Какой должна быть страница во Вконтакте
Обновлено — 31 августа 2017 в 12:41
Социальные сети, в первую очередь, часто воспринимают как развлечение. Мало кто понимает, что это отличный бизнес-инструмент, либо способ найти полезные связи.
Солидная страница – дело сложное, так как подавляющее большинство не умеют создавать их вообще. Какие-то выдуманные фамилии, корявые буквы в графе «О себе», стенка в кошечках, позорный аватар и неправильный круг общение.
Именно такие страницы у 99% людей в социальной сети Вконтакте. Да и не только в ней, сюда можно приплюсовать и Facebook, и Instagram, и Twitter. Поэтому если хотите, чтобы вас уважительно боялись и ценили – оформите страницу правильно.
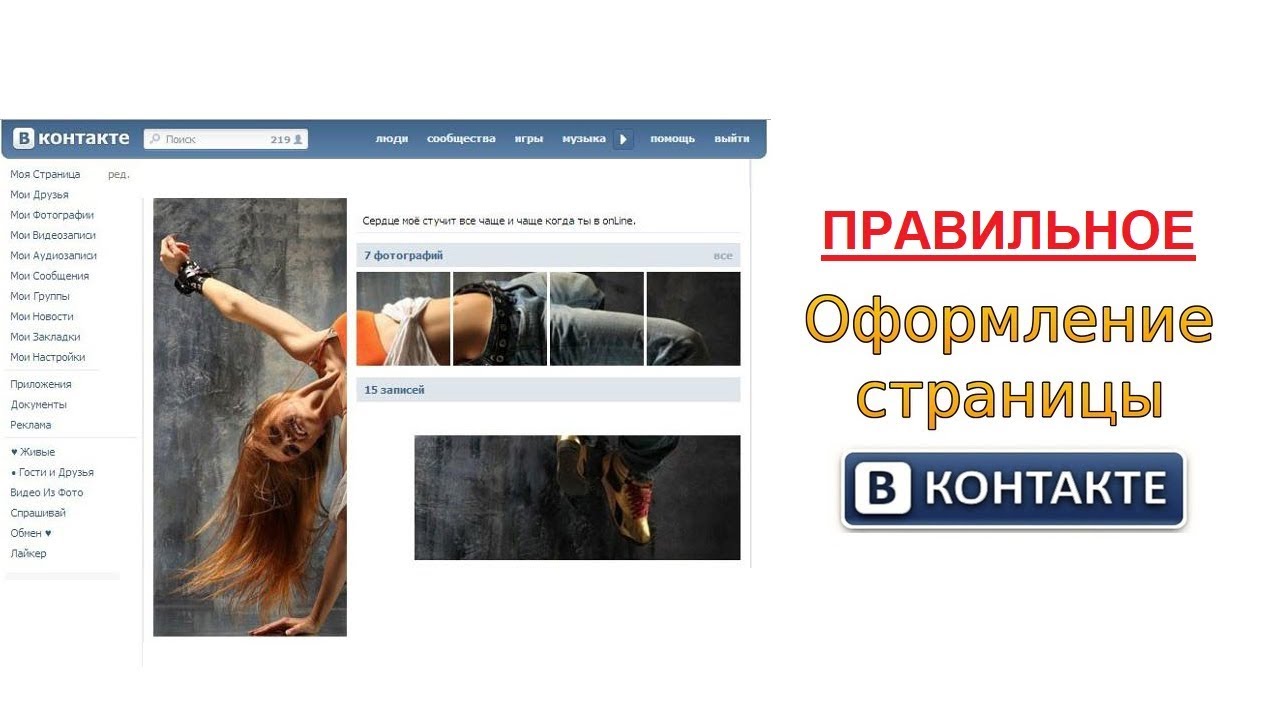
Какой должна быть страница во Вконтакте
Первое – только настоящий аватар, а не картинки из Google.
Второе – ваши реальные фамилия и имя. Особенно это относится к девушкам, которые пишут что-то вроде «Мария Wolf Соловьева» – абсолютно несерьезный подход, который вызывает смех.
Третье – полное заполнение профиля, то есть всех полей абсолютно. Исключения составляют графы про институт, точное место жительства и воинскую часть.
Впрочем, некоторые поля можно пропустить, но основная информация должна быть заполнена. Но даже если ее заполняют, то делают лишь хуже. Ни грамотности в заполнении, ни серьезного слога, ни полезной информации. Помните, что страница – ваше лицо, и оно должно быть серьезным, ответственным.
Стена страницы – еще один важный показатель того, как о вас думают. Если там репосты котиков, мышек, розовых цитат из женских пабликов (еще хуже, если из пацанских) – серьезного отношения к себе не ждите. Лучший вариант – только посты собственного производства. Копировать информацию может каждый, но написать что-то свое и при этом дельное – далеко не все. О чем писать? То, в чем разбираетесь. Люди должны видеть в вас эксперта.
Большинство не отказались бы от популярности. И ее может получить абсолютно каждый, если действует грамотно. Вот вам бонусный совет – не держите в друзьях всех подряд, а некоторых вовсе скрывайте. Если у вас 4 000 друзей, при этом накрученных, то будет антиэффект. В моем случае было около 10 000 человек, но реальных.
Вот вам бонусный совет – не держите в друзьях всех подряд, а некоторых вовсе скрывайте. Если у вас 4 000 друзей, при этом накрученных, то будет антиэффект. В моем случае было около 10 000 человек, но реальных.
Такую небольшую популярность я получил благодаря каналу на YouTube и личным блогам. И меня часто спрашивали: «мол, накрутил друзей, да?» – что-то объяснять людям было сложно.
К тому же я подумал, стоит ли держать такое количество в друзьях, если они мне не друзья, а простые фанаты? В итоге я оставил буквально 19 человек – люди, которые являются моим близким кругом общении. Все остальные ушли в раздел подписчиков – некоторые обиделись и отписались, но это лучше, чем иной вариант.
Человек должен понимать, что попасть к вам в друзья может далеко не каждый. Это будет добавлять авторитета и уважения в целом.
Подводя итог: никаких глупых репостов (а лучше вовсе отказаться от них), только собственные посты, только настоящие друзья – всех остальных в подписчиков, заполнять страницу полностью и солидно, исключительно настоящий аватар.
Этих стратегий достаточно для того, чтобы начать тот путь, который вам нужен. Все, что дальше – зависит от вас самих. Управляйте собой, своей страницей и популярностью грамотно – это не просто, но интересно.
Правильное оформление рабочего аккаунта во ВКонтакте
Посмотрите, как оформлен статус на странице богини лендингов Надежды Богдановой. Заказчик лендинга сразу увидит, что он попал по адресу!
Вы можете убрать из этого блока лишние фотографии — наведите мышку на фото, в правом верхнем углу появится крестик («скрыть»). Нажмите на него — фотография будет убрана из главного блока (в альбомах все фото сохранятся).
Проверьте настройки приватности: ваша рабочая страница должна быть видна всем в интернете, чтобы заказчикам было легко вас найти. У клиентов и коллег должна быть возможность отправить вам сообщение (Настройки — «Приватность» — «Связь со мной»).
Разделы видеозаписей, аудиозаписей находятся внизу и не играют такой большой роли.
Что копирайтеру публиковать на стене?
Для продвижения имеет значение, что вы публикуете на стене и откуда делаете репосты! Среди публикаций обязательно должны быть посты по копирайтингу и по маркетингу в целом. Ведь вам нравится ваша работа?
Можете смело репостить полезные материалы, видео, инфографику. И вам пригодится, и заказчикам покажет, что вы — в теме.
Только имейте в виду, что репост может увести заинтересованного читателя с вашей страницы на страницу конкурента безвозвратно. Поэтому не стоит делиться чужими материалами слишком часто. Публикуйте побольше своих, интересных и полезных.
И лучше не делать репосты просто так. Прежде, чем поделиться, напишите хотя бы пару слов об этом материале, расскажите, о чем он, выскажите свое мнение. Вот, как уместно и гармонично это делает Анастасия Дербасова →
Специалисты по построению своего бренда рекомендуют публиковать на рабочей странице только материалы по своей профессии.
Но я бы не стала относиться к этому так строго. На моей страничке есть публикации на тему кулинарии, рукоделия, юмор, просто красивые картинки — и это совершенно не мешает мне работать.
Даже в интернете мы предпочтем работать с человеком, а не с абстрактным брендом. И новые клиенты, которых я нахожу через «ВКонтакте», относятся ко мне вполне дружелюбно, и со старыми заказчиками у меня очень душевные отношения :))
А вот пример Нади Богдановой. Посты профессиональные…
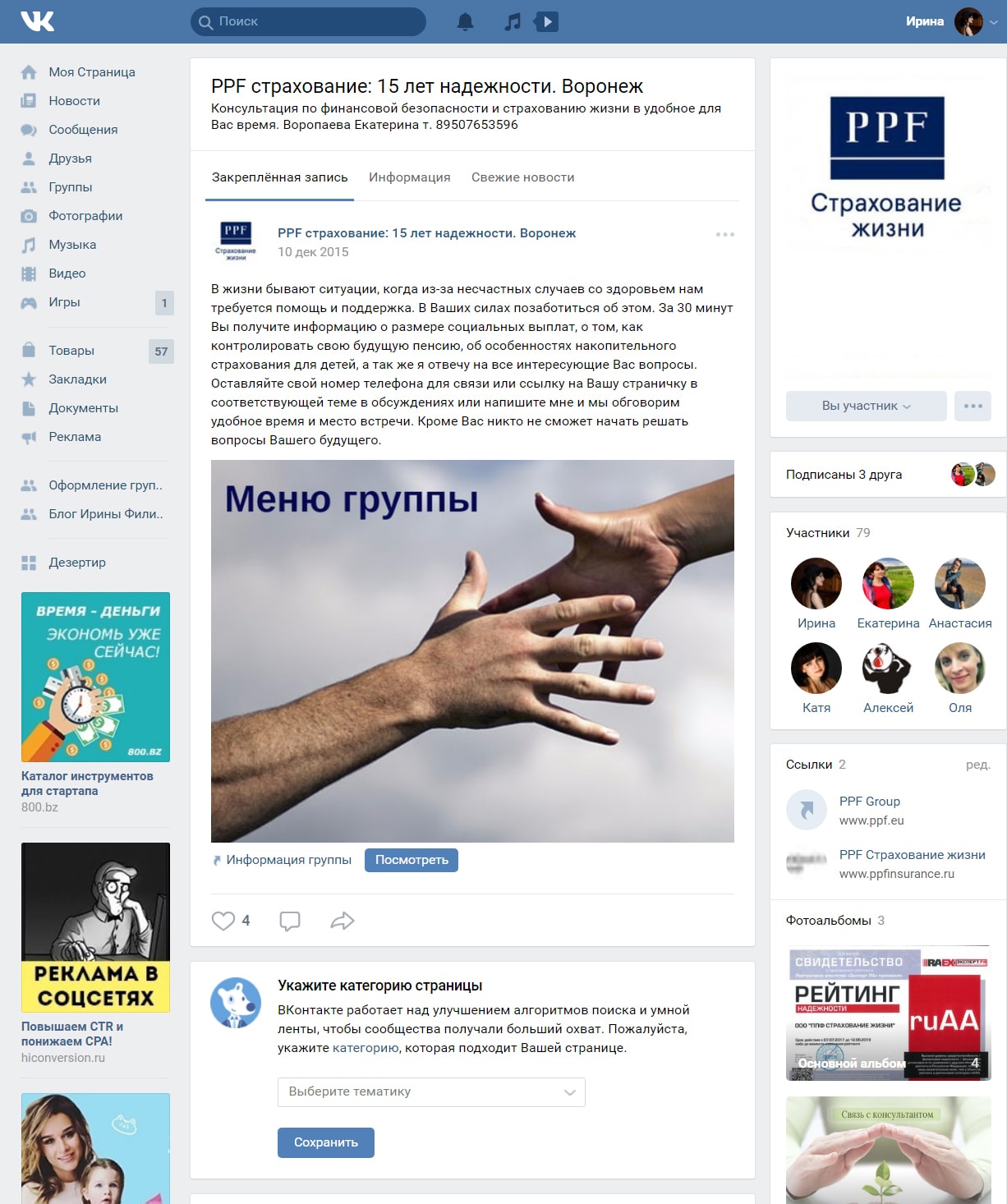
Как и в ленте новостей, посты на вашей стене убегают вниз. Но одну запись вы можете закрепить в верхней части стены (нажмите мышкой на дату публикации поста и внизу найдете ссылку «закрепить»). Это может быть объявление о вашей акции, прайс-лист или пост по специальности.
