Подбор цветов и генерация цветовых схем
Монохроматическая модель. Эта цветовая схема основана на одном оттенке цвета, и использует вариации, сделанные только лишь изменением насыщенности и яркости.
Результат комфортен для глаз, даже при использовании агрессивных цветов. Вместе с тем, труднее найти диакритические знаки и основные факты.
Также монохроматические вариации сделаны для каждого цвета в других схемах.
Комплементарная (контрастная) модель. Основной цвет дополнен его комплементом (цвета на противоположной стороне цветового круга). Создается один холодный и один теплый цвет — вы должны рассмотреть, какой из них будет доминирующим, и должен ли дизайн выглядеть холодным, или теплым.
Не следует злоупотреблять контрастными цветами в дизайне, используйте их только как цветовой акцент.
Модель цветовой триады (мягкий контраст). Основной цвет дополнен двумя цветами, помещенными тождественно по обе стороны его комплемента. В отличие от «острого» контраста, эта цветовая схема зачастую является более комфортной для глаз, она мягче, и в ней больше пространства для балансировки теплых/холодных цветов.
Триада образована тремя цветами, равномерно распределяя цветовой круг (120°). Цветовые схемы триады имеют много возможностей по сочетанию цветов, регулировке контраста, акцентов и баланса теплых/холодных цветов.
Модель цветовой тетрады (двойной контраст). Эта цветовая схема образована парой цветов и их контрастов. Она основана на Тетраде — четверке цветов, равномерно распределенных по цветовому кругу (90°). Тетрада — очень агрессивная цветовая схема, требующая хорошего планирования и деликатный подход к отношениям этих цветов.
Меньшая дистанция между цветами вызывает в результате меньше напряжения. Тем не менее, тетрада всегда является более «нервной» и «вызывающей», чем другие цветовые схемы. Работая с ней, вы должны заботиться о связях между одним цветом и его смежным дополнительным цветом (комплементом). В случае тетрады (угол 90°), необходимо хорошее чувство цвета и очень деликатный подход к сочетанию цветов.
Модель аналогичных цветов. Эта цветовая схема образована основным цветом и его смежными цветами — два цвета, расположенные тождественно по обе стороны. Это всегда смотрится элегантно и четко, цветовая гамма в результате этого выглядит с меньшей напряженностью и равномерной колориметрией. Если выбран цвет на тепло-холодной границе, цвет с противоположной «температурой» может быть использован для акцентирования двух других цветов.
Вы можете задать дистанцию смежных (вторичных) цветов, угол не должен превышать 60°.
Модель акцентированной аналогии. Это аналогичная модель с добавлением дополнительного (контрастного) цвета. Модель должна рассматриваться как дополнение — она добавляет напряженности к цветовой палитре, и слишком агрессивна в случае злоупотребления. Вместе с тем, она может быть использована в некоторых деталях, а так же в качестве цветового акцента — порой получается очень эффективная и элегантная цветовая гамма.
Оттенок. На этой вкладке отображается цветовой круг. Кликните по ней для регулировки оттенков основных, дополнительных, и вторичных цветов.
Регулировка цветовой схемы. На этой вкладке можно регулировать яркость/насыщенность цвета и контраст цветовой схемы, или просто выбрать из предопределенных настроек.
Информация о цветовой схеме. Кликните по этой вкладке для отображения значений цветов фактической цветовой схемы, а так же для экспорта их в различные форматы данных.
Оттенок основного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок дополнительного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Значение оттенка основного цвета. Кликните для ввода числового значения.
Угол/дистанция оттенка вторичных цветов. Кликните для ввода числового значения. Имеет смысл только в цветовых схемах, использующих вторичные цвета.
Значение RGB основного цвета. Кликните для ввода числового значения.
Будьте осторожны: из-за ошибки округления во время преобразования, значение RGB, используемое в цветовой схеме, может немного отличаться от введенного значения.
Значения RGB основного цвета.
Пресеты цветовых схем. Кликните и выберите предопределенные комбинации яркости, насыщенности и контрастности цветовой схемы.
Яркость и Насыщенность. Перетаскивайте ползунок по квадрату для регулировки яркости (вверх = светлее, вниз = темнее) и насыщенности (вправо = насыщенное, влево = разбавленное).
Контрастность цветовой схемы. Перетаскивайте ползунок по квадрату для регулировки контрастности вариантов цвета в схеме (вверх/вниз для темного варианта, влево/вправо для светлого варианта).
Контрастность цветовой схемы. Панель для регулировки яркости и насыщенности сразу всех вариантов схемы.
Коррекция Вариантов. Панель для регулировки яркости и насыщенности по отдельности для каждого цвета.
Список вариантов цвета. Выберите вариант цвета, а затем отрегулируйте его насыщенность и яркость при помощи ползунка на левом квадрате.
Схема палитры. Представлены четыре основных цвета, для легкого составления впечатления о схеме.
URL адрес цветовой схемы. Для каждой схемы существует уникальный ID. Вы можете сохранить эту ссылку в закладки, и вернуться к редактированию своей цветовой схемы в любой момент времени.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Пример веб-страницы (светлая/позитив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Пример веб-страницы (темная/негатив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Показать пример текста. Отметьте галочку, чтобы отобразить белый, черный и серый текст в окне предварительного просмотра цветовой схемы.
Рандомизация. Служит для создания случайной палитры согласно настройкам рандомизации.
Настройки рандомизации. Нажмите, чтобы установить, какие параметры должны быть рандомизированы.
где найти и как выбрать
Различных инструментов создания палитры существует много; мы выбрали десятку самых популярных, среди которых сервисы и для начинающих дизайнеров, и для профессионалов.
Adobe Color CC — разработка компании Adobe, подарившей нам Photoshop, Illustrator и десяток других программ. Инструмент отличается гибкими настройками, а выбранные цветовые схемы для сайта можно сохранять в своей библиотеке.
Colormind — продвинутый сервис для создания цветовой схемы для сайта. Онлайн-инструмент не только генерирует палитру, но и позволяет очень тонко настраивать каждый из оттенков, а также составляет подборку цветов на основе загруженного изображения.
Colors — бесплатный генератор цветовой палитры, за считанные секунды создает хорошие варианты. Если предложенная системой подборка вам не нравится, то можно сгенерировать новую или задать определенные цвета и заменить какие-то оттенки.
Color Safe — этот инструмент понравится тем, кому небезразлична аббревиатура WCAG (Руководство по обеспечению доступности веб-контента, в которое входит множество рекомендаций, помогающих сделать информацию на сайте доступной разным пользователям — например, когда нужно учесть особенности восприятия слабовидящих людей). В алгоритм подборщика встроены необходимые параметры, что удобно при работе над сайтами.
Material Color Tool — сервис специально был создан в помощь дизайнерам пользовательских интерфейсов. Главная особенность в том, что выбранную цветовую палитру можно сразу применить к схеме веб-страницы и оценить, насколько удачным получится результат.
Paletton — еще один интересный инструмент для создания цветовых схем для сайта, во многом повторяющий возможности уже рассмотренного Adobe Color CC.
Colordot — сервис для тех, кто не привык проводить часы в поисках идеального цвета и готов довериться интуиции. Подбор оттенка осуществляется, пока вы водите мышкой по экрану: стоит кликнуть, и система запомнит цвет и предложит выбрать следующий.
Colourcode — во многом сервис похож на Colordot, но с более гибкими настройками и возможностью выбрать комбинацию оттенков по триадным, монохромным, аналоговым и другим стилям цвета.
Material Design Palette предлагает выбрать два основных оттенка для цветовой схемы для сайта, а потом показывает, как сочетание будет выглядеть на странице. Кроме того, сервис сразу же предлагает более расширенную палитру.
Palettr — очень необычный сервис, который наверняка оценят творческие натуры. В отличие от всех рассмотренных нами инструментов, этот предлагает создавать палитру не на основе цветов, а на основе места или явления. Просто вбейте в строку поиска какое-нибудь слово и увидите, что получится.
Сервисы подбора цвета для веб-дизайна
Цвета для веб-дизайна играют огромную роль. Чтобы грамотно подобрать цветовую схему для сайта, существуют специальные сервисы. Уверена, что у каждого веб-дизайнера в закладках есть хотя бы один такой.
Иногда вот сидишь и думаешь, какой оттенок голубого выбрать основным для сайта, чуть светлее или чуть ярче, а может потемнее взять… А к нему еще надо дополнительные подобрать. Можно конечно делать это и на глаз, но лучше воспользоваться одним из специальных сервисов.
Я не буду рассказывать про теорию цвета (это слишком объемная информация), а просто опубликую здесь сервисы, которые есть у меня в закладках и которыми я пользуюсь .
Сервисы подбора цвета для веб-дизайна
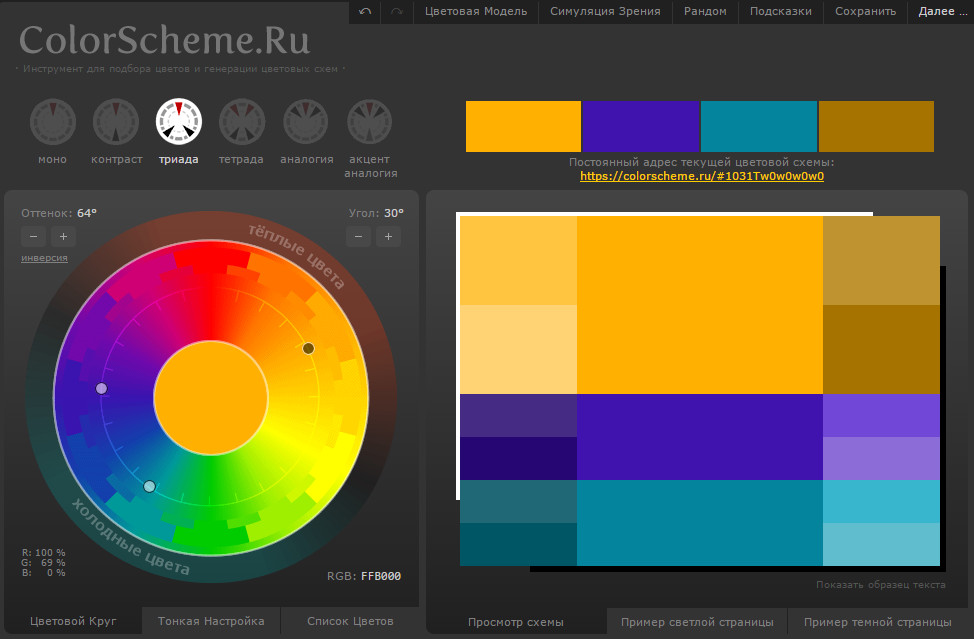
colorscheme.ru
С этим инструментом я дружу уже много лет. Наиболее удобный инструмент для подбора цветов (на мой взгляд). У него много дополнительных возможностей. Например можно посмотреть пример светлой и темной страницы с выбранными цветами.
Есть возможность оценить, как будут видеть вашу цветовую гамму люди с дальтонизмом и другими особенностями зрения. Можно выбрать безопасные веб-цвета.

