WebGL — Интерфейсы веб API
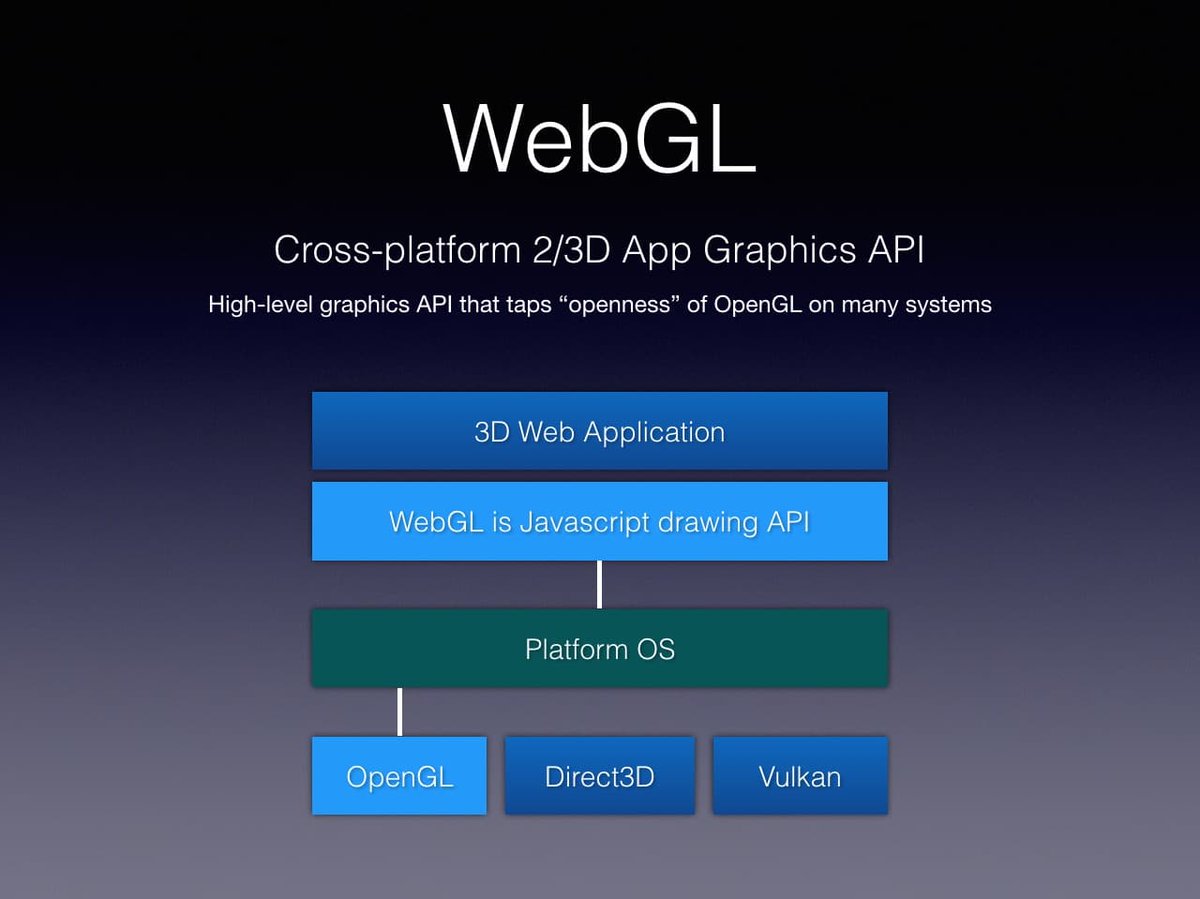
WebGL (Web Graphics Library) — программная библиотека для языка JavaScript предназначенная для визуализации интерактивной трехмерной графики и двухмерной графики в пределах совместимости веб-браузера без использования плагинов. WebGL приносит в веб трехмерную графику, вводя API, который построен на основе OpenGL ES 2.0, что позволяет его использовать в элементах canvas HTML5 .
Поддержка WebGL присутствует в Firefox 4+, Google Chrome 9+, Opera 12+, Safari 5.1+ и Internet Explorer 11+. Однако помимо поддержки WebGL браузером, необходима также его поддержка графическим процессором клиента.
|
|
WebGL 1
If you’re able to see this, something went wrong on this page.
WebGL 2
BCD tables only load in the browser
Замечания по Gecko
Отладка и тестирование WebGL
Начиная с Gecko 10.0 (Firefox 10.0 / Thunderbird 10.0 / SeaMonkey 2.7), имеются две настройки, позволяющие вам управлять возможностями WebGL для тестирования своего кода:
webgl.min_capability_mode- Свойство типа Boolean которое, при значении
trueпозволяет запускать режим минимальных функциональных возможностей. В этом режиме WebGL сконфигурирован осуществлять поддержку минимального набора функциональных возможностей, поддержка которых обязательна по спецификации WebGL. Это позволяет вам убедиться в том, что ваш код на WebGL будет работать на любом устройстве или браузере, независимо от их возможностей. Значением по умолчанию для это свойства является значение
В этом режиме WebGL сконфигурирован осуществлять поддержку минимального набора функциональных возможностей, поддержка которых обязательна по спецификации WebGL. Это позволяет вам убедиться в том, что ваш код на WebGL будет работать на любом устройстве или браузере, независимо от их возможностей. Значением по умолчанию для это свойства является значение false. webgl.disable_extensions- Свойство типа Boolean которое, при значении
trueотключает все расширения WebGL. Значением по умолчанию для это свойства является значениеfalse.
Трехмерная графика в вебе / Хабр
Веб-технологии прочно вошли в нашу повседневную жизнь. Мы проводим во всемирной паутине достаточно большое количество времени — смотрим новости, совершаем покупки, общаемся и работаем. Индустрия услуг и развлечений в сети Интернет стремительно развивается, ведущие разработчики программного обеспечения улучшают поддержку трехмерной графики в своих продуктах. Традиционно ее поддержка ограничивалась высокопроизводительными компьютерами или специализированными игровыми консолями, а программирование требовало применения сложных алгоритмов. Однако благодаря росту производительности персональных компьютеров и расширению возможностей браузеров стало возможным создание и отображение трехмерной графики с применением веб-технологий.
Традиционно ее поддержка ограничивалась высокопроизводительными компьютерами или специализированными игровыми консолями, а программирование требовало применения сложных алгоритмов. Однако благодаря росту производительности персональных компьютеров и расширению возможностей браузеров стало возможным создание и отображение трехмерной графики с применением веб-технологий.
В отличие от других технологий для работы с трехмерной графикой (таких как OpenGL и Direct3D), WebGL предназначена для использования в веб-страницах и не требует установки специализированных расширений или библиотек. Одно из преимуществ WebGL — приложения конструируются как веб-страницы, то есть одна и та же программа будет успешно выполняться на самых разных устройствах (к примеру, на смартфонах, планшетных компьютерах и игровых консолях). Это означает, что WebGL будет оказывать все более усиливающееся влияние на сообщество разработчиков и станет одним из основных инструментов программирования графики.
Достоинства WebGL
С развитием HTML разработчики получили возможность создавать все более сложные веб-приложения. На заре своего развития язык HTML предлагал только возможность отображения статического контента, но с добавлением поддержки JavaScript стало возможным реализовывать более сложные взаимодействия элементов и отображения динамического контента. Внедрение стандарта HTML5 позволило использовать новые возможности, включая поддержку двухмерной графики в виде тега canvas. Создание технологии WebGL позволило отображать и манипулировать трехмерной графикой на веб-страницах с помощью JavaScript. При помощи WebGL разработчики могут создавать совершенно новые пользовательские интерфейсы, трехмерные игры и использовать трехмерную графику для визуализации различной информации. Несмотря на внушительные возможности, WebGL отличается от других технологий доступностью и простотой использования, что способствует ее быстрому распространению.
На заре своего развития язык HTML предлагал только возможность отображения статического контента, но с добавлением поддержки JavaScript стало возможным реализовывать более сложные взаимодействия элементов и отображения динамического контента. Внедрение стандарта HTML5 позволило использовать новые возможности, включая поддержку двухмерной графики в виде тега canvas. Создание технологии WebGL позволило отображать и манипулировать трехмерной графикой на веб-страницах с помощью JavaScript. При помощи WebGL разработчики могут создавать совершенно новые пользовательские интерфейсы, трехмерные игры и использовать трехмерную графику для визуализации различной информации. Несмотря на внушительные возможности, WebGL отличается от других технологий доступностью и простотой использования, что способствует ее быстрому распространению.
Поддержка браузерами
В настоящий момент WebGL поддерживается следующими браузерами:
Десктопные браузеры
- Mozilla Firefox (с 4-й версии)
- Google Chrome (с 9-й версии)
- Safari (с 6-й версии, по умолчанию поддержка WebGL отключена)
- Opera (с 12-й версии, по умолчанию поддержка WebGL отключена)
- IE (с 11-й версии, для других версий можно воспользоваться сторонними плагинами, например, IEWebGL)
Мобильные браузеры и платформы
- Android-браузер (поддерживает WebGL только на некоторых устройствах)
- Opera Mobile (начиная с 12-й версии и только для ОС Android)
- IOS (полная поддержка с версии 8.
 1)
1) - Firefox for mobile (с 4-й версии)
- Google Chrome для Android (с 25-й версии)
Преимущества использования WebGL:
- Кроссбраузерность и отсутствие привязки к определенной платформе. Windows, MacOS, Linux — все это неважно, главное, чтобы ваш браузер поддерживал WebGL.
- Использование языка JavaScript, который достаточно распространен.
- Автоматическое управление памятью. В отличие от OpenGL, в WebGL не надо выполнять специальные действия для выделения и очистки памяти.
- Поскольку WebGL для рендеринга графики использует графический процессор на видеокарте (GPU), для этой технологии характерна высокая производительность, которая сравнима с производительностью нативных приложений.
История создания
Наиболее распространенными технологиями отображения компьютерной графики на персональных компьютерах являются Direct3D и OpenGL.
Direct3D — составная часть пакета технологий Microsoft DirectX.
Альтернативная ей технология OpenGL, благодаря ее открытости, получила гораздо более широкое распространение. Реализации OpenGL доступны для различных операционных систем и аппаратных платформ. Спецификация OpenGL была разработана компанией Silicon Graphics Inc. и опубликована как открытый стандарт в 1992 году. Технология оказала огромное влияние на развитие трехмерной графики.
WebGL уходит корнями в OpenGL, однако назвать его прямым потомком нельзя. Непосредственным прототипом WebGL принято считать OpenGL ES (for Embedded Systems для встраиваемых систем), создана в 2003—2004 годах и обновлена в 2007-м (ES 2.0) и в 2012-м (ES 3.0) годах. Переход к версии OpenGL 2.0 обозначился появлением новой важной особенности — поддержкой программных шейдеров. Эта поддержка была перенесена в OpenGL ES 2.0 и стала одним из основных элементов спецификации WebGL 1.0.
В начале 2009 года консорциум Khronos Group (некоммерческий промышленный консорциум, образованный для разработки, публикации и продвижения различных открытых стандартов) учредил рабочую группу WebGL и запустил процесс стандартизации WebGL на основе OpenGL ES 2. 0. В 2011-м под его эгидой была выпущена первая версия WebGL. Однако в июне того же года корпорация Microsoft выразила свою обеспокоенность безопасностью технологии WebGL, сославшись на чрезмерные права доступа к оборудованию и ненадежность механизмов защиты. Вице-президент Mozilla Марк Шавер отверг критику Microsoft, назвав опасения преувеличенными. В то время корпорация Microsoft обладала собственной 3D веб-технологией Silverlight 5, основанной на тех же принципах, что и WebGL, которую, тем не менее, корпорация считала достаточно надежной. Позднее Microsoft изменила своё отношение к технологии WebGL, реализовав её поддержку в своем браузере Internet Explorer 11. Корпорация Apple приняла решение о поддержке WebGL в браузере Safari на конференции WWDC в 2014 году.
0. В 2011-м под его эгидой была выпущена первая версия WebGL. Однако в июне того же года корпорация Microsoft выразила свою обеспокоенность безопасностью технологии WebGL, сославшись на чрезмерные права доступа к оборудованию и ненадежность механизмов защиты. Вице-президент Mozilla Марк Шавер отверг критику Microsoft, назвав опасения преувеличенными. В то время корпорация Microsoft обладала собственной 3D веб-технологией Silverlight 5, основанной на тех же принципах, что и WebGL, которую, тем не менее, корпорация считала достаточно надежной. Позднее Microsoft изменила своё отношение к технологии WebGL, реализовав её поддержку в своем браузере Internet Explorer 11. Корпорация Apple приняла решение о поддержке WebGL в браузере Safari на конференции WWDC в 2014 году.
Обзор фреймворков для разработки на WebGL
Технология WebGL использует низкоуровневое API, этот аспект облегчает внедрение технологии разработчиками браузеров в свои продукты, но создает достаточно большие трудности при создании интерфейсов. Большое количество времени и сил было вложено в разработку библиотек, фреймворков и сторонних программных средств, которые упростили работу разработчикам сайтов.
Большое количество времени и сил было вложено в разработку библиотек, фреймворков и сторонних программных средств, которые упростили работу разработчикам сайтов.
Библиотека WebGLU
Первой общедоступной библиотекой стала WebGLU — набор утилит низкого и высокого уровня для разработки приложений на WebGL. WebGLU сконструирован таким образом, что разработчик может сосредоточиться на конечном результате с минимумом суеты и кода, но библиотека не ограничивает разработчиков, которые хотят больше контроля. Это достигается за счет возможности использования низкоуровневых функций для работы с WebGL API.
Неполный список функций:
- Можно загрузить шейдеры непосредственно из .frag / .vert / .vp / .fp файлов
- Автоматическая загрузка и настройка шейдера
- Все компиляции и компоновки обрабатываются автоматически
- Автоматическая установка любой проекции и вида модели
- Обеспечивает проекции и матрицы-стеки вида модели, которые примерно соответствуют режимам матрицы в OpenGL
- Автоматически создает при необходимости массив / элемент буферов и связывает их по мере необходимости во время рендеринга
- Каждому объекту может быть назначена отдельная шейдерная программа
- Хранение данных атрибутов шейдера, простой вызов
- Частичный .
 obj анализатор реализован для загрузки объектов
obj анализатор реализован для загрузки объектов - Поддерживает иерархии объектов
- Статические изображения и видео текстуры
- Поддержка процедурной анимации
- Поддержка покадровой анимации
- Возможность смешивать типы анимации и иерархию объектов
- GameGLU — библиотека компаньон обеспечивает легкое отслеживание событий клавиатуры
Библиотека GLGE
Достаточно именитая библиотека для разработки приложений с использованием WebGL. Библиотека ориентирована больше на динамическое изменение сцены. Однако последние изменения в репозитории датированы 2014 годом, поэтому есть причины усомниться в актуальности библиотеки на сегодняшний день.
Неполный список функций:
- Покадровая анимация
