скачивайте новые темы оформления каждый день, большой выбор бесплатных тем
array (
0 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '263509',
'published' => '1',
'user_id' => '766568',
'name' => 'Аватария',
'dir' => 'Avatariia',
'res' => NULL,
'new' => '0',
'popular' => '8615',
'date_create' => '2020-03-26 16:03:18',
'rate' => '0',
'template' => '-1',
'comment_count' => '7',
'locked' => '0',
'type_name' => 'Темы от Get Styles',
'type_id' => '678',
'type_pos' => '-3',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '678',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
1 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '263506',
'published' => '1',
'user_id' => '766568',
'name' => 'Bus Man',
'dir' => 'Bus_Man',
'res' => NULL,
'new' => '0',
'popular' => '3353',
'date_create' => '2020-03-26 11:03:25',
'rate' => '0',
'template' => '-1',
'comment_count' => '3',
'locked' => '0',
'type_name' => 'Темы от Get Styles',
'type_id' => '678',
'type_pos' => '-3',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '678',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
2 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '263004',
'published' => '1',
'user_id' => '766568',
'name' => 'Небоскребы',
'dir' => 'Neboskrebi',
'res' => NULL,
'new' => '0',
'popular' => '15684',
'date_create' => '2020-01-22 22:01:07',
'rate' => '0',
'template' => '-1',
'comment_count' => '14',
'locked' => '0',
'type_name' => 'Темы от Get Styles',
'type_id' => '678',
'type_pos' => '-3',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '678',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
3 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '262952',
'published' => '1',
'user_id' => '766568',
'name' => 'Клубная Тема',
'dir' => 'Klybnaia_Tema',
'res' => NULL,
'new' => '0',
'popular' => '8338',
'date_create' => '2020-01-16 19:01:38',
'rate' => '0',
'template' => '-1',
'comment_count' => '1',
'locked' => '0',
'type_name' => 'Темы от Get Styles',
'type_id' => '678',
'type_pos' => '-3',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '678',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
4 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '262936',
'published' => '1',
'user_id' => '766568',
'name' => 'Linege2',
'dir' => 'Linege2_1',
'res' => NULL,
'new' => '0',
'popular' => '4410',
'date_create' => '2020-01-10 17:01:27',
'rate' => '0',
'template' => '-1',
'comment_count' => '1',
'locked' => '0',
'type_name' => 'Темы от Get Styles',
'type_id' => '678',
'type_pos' => '-3',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '678',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
5 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '262681',
'published' => '1',
'user_id' => '766568',
'name' => 'Домик в зимнюю ночь',
'dir' => 'Domik_v_zimnuu_noch',
'res' => NULL,
'new' => '0',
'popular' => '16403',
'date_create' => '2019-12-07 19:12:00',
'rate' => '0',
'template' => '-1',
'comment_count' => '1',
'locked' => '0',
'type_name' => 'Анимированные',
'type_id' => '680',
'type_pos' => '24',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '680',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
6 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '262679',
'published' => '1',
'user_id' => '766568',
'name' => 'homestuck',
'dir' => 'homestuck',
'res' => NULL,
'new' => '0',
'popular' => '4380',
'date_create' => '2019-12-07 18:12:14',
'rate' => '0',
'template' => '-1',
'comment_count' => '1',
'locked' => '0',
'type_name' => 'Анимированные',
'type_id' => '680',
'type_pos' => '24',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '680',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
7 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '262531',
'published' => '1',
'user_id' => '766568',
'name' => 'В Секте :D',
'dir' => 'V_Sekte_D',
'res' => NULL,
'new' => '0',
'popular' => '11478',
'date_create' => '2019-11-21 23:11:59',
'rate' => '0',
'template' => '-1',
'comment_count' => '4',
'locked' => '0',
'type_name' => 'Темы от Get Styles',
'type_id' => '678',
'type_pos' => '-3',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '678',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
8 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '262367',
'published' => '1',
'user_id' => '766568',
'name' => 'Skrayby',
'dir' => 'Skrayby',
'res' => NULL,
'new' => '0',
'popular' => '13851',
'date_create' => '2019-11-05 18:11:11',
'rate' => '0',
'template' => '-1',
'comment_count' => '7',
'locked' => '0',
'type_name' => 'Темы от Get Styles',
'type_id' => '678',
'type_pos' => '-3',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '678',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
9 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '261906',
'published' => '1',
'user_id' => '766568',
'name' => 'Red and Black Crystals',
'dir' => 'Red_and_Black_Crystals',
'res' => NULL,
'new' => '0',
'popular' => '14823',
'date_create' => '2019-09-24 20:09:39',
'rate' => '0',
'template' => '-1',
'comment_count' => '8',
'locked' => '0',
'type_name' => 'VIP',
'type_id' => '675',
'type_pos' => '-1',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '675',
'moderator_id' => '1573391',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
10 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '261594',
'published' => '1',
'user_id' => '766568',
'name' => 'Orange Juice',
'dir' => 'Orange_Juice',
'res' => NULL,
'new' => '0',
'popular' => '9928',
'date_create' => '2019-08-20 23:08:57',
'rate' => '0',
'template' => '-1',
'comment_count' => '6',
'locked' => '0',
'type_name' => 'Темы от Get Styles',
'type_id' => '678',
'type_pos' => '-3',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '678',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
11 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '261505',
'published' => '1',
'user_id' => '766568',
'name' => 'ABYSSPHERE',
'dir' => 'ABYSSPHERE',
'res' => NULL,
'new' => '0',
'popular' => '24691',
'date_create' => '2019-08-13 10:08:53',
'rate' => '0',
'template' => '-1',
'comment_count' => '20',
'locked' => '0',
'type_name' => 'Темы от Get Styles',
'type_id' => '678',
'type_pos' => '-3',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '678',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
12 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '260907',
'published' => '1',
'user_id' => '766568',
'name' => 'Морская волна',
'dir' => 'Morskaia_volna_1',
'res' => NULL,
'new' => '0',
'popular' => '11807',
'date_create' => '2019-06-19 12:06:46',
'rate' => '0',
'template' => '-1',
'comment_count' => '13',
'locked' => '0',
'type_name' => 'Темы от Get Styles',
'type_id' => '678',
'type_pos' => '-3',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '678',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
13 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '260873',
'published' => '1',
'user_id' => '766568',
'name' => 'Dead by Daylight',
'dir' => 'Dead_by_Daylight',
'res' => NULL,
'new' => '0',
'popular' => '9721',
'date_create' => '2019-06-16 22:06:29',
'rate' => '0',
'template' => '-1',
'comment_count' => '9',
'locked' => '0',
'type_name' => 'Темы от Get Styles',
'type_id' => '678',
'type_pos' => '-3',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '678',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
14 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '260857',
'published' => '1',
'user_id' => '766568',
'name' => 'Зеленый Лайм',
'dir' => 'Zelenii_Laim',
'res' => NULL,
'new' => '0',
'popular' => '7034',
'date_create' => '2019-06-15 20:06:22',
'rate' => '0',
'template' => '-1',
'comment_count' => '3',
'locked' => '0',
'type_name' => 'Темы от Get Styles',
'type_id' => '678',
'type_pos' => '-3',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '678',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
15 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '260837',
'published' => '1',
'user_id' => '766568',
'name' => '_VIP Gold_',
'dir' => '_VIP_Gold_',
'res' => NULL,
'new' => '0',
'popular' => '369',
'date_create' => '2019-06-14 17:06:41',
'rate' => '170',
'template' => '-1',
'comment_count' => '4',
'locked' => '0',
'type_name' => 'VIP',
'type_id' => '675',
'type_pos' => '-1',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '675',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
16 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '260819',
'published' => '1',
'user_id' => '766568',
'name' => 'Железный Человек',
'dir' => 'Jeleznii_CHelovek_2',
'res' => NULL,
'new' => '0',
'popular' => '203',
'date_create' => '2019-06-13 20:06:15',
'rate' => '170',
'template' => '-1',
'comment_count' => '6',
'locked' => '0',
'type_name' => 'VIP',
'type_id' => '675',
'type_pos' => '-1',
'role_id' => '2',
'username' => 'SergeiKA1994',
'newtype' => '675',
'moderator_id' => '0',
'dir_catalog' => 'upload/css/',
'favorite' => false,
)),
17 =>
stdClass::__set_state(array(
'reconstruction' => '0',
'id' => '708',
'published' => '1',
'user_id' => '8',
'name' => 'Стандартная Тема',
'dir' => 'Standartnaia_Tema',
'res' => NULL,
'new' => '0',
'popular' => '3141938',
'date_create' => '2006-09-14 00:00:00',
'rate' => '0',
'template' => '-1',
'comment_count' => '493',
'locked' => '0',
'type_name' => 'Основные',
'type_id' => '1',
'type_pos' => '1',
'role_id' => '2',
'username' => 'Sergy',
'newtype' => '1',
'moderator_id' => '766568',
'dir_catalog' => 'upload/css/',
'text' => 'Стандартная Тема',
'title' => NULL,
'style' => NULL,
'BODY_BG' => NULL,
'favorite' => false,
)),
) ![]()

















