Создание меню в группе ВКонтакте по шагам
Привет, друзья!
Хотите сделать группу ВКонтакте максимально привлекательной для своих подписчиков? Не знаете с чего начать? Если у вас уже есть высококачественный контент, тогда сконцентрируйте свое внимание на оформлении сообщества. Я не говорю о простом подборе аватара. Создание меню в группе ВКонтакте – это один из главных моментов, который нужно учесть при оформлении. Именно этот пункт мы сегодня рассмотрим.
Что такое меню ВКонтакте и для чего оно нужно?
Меню – это лицо группы. Первое на что наталкивается любой посетитель вашего сообщества это меню. Поэтому ваша задача продумать его максимально удобно и привлекательно. Во-первых, вы должны определиться с тем, что вы именно хотите донести своим подписчикам. Это зависит от миссии самого сообщества. Ведь бывают совершенно разные цели создания группы: познавательная, развлекательная или же цель продать товар/услугу. Отталкиваясь от этого, решите, какая информация наиболее важна для ваших будущих подписчиков.
Например, если сообщество ориентировано на развлечение пользователей или информировании их о чем либо, то возможно сфокусируйтесь на удобстве поиска нужной им информации. Это касается групп, где контент можно поделить на отдельные темы, например, здоровье, мода и т.д.
Если же ваше сообщество создано в виде интернет-магазина, то подход должен быть совершенно иным. Удобство поиска товаров или услуг конечно должно присутствовать, но также сделайте упор на акции, новинки, условия доставки, а также ваши контакты.
Поэтому обязательно учитывайте тематику сообщества при создании меню.
Способы создания меню для групп ВКонтакте
Первым делом нужно определиться со способом создания вашего меню: автоматически или вручную. Если Вы выбрали способ быстрый и простой, но при этом качественный, представляю Вашему вниманию сервис по созданию меню для сообществ ВК ВикиМэйкер, с ним Вы легко и быстро разберётесь, сделав свою группу более удобной. Если же Вы хотите взять создание меню полностью под свой контроль, далее идет пошаговая инструкция.
Как сделать привлекательное оформление?
Я хочу объединить в инструкции создание двух важных элементов группы: меню и аватара. Поскольку не желательно создавать их отдельно, ведь пользователь должен видеть гармоничность между этими двумя графическими элементами.
- Для начала вам нужно установить программу Photoshop, если ранее на компьютере у вас не была установлена эта программа.
- Открываем Фотошоп и создаем два файла-шаблоны для аватара и для меню. Задаем нужные размеры. Например, для аватара – 200×500 пикселей, а меню 389×600 пикселей. Залейте их каким-нибудь одним цветом для того, чтобы их было отчетливо видно и сохраняем два созданных отдельных файла.
- Загружаем в группу шаблон на место аватара, выделяя всю область.
- Загрузка меню происходит немного сложнее. Для этого вам понадобится в «Управлении сообществом» включить материалы. После этого станет доступна возможность добавлять меню. Зайдите в появившуюся вкладку под описанием группы «Свежие новости» и нажмите в панели инструментов на кнопку в виде фотоаппарата и загружайте файл с компьютера.
 Получилось?
Получилось? - Сразу после загрузки вам станет доступна ссылка, которую придется немного доработать. После слова «noborder» впишите знак «;» и слово«nopadding». Это функция не даст вашему меню опускаться при добавлении новостей в сообщество.
- Делаем Prnt Scrn основной страницы вашей группы. Для чего? Чтобы понять свои ошибки. Дело в том, что сейчас это черновой вариант – все не ровно и не так красиво. Ваша цель состоит в том, чтобы нижние границы меню и аватара идеально совпадали. Тогда возможно у вас появится вопрос «Почему я не даю вам точных размеров?». А дело в том, что каждый админ использует разное количество текста в описании группы, от чего меняется высота меню, а ширина меню — это дело вкуса и как мы знаем у всех он разный.
- Входим в Фотошоп, и создаем новый файл, вставляя туда скриншот.
- Теперь, работая с этим файлом, выделяем область аватара с помощью «прямоугольного выделения» — им можно максимально точно выделить конкретную область. Далее, кликаем правой клавишей мыши и выбираем «вырезать на новый слой».

- То же самое прорабатываем с картинкой меню, только при выделении нужно отсечь ненужное внизу. Сделать так, чтобы низ меню и аватара полностью совпадали.
- Теперь, зажав кнопку Ctrl, выбираем два, созданные нами слои. Кликаем правой клавишей мыши по ним и выбираем функцию «Объединить слои». Перед нами появляются два наших идеально подогнанных друг под друга шаблона на одной странице.
- Следующий этап – загружаем фото обложки. Оно появляется поверх наших шаблонов. Теперь справа в инструментах для слоев кликаем по файлу-обложке, зажав клавишу Alt. После данной процедуры, обложка будет видна только на шаблонах и станет невидимым за их границами. Но это не помешает вам передвигать обложку и подбирать нужную видимую ее часть.
- Теперь важный пункт создания меню – кнопки. К этому моменту вы должны уже знать точные названия будущих кнопок. Например, «Здоровье», «Дети», «Наши контакты». Для облегчения задачи создаем первую кнопку, следующие лишь дублируем и меняем текст.

- Добавляем логотип на аватарку или словесный призыв, или же и то, и другое. Это добавит вашей группе живости, а также отличительную черту.
- Сохраняем общий файл в качестве картинки на свой компьютер. Что дальше?
- Открываем в Фотошопе созданный только что нами файл. Далее создаем новый пустой файл с точными размерами нашего аватара, вставляем в него созданную нами картинку с логотипом и кнопками. Выбираем нужную нам область под аватар и идеально подгоняем под выбранные размеры. После чего сохраняем наше творение.
- То же самое делаем с меню. Но опять же здесь есть свое дополнение. Для начала нужно узнать высоту меню, так как она не совпадает с черновым вариантом. Используя линейку, измеряем высоту до единого пикселя (а лучше всего несколько раз измерить, чтобы не ошибиться). Создаем новый файл со старой шириной и новой высотой, подгоняем картинку под размер и нажимаем кнопку «Сохранить».
- Загружаем новый аватар, выделяя всю область и подбираем миниатюру.

- Закачиваем меню через кнопку «Свежие новости». Удаляем предыдущую ссылку, загружаем новое фото и добавляем «;nopadding».
- Теперь раскраиваем наш макет меню. Применяем инструмент Фотошопа «Раскройка» или «Нож». В разных версиях Фотошопа он называется по разному. Под каждой кнопкой проводим линию, чтобы сделать отдельные прямоугольники, наводя на которые пользователь сможет в будущем переходить на конкретные ссылки.
- Заходим в редактирование меню через «Свежие новости» и загружаем каждую нашу вырезку из меню по очереди. При просмотре будут показаны пропуски между нашими картинками. Для того чтобы от них избавиться, нужно добавить в каждую ссылку слово»;nopadding».
- Теперь чтобы ваши ссылки были активны и вы могли вставить нужную вам информацию, то напишите по ссылками картинок в редактировании меню — название одной из ваших кнопок — например Доставка. Но это слово нужно написать четко по установленным правилам, выглядеть оно должно так [[Доставка]]. Далее сохраняем страницу, переходим по этой ссылке и наполняем ее нужным контентом.

- Последним действием, чтобы все заработало, является вставка копии ссылки на страницу Доставка в ссылку кнопки, например — page-123456_456789, то есть инфа между словами «vk.com/» до «?». Все, теперь каждую кнопку оформляйте также и ваше меню будет успешно привлекать вам целевую аудиторию.
Подписывайтесь на обновления блога и делитесь информацией с друзьями. Создавайте побольше прекрасного в вашей жизни!
Всем пока!
Тысячи людей уже читают блог, почему тебя еще нет среди них?
Как сделать красивое меню в группе вконтакте
Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:
- аватарка;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- контент.

Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличение трафика;
- увеличение активных посестителей.
Для продаж навигация в группе заменяет витрину в магазине.
Здесь должны быть самые важные кнопки:
- каталог;
- стоимость;
- доставка;
- акционные предложения;
- отзывы.
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.
Приблизительный вариант набора кнопок:
- интересные статьи;
- полезная информация;
- подписаться;
- отзывы.

Для повышения активности участников следует стимулировать их акциями, опросами и интересным и необычным контентом.
Предлагаем такие кнопки:
- подписаться на новости;
- задать интересный тематический вопрос;
- акции;
- опросник;
- голосование.
Рассмотрим, как создать меню для группы в контакте, все технические моменты, которые требуют минимальных знаний графического редактора и основ работы с вконтакте.
Создаем по этапам
Создание навигации – процесс интересный, сложный и длительный. Но результат того стоит.
Весь процесс условно делиться на 2 этапа:
- работа с фотошопом;
- техническое добавление.
видео: меню для паблика
Работаем с фотошопом
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:
- установите и запустите программу «Фотошоп»;
- в пункте «Файл» выберете «Создать»;
- в появившемся окне задайте:
- ширину – 630 пикс;
- высоту – 725 пикс;
- содержимое фона – белый.
Далее нужно разделить рабочую область на 2 окна. Они то и будут привлекать внимание посетителей и обязательно заставят передвигаться по группе.
Делается это с помощью инструмента «Прямоугольная область»:
- кликните на значок правой кнопкой мышки;
- выберите инструмент «Прямоугольник»;
- используя вертикальную и горизонтальную линейки как ориентир, выделите прямоугольник размером 200х710 пикс, зажав левую кнопку мыши;
Внимание! Убедитесь, что линейка измеряет в пикселях, а не в других единицах.
- после, нажмите кнопку Delete;
- в появившемся окне установите использование 50% серого;
- нажмите ОК;
- аналогично создайте прямоугольник размером 382х442 пикс, как на рисунке:
Работа с графикой:
- под этим слоем расположите свое оформление:
- далее напишите желаемый текст;
- с помощью инструментов рисования фигур, нарисуйте кнопки:
Приблизительно должно получиться вот так:
Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.
Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.
Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:
- комбинацией клавиш «CTR+R» включите линейку;
- наведите курсор на верхнюю линейку;
- зажав левую кнопку мыши, потяните вниз, к нижней границе кнопки;
- повторите по каждой кнопке.
Создаем фрагменты:
- возьмите инструмент Slice Tool;
- вверху есть кнопка «Фрагменты по направляющим»;
- должно получиться вот так:
Сохранение изображений:
- нажмите Файл – Сохранить для web;
- введите название;
- укажите формат JPEG;
- ставьте наилучшее качество;
- отметьте галочки у «Прогрессивный и Встроенный профиль»;
- последняя кнопка «Сохранить».

Как очистить компьютер от ненужных программ? Инструкция тут.
Далее приступайте к технической части. Необходимо загрузить созданные шедевры в группу.
Техническая часть
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:
- зайдите в группу;
- включите новостную ленту;
- возле полосы «Свежие новости» нажмите «Редактировать»;
- поменяйте название на меню или что-то подобное;
- через кнопку в виде фотоаппарата добавьте картинки;
- результат будет приблизительно таким:
Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
Перейдя по ссылке, посетитель быстро попадет на необходимую информацию.
Если вы хотите вставить ссылку на запись со стены:
- найдите необходимую запись;
- кликните по ней левой кнопкой мыши;
- скопируйте URL в адресной строке.
Для вставки ссылки на другой сайт, группу, одностраничник и прочего:
- зайдите на источник, куда нужно переправлять посетителя;
- скопируйте необходимый адрес.
Далее просто вставьте ссылку на соответствующую картинку. Вот код картинки, который появился в окне загрузки картинки: [[photo37602118_351733570|400x90px;noborder|]].
