Как создать wiki-страницу в группе или сообществе ВКонтакте
Администрируя сообщество или группу ВКонтакте, руководителям страницы чаще всего хватает обычного формата записи, который предполагает сплошной текст, видео или фото в виде галереи с прикрепленной ссылкой, ведущей на сторонний сайт и т.д. Но иногда наступает такой момент, когда требуется создать более оформленный материал именно в соц. сети, используя заголовки, списки и другие особенности оформления, которые обычно присущи стандартным страницам на информационных сайтах. Также стоит учитывать, что многие пользователи ВК с удовольствием прочитают материал в соц. сети, но с неохотой будут переходить на иной сайт, к тому же вики-страницы могут быть проиндексированы поисковиками, что привлечет в сообщество посетителей, которые могут подписаться.
Для того, чтобы создать вики-страницу ВКонтакте нужно скопировать в адресную строку следующий URL:
http://vk.com/pages?oid=-XXX&p=Пример_заголовка
поменять «XXX» на id вашего паблика или группы, изменить «Пример_заголовка» на заголовок вашей будущей статьи и нажать Enter. Теперь страница создана, и вы можете приступить к ее наполнению, нажав на кнопку «Наполнить содержанием».
Теперь страница создана, и вы можете приступить к ее наполнению, нажав на кнопку «Наполнить содержанием».
Как узнать ID вашего паблика или группы, вы можете прочитать перейдя по ссылке.
После того как страница готова, вы можете опубликовать ее в записи сообщества или группы, указав адрес материала без окончания «?act=edit». Когда страница будет закреплена к записи, сотрите url-адрес, ссылка все равно будет активна и не исчезнет. Если к посту одновременно прикрепить вики-страницу и фотографию, тогда при нажатии на фото будет открываться ваш материал.
ВАЖНЫЕ МОМЕНТЫ:
1) Доступ к странице
В нижнем правом углу созданной вами страницы есть кнопка «Доступ к странице», где вы можете указать кому будет доступна страница для просмотра и редактирования. По умолчанию редактирование доступно только администраторам, что не советуется менять, так как ваши гости, скорее всего, не упустят случая внести в материал свой, иногда не совсем полезный вклад.
2) Сохраните адрес созданной вами вики-страницы
После оформления wiki-страницы не забудьте скопировать адрес материала, эта информацию в сообществе нигде не сохраняется. Если вы создаете материалы в группе, то их можно будет увидеть при редактировании раздела «Свежие новости», выделив заголовок и нажав «Добавить ссылку».
3) После создания страницы заголовок материала поменять уже нельзя
При создании вики-страницы указываете корректное название материала в URL «Пример_заголовка», он и будет являться заголовком вашей страницы, который поменять уже не получится.
Создание wiki-страниц для пабликов ВКонтакте
Я только недавно узнал, что можно создавать wiki-страницы для публичных страниц ВКонтакте. Узнал я вот как: во всех развлекательных группах появились интересные задачки, а ответ могли посмотреть только подписчики паблика. Я сразу же полез в Яндекс и сразу нашел то, что искал — как создавать страницы, доступные только для подписчиков.
Также, пока не забыл, есть полезная информация и для тех, кто уж очень хочет раскрутить свой паблик Вконтакте, но не хочет тратить на это много времени. Socprka – поможет в привлечение живых подписчиков, лайков, репостов, голосов. Тут есть то, о чем вы только могли мечтать. Все услуги оказываемые данным онлайн пиар сервисом вполне демократичны в своих стоимостях, а также обладают отличным качеством. Раскрути свой паблик уже сейчас!
Вот решил сделать на JavaScript’е форму, через которую можно создать страницу введя в нее id публичной страницы и название создаваемой wiki-страницы.
Как узнать ID Паблика
- Находим тут нужный вам паблик
- Копируем id паблика из ссылки на статистику (http://vk.com/stats?gid=40207438), из ссылки «Управление страницей» (http://vk.com/public40207438?act=edit) или с поста на стенке (http://vk.com/wall-40207438_136). Получили ID публичной страницы: 40207438
- Вставляем в форму, что выше в поле «ID Паблика»
- Заполняем «Название создаваемой страницы»
- Жмем «Создать страницу».
 В новой вкладке открывается ваша страница.
В новой вкладке открывается ваша страница.
Забыли адрес страницы? Не беда, если вы помните название страницы. Проделайте то же самое, что нужно для создания новой страницы и вы попадете на уже созданную вами страницу.
Итог: мы получили страницу vk.com/page-40207438_44110215
Как накрутить подписчиков в группу платно и бесплатно? Вот на этих сервисах: VkTarget.ru и BossLike.ru.
Как сделать страницу ВКонтакте доступной только подписчикам группы или паблика.
- Жмем «Доступ к старнице»
- Кто может просматривать эту страницу? — Только участники сообщества
- Кто может редактировать эту страницу? — Только руководители группы
Ах да, не забудьте сохранить изменения.
Получаем ссылку этой страницы и рамещаем сообщение на стене вашей группы. В группе, которой вы хотите рекламироваться вставляем вот такой код:
[public40207438|Ваш текст] [club40207438|Ваш текст] [event40207438|Ваш текст] [vipblogger|Ссылка на человека]
или так:
@public40207438 (Ваш текст) - ссылка на паблик @vipblogger (Тимур Султанов) - ссылка на человека
Пример:
[public40207438|Ответ узнать можно здесь]
Квадратные скобки [] — это старый метод, сейчас удобнее использовать собачку @. Но результат один и тот же.
Но результат один и тот же.
P.S. Функция ограничения доступа к странице только для подписчиков работала несколько лет. Не хочу вас огорчать, но эту функцию закрыли, т.к. все паблики начали так делать.
Как добавить ссылку на wiki-страницу в блок «Ссылки»
Переходим в редактирование блока ссылок. Дальше действуем так:
- Вставляете ссылку на страницу с правилами.
- Жмем добавить ссылку. Открывается окошко, как на скрине.
- Пишем «Правила сообщества».
- Жмем «Добавить».
Так можно добавлять не только страницу на правила, но и на каталог товаров, например. Применений можно найти кучу.
P.S. Сделал эту инструкцию по просьбе из комментариев.
Как делается реклама паблика через «Читать продолжение»
Вот сам вопрос:
Подскажите. Создал вики страницу с текстом «Вступите в паблик» или «Продолжить чтение». Как ссылку на эту страницу разместить в посте?? и заменить ее словом? К примеру «ОТВЕТ ЗДЕСЬ» человек попадает сначала на ВИКИ.
.читает ее нажимает «подписаться» или «продолжить чтение» и попадает уже непосредственно в сам паблик.. не могу это сделать
«Ответ здесь» — это ссылка на другой паблик, который вы пиарите. Создаете пост в паблике, который пиарите, в пост вставляете ссылку на свою-вики страницу. Ссылка на вики-страницу прикрепляется к посту, после чего можно саму ссылку из поста удалить (она у нас осталась прикрепленной к посту). Закрепляете этот пост в шапке.
В своем паблике размещаете завлекающий пост, ссылку в нем на другой паблик [public40207438|Ответ здесь]. Человек жмет на «Ответ здесь» и попадает на рекламируемый паблик. На рекламируемом паблике эта запись закреплена, так что искать её в ленте не нужно. Человек жмет на ссылку и попадает на вики-страницу. А Вики-страницу оформляете по своему усмотрению.
Увидеть список созданных wiki-страниц можно через плагин VkOpt.
Полный мануал по вики-разметке ВКонтакте
Здравствуйте. Сегодня расскажем о вики-публикациях в ВКонтакте. Прочитав эту статью, вы узнаете для чего использовать вики-публикаций, три способа создания вики-публикаций, как редактировать имя вики-страницы и какие приложения пригодятся при создании вики-публикаций.
Прочитав эту статью, вы узнаете для чего использовать вики-публикаций, три способа создания вики-публикаций, как редактировать имя вики-страницы и какие приложения пригодятся при создании вики-публикаций.
Вики-публикации — это особые страницы в ВКонтакте с помощью которых можно расширить стандартные возможности сети. Отформатировать и сверстать статью, сделать кнопочное меню с навигацией по сообществу, сделать игры, сделать электронный учебник и многое другое.
Статьи
Вики-публикации позволяют форматировать статьи, применяя правила редакторской гигиены для удобного чтения.
Вместо простыни текста, можно получить статью с иллюстрациями по тексту, с видео и звуком, у текста будут правильные отступы и оформлены заголовки. Все статьи SMMplanner в ВКонтакте оформлены через вики-публикации.
Вики-публикации помогают авторам передавать контент в той форме, который удобен для читателя, вики-публикации индексируются поисковыми сетями и вики-публикации можно распространять в качестве гостевых публикаций получая трафик на свое сообщество.
Ссылки на вики-публикации можно размещать в других смм-пабликах в качестве гостевых размещений и получать трафик на свое сообщество.
Контентные статьи часто выходят в топ-выдачи Яндекса и Гугла наравне со статьями из блогов. Для продвижения сообществ можно использовать SEO-оптимизацию контента.
Моя статья 60 способов иногда попадает в топы выдачи, но довольно редко.
Вики-разметка, кроме очевидных инструментов верстки, позволяет создать делать много других штук: ссылаться на другие страницы, ссылаться на определенное место на странице, предлагать поделиться страницами с друзьями, подписаться на паблик и многое другое.
Меню
Вики-публикации часто называют вики-меню, потому что с помощью функционала фики-публикаций можно сделать меню сообщества и устроить работающую навигацию по разделам сообщества.
Сначала мы видим публикацию в сообществе
Вариантов, как именно сделать меню — много, большая часть описана в сообществе Wiki. В Кайросе сделали подобие лендинга с плашкой для навигации.
В Кайросе сделали подобие лендинга с плашкой для навигации.
Игры
Используя вики-публикации можно создавать простенькие квест-игры:
Мы рассмотрели три самых популярных причины использования вики-публикаций для сообществ в ВКонтакте. Давайте разберемся с технической стороной.
Создание вики-публикаций
По умолчанию, в сообществах в ВКонтакте нет функционала, который позволит быстро и просто создавать вики-публикации. Я знаю три варианта создания вики-публикаций. Сложный, простой, через приложение «Исходный код» и простой, через разрешение Хрома.
Сложный способ заключается в ручном прописывании ссылки в адресной строке. Нужно в ссылке:
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
Заменить -XXX на id вашего сообщества и «Название страницы» на верное название страницы. Более подробно способ описан в СММщиках. Мне лень запоминать ссылку, ещё лень постоянно возвращаться к этой статье, поэтому я обращаюсь к лайфхаку, создаю страницу, через разрешение VkOpt на Хром.
С помощью разрешения, в выплывающем меню в настройках сообщества появляется кнопка «Список wiki-страниц».
Расширение позволяет подглядеть вики-публикации в чужих сообществах, а в своем собственном создать новые страницы. Можно узнать вики-разметку, которая использовалась для страницы и узнать дату создания страницы.
Нажав на кнопку «добавить», появится новая вики-страница
Верстальщик SMMplanner для создания вики-публикаций использует приложение «Исходный код», мне кажется через «Исходный код» страницы создаются немного дольше.
Нужно зайти в приложение, и напротив сообщества выбрать кнопку «Новая». После можно создавать новую страницу.
В режиме редактирования вики-страниц у вас доступно два режима: визуальный и режим кода. Полностью возможности вики-разметки можно узнать в сообществе Wiki, там достаточно подробно все описано.
Мне работать с чистым кодом удобнее, чем в визуальном редакторе, но это зависит от степени знаний кодов разметки.
Самые «важные» коды вики-разметки*
* Которые я чаще всего использую
Заголовок первого уровня. Для оформления заголовка первого уровня используются символы « == » с двух сторон заголовка.
Отступ от края страницы. Для отступа используется символ « : » перед абзацем. Чем больше двоеточий, тем больше отступ. Я использую эту разметку, чтобы показать примеры и отделить их от основного уровня текста.
Серый текст. Чтобы обозначить пример, я использую разметку, которая делает черный цвет текста серым. Для этого нужна разметка « <gray > » и нужен закрывающий текст « </gray > » (убрать пробелы перед закрывающей скобкой)
Таблицы. Про таблицы можно много говорить и рассказывать, их я использую регулярно.
Таблица начинается с « {| », а заканчивается « |} », чтобы обозначить строку, используется код « |- », а для того, чтобы разбить строку на ячейки, используется « | ».
В таблице, часто использую:
Невидимые границы таблицы: noborder;
Расширить таблицу на ширину страницы (по-умолчанию, таблица создаётся на 500 px, а ширина вики-страницы 600 px): nomargin;
Колонки фиксированной ширины (по-умолчанию таблица растягивается в зависимости от контента). Если нужно сделать три столбца одинаковой ширины, после того как прописали код открывающий таблицу, пишите на следующей строке |~33 33 33.
Если нужно сделать три столбца одинаковой ширины, после того как прописали код открывающий таблицу, пишите на следующей строке |~33 33 33.
Цитата со встроенной таблицей с тремя колонками
Прочтите 7 хитростей, вики-разметки о которых не все знают, и разберитесь как создавать кнопки репоста, подписки на сообщество из вики-публикаций и многое другое.
Как переименовать неправильно названные страницы
Раньше считалось, что если ошибиться в названии страницы, то придется создавать новую страницу с правильным названием. Но СММщики нашли лазейку, нужно при открытой вики-странице с неправильным названием, в конце адресной строки прописать /market и перейти на новую страницу. Появится кнопка редактирования названия страницы, подробнее способ описан в материале «Как изменить название вики-страницы»
Подытожим
Вики-публикации — мощный инструмент для развития и продвижения сообществ в ВКонтакте.
Чтобы проще было создавать страницы используйте «Исходный код» или расширение VkOpt.
Изучите учебник по вики-разметке, кроме важных кодов, есть куча других полезных кодов, которые я не использую, а кому-то могут быть полезны. Когда я изучал учебник, у меня постоянно было: «А что так можно было?».
Вики-страницы можно редактировать. Пользуйтесь этим.
Вики-страницы нужно seo-оптимизировать. Используйте это.
Зарегистрируйтесь в SMMplanner и запланируйте посты во Вконтакте
Как сделать сайт на основе сообщества в ВК и в чем его суть.
Теперь можно легко создать одностраничный сайт на основе уже существующего сообщества в ВК. Страничка будет бесплатной для всех желающих, ее легко редактировать, а на страницу клиенты смогут заходить с любого устройства.
Суть
Создание нового одностраничного сайта теперь будет занимать всего несколько минут. Причем владельцу сообщества даже не придется разбираться в тонкостях сайтостроения или кода, нанимать специалистов или тратить на это часы времени. Достаточно нажать на несколько кнопок, чтобы сайт появился в интернете и стал доступен всем пользователям.
Достаточно нажать на несколько кнопок, чтобы сайт появился в интернете и стал доступен всем пользователям.
Теперь товары увидят все люди, которые ищут похожее в интернете. Больше не придется ограничиваться только пользователями ВК – сайт будет виден и для тех, кто не зарегистрирован во ВКонтакте. Главное условие – чтобы сообщество было открытым, это стоит проверить заранее.
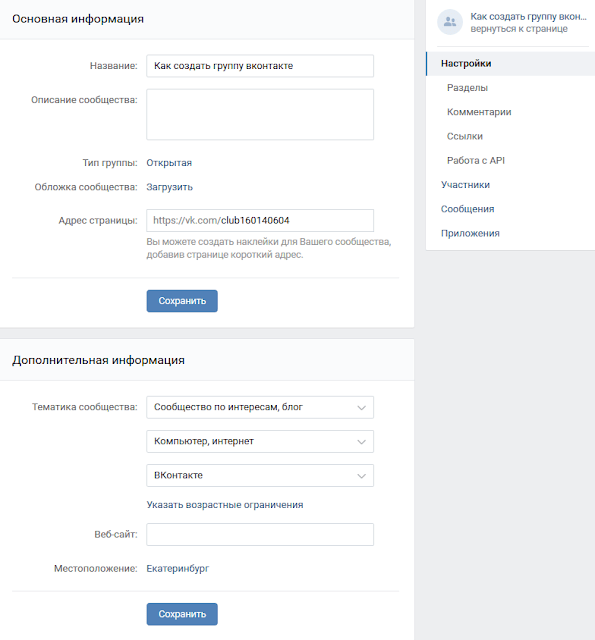
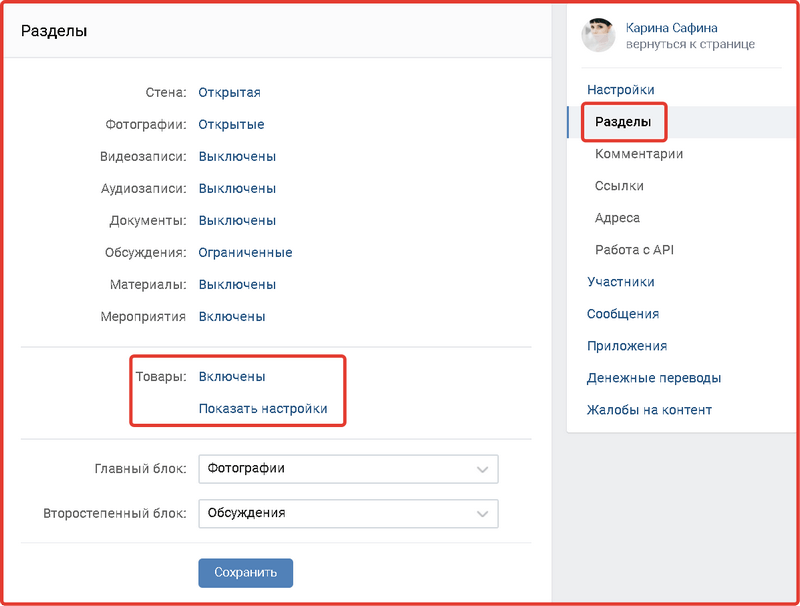
Для этого нужно просто зайти в управление группой:
Заходим в меню «Управление сообществом»
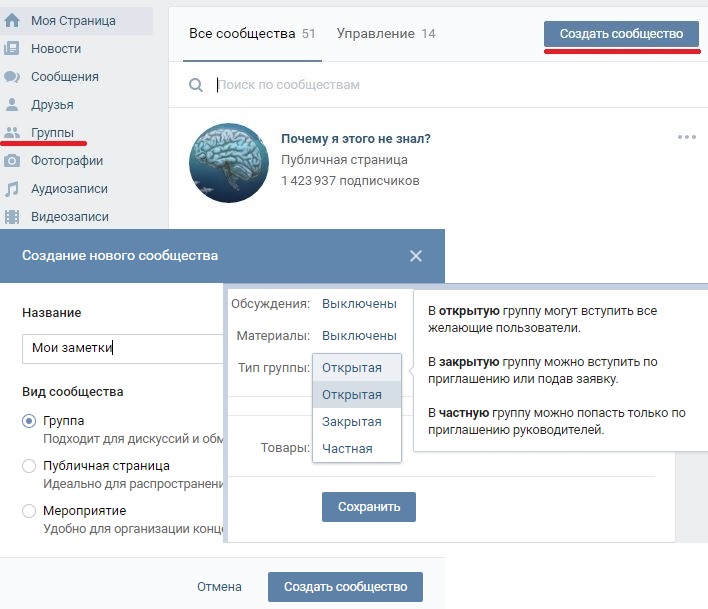
В открывшемся поле смотрим на тип группы. Там должно стоять «открытая».
Проверяем, какой тип группы стоит. Он может быть открытым, закрытым и частным
Мы уже рассказывали в своей статье о том, как создать небольшой интернет-магазин прямо в своей группе ВК. Советуем почитать и об этом.
Сайт оптимизирован под продвижение – клиенты будут видеть блок с преимуществами, самую важную информацию, кнопку с целевым действием, которое нужно выполнить, контакты, место, где оказывается услуга. Словом, теперь презентовать свои товары становится намного проще.
Словом, теперь презентовать свои товары становится намного проще.
Разработчики задумывают сайты так, чтобы они индексировались и попадали в выдачу так же, как и сообщества в ВК. Особенных возможностей для SEO пока не предусмотрено, поэтому выйти в топ, скорее всего, будет довольно сложно. Но если бизнес необычный, например, авторские украшения или изделия из кожи, аналогов которым нет в области, то попасть в топ будет легко.
Как будет выглядеть сайт и ссылка на него
Прежде чем начать делать сайт, стоит обратить внимание на название страницы сообщества в ВК. Дело в том, что сайт будет иметь тот же домен, что у сообщества. Выглядеть он будет как vk.link/, а после «/» наименование группы. Например, vk.link/black_butterfly.
Если же группа имеет название типа public543975 или club9483247, советую сначала изменить это в настройках. Стоит создать понятный адрес, который будет запоминаться и ассоциироваться с направлением группы.
Короткая ссылка после создания будет выглядеть как vk. link/название_сообщества. Он будет одинаково хорошо открываться с мобильных устройств и с ПК. Размещать ссылку на сайт тоже можно будет на любой площадке, если это не запрещено ее правилами.
link/название_сообщества. Он будет одинаково хорошо открываться с мобильных устройств и с ПК. Размещать ссылку на сайт тоже можно будет на любой площадке, если это не запрещено ее правилами.
Делаем сайт в ВК: по шагам
Переходим в настройки сообщества. Находим пункт «Сайт из сообщества», кликаем на «Создать». Почти все, что есть в сообществе, автоматически перейдет на сайт. Далее потребуется заполнить поля «заголовок», «описание» и «кнопка действия».
С чего начинается создание сайтов
- Заголовок. Можно придумать любой. Отлично подойдет такой, который привлечет внимание клиентов.
- Описание. Рассказать о том, что предлагается на этом сайте. Не сильно длинно. Лучше, если это поместится в 2-3 строчки, чтобы органично разместилось и точно передавало суть.
- Обложка. Можно изменить и выбрать любую, которая нравится. На ней будет видно, как расположится заголовок, описание и кнопка. Удобно – можно подбирать и сразу смотреть, как это выглядит для клиентов.

- Кнопка действия. Можно выбрать из нескольких вариантов. Под вариантом есть описание, что произойдет после того, как клиент нажмет на кнопку. Например, при нажатии на клавишу «Написать ВКонтакте» клиент перейдет на страницу сообщества и сразу откроется диалог.
- Преимущества. Здесь можно указать одно или несколько пунктов, в чем организация отличается от аналогов и конкурентов. Можно добавить много вариантов, они будут перещелкиваться под кнопкой. Шрифт небольшой, но читаемый. Привлекает внимание.
- Подборка товаров. Также можно выбрать – только часть изделий будет предлагаться на страницах или все сразу.
- Галерея. Размещается под подборкой. Здесь можно выбрать, откуда будут подгружаться фотографии для галереи. Это может быть определенный альбом в ВК или все возможные фото со страницы сообщества. Если проиллюстрировать, что может предложить компания, то вероятность покупки будет выше.
- Отзывы.
 Тут отмечается место, где находятся реальные отзывы клиентов на товары. Можно выбрать тему, в которой пишут люди, но только в случае, если есть хотя бы один отзыв.
Тут отмечается место, где находятся реальные отзывы клиентов на товары. Можно выбрать тему, в которой пишут люди, но только в случае, если есть хотя бы один отзыв.
Прописываются преимущества и выбираются товары для галереи
Ниже этих настроек есть две кнопки – «Сохранить» и «Предпросмотр». Первая сохраняет все изменения и создает сайт, а «Предпросмотр» открывает страничку с демо-версией сайта. Стоит воспользоваться ею, чтобы посмотреть, как будет выглядеть страничка.
После сохранения у сайта появляется свой адрес и статус «опубликован». В любой момент можно отредактировать сайт через группу в ВК или скрыть на время из общего доступа.
Ниже – статистика. Можно узнать:
- сколько пользователей открывали страницу;
- какое количество пользователей уникальны;
- кто из пользователей активен;
- сколько человек смотрели вкладку «контакты»;
- кто перешел в сообщество;
- сколько человек нажали кнопку действия.
Удобно — статус сайта всегда можно посмотреть, есть статистика за разные периоды времени
На фоне будет стоять то изображение, которое выберет пользователь. Но если у него пока нет подходящего интересного фото, которое отражало бы суть бизнеса – пригодится стандартный градиент. Такой фон не отвлечет покупателей и не будет сбивать их с толку.
Но если у него пока нет подходящего интересного фото, которое отражало бы суть бизнеса – пригодится стандартный градиент. Такой фон не отвлечет покупателей и не будет сбивать их с толку.
Вот так выглядит обложка-градиент
Наполнение страниц сайта
Чтобы максимально повысить конверсию на сайте, стоит разместить на нем дополнительную информацию – подборки товаров, полезные статьи, отзывы довольных клиентов, множество фотографий товаров и другую важную для покупателя и принятия решения информацию.
Чтобы все это добавилось, достаточно поставить несколько галочек. После этого материалы подгрузятся из сообщества на сайт.
Возьмем для примера небольшое сообщество, которое делает на заказ браслеты и серьги. После создания сайта на основе сообщества на первом экране появится заголовок и описание – это редактируемые поля. Там же – кнопка действия. Здесь это «написать ВКонтакте», способ выбрал владелец сайта.
Выигрышно смотрится на фоне товар из сообщества, если он красиво снят
На втором экран
Wiki-страница в социальной сети Вконтакте
В этой статье я расскажу вам что такое wiki-страница и как ее можно использовать в своем инфобизнесе.
А еще покажу простой способ как вы можете легко и быстро создать свою wiki-страницу в интернете.
Содержание статьи
Что такое wiki-страница?
Wiki-страница — это страница в социальной сети Вконтакте, которая создана и отформатирована при помощи специальной разметки (wiki-разметки).
Такой тип разметки применяется для создания страниц Википедии.
Вконтакте тоже использует данный тип разметки. Потому что он очень прост в использовании.
Wiki-страница — это по сути красиво оформленная отдельная страничка во Вконтакте.
Привязывается эта страница к вашей группе во Вконакте.
На ней можно разместить длинный пост с подзаголовками и множеством различных картинок. Можно рассказать о себе и своем бизнесе, сделав из нее сайт-визитку. Можно разместить рекламу своих или чужих инфопродуктов.
Она будет напоминать одностраничный сайт с привязкой к вашей группе Вконтакте.
Как можно использовать wiki-страницу в инфобизнесе?
Во-первых, с помощью wiki-страницы вы можете создавать красиво оформленные длинные посты во Вконтакте. С заголовком и подзаголовками. Со множеством картинок и различных вставок. С разнообразными выделениями и маркированными списками.
С заголовком и подзаголовками. Со множеством картинок и различных вставок. С разнообразными выделениями и маркированными списками.
Эти посты явно оценят ваши подписчики и друзья.
Во-вторых, wiki-страница может выступать в роли страницы подписки вашей автоворонки Вконтакте.
В своей прошлой статье я уже рассказывал вам про автоворонку Вконтакте. Если вы еще не читали эту статью, то можете прочитать ЗДЕСЬ>>.
Вы размещаете на ней заголовок, обложку инфопродукта, его описание и призыв к действию. А еще кнопку, нажав на которую человек попадает на отдельную страничку во Вконтакте, где ему предлагается подписаться на вашу рассылку, чтобы получить бесплатно ваш инфопродукт.
Фишка в том, что для создания автоворонки Вконтакте вам даже не нужен свой сайт. Роль страницы подписки будет выполнять wiki-страница.
И создать wiki-страницу намного проще и дешевле, чем страницу подписки.
В-третьих, wiki-страницу можно использовать как продающий сайт для ваших недорогих платных инфопродуктов.
Оформляете ее красиво. Пишите продающий текст и добавляете кнопку со ссылкой сервиса приема платежей.
В-четвертых, wiki-страницу можно использовать как сайта-прокладка для продвижения партнерских инфопродуктов.
Вы привлекаете посетителей на свою wiki-страницу. А на этой странице устанавливаете кнопку с партнерской ссылкой. В итоге Вконтакте не банит ваши партнерские ссылки.
Короче говоря, wiki-страница отлично подойдет для оформления больших статей и для создания мини сайтов.
Как легко и быстро создать wiki-страницу?
Для этого мы будем использовать бесплатный сервис ВИКИ ПОСТЕР.
И так заходим на сайт https://wikiposter.net и нажимаем кнопку «ВХОД».
Далее сервис запросит доступ к вашему аккаунту во Вконтакте.
Нажимаем синюю кнопку «Разрешить».
И вы попадаете в личный кабинет сервиса ВИКИ ПОСТЕР.
Здесь будут отображены все группы, которые у вас есть в социальной сети Вконтакте (на данном аккаунте).
Чтобы создать wiki-страницу вам нужно иметь хотя бы 1 группу во Вконтакте. Потому что wiki-страница будет привязываться именно к вашей группе.
Как видите у меня есть 4 группы.
Чтобы перейти к созданию wiki-страницы нужно нажать на зеленую кнопку “Создать вики страницу”, которая размещена напротив нужной вам группы.
Я в качестве примера создам wiki-страницу для самой нижней группы – “ЗОЛОТО ИЗ КНИГ”. И нажму соответствующую кнопку, которая находится напротив нее.
Появляется вот такое окно:
Первым делом вам нужно ввести название вашей wiki-страницы.
Очень важно: название wiki-страницы вы сменить уже не сможете. А все остальное можно будет отредактировать в любой момент.
Wiki-страницу я буду создавать под свою платную книгу. Поэтому название пишу: “Прибыльная электронная книга”.
Далее я нажимаю большую зеленую кнопку “ДОБАВИТЬ БЛОК”. И появляется перечень блоков, которые я могу разместить на своей wiki-странице.
Для создания своей wiki-страницы я буду использовать такие блоки: ЗАГОЛОВОК, КАРТИНКА, КНОПКА и СПИСОК.
Сперва выбираю блок «ЗАГОЛОВОК».
И пишу заголовок моей страницы.
