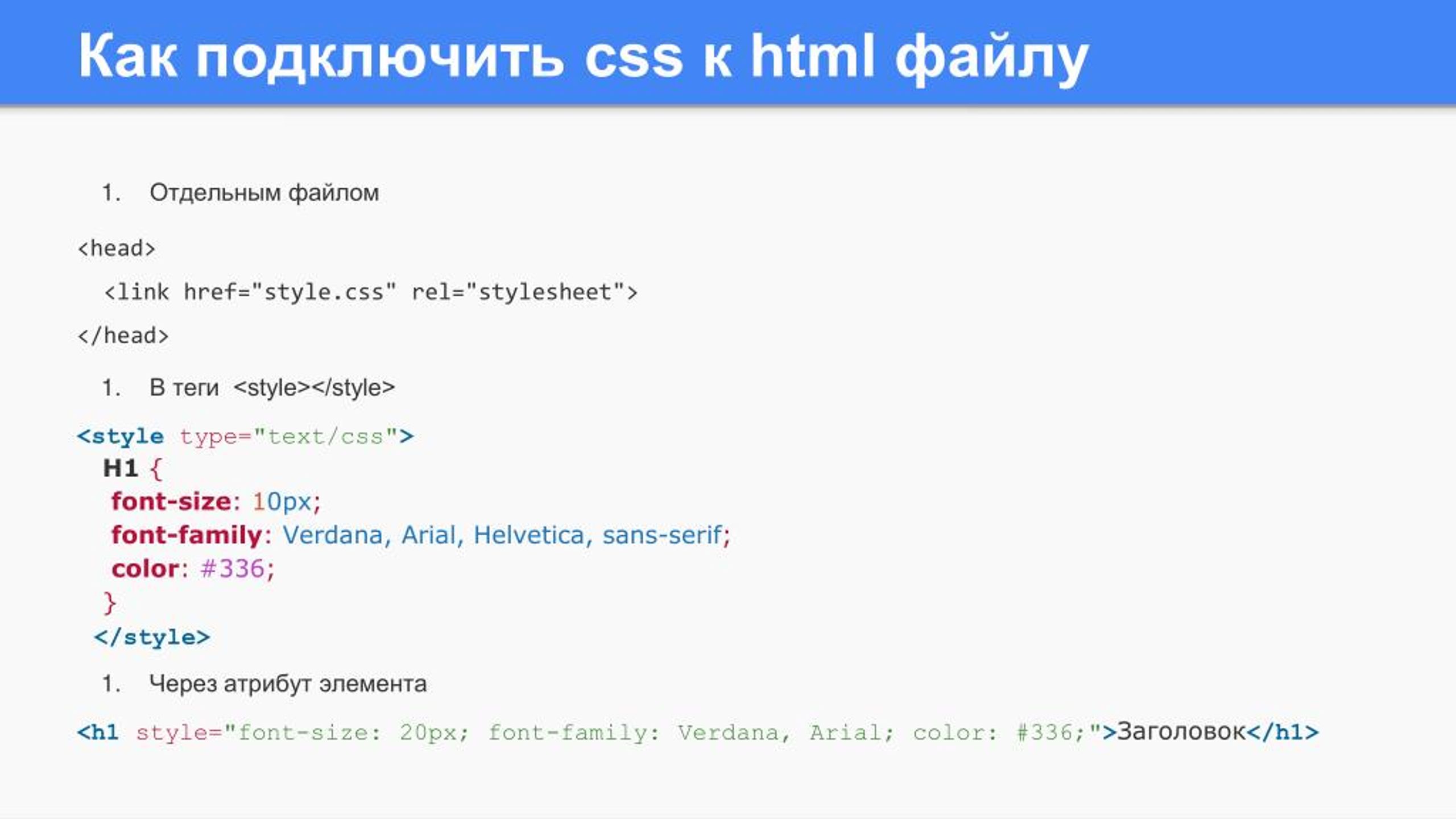
Создание различных геометрических фигур при помощи CSS
Одной из интереснейших функций CSS3 является то, что CSS3 позволяет уменьшить использование изображений в веб-дизайне и создавать различные геометричекие фигуры при помощи CSS. Простейшие формы, которые раньше рисовали в Photoshop или Illustrator сейчас можно сделать при помощи CSS3.
Итак, давайте попробуем создать простой набор наиболее распространенных форм, которые можно сделать с помощью CSS3.
Круг
HTML
Чтобы создать круг в CSS, нам нужен всего лишь один DIV. В нашем примере мы еще указали для него ID, чтобы определить для него стили.
<div></div>
CSS
CSS очень простой, указываем ширину и высоту, а затем задаем ему border-radius равный половине ширины и высоты.
#circle {
width: 120px;
height: 120px;
background: #7fee1d;
-moz-border-radius: 60px;
-webkit-border-radius: 60px;
border-radius: 60px;
}
Квадрат
HTML
Чтобы создать квадрат в CSS, нам так же, как и для круга, нужен один DIV с идентификатором.
<div> </div>
CSS
CSS в данном случае еще проще, просто указываем равную ширину и высоту.
#square {
width: 120px;
height: 120px;
background: #f447ff;
}
Прямоугольник
HTML
Чтобы создать прямоугольную форму CSS, всё делаем почти также как при создании квадрата. Это самые простые фигуры и ни у кого не должно возникнуть сложностей.
<div> </div>
CSS
В CSS указываем ширину больше высоты.
#rectangle {
width: 220px;
height: 120px;
background: #4da1f7;
}
Овал
HTML
Чтобы создать овал в CSS, создайте DIV с идентификатором, например, oval.
<div> </div>
CSS
Овал создается почти аналогично как и форма круга. Однако, овал имеет продолговатую форму, поэтому необходимо указать ширину больше чем высоту и радиус, равный половине высоты и ширины.
#oval {
width: 200px;
height: 100px;
background: #e9337c;
-webkit-border-radius: 100px / 50px;
-moz-border-radius: 100px / 50px;
border-radius: 100px / 50px;
}
Треугольник
HTML
Для того чтобы создать треугольник в CSS, опять достаточно одного DIV-а.
CSS
Чтобы создать треугольник будем изменять ширину границы блока. Изменение ширины границы позволит Вам создавать различные углы наклона.
#triangle {
width: 0;
height: 0;
border-bottom: 140px solid #fcf921;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
}
Треугольник острием вниз
HTML
Чтобы создать форму перевернутого треугольника с помощью CSS, создать опять DIV с идентификатором triangle_down.
<div> </div>
CSS
Чтобы создать перевернутый треугольник, мы должны указать верхнюю, левую и правую границы блока.
#triangle_down {
width: 0;
height: 0;
border-top: 140px solid #20a3bf;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
}
Треугольник острием лево
HTML
Чтобы создать форму треугольника, которая обращена влево, создадим DIV с идентификатором triangle_left.
<div> </div>
CSS
Для создания треугольника, который «смотрит» влево, определим границы с правой стороны, сверху и снизу.
#triangle_left {
width: 0;
height: 0;
border-top: 70px solid transparent;
border-right: 140px solid #6bbf20;
border-bottom: 70px solid transparent;
}
Треугольник острием вправо
HTML
Код такой же, как и для предыдущих примеров, только со своим идентификатором.
<div> </div>
CSS
Теперь определим границы с левой стороны, сверху и снизу.
#triangle_right {
width: 0;
height: 0;
border-top: 70px solid transparent;
border-left: 140px solid #ff5a00;
border-bottom: 70px solid transparent;
}
Ромб
HTML
Всё тот же простой HTML-код.
<div> </div>
CSS
Создать ромб можно различными способами. Использование свойства transform с определенным значением rotate, позволит отобразить два треугольника рядом друг с другом.
#diamond {
width: 120px;
height: 120px;
background: #1eff00;
/* Rotate */
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
/* Rotate Origin */
-webkit-transform-origin: 0 100%;
-moz-transform-origin: 0 100%;
-ms-transform-origin: 0 100%;
-o-transform-origin: 0 100%;
transform-origin: 0 100%;
margin: 60px 0 10px 310px;
}
Трапеция
HTML
Для того чтобы создать форму трапеции используя CSS, снова создайте DIV с идентификатором.
<div> </div>
CSS
Трапеция создается похожим образом, как и треугольних.
#trapezium {
height: 0;
width: 120px;
border-bottom: 120px solid #ec3504;
border-left: 60px solid transparent;
border-right: 60px solid transparent;
}
Параллелограмм
HTML
Опять создадим пустой DIV.
<div> </div>
CSS
Чтобы создать форму параллелограмма, нам необходимо настроить значение skew для свойства transform, чтобы повернуть элемент на 30 градусов.
#parallelogram {
width: 160px;
height: 100px;
background: #8734f7;
-webkit-transform: skew(30deg);
-moz-transform: skew(30deg);
-o-transform: skew(30deg);
transform: skew(30deg);
}
Звезда
HTML
Для того чтобы создать форму звезды с помощью CSS понадобится также один DIV.
<div> </div>
CSS
Создание звездочки — это также манипуляция с границами блока и с использованием значения rotate свойства transform. См. код ниже.
#star {
width: 0;
height: 0;
margin: 50px 0;
color: #fc2e5a;
position: relative;
display: block;
border-right: 100px solid transparent;
border-bottom: 70px solid #fc2e5a;
border-left: 100px solid transparent;
-moz-transform: rotate(35deg);
-webkit-transform: rotate(35deg);
-ms-transform: rotate(35deg);
-o-transform: rotate(35deg);
}
#star:before {
height: 0;
width: 0;
position: absolute;
display: block;
top: -45px;
left: -65px;
border-bottom: 80px solid #fc2e5a;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
content: »;
-webkit-transform: rotate(-35deg);
-moz-transform: rotate(-35deg);
-ms-transform: rotate(-35deg);
-o-transform: rotate(-35deg);
}
#star:after {
content: »;
width: 0;
height: 0;
position: absolute;
display: block;
top: 3px;
left: -105px;
color: #fc2e5a;
border-right: 100px solid transparent;
border-bottom: 70px solid #fc2e5a;
border-left: 100px solid transparent;
-webkit-transform: rotate(-70deg);
-moz-transform: rotate(-70deg);
-ms-transform: rotate(-70deg);
-o-transform: rotate(-70deg);
}
Шестиугольная звезда
HTML
Разметка для шестиугольной звезды ничем не отличается от предыдущих примеров, только укажем свой идентификатор.
<div> </div>
CSS
В отличие от обычной звезды с пятью углами, мы создадм два набора форм, а затем объединим их в одну.
#star_six_points {
width: 0;
height: 0;
display: block;
position: absolute;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid #de34f7;
margin: 10px auto;
}
#star_six_points:after {
content: «»;
width: 0;
height: 0;
position: absolute;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid #de34f7;
margin: 30px 0 0 -50px;
}
Пятиугольник
HTML
HTML-код всё тот же.
<div> </div>
CSS
Пятиугольник будем состоять у нас из двух элементов. Сначала создадим форму трапеции, а затем добавим форму треугольника на вершину.
#pentagon {
width: 54px;
position: relative;
border-width: 50px 18px 0;
border-style: solid;
border-color: #277bab transparent;
}
#pentagon:before {
content: «»;
height: 0;
width: 0;
position: absolute;
top: -85px;
left: -18px;
border-width: 0 45px 35px;
border-style: solid;
border-color: transparent transparent #277bab;
}
Шестиугольник
HTML
Создаем еще один DIV с идентификатором.
<div> </div>
CSS
Существуют различные способы создания шестиугольника. Один из способов практически идентичен созданию пятиугольника. Сначала создайте прямоугольную форму, а затем добавьте два треугольника сверху и снизу.
#hexagon {
width: 100px;
height: 55px;
background: #fc5e5e;
position: relative;
margin: 10px auto;
}
#hexagon:before {
content: «»;
width: 0;
height: 0;
position: absolute;
top: -25px;
left: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 25px solid #fc5e5e;
}
#hexagon:after {
content: «»;
width: 0;
height: 0;
position: absolute;
bottom: -25px;
left: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 25px solid #fc5e5e;
}
Восьмиугольник
HTML
Создание восьмиугольника потребует также одного DIV-а.
<div> </div>
CSS
Восьмиугольник создадим следющим способом. Сначала создадим две одинаковых трапеции, а затем добавим два треугольника с каждой стороны. Хотя есть и некоторые другие способы сделать восьмиугольник — это самый простой способ.
Хотя есть и некоторые другие способы сделать восьмиугольник — это самый простой способ.
#octagon {
width: 100px;
height: 100px;
background: #ac60ec;
position: relative;
}
#octagon:before {
content: «»;
width: 42px;
height: 0;
position: absolute;
top: 0;
left: 0;
border-bottom: 29px solid #ac60ec;
border-left: 29px solid #f4f4f4;
border-right: 29px solid #f4f4f4;
}
#octagon:after {
content: «»;
width: 42px;
height: 0;
position: absolute;
bottom: 0;
left: 0;
border-top: 29px solid #ac60ec;
border-left: 29px solid #f4f4f4;
border-right: 29px solid #f4f4f4;
}
Сердце
HTML
Для создания формы в виде сердца создадим DIV.