После символа «|» просто вставьте свою ссылку. Выглядеть это будет вот так: [[photo37602118_351733570|400x90px;noborder| ссылка]]
Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметка
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.
Данный инструмент позволяет создавать:
- эффекты;
- необычные меню;
- таблички;
- элементы навигации;
- форматировать текст.
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам
Нюансы создания
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: [[photo37602118_351733570|400x90px;noborder| ссылка]]
Основные теги представлены в таблице ниже:
Работа с картинками
Для того чтоб прикрепить ссылку или текст к изображению, с возможностью слегка видоизменить его, следует ввести код следующего вида:
[[photo37602118_351733570|options|text/link]].
Где options заменяется на:
- noborder — снятие рамки вокруг изображения;
- nopadding — снятие пробелов между изображением;
- plain — вставка ссылки на картинку. Оформляется в виде текста, без графики;
- nolink — снятие ссылки на картинку;
- box — открытие изображения в окне;
- NNNxYYYpx или NNNpx — задает размер фото в пикселях.

Создание таблицы
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.
Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
- {| символ начала таблицы, без него таблицы быть не может. Используется всегда;
- |+ отвечает за расположение названия таблицы по центру. Ставят после символов начала таблицы. Используется по желанию;
- | обозначает начало новой строки и ячейки;
- | символ, делающий ячейку прозрачной;
- ! делает ячейку темным цветом. При его отсутствии обязательно нужно применять предыдущий знак;
- |} означает конец таблицы. Необязательный символ, однако, используется, чтоб предотвратить возникновение ошибки.
При заполнении таблицы, содержание каждой ячейки необходимо ставить после знака |, а при разделении ячеек, нужно продублировать типы строки вот так: || или !!.
Особенности разметки
Существует много неписанных правил, это и доставляет много хлопот начинающим программистам. Как правило, все познается в практике. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.
С целью избегания основных ошибок следует ознакомиться с основными из них:
- необходимо быть внимательными, при изменении размера картинки – если она менее 131 пикселя, ее качество значительно ухудшится;
- ширина картинки не должна превышать 610px;
- на одной wiki-странице запрещено размещать больше 17 незакрытых тегов;
- при изменении ширины картинки, ее высота изменяется автоматически и пропорционально;
- список внутри таблицы следует создавать с помощью тега
; - в одной строке разметки должно быть не больше 8 элементов списка.
Для создания красивой и функциональной навигации необходимо знать основы фотошопа и вики-разметки. Однако последняя содержит свои нюансы, столкнувшись с которыми новичок, может надолго застрять и запутаться.
Однако последняя содержит свои нюансы, столкнувшись с которыми новичок, может надолго застрять и запутаться.
Важно! Проверяйте закрытие всех тегов. Сохраняйте последовательность.
Основной помощник в данном деле это внимательность и четкое следование инструкции. В помощь всегда может прийти официальная страница вк, которая так и называется вики-разметка.
Как сделать меню в группе вконтакте. Оформление группы вконтакте
Мы с вами научились создавать группу вконтакте, и раскручивать ее (см. раскрутка групп вконтакте).
Но чтобы вашим пользователям было комфортно и удобно в вашем сообществе, оно должно быть соответствующим образом оформлено. Нужно добавить аватарку (см. как накручивать лайки на аву), загрузить видео (см. как скинуть видео с телефона в вк) и фотографии (см. как загрузить фото вконтакте с телефона), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить.
Оглавление:
Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики. Ниже вы найдете актуальные значения.
- Аватар для группы — 200×300 пикс
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию».
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.
Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
Идем на стену. Здесь в блоке «Добавить запись», нажмите на значок «Фотография».
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить».
Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить».
Теперь запись нужно закрепить (см. как вставить картинку в описание группы вконтакте). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить».
Теперь обновите страницу, и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее». Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop.
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка».
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Дальше щелкаем на изображении правой кнопкой мыши, и в меню выбираем пункт «Разделить фрагмент».
Теперь нажимаем Alt+Ctrl+Shift+S, чтобы сохранить готовые изображения.
Дальше нам нужно создать отдельную Wiki-страницу, и разместить на ней все наши изображения (см. вики разметка вконтакте). Чтобы это сделать, введите в адресной строке браузера следующую ссылку:
https://vk.com/pages?oid=-120208137&p=меню
Смотрите, после символов «odi=- «, вам нужно вставить id своей группы (см. как узнать id группы вконтакте). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню».
Введите ссылку в адресную строку и нажмите «Enter». Вы перейдете к редактированию страницы. Здесь нажмите «Наполнить содержанием».
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
Далее переходим в раздел «Редактирование». Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;». И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html» (указывайте свои адреса!). В нашем примере кнопка «Подробнее», должна вести на сайт vksetup.ru. Вот что должно получиться.
[[photo3667352_456239334|400x200px;nopadding| ]] [[photo3667352_456239335|400x78px;nopadding|https://vksetup.ru ]]
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
https://vk.com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.
Гораздо проще все это понять, если посмотреть видео урок.
Видео урок: как сделать меню в группе вконтакте
Заключение
Читайте также:
Оформление группы является важной задачей. От того, насколько качественно вы выполните ее, будет зависеть удобство и комфорт для вашей аудитории.
Сделайте красивое оформление, добавьте меню и публикуйте качественные материалы. Тогда ваша группа станет популярной.
Вопросы?
Вам помогла эта информация? Удалось решить возникший вопрос?
Понравилась статья? Пожалуйста, подпишитесь на нас Вконтакте!
Мой мир
Одноклассники
Google+
Загрузка…
Как создать меню в группе Вконтакте
Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:
- аватарка;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- контент.
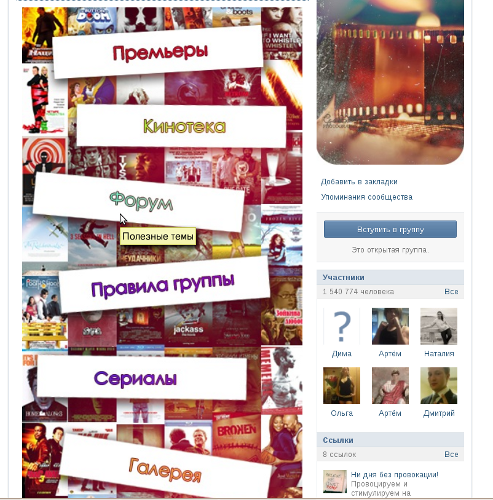
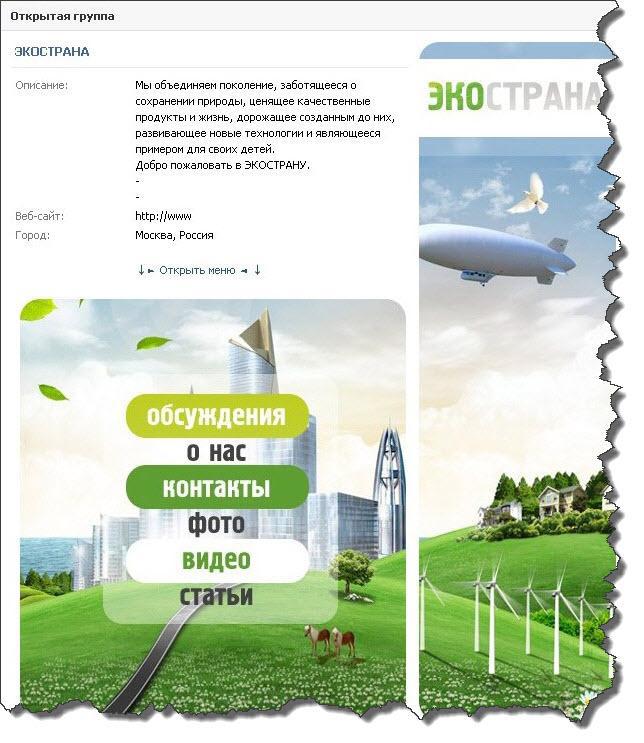
Фото: пример функционального меню
Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличение трафика;
- увеличение активных посестителей.
Для продаж навигация в группе заменяет витрину в магазине.
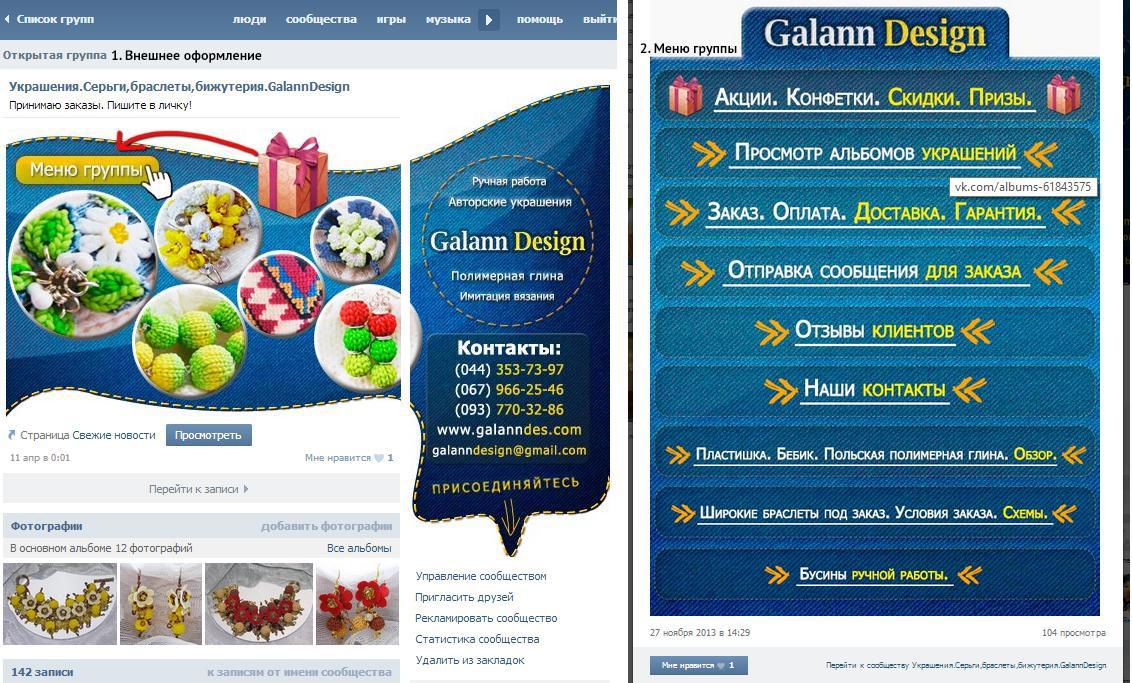
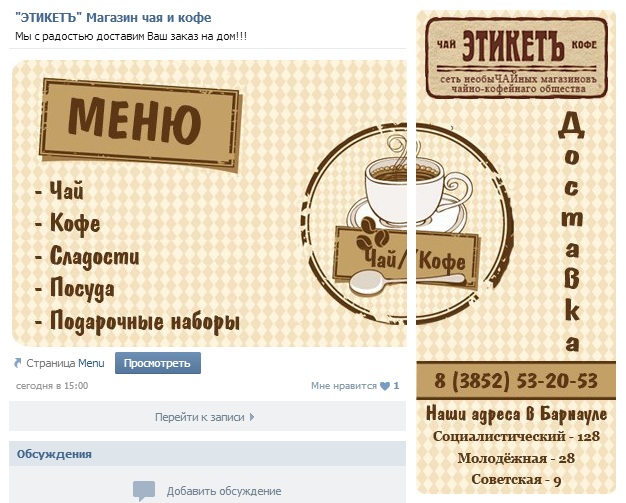
Фото: пример навигации для продаж
Здесь должны быть самые важные кнопки:
- каталог;
- стоимость;
- доставка;
- акционные предложения;
- отзывы.