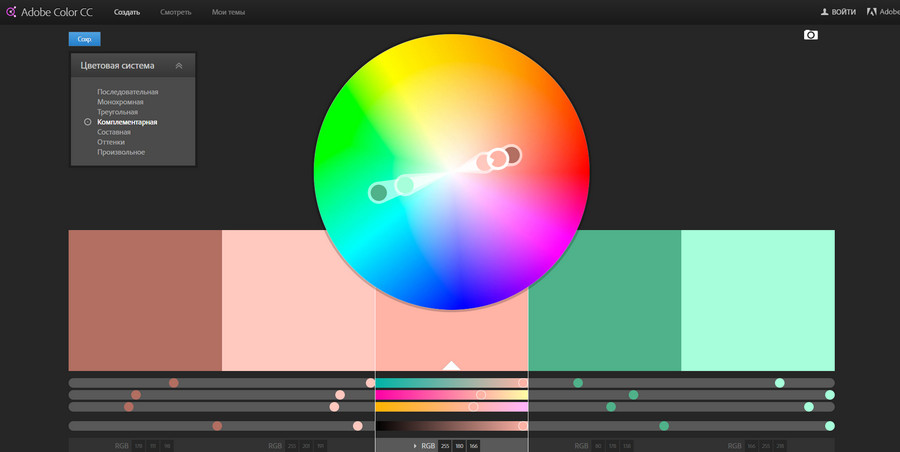
color.adobe.com
Adobe Kuler второй веб инструмент, который я довольно часто использую. Подбор цветовой схемы происходит практически также, как и на предыдущем сайте, но люблю я его не за это. Кроме того, что вы сами можете создавать цветовые схемы, вы можете посмотреть и использовать схемы, созданные другими людьми.
Для этого надо нажать кнопку в левом верхнем меню «Смотреть». И перед вами откроется галерея всевозможных цветовых сочетаний.

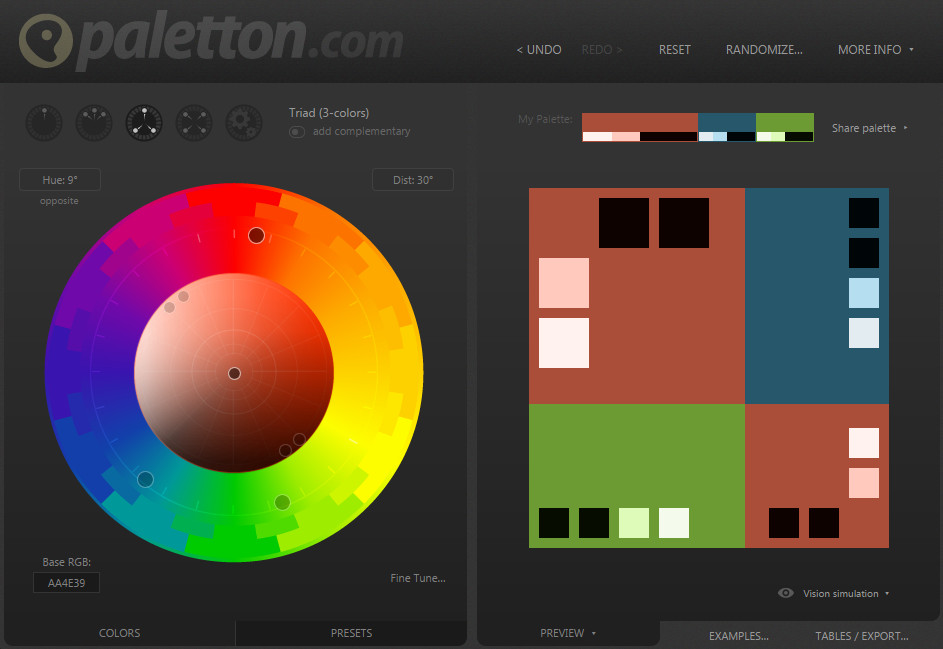
paletton.com
Этот инструмент немного похож на Сolorscheme, но имеет меньше функций, зато есть возможность посмотреть, как будут выглядеть цветовые блоки.
Этим сайтом я практически не пользуюсь, но раз уж он есть у меня в закладках, то решила добавить и его.

Следующие два сайта генерируют палитру из выбранного вами изображения. It is magic 🙂
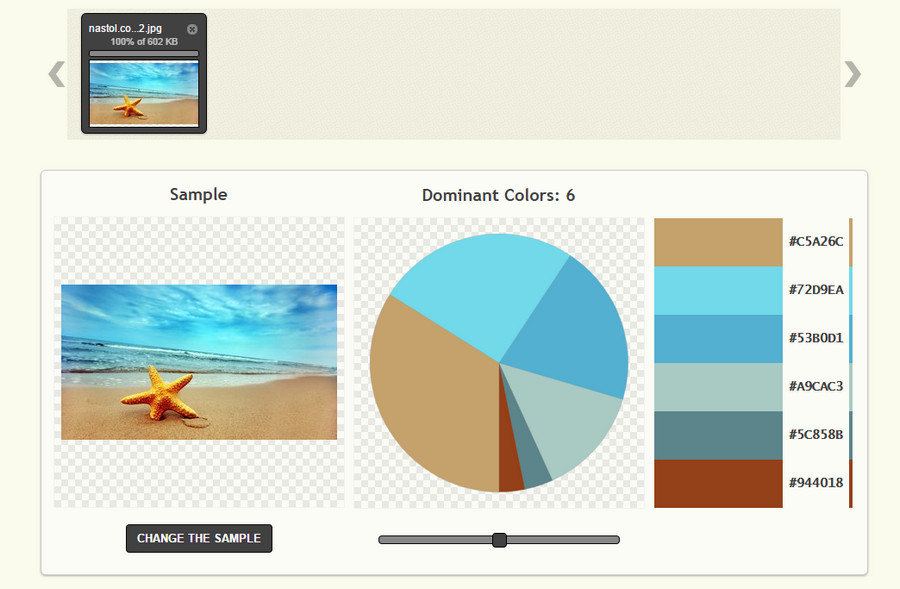
Вы выбираете любую картинку, цвета которой вам нравятся, сервис ее анализирует и выдает вам цветовую палитру. Эти два сайта отличаются лишь тем, как предоставлять им картинку.
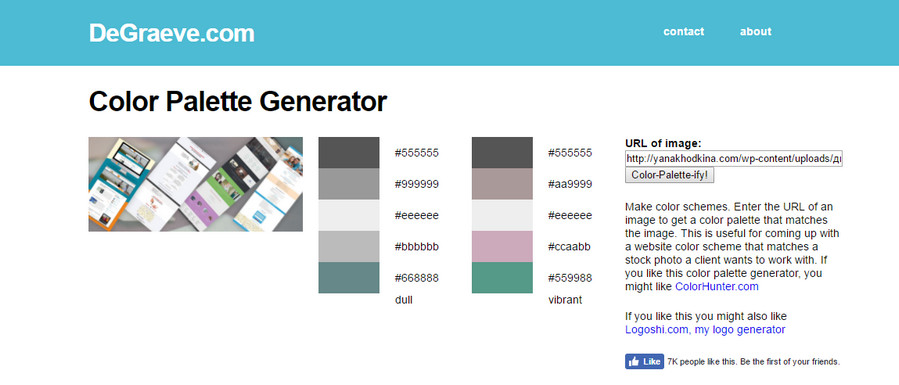
Color Palette Generator
На этом сайте необходимо указать ссылку на изображение.

palettegenerator.com
На этот сайт нужно загрузить картинку со своего компьютера.

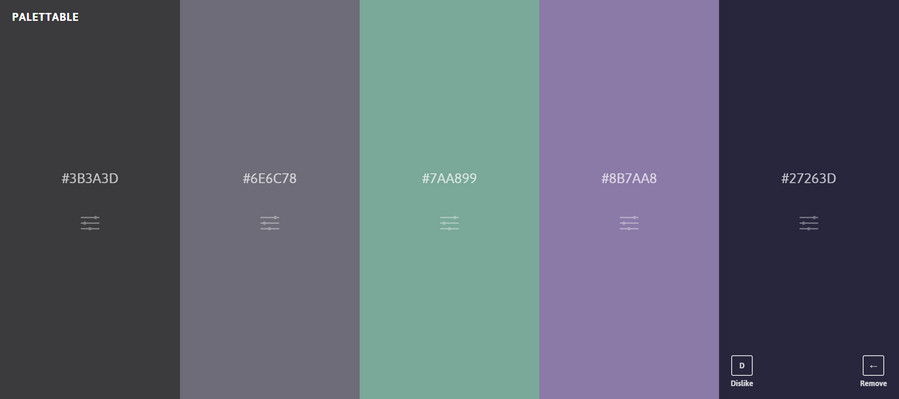
palettable.io
Очень удобный инструмент для подбора цвета. Основан на принципе «Нравится — Не нравится».