<div> </div>
CSS
Форму сердца сделать не легко, но это может быть реализовано путем вращения элементов под разными углами и изменения свойства transform-origin для того, чтобы изменить расположение трансформированных элементов.
#heart {
position: relative;
}
#heart:before,#heart:after {
content: «»;
width: 70px;
height: 115px;
position: absolute;
background: red;
left: 70px;
top: 0;
-webkit-border-radius: 50px 50px 0 0;
-moz-border-radius: 50px 50px 0 0;
border-radius: 50px 50px 0 0;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-transform-origin: 0 100%;
-moz-transform-origin: 0 100%;
-ms-transform-origin: 0 100%;
-o-transform-origin: 0 100%;
transform-origin: 0 100%;
}
#heart:after {
left: 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transform-origin: 100% 100%;
-moz-transform-origin: 100% 100%;
-ms-transform-origin: 100% 100%;
-o-transform-origin: 100% 100%;
transform-origin: 100% 100%;
}
Яйцо
HTML
Для того, чтобы создать фигуру в виде яйца нам также понадобиться один DIV.
<div> </div>
CSS
Яйцевидная форма практически совпадает с овальной формой, за исключением того, что высота немного выше, чем ширина и радиус необходимо тщательно подобрать, чтобы получить хороший результат.
#egg {
width: 136px;
height: 190px;
background: #ffc000;
display: block;
-webkit-border-radius: 63px 63px 63px 63px / 108px 108px 72px 72px;
border-radius: 50% 50% 50% 50% / 60% 60% 40% 40%;
}
Символ бесконечности
HTML
Создаем снова пустой DIV.
<div> </div>
CSS
Форма бесконечности может быть создана путем тщательного манипулирования размерами границы и установки углов круга.
#infinity {
width: 220px;
height: 100px;
position: relative;
}
#infinity:before,#infinity:after {
content: «»;
width: 60px;
height: 60px;
position: absolute;
top: 0;
left: 0;
border: 20px solid #06c999;
-moz-border-radius: 50px 50px 0;
border-radius: 50px 50px 0 50px;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
#infinity:after {
left: auto;
right: 0;
-moz-border-radius: 50px 50px 50px 0;
border-radius: 50px 50px 50px 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
Облачко с комментарием
HTML
Создаем DIV с ID comment_bubble.
<div> </div>
CSS
Облако с комментарием может быть создано путем создания прямоугольника с закругленными углами, и затем добавления треугольной формы с левой стороны.
#comment_bubble {
width: 140px;
height: 100px;
background: #088cb7;
position: relative;
-moz-border-radius: 12px;
-webkit-border-radius: 12px;
border-radius: 12px;
}
#comment_bubble:before {
content: «»;
width: 0;
height: 0;
right: 100%;
top: 38px;
position: absolute;
border-top: 13px solid transparent;
border-right: 26px solid #088cb7;
border-bottom: 13px solid transparent;
}
Pacman
HTML
Чтобы создать форму в виде Пакмана из известной игры, создадим также один DIV.
<div> </div>
CSS
Для создания Pacman-а будем манипулировать границей и радиусом, чтобы создать пустое пространство на левой стороне окружности.
#pacman {
width: 0;
height: 0;
border-right: 70px solid transparent;
border-top: 70px solid #ffde00;
border-left: 70px solid #ffde00;
border-bottom: 70px solid #ffde00;
border-top-left-radius: 70px;
border-top-right-radius: 70px;
border-bottom-left-radius: 70px;
border-bottom-right-radius: 70px;
}
Демонстрация примеров
Также для создания форм вы можете использовать следующие онлайн-генераторы:
Надеюсь, вам понравился этот урок и он будет вам полезен.
Перевод с http://www.1stwebdesigner.com/
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Скошенные вкладки с использованием трансформаций CSS3
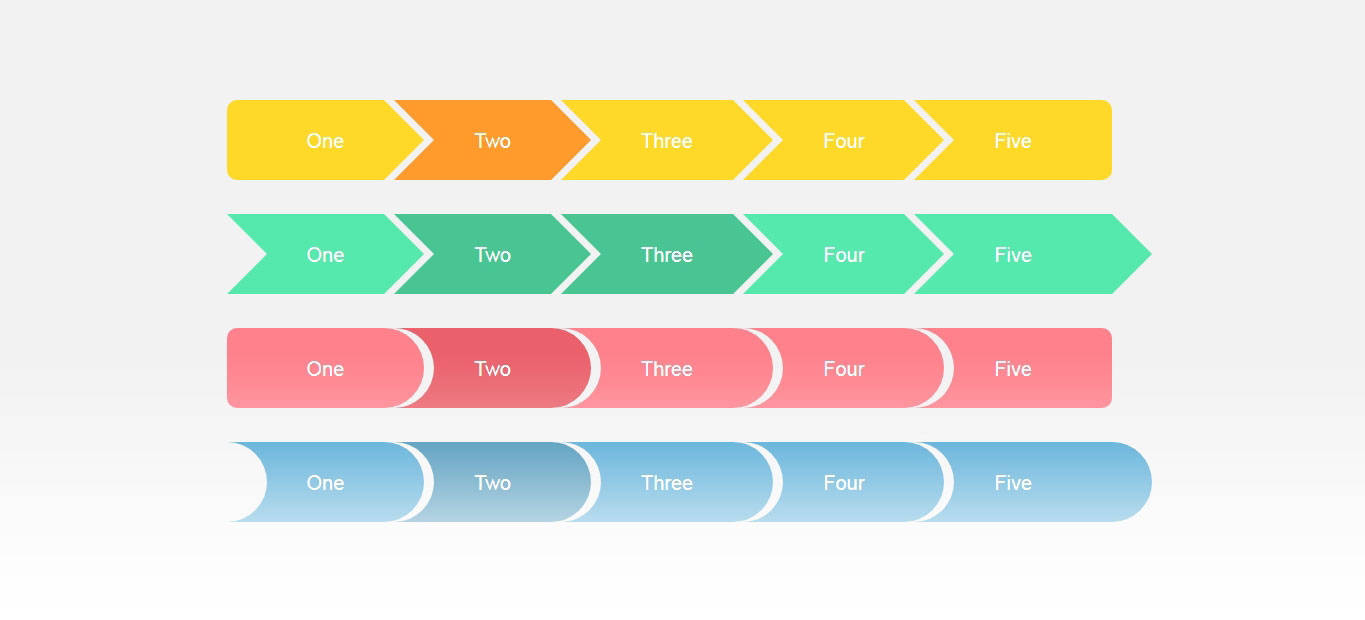
Нам было интересно, есть ли простой способ создать трапецию с помощью CSS, например с помощью свойств границы и других подобных свойств. Мы поискали и не встретили готового решения. Так что мы решили попробовать использовать псевдоэлемент для фона и повернуть его в пространстве, чтобы он выглядел, как трапеция. После этого нам посоветовали добавить радиус границы, чтобы трапеция стала похожа на вкладку, и вот что получилось в результате:
После этого нам посоветовали добавить радиус границы, чтобы трапеция стала похожа на вкладку, и вот что получилось в результате:
Демонстрация работы
Код HTML
<p>Trapezoid</p> <p>Trapezoid tab</p>
Код CSS
/** * Простой способ создания трапеций с помощью трехмерных трансформаций */
p {
position: relative;
display: inline-block;
padding: 1em;
margin: 2em;
}
p::before {
content: ''; /* Для создания формы */
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -1;
background: skyblue;
transform: perspective(4px) rotateX(1deg);
}
p.tab::before {
/* Совет о скруглении углов */
border-radius: 10px 10px 0 0;
}После этого мы подумали, почему бы не сделать из этой идеи пример создания вкладок? Мы создали демонстрацию работы, и заметили, что если изменить значение свойства начала трансформации, получатся другие интересные формы вкладок:
Демонстрация работы
Код HTML
<!-- Этот код HTML только для демонстрации работы. Не используйте несколько главных элементов --> <nav> <a href="#">Home</a> <a href="#">Projects</a> <a href="#">About</a> </nav> <main> Content area </main> <nav> <a href="#">Home</a> <a href="#">Projects</a> <a href="#">About</a> </nav> <main> Content area </main> <nav> <a href="#">Home</a> <a href="#">Projects</a> <a href="#">About</a> </nav> <main> Content area </main>
Код CSS
/** * Скошенные вкладки с помощью трехмерных трансформаций */
body { padding: 50px; }
nav {
position: relative;
z-index: 1;
white-space: nowrap;
}
nav a {
position: relative;
display: inline-block;
padding: 1. 5em 1.5em 1em;
color: inherit;
text-decoration: none;
margin: 0 -7px;
}
nav a::before,
main {
border: .1em solid #aaa;
}
nav a::before {
content: ''; /* To generate the box */
position: absolute;
top: 0; right: 0; bottom: .5em; left: 0;
z-index: -1;
border-bottom: none;
border-radius: 10px 10px 0 0;
background: #ddd;
box-shadow: 0 2px hsla(0,0%,100%,.5) inset;
transform: perspective(5px) rotateX(2deg);
transform-origin: bottom;
}
nav.left a {
padding: 1.5em 2em 1em 1em;
}
nav.left a::before {
transform-origin: bottom left;
}
nav.right a {
padding: 1.5em 1em 1em 2em;
}
nav.right a::before {
transform-origin: bottom right;
}
nav a.selected {
z-index: 2;
}
nav a.selected::before {
margin-bottom: -1px;
border-top-width: 1px;
}
nav a.selected::before,
main {
background: #eee;
}
main {
display: block;
margin: -8px 0 30px -15px;
padding: 1em;
border-radius: 3px;
}
5em 1.5em 1em;
color: inherit;
text-decoration: none;
margin: 0 -7px;
}
nav a::before,
main {
border: .1em solid #aaa;
}
nav a::before {
content: ''; /* To generate the box */
position: absolute;
top: 0; right: 0; bottom: .5em; left: 0;
z-index: -1;
border-bottom: none;
border-radius: 10px 10px 0 0;
background: #ddd;
box-shadow: 0 2px hsla(0,0%,100%,.5) inset;
transform: perspective(5px) rotateX(2deg);
transform-origin: bottom;
}
nav.left a {
padding: 1.5em 2em 1em 1em;
}
nav.left a::before {
transform-origin: bottom left;
}
nav.right a {
padding: 1.5em 1em 1em 2em;
}
nav.right a::before {
transform-origin: bottom right;
}
nav a.selected {
z-index: 2;
}
nav a.selected::before {
margin-bottom: -1px;
border-top-width: 1px;
}
nav a.selected::before,
main {
background: #eee;
}
main {
display: block;
margin: -8px 0 30px -15px;
padding: 1em;
border-radius: 3px;
}Отлично, что этот способ не теряет функциональности в браузерах, не поддерживающих трансформации. Получаются милые вкладки с закругленными углами, только не скошенные, хотя для восстановления полной функциональности в старых версиях браузеров можно использовать библиотеку JavaScript Modernizr. Чтобы увидеть, как вкладки будут выглядеть в старых версиях браузеров, просто закомментируйте свойства трансформации в демонстрации работы.
Надеемся, Вам понравилась эта идея, и она пригодится Вам в работе. Проверено в браузерах Chrome, Firefox, Safari, но для корректного отображения может понадобиться добавить свойства с приставками производителей, Internet Explorer версии 9, с помощью обходного пути с использованием Modernizr, и Internet Explorer версий 10 и 11.
Автор урока Lea Verou
Перевод — Дежурка
Смотрите также:
отсебятина — Трапеция вместо CSS-треугольникав IE 6. Решение
Отсебятина от 03 мая 2009 года. Теги: CSS
При верстке под IE 6 я натолкнулся на проблему отображения CSS-угла, который принял форму трапеции.
Уже достаточно давно открыт способ рисования треугольников и прочих фигур с помощью CSS.
Рассмотрим пример рисования CSS-треугольника. Все очень просто — задаем блоку div ширину и высоту равную 0px, а border равным произвольному количеству пикселей (Примечание: толщина рамки не входит в габариты элемента). В нашем примере мы возьмем толщину рамки равной 33 пикселям.
<style type=»text/css»>
.angle {
height: 0px;
width: 0px;
border: 33px solid #eeeeec;
border-left: none;
border-right-color: #000000;
}
</style>
<div></div>
CSS-треугольник:
Чтобы рамка не была в 66 пикселей, ставим значение левого края равным «none».
Общий цвет рамки должен соответствовать цвету фона. Если фон неоднородный, то общий цвет бордюра можно сделать прозрачным, указав в качестве цвета «transparent» (даже IE 6 его понимает).