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.
Фото: привлечение подписчиков
Приблизительный вариант набора кнопок:
- интересные статьи;
- полезная информация;
- подписаться;
- отзывы.
Для повышения активности участников следует стимулировать их акциями, опросами и интересным и необычным контентом.
Предлагаем такие кнопки:
- подписаться на новости;
- задать интересный тематический вопрос;
- акции;
- опросник;
- голосование.
Фото: предоставление услуг
Рассмотрим, как создать меню для группы в контакте, все технические моменты, которые требуют минимальных знаний графического редактора и основ работы с вконтакте.
Создаем по этапам
Создание навигации – процесс интересный, сложный и длительный. Но результат того стоит.
Весь процесс условно делиться на 2 этапа:
- работа с фотошопом;
- техническое добавление.
видео: меню для паблика
Работаем с фотошопом
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:
- установите и запустите программу «Фотошоп»;
Фото: ярлык Фотошопа
- в пункте «Файл» выберете «Создать»;
- в появившемся окне задайте:
- ширину – 630 пикс;
- высоту – 725 пикс;
- содержимое фона – белый.
Фото: заданные параметры
Далее нужно разделить рабочую область на 2 окна. Они то и будут привлекать внимание посетителей и обязательно заставят передвигаться по группе.
Делается это с помощью инструмента «Прямоугольная область»:
- кликните на значок правой кнопкой мышки;
Фото: кнопка для вырезания фигур
- выберите инструмент «Прямоугольник»;
- используя вертикальную и горизонтальную линейки как ориентир, выделите прямоугольник размером 200х710 пикс, зажав левую кнопку мыши;
Внимание! Убедитесь, что линейка измеряет в пикселях, а не в других единицах.
- после, нажмите кнопку Delete;
Фото: появившееся окно
- в появившемся окне установите использование 50% серого;
- нажмите ОК;
- аналогично создайте прямоугольник размером 382х442 пикс, как на рисунке:
Фото: расположение прямоугольников
Работа с графикой:
- под этим слоем расположите свое оформление:
Фото: замащивание слоя картинкой
- далее напишите желаемый текст;
- с помощью инструментов рисования фигур, нарисуйте кнопки:
Фото: кнопка рисования фигур
Приблизительно должно получиться вот так:
Фото: готовый результат
Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.
Фото: загрузка аватарки
Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:
- комбинацией клавиш «CTR+R» включите линейку;
- наведите курсор на верхнюю линейку;
- зажав левую кнопку мыши, потяните вниз, к нижней границе кнопки;
- повторите по каждой кнопке.
Фото: расстановка направляющих
Создаем фрагменты:
- возьмите инструмент Slice Tool;
Фото: расположение Slice Tool
- вверху есть кнопка «Фрагменты по направляющим»;
Фото: кнопка «Фрагменты по направляющим»
- должно получиться вот так:
Фото: разбивка картинки
Сохранение изображений:
- нажмите Файл – Сохранить для web;
Фото: путь для сохранения картинок
- введите название;
- укажите формат JPEG;
- ставьте наилучшее качество;
- отметьте галочки у «Прогрессивный и Встроенный профиль»;
- последняя кнопка «Сохранить».
Далее приступайте к технической части. Необходимо загрузить созданные шедевры в группу.
Техническая часть
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:
- зайдите в группу;
- включите новостную ленту;
Фото: включение новостей через настройки
- возле полосы «Свежие новости» нажмите «Редактировать»;
- поменяйте название на меню или что-то подобное;
Фото: смена названия
- через кнопку в виде фотоаппарата добавьте картинки;
Фото: загрузка картинок
- результат будет приблизительно таким:
Фото: код загрузки картинки
Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
Перейдя по ссылке, посетитель быстро попадет на необходимую информацию.
Если вы хотите вставить ссылку на запись со стены:
- найдите необходимую запись;
- кликните по ней левой кнопкой мыши;
- скопируйте URL в адресной строке.
Для вставки ссылки на другой сайт, группу, одностраничник и прочего:
- зайдите на источник, куда нужно переправлять посетителя;
- скопируйте необходимый адрес.
Фото: адресная строка
Далее просто вставьте ссылку на соответствующую картинку. Вот код картинки, который появился в окне загрузки картинки: [[photo37602118_351733570|400x90px;noborder|]].
После символа «|» просто вставьте свою ссылку. Выглядеть это будет вот так: [[photo37602118_351733570|400x90px;noborder| ссылка]]
Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметка
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.
Данный инструмент позволяет создавать:
- эффекты;
- необычные меню;
- таблички;
- элементы навигации;
- форматировать текст.
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам
Нюансы создания
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: [[photo37602118_351733570|400x90px;noborder| ссылка]]
Основные теги представлены в таблице ниже:
Фото: теги используемые для разметки
Работа с картинками
Для того чтоб прикрепить ссылку или текст к изображению, с возможностью слегка видоизменить его, следует ввести код следующего вида:
[[photo37602118_351733570|options|text/link]].
Где options заменяется на:
- noborder — снятие рамки вокруг изображения;
- nopadding — снятие пробелов между изображением;
- plain — вставка ссылки на картинку. Оформляется в виде текста, без графики;
- nolink — снятие ссылки на картинку;
- box — открытие изображения в окне;
- NNNxYYYpx или NNNpx — задает размер фото в пикселях.
Создание таблицы
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.
Фото: варианты создания таблиц
Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
- {| символ начала таблицы, без него таблицы быть не может. Используется всегда;
- |+ отвечает за расположение названия таблицы по центру. Ставят после символов начала таблицы. Используется по желанию;
- | обозначает начало новой строки и ячейки;
- | символ, делающий ячейку прозрачной;
- ! делает ячейку темным цветом. При его отсутствии обязательно нужно применять предыдущий знак;
- |} означает конец таблицы. Необязательный символ, однако, используется, чтоб предотвратить возникновение ошибки.
При заполнении таблицы, содержание каждой ячейки необходимо ставить после знака |, а при разделении ячеек, нужно продублировать типы строки вот так: || или !!.
Особенности разметки
Существует много неписанных правил, это и доставляет много хлопот начинающим программистам. Как правило, все познается в практике. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.
Фото: пример функциональности
С целью избегания основных ошибок следует ознакомиться с основными из них:
- необходимо быть внимательными, при изменении размера картинки – если она менее 131 пикселя, ее качество значительно ухудшится;
- ширина картинки не должна превышать 610px;
- на одной wiki-странице запрещено размещать больше 17 незакрытых тегов;
- при изменении ширины картинки, ее высота изменяется автоматически и пропорционально;
- список внутри таблицы следует создавать с помощью тега <br />;
- в одной строке разметки должно быть не больше 8 элементов списка.
Купили гаджет с рук. Тогда читайте, как отвязать Apple ID от iPhone.
Не знаете, как переустановить Андроид на планшете. Вам поможет статья.
Вас интересует, как увеличить память на диске С. Вам сюда.
Для создания красивой и функциональной навигации необходимо знать основы фотошопа и вики-разметки. Однако последняя содержит свои нюансы, столкнувшись с которыми новичок, может надолго застрять и запутаться.
Важно! Проверяйте закрытие всех тегов. Сохраняйте последовательность.
Основной помощник в данном деле это внимательность и четкое следование инструкции. В помощь всегда может прийти официальная страница вк, которая так и называется вики-разметка.
Как создать меню для группы «ВКонтакте»: пошаговая инструкция и рекомендации
Качественное оформление страницы сообщества «ВКонтакте» – это уже половина успеха в достижении цели, для которой создается группа. Как показывает статистика, наличие навигации значительно повышает посещаемость страницы, а также увеличивает количество подписчиков. Страница сообщества, где вся информация структурирована, создает впечатление о серьезном подходе администраторов к делу, а также об их практических навыках в ведении группы и надежности. В данной статье речь пойдет о меню для группы «ВКонтакте», о том, как его создать и сделать наиболее удобным в навигации.
Разновидности меню для сообщества «ВКонтакте»
Сейчас существует два типа меню группы «ВКонтакте». Шаблоны их, конечно, есть на просторах Интернета, и можно делать все строго по ним. Однако результат не будет креативным и оригинальным, а значит, не будет привлекать большое количество подписчиков.
Итак, есть закрытое меню и открытое.
Закрытое получило свое название потому, что подписчику нужно открывать его самостоятельно. Для этого нужно просто нажать на ссылку. Ссылкой можно сделать любое слово, обычно это «открыть» или «меню». Хотя, некоторые изощряются и выдумывают оригинальные ссылки.
Открытое – это пост, который был закреплен. На нем располагается действующая ссылка на меню. Этот тип еще довольно молодой, появился он не так давно, а точнее с появлением функции закрепления поста на стене страницы. Открытое меню является наиболее эффективным на сегодняшний день, оно более привлекательно, чем закрытое. Первый вариант менее производителен, так как посетители группы могут просто не заметить ссылку на него.
Итак, как сделать меню в группе «ВКонтакте»? Ответ довольно прост. Для создания обоих типов меню для группы «ВКонтакте» применяется вики-разметка. Это очень удобный инструмент, он позволяет создавать таблицы, графики, форматировать и редактировать изображения, работать со ссылками и прочее. Однако сейчас все гораздо проще для создателей сообщества «ВКонтакте», чем несколько лет назад. В социальной сети есть визуальный редактор, на автомате переводящий весь контент в вики-разметку.
Открытое меню для группы «ВКонтакте» сейчас более популярно, а закрытое уже практически не используется. Следовательно, будет разумным рассмотреть подробнее создание именно открытого типа. Далее вы узнаете, как сделать меню в группе «ВКонтакте» (пошаговая инструкция представлена ниже).
Этап первый
На данном этапе необходимо выбрать изображения. Они создадут презентабельный внешний вид страницы. Картинки можно найти в Интернете либо сделать самому, используя фото-редакторы и программы для рисования. Второй вариант подойдет только тем, кто хорошо рисует на компьютере и владеет фотошопом.
Первая картинка представляет из себя аватар. Вторая (центральная) – изображение-действие. Параметры аватара должны быть не менее 200 х 330 пикселей. Центральное изображение – не менее 390 х 280 пикселей.
Этап второй
Откройте страницу группы и найдите «Управление сообществом». Ссылка располагается под лицевой фотографией страницы справа. Пройдя по ссылке, отыщите раздел «Материалы» в информации, а затем нажмите «Ограниченные» в этом пункте.
На основной странице нажмите на редактирование в строке «Материалы». В появившейся форме-редакторе укажите название, разделы, а затем обязательно нажмите кнопку внизу для сохранения. После этого вернитесь к странице с помощью кнопки в правом верхнем углу.
Этап третий
Копируйте адрес страницы. Первый ряд чисел после слова “page” – это номер сообщества, второй – номер страницы группы. Это нужно обязательно знать, задумываясь, как создать меню в группе «ВКонтакте». Адрес необходимо вставить на стене вместе с центральным изображением. Чтобы прикрепить картинку, нажмите «прикрепить» и «фотографию». Далее выбирайте и вставляйте. После нажмите отправить – это опубликует пост.
Этап четвертый
Поставьте первую картинку на место основной фотографии сообщества. Запись об этом действии вместе с картинкой появится на стене. Она там ни к чему, поэтому ее нужно удалить.
Теперь найдите время, когда пост был опубликован (внизу записи, серыми мелкими символами). Выберите кнопку «закрепить». Затем нажмите на F5, чтобы обновить текущую страницу.