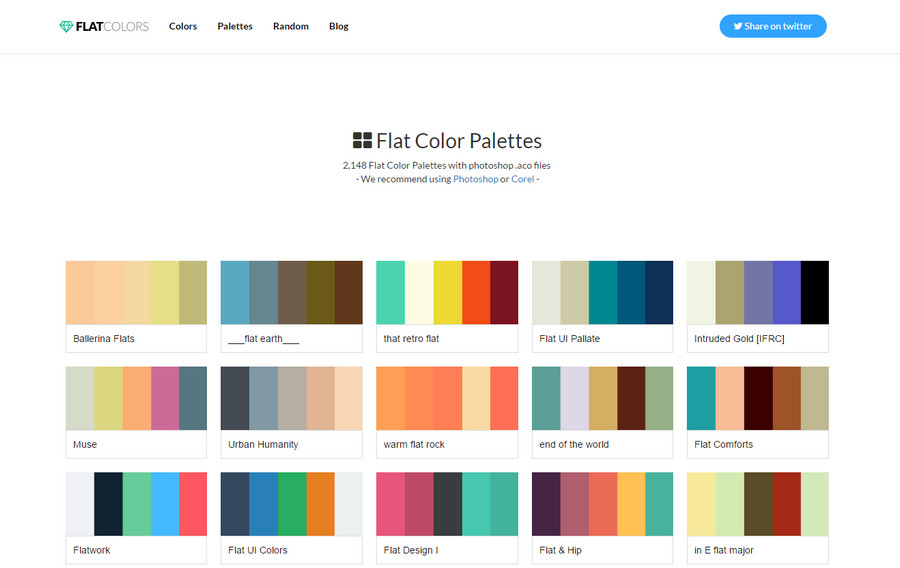
flatcolors.net
Как видно из названия, здесь можно подобрать цвета для модного сейчас, плоского дизайна. Сайт интересен тем, что выбрав палитру, вы можете скачать ее для программ Corel и Photoshop.

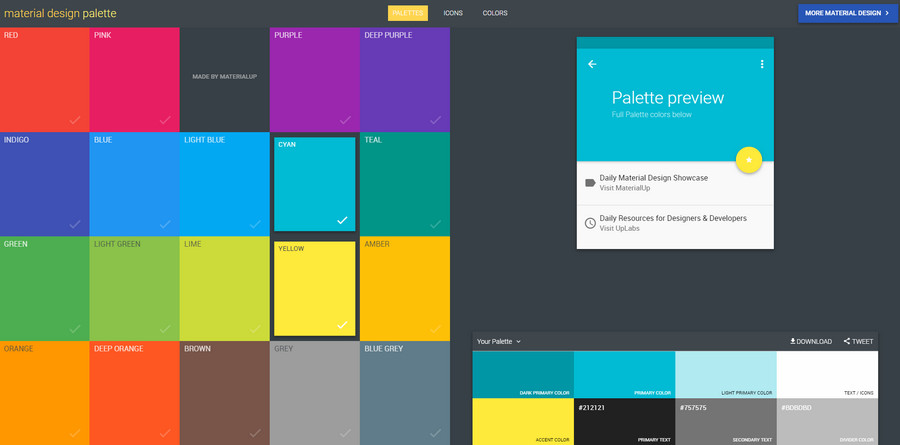
materialpalette.com
Еще один модный тренд — материал дизайн. Данный сайт помогает подобрать сочетания цветов для UI (user interface). Дополнительно на сайте есть большой набор иконок.

getuicolors.com
И напоследок снова user interface. Здесь просто набор цветов для UI дизайна. Нажав на любой цвет, можно посмотреть как на определенном фоне будет читаться белый текст.

