vertical-align | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Выравнивает элемент по вертикали относительно своего родителя, окружающего
текста или ячейки таблицы.
Синтаксис
vertical-align: baseline|bottom|middle|sub|super|text-bottom|text-top|top|inherit | значение | проценты
Значения
- baseline
- Выравнивает базовую линию текущего элемента по базовой линии родителя. Если
родительский элемент не имеет базовой линии, то за нее принимается нижняя
граница элемента. - bottom
- Выравнивает основание текущего элемента по нижней части элемента строки,
расположенного ниже всех. - middle
- Выравнивание средней точки элемента по базовой линии родителя плюс половина
высоты родительского элемента.
- sub
- Элемент изображается как подстрочный, в виде нижнего индекса. Размер шрифта
при этом не меняется. - super
- Элемент изображается как надстрочный, в виде верхнего индекса. Размер шрифта
остается прежним. - text-bottom
- Нижняя граница элемента выравнивается по самому нижнему краю текущей строки.
- text-top
- Верхняя граница элемента выравнивается по самому высокому текстовому элементу
текущей строки. - top
- Выравнивание верхнего края элемента по верху самого высокого элемента строки.
- inherit
- Наследует значение родителя.
В качестве значения также можно использовать проценты, пикселы или другие доступные
единицы. Положительное число смещает элемент вверх относительно базовой линии,
в то время как отрицательное число опускает его вниз. При использовании процентов, отсчет ведется от значения свойства line-height, при этом 0% аналогично значению baseline.
Для выравнивания по вертикали в ячейках таблицы применяются следующие значения.
- baseline
- Выравнивает базовую линию ячейки с базовой линией первой текстовой строки или другого вложенного элемента.
- bottom
- Выравнивает по нижнему краю ячейки.
- middle
- Выравнивает по середине ячейки.
- top
- Выравнивает содержимое ячейки по ее верхнему краю.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vertical-align</title>
</head>
<body>
<div>
T<span>E</span>X и L<span
>A</span>T<span
>E</span>X
</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства vertical-align
Объектная модель
[window.]document.getElementById(«elementID»).style.verticalAlign
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
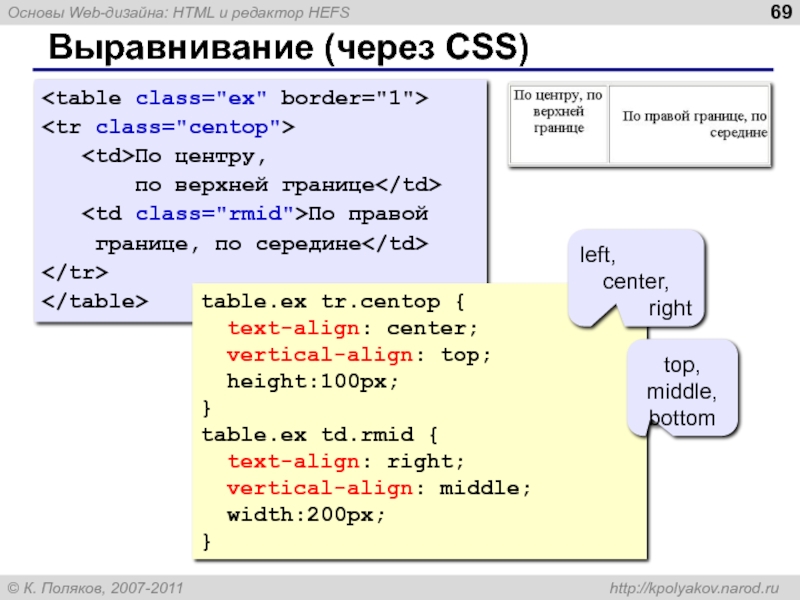
Vertical align CSS — выравнивание по вертикали в помощью CSS
Вертикальное выравнивание CSS — не самая простая задача. Осложняет дело и то, что с сегодняшними требованиями к адаптивному дизайну для разных устройств разработчикам приходится создавать элементы с «гибкой» высотой, и вычисление центра по вертикали становится довольно хитрой задачей.
В данной статье мы рассмотрим:
- свойство vertical-align, как и когда оно работает;
- метод центрирования по вертикали элемента с известной высотой;
- центрирование по вертикали элементов с изменяемой высотой.
Свойство vertical-align влияет только на элементы, у которых свойство display имеет значения inline, inline-block или table-cell. Оно принимает в качестве значений число, проценты или ключевое слово.
Длина и проценты выравнивают базовую линию элемента на соответствующем расстоянии от базовой линии родительского элемента.
Ключевые значения vertical-align могут быть следующими:
- baseline;
- sub;
- super;
- text-top;
- text-bottom;
- middle;
- top;
- bottom.

Большинство из них не требует дополнительного объяснения. Стоит отметить только sub и super, которые отображают элемент как подстрочный и надстрочный, не изменяя при этом размер шрифта.
Рассмотрим наглядный пример вертикального выравнивания текста CSS с помощью vertical-align. У нас есть сетка с изображениями и текстом — все они разной высоты, поэтому не везде текст выравнивается красиво:
<div> <img src="http://placebacn.com/200/400"> <h3>grilled bacon</h3> </div> <div> <img src="http://placebacn.com/200/300"> <h3>tasty bacon</h3> </div> <div> <img src="http://placebacn.com/200/200"> <h3>crispy bacon</h3> </div> <div> <img src="http://placebacn.com/200/350"> <h3>bacon</h3> </div>
Чтобы всё аккуратно выровнять, можно задать контейнерам сетки свойство display: inline-block и использовать для изображений свойство vertical-align: bottom. Если бы в нашем примере не было текста, можно было бы использовать vertical-align: middle и легко добиться нужного результата.
Если бы в нашем примере не было текста, можно было бы использовать vertical-align: middle и легко добиться нужного результата.
В примере, приведенном ниже, у нас есть div с чёрным фоном и рамкой. Внутри него находится блок поменьше с нужной нам шириной и высотой:
<div> <div> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nobis aperiam quidem minima a qui ipsa deleniti nisi modi nesciunt dolores, consequatur dolorem, dignissimos debitis distinctio. Voluptas eligendi fuga voluptatem eos. </div> </div>
Если мы знаем высоту блока, можно использовать абсолютное позиционирование, чтобы осуществить CSS вертикальное выравнивание по центру.
Применив к контейнеру свойство position: relative, можно задать абсолютное позиционирование внутреннему блоку. Если присвоить свойствам top и left значение 50%, блок сдвинется на 50% от верхнего и левого краёв. Верхний левый угол блока окажется точно в центре контейнера:
.container {
position: relative;
background: #444;
}
. box {
position: absolute;
top: 50%;
left: 50%;
width: 400px;
height: 200px;
margin: -100px 0 0 -200px;
color: #fff;
background: #cc3f85;
}
box {
position: absolute;
top: 50%;
left: 50%;
width: 400px;
height: 200px;
margin: -100px 0 0 -200px;
color: #fff;
background: #cc3f85;
}Наш блок имеет заданные ширину и высоту, поэтому можно установить для него отрицательные отступы — на половину высоты вверх и половину ширины влево. Наш блок теперь размещён в центре контейнера.
Этот приём CSS вертикального выравнивания блока работает, но его недостаток заключается в неизменяемой ширине элементов. Поэтому он будет далеко не лучшим решением для работы над адаптивным дизайном.
Отличные результаты для центрирования по вертикали элементов с изменяемой высотой можно получить, объединив vertical-align: middle с псевдоэлементами. Возьмём тот же пример с блоком внутри контейнера, но в этот раз блок будет иметь изменяемую высоту.
Главный приём здесь — создать невидимый элемент (используя псевдоэлемент), который будет заполнять контейнер по высоте, и установить свойства display: inline-block и vertical-align:middle. После этого нужно выровнять внутренний блок, также установив ему свойства display: inline-block и vertical-align: center. Затем центрировать блок по горизонтали, используя text-align: center:
После этого нужно выровнять внутренний блок, также установив ему свойства display: inline-block и vertical-align: center. Затем центрировать блок по горизонтали, используя text-align: center:
.container {
height: 400px;
margin: 20px;
background: #444;
font-size: 0;
text-align: center;
}
.container:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
}
.box {
display: inline-block;
width: 50%;
padding: 2em;
border: 1px solid #000;
background: #cc3f85;
font-size: 1rem;
vertical-align: middle;
}Теперь, когда изменяется ширина контейнера, также изменяется ширина дочернего блока в процентах, соответственно меняя его высоту. Но при этом к блоку применяется вертикальное выравнивание CSS div.
Пожалуйста, оставляйте ваши отзывы по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, дизлайки, подписки, лайки, отклики!
Данная публикация является переводом статьи «Vertical-Alignment in CSS» , подготовленная редакцией проекта.
vertical-align | Вертикальное выравнивание текста
vertical-align [w3.org] работает только с элементами таблицы и inline-элементами (в т.ч. с display: inline-block;).
vertical-align для элементов таблицы и для display: table-cell;
vertical-align, заданное элементам таблицы, выравнивает содержимое в ячейке по вертикали.
▼
baseline
top
bottom
| текст | строка1 |
<style>
.demotable {
background: #E7D5C0;
}
.demotable td {
height: 150px;
border: 1px dashed #E7D5C0;
background: #fff5d7;
vertical-align: middle; baseline; top; bottom;
}
</style>
<table>
<tr>
<td><img src="http://2.bp.blogspot.com/-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/>
<td>текст
<td><div>строка1<br>строка2</div>
</table>Строка
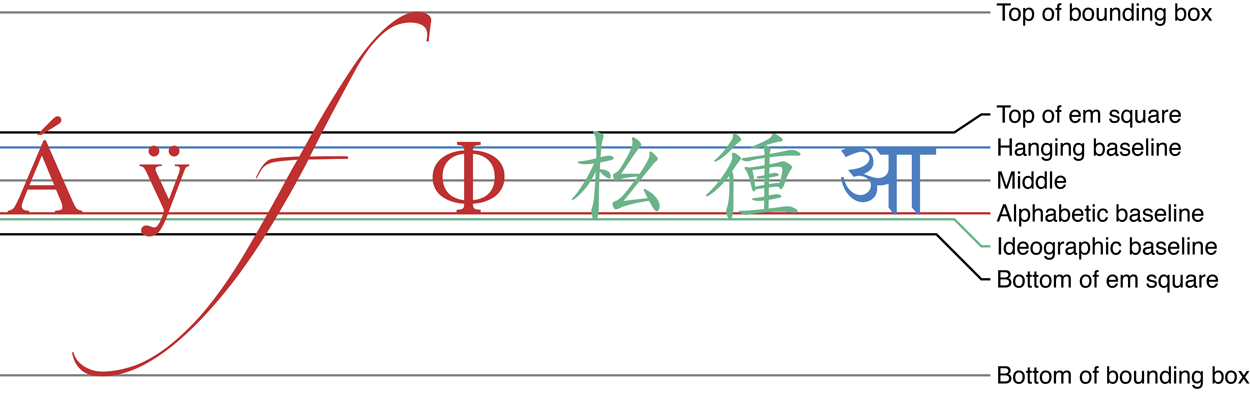
Базовая линия (англ.
baseline, или линия шрифта) — это воображаемая линия, проходящая по нижнему краю символов без учёта свисаний, например, как у букв «ц», «д», «р», «щ».
display: table-cell; похож на <td>. Высота элемента с display: table-cell; равна высоте наиболее высокого элемента с display: table-cell; из группы. vertical-align тут также выравнивает содержимое по вертикали, но уже по умолчанию имеет значение baseline.
▼
middle
top
bottom
текст
строка1
строка2
<style>
.demotable {
background: #E7D5C0;
}
.demotable > div {
display: table-cell;
height: 150px;
border: 1px dashed #E7D5C0;
background: #fff5d7;
vertical-align: baseline;middle;top;bottom;
}
</style>
<div>
<div><img src="http://2.bp.blogspot.com/-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/></div>
<div>текст</div>
<div><div>строка1<br>строка2</div></div>
</div>Если элемент с display: table-cell; нужно выровнять по высоте родителя, то родителю нужно указать display: table; или display: inline-table;.
▼
display: table;
текст
строка1
строка2
<style>
.demotable {
display: table;
height: 150px;
background: #E7D5C0;
}
.demotable > div {
display: table-cell;
border: 1px dashed #E7D5C0;
background: #fff5d7;
vertical-align: middle;
}
</style>
<div>
<div><img src="http://2.bp.blogspot.com/-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/></div>
<div>текст</div>
<div><div>строка1<br>строка2</div></div>
</div>vertical-align у элементов с display: inline;, display: inline-block; и display: inline-table;
vertical-align у строчных тегов выравнивает по вертикали сам элемент относительно родителя, если его высота меньше высоты текущей строки родителя (свойство line-height).
▼
top
text-top
middle
bottom
text-bottom
inherit
Отступ сверху: px
Высота элемента: px
Отступ снизу: px
<style> .sem { background: #fff5d7; line-height: 150px; font-size: 0; } .sem div { display: inline-block; font-size: medium; line-height: normal; vertical-align: baselinetoptext-topmiddlebottomtext-bottominherit ; } </style> <div><div> </div></div>
Или относительно соседних элементов, находящихся на данной строке.
▼
top
text-top
middle
bottom
text-bottom
sub
super
inherit
Элемент <sub>Текст строки x <sup>display: inline-block;
<style>
b {
font-size: 150%;
vertical-align: baseline; top; text-top; middle; bottom; text-bottom; sub; super; inherit;
}
span {
display: inline-block;
height: 5em;
}
</style>
<b>Элемент</b> <sub><sub></sub> Текст строки x <sup><sup></sup> <span>display: inline-block;</span> <img src="http://2. bp.blogspot.com/-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/>
bp.blogspot.com/-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/>
Практическое использование: Как сделать обтекание картинки текстом.
Или vertical-align сам увеличивает строку родителя на значение, указанное в px или %.
%
px
Элемент <sub>Текст строки x <sup>display: inline-block;
<style>
b {
font-size: 150%;
vertical-align: baseline;
}
span {
display: inline-block;
height: 100px;
}
</style>
<b>Элемент</b> <sub><sub></sub> Текст строки x <sup><sup></sup> <span>display: inline-block;</span> <img src="http://2.bp.blogspot.com/-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/>
vertical-align не работает
Ещё раз хочу обратить внимание на то, что для inline-элементов vertical-align: middle;:
- выравнивает сам элемент, а не его содержимое.
 То есть не будут желаемого результата, если
То есть не будут желаемого результата, если vertical-alignприсвоить родителю. - выравнивает элемент только относительно других соседних элементов, если для родителя не указана
line-height. То есть у родителя должно быть два и более дочерних элементов.
у родителя
без соседей
ура, оно!
<style>
.parent {
min-height: 150px;
background: #E7D5C0;
text-align: center;
vertical-align: middle;
display: inline-block;
width: 100%;
}
.parent div {
max-width: 300px;
width: 100%;
height: 100px;
background: #fff5d7;
text-align: left;
display: inline-block;
vertical-align: middle;
vertical-align: middle;
}
.parent:before {
content: "";
display: inline-block;
min-height: inherit;
height: 100%;
vertical-align: middle;
}
</style>
<div><div></div></div>Этот вариант вертикального выравнивания текста по центру блока предпочтителен, поскольку line-height может не поддерживаться мобильными браузерами, такими как Opera Mini [opera. com], и равнозначен с
com], и равнозначен с display: table-cell;.
Выравнивание текста по вертикали и по центру с помощью CSS.
Задача верстки, которая очень часто встречается – это выравнивание текста по вертикали в блоке div.
Если с выравниванием текста по горизонтали, проблем обычно не возникает (используем свойство text-align:center и все будет хорошо), то с выравниванием по вертикали все немного сложнее.
Есть одной свойство в CSS, которое называется vertical-align. Казалось бы, используя его можно решить все проблемы. Но не тут-то было.
Нужно учитывать такой момент, что vertical-align можно применять только для выравнивания содержимого ячеек таблиц или для строчных элементов, для выравнивания их друг относительно друга в пределах одной строки.
Для блочных элементов свойство vertical-align не работает.
Есть два способа, как можно выйти из этой ситуации:
Для тех, кто предпочитает все смотреть в видео:
Для тех, кто любит текст, читайте ниже способ решения этой проблемы.
Способ А. Как одно из решений, можно разместить текст не в элементе div, а в ячейке таблицы.
<table> <tr> <td> <p>Строка 1</p> <p>Строка 2</p> <p>Строка 3</p> </td> </tr> </table>
Способ Б. Использовать своство display:table-cell;
<div> <p>Строка 1</p> <p>Строка 2</p> <p>Строка 3</p> </div>
Одна проблема, это свойство не поддерживают Internet Explorer 6-7 версии.
Ситуация 1. Выравнивание одной строки текста.
Рассмотрим простой пример.
<div>Строка, которая должна быть выровнена по вертикали</div>
Строка текста располагается по верхнему краю. Т.к. у нас всего одна строка текста, то для выравнивания можно воспользоваться самым простым способом: это добавление свойства line-height со значением равным высоте элемента div, в котором текст находится.
Т.к. у нас всего одна строка текста, то для выравнивания можно воспользоваться самым простым способом: это добавление свойства line-height со значением равным высоте элемента div, в котором текст находится.
<div>Строка, которая должна быть выровнена по вертикали</div>
Этот способ хорошо работает, когда у вас всего одна строка с текстом.
Ситуация 2. Если известны точные значения ширины и высоты дочернего блока, где располагается сам текст.
Этот вариант решения предусматривает использование свойства position:absolute для дочернего блока, абсолютного его позиционирования относительно родительского блока с position:relative.
<div> <div> <p>Строка 1</p> <p>Строка 2</p> <p>Строка 3</p> </div> </div>
Зная ширину и высоту блока, можно взять половину этой величины и задать ее отрицательными значениями для свойств margin-left и margin-top.
Есть еще более современное решение этой проблемы — использование flexbox.
Подробнее здесь.
Если не нужна поддержка старых браузеров, этот вариант будет самым оптимальным.
Как видите, такая простая задача, как выравнивание текста по центру, оказалась не такой простой на практике.
CSS выравнивание текста при вертикальном выравнивании супер
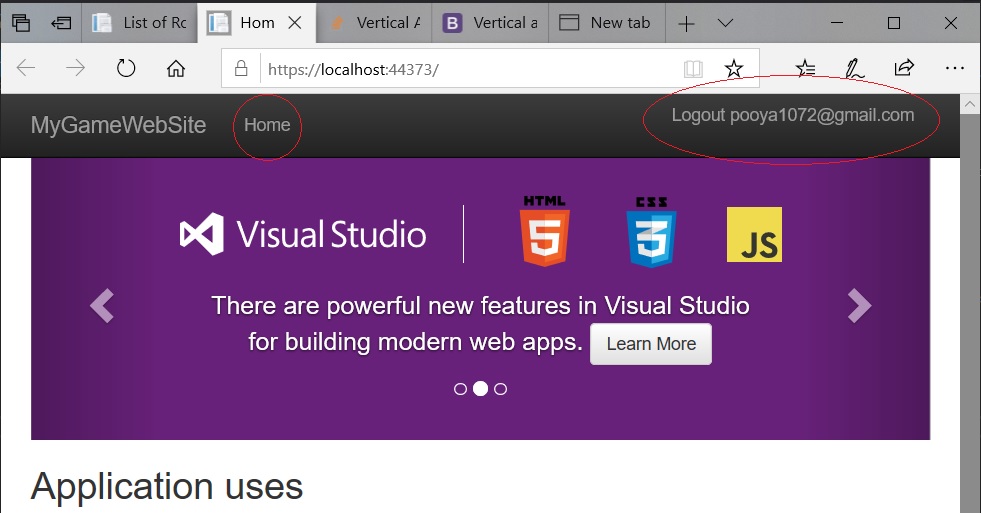
Я пытаюсь разработать меню, в котором динамически какой-то текст должен иметь свойство vertical-align:super.
Происходит так, что этот элемент, содержащий текст «super», не выровнен по вертикали с другим элементом.
Вот код CSS:
<style>
#menu{width:300px;height:100px;background:#ABD4E6;}
#menu ul{list-style:none;}
#menu li{float:left;background:#054664;padding:20px;}
</style>
<div>
<ul>
<li>Home</li>
<li>App<span>*</span></li>
<li>Contacts</li>
</ul>
</div>
Как я могу решить эту проблему?
Заранее большое спасибо
css
menu
vertical-alignment
super
Поделиться
Источник
user2988651
13 ноября 2013 в 16:42
2 ответа
- Вертикальное выравнивание с CSS
Да, да, я знаю, что это еще один вопрос о вертикальном выравнивании с CSS, и это было сделано миллион раз раньше.
 Rest заверил, что я сталкивался с этой проблемой много раз, и я уже читал о различных способах центрирования по вертикали с CSS. Я спрашиваю здесь, потому что ни один из этих способов…
Rest заверил, что я сталкивался с этой проблемой много раз, и я уже читал о различных способах центрирования по вертикали с CSS. Я спрашиваю здесь, потому что ни один из этих способов… - Markdown «родное» выравнивание текста
Поддерживает ли markdown собственное выравнивание текста без использования html + css ?
1
Элементы с float: left ведут себя таким образом, что они не будут располагаться вертикально, независимо от того, какой vertical-align вы бы для них установили. Все элементы li не должны иметь float: left , чтобы они сохраняли некоторую определенную высоту линии. Затем вы можете расположить их вместе с span относительно высоты линии. Одна из возможностей-изменить стили #menu li на этот:
#menu li {
display: inline-block;
vertical-align: top;
background:#054664;
padding:20px;
}
Вам также придется не забыть немного изменить HTML markup. Между каждым открытием и заключающими тегами
Между каждым открытием и заключающими тегами li не должно быть пробелов, как это:
<ul>
<li>
Home
</li><li><!-- HERE: no space -->
App<span>*</span>
</li><li><!-- HERE: no space also -->
Contacts
</li>
</ul>
Вот пример: http://jsfiddle.net/eLft6/
Поделиться
matewka
13 ноября 2013 в 16:50
0
У меня есть еще одна проблема. Текст теперь выровнен по вертикали, но положение изменилось, если я использую span с супер свойством или нет.
Вертикальное выравнивание этого кода:
<div>
<ul>
<li>Home</li>
<li>App<span>*</span></li>
<li>Test</li>
</ul>
отличается от этого:
<div>
<ul>
<li>Home</li>
<li>App</li>
<li>Test</li>
</ul>
Я попытался изменить высоту линии, используя span для всего элемента li , а также установить его с другим значением в случае чрезмерного использования или нет, но это не работает!
Поделиться
user2988651
15 ноября 2013 в 08:35
Похожие вопросы:
Как создать вкладки в вертикальном выравнивании?
Не мог бы кто-нибудь любезно направить или посоветовать мне, как я создаю вкладки для содержимого ниже HTML в вертикальном выравнивании. При нажатии на вкладку, например tab1 [в левом столбце],…
При нажатии на вкладку, например tab1 [в левом столбце],…
CSS поворачивайте текст, но сохраняйте вертикальное выравнивание
Я создаю веб-сайт, где использую функции поворота и преобразования в CSS3. У меня все под контролем, но когда я поворачиваю свой текст, весь текст вращается, как с его блоком <p> . То, что я…
Обычный текст в вертикальном выравнивании в HTML
Как установить любой обычный текст в вертикальном выравнивании в HTML?
Вертикальное выравнивание с CSS
Да, да, я знаю, что это еще один вопрос о вертикальном выравнивании с CSS, и это было сделано миллион раз раньше. Rest заверил, что я сталкивался с этой проблемой много раз, и я уже читал о…
Markdown «родное» выравнивание текста
Поддерживает ли markdown собственное выравнивание текста без использования html + css ?
Каковы варианты использования inline vertical-align:middle?
При вертикальном выравнивании встроенных элементов с vertical-align:middle с визуальной точки зрения результирующее выравнивание кажется немного смещенным. Этот эффект возникает из-за следующего…
Этот эффект возникает из-за следующего…
Выравнивание по вертикали среднего текста и изображения в ссылке
Используя код ниже, мой текст выравнивается по вертикали снизу. Нужна помощь в вертикальном выравнивании середины текста со значком в ссылке. jsfiddle HTML <a href=/The-Experience.aspx…
Нужна помощь в вертикальном выравнивании текста в HTML5 и CSS3
.Cube { float: left; height: 16vw; width: 16vw; background-color: #545454; vertical-align: middle; text-align: center; } <div class=Cube> <a href=#>Random Stuff</a> </div>…
CSS выравнивание текста не работает
Я попытался использовать выравнивание текста в CSS, но это не сработало. вот CSS, и у меня тоже все тело было настроено на центр, это имеет какое-то отношение к чему-то? Вот мой CSS: #Swell {…
UITextview запись в выравнивании текста по центру, swift
У меня есть один текстовый редактор, когда я нажимаю на жирную кнопку Я могу написать жирным шрифтом вот код txtEditor. typingAttributes = [NSAttributedStringKey.foregroundColor.rawValue:…
typingAttributes = [NSAttributedStringKey.foregroundColor.rawValue:…
Как вертикальное выравнивание элементов в div?
По умолчанию h2 является элементом блока и будет отображаться в строке после первого img, а второй img появится в строке, следующей за блоком.
Чтобы это не происходило, вы можете установить h2 для поведения встроенного потока:
#header > h2 { display: inline; }Что касается абсолютного позиционирования img внутри div , вам нужно установить содержащий div для «известного размера», прежде чем это будет работать должным образом. По моему опыту, вам также нужно изменить атрибут позиции с значения по умолчанию — положение: относительный работает для меня:
#header { position: relative; width: 20em; height: 20em; }
#img-for-abs-positioning { position: absolute; top: 0; left: 0; }Если вы можете заставить это работать, вы можете попытаться постепенно удалять атрибуты height, width, position из div. header, чтобы получить минимальные обязательные атрибуты для получения желаемого эффекта.
header, чтобы получить минимальные обязательные атрибуты для получения желаемого эффекта.
ОБНОВИТЬ:
Вот полный пример, который работает на Firefox 3:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Example of vertical positioning inside a div</title>
<style type="text/css">
#header > h2 { display: inline; }
#header { border: solid 1px red;
position: relative; }
#img-for-abs-positioning { position: absolute;
bottom: -1em; right: 2em; }
</style>
</head>
<body>
<div>
<img src="#" alt="Image 1" />
<h2>Header</h2>
<img src="#" alt="Image 2"
/>
</div>
</body>
</html>CSS свойство vertical-align
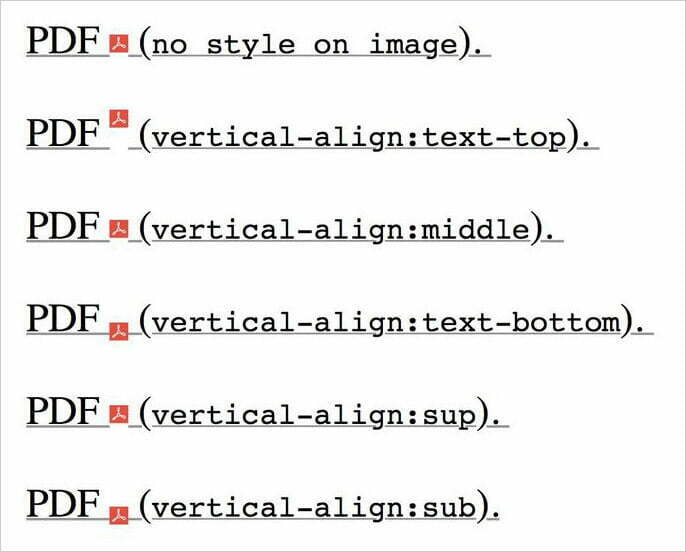
Выравнивает элемент по вертикали относительно своего родителя или окружающего текста.
CSS синтаксис
vertical-align: значение;
Возможные значения
| Значение | Описание |
|---|---|
| значение | Поднимает (положительное значение) или опускает (отрицательное значение) элемент на заданное значение относительно базовой линии. В качестве значений используются допустимые единицы длины CSS — пиксели (px), пункты (pt), сантиметры (cm) и т.д. 0 равно значению baseline. |
| % | Поднимает (положительное значение) или опускает (отрицательное значение) элемент на величину в процентах от значения свойства line-height. При этом 0% аналогично значению baseline. |
| baseline | Значение по умолчанию. Выравнивает базовую линию текущего элемента по базовой линии родителя. Если родительский элемент не имеет базовой линии, то за нее принимается нижняя граница элемента. |
| sub | Элемент выравнивается как подстрочный, в виде нижнего индекса. Размер шрифта при этом не меняется. |
| super | Элемент выравнивается как надстрочный, в виде верхнего индекса. Размер шрифта остается прежним. |
| top | Верх элемента выравнивается по верху самого высокого элемента строки. |
| text-top | Верх элемента выравнивается по верху шрифта родительского элемента. |
| middle | Выравнивание средней точки элемента по середине родительского элемента. |
| bottom | Низ элемента выравнивается по низу самого нижнего элемента строки. |
| text-bottom | Низ элемента выравнивается по низу шрифта родительского элемента. |
| inherit | Значение наследуется от родительского элемента. |
| initial | Устанавливает значение по умолчанию. |
Пример использования
Устанавливаем вертикальное выравнивание изображения
img {
vertical-align: text-top;
}
vertical-align — CSS: каскадные таблицы стилей
Свойство CSS vertical-align устанавливает вертикальное выравнивание встроенного блока, блока встроенного блока или ячейки таблицы.
Свойство vertical-align можно использовать в двух контекстах:
Обратите внимание, что vertical-align применяется только к элементам inline, inline-block и table-cell: вы не можете использовать его для вертикального выравнивания элементов уровня блока.
вертикальное выравнивание: базовая линия;
вертикальное выравнивание: суб;
вертикальное выравнивание: супер;
вертикальное выравнивание: верхний текст;
вертикальное выравнивание: нижний текст;
вертикальное выравнивание: по центру;
вертикальное выравнивание: сверху;
вертикальное выравнивание: снизу;
вертикальное выравнивание: 10em;
вертикальное выравнивание: 4 пикселя;
вертикальное выравнивание: 20%;
вертикальное выравнивание: наследование;
вертикальное выравнивание: начальное;
вертикальное выравнивание: вернуть;
вертикальное выравнивание: отключено;
Свойство vertical-align указано как одно из значений, перечисленных ниже.
Значения для встроенных элементов
Родительские значения
Эти значения выравнивают элемент по вертикали относительно его родительского элемента:
-
базовый - Выравнивает базовую линию элемента с базовой линией его родительского элемента. Базовая линия некоторых заменяемых элементов, таких как



 box {
position: absolute;
top: 50%;
left: 50%;
width: 400px;
height: 200px;
margin: -100px 0 0 -200px;
color: #fff;
background: #cc3f85;
}
box {
position: absolute;
top: 50%;
left: 50%;
width: 400px;
height: 200px;
margin: -100px 0 0 -200px;
color: #fff;
background: #cc3f85;
} baseline, или линия шрифта) — это воображаемая линия, проходящая по нижнему краю символов без учёта свисаний, например, как у букв «ц», «д», «р», «щ».
baseline, или линия шрифта) — это воображаемая линия, проходящая по нижнему краю символов без учёта свисаний, например, как у букв «ц», «д», «р», «щ». sem {
background: #fff5d7;
line-height: 150px;
font-size: 0;
}
.sem div {
display: inline-block;
font-size: medium;
line-height: normal;
vertical-align: baselinetoptext-topmiddlebottomtext-bottominherit ;
}
</style>
<div><div>
</div></div>
sem {
background: #fff5d7;
line-height: 150px;
font-size: 0;
}
.sem div {
display: inline-block;
font-size: medium;
line-height: normal;
vertical-align: baselinetoptext-topmiddlebottomtext-bottominherit ;
}
</style>
<div><div>
</div></div> bp.blogspot.com/-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/>
bp.blogspot.com/-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/>
 То есть не будут желаемого результата, если
То есть не будут желаемого результата, если  Rest заверил, что я сталкивался с этой проблемой много раз, и я уже читал о различных способах центрирования по вертикали с CSS. Я спрашиваю здесь, потому что ни один из этих способов…
Rest заверил, что я сталкивался с этой проблемой много раз, и я уже читал о различных способах центрирования по вертикали с CSS. Я спрашиваю здесь, потому что ни один из этих способов…