Как вставить видео на сайт?
Рано или поздно традиционный формат ресурса может показаться скучным и несовременным, и перед любым веб-мастером появится вопрос: как вставить видео на свой сайт? Такая мера позволить оживить площадку, привлечь к ней больше посетителей. Также существуют проекты, где без видеоконтента не обойтись. Например, если речь идет об учебном портале, крупном интернет-магазине, онлайн-кинотеатре.
Ролик — это комфортный и популярный способ подачи и оформления информации. Добавить его можно разными способами, это зависит от предпочтений, сложности и вида системы управления контентом (CMS).
Основные варианты загрузки
Приготовьтесь к тому, что вам придется иметь дело с html-кодами, но это не так сложно, как может показаться изначально. Существует два способа:
- Использование видеохостингов (Youtube, Rutube). Здесь ролики уже переведены в цифровой формат, код формируется на хостинге автоматически.
 В интернете самым популярным является Ютуб, поэтому рассмотрим его в качестве наглядного примера. Здесь содержится контент на любой вкус. Как вставить видео с Youtube на сайт:
В интернете самым популярным является Ютуб, поэтому рассмотрим его в качестве наглядного примера. Здесь содержится контент на любой вкус. Как вставить видео с Youtube на сайт:
- зарегистрируйтесь на сервисе. При наличии Google-аккаунта регистрация не нужна, вы можете воспользоваться им;
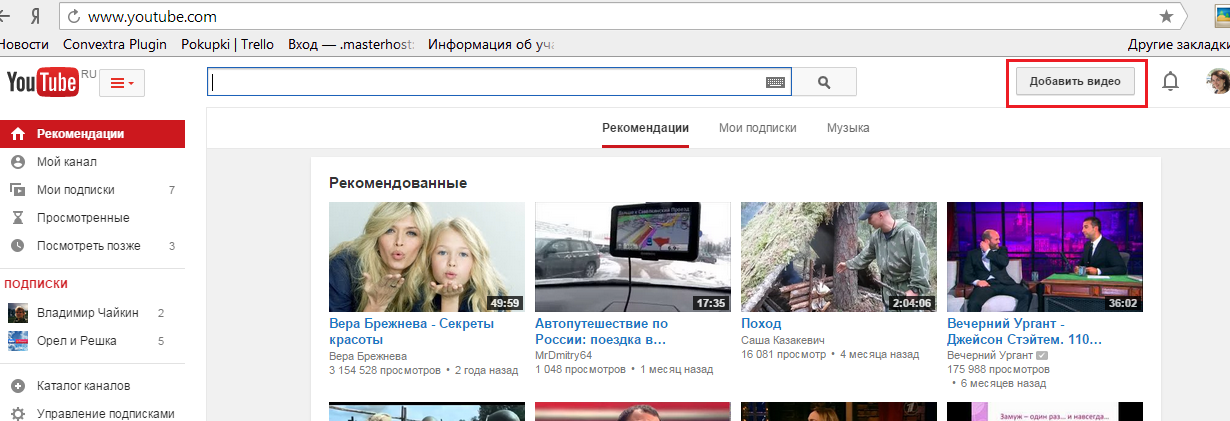
- после регистрации/входа через Google вам будет предложено создать собственный канал, а также предоставлена форма для заполнения. Разобравшись с нюансами, можно опубликовать ролик, кликнув на кнопку «Добавить»;
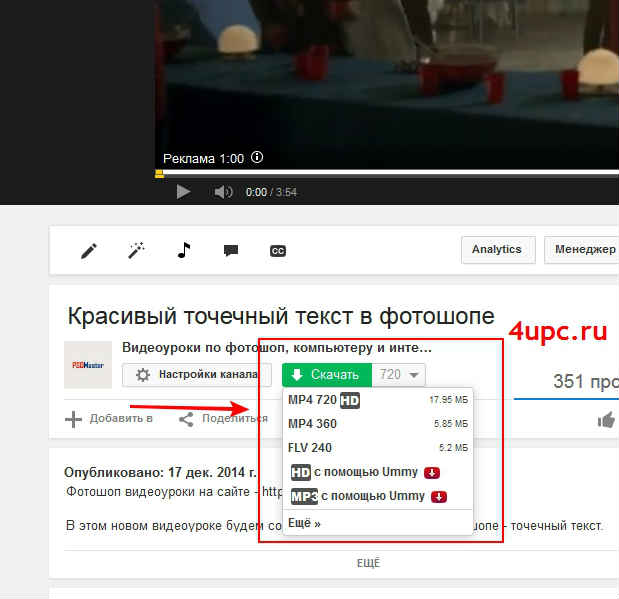
- выберите файл у себя на компьютере и нажмите «Загрузить». Изображение зальется на хостинг, появится окно просмотра, а под ним — html-код. Его надо скопировать и перенести на страницу своего ресурса.
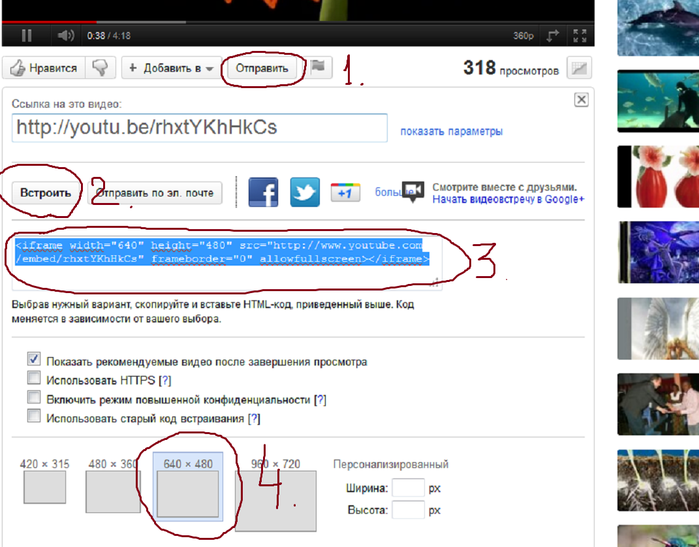
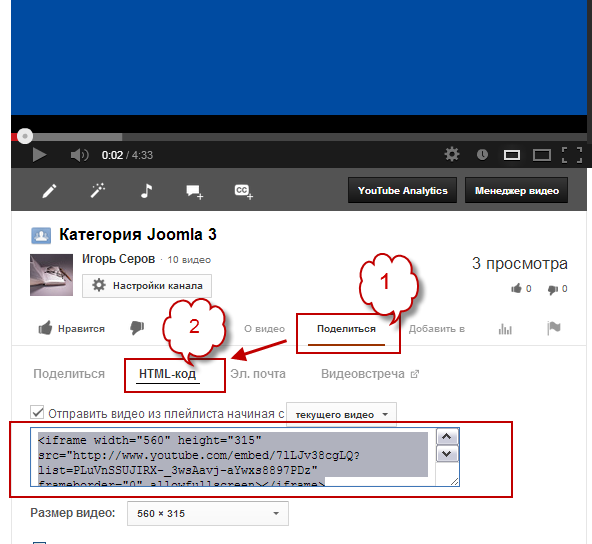
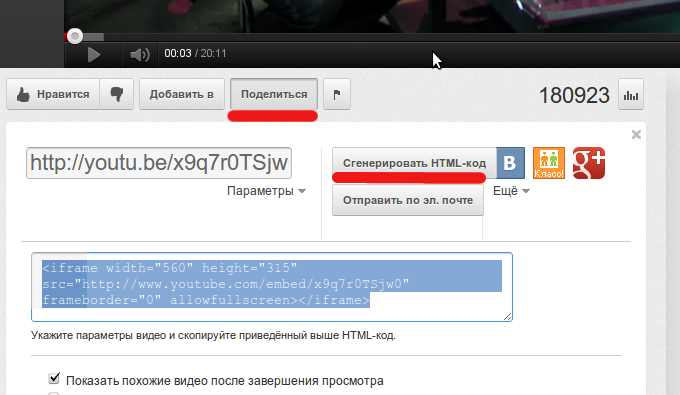
Если вы решили загрузить уже имеющиеся на Ютубе материалы, процесс упрощается. Просто откройте его страничку, нажмите «Отправить» и «Встроить». Снова станет доступным окошко с кодами, пункты настройки и опции выбора параметров плеера.
 Вы можете изменить их под себя, отрегулировав атрибуты height и width (высота и ширина).
Вы можете изменить их под себя, отрегулировав атрибуты height и width (высота и ширина). - Как вставить видео на сайт HTML, не пользуясь видеохостингом? Этот вариант более трудоемкий. Его применение требует установки flash-плеера, который будет воспроизводить контент. Можно подобрать любой, какой вам нравится, скачать архив с загрузочным файлом, создать на своем ресурсе папку и распаковать его в ней. Теперь следует перейти на страницу, где планируется размещение, и поработать с тегами. На практике это выглядит так: script type=»text/javascript» src=»имя плеера/имя плеера-версия программы.min.js». Потом введите дополнительные коды с адресом видеофайла http://адрес вашего сайта/имя плеера/имя плеера-версия программы.swf«, wmode: «transparent»}). Сохраните данные, после чего ролик будет доступен для просмотра.
Как вставить видео на конструкторе
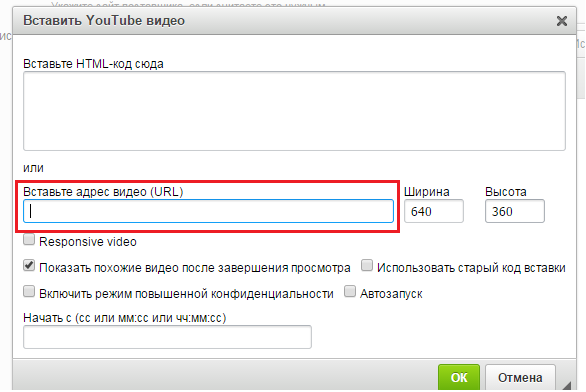
Размещение видео разберем на примере 1С-UMI ― одного из самых простых конструкторов сайтов. Все очень легко: перейдем в режим редактирования страницы и нажмем кнопку «Вставить/редактировать видео». В открывшемся окне вставим ссылку на видео в поле «Источник». Сохраним, и видео появится на сайте.
Все очень легко: перейдем в режим редактирования страницы и нажмем кнопку «Вставить/редактировать видео». В открывшемся окне вставим ссылку на видео в поле «Источник». Сохраним, и видео появится на сайте.
Вставка видеофайлов в бесплатных CMS
WordPress — часто используемая бесплатная платформа, особенно для блогов, поэтому многих начинающих пользователей интересует, как вставить видео на сайт на этой CMS.
Первый метод добавления видеофайлов — с помощью YouTube:
- выберите ролик или загрузите собственный на видеохостинг;
- скопируйте появившийся код ссылки;
- на своей площадке создайте новую страницу или запись;
- впишите код во вкладку «Текст»;
- нажмите «Опубликовать».
Обратите внимание: в таком случае вы не сможете управлять размерами загруженного файла.
Есть и второй вариант использования Ютуб:
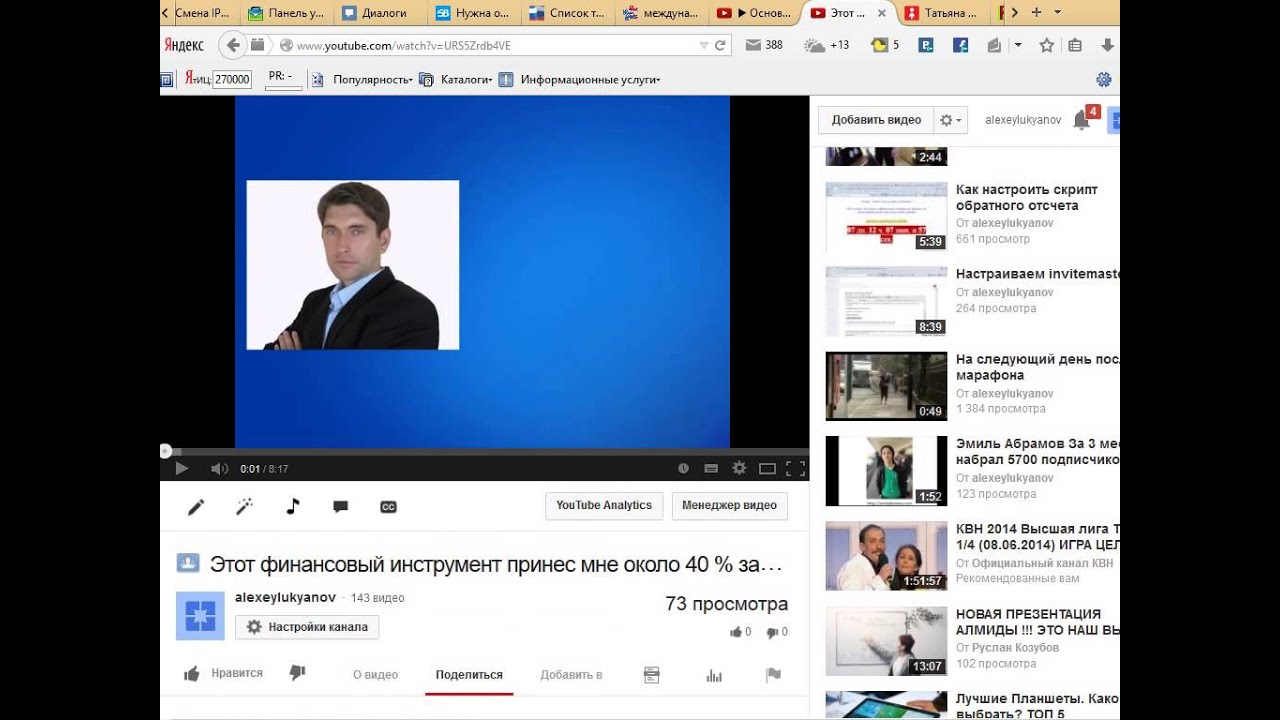
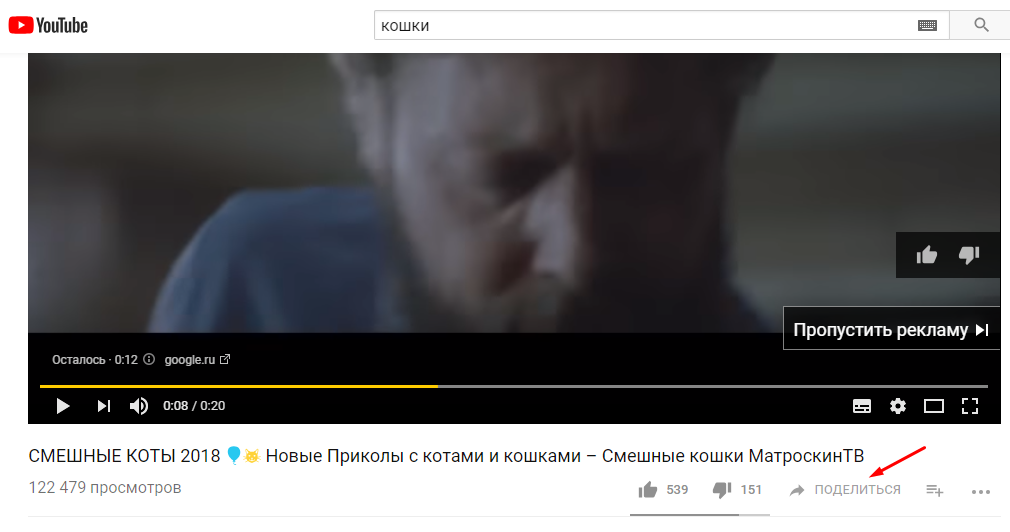
- откройте ролик, который хотите поместить на своем ресурсе;
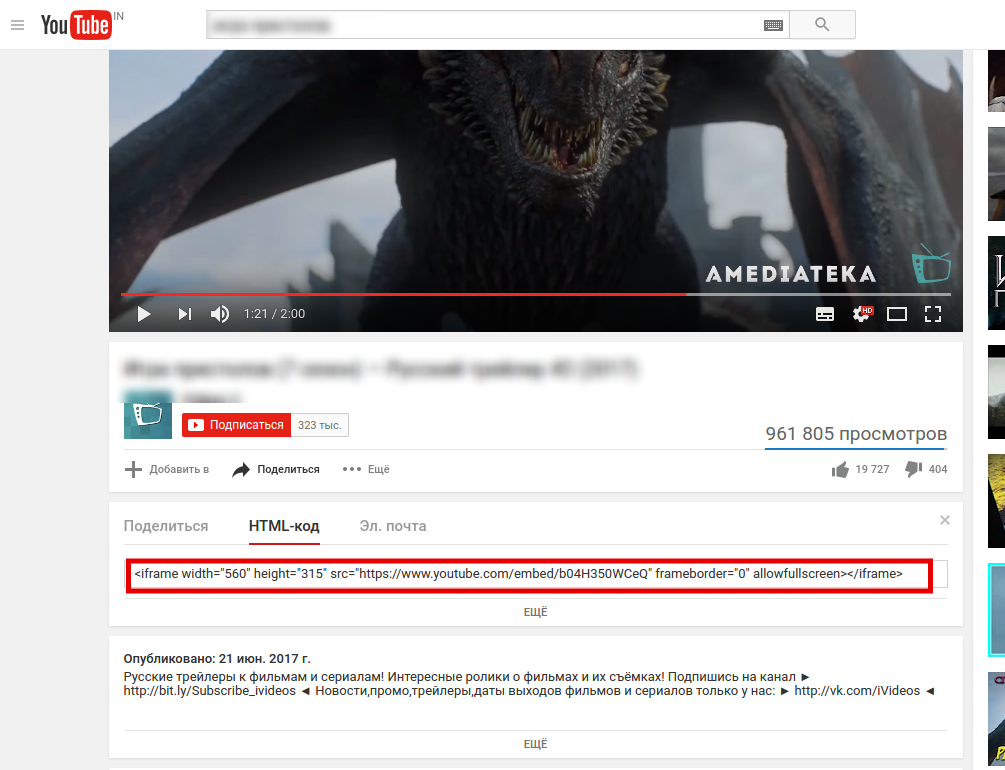
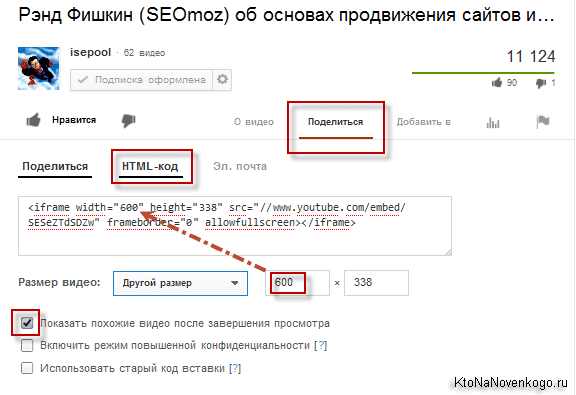
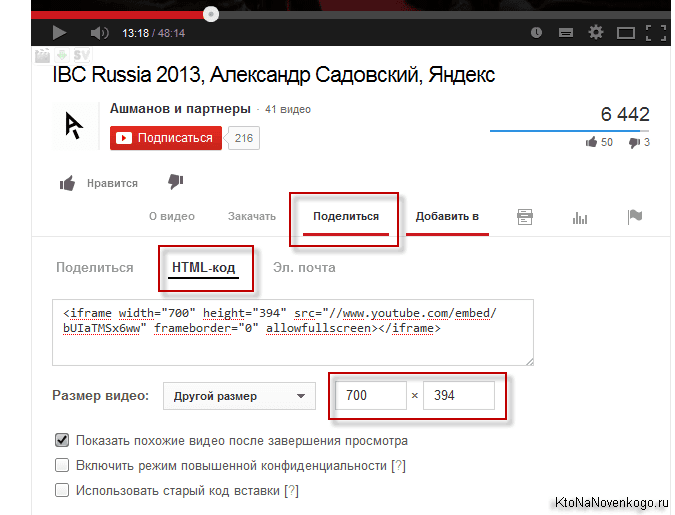
- под ним увидите иконку «Поделиться», кликнув по ней, перейдете на «Html-код»;
- продублируйте код у себя на ресурсе.