Вот такие инструменты есть у меня в закладках.
Напишите в комментариях, какими сайтами подбора цвета для веб-дизайна пользуетесь вы?
Нужен сайт с правильными цветами? Пишите, сделаем 🙂
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
Выбор правильного сочетания для вашего сайта / Хабр
Цвет, безусловно, является важным источником эмоции. Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям, могут взволновать, вызвать множество чувств и стимулировать к действиям. Он является чрезвычайно мощным фактором воздействия на пользователей.
При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета. В статье рассматриваются наиболее значимые аспекты при выборе, основные принципы сочетания, назначение цвета в web-дизайне и его символическом значение. Кроме того, Вы увидите несколько хороших примеров в соответствии с преобладающими цветами, а также ознакомитесь с некоторыми полезными советами, чтобы эффективно использовать цвета при создании web-сайта.
Итак, приступим к знакомству с магией цвета…
Цветовая теория: основные принципы. Умение сочетать цвета
Хорошо когда у Вас есть чувство вкуса, и Вы без проблем можете подобрать цветовую схему сайта. Не все люди могут сделать это легко. Для тех, кто не уверен, как правильно объединить цвета при создании web-сайта, я бы рекомендовал ознакомиться с основами теории цвета.
Рассмотрим цветовой круг.
Немного истории: цветовой круг изобрел Исаак Ньютон. Обосновав теорию света и цветов в 1666г. Именно она легла в основу становления и развития современной оптики, малой и составной частью которой является web-дизайн. Ньютон при помощи трёхгранной стеклянной призмы разложил белый свет на семь цветов (в спектр), тем самым доказав его сложность (явление дисперсии), открыл хроматическую аберрацию.
Цветовой круг является непременным атрибутом многих дизайнеров и художников по всему миру. Это идеальное доказательства теории, что гениальное всегда просто. Круг позволяет вам выбрать цвета, которые гармонировали бы вместе. Он состоит из 6 основных цветов: красный, оранжевый, желтый, зеленый, синий, фиолетовый и дополнительных цветов.
Чтобы найти правильную цветовою схему, необходимо использовать любые два цвета друг напротив друга, любые три цвета на равном расстоянии при формировании треугольника или любой из четырех цветов, образующих прямоугольник (две пары цвета друг напротив друга). Цветовые схемы остаются правильными независимо от угла поворота.
Основные цвета
Есть три основных цвета: красный (# ff0000 в HTML или # F00 в CSS), желтый (# FFFF00 в HTML или # ff0 в CSS) и голубой (# 0000FF в HTML или # 00f в CSS). Нельзя их получить путем смешивания других цветов. Дополнительные цвета могут быть сформированы путем объединения этих трех цветов.
Составные цвета
Есть также три основных: оранжевый (# ff9900 в HTML или # F90 в CSS), зеленый (# 00FF00 в HTML или # 0f0 в CSS) и фиолетовый (# FF00FF в HTML или # f0f в CSS). Вы можете получить их путем смешивания красного и желтого(оранжевого), желтого и синего (зеленый) и синего и красного (фиолетовый).
Третичные цвета
Чтобы получить один из третичных цветов, необходимо смешать один основной цвет и один вторичный цвет. Возможности для третичные цветов безграничны.
Дополнительные цвета
Дополнительные цвета расположены прямо напротив друг друга на цветовом круге: красный и зеленый, синий и оранжевый, фиолетовый и желтый. В сочетании друг с другом, они составляют разительный контраст. Такие сочетания, как правило, используются для выделения некоторых элементов на web-сайте.
Аналогичные цвета
Эти цвета расположены рядом друг с другом на цветовом круге. Они обычно смотрят очень хорошо вместе. Использование таких цветовых сочетаний вызывает чувство комфортa у посетителей Вашего сайта.
Цвета в разных культурах: символизм
При выборе гаммы для вашего сайта, необходимо принимать во внимание тот факт, что цвет может иметь всевозможные значения в различных культурах. Культурный аспект для цветной символики может быть очень сильным, так что вы должны знать о том, какова аудитория сайта.
Давайте выясним, какое значение имеют цвета в различных культурах:
Красный
- Китай: цвет невесты, удачи, торжества
- Индия: чистота
- Южная Африка: траурные цвета
- Восток: радость (в сочетании с белым)
- Запад: возбуждение, любовь, страсть
- США: рождество (с зеленым), день святого Валентина (с белым)
- Иврит: жертва, грех
- Япония: жизнь
- Христианство: жертва, страсть, любовь
- Фэн-шуй: Янь, огонь, удача, уважение, защита, живучесть, деньги, признание
Голубой
- Европа: успокоение
- Иран: траур, цвет неба и духовность
- Китай: бессмертие
- Индуизм: цвет Кришны
- Иудаизм: святость
- Христианство: цвет Христа
- Католицизм: цвета одежды Марии
- Ближний Восток: защита
- В мире: цвет безопасности
- Фэн-шуй: Инь, вода, спокойствие, любовь, исцеление, релаксация, доверие, приключения
- Запад: печаль, депрессия
Желтый
- Европа: счастье, надежда, радость, трусость в опасностях, слабость
- Азия: цвет имперского
- Египет: траур
- Япония: мужество
- Индия: торговцы
- Буддизм: мудрость
- Фэн-шуй: Янь, Земля, благоприятный, солнечные лучи, тепло, движение
Оранжевый
- Европа: осень, урожай, творчество
- Ирландия: протестанты (религиозные)
- США: Хэллоуин (с черным), дешевые товары
- Индуизм: шафран (персиковый оранжевый) священный цвет
- Фэн-шуй: Янь, Земля, цели, усиливает концентрацию
Коричневый
- Колумбия: препятствие продажам
- Австралийские аборигены: цвета земли, торжественное охра
- Фэн-шуй: Янь, Земля, промышленность
Зеленый
- Япония: жизнь
- Ислам: надежда, добродетель
- Ирландия: символ всей страны
- Европа / США: весна, новое рождение, День Святого Патрика, Рождество (с красным)
- США: деньги
- Индия: Ислам
- Фэн-шуй: Инь, дерево, исцеление, здоровье, успокаивающее
Фиолетовый
- Таиланд: траур (вдовы)
- Католицизм: смерть, траур, распятие
- Фэн-шуй: Инь, цвет физического и психического исцеления
Белый
- Европа: брак, ангелы, врачи, больница, мир
- Япония: траур, белая гвоздика символизирует смерть
- Китай: траур, смерть,
- Индия: несчастья
- Восток: похороны
- Фэн-шуй: Янь, металл, смерть, призраки, траур, равновесие, уверенность
Черный
- Европа: траур, похороны, смерть, бунт, спокойствие
- Таиланд: несчастье, зло
- Иудаизм: несчастье, зло
- Австралийские аборигены: цвет людей
- Фэн-шуй: Инь, вода, деньги, успех в карьере, доход, стабильность, эмоциональная защита, сила
Значение цветов
Давайте посмотрим, какие чувства может вызвать каждый цвет и посмотрим на некоторые готовые решения.
Красный
В основном связан с азартом, смелостью и желанием. Красный цвет любви, силы, энергии, лидерства и волнения. Это сильный цвет, и вы должны знать о некоторых его негативных эмоциях: опасность, тревога.
Голубой
Терпение, мир, спокойствие, надежность, любовь, стабильность. Один из самых любимых цветов, особенно у мужчин. Это связано со стабильностью и глубиной, профессионализмом, доверием.
Желтый
Цвет, который чаще всего ассоциируется с живостью. Энергичный, дает ощущение счастья. Кроме того, он ассоциируется с любопытством, развлечением, радостью, интеллектом, осторожностью.
Оранжевый
Бодрость и творчество. Ассоциируется с дружелюбием, уверенностью, игривостью, мужеством, стойкостью.
Фиолетовый
Традиционно ассоциируется с властью, благородством и богатством. Мудрость, независимость, благородство, роскошь, честолюбие, достоинство, магия и тайны.
Зеленый
Цвет гармонии, природы, исцеления, жизни, питания и здоровья. Кроме того, часто связан с деньгами.
Коричневый
Цвет релаксации и уверенности. Коричневый означает приземленность, природу, долговечность, комфорт, надежность.
Серый
Вызывает чувство серьезности, консерватизма и традиционализма. Возбуждает ощущение чистоты и невинности.
Розовый
Выражает нежность, романтичность, женственность, пассивность, привязанность, воспитание, слабость.
Черный
Стильный и элегантный цвет, связан с властью, изысканностью. Если вы не хотите, чтобы ваш сайт вызывал тяжелые чувства, старайтесь не использовать его в большом количестве. С другой стороны, если вы сделаете черный фон, он может увеличить перспективу и глубину.
Белый
Белый связан с чистотой, простотой, свежестью, добротой, невинностью.
Заключение
Существуют некоторые полезные советы, которые помогут Вам в выборе правильной цветовой схемы для вашего сайта. Эти маленькие советы широко используют профессиональные web-дизайнеры.
- Если вы хотите, чтобы текстовое содержимое, было легко читаемым, выбирайте контрастные цвета.
- Оптимальное количество цветов. Не делайте из Вашего сайта цирк.
- Используйте необходимое количество цветов. Минимальное количество цветов, может способствовать серости Вашего сайта.
- Если вам нужно привлечь посетителя, применяйте интенсивные цвета.
- Вы можете найти дополнительные цветовые схемы приобщаясь чаще к природе.
Полезные ссылки по теме:
Источник: Colors in Web Design: Choosing a right combination for your Website
Выбор цвета для дизайна сайта. Примеры: 50 великолепных цветовых схем
Цвета для веб-дизайна играют огромную роль. Чтобы грамотно подобрать цветовую схему для сайта, существуют специальные сервисы, но сначала познакомьтесь с информацией о том, что будут рассказывать цвета сайта о вашем бизнесе
Выбор цвета для дизайна сайта это ответственный шаг, так как цвета в значительной степени влияют на эмоции. Есть цветовые схемы, которые удачны, но бывает и наоборот. Веб-дизайнер должен создать положительный пользовательский опыт, чтобы посетителям сайта было комфортно просматривать контент и не появлялось желание закрыть веб-страницу.
Цветовая гамма. У каждого сайта должна быть основная цветовая гамма, в которой они используются для заполнения большего пространства. Использование этих цветов воздействует на разум и настроение человека в основном подсознательно, так что выбирать их нужно тщательно.
- Цвета могут устанавливать правильный тон и передавать необходимые эмоции посетителям
- могут взволновать, вызвать множество чувств и стимулировать к действиям
- Цвет является чрезвычайно мощным фактором воздействия на пользователей
- При выборе цветовой гаммы для сайта, важно сделать это правильно, руководствуясь основными принципами теории цвета
На что влияет выбор цветовой палитры
Цвета вашего сайта многое могут рассказать пользователям о вашем бизнесе. Правильно подобранная цветовая гамма создает нужное настроение для восприятие информации, которая представлена на на вашем сайте. Выбор цвета иногда оказывает решающее влияние на выбор пользователя, оставаться ли ему дальше на веб странице или уйти на сайт конкурентов.
Многие клиенты ошибочно пытаются настаивать на применении законов полиграфии при разработке дизайна сайта. Доверяйте профессиональным дизайнерам, используйте их рекомендации при разработке дизайна вашего сайта.
50 великолепных цветовых схем для дизайна вашего сайта
Цвет — это такая фундаментальная часть нашего восприятия мира, что мы часто воспринимаем его как должное.Подумайте об этом: от молодого и яркого оранжевого на чьем-то наряде до серого и мрачного неба над нами, цвета способны формировать наше восприятие других и даже обстоятельства, в которых мы находимся.
Вот почему одним из самых мощных инструментов в арсенале дизайнера является цвет. Цвет может или сломать дизайн или сделать его определяющим фактором в привлечении зрителей. Как же подобрать те самые цвета для сайта, которые усилят то, что вы хотите передать и будут выглядеть профессионально?
1. Красочные и сбалансированные
Теплые и прохладные оттенки объединены в этой красочной, но не подавляющей палитре. От привлекательной и яркой голубовато-зеленой до землистой терракоты, эта цветовая схема хорошо подходит для молодежных и современных сайтов. Она выглядит насыщенно, но не перегружено.
2. Яркие цвета с сильным акцентом
В этой комбинации оттенки синего и фиолетового сочетаются с сногсшибательными красными и оранжевыми акцентами. Обратите внимание на то, как контраст между ярким синим фоном и красно-оранжевыми акцентами сразу привлекает внимание к нужным местам, от верхней части страницы до видео внизу.
3. Природные и земные цвета
Ощущение того, что вас окружает утешительное голубое небо и заботливая сцена на открытом воздухе, немедленно вызывается этой очень «приземленной» цветовой схемой. Эта приятная цветовая комбинация идеально подходит для проектов, связанных с природой и устойчивостью, и может пригодиться для проектов, которые подчеркивают экологическое сознание.
4. Свежие и лаконичные цвета
Темный имперский синий и изумрудно-зеленый цвета объединяются в этой схеме для создания чистой и освежающей палитры. Эта комбинация, напоминающая об океане или о любой обстановке, связанной с водой, идеально подходит для проектов, призванных передать спокойствие и надежность. Вместе они успокаивают и располагают к себе..
5. Смелые и яркие
Это привлекательное сочетание кораллового красного и бирюзового, наряду с другими оттенками синего, является одновременно ярким и дерзким. Более холодные голубые оттенки чудесно компенсируются смелым цветом, что делает его идеальной цветовой схемой для любого остроумного и современного дизайна.
6. Черные с ярким акцентом
Распространенная техника, используемая на современных сайтах, эта страница создает привлекательный контраст, комбинируя черный фон с яркими акцентными цветами. В этом случае вариации красного, такие как ярко-красный и темно-рыжий, дополняются уникальным русским зеленым.
7. Стильные и утонченные
Эта элегантная цветовая гамма объединяет темные приглушенные тона для создания чистого и утонченного образа. Оттенки серого и синего идеально подходят для более консервативных дизайнов.
8. Оттенки красновато-коричневого
Оттенки темно-красновато-коричневого в сочетании с глубоким тосканским красным и старой лавандой создают уникальную палитру, которая привлекает вас своим теплом и глубиной. Эта схема идеально подходит для элегантных вещей, которые отражают энергию и богатство.
9. Мистические темные цвета
Эта темная и таинственная цветовая схема с ярким синим акцентом соответствует преобладающей тенденции веб-дизайна: использование темных фоновых цветов с яркими и смелыми акцентными цветами.
10. Современные и смелые
Привлекательная комбинация розового, красного, черного и серого цветов, эта современная палитра вызывает ощущение роскоши, изысканности и минимализма.
11. Живые и привлекательные цвета
Это прекрасное сочетание сладкого розового, зелено-желтого, лавандового и пастельно-коричневого цветов идеально подходит для дизайна, стремящегося создать яркий и привлекательный образ.
12. Поразительно простые цвета
Трудно отвести взгляд, когда сталкиваешься с минималистским, но поразительным дизайном, таким как этот. Темный дымчато-черный фон в сочетании с ярким электрическим синим цветом делают эту цветовую схему выигрышной, полезной для различных проектов.
13. Оттенки живого красного
Используя красный польский флаг в качестве основы для своей цветовой схемы, этот привлекательный веб-сайт сочетает темно-алый красный с темно-розовым на светло-сером фоне. Его живое и креативное и в то же время изысканное использование минималистской цветовой гаммы с разными оттенками одного и того же оттенка.
14. Вычурные и креативные
Это красочное сочетание золотисто-красного, темно-синего и темно-синего голландского цветов воплощает в жизнь этот художественный и креативный дизайн для онлайн-архива музыкальных произведений. Дарит легкое чувство ностальгии и отлично привлекает внимание.
15. Элегантные и доступные
Это уникальное сочетание оттенков кожи и более элегантных цветов, таких как темно-имперский синий и рубин, делает его идеальной цветовой схемой для дизайнов с нюансами сообщений. Утонченно и доступно, легко и забавно: это те виды серых оттенков, которые эффектно выглядят в этой приятной для глаз комбинации.
16. Футуристические цвета
Эта привлекательная смесь голубого сапфира, серо-металлического оружия и платины с одной стороны и персиково-оранжевого и коричневого с другой — подходит для современной и гладкой цветовой гаммы. Используемые здесь оттенки подходят, чтобы спроектировать футуристический образ, прохладные металлические цвета эффективно смягчаются более человеческими, землистыми тонами.
17. Инновационные и смелые
Эта комбинация оранжевого, ярко-желтого и нефритового оттенков на темно-сером, почти черном фоне вызывает ваше внимание. Смелая и полная энергии, эта цветовая комбинация идеальна, если вы ищете современный и дерзкий образ.
18. Текстурированные и динамичные
Темная палитра, уголь и всплеск бледно-красно-фиолетового делают эту цветовую схему обязательной для тех, кто ищет элегантный, футуристический, но динамичный вид и ощущение элегантности. Эта комбинация цветов достаточно универсальна, и ее можно использовать в проектах, начиная от современных корпоративных и заканчивая элегантными и футуристичными сайтами, она передает динамику и утонченность.
19. Теплые оттенки и минимализм
Оттенок белого в тональности яичной скорлупы, темно-ванильный и серовато-коричневый цвета с в сочетании с пастельно-красными тонами хорошо объединяются в минималистском, но теплом и лаконичном дизайне. Вспышка энергичного цвета в этом дизайне делает его элегантным и в то же время привлекательным.
20. Яркие и контрастные цвета
Темно-розовый, фиолетовый и темно-синий цвета смешаны в этом красивом и привлекательном дизайне. Насыщенные неоновые оттенки действуют как акценты на темно-фиолетовом фоне, привлекая зрителей к навигационному меню, как только они открывают сайт.
21. Чистые и энергичные
Оттенки бледно-синего, голубого и фиолетового на этом сайте особенно приятны для глаз и вызывают энергию и покой одновременно. Черника и небесно-голубой искусно сочетаются с аметистом, чтобы дать жизнь освежающей и приятной для глаз цветовой комбинации, подходящей для любого дизайна, который стремится вызвать положительные эмоции.
22. Традиционная бизнес-классика
Если вы ищете более приглушенный образ, эта цветовая схема объединяет оттенки зеленого, синего и коричневого, которые передают профессионализм и надежность. В этой сдержанной палитре используются оттенки серо-зеленого, темно-сланцево-серого и оловянно-синего которые хороши для корпоративного стиля.
23. Глубокий сдержанный синий
Диапазон синего, от яркого лазурита до глубокого синего цвета, делает эту сдержанную, но красивую цветовую гамму подходяще для корпоративных проектов. Его можно так же использовать в визуальных образах образовательных и консультационных сайтов.
24. Чистые и современные
Здесь сочетаются прекрасный миртово-зеленый с лазурным белым и простым белым в простой, но эффективной комбинации, которая выглядит профессионально и стильно.
25. Яркие и элегантные
Эта яркая и элегантная цветовая гамма объединяет очень насыщенный светло-холодный синий с другими оттенками, такими как темно-синий и бледно-васильковый. Это сочетание элегантно дополнено ярким и ярким оттенком розового, которые делают дизайн современным.
26. Веселые и задорные цвета
Эта игривая и красочная схема сочетает в себе несколько ярких оттенков: ярко-бирюзовый, мандариново-желтый и темная орхидея Она отличноподойдет для смелых молодежных проектов
27. Минималистичные контрастные цвета
Этот элегантный и ультрасовременный сайт может похвастаться элегантной и привлекательной комбинацией с эффектным контрастом. Яркий желто-зеленый хорошо сочетается с черным и серым на заднем плане и смотрится очень элегантно.
28. Эффектные цвета с четким акцентом
Это еще один пример сайта, который эффективно использует яркий акцентный цвет, чтобы направить взгляд зрителей на важное. В этом случае ярко-желтый цвет привлекает внимание сначала к заголовку, затем к пути вверх по горе и, наконец, к кнопкам призыва к действию в нижней части страницы.
29. Современные и актуальные цвета
Эта комбинация океанического зеленого, аквамаринового и морского зеленого прекрасно передает концепцию современности и в то же время жизни и плодородия, что полностью совпадает со словами в центральном сообщении сайта. Отличное решение проектов объединяющих технологичность, современность и натуральность.
30. Природные естественные цвета
Эта природная комбинация зеленого с рядом синих оттенков идеально подходит для консервативных проектов, призванных создать образ стабильности, надежности и изобилия.
31. Ярко-розовые и пастельные
Этот оживленный сайт объединяет ярко-малиново-розовый с более мягкими цветами, такими как пастельно-синий и светло-пастельно-фиолетовый. Результатом является удивительно свежая и беззаботная цветовая гамма, которая создает ощущение легкости и свежести.
32. Уникальная необычная комбинация цветов
Эта невероятная смесь темно-розового и синего цветов делает эту уникальную и привлекательную комбинацию выделяющейся и захватывающей внимание, она может быть использована для проектов в специфических областях.
33. Яркие цитрусовые цвета
Эта свежая и цитрусовая смесь светло-зеленовато-желтого, светло-зеленого и черного цветов является фаворитом среди брендов, связанных со спортом, высокоадреналиновыми энергетическими напитками и экстриме.
34. Энергичные голубые и апельсиновые цвета
Яркий бирюзовый фон и оранжевая кнопка призыва к действию на этом сайте могут быть немного громкими для некоторых посетителей, но комбинация определенно передает эмоции высокой энергии, которые сопровождают изображение на заднем плане.
35. Оттенки бородово-красного и и синего
Эта гамма бордовых и красных цветов с ярко-синей кнопкой призыва к действию создает визуального интерес и сразу привлекает к себе внимание. Хорошо подходит для интересных уникальных проектов
36. Дерзкие, смелые и современные
Это смелое и уникальное сочетание королевского синего и золотого с яркими голубыми бликами захватывает взгляд. Его неожиданное и несколько нестандартное решение поможет сделать этот сайт победителем и стать лучшим среди многих в своей нише.
37. Веселые и энергичные
Голубой, синий и апельсин на этой странице делают этот дизайн сайта особенно привлекательным и энергичным, и его можно применять к проектам с оптимистичным и вдохновляющим посланием.
38. Снежный, но теплый
Это зимнее сочетание красного и синего цветов одновременно вызывает одновременно ощущения прохлады и тепла, отличный вариант для дизайна, связанного с зимними праздниками.
39. Богатство насыщенных красок
Эта яркая и насыщенная цветовая комбинация объединяет яркие желтые, синие и розовые цвета в этом прекрасном минималистском дизайне, который можно использовать в минималистичных, профессиональных проектах.
40. Элегантный минимализм
Этот сайт демонстрирует привлекательный дизайн с несколькими элементами и хорошо подобранной цветовой гаммой. Всего пары геометрических фигур с искусно подобранными цветами на черном и сером фоне достаточно, чтобы привлечь внимание зрителя.
