Валидация и тестирование сайтов: 20 онлайн-инструментов
Проверка сайта на ошибки – это неотъемлемая часть разработки, которая позволяет убедиться, что сайт действительно выглядит красиво и корректно, вне зависимости от того, какой используется браузер или операционная система. Тестирование веб-сайта перед запуском – это то, к чему нельзя относиться спустя рукава.
В этой статье мы хотим поделиться подборкой онлайн-инструментов, которые позволят протестировать сайт на ошибки, а также проверить, насколько валидно был написан код.
Этот сервис поможет проверить валидность разметки веб-документов в форматах HTML, XHTML, SMIL, MathML и т. д. И позволит исключить необходимость использования дополнительных инструментов.
Какие проверки осуществляются:
- Анализ синтаксиса и стилей;
- Проверка сайта на ошибки онлайн.
Позволяет проверить код CSS и (X)HTML-документы с таблицами. Если нужно валидировать CSS, встроенный в (X)HTML-код, то сначала нужно будет проверить разметку.
Проверяет ссылки и анкоры на отдельных веб-страницах или на целом сайте. Этот инструмент позволяет выявить проблемы, связанные со ссылками, анкорами и объектами в веб-странице, CSS-таблицами и т. д. Сначала убедитесь, что в проверяемых документах используется валидная (X)HTML-разметка и CSS-код.
Бесплатный сервис для W3C-валидации ленты рассылок (Feed), который позволяет проверить синтаксис Atom или RSS. Вы можете проверить сайт на ошибки по URL или с помощью прямого ввода кода.
Инструмент позволяет проводить различные тесты веб-страниц для определения того, насколько они адаптированы под мобильные устройства. Тесты описаны в спецификации mobileOK Basic Tests 1.0. Веб-страница считается адаптированной, если проходит сразу все тесты.
HTML Validator от WDG по функционалу напоминает сервис валидации от W3C. Основные отличия были исключены с выходом обновленной версии W3C-валидатора.
Dr. Watson – бесплатный сервис, который позволяет проверить сайт на ошибки онлайн. Укажите URL-адрес страницы, которую необходимо проверить, и Watson сразу же сделает ее копию. Он также умеет исследовать множество других аспектов сайта: валидность ссылок, скорость скачивания, оптимизация под поисковые системы и т. д. Многие функции совмещены в одну. Если требуется решение «все в одном», то этот инструмент вам точно пригодится.
Укажите URL-адрес страницы, которую необходимо проверить, и Watson сразу же сделает ее копию. Он также умеет исследовать множество других аспектов сайта: валидность ссылок, скорость скачивания, оптимизация под поисковые системы и т. д. Многие функции совмещены в одну. Если требуется решение «все в одном», то этот инструмент вам точно пригодится.
Какие проводятся проверки:
- Скорость загрузки страницы;
- Анализ синтаксиса и стилей;
- Подсчет количества слов;
- Проверка орфографии;
- Проверка ссылок;
- Уровень оптимизации под поисковые системы;
- Проверка входящих ссылок;
- Проверка исходного кода.
Эту форму можно использовать для проверки XML-документов на валидность. Инструмент проверяет и все подкрепленные внешние файлы на наличие синтаксических ошибок и находит лишние пробелы.
Инструмент позволяет проверить сайт на ошибки кода файла Robots.txt. Несмотря на то, что он может распознать как ошибки и некоторые ваши исключения, их тоже не мешало бы проверить. Простой, но мощный и многофункциональный инструмент.
Простой, но мощный и многофункциональный инструмент.
InternetSupervision™ — это сервис, который отслеживает доступность HTML, FTP, почтовых серверов (SMTP и POP3), наблюдает за производительностью сайта и транзакциями в интернет-магазине (включая активность некоторых форм на странице).
Этот инструмент умеет проверять отдельные HTML-страницы на соответствие стандартам универсального доступа.
Этот инструмент позволяет проверить контрастность и яркость цветов на переднем и заднем фоне всех DOM-элементов. Правильное сочетание цветов гарантирует, что текст будет виден даже людям с плохим зрением. AccessColor также помогает найти оптимальное сочетание цветов для HTML и CSS-документов.
WAVE – бесплатный инструмент для проверки доступности сайта. Вместо сложного технического отчета WAVE показывает исходный вариант страницы и использует специальные иконки и индикаторы, которые позволяют определить проблемные места.
HERA – инструмент для проверки доступности веб-страниц и их соответствия спецификации Web Content Accessibility Guidelines. HERA выполняет необходимый набор тестов на каждой странице, и автоматически определяет проблемные места.
HERA выполняет необходимый набор тестов на каждой странице, и автоматически определяет проблемные места.
Этот сервис позволяет конвертировать любые веб-страницы на английском языке в PDF-документы. «Прогоняя» контент через этот инструмент, вы столкнетесь с тем, что Adobe временами будет испытывать сложности с доступом к тому или иному фрагменту.
Инструмент для проверки сайта на наличие ошибок. Full Page Test загружает сразу HTML-страницу, включая все объекты (изображения, CSS, Javascript, RSS, Flash и фреймы). Затем он имитирует процесс загрузки страницы в веб-браузере, и подсчитывает, сколько времени уходит на загрузку того или иного объекта.
Бесплатный инструмент для тестирования скорости работы сайта. Он подсчитывает размер отдельных элементов и компонентов веб-страницы каждого типа. В зависимости от характеристик страницы, скрипт предлагает варианты оптимизации скорости работы сайта.
Позволяет проверить сайт на наличие ошибок. Browsershots делает скриншоты вашего дизайна в различных операционных системах и браузерах. Это веб-приложение с открытым исходным кодом, которое предлагает разработчикам удобный способ тестирования сайтов на совместимость с браузерами. Адрес будет добавлен в очередь сразу после того, как вы введете его. После этого сервис сделает все необходимые скриншоты и загрузит результаты.
Это веб-приложение с открытым исходным кодом, которое предлагает разработчикам удобный способ тестирования сайтов на совместимость с браузерами. Адрес будет добавлен в очередь сразу после того, как вы введете его. После этого сервис сделает все необходимые скриншоты и загрузит результаты.
IE NetRenderer позволяет проверить, как отображается сайт в Internet Explorer 7, 6 или 5.5.
Этот инструмент позволяет проверить, как выглядит сайт при различных разрешениях. Инструмент работает на основе Ajax и PHP, а это значит, что вам не придется ничего скачивать. Введите нужный URL-адрес и получите результат.
А какими инструментами для тестирования сайтов пользуетесь вы? Пожалуйста, поделитесь в комментариях!
Данная публикация представляет собой перевод статьи «Website Validation and Testing: 20 Online Tools» , подготовленной дружной командой проекта Интернет-технологии.ру
Валидация сайта и ее влияние на работоспособность ресурса
Если вы не знали, то между обычным строительством и «возведением» сайтов есть много общего. В процессе создания дома и интернет ресурса нужно соблюдать правильные пропорции между основными частями.
В процессе создания дома и интернет ресурса нужно соблюдать правильные пропорции между основными частями.
При этом важно придерживаться установленных правил и стандартов, а также соблюдать размерность, указанную в проектной документации. Иначе здание или интернет ресурс могут не пройти процедуру валидации. И тогда придется все начинать сначала:
Теперь все вышесказанное «натянем» на принципы построения современного интернета. Но в виртуальном пространстве, как и в королевстве кривых зеркал все не так однозначно. И значения обоих терминов (валидации и верификации) просто слились воедино:
Под валидацией сайта понимается соответствие программного кода ресурса всем установленным и общепринятым нормам разработки, верстки и веб-дизайна. А также тем условиям, которые были выдвинуты заказчиком исполнителю и прописаны в ТЗ разрабатываемого ресурса.
Но чаще всего под валидностью подразумевается именно соответствие кода (программного, html и css) общепринятым и прописанным нормам. Существует несколько организаций, занимающихся стандартизацией современного веб-пространства. Но наиболее авторитетной из них является Консорциум Всемирной паутины (W3C):
Существует несколько организаций, занимающихся стандартизацией современного веб-пространства. Но наиболее авторитетной из них является Консорциум Всемирной паутины (W3C):
Именно опираясь на его стандарты, чаще всего, определяется валидность ресурса или отдельного кода независимо от языка или технологии, которые использовались для написания.
Установленные консорциумом W3C стандарты являются авторитетными для всех языков программирования и технологий, применяемых для создания сайтов. А также для HTML, XML и CSS.
Для проверки валидности существуют специальные онлайн-сервисы, так называемые «валидаторы». Они позволяют проверить на соответствие стандартам W3C любой сайт или часть кода, и обнаружить ошибки валидации, которые были допущены при их написании.
Наиболее авторитетным онлайн-вадидатором является ресурс validator.w3.org:
Казалось бы, все просто! Для валидации любого сайта нужно лишь пропустить его код через валидатор, исправить ошибки и все. Но не все так просто в виртуальном пространстве. Бывает, что даже самый валидный сайт не будет корректно отображаться в одном из браузеров.
Бывает, что даже самый валидный сайт не будет корректно отображаться в одном из браузеров.
Основной причиной не валидности «работающего» html является проблема кроссбраузерности. Порой профессиональному верстальщику приходится специально писать заведомо не валидный гипертекстовый код, чтобы все части верстаемого им ресурса одинаково отображались во всех современных и устаревших версиях браузеров.
Проблема кроссбраузерности в настоящее время почти решена. И все благодаря тому, что при создании браузеров разработчики придерживаются общепринятых стандартов W3C.
Но это не является основной причиной того, от чего страдает валидация html:
- Не закрытый тег – большая часть тегов в html являются парными, то есть состоящими из открывающего и закрывающего элемента. Часто при верстке или написании скрипта веб-мастера забывают дописывать закрывающий тег. А это может привести к неправильному отображению всего сайта;
- Нарушение вложенности элементов – эта проблема возникает при блочной верстке, когда не соблюдается иерархическая вложенность всех блоков <div>.
 Или других парных элементов, если часть тега открыта в одном слое, а закрывается в другом. При этом возможно нарушение структуры дизайна сайта;
Или других парных элементов, если часть тега открыта в одном слое, а закрывается в другом. При этом возможно нарушение структуры дизайна сайта; - Использование атрибута style – в современном сайтостроении общепринятой нормой является использование для оформления элементов дизайна каскадных таблиц стилей (CSS). Устаревший атрибут style употребляется крайне редко: при его использовании объемы html кода могут увеличиваться в разы. Это не только замедляет скорость загрузки всего сайта, но и затрудняет его понимание и последующее редактирование;
- Использование вложенного CSS – внедрение каскадных таблиц стилей внутрь html. Это также увеличивает объем кода и затрудняет его отладку. Лучше всего стилевые описания хранить в отдельных файлах:
Большая часть проблем с кроссбраузерностью возникает именно из-за ошибок отображения оформления элементов, заданного с помощью CSS.
Точнее, чтобы решить проблему корректного вывода дизайна сайта во всех браузерах, верстальщику приходиться применять не совсем «валидные» (по мнению W3C) средства:
- Комментарии – когда в комментариях (чаще всего для IE) прописывается альтернативное значение свойства, не видимое для других браузеров;
- Хаки – под ними подразумеваются специальные свойства CSS, позволяющие решить проблему некорректного отображения в одном из браузеров:
- С помощью JavaScript – изменение стилевого свойства элемента через объектную модель документа.

Применение этих способов (особенно хаков) может негативно влиять на валидность всего сайта, но в тоже время позволяет полностью решать проблему кроссбраузерности.
Валидность CSS не является гарантом работоспособности ресурса.
Намного проще все обстоит с валидностью XML. Чтобы создавать чистый код, нужно придерживаться свода основных синтаксических правил этого языка:
- Не забывать о необходимости обязательного наличия корневого элемента;
- Не забывать закрывать тег;
- Помнить о том, что XML является зависимым от регистра языком;
- Помнить о необходимости соблюдать иерархию вложенности элементов;
- Значение каждого атрибута указывается в закрывающихся кавычках.
Чаще всего такое сообщение валидатор выдает при использовании знака амперсанда (&) в той части адресной строки, через которую передаются переменные и их значения. Для недопущения и исправления данной ошибки вместо & следует использовать &. Пример:
<a href="index1.php?pid=1&id=5">...</a> - неправильно. <a href="index1.php?pid=1& =5">...</a> - правильно.
Такое сообщение выдается, если нарушена иерархическая вложенность тегов. Пример:
<p><b>Lorem</p></b> - неправильно. <p><b>Lorem</b></p> - правильно.
Чаще всего валидатор выдает это сообщение, если содержимое элемента <!DOCTYPE> и сам элемент записаны в нижнем регистре. Необходимо помнить, что данный элемент является зависимым от регистра тегом. Пример:
<!doctype html public "-//w3c//dtd xhtml 1.0 strict//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-strict.dtd" > - неправильно. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" > - правильно.
- There is no such element…
Данная ошибка возникает, если один или несколько тегов записаны в верхнем регистре. Пример:
<P><B>Lorem</B></P> - неправильно.<p><b>Lorem</b></p> - правильно.
Эта ошибка валидации возникает, если один из «пустых» тегов в своей закрывающей части не содержит слеш (в XHTML). К пустым относится тег <img>. Пример:
<img src="images/girl.png" alt="lorem"> - неправильно. <img src="images/girl.png" alt="lorem"/> - правильно.
- required attribute «alt» not specified
Подобное сообщение выдается валидатором, если тег <img src="images/girl.png" > - неправильно.
<img src="images/girl.png" alt="lorem"> - правильно.
Данная ошибка возникает, если значения одного или нескольких атрибутов записаны не в кавычках. Пример:
<img src=images/girl.png width=189 height=255 alt=lorem> - неправильно. <img src="images/girl.png" alt="lorem"/> - правильно.
И в конце хотелось бы вас предостеречь от гонки за чрезмерной валидностью. Как всегда, истина находится посредине: хороший код должен быть валидным, но это никак не может сказываться на его работоспособности. И это главное!
И это главное!
ТОП 5 онлайн-валидаторов кода: HTML, CSS, XML, W3C
Валидатор – это онлайн-парсер, который сканирует веб-код страницы и проверяет на синтаксические, стилистические и другие ошибки, а также анализирует соответствие кода современным веб-стандартам (например, W3C). Часто, именно ошибки в коде приводят к разным проблемам сайтов, связанными с поисковой оптимизацией (ПС не могут просканировать и проиндексировать сайт), отображением в браузерах на разных устройствах. В данной статье я подобрал для вас наиболее удобные и эффективные валидаторы, которыми сам пользуюсь и которые детально укажут на ошибки.
W3C HTML Validator
W3C – это Консорциум Всемирной Веб-паутины, определяет стандарты для всех веб-сайтов и веб-приложений. С помощью бесплатного онлайн-сервиса W3C можно проверить HTML-код на ошибки.
Инструмент поможет:
- проверить синтаксис
- проверить на соответствие W3C стандартам
- найти пробелы в тегах
- найти не закрытые, отсутствующие, обязательные теги
Сайт: https://validator. w3.org/nu/
w3.org/nu/
W3C CSS Validator
Бесплатный сервис проверки CSS-кода от W3C. Может проверить по URL, загруженный файл или набранный код. Поддерживает все версии CSS.
Сайт: https://jigsaw.w3.org/css-validator/
FIND-XSS.NET
Онлайн-сервис с базовым набором инструментов для проверки веб-страниц. Имеет достаточно простой и понятный в использовании. Прекрасно подойдет для всех, кому в W3C валидаторах сложно разобраться.
Сайт: https://find-xss.net/findtags/
Dr.Watson Validator
Неплохой, простенький инструмент, который помимо проверки синтаксиса HTML, дает еще такую информацию как: код ответа страницы, проверка количества слов в тексте, анализ ссылок, проверка совместимости с поисковыми системами и так далее.
Сайт: http://watson.addy.com
XML Schema Validator
Сервис проверяет XML документы, а также XHTML.
Сайт: http://schneegans.de/sv/
Техники валидации форм — Блог HTML Academy
Ни для кого не секрет, что онлайн-формы могут стать серьёзным испытанием для пользователей. Особенно когда они выглядят как список полей для ввода без каких-либо подсказок. Однако мы, как разработчики, можем значительно облегчить жизнь посетителям наших сайтов.
Особенно когда они выглядят как список полей для ввода без каких-либо подсказок. Однако мы, как разработчики, можем значительно облегчить жизнь посетителям наших сайтов.
Используем CSS
В CSS существует четыре специальных псевдокласса, применимых к полям формы: :valid (валидное поле), :invalid (невалидное), :required (обязательное) и :optional (необязательное). Их можно использовать, чтобы добавлять некоторые — хотя и весьма ограниченные — подсказки пользователям, заполняющим форму.
Используя :valid и :invalid, мы можем показать пользователю, правильно ли заполнено поле по мере ввода.
Стилизация псевдоклассов :valid и :invalid
Однако с этим способом связана одна проблема: стили применяются до того, как пользователь начнёт работу с формой. Поля, обязательные для заполнения, сразу подсветятся нам как :invalid, а необязательные — как :valid. Это значит, что пользователь, даже не приступив к заполнению формы, может сразу же получить негативную обратную связь. Не очень-то хорошо.
Это значит, что пользователь, даже не приступив к заполнению формы, может сразу же получить негативную обратную связь. Не очень-то хорошо.
Стилизация состояний :required и :optional сама по себе не особо полезна, поскольку эта информация обычно указывается в подписях к полям формы. Однако мы можем объединить эти состояния с псевдоклассами :valid / :invalid и стилизовать их комбинации. Например, мы хотим показывать лишь положительный результат, когда валидно обязательное к заполнению поле.
Стилизация по :valid и :required
Используем JavaScript
JavaScript даёт намного больше возможностей для улучшения работы пользователей с формами. Давайте рассмотрим в качестве примера три числовых поля, у каждого из которых установлен минимум в 10, максимум в 100 и шаг в 10 единиц.
Устанавливая атрибуты min, max и step, мы можем быть уверены в правильности значения только тогда, когда пользователь использует специальные контролы числового поля. Но что мешает пользователю ввести вручную некорректные данные? Вот что произойдёт, если он вставит
Но что мешает пользователю ввести вручную некорректные данные? Вот что произойдёт, если он вставит 1, 12 и 123 в три поля и отправит форму:
Стандартный тултип валидации
В результате всё, что получит пользователь — это сообщение об ошибке для первого поля. Кроме того, в этом сообщении будет указано лишь одно несоответствие из двух требуемых. Такое поведение можно исправить, изменяя показываемые валидатором сообщения.
Добавляем несколько сообщений об ошибках в один тултип
Валидируя поля, браузер проверяет их по определённому списку потенциальных ошибок. В каждом поле содержится специальный объект validity, включающий в себя список булевых значений, характеризующих ту или иную проверку на валидность. Например, вот такой validity-объект будет у поля, когда пользователь введёт в него 1:
Примечание переводчика: Слово «mismatch» переводится как «несоответствие». Поэтому в значениях patternMismatch, stepMismatch и typeMismatch обратная логика: true — значение не удовлетворяет атрибуту, false — удовлетворяет.
По умолчанию браузер отобразит лишь одну ошибку. Что мы можем сделать, так это проверить все эти значения самостоятельно и, если найдутся ошибки, сохранить их. Как только мы сохраним все ошибки для одного поля, мы можем отобразить весь их список в виде специального сообщения об ошибке при помощи функции setCustomValidity().
Теперь при попытке отправить форму мы увидим вот это:
Отображаем несколько ошибок в одном тултипе
Стало лучше, поскольку теперь будут показываться все сообщения об ошибках, связанные с конкретным полем. Однако другая проблема всё ещё не решена: ошибки по-прежнему показываются лишь для первого поля.
Это ограничение валидации, устанавливаемое браузером. Чтобы его побороть, нам нужно пойти другим путём.
Показываем все ошибки для всех полей.
Вместо того, чтобы использовать встроенный тултип, мы можем добавлять сообщения об ошибках напрямую в DOM. Таким образом, все ошибки будут выводиться рядом с соответствующим полем.
Этого можно добиться какой-то парой дополнительных строчек в нашем коде:
Вот что происходит при клике на submit теперь:
Отображаем все ошибки для всех полей в DOM
Используем нестандартные проверки валидности
Иногда встроенной в браузер валидации бывает недостаточно. Нам может понадобиться, чтобы вводимые данные удовлетворяли некоторым дополнительным правилам. Например, чтобы в текстовом поле требовалось указать особые символы.
Нам может понадобиться, чтобы вводимые данные удовлетворяли некоторым дополнительным правилам. Например, чтобы в текстовом поле требовалось указать особые символы.
Так как мы уже проверяем все возможные ошибки вручную в нашей функции CustomValidation.prototype.checkValidity, мы можем просто-напросто добавить туда ещё несколько проверок.
Валидация в реальном времени
Хотя текущий способ выглядит намного лучше, он тоже не без изъянов. Наихудший из недочётов заключается в том, что пользователь не сможет увидеть никаких сообщений, пока не нажмёт на кнопку отправки формы. Было бы гораздо лучше, если бы валидация поля происходила сразу же при его заполнении. Можно выделить три правила для того, чтобы с формой было удобно работать:
- Требования для каждого поля чётко видны до того, как пользователь начал печатать.
- Как только пользователь начинает вводить данные, соблюдая требования, он сразу видит индикатор успешного заполнения поля или подсказки, если есть ошибки.

- Нужно отображать сообщения об ошибках таким образом, чтобы пользователь не мог отправить некорректно заполненную форму.
В статье на следующей неделе (оригинал, перевод готовится) я покажу, как реализовать валидацию в реальном времени, переделав вот такую простую форму регистрации:
Пример валидации в реальном времени
Если вы хотите попробовать свои силы (и даже сделать получше), вы можете воспользоваться вот этим шаблоном.
как найти ошибки в HTML и CSS
Как проверить CSS и HTML-код на валидность и зачем это нужно.
Разберем, насколько критическими для работы сайта и его продвижения могут быть ошибки в HTML-коде, и зачем нужны общие стандарты верстки.
