Создание меню для группы ВКонтакте
Коротко об услуге: вы можете за минуты создать инструмент, который повышает эффективность групп «ВКонтакте». Выбирайте 😉
Как меню группы помогает зарабатывать. Очень просто: В коммерческих группах без меню посетителю приходится самостоятельно искать нужную ему информацию (цены, каталог, условия доставки и т.д) среди многочисленных фотографий, постов и записей. Многие посетители не находят нужной информации и уходят к конкурентам. Меню группы решает эту проблему. Оно позволяет направить пользователя в нужном вам направлении.
Меню — отличный инструмент поднятия продаж.
Уже создано более 500 меню!
Попробовать конструктор меню можно бесплатно.
Оплата — только за выгрузку готового меню в группу!
Наш сервис — самый быстрый способ оценить эффект от меню в вашем сообществе! Сделайте меню за минуты и сразу приступайте к оценке эффективности этого функционала для вас, вместо того, чтобы ждать результат от дизайнера за гораздо большие деньги или тратить собственное время на изучение всех нюансов вики-разметки ВК. Мы экономим вам время и деньги на принятии эффективных решений.
Как будет выглядеть меню
Полученное с помощью сервиса
Наши меню — это красиво и правильно оформленный вертикальный ряд кнопок. Ничего лишнего. И благодаря этому ваше меню будет работать на максимальном количестве устройств! Вы можете подобрать свою комбинацию цветов, шрифтов и других параметров в нашем конструкторе. Просто попробуйте, чтобы оценить результат!


Показать следующее
Как сделать меню вконтакте
Добро пожаловать, друзья, на блог о создании и настройке сайтов — SdelaemBlog.ru. Наверняка, почти у каждого сейчас есть личная страница в социальной сети вконтакте, а у кого-то есть даже группа. Вот пользователи, у которых есть свои группы, скорее всего задумывались, как ее оформить, например сделать меню для группы. Но далеко не каждый знает, как сделать меню вконтакте, а создать его хотелось бы. Я тоже когда-то об этом задумывался и немного поискав в интернете — ответ был найден. Чем и хочу поделиться с вами — как создать меню для группы вконтакте.
Сегодня я не буду рассказывать о графическом меню, мы сделаем самое простое. Но если тема приживется, то возможно я напишу и про графику.
На самом деле сделать меню вконтакте очень просто. Сейчас вы в этом убедитесь.
Из чего делается меню вконтакте?
Для многих, это становится проблемой, как и раскрутка группы вконтакте, так как меню вк делается не из html элементов, как мы привыкли, а используется другой язык разметки — Вики. Но не так все сложно, как кажется. Вики разметка используется для упрощения html языка, который обычно используется для создания страниц, поэтому освоить данный язык сможет каждый. Но лично для меня, этот язык не упростил мне жизнь, а скорее наоборот. Но сегодня, я не буду вдаваться в подробности wiki-разметки, а просто покажу как сделать меню для группы вконтакте.
Как создать меню вконтакте?
Итак для создания меню, нужно в управлении сообществом подключить «материалы«, что позволит приступить непосредственно к созданию.
После подключения материалов, появится ссылка «свежие новости». А чтобы создать меню, необходимо кликнуть по ссылке «редактировать«.
После этого, мы попадем в редактор, в котором и будем делать наше меню. В редакторе вкоктакте, есть два режима редактирования, это визуальный и wiki. Переключаться между режимами можно, с помощью кнопки в правом верхнем углу. Обычно вы сразу попадаете в режим wiki, в котором мы и будем заниматься созданием. То есть сразу можно приступать к написанию кода.
Для создания простейшего меню, нужно прописать, следующий код и сохранить его:
{|
|-
|
[[пункт меню 1]]
|-
!
[[пункт меню 2]]
|-
|
[/kak-sdelat-svoj-blog/|пункт меню 3]
|}Данный код, поможет создать нам самое простое и примитивное меню для группы. Давайте разберемся, что здесь для чего и как это работает?
В данной конструкции, я использовал только обязательные элементы, для создания меню:
"{|" - начало новой таблицы.
"|-" - новая строка.
"|" - ячейка таблицы с обычным текстом. (взаимозаменяемо - "!").
"!" - ячейка таблицы с жирным текстом и более темным фоном. (взаимозаменяемо - "|").
[[пункт меню]] - внутренняя ссылка.
[внешняя ссылка|название пункта(ссылки)] - ссылка на внешнюю страницу(внешние гиперссылки можно оформлять и без скобок.)А выглядеть оно будет, вот так:
Вообщем, с помощью вот этих стандартных элементов и при наличии фантазии, можно замутить отличную навигацию, даже не используя графику.
Таким же образом, можно сделать и горизонтальное меню:
{|
|-
|
[[пункт меню 1]]
!
[[пункт меню 2]]
|
[/kak-sdelat-svoj-blog/|пункт меню 3]
|}Пример:
А если немного усложнить, то можно получить навигацию в две колонки, с использованием спойлеров. Для этого, вставляем код:
{|
|-
|<b>О движке wordpress:<br/> статьи, мануалы и др.</b>
{{Hider|wordpress
{|
|-
|
[[установка]]
|-
|
[[настройка]]
|-
|
[[продвижение]]
|}
}}
|'''О движке wordpress:<br/> статьи, мануалы и др.'''
{{Hider|dle
{|
|-
|
[[установка]]
|-
|
[[настройка]]
|-
|
[[продвижение]]
|}
}}
|}И сохраняем. В результате, получится вот такое меню:
В данной конструкции, использованы те же элементы, с некоторыми дополнениями:
<br/> - перенос строки текста.
<b>инфо</b>('''инфо''') - два варианта сделать текст жирным.
{{Hider|спойлер
}} - (2 пункта) спойлер для навигации, скрывает пункты меню.На этом, у меня на сегодня все. Как видите сделать меню вконтакте не сложно, как и подключить меню wordpress, тем более, если вы знает, чего хотите добиться.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте. Вы просили видео уроки, а я записал целый видеокурс — забирайте!!!
До новых встреч!
Как сделать меню в группе ВК
Знания о том, как сделать меню в группе ВК, обязательно пригодятся всем пользователям, которые начинают работу по развитию собственного сообщества в социальной сети. Меню позволяет быстро перейти в нужный раздел группы или на сторонний ресурс. Благодаря этому юзерам легче пользоваться сообществом: читать посты, общаться с друзьями, знакомиться с дополнительными материалами или совершать покупки.
Создание текстового меню в группе
Справка! Все принципы создания меню в группе ВК основаны на том факте, что каждый блок переходов в сообществе находится в прямой зависимости от подключения специальных возможностей, которые используются при создании вики-страниц.
Подробная инструкция по разработке текстового меню в группе VK:


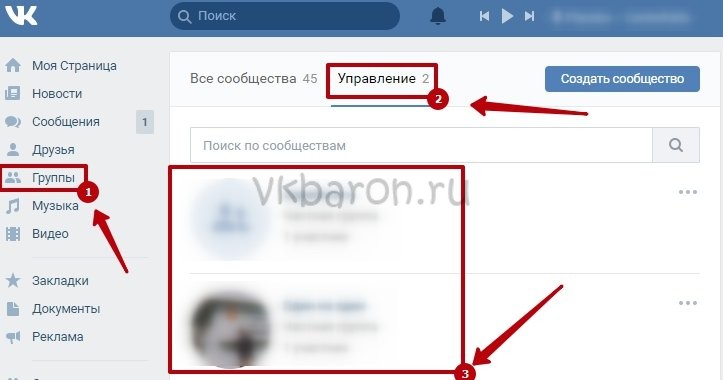
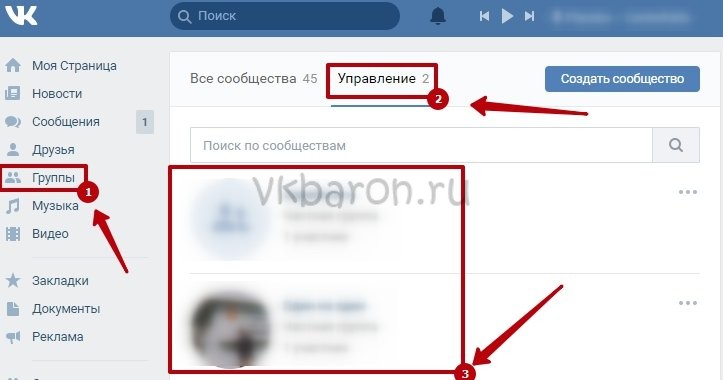
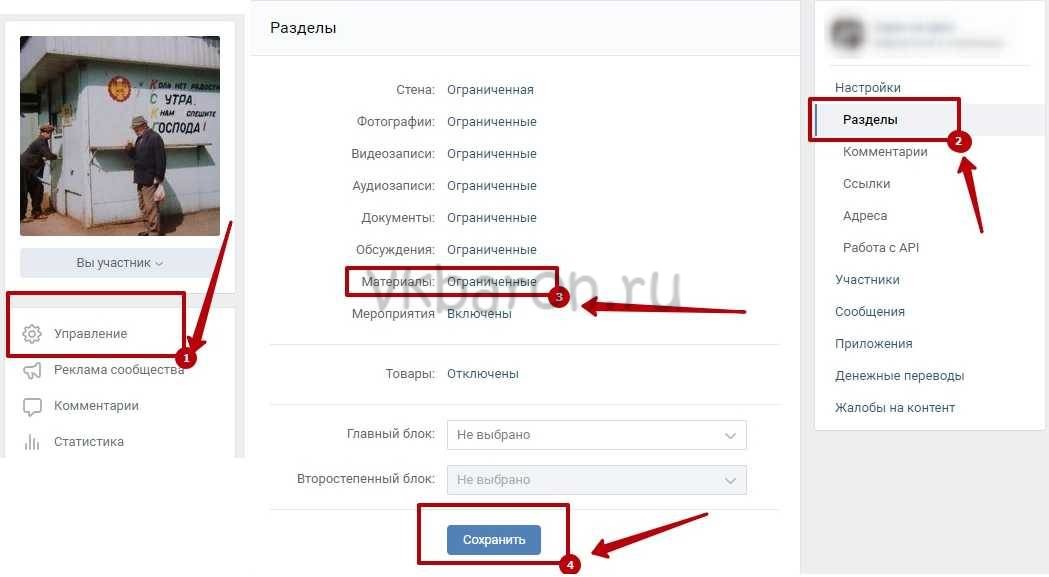
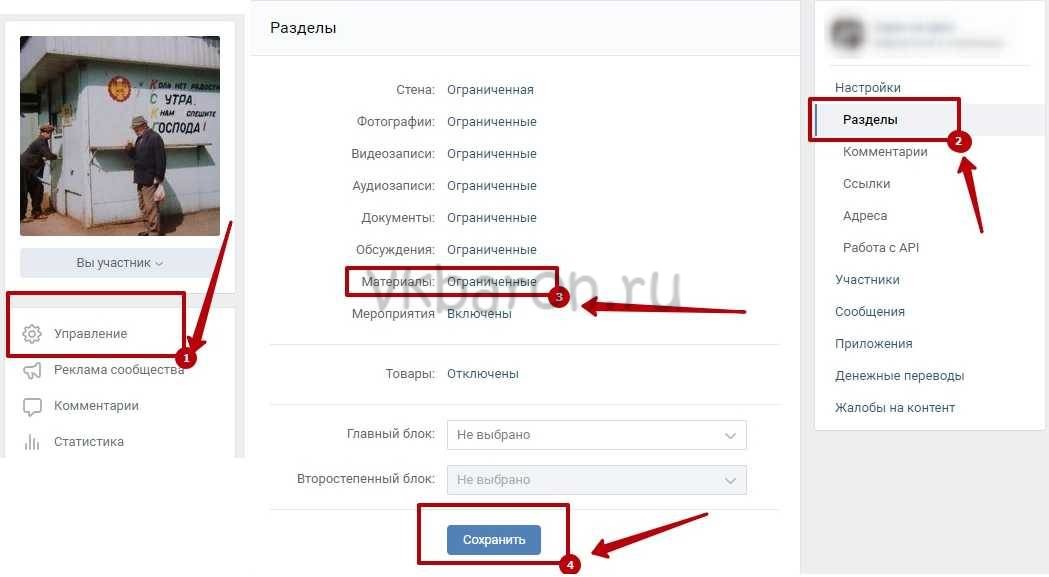
- Найти знак шестеренки под аватаркой группы и кликнуть по нему. Выбрать пункт «Разделы». В открывшемся окне кликнуть по строке «Материалы», установив режим «Ограниченные». Нажать кнопку «Сохранить».


- Вернуться на главную страничку группы и войти в раздел «Свежие новости» под названием и статусом. Кликнуть кнопку «Редактировать».


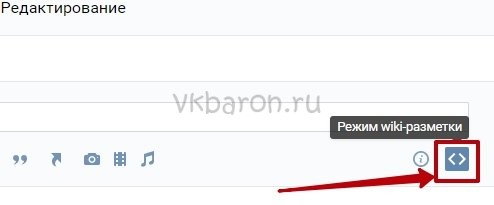
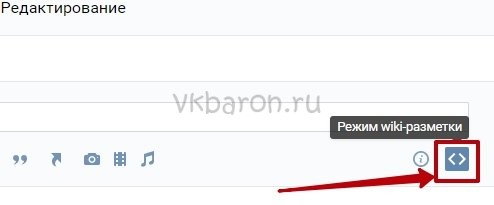
- В верхней правой части экрана нажать на значок «<>», обозначающий режим вики-разметки. Это обеспечивает более стабильную работу редактора.


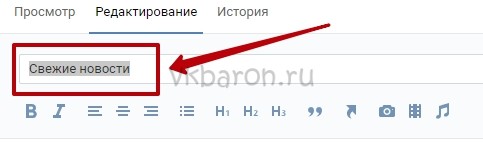
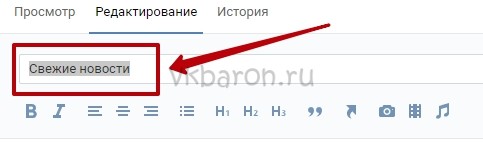
- Переименовать «Свежие новости», подобрав наиболее подходящее название.


На этом подготовительный этап можно считать законченным. Далее рассмотрим процедуру создания простого текстового меню. Несмотря на то, что сегодня данный тип меню встречается не часто, навыки его создания являются базовыми и позволяют в дальнейшем конструировать более сложные и функциональные варианты.
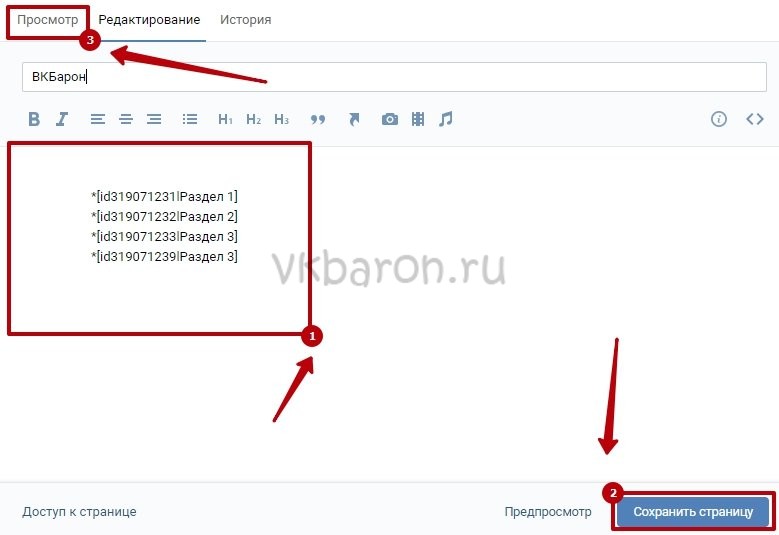
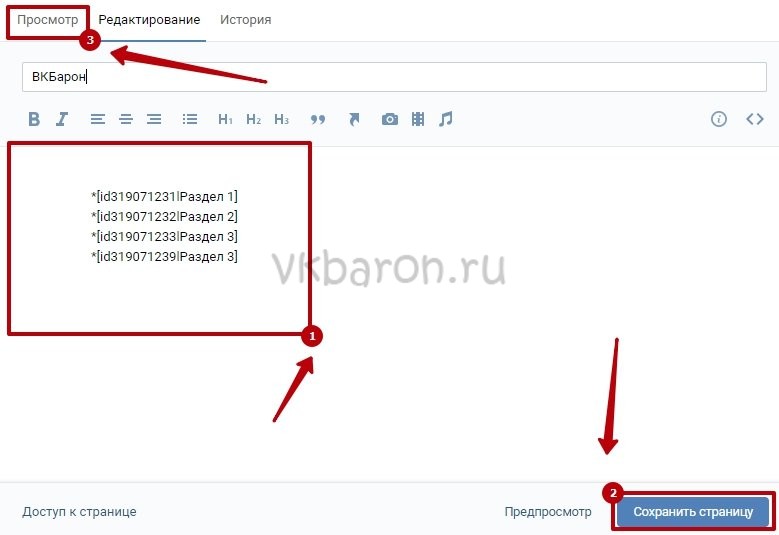
- Найти текстовое поле, которое располагается под панелью инструментов. Вставить туда список разделов будущего меню.
- Каждый из пунктов следует заключить в квадратные скобки []. А в начале всех пунктов нужно вставить значок «*». Например, *[Правила].
- Внутри квадратных скобок каждого из пунктов поставить значок «ǀ». Например, *[ǀПравила].
- Между начальной скобкой и вертикальной чертой поставить прямую ссылку на страницу, куда будет осуществляться переадресация. Например, *[id319071239ǀПравила]. При этом ссылки могут быть как внутренними, так и внешними.
- В нижней части окна кликнуть «Сохранить страницу».
- Во вкладке «Просмотр» можно ознакомиться с результатом своей работы. При необходимости можно вернуться в режим редактирования и исправить все недочеты.


Таким образом, создание текстового меню занимает всего несколько минут и не требует специальной подготовки.
Создаем графическое меню
Внимание! Для создания графического меню в сообществе ВК требуются базовые навыки работы в программе Photoshop или в других графических редакторах. Кроме того, нужно внимательно следить за соблюдением указанных ниже параметров, чтобы все картинки отображались максимально корректно.
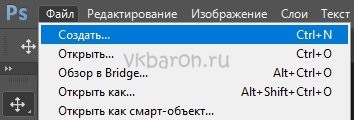
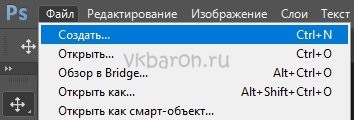
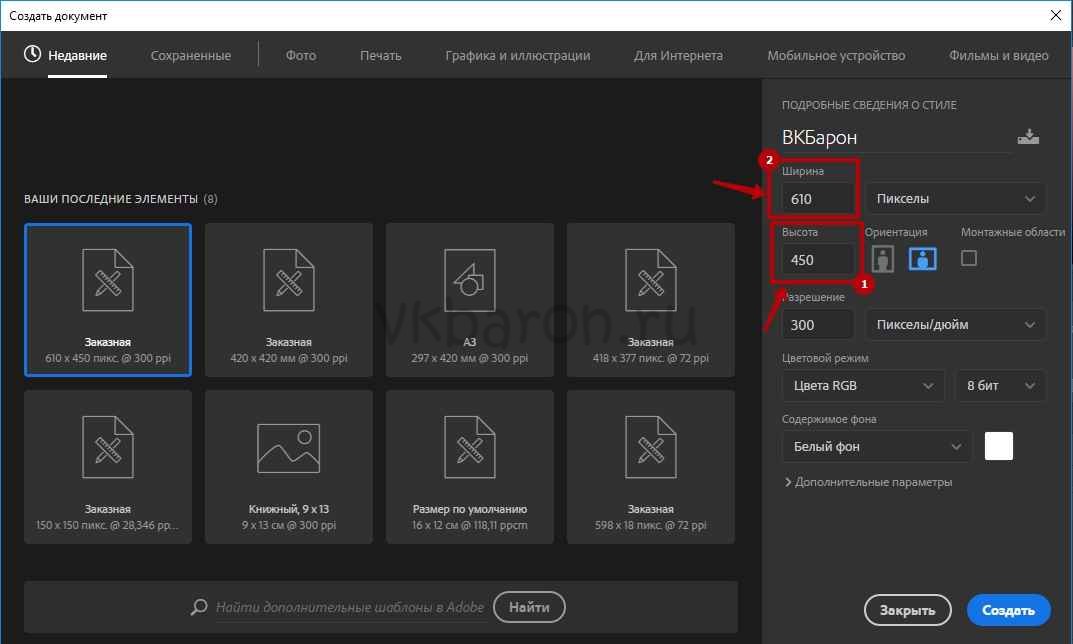
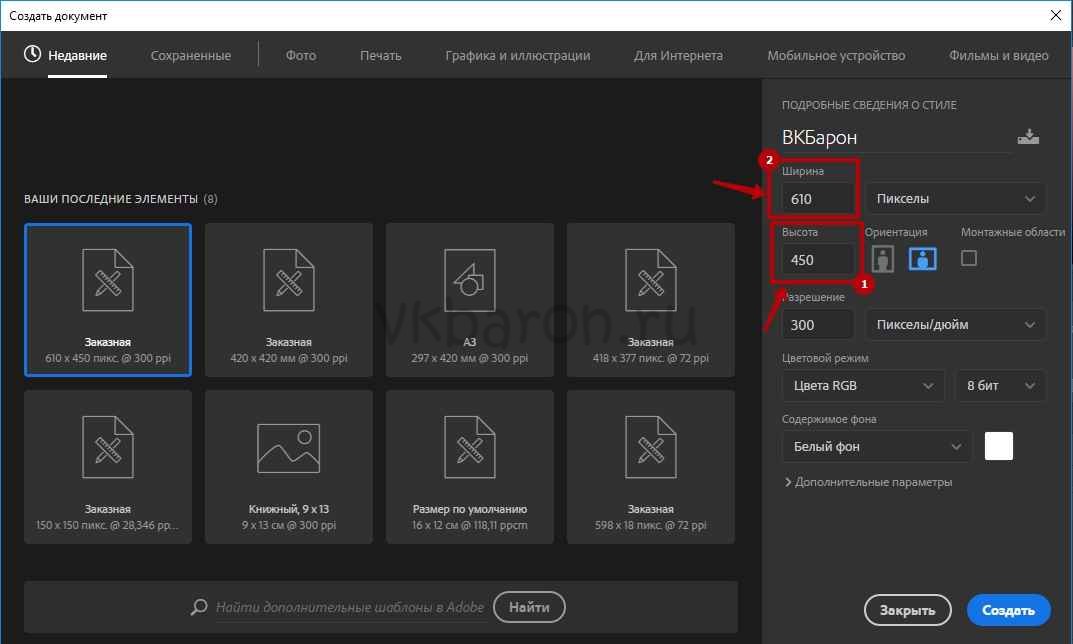
- Запустить программу Photoshop. Войти в раздел «Файл» и кликнуть по пункту «Создать».


- В появившемся окне указать следующие размеры: высота — 450 пикселей, ширина — 610 пикселей, разрешение 100 пикселей на дюйм. Разумеется, при желании Вы можете ввести другие параметры, но помните о том, что при создании wiki-странички каждая сторона изображения не может быть больше 610 пикселей.


- В рабочую область программы поместить изображение, которое будет выступать в качестве фона меню. При необходимости растянуть его, удерживая клавишу Shift, и нажать Enter.
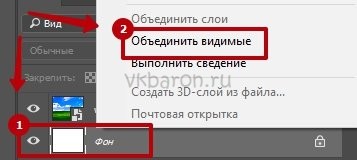
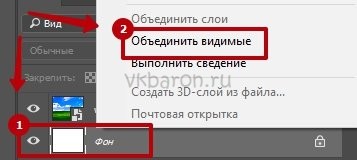
- Правой кнопкой мыши щелкнуть по фону и в появившемся меню выбрать пункт «Объединить видимые».


- На панели инструментов найти иконку «Прямоугольник». С её помощью создать кнопку меню.
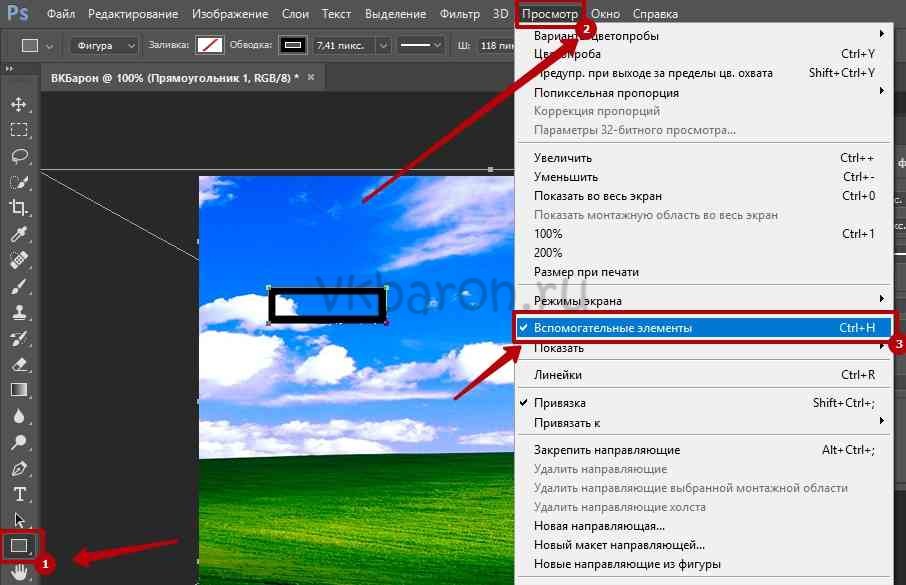
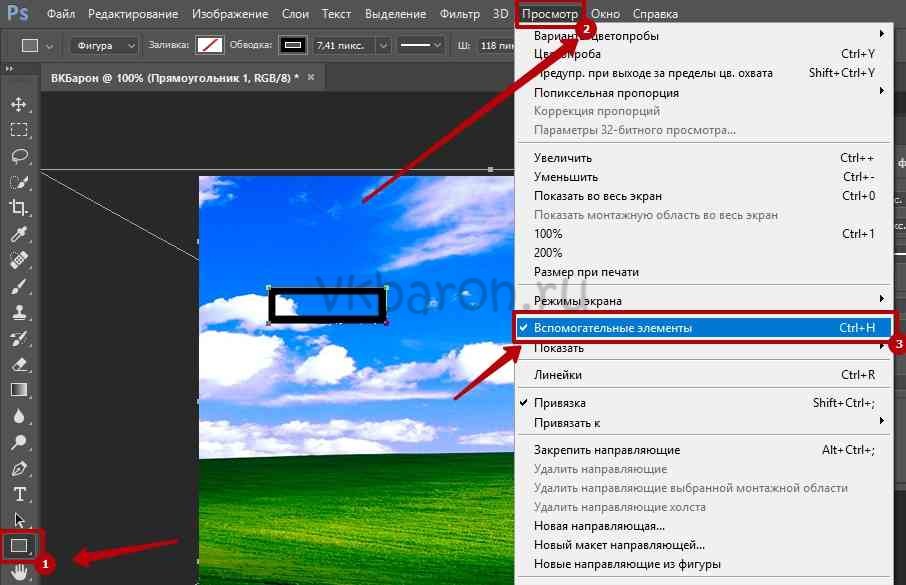
- В меню «Просмотр» включить режим «Вспомогательные элементы». Здесь можно моделировать кнопку, придав ей желаемый вид.


- Размножить кнопку нужное число раз, удерживая клавишу «Alt» и перетаскивая изображение в нужное место будущего меню.
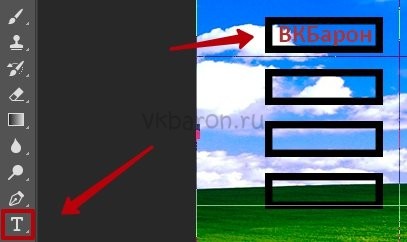
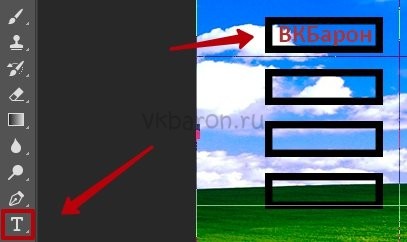
- Активизировать инструмент «Текст», нажав клавишу «Т» или с помощью специальной иконки на панели инструментов.
- Кликнуть в любом месте рабочей области и ввести текст первой кнопки. Перетащить текст в нужную область.
- Центрировать текст по картинке, выделив слой с картинкой и текстом с помощью клавиши «Ctrl» и нажимая иконки выравнивания на панели инструментов.
- Оформить все остальные кнопки.
- Активизировать инструмент раскройки или нажать клавишу «С» на клавиатуре, выделить каждую кнопку.


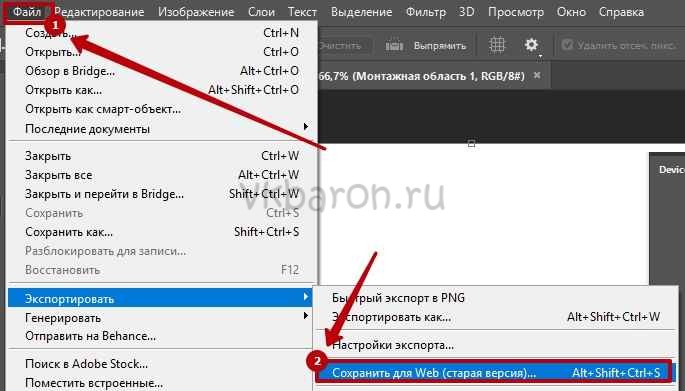
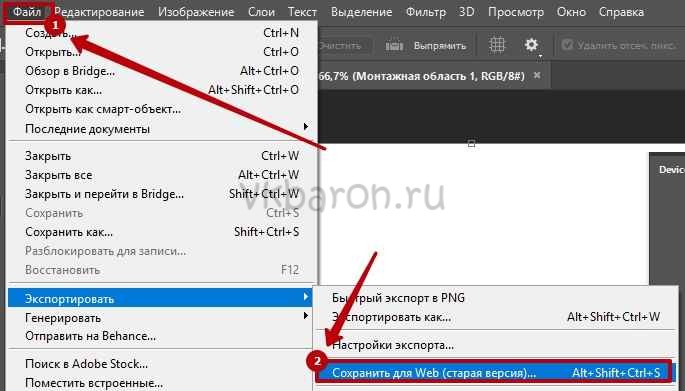
- Открыть раздел меню «Файл» и кликнуть пункт «Сохранить для Web».
- Выбрать формат PNG-24, нажать кнопку «Сохранить». В папке появится соответствующее количество файлов.


- Войти в режим редактирования меню на главной странице сообщества ВКонтакте.
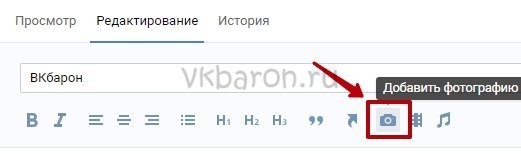
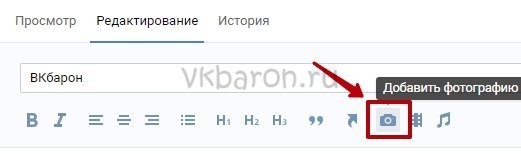
- Кликнуть значок «Добавить фотографию», загрузить все изображения, созданные при работе в Photoshop.


- Дождаться загрузки и добавления строчек кода в редактор.
- Переключиться в режим визуального редактирования.
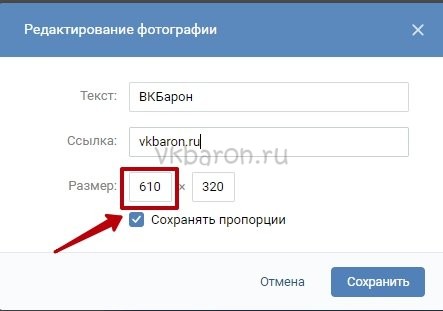
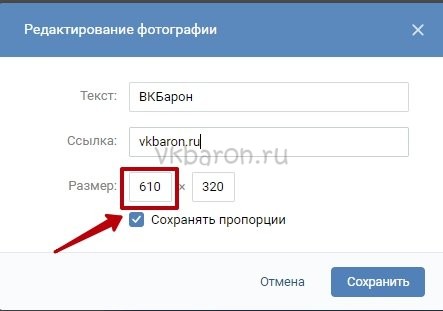
- Нажать по каждому изображению, прописав для кнопок максимальный параметр ширины (610 пикселей).


