Введение в WebGL
Что такое WebGL?
Последнее обновление: 1.11.2015
WebGL представляет собой технологию, базирующуюся на OpenGL ES 2.0 и предназначенную для рисования и отображения интерактивной 2D- и 3D-графики в
веб-браузерах. При этом для работы с данной технологией не требуются сторонние плагины или библиотеки. Вся работа веб-приложений с использованием
WebGL основана на коде JavaScript, а некоторые элементы кода — шейдеры могут выполняться непосредственно на графических процессорах на видеокартах,
благодаря чему разработчики могут получить доступ к дополнительным ресурсам компьютера, увеличить быстродействие. Таким образом, для создания
приложений разработчики могу использовать стандартные для веб-среды технологии HTML/CSS/JavaScript и при этом также применять аппаратное ускорение графики.
Если создание настольных приложений работающих с 2d и 3d-графикой нередко ограничивается целевой платформой, то здесь
главным ограничением является только поддержка браузером технологии WebGL. А сами веб-приложения, построенные с использованием данной платформы,
будут доступны в любой точке земного шара при наличии сети интернет вне зависимости от используемой платформы: то ли это десктопы с ОС
Windows, Linux, Mac, то ли это смартфоны и планшеты, то ли это игровые консоли.
WebGL возник из экспериментов над Canvas 3D американского разработчика сербского происхождения Владимира Вукичевича из компании Mozilla в 2006 году. Впоследствии
разработчики браузеров Opera и Mozilla стали создавать свои реализации WebGL. А впоследствии была организована рабочая группа с участием
крупнейших разработчиков браузеров Apple, Google, Mozilla, Opera для работы
над спецификацией технологии. И в 3 марта 2011 года была представлена спецификация WebGL 1.0.
Поддержка браузерами
В настоящий момент WebGL поддерживается следующими браузерами:
Десктопные браузеры
Mozilla Firefox (с 4-й версии)
Google Chrome (с 9-й версии)
Safari (с 6-й версии, по умолчанию поддержка WebGL отключена)
Opera (с 12-й версии, по умолчанию поддержка WebGL отключена)
IE (с 11-й версии, для других версий можно воспользоваться сторонними плагинами, например, IEWebGL)
Мобильные браузеры и платформы
Android-браузер (поддерживает WebGL только на некоторых устройствах, например, на смартфонах Sony Ericsson Xperia и некоторых смартфонах
Samsung)Opera Mobile (начинаю с 12-й версии и только для ОС Android)
IOS
Firefox for mobile
Google Chrome для Android
Преимущества использования WebGL
Кроссбраузерность и отсутствие привязки к определенной платформе. Windows, MacOS, Linux — все это не важно, главное, чтобы ваш браузер поддерживал
WebGLИспользование языка JavaScript, который достаточно распространен
Автоматическое управление памятью. В отличие от OpenGL в WebGL не надо выполнять специальные действия для выделения и очистки памяти
Поскольку WebGL для рендеринга графики использует графический процессор на видеокарте (GPU), то для этой технологии характерна высокая производительность,
которая сравнима с производительностью нативных приложений.
Что такое WebGL и как его включить в Яндекс.Браузере
Как включить WebGL в Яндекс.Браузере? Этот вопрос задают многие. Но далеко не все знают, для чего существует эта технология и что она позволяет делать. Поэтому в данном материале мы проведем небольшой «ликбез» и расскажем о том, как включить функцию в Яндекс.Браузере.
Подробности
Стоит сразу отметить, что WebGL – это не расширение. Поэтому просто скачать и установить его не получится. Все немного сложнее. И одновременно проще. Дело в том, что эта библиотека уже предустановлена в браузерах. Но не активирована.
Достоверно известно, что WebGL присутствует в Google Chrome и Mozilla Firefox. А Яндекс.Браузер – это частично клон Хрома со своими настройками. Поэтому WebGL есть и там. Нужно просто найти переключатель, который активирует опцию.
Но сначала, конечно, мы расскажем о самой технологии и поговорим о том, для чего она применяется. Только после этого расскажем об активации функции в веб-обозревателе. Итак, сначала общая информация, которая будет очень полезной.
Что это такое
WebGL – это аббревиатура от «Web-based Graphics Library», что в свою очередь является определением библиотеки, предназначенной для отображения 3D графики на странице в интернете. Точно так же умеет работать и Adobe Flash Player.
Но WebGL хороша тем, что позволяет работать с 3D графикой напрямую, миную флэш-плеер. Причем для управления графикой или ее редактирования применяется Java. А это значит, что практически любой вебмастер, знакомый с Java может создать 3D на своем сайте.
Сейчас появились даже специальные конструкторы на основе WebGL, которые позволяют даже начинающим вебмастерам создать хороший 3D контент для сайта. Но для этого требуется, чтобы библиотека была включена в браузере.
И это возвращает нас к вопросу о том, как настроить WebGL в Яндекс.Браузере. На самом деле, никакой проблемы здесь нет. И в следующей главе мы расскажем о том, как активировать данную опцию в настройках.
Включение WebGL
Основная проблема заключается в том, что нужные настройки обычно скрыты от любопытных глаз пользователей. Сделано это специально. Ведь по незнанию можно и вовсе повесить веб-обозреватель. И тогда приятного будет мало.
Однако мы подробно расскажем вам о том, как все сделать правильно и при этом ничего не повредить. Нам понадобится только Яндекс.Браузер. И никакого дополнительного программного обеспечения. Вот инструкция, рассказывающая, как и что нужно делать.
- Итак, сначала запускаем веб-обозреватель при помощи ярлыка на рабочем столе, иконки в меню «Пуск» или кнопки в панели задач.
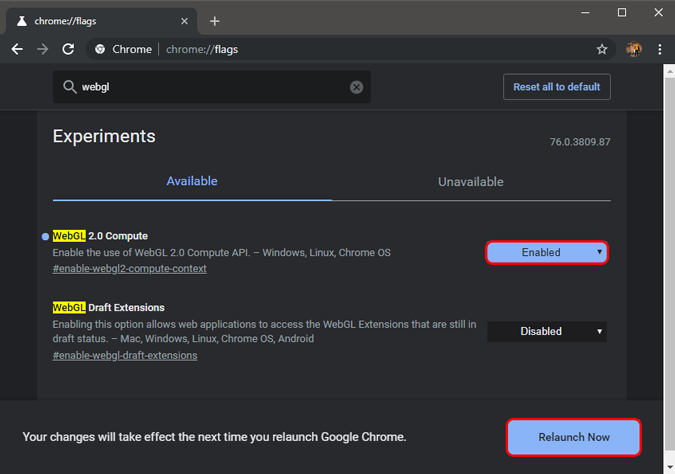
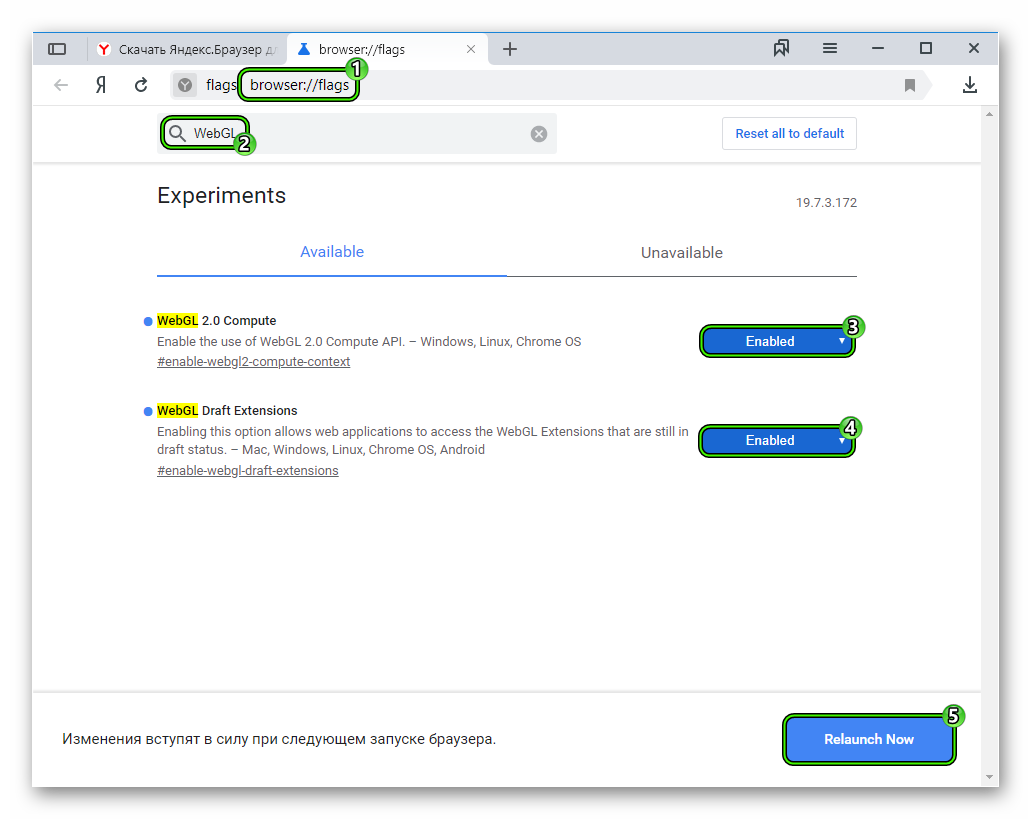
- В адресной строке браузера вводим browser://flags и нажимаем на кнопку Enter.
- Далее в строке поиска (в верхней части страницы) вводим WebGL.
- Напротив названия двух найденных опций нужно выбрать режим Enabled.
- Затем жмем на кнопку Relaunch Now.
 Это действие перезапустит браузер.
Это действие перезапустит браузер.
Вот и все. Теперь после рестарта веб-обозревателя библиотеки WebGL будут включены. Можно приступать к 3D моделированию на своем сайте. Конечно, перед этим придется изучить изрядное количество уроков. Только после этого у вас что-нибудь получится.
Заключение
Пришло время сделать выводы и подвести итоги. В данном материале мы поговорили о библиотеках WebGL, которые в настоящий момент используются для создания 3D контента на сайтах (к примеру, браузерных игр).
Активировать эти библиотеки в Яндекс.Браузере, как оказалось, не так уж и сложно. Просто нужно добраться до скрытых настроек веб-обозревателя. Только там можно найти пункт, отвечающий за использование этих библиотек. Выполняйте все в соответствии с инструкцией. Тогда все получится.
WebGL — Википедия. Что такое WebGL
WebGL (Web-based Graphics Library) — кроссплатформенный API для 3D-графики в браузере, разрабатываемый некоммерческой организацией Khronos Group. WebGL использует язык программирования шейдеров SGSL[1]. WebGL исполняется как элемент HTML5 и поэтому является полноценной частью объектной модели документа (DOM API) браузера. Может использоваться с любыми языками программирования, которые умеют работать с DOM API, например, JavaScript, Rust[2], Java, Kotlin[3] и другими. Все ведущие разработчики браузеров Google (Chrome), Opera (Opera), Mozilla (Firefox), и Apple (Safari), являются членами Khronos и реализуют WebGL в своих браузерах. За счёт использования низкоуровневых средств поддержки OpenGL, часть кода на WebGL может выполняться непосредственно на видеокартах.
WebGL — это контекст элемента canvas HTML, который обеспечивает API 3D графики без использования плагинов[2]. Первая спецификация была выпущена 3 марта 2011 года. Современная версия 2.0 (несовместима с версией 1.0) доступна с 27 февраля 2017 года [4][5].
Принципы
API построена на основе OpenGL ES 2.0 и даёт возможность реализации 3D-графики[3] в браузере, использует HTML5-элемент canvas, также оперирует с DOM. Автоматическое управление памятью предоставляется языком JavaScript[2].
Версии
- WebGL 1.0 — Построена на основе OpenGL ES 2.0, для шейдеров поддерживается язык GLSL ES версии 1.00[4].
- WebGL 2.0 — Построена на основе OpenGL ES 3.0, для шейдеров поддерживается язык GLSL ES версии 1.00 и 3.00[5].
Реализация
- Mozilla Firefox — WebGL был включён на всех платформах, у которых есть нужная графическая карта с актуальными драйверами, начиная с версии 4.0[6].
- Google Chrome — WebGL включён по умолчанию во всех версиях, начиная с 9[7].
- Safari — экспериментально поддерживает WebGL, начиная с версии 5.1, полная поддержка реализована и включена по умолчанию в версии 8.0.
- Opera — WebGL реализован в версии Opera 12.0, но отключён по умолчанию.
- Internet Explorer — начиная с Internet Explorer 11 WebGL официально поддерживается[8]. До выхода 11 версии независимыми разработчиками были выпущены плагины Chrome Frame и IEWebGL, предусматривающие опции, необходимые для поддержки WebGL в Internet Explorer.
Мобильные браузеры
- Maemo 5 — WebGL доступен во встроенном браузере microB начиная с версии прошивки PR1.2 (май 2011)[9].
- BlackBerry PlayBook — WebGL доступен посредством WebWorks и браузера в PlayBook OS 2.0[10].
- Google Chrome — WebGL доступен для Android-устройств в бета-версиях начиная с января 2013[11].
- Firefox for mobile — WebGL доступен для Android устройств в бета-версиях с начала 2011[12].
- Sony Ericsson Xperia — многие устройства на базе Android имеют поддержку WebGL после обновления прошивки[13].
- Opera Mobile 12 final поддерживает WebGL (только на Android)[14].
- Safari для iOS — поддержка реализована в версии 8.0[15].
Рабочая группа
В состав рабочей группы, разрабатывающей стандарт, входят: Khronos Group, разработчики браузеров Apple Safari, Google Chrome, Mozilla Firefox и Opera, а также специалисты AMD и Nvidia[16].
История
WebGL возник из экспериментов над Canvas 3D Владимира Вукичевича (Vladimir Vukićević) из Mozilla, разработавшего прототип Canvas 3D в 2006 году. В конце 2007 года и Mozilla[17], и Opera[18] создали свои собственные отдельные реализации.
В начале 2009 года Mozilla и Khronos организовали рабочую группу WebGL[19], 10 декабря 2009 года консорциум опубликовал первую черновую спецификацию WebGL[16][20]. Председатель группы Арун Ранганатан заявил, что завершение работы над спецификацией ожидается в первом квартале 2010 года[16][20]. Окончательная ревизия первой редакции спецификаций была представлена 3 марта 2011 года в Сан-Франциско[21][22].
Разработка следующей версии спецификации началась в 2013 году. Стандарт WebGL 2.0, базирующийся на OpenGL ES 3.0, был ратифицирован консорциумом Khronos в январе 2017 г.[23]. Новая версия стандарта была реализована в браузерах Firefox 51, Chrome 56 и Opera 43[24].
Безопасность
В июне 2011 года корпорация Microsoft выразила свою обеспокоенность с точки зрения безопасности технологии WebGL, сославшись на чрезмерные по её мнению права доступа к оборудованию и ненадёжность механизмов защиты от отказа от обслуживания (DoS).[25] Вице-президент Mozilla Марк Шавер отверг критику Microsoft, назвав представленные аргументы преувеличенными. Он также отметил наличие у Microsoft собственной 3D веб-технологии Silverlight 5, основанной на тех же принципах, что и WebGL, которую, тем не менее, Microsoft считает достаточно надёжной.[26] Позднее Microsoft изменила своё отношение к технологии WebGL, реализовав её поддержку в своём браузере Internet Explorer 11.[27]
Корпорация Apple, несмотря на затягивания решения о поддержке WebGL в браузере Safari по причинам безопасности, объявила о принятии такого решения на конференции WWDC в 2014 г.[28]
Библиотеки
Для упрощения разработки WebGL-приложений существуют различные фреймворки и библиотеки. Первой общедоступной стала библиотека WebGLU[29][30]. Среди других библиотек для WebGL — GLGE, C3DL, Copperlicht[31], SpiderGL, gwt-g3d[32] (обёртка для GWT), SceneJS, X3DOM, Processing.js, Babylon.js, Three.js, Turbulenz, OSGJS[33], XB PointStream и CubicVR.js[34].
Blend4Web позволяет визуально редактировать контент для WebGL в открытом пакете 3D моделирования и анимации Blender и экспортировать его для работы в браузерах за одну операцию[35].
Verge3D — WebGL рендерер, экспортирующий сцены напрямую из стандартных редакторов (поддерживаются Autodesk 3ds Max и Blender) с возможностью добавления интерактивных сценариев без программирования[36].
Слой совместимости ANGLE
ANGLE (Almost Native Graphics Layer Engine)[37] — библиотека, выпущенная под лицензией BSD, которая позволяет переводить содержимое WebGL в OpenGL ES 2.0, вызывать API DirectX 9 и 11, которые взаимодействуют с платформами Microsoft Windows без необходимости в дополнительных драйверах OpenGL. Используется по умолчанию в браузерах Google Chrome и Firefox.
См. также
Примечания
Ссылки
WebGL — Википедия
WebGL (Web-based Graphics Library) — кроссплатформенный API для 3D-графики в браузере, разрабатываемый некоммерческой организацией Khronos Group. WebGL использует язык программирования шейдеров SGSL[1]. WebGL исполняется как элемент HTML5 и поэтому является полноценной частью объектной модели документа (DOM API) браузера. Может использоваться с любыми языками программирования, которые умеют работать с DOM API, например, JavaScript, Rust[2], Java, Kotlin[3] и другими. Все ведущие разработчики браузеров Google (Chrome), Opera (Opera), Mozilla (Firefox), и Apple (Safari), являются членами Khronos и реализуют WebGL в своих браузерах. За счёт использования низкоуровневых средств поддержки OpenGL, часть кода на WebGL может выполняться непосредственно на видеокартах.
WebGL — это контекст элемента canvas HTML, который обеспечивает API 3D графики без использования плагинов[2]. Первая спецификация была выпущена 3 марта 2011 года. Современная версия 2.0 (несовместима с версией 1.0) доступна с 27 февраля 2017 года [4][5].
Принципы
API построена на основе OpenGL ES 2.0 и даёт возможность реализации 3D-графики[3] в браузере, использует HTML5-элемент canvas, также оперирует с DOM. Автоматическое управление памятью предоставляется языком JavaScript[2].
Версии
- WebGL 1.0 — Построена на основе OpenGL ES 2.0, для шейдеров поддерживается язык GLSL ES версии 1.00[4].
- WebGL 2.0 — Построена на основе OpenGL ES 3.0, для шейдеров поддерживается язык GLSL ES версии 1.00 и 3.00[5].
Реализация
- Mozilla Firefox — WebGL был включён на всех платформах, у которых есть нужная графическая карта с актуальными драйверами, начиная с версии 4.0[6].
- Google Chrome — WebGL включён по умолчанию во всех версиях, начиная с 9[7].
- Safari — экспериментально поддерживает WebGL, начиная с версии 5.1, полная поддержка реализована и включена по умолчанию в версии 8.0.
- Opera — WebGL реализован в версии Opera 12.0, но отключён по умолчанию.
- Internet Explorer — начиная с Internet Explorer 11 WebGL официально поддерживается[8]. До выхода 11 версии независимыми разработчиками были выпущены плагины Chrome Frame и IEWebGL, предусматривающие опции, необходимые для поддержки WebGL в Internet Explorer.
Мобильные браузеры
- Maemo 5 — WebGL доступен во встроенном браузере microB начиная с версии прошивки PR1.2 (май 2011)[9].
- BlackBerry PlayBook — WebGL доступен посредством WebWorks и браузера в PlayBook OS 2.0[10].
- Google Chrome — WebGL доступен для Android-устройств в бета-версиях начиная с января 2013[11].
- Firefox for mobile — WebGL доступен для Android устройств в бета-версиях с начала 2011[12].
- Sony Ericsson Xperia — многие устройства на базе Android имеют поддержку WebGL после обновления прошивки[13].
- Opera Mobile 12 final поддерживает WebGL (только на Android)[14].
- Safari для iOS — поддержка реализована в версии 8.0[15].
Рабочая группа
В состав рабочей группы, разрабатывающей стандарт, входят: Khronos Group, разработчики браузеров Apple Safari, Google Chrome, Mozilla Firefox и Opera, а также специалисты AMD и Nvidia[16].
История
WebGL возник из экспериментов над Canvas 3D Владимира Вукичевича (Vladimir Vukićević) из Mozilla, разработавшего прототип Canvas 3D в 2006 году. В конце 2007 года и Mozilla[17], и Opera[18] создали свои собственные отдельные реализации.
В начале 2009 года Mozilla и Khronos организовали рабочую группу WebGL[19], 10 декабря 2009 года консорциум опубликовал первую черновую спецификацию WebGL[16][20]. Председатель группы Арун Ранганатан заявил, что завершение работы над спецификацией ожидается в первом квартале 2010 года[16][20]. Окончательная ревизия первой редакции спецификаций была представлена 3 марта 2011 года в Сан-Франциско[21][22].
Разработка следующей версии спецификации началась в 2013 году. Стандарт WebGL 2.0, базирующийся на OpenGL ES 3.0, был ратифицирован консорциумом Khronos в январе 2017 г.[23]. Новая версия стандарта была реализована в браузерах Firefox 51, Chrome 56 и Opera 43[24].
Безопасность
В июне 2011 года корпорация Microsoft выразила свою обеспокоенность с точки зрения безопасности технологии WebGL, сославшись на чрезмерные по её мнению права доступа к оборудованию и ненадёжность механизмов защиты от отказа от обслуживания (DoS).[25] Вице-президент Mozilla Марк Шавер отверг критику Microsoft, назвав представленные аргументы преувеличенными. Он также отметил наличие у Microsoft собственной 3D веб-технологии Silverlight 5, основанной на тех же принципах, что и WebGL, которую, тем не менее, Microsoft считает достаточно надёжной.[26] Позднее Microsoft изменила своё отношение к технологии WebGL, реализовав её поддержку в своём браузере Internet Explorer 11.[27]
Корпорация Apple, несмотря на затягивания решения о поддержке WebGL в браузере Safari по причинам безопасности, объявила о принятии такого решения на конференции WWDC в 2014 г.[28]
Библиотеки
Для упрощения разработки WebGL-приложений существуют различные фреймворки и библиотеки. Первой общедоступной стала библиотека WebGLU[29][30]. Среди других библиотек для WebGL — GLGE, C3DL, Copperlicht[31], SpiderGL, gwt-g3d[32] (обёртка для GWT), SceneJS, X3DOM, Processing.js, Babylon.js, Three.js, Turbulenz, OSGJS[33], XB PointStream и CubicVR.js[34].
Blend4Web позволяет визуально редактировать контент для WebGL в открытом пакете 3D моделирования и анимации Blender и экспортировать его для работы в браузерах за одну операцию[35].
Verge3D — WebGL рендерер, экспортирующий сцены напрямую из стандартных редакторов (поддерживаются Autodesk 3ds Max и Blender) с возможностью добавления интерактивных сценариев без программирования[36].
Слой совместимости ANGLE
ANGLE (Almost Native Graphics Layer Engine)[37] — библиотека, выпущенная под лицензией BSD, которая позволяет переводить содержимое WebGL в OpenGL ES 2.0, вызывать API DirectX 9 и 11, которые взаимодействуют с платформами Microsoft Windows без необходимости в дополнительных драйверах OpenGL. Используется по умолчанию в браузерах Google Chrome и Firefox.
См. также
Примечания
Ссылки
WebGL — это… Что такое WebGL?
WebGL[2] (Web-based Graphics Library) — это библиотека для программного обеспечения, которая расширяет возможности языка программирования JavaScript, позволяя ему создавать интерактивную 3D графику внутри любого совместимого с ней веб-браузера. Код на WebGL выполняется с помощью видеокарты.
WebGL — это контекст элемента canvas HTML, который обеспечивает API 3D графику без использования плагинов.[3] Спецификация версии 1.0 была выпущена 3 марта 2011 года.[4] Некоммерческая Khronos Group управляет работой WebGL.
Дизайн
WebGL построена на основе OpenGL ES 2.0 и обеспечивает API для 3D графики.[5] Она использует элемент HTML5 canvas, также ей доступен интерфейс Document Object Model. Автоматическое управление памятью предоставляется языком JavaScript.[3]
Реализация
Компьютерные браузеры
- Mozilla Firefox — WebGL был включен во все платформы, у которых есть нужная графическая карта с обновленными драйверами, начиная с версии 4.0.[6]
- Google Chrome — WebGL включен по умолчанию во все версии начиная с 9.[7]
- Safari — Safari поддерживает WebGL, но поддержка отключена по умолчанию.[8]
- Opera — WebGL реализован в последней версии Opera 12.00
- Internet Explorer — Microsoft не заявляла об официальной поддержке WebGL. Плагины Chrome Frame и IEWebGL предусматривают опции, необходимые для поддержки WebGL в Internet Explorer.
- Maemo 5 — официально функционирует в стандартном браузере Maemo 5 с выходом Maemo 5 PR1.2 в мае 2011 года.
Мобильные браузеры
Nokia N900 — WebGL доступен в обновленном встроенном ПО PR 1.2.[9] Mag200 — WebGL доступен в прошивке 0.2.12.
Рабочая группа
В состав рабочей группы, разрабатывающей стандарт, входят: Khronos Group, разработчики браузеров Apple Safari, Google Chrome, Mozilla Firefox и Opera, а также специалисты AMD и Nvidia[10].
История
WebGL возник из экспериментов над Canvas 3D, которые устраивал Vladimir Vukićević из Mozilla. Vladimir Vukićević впервые продемонстрировал прототип Canvas 3D в 2006 году. В конце 2007 года и Mozilla[11], и Opera[12] создали свои собственные отдельные реализации.
В начале 2009 года Mozilla и Khronos организовали рабочую группу WebGL.[13]10 декабря 2009 года консорциум опубликовал первую черновую спецификацию WebGL[10][14]. Председатель группы Арун Ранганатан, заявил, что завершение работы над спецификацией ожидается в первом квартале 2010 года[10][14]. Окончательная ревизия первой редакции спецификаций была представлена 3 марта 2011 года в Сан-Франциско[1][15][16]. Было показано в мае 2011, что в WebGL имеются существенные слабые места в безопасности, такие как отказ в обслуживании и разрешение скриптовых атак.[17]
Электронные учебные пособия
Для изучения WebGL можно воспользоваться такими учебными пособиями, как Mozilla Developer Network и Learning WebGL (eng) (русский перевод).
Безопасность
В мае 2011 года служба безопасности Context Information Security опубликовала отчет, который детально разбирает несколько проблем с безопасностью в текущих реализациях WebGL от Google Chrome и Mozilla Firefox, и вообще в самой спецификации WebGL как таковой. Согласно отчету, WebGL позволяет полным по Тьюрингу программам, появившимся на компьютере из Интернета, добраться до привилегированного режима графических драйверов и оборудования. Отчет также снабжен ссылками на примеры действий, создающих проблемы с безопасностью; эти действия способны вызывать отказ от обслуживания и воровство меж-доменных изображений. Отчет завершается тем, что «браузеры, в которых WebGL встроен и включен по умолчанию, подвергают пользователя риску, созданному благодаря данным проблемам.»[18]
Позже United States Computer Emergency Readiness Team (US-CERT) опубликовала предупреждение о том, что «WebGL содержит множество существенных проблем с безопасностью. Влияние этих проблем включает в себя произвольное выполнение кода, отказ от обслуживания и меж-доменные атаки.» US-CERT также призывал «пользователей и администраторов просмотреть отчет Context и отключать WebGL, чтобы постараться уменьшить риск».[19]
Группа Khronos, которая включает в себя Mozilla и Google Chrome, ответила на беспокойства, предлагая возможные решения и будущие методы разработки.[20] После просмотра отчета Context Mozilla решила убрать поддержку меж-доменных изображений в Firefox; в это время группа Khronos обновила спецификацию WebGL, чтобы улучшить защиту от отказа от обслуживания и атак на открытые ресурсы.[21] В настоящее время предложенные решения все еще находятся на стадии разработки и не распространены повсеместно производителями GPU.[22]
Context была не довольна решением группы Khronos сделать шаг, зафиксировав WebGL, и решила, что это решение не эффективно по отношению к поставленным проблемам.[23] В последующей статье Context снабжает читателей еще большим количеством примеров уязвимости системы безопасности в последних реализациях WebGL на различных платформах. Признаки этих проблем стоят в ряду неисправностей начиная с разрушения системы и заканчивая утечкой информации. Context продолжает задавать вопрос, была ли WebGL специфицирована, разработана и реализована с учетом службы безопасности.[21]
В июне 2011 года Microsoft заявил, что они не могут одобрить WebGL в его текущей форме с точки зрения безопасности. Исследование, проведенное командой инженеров MSRC, привело к заключению, что поддержка WebGL в продуктах Microsoft имела бы трудности с исполнением требований Security Development Lifecycle — стандарты безопасности для программного обеспечения, принятые внутри Microsoft. Microsoft ссылается на чрезмерно позволенную незащищенность функциональности оборудования и непроверенные возможности защиты от отказа от обслуживания, как на их ключевые проблемы.[24]
Apple показали, что они не откроют доступ WebGL в основные страницы Интернета на iOS5. WebGL будет доступен только через iAds, который должен быть утвержден для каждой реализации Apple.[25]
Известные независимые эксперты по безопасности и графике (в частности Джон Кармак[26] и Дэн Каминский[27]) утверждают, что WebGL — это серьёзный риск для безопасности и будет тяжело это изменить.
Вице-президент по техническим стратегиям Mozilla Марк Шавер забраковал критику Microsoft. В посте своего блога он написал, что Mozilla работала над проблемами с адресацией в спецификации WebGL и реализации для Firefox. Он подчеркнул, что веб нуждался в 3D возможностях, и заявил, что проблемы с безопасностью присущи новым технологиям. Он рекомендовал работу Microsoft над Direct3D API, используемый в Silverlight 5, которую он оценил как надежную, но добавил, что та же технология могла бы быть перенесена со стороны Microsoft и на реализацию WebGL.[28]
Библиотеки
Для разработки WebGL используется несколько библиотек. Библиотека WebGLU была первой, которая была сделана общедоступной.[29] Другие библиотеки, объединенные в WebGL, включают в себя GLGE, C3DL, Copperlicht, SpiderGL, gwt-g3d — G3D (обертка WebGL) для GWT (Google Web Toolkit), SceneJS, X3DOM, Processing.js, Three.js, Turbulenz, OSGJS, XB PointStream и CubicVR.js.
ANGLE (Almost Native Graphics Layer Engine) — это текущий общедоступный проект, выпущенный под лицензией BSD, которая позволяет переводить содержимое WebGL в OpenGL ES 2.0, вызывать API DirectX 9, которые взаимодействуют с платформами Microsoft Windows без необходимости в дополнительных драйверах OpenGL.
См. также
Примечания
Ссылки
Впечатляющие примеры WebGL / Хабр
Библиотека WebGL позволяет создавать в браузере удивительные 3D игры, сцены и эффекты. Пока большинство из них just for fun, но некоторые могут быть уже сегодня использоваться на живых сайтах. В этом топике собраны наиболее интересные примеры использования WebGL, спасибо двум постам Дэвида Уолша (David Walsh) и сайту WebGL Experiments.
Google Maps Cube
Необычная игра, где нужно гонять шарик по лабиринту из улиц Google Maps, доставляя метку в определенные места на карте. И все это расположено на кубе. Осторожно, можно залипнуть надолго!
Nucleal
Красивый эффект слайдшоу, который может применим на практике, например для перехода между фотографиями в галерее.
Interactive Globe
Еще один полезный пример — очень эффектная инфографика, показывающая динамику импорта и экспорта вооружения разных стран с 1982 по 2010 годы.
Cube Slam
Аэрохоккей с медведем. И добавить тут нечего.
Roll It
Игра из Chrome Experiments, где с помощью акселерометра телефона можно управлять шариком, бросая его в мишени.
Ironbane MMO
Небольшая трехмерная MMO игра с забавным персонажем.
Blossom
Очень красивый эффект падающих с дерева листьев. Автор Yi-Wen Lin.
WebGL water
Удивительно реалистичный эффект воды, можно управлять шариком внутри бассейна, а также вращать всю сцену. Автор Evan Wallace.
Pearl Boy
Реалистичная вода и закат.
Teach Me to Fly
Симуляция полета странного персонажа между небоскребами.
Fizzy Cam
Можно управлять летящими квадратиками с помощью веб-камеры. Автор Tim Holman.
PS Поддержка WebGL браузерами на сайте Can I Use.
Основы WebGL — DevBurn
Отличная новость! Я закончил перевод Основ WebGL на русский язык! Это отличный ресурс, где можно найти массу полезного и актуального материала по WebGL — особенно для тех, кто только начинает своё знакомство с WebGL.
1. Основы WebGL.
Если вы только начинаете изучение WebGL, то вам определённо стоит начать с этого раздела.
Основы WebGL. Своего рода Hello, world! на WebGL. Статья на самом базовом уровне расскажет о том, что такое WebGL, шейдеры, атрибуты, varying- и uniform-переменные и как это всё связано между собой.
Как работает WebGL. Продолжение Основ WebGL. Более подробное освещение шейдеров, атрибутов, varying- и uniform-переменных. Статья предполагает, что вам уже известны самые базовые концепции WebGL, и теперь вы хотите узнать больше.
Шейдеры и GLSL в WebGL. В предыдущих статьях шейдеры не раз упоминались, но не рассматривались подробно. Эта статья исправит положение дел и более подробно расскажет о вершинном и фрагментном шейдерах и о языке GLSL.
2. Обработка изображений.
Обработка изображений в WebGL. Обработка изображений средствами WebGL на примере реализации фильтров Гауса, резкости, эмбоссирования и других. Знакомство с текстурой.
Продолжаем обработку изображений в WebGL. Применение одновременно нескольких фильтров за счёт использования нескольких текстур.
3. Трансформации.
2D-перенос в WebGL. Статья познакомит с переносом объекта на новое местоположение. Значение переноса задаёт пользователь с помощью ползунков — то есть появляется интерактивность сцены.
2D-поворот в WebGL. В статье к функционалу переноса добавляется ещё одна трансформация — поворот.
2D-масштабирование в WebGL. В конце этой статьи у нас будут все три трансформации — перенос, поворот и масштабирование.
2D-матрицы WebGL. Статья познакомит вас с матрицами и объяснит, почему они подходят лучше всего для реализации математики трансформаций.
4. 3D.
Уходим от плоских фигур и начинаем работу с настоящим 3D.
WebGL 3D — Ортогональ. В этой статье у нас не просто добавляется координата z, происходит гораздо больше — у нас появляется объём! А вместе с ним появятся проблемы, связанные с направлением обхода вершин и буфером глубины. Конечно же, все они решатся к концу статьи.
WebGL 3D — Перспектива. Что заставляет далёкие объекты выглядеть маленькими, а близкие — большими? Конечно же перспектива. Без неё наш 3D очень сложно будет назвать реалистичным.
WebGL 3D — Камеры. Эта статья расскажет про камеру. Хотя если быть точным, статья расскажет, что в WebGL вообще нет камер, а также расскажет, что нам с этим всем делать.
5. Освещение.
Что бы мы разглядели на сцене, не будь у нас освещения?..
WebGL 3D — Направленное освещение. Здесь вы познакомитесь с самым простым освещением — направленным. Также вы узнаете, что такое нормали и какова их роль в освещении.
WebGL 3D — Точечное освещение. В отличие от направленного освещения, где свет падал равномерно на все объекты, в точечном освещении у нас появляется источник света, положение которого необходимо учитывать при расчёте освещения. Кроме того, освещение больше не будет равномерным — у нас появятся блики.
WebGL 3D — Прожектор. Это освещение поможет воссоздать свет от прожектора или фонарика в ваших проектах на WebGL. Прожектор очень похож на точечное освещение, но имеет границы, за пределами которых освещение затухает.
6. Структура и устройство.
WebGL — Меньше кода, больше веселья. WebGL является достаточно низкоуровневым, поэтому приходится писать много кода. Можно ли сделать код проще и компактней? В этой статье мы поговорим об организации кода.
WebGL — Отрисовка нескольких объектов. Статья расскажет, как отрисовать несколько объектов на одной сцене, чтобы у каждого объекта при этом была независимая анимация.
WebGL — Графы сцены. Задумывались ли вы когда-либо, как можно смоделировать солнечную систему или как устроена скелетная анимация? Ответы на оба этих вопроса вы найдёте в данной статье.
WebGL 3D — Создание модели. Если вам стало скучно играться с простыми фигурами вроде кубиков и конусов, добро пожаловать в статью о создании сложных фигур с нуля с применением кривых Безье.
8. Текстуры.
Добавим красок.
WebGL 3D — Текстуры. Текстуры, текстурные координаты, модели фильтрации, мип-маппинг… Эти слова ничего для вас не значат? Значит, вам сюда.
WebGL 3D — Данные для текстур. Здесь вы узнаете, как создать текстуру из данных, которые задаются прямо в JavaScript, без использования изображения.
Использование 2 и более текстур в WebGL. Статья расскажет об особенностях использования двух и более текстур, а также об тонкостях асинхронной загрузки изображений для текстур.
WebGL — Кросс-доменные изображения. Как использовать изображение со стороннего источника для своей текстуры и что такое CORS.
WebGL 3D — Перспективная коррекция текстур. Влияние значения W на текстуру и особенности интерполяции varying-переменных с учётом перспективы.
9. Рендеринг в текстуру.
WebGL — Рендеринг в текстуру. Оказывается, отрисовывать сцену можно не только на элемент canvas, но и в текстуру, которую затем можно наложить, скажем, на грань куба. Или даже на все грани куба!
Реализация DrawImage в WebGL. В составе API Canvas есть замечательная функция drawImage, которая покроет львиную долю всех запросов при разработке игры. В данной статье мы рассмотрим, как можно реализовать эту функцию через средства WebGL.
WebGL 2D — стек матриц. Реализация ещё одной техники из 2D-canvas под названием стек матриц.
11. Текст.
Довольно часто возникает необходимость вывести на сцену текст. Это может быть статус какого-либо процесса, значение скорости в игре или имя ММО-персонажа. Какие же средства находятся в нашем распоряжении для вывода текста?
WebGL текст — HTML. Пожалуй, первое, что приходит в голову при необходимости вывести текст — использовать HTML-элементы. В конце концов, мы находимся в браузере, почему бы не использовать его возможности?..
WebGL текст — Canvas 2D. Более гибким способом будет использование 2D-canvas для вывода надписей, поскольку помимо вывода текста мы можем создавать произвольные двумерные значки.
WebGL текст — текстуры. Использование HTML для вывода текста реализуется довольно просто, но оно не лишено недостатков. Один из них — текст не является частью сцены, это просто HTML-элемент поверх сцены. В этой статье мы выведем текст в текстуру внутри сцены.
WebGL текст — Используем глиф-текстуру. Что делать, если нужно выводить довольно большой объём текста, который к тому же часто меняется? А чтобы при этом получить ещё приемлемую частоту кадров? В такой ситуации обычно применяют текстурный атлас, состоящий из символов. О нём и пойдёт речь в данной статье.
12. Разное.
Здесь собрано всё, чему не нашлось раздела
WebGL Установка и настройка. Подготовка окружения для разработки приложений на WebGL.
Шаблон WebGL. В процессе создания приложений на WebGL вы обнаруживаете, что используете одни и те же фрагменты кода от приложения к приложению. Конечно же, это повод выделить их в небольшую библиотеку.
Изменение размера Canvas в WebGL. Статья покажет, что не всё так просто с размером canvas, и что размеры буфера отрисовки и HTML-элемента могут не совпадать. А также покажет, как правильно задавать размеры.
WebGL — Анимация. Для создания анимации сцены мы используем функцию requestAnimationFrame. Например, каждый кадр объекту добавляется немного вращения. Но тогда на медленных компьютерах объект будет вращаться медленнее. В онлайн-играх это приведёт к очень неприятным последствиям. Данная статья расскажет, что можно сделать в этом случае.
WebGL и прозрачность. Настройка прозрачности, смешивания, работа с предумноженной прозрачностью, а также особенности окружения браузера.
WebGL — Растеризация или 3D-библиотека. Почему WebGL — это не библиотека работы с 3D, а скорей API растеризации.
WebGL — Антипаттерны. Набор практик, которых стоит избегать, почему их нужно избегать и что стоит использовать вместо них при работе с WebGL.
Что такое WebGL и как его отключить.
Что такое WebGL и чем он опасен?
WebGL (веб-библиотека графики) представляет собой набор кода для JavaScript, который позволяет веб-сайту получить доступ к вашей видеокарте для отображения интерактивной трехмерной графики с использованием элемента HTML5 Canvas — без использования каких-либо сторонних подключаемых модулей. ins.
WebGL может представлять угрозу безопасности вашего устройства и анонимности в сети.
Как защититься?
Вы можете отключить WebGL вручную в настройках браузера или с помощью специальных плагинов (например, «Отключить WebGL» для Chrome).
Как отключить WebGL в Firefox:
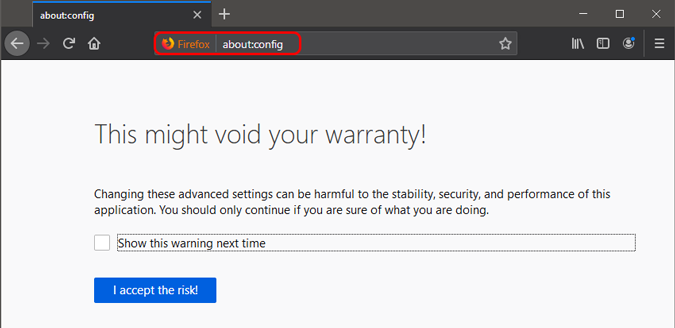
Откройте страницу настроек браузера. Для этого введите в адресной строке: about: config
В поле поиска введите: webgl
Найдите строку « webgl.инвалид ». Имеет значение «ложь». Необходимо изменить его на «истина». Для этого просто дважды щелкните эту строку.
Как отключить WebGL в Google Chrome:
Найдите ярлык Chrome, щелкните его правой кнопкой мыши и выберите «Свойства».
Строка Target содержит путь к файлу, запускающему браузер. Он должен заканчиваться на chrome.exe. После этого .exe добавьте пробел и запись: -disable-webgl
С этого момента Chrome будет запускаться с этого ярлыка с отключенным WebGL.
.
Что такое WebGL и как включить его в любом браузере
Пару месяцев назад я работал над своим магистерским проектом по информатике. Мне потребовалось создать каркас веб-страницы. Ну, я посетил пару сайтов, таких как ShaderToy, WebGL Earth и т. Д., Чтобы понять, как работает графический рендеринг. Но меня встретило сообщение: «В вашем браузере отключен WebGL». Пару поисков в Google оказывается, что WebGL отключен по умолчанию в большинстве браузеров. Итак, вот как вы включаете WebGL в своем браузере.
Чтение: Как установить две поисковые системы по умолчанию в любом браузере
Что такое WebGL? Почему вам это нужно?
Прежде чем переходить к включению WebGL, давайте разберемся, что такое WebGL. Теперь WebGL позволяет вашему браузеру выполнять двумерный и трехмерный рендеринг без установки дополнительных плагинов. Это также позволяет браузеру использовать аппаратный графический процессор для выполнения графических вычислений вместо вашего процессора. Это означает, что графический рендеринг будет работать лучше и, что самое главное, будет работать.
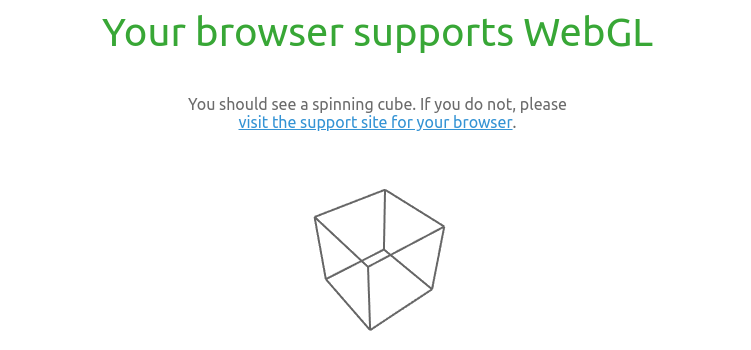
Прежде всего, ваш браузер должен поддерживать WebGL. Точный способ проверить это — просто посетить этот веб-сайт. Если вы получили сообщение «Ваш браузер поддерживает WebGL», мы можем продолжить его включение.

Итак, если вы разрабатываете графику в Интернете или пишете сценарии для визуализации графики в браузере, это значительно повысит производительность. Кроме того, это убьет зависимость от сторонних плагинов.
Как включить WebGL в вашем браузере
Способ включения WebGL зависит от браузера, с которым вы работаете.Ниже приведен метод включения WebGL в браузерах на основе Chromium, Mozilla Firefox и Safari.
1. Google Chrome
Поскольку Google Chrome основан на Chromium, этот метод будет работать в большинстве браузеров на основе Chromium, таких как Brave, Vivaldi, Opera и т. Д. Просто убедитесь, что у вас установлена последняя версия Google Chrome. Чтобы найти версию Chrome, нажмите значок меню в правом верхнем углу, нажмите «Справка», а затем «О Google Chrome».
Предполагая, что вы используете последнюю версию Chrome, теперь нам нужно разрешить Chrome использовать наш аппаратный графический процессор для выполнения графических вычислений.Для этого перейдите в настройки Chrome, набрав «chrome: // settings» в адресной строке.

На странице настроек прокрутите вниз, пока не увидите гиперссылку «Дополнительно». Нажмите на него, чтобы открыть расширенные настройки Google Chrome.
Прочтите: Храбрый против Вивальди: какой браузер лучше и почему

Когда появятся расширенные настройки Chrome, перейдите в нижнюю часть страницы. Вы увидите «Использовать аппаратное ускорение, если доступно» в разделе «Система».Нажмите на ползунок рядом с ним, чтобы включить аппаратное ускорение графического процессора. Опубликуйте это, вы увидите, что появляется кнопка «Перезапустить». Нажмите на нее, чтобы Google Chrome перезапустил и применил настройки. Убедитесь, что на других вкладках Chrome нет загруженных или несохраненных документов.

После перезапуска Chrome перейдите к флажкам Chrome, чтобы включить WebGL. Введите в адресной строке «chrome: // flags».

В меню Chrome Flags найдите WebGL. Вы увидите флаг под названием «WebGL 2.0 Compute », щелкните раскрывающееся меню рядом с ним и выберите« Включено ». Опубликуйте это, вы увидите всплывающее окно внизу с просьбой перезапустить Google Chrome. Для этого нажмите кнопку «Перезапустить сейчас».
Для Chrome Android и Chrome Mac необходимо включить «Черновые расширения WebGL».

2. Mozilla Firefox
Если вы используете Mozillla Firefox, включение webGl является довольно простым и двухэтапным процессом. Перейдите в меню настроек, набрав about: config в адресной строке.

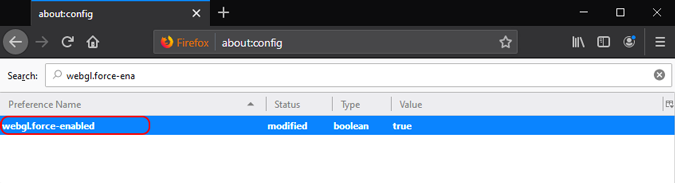
В меню «Настройки» введите «webgl.force-enabled» в строке поиска. По умолчанию для параметра Preference установлено значение «false». Дважды щелкните по нему, чтобы изменить значение на true. Перезапустите Firefox, чтобы изменения вступили в силу.

3. Safari
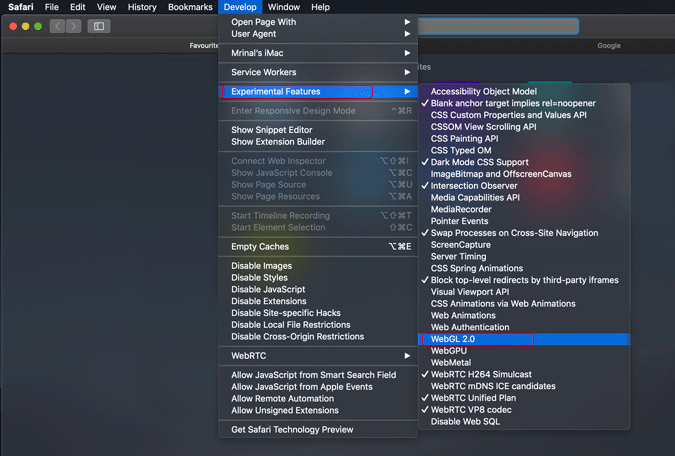
Safari скрывает параметры включения WebGL в разделе «Параметры разработчика и экспериментальные функции». Итак, чтобы включить WebGL на Mac, мы должны сначала включить параметры разработчика. Для этого откройте браузер Safari и нажмите Safari в верхней строке меню.В расширенном меню нажмите «Настройки».

Когда откроется диалоговое окно «Настройки», переключитесь на вкладку «Дополнительно». Внизу установите флажок «Показать меню разработки в строке меню». Это позволит разработчикам или экспериментальным функциям Safari. Вы должны увидеть опцию «Разработка» в верхней строке меню.

Щелкните меню «Разработка», перейдите к «Экспериментальным функциям». В расширенном меню щелкните WebGL 2.0, чтобы включить его.Перезапустите браузер, и WebGL будет включен в Safari.

Заключение
Помните, что большинство веб-сайтов все равно будут отображать графику в браузере, поскольку плагины уже добавлены на веб-сервер. Однако графика будет нестабильной и займет гораздо больше времени. Даже если вы не занимаетесь разработкой графики, я бы порекомендовал вам включить WebGL, чтобы улучшить работу с графикой в Интернете.
В качестве альтернативы, если по соображениям конфиденциальности вы хотите отключить WebGL, вы можете отключить их, используя указанные выше настройки, или использовать расширение ScriptSafe для блокировки отпечатков WebGL.
Если у вас возникнут дополнительные вопросы или вопросы, дайте мне знать в комментариях ниже.
Также читайте: Как заблокировать веб-сайты в браузере Chrome на Android
.
WebGL: поддерживаемые браузеры и устранение неполадок
Эта статья предназначена для использования в качестве аптечки для оказания первой помощи 3D Web. Здесь мы будем вести список браузеров, поддерживающих WebGL, и предлагать решения для решения типичных проблем, связанных с использованием этой технологии.
WebGL (библиотека веб-графики) — это технология для визуализации интерактивной трехмерной графики в веб-браузерах. Наиболее заметной особенностью этой технологии является то, что она работает «из коробки» без необходимости загружать и устанавливать какие-либо сторонние плагины.Что ж, он должен просто работать — если нет, читайте дальше.

В 2011 году технология WebGL была стандартизирована консорциумом Khronos, ведущим игроком в индустрии 3D-графики, и теперь включена по умолчанию во всех основных браузерах.
Оказывается, не все браузеры одинаковы. Исторически WebGL поставлялась только двумя поставщиками браузеров, Mozilla и Google, в то время как другие поставщики неохотно внедряли передовые технологии. Ситуация резко изменилась после того, как Apple и, наконец, Microsoft присоединились к клубу 3D Web.Сегодня почти весь Интернет-трафик проходит через клиентское программное обеспечение с поддержкой WebGL, что делает эту технологию надежной и широко распространенной основой для доставки интерактивного 3D-контента более чем 4 миллиардам пользователей.

Наш рейтинг настольных и мобильных браузеров, поддерживающих WebGL, выглядит следующим образом.
- Google Chrome был первым браузером, который представил поддержку 3D еще в 2011 году. Будучи самым популярным пользовательским агентом, он поставляется с самой современной и быстрой реализацией WebGL.Предпочитайте использовать его для наилучшего взаимодействия с 3D-веб-приложениями.
- Google Chrome Mobile , который сейчас широко распространен на устройствах Android, также предлагает хорошую реализацию WebGL. Единственным исключением является Chrome для iOS, который ограничен набором функций, что и Safari по умолчанию для iOS. Так что устанавливать на iOS особого смысла не имеет.
- Firefox неплохо работает с 3D. Однако мобильная версия не так хороша из-за различных проблем с этой технологией.
- Safari — браузер по умолчанию на Mac. Он поддерживает WebGL, начиная с OS X Yosemite, выпущенной в 2014 году. Если у вас более старая операционная система, рассмотрите возможность ее обновления или установки Chrome или Firefox.
- Safari iOS предварительно установлена на iPhone и iPad. Он стал совместим с 3D после выхода iOS 8 в 2014 году. Однако некоторые функции все еще отсутствуют (например, WebGL 2.0), но в любом случае у вас нет большого выбора. Держите iOS в курсе!
- Microsoft Edge — новый браузер, который поставляется только с MS Windows 10+.Последние версии Edge работают нормально.
- Internet Explorer теперь считается устаревшей программой, которая, тем не менее, все еще присутствует в некоторых местах. Только версия 11 предлагает некоторую экспериментальную поддержку WebGL, которая довольно ограничена и подвержена ошибкам. Мы настоятельно не рекомендуем использовать IE для запуска 3D-приложений.
- UC Browser очень популярен в Китае. Он основан на Chromium, поэтому проблем с 3D не возникнет.
- Samsung Internet предустановлено на телефонах и планшетах Samsung.Он также основан на Chromium и должен работать нормально.
Приведенный выше список браузеров с поддержкой WebGL далеко не полный. Тем не менее, он составляет 99% рынка и достаточно точно отражает текущую ситуацию в индустрии 3D Web.
Хорошо, вы ожидали хорошего 3D-рендеринга в реальном времени, но натолкнулись на что-то вроде «Ваша видеокарта не поддерживает WebGL». Вы также посетили get.webgl.org и не смогли увидеть вращающийся куб … стыдно!

Возможные причины, по которым ваша система не может обрабатывать содержимое WebGL, включают проблемы с вашим браузером, графическими драйверами, операционной системой и видеокартой.
Выберите подходящий браузер
Прежде всего, используйте программное обеспечение из списка поддерживаемых браузеров. Убедитесь, что установлена последняя версия. Избавьтесь от IE11 и подобного хлама.
Загрузите последние версии драйверов графического процессора.
Если вам нравится играть в видеоигры, вы, вероятно, хорошо знаете, что это такое и почему вам всегда нужно обновлять драйверы. Любое приложение WebGL, по сути, представляет собой приложение, похожее на трехмерную игру, поэтому очень важно узнать производителя вашей видеокарты (Nvidia, AMD, Intel), а также загрузить и установить драйверы с официального сайта.
Обновите свою ОС
Всегда полезно разрешить вашей операционной системе устанавливать последние обновления. Это не только защитит вас, но и предоставит новейшее программное обеспечение и полезные функции. Даже современным браузерам не нравится, когда они запускаются на устаревших операционных системах. Например, WebGL, скорее всего, не будет работать в Windows XP.
Обновите свое оборудование
Это более радикальный и дорогостоящий способ улучшить ваши возможности 3D-сети.Как правило, выделенная видеокарта (например, GeForce или Radeon) более мощная, чем встроенная (например, Intel). На мобильных устройствах наиболее популярные сотовые телефоны или планшеты обычно предлагают большую производительность и функциональность по сравнению с устройствами более низкого уровня.
Переопределить список программной визуализации (только для браузера Chrome)
В некоторых редких случаях ваше оборудование может быть занесено в черный список и отключено по умолчанию так называемым списком программной визуализации. Чтобы исключить свой графический процессор из этого списка, вы можете выполнить следующие действия:
- Введите chrome: // flags в адресную строку.
- Найдите параметр Переопределить программный рендеринг список и переключите его на Включено .
- Нажмите кнопку «Перезапустить сейчас» , чтобы перезапустить браузер.
Если ничего из вышеперечисленного не помогло, не стесняйтесь обращаться за помощью на наш форум. Мы всегда рады Вам помочь!
.
WebGL Browser Report, WebGL Fingerprinting, WebGL 2 Test
WebGL — это JavaScript API для визуализации интерактивной трехмерной графики в любом совместимом веб-браузере без использования подключаемых модулей. Приложения WebGL состоят из управляющего кода, написанного на JavaScript, и кода специальных эффектов, который выполняется на графическом процессоре компьютера. Элементы WebGL можно смешивать с другими элементами HTML и комбинировать с другими частями страницы или фоном страницы.
Отчет о браузере WebGL проверяет поддержку WebGL в вашем веб-браузере, производит отпечаток устройства WebGL и показывает другие возможности WebGL и GPU, более или менее связанные с идентичностью веб-браузера.
Ваш веб-браузер | ||
| User-Agent | Mozilla / 5.0 (X11; Linux x86_64; rv: 33.0) Gecko / 20100101 Firefox / 33.0 | |
| Этот браузер поддерживает WebGL | × False (JavaScript отключен) | |
| Этот браузер поддерживает WebGL 2 | × False (JavaScript отключен) | |
| gl.copyBufferSubData | ||
| gl.getBufferSubData | ||
| gl.blitFramebuffer | ||
| gl.framebufferTextureLayer | ||
| gl.getInternalformatParameter | ||
| gl.invalidate14 | ||
| gl.invalidate1443143 gl.invalidate143 | ||
| gl.renderbufferStorageMultisample | ||
| gl.texStorage2D | ||
| gl.texStorage3D | ||
| gl.texImage3D | ||
| gl.texSubImage3D | ||
| gl.copyTexSubImage3D | ||
| gl.compressedTexImage3D | gl.compressedTexImage3D | gl.compressedTexImage3D | gl.compressedTexImage3D | gl.com |
| gl.uniform1ui | ||
| gl.uniform2ui | ||
| gl.uniform3ui | ||
| gl.uniform4ui | ||
| gl.uniform1uiv | ||
| gl.uniform2uiv | ||
| gl.uniform3uiv | ||
| gl.uniform4uiv | ||
| gl.uniform | ||
| gl.uniform | ||
| gl.uniformMatrix2x4fv | ||
| gl.uniformMatrix4x2fv | ||
| gl.uniformMatrix3x4fv | ||
| gl.uniformMatrix4x3fv | ||
| gl.vertexAttribI4i | ||
| gl.vertexAttribI4iv | ||
| gl.vertexAttribI4ui | ||
| gl.vertexAttribI412ArtribI4uiv | gl.vertexAttribI412AI | |
| gl.drawArraysInstanced | ||
| gl.drawElementsInstanced | ||
| gl.drawRangeElements | ||
| gl.drawBuffers | ||
| gl.clearBufferiv | ||
| gl.clearBufferuiv | ||
| gl.clearBufferfv | ||
| figl.clear | ||
| gl.deleteQuery | ||
| gl.isQuery | ||
| gl.beginQuery | ||
| gl.endQuery | ||
| gl.getQuery | ||
| gl.getQueryParameter | ||
| gl.createSampler | ||
| gl.deleteSampler | ||
| gl. | ||
| gl.samplerParameterf | ||
| gl.getSamplerParameter | ||
| gl.fenceSync | ||
| gl.isSync | ||
| gl.deleteSync | ||
| gl.clientWaitSync | ||
| gl.waitSync | ||
| gl.getSyncParameter | ||
| gl. | ||
| gl.isTransformFeedback | ||
| gl.bindTransformFeedback | ||
| gl.beginTransformFeedback | ||
| gl.endTransformFeedback | ||
| gl.transformFeedbackVaryings | ||
| gl.getTransformFeedbackVarying | ||
| gl.pauseTransformFeedback | ||
| gl. | ||
| gl.getIndexedParameter | ||
| gl.getUniformIndices | ||
| gl.getActiveUniforms | ||
| gl.getUniformBlockIndex | ||
| gl.getActiveUniformBlockParameter | ||
| gl.getActiveUniformBlockName | ||
| gl.uniformBlockName | ||
| gl.uniformBlockBinding | ||
| gl.uniformBlockBinding | ||
| gl. | ||
| gl.isVertexArray | ||
| gl.bindVertexArray | ||
Контекстная информация WebGL | ||||||
| Поддерживаемые имена контекста | -{webgl2, webgl2, webgl2 экспериментальный-webgl, moz-webgl} | |||||
| GL Version | VERSION | |||||
| Shading Language Version | SHADING_LANGUAGE_VERSION | |||||
| Vendor | VENDOR VENDOR| RENDERER | | ||||
| Сглаживание | getContextAttributes ().antialias | |||||
| ANGLE | Почти Native Graphics Layer Engine | |||||
| Основное предупреждение о производительности | failIfMajorPerformanceCaveat | |||||
Debug | 9000E 9000_RD 9000_REDER_RENDER
Что такое WebGL FingerprintingВы можете видеть два типа отпечатков WebGL:
Как включить или отключить WebGL в вашем веб-браузере
Дополнительная литература. 2025 © Все права защищены. | |||||

 Это действие перезапустит браузер.
Это действие перезапустит браузер.
Добавить комментарий