Этот способ позволяет задать параметры, разрешить/запретить показ похожих роликов после завершения выбранного, отключить панель управления, убрать название файла и пр.
Как вставить видео с компьютера на сайт? Разработчики движка учли и такую возможность. Каким образом это сделать:
- создавая страницу, кликните на «Добавить медиафайл», выберите требуемый, нажмите «Открыть»;
- проследите за тем, чтобы в графе «Вставить объект или ссылку» стояло «Вставить медиаплеер». Если вы считаете, что вам необходим плейлист, создайте его тут же;
- нажмите на иконку «Вставить в запись»;
- опубликуйте или обновите страницу.
У этого способа есть положительные и отрицательные стороны. К плюсам относится то, что загрузка происходит мгновенно, есть возможность управления плеером и дополнительные функции. Негативные моменты — ограничения на размер, записи занимают место на вашем хостинге, поддерживаются не все форматы.
CMS WordPress предоставляет плагины для загрузки видеофайлов, но если речь идет о простеньком ролике, нужды в них нет. Почему? Вы загружаете свою площадку дополнительным плагином, тратите время на поиск нужного инструмента, его установку и настройку опций. Перечисленные выше способы проще и быстрее.
Joomla — еще одна из популярных платформ, которыми пользуются веб-мастера. В стандартном наборе функций предоставляются решения для традиционных задач по разработке, но с добавлением медиафайлов здесь не все так хорошо. Существуют два варианта, как вставить видео на сайт Joomla. В первом снова придется обратиться к YouTube или Rutube. Последовательность действий точно такая же, как и в предыдущих примерах. Различия начинаются после копирования ссылки с видеохостинга:
- перейдите в административную панель Джумла, задействуйте менеджера плагинов и откройте с его помощью настройки текстового редактора TinyMCE. Он поставляется в стандартной комплектации и используется по умолчанию;
- в опциях редактора имеется список запрещенных к форматированию контента тегов.
 Добавить ролик можно, только удалив тег iframe. Совершая это действие, вы снижаете уровень безопасности своего веб-сервиса, особенно если к страницам с TinyMCE допускаются пользователи;
Добавить ролик можно, только удалив тег iframe. Совершая это действие, вы снижаете уровень безопасности своего веб-сервиса, особенно если к страницам с TinyMCE допускаются пользователи; - затем перейдите к менеджеру материалов, выберите интересующий, отключите визуальный редактор и добавьте скопированный код;
- активируйте визуальный редактор. Теперь вы можете видеть добавленный контент, который отобразится в пользовательской части ресурса.
Описанный выше способ того, как вставить видео с Ютуб на сайт, достаточно неудобен, лишает определенной доли защиты. Альтернативный вариант — плагин AllVideos. Заполучить его можно переходом на официальную страницу расширений CMS Joomla и запустив Download. Проделав эти манипуляции, вы окажетесь на ресурсе разработчика утилиты. В нижней части страницы есть ссылка для скачивания архивного файла.
Когда архив появится в вашем компьютере, установите его посредством менеджера плагинов. Что интересного предлагает AllVideos:
Что интересного предлагает AllVideos:
- Выбор шаблонов Select template.
- Папки для хранения медиафайлов Local Video Folder.
- Регулировка ширины Default width (in px) for videos и высоты Default height (in px) for videos плеера в пикселях.
- Прозрачность плеера Flash/MP4/WebM/OGG Theora video player transparency.
- Отображение управляющих компонентов плеера Display JW Player Controls.
Кроме всего прочего, плагин AllVideos обладает способностью воспроизводить ролики, сохраненные в определенной папке вашей площадки, и медиаконтент, размещенный на сторонних ресурсах.
Итого
Каждая система управления контентом или конструктор индивидуальны, имеют свои правила и особенности. Если у вас есть намерение загрузить увлекательный или полезный материал самостоятельно, в интернете можно найти множество пособий, статей и видеороликов на тему того, как вставлять видео на сайт.
Если вы только собираетесь создавать собственный веб-сайт, но вам не хватает времени на его настройку и наполнение — создайте сайт на 1С-UMI, и мы выполним это за вас. воспользуйтесь услугой «Сайт за вас» мы готовы выполнить работы «под ключ». Оформим и наполним релевантным контентом, окажем дополнительные услуги по сопровождению. Вам требуется лишь связаться с менеджерами UMI, позвонив по телефону или написав на электронный адрес. Мы подберем решения, соответствующие вашим задачам.
Скрытые возможности встраивания видео из Youtube | Академия Лидогенерации | Официальный сайт
При создании сайтов частенько возникает необходимость вставить какой-то видео-ролик из YouTube. Это может быть продающее видео, какая-то инструкция, видео-комментарий.
В этой статье я покажу вам, как это сделать. А также поделюсь некоторыми дополнительными полезностями для вставки этих видео:) Поехали!
Чтобы вставить видео на сайт, необходимо сначала скопировать его код. Код видео берем с сайта YouTube, открыв страницу с нужным видео. На примере видео Академии Лидогенерации:
Код видео берем с сайта YouTube, открыв страницу с нужным видео. На примере видео Академии Лидогенерации:
Комментарии:
- Видео на сайте будет в формате iframe — это значит, что на вашем сайте будет врезано встроенное окошко (фрейм), в котором будет воспроизводиться видео напрямую с YouTube (типа окно трансляции такое). Если ваш сайт не поддерживает iframe, то видео не воспроизведется (в этом случае необходимо будет вставлять видео не кодом с YouTube, а используя функции плеера вашего сайта, если они есть)).
- Если видео не ваше, то пункта “HTML-код” может и не быть, если владелец видео запретил встраивание этого видео:
Дополнительные настройки встраивания.
Кликните ЕЩЕ под HTML-кодом видео и вы их увидите:
Как они работают:
- “Размер видео” — тут понятно. Насколько большое окно с видео будет у вас на сайте (можно выбрать или произвольного размера).

- “Показывать похожие видео …” — если вы не пиарите свой YouTube канал, рекомендую убирать эту галку, чтобы по окончанию видео заботливый YouTube не предлагал посетителю вашего лендинга посмотреть похожие видосы на тему.
- “Показать панель управления” — отображает нижнюю панель управления видео. Не стоит ее отключать. Не знаю, как вас, а лично меня бесит, когда я не могу убавить звук видео или перемотать его:) оставьте людям возможность рулить процессом.
- “Показать название видео и…” — убирайте галку, если не хотите, чтобы посетитель лендинга видел сверху видео панельку с названием видео и кнопками лайков. Лично я бы убрал как лишнюю отвлекашку: клик на название открывает новое окно с YouTube (и человек уходит с лендинга), а лайки… да кому они нужны?)))
- С режимом повышенной конфиденциальности я лично не разбирался. Справка YouTube говорит, что Если включить этот режим, YouTube будет сохранять информацию о посетителях вашей веб-страницы, только если они посмотрят ролик.

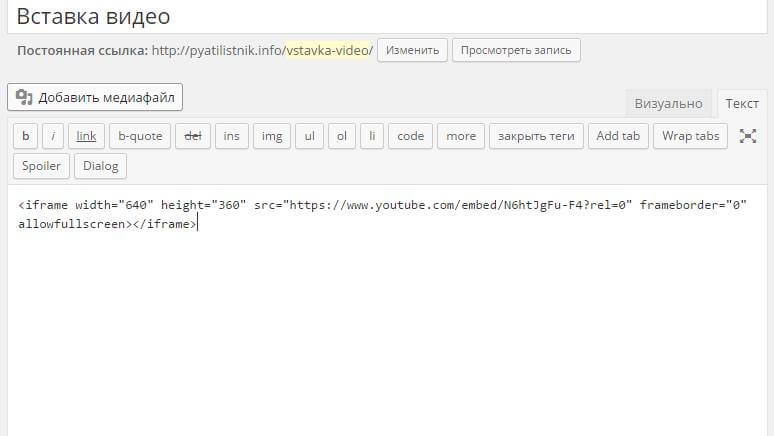
Если тыкать эти галки, вы увидите изменения в коде для вставки. Пример:
<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/ET1ECoJqdGg» frameborder=»0″ allowfullscreen></iframe> — оригинальный код без доп.настроек.
<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/ET1ECoJqdGg?rel=0» frameborder=»0″ allowfullscreen></iframe> — убрал галку “Показывать похожие видео…” (что добавилось в коде выделил красным).
Хозяйке на заметку: синим выделен идентификатор видео, указывающее YouTube какое именно видео воспроизводить в фрейме. Хотите поменять видео без изменения настроек отображения на сайте — просто поменяйте эту часть кода.
Как вставляются доп.коды
Как видите, доп.коды вставляются через знак ? после идентификатора видео. Знак ? ставится только перед первым доп. кодом, остальные вставляются через знак &. Например:
кодом, остальные вставляются через знак &. Например:
<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/ET1ECoJqdGg?rel=0&showinfo=0&autoplay=1» frameborder=»0″ allowfullscreen></iframe>
Другие коды, которые могут быть полезны:
- autoplay=1 — автоматически стартует видео сразу после загрузки страницы.
- &loop=1 – зацикливает воспроизведение видео ролика на вашей странице.
- fs=0 — запрещает разворачивать видео на весь экран (убирает соответствующую кнопочку в правом нижнем углу видео).
- start=20 — запустит ролик с 20-й секунды видео. Полезно, если нужно воспроизвести видео с какого-то конкретного момента.
- fmt=6 — задает качество видео. fmt=18 делает качество еще лучше, а fmt=22 делает наилучшим. Используется также параметр hd=1 для высокого качества по умолчанию.

