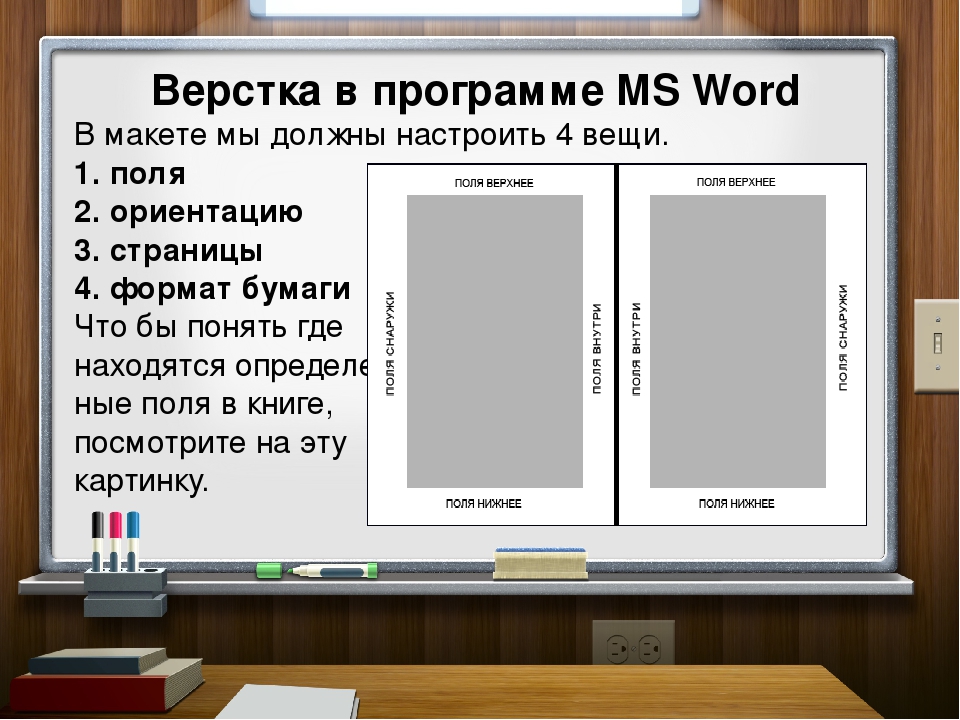
1)Что означает слово «сверстать» страницу?
2)Какие требования предъявляются к
срочно помогите пожалуйста сделать программу в пайтоне буду очень сильно благодарен
Прошу, помогитее! Только правильно, пожалуйста)
Чему будет равно значение переменной N после выполнения программы:
N:=1
нц пока N > 5
N:=N-1
кц
ИНФОРМАТИКА
1. Перенесите блоки в соответствующие столбцы.
Соотнести логические переменные (пронумерованные предложения ниже) с их значениями, если из
…
вестно, чему равны логические переменные:
1) A = «Котёнок — это ребёнок кошки»
2) A = «Равенства или неравенства, которые содержат в себе переменные, относятся к высказываниям»
3) B = «5+2>7»
4) B = «Если переменные в неравенстве заменить цифрами, то оно становится высказыванием»
5) C = «Истинно или ложно то или иное высказывание, решается, исходя из тех наук, к которым оно относится»
6) C = «Числовые выражения также являются высказываниями»
Значения:
B = 1
C = 0
B = 0
C = 1
A = 1
A = 0
2. Расположить в правильном порядке действия, представленные ниже (А, Б, В), которые нужно выполнить для перевода целого десятичного числа в систему счисления с основанием q:
Расположить в правильном порядке действия, представленные ниже (А, Б, В), которые нужно выполнить для перевода целого десятичного числа в систему счисления с основанием q:
А) Полученные остатки, которые являются цифрами числа в новой системе счисления, привести в соответствии с алфавитом новой системы счисления.
Б) Последовательно выполнять деление данного числа и получаемых целых частных на основание новой системы счисления до тех пор, пока не получим частное, равное 0.
В) Составить число в новой системе счисления, записывая его, начиная с последнего полученного остатка.
По данным двум натуральным числам A и B (A≤B) выведите все чётные числа на отрезке от A до B. В этой задаче нельзя использовать инструкцию if.
Входные
…
данные
Вводятся два натуральных числа A и B.
Выходные данные
Выведите ответ на задачу.
питон. мне 13. пж на моём уровне
СРОЧНО !!! ПОЖАЛУЙСТА !!ПОМОГИТЕ !! Что будет записано в ячейке В1 ?
Диофантово уравнение
Даны числа a, b, c, d. Выведите в порядке возрастания все целые числа от 0 до 1000 включительно, которые являются корнями уравнен
Выведите в порядке возрастания все целые числа от 0 до 1000 включительно, которые являются корнями уравнен
…
ия a∗x3+b∗x2+c∗x+d=0.
Входные данные
Вводятся целые числа a, b, c и d. Все числа не превосходят по модулю 30000.
Выходные данные
Выведите ответ на задачу. Если в указанном промежутке нет корней уравнения, то ничего выводить не нужно.
Примеры
Ввод
-1
1
-1
1
Вывод
1
помогите пж мне 13. питон
Составь программу, которая будет давать ответ да или нет в зависимости от того, будет встречаться или нет число «а» в одномерном числовом массивеСРОЧН
…
О ПОМОГИТЕ
Составь программу, которая будет давать ответ да или нет в зависимости от того, будет встречаться или нет число «а» в одномерном числовом массиве
Помогите пожалуйста!!!!!!
допоможіть будь ласка
Что такое верстка сайта?
Верстка сайта — это один из важнейших этапов разработки онлайн-ресурса, в результате которого нарисованный дизайнером макет превращается в HTML и CSS-код. Эта задача требует особых навыков. Чтобы качественно сверстать HTML-код, нужны глубокие знания особенностей работы браузеров, семантики веб-страниц, принципов позиционирования элементов.
Эта задача требует особых навыков. Чтобы качественно сверстать HTML-код, нужны глубокие знания особенностей работы браузеров, семантики веб-страниц, принципов позиционирования элементов.
Современные виды верстки сайта
Раньше, чтобы сверстать сайт, использовали HTML-таблицы: каждый элемент помещался в отдельную ячейку, что решало проблемы с позиционированием контента. Однако код получался сложным для поддержки. На смену таблицам пришла блочная верстка: элементы помещались в пустые, независимые контейнеры и размещались на странице при помощи различных CSS-свойств.
Другая проблема, которую нужно решить при верстке — отображение страниц при разных разрешениях экрана.
- Подход, при котором размеры блоков и других элементов указываются в процентах от ширины экрана или родительских элементов называют версткой. При всех преимуществах, такое решение нельзя назвать идеальным. Подобная будет плохо выглядеть на широких и узких экранах: в таких случаях контент будет либо слишком расползаться, либо слишком сжиматься.
 Изучать его будет неудобно.
Изучать его будет неудобно. - Верстка — более современное и правильное решение, которое подразумевает написание разных правил оформления для экранов с разным разрешением. Это более трудоемкий процесс. Однако это автоматически решает задачу по подготовке мобильной версии сайта: делать этого не нужно, так как страница будет подстраиваться под небольшой экран.
К написанному коду предъявляется 2 требования. Во-первых, верстка должна быть валидной: грубые семантические ошибки не допускаются,так как это приводит к проблемам с продвижением сайта в поисковиках. Влияние ощутимое. Во-вторых, сайт должен быть кроссбраузерным, то есть одинаково выглядеть во всех популярных версиях браузеров, которые использует целевая аудитория заказчика.
Как сверстать веб-страницу?
Для качественной верстки сайта потребуются специальные знания, которые достаточно трудно получить по книгам и обучающим материалам — многое решает опыт. Понадобятся графический и текстовый редакторы.
На первом этапе верстальщик занимается дизайном сайта — необходимо изучить структуру макета, чтобы определить основные блоки и продумать стратегию работы. Далее начинается написание кода. Вёрстка веб-страниц требует от исполнителя усидчивости и разумной доли перфекционизма: результат должен быть неотличим от созданного дизайнером макета.
Когда весь код написан, работа ещё не завершена. Необходимо убедиться, что исполнитель сверстал сайт правильно — для этого проводится тестирование кода в разных браузерах, при разных разрешениях экрана. Обычно этим занимаются специально обученные люди или сам верстальщик.
Важно понять, правильной версткой сайтов можно назвать только такую работу, которая соответствует требованиям заказчика и выполняет поставленные задачи.
Как сверстать текстовую страницу?
Приведём рекомендации по вёрстке экранной текстовой страницы со статьёй, заметкой, книжной главой или текстом о компании.
В отличие от модульной страницы, состоящей из отдельных блоков-атомов, текстовая страница представляет собой поток для последовательного чтения — например как этот совет. Подобно длинной молекуле полимера, текстовая страница включает в себя разнообразные элементы в свободном порядке: подзаголовки, списки, таблицы и иллюстрации.
Подобно длинной молекуле полимера, текстовая страница включает в себя разнообразные элементы в свободном порядке: подзаголовки, списки, таблицы и иллюстрации.
|
Модульная страница
|
Текстовая страница
|
Основной текст
Колонка основного текста занимает 60—70% ширины окна. В «резиновой» вёрстке ширина текстовой полосы уменьшается или увеличивается с изменением размера окна или экрана. Но разрешение экранов постоянно растёт, поэтому имеет смысл ограничивать максимальную ширину колонки текста, чтобы строки не становились чрезмерно длинными, а страница — трудной для чтения.
Текст в основной колонке имеет длинные строки, и, как правило, выигрывает в читаемости при небольшом увеличении интерлиньяжа по сравнению со стандартным.
Текст, выровненный влево с рваным правым краем, должен «дышать» справа, то есть край формата или соседняя колонка не должны подходить к нему слишком близко.
Текст дробится на абзацы. В экранной вёрстке абзацы обычно отделяют вертикальными отступами. В канонической швейцарской сетке, привязанной к базовым линиям, отступ между абзацами строго равен одной строке, поэтому его иногда называют «слепой строкой». На «бесконечной» экранной странице эта условность не имеет смысла, поэтому межабзацный отступ часто уменьшают до половины строки или даже сильнее.
Подзаголовки
Основной текст имеет один главный заголовок первого уровня и дробится на части с помощью подзаголовков.
Кегль заголовков второго уровня обычно увеличен по сравнению с основным текстом. Перед такими заголовками пропускают примерно две строки, после делают отступ, равный обычному абзацному — как у надписи «Подзаголовки» в этом разделе.
Заголовки третьего уровня
Заголовки третьего уровня удобно набирать полужирным основного кегля и не отбивать от последующего текста, как над колонками текста на развороте ниже:
Подзаголовок в подбор к основному тексту. Ещё один способ избежать лишних отступов на странице.
Ещё один способ избежать лишних отступов на странице.
Подобные «уплотнительные» меры визуально упрощают структуру страницы, помогают избежать путаницы в уровнях вложенности заголовков и частей текста.
Заголовки четвёртого уровня запрещены в любом уважающем себя издании, кроме специализированных словарей и справочников.
Подзаголовки в иерархии могут быть оформлены комбинацией разных стилей: кегля, полужирного начертания, капители, курсива и выделения цветом. Главные правила — чередование, то есть яркий контраст стиля заголовков на соседних уровнях вложенности, и чувство меры.
Списки
Список, или перечень,— это предложение с однородными членами, разбитыми для удобства чтения на отдельные строки, обозначенными графическими маркерами или наборными символами. Поэтому любой список предваряется обобщающим текстом (общей, неповторяющейся частью предложения) или заголовком в той же синтаксической роли.
Первый элемент перечня ставится ровно на следующую строку за обобщающим текстом без увеличения расстояния между строками, чтобы подчеркнуть, что это то же предложение. А дополнительное расстояние между элементами списка помогает визуально отделить их друг от друга.
В «Справочнике издателя и автора» Аркадия Мильчина приведены подробные рекомендации по оформлению разных видов списков. Ниже — самые употребительные варианты.
Нумерованные и упорядоченные
Арабскими цифрами с точкой обозначают элементы перечня, если каждый элемент является отдельным предложением, то есть начинается с прописной буквы и оканчивается точкой. Но даже в этом случае список представляет собой синтаксическую и смысловую единицу, требующую обобщающего текста или заголовка.
Для успешной работы дизайнеру необходимо:
- Понимать принципы работоспособного дизайна.
- Разбираться в типографике и иметь навыки вёрстки.
- Знать основы проектирования пользовательского интерфейса и представления информации.
- Уметь управлять задачами, проектами, исполнителями и собственным временем.
- Освоить информационный стиль и основы редактуры.
- Понимать юридическую сторону дизайна.
- Быть готовым к переговорам и работе с ожиданиями клиента.
Арабские цифры или русские строчные буквы с закрывающей скобкой используются, если весь перечень представляет собой одно предложение, а его элементы разделены запятой или точкой с запятой.
- Особенности Школы стажёров:
- 1) дистанционное обучение;
- 2) беспощадная система отбора и отсева на всех ступенях;
- 3) бесплатные места для лучших студентов;
- 4) гарантия трудоустройства;
- 5) чистая радость познания.
Если элементы списка простые, то есть состоят из нескольких слов без знаков препинания внутри, допустимо ставить между элементами запятую. Если простые элементы не содержат ссылок, то можно не увеличивать расстояние между элементами.
Если простые элементы не содержат ссылок, то можно не увеличивать расстояние между элементами.
- Обратить внимание:
- а) на правильность,
- б) однородность,
- в) целесообразность.
Ненумерованные списки
Вместо цифр и букв в ненумерованных списках элементы часто обозначаются графическими маркерами или символами.
Элементы списков обозначаются:
- арабскими цифрами с точкой;
- арабскими цифрами или русскими строчными буквами
с закрывающей скобкой;
- графическими маркерами или наборными знаками;
- втяжкой.
Если для чистоты вёрстки элементы списка не имеют специальных обозначений, рекомендуется использовать втяжку.
- Элементы списков обозначаются:
- арабскими цифрами с точкой;
- арабскими цифрами или русскими строчными буквами с закрывающей скобкой;
- графическими маркерами или наборными знаками;
- втяжкой.
- Обратить внимание:
- на правильность,
- однородность,
- целесообразность.
Таблицы
Цель таблицы — упрощение поиска и сравнения данных. Избыточные повторы снижают её информативность и наглядность, усложняют поиск, так как делают таблицу менее лаконичной.
Повторяющиеся данные рекомендуется выносить в заголовки групп строк или колонок, в заголовок таблицы или в поясняющий текст к таблице.
Порядок строк должен также упрощать поиск и сравнение. Почти всегда можно найти более удачный способ сортировки, чем просто по алфавиту.
По умолчанию все значения в таблице выравниваются по верху и по левому краю. Если числовые значения сравнимы и измеряются в одной единице, они выравниваются по разрядам и затем по левому краю колонки самым длинным числом. Для упрощения технической реализации также допустимо выравнивать числа по правому краю колонки.
Ниже приведён пример оформления таблицы с заголовком и поясняющим текстом:
Употребление кофе в Коворкафе осенью 2013 и 2014 годов
Показано количество выпитых чашек без учёта кофе-брейков на курсах бюро. Данных за ноябрь пока нет.
Эспрессо
Капучино
Лате
Американо
Всего
2013
Сентябрь
61
20
70
61
212
Октябрь
68
29
56
60
213
Ноябрь
70
21
13
17
121
2014
Сентябрь
54
65
28
35
182
Октябрь
59
77
51
53
240
Особые элементы текста
Ссылки в тексте должны быть синего цвета и подчёркнуты. При наведении ссылки подсвечиваются акцентным цветом, например красным. Для посещённых ссылок должен использоваться специальный цвет, как правило, «выцветший» лиловый, за исключением ссылок в меню и специальных элементах управления.