41. Простые и бесстрашные цвета
Эта эффектная цветовая комбинация использует оттенки синего и красного, чтобы создать ощущение смелости и истинного профессионализма, идеально подходит для дизайна, стремящегося передать силу и компетентность.
42. Плоские и простые цвета
Даже если вы не знакомы с термином плоский дизайн, вы наверняка видели его раньше: сайты без теней, градиентов и скосов; короче говоря, нет трехмерных элементов. В то время как сайт выше добавляет немного теневого эффекта мальчику справа, технически это можно назвать плоским дизайном 2.0, который является не чем иным, как добавлением нескольких очень тонких трехмерных эффектов. Как видно здесь, цвета плоского дизайна, как правило, очень яркие и супер насыщенные.
43. Комфортный и спокойный
Это уникальное сочетание оттенков кофе с небесно-голубым и различных оттенков коричневого делает эту успокаивающую и утешительную цветовую схему: чем-то напоминающим вашу любимую кофейню или гостиную. Отлично подходит для сферы HoReCa.
44. Классический и традиционный
Эта комбинация розового, голубого и гранитно-серого очень утонченная и отлично подчеркнет серьезность и актуальность проекта. Классическая палитра с современными нотками эта схема может быть использована в любом дизайне, требующем как серьезности, так и немного живости.
45. Популярные акцентные цвета
Эта цветовая схема прекрасно использует виноградный акцент против очень темного ненасыщенного фиалкового. Такой дизайн может использоваться для любого проекта, где есть небольшое количество элементов и центральное сообщение, к которому вы действительно хотите привлечь внимание посетителей.
46. Серьезный корпоративный
Оксфордский синий с несколькими ярко-синими и красными бликами делает этот сайт очень традиционным и корпоративным. Синий и зеленый, которые передают профессионализм и стабильность, обычно используются в корпоративных сайтах.
47. Гламурные и стильные цвета
Эта смесь золота, пурпура и черного ассоциируется с такими понятиями, как богатство и расточительность. Эта комбинация может быть применена к дизайнам, связанным с модой, роскошью и продуктами высокого класса.
48. Привлекательный и насыщенный
Это прекрасное сочетание бирюзового и насыщенно-розового на темном фоне создает повышенный визуальный интерес и сразу притягивает взгляд. Смелая, но профессиональная, эта цветовая комбинация, при правильном использовании, может даже применяться к корпоративному дизайну.
49. Контрастные кислотные цвета
Эта комбинация преднамеренно бросская до такой степени, что она может оттолкнуть некоторых зрителей. Однако, когда вы хотите сделать смелое заявление, эта цветовая комбинация может хорошо сработать, если все сделано правильно, ее просто невозможно пропустить.
50. Оптимистичные, живые успокаивающие цвета
Это расслабляющее, но веселое сочетание лимонного, желтого, мятного и темно-голубого цветов делает эту идеальную цветовую схему подходящей для любого сайта, стремящегося передать энергию, оптимизм и, в то же время, гармонию и рост.
Публикация адаптирована в веб-студии АВАНЗЕТ на основе опыта гуру индустрии дизайна и статьи Найоми Чибана. Вдохновляйтесь вместе с visme и найдите для себя идеальную цветовую палитру!
04.10.2020
← Поделиться с друзьями !
Правильное сочетание цветов
У Вас в браузере заблокирован JavaScript. Разрешите JavaScript для работы сайта!
Правильное сочетание цветов
Правильное сочетание 30 цветов: от белого до чёрного.
- Белый сочетается со всеми цветами. Наилучшее сочетание с синим, красным и черным.
#FFFFFF #0000FF #FF0000 #000000 - Бежевый сочетается с голубым, коричневым, изумрудным, черным, красным.
#F5F5DC #00BFFF #A52A2A #50C878 #FF0000 - Серый (базовый цвет) сочетается с «капризными» цветами: фуксия, красный, фиолетовый, розовый, синий.
#808080 #FF00FF #FF0000 #8B00FF #FFC0CB #0000FF - Розовый сочетается с коричневым, зеленой мятой, оливковым, серым, бирюзовым, светло-голубым.
#FFC0CB #A52A2A #98FF98 #808000 #808080 #30D5C8 #E0FFFF - Фуксия сочетается с серым, желто-коричневым, зеленым лаймом, зеленой мятой, коричневым.
#FF00FF #808080 #D2B48C #32CD32 #98FF98 #A52A2A - Красный сочетается с желтым, бурым, зеленым, синим, черным.
#FF0000 #FFFF00 #45161C #008000 #0000FF #000000 - Томатно–красный сочетается с голубым, зеленой мятой, песочным, сливочно–белым, серым.
#EC2D01 #00BFFF #98FF98 #FCDD76 #FDF4E3 #808080 - Вишнево-красный сочетается с лазурным, серым, светло-оранжевым, песочным, бледно-желтым, бежевым.
#911E42 #007FFF #808080 #FFA000 #FCDD76 #FDEAA8 #F5F5DC - Малиново-красный сочетается с белым, черным и дамасской розой.
#DC143C #FFFFFF #000000 #FF4364 - Коричневый сочетается с ярко-голубым, кремовым, розовым, палевым, зеленым, бежевым.
#A52A2A #00FFFF #FFFDD0 #FFC0CB #FFF9D0 #008000 #F5F5DC - Светло-коричневый сочетается с бледно-желтым, кремовым, синим, зеленым, пурпурным, красным.
#CD853F #FDEAA8 #FFFDD0 #0000FF #008000 #C5007F #FF0000 - Темно-коричневый сочетается с лимонно-желтым, голубым, зеленой мятой, пурпурно-розовым, зеленым лаймом.
#654321 #FFF44F #00BFFF #98FF98 #FF99CC #32CD32 - Рыжевато-коричневый сочетается с розовым, темно-коричневым, синим, зеленым, пурпурным.
#B7410E #FFC0CB #654321 #0000FF #008000 #C5007F - Оранжевый сочетается с голубым, синим, лиловым, фиолетовым.
#FF8000 #00BFFF #0000FF #CC99FE #8B00FF - Светло–оранжевый сочетается с серым, коричневым, оливковым.
#FFA000 #808080 #A52A2A #808000 - Темно–оранжевый сочетается с бледно–желтым, оливковым, коричневым, вишнёвым.
#FF5300 #FDEAA8 #808000 #A52A2A #911E42 - Желтый сочетается с синим, лиловым, светло-голубым, фиолетовым, серым, черным.
#FFFF00 #0000FF #CC99FE #E0FFFF #8B00FF #808080 #000000 - Лимонно-желтый сочетается с вишнево-красным, коричневым, синим, серым.
#FFF44F #911E42 #A52A2A #0000FF #808080 - Бледно-желтый сочетается с фуксией, серым, коричневым, красным, желтовато-коричневым, синим, пурпурным.
#FDEAA8 #FF00FF #808080 #A52A2A #FF0000 #CC7722 #0000FF #C5007F - Золотисто-желтый сочетается с серым, коричневым, лазурным, красным.
#FFD700 #808080 #A52A2A #007FFF #FF0000 - Оливковый сочетается с апельсиновым, светло-коричневым, коричневым.
#808000 #FF8800 #CD853F #A52A2A - Зеленый сочетается с золотисто-коричневым, оранжевым, салатовым, желтым, коричневым, серым, кремовым, черным, сливочно-белым.
#008000 #DAA520 #FF8000 #7FFF00 #FFFF00 #A52A2A #808080 #FFFDD0 #000000 #FDF4E3 - Салатовый цвет сочетается с коричневым, желтовато-коричневым, палевым, серым, темно-синим, красным.
#7FFF00 #A52A2A #CC7722 #FFF9D0 #808080 #000080 #FF0000 - Бирюзовый сочетается с фуксией, вишнево-красным, желтым, коричневым, кремовым, темно-фиолетовым.
#30D5C8 #FF00FF #911E42 #FFFF00 #A52A2A #FFFDD0 #800080 - Электрик сочетается с золотисто-желтым, коричневым, светло-коричневым, серым, серебряным.
#2C75FF #FFD700 #A52A2A #CD853F #808080 #C0C0C0 - Голубой сочетается с красным, серым, коричневым, оранжевым, розовым, желтым.
#00BFFF #FF0000 #808080 #A52A2A #FF8000 #FFC0CB #FFFF00 - Темно-синий сочетается с светло-лиловым, голубым, желтовато-зеленым, коричневым, серым, бледно-желтым, оранжевым, зеленым, красным.
#000080 #DCD0FF #00BFFF #ADFF2F #A52A2A #808080 #FDEAA8 #FF8000 #008000 #FF0000 - Лиловый сочетается с оранжевым, розовым, темно-фиолетовым, оливковым, серым, желтым.
#CC99FE #FF8000 #FFC0CB #800080 #808000 #808080 #FFFF00 - Темно-фиолетовый сочетается с золотисто-коричневым, бледно-желтым, серым, бирюзовым, зеленой мятой, светло-оранжевым.
#800080 #DAA520 #FDEAA8 #808080 #30D5C8 #98FF98 #FFA000 - Черный универсален, сочетается со всеми цветами. Наилучшее сочетание с оранжевым, розовым, салатовым, красным, сиреневым, желтым, белым.
#000000 #FF8000 #FFC0CB #7FFF00 #FF0000 #C8A2C8 #FFFF00 #FFFFFF
Смотрите также:
|
| |
33 красивых цветовых сочетания для вашего следующего дизайна
Создаете ли вы новый бренд с нуля или создаете новый интересный продукт, цвет может оказать огромное влияние на его общее послание и эффективность. Определенные цветовые комбинации могут привлечь наше внимание, вызвать эмоции и, в конечном итоге, сделать заявление надолго.
В этом руководстве мы рассмотрим несколько отличных цветовых схем, которые могут помочь вашему бренду оказать большое влияние.
Комбинирование цветов на цветовом круге: краткий обзор
—
Ключ к успешному сочетанию цветов — понимание того, как разные цвета взаимодействуют друг с другом.Освоение цветового круга и цветовых гармоний (что работает, что нет и как цвет передает информацию) поможет вам комбинировать цвета, создавать лучший бренд и грамотно общаться с вашими дизайнерами и печатниками.
Понимание того, как цвета взаимодействуют и их отношения на цветовом круге, важно для успешного сочетания цветов.
Цветовой круг состоит из трех основных цветов (красный, желтый, синий), трех вторичных цветов (цветов, созданных при смешивании основных цветов: зеленого, оранжевого, фиолетового) и шести третичных цветов (цветов, созданных из основных цветов). и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
Проведите линию через центр колеса, и вы отделите теплые цвета (красный, оранжевый, желтый) от холодных цветов (синий, зеленый, фиолетовый).
Теплые цвета ассоциируются с энергией, яркостью и действием, а холодные цвета часто ассоциируются со спокойствием, умиротворением и безмятежностью. Когда вы узнаете, что у цвета есть температура, вы можете понять, как их использование может повлиять на ваше сообщение.
Когда цвета работают вместе, они создают цветовую схему или цветовую комбинацию.
Дополнительные цвета — противоположные цвета на цветовом круге. Поскольку между двумя цветами есть резкий контраст, они действительно могут сделать изображения яркими, но чрезмерное их использование может утомить.
Аналогичные цвета располагаются на цветовом круге рядом друг с другом. При создании аналогичной цветовой схемы один цвет будет преобладать, один поддерживать, а другой — акцентировать.
Триадные цвета равномерно распределены по цветовому кругу и имеют тенденцию быть очень яркими и динамичными.Они создают визуальный контраст и гармонию, выделяют каждый предмет и делают общий образ ярким.
Используя цветовое колесо, вы можете создавать всевозможные великолепные цветовые схемы. Все дело в том, чтобы подобрать правильное сочетание цветов для подходящего случая.
33 красивых цветовых сочетания для вашего следующего дизайна
—
1. Розовый и изюм
Дизайн логотипа: merci dsgn
, шестнадцатеричный код: # e52165 и # 0d1137
Высокий контраст между этими двумя цветами создает яркую динамичную энергию.Ярко-розовый цвет пробуждает веселье и юность с оттенком женственности.
2. Красный, морская пена, нефрит и фиолетовый
Дизайн: Mad Pepper
Шестнадцатеричный код: # d72631, # a2d5c6, # 077b8a и # 5c3c92
Эта комбинация, основанная на триаде, представляет приглушенные цветочные цвета, которые вызывают умиротворение и обновление с винтажным чутьем.
3. Желтый, пурпурный, голубой и черный
Дизайн обложки книги Стивена.
Шестнадцатеричный код: # e2d810, # d9138a, # 12a4d9 и # 322e2f
Почти каждый проект печати основан на этих четырех цветах чернил.Вместе они могут составить любой цвет, который только можно вообразить. По отдельности они создают яркую, современную и полную жизни цветовую схему.
4. Горчично-черный
Дизайн упаковки Наталино
Шестнадцатеричный код: # f3ca20 и # 000000
Сочетание желтого и черного создает ощущение мужественности, современности и доступности. Эта комбинация также имеет культурный оттенок значения «опасность» или «предупреждение».
5. Пурпурный, золотарник, бирюза и кирпич
Дизайн упаковки разработан Холли Макалистер
Шестнадцатеричный код: # cf1578, # e8d21d, # 039fbe и # b20238
Эта разноцветная комбинация объединяет в одной палитре много индивидуальности.Желтый цвет, как наиболее заметный цвет, указывает на дружелюбие и доступность, в то время как акцентные цвета добавляют тон игривости и зрелости.
6. Оттенки розового и коричневого
Дизайн упаковки Мартиса Люпуса
Шестнадцатеричный код: # e75874, # be1558, # fbcbc9 и # 322514
Pink — современный, молодой и роскошный, а сочетание различных оттенков придает дизайну еще больше движения и глубины. Сочетание розового с темно-коричневым добавляет важный уровень контраста и серьезности.
7. Золото, уголь и серый цвет
Дизайн упаковки выполнен ananana14
Шестнадцатеричный код: # ef9d10f, # 3b4d61 и # 6b7b8c
Идеальное сочетание солнечного света и серьезности. Золото олицетворяет природу и жизнерадостность, прекрасно сочетается с двумя разными оттенками черного и серого, которые добавляют слой зрелости.
8. Темно-синий, миндальный, красно-оранжевый и манговый.
Дизайн фирменного стиля — ложка lancer
Шестнадцатеричный код: # 1e3d59, # f5f0e1, # ff6e40, # ffc13b
На фоне нейтрального миндаля эта цветовая гамма темно-синего в сочетании с огненными акцентами придает надежности и энергичности.
9. Желто-коричневый, глубокий бирюзовый и черный
Дизайн этикетки: merci dsgn
, шестнадцатеричный код: # ecc19c, # 1e847f, # 000000
На основе натурального мужского загара эта комбинация выдвигает бирюзу на первый план, чтобы продемонстрировать ее универсальность как цвет, пробуждающий природу и возрождение.
10. Темно-синий, охра, жженая сиена и светло-серая
Дизайн упаковки Mad pepper
Шестнадцатеричный код: # 26495c, # c4a35a, # c66b3d, # e5e5dc
Нейтральный фон помогает естественным цветам этой землистой схемы проявиться на их упаковке.
11. Сиреневый, сапфировый и синий порошкообразный
Дизайн упаковки разработан ananana14
Шестнадцатеричный код: # d9a5b3, # 1868ae, # c6d7eb
Вместе богатый лиловый и нежный пудрово-синий цвет этого сочетания цветов воплощают женственность. Яркий сапфир добавляет второй слой современного шика.
12. Синий, бордовый и индиго
Веб-дизайн: Mithum
Hex-код: # 408ec6, # 7a2048, # 1e2761
Являясь центральным цветом этой цветовой схемы, синий символизирует доверие и ответственность.По мере того, как градиент движется к индиго и бордовому, мы испытываем крайнюю страсть.
13. Малина и оттенки синего
Дизайн плаката Яна Дугласа
Шестнадцатеричный код: # 8a307f, # 79a7d3, # 6883bc
Подобно палитре выше, надежный синий составляет основу этой комбинации, а розовато-пурпурная малина добавляет роскошной женственности.
14. Глубокий сосново-зеленый, оранжевый и светло-персиковый
Разработка логотипа Vulcan
Шестнадцатеричный код: # 1d3c45, # d2601a, # fff1e1
Оранжевый, как один из наименее используемых цветов бренда, действительно выделяется из толпы.Этот цвет бодрит и бодрит. Светло-персиковый оттенок добавляет немного молодости, а глубокие акценты сосново-зеленого цвета создают тепло и естественный комфорт.
15. Морская пена, лосось и флот
Дизайн — ложка lancer
Шестнадцатеричный код: # aed6dc, # ff9a8d, # 4a536b
Идеальная пляжная палитра. Это пастельное сочетание морской пены, лосося и темно-синего цвета демонстрирует любимые всеми прибрежные цвета и вызывает умиротворение и тепло, которые исходят от дня, проведенного на берегу океана.
16.Руж, зеленый и пурпурный
Дизайн обложки книги Яна Дугласа
Шестнадцатеричный код: # da68a0, # 77c593, # ed3572
Яркая женственность, богатая роскошь и акцент смелой жизни. Эта блестящая комбинация всего в трех простых цветах оживляет любой простой черно-белый дизайн.
17. Бирюзовый, коралловый, бирюзовый и серый
Дизайн: sheva ™
Шестнадцатеричный код: # 316879, # f47a60, # 7fe7dc, # ced7d8
Эта бесплатная комбинация сочетает умиротворение сине-зеленых оттенков с небольшими всплесками коралловой страсти.Завершает палитру элегантный серый цвет.
18. Фуксия, сепия, ярко-розовый и темно-фиолетовый
Дизайн Душана Клепича. DK ™
Шестнадцатеричный код: # d902ee, # ffd79d, # f162ff, # 320d3e
Яркое тепло оживляет закат в золотой час в этой потрясающей комбинации. Три оттенка розового и фиолетового вызывают роскошь, в то время как акцент сепии добавляет винтажной дружелюбности.
19. Светло-розовый, шалфейный, небесно-голубой и виноградный
Упаковка кофе от Дарьи В.
Шестнадцатеричный код: # ffcce7, # daf2dc, # 81b7d2, # 4d5198
Еще одна красивая тропическая палитра: эти четыре цвета напоминают о лучшем из пляжной жизни.Их пастельные оттенки сохраняют их индивидуальность молодой, современной и беззаботной.
20. Бежевый, черно-коричневый и коричневый
Дизайн этикетки: Giocovision
Шестнадцатеричный код: # ddc3a5, # 201e20, # e0a96d
Три оттенка коричневого цвета сочетаются в винтажной палитре, одновременно классической и серьезной, а также теплой и гостеприимной.
21. Сепия, бирюзовый, бежевый и шалфейный
Дизайн упаковки Томас Миляускас
Шестнадцатеричный код: # edca82, # 097770, # e0cdbe, # a9c0a6
Идеально подходит для продуктового питания или ресторана. Эта органическая цветовая гамма сочетает в себе четыре пастельных землистых тона, подчеркивающих природу и окружающую среду.
22. Желто-зеленый, оливковый и лесной зеленый
Можно разработать Cynemes
Шестнадцатеричный код: # e1dd72, # a8c66c, # 1b6535
Эти три оттенка зеленого — идеальная палитра для этого напитка с мятой и лаймом. Вместе они образуют блестящую смесь азарта и молодости.
23. Фуксия, желтый и пурпурный
Дизайн плаката Litlast
Шестнадцатеричный код: d13ca4, # ffea04, # fe3a9e
Модерн: проверка. Молодой: проверьте. Жирным шрифтом: проверка, проверка, проверка.Эта динамичная цветовая комбинация не требует больших усилий, чтобы произвести первое впечатление.
24. Горчица, шалфей и зеленый лес
Дизайн упаковки Мартиса Люпуса
Шестнадцатеричный код: # e3b448, # cbd18f, # 3a6b35
Эти три грубых тона намекают на дерево, деревья и листья — те же естественные цвета в самом продукте.
25. Бежевый, шиферный и хаки
Дизайн этикетки: Аги Амри
Шестнадцатеричный код: # f6ead4, # a2a595, # b4a284
Два дополнительных оттенка коричневого худого мужского.Акцент серого цвета хаки добавляет нотку элегантности и зрелости.
26. Бирюза и фиолетовый
Дизайн ANAMOLLY
Шестнадцатеричный код: # 79cbb8, # 500472
Холодные тона не обязательно должны означать приглушенные тона. Эта бирюзово-фиолетовая комбинация создает контрастное волнение.
27. Светло-розовый, зеленый и морская пена
Дизайн логотипа svart ink
Шестнадцатеричный код: # f5beb4, # 9bc472, # cbf6db
Триада мягких оттенков: это сочетание натуральных зеленых и голубых оттенков с женственными розовыми акцентами, создающих ощущение безмятежности, тепла и роскоши.
28. Алый, светло-оливковый и светло-бирюзовый
Дизайн обложки альбома Nevergohungry
Шестнадцатеричный код: # b85042, # e7e8d1, # a7beae
Чрезвычайно приглушенный взгляд на основные цвета, эта комбинация добавляет много серого, чтобы сохранить индивидуальность палитры серьезной и загадочной.
29. Красный, желтый, голубой и ярко-фиолетовый
3D-дизайн Pinch Studio
Шестнадцатеричный код: # d71b3b, # e8d71e, # 16acea, # 4203c9
Эта палитра — праздник! С удобными для детей основными цветами вы получаете комбинацию, полную радости, молодости и оптимизма.
30. Оливковый, бежево-коричневый
Дизайн упаковки Yokaona
Шестнадцатеричный код: # 829079, # ede6b9, # b9925e
Красивое сочетание коричневого предлагает серьезный профессионализм. Оливка дает намек на природу. Вместе это цветовая схема, которая передает обоснованную зрелость.
31. Оттенки синего и зеленого
Веб-дизайн DSKY
Шестнадцатеричный код: # 1fbfb8, # 05716c, # 1978a5, # 031163
Эта комбинация холодных оттенков, наполненная яркими, естественными цветами, по-прежнему позволяет передать ощущение движения и жизни благодаря высокой контрастности.
32. Бирюза, горчица и черный
Дизайн этикетки _fra_
Шестнадцатеричный код: # 7fc3c0, # cfb845, # 141414
Это классическое сочетание холодных и теплых тонов вызывает умиротворение и бодрость. Черный цвет добавляет смелый современный акцент.
33. Персик, лосось и чирок
Иллюстрация felipe_charria
Шестнадцатеричный код: # efb5a3, # f57e7e, # 315f72
Лосось и персик — два оттенка, которые идеально дополняют друг друга. Бирюзовый акцент создает второй слой глубины.
Создайте свой бренд с помощью комбинаций летучих цветов
—
От теории цвета до классических комбинаций — мы рассмотрели отличные цветовые схемы из самых разных областей. Будь то гладкая и простая или острая и эклектичная, правильная цветовая палитра будет поддерживать ваш бренд во всех отношениях, делая его узнаваемым и культовым.
Идите вперед, погонитесь за радугой.
Нужно что-то оформленное?
Наши дизайнеры могут создать для вас что угодно.
.
лучших цветовых комбинаций для веб-сайтов
 Как веб-продюсер, вы должны выбрать правильные цвета для веб-сайтов, которые хорошо сочетаются друг с другом. Использование правильных цветов — самый важный способ общения и связи с вашими пользователями Интернета. Поскольку на ваш сайт приходят незнакомцы, первое, что их бросит в глаза, — это цвета вашей веб-страницы. Поэтому очень важно выбрать подходящие цветовые схемы и дизайн, которые улучшат контент и изображения на ваших веб-сайтах. Сегодня мы собираемся изучить лучшие цветовые схемы веб-сайтов на 2017 год, которые также подойдут для 2018 года.
Как веб-продюсер, вы должны выбрать правильные цвета для веб-сайтов, которые хорошо сочетаются друг с другом. Использование правильных цветов — самый важный способ общения и связи с вашими пользователями Интернета. Поскольку на ваш сайт приходят незнакомцы, первое, что их бросит в глаза, — это цвета вашей веб-страницы. Поэтому очень важно выбрать подходящие цветовые схемы и дизайн, которые улучшат контент и изображения на ваших веб-сайтах. Сегодня мы собираемся изучить лучшие цветовые схемы веб-сайтов на 2017 год, которые также подойдут для 2018 года.
Проблемы с выбором цветовых сочетаний для сайтов
Пользователи сталкиваются с множеством проблем при выборе правильных цветовых комбинаций для своих сайтов:
Цвета отображаются неправильно
Часто цвета, которые хорошо смотрятся на бумаге, плохо смотрятся на экране. Верно и обратное, что означает, что цвета, которые хорошо смотрятся на экране, плохо печатаются. Например, желтовато-зеленый и серовато-синий потрясающе выглядят на бумаге, но их влияние на экране довольно посредственное.Точно так же оранжевый и ярко-зеленый плохо смотрятся на бумаге.
Неограниченный выбор
Когда дело доходит до цветовых схем веб-сайтов на 2017 год, пользователи были буквально избалованы выбором. В цветовой гамме веб-сайта доступны миллионы вариантов. Так что вы можете не знать, какие цвета выбрать для сайта.
Разница в мониторах
В наши дни эта проблема более или менее решена, так как большинство мониторов стандартизированы, а цветовая гамма не слишком различается.Кроме того, небольшая разница не может быть обнаружена человеческим глазом. Главное — выбрать правильные цветовые коды веб-сайта, чтобы все пользователи видели их только в том виде, в каком они задуманы.
Недостаточное внимание взаимодействию и гармонии цветов