Что такое валидность кода
После разработки дизайна программисты верстают страницы сайта — приводят их к единой структуре в формате HTML. Задача верстальщика — сделать так, чтобы страницы отображались корректно у всех пользователей на любых устройствах и браузерах. Такая верстка называется кроссплатформенной и кроссбраузерной — это обязательное требование при разработке любых сайтов.
Для этого есть специальные стандарты: если им следовать, страницу будут корректно распознавать все браузеры и гаджеты. Такой стандарт разработал Консорциумом всемирной паутины — W3C (The World Wide Web Consortium). HTML-код, который ему соответствует, называют валидным.
Валидность также касается файлов стилей — CSS. Если в CSS есть ошибки, визуальное отображение элементов может нарушиться.
Разработчикам рекомендуется следовать критериям этих стандартов при верстке — это поможет избежать ошибок в коде, которые могут навредить сайту.
Чем ошибки в HTML грозят сайту
Типичные ошибки кода — незакрытые или дублированные элементы, неправильные атрибуты или их отсутствие, отсутствие кодировки UTF-8 или указания типа документа.
Какие проблемы могут возникнуть из-за ошибок в HTML-коде
- страницы загружаются медленно;
- сайт некорректно отображается на разных устройствах или в браузерах;
- посетители видят не весь контент;
- программист не замечает скрытую рекламу и вредоносный код.
Как валидность кода влияет на SEO
Валидность не является фактором ранжирования в Яндекс или Google, так что напрямую она не влияет на позиции сайта в выдаче поисковых систем. Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Почитать по теме:
Главное о микроразметке: подборка знаний для веб-мастеров
Представитель Google Джон Мюллер говорил о валидности кода:
«Мы упомянули использование правильного HTML. Является ли фактором ранжирования валидность HTML стандарту W3C?
Это не прямой фактор ранжирования. Если ваш сайт использует HTML с ошибками, это не значит, что мы удалим его из индекса — я думаю, что тогда у нас будут пустые результаты поиска.
Но есть несколько важных аспектов:— Если у сайта действительно битый HTML, тогда нам будет очень сложно его отсканировать и проиндексировать.
— Иногда действительно трудно подобрать структурированную разметку, если HTML полностью нарушен, поэтому используйте валидатор разметки.
— Другой аспект касается мобильных устройств и поддержки кроссбраузерности: если вы сломали HTML, то сайт иногда очень трудно рендерить на новых устройствах».
Итак, критические ошибки в HTML мешают
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- рендерингу на мобильных устройствах и кроссбраузерности.
Даже если вы уверены в своем коде, лучше его проверить — ошибки могут возникать из-за установки тем, сторонних плагинов и других элементов, и быть незаметными. Не все программисты ориентируются на стандарт W3C, так что среди готовых решений могут быть продукты с ошибками, особенно среди бесплатных.
Как проверить код на валидность
Не нужно вычитывать код и считать символы — для этого есть сервисы и инструменты проверки валидности HTML онлайн.
Что они проверяют:
- Синтаксис
Синтаксические ошибки: пропущенные символы, ошибки в написании тегов. - Вложенность тэгов
Незакрытые и неправильно закрытые теги. По правилам теги закрываются также, как их открыли, но в обратном порядке. Частая ошибка — нарушенная вложенность.
- DTD (Document Type Definition)
Соответствие кода указанному DTD, правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов — то, чего нет в DTD, но есть в коде.
Обычно сервисы делят результаты на ошибки и предупреждения. Ошибки — опечатки в коде, пропущенные или лишние символы, которые скорее всего создадут проблемы. Предупреждения — бессмысленная разметка, лишние символы, какие-то другие ошибки, которые скорее всего не навредят сайту, но идут вразрез с принятым стандартом.
Валидаторы не всегда правы — некоторые ошибки не мешают браузерам воспринимать код корректно, зато, к примеру, минификация сокращает длину кода, удаляя лишние пробелы, которые не влияют на его отображение.
Почитать по теме:
Уменьшить вес сайта с помощью gzip, brotli, минификации и других способов
Поэтому анализируйте предложения сервисов по исправлениям и ориентируйтесь на здравый смысл.
Перед исправлением ошибок не забудьте сделать резервное копирование. Если вы исправите код, но что-то пойдет не так и он перестанет отображаться, как должен, вы сможете откатить все назад.
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Есть довольно много валидаторов, выберите тот, в котором вам удобнее работать. Мы рекомендуем использовать известные сервисы от создателей стандартов. Если пояснения на английском воспринимать сложно, можно использовать автоматический перевод страницы.
Валидатор от W3C
Англоязычный сервис, онлайн проверяет соответствие HTML стандартам: можно проверить код по URL, залить файл или вставить код в окошко.
Инструмент покажет список ошибок и предупреждений с пояснениями — описанием ошибки и ее типом, а также укажет номер строки, в которой нужно что-то исправить. Цветом отмечены типы предупреждений и строчки с кодом.
Фрагмент примера проверки
Валидатор CSS от W3C
Инструмент от W3C для проверки CSS, есть русский язык. Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно.
Проверка CSS
Проверить HTML можно с помощью браузерных плагинов, к примеру, Web-developer или HTML Validation Bookmarklet для Google Chrome, Firebug для Firefox или HTML Validator для обоих браузеров, Validator или W3C Markup Validation Service для Opera.
Исправления ошибок и валидации HTML и CSS может быть недостаточно: всегда есть другие возможности испортить отображение сайта. Если что-то не работает, как надо, проведите полноценный аудит, чтобы найти ошибки.