- Поддержка общего освещения, направленного освещения (spot) и точечных источников света
- Поддержка карты нормалей
- Анимирование материалов
- Скелетная анимация
- Поддержка формата Collada
- Поддержка карт смещения
- Рендеринг текста
- Туман
- Глубина теней
- Карты окружения
- Отражение / преломление
- Анимация Collada
- 2d фильтры
- Culling — удаления скрытых частей сцены из процесса обработки
- Поддержка LOD — уровни детализации объекта
- Физика
Библиотека Three JS
Наиболее популярная и активно развивающаяся библиотека на сегодняшний день. Подробная и доступная документация и огромное количество рабочих примеров делают эту библиотеку одним из лидеров среди аналогичных систем.
Подробная и доступная документация и огромное количество рабочих примеров делают эту библиотеку одним из лидеров среди аналогичных систем.
Неполный список функций:
- Рендереры — Canvas, SVG или WebGL
- Добавление и удаление объектов в режиме реального времени
- Туман
- Перспективная или ортографическая камеры
- Каркасная анимация, различные виды кинематики, покадровая анимация
- Несколько типов источников света — внешний, направленный, точечный
- Брошенные и полученные тени
- Шейдеры (GLSL)
- Объекты — сети, частицы, спрайты, линии, скелетная анимация и так далее
- Множество предустановленных типов геометрии — плоскость, куб, сфера, тор, 3D текст и так далее
- Активная поддержка модификаторов — ткань, выдавливание
- Возможность загрузки множества типов данных — двоичный, изображения, JSON и сцена
- Экспорт и импорт обьектов Blender, openCTM, FBX, 3D Studio Max и Wavefront .
 obj файл
obj файл
Библиотека Babylon JS
Библиотека с открытым исходным кодом для создания полноценных 3D приложений и игр, работающих в веб-браузере без использования сторонних плагинов и расширений. Babylon JS по своим возможностям близок к ThreeJS, однако имеет в своем арсенале некоторые встроенные функции, недоступные в Three JS из коробки. К таким приятным особенностям относятся встроенный физический движок oimo.js — достаточно простой способ создать реалистичный ландшафт, используя карту высот. Разумеется, в three js также присутствуют такие возможности, но реализованы они при помощи различных дополнительных приложений. Однако за функциональность библиотеки приходиться платить нескромным весом в 800 кб.
Список функций:
- Сцена — использование готовых мешей, туман, скайбоксы
- Физический движок (модуль oimo.js)
- Сглаживание
- Анимационный движок
- Звуковой движок
- Система частиц (партиклов)
- Аппаратное масштабирование
- Поддержка LOD-ов
- Пошаговая загрузка сцены
- Автоматическая оптимизация сцены
- Панель отладки
- 4 источника освещения — точечный, излучаемый повсюду, прожектор и реалистичное
- Пользовательские материалы и шейдеры
- Широкие возможности текстурирования
- SSAO
- Блики
- 9 видов камеры, в том числе и для сенсорного управления
- Экспортеры для 3ds Max, Blender, Unity3D, Cheetah 3d
- Карта высот
Все более активное внедрение компьютерной графики в повседневную деятельность пользователей требует от разработчиков освоения новых горизонтов. Разумеется, различные задачи требуют индивидуального подхода к реализации приложений. Представленные в статье библиотеки — это всего лишь вершина айсберга.
Разумеется, различные задачи требуют индивидуального подхода к реализации приложений. Представленные в статье библиотеки — это всего лишь вершина айсберга.
Каждый разработчик может выбрать библиотеку под свои конкретные нужды — кому-то важна скелетная анимация, кому-то — реалистичный свет или физика, а кто-то является действительно ортодоксальным профессионалом, который не признает ничего кроме чистейшего WebGL API и пишет шейдеры в блокноте. Однако всех объединяет желание создать качественные, легкие и производительные веб-приложения, активно использующие возможности трехмерной графики.
WebGL Установка и настройка
Технически, вам не нужно ничего, кроме браузера, чтобы начать разработку на WebGL.
Зайдите на jsfiddle.net, jsbin.com
или codepen.io и просто начните выполнять уроки.
На всех указанных ресурсах при желании можно добавлять внешние скрипты через
пару тегов <script src="..."></script>.
Но здесь не без ограничений. WebGL имеет более строгие ограничения по сравнению с Canvas2D
WebGL имеет более строгие ограничения по сравнению с Canvas2D
при загрузке изображений — вы не сможете запросто использовать изображения по всему
интернету. Кроме того, работа будет идти быстрее, когда всё находится на локальной машине.
Предположим, что вы хотите запускать и редактировать примеры с этого сайта. Для начала
нужно скачать сам сайт по этой ссылке.
Распакуйте архив в какую-нибудь директорию.
Используем небольшой и простой веб-сервер
Вот один из очень простых серверов с интерфейсом под названием Servez.
Если вы используете браузер Chrome, есть ещё более простое решение.
Вот небольшое расширение для chrome, которое выполняет роль веб-сервера
Просто укажите ему директорию с распакованными файлами, кликните на «Start», затем откройте
в браузере страницу http://localhost:8080/webgl/ и
найдите необходимый пример.
Если вы предпочитаете командную строку, то можно использовать node.js.
Скачайте и установите его, затем откройте командную строку / консоль / терминал. На Windows установщик добавит
На Windows установщик добавит
«Командную строку Node», которую и нужно использовать.
Затем установите servez командой
npm -g install servez
Для OSX используйте
sudo npm -g install servez
А после установки запустите
servez путь/к/распакованным/файлам
На экране должно показаться что-то вроде
Теперь можно в браузере перейти по адресу http://localhost:8080/webgl/.
Без указания пути servez будет использовать текущую папку.
Использование инструментов разработки браузера
Большинство браузеров имеют встроенные инструменты разработки.
Документация для Chrome находится здесь,
Для Firefox — здесь.
Посмотрите, как их можно использовать. В худшем случае всегда можно глянуть в консоль
JavaScript. Если существует какая-то проблема, то скорей всего будет и сообщение об
ошибке. Посмотрите внимательно на это сообщение, оно даст подсказку, где искать проблему.
Посмотрите внимательно на это сообщение, оно даст подсказку, где искать проблему.
Помощники WebGL
Также существуют разнообразные помощники / инспекторы для WebGL. Вот один из них для Chrome.
В Firefox тоже есть похожий.
Его нужно активировать в about:flags, также может потребоваться Firefox Developer Edition.
Они могут стать полезными, а могут и не стать. Большинство из них предназначены для анимированных сэмплов,
они могут захватывать кадр и показывают все вызовы WebGL, которые формируют этот кадр. Они отлично подойдут,
если уже что-то работает или если что-то работало и внезапно сломалось. Но от них мало проку, если у вас
проблемы при инициализации, или если вы не используете анимацию, где нужно отрисовывать каждый кадр.
Всё же они могут быть очень полезными. Я часто проверяю uniform-переменные при вызове отрисовки. Если я
вижу кучу NaN (NaN = Not a Number, то есть Не число), я проверяю код, отвечающий за установку этих
переменных, и нахожу ошибку.
Инспектор кода
Также помните про инспектор кода. Мы можете запросто просмотреть исходный код.
Даже когда вы не можете кликнуть правой кнопкой на странице, или если код находится
в отдельном файле, можно всегда просмотреть код через инструменты разработчика.
Приступаем к работе
Надеюсь, это поможет вам начать работу. Теперь обратно к урокам.
Проблемы и решения — Руководство пользователя Blend4Web 18.05.0
Поскольку на сегодняшний день WebGL — всё ещё достаточно новая технология, она может работать некорректно с некоторыми комбинациями программного и аппаратного обеспечения. В этой главе перечислены наиболее распространённые проблемы, с которыми может столкнуться пользователь движка Blend4Web, и приведены способы их исправления.
Если вы используете настольный компьютер или ноутбук, вам требуется видеокарта с поддержкой DirectX 9.0c и OpenGL 2.1, такая, как:
Nvidia GeForce серии 6xxx или выше.
AMD/ATi Radeon серии R500 (X1xxx) или выше.
Intel GMA 950 или выше.
Если вы используете WebGL на мобильном устройстве, проверьте, присутствует ли ваше устройство в списке совместимости.
Вам также потребуется веб-браузер с поддержкой технологии WebGL.
WebGL поддерживают следующие веб-браузеры:
Google Chrome (начиная с версии 9)
Mozilla Firefox (начиная с версии 4.0)
Safari (начиная с версии 8.0)
Chrome for Android (начиная с версии 25)
Internet Explorer (начиная с версии 11)
- Microsoft Edge
Opera (начиная с версии 12)
UC Browser (экспериментальная поддержка)
- Yandex Browser
Мы также рекомендуем использовать новейшие версии веб-браузеров для предотвращения проблем с совместимостью.
1. Появляется сообщение “Browser could not initialize WebGL. ”
”
Следует выполнить действия, описанные в разделе Ошибка инициализации WebGL.
2. Видны элементы интерфейса или пустой экран, но сцена не отображается. При этом тестовый сайт http://get.webgl.org/ и другие WebGL приложения работают корректно.
Вероятные причины:
Файлы ресурсов, которые пытается загрузить движок, были перемещены или удалены.
Используются старые версии драйверов.
Используются открытые драйвера, не обеспечивающие поддержку WebGL.
Для пользователей Linux — ввиду неполной реализации OpenGL стека в драйверах с открытым кодом в настоящий момент рекомендуется использовать проприетарные драйверы текущей версии для графических процессоров Nvidia и AMD.
Используется устаревшая операционная система, такая как Windows XP.
Браузер не настроен для работы с локальными ресурсами. В этом случае проблема может быть решена использованием локального веб-сервера.
См. раздел Загрузка локальных ресурсов.
Сайт http://get.webgl.org/ при просмотре в браузерах Chrome или Firefox последней версии сообщает о проблемах. Что делать?
Установить доступные обновления для системы (для Windows см. инструкцию). В случае Windows установить последнюю версию DirectX. Перезагрузить систему.
Рекомендуется проводить своевременное обновление драйверов для графических карт. Чтобы определить тип и производителя карты, можно ввести about:gpu (или chrome://gpu) в адресную строку браузера Chrome…
или Firefox…
Для операционных систем семейства Windows можно воспользоваться средством диагностики DirectX dxdiag.
Для этого выполните следующие действия:
Выберете команду
Runиз стартового менюВ окне
Openвведите dxdiag и нажмитеEnterчтобы вызвать утилиту диагностики DirectXОткройте панель
Display.Там вы можете найти информацию о производителе, модели и других параметрах вашей видеокарты.
В macOS вам следует ознакомиться с System Report.
Для этого выполните следующие действия:
Выберете
About This Macиз менюApple.Нажмите кнопку
System Report.Выберете пункт
Graphics/Displaysиз разделаHardware.
Необходимо загрузить драйверы с соответствующего центра поддержки (например, Intel, Nvidia, AMD/ATI). После установки драйверов перезагрузить систему.
Если в результате вышеперечисленных действий инициализировать рендеринг не удается (или нет возможности обновить систему), можно попробовать изменить настройки браузера.
В Chrome:
Ввести about:flags (или chrome://flags) в адресную строку браузера, нажать Включить (Enable) под опцией Переопределение списка программного рендеринга (Override software rendering list) и перезапустить браузер.
В Firefox:
Ввести about:config в адресную строку браузера, найти параметр webgl.force-enabled и переключить его двойным щелчком мыши из false в true.
Для Safari
Выберете пункт Preferences из меню Safari, затем выберете вкладку Security и убедитесь, что опция Allow WebGL включена.
Если ни один из перечисленных выше способов не помог вам устранить проблемы, посетите форум сообщества Blend4Web и оставьте сообщение в разделе “Ошибки”. Наша команда сделает всё возможное, чтобы помочь вам.
Проблемы с обновлением старых версий аддона.
Рекомендуется перезагрузка Blender после обновления SDK или аддона.
Драйверы NVIDIA версии 331 в Linux могут приводить к программным ошибкам WebGL.
Изменение фильтрации текстур на некоторых устройствах.
При использовании iPad или браузера Internet Explorer отключена некорректная фильтрация текстур, которые используются материалами с типом прозрачности Alpha Clip.