Для дизайнеров огромный выбор цветовых схем веб-сайта может сбить с толку. Часто они не понимают, какие цвета хорошо сочетаются друг с другом и гармонируют друг с другом. Яркие цвета очень раздражают пользователей Интернета и могут увеличить показатель отказов.Неправильный выбор цветовой схемы веб-сайта может привести к очень плохому изображению сайта.
Факторы, которые следует учитывать при выборе цветов веб-сайта, которые подходят друг другу
Культурное значение
Многие страны избегают использования определенных цветов, поскольку они являются символами неудачи. Если ваша аудитория будет из разных стран и культур, вы должны постараться понять эти ассоциации. Например, черный может быть элегантным цветом, но многие ассоциируют его с негативным оттенком.
Читаемость
Существует множество приложений и инструментов для выбора цвета на веб-сайтах, которые могут предлагать хорошие цвета, не влияющие на читаемость. Тем не менее; между фоном и передним планом должен быть достаточный контраст, чтобы текст был виден. Избегайте использования аналогичных и монохроматических цветов, поскольку они затруднят чтение текста читателем. Яркие цвета, как правило, хороши, но избегайте использования очень ярких цветов на всех страницах, поскольку они раздражают глаза. В общем, выбирайте цвета, близкие друг к другу на цветовом круге, если вы ищете едва уловимые изменения.Дополнительные цвета тоже хороши, но ведущие дизайнеры избегают использовать их для переднего плана и фона, поскольку они становятся чрезмерными. Также избегайте очень высоких контрастов, так как это может ухудшить читаемость текста.
Ссылки