Как создать свою тему для вконтакте
С помощью нашего приложения вы можете создать оформление странички на свой вкус. Для этого воспользуйтесь нашим бесплатным конструктором. Все очень просто.
1. Для начала нужно установить наше приложение (если оно не установлено). О том как это сделать подробно описано здесь: Как установить тему
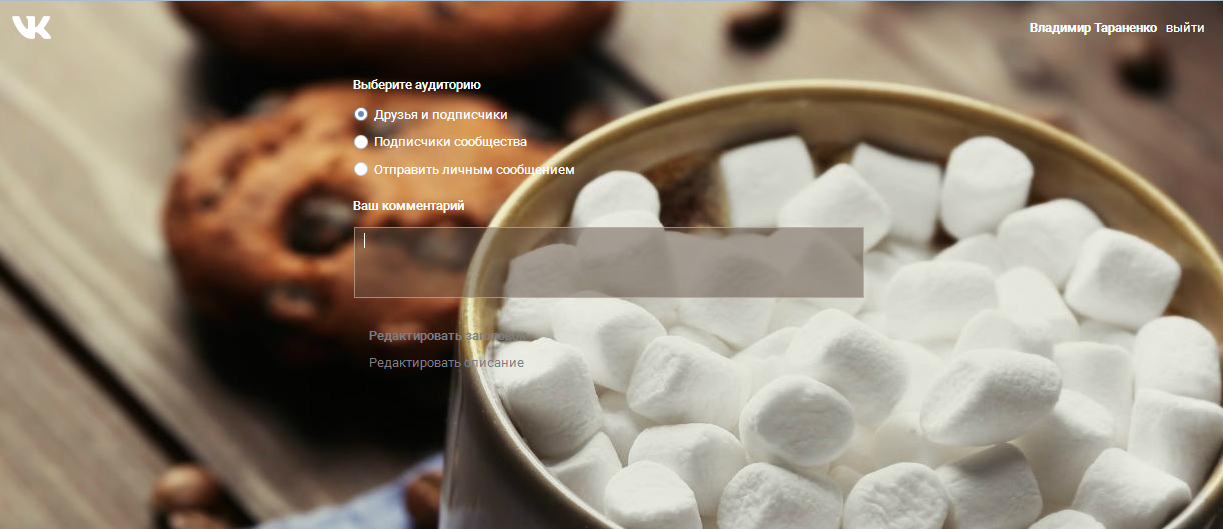
2. Открываем свою страничку Вконтакте. Нажимаем на значок приложения.

3. В выпадающем меню выбираем «Создать тему».