Закрепленную запись посетитель вашей страницы увидит на стене в первую очередь. Она поможет ему быстро найти ответ на вопрос (например, о цене на тексты) или просто лучше понять, чем вы занимаетесь.
Надеюсь, эта статья помогла вам разобраться, что такое рабочая страничка фрирайтера и как ее правильно оформить. Если остались вопросы, задавайте их прямо здесь, в комментариях.
И расскажите, занимаетесь ли вы продвижением себя в сети «ВКонтакте» (или в другой соцсети)?
Публичная страница Вконтакте. Рекомендации по оформлению.
«Вконтакте» – самая популярная социальная сеть Рунета. Здесь люди проводят значительную часть своего времени и генерируют огромные объемы трафика. С помощью этой площадки можно продавать товары и выстраивать взаимоотношения с клиентами. Но для начала необходимо создать и настроить публичную страницу Вконтакте. Об этом мы и поговорим в этой статье.
Немного статистики
Социальная сеть «Вконтакте» является самой популярной в России и привлекательной для бизнеса:
- «Вконтакте» ежедневно просматривается более 2,5 млрд. страниц. По данным исследования TNS Vk.
 com – один из самых посещаемых ресурсов Рунета:
com – один из самых посещаемых ресурсов Рунета: - Основной возрастной диапазон социальной сети — люди от 18 до 34 лет.
- В VK.com есть удобные инструменты и способы продвижения – в рекламном кабинете даже не самый «продвинутый» маркетолог сможет настроить таргетированную рекламу и размещение в тематических сообществах.
Публичная страница Вконтакте: пошаговая инструкция по созданию
Шаг 1. Выберите группу или публичную страницу
При создании сообщества введите его название (обязательно должно содержать название компании или бренда) и выберите тип – группу или публичную страницу.
Группа – это площадка для общения по интересам, с помощью которой управляют репутацией бренда и настроением подписчиков. В группу можно приглашать других пользователей, они становятся ее участниками. Если вы придумали интересную контент-стратегию и создаете «клуб для общения», то группа – идеальный вариант. Например, если вы продаете корм для питомцев, создайте группу любителей кошек для обмена опытом между участниками – люди сами генерируют контент, общаются, а вы управляете процессом от имени бренда.
Публичная страница Вконтакте больше подходит для распространения новостей компании, промо-материалов. Пользователь должен сам подписаться на страницу, пригласить его вы не сможете. Для продвижения бизнеса чаще всего подходит именно публичная страница.
Шаг 2. Выберите тип страницы, соответствующий бизнесу
Шаг 3. Настройки – основная информация
- Страница индексируется поисковыми роботами. В описании сообщества укажите ключевые слова и фразы, по которым вас сможет найти пользователь.
- Загрузите обложку (шапку) сообщества. Рекомендуемый размер шапки – 1590px*400px.
- Не забудьте придумать для страницы короткий адрес, желательно идентичный вашему сайту или бренду.
Шаг 4. Настройки – дополнительная информация
Выберите тематику сообщества и возрастные ограничения, если они необходимы. Если у вас есть веб-сайт, укажите его. Не забудьте про дату основания, чем старше ваша компания, тем больше доверия она внушает.
Не забудьте про дату основания, чем старше ваша компания, тем больше доверия она внушает.
Шаг 5. Выберите разделы, которые будут доступны пользователям
Определитесь, какой контент вы будете публиковать в сообществе и выберите соответствующие разделы.
В этом же пункте, вы можете настроить группу «товары», если собираетесь что-либо продавать.
Выберите страну и регион, куда вы сможете доставлять вашу продукцию. Укажите валюту, в которой будут проходить все сделки и контактное лицо, которое сможет ответить на все вопросы ваших клиентов.
Шаг 6. Отключите комментарии, если у вас нет возможности оперативно реагировать на комментарии пользователей
Если у вас нет возможности оперативно отвечать на комментарии пользователей, лучше отключить комментарии совсем, также вы можете использовать фильтр нецензурных выражений.
Шаг 7. Добавьте ссылки
В разделе Ссылки вы можете добавить ссылки на необходимые вам ресурсы: страницы вашего сайта, сайты партнеров.
Шаг 8. Добавьте других руководителей сообщества
Как оформить страницу ВКонтакте – рекомендации для личного акаунта и группы
ВКонтакте – это популярная социальная сеть, практически у каждого активного пользователя интернет из стран СНГ есть свой акаунт ВКонтакте, и многие из них создают группы, сообщества.
Социальная сеть используется для отдыха, в ней можно слушать музыку, просматривать видео, играть в игры, делиться с друзьями мультимедией, общаться ними, высказывать своё настроение в статусах.
Главное, что можно делать ВКонтакте – зарабатывать деньги. Но для этого, как обычно, нужно уметь привлекать. Одну из главных ролей в этом играет оформление страницы.
Как оформить личную страницу ВКонтакте
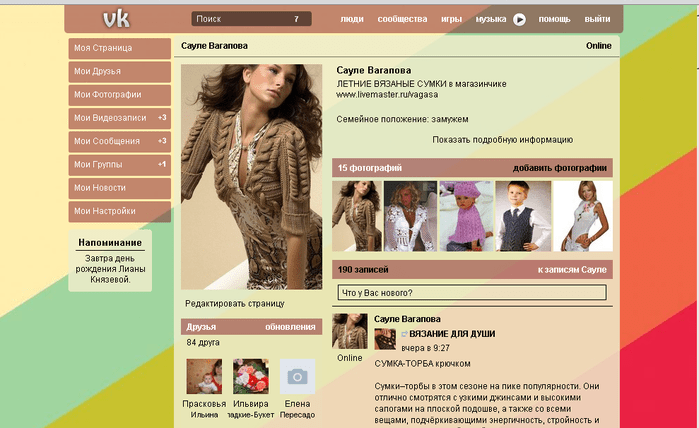
Чтобы красиво оформить личную страницу ВКонтакте можно использовать темы. Они помогут выразить настроение, привлечь, рассказать о человеке, которому принадлежит акаунт. Темы можно менять в любое время с помощью лёгких действий.
Чтобы установить темы на своей странице ВКонтакте следует воспользоваться плагинами, которые устанавливаются в браузер. Для большинства браузеров существуют соответствующие плагины:
- Yandex, Google Chrome и Opera – Get Styles. Для Opera требуется ещё плагин Download Chrome Extension;
- Mozilla FireFox – Chameleon Bob.
С помощью этих дополнений в браузер можно сделать свою страницу индивидуальной
Как оформить страницу группы ВКонтакте
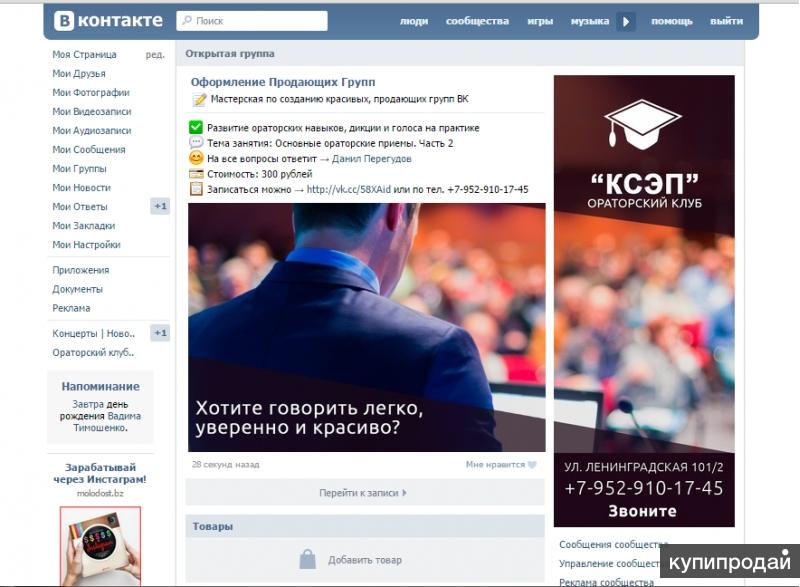
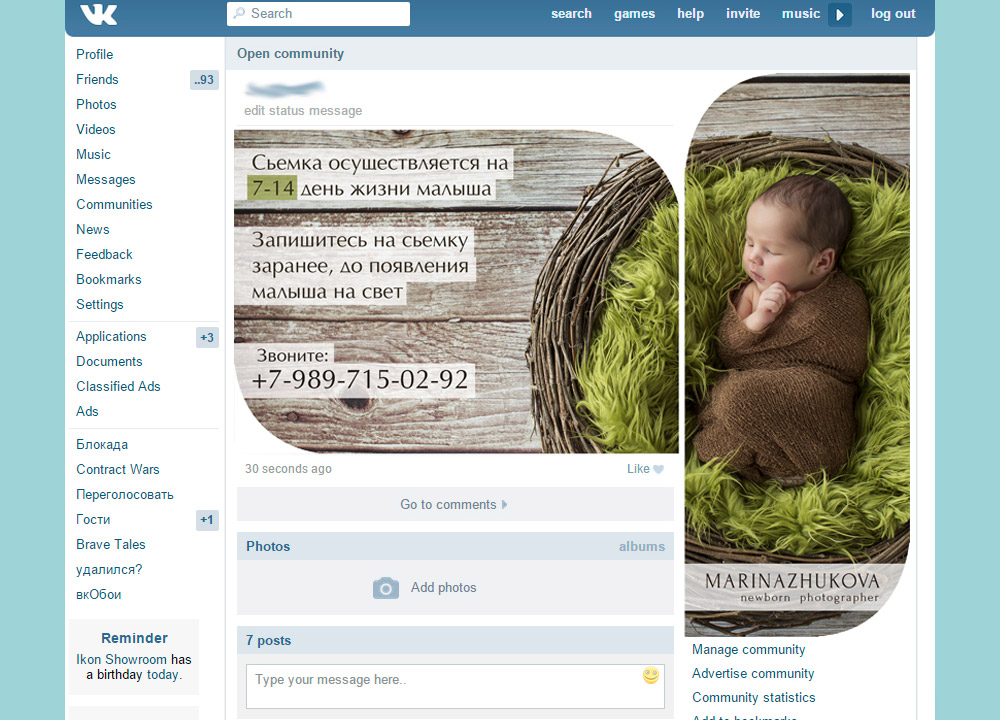
Гораздо эффективнее и красивее можно оформить страницу сообщества ВКонтатке. Здесь существует больше возможностей, да и пользы это может принести больше.
Оформление страницы сообщества ВКонтакте напоминает создание баннеров на сайте. Кроме того, что они должны быть привлекательными, они в этой социальной сети могут также содержать в себе какую-либо ссылку.
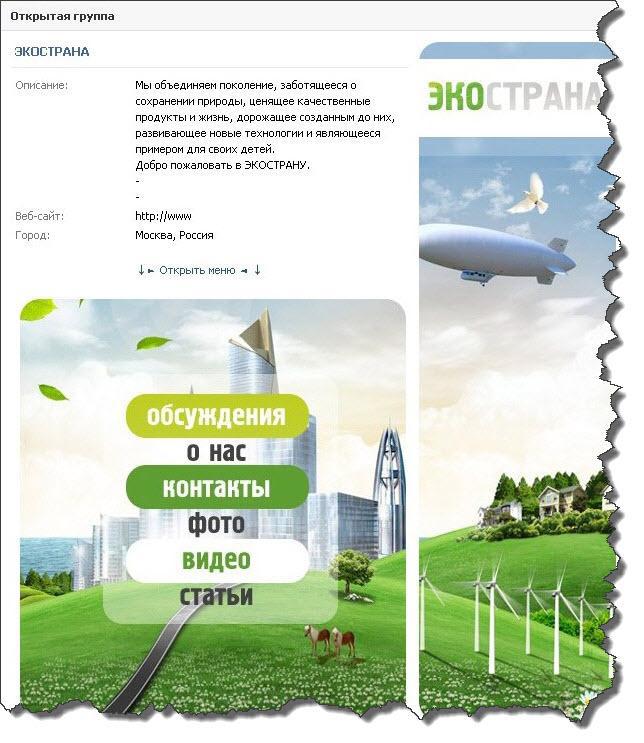
Чтобы оригинально оформить группу ВКонтатке, нужно сделать аватарку. Она будет статичной, то есть никаких url содержать не будет. Аватарка должна быть неповторимой, поэтому лучше сделать её самому в соответствующих графических редакторах. Рекомендуется создать на аватарке надпись, содержащую посыл присоединиться к группе.
Рекомендуется создать на аватарке надпись, содержащую посыл присоединиться к группе.
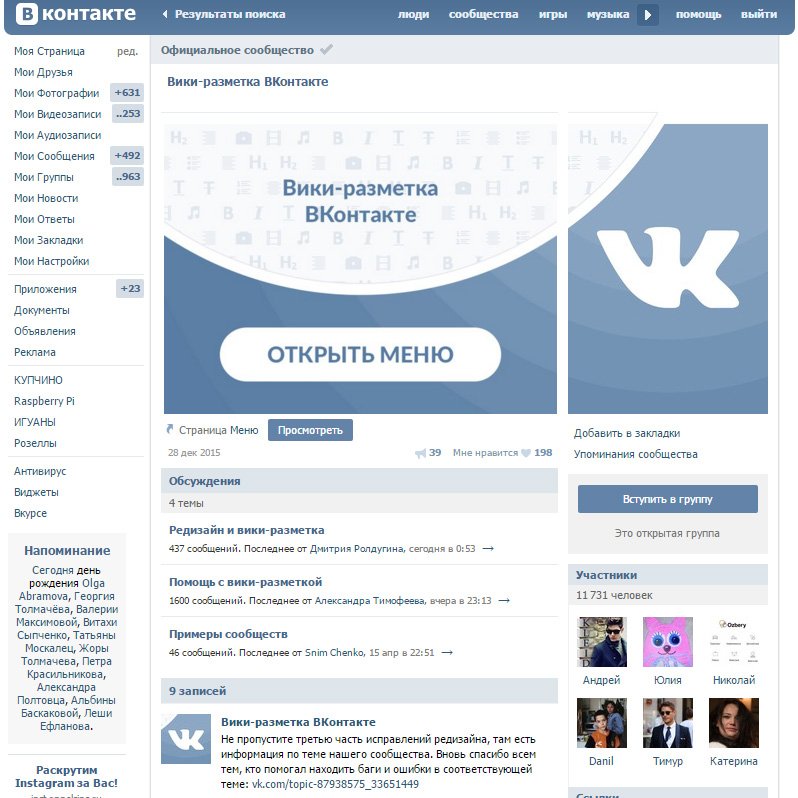
Затем следует сделать меню. Меню представляет собой ряд загруженных изображений, с надписями, которые содержат ссылку в необходимое место в web-пространстве, это даже может быть за пределами данной социальной сети.
Чтобы правильно оформить меню в группе ВКонтакте следует воспользоваться вики-кодами. Данный язык напоминает верстку в html, поэтому это не вызовет осложнений у продвинутых пользователей. Но даже при незнании html освоить вики-коды будет легко.
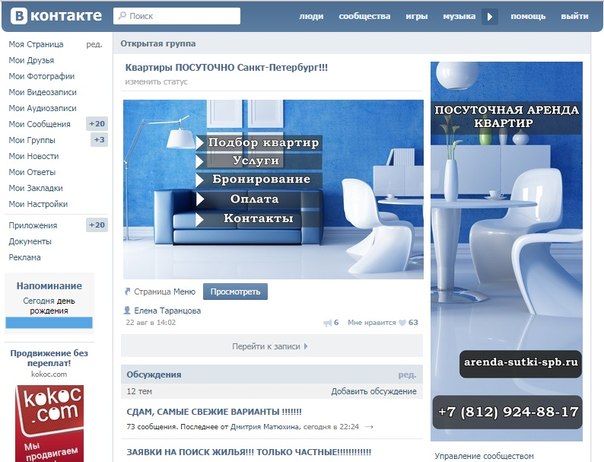
Как оформить меню и аватарку ВКонтакте
Весьма оригинально выглядит, когда аватарка и все кнопки меню в группе ВКонтакте являются частью одного большого изображения. Для того, чтобы получить такое оформление потребуется продвинутый графический редактор – например, Photoshop.
При выборе изображения для меню и аватарки необходимо руководствоваться психологическими факторами и эстетическими принципами.
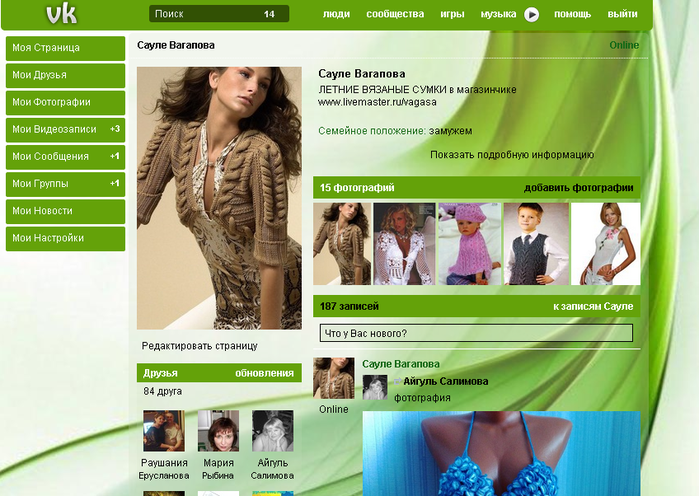
Красиво оформляем страницу ВКонтакте
Ваша страничка ВКонтакте — это не просто развлечение для вас. Это еще и способ заявить о себе. Через эту социальную сеть можно не только общаться с друзьями и находить новых. Здесь можно стать популярным среди молодежи. И оформление страницы имеет очень важную роль.
Это еще и способ заявить о себе. Через эту социальную сеть можно не только общаться с друзьями и находить новых. Здесь можно стать популярным среди молодежи. И оформление страницы имеет очень важную роль.
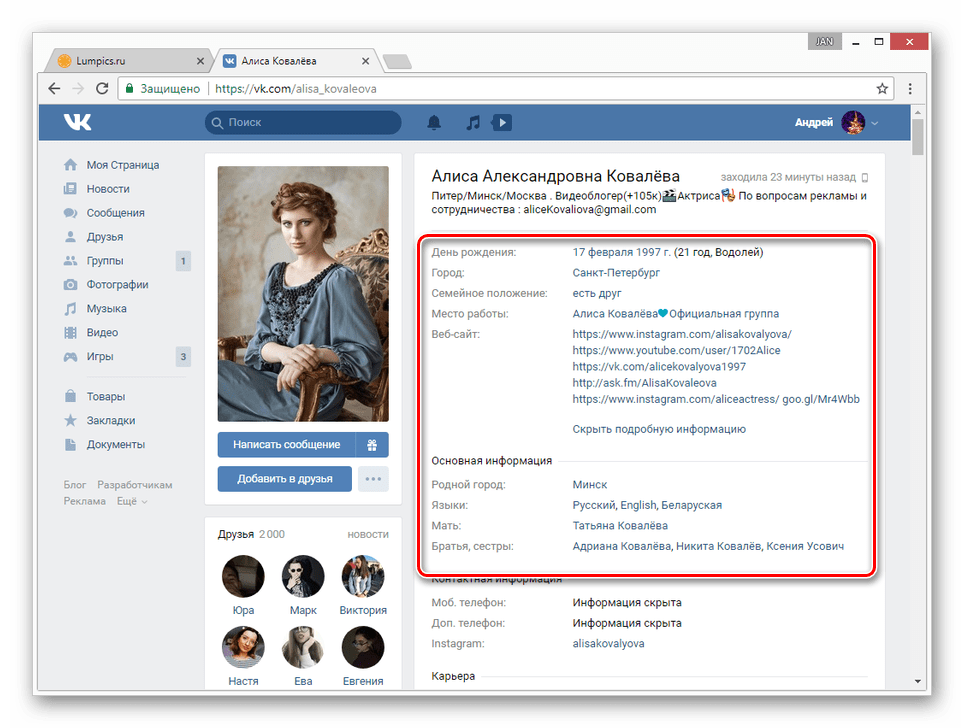
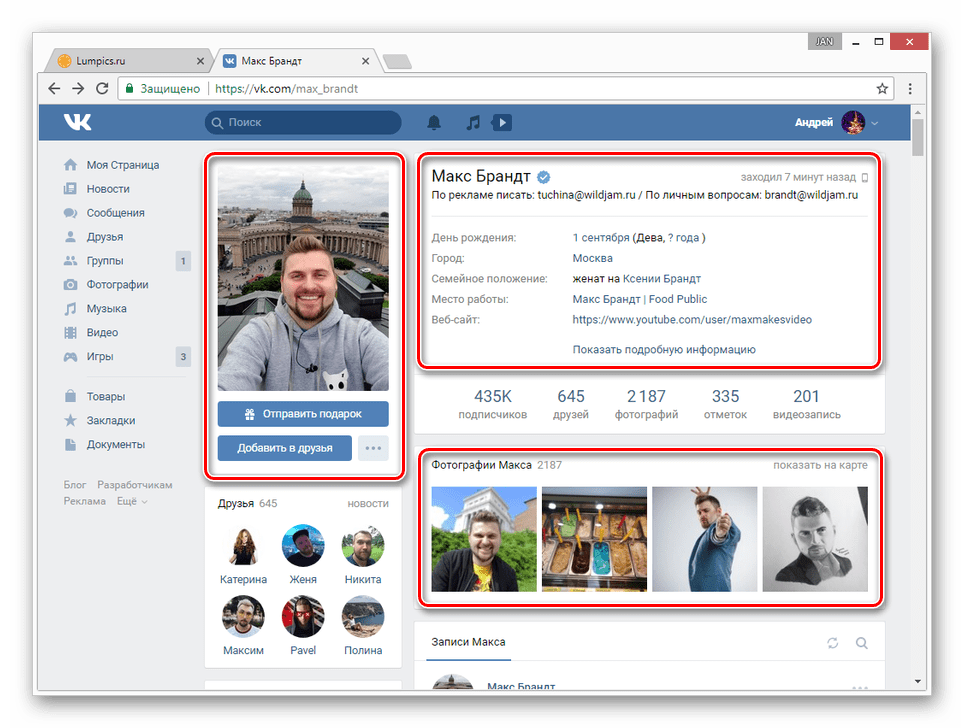
На странице важно все: заполненность анкеты, качество и количество фотографий, интересные посты.
Заполненная анкета — это первый шаг на пути к тому, как интересно оформить страницу. Чтобы ее заполнить идем в раздел Редактировать страницу. По всем подразделам старайтесь максимально заполнить поля.
Фото
Посетитель, заглянувший к вам на страничку, первым делом обратит внимание на главную страницу и несколько последних добавленных фотографий, а также последний сделанный пост (как делать репосты на вашу страницу читайте тут).
Прежде чем загружать фотографии на свою страницу, необходимо ее улучшить. В интернете полно бесплатных фоторедакторов. Усовершенствовать свое фото можно онлайн. Конечно, это не официальный Photoshop, и профессионально изменить фото не получится. Однако, для социальных сетей такие редакторы вполне подойдут.
Однако, для социальных сетей такие редакторы вполне подойдут.
Сайт ВКонтакте не отстает от прогресса и создал свой фоторедактор. Находится он по адресу: «https://vk.com/avatan?mid=199358937»
Загруженные Вконтакт фотографии должны отображать ваши интересы и жизненную позицию. Нужно выбрать такую фотографию, где вы не зажаты, расслаблены и уверены в себе. Снимок в целом должен нести позитив (а о том, как удалять альбомы с фотографиями можно прочесть здесь).
Совет! Не рекомендуется ставить фото, где вы с пивом, кальяном или сигаретами, а также рядом с дорогими машинами или в клубе. Такие фото говорят о человеке не уверенном в себе и ведущий нездоровый образ жизни.
Итак, вы выбрали нужные снимки. Теперь их нужно загрузить:
- Зайдите на главную страницу.
- Под основной информацией будет кнопка Добавить фотографии. Нажмите ее.
- Появится окно. Отметьте нужное фото и нажмите Открыть.
- Ждите, пока фотография загрузится.
 Готово.
Готово.
Также загружаем аватар.
- Наведите стрелку мышкой на главную фотографию.
- Кликните по ссылке Загрузить новую фотографию.
- Появится новое окошко, в нем нажмите кнопку Выбрать файл.
- Компьютер предложит выбрать нужное фото. Выбираем и нажимаем кнопку Открыть.
Язык
Смена языка изменит внешний вид странички. Будет несколько необычно и смешно.
- Зайдите на свою страничку ВКонтакте.
- В меню слева перейдите в раздел Мои настройки и прокрутите страницу вниз до конца.
- Найдите подраздел Языки и выберите Советский или Дореволюционный.
- И сохраните кнопкой Изменить.
Тема в браузере
Страничку ВКонтакте можно очень красиво разукрасить. На сайте Get-styles есть множество тем, которые можно применить к этому сайту.
- Перейдите по ссылке «http://get-styles.ru/».
- Отметьте понравившуюся тему.
- Кликните по кнопке применить.
- В появившемся сообщении нажмите кнопку Добавить.

- Обновите страницу ВКонтакте.
Важно! Значок этого расширения должен появится на панели управления.
Для дополнительной информации, как красиво оформить страницу в контакте можно посмотреть видеоролик.
Вот мы с вами и научились красиво оформлять главную страницу нашего профиля ВКонтакте. А о том, как создать свою группу в этой социальной сети, можно прочесть тут. Всем до новых встреч, до свидания.
Оформление страницы вконтакте для бизнеса
Всем хорошего дня. Сегодня рассмотрим такой аспект в социальной сети как оформление вашей страницу для получения большего доверия к вам и больших продаж с помощью социальных сетей. Не секрет что сейчас очень многие компании получают много хорошего трафика из социальных сетей и дело даже не в том что они дают много рекламу. Очень большой плюс к этому является красиво оформленная ваша страница или группа, вы должны как выделиться среди других, привлечь внимание к вашей странице или группе.
Необходимо сделать первое впечатление, чтоб человек стал вам сразу больше доверять и увидел в вас специалиста. Красивое и качественное оформление вашей страницы или группы во многом этому помогает. Итак, давайте приступать к делу! Рассмотрим как правильно оформить страницу вконтакте для бизнеса. Дальше рассмотрим такие вопросы:
- Зачем бизнесмену «украшения»
- 5 Неотразимых Решений Привлекательности Вконтакте
- Фотостатус – Самое Необычное Оружие Привлечения Людей Вконтакте
- 3 Способа Создания Фотостатуса Вконтакте
- Легкий и надежный способ создать фотостатус
- Текстовый статус
- 3 Способа Создания Текстового Статуса Вконтакте
- Фото-пазлы
- 3 Способа Создания Текстового Статуса Вконтакте
- 3 Способа Установить Изображения Вконтакте
Зачем бизнесмену оформление страницы вконтакте»
Семь Простых Причин использовать Вконтакте «украшения»:
1. На сегодня во Вконтакте заходят более 50 млн. человек в сутки! ♂♀ Чтобы продвинуть себя, свой бизнес нужно ВЫДЕЛИТЬСЯ
человек в сутки! ♂♀ Чтобы продвинуть себя, свой бизнес нужно ВЫДЕЛИТЬСЯ
2. Одни тексты в соцсети НЕ РАБОТАЮТ
3. Сообщение Вконтакте дает результат только с визуальным контентом – изображениями ☼
4. Стандартные изображения работают, но САМЫЕ ЭФФЕКТИВНЫЕ – нестандартные изображения
5. В изображение можно добавить «вирус» — надпись или картинку бренда вашего бизнеса, ссылку на ресурс в Интернете (сайт, блог, интернет-магазин, канал youtube, группу или паблик Вконтакте). Этот «вирус» будет в дальнейшем работать на ваш бизнес. Если изображение (или сообщение с изображением) будет интересно публике – то оно распространится Вконтакте как чих…
6. Вконтакте дает огромный выбор и инструменты по созданию нестандартных изображений
7. Нестандартные изображения можно использовать везде Вконтакте:
— на профиле
— в публичной странице (паблике)
— в группе
— в мероприятиях
5 Неотразимых Решений Привлекательности Вконтакте
Самое необычное решение: Фотостатус
Самое распространенное: Текстовый статус
Самое странное: Фото-пазл
Самое эмоциональное: FLASH-картинки
Самое графичное: ALT-коды
Фотостатус – Самое Необычное Оружие Привлечения Людей Вконтакте
Нигде, кроме Вконтакте вы не увидите такого вида изображений – Фотостатуса. Фотостатус – это узкое изображение, разрезанное на 4 или 5 частей. Фотостатус из 4 частей можно установить только на профиль. Фотостатус из 5 частей устанавливается на профиль и в сообщества Вконтакте. Изначальное изображение должно быть в формате: jpeg, jpg, png
Фотостатус – это узкое изображение, разрезанное на 4 или 5 частей. Фотостатус из 4 частей можно установить только на профиль. Фотостатус из 5 частей устанавливается на профиль и в сообщества Вконтакте. Изначальное изображение должно быть в формате: jpeg, jpg, png
Максимальные размеры начального изображения 400х100 px
• конечные размеры одного изображения 75х100 px — если 5 картинок
• 80×100 px — если 4 изображения
Кроме стандартного фотостатуса можно создать большой фотостатус. Отличается от обычного фотостатуса тем, что нет белых линий разрезов на фотографии Фотостатус стандартно устанавливается в блоке ФОТОГРАФИИ на профиле,в группе, в мероприятии. Как вы видите, на фотостатусе можно сделать надпись: ссылку на ресурс в Интернете (сайт, канал youtube, сообщества Вконтакте)
В паблике такой возможности нет. Поэтому фотостатус можно прикрепить к сообщению. Впрочем, как и на профиле, в группе или в мероприятии…
3 Способа Создания Фотостатуса Вконтакте
Фотостатус можно создать:
1. На онлайн сервисах
На онлайн сервисах
— специализированные сервисы по созданию фотостатуса Вконтакте
Например, fotostatus.me
— онлайн редакторы
Например, picmonkey.com
2. В приложениях Вконтакте Например,
Например fotostatus_zdes
3. Программой PhotoShop
▬▬►Легкий и надежный способ создать фотостатус◄▬▬
Самый простой способ создать фотостатус – специализированный онлайн сервис по созданию фотостатуса Вконтакте.
И сейчас вы увидите: Как легко создать фотостатус с
помощью онлайн сервиса fotostatus.me ☺ и… одновременно, приложения Вконтакте ♫
Шаг #1
Находим и нажимаем в меню пункт «Создать фотостатус»
Шаг #2
Нажимаем кнопку «Со своего компьютера», чтобы выбрать изображение — основу фотостатуса. Выбираем изображение с компьютера
Шаг #3
Выбираем область для фотостатуса с изначального изображения (просто перетаскиваем прямоугольник в ту часть, которую хотим установить как фотостатус)
*** Также, если хотите увеличить изображение справа или слева – то нужно взять за края изображения и потянуть до нужного размера
Шаг #4
Нажимаем кнопку «Установить фотостатус себе на страницу»
Шаг #5
Запускаем приложение Вконтакте
Шаг #6
Нажимаем кнопку «Разместить запись»
Важно. Многие забываю что красиво оформленная страницы вконтакте будет дополнительно привлекать к вам новых клиентов, подписчиков. Только надо не забывать, что это будет работать только в сумме, если вы даёте рекламу или постоянно публикуете статьи у себя в группе или странице, тогда и правильно оформленная страница вконтакте будет конвертировать ваш трафик намного лучше.
Многие забываю что красиво оформленная страницы вконтакте будет дополнительно привлекать к вам новых клиентов, подписчиков. Только надо не забывать, что это будет работать только в сумме, если вы даёте рекламу или постоянно публикуете статьи у себя в группе или странице, тогда и правильно оформленная страница вконтакте будет конвертировать ваш трафик намного лучше.
Текстовый статус
Как вы уже поняли, текстовый статус – самый распространенный тип «украшения» Вконтакте. Ими буквально заполонен Вконтакте. Текстовый статус – это изображение, на котором написан текст: высказывание, мысль, цитата. Также можно установить ссылку на ресурс в Интернете или мини-картинку бренда (сообщества Вконтакте).
Формат изображения: jpeg. jpg, png
Размеры:
— Максимальный 1000×700 px
— Оптимальный 700×500 px
©3 Способа Создания Текстового Статуса Вконтакте ©
Текстовый статус можно создать:
1. В онлайн редакторах
Например, picmonkey. com
com
2. В приложениях Вконтакте
Например, приложение
3. Программой PhotoShop
←Фото-пазл→
Фото-пазл – это изображение, которое разрезано на несколько равных частей. Фотостатус – один из видов фото-пазла (если изображение разрезается на 4 или 5 частей). Изображения может быть разрезано для фото-пазла на 2-36 частей. Формат изначального изображения: jpeg. jpg, png
Размеры начального изображения:
— Максимальный 1000×700 px
— Оптимальный 700×500 px
3 Способа Создания Фото-пазла Вконтакте
Фото-пазл можно создать:
1. В онлайн редакторе
Например, picmonkey.com
2. В приложениях Вконтакте
Например, фото редактор вк
3. Программой PhotoShop
И еще немного о том, как устанавливать все перечисленные «украшения» во Вконтакте
3 Способа Установить Изображения Вконтакте
1. Прикрепить как фотографии к сообщению
2. Добавить в блок Фотографии
3. Загрузить фотографии через Меню «Мои фотографии» (только в профиле)
Загрузить фотографии через Меню «Мои фотографии» (только в профиле)
Выделение текста
Как дополнительно выделить свой текс, для дополнительного привлечения внимания к вашему сообщению.
Например: Я ʎҺох ̲п̲р̲и̲в̲л̲е̲ч̲ь |̳̿В̳̿А̳̿Ш̳̿Е̳̿| К эТоМу ОбЪяВлЕнИю.
Для этого есть приложение fliptext — которое позволяет перевернуть, зачеркнуть текст.
В верхнее окно вводите текст, выбираете действие над текстом и копируете себе в сообщение.
Это дополнительный способ для привлечения внимания к вашему сообщению.
Таким образом используйте эти все методы и ваши сообщения и страница будет выгодно отличаться от других, тем самым вы дополнительно привлечете внимание к вашей странице и получите больше трафика куда вам необходимо. Оформляйте свой страницу вконтакте правильно и да пребудет с Вами Сила ))
С Уважением Александр Дорошко.
15 контактных страниц, демонстрирующих отличный пользовательский опыт
Вдохновение • Примеры веб-сайтов Паула Боровска • 18 августа 2014 г. • 5 минут ПРОЧИТАТЬ
• 5 минут ПРОЧИТАТЬ
Когда дело доходит до страниц контактов, у них должен быть замечательный пользовательский опыт . Страницы контактов — это путь к тому, чтобы люди могли связаться с вами. Если страница не информативна и не привлекательна, потенциальному клиенту, пользователю или кому-либо еще будет сложно связаться и найти новую возможность.