- iv_load_policy=3 — отключает любые комментарии автора видео:) такие как Аннотации, Подсказки и появляющийся в начале видео аватар канала автора. Может быть полезно, если вставляете чужое видео (атата вам) и не хотите уходов на канал автора видео. Этот код НЕ отключает рекламу Google, которая может всплывать на вашем видео (как вы понимаете, такого кода вообще в природе не существует))).
Удачных вам экспериментов и CTR до неба!
Ваш Олег Рассказов.
Статья подготовлена при поддержке и соавторстве знакомого специалиста по YouTube Юрия Бледных в рамках конкурса «Контента много не бывает».
Если статья Вам понравилась, ставьте лайки, пишите комментарии.
Как добавить видео на сайт
Как добавить видео на сайт
Инструкция содержит следующие разделы:
- Способы добавления видео на сайт
- Добавление видео через панель управления
- Добавление видео через панель инструментов
- Добавление видео с главной страницы модуля
Способы добавления видео на сайт
Существует три способа добавления видео на сайт:
- Ссылка
- Код
- Файл
Все три способа актуальны при добавлении ролика через панель инструментов или с главной страницы модуля. В панели управления видео добавляется по ссылке или коду.
В панели управления видео добавляется по ссылке или коду.
Ссылка
Указывается ссылка, которую можно скопировать из адресной строки с видеороликом. В данном случае используются технологии oEmbed. Поддерживаются сервисы Youtube.com, Rutube.ru, Vimeo.com, Dailymotion.com, Сoub.com.
- Скопируйте ссылку на видео. Например, если вам понравилось видео http://www.youtube.com/watch?v=blO3Yb8nZ18, то необходимо на данной странице видео нажать на кнопку «Поделиться» — вкладка «Поделиться». Будет выведена ссылка http://youtu.be/blO3Yb8nZ18 (ссылку http://www.youtube.com/watch?v=blO3Yb8nZ18 тоже можно использовать).
- Скопированную ссылку пропишите на вкладке «Добавить ссылку» — «Ссылка на видеоролик» (подробнее рассмотрим ниже).
- После прописывания ссылки подождите несколько секунд и пройдите авторизацию в Google, после этого данные будут получены.
- Выберите категорию видео, заполните дополнительные поля (если нужно), нажмите «Добавить видео».
 Теперь это видео доступно и на вашем сайте.
Теперь это видео доступно и на вашем сайте.
Код
Некоторые хостинги предлагают размещать видео на своих сайтах с помощью HTML-кодов плееров. В коде видеоролика можно указывать IFRAME-, EMBED-, SCRIPT-элементы. Однако в целях безопасности мы используем свою базу сервисов, которые можно использовать в данной вкладке.
Список доступных сервисов:
- youtube
- youtu
- rutube
- vkontakte
- \bvk\b
- player.vimeo
- video.mail
- video.yandex
- dailymotion
- pub.tvigle
Данная база пополняется. Предложить видеосервис, которого ещё нет у нас в базе, вы можете в теме http://forum.ucoz.ru/forum/54-41178-1.
Перейдите на страницу видео. Под плеером кликните «Код для блога» (или «HTML-код»). После этого вам будет выдан код. Например:
<iframe src="http://rutube.ru/embed/1046208" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowfullscreen scrolling="no"></iframe>
Полученный код пропишите в поле «Код для вставки видео» и заполните остальные поля.
Файл
Если у вас есть видеоролик, который вы хотите опубликовать на сайте, выбирайте этот вариант. Потребуется подключить аккаунт Youtube.
Чтобы пользователи могли загружать свои файлы через форму на сайте в панели управления («Видео» / «Настройки» / «Материалы») нужно включить опцию «Загрузка материалов на YouTube». Для добавления файла через панель управления включать эту опцию не требуется.
Все видео, которые вы будете загружать со своего компьютера, будут автоматически в данном сервисе (Youtube). Автоматически получаются данные:
- Код видеоролика
- Скриншот видеоролика
- Название видеоролика
Добавление видео через панель управления
В панели управления сайтом выберите модуль «Видео» из списка:
На открывшейся странице нажмите на кнопку «Добавить»:
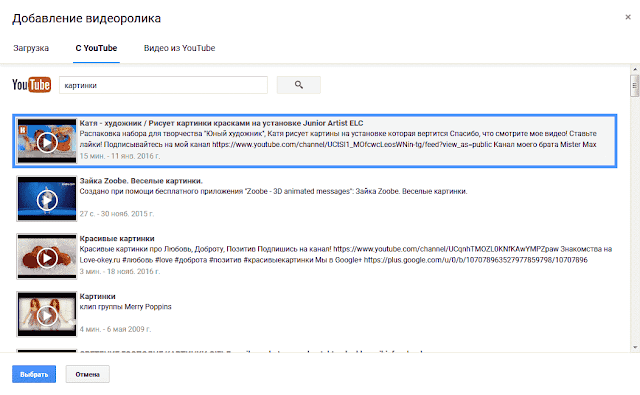
Откроется окно выбора способа добавления видео (способы мы рассматривали выше):
После загрузки видео одним из способов появятся дополнительные поля, в которых можно указать информацию о видео:
- Категория.
 В зависимости от выбранного набора предустановленных категорий указывается категория для материала. Категория является обязательным для заполнения полем. Материал может относиться одновременно к нескольким категориям. Данная возможность активируется в настройках модуля опцией «Вхождение материала сразу в несколько категорий».
В зависимости от выбранного набора предустановленных категорий указывается категория для материала. Категория является обязательным для заполнения полем. Материал может относиться одновременно к нескольким категориям. Данная возможность активируется в настройках модуля опцией «Вхождение материала сразу в несколько категорий». - Название материала. По умолчанию является текстом ссылки на добавляемое видео в каталоге и помещается в переменную $TITLE$. Является обязательным для заполнения полем.
- Описание материала. Отображается рядом со ссылкой на сайт. Для вывода описания в шаблоне используется переменная $BRIEF$. Является обязательным для заполнения полем.
- Канал. Каналы позволяют фильтровать видео. По умолчанию видео добавляется в канал пользователя. Данный способ добавления видео позволяет выбрать созданный ранее канал, который не является пользовательским.
- Скриншоты. Изображения, которые выводятся в списке видеозаписей, а также на странице видео.

- Год создания видео.
- Актеры. Список актеров через запятую. Выводится с помощью переменной $ACTERS$.
- Режиссер. Публикуется с помощью переменной $PRODUCER$.
- Автор. Произвольное имя и/или фамилия автора материала ($AUTHOR_NAME$).
- Email автора. Может быть показан на сайте с помощью переменных $AUTHOR_EMAIL$ и $AUTHOR_EMAIL_JS$. Во втором случае JavaScript препятствует копированию email-адреса роботами и скриптами, что снижает риск возникновения спам-писем по указанному адресу после добавления видео.
- Сайт автора. Ссылка на сайт автора материала. Будет опубликована на странице видео с помощью переменной $AUTHOR_SITE$.
- Длительность материала. Определяется автоматически, но может быть задана вручную. Публикуется на сайте с помощью переменной $DURATION$.
- Качество видеоматериала.
 Можно указать любое значение, но обычно используются общепринятые. Выводится с помощью переменной $VQUALITY$.
Можно указать любое значение, но обычно используются общепринятые. Выводится с помощью переменной $VQUALITY$. - Теги материала. Слова или словосочетания, которыми можно охарактеризовать сайт. Теги указываются через запятую и участвуют в поиске материалов на сайте. Указав значение тега в поиске, можно найти все материалы, содержащие данный тег. Переменная $TAGS$.
- Язык.
- Дополнительное поле 1…N. Подключить дополнительные поля можно в настройках модуля. Изменить названия — с помощью инструмента «Замена надписей».
- HTML-заголовок страницы. Используется в переменной $USER_TITLE$. Так могут быть выведены разные названия для видео на странице сайта и на вкладке браузера.
- Meta description. Явно заданное meta-описание видео. Выводится с помощью <?$META_DESCRIPTION$?>.
- Использовать ЧПУ (человеко-понятный-урл). Часть ссылки на страницу видео.