- Ссылки на файлы оформляются как обычные ссылки. Текст внутри ссылки и рядом с ней должен сообщать, что именно содержится в файле, какого он типа и размера. Размер должен указываться по-русски (МБ, КБ). Название файла допустимо, но необязательно:
- Коллекция редких файлов конца двадцатого века
ЗИП, 1,2 МБ - Макеты для печати
ЕПС в архиве ЗИП, 52 КБ - Инструкция: manual.pdf 0,7 МБ
Ссылку на адрес электронной почты (mailto) рекомендуется использовать только вместе с адресом, указанным в явном виде: [email protected]
Иллюстрации
Отдельные внутритекстовые иллюстрации завёрстываются по левому краю или центру полосы набора:
Подписи выводятся шрифтом уменьшенного кегля. Точка в конце подписи не ставится
После иллюстрации (с подписью или без) оставляется увеличенное вертикальное расстояние.
Наборы иллюстраций, предназначенных для сравнения или иллюстрирующих последовательность, могут быть свёрстаны в две или три колонки:
Не рекомендуется прерывать текст банерами и посторонними ссылками, особенно занимающими полную ширину полосы. Читатель может посчитать, что основной текст уже закончился, и закончить чтение.
Верстка сайта – что это такое?
Здравствуйте, дорогие друзья!
Многие начинающие веб-разработчики и предприниматели сталкиваются с необходимостью вёрстки сайта. В этой статье мы разберём что такое вёрстка сайта, что входит в это понятие и какой она может быть.
Навигация по статье:
Верстка сайта – что это такое?
Вёрстка сайта – это процесс создания веб страницы с использованием специальных языков разметки и программирования.
Например, если у Вас уже есть готовый дизайн в PSD или другом графическом формате, то его нужно «оживить» — превратить из статической картинки в живой сайт, на котором можно читать и копировать текст, переходить по ссылкам, открывать меню, вызывать всплывающие окна и так далее.
Для вёрстки сайта используются:
HTML – язык разметки, при помощи которого создаётся каркас будущего сайта. Верстаются основные блоки, таблицы, формы и другие элементы.
CSS – каскадные таблицы стилей, которые позволяют задать оформление для всех ранее свёрстанных на HTML элементах страниц. При помощи CSS задаются размеры, цвета, расположение, форма элементов, создаются эффекты при наведении и делается адаптация под мобильные устройства.
JavaScript – язык сценариев, который отвечает за функциональные возможности сайта, такие как: открытие всплывающих окон, проверка правильности заполнения форм и обработку других действий посетителей.
Вёрстка сайта — это обязательный и один из самых важных этапов разработки сайта. После того как вы или какой то другой специалист сверстает вам страницы эту вёрстку нужно будет «натянуть» на одну из существующих систем управления контентом (CMS) или разработать свою собственную CMS.
Это нужно для упрощения дальнейшего наполнения и администрирования сайта.
Какие бывают типы вёрстки сайта?
На сегодняшний день можно выделить:
- Табличную
- Блочную
- Семантическую
- Резиновую
- Адаптивную
- Вёрстку слоями
По опыту могу сказать, что сейчас трудно найти сайт, на которым бы использовался только один из предложенных видов вёрстки. В большинстве случаев они сочетаются друг с другом для достижения наилучшего результата.
Как делается вёрстка сайта?
Для того чтобы сверстать сайт достаточно открыть текстовый редактор Блокнот, написать в нём код и сохранить в формате .html. Далее если вы откроете свёрстанную вами страницу в браузере то увидите своё творение в рабочем состоянии. Однако такой способ очень неудобен и малоэффективен.
На сегодняшний день используются такие способы вёрстки:
- 1.При помощи специальных редакторов кода, такие как Notepad++, Sublime Text, Atom, Coda и другие. Их преимуществом является то что там реализована подсветка кода, то есть все название тегов, классов, свойств, значений выделены разными цветами и вам значительно легче ориентироваться в таком коде + если вы написали какой то тег с ошибкой, то подсветка для него не сработает и вы увидите что с ним что то не то и нужно искать ошибку именно там. Так же для таких редакторах есть множество различных дополнений для работы с файлами по FTP прямо на хостиге, сохранения и быстрой вставки заготовок кода и так далее.
Этот способ используют большинство веб-разработчиков, так как он наиболее надёжный.
- 2.Использование специальных визуальных конструкторов. Их суть заключается в том, что вы работаете с набором определённых инструментов не вникая в код. Добавляете блоки с текстом, картинки, меню, ссылки нажимая на соответствующие кнопки на панели инструментов и задаёте для них параметры, а код прописывается программой автоматически. И всё бы хорошо, но как правило такие программы генерируют много лишнего кода и в дальнейшем созданные таким способом страницы не всегда удобно редактировать.
Примеры визуальных конструкторов:
- Adobe Muse
- Creato
- Mobirise и другие.
- 3.Онлайн визуальные конструкторы. Принцип их работы такой же, как и рассмотренных выше, но их не нужно устанавливать на компьютер. Достаточно зарегистрироваться в одном из сервисов и можно уже создавать свою первую веб-страницу.
Наиболее популярные визуальные конструкторы:
- Wix
- Тильда
- Flexbe
- Umi и другие.
- 4.Редактирование готовых шаблонов. Это не совсем вёрстка, но такой вариант тоже используется. Допустим вы хотите создать сайт с определённым внешним видом на одной из популярных CMS. Вы можете подобрать наиболее подходящий по внешнему виду готовый шаблон, а затем переделать и доработать его. Для редактирование файлов шаблона лучше использовать редакторы кода, рассмотренные в первом пункте. Разумеется, что для реализации данного способа нужны знания HTML, CSS хотя бы минимальные знания PHP, JavaScript и файловой структуры шаблона используемой CMS.
На этом у меня всё! Если вам тоже есть что сказать по этой теме или какие-то вопросы остались непонятными – оставляйте свои комментарии!
Успехов вам везде и во всём!
С уважением Юлия Гусарь
определение, виды и признаки правильной верстки.
Верстка — это основной этап при создании сайта. От качества работы, опыта программиста зависит внешний вид и функциональность сайта. Поэтому важно знать, что такое верстка и ее виды, чтобы выбрать профессионального верстальщика. Создание сайта под ключ охватывает все этапы разработки.
Что такое верстка сайта
Под этим понятием подразумевают процесс, в ходе которого макеты страниц превращаются в полноценные веб-документы, готовые для просмотра и размещения на веб-ресурсе. Она также определяет направление дальнейшего использования площадки в процессе работы, будет ли сайт иметь фиксированные размеры макета и сможет ли адаптироваться к размерам экранов, особенностям браузеров и другим факторам, влияющим на корректность отображения страниц.
Верстка сайта — это целая совокупность процессов, из которых выделяют:
- Сбор шрифтов для корректного отображения.
- Разработка страниц согласно дизайну макета.
- Создание страниц в HTML и CSS.
- Создание иконок и других элементов.
- Тестирование и проверка работы ресурса.
Виды верстки
Несмотря на большое количество видов верстки в основном используются только 3 разновидности — табличная, блочная и адаптивная.
Табличная
Итак, табличная верстка сайтов — что это? Ее применяли на заре сайтостроения. Она подразумевает использование таблиц наполненных информацией, внешне этот процесс похож на работу в Excel. Данная разновидность позволяет пропорционально расположить все элементы дизайна по отношению друг к другу. Основными недостатками табличного кода является долгая загрузка и плохая индексация поисковыми роботами. Это объясняется большими промежутками между блоками текста, который расположен в разных ячейках таблицы. Табличная верстка сегодня используется редко, в основном ее применяют для создания структурированных табличных данных.
Блочная
Это новый универсальный вид разработки веб-площадки. Принцип работы заключается в том, что все элементы размещаются в блоках или контейнерах. Они содержат всю необходимую информацию и являются регулируемыми. Верстальщик может задать цвет, размер и прочие параметры. Основным используемым элементом является тег <div>. Участок кода, определенный этим тегом, называется слоем. Доступ к нему осуществляется через идентификаторы или классы CSS. Данная разновидность позволяет реализовать любые идеи дизайнера и делает процесс создания макета гораздо легче. Код легко читается браузерами, что влияет на ранжирование поисковыми системами. Кроме того, блоки корректно будут отображаться на мобильных устройствах, благодаря адаптивности дизайна.
Адаптивная
Из названия можно понять, что адаптивная верстка позволяет корректно отображать страницы сайта на любых устройствах. На сегодняшний день она является самой часто используемой, поскольку 65% поиска в интернете приходится на мобильные устройства. Адаптивная верстка позволяет делать блоки «плавающими» и подстраивать их под ширину окна. На небольших экранах главные элементы меняют размер и местоположение, тогда как лишние детали отсеиваются.
Инструменты верстальщика
Разные типы верстки требуют использование инструментов, отличающихся по функционалу. Инструменты верстальщика делятся на визуальные и текстовые. Помимо этого, есть и гибридные программы позволяющие верстать, используя код или работать с блоками.
Для работы специалисту понадобятся:
- Программы для обработки приложений. Самой известной является Adobe Photoshop, но могут быть использованы Gimp, Krita и другие программы для создания макетов страниц и работы с визуальным контентом.
- Программы для работы с кодом. Visual Studio Code Notepad++, Atom UltraEdit, Sublime Text 3, Adobe DreamViewer, IntelliJ IDEA, CSS3 Generator, PyCharm, Firebug и другие.
- Программы для работы с JS. Notepad++, Vim Front Page, Microsoft Visual Studio, NetBeans и другие инструменты.
- Программы проверки работоспособности сайта. Crossbrowsertesting, Markup validtor, IE Tester, Validator.w3, Dr Watson, Css validator.
Валидная верстка
Основы верстки сайтов тесно связаны с термином валидность. Под валидной версткой веб-сайта подразумевают написание HTML и CSS кода, который соответствует стандартам W3C и проходит тест на валидаторе. Он имеет значение при SEO оптимизации ресурса, так как грамотно сделанный код влияет на ранжирование и поведение поисковых роботов. Помимо прочего, валидный код гарантия того, что во время работы не были допущены логические и синтаксические ошибки. Страница с ошибкой не пройдет проверку на валидаторе.
Какой должна быть верстка
Недостаточно просто знать, как сверстать сайт. Разработка веб-сервиса подчинена строгим законам, иначе код будет включать много ошибок, что повлияет на работоспособность сайта. Создание и продвижение сайтов тесно связаны друг с другом.
Признаки правильной верстки сайта:
- Код не содержит ошибок, он максимально короткий и легкий.
- Стили выносятся в отдельный экран.
- Содержимое HTML и CSS прописано только строчными буквами.
- Структурированные заголовки, абзацы.
- Видны открывающие и закрывающие теги.
- Размеры первоначального макета сохранены,
- Все изображения имеют прописанные размеры.
Знание и соблюдение правил верстки сайта поможет сделать работу сайта быстрой и бесперебойной.
Многие думают, что сверстать страницу это легкая задача. Но на самом деле верстальщик должен не только знать, как верстать сайты, но обладать опытом работы в данной сфере. В противном случае деньги и силы будут потрачены впустую.
Делаем сами: адаптивный сайт
Время для нового проекта! Сегодня мы сделаем основу для адаптивного сайта. В результате получится веб-страница с котиками, а в следующий раз сделаем вашу адаптивную личную страницу на HTML. Но пока — котики.
Адаптивный сайт — это такой сайт, который подстраивается под размер экрана и хорошо выглядит как на большом компьютере, так и на маленьком телефоне.
В начале двухтысячных сайты были неадаптивными: они были свёрстаны под большие экраны, и если бы вы сейчас попробовали их открыть на мобильнике, вы бы удивились, как там всё неудобно. Текст мелкий, строки широкие, в интерфейс нужно «зумиться». Это не адаптивность.
Если бы вы открыли Яндекс в 1999 году с мобилки, пришлось бы зумиться
Вместе с появлением Айфонов появилась идея адаптировать сайты под узкие экраны мобильников. Текст должен читаться, картинки должны помещаться, а чтобы пользоваться сайтом, не нужно никуда зумиться.
То ли дело сейчас: страница Яндекса выглядит по-разному на компьютере и мобильном, чтобы было удобно
Адаптивность реализуется с помощью CSS: это набор команд, которые говорят браузеру, как оформлять содержимое страницы. В том числе с помощью CSS можно описать, как страница должна выглядеть на разных размерах экрана.
Вы можете вручную прописать правила адаптивности для своего сайта. Поищите в Яндексе css media-queries, там нет ничего сложного, просто муторно: таких правил нужны десятки.
Другой способ — воспользоваться готовым набором инструментов для создания адаптивных сайтов. Их много разных, но мы в этой статье воспользуемся фреймворком Bootstrap. О фреймворках мы недавно писали: в нашем случае это будет как бы фундамент нашего сайта.
Цель этого текста — дать начальные знания о том, как можно просто сверстать любой адаптивный сайт. Мы понимаем, что получится простой сайт, но всему остальному можно научиться, если вы понимаете основы. Позже вы сможете сверстать более сложные сайты, если эти основы вам понятны.
Что такое Bootstrap
Бутстрап — это фреймворк для создания сайтов. У него много полезных возможностей: показывать всплывающие окна, выводить кнопки и ошибки, рисовать выпадающие меню и многое другое. В обычной жизни на программирование всей этой красоты могли бы уйти часы, в Бутстрапе это уже реализовано.
Самое полезное для нас сейчас — адаптивная многоколоночная вёрстка Бутстрапа. Что она нам даёт:
- Можно красиво сверстать сайт, чтобы слева было меню, по центру основная колонка, справа ещё поле для рекламы. Или сделать сайт из трёх, четырёх, шести колонок — как Pinterest.
- Можно научить колонки сайта скрываться или менять размер в зависимости от размера экрана. Например, на большом экране выводить боковые колонки, а на маленьком — нет.
- Можно не особо думать о шрифтах, размерах и отступах: даже стандартная настройка Бутстрапа уже работает довольно неплохо.
- Не нужно думать, как всё это будет вести себя на мобильных устройствах, — всё адаптируется само.
Как его подключить к сайту
Чтобы использовать Бутстрап на странице, нужно написать такую команду, её рекомендует использовать официальный сайт движка:
<link rel=»stylesheet» href=»https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css» integrity=»sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T» crossorigin=»anonymous»>
Эта команда загружает базовую версию Бутстрапа со внешнего сервера, где этот код официально хранится. Можно, конечно, скачать собственную версию Бутстрапа и поселить на свой сайт, но пользоваться внешним сайтом в нашем случае удобнее. Команду нужно вставить в разделе <head>, например, после мета-свойств. Общий код шаблона страницы будет выглядеть так:
<!DOCTYPE html>
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Адаптивная вёрстка на Бутстрапе</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- загружаем Бутстрап -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style type="text/css">
</style>
<!-- закрываем служебную часть страницы -->
</head>
<body>
<!-- тут будет наша страница -->
</body>
<!-- конец всей страницы -->
</html>Сетка и колонки
Бутстрап для себя делит экран на 12 колонок, независимо от размера экрана. Даже маленький экран старого телефона Бутстрап разобьёт на 12 колонок и будет ими управлять. На этом холсте вы можете создавать блоки шириной с какое-то количество колонок. Например, чтобы написать текст на половину ширины экрана, нужно создать блок шириной 6 колонок.
Блоки живут не сами по себе, а как бы в таблицах. Вы говорите Бутстрапу: «Создай мне контейнер для блока, в контейнере — строку, внутри строки — колонку, а внутрь колонки — положи этот текст». Сейчас это выглядит странно, но позже вы привыкнете.