Дело в том, что наш любимый и, слава Богу, уже реже встречаемый Internet Explorer 6 не очень дружит с пикселями. Он, в первую очередь, полагается на высоту строки троки стандартного текста и игнорирует все, что меньше неё. В результате чего, наш div будет иметь высоту 12pt (зависит от пользовательских настроек), а треугольник превратится в трапецию:
Неверное изображение CSS-треугольника в IE 6
Выход из ситуации довольно прост — указать размер шрифта и высотку строки равным 0 пикселей. Если второе не указать, то высота div будет ~1pt (что соответствует подстрочному / надстрочному интервалу).
<style type=»text/css»>
.angle {
height: 0px;
width: 0px;
border: 33px solid #eeeeec;
border-left: none;
border-right-color: #000000;
font-size: 0px;
line-height: 0px;
}
</style>
<div></div>
Изображение CSS-треугольника в IE 6
Помогли, спасибо
свойство border-radius — учебник CSS
В предыдущем уроке мы изучили, как задать границу для элемента. Также были рассмотрены такие свойства как
Также были рассмотрены такие свойства как border-color и border-style, с помощью которых можно настраивать цвет и стиль границы. Однако все рамки у нас получались с прямыми углами. Теперь мы расскажем, каким образом можно сделать закругленные углы в CSS для границ.
Как закруглить углы: свойство CSS3 border-radius
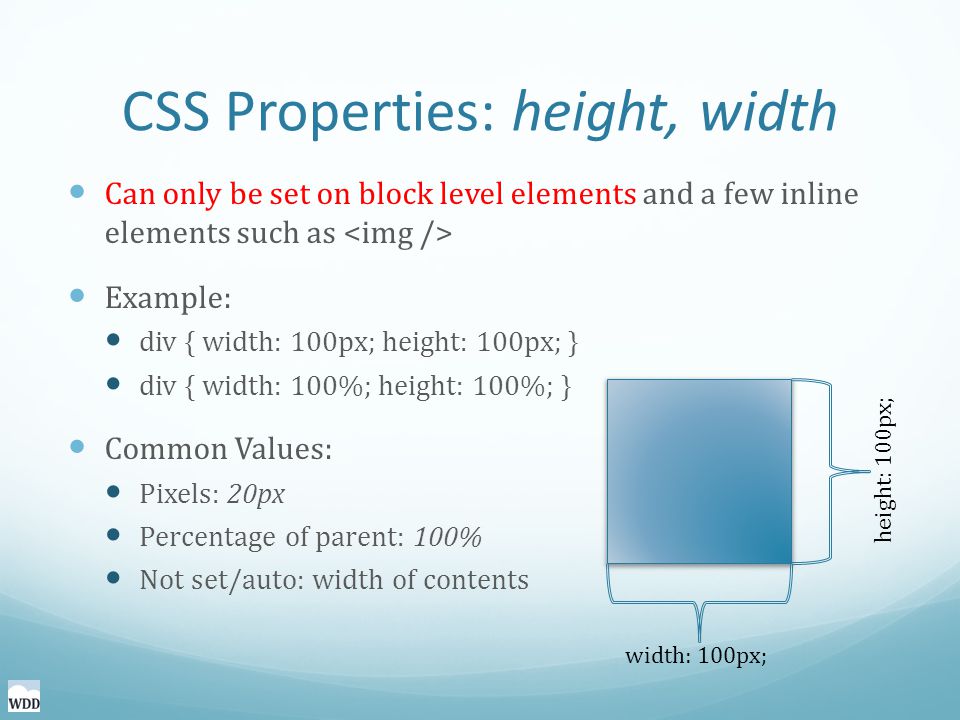
Закругление углов в CSS можно сделать для любого элемента HTML-страницы. Для этого необходимо применить к нему свойство border-radius с соответствующим значением. Чаще всего значение указывается в пикселях, но можно также использовать и другие единицы, например, em или проценты (в последнем случае вычисление производится относительно ширины блока).
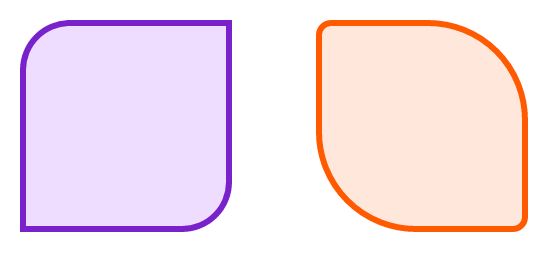
Эффект данного свойства будет заметен только при условии, что у стилизуемого элемента имеется цветной фон и/или граница. Например:
.borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 25px;
}
Стиль, описанный выше, даст следующий результат на элементе <div> размером 200×200 пикселей:
Вы также можете сделать закругленные края только для верхних или нижних углов элемента либо задать каждому углу разный радиус скругления — большое поле для фантазии! Пример:
.borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 25px;
}
.borderElement1 {
background-color: #FFE8DB;
border: 6px solid #FF5A00;
border-radius: 15px 100px 15px 100px;
}
Но и это еще не всё: вместо простых круглых углов можно задавать эллиптическое скругление. Для этого понадобится указать два значения, разделенные косой чертой (для горизонтальной и вертикальной полуосей эллипса). Приведем пример на блоке размером 150×450 пикселей:
.borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 280px/100px;
}
Значения можно смешивать (т. е. использовать в одном стиле и обычное, и эллиптическое закругление), а также добавлять персональный стиль для каждого угла, используя соответствующие свойства:
е. использовать в одном стиле и обычное, и эллиптическое закругление), а также добавлять персональный стиль для каждого угла, используя соответствующие свойства:
border-top-left-radius— для верхнего левого угла;border-top-right-radius— для верхнего правого угла;border-bottom-left-radius— для нижнего левого угла;border-bottom-right-radius— для нижнего правого угла.
Принцип скругления углов
На рисунке ниже показано, каким образом вычисляется скругление углов в CSS. Так, если для угла указано одно значение, — например, 20px, — это означает, что закругление будет происходить по окружности с радиусом 20 пикселей. В случае, когда задаются два значения через косую черту, например, 30px/20px, закругление углов будет происходить по эллипсу. Первое значение в таком случае является длиной горизонтальной полуоси эллипса — 30px, а второе — длиной вертикальной полуоси — 20px:
Свойство CSS border-radius поддерживается всеми современными версиями браузеров.
Далее в учебнике: свойство box-shadow — создаем тени для элементов.
⏢ — Белая трапеция: U+23E2
Значение символа
Белая трапеция. Разнообразные технические символы.
Символ «Белая трапеция» был утвержден как часть Юникода версии 5.0 в 2006 г.
Свойства
| Версия | 5. 0 0 |
| Блок | Разнообразные технические символы |
| Тип парной зеркальной скобки (bidi) | Нет |
| Композиционное исключение | Нет |
| Изменение регистра | 23E2 |
| Простое изменение регистра | 23E2 |
Кодировка
| Кодировка | hex | dec (bytes) | dec | binary |
|---|---|---|---|---|
| UTF-8 | E2 8F A2 | 226 143 162 | 14847906 | 11100010 10001111 10100010 |
| UTF-16BE | 23 E2 | 35 226 | 9186 | 00100011 11100010 |
| UTF-16LE | E2 23 | 226 35 | 57891 | 11100010 00100011 |
| UTF-32BE | 00 00 23 E2 | 0 0 35 226 | 9186 | 00000000 00000000 00100011 11100010 |
| UTF-32LE | E2 23 00 00 | 226 35 0 0 | 3793944576 | 11100010 00100011 00000000 00000000 |
Текст в квадрате html
На мой взгляд, одним из интересных нововведений в CSS3 , является возможность использования меньшего количества изображений в веб-дизайне и создание различных фигур.
Все те фигуры, которые вы рисовали ранее в графических редакторах теперь можно сделать с помощью CSS3 . Новые CSS свойства transform и border-radius позволяют делать это, не прибегая к помощи сторонних программ.
В сегодняшнем уроке мы создадим геометрические фигуры, используя только свойства CSS3 .
Что вам понадобится для использования данного руководства
- Знание CSS3 ;
- Время и внимание.
Скачать исходные файлы
Просмотреть демонстрацию
Окружность
HTML
Для создания окружности с помощью CSS , во-первых, мы будем использовать тег div . Именуем его ID именем фигуры. Итак, в первом примере, ID будет равно Circle :
CSS
Что касается CSS , просто задаем значения width и height , а затем задаем значение border radius , равное половине от width и height :
Квадрат
HTML
Чтобы создать квадрат в CSS , как и в примере с окружностью, мы создаем div с идентификатором square. Итак, ниже приведен код для блока div :
CSS
Для создания квадрата в CSS , просто задаем значения width и height равные друг другу:
Прямоугольник
HTML
Чтобы создать прямоугольную форму, в CSS , как и в случае с квадратом, настраиваем div , где ID равно rectangle :
CSS
Так же, как и в случае с квадратом, мы зададим значения width и height , но на этот раз width будет больше, чем height :
HTML
Для создания овала в CSS , создаем div с ID равным oval :
CSS
Овал похож на окружность; овал это прямоугольная форма с заданным радиусом, равным половине значения height :
Треугольник
HTML
И снова, для создания треугольника с помощью CSS , делаем div с ID равным triangle .
CSS
Для создания треугольника мы будем манипулировать свойством border . Изменяя ширину границы, вы получите различные углы поворота:
Треугольник, направленный вниз
HTML
Создаем перевернутый треугольник с помощью CSS . Снова создаем div . ID равно triangle_down :
Снова создаем div . ID равно triangle_down :
CSS
Создавая перевернутый треугольник, оперируем толщиной границы:
Треугольник, направленный влево
HTML
Для создания треугольной фигуры, которая смотрит влево, снова создаем div с ID triangle_left :
CSS
Создавая треугольник, направленный влево, оперируем свойствами границ правой стороны треугольника:
Треугольник, направленный вправо
HTML
Для создания треугольной фигуры, которая смотрит вправо, создаем div с ID triangle_right :
CSS
Создавая треугольник, направленный вправо, оперируем свойствами границ правой стороны треугольника:
HTML
Для создания фигуры « ромб », создаем div с ID diamond :
CSS
Ромб можно создать несколькими способами. Используя свойство transform совместно со значениями свойства rotate , мы можем отобразить два треугольника, расположенных рядом друг с другом:
Трапеция
HTML
Для создания фигуры « трапеция », создаем div с ID равным trapezium .
CSS
Трапеция может быть создана методом установки одинаковых значений левой и правой границы с плоской нижней границей:
Параллелограмм
HTML
Для создания фигуры « параллелограмм », создаем div с ID равным parallelogram :
CSS
Для создания параллелограмма, устанавливаем значение transform равное skew для поворота элемента на угол в 30 градусов:
Звезда
HTML
Для создания фигуры « звезда », создаем div с ID равным star :
CSS
Создание фигуры « звезда » — последовательность странных манипуляций с границами с использованием свойства transform равным rotate . Смотрите код ниже:
Звезда (6ти конечная)
HTML
Для создания фигуры « шестиконечная звезда », создаем div с ID равным parallelogram :
CSS
Шестиконечная звезда создается с помощью свойства border . Создаем два набора фигур и комбинируем в одну:
Пятиугольник
HTML
Для создания фигуры « пятиугольник », создаем div с ID равным pentagon :
CSS
Создание пятиугольника заключается в создании двух элементов, которые затем соединяются в один. Первый элемент – форма трапеции. Затем вверху добавляем треугольную форму:
Первый элемент – форма трапеции. Затем вверху добавляем треугольную форму:
Шестиугольник
HTML
Для создания фигуры « шестиугольник », создаем div с ID равным hexagon :
CSS
Есть несколько способов создания шестиугольника. Один из них полностью идентичен созданию пятиугольника. Создаем прямоугольную форму и вверху добавляем два треугольника:
Восьмиугольник
HTML
Для создания фигуры « восьмиугольник », создаем div с ID octagon :
CSS
Восьмиугольник также интересная фигура. Сначала создаем две трапециевидные формы и по бокам располагаем два треугольника. Есть еще несколько способов, но этот самый действенный:
Сердце
HTML
Для создания фигуры « сердце », создаем div с ID heart :
CSS
Эта фигура довольно сложная в создании, но её можно сделать с помощью вращения элементов под разными углами и смены значения свойства transform-origin для смены позиции вращаемых элементов:
HTML
Для создания фигуры « яйцо », создаем div с ID egg :
CSS
Концепция фигуры « яйцо » похожа на концепцию фигуры « овал », за исключением свойства height , которое больше, чем width . И особое внимание в этой фигуре придается свойству radius . С помощью подбора его значений можно добиться нужного результата:
Бесконечность
HTML
Для создания фигуры « бесконечность », создаем div с ID infinity:
CSS
Фигура « бесконечность » может быть создана путем аккуратной манипуляции свойством border и установки углов окружности:
Бабл для комментария
HTML
Для создания фигуры « библ », создаем div с ID comment_bubble :
CSS
Эта фигура может быть создана путем создания треугольника и задания свойства border radius , а затем присоединения прямоугольника к его левой стороне:
Pacman
HTML
Для создания фигуры « pacman », создаем div с ID pacman :
CSS
Создание pacman – целая хитрость. Манипулируйте свойствами border и radius для создания окружности с открытой левой стороной:
Манипулируйте свойствами border и radius для создания окружности с открытой левой стороной:
Заключение
Есть множество возможностей создания фигур с помощью CSS3 . Вы можете использовать фигуры как часть вашего дизайна, к тому же у них есть приемлемый « костыль » в случае браузеров эпохи юрского периода, на подобии Internet Explorer .
