоких оценок.
Сайт консалтинговой компании Affinity Portugal
Разработчик: Bürocratik, Португалия
В этот ТОП-50 попало несколько сайтов от разработчика Bürocratik. Этот был создан для консалтинговой компании, которая специализируется на технологиях и информационных системах. Он очень креативный и яркий, такие решения помогают найти вдохновение для создания собственных ресурсов.
Разработчик: Lama Lama, Нидерланды
Elim Ghan стала первой в истории женщиной-победительницей конкурса Донателлы Флик-ЛСО и получила возможность выступать в качестве помощника дирижера Лондонского симфонического оркестра, она является главным приглашенным дирижером Королевского шотландского национального оркестра, и недавно она была назначена главным назначенным дирижером Антверпенского симфонического оркестра. На этом сайте вы сможете с ней познакомится, увидеть расписание концертов и даже написать ей. Отличный пример личного сайта.
На этом сайте вы сможете с ней познакомится, увидеть расписание концертов и даже написать ей. Отличный пример личного сайта.
Разработчик: Socialclub, Франция
Roche Musique — это один из самых известных лейблов в Париже. Сайт для них был разработан в очень креативном и необычном стиле. На нем есть много информации о концертах, о самом лейбле и даже интернет-магазин. При этом используется очень оригинальный видео и фотоконтент, который привлекает внимание.
Итог
Для каждой современной компании очень важно наличие веб-страницы. Сайт – это ваша виртуальная входная дверь, и он должен быть интересным, простым и одновременно ярким. Ведь у вас будет только один шанс, чтобы произвести первое впечатление. На базе системы WordPress можно успешно создать подобное решение для любого типа бизнеса.
Именно для того, чтобы вас вдохновить и предоставить новые идеи для воплощения, мы собрали наш ТОП-50 лучших веб-сайтов на WordPress. Теперь – дерзайте!
15 сайтов со стильным дизайном
Сайт дня (как попасть): Хотите заработать на КАСКО и ОСАГО? Тогда партнерка Kasago — для Вас!
Дорогие друзья, в эфире новая подборка красивых сайтов, которые мне встретились в последнее время на просторах интернета. Если Вам нравятся сайты со стильным дизайном, то вы можете посмотреть такие посты, как Креативные решения в современном веб-дизайне, 15 тяжелых, но очень красивых flash сайтов и 16 красивых русскоязычных сайтов.
Если Вам нравятся сайты со стильным дизайном, то вы можете посмотреть такие посты, как Креативные решения в современном веб-дизайне, 15 тяжелых, но очень красивых flash сайтов и 16 красивых русскоязычных сайтов.
1. Optuswhalesong.com.au — этот сайт по праву открывает сегодняшнюю подборку. Это бесподобный сайт, который вы просто должны увидеть. Компания Optus из Австралии ответила этим сайтом на вопрос «Что случится, если написать песню для китов и оркестр будет играть ее в океане?»
После загрузки кликайте по кнопке «Start playing», а затем понажимайте любые клавиши с буквами на клавиатуре. Вы перенесетесь в пучину океана, и киты будут издавать для вас звуки по мере нажатия клавиш. Мне особенно понравился звук от клавиши J. Для продолжения жмите кнопку «Continue communication»:
По этому сайту даже сняли видео:
2. Pixlogix.com — красочный сайт веб-дизайн студии из города Гуджарат, Индия. Каждый элемент тщательно проработан. Если навести курсор на летающий остров с орлом, то он начнет двигаться:
3. Palazzodallay.it — интересный сайт итальянского отеля. Можно перетаскивать курсором влево и вправо, а также вверх, при этом картинка будет уменьшаться:
4. Ndesign-studio — известный блог о дизайне, который ведет Ник Ла из Торонто, Канада. В дизайне чувствуются восточные мотивы:
🔥 Кстати! Я провожу платный курс по продвижению англоязычных сайтов SEO Шаолинь. Если интересует, можете подать заявку на его сайте seoshaolin.com. Для своих читателей делаю хорошую скидку по промокоду blog.
Приглашаю вас подписаться на мои каналы в Telegram:
@shakinru — продвижение в рунете.
@burzhunet — англоязычное SEO.
5. Meintru3d.com — когда началась загрузка этого сайта, я даже вздрогнул 🙂 . Весьма оригинально. На этом сайте можно создавать 3D персонажи и играть ими в игры. Только делайте звук потише 😉 :
Meintru3d.com — когда началась загрузка этого сайта, я даже вздрогнул 🙂 . Весьма оригинально. На этом сайте можно создавать 3D персонажи и играть ими в игры. Только делайте звук потише 😉 :
6. Loweage.lt — стильный литовский сайт с необычным подходом к дизайну. Цвета меняются сами, просто смотрите и все увидите:
7. Joshsullivan.me — сайт-портфолио американского веб-дизайнера Джоша Салливана:
8. Iamrogue.com — сайт с фильмами и трейлерами с интересным дизайном:
9. Designspartan.com — красивый блог французского дизайнера и иллюстратора Готана Вельтцера. На его блоге много эффектных работ:
10. Degtine.lt — очень красивый сайт ликеро-водочной компании из Литвы. Люблю летающие острова в веб-дизайне/ Вспомнил фразу, которой меня научили знакомые литовцы в Англии: Этэйк вакаря гярте диктина (Приходи вечером пить водку 🙂 ) :
11. Dannydiablo.de — сайт-портфолио Даниэла Кнаака из Гамбурга, Германия. Он занимается веб-дизайном и созданием WordPress тем на заказ. На этом сайте нет других страниц и для оформления использовано шесть цветов:
На этом сайте нет других страниц и для оформления использовано шесть цветов:
12. Bicentenarionuevoleon.com/ninos/ — красивый мексиканский сайт. Книги очень эффектно вытаскиваются, что сопровождается беглой женской речью на испанском:
13. Belltea.co.nz — пример красивого веб-дизайна из Новой Зеландии. Это сайт для любителей вкусного чая:
14. Barleysgville — а это сайт для любителей пива из штата Южная Каролина:
15. Arlovski.com — сайт белорусского чемпиона по смешанным единоборствам Андрея Арловски, который сейчас живет в Чикаго. Стильный и хорошо подходящий по тематике дизайн:
Желаю вам хорошего настроения!
Глобатор
Постовой (как попасть): Вам необходима налоговая САО — вся актуальная информация здесь.
Качественное продвижение сайтов с гарантией результата.
Электронные книги на любой вкус в библиотеке RUS-LIB.
На десерт сегодня — классная обезьяна-мастер кунг-фу:
Подпишитесь на рассылку блога с полезными материалами по SEO
Оцените, пожалуйста, статью, я старался 🙂 :
Загрузка…
6 простых шагов к идеальному сайту
У самых успешных веб-сайтов есть две вещи: отличный контент и звёздный дизайн. Если дизайн вашего сайта тусклый, ваш контент не сможет сиять, и вы разгоните всех посетителей. Это означает, что вам нужно начать думать о стиле и о том, как сделать дизайн сайта с того момента, как вы начнёте создавать новый проект.