Это все. Когда пользователи будут кликать на центральное изображение, им будет открываться меню группы.
Как создать таблицу в меню?
Каждый администратор задумывается о том, как сделать меню в группе «ВКонтакте». Инструкция, представленная выше, может помочь в создании только базового меню. Далее его необходимо совершенствовать.
Таблица очень удобна в навигации по меню для группы «ВКонтакте». Чтобы создать таблицу, требуется знание определенных символов.
- {| означает начало;
- |+ расположение по центру;
- |- с новой строки;
- | прозрачность;
- ! темня заливка ячейки;
- |} обозначает конец.
Как оформить ссылки?
В вопросе о том, как сделать меню в группе «ВКонтакте», есть важный момент, касающийся ссылок. Оформить их можно по-разному:
- Оставить просто ссылкой. Для этого возьмите ссылку в квадратные скобки [].
- Сделать ссылку словом или фразой. Откройте квадратную скобку, вставьте ссылку, после ссылки поставьте знак | и закройте квадратную скобку.
- Изображение-ссылка. Сделать это можно по такому примеру: [[photo54634620_58576|60px|адрес страницы]].
Советы по созданию меню
Чаще всего каждый учится сам, тому, как создать меню в группе «ВКонтакте». Знания приходят с опытом методом проб и ошибок. Однако начинающим все же можно дать несколько рекомендаций.
- Размер картинки не должен быть менее 130 пикселей. Это значительно ухудшит внешний вид меню.
- Ширина картинки – не более 610 пикселей.
- Вики-страница не способна содержать в себе больше 17 незакрытых тегов.
- Когда вы ставите показатель ширины, то высота автоматически изменяется согласно пропорциям.
- Внутри таблицы можно создать список, используя тег <br />.
- В одной строке можно разместить максимум 8 единиц списка.
Помимо всего прочего, существуют специальные программы для более легкого пользования вики-разметкой. Это и обучающие приложения, и настоящие помощники, которые сделают все за вас.
К примеру, приложение «Интерактивный FAQ (beta)» позволяет проверить свои способности в вики-программировании.
Работа его проста: пользователю предоставляется готовое меню, и требуется прописать код разметки. В конце, результат сравнивается с оригиналом.
Программа «Вики редактор» ничему не учит и не тренирует своих пользователей. С ее помощью можно сделать меню даже без начальных навыков программирования. Простой в использовании редактор сам пишет коды – пользователю нужно только управлять.
Таким образом, создать меню «ВКонтакте» может каждый, кто планирует использовать группу для продвижения своего дела или просто для развлечения. Меню делает продвижение бизнеса гораздо эффективнее и привлекает пользователей на страницу группы. Благодаря меню сообщество выглядит презентабельным и более профессиональным, чем его конкуренты, у которых его нет.
Как сделать меню в группе Вконтакте: пошаговая инструкция.
1. Меню для группы Вконтакте: первый этап.
Первым делом необходимо зайти на вашу личную страницу на сайте Вконтакте. Далее заходим в группу, в которой необходимо создать меню. В группе выбираем вкладку «Управление сообществом», на появившейся странице меняем статус у позиции «Материалы» — выбираем значение «Открытые». Жмем кнопку «Сохранить».
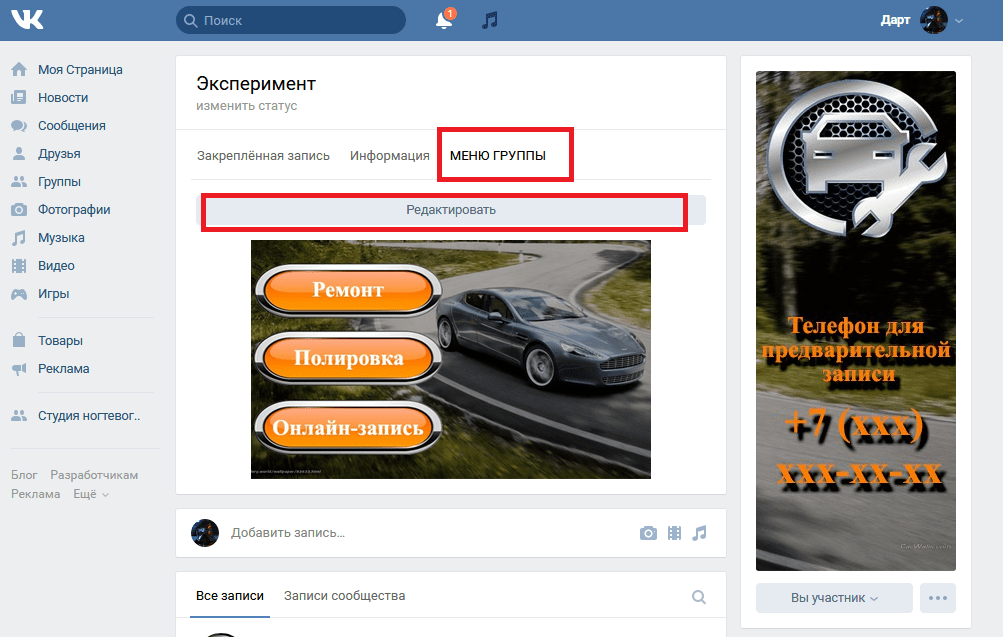
На главной странице вашей группы, под контактной информацией должен появиться раздел «Свежие новости». Переходим по ссылке «Редактировать», находящуюся чуть правее раздела. Перед вами появиться окно документа, в нем необходимо поменять название «Свежие новости» на «Меню группы».
Далее необходимо найти графическое изображение для меню группы, чтобы оно вам подходило по смыслу и стилю. Обычно это несколько картинок, собранные в единое целое (при помощи графического редактора), каждая из которых будет являться кнопкой, при нажатии на которую будет осуществляться переход по разделам группы, а так же по внутренним или внешним ссылкам. Можно использовать цельное изображение, предварительно «разрезав» его на фрагменты.
2. Как создать меню в группе Вконтакте: технические особенности.
После того, как выбранные картинки готовы, необходимо загрузить их в альбом группы, а затем опять вернуться к редактированию новостей. Тут вам необходимо немножко «попрограммировать». Переходим в режим «вики-разметки». Чтобы добавить изображение необходимо вставить код следующего вида:
[[photo-******_******|300x225px;nolink;noborder|Название изображения]],
вместо звездочек вам необходимо вставить числовые значения, увидеть их вы сможете, открыв ту фотографию, которую надо вставить в меню (значения будут отражаться в адресной строке), далее указываете размер фотографии (в пикселях). В самом конце кода прописываете название, которое будет отображаться при наведении курсора на это изображение.
Если вам необходимо, чтобы щелкая по картинке, пользователи переходили по внешним ссылкам, создается несколько иной код:
[[photo-******_******|370x132px; noborder; nopadding|http://www.URL/ваша ссылка.ru]].
3. Как сделать меню в группе ВК: эстетические моменты.
Если вам необходимо вставить в одну строку две картинки, необходимо коды располагать на одной строчке. Важно помнить, что картинки, располагающиеся в одной строке должны быть одного размера.
Возможно, Вам также будет интересная статья «Как раскрутить группу ВК».
Похожие статьи
Как сделать меню в группе «В контакте»
Трудно представить жизнь современного человека без Интернета, в том числе и без известного сайта «В контакте». Он уже стал не только средством общения, обмена новостями и местом для хранения фотографий, но и инструментом рекламы. Популярны группы «В контакте», которые дают возможность заявить о себе большому количеству пользователей. Но возникает вопрос, как составить красивое меню в группе, которое привлекло бы значительное количество людей? Больше всего людей привлекают яркие графические элементы, нестандартный дизайн, красивый и продуманный дизайн.Постараемся разобраться, как в группе сделать меню ярким и интересным.
Прежде всего, вам нужно найти картинку, которая бы соответствовала тематике вашей группы. Он станет фоном для графического меню. Ширина изображения должна составлять примерно 380 пикселей. Высота исходного изображения будет зависеть от количества предоставленных точек.
Итак, решая задачу, как составить меню в группе, сначала находим изображение. Открываем это изображение в любой версии Photoshop и с помощью инструментов Photoshop пишем на картинке необходимые элементы.Для этого вы можете использовать не только классические шрифты, но и загружать интересные эффекты для текста из Интернета или даже рисовать предметы. Здесь все ограничено только вашей фантазией. Текст может быть любого размера, цвета, формы. Подгоняем точки по длине рисунка или обрезаем лишнее, чтобы почти не оставалось пустого места. И здесь все зависит от ваших желаний и предпочтений.
Теперь, чтобы решить задачу, как составить меню в группе, нужно разделить картинку с текстом на несколько более мелких.То есть ваше изображение должно быть разделено по абзацам, чтобы каждое изображение отправлялось на определенную страницу. Вы можете разделить изображение с помощью Photoshop, используя функцию под названием «Вырезание». Вы найдете его на панели инструментов вместе с «Рамкой» и «Выбором фрагмента».
В результате у вас получилось несколько изображений, ширина каждого из которых составляет 380 пикселей. Полученные изображения загружаются в заранее созданный альбом. Доступ к альбому должен быть ограничен, чтобы никто ненароком не испортил ваше меню.Для этого перейдите в альбом и отредактируйте его свойства.
Теперь все изображения для предметов в нашем альбоме. И мы можем сразу приступить к решению проблемы, как сделать меню в группе wk, используя разметку wiki. Для этого зайдите в редактор меню. В появившемся окне нужно вставить вики-код разметки. Если вы хотите создать яркое графическое меню, разметка будет выглядеть так: [[фото | 380px; без границ; nopadding | адрес]], где фотография — это ссылка на изображение, а адрес — это ссылка, по которой изображение будет вести при нажатии на него.После вставки этой строки в первый раз мы увидим только первый элемент. Нам нужно вставить все разделы, и для этого нам придется повторять код столько раз, сколько у нас есть элементов. Ссылка на фото и адрес всегда будут разными. Обязательно проверьте все ссылки на операцию.
После того, как в поле были вставлены все ссылки для кода вики, нажмите кнопку «Сохранить». Теперь мы видим графическое меню, которое мы получили в группе «В контакте». Важно отметить, что доступ к редактированию графического меню должен быть ограничен, чтобы обычные пользователи не могли вносить изменения.Если вы сохраните полный доступ, то любой человек, входящий в группу, сможет сломать графическое меню, изменив макет.
Итак, я надеюсь, вы хорошо знаете, как сделать меню в группе, которое было бы достаточно привлекательным. Здесь главное — ваша фантазия и строгое следование инструкциям. Но если составить меню один раз, то проблем больше не будет. Если вы хотите серьезно заняться группами «В контакте», изучите вики-разметку более внимательно. Вскоре вы не только узнаете ответ на вопрос, как составить меню в группе, но и сможете создавать самые разные варианты, от графического меню до сложных таблиц.
Как создать меню для группы ВКонтакте: пошаговая инструкция и рекомендации
Качественная страница страницы сообщества «ВКонтакте» — это уже половина успеха в достижении цели, ради которой создана группа. Как показывает статистика, наличие навигации значительно увеличивает посещаемость страницы, а также увеличивает количество подписчиков. Страница сообщества, где структурирована вся информация, производит впечатление серьезного подхода администраторов к делу, а также их практических навыков управления группой и надежности.В этой статье мы поговорим о меню для группы «ВКонтакте», о том, как его создать и сделать более удобной навигацию.
