Игры Webgl онлайн
Игры webgl на любой вкус
Открывая рубрику, где собраны игры webgl, у некоторых игроков возникает вопрос: что же это за игрушки такие? Видя винегрет из разных жанровых направлений, сразу невозможно догадаться, что между ними общего. Конечно, можно было бы долго и в деталях описывать все премудрости программирования, рассказывать о библиотеках данных, а также вдаваться в научные дебри. Но, вряд ли обывателю, которых пришел сюда развлекаться, захочется вникать в переплетения сложных терминов. Если упростить, то unity webgl игры обитают в трехмерном виртуальном мире. И неважно, стрелялка это или одевалка – все подчинено 3D графике.
Кое-что о жанрах
Как видно из скриншотов к играм, представленные продукты сложно назвать реалистичными. Зато их отличает другая характерная черта – бьющая через край энергия.
- Спорт
- Драки
- Стрелялки
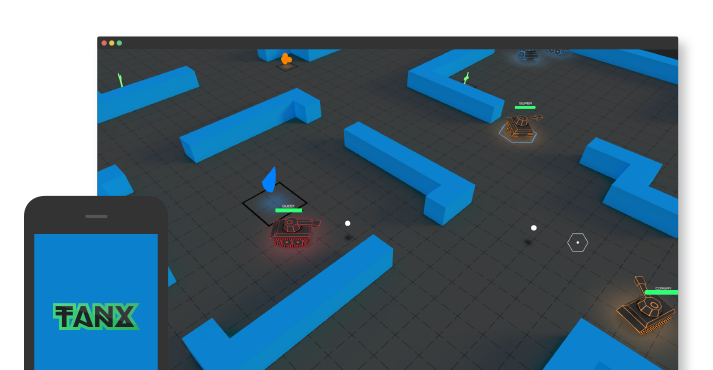
- Лабиринты
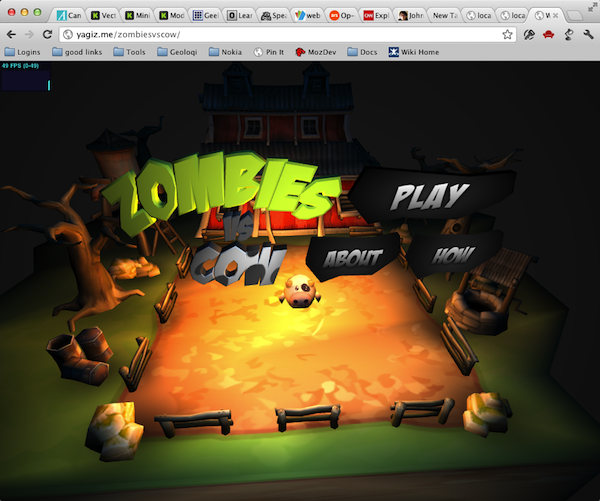
- Зомби
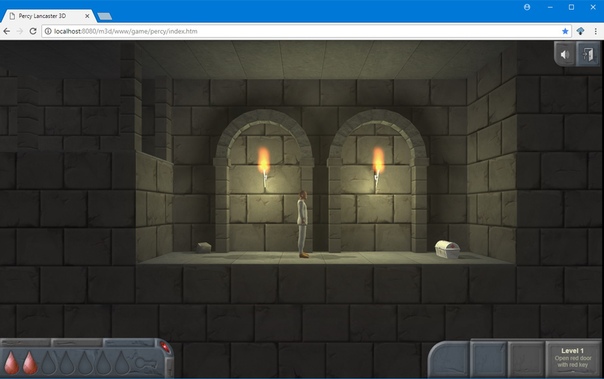
- Приключения
- Шинковка фруктов
- Авиация
- Одевалки
- Паркур
- Танки
Как видите, играть в webgl игры сможет каждый, независимо от пола и предпочтений. А то, что трехмерная графика дает возможность заглянуть во все уголки виртуального мира, придает им дополнительную привлекательность.
А то, что трехмерная графика дает возможность заглянуть во все уголки виртуального мира, придает им дополнительную привлекательность.
А теперь о деталях
Открыв webgl игры онлайн, изучите рубрику внимательно. Мальчишки обрадуются возможности полетать на самолетах, управлять моторной лодкой, трактором или легковым автомобилем. Эти машины участвуют в гонках, и у каждого своя трасса – асфальтированное полотно, река или воздушное пространство. В спортивных направлениях наблюдается неплохое разнообразие наиболее востребованных тем:
- Бокс
- Футбол
- Всевозможные прыжки
- Мини-гольф
- Олимпиада
В каждой предстоит ставить новые рекорды, стремиться получить больше наград и игровых очков, дабы быстрее достичь верхних уровней. Как и в настоящем спорте, очередной этап и задание будут сложнее предыдущего, но это лишь закаляет характер. Для мальчишек webgl игры онлайн бесплатно приготовили много интересных сюжетов, напоминающих знаменитые стрелялки типа Дум и Контр Страйк. На вашу долю хватит ужасных монстров и ходячих мертвецов. Снайперов, залегших в укрытиях, тоже немало, а выследить их сложнее. Если всякую нечисть предстоит расстреливать на открытом пространстве, то реального противника надо бояться вдвойне, и выслеживать его из укрытия.
На вашу долю хватит ужасных монстров и ходячих мертвецов. Снайперов, залегших в укрытиях, тоже немало, а выследить их сложнее. Если всякую нечисть предстоит расстреливать на открытом пространстве, то реального противника надо бояться вдвойне, и выслеживать его из укрытия.
Все, что удастся найти в периметре – подбирайте. Это может быть граната, пистолет, запасной рожок автомата, нож, аптечка или некое полезное зелье, дарующее временную неуязвимость. Расходуйте найденные артефакты экономно, и сможете выстоять все раунды.
Чтобы девочки не обижались, для них мы приготовили отличные одевалки. Это настоящая модная школа, в которой учатся красиво выглядеть. Ваш арсенал, это всевозможная одежда, косметика и украшения. Также меняйте прически и экспериментируйте с маникюром. В общем, это ваше поле деятельности, и у мальчишек на эту территорию пропуска нет… ну, разве что он сильно вас попросят.
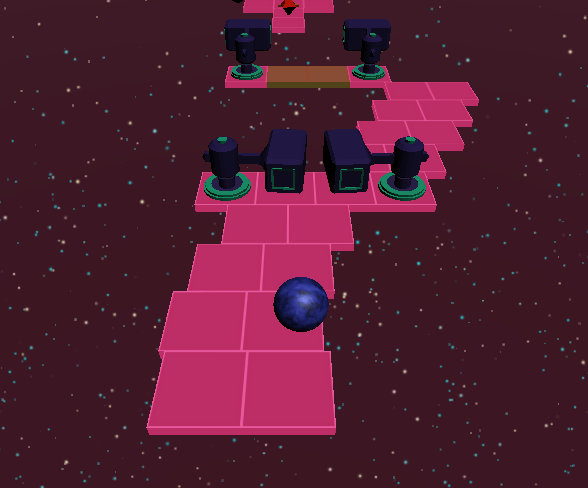
Для общего развлечения тоже есть интересные предложения. Например, управлять в объемном лабиринте, подсвеченном зеленым светом, шаром с такой же подсветкой. Все это выглядит очень нарядно, но также сбивает с толку, когда надо быстро отыскать путь.
Все это выглядит очень нарядно, но также сбивает с толку, когда надо быстро отыскать путь.
А вот авантюристы и мечтатели непременно должны отправиться в путешествие по типу жанра игры Индиана Джонс, пробираясь сквозь непролазные джунгли. Лианы так плотно переплелись, что углубиться внутрь зеленого моря не представляется возможным, к тому же камни тоже преграждают дорогу. Остается только бежать вперед, стараясь не сойти с древней тропы, пока не отыщите тайный клад.
Игры Webgl по рейтингу
Экстремальное вождение мотоцикла 3D
Лестничный пролет
Взломать манекен
Счастливая жизнь
Подогнать все
Дрифт и трюки на Супре
Криволинейный удар 3D
Ультра коварство
Невозможная поездка грузовика по рельсам
Трубопровод 3D
Крученое вращающее устройство шара
Подростковый бегун
Автомобильные трюки: Гонки по мега пандусу
Пиксельный апокалипсис: Стрельба в саду по зомби
Вертолетное такси: Туристический транспорт
Армейская стрельба
Физика тряпичной куклы
Предварительная автомобильная парковка
Война короля
Дорога Ярости
Экстремальные гонки на внедорожниках 4×4
Автогонки на скоростном шоссе
Коза против зомби
День в школе
Сигнал бутылки
Повышение скорости
Реальный профессиональный дрифт
Сумасшедший автомобиль такси
Боевой симулятор: счётчик стикмена
Сумасшедший автомобиль такси
Боевой симулятор: счётчик стикмена
История ужасной ночи
Симулятор огнестрельного оружия
Трюки Онлайн
Воин коронавируса
День трека мотоцикла
Транспортные войны Мультиплеер 2020
Мания пересечения железной дороги
Автомобильные скоростные гонки
Парковка 3D
Скачок башни
Дрифт на полицейском автомобиле
Симулятор современного городского автобуса
Вытащить булавку
Ударный пиксель 3
Игра оружия 24 Пикселя
Сокобан 3d Глава 4
Мастер трюков на мотоцикле 3d
Дерби: Авто гоночные трюки
Гонки на моторных лодках 3D
Кибер машина Гонка по холмам
Зомби вирус
Безумно сложные трюки на мотоцикле
Препятствие для вождения
3D Cимулятор собаки
Гамбургер 2020
Робин на крюке
Реальный симулятор городских грузовиков
Эпическая Гонка 3D
Вниз по горе
Бегун черты
Аквамен Морской бой
Автомобильные войны
Спортивные головы: Баскетбол
Полейте цветок
Железный мастер
Выстрел и убийство
Гонка Стикмена
Парный бейсбол
Симулятор поезда 2020
Моделируемое вождение грузовика
Сражение с зомби
Цветовая линия 3D
Стикмен: Борьба с терроризмом
Воздушные войны
Дрифт на машине по горам
Пиксельное сражение: Буря в пустыне
Вождение по парку
Соедините слова
Приключение на мотоциклах на парковке 2020
Бегун на Ближнем Востоке
Бегун черты
Аквамен Морской бой
Спираль вверх
Сладкий Хэллоуин
Спуск по спирали
Спортивные головы: Волейбол
Лихорадочные картинги
Спортивные головы: Футбол
Стрелять в банды
Красный монстр
Подъём на холм трактора 2020
Полет самолета 3D
Грузовик: Евро Американский тур
Автомобильные войны
Спортивные головы: Баскетбол
Пейнтбол
Трактор буксирует поезд 2018
Стек обруч
Кубическая дорога
Мастер парковки 3d
Водный серфинг: Трюки на машинах
Горизонт 2
Игра объедините кофе
Городской симулятор грузовика 3d
Транспортер нефтяного танкера
Приварить это 3D
Война толпы
Сумасшедшие собаки: Лихорадочная гонка
Зомби и мозг
Небесный автомобильный трюк 3d
Опасные автомобильные автострады
Темный наездник
Драконы
Настоящий трактор фермера
Пихните их
Кувырок серфера
Безумно сложные трюки на мотоцикле
Автомобильный удар по зомби
Стрелок галактики: Пространство блока
Как включить WebGL в Yandex Браузере
WebGL в Яндекс. Браузере
Браузере
Плагин WebGL поддерживается в стабильных версиях большинства популярных веб-обозревателей – Google Chrome, Opera, Firefox Mozilla, Safari, Internet Explorer. На данный момент существует две версии – 1.0 и 2.0, но они не полностью совместимы. Например, контент, написанный для первой версии, может работать с WebGL 2.0, но не всегда. Также, если браузер поддерживал первую версию, не обязательно, что будет доступна и вторая, так как многое зависит от аппаратного обеспечения компьютера.
Яндекс.Браузер в спецификациях не указан, но он, как и Гугл Хром, разработан на базе Chromium, поэтому тоже поддерживает WebGL. Плагин активен по умолчанию, и если раньше в них была опция, отключающая его, то сейчас ее нет. Чтобы убедиться, что технология включена:
- В адресной строке вводим команду:
browser://gpuи жмем «Enter».
- Нужная информация будет в отчете о состоянии графических функций.
Дополнительно в браузере можно открыть доступ веб-приложениям к разрабатываемым экспериментальным дополнениям, расширяющим возможности WebGL. Сделать это можно на ПК и мобильных устройствах с операционной системой Android.
Сделать это можно на ПК и мобильных устройствах с операционной системой Android.
Компьютер
- Запускаем Яндекс.Браузер, открываем «Настройки» и проверяем, включено ли аппаратное ускорение. Для этого в адресную строку вводим команду:
browser://settingsи жмем «Enter».
- Переходим во вкладку «Системные», в блоке «Производительность» должна стоять галочка напротив «Использовать аппаратное ускорение, если это возможно».
- Теперь открываем раздел со скрытыми опциями. Для этого в адресной строке вводим код:
browser://flagsи жмем «Enter».
- Все функции здесь экспериментальные, поэтому есть предупреждение о возможных последствиях их использования.
- По названию плагина в поле справа находим опции «WebGL 2.0 Compute» и «WebGL Draft Extensions» ставим значение «Enable» и жмем «Relaunch», чтобы изменения вступили в силу.

Мобильное устройство
- Открываем Яндекс.Браузер для Android, вводим адрес:
browser://flagsи тапаем «Перейти».
- Тем же способом ищем нужную опцию, в поле выбираем «Enable» и жмем «Relaunch».
Решение проблем с WebGL
Технология может не работать в Yandex Браузере из-за аппаратных проблем или отсутствия нужных функций у графического процессора. Например, плагин могут не поддерживать старые модели видеокарт. Если на устройстве современный видеочип, обязательно установите актуальные драйверы, а также обновите веб-обозреватель до последней версии. На нашем сайте есть подробные статьи о том, как это сделать.
Подробнее:
Установка драйверов на видеокарту
Обновление драйвера видеокарты NVIDIA
Обновление драйверов видеокарты AMD Radeon
Обновление Яндекс.Браузера до последней версии
Несмотря на то что плагин активен по умолчанию, заблокировать его работу можно через изменения параметров ярлыка. Случайно такого не сделать, но если, например, компьютер корпоративный, другой пользователь мог его выключить.
Случайно такого не сделать, но если, например, компьютер корпоративный, другой пользователь мог его выключить.
- Щелкаем правой кнопкой мышки по ярлыку Yandex Browser и в контекстном меню выбираем «Свойства».
- Во вкладке «Ярлык» в поле «Объект» через пробел добавляем значение «-disable-webgl», жмем применить и закрываем окно.
- Теперь при запуске именно с этого ярлыка плагин в браузере будет отключен.
- Чтобы снова активировать WebGL, нужно просто стереть добавочное значение.
Некоторые пользователи во время игр получали сообщение о том, что WebGL не поддерживается, даже если отчет показывает, что он включен. В этом случае иногда помогают следующие действия:
- В разделе с экспериментальными функциями находим опцию «Choose ANGLE graphics backend» и в поле справа ставим значение «D3D9» или «D3D11», если видеокарта поддерживает DirectX 11. Эта опция может повысить производительность и оптимизировать работу с некоторыми графическими приложениями.

- Жмем «Relaunch», чтобы изменения вступили в силу.
Также обо всех проблемах с запуском игр и сайтов компания Khronos предлагает писать им. К письму необходимо прикрепить скриншот ошибки, а также копию полного отчета о состоянии графических функций.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
5 бесплатных open source движков для игр на JavaScript | GeekBrains
Выбираем простые в изучении, Facebook-совместимые и свободные движки для создания игр на JS и HTML5.
https://d2xzmw6cctk25h.cloudfront.net/post/1709/og_cover_image/d1d61d467f731daa8c6c57f9b9caf10c
Если вы только начали программировать и хотите написать мобильную и/или кроссплатформенную игру, беритесь за JS. Связка HTML+JavaScript работает везде. С фреймворками типа Electron на ней даже можно строить десктопные приложения.
Взгляните на 5 движков, с которым работа над игрой — в радость. Все они на момент написания статьи бесплатны и имеют открытый исходный код (open source). А еще — позволяют делать игры для Facebook. У каждого движка есть песочница, чтобы писать и тестировать код онлайн!
Для веб-разработчика создание HTML5-игры — повод ближе узнать Canvas и WebGL, поработать с 2D- и 3D-графикой в браузере. Это еще и урок оптимизации, ведь интерактивные красивости должны съедать как можно меньше памяти.
Эту библиотеку используют в качестве игрового движка, но на самом деле у нее более широкое применение. Она упрощает вывод интерактивной 2D-графики и анимации в любых приложениях на базе HTML5. Поэтому рекомендую веб-разработчикам присмотреться к Pixi.
Для рендеринга PixiJS может использовать как WebGL, так и стандартный Canvas. Но первый работает заметно быстрее, особенно когда нужно одновременно анимировать сотни и даже тысячи объектов. Скорость достигается за счет того, что WebGL — инструмент низкоуровневый. А значит без дополнительных фреймворков кодить для него трудоемко: нужно прописывать каждую мелочь в управлении текстурами и шейдерами. И здесь на сцену выходит PixiJS, который берет это на себя.
А значит без дополнительных фреймворков кодить для него трудоемко: нужно прописывать каждую мелочь в управлении текстурами и шейдерами. И здесь на сцену выходит PixiJS, который берет это на себя.
Тест производительности — разработчики назвали его Bunnymark. Вы можете сотнями добавлять на сцену шустрых разноцветных кроликов и следить, как меняется кадровая частота (FPS) — то есть как быстро идет рендеринг. На слабеньком нетбуке я получила частоту 29–30 кадров в секунду даже при безостановочном насыпании 25 000 кроликов на сцену. При этом анимация уже добавленных прыгунов быстро восстанавливалась до скорости 30 кадров секунду даже при наличии 75 000 мелких кролей на экране. На хорошей машине можно получить FPS на уровне 40–60+. Показатели зависят от видеокарты и браузера.
Песочница — интерактивная библиотека, где можно поиграть с заготовками кода. На сайте движка вы найдете более 60 готовых примеров работы с видео, текстом, графическими эффектами, текстурами, спрайтовой и скелетной анимацией. Скачать заготовку можно в один клик. Код подробно откомментирован — все понятно, даже если вы учите JS со вчерашнего дня. Если официальных примеров мало, загляните в папку examples GitHub-репозитория, куда участники сообщества добавляют собственные наработки. При желании можете пополнить ее своим вкладом.
Скачать заготовку можно в один клик. Код подробно откомментирован — все понятно, даже если вы учите JS со вчерашнего дня. Если официальных примеров мало, загляните в папку examples GitHub-репозитория, куда участники сообщества добавляют собственные наработки. При желании можете пополнить ее своим вкладом.
Доступность. В PixiJS есть функции, которые помогают адаптировать игру для людей с нарушениями зрения. Основа доступности — озвучивание экрана и поддержка клавиатурного управления наряду с «мышиным» и тактильным.
Взгляните на эту демку. Вы можете зажигать лампочки кликом мышки по нужной дощечке (вариант для зрячих) или же выбирать дощечки клавишей Tab, а лампочки включать нажатием Enter (вариант для незрячих и слабовидящих).
Исходники на Github.
Сообщество: живое и общительное — обитает в основном на форуме HTML5GameDevs, куда можно обращаться с вопросами.
Плюсы: Стабильно быстрый 2D-рендеринг даже на слабых машинах (при условии, что браузер поддерживает WebGL). Низкоуровневость — ниже только чистый JS, так что работа движка очень прозрачна. Кроссплатформенность, поддержка тачскрина. Удобная песочница, подробная документация на английском языке, понятный вводный курс для новичка. Движок хорош для создания небольших казуальных 2D-игр для мобильных устройств и ПК.
Низкоуровневость — ниже только чистый JS, так что работа движка очень прозрачна. Кроссплатформенность, поддержка тачскрина. Удобная песочница, подробная документация на английском языке, понятный вводный курс для новичка. Движок хорош для создания небольших казуальных 2D-игр для мобильных устройств и ПК.
Минусы: в сравнении с движками, заточенными именно под игры, предлагает меньше инструментов «из коробки». Мало руководств на русском языке.
Игровой движок для настольной и мобильной разработки на JS и TypeScript. Работает на основе PixiJS — использует его для визуализации сцен. Следовательно, опирается на тот же шустрый WebGL с возможностью отката на Canvas в устаревших браузерах.
Сейчас параллельно существуют две версии движка: Phaser 2 и Phaser 3. «Трешка» увидела свет 13 февраля 2018 года. По заявлению разработчиков, они полностью переписали движок, чтобы придать ему модульную структуру и сделать data-ориентированным. Знакомство с новой версией пока осложняется нехваткой документации и действующих примеров. Но работа в этом направлении идет полным ходом: уже есть базовое руководство, урок «Делаем первую игру на Phaser 3» и экспериментальная лаборатория примеров. Примеры пока с дисклеймером «Извините, может не работать». Поэтому когда люди сегодня говорят о Phaser, они обычно имеют в виду Phaser 2.
Но работа в этом направлении идет полным ходом: уже есть базовое руководство, урок «Делаем первую игру на Phaser 3» и экспериментальная лаборатория примеров. Примеры пока с дисклеймером «Извините, может не работать». Поэтому когда люди сегодня говорят о Phaser, они обычно имеют в виду Phaser 2.
Песочница отличается фантастическим числом интерактивных примеров и заготовок — на момент написания статьи их 685! Это гораздо больше, чем у PixiJS и большинства других движков. Код можно быстро скачать в виде .zip- или .tar.gz-файлов или клонировать в GitHub. Также доступны такие фишки, как мобильный предпросмотр сцены и сменные темы оформления для редактора кода.
Игровая витрина с проектами пользователей — быстрый способ оценить возможности движка и вдохновиться на что-то свое. Можно отдельно вывести игры с пометкой STAFF PICK («Выбор команды [Phaser]»).
Исходники: на GitHub.
Сообщество: большое и активное. Для общения есть каналы в Slack и Discord, а также ветки по Phaser 2 и 3 на форуме HTML5GameDevs. Новости можно узнавать в Twitter и из еженедельной рассылки. На русском языке уроков и статей хоть и не море, но больше, чем о PixiJS. Например, на хабре есть любопытные статьи «Разработка браузерной онлайн-игры» и «Обучающая игра за неделю, или попытка таймкиллера по английскому».
Для общения есть каналы в Slack и Discord, а также ветки по Phaser 2 и 3 на форуме HTML5GameDevs. Новости можно узнавать в Twitter и из еженедельной рассылки. На русском языке уроков и статей хоть и не море, но больше, чем о PixiJS. Например, на хабре есть любопытные статьи «Разработка браузерной онлайн-игры» и «Обучающая игра за неделю, или попытка таймкиллера по английскому».
Плюсы: перспективный движок, оптимизированный под мобильные платформы. Очень прост в освоении благодаря пошаговым инструкциям для новичка. Тонны примеров, постоянно выходят новые уроки и руководства.
Минусы: последняя версия — Phaser 3 — еще сырая. Плагины и утилиты к движку стоят в среднем 20$ и поддерживают только Phaser 2. У второй версии движка есть неочевидные настройки, которые трудно изменить — например, скорость движения объектов автоматически подстраивается под FPS (см. статью «История участия в Game Jam» на хабре).
Вебинар GB: «Создание игр на JavaScript с помощью Phaser».
Для разработки браузерных 3D-игр этот фреймворк так же значим, как Pixi — для 2D. Работа с мешами, освещением, материалами, физикой, позиционным звуком — вот это все — продумано, задокументировано, снабжено интерактивными примерами. С Babylon можно делать игры для Android, iOS и десктопных браузеров. Наряду с JS поддерживается TypeScript.
Движок дружелюбен к новичкам, но без сюсюканья: вас не заманивают красивыми картинками. Первое, что радует глаз в разделе документации — интерактивный Get Started, который меняется в зависимости от выбора языка (JS/TS). Вы можете сходу оценить список возможностей и доступных расширений, поиграть с примерами, посмотреть видеоуроки — например, вводное занятие для начинающих (на английском с французским акцентом).
Для первого знакомства отлично подойдет пошаговый текстовый курс Babylon 101. Но это не для тех, кто хочет «мегаигру за 30 минут». Нужно быть готовым читать, вникать, экспериментировать.
У Babylon есть свой онлайн-редактор 3D-сцен, который подробно описан в разделе Resources (тег Editor). Там же вы узнаете, как подружить Babylon.js с Unity, Blender, Ionic Angular и ReactJS.
Там же вы узнаете, как подружить Babylon.js с Unity, Blender, Ionic Angular и ReactJS.
Песочница: у движка очень удобный редактор кода (Playground) с мгновенным предпросмотром и прослушиванием (если речь о звуке, в том числе позиционном). Здесь можно писать с нуля или редактировать код примеров и заготовок. Еще одна фишка песочницы — компонент Inspector для быстрой отладки кода.Также есть Sandbox — онлайн-просмотрщик 3D-сцен и моделей, куда можно перетаскивать файлы с жесткого диска.
Игровая витрина на главной странице движка содержит более 100 красочных сцен, игр и демонстраций.
Исходники: на GitHub.
Сообщество: активное — новые сообщения на форуме появляются каждый час. В Рунете по движку много уроков, статей и переводов. Пример с хабра: «Создание шейдеров на основе Babylon.js и WebGL: теория и примеры».
Плюсы: мощный, бурно развивающийся движок со множеством онлайн-инструментов, готовых рецептов и ресурсов. Среди расширений — 60 заготовок для создания эффектов (огня, травы, частиц, меха и других), генерации ландшафта, работы с GUI и прочего. Команда регулярно фиксит баги, найденные сообществом.
Среди расширений — 60 заготовок для создания эффектов (огня, травы, частиц, меха и других), генерации ландшафта, работы с GUI и прочего. Команда регулярно фиксит баги, найденные сообществом.
Минусы: требует времени на изучение, бывают ошибки при импорте 3D-моделей из Blender и Autodesk 3ds Max.
Если вы хотите делать игры для Facebook, знайте, что Egret — в числе официально рекомендованных для этого движков. Китайский фреймворк позволяет создавать кроссплатформенные 2D-игры, которые адаптируются под размер экрана.
Лично мне нравится, что документация, инструкции по установке, примеры и справка по API доступны с одной страницы. Все это, включая комментарии в коде, добросовестно переведено на английский. НО! Языковой ступор настигает при запуске среды Egret Launcher — интерфейс на китайском. Спасают англоязычные руководства.
Параллельно с развитием 2D-движка готовится к релизу Egret Engine 3D. Пока оценить работу с трехмерной графикой можно только по приглашениям в режиме закрытого бета-теста. Из громких обещаний 3D-версии — плагин, конвертирующий заготовки из Unity 4 и 5 в сцены HTML5.
Из громких обещаний 3D-версии — плагин, конвертирующий заготовки из Unity 4 и 5 в сцены HTML5.
Песочница: простая и удобная — с ~50 примерами, предпросмотром на экране смартфона, возможностью быстро скачать свой код или сбросить изменения. Каждый пример также доступен по QR-коду.
Игровая витрина: около 20 разношерстных проектов, которые открываются по клику или QR, плюс еще десятка красочных мобильных игр — только по QR. Все на китайском, но казуалки интуитивно понятны (например, «Веселая Кухня»), чего не скажешь о карточной игре, комиксе-слайдере и сюрреалистическом непонятно-чем.
Исходники: на GitHub.
Сообщество: По сведениям разработчиков, 75% китайских игроделов, работающих с HTML5, используют Egret. Среда выполнения Egret-приложений за время существования движка была установлена более чем на 500 миллионах мобильных устройств. В Twitter и Facebook новости движка появляются минимум пару раз в месяц. На GitHub можно наблюдать жаркие дискуссии участников проекта — на китайском.
На GitHub можно наблюдать жаркие дискуссии участников проекта — на китайском.
Плюсы: регулярные обновления, совместимость с инструментами Egret (визуальным редактором кода Egret Wing, анимационной платформой DragonBones, менеджером игровых ресурсов ResDepot и другими). Есть архив старых версий движка с описанием изменений на английском.
Минусы: интерфейс лаунчера и игр-примеров — на китайском. Лаунчер для Windows работает только с 64-битными системами. Заготовки в песочнице — очень простенькие, пока нет поддержки 3D. Документация или подробное описание на русском отсутствуют — единственная статья вышла на хабре в 2015 году.
Еще один перспективный китайский движок с амбициозной задумкой. Позволяет создавать 2D-, 3D-, AR- и VR-игры для Android, iOS, ПК и даже консолей! Да, приложения виртуальной реальности на JS — это неплохо придумано. Кстати, для этого движка можно еще писать на TypeScript и ActionScript.
Фишка в том, что вы пишете код один раз и можете получить результат в виде HTML5, Flash или мобильного приложения. Движок умеет работать с векторной графикой, растровыми шрифтами, скелетной анимацией, частицами, физикой. Еще он совместим с упомянутой выше системой анимации DragonBones. Есть свои средства работы со звуком — на основе OpenAL и HTML5 Audio.
Движок умеет работать с векторной графикой, растровыми шрифтами, скелетной анимацией, частицами, физикой. Еще он совместим с упомянутой выше системой анимации DragonBones. Есть свои средства работы со звуком — на основе OpenAL и HTML5 Audio.
LayaAir использует свой формат 3D-моделей (.lm). На сайте разработчика есть плагин для конвертации игровых объектов Unity3D в .lm-файлы. Об устройстве и настройке 3D-сцены в LayaAir читайте здесь, а о переносе сцен из Unity — тут.
У LayaAir своя IDE со встроенными редакторами кода, UI, сцен, покадровой анимации, частиц. Также в LayaAirIDE есть средства для упаковки игры во Flash или нативное приложение. Минус в том, что часть пунктов интерфейса в среде разработки не переведена. Контекстные меню, некоторые подсказки и названия закладок автоматически переводятся на русский или другой основной язык вашей системы. Сообщения и предупреждения в отладочной консоли — на английском. В итоге получаем такую картинку:
Если вы изначально пишете для мобильных устройств, скачайте набор LayaNative SDK, где есть средства тестирования и пересборки HTML5 для запуска на планшетах и смартфонах.
Есть документация и справка по API на английском. От сайта впечатления неоднозначные — многое переведено, но не сразу находится. Совет: если перевода нет на сайте, ищите его на GitHub — и наоборот. Критически важные разделы, в том числе страница загрузки движка — переведены полностью.
Песочница — более сотни примеров (в основном простеньких). Можно редактировать код «на лету». Интерфейс большей частью переведен на английский, а вот комментарии в коде остались на китайском.
Игровая витрина — в Википедии пишут, что на движке сделана минимум сотня игр. На сайте представлено около 30 мобильных игр в 2D и 3D. К сожалению (для меня), все они на китайском языке и доступны после регистрации в игровой секции одного очень популярного китайского портала. Но есть и хорошие новости. Для оценки производительности в вашем браузере — смотрите демо в 2D, 3D и VR. Также можно заценить простенький шмап.
Сообщество: китайские товарищи общаются на форуме, который работает по принципу «Вопрос–ответ» и более-менее переводится Гугляндексом.
Исходники: на GitHub. Обратите внимание, что свободен только движок LayaAir, а весь фреймворк LayaBox с тонной дополнительных инструментов и примочек имеет лицензию Freeware.
Плюсы: поддержка 3D, виртуальной и дополненной реальности. Возможность создавать нативные приложения. Совместимость с Unity. Набор бесплатных дополнительных инструментов. Движок активно развивается.
Минусы: IDE на китайском (но есть англоязычная справка по настройке), сайт переведен частично и сыроват. Иногда посреди английского мануала тебя направляют в китайскую секцию сайта, хотя есть переведенная. Раздел Developers Community на момент написания статьи не работал. Материалов для новичков маловато: платные онлайн-курсы на китайском не в счет. На русском пока вообще ничего нет.
Что еще почитать/посмотреть о создании игр на JS
Вебинар «Разработка 2D-realtime игры на JavaScript» — работа на чистом JS — без фреймворков.
Вебинар «Пишем HTML5-арканоид на чистом JavaScript и Canvas» — создание игры с нуля за 2 часа.
Статья «6 интересных багов, с которыми я столкнулся, пока делал игру для „ВКонтакте”» — что бывает, когда отказался от PixiJS для рендеринга.
Вебинар «Основы работы с Immutable.js» — как JS-библиотека для работы с иммутабельными данными помогает делать игры.
Вебинар «Разработка без бюджета: что нужно знать, чтобы не потратить год жизни впустую».
Статья «Создаем игру для самых маленьких на Phaser в Intel XDK» — подробно описывает первые шаги в работе с движком, дает советы, где брать ресурсы.
Статья «Трехмерная графика в вебе» — о WebGL и библиотеках для работы с ним.
Вебинар «Как придумать популярную игру?» — не только на JS.
Статья «Многопользовательский онлайн-шутер на WebGL и asyncio» — клиентская часть на BabylonJS, серверная — на Python.
На чём делать HTML5 игры? — Cyber Code
С уходом Flash из браузеров необходимость делать браузерные игры на чём-то другом возросла чуть больше чем полностью. В технологиях альтернативы нет, она одна — HTML5 технология.
И для того чтобы начать делать HTML5 игры, хорошо бы сначала выбрать средство для этого, благо что выбор в HTML5 движках и фреймворках для игр имеется)
Сначала рассмотрим HTML5 движки и фреймворки хорошо подходящие для создания 2D игр, а потом рассмотрим для 3D.
Стоит рассказать про технологии рендера HTML5, их две: canvas и WebGL. Суть разницы: canvas — это для отображения 2D и работает без проблем практически во всех браузерах, а WebGL — это для рендера 3D и может работать не во всех браузерах.
Для HTML5 2D пару лет назад было очень важно чтобы движок умел рендерить в canvas, а не только в WebGL, т.к. порталы игр брали игры только на canvas. Но сейчас ситуация меняется и WebGL становится более обыденным и показателем большой скорости рендера в сравнение с canvas. Но если вы делаете 2D HTML5 игру, то на всякий случай она должна уметь рендериться в canvas — вдруг спонсор не захочет WebGL.
На просторах инета я нашёл вот такую таблицу популярности HTML5 2D движков: https://html5gameengine. com
com
Коротко рассмотрю топ из этой таблицы в своём порядке)
| Основной фишкой PixiJS является скорость рендера. Авторы утверждают, что на данный момент это самый быстрый движок рендеринга 2D. В основном используется WebGL рендер везде где это возможно и лишь для старых браузеров автоматически включается рендер в canvas. На оф. сайте есть кучка примеров и документация. Движок является выбором многих больших контор и я думаю можно быть уверенным, что они знают что делают. Стоит сказать, что если сравнивать пикси с более игровым движком (например фейзером), то в пикси вам понадобиться самим находить и подключать такие библиотеки как физику, твининг и т.п. Если же вы хотите, чтобы такие базовые вещи были уже сразу из коробки, то прошу к ознакомлению с Phaser-ом. | |
Phaser — HTML5 игровой движок с открытым исходным кодом. Он хорошо поддерживается Ричардом Дэви и сообществом вокруг него. Для рендера используется PixiJS, так что он может рендерить в canvas или webGL по выбору и за скорость можно не беспокоиться. Для рендера используется PixiJS, так что он может рендерить в canvas или webGL по выбору и за скорость можно не беспокоиться.Тонны примеров на оф. сайте, огромное комьюнити и отличный форум. под капотом уже есть пара физических движков, библиотека для твининга, библиотека математики, тайл-мапинг и многое другое что вы можете сами посмотреть в разделе примеров. Есть готовые шаблоны в MS Visual Studio для новых проектов Phaser с использованием языка TypeScript. Я выбрал этот движок после долгих раздумий между CreateJS, PixiJS и Phaser и остался доволен. После Haxe+OpenFL пришло приятное ощущение, что я занимаюсь разработкой игры, а не костылями для разработки игры) Я сразу решил использовать TypeScript и был приятно удивлён, что в MSVS есть готовые шаблоны проектов. | |
ImpactJS занимает топовые места рейтинга HTML5 Canvas Game Engine с самого 2010 года, когда он и появился на публике. Это игровой движок на JavaScript. Поставляется вместе с Ejecta Framework, который помогает публиковать игры на iOS и tvOS. Ejecta берет исходники в js и компилит его под OpenGL. По словам разработчиков игры не будут отличаться от нативных игр на Objective-C. Поставляется вместе с Ejecta Framework, который помогает публиковать игры на iOS и tvOS. Ejecta берет исходники в js и компилит его под OpenGL. По словам разработчиков игры не будут отличаться от нативных игр на Objective-C.Особенностью является наличие родного редактора уровней, который называется Weltmeister. В нём можно определять и использовать игровые объекты, например враги, NPC, тригеры и т.п. вплоть до связывания их в логические цепи. Но такие прелести уже не бесплатны, ImpactJS стоит $99 USD. Но, если всё взвесить, то я думаю эта сумма отобьётся и оправдается после 1-2 проданных игр. Сам я опыта с импактом не имел, но на вид он мне нравится. | |
| Преимуществом фреймворка CreateJS является то, что он достаточно унифицирован под браузеры и его поддерживают Adobe пр., т.е. это некая гарантия (наверно), что фреймворк будет обновляться и выдавать минимум багов в бразуерах. Хотя мы то с вами знаем, что поддержка Adobe ничего не значит) Ну а если серьёзно, то фреймворк выглядит опрятным и я знаю минимум 2-х человек, которые его полюбили и не собираются перелазить на что-то даже более удобное, например на Phaser. Беспрепятственное встраивание любого API, ads и пр. | |
| Construct 2 знаменит тем, что даёт возможность что-то сделать не требуя от творца глубоких навыков программирования, а т.е. является именно конструктором, от этого и популярный. Парадигма «конструктора без кода», например, мне, как программисту, не нравится, т.к. я могу не мало потерять в гибкости своей программы на разных этапах. Представьте, что вы делали игру месяц, идёт процесс продажи вы уже договорились со спонсором, нужно встроить его API в игру и тут вы понимаете, что фиг его знает как встроить API на js в этом конструкторе. |
Теперь рассмотрим на чём можно делать HTML5 3D игры.
| Unity 5 — один из лучших движков для создания 2D и 3D-игр так же поддерживает экспорт в HTML5 WebGL. Я думаю будет не мало Unity WebGL игр на порталах, которые уже начали бодро закупать 3D WebGL. Стоимость: Бесплатная / Платная лицензии. | |
| Unreal Engine 4 представляет собой набор интегрированных инструментов для разработчиков игр для разработки и создания игр, он так же, как и Unity, поддерживает экспорт в HTML5 WebGL начиная с версии 4.7. Стоимость: Бесплатная / Платная лицензии. | |
Three.js — легковесная кроссбраузерная библиотека JavaScript, используемая для создания и отображения анимированной компьютерной 3D графики при разработке веб-приложений. Three.js скрипты могут использоваться совместно с элементом HTML5 CANVAS, SVG или WebGL. Исходный код расположен в репозитории GitHub. | |
Babylon.js — легковесный кроссбраузерный JavaScript-фреймворк, использующий API WebGL для отображения 2D и 3D-графики в браузере без использования каких-либо сторонних плагинов и дополнений. Babylon.js использует элемент HTML5 Canvas. Фреймворк распространяется под лицензией Apache 2. Исходный код расположен на GitHub. Фреймворк был разработан Дэвидом Катушем (David Catuhe), Дэвидом Руссе (David Rousset), Пьером Ларард (Pierre Lagarde), и Мишель Руссо (Michel Rousseau), а также независимыми сторонними разработчиками. |
На тему сравнения Three.js и Babylon.js есть не плохая статья на хабре: Игровой мир WebGL или Three.js vs Babylon.js.
Я надеюсь этого обзора хватит чтобы определиться с выбором. Посмотрите сайты, примеры, а так же другие движки.
Для себя я выбрал Phaser для создания 2D HTML5 игр. А для 3D HTML5 я бы взял Unity.
Поделиться ссылкой:
Похожее
20 WebGL сайтов, которые взорвут ваш мозг
Почти все современные компьютеры и большинство смартфонов имеют мощные графические процессоры, чаще всего даже мощнее, чем основные процессоры. Но до недавнего времени вся эта мощь не использовалась в веб-страницах. Причина проста: не было нормальных графических библиотек, низкая скорость передачи данных и низкое качество графики, в основном используемой только в 2D.
Но до недавнего времени вся эта мощь не использовалась в веб-страницах. Причина проста: не было нормальных графических библиотек, низкая скорость передачи данных и низкое качество графики, в основном используемой только в 2D.
Но все изменилось с выходом WebGL в последних версиях Firefox и Chrome. API WebGL основан на хорошо известном графическом стандарте OpenGL, дающим доступ через JavaScript плагины к графическому аппаратному обеспечению. Сама 3D графика выводится с помощью элемента canvas из HTML5.
Так как в Apple следят за стандартами, то ожидаем выхода Safari с поддержкой WebGL. В компании Opera уже тестируют свою собственную версию, ну и как всегда тормозит Microsoft.
И так, если у вас есть последний браузер (Chrome или Firefox), вы можете посмотреть подборку лучших WebGL сайтов.
1. ROME: «3 Dreams of Black»
«3 Dreams of Black» — полуинтерактивный фильм Криса Милка, в котором используются технологии Google и других компаний. В фильме звучит песня «Black» из альбома ROME. Он проведет вас через три мира-мечты, в которых сопряжены 2D и 3D компьютерная графика и видео.
В фильме звучит песня «Black» из альбома ROME. Он проведет вас через три мира-мечты, в которых сопряжены 2D и 3D компьютерная графика и видео.
Видео лучше всего работает в Chrome.
Flight of the Navigator — музыкальный видеофильм, который рендерится в реальном времени с помощью JavaScript и WebGL. Вы можете почитать о нем в блоге Дэвида Хамфри.
3. No Comply
No Comply — еще один пример WebGL от команды Mozilla Audio API, в котором совмещена графика и видео из игр 1980-х годов. К сожалению в этом примере используется нестандартные особенности аудио из Firefox, поэтому пример будет работать только в нем. Больше об этой технологии вы можете прочитать в статье Поля Руже.
4. 3Dtin
Большинство инструментов для создания 3D контента достаточно трудны в освоении и использовании. Поэтому 3Dtin и отличается от таких инструментов простотой в освоении. С помощью него можно создавать формы с воксель-ориентированным(3D-пиксельным) подходом.
С помощью него можно создавать формы с воксель-ориентированным(3D-пиксельным) подходом.
5. Chemdoodle
Как и следовало ожидать, WebGL сейчас используется в основном в различных примерах и реальных инструментов пока нет. Но Chemdoodle — исключение из правил. Научная компания iChemLabs собрала этот инструмент на основе WebGL для просмотра молекул в веб-страницах. Демонстрационный пример позволяет выбрать один из лекарственных препаратов и просмотреть его химическую формулу в 3D.
6. Biodigital Human
Другой прекрасный пример на медицинскую тему — это Браузер тела человека. Вы можете увидеть скелет или кровеносную систему.
Просто нажмите кнопку и вы узнаете немного больше о строении людей.)
7. Shader Toy
Хотите чего-нибудь более увлекательного? Как на счет Shader Toy?
Это один из тех пакетов, где собраны примеры из серии ОМГ-как-оно-работает-на-таком-маленьком-количестве-кода.
8. FractalLab
Том Беддард aka subblue хорошо известен своими 3D фракталами. Его продукт — FractalLab показывает все вычисления в реальном времени.
Осторожно: если у вас не очень быстрая видеокарта, то приложение может сильно тормозить.
9. Musical Solar System
Джейкоб Сейделин создал за 18 месяцев с помощью WebGL Музыкальную солнечную систему. В приложении собраны: астрономия, техно-музыка и ужасная шутка.)
10. Chrysaora
Еще одна прекрасная сцена из подводного мира создана Александром Родиком. Его приложение Chrysaora — это плавающая в море медуза. Весь подводный мир в приложении моделируется полностью на компьютере.
Также посмотрите видео о том, как она управляется с помощью Kinect!
11. Angry Birds
Эти старые добрые Злые птички уже мелькали в этом блоге.
Просто установите и наслаждайтесь игровым процессом!
12. PacMaze
PacMaze
Игра PacMaze может показаться вам знакомой)))…
13. CycleBlob
Еще один новый проект CycleBlob основан на старой доброй игре Трон.
14. Quake 3
Увы, эта WebGL демка мало играбельна, зато графически потрясающа, а конвертированный уровень из Quake 3, кроме того еще и дополнен музыкой.
Тестируем)
15. Remixing Reality
Отойдем от игр и посмотрим что создали Илмари Хейккинен и Патрик Кинг.
А создали они Ремиксовую реальность — брильянтовый пример видео-обработки в браузере.
Вот они первые шаги к дополненной реальности в сети.
16. WebGL aquarium
Вы наверное помните заставку аквариума на рабочий стол.
Но кто бы мог подумать, что можно создать настоящий WebGL аквариум.
17. 3DF33D
3DF33D — это тот же самый YouTube, только для 3D видео. По умолчанию сервис показывает видео в 2D, но если нажать кнопку Current 3D mode, то можно попробовать различные режимы 3D, в том числе и красно-синий «анаглиф».
18. three.js
И последние три сайта о том, как создавать свои WebGL страницы. У WebGL очень урезанный программный интерфейс, что делает его намного проще во внедрении для создатели браузеров, но для веб-разработчиков это настоящий кошмар, особенно для тех, кто впервые столкнулся с этой технологией.
Большое количество времени было потрачено на создание фреймворков, которые бы облегчили жизнь программистам сайтов, и самый известный из них — это three.js, созданный человеком Mr.doob.
Этот фреймворк использовался при создании «3 Dreams of Black» (в котором Mr.doob был техническим директором), и сейчас это самый популярный выбор веб-программистов, изучающих 3D впервые. Существует тонны великолепных примеров его использования.
Вот лучшие:
1. wobble dance
2. HelloRacer
3. Lee Perry-Smith’s head
4. Fresnel shader
19. GLGE
Еще один именитый фреймворк для создания WebGL сайтов — программа GLGE . Она мало ориентирована на примеры, а больше на игры, где нужно передвигать 3D сцену. Хороший пример — игра Wloom, созданная неким Pl4n3.
Она мало ориентирована на примеры, а больше на игры, где нужно передвигать 3D сцену. Хороший пример — игра Wloom, созданная неким Pl4n3.
20. OurBricks
И наконец, если вы строите свой 3D мир, то вам наверное нужно его как-то наполнять. В этом вам поможет OurBricks от Katalabs, являющийся великолепным источником лицензированного 3D контента.
Возможно, Вам будет интересно ↓↓↓
WebGL Games — Бесплатные 3D-игры для вашего браузера
Ваш №1 источник высококачественных игр WebGL. Все игры бесплатны и не требуют скачивания или установки.
Вы можете играть в любую игру WebGL прямо в браузере и не тратить драгоценное хранилище на телефоне Android или iPhone.
Конечно, все игры работают не только на смартфонах и планшетах, но и на вашем ПК и Mac.
WebGL games привносит в ваш мобильный браузер игры уровня приложений. Играйте во всевозможные игры в 3D и 2D с высококачественной графикой и звуком, фантастическими уровнями и во всех жанрах.
игр WebGL
3D гоночные игры
Мобильные гоночные игры
3D гонщики
3D платформеры
Вертолетные игры
WebGL позволяет вашему браузеру отображать высококачественную трехмерную графику без необходимости в дополнительных подключаемых модулях или расширениях. Вместо того, чтобы показывать только 2D-изображения, вы получите гораздо более богатый опыт.
Это особенно важно для игр, которые предложат вам гораздо более изысканный и в целом более качественный внешний вид по сравнению с играми, в которых не используется WebGL.
Игры WebGL очень похожи на игровые возможности нативных приложений, которые вы найдете в App Store или Google Play.Однако одно большое отличие в пользу WebGL заключается в том, что загрузка не требуется. Просто запустите свой веб-браузер и играйте. Никаких затрат, никакой установки, никаких забот.
Если вы хотите прочитать более подробное объяснение того, что может делать WebGL и почему это такая замечательная технология, взгляните на WebGL в Википедии
Наши игры WebGL будут работать без сбоев на любом смартфоне не старше Samsung Galaxy S4 или iPhone 5. Все смартфоны Android и iOS, выпущенные с 2013 года, не будут иметь никаких проблем с запуском наших игр.Поэтому обязательно ознакомьтесь с этими играми, если у вас есть хотя бы iPhone 5 или Samsung Galaxy S4 mini. Если у вас есть более новый смартфон, такой как iPhone 7 или Samsung Galaxy S8, вы, конечно, получите выгоду от экранов с более высоким разрешением.
Все смартфоны Android и iOS, выпущенные с 2013 года, не будут иметь никаких проблем с запуском наших игр.Поэтому обязательно ознакомьтесь с этими играми, если у вас есть хотя бы iPhone 5 или Samsung Galaxy S4 mini. Если у вас есть более новый смартфон, такой как iPhone 7 или Samsung Galaxy S8, вы, конечно, получите выгоду от экранов с более высоким разрешением.
HTML5 — это стандартная технология для игр, доступная в вашем мобильном браузере. Существует множество HTML5-игр всех жанров, всех форм и размеров. Например, вы найдете прекрасную подборку лучших игр-шутеров по пузырям, когда перейдете по ссылке.
© MMXV – 2018 Famobi
Сделано с ❤ в Кельне
игр WebGL — Играйте в бесплатные онлайн-игры WebGL
игр WebGL: игр с 1 по 99
Настоящий мусоровоз
269
88
Paint Strike
694
50
Специальный удар
1949 г.
66
Контртеррористическая стрельба
673
67
Полиция Авто Рикша
731
73
Настоящий MTB Downhill 3D
1123
57
Техасский холдем покер офлайн
582
83
Тракторное хозяйство 2018
831
92
Stickman Run: Shadow Adventure
723
100
Диск Король
767
67
Симулятор автобуса метро
983
68
Ракетная атака С-400
978
75
Элитный призрак-снайпер
1739
66
Снайпер Warzone
1660
71
Настоящий мастер парковки автомобилей
793
50
Desperado настоящая автомобильная парковка
1204
68
Кисан Умный Фермер
680
80
ForceZ.io
1672
75
Симулятор вождения реального грузового грузовика
1161
67
Ядовитый зомби-шутер
1045
63
Грузовик для перевозки животных
885
67
Охотник на динозавров
1442
60
Реальная сталь
696
65
Доставка пиццы дроном
492
69
Симулятор автобуса
892
77
Симулятор Тренера Hill Drive
659
72
Стек мяч 3D
698
70
CS клон
2675
67
Умный мародер
522
100
Танковая битва
651
100
Реалистичное моделирование танкового боя
938
64
Street Fighter — победи их
663
80
Месть Вегаса
690
69
Автомойка без ограничений
521
100
Безумный дрейф зомби
670
100
Кошачий Доктор
728
86
Паркур Бег 3D
672
100
Автобусный симулятор вождения по городу
1069
69
Морской транспорт для животных
868
59
Бесконечная безумная погоня
701
80
Общественный трехколесный велосипед за рулем рикши
679
75
Симулятор Лодки 2
872
64
Симулятор верховой езды
1033
81 год
Машина ест машину: Приключение в подземелье
615
100
Фрош
1081
85
Punkte Verbinden
779
88
Баскетбольная площадка 2D
651
100
Симулятор Гольф Машины
1039
71
Огненные шары
1344
79
Подъем на гору 4×4
914
72
Русское вождение автомобиля
1129
67
Блокировать мир
957
86
Симулятор преступления GTA
2804
70
Лавирование в метро
1826 г.
72
3D Воздушный гонщик
686
78
Снайперская фэнтезийная стрельба
1953 г.
60
Военные войны забастовки
3330
61
Стикмен-стрит-боец 3D
1522
67
Minecraft Remake
1102
77
История ужасов Момо
1546
63
Железнодорожный переезд 3D
1785
64
Симулятор поезда 2020
1069
72
Rail Blazers Runner
1412
80
Тяга трактора для тяжелых условий эксплуатации
765
88
CAD Война 4
1686
68
Движение.io
1245
62
Машина ест машину: зимние приключения
840
100
Гонка на скорость суперкаров
1172
100
Симулятор вождения Cybertruck
839
71
Shift Run
2740
52
Красный мальчик и синяя девочка
1020
65
Happy Rider Колеса
1002
71
Многоэтажная автостоянка 3D
875
72
Симулятор автомобильного движения
1646
63
Безумный день 2: Special
1035
57
GunGame Paintball Wars
2227
65
Безумный день Special
928
67
Буксирный поезд
966
73
Симулятор машиниста поезда
1024
70
Симулятор поезда 3D
2357
70
Поезд увлекательных путешествий
892
62
Прицепной тягач-буксирный поезд
898
82
Дряблая птица
1673
94
Счастливое стекло 2
2080 г.
75
Буксир стол
1470
61
Симулятор русского поезда
1865 г.
78
Утиная жизнь: Битва
960
78
Флип Мастер
1535
68
Футбол с физикой
1608
76
Утиная жизнь: космос
1019
67
Симулятор поезда 2019
2127
72
Симулятор поезда 3D
1606
86
Биплан Swooop
1645
73
Fallout Racer
1177
77
Сумасшедший водитель подъема на холм
1336
83
Гоночные Машины 3D
1284
86
Пасьянс 3D
1153
100
3D воздушный хоккей
1657
76
3D боулинг
1880 г.
68
1 2
WebGL — Библиотека веб-графики
Одна из замечательных новых возможностей веб-игр — это возможность использовать OpenGL и графические движки с аппаратным ускорением прямо в браузере.Больше не нужно загружать громоздкое автономное программное обеспечение, которое занимает место на жестком диске и требует обновлений каждые три дня. WebGL — одно из самых интересных достижений в области видеоигр. Он позволяет реализовать то, что мы считаем одними из самых крутых особенностей современной игровой эпохи, и возвращает утраченное искусство локальной многопользовательской игры.
WebGL открыл совершенно новый мир для разработчиков игр и геймеров. WebGL одновременно мощный и простой, поэтому он становится все более популярной новой веб-технологией.Хотя технология новая, возможности безграничны. Вы увидите больше игр, разработанных для WebGL, потому что вам больше не нужно разрабатывать для разных устройств. Большинство программ для iOS и Android написаны на разных языках, а это означает, что разработчикам необходимо создать две разные версии одной и той же программы, чтобы выпустить одну игру. С WebGL в этом больше нет необходимости.
Об AirConsole
AirConsole знает все преимущества этой системы, поэтому мы создали уникальный способ взаимодействия с WebGL с помощью вашего смартфона.Вместо того, чтобы использовать мышь и клавиатуру в качестве контроллера в играх на ПК, мы разработали способ синхронизации вашего смартфона с сеансом браузера и использования его, как и любой игровой пульт или контроллер консоли.
WebGL позволяет выполнять двухмерный и трехмерный рендеринг с очень высоким качеством, а поскольку он обрабатывается на графическом процессоре, он также работает быстро. Благодаря этому у вас не будет задержек, часто связанных с программной визуализацией графики. Его используют не только разработчики игр. Фактически, научные и биомедицинские исследователи использовали его для создания симуляций и моделей.Поскольку это расширение собственного веб-браузера, для него легко создавать программы, используя обычный HTML и JavaScript. Разработчики игр особенно стремятся к WebGL из-за его переносимости, качества и независимости от платформы. AirConsole использует преимущества этих удивительных функций и расширяет их функциональность на ваш смартфон.
С AirConsole нет необходимости покупать дополнительное программное обеспечение. Использовать платформу быстро и легко. Все, что вам нужно сделать, это открыть сайт на своем ноутбуке или настольном компьютере, нажать кнопку «Пуск» в центре экрана, а затем открыть нашу домашнюю страницу на своем смартфоне.Как только вы вводите числовой код в свой смартфон, сеанс между вашим смартфоном (контроллером) и компьютером (консолью) связывается, поэтому вам не потребуется Bluetooth или какое-либо дополнительное оборудование. Вы можете использовать игровую систему AirConsole на любом устройстве с веб-браузером. Это означает, что он также совместим с планшетами, настольными компьютерами и смарт-телевизорами.
Уникальные игры WebGL для AirConsole
С AirConsole вы можете играть в самые разные игры с друзьями и семьей.Мы предлагаем карточные игры, головоломки, гонки и увлекательные, но в то же время классические аркадные игры. Например, если вам нравится весь фактор ностальгии по играм, AirConsole также имеет эмулятор для самой первой системы Nintendo (NES), так что вы также можете играть в Castlevania или Super Mario Brothers , если хотите. Наши разработчики в AirConsole также постоянно расширяют наш список видеоигр, поэтому следите за обновлениями, поскольку мы продолжаем создавать больше.
Самая лучшая часть — это локальный многопользовательский режим, который возвращает социальную сторону игры.Все игроки, желающие участвовать в игре, вводят на своем смартфоне тот же числовой код, который отображается на экране. Это особенно удобно для семейных встреч, встреч, свиданий или вечеринок с друзьями. Независимо от того, какое мероприятие вы проводите, всегда есть отличная игра. Или, если вы ищете что-нибудь, чтобы развлечь детей, на AirConsole есть так много игр, в которые дети любят играть. Посмотрите мини-игры Silly World Series, чтобы проверить время реакции, память и скорость.Простой интерфейс достаточно прост даже для детей. Просто установите его и смотрите, как они уходят!
Если вы собираетесь на вечеринку для взрослых, вы можете сыграть в карточную игру под названием Cards и Humanity , которая гарантированно заставит вас и ваших друзей громко смеяться всю ночь. Вы также можете попробовать пошаговую кооперативную многопользовательскую игру под названием Castle Hustle для своей следующей вечеринки. В этой игре вы и ваши товарищи по команде защищаете замок короля от врагов вашего короля.Это действительно увлекательный способ включить стратегии и командную работу в свой игровой распорядок.
Игры
AirConsole призваны объединять людей. По этой причине наши видеоигры были специально разработаны для многопользовательских режимов. Однако во многих из этих игр также есть режим одиночной игры, если вам скучно и вы просто хотите убить немного времени в одиночку. Вавилонская башня — это игра-строитель башни, которая приносит много удовольствия в одиночный режим. Хотя цель проста, удержать башню от падения сложнее, чем вы думаете.Практикуйтесь самостоятельно и получайте удовольствие, уничтожая соперников в следующий раз, когда ваши друзья будут рядом!
AirConsole предлагает вам переосмыслить то, как вы играли в видеоигры в прошлом. Браузерные игры не только удобны и увлекательны, но и позволяют использовать устройства, которые уже есть у вас дома. Возьмите своего лучшего друга и свои смартфоны, и вы можете начать играть — бесплатно! — Cегодня.
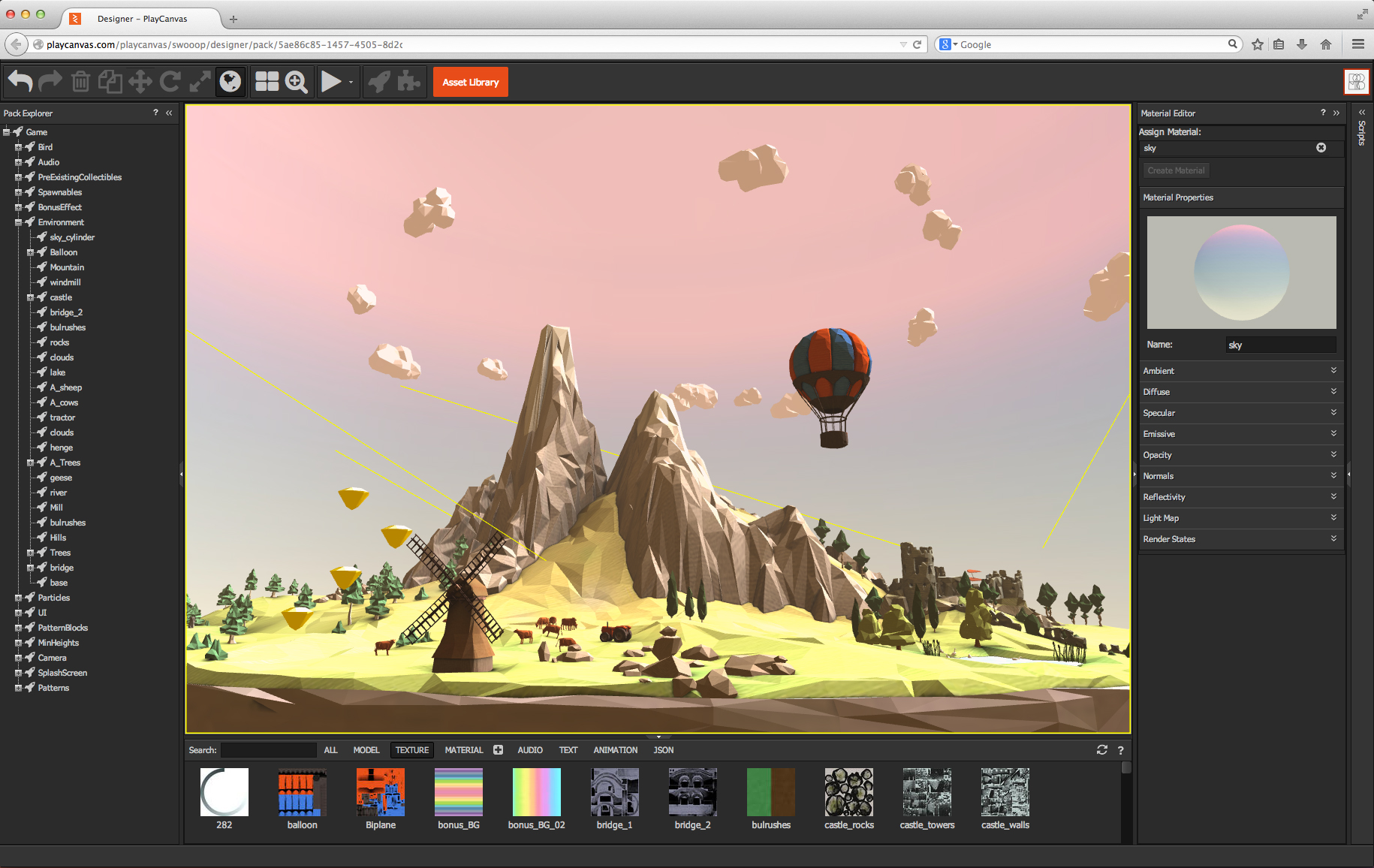
Игровой движок PlayCanvas WebGL
Игровой движок PlayCanvas WebGL
Этот сайт использует файлы cookie, чтобы обеспечить вам максимальное удобство при использовании нашего сайта.Подробнее ..
Закрыть
Совместно создавайте потрясающие игры и визуализации HTML5
Редактор WebGL в браузере с оперативными обновлениями на нескольких устройствах
Поддержка мобильного браузера
PlayCanvas Engine обеспечивает невероятную производительность даже на таких устройствах, как iPhone 4S.
Быстрое время загрузки
PlayCanvas обеспечивает быструю загрузку за счет использования нескольких функций, таких как конкатенация скриптов, минификация, отложенная загрузка несущественных ресурсов и многое другое.
Создан для команд
PlayCanvas имеет множество командных функций, таких как возможность общаться с товарищами по команде прямо из редактора.
Открытый источник
Исходный код PlayCanvas Engine открыт на GitHub по лицензии MIT.
Форк на GitHub
Просмотреть все особенности
PlayCanvas используется большими и маленькими студиями для создания легких мессенджеров, многопользовательских онлайн-игр, необычных конфигураторов продуктов, архитектурных визуализаций и многого другого.
Robostorm — это многопользовательская онлайн-игра о битвах роботов с впечатляющим арсеналом оружия, способным уничтожить ваших противников. Потрясающие эффекты частиц, превосходный звук и неистовое действие делают игру захватывающей.
Снаряды и пули летают в этой королевской битве роботов!
Играть
Конфигуратор транспортных средств Polaris — первый в мире, использующий трехмерную графику в реальном времени.Он полностью использует физический движок рендеринга PlayCanvas для достижения потрясающе реалистичных визуальных эффектов, что имеет решающее значение для автомобильного сектора.
Первый в мире конфигуратор транспортных средств, использующий 3D-графику в реальном времени.
Играть
«Час кода» — это глобальное движение, которое учит детей программированию.Дисней принял участие в создании этого приложения, в котором Моана помогает детям решать простые задачи по программированию.
Моана из Диснея учит детей программировать с помощью этого увлекательного трехмерного опыта
Играть
Mozilla обратилась к PlayCanvas для графической демонстрации, чтобы отметить появление WebGL 2. После Потопа пользователь переносится в абстрактный мир естественного и искусственного.Стекло и сталь, деревья и вода. Все складывается в еще одну потрясающую техническую демонстрацию PlayCanvas.
Потрясающая демонстрация WebGL 2 от Mozilla и PlayCanvas
Играть
Посмотреть больше проектов
PlayCanvas невероятно разнообразен, и не только для игр, посмотрите, как он работает в вашей отрасли
icon — industry-gamesСоздано в Sketch.Игры
icon — промышленность-ARVRC Создано в Sketch.
AR / VR
icon — industry-gamblingСоздано в Sketch.
Азартные игры
icon — industry-adsСоздано в Sketch.
Объявления
Игры
PlayCanvas поддерживает некоторые из самых популярных браузерных игр в Интернете, обеспечивая быстрое время загрузки, 60 кадров в секунду и визуальные эффекты консольного качества.
AR / VR
PlayCanvas — это самый простой способ создать веб-приложения для дополненной и виртуальной реальности.А благодаря встроенным оптимизациям для VR и AR вы можете успешно настроить таргетинг даже на устройства низкого уровня.
Интерактивная реклама
Flash-реклама — это история, и рекламная индустрия переходит на HTML5 и WebGL. PlayCanvas предоставляет идеальную среду для создания быстро загружающейся, увлекательной рекламы, которая отлично работает на любом устройстве.
Конфигураторы
PlayCanvas оживляет продукты в почти фотореалистичном 3D.Создавайте интерактивные конфигураторы быстро и легко с помощью редактора PlayCanvas.
Азартные игры
Гиганты игровой индустрии, такие как IGT и Aristocrat, доверяют PlayCanvas в создании нового поколения браузерных игр для казино.
PlayCanvas доверяют одни из лучших мировых компаний.
Бесплатный доступ ко всем функциям PlayCanvas, неограниченное количество публичных проектов и бесплатный хостинг
Играть в игру WebGL
Автор: Стевейн ван Олст, 5 апреля 2017 г.
Giraffaconda вдохновлен ШМУП.Ваш персонаж — воинственный жираф-змея, сражающийся с ракетными ленивцами, пауками-зомби, роботами-туканами, космическими кошками и т. Д. По мере вашего продвижения паттерны пули становятся более гипнотическими / сложными, а персