Лучший плагин для создания всплывающих окон на wordpress
Привет друзья! Всплывающие окна или pop up wordpress – это необходимый функционал для любого современного коммерческого сайта. Благодаря им можно повысить конверсию и поведенческие характеристики своего веб-ресурса. В модальные окна можно вставить все что угодно, например, контактную форму, форму авторизации, видеоролик, коммерческое предложение при закрытии страницы, уведомление об использовании куки и даже статью. Существует много решений для создания всплывающих окон на сайте, и пользователи ищут лучшие. В этой статье я постараюсь ответить на то какой лучше плагин для создания всплывающих окон на wordpress?
Плагин Popup Maker wordpress
Не буду пытаться сохранять интригу и сразу скажу, что на мой взгляд лучший плагин это pop up maker wordpress. Ниже опишу почему этот плагин я считаю лучшим.
- Плагин бесплатный
- Позволяет создавать неограниченное количество поп ап окон с любым содержимым
- Поддерживает интеграцию с contact form 7, ninja forms, mail chimp, woocommerce и другими популярными плагинами
- Есть шесть шаблонов всплывающих окон и редактор настроек
- Имеется настройка для скрытия и показа pop up окон на страницах и постах блога
- Есть настройка триггеров кликов по элементам меню, кнопкам, изображениям
- Можно сделать временную задержку показа модального окна
- Плагин имеет более 400 000 активных установок, постоянно обновляется и есть платные расширения.

 Плагин popup maker wordpress
Плагин popup maker wordpress
Настройка плагина pop up maker
Устанавливаем плагин pop up maker с репозитория вордпресс и активируем его. После активации панель с настройками появится в консоли администратора сайта. Далее рассмотрим самые необходимые на мой взгляд настройки плагина popup maker. Я остановлюсь только на некоторых из них.
Темы всплывающих окон
Первое на что я хотел бы обратить внимание, так это темы всплывающих окон. Плагин popup maker имеет несколько предустановленных тем, которые можно кастомизировать с помощью редактора настроек тем. Это темы
- Тема по умолчанию
- Light box
- Enterprise blue
- Hello box
- Режущий край
- Рамка границы
Также здесь можно установить свою тему, но я не вижу в этом необходимости, поскольку в редакторе можно изменить настройки отображения любой темы под свои нужды. Для примера я выбираю тему Light box.
Как вы, наверное, уже поняли темы popup maker представляют собой внешний вид модального окна. С помощью редактора настроек темы можно изменить
- Фон под всплывающим окном. То есть изменить цвет и настроить прозрачность фона. Если вы хотите, чтобы страница сайта просматривалась под модальным окном, сделайте фон слегка прозрачным, если нет, то уберите прозрачность.
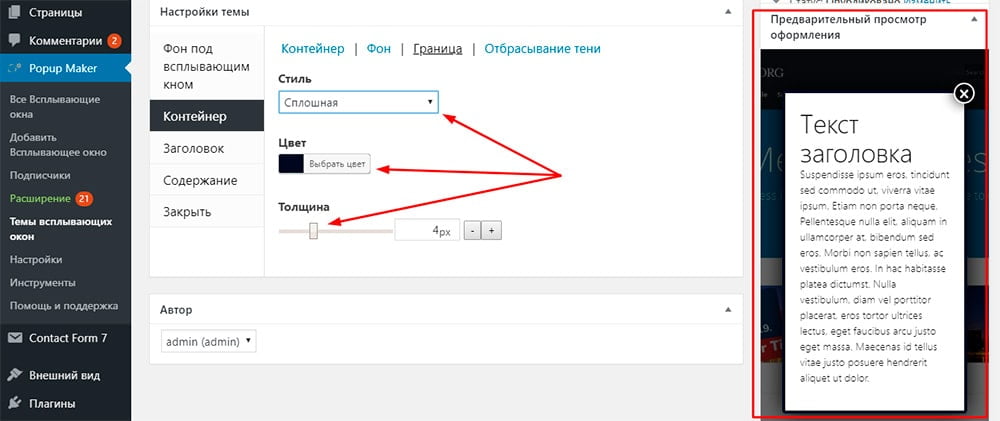
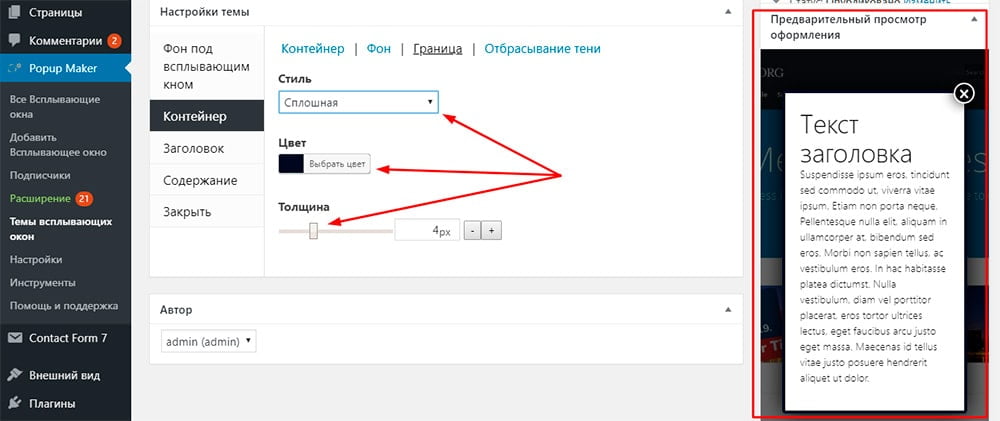
- Во вкладке контейнер настраивается внутренний отступ от краев модального окна. Кто знает css – это свойство margin. Также здесь можно изменить радиус по периметру, свойство border-radius, а также фон под текстом, толщину и цвет границы контейнера. Обычно я изменяю только толщину и цвет контейнера, а остальное оставляю по умолчанию.
- Во вкладках «Заголовок» и «Содержание» настраиваются размеры шрифтов для заголовка окна и основного текста под заголовком. А также устанавливается семейство шрифтов, толщина, стиль отображения, нормальный или курсив. Опять же здесь все визуально понятно и не требует объяснений.
- Во вкладке «Закрыть» настраивается размер и положение кнопки закрытия модального окна.

 Настройка темы модального окна
Настройка темы модального окна
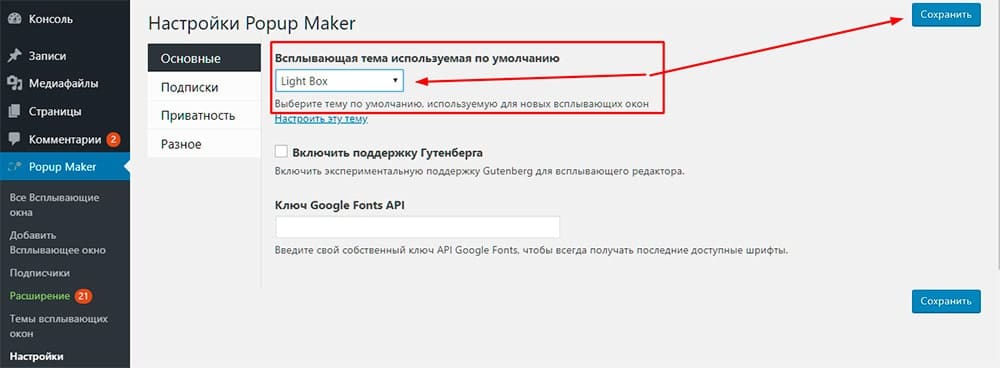
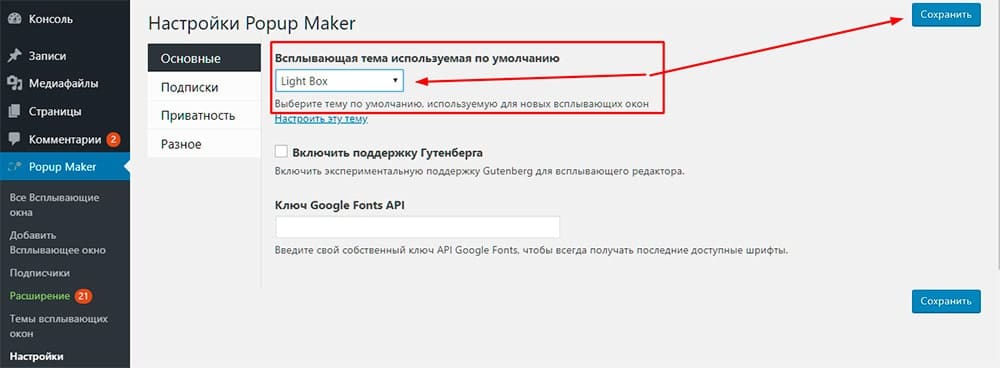
После того как вы настроили тему всплывающего окна, выберите ее как основную на вкладке «Настройки». Вы можете использовать выбранную вами тему для показа окон с контактной формой или формой авторизации на сайте. Если вам нужно будет вставить другой контент, например, большой текст, то для текста сделайте другую тему. Таким образом у вас будет несколько готовых тем под разные случаи.

 Выбор темы popup window
Выбор темы popup window
Итак, тема создана и выбрана как основная. Теперь переходим на вкладку «Создание всплывающего окна» и жмем на «добавить новое».
Как сделать pop up maker contact form 7
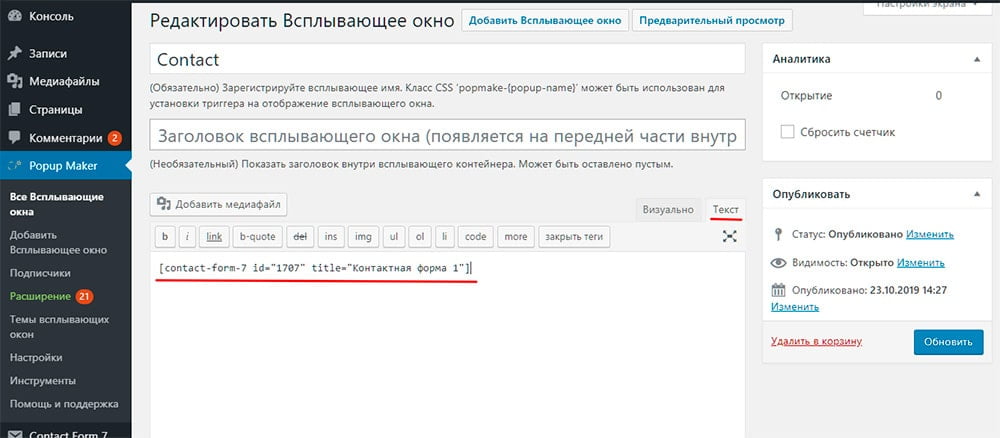
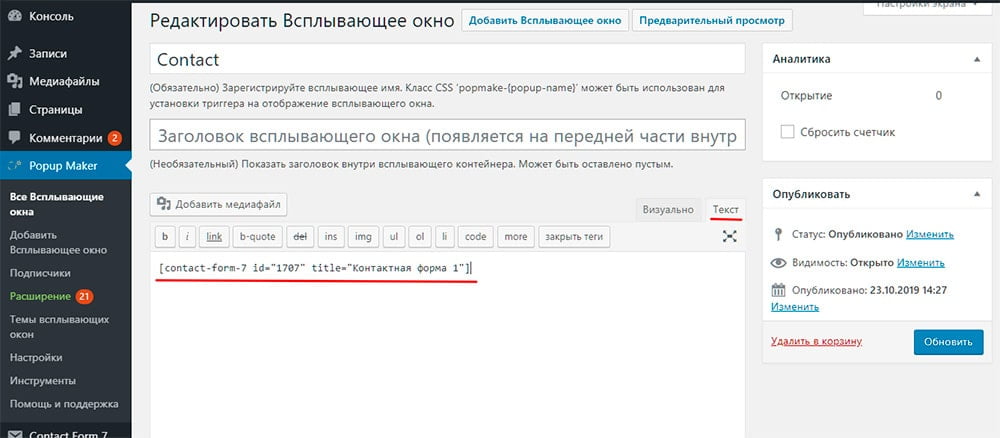
Далее давайте соединим плагин popup maker с contact form 7. Необходимым полем для дальнейшей настройки является поле «Имя всплывающего окна». Назовите его, например, contact. Имя всплывающего окна используется плагином для установки триггера на отображение всплывающего окна.
Далее установите плагин contact form 7 и скопируйте шорткод готовой контактной формы созданной плагином по умолчанию. Вставьте этот шорткод в поле «Текст» в визуальном редакторе и обновите страницу настроек.

 Интеграция popup maker с contact form 7
Интеграция popup maker с contact form 7
Теперь можно сказать, что плагины pop up maker и contact form 7 соединены, модальное окно создано, но теперь нужно произвести дальнейшие настройки плагина popup maker и нового модального окна.
Pop up maker настройка поля «отображения»
Под визуальным редактором, в который был вставлен шорткод находятся дальнейшие настройки модального окна. В поле «Отображения» я выбираю размер окна. Плагин popup maker wordpress реализует шесть адаптивных размеров ширины окна в процентах.
- Нано 10%
- Микро 20%
- Крошечное 30%
- Маленькое 40%
- Среднее 60%
- Нормальное 70%
- Большое 80%
- Огромное 95%
Для вывода popup с contact form 7 я использую «Маленькое» окно. Такой размер смотрится аккуратно, и я не вижу смысла делать большое. Также здесь можно настроить позицию вывода модального окна. Например, назначить ему положение «верх центр» или «низ левый», или «середина правый». Я оставляю по умолчанию позицию «верх центр».
Поле «Закрыть»
Чтобы пользователь мог закрывать модальное окно нужно кликнуть по кнопке «крестик», находящейся в верхнем правом углу. Это не всем удобно и хорошо, когда окно закрывается кликом по любому месту экрана, то есть по оверлею вне зоны окна. Чтобы сделать это зайдите во вкладку «Закрыть», далее «Альтернативные методы» и активируйте соответствующий чекбокс.
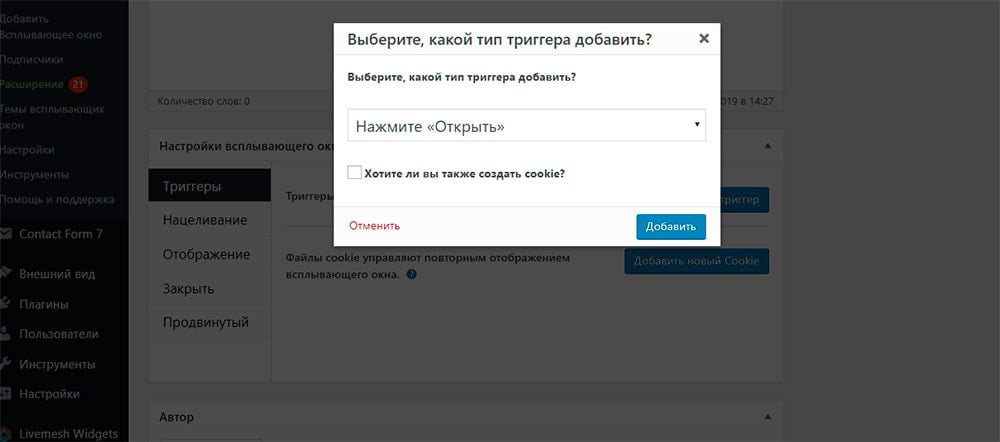
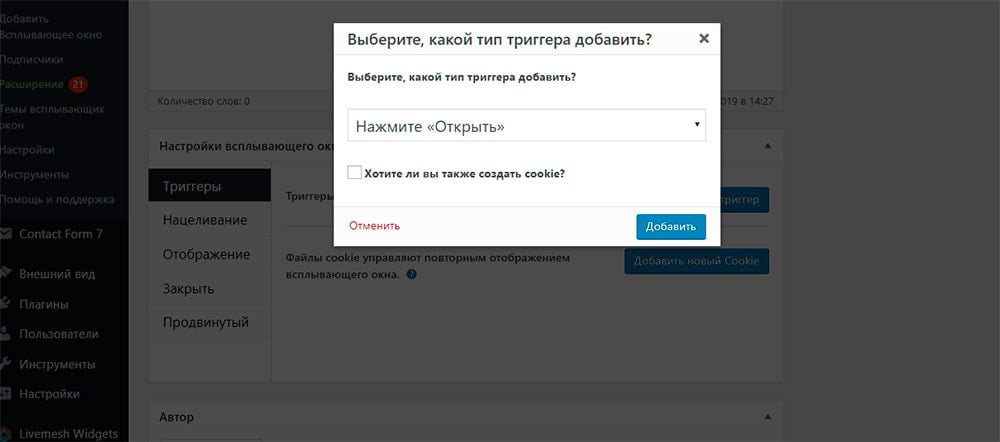
Триггеры
Триггеры – это события, вызывающие появление всплывающего окна в браузере. Для появления модального окна нужно настроить хотя бы один триггер. Нажмите на кнопку «Добавить триггер» и появится окно с выбором двух тригерров «Открыть» или «Задержка времени / Автооткрытие». Из их названия нетрудно понять, что триггер «Открыть» предназначен для открытия модального окна кликом по элементу интерфейса страницы, а триггер «Задержка времени / Автооткрытие» для автоматического открытия модального окна после определенного промежутка времени, например, через 15 секунд после захода посетителя на страницу сайта.

 Настройка триггера для вызова модального окна
Настройка триггера для вызова модального окна

 Настройка триггера “Автооткрытия”
Настройка триггера “Автооткрытия”
Жмите на «Добавить триггер» и появится окно с настройкой триггера. Самый простой способ настроить триггер – это повесить событие вызова модального окна на css класс кнопки, ссылки или картинки. Для этого нужно узнать css класс данного элемента или назначить ему свой.
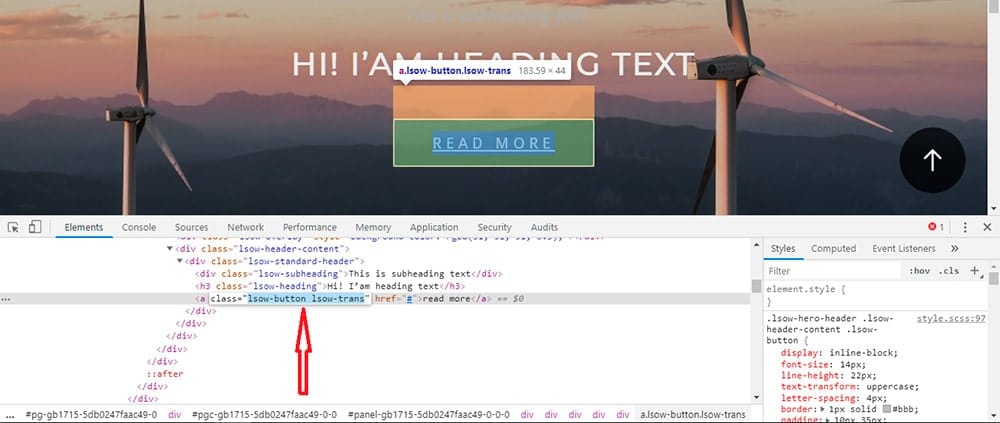
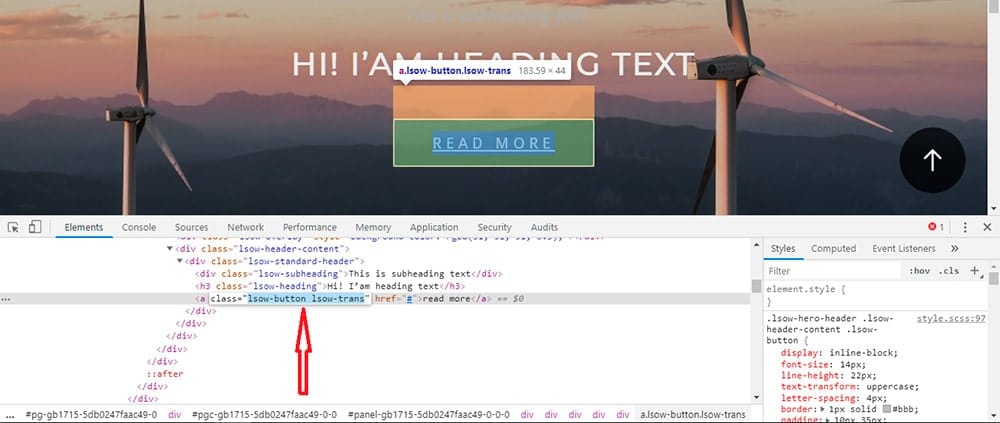
Узнать класс можно следующим способом. Наведите курсор мыши на элемент интерфейса класс которого вы хотите получить, затем нажмите на правую кнопку мыши и кликните по команде «просмотреть код». Сразу же перед вами появится консоль разработчика, посмотрев на которую вы увидите класс нужного вам элемента. Я для примера возьму класс кнопки «Read more» на первом экране сайта.

 Получение селектора css для вызова popup окна
Получение селектора css для вызова popup окна
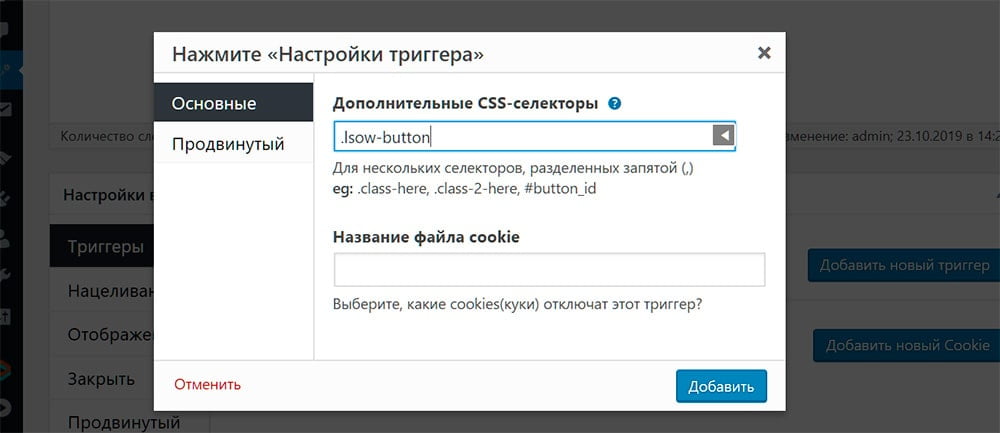
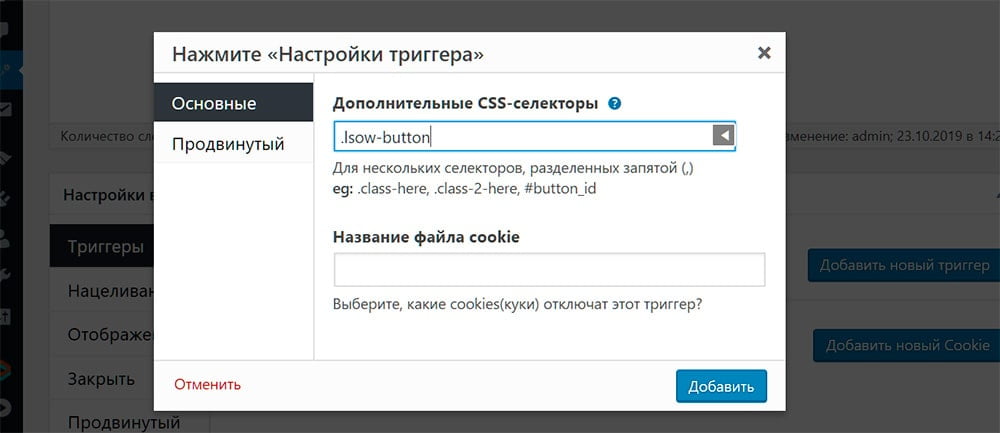
В ссылке есть два класса: lsow-button и lsow-trans. Я его сокращу до одного класса .lsow-button и вставлю в форму настроек тригерра и сохраню.

 Вставляем css селектор в поле настроек триггера
Вставляем css селектор в поле настроек триггера
Второй способ узнать селектор нужного элемента, это скопировать его класс в админбаре wordpress, то есть в верхней панели настроек. После активации плагина popup maker wordpress, его ярлык появился в админбаре. Вам нужно навести курсор на значок Popup maker / Инструменты / Получить селектор и кликнув по команде появится alert с уведомлением что «После нажатия кнопки «ОК» выберите элемент, для которого вы хотите выбрать селектор». Далее жмите на OK и потом по элементу, селектор которого вам нужен. Затем вы снова увидите alert с css классом элемента на который вы хотите настроить событие. Скопируйте его и вставьте в поле настройки триггера.


10 плагинов всплывающих окон и форм обратной связи для WordPress

Всплывающее окно в WordPress – практичный и быстрый способ повышения конверсии. Правильно настроенная всплывающая контактная форма в WordPress подтолкнет потенциального клиента к совершению сделки. Предлагаем просмотреть список из 10-и плагинов с необходимым функционалом и удобными настройками.
ConvertPlus
Это практически идеальный плагин, создающий всплывающее окно для WordPress буквально за минуты. Помимо стандартных всплывающих окон, ConvertPlus предоставляет массу вариантов расположения pop-up окна на странице. Плагин поставляется с сотней готовых шаблонов, которые удобно настраиваются с помощью WordPress Customizer. ConvertPlus обладает следующими преимуществами:
- Тонкие настройки таргетинга.
- Возможность импорта и экспорта.
- Визуальный редактор для быстрого создания форм.

Ninja Popups
Следующий предложенный к ознакомлению плагин является удобным конструктором всплывающих форм обратной связи в WordPress. С данным инструментом можно разрабатывать собственную форму или использовать более 73-х готовых шаблонов и более 74-х анимационных эффектов. Для оптимизации предусмотрена интеграция с сервисом статистики Google Analytics.

Bloom
Плагин Bloom от Elegant Themes — одно из лучших предложений на рынке, он доступен, как часть полного членства в сообществе Elegant Themes. Bloom может похвастаться продуманной и удобной в работе панелью настроек, сотней шаблонов всплывающих окон и сбором собственной статистики. Уникальные триггеры помогут вывести всплывающие окна после оформления заказов или после написания посетителем комментария.

OptinMonster
С таким универсальным инструментом легко можно создавать всплывающее окно на сайте WordPress со своим дизайном или же прибегнуть к использованию предложенных разработчиками готовых шаблонов. С использованием технологии Exit-intent можно показать pop-up окно в момент, когда посетитель уже собирается покинуть ресурс. При желании используется планировщик окон для их запуска в строго запланированное время.

Elementor Pro
Elementor — это один из самых популярных плагинов для создания страниц. Вместе с дополнением Elementor Pro, можно получить доступ к инструменту под названием Popup Builder, в котором используется один и тот же интерфейс конструктора страниц для создания всплывающих окон. Для удобства, разработчики представили более сотни стандартных шаблонов, но при желании, можно создавать свой уникальный дизайн. Минус данного плагина – отсутствие встроенного сервиса статистики.

Layered Popups
Помимо стандартного набора параметров Layered Popups обладает и собственной уникальной изюминкой в виде огромной библиотеки из более 200 шаблонов pop-up окон. Плагин разрешает интегрировать форму входа во всплывающем окне. Разработчикам понравятся такие фишки, как планировка запуска окон в заданное время, сервис встроенной аналитики. Особенностью Layered Popups является прорисовка всплывающих «слоистых» окон по аналогии с многослойным слайдером или слоями в Photoshop. Можно создавать отдельные настраиваемые слои для кнопок «отправить» или «закрыть», для поля формы электронной почты, для фона и др.

Icegram
Плагин Icegram поставляется как в бесплатной, так и в premium-версии. Free версия отлично подходит для типичных всплывающих окон, в ней pop-up окна можно создавать исключительно из предложенных разработчиками шаблонов. Pro-версия включает в себя побольше триггеров, аналитику и др., позволит отобразить pop-up окно в таких случаях:
- распознавание намерения выйти;
- двухступенчатая подписка;
- отображения окна по пролистыванию.

Popup Maker
Плагин Popup Maker для WordPress превосходит конкурентов в области таргетинга и запуска окна по определенному действию. Благодаря простому интерфейсу не возникает проблем в настройке показа pop-up окон. Кроме того Popup Maker в WordPress разрешает создавать собственные уникальные cookie-файлы, настраивая всплывающие окна для групп посетителей. Это позволит проявить творческий подход к показу — например, настроить таргетинг на всплывающие окна для постоянных посетителей, которые уже что-то заказывали ранее.

WP Subscribe Pro
С помощью WP Subscribe Pro вы сумеете отображать во всплывающих окнах собственный HTML-код, формы подписки, стандартные сообщения. Этот плагин пусть и не славится гибкостью, но он удобен для тех, кто не любят возиться со сложными настройками. Встроенные в WP Subscribe Pro триггеры разрешают выводить окна в следующем случае:
- с задержкой;
- немедленно;
- после скрола до конца страницы;
- в момент выхода.

PopUp Domination
Это дополнение является больше SaaS инструментом, чем полноценным плагином. Управление окнами здесь осуществляется непосредственно из панели PopUp Domination. При его использовании вы столкнетесь с особенным ценообразованием! Плата взимается от количества просмотров pop-up окон, поэтому она может варьироваться от 9 до 29 долларов в месяц. PopUp Domination предоставляет отличный набор функций – подборку шаблонов, доступ к тестированию и аналитике, расширенные настройки таргетинга, работа практически со всеми типами всплывающих окон.