Только размер шрифта выбираю немного поменьше — 28.
Далее снова нажимаю добавить блок. Выбираю блок – «КАРТИНКА». Нажимаю зеленую кнопку “ВЫБЕРИТЕ ИЗ ПАПКИ”. И на своем компьютере нахожу обложку моей книги.
Картинка появляется на моей wiki-странице. С помощью стрелок вверх-вниз и влево-вправо я могу регулировать расположение этой картинки на моей странице. А с помощью круглой синей кнопки вверху я могу менять размер изображения.
Я уменьшаю немного размеры моей картинки, чтобы она была более компактной. И далее снова нажимаю зеленую кнопку «ДОБАВИТЬ БЛОК».
Теперь я добавлю на свою wiki-страницу кнопку, и вставлю в эту кнопку ссылку на продающую страницу моей книги.
Выбираю блок «КНОПКА». И пишу внутри кнопки текст: «ПОЛУЧИТЬ КНИГУ».
А вверху над кнопкой в белую строку “Ссылка, например htpp://vk. com/” вставляю ссылку на продающий сайт моей книги.
com/” вставляю ссылку на продающий сайт моей книги.
Еще я добавлю на свою страницу блок «ЗАГОЛОВОК».
Для этого нажимаю зеленую кнопку «ДОБАВИТЬ БЛОК». И выбираю блок «ЗАГОЛОВОК». Меняю размер шрифта на 28. Пишу: “Изучив мою книгу вы узнаете:”.
Далее снова нажимаю зеленую кнопку «ДОБАВИТЬ БЛОК». И выбираю блок «СПИСОК». В каждую графу списка пишу нужный текст.
В итоге вот что получилось:
Ну все! Моя страница в принципе готова.
Можно нажимать зеленую кнопку «СОЗДАТЬ ВИКИ-СТРАНИЦУ».
Появляется надпись на красном фоне: “Вы не настроили альбом для хранения элементов вики-страниц”.
Нажимаю зеленую кнопку “НАСТРОЙКА АЛЬБОМА”.
Появляется новое окно Текущий альбом (у вас нет доступа к этому альбому).
Нажимаю кнопку “Изменить”.
В новом окне выбираю “Альбом сообщества”. Пишу название нового альбома: “Книга”. И нажимаю кнопку “Создать альбом”.
Альбом создан. Можно смело нажимать кнопку “Сохранить”.
Появится вот такое окно:
Это окно можно закрыть.
Далее снова нажимаем зеленую кнопку «СОЗДАТЬ ВИКИ-СТРАНИЦУ».
Внизу должно появится две больших зеленых кнопки: «ОБНОВИТЬ ВИКИ-СТРАНИЦУ» и «ПОСМОТРЕТЬ СОЗДАНУЮ СТРАНИЦУ».
А внизу под этими кнопками будет ссылка на вашу созданную wiki-страницу.
Ее желательно сохранить куда-то себе в блокнот.
Нажимаем кнопку «ПОСМОТРЕТЬ СОЗДАНУЮ СТРАНИЦУ». И открывается ваша wiki-страница.
Здесь нужно нажать кнопку “Редактировать”, которая находится в верхнем правом углу.
Откроется уже редактор от Вконтакте.
Первым делом вам нужно нажать на кнопку, куда вы вставляли нужную вам ссылку. И убедиться, что в графе «Ссылка» указана нужная вам ссылка.
Лично у меня ссылка не корректная. Поэтому я ввожу ее снова.
А еще смотрите, чтобы размеры кнопки были корректные.
После чего нажимаю кнопку «Сохранить».
Далее опуститесь в самый низ страницы и удалите надпись “создано в вики постер”.
И нажмите синюю кнопку “Сохранить страницу”.
Все. Можете закрыть эту вкладку.
Ваша страница готова и сохранена.
Вернитесь снова на вкладку сервиса ВИКИ ПОСТЕР и закройте ее. Только не сохраняйтесь. Вы уже внесли все нужные изменения в редакторе от Вконтакте.
И не забудьте скопировать ссылку на вашу вики-страницу, если вы не сделали это ранее. Вид страницы меняется, а ссылка остается прежней.
Эта ссылка ведет на вашу созданную wiki-страницу.
Но лично я бы рекомендовал вам использовать не только эту ссылку, а и более упрощенную.
Чтобы получить упрощенную ссылку, вам нужно взять вашу полученную ссылку и слегка ее укоротить.
Вот моя стандартная ссылка:https://vk.com/club120234264?w=page-120234264_53653710
В этой ссылке мне нужно удалить маленький кусочек: club120234264?w=
В итоге у меня получается вот такая ссылка: https://vk.com/page-120234264_53653710
Это уже прямая ссылка на мою wiki-страницу.
Если вы хотите запустить таргетированную рекламу во Вконтакте, то в строке сайта нужно прописывать именно эту упрощенную ссылку, а не сложную. В противном случае рекламироваться будет не ваша wiki-страница, а ваша группа во Вконтакте, в которой вы создавали эту страницу.
Сохраните себе в блокнот и эту упрощенную ссылку, чтобы не потерять.
У вас будет две ссылки: длинная и короткая. Для платной рекламы нужно использовать короткую ссылку. А во всех остальных случаях можно использовать длинную ссылку. Потому что перейдя по ней wiki-страница открывается в более привлекательном виде.
Можете сравнить на примере моей второй wiki-страницы, которую я сделал под книгу «Реактивный старт в инфобизнесе 4.0».
Длинная ссылка: https://vk.com/club77011464?w=page-77011464_53620275
Короткая ссылка: https://vk.com/page-77011464_53620275
Еще хочу обратить ваше внимание на один важный момент.
Свою wiki-страницу вы можете в любой момент отредактировать как вам угодно с помощью того же сервиса ВИКИ ПОСТЕР.
Просто заходите на сервис во вкладку Главная. И напротив вашей группы будет зеленая кнопка «Архив вики-страниц».
Нажимаете ее. И открывается окно с названием вашей страницы или страниц (если у вас их много).
Нажимаете на кнопку «Редактировать». И открывается ваша страница в редакторе блоков ВИКИ ПОСТЕРА.
Здесь вы можете вносить любого рода изменения.
Только не забудьте потом после всех правок нажать на кнопку «ОБНОВИТЬ ВИКИ СТРАНИЦУ».
А потом проверить чтобы все было корректно уже в редакторе от Вконтакте.
Вид вашей страницы будет меняться, но ссылки останутся прежними.
Вот такой простой способ создать wiki-страницу.
Пользуйтесь на здоровье. И создавайте свои красивые wiki-страницы.
Урок 4. Оформление группы ВКонтакте. Часть 3. Как оформить меню в группе в ВКонтакте
В прошлом уроке Оформление группы ВКонтакте. Часть 2. Рисуем графическое меню в Photoshop мы разобрались, как нарисовать красивое меню для вашей группы. А сегодня мы научимся размещать меню непосредственно на странице в ВКонтакте и создавать для него внутренние страницы. Итак, поехали!
Шаг 1. Загружаем элементы меню на сайт vk.com
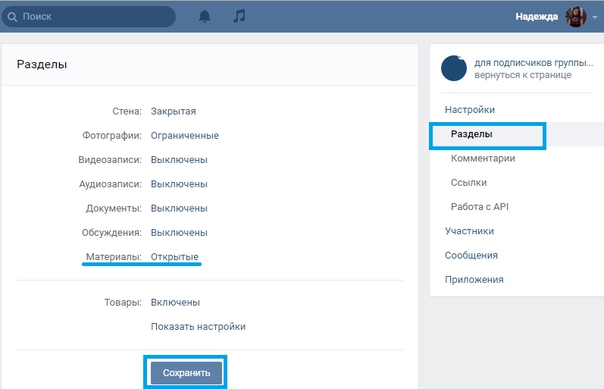
Заходим в группу и создаем в ней альбом, в который будем загружать элементы меню, получившиеся при выполнении задания предыдущего урока. Для этого нажимаем на Альбомы в блоке фотографий на главной странице и в открывшемся окне выбираем Создать альбом. Назовем его Альбом для администратора.
Примечание: если у вас нет блока фотографий на главной странице, то заходим в пункт Управление сообществом (мы уже делали это в первом и втором уроках) и там напротив пункта Фотографии выбираем Открытые или Ограниченные (более подробно об альбомах и о том, какие они бывают, мы расскажем в одном из следующих уроков).
У вас откроется только что созданный пустой альбом. Нажмите Добавить фотографии в альбом и загрузите части меню, которые вы нарисовали.
Нажмите кнопку Сохранить фотографии внизу страницы. Ваш альбом теперь выглядит примерно так:
Осталось собрать из этих частей меню группы.
Шаг 2. Собираем меню из элементов
Заходим на страницу редактирования меню (как это сделать, смотрите во втором уроке). Проверяем, чтобы был включен режим редактирования Режим wiki-разметки. Сейчас у вас здесь (если вы выполняли задания второго урока) написаны пункты вашего меню, заключенные в квадратные скобки. Их мы пока не трогаем, а пишем ниже:
[[photo-уникальный_номер|388px;noborder;nopadding| ]]
уникальный_номер — это номер фотографии, который присваивается ей при загрузке на сайт vk.com. Чтобы его посмотреть, откройте загруженную фотографию, кликнув по ней, и посмотрите в адресную строку браузера:
388px – это ширина вашего меню
Noborder – означает, что вашим элементам меню не добавляется обводка по контуру черным цветом
Nopadding – означает, что между картинками не будет расстояния (что нам и нужно, чтобы меню было цельным).
Пробел в конце обязателен, иначе ничего не получится.
У вас должно получиться столько строчек, сколько пунктов в вашем меню (и, соответственно, сколько вы рисовали картинок):
Будьте внимательны и не перепутайте порядок расположения картинок.
Заходим на главную страницу группы, обновляем ее (нажимаем кнопку Обновить в браузере или просто F5). Любуемся полученным результатом!
Шаг 3. Прикрепляем к меню внутренние страницы
Создавая меню для группы в режиме редактирования материалов во втором уроке, мы писали его пункты, заключенные в квадратные скобки. Сейчас вы видите их над вашим красиво оформленным меню в виде ссылок: на нашем примере это ссылки Как заказать, Как оплатить и т.д.
Нажимаем на первую из них (у нас это ссылка Как заказать) и видим перед собой сообщение о том, что страница Как заказать пуста, с предложением наполнить ее содержанием:
Нажав на кнопку Наполнить содержанием, мы попадаем на уже знакомую нам страницу редактирования материалов.
Сразу проверяем, какой у нас установлен доступ к странице (напомним, что доступ к просмотру страницы нужно установить — Все пользователи, а доступ к редактированию – Только редакторы и администраторы), и наполняем ее информацией.
Наполняя страницу информацией, вы можете для расставления акцентов использовать панель форматирования текста, чтобы сделать текст жирным, курсивным, добавить выравнивание или список:
Форматировать текст при помощи этой панели не сложнее, чем работать в Word: вы просто выделяете текст при помощи мыши и нажимаете нужную вам кнопку.
Поскольку вы находитесь в режиме wiki-разметки, то при применении команд форматирования к вашему тексту будут добавляться определенные символы. Например, при выборе команды курсив, то слово, которое вы хотите выделить курсивом, будет окружено кавычками. Эти символы – и есть элементы языка wiki-разметки. Чтобы посмотреть, как будет выглядеть текст на странице, нажмите кнопку Предпросмотр:
И вот, что получится:
Примечание: мы рекомендуем учиться редактировать текст именно в режиме wiki-разметки, т.к. он дает предсказуемый результат в отличие от визуального режима редактирования, который нестабильно работает в разных браузерах. Иногда даже однократное переключение на визуальный режим редактирования ломает оформление страницы.
При помощи полученных знаний расставляем акценты на нашей странице и нажимаем Сохранить страницу. Вот что у нас получилось (на забывайте, что это всего лишь пример):
Повторяем этот шаг для каждой из наших страниц (у нас это Как заказать, Как оплатить, Как правильно выбрать размер и Сколько длится доставка) кроме страницы Отзывы. Про страницу Отзывы мы вам расскажем в одном из следующих уроков.
Остается выяснить адреса только что созданных вами страниц и прикрепить их к меню.
Для того чтобы выяснить адрес страницы, снова перейдите в режим редактирования и посмотрите в адресную строку браузера (аналогично, как мы выясняли индивидуальный номер фотографий для вставки в меню):
И теперь добавляем этот адрес к тому коду, который вы писали для меню:
[[photo-уникальный_номер|388px;noborder;nopadding|адрес страницы]]
Будьте внимательны и не перепутайте ссылки. В нашем примере получилось так:
Удаляем строки, отмеченные на картинке, и сохраняем страницу.
Поздравляем, меню вашей группы готово!
Домашнее задание: создайте внутренние страницы для меню вашей группы ВКонтакте, наполните их содержанием (обязательно используйте wiki-разметку: выделите важные моменты жирным шрифтом или курсивом, добавьте маркированный список, подзаголовки и т.п.). Присоедините внутренние страницы к графическому меню, которое вы рисовали на прошлом уроке. Пришлите нам ссылку на вашу группу, чтобы похвастаться результатом.
Вконтакте | Документация SegmentStream
Авторизоваться
- Настройка Google Analytics
- Обзор
- Создание набора данных Google Analytics
- Подключение Google Analytics
- Источники данных
- Обзор
- Criteo
- RTB House
- Яндекс.Директ
- Яндекс.Рынок
- Microsoft Advertising
- myTarget
- ВКонтакте
- Quora
- ТИК Так
- Настройка BigQuery
- Обзор
- Создание учетной записи GCP
- Настройка платежного аккаунта
- Включение BigQuery API
- Создание набора данных BigQuery
- Подключение BigQuery
- Предоставление доступа к BigQuery
- Источники данных
- Обзор
- Гугл Аналитика
- Google Рекламы
- Appsflyer
- Microsoft Advertising
- AppMetrica
- Fixer
- myTarget
- Канал JSON
- Criteo
- ВКонтакте
- Яндекс.непосредственный
- Яндекс.Маркет
- RTB House
- Google Таблицы
- Рекреатив
- amoCRM
- Calltouch
Проект Google Analytics
Проект BigQuery
Можно ли создать страницу в Facebook без личного кабинета?
Как создать страницу Facebook без личной учетной записи. В Интернете есть несколько блогов с этими типами заголовков, которые предоставляют полное пошаговое руководство по созданию страницы Facebook без личного профиля.
Что ж, они не ошиблись — большинству этих статей от пяти до шести лет — было время, когда вы могли создать бизнес-страницу без личного профиля, но теперь, если вы будете следовать этим руководствам, вы не найдете вариантов.
Тем не менее, людям все еще интересно узнать, как создать страницу в Facebook без личной учетной записи.
Вот простой ответ:
Нет, вы не можете создать бизнес-страницу Facebook без личного профиля.Facebook нужен профиль администратора для бизнес-аккаунта. Однако с помощью учетной записи Facebook Business Manager вы можете запустить страницу без личного профиля.
С годами Facebook изменил свою политику создания новых бизнес-страниц. Теперь бизнес-странице требуется учетная запись для интеграции со страницей. Facebook требуется профиль администратора, который запускает страницу и выполняет роли администраторов. Это обновление было сделано, чтобы обеспечить доверие к компании.
Вы можете создать бизнес-аккаунт Facebook, не привязывая его напрямую к своему личному профилю, но вам нужно войти в систему с бизнес-профилем, чтобы использовать его.
Я знаю, что большинство людей предпочитают сохранять конфиденциальность и не хотят связывать личный идентификатор с бизнес-страницей.
В качестве решения большинство администраторов страниц Facebook создают псевдо-профиль для своих страниц Facebook и генерируют разные учетные данные.
Поскольку это решение противоречит политике Facebook, в конечном итоге оно обнаружит ваш фальшивый профиль и вашу страницу, которая будет заблокирована на Facebook.
Следовательно, не рекомендуется решение , чтобы сохранить ваш личный профиль поляризованным от бизнес-страницы.
Создать страницу Facebook без личного аккаунта
Создать новый бизнес-профиль (не поддельный)
Вы можете создать дубликат профиля Facebook — настроить профиль только с именем или псевдонимом, но с подлинными учетными данными — затем вы можете установить правила конфиденциальности и держите свой профиль как можно более скрытым.
Вы можете использовать этот профиль для создания учетной записи бизнес-менеджера, чтобы отделить ваш личный профиль от вашего бизнеса.
Это лучший способ отделить личный профиль от бизнес-страницы.
Создайте бизнес-аккаунт Facebook для своего бизнеса Страница
После создания нового профиля перейдите в Facebook Business Manager и выполните следующие действия.
- Щелкните, чтобы создать учетную запись в правом верхнем углу.
- Вам нужно будет войти в свою учетную запись Facebook (новый бизнес-профиль).
- Вы будете перенаправлены к бизнес-менеджеру, нажмите «Создать учетную запись».
- Введите название своей компании, свое имя и рабочий адрес электронной почты.
- Введите дополнительную информацию о своей компании, такую как веб-сайт, местоположение, адрес, контактный номер, и нажмите «Отправить».
- Вы получите подтверждение по электронной почте на свой адрес электронной почты.
Вот и все, после подтверждения ваша бизнес-страница в Facebook активна без личного профиля.
Этот бизнес-аккаунт будет отображаться в вашем профиле как бизнес-менеджер.
Создавая учетную запись бизнес-страницы, она отделяет ваши действия на странице от вашей личной учетной записи.Вы можете создать свою страницу и управлять ею через аккаунт бизнес-менеджера.
Вам не нужно заходить в свой профиль Facebook, чтобы обработать его страницу.
Создайте страницу из учетной записи Business Manager
- Войдите в свою бизнес-учетную запись в Facebook Business Manager и перейдите к настройке в правом верхнем углу.
- На левой боковой панели щелкните параметр страниц.
- Нажмите кнопку + Добавить. Если у вас уже есть Facebook, вы можете добавить его в свою учетную запись бизнес-менеджера или создать новую страницу.
Создав страницу из своей учетной записи бизнес-менеджера, вы можете управлять своими действиями на страницах из своей управляющей учетной записи, поэтому вам не нужно объединять свой личный профиль с вашей деловой деятельностью.
Конфиденциальность профиля (необязательно)
Если вам по-прежнему нужна конфиденциальность для этого профиля бизнес-аккаунта, вам следует сделать некоторые настройки конфиденциальности.
Источником, который может показать связь вашей страницы с вашим профилем, является поисковая система вне Facebook.Вот что вам нужно сделать, чтобы вас не обыскали в компании.
- Перейдите в правый верхний угол вашего профиля и перейдите к параметрам настройки.
- Щелкните параметр конфиденциальности на левой боковой панели.
- Прокрутите вниз, и вы найдете вариант поисковой системы за пределами Facebook и измените его на «Нет».
Кроме того, существуют параметры конфиденциальности блокировки и тегирования, которые вы можете изменить по своему усмотрению.
При выполнении этого действия ваш личный профиль будет отделен, например, если кто-то будет искать информацию о вашей компании в Google, всплывающее окно с информацией о вашем профиле не появится.
Статья по теме:
Как добавить пиксель Facebook в свой магазин Shopify
Секреты видеомаркетинга Facebook, чтобы получить 10 миллионов охват за 14 дней
Анализ аудитории Facebook
Заключение
Теперь вы знаете, как создать страницу Facebook без личный кабинет.Хотя вам потребуется создать учетную запись для вашей страницы Facebook, но с правильной процедурой вы можете сохранить свою личную учетную запись и страницу Facebook отдельно.
Давайте быстро перемотаем весь шаг назад.
- Создайте профиль Facebook для своего бизнеса.
- Создайте учетную запись бизнес-менеджера Facebook для своей бизнес-страницы.
- Создайте страницу Facebook у своего бизнес-менеджера Facebook.
- Управляйте действиями своей страницы в Facebook Business Manager.
Создание отдельной учетной записи бизнес-менеджера и создание в ней своей страницы — это пока лучший вариант, чтобы сохранить личную учетную запись отдельно от функций страницы.
Есть ли у вас еще идеи сделать страницу без личного профиля? Не стесняйтесь сообщать нам комментарии ниже.
Как создать обсуждение в группе ВКонтакте: полная инструкция
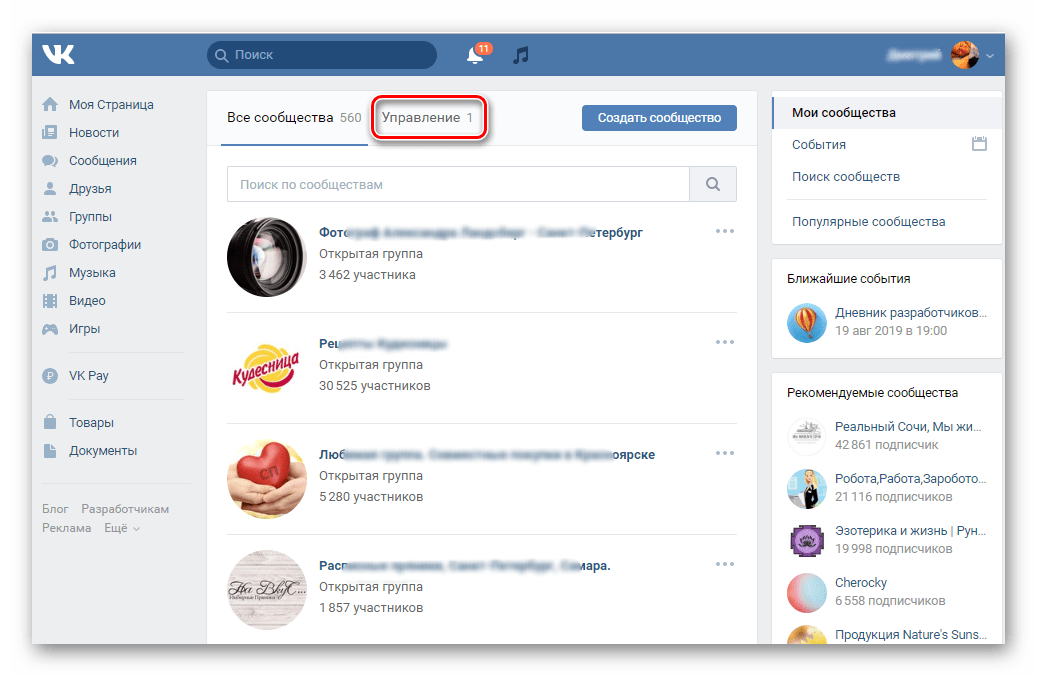
Итак, сегодня нам предстоит разобраться с вами, как создать обсуждение в группе «ВКонтакте». Это очень важный вопрос, который, как правило, возникает только у начинающих модераторов.Более опытные пользователи обычно знают об этом процессе. Не бойтесь, что это отнимет у вас много времени или усилий. Напротив — здесь все предельно просто.
Что это такое?
Но прежде чем добавлять обсуждение в группу «ВКонтакте», важно понять, о чем идет речь. Что же это за виртуальный объект, который так интересен многим?
Здесь все очень просто. Обсуждение — это специально выделенная страница для разговора на ту или иную тему.Здесь пользователи могут высказать свое мнение, высказать свои советы, рекомендации и пожелания, поделиться опытом и так далее. В общем, дайте информацию о названии обсуждения.
Кроме того, этот объект часто используется в качестве сообщения, в котором можно задать вопросы. Особенно часто это бывает на публике, посвященной работе или играм. Теперь стоит поговорить с вами о том, как создать обсуждение в группе ВКонтакте. Это не так сложно, как может показаться на первый взгляд.
Настройки
Первое, с чего нужно начать, так это с соответствующих настроек вашего паблика.Без него вы не сможете воплотить задумку в реальность. Но о чем мы говорим?
Все дело в том, что «Обсуждения» изначально были отключены для создания. То есть, если вы только что создали группу, то вам необходимо включить эту функцию. Как это сделать? Просто зайдите в «Мои группы», а затем нажмите «Управление сообществами». Эта строка находится в правом верхнем углу открывшейся страницы. После нажатия перед вами появляется окно с несколькими действиями.
Придется внимательно посмотреть раздел «Информация».Теперь, если вас интересует, как создать обсуждение в группе «ВКонтакте», вам нужно будет найти в этом месте соответствующую строчку. Установите опцию «Открыть»
Vkontakte VS Facebook (плагиат или нет)
О Facebook
Facebook — это служба социальной сети и веб-сайт, запущенный в феврале 2004 года и находящийся в частной собственности Facebook, Inc. По состоянию на июль 2010 года у Facebook более 500 миллионов активных пользователей. Пользователи могут создавать личный профиль, добавлять других пользователей в друзья и обмениваться сообщениями, включая автоматические уведомления, когда они обновляют свой профиль.Кроме того, пользователи могут присоединяться к группам пользователей с общими интересами, организованными по месту работы, школе, колледжу или другим характеристикам. Название сервиса происходит от разговорного названия книги, которое студенты получают в начале учебного года администрацией университетов США с целью помочь студентам лучше узнать друг друга. Facebook позволяет любому, кто заявляет, что ему исполнилось 13 лет, стать зарегистрированным пользователем веб-сайта. По оценкам Quantcast, у Facebook их 135.1 миллион уникальных посетителей из США в месяц. [1]
Основатель Facebook
Марк Эллиот Цукерберг (родился 14 мая 1984 г.) — американский предприниматель и филантроп, который вместе с одноклассниками Дастином Московицем, Эдуардо Саверином и Крисом Хьюзом во время учебы в Гарвардском университете стал соучредителем социальной сети Facebook. По состоянию на 2010 год он является держателем 24% акций Facebook. [2]
История Facebook
Все началось еще в 2003 году, как Facemash. Его создал Марк Цукерберг с помощью своих друзей и соседей по комнате Криса Хьюза и Дастина Московица.Цукерберг был на втором курсе Гарварда, когда открыл его, чтобы отвлечься от увлечения.
Facemash разместил рядом фотографии двух студентов и спросил зрителей, какая из них «горячее». Первоначально сайт предназначался только для Гарварда, но быстро расширился до других колледжей, затем средних школ и, наконец, для всех, кто старше 13 лет.
После того, как он был первоначально запущен, он был отправлен школьным администраторам Гарварда и был быстро закрыт. Цукербергу было предъявлено обвинение и ему грозило высылка за нарушение конфиденциальности.
Позже Гарвард снял обвинения с Цукерберга. После того, как обвинения были сняты, в следующем семестре он воссоздал Facemash и открыл Facebook в феврале 2004 года.
В 2005 году он убрал «the» из имени и URL. Также в сентябре 2005 года он запустил версию Facebook для средней школы. Когда он впервые запустил версию для средней школы, каждую среднюю школу нужно было пригласить, прежде чем разрешить присоединиться к сети. Вскоре после запуска школьной версии он начал разрешать компаниям иметь собственные сети на Facebook.
Теперь группа операторов, через год после того, как они запустили свою версию для средней школы, открыла ее для всех желающих старше 13 лет.
Сирия и Иран заблокировали доступ к Facebook в своих странах. Некоторые компании запретили это из своих офисов. Также было сказано, что Цукерберг украл код и интеллектуальную собственность у своих бывших одноклассников.
В феврале 2009 года Facebook изменил свою политику конфиденциальности, что вызвало ажиотаж. Они сделали так, что их пользователи, когда-то загружая данные на свои серверы, владели всеми правами.Даже после того, как пользователь удалит свою учетную запись. Многие пользователи были этим расстроены и вступили в дискуссию, которая разгорелась по всему Интернету. [3]
Функционал сайта
Пользователи могут создавать профили с фотографиями, списками личных интересов, контактной информацией и другой личной информацией. Пользователи могут общаться с друзьями и другими пользователями через личные или общедоступные сообщения и функцию чата. Они также могут создавать группы по интересам и «лайк-страницы» (до 19 апреля 2010 г., ранее называвшиеся «фан-страницами») и присоединяться к ним, некоторые из которых поддерживаются организациями в качестве средства рекламы.
Профилей Facebook
Типичный профиль Facebook состоит из нескольких различных разделов, включая информацию, статус, друзей, друзей в других сетях, фотографии, заметки, группы и стену. Большинство разделов говорят сами за себя, но некоторые относятся к Facebook.
Чтобы развеять опасения по поводу конфиденциальности, Facebook позволяет пользователям выбирать собственные настройки конфиденциальности и выбирать, кто может видеть определенные части своего профиля. Facebook требует, чтобы имя пользователя и изображение профиля (если применимо) были доступны всем.Пользователи могут контролировать, кто видит другую информацию, которой они поделились, а также кто может находить ее при поиске, через свои настройки конфиденциальности.
Фото в Facebook
При ежедневной загрузке более 1,5 миллиона фотографий одной из самых популярных функций Facebook была возможность загружать фотографии. Пользователи могут загружать неограниченное количество фотографий со своего мобильного телефона или через его веб-интерфейс на основе Java. Facebook — один из немногих сервисов, предлагающих неограниченную квоту с единственным ограничением, которое составляет 60 фотографий на альбом — это очень ценится студентами Facebook.
Процесс загрузки фото очень прост. Пользователи создают альбомы, которым они могут назначать ограничения (например, быть видимыми только для моих друзей), и загружать в них фотографии. Затем альбом помещается в их профиль, и другие пользователи с соответствующими учетными данными имеют возможность просматривать их и комментировать их. Facebook также дает возможность делиться фотографиями с помощью простой веб-ссылки или отправлять их через AIM () или по электронной почте. Более того, пользователи также могут заказывать распечатки онлайн через простой интегрированный интерфейс.
Группы в Facebook
Как и в любой другой социальной сети, в Facebook есть так называемые «группы». Пользователи могут создавать новые или присоединяться и участвовать в существующих. Это также отображается в их профиле и является хорошим показателем хобби и интересов, которые могут быть у человека.
Есть два типа групп, обычная группа и секретная группа, которые не отображаются в профиле. Обычная группа такая же, как и любая другая, но пользователи также могут создавать и приглашать других в секретные группы.Их можно использовать для совместной работы над университетскими проектами и обеспечить возможность проведения закрытых дискуссий. Около 80% групп связаны с развлечениями, и компании могут даже спонсировать группы — как
События Facebook
Еще одним успехом Facebook является их функция «События», которая дает возможность организовывать, принимать участие и планировать события. Эта функция оказалась чрезвычайно успешной при организации вечеринок.
Помимо организации мероприятий и присоединения к ним, пользователи также могут приглашать и рекомендовать других на мероприятие.Эта особенность, однако, вызвала некоторые споры, поскольку, как правило, это начало пьянства несовершеннолетних и нарушений в кампусе. Колледжи и университеты используют эту функцию, чтобы заранее отслеживать планирование таких мероприятий и расследовать те, которые уже завершились. В любом случае, это одна из самых популярных функций сервиса, которая даже превосходит некоторые конкурирующие продукты, созданные специально для этой цели.
Разработчики Facebook
С августа 2006 года Facebook предлагает бесплатный API для разработчиков под названием Facebook Developers.По сути, это дает любому доступ к внутреннему устройству Facebook и позволяет программистам создавать виджеты, гибридные приложения, инструменты и проекты на основе Facebook.
Это важная функция для Facebook, поскольку она делает его первой крупной социальной сетью, предоставляющей доступ к своему API. Хотя он ограничен 100 000 запросов в день, этого более чем достаточно для достойного веб-приложения. Более того, уже создана подборка приложений. FaceBank — это многообещающий инструмент, который позволяет «отслеживать расходы и общие расходы с друзьями».Еще одно интересное приложение — lickuacious, которое позволяет вам «ранжировать друзей по популярности на стене». Стена, конечно же, является функцией комментариев Facebook.
Заметки в Facebook
Заметки Facebook были представлены 22 августа 2006 г., функция блогов, позволяющая использовать теги и встраиваемые изображения. Все заметки отображаются в профиле пользователя, и другие участники могут добавлять комментарии.
Notes обладает важной функцией, а именно возможностью импортировать и распространять внешний блог, хотя, в отличие от Technorati, не позволяет вам требовать один только себе (например,грамм. можно легко запросить канал синдикации New York Times в заметках). Сервис позволяет включать HTML в сообщения, хотя JavaScript и Flash отключены. Вы можете прикреплять фотографии, а также отправлять сообщения через мобильный телефон, отправив свои заметки по адресу moc.koobecaf | seton # moc.koobecaf | seton. Еще одна интересная функция — это тегирование. Добавление тега к сообщению с именем пользователя автоматически отправляет его этому конкретному пользователю. Функция заметок была хорошей
Подарки в Facebook
Facebook запустил Подарки 8 февраля 2007 года, которые позволяют пользователям отправлять виртуальные подарки своим друзьям, которые отображаются в профиле получателя.Каждый подарок стоит 1 доллар США, и к каждому подарку можно прикрепить персонализированное сообщение.
Сообщения Facebook
15 ноября 2010 года Facebook анонсировал новую услугу «Сообщения Facebook». В тот день на мероприятии для СМИ генеральный директор Марк Цукерберг сказал: «Это правда, что люди смогут иметь адреса электронной почты @ facebook.com, но это не электронная почта». Запуск такой функции ожидался за некоторое время до объявления, и некоторые называли ее «убийцей Gmail». Система, которая будет доступна всем пользователям веб-сайта, сочетает в себе обмен текстовыми сообщениями, мгновенными сообщениями, электронной почтой и обычными сообщениями и будет включать настройки конфиденциальности, аналогичные настройкам других служб Facebook.На разработку сообщений Facebook под кодовым названием «Project Titan» ушло 15 месяцев [4].
О VK
ВКонтакте (международный бренд VK) — это социальная сеть в России, Украине, Беларуси и Казахстане. Из-за своего дизайна и функциональности ВКонтакте часто называют клоном Facebook, предлагая не только аналогичную концепцию, но и сопоставимую бизнес-модель. Тем не менее, включение других функций делает его больше похожим на YouTube, Pandora и MySpace в одном лице, с интерфейсом, очень напоминающим Facebook.
По состоянию на декабрь 2010 года сеть насчитывает около 102 миллионов пользователей и является ведущим сайтом в Европе по посещаемости пользователей, просмотрам страниц и количеству передаваемых данных в день. «ВКонтакте» занимает 34-е место в списке 500 лучших сайтов Alexa и является вторым по посещаемости сайтом в России.
С 2007 года крупные российские компании рассылают предложения о работе через ВКонтакте. Большинство пользователей сайта — студенты и старшеклассники. Однако по мере роста популярности сайта к нему присоединяется все больше и больше людей, многие из которых — молодые люди разных возрастных групп.
На английском языке В Контакте или V Kontákte дословно переводится как «В контакте», но в основном означает «В контакте». Альтернативно его можно перевести как «Linked In» — еще одна социальная сеть, ориентированная в основном на бизнес. [5]
Основатель ВКонтакте
Русский программист Павел Дуров — один из основателей социальной сети «Вконтакте» (одним из соавторов ресурса является его брат Николай Дуров). Обладатель стипендии Президента РФ, обладатель стипендии Правительства РФ, трехкратный обладатель стипендии Владимира Потанина, победитель олимпиады по лингвистике, информатике и дизайн.В 2007 году признан одним из победителей конкурса «Лучшие молодые предприниматели 2007 года» газеты «Деловой Петербург». На своей странице «Вконтакте» он сообщает, что принимает участие в деятельности сообщества Mensa.
Павел Дуров также известен как основатель других, более мелких студенческих проектов, а именно: Durov.com — сайта, ориентированного в основном на студентов гуманитарных специальностей, и SPbSU.ru — форума студентов Санкт-Петербургского государственного университета. Университет. В 2006 году окончил филологический факультет СПбГУ.-Петербургский государственный университет. В сентябре того же года был запущен «Вконтакте» — главный проект Дурова на сегодняшний день. В 2008 году была запущена новая «обложка» для социальной сети «Вконтакте» — Дуров.ру с использованием UserAPI, специально разработанного для создания зарубежных социальных сетей.
Зарегистрирован в социальной сети V Kontakte под id1. [6]
История
История создания социальной сети Вконтакте удивительна и имеет несколько загадочных моментов.Ни один сайт в рунете, а может быть и во всем мире, не может похвастаться столь стремительным развитием, а точнее сказать «развалился» от популярности проекта и растущего числа участников.
Но давайте начнем с самого начала.
Главный идейный творец и разработчик — Павел Дуров.
В далекие 2004-2006 годы Павел Дуров занимался разработкой и администрированием студенческих Интернет-проектов. Одним из первых успешных проектов стал durov.com, на котором были собраны ответы на экзаменационные вопросы по гуманитарным наукам.Сайт пользовался популярностью по сессиям, а хороший первый запуск Вконтакте был именно благодаря ссылкам с главной страницы durov.com.
Над названием будущего проекта думали, что вся команда в первую очередь была идеей student.ru типа, но, согласившись, что все, рано или поздно станут выпускниками, и основная цель проекта — чтобы люди оставались на связи с друг друга, а после окончания школы… Название Вконтакте пригласил Павел Дуров, название сразу понравилось всей команде, но сам Павел Дуров сомневался в этом звании.Но время показало — зря.
Летом 2006 года уже работала закрытая альфа-версия проекта, а в сентябре 2006 года была запущена бета-версия с «полузакрытой» регистрацией, только по приглашениям. Проект Вконтакте быстро набирает популярность, но многие остановились на закрытой регистрации. По постоянным просьбам об открытии бесплатной регистрации в ноябре 2006 г. дорабатываются службы групп, заметки, встречи и открывается бесплатная регистрация. Сразу лавинообразно начинает расти посещаемость, прошло всего две недели, и купленный в июле мощный сервер не справляется с нагрузкой, мы работаем над увеличением мощности.
Но Вконтакте, на тот момент все еще был одним из многих проектов, претендовавших на лучший студенческий сайт, на этом, чтобы остановить была глупость, требовалось дополнительное продвижение. И первой такой акцией стал конкурс с призами от Apple (суть конкурса? Ищете информацию), и уже в январе сайт Вконтакте попал в ТОП-50 самых быстрорастущих сайтов Рунета.
Больше посещаемости и популярности выросли в геометрической прогрессии — как минимум один ученик в его группе узнал о Вконтакте, и через короткое время практически вся группа была зарегистрирована в социальной сети, создавала свои страницы, встраивала картинки и видео, общалась , и организация встреч через Интернет.[7]
Основная идея
Основной идеей будущего популярного проекта было «Проект позволит студентам и выпускникам различных вузов и факультетов всегда оставаться на связи». И забегая вперед, идея проекта реализована — теперь Вконтакте — самый популярный интернет-ресурс для студентов и выпускников.
Изначально были попытки реализовать проект на форумах — добавление новых полей, но устоявшиеся правила форума — никнеймы и аватарки не позволяют приближаться к форме жизни — Имя, фото, места учебы и т. Д.
Поиск решения и не дал результатов, пока в Америку не приехал один Павел Дуров, а познакомил его с facebook.com — американской социальной сетью для студентов. Понравилась идея сайта, осталось решить некоторые проблемы с локализацией аналога для России — в американском варианте регистрация была возможна только по e-mail’у, полученному студенту из учебного заведения в России и странах СНГ, дела обстоят иначе …
Для инициирования сбора баз данных образовательных учреждений, факультетов, кафедр России была проделана значительная работа, но было понятно, что это не общий список.В рамках этой системы отказались от возможности добавлять настраиваемые поля.
Последний пункт, кстати, породил массу забавных названий вроде колледжа «Hard flooder», стул «Competition Record». Такие группы регулярно удаляются. [7]
Функционал сайта
Функциональность сайта включает персонализированные страницы, легкий доступ к страницам друзей и новостям, фото- и видеохостинг, простую систему обмена сообщениями, группы, в которых пользователи могут участвовать, и заметки. Поскольку почти вся информация, предоставленная пользователями, легко поддается поиску, люди могут искать людей из той же школы или со схожими интересами, местом рождения и т. Д.Время от времени на веб-сайт добавляются новые функции, такие как возможность размещать аудиофайлы в группах и на личных страницах; функция «Мнения», которая позволяет пользователям анонимно выражать личные мысли о друге в сети; «Предлагает» спросить у людей, не хочется ли делать что-то вместе с пользователем; «Вопросы», чтобы ответить на вопрос, который задает пользователь; и «Приложения», которые содержат игры, инструменты, чаты и т. д. на основе Flash API [5]
Конфиденциальность
Пользователи могут контролировать доступность своего контента.Например, можно скрыть свои фотографии, видео и целые страницы. Пользователи также могут выбирать, кто может приглашать их в группы, писать личные сообщения, писать на своей стене и т. Д. Утверждается, что поисковые системы не индексируют контент сайта. Кроме того, доминирующие игроки на российском рынке, Яндекс, Рамблер и, в меньшей степени, Google не ссылаются на страницы ВКонтакте, защищенные конфиденциальностью, а также на пользователей, открывающих свои страницы для широкой публики; Фактически, поисковые системы в настоящее время не предоставляют никаких указаний на то, что какой-либо пользователь зарегистрирован во ВКонтакте.Если пользователи не размещают внешние ссылки на свои страницы в другом месте, единственный способ найти страницу ВКонтакте — это использовать собственные поисковые протоколы ВКонтакте. [5]
IM
Vkontakte, как и многие другие крупные социальные сети, использует протокол XMPP в качестве основы для своего чата и службы присутствия. [5]
Это не оригинальный проект, а плагиат
Конечно, общая концепция ресурса Вконтакте не уникальна, ведь социальные сети существуют и в Америке, и в странах Европы, и в Китае.Люди во всем мире хотят поддерживать контакт и общение со своими друзьями, одноклассниками или одноклассниками и коллегами. Исторически сложилось так, что раньше Интернет стал больше развиваться в США, именно там и появились первые социальные сети, одна из которых сейчас является самой популярной в мире и называется facebook.
Стоит отметить, что контакт администрации никогда не пытался как-то скрыть факт существования таких ресурсов. Основатель проекта Павел Дуров на страницах портала неоднократно обращался к клиентам, советовал искать зарубежных друзей на соответствующих сайтах и даже указывал их адреса.
Тем не менее, слухи о том, что контакт — это не подлинная отечественная разработка, и плагиат продолжают существовать. Основа для них аналогична аналогичному дизайну веб-сайтов. Этот факт легко объясним: дизайн социальных сетей всегда был достаточно минималистичным и является примером классического каскадного стиля CSS. Такой вид таких страниц уже стал нормой и позволяет пользователям со всего мира, даже не зная языка, отлично ориентироваться на зарубежные аналоги.
Поменять дизайн в принципе нетрудно, но по времени это займет пару часов. Другое дело — внутреннее наполнение ресурса: база данных, веб-технологии — все это просто уникальный дизайн. Ведь никому не пришло в голову обвинить, например, Яндекс в том, что он якобы сплагиатировал тот же Google. Между тем, внутреннее содержимое Contact абсолютно уникально. Администрация проекта успешно сотрудничает со своими коллегами из других стран, никаких жалоб и обвинений в плагиате от них не поступало.[8]
FaceBook против Вконтакте
Казалось бы, FaceBook и Вконтакте очень похожи друг на друга и преследуют одни и те же цели, но у них такой разный подход, а в некоторых случаях даже диаметрально противоположный! Предлагаем вам посмотреть на отличия этих двух социальных сетей на примере таблицы.
| Лицо | Вконтакте |
| Максимально открыть внешний мир. | Устраняет всевозможные препятствия. |
| С удовольствием отдает трафик снаружи (из-за чего получает еще больше трафика извне). | Заглушает вирусные инструменты, полагая, что если «хотите быстро распространить информацию, нужно платить за рекламу». |
| Всемерно разрабатывать вирусные инструменты, распространяющие полезную информацию для пользователя (т. Е. Принцип поощрения свободного потока информации). | содержание ячеек |
| Первые созданы как свободная рыночная среда и лучшие условия для бизнеса и разработчиков приложений, их, естественно, привлекают, и общий за год конкуренция здесь увеличилась так, что первый и второй начали платить большие деньги за рекламу SE . | Прямо сказал: хотите запустить фирменное приложение, которое давайте вступительный взнос и ежемесячную дань. А то, что размер дань очень большому приложению, которое не заработало и не умеет как идет — так это ваши проблемы. |
| Заставляет приложение работать, и оно работает. Приложение может быть закрыто только в том случае, если оно нарушает правила, а на него пожаловались пользователи | Все приложения должны проходить предварительную модерацию — никогда не знаешь, что там кто-то делает, а вдруг что-то происходит! |
| Абсолютно открыт для интеграции с другими сервисами.Нашли на YouTube интересные видео и хотите поделиться ими с друзьями? Нет проблем, давайте ссылку на видео на FB, и друзья смогут посмотреть его прямо здесь (без потери, кстати, авторских прав того, кто выложил на YouTube). | Вы нашли интересное видео на YouTube и решили поделиться им с друзьями «facebook»? Нет проблем, Утена ему от правообладателя YouTube, с танцами с бубном скачай SWF-файл, закачивай его в «фейсбук», и только твои друзья смогут наслаждаться результатами нарушения тобой авторских прав. |
| Создатели решили сделать еще одну и с введением своей валюты ввести ее, но другие способы оплаты она не запрещает. | Создатели решили сделать свою валюту, представили ее, и не дай бог, вы хотите принимать оплату не «голосами»… В данном случае у самого ВК отношение к собственной валюте, мягко говоря пренебрежительное: размещение Фирменные приложения не могут оплачивать голоса, которые вы заработали, вы можете использовать только голоса, которые вы купили непосредственно у ВК посредством банковского перевода. |
| Существует дорожная карта, которая предусматривает, что в будущем произойдут любые существенные изменения в обслуживании, чтобы предприятия могли подготовиться к этому, и это не было неожиданностью для него. | Существенные изменения в правилах и введение услуг без предварительного уведомления. Например, Hallmark Channel вложил деньги в создание приложений, которые его запускают, и в тот же вечер BK ввел пункт правил, запрещающий внешние ссылки, и мгновенно заблокировал это приложение за нарушение этого пункта. |
Эти социальные сети как бы отражают суть стран, в которых родились и живут их создатели. Facebook представляет собой демократическое независимое государство, которое не хочет чрезмерного регулирования, и что если что-то необходимо, то он создает условия, при которых всем было выгодно это делать, а vkontakte очень напоминает СССР и путинскую Россию с его стороны. действовала «вертикаль», где отдаются приказы и все контролируется лично властью.[9]
Итак, главный вопрос этой работы: Вконтакте плагиат или нет? Мы знали, что у Вконтакте и Facebook одинаковые цели и одинаковый интерфейс, но плагиат ли это и что такое плагиат? В словаре есть следующее определение плагиата: «несанкционированное использование или близкое подражание языку и мыслям другого автора и представление их как своего собственного оригинального произведения». И чтобы сделать вывод, необходимо вспомнить некоторые основные моменты этой статьи. Во-первых, Павел Дуров задумал создать эту социальную сеть еще до того, как узнал о Facebook.Но, с другой стороны, основатель «ВКонтакте» не скрывает, что его взяли в пример Facebook для «Вконтакте». Кроме того, с течением времени Вконтакте становится все более похожим на Facebook.
Однако затем Facebook добавил русскую версию, и ходили слухи, что Facebook подаст в суд на Вконтакте, как будто они начали суд с немецкой социальной сети, а Facebook — нет. Это должно что-то значить.
В заключение хочу сказать, что плагиат — слишком сильное слово для этого и Вконтакте — это не плагиат, это российский аналог Facebook, у которого своя история и свой путь.
Репост видео YouTube на странице ВКонтакте
Репосты видео YouTube через источник ВКонтакте позволяет увеличить количество счётчиков репостов на вкладке «Статистика видео» вашего ролика на YouTube с помощью кнопки «Поделиться» во Вконтакте. Выполняйте репост видео быстро по очень низкой цене! Характеристики услуг: |
Репост видео Заказать |
Обман YouTube
Ценовой диапазон, акции, бонусы, скидки: Сейчас доступно репостов YouTube через источник Вконтакте позволяет увеличить количество счётчиков репостов во вкладке Видео статистики |
ВНИМАНИЕ !!! Выполняется в автоматическом режиме и выполняется сразу после приема оплаты и подачи заявки на работу. У сервиса задержка с отображением, так как из-за кеширования счетчиков YouTube обновление обычно занимает несколько часов. Вы указываете ссылку на видео, которую хотите распространить (репост) среди других пользователей. Статистика обновляется раз в сутки! ПРИМЕР: По окончании выполнения заказа вы можете увидеть прирост количества постов в статистике вашего видео:
|
Возникли вопросы, которые необходимы для регистрации и обращения в службу технической поддержки
Информация о скидках
Профессиональный онлайн-сервис для продвижения, накрутки и продвижения в социальных сетях Likeme2 ©
Уважаемый покупатель!
Ознакомьтесь с нашей бонусной программой, акциями и скидками.
У нас 4 группы клиентов:
Критерий | Группа покупателей «По умолчанию» | Группа покупателей «Регулярный» | Группа покупателей «Эксклюзив» | Группа покупателей «V. 2025 © Все права защищены. |

 В новой вкладке открывается ваша страница.
В новой вкладке открывается ваша страница. .читает ее нажимает «подписаться» или «продолжить чтение» и попадает уже непосредственно в сам паблик.. не могу это сделать
.читает ее нажимает «подписаться» или «продолжить чтение» и попадает уже непосредственно в сам паблик.. не могу это сделать
 Тут отмечается место, где находятся реальные отзывы клиентов на товары. Можно выбрать тему, в которой пишут люди, но только в случае, если есть хотя бы один отзыв.
Тут отмечается место, где находятся реальные отзывы клиентов на товары. Можно выбрать тему, в которой пишут люди, но только в случае, если есть хотя бы один отзыв.
Добавить комментарий