- Комментирование. Включает/отключает возможность оставлять комментарии к видео.
- Материал недоступен для просмотра (премодерация). Включает/отключает возможность просмотра материала пользователями. При включении данной опции материал после добавления неактивен (скрыт).
Поля со значениями фильтров появляются после создания фильтров. В нашем примере выше создан фильтр (Год) с множественным выбором.
Когда закончите заполнять все поля материала, нажмите на кнопку «Добавить», и видео появится в списке:
Панель инструментов содержит раздел, который позволяет быстро переходить к добавлению видеоматериалов на сайт. Нажмите на иконку «+» и выберите модуль, в который хотите добавить материал:
Откроется страница добавления видео:
Выберите способ добавления видео (способы мы рассматривали ранее). Для внесения данных о видео нажмите на ссылку «Дополнительно»:
Пользователи могут выбирать, нужно ли публиковать видео в их пользовательском канале:
Если нажать на логин пользователя, появится окно с настройками канала:
Можно изменить название и описание канала, а также прикрепить скриншот к каналу. Страница канала позволяет оставлять комментарии. Для этого нужно активировать настройку «Позволить оставлять комментарии». Чтобы узнать больше о каналах, читайте инструкцию.
Страница канала позволяет оставлять комментарии. Для этого нужно активировать настройку «Позволить оставлять комментарии». Чтобы узнать больше о каналах, читайте инструкцию.
Нажмите на кнопку «Добавить видео», и новый материал будет добавлен на сайт.
Чтобы изменить состав полей при добавлении видео, зайдите в настройки модуля «Видео» и в разделе «Материалы» добейтесь желаемого результата:
Добавление видео с главной страницы модуля
В шаблоне страниц каталога может быть размещена ссылка, ведущая на страницу добавления видео. Ссылка имеет следующий вид:
http://example.com/video/viadd
Чтобы ссылка появилась в шаблоне, добавьте в него следующий код:
<?if $ADD_ENTRY_LINK$?><a href="$ADD_ENTRY_LINK$">Добавить материал</a><?endif?>
При переходе по этой ссылке откроется страница добавления видео.
Как добавить видео на сайт
Как добавить видео на сайт через видеохостинги: пошаговая инструкция
Добавить видео на страницу Вашего сайта в системе «Нубекс» можно несколькими методами. В этой статье мы рассмотрим способ добавления видео через html код. Также Вы можете разместить на странице блок с видео: об этом у нас написано отдельно.
В этой статье мы рассмотрим способ добавления видео через html код. Также Вы можете разместить на странице блок с видео: об этом у нас написано отдельно.
Итак, Вы решили использовать способ вставки видео через код. Ваш первый шаг зависит от того, где находится ваше видео. Если оно не опубликовано в Интернете, а хранится только у вас на компьютере, то сначала вам нужно выложить его в сеть. Это можно сделать с помощью сервиса YouTube (это самый простой и доступный способ) или с помощью другого удобного вам видеосервиса (vimeo, яндекс.видео и другие). Также видео можно загрузить в социальные сети (вконтакте, одноклассники) и потом добавить на свой сайт. Но в этой статье мы рассмотрим именно работу с Youtube.
Когда видео находится в Интернете (неважно, было ли оно там, или вы сами только что его туда добавили), вам нужно получить его код. В YouTube это делается следующим образом:
- Под каждым видео есть кнопка «Поделиться», нажмите ее
- Выберите пункт «HTML-код»
- Выберите нужный размер для видео
- Скопируйте код
Затем зайдите в админку сайта и откройте редактирование той страницы, на которую хотите поместить видео (или создайте новую страницу).
В поле для вставки текста нажмите кнопку «Источник».
У вас откроется HTML-код страницы. Найдите место в тексте, в которое хотите поместить видеоролик, и вставьте туда тот код, который вы скопировали из YouTube (или с другого сайта, на котором вы разместили видео).
Чтобы страница приняла обычный вид, еще раз нажмите кнопку «Источник».
Сохраните страницу, нажав на кнопку внизу.
Видео добавлено на сайт.
Пошаговая видео-инструкция: Как вставить видео на ваш сайт (2 способа)
Как вставить видео Youtube на сайт
Простые способы — как вставить видео Youtube на сайт.
Как вставить на сайт видео Youtube с помощью кода HTML (фрейма)
Использование кода фрейма для вставки ролика видео на сайт, наиболее распространённый и простой вариант.
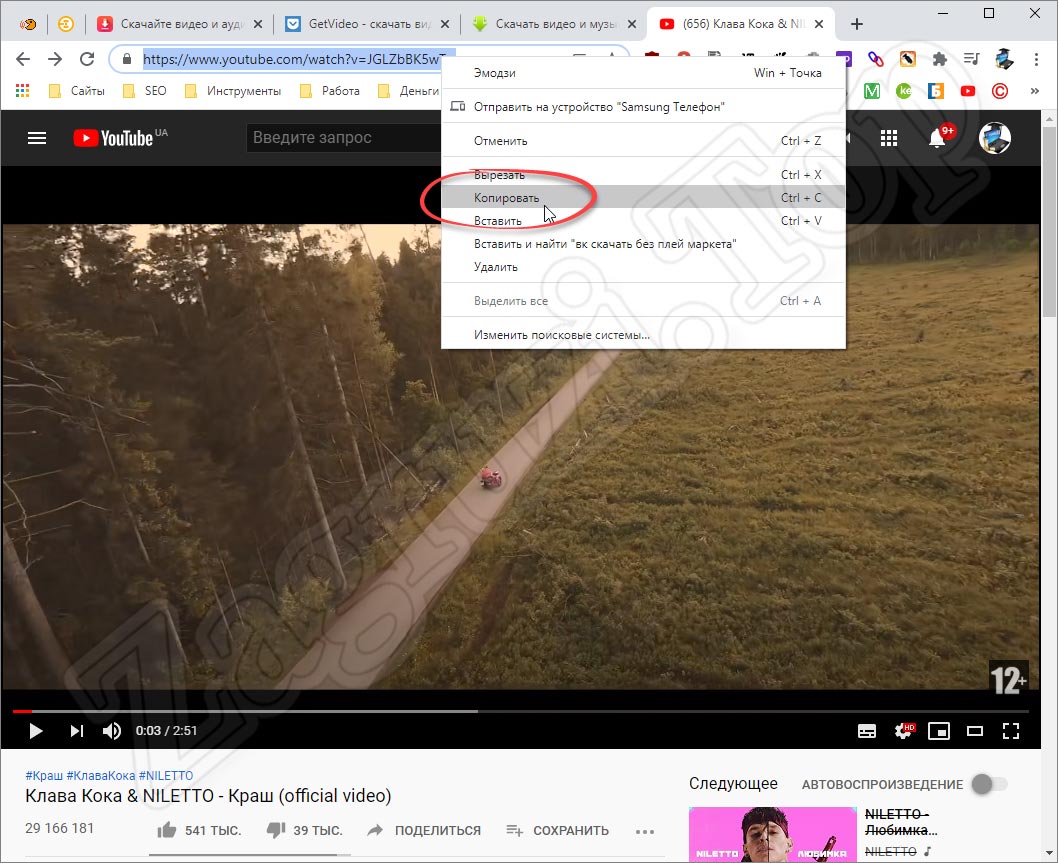
Найдите любое понравившееся видео на хостинге Youtube, которое необходимо вставить на сайт. Чтобы получить код фрейма просматриваемого ролика, достаточно правой кнопкой мыши щёлкнуть по нему и открыть контекстное меню.
Чтобы получить код фрейма просматриваемого ролика, достаточно правой кнопкой мыши щёлкнуть по нему и открыть контекстное меню.
В меню выберите пункт \Копировать HTML-код\ , левой кнопкой мыши скопируйте код.
| <iframe src=»https://www.youtube.com/embed/BxqpfR7z5Q4″ frameborder=»0″ allowfullscreen></iframe> |
Вставьте фрейм в html страницы сайта. Если необходимо, сразу отредактируйте параметры кода.
Измените ширину и высоту окна окна для вывода видео на сайте. На Youtube оно слишком большое (но это на ваше усмотрение). В приведённом коде ширина окна — width= “854”, высота — heigt=”480” .
Чтобы уменьшить — изменим на более приемлимый для сайта размер, сделаем: width= “540”, высота — heigt=”320”.
Вот так выглядит видео-ролик на сайте
Как ставить видео Youtube на сайт WordPress
В WordPress используется поддержка размещения видео с помощью шорткода.
Зайдите в админ панель сайта, далее \Все записи\ — \Добавить новую\.
Откройте \Текст\- редактирование html\ и вставьте такой код:
| Ссылка видео YouTube |
Далее откройте видео на Y, и скопируйте код URL ролика
Потом вставьте URL в код между тегами — и опубликуйте запись.
Для вставки видео на сайт в Wjrdpress также можно применять различные плагины, например: Video.js, JW Player и другие.
Как вставить Youtube видео на Joomla
В Joomla, для размещения видео на странице, лучше использовать специальные плагины, например: AllVideos.
Этот плагин просто установить, настроить и использовать для вставки любых видео-роликов на сайт.
Как вставить Youtube видео на страницу Joomla смотрите в материале — Работа с плагином Allvideos. Вставка кода видео на страницу.
***
Как увеличить трафик на сайт с помощью YouTube
Вставить баннер в joomla, плагин MultiAds
- < Назад
- Вперёд >
Как вставить видео с Youtube на сайт пошагово
У многих людей до сих пор возникает один и тот же вопрос: — Как вставить видео с Yuotube на сайт. Этот вопрос по логике не должен был бы возникать, но раз он есть, то я решил ответить на него на собственном примере по шагам.
Этот вопрос по логике не должен был бы возникать, но раз он есть, то я решил ответить на него на собственном примере по шагам.
Итак, вам понравилось какое-то видео на видеохостинге Youtube и вы решили поделиться ими со своими посетителями или друзьями, но не знаете, как вставить это видео с youtube.
Как вставить видео с YouTube на блог — видеоурок инструкция
Для некоторых людей, обычных и более профессиональных блогеров, вставка видео с YouTube является довольно сложный процесс. В то же время и на самом деле это сделать легко и просто, к тому же, для WordPress я дам вам отличный плагин, который вообще делает вставку видео на свой блог делается просто детским занятием.
В видео я покажу вам то, пошаговую инструкцию как вставить видео с YouTube на блог на CMS WordPress, Livejornal, Liveinternet, Blogger.
Плагин называется Smart YouTube PRO. Ссылка на скачивание — http://wordpress.org/extend/plugins/smart-youtube/
Ссылка на скачивание — http://wordpress.org/extend/plugins/smart-youtube/
Подписывайтесь на мой канал, мне будет интереснее публиковать свои видео материалы.
Присылайте свои вопросы мне, за них вы получите подарок, а я тему для видео или статьи. Мне важны ваши вопросы! Слать вопросы сюда — https://zarabotokwmz.ru/zadaj-vopros-poluchi-podarok
Дальше читайте почти то же самое в виде статьи.
Сразу под окном с видеороликом есть небольшой ряд кнопок. Вам нужно нажать на кнопку “Отправить”.
Шаг 1, нажимаем на отправить
Эту ссылку, которая сразу выделена синим, вы можете скопировать и отправить кому-то по почте или просто сообщить каким-либо образом, но вы хотите вставить его на свой сайт. Нажимайте на кнопку под надписью “Встроить”.
Шаг 2, нажимаем на встроить
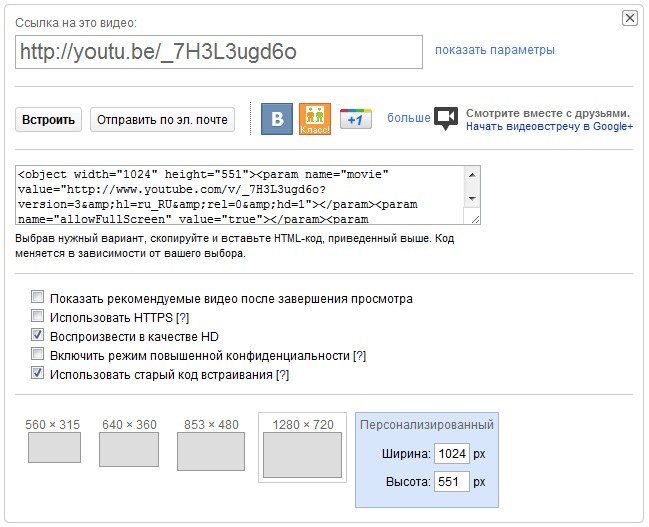
Если вы знаете, какого разрешения вам нужно видео, то выбирайте стандартное или даже персонализированное. Здесь же вы можете поставить галочку напротив “Использовать старый код встраивания”. Если его не ставить, то код, который вам даст сервис, будет иметь вставку во фрейме, а это не всегда работает, но вы можете вставить и его, попробовав тем самым на сайте. Но, часто такой код не работает.
Если его не ставить, то код, который вам даст сервис, будет иметь вставку во фрейме, а это не всегда работает, но вы можете вставить и его, попробовав тем самым на сайте. Но, часто такой код не работает.
Шаг 3, выбираем размер и копируем код
Если вы не знаете, какого размера вам нужно видео, то выбирайте самое маленькое, а потом уже его можно будет заменить в любой момент. Выбирайте нужный вариант кода и копируйте его.
По просьбе моих любимых посетителей обновил картинку с параметрами вставки
- Шаг четвёртый.
Вот и сама вставка кода. А раз это код, то и вставлять его нужно в код.
Как вставить видео с Youtube на блог работающий на WordPress
Вам нужно нажать на кнопку “HTML” сразу под полем, куда вносится заголовок. А в основное поле уже вставляете полученный на youtube.com код с видео. Посмотреть, что у вас получилось можно после того, как нажмёте на кнопку “Визуально”.
Вставляем видео с youtube на блог работающий на wordpress
Как вставить видео с Youtube на блог на сервисе LiveJournal.
 com
com
Здесь тоже самое, что и на обычном самостоятельном блоге. Выбирать нужно тоже кнопку “HTML” рядом с полем ввода заголовка. Вставили и тут же можно посмотреть результат после нажатия на кнопку рядом “Визуальный редактор”.
Вставляем видео с youtube на блог на сервисе LiveJournal.com
Как вставить видео с Youtube на блог на сервисе Blogger.com
Опять тоже самое. Вам нужно найти поле, в которое можно вставлять html код видеоролика. Тут кнопки расположены наоборот, в отличие от двух предыдущих. Вам нужно нажать на кнопку “Изменить код”, а посмотреть результат можно нажав на кнопку “Создать”.
Вставляем видео с youtube на блог на сервисе Blogger.com
Вот что у вас должно получиться:
Вот такие простые шаги требуется совершить для того, чтобы вставить видео с youtube на блог на любом сервисе.
Особенности вставки видео с youtube на коммерческий сайт
При встраивании контента на сайт с видеохостинга
youtube.com веб-технолог сталкивается с рядом типичных и нетипичных задач, решение которых отражено в данной статье. Конечно, можно обратиться за поиском к документации разработчиков http://developers.google.com/, но мы уже обобщили материал, изложенный там, исключили лишнее, адаптировали под нужды коммерческого сайта.
1. Вставка видеоролика с youtube на сайт.
Итак, первая и наиболее часто встречающаяся задача – это вставка видеоролика на сайт.
Для решения этой задачи необходимо найти нужное видео на сайте
http://youtube.com и вставить код следующего вида на свою страницу:
<iframe type="text/html" src="http://www.youtube.com/embed/VIDEO_ID" frameborder="0"/>
Здесь VIDEO_ID – идентификатор необходимого нам видео, например, ‘xw6wYcyI-Aw‘.
Этот код также Вы можете получить автоматически, нажав на странице с видео на youtube кнопку “Поделиться» и выбрав пункт “html-код». В поле ввода Вы можете скопировать в буфере обмена код и вставить его на свою страницу.
В поле ввода Вы можете скопировать в буфере обмена код и вставить его на свою страницу.
После вставки кода мы получим страницу следующего вида:
2. Объединение youtube роликов в плейлист.
Зачастую нам нужно вывести на страницу не один ролик, а несколько, объединенных в плейлист канала на
http://youtube.com.
В таком случае код нужно модифицировать следующим образом:
<iframe type="text/html" src="http://www.youtube.com/embed/VIDEO_ID?list=PLAYLIST_ID" frameborder="0"/>
То есть в атрибут ‘src’ нужно добавить параметр ‘?list=PLAYLIST_ID’, где PLAYLIST_ID – идентификатор плейлиста, например ‘PL-QXPTHVI31NwIGf9XtUbUOEAZv9BQQwv‘. И тогда вставленное видео будет иметь следующий вид:
Стоит учесть тот момент, что в качестве картинки видео будет указываться не миниатюра для видео VIDEO_ID, а картинка, заданная в качестве миниатюры для всего плейлиста. В связи с этим возникает следующая задача: вставка нескольких видео из плейлиста на страницу.
В связи с этим возникает следующая задача: вставка нескольких видео из плейлиста на страницу.
3. Вставка нескольких youtube-видео из одного плейлиста на страницу.
Если вставить несколько видео стандартным способом, то мы получим следующую страницу:
Решение:
сформировать плейлист вручную, и тогда у каждого видео будет своя миниатюра. Для этого нужно сформировать список идентификаторов видеороликов плейлиста, разделенных между собой запятыми, и добавить его в атрибут src параметром ‘playlist’.
Пример:
<?
$playlist='jwTpFlrZkoo,mLoh50B4MJo,jZ7aGMbFJQ4,-0zy4srVqOY,ld-4vksQ6p0, rKZJVOyu9R0, 60kVgv5rbrQ, SHBd04IX7YQ, Zgs3AJQu_0I';
?>
<iframe src="https://www.youtube.com/embed/xw6wYcyI-Aw?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/jtFkC3Z2-M8?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www. youtube.com/embed/HN8GBG0JtUA?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/pFUdPJeBdAU?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
youtube.com/embed/HN8GBG0JtUA?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/pFUdPJeBdAU?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
В таком случае страница примет нужный нам вид:
4. Замена картинки на youtube-видео.
При использовании стандартных способов вставки видеоролика на страницу нет возможности управлять расположением элементов управления плеера, поэтому иногда кнопка “play» находится прямо в области лица человека, снятого на видео, что может быть недопустимым на коммерческих сайтах, использующих видеоотзывы клиентов.
Стандартная миниатюра выглядит так:
Видим, что и кадр не особо удачный, и кнопка начала воспроизведения находится не там, где нам хотелось бы.
Есть два решения:
1) Замена стандартной картинки пользовательской.
Выбираем кадр видео, подходящий на роль миниатюры. Затем в фотошопе или другом графическом редакторе обрезаем картинку так, чтобы область лица была в левой или правой части кадра. Заходим в менеджер видео на
http://youtube.com/ и загружаем свой значок видео:
И получаем такое отображение видео:
2) Подготовка миниатюры с подписью.
Мы видим, что примерно 50% области миниатюры видео не несет смысловой нагрузки, поэтому на этом месте можно разместить блок либо о сути видео, либо о владельце канала, либо с любой другой продающей информацией. И тогда миниатюра примет такой вид:
5. Проигрывание youtube ролика с определенного момента.
Бывают случаи, когда необходимо начать проигрывать видео, например, со второй минуты.
Тогда можно в атрибут src добавить параметр «start», и воспроизведение начнется с нужной нам секунды.
Пример:
<iframe src="https://www.youtube.com/embed/xw6wYcyI-Aw?start=60" frameborder="0" allowfullscreen></iframe>
В примере воспроизведение начнется с шестидесятой секунды.
6. Автовоспроизведение youtube ролика.
Чтобы видео начало проигрываться сразу после загрузки страницы, нужно добавить параметр «autoplay=1»:
<iframe src="https://www.youtube.com/embed/rKZJVOyu9R0?autoplay=1" frameborder="0"></iframe>
7. Отключение показа похожих youtube видеороликов.
Отключить показ похожих видео после конца воспроизведения ролика можно, прописав параметр «rel=0»:
<iframe src="https://www.youtube.com/embed/rKZJVOyu9R0?rel=0" frameborder="0"></iframe>
Автор: Буякова Екатерина — Web-технолог интернет-агентства Brandmaker.
Вставьте сведения о видео — Сайты Google
Существует множество способов предоставить учащимся доступ к видео, которое вы бы хотели, чтобы они посмотрели.
Вставить видео с YouTube
Этот метод позволяет «отображать» видео, которое уже существует на YouTube. Процесс: перейдите в меню «Вставка»> выберите «Видео»> затем выберите «YouTube». После этого вам будет предоставлено место для «вставки» в URL-адрес, указанный в фактическом местоположении видео. Когда закончите, просто нажмите Сохранить.Смотрите видео справа.
Вставьте видео из ваших Google Docs
Да, вы можете загружать видео прямо на ваш Google Drive и делиться ими, как любым документом, таблицей или презентацией.
Для начала перейдите на свой Google Диск и загрузите видео (см. Значок загрузки рядом с кнопкой «Создать»). Кроме того, вы можете создать папку VIDEOS для хранения всех ваших видео. Не паникуйте, если вы не можете просмотреть сразу, Google потребуется некоторое время, чтобы обработать видео.
Для вставки на сайт Google сначала убедитесь, что вы установили видимость вашего видео на «Публичный в Интернете» или «Для всех, у кого есть ссылка». Теперь перейдите на страницу вашего сайта, на которую вы хотите вставить видео. Щелкните «Редактировать страницу»> перейдите в меню «Вставка»> выберите «Диск»> затем выберите «Видео». Выберите видео, которое хотите вставить. Вот и все! Очень красиво. Принимаются большинство видеоформатов. Нажмите ЗДЕСЬ, чтобы просмотреть спецификации Google.
Теперь перейдите на страницу вашего сайта, на которую вы хотите вставить видео. Щелкните «Редактировать страницу»> перейдите в меню «Вставка»> выберите «Диск»> затем выберите «Видео». Выберите видео, которое хотите вставить. Вот и все! Очень красиво. Принимаются большинство видеоформатов. Нажмите ЗДЕСЬ, чтобы просмотреть спецификации Google.
Ссылка на видео
Этот метод позволяет «указать» на видео на другом веб-сайте.Вы можете просто скопировать и вставить URL-адрес на страницу, которую вы разрабатываете, или ввести описание или ключевые работы, использовать кнопку «Ссылка» выше и вставить URL-адрес на интересующий сайт.
Превращение текста в ссылку на сайте Google
* Перед тем, как начать, перейдите на интересующий веб-адрес и скопируйте URL, затем вернитесь на свой сайт Google
1. Убедитесь, что вы находитесь в режиме редактирования страница, над которой вы работаете
2. Выделите текст, который вы хотите превратить в ссылку.
Выделите текст, который вы хотите превратить в ссылку.
3. Щелкните кнопку «Ссылка» на панели инструментов выше.
4. Выберите «Веб-адрес» в левом фрейме (обратите внимание … по умолчанию это «существующая страница», которая позволяет вам ссылаться на страницу на вашем сайте Google)
5. Вставьте URL-адрес в предоставленное пространство.
6. Вариант … вы можете установить флажок «Открыть эту ссылку в новом окне». Это сохранит видимость вашего сайта, а также отобразит новый сайт.
Использование гаджета «Встроить»
Вы также можете вставлять видео с кодом «встраивания» с помощью гаджета с именем «Встроить гаджет».Перейдите в меню «Вставка»> полностью вниз и выберите «Дополнительные гаджеты»> «Выбранные избранные»> затем найдите «Встроить гаджет». Этот гаджет даст вам возможность вставить код для встраивания и настроить размер видеокадра. Смотрите видео справа.
Вставить всю веб-страницу (iFrame)
Хорошо, вы нашли видео, но его нет на YouTube и нет кода встраивания. И вы бы предпочли не просто «ссылаться» на видео. Что ж, есть еще один изящный гаджет, который позволит вам вставить все, что имеет URL.Это означает, что вы можете вставить настоящую веб-страницу в одну из своих веб-страниц. Это можно сделать с помощью гаджета под названием Include Gadget (iFrame). Перейдите в меню «Вставка»> пройдите до конца и выберите «Дополнительные гаджеты»> «Выбранные избранные»>, затем найдите iFrame. Этот гаджет даст вам возможность вставить любой URL-адрес и настроить размер рамки просмотра. Смотрите видео справа.
И вы бы предпочли не просто «ссылаться» на видео. Что ж, есть еще один изящный гаджет, который позволит вам вставить все, что имеет URL.Это означает, что вы можете вставить настоящую веб-страницу в одну из своих веб-страниц. Это можно сделать с помощью гаджета под названием Include Gadget (iFrame). Перейдите в меню «Вставка»> пройдите до конца и выберите «Дополнительные гаджеты»> «Выбранные избранные»>, затем найдите iFrame. Этот гаджет даст вам возможность вставить любой URL-адрес и настроить размер рамки просмотра. Смотрите видео справа.
|
10 способов интеграции и встраивания видео YouTube в WordPress
Создание видео на YouTube — это половина дела. После неутомимого производственного процесса самое время поделиться тем, что вы сделали, разместив это в таких местах, как Facebook, в рассылках по электронной почте и, конечно же, на своем веб-сайте. В прошлом для встраивания видео на YouTube требовалось немного творчества или дополнительные плагины на WordPress.
После неутомимого производственного процесса самое время поделиться тем, что вы сделали, разместив это в таких местах, как Facebook, в рассылках по электронной почте и, конечно же, на своем веб-сайте. В прошлом для встраивания видео на YouTube требовалось немного творчества или дополнительные плагины на WordPress.
Однако это изменилось после выпуска WordPress 2.9. Фактически, вы можете встроить YouTube в WordPress, не имея ничего, кроме ссылки на YouTube. Тем не менее, вы можете захотеть стать более умным с вашей интеграцией, создав галереи, вставив всю свою страницу YouTube или составив список видео от других авторов.
Благодаря этим уникальным функциям YouTube вы сможете выделиться среди обычных видео встраиваемых и предложить своим пользователям более уникальный опыт.
Самый простой способ встроить видео YouTube в WordPress
В
WordPress 2.9 добавлена классная функция, которую они называют встраиванием. Это позволяет копировать и вставлять видео с YouTube прямо на ваш сайт без каких-либо дополнительных плагинов или настроек. Вот как это сделать:
Вот как это сделать:
Шаг 1
Скопируйте URL-адрес из видео YouTube. Вы можете скопировать URL-адрес из адресной строки браузера или с помощью кнопки «Поделиться ссылкой на YouTube».
YouTube Ссылка для вставки
Совет: вы можете автоматически запускать видео с определенного места (например, через 30 секунд), сначала установив флажок «Начать с» и выбрав время. Затем скопируйте ссылку.
Шаг 2
Вставьте URL-адрес в редактор WordPress, и функция встраивания автоматически превратит его во встроенное видео.
Вставить видео с YouTube в редактор WordPress
Интересные функции из плагинов YouTube для встраивания
Хотя описанный выше метод является быстрым и простым, плагины для встраивания YouTube могут добавить на ваш сайт множество функций.Вот лишь несколько из множества различных функций, которые вы можете получить:
- Инструменты для улучшения конфиденциальности и согласия для видео, встроенных на ваш веб-сайт.