В этой статье мы научим вас как сделать дизайн сайта с нуля. Мы пройдём шесть необходимых шагов, в том числе:
- Поиск надёжного веб-хостинга.
- Выбор платформы для создания сайта.
- Настройка инструментов, необходимых для воплощения вашего дизайна в жизнь.
- Создание макета сайта.
- Работа над дизайном прототипа.
- Проверка того, хорошо ли выглядит ваш дизайн на мобильных устройствах.
Не волнуйтесь, вы можете создать потрясающий сайт, даже если вы новичок. Итак, давайте поговорим о том, как сделать дизайн сайта!
Шаг 1: Найдите надёжного хостинг-провайдера
Прежде чем мы поговорим о том, как сделать дизайн сайта, нам нужно решить несколько технических вопросов. Во-первых, необходимо найти качественного хостинг-провайдера для вашего нового сайта.
Многие люди просто ищут самый дешёвый хостинг, который они могут найти, и сильно не заморачиваются, но обычно это ошибка. Не все хосты предоставляют одинаковый уровень обслуживания или функции, поэтому вам нужно будет присмотреться, пока не найдёте надёжный хостинг.
Когда дело доходит до веб-хостинга, вот на что вам нужно обратить внимание при поиске качественного поставщика:
- Отличное обслуживание клиентов
- Отличная производительность для сайтов
- Дополнительные функции, облегчающие вашу жизнь, такие как автоматическое резервное копирование
- Надёжная база знаний, чтобы вы могли самостоятельно решать проблемы
- Поддержка любой платформы, которую вы хотите использовать для создания своего сайта
Как и следовало ожидать, большинство веб-хостингов утверждают, что отвечают всем этим критериям, так что это зависит от ваших собственных исследований. Лучший способ сделать выбор — найти несколько независимых обзоров для любого хостинга, который вы рассматриваете.
Если вы здесь, вы, наверное, уже знаете, что мы предлагаем первоклассные и доступные услуги хостинга:
Наряду с предложением доступного хостинга, мы также включаем бесплатный домен с нашими ежегодными тарифами Бизнес и Премиум, поэтому не забудьте проверить их.
Шаг 2: Выберите платформу для создания сайта
Как только ваш хостинг будет готов, нужно будет выбрать, какую платформу вы хотите использовать для создания своего сайта. Вы всегда можете написать код с нуля, если хотите, но этот вариант лучше всего подходит опытным разработчикам.
Что касается платформ для веб-сайтов, мы большие поклонники систем управления контентом (CMS). Эти инструменты позволяют создавать профессиональные веб-сайты и управлять большими библиотеками контента, и большинство из них удобны для начинающих.
Существует множество вариантов CMS, которые вы можете выбрать, например WordPress:
Эта конкретная платформа снабжает более 30% интернета, и это значит, что платформа действительно хорошая. WordPress прост в использовании и предлагает ошеломляющее количество вариантов настройки благодаря своим системам плагинов и тем.
Далее, давайте посмотрим на Joomla:
Эта конкретная платформа является шагом вперёд по сравнению с WordPress с точки зрения сложности, но она предполагает дополнительную работу, связанную с её встроенными функциями поисковой оптимизации (SEO) и настройками безопасности. Кроме того, Joomla отлично справляется с обработкой пользовательских типов контента в базовой версии, что является областью, с которой WordPress справляется без какой-либо настройки.
Помимо CMS, вы также можете использовать инструменты для создания веб-сайтов. Эти решения позволяют создавать веб-сайты с помощью визуальных компоновщиков с перетаскиванием мышью вместе с коллекциями готовых элементов:
Создатели веб-сайтов предлагают вам простой способ быстро создать и запустить ваш сайт, при этом обеспечивая приличную настройку. Если это звучит привлекательно, мы предлагаем специальный конструктор сайтов со всеми тарифными планами Hostinger, так что вы можете начать с него.
В оставшейся части этого руководства мы сосредоточимся на WordPress, поскольку это самая популярная платформа для создания сайтов. Более того, она предлагает множество инструментов, которые помогут вам научиться создавать веб-сайты и понять, как сделать дизайн сайта.
Шаг 3. Установите необходимые инструменты
После установки WordPress вам также потребуется настроить несколько дополнительных инструментов, если вы хотите воплотить в жизнь свой дизайн сайта. Прежде всего, вам понадобится тема, которая должна соответствовать стилю вашего веб-сайта.
Есть тысячи вариантов на выбор, когда речь идёт о темах WordPress. Тем не менее, мы рекомендуем начать с использования бесплатной темы, пока вы привыкаете к платформе. Вы можете найти лучший вариант в официальном репозитории WordPress.org:
Просмотрите темы, которые вам нравятся, и проследите за позитивными отзывами и последними обновлениями. Если нет ни того ни другого, вам не следует останавливать свой выбор на этой теме, потому что она с большей вероятностью вызовет проблемы. Если у вас есть тема, вы можете установить и активировать её.
На этом этапе мы также собираемся рекомендовать вам использовать плагин WordPress для создания страниц. Эти инструменты позволяют легко создавать стильные сайты. WordPress может быть простым в использовании, но для того, чтобы ваш сайт выглядел так, как вам нужно, требуется некоторое изящество. С помощью плагина для создания страниц веб-сайтов (англ) вы можете настроить свой дизайн сайта на лету.
Как вы можете себе представить, для пользователей WordPress нет недостатка в плагинах для конструктора страниц. Тем не менее, мы неравнодушны к Beaver Builder из-за его простоты использования и ряда функций:
Изучение того, как создать сайт с помощью этого плагина, интуитивно понятно. С Beaver Builder вы получаете доступ к широкому набору элементов, которые вы можете добавить на любую из ваших страниц, просто перетаскивая их туда, куда вы хотите. Затем вы можете редактировать каждый элемент, чтобы он выглядел просто и правильно:
Если вы не поклонник Beaver Builder, не беспокойтесь — есть множество других вариантов, которые вы можете попробовать. Как только вы нашли своё соответствие, пришло время для следующего шага в изучении того, как сделать дизайн сайта.
Шаг 4: Создайте макет вашего веб-дизайна
До сих пор мы закладывали техническую основу, необходимую для того, чтобы начать разработку веб-сайта. Теперь, однако, пришло время, когда ваш творческий потенциал может вступить в силу.
Прямо сейчас у вас есть веб-сайт на WordPress со стильной темой и готовым плагином для создания страниц. Затем вам нужно достать блокнот и карандаш (да, мы «возвращаемся в школу»), которые вы будете использовать, чтобы создать макет сайта, или набросать план того, как вы хотите, чтобы ваш сайт выглядел.
Это называется макетом, и он не должен быть невероятно подробным. Важной частью является то, что он должен включать в себя все элементы, которые вы хотите видеть на своем сайте. Вы можете, конечно, добавить столько деталей, сколько захотите. В конечном счёте, ваш макет послужит визуальным ориентиром, когда вы начнёте проектировать свой сайт по-настоящему.