Строка заполняется ячейками слева направо. Когда кончается строка, можно создать новую строку и снова заполнить её ячейками разной ширины. Ширина ячеек выражается в колонках. Ячейка шириной на весь экран будет иметь ширину 12 колонок, на пол-экрана — 6 колонок. Чтобы разбить экран на три части по горизонтали, нужно 3 ячейки шириной по 4 колонки. Чтобы сделать сетку, как у обычного трёхколоночного сайта, попробуйте три ячейки: 2 колонки, 8 колонок, 2 колонки.
Можно сказать Бутстрапу: «Когда экран маленький, эту колонку выводи на всю ширину, а ту вообще прячь». Например, у нас в левой колонке было меню сайта, в центральной — основной текст, а в правой — всякие вспомогательные ссылки. Тогда говорим левой колонке на мобилке вывестись на всю ширину, основной колонке — тоже на всю ширину, а правой — скрыться. Получится мобильная версия сайта.
И так можно долго куражиться. Если интересно, прочитайте документацию по сеткам Бутстрапа — там всё понятно по картинкам.
Заголовок
Начнём с простого. Первое, что нам нужно, — заголовок всей страницы. Мы его сделаем отдельным блоком, чтобы ничего ему не мешало. Весь код разместим внутри раздела <body>:
<div > <div>
<h3>Адаптивная вёрстка</h3>
</div> </div>
Помните, выше мы писали про вложенность? Вот она пошла, родимая:
Первый блок — «container» — говорит Бутстрапу, что здесь сейчас будет происходить вёрстка сайта. Контейнеров на сайте может быть сколько угодно, они будут стоять один под другим.
Второй блок — «row» — означает, что началась строка из 12 колонок. В контейнер нужно обязательно вложить такой row, можно несколько. Представьте, что это строка таблицы.
Третий блок отвечает за ячейки в строке. Сейчас мы сказали браузеру, что независимо от размера экрана заголовку нужно выделить 12 ячеек. При этом заголовок не растянется на всю ширину — он займёт столько места, сколько бы занял при обычной вёрстке.
Добавляем котиков
Мы добавим в статью изображения котиков и посмотрим, как движок сам будет ими управлять в зависимости от размера экрана.
Сначала код, который мы поместим тоже в новый контейнер:
<div>
<div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat1.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat2.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/anton-kraev-1166716-unsplash.jpg">
</div>
</div>
</div>Если мы вставим это в наш шаблон страницы, вместе с первой частью кода, то увидим, что картинки расползлись и занимают слишком много места. Дело в том, что для браузера размер картинок сейчас важнее, чем размеры сетки Бутстрапа — котики как бы разрывают нашу страницу. Нужно это исправить:
Чтобы котики уважали ширину ячеек, в которые их засовывают, пропишем в CSS-стилях специальную команду для тега <img>. Команда должна сказать, чтобы ширина картинки была не больше, чем максимальный размер блока, который под неё выделили:
img{ max-width: 100%; }
Этот код нужно вставить в начало страницы между тегами <style> и </style>.
Теперь всё нормально: картинка занимает максимальную ширину, которую ей даёт занять сетка Бутстрапа. Давайте посмотрим, что произойдёт при изменении размеров браузера:
Настраиваем размеры картинок
Чтобы на разных экранах картинки выглядели хорошо, давайте сделаем так, чтобы на средних экранах все коты были одного размера, а на маленьких — выстраивались одни под другими. Для этого изменим наш прошлый блок таким образом:
</div>
<div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat1.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat2.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/anton-kraev-1166716-unsplash.jpg">
</div>
</div>Мы для каждой картинки добавили описание размеров блока для каждого размера экрана и разберём его на примере первой картинки. Теперь, если экран очень маленький (col) или просто маленький (col-sm), то первый блок с котиком займёт все 12 ячеек, то есть всю ширину. Если экран среднего размера (col-md) — то 4 ячейки, а если большой (col-lg) или очень большой (col-xl) — то пусть кот занимает по 2 ячейки.
Для второй картинки действуют те же самые правила, но размер кота на больших и очень больших экранах другой — 8 ячеек. Третья картинка настраивается точно так же, как и первая. Обратите внимание: чтобы на средних экранах получить одинаковый размер картинок, мы в описание каждой из них добавили одну и ту же команду col-md-4, которая каждому коту даёт 4 колонки, чтобы все были одного размера.
Вот что получилось в итоге — мы никак не программировали все вычисления размера экрана, подгонку под них изображений, не запрашивали постоянно, поменялся ли размер — за нас всё делал Бутстрап. Мы просто сказали ему, какого размера хотим видеть каждый блок, и всё — дальше работала магия фреймворка!
Полный код страницы
<!DOCTYPE html>
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Адаптивная вёрстка на Бутстрапе</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- задаём CSS-стили прямо здесь же, чтобы всё было в одном файле -->
<style type="text/css">
img {
max-width: 100%;
}
</style>
<!-- закрываем служебную часть страницы -->
</head>
<body>
<div>
<div>
<div>
<h2>Адаптивная вёрстка</h2>
</div>
</div>
</div>
<div>
<div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat1.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat2.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/anton-kraev-1166716-unsplash.jpg">
</div>
</div>
</div>
</body>
<!-- конец всей страницы -->
</html>Что дальше
Это лишь самые простые вещи, которые можно делать на Бутстрапе. Если вам понравилось, как страница реагирует на изменения экрана, — зайдите на getbootstrap.ru и почитайте остальные возможности фреймворка. В других статьях мы ещё вернёмся к этому движку и расскажем о его других возможностях.
Структура документа и веб-сайта — Изучение веб-разработки
В дополнение к определению отдельных частей вашей страницы (таких как «абзац» или «изображение»), HTML также содержит ряд элементов блочного уровня, используемых для определения областей вашего веб-сайта (такие как «заголовок», «навигационное меню», «колонка основного содержимого»). В этой статье рассматривается, как планировать базовую структуру сайта и писать HTML для представления этой структуры.
| Необходимые знания: | Базовое знакомство с HTML, описано в разделе Начало работы с HTML. Форматирование текста в HTML, описано в разделе Основы текста в HTML. Как работают гиперссылки, описано в разделе Создание гиперссылок. |
|---|---|
| Задача: | Изучить, как структурировать документ с помощью семантических тегов и как разработать структуру простого веб-сайта. |
Веб-страницы могут и будут отличаться друг от друга, но все они, преимущественно, состоят из аналогичных стандартных компонентов, если только страница не отображает полноэкранное видео или игру, не является частью какого-либо художественного проекта или просто плохо структурирована:
- Заголовок (колонтитул)
- Обычно это большая полоса вверху страницы, с крупным заголовком и / или логотипом. Здесь указывается общая информация о веб-сайте, не меняющаяся от страницы к странице.
- Навигационное меню
- Ссылки на основные разделы сайта; обычно в виде кнопок, ссылок или вкладок. Также как и заголовок, навигация остаётся неизменной на всех страницах сайта — наличие непоследовательной навигации на вашем сайте запутает и разочарует пользователей. Многие веб-дизайнеры считают панель навигации частью заголовка, а не отдельным компонентом, но это не является обязательным требованием; на самом деле, некоторые также утверждают, что их разделение на отдельные компоненты улучшает доступность, поскольку раздельная структура будет понятнее для людей, пользующихся считывателями экрана.
- Основное содержимое
- Большая область в центре страницы, содержащая, в основном, уникальный контент данной веб-страницы, например видео, которое вы хотите посмотреть, или рассказ, который вы читаете, или карту, которую вы хотите просмотреть, или заголовки новостей и т. д. Это одна из частей сайта, которая определённо будет меняться от страницы к странице!
- Боковая панель
- Как правило, содержит некоторую второстепенную информацию, ссылки, цитаты, рекламу и т.д. Обычно она относится к содержимому в основном контенте (например, на странице со статьёй, боковая панель может содержать биографию автора или ссылки на связанные статьи), но в некоторых случаях здесь размещают и другие элементы, например, вторичную навигационную систему.
- Нижний колонтитул (футер)
- Полоса в нижней части страницы, которая обычно содержит уведомления об авторских правах или контактную информацию. Это место для размещения общей информации (например, заголовка), но обычно эта информация не является критичной или вторична для самого веб-сайта. Нижний колонтитул также иногда используется для SEO целей, предоставляя ссылки для быстрого доступа к популярному контенту.
«Типичный веб-сайт» может быть структурирован примерно так:
Пример, показанный сверху, не красив и примитивен, но идеально подходит для иллюстрирования типичного макета веб-сайта. У некоторых веб-сайтов больше колонок, некоторые — более сложные, но идею вы поняли. С правильным CSS вы могли бы использовать практически любые элементы для обёртывания различных разделов и стилизовать их так, как вам хочется, но, как обсуждалось ранее, нам нужно уважать семантику и использовать правильный элемент для правильной работы.
Это потому, что визуальные эффекты — это ещё не самое главное. Мы используем цвет и размер шрифта для привлечения внимания посетителей к наиболее полезным частям содержимого, такого как навигационное меню или связанные ссылки, но что насчёт людей со слабым зрением, к примеру, для которых концепция «розового» и «большого шрифта» не будет полезной?
В своём HTML-коде вы можете размечать разделы содержимого сайта на основе их функциональности — использовать элементы, которые представляют разделы контента, описанные выше, а вспомогательные технологии, такие как программы чтения с экрана, смогут распознавать эти элементы и помогать в таких задачах, как «найти основную навигацию» или «найти основное содержимое». Как мы упоминали ранее в ходе курса, существует ряд последствий неиспользования правильной структуры элементов и семантики для правильной работы.
Для реализации такой семантической разметки HTML предоставляет выделенные теги, которые можно использовать для создания таких разделов, например:
- Заголовок:
<header>. - Навигационное меню:
<nav>. - Основное содержимое:
<main>, с различными подразделами содержимого, представленными элементами<article>,<section>и<div>. - Боковая панель:
<aside>, обычно располагается внутри<main>. - Нижний колонтитул:
<footer>.
Активное обучение: исследование кода для нашего примера
Наш пример, представленный выше, содержит следующий код (Вы также можете найти пример в нашем репозитории Github). Мы хотели бы, чтобы вы взглянули на приведённый выше пример, а затем просмотрели код ниже, чтобы узнать, из каких частей он состоит.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок моей страницы</title>
<link href="https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300|Sonsie+One" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h2>Заголовок</h2>
</header>
<nav>
<ul>
<li><a href="#">Домашняя страница</a></li>
<li><a href="#">Наша команда</a></li>
<li><a href="#">Проекты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
<form>
<input type="search" name="q" placeholder="Search query">
<input type="submit" value="Go!">
</form>
</nav>
<main>
<article>
<h3>Заголовок статьи</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Donec a diam lectus. Set sit amet ipsum mauris. Maecenas congue ligula as quam viverra nec consectetur ant hendrerit. Donec et mollis dolor. Praesent et diam eget libero egestas mattis sit amet vitae augue. Nam tincidunt congue enim, ut porta lorem lacinia consectetur.</p>
<h4>Подраздел</h4>
<p>Donec ut librero sed accu vehicula ultricies a non tortor. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aenean ut gravida lorem. Ut turpis felis, pulvinar a semper sed, adipiscing id dolor.</p>
<p>Pelientesque auctor nisi id magna consequat sagittis. Curabitur dapibus, enim sit amet elit pharetra tincidunt feugiat nist imperdiet. Ut convallis libero in urna ultrices accumsan. Donec sed odio eros.</p>
<h4>Ещё один подраздел</h4>
<p>Donec viverra mi quis quam pulvinar at malesuada arcu rhoncus. Cum soclis natoque penatibus et manis dis parturient montes, nascetur ridiculus mus. In rutrum accumsan ultricies. Mauris vitae nisi at sem facilisis semper ac in est.</p>
<p>Vivamus fermentum semper porta. Nunc diam velit, adipscing ut tristique vitae sagittis vel odio. Maecenas convallis ullamcorper ultricied. Curabitur ornare, ligula semper consectetur sagittis, nisi diam iaculis velit, is fringille sem nunc vet mi.</p>
</article>
<aside>
<h3>Связанные темы</h3>
<ul>
<li><a href="#">Мне нравится стоять рядом с берегом моря</a></li>
<li><a href="#">>Мне нравится стоять рядом с морем</a></li>
<li><a href="#">Даже на севере Англии</a></li>
<li><a href="#">Здесь не перестаёт дождь</a></li>
<li><a href="#">Лаааадно...</a></li>
</ul>
</aside>
</main>
<footer>
<p>©Авторские права никому не принадлежат, 2050. Все права защищены.</p>
</footer>
</body>
</html>Потратьте некоторое время, чтобы просмотреть код и понять его — комментарии внутри кода также помогут вам в этом. Мы не просим вас делать ничего больше в этом уроке, потому что ключ к пониманию макета документа заключается в написании осмысленной структуры HTML, а затем её развёртывании с помощью CSS. Мы подождём, пока вы не начнёте изучать CSS-макет как часть темы CSS.
Полезно понять общий смысл всех структурных элементов HTML — это то, над чем вы будете работать постепенно, когда начнёте получать больше опыта с веб-разработкой. Вы можете ознакомиться с деталями, прочитав статью HTML-элементы. Пока что это основные определения, которые вы должны попытаться понять:
<main>предназначен для содержимого, уникального для этой страницы. Используйте<main>только один раз на странице и размещайте прямо внутри<body>. В идеале он не должен быть вложен в другие элементы.<article>окружает блок связанного содержимого, который имеет смысл сам по себе без остальной части страницы (например, один пост в блоге).<section>подобен<article>, но больше подходит для группирования одной части страницы, которая представляет собой одну часть функциональности (например, мини-карту или набор заголовков статей и сводок). Считается хорошей практикой начинать каждый раздел с заголовка. Также обратите внимание, что в зависимости от контекста вы можете разбить<article>на несколько<section>или, наоборот,<section>на несколько<article>.<aside>содержит контент, который не имеет прямого отношения к основному содержимому, но может содержать дополнительную информацию, косвенно связанную с ним (словарь, биография автора, связанные ссылки и т. д.).<header>представляет собой группу вводного содержимого. Если он дочерний элемент<body>, то он определяет глобальный заголовок веб-страницы, но если он дочерний элемент<article>или<section>, то определяет конкретный заголовок для этого раздела (постарайтесь не путать его с titles и headings).<nav>содержит основные функции навигации для страницы. Так же часто в нем можно увидеть логотип и / или название сайта или компании. Вторичные ссылки и т. д. не входят в навигацию.<footer>представляет собой группу конечного контента для страницы.
Несемантические обёртки
Иногда вы будете сталкиваться с ситуацией, когда вы не можете найти идеальный семантический элемент, чтобы сгруппировать некоторые элементы вместе или обернуть некоторый контент. Иногда вам просто нужно будет сгруппировать несколько элементов вместе, чтобы применить к ним, как к единой сущности, CSS или JavaScript. Для таких случаев в HTML есть элементы <div> и <span>. Вам следует использовать их с подходящим значением атрибута class или id, чтобы можно было легко получить к ним доступ.
<span> — это строчный несемантический элемент, который стоит использовать только если вы не можете подобрать более подходящий семантический текстовый элемент для обёртывания контента или если не хотите добавлять какие-либо конкретные значения. Например:
<p>Пьяный Король возвратился в свою комнату в 01:00
и всё никак не мог войти в дверь: хмель мешал <span>[Примечание редактора: В этот момент
свет на сцене должен быть приглушён]</span>.</p>В этом примере примечание редактора просто сообщает дополнительные пожелания режиссёру пьесы. В нем нет особого семантического значения. Для слабовидящих пользователей, возможно, примечание будет отделено от основного содержимого с помощью CSS.
<div> — это блочный несемантический элемент, который следует использовать только если вы не можете подобрать более подходящий семантический блочный элемент или если не хотите добавлять какие-либо конкретные значения. Например, представьте виджет корзины в интернет-магазине, который вы можете открыть в любой момент нахождения на сайте:
<div>
<h3>Корзина</h3>
<ul>
<li>
<p><a href=""><strong>Silver earrings</strong></a>: $99.95.</p>
<img src="../products/3333-0985/thumb.png" alt="Серебряные серьги">
</li>
<li>
...