Никогда не заставляйте читателей искать ссылки за сокровищами. Убедитесь, что они видны и правильно меняют цвет при нажатии. На изображении выше любые цвета также могут запутать читателей, где нажимать!
Последовательность
Хороший генератор цветовой палитры веб-сайта гарантирует, что палитра вашего веб-сайта дает ощущение профессионализма и знакомство с вашим веб-сайтом / брендом.Дизайнеры должны использовать материалы других брендов, доступные для этой цели.
Доступность
Цветовые схемы веб-сайта должны быть доступны и для дальтоников. Синий, желтый, белый и черный — одни из лучших комбинаций, поскольку их реже путают с другими цветами. Наконец, цвета также должны быть веб-безопасными, что означает, что один и тот же набор из 216 цветов может отображаться на всех платформах без дизеринга.
5 лучших цветовых схем сайта
Белый Желтый Черный
Эта комбинация имеет нейтральные цвета с акцентами желтого.Несмотря на то, что он минимален, он производит сильное визуальное впечатление. Используемые цвета: # 191919 # DFE2DB # FFF056 #FFFFFF.

Цветной
Используется 5-цветная комбинация, веселая и яркая. Это дает ощущение баланса и контраста. Используемые цвета: # BCCF02, # 5BB12F, # 9B539C, # EB65A0, # 73C5E1
.