- Варианты для встраивания больших галерей и их воспроизведения, когда посетитель заходит на вашу страницу, или начинается, когда
- Возможность отложенной загрузки видео, чтобы мультимедиа не замедляли работу всего сайта.
- Управление визуальными настройками для настройки таких элементов, как цвета, размеры и общий вид ваших видео.
- Варианты использования шорткодов для размещения видео для большей гибкости при размещении видео в таких областях, как виджеты и сообщения.
- Просмотр лайтбоксов и другие альтернативные видеодисплеи.
- Инструменты для создания эффектов наведения и анимации, когда пользователи прокручивают ваши видео.
- Опции для извлечения видео из нескольких источников, таких как учетные записи социальных сетей и YouTube. Это отличный способ создать канал с видео на вашем собственном веб-сайте.
- Кнопки социальных сетей, побуждающие людей делиться вашими видео.
- Плагины для создания и вставки полных списков воспроизведения YouTube с дополнительными инструментами форматирования и дизайна.

- Эскизы видео, ползунки, изменение цвета и множество других опций для выделения встраиваемого видео YouTube.
Лучшие способы интеграции и встраивания YouTube в WordPress
Мы просмотрели и рассмотрели все лучшие плагины WordPress, которые вы можете использовать для встраивания видео YouTube в WordPress. Пришло время погрузиться в дело!
- YouTube, EmbedPlus
- WP YouTube Lyte
- Видео галерея — YouTube Галерея
- Накорми их в соцсетях
- YotuWP
- Видеомасштаб
- ARVE Advanced Responsive Video Embedder
- WpDevArt YouTube для встраивания, воспроизведения и всплывающих окон
- YourChannel
- Галерея YouTube
1.YouTube от EmbedPlus
Плагин YouTube от EmbedPlus предлагает несколько способов настройки видео, которые вы встраиваете на свой сайт WordPress. Для начала у плагина есть возможности галереи, чтобы вытащить ваши плейлисты или списки каналов на ваш сайт. Галереи отзывчивы и готовы к вашим настройкам. Затем ваши пользователи смогут просматривать и искать определенные видео в зависимости от своих потребностей.
Галереи отзывчивы и готовы к вашим настройкам. Затем ваши пользователи смогут просматривать и искать определенные видео в зависимости от своих потребностей.
Плагин YouTube для WordPress
Многие другие функции включены в плагин YouTube от EmbedPlus, но мы рассмотрим лучшие из них в списке ниже.Что касается цен, то этот плагин бесплатен для большинства основных функций. Например, вы можете добавить товарный знак, чтобы избавиться от некоторых цветов и логотипов YouTube, а также включить прямую трансляцию YouTube на свой веб-сайт. Премиум-версия начинается с 19,99 долларов США и обеспечивает пожизненный доступ к плагину YouTube.
Для некоторых планов предоставляется поддержка, и вы получаете некоторые интересные дополнения, такие как автоматическая SEO-разметка видео и более быстрая загрузка страниц. Мне особенно нравится расширенная настройка галереи и проверка совместимости с мобильными устройствами, чтобы узнать, как люди просматривают видео на своих небольших устройствах.
Почему этот плагин является одним из лучших способов интеграции и встраивания YouTube в WordPress?
- Плагин бесплатен для использования основных функций, и я полагаю, что большинству людей не потребуется обновляться после этого.
- Даже премиум-версии доступны по цене, и вы получаете их за единовременный платеж (если вам не нужна постоянная поддержка клиентов).
- В бесплатной версии есть инструменты для создания списков воспроизведения и галерей. Вы также можете включить прямые трансляции YouTube, чтобы они воспроизводились прямо на вашем веб-сайте.
- Плагин YouTube имеет красивый интерфейс с большим набором настроек, позволяющих настраивать такие параметры, как цвета и размеры.
- Вы также можете запускать воспроизведение видео в определенное время и регулировать громкость для своих клиентов. Например, некоторые веб-мастера могут захотеть начать свои видеоролики сразу же, когда клиенты заходят на их сайты.
2.
 WP YouTube Lyte
WP YouTube Lyte
У плагина WP YouTube Lyte одна основная задача — отложить загрузку встроенных видео YouTube, чтобы ваш сайт работал как можно быстрее.Ленивая загрузка обычно выполняется с изображениями, но этот плагин выводит ее на новый уровень, фокусируясь в первую очередь на видео YouTube. Ленивая загрузка загружает только те мультимедиа, которые в данный момент видны пользователю. Таким образом, ваш сервер не слишком загружает все видео на вашей странице или веб-сайте.
В результате веб-сайт загружается быстрее, и вы должны увидеть повышение производительности всего веб-сайта.
WP YouTube Lyte
Плагин WP YouTube Lyte полностью бесплатен, поэтому нет никаких подсказок, чтобы продать вам дополнительные продажи или попытаться заставить вас купить надстройки или премиум-версии.
Плагин не выполняет ленивую загрузку видео, как это делают большинство ленивых загрузчиков изображений. Плагин работает путем встраивания небольшой версии видео (по сути, это просто изображение миниатюры видео). Только когда пользователь нажимает на миниатюру, где он запрашивает «более тяжелую» версию, которую показывает YouTube. Это особенно важно, если вы планируете разместить на одной странице большие галереи или несколько видеороликов. Ваши посетители не заметят никакой разницы между обычным встраиванием YouTube, поэтому видео по-прежнему загружаются так быстро, как вы ожидаете.
Только когда пользователь нажимает на миниатюру, где он запрашивает «более тяжелую» версию, которую показывает YouTube. Это особенно важно, если вы планируете разместить на одной странице большие галереи или несколько видеороликов. Ваши посетители не заметят никакой разницы между обычным встраиванием YouTube, поэтому видео по-прежнему загружаются так быстро, как вы ожидаете.
Почему этот плагин является одним из лучших способов интеграции и встраивания YouTube в WordPress?
- Плагин WP YouTube Lyte обеспечивает легкое встраивание видео YouTube, пока посетитель не решит, что хочет его просмотреть. После щелчка начнется воспроизведение полной версии ролика YouTube.
- Он улучшает общую производительность вашего веб-сайта, особенно когда у вас есть большая коллекция видео на одной странице.
- Поскольку плагин не требует никаких запросов к серверам YouTube, он фактически улучшает соответствие GDPR.
- Shortcodes доступны для вас, чтобы быстро разместить оптимизированные видео YouTube по всему вашему сайту.

- Плагин был протестирован на всех мобильных устройствах, чтобы убедиться, что отложенная загрузка не повлияет на производительность мобильных устройств YouTube.
Тест скорости без WP YouTube Lyte
Хотите знать, насколько быстрее он может сделать ваш сайт? Мы провели пять тестов скорости с обычным встроенным видео YouTube и взяли среднее значение.
YouTube без ленивой загрузки (тест скорости)
Тест скорости
с WP YouTube Lyte
Затем мы провели пять тестов с включенным плагином WP YouTube Lyte и опцией кэширования эскизов.Этот маленький бесплатный плагин сократил общее время загрузки на 40,43%! Не говоря уже о том, что он также уменьшил размер страницы и все дополнительные внешние запросы, которые идут с встроенным проигрывателем YouTube по умолчанию.
Тест скорости с включенной отложенной загрузкой (тест скорости)
Ленивая загрузка ваших видео на YouTube может легко сократить время загрузки вашей страницы более чем на 40%! 😲Нажмите, чтобы написать твит
3.
 Видео галерея — YouTube Галерея
Видео галерея — YouTube Галерея
Инструмент «Видеогалерея» предназначен для тех, кто хотел бы создать красивую галерею своих видеороликов на YouTube, не имея передовых навыков дизайна.Что интересно в этом плагине, так это то, что он также поддерживает видео из таких мест, как Vimeo и Wistia, и вы также можете создавать неограниченное количество галерей с комбинациями из всех этих сервисов. Не только это, но и все видео, которые вы размещаете в своих галереях, адаптируются для просмотра на мобильных устройствах.
Плагин
Video Gallery для WordPress
Инструменты поиска также впечатляют галереями, предлагающими пользователям искать и просматривать определенные видео и вовлекать их с помощью четкой навигации по поиску видео.Несколько тем также доступны с плагинами, и вы получаете множество инструментов настройки, с которыми можно поиграть после реализации темы. Базовый плагин бесплатный, но у вас есть возможность перейти на премиум-версию. На момент написания этой статьи платная версия стоит 45 долларов, но разработчики иногда проводят разные акции.
Если вам нужно было перейти на премиум-версию, большинство функций включает настройку внешнего вида галереи. Например, вы можете изменить цвета значков, границы или стили шрифтов.Все эти настройки доступны в премиум-плагине.
Почему этот плагин является одним из лучших способов интеграции и встраивания YouTube в WordPress?
- Это очень удобный плагин галереи с опциями для создания ваших галерей с темами и макетами галерей.
- В бесплатной версии доступно довольно много инструментов настройки. Например, вы можете добавить эффекты лайтбокса или какой-то эффект наведения, чтобы заинтриговать пользователей щелкнуть по вашим видео.
- Все галереи, которые вы вставляете на свой сайт, адаптируются к мобильным устройствам.
- Существует неограниченный генератор коротких кодов, если вы предпочитаете больше гибкости при размещении видео на YouTube в Интернете.
- Плагин поддерживает несколько типов видео, в том числе видео с YouTube, Vimeo, Wistia и MP4.

- Вы можете иметь неограниченное количество видео в ваших галереях.
- Премиум-версия не так уж и дорога, если вы хотите полностью настроить и брендировать свои галереи.
4. Накормите их в соцсетях
Плагин Feed Them Social использует совершенно другой подход к встраиваемой игре YouTube.После установки плагина вы можете выбрать социальные видео-каналы, которые вам нравятся больше всего, и отображать их в сообщениях, на страницах или в любом месте вашего веб-сайта. Это отличное решение для компании, которая хотела бы выделить определенные страницы со знаменитостями или конкретные учебные материалы, относящиеся к блогу или продукту.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Мы покажем вам, как это сделать.
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с советами по WordPress!
Бесплатный плагин имеет функции для просмотра и отображения лент с вашей страницы Facebook, а также обложек альбомов и фотографий. Вы можете включать столько каналов, сколько хотите, но если вы хотите ограничить количество элементов, поступающих из каждого канала, вам придется перейти на премиум-версию. Это начинается с 50 долларов за один сайт, но у разработчиков есть и другие расширения, которые могут в конечном итоге обойтись вам дороже, в зависимости от того, что вы хотите. Например, вы найдете расширения для обзоров Facebook, комбинированных потоков и каруселей.
Вы можете включать столько каналов, сколько хотите, но если вы хотите ограничить количество элементов, поступающих из каждого канала, вам придется перейти на премиум-версию. Это начинается с 50 долларов за один сайт, но у разработчиков есть и другие расширения, которые могут в конечном итоге обойтись вам дороже, в зависимости от того, что вы хотите. Например, вы найдете расширения для обзоров Facebook, комбинированных потоков и каруселей.
Feed Them Social WordPress плагин
Плагин, похоже, ориентирован в основном на видео и медиафайлы Facebook, но он также поддерживает YouTube, Twitter, Instagram и Pinterest.Технически вы можете использовать это для показа вашего собственного канала YouTube на веб-сайте или путем объединения коллекции YouTubers в одну галерею.
Почему этот плагин является одним из лучших способов интеграции и встраивания YouTube в WordPress?
- Плагин позволяет вам находить ваши любимые видео-каналы социальных сетей и добавлять их на свой веб-сайт.