</li>
</ul>
<p>Итого: $237.89</p>
</div>Ему не подходит <aside>, поскольку это не обязательно относится к основному содержимому страницы (Вы хотите, чтобы его можно было просматривать из любого места). Также не подходит и <section>, т. к. это не часть основного содержимого страницы. Поэтому <div> подходит в этом случае. Мы включили заголовок в качестве указателя, чтобы помочь пользователям программ чтения с экрана в его поиске.
Внимание: div настолько просто использовать, что легко переборщить. Поскольку они не несут никакого семантического значения, они просто загромождают ваш HTML-код. Старайтесь использовать их только тогда, когда нет лучшего семантического решения, и постарайтесь свести их использование к минимуму, иначе вам будет трудно обновлять и поддерживать ваши документы.
Перенос строки и горизонтальный разделитель
Два элемента, которые вы будете периодически использовать или захотите узнать о них: <br> и <hr>:
<br> создаёт разрыв строки в абзаце, и это единственный способ изменить жёсткую структуру в ситуации, когда вам нужна серия фиксированных коротких строк, например, в почтовом адресе или стихотворении. Пример:
<p>Жила-была девчушка Нелл,<br>
Любившая писать HTML:<br>
Её семантика ужасна была — <br>
Она и сама прочитать ничего не могла.</p>Без элемента <br> абзац разместится в одну длинную линию (как было сказано ранее, HTML игнорирует переносы строк), а с ним в коде — разметка будет выглядеть следующим образом:
Жила-была девчушка Нелл,
Любившая писать HTML:
Её семантика ужасна была —
Она и сама прочитать ничего не могла.
<hr> создаёт горизонтальный разделитель в документе, это означает тематическое изменение текста (например, изменение темы или сцены). Визуально он просто похож на горизонтальную линию. В качестве примера:
<p>Рон был зажат в углу адскими тварями. Он боялся, но твёрдо решил защитить своих друзей, поднял свою волшебную палочку и приготовился к битве, надеясь, что справится со своим несчастьем.</p> <hr> <p>Тем временем Гарри сидел дома с раскрытым указом и размышлял о том, когда выйдут новые серии спин-оффов; в это время зачарованное письмо пархнуло в окно и приземлилось у него на коленях. Он прочитал его и подскочил на ноги; он подумал: "Думаю, самое время вернуться к работе".</p>
Будет выглядеть примерно так:
Рон был зажат в углу адскими тварями. Он боялся, но твёрдо решил защитить своих друзей, поднял свою волшебную палочку и приготовился к битве, надеясь, что справится со своим несчастьем.
Тем временем Гарри сидел дома с раскрытым указом и размышлял о том, когда выйдут новые серии спин-оффов; в это время зачарованное письмо пархнуло в окно и приземлилось у него на коленях. Он прочитал его и подскочил на ноги; он подумал: «Думаю, самое время вернуться к работе».
Когда вы уже спланировали содержание одной веб-страницы, следующий логический шаг — продумать содержание всего веб-сайта: какие страницы нужны, как они будут устроены и связаны друг с другом для лучшего восприятия пользователем. Это называется Information architecture. В большом, сложном веб-сайте на планирование может уходить много времени, однако спроектировать простой веб-сайт из нескольких страниц может быть очень легко и весело!
- Имейте в виду, что у вас будет несколько элементов, общих для большинства (если не всех) страниц — например, меню навигации и содержимого нижнего колонтитула. Например, для сайта компании хорошая идея разместить контактные данные в нижнем колонтитуле на каждой странице. Составьте список элементов, общих для всех страниц.
- Теперь набросайте структуру страниц (можно взять за образец наш простой дизайн, приведённый раннее). Что находится в этих блоках?
- Теперь составьте список остальной (уникальной для каждой страницы) информации, которую вы разместите на сайте.
- Сгруппируйте информацию по темам. Какие части можно разместить на одной странице? Это похоже на метод Card sorting.
- Составьте карту сайта. Обведите каждую страницу рамкой, и продумайте перемещения пользователя между ними. Обычно в центре оказывается главная страница, с которой можно быстро перейти на все остальные. На небольшом сайте большинство страниц помещают в главную навигацию, но не обязательно класть туда все ссылки. Также можете пометить, как выглядят элементы страниц — ссылками, списками, карточками.
Самостоятельная работа: создайте свою собственную карту сайта
Применить наш метод к своему сайту. О чем он будет?
Примечание: Сохраните свой код, он вам ещё понадобится.
Вы стали лучше понимать, как структурировать веб-страницу или сайт. В последней статье этого модуля мы узнаем, как отлаживать HTML.
- Using HTML sections and outlines: Продвинутый справочник по семантическим элементам и алгоритму выделения разделов (outline algorithm) в HTML5.
Как создать бизнес-страницу в Facebook за 7 простых шагов
Создание бизнес-страницы в Facebook не должно быть трудным. Скорее всего, у вас уже есть все фотографии, текст и идеи, необходимые для создания своей бизнес-страницы в Facebook. Вам просто нужно сесть и выполнить несколько простых шагов, чтобы ваша страница заработала.
Нужна мотивация, чтобы начать? Учтите, что 2,5 миллиарда человек используют Facebook каждый месяц, и более 140 миллионов других предприятий уже используют Facebook для связи с этой огромной аудиторией.
Итак, давайте рассмотрим, как создать учетную запись Facebook для бизнеса. Выполните следующие действия, чтобы запустить свою страницу к концу дня.
Бонус: Загрузите бесплатное руководство, которое научит вас превращать трафик Facebook в продажи за четыре простых шага с помощью Hootsuite.
Как создать страницу в Facebook для бизнеса
Прежде чем вы сможете зарегистрироваться на своей бизнес-странице в Facebook, вам необходимо войти в свою личную учетную запись Facebook. Но не волнуйтесь — информация из вашего личного аккаунта не будет общедоступна на вашей бизнес-странице.
Итак, если вы еще не вошли в свою личную учетную запись, войдите сейчас, а затем погрузитесь в этапы создания страницы.
Шаг 1. Зарегистрируйтесь
Перейдите на facebook.com/pages/create.
Выберите тип создаваемой страницы: бизнес / бренд или сообщество / общественный деятель. В этом посте мы предполагаем, что вы создаете страницу для компании или бренда, поэтому нажмите кнопку Get Started для этого варианта.
Затем введите информацию о своей компании.В качестве названия страницы используйте название вашей компании или имя, которое люди, вероятно, будут искать, пытаясь найти вашу компанию.
В качестве категории введите одно или два слова, описывающих вашу компанию, и Facebook предложит несколько вариантов. Если ваш бизнес попадает в несколько категорий, выберите тот, о котором ваши клиенты, скорее всего, будут думать, когда они думают о вашем бизнесе. Позже мы покажем вам, как добавить другие категории.
После того, как вы выберете категорию, поле развернется, и вам будет предложено ввести некоторые дополнительные сведения, такие как ваш адрес и номер телефона.Вы можете выбрать, делать ли эту информацию общедоступной или показывать только свой город и штат.
Когда будете готовы, нажмите Продолжить . Обратите внимание, что это означает, что вы принимаете политики Facebook в отношении страниц, групп и событий, поэтому вы можете проверить их, прежде чем продолжить.
Шаг 2. Добавьте изображения
Затем вы загрузите изображения профиля и обложки для своей страницы в Facebook. Важно произвести хорошее визуальное первое впечатление, поэтому выбирайте здесь с умом.Убедитесь, что выбранные вами фотографии соответствуют вашему бренду и легко идентифицируются с вашим бизнесом.
Сначала загрузите изображение профиля. Это изображение сопровождает название вашей компании в результатах поиска и при взаимодействии с пользователями. Он также отображается в левом верхнем углу вашей страницы Facebook.
Если у вас узнаваемый бренд, использование вашего логотипа, вероятно, будет безопасным способом. Если вы знаменитость или общественный деятель, изображение вашего лица подойдет как шарм. А если вы ведете местный бизнес, попробуйте хорошо снятое изображение вашего фирменного предложения.Важно помочь потенциальному подписчику или клиенту сразу узнать вашу страницу.
Как мы объясняем в нашем посте о лучших размерах изображений для всех социальных сетей, изображение вашего профиля в Facebook отображается с разрешением 170 x 170 пикселей на рабочем столе и 128 x 128 пикселей на мобильном устройстве. Он будет обрезан до круга, поэтому не помещайте важные детали в углы.
После того, как вы выбрали отличное фото, нажмите Загрузить изображение профиля .
Пришло время выбрать изображение для обложки, самое заметное изображение на вашей бизнес-странице в Facebook.
Это изображение должно отражать суть вашего бренда и передавать его индивидуальность. Он будет отображаться с разрешением 820 x 312 пикселей на рабочем столе или 640 x 360 пикселей на мобильном устройстве. Изображение должно быть не менее 400 пикселей в ширину и 150 пикселей в высоту, но рекомендуемый размер для загрузки — 720 x 315 пикселей.
Выбрав соответствующее изображение, нажмите Загрузить фото обложки .
Та-да! У вас есть бизнес-страница в Facebook, но она очень редкая.
Конечно, хотя каркас страницы Facebook для вашего бизнеса уже создан, вам еще нужно поработать, прежде чем вы поделитесь им со своей аудиторией. Не волнуйтесь — ваша страница пока не видна широкой публике. (Мы сделаем это позже в этом посте.) То, что вы видите сейчас, — это предварительный просмотр.
Шаг 3. Создайте свое имя пользователя
Ваше имя пользователя, также называемое вашим личным URL, — это то, как вы сообщаете людям, где вас найти на Facebook.
Ваше имя пользователя может содержать до 50 символов, но не используйте лишние символы только потому, что можете.Вы хотите, чтобы его было легко печатать и легко запоминать. Ваше фирменное наименование или его очевидная вариация — беспроигрышный вариант.
Щелкните Create Page @Username в левом меню, чтобы настроить собственный URL-адрес.
По завершении нажмите Создать имя пользователя . Появится всплывающее окно со ссылками, которые люди могут использовать для связи с вашим бизнесом в Facebook и Messenger.
Шаг 4. Добавьте сведения о своей компании
Хотя у вас может возникнуть соблазн оставить подробности на потом, важно с самого начала заполнить все поля в разделе «О нас» вашей страницы Facebook.
Поскольку Facebook часто является первым местом, куда покупатель идет, чтобы получить информацию о вас, важно иметь все это там. Например, если кто-то ищет бизнес, открытый до 9, он хочет подтвердить эту информацию на вашей странице. Если им не удастся его найти, они обязательно будут искать, пока не найдут другое, более подходящее место.
Чтобы начать заполнение информации о своей компании, щелкните Изменить информацию о странице в верхнем меню. На этом экране вы можете поделиться всей важной информацией о своем бизнесе.
Описание
Это краткое описание, которое появляется в результатах поиска. Это должно быть всего пара предложений (максимум 255 символов), поэтому не нужно вдаваться в подробности. Мы покажем вам, где добавить более подробное описание позже.
Категории
Здесь вы увидите категорию, которую вы ввели на шаге 1. Если хотите, вы можете добавить сюда дополнительные категории, чтобы Facebook показывал вашу страницу всем нужным людям.
Контакты
Добавьте все контактные данные, которые вы хотите опубликовать, включая номер телефона, веб-сайт и электронную почту.
Расположение
Если у вас есть физическая витрина или офис, убедитесь, что ваше местоположение правильно отмечено на карте. Вы также можете добавить информацию о своей зоне обслуживания, чтобы люди знали, например, в какие районы вы доставляете товары.
Часы
Если ваш бизнес открыт для публики в определенные часы, укажите их здесь.Эта информация появляется в результатах поиска.
Дополнительные опции
Если уместно, введите сумму впечатлений, диапазон цен и ссылку на политику конфиденциальности. Оттиск — это официальное заявление о праве собственности, которое обычно требуется только в некоторых европейских странах.
Щелкните Сохранить изменения под каждым разделом, чтобы вносить изменения по мере продвижения.
Шаг 5. Расскажите свою историю
Вы ввели все простые сведения о своем бизнесе, но здесь еще не так много информации, чтобы рассказать людям, почему они должны взаимодействовать с вашим бизнесом на Facebook.
К счастью, на вашей бизнес-странице в Facebook есть раздел, в котором вы можете добавить более подробное описание своей компании. Чтобы получить к нему доступ, щелкните Подробнее в левом меню, затем щелкните О , а затем щелкните Наша история справа.
В этот раздел вы можете добавить подробное описание того, что ваша компания предлагает клиентам и почему они должны лайкать или подписываться на вашу страницу. Это отличное место для ожидания. Как вы будете общаться с фанатами через свою страницу в Facebook? Предложите им вескую причину остаться.
Введите заголовок и текст для своей истории, затем загрузите соответствующую фотографию. Когда вы закончите, нажмите Опубликовать .
Шаг 6. Создайте свой первый пост
Прежде чем вы начнете приглашать людей, которым понравится страница вашего бизнеса на Facebook, вы должны опубликовать ценный контент. Вы можете создавать свои собственные сообщения или делиться релевантным контентом от лидеров мнений в вашей отрасли.
Вы также можете создать определенный тип публикации, например, событие или предложение продукта — просто щелкните один из вариантов в поле «Создать» вверху страницы.
Убедитесь, что все, что вы публикуете, представляет ценность для ваших посетителей, когда они заходят на вашу страницу в Facebook, чтобы они были склонны остаться.
Шаг 7. Опубликуйте свою страницу и пригласите аудиторию
Ваша бизнес-страница в Facebook теперь представляет собой активное присутствие в Интернете, что позволит потенциальным клиентам и фанатам чувствовать себя комфортно, взаимодействуя с вами. Пора нажать на большую зеленую кнопку Publish Page в левом меню.
Вот и все! Ваша страница активна и видна всему миру.Теперь вам нужно завести фанатов!
Начните с приглашения существующих друзей Facebook поставить лайк вашей странице. Используйте другие ваши каналы, такие как ваш веб-сайт и Twitter, для его продвижения. Добавьте логотипы «Следите за нами» в свои рекламные материалы и подпись по электронной почте. Если вам удобно, вы также можете попросить своих клиентов оставить отзыв о вас на Facebook.
Чтобы быстро расширить аудиторию, ознакомьтесь с нашей публикацией о том, как получить больше лайков на Facebook.
Как оптимизировать бизнес-страницу Facebook
Теперь, когда вы освоили основы создания бизнес-страницы в Facebook, пора подумать о способах ее оптимизации.Эти стратегии помогут максимизировать вовлеченность, чтобы вы достигли своих маркетинговых целей в Facebook.
Вот краткий видеообзор шагов, которые вы можете предпринять для оптимизации своей бизнес-страницы в Facebook. Ниже мы рассмотрим эти компоненты более подробно.
Добавить призыв к действию
Есть сотни причин, по которым люди посещают вашу компанию через Facebook, и вы не сможете предоставить им всю необходимую информацию прямо на вашей странице.Но вы можете предоставить им способ получить это, настроив кнопку с призывом к действию (CTA).
Встроенная кнопка призыва к действию
Facebook позволяет легко дать потребителю то, что он ищет, в том числе позволить ему взаимодействовать с вашим бизнесом в реальной жизни.
Правая кнопка CTA побудит посетителей узнать больше о вашем бизнесе, сделать покупки, загрузить ваше приложение или записаться на прием.
Чтобы добавить CTA, щелкните синее поле с надписью + Добавить кнопку , затем выберите, какой тип кнопки вы хотите.
Для каждого типа CTA вам будет предоставлено несколько вариантов текста на выбор. Выберите нужный вариант и нажмите Далее.