Это коллекция из 15 отличных страниц с контактами, которые вызывают восхищение у пользователей. Вывод прост: не упускайте из виду страницы контактов, они тоже имеют значение!
Примеры страниц контактов
Cleverbird имеет прекрасную цветовую схему, благодаря которой страница контактов выглядит великолепно. У них есть дружественная копия вверху, которая четко указывает вам связаться с ними. Фон карты за формой — веселый желтый; выглядит великолепно и уютно. Общий раздел очень чистый и по существу, что значительно улучшает общее впечатление.
Эта австрийская компания сделала все возможное для своего веб-дизайна, включая раздел контактов. Когда вы прокручиваете каждый раздел, объекты анимируются, перемещаются туда и обратно. Это незаметно, так что это работает, но дает отличные впечатления, поскольку придает сайту некоторую индивидуальность. В свою очередь, это может подтолкнуть неуверенных людей к обращению к ним по поводу вопросов или возможного бизнеса, потому что многим веб-сайтам не хватает этой личности.
Когда вы прокручиваете каждый раздел, объекты анимируются, перемещаются туда и обратно. Это незаметно, так что это работает, но дает отличные впечатления, поскольку придает сайту некоторую индивидуальность. В свою очередь, это может подтолкнуть неуверенных людей к обращению к ним по поводу вопросов или возможного бизнеса, потому что многим веб-сайтам не хватает этой личности.
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты
Снимок героя для контактной страницы замечательный. Это не похоже на стоковую фотографию. Похоже на фото настоящих людей из компании. Это дает пользователям ощущение связи с сотрудниками, стоящими за Kin; это сильное чувство. Кроме того, у страницы чистый дизайн и четкий призыв к действию.
Дизайн этой страницы золотой. Это имеет смысл, потому что на самом деле они являются творческим агентством.Типографика правильная в личности. Это показывает причудливую сторону компании, поскольку они не боятся смешивать и сочетать. Это также показывает, что они знают, что делают. Использование различных цветов тоже хорошо сделано.
Мне нравится раздел «Свяжитесь с нами», потому что в нем есть немного текста и кнопка призыва к действию. Мне нравится эта кнопка, потому что на ней нет надписи «Свяжитесь с нами». Вместо этого он предлагает посетителям делиться с ними информацией, «сообщать свои данные». Что касается текста, это более конкретно, и в нем говорится о более значимом действии, чем просто «свяжитесь с нами».”
Общий дизайн легок, что упрощает работу; посетитель ни к чему не принужден. Вместо этого посетителя встречают красивой надписью «Привет! Напишите нам.» Это просто и эффективно. На этом удивительный текст не заканчивается: если вы прокрутите страницу, вы увидите строчку комикса «Позвоните нам, если заблудитесь», которая обязательно вызовет улыбку на вашем лице.
12 лучших бесплатных шаблонов контактной формы Html5 и контактных страниц в 2018 году
Все больше и больше людей ведут бизнес в Интернете.Веб-сайт — один из лучших способов продемонстрировать вашу продукцию или бренд. Предоставление вашим посетителям возможности легко связаться с вами через контактную страницу важно для хорошего обслуживания клиентов — веб-дизайнеры должны уделять внимание дизайну контактной страницы. Страница контактов — лучший способ для посетителя связаться с вами.
Перед созданием веб-сайта использование инструмента для создания прототипов для визуализации и проверки ваших дизайнерских идей является важной частью процесса дизайна.
Но как создать красивую страницу контактов, которая упростит посетителям сайта возможность связаться с вами? Здесь я предоставил 12 лучших бесплатных контактных форм HTML5 и шаблоны страниц для связи с нами в 2018 для вашего вдохновения.
1. Форма обратной связи для общего запроса — Адаптивный дизайн макета страницы для связи
Дизайнер: EltonCris
Функции шаблона:
- Простая белая контактная форма
- Полностью адаптивный дизайн контактной формы
- Поддержка настройки
- Адаптируемая на любую боковую панель веб-страницы
- Клонировано 15547 раз
Контактная форма для общего запроса — лучший шаблон адаптивной контактной формы для вашего мобильного адаптивного веб-сайта. Он имеет отличную компоновку и отзывчивость и хорошо смотрится на всех устройствах.
Он имеет отличную компоновку и отзывчивость и хорошо смотрится на всех устройствах.
Благодаря простому белому интерфейсу вы можете собирать имена, адреса электронной почты, контактные номера, веб-сайты, сообщения и другую информацию, предоставляемую вашими клиентами. Это типичная мобильная контактная форма для вашего веб-сайта.
Используйте шаблон
2. Контактная форма 15 — лучший дизайн контактной формы с красивым заголовком
Дизайнер: Colorlib
Особенности шаблона:
- Фон карты Google
- Причудливый, лаконичный и восхитительный header
- Кнопка отправки с настраиваемым стилем
- CSS3 и HTML5
- Отличная цветовая схема
Контактная форма 15 — это простая контактная форма на основе CSS3 и HTML5, которую можно использовать на любом веб-сайте.Вы можете использовать этот шаблон страницы контактов, чтобы создать расширенную страницу контактов практически для любой ниши и отрасли, в которой вы работаете.
Он содержит фон Google Maps, который дает точное указание местоположения вашей компании. Кроме того, он поставляется с полезными полями формы и красивым заголовком. Изображение и текст могут побудить посетителей связаться с вами. Это быстрая и простая в использовании форма, которая включает поля для имени, адреса электронной почты и сообщения.
Использовать шаблон
3.Contact Form v10 — простая контактная форма на основе CSS3 и HTML5, которую можно использовать на любом веб-сайте.
Дизайнер: Colorlib
Функции шаблона:
- Сплошные цветные кнопки
- Пользовательская кнопка отправки в стиле
- Большие текстовые поля
- Полностью реагирует на любой экран
- Закругленные края
Contact Form v10 — это простой бесплатный шаблон контактной формы HTML5. У него есть кнопка нестандартного стиля с однотонной цветовой схемой и закругленными формами, благодаря которым она отлично отображается на любых экранах в Интернете и мобильных устройствах. Контактная форма v10 выпущена в мае 2018 года и соответствует тенденции дизайна, чтобы предоставить всем вашим пользователям фантастическое решение, позволяющее свободно связываться с вами.
Контактная форма v10 выпущена в мае 2018 года и соответствует тенденции дизайна, чтобы предоставить всем вашим пользователям фантастическое решение, позволяющее свободно связываться с вами.
Используйте шаблон
4. Форма обратной связи — интерактивная форма связи
Дизайнер: анонимный пользователь CodePen
Характеристики шаблона:
- HTML, CSS, JS, JavaScript
- Скругленные края
- Чистая цветовая схема
- Интерактивный макет
- Контактная форма на всю страницу
- Последовательная анимация
- Превосходные шрифты
Контактная форма «Под морем» — это интерактивная контактная форма с самым красивым и интерактивным дизайном на основе JavaScript и CSS3.Это полностраничная контактная форма, которая может отображаться на экране любого размера, но особенно подходит для детских сайтов с анимацией. В этом шаблоне также используются отличные шрифты.
Используйте шаблон
5. Познакомьтесь с нашей командой — отзывчивый бутстрап о нас шаблон страницы
Дизайнер: Mobirise
Характеристики шаблона:
- Мобильный дизайн
- Уникальные стили
- Последовательная анимация
- О нас Дизайн страницы
- Полная страница веб-сайта
- Полностью отзывчивый
Знакомьтесь, наша команда — это адаптивный шаблон страницы о нас, который содержит все элементы, необходимые веб-странице.Этот шаблон содержит 3 основных раздела: введение в команду, форму для связи и введение для клиента.
Если вам нужен полностью разработанный шаблон страницы «Связаться с нами», содержащий чистую форму обратной связи, этот шаблон — ваш лучший выбор. Форма обратной связи проста и имеет большое текстовое поле, в котором ваши клиенты могут оставить отзыв.
Использовать шаблон
6. Контактная форма Bootstrap 3 — контактная страница лучшего веб-сайта
Designer: многоразовые формы
Функции шаблона:
- HTML-код
- Видео демонстрация
- Руководство по настройке / использованию
- CSS-стиль
- Отправка формы jQuery
- Проверка формы
- Обработка на стороне сервера
- Фон изображения
Контактная форма Bootstrap 3 — это полностью адаптивная контактная страница веб-сайта. Этот шаблон сильно отличается от среднего с фантастическим фоном полноэкранного изображения. Отличная цветовая схема и контраст между темным фоном и белой формой обратной связи, несомненно, будут способствовать обратной связи. Он имеет большое текстовое поле для получения информации от вашего пользователя.
Этот шаблон сильно отличается от среднего с фантастическим фоном полноэкранного изображения. Отличная цветовая схема и контраст между темным фоном и белой формой обратной связи, несомненно, будут способствовать обратной связи. Он имеет большое текстовое поле для получения информации от вашего пользователя.
Используйте шаблон
7. HTML / CSS-шаблон контактной формы — бесплатный дизайн страницы контактов с привлекательным фоновым изображением
Designer: многоразовые формы
Возможности шаблона:
- Пользовательская кнопка отправки
- Согласованная анимация
- Дизайн интерактивной страницы
- Иконки + текст
- HTML, шаблон CSS
- Фоновое изображение
Контактная форма HTML / CSS Template — еще один из лучших контактных страниц с повторно используемыми формами.com. Есть привлекательное фоновое изображение, которое привлекает посетителей. Анимация отличная и обеспечивает взаимодействие с пользователем.
Использовать шаблон
8. Контактная форма HTML5 — полноразмерная контактная форма HTML5
Дизайнер: codepen
Возможности шаблона:
- CSS3 и HTML5
- Настройка
- Полная ширина контактная форма
- Яркая цветовая схема
Контактная форма HTML5 — это простой шаблон страницы контактов с использованием CSS3 и HTML5.В этом шаблоне представлены шаги по внедрению, чтобы вы могли легко настроить его для вашего собственного проекта. Просто скопируйте код HTML и CSS и вставьте его на свой сайт. Цвет по умолчанию выделен жирным шрифтом, но его можно быстро изменить с помощью некоторых модификаций CSS3.
Используйте шаблон
9. Проверка выбора — пример формы обратной связи с отличным заголовком
Почему этот пример хорош:
- Лаконичный, восхитительный заголовок «Talk to a Human»
- Макет является ясный и простой в использовании
- Обеспечивает несколько способов связи
- Хорошее использование изображений
- Содержит контактную информацию
- Хорошо написанная копия
- Адаптивный
Эта страница контактов представляет собой хорошо организованную страницу с контактной информацией, включая электронную почту для каждого отдела. Он показывает контактные данные и дает понять, что посетители понимают информацию. Контактная форма очень подробная и предоставляет всю необходимую информацию для связи с компанией.
Он показывает контактные данные и дает понять, что посетители понимают информацию. Контактная форма очень подробная и предоставляет всю необходимую информацию для связи с компанией.
Посмотрите пример
10. Weifield Group Contracting — Мобильный дизайн страницы для связи с нами
Почему этот пример хорош:
- Включает 3 соответствующих значка
- Мобильный
- Дисплеи a навигация
- Большие кнопки CTA
- Хорошее использование цвета
- Простой и удобный дизайн
- Краткая и приятная форма
Контактная страница Weifield Group представляет собой удобный, простой и полезный пример страницы для связи с нами.Он включает в себя полезную навигацию, короткую контактную форму и большие кнопки CTA. Вы можете легко нажимать кнопки даже на маленьких экранах.
Посмотрите пример
11. Mockplus — другая страница контактов со ссылками на Slack
Почему этот пример хорош:
- Посетители могут быстро найти ссылку на странице контактов
- Дизайнер предложений ссылки сообщества
- простой и лаконичный макет
- Чистая и спокойная цветовая схема
Mockplus — это инструмент для быстрого создания прототипов. Страница контактов довольно проста. Вместо использования формы он предоставляет пользователям более интуитивно понятный способ связаться с бизнесом в соответствии с их различными требованиями. Mockplus специально добавил ссылки Slack на страницу контактов, чтобы пользователям было проще найти эксклюзивное сообщество Mockplus.