Если вы не любите карандаш и бумагу, есть много инструментов, которые вы можете использовать для создания макетов на вашем компьютере (англ). Недостатком является то, что их тоже нужно будет освоить, а это значит, что вам нужно будет потратить немного больше времени на этом этапе.
В любом случае, продолжайте и пересматривайте свой макет столько раз, сколько захотите, пока не почувствуете, что вам нравится как он выглядит. Тогда давайте перейдём к следующему шагу.
Шаг 5: Начните работать над прототипом дизайна и доработайте его
Как только ваш макет будет готов, пришло время перевести его из бумаги в цифровой мир. Другими словами, вы начнете создавать прототипы своего веб-дизайна.
Поскольку у вас есть готовый надёжный конструктор сайтов, первым делом вам нужно открыть его с помощью редактора WordPress. Затем вы можете начать добавлять элементы, которые вы хотите, на свои страницы, и расположить их так, как они появляются в ваших макетах.
Этот процесс, конечно, будет зависеть от того, какой плагин для сайта вы выберете. Однако на этом этапе мы рекомендуем не зацикливаться на деталях, таких как выбор размера шрифта или выбор идеальных цветов. После этого ещё будет время доработать ваш дизайн.
Что сейчас важно, так это то, что вы создаёте рабочий прототип вашего сайта, который включает в себя все элементы, которые вы поместили в свой макет. С готовым прототипом вы сможете определить любые решения, которые не работают, и внести изменения, чтобы улучшить дизайн сайта. Это момент, когда вы начнёте фокусироваться на мелких деталях.
В большинстве случаев ваши макеты не выживут при переходе к окончательному прототипу. Однако этого следовало ожидать. Точно так же ваш первый прототип, вероятно, будет не очень похож на ваш готовый сайт. Кроме того, сколько времени вам понадобится для разработки веб-сайта, будет зависеть от того, насколько вы перфекционист. Вероятно, у вас есть десятки элементов, которые можно настроить, и варианты макетов, с которыми можно поиграть, поэтому не торопитесь.
Один быстрый совет, о котором следует помнить сейчас, — не слишком беспокойтесь о тексте вашего сайта и других типах контента. Чтобы ускорить подготовку прототипов, используйте текстовые заполнители и стоковые изображения (англ). Когда ваш макет будет готов, и всё будет находится там, где вы хотите, вы сможете заменить их тем контентом, который вы фактически будете использовать.
Шаг 6: Проверьте, хорошо ли выглядит ваш дизайн сайта на мобильных устройствах
К настоящему времени вы уже многое узнали о том, как сделать дизайн сайта. Тем не менее, есть ещё один последний шаг, прежде чем вы сможете сказать, что ваш дизайн готов к работе в прайм-тайм, это гарантия, что он хорошо выглядит на мобильных устройствах.
В настоящее время мобильный трафик обогнал своих коллег (англ), поэтому ключевым моментом является обеспечение того, чтобы ваши проекты выглядели хорошо при меньших разрешениях. Если ваш сайт сломается, когда кто-то получит к нему доступ со смартфона, у вас будет много разочарованных посетителей и довольно высокий показатель отказов, чего вы хотите избежать.
Хорошей новостью является то, что большинство конструкторов страниц WordPress (таких как Beaver Builder) являются оптимизируемыми для смартфонов по умолчанию. Это означает, что используя их, проекты, которые вы создаёте, должны отлично смотреться на мобильных устройствах, без необходимости делать что-либо ещё.
Тем не менее, никогда не помешает быть осторожным и проверить, как ваш сайт выглядит на меньшем экране. Есть много способов сделать это. Например, вы можете использовать собственное мобильное устройство для доступа к своему веб-сайту. Другая, лучшая альтернатива — использовать Chrome Dev Tools, которые позволяют визуаллизировать ваш сайт в разных разрешениях.
Чтобы получить доступ к инструментам разработки вашего браузера, щёлкните правой кнопкой мыши в любом месте на своем веб-сайте и нажмите кнопку Проверить. Теперь посмотрите на верхнюю часть экрана. Вы увидите несколько полей, в которых вы можете ввести собственное разрешение и посмотреть, как ваш сайт выглядит в таком размере:
Если вы хотите быть внимательным, каким вы и должны быть, мы рекомендуем вам протестировать несколько разрешений, чтобы убедиться, что ваш сайт выглядит и работает так, как задумано для всех из них. Если у вас возникнут какие-либо проблемы, вернитесь к этапу прототипа и используйте конструктор сайтов, чтобы исправить их. Как только вы внесёте все необходимые изменения, ваш сайт будет готов для публикации.
Заключение
Дизайн сайтов — направление в разработке, которое влияет и на пользовательский опыт, и на маркетинг. Если у вас профессиональный веб-сайт, то вы уже выиграли полдела. С отличным дизайном люди будут уделять больше внимания тому, что вы говорите, и переходы должны стать проще. Хорошей новостью является то, что вам не нужно быть профессионалом, чтобы научиться как сделать красивый сайт, который выглядит фантастически. Всё, что вам нужно, — это следовать рекомендациям, использовать правильные инструменты и работать, пока ваш сайт не будет выглядеть идеально.
Возможно у вас уже есть опыт и вы знаете, как создать красивый сайт? Не стесняйтесь делиться своим опытом в комментариях.
Анна долгое время работала в сфере социальных сетей и меседжеров, но сейчас активно увлеклась созданием и сопровождением сайтов. Она любит узнавать что-то новое и постоянно находится в поиске новинок и обновлений, чтобы делиться ими с миром. Ещё Анна увлекается изучением иностранных языков. Сейчас её увлёк язык программирования!
Как самые стильные сайты привлекают внимание и почему тренды веб-дизайна рекомендуются к использованию
Древние фрески и наскальные рисунки говорят нам о том, что любое изображение, любая попытка что-то визуализировать несет в себе большой смысл. Современный веб-дизайн транслирует тенденции, которые многим из нас действительно нравятся, мы готовы понимать и воспринимать что-то новое и жаждем новшеств постоянно. Благодаря стремлению веб-мастеров развиваться и предоставлять пользователям исключительные сервисы и удобные ресурсы, мы получаем самые стильные сайты, посещать страницы которых одно удовольствие.
Но так ли важно следовать трендам, чтобы оставаться в списке популярных веб-проектов? Конечно да! И вот этому несколько подтверждений:
- Срок жизни нового сайта около 5 лет. Далее он начинает морально устаревать и требовать обновлений и нововведений.
- Популярные сегодня плоский и материальный дизайны предполагают использование ярких и насыщенных цветов, градиентов и переходов. Если этого в старом дизайне нет, пора начать что-то менять.
- Стоковые изображения хоть и качественные, но они постепенно начинают уступать авторским фотографиям. Важно сделать акцент на личном видении сайта, чтобы пользователи оценили ваше стремление делать действительно что-то уникальное.
- Как известно, все гениальное — просто. Потому минимализм в оформлении сайтов продолжает набирать обороты и становиться главным трендом веб-дизайна. Создать стильный сайт — значит не перегружать его веб-элементами, которые будут только мешать пользователю сосредоточиться на самом главном. Так думаем и мы в TemplateMonster.