В зависимости от выбранной кнопки вам может быть предложено выбрать некоторые дополнительные параметры. Когда вы будете готовы, нажмите Готово , и ваша кнопка с призывом к действию станет активной.
Добавить закрепленное сообщение
Есть ли важная информация, которую вы хотите, чтобы все посетители вашей страницы видели? Акция, которую вы не хотите, чтобы они пропустили? Самый эффективный контент, которым вы хотите похвастаться? Поместите это в закрепленный пост.
Закрепленное сообщение находится в верхней части вашей бизнес-страницы в Facebook, прямо под вашим изображением на обложке. Это отличное место, чтобы поставить привлекающий внимание предмет, который привлечет ваших посетителей и заставит их остаться.
Начните с публикации нового сообщения или прокрутите ленту вниз, чтобы найти существующее сообщение, которое вы хотите закрепить в верхней части своей страницы. Щелкните три точки в правом верхнем углу сообщения, затем щелкните Закрепить вверху страницы .
Закрепив сообщение, вы увидите синий значок кнопки в правом верхнем углу.
Максимально используйте шаблоны и вкладки
Вкладки — это разные разделы вашей страницы Facebook, такие как раздел «О нас» и фотографии. Вы можете настроить, какие вкладки вы хотите включить и в каком порядке они будут отображаться в левом меню вашей страницы.
Если вы не уверены, какие вкладки включить, ознакомьтесь с различными шаблонами Facebook.
Каждый шаблон имеет набор кнопок и вкладок, предназначенных для определенных типов бизнеса. Например, шаблон «Рестораны и кафе» включает вкладки для предложений, обзоров и событий.
Для доступа к шаблонам и вкладкам щелкните Настройки в верхнем меню, затем Шаблоны и вкладки в меню слева.
Как и другие страницы
Поскольку Facebook — это, в конце концов, социальная сеть, неплохо было бы использовать свою страницу для создания сообщества для своего бизнеса.
Один из способов создать сообщество — подключиться к другим страницам, которые имеют отношение к вашему бизнесу, но не к конкурентам.
Например, если вы управляете магазином в популярном торговом районе или торговом центре, вы можете подключиться к другим магазинам в том же районе.Думайте об этом как об онлайн-версии вашей местной ассоциации по развитию бизнеса или торговой палаты.
Если у вас есть виртуальный бизнес, вы можете связаться с другими предприятиями в вашей отрасли, которые могут предоставить дополнительную ценность вашим подписчикам, не конкурируя напрямую с вашими продуктами.
Чтобы следить за другими компаниями, перейдите на их страницу в Facebook, затем нажмите значок (три точки) под фотографией обложки страницы. Щелкните Like as Your Page .Если у вас более одной бизнес-страницы Facebook, выберите, какую из них вы хотите использовать, чтобы лайкнуть другой бизнес, затем нажмите «Отправить».
Эта компания появится в разделе « страниц, которым понравилась эта страница» справа на вашей странице. Вот как это выглядит на практике на странице Hootsuite в Facebook:
Pages получат уведомление, когда они вам понравятся, и могут проверить вашу страницу или даже поставить вам лайк взамен. [contenupgrade option = popup]
Проверьте свои настройки
Настройки вашей страницы Facebook позволяют вам получить довольно подробную информацию о том, кто может управлять страницей, где видны ваши сообщения, слова, запрещенные на странице, и так далее.Вы также можете видеть людей и страницы, которым понравилась ваша страница, управлять своими уведомлениями и многое другое.
Думайте о вкладке «Настройки» как о скрытой консоли для каждого доступного вам регулируемого параметра. Уделите несколько минут, чтобы пройтись по каждой настройке и убедиться, что она оптимизирована с учетом того, как вы хотите управлять страницей и как вы хотите, чтобы ваша аудитория взаимодействовала с вами.
Чтобы получить доступ к настройкам, просто щелкните Настройки в правом верхнем углу страницы Facebook.
Регулярно проверяйте настройки, так как ваши предпочтения и требования могут меняться по мере роста вашего бизнеса и социальных сетей.
Для еще большего контроля над тем, кто может администрировать вашу страницу, а также для контроля ролей, выполняемых членами команды, подрядчиками и агентствами, рассмотрите возможность настройки Facebook Business Manager.
Учитесь на страницах Insights
Чем больше у вас информации о вашей аудитории, тем больше контента вы можете создать для удовлетворения их потребностей.
Facebook Page Insights позволяет легко собирать данные о том, как ваши поклонники взаимодействуют с вашей страницей и контентом, которым вы делитесь. Чтобы получить доступ к Page Insights, щелкните Insights в верхнем меню своей бизнес-страницы Facebook.
Insights предоставляет вам информацию об общей эффективности вашей страницы, в том числе некоторые данные о демографии аудитории и вовлеченности. Вы можете видеть показатели в своих сообщениях, чтобы понять, сколько людей вы охватываете. Вы также увидите, сколько комментариев и реакций вы получите от определенных сообщений — данные, которые помогут вам спланировать будущий контент.
Ключевой особенностью Insights является возможность увидеть, сколько людей нажали на вашу кнопку с призывом к действию, веб-сайт, номер телефона и адрес. Эти данные разделены по демографическим признакам, таким как возраст, пол, страна, город и устройство, что упрощает адаптацию будущего контента к вашей аудитории. Чтобы получить доступ к этой информации, щелкните Действия на странице в левом меню.
Подробнее читайте в нашем посте о том, как использовать Facebook Page Insights.
Ссылка на вашу страницу в Facebook с других веб-страниц
обратных ссылок помогают повысить доверие к вашей бизнес-странице в Facebook и могут помочь улучшить ваш рейтинг в поисковой системе.Они также помогают направлять на вашу страницу новых потенциальных подписчиков.
Включите ссылку на свою страницу в Facebook внизу сообщений в блоге и, где это уместно, на своем веб-сайте. Поощряйте другие компании и блогеров делать то же самое, когда вы сотрудничаете.
После того, как ваша страница Facebook настроена и оптимизирована, ознакомьтесь с нашим полным руководством по маркетингу на Facebook, чтобы вывести свою стратегию на Facebook на новый уровень.
Управляйте своей бизнес-страницей Facebook вместе со всеми своими профилями в социальных сетях с помощью Hootsuite.С единой панели инструментов вы можете создавать и планировать публикации, привлекать подписчиков, отслеживать соответствующие разговоры, измерять (и улучшать!) Производительность и многое другое.
Начать
Легко управляйте своей страницей Facebook (+ другими учетными записями в социальных сетях) и экономьте время с помощью Hootsuite . Планируйте, участвуйте, анализируйте, выполняйте.
Как создать идеальную бизнес-страницу в Facebook [Начальное руководство]
Facebook теперь имеет более 2.23 миллиарда активных пользователей в месяц. И как владельцы малого бизнеса и бренд-менеджеры, есть очень хорошие шансы, что вы сможете достичь своей целевой аудитории и связаться с ней через Facebook.
Отлично! Так с чего же начать? И есть ли простой план?
От создания нашей бизнес-страницы в Facebook до нескольких сотен публикаций за последние несколько лет, мы много экспериментировали с различными советами по маркетингу Facebook и с удовольствием выясняли, как лучше всего создавать нашу страницу в Facebook и управлять ею здесь, в Buffer.Я хотел бы поделиться с вами, как этот процесс работал с самого начала до сих пор!
Поскольку с Facebook и его алгоритмом ситуация продолжает регулярно меняться, рассматривайте это руководство от А до Я как отличную отправную точку для создания бизнес-страницы Facebook и расширения вашей аудитории. Начните здесь, проверьте, что работает для вашего бизнеса и бренда, и вносите изменения по мере обучения.
Как создать бизнес-страницу в Facebook за 6 простых шагов
Шаг 1. Заполните основную бизнес-информацию
Откройте следующий URL-адрес, чтобы создать бизнес-страницу на Facebook:
https: // www.facebook.com/pages/creation/
(Вы также можете щелкнуть раскрывающееся меню в правом верхнем углу любой страницы Facebook и выбрать «Создать страницу».)
Оказавшись там, вы увидите два варианты — «Бизнес или бренд» и «Сообщество и общественный деятель». Поскольку мы создаем страницу Facebook для вашего бизнеса, нажмите «Начать» в поле «Бизнес или бренд».
Необходимо будет заполнить несколько полей (некоторые появятся только после того, как вы выберете категорию):
- Название страницы
- Категории
- Адрес
- Номер телефона
Имейте в виду, что вы можете при необходимости позже измените категорию (но не имя).
Шаг 2: Добавьте фото профиля и фото обложки
Затем Facebook предложит вам загрузить фото профиля и фото обложки.
Фотография профиля — 170 x 170 пикселей
Это фото будет отображаться в виде вашего значка каждый раз, когда вы комментируете пост или публикуете его в ленте новостей. В идеале вы хотите загрузить сюда логотип своей компании.
Идеальный размер фотографии профиля — 170 пикселей в ширину и 170 пикселей в высоту.
Квадратные размеры подходят лучше всего, и Facebook будет обрезать его до круглой формы в рекламе и сообщениях.
Фотография на обложке — 820 x 462 пикселя
Фотография на обложке появляется в верхней части страницы и дает прекрасную возможность представить визуальный элемент, который поддерживает ваш брендинг, привлекает внимание или вызывает эмоции у посетителей.
Идеальный размер для обложки Facebook — 820 пикселей в ширину и 462 пикселей в высоту.
Согласно Facebook, ваша обложка отображается в разных размерах на настольных компьютерах и на смартфонах — 820 пикселей в ширину на 312 пикселей в высоту на настольных компьютерах и 640 пикселей в ширину на 360 пикселей в высоту на смартфонах.Если вы хотите использовать одно изображение, которое хорошо работает как на настольном компьютере, так и на мобильном устройстве, я обнаружил, что 820 пикселей в ширину и 462 пикселей в высоту кажутся лучшими.
Вы, безусловно, можете нанять дизайнера, который сделает вам что-то невероятное, или вы можете пойти по пути DIY. Canva — это очень полезный бесплатный инструмент для обложек Facebook, поскольку он поставляется с несколькими готовыми шаблонами, которые отлично смотрятся прямо из коробки.
Затем вы можете загрузить собственное изображение для использования в качестве фона и отредактировать текст, чтобы сказать все, что вы хотите.Если вы ищете варианты изображений высокого качества, мы составили список наших любимых источников бесплатных изображений в социальных сетях.
После того, как вы загрузите фото профиля и обложку своей страницы Facebook, вы попадете на свою недавно созданную страницу Facebook! Вот мой:
(Если вы загружаете изображение, размеры которого не совсем соответствуют размерам обложки Facebook, вы можете переместить изображение, чтобы оно соответствовало доступному окну. Когда вы довольны окончательным видом, вы можете нажмите «Сохранить», и все будет готово!)
Вот профессиональный совет : вы даже можете загрузить видео-обложку или показать слайд-шоу изображений! Для получения дополнительной информации и интересных идей ознакомьтесь с нашим руководством по фотографиям на обложке Facebook.
Шаг 3: Полностью заполните информацию о вашей странице
Прямо в середине вашей новой страницы Facebook Facebook покажет вам несколько советов по завершению настройки вашей страницы. При нажатии на «Просмотреть все советы по страницам» появится всплывающее окно с несколькими шагами для заполнения информации о странице.
Кроме того, вы можете также «Настройки» и «Информация о странице» заполнить информацию о странице. Вот что нужно заполнить:
- Описание — дайте людям понять, о чем ваша страница, используя 155 символов.
- Категории — Категории могут помочь людям найти вашу страницу. Выберите до трех категорий.
- Контактная информация — если у вас есть рабочий номер телефона, веб-сайт и адрес электронной почты, добавьте их сюда.
- Местоположение. Если у вас есть физический магазин, укажите здесь свой адрес.
- Часы — если вы открыты только в определенные часы, укажите их здесь.
- Подробнее — Вы даже можете указать диапазон цен (если хотите).
Все эти сведения появятся на вкладке «О нас» на вашей странице Facebook, где вы можете добавить еще больше информации, например историю вашего бизнеса, награды, меню и т. Д.
Вот еще два профессиональных совета:
1. Создайте имя пользователя для своей страницы. Это упростит людям поиск вашей страницы и предоставит вам собственный URL-адрес, которым вы сможете поделиться с другими (например, fb.me/imaginationcocafe).
2. Добавьте кнопку. На каждой странице Facebook есть заметная кнопка призыва к действию (CTA) под обложкой. Это отличная возможность побудить посетителей вашей страницы к действию, например, к отправке вам сообщения или информации о вашем бизнесе.
Шаг 4: Настройте свою страницу
Facebook позволяет еще больше настроить свою страницу.В настройках страницы есть вкладка «Шаблоны и вкладки». На этой вкладке вы можете настроить, как должна выглядеть ваша страница.
Вкладки — это, по сути, разные разделы вашей страницы, такие как ваши сообщения, ваши фотографии, обзоры вашего бизнеса и т. Д. Вы можете решить, какие вкладки вы хотите разместить на своей странице и их порядок на странице.
Чтобы вам было проще, в Facebook есть несколько шаблонов, из которых вы можете выбирать.
В каждом шаблоне есть кнопка и вкладки с призывом к действию по умолчанию (т.е.е. разделах вашей страницы Facebook), которые вы можете просмотреть, нажав «Просмотреть подробности». Вот различные шаблоны:
- Покупки
- Бизнес
- Места
- Фильмы
- Некоммерческие
- Политики
- Услуги
- Рестораны и кафе
- Видео Страница
- Стандарт
Вы также можете включить или выключить и переставить) вкладки вашей страницы тоже. Вот возможные вкладки:
- Предложения — Список текущих предложений для вашего бизнеса
- Услуги — Дает вам место, чтобы выделить услуги, которые вы предлагаете
- Магазин — Показывает продукты, которые вы хотите показать
- Отзывы — Показывает отзывы на вашем Страница и позволяет людям писать обзоры
- Фото — Показывает фотографии, размещенные на вашей странице
- Сообщения — Показывает сообщения вашей страницы
- Видео — Показывает видео, размещенные на вашей странице
- Видео в реальном времени — Показывает живое видео о вашей странице
- События — Список ваших предстоящих событий
- About — Список информации о ваших Page
- Notes — Предоставляет место для выделения заметок на вашей странице
- Community — Список ваших друзей, которым понравились ваши Page
- Groups — Список групп, которые вы связана с этой страницей
- Информация и реклама — Показывает рекламу, которую вы показываете через страницу
Вот профессиональный совет : Если у вас есть группа в Facebook (он стоит того, вот почему), вы можете связать его со своей страницей в Facebook для большей наглядности.Чтобы узнать больше о группах Facebook, ознакомьтесь с нашим руководством по группам Facebook.
Шаг 5: Добавьте соавторов на свою страницу
Если вы планируете разделить свои маркетинговые обязанности в Facebook с командой, вам нужно предоставить доступ для разных людей и для разных ролей.
Вот роли, которые вы можете выбрать:
Администратор — Полный и полный доступ ко всему (по умолчанию вы являетесь администратором)
Редактор — Может редактировать страницу, отправлять сообщения и публиковать как Page, создайте рекламу в Facebook, посмотрите, какой администратор создал сообщение или комментарий, и просмотрите информацию.
Модератор — Может отвечать и удалять комментарии на странице, отправлять сообщения как страницу, видеть, какой администратор создал сообщение или комментарий, создавать объявления и просматривать аналитические данные.
Рекламодатель — может видеть, какой администратор создал сообщение или комментарий, создавать объявления и просматривать статистику.
Аналитик — может видеть, какой администратор создал сообщение или комментарий, и просматривать аналитические данные.
Чтобы добавить соавторов, перейдите в настройки страницы и в раздел «Роли страницы». Вы можете ввести имя любого друга на Facebook или человека, которому понравилась ваша страница.Кроме того, вы можете ввести адрес электронной почты, связанный с учетной записью Facebook.