Страница контактов довольно проста. Вместо использования формы он предоставляет пользователям более интуитивно понятный способ связаться с бизнесом в соответствии с их различными требованиями. Mockplus специально добавил ссылки Slack на страницу контактов, чтобы пользователям было проще найти эксклюзивное сообщество Mockplus.
Посмотрите пример
12. Helloinnovation — Контактная форма по электронной почте
Почему этот пример хорош:
- Побуждайте посетителей поздороваться
- Дружественный и полезный дизайн
- Используйте жирная палитра цветов
Эта страница контактов — один из моих любимых дизайнов.Он включает призыв к действию, чтобы побудить посетителей сказать «Привет». Использование цвета очень яркое и в сочетании с жирной типографикой создает красивый контраст, чтобы стимулировать эмоции пользователя.
Посмотрите пример
Выше приведены 12 лучших бесплатных контактных форм HTML5 и шаблоны страниц и примеры для связи с нами. Если он вам нравится, просто скачайте и примените его в своем следующем проекте.
Если он вам нравится, просто скачайте и примените его в своем следующем проекте.
50 бесплатных образцов дизайна страницы профиля & Шаблоны [PSD + Sketch] для вдохновения
С появлением различных потоковых приложений слева и справа мы заметили радикальные изменения в дизайне пользовательского интерфейса мобильных или веб-приложений.Будь то веб-страница или приложение, дизайн страницы профиля является важной частью социальных сетей .
Страница профиля пользователя — это самый прямой способ узнать друг друга , а также символ личности. Отличный и привлекательный профиль пользователя выделяет вас, особенно если вы хотите расширить свой бренд.
Итак, команда Mockplus составила список из 50 бесплатных образцов дизайна страниц профиля и шаблонов, которые вдохновят вас на создание выдающихся страниц профиля.
Этот ресурс разделен на 3 раздела:
- 10 образцов дизайна страницы профиля на Dribbble
- 6 Переделан дизайн известных сайтов социальных сетей
- 34 шаблона страницы профиля для бесплатной загрузки (Sketch, PSD и т.
 Д.)
Д.)
10 примеров дизайна страницы профиля Creative Dribbble
1. Дизайн страницы профиля — Анимация пользовательского интерфейса «Свяжитесь со мной»
Дизайнер: Риккардо Кавалло
Творческая анимация страницы профиля, разработанная Риккардо Кавалло.
Когда вы нажмете кнопку «Связаться со мной», отобразятся адрес электронной почты, контактная информация Twitter и Facebook. Дизайн страницы в карточном стиле не только экономит место, но и выглядит просто.
2. Взаимодействие со страницей профиля
Дизайнер: Рифайет Удай
Рифайет Удай разработал эту страницу профиля с черным макетом, а контраст цветов создает поразительный визуальный эффект. Интерфейс и взаимодействие создают свежий опыт.
3.Взаимодействие при редактировании профиля
Дизайнер: Сэм Тибо
Это идея быстрого взаимодействия для редактирования деталей профиля, предоставленных Сэмом Тибо. Когда пользователь нажимает на аватар, появляются четыре варианта: профиль, аватар, кредитная карта и мессенджер. Пользователи могут нажать одну из кнопок, чтобы редактировать профиль. Действие редактирования профиля сопровождается красивой анимацией.
Пользователи могут нажать одну из кнопок, чтобы редактировать профиль. Действие редактирования профиля сопровождается красивой анимацией.
4. Профиль фитнес-приложения
Дизайнер: Дэннниел
Концепция редизайна фитнес-приложения Fitbit, разработанная дизайнером Данниелом
У него простая компоновка и четкое отображение функций.С помощью этого приложения любители фитнеса могут в любое время делиться своими сообщениями и общаться с друзьями-единомышленниками.
5. Профиль финансовых консультантов
Дизайнер: Билал СК
Страница профиля финансовых консультантов, разработанная Билалом СК
Предыстория: Advisor — это специализированная фирма финансовых и инвестиционных стратегов, с многолетним опытом помощи своим клиентам в развитии и действовать в соответствии с планами для достижения своих финансовых целей.
6. Профиль товарища по команде
Дизайнер: Ryo Lu
Концепция профиля Asana, разработанная Ryo Lu
Предыстория: Asana — это простой в использовании инструмент для онлайн-общения и совместной работы, хорошо подходящий для команд с удаленными участниками . . Это позволяет узнать, над чем работают ваши товарищи по команде и с кем они работают. Это также поможет вам найти наиболее удобный способ общения с товарищами по команде.
. Это позволяет узнать, над чем работают ваши товарищи по команде и с кем они работают. Это также поможет вам найти наиболее удобный способ общения с товарищами по команде.
7. Дизайн страницы профиля спортивного приложения
Дизайнер: Rifayet Uday
Спортивное приложение, созданное Rifayet Uday
Его использование закругленного пятиугольника для аватаров придает ему интересный и уникальный вид. Вы можете увидеть различные записи на странице профиля. Доступно несколько спортивных режимов, и вы можете переключаться между ними в любое время.
Дизайн также позволяет отслеживать ваши действия и движения в различных режимах. Кроме того, вы можете ставить себе цели и проверять недавние маршруты.
8. Clean Web Profile Page
Дизайнер: Bartek Marzec
Очень простой веб-шаблон страницы профиля, который действительно радует глаз, он идеально подходит для дизайнеров, которые любят простые вещи.
9. Дизайн приборной панели и профиля пользователя
Дизайнер: Шахидул Ислам Шишир
10. Страница медицинского профиля
Страница медицинского профиля
Дизайнер: Ракхар Нил Шарма
Эта страница профиля имеет чистый, элегантный и свежий вид. Однако у людей с нарушениями зрения могут возникнуть проблемы с использованием приложения из-за светлого шрифта и низкой контрастности.
Переделан дизайн известных социальных сетей
1. Instagram
Дизайнер: Дмитрий Хараберюш
Дизайнер Дмитрий переместил профиль в левую часть, а не по центру, как на текущей странице профиля в Instagram .Кроме того, он добавил некоторые функции новостей с левой стороны, такие как Feed, Explore, Notification и stats, что сделало навигацию более удобной.
2. Linkedin
Дизайнер: Грегуар Велла
Обновленная страница профиля Грегуара в LinkedIn стала более легкой и приятной.
3. Facebook
Дизайнер: Jordan Warmoes-Nielsen
Этот редизайн страницы профиля Facebook создан дизайнером Jordan. Он имеет четкую планировку и излучает ощущение легкости. Вся страница разделена на три части: левая часть содержит личную информацию, средняя показывает временную шкалу пользователя, а правая часть — список друзей для онлайн-чата.
Вся страница разделена на три части: левая часть содержит личную информацию, средняя показывает временную шкалу пользователя, а правая часть — список друзей для онлайн-чата.
4. Dribbble
Дизайнер: Давид Ткоч
Креативный и красочный редизайн страницы профиля Dribbble
5. Twitter
Дизайнер: Рамил
Этот трехколоночный макет организован и аккуратно. Выглядит отлично, но контраст (заголовков и текста в целом) на фоне немного слабоват.
6. Uber
Дизайнер: Midobel
Ниже представлена отличная коллекция шаблонов дизайна страниц профиля и макетов для веб-дизайнеров, разработчиков и художников. Он включает в себя 34 классных пользовательских интерфейса страниц профиля, которые вы можете использовать в своих будущих проектах. Скачай бесплатно прямо сейчас!
Бесплатные шаблоны дизайна страницы профиля PSD
1. Бесплатный PSD: дизайн профиля
2. Бесплатный PSD: профиль пользователя и данные учетной записи
3. Бесплатный PSD: профиль пользователя и сообщения во входящих
Бесплатный PSD: профиль пользователя и сообщения во входящих
4.Бесплатно для профиля исполнителя [Sketch & PSD]
5. PSD: Профиль пользователя Страница
6. Бесплатный PSD для профиля пользователя
7. Профиль приложения для путешествий [Sketch & PSD]
8. Профиль бесплатно PSD
9. Профиль Ресурс PSD
Бесплатные шаблоны дизайна страниц профиля Sketch & халява
10. Карточка профиля UI
11. Концепция профиля пользователя
12. Профиль Spotify — Freebie
13. Страница музыкального профиля
14. Экран профиля контакта
15.Google Profile GUI PSD / Sketch
16. Карточка профиля Dribbble
17. HeadShot Theme
Шаблон страницы профиля Material Design & UI kit для iOS и Android
18. 10 профилей пользователей UI Freebie
Material Design UI Kit — полный набор из 25 экранов и более 25 элементов пользовательского интерфейса, все совместимы с рекомендациями и бесплатно. Спасибо Шадхину Лаблу за то, что поделился этим удивительным ресурсом.
Спасибо Шадхину Лаблу за то, что поделился этим удивительным ресурсом.
19. Profile UI Design
Material Design UI Kit — Полный набор из 25 экранов, 25+ элементов пользовательского интерфейса, совместимость с руководящими принципами, бесплатно.Спасибо Shadhin lablu за то, что поделился этим удивительным ресурсом.
20. Бесплатный набор пользовательского интерфейса Android
Вот бесплатный набор пользовательского интерфейса с 8 интеллектуальными объектами, включая профиль , ленту, фотографии, уведомления и т. Д.
21. Профиль пользователя в социальных сетях
22. История профиля — Халява
23. Дизайн профиля пользователя Dahsboard
24. Профиль поэта [Халява]
25. Профиль исполнителя и музыканта
26. Профиль объекта
27. Профиль в соцсетях
28.Персональный профиль и недавние сообщения
29. Профиль пользователя — Freebie
30. Дизайн страницы социального профиля
31. Интерфейс приложения для аренды — Контакты
Интерфейс приложения для аренды — Контакты
32. Бесплатная Figma
33. Профиль пользователя
34. Подключение приложений — Анимация
Создавайте превосходные дизайны страниц профиля с помощью лучшего инструмента для совместной работы
Проектирование и разработка отличного, простого в использовании приложения — непростая задача, поэтому для дизайнеров и разработчиков важно использовать инструменты совместной работы для управления проектами.
Cloud, комплексный онлайн-инструмент для совместной работы, предлагает дизайнерам, разработчикам и менеджерам по продуктам платформу для проектирования в реальном времени, позволяющую легко итерировать и передавать проекты страниц профиля.
Это позволяет дизайнерам автоматизировать передачу и экспорт дизайнов прямо из Sketch, Photoshop или Adobe XD, а также просматривать автоматически подготовленные спецификации. С помощью Cloud вы можете быстро создавать интерактивные и анимированные прототипы, упрощая совместную работу над дизайном.
Основные характеристики:
Простая передача дизайна
В Mockplus Cloud спецификации дизайна могут быть автоматически созданы быстрее и проще для просмотра.
Дополнительное руководство: https://help.mockplus.com/p/270
Дважды щелкните для создания взаимодействий
Дополнительное руководство: https://help.mockplus.com/p/280
Используйте слой для создания области взаимодействия, просто дважды щелкнув слой, в котором вы хотите создать взаимодействие. Вы можете установить ссылку взаимодействия, выбрав целевую страницу в левом дереве проекта.
Дважды щелкните слой для быстрого создания взаимодействий
Несколько стилей комментариев для лучшего выражения ваших идей и мнений
Cloud предлагает различные варианты комментариев, включая круги, прямоугольники, стрелки, линии, текст, и кнопки — все они помогают дизайнерам лучше выражать свои мысли и мнения.
При работе в команде вы можете пометить участников @team, и те, кто помечены, получат уведомление, которое будет отображаться на странице их профиля.
Дополнительные инструкции: https://help.mockplus.com/p/266
Мы надеемся, что указанные выше 50 дизайнов страниц профиля пользователя дадут вам то вдохновение, которое вы ищете. Не забудьте сохранить эту статью и поделиться ею со своими друзьями, которые могли бы использовать творческий импульс.
5 эффективных и креативных дизайнов контактных страниц
Что делает страницу контактов эффективной? Как я могу проявить творческий подход при создании контактной страницы и формы? Почему мне нужно заботиться о творчестве для чего-то такого простого?
Ваша контактная страница — это важный способ связать вас с будущими и существующими клиентами.Когда дело доходит до вашей контактной страницы, дизайн, форма и пользовательский интерфейс могут потребовать не меньше внимания, чем домашняя страница вашего сайта.
Это может показаться безумным, учитывая, сколько информации находится на главной странице, но позвольте мне объяснить:
Сообщение, которое вы отправляете на этой странице, должно быть четким и простым для использования.
Хорошо продуманная страница контактов должна включать:
- Контактная форма
- Телефон (и номер факса)
- Карта Google с вашим местоположением
- Онлайн-чат, особенно для интернет-магазинов и веб-сайтов SaaS
Вот 5 наших любимых эффективных и креативных контактных страниц:
1.Yummygum.com
[одна половина]
Yummygum.com творчески подходит к своей странице контактов. Они избегают типичного жаргона «заполните нашу контактную форму» и вместо этого демонстрируют свою индивидуальность с помощью «давай поговорим» и «мы здесь». Они также предоставляют вам различные варианты запроса встречи:
Вы можете выбрать вариант кофе, чтобы выпить чашку кофе и поговорить о проекте или идее.
Или, если вы выберете вариант проекта, вы можете отправить Yummyuum дополнительную информацию о новом проекте.
Важные примечания , чтобы забрать:
1. Продемонстрируйте свою индивидуальность — Личность и беззаботный характер Yummygum проявляются в их контактной форме. Используя «давайте поговорим» вместо «заполните нашу форму», вы уже чувствуете себя комфортно в общении с ними.
2. Направляйте пользователей по пути — Yummygum сужает список, почему кому-то нужно связываться с ними, используя забавный список вариантов. Эту тактику можно использовать на любом веб-сайте, включая веб-сайт стоматологической практики, сайт юридической практики или местный розничный магазин.
Создавая свой выбор, подумайте о ПОЧЕМУ кто-то обращается к вам. Сначала предоставьте им варианты с помощью простого списка с множественным выбором, чтобы они с меньшей вероятностью почувствовали себя перегруженными при заполнении полей, но при этом предоставили вам и вашей команде необходимую информацию.
2. Coca-Cola.com
Coca Cola сразу переходит к делу на своей странице контактов. На дворе 2019 год, и все больше и больше людей предпочитают «поболтать» или «написать текст», чтобы получить ответ, чем отправить обычное электронное письмо.
Позвонить кому-нибудь? Не миллениалы! (Я должен признать, что технически я миллениал, поскольку я попадаю прямо в начало группы. Однако я считаю себя ребенком 80-х, поэтому я все равно буду звонить вам, и мне также понравится функция чата.)
Важные примечания , чтобы забрать:
1. Удобство для мобильных устройств — Coca Cola учитывала возможности мобильных устройств при создании страницы контактов. Теперь любой, кто посетит их страницу контактов, увидит / испытает то же самое, только, возможно, в другом макете или формате.
2. Несколько способов связи — Функция чата может не работать для вас, но включение формы, номера телефона, электронной почты или другого метода связи может увеличить шансы того, что кто-то свяжется с вами. Комплектация хорошая!
Комплектация хорошая!
3. Используйте ответы на часто задаваемые вопросы — Дайте клиенту ссылку на ваши ответы на часто задаваемые вопросы (у вас, или , есть страница часто задаваемых вопросов, верно?). Они могут быстрее найти то, что ищут, если на них будет дан ответ (и если вы поместите это на страницу часто задаваемых вопросов, которая, как я знаю, у вас есть).
4. Создание пользовательского опыта — Теперь я должен признать, что предпочел бы Pepsi Coke (если, конечно, это не Cherry Coke), но когда мы говорим о создании ЭФФЕКТИВНЫХ страниц контактов , Coke побеждает Pepsi.
Руки вниз. Дебаты окончены!
Pepsi представила все свои бренды на своей странице контактов, что произвело огромное впечатление. Даже после того, как вы выбрали продукт, который хотите обсудить, они немедленно заставят вас «искать» ваш ответ, НАБИВАЯ вопрос!
Coca Cola, у вас отличный пользовательский опыт +2 балла вам!
3. erminandoaliaj.com
erminandoaliaj.com
Лучше меньше, да лучше. Вы слышали эту фразу раньше, поэтому теперь мы посмотрим, как она выглядит на вашей странице контактов!
Важные примечания , чтобы забрать:
1. Простые и понятные формы — Простые и понятные формы ОЧЕНЬ четко позволяют пользователю узнать, где они находятся в форме и что делать.
2. «Меньше значит больше» — Держите меню сайта в чистоте. Я бы не рекомендовал, чтобы ваше меню окружало ваш контент для большинства компаний.Этот сайт принадлежит фотографу, и это их страница контактов, а говорит, что в порядке.
4. BrandAffair.ro
На этой странице контактов используется четкая блочная структура для разделения того, что наиболее важно для их клиентов. Мы рекомендуем вам не заставлять своих клиентов искать информацию, поэтому учитывайте пространство на вашей странице и то, чем вы считаете важным поделиться.
Вы хотите, чтобы они знали, где вы находитесь? Вы предпочитаете, чтобы они вам звонили?
Важные примечания , чтобы забрать:
1. Используйте цвет — цвет может помочь разбить разделы на странице и привлечь внимание к самому важному.
Используйте цвет — цвет может помочь разбить разделы на странице и привлечь внимание к самому важному.
2. Макет — Последовательный макет текста создает естественный поток для глаз и направляет пользователей прямо туда, где вы хотите, чтобы они были.
5. HubSpot.com
HubSpot использует свою страницу контактов, чтобы направлять пользователей в нужный отдел. Если у вас есть два отдела, которые обрабатывают запросы клиентов, такие как продажи для новых клиентов и поддержка для существующих клиентов, может быть сложно использовать одну страницу контактов для всех.
Направляя пользователей в нужный отдел, вы обеспечиваете положительный опыт для пользователей и ваших сотрудников.
Важные примечания , чтобы забрать:
1. Подумайте о пути клиента Облегчите путь клиента, направив его по правильному пути с самого начала.
Прежде, чем мы уйдем!
1. Всегда считайте мобильным
Всегда считайте мобильным
Многие из ваших клиентов могут использовать мобильную версию вашего сайта, поэтому убедитесь, что мобильная версия работает на высшем уровне!
Рассмотрите возможность использования модальных форм, поскольку они могут использовать пространство экрана, когда они необходимы, не занимая первоклассную недвижимость, когда они не нужны .
Они хорошо работают и в настольной версии!
2. Всегда обращайте внимание на экран «Спасибо»
Удерживайте пользователя на своем сайте простым сообщением «Спасибо», которое ЯВНО передает, что сообщение было успешно отправлено, может иметь решающее значение. Проверьте свою форму, чтобы убедиться, что сообщение с благодарностью отображается и имеет смысл.
Не игнорируйте свои контактные страницы
Что-то случилось (может быть, хорошее или плохое) с вашим клиентом, чтобы он попал на вашу страницу контактов.Возможно, им нравится то, что они видят, и они хотят получить больше информации, или они расстроены и обращаются к вам за помощью.
В большинстве случаев ваша контактная форма должна запрашивать только основную информацию: имя, адрес электронной почты, сообщение. Конечно, вы можете попросить номер телефона, но не все готовы делиться этой информацией, пока не станут доверять вам и вашей компании.
Итак, используйте эти примеры, чтобы создать лучшие, наиболее эффективные и креативные контактные страницы, соответствующие вашему бренду, а также упростить и упростить пользователям возможность связаться с вами! Удачи!
Как написать эффективную контактную страницу на веб-сайте
Когда кто-то думает о создании нового веб-сайта, написании контента веб-сайта или взаимодействии на существующем веб-сайте для улучшения пользовательского опыта, взаимодействия с покупателем на месте или конверсии, они почти всегда начинают с ключа услуги, продукты и страницы продаж.Затем они просматривают страницы оформления заказа для онлайн-покупок, домашнюю страницу, отзывы или обзоры, страницу с информацией, может быть, страницу часто задаваемых вопросов или страницу поддержки. Они даже блог смотрят. Редко какой владелец веб-сайта отдает приоритет странице контактов веб-сайта.
Когда дело доходит до контактной страницы веб-сайта, большинство людей почти не задумывается о ней.
Даже на некоторых из самых красивых, хорошо продуманных веб-сайтов в мире есть страницы с обычными контактами. На страницу добавляется базовая контактная форма, страница выделяется из списка дел веб-сайта, и внимание уделяется чему-то более важному.Или, что еще хуже, контактная страница веб-сайта рассматривается как неизбежное зло и создается скорее как барьер, чем приглашение.
Во многих случаях на странице контактов веб-сайта нет даже какой-либо контактной информации, что меня шокирует! В Bourn Creative мы нашли несколько ценных долгосрочных клиентов за годы поставок, потому что нашу контактную информацию было легко найти, и мы отвечали на звонки.
Контактная страница вашего веб-сайта заслуживает приоритетного внимания
Ваш сайт — самый трудолюбивый член вашей команды.Он работает 24 часа в сутки, 7 дней в неделю, 365 дней в году. Он никогда не болеет, он никогда не берет отпуск, и он делает именно то, что вы ему говорите, — и страница контактов должна быть частью стратегии.
Когда дело доходит до контактной страницы вашего веб-сайта, у вас есть два варианта:
- Вы можете быстро создать страницу, добавить контактную форму, назвать ее хорошей и двигаться дальше, предоставив посетителям в лучшем случае посредственное впечатление, в котором отсутствует какая-либо реальная связь, резонанс с брендом или помощь.
- Вы можете вложить средства в контактную страницу своего веб-сайта, чтобы сделать ее ценным инструментом для посетителей, который не только предоставляет всю вашу контактную информацию и контактную форму, но и дополнительные точки соприкосновения для сообщений вашего бренда и приглашений для дальнейшего общения.
Второй вариант — лучший выбор. Контактная страница — одна из самых посещаемых страниц на веб-сайте и часто первый шаг в начале разговора с потенциальными клиентами и покупателями. Он должен быть теплым, дружелюбным и привлекательным, и он должен предоставлять посетителям простые способы связаться с вами, а не только через стерильную контактную форму.
Пересмотрите контактную страницу своего веб-сайта
Вы с легкостью создали страницу контактов или не уделяли ей особого внимания с момента запуска своего сайта? Пришло время вернуться и переоценить его эффективность. Вот некоторые из вопросов, которые вы хотите задать:
- Предоставляет ли он полную контактную информацию, включая номер телефона и адрес?
- Есть несколько способов связаться с вами? Есть ли адрес электронной почты и контактная форма?
- Является ли текст и тон контента фирменными? Отражает ли это личность вашего бренда?
- Предоставляется ли дополнительная информация, представляющая ценность для посетителей на данном этапе?
- Вы приглашаете посетителей связаться с вами или оставаться на связи?
- Переходит ли контактная форма на страницу благодарности с полезной информацией о «следующих шагах» и приглашениями оставаться на связи?
Вы ответили «нет» на вопросы выше? Если это так, я готов поспорить, что ваша контактная страница не совсем соответствует тому впечатлению от бренда, которое вы хотите, чтобы ваши потенциальные клиенты, клиенты и клиенты получали удовольствие, а это значит, что пришло время для обновления.