Надеюсь, вам понравилось данное руководство. В блоке комментариев вы можете приводить собственные способы создания фигур из руководства.
Данная публикация представляет собой перевод статьи « Make Shapes with CSS: How to Create Different Shapes in CSS » , подготовленной дружной командой проекта Интернет-технологии.ру
Это задание архивной главы. Перейдите по ссылке, чтобы пройти актуальную главу.
С помощью CSS можно имитировать теги и , которые применяются для создания нижних и верхних индексов. Делается это так:
- Используем свойство vertical-align со значением sub или super .
- Немного уменьшаем размер шрифта с помощью font-size .
Хотите верстать адаптивно и по методологии, использовать препроцессоры и автоматизацию? Записывайтесь на профессиональный курс по вёрстке второго уровня, проходящий c 23 марта по 27 мая 2020. До 13 января цена 19 400 20 900
- index.html Сплит-режим
- style.css Сплит-режим
Одновременно появился похожий подход, который называется Mobile First [дословно: сначала для мобильников] . По сути, это тот же адаптивный дизайн, но с обязательным требованием: начинать проектирование интерфейса с мобильной версии [или можно сказать: с самого маленького экрана] .
Дата публикации: 2018-10-26
От автора: с помощью CSS фигуры создаются не слишком сложно. Квадраты и прямоугольники создать просто, так как они являются естественными фигурами сети. Добавьте ширину и высоту, и у вас есть прямоугольник точного размера. Добавьте border-radius, и вы можете округлить эту фигуру, этого достаточно, чтобы превращать эти прямоугольники в круги и овалы.
Мы также имеем псевдо-элементы ::before и ::after psuedo, которые дают нам возможность добавить еще две фигуры к исходному элементу. Применив умение позиционировать, трансформировать и многие другие трюки, мы можем создавать в CSS множество фигур только из одного элемента HTML.
Геометрические фигуры в html
На мой взгляд, одним из интересных нововведений в CSS3 , является возможность использования меньшего количества изображений в веб-дизайне и создание различных фигур.
Все те фигуры, которые вы рисовали ранее в графических редакторах теперь можно сделать с помощью CSS3 . Новые CSS свойства transform и border-radius позволяют делать это, не прибегая к помощи сторонних программ.
В сегодняшнем уроке мы создадим геометрические фигуры, используя только свойства CSS3 .
Что вам понадобится для использования данного руководства
- Знание CSS3 ;
- Время и внимание.
Скачать исходные файлы
Просмотреть демонстрацию
Окружность
HTML
Для создания окружности с помощью CSS , во-первых, мы будем использовать тег div . Именуем его ID именем фигуры. Итак, в первом примере, ID будет равно Circle :
CSS
Что касается CSS , просто задаем значения width и height , а затем задаем значение border radius , равное половине от width и height :
Квадрат
HTML
Чтобы создать квадрат в CSS , как и в примере с окружностью, мы создаем div с идентификатором square. Итак, ниже приведен код для блока div :
CSS
Для создания квадрата в CSS , просто задаем значения width и height равные друг другу:
Прямоугольник
HTML
Чтобы создать прямоугольную форму, в CSS , как и в случае с квадратом, настраиваем div , где ID равно rectangle :
CSS
Так же, как и в случае с квадратом, мы зададим значения width и height , но на этот раз width будет больше, чем height :
HTML
Для создания овала в CSS , создаем div с ID равным oval :
CSS
Овал похож на окружность; овал это прямоугольная форма с заданным радиусом, равным половине значения height :
Треугольник
HTML
И снова, для создания треугольника с помощью CSS , делаем div с ID равным triangle .
CSS
Для создания треугольника мы будем манипулировать свойством border . Изменяя ширину границы, вы получите различные углы поворота:
Треугольник, направленный вниз
HTML
Создаем перевернутый треугольник с помощью CSS . Снова создаем div . ID равно triangle_down :
CSS
Создавая перевернутый треугольник, оперируем толщиной границы:
Треугольник, направленный влево
HTML
Для создания треугольной фигуры, которая смотрит влево, снова создаем div с ID triangle_left :
CSS
Создавая треугольник, направленный влево, оперируем свойствами границ правой стороны треугольника:
Треугольник, направленный вправо
HTML
Для создания треугольной фигуры, которая смотрит вправо, создаем div с ID triangle_right :
CSS
Создавая треугольник, направленный вправо, оперируем свойствами границ правой стороны треугольника:
HTML
Для создания фигуры « ромб », создаем div с ID diamond :
CSS
Ромб можно создать несколькими способами. Используя свойство transform совместно со значениями свойства rotate , мы можем отобразить два треугольника, расположенных рядом друг с другом:
Трапеция
HTML
Для создания фигуры « трапеция », создаем div с ID равным trapezium .
CSS
Трапеция может быть создана методом установки одинаковых значений левой и правой границы с плоской нижней границей:
Параллелограмм
HTML
Для создания фигуры « параллелограмм », создаем div с ID равным parallelogram :
CSS
Для создания параллелограмма, устанавливаем значение transform равное skew для поворота элемента на угол в 30 градусов:
Звезда
HTML
Для создания фигуры « звезда », создаем div с ID равным star :
CSS
Создание фигуры « звезда » — последовательность странных манипуляций с границами с использованием свойства transform равным rotate . Смотрите код ниже:
Звезда (6ти конечная)
HTML
Для создания фигуры « шестиконечная звезда », создаем div с ID равным parallelogram :
CSS
Шестиконечная звезда создается с помощью свойства border ./165739243-56a9f6765f9b58b7d00038f5.jpg) Создаем два набора фигур и комбинируем в одну:
Создаем два набора фигур и комбинируем в одну:
Пятиугольник
HTML
Для создания фигуры « пятиугольник », создаем div с ID равным pentagon :
CSS
Создание пятиугольника заключается в создании двух элементов, которые затем соединяются в один. Первый элемент – форма трапеции. Затем вверху добавляем треугольную форму:
Шестиугольник
HTML
Для создания фигуры « шестиугольник », создаем div с ID равным hexagon :
CSS
Есть несколько способов создания шестиугольника. Один из них полностью идентичен созданию пятиугольника. Создаем прямоугольную форму и вверху добавляем два треугольника:
Восьмиугольник
HTML
Для создания фигуры « восьмиугольник », создаем div с ID octagon :
CSS
Восьмиугольник также интересная фигура. Сначала создаем две трапециевидные формы и по бокам располагаем два треугольника. Есть еще несколько способов, но этот самый действенный:
Сердце
HTML
Для создания фигуры « сердце », создаем div с ID heart :
CSS
Эта фигура довольно сложная в создании, но её можно сделать с помощью вращения элементов под разными углами и смены значения свойства transform-origin для смены позиции вращаемых элементов:
HTML
Для создания фигуры « яйцо », создаем div с ID egg :
CSS
Концепция фигуры « яйцо » похожа на концепцию фигуры « овал », за исключением свойства height , которое больше, чем width . И особое внимание в этой фигуре придается свойству radius . С помощью подбора его значений можно добиться нужного результата:
Бесконечность
HTML
Для создания фигуры « бесконечность », создаем div с ID infinity:
CSS
Фигура « бесконечность » может быть создана путем аккуратной манипуляции свойством border и установки углов окружности:
Бабл для комментария
HTML
Для создания фигуры « библ », создаем div с ID comment_bubble :
CSS
Эта фигура может быть создана путем создания треугольника и задания свойства border radius , а затем присоединения прямоугольника к его левой стороне:
Pacman
HTML
Для создания фигуры « pacman », создаем div с ID pacman :
CSS
Создание pacman – целая хитрость. Манипулируйте свойствами border и radius для создания окружности с открытой левой стороной:
Манипулируйте свойствами border и radius для создания окружности с открытой левой стороной:
Заключение
Есть множество возможностей создания фигур с помощью CSS3 . Вы можете использовать фигуры как часть вашего дизайна, к тому же у них есть приемлемый « костыль » в случае браузеров эпохи юрского периода, на подобии Internet Explorer .
Надеюсь, вам понравилось данное руководство. В блоке комментариев вы можете приводить собственные способы создания фигур из руководства.
Данная публикация представляет собой перевод статьи « Make Shapes with CSS: How to Create Different Shapes in CSS » , подготовленной дружной командой проекта Интернет-технологии.ру
Дата публикации: 2018-10-26
От автора: с помощью CSS фигуры создаются не слишком сложно. Квадраты и прямоугольники создать просто, так как они являются естественными фигурами сети. Добавьте ширину и высоту, и у вас есть прямоугольник точного размера. Добавьте border-radius, и вы можете округлить эту фигуру, этого достаточно, чтобы превращать эти прямоугольники в круги и овалы.
Мы также имеем псевдо-элементы ::before и ::after psuedo, которые дают нам возможность добавить еще две фигуры к исходному элементу. Применив умение позиционировать, трансформировать и многие другие трюки, мы можем создавать в CSS множество фигур только из одного элемента HTML.
Современные методы CSS позволяют создавать самые разные формы и геометрические фигуры при помощи таблиц стилей и HTML-кода. Теперь вы можете создать красивую звезду или фигурную форму для ввода данных, квадрат или стрелки без использования графических файлов.
Возможность создавать геометрические фигуры при помощи CSS позволяет сделать ваш сайт «легче», что очень актуально для адаптивной верстки или мобильных версий проекта. Кроме того, дизайн получает еще больше гибкости, а эффекты, которые становятся доступны при применении форм в CSS, во многих случаях невозможны при традиционной «нарезке» графических элементов.
Формы и элементы, созданные при помощи CSS, никак не влияют на особенности текста внутри фигуры, стиль, цвет или размер контента. Вы можете проявить фантазию, использовать необычные эффекты, в том числе, очень точно воссоздавать типографические (печатные) макеты для сайтов с адаптивной версткой.
Текст на вашем сайте может находиться на фоне любого из этих элементов, может обтекать их любым удобным для вас образом, в том числе, частично. Например, вот так:
С другой стороны, при помощи фигурных элементов можно создавать блоки нестандартной формы, в результате чего сайт становится очень стильным, а верстка – заметно упрощается. В этих блоках могут размещаться текст, графические файлы, формы ввода и т.д. Например, следующим образом:
Для того чтобы создавать любые фигуры, потребуются свойства, которые появились только в CSS3: transform и border-radius. Кроме них используются обычные параметры width, height, background (для определения цвета фигуры), а также border-radius для округлых линий (окружности, овалы, скругленные углы и пр.).
Как известно, любая сложная форма может быть составлена из простых фигур, чем обычно и пользуются разработчики. В представленных примерах вы найдете все, что вам потребуется для понимания, как оформить сайт при помощи фигур CSS, а готовый код для базовых фигур поможет сэкономить ваше время и силы при ручной верстке.
Более того, вы можете получить автоматическую верстку шаблона при помощи сервиса html верстки сайтов, а потом при необходимости доработать нужные вам элементы CSS. При этом сервис автоматически создаст правильный CSS3 код для таких фигур как круг, овал, квадрат, прямоугольник, прямоугольник с любыми закругленными углами.
HTML код
Для того чтобы задать ту или иную форму в HTML кода, нам потребуется привычный всем тег div, который в параметре ID получит имя выбранной геометрической фигуры.
Например, ID круга можно назвать Circle. Тогда, чтобы вставить круг в код, понадобится такой код:
Окружность
Для получения красивого круга в CSS нужно задать два равные друг другу значения: width и height, а также параметр кривизны линий border radius, который должно будет равняться половине от значений width и height.
html — трапециевидный div в CSS
html — трапециевидный div в CSS — qaru
Присоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено
4к раз
Мне нужны разделы с содержимым в виде трапеции div , но я не знаю, с чего начать и как лучше всего достичь своей цели:
Я столкнулся с этим решением, но мне не так много информации, чтобы понять преобразование CSS3 в трапецию
HTML
содержание здесь
задан 12 мая ’15 в 10: 382015-05-12 10:38
ГрегГрег
1,25011 золотых знаков1717 серебряных знаков4040 бронзовых знаков
2
Вот способ создать трапзоид, подобный div.Здесь используются псевдоэлементы :: before и :: after
.example {
маржа: 20px 0px;
положение: относительное;
дисплей: встроенный блок;
ширина: 200 пикселей;
высота: 200 пикселей;
цвет фона: серый;
цвет белый;
размер шрифта: 2rem;
}
. example :: before {
содержание: "";
позиция: абсолютная;
верх: -20 пикселей;
border-top: сплошная прозрачная 20 пикселей;
граница слева: 0px сплошной прозрачный;
border-right: сплошной серый цвет 200 пикселей;
нижняя граница: 0 пикселей сплошной серый
}
.example :: after {
содержание: "";
позиция: абсолютная;
внизу: -20 пикселей;
нижняя граница: сплошная прозрачная 20 пикселей;
граница слева: 0px сплошной прозрачный;
border-right: сплошной серый цвет 200 пикселей;
border-top: сплошной серый цвет 0px;
}
example :: before {
содержание: "";
позиция: абсолютная;
верх: -20 пикселей;
border-top: сплошная прозрачная 20 пикселей;
граница слева: 0px сплошной прозрачный;
border-right: сплошной серый цвет 200 пикселей;
нижняя граница: 0 пикселей сплошной серый
}
.example :: after {
содержание: "";
позиция: абсолютная;
внизу: -20 пикселей;
нижняя граница: сплошная прозрачная 20 пикселей;
граница слева: 0px сплошной прозрачный;
border-right: сплошной серый цвет 200 пикселей;
border-top: сплошной серый цвет 0px;
}
Пример
Отзывчивый?