4. Ожидаем появления конструктора (его скорость зависит от скорости интернета)

Как пользоваться конструктором тем
Внимание! Обращаем Ваше внимание на то, что конструктор все время дорабатывается, его возможности расширяются. Если Вам не хватает каких-то функций — пожалуйста, напишите нам в обсуждениях в нашей группе https://vk.com/topic-150095550_35658599
Итак, теперь сделать свое оформление странички не только просто, но и БЕСПЛАТНО! Вот несколько простых шагов, с помощью которых Вы сможете почувствовать себя дизайнером и оформить свою страничку по собственному вкусу.
1. Загружаем фоновую картинку (она должна быть сохранена на Вашем компьютере)

2. При помощи выпадающего меню выбираем тот участок, который хотим изменить

3. Выбираем цвет с помощью 2х ползунков на палитре

4. Насыщенность цвета можно изменить при помощи ползунка Прозрачность

5. После того, как тема готова, даем ей имя и сохраняем.
Теперь она будет отображаться у Вас в списке Ваших тем при нажатии на значок приложения (при этом нужно быть на странице вконтакте)
Также предлагаем ознакомиться с нашими рекомендациями по созданию тем.
Картинка, которую Вы загружаете на фон, должна быть большой (насколько большой зависит от размера вашего экрана)
Цвета в теме нужно выбирать таким образом, чтобы при длительной работе с монитором глаза не уставали, а весь текст был читабельным, чтоб цвет главных ссылок отличался от второстепенных.
Удаленные темы не восстанавливаются.
Не забываем, что мы развиваемся для Вас, дорабатываем продукт под Вас.
Если есть какие-то вопросы, пожелания, замечания — пишем нам в обсуждениях в нашей группе https://vk.com/topic-150095550_35658599
Как сделать свою тему для Вконтакте
Как сделать свою оригинальную тему для Вконтакте (Vk.com) самому просто и бесплатно. Можно сделать оригинальную красивую тему для себя или поделись ею с друзьями. Сделай свою оригинальную тему для Вконтакте Бесплатно!
Автор: Geekcifer
Хаттабр
Опубликовано
,
Поделись
С ДРУЗЬЯМИ
7,885
Просмотров
Скачать браузер Orbitum для создания тем
Скачайте браузер по этой ссылке. У вас пойдет загрузка, дождитесь окончания загрузки.
Установите браузер Orbitum и зайдите в соц. сеть
Установите браузер и зайдите в нужную соц сеть. В правом верхнем углу появиться иконка карандашей, кликните на неё.
Выберите любую из тем браузера Orbitum
В браузере уже есть готовые темы которые вы уже можете установить.
Или создайте новую
Найдите на странице тем вкладку с названием Мои Темы, там есть кнопка Создать новую кликните по ней.
В панели для создания тем откройте общий образец сети Вконтакте. Во всем остальном вы разберетесь сами. Создайте свою тему
как установить, настроить и как удалить
О расширении
Get Styles для ВКонтакта – приложение для установки индивидуальной темы ВК. Вконтакте – первая по популярности социальная сеть рунета. Да и за рубежом ее используют довольно активно (хотя там, конечно, до того же Фейсбука ей далековато). Она имеет массу различных функций, позволяет находить массу нужной информации, причем не только в текстовой форме, но и в виде фото, аудио и видео файлов, облегчает поиск единомышленников в тематических группах. Да и общение с друзьями никто не отменял. Скачайте Get Styles бесплатно прямо сейчас по официальной ссылке внизу нашего обзора.
Дизайн у соцсети сдержанный и лаконичный, выполнен в бело-синих тонах. И смотрится, надо сказать, вполне неплохо. Глаза не напрягаются и не устают, все детали хорошо видны. Однако такая строгость и чинность порой может наскучить. И тогда хочется, чтобы любимая соцсеть заиграла яркими красками.
Что же мешает вам сделать свою страничку яркой, если очень хочется? Открываем секрет: да ничего не мешает. С помощью приложения Get Styles для ВКонтакта вы можете окрасить свою страницу в любые цвета радуги, добавить на нее котиков, щеночков, хомячков или цветочки. И не только.
Get Styles для VK позволит вам оформить страничку Вконтакте именно так, как вы того захотите. Расширение дружит со многими браузерами: Mozilla FireFox, Yandex, Opera, Google Chrome, а также вэб-обозревателями, которые созданы “по мотивам” ранее перечисленных.
Просто установите его, а затем зайдите на сайт и выберите там понравившуюся тему. а затем нажмите “применить”. После перезагрузки социальная сети заиграет яркими красками, которые для нее выберите вы. Да, их не будут видеть другие пользователи, только вы, но все равно приятно.
Тем великое множество, на любую тему. Животные, цветы, герои мультфильмов, фильмов, сериалов и компьютерных игр, различные символы и орнаменты, пейзажи и натюрморты. На фантазию создателей тут грех жаловаться.
Конечно, не факт, что вы выберите идеальную тему сразу. Иногда вроде все здорово, но расцветка быстро утомляет. А иногда из-за обилия мелких деталей плохо видно текст. Однако это, по сути, не проблема. Вы вольны менять тему так часто, как считаете нужным.
А если вдруг случилось так, что вам не понравилось ничего из готовых вариантов, всегда можно сделать свою собственную тему. Причем как для собственного использования, так и для общего, просто выложив ее на сайт.
Вернуться к изначальной теме тоже более чем просто. На сайте имеется такая функция. Но захочется ли вам это делать? Скачайте Get Styles прямо сейчас, ссылка официального разработчика внизу обзора.
Ключевые особенности
Get Styles для ВКонтакта – довольно прикольное и оригинальное расширение для браузера, которое позволяет каждому пользователю превратить свою страничку во ВКонтакте в небольшое произведение искусства. К тому же находится на сайте, дизайн которого вы выбрали сами, еще приятнее. Именно на этой задаче и базируется основной функционал программы.
- Выбранную тему можно установить буквально в один клик.
- Вы можете менять темы так часто, как считаете нужным.
- Сортировка доступных тем на сайте. В наличии 30 различных категорий, в которых огромное количество тематических тем. Также всегда доступен поиск по ключевым словам.
- Можно создать свою тему персонально для себя или поделившись с остальными пользователями.
- Всегда можно вернуться к классическому оформлению ВКонтакте всего за один клик.
Плюсы и минусы расширения
Достоинства Get Styles для ВК:
- Простой, интуитивно понятный интерфейс.
- Большой каталог тем, из которого легко выбрать нужную.
- Можно менять темы так часто, как хочется.
- Установка новой темы в один клик.
- Можно создать свою тему.
- Всегда можно вернуться к базовым настройкам.
Недостатки:
- Иногда темы придется повыбирать (не везде удачная цветовая гамма).
- Не со всеми браузерами совместима.
С какими браузерами совместимо
Google Chrome, Firefox, Opera
Скачать Get Styles для Google Chrome
Get Styles для ВК Google Chrome
Как установить тему в ВКонтакте
Скачать Get Styles для ВКонтакте
Get Styles – интересное и оригинальное расширение для браузера, позволяющее оживить и изменить оформление популярной социальной сети ВКонтакте. Все, что вам нужно – установить расширение и выбрать нужную тему. Скачать Get Styles для ВК можно по ссылке ниже.
Как установить темы для Вконтакте
Обновлено — 16 апреля 2019 в 16:31