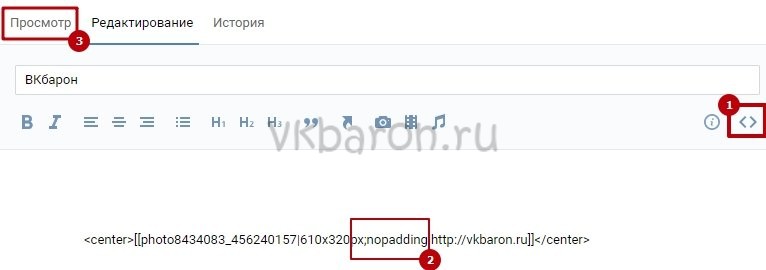
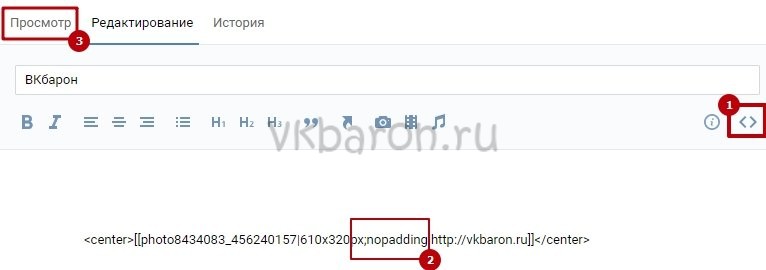
- Вернуться в режим редактирования wiki-разметки.
- После разрешения в коде поставить символ «;» и указать параметр «nopadding;». Это нужно для того, чтобы избежать разрывов между картинками.
- Теперь в каждую строчку между первой квадратной скобкой и вертикальной чертой нужно добавить прямую ссылку, куда будет осуществляться переадресация. Нажать кнопку «Сохранить».
- Войти во вкладку «Просмотр», чтобы убедиться в нормальном функционировании меню.


Данные инструкции позволяют создать кликабельное меню в группе или паблике ВК. Меню значительно улучшает юзабилити сообщества, повышает его привлекательность для пользователей.
Как сделать меню в группе ВКонтакте
ВКонтакте
Архив
Вопросом, как сделать меню в группе ВКонтакте, задаются все администраторы сообществ. Оно делает группу структурированной, с удобной навигацией и красивым графическим контентом. Примечательно, что ВКонтакте — единственная социальная сеть, которая предоставляет пользователям такой удобный инструмент для работы со своими клиентами. Его преимущества поистине безграничны:
- Привлекает внимание с помощью красиво оформленного баннера;
- Выделяет группу среди конкурентов;
- Рассказывает о продукте и возможных каналах связи;
- Заменяет сайт при его отсутствии;
- При наличии сайта обеспечивает переходы на нужные страницы;
- Структурирует и позволяет понятно изложить всю информацию.
Просто гениальное изобретение!
Создание ссылки на группу ВКонтакте с помощью упоминаний
Упоминания — еще одно удобное изобретение. Это активная ссылка на пользователя, страницу или группу. Для того, чтобы активировать эту функцию достаточно поставить значок «собачки» @ и без пробелов начать вводить название сообщества или имя пользователя в текстовом сообщении, на стене или в комментариях. Если вы все делаете правильно, то появится список подходящих под условие кандидатов, среди которых просто нужно выбрать желаемое сообщество или пользователя. В итоге, в текстовом поле те, кого упоминают, выделяются гиперссылкой.
Прежде чем упоминать где-либо свою группу, позаботьтесь о ее привлекательности для участников. Основа этого успеха — графическое меню в группе ВКонтакте, сделать которое вы сможете на основе описанной ниже пошаговой инструкции.
Digital-стратегия
Не тратите время на лишнюю работу
Бережете свои финансы
Узнаете, что делают конкуренты
Получаете комплексный анализ
Получаете пошаговый план действий
Создание графического меню в группе ВКонтакте
Для создания вам потребуются знание графического редактора, например, Photoshop, и языка социальной сети wiki-разметки. И хотя вам не нужно быть дизайнером или программистом, некоторое время потратить на разработку придется. Поэтому, если для вас это разовая работа, не соответствующая вашему профилю, лучше обратиться к профессиональным разработчикам, например, к нам. Если же вы хотите сделать все самостоятельно, то пошаговая инструкция, как создать меню в группе ВКонтакте вам в помощь, но прежде скажем пару слов об интерактивной обложке.
Интерактивное меню
Интерактивное меню, или, правильнее сказать, интерактивная обложка — это недавнее нововведение социальной сети. Внешне оно напоминает обложку сообществ из фейсбука, но имеет ряд особенностей. Например, в режиме онлайн на ней отображаются:
- Три последних вступивших участника,
- Текущее время,
- Таймер обратного отсчета.
Как следует сделать такое интерактивное меню в группе ВКонтакте поможет специальный скрипт. И, конечно, оно не заменит традиционное полноценное меню.
Сделать красивое меню ВКонтакте: пошаговая инструкция
Создать красивое меню в группе ВКонтакте можно за 5 шагов.
Шаг 1: готовим контент
Придумайте названия пунктов для вашего каталога и подготовьте для них текстовое и графическое наполнение. Если из какого-то пункта вы хотите перенаправить пользователей на сайт, то заранее продумайте это. Определитесь со структурой, то есть в каком порядке будет располагаться перечень информации. Подберите изображение для фона, найти его можно на платных или бесплатных фотобанках.
Шаг 2: работаем в Photoshop
В Photoshop загрузите подходящий фон и напишите на нем нужные пункты. После этого нарежьте изображение с помощью инструмента «раскройка», руководствуясь данными размерами:
Сохраните файлы в формате gif.
Для главной страницы возьмите этот же фон или любой другой и напишите «Открыть меню».
Шаг 3: создаем страницы
Пора переходить в социальную сеть. В пункте «Управление сообществом» слева выберете «Разделы» и в «Настройках» включите «Материалы». Эти шаги позволят создать меню в группе ВКонтакте и перенести в него заготовленный материал.
Теперь создайте внутренние страницы. Используйте ссылку: http://vk.com/pages?oid=-XXX&p= Пункт_меню
где XXX — ID вашего сообщества, узнать который можно, щелкнув на любой пост и посмотрев на строку в браузере. В нашем примере цифры 35702496 и есть идентификационный номер группы:
Наполните страницы содержанием и сохраните ссылку на них.
Шаг 4: создаем внутреннюю часть меню
Переходите на главную страницу группы и сверху нажимайте «Свежие новости». Щелкните значок «фото» и загрузите изображения, созданные в Photoshop. Получится вот так:
Теперь, нажав на каждый пункт, вы увидите стрелочку, как на картинке в нашем примере. При ее нажатии откроется окошко, в которое нужно вставить ссылку на созданную страницу и назвать ее в соответствии с пунктами.
Если же вы направляете пользователей на сайт, то просто скопируйте ссылку на нужную страницу из браузера.
Шаг 5: делаем красивый пост
Теперь создаем пост с заготовкой из Photoshop. В поле для ввода текста вставьте ссылку на страницу с меню и прикрепите изображение. После того, как ссылка загрузится, ее нужно стереть в текстовом поле. Должно получится вот так:
Откройте пост, нажмите «Закрепить», обновите страницу и теперь вы увидите вверху группы ваше меню, нажав на которое, попадете на его содержание.
Поздравляем, теперь вы являетесь обладателем красиво оформленной и структурированной группы!
как добавить ссылки на разделы сообщества
Всем привет! Я благодарна своим подписчикам и читателям, которые активно интересуются информацией на моем блоге и ютуб-канале, и не боятся задавать вопросы. Так у меня появляются идеи для новых статей. Сегодня я получила сообщение от Елены, которая попросила меня подсказать, как оформить меню в группе ВК в виде картинок со ссылками на разделы сообщества. Думаю, что моим читателям это тоже будет интересно.
Новое меню ВКонтакте
Меню в ВК появилось в мае этого года. И если раньше его разделы можно было реализовать только с помощью вики-страницы, то сейчас этот процесс сильно упростился.
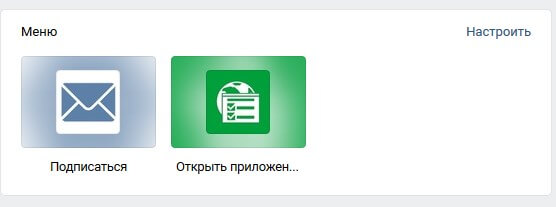
По умолчанию Меню отображается сразу под шапкой сообщества и блоком с информацией.