Всплывающая форма обратной связи wordpress: настройка за 5 минут
В прошлом e-mail маркетинг был на пике популярности, люди с базами от 10000 человек зарабатывали деньги, продавая свои или чужие товары, либо просто на рекламе. Кто еще помнит SmartResponder? Он первый в рунете давал собирать с помощью форм контактные данные посетителей сайта. Тогда о таких вещах как политика конфиденциальности и не слышали, базы продавались и перекупались.
Сейчас научимся делать всплывающие формы для отправки сообщений из форм обратной связи автору сайта. В WordPress использую связку плагинов Popup maker и Contact form 7, почему:
- Они постоянно обновляются
- Профессиональные разработчики
- У инструментов есть интеграция друг с другом
- На русском языке
Это дает максимум удобства, разберем пошагово, как делать попапы с встроенными формами.
В Contact Form 7 создадим форму обратной связи с полями ввода Имя, Почта и Вопрос. Чтобы установить плагин вводим в поиске название, устанавливаем и активируем.
 Contact form 7 в поиске
Contact form 7 в поиске
После активации в меню появится новый раздел в WordPress, заходим и нажимаем Добавить новую, появится стандартная текстовая область с уже заполненными строками.
 Стандартный код
Стандартный код
Они не нужны, единственно оставляем теги label. Нужно три поля, приведем к виду.
 Заготовка под обратную связь
Заготовка под обратную связь
Оставляем submit это кнопка для отправки. В верхнем меню есть несколько кнопок нас интересует “текст”, “e-mail” и “текстовая область”. В первом пользователь будет вводить имя, во втором свою почту и в третьем вопрос. Разберем нагляднее, нажимаем вкладку Текст.
 Пример создания поля Имя
Пример создания поля Имя
- Выбираем Текст
- Если обязательно для заполнения то отмечаем галочкой
- Уникальный идентификатор, оставляем без изменения
- Значение, которое отображается по умолчанию, что нужно ввести
- Если отметить чекбокс, то название поля будет внутри
- Можем задать class, чтобы в дальнейшем привязать к нему CSS стили для оформления
- Находим вставить тег
Переместил получившийся шорткод между тегами label, должно получится так.
 Код поле добавления имени
Код поле добавления имени
Тоже самое делаем с остальными полями, нажимаем и перемещаем между тегами label. Нас интересуют элементы указанные на скриншоте.
 Панель инструментов
Панель инструментов
Делаем по аналогии, что получилось.
 Готовый код
Готовый код
Для текстовой области задал другой класс forma-2, потому что ее надо настраивать по другим правилам и стилям. Теперь нажимаем на Сохранить.
 Сохранение настроек
Сохранение настроек
Переходи во вкладку Письмо, навастриваем несколько параметров, смотрим на снимок.
 Вкладка Письмо
Вкладка Письмо
- Вкладка письмо
- Те шорткоды с номерами, которые создавали в разделе Шаблоны, их копируем в область Тело письма, это будет приходить при заполнении формы вам на почту. Дописал напротив каждого фразы Имя, чтобы обозначить какая информация будет мне поступать на почту.
- Тема отображается когда письмо придёт на почту
- Дополнительные заголовки советую стереть, никакой помощи не добавляют, а лишь ошибки при отправке
- В разделе Кому указываем почту, на которую получать письма с формы, по умолчанию берется из аккаунта WordPress
Нажимаем внизу сохранить, и смотрим на шорткод, который выдает плагин для данной формы. Обязательно заполняем название, копируем в отдельный документ шорткод и нажимаем еще раз на Сохранить.
 Копируем шорткод
Копируем шорткод
Первый этап преодолели, можете добавлять свои поля, их в панели много, только не забывайте потом прописывать во вкладке Письмо.
Устанавливается стандартно из админки WordPress, вводим в поиске по плагинам Popup Maker, устанавливаем и активируем.
 Popup Maker
Popup Maker
Переходим в левой панели в одноименный раздел и нажимаем Добавить всплывающее окно. Заполняем имя всплывающего окна, название можно не прописывать, иначе оно появится на сайте. Помещаем в текстовое поле шорткод скопированный после создания формы обратной связи.
 Название и добавление кода
Название и добавление кода
Спускаемся ниже и видим меню настройки всплывающего окна. Выбираем пункт Триггеры, находим кнопку Добавить новый.
 Триггер
Триггер
Обычно обратная связь появляется по нажатию кнопки, поэтому из списка выбираем параметр Открыть и на Добавить. Можете выставить при наведении или через промежуток времени, но нужно настроить куки, а то модальное окно надоест посетителю.
Появится новое окно, задаем класс обязательно с точкой, введу .osnova. Для триггера основанного на нажатии куки не нужны, выбираем Добавить или обновить если создаете не в первый раз.
 Прописываем класс
Прописываем класс
Походите по другим разделам, настройте внешний вид, анимацию и другие параметры появления, в статье разбирать не будем.
 Остальные параметры
Остальные параметры
Не забываем нажать на опубликовать.
 Публикуем
Публикуем
После публикации проверим работу всплывающей формы в WordPress. Осталось добавить класс .osnova к любому элементу на сайте. Создадим новую статью, и вставим всплывающую обратную связь по нажатию картинки.
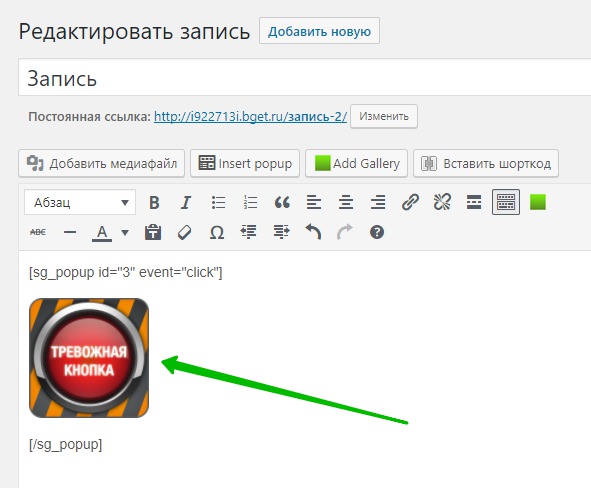
В запись загрузил изображение с помощью медиафалов.
 Редактор WordPress
Редактор WordPress
Теперь переходим во вкладку текст и прописываем в поле class стиль osnova.
 Добавляем class к элементу
Добавляем class к элементу
Как вы понимаете класс можно прописать к любой части текста к ссылке, картинке, целому абзацу и т.д.
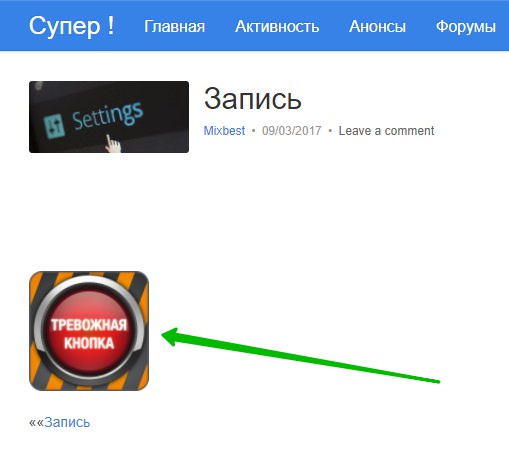
Переходим обратно в Визуально и нажимаем предварительный просмотр.
 Вкладка визуально
Вкладка визуально
Открывается новая страница в браузере.
 Предварительный просмотр
Предварительный просмотр
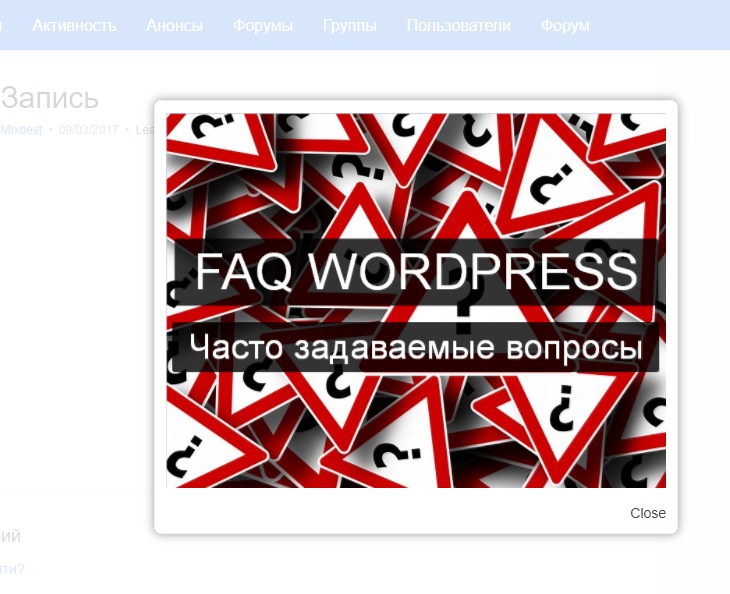
Жмем и появляется всплывающая форма обратной связи сделанная на WordPress. Заполните данные и отправьте для теста.
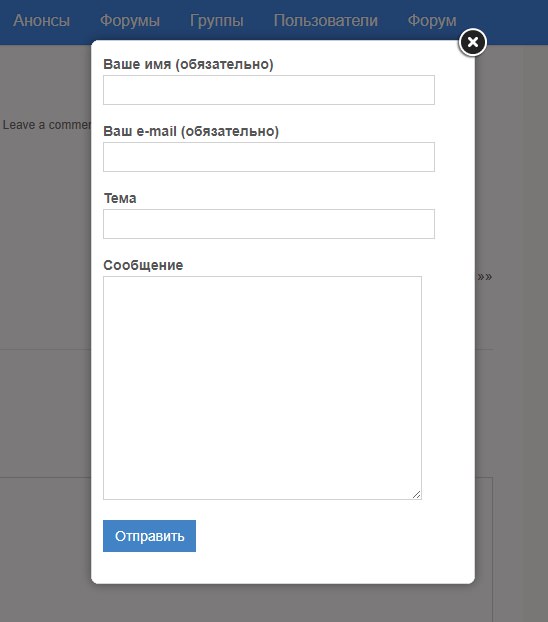
 Рабочая всплывающая форма
Рабочая всплывающая форма
Попап нуждается в доработке, поиграйтесь с настройками отображения (выбрал тему оформления fancybox), добавьте стили к полям (мы прописывали forma-1 и forma-2) и получиться очень симпатичный вариант.
В Gutenberg, чтобы привязать класс нужно нажать на три точки у блока и выбрать “Редактировать как HTML”, а дальше по старой схеме.
 Редактирование HTML в Gutenberg
Редактирование HTML в Gutenberg
Для более простого понимания процесса советую посмотреть авторское пошаговое видео.
Плагином Easy Fancy box в форме ссылки
В поисковой выдаче есть запросы на тему всплывающей обратной связи через плагин Easy Fancy Box в форме ссылки, поэтому обязан написать обзор. Устанавливаем дополнение поиском из панели.
 Fancy box
Fancy box
Переходим в админке Настройки > Медиафайлы. Из первого пункта убираем все отметки и оставляем Inline Content. Так отменили появление popup при нажатии на картинку.
 Настройки fancybox
Настройки fancybox
Берем код прописанный ниже, в разделе Внешний вид > Виджеты добавляем новый типа HTML–код, вписываем в него скопированную конфигурацию обратной связи.
<a href="#form_popup1">Отправить сообщение</a>
<div>
<div>
[contact-form-7 title="Всплывающая форма"]
</div>
</div>  Вставка кода в виджет
Вставка кода в виджет
По логике заменяем мой шорткод от Contact Form 7 на свой. Переходим на блог и проверяем работу, в примере действие происходит нажатием по ссылке.
 Пример исполнения
Пример исполнения
Можно менять текст, прибавлять новые div, только не меняйте ID и CLASS – они привязаны к fancy box, добавляйте стили к тем что сейчас стоят коде. Вставляйте в статьях или напрямую в код шаблона.
Чтобы сделать всплывающее окно с обратной связью в Elementor не нужно больших знаний. Переходим в Popup Maker и в тригерах (ранее разбирали) добавляем через запятую id с помощью знака решетки через запятую. Не забываем обновлять тригер формы и сам проект.
Пример исполнения:
.osnova, #form-test  Вносим ID в тригеры
Вносим ID в тригеры
Переходим в Elementor, создаем кнопку, жмем на ней левой клавишей мыши. Появится боковая панель, в поле id вписываем ранее заданный параметр в попапмейкере без решетки.
 Выводим параметры элемента в elementor
Выводим параметры элемента в elementor
Переходим в предвариетльный просмотр, кликаем по кнопке, появляется всплывающее окно с обратной связью.
 Показ формы связи через elementor
Показ формы связи через elementor
Открывается, заполняем обратную связь и смотрим приходит ли письмо на почту. Конечно, во всех разобранных методах нужны визуальные настройки формы, но при базовых знаниях CSS сделать не составит труда.
Итог
На этом закончу статью, мануал получился не маленький, давайте выведем чек–лист действий:
- Устанавливаем оба плагина WordPress
- В Contact form 7 создаем новую форму, настраиваем ее по инструкции
- Добавляем шорткод в новый попап Popupmaker
- Настраиваем отображение окна
- Привязываем класс к любому элементы на сайте
- Проверяем работу
Наконец решили проблему как создать всплывающую форму обратной связи на WordPress, пишите свои вопросы в комментариях, удачи.
Пожалуйста, оцените материал: Мне нравится6Не нравится1
5 лучших плагинов для всплывающих окон в WordPress | Клуб разработки сайтов
Знаете ли вы, что более 70% посетителей вашего сайта, вероятно, никогда не вернутся?Тем не менее, есть действия, которые вы можете предпринять, чтобы предотвратить эту проблему. WordPress плагины всплывающих окон может быть простым решением, которое закрепит пользователя.
Всплывающий плагин WordPress покажет окно / форму, пока посетители просматривают ваш сайт. Некоторые люди говорят, что всплывающие формы непривлекательны и могут быть навязчивыми. Это совсем наоборот.
Хорошее всплывающее окно привлечет ваших посетителей своим внешним видом и привлечет их, потому что оно предлагает сообщение, которое им небезразлично.
В этой статье мы рассмотрим пять лучших плагинов для всплывающих окон WordPress, которые помогают привлечь посетителей и повысить коэффициент конверсии.
Всплывающие окна – способ общения с людьми
Один простой способ описать это – всплывающее окно – это способ общения с людьми. Вы можете использовать всплывающее окно для преобразования посетителей в подписчиков электронной почты, предлагая захватывающие или «загадочные» ресурсы.
Вы также можете использовать его для предоставления кода скидки, нового продукта или услуги, доступа только для членов и многого другого.
Всплывающее окно может увеличить рост вашего сайта тоже. Например, когда у вас больше подписчиков электронной почты, вы можете использовать почтовый маркетинг для повышения узнаваемости бренда. Вы также даете реальный шанс, что 70% оставленных посетителей станут ближе к вашему бренду.
Итак, у нас есть основные ингредиенты для хорошего всплывающего окна. Он должен адекватно связывать вас и ваших посетителей, быть визуально привлекательным и не навязчивым. Учитывая эти критерии, давайте пройдемся по списку.
Лучшие всплывающие плагины для WordPress

Popup Maker – простой бесплатный плагин для WordPress. Это один из самых популярных вариантов, насчитывающий более 300 000 активных пользователей.
Даже в бесплатном режиме он невероятно универсален и гибок. Вы можете создать любой тип всплывающих окон, модальных или контентных оверлеев на вашем сайте.
С помощью всплывающего редактора и настроек вы можете контролировать размер, положение и анимацию вашего всплывающего окна. Вы также можете создавать различные наложения, такие как слайды, баннеры, плавающие стикеры и многое другое.
Он также имеет уникальную систему для добавления нескольких триггеров к каждому всплывающему окну. Вы можете использовать функцию автоматического открытия, которая задерживает всплывающее окно на указанное время, и нажмите кнопку «Открыть», которая вызывает всплывающее окно, когда посетители нажимают на определенный элемент HTML.
Более того, вы можете установить куки, чтобы контролировать, как часто ваши посетители будут видеть всплывающее окно. Он настроен на отправку формы, которая также хорошо интегрируется с формами ниндзя, гравитационными формами и контактной формой 7. Или вручную через свои API-интерфейсы JavaScript.
Существует также коллекция готовых всплывающих тем для вас на выбор. С помощью редактора WYSIWYG вы можете создать собственную тему, следя за тем, как она будет выглядеть.
Тем не менее, бесплатная версия не имеет намерения выхода и системы запуска прокрутки. Вы не можете добавлять фоновые изображения и цветовые наложения, модели входа в систему AJAX и проверки возраста, расширенный таргетинг и всплывающую аналитику.
Если вам нужны эти функции, вы можете купить расширения Popup Maker в комплекте за $ 16 / мес.
2. OptinMonster

Всплывающие окна от OptinMonster – один из лучших плагинов премиум-поколения и широко распространенный среди более 800 000 активных пользователей.
OptinMonster является пионером в популяризации всплывающих окон в маркетинговых целях и внедрении технологии exit намерений в этой области. Технология Exit-intent определяет поведение посетителей и подсказывает им, в какой момент они собираются уйти.
Используя его SMART поведенческую технологию, вы можете конвертировать посетителей в подписчиков электронной почты. Эта технология также полезна для электронной коммерции – она помогает сократить количество оставленных корзин и повысить конверсию.
MonsterLinks 2-Step Optins поможет вам конвертировать любое изображение и ссылку в кампанию. Поэтому, когда посетители нажимают на него, появляется всплывающее окно с просьбой подписаться или купить товар.
Вы также можете создать более персонализированную кампанию с помощью функции ориентации на географическое местоположение OptinMonster. Кроме того, он хорошо работает с интернет-магазином или издателем контента. Эта функция помогает посетителям дольше оставаться на вашем сайте, так как они увидят более релевантный контент, соответствующий их поисковым запросам.
Конструктор всплывающих окон с перетаскиванием и его 26 эффектами захвата внимания – еще одна мощная функция. При этом вы можете создавать визуально привлекательные всплывающие окна или выбирать готовые шаблоны.
Вы также можете добавить собственное сообщение об успехе, создать многоэтапную кампанию и, что еще важнее, создать всплывающие окна для мобильных устройств.
С этим всплывающим плагином WordPress вы получаете в реальном времени автоматизацию поведения, конвертацию и аналитику Google. Это поможет проанализировать и точно настроить вашу кампанию для будущих практик. Кроме того, вы можете также провести A / B-тестирование своей кампании, чтобы проверить, какой подход лучше всего подходит для конверсии.
Чтобы получить все эти возможности, возьмите их профессиональный план за 29 долларов США в месяц.

Popup Builder – еще один простой плагин для WordPress, доступный бесплатно.
С бесплатной версией вы можете создавать всплывающие окна с изображениями, HTML, Facebook и подпиской. Вы можете настроить правила отображения, всплывающие события, дизайн и добавить специальные эффекты в свои кампании.
Если вам нужно больше возможностей, вы можете купить расширения Popup Builder. Вы сможете настроить всплывающие окна с расширенным таргетингом на основе стран, устройств и статуса активности посетителей.
Этот всплывающий плагин для WordPress имеет расширения для дальнейшего привлечения клиентов. Вы можете добавить Карты Google, прогнозы погоды и различные цифровые медиа.
Popup Builder также хорошо интегрируется с другими решениями, такими как MailChimp, AWeber, Contact Form 7, Ninja Forms и Gravity Forms. Также есть расширение для всплывающих окон WooCommerce, чтобы вы могли предлагать целевые предложения своим клиентам в зависимости от их конкретных действий.
И наконец, есть аналитическое расширение для отслеживания данных, анализа поведения клиентов и улучшения будущих всплывающих кампаний. Если вы сочтете это полезным, его лицензия на стартовый пакет доступна за 49,95 долларов в год.

Popup by Supsystic – это плагин для WordPress, в котором есть как платные, так и бесплатные опции.
С бесплатной версией вы сможете использовать всплывающие шаблоны, а также создавать собственные.
Плагин имеет функцию Onclick, которая запускает всплывающее окно, как только посетители нажимают на определенное место на вашем сайте.
Вы также получите контактную форму интеграции и всплывающее окно подписки. Кроме того, вы также можете экспортировать данные подписчиков.
Для получения дополнительных функций вам нужно купить профессиональную лицензию. С его помощью вы получите 69 готовых дизайнерских шаблонов и другие триггеры событий, такие как прокрутка, нижняя часть страницы и всплывающее окно выхода из намерения.
Вы также будете иметь различные варианты подписки, такие как Facebook, optin и социальные блокировки, подписка на премиум почтовый сервис и многое другое. И он поставляется с закрытой функцией, заставляющей посетителей подписаться, поделиться или понравиться кампании.
Supsystic также предлагает выбор типов всплывающих окон. Вы можете создать iFrame, PDF, проверку возраста, полноэкранный режим, карты Google и всплывающую кампанию в панели уведомлений.
Наконец, его функция A / B-тестирования позволяет тестировать две или более версии всплывающей кампании. В сочетании со встроенной статистикой и аналитикой в реальном времени вы можете измерить влияние каждой версии на коэффициент конверсии. Этот инструмент поможет вам создать более персонализированную всплывающую кампанию для ваших посетителей.
Лицензия Popup by Supsystic pro на один сайт стоит 29 долларов в год.
5. ARI Fancy Lightbox