Разнообразие меню для сообщества «ВКонтакте»
Теперь есть два типа групп меню «В контакте с». Их шаблоны, конечно же, есть в Интернете, и вы можете делать все строго по ним. Однако результат не будет креативным и оригинальным, а значит, не привлечет большое количество подписчиков.
Итак, есть закрытое меню и открытое.
Closed получил свое название потому, что абоненту необходимо открыть его самому. Для этого достаточно перейти по ссылке. Ссылка может быть любым словом, обычно это «открыть» или «меню». Хотя некоторые из них изощренны и изобретают оригинальные ссылки.
Открыт — это сообщение, которое было исправлено. Есть действующая ссылка на меню. Этот вид еще довольно молодой, появился он не так давно, а точнее с появлением функции крепления поста на стене страницы. Открытое меню на сегодняшний день наиболее эффективно, оно привлекательнее закрытого.Первый вариант менее продуктивен, потому что посетители группы могут просто не заметить ссылку на нее.
Итак, как сделать меню в группе «ВКонтакте»? Ответ довольно простой. Для создания обоих типов меню для группы ВКонтакте используется вики-разметка. Это очень удобный инструмент, он позволяет создавать таблицы, графики, форматировать и редактировать изображения, работать со ссылками и прочее. Однако сейчас создателям сообщества ВКонтакте все намного проще, чем несколько лет назад. В социальной сети есть визуальный редактор, который автоматически переводит весь контент в вики-разметку.
Открытое меню для группы ВКонтакте стало более популярным, а закрытое практически не используется. Поэтому будет целесообразно подробно рассмотреть создание открытого типа. Далее вы узнаете, как сделать меню в группе «ВКонтакте» (пошаговая инструкция представлена ниже).
Stage One
На этом этапе вам нужно выбрать изображения. Они будут создавать презентабельный вид страницы. Картины можно найти в Интернете или сделать самостоятельно с помощью фоторедакторов и программ для рисования.Второй вариант подходит только тем, кто хорошо рисует на компьютере и владеет фотошопом.
Первая картинка — аватар, вторая (центральная) — изображение-действие. Параметры аватара должны быть не менее 200 х 330 пикселей. Размер центрального изображения составляет не менее 390 x 280 пикселей.
Второй этап
Откройте страницу группы и найдите «Управление сообществом». Ссылка находится под лицевой фотографией страницы справа. Перейдя по ссылке, найдите раздел «Материалы» в информации, а затем нажмите «Ограничено» на этом этапе.
На главной странице нажмите на редактирование в строке «Материалы». В появившейся форме-редакторе укажите название, разделы, а затем обязательно нажмите кнопку ниже для сохранения. После этого вернитесь на страницу с помощью кнопки в правом верхнем углу.
Третий этап
Скопируйте адрес страницы. Первая строка чисел после слова «страница» — это номер сообщества, вторая — номер страницы группы. Это необходимо знать, задумываясь о том, как создать меню в группе «ВКонтакте».Адрес необходимо разместить на стене вместе с центральным изображением. Чтобы прикрепить картинку, нажмите «прикрепить» и «фото». Далее выбираем и вставляем. После нажатия кнопки отправить — это отправит сообщение.
Четвертый этап
Поместите первое изображение вместо основного фото сообщества. Запись этого действия вместе с изображением появится на стене. Его там нет, поэтому его нужно удалить.
Теперь найдите время, когда сообщение было опубликовано (внизу записи, серыми маленькими символами).Выберите кнопку «исправить». Затем нажмите F5, чтобы обновить текущую страницу.
Это все. Когда пользователи нажимают на центральное изображение, они открывают групповое меню.
Как создать таблицу в меню?
Каждый администратор думает, как сделать меню в группе «ВКонтакте». Приведенная выше инструкция может помочь в создании только
Как создать целевую страницу на Shopify Без кодирования [Обновление за сентябрь 2020 г.]
Ищете решения для создания лучшей целевой страницы Shopify на лучшей в мире платформе веб-сайтов электронной коммерции? Большой! Я здесь, чтобы помочь! Я также рекомендую 6 мощных приложений для целевых страниц , которые помогут вам сразу же начать работу (кодирование не требуется!).
Создание целевой страницы Shopify — это умный ход воронки продаж, который может быстро увеличить продажи вашего интернет-магазина. Целевые страницы постепенно берут на себя роль традиционного веб-сайта или домашней страницы электронной коммерции. Сейчас больше онлайн-посетителей попадает на специальную целевую страницу, чем на домашнюю.
Основная цель целевой страницы — побудить целевую аудиторию совершить определенное действие. Он предоставляет подробную информацию о покупке конкретного продукта и устраняет отвлекающие факторы. Это означает, что это может помочь уменьшить количество брошенных корзин и повысить коэффициент конверсии.
Поскольку сейчас это самый популярный конструктор сайтов электронной коммерции, очень важно знать, как создавать целевые страницы Shopify для вашего бизнеса электронной коммерции.
Как создать индивидуальные целевые страницы Shopify?
Как создать красивую персонализированную целевую страницу Shopify, которая повысит коэффициент конверсии вашего интернет-магазина?
Если вы похожи на большинство людей, программирование может оказаться не лучшим навыком. Даже с языком программирования Liquid для магазина электронной коммерции Shopify.
Итак, для вашего плана оптимизации конверсии вы можете использовать хорошие шаблоны целевых страниц Shopify или создавать их с нуля. Позже мы поговорим о некоторых отличных инструментах, которые помогут упростить этот процесс, например о Shogun.
Целевая страница Shopify против страницы сведений о продукте
Если вы используете страницу сведений о продукте (PDP) в качестве целевой страницы, вы не одиноки.
Исследование Monetate за 2018 год показало, что почти каждый четвертый потенциальный клиент попал на PDP в Интернете. В исследовании было задействовано около 2 миллиардов глобальных онлайн-покупок.
Вот что Monetate обнаружил о страницах продуктов по сравнению с другими целевыми страницами в 2018 году:
- Что касается коэффициента конверсии, то посетители, которые попали на другую целевую страницу, конвертировались почти в 2 раза (2,9%) по сравнению с посетителями, попавшими на PDP (1,5 %)
- Целевые страницы также приносят в 2 раза больше дохода за сеанс, чем страницы продуктов (3,43% против 1,72%).
- Посетители других целевых страниц также просматривают на 42% больше страниц, чем те, которые попадают на PDP (12,5 страниц за сеанс против 8,8 страниц. / сеанс)
Еще кое-что:
Посетители, которые не попадают на целевую страницу, кроме страницы сведений о продукте, с меньшей вероятностью вернутся.Это означает, что для вас меньше отказов от корзины и больше продаж в электронной коммерции.
- Посетители, привлеченные поиском, отскочили на 20% на другой целевой странице по сравнению с колоссальными 52% на PDP
- Посетители, попавшие в маркетинговые кампании в социальных сетях, на 29% больше вернутся, когда они найдут страницу с описанием продукта, по сравнению с результатами поиска другой.
Итак, если вы планируете начать рекламную кампанию с платным трафиком на Facebook. Вы знаете, как поступить разумно и выгодно.Создайте специальную целевую страницу на Shopify.
Не тратьте с трудом заработанные клики и рекламные деньги на обычную страницу продукта.
3 простых способа создать потрясающую страницу Shopify Landing
В этом посте мы покажем вам три способа сделать это быстро и легко, чтобы вы могли перейти к самой важной части — продаже своих товаров на Shopify .
1 — Как создать целевые страницы Shopify с использованием коллекций
Возможно, самый простой способ создать целевую страницу для вашего Shopify — использовать функцию коллекций на платформе Shopify.Вы можете сделать это, посетив страницу коллекции, когда войдете в свою админку Shopify.
Что такое коллекции Shopify?
Вот короткое видео от Shopify, объясняющее, какие коллекции продуктов есть на Shopify:
Коллекции позволяют вам создавать группы продуктов, которые упростят вашим клиентам поиск ваших товаров по категориям.
Например:
Вы можете сгруппировать такие вещи, как женская одежда и женские украшения, вместе.Это означает, что если ваш интернет-магазин ориентирован на женщин, когда они попадают в вашу рекламную кампанию, они могут найти все эти предметы, которые хорошо сочетаются друг с другом на одной странице.
Это лучшая практика оптимизации конверсии. Вы сделаете так, чтобы потенциальным клиентам было очень легко найти то, что они хотят, тесно связанные предметы, такие как аксессуары, и даже дать им возможность исследовать больше покупок.
Вы также можете создать собственную категорию продуктов на Shopify, такую как «Подарки за менее чем 50 долларов», что может быть даже проще, чем создание страницы Shopify.
Фактически, Коллекции могут помочь вам продать вашим клиентам продукты, связанные с тем, что они изначально покупали — это метод, который Amazon успешно реализует, например:
Вы также можете группировать связанные элементы вместе…
Использование Shopify Коллекции для отображения часто покупаемых вместе товаров, таких как на Amazon, может повысить ваш коэффициент конверсии.
Так как же начать работу с коллекциями Shopify?
Как создавать целевые страницы Shopify с использованием коллекций продуктов (пошаговое руководство)
Какую бы тему Shopify вы ни выбрали, все они поддерживают коллекции.
На что следует обратить внимание перед пошаговым руководством:
Вы можете выбрать между созданием коллекции Shopify вручную или автоматически.
Ручной сбор идеален, если у вас непостоянные продажи флэш-памяти, небольшое количество товаров или специализированная коллекция. Это включает в себя личное курирование ваших вещей. Вы можете выбрать элементы для добавления в коллекцию индивидуально.
По этой последней причине может потребоваться слишком много работы, если у вас есть несколько продуктов и постоянно меняющийся инвентарь, который нужно обновлять.
Вот здесь и появляются автоматизированные коллекции.
С помощью автоматизированных коллекций Shopify вы можете установить условие или набор условий, которым должен соответствовать элемент для автоматического добавления в коллекцию. После выбора условий будет добавлено до 60 элементов.
В будущем предметы должны будут соответствовать установленным вами условиям, чтобы они автоматически добавлялись в вашу коллекцию, что значительно экономит время, а также идеально подходит для нескольких продуктов и постоянно меняющихся запасов.
Так как же на самом деле создать коллекцию Shopify?
- В меню нажмите «Продукты».
- Выберите коллекции.
- Выберите между автоматическим или ручным добавлением продуктов.
- Выберите и введите заголовок и URL-адрес своей страницы. Сопоставьте его с рекламным текстом для SEO, повышения мгновенного распознавания и повышения конверсии
Вот и все.
#Pro Tip : если вы хотите настроить таргетинг всплывающих окон, веб-уведомлений, виджетов и динамического текста для конкретной кампании, запишите параметры отслеживания, которые вы используете для платных рекламных кампаний.
Хорошая новость в том, что все продукты из созданной вами коллекции Shopify будут отображаться вместе.
Не очень хорошая новость заключается в том, что использование коллекций может ограничить, насколько вы можете настроить дизайн целевой страницы Shopify и элементы, которые вы можете использовать.
Такие элементы, как изображения продуктов электронной коммерции, например, очень важны для повышения коэффициента конверсии — чем больше высококачественных изображений вы используете, тем лучше. Люди хотят точно знать, что они покупают, сначала увидев это.
Поэтому подумайте об использовании верхней надстройки Shopify, такой как Pixc, чтобы сделать изображения ваших продуктов популярными, если вы чувствуете, что этот метод вас ограничивает.
Считаете, что превращение коллекций продуктов в целевые страницы Shopify — это немного мягко или ограниченно?
Рассмотрите возможность использования приложения для целевой страницы Shopify. Сегодня на рынке есть несколько вариантов, таких как Shogun.