- Добавьте столько каналов, сколько хотите, и настройте их в одну красивую галерею.
- Все эти каналы адаптивны и готовы к настройке цвета.
- Бесплатная версия также включает инструменты, с помощью которых люди могут делиться вашими видео в таких местах, как Facebook и Instagram.
- При подборе видео на вашем веб-сайте источники контента включают Pinterest, Facebook, Twitter и YouTube.
- Если вы хотите проявить больше творчества, разработчики плагина Feed Them Social предлагают широкий спектр расширений для таких вещей, как комбинированные потоки и карусели.
5. YotuWP
Если вы ищете простой, но изящный способ разместить свои видео YouTube на сайте WordPress, плагин YotuWP сделает свое дело.Он легкий, простой в использовании и достаточно мощный, чтобы поддерживать галереи, плейлисты, каналы и видео с определенных имен пользователей. У вас даже есть возможность добавить одно видео из одного источника. YouTube, Vimeo и Wistia доступны в виде интеграции, а макеты включают сетку, список и смешанные галереи.
Плагин YotuWP
Мне кажется, что большинство функций, которые вам могут понадобиться, есть в бесплатной версии, но на самом деле это больше для упрощенных программ для встраивания видео, которые хотят без излишеств размещать эти видео YouTube в Интернете без каких-либо грязных настроек.
Если вы решите использовать премиум-версию, она начинается с 14 долларов в год и включает в себя несколько функций, таких как макеты карусели и кирпичной кладки, 12 значков при наведении курсора, замены для таких вещей, как заголовки и описания, и пользовательский текст для кнопок. Короче говоря, премиум-версия почти полностью лишает видео YouTube своего бренда, что делает видео более подходящими для вашего собственного сайта. Однако многих людей это либо не волнует, либо им не нужно тратить на это деньги.
Почему этот плагин является одним из лучших способов интеграции и встраивания YouTube в WordPress?
- YotuWP предлагает минималистичный дизайн с красивой презентацией ваших видео.
 Нам нравится это для новичков или просто тех, кому не нужны все функции других плагинов.
Нам нравится это для новичков или просто тех, кому не нужны все функции других плагинов. - Вы можете отображать свои видео в нескольких форматах галереи, например в смешанной галерее или списке.
- Плагин позволяет снимать видео из нескольких типов источников. Например, вы можете извлечь все видео из одного плейлиста. Или вы можете предпочесть видео от имени пользователя или канала.
- Доступны большие видео и маленькие видео. Все настройки размера выполняются в плагине, оставляя вам интерфейс, который не займет много времени для загрузки видео в Интернет.
- Вы даже получаете некоторые уникальные параметры отображения, такие как модальные окна, всплывающие окна и лайтбоксы.
- У вас по-прежнему есть возможность получить мощные инструменты настройки в премиум-версии. Более того, 14 долларов в год — это очень дешево для плагина премиум-класса.
6. Видеомасштаб
У
Videozoom нет бесплатной версии, но ее определенно стоит посмотреть. Причина в том, что Videozoom на самом деле является полноценной темой WordPress, а не плагином. Мы включили его сюда, потому что знаем, что некоторые люди создают веб-сайты, в центре внимания которых находятся галереи YouTube.Следовательно, имеет смысл установить тему с такой поддержкой, а не плагин. Тема помогает продемонстрировать коллекцию видео со всего Интернета. Например, если вы хотите создать свой собственный канал на YouTube и разместить все эти видео на своем веб-сайте, это может быть для вас хорошим выбором.
Причина в том, что Videozoom на самом деле является полноценной темой WordPress, а не плагином. Мы включили его сюда, потому что знаем, что некоторые люди создают веб-сайты, в центре внимания которых находятся галереи YouTube.Следовательно, имеет смысл установить тему с такой поддержкой, а не плагин. Тема помогает продемонстрировать коллекцию видео со всего Интернета. Например, если вы хотите создать свой собственный канал на YouTube и разместить все эти видео на своем веб-сайте, это может быть для вас хорошим выбором.
То же самое будет верно, если вы планируете курировать видео из других источников. В теме есть гибкий слайдер для демонстрации ваших самых важных или недавних видео.Вы также можете мгновенно вставлять видео с YouTube или самостоятельно размещать видео.
Плагин
Videozoom для WordPress
Это не бесплатная тема, но цена в 69 долларов неплохая для всех функций, которые вы получаете. Вы также можете рассмотреть возможность внесения членского взноса в размере 99 долларов за все темы WPZoom.
В целом Videozoom предоставляет мгновенное решение для отображения ваших видео и обеспечения того, чтобы все они были готовы к просмотру на мобильных устройствах и обнаружению поисковыми системами.Вы также обнаружите, что в теме есть готовые к переводу инструменты, регулярные обновления темы и импортер демонстрационного содержания одним щелчком мыши, так что вам не придется начинать с нуля. Мне очень нравится идея плагинов для встраивания видео YouTube, но если у вас еще не настроен веб-сайт, использование темы имеет смысл.
Почему этот плагин является одним из лучших способов интеграции и встраивания YouTube в WordPress?
- Это полноценная тема WordPress, поэтому вы начинаете свой веб-сайт со всеми инструментами для встраивания, которые необходимы, чтобы произвести впечатление на посетителей.
- Предлагает два скина, темный и светлый. Таким образом, вы сможете немного изменить бренд своего сайта и подумать о том, как посетители хотели бы просматривать видео.

- Если вы разработчик, у вас есть возможность получить более 40 тем WordPress с членством в WPZoom.
- Встраивание с YouTube выполняется легко, и вы также можете загружать свои собственные видео на свой сервер.
- После загрузки видео или ссылки с YouTube создается эскиз видео.
- Все интерфейсы довольно красивые, с мобильным дизайном, благодаря которому ваши видео воспроизводятся мгновенно и отображаются так же, как на YouTube.
7. ARVE Advanced Responsive Video Embedder
ARVE Advanced Responsive Video Embedder имеет отличную репутацию в плане беспрепятственного представления видео на вашем веб-сайте. Как вы, возможно, узнали, размещая видео на своем веб-сайте, всегда что-то идет не так, будь то небольшая или большая проблема.
Этот плагин выполняет свою работу, а также поддерживает широкий спектр других видеосайтов, помимо YouTube. Например, вы можете скачать видео с TED, Twitch или Comedy Central.В таких ситуациях не всегда удается найти одни и те же видео на YouTube. Следовательно, вам нужно вместо этого получить ссылку с фактического исходного веб-сайта. Это плагин, который поддерживает десятки других веб-сайтов, но при этом обеспечивает адаптивный просмотр видео, к которому мы привыкли.
Следовательно, вам нужно вместо этого получить ссылку с фактического исходного веб-сайта. Это плагин, который поддерживает десятки других веб-сайтов, но при этом обеспечивает адаптивный просмотр видео, к которому мы привыкли.
Плагин ARVE для WordPress
Бесплатная версия отображает ваши видео разумным образом, а также предоставляет редактор WYSIWYG, так что вам не придется возиться с какими-либо короткими кодами. После этого заголовки, описания и другая информация о загрузке отображается в видео, чтобы поисковые системы могли его проиндексировать, и люди знали, о чем эти видео.
Я лично считаю, что большинству людей, которые установят плагин, понравится бесплатная версия, но есть возможность обновить ее за 35 долларов. Одна из основных функций премиум-версии позволяет отключать ссылки в ваших видео. Это означает, что пользователи не могут нажать на ссылку Youtube и уйти с вашего сайта. Также есть функция отложенной загрузки, лайтбокс, стиль наведения и различные значки воспроизведения. В целом версия Pro не такая уж и дорогая, поэтому, если вам абсолютно необходима одна из этих функций, это неплохой выбор.
В целом версия Pro не такая уж и дорогая, поэтому, если вам абсолютно необходима одна из этих функций, это неплохой выбор.
Почему этот плагин является одним из лучших способов интеграции и встраивания YouTube в WordPress?
- ARVE Advanced Responsive Video Embedder поддерживает практически все видео, которые вы найдете в Интернете. Если на веб-сайте, с которого вы работаете, используются встроенные коды iframe, все должно быть в порядке. Вы также можете без проблем мгновенно встраивать видео с YouTube.
- Поддержка WYSIWYG означает, что короткие коды не требуются. Таким образом, вы можете настроить отображение видео и размещать видео в сообщениях и на страницах.
- Это оптимизированный для SEO плагин, который предоставляет информацию о видео на вашем сайте. Например, вы можете показывать названия и описания пользователям.
- Если вы предпочитаете короткие коды, плагин предоставляет их в качестве опции.
- Видео может запускаться автоматически, когда пользователь заходит на ваш сайт.

- Хотя это может быть необязательно для всех, платная версия имеет некоторую отложенную загрузку и возможность отключения ссылок YouTube, что обеспечивает больший контроль и оптимизацию.
8. WpDevArt YouTube Embed, Playlist и Popup
Плагин WpDevArt YouTube Embed обеспечивает простую установку и плавный процесс встраивания для начинающих. Весь смысл этого плагина в том, чтобы предложить быстрый метод встраивания без знания кода. В WordPress знания кодирования не требуются для встраивания видео, но этот плагин добавляет некоторые интересные функции для размещения видео в виджетах, настройки размера ваших видео и изменения цветов. Хотя плагин бесплатный, версия Pro имеет самые впечатляющие функции.
WpDevArt YouTube Плагин для встраивания
В версии Pro вы найдете инструменты для создания плейлистов YouTube, отображения ваших видео во всплывающих окнах и параметры для коротких кодов кнопок в сообщениях или на страницах. Вы также можете установить индивидуальные параметры для каждого видео, открывая всевозможные возможности для видео. Также отображаются похожие видео вместе с миниатюрами разного размера. Личная версия плагина начинается с 12 долларов, и она также дает вам премиальную поддержку клиентов, которая может быть полезна.Если вы планируете разместить плагин на нескольких сайтах, вам понадобится лицензия Business или Developer от 24 долларов США.
Также отображаются похожие видео вместе с миниатюрами разного размера. Личная версия плагина начинается с 12 долларов, и она также дает вам премиальную поддержку клиентов, которая может быть полезна.Если вы планируете разместить плагин на нескольких сайтах, вам понадобится лицензия Business или Developer от 24 долларов США.
Почему этот плагин является одним из лучших способов интеграции и встраивания YouTube в WordPress?
- Подключаемый модуль WpDevArt YouTube Embed обеспечивает простой способ встраивания ваших видео YouTube без использования множества функций, которые могут показаться запутанными. Его легко установить, и все ваши видео будут хорошо отображаться на мобильных устройствах.
- Плагин позволяет вставлять видео YouTube в сообщения, страницы и виджеты.
- Хотя плагин легкий, на самом деле он имеет множество функций настройки для настройки таких вещей, как размер видео, функции автовоспроизведения и зацикливание.
- Цвет индикатора выполнения можно изменить, и вы можете начать воспроизведение видео, когда кто-то зайдет на ваш сайт.

- Версия Pro доступна по цене и дает вам несколько функций, которые стоит рассмотреть. Например, мне нравится идея размещать видео во всплывающих окнах и показывать похожие видео, чтобы люди могли просматривать больше контента на вашем сайте.
9. YourChannel
С точки зрения функциональности и уникальности набора функций плагин YourChannel определенно может быть расположен в верхней части этого списка. Основная причина, по которой вы можете использовать плагин, заключается в том, что вы накопили много видео на своем собственном канале YouTube. После установки плагин позволяет вытащить весь канал и разместить его на своем сайте. В отличие от некоторых других плагинов в этом списке, YourChannel имитирует то, что вы видите при просмотре канала на YouTube.Он также имеет инструменты для показа отдельных видео и включает функцию автовоспроизведения.
Плагин YourChannel для WordPress
Визуальный конструктор полезен для создания образа вашего канала YouTube. Есть также семь стилей миниатюр видео, чтобы проявить немного творчества в том, как вы представляете свои любимые видео. Все это, включая инструменты перевода, предоставляется в бесплатной версии. Если вы хотите использовать версию Pro, она стоит всего 15 долларов за персональную лицензию.Это включает поддержку клиентов в течение года, а также большой набор функций, таких как возможность назначать количество видео для показа. Стоит взглянуть на список функций для версии Pro, поскольку их десятки — например, функция канала поиска, отображение продолжительности видео и инструменты для изменения цвета.
Есть также семь стилей миниатюр видео, чтобы проявить немного творчества в том, как вы представляете свои любимые видео. Все это, включая инструменты перевода, предоставляется в бесплатной версии. Если вы хотите использовать версию Pro, она стоит всего 15 долларов за персональную лицензию.Это включает поддержку клиентов в течение года, а также большой набор функций, таких как возможность назначать количество видео для показа. Стоит взглянуть на список функций для версии Pro, поскольку их десятки — например, функция канала поиска, отображение продолжительности видео и инструменты для изменения цвета.
Почему этот плагин является одним из лучших способов интеграции и встраивания YouTube в WordPress?
- Бесплатная версия позволяет отображать полный канал YouTube, аналогично тому, как он отображается на самом YouTube.
- Вы можете показывать такие элементы, как баннеры, плейлисты и отдельные видео, и все это без необходимости возиться с кодированием или сложными инструментами встраивания.

- Все видео адаптивны и организованы таким образом, чтобы их можно было сортировать.
- Премиум-версия чрезвычайно мощная и доступная.
- Например, некоторые из наиболее уникальных премиум-функций включают темы, комментарии к видео, время начала видео и навигацию проигрывателя.
- Кеширование в бесплатной версии обязательно улучшит время загрузки страницы на вашем сайте.
- В бесплатной версии также есть красивый лайтбокс, чтобы пользователи появлялись в ваших видео.
10. Галерея YouTube
Плагин YouTube Gallery говорит сам за себя, судя по названию. Он отлично справляется с объединением списка видео YouTube и отображением их в гладкой галерее или списке. Причина, по которой он нам так нравится, заключается в том, что иногда вы находите плагин галереи и понимаете, что дисплей не такой элегантный. Однако плагин YouTube Gallery делает его простым и красивым, без особых усилий с вашей стороны.
Что интересно, большинство функций предоставляется в бесплатной версии, а разработчик, похоже, не так сильно продвигает версию Pro. Однако профессиональная версия — отличный вариант, если вам нужны некоторые надстройки и полная поддержка клиентов. Поддержка клиентов, безусловно, является плюсом, но некоторые из других обновлений, которые вы получаете, включают улучшенные инструменты SEO, возможности массовой загрузки и конструктор шорткодов для лучшей вставки видео.
Однако профессиональная версия — отличный вариант, если вам нужны некоторые надстройки и полная поддержка клиентов. Поддержка клиентов, безусловно, является плюсом, но некоторые из других обновлений, которые вы получаете, включают улучшенные инструменты SEO, возможности массовой загрузки и конструктор шорткодов для лучшей вставки видео.
Плагин YouTube Gallery для WordPress
Если вы думаете о создании одного или двух видео, этот плагин, вероятно, не для вас.Тем не менее, это важное решение для тех, кто пытается загрузить десятки видео на свой веб-сайт и предпочитает брать видео с YouTube. Или у вас есть возможность курировать свои видео из нескольких источников на YouTube. Одна из основных причин, по которой этот плагин работает так хорошо, заключается в том, что вы можете настраивать галереи без особых усилий. Например, он предоставляет галереи и списки сеток, а также модификаторы размера и средства создания шорткодов.
Почему этот плагин является одним из лучших способов интеграции и встраивания YouTube в WordPress?
- Плагин отображает коллекцию ваших видео в изящном и элегантном стиле.

- Базовый плагин бесплатный, но вы можете обновить его, чтобы получить десятки дополнительных функций за 99,99 долларов.
- В основной галерее ваши видео размещены в адаптивном макете из четырех столбцов. Вам не нужно много редактировать.
- Видеоконтент отображается на странице видео, чтобы пользователи могли понять, о чем идет речь.
- Плагин поставляется с двумя виджетами боковой панели для показа небольших видеороликов на нескольких страницах. Эти виджеты предназначены для избранных видеороликов YouTube и последних видеороликов YouTube.
Какой из этих плагинов лучше всего подходит для встраивания YouTube в WordPress?
При попытке понять, как встроить YouTube в WordPress, становится ясно, что многие из этих плагинов очень похожи. Мы разбили каждый плагин по лучшим функциям, но это все равно может показаться немного запутанным. Ниже приведены наши лучшие рекомендации, основанные на ваших конкретных ситуациях. Таким образом, вы можете выбрать два или три из них и протестировать их на своем собственном веб-сайте. Я обнаружил, что плагины видеогалереи требуют тестирования, потому что одни люди любят одни макеты больше, чем другие.Кроме того, вы можете обнаружить, что один плагин не работает с вашей темой или другими плагинами.
Я обнаружил, что плагины видеогалереи требуют тестирования, потому что одни люди любят одни макеты больше, чем другие.Кроме того, вы можете обнаружить, что один плагин не работает с вашей темой или другими плагинами.
- Для лучшего встраивания YouTube плагин — Используйте YouTube от EmbedPlus.
- Для ленивой загрузки всех ваших встроенных видеороликов YouTube — Рассмотрим WP YouTube Lyte.
- Чтобы создать красивую галерею для ваших видео — Подумайте о видеогалерее — Галерея YouTube
- Для извлечения видео из социальных сетей (и включения кнопок социального обмена на видео) — Попробуйте Feed Them Social.
- Если вам нравится разнообразное сочетание макетов галереи — плагин YotuWP — достойный выбор.
- Для тех, кто только начинает создавать видеосайты и хочет полную тему галереи YouTube. — Тема Videozoom направит вас на правильный путь.