Шаг 6: опубликуйте свой первый пост
Добавьте контент на свою страницу, опубликовав сообщение — обновление статуса, ссылку, фотографию, видео, событие или веху. Новый, свежий контент на вашей странице сделает ее еще более привлекательной, как только новые посетители придут, чтобы ее проверить.
Вот и все!
Ваша бизнес-страница в Facebook создана и готова доставлять потрясающий контент вашим поклонникам и превращаться во что-то замечательное.
Читайте дальше, чтобы узнать больше о росте вашей страницы в Facebook и размещении передовых практик!
Когда вы будете готовы опубликовать свой первый пост на Facebook, мы будем рады запланировать и проанализировать ваш контент, чтобы вы могли привлечь больше трафика и вовлечь за меньшее время.
Как привлечь первых 100 поклонников на свою страницу в Facebook
Может возникнуть соблазн сразу же поделиться своей страницей на Facebook со всеми своими друзьями на Facebook. Не так быстро. Найдите минутку, чтобы стратегически обдумать свой план и наполнить свою страницу контентом, чтобы она выглядела привлекательной и привлекательной, когда посетители действительно заходят.И чтобы на вашей странице в Facebook было достаточно информации о вашем бизнесе, когда посетители попадают на вашу страницу.
Например, если вы управляете тренажерным залом, вы можете поделиться несколькими фотографиями или видео своего тренажерного зала для людей, которым может быть интересно посмотреть, как выглядит ваш тренажерный зал. Если у вас есть кафе, вы можете поделиться своим меню.
Опубликуйте от трех до пяти сообщений, прежде чем кого-либо пригласить.
Тогда попробуйте одну из этих стратегий, чтобы найти своих первых 100 поклонников.
Пригласите своих друзей из Facebook
Facebook имеет встроенную функцию, чтобы рассказать друзьям из Facebook о своей Странице.В правой части страницы Facebook предлагает список близких друзей, которым вы, возможно, захотите поставить лайк вашей странице. Вы также можете искать конкретных друзей, с которыми можно поделиться своей страницей.
После приглашения ваши друзья получат уведомление, чтобы проверить вашу страницу.
Пригласите своих коллег
Одним из лучших источников продвижения вашей компании в социальных сетях могут быть ваши коллеги. Попросите всех, кто работает с вами, понравится страница и, если хотите, порекомендуйте ее всем друзьям, которые могут быть заинтересованы.
Продвигайте свою страницу в Facebook на своем веб-сайте
Facebook предлагает полный набор виджетов и кнопок, которые вы можете добавить на свой веб-сайт, чтобы посетителям веб-сайта было проще лайкать вашу страницу.
Один из самых распространенных плагинов — это плагин страницы Facebook. С помощью подключаемого модуля страницы вы можете легко встраивать и продвигать свою страницу Facebook, при этом посетителям даже не придется покидать ваш сайт.
Вот пример того, как это будет выглядеть:
Продвигайте свою страницу в Facebook с помощью подписи электронной почты
Одно из наиболее заметных мест для продвижения своей страницы — это почтовый ящик.Измените подпись электронной почты, включив призыв к действию и ссылку на вашу страницу в Facebook.
Проведите конкурс
Конкурсы в Facebook могут иметь огромное значение для получения лайков на вашей странице. Два из лучших приложений для создания конкурсов — это ShortStack и Gleam, которые помогут вам создавать собственные кампании для привлечения лайков на вашу страницу (или для сбора писем, или для взаимодействия с фанатами, или для любого количества различных идей, которые могут у вас возникнуть).
Что размещать и когда размещать
В целом существует четыре основных типа сообщений, которые вы, вероятно, опубликуете на своей странице в Facebook:
- Фото
- Видео / Истории
- Обновления текста
- Ссылки
Хотя я бы рекомендовал поэкспериментировать с разными типами сообщений, видео кажутся наиболее популярным форматом контента на данный момент .Согласно исследованию, проведенному Buzzsumo по 880 миллионам сообщений в Facebook, опубликованных брендами и издателями, видео в среднем в два раза активнее, чем другие типы сообщений. Если вы публикуете видео, не забудьте оптимизировать их для использования на мобильных устройствах.
Что касается частоты публикации, изменения алгоритма Facebook сделали исследование темы довольно трудным. Похоже, что консенсус , чтобы экспериментировать как можно больше . Как только у вас появляется свежий интересный контент, которым можно поделиться на Facebook, попробуйте.Попробуйте проверять частоту публикаций с недельными интервалами, чтобы вы могли быстро оценить результаты. Мы обнаружили, что для нас лучше всего публиковать сообщения примерно раз в день.
При этом мы рекомендуем соответствовать вашему содержанию. Когда у вас хороший контент, ваша аудитория начнет ожидать его на регулярной основе. Даже если вы производите достаточно контента только для публикации на своей странице один раз в день, постарайтесь придерживаться этого графика. Инструменты планирования в социальных сетях, такие как Buffer, помогают упростить эту задачу, позволяя планировать публикации заранее.Вы можете добавить его в очередь, чтобы на вашей Странице всегда был свежий контент, который публикуется автоматически по расписанию.
Время публикации ваших сообщений в Facebook — еще одна область, с которой вы, возможно, захотите поэкспериментировать. Не существует универсального набора наилучшего времени для публикации сообщений на Facebook; у вашего бренда есть свои уникальные лучшие времена для публикации на Facebook . Вот идеальный способ найти лучшее время для публикации.
Как узнать, что сработало, а что нет
После публикации сообщений вы, вероятно, захотите узнать, как они работали.Ваш инструмент управления социальными сетями, вероятно, будет иметь встроенную аналитику, которая поможет вам лучше понять, как работают ваши публикации. Вот как выглядит Buffer for Business Analytics:
Вы также можете получить огромное количество статистических данных и цифр из Facebook Insights.
После того, как вы поделились несколькими фрагментами контента на своей странице Facebook, вы увидите вкладку Insights в верхней части меню Facebook, между уведомлениями и инструментом публикации. В верхней части страницы статистики вы увидите свою статистику, такую как лайки страницы, охват и вовлеченность, за неделю, а также сравнение с той же статистикой за прошлую неделю.
Еще одна интересная область, которую стоит проверить, — это раздел о том, когда ваши фанаты онлайн.
Нажмите «Сообщения» в меню Insights, и вы увидите, когда ваши поклонники обычно находятся в сети в течение недели и каждый день недели. Вот пример из Buffer’s Page Insights:
Одной из новейших функций Insights является раздел «Страницы для просмотра» в нижней части страницы «Обзор». Вы можете добавить другие страницы, которые хотите отслеживать, — отличный способ получить информацию о конкурентах и почерпнуть вдохновение из того, как другие страницы продают самих себя.
Чтобы добавить страницу, просто нажмите кнопку «Добавить страницы» вверху раздела.
Найдите название страницы, которую хотите просмотреть, затем щелкните, чтобы добавить ее в свой список наблюдения. После добавления страницы вы можете нажать на название страницы на панели инструментов Insights, и вы увидите обзор их лучших сообщений за неделю.
Теперь я с удовольствием передам его вам!
Какие советы и рекомендации на странице Facebook вы можете дать? Что вы узнали на этом пути? Есть ли какая-либо часть процесса создания и управления страницей Facebook, о которой вы хотели бы узнать больше?
Да, кстати: Buffer может помочь вам планировать и анализировать свои публикации в Facebook, чтобы вы могли привлечь больше трафика и вовлечения Facebook за меньшее время.
Считаете ли вы эту статью полезной? Вам также может понравиться наш универсальный набор инструментов для социальных сетей.
Начни бесплатно прямо сейчас
Как установить домашнюю страницу на ваш любимый веб-сайт
Большинство веб-браузеров позволяют изменить домашнюю страницу на любой выбранный вами веб-сайт. Домашняя страница может выступать в качестве веб-сайта по умолчанию, который открывается в вашем браузере, но также может работать как дополнительная закладка.
Например, в Chrome домашняя страница означает две вещи.Вы можете включить кнопку «Домой», а затем привязать к ней определенную веб-страницу, чтобы она открывалась, когда вы ее выбираете. Вы также можете выбрать, чтобы определенный веб-сайт открывался при первом запуске Chrome, что является еще одним способом считать домашнюю страницу.
Домашняя страница не требуется, но вы можете установить ее, если обнаружите, что повторно посещаете один и тот же сайт каждый раз, когда открываете браузер. Домашняя страница может быть чем угодно, например, действительно полезным сайтом или поисковой системой, почтовым клиентом, страницей в социальных сетях, бесплатной онлайн-игрой и т. Д.
Еще одно распространенное изменение веб-браузера, которое вы можете сделать, — это выбрать другую поисковую систему по умолчанию. Хотя вы можете установить домашнюю страницу в качестве любимой поисковой системы, изменение поисковой системы по умолчанию на Google или другой веб-сайт может сделать поиск в Интернете еще быстрее.
Как сделать домашнюю страницу в Chrome
Смена домашней страницы в Chrome осуществляется через настройки. Вы можете настроить настраиваемую страницу, которая будет открываться при открытии Chrome, но есть также специальная кнопка «Домой», которую вы можете включить, которая работает как закладка.
Как сделать домашнюю страницу в Safari
Независимо от того, используете ли вы Windows или Mac, вы можете изменить домашнюю страницу Safari на экране настроек General . После того, как вы изменили его, вы можете получить доступ к его ссылке из меню History .
Перейдите в Edit > Preferences в Windows или Safari > Preferences , если вы используете Mac.
Выберите вкладку Общие .
Введите URL-адрес в текстовое поле Homepage или выберите Set to Current Page , чтобы сделать это.
Например, чтобы сделать Google своей домашней страницей, введите https://www.google.com .
Чтобы домашняя страница открывалась при запуске новых окон или вкладок, измените Новые окна открываются с и / или Новые вкладки открываются с на Домашняя страница .
Как сделать домашнюю страницу в Edge
Как и некоторые браузеры, Edge позволяет выбрать два способа использования домашней страницы: в качестве страницы (или страниц), которая открывается при открытии Edge, и в качестве ссылки, к которой можно получить доступ с помощью кнопки «Домой».
Чтобы изменить веб-сайты, которые открываются при запуске Edge, откройте Настройки :
Откройте меню с тремя точками в правом верхнем углу Edge и выберите Настройки .
Выберите При запуске на левой панели.
Выберите Открыть определенную страницу или страницы .
Выберите Добавить новую страницу .
Вместо этого вы можете выбрать Использовать все открытые вкладки для преобразования всех ваших открытых веб-страниц в домашние страницы.
Введите URL-адрес страницы, которую вы хотите использовать в качестве начальной домашней страницы, а затем выберите Добавить .
Вы можете повторить эти два последних шага, чтобы создать больше домашних страниц.
Еще вы можете задать URL-адрес, привязанный к кнопке «Домой». Кнопка «Домой» расположена слева от панели навигации.
Откройте Settings , как описано выше, но на этот раз откройте вкладку Appearance на левой панели.
Убедитесь, что Показать кнопку «Домой» включен, а затем введите URL-адрес в отведенное для этого место.
Как сделать домашнюю страницу в Firefox
Изменить домашнюю страницу Firefox можно через вкладку Home в настройках. Вы ищете домашнюю страницу и новую опцию Windows , для которой вы хотите установить настраиваемых URL-адресов .
Установить домашнюю страницу можно тремя способами:
- Вставьте или введите URL-адрес в пустое место.
- Захватите один или несколько веб-сайтов с помощью кнопки Использовать текущие страницы . Вот как вы можете настроить несколько домашних страниц в Firefox.
- Выберите закладку с помощью опции Использовать закладку .
Как сделать домашнюю страницу в Internet Explorer
Домашняя страница IE доступна через значок домашней страницы в правом верхнем углу окна браузера. Однако в этом браузере есть два типа домашних страниц, поэтому вы также можете выбрать, какие страницы должны открываться при запуске браузера.
Есть два способа изменить домашнюю страницу Internet Explorer на выбранный вами веб-сайт. Первый намного быстрее:
Щелкните правой кнопкой мыши кнопку «Домой» в правом верхнем углу браузера и выберите Добавить или изменить домашнюю страницу .
Выберите вариант из списка:
- Используйте эту веб-страницу как единственную домашнюю страницу : это быстрый способ сделать этот вашей домашней страницей — текущей страницей, на которой вы находитесь.
- Добавить эту веб-страницу на вкладки домашней страницы : Если у вас уже есть набор домашних страниц и вы не хотите удалять их, используйте это, чтобы добавить текущую страницу к набору домашних страниц.
- Использовать текущий набор вкладок в качестве домашней страницы : Это перезапишет все ранее заданные домашние страницы, заменив их всеми вкладками, которые открыты в данный момент.
Третий вариант доступен, только если открыто более одной вкладки.
По завершении выберите Да .
Второй способ сделать веб-сайт домашней страницей в Internet Explorer — открыть вкладку Общие в Свойства обозревателя :
С помощью кнопки меню / шестеренки в правом верхнем углу Internet Explorer выберите Свойства обозревателя .
Убедитесь, что вы находитесь на вкладке Общие .
В разделе домашней страницы вверху введите в текстовое поле URL-адрес, который вы хотите использовать в качестве домашней страницы IE.Например, чтобы сделать его Google или Bing, вы должны ввести google.com или bing.com .
Другой способ установить домашнюю страницу в Internet Explorer — использовать кнопку «Использовать текущую ». Это автоматически добавит открытые в данный момент страницы в качестве домашних.
В этом окне также можно указать, какие страницы должны открываться в Internet Explorer. Они могут быть отделены от домашней страницы (выберите Начать с вкладок из последнего сеанса ) или идентичны тому, что вы выбрали в качестве домашней страницы (выберите Начать с домашней страницы ).
Выберите OK внизу, чтобы установить новую домашнюю страницу.
Как сделать домашнюю страницу в Opera
Домашняя страница в Opera — это страница или набор страниц, которые открываются при запуске браузера (т. Е. Нет кнопки «Домой», как в некоторых браузерах).
Сделать свой любимый веб-сайт домашней страницей действительно просто — просто войдите в опцию При запуске , чтобы задать URL.
В меню O в левом верхнем углу программы выберите Настройки .
Прокрутите вниз до раздела При запуске и выберите Открыть определенную страницу или набор страниц .
Выберите Добавить новую страницу и введите URL-адрес, который вы хотите использовать в качестве домашней страницы Opera.
Выберите Добавить , чтобы изменить домашнюю страницу.
Вы можете повторить эти последние два шага, чтобы добавить другие страницы в качестве домашней, чтобы все они открывались при каждом запуске Opera.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой
Недостаточно подробностей
Сложно понять
Создать страницу | Samepage
Справочный центр> Статьи> Страницы группы
Обзор
Страница — это холст для совместной работы.Это место, где команды могут обмениваться файлами, создавать задачи и события, создавать диаграммы, добавлять и редактировать данные в таблицах, обсуждать идеи и концепции и т. Д. Страницы могут использоваться для проектов, повесток дня встреч, планирования статей в блогах и маркетинговых кампаний. отчеты об ошибках, разработка финансовых предложений и т. д. Кроме того, вы можете иметь несколько редакторов одновременно, подключаясь из любого из наших приложений из любой точки мира.
Pages — это всего лишь один из типов документов, предоставляемых Samepage. На Samepage также есть доски задач, таблицы (скоро) и интеллектуальные карты (скоро).
Samepage предлагает различные варианты страниц, включая пустые страницы, на которых пользователи могут создавать свой контент с нуля, предварительно отформатированные шаблоны, а администраторы и владельцы групп могут создавать собственные шаблоны страниц. Для получения дополнительной информации о шаблонах щелкните здесь.
Где страницы?