2. Как создать целевые страницы для Shopify: Использование этих 6 лучших приложений для Shopify Landing Page
Новичок в шаблонах веб-сайтов электронной коммерции? Или у вас просто нет времени или денег, чтобы нанять эксперта Shopify для создания настраиваемой целевой страницы Shopify с Liquid?
Выберите лучший конструктор шаблонов посадочных страниц Shopify.
Вы можете создавать целевые страницы для магазинов Shopify с помощью специальных сторонних шаблонов, таких как Shogun. Это инструменты управления целевыми страницами, которые напрямую интегрируются с платформой веб-сайтов электронной коммерции.
Обратите внимание, что приложения обычно имеют собственные файловые структуры для JavaScript, изображений, CSS и т. Д. Итак, вам нужно осмотреться, чтобы выбрать лучшую настройку для ваших нужд.
Лучшие конструкторы целевых страниц для Shopify оснащены мощными инструментами, такими как функция перетаскивания, поддержка видео, совместимость с MailChimp (отлично подходит для создания списка адресов электронной почты для электронной коммерции) и используют удобный для мобильных устройств дизайн.
Вот некоторые из лучших приложений для целевой страницы Shopify, которые помогут вам без проблем создавать конвертирующие целевые страницы электронной коммерции:
Shogun Landing Page Builder для Shopify
Вот простой, но легко самый полный целевой сайт электронной коммерции page для создания, измерения и оптимизации ваших страниц Shopify. Кодирования не требуется.
Во-первых, Shogun славится образцовым обслуживанием клиентов.
Это похоже на квалифицированную службу поддержки клиентов, не так ли?
А еще есть Shogun Visual Editor PLUS , поддерживающий аналитику.
Shogun Page Builder
Shogun Analytics
Ожидайте появления простого в использовании конструктора целевых страниц с функцией перетаскивания мышью. Вы можете использовать его для оформления страниц с часто задаваемыми вопросами и пожертвований, а также для форм связи с нами.
Конструктор работает с любой темой Shopify.
Вы также можете импортировать существующие страницы, чтобы редактировать их в редакторе Shogun.
Ожидается более 30 шаблонов целевых страниц, в том числе на базовом плане (Сборка). Вы даже можете использовать редактор тем для настройки страниц с благодарностями, коллекций и условий, а также для последовательностей кликов и добавления настраиваемых полей.
Для SEO-оптимизации Shogun адаптируется к мобильным устройствам и позволяет редактировать мета-заголовки и описания в соответствии с вашей стратегией ключевых слов, например Yoast.
Чтобы повысить скорость вашей целевой страницы, он поставляется с инструментом сжатия изображений. Кроме того, вы можете изменять размер изображений, чтобы они идеально подходили друг к другу и привлекали внимание.
У вас несколько учетных записей? Shogun позволяет пользователям дублировать элементы магазина в нескольких учетных записях.
Конструктор страниц Shopify особенно хорошо работает с инструментами оптимизации конверсии .Они включают:
- Персональные рекомендации
- Батончики с бесплатной доставкой
- Часто покупаются вместе
- Таймер обратного отсчета
- Кнопка «Добавить в корзину»
- Таблицы размеров и слайды с изображениями продуктов
- Видеокаталог продуктов
Он также содержит более 20 элементов . Возьмем, к примеру, элементы Section. Используйте его для структурирования любой целевой страницы с вертикальными сегментами в любом формате, который вы предпочитаете — медиа, контент, вы называете это. От отзывов / обзоров до полезного контента и главного изображения — вы сможете визуально сегментировать информацию по своему усмотрению.
Shogun также поддерживает интеграцию с большинством платформ социальных сетей и предлагает 10-дневную бесплатную пробную версию. Вы даже можете запланировать публикацию новых целевых страниц.
Shogun предлагает многое, и если вы готовы активизировать свою игру, они предлагают такие функции, как A / B-тестирование для ваших целевых страниц Shopify или возможность сотрудничества с командой из 6 или более, например, но вы Потребуется перейти на план Optimize за 149 долларов в месяц.
Shogun A / B Testing
Хотите увидеть конструктор посадочных страниц Shogun для Shopify в действии?
Вот удобное видео:
Узнайте больше о Shogun:
GemPages
GemPages — это доступный, многофункциональный и перетаскиваемый конструктор целевых страниц для магазинов Shopify.Здесь также не требуется опыта программирования.
Сразу после этого у вас будет на выбор более 50 шаблонов целевых страниц. Большой выбор может означать, что у вас больше свободы дизайна, чтобы сделать ваш интернет-магазин по-настоящему вашим.
Как и Shogun, GemPages адаптируется к мобильным устройствам и адаптирует ваш интернет-магазин к размерам экрана ваших потенциальных клиентов.
Таким образом, ваши клиенты не пропустят все важные инструменты оптимизации конверсии, такие как кнопка «Купить».
И да, Shopify элементы GemPages включают в себя важные кнопки добавления в корзину, количество, изображение, цену, обратный отсчет и кнопки связанных продуктов.
Ожидайте синхронизации каталога Google Покупок и Facebook Pixel, сохранения страниц даже после удаления GemPages и использования с любой темой Shopify.
Он поддерживает MailChimp, Klaviyo, приложение Reviews Importer, Google Analytics и Facebook Ad.
Посмотрите на GemPages в действии, прежде чем воспользоваться их 10-дневной бесплатной пробной версией:
PageFly
Это приложение Shopify выглядит, чтобы превзойти GemPages и может быть вашей предпочтительной альтернативой Shogun для создания первоклассных целевых страниц Shopify.
PageFly позволяет использовать конструктор целевой страницы с возможностью перетаскивания для создания и настройки элементов целевой страницы независимо от вашей ниши и устройств просмотра.
Вы получите не менее 30 элементов дизайна, которые можно использовать для настройки целевой страницы, а также сможете персонализировать другие страницы Shopify, такие как домашняя страница и страницы с благодарностями, если хотите.
Однако вы можете обнаружить, что ваш наиболее предпочтительный шаблон привязан к версии PageFly PRO, которую вы можете попробовать в течение 14 дней, прежде чем вам потребуется приобрести полную версию, чтобы продолжать пользоваться полнофункциональной версией приложения.
Они позаботятся о CSS и JavaScript, если вы не хотите ломать голову техническими деталями программирования. И их служба поддержки клиентов — одна из лучших.
Если вы неравнодушны к настройке, PageFly может быть для вас.
Zipify Pages
Zipify может быть не самым доступным из всех конструкторов целевых страниц Shopify, но он содержит набор функций, чтобы поддержать их цены. Они приносят то, чему научились в собственном успешном интернет-магазине, для использования другими продавцами Shopify.
Некоторые из лучших функций Zipify, которые вы обнаружите, включают, насколько хорошо он интегрируется с платформой Shopify, настраиваемый даш Google Analytics Zipify и пиксель Facebook.
Это означает, что вы можете легко связать своих потенциальных клиентов с вашими сообщениями о продажах из многих источников, в том числе с помощью кликов по электронной почте, и увидеть, сколько из них приземляются и конвертируются, чтобы вы могли предпринять правильные шаги для дальнейшего увеличения конверсии.
Вы также можете интегрировать его с одним из семи самых мощных программ CRM и / или автоматизации рынка: Ontraport, ActiveCampaign, Infusionsoft, GetResponse, Klaviyo, MailChimp и Aweber.Для настройки целевой страницы вам не потребуются субдомены или плагины.
Эта комбинация делает Zipify надежным мобильным конструктором целевых страниц с загруженными шаблонами и перетаскиванием для электронной коммерции на торговой площадке приложений Shopify. Вы можете увидеть, работает ли это для вас, взяв 14-дневную пробную версию, которую они предлагают, чтобы проверить это.
Hypervisual
Удачно названный, Hypervisual хорошо умеет создавать красивые страницы, которые выделяют вашу целевую страницу. Например, вы можете реализовать разные элементы дизайна для каждой страницы или продукта.
Вы даже можете удалить верхний и нижний колонтитулы своей темы Shopify, чтобы сделать полноэкранные целевые страницы, чтобы не отвлекать посетителей — несомненный плюс в передовых методах преобразования целевой страницы.
Чтобы помочь вам добавить потенциальных клиентов Shopify в ваш список рассылки, Hypervisual интегрируется с MailChimp и Klaviyo, что не так изобретательно, как Zipify, но помогает.
Как и другие конструкторы целевых страниц Shopify, вы получите адаптивный дизайн для всех пользователей устройств, интеграцию пикселей Google Analytics и Facebook, а также оптимизацию SEO для видимости результатов поиска.
Также хороша их модель ценообразования. По истечении 14-дневной пробной версии у вас будет на выбор три варианта ценообразования Hypervisual, как показано здесь:
Это интересно, и вы можете фактически увеличивать или уменьшать масштаб в зависимости от ваших потребностей.
LeadSlide
LeadSlide также предназначен для помощи в вашей кампании по автоматизации маркетинга с помощью минимального плана поддержки до 10 000 электронных писем.
Как и Zipify, вы получите функции, оптимизированные для электронной коммерции, такие как полностью настраиваемые целевые страницы с видео и продуктами, интеграцию с Klaviyo и MailChimp, функции раздачи подарков и скидок, а также полностью редактируемый таймер обратного отсчета для увеличения конверсий.
Если вы хотите отслеживать важные аналитические данные, такие как брошенные тележки, постоянные клиенты и запускать целевые страницы праздничных рекламных акций, LeadSlide также поможет вам в этом.
Как и другие здесь, LeadSlide также интегрируется с Facebook, Twitter, Instagram, Pinterest, WordPress, Google Analytics и LinkedIn. Здесь вы также получаете самую надежную интеграцию.
У вас будет 30 прохладных дней, чтобы опробовать их приложение, прежде чем решить, покупать ли их полную версию или нет. И они также включают поддержку по телефону в дополнение к поддержке по электронной почте, если вам нужна их помощь.
#Landed Приложение Shopify от Lucid раньше было отличным конструктором целевых страниц, который легко интегрировался с Shopify. Но по какой-то причине он больше не доступен на торговой площадке Shopify.
3. Как создавать целевые страницы на Shopify на сторонних веб-сайтах и в инструментах
Существуют и другие способы создания идеальной целевой страницы для вашего Shopify веб-сайта.
Например, Лейтон Тейлор отлично объясняет, как настроить целевую страницу для вашего сайта Shopify с помощью MailChimp для сбора адресов электронной почты ваших потенциальных клиентов и клиентов.
Вот ссылка на 17-минутное видео. Удобное прохождение.
Учитывая, что многие люди не покупают у вас в самый первый раз, когда они попадают на страницу вашего продукта, видеоурок отлично подходит для того, чтобы помочь вам настроить целевую страницу Shopify, чтобы запустить воронку покупок.
Вы также можете использовать кнопку «Купить» в Shopify, чтобы легко встроить ссылку для покупки, корзину покупок, коллекции или продукт непосредственно на сторонний веб-сайт, который вы используете. Вы сможете использовать любой инструмент и создать любую целевую страницу, при этом легко управляя своим инвентарем и воронкой покупок непосредственно через Shopify.
Конструктор интернет-магазинов предлагает инструкции о том, как настроить это на WordPress, Squarespace, Tumblr и Wix.
Тем не менее, вы можете использовать сторонний конструктор целевых страниц, который интегрируется с Shopify, например Leadpages или Unbounce.