Наверняка многие пользователи Вконтакте хотели бы приукрасить свою личную страничку оригинальной темой.
Сделать это очень просто, всего лишь в 3 простых действия. Для этого понадобиться сайт с темами и простое расширение (плагин) для браузеров.
P.S. 16 апреля 2019 года появилась возможность включить тёмную тему в ВК (см. в статье).
Как установить темы для Вконтакте
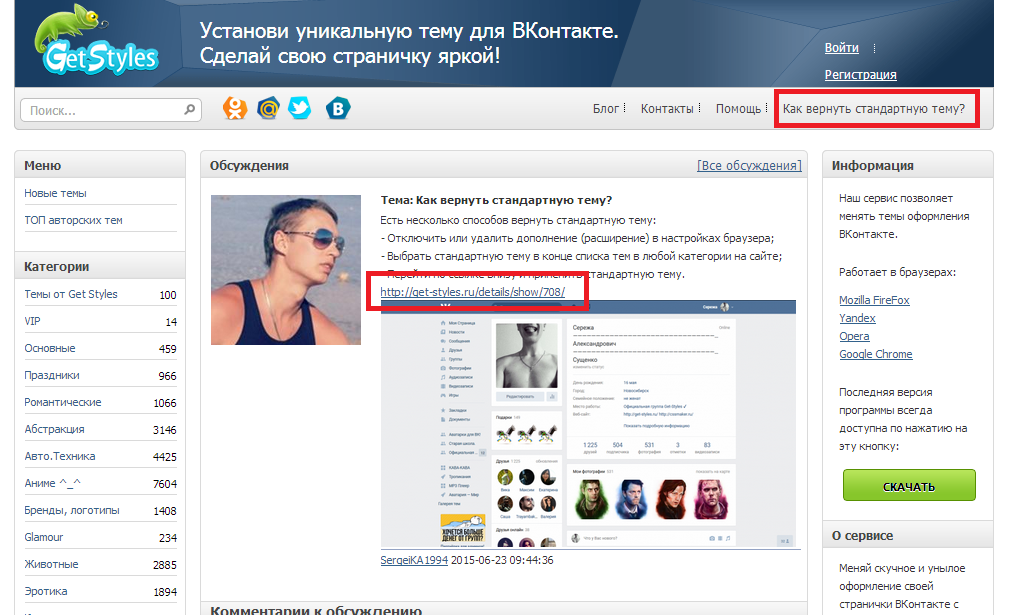
1. Переходим на сайт Get-styles.ru, где будем выбирать тему.
В правой колонке скачиваем последнюю версию плагина для браузера:

Плагин поддерживается в браузерах:
- Mozilla FireFox;
- Opera;
- Yandex;
- Google Chrome;
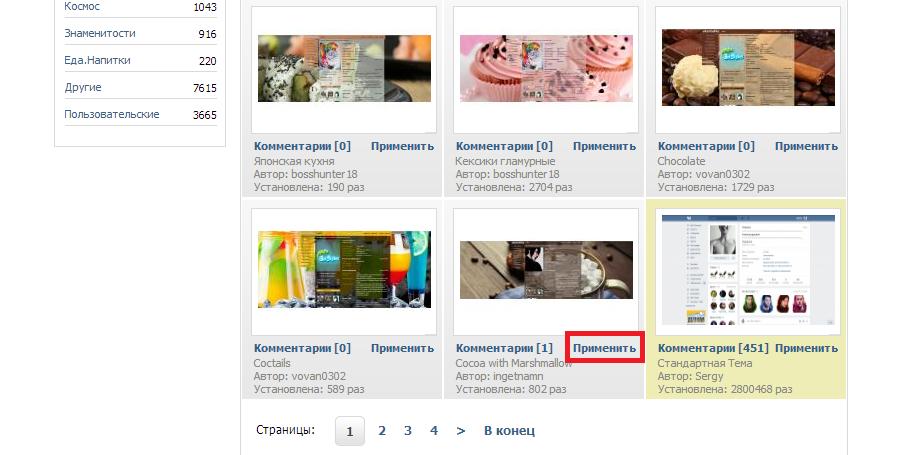
2. Теперь выбираем тему. На сайте их очень много, смотрим по категориям.
Как только Вы нашли ту самую, которую хотели бы увидеть у себя на страничке, нажимаем на кнопку «Применить»:

3. Обновляем страничку Вконтакте и наслаждаемся новой темой:

В любой момент Вы можете применить стандартную тему в верхнем меню или заменить на другую:

Придавайте своей страничке уникальный и красивый дизайн.
Как установить темы ВКонтакте бесплатно — инструкция
Наверняка многие пользователи Вконтакте хотели бы как-нибудь украсить свою страницу. К сожалению стандартных функций оформления страницы нет, но при помощи приложений этот недостаток можно компенсировать.
Для того чтобы установить тему на свою страницу, вам необходимо зайти на сайт get-styles.ru. Здесь предлагается большое количество тем, которые можно установить себе на страницу. Но для того чтобы это сделать, необходимо скачать последнюю версию данной программы. Это можно сделать в правой части, нажав на вкладку «скачать».
Скачивание программы для установки тем Вконтакте
После того как вы скачаете этот плагин, ваш браузер перезагрузится. После этого вы можете выбрать понравившуюся вам тему, которых на сайте очень много. Чтобы найти подходящую тему, можно воспользоваться разделами, которые находятся в левой части сайта. Возле каждой темы будет вкладка «применить». Когда вы на нее нажмете, данная тема будет использована, сразу после обновления страницы Вконтакте.
 Применение темы Вконтакте
Применение темы Вконтакте Тема Вконтакте
Тема Вконтакте
Учтите, что все темы, которые устанавливаются здесь, будут видны только вам, или тем, кто также пользуется этим сайтом. Для других ваша страница будет иметь стандартный вид. В любой момент вы можете сменить тему, выбрав другую. Если вы хотите вернуть стандартное оформление страницы, то нажмите на вкладку «как вернуть стандартную тему», и перейдите по предложенной ссылке.
 Выбор стандартной темы Вконтакте
Выбор стандартной темы Вконтакте
Понравилась статья? Поделиться с друзьями:
18 тем Sublime Text
Коллекция бесплатных тем Sublime Text UI (темные, светлые и другие). Обновление коллекции за март 2018 г. 4 новинки.

Сделано в
- Ёнчан Чон (Крис)
О теме
Гуна
Guna — самая инновационная тема для Sublime Text 3 .Он поддерживает различные функции: заметные виджеты (часы, погода) на боковой панели, вручную или адаптивно настраиваемые цвета темы, управление меткой строки состояния с помощью собственного API.

Сделано в
- Брайан Рейли
О теме
грувбокс
gruvbox — яркая тема для Sublime Text 3 в пастельных тонах «ретро грув».

Сделано в
- Pixel Lab
О теме
Флэтленд
Flatland — это простая тема и соответствующая цветовая схема для Sublime Text 2 и 3 . Он в основном заимствован из Soda, правильного места для начала разработки любой пользовательской темы для Sublime.

Сделано в
- Даниэле «Орлменте» Месса
Набор тем
- Асфальт (по умолчанию)
- Асфальт оранжевый
- Асфальт зеленый
- Синий асфальт
- Монохромный асфальт
О теме
Асфальт
Минимальный и плоский темный интерфейс для Sublime Text 3 + настраиваемая цветовая схема подсветки синтаксиса.
Характеристики
- 5 вариантов цвета пользовательского интерфейса
- пользовательских значков пользовательского интерфейса (нижние панели, кнопки, значки боковой панели и т. Д.)
- (сборка ST3 3062+), стандартных значков (бонус: значок типа файла JSON и .tmPreference)
- настраиваемая цветовая схема подсветки синтаксиса
- Поддержка дисплея Retina
Поддержка значков папок / файлов на боковой панели

Сделано в
- Маттиа Асторино
Набор тем
- Тема материала
- Материал Theme Palenight
- Материал Тема темнее
- Зажигалка Material Theme
О теме
Тема материала
Material Theme, самая эпическая тема для Sublime Text 3.Эта тема предоставляет инструмент визуальной настройки, который позволяет настраивать тему, активируя доступные параметры во встроенном всплывающем окне.

Сделано в
- Гаджи Хархаров
Набор тем
- Spacegray
- Космический серый свет
- Spacegray восьмидесятых
О теме
Spacegray
Набор пользовательских тем пользовательского интерфейса для Sublime Text 2/3.Все дело в шумихе и минимуме. Поставляется с различными вкусами и соответствующими цветовыми схемами Base16.

О теме
Soda Theme
Темные и светлые пользовательские темы пользовательского интерфейса для Sublime Text.

Сделано в
- Айк Ку
Набор тем
- аю темный
- аю мираж
- аю лайт
О теме
аю
ayu — простая тема с яркими цветами и доступна в трех версиях — темная, миражная и светлая для комфортной работы в течение всего дня.

Сделано в
- Хосе Мария Клементе
Набор тем
- послесвечение
- Послесвечение синий
- Пурпурный послесвечение
- Послесвечение апельсин
- Послесвечение зеленый
О теме
Послесвечение
Afterglow — это минималистичная темная тема для Sublime Text 2 и 3.Также это цветовая схема синтаксиса.
Характеристики
- значки боковой панели
- варианты размера высоты вкладки
- варианты размера боковой панели
- уценка

Сделано в
- Джейми Уилсон
Набор тем
О теме
Предрассвет
Predawn — это темный интерфейс и синтаксическая тема для Sublime Text.
Характеристики
- высота вкладок
- активная вкладка подчеркивание
- найти и заменить малый размер
- высота боковой панели
- ширина боковой панели
- уценка
- иконок файлов

О теме
Кобальт 2
Изысканная цветовая схема, приятная для глаз и учитывающая небольшие элементы пользовательского интерфейса. Включает полную тему Sublime Text (боковая панель, поиск, вкладки и т. Д…), а также поддержка SublimeLinter, git diffing и растущее количество плагинов.

Сделано в
- Кен Уиллер
Набор тем
О теме
Брограммер
Brogrammer — это плоская тема Sublime Text.

Сделано в
- Кевин Альтман
О теме
Тема — itg.квартира
Плоская тема для Sublime Text, которая поддерживает сетчатку и не сетчатку.

Сделано в
- Аллан Хортл
Набор тем
О теме
Центурион
Чистая тема пользовательского интерфейса для Sublime Text.

Набор тем
- Agila Theme
- Тема Agila Origin
- Тема Agila Dracula
- Agila Monokai Theme
- Agila Cobalt Theme
- Классическая тема Agila
- Световая тема Agila
- Неоновая тема Agila
О теме
Agila Theme
Тема пользовательского интерфейса Sublime Text 3.Вы можете настроить пользовательский интерфейс по своему вкусу (например, замаскировать рабочее пространство с фоном цветовой схемы, боковой панелью, вкладкой, автозаполнением и настройкой / цветовыми предпочтениями полосы прокрутки)

Сделано в
- Фрэнк Йоннетти
Набор тем
- Тема Gravity
- Тема Gravity One
- Тема обратной гравитации
О теме
Гравитация Тема
Sublime Text 3 — темная и светлая тема, которая отлично подходит для macOS.