Некоторые устройства, использующие GPU Mali, требуют принудительного включения WebGL в настройках браузера.
На системах Apple macOS и Blender 2.76 для работы локального сервера разработки может потребоваться установка Python 3.4. Это связано с ошибкой Blender https://developer.blender.org/T46623. В Blender 2.76b эта проблема устранена, поэтому рекомендуем обновиться.
При использовании драйверов Nouveau скелетная анимация может работать некорректно.
В браузерах IE11 и Microsoft Edge, а также на iPad могут некорректно рендериться текстуры с прозрачностью.
Проблема актуальна для прозрачных материалов. Артефакты заметны на тех участках, где значение альфа-канала равно нулю или отличается от него незначительно. Для исправления рекомендуется поднимать значение альфа-канала пока артефакты не исчезнут (как правило, бывает достаточно величин в диапазоне от 0.01 до 0.05).
Сбой работы WebGL в браузере Chromium под Linux на GPU Nvidia GeForce серий 400/500 с драйверами версии выше 355.

Проблема вызвана несовместимостью последних драйверов Nvidia с сэндбоксом Chromium. В качестве решения рекомендуется понизить версию драйверов до 340-х.
Проблемы со звуком.
В некоторых версиях Google Chrome звук не воспроизводится для источников звука с типом “Background Music”, если используется экспорт в HTML. В качестве решения в настоящий момент тип источника звука автоматически меняется на “Background Sound”.
Ошибка аудиоконтекста проявляется, если запущено много (больше 6) копий движка Blend4Web (например, на нескольких вкладках браузера или в нескольких iframe’ах на одной странице). Ошибка предотвращена путем отключением звука в приложении, если для него не может быть создан аудиоконтекст.
На некоторых мобильных устройствах (в частности, Nexus 6 и Nexus 9) в браузере Google Chrome версий 50-52 может не работать пауза. В версиях Chrome начиная с 53 проблем быть не должно. Более подробная информация: https://bugs.
 chromium.org/p/chromium/issues/detail?id=616772.
chromium.org/p/chromium/issues/detail?id=616772.QQ Browser на данный момент не поддерживает WebGL.
WebGL может работать нестабильно и давать сбои при использовании драйверов Mesa 11.x в Linux/Chrome на видеокартах Intel. Понижение версии драйверов до 10.х может решить проблему.
При использовании тач-сенсора GearVR в VR-режиме недоступна информация о движениях пальцев.
Samsung Internet Browser не регистрирует события, связанные с движением пальцев на тач-сенсоре в режиме VR.
Частицы, испускаемые системами частиц, находящимися на неактивных (скрытых) слоях, могут иметь нулевые координаты, т.к. неактивные слои не обновляются Blender’ом.
Проблема может быть решена с помощью активации слоёв перед экспортом или выбора необходимых слоёв вручную (в этом случае Blender их обновит).
Объекты с типом прозрачности Alpha Blending некорректно отображаются в браузере Google Chrome на устройствах с GPU Mali серии 400.

Использование нескольких экземпляров приложения на одной странице в Chrome 59 может привести к существенному росту потребления памяти или даже к закрытию вкладки. Эта проблема устранена в Chrome 60.
Как я могу включить WebGL в моем браузере?
Я сделал этот ответ в вики-посте сообщества, поэтому, пожалуйста, обновите его, если заметите устаревшую или недостающую информацию.
Проверьте caniuse.com/webgl , поддерживает ли ваш браузер WebGL.
Если ваш браузер поддерживает WebGL, следуйте этим инструкциям, чтобы включить его:
Хром
Сначала включите аппаратное ускорение:
- Перейти к
chrome://settings - Нажмите кнопку « Дополнительно» ▼ внизу страницы.
- В разделе « Система » установите
флажок « Использовать аппаратное ускорение при наличии» (для вступления изменений в силу потребуется перезапустить Chrome).
Затем включите WebGL:
- Перейти к
chrome://flags - Убедитесь, что Disable WebGL не активирован (вам необходимо перезапустить Chrome, чтобы изменения вступили в силу)
В более новых версиях эта опция Disable WebGL будет недоступна, вместо этого вам придется искать WebGL 2.0 (или другую версию), которая выглядит следующим образом:
Здесь вам придется изменить ,
DefaultчтобыEnabledв раскрывающемся списке.- [Попробуйте это, если выше не работает] Включить — Переопределить список программного рендеринга
Затем проверьте состояние WebGL:
- Перейти к
chrome://gpu - Проверьте элемент WebGL в списке состояния графических объектов . Статус будет одним из следующих:
- Аппаратное ускорение — WebGL включено и аппаратно ускорено (работает на видеокарте).
- Только программное обеспечение, аппаратное ускорение недоступно — WebGL включен, но работает в программном обеспечении.
 Для
Для
получения дополнительной информации см. Здесь : «Для программного рендеринга WebGL Chrome использует SwiftShader , программный растеризатор GL». - Недоступно — WebGL недоступен в аппаратном или программном обеспечении.
Если состояние не «Аппаратное ускорение» , то в списке « Обнаруженные проблемы» (под списком « Состояние графических функций» ) может быть объяснено, почему аппаратное ускорение недоступно.
Если ваша видеокарта / драйверы занесены в черный список, вы можете переопределить черный список.
Внимание: это не рекомендуется! (см. примечание к черным спискам ниже). Чтобы переопределить черный список:
- Перейти к
chrome://flags - Активируйте параметр Переопределить список программного рендеринга (вам нужно будет перезапустить Chrome, чтобы изменения вступили в силу)
Для получения дополнительной информации см.
Справка Chrome: WebGL и 3D-графика .
Fire Fox
Во-первых, включите WebGL:
- Перейти к
about:config - Ищи
webgl.disabled - Убедитесь, что его значение равно
false(любые изменения вступают в силу немедленно, без перезапуска Firefox)
Затем проверьте состояние WebGL:
- Перейти к
about:support - Проверьте строку рендеринга WebGL в графической таблице:
- Если в статусе указаны производитель, модель и драйвер видеокарты (например, «NVIDIA Corporation — NVIDIA GeForce GT 650M OpenGL Engine» ), то WebGL включен.
- Если состояние выглядит как
«Заблокировано для вашей видеокарты из-за нерешенных проблем с драйверами» или
«Заблокировано для вашей версии графического драйвера» , то ваша видеокарта / драйвер заносится в черный список.
Если ваша видеокарта / драйверы занесены в черный список, вы можете переопределить черный список.
Внимание: это не рекомендуется! (см. примечание к черным спискам ниже). Чтобы переопределить черный список:
- Перейти к
about:config - Ищи
webgl.force-enabled - Установите это
true
(Как и в Chrome, Firefox имеет флажок Использовать аппаратное ускорение, когда доступно , в разделе «Предпочтения» > « Дополнительно» > « Общие» > « Просмотр» . Однако, в отличие от Chrome, Firefox не требует, чтобы этот флажок был установлен для работы WebGL.)
Сафари
- Перейти к настройкам Safari
- Выберите вкладку « Дополнительно »
- Убедитесь, что флажок Показать меню разработки в строке меню установлен
- В меню « Разработка» Safari выберите подменю « Экспериментальные функции» и убедитесь, что установлен флажок WebGL 2.
 0.
0.
Обновление графических драйверов
Если ваши графические драйверы слишком стары для поддержки WebGL, вы можете их обновить.
Более подробная информация доступна здесь:
Черные списки
Некоторые видеокарты и драйверы заносятся в черный список некоторыми браузерами, поскольку известно, что они содержат серьезные ошибки или вызывают сбои. В очень серьезных случаях это может привести к зависанию всего компьютера! Например, из-за
этой проблемы
некоторые компьютеры Mac зависают и требуют перезагрузки.
Многие браузеры имеют возможность переопределить черный список (то есть: попытаться использовать функции из черного списка, несмотря на риски).
Это не рекомендуется! Вам следует переопределить черный список, только если вы понимаете и принимаете риски.
Более подробная информация доступна здесь:
WebGL — Википедия. Что такое WebGL
WebGL (Web-based Graphics Library) — кроссплатформенный API для 3D-графики в браузере, разрабатываемый некоммерческой организацией Khronos Group. WebGL использует язык программирования шейдеров SGSL[1]. WebGL исполняется как элемент HTML5 и поэтому является полноценной частью объектной модели документа (DOM API) браузера. Может использоваться с любыми языками программирования, которые умеют работать с DOM API, например, JavaScript, Rust[2], Java, Kotlin[3] и другими. Все ведущие разработчики браузеров Google (Chrome), Opera (Opera), Mozilla (Firefox), и Apple (Safari), являются членами Khronos и реализуют WebGL в своих браузерах. За счёт использования низкоуровневых средств поддержки OpenGL, часть кода на WebGL может выполняться непосредственно на видеокартах.
WebGL использует язык программирования шейдеров SGSL[1]. WebGL исполняется как элемент HTML5 и поэтому является полноценной частью объектной модели документа (DOM API) браузера. Может использоваться с любыми языками программирования, которые умеют работать с DOM API, например, JavaScript, Rust[2], Java, Kotlin[3] и другими. Все ведущие разработчики браузеров Google (Chrome), Opera (Opera), Mozilla (Firefox), и Apple (Safari), являются членами Khronos и реализуют WebGL в своих браузерах. За счёт использования низкоуровневых средств поддержки OpenGL, часть кода на WebGL может выполняться непосредственно на видеокартах.
WebGL — это контекст элемента canvas HTML, который обеспечивает API 3D графики без использования плагинов[2]. Первая спецификация была выпущена 3 марта 2011 года. Современная версия 2.0 (несовместима с версией 1.0) доступна с 27 февраля 2017 года [4][5].
Принципы
API построена на основе OpenGL ES 2.0 и даёт возможность реализации 3D-графики[3] в браузере, использует HTML5-элемент canvas, также оперирует с DOM. Автоматическое управление памятью предоставляется языком JavaScript[2].
Автоматическое управление памятью предоставляется языком JavaScript[2].
Версии
- WebGL 1.0 — Построена на основе OpenGL ES 2.0, для шейдеров поддерживается язык GLSL ES версии 1.00[4].
- WebGL 2.0 — Построена на основе OpenGL ES 3.0, для шейдеров поддерживается язык GLSL ES версии 1.00 и 3.00[5].
Реализация
- Mozilla Firefox — WebGL был включён на всех платформах, у которых есть нужная графическая карта с актуальными драйверами, начиная с версии 4.0[6].
- Google Chrome — WebGL включён по умолчанию во всех версиях, начиная с 9[7].
- Safari — экспериментально поддерживает WebGL, начиная с версии 5.1, полная поддержка реализована и включена по умолчанию в версии 8.0.
- Opera — WebGL реализован в версии Opera 12.0, но отключён по умолчанию.
- Internet Explorer — начиная с Internet Explorer 11 WebGL официально поддерживается[8]. До выхода 11 версии независимыми разработчиками были выпущены плагины Chrome Frame и IEWebGL, предусматривающие опции, необходимые для поддержки WebGL в Internet Explorer.

Мобильные браузеры
- Maemo 5 — WebGL доступен во встроенном браузере microB начиная с версии прошивки PR1.2 (май 2011)[9].
- BlackBerry PlayBook — WebGL доступен посредством WebWorks и браузера в PlayBook OS 2.0[10].
- Google Chrome — WebGL доступен для Android-устройств в бета-версиях начиная с января 2013[11].
- Firefox for mobile — WebGL доступен для Android устройств в бета-версиях с начала 2011[12].
- Sony Ericsson Xperia — многие устройства на базе Android имеют поддержку WebGL после обновления прошивки[13].
- Opera Mobile 12 final поддерживает WebGL (только на Android)[14].
- Safari для iOS — поддержка реализована в версии 8.0[15].
Рабочая группа
В состав рабочей группы, разрабатывающей стандарт, входят: Khronos Group, разработчики браузеров Apple Safari, Google Chrome, Mozilla Firefox и Opera, а также специалисты AMD и Nvidia[16].
История
WebGL возник из экспериментов над Canvas 3D Владимира Вукичевича (Vladimir Vukićević) из Mozilla, разработавшего прототип Canvas 3D в 2006 году. В конце 2007 года и Mozilla[17], и Opera[18] создали свои собственные отдельные реализации.
В начале 2009 года Mozilla и Khronos организовали рабочую группу WebGL[19], 10 декабря 2009 года консорциум опубликовал первую черновую спецификацию WebGL[16][20]. Председатель группы Арун Ранганатан заявил, что завершение работы над спецификацией ожидается в первом квартале 2010 года[16][20]. Окончательная ревизия первой редакции спецификаций была представлена 3 марта 2011 года в Сан-Франциско[21][22].
Разработка следующей версии спецификации началась в 2013 году. Стандарт WebGL 2.0, базирующийся на OpenGL ES 3.0, был ратифицирован консорциумом Khronos в январе 2017 г.[23]. Новая версия стандарта была реализована в браузерах Firefox 51, Chrome 56 и Opera 43[24].
Безопасность
В июне 2011 года корпорация Microsoft выразила свою обеспокоенность с точки зрения безопасности технологии WebGL, сославшись на чрезмерные по её мнению права доступа к оборудованию и ненадёжность механизмов защиты от отказа от обслуживания (DoS).[25] Вице-президент Mozilla Марк Шавер отверг критику Microsoft, назвав представленные аргументы преувеличенными. Он также отметил наличие у Microsoft собственной 3D веб-технологии Silverlight 5, основанной на тех же принципах, что и WebGL, которую, тем не менее, Microsoft считает достаточно надёжной.[26] Позднее Microsoft изменила своё отношение к технологии WebGL, реализовав её поддержку в своём браузере Internet Explorer 11.[27]
Корпорация Apple, несмотря на затягивания решения о поддержке WebGL в браузере Safari по причинам безопасности, объявила о принятии такого решения на конференции WWDC в 2014 г.[28]
Библиотеки
Для упрощения разработки WebGL-приложений существуют различные фреймворки и библиотеки. Первой общедоступной стала библиотека WebGLU[29][30]. Среди других библиотек для WebGL — GLGE, C3DL, Copperlicht[31], SpiderGL, gwt-g3d[32] (обёртка для GWT), SceneJS, X3DOM, Processing.js, Babylon.js, Three.js, Turbulenz, OSGJS[33], XB PointStream и CubicVR.js[34].
Первой общедоступной стала библиотека WebGLU[29][30]. Среди других библиотек для WebGL — GLGE, C3DL, Copperlicht[31], SpiderGL, gwt-g3d[32] (обёртка для GWT), SceneJS, X3DOM, Processing.js, Babylon.js, Three.js, Turbulenz, OSGJS[33], XB PointStream и CubicVR.js[34].
Blend4Web позволяет визуально редактировать контент для WebGL в открытом пакете 3D моделирования и анимации Blender и экспортировать его для работы в браузерах за одну операцию[35].
Verge3D — WebGL рендерер, экспортирующий сцены напрямую из стандартных редакторов (поддерживаются Autodesk 3ds Max и Blender) с возможностью добавления интерактивных сценариев без программирования[36].
Слой совместимости ANGLE
ANGLE (Almost Native Graphics Layer Engine)[37] — библиотека, выпущенная под лицензией BSD, которая позволяет переводить содержимое WebGL в OpenGL ES 2.0, вызывать API DirectX 9 и 11, которые взаимодействуют с платформами Microsoft Windows без необходимости в дополнительных драйверах OpenGL. Используется по умолчанию в браузерах Google Chrome и Firefox.
Используется по умолчанию в браузерах Google Chrome и Firefox.
См. также
Примечания
Ссылки
Как включить WebGL в Firefox и Chrome?
WebGL или Web Graphics Library — это не что иное, как JavaScript API, который помогает отображать интерактивную 2D и 3D графику в любом поддерживающем веб-браузере без использования сторонних плагинов. Он хорошо работает вместе с веб-стандартами, что позволяет использовать ускорение графического процессора для визуализации графики и физики как части веб-страницы. Это значительно влияет на улучшение общей производительности веб-страницы. Он поддерживается в различных веб-браузерах, таких как Microsoft Edge, Google Chrome, Mozilla Firefox и других. Но иногда он не работает должным образом или не включен; сегодня мы узнаем, как это исправить.
Эта проблема может быть вызвана из-за ряда факторов. Он включает в себя как браузеры, так и операционную систему. Графический драйвер также играет решающую роль в работе WebGL на компьютере.
Сегодня мы рассмотрим, как исправить эту проблему в ваших обновленных браузерах.
- Вручную включить WebGL в Chrome или Firefox
- Обновите драйвер видеокарты.
1] вручную включить WebGL в Chrome или Firefox
Прежде всего, откройте Google Chrome и нажмите кнопку «Меню» (нажав на кнопку с тремя точками в правом верхнем углу). Далее нажмите на Настройки. Прокрутите вниз, чтобы найти кнопку с надписью Advanced и нажмите на нее.
В разделе под названием «Система» включите «Использовать аппаратное ускорение», если он доступен.
Запустите снова Гугл Хром.
Когда он снова запустится, введите chrome://gpu/ в адресной строке и нажмите клавишу Enter.
Это покажет, включён WebGL или нет.
Кроме того, вы можете открыть браузер Google Chrome и перейти по следующему адресу: chrome://flags. Найдите Отключить WebGL в поле поиска в верхней части страницы. Переключите соответствующую запись в Отключено. Перезапустите Google Chrome, чтобы изменения вступили в силу.
Перезапустите Google Chrome, чтобы изменения вступили в силу.
Это позволит использовать сенсорный интерфейс в Google Chrome.
Пользователи Firefox могут сделать следующее. Чтобы включить аппаратное ускорение в Firefox, откройте браузер → Параметры.
Теперь в разделе Главное, прокрутите немного вниз, чтобы увидеть Производительность. Здесь отметьте опцию Использовать аппаратное ускорение, когда доступно.
Перезапустите Firefox.
2] Обновите драйвер видеокарты
Из меню Win+X откройте диспетчер устройств. Разверните список с надписью «Видеоадаптеры».
Щелкните правой кнопкой мыши список вашей графической карты NVIDIA и выберите Включить. Теперь снова щелкните по нему правой кнопкой мыши и выберите «Обновить драйвер».
Откроется новое окно. На этом, нажмите на Поиск автоматически для обновления программного обеспечения драйвера.
Если Windows сейчас обнаружит вашу видеокарту и последнюю версию драйвера для нее, то отлично! Иначе, действуйте следующим образом:
- Щелкните правой кнопкой мыши еще раз и выберите «Обновить драйвер».

- Нажмите «Просмотреть мой компьютер» для получения программного обеспечения.
- Нажмите «Позвольте мне выбрать из списка драйверов устройств на моем компьютере».
- Выберите совместимый драйвер для вашего компьютера с именем NVIDIA Graphic Card и продолжайте.
На этом процесс окончен. Затем перезагрузите компьютер, чтобы изменения вступили в силу. Это поможет вам обновить графический драйвер.
WebGL: 2D- и 3D-графика для Интернета — веб-API
WebGL (библиотека веб-графики) — это JavaScript API для рендеринга высокопроизводительной интерактивной трехмерной и двумерной графики в любом совместимом веб-браузере без использования подключаемых модулей. WebGL делает это, вводя API, который близко соответствует OpenGL ES 2.0, который может использоваться в элементах HTML5 . Это соответствие позволяет API использовать преимущества аппаратного ускорения графики, обеспечиваемого устройством пользователя.
Поддержка WebGL присутствует в Firefox 4+, Google Chrome 9+, Opera 12+, Safari 5. 1+, Internet Explorer 11+ и Microsoft Edge build 10240+; однако на устройстве пользователя также должно быть оборудование, поддерживающее эти функции.
1+, Internet Explorer 11+ и Microsoft Edge build 10240+; однако на устройстве пользователя также должно быть оборудование, поддерживающее эти функции.
API WebGL 2 обеспечивает поддержку большей части набора функций OpenGL ES 3.0; он предоставляется через интерфейс WebGL2RenderingContext .
Элемент также используется Canvas API для создания 2D-графики на веб-страницах.
Стандартные интерфейсы
Расширения
События
Константы и типы
WebGL 2
Ниже вы найдете набор руководств, которые помогут вам изучить концепции WebGL и руководства, которые предлагают пошаговые уроки и примеры.
Руководства
- Данные в WebGL
- Руководство по переменным, буферам и другим типам данных, используемым при написании кода WebGL.
- Лучшие практики WebGL
- Советы и предложения, которые помогут вам улучшить качество, производительность и надежность вашего содержимого WebGL.

- Использование расширений
- Руководство по использованию расширений WebGL.
Учебники
- Учебник WebGL
- Руководство для начинающих по основным концепциям WebGL. Хорошее место для начала, если у вас нет опыта работы с WebGL.
Примеры
- Базовый пример 2D-анимации WebGL
- Этот пример демонстрирует простую анимацию одноцветной фигуры. Рассматриваемые темы включают адаптацию к различиям в соотношении сторон, функцию построения шейдерных программ из наборов нескольких шейдеров и основы рисования в WebGL.
- WebGL на примере
- Серия живых примеров с краткими пояснениями, демонстрирующими концепции и возможности WebGL. Примеры отсортированы по тематике и уровню сложности, охватывая контекст рендеринга WebGL, программирование шейдеров, текстуры, геометрию, взаимодействие с пользователем и многое другое.
Учебные пособия для продвинутых пользователей
- Проекция вида модели WebGL
- Подробное объяснение трех основных матриц, которые обычно используются для представления вида трехмерного объекта: матрицы модели, вида и проекции.

- Матрица для Интернета
- Полезное руководство по работе матриц 3D-преобразований, которое можно использовать в Интернете — как для вычислений WebGL, так и для преобразований CSS3.
Библиотеки
- three.js — это полнофункциональная 3D-библиотека WebGL с открытым исходным кодом.
- Babylon.js — мощный, простой и открытый движок игр и 3D-рендеринга, упакованный в дружественную среду JavaScript.
- Pixi.js — это быстрое средство визуализации 2D WebGL с открытым исходным кодом.
- Phaser — это быстрая, бесплатная и увлекательная среда с открытым исходным кодом для браузерных игр на Canvas и WebGL.
- PlayCanvas — игровой движок с открытым исходным кодом.
- glMatrix — это матричная и векторная библиотека JavaScript для высокопроизводительных приложений WebGL.
- twgl — это библиотека, позволяющая сделать webgl менее подробным.
- RedGL — это библиотека 3D WebGL с открытым исходным кодом.

- vtk.js — это библиотека JavaScript для научной визуализации в вашем браузере.
- webgl-lint поможет найти ошибки в вашем коде WebGL и предоставит полезную информацию
WebGL 1
таблицы BCD загружаются только в браузере
WebGL 2
таблицы BCD загружаются только в браузере
Замечания по совместимости
Помимо браузера, графический процессор должен поддерживать эту функцию.Так, например, S3 Texture Compression (S3TC) доступно только на планшетах на базе Tegra. Большинство браузеров делают контекст WebGL доступным через имя контекста webgl , но более старые требуют также экспериментально-webgl . Кроме того, будущий WebGL 2 полностью обратно совместим и будет иметь контекстное имя webgl2 .
Заметки Gecko
Отладка и тестирование WebGL
Начиная с Gecko 10.0 (Firefox 10.0 / Thunderbird 10.0 / SeaMonkey 2.7) доступны две настройки, которые позволяют вам контролировать возможности WebGL в целях тестирования:
-
webgl. min_capability_mode
min_capability_mode - Логическое свойство, которое, когда
истинно, включает режим минимальных возможностей. В этом режиме WebGL настроен на поддержку только минимального набора функций и возможностей, требуемых спецификацией WebGL. Это позволяет вам гарантировать, что ваш код WebGL будет работать на любом устройстве или браузере, независимо от их возможностей.По умолчанию этоложное. -
webgl.disable_extensions - Логическое свойство, которое, когда
истинно, отключает все расширения WebGL. По умолчанию этоложное.
Все, что вам нужно знать о WebGL
Технологии
3D можно использовать в браузере для создания красивых и увлекательных интерактивных пользовательских интерфейсов. WebGL — это API-интерфейс JavaScript для рендеринга 3D- и 2D-графики в браузере в реальном времени.Он основан на OpenGL ES — программном API, используемом во встроенных системах, таких как смартфоны и планшеты.
Традиционно веб-браузеры использовали ЦП для рендеринга контента, но в последние годы браузеры приняли поддержку аппаратного ускорения, что означает, что веб-разработчики теперь могут подключаться к графическому процессору устройства, чтобы обеспечить рендеринг сложной графики (если ваш сайт сложный, убедитесь, что ваш веб-хостинг может удовлетворить ваши потребности).
Это сложный язык для понимания, но, к счастью, есть несколько библиотек JavaScript, которые делают WebGL более доступным, например, Babylon.js и three.js. Такая технология объединяет наборы навыков традиционных веб-разработчиков, разработчиков игр и художников VFX, где все эти дисциплины работают вместе для разработки интерактивного опыта в Интернете.
Понимание основных принципов визуальных эффектов имеет решающее значение — в игру вступают освещение, камеры, анимация и трехмерная геометрия — и очень важно владеть фреймворками JavaScript и HTML.
Чтобы получить больше базовых ресурсов по веб-дизайну, попробуйте наше руководство по лучшему конструктору веб-сайтов и этим блестящим поставщикам облачных хранилищ.
Экспорт 3D для Интернета
Особая проблема, связанная с экспортом 3D-ресурсов в среду WebGL, — это вес файлов. При работе с тяжелыми активами, такими как 3D-модели, необходимо проявлять особую осторожность во время создания активов, чтобы модели загружались эффективно.
Существует множество факторов, которые могут увеличить размер 3D-модели, но есть три хороших правила, которым нужно следовать, чтобы уменьшить вес в браузере:
1. Хорошая топология
Топология относится к потоку сетки 3D-модели — чем чище сетка, тем более эффективна модель, что означает меньшее количество используемых полигонов и уменьшение общего веса актива.
2. Отображение нормалей
Это отличный подход для создания детализированных рельефных текстур на трехмерном ресурсе с сохранением низкого количества полигонов. Детали, создаваемые этими картами, фальшивые, но могут быть невероятно эффективными. Обычно модель с более высоким разрешением создается с помощью детализированной сетки, из нее можно экспортировать карту нормалей и обернуть ее вокруг модели с более низким поли, чтобы создать иллюзию детализированного объекта.
3. Форматы файлов
Когда WebGL был первоначально выпущен, разработчики создали специальные средства экспорта для доставки 3D-ресурсов в механизм WebGL.Не было ни стандарта, ни конвейера, что приводило к противоречивым результатам и ошибкам. Совсем недавно Khronos Group создал файловый формат glTF для разработки открытого, бесплатного интероперабельного формата для обмена 3D-графикой и получил название «JPEG для 3D».
GlTF был создан для удовлетворения потребности в общий формат графических файлов для 3D, почти так же, как JPEG является стандартизацией для фотографий. GlTF может хранить сложную информацию, связанную с 3D-файлами, такую как данные сцены, материалы, геометрия, анимация, скины, шейдеры GLSL и файлы текстур.
GLTF — все еще очень новый формат файлов, и время покажет, примут ли его большие 3D-пакеты. Однако Khronos Group выпустила несколько экспортеров glTF для популярных инструментов, таких как Unity и Blender.
Практические примеры использования WebGL
Как и в случае с любым новым носителем, когда впервые был выпущен WebGL, произошел всплеск творчества, который привел к множеству странных и замечательных впечатлений, когда разработчики и художники экспериментировали с этой технологией. Лишь совсем недавно стали появляться практические приложения, поскольку скорость их принятия увеличилась.
Лишь совсем недавно стали появляться практические приложения, поскольку скорость их принятия увеличилась.
Крупные бренды внедрили WebGL для более эффективного рендеринга графики — например, пользовательский интерфейс PS4 основан на WebGL
В прошлом учебные заведения создавали Flash-приложения для использования в качестве интерактивных средств обучения. Хотя в то время они отлично подходили для привлечения студентов и преподавания сложных предметов в удобоваримом формате, теперь они устарели, не масштабируются и не поддерживаются современными браузерами. WebGL заменяет Flash и в этом случае используется для создания интуитивно понятных средств обучения, которые могут справляться со сложной графикой и взаимодействиями.
Крупные бренды также приняли WebGL для более эффективного рендеринга графики. Например, пользовательский интерфейс PS4 работает на базе WebGL, что позволяет его меню и элементам работать без сбоев с минимальными задержками. Когда пользователь входит в систему PS4, он запускает код WebGL.
Когда пользователь входит в систему PS4, он запускает код WebGL.
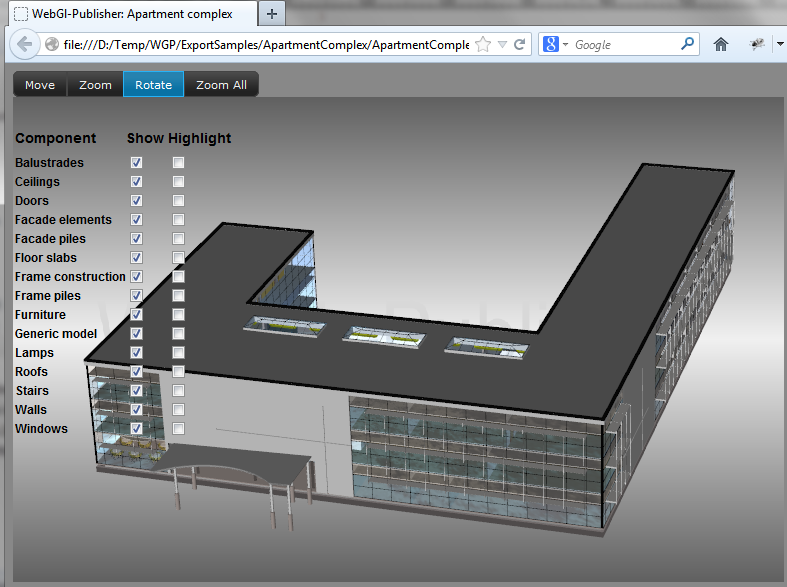
Сектор архитектуры также вкладывает значительные средства в повышение доступности 3D-визуализации, идет еще дальше и включает WebVR для погружения клиентов при демонстрации объектов недвижимости. А в электронной коммерции, особенно с дорогостоящими товарами, WebGL используется для визуализации трехмерных моделей с мельчайшими деталями.Он предоставляет пользователям уровень интерактивных инструментов настройки, которые позволяют им обновлять визуализацию продукта в режиме реального времени. Такой подход делает продукты еще более реалистичными и ощутимыми для потенциальных клиентов.
Изучение виртуальной реальности
WebGL — это трамплин, с которого началось исследование дополнительных 3D-технологий, таких как WebVR и WebAR. Google, Mozilla и Microsoft помогают определить, как VR и AR станут частью будущего просмотра веб-страниц.
Прелесть внедрения виртуальной реальности в Интернет — это уровень доступности, который с ней связан. Обеспечение легкого доступа к VR-контенту через URL-адрес — и возможность создавать и распространять контент без необходимости проходить через магазин приложений — дает брендам, преподавателям и розничным торговцам уровень охвата, которого раньше не было. Это все еще новый мир, но он быстро набирает популярность и пользуется спросом.
Обеспечение легкого доступа к VR-контенту через URL-адрес — и возможность создавать и распространять контент без необходимости проходить через магазин приложений — дает брендам, преподавателям и розничным торговцам уровень охвата, которого раньше не было. Это все еще новый мир, но он быстро набирает популярность и пользуется спросом.
Будучи сильными пионерами виртуальной реальности в браузере, в конце 2015 года Mozilla сделала эту технологию еще более доступной, представив A-Frame: платформу виртуальной реальности для three.js, которая поддерживает Vive, Rift, Daydream, Gear VR, Google Cardboard. и настольных ПК.
Mozilla сделала технологию еще более доступной, представив A-Frame
A-Frame предоставляет интерфейс для виртуальной реальности в Интернете, позволяя разработчикам относительно легко создавать настоящие впечатления от виртуальной реальности. Он обрабатывает настройку левой и правой камеры, необходимой для виртуальной реальности, и обеспечивает поведение по умолчанию, в том числе использование гироскопа мобильного устройства, чтобы обеспечить свободное вращательное движение вокруг сцены с помощью гарнитуры. A-Frame также представила значок гарнитуры, позволяющий использовать VR для совместимых мобильных устройств.
A-Frame также представила значок гарнитуры, позволяющий использовать VR для совместимых мобильных устройств.
A-Frame проложил путь для спецификации браузеров того, что сегодня известно как WebVR. Однако просмотр виртуальной реальности в браузере может быть несколько непредсказуемым из-за множества устройств, на которых он может работать. По-прежнему возникают проблемы при просмотре контента на смартфонах из-за того, что телефоны старого поколения изо всех сил пытаются визуализировать сцены и вызывают падение частоты кадров. Это также требует хорошего подключения к Интернету из-за большого количества опыта. Все эти факторы могут легко помешать погружению в виртуальную реальность.
Среда еще только зарождается, но с учетом того, что виртуальная реальность становится все более популярной, приятно видеть, как Интернет уже адаптируется, чтобы предлагать более доступную версию этого типа контента, и наблюдать, как разработчики проявляют свой творческий потенциал в этой сфере.
Дополненная реальность
WebAR — это следующий логический шаг для браузеров, объединяющий цифровой контент с реальным миром для создания дополненной реальности. Хотя он все еще находится в зачаточном состоянии и находится на экспериментальной стадии, Google добился большого прогресса в этой области и выпустил несколько инструментов и демонстраций.
Хотя он все еще находится в зачаточном состоянии и находится на экспериментальной стадии, Google добился большого прогресса в этой области и выпустил несколько инструментов и демонстраций.
WebARonARKit и WebARonARCore — экспериментальные приложения для iOS и Android, позволяющие разработчикам создавать приложения AR с использованием веб-технологий. Three.js выпустил three.ar.js, что упростило создание дополненной реальности, добавив вспомогательные классы поверх three.js. Поскольку эта технология находится на столь ранней стадии, это означает, что эти возможности доступны только в экспериментальных браузерах.
С принятием VR, AR и, в конечном итоге, смешанной реальности браузеры неизбежно последуют их примеру, предлагая иммерсивный онлайн-опыт.Внедрение 3D-веб-технологий происходит быстрее, чем когда-либо. Учитывая большой интерес к WebAR, интересно наблюдать, как эта среда развивается и добавляет новое измерение к просмотру веб-страниц.
Мероприятие по веб-дизайну Сгенерируйте отчеты London 19-21 сентября 2018 года, предлагая насыщенный график выступлений ведущих докладчиков, целый день семинаров и ценные возможности для общения — не пропустите. Получите билет Generate сейчас .
Получите билет Generate сейчас .
Эта статья изначально была опубликована в сетевом журнале. Купить выпуск 305 или подписаться .
Иллюстрация: Kym Winters
Подробнее:
что это и для чего используется? — Блог Altabel Group
Что это?
Библиотека веб-графики (WebGL) — это API JavaScript для рендеринга интерактивной компьютерной 3D-графики и 2D-графики в любом совместимом веб-браузере без использования подключаемых модулей.
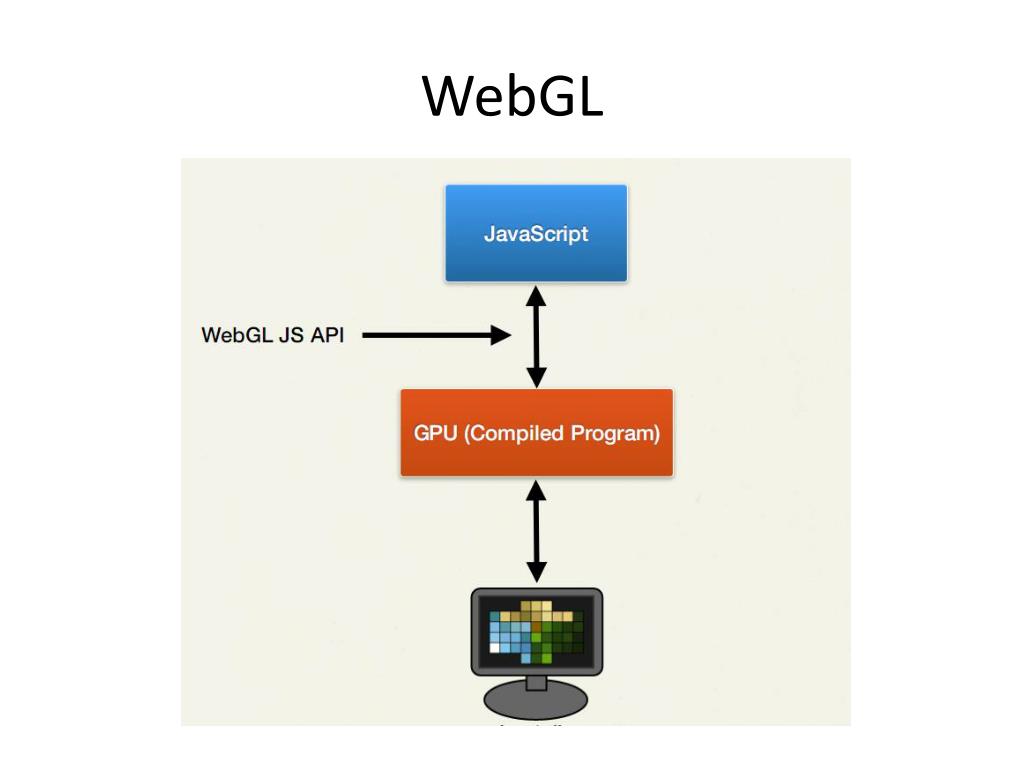
Он полностью интегрирован во все веб-стандарты браузера, что позволяет графическому процессору (GPU) ускоренно использовать физику, обработку изображений и эффекты как часть холста веб-страницы. Его элементы можно смешивать с другими элементами HTML и объединять с другими частями страницы или фоном страницы. Программы WebGL состоят из управляющего кода, написанного на JavaScript, и кода шейдера, который выполняется на графическом процессоре компьютера.
Разработчики часто используют его для игр, но, наконец, он становится все более заметным в Интернете.Сейчас он используется для визуализации карт, построения диаграмм и презентаций.
История
WebGL возник в результате экспериментов Canvas 3D, начатых Владимиром Вукичевичем из Mozilla. Он впервые продемонстрировал прототип Canvas 3D в 2006 году. К концу 2007 года и Mozilla, и Opera сделали свои собственные отдельные реализации. В начале 2009 года некоммерческий технологический консорциум Khronos Group основал рабочую группу WebGL с первоначальным участием Apple, Google, Mozilla, Opera и других.Версия 1.0 спецификации WebGL была выпущена в марте 2011 года. Ранние приложения WebGL включают Zygote Body. В ноябре 2012 года Autodesk объявила о переносе большинства своих приложений в облако, работающее на локальных клиентах WebGL. Эти приложения включают Fusion 360 и AutoCAD 360. Разработка спецификации WebGL 2 началась в 2013 году. Эта спецификация основана на OpenGL ES 3. 0.
0.
Что делает WebGL?
WebGL имеет три очевидных преимущества перед написанием кода, который просто манипулирует DOM:
- Задачи.Рисовать светоотражающие материалы или сложное освещение довольно сложно. С помощью JavaScript вы можете переложить часть этого на графический процессор вашего устройства, и он сделает всю тяжелую работу.
- Производительность. Используя аппаратное ускорение (с графическим процессором, встроенным в ваше устройство), WebGL отлично подходит для игр, а также для сложных визуализаций.
- Шейдеры. Сложные визуальные эффекты можно создавать с помощью небольших программ — «шейдеров». Это могут быть очень простые вещи (например, создание эффекта окраски сепии) или более сложные симуляции (например, вода или пламя).
Как начать?
Вот основные шаги для создания вашего первого проекта WebGL:
1. Создайте элемент «холст»
2. Получите контекст чертежа
3. Инициализируйте область просмотра
4. Создайте буферы
Создайте буферы
5. Создайте матрицы
6. Создайте шейдеры
7. Инициализируйте шейдеры
8. Отрисовывайте примитивы
Это может показаться трудоемким, поэтому, пожалуйста, ознакомьтесь с некоторыми движками и фреймворками, которые могут быть вам полезны.
Движки и фреймворки
PlayCanvas
Это движок с открытым исходным кодом, который включает ряд параметров, а также редактор, который помогает визуализировать ваши изменения по мере их внесения.Они выделяют некоторые полезные возможности, включая впечатления от просмотра высокопроизводительных автомобилей, а также игровую рекламу, которую вы можете вставлять в приложения.
Turbulenz
Он предлагает разработчикам 2D- и 3D-движок для создания, публикации и монетизации игр на своей платформе. Этот инструмент, основанный бывшими разработчиками Electronic Arts, также имеет открытый исходный код по лицензии MIT. Вы можете загрузить и собрать последнюю версию Turbulenz Engine прямо из общедоступного репозитория Github. Это включает в себя все, от эффектов рендеринга и частиц до физики, анимации, звука, входных данных и сетей.
Это включает в себя все, от эффектов рендеринга и частиц до физики, анимации, звука, входных данных и сетей.
BabylonJS
Babylon — это полноценный JavaScript-фреймворк для создания трехмерных игр с HTML5, WebGL и Web Audio. Это бесплатный фреймворк с открытым исходным кодом, созданный несколькими людьми в Microsoft. Он обновляется почти ежедневно и даже предлагает песочницу, в которой можно поиграть и протестировать ваш код.
Pixi.js
Это специализированный движок рендеринга.Есть множество других движков, охватывающих игры, звук, физику и т. Д., И все они прекрасно работают с Pixi. Он также имеет ряд дополнительных преимуществ, включая автоматическое обнаружение рендеринга для возврата к Canvas при необходимости, поддержку текста через растровое изображение (спрайты) или веб-шрифт, а также загрузчик ресурсов.
Construct 2
Это мощный новаторский инструмент для создания игр на HTML5, разработанный специально для 2D-игр. Он позволяет любому создавать игры, так как не требует программирования.
Phaser.io
Это также открытый исходный код и, кроме того, он предлагает поддержку TypeScript, который является строго типизированной версией JavaScript. В нем также есть несколько подробных руководств и демонстрация игр, созданных Phaser.
Three.js
Three.js — это кроссбраузерная библиотека JavaScript / API, используемая для создания и отображения анимированной трехмерной компьютерной графики в веб-браузере. Это один из самых популярных фреймворков, включающий все необходимое для запуска: рендеры, сцены, камеры, анимацию, освещение.Хотя это прекрасно для большинства вещей, в нем отсутствует физический движок, который пригодится при создании игры. Three.js доступен по лицензии MIT. У него даже есть редактор (бета), с которым вы можете поиграть. Исходный код размещен в репозитории на GitHub.
PhiloGL
PhiloGL — это платформа WebGL для визуализации данных, творческого кодирования и разработки игр от сотрудников Sencha Labs. Все уроки из Learning WebGL были перенесены в PhiloGL Framework.Это отличная отправная точка для людей, желающих изучить PhiloGL и / или WebGL. Это также под лицензией MIT License.
Все уроки из Learning WebGL были перенесены в PhiloGL Framework.Это отличная отправная точка для людей, желающих изучить PhiloGL и / или WebGL. Это также под лицензией MIT License.
Где еще используется WebGL?
WebGL использовался не только в трехмерном веб-дизайне и играх, но и некоторыми исследователями в научных целях. Например, в книге под названием «Клеточные автоматы» авторы использовали эту технологию для имитации обломочного потока. В статье «Визуализация молекулярных структур с использованием современных методов в WebGL» авторы пытались моделировать молекулы с ее помощью.Более простые примеры, такие как моделирование солнечной системы, много раз приводились разработчиками.
НАСА разработало интерактивное веб-приложение под названием Experience Curiosity, чтобы отметить 3-ю годовщину посадки марсохода Curiosity на Марс. Это приложение на основе Blend4Web позволяет управлять марсоходом, управлять его камерами и манипулятором, а также воспроизводить некоторые важные события миссии Mars Science Laboratory. Приложение было представлено в начале раздела WebGL на SIGGRAPH 2015.
Приложение было представлено в начале раздела WebGL на SIGGRAPH 2015.
Надеюсь, информация о WebGL была для вас полезной Вы когда-нибудь им пользовались? Если да, каковы были ваши впечатления? Пожалуйста, не стесняйтесь делиться своими комментариями и мыслями в комментариях ниже.
Руководство по WebGL для новичков
Эта статья является частью цикла веб-разработки от Microsoft. Спасибо за поддержку партнеров, которые сделали возможным использование SitePoint.
Присоединяйтесь к обсуждению на Reddit.
WebGL (библиотека веб-графики) — это API-интерфейс JavaScript для рендеринга интерактивной компьютерной 3D-графики и 2D-графики в любом совместимом веб-браузере без использования подключаемых модулей.Вы часто найдете разработчиков, использующих его для игр, но, наконец, он получил широкое распространение в Интернете и теперь используется для визуализации карт, построения диаграмм и даже презентаций.
Впервые представленный в начале 2011 года, он аналогичен OpenGL ES, мобильной версии OpenGL, но встроен в браузер. Настольные браузеры действительно начали поддерживать это в последнее время, как и мобильные браузеры. О его текущем состоянии (по состоянию на ноябрь 2014 г.) я писал здесь.
Настольные браузеры действительно начали поддерживать это в последнее время, как и мобильные браузеры. О его текущем состоянии (по состоянию на ноябрь 2014 г.) я писал здесь.
Сколько людей используют WebGL?
Пользователь pyalot на reddit указал мне на отличный сайт для отслеживания использования и статистики WebGL: https: // webglstats.com /. WebGL Stats использует фрейм трекера, встроенный в другие сайты, для сбора данных. Вы тоже можете помочь, просто вставив приведенный ниже код на свою страницу.
Что делает WebGL и почему мне это нужно?
WebGL имеет три очевидных преимущества перед написанием кода, который просто управляет DOM:
- Задачи. Рисование светоотражающих материалов или сложное освещение создает массу накладных расходов, и, видя, что JavaScript является однопоточным и привязан к процессору, почему бы не переложить часть этого на графический процессор в вашем устройстве и не взять на себя тяжелую работу?
- Производительность.
 Используя аппаратное ускорение (графический процессор, встроенный в ваше устройство), WebGL отлично подходит для игр или сложных визуализаций.
Используя аппаратное ускорение (графический процессор, встроенный в ваше устройство), WebGL отлично подходит для игр или сложных визуализаций. - Шейдеры. Сложные визуальные эффекты можно создавать с помощью небольших программ, известных как «шейдеры». Это может быть как простое создание эффекта окраски сепии, так и более сложные симуляции, такие как вода или пламя. Посетите Shadertoy для демонстрации некоторых примеров, которые действительно подчеркивают это.
Unity и Epic’s Unreal Engine, популярные инструменты промежуточного программного обеспечения, часто используемые разработчиками игр, не ограничиваются созданием скомпилированных приложений, которые запускаются как исполняемый файл.
Unity ранее имел веб-плеер, который представлял собой загружаемый плагин, использующий ActiveX. Chrome прекратил поддержку NPAP (Netscape Plugin API), но объявил об этом более года назад.
В апреле с выпуском стабильной версии Chrome 42 наконец поставили крест. Есть ряд причин, почему, но в первую очередь они заявили, что «зависает, сбои, инциденты безопасности и сложность кода». Google предлагает вместо этого использовать веб-стандарты, такие как WebGL, которые я объясню ниже.
Есть ряд причин, почему, но в первую очередь они заявили, что «зависает, сбои, инциденты безопасности и сложность кода». Google предлагает вместо этого использовать веб-стандарты, такие как WebGL, которые я объясню ниже.
Microsoft следует их примеру и отказывается от ActiveX, VBScript, attachEvent и других устаревших технологий в пользу веб-стандартов. Потребность в элементах управления ActiveX значительно снизилась благодаря возможностям эпохи HTML5, которые также позволяют создавать код, совместимый с различными браузерами.
С появлением WebGL, а теперь и asm.js, разработчики теперь могут использовать большую часть возможностей своих вычислительных устройств из браузера и получить доступ к ранее недоступным рынкам.
JavaScript — это язык только , который работает во всех веб-браузерах.Хотя в браузере будет работать только JavaScript, вы все равно можете писать на других языках и по-прежнему компилировать в JavaScript, что позволяет ему также работать в браузере. Это стало возможным благодаря технологии, известной как emscripten.
Это стало возможным благодаря технологии, известной как emscripten.
Emscripten — это проект на основе LLVM, который компилирует C и C ++ в высокопроизводительный JavaScript в формате asm.js. Вкратце: близкие к родным скоростям, используя C и C ++, внутри браузера. Более того, emscripten конвертирует OpenGL, графический API для настольных ПК, в WebGL, который является веб-вариантом этого API.
У меня есть подробное руководство по использованию emscripten, а также четкое объяснение того, что такое asm.js.
Экспорт игры Unity в WebGL с помощью Asm.js
Витрина WebGL
Score Rush — Xona Игры
Этот 2D-шутер с видом сверху направляется на Playstation 4, но это не помешало ему сначала появиться на Xbox 360 и даже в браузере через структуру WebGL от Turbulenz. Эта игра Xona Games работает со скоростью 60 кадров в секунду и может одновременно отображать на экране десятки тысяч частиц.Кроме того, доступна одновременная игра для 4 игроков, и вы можете зайти в нее в любой момент. Кто сказал, что в браузере нет игр консольного качества?
Кто сказал, что в браузере нет игр консольного качества?
Dolby Audio Room
Dolby Audio Room была создана с использованием WebGL для обеспечения интерактивной среды, в которой пользователи могут исследовать и воспроизводить контент на различных мультимедийных устройствах (мультимедийный ПК, настольный компьютер, ноутбук и планшет). Каждое устройство демонстрирует Dolby Audio с различным потоковым видео, либо MPEG DASH H.264, либо HLS.В настоящее время для демонстрации требуется Microsoft Edge, поскольку это первый браузер, в котором есть встроенная поддержка Dolby Audio.
Мировые рейсы
Эта демонстрация предоставлена Sencha Labs для демонстрации PhiloGL и является отличной демонстрацией того, как вы можете использовать WebGL для визуализации данных. В данном случае это активные полеты по всему миру.
Монополия — PlayCanvas
Если вы найдете кого-то, кому не нравится Монополия, дайте мне знать, потому что это аномалия.
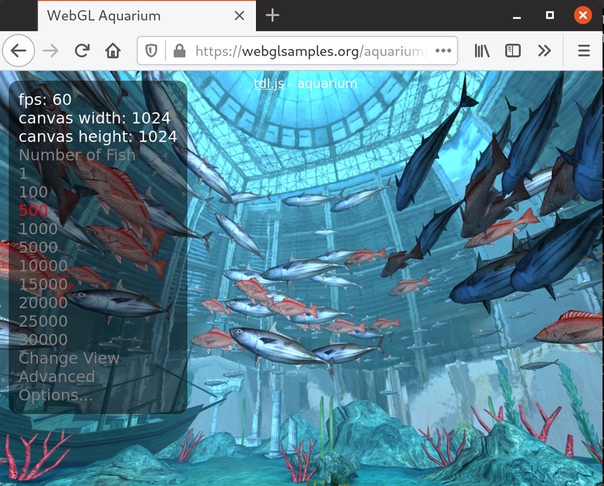
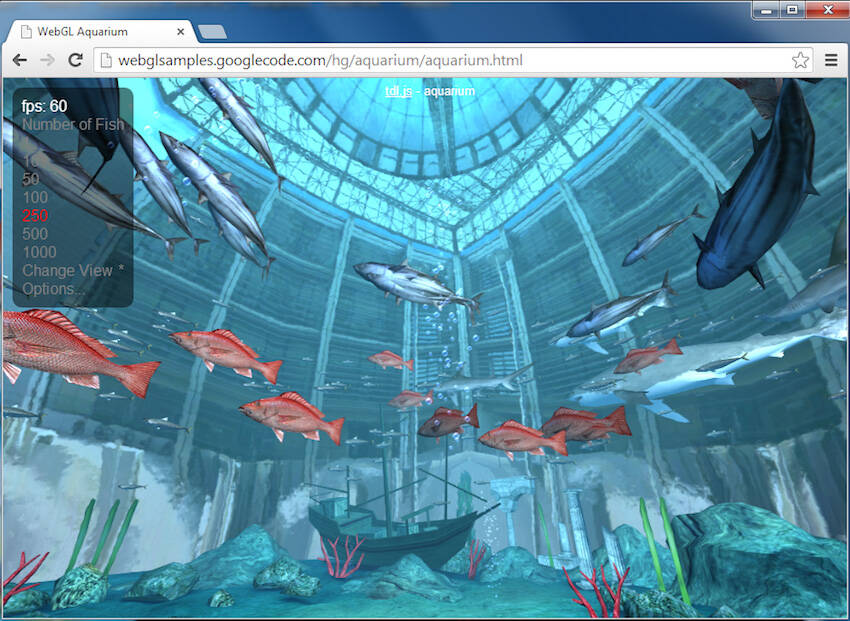
WebGlSamples.org
На этом сайте есть несколько фантастических коллекций, с которыми можно поиграть. Я не уверен, кто собрал эту страницу, но есть интересные демонстрации, такие как книга (симуляция ткани) и Electric Flower.
С чего начать?
Вот основные шаги для создания вашего первого проекта WebGL:
- Создать < холст > элемент
- Получить контекст чертежа
- Инициализировать область просмотра
- Создать буферы
- Создание матриц
- Создание шейдеров
- Инициализировать шейдеры
- Рисовать примитивы
Я знаю, о чем вы думаете: «Похоже, это большая работа.Должен быть способ получше », и он есть! Взгляните на некоторые из двигателей ниже.
Двигатели и платформы
ВавилонJS
Babylon — это бесплатный фреймворк с открытым исходным кодом, созданный несколькими сотрудниками Microsoft в качестве забавного побочного проекта. Он обновляется почти ежедневно и даже предлагает песочницу, в которой можно поиграть и протестировать ваш код. Вот видеокурс, разбитый на несколько частей, чтобы вы начали работать с BabylonJS и WebGL.
Он обновляется почти ежедневно и даже предлагает песочницу, в которой можно поиграть и протестировать ваш код. Вот видеокурс, разбитый на несколько частей, чтобы вы начали работать с BabylonJS и WebGL.
PlayCanvas
PlayCanvas — это движок с открытым исходным кодом, который включает множество опций, включая редактор, помогающий визуализировать ваши изменения по мере их внесения.Они выделяют некоторые полезные возможности, в том числе впечатления от просмотра высокопроизводительных автомобилей, а также игровую рекламу, которую вы можете вставлять в приложения. Он также использовался для самой большой когда-либо созданной игры Space Invaders!
Турбуленц
Turbulenz предлагает разработчикам 2D- и 3D-движок для создания, публикации и монетизации игр на своей платформе. Этот инструмент, основанный бывшими разработчиками Electronic Arts, также имеет открытый исходный код по лицензии MIT. Загрузите и соберите последнюю версию Turbulenz Engine прямо из общедоступного репозитория Github. Это включает в себя все, от эффектов рендеринга и частиц до физики, анимации, звука, входных данных и сетей. Их страница для разработчиков предлагает массу информации, с которой вы можете начать.
Это включает в себя все, от эффектов рендеринга и частиц до физики, анимации, звука, входных данных и сетей. Их страница для разработчиков предлагает массу информации, с которой вы можете начать.
Джеймс Остин, генеральный директор Turbulenz, написал отличную статью о движке на Gamasutra.
Pixi.js
Pixi.js — специальный движок для рендеринга. Есть множество других движков, охватывающих игры, звук, физику и т. Д., И все они прекрасно работают с Pixi. Он также имеет ряд дополнительных преимуществ, включая автоматическое обнаружение рендеринга для возврата к Canvas при необходимости, поддержку текста через растровое изображение (спрайты) или веб-шрифт, а также загрузчик ресурсов.
Phaser.io
Phaser также имеет открытый исходный код (создайте его на GitHub) и даже предлагает поддержку TypeScript, которая является строго типизированной версией JavaScript. Я считаю, что это здорово, когда я работаю с разработчиками, знакомыми с языками в стиле C. В нем также есть несколько подробных руководств и демонстрация игр, созданных Phaser.
В нем также есть несколько подробных руководств и демонстрация игр, созданных Phaser.
Построить 2
Это фреймворк, который я чаще всего использую при работе со студентами старших классов или университетов, которые никогда раньше не программировали игры, во многом благодаря отличному редактору.Разработчики могут легко перетащить все свои ресурсы на сцену и просмотреть свойства на удобной для просмотра панели. Более того, он поставляется с множеством шаблонов и образцов, чтобы начать работу. У Эшли Галлен есть отличный пост о том, как WebGL работает с этой программой.
Three.js
ThreeJS — один из наиболее популярных фреймворков, включающий все необходимое для запуска: рендеры, сцены, камеры, анимацию и освещение. Хотя это прекрасно для большинства вещей, в нем отсутствует физический движок, который пригодится при создании игры.Three.js доступен по лицензии MIT. У него даже есть редактор (бета), с которым вы можете поиграть!
PhiloGL
PhiloGL — это WebGL Framework для визуализации данных, творческого кодирования и разработки игр от сотрудников Sencha Labs. . Все уроки из Learning WebGL были перенесены в PhiloGL Framework. Это отличная отправная точка для людей, желающих изучить PhiloGL и / или WebGL. Это также под лицензией MIT License.
. Все уроки из Learning WebGL были перенесены в PhiloGL Framework. Это отличная отправная точка для людей, желающих изучить PhiloGL и / или WebGL. Это также под лицензией MIT License.
Будет ли работать на консолях?
Дэвид Руссет (@davrous), менеджер программ в Microsoft, работающий с Edge, на этой неделе опубликовал в блоге отличный пост, в котором продемонстрировал работу BabylonJS на Xbox One.
С 12 ноября доступно новое обновление для Xbox One. Как веб-разработчик, я более чем счастлив, что теперь на моей консоли работает Microsoft Edge ! Это означает, что теперь вы можете запускать очень современный контент в браузере Xbox One!
Вы также можете удаленно отлаживать приложение с помощью VorlonJS. Vorlon.js — это кроссплатформенный инструмент удаленной отладки с открытым исходным кодом, предназначенный для простой удаленной отладки любой веб-страницы, запущенной на любом устройстве.
WebGL также работает на Playstation 4.Фактически, их UX в значительной степени основан на WebGL. От Дона Олмстеда, одного из главных архитекторов Sony:
При входе в систему PS4 вы запускаете код #WebGL. Магазин PlayStation Store, музыкальные и видеоприложения, а также значительная часть пользовательского интерфейса отображаются в браузере.
Я потратил много времени на настройку нашего механизма рендеринга WebGL и буду говорить на + SFHTML5 о том, как оптимизировать использование WebGL в контексте этой работы. Будет много отличных советов о том, как можно ускорить свои собственные приложения WebGL, так что приобретайте свой слот прямо сейчас.
Этот доклад от разработчиков Google предлагает отличный обзор того, как это работает на их платформе. У Silicon Angle также есть отличная статья по этой теме.
У Silicon Angle также есть отличная статья по этой теме.
Подкасты
Если вам нравятся подкасты, я уже обсуждал WebGL с несколькими разработчиками.
Мой коллега из Чикаго, Дэвид Джард, ведет видеоподкаст под названием «Технологии и друзья». Несколько месяцев назад на мероприятии MVP Open Days в Филадельфии у меня была возможность поговорить о WebGL, в дополнение к этому, мы рассмотрим asm.js и как инструменты промежуточного программного обеспечения, такие как Unity и Unreal Engine, используют asm, чтобы их приложения могли работать в браузере.
В моем собственном подкасте, The Indie Dev Podcast, я взял интервью у своего коллеги Дэвида Катюэ (@DeltaKosh), который является главным менеджером программы в группе TED Microsoft в Редмонде. Он является одним из главных разработчиков фреймворка BabylonJS WebGL,
Хотите узнать больше?
Вот некоторые из лучших ресурсов, которые я нашел в Интернете для изучения WebGL:
Больше практических навыков веб-разработки
Эта статья является частью цикла веб-разработки от евангелистов и инженеров Microsoft по практическому изучению JavaScript, проектам с открытым исходным кодом и передовым методам взаимодействия, включая браузер Microsoft Edge и новый механизм рендеринга EdgeHTML.
Мы рекомендуем вам протестировать различные браузеры и устройства, включая Microsoft Edge — браузер по умолчанию для Windows 10 — с бесплатными инструментами на dev.microsoftedge.com:
Более глубокое обучение у наших инженеров и евангелистов:
- Передовой опыт взаимодействия (серия):
Проекты с открытым исходным кодом нашего сообщества:
Дополнительные бесплатные инструменты и материалы для веб-разработки:
Код с узлом.JS с пробной версией в Azure Cloud
Web.Dev 6: Что такое WebGL и как его использовать | Web.Dev
Follow @DaveVoyles
WebGL (библиотека веб-графики) — это API-интерфейс JavaScript для рендеринга интерактивной компьютерной 3D-графики и 2D-графики в любом совместимом веб-браузере без использования подключаемых модулей. Вы часто найдете разработчиков, использующих его для игр, но, наконец, он получил широкое распространение в Интернете и теперь используется для визуализации карт, построения диаграмм и даже презентаций.
Впервые представленный в начале 2011 года, он аналогичен OpenGL ES, мобильной версии OpenGL, но встроен в браузер. Настольные браузеры действительно начали поддерживать это в последнее время, как и мобильные браузеры. О его текущем состоянии (по состоянию на ноябрь 2014 г.) я писал здесь.
Охваченные темы
[00:20] Что такое webGL?
[02:30] Рост графических процессоров
[04:10] Как это работает?
[05:20] Структура приложения WebGL
[05:43] Поддержка браузера
[07:00] Использование WebGL напрямую
[08:00] WebGL для визуализации данных
[08:44] WebGL для игр
[10:36] Как Sony использует WebGL для своего пользовательского интерфейса PS4
[11:45] Популярные библиотеки WebGL
[13:24] Как использовать BabylonJS
Что делает WebGL и почему мне это нужно?
WebGL имеет три явных преимущества по сравнению с написанием кода, который просто управляет DOM:
- Задачи
- Рисование отражающих материалов или сложное освещение создает массу накладных расходов, а поскольку JavaScript является однопоточным и ограничен ЦП, почему бы не разгрузить что-то из этого относится к графическому процессору в вашем устройстве и делает ли это тяжелую работу?
- Производительность
- Используя аппаратное ускорение (графический процессор, встроенный в ваше устройство), WebGL отлично подходит для игр или сложных визуализаций.

- Используя аппаратное ускорение (графический процессор, встроенный в ваше устройство), WebGL отлично подходит для игр или сложных визуализаций.
- Шейдеры
- Сложные визуальные эффекты можно создавать с помощью небольших программ, известных как «шейдеры». Это может быть как простое создание эффекта окраски сепии, так и более сложные симуляции, такие как вода или пламя. Посетите Shadertoy для демонстрации некоторых примеров, которые действительно подчеркивают это.
С чего начать?
Вот основные шаги для создания вашего первого проекта WebGL:
- Создать элемент < canvas >
- Получить контекст чертежа
- Инициализировать область просмотра
- Создать буферы
- Создать матрицы
- Создать шейдеры
- Инициализировать шейдеры
- Рисование примитивов
Я знаю, о чем вы думаете: «Это похоже на работу.Должен быть лучший способ », и он есть! Взгляните на некоторые из движков ниже.
Babylon — это бесплатный фреймворк с открытым исходным кодом, созданный несколькими людьми в Microsoft в качестве забавного побочного проекта. Он обновляется почти ежедневно и даже предлагает песочницу для игры и тестирования вашего кода. Вот видео-курс, разбитый на несколько частей, чтобы вы начали работать с BabylonJS и WebGL.
Он обновляется почти ежедневно и даже предлагает песочницу для игры и тестирования вашего кода. Вот видео-курс, разбитый на несколько частей, чтобы вы начали работать с BabylonJS и WebGL.
PlayCanvas — это открытый исходный код, который включает в себя множество опций, в том числе редактор, помогающий визуализировать ваши изменения по мере их внесения.Они выделяют некоторые полезные возможности, в том числе впечатления от просмотра высокопроизводительных автомобилей, а также игровую рекламу, которую вы можете вставлять в приложения. он также использовался для самой большой игры Space Invaders, когда-либо созданной!
Turbulenz предлагает разработчикам 2D- и 3D-движок для создания, публикации и монетизации игр на своей платформе. Этот инструмент, основанный бывшими разработчиками Electronic Arts, также имеет открытый исходный код по лицензии MIT. Загрузите и соберите последнюю версию Turbulenz Engine прямо из общедоступного репозитория Github.Это включает в себя все, от эффектов рендеринга и частиц до физики, анимации, звука, входных данных и сетей. Их страница для разработчиков предлагает массу информации, с которой вы можете начать.
Их страница для разработчиков предлагает массу информации, с которой вы можете начать.
Джеймс Остин, генеральный директор Turbulenz, написал отличную статью о движке на Gamasutra.
Pixi.js — специальный движок для рендеринга. Есть множество других движков, охватывающих игры, звук, физику и т. Д., И все они прекрасно работают с Pixi. Он также имеет ряд дополнительных преимуществ, включая автоматическое обнаружение рендеринга для возврата к Canvas, когда это необходимо, поддержку текста через растровое изображение (спрайты) или веб-шрифт, а также загрузчик задницы.
Phaser также имеет открытый исходный код (форк его на GitHub) и даже предлагает поддержку TypeScript, который является строго типизированной версией JavaScript. Я считаю, что это здорово, когда я работаю с разработчиками, знакомыми с языками в стиле C. В нем также есть несколько подробных руководств и демонстрация игр, созданных Phaser.
Это фреймворк, который я чаще всего использую при работе со школьниками или студентами университетского возраста, которые никогда раньше не программировали игры, во многом благодаря отличному редактору. Разработчики могут легко перетащить все свои ресурсы на сцену и просмотреть свойства на удобной для просмотра панели. Более того, он поставляется с множеством шаблонов и образцов, чтобы начать работу. У Эшли Галлен есть отличный пост о том, как WebGL работает с этой программой.
Разработчики могут легко перетащить все свои ресурсы на сцену и просмотреть свойства на удобной для просмотра панели. Более того, он поставляется с множеством шаблонов и образцов, чтобы начать работу. У Эшли Галлен есть отличный пост о том, как WebGL работает с этой программой.
ThreeJS — один из наиболее популярных фреймворков, включающий в себя все необходимое для работы: рендеры, сцены, камеры, анимацию и освещение. Хотя это прекрасно для большинства вещей, в нем отсутствует физический движок, который пригодится при создании игры.Three.js доступен по лицензии MIT. У него даже есть редактор (бета), с которым вы можете поиграть!
PhiloGL — это платформа WebGL для визуализации данных, творческого кодирования и разработки игр, разработанная людьми из Sencha Labs. . Все уроки из Learning WebGL перенесены в PhiloGL Framework. Это отличная отправная точка для людей, желающих изучить PhiloGL и / или WebGL. Это также под лицензией MIT License.
Unity3D — наиболее широко используемый инструмент промежуточного программного обеспечения для создания игр на данный момент. Существует бесплатная личная лицензия, а также профессиональная лицензия, которая предлагает дополнительные функции, в основном построенные на автоматизации и онлайн-сервисах. Встроенный визуальный редактор и огромный магазин приложений для расширений и надстроек — две ключевые особенности этого мощного средства.
Существует бесплатная личная лицензия, а также профессиональная лицензия, которая предлагает дополнительные функции, в основном построенные на автоматизации и онлайн-сервисах. Встроенный визуальный редактор и огромный магазин приложений для расширений и надстроек — две ключевые особенности этого мощного средства.
Хотите узнать больше?
Вот некоторые из лучших ресурсов, которые я нашел в Интернете для изучения WebGL:
Наконец, в моем блоге DaveVoyles есть множество примеров и руководств по WebGL.com, так что ищите там больше.
Почему вы должны изучать WebGL | Pluralsight
WebGL позволяет отображать интерактивную трехмерную графику без использования подключаемых модулей. Он работает с любой платформой, поддерживающей OpenGL, и сейчас настолько популярен, что вам совсем не нужно далеко ходить, чтобы найти отличные примеры. WebGL появляется повсюду, от реалистичных — и несколько тревожных — трехмерных человеческих голов до таких версий игр, как Assassins Creed.
Чтобы сделать его еще лучше, WebGL поддерживается во всех основных браузерах, включая Internet Explorer версии 11, и работает на различных мобильных платформах, включая iOS версии 8.
Учитывая, что у нас уже есть много вариантов технологий графического отображения, включая CSS, Canvas, SVG и варианты на основе плагинов, такие как Silverlight и Flash, вы можете спросить себя, как подходит WebGL и нужно ли вам учиться Это. Итак, давайте кратко рассмотрим, почему вам следует это сделать.
Преимущества WebGL
WebGL имеет три очевидных преимущества:
- Задачи. Он может выполнять задачи, которые просто невозможны с другими технологиями — или, точнее, было бы трудно выполнить (удачи в создании сложных эффектов освещения и отражающих материалов в SVG!).
- Производительность. WebGL невероятно быстр и полностью использует аппаратное ускорение, что делает его подходящим для игр или сложных визуализаций. Хотя другие варианты могут выиграть от аппаратного ускорения, WebGL написан с учетом производительности и во многих случаях должен работать лучше, чем другие варианты.

- Шейдеры. Приложения WebGL могут использовать мини-программы, известные как «шейдеры», для создания сложных визуальных эффектов. Простой шейдер может создавать эффект окраски сепии, в то время как более сложная реализация может имитировать воду или пламя.Чтобы узнать больше об этом, посетите Shadertoy.
Старые разработчики могут заметить, что уже был ряд предыдущих попыток перенести 3D в браузер (например, VRML), которые с тех пор исчезли в безвестности. Вот некоторые из причин, по которым я думаю, что WebGL здесь, чтобы остаться:
- Он основан на OpenGL, испытанном фреймворке для разработки 3D-приложений.
- Выпуск WebGL совпадает и, возможно, стал возможным благодаря повышению производительности браузеров, увеличению скорости соединения и некоторому возрождению JavaScript.
- интеграция с DOM; WebGL отображается в элементе холста и может сочетаться с другими веб-технологиями.
- Он может запускать приложения на многих различных платформах и в разных браузерах.

- Это открытая спецификация; он не контролируется одним поставщиком.
- Имеет низкий барьер для входа в 3D-программирование.
Хорошо, отлично, расскажите подробнее
Как вкратце упоминалось выше, WebGL — это абстракция JavaScript поверх OpenGL, которая использует элемент Canvas для отображения содержимого.Он основан на подмножестве OpenGL под названием OpenGL ES 2, которое предназначено для мобильных устройств (ES означает встроенные системы). WebGL является результатом экспериментов, начатых Владимиром Вукичевичем из Mozilla. Спецификация находится в ведении некоммерческой группы Khronos и содержит вклад Apple, Google, Mozilla, Opera и многих небольших организаций и частных лиц.
Вот несколько примеров, когда вам следует использовать WebGL:
- Визуализация данных. Некоторые типы данных более полезны при просмотре в трехмерном пространстве, например, медицинские МРТ или данные инженерных изысканий.
- Игры.
 Это, наверное, самое очевидное (проверьте это). Также следует отметить, что среда разработки игр Unity будет предлагать возможность экспорта в WebGL в будущем.
Это, наверное, самое очевидное (проверьте это). Также следует отметить, что среда разработки игр Unity будет предлагать возможность экспорта в WebGL в будущем. - Интерактивные компоненты страницы. Это позволяет пользователям исследовать ваш продукт со всех сторон.
WebGL также может предложить интересную задачу любому разработчику, и он дает вам удовлетворение от наличия чего-то визуального для демонстрации. (Ваши друзья, вероятно, будут больше впечатлены вращающимся трехмерным кубом, чем той новой директивой Angular, которую вы создали.)
А универсальна ли она?
Да и нет. Хотя WebGL творит чудеса с трехмерной графикой, бывают случаи, когда решения, такие как Canvas и SVG, будут лучшим выбором. Сюда входят:
- Простые 2D-игры и приложения. Хотя вы, безусловно, можете разрабатывать 2D-приложения с помощью WebGL, Canvas может быть лучшим выбором, учитывая его большую поддержку и множество библиотек, ориентированных на 2D.

- Поиск. В настоящее время контент WebGL не распознается поисковыми системами, поэтому SVG может быть лучшим вариантом.Тем не менее, вы можете использовать гибридные подходы, чтобы получить выгоду от индексации поисковыми системами.
- Интеграция с DOM. WebGL может интегрироваться с остальной частью страницы, но не содержит способа прикрепления обработчиков событий к элементам страницы, как это делает SVG (в этом может помочь библиотека PhysiJs).
- Старые браузеры. WebGL не идеален, если у вашей пользовательской базы старые браузеры / машины с низкими характеристиками.
- Среда с высокой степенью защиты. WebGL может создавать проблемы с безопасностью. Было несколько подтверждений концепций с использованием изображений перекрестного происхождения, используемых в качестве текстур, но с тех пор они были исправлены.WebGL запускается через ряд абстракций, но в средах с высоким уровнем безопасности WebGL обычно отключен.

Как мне начать писать приложение?
Вы можете изучить WebGL самостоятельно, но я предлагаю сначала понять, что происходит за кулисами. WebGL существенно отличается от того, с чем вы, вероятно, привыкли работать, и в конечном итоге вы можете потратить много времени на изучение основ, но добиться очень мало.
Для начала рекомендую посмотреть одну из библиотек.Различные библиотеки WebGL упрощают выполнение таких операций, как манипулирование объектами, математические / геометрические вычисления, загрузка моделей, обнаружение столкновений, функции и интеграция с мышью и клавиатурой.
В настоящее время двумя доминирующими библиотеками WebGL являются three.js и babylon.js. Я подозреваю, что самое сложное в 3D-программировании — это изучение концепций и математики, а не самих API. Итак, если вы освоили один фреймворк, не составит труда перейти на другой.
Takeaway
WebGL может позволить вам выполнять задачи, которые просто невозможны с другими технологиями. Это делает его подходящим для кроссплатформенных сложных визуализаций и игр. Я надеюсь, что вы взглянете на WebGL, даже если это просто для развлечения.
Это делает его подходящим для кроссплатформенных сложных визуализаций и игр. Я надеюсь, что вы взглянете на WebGL, даже если это просто для развлечения.
Если вы хотите начать работу прямо сейчас, ознакомьтесь с моим вводным курсом Pluralsight «Основы WebGL и Three.js.». Также есть отличная книга по теме под названием «Программирование 3D-игр для детей» — не обращайте внимания на название; это здорово и для нас, взрослых.
25+ реальных приложений, использующих WebGL
Когда бы я ни пытался объяснить увлекательность WebGL, мне не удавалось вспомнить примеры, кроме демонстраций, экспериментов и игр.С тех пор я провел исследование и собрал 25 вдохновляющих реальных приложений с использованием WebGL / WebVR.
Если вы склонны углубляться в трехмерную графику в Интернете и создавать что-то свое, ознакомьтесь с моими примерами WebGL, популярными библиотеками three.js и A-Frame или игровыми движками Unity и PlayCanvas.
А что такое WebGL?
WebGL — это кроссплатформенный бесплатный веб-стандарт для низкоуровневого API трехмерной графики на основе OpenGL ES, доступный для ECMAScript через элемент HTML5
WebGL приносит в Интернет 3D без подключаемых модулей, реализуемый прямо в браузере. Основные производители браузеров Apple, Google, Microsoft и Mozilla входят в рабочую группу WebGL.
OpenGL ES — это кроссплатформенный API для рендеринга улучшенной 2D / 3D графики во встроенных и мобильных системах. Он состоит из четко определенного подмножества OpenGL, подходящего для устройств с низким энергопотреблением, таких как бытовая техника, телефоны или транспортные средства.
OpenGL ES — «самый широко применяемый API трехмерной графики в истории».
The Khronos Group
Карты
Самым известным примером для WebGL является просмотр ландшафта Google Maps. Любая форма топографической карты или пространственного расположения может значительно выиграть от трехмерного изображения.
Медицина
Многие сложные трехмерные объекты с перекрывающимися и переплетающимися частями трудно понять. Яркий пример — живые существа. BioDigital Human воплощает в жизнь тысячи медицинских анатомических объектов и состояний здоровья в интерактивном приложении WebGL.
BioDigital Human воплощает в жизнь тысячи медицинских анатомических объектов и состояний здоровья в интерактивном приложении WebGL.
Магазины
Трехмерная графика имеет множество применений для интернет-магазинов, от простых презентаций продуктов до настройки продукта и реалистичного предварительного просмотра различных материалов.
ThreeKit создает конфигураторы продуктов для интеграции в интернет-магазины. Они предлагают как изображения в формате 360 °, так и полные презентации WebGL.
Xbox Design Lab позволяет настроить пользовательский контроллер Xbox в браузере. Предварительный просмотр в 3D автоматически фокусируется на той части, которую вы редактируете в данный момент, но также может свободно вращаться.
Компания Meisterschmuck предлагает очень сложную трехмерную визуализацию своих обручальных колец. К сожалению, сложная штриховка может быстро утомить ваш ноутбук или смартфон.
Планировка этажа
Планировка этажа — один из многих вариантов архитектурного использования трехмерной графики, который быстро переходит от традиционных настольных компьютеров к легко распространяемым веб-приложениям.
Archilogic генерирует 3D-модели из существующих планов этажей. Затем он позволяет вам спланировать свой интерьер, выбрав мебель и материалы из библиотеки.
Roomle больше ориентирован на саму мебель и ее конфигурацию, но также позволяет обставлять и украшать планы этажей. Archilogic и Roomle поддерживают интерактивные пошаговые инструкции и WebVR (виртуальная реальность) для исследования вашего виртуального дома.
Визуализация архитектуры
Граница между различными архитектурными решениями нечеткая, поскольку большинство из них предоставляют набор нескольких функций. Поэтому я хочу показать вам два конца спектра: услугу, адаптированную для существующих зданий, и услугу для запланированных зданий.
Matterport сканирует ваши существующие дома и квартиры и преобразует их в 3D / VR пошаговое руководство, которое смешивает изображения 360 ° и реальные модели, сопоставленные с текстурами отсканированных изображений.
Shapespark предлагает визуализацию архитектуры в реальном времени для запланированных или текущих проектов, что является значительным улучшением по сравнению с обычными предварительно визуализированными неподвижными изображениями.
Выставочный зал WebVR не является реальным клиентским проектом Little Workshop, но он демонстрирует сочетание настройки мебели и визуализации архитектуры, чтобы завершить примеры архитектуры.
Активизм в защиту прав человека
Неправительственные организации успешно использовали WebGL / WebVR без каких-либо коммерческих целей. Fear of the Sky, проект Amnesty International и сирийских медиа-активистов, использует изображения в формате 360 ° и виртуальную реальность для создания иммерсивного опыта, демонстрирующего разрушения, вызванные бочковыми бомбами в Сирии.
Защита окружающей среды
Переходя от правозащитной деятельности к защите окружающей среды, проект Save the Rainforest, созданный Фондом тропических лесов Норвегии и общественной телекомпанией NRK, позволяет посетителям исследовать тропический лес с помощью WebGL и изображений в формате 360 °.
Рынки 3D-печати
Если вы публикуете 3D-модели, вы хотите представить их в реальном 3D, чтобы люди могли видеть, насколько чистыми и детализированными являются ваши модели.
Платформа для 3D-печати Thingiverse, например, имеет интерактивную программу просмотра моделей пользователя.
Однако крупные коммерческие проигрыватели Pinshape и Sculpteo используют решение потоковой передачи для визуализации своих интерактивных средств просмотра на сервере. Думаю, они беспокоятся о декомпиляции и краже своих моделей, но пока не нашли безопасного решения.Это подводит меня к следующей компании, которая, кажется, нашла ответ.
Торговые площадки 3D-моделей
Большинство 3D-моделей используется не для печати, а для приложений реального времени.
Sketchfab начинался как средство трехмерного просмотра в реальном времени и инспектор моделей, чтобы позволить художникам надлежащим образом демонстрировать свои модели, включая все функции затенения и постобработки, которые можно ожидать от современных игровых движков.
Sketchfab теперь также предлагает художникам магазин для продажи своих моделей.Потенциальные покупатели уверены, что модели работают так, как рекламируется, поскольку они показаны в режиме реального времени, а не на снимках экрана, которые легко полировать.
Игровые движки
Игры — это первый пример WebGL, который приходит на ум, поэтому я просто хочу назвать два самых популярных игровых движка для веб-платформы.
Unity — самая популярная платформа для разработки игр, предлагающая вариант сборки WebGL. Однако разработка не связана с какими-либо веб-технологиями.Они также недавно отказались от поддержки JavaScript, сосредоточившись на своих усилиях по C #.
PlayCanvas — еще один движок с открытым исходным кодом, используемый для создания игр и интерактивного 3D-контента. В отличие от Unity, приложения пишутся с использованием HTML и JavaScript. Это, а также гораздо меньший размер приложения и время загрузки делают его популярной альтернативой Unity, особенно для недорогих и мобильных устройств.
Журналы и газеты
Применимость трехмерной графики не ограничивается высоко интерактивными приложениями.Их также можно использовать для улучшения статьи в журнале или газете.
Журнал National Geographic регулярно использует 3D для улучшения своих статей, как это было с окаменелостями динозавров нодозавров. Он показан в разных ракурсах и с различными аннотациями при прокрутке, и его можно свободно изучить в конце статьи.
The New York Times широко использовала WebGL, чтобы передать задачу первого восхождения на Стену рассвета Эль-Капитана, вертикальный лист в основном из гладкого гранита, который многие считают самым сложным восхождением в мире.
3D-моделирование
В дополнение к расширенному представлению 3D-моделей, сцен и пошаговых руководств в Интернете также доступны инструменты для создания цифрового контента.
SculptGL — это онлайн-приложение для скульптинга, похожее на Pixologic ZBrush или Autodesk Mudbox. Sketchfab разветвил приложение и создал похожий Sculptfab.
Google SketchUp — это программа для 3D-моделирования, которую легко освоить новичкам и которая доступна в виде веб-версии с ноября 2017 года.
CAD
Чтобы дополнить возможности трехмерного моделирования в Интернете, существуют также приложения автоматизированного проектирования (CAD) для точного проектирования.
Onshape — это CAD-решение, поставляемое через SaaS (программное обеспечение как услуга). Редактор использует WebGL, и на его серверах выполняется сложная обработка и рендеринг.
Конфигурация автомобиля
Помимо строительства и недвижимости, автомобильная промышленность, возможно, больше всего приняла WebGL.
Vossen, производитель роскошных и функциональных колес, предлагает конфигуратор Vossen3D. В нем есть обширная библиотека колес и автомобилей на выбор. Базовое программное обеспечение разработано Andari Systems.
Многие студии пытаются обратиться к крупным производителям автомобилей и продать решения для конфигурации, как это делает Xymatic со своим конфигуратором BMW 7-й серии, который также оптимизирован для смартфонов.
По мере развития WebGL-реализаций сложных штриховок становится возможным реалистичное изображение вариантов окраски автомобилей, как в конфигураторе VW Polo VisCircle.




 В этом режиме WebGL сконфигурирован осуществлять поддержку минимального набора функциональных возможностей, поддержка которых обязательна по спецификации WebGL. Это позволяет вам убедиться в том, что ваш код на WebGL будет работать на любом устройстве или браузере, независимо от их возможностей. Значением по умолчанию для это свойства является значение
В этом режиме WebGL сконфигурирован осуществлять поддержку минимального набора функциональных возможностей, поддержка которых обязательна по спецификации WebGL. Это позволяет вам убедиться в том, что ваш код на WebGL будет работать на любом устройстве или браузере, независимо от их возможностей. Значением по умолчанию для это свойства является значение  1)
1) obj анализатор реализован для загрузки объектов
obj анализатор реализован для загрузки объектов obj файл
obj файл
 См. раздел Загрузка локальных ресурсов.
См. раздел Загрузка локальных ресурсов. Там вы можете найти информацию о производителе, модели и других параметрах вашей видеокарты.
Там вы можете найти информацию о производителе, модели и других параметрах вашей видеокарты.

 chromium.org/p/chromium/issues/detail?id=616772.
chromium.org/p/chromium/issues/detail?id=616772.

 Для
Для 0.
0.




 min_capability_mode
min_capability_mode  Используя аппаратное ускорение (графический процессор, встроенный в ваше устройство), WebGL отлично подходит для игр или сложных визуализаций.
Используя аппаратное ускорение (графический процессор, встроенный в ваше устройство), WebGL отлично подходит для игр или сложных визуализаций.


 Это, наверное, самое очевидное (проверьте это). Также следует отметить, что среда разработки игр Unity будет предлагать возможность экспорта в WebGL в будущем.
Это, наверное, самое очевидное (проверьте это). Также следует отметить, что среда разработки игр Unity будет предлагать возможность экспорта в WebGL в будущем.

Добавить комментарий