Давайте возьмем Leadpages, например:
Вы можете выбрать один из трех шаблонов Leadpages, которые оптимизированы для Shopify — работает с тележками Shopify и кнопкой покупки
- Shopify Целевая страница с одним элементом
- Shopify Multi-Item Landing Страница
- Shopify Спасибо Страница
Все три являются перетаскиваемыми конструкторами целевых страниц, поэтому вам, вероятно, будет легко их настроить.Здесь все объясняют.
Советы по увеличению коэффициента конверсии целевой страницы Shopify?
Какой бы способ вы ни выбрали для создания целевой страницы на Shopify, вот советы по конверсии, которые помогут вам увеличить продажи электронной коммерции.
- Сделайте так, чтобы подсказки дизайна целевой страницы соответствовали вашей рекламе или другим источникам трафика, чтобы потенциальные клиенты знали, что это вы.
- Более того, убедитесь, что цвета, тон, изображения, видеоконтент и текст вашей целевой страницы Shopify отражают ваш общий брендинг.Таким образом, потенциальные клиенты смогут сразу узнать страницу и доверять ей.
- Заработайте еще больше доверия, добавив отзывы клиентов, логотипы партнеров и значки безопасности. Отзывы служат доказательством ценности и ощущения снижения риска, необходимого потенциальному клиенту для совершения покупки, а не увеличения процента отказа от корзины.
- Если вы можете создавать видео-отзывы, еще лучше. Кинофильмы не только привлекают и удерживают внимание на странице, но и связывают с покупателями, которые могут эмоционально относиться к истории покупателя.
- Чтобы еще больше уменьшить количество брошенных корзин, используйте бесплатную доставку, бесплатный возврат, гарантии возврата денег и полосы гарантии рядом с кнопкой покупки
- Используйте мета-заголовки, которые ясно и кратко заявляют о ценности, которую вы предлагаете прямо сейчас.
- Используйте только высококачественные изображения и видео в дополнение к краткому тексту.Избегайте на этом этапе лишних слов, включая ненужные кнопки с призывом к действию и маркетинговый контент.
Не забудьте сделать целевые страницы как можно более привлекательными, с яркими цветами и высококачественными изображениями. Размытые изображения и унылый брендинг снижают доверие клиентов и увеличивают показатель отказов.
Если вам нужно вдохновение для создания высококонвертируемой целевой страницы Shopify для вашего магазина электронной коммерции, ознакомьтесь с некоторыми из лучших примеров целевой страницы.
Не стесняйтесь использовать современный дизайн целевых страниц, чтобы вдохновить вас на 2020 год.
FAQs: Часто задаваемые вопросы
Могу ли я сделать целевую страницу на Shopify?
Да, вы можете создать целевую страницу прямо на Shopify, но имейте в виду, что есть ограничения на то, что вы можете делать, и если у вас более одного магазина или вы хотите масштабировать свой интернет-магазин для нового рынка, вы захотите инвестировать в приложение для целевой страницы или в конструкторы, такие как Shogun или Pagefly.
Что такое целевая страница Shopify?
Целевые страницы Shopify являются ключом к успеху вашего магазина, они вызывают интерес, позволяют узнать, нравится и фактор доверия, а также могут предоставить вам много данных о ваших клиентах.Хотя большинство людей могут прийти к вам, чтобы купить ваш продукт, данные говорят о том, что большинство людей не будут покупать. Вот почему так важно иметь привлекательную целевую страницу с «крючком» и вашей историей (с ключевыми визуальными эффектами).
Как изменить целевую страницу на Shopify?
Вот шаги для создания или изменения страницы в Shopify (из раздела справки Shopify):
Из вашего администратора Shopify перейдите в интернет-магазин > Pages .
Щелкните Добавить страницу .Вы попадете в новый редактор веб-страниц.
В редакторе веб-страниц введите Title и Content в соответствующие текстовые поля.
При выборе заголовка веб-страницы будьте информативными и ясными. Заголовок веб-страницы отображается на вкладке или в строке заголовка браузеров. Он также используется в качестве заголовка в результатах поиска. Узнайте больше о SEO для веб-сайтов.
В поле Visibility вы можете выбрать, хотите ли вы, чтобы ваша веб-страница публиковалась или нет. По умолчанию ваша новая веб-страница будет видна, когда вы нажмете Сохранить .Выберите опцию Hidden , если вы хотите, чтобы ваша новая веб-страница была скрыта от вашего интернет-магазина, или нажмите Установите конкретную дату публикации , чтобы контролировать, когда ваша веб-страница будет опубликована:
Нажмите Сохранить .
Необязательно: чтобы опубликованная веб-страница отображалась в навигации вашего интернет-магазина, добавьте ссылку на нее в меню навигации.
Конечно, если вы используете приложение-конструктор целевых страниц, такое как Shogun, переключать целевые страницы намного проще, и у вас есть ряд шаблонов на выбор, которых у Shopify нет.
Заключение: как лучше всего создать потрясающую целевую страницу для Shopify?
Целенаправленная целевая страница для вашего магазина Shopify поможет вам увеличить продажи и сократить отток. И есть больше способов создать красивые, ориентированные на конверсию целевые страницы Shopify прямо сейчас с помощью таких премиальных инструментов, как Shogun или Pagefly.
Вы можете выбрать лучший метод из трех обсуждаемых здесь для ваших потребностей Shopify и удобства для увеличения продаж: использование страницы Shopify Коллекция, переход к простым в использовании приложениям для целевой страницы Shopify и использование сторонних инструментов, которые хорошо интегрируются с функциями кнопки покупки и корзины Shopify.
Оттуда вы можете решить, стоит ли использование дизайнера Shopify и Liquid для создания пользовательских целевых страниц в магазинах Shopify HTML-код, на котором он написан. Или вы можете использовать готовые конструкторы страниц Shopify без обучения программированию.
К вам.
У вас есть другой способ создать целевую страницу в Shopify, которой вы хотели бы поделиться?
Сообщите нам в комментариях.
Вам также может понравиться:
Как узнать ID Вконтакте
Как узнать ID Вконтакте? Этот вопрос рано или поздно может возникнуть у пользователя социальной сети.у каждого человека, побывавшего Вконтакте, есть свой номер или ID (идентификационный номер), который выдается пользователю, а точнее его странице, при регистрации. ID предназначен для облегчения поиска этой страницы.
Как узнать свой id Вконтакте? Все очень просто. Для этого откройте свою страницу и в левом столбце опций: Мой профиль, Мои фотографии, Мои друзья и так далее, чтобы найти Мои настройки. Откройте, перейдите к разделу «Адресная страница». Полужирное числовое значение в конце адреса будет идентификационным номером.Более того, личный номер можно увидеть в адресной строке браузера при открытии приватной страницы, например vk.com/id123456
Иногда возникает необходимость определить уникальный номер другого пользователя Вконтакте, для просмотра скрытых страниц, т.к. Как правило, это — альбомы, которые могут просматривать только друзья. В этом случае вы должны открыть страницу данного пользователя и просмотреть ID в строке браузера.
Не так давно появилась возможность заменить индивидуальный номер в форме письма (ник, имя, фамилия), который не является идентификатором страницы и не применяется там, где желаемый ID.Что делать, если в личном номере не числовое, а буквенное обозначение, например vk.com/ivanov и как найти id Facebook в этом случае? Здесь можно действовать несколькими способами.
Открывая страницу нужного пользователя, перейдите в категорию «Друзья» и откройте ее. Получите идентификатор в адресной строке.
Вместо «Друзья» можно нажимать на фотографии, если они не скрыты, а также на аудио или видео файлы, заметки — во всех случаях браузер откроет заветные числа.
А как еще узнать id Вконтакте в его дословной замене? Вам нужно открыть страницу, навести курсор на главную фотографию и щелкнуть правой кнопкой мыши.Далее из выпадающего списка выбрать пункт в зависимости от браузера:
Google Chrome — «Открыть изображение в новой вкладке»
Opera — «Свойства»
Mozilla Firefox — «Информация об изображении»
Internet Explorer — «Свойства»
После нажатия параметров данных во всех этих случаях откроется один и тот же адрес фотографий, где вы можете увидеть номер для поиска.
Есть еще один простой способ узнать id Вконтакте. Авторизуйтесь на странице нужного человека и откройте ее исходный код.Для этого вам нужно щелкнуть правой кнопкой мыши и выбрать из раскрывающегося списка «Проверить элемент» или «Исходный код». Чтобы узнать исходный код, нажмите Ctrl + U на открытой странице. Затем нажмите Ctrl + E и получите место при наличии выражения value = «123456», где числовое значение id.
Иногда возникает вопрос, как узнать id Facebook, если в браузере вместо номера определен алфавитный набор, а пользователь ограничил доступ к странице. В этом случае вам нужно действовать, как описано ранее, щелкнув аватар правой кнопкой мыши и выбрать свойства меню изображения в зависимости от используемого браузера.
Как узнать id фейсбука, если вместо цифр — буквы и ограничения доступа к странице? Поступайте следующим образом. Перейдите на страницу пользователя и найдите под аватаркой кнопку для отправки сообщений. Наводим курсор на эту кнопку, щелкаем правой кнопкой мыши в списке ищем пункт «Копировать адрес». Последние цифры в этой ссылке — просто индивидуальный номер. Осталось только сделать ссылку в адресной строке вашего браузера. Вы можете нажать «Отправить сообщение», тогда в браузере вы увидите правильный номер.
Как видно из вышесказанного, несмотря на нововведения на сайте, всегда можно найти способ узнать id Вконтакте и получить возможность просмотреть скрытую страницу.
F.A.Q. :: vMenu Documentation
Прочтите это, прежде чем обращаться за поддержкой.
ВАЖНО : Если у вас возникают проблемы с сбоями vMenu на вашем сервере (Linux), рекомендуется выполнить обновление до vMenu v3.3.0-pre или выше. Больше информации здесь.
A: Здесь можно найти варианты конфигурации (конфигурации).
A : Посмотрите на страницу конфигурации, сделайте меню штатным только путем установки перестановки и предоставления вашим сотрудникам
vMenu.Stafface.
A : перейдите на эту страницу.
Q: Я правильно установил vMenu, но вижу только Разные настройки и Меню О программе! ПОМОГИТЕ!!!!
A : Прежде всего, вы правильно установили vMenu , а не (если вы используете файл разрешений по умолчанию).Второе: посмотрите инструкцию по установке! За ними очень легко следовать . Скорее всего, вы не поместили permissions.cfg в правильное место или не добавили правильную строку
exec(правильную для вашей настройки) ВЫШЕ строкуstart vMenu.
В качестве альтернативы вы могли изменить файл permissions.cfg и допустить ошибку, предоставляя игрокам доступ к определенным меню, дважды проверьте свой файл разрешений и сравните его с оригиналом. Или перейдите на этот сайт за генератором разрешений, если вы не можете понять, что такое жизнь.
A : вы используете несколько сценариев погоды и / или времени (синхронизация) (например, vSync). Отключите их, и все будет в порядке. Если вы хотите использовать другой сценарий вместо параметров погоды / времени vMenu, отключите параметры синхронизации погоды / времени с помощью переменных (поясняется на странице параметров конфигурации). Если вы не используете несколько сценариев времени / погоды, прекратите использовать свой сломанный графический мод, 9/10 раз это было вызвано этим. Если вы также не используете графический мод: нет смысла сообщать об этом, потому что я не могу это исправить, параметры погоды / времени vMenu отлично работают для 99% пользователей, ко мне не приходил ни один человек говоря, что он сломан, когда они удалили графические моды и все другие скрипты времени / погоды.
Q : permissions.cfg не выполняется / мои изменения не сохраняются!