- Если вы предпочитаете редактор WYSIWYG вместо коротких кодов — рассмотрите ARVE Advanced Responsive Video Embedder.
- Для очень простого инструмента встраивания YouTube. — Подумайте о WpDevArt YouTube Embed, Playlist и Popup.
- Чтобы вывести весь канал YouTube и отобразить его так, как он отображается на YouTube — Используйте YourChannel.
- Если вы хотите опробовать другой плагин галереи — плагин YouTube Gallery создает отличные галереи.
Если у вас есть дополнительные вопросы о способах встраивания YouTube в WordPress, дайте нам знать в комментариях!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress.Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Как встраивать видео с YouTube — простые методы
Важным техническим навыком, который необходимо изучить, является встраивание видео с YouTube в различные форматы. Утомительно искать в Интернете решения для встраивания. Вместо этого используйте это простое руководство для встраивания видео с YouTube.
Вставить видео YouTube для веб-сайта или блога
Вы быстрее закончите создание веб-сайта или блога, если знаете, как встраивать видео YouTube.Вот самый быстрый способ:
- Направьте в веб-браузере видео YouTube, которое вы хотите встроить.
- Нажмите кнопку «поделиться», а затем кнопку «встроить».
- Скопируйте код из всплывающего окна. Затем просто вставьте код в исходный код веб-страницы или блога, который вы хотите, с помощью программного обеспечения для редактирования HTML, такого как Adobe Dreamweaver.
Теперь, когда вы понимаете этот простой процесс, вы можете закончить все свои рабочие проекты или создание домашнего веб-сайта намного быстрее.
Вставить видео YouTube в социальные сети
Интернет становится все более доступным для неискушенных технических специалистов. Сайты социальных сетей позволили пользователям легко выполнять различные действия, особенно встраивать видео. Вот как:
- Чтобы встроить видео YouTube в социальные сети, такие как Facebook, Twitter или LinkedIn, перейдите к видео YouTube, которое вы хотите встроить.
- Нажмите кнопку «Поделиться».
- Появится список сайтов социальных сетей, и вы можете выбрать любой сайт, который хотите.
Вставить видео YouTube для презентации
Проведите следующую встречу или конференцию с уверенностью, зная, что вы правильно встроили видео в свою презентацию. Вот как вставить видео YouTube в презентацию:
- Откройте видео YouTube, которое хотите встроить в презентацию, затем нажмите кнопку «Поделиться».
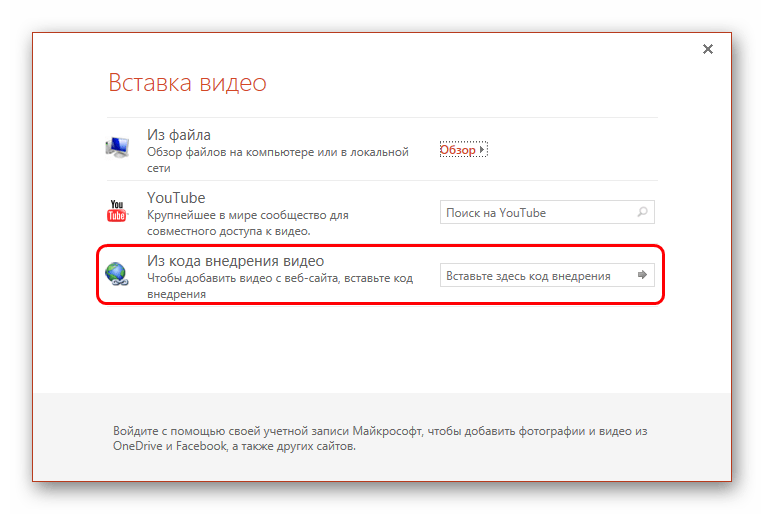
- Нажмите кнопку «Вставить» во всплывающем окне. Скопируйте предоставленный код, затем откройте программу для презентаций, например Microsoft PowerPoint.

- На вкладке «Вставить» нажмите «видео», затем «онлайн-видео».
- Вставьте код в поле «из кода встраивания видео», и вы готовы к презентации.
Следующий шаг на вашем пути обучения — понимание важности программного обеспечения для управления цифровыми активами. Он помогает во встраивании, организации и распространении контента YouTube. DAM от Canto интегрируется с YouTube, позволяя пользователям загружать и перекодировать свои видео. DAM каталогизирует и управляет видеофайлами, гарантируя, что пользователи могут загружать в свою библиотеку прямо из программного обеспечения DAM.Пользователям больше не нужно рыться в немаркированных данных и файлах, чтобы встроить в проект правильное видео YouTube.
Теперь, когда вы понимаете, как встраивать видео YouTube на различные платформы, упростите задачу с помощью Canto DAM.
Как вставить видео YouTube, не показывая похожие видео
Еще в 2018 году YouTube изменил способ работы своих кодов встраивания на сторонних сайтах. Это произошло довольно тихо и без особого объявления, но это довольно важный сдвиг в том, как ведет себя встраивание YouTube, поэтому мы подумали, что нам лучше изучить, как это меняет отношения ваших сайтов с YouTube и как вы можете использовать встраивание видео в дальнейшем
Это произошло довольно тихо и без особого объявления, но это довольно важный сдвиг в том, как ведет себя встраивание YouTube, поэтому мы подумали, что нам лучше изучить, как это меняет отношения ваших сайтов с YouTube и как вы можете использовать встраивание видео в дальнейшем
Вот как настройки встраивания видео, которые использовались по умолчанию, выглядели по умолчанию, когда вы выбрали встраивать код видео в любое видео YouTube до октября 2018 года.(См. Ниже) — извиняюсь за качественный снимок экрана здесь — мы взяли его, чтобы пройтись по этой технике, поскольку это была единственная запись, которая у нас была о том, как это было раньше.)
Вот как это выглядит сейчас (см. Ниже)
Как видите, два из четырех исходных параметров управления кодом встраивания были удалены, включая очень важную « Показывать предлагаемые видео по окончании видео». Снимите флажок «Показывать предлагаемые видео», чтобы убедиться, что ваше видео только что закончилось и в нем не было ссылок на другие видео. Это уже не так.
Это уже не так.
Так что в этом такого? Что ж, это означает, что если вы встраиваете видео на свой собственный веб-сайт, вы просто потеряли простой способ контролировать, будут ли связанные видео отображаться пользователю после того, как встроенное видео закончило воспроизведение. Связанные видео ссылки могут вызвать у вас проблемы, если вы позволите им запускаться без ограничений. Вы можете этого не осознавать, но YouTube выберет похожие видео и персонализирует те, которые он показывает, на основе индивидуальных недавних привычек и предпочтений пользователей YouTube, а также контекста встроенного вами видео.Если у вас есть клиенты, которые изучают определенную категорию продуктов и смотрят различные видео, это может привести к появлению заметных визуальных ссылок на видео вашего конкурента в окне для встраивания видео на веб-сайте вашего бренда. Это не идеальный результат.
Давайте посмотрим, как это выглядит и работает на практике, на примере одного из наших собственных видеороликов.
Standard embed — вот как выглядит код встраивания для тех, кому интересно.
Если вы воспроизведете вышеуказанное видео до конца, вы заметите, что получаете много похожих видео, которые YouTube сочтет актуальными для вас. При нажатии на любую из этих опций откроется новая вкладка браузера, которая перенесет вас с нашего веб-сайта на YouTube.
Хорошо, давайте теперь взглянем на стандартный код внедрения, который мы вручную добавили в старый «? Rel = 0» к URL-адресу внедрения
(мы выделили дополнительный код ? Rel = 0 , чтобы вы могли видеть, где это вставляется.)
youtube.com/embed/T8GP4wHdpMk ? Rel = 0 ” frameborder = ”0 ″ allow =” акселерометр; зашифрованные медиа; гироскоп; Картинка в картинке »allowfullscreen>
С этим видео, когда мы дойдем до конца, вы заметите, что отображаются только другие видео с канала Target Internet.
Так что же с этим делать? Что ж, у вас есть еще несколько вариантов.
Вариант 1 Используйте код «? Rel = 0»
Добавление ? Rel = 0 в конец вашей ссылки на видео YouTube было именно тем, что использовалось в исходной опции «показывать предлагаемые видео по окончании видео», когда вы снимали флажок в этом поле управления. На самом деле он все еще работает, но не так, как раньше. До октября 2018 года видео просто заканчивалось и возвращался стартовый экран тонального сигнала. Теперь он будет отображать похожие видео с того же канала, что и встроенное видео. Итак, если у вас много встроенных видео в свой блог и вы использовали уловку rel? = 0, вы вполне можете начать получать гораздо больше трафика, покидая ваш сайт на страницах, на которых встроены видео с YouTube. Если вы только что добавляли стандартный код встраивания по умолчанию в свои сообщения, вы вряд ли заметите большую разницу, но мы надеемся, что в этой статье освещены некоторые проблемы, связанные с использованием встраиваемых материалов YouTube для воспроизведения ваших собственных видео. помните — если у вас есть встроенные видео с других каналов YouTube, вы все равно будете получать другие видео с их каналов, рекомендованных.Мы не нашли способа остановить это, но если вы знаете такой, свяжитесь с нами.
Итак, если у вас много встроенных видео в свой блог и вы использовали уловку rel? = 0, вы вполне можете начать получать гораздо больше трафика, покидая ваш сайт на страницах, на которых встроены видео с YouTube. Если вы только что добавляли стандартный код встраивания по умолчанию в свои сообщения, вы вряд ли заметите большую разницу, но мы надеемся, что в этой статье освещены некоторые проблемы, связанные с использованием встраиваемых материалов YouTube для воспроизведения ваших собственных видео. помните — если у вас есть встроенные видео с других каналов YouTube, вы все равно будете получать другие видео с их каналов, рекомендованных.Мы не нашли способа остановить это, но если вы знаете такой, свяжитесь с нами.
Мы обнаружили, что вы не можете добавить код «? Rel = 0», если вы включили режим повышения конфиденциальности, когда вы загрузили код для встраивания с Youtube. Если бы вы сделали это, код выглядел бы примерно так:
com/embed/T8GP4wHdpMk ? Rel = 0 ” width = ”560 ″ height =” 315 ″ frameborder = ”0 ″ allowfullscreen =” allowfullscreen ”>
, но не теряйте время зря.Это не повлияет.
Используйте специальный платный сервис видеохостинга, такой как Vimeo, для любого вашего видео, которое вы хотите встраивать, и это дает вам полный контроль. Мы используем видеохостинг Vimeo Pro в Target Internet, и это здорово. Если в ваш блог встроены сторонние видеоролики, вы можете найти их на Vimeo и использовать встроенный код Vimeo для воспроизведения видео вместо YouTube. У многих брендов есть канал Vimeo, и на самом деле с этим изменением в способе работы кода встраивания видео YouTube, мы утверждаем, что доступность видео всех ваших брендов через Vimeo, а также на YouTube стало вполне обоснованным соображением для любого бренда, серьезно относящегося к поощрение обмена видео без проблем с похожими видео, которые не допускаются к сделке без приглашения.
vimeo.com/video/305477110″ frameborder=»0″ allowfullscreen=»allowfullscreen»>
Выше вы можете увидеть такое же видео, загруженное в Vimeo. Поскольку у нас есть учетная запись Vimeo Pro, мы можем настроить собственный видеоплеер, который мы можем применить к этому видео или ко всем нашим вставкам видео, и у него есть отличные функции, которыми вы можете управлять, встроенные в настраиваемый проигрыватель Vimeo. Вы можете загрузить собственный прозрачный логотип в формате PNG, который будет использоваться вашим проигрывателем, и привязать этот логотип к любой странице по вашему желанию. У вас также есть полный контроль над поведением проигрывателя в конце видео.В приведенном выше примере мы попросили его отображать другие наши видео, как это делает YouTube. Однако мы можем так же легко попросить его указать ссылку на любую веб-страницу или множество других полезных вещей. Вариантов было так много, что мы не могли запечатлеть их все на одном снимке экрана, поэтому мы собрали короткое видео, чтобы показать некоторые из доступных вариантов. Еще один вариант видеохостинга, который вы можете рассмотреть, — это Wistia, у которой есть отличные функции для пользовательских плееров и встраивания, которые могут помочь вам сохранить контроль.
Еще один вариант видеохостинга, который вы можете рассмотреть, — это Wistia, у которой есть отличные функции для пользовательских плееров и встраивания, которые могут помочь вам сохранить контроль.
Стоит ли вам по-прежнему размещать видео на YouTube?
Ну, так как YouTube является второй по величине поисковой системой в Интернете, ответ на этот вопрос — ДА! Не выливайте ребенка вместе с водой из ванны.Размещение вашего видеоконтента на YouTube — один из лучших способов обеспечить его доступность для людей, которые его ищут, и у нас есть ряд предложений по оптимизации этого видеоконтента, чтобы его можно было найти в этом подкасте. Однако с этими изменениями вам может потребоваться переосмыслить, как вы используете встраивание видео на своем собственном веб-сайте. Маркетологи тратят много времени, денег и ценных ресурсов на привлечение трафика на свои веб-сайты. Все мы знаем, какой видеоконтент может помочь пользователям конвертировать. Однако меньше всего вам нужно, чтобы часть этого трафика вернулась на YouTube, возможно, в решающий момент в процессе принятия решения о покупке. Ознакомьтесь с принципами работы новых встраиваний и сделайте стратегический выбор в отношении того, как видео будут вести себя на вашем веб-сайте. Как мы уже отмечали, вам необязательно использовать YouTube для размещения видео на своем веб-сайте.
Ознакомьтесь с принципами работы новых встраиваний и сделайте стратегический выбор в отношении того, как видео будут вести себя на вашем веб-сайте. Как мы уже отмечали, вам необязательно использовать YouTube для размещения видео на своем веб-сайте.
Надеюсь, эта статья даст вам хорошее представление о том, как использовать видео на вашем сайте. Важная вещь, которую, по нашему мнению, вы все должны сделать как минимум из этих изменений, — это отметить сейчас, как контент вашего веб-сайта использует встраиваемые видео YouTube, и принять твердое решение о том, как вы хотите, чтобы все работало в дальнейшем.При правильной настройке вы можете избежать встраивания видео, которое невольно вернет посетителей вашего веб-сайта на YouTube или к видеоконтенту вашего конкурента.
Как встроить внешние ссылки в видео на YouTube | Small Business
Встраивание внешних ссылок в ваши видео на YouTube — мощный способ продвижения веб-сайта вашего малого бизнеса и его партнеров. Хотя на YouTube есть функция аннотаций, которая позволяет добавлять ссылки на другие видео на сайте, встроить внешние ссылки невозможно. Единственный способ добавить внешние ссылки к вашим видео на YouTube — использовать службу Linked Tube, которая использует Flash для достижения этой функции. Встроенные ссылки не будут видны на веб-сайте YouTube, но они все равно будут полезны при добавлении видео на другие веб-сайты или блоги в Интернете. Когда люди делятся видео, также будут включены встроенные внешние ссылки.
Единственный способ добавить внешние ссылки к вашим видео на YouTube — использовать службу Linked Tube, которая использует Flash для достижения этой функции. Встроенные ссылки не будут видны на веб-сайте YouTube, но они все равно будут полезны при добавлении видео на другие веб-сайты или блоги в Интернете. Когда люди делятся видео, также будут включены встроенные внешние ссылки.
Войдите в свой аккаунт YouTube.
Щелкните свое имя пользователя в правом верхнем углу веб-страницы, затем щелкните ссылку «Менеджер видео».Отображается список всех видео, которые вы загрузили.
Щелкните заголовок видео, к которому вы хотите добавить внешние ссылки. Щелкните левой кнопкой мыши в любом месте адресной строки, чтобы выделить URL-адрес видео, затем нажмите «Ctrl-C», чтобы скопировать ссылку.
Перейдите на сайт Linked Tube (см. Ресурсы) и щелкните внутри текстового поля ввода «YouTube Video». Нажмите «Ctrl-V», чтобы вставить ссылку на ваше видео на YouTube.
Введите текст, который вы хотите отображать на кнопке — например, «Щелкните здесь, чтобы посетить наш официальный сайт» — в поле ввода «Текст кнопки».
Введите URL-адрес, который открывается при нажатии кнопки в поле ввода «URL-адрес кнопки». Это внешняя ссылка, встроенная в ваше видео.
Выберите «Всегда показывать» или «Показывать при наведении» из раскрывающегося списка «Режим кнопок». Первый гарантирует, что кнопка со ссылкой всегда видна; в последнем случае ссылка будет видна только при наведении курсора мыши на нее.
Введите заголовок и информационный текст, который должен отображаться при наведении курсора мыши на кнопку в поле ввода «Заголовок при наведении курсора».
Нажмите «Обновить предварительный просмотр», чтобы отобразить предварительный просмотр вашего видео YouTube со встроенной внешней ссылкой. Нажмите кнопку в видео, чтобы убедиться, что оно правильно ссылается на указанный вами веб-сайт.
Нажмите «Сохранить и получить код», когда убедитесь, что все отображается правильно и ссылки работают должным образом.
Скопируйте код в окно «Вставить код» и вставьте его в HTML-код своего сайта блога, где вы хотите разместить видео с внешними ссылками. Когда посетители вашего сайта или блога просматривают видео, они смогут нажать на кнопку на видео, чтобы перейти к встроенной ссылке. Если видео опубликовано на сайтах социальных сетей, встроенная ссылка также будет видна.
Когда посетители вашего сайта или блога просматривают видео, они смогут нажать на кнопку на видео, чтобы перейти к встроенной ссылке. Если видео опубликовано на сайтах социальных сетей, встроенная ссылка также будет видна.
Ссылки
Ресурсы
Предупреждения
- Не добавляйте ссылки на видео YouTube, которые не были созданы вами или вашей компанией — это может нарушить законы об авторских правах.
Writer Bio
Практически выросшая в мастерской по ремонту компьютеров, Наоми Болтон была страстью столько, сколько себя помнила.После получения диплома о четырехлетнем курсе графического дизайна в колледже Cibap, Болтон открыла собственный фотографический бизнес. Ее работы были представлены в Blinklist, Gameramble и многих других.
Как встроить канал YouTube на свой веб-сайт
видео на YouTube становятся важной частью маркетинговой стратегии бизнеса, а использование инструментов для привлечения большего числа зрителей может иметь решающее значение для успеха.
Один из способов увеличить аудиторию YouTube — показать их на своем веб-сайте.
И если вам нужно решение, как встроить канал YouTube на свой веб-сайт, вы обратились по адресу.
В этой статье:
Параметры для встраивания канала YouTube
Существует два основных способа встраивания канала YouTube:
- Руководство : Скопируйте / вставьте каждый код встраивания видео, предоставленный YouTube
- Автоматически : Используйте сторонний инструмент или плагин, который имеет прямую интеграцию с YouTube для извлечения и синхронизации всего канала YouTube с вашим веб-сайтом
Если вы выберете первый вариант, просто выполните следующие действия:
- Перейдите к каждому видео на своем канале YouTube и нажмите опцию «Поделиться» , расположенную под видео (как показано на скриншоте)
- Нажмите на опцию « Встроить » предоставленный код
- Вставьте код на отдельной странице своего веб-сайта
Вы можете повторить это для каждого видео, которое хотите встроить.
Таким образом, вы можете отображать все свои видео YouTube на странице веб-сайта.
Если вы веб-разработчик, вы можете настроить эту страницу в виде сетки, аналогичной странице канала YouTube.
Но этот вариант больше для веб-сайтов.
Что касается брендов или агентств, экономия времени имеет решающее значение, и для обеспечения правильной синхронизации всех видео есть возможность сделать это с помощью сторонних инструментов, таких как EmbedFeed .
Продолжайте читать, чтобы узнать, как использовать EmbedFeed для создания профессиональных веб-страниц с вашими социальными сетями и видеоконтентом YouTube.
Функции для видео YouTube
EmbedFeed — это агрегатор социальных сетей, который в дополнение к своим функциям обеспечивает интеграцию с YouTube API.
Имея это разрешение, он позволяет вам создавать видеоролики YouTube, размещенные на вашем канале, и с помощью одной строчки кода отображать профессиональный видеопоток на вашем веб-сайте.
На данный момент платформа предоставляет расширенные настройки модерации в конструкторе каналов, а также различные макеты и виджеты, такие как:
- Виджет карусели YouTube
- Виджет слайдера YouTube
- Виджет слайд-шоу YouTube
- Виджет слайд-шоу YouTube без миниатюр
- Виджет слайд-шоу YouTube с вертикальными миниатюрами
- YouTube Feed (4 разных виджета)
- 9024 виджет YouTube 9024 masonry widget
Итак, если вы хотите встроить виджет канала YouTube, просто следуйте инструкциям, описанным в следующем разделе.
5 простых шагов для встраивания канала YouTube
Перед тем, как начать, войдите на платформу EmbedFeed .
Важно: Если вы еще не здесь, зарегистрируйтесь для получения бесплатной пробной версии, и вы готовы к работе. Если у вас есть учетная запись на платформе , просто выполните следующие действия:
Шаг 1: Сначала откройте свой аккаунт EmbedFeed
Шаг 2: Из представленных ниже вариантов перейдите к « Источники» и нажмите « Добавить новый источник »
Шаг 3: Откроется окно с социальными сетями.
 Выберите « YouTube » и нажмите « Далее»
Выберите « YouTube » и нажмите « Далее» Шаг 4: Выберите тип медиафайлов для импорта — в данном случае « канал YouTube »
Шаг 5: После того, как вы нажмете на него, введите ссылку на канал YouTube в поле ввода
Как видите, есть 2 варианта ввода ссылки канала YouTube (в качестве примера я буду использовать URL-адрес EmbedSocial):
Вариант 1: Скопируйте и добавьте домашний URL канала
(E.грамм. https://www.youtube.com/channel/UCAKeTj4MAHgXztgwypCYg7A)
Вариант 2: Добавьте канал YouTube по имени пользователя
(например, https://www.youtube.com/embedsocial)
Шаг 6: Если носитель успешно импортирован, вы увидите сообщение, показанное ниже. Перейдите к «Создать канал ».
После того, как система создаст ваш виджет YouTube, вы увидите код (расположенный в правом верхнем углу, как показано на скриншоте ниже).

