Курсы веб-программирования онлайн — обучение разработке сайтов online
Перешел в веб-разработку в 2014 году. С 2017 года работал front-end разработчиком в диджитал-агентстве Kelnik, разрабатывая крупные сайты застройщиков жилой недвижимости и интернет магазины. Более года работал в международной компании Wrike. Сейчас независимый разработчик.
Не всегда я был связан с вебом — карьеру начинал в 2007 инженером-технологом в области вентиляции, хотя в школе любимым предметов была информатика. В 2014 году вернулся «к истокам», начав с верстки сайтов — html, css, jQuery. Первым проектом был сайт салона штор для родственников. Был горд — сверстал и сам перенёс на WordPress:) После был тернистый путь на фрилансе и отличный опыт агентской и продуктовой разработок. Приходи на курс — научимся писать код, получим новый навык делать сайты и разберемся, как и где этот навык применять!
Очень понравилась подача материала, его объем, полнота и доступность пройденного материала. Качество подготовки преподавателя к занятиям. Спасибо за все! Все на хорошем уровне! Удовлетворен полностью
Опыт работы
Перешел в веб-разработку в 2014 году. С 2017 года работал front-end разработчиком в диджитал-агентстве Kelnik, разрабатывая крупные сайты застройщиков жилой недвижимости и интернет магазины. Более года работал в международной компании Wrike. Сейчас независимый разработчик.
О себе
Не всегда я был связан с вебом — карьеру начинал в 2007 инженером-технологом в области вентиляции, хотя в школе любимым предметов была информатика. В 2014 году вернулся «к истокам», начав с верстки сайтов — html, css, jQuery. Первым проектом был сайт салона штор для родственников. Был горд — сверстал и сам перенёс на WordPress:) После был тернистый путь на фрилансе и отличный опыт агентской и продуктовой разработок. Приходи на курс — научимся писать код, получим новый навык делать сайты и разберемся, как и где этот навык применять!
Очень понравилась подача материала, его объем, полнота и доступность пройденного материала. Качество подготовки преподавателя к занятиям. Спасибо за все! Все на хорошем уровне! Удовлетворен полностью
Качество подготовки преподавателя к занятиям. Спасибо за все! Все на хорошем уровне! Удовлетворен полностью
— Вадим, Группа WB183-1970
Курсы по программированию и веб-разработке, обучение программистов онлайн
Пальгунов Антон
Senior Frontend Engineer, Revolut
Программирует с 2007 года, со школы.
С 2017 года работает в британской финтех-компании Revolut: разрабатывает backoffice-проект и внутренние продукты. Стек: React, TypeScript, Styled Components, Redux, Sagas, Jest+Enzyme и измененный Create React App для сборки.
Считает, что программирование — это его работа, хобби и образ жизни.
Компании
SpecialView, Performance Lab (ВТБ), Performance Lab (Райффайзенбанк), Райффайзенбанк, Revolut.
Красильчик Владимир
Эксперт по прагматичной разработке на Java из Санкт-Петербурга с более чем 15-тилетним профессиональным стажем промышленной разработки программного обеспечения и руководства командами. С отличием закончил СПбГЭТУ “ЛЭТИ” по специальности инженер-программист. Работал в больших автомобильных, финансовых и телекоммуникационных проектах в таких крупных компаниях как Exigen Services, Luxoft и Dino Systems. 2 года разрабатывал Яндекс.Маркет в Питерском офисе Яндекса.
Кольцов Сергей
Senior Developer С++ VisionLabs
Работает программистом уже почти 10 лет. Заинтересовался языками программирования ещё в школе. Начинал почти как и все в ту пору — с Delphi и Borland C++. Так что был заранее обречён на выбор профессии.
Работал как в крупных компаниях (Яндекс, Luxoft), так и в небольших организациях.
Ле Антон
Senior Backend Engineer, Revolut
Окончил физический факультет МГУ им. М. В. Ломоносова.
В 2014 году прошел отбор в Deutsche Bank Graduate Programme, где начал писать на Java. Работал над продуктами инвестиционного банкинга Deutsche Bank.
Работал над продуктами инвестиционного банкинга Deutsche Bank.
С 2017 года работает в британской финтех-компании Revolut: занимается разработкой автоматизированной банковской системы. Пишет на Java 11, Kotlin.
веб разработка, web программирование, web дизайн, HTML5 и CSS3. Программы и цены на курсы веб дизайна в Москве
Веб дизайн – перспективы современной профессии
То, что профессия веб дизайнера очень популярна, высокооплачиваема, и востребована на рынках труда, это уже известно практически всем. Веб дизайнеры, работающие во фрилансе не менее успешны и востребованы. Курсы веб дизайна в Москве также популярная тема для многих учебных центров. Но если взглянуть на ситуацию в целом, то специалистов веб дизайна, сочетающих в себе различные умения и навыки и тем самым определяющих общий профессионализм, не так уж и много. Если вы тот, кто хочет стать высококлассным специалистом в области web дизайна, и вы намереваетесь записаться на курсы веб разработчика Москве, давайте разберемся, что отличает хорошего специалиста от посредственного, и что для этого вам придётся изучать.
Учебный центр ГЦДПО приглашает на курсы web дизайна и веб технологий всех желающих пройти обучение по данному направлению в Москве. Учебная программа курсов предназначена для тех, кто хочет постичь азы или повысить свои профессиональные навыки в области программирования и создания сайтов, поисковой оптимизации и продвижения интернет ресурсов.
Что должен уметь современный веб-разработчик
Последнее время все чаще можно слышать такое определение – full stack (фулстек) разработчик, если расшифровать это понятие, то это разработчик полного цикла, т.е. специалист, создающий сайт от начала и до публикации его в сети интернет, что подразумевает под собой создание пользовательского интерфейса сайта и его функциональную часть, именуемую часто админкой, т.е. административной частью сайта от куда происходит обслуживание всего веб проекта. Таким образом, первое что должен знать и уметь специалист в области веб дизайна, это создавать современный, адаптивный шаблон сайта с использованием HTML 5 и CSS 3, который одинаково удобно отображается на всех устройствах. Большинство центров, где учат как происходит разработка сайтов и web дизайн курсы ориентированы прежде всего на изучение этого технологического этапа сайтостроения, т.е. создание адаптивного, отзывчивого, презентабельного и удобного в использовании пользовательского интерфейса сайта. Специалисты в этой области называются front end разработчиками.
Таким образом, первое что должен знать и уметь специалист в области веб дизайна, это создавать современный, адаптивный шаблон сайта с использованием HTML 5 и CSS 3, который одинаково удобно отображается на всех устройствах. Большинство центров, где учат как происходит разработка сайтов и web дизайн курсы ориентированы прежде всего на изучение этого технологического этапа сайтостроения, т.е. создание адаптивного, отзывчивого, презентабельного и удобного в использовании пользовательского интерфейса сайта. Специалисты в этой области называются front end разработчиками.
Второе, что должен уметь веб специалист, это создавать систему управления содержимым сайта и наполнять его соответствующим функционалом. Для того чтобы научиться этому придётся пройти курсы web программирования в Москве, где вы сможете создать административную панель сайта для того шаблона, который создали пройдя компьютерные курсы создание сайтов. Специалисты в области программирования сайтов называются back end разработчиками. И если вы обладаете умением создавать интерфейс и потом программировать его, можно считать себя full stack разработчиком, а это уже престижно, перспективно и востребовано более всего. Очень часто курсы веб дизайна и программирования идут в одном модуле, что даёт вам возможность сэкономить на обучении и быть уверенным в востребованности вашей специальности.
Что должен знать и уметь эксперт в области web дизайна
Пройдя курсы веб разработки в Москве первые два уровня, вы становитесь специалистом в этой профессии, но это не значит, что расти дальше некуда. Ниже мы перечисли ещё направления обучения, которые предлагают курсы веб дизайна с нуля в Москве, для того чтобы стать экспертом в этой области. Очень востребованы специалисты, владеющие языком программирования JavaScript и фреймворками, расширяющими его возможности, а это jQuery, React, Angular, VueJS и подобные. Владея данной технологией, вы сможете создавать интерфейсы ваших сайтов ещё более удобными, интерактивными и современными, а это поднимет вас на новую ступень профессионализма. Многие курсы веб программирования с нуля в Москве предлагают пройти обучение по данному направлению, и, если вы хотите стать экспертом в области веб дизайна, это дополнительное образование веб дизайн вам лучше пройти.
Многие курсы веб программирования с нуля в Москве предлагают пройти обучение по данному направлению, и, если вы хотите стать экспертом в области веб дизайна, это дополнительное образование веб дизайн вам лучше пройти.
Посещая курсы веб дизайна слушатели получат возможность постичь основные принципы и технологии создания, управления и обслуживания web-сайтов, научиться красиво, стильно и грамотно оформлять и создавать дизайн сайтов с применением Adobe Photoshop, Dreamweaver, Webstorm. Также в процессе обучения они научатся выполнять web-проекты с момента составления технического задания до его запуска в интернете.
Создание сайтов требует также знаний в области web-программирования. Слушатели курса программирования web-сайтов научатся верстать html-код и оформлять страницы с использованием CSS и JavaScript, программировать на PHP, работать с MySQL. Вы познакомитесь с основными инструментами, необходимыми web-программистам.
Также курсы веб сайтов предлагают изучение технологий less и sass – более продвинутое, программное использование CSS. Данная технология с каждым днём становится все более востребованной и част используемой в большинстве веб проектов. Навык работы с less и sass выведет вас на экспертный уровень как специалиста – профессионала в сфере веб разработки. Все вышеперечисленное приводится как рекомендация к изучению, что конечно же не исключает совершенствование в любом из определенных направлений веб дизайна.
Раздел курсы web также, как и другие компьютерные курсы «ГЦДПО», содержит модульные программы обучения: курсы web-мастеров, специалистов, умеющих работать как web-дизайнерами, так и web-программистами, а также специалистами в области поисковой оптимизации в интернете на курсах SEO продвижения сайтов.
Практическое руководство для обучения веб-программированию
Даже, если вы не дружите с технологиями, вы можете научиться веб-программированию бесплатно. Мы подготовили подробное руководство, как это сделать.
Примером серьезной цели может быть технический проект, который вы мечтаете создать: прототип приложения, сервиса или просто личный сайт – решайте сами. Избегайте углубляться в туториалы или массовые онлайн-курсы с неясной целью «изучить программирование». Точная цель сделает процесс обучения производительным и даст мотивацию упорствовать по мере того, как вещи, которые вы изучаете, будут усложняться.
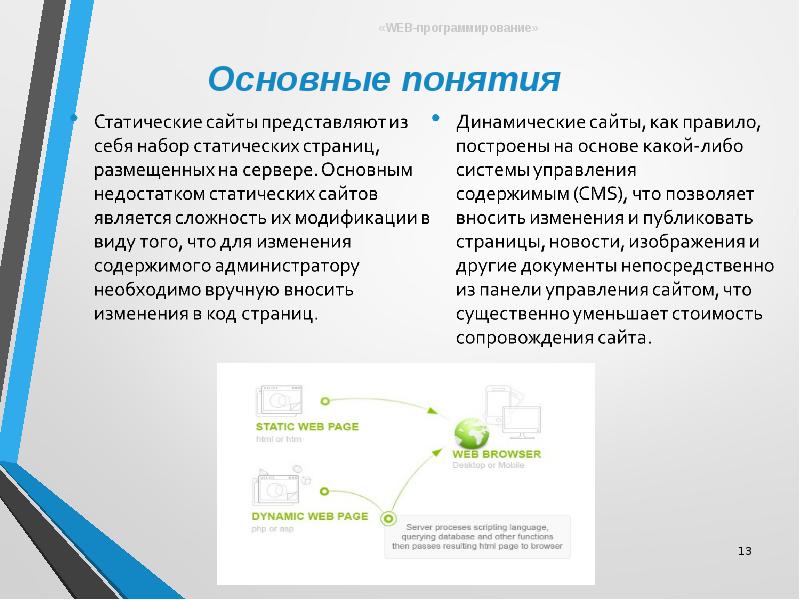
«Программирование» – широкое понятие, поэтому вам, как новичку, следует ограничить его веб-разработкой. Перед началом обратите внимание на инфографику:
Здесь видно, какой путь предстоит пройти, чтобы стать full-stack разработчиком, и какие ветки ведут к более узкой специализации.
Не существует идеального первого языка, но эти три повсеместно используются в веб-разработке и имеют перспективы в будущем. Вот три хороших начальных точки для изучения каждого из этих языков:
Существует огромное количество качественных онлайн-ресурсов для изучения разработки, но использовать их все невозможно. Поэтому определитесь с тем, какой учебный план вам больше подходит на том или ином ресурсе, и используйте его. Учтите, что нет ни одного сайта, который научит вас всему от и до: следует совмещать разные площадки в своем плане и изучать некоторые вещи параллельно. Вот несколько особенно полезных ресурсов:
Исследования процессов обучения позволили создать множество методов обучения, которым довольно просто следовать. Используйте и адаптируйте их для решения трудных задач, понимания сложных концепций, для усвоения материала и борьбы с прокрастинацией.
Вот несколько полезных практик:
— Используйте как сфокусированный, так и рассеянный режим мышления
— Разделяйте полученные знания
— Принимайте неудачи спокойно и учитесь на них
— Используйте метафоры и аналогии
Ниже приведены техники для лучшего усвоения материала:
Несколько советов, которые помогут избежать прокрастинации:
- Найдите друга, с которым будете учиться вместе
- Фокусируйтесь на процессе, а не на результате
- Попробуйте технику Pomodoro
- Устанавливайте регулярные цели
Обучение программированию – это много практики. Просмотр видео и решение тестов много пользы не принесут. Вы должны проводить большую часть времени создавая проекты. Вот пара мест, где можно найти вдохновение и идеи для собственных проектов:
Просмотр видео и решение тестов много пользы не принесут. Вы должны проводить большую часть времени создавая проекты. Вот пара мест, где можно найти вдохновение и идеи для собственных проектов:
И еще пара сайтов с примерами задач и проблем, которые приходится решать разработчику:
Главный совет, который вам могут дать: изучение программирования – долгий процесс, поэтому не дайте сбить себя с толку «гениальным программистам» и уделяйте много времени отладке.
Коллекции полезных советов:
Не позволяйте себе впасть в метания между языками, технологиями и обучающими веб-программированию ресурсами. Вы должны выбрать конкретные вещи, составить четкий план и следовать ему. Не забывайте: если освоите один язык или технологию, с новым вам будет в разы проще, поэтому вы всегда сможете переключиться на новый стек, если захотите.
Web-дизайн и программирование — курс переподготовки в Краснодаре
Для поступления приезжать не нужно, в этом и есть главный плюс дистанционного обучения. Так же не требуется приезжать на сессии и для итоговой сдачи экзаменов. Учебный процесс полностью ведется онлайн на образовательном портале. Все организационные вопросы возможно решить при помощи телефонных переговоров, посредством переписки электронной почтой, в мессенджерах (WhatsApp, Viber) или почтовой службой.
1. Вы отправляете по электронной почте скан-копии:
— копии паспорта (основной страницы и с данными о прописке/регистрации),
— основного документа об образовании (диплом с приложениями),
— свидетельства о браке (или справка об изменении данных, если меняли ФИО).
Также нам необходимы будут скан-копии (их шаблоны Вам отправит их по запросу специалист образовательной организации):
— заявления на поступление,
— подписанного Вами договора об оказании образовательных услуг,
— согласия на обработку персональных данных,
— заявления,
— согласия на отправку документа об образовании почтой. Или, по желанию, Вы можете лично приехать к нам в офис.
Или, по желанию, Вы можете лично приехать к нам в офис.
2. После регистрации договора специалист отправит Вам квитанцию с его присвоенным №-ом и указанием Ваших данных (ФИО)
3. Сформированный пакет Ваших документов специалист передает в отдел обучения, формируется приказ о зачислении на обучение. На основании приказа формируется Ваш логин и пароль для доступа на образовательный портал к выбранной Вами программе обучения, о чем мы направляем Вам электронное сообщение на указанный Вами в заявлении e-mail.
4. Если Вам необходим оригинал договора, то его заполненную и подписанную Вами форму в конверте необходимо отправить почтой (адрес указан в договоре). Подписанный с нашей стороны оригинал договора, а также оригинал справки о зачислении (предоставляется по запросу) мы также направим Вам почтой.
курсы в СПб для начинающих
В настоящее время огромное количество людей во всем мире пользуются интернетом, как в личных целях, так и с целью заработка. Специалисты по созданию сайтов всегда востребованы на рынке труда. Для получения этой профессии необходимо пройти обучение по Web-программированию на курсах в СПБ.
В сети интернет можно найти множество предложений приобрести учебные материалы, заказать онлайн-обучение и освоить основы самостоятельно. Однако такое обучение малоэффективно: новичок, как правило, не знает с чего ему начинать и не в состоянии самостоятельно разобраться во многих вопросах.
На специальных курсах обучение будущих Web-мастеров проводится высококлассными специалистами с использованием всего необходимого материала.
Web-программирование: курсы в СПБ на базе учебного центра «Статус»
В учебном центре «Статус» в Санкт-Петербурге курс обучения проводят специалисты высокой квалификации. Новички получают весь необходимый для успешной работы объем знаний и навыков.
В процессе обучения используются не только традиционные, но и авторские методики, что позволяет студентам за короткий срок освоить все тонкости создания и обслуживания сайтов. После завершения обучения новичок будет готов к тому, чтобы приступить к самостоятельной работе.
После завершения обучения новичок будет готов к тому, чтобы приступить к самостоятельной работе.
Особенности профессии
Как работают специалисты этого профиля, и в чем заключается их деятельность? Они выполняют следующие задачи:
- Знакомятся с поставленными заказчиком задачами.
- Занимаются написанием различных плагинов и виджетов, которые необходимы для функционалов Web-ресурса.
- Проводят оптимизацию, поддержку сайта.
- Решают другие рабочие вопросы.
Одно из основных преимуществ профессии HTML-верстальщика состоит в возможности совмещать эту деятельность с обучением в ВУЗе или другой работой. Кроме того, Web-разработчики могут работать удаленно, самостоятельно планируя свой график. Это интересная, творческая работа, позволяющая всегда развиваться: постоянное совершенствование навыков и получение новых знаний – обязательны! Поэтому если вы хотите овладеть актуальной профессией, которая никогда не утратит своей востребованности, приходите в учебный центр «Статус» и освойте навыки Web-программирования на курсах в СПБ!
Курс Web программирование
Кол-во ак.ч.: 8 занятий по 3.5 академ. часа
Цена: (для физического лица) 2200 грн. за курс или по 1100 грн. за месяц
Возможно обучение по Skype!
Программа курса
Тема N 1.Организация, инсталляция и конфигурирование Web-сервера Apache в курсе web-программирование
Обзор, установка и настройка web-сервера Apache. Использование пакета Денвер в курсе Web-программирования. Основные директивы настройки сервера Apache. Файлы конфигурации и .htaccess. Настройка виртуальной папки. Виртуальные хосты. Настройка сообщений об ошибках. Настройка файлов журналов. Установка и настройка PHP. Установка PHP как модуля сервера Apache. Настройка PHP и сервера Apache для совместной работы. Проверка работы PHP. Первый сценарий на PHP. Установка сервера MySQL. Управление кэшированием. Модули сервера. Привязка обработчиков. Аутентификация и авторизация пользователей
Проверка работы PHP. Первый сценарий на PHP. Установка сервера MySQL. Управление кэшированием. Модули сервера. Привязка обработчиков. Аутентификация и авторизация пользователей
Практическая работа: создание и настройка виртуальной папки и виртуального хоста. Настройка сервера на обработку произвольных типов файлов.
Тема N 2. Обучение программированию на языке PHP
Тема N2-1. Основы языка PHP – введение.
Синтаксис языка PHP. Базовые типы данных в PHP. РНР-блоки и комментарии. Переменные, константы, выражения. Предопределенные константы и переменные PHP. Выражения. Операторы. Инкремент и декремент. Массивы. Индексные массивы. Ассоциативные массивы. Управляющие конструкции. If, switch.
Практическая работа: калькулятор.
Тема N2-2. Основы языка PHP – циклы, обработка форм.
Управляющие конструкции – циклы: for, while, do…while, foreach. Обработка массивов через циклы. Функции эмуляции SSI: include и require. Работа с протоколом HTTP. Заголовки запроса и ответа. Статус сервера. Доступ к заголовкам запроса – переменные окружения сервера. Работа с формами, методы GET и POST. Различия методов. Обработка форм. Проверка передаваемых значений.
Практическая работа: обработка формы заказа товаров.
Тема N2-3. Работа с функциями. Пользовательские функции.
Функции. Описание функций. Область видимости переменных. Глобальные и локальные переменные. Суперглобальные переменные. Вызов функций. Аргументы функций. Передача аргументов по умолчанию. Возврат значений из функций. Статические переменные. Понятие рекурсии. Обзор встроенных функций. Функции обработки строк, массивов, переменных. Функции даты и времени. Математические функции.
Практическая работа: написание пользовательских функций для обработки данных на сайте.
Тема N2-4. Работа с файлами. Разработка Web-сайтов в курсе PHP.
Обзор функций работы с файлами и файловые операции . Организация чтения и записи в файл. Понятие курсора. Запирание (блокировка) файлов. Манипуляции с файлами: копирование, переименование, удаление. Функции для работы с папками. Загрузка файлов на сервер. Создание простого одностраничного сайта из готовых файлов.
Организация чтения и записи в файл. Понятие курсора. Запирание (блокировка) файлов. Манипуляции с файлами: копирование, переименование, удаление. Функции для работы с папками. Загрузка файлов на сервер. Создание простого одностраничного сайта из готовых файлов.
Практическая работа: создание счетчика посетителей сайта с определением IP.
Тема N2-5. Работа с почтой. Графические возможности PHP.
Отправка почты с сайта, настройки для работы с почтой. Функции для работы с почтой. Параметры почтовых программ. Основные графические форматы для Web. Генерация графики на PHP. Использование базовых функций для работы с графикой.
Практическая работа: форма обратной связи с отправкой на почту и создание голосования с выводом результатов в графическом виде.
Тема N2-6. Сессии и кукисы. Разработка Web-сайтов в курсе PHP.
Сессионные и постоянные куки. Запись и чтение куки. Установка типа содержимого (заголовок Content-Type). Запрет и разрешение кэширования (заголовки Cache-Control и Expires). Переходы на другие страницы (переадресация и заголовок Location). Перезапросы страниц (заголовок Refresh). Установка типа содержимого (заголовок Content-Type). Запрет и разрешение кэширования (заголовки Cache-Control и Expires). Создание, чтение и удаление сессий. Передача параметров по сессии. Сессионные переменные.
Практическая работа: создание гостевой книги отзывов с постраничным выводом и сохранением данных в текстовом файле.
Тема N 3. Установка, запуск и конфигурирование MySQL. Обучение программированию баз данных MySQL. Интеграция PHP и MySQL
Тема N 3-1. Основы работы с базами данных в курсе PHP и MySQL.
Общие сведения о базах данных в курсе PHP. Общие сведения о SQL. Понятие SQL-запроса. Синтаксис выражений SQL. Утилиты сервера MySQL. Обзор файлов сервера MySQL 5. Клиентские программы для работы сервером. Использование утилит командной строки. Использование дополнительных утилит сервера. Обучение использованию сервера MySQL в приложениях PHP. Функции PHP для работы с сервером MySQL Подключение к серверу MySQL. Создание базы данных и таблиц. Выборка и обработка результатов.
Обучение использованию сервера MySQL в приложениях PHP. Функции PHP для работы с сервером MySQL Подключение к серверу MySQL. Создание базы данных и таблиц. Выборка и обработка результатов.
Практическая работа: создание однотабличной базы данных и вывод данных из нее.
Тема N 3-2. Проектирование баз данных.
Виды и типы баз данных. Проектирование баз данных. Типы данных в MySQL. Моделирование простых баз данных. Нормализация и нормальные формы. Ключи и ключевые атрибуты. Изучение зависимостей и отношений сущностей баз данных
Практическая работа: проектирование базы данных “телефонный справочник”.
Тема N 3-3. Язык SQL: манипулирование данными. Модули работы с сервером MySQL.
Язык SQL. Операторы определения данных. Создание баз на сервере MySQL. Схемы данных. Индексы и ограничения. Операторы манипулирования данными INSERT, UPDATE и DELETE. Выборка данных SELECT. Предикаты (клаузулы) WHERE, ORDER. Функции агрегации (агрегаты). Ограничение выборки. Группировка данных. Использование подготовленных запросов.
Практическая работа: добавление, просмотр и поиск по телефонному справочнику.
Тема N 3-4. Объединение запросов и консолидация данных в курсе MySQL. Объединение таблиц.
Объединение запросов в курсе MySQL. Использование подзапросов и множеств значений. Использование объединенных запросов. Временные таблицы и просмотры. Связанные таблицы. Обновление и удаление данных для связанных таблиц. Манипулирование данными курсе MySQL. Внутреннее объединение таблиц.
Практическая работа: создание теста на проверку знаний.
Тема N 3-5. Аспекты безопасности при работе с базами данных. Оптимизация и обслуживание сервера MySQL 5 в курсе PHP.
Безопасность при работе с базами данных. Понятие SQL-инъекции. Повышение безопасности скриптов. Хранение данных аутентификации на сервере. Обработка входных данных. Резервное копирование и аварийное восстановление информации. Проверки и восстановление таблиц. Разделение прав пользователей. Оптимизация запросов. Оптимизация баз данных курсе MySQL. Оптимизация конфигурации сервера курсе MySQL.
Оптимизация запросов. Оптимизация баз данных курсе MySQL. Оптимизация конфигурации сервера курсе MySQL.
Практическая работа: создание информационно-справочной системы по базе данных «Президенты США».
Тема N 3-6. Взаимодействие PHP и MySQL. Решение задач.
Работа с формами в PHP и MySQL. Выборка, поиск, сортировка, редактирование и удаление данных. Понятие хэша. Использование регулярных выражений. Форма оформления заказа товаров.
Практическая работа: написание скрипта регистрации и авторизации посетителей сайта.
Предварительная подготовка:
знание основ HTML-верстки и CSS (базово)
Автор и преподаватель курса:
Грицай Ихтиандр Алексеевич — ведущий преподаватель и специалист учебного центра Успех. Опыт преподавательской работы более 19 лет. Преподавание на курсах ведется исходя из требований современного рынка и основывается на реально работающих практических приемах и примерах. В курсе применяются новейшие технологии преподавания.
Создание веб-сайтов: курс для начинающих веб-разработчиков
Вы здесь, потому что готовы приступить к созданию профессиональных веб-сайтов, способствующих развитию карьеры.
Или, может быть, вы уже пишете код и хотите перейти на новый уровень?
Я здесь, потому что я создатель самых продаваемых и получивших наивысшие оценки курсов кодирования на Udemy — и я люблю делиться с вами своими секретами.
Добро пожаловать на полный курс для веб-разработчиков 2.0
На основании отзывов из более чем 25 000 5-звездочных обзоров я создал Полный курс для веб-разработчиков 2.0, — продолжение моего глобального успеха: курс создания 14 веб-сайтов.
Это мой самый последний, углубленный и увлекательный курс программирования на сегодняшний день.
Созданный для вас, независимо от того, где вы находитесь на пути к программированию, мой курс для веб-разработчиков следующего поколения переполнен свежим контентом. Насыщенный высококачественными учебными пособиями. И что особенно важно, он оснащен самыми передовыми версиями программного обеспечения, не выпускающимися в печать.
Насыщенный высококачественными учебными пособиями. И что особенно важно, он оснащен самыми передовыми версиями программного обеспечения, не выпускающимися в печать.
Это ваш быстрый путь к надежным результатам кодирования.
Мы не оставили камня на камне.
Я гарантирую, что это САМЫЙ тщательный, ориентированный на лазерный луч и современный курс кодирования, доступный ВЕЗДЕ на рынке — или ваши деньги вернутся.
Независимо от того, являетесь ли вы предпринимателем, новатором или новым Марком Цукербергом, который только и ждет, чтобы это произошло, здесь вы найдете все, что вам нужно, чтобы быстро приступить к программированию.
И все это в одном супер-удобном онлайн-решении с идеальной упаковкой.
«Трудно найти полный курс, похожий на этот.Я поражен ценностью содержания и без сомнения рекомендую его всем, кто хочет пройти полный курс веб-разработки ». -Даниэль Лим
От нуля до безумной скорости всего за шесть недель.
Чем еще отличается мой курс? Всего за шесть недель вы пройдете путь от новичка до эксперта (или сделайте это в своем собственном темпе — в зависимости от того, что вам подходит).
«Я прошел путь от новичка до первого платного клиента еще до того, как закончил курс.Почти невероятно! » Прити Палмер.
Не оставайся позади
Начни работу сегодня и присоединяйся к миллионам моих счастливых студентов, многие из которых сменили карьеру, получили второй доход или добавили важные новые навыки в свои наборы инструментов.
О, и я уже упоминал, что вы получаете БЕСПЛАТНЫЙ безлимитный хостинг на один год?
Зарегистрируйтесь на The Complete Web Developers Course 2.0 сегодня и произведите революцию в вашем обучении. Легко внедряйте основы.Обновите свой фундамент. Копайте глубже, чем когда-либо. Начните создавать мощные приложения и веб-сайты, приносящие доход, и наслаждайтесь большими и яркими возможностями.
«Отличный курс дает вам все, что вам нужно знать для создания отличных веб-сайтов!» — Стивен Де Хесус
Не верите? Я предлагаю полную гарантию возврата денег, если вы не вернули свои деньги в течение 60 дней после завершения курса.
Готовы открыть новые двери и стать умным и востребованным веб-разработчиком?
Вот что вы получите с The Complete Course Web Developer 2.0
Вы получите доступ к двенадцати главам, в которых подробно рассказывается о мельчайших деталях создания успешных веб-сайтов.
Каждая глава сопровождается более 40 часами понятных, интеллектуальных видеоуроков и практических задач на веб-сайтах.
Все на кончиках пальцев. Прямо сейчас.
Курс начинается с основ. Я покажу вам инсайдерские советы по быстрой и эффективной работе с такими веб-технологиями, как HTML5, CSS3 и Python.
Как только вы это заблокируете, я покажу вам, как создавать собственные адаптивные веб-сайты, используя более продвинутые методы, такие как jQuery PHP 7, MySQL 5 и Twitter Bootstrap.
К тому времени вы будете разрабатывать блоги и сайты электронной коммерции с помощью WordPress и изучать умные способы добавления динамического контента, используя APls для подключения к таким сайтам, как Google Maps и Facebook.
Как мы все знаем, лучший способ учиться — это делать, чтобы вы на каждом шагу выполняли увлекательные задачи на веб-сайте. Кроме того, по мере прохождения курса вы будете использовать свои навыки, чтобы создать сайт по ходу дела. Последний вызов — это полный клон Twitter.
«Очень легко следить за тем, как курс разделен на небольшие темы.Сводные страницы в конце каждой темы очень полезны для просмотра, если вам нужно сделать перерыв в курсе, что позволяет продолжить работу с того места, на котором вы остановились ». — Андреа Прайс-Кружева
Вы выучите более 12 глав:
Как работает Интернет?
Настройка вашего (бесплатного) хостинга
HTML
CSS
Javascript
jQuery
Адаптивный дизайн
Кодирование PHP
Базы данных MySQL
Собираем все вместе: Создание клона Twitter
Бонус заработать 10 000 долларов при обучении кодированию
11 9008
Глава
Что еще вы получите?
Дружелюбное, неформальное сообщество, которое поддержит вас на каждом этапе вашего пути
Личный контакт со мной, наставник курса
Электронные книги, которые покажут вам, как начать зарабатывать раньше вас » он даже закончил
Пожизненный доступ к материалам курса
Практическое обучение, чтобы закрепить эти знания в
Глубокое понимание того, как кодировать, проектировать и создавать мощные веб-сайты
БЕСПЛАТНЫЙ НЕОГРАНИЧЕННЫЙ ВЕБ-ХОСТИНГ НА ОДИН ГОД (стоимостью 199 долларов США) * Ограничено одним годом на каждого студента, а не на курс *
«В Интернете есть ТОННЫ книг, дорогих курсов и паршивых видео, которые можно потратить впустую. часы за часами.НЕ. Просто пройди этот курс. Вот увидишь.» T. Henderson
часы за часами.НЕ. Просто пройди этот курс. Вот увидишь.» T. Henderson
Никогда не тратьте зря ни минуты на изучение устаревших книг, неуклюжих и дорогих онлайн-курсов и зловещих видеороликов на YouTube!
С Complete Web Developer Course 2.0 все готово к работе, на одной удобной, размеченной платформе.
Плюс вы получите быструю, дружелюбную и отзывчивую поддержку по электронной почте, в Twitter и на форумах Udemy. Или наслаждайтесь общением со 100 000 других студентов на моих дружеских форумах.
«Отличный курс !!! Легко следить и при необходимости оказывает отличную поддержку! И инструктор, и однокурсники быстро помогают ». — Малин Синглтон
Взгляните на мою биографию ниже, чтобы увидеть, как я отказался от своей успешной карьеры, чтобы научить других кодировать неполный рабочий день. С тех пор, как я принял это решение, моя жизнь сильно изменилась.
Я гарантирую, что ЛЮБОЙ сможет извлечь выгоду из прохождения этого курса, будь то дополнительный заработок или изменение карьеры в целом.
Так чего же вы ждете? Измените свой мир и зарегистрируйтесь сейчас, чтобы получить бесплатную копию моей эксклюзивной 20-страничной электронной книги «Как заработать 10 000 долларов, обучаясь программированию».
«Я узнал больше из первых нескольких руководств по HTML, чем я сделал с 70% академии кода». — Луи Эллиотт
Преподавал
Привет! Я Роб. У меня диплом математика в Кембриджском университете, и вы можете назвать меня немного помешанным на кодировании.
Создав веб-сайты для друзей и семьи для развлечения, я вскоре понял, что веб-разработка была очень прибыльным выбором карьеры. Я бросил свою успешную (а иногда и стрессовую) работу учителя, чтобы работать неполный рабочий день, и сегодня я очень счастлив.
Я увлечен обучением детей программированию, поэтому каждое лето я провожу codechoolorguk в прекрасном городе Кембридж. Я также управляю популярной службой веб-хостинга и дизайна Eco Web Hosting, которая дает мне возможность делиться своими секретами с такими людьми, как вы.
Я также управляю популярной службой веб-хостинга и дизайна Eco Web Hosting, которая дает мне возможность делиться своими секретами с такими людьми, как вы.
Вы не поверите, какую свободу предлагает веб-разработчик. Зарегистрируйтесь и узнайте, почему так много людей посещают и рекомендуют этот курс. Я искренне верю, что это лучший продукт на рынке, и если вы не согласны, я с радостью верну вам деньги.
«Если вы ищете действительно эффективный курс, который поможет вам грамотно создавать безупречные профессиональные веб-сайты, за которые люди захотят платить вам, я лично гарантирую, что это ЕДИНСТВЕННЫЙ курс для вас.”Роб Персиваль
Зарегистрируйтесь на The Complete Course Web Developer 2.0 и присоединяйтесь ко мне в этом удивительном приключении сегодня.
«Курс отличный. Я не закончил даже половину курса, но не мог дождаться, чтобы поделиться своим обзором, основанным на имеющемся опыте. Это идеальный рецепт для студентов, которые мало или совсем не знают технологий, необходимых для разработки веб-сайтов. (Это также помогает студентам, которые их знают). Единственное, что меня поразило, — это девиз: «Учись на практике».Я лично знал эти технологии, так как изучал их в колледже, но я действительно изучил их во время прохождения этого курса !! И в этом разница. Практические знания действительно полезны. Престижность! Продолжайте хорошую работу :).» -Veeresh Kamble
10 лучших курсов веб-разработки для начинающих в 2021 году [Обновлено]
Что такое веб-разработка?
Веб-разработка относится к деятельности, связанной с развитием функциональности веб-сайта. Веб-сайты имеют разный дизайн; три основных компонента осуществляют каждое взаимодействие между пользователем и веб-сайтом.
- Клиент или интерфейс: Локальный компьютер, устройство или браузер. В этом случае большая проблема состоит в том, чтобы убедиться, что веб-сайт одинаково работает во всех браузерах.

- Сервер или бэкэнд: Включает создание кода сайта и обработку базы данных. Сервер — это удаленный компьютер, который работает «на другой стороне» и отвечает за создание кода сайта и обработку базы данных.
- База данных: Веб-база данных доступна из локальной сети или Интернета, а не из базы данных, данные которой хранятся на рабочем столе или в подключенном к ней хранилище.Они используются как для профессионального, так и для личного использования и размещаются на веб-сайтах. Это продукты типа «программное обеспечение как услуга» (SaaS), что означает, что доступ предоставляется через веб-браузер. Например, вся информация об учетной записи вошедшего в систему пользователя хранится в базе данных.
После того, как были идентифицированы три основных компонента, легко понять, где веб-разработка находится во всем процессе.
Зачем изучать веб-разработку?
Поскольку цифровая грамотность растет, и все, что происходит в сети, от доставки еды до покупок, становится онлайн, тем самым увеличивается потребность в веб-разработчиках.Веб-разработчики создают интерактивные веб-сайты для различных предприятий, что позволяет организациям предлагать свои услуги на глобальном уровне.
Есть несколько причин, по которым веб-разработка:
- Всегда есть вакансии веб-разработчика.
- Работа предлагает высокий доход.
- Работайте из любого места, потому что вам нужен только ноутбук и подключение к Интернету.
- Возможности внештатного сотрудника доступны.
- Это творчески и весело.
Лучшие курсы веб-разработки
Давайте теперь посмотрим на несколько лучших онлайн-курсов по веб-разработке, которые помогут вам стать веб-разработчиком:
1.Станьте веб-разработчиком с помощью Codecademy
Codecademy предлагает самостоятельные учебные пособия для начинающих, предназначенные для изучения основ программирования веб-разработки. Он предоставляет автономную среду разработки в браузере, где вы можете изучить фундаментальные структуры интерфейсных языков, таких как HTML и CSS, прежде чем переходить к серверным языкам, таким как Ruby on Rails и Python. Это лучший онлайн-курс по веб-разработке, доступный на сегодняшний день.
Он предоставляет автономную среду разработки в браузере, где вы можете изучить фундаментальные структуры интерфейсных языков, таких как HTML и CSS, прежде чем переходить к серверным языкам, таким как Ruby on Rails и Python. Это лучший онлайн-курс по веб-разработке, доступный на сегодняшний день.
О курсе
Продолжительность — Самостоятельное обучение
Что вы узнаете?
1.Понимание полного стека
Освойте инструменты, которые используют интерфейсные разработчики, от HTML до React, а также серверные серверные библиотеки JavaScript, такие как Express.js.
2. Создайте веб-приложение
Выходите за рамки целевой страницы. Создайте серверную часть веб-приложения и даже создайте свой API.
3. Продемонстрируйте свои навыки
Создавайте проекты, достойные портфолио, пока вы учитесь, чтобы вы могли продемонстрировать рекрутерам свои навыки и начать свою карьеру веб-разработчика.
Вы можете зарегистрироваться здесь.
2. Компьютерное программирование Академии Хана
Полезный обучающий сайт, который охватывает конкретную тему с подробными объяснениями. Он включает в себя множество самостоятельных руководств, в которых эксперты предоставляют аудио и видео инструкции по теме. В то же время интерактивные экранные окна показывают код и выводят результаты во время повествования. Это также лучшие онлайн-курсы по веб-разработке.
Что вы узнаете?
- Введение в JS: рисование и анимация
- Введение в HTML / CSS: создание веб-страниц
- Введение в SQL: запросы и управление данными
- Продвинутый JS: игры и визуализации
- Продвинутый JS: естественное моделирование
- HTML / JS: создание интерактивных веб-страниц
- HTML / JS: создание интерактивных веб-страниц с помощью jQuery
- Познакомьтесь с профессионалом
Вы можете зарегистрироваться здесь.
3. Введение в информатику и программирование с использованием Python
MIT, одна из лучших технических школ США, предлагает множество курсов для самостоятельного обучения. Программа MIT OpenCourseware предоставляет невероятное количество тем для изучения, включая сотни курсов, связанных с программированием, разработкой, математикой и компьютерной инженерией.
О курсе
Курс доступен на edX
Пререквизиты: алгебра в старших классах и математические способности.Предпочтительнее программировать фон
Продолжительность-9 недель
Что вы узнаете?
- Понятие вычисления
- Язык программирования Python
- Некоторые простые алгоритмы
- Тестирование и отладка
- Неформальное введение в алгоритмическую сложность
Вы можете зарегистрироваться здесь.
4. Программирование для всех на Coursera
Coursera предлагает множество онлайн-курсов от различных университетов по всему миру, которые являются как бесплатными, так и платными.Каждый класс немного различается по формату и графику, но существует множество курсов по программированию, разработке и информатике, чтобы почувствовать вкус.
В этом курсе всех обучают основам программирования компьютеров с использованием Python. Курс не имеет предварительных требований и требует только самой простой математики. Освоить материалы этого курса может любой человек со средним опытом работы на компьютере.
О курсе
Курс доступен на Coursera
Предварительные требования: базовая математика
Продолжительность — 12 часов
Что вы узнаете?
- Основы языка программирования Python
- Установите Python и напишите свою первую программу
- Использование переменных для хранения, извлечения и вычисления информации
- Использование основных инструментов программирования, таких как функции и циклы
Вы можете зарегистрироваться здесь.
5. Изучите веб-разработку с помощью Mozilla
Команда разработчиков веб-браузера Firefox, Mozilla, создала невероятный ресурс для разработчиков любого уровня и опыта через Mozilla Developer Network. Эти статьи, ресурсы и руководства предназначены для тех, кто усваивает информацию и лучше всего узнает, используя проверенный метод чтения слов и просмотр примеров прямо на странице. Диапазон тем обширен: от базовых веб-представлений и языков интерфейса до общей лексики, оптимизации и производительности.
О курсе
Предварительные требования: Нет
Продолжительность — Самостоятельная работа
Модули
и чему вы научитесь?
- Начать работу в Интернете.
- HTML- Структурирование Интернета
- CSS- Стилизация Интернета.
- JavaScript — динамическое смещение на стороне клиента
- Доступность — Сделайте Интернет доступным для всех.
- Инструменты и испытания.
- Серверное программирование веб-сайтов.
Вы можете зарегистрироваться здесь.
6. Основы Интернета
Компания Google создала сайт Web Fundamentals, предлагающий широкий ассортимент предметов и руководств по темам веб-разработки для целевой аудитории от новичков до продвинутых разработчиков.
О курсе
Предварительные требования: Нет
Продолжительность — Самостоятельная работа
Что вы узнаете?
- Обзор
- Архитектурные образцы
- Дизайн и удобство использования
- Интеграция и взаимодействие
- Медиа и VR
- Производительность
- Безопасность
- Базовые технологии
Вы можете зарегистрироваться здесь.
7. Учебный курс для веб-разработчиков
Этот курс отлично подходит для начинающих. Это один из моих любимых курсов, и я всегда рекомендую его тем, у кого ограниченный бюджет. Он учит множеству концепций, которые сделают вас идеальным веб-разработчиком и готовым к работе в отрасли.
О курсе
Требования: Нет
Продолжительность — 46,5 часов
Что вы узнаете?
- Для создания веб-приложений с использованием передовых технологий
- Для создания приложения блога с нуля с использованием Express, MongoDB, Semantic UI
- Создать сложное приложение с нуля
- Codey наша собственная браузерная игра
- Создание статических сайтов портфолио HTML и CSS
- Создание сложных HTML-форм
- Создание веб-приложений с полной аутентификацией
- Создавайте красивые адаптивные макеты с помощью Bootstrap
- Реализовать адаптивные панели навигации на веб-страницах
- Использование переменных, условных операторов, циклов, функций, массивов и объектов JavaScript
- Написание функций Javascript и понимание области действия и функций высшего порядка
- Создание полнофункциональных веб-приложений с нуля
- Манипулирование DOM с помощью vanilla JS
- Манипулирование DOM с помощью jQuery
- Перевод между jQuery и vanillas JS
- Написание браузерных игр на основе JavaScript
Вы можете зарегистрироваться здесь.
8. Компьютерные науки 50-х годов: Введение в компьютерные науки
Гарвардский университет предлагает этот курс введения в информатику и программирование для кандидатов с опытом программирования или без него. Автор курса помогает своим ученикам мыслить алгоритмически и оптимальным образом решать задачи. Программа в основном охватывает несколько тем; некоторые включают алгоритмы, структуры данных, веб-разработку и т. д. В этом курсе рассматриваются языки C, Python, HTML и CSS, Javascript, SQL и другие.В конце концов, при образцовом выполнении кандидатом всех заданий и финального проекта кандидат имеет право на получение сертификата.
Что вы узнаете:
- Основы программирования информатики.
- Решение проблем и аналитическое мышление.

- Такие понятия, как абстракция, инкапсуляция, управление ресурсами.
- Обзор языков, таких как C, Python, HTML, CSS и Javascript
Необходимое условие — Нет
Продолжительность: 12 недель
Вы можете зарегистрироваться здесь.
9. Современный HTML + CSS для начинающих
Этот курс предназначен как для начинающих, так и для разработчиков, которые намерены научиться создавать адаптивные пользовательские интерфейсы и веб-сайты с использованием современных технологий HTML5 и CSS3 +, таких как CSS Grid и Flexbox. Курс включает часы, посвященные изучению и изучению, а также реальным проектам. Узнайте, как создавать макеты и служебные классы для создания пользовательских интерфейсов адаптивных веб-сайтов и приложений.
Некоторые разделы предназначены для новичков, так что это нормально, даже если вы никогда ничего раньше не строили, вы научитесь основам.Если у вас уже есть опыт работы с основами HTML и CSS, перейдите к разделу 3 или 4 и приступайте к работе.
вещей, которые они покрывают
- Как работают сайты
- Настройка кода Visual Studio, ярлыки, Live Server и Emmet
- Семантический макет HTML5
- Основы CSS
- Адаптивный дизайн с медиа-запросами
- Единицы CSS
- Flexbox
- Сетка CSS
- Анимация с ключевыми кадрами и переходами
- Переменные CSS
- Прекомпилятор Sass с портфельным проектом
- Полные проекты и мини-проекты
- Развертывание веб-сайта на виртуальном хостинге и Netlify с Git
О курсе
Предпосылки: нет
Продолжительность — 21 час
Что вы узнаете?
- Создание нескольких высококачественных веб-сайтов и проектов пользовательского интерфейса
- Семантический макет HTML5 и основы CSS
- Проекты Flexbox и CSS Grid
- Переменные CSS, переходы, раскрывающиеся списки, наложения и многое другое
- Хостинг и развертывание веб-сайтов с FTP и Git
- Все уровни навыков
Вы можете зарегистрироваться здесь.
10. HTML, CSS, Javascript для веб-разработчиков
Курс знакомит с основными инструментами, необходимыми каждому программисту веб-страниц. Программа начинается с поиска реализации современных веб-страниц с помощью HTML и CSS. Затем вы научитесь кодировать страницы, переупорядочивать компоненты и автоматически изменять их размер с изменением размера экрана. Вы сможете создать код веб-страницы для обоих устройств i.е., настольный и мобильный телефон. Кроме того, курс также дает введение в javascript, невероятно мощный язык Интернета. Наконец, вы должны создать полнофункциональное веб-приложение с использованием Javascript, которое использует AJAX для предоставления конечному пользователю функциональных возможностей и данных на стороне сервера.
Что вы узнаете:
- HTML5
- CSS3
- Twitter Bootstrap Framework
- Кодирование простого веб-сайта
- Javascript
- AJAX
Необходимые условия: Нет
Продолжительность: 26 часов
Вы можете зарегистрироваться здесь.
Сводка
Выбор курса из миллионов курсов может оказаться непростой задачей. Я надеюсь, что мой список упомянутых выше онлайн-курсов для веб-разработчиков устранит ваше недоразумение.
Честно говоря, мне больше всего нравится Thinkful Bootcamp, так как он взимает плату только после того, как вас наняли в хорошую компанию и хорошо заплатили. Курс обучения веб-разработчиков — это увлекательный и инновационный процесс. Более того, работа в этой области не скоро закончится, поскольку все хотят модернизировать свой бизнес и выходить в Интернет на цифровых носителях, чтобы привлекать и обслуживать больше клиентов своими услугами.
Есть еще причины, почему нужно стать веб-разработчиком? Или есть еще ресурсы, где можно научиться и стать веб-разработчиком?
Поделитесь с нами своими мыслями и советами! Будем рады вашему отзыву.
Еще читают:
Веб-разработчик и дизайнер | Обучение, работа, навыки и требования
Веб-разработчики создают веб-страницы и веб-приложения.
Веб-разработчики создают веб-страницы и веб-приложения, составляющие Интернет.Базовый рабочий процесс веб-разработки включает сбор или создание веб-контента (копии, изображения, видео и т. Д.), Планирование макета и навигации веб-сайта, кодирование реальных веб-страниц, затем тестирование и оптимизацию веб-сайта для повышения удобства работы пользователей и оптимальной производительности. .
Успешные веб-разработчики свободно владеют языками программирования, которые питают всемирную паутину. Всем веб-разработчикам необходимо владеть HTML, Javascript и CSS. Также полезно знать язык программирования на стороне сервера, такой как PHP, Microsoft.Net Visual Basic или Java для разработки более сложных приложений. Веб-разработчики могут еще больше отличиться и повысить свой потенциал заработка путем обучения и сертификации в одной или нескольких ведущих системах баз данных, таких как MySQL, Microsoft SQL Server, IBM и Oracle, для написания веб-приложений, которые, казалось бы, взаимодействуют с бизнес-данными. Узнайте больше о требованиях к образованию для веб-разработчиков и сравните лучшие программы обучения веб-разработке в США и в Интернете ниже.
Проекты веб-разработки требуют частых пересмотров и улучшений, поэтому веб-разработчикам требуется терпение, а также сильные коммуникативные навыки для взаимодействия с членами команды и клиентами.Креативность и понимание теории цвета и концепций дизайна также повысят вашу ценность как веб-разработчика. Вакансии веб-разработки существуют в любых условиях, включая предприятия и государственные учреждения, малый и средний бизнес или работу в одиночку в качестве внештатного веб-разработчика.
a.k.a. Webmaster | Веб-администратор | Разработчик веб-приложений | Веб-разработка | Веб-менеджер | Веб-дизайнер
Обучение веб-разработчиков
Навыки и обязанности веб-разработчиков
Типичные повседневные занятия и востребованные навыки для веб-разработчиков включают следующее. Веб-разработчиков:
Веб-разработчиков:
- Свободно владеет основными языками сценариев веб-разработки: HTML, CSS и Javascript.
- Должен знать один или несколько серверных языков программирования, таких как Java, PHP и .Net.
- Используйте поисковую оптимизацию (SEO) для разработки веб-сайтов, которые занимают высокие позиции в Google, Bing и т. Д.
- Тестируйте веб-страницы и веб-приложения в нескольких браузерах, например Chrome, FireFox и Internet Explorer.
- Внедрите каскадные таблицы стилей (CSS) для эффективного управления стилем нескольких страниц сайта.
- Разрабатывать веб-сайты, взаимодействующие с популярными системами баз данных, такими как MySQL, SQL Server и Oracle.
- Используйте каркасы для планирования макета, навигации и функциональности новых проектов веб-разработки.
- Общайтесь с клиентами и коллегами для устранения неполадок веб-сайтов и оптимизации производительности.
- Некоторые веб-разработчики несут ответственность за разработку графических и мультимедийных элементов веб-сайта.
[Вверх]
Заработная плата веб-разработчика
- Средняя годовая зарплата разработчика веб-сайтов (США): 80 000 долларов США
Заработная плата веб-разработчика $ 80 000 |
Средняя заработная плата веб-разработчиков и сопутствующий карьерный рост:
- Веб-дизайнер: 76 000 долларов
- .Чистый веб-разработчик: 77 000
- Веб-разработчик: 80 000 долларов
- Веб-разработчик PHP: 81 000 долл. США
- Разработчик Coldfusion: 84 000 долл. США
- Разработчик SQL Server: 84 000 долларов
- Java Web Developer: 88 000 долларов США
- Разработчик программного обеспечения: 88 000 долл. США
- Разработчик пользовательского интерфейса (UI): 89 000 долларов США
- Разработчик Oracle: 93 000 долларов
- Разработчик SharePoint: 95 000 долларов
- Разработчик Perl: 95 000 долларов
- Разработчик J2EE: 98 000 долл.
 США
США - Свинец.Чистый веб-разработчик: 103 000
- Websphere Разработчик: 107 000
- Ведущий разработчик Java: 108 000 долл. США
- Старший разработчик J2EE: 112 000 долларов
долл. США
долл. США
Почасовая оплата веб-разработчиков колеблется от 25 до колоссальных 140 долларов в час. Ключевые переменные в почасовой оплате труда веб-разработчика включают местоположение, опыт, силу портфолио и владение соответствующими языками программирования.
Вот подробное сравнение зарплат веб-разработчиков.
Источник: Indeed.com
[Вверх]
Требования к образованию для веб-разработчиков
Практический опыт и владение языками программирования, которые использует ваш потенциальный работодатель, являются ключевыми требованиями для обеспечения работы в качестве веб-разработчика. Менеджеры по найму на должности веб-разработчиков обычно просят показать цифровое портфолио с живыми образцами веб-страниц и приложений, которые вы создали. Специалисты, не знакомые с веб-разработкой, могут получить необходимые навыки программирования и начать формировать свое портфолио с помощью аккредитованной программы на получение степени в области веб-дизайна, веб-разработки, разработки программного обеспечения или другой смежной области обучения.
Фундаментальные навыки программирования, которые следует искать в программе обучения веб-разработчиков, включают HTML, CSS и JavaScript (основные строительные блоки большинства веб-сайтов). Горячие навыки программирования для позиций внутренней веб-разработки включают PHP, XML и SQL. Навыки мультимедийного дизайна и написания сценариев на популярных платформах, таких как Adobe Flash и Microsoft Silverlight, также востребованы. Помимо базовых знаний, потенциальные веб-разработчики должны выбрать учебную программу с той концентрацией, которая их интересует больше всего — например, графический дизайн, интерактивные медиа, Flash-анимация или разработка мобильных медиа, — поскольку те, кто увлечены своей работой, как правило, получают больше всего вознаграждения. карьеры.Программы обучения на кампусе и в режиме онлайн одинаково хорошо подходят для тематики веб-разработки.
карьеры.Программы обучения на кампусе и в режиме онлайн одинаково хорошо подходят для тематики веб-разработки.
Сравните лучшие курсы веб-разработки и степени в США и онлайн.
[Вверх]
Обучение, сертификаты и программы обучения веб-разработчиков
Просмотрите самые популярные университетские городки и онлайн-степени, профессиональные сертификаты и курсы для самостоятельного обучения, соответствующие требованиям к образованию и карьере веб-разработчиков.
Консультанты по приему
могут предоставить дополнительную информацию о программах и учебной программе веб-разработки, о зачислении и датах начала обучения, онлайн-обучении, возможностях карьерного роста, стоимости обучения, индивидуальной финансовой помощи и вариантах стипендий.
Есть целевые учебные цели? Многие школы предлагают индивидуальные курсы на территории кампуса и онлайн-программы на получение степени.
[Вверх]
Сертификаты веб-разработчиков
Как веб-разработчик, ваше портфолио работ будет говорить громче, чем любые учетные данные, однако существует небольшой (но растущий) набор сертификатов для подтверждения ваших навыков в этой области. Вот некоторые из наиболее желаемых сертификатов веб-разработки:
- MCPD: Сертифицированный профессиональный разработчик Microsoft
- MCSD: сертифицированный разработчик решений Microsoft
- MCTS:.NET Framework 4, веб-приложения
- Сотрудник веб-фондов CIW
- CIW Специалист по веб-дизайну
- CIW JavaScript специалист
- CIW Профессиональная веб-разработка
[Вверх]
Вакансии веб-разработчиков
Ваше специализированное обучение и опыт веб-разработки дает вам право на ряд востребованных должностей в области разработки веб-приложений и приложений, в том числе:
Поиск вакансий
[Вверх]
Работа веб-разработчика Outlook
По прогнозам, занятость веб-разработчиков вырастет на 13% с 2018 по 2028 год, что намного быстрее, чем в среднем на 5% для всех профессий в США. Потребуется больше веб-разработчиков, чтобы справиться с растущим объемом данных, отправляемых через Интернет, и растущим числом пользователей. Каждый год рекордное количество предприятий размещает свои предложения во всемирной паутине; по мере того, как количество предложений в Интернете растет, веб-разработчики будут продолжать видеть больше возможностей трудоустройства.
Потребуется больше веб-разработчиков, чтобы справиться с растущим объемом данных, отправляемых через Интернет, и растущим числом пользователей. Каждый год рекордное количество предприятий размещает свои предложения во всемирной паутине; по мере того, как количество предложений в Интернете растет, веб-разработчики будут продолжать видеть больше возможностей трудоустройства.
Распространение социальных сетей будет способствовать высокому спросу на веб-разработчиков, поскольку компании ищут веб-решения для привлечения клиентов и получения конкурентного преимущества на этих быстрорастущих платформах.Повышенная мощность и доступность мобильных устройств добавят еще больше возможностей для разработчиков; Изучите карьерный путь разработчика мобильных приложений, чтобы получить дополнительную информацию о вакансиях в сфере мобильной разработки.
Источник: Справочник профессиональных перспектив Бюро статистики труда США
[Вверх]
Родственные вакансии
[Вверх]
Эксперт по предметным вопросам
Дэниел Гринспен — специалист в области ИТ-образования и основатель ITCareerFinder.Тесное сотрудничество с ИТ-специалистами, тренерами мирового уровня и руководителями технических подразделений с 2005 года дало ему уникальную возможность взглянуть на рынок труда в сфере информационных технологий, а также получить навыки и знания, необходимые ИТ-специалистам для достижения успеха.
[Вверх]
Мои любимые онлайн-курсы по веб-разработке в 2021 году | автор: javinpaul
Хотите стать веб-разработчиком-самоучкой? Вот несколько онлайн-курсов, которые могут помочь.
Здравствуйте, ребята, если вы заинтересованы в изучении веб-разработки или хотите стать веб-разработчиком, то вы попали в нужное место.В этой статье я собираюсь поделиться некоторыми из моих любимых онлайн-курсов, которые вы можете пройти, чтобы глубже изучить веб-разработку.
Но прежде позвольте мне поздравить вас с прекрасным решением. Веб-разработка — увлекательная область, и разработчики всегда востребованы.
Веб-разработка — увлекательная область, и разработчики всегда востребованы.
Когда вы научитесь разрабатывать веб-сайты, вы сможете не только работать веб-разработчиком, но и работать фрилансером или даже создать веб-сайт для своего стартапа.
Раскрытие информации: этот пост содержит партнерские ссылки; Я могу получить компенсацию, если вы приобретете продукты или услуги по различным ссылкам, указанным в этой статье.
Изучить веб-разработку само по себе несложно, но в Интернете так много ресурсов, что вы можете легко потеряться, если не будете осторожны, и именно здесь я могу направить вас и помочь вам в вашем путешествии.
Я люблю учиться. Большую часть своей жизни я учился, читая книги, но с тех пор, как я наткнулся на онлайн-курсы по Udemy и Pluralsight, я потратил большую часть своего времени на обучение через онлайн-курсы. Это лучший способ начать работу с новыми технологиями, чтобы быстро приступить к работе.
Недавно я поделился несколькими хорошими онлайн-курсами по изучению новых технологий, фреймворков и библиотек. В своей последней статье я рассмотрел пять лучших курсов по Java 9. Сегодня я перечислю пять лучших курсов по веб-разработке от Udemy.
Кстати, говоря о веб-разработке, за последние пять-десять лет многое сильно изменилось. Прошли те времена, когда было достаточно просто знания HTML, CSS и JavaScript. Они по-прежнему необходимы, но их недостаточно, вам также необходимо изучить современные фреймворки веб-разработки, такие как React, Angular и Bootstrap, для разработки современных веб-приложений.
Эти фреймворки сделали веб-разработку более структурированной и организованной. Они также позволяют создавать из одностраничного веб-приложения полноценные реальные веб-приложения, такие как Facebook, Airbnb или Uber.
Если вы заинтересованы в изучении передовых технологий, таких как React, Spring Web-Flux, Redux, Angular и Bootstrap, то эти курсы веб-разработки хороши для начала. Пройдя эти курсы, вы познакомитесь со многими клиентскими и серверными технологиями.
Если вы регулярно читаете этот блог, возможно, вы знаете мою трехточечную формулу для изучения новой технологии или фреймворка. В прошлом я изучал многие технологии, такие как Git, структура данных и алгоритмы, и Hibernate, и теперь я использую эту технику для изучения Kotlin, Docker и Android, чтобы повысить свои технические навыки в 2021 году.
Обычно вам следует начать с хорошим онлайн-курсом, который поможет вам понять наиболее важные части и получить некоторый практический опыт, например, как настроить среду разработки и создать несколько простых приложений.
Когда вы поймете основы, вы можете прочитать книгу, чтобы получить более полное представление обо всех концепциях, охватываемых онлайн-курсом, а также о предметах, которые вообще не были охвачены.
После завершения книги и онлайн-курса вы сможете разработать реальное приложение, чтобы проверить мои знания и заполнить пробелы в вашем обучении.
В любом случае, вот мой список некоторых из лучших онлайн-курсов, которые вы можете пройти для изучения веб-разработки в 2021 году. Это отличные курсы, которые научат вас многим основным технологиям веб-разработки, таким как HTML, CSS и JavaScript, а также фреймворк, который вы будете использовать для разработки своих веб-приложений, таких как React, Angular и Bootstrap.
43 лучших онлайн-курса по веб-разработке в 2021 году
Если вы хотите изучить веб-разработку, половина дела — выяснить, с чего начать обучение программированию. У вас могут быть вопросы вроде:
- Где я могу научиться программировать?
- Какие самые лучшие онлайн-курсы по веб-разработке?
- Какие платформы предлагают программирование для начинающих?
- Какие основные основы программирования нужно освоить?
Существует так много онлайн-курсов по веб-разработке, что количество вариантов может быть огромным.Это позволяет тратить слишком много времени на исследования и ничего не делать с этим!
Я хочу помочь вам понять, как научиться веб-разработке — и, в частности, лучший способ научиться веб-разработке для и . В конце концов, лучшие курсы, чтобы стать веб-разработчиком, не будут одинаковыми для всех! Чтобы успешно изучить веб-разработку, нужно начать с нескольких основных действий, а затем найти то, что работает с вашими уникальными целями и предпочтениями в обучении.
В конце концов, лучшие курсы, чтобы стать веб-разработчиком, не будут одинаковыми для всех! Чтобы успешно изучить веб-разработку, нужно начать с нескольких основных действий, а затем найти то, что работает с вашими уникальными целями и предпочтениями в обучении.
Раскрытие информации: я горжусь сотрудником некоторых ресурсов, упомянутых в этой статье. Если вы купите продукт по моим ссылкам на этой странице, я могу получить небольшую комиссию за то, что направлю вас. Спасибо!
Psst! Вы новичок в технологиях и программировании?
Если вы никогда раньше не занимались программированием, я рекомендую начать с одного из бесплатных курсов, упомянутых ниже в этой статье.
После того, как вы заложите фундамент, вернитесь, чтобы ознакомиться с перечисленными ниже курсами по платформам и веб-разработке!
Содержание
43 лучших курсов веб-разработки (по платформам)
В этом разделе вы найдете некоторые из лучших курсов веб-разработки на самых популярных платформах, где вы можете научиться веб-разработке.Список организован по платформам, в каждой из которых есть несколько лучших курсов. Эти платформы и курсы, чтобы стать веб-разработчиком, — отличные ресурсы, к которым можно обратиться, когда вы хотите почувствовать структуру, когда вы учитесь программировать.
Кодекадемия
Codecademy предлагает занятия по 14 различным языкам программирования и 10 различным техническим дисциплинам (например, веб-разработка, наука о данных, машинное обучение, разработка игр). Эта платформа отлично подходит для людей, которые предпочитают практическое обучение, а не просмотр видеолекций, поскольку Codecademy в основном основана на тексте с письменными инструкциями, которые помогут вам написать реальный код в текстовом редакторе.
💰 39,99 долл. США в месяц или 239,88 долл. США в год. Прочтите мой полный обзор Codecademy здесь.
Лучшие курсы веб-разработки Codecademy
Веб-разработка (карьера)
Этот курс проведет вас от абсолютного новичка до младшего веб-разработчика, обучая вас востребованным навыкам полного стека (например, HTML / CSS, JavaScript, SQL, React, API). Вы получите сертификат об окончании курса, который можно будет добавить в свое резюме или в LinkedIn.
Вы получите сертификат об окончании курса, который можно будет добавить в свое резюме или в LinkedIn.
Узнайте, как создавать веб-сайты (Skill Path)
В этом курсе вы узнаете, как создать настоящий адаптивный веб-сайт полностью с нуля, используя HTML / CSS, Flexbox и GitHub Pages.Отличное введение в изучение веб-разработки на практике.
Вернуться к содержанию »
Начать кодирование сейчас
Прекратите ждать и начните обучение! Получите мои 10 советов, как научиться программировать.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку.
Код с Мош
Курсов по коду с использованием Mosh ведет Мош Хамедани, инженер-программист с 20-летним опытом работы в отрасли.Благодаря четкому и лаконичному обучению (без лишних слов) платформа предлагает на выбор более 30 курсов. Именно эти курсы хотел Мош, когда впервые изучал веб-разработку.
💰 19 $ / месяц за доступ ко всем курсам; Вы также можете купить курсы индивидуально.
Лучший код с курсами веб-разработки Mosh
Пакет Ultimate Full-stack JavaScript Developer Bundle
Охватывает все, что вам нужно знать, чтобы стать экспертом в области полнофункционального JavaScript-разработчика, на 6 различных курсах (включая React, Node.js, SQL и другие). Смесь теории и практики.
Создание реального приложения с помощью ASP.NET Core 1.0+ и Angular 2+
В этом курсе вы узнаете, как создать приложение для воображаемого продавца автомобилей с помощью ASP.NET Core и Angular. Этот курс не только научит вас технологии, но и научит думать как веб-разработчик.
Окончательный курс мастерства Git
Если вы хотите стать веб-разработчиком, вы должны знать инструменты, которые настоящие разработчики используют в повседневной работе.Откройте для себя Git, популярную систему контроля версий, которую разработчики используют для удобного сотрудничества с другими разработчиками. Этот курс поможет вам понять Git от и до, чтобы вы были готовы к работе.
Этот курс поможет вам понять Git от и до, чтобы вы были готовы к работе.
Вернуться к содержанию »
Coursera
Coursera — это онлайн-платформа, на которой размещаются курсы ведущих университетов мира. Они предлагают как индивидуальные курсы веб-разработки, так и специализации. Поскольку эти курсы преподают настоящие университетские профессора, вы можете быть уверены, что это одни из лучших онлайн-курсов по веб-разработке.Coursera также выдает сертификаты по завершении программы, которые вы можете легко продемонстрировать в своем резюме и / или LinkedIn.
💰 Стоимость подписки составляет от 39 до 79 долларов в месяц, в зависимости от курса / специализации. Прочтите мой полный обзор Coursera здесь.
Лучшие курсы по веб-разработке Coursera
HTML, CSS и Javascript для веб-разработчиков
Этот курс, проводимый Университетом Джона Хопкинса, обучает основным инструментам, которые должен знать каждый начинающий веб-разработчик.52% студентов начали новую карьеру после завершения этих курсов.
Специализация по разработке полнофункциональных веб- и мультиплатформенных мобильных приложений
Эта специализация предлагает пять всеобъемлющих курсов, которые охватывают интерфейсные фреймворки (Bootstrap 4, Angular), базы данных NoSQL, RESTful API и многое другое. Лучше всего подходит для людей, которые уже знают HTML / CSS и JavaScript.
Основы программирования с помощью JavaScript, HTML и CSS
В этом курсе вы научитесь решать проблемы, как программист, писать программы на JavaScript, создавать веб-страницы с помощью HTML и делать веб-страницы интерактивными.
Ознакомьтесь с другими замечательными курсами Coursera:
Вернуться к содержанию »
edX
edX был создан Гарвардом и Массачусетским технологическим институтом и включает курсы университетского уровня, микродипломы, профессиональные сертификаты и онлайн-степени, которые преподаются более чем 140 ведущими учреждениями. Охватывает широкий круг академических тем, уделяя большое внимание веб-разработке и смежным темам.
Охватывает широкий круг академических тем, уделяя большое внимание веб-разработке и смежным темам.
💰 Аудит этих курсов бесплатно, или от 50 до 300 долларов на получение подтвержденного сертификата.Прочтите мой полный обзор edX здесь.
Лучшие курсы веб-разработки edX
Профессиональный сертификат Front-End Web Developer
Узнайте, как кодировать с помощью современных тегов HTML5, рисовать и анимировать забавную веб-графику и разрабатывать интерактивные веб-приложения с помощью JS.
Введение в информатику CS50
Отлично подходит для тех, кто хочет хорошо разбираться в компьютерных науках, включая структуры данных и алгоритмы. Попутно вы познакомитесь с такими языками, как C, Python, SQL, JavaScript и HTML / CSS.
Программирование для Интернета с помощью JavaScript
Предназначенный для учащихся среднего уровня, этот курс представляет собой введение в современную веб-разработку с использованием JavaScript и его фреймворков (React, D3 и т. Д.).
Вернуться к содержанию »
Школа запуска
Если вы полны решимости потратить время на программирование с закрытыми глазами, Launch School — это то, что вам нужно! Их акцент на «обучении на основе мастерства» подчеркивает медленное, устойчивое и глубокое изучение основ.Вы переходите к новым темам, как только полностью усвоите текущую.
💰 199 $ / мес.
Изучите веб-разработку в Launch School
Launch School имеет один основной учебный план (вместо нескольких курсов), но у вас есть возможность изучить JavaScript или Ruby. После завершения основной учебной программы вы можете перейти к «Advanced Electives», в которой основное внимание уделяется фреймворкам и более сложным темам, таким как TDD и работа с API.
Вернуться к содержанию »
Обучение в LinkedIn
LinkedIn Learning — это огромная библиотека онлайн-обучения с более чем 5000 видеокурсов на момент написания. И они всегда добавляют больше! Благодаря такому количеству курсов они предлагают темы, выходящие далеко за рамки веб-разработки и дизайна. А поскольку подписка дает вам доступ к каждому курсу, вы можете захотеть добавить еще несколько навыков в дополнение к изучению веб-разработки!
И они всегда добавляют больше! Благодаря такому количеству курсов они предлагают темы, выходящие далеко за рамки веб-разработки и дизайна. А поскольку подписка дает вам доступ к каждому курсу, вы можете захотеть добавить еще несколько навыков в дополнение к изучению веб-разработки!
💰 29,99 долл. США в месяц или 239,88 долл. США в год. Прочтите мой полный обзор LinkedIn Learning здесь.
Лучшие курсы по веб-разработке для LinkedIn
Стать веб-разработчиком полного стека
В этой тщательно подобранной коллекции из 17 курсов вы изучите навыки, необходимые для работы как с серверными, так и с интерфейсными технологиями в качестве разработчика полного цикла.
Основное обучение JavaScript
Изучайте JavaScript на практических примерах и мини-проектах.
Основы веб-программирования
Этот курс научит вас, что происходит, когда вы вводите URL-адрес или щелкаете ссылку. Незаменим, если вы хотите стать веб-разработчиком.
Вернуться к содержанию »
Mammoth Interactive
Mammoth Interactive предлагает обучающие видео-курсы по программированию, науке о данных и веб-разработке.Все курсы преподают специалисты в своей области. Было продано более 800 000 копий этих курсов, что является серьезным социальным доказательством!
💰 19 $ / месяц или вы можете купить курсы индивидуально.
Лучшие курсы интерактивной веб-разработки Mammoth
Кодирование для кошек | Курс JavaScript на тему кошек
Научитесь программировать на JavaScript с помощью примеров, связанных с кошками. Идеально, если вы любите кошек или ищете что-то более веселое и интересное.
Hello Coding 2020: любой может научиться кодировать (250 часов)
Бестселлер из 5 курсов, полный проектов, которые научат вас создавать веб-сайты, игры и приложения.
Создание сайтов с помощью Bootstrap, HTML5 и CSS3
Bootstrap в настоящее время является наиболее часто используемой библиотекой на GitHub. Этот курс перенесет вас от нулевого знания Bootstrap к созданию реальных тем и веб-сайтов.
Этот курс перенесет вас от нулевого знания Bootstrap к созданию реальных тем и веб-сайтов.
Вернуться к содержанию »
Один месяц
One Month идеально подходит для тех, кто хочет построить свою собственную «вещь», будь то бизнес, приложение или новая карьера.Помимо обучения программированию и веб-разработке, у них также есть курсы по маркетингу и другие курсы, связанные с созданием чего-то собственного. Он основан на идее, что вы можете научиться программировать (или делать другие вещи) всего за один месяц!
💰 299 долларов в год.
Лучшие месячные курсы веб-разработки
Программирование для непрограммистов
Этот курс для начинающих — идеальное введение в веб-разработку и программирование. Лучше всего подходит для людей, которые хотят получить базовые знания о кодировании, прежде чем они начнут изучать реальный язык программирования.
Изучение HTML
Четырехнедельный курс, который научит вас, как создать свой первый веб-сайт с помощью HTML. Попутно вы изучите CSS, FTP, лучшие методы SEO, Facebook API, адаптивный веб-дизайн, Bootstrap, тематику блогов и многое другое.
Изучение JavaScript
Создайте четыре реальных проекта, которые вы можете добавить в свое портфолио, включая приложение для поиска анимированных GIF-файлов, приложение SoundCloud и многое другое.
Вернуться к содержанию »
Начать кодирование сейчас
Прекратите ждать и начните обучение! Получите мои 10 советов, как научиться программировать.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку.
Pluralsight
Pluralsight предлагает тысячи видеокурсов, задачи кодирования в браузере, схемы обучения, практические проекты, вебинары и многое другое по темам, связанным с веб-разработкой. Одна из самых интерактивных платформ в этом списке (множество оценок и викторин, управляемая обратная связь, обсуждения курса)!
💰 29 долларов в месяц или 299 долларов в год. Прочтите мой полный обзор Pluralsight здесь.
Прочтите мой полный обзор Pluralsight здесь.
Лучшие курсы по веб-разработке Pluralsight
Базовый язык JavaScript
Изучите основы массивов, коллекций и функций JavaScript, а также изучите более сложные темы, такие как асинхронное программирование.
Создание прогрессивных веб-приложений
Узнайте, как создавать прогрессивные веб-приложения (часто называемые PWA), которые могут работать как на настольных, так и на мобильных устройствах. Единственное необходимое условие — знание HTML.
Введение в веб-разработку
Универсальный курс, охватывающий все, что вам нужно знать для создания веб-сайтов. Обучается фронтенд-разработчиком в Reddit.
Вернуться к содержанию »
С более чем 20 тысячами курсов, подготовленных штатными экспертами и участниками сообщества, Skillshare является идеальной платформой, если вы ищете всего понемногу. Существует множество курсов веб-разработки, но есть также множество творческих курсов, которые могут вдохновить вас на новое хобби (например,г., выпечка, анимация, иллюстрация, живопись).
💰 19 долларов в месяц или 99 долларов в год.
Кодирование для начинающих: вы можете программировать!
Научитесь кодировать реальное приложение с нуля. Знакомит вас с важными концепциями программирования, которые вы будете использовать независимо от того, какой язык программирования вы выберете.
Основы веб-разработки: Javascript
Курс для начинающих, который научит вас добавлять интерактивные функции на веб-сайты с помощью JavaScript.
Понимание веб-разработки: руководство по Интернету для начинающих
Излагает принципы работы Интернета, чтобы помочь вам выбрать свой долгосрочный путь обучения веб-разработке.
Вернуться к содержанию »
Team Treehouse
Team Treehouse имеет солидную библиотеку курсов. Они предлагают индивидуальные курсы, а также рекомендуемые направления, например, курс «веб-дизайн». В материалах Team Treehouse основное внимание уделяется веб-разработке и дизайну, хотя у них также есть несколько курсов по бизнесу и «цифровой грамотности» Treehouse.Студенты, которые оставляют отзыв о Team Treehouse, часто отмечают качество и энтузиазм инструкторов. Вы можете взаимодействовать с ними лично, а также с остальной частью сообщества Team Treehouse как соучениками.
Они предлагают индивидуальные курсы, а также рекомендуемые направления, например, курс «веб-дизайн». В материалах Team Treehouse основное внимание уделяется веб-разработке и дизайну, хотя у них также есть несколько курсов по бизнесу и «цифровой грамотности» Treehouse.Студенты, которые оставляют отзыв о Team Treehouse, часто отмечают качество и энтузиазм инструкторов. Вы можете взаимодействовать с ними лично, а также с остальной частью сообщества Team Treehouse как соучениками.
💰 25 долларов в месяц или 250 долларов в год для базового плана, 49 долларов в месяц или 490 долларов в год для профессионального плана, 199 долларов в месяц для Techdegree. Прочтите мой полный обзор Team Treehouse здесь.
Лучший курс веб-разработки Team Treehouse
Техническая степень
Курс в стиле учебного лагеря, включающий проекты, семинары и викторины.На выбор предлагается пять различных программ Techdegree, включая Front End Web Development и Full Stack JavaScript.
Направление веб-разработки переднего плана
Этот сборник курсов научит вас создавать интерактивные веб-сайты с помощью HTML / CSS и JavaScript.
Навыки дизайна для веб-разработчиков
Для веб-разработчиков важно работать с дизайнерами, и этот курс научит вас говорить на одном языке и научится думать как дизайнер.
Вернуться к содержанию »
Udacity
Udacity предлагает курсы по техническим темам, таким как веб-разработка, искусственный интеллект, облачные вычисления, бизнес и многое другое. Платформа известна своими программами Nanodegree, которые предлагают учетные данные после завершения определенного количества проектов в рамках пути обучения. Стоимость варьируется.
Лучшие курсы веб-разработки Udacity
Интерфейсный веб-разработчик Nanodegree
В течение четырех месяцев (5-10 часов в неделю) эта программа научит вас создавать и разрабатывать различные веб-сайты и приложения. Эта наностепень также сопровождается личным карьерным коучингом!
Эта наностепень также сопровождается личным карьерным коучингом!
Веб-разработчик полного стека Nanodegree
Обучает созданию API-интерфейсов и веб-приложений на базе баз данных. Преимущества включают: реальные проекты, техническую поддержку наставника и личного карьерного тренера.
Вернуться к содержанию »
Удеми
Udemy насчитывает 130 000 курсов и продолжает считаться. В отличие от большинства других платформ, любой может загрузить и продать курс на Udemy, а это значит, что вы захотите прочитать обзоры курсов Udemy, прежде чем записаться на него.Предложения на платформе охватывают множество тем, от вязания до программирования. Цены варьируются от бесплатных до 300 долларов за курс, но в праздничные дни часто бывают отличные распродажи. В Udemy каждый найдет что-то для себя, независимо от того, хотите ли вы научиться полноценной веб-разработке или вязанию.
💰 Обычно от 20 до 50 долларов за курс (иногда более 100 долларов). Прочтите мой полный обзор Udemy здесь.
Лучшие курсы веб-разработки Udemy
Полный курс для веб-разработчиков 2.0
Преподавал Роб Персиваль, получивший диплом математика в Кембриджском университете. Поставляется с дружелюбным, неформальным сообществом, которое будет поддерживать вас, личным контактом с самим Робом и бесплатным неограниченным веб-хостингом на один год, чтобы вы могли запустить свой веб-сайт как можно скорее.
Учебный курс по веб-разработке Complete 2020
Бестселлер на Udemy, этот курс содержит более 50 часов контента, который поможет вам от нулевого опыта программирования до создания реальных веб-сайтов.
Учебный курс для веб-разработчиков
Полностью обновленный в октябре 2020 года, этот курс Udemy ведет инструктор учебного лагеря по кодированию Кольт Стил.Вы создадите более 13 проектов и изучите темы как для начинающих, так и для продвинутых.
Ознакомьтесь с другими замечательными курсами Udemy: 30 лучших курсов Udemy для веб-разработки (Руководство 2020)
Вернуться к содержанию »
От нуля до мастерства
Преподает курсы веб-разработки на React, JavaScript, Python, CSS и других языках. Создавайте профессиональные, реальные проекты, присоединяйтесь к сообществу, чтобы начать нетворкинг, и смотрите более 300 часов контента. Курсы от нуля до мастерства прошли более 300 000 студентов по всему миру, многие из них получили работу в таких компаниях, как Apple, Google, Amazon и Tesla.
Создавайте профессиональные, реальные проекты, присоединяйтесь к сообществу, чтобы начать нетворкинг, и смотрите более 300 часов контента. Курсы от нуля до мастерства прошли более 300 000 студентов по всему миру, многие из них получили работу в таких компаниях, как Apple, Google, Amazon и Tesla.
💰 29 долларов в месяц или 264 доллара в год.
Лучшие курсы веб-разработки от нуля до мастерства
Полный веб-разработчик в 2021 году: от нуля до мастерства
В этом суперсовременном курсе вы изучите HTML, CSS, JavaScript, React, Node.js, машинное обучение и многое другое, выполнив более 10 реальных проектов веб-разработки, которыми вы можете похвастаться.
Веб-проекты на JavaScript: 20 проектов для создания вашего портфолио
В этом курсе, ориентированном на JavaScript, вы создадите 20 проектов, включая музыкальный проигрыватель, рассказчик анекдотов, приложение для закладок, калькулятор, клон MS Paint и многое другое.
Вернуться к содержанию »
Лучшие бесплатные курсы веб-разработки
Изучение JavaScript (Codecademy)
Присоединяйтесь к более чем 1,6 миллиона студентов, прошедших этот курс, и изучите основы JavaScript, которые понадобятся вам для фронтенд или серверной разработки.
Сертификация алгоритмов JavaScript и структур данных (freeCodeCamp)
В этом бесплатном 300-часовом сертификационном курсе вы изучите основы JavaScript, преодолев несколько задач по созданию алгоритмов.
Python может быть отличным первым языком программирования, и в этом бесплатном курсе рассматриваются строительные блоки Python.
Введение в информатику и программирование (MIT OpenCourseware)
MIT предлагает различные бесплатные самостоятельные курсы по информатике и программированию. Это отличный вариант для начала, так как он предназначен для студентов с небольшим опытом программирования или без него. Обучает Python и тому, как думать как веб-разработчик.
Обучает Python и тому, как думать как веб-разработчик.
Изучение веб-разработки (Сеть разработчиков Mozilla)
Если вы предпочитаете читать текст, а не смотреть видео-лекции, этот самостоятельный учебный курс от Mozilla, команды разработчиков Firefox, может быть идеальным для вас. Этот курс проведет вас от «новичка» до «комфортного», а не от «новичка» до «эксперта», но даст вам основу, необходимую для успеха в веб-разработке.
HTML / JS: Создание интерактивных веб-страниц (Академия Хана)
Khan Academy также предлагает различные бесплатные курсы веб-разработки.Этот интерактивный курс по веб-страницам относительно прост для начала, но я также могу порекомендовать Intro to JS: Drawing and Animation, Intro to SQL: Querying and Managing Data from Khan.
Хотите больше? Ознакомьтесь с 81+ лучшими местами, где можно бесплатно научиться кодировать
Вернуться к содержанию »
Выбор лучших курсов веб-разработки для вас
Существует множество как бесплатных, так и платных онлайн-курсов по веб-разработке — надеюсь, один из вышеперечисленных курсов вам понравится!
Все зависит от ваших учебных целей.Например, хотите изучить JavaScript? Выберите курс, посвященный этому. Хотите узнать обо всех аспектах веб-разработки в одном ускоренном курсе? Выберите курс в стиле буткемп.
🌟 Пропустил ли я какие-нибудь замечательные курсы веб-разработки? Позвольте мне знать в комментариях ниже!
Как стать веб-разработчиком: трехэтапное руководство
Спойлер: взломать технику не так сложно, как кажется. И да, мы говорим с вами — с человеком, который читает это, потому что он задается вопросом, как стать веб-разработчиком и, что более важно, сможет ли они справиться с этим.
Независимо от того, собираетесь ли вы сменить профессию из другой отрасли или хотите снова присоединиться к рабочей силе после долгого отсутствия, высока вероятность того, что техническая карьера предлагает гибкость и зарплату, которые вы ищете. Один из самых универсальных способов освоения технологий — это веб-разработка, что приводит нас к животрепещущему вопросу:
Один из самых универсальных способов освоения технологий — это веб-разработка, что приводит нас к животрепещущему вопросу:
Как мне стать веб-разработчиком, если у меня нет предыдущего опыта?
Это может показаться труднодостижимой целью, но путь к тому, чтобы стать разработчиком, не так сложен, как вы думаете — например, попробуйте месяцы против лет, когда представляете, сколько времени потребуется, чтобы освоить навыки, которые вы необходимость.Между тем, существует целый мир ресурсов, которые научат вас, как стать веб-разработчиком, многие из которых бесплатны (включая наше руководство, которое еще БОЛЕЕ подробно описывает все, что касается веб-разработчика прямо здесь). Читайте дальше, чтобы узнать о некоторых основных шагах, которые вам нужно предпринять, чтобы стать разработчиком веб-сайтов.
Содержание
- Определите навыки, которые вам понадобятся
- Создание опыта (во время обучения) посредством тестирования проектов веб-разработки
- Найдите вакансии для веб-разработчиков, которые лучше всего подходят для ваших целей
Как стать веб-разработчиком: трехэтапное руководство
Шаг 1. Выберите навыки, необходимые для работы в веб-разработке
вакансий веб-разработчиков обычно основаны на навыках (в отличие от требований, таких как степень бакалавра в области технологий или даже степень младшего специалиста), что означает, что если у вас есть навыки, вы можете выполнять эту работу.Шаг первый на пути к веб-разработке: точно определите, что это за навыки .
При этом важно отметить, что существует две категории должностей веб-разработчиков: разработка интерфейса и разработка серверной части.
Навыки веб-разработки переднего плана
Front-end разработчики работают с визуальными частями веб-сайта, которые пользователи видят и с которыми взаимодействуют через свой веб-браузер. По словам Аны Мартинес, Front-End разработчика студии цифрового производства Commite Inc., есть три языка программирования, которые служат основой для карьеры любого фронтенд-разработчика. Мартинес говорит:
«Когда я начал работать интерфейсным веб-разработчиком, первыми навыками, которые просили работодатели, были JavaScript, CSS и HTML. Для меня это три основных языка веб-разработчиков — от них и все остальные ».
HTML и CSS — это языки разметки, используемые для определения частей веб-страницы и их стиля (шрифт, цвета, макет) соответственно. Между тем, JavaScript — это язык сценариев, используемый для управления динамическим контентом на веб-странице, таким как прокрутка видео, анимированная графика и интерактивные карты.Знания этих трех языков достаточно, чтобы начать оплачиваемую работу в области веб-разработки.
Навыки внутренней веб-разработки
- HTML
- CSS
- JavaScript / NodeJS
- Рубин / Рубин на рельсах
Внутреннее программирование имеет дело с внутренними аспектами веб-сайтов — такими вещами, как написание кода для запроса и извлечения данных из баз данных, а затем для отображения данных, содержащих содержимое HTML, CSS и JavaScript.Общие навыки, используемые для внутренней разработки, включают веб-фреймворки (наборы предварительно написанного кода, которые разработчики могут использовать для повторяющихся задач), такие как Ruby on Rails и NodeJS (а также языки, на которых построены эти фреймворки — Ruby и JavaScript).
Хотя эти навыки являются необходимой базой для начала работы как во внешней, так и во внутренней веб-разработке, Мартинес подчеркивает, что ваш личный подход и мотивация так же важны, как и ваши навыки. Как и в любой другой карьере, говорит Мартинес, успешным веб-разработчикам необходимо проявлять инициативу, когда дело касается обучения и решения новых задач, а также искренне получать удовольствие от своей работы.Мартинес говорит:
«Я не думаю, что достаточно просто изучать тот или иной язык программирования. Если вы не любите мир технологий и веб-разработку, ваш путь будет намного труднее «.
Итак, напомним, вот упрощенный контрольный список:
Контрольный список навыков веб-разработчика
Front End Web Development
- HTML
- CSS
- JavaScript
- Бонус: библиотеки и / или фреймворки JavaScript, такие как ReactJS и jQuery
Внутренняя веб-разработка
- HTML, CSS, JavaScript
- , такие как Ruby on Rails (и Ruby) и NodeJS
- Мы также рекомендуем Git и GitHub (и учим их в нашем курсе для веб-разработчиков!).
Веб-фреймворки
(вверх)
Шаг 2. Начните изучать веб-разработку и применяйте свои навыки на практике
Как только вы поймете, какие навыки веб-разработчика нужно изучить и как стать веб-разработчиком, самое время начать изучать эти навыки.Означает ли это возвращение в школу, чтобы получить новую четырехлетнюю степень по информатике? Нет! Хотя вы определенно можете приобрести такие навыки, как HTML, CSS и JavaScript, в классе, вы также можете изучить их дома и в удобном для вас темпе.
Начните с базового 3: HTML, CSS и JavaScript
Бесплатные учебники по HTML, CSS и JavaScript изобилуют такими ресурсами, как Codeacademy и w3schools. Между тем, платные онлайн-классы кодирования доступны, если вы хотите получить больше структуры и поддержки — и все это позволяет сэкономить время и деньги учебы в колледже или даже личного учебного курса по программированию.
Найдите сообщество веб-разработчиков для получения отзывов и советов
Помимо изучения основ навыков с помощью учебных пособий и онлайн-классов, вам также необходимо участвовать в онлайн-сообществах программистов, таких как GitHub и Stack Overflow. GitHub — это форум, на котором веб-разработчики могут публиковать проекты, над которыми они работают, обмениваться кодом с другими разработчиками и получать отзывы о своей работе от коллег. Stack Overflow — это доска обсуждений, связанная с кодированием, где разработчики взаимодействуют через формат вопросов и ответов.Обе эти платформы — идеальное место, чтобы опробовать то, что вы узнали, и получить реальный опыт и отзывы.
Возьмите тестовые проекты, чтобы создать портфолио, даже если у вас нет работы веб-разработчика
Еще одна надежная долгосрочная стратегия — использовать это время для выполнения тестовых проектов — будь то небольшая оплачиваемая работа для друзей, нуждающихся в личном веб-сайте, или проекты, основанные на вашем хобби или увлечении, создание реальных сайтов, в то время как ставки относительно низкие, позволят вам чувствовать себя комфортно, поскольку ваши проекты и возможности трудоустройства станут более сложными.
Практикуйтесь с бесплатными инструментами, чтобы расширить свои знания
Наконец, потратьте время на то, чтобы познакомиться со многими бесплатными инструментами, доступными для веб-разработчиков, и найти те, которые принесут вам наибольшую пользу. Будь то текстовые редакторы, расширения для веб-браузера или системы управления контентом, вы удивитесь, сколько важных ресурсов доступно бесплатно.
(вверх)
Шаг 3. Найдите подходящего веб-разработчика для вас
После того, как вы накопили солидный набор навыков веб-разработчика, пора подумать о том, какой работой вы хотите заниматься — хотите ли вы постоянную работу в качестве разработчика в уже существующей компании или вам больше подходит, чтобы начать внештатный бизнес и сам себе босс?
У фриланса и работы на полную ставку есть свои плюсы и минусы, и выбранный вами путь должен основываться на том, чего вы хотите от карьеры веб-разработчика.Однако важно помнить, что любой стиль работы вполне возможен для веб-разработчиков.
Рассмотрим внештатную работу
Если вы переходите с более традиционной работы в офисе с 9 до 5, работа фрилансером может показаться натяжкой, но Оделя Холидей, разработчик в компании Lightricks, занимающейся редактированием фото и видео, говорит, что, хотя зарабатывать деньги можно не только как внештатный веб-разработчик — по ее опыту, веб-разработчики с большей вероятностью будут работать в качестве фрилансеров, чем работать в одной компании.
Но не обесценивайте работу веб-разработчика с 9 до 5
Однако Холидей добавляет, что, по ее мнению, начало работы в солидной компании — хороший способ изучить передовой опыт на раннем этапе. В компании Holiday, например, весь код проходит рецензирование и тестирование, что делает его идеальной средой для развития разработчиков вместе со своими коллегами. Конечно, для некоторых надеющихся веб-разработчиков гибкость, предоставляемая самим собой, перевешивает преимущества совместной работы с коллегами, но в этом прелесть веб-разработки — все эти варианты доступны.
В любом случае, используйте эти ресурсы для веб-разработчиков
В любом случае, как только вы начнете искать оплачиваемую работу веб-разработчика, вам нужно будет обратить внимание на онлайн-доски объявлений.
- Общие доски, такие как Glassdoor и Indeed, содержат широкий спектр вакансий и могут быть изменены для поиска вакансий веб-разработчиков
- Другие советы специализируются на удаленных, гибких и внештатных позициях. (Каждая из этих ссылок представляет собой сводку минимум 22 досок объявлений о вакансиях!)
Не забудьте пообщаться с другими веб-разработчиками!
таких сайтов, как Meetup.com и Women Who Code — бесценный актив, когда дело доходит до поиска сетевых возможностей и установления личных контактов на конференциях, ярмарках вакансий и семинарах. Используй их!
Помните: план того, как стать веб-разработчиком, может показаться грандиозным, но это не обязательно. Выполните эти три простых шага, и вы сможете начать пользоваться всеми преимуществами технологий, когда станете разработчиком веб-сайтов.
(вверх)
Онлайн-курсы по веб-разработке и кодированию
Дата: Вторник, 13 апреля — 25 мая 2021 года
Время : 6 п.м. — 21:00 через ZOOM
Стоимость: $ 1025
Проведение курса: Под руководством инструктора, онлайн и онлайн
С помощью этого гибкого курса веб-дизайна и программирования с частичной занятостью вы научитесь создавать удобный, динамический веб-сайт, используя различные компоненты интерфейсной веб-разработки — основные технологии, из которых состоит Интернет, включая HTML, CSS и JavaScript. Курс Capstone включает заключительный проект, демонстрирующий знания, которые вы приобретаете каждую неделю. Вы создадите портфель работ, который даст вам конкурентное преимущество и приведет к повышению конкурентоспособности для нынешних и будущих работодателей.
Начните свою карьеру в веб-дизайне и разработке с нашего практического обучения, проводимого Drexel.
Чтобы успешно пройти этот курс, студенты должны иметь следующие знания:
- Структура каталогов компьютера, типы изображений и расширения файлов
- HTML, Javascript, CSS, адаптивный веб-дизайн
Материалы курса: Доступ к современному портативному / настольному компьютеру, пригодному для редактирования веб-сайтов и изображений.
Обзор курса: Студенты создадут профессиональный, интерактивный и качественный веб-сайт для своего портфолио.В курс будут включены методы гибкого управления проектами, чтобы студенты научились сотрудничать в командах веб-разработчиков.
Цели изучения курса веб-дизайна и разработки:
- Студенты будут применять свои знания на практике, создав два интерактивных веб-сайта профессионального качества, следуя ведущим в отрасли методам и процессам.
- Заключительный проект, демонстрирующий их навыки с использованием интересной темы, выбранной студентом и одобренной инструктором.
- Сайт с личным резюме / портфолио, который можно использовать для демонстрации навыков студента
- Студенты будут использовать свои навыки веб-разработки и дизайна в смоделированных реальных средах, включая критику дизайна и гибкие и бережливые методы, переводя веб-сайт от идеи к производству.
- Разрабатывать и публиковать адаптивные веб-сайты с использованием соответствующих стандартам HTML, CSS, JavaScript и связанных технологий
- Создавайте веб-страницы и веб-сайты профессионального качества с четкой иерархией контента, эффективным взаимодействием с пользователем и привлекательным визуальным дизайном.



 США
США
Добавить комментарий