- Навигация по сайту требует постоянного совершенствования, ведь от юзабилити и удобства использования пользователями вашего сайта зависит общий рейтинг проекта в поисковых системах.
- Своевременный редизайн дает возможность подавать пользователям только актуальную информацию о сайте, нередко это требует также некоторой переработки дизайна.
- Новомодные веб-проекты все чаще в последнее время стали использовать интерактивный сторителлинг. Этот тип контента вызывает бурных отклик и эмоции у пользователей.
- Типографика и использование шрифтов остаются немаловажными инструментами для привлечения аудитории. Книжный дизайн и читабельные шрифты остаются на пике популярности.
- Контент должен быть эмоциональным. В частности, это касается используемых на страницах сайта изображений и другой графики.
Самые стильные сайты. Примеры шаблонов сайтов
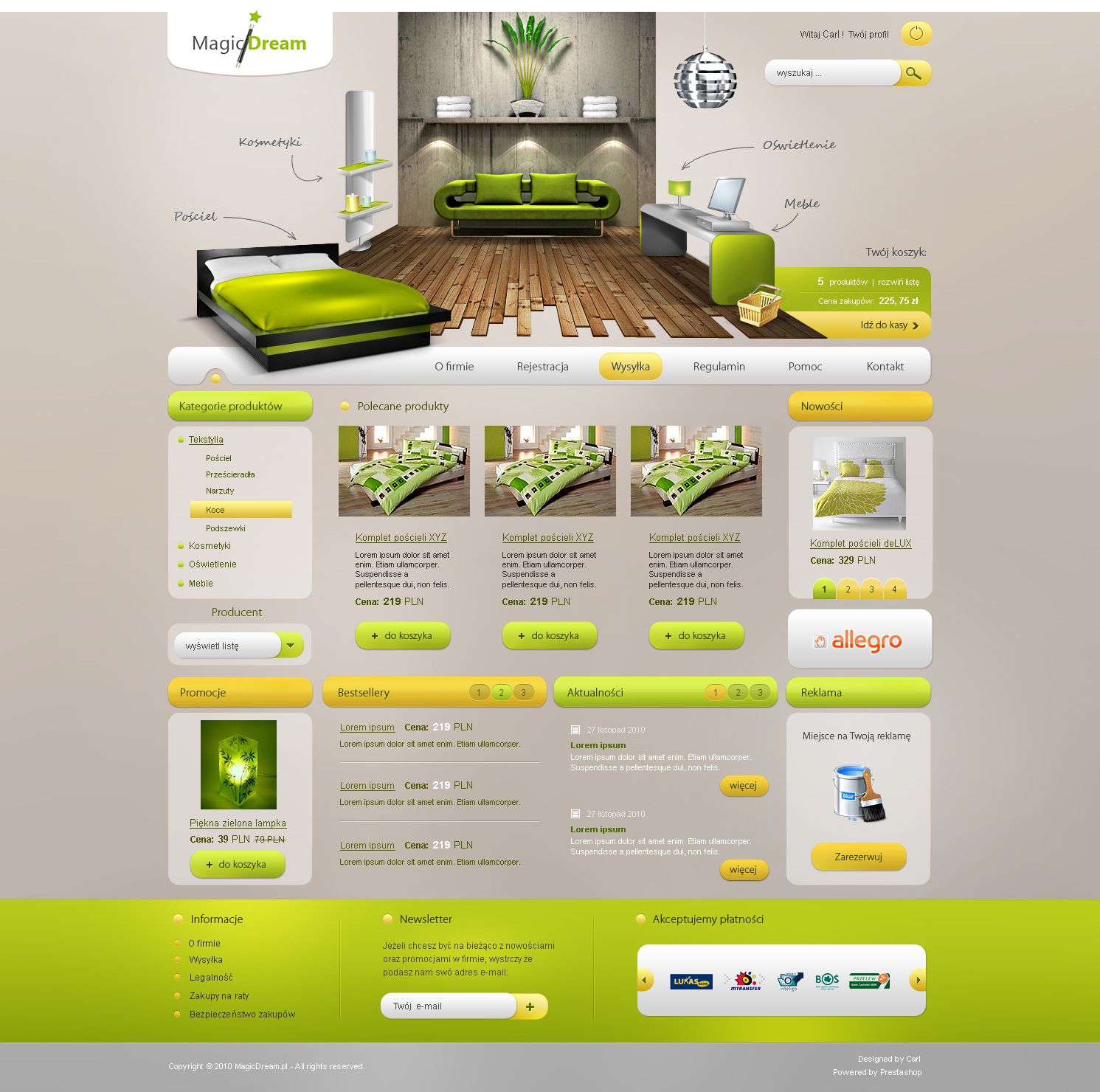
WordPress шаблон сайта студии дизайна
Детали | Демо
Стильный шаблон в темных тонах с набором рекомендованных плагинов, установщиком демо-данных, конструктором лендинга, оптимизированным исходным кодом, версткой Retina Ready.
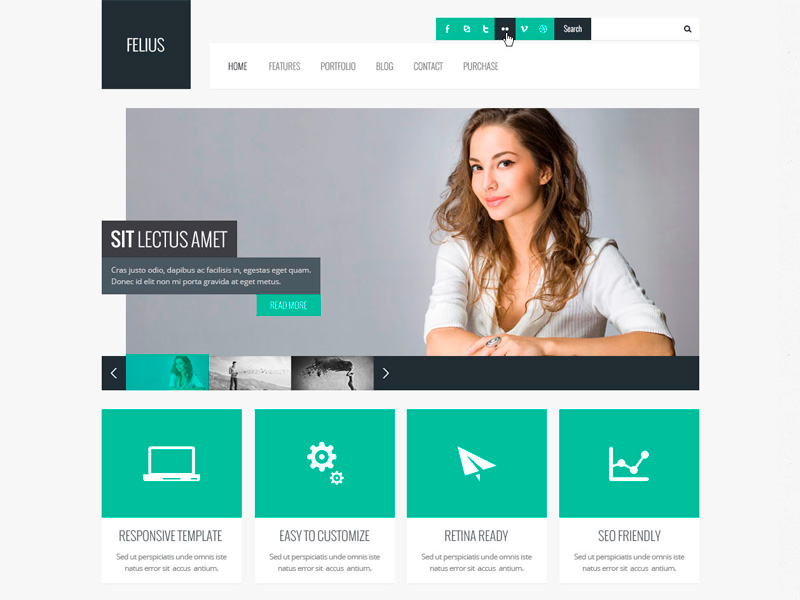
Intense — HTML шаблон для бизнес-сайта
Детали | Демо
Многоцелевой шаблон HTML с гигантским набором функций и инструментов. Bootstrap, мега меню, слайдеры, шаблоны портфолио и блога, конструктор страниц и многое другое внутри.
Шаблон PrestaShop интернет-магазина цветов
Детали | Демо
Адаптивный шаблон стильного интернет-магазина цветов и подарков. Есть возможность настройки нескольких валют.
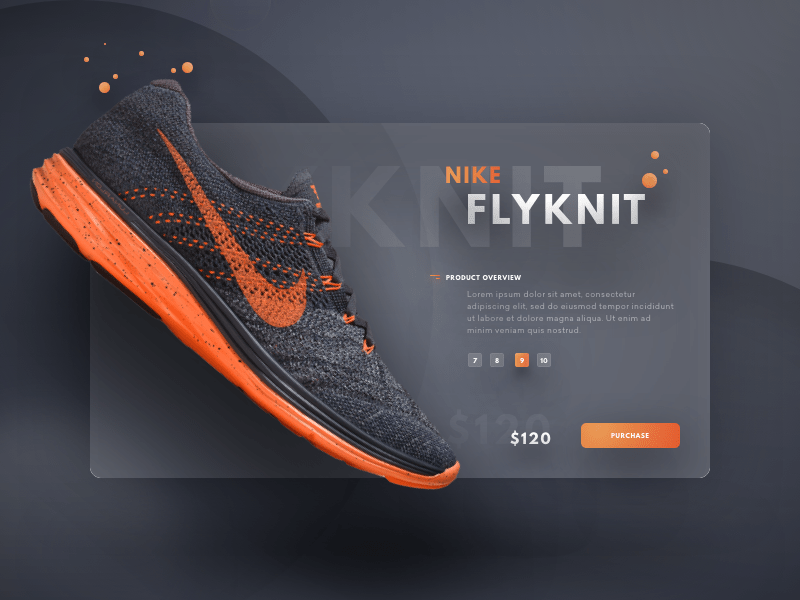
Стильный компьютерный магазин на OpenCart
Детали | Демо
Мощный инструмент для создания качественного и производительного интернет-магазина. Помимо продаж можно настроить на таком сайте блог и делиться полезным контентом с читателями.
MotoCMS шаблон итальянского ресторана
Детали | Демо
Сайт для ресторана — отличный способ принимать заказы и резервирование столиков онлайн. Этим решением можно управлять даже я мобильного устройства. Все просто, понятно, а главное — стильно!
Самые стильные сайты создаются разными способами, однако все они непременно включают в себя последние тенденции мира веб-дизайна.
Закажите создание сайта визитки под ключ. Уникальный дизайн сайта.
Закажите у нас создание сайта-визитки – вашей имиджевой станицы, которая сделает вас ближе, понятнее, доступнее вашим клиентам. Звоните 8 495 227 3006.
Заказать сайт визитку —
На сегодняшний день подавляющее большинство людей уже не сомневается в необходимости иметь веб-страницу своей компании. Веб-сайт может решать практически любые задачи, которые только можно описать языком программирования, но сейчас речь пойдет не о сложных интернет-порталах с огромным перечнем функций, не об интернет-магазинах, направленных на продажу конкретного продукта, речь пойдет о создании сайта-визитки.
В каких случаях вам нужно создание сайта-визитки
Сайт-визитка — это ваша страница в интернете, выполненная с учетом вашего фирменного стиля, имеющая красивый, продуманный до мелочей дизайн и призванная рассказать посетителям о вашей компании, ваших целях, достижениях, вашей продукции. Наконец, просто указать Ваши контактные данные, нарисовать карту проезда и добавить форму обратной связи. Кроме того, такая страница может быть адаптирована под различные мобильные устройства.
Создание сайта-визитки под ключ – это создание вашей имиджевой станицы, которая сделает вас существенно ближе, понятнее, доступнее вашим потенциальным клиентам. Жить в двадцать первом веке и не иметь сайта-визитки — сродни переговорам с новыми клиентами или потенциальными партнерами в дорогом ресторане, где Вы просите записать свое имя, адрес и телефон дешевой ручкой на салфетке, повергая всех в полное недоумение, показывая себя, мягко говоря, не в лучшем свете.
Поможем вам в создании сайта визитки
Свяжитесь с нами, чтобы узнать условия и стоимость работ.
Отсутствие сайта-визитки лишает возможности ваших партнеров, контрагентов и потенциальных клиентов быстро и просто почерпнуть информацию о Вашей компании, составить представление о ваших сильных сторонах. Отказ от создания сайта-визитки – это одна из граней отказа от развития собственного бизнеса. И если вы намерены создавать положительный образ в глазах ваших бизнес-партнеров, то по меньшей мере странно заставлять всех работать по старинке, в то время когда есть простые, недорогие и изящные решения создания положительного имиджа Вашей компании.
Создание сайта-визитки под ключ не требует колоссальных капиталовложений, не требует сложного дорогостоящего обслуживания. Он приносит положительный маркетинговый эффект за очень небольшую реальную стоимость. Нужно просто один раз обратиться к нам и заказать сайт-визитку.
Сайт школы» – стильный дизайн и удобное расписание
Компания «1С-Битрикс» выпустила обновление готового решения для образования «1С-Битрикс: Сайт школы». Оно создано на платформе «1С-Битрикс: Управление сайтом – Эксперт», что позволяет образовательным учреждениям создавать полнофункциональные представительства в Интернете в короткие сроки и с минимальными затратами.
В обновленном решении появились 2 современных стильных шаблона дизайна на выбор, возможность создать собственную социальную сеть для общения учителей, учеников и их родителей, проводить опросы и отправлять рассылки. Появился новый модуль – «школьное расписание». Он включает в себя удобный и функциональный инструмент – «мастер настройки», с помощью которого администрация учебного заведения сможет разместить на сайте полноценное расписание для всех классов, по всем предметам, с указанием начала и окончания уроков и многое другое.
Простая и быстрая установка обновленного решения «1С-Битрикс: Сайт школы» осуществляется без привлечения сторонних специалистов благодаря мастеру настройки и установки, и управление сайтом доступно даже неподготовленным специалистам, благодаря использованию оригинального интерфейса «Эрмитаж», который помогает сократить ошибки при администрировании и позволяет быстро вносить любые изменения на сайт.
Структура решения включает в себя все необходимые для создания полнофункционального сайта разделы и сервисы в соответствии с требованиями государства к сайтам образовательных учреждений.
«В новом решении мы полностью обновили шаблоны сайта, сохранив при этом структуру, которая была разработана с учётом рекомендаций администраций образовательных учреждений. А новый модуль «школьное расписание» – это как раз то, чего не хватало в предыдущей версии – простой и функциональный инструмент для учителей и учеников по организации учебных процессов – в нём всё предельно просто и понятно, но при кажущейся простоте при подаче информации все необходимые функции включены»
Денис Донченко, менеджер отдела развития бизнеса «1С-Битрикс»
В скором времени в решении появится усовершенствованный функционал электронных дневников, который будет бесплатно доступен всем владельцам решения.
Обновление для существующих клиентов доступно только по запросу.
Пользовательских тем для любого веб-сайта. Загрузите это расширение для 🦊 Firefox (en-US).
Stylish позволяет стилизовать веб-страницы в соответствии с вашими личными предпочтениями.
★ Дайте Reddit темный режим, используйте минималистские темы Facebook или измените внешний вид Google, Twitter и любого из ваших любимых сайтов
★ Настройте фон веб-сайта, цветовые схемы, скины YouTube, шрифты и даже анимацию
★ Легко отключите, включите, редактировать или удалять любые из установленных стилей (тем)
★ Создавать собственные стили (темы) пользователей с помощью редактора CSS Stylish и делиться ими с миллионами пользователей Stylish
Stylish содержит темы и скины для веб-сайтов и веб-приложений со всего мира world, например:
✔ Поисковые системы — Google, Baidu, Yahoo
✔ Электронная почта — стиль тем Gmail и персонализация электронной почты по своему вкусу
✔ Социальные сети — Facebook, Twitter, Reddit, Instagram, WeChat и даже темы Whatsapp!
✔ Сайты разработчиков — Stackoverflow, Github, JIRA, Thunderbird
✔ Браузеры — Chrome, Firefox, Opera, Safari, Baidu
✔ Темы Youtube — Потоковое видео днем и ночью с вашими любимыми скинами Youtube
*** Запрос темы ** *
Если вы найдете сайт без стилей / тем или хотите создать новый стиль на основе вашего любимого художника, фильма или праздника, попросите сообщество Stylish создать эту тему на форуме Stylish — https: // forum.userstyles.org
*** Добавьте тему ***
Если вы знаете CSS, станьте создателем скинов Youtube или темой Facebook — создавайте и делитесь стилями для Facebook, Youtube и других популярных веб-сайтов.
*** Стильные сообщества ***
✔ Официально: https://forum.userstyles.org
✔ https://www.reddit.com/r/userstyles/
✔ https://www.tumblr.com / tagged / userstyles
✔ https://github.com/UserStyles
*** На связи ***
Stylish — это живой, дышащий продукт, который постоянно обновляется и растет.Если у вас есть комментарии, предложения или возникнут какие-либо проблемы со Stylish, не стесняйтесь обращаться к нам по адресу https://userstyles.org/contact. Мы свяжемся с вами, как только сможем.
*** Поддержка ***
Вы найдете руководства по использованию Stylish, в том числе по установке стилей (тем), созданию и загрузке их в библиотеку Stylish по адресу https://userstyles.org/help.
Если вы столкнулись с неработающей темой, перейдите на страницу темы на сайте Stylish и свяжитесь с создателем стиля.Сообщество Stylish очень отзывчиво и охотно получает отзывы. Не забывайте ставить темам большой палец вверх, если они вам нравятся!
✔ Чтобы создать свои собственные стили, ознакомьтесь с инструкциями здесь: https://github.com/stylish-userstyles/stylish/wiki
* Обратите внимание, что в настоящее время темы приложений и глобальные не поддерживаются на вкладке «Библиотека стилей». Вы можете связаться с ними через библиотеку веб-сайта:
★ Веб-приложения — https://userstyles.org/categories/app
★ Глобальные стили — https: // userstyles.org / styles / browse / global
** Мы заботимся о вашей конфиденциальности, и поэтому для нас важно, чтобы вы понимали наши методы обработки данных:
Stylish предоставляет вам услуги, которые включают предложение и доступ к соответствующим стилям для веб-страниц, которые вы посещений, а также количество установок для каждого стиля. Чтобы включить эту службу, мы собираем данные о просмотре, как описано в нашей политике конфиденциальности: https://userstyles.org/login/policy
Собранные данные об использовании просмотра включают: посещенные URL-адреса, ваш адрес интернет-протокола, вашу операционную систему. и используемый вами браузер, а также отметку даты и времени.
Собранные данные не собираются и не используются для идентификации какого-либо отдельного пользователя, и вы всегда можете отказаться от этого автоматического сбора данных на странице параметров надстройки.
Услуги — Stylish Web
Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur.
… Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute dolor в
Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illoventore veritatis et quasi Architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consquuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consctetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.Lorem ipsum dolor sit amet, conctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud упражнение ullamco labouris nisi ut aliquip ex ea Commodo Conquat. Duis aute irure dolor в репрехендерит в сладострастном velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, загорелся in culpa qui officia deserunt mollit anim id est Laborum.
24 лучших идеи для классных сайтов
О наших вдохновениях в классном веб-дизайне
Какие типы веб-сайтов вам нравятся? Что нужно для того, чтобы доверять веб-сайту данные своей кредитной карты? Хотя мы все ответим на этот вопрос по-разному, все наши ответы будут объединены тем, что веб-сайты должны выглядеть заслуживающими доверия.В конце концов, зачем вести дела с брендом, с которым мы не чувствуем себя комфортно?
Если это то, что вы чувствуете, когда решаете, у кого покупать или предоставлять свою информацию в Интернете, вы можете смело держать пари, что ваши клиенты думают так же и оценивают ваш сайт примерно так же.
Вот где вам может помочь стильный дизайн веб-сайта. Сэкономьте время и деньги, связанные с долгими дизайн-проектами, и выберите уникальный и стильный дизайн веб-сайта в качестве вдохновения для своего веб-сайта!
Почему стоит выбрать стильный дизайн веб-сайта?
Термин «стильный» может означать разные вещи для разных людей.Однако если вы попросите людей судить о веб-сайте по тому, считают ли они его классным или нет, скорее всего, почти каждый сможет сказать «да» или «нет», не спрашивая, что вы имеете в виду.
В зависимости от вашей отрасли и продуктов или услуг, которые вы продаете, ваша целевая аудитория может посетить десятки веб-сайтов, прежде чем покупать у вас. Классная идея дизайна веб-сайта поможет вашему бренду выделиться среди конкурентов. Если у вас профессионально выглядящий привлекательный веб-сайт, вы можете даже обнаружить, что многие посетители решат купить у вас здесь и тогда, особенно если у них был плохой опыт на других веб-сайтах перед тем, как посетить вас.
Нужно ли мне использовать стильный дизайн веб-сайта?
Обычно мы говорим, что вам не нужно использовать стильный подход к дизайну веб-сайтов, но в данном случае мы бы сказали, что это очень важно для вашего успеха. Если веб-сайт плохо спроектирован и выглядит хаотичным, это мало что говорит о вашем бизнесе!
Напротив, четкий, стильный веб-сайт, который сразу вызывает уверенность и доверие у посетителей, облегчит вам донесение вашего сообщения. Люди, как правило, проводят больше времени на веб-сайтах, которые приятны глазу, и классный дизайн веб-сайтов определенно таков!
Могут ли предприятия любой отрасли использовать стильный дизайн веб-сайтов?
Конечно! Все, что вам нужно сделать, это найти лучший стильный дизайн веб-сайта, соответствующий вашей нише, а также продуктам или услугам, которые вы предоставляете.Вам не обязательно вести бизнес в нише, которая считается «стильной», чтобы иметь современный и стильный дизайн веб-сайта. Умный и стильный дизайн веб-сайтов подходит не только для элитных ресторанов и пятизвездочных отелей!
Когда вы ознакомитесь с нашими стильными идеями дизайна веб-сайтов, вы заметите, сколько разных ниш представлено. От ресторанов до веб-сайтов SaaS — у нас есть ряд идей, вдохновляющих стильный дизайн веб-сайтов для любого типа бизнеса!
Какие цвета использовать в стильном дизайне веб-сайта?
Когда дело доходит до стильных тенденций в дизайне веб-сайтов, речь идет не столько о цветах, которые вы используете, сколько о том, сколько цветов вы используете.Вам следует избегать сочетания слишком большого количества цветов или использования недружественных цветовых сочетаний на своем веб-сайте. Сохранение простоты и минимализма с использованием черного или синего с белым часто бывает достаточно, чтобы получить профессионально выглядящий веб-сайт, который поможет вам повысить вовлеченность и конверсию.
Стильный калькулятор стоимости для WordPress
В идеале было бы полезно, если бы у вас было базовое понимание веб-разработки (HTML, CSS, WordPress), чтобы использовать этот плагин калькулятора стоимости WordPress или работать с веб-разработчиком.Приобретая лицензию, вы соглашаетесь получить доступ к базовой и ограниченной поддержке, в основном для устранения ошибок. Мы не предлагаем возврат средств, поэтому перед покупкой протестируйте демоверсию.
Плагин Stylish Cost Calculator не имеет математической функции переменных. Это означает, что вы не можете записывать пользовательские переменные, такие как ($ Product x $ Quantity = $ Total). Другие плагины на рынке позволяют это, но их гораздо сложнее настроить. Наш плагин был разработан таким образом, чтобы быть простым в использовании и готовым к работе, а не комплексным.Хотя многие пользователи считают, что этот плагин делает именно то, что они ищут, мы не гарантируем, что он будет работать в вашей ситуации. Мы рекомендуем вам использовать бесплатную версию или сначала протестировать премиум-версию, чтобы опробовать ее.
калькулятор, плагин, wordpress, форма, цена, особенности, стоимость, формы, поля, плагины, калькуляторы, поле, сайт, ипотека, оплата, страница, woocommerce, продукт, скачать, расчет, премиум, строитель, пользователи, расчеты, оценка, цены, кредит, электронная почта, просмотр, плагин wordpress, плагин калькулятора, калькулятор стоимости, ипотечный калькулятор, калькулятор цен, калькулятор wordpress, плагины калькулятора, конструктор форм, оценка стоимости, калькулятор wordpress, адрес электронной почты, калькулятор кредита, контактная форма, wordpress плагины, расчет цены, стоимость wordpress, формы оценки, форма оценки, калькуляторы калорий, расчет стоимости, построитель страниц, период оплаты, калькулятор форм, тема wordpress, оценка цен, финансовый калькулятор, сайт wordpress, платежный шлюз, плагин формы, калькуляторы стоимости, способ оплаты, пользователи wordpress, пользовательские формы, калькулятор амортизации, измерение woocommerce, цена измерения, форма заявки, страница продукта, калькуляторы веса, калькулятор тарифов, плагин woocommer ce, калькулятор калорий, калькулятор BMI, форма калькулятора, финансовые калькуляторы, поле оплаты, форма поля, цена продукта, плагин woocommerce, интерфейс калькулятора, цена wordpress, настраиваемые поля, формы оплаты, формы полей, автокредит, конструктор калькуляторов, загрузка страницы, настраиваемое поле, калькулятор wooprice, поле ввода, форма полей, поля формы, цена товара, виджет калькулятора, калькулятор цен, стоимость плагина, элемент формы,
Стильный — Скачать
Применить разные стили к веб-сайтам
Стильный — это бесплатно расширение для браузера, которое позволяет вам нарядить внешний вид вашего веб-браузера и посещаемых вами веб-сайтов.Это надстройка браузера от Userstyles.org , которая дает вам доступ к библиотеке популярного веб-сайта персонализации тем. С его помощью вы также можете создавать свои собственные дизайны, если вы знакомы с кодированием веб-страниц. Если вы этого не сделаете, вы можете просто запросить дизайна в сообществе создателей тем.
Что такое стильное приложение?
Stylish — это менеджер стилей пользователя, который может изменять внешний вид веб-страниц в вашем браузере без изменения содержимого.Это достигается путем включения пользовательских таблиц стилей CSS в таблицы стилей, предоставляемых самим веб-сайтом. Первоначально разработанный Джейсоном Барнабе, он предлагает настройку и персонализацию тем вашего веб-сайта, предоставляя вам как инструменты редактирования, которые позволяют вам писать свой собственный стиль, так и возможность устанавливать дизайны, созданные другими людьми.
Стили веб-страниц могут просто изменить только одну веб-страницу или все страницы в домене, поэтому, если вам нужно несколько настраиваемых сайтов, вам придется применить несколько дизайнов.Таким образом, это расширение для браузера очень помогает, поскольку вам не нужно посещать его веб-сайт каждый раз, когда вы хотите что-то изменить. Вам просто нужно установить расширение, а затем вы можете закрепить его на панели инструментов, чтобы легко включать и отключать дизайны .
Как активировать стильный?
Чтобы начать использовать Stylish, сначала нужно перейти на веб-сайт , дизайн которого вы хотите изменить для своего браузера. Щелкните значок надстройки на панели инструментов браузера, чтобы открыть его меню.Здесь вы увидите 6 лучших доступных тем для веб-сайта, на котором вы находитесь. Если вы хотите проверить дополнительные параметры, нажмите «Найти другие стили для этого сайта» под всплывающим окном. Это откроет Userstyles.org, где вы сможете продолжить поиск подходящего дизайна.
Во всплывающем окне есть две вкладки: Библиотека и Установлено . Чтобы установить стиль, просто выберите нужный дизайн в разделе «Библиотека» и нажмите « Установить стиль » в соответствующем разделе. Если вы находитесь на веб-сайте Userstyles, просто откройте страницу дизайна и нажмите там ту же кнопку.После этого вы можете увидеть стиль на вкладке «Установленные», где его можно быстро включить или отключить. Обратите внимание, что во всплывающем окне отображаются варианты выбора только для того веб-сайта, на котором вы сейчас находитесь.
Чтобы просмотреть все установленные дизайны, нажмите кнопку с тремя точками в правом верхнем углу окна и выберите «Управление всеми стилями». Это приведет вас к отдельной веб-странице, содержащей вашу коллекцию стилей, что позволит вам легко отредактировать , обновить или удалить их.Точно так же вы можете создать свой собственный дизайн, выбрав «Создать новый стиль» в меню из трех точек. Однако эта функция не рекомендуется для пользователей, не знакомых с редакторами кода CSS.
Для любителей украшения
В общем, Stylish — отличный инструмент для всех, кто любит персонализировать свои веб-браузеры. Хотя внесенные вами изменения будут отображаться только на вашем компьютере , это интересная программа, которую можно попробовать, если вам не нравится внешний вид определенного веб-сайта.Однако он не предлагает в полной мере простую настройку для пользователей, не разбирающихся в технологиях, поэтому вам придется полагаться либо на библиотеку веб-сайта, либо на сообщество разработчиков , чтобы разработать конкретный стиль, который вы хотите.