ARI Fancy Lightbox может похвастаться лучшим мобильным дружественным плагином для WordPress.
Он поддерживает жесты касания: двойное касание, ввод / вывод и горизонтальное пролистывание. Что отличает этот плагин от других в этом списке, так это круглосуточная поддержка даже для бесплатных пользователей.
Этот плагин использует «лайтбокс» в стиле Mac, который всплывает над вашим сайтом. Вы можете просматривать изображения из WordPress, NextGEN, FooGallery, Jusified Image Grid, галерей Jetpack, даже изображений продуктов WooCommerce. Чтобы избежать копирования URL-адресов, он имеет функцию отключения правой кнопки мыши.
Вы можете показывать видео с сервисов YouTube, Vimeo, Vine, Dailymotion и Metacafe в лайтбоксе. Мало того, вы также можете показывать своим посетителям документы PDF, веб-страницы, встроенный контент (с поддержкой шорткода) и ссылки на карты Google.
Чтобы использовать расширенные функции, такие как система комментариев Facebook, общий доступ к социальным сетям, автоматическое открытие всплывающих окон и создание глубоких ссылок, которые генерируют уникальную ссылку для каждого элемента лайтбокса, вам необходимо перейти на премиум-версию.
Лицензия ARI Fancy Lightbox доступна по цене 9 долларов США или 19 долларов США за план разработчика.
Резюме обзора
Всплывающие окна отлично подходят для обеспечения более активного участия на вашем сайте. С помощью всплывающих плагинов WordPress вы можете легко создать их без стресса. В зависимости от вашего бюджета, вы можете выбрать бесплатный или премиум плагин.
WordPress плагины для создания всплывающих окон на сайте
0
- Информация о материале
- Категория: Для начала работы
- Просмотров: 691
Всплывающая реклама… Сколько разных эмоций возникает от этого словосочетания. Она не нравится пользователям, но приносит хороший доход вебмастерам.
Есть множество способов сделать всплывающую рекламу на сайте. В этой статье мы поговорим о плагинах для CMS WordPress, которые помогут вам настроить всплывающие окна на сайте наилучшим образом.
Виды всплывающих окон
Есть очень много видов всплывающих окон на сайте. Только за последние пару лет появилось около пяти новых, и всё ограничивается только фантазией рекламодателя. К основным форматам попапов можно отнести:
- Стандартный попап — всплывающее окно посередине страницы
- RichMedia — формат всплывающего окна, закрывающий собой почти всю страницу
- Видео с автоплеем — всплывает видео и автоматически начинает проигрываться со звуком (самый мерзкий вид рекламы)
- Всплывающее окно внизу страницы — обычно занимает больше 30% от места на экране
- Объявления блокирующие доступ к сайту на протяжении какого-то времени
- Всплывающее окно в нижнем или верхнем углу страницы, занимающее не больше 20% от места на экране
Это основные форматы, которые используют для всплывающего окна.
Минималистичные виды всплывающих окон
Поп-аут
Современный формат небольшого всплывающего окна в нижнем углу страницы. Обычно показывается только на десктопных устройствах. Занимают не больше 10% от места на сайте и в основном выглядят в виде каких-либо уведомлений.
Хелло-бар
Тонкая полоска в самом верху или низу страницы. Такой бар может открываться сразу вместе со страницей, ведь он не сильно помешает пользователю. Обычно в такой бар добавлять форму подписки на рассылку. Возможно вы уже встречали такое на популярных сайтах.
Какие задачи решают всплывающие окна
Как ни странно, но попапы нужны не только для размещения в них рекламы. Одной из самых распространенных задач является сбор базы подписчиков в социальные сети или по Email.
Помимо этого, с помощью попапов можно информировать пользователей об акциях и скидках, проводить опросы, сообщать о нововведениях на сайте, ну и конечно же собирать лиды через форму заявки.
Делайте попапы по правилам
У браузеров есть четкие рекомендации по допустимым всплывающим окнам.Эти правила разработали в Coalition for Better ADS и их придерживаются все современные браузеры. Если ваш попап не соблюдает эти рекомендации, то браузер может заблокировать вашу рекламу.
Чего делать нельзя:
- Запускать видео со звуком во всплывающем окне
- Делать попап с отчетом без возможности закрытия
- Нельзя, чтобы нижний попап занимал больше 30% от экрана
- Делать мигаюшие, скользящие, пульсирующие и прочие агрессивные попапы
Что делать можно:
- Показывать попап, если пользователь решил покинуть страницу
- Если пользователь бездействовал на странице больше 30 секунд, при условии, что на странице нет видео
- Показывать попап если пользователь ушел на другую вкладку, а потом вернулся на ваш сайт
Еще несколько рекомендаций по всплывающим окнам
Первый совет. Не делайте много текста на попапе. Помните, первое желание пользователя при появлении всплывающего окна — закрыть его и вернуться к контенту сайта. Однако, как не крути, но пользователь пробежится взглядом по содержимому “всплывашки”, и если взгляду будет незачто зацепиться в сплошной стене текста — он так и закроет окно.
В вашем попапе должен быть четкий заголовок, призыв к действию и кнопка самого действия. Причем призыв и кнопка должны дублировать друг друга.
Если в призыв звучит “подпишись на нас”, то и на кнопке должно быть написано “подписаться”. Если “купи у нас”, то и кнопка “Купить” соответственно.
Второй совет: не обманывайте пользователя и не бесите его. Есть много способов сыграть на пользовательском опыте, гордости пользователя или просто невнимательности. Один из самых распространенных примеров: На попапе есть призыв “подпишись!” и две кнопки, “да” и “нет”. Обычно кнопка Да всегда слева, а Нет справа, мы так привыкли, согласитесь? Но рекламодатель меняет кнопки местами и пользователь не глядя кликает на правую кнопку.. А если её еще и выделить красным цветом, т.к. обычно именно он значит “нет”. Как итог — пользователь подписался обманным путем. Вряд ли он после этого вернется на сайт, где его обманули.
Второй распространенный пример “Вы хотите зарабатывать много? Купите наш курс!” и кнопки “Да я хочу стать богатым” и “Нет, я лучше буду бедным”. По задумке маркетолога это должно сыграть на гордости пользователя, однако это играет только на его злости. Не повторяйте этот пример.
Третий совет. Не используйте несколько попапов одновременно. Что может быть хуже для пользователя, если на один попап наложится другой? С вероятностью 146% он сбежит с вашего сайта и будет полностью прав.
В своей погоне за лидами или подписчиками никогда не забывайте про чувства пользователя и его эмоции. Оставьте только один лаконичный попап, не более того.
Четвертый совет. Не напрягайте юзера постоянной рекламой. Один раз показали попап — хватит. Не нужно показывать одно и тоже при каждом переходе на новую страницу, иначе у пользователя просто не будет желания идти на следующую страницу сайта. Один юзер — один показ попапа.
Пятый совет. Таргетируйтесь. Если у вас есть возможность показывать на конкретных разделать конкретные попапы — это идеально. Как показывает практика, если пользователь и хочет увидеть всплывающую рекламу, то только на те тему, из-за которой он посетил сайт. Пришел юзер на услугу по пластике груди, вы можете ему там показать попап с акцией на пластику груди.Но ни в коем случае не показывайте попап с пластикой других органов, это пользователю просто не интересно и только помешает.
Если вы будете так таргетировать попапы, то вы сможете в разы увеличить процент конверсии.
Шестой совет. Попап должен быть в дизайн сайта. Если ваш дизайн сделан в едином стиле, в спокойных голубых или зеленых цветах, то ни в коем случае не показывайте красный мигающий попап. Во-первых это вызовет резкий диссонанс у пользователя из-за контраста с сайтом, во-вторых, это просто будет некрасиво смотреться. Нативные попапы продают лучше.
Седьмой совет. Не забывайте предупреждать пользователей о том, что вы собираете данные и обрабатываете их. Всегда нужно иметь соответствующий чек-бокс согласия пользователя на такие действия. Это и конверсия повысит, и закон обработки и хранения персональных данных будет соблюден. Если вы подписываете на рассылку в своём попапе, не забудьте про это.
Восьмой совет. У пользователя всегда должна быть возможность легко закрыть всплывающее окно. Ни в коем случае не прячьте крестик и не включайте отсчет до закрытия попапа. Не вынуждайте пользователя напрягаться и искать или ждать закрытия. Он должен иметь возможность легко продолжить изучение контента вашего сайта или он просто покинет его. Не портите свои отношения с аудиторией и поведенческие факторы.
Девятый совет. Подтверждайте действия с попапом. Если вы собираете базу подписчиков и пользователь отдал вам свою почту, то подтвердите его подписку появившейся фразой “Вы успешно подписались на нашу рассылку”. Если он отправил заявку, то выведите надпись “Ваша заявка получена, скоро с вами свяжутся”. Обязательно дайте знать пользователю, что будет дальше. Некоторые начинают волноваться, если нет уведомления, что им перезвонят. Что им делать дальше? Непонятно. Облегчите пользователю жизнь и оповестите его об успешном действии.
Вот вам небольшой лайфхак. Например у вас сайт по доставке суши и пользователь оставил заявку во всплывающем окне. Почему бы вместе с уведомлением, что его заказ оформлен не вывести несколько ссылок на материалы, которые будут ему полезны? Например: Как правильно пользоваться китайскими палочками, как получить кэшбэк с покупки и как подобрать напиток под суши. Согласитесь, эти темы могут быть интересны пользователю уже после совершения заказа. Ему контент и забота, вам поведенческие и лояльность. Все в плюсе.
Десятый совет. Тестируйте всплывающие окна на себе и на всех устройствах. Есть такое заблуждение: “Это же моя реклама и мой попап, конечно он мне не интересен, я же не целевая аудитория”. Так вот, это ложь. Истина в том, что вы сами должны быть в восторге от своего оффера и внешнего вида всплывающего окна. Только такой попап можно запускать в работу. В ином случае смысл ждать от него великой конверсии?
То же самое касается и устройств. Обязательно проверьте внешний вид вашего попапа
на всех возможных устройствах и разрешениях экранов. Везде верстка должна быть идеальной, текст помещаться в границы, а крестик или кнопка закрытия должны быть в видных местах.
Одиннадцатый совет. Делайте цепочки всплывающих окон там, где это необходимо.Допустим, ваша цель подписать пользователя на рассылку, но вы хотите сделать это не просто так, а дать ему какую-то ценность, например книгу. В первом попапе вы предлагаете юзеру получить бесплатную книгу и две кнопки “Получить” и “Отказаться”. Если юзер жмет “Получить”, то можно ему тут же показать второй попап с формой подписки, куда он должен ввести свою почту для получения книги на неё.
Разрешается использовать несколько попапов только в таком случае и никак иначе.
Двенадцатый совет. Анализируйте результаты. Вы можете анализировать ваши попапы с помощью целей в Яндекс.Метрике или Google Analytics, с помощью внутренней статистики вашего сайта или любым другим удобным способом. Не забывайте проводить А/Б-тестирование, менять офферы и виды всплывашек. Анализ — уже половина успешного попапа.
Чек-лист всплывающего окна на сайте
Давайте теперь соберем все советы в единый чек-лист, который вы можете сохранить и постоянно обращаться к нему.
- На попапе нет большого количества текста. Заголовок, призыв и кнопка.
- На попапе нет информации вводящей пользователя в заблуждение
- У вас только один попап на сайте
- На одного юзера попап всплывает только один раз
- На попапе содержится релевантная странице информация
- Внешний вид всплывающего окна соответствует дизайну сайта
- Вы получаете согласие пользователя на обработку его данных
- Крестик или кнопка “закрыть” легко доступна
- После выполнения целевого действия есть подтверждение для пользователя
- Вы протестировали окно на всех устройствах и на себе
- На попапе настроена аналитика и цели в системах метрики
Как сделать всплывающее окно на сайте WordPress
Вот мы и добрались до самого главного, каким способом можно сделать попап на сайте собранном на CMS WordPress. Сразу отметим, что задача это не сложная и существует очень много инструментов, позволяющих создавать красивые попапы, которые будут отвечать всем рекомендациям, написанным выше.
Также помимо стандартных попапов, некоторые плагины умеют легко создавать и остальные виды всплывающих окон.
Давайте посмотрим на 5 плагинов для создания всплывающих окон, а один полностью настроим для наглядного примера.
Master Popups
Название плагина говорит само за себя. Плагин имеет 25 шаблонов всплывающих окон, 12 форм подписки на рассылку и красивый drag-n-drop редактор.
Вы можете таргетировать попап по типам страниц или постов, по тегам и категориям. Можно показывать одну всплывашку на весь сайт.
Количество попапов в плагине не ограничено, вы можете делать столько окон, сколько вам нужно. Каждому окну можно задавать свою ширину и высоту, менять цвет заднего фона страницы,
Помимо прочего, вы можете настраивать даже свой собственный прелоадер для каждого попапа.
Для каждого всплывающего окна можно задать шорткод и вызывать его по клику на кнопку или ссылку. Все настройки плагина можно экспортировать для использования на другом сайте.
К сожалению, плагин обновляется не так часто как хотелось бы, тем не менее, он прекрасно работает с последними версиями WordPress.
Из недостатков плагина — он полностью на английском языке.
Popup by Supsystic
Создать лайтбокс за пару минут, выбрав один из 18 типов всплывающих окон и один из 69 адаптивных шаблонов? Легко.
Плагин позволяет вам создавать неограниченное количество всплывашек, каждую из которых можно настраивать по размеру, цвету и любому другому стандартному критерию.
Таргетировать всплывающие окна можно по категориям или типам страниц. Также можно делать различные задержки и целые серии попапов с помощью тонких настроек.
Вы можете выбирать место на странице для каждого попапа и сделать одну из двадцати возможных анимаций открытия. В общем очень много настроек, шаблонов и типов всплывающих окон.
Плагин часто обновляется, но также не поддерживает русский язык. Однако, пусть английский язык не пугает вас. Администрирование плагина и создание новых окон настолько просто и понятно, что с этим справится любой неопытный пользователь.
Popup Builder — Responsive WordPress Pop up — Subscription & Newsletter
Очень популярный и функциональный плагин. Поддерживает интеграцию практически со всеми более-менее крупными плагинами для создания форм на сайте, поддерживает интеграцию и с конструкторами страниц (Visual Composer, Elemental, DIVI, WPML и другие).
Плагин действительно довольно функциональный и имеет все необходимые для комфортной работы настройки. Вы можете выбирать анимации открытия, расположение всплывающего окна на странице, таргетироваться по страницам, рубрикам и тегам, а также вызвать модальное окно по шорткоду.
У плагина есть и платная версия. В ней доступен функционал интеграции в WooCommerce, делать всплывающие окна регистрации и авторизации на сайте, делать всплывающие окна с счетчиками и вызывать попап когда пользователь пытается покинуть страницу. Также для платной версии доступен функционал обхода Adblock и еще более двадцати настроек.
Плагин постоянно обновляется, имеет более 100 000 скачиваний и основная масса оценок это 5*.
Popup Maker — Popup Forms, Opt-ins & More
Еще один очень популярный плагин для создания всплывающих окон. Как и предыдущий, этот плагин делится на платную и бесплатную версию. В бесплатной вам доступен весь основной функционал, включая интеграции с различными плагинами форм или email-рассылок.
В платной версии доступен функционал показа попапа пользователю, покидающему страницу, подгрузки попапов с помощью AJAX, все верификационные окна, внутренняя аналитика плагина и большое количество таргетингов.
Плагин очень крупный и “тяжелый”. Хорошо подойдет тем, кто продумывает стратегию размещения модальных окон, создает цепочки и отслеживает аналитику. Если вам нужно одно окно на весь сайт и вы не заморачиваетесь настройками, лучше воспользоваться более “легким” плагином.
На момент написания статьи плагин имеет более 400 000 установок и более 3 000 наивысших оценок. Кстати, плагин поддерживает русский язык.
Popups by OptinMonster
Самый популярный плагин из этой подборки. Плагион обладает всем функционалом своих конкурентов описанных выше. Есть возможность проводить А/Б тесты всего в пару кликов и без сложных настроек. Все виды таргетинга и всплывающих окон.
Есть и внутренняя аналитика поведения на всплывашках. Вы можете воспользоваться одним из шаблонов в библиотеке плагина или создать своё модальное окно с помощью drag-n-drop редактора.
Плагин постоянно обновляется и имеет более 1 000 000 активных установок. Русского языка к сожалению в плагине не имеется.
Добавление всплывающего окна на сайт WordPress — пошаговая инструкция
Добавлять попап мы будем на примере плагина Popup by Supsystic. Почему именно он? Да просто потому, что он довольно легкий, не имеет много лишнего функционала и вполне подходит для решения 90% типовых задач попапа. Зачем нужен лишний функционал, если он не будет использоваться?
Устанавливаем плагин, активируем его и находим в левой колонки админки ссылку “Добавить новый PopUp”.
Перед нам страница со всеми попапами, которые у нас есть. Поскольку попапов нет, страница пуская. Нужно будет нажать на кнопку “добавить попап” уже на самой странице. Таким образом вы попадете на страницу с шаблонами.
Не ходите использовать шаблон? Выберите шаблон под названием “Clear Popup” и твориту с нуля.
Поскольку дело к новому году, мы выберем новогодний шаблон и разместим на нем акцию. Выбираем нужный шаблон, вводим его имя и жмем сохранить.
Вы попадете на страницу с огромным количеством чек-боксов. Не пугайтесь. Тут у нас всё по русски, и достаточно прочитать, что от нас хотят. Многие настройки доступны только в версии PRO, так что сильно тут не разойдешься.
Во вкладке дизайн мы и будем менять внешний вид нашего всплывающего окна. Тут вы можете изменить прозрачность фона, цвета текстов, внешний вид кнопки закрыть и маркеров. Опять же, многие функции доступны только в платной версии плагина. Когда вы закончили основные настройки, перейдите во вкладку тексты и измените тексты на нужные вам.
Также вы можете добавить кнопки социальных сетей на свой попап.
Сама контактная форма настраивается по вкладке Подписки. Тут вы можете задать нужные поля, настроить интеграцию с сервисами сбор электронных почт, изменить оповещение пользователей о удачной или неудачной подписке и изменить текст самой кнопки.
В этом же разделе можно задать и текст письма, который придет пользователю после подписки на рассылку.
Вкладка А/В тестирование доступна только для PRO версии плагина, статистику вы можете настроить бесплатно. По умолчанию статистика самого плагина уже включена, статистика от Google Analytics доступна только в платной версии плагина.
Сохраняем и идем на сайт. Итого, наш финальный вид всплывающего окна выглядит следующим образом.
Заключение
Как видите добавить всплывающее окно на сайт WordPress совсем не сложно и с этим способен справиться даже начинающий вебмастер. Однако, сделать хороший попап, который будет приносить много лидов и подписчиков — намного сложнее. Проводите тестирование, делайте замеры и постоянно экспериментируйте. Только таким образом вы сможете с точностью сказать, что у вас самый конвертящий попап.
PopUp окна в WordPress
 Настройки
Настройки
Просмотров 1.3k.
👍 Научим создавать сайты на WordPress бесплатно за 19 уроков. Подробнее →
Однажды мой знакомый спросил:
- А не мог бы ты написать что-нибудь на тему всплывающих окон в WordPress?
- Мог бы, — ответил я. А смысл? Ведь об этом не писал, кажется только ленивый!
- Ну так пора и тебе перестать лениться! — пошутил он.
«Ну пора, так пора» — подумал я, и начал собирать материал. Поскольку тема довольно интересная, а WordPress не предлагает каких-либо встроенных инструментов для решения подобной задачи, то информационного недостатка я не испытывал. В результате накопилось довольно много наблюдений, которые мне показались интересными, и чтобы никто впредь не решился назвать меня лентяем, вместо одной статьи, написал целых три. Первую из них и представляю вашему вниманию.
Хочу сразу сказать, что я сторонник того, чтобы решать проблему путем написания собственного кода, хотя бы потому, что он дает именно тот результат, который хотим. Даже если он далек от идеала, и может вызвать нервный тик у профессионального разработчика. В то же время приходится отдавать себе отчет в том, что далеко не все и не всегда могут или хотят разделить мое мнение на этот счет. Поэтому идею написать статью в стиле «как изобрести велосипед» с сожалением все же пришлось отбросить и обратиться к репозиторию плагинов.
Как и следовало ожидать, вариантов оказалось множество, но лучших не так много. Большинство экспе
Плагин всплывающего окна wordpress: обзор лучших
В статье расскажу про плагин всплывающего окна wordpress, и не про один. Как уже бывалый блоггер захотел испробовать эти попап окна, но не на самом блоге а на клиентском. Там идет жесткая продажа товаров, чтобы клиент не ушел с сайта вообще ни с чем, администратор захотел сделать данную функцию.
Для чего нужны попап окна
Причин много, перечислю основные:
- Чтобы задержать клиента на сайте.
- Сообщение про акции и предложения.
- Наращивание подписной базы с помощью формы подписки, актуально для блогов.
- Реклама платных курсов.
- Сбор подписчиков в социальные группы.
Проще говоря для бизнеса. Яндекс не очень любит их, осторожнее. Далее разберем четыре плагина всплывающих окон.
Ninja popups
Ninja popups плагин для тех кто не привык к компромиссам, и привык брать только самое лучшее. Скажу сразу плагин платный, цена 20 долларов,но если сравнивать его со всеми остальными что будут ниже, то разница весомая, вот страница плагина.
Что может данный плагин:
- Адаптивная форма, вам не надо править код и подгонять под мобильные устройства.
- Сбор статистики.
- Шаблон оформлений не один, а целых сто.
- Тонкая настройка времени показов, то есть окно не будет надоедать посетителям по разным критериям.
- Функция появления при закрытии страницы.
Честно скажу сам им не пользовался, но видел его в действии на многих сайтах. Если хотите и в правду собрать хорошую базу подписчиков и не отпугнуть посетителей, то этот плагин для вас. Разбирать по полочкам его не буду, все есть в видео.
Popup maker: лучший плагин всплывающего окна wordpress
Popup maker представляет плагин всплывающего окна wordpress распространяется бесплатно и он частично на русском. Чтобы он работал применяются четыре элемента:
- Ссылка.
- Кнопка.
- Картинка
- Появление через некотоое время.
Настройка плагина
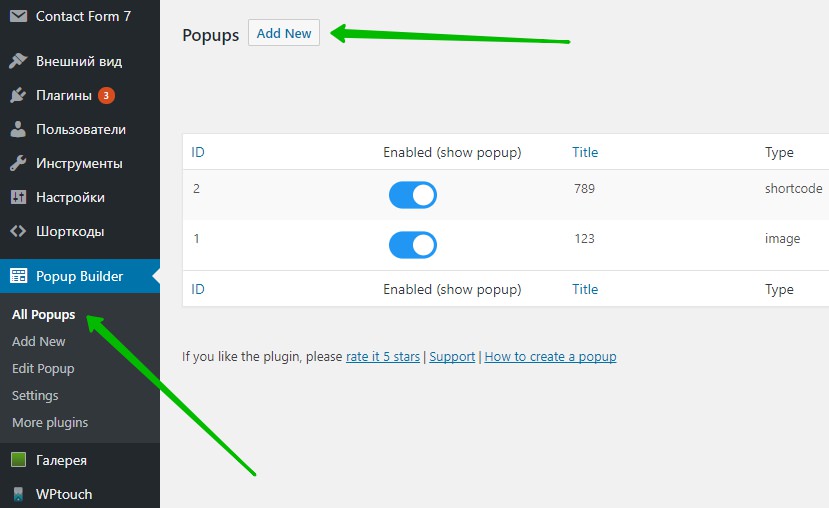
Перейдем к настройкам, плагин можете скачать стандартно через поиск из админки, либо отсюда. Активируем и находим слева раздел “popup maker”. На новых версиях в самом начале будет предложение на установку еще одного плагина, нажмите кнопку “skip”, чтобы пропустить. Чтобы добавить новый попап нажимаем на “add popup”.
Разберем сначала шапку и боковую панель. Видим два поля.
- Название формы, его не будет на блоге.
- Заголовок окна, это поле выведет крупными буквами заголовок всплывающего окна на блоге.
Теперь боковая панель:
- Conditions, здесь выбираем разделы и элементы в которых будет действовать попап.
- Analytics, ставим галочку если хотим чтобы собиралась статистика при клике.
- Выбираем щаблон оформления.
Дальше пишем элемент, я сделал ссылку (можно видео или просто текст) на свой блог.
Ниже идут настройки, я разберу только две первые, потому что они самые важные, а остальные для создания внешнего вида. Первое это поле triggers, нажимаем на него и видим два параметра.
- Всплывающее окно по клику.
- Автоматическое, то есть через определенное время.
Разберем автоматическое, нажимаем и смотрим на форму настройки.
- Выставляем время, после которого появится попап.
- Добавляем.
Второй параметр это настройки куки, он задает время браузеру посетителя сколько хранить информацию о том что действие с попапом было совершено. То есть чтобы попам не вылезал при открытии каждый раз и не надоедал.
Я для примера выставил 1 месяц, и нажал add.
И в самом конце есть три галочки, их поставьте обязательно, они дают возможность разными способами закрыть окно. После всех настроек нажимаем опубликовать.
Теперь надо посмотреть работу плагина, переходим на сайт и ждем автоматического появления.
Для того чтобы попап появлялся при нажатии, надо выставить в самом начале не Auto Open, а Click Open. Далее переходим в all popups и смотрим на класс.
В моем случае popmake-40, и надо этот класс привязать к элементу. Я сделал запись и написал ссылку, перешел в режим текст и там добавил этот класс. Можете прописать даже код формы обратной связи.
Если все сделано правильно, то при нажатии на эту ссылку появится всплывающее окно. На этом разбор плагина popup maker закончен.
Плагин Popups – WordPress Popup
Для начала поставим WordPress Popup, найти его можно чрез стандартный поиск в вордпрессе, либо скачать по этой ссылке. Плагин условно бесплатный и на русском (цена 13 долларов). Находим раздел Popups, там уже есть одна стандартная форма, включим и отредактируем.
Теперь пишем в предварительном просмотре все что хотите, заголовок текст или еще что-то. Перейдя в режим текст можно вставить свой код, к примеру видео или формы обратной связи.
После предложения купить премиум версию идут настройки шорткодов соцсети, можете вставлять их по вашему усмотрению, в редакторе показано как правильно пользоваться.
Дальше идет раздел Popup Appearance в нем настраиваем общий внешний вид формы, так же есть функция добавления своего css кода.
Следующий раздел это выбор где будет отображаться всплывающее окно, я выбрал одну статью “привет, мир”.
И в конце идут опции, все я описывать не буду, они понятны, расскажу лишь про три главные.
- Через какое время после открытия страницы будет появляться всплывающее окно.
- Правило куки, здесь надо указать число дней, когда ему окно покажется снова, ЕСЛИ он сделал какое либо действие, например нажал на ссылку.
- Правило куки, указываем число дней когда посетителю вновь покажут окно, ЕСЛИ он просто его закрыл.
А все остальные настраивайте под себя. В статье вы узнали про плагин всплывающего окна wordpress, и не один а сразу три.
Источник
Как сделать всплывающие окна (popup) на сайте WordPress
Всплывающие окна — это одна из продвинутых опций, которые доступны на сайтах, включая сайты WordPress. Вы можете использовать их для продвижения товаров, для увеличения базы емайл подписчиков, для увеличения количества подписчиков в социальных сетях, для улучшения игры с помощью и многого другого.


В этой статье я расскажу про популярный плагин для создания всплывающих окон WP Popups, который позволяет создавать различные всплывающие окна, настраивать их с помощью подробных правил отображения.
Одна из главных особенностей WP Popups — подробные правила отображения. Вы можете одновременно задавать правила для отображения всплывающих окон. Например, вы можете видеть, как выглядит обычное изображение. И это далеко не полный список вариантов таргетинга.
В целом, это действительно простой, гибкий и универсальный плагин для WordPress. И да, он бесплатен, хотя имеет и платную версию.
WP Popups: Список возможностей
WP Popups поставляется как бесплатная версия на WordPress.org (WP Popups Lite), так и в премиум-версии с большим количеством функций.
В этом обзоре я покажу возможность бесплатной версии, которую вы можете скачать с официальной репозитории WordPress, но в конце обзора, я кратко расскажу, что вы можете получить из платной версии.
Что вы получаете в бесплатную версию?
- 5 разных мест для отображения всплывающих окон.
- Визуальный конструктор шаблонов для управления дизайном и содержанием ваших всплывающих окон.
- Подробные правила отображения для конкретного контента, пользователей, устройств и так далее.
- 3 различных правила запуска, включая время на сайте и глубину прокрутки
- Интеграция с другими плагинами форм, такими как WPForms, Gravity Forms, MailPoet и другими.
Работа с WP Popups.
В самом начале вам нужно добавить этот плагин из официальной репозитории WordPress.Это вы можете сделать, либо перейдя по ссылке, или через поиск плагинов.


Для создания нового всплывающего окна, вам нужное перейти в WP Popups → Add New.


В результате запустится интерфейс конструктора всплывающих окон.
1. Выберите шаблон
.
Вначале вам нужно выбрать, выбрать готовый шаблон или создать новый дизайн с нуля.
Бесплатная версия поставляется с двумя готовыми шаблонами — в то время как в премиум-версии шаблонов больше:


Для этого обзора я выбрал элегантный шаблон (Elegant Popup)
2.Добавьте контент.
После выбора шаблона у вас вы запустится визуальный конструктор. Справа вы увидите предварительный просмотр всплывающего окна.
Вы можете использовать вкладку «Контент» чтобы содержимое окна с помощью классического всплывающего окна WordPress.
Кроме этого, здесь есть две примечательные особенности:
- Плагин поставляется с помощью встроенных шорткодами, которые помогут вам вставлять кнопки социальных сетей.
- Вы можете включить шорткоды из других плагинов, например, с плагина форм, или с рекламного плагина. Это позволит создать всплывающие контактные формы, формы согласия, регистрационные формы и так далее, а также просто будет показывать нужную вам рекламу.
Когда вы вносите изменения в редакторе, вы сразу же эти изменения, показанные в предварительном просмотре показывающего окна:


3. Настройка внешнего вида
Теперь, на вкладке Appearance (Внешний вид) можно настроить место появления и дизайн всплывающего окна.
В бесплатной версии вы получаете семь различных вариантов позиции:
- Внизу страницы
- Внизу слева
- Внизу справа
- По центру
- Вверху
- Сверху слева
- Сверху справа.
Выбрав новую позицию, вы сразу увидите свою форму в предварительном просмотре:


Теперь вы можете указать оставшиеся настройки:
- Входная анимация
- Размер — вы можете изменить ширину, высоту и отступы
- Цвета
- Указать размытие сайта
- Границы
- Тени
- Размер и положение кнопки закрыть


4.Настройка правил отображения
После того, как вы настроили содержание и дизайн вашеголывающего окна, вам нужно перейти к установке правил показа.
Правила отображения — это то, где плагин WP Popups действительно превосходен.
По сути, с помощью этого плагина вы можете точно контролировать, где появляются ваши всплывающие окна и кто их видит.
Например, вы можете отображать всплывающее окно только для определенных сообщений или зарегистрированных пользователей.
действительно важно то, что вы можете сгруппировать условия в рамках правил, сколько необходимо.
Например, если вас поведенческие от поисковиков, то вы можете создать правило, гласит:
Если кто-то зашел с поисковика и использует мобильный телефон, то всплывающее окно не отображается.
В общей сложности, в бесплатной версии WP Popups вам предоставляется 26 различных правил отображения. Вы можете настроить таргетинг на:
- Определенный контент — сообщения, типы страниц, категории, теги, пользовательские таксономии, край и так далее.
- Устройства — мобильные, планшеты или ПК
- Пришедшие с — например из определенного веб-сайта или из поисковой системы.
- Браузеры — например Chrome или Firefox
- Новые посетители или постоянные посетители
- И ряд других правил.
Вы можете смешивать и сочетать все эти условия, используя правила и ИЛИ:
И — все условия в группе правил должны быть выполнены, чтобы всплывающее окно отображалось.
ИЛИ — если выполнено хотя бы одно из условий из группы правил, то всплывающее окно появится.


5. Настройка параметров.
Теперь вам нужно настроить еще две важные детали:
- Указать, когда отображать всплывающие окна. Можно указать через которое через какое-то время появиться окно, или указать событие, например, специфическое время страницы.
- Сколько времени ждать, прежде чем всплывающее окно показать пользователю, который уже переходил или закрыл ваше всплывающее окно.
Для этого вам нужно перейти в раздел Настройки (настройки)


Что вы получаете с полной версии плагина WP Popups.
Все что я проделал до этих пор, касалось бесплатной версии. Но если вам этого мало, то вы можете перейти на одну из платных версий. Всего платных версий три.
Премиум-версия дает вам доступ к:
- Встроенная аналитика и установка событий в Google Analytics для установки ваших всплывающих окон в Google Analytics
- Встроенное A / B-тестирование для сравнения нескольких всплывающих окон
- Прямая интеграция с 10+ почтовыми маркетинговыми услугами, включая Mailchimp
- Еще больше правил отображения
- Больше триггеров, включая намерение выхода со страницы сайта.
- Планирование всплывающих окон
- Правила геотаргетинга
- Больше всплывающих позиций, например, всплывающие окна на весь экран.
- Больше анимаций
Вы также получаете доступ к дополнительным готовым шаблонам.
Стоимость платной подписки составляет от 35 долларов в год, до 299 долларов в год.


Заключение.
На многих форумах, на многих форумах можно встретить утверждение, что якобы всплывающие окна сильно вредят продвижению сайтов.Отчасти это правда, но только лишь отчасти.
Да, если вы отдадите всплывающие формы на откуп рекламным сетям, то просадка трафика очень даже возможна.
Совсем другое дело, когда вы сами полностью контролируете этот вид рекламы. Когда вы сами устанавливаете, что именно показывать, кому показывать, когда показывать и как показывать.
То есть, вы можете использовать всплывающие окна для набора базы подписчиков, для чего всплывающие окна наилучшим инструментом.Вы можете увеличить количество подписчиков социальных сетей, или вы можете просто предлагать рекламу.
Причем, возможности даже бесплатной версии, позволяют вам показывать разные всплывающие окна на разных страницах, на разных категориях страниц, отдельно показывать в архивах, отдельно показывать по определенным тегам. В общем, возможности очень даже большие.
В общем, если вам нужен отличный инструмент для создания всплывающих окон на сайт WordPress, то WordPress WP Popups.
Вы можете начать с бесплатной версии, чтобы проверить его. Сделайте так, чтобы получить доход, можно попробовать платную версию. Ведь использование платной версии, в итоге, финансово оправдывается.
Статьи по теме:
.
Page Popup — Плагин для WordPress
Описание
Плагин
Page popup для всплывающих окон, обеспечивает простое и быстрое всплывающее окно для веб-сайта wordpress.
Настройка всплывающего окна на вашем сайте WordPress займет всего 2 минуты.
Доступные эффекты анимации всплывающих окон в этой версии
Fade in, Slide in (справа), Slide in (внизу), Газета, Fall, Side Fall, Sticky Up, 3D Flip (по горизонтали), 3D Flip (по вертикали), 3D Sign, Super Scaled, Just Me, 3D Slit, 3D поворот снизу, 3D поворот влево, размытие, впусти меня, уступи дорогу !, скольжение сверху
Серверная часть
Для добавления всплывающего окна перейдите в «Настройки» -> «Настройки всплывающего окна».На этой странице вам необходимо добавить следующие данные для Popup:
- Заголовок всплывающего окна
- Цвет всплывающего заголовка
- Описание всплывающего окна
- Цвет всплывающего окна описания
- Текст всплывающей кнопки
- Ссылка на всплывающую кнопку
- Цвет всплывающей кнопки
- Цвет текста всплывающей кнопки
- Цвет фона всплывающего окна
- Всплывающее фоновое изображение
- Тайм-аут всплывающего окна (введите время в миллисекундах «1 секунда = 1000 миллисекунд»)
- Ширина всплывающего окна
- Высота всплывающего окна
- Показать всплывающее окно только один раз?
- Эффект всплывающего окна
- Цвет наложения
- Непрозрачность наложения
Теперь перейдите на конкретную страницу, на которой вы хотите отображать всплывающее окно, и установите флажок «Разрешить всплывающее окно» для отображения всплывающего окна на этой странице.
Внешний вид
Всплывающее окно будет отображаться на определенной странице внешнего интерфейса после определенного времени ожидания, указанного на странице настроек внутреннего интерфейса.
Скриншоты
- Настройки плагина всплывающих окон WordPress.
- Добавить всплывающее окно для определенной страницы.
Установка
Для установки плагина выполните следующие шаги:
- Распакуйте и загрузите каталог «Popup» в каталог «/ wp-content / plugins /».
- Активируйте плагин через экран «Плагины» в WordPress
- Перейдите в меню «Настройки» -> «Параметры всплывающего модуля» и добавьте всплывающее окно при необходимости.
Часто задаваемые вопросы
- Как установить этот плагин?
Ознакомьтесь с разделом «Установка» для получения более подробной информации об установке плагина.
- Как изменить время ожидания всплывающего окна автозагрузки?
Перейдите в «Настройки» -> «Настройки всплывающего модуля» и измените там «Время ожидания всплывающего окна». Обратите внимание, что время ожидания добавляется в миллисекундах.
- Как установить цвет фона для всплывающего окна?
Для установки цвета фона сначала удалите фоновое изображение и добавьте цвет фона на странице настроек плагина.
- Как отображать всплывающее окно каждый раз, когда пользователь загружает страницу в веб-интерфейсе?
Отключить «Отображать всплывающее окно только один раз?» настройка на странице настроек плагина для отображения всплывающего окна каждый раз, когда пользователь загружает страницу во внешнем интерфейсе.
Отзывы
Нет отзывов об этом плагине.
Участники и разработчики
«Всплывающая страница» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
Журнал изменений
1.0.0
.
WordPress Popup Супер плагин всплывающее окно при нажатии наведении открытии — info-effect.ru
На чтение 4 мин. Опубликовано
Привет! Сегодня я расскажу вам о Супер плагине, для создания всплывающих всплывающих окон. Вы сможете добавить на свой сайт всплывающее окно, на любую страницу, с помощью шорткода. Можно сделать, чтобы окно открылось при нажатии на кнопку, ссылку, изображение, текст, либо любой другой элемент на вашем сайте.Можно сделать, чтобы окно появлялось при наведении на любой элемент. Есть обычный вариант, всплывающее окно всплывает при открытии, загрузки страницы. В окне вы можете добавить любой HTML-код, изображение, шорткод и т.д. Очень простой и полезный плагин!


Установить плагин Popup Builder — Адаптивный WordPress Всплывающее окно вы сможете прямо из админ-панели WordPress. Переключитесь на страницу: Плагины — Добавьте новый, введите название плагина в форму поиска, активируйте открывшийся плагин.

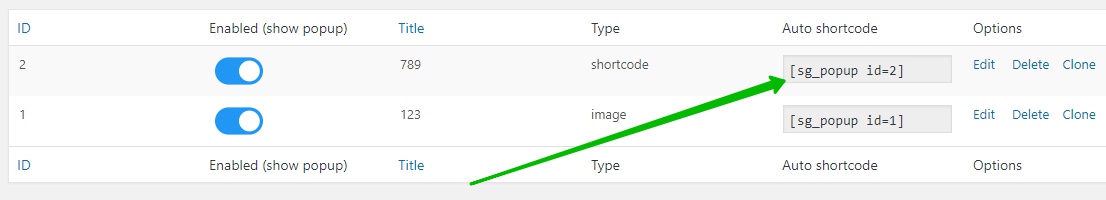
Далее, после установки и активации плагина, дальше на страницу: Popup Builder — All Popups. Здесь будут созданы все созданные всплывающие окна. Чтобы создать новое окно, нажмите вверху на кнопку Добавить.

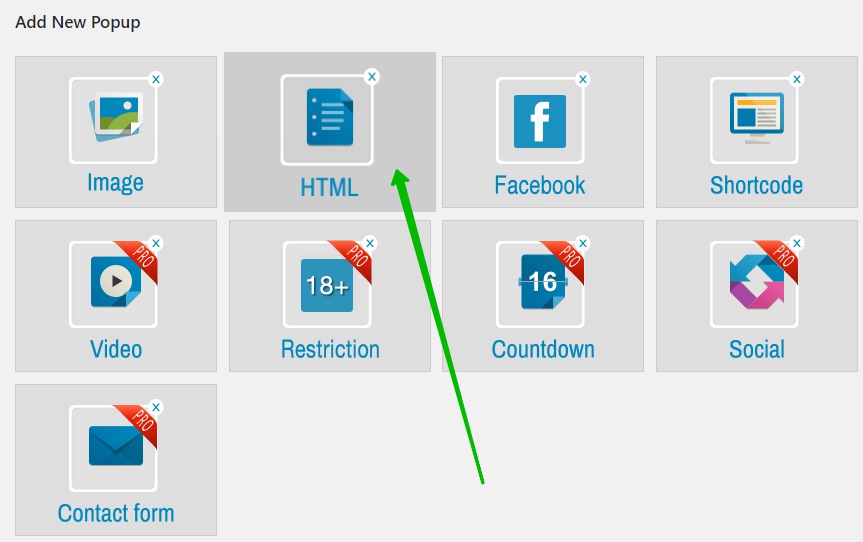
Далее, вам нужно выбрать тип окна. Вам будут доступны 4 бесплатных типа. Для примера я выберу HTML.
— Изображение.
— HTML код.
— Facebook.
— Шорткоды.

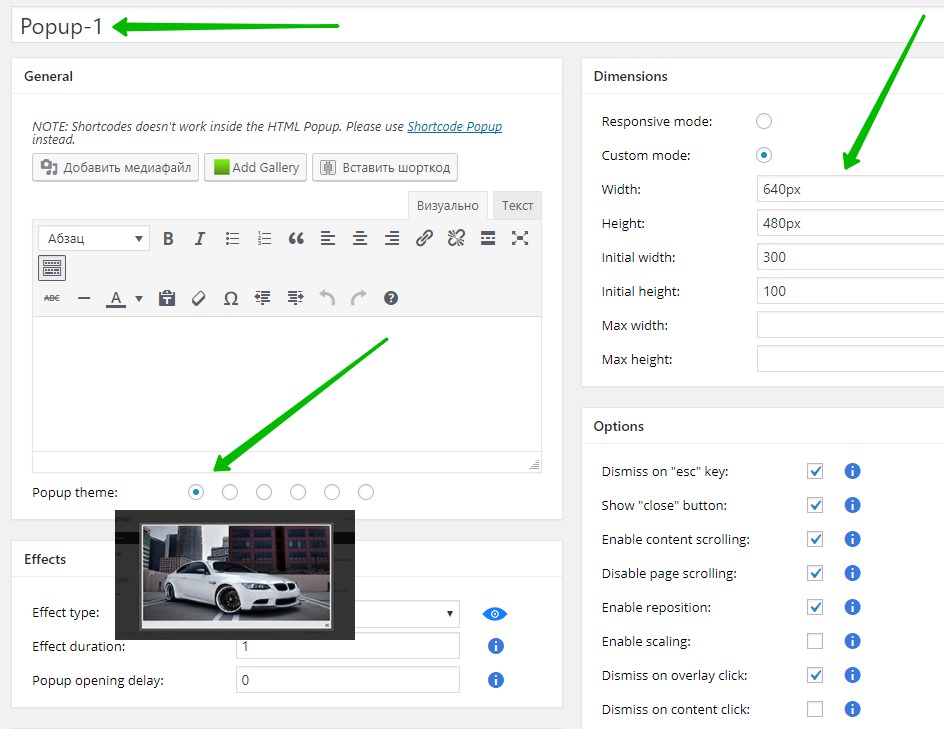
Далее , на странице создания, укажите название окна. Добавьте содержание, с помощью визуального редактора. Настройки:
— Тема Popup, можно выбрать стиль окна.
— Тип эффекта, эффект при открытии.
— Длительность эффекта, длительность эффекта.
— Задержка открытия всплывающих окон, задержка при открытии.
— Адаптивный режим, сделать адаптивным.
— Пользовательский режим, указать свои размеры.
— Начальная, можно указать начальную ширину и высоту.
— Макс, максимальная высота и ширина.
— Закрыть окно с помощью клавиши «esc», закрывает окно при нажатии на папку Esc.
— Показать кнопку «закрыть», показать кнопку Закрыть.
— включить прокрутку содержимого, включить прокрутку содержимого.
— Отключить прокрутку страниц, отключить прокрутку страницы.
— Включить репозицию, включить репозиции.
— Включить масштабирование, включить масштабирование.
— Отклонять при нажатии на оверлей, закрывать при нажатии на верхний слой.
— Закрыть при нажатии на контент, закрывать при нажатии на зону вне окна.
— Открыть повторно после отправки формы, повторно открывать после отправки формы.
— Показывать всплывающее окно часто, как часто открывать окно, выбрать дни и время.
— повторяющееся всплывающее окно, открывать окно после X секунд.
— Изменить цвет наложения, изменить цвет верхнего слоя.
— Изменить цвет фона, изменить цвет фона.
— Прозрачность фона, прозрачность фона.
— Прозрачность наложения фона, прозрачность слоя.
— Оверлей нестандартного класса, свой класс слоя.
— Пользовательский класс контента, свой класс контента.
— z-индекс всплывающего окна, индекс.
— Контент-паддинг, набивка.
— Расположение всплывающего окна, выбрать расположение окна.
— Сохраните настройки.

Далее, на странице All Popups, где все созданные окна, вы можете скопировать шорткод окна и вставить его в любое место на сайте.

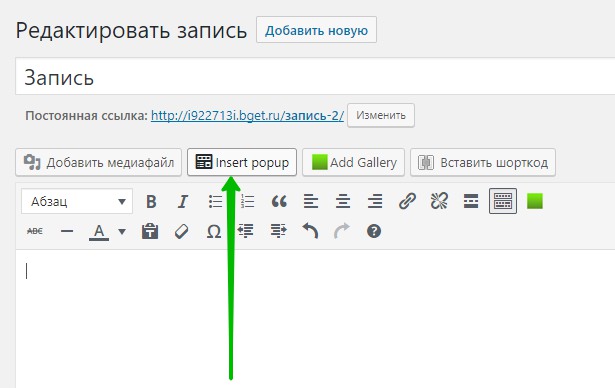
Можно добавить окна с помощью кнопок, прямо из визуального редактора, на странице редактирования записи или страницы. Нажмите на кнопку Insert popup.

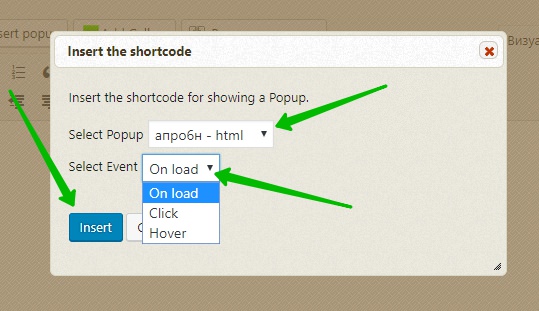
Далее, у вас откроется окно. Здесь можно выбрать название окна и тип открывания.
— Выберите Popup, выберите окно, которое будет открываться.
— Select Event, выбрать тип открытия:
- Под нагрузкой, при открытии страницы.
- Click, при нажатии на кнопку или другой элемент.
- Hover, при наведении на объект.
— Нажмите на кнопку Insert.

Далее, у вас в содержании появится два шорткода. Между ними можно вставить любой элемент, если вы выбрали открытие при нажатии или наведении. Обновите или опубликуйте страницу.

Далее, на сайте будет кинг кнопка.Нажмите на нее.

При нажатии на кнопку у вас откроется всплывающее всплывающее окно.