A : Во-первых, vMenu выполняет НЕ , повторяю, НЕ читает permissions.cfg. Вы, , отвечаете за выполнение этого файла (добавляя команду
execв server.cfg) перед запуском vMenu. Убедитесь, что он выполняется. Если вы видите сообщение в консоли сервера, говорящее что-то вродеНет такого конфигурационного файла: разрешения.cfg, значит, вы не поместили permissions.cfg в правильную папку или ваша командаexecиспользует неправильный путь к вашему permissions.cfg. Если вы получаете сообщение об ошибке в консоли сервера:Нет такой команды: setr, прочитайте вопрос ниже.
Q : Я получаю сообщение об ошибке: Нет такой команды: setr в консоли сервера!
A : Обновите свой сервер. Вы используете устаревшую версию FXServer.Вы должны использовать версию не ниже 801 или выше. Это справедливо только для vMenu v1.4.0 и выше.
Q : vMenu vMenu v1.4.0 больше не работает или разрешения и / или параметры больше не работают с версии v1.4.0!
A : Скорее всего, это одно из следующих:
- Возможно, вы используете старые преобразователи, проверьте страницу конфигурации, чтобы увидеть список самых последних имен преобразователей.
- Обязательно используйте
setrвместоsetдля настройки переменных.- Если это не помогло, обновите сервер. Вы используете устаревшую версию FXServer. Вы должны использовать версию не ниже 801 или выше. Это справедливо только для vMenu v1.4.0 и выше.
Q : Как установить голосовую близость по умолчанию?
A : нельзя. Причина: я не позволяю серверам отменять пользовательские настройки по умолчанию / пользовательские предпочтения для таких настроек, как близость голосового чата. Если игрок установил его на x метров, и они думают, что они установили его на это, а затем владелец сервера внезапно меняет его на глобальный, без ведома пользователя, то это действительно лажа и серьезная проблема.Используйте другой ресурс, если вы хотите управлять им на стороне сервера, и просто удалите все разрешения голосового чата у всех, это не позволит vMenu касаться любого материала голосового чата.
Q : Как отключить голосовой чат?
A : Просто удалите все разрешения голосового чата у всех, и vMenu не будет касаться любого содержимого голосового чата.
A : Ваше меню, вероятно, выглядит примерно так:
Чтобы исправить это, выполните одно из следующих действий:
- Установите соотношение сторон 16: 9 или ниже
- Не использовать оконный режим (использовать без полей или полноэкранный режим)
или:
- Выровнять меню по левому краю (разные настройки> отключить «меню выравнивания по правому краю»).Это не может быть исправлено, это проблема GTA.
A : они сохраняются на компьютере клиента в следующей папке:
% appdata% \ CitizenFX \ kvs \. Однако учтите, что вы не можете редактировать эти файлы, если не знаете, что делаете. Поддержка не предоставляется, потому что это функция FiveM, а не функция vMenu.
Q : Можете ли вы добавить поддержку базы данных для разрешений / запретов / чего угодно?
A : Можно I? Есть . Будет ли я? №
Q : Как я могу забанить кого-то, кто не в сети?
A : Вы не можете сделать это легко, и я не буду добавлять для этого поддержку. Вы можете сделать это, если знаете, что делаете, отредактировав файл bans.json, когда сервер отключен. Если вы это испортите, то, скорее всего, все ваши запреты будут сняты / сняты. Поддержка не предоставляется.
A : нельзя. Это не поддерживается GTA V.Период. Прекратите уже спрашивать.
A : Нет, это не вызвано vMenu. Вы только что отключили scripthook, и теперь у вас больше не включен PVP по умолчанию, получите ресурс PVP, такой как vBasic.
Q : Как мне получить разные идентификаторы для моих пользователей / как мне получить «лицензию FiveM»?
A **: Установите «WhatsMyId» **
Как создать бизнес-страницу на Facebook в 2020 году
Facebook может быть отличной платформой для владельцев малого бизнеса, поскольку позволяет им охватить большую аудиторию и даже повторно привлечь существующих клиентов.
Если вы ищете информацию о том, как сделать вашу новую страницу в Facebook, начните с чтения этого блога! Мы расскажем, как настроить бизнес-страницу, чтобы вы были готовы приступить к следующему этапу маркетингового плана своего бизнеса!
Шаг 1. Создайте свою страницу
Это начинается здесь. Просто откройте Facebook, чтобы создать бизнес-страницу. Выберите, какая страница подходит для вашего бизнеса. Чтобы выбрать категорию, вам нужно хорошо разбираться в том, какой бизнес вы собираетесь открывать.
При создании новой бизнес-страницы убедитесь, что вы выбрали свой вид деятельности. Ваши варианты включают:
- Местное предприятие или место.
- Компания, организация или учреждение.
- Торговая марка или товар.
- Артист, группа или общественный деятель.
- Развлечения.
- Причина или сообщество.
Этот выбор поможет сформировать другие параметры, предоставляемые вам при настройке страницы.
Facebook Business Tip: Уточняйте детали заранее.Это не то, что вы хотите вернуться и закончить позже. Убедитесь, что у вас есть тип вашей деятельности, название компании, номер телефона и / или адрес электронной почты, а также готов профессиональный синопсис. Это первое впечатление людей о вашем бизнесе — вы хотите, чтобы он был хорошим.
Шаг 2. Заполните основную информацию
После создания вашей страницы Facebook предложит вам пройти через следующие разделы вашей бизнес-страницы. Не пропускайте их, пытаясь пройти быстрее.Вся эта информация даст вашим потенциальным клиентам вескую причину работать с вами.
Раздел «О компании»
Это должно работать как краткий обзор вашего бизнеса. Это краткое изложение ваших продуктов и / или услуг, поэтому постарайтесь представить здесь два или три предложения, которые действительно отражают ваши цели и характер вашего бизнеса.
Не ленитесь здесь с маркетингом! Вы не будете привлекать внимание аудитории надолго, поэтому постарайтесь извлечь из этого выгоду.Свяжите здесь свой сайт и укажите, чем ваш бизнес отличается от других.
Facebook Business Tip: Выбираете ли здесь уникальное доменное имя Facebook? Уникальное доменное имя (ваш персонализированный URL в Facebook) может стать отличным способом сделать название вашей компании более заметным. Стремитесь к чему-нибудь короткому и запоминающемуся, что будет легко запомнить и легко вписаться в любые маркетинговые материалы.
Убедитесь, что ваше доменное имя Facebook такое, какое вы хотите. Позже это может быть сложно изменить, и вы не хотите создавать путаницу для своих клиентов.
Загрузить фото профиля
Ничто так не говорит о любителях, как отсутствие изображения профиля. Сделайте его профессиональным, выбрав фото вашего продукта, витрины или другое подходящее изображение.
Это фото станет первым изображением вашей работы для будущего потребителя. Убедитесь, что он положительный, даже если для этого потребуется инвестировать в фотографа или фоторедактора. Вы хотите, чтобы ваша целевая аудитория считала успешным профессионалом.Это обязательно должно быть фото в вашем профиле.
Facebook Business Tip: Квадратное изображение здесь лучше всего подойдет. Хотя подойдет любой размер, рекомендуемый размер — 180 на 180 пикселей.
Охватите больше людей
Здесь Facebook предложит вам создать и поделиться рекламой. Обычно я не рекомендую пропускать шаги, но вы можете их пропустить.
Ваша страница на Facebook все еще находится на начальной стадии и, скорее всего, на данный момент не привлечет внимание людей.Слишком ранний запуск совместного использования может упустить прекрасную возможность увеличить посещаемость страницы вашей компании.
Facebook Business Tip: После того, как ваша страница будет запущена и вы наберете некоторый трафик аудитории, возвращайтесь сюда, чтобы активизировать свой маркетинг в Facebook.
Шаг 3. Навигация по панели администратора
Как только вы дойдете до этого момента в создании вашей страницы, ваша бизнес-страница будет полностью создана. Поздравляю! Теперь вам нужно заполнить страницу ленты новостей информацией, которая привлечет вашу аудиторию.
На этом этапе настройки страницы вам нужно перейти к настройкам уведомлений. Здесь вы установите, как часто вы хотите получать уведомления. При навигации по этой статье учитывайте свои маркетинговые цели и присутствие в Интернете.
Вам также стоит обратить внимание на раздел Page Roles. Это отличная функция для предприятий, у которых несколько человек имеют доступ к бизнес-странице Facebook. Если вы наняли стороннего специалиста по связям со СМИ или маркетолога, вы должны указать их и дать им разрешения здесь.
Facebook Business Tip: Не нажимайте кнопку «Нравится», как только ваша новая страница в Facebook обретет форму. Как только вам понравится ваша новая страница в личном профиле, все в списке ваших друзей получат уведомление. Подождите, пока ваша бизнес-страница будет готова к работе, чтобы максимально использовать эту тягу.
Шаг 4. Увеличьте содержание
Начните размещать релевантный контент на своей странице и обращаться к людям, которым вы хотите помочь стимулировать развитие вашего бизнеса.Не забывайте использовать сообщения, которые вызывают ответ и дают вам возможность взаимодействовать с аудиторией.
Вы должны присутствовать, чтобы социальные сети работали на вас и ваш бизнес. Составьте и придерживайтесь такого расписания для СМИ, которое не заставит вас терять время зря или упускать возможности.
Размещайте релевантную информацию, а также личные сообщения. При публикации через бизнес-страницу вы сможете выбрать один из шести различных типов сообщений:
- Обновление статуса в виде обычного текста.
- Фото с подписью.
- Ссылка с подписью.
- Видео с подписью.
- Страница событий.
- Место регистрации.
Facebook Business Tip: Смешайте, чтобы ваша аудитория была заинтересована в прокрутке. Вы захотите использовать на своей бизнес-странице различные типы сообщений. Ищите качественные источники и тщательно проверяйте их, прежде чем делиться: то, что вы публикуете, отразится на вас и вашем бизнесе.
Шаг 5. Получите обзоры Facebook для вашего бизнеса
На странице вашей компании в Facebook вы можете собирать отзывы в Facebook от людей, которые посетили вашу компанию, попросив совета.Наличие плана запрашивать отзывы и как справляться с негативными отзывами в Facebook поможет вашему бизнесу сохранить положительную репутацию в Интернете.
Как только вы наберете достаточно отзывов на Facebook, вы сможете продемонстрировать их на своем веб-сайте, разместив свои отзывы на Facebook.
Шаг 6. Продвигайте свой бизнес на Facebook
Теперь, когда ваша страница в Facebook в форме, вы готовы приступить к работе с целевой аудиторией. Планируйте приглашать людей волнами. Начните с тех, кого вы знаете и которым доверяете, чтобы поддержать вас.Позвольте им украсить вашу страницу начальными лайками и комментариями, необходимыми для поддержки вашего бизнеса.
Как только это произойдет, обратитесь за пределы этого круга к друзьям, знакомым и деловым контактам. Каждый полученный вами лайк дает вам немного больше доверия для следующей волны маркетинга.
Наконец, обратитесь к потенциальным клиентам. К этому времени у вас должно быть достаточно интереса и содержания. Это должно выглядеть так, как будто вы работали какое-то время и имеете законную бизнес-структуру, с которой можно двигаться дальше.
Facebook Business Tip: Не забудьте прикрепить фото на обложке, прежде чем «транслировать» свою аудиторию. Обычно это брендовый образ, который еще больше укрепляет ваш имидж. Для достижения наилучших результатов используйте изображение размером 851 на 315 пикселей.
Используйте Facebook для достижения бизнес-целей
Facebook может стать отличным инструментом для вашего бизнеса.

 Получилось?
Получилось?







Добавить комментарий