Я мог бы просто взломать свой путь через решение css, но я собираюсь порекомендовать svg
. Ловушка-контейнер {
положение: относительное;
/ * Измените это на тестовое реагирование * /
ширина: 400 пикселей;
/ * измените это на тестовое реагирование * /
высота: 150 пикселей;
}
.trap-container svg {
позиция: абсолютная;
}
.trap-content {
дисплей: встроенный блок;
положение: относительное;
Топ 10%;
высота: 80%;
ширина: 100%;
низ: 10%;
цвет белый;
}
Lorem ipsum доллар си амет, Lorem ipsum доллар си амет, Lorem ipsum доллар си амет, Lorem ipsum доллар си амет, Lorem ipsum доллар си амет, Lorem ipsum доллар си амет, Lorem ipsum доллар си амет, Lorem ipsum доллар си амет , Lorem ipsum доллар си амет,
Lorem ipsum доллар си амет.
Как это работает? SVG адаптивен по дизайну, поэтому он всегда масштабируется до своего контейнера.
Добавлен preserveAspectRatio = «none», чтобы svg масштабировался во всех направлениях.
Свойства position: relative; Положение и : абсолютное; предназначены для того, чтобы вы могли поместить SVG в фоновый режим, чтобы контент мог располагаться поверх его формы.
Так как форма спроектирована с внутри viewBox 100 100, а точки формы находятся в диапазоне от 90 до 100, то всегда есть 10% зазор внизу и вверху.
Треугольник наверху фигуры всегда будет составлять 10% ее контейнера. Вот почему мы устанавливаем верхний: 10% и нижний: 10% класса .trap-content.
Создан 12 мая ’15 в 11: 142015-05-12 11:14
PersijnPersijn
13.6k22 золотых знака3939 серебряных знаков7070 бронзовых знаков
1
lang-html
Stack Overflow лучше всего работает с включенным JavaScript
Ваша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie
Настроить параметры
CSS-трапеций, нарисованных на чистом CSS (и треугольники) — одноклубник.fi
CSS трапеции, нарисованные на чистом CSS (и треугольники)
Вот несколько трапеций, нарисованных на чистом CSS.
Они очень похожи на треугольники CSS, это в основном удлиненные треугольники . .. с большим количеством углов.
.. с большим количеством углов.
Треугольники CSS
Напоминаем о треугольниках CSS, они работают, злоупотребляя значениями ширины границы в сочетании с размерами элементов.
| Форма | Имя | |||
|---|---|---|---|---|
| Стрелка вверх | ||||
| Стрелка вниз | ||||
| Стрелка налево | ||||
| Стрелка вправо | Стрелка вниз вправо | |||
| Стрелка вниз влево | ||||
| Стрелка вверх влево |
Напоминаем, что это HTML-код для этих треугольников:
А вот стили треугольников:
.стрелка {
дисплей: встроенный блок;
высота: 0;
маржа справа: 10 пикселей;
ширина: 0;
}
.arrow-up {
нижняя граница: сплошной черный цвет 15 пикселей;
граница слева: сплошная прозрачная 10 пикселей;
граница справа: сплошная прозрачная 10 пикселей;
}
.arrow-down {
граница слева: сплошная прозрачная 10 пикселей;
граница справа: сплошная прозрачная 10 пикселей;
border-top: сплошной черный цвет 15 пикселей;
}
.arrow-right {
нижняя граница: сплошная прозрачная 10 пикселей;
border-left: сплошной черный цвет 15 пикселей;
border-top: сплошная прозрачная 10 пикселей;
}
.arrow-left {
нижняя граница: сплошная прозрачная 10 пикселей;
border-right: сплошной черный цвет 15 пикселей;
border-top: сплошная прозрачная 10 пикселей;
}
.arrow-top-right {
нижняя граница: сплошная прозрачная 15 пикселей;
border-right: сплошной черный цвет 15 пикселей;
border-top: 0 сплошной прозрачный;
}
.arrow-down-right {
нижняя граница: 0 сплошная прозрачная;
border-right: сплошной черный цвет 15 пикселей;
border-top: сплошная прозрачная 15 пикселей;
}
.arrow-down-left {
нижняя граница: 0 сплошная прозрачная;
border-left: сплошной черный цвет 15 пикселей;
border-top: сплошная прозрачная 15 пикселей;
}
. arrow-up-left {
нижняя граница: сплошная прозрачная 15 пикселей;
border-left: сплошной черный цвет 15 пикселей;
border-top: 0 сплошной прозрачный;
}
arrow-up-left {
нижняя граница: сплошная прозрачная 15 пикселей;
border-left: сплошной черный цвет 15 пикселей;
border-top: 0 сплошной прозрачный;
} CSS-трапеции
Чтобы они выглядели как трапеции, установите ширину на 100% (или другое подходящее значение) и поиграйте с шириной границ.Это то, что может быть довольно легко извлечено в какую-то вспомогательную функцию трапеции.
А вот стили трапеции:
.trapezoid {
высота: 0;
нижнее поле: 20 пикселей;
ширина: 100%;
}
.trapezoid-up {
нижняя граница: сплошной черный цвет 25 пикселей;
граница слева: сплошная прозрачная 20 пикселей;
граница справа: сплошная прозрачная 20 пикселей;
}
.trapezoid-down {
граница слева: сплошная прозрачная 20 пикселей;
граница справа: сплошная прозрачная 20 пикселей;
border-top: сплошной черный цвет 25 пикселей;
}
.trapezoid-right {
нижняя граница: сплошной черный цвет 25 пикселей;
граница слева: сплошная прозрачная 20 пикселей;
border-right: 0 сплошной прозрачный;
border-top: 0 сплошной прозрачный;
}
.trapezoid-left {
нижняя граница: сплошной черный цвет 25 пикселей;
border-left: 0 сплошной прозрачный;
граница справа: сплошная прозрачная 20 пикселей;
border-top: 0 сплошной прозрачный;
} CSS trapezoid demo
Также посмотрите эту демонстрацию, написанную на Sass, в ней больше версий трапеций и немного другое форматирование, как в приведенных выше примерах:
См. Демонстрацию nAczJ
Выводы
Я использовал эти трапеции для создания скошенной кромки угловые поля до того, как градиенты были поддержаны во всех браузерах.Но в настоящее время я не знаю, где их использовать, оставлю это вам 🙂
Надеюсь, это было полезно.
Изучение полигонов CSS. Мы привыкли видеть прямоугольники и… | автор: Ашвин Рао
Мы привыкли видеть на веб-сайтах прямоугольники и круги. Но CSS способен на гораздо большее.
Но CSS способен на гораздо большее.
В этом посте я подробно расскажу, как создавать треугольники и трапеции. Дополнительные примеры см. В css-tricks.
Создание трапеции
Ниже показан код, используемый для создания двух форм — трапеции и квадрата.Квадрат имеет высоту и ширину 100 пикселей. Обратите внимание, что трапеция шире квадрата, хотя ее ширина также установлена на 100 пикселей.
Причина этого в том, что трапециевидная форма создается взаимодействием трех граничных элементов. Поскольку левая и правая границы имеют ширину 25 пикселей, конечная ширина трапеции составляет 150 пикселей.
Обратите внимание, что верхний край трапеции имеет ширину 100 пикселей. Это потому, что ширина элемента трапеции была установлена на 100 пикселей.Нижний край имеет ширину 150 пикселей, потому что он равен сумме ширины боковых границ (по 25 пикселей каждая) и ширины самого элемента (100 пикселей).
Обратите внимание, что высота трапеции установлена на 0 пикселей. Однако очевидно, что трапеция имеет высоту. Опять же, это связано с тем, что для атрибута border-bottom установлено значение 100 пикселей.
Диагональность сторон трапеции обусловлена пересечением элементов border-left и border-right с элементом border-bottom.Изменяя элементы border-left и border-right на прозрачные, мы можем получить вид трапециевидного элемента.
Создание треугольника
Ниже показан код, создающий ту же трапецию, что и раньше, и новый треугольник.
Единственное различие между этими двумя элементами в CSS состоит в том, что ширина трапеции составляет 100 пикселей, а ширина треугольника — 0 пикселей.
Это различие позволяет вершине треугольника заканчиваться точкой, тогда как трапеция заканчивается линией.Как указывалось ранее, линия в верхней части трапеции имеет ширину 100 пикселей из-за ширины элемента трапеции.
Изучение того, как создавать и анимировать CSS-формы в Divi
Создание фигур с использованием CSS в веб-дизайне ни в коем случае не является новой концепцией. Фактически, классический метод создания фигур CSS был в значительной степени омрачен другими графическими решениями HTML, такими как Canvas и SVG. Однако фигуры CSS (по крайней мере, базовые) создавать намного проще, и они по-прежнему могут играть значительную роль в веб-дизайне.Кроме того, когда вы добавляете к этим фигурам анимацию прокрутки, может появиться совершенно новый элемент дизайна.
Фактически, классический метод создания фигур CSS был в значительной степени омрачен другими графическими решениями HTML, такими как Canvas и SVG. Однако фигуры CSS (по крайней мере, базовые) создавать намного проще, и они по-прежнему могут играть значительную роль в веб-дизайне.Кроме того, когда вы добавляете к этим фигурам анимацию прокрутки, может появиться совершенно новый элемент дизайна.
В этом уроке мы собираемся изучить, как создавать и анимировать формы CSS в Divi. Как только вы поймете основную концепцию создания нескольких фигур с помощью встроенных опций Divi, вы сможете анимировать эти фигуры для создания уникальных дизайнов анимации прокрутки для своего веб-сайта. Вы будете удивлены, как много вы можете сделать!
Приступим.
Подглядывание
Вот краткий обзор дизайна, который мы создадим в этом руководстве.
Скачать макет БЕСПЛАТНО
Чтобы ознакомиться с дизайнами из этого урока, вам сначала нужно загрузить его, нажав кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на наш список рассылки Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше добра Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже есть в списке, просто введите ниже свой адрес электронной почты и нажмите «Загрузить». Вы не будете «повторно подписаны» или будете получать дополнительные электронные письма.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
Чтобы импортировать макет раздела в свою библиотеку Divi, перейдите в библиотеку Divi.
Щелкните кнопку Импорт.
Во всплывающем окне переносимости выберите вкладку импорта и выберите файл для загрузки с вашего компьютера.
Затем нажмите кнопку импорта.
После этого макет раздела будет доступен в Divi Builder.
Давай перейдем к руководству, ладно?
Что нужно для начала работы
Для начала вам необходимо сделать следующее:
- Если вы еще этого не сделали, установите и активируйте тему Divi.

- Создайте новую страницу в WordPress и используйте Divi Builder для редактирования страницы во внешнем интерфейсе (визуальный конструктор).
- Выберите вариант «Строить с нуля».
После этого у вас будет чистый холст, чтобы начать проектировать в Divi.
Изучение того, как создавать формы CSS с анимацией в Divi
Структура строк и столбцов
Во-первых, добавьте в раздел строку столбца из одной трети и двух третей.
Прежде чем делать что-либо еще, откройте настройки строки и обновите следующее:
- Ширина желоба: 1
- Выровнять высоту столбца: ДА
- Ширина: 95%
- Макс. Ширина: 900 пикселей
ПРИМЕЧАНИЕ: Эти настройки имеют решающее значение для настройки нашего дизайна.Например, структура столбца из одной трети и двух третей в сочетании со строкой с максимальной шириной 900 пикселей без каких-либо полей (ширина промежутка 1), дайте нам знать, что ширина левого столбца будет ровно 300 пикселей. Кроме того, если я сохраню свой дизайн в пределах этого столбца шириной 300 пикселей, я могу быть уверен, что он будет хорошо смотреться на планшетах и мобильных устройствах.
Добавление разделительной втулки модуля
Затем добавьте разделитель, чтобы создать интервал, необходимый для столбца, который будет содержать наши формы CSS.