Набор тем
- Цианид
- Схема цветов сумеречного цианида
- Кислая тема
- Тема оповещения
- Золотая тема
- Тема любви
- Мятная тема
- Фиолетовая тема
- Лососевая тема
- Небесная тема
- Деревянная тема
О теме
Цианид
Минималистичная темная тема для Sublime Text 3.
Характеристики
- Значки типов файлов боковой панели
- Значки папок боковой панели темы Centurion
- Значки папок боковой панели темы Afterglow
- Значки папок боковой панели темы Spacefunk
- высота вкладок: большая или средняя
- пользовательский шрифт пользовательского интерфейса
- большие полосы прокрутки

Сделано в
- Игорь Александров
Набор тем
О теме
DA UI
DA UI — это набор красивых, чистых, элегантных тем интерфейса и синтаксиса для Sublime Text 3.Это дает вам самый гибкий способ настроить внешний вид вашего текстового редактора.
Характеристики
- неограниченное количество вариантов
- мощные опции
- более адаптивный
- первоклассная подсветка синтаксиса
Использование тем | WordPress.org
По сути, система тем WordPress — это способ «обшивки» вашего сайта WordPress. Но это больше, чем просто «кожа». Скиннинг вашего сайта подразумевает изменение только дизайна.Темы WordPress могут предоставить гораздо больший контроль над визуальным представлением вашего контента и других данных на вашем сайте WordPress, а также над поведением определенных элементов сайта при взаимодействии с посетителями.
Тема WordPress — это набор файлов, которые работают вместе для создания графического интерфейса с базовым унифицированным дизайном для веб-сайта. Эти файлы называются файлами шаблонов. Тема изменяет способ отображения сайта без изменения основного программного обеспечения.Темы могут включать настраиваемые файлы шаблонов, файлы изображений (* .jpg, * .png, .gif), таблицы стилей ( .css), настраиваемые страницы, а также любые необходимые файлы кода (* .php). Для введения в файлы шаблонов см. Файлы шаблонов.
Допустим, вы много пишете о сыре и гаджетах. Используя цикл WordPress и файлы шаблонов, вы можете настроить сообщения категории Cheese так, чтобы они выглядели иначе, чем сообщения категории Gadgets. Благодаря этому мощному контролю над тем, как разные страницы и категории выглядят на вашем сайте, вы ограничены только вашим воображением.Для получения информации о том, как создать собственный внешний вид для различных шаблонов в вашей теме, взгляните на иерархию шаблонов.
Иерархия шаблонов — структура файлов темы WordPress
Чтобы лучше понять эту диаграмму, вы можете взаимодействовать с ней.
Вверх ↑
WordPress в настоящее время поставляется с тремя темами: тема Twenty Nineteen по умолчанию (демо) и предыдущая тема Twenty Seventeen (демо) и тема Twenty Sixteen (демо).
Вы можете переключаться между темами, используя внешний вид на экране администрирования.Темы, которые вы добавляете в каталог тем, появятся на экране администрирования> Внешний вид> Темы в качестве дополнительных элементов выбора.
Экран администрирования тем — Установленные темы
Наверх ↑
Каталог тем WordPress является официальным сайтом тем WordPress. Каждая тема в этом каталоге проверяется специальной командой и тестируется на соответствие широкому спектру правил, каждый из которых обеспечивает безопасный и приятный опыт для пользователя темы.
Среди почти 2900 тем в каталоге вы можете легко найти нужную для своего сайта с помощью функции расширенного поиска с использованием фильтров по макету, тематике и особенностям конкретной темы.
Каталог тем — фильтр функций
Если вам нужно больше, чем снимок экрана и список функций, чтобы решить, соответствует ли тема вашим потребностям, вы можете увидеть демонстрацию темы с функцией Preview на информационной странице темы.
Информация о теме Страница
Наверх ↑
Большинство тем в каталоге тем WordPress поставляются с инструкциями по установке, особенно те, которые могут потребовать большего количества шагов, чем обычная установка темы. Обязательно прочтите и следуйте этим инструкциям для успешной установки темы.Если ваша Тема не работает после выполнения любых предоставленных инструкций, пожалуйста, обратитесь к автору Темы за помощью .
Добавление новых тем с помощью экранов администрирования # Добавление новых тем с помощью экранов администрирования
Вы можете загрузить любую тему из каталога тем WordPress прямо на свой сайт, используя опцию Добавить новый в подменю «Внешний вид».
- Войдите на экраны администрирования WordPress.
- Выберите экран «Внешний вид», затем «Темы».
- Выбрать Добавить .
- Используйте либо Search , либо опции Filter , чтобы найти тему, которую вы хотите использовать.
- Щелкните ссылку Preview для предварительного просмотра темы или ссылку Install , чтобы загрузить тему на свой сайт,
- Или используйте кнопку Upload Theme вверху страницы, чтобы загрузить заархивированную копию темы которые вы ранее загрузили на свой компьютер.
Установить новую тему — экраны администрирования
Если тема уже загружена, но не активирована Live Preview опция предоставит вам предварительный просмотр вашего сайта с вашим собственным существующим контентом.
Вверх ↑
Добавление новых тем с помощью cPanel # Добавление новых тем с помощью cPanel
Если ваш хост предлагает панель управления cPanel, вы можете использовать опцию Загрузить для загрузки файлов темы на свой сайт. Для этого вам потребуются файлы темы в сжатом архиве ( .zip или .gz ).
- Загрузите файл Theme .zip на свой компьютер.
- В cPanel File Manager перейдите в папку Themes .В зависимости от вашего хостинга путь к папке Themes может немного отличаться, но по сути вы ищете public_html , внутри которого вы найдете / wp-content / themes / .
- Как только вы окажетесь в папке Themes в cPanel File Manager, нажмите Загрузить и загрузите файл .zip , который вы сохранили на шаге 1.
- После загрузки файла .zip , вправо щелкните на имени этого файла в cPanel и выберите Extract из контекстного меню.
- После успешного извлечения файлов темы следуйте приведенным ниже инструкциям для активации новой темы.
cPanel — Файловый менеджер
cPanel — Каталог тем
cPanel — Загрузить файл
cPanel — Распаковать архив
Наверх ↑
Добавление новых тем вручную (FTP) # Добавление новых тем вручную (FTP)
Чтобы добавить новую тему в вашу установку WordPress по протоколу FTP, вам понадобится FTP-клиент и извлеченные файлы темы.
- Загрузите архив темы ( .zip ) и извлеките файлы, которые он содержит. У вас должна быть папка с именем самой темы, содержащая файлы темы.
- Использование FTP-клиента для доступа к вашему веб-серверу и перейдите в каталог / wp-content / themes / .
- Загрузите папку Theme в этот каталог на вашем хост-сервере.
- Следуйте приведенным ниже инструкциям для активации новой темы.
Наверх ↑
Теперь, когда новая тема находится в каталоге / wp-content / themes / (независимо от того, использовали ли вы экраны администрирования, cPanel или метод FTP), эта новая тема готова к активации.Все темы в каталоге / wp-content / themes / доступны для Activation и Update (когда обновление предоставляется автором темы), но только одна тема из этого каталога может быть Active .
Если тема Активирована , это означает, что стиль и функциональность этой темы (внешний вид и поведение) будут применены к вашему сайту. Вы будете проинформированы Администрацией об успешной активации Темы.
Уведомление об активированной теме
Чтобы активировать тему для вашего сайта:
- Войдите на экраны администрирования WordPress.
- Выберите экран «Внешний вид», затем «Темы».
- Здесь вы должны увидеть все темы из вашего каталога / wp-content / themes / , и отсюда вы можете просмотреть подробную информацию по каждой из них, щелкнув Theme Details (наведите курсор на миниатюру темы).
- Предварительный просмотр в реальном времени даст вам возможность предварительного просмотра вашего сайта с его содержанием.
- Чтобы активировать тему, нажмите кнопку Активировать .
Ваш выбор немедленно станет активным.
Примечание: Если предварительный просмотр темы пуст, НЕ активирует новую тему без дальнейшего исследования. В противном случае ваш сайт может отображаться некорректно. Если вы вообще не видите эскиз темы, возможно, ваша новая тема повреждена или не работает. Если есть информация о неработающих темах, посмотрите ниже миниатюры установленных тем. В этом случае обратитесь за помощью к автору темы .
Сломанная тема
Наверх ↑
Если вы хотите создать свою собственную тему для распространения или узнать больше об архитектуре тем, просмотрите документацию по разработке тем.
Если вы просто хотите настроить текущую тему для собственного использования, рассмотрите возможность создания дочерней темы.
В любом случае, вы можете присоединиться к группе проверки темы и ее специальному каналу #themereview в Slack. Здесь вы можете попросить помощи в разработке тем для WordPress Theme Directory или даже начать просматривать темы самостоятельно.
10 лучших тем кода Visual Studio от светлого до темного
Visual Studio Code — это редактор исходного кода Microsoft, который поддерживает несколько языков программирования.Это открытый, бесплатный и кросс-платформенный, поэтому вы можете использовать его во всех основных операционных системах. Самая большая привлекательность Visual Studio Code — это универсальность. С помощью встроенных настроек, плагинов и тем вы можете настроить любой аспект редактора кода, от дизайна до функциональности.

Почему выбирают настраиваемую тему кода Visual Studio?
Пользовательские темы VS Code позволяют придать вашему редактору совершенно уникальный вид. Сначала это может показаться не таким важным, но работа в приятной обстановке может значительно повысить продуктивность.Если вы кодируете более чем на одном языке программирования, вы также можете использовать разные темы для каждого из них, чтобы было легче переключать свой мозг между языками.
Условия освещения также имеют значение при выборе темы редактора кода. Темы со светлым фоном обычно рекомендуются для использования при дневном свете, а темные темы легче просматривать ночью или в темноте.
Где найти темы кода VS?
Visual Studio Code имеет два типа тем: цветовые темы и темы значков файлов.Редактор поставляется со следующими темами по умолчанию, которые вам не нужно устанавливать и использовать сразу после установки:
- 4 светлых цветовых темы
- 9 темных цветовых тем
- 1 высококонтрастная цветовая тема
- 2 темы значков файлов
Вы можете найти темы, щелкнув Файл> Настройки > Цветовая тема и Файл> Параметры> Тема значка файла в верхней строке меню. Если вас устраивают темы по умолчанию, вам не нужно идти дальше, просто выберите одну из раскрывающегося меню, и все готово.
 Файл> Настройки> Цветовая тема
Файл> Настройки> Цветовая тема
Если вам нужно более уникальное решение, вам необходимо установить его как расширение Visual Studio Code. Вы можете искать расширения прямо из редактора, открыв панель Extensions одним из следующих способов:
- нажатие на маленький значок расширений в крайней левой панели интерфейса редактора (это последний значок),
- нажатие на меню View> Extensions в верхней строке меню,
- нажатие на Ctrl + Shift + X комбинация клавиш.
При вводе запроса «цветовая тема» в строку поиска будут возвращены доступные цветовые темы, которые можно установить одним щелчком мыши.

Темы, которые вы можете найти на панели расширений , взяты из Visual Studio Code Marketplace. Если вам легче проверять темы в веб-браузере, вы также можете перейти прямо на рынок. Чтобы получить наиболее релевантные результаты, установите категорию поиска Темы .
Если вы хотите просматривать только предварительно выбранные темы, вы также можете использовать коллекции, такие как VSCodeThemes или наш собственный список, подобранный ниже.
Лучшие темы кода Visual Studio
Теперь давайте посмотрим на лучшие темы Visual Studio Code, которые нам понравились больше всего на рынке.
Зима приближается

Зима приближается — это набор из пяти цветовых тем Visual Studio Code: Светлая, Темно-синяя, Темно-черная, Темно-синяя без курсива и Темно-черная без курсива. Поскольку пять тем представляют собой один пакет, вам необходимо установить все, даже если вы просто хотите использовать одну из них. Winter is Coming Light добавляет хорошо заметные шрифты на светлый фон, который идеально подходит для дневных условий.
Материал Light

Material Light — отличный выбор, если вы поклонник материального дизайна. Для полного представления материала вы можете использовать его вместе с популярной темой значков материалов, которая меняет значки файлов по умолчанию на значки материалов во всем интерфейсе редактора.
Светильник Bluloco

Bluloco Light — это тщательно разработанная светлая цветовая тема. Автор провел реальное исследование этой темы, так как он принял во внимание правила синтаксической области, цветового контраста и удобочитаемости.С Bluloco Light вы можете быть уверены, что цвета не были выбраны случайным образом из цветового круга. Если вы хотите использовать тот же тщательный дизайн в темных тонах, вы также можете попробовать Bluloco Dark.
Очаровательный свет

Snazzy Light — это светлая цветовая тема с четкими и яркими цветами. Это часть семейства тем Snazzy вместе с Snazzy Operator, Snazzy Plus и другими. Snazzy Light использует образцы подсветки синтаксиса, созданные автором темы Bluloco Light (см. Выше).Благодаря ярким цветам и световому фону автор рекомендует Snazzy Light для «условий яркого окружающего освещения», например, «для поездок на поезде при ярком солнечном свете».
Ноктис Люкс

Noctis — это семейство тем Visual Studio Code, которое включает 8 темных и 3 светлых цветовых темы. Согласно описанию темы, он был разработан, чтобы «не причинять вреда глазам, уменьшая нагрузку на глаза». Noctis Lux — одна из самых светлых тем в семье. У него очень светлый теплый оранжевый фон, поэтому он может быть отличным выбором, если вы ищете светлую тему, которая темнее белого.
Песчаная буря

Sandstorm — это темная цветовая тема VS Code, которая не основана на черном и сером цветах и не имеет синего оттенка, типичного для темных тем пользовательского интерфейса. Поставляется в двух версиях: Classic и Darker. Хотя вы, возможно, не захотите использовать Sandstorm при дневном свете, цвета заката делают его идеальным для ночного кодирования.
Оттенки фиолетового

Оттенки фиолетового — это элегантная пурпурная цветовая тема, в которой для выделения синтаксиса используются варианты желтого, зеленого и оранжевого цветов.Все цвета, использованные в этой теме, подобраны автором. С почти 1,5 миллионами загрузок и пятизвездочными рейтингами Shades of Purple в настоящее время является одной из самых популярных цветовых тем Visual Studio Code на рынке.
Ночная сова

Night Owl — это тема Visual Studio Code, созданная специально для «полуночников». Если вы часто работаете по ночам, вам понравится эта тема. Автор не только уделил внимание оптимизации темы для условий низкой освещенности, но и сделал ее доступной для людей с дальтонизмом.Пакет тем также включает Night Owl Light, который применяет те же принципы дизайна к условиям дневного света.
Дракула Официальный

Dracula Official — это вариант Visual Studio Code темы Dracula, реализованный для многих различных редакторов кода, таких как Vim, Xcode, Sublime Text, Atom и Notepad ++. Благодаря темным и отчетливым цветам Дракула — отличный выбор для тех, кто не переносит свет. Если Dracula Official слишком пугает вас, вы можете использовать более тонкий Dracula Soft, который также включен в пакет тем.
Один Темный Pro

One Dark Pro — это версия VS Code стандартной темы пользовательского интерфейса Atom One Dark UI. Если вы недавно перешли с Atom на Visual Studio Code, но интерфейс все еще отсутствует, One Dark Pro может вернуть вам внешний вид Atom. Он доступен в трех версиях: Classic, Bold и Vivid, поэтому вы можете легко найти ту, которая лучше всего соответствует вашим предпочтениям.
Следующие шаги
Несмотря на то, что вы можете выбирать из множества тем Visual Studio Code, все же может случиться так, что вы не найдете ту, которую ищете.Но, поскольку VS Code — полностью настраиваемый редактор, вы также можете создать свою собственную тему или настроить существующую.
Если вы хотите узнать больше о том, как VS Code сочетается с другими редакторами кода, ознакомьтесь также с нашей статьей о пяти лучших кросс-платформенных редакторах кода. И, если вы предпочитаете использовать Atom, также ознакомьтесь с нашей коллекцией лучших тем для Atom.
| VK | Viking Правительство »Поставщики | Оцените его: | ||||||||
| VK | Виртуальный ключ | VK | Virtual Key | Оцените: | ||||||
| VK | Виртуальная клавиатура Вычисления »Программное обеспечение | 061 | 907 907 907 907 Международный »Немецкий | Оцените: | ||||||
| VK | Valiant Knights Академический и научный» Университеты | |||||||||
| ВК | Виктор Хоменко Сообщество »Знаменитые и знаменитости | Оцените это: | ||||||||
| VK | Vodka2 907 907 Nutrition | Оцените это: | ||||||||
| VK | Vampire Kiss Разное »Без классификации | Визуальный 943 907 Разное »Несекретный | Оцените: | |||||||
| VK | VKCams.com Интернет »Сайты | Оцените его: | ||||||||
| VK | Vicious Killer Разное» Несекретное | |||||||||
| VK | Vitek Kent Разное »Несекретное | Оценить его: | Оценить его: | |||||||
 | ||||||||||
| Оцените: | ||||||||||
| VK | Vijaya Konangi Academic & Science »Universities — and more… | Оцените: | ||||||||
| VK | Vehbija Karic Разное »Без категории | VK | V Kontakte Разное »Несекретное | Оценить: | ||||||
| VK | Оцените это: | |||||||||
| VK | Virtual Kiss Computing »Текстовые сообщения | Оцените это: 1- | Оцените: | |||||||
| VK | Vamp killer Разное »Несекретный | Военный Корабл Разное »Несекретное | Оцените это: | |||||||
| VK | ||||||||||
| VK |  | Оцените это: | ||||||||
| VK | Виджай Кумар Разное »Имена и псевдонимы | Оцените это: 0 Vijay Kumar | Оцените: | |||||||
| VK | veijo käpylä Разное »Что не классифицируется |


Добавить комментарий