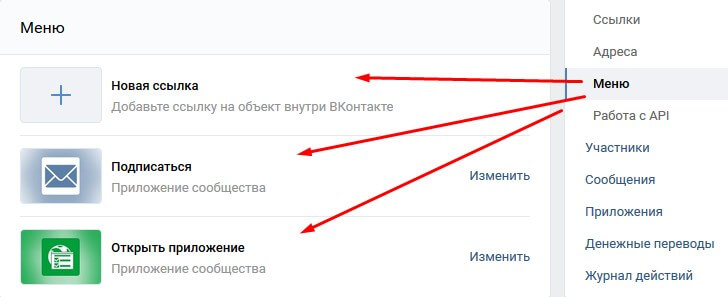
Если в вашей группе нет иконок меню, не стоит этого пугаться. Его можно вывести через раздел Управление – Меню.

Обратите внимание, что Меню ВКонтакте включает в себя 3 категории:
- Новая ссылка;
- Подписаться;
- Открыть приложение.
Все разделы предназначены для работы с внутренними страницами сообщества ВК. В Меню не разрешено добавлять ссылки на внешние источники. Ссылки будут работать только на ресурсы внутри ВК.
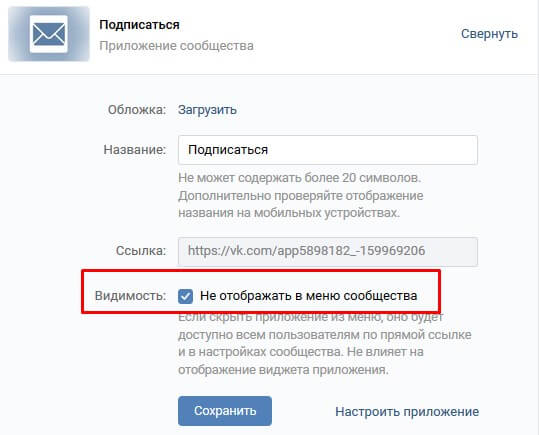
Раздел Подписаться позволяет работать с сервисами рассылок ВК. Раздел Открыть приложение понадобится, если вам захочется добавить какое-нибудь приложение в вашу группу.
Эти два раздела легко скрыть из Меню. Достаточно поставить галочку около опции Видимость – Не отображать в меню сообщества, и сохранить изменения.

А вот для работы с картинками и ссылками понадобится раздел Новая ссылка. Согласно правилам ВК, в меню можно добавить не более 7 позиций (ссылок), не считая приложений сообщества.
Разделы в группе ВК
Под разделами в сообществе в данном случае я подразумеваю маркировку постов с помощью внутренних хэштегов (#). Хэштеги значительно упрощают поиск необходимой информации в сообществе, особенно, когда группа развивается давно, и материалов уже много.
Одна из основных задач хэштегов – группировать посты по тематикам. Самый простой пример возьмем из кулинарии. Логично, что посты, как варить суп, готовить каши на молоке или печь торты, лучше разделить по темам. Читатель, которого интересуют торты, быстро найдет рецепты по ранее присвоенному хэштегу (#торты). И ему не понадобится пересматривать все посты с кашами, супами и компотом.
Для новичков подскажу, как выглядят хэштеги ВКонтакте – это решетка с набором символов (слова, цифры, сокращенная аббревиатура). Например:
#супы
#астрология
#Koko_Shanel
#Queen
Или вот пример из моей группы ВК: #dr_dzen, #dr_link, #dr_justclick.
Нужно понимать, что хэштеги бывают общие и внутри сообщества (специфические). Клик по общему хэштегу открывает посты из всех групп ВКонтакте, которые были им помечены.
Хэштеги внутри сообщества работают только в рамках группы. Как это проверить? Достаточно кликнуть по любому хэштегу в посте. Если открывается лента постов из разных групп, то хэштег общий. Если в выдаче только ваша группа – значит, такого хэштега больше нигде нет. Я бы рекомендовала в посты добавлять те и те хэштеги. Но то, что работает только внутри группы – обязательно! Они понадобятся для создания ссылок в меню.
Как добавить ссылки в меню ВК
Прежде, чем приступить к созданию ссылок, необходимо подготовить картинки. Каждая картинка должна отвечать тематике ссылки. Опять же вернемся к теме кулинарии: если это ссылка на раздел с супами, значит, на картинке должна стоять тарелка с каким-нибудь борщом, на раздел с тортами – с тортом, на раздел с салатами – «Цезарь» или «Оливье». Я думаю, вы поняли основную мысль! Минимальный размер изображения для меню ВКонтакте – 376х256рх.
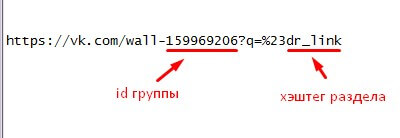
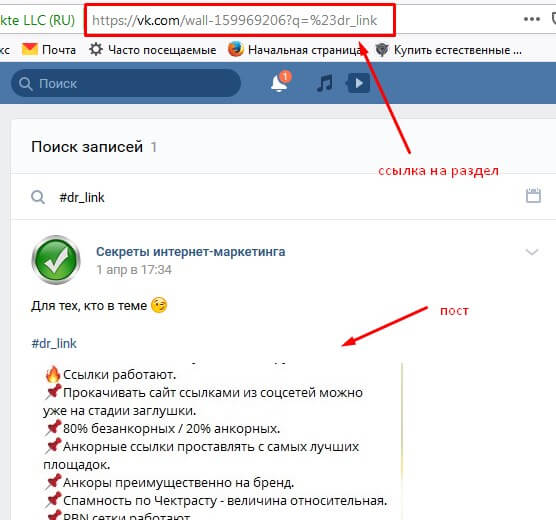
И теперь, самое главное! Для настройки меню вам понадобится следующая ссылка (если она не копируется, введите руками):
https://vk.com/wall-159969206?q=%23dr_link

В ссылке необходимо заменить 2 показателя: id группы и хэштег раздела.
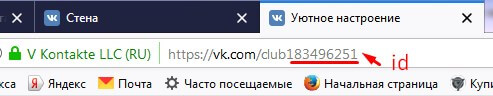
Id группы можно скопировать из браузерной строки, если вы не сменили адрес в настройках.

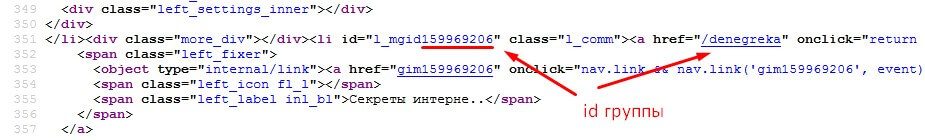
Если вы поторопились это сделать, то id можно найти через исходный код страницы.
Например, в этой части кода:

Ну а хэштег раздела проставите сами, исходя из ваших целей. Напоминаю, что им должны быть помечены все посты раздела. Т.е. после цифры 23 нужно поставить хэштег без #.
Прежде, чем добавлять ссылку в Меню, проверьте в браузере, работает ли она!

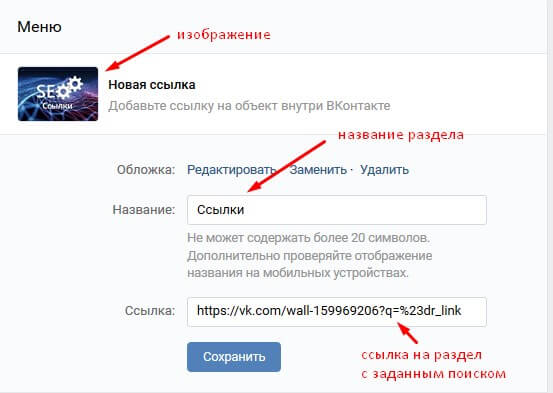
Теперь можно приступить к наполнению Меню. Управление – Меню – Новая ссылка. Необходимо загрузить заранее подготовленное изображение, сделать подпись и вставить ссылку. Смотрите на скриншоте:

Следующий раздел настраивается аналогичным образом. Итак, в результате у меня получилось следующее меню, состоящее из 3-х ссылок, которые ведут на разные разделы группы.

Я только сейчас поняла, насколько это удобно! И всем владельцам сообществ рекомендую оформить такую навигацию.
Автор статьи Ольга Абрамова, блог Денежные ручейки
Как разработать приложение в VK mini apps
Почему надо смотреть в сторону разработки приложений для работы в VK? ВКонтакте — быстрый и эффективный способ построить еще один канал коммуникации с действительно большой аудиторией. У меня за спиной много летних фронтенд-разработки для массовых сервисов. Ниже расскажу, в чем идея VK mini apps, какие технологии использовать при разработке приложения и на что стоит обратить внимание.
Платформа VK mini apps
«ВКонтакте» предоставляет сторонним разработчикам возможность писать веб-приложения и размещать их в приложениях и / или продвигать внутри сети. Пользователям приложений не нужно скачивать отдельные нативные приложения из Google Play / App Store, функционал приложений, доступных внутри пользовательской основной сессии во «ВКонтакте» или через браузер, на сайте соцсети. В специальной сети описана работа с мини-приложениями VK.
Инфраструктура приложения VK mini app
Приложение VK mini app представляет собой обычный веб-ресурс, располагаемый по определенному адресу. Его мы должны связать в «Панели управления приложением» социальной сети.
«ВКонтакте» позволяет связать три версии приложения:
- для мобильных клиентов — то есть для открытия в нативном приложении «ВКонтакте»;
- десктопный вариант — https://vk.com в браузере;
- вариант для браузеров в мобильных телефонах (https: // m.vk.com).
При размещении вы также можете включить «Режим разработки». Он позволяет пользователям «ВКонтакте», назначенным в качестве администраторов приложения, использовать для каждого тестирования из трех витрин отдельный адрес. То есть открывая приложение, обычный пользователь увидит то, что находится по условному адресу yourapp.com, а администратор — test.yourapp.com.
Ваш веб-ресурс встраивается в приложение «ВКонтакте» через обычное WebView, при открытии с десктопа — через iFrame.Поэтому необходимо держать в уме, что часть функционала JavaScript может быть недоступна, необходимо тщательное тестирование.
После тестирования веб-приложения на разные устройства его можно было отправить на модерацию, чтобы оно могло быть размещено в каталоге. Заявка на модерацию отправляется из «Панели управления приложением». Объявленный «ВКонтакте» срок модерации — 7 дней. Выкладки новых приложений (сервисов по терминологии «ВКонтакте») выполняются раз в неделю по четвергам.
Есть подробная памятка о том, как создать правильное приложение.Рекомендую внимательно свериться с ней, прежде чем отдавать приложение на модерацию.
Разработка приложения VK mini app
Итак, приложение VK Mini Apps — это, по сути, обычное веб-приложение, которое встраивается в платформу посредством iFrame или WebView. Поэтому выбор технологий, на котором оно будет написано, за вами.
Однако для разработки фронтенда «ВКонтакте» рекомендует собственную библиотеку готовых компонентов VK UI, выполненную на React:
- Это удобно — многие типовые компоненты уже готовы, осталось только встроить их в структуру или SPA.
- Компоненты уже стилизованы согласно руководству по стилю «ВКонтакте» — пользователю будет привычнее и удобнее работать с теми элементами управления и интерактивом, к которому он уже привык, находясь внутри социальной сети.
- «ВКонтакте» не требует от разработчика следования какой бы то ни было жесткой конструкции фронтенда — мы берем только то, что нужно, и модифицируем компоненты так, как нужно. Например, вы всегда сможете добавить глупому представлению-компоненту свой класс, свой обработчик событий, сделать вложенные компоненты любой глубины и так далее.
Существует достаточно подробная (правда, не совсем полная) документация по VKUI. Исходный код на GitHub: https://github.com/VKCOM/VKUI. Соответственно, максимально простая установка:
.
Создать меню Vk Com
000 Provide
000 Provide Webpack 2 — один из самых мощных и гибких инструментов для frontend-сборки. В чем его преимущества, какие проблемы & nbsp; …
Vor 3 года
ЭПИЗОД: Как создать ТВ-сцену
Из этого видео вы узнаете, как создать ТВ-сцену .Шаблон ТВ-сцены — www.patreon.com/posts/29700586 ♥ Кодирование & nbsp; …
За год
Обзор Debian 8.2 Gnome
Обзор Debian в 8.2 Gnome vk.com/o_linux ——————————————— —— Установка команды SUDO & nbsp; …
Vor 4 года
The Hong Kong Massacre — Complete OST
Это почти все, что я нашел в файлах игры.Это были 16-битные файлы .wav, но благодаря обработке DE-пленки & nbsp; …
Vor 15 Tage
.

Добавить комментарий