Страницы находятся в Teams , поэтому, когда вы хотите найти или создать страницу, вам нужно сначала перейти к команде. Ваш список команд можно найти на панели слева под значком «Команда».Как только вы войдете в команду, ваши страницы будут перечислены в разделе «Документы».
Создание страницы
- Внутри группы, где вы хотите разместить страницу, войдите в раздел «Документы» и нажмите кнопку «+ Создать».
- Из опций вы можете выбрать создание страницы из предварительно отформатированного шаблона или создание пустой страницы. Вы можете изменить назначение любого из шаблонов в соответствии с вашим рабочим процессом, а также удалить или заменить любое содержимое своим собственным.
- После того, как вы выберете вариант создания страницы, Samepage создаст и откроет страницу, чтобы вы могли приступить к ее редактированию.
Примечание: , если вы хотите создать страницу внутри папки, вам нужно сначала щелкнуть, чтобы войти в папку, а затем нажать кнопку + New, чтобы создать страницу внутри папки.
Добавление содержимого на страницу
Чтобы добавить содержимое на страницу, найдите плавающий знак «плюс» и щелкните его, чтобы открыть меню вставки плагина. В качестве альтернативы, поместив курсор на страницу, вы можете нажать CTRL + SHIFT + P (Win) или CMD + SHIFT + P (Mac), чтобы вызвать меню вставки плагина.
В меню выберите плагин, который вы хотите добавить. Samepage предлагает различные плагины, такие как изображения, файлы, ссылки на облачные файлы, таблицы, карты, видео, диаграммы и т. Д.
Вы также можете перетаскивать изображения и файлы на Pages.
Вы можете добавлять @ упоминания на другие страницы, файлы, групповые чаты, команды, папки для страниц и папки для файлов на страницы. Чтобы узнать больше о @mentions, нажмите здесь.
Вы можете перемещать все элементы на страницах, просто перетаскивая содержимое в другое место на странице.
Все элементы на страницах можно вырезать, копировать и вставлять на другие страницы с помощью сочетаний клавиш для выбора / вырезания / копирования / вставки. Для получения дополнительной информации о сочетаниях клавиш щелкните здесь.
Использование тегов страницы
Вы можете создавать теги страниц, которые помогут вам идентифицировать, фильтровать и группировать ваш контент. Вы и члены вашей организации определяете имена тегов страниц, и у вас может быть столько тегов страниц, сколько захотите.
Чтобы создать тег страницы, введите символ # в заголовке страницы , за которым следует имя тега без пробелов.Чтобы добавить другой тег страницы на ту же страницу, введите пробел после первого тега, затем введите символ #, за которым следует имя следующего тега без пробелов.
Вы можете щелкнуть любой тег страницы, чтобы отфильтровать его по этому тегу, или введите имя тега на значке увеличительного стекла, включая # в начале имени тега.
Создание страницы на мобильном устройстве
- Внутри группы, где вы хотите разместить страницу, войдите в раздел «Документы» и нажмите кнопку «+ Документ».
- Дайте вашей новой странице заголовок.
- Выберите тип страницы. Вы можете создать пустую страницу или выбрать создание страницы из предварительно отформатированного шаблона. Вы можете изменить назначение любого из шаблонов в соответствии с вашим рабочим процессом, а также удалить или заменить любое содержимое своим собственным.
- После того, как вы выберете вариант создания страницы, Samepage создаст и откроет страницу, чтобы вы могли приступить к ее редактированию.
Добавление контента на страницу на мобильном устройстве
Чтобы добавить контент на страницу, найдите знак «плюс» в правом нижнем углу и щелкните его, чтобы открыть меню вставки плагина внизу.
В меню выберите плагин, который вы хотите добавить. Samepage предлагает различные плагины, такие как изображения, файлы, задачи, события, таблицы, карты, видео и т. Д.
Вы можете добавлять @ упоминания на другие страницы, файлы, групповые чаты, команды, папки для страниц и папки для файлов в страниц. Чтобы узнать больше о @mentions, нажмите здесь.
Создать веб-страницу бесплатно
Почему стоит попробовать Adobe Spark Page?
Иногда вам не нужен традиционный веб-сайт, чтобы донести ваше сообщение до людей.Adobe Spark Page идеально подходит для проектов, для которых не требуется более одной страницы, таких как портфолио, резюме, презентации, сообщения в блогах и фотогалереи. Adobe Spark Page может демонстрировать каталог продуктов, рекламировать специальное предложение или выступать в качестве еженедельного или ежемесячного информационного бюллетеня для предприятий.
Независимо от того, что вы создаете с помощью Adobe Spark, вы можете делать это, не тратя ни копейки. Adobe Spark Page и сопутствующие ему Adobe Spark Post и Adobe Spark Video доступны в Интернете и на мобильных устройствах из одной учетной записи.Кроме того, Adobe размещает страницу AdobeSpark, поэтому вам не нужно регистрироваться на веб-хостинге для публикации своих страниц.
Создайте свою веб-страницу прямо сейчас
Как создать веб-страницу.
Создайте учетную запись.
Зарегистрируйте бесплатную учетную запись Adobe Spark на сайте spark.adobe.com или загрузите приложение Adobe Spark Page. Поскольку ваша работа автоматически синхронизируется между устройствами, вы можете начать работу в Интернете и выполнять итерацию на ходу или наоборот.
Выберите тему.
Используя Adobe Spark Page, выберите тему из галереи «Темы», чтобы установить шрифты и стили, которые полностью изменят внешний вид вашего контента.Вы можете изменить его в любой момент, просто выбрав другую тему.
Выберите красивые изображения для использования.
Добавьте изображения со своего жесткого диска, из учетной записи Dropbox или Lightroom или выберите одну из тысяч бесплатных фотографий, которые мы предоставляем.
Добавьте различные элементы на свою веб-страницу.
На новой странице выберите один из вариантов добавления текста, кнопок, изображений или видео. Предварительный просмотр, чтобы увидеть свою работу перед публикацией.
Поделитесь своей страницей.
Когда ваша страница будет заполнена, нажмите «Поделиться», чтобы получить новый уникальный URL-адрес.Теперь ваша страница готова к публикации в социальных сетях, отправке по электронной почте или добавлению в информационные бюллетени и другие публикации. Инструмент «Поделиться» также может генерировать фрагмент кода, который позволяет вам встроить вашу новую страницу в существующий веб-сайт, вставив код в файлы вашего сайта.
Благодаря профессиональным шаблонам, настраиваемым функциям и мгновенно адаптирующемуся дизайну Adobe Spark Page — это быстрый и простой инструмент, которым может пользоваться каждый. Adobe Spark Page предлагает множество функций, чтобы ваш контент выглядел наилучшим образом.Инструменты дизайна Adobe Spark основаны на основных функциях профессиональных инструментов Adobe, таких как Photoshop и Illustrator.
Позвольте Adobe Spark стать вашим экспертом по дизайну веб-сайтов.
Оттачивайте свои творческие способности с помощью Adobe Spark Post. Изучите профессионально разработанные шаблоны, которые заставят вас крутиться, или создайте свой веб-сайт с нуля. Создайте тему для своих дизайнов, используя фотографии, значки, логотипы, персонализированные шрифты и другие настраиваемые элементы, чтобы они выглядели полностью аутентичными.Дублируйте дизайны и изменяйте их размер, чтобы обеспечить единообразие для нескольких типов ресурсов. С Adobe Spark Post можно бесплатно и легко создавать, сохранять и делиться своими дизайнами за считанные минуты.
Создайте свою собственную веб-страницу
Создание веб-страниц требует некоторой практики, но как только вы освоите
это очень весело. Первый шаг — решить, на чем вы хотите публиковать
твоя страница. Может быть, вы хотите опубликовать свой собственный рассказ,
делиться отзывами о прочитанных книгах или создавать электронный журнал, связанный с
одно из твоих увлечений.Что бы вы ни хотели разместить на своей веб-странице, направления
в этом пошаговом руководстве вы узнаете, как это сделать.
Сначала вам нужно создать текстовый документ, содержащий слова, которые вы хотите разместить на своей веб-странице. Большинство текстовых редакторов будут работать нормально, если вы дадите своему документу имя, оканчивающееся на .html или .htm , и сохраните документ как «Только текст». (Совет: лучше использовать все строчные буквы в имени файла и избегать использования специальных символов или знаков препинания, кроме дефисов.Еще лучше использовать текстовый редактор, например TextEdit, Notepad или Brackets. Напечатайте свою историю, рецензию на книгу, увлекательные факты о Юпитере или что-то еще, что вы хотите опубликовать.
Вот несколько советов по организации текста:
- Начните с заголовка и привлекающего внимание приветствия или вступления, чтобы люди сразу узнали, о чем ваша страница, и захотели узнать больше.
- Подумайте о логических местах для вставки разрывов в тексте.Никто не хочет прокручивать длинный непрерывный блок текста. Ваша страница будет намного более читабельной, если вы будете делать частые разрывы абзацев и использовать горизонтальные правила для разделения основных разделов (подробнее об этом позже).
- Подумайте, куда вы можете вставить изображения. (Подробнее о загрузке изображений см. В шаге 4.) Многие страницы начинаются с привлекательного изображения прямо вверху, рядом с заголовком.
- Если в вашем текстовом редакторе есть опция «умных» или «фигурных» кавычек, отключите ее.Фигурные кавычки отображаются в некоторых браузерах как странные маленькие значки, а не в кавычках.
Теги форматирования сообщают Интернет-браузеру (например, Firefox, Chrome, Safari или Internet Explorer), как расположить слова и изображения на экране. Эти теги составляют язык, называемый языком разметки гипертекста или HTML. Базовый скелет HTML-документа выглядит так:
Текст страницы...
Обратите внимание, что (1) каждый тег форматирования появляется между знаками «меньше» (<) и «больше» (>), а (2) теги часто появляются парами, причем второй тег в паре начиная с «косой черты» (/). Теги, которые появляются парами, должны быть «вложенными» или правильно упорядоченными в других парах. Например:
Неправильный порядок:
Правильный заказ:
Текстовый редактор, такой как Brackets, предупредит вас, если что-то не в порядке.Например, он может отображать проблемные теги красным шрифтом, чтобы вы знали, что вам нужно отследить ошибку.
На этой диаграмме показаны некоторые основные теги форматирования в HTML.
| HTML-теги | Что они создают |
|---|---|
...
| заголовок, уровень 1 (шрифт самого большого размера для заголовка, обычно используется в начале страницы или в начале нового раздела) Меньшие заголовки помечены тегом ..., ...и т. д. до уровня h6. |
| ... | курсив (выделенный) текст |
| ... | полужирный (сильно выделенный) текст |
| ...
| текст выделен абзацем с пробелом до и после Примечание: Любой возврат к абзацу, который вы вставляете в документ простым нажатием клавиши Return на клавиатуре, будет проигнорирован веб-браузером.Вы должны заключить каждый абзац между тегами ... для создания разрывов абзаца на экране. |
| ...
| текст абзаца по центру |
| | разрыв строки (без лишнего пробела) |
|
| горизонтальная линейка (линия, идущая слева направо по странице, чтобы отделить один раздел от следующего) |
| упорядоченный или пронумерованный список Каждый элемент списка начинается с тега
. |
| неупорядоченный или маркированный список Опять же, каждый элемент списка начинается с тега |
| ... | гиперссылка на другой файл в той же папке |
| ... | гиперссылка на другой сайт Вам необходимо знать унифицированный указатель ресурсов (URL) или веб-адрес любого сайта, на который вы хотите связать свою страницу. Атрибут target = "_ blank" сообщает браузеру открыть связанную страницу в новой вкладке. |
 | Этот тег вставит изображение с именем файла «image.gif» в крайнюю левую часть вашей страницы. |
Это только основы. Более подробные глоссарии HTML-тегов можно найти на следующих сайтах:
Вы можете почувствовать себя несколько сбитым с толку после прочтения всех тегов форматирования на шаге 2. Проще просто взглянуть на настоящий HTML-документ, а затем увидеть, как он переводится на веб-страницу. Браузеры позволяют просматривать «исходный документ» за любой веб-страницей.Например, в Chrome перейдите по пути в меню «Просмотр»> «Разработчик»> «Просмотр исходного кода». В Firefox это Инструменты> Веб-разработчик> Источник страницы. Когда вы это сделаете, вы увидите документ с HTML-тегами, который создает страницу, отображаемую в данный момент в вашем браузере.
Мы создали образец веб-страницы для изучения. Воспользовавшись приведенной ниже ссылкой, перейдите на образец веб-страницы и посмотрите, как текст и изображение отображаются на вашем экране. Затем просмотрите исходный документ. Если возможно, распечатайте этот документ. Сравните его построчно со страницей в окне браузера.Вы видите, как работают все теги форматирования? Если есть такие, которых вы не узнаете, поищите их.
Пример веб-страницы
Если у вас еще нет файлов изображений для вашей страницы, вы можете загрузить некоторые из них с других веб-страниц. Руководствуйтесь здравым смыслом, чтобы решить, какие изображения вам разрешено использовать, а какие нет. Например, изображения, предоставленные НАСА, предназначены для общего пользования — см. Правила использования здесь. Логотип компании является частной собственностью. Всегда полезно ссылаться на источники изображений, которые вы используете, вне зависимости от того, являются ли они общественным достоянием или нет.
В зависимости от того, какой компьютер и браузер вы используете, вам придется использовать несколько иную процедуру для загрузки изображения на жесткий диск. Вот один типичный метод:
- С помощью мыши наведите указатель на изображение.
- Удерживая кнопку мыши, перетащите изображение на рабочий стол компьютера.
- Отпустите кнопку, и вы увидите маленький значок. Образ загружен на ваш жесткий диск. Если вы решили изменить имя файла, не забудьте сохранить расширение в конце, например .gif или .jpg.
- Дважды щелкните значок, чтобы просмотреть изображение в том виде, в каком оно будет отображаться на вашей веб-странице.
Пока вы ищете изображения, не загружайте все, что видите. Вы создадите много беспорядка на своем жестком диске, если скопируете десятки изображений. Выберите всего несколько — возможно, ваш собственный список «пятерки» — которые, по вашему мнению, лучше всего подходят для вашей страницы.
Когда у вас есть твердый черновик текста и несколько изображений, вы готовы вставить теги форматирования в свой документ.Не забудьте начать свой документ с и закончить его с . «Заголовок», который вы вводите между тегами
Теперь пора посмотреть, насколько хорошо сработало ваше форматирование. Сохраните текстовый документ (помните: «Только текст», и имя файла должно заканчиваться на .html или .htm ) и вернитесь в браузер. В меню «Файл» выберите «Открыть файл …» или «Открыть локально …». Оттуда вы сможете найти имя своего документа и нажать «Открыть». Ваш документ появится в вашем окне, как настоящая живая веб-страница!
Не расстраивайтесь, если сначала возникнут какие-то проблемы. Форматирование HTML требует большого внимания к мельчайшим деталям. Если что-то выглядит не так, как вы ожидали, запишите это и вернитесь к текстовому документу, чтобы исправить это.Затем снова сохраните документ, вернитесь в браузер и нажмите кнопку «Обновить» (). Вам, вероятно, придется много раз возвращаться и возвращаться, прежде чем ваша страница станет для вас идеальной.
Ваша школа может иметь или не иметь веб-сайт, на котором вы можете разместить свою страницу, чтобы другие люди могли ее прочитать. Если нет, вы можете просто продолжать практиковаться с документами на жестком диске вашего компьютера. Или вы можете подумать о том, чтобы получить бесплатное место в Интернете для себя или своей школы. Некоторые сайты, которые предоставляют эту услугу, перечислены в банке идей внизу этой страницы.
Если вы или можете опубликовать свою страницу в Интернете, как кто-нибудь ее найдет? Если они уже не знают о вашей странице и не знают точный URL-адрес, они не смогут ее посетить. Вот два способа дать людям карту своего местоположения на информационной супермагистрали:
- Попросите друзей или членов семьи, у которых есть веб-сайты, написать о вашей странице и / или предоставить ссылку на нее.
- Найдите другие веб-сайты, которые так или иначе связаны с вашей страницей.Они могут быть посвящены той же теме или быть опубликованы учащимися вашего возраста. Напишите людям, которые поддерживают эти сайты, и попросите их проверить вашу страницу. Если им это нравится, они могут ссылаться на вашу страницу.
Идеи для вашей собственной веб-страницы можно найти на уже существующих страницах. Мы собрали несколько интересных веб-страниц, которые вы, возможно, захотите посетить на нашей странице «Ссылки для детей».
Есть также много сайтов, которые могут помочь вам разработать и улучшить вашу собственную веб-страницу.Вот лишь некоторые из них:
- Mozilla Learning HTML: Guides and Tutorials
Исчерпывающий набор руководств по HTML, CSS, JavaScript и др. - Mozilla’s HTML Basics
Введение в HTML со ссылками на другие образовательные статьи - W3Schools Online Web Tutorials
Another полный набор руководств по HTML и CSS, JavaScript и др. - Adobe’s Brackets
Бесплатное программное обеспечение для текстового редактора, разработанное специально для веб-дизайна - Visual Studio Code
Еще один бесплатный текстовый редактор, который поможет вам написать точный код - Mozilla’s Инструмент выбора цвета
Позволяет вам выбирать очень конкретные цвета и получать коды CSS для включения их на вашу веб-страницу - Google Fonts
Выберите из широкого спектра шрифтов и получите коды для использования их на вашей веб-странице - Список объектов HTML FreeFormatter
Предоставляет коды для символов, включая фигурные кавычки. , акцентированные буквы, математические символы и т. д. - Бесплатные картинки для детей
Предоставляет большой выбор общедоступных изображений в мультяшном стиле. - Pics4Learning
«Фотографии и иллюстрации, защищенные авторским правом, для школьных проектов, веб-сайты, видео, портфолио или любые другие проекты в образовательной среде.»Для каждого изображения предоставляется информация об авторских правах и цитировании. - Произведения открытого доступа в Метрополитен-музей
В Метрополитен-музее в Нью-Йорке есть более 400 000 изображений изобразительного искусства, которые вы можете скачать и использовать без ограничений.
Нужно найти дом для вашей домашней страницы? Попробуйте следующие сайты.
- Lunarpages
Предоставляет бесплатный веб-хостинг для государственных школ - Сайты Google
Инструмент для создания и размещения веб-страниц; требуется бесплатная учетная запись Google / Gmail
Как создать страницу в Facebook для малого бизнеса
Если у вас небольшой бизнес, наличие страницы в Facebook позволит вам охватить около 750 миллионов пользователей по всему миру, которые, скорее всего, будут заинтересованы в вашей компании.Ваше взаимодействие в социальной сети дает клиентам ощущение того, что они знают вас и ваш бизнес, что может повысить их лояльность и повысить вероятность того, что они будут рекомендовать ваши услуги.
На Facebook вы можете легко добавить функции, которые сложнее реализовать на своем веб-сайте. Вы можете создать собственную страницу, проводить конкурсы и рекламные акции, а также управлять небольшим интернет-магазином. К тому же Facebook бесплатный. Даже если вы платите за пользовательские приложения или услуги разработчика, это остается формой рекламы с небольшой ценой.
[См. Также: Как продвигать и поддерживать свою бизнес-страницу в Facebook]
Потенциальный охват страницы Facebook огромен, поскольку половина пользователей заходят в систему каждый день. Исследования Facebook показывают, что люди взаимодействуют со своими любимыми брендами в Facebook больше, чем в любой другой социальной сети, с большей вероятностью порекомендуют бренд после того, как стали его поклонником на Facebook, и с большей вероятностью купят продукт, став поклонником. Кроме того, любой человек за пределами Facebook может просматривать вашу страницу в Facebook, потому что поисковые системы индексируют ее.
Создание вашего профиля и администраторов страницы
Перед созданием вашей фан-страницы Facebook вы должны создать личный профиль Facebook. Человек в этом профиле является создателем фан-страницы. В результате на следующей бизнес-странице Facebook нет отдельного входа в систему от имени отдельного пользователя, который ее создал.
IDG
Страница Facebook может помочь вам взаимодействовать с клиентами больше, чем веб-сайт.
Многие люди нервничают по поводу смешивания своей личной информации с деловой информацией, но концептуально они разделены.Вы будете взаимодействовать с бизнес-страницей как с компанией, а со своим личным профилем как с самим собой. Только администраторы и владелец страницы могут видеть других администраторов страницы. Таким образом, когда я взаимодействую на своей странице в Facebook, (Анти) Социальное развитие, я публикую как эту компанию, а не как Ким Вудбридж. Люди, которые взаимодействуют со страницей моей компании, не видят мой личный профиль.
Если вы не собираетесь быть единственным человеком, работающим на странице вашей компании в Facebook, вам нужно будет выбрать администраторов. Для этого введите соответствующие данные в разделе «Редактировать страницу» в разделе «Управление администраторами».Администраторы либо должны быть вашими друзьями в Facebook, либо должны идентифицироваться по адресу электронной почты, который они используют для Facebook.
Назначенным вами администраторам не потребуется ваш логин для доступа к странице, и как только они войдут в систему как администраторы, они получат доступ к функциям редактирования страниц. Например, я являюсь администратором нескольких бизнес-страниц и могу получить доступ ко всем из них, войдя в Facebook, поэтому мне не нужны чужие данные для входа.
Однако будьте осторожны, добавляйте в качестве администраторов только тех, кому вы доверяете.Любой администратор может удалить любого другого администратора, даже владельца страницы — структурный недостаток, который Facebook необходимо устранить. Если вы временно добавляете разработчика или другого человека для работы над своей страницей, я рекомендую удалить этого человека из статуса администратора, как только работа будет выполнена.
Facebook действительно предлагает так называемый бизнес-аккаунт, но этот вариант очень ограничен, и я не рекомендую его. Бизнес-аккаунт не позволяет вам устанавливать приложения Facebook, поэтому вы не можете добавить настраиваемую страницу, созданную с помощью iframe или сторонних инструментов, как описано в этой статье.По этой причине я не рекомендую использовать бизнес-аккаунт.
Создание страницы Facebook
На странице своего профиля Facebook щелкните заголовок Pages на левой панели навигации. Затем нажмите кнопку Create a Page и выберите тип страницы — Local Business или Place , например, или Brand или Product . Вы увидите ряд полей, которые необходимо заполнить, например категорию вашей компании, имя и адрес.
IDG
Один из первых шагов при создании бизнес-страницы на Facebook — это выбор вашего вида деятельности.
Затем нажмите кнопку Get Started , и Facebook проведет вас через остальную часть процесса установки, шаг за шагом. Если вы пропустите любой из этих шагов, вы можете заполнить их позже на новой странице в разделе приветствия Facebook, которую увидят только администраторы страницы.
Информация для включения
Когда Facebook проведет вас через начальные шаги, он запросит информацию о вашей компании — логотип для аватара страницы, сведения о разделе «О нас», контактную информацию и часы работы, а также URL-адрес вашего веб-сайта.
Если вы хотите, чтобы Facebook автоматически вставлял сообщения в ваш блог, вам может помочь такое приложение, как Сетевые блоги. Каждый раз, когда вы публикуете новое сообщение в своем блоге, сетевые блоги импортируют его и добавляют на стену вашей бизнес-страницы Facebook.
Среди приложений Facebook, которые по умолчанию поставляются с вашей страницей, есть фотографии, ссылки, события, заметки и видео. Вы не можете удалить приложения по умолчанию, но можете сделать так, чтобы они не отображались в левой части навигации по странице.
Выполнив первые шаги, вы захотите настроить внешний вид своей страницы Facebook в соответствии с дизайном, подходящим для вашего бизнеса.
Создание собственной страницы: сделай сам или найми профессионала?
Когда вы создаете настраиваемую страницу Facebook, она появляется как дополнительная страница в левой части страницы навигации. Настраиваемая страница включает в себя ваш собственный текст, изображения, видео, подписку на рассылку новостей и т. Д. — все для вашего бизнеса и бренда. Вы можете назначить настраиваемую страницу в качестве страницы по умолчанию, которую видят люди, вместо вашей стены.
Персонализированная страница позволит вашему бизнесу выделиться среди других. По данным компании BrandGlue, которая протестировала фан-страницу Facebook с индивидуальной вкладкой и снова с ней, люди на 40-50% чаще полюбят вашу страницу и станут ее поклонниками, если у вас есть настраиваемая вкладка, а не общая стандартная страница Facebook. выключенный. Настраиваемая страница позволяет добавить брендинг и повысить вовлеченность клиентов.
Следует ли вам создать свою собственную страницу или нанять профессионала? Вот некоторые факторы, которые следует учитывать:
• У вас есть время, чтобы создать собственную страницу?
• Есть ли у вас сервер, на котором будет размещена ваша страница, если вы планируете создавать страницу с помощью фреймов?
• Знаете ли вы HTML? Многие сторонние приложения требуют хотя бы базовых знаний HTML, и вы должны знать это, чтобы создать собственную страницу с iframe.
Если вы ответили «нет» на любой из этих вопросов, вам следует нанять профессионала. В противном случае создайте свою собственную страницу.
Создание пользовательской страницы с помощью стороннего приложения
Для создания пользовательской страницы Facebook доступны различные сторонние приложения. Они полезны, если вы не знаете HTML или у вас нет веб-сервера, но вы хотите украсить свою страницу изображениями и текстом в индивидуальном макете.
Одним из таких инструментов является Pagemodo, простой редактор WYSIWYG, который позволяет создавать макет и редактировать разделы, щелкая каждую часть и добавляя содержимое.Вы также можете легко изменить шрифты и цвета через онлайн-редактор. Pagemodo не требует знания HTML; он имеет интерфейс типа «укажи и печатай», а версия, содержащая все основные функции инструмента, бесплатна.
IDG
Pagemodo — это инструмент, который позволяет вам создавать настраиваемые страницы Facebook без каких-либо знаний в области программирования.
Сторонние приложения, такие как Pagemodo, просты в использовании и позволяют быстро создавать собственные страницы. Но им не хватает гибкости дизайна страницы, созданной с помощью iframe, и они оставляют вас в зависимости от них.Если бесплатная служба внезапно решит взимать плату или прекратит работу, вам не повезет. Любители DIY также предпочтут создать свою собственную страницу.
Чтобы начать работу с Pagemodo, перейдите на его веб-сайт и нажмите Начать сейчас! Подключиться к Facebook . Появится стандартное всплывающее окно «Запрос на разрешение»; нажмите Разрешить . Если у вас более одной страницы Facebook, во всплывающем окне вас попросят выбрать страницу, на которую вы хотите добавить вкладку. Кроме того, вы можете щелкнуть ссылку, чтобы создать новую страницу Facebook.Нажмите кнопку Выбрать . Затем сайт предоставит вам набор шаблонов на выбор при создании вашей страницы. Большинство шаблонов бесплатны, но некоторые из них доступны только в платной версии Pagemodo.
Чтобы создать настраиваемую страницу с помощью Pagemodo, сначала выберите тему, а затем измените ее, выбрав макет и цвета, которые вы хотите использовать. Выбор, сделанный слева, появится справа.
Теперь вы готовы редактировать контент. Откройте вкладку Edit Content и щелкните любой элемент в правой части страницы, чтобы отредактировать его.Например, щелкните область изображения, чтобы загрузить туда изображение.
Функция «Like Gate» в Pagemodo доступна только для платных аккаунтов. Посетители должны поставить отметку «Нравится» вашей странице, прежде чем они смогут увидеть ее содержание. Компании часто используют эту схему в связи с купонами или другими специальными предложениями, но в этом нет необходимости, если вы не планируете предлагать их клиентам.
На этапе публикации вы выбираете имя для вкладки настраиваемой страницы и можете поделиться страницей с друзьями или поклонниками.Если вы пользуетесь бесплатным сервисом, вам нужно поставить отметку «Нравится» странице Pagemodo в Facebook, и ссылка на Pagemodo появится внизу вашей пользовательской страницы в Facebook. Приложение отобразит окончательный предварительный просмотр страницы, чтобы вы могли отредактировать ее перед публикацией. Как только вы опубликуете настраиваемую страницу, она появится на вашей фан-странице в Facebook.
Создайте свою собственную страницу с помощью iframe
iframe — это код, используемый для перетаскивания контента с одного веб-сайта на другой.
Вы, наверное, видели, как они используются с картами и календарями Google.Например, вы можете перетащить карту Google с местонахождением вашего предприятия на свою веб-страницу с помощью кода iframe. Facebook использует аналогичный код в своем приложении iframe, позволяя вам перенести созданную вами веб-страницу на пользовательскую страницу Facebook.
Чтобы создать собственную страницу с фреймами iframe, вы должны знать HTML и иметь опыт создания веб-страниц и их загрузки на веб-сервер.
Для начала создайте веб-страницу HTML, PHP или другого типа и загрузите ее на свой веб-сервер. Если у вас уже есть корпоративный веб-сайт, все в порядке, хотя вам может потребоваться настроить страницу в соответствии с ограничениями Facebook по размеру.Facebook установил максимально допустимую ширину в 520 пикселей, а страницы лучше всего работают с шириной от 480 до 500 пикселей. Приложение iframe позже импортирует созданную вами страницу в Facebook.
После того, как вы создали страницу для импорта в Facebook, вам нужно будет создать приложение iframe. Вы выполняете этот шаг на сайте разработчиков Facebook, подразделе Facebook. Если вы никогда раньше не пользовались сайтом разработчиков, возможно, вам придется создать новую учетную запись, используя существующую учетную запись Facebook.Щелкните Apps на верхней панели навигации, а затем нажмите кнопку Create New App . После создания приложения вы попадете на страницу его основных настроек. В нем уже должен быть указан ваш адрес электронной почты и предоставлены идентификатор приложения и секретный идентификатор приложения.
Чтобы добавить на страницу свой собственный значок, щелкните значок Редактировать в Facebook. Вы найдете значок на левой панели навигации рядом с названием вашей персонализированной страницы Facebook.
В разделе «Основная информация» заполните поле «Отображаемое имя приложения » .Это имя вашей настраиваемой страницы в области разработчика, имя вашего приложения в области редактирования страницы (как описано ниже) и имя вашей настраиваемой страницы. Вы можете переименовать свою пользовательскую страницу в области редактирования страницы, что означает, что вам не нужно отображать имя, которое отображается в поле «Отображаемое имя приложения» на вашей странице Facebook.
IDG
Создание страницы Facebook с помощью фреймов включает в себя создание приложения.
Затем щелкните приложение в разделе Facebook и заполните поле URL-адрес холста .(Начиная с 1 октября заполнение этого поля станет обязательным.) Оно состоит из URL-адреса вашей загруженной страницы без включения имени страницы — например, http://yourdomain.com/facebook/ . Теперь перейдите в раздел внизу под названием «Вкладка страницы» и создайте вкладку страницы с именем .
Вы также должны указать «URL-адрес вкладки страницы» — полный URL-адрес созданной вами страницы, например http://yourdomain.com/facebook/demo.html . (Начиная с октября вам понадобится защищенный URL вкладки страницы.)
Слева в разделе «Настройки, Дополнительно» находятся «Настройки холста», которые определяют ширину и высоту страницы. Вы должны быть в порядке со значениями по умолчанию, поэтому сохраните изменения. В левой части страницы в разделе «Ссылки по теме» нажмите Просмотреть профиль приложения . На этой странице нажмите Добавить на мою страницу .

 Изучать его будет неудобно.
Изучать его будет неудобно.

Добавить комментарий