На этом этапе вы должны открыть модальное окно просмотра слоев для управления слоями / модулями в будущем, которое можно найти в меню настроек Divi Builder.
Откройте настройки разделителя и обновите высоту разделителя следующим образом:
- Показать разделитель: NO
- Высота: 150 пикселей
Поскольку наши CSS-формы будут позиционироваться абсолютно, фактический интервал в области столбца можно легко отрегулировать, отрегулировав высоту разделителя.Лично мне это показалось проще, чем пытаться манипулировать высотой или интервалом столбца. Кроме того, это дает вам дополнительный бонус в виде стилизации разделителя как дополнительного элемента (или формы) дизайна. Прямо сейчас вы можете думать об этом как о холсте для ваших будущих дизайнов CSS-форм.
Кроме того, это дает вам дополнительный бонус в виде стилизации разделителя как дополнительного элемента (или формы) дизайна. Прямо сейчас вы можете думать об этом как о холсте для ваших будущих дизайнов CSS-форм.
Создание первой формы CSS с использованием параметров границы
Чтобы создать нашу CSS-форму, мы собираемся использовать модуль разделителя. Технически мы используем только границы, которые окружают модуль, а не область модуля.(Таким образом, вы можете использовать другие модули, такие как текстовые модули или модули кода).
Чтобы создать CSS-форму, продублируйте уже созданный ранее разделительный модуль.
Затем уберите высоту и ширину модуля разделителя, установив для каждого из них значение 0 пикселей следующим образом:
Для первой формы мы собираемся создать прямоугольный треугольник, указывающий в верхний правый угол. Для этого обновите стили границ разделителя следующим образом:
- Цвет границы: rgba (245,44,143,0.5)
- Ширина верхней границы: 150 пикселей
- Ширина левой границы: 150 пикселей
- Цвет левой границы: прозрачный
Примечание. Придание цвету границы полупрозрачности поможет выявить перекрывающиеся формы для дополнительного элемента дизайна.
Также хорошей идеей будет обозначить этот новый разделитель как «форма 1» для облегчения идентификации в дальнейшем.
Поскольку мы собираемся добавить анимацию прокрутки к дополнительным формам, которые мы создадим, важно дать этой форме (и дополнительным формам в этом столбце) абсолютное положение, чтобы они складывались друг на друга, поэтому та же отправная точка для анимации.
На вкладке «Дополнительно» измените положение на абсолютное и оставьте положение положения по умолчанию в верхнем правом углу:
- Позиция: Абсолютная
- Расположение позиции: вверху справа (по умолчанию)
ПРИМЕЧАНИЕ. Важно, чтобы местоположение позиции находилось вверху справа, потому что любые другие местоположения, которые добавляют центрированное местоположение (например, по центру вверху или по центру), будут конфликтовать с параметрами преобразования, которые мы добавим в фигуры CSS позже.
Поздравляем с созданием треугольника CSS! Хотя само по себе это не так уж и впечатляет, становится лучше.Мы можем дублировать этот треугольник для создания всевозможных новых дизайнов, когда мы перемещаем их с помощью анимации.
Создание фигуры 2 с помощью анимации прокрутки
Чтобы создать следующую форму (или треугольник в данном случае), продублируйте предыдущий модуль разделителя (фигура 1), чтобы добавить идентичный верхний правый треугольник, который находится непосредственно над предыдущей формой треугольника.
Затем назовите его «форма 2».
Откройте настройки для разделителя «форма 2» и добавьте следующий эффект вращающегося преобразования:
- Эффекты преобразования прокрутки: вращение
- Включить вращение: ДА
- Начальное вращение: 0 ° (при 30%)
- Среднее вращение: 45 ° (при 45%)
- Конечное вращение: 90 ° (при 60%)
Создание фигуры 3 с помощью анимации прокрутки
Дублируйте модуль разделителя «форма 2» и пометьте дубликат «форма 3».
Затем обновите настройки поворота преобразования следующим образом:
- Средний поворот: 90 °
- Конечное вращение: 180 °
Чтобы создать последнюю (четвертую) форму, продублируйте разделительный модуль формы 3 и назовите его «форма 4».
Затем обновите настройки поворота преобразования следующим образом:
- Средний поворот: 180 °
- Конечное вращение: 270 °
На этом этапе вы должны увидеть квадратную форму, созданную перекрывающимися и теперь повернутыми треугольниками.
Тестирование анимации прокрутки
Чтобы проверить анимацию прокрутки этих фигур, давайте добавим временные поля вверху и внизу раздела. Откройте настройки раздела и обновите следующее:
- Маржа: 80vh вверху, 80vh внизу
Вот как это должно выглядеть при прокрутке страницы вверх и вниз.
Прежде чем мы приступим к изучению новых способов настройки этих анимаций фигур, мы собираемся дополнить наш дизайн фиктивным заголовком в правом столбце.Не стесняйтесь пропустить этот шаг, если хотите продолжить дизайн фигур.
Добавление фиктивного заголовка в правый столбец (необязательно)
Чтобы помочь вам понять, как можно использовать эти анимированные формы на странице, я подумал, что было бы неплохо добавить фиктивный заголовок в правый столбец. Это был бы отличный пример того, как дополнить заголовки разделов вашей страницы потрясающей анимацией дизайна с использованием фигур CSS.
Столбец Пользовательский CSS
Перед добавлением заголовка мы можем убедиться, что текст выровнен по центру столбца по вертикали, используя свойство display flex.Откройте настройки для столбца 2 и добавьте следующий настраиваемый CSS к основному элементу:
дисплей: гибкий; flex-direction: столбец; align-items: center;
После того, как CSS столбца размещен, добавьте новый текстовый модуль в столбец 2.
Затем откройте настройки текста и обновите содержимое основного текста заголовком h3 следующим образом:
& amp; lt; h3 & amp; gt; элегантный дизайн & amp; lt; / h3 & amp; gt;
На вкладке дизайна обновите следующее:
- Шрифт заголовка 2: Poppins
- Выравнивание текста заголовка 2: по умолчанию (рабочий стол), по центру (планшет и телефон)
- Размер текста заголовка 2: 55 пикселей (рабочий стол), 45 пикселей (планшет), 35 пикселей (телефон)
- Ширина: 100%
Пока мы находимся, добавьте к тексту следующий эффект «горизонтального движения» с преобразованием прокрутки:
- Эффекты преобразования прокрутки: горизонтальное движение
- Включить горизонтальное движение: ДА
- Начальное смещение: 2 (при 20%)
- Среднее смещение: 1 (при 35%)
- Конечное смещение: -0.
 6
6
Затем откройте ответные вкладки и обновите конечное смещение следующим образом:
- Конечное смещение (планшет и телефон): 0
Изучение анимации формы верхнего правого треугольника
Продолжая с того места, на котором мы остановились перед добавлением текста заголовка, теперь мы можем исследовать возможности дизайна / анимации для текущей формы верхнего правого треугольника.
Один из простых способов сделать это — использовать множественный выбор для выбора всех четырех фигур CSS (построенных с помощью модулей разделения).
Затем откройте настройки для одной из форм, чтобы вызвать модальное окно настроек элемента, которое обновит дизайн всех четырех модулей одновременно, чтобы вы могли визуально увидеть результаты.
Затем выберите вкладку «Дизайн» и откройте вкладку «Начало координат». Разместите модальное представление слоев и модальное окно настроек элемента слева, чтобы вы могли визуально видеть изменения в Divi Builder.
Изучение анимации дизайна формы CSS восходящего треугольника
Теперь, когда у вас есть настройка, вы можете изучить создание новых фигур и посмотреть, как они выглядят с текущей анимацией прокрутки на месте.
В следующем примере мы собираемся создать фигуру CSS «Восходящий треугольник» (технически равнобедренный треугольник).
Для этого обязательно выберите несколько фигур и обновите стили границ для каждой следующим образом:
- Ширина правой границы: 100 пикселей
- Цвет правой границы: прозрачный
- Ширина нижней границы: 100 пикселей
- Цвет нижней границы: rgba (245,44,143,0,5)
- Ширина левой границы: 100 пикселей
- Цвет левой границы: прозрачный
Обновите Transform Origin, чтобы изучить новые дизайны анимации прокрутки
Теперь, когда у нас есть немного новая форма / треугольник, анимация вращения также будет другой. Чтобы изучить различные возможности дизайна анимации прокрутки, убедитесь, что вы сохранили все четыре формы, выбранные с помощью множественного выбора, а затем отрегулируйте исходную точку преобразования для просмотра результатов.
Чтобы изучить различные возможности дизайна анимации прокрутки, убедитесь, что вы сохранили все четыре формы, выбранные с помощью множественного выбора, а затем отрегулируйте исходную точку преобразования для просмотра результатов.
Изучение анимации дизайна формы CSS Teardrop
К настоящему времени вы должны понять, как работает этот процесс. Для этого следующего дизайна мы собираемся создать форму капли, которую можно сделать, создав нижний правый треугольник с радиусом границы.
Для этого обязательно выберите несколько фигур и обновите стили границ для каждой следующим образом:
- Закругленные углы: 0 пикселей вверху справа, 50% вверху справа, 50% внизу справа, 50% внизу слева
- Ширина нижней границы: 150 пикселей
- Цвет нижней границы: rgba (245,44,143,0.5)
- Ширина левой границы: 150 пикселей
- Цвет левой границы: прозрачный
Затем настройте исходное значение преобразования, чтобы изучить дизайн анимации прокрутки для слезинки.
Exploring the Sector (or Pizza Slice) CSS Shape Design Animations
К настоящему времени вы должны понять, как работает этот процесс. Для этого следующего дизайна мы собираемся создать форму сектора, которую можно сделать, создав нижний правый треугольник с радиусом границы.
Для этого обязательно выберите несколько фигур и обновите стили границ для каждой следующим образом:
- Закругленные углы: 0 пикселей вверху справа, 0 пикселей вверху справа, 50% внизу справа, 50% внизу слева
- Ширина правой границы: 75 пикселей
- Цвет правой границы: прозрачный
- Ширина нижней границы: 75 пикселей
- Цвет нижней границы: rgba (245,44,143,0,5)
- Ширина левой границы: 75 пикселей
- Цвет левой границы: прозрачный
Затем настройте исходную точку преобразования, чтобы изучить различные варианты анимации прокрутки.
Изучение анимации дизайна формы трапеции в CSS
Для нашего окончательного дизайна формы CSS мы собираемся создать трапециевидную фигуру CSS, которая может добавить некоторую дополнительную ширину к восходящему (или равнобедренному) треугольнику.
Для этого обязательно выберите несколько фигур и обновите стили границ для каждой следующим образом:
- Закругленные углы: 0px
- Ширина правой границы: 100 пикселей
- Цвет правой границы: прозрачный
- Ширина нижней границы: 100 пикселей
- Цвет нижней границы: rgba (245,44,143,0.5)
- Ширина левой границы: 100 пикселей
- Цвет левой границы: прозрачный
Затем обновите ширину форм / модулей следующим образом:
Имея форму трапеции, вы снова можете использовать обновление источника преобразования для каждого, чтобы исследовать новые дизайны анимации прокрутки.
Окончательные результаты
Давайте в последний раз рассмотрим несколько моих любимых дизайнов, которые можно использовать в этом уроке.
Последние мысли
Изучение того, как создавать и анимировать CSS-формы в Divi, может стать отличным способом получить эти творческие соки, поскольку вы расширяете свое представление о мощи встроенных возможностей дизайна Divi.Уловка состоит в том, чтобы понять, как использовать границы для создания различных форм. Затем вы можете добавить к этим фигурам анимацию прокрутки. Но не забывайте о силе трансформации источника, которая меняет способ позиционирования каждой формы в этих анимациях. Это, конечно, верхушка айсберга, когда вы думаете обо всех различных формах и анимациях, которые вы можете комбинировать для создания бесконечного креативного дизайна для своего веб-сайта.
Надеюсь, это даст вам несколько идей о том, как добавить идеальную анимацию CSS Shape на ваш собственный сайт.
Я с нетерпением жду вашего ответа в комментариях.
Ура!
Фигуры CSS — Другие формы
До сих пор мы рассмотрели некоторые основные формы CSS и треугольники в CSS. Сегодня мы сосредоточимся на некоторых других интересных формах.
В этой статье будут рассмотрены следующие формы:
Первая форма, которую мы рассмотрим сегодня, — это Трапеция. По сути, это искривленный прямоугольник. И мы действительно можем создать это, используя границы, как мы видели с треугольниками CSS.
По сути, это искривленный прямоугольник. И мы действительно можем создать это, используя границы, как мы видели с треугольниками CSS.
.trapezoid {
border-bottom: 100px solid # 3e92cc;
border-left: 50 пикселей сплошной прозрачный;
border-right: 50 пикселей сплошная прозрачная;
высота: 0;
ширина: 150 пикселей;
} Это даст нам следующий результат:
Параллелограмм в постоянной ссылке CSS
Теперь о параллелограмме, который представляет собой еще один прямоугольник, но с определенным перекосом, и именно так можно создать эту форму.
. Параллелограмм {
ширина: 200 пикселей;
высота: 100 пикселей;
преобразование: наклон (20 градусов);
фон: # 3e92cc;
} Таким образом, мы получаем следующий результат.
Еще одна классная форма, которую мы можем создать, — это шестиугольник. Шестиконечный элемент, и, хотя это звучит легко, в нем есть проблемы.
В нашем примере мы используем прямоугольник и псевдоэлементы CSS, чтобы добавить к нему верхний и нижний треугольники.
. Шестиугольник {
ширина: 90 пикселей;
высота: 50 пикселей;
фон: # 3e92cc;
позиция: относительная;
}
.hexagon :: before {
content: '';
позиция: абсолютная;
верх: -25 пикселей;
border-left: 45 пикселей сплошной прозрачный;
border-right: сплошная прозрачная 45 пикселей;
border-bottom: 25px solid # 3e92cc;
}
.шестиугольник :: после {
content: '';
позиция: абсолютная;
снизу: -25 пикселей;
border-left: 45 пикселей сплошной прозрачный;
border-right: сплошная прозрачная 45 пикселей;
border-top: 25px solid # 3e92cc;
} И это даст нам следующий результат:
И одно из моих любимых — яйцо! Его довольно просто создать, поскольку мы используем многоточие, но немного его подправим.
. egg {
egg {
дисплей: блок;
ширина: 100 пикселей;
высота: 130 пикселей;
цвет фона: # 3e92cc;
border-radius: 50% 50% 50% 50% / 60% 60% 40% 40%;
} И мы получаем это классное яйцо.
Демонстрация CSS-форм постоянная ссылка
Как обычно, вы можете попробовать эти формы в следующем коде, попробовать внести некоторые изменения и посмотреть, что произойдет.
См. «Формы CSS для пера — другие формы» от Криса Бонгерса (@rebelchris) на CodePen.
Спасибо за внимание, давайте подключимся! постоянная ссылка
Спасибо, что прочитали мой блог. Не стесняйтесь подписаться на мой информационный бюллетень по электронной почте и подключиться к Facebook или Twitter
вкладок трапеции в чистом CSS
элементов трапеции плюс чистый динамический контент CSS.Если вы когда-либо пытались выполнить одно из них, вы знаете, как ужасно их реализовать. Они требуют нестандартного мышления и больших усилий.
Моя младшая сестра, Марси, попросила меня помочь в создании навигации по вкладкам для веб-сайта после того, как она не смогла полностью ее решить после нескольких часов проб и google-foo и изо всех сил. Я сел и разработал решение, которым хочу поделиться и с остальными!
Идея заключалась в том, что вкладки можно было щелкнуть для перехода на другой сайт, при этом одновременно была активна одна вкладка.Решение должно поддерживать шаблоны, а с помощью сценария также должна быть возможность предварительно заполнить контент для лучшего UX (никаких изменений сайта не требуется).
Немного погуглив, я наткнулся на создание фигур на чистом CSS. Вы можете легко сделать это, установив высоту элемента на 0 и вместо этого используя границы для создания формы. Например, если я установлю высоту нижней границы на 100 пикселей, а затем добавлю ширину для прозрачных боковых границ, нижняя граница станет трапецией.
При нулевой ширине элемента это будет даже похоже на треугольник.Это из-за того, как границы рисуются браузером. На самом деле они не перекрываются, а расположены под углом в месте пересечения с другими границами.
Следующей проблемой было размещение текста на трапеции. Я решил просто выбрать второй элемент, который я нарисовал поверх трапециевидной границы с отрицательным полем. И последнее, но не менее важное: мне пришлось добавить границу к трапеции границы. Для этого я подумал, что было бы неплохо не вводить еще один элемент HTML, а использовать псевдоэлемент.Поэтому я добавил селектор : до , который затем заполнил другой нижней границей трапеции, которая немного шире и выше исходного элемента, и упорядочена по оси z позади исходного элемента. Он будет черным, чтобы сформировать границу вкладки. В результате появится трапециевидная вкладка с окантовкой и текстом наверху.
Это касается эстетики. Остается динамический контент. В этом есть стандартный трюк. Просто создайте радиокнопки, скройте их и сделайте вкладки текстовыми метками для радиокнопок.В CSS можно использовать селектор : selected , так что мы можем иметь своего рода условное рисование. Добавьте в микс родственный оператор + или ~ , и переключатели фактически могут запускать стили CSS для других (родственных) элементов — в чистом CSS! Единственным недостатком является то, что нам нужно использовать элементы-близнецы, что требует тщательного размещения содержимого. Кроме того, контент теперь находится в не интуитивно понятном месте в HTML. Его не должно быть внутри панели вкладок, однако это компромисс для этого взлома.
Разве сценарий не был бы проще?
Хотя это правда, что мы могли бы добавить какой-нибудь скрипт, который допускает гораздо более простые решения (включая использование элемента холста для рисования вкладок), JS доступен не везде. В частности, программное обеспечение для обеспечения доступности и ботов часто не может не выполнять JS, оставляя веб-сайт в неработающем, непригодном для использования состоянии или приводит к тому, что боты не могут обнаружить каждую часть вашего веб-сайта. Плохая доступность может даже привести к юридическим последствиям, в зависимости от того, где вы живете.Кроме того, чтобы получить высокую оценку (что означает лучший рейтинг в Google), нам нужно убедиться, что мы не используем JS для рендеринга основных частей нашего веб-сайта. Таким образом, создание рабочего веб-сайта без сценариев, который можно улучшить с помощью стилей и сценариев, по-прежнему важно, даже сегодня. Вы можете узнать больше о прогрессивном улучшении на MDN, Smashing Mag, Shopify и других сайтах.
Css трапеция. Фигуры CSS — квадратный прямоугольник, параллелограмм, трапеция и многоугольники
Используя наш сайт, вы подтверждаете, что прочитали и поняли нашу Политику конфиденциальности и Условия использования файлов cookie.Наконец-то вышла бета-версия темного режима. Измените свои предпочтения в любое время. Stack Overflow for Teams — это закрытое и безопасное место, где вы и ваши коллеги можете находить информацию и делиться ею.
Webmethods.io api
Я видел, что уже есть много вопросов по SO, которые охватывают форму трапеции, но очень мало причин, по которым они лучше других методов, а также подавляющее большинство не отвечают. Например, эти вопросы не требуют отзывчивости, и поэтому ответы не являются отзывчивыми :.Есть много разных способов создать форму трапеции, и у каждого из них есть свои преимущества и недостатки.
Самый хорошо обоснованный из всех ответов. Он поддерживается еще в IE и во всех других браузерах как на настольных компьютерах, так и на мобильных устройствах. Сейчас он достаточно хорошо поддерживается всеми современными браузерами, но получить точный размер формы может быть довольно сложно.
Clip-paths создают клип в стиле SVG и используют его для создания нужной формы. По крайней мере, на мой взгляд, это самый упрощенный способ создания любых форм с помощью чистого CSS, но он не очень хорошо поддерживается даже в современных браузерах.
Этот ответ мне дал веб-тики. Он похож на перспективный ответ в том, что он использует преобразования, но также использует псевдоэлементы, которые имеют перекос. Он хорошо поддерживается всеми браузерами, его можно просмотреть здесь: CanIUse. Canvas похож на SVG, но для создания формы вместо вектора используется растровый пиксель. Браузер поддерживает Canvas неплохо. Узнать больше. Спрашивал 4 года 5 месяцев назад. Активна 9 месяцев назад. Просмотрен 12k раз.
Мне удалось создать форму треугольника, но не форму трапеции, которая реагирует.Stewartside Stewartside Достаточно ярмарка Может быть, это должна быть дубликат этого? Но мне кажется, что этот вопрос четырехлетней давности не в полной мере охватывает все новые технологии или даже скорость реагирования, которая сейчас в значительной степени является данностью в современной веб-разработке. Активные самые старые голоса.
Ниже приведен исчерпывающий список различных способов, и все они должны реагировать. CSS Border Самый хорошо поддерживаемый из всех ответов. Замечательный ответ, содержащий все, что я мог придумать.
Я думаю, что есть еще один подход: градиенты — хотя он не поддерживает наведение или другие события указателя.Temani Afif Temani Afif k 12 12 золотых знаков 97 97 серебряных знаков бронзовых знаков.
Зарегистрируйтесь или войдите Зарегистрируйтесь с помощью Google. Зарегистрируйтесь через Facebook. Зарегистрируйтесь, используя электронную почту и пароль. Опубликовать как гость Имя. Электронная почта обязательна, но не отображается. Блог Overflow. Общение с коллегами при социальном дистанцировании. Учебные пособия по программированию подкастов могут быть настоящим перетаскиванием. Свойство transform применяет 2D или 3D преобразование к элементу.
Это свойство позволяет вращать, масштабировать, перемещать, наклонять и т. Д.Чтобы лучше понять свойство преобразования, просмотрите демонстрацию. Изображения, брошенные на стол. Этот пример демонстрирует, как создавать «поляроидные» изображения и поворачивать изображения. Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправить нам электронное письмо :.
Значение по умолчанию: нет Наследуется: нет Анимируемый: да. Преобразование свойств 2D. Прочтите о начальном наследовании. Наследует это свойство от его родительского элемента. Читайте о наследовании. КАК. Ваше сообщение отправлено в W3Schools.W3Schools оптимизирован для обучения, тестирования и обучения. Примеры можно упростить, чтобы улучшить чтение и понимание. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя этот сайт, вы соглашаетесь прочитать и принять наши условия использования файлов cookie и политику конфиденциальности. Авторские права принадлежат Refsnes Data. Все права защищены. Работает на W3. Прочтите об анимации Попробуйте. Устанавливает для этого свойства значение по умолчанию.
Прочтите про исходный. Наследует это свойство от своего родительского элемента. Сегодня мы можем создавать все виды фигур с помощью CSS, используя преобразования CSS, но все эти формы не влияют на поток содержимого внутри или вокруг них.
То есть, если вы создаете треугольник или трапецию с помощью CSS, например, созданная фигура не определяет и не влияет на то, как текст внутри нее течет, или на то, как это делает встроенный текст вокруг него. С появлением CSS-форм в Интернете, упаковка содержимого в пользовательские непрямоугольные формы и воссоздание дизайна для печати и макетов в Интернете стало проще простого!
В этой статье мы рассмотрим основы объявления форм и создания простых макетов с использованием этих новых технологий CSS.Когда будет реализовано больше функций CSS Shapes, станут возможны более сложные и потрясающие макеты, но даже с тем, что у нас есть сейчас, некоторые интересные и очень креативные макеты могут быть созданы с небольшим дополнительным экспериментированием.
Проверьте текущее состояние поддержки браузером фигур CSS. Однако вам не нужен поддерживающий браузер, чтобы понимать функции и демонстрации. Я включил скриншоты демонстраций, чтобы вы могли увидеть, как выглядит окончательный результат.
Постоянная скорость в сравнении с изменяющейся скоростью
В большинстве демонстраций этой статьи используется свойство shape-inside, которое было временно удалено из Webkit и Blink.Итак, пока в этой статье будут показаны только скриншоты того, как работают демонстрации, когда shape-inside снова реализуется. Все элементы HTML имеют модель прямоугольного блока, которая управляет потоком содержимого внутри и вокруг него.
Чтобы придать элементу нестандартную непрямоугольную форму, используются свойства shape-inside и shape-outside. На момент написания этой статьи свойство shape-outside можно было применять только к плавающим элементам, а свойство shape-inside реализовано не полностью, поэтому вы все равно можете обнаружить ошибки при его использовании.Элементы неблочного уровня следует принудительно блокировать, если вы хотите использовать для них свойство формы. Вы можете узнать больше о каждой из этих функций в этой статье команды Adobe Platform.
Форма вычисляется как путь, охватывающий область, в которой непрозрачность указанного изображения превышает пороговое значение shape-image. Если порог shape-image-threshold не указан, начальное значение, которое следует учитывать, равно 0. Изображение должно быть CORS-same-origin, в противном случае оно не будет работать, а значение по умолчанию auto будет значением вычисленного форма.
Фигуры, определенные с помощью свойства shape-outside, определяют область исключения для элемента, а формы, определенные с помощью свойства shape-inside, определяют плавающую область элемента. Мы узнаем, что означает каждый из них, в приведенных ниже примерах. Свойства формы полей и отступов не требуют пояснений. Начало системы координат, определенной на ограничивающей рамке элемента, расположено в верхнем левом углу. Хотя границы, используемые для переноса содержимого встроенного потока за пределы поплавка, могут быть определены с помощью фигур, фактическая модель коробки не изменяется.
Если для элемента заданы поля, границы или отступы, они будут вычисляться и отображаться в соответствии с модулем CSS3BOX. Затем предположим, что вы хотите применить цвет фона к круглой форме, чтобы она выглядела как на изображении. Итак, как мы можем применить цвет только к форме, а не ко всему элементу? Здесь может помочь свойство clip-path из спецификации CSS Masking. Вы можете протестировать эту концепцию вживую с помощью этого пера, просто убедитесь, что вы протестировали ее в поддерживающем браузере.