Элегантный и привлекательный
Ваниль, темно-серый, яичная скорлупа и красный мармелад придают этой схеме энергичный оттенок. Цветовые коды: # EAE7DC, # D8C3A5, # 8E8D8A, # E98074, # E85A4F.

Стильный и изысканный
Роскошный, самобытный, высококлассный и стильный! Используемые коды # CBC5C1, # A2AABO, #EBECED, # 4C586F, # 3E3B3F.

Довольно пастель
Цвета, вдохновленные океаном! Используемые коды # 4BBCF4, # 61COBF, # BBDED6, # FFB6B9, # FAE3D9

.
Как выбрать лучшие цветовые комбинации для дизайна вашего веб-сайта
Объявления
Так ли важно иметь наилучшее цветовое сочетание для дизайна вашего веб-сайта? Ответ — громкое «Да!» Некоторые исследования показывают, что почти 50% посетителей вашей домашней страницы не вернутся на сайт, который выглядит непривлекательным, независимо от качества предлагаемого продукта или услуги. Казалось бы, несмотря на важность новых технологий, поддержание привлекательности, актуальности и модности вашего веб-сайта определенно стоит ваших усилий.
Ниже приведены некоторые вопросы, которые следует учитывать при оптимизации вашего сайта с помощью лучших цветовых сочетаний:
1. Кто ваша целевая аудитория? Здесь важны пол, культура и возраст. Кажется, что, в то время как мужчины предпочитают сочетания синего и оранжевого цветов, женщинам больше нравится красный и желтый дизайн. Однако в целом синий остается самым популярным цветом веб-сайтов для обоих полов. Вы надеетесь вызвать интерес во всем мире? Если это так, вам нужно знать, что цвета имеют разное значение в разных частях мира.Например, фиолетовый может указывать на страсть, романтику и тайну в западной культуре, но в некоторых частях Ближнего Востока он может указывать на проституцию. Фактически, это может быть не лучший выбор для большинства продуктов или услуг, предлагаемых специально для христиан, евреев или мусульман. Точно так же белый цвет чист и чист на Западе, но отражает несчастье и неудачу в Индии, Китае и Японии. Наконец, современных молодых людей гораздо больше привлекает яркий цветной дизайн веб-сайтов, чем их старших коллег, которые, как правило, предпочитают более сдержанные сайты.
2. Какое сообщение вы хотите передать? Ваш выбор цветовой комбинации эмоционально повлияет на посетителей вашего сайта, хотя они могут никогда не осознавать этот факт. Например, синий говорит о безопасности, надежности, опыте, спокойствии и разуме. Именно по этой причине многие финансовые учреждения выбирают синий в качестве основного цвета. Priceline.com и ORBITZ.com также хотят, чтобы посетители доверяли предложениям, которые они предлагают. С другой стороны, Pinterest и Yelp используют жирный красный цвет, чтобы пробудить страсть и действия, а Groupon использует зеленый, потому что это все о больших денежных возможностях.
3. Работаете ли вы над тем, чтобы укрепить бренд вашего проекта? Правильное сочетание цветов и палитры может иметь большое значение для достижения этой цели. В идеале, для четкого и последовательного дизайна используйте не более 3-5 цветов. Заимствуя из руководящих принципов декоратора интерьера, стремитесь к примерно 60% доминирующего цвета, 30% второстепенного выбора и 10% для акцентного акцента. Если вам нужно добавить больше для боковых панелей, столбцов, заголовков и таблиц, используйте оттенки и оттенки доминирующих или дополнительных цветов. Еще раз, вы можете рассмотреть цвета, которые обычно связаны с определенными продуктами или услугами.Красный, оранжевый и желтый цвета популярны в ресторанах и ресторанах. Вспомните Chick-Fil-A и McDonald’s. Предметы роскоши часто отображаются на черном фоне, а информационные сайты, на которых много контента, часто выбирают комбинации синего, красного и желтого цветов.
Если перспектива выбора наиболее подходящей цветовой комбинации для веб-сайта кажется немного сложной, не паникуйте. Существует множество компьютерных программ и приложений, которые могут упростить этот процесс. Время, потраченное на разработку или обновление цветовой палитры вашего сайта, может окупиться для привлечения и удержания потребителей, и, в конце концов, разве это не чистая прибыль для продаж и обслуживания в Интернете?
.

Добавить комментарий