С другой стороны, не зацикливайтесь на поиске недочетов в HTML — если код работает, а контент отображается корректно, лучше направить ресурсы на что-то другое — оптимизацию и ускорение загрузки, например.
Валидаторы — Проверка сайта на ошибки
Привет вебмастера! Я предлагаю вам списки инструментов для профессионального создания сайтов. Это валидаторы, линкеры, программы, менеджеры и другие сервисы, которые помогут вам построить профессиональный сайт с чистым и грамотным кодом.
Валидатор html — проверка сайта на ошибки
Разделы списка. Проверка сайта на ошибки, проверка доступности — Accessibility, проверка в разных браузерах и HTML версиях, проверка прав — Legislation, проверка ссылок — Linking, тест на время загрузки — Load Time, позиция в поисковиках — SEO, валидность и статистика запросов слов в поисковиках.
Проверка сайта на ошибки
- W3C MarkUp Validation Service Онлайн HTML и XHTML валидатор.
- W3C CSS Validation Service Бесплатный, легкий в использовании CSS валидатор.
- W3C Link Checker Проверка работоспособности ссылок.
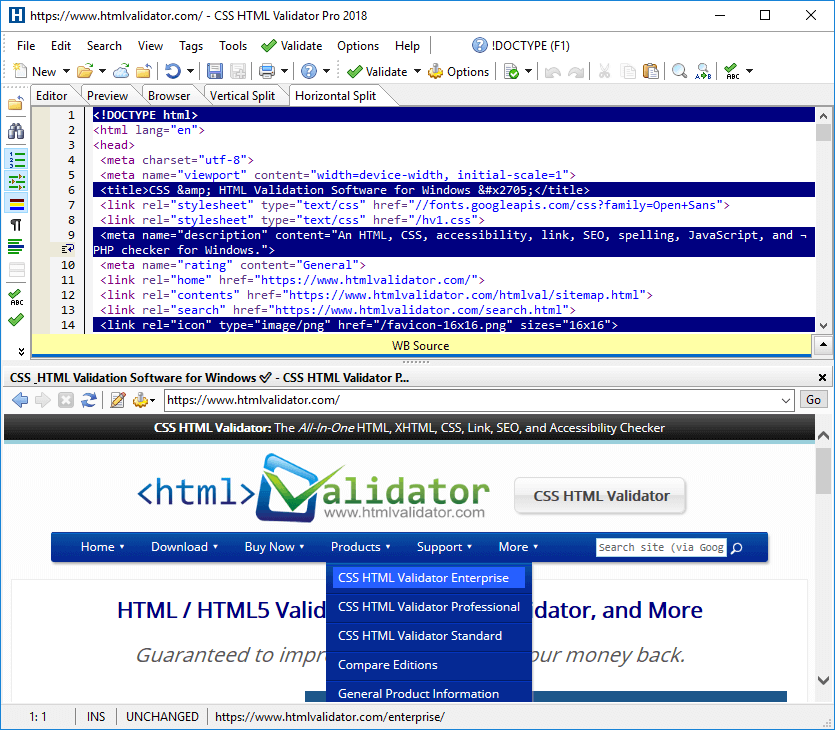
- WDG HTML Validator HTML валидатор для Windows;
- XML schema validator Проверка XHTML 1.0 документов XML схем, с обнаружением ошибок не найденных другими валидаторами.
- HTML TIDY Dave Raggett’s бесплатные cross-platform утилиты для очищения HTML.
- BBEdit 10 Проверка и редактор HTML для Macintosh и также содержит HTML валидатор.
- HTML PowerTools Windows offline программа проверяющая ссылки и содержащая quasi-validator.
- LinkScan Server-based проверка гиперссылок для UNIX и Windows NT.
- XHTML Validator
- Demoroniser Correct Moronic Microsoft HTML
- Varvy — See how well a page follows the Google guidelines
Проверка доступности — Accessibility
- Accessibility Test (functional)
- WAVE 3.0 Accessibility Evaluator
Проверка всего сайта — General
- Бесплатный анализ и проверка сайта
Проверка в разных браузерах и HTML версиях
- IE NetRenderer
Проверка прав — Legislation
- WHOIS Analysis (Name Intelligence)
Позиция в поисковиках — SEO
- Search Engine Optimization Tools
Валидность сайта
- HTML Validator
- P3P Validator (W3C)
- RDF Validator (W3C)
- RSS and Atom Feed Validator (W3C)
- Online Broken Link Checker
- XML Validator
Разные проверки — Miscellaneous
- Web Site Performance Check
- AChecker
Если публикация была полезной вы можете поделиться ей в своих блогах, историях и страницах.
Служба проверки разметки W3C
Проверка по URI
Проверить документ онлайн:
Адрес:
Больше вариантов
| Кодировка символов | (обнаруживать автоматически) utf-8 (Unicode, весь мир) utf-16 (Unicode, весь мир) iso-8859-1 (Западная Европа) iso-8859-2 (Центральная Европа) iso-8859-3 (Южная Европа) iso-8859 -4 (североевропейский) iso-8859-5 (кириллица) iso-8859-6-i (арабский) iso-8859-7 (греческий) iso-8859-8 (иврит, визуальный) iso-8859-8-i ( Иврит, логический) iso-8859-9 (турецкий) iso-8859-10 (Latin 6) iso-8859-11 (Latin / Thai) iso-8859-13 (Latin 7, Baltic Rim) iso-8859-14 (Latin 8, кельтский) iso-8859-15 (Latin 9) iso-8859-16 (Latin 10) us-ascii (базовый английский) euc-jp (японский, Unix) shift_jis (японский, Win / Mac) iso-2022-jp (Японский, электронная почта) euc-kr (корейский) ksc_5601 (корейский) gb2312 (китайский, упрощенный) gb18030 (китайский, упрощенный) big5 (китайский, традиционный) Big5-HKSCS (китайский, Гонконг) tis-620 (тайский) koi8- r (русский) koi8-u (украинский) iso-ir-111 (кириллица KOI-8) macintosh (MacRoman) windows-1250 (центральная Европа) windows-1251 (кириллица) windows-1252 (западная Европа) windows-1253 (греческий ) windows-1254 (турецкий) windows-1255 (иврит) windows-1256 (арабский) windows-1257 (бал тик обод) | Только при отсутствии |
|---|---|---|
| тип документа | (обнаруживать автоматически) HTML5 (экспериментальный) XHTML 1.0 StrictXHTML 1.0 TransitionalXHTML 1.0 FramesetHTML 4.01 StrictHTML 4.01 TransitionalHTML 4.01 FramesetHTML 4.01 + RDFa 1.1HTML 3.2HTML 2.0ISO / IEC 15445: 2000 («ISO HTML») XHTML 1.1XHTML + RDFaXHTML Basic 1.0XHTML Basic 1.1XHTML Профиль печати для мобильных устройств 1.0XHTML- XHTML 1.1 плюс MathML 2.0 XHTML 1.1 плюс MathML 2.0 плюс SVG 1.1 MathML 2.0SVG 1.0SVG 1.1SVG 1.1 TinySVG 1.1 BasicSMIL 1.0SMIL 2.0 | Только при отсутствии |
| Список сообщений последовательно сгруппировать сообщения об ошибках по типу | ||
| Показать источник | Очистить разметку с помощью HTML-Tidy | |
| Показать схему | Проверить страницы ошибок | Подробный вывод |
Подтвердить загрузкой файла
Загрузить документ для проверки:
Файл:
Больше вариантов
| Кодировка символов | (обнаруживать автоматически) utf-8 (Unicode, весь мир) utf-16 (Unicode, весь мир) iso-8859-1 (Западная Европа) iso-8859-2 (Центральная Европа) iso-8859-3 (Южная Европа) iso-8859 -4 (североевропейский) iso-8859-5 (кириллица) iso-8859-6-i (арабский) iso-8859-7 (греческий) iso-8859-8 (иврит, визуальный) iso-8859-8-i ( Иврит, логический) iso-8859-9 (турецкий) iso-8859-10 (Latin 6) iso-8859-11 (Latin / Thai) iso-8859-13 (Latin 7, Baltic Rim) iso-8859-14 (Latin 8, кельтский) iso-8859-15 (Latin 9) iso-8859-16 (Latin 10) us-ascii (базовый английский) euc-jp (японский, Unix) shift_jis (японский, Win / Mac) iso-2022-jp (Японский, электронная почта) euc-kr (корейский) ksc_5601 (корейский) gb2312 (китайский, упрощенный) gb18030 (китайский, упрощенный) big5 (китайский, традиционный) Big5-HKSCS (китайский, Гонконг) tis-620 (тайский) koi8- r (русский) koi8-u (украинский) iso-ir-111 (кириллица KOI-8) macintosh (MacRoman) windows-1250 (центральная Европа) windows-1251 (кириллица) windows-1252 (западная Европа) windows-1253 (греческий ) windows-1254 (турецкий) windows-1255 (иврит) windows-1256 (арабский) windows-1257 (бал тик обод) | Только при отсутствии |
|---|---|---|
| тип документа | (обнаруживать автоматически) HTML5 (экспериментальный) XHTML 1.0 StrictXHTML 1.0 TransitionalXHTML 1.0 FramesetHTML 4.01 StrictHTML 4.01 TransitionalHTML 4.01 FramesetHTML 4.01 + RDFa 1.1HTML 3.2HTML 2.0ISO / IEC 15445: 2000 («ISO HTML») XHTML 1.1XHTML + RDFaXHTML Basic 1.0XHTML Basic 1.1XHTML Профиль печати для мобильных устройств 1.0XHTML- XHTML 1.1 плюс MathML 2.0 XHTML 1.1 плюс MathML 2.0 плюс SVG 1.1 MathML 2.0SVG 1.0SVG 1.1SVG 1.1 TinySVG 1.1 BasicSMIL 1.0SMIL 2.0 | Только при отсутствии |
| Список сообщений последовательно сгруппировать сообщения об ошибках по типу | ||
| Показать источник | Очистить разметку с помощью HTML-Tidy | |
| Показать схему | Проверить страницы ошибок | Подробный вывод |
Примечание : загрузка файлов может не работать через Интернет
Проводник в некоторых версиях Windows XP Service Pack 2, см. Наш
информационная страница
на веб-сайте W3C QA.
Валидатор веб-сайтов
О валидаторе веб-сайтов
Каковы наиболее распространенные ошибки на вашем веб-сайте? Валидатор веб-сайтов сканирует веб-сайт, прогоняет содержимое через Валидатор HTML W3, подводя итоги для вас. Валидатор веб-сайтов разбивает ошибки и предупреждения по типам, а также дает вам общий процент страниц без ошибок. На вкладке Сводка ошибок вы найдете подробное описание всех ошибок, обнаруженных на вашем сайте.Перейдите на вкладку Страницы с ошибками , чтобы начать устранение проблемных мест. Имейте в виду, что не все ошибки в разметке HTML одинаково проблемны, и многие ошибки практически не влияют на то, как страница отображается для пользователя.
Этот инструмент использует веб-сервисы W3C Markup Validation Service и HTML5 Nu HTML Checker. Мы используем эти несколько валидаторов, чтобы снизить нагрузку на любой валидатор. Возможно, эти два разных валидатора запускают два разных экземпляра Nu HTML Checker и, таким образом, могут сообщать о разных ошибках, даже при проверке одной и той же страницы.
Мы просим вас относиться к сторонним службам с добротой. При внесении изменений в URL-адрес используйте «См. Проверку» на вкладке Страницы с ошибками , чтобы проверить только эту страницу, а не повторно запускать средство проверки сайта для всего сайта. При внесении изменений в шаблон, совместно используемый страницами, мы рекомендуем убедиться, что в шаблоне нет ошибок, проверив одну страницу, которая сначала использует этот шаблон, перед повторным запуском валидатора веб-сайтов. У нашего паука есть ограничение на 1000 страниц в день, у этих сервисов могут быть свои ограничения.
О Spider
Чтобы этот инструмент работал, мы должны сканировать сайт или страницу, которую вы хотите проанализировать. Мы делаем это с помощью DatayzeBot, паука данных.
Наш паук медленно ползет со скоростью 1 страница за 1,5 секунды. Хотя паук не отслеживает содержимое просматриваемых страниц, он отслеживает количество запросов, отправленных каждым посетителем. В настоящее время поисковый робот ограничен 1000 страницами на пользователя в день. Поскольку DatayzeBot не индексирует и не кэширует сканируемые страницы, повторный запуск Валидатора веб-сайтов будет учитываться в вашем дневном разрешенном количестве обходов страниц.Вы можете обойти это ограничение, приостановив поисковый робот и возобновив его работу в другой день.
DatayzeBot теперь соблюдает стандарт исключения роботов. Чтобы разрешить (или запретить) сканеру доступ к странице или каталогу, создайте новый набор правил для « DatayzeBot » в файле robots.txt. DatayzeBot будет следовать самому длинному правилу сопоставления для указанной страницы, а не первому правилу сопоставления. Если подходящее правило не найдено, DatayzeBot предполагает, что ему разрешено сканировать страницу. Не уверен, что страница исключена вашим файлом robots.txt файл? Приложение Index / No Index проанализирует заголовки HTML, метатеги и robots.txt и подведет итоги для вас.
Заинтересованы в веб-разработке? Попробуйте другие наши инструменты, например Анализатор навигации по сайту, который позволяет увидеть, что видит паук. Он может проанализировать разнообразие вашего анкорного текста и найти кратчайший путь к любой странице. Средство проверки тонкого содержимого может анализировать содержимое вашего сайта, сообщать вам процент уникальных фраз на странице и генерировать гистограмму длины содержимого страницы.Обычная потребность веб-разработчиков — знать, какие из их страниц индексируются, а какие нет. Таким образом, мы создали Анализатор индекса Sitemap.
Проверка доступности Интернета | Итого валидатор
** 16.1 теперь доступна для загрузки **
Проверьте свой сайт сегодня с помощью Total Validator
Выполните несколько проверок одним щелчком мыши …
Тестирование доступности
Убедитесь, что ваш веб-сайт доступен и соответствует требованиям, с помощью нашего широкого ассортимента WCAG 2.1, раздел 508 США и тесты ARIA.
Убедитесь, что ваш веб-сайт доступен и соответствует требованиям, с помощью нашего широкого спектра тестов WCAG 2.1, US Section 508 и ARIA.
Тестирование HTML
Убедитесь, что ваш веб-сайт правильно написан. Протестируйте на соответствие более чем двадцати стандартам HTML, включая последнюю спецификацию HTML5.
Убедитесь, что ваш веб-сайт правильно написан.Протестируйте на соответствие более чем двадцати стандартам HTML, включая последнюю спецификацию HTML5.
Тестирование CSS
Стандарты
CSS быстро развиваются. Будьте в курсе наших обширных тестов. Протестируйте более шестидесяти спецификаций W3C.
Стандарты
CSS быстро развиваются. Будьте в курсе наших обширных тестов. Протестируйте более шестидесяти спецификаций W3C.
Проверка неработающего соединения
Избегайте неработающих ссылок, которые расстраивают пользователей и поисковые системы, с помощью нашей высокопроизводительной программы проверки битых ссылок.
Избегайте неработающих ссылок, которые расстраивают пользователей и поисковые системы, с помощью нашей высокопроизводительной программы проверки битых ссылок.
Проверка орфографии
Наша программа проверки орфографии с определением языка помогает обеспечить профессиональное чтение и на вашем веб-сайте.
Наша программа проверки орфографии с определением языка помогает обеспечить профессиональное чтение вашего веб-сайта.
Уникальные особенности
Развитие
Протестируйте автономные страницы перед публикацией
Интранет
Тестовые страницы в интрасетях и частных сайтах
Аутентификация
Тестовые страницы, требующие аутентификации для доступа
ДОМ
Тестирование DOM для сайтов на основе javascript
X платформа
Работает на Windows, macOS и Linux
Широкий спектр решений
Total Validator был выпущен в 2005 году и используется для тестирования миллионов веб-страниц каждый год.

 Или других парных элементов, если часть тега открыта в одном слое, а закрывается в другом. При этом возможно нарушение структуры дизайна сайта;
Или других парных элементов, если часть тега открыта в одном слое, а закрывается в другом. При этом возможно нарушение структуры дизайна сайта;
 php?pid=1&id=5">...</a> - неправильно.
<a href="index1.php?pid=1& =5">...</a> - правильно.
php?pid=1&id=5">...</a> - неправильно.
<a href="index1.php?pid=1& =5">...</a> - правильно. <p><b>Lorem</b></p> - правильно.
<p><b>Lorem</b></p> - правильно.
Добавить комментарий