12 простых способов улучшить контактную информацию на вашем веб-сайте
- Помогите
- Пропустить негатив
- Сделайте это просто
- Предоставьте всю информацию
- Постройте отношения
- Добавить значение
- Сегментируйте ваши контакты
- Личный кабинет
- Добавить личность
- Использовать адаптивный дизайн
- Убедитесь, что работает
- Добавьте призыв к действию
Контактная страница вашего веб-сайта может использоваться не только для отображения вашей контактной информации и контактной формы.Если он спланирован и разработан правильно, он может стать ценным ресурсом как для вас, так и для ваших потенциальных клиентов. Не уверен, где начать? Ниже приведены 12 идей, которые сразу же улучшат контактную страницу вашего сайта.
1. Будьте полезны
Хотя некоторым посетителям просто интересно, большинство будут посещать вашу страницу контактов, потому что им что-то нужно — им нужна помощь, у них есть вопрос, они чего-то хотят или у них есть проблема — и они обращаются к вам за ответом или решением . Начните с предложения помощи.Замените скучный шаблонный заголовок «Свяжитесь с нами» на «Чем мы можем помочь?» или «Что мы можем для вас сделать?»
То же самое и с кнопкой контактной формы. Замените обычное тусклое «Отправить» на «Отправить мое сообщение» или «Получить помощь».
2. Пропустите негатив
Изучая веб-сайты дизайнеров и разработчиков, я был поражен тем, сколько страниц контактов перечисляет все причины, по которым вам НЕ следует связываться с фрилансером или компанией, и на какие вопросы они не будут отвечать.Посетители даже не имели возможности связаться с владельцем сайта, они ищут какую-то помощь или делают следующий шаг и узнают, как им платить деньги, и их первый опыт — это негатив. Ой.
Вместо того, чтобы сосредотачиваться на том, кто не должен связываться с вами, почему они не должны связываться с вами и с чем вы не можете помочь, переверните содержимое своей страницы контактов и сосредоточьтесь на том, кто лучше всего подходит для ваших продуктов / услуг, форма предназначена и для чего вы можете помочь.
Затем добавьте список ссылок на альтернативные ресурсы (или образовательные сообщения в блогах) для тех, кто не подходит или ищет то, с чем вы не можете помочь.Если некоторые люди заполняют вашу контактную форму с запросами, которые вам не нужны или не подходят для ваших продуктов / услуг, подготовьте готовые ответы, чтобы вы могли продолжать помогать.
Мы привлекли нескольких ценных долгосрочных клиентов по рекомендациям людей, от которых мы отказались после получения их контактной формы, и все потому, что наши шаблоны ответов были очень полезны.
3. Упростить
Все на вашем веб-сайте, даже страница контактов, должно быть максимально простым.Не скрывайте свою контактную информацию внизу страницы под контактной формой, не указывайте информацию мелким шрифтом и не исключайте информацию. Сделайте так, чтобы посетители могли легко и очевидно найти нужную им контактную информацию.
4. Предоставьте всю информацию
Я знаю, что соблазнительно предложить посетителям только контактную форму, но сопротивляться этому побуждению. Это недружелюбно, холодно и бесплодно, бесполезно и непрофессионально. Создается впечатление, что вы не относитесь к своему бизнесу всерьез, это заставит посетителей усомниться в вашей надежности и подорвет ваш авторитет.
Как минимум, укажите номер телефона и почтовый адрес.
Включите электронное письмо или контактную форму, либо опубликуйте оба варианта и позвольте посетителю выбрать, какой вариант он предпочитает. Если у вас разные офисы, отделы или члены команды и люди должны иметь возможность связываться с ними напрямую, предоставьте полную контактную информацию для каждого из них.
5. Постройте отношения
Пригласите посетителей не только заполнить вашу контактную форму или связаться с вами, но и связаться с вами дальше:
- Включите призыв к действию, чтобы подписаться на информационный бюллетень по электронной почте, или флажок, чтобы подписаться, как часть вашей контактной формы.
- Включите ссылки на свою страницу Facebook, профиль Twitter, канал YouTube, учетную запись Instagram, страницу LinkedIn, страницу Pinterest — любое место, где вы действительно активны и взаимодействуете со своей аудиторией.
6. Добавьте значение
Отслеживайте, почему люди заполняют вашу контактную форму, связываются с вами или звонят вам, чтобы вы могли обеспечить еще большую ценность и улучшить их взаимодействие с вашим брендом. Например, если вы заметили, что люди обычно обращаются к вам с одним и тем же вопросом, напишите сообщение в блоге по этой теме.Затем вы можете либо добавить ссылку на свою страницу контактов, чтобы побудить посетителей, интересующихся этой темой, прочитать сообщение, прежде чем обращаться к нему, либо вы можете подготовить готовый ответ для тех, кто обратится, чтобы вы установили личную связь.
7. Сегментируйте варианты связи
В Bourn Creative потенциальные клиенты связываются с нами по поводу новых проектов, а другие связываются с нами по поводу возможностей выступлений, с вопросами и по другим общим причинам. Мы немедленно сегментируем эти запросы, направляя их на отдельные страницы контактов.Потенциальные клиенты отправляются на страницу «запроса проекта», специально для того, чтобы встретить их там, где они находятся, а все остальные запросы направляются на общую страницу контактов. На каждой странице используется отдельная форма с разными уровнями приоритета и разными протоколами отслеживания.
Сначала мы заметили, что потенциальные клиенты по-прежнему используют общую страницу контактов для связи с новыми проектами, потому что это то, что они привыкли делать почти на всех веб-сайтах. Чтобы бороться с этим, мы добавили раздел вверху нашей общей страницы контактов, перенаправляя тех, кто хочет связаться с нами по поводу нового проекта.Это очевидно и работает как шарм.
8. Свяжитесь с нами
Люди хотят вести дела с людьми, а не с безымянными, безликими компаниями. Они хотят знать, с кем имеют дело, кто стоит за компанией, которой они собираются отдать свои деньги, и с кем они будут работать или общаться.
Люди хотят вести бизнес с людьми. Сделайте личную работу на своей странице контактов и подумайте о добавлении фотографий людей, которые отвечают и отвечают на контактную форму или по телефону.Пусть ваши посетители знают, что настоящие люди, настоящие люди, всегда рядом и готовы им помочь.
9. Добавьте личность
Как и у реального человека, ваш бренд имеет индивидуальность. У вас есть голос бренда, язык, тон, который вы используете в своем маркетинге, взаимодействиях в социальных сетях и контенте веб-сайта, который отражает эту личность. Страница контактов вашего веб-сайта должна использовать тот же голос и демонстрировать одну и ту же личность.
Если ваш бренд непринужденный и веселый, язык и призыв к действию на странице контактов вашего веб-сайта также должны быть непринужденными и веселыми.А страница с благодарностью в контактной форме после того, как они предприняли действия, — идеальное место, чтобы действительно поднять его и дать вашему бренду возможность раскрыться.
10. Используйте адаптивный дизайн
Звучит глупо, когда приходится говорить вам, что ваш веб-сайт должен быть отзывчивым, и что он должен быть простым в использовании на устройствах любого размера, но это нужно сказать. Огромное количество веб-сайтов для малого бизнеса по-прежнему не оптимизированы для мобильных устройств, и это не только плохо для вашего рейтинга в поиске, но и для ваших конверсий.
Более 60 процентов всех посещений Интернета происходит на мобильных устройствах. Если ваш сайт не адаптируется, им будет нелегко пользоваться, и посетители уйдут. Если контактная страница вашего веб-сайта и форма обратной связи не адаптируются и не просты в использовании на мобильных устройствах, вы рискуете потерять новый бизнес, новых клиентов, новых клиентов и возможность завоевать новых поклонников.
11. Убедиться, что работает
Проверьте свою контактную форму. Убедитесь, что им легко пользоваться и что он работает. Заполните форму и пройдите процесс как новый посетитель сайта.Убедитесь, что страница с благодарностью отображается должным образом, убедитесь, что содержимое правильное и обновлено, убедитесь, что уведомление по электронной почте получил правильный человек и что происходит правильное последующее действие.
12. Добавьте призыв к действию
Одна вещь, которую многие владельцы веб-сайтов забывают включать на свою страницу контактов, — это призыв к действию. Просто указать вашу контактную информацию и контактную форму недостаточно. На самом деле вам нужно попросить посетителей связаться с вами и побудить их к действию, протянуть руку, заполнить форму, задать вопрос.
Эффективный призыв к действию увеличит конверсию на странице контактов — электронное письмо, отправка формы или телефонный звонок — и если вы чем-то похожи на нас, это означает, что вы, в свою очередь, увеличите продажи.
Последовательный и целостный опыт работы с брендом
Самое важное, что нужно помнить, — это то, что страницу контактов на вашем веб-сайте нельзя игнорировать или быстро пролистать. Он должен быть частью стратегии вашего веб-сайта, частью вашего сообщения о бренде и частью вашего процесса конверсии.Страница контактов вашего веб-сайта также должна обеспечивать единообразие взаимодействия с брендом, поэтому каждое взаимодействие с вашим брендом, даже на странице контактов, будет позитивным, дружелюбным и полезным. Потому что никогда не знаешь, к чему может привести это единственное соединение.
Хотя человек, связывающийся с вами сегодня, может не подходить для ваших услуг или может быть не в состоянии позволить вам прямо сейчас, вы не знаете, кого они знают, к кому могут направить вас или к кому они могут пойти на работу. ибо в будущем — и предоставление им необыкновенного опыта работы с простейшими страницами может произвести неизгладимое впечатление.
Эта статья изначально была написана для GoDaddy Garage, а также опубликована на Medium.
Контактные формы Bootstrap — примеры и учебник. Базовое и расширенное использование
Поиск
- MDB Pro
- Продукты
- Начало работы
- Домашняя страница
- О MDB
- Скачать
- Быстрый старт
- Руководство по установке
- Настройка стилей
- Полный учебник
- Дорожная карта
- MDB CLI
- Глоток
- Webpack
- MDB Угловой
- MDB React
- MDB Vue
- Макет
- Обзор компоновки
- Использование сети
- Примеры сетки
- Медиа-объект
- Медиа-запросы
- Утилиты для верстки
- Кладка
- Утилиты
- Границы
- Clearfix
- Значок закрытия
- Дисплей
- Встроить
- Поплавок
- Flexbox
- Выровнять по горизонтали
- Замена изображения
- Перелив
- Позиция
- Программы для чтения с экрана
- Калибр
- Шаг
- Растяжка
- Текст
- Выровнять по вертикали
- Видимость
- Содержимое
- Код
- Фигурки
- Флаги
- Использование иконок
- Список значков
- Изображения
- Типографика
- Размер адаптивного шрифта
- CSS
- Демо
- Анимации
- Фоновое изображение
- Цвета
- Сочетание цветов
- Цвет текста
- Градиенты
- Эффекты наведения
- Маски
- Параллакс
- тени
- Скины
- Переменные
- Компоненты
- Демо
- Оповещения
- Пуговицы
- Группа кнопок
- Кнопки социальные
- Карты
- Карты продлены
- Выпадающее меню
- Джамботрон
- Группа списка
- Погрузчики / блесны
- Панели
- Пагинация
- Таблетки
- Прогресс-бара
- Шаговый
- Вкладки
- Этикетки и значки
- JavaScript
- Аккордеон
- Карусель
- Свернуть
- Графики
- Карты Google
- LightBox
- мобильный
- Уведомления
- Popovers
- StickyContent
- Полоса прокрутки и плавная прокрутка
- Метки и чипы
- Подсказки
- Волновые эффекты
- Навигация
- Композиции
- Панировочные сухари
- Нижний колонтитул
- Гамбургерное меню
- Мега Меню
- Навс
- Navbar
- ScrollSpy
- SideNav
- Формы
- Базовые примеры
- Автозаполнение
- Строитель
- Флажок
.

 com – один из самых посещаемых ресурсов Рунета:
com – один из самых посещаемых ресурсов Рунета: Готово.
Готово.
 Д.)
Д.) Страница медицинского профиля
Страница медицинского профиля  erminandoaliaj.com
erminandoaliaj.com  Всегда считайте мобильным
Всегда считайте мобильным
Добавить комментарий