Всё готово! Вот так просто и быстро создать всплывающее всплывающее окно для своего сайта.
— Супер плагины WordPress, более 500, смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!
.
Popup Builder — Адаптивное всплывающее окно WordPress — Подписка и информационный бюллетень — Плагин для WordPress
Конструктор всплывающих окон WordPress
Всплывайте что угодно с помощью Popup Builder, создавайте мощные модальные всплывающие окна и управляйте ими для своего блога или веб-сайта WordPress. Мощный и в то же время простой в использовании этот плагин, который поможет вам привлечь внимание посетителей, чтобы представить им свои предложения, скидки или другие рекламные сообщения.
Popup Builder — Характеристики:
- Создавайте и управляйте любым количеством всплывающих окон
- Настройка внешнего вида всплывающего окна
- Установить эффект анимации всплывающих окон
- Выберите одну из нескольких тем для всплывающих окон
- Установить расположение всплывающего окна на экране
- Показывать всплывающее окно после X количества прокруток страницы / всплывающих окон прокрутки — иногда вы не хотите, чтобы всплывающее окно отображалось сразу, рекомендуется установить этот параметр, чтобы всплывающее окно отображалось для посетителя только при его прокрутке.
- Всплывающее окно OnClick / OnHover
- Плавающая кнопка — вызвать всплывающее окно при нажатии на плавающую кнопку. Он поставляется с множеством вариантов настройки: стиль, положение, форматирование текста, дизайн границ и т. Д. Плавающая кнопка может быть разработана с использованием цветовой палитры и стиля, которые хорошо подходят для дизайна вашего веб-сайта.
- Всплывающее окно подтверждения перенаправления / всплывающее окно с уведомлением
- Повторяющееся всплывающее окно — показывать всплывающее окно каждый период времени X
–
- Звук открытия всплывающего окна
- Адаптивное всплывающее окно
- Совместимость с сетью / мультисайтом
- Совместимость с WPML
- Совместимость с Visual Composer
- Совместимость с DIVI Builder
- Перенаправить пользователя на другую страницу, когда он / она нажимает на всплывающее содержимое
- Показать / скрыть всплывающее окно для выбранных ролей пользователей (панель администратора)
- Открыть всплывающее окно с URL-адреса.Пример http://popup-builder.com/index.php?sg_popup_id=1
- Повторно открыть всплывающее окно после отправки формы
–
- Всплывающее окно Html
- Всплывающее изображение
- Всплывающее окно Facebook
- Всплывающее окно с коротким кодом
- — этот тип предоставляет самый простой способ создать эффективное соединение между пользователями и вашим веб-сайтом через всплывающее окно подписки. С помощью этого простого всплывающего решения вы можете быстро собрать подписчиков очень приятным и элегантным способом.С помощью нашего модуля рассылки вы можете легко отправлять массовые рассылки.
- Информационный бюллетень — отправляйте маркетинговые кампании прямо из конструктора всплывающих окон
- Всплывающее окно PDF
Всплывающее окно подписки
Popup Builder — Плагины, поддерживаемые сторонними разработчиками:
- Контактная форма 7
- Формы ниндзя
- Гравитационные формы
- TablePress — просто добавьте
cache_table_output = falseв шорткод Ex.[идентификатор таблицы = 213 cache_table_output = false /] - Грозные формы
- WP Карты Google
- Карты HTML5
- Строитель обзоров
Это модальный плагин для всплывающих окон для веб-сайтов WordPress, который позволяет добавлять настраиваемые лайтбоксы.Этот плагин лайтбокса будет включать потрясающие всплывающие окна на вашем сайте WordPress с помощью коротких кодов. Вы можете добавлять неограниченное количество всплывающих окон с их собственными конфигурациями. Мы добавили эффективную панель настроек для каждого типа. Таким образом, вы можете полностью настроить темы всплывающих окон, цвета, размеры и многие другие параметры.
Popups — хороший маркетинговый инструмент, они впечатляюще высокопроизводительны. Веб-страница с модальным всплывающим окном обычно видит больше конверсий, чем та же страница без такового. Что еще более важно, страница с хорошо спроектированным и продуманным всплывающим окном преобразуется лучше, чем страница с плохим всплывающим окном.С помощью плагина Popup Builder вы можете настроить внешний вид и функциональность в соответствии с вашими потребностями.
С помощью плагина Popup Builder вы можете вставлять любой тип контента прямо в свое всплывающее окно. Вставляйте их на любую страницу или в сообщение легко и быстро. Всплывающие окна, которые открываются автоматически, — лучшее решение для привлечения внимания посетителей. Добавьте эффекты в свое всплывающее окно, и ваши клиенты не останутся незамеченными.
Popup Builder — особенности PRO:
Всплывающее окно WooCommerce — отображение целевых всплывающих предложений в зависимости от условий корзины WooCommerce: цена, количество товара, конкретный товар.
Недавние продажи или Социальное доказательство — продвигайте больше продаж, показывая все ваши всплывающие окна продаж, чтобы уведомить ваших клиентов о недавно приобретенных товарах.
Всплывающее окно входа — откройте форму входа внутри всплывающего окна.
Всплывающее окно регистрации — откройте форму регистрации внутри всплывающего окна.
- Всплывающее окно веб-push-уведомлений
— управляйте эффективными маркетинговыми кампаниями с помощью веб-push-уведомлений.
Всплывающее окно iframe — вы можете установить URL-адрес, который хотите загрузить в iframe, и всплывающее окно загрузит этот iframe.
Автоответчик (подписка плюс расширение) — отправляйте целевые электронные письма сразу после того, как посетитель подпишется на вашу рассылку. Вы можете отправить коды купонов или ссылки для скачивания.
Всплывающее окно для видео — вставляйте видео с YouTube и Vimeo во всплывающее окно.
Социальное всплывающее окно — это отличный тип всплывающего окна, если вам нужно поделиться / лайкнуть свой сайт. Во всплывающем окне мы добавили все популярные социальные сети, такие как Facebook, LinkedIn, Twitter, Google Plus и т. Д.
Всплывающее окно с ограничением по возрасту — иногда содержание сайта может не подходить для всех аудиторий. В этих случаях пользователи не смогут просматривать контент, пока не пройдут всплывающее окно с подтверждением возраста.
Создать всплывающее окно обратного отсчета — ваш сайт находится в разработке, и вы планируете открыть его через некоторое время, в этом случае всплывающее окно обратного отсчета именно для вас.
Всплывающее окно выхода. Привлекайте внимание пользователей, когда они решают покинуть ваш сайт, не выполняя никаких действий, которые вы от них хотите.Всплывающие окна при выходе могут ненадолго прерывать их всплывающим сообщением, направляя их к единственному призыву к действию.
Всплывающее окно контактной формы — этот тип позволит вашим клиентам написать вам сообщение прямо из всплывающего окна.
Всплывающее окно Mailchimp (отдельное расширение) — создавайте привлекательные, красивые всплывающие окна Mailchimp, чтобы ваши пользователи подписывались на список рассылки прямо из всплывающего окна. Вы можете настроить все настройки дизайна в соответствии со своими потребностями и предпочтениями!
Всплывающее окно Adblock (отдельное расширение) — обнаруживайте расширения Adblock, которые блокируют рекламу вашего сайта и показывают сообщение вашим посетителям через всплывающее окно!
AWeber popup (отдельное расширение) — позвольте вашим посетителям подписаться на вашу форму подписки AWeber прямо из всплывающего окна.
Popup analytics (отдельное расширение) — получайте статистику по эффективности вашего попапа.
Параметр случайных всплывающих окон — этот параметр полезен, если вам нужно показать посетителям случайные всплывающие окна. Допустим, у вас есть сайт электронной торговли и вы хотите показать коды скидок. Включив случайные всплывающие окна, вы сможете показывать своим клиентам различные предложения.
Показывать всплывающее окно один раз для каждого посетителя — полезно, если вы не хотите показывать всплывающее окно одному и тому же посетителю более одного раза.
Не показывать всплывающие окна на мобильных устройствах — после активации этой опции всплывающие окна не будут отображаться на мобильных устройствах.
Показывать всплывающее окно только на мобильных устройствах — после активации этой опции всплывающее окно будет отображаться только на мобильных устройствах.
Отключить закрытие всплывающих окон — после активации этой опции пользователь не сможет закрыть всплывающее окно любым возможным способом.
Автоматическое закрытие всплывающего окна через X секунд — полезно при активации вместе с предыдущей опцией, вы можете отключить ручное закрытие всплывающего окна, но закрыть его через определенное время.
Всплывающее окно таргетинга — этот параметр позволяет отображать всплывающее окно в зависимости от местоположения пользователя. Этот вид всплывающих окон полезен, если ваш продукт или услуга созданы для определенного региона.
Показывать всплывающее окно для вошедших в систему пользователей или наоборот — вы можете сделать так, чтобы всплывающее окно отображалось только для тех, кто вошел в систему. Или вы можете сделать его видимым только для пользователей, которые не вошли в систему.
Показывать всплывающее окно после X страниц — эта опция поможет вам показать всплывающее окно, когда посетитель посещает указанное вами количество страниц.
Запланировать всплывающее окно — вы можете запланировать период (в днях), когда вы хотите, чтобы всплывающее окно отображалось. Пользователи будут видеть всплывающее окно в течение установленного вами периода времени. (Исх. 13 апреля — 9 мая)
Частота отображения всплывающих окон — вы можете выбрать, сколько раз вы хотите, чтобы всплывающее окно отображалось одному и тому же пользователю. Это означает, что вы можете сделать так, чтобы всплывающее окно отображалось 3 раза, например, для одного и того же пользователя.
Получить пакет Popup Builder PRO
Настройка внешнего вида всплывающего окна так же важна, как и само содержимое.Вот почему Popup Builder дает вам возможность настраивать время, эффекты, положение и размер всплывающего окна в соответствии с вашими потребностями.
Команда
Popup Builder постоянно работает над обновлениями и улучшениями. В наших ближайших обновлениях мы планируем добавить больше типов всплывающих окон.
Благодарим вас за использование нашего всплывающего модального модуля.
Также подписывайтесь на нас:
Facebook Twitter и LinkedIn
Если вы считаете, что нашли ошибку в нашем плагине Popup Builder или у вас есть вопросы, свяжитесь с нами по телефону support @ popup-builder.com .
Конструктор всплывающих окон
Наш плагин Popup Builder отлично подходит, если вам нужно добавить на свой сайт рекламу, чтобы привлечь внимание пользователей. Вы можете использовать наши всплывающие окна для перенаправления пользователей на страницы, которые вы хотите, чтобы они посетили, помимо вашего основного веб-сайта. Вы можете делиться видео, изображениями и ссылками на веб-сайты, на которые хотите. С помощью нашего плагина Popup Builder вы можете добавлять формы подписки, чтобы пользователи подписывались на вашу страницу. Вы даже можете установить ограничения для некоторых групп пользователей, вставив всплывающие окна с ограничениями, созданные нашим плагином, на свою страницу.
Команда разработчиков
Popup Builder считает всплывающие окна еще одним определением слова «Решение».
Готовы увидеть 10 актуальных проблем, возникающих при социальном маркетинге?
Вот как это работает.
Первая проблема: я хочу, чтобы основная информация о моем продукте отображалась в определенном всплывающем окне, но большой текст может раздражать или просто нечитать текст. Как этого добиться? Есть ли для этого соответствующий инструмент?
Первое решение: всплывающее окно HTML
Делитесь своими идеями и точками зрения в Интернете, но не всегда удобно или адекватно включать в текст всю полученную информацию.С другой стороны, всегда важно не игнорировать все важные лишние фрагменты информации, потому что каждый владелец веб-сайта хочет удовлетворить потребности разнообразной аудитории.
Наше всплывающее окно HTML — довольно популярное решение. После его установки вы получаете золотую способность кратко излагать свои тексты, но при этом раскрываете пакет необходимой информации, которая была собрана в вашем уме. Все дело в простом перенаправлении.
В предлагаемых нами параметрах есть несколько разделов, которые с благодарностью помогают настроить все всплывающие окна в соответствии с вашими потребностями.
Во-первых, внешний вид Popup.
Вы можете легко настроить его, выбрав тему и типы эффектов, примененные к нему, и определив соответствующие размеры.
Во-вторых — время, когда появляется Popup.
У вас есть все возможности определять, когда и где появляется всплывающее окно. Он может появляться во время прокрутки страницы посетителями, независимо от того, пытаются ли они покинуть страницу.
В-третьих — размер вашего Popup.
Вы можете оставить его неизменным или изменить его размер в соответствии с окном.
В-четвертых — как посетители могут его закрыть.
Всплывающее окно могло закрываться автоматически или вручную посетителем. Все это зависит от вас, уважаемый покупатель.
И напоследок — наличие Popup.
Вы можете выбрать его доступность на разных устройствах (ПК, мобильное устройство и т. Д.).
Вторая проблема: я хочу получать много комментариев и отзывов о своих блогах, потому что я считаю их привлекательными и информативными. Итак, как заставить людей читать статьи на моей веб-странице?
Второе решение: всплывающее окно с изображением
Не секрет, что даже величайшие статьи, написанные в самом красивом стиле, вызывают у читателей лень.Жертвами таких ситуаций становятся огромные тексты, в которых в качестве главных героев разрешено использовать только слова, но изображения. Неоспоримый факт — даже несколько изображений определенно облегчают процесс чтения и получения информации из блогов.
Всплывающее окно с изображением — лучший способ решить эту проблему; лучший способ выделить свои идеи в толпе. Все, что вам нужно сделать, это использовать все доступные возможности, которые мы предлагаем, добавив тематическое изображение в пилотную версию.
- Вы можете настроить всплывающее окно установленного изображения множеством интересных способов, например, определить размеры изображения, которые считаются очень быстрым вариантом из-за возможности изменения размера и положения при изменении размера главного окна.
- Он также предоставляет параметры для выбора темы кадра изображения и эффектов, которые также различаются по продолжительности всплывающей анимации.
- Есть еще одна возможность — указать, как долго должно задерживаться появление готового всплывающего окна после загрузки страницы.
- С помощью как основных, так и дополнительных параметров вы можете легко регулировать закрытие, отображение, цвет и расположение всплывающего окна с изображением.
- Вы можете выбрать, где он должен появиться.Он может отображаться в верхнем правом или левом углу, внизу или в центре.
- Вы можете выбрать отображение его всякий раз, когда пользователь прокручивает страницу, или обеспечить его постоянное появление, отключив закрытие всплывающих окон любым возможным способом.
- С другой стороны, можно выбрать автоматическое закрытие всплывающего окна, независимо от того, закрывается ли он, когда пользователь щелкает внутри или за пределами всплывающей области.
- Кроме того, вам решать, будет ли ваше всплывающее окно доступным на разных устройствах (ПК, мобильное устройство и т. Д.).).
Всплывающее окно ShortCode
Это так замечательно и выгодно, что все больше и больше людей берутся за создание Интернет-контента, поскольку каждый из них пытается обогатить нас чудесными инструментами, которые можно использовать в различных сферах. Некоторые из них являются авторами всплывающих подсказок, макетов столбцов, галерей, другие — кнопок, цитат, кнопок социальных сетей и т. Д. Все последние могут быть вставлены в любой ваш контент, страницу или сообщение в виде короткого кода, который откроется во всплывающем окне.
Помимо возможности добавления короткого кода в модальное всплывающее окно, также можно управлять его разработкой с помощью различных доступных опций. Во-первых, вы можете применить к нему определенную тему и / или эффект, решить, на сколько задерживать его появление после загрузки страницы. Затем вы сможете настроить отображение и закрытие всплывающего окна, выбрав его закрытие автоматически или вручную, открытие во время прокрутки или постоянное. Также вы должны решить, где будет располагаться всплывающее окно.
Поскольку всплывающими окнами на разных устройствах можно свободно управлять, они довольно отзывчивы и соответственно изменяются в размерах.
Всплывающее окно iframe
Вот еще одно полезное всплывающее окно, которое сделает ваш контент или веб-сайт более общительным и ярким. Это отличное дополнение к вашему набору социальных инструментов, поскольку Iframe позволяет вам включать и напоминать о другом веб-сайте с помощью простого инструмента.
Можно придумать несколько случаев, когда это всплывающее окно можно эффективно использовать.
Например, если вам повезло, что у вас есть спонсоры или у вас есть партнеры, которых стоит упомянуть, Iframe предоставит вам прекрасную возможность поделиться своей работой.Таким образом, нажав на всплывающее окно, пользователь попадет на свои сайты.
Его также можно использовать для добавления карт, диаграмм, диаграмм и т. Д. К вашему контенту, не помещая их в сам материал или воздерживаясь от рассмотрения вопросов авторского права.
Вы можете создать всплывающее окно Iframe, выбрав тему кадра и эффекты, которые различаются по продолжительности. Также есть возможность задать время задержки появления готового всплывающего окна после загрузки страницы (в секундах).
Всплывающее окно может появляться в верхнем правом / левом углу, внизу или в центре.Благодаря наличию галочки в разделе параметров вы сможете показывать всплывающее окно всякий раз, когда пользователь прокручивает страницу, и вообще отключать ее закрытие. Напротив, всплывающее окно может быть закрыто автоматически или закрываться, когда пользователь щелкает внутри или за пределами всплывающей области.
Наконец, вы можете решить, делать ли всплывающее окно доступным или нет на разных устройствах, выбрав доступные параметры.
Всплывающее окно видео
Каждый божий день в Интернете множество людей делится большим количеством информации и новостей.И общеизвестно, что любая информация, передаваемая визуально, более понятна и конкурентоспособна, поскольку кинофильмы, видеоклипы и т. Д. Придают любому материалу особый колорит.
Несомненно, многие из вас хотели бы воспользоваться возможностью, которую предлагает это всплывающее окно с видео. Это может помочь подчеркнуть или приправить ваши идеи. Вы сможете добавлять видеоконтент (YouTube, Vimeo и т. Д.), Указав его URL-адрес видео во всплывающих окнах.
К счастью, вы можете управлять его внешним видом, выбирая тему всплывающего фрейма и тип эффекта, который может варьироваться по продолжительности.Кроме того, вы можете решить, как долго откладывать появление всплывающего окна после загрузки главной страницы.
Доступность как основных, так и дополнительных параметров позволяет легко управлять закрытием всплывающих окон и отображением. Вы можете разместить его в верхнем правом / левом углу, внизу или в центре страницы. Всплывающее окно может появиться, когда пользователь прокручивает страницу, и сразу начать воспроизведение благодаря замечательной опции автовоспроизведения. Между тем, вы можете обеспечить постоянное появление всплывающего окна, отключив его закрытие любым возможным способом, или вы можете выбрать автоматическое закрытие или исчезновение, когда пользователь щелкает внутри или за пределами всплывающей области.Также важно, чтобы вы могли решить, должно ли всплывающее окно быть доступно на определенном устройстве или нет.
Социальное всплывающее окно
Иногда очень важно, чтобы ваш голос был услышан публикой, когда вам есть чем поделиться. В Интернете именно социальные сети могут дать вам возможность поделиться своими идеями с миром. И для достижения этой цели вы можете получить это социальное всплывающее окно, которое дает вам очень полезные возможности при совместном использовании.
После добавления этого всплывающего окна вам будут предоставлены различные офисные и общие инструменты для разработки вашего контента по вашему желанию.Затем вы сможете сделать выбор между двумя вариантами публикации в социальных сетях, либо добавив URL-адрес веб-сайта, на котором вы работаете (активный URL-адрес), либо разместив некоторые важные материалы из другого интернет-источника.
Но перед тем, как сделать доступной возможность совместного использования, вы можете настроить метки в соответствии с желаемой темой и размером шрифта. Также можно сделать видимым или скрыть количество имеющихся у вас акций. Наконец, вы можете поделиться своим материалом со всеми предоставленными социальными сетями или только с теми, которые вам нравятся.
Отключение, отображение, цвет и расположение всплывающего окна социальных сетей также можно легко регулировать, используя как базовые, так и расширенные параметры. Всплывающее окно может появиться в верхнем правом / левом углу, внизу или в центре. Вы можете выбрать отображение его всякий раз, когда пользователь прокручивает страницу, или отключить закрытие всплывающих окон, что обеспечит его постоянное появление. Между тем, всплывающее окно можно настроить так, чтобы оно закрывалось автоматически и закрывалось, когда пользователь щелкает внутри или за пределами всплывающей области. Кроме того, у вас есть возможность выбрать доступность всплывающего окна на разных устройствах (ПК, мобильный телефон и т.).
Всплывающее окно с намерением выхода
Предлагаемые нами технологии всплывающих окон с намерением выхода могут определять, когда ваши посетители собираются нажать кнопку «Назад», закрыть свой браузер или уйти, и они могут отображаться как всплывающее окно, адресованное им. Это «всплывающие окна», которые не могут быть заблокированы блокировщиками всплывающих окон. Кроме того, они представляют собой наиболее удобный для клиентов способ поделиться особым сообщением с вашими посетителями, поскольку они не отвлекают посетителей во время просмотра или сканирования вашего сайта. Таким образом, вы легко сможете привлечь их внимание к распродажам, специальным предложениям и конкурсам.Если вы решили использовать целевую аудиторию, вам лучше рассмотреть те, которые принадлежат определенной социальной сети, из которой вы получаете много трафика. Еще одна вещь, которую вы сможете сделать, — это получать адреса электронной почты, предлагая стимул для подписки.
Всплывающее окно обратного отсчета
Вам посчастливилось придумать отличный проект, новинку или беспрецедентное предложение? Вы не знаете, как подчеркнуть его важность и заставить людей тосковать по нему? Что ж, есть по крайней мере одна версия, и мы здесь, чтобы облегчить вашу ношу.Представьте себе счетчик времени, который уменьшается в днях, часах, минутах и т. Д. Мы предлагаем установить это всплывающее окно обратного отсчета, которое помогает представить ваш контент и заставит людей ждать его, поскольку всплывающее окно дает информацию и показывает время, оставшееся для ее достижения в в то же время.
При создании всплывающего окна вы можете прикреплять любые мультимедийные или текстовые материалы. Более того, вы можете контролировать его внешний вид, выбирая тему всплывающего окна и соответствующий эффект. Способ отображения счетчика также управляем, поскольку вы можете выбрать цвет фона счетчика, цвет текста и язык, формат обратного отсчета, часовой пояс и расположение счетчика во всплывающем окне.
Между тем, доступны базовые и расширенные параметры, которые помогают регулировать закрытие, отображение, цвет и расположение всплывающего окна обратного отсчета. Его можно выбрать, чтобы он появлялся во время прокрутки или оставался неизменным, закрывался автоматически или вручную. Что касается размера всплывающего окна, его можно легко изменить в параметрах размеров.
Всплывающее окно подписки
Без сомнения, построение доверительных отношений с аудиторией очень важно, если вы хотите получать прибыль в Интернете и иметь список адресов электронной почты, полный целевых и заинтересованных подписчиков.По мере роста доверия аудитория будет более склонна покупать то, что продается. Один из способов сделать это — заставить людей подписаться на ваш сайт с помощью всплывающего окна «Подписка», которое может помочь расширить функциональность вашего сайта.
Предлагаемое всплывающее окно «Подписка» позволяет создать красивую форму, добавить убедительный стимул для подписки и гарантировать создание списка адресов электронной почты, так как после установки он будет максимально заметен на вашем веб-сайте.
К счастью, почти каждый элемент всплывающего окна полностью настраивается, включая шрифты, размеры и цвета, применяемые темы и эффекты. Кроме того, вы можете просматривать его в режиме реального времени благодаря программе предварительного просмотра, отображающей внесенные вами изменения.
Появление и исчезновение всплывающих окон также находится под полным контролем. Он появится после предварительно настроенного ожидания, будет постоянным или появится при прокрутке, рядом вручную или самостоятельно.
Возрастное ограничение Popup
Интернет признан каким-то образом открытым пространством для создания и распространения идей и контента, которые не подчиняются никаким ограничениям.Также известно, что многие дети хотя бы раз получали доступ к онлайн-контенту, содержащему насилие, секс, ненормативную лексику и т. Д. Последнее может сыграть решающую роль в развитии личности ребенка, а впоследствии может привести к серьезным отклонениям.
Таким образом, чтобы избежать подобных событий, вы можете усилить защиту детей, просто определив, насколько откровенен каждый из ваших материалов, и установив всплывающее окно с ограничениями по возрасту, которое мы предлагаем. Это сделает ваш контент доступным для возрастной группы, к которой он относится, поскольку всплывающее окно заставит пользователя ответить на некоторые вопросы, чтобы определить его / ее возраст, и соответственно перенаправит на определенный контент.
Это всплывающее окно может быть создано в соответствии с вашими предпочтениями, поскольку под рукой есть ряд опций. Во-первых, вы можете наложить ограничения как на визуальные, так и на текстовые материалы. Затем вы сможете узнать о внешнем виде всплывающего окна, выбрав тему и эффекты, которые нужно настроить для нее, цвет фона и текста, радиус кнопок «Да» и «Нет» под вопросом. Кроме того, вы можете управлять его размерами и выбирать доступность на разных устройствах. Между тем, вы можете сделать его автоматически закрывающимся, оставить его открытым все время или только во время прокрутки страницы.
Скоро появятся новые описания и решения для всплывающих маркетинговых окон.
Команда разработчиков всплывающих окон.
.

Добавить комментарий