Используйте собственные стили для любого веб-сайта со стильным [Chrome]
Красота — в глазах смотрящего.Веб-дизайнерам и разработчикам приходится жить с этим проклятием каждый день. А когда вы работаете на крупном веб-сайте, таком как Facebook, даже малейшее изменение может вызвать возмущение среди пользователей. В веб-дизайне, как и везде, невозможно привлечь всех. Но что, если вы один из тех раздраженных пользователей? Вы можете что-нибудь сделать?
Красота заключается в глазах смотрящего.Веб-дизайнерам и разработчикам приходится жить с этим проклятием каждый день. А когда вы работаете на крупном веб-сайте, таком как Facebook, даже малейшее изменение может вызвать возмущение среди пользователей. В веб-дизайне, как и везде, невозможно привлечь всех. Но что, если вы один из тех раздраженных пользователей? Вы можете что-нибудь сделать?
Если вам важен внешний вид веб-сайта и вы любите поиграть с разными стилями, или у вас есть отличная идея для редизайна, или вы хотите вернуться к предыдущему дизайну, то вам следует изучить созданные пользователями темы и скины веб-сайтов.Вместо того, чтобы ждать, пока веб-дизайнер предложит идеальное решение, участники userstyles.org взяли в свои руки создание идеального дизайна для своих любимых веб-сайтов. Вы можете стать одним из них или использовать их стили. А надстройка браузера Stylish [больше не доступна] предоставляет простой способ управлять вашими любимыми стилями.
Начало работы со стильным
Установите Stylish из Интернет-магазина Chrome.После успешной установки в правом верхнем углу окна браузера появится значок. Щелкните значок, чтобы открыть меню выбора стиля. Надстройка не поставляется с установленными стилями, поэтому, прежде чем вы сможете изменять или управлять стилями, вам необходимо установить некоторые из них.
Установка тем и скинов с помощью Stylish
Вы можете просматривать все темы и скины по стилям пользователя.орг. Если вы хотите изменить конкретный веб-сайт, откройте этот веб-сайт и щелкните ссылку Найти другие стили для этого сайта в меню «Стильный». Это приведет вас прямо ко всем темам и оболочкам, доступным для соответствующего URL-адреса.
Когда вы найдете понравившуюся тему или скин, откройте ее страницу и найдите кнопку «Установить со стильным» .Нажмите кнопку, чтобы добавить соответствующую обложку или тему в список стилей в Stylish.
Управление скинами и темами с помощью Stylish
Стильный указывает количество стилей, доступных для веб-сайта, который вы просматриваете в данный момент.В меню «Стильный» можно отключить, включить или удалить установленные стили.
Щелкните ссылку «Управление установленными стилями» в нижней части меню «Стильный», чтобы просматривать и управлять всеми установленными стилями на отдельной вкладке.На вкладке вы также найдете кнопки для Проверить все стили на наличие обновлений и для Записать новый стиль .
Если вам интересно, как можно создать собственный стиль, прочтите следующую статью, чтобы узнать, как исправить небольшие неприятности в Интернете с помощью стильного.
Stylish — одно из наших лучших расширений Chrome в категории «Средства просмотра».Какой ваш любимый стиль и создавали ли вы его сами? Если есть, поделитесь, пожалуйста, ссылкой!
Дополнительная литература
Ранее мы показали, как можно изменить дизайн разных веб-сайтов.Взгляните:
5 способов найти скрытые камеры в любой комнате
Подозреваете, что у вас дома, в номере отеля или на Airbnb есть скрытая камера? Используйте эти методы для обнаружения скрытых камер где угодно.
Читать далее
Об авторе
Тина Зибер
(Опубликовано 827 статей)
Получив докторскую степень, Тина начала писать о потребительских технологиях в 2006 году и никогда не останавливалась.Теперь также редактор и специалист по оптимизации, вы можете найти ее в Твиттере или прогуляться по близлежащей тропе.
Более
От Тины Зибер
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
«Стильное» расширение с 2 млн загрузок запрещено за каждое посещение сайта
Увеличить / Google результаты отправлены на удаленные серверы.
Google, Mozilla и Opera вытащили расширение для браузера с более чем двумя миллионами загрузок после того, как его поймали на отслеживании каждого веб-сайта, который посещали его пользователи, и отправке данных на удаленный сервер.
Расширение Stylish позволяло пользователям настраивать внешний вид веб-сайтов различными способами.Среди прочего, он может удалять беспорядок, такой как новостные ленты Facebook или Twitter, заменять обычные изображения на черно-белые изображения манги, а также менять темы сайта с черного на белом на темы «белое на черном». Начиная с этого года Stylish начал выполнять эти полезные функции по высокой цене: по словам инженера-программиста Роберта Хитона, расширение начало отправлять на свои серверы данные о полной активности пользователей в браузере по умолчанию вместе с уникальным идентификатором, который во многих случаях можно было использовать. для сопоставления адресов электронной почты или других атрибутов Интернета, принадлежащих этим пользователям.
В обновленной политике конфиденциальности Stylish указано, что расширение собирает истории просмотров. В версии, опубликованной в мае, например, говорилось, что информация включала «стандартную информацию журнала веб-сервера (например, веб-запрос), а также данные, отправленные в ответ на этот запрос, такие как используемый URL-адрес, адрес Интернет-протокола (обрезанный и хешированный для анонимизация), HTTP-реферер и пользовательский агент ». В различных статьях от января 2017 года также отмечалось отслеживание, но со ссылкой на нового владельца расширения в этих статьях говорилось, что оно будет анонимным.(Это несмотря на то, что многие URL-адреса, особенно если они хранятся в больших количествах в течение длительного периода времени, могут сделать до боли очевидным, кто их просматривает.)
Реклама
Heaton использовал инструмент тестирования безопасности под названием Burp Suite, чтобы точно проанализировать, что делает Stylish. Он обнаружил, что он отправил большой объем обфусцированных данных на userstyles.org, веб-сайт, находящийся под контролем нового владельца Stylish. Хитон быстро сообразил, как декодировать данные, и обнаружил, что они содержат тревожное количество деталей, включая каждый URL-адрес, который он посетил, фактические результаты поиска Google из окна его браузера и по умолчанию уникальный идентификатор (хотя его можно удалить, изменив настройку. ).
Хитон сказал, что Stylish собирает истории браузеров от пользователей Chrome с января 2017 года и от пользователей Firefox с марта. Несмотря на то, что коллекция была раскрыта, она в значительной степени ускользнула от внимания Google, Mozilla и Opera, не говоря уже о более чем двух миллионах конечных пользователей, пока Хитон не задокументировал ее. Официальные представители Stylish не сразу ответили на запрос о комментарии к этой публикации.
Этот эпизод является последним напоминанием о том, что расширения браузера имеют определенную цену, как с точки зрения данных, которые они могут собирать, так и с точки зрения увеличения площади атаки, которую они могут предоставить хакерам.

Добавить комментарий