Отличная работа! Теперь у вас есть код, необходимый для встраивания виджета YouTube на ваш сайт.
Просто скопируйте и вставьте код в свой HTML-код или в конструктор веб-сайтов.
Примечание: Вы можете скопировать код javascript или использовать шорткод под полем, если вы используете WordPress.
Но перед отображением вашего канала YouTube на вашем веб-сайте вы можете потратить некоторое время на улучшение дизайна и макета канала. Проверьте некоторые параметры настройки, доступные на панели настроек.
Настройте свой канал YouTube
Прокрутите вниз до Общие настройки и измените свой канал YouTube.
Поэкспериментируйте со следующими параметрами:
- Изменить заголовок канала
- Разрешить автоматическое добавление новых медиа
- Изменить тип сообщений
- Упорядочить видео по дате (сначала самые старые или самые новые)
- Разрешить сообщениям связываться с социальными сетями или нет
- Изменить макет feed
- Используйте редактор CSS для создания настраиваемого стиля канала
Совет: EmbedFeed предоставляет параметры для добавления настраиваемой кнопки « Купить» в сообщения канала YouTube.
 Таким образом, когда посетитель нажимает на него, он может перейти на страницу, где он может купить выбранный продукт.
Таким образом, когда посетитель нажимает на него, он может перейти на страницу, где он может купить выбранный продукт.Насколько это здорово, правда?
Встроить канал YouTube на разные платформы
Вернемся к части кода.
Код теперь находится в вашем буфере обмена и готов к вставке на ваш сайт.
Это действие зависит от платформы, в которую вы хотите встроить код.
Другими словами, у вас есть 2 варианта:
- Вставьте созданный YouTube код прямо в HTML-код
- Вставьте свой код на веб-платформу
Выполните следующие 4 шага, чтобы вставить созданный YouTube код в HTML-код :
- Откройте код своего веб-сайта
- Выберите место, где вы хотите разместить свой канал YouTube, и вставьте туда код EmbedSocial (внутри тега)
- Как только это будет сделано, сохраните свой код
- Обновите браузер, и вы увидит ваш канал на YouTube
Молодец! Теперь посетители могут просматривать ваш канал YouTube, не покидая вашего сайта.

Выполните следующие действия, чтобы вставить код, созданный YouTube, в вашу веб-платформу:
Важно: Сделайте вдох… EmbedSocial интегрируется и работает со всеми платформами, которые предоставляют возможность встраивать сторонние фреймы или коды javascript. WordPress, Squarespace, PageCloud, Joomla, Wix, Weebly, Shopify, Magento, OpenCart — одни из наиболее часто используемых платформ для управления контентом и веб-конструкторов, которые входят в наше портфолио.
Возьмем для примера WordPress и Squarespace .
Чтобы встроить код канала YouTube в WordPress:
- Войдите на свой веб-сайт WordPress и откройте страницу, на которой вы хотите отобразить свой канал YouTube
- Выберите область редактора, в которую вы хотите добавить код, и щелкните значок +, чтобы добавить блок HTML
- Выбрать Custom HTML block и вставьте код в поле ввода
- Нажмите « Update » (или превью), и вы увидите свой встроенный канал YouTube
Примечание по использованию шорткода: Если вы хотите использовать шорткод, просто выполните те же действия и вместо Custom HTML выберите блок Shortcode, в который вы можете вставить предоставленный шорткод (расположенный чуть ниже основного javascript вашего виджета канала YouTube).

Если ваш конечный пункт назначения — Squarespace, выполните следующие действия:
- Откройте свою учетную запись Squarespace
- Перейдите в Мои сайты и щелкните веб-сайт, на котором вы хотите отображать канал YouTube
- Когда откроется экран конфигурации, в меню слева нажмите « Pages » и откройте страница, которую вы хотите редактировать
- Справа вверху в темном заголовке раздела блока, всего нажмите кнопку плюс +
- Появится поле с параметрами.Нажмите на символ (встроенный)
- Появится всплывающее окно, где вам нужно будет щелкнуть значок кода
- В пустое пространство кода просто вставьте сюда наш код
- Нажмите ‘ Установить на’ завершите это действие
- Не забудьте нажать « Сохранить »
Сделайте больше с веб-каналом YouTube
- Каждый раз, когда вы добавляете видео на свой канал YouTube, ваши видео будут автоматически добавляться (автосинхронизация) на ваш веб-сайт.

- У вас всегда есть возможность выбрать, какие видео будут отображаться на вашем веб-сайте.
- Вы можете комбинировать каналы с нескольких каналов YouTube. (вам потребуется только URL-адрес канала, а наша система сделает все остальное, чтобы подключиться к API YouTube и создать видео)
С помощью этих уникальных вариантов виджета YouTube мы обещаем вам, что вы будете выделяться среди своих конкурентов и предложить больше уникальный опыт для ваших пользователей.
Перед тем, как отправиться…
Вот 3 веские причины, по которым вам следует продолжать синхронизировать свой канал YouTube на своем веб-сайте:
- Помогает людям дольше оставаться на вашем веб-сайте (вы предлагаете им подобранный и более релевантный контент)
- Любой новый посетитель является потенциальным подписчиком вашего канала YouTube
- Прекрасная возможность для показа видео, созданного пользователями
Дон не стесняйся.
 Попросить помощи.
Попросить помощи. Мы все учимся с разной скоростью.И это нормально.
Итак, если вам нужна дополнительная помощь, вот видео с подробными инструкциями. Просто нажмите кнопку воспроизведения ниже, и наша замечательная команда по работе с клиентами проведет вас через этот процесс.
Вы заслуживаете того, чтобы посетители пользовались вашим сайтом. А создание видеороликов на YouTube — это только половина дела.
Чтобы пойти дальше, вы можете попробовать наш последний виджет YouTube и встроить плейлист YouTube на свой веб-сайт .
Удачного вложения! 🙂
.


 В интернете самым популярным является Ютуб, поэтому рассмотрим его в качестве наглядного примера. Здесь содержится контент на любой вкус. Как вставить видео с Youtube на сайт:
В интернете самым популярным является Ютуб, поэтому рассмотрим его в качестве наглядного примера. Здесь содержится контент на любой вкус. Как вставить видео с Youtube на сайт:

 Добавить ролик можно, только удалив тег iframe. Совершая это действие, вы снижаете уровень безопасности своего веб-сервиса, особенно если к страницам с TinyMCE допускаются пользователи;
Добавить ролик можно, только удалив тег iframe. Совершая это действие, вы снижаете уровень безопасности своего веб-сервиса, особенно если к страницам с TinyMCE допускаются пользователи;


 Теперь это видео доступно и на вашем сайте.
Теперь это видео доступно и на вашем сайте. В зависимости от выбранного набора предустановленных категорий указывается категория для материала. Категория является обязательным для заполнения полем. Материал может относиться одновременно к нескольким категориям. Данная возможность активируется в настройках модуля опцией «Вхождение материала сразу в несколько категорий».
В зависимости от выбранного набора предустановленных категорий указывается категория для материала. Категория является обязательным для заполнения полем. Материал может относиться одновременно к нескольким категориям. Данная возможность активируется в настройках модуля опцией «Вхождение материала сразу в несколько категорий».
 Можно указать любое значение, но обычно используются общепринятые. Выводится с помощью переменной $VQUALITY$.
Можно указать любое значение, но обычно используются общепринятые. Выводится с помощью переменной $VQUALITY$.
 youtube.com/embed/HN8GBG0JtUA?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/pFUdPJeBdAU?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
youtube.com/embed/HN8GBG0JtUA?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
<iframe src="https://www.youtube.com/embed/pFUdPJeBdAU?playlist=<?= $playlist ?>&rel=0" frameborder="0" allowfullscreen></iframe>
 youtube.com/embed/xw6wYcyI-Aw?start=60" frameborder="0" allowfullscreen></iframe>
youtube.com/embed/xw6wYcyI-Aw?start=60" frameborder="0" allowfullscreen></iframe>
 Процесс: перейдите в меню
Процесс: перейдите в меню Щелкните страницу редактирования>
Щелкните страницу редактирования> Этот гаджет даст вам возможность вставить код для встраивания и настроить размер видеокадра. Смотрите видео справа.
Этот гаджет даст вам возможность вставить код для встраивания и настроить размер видеокадра. Смотрите видео справа.




 Нам нравится это для новичков или просто тех, кому не нужны все функции других плагинов.
Нам нравится это для новичков или просто тех, кому не нужны все функции других плагинов.






 Выберите « YouTube » и нажмите « Далее»
Выберите « YouTube » и нажмите « Далее» 
 Таким образом, когда посетитель нажимает на него, он может перейти на страницу, где он может купить выбранный продукт.
Таким образом, когда посетитель нажимает на него, он может перейти на страницу, где он может купить выбранный продукт.


 Попросить помощи.
Попросить помощи. 
Добавить комментарий