На момент написания этой статьи свойство shape-outside работает только с плавающими объектами, а свойства shape-outside и shape-inside применяются только к элементам уровня блока или встроенным элементам, принудительно блокируемым.Фигура, определенная на поплавке, приведет к тому, что встроенный контент будет обтекать определенную форму вместо ограничивающей рамки поплавка. Итак, пока мы можем только перемещать элемент и иметь поток содержимого по обе стороны от него. К счастью, на помощь приходит свойство границы css, а вместе с ним и возможность создавать формы, отличные от простых прямоугольников.
Добавьте немного JavaScript, и результаты могут быть просто потрясающими. Концепция действительно проста. Когда вы создаете границу вокруг любого элемента в css, соседние стороны встречаются под углом.Обычно угол составляет 45 градусов, поскольку чаще всего вы добавляете границу вокруг прямоугольного элемента, и все границы обычно имеют одинаковую ширину. Но эти углы есть. Каждая сторона использует свой цвет, чтобы вы могли видеть углы.
Довольно круто, да? Еще лучше, когда мы используем ширину и высоту 0 и line-height: 0 для Internet Explorer для div и увеличиваем ширину границ до пикселей каждая. Как насчет треугольника? Вы начинаете видеть потенциал? Добавив ширину к div, вы можете начать создавать трапециевидные формы.
Если добавить ширину в пиксель в поле выше, получится :. С одним только css мы несколько ограничены в том, какие формы мы можем создавать, но если вы немного поэкспериментируете, варьируя ширину и цвет границ, а также ширину div, вы можете создавать более интересные формы. Еще лучше, используя несколько блоков div рядом друг с другом, вы можете начать создавать еще более интересные формы.
Посмотрите информацию о наклоне границ, и в нижней части страницы вы можете увидеть некоторые из того, что вы можете сделать, используя границы css на нескольких div.
Следуйте некоторым ссылкам на странице, чтобы увидеть примеры того, к чему может привести этот простой метод, особенно пример, использующий JavaScript.
Мне больше всего нравится Sweet Heart, в которой описанные выше техники сочетаются с JavaScript для создания довольно впечатляющих кривых. Используйте достаточно div разного размера, и вы можете довольно хорошо аппроксимировать кривую. В моем собственном проекте они использовались лишь в ограниченном объеме, но с небольшим воображением и, возможно, добавлением некоторого JavaScript в микс, вы можете создавать довольно интересные и сложные формы.Загрузите бесплатный образец из моей книги «Основы дизайна».
Посмотрите на этот CSS-фрагмент с закругленными границами, который я создал. Спасибо за ссылки Юрий. Похоже, хороший способ создать округлые границы.
How TO — CSS Shapes
Похоже, у вас есть и другие хорошие статьи по дизайну на сайте. Ваш электронный адрес не будет опубликован. Оставить ответ Отменить ответ Ваш адрес электронной почты не будет опубликован. В результате тип данных CSS представляет преобразование, которое влияет на внешний вид элемента.
Псевдоэлементы до и после объяснения — часть первая: как они работают
Функции преобразования могут вращать, изменять размер, искажать или перемещать элемент в 2D или 3D пространстве. Он используется в свойстве преобразования. Исходный код этого интерактивного примера хранится в репозитории GitHub. Это преобразование определяется типом данных CSS, представляющим значение расстояния. Длины можно использовать во многих свойствах CSS, таких как width, height, margin, padding, border-width, font-size и text-shadow.
Решение Visual Studio
В приведенных выше интерактивных примерах перспектива: px; для создания трехмерного пространства и стиля преобразования: preserve-3d; таким образом, дети, 6 сторон куба, также расположены в трехмерном пространстве, как это было установлено на кубе. Примечание: translateZ tz эквивалентно translate3d 0, 0, tz. В этом примере созданы два бокса. Один размещается на странице нормально, не переводится вообще.
Второй изменяется путем применения перспективы для создания трехмерного пространства, а затем перемещается к пользователю.
Подпишитесь на RSS
Что действительно важно, так это класс «перемещен»; давайте посмотрим, что он делает. Затем функция translateZ перемещает пиксели элемента «наружу» от экрана к пользователю. Это приводит к тому, что элемент кажется больше при просмотре на 2D-дисплее или ближе при просмотре с помощью гарнитуры VR или другого устройства 3D-дисплея. Обратите внимание, если значение перспективы меньше, чем значение translateZ, например, преобразование: перспектива px translateZ px; преобразованный элемент не будет виден, так как он находится дальше области просмотра пользователя.
2k20 атрибутов
Чем меньше разница между значениями перспективы и преобразования, тем ближе пользователь находится к элементу и тем крупнее будет казаться переведенный элемент. Получите самые свежие и лучшие новости от MDN прямо на свой почтовый ящик.
Войдите, чтобы воспользоваться преимуществами учетной записи MDN. Последнее изменение: 1 августа участниками MDN. Похожие темы. Изучите лучшее из веб-разработки. Получите самое последнее и лучшее от MDN, доставленное прямо на ваш почтовый ящик. Информационный бюллетень в настоящее время предлагается только на английском языке.Войти Сейчас. Войти через Github Войти через Google.
Это преобразование применяется к трехмерному пространству и не может быть представлено на плоскости. Свойство перспективы используется, чтобы придать трехмерному позиционируемому элементу некоторую перспективу.
Свойство перспективы определяет, как далеко объект находится от пользователя. Таким образом, более низкое значение приведет к более интенсивному 3D-эффекту, чем более высокое значение. Совет: также обратите внимание на свойство перспективы-origin, которое определяет, в какой позиции пользователь смотрит на 3D-объект.
CSS Trapezoid Shape
Чтобы лучше понять свойство перспективы, просмотрите демонстрацию. Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправить нам электронное письмо :. Значение по умолчанию: none Inherited: no Animatable: yes. Перспектива свойства Значение свойства Описание length Насколько далеко элемент расположен от вида нет Значение по умолчанию. То же, что и 0. Перспектива не установлена исходной. Устанавливает для этого свойства значение по умолчанию. Прочтите о начальном наследовании. Наследует это свойство от родительского элемента.
Прочтите о наследовании. Пример Создайте куб и установите разные перспективы :. КАК. Ваше сообщение отправлено в W3Schools. W3Schools оптимизирован для обучения, тестирования и обучения. Примеры можно упростить, чтобы улучшить чтение и понимание. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя этот сайт, вы соглашаетесь прочитать и принять наши условия использования файлов cookie и политику конфиденциальности.Авторские права принадлежат Refsnes Data. Все права защищены.
На базе W3. Прочтите об анимации Попробуйте. Устанавливает для этого свойства значение по умолчанию. Читайте о начальном. Наследует это свойство от своего родительского элемента. 10, 7 мин. Чтения. Добавление неуклюжего синтаксиса для комбинирования сложных форм приведет к загромождению CSS без предоставления дополнительного значения. Когда вы размещаете изображение в тексте, содержимое обтекает прямоугольник, но что, если это изображение представляет собой чашку кофе или вы хотите выделить часть фотографии, разместив на ней текст под углом?
CSS Shapes позволяет размещать текст вокруг кругов, эллипсов, прямоугольников с закругленными углами, многоугольных форм и т. Д.CSS-фигуры больше предназначены для вырезания пространства из текста, чем для рисования фигур. CSS-формы не зависят от формы элемента, к которому они добавляются.
Как плавающие объекты, они влияют только на то, как текст обтекает их. Тем не менее, они по-прежнему ограничены рамкой элемента. Вы можете сделать фигуру любого размера, но она может только перемещать текст в пределах ее ограничивающей рамки. Если вы выйдете за пределы ограничивающей рамки, прямоугольная ограничительная рамка станет фактической формой.
Текст будет обтекать фигуры только в одном направлении.Если вы переместите фигуру влево, содержимое будет перемещаться вправо и наоборот. Вы не можете заключить фигуру в один столбец текста. Фигуры CSS определяются свойством shape-outside. Функции формы включают круг, эллипс, прямоугольник с закругленными углами, прямоугольник и многоугольник с закругленными углами.
Вы также можете использовать прозрачность изображения и градиентную прозрачность, чтобы вырезать пробелы из текстовых областей. Совет от профессионала: изучая формы CSS, перемещайте их влево.
Получить подсказку кендо
Если текст выровнен по правому краю, смещайте фигуры вправо.Прямой край этой стороны сделает фигуры более заметными. Эллипсы имеют практически те же входные данные, что и круги, за исключением того, что вы можете установить как вертикальный, так и горизонтальный радиус :. В то время как прямоугольные формы легко создать, вставка позволяет вам иметь прямоугольный край внутри элемента, а также позволяет создавать скругленные прямоугольники.
Это прекрасно работает в Firefox, но не так хорошо, если вообще работает в других браузерах. Для действительно сложных фигур или фигур из изображений вы можете использовать их прозрачность, чтобы текст обтекал их.Он определяет, какой уровень прозрачности следует использовать в качестве края изображения или градиента. Совет от профессионала: изображение должно быть из того же домена, что и ваш сайт.
.

 5em 1.5em 1em;
color: inherit;
text-decoration: none;
margin: 0 -7px;
}
nav a::before,
main {
border: .1em solid #aaa;
}
nav a::before {
content: ''; /* To generate the box */
position: absolute;
top: 0; right: 0; bottom: .5em; left: 0;
z-index: -1;
border-bottom: none;
border-radius: 10px 10px 0 0;
background: #ddd;
box-shadow: 0 2px hsla(0,0%,100%,.5) inset;
transform: perspective(5px) rotateX(2deg);
transform-origin: bottom;
}
nav.left a {
padding: 1.5em 2em 1em 1em;
}
nav.left a::before {
transform-origin: bottom left;
}
nav.right a {
padding: 1.5em 1em 1em 2em;
}
nav.right a::before {
transform-origin: bottom right;
}
nav a.selected {
z-index: 2;
}
nav a.selected::before {
margin-bottom: -1px;
border-top-width: 1px;
}
nav a.selected::before,
main {
background: #eee;
}
main {
display: block;
margin: -8px 0 30px -15px;
padding: 1em;
border-radius: 3px;
}
5em 1.5em 1em;
color: inherit;
text-decoration: none;
margin: 0 -7px;
}
nav a::before,
main {
border: .1em solid #aaa;
}
nav a::before {
content: ''; /* To generate the box */
position: absolute;
top: 0; right: 0; bottom: .5em; left: 0;
z-index: -1;
border-bottom: none;
border-radius: 10px 10px 0 0;
background: #ddd;
box-shadow: 0 2px hsla(0,0%,100%,.5) inset;
transform: perspective(5px) rotateX(2deg);
transform-origin: bottom;
}
nav.left a {
padding: 1.5em 2em 1em 1em;
}
nav.left a::before {
transform-origin: bottom left;
}
nav.right a {
padding: 1.5em 1em 1em 2em;
}
nav.right a::before {
transform-origin: bottom right;
}
nav a.selected {
z-index: 2;
}
nav a.selected::before {
margin-bottom: -1px;
border-top-width: 1px;
}
nav a.selected::before,
main {
background: #eee;
}
main {
display: block;
margin: -8px 0 30px -15px;
padding: 1em;
border-radius: 3px;
} example :: before {
содержание: "";
позиция: абсолютная;
верх: -20 пикселей;
border-top: сплошная прозрачная 20 пикселей;
граница слева: 0px сплошной прозрачный;
border-right: сплошной серый цвет 200 пикселей;
нижняя граница: 0 пикселей сплошной серый
}
.example :: after {
содержание: "";
позиция: абсолютная;
внизу: -20 пикселей;
нижняя граница: сплошная прозрачная 20 пикселей;
граница слева: 0px сплошной прозрачный;
border-right: сплошной серый цвет 200 пикселей;
border-top: сплошной серый цвет 0px;
}
example :: before {
содержание: "";
позиция: абсолютная;
верх: -20 пикселей;
border-top: сплошная прозрачная 20 пикселей;
граница слева: 0px сплошной прозрачный;
border-right: сплошной серый цвет 200 пикселей;
нижняя граница: 0 пикселей сплошной серый
}
.example :: after {
содержание: "";
позиция: абсолютная;
внизу: -20 пикселей;
нижняя граница: сплошная прозрачная 20 пикселей;
граница слева: 0px сплошной прозрачный;
border-right: сплошной серый цвет 200 пикселей;
border-top: сплошной серый цвет 0px;
}  arrow-up-left {
нижняя граница: сплошная прозрачная 15 пикселей;
border-left: сплошной черный цвет 15 пикселей;
border-top: 0 сплошной прозрачный;
}
arrow-up-left {
нижняя граница: сплошная прозрачная 15 пикселей;
border-left: сплошной черный цвет 15 пикселей;
border-top: 0 сплошной прозрачный;
} 
 6
6 egg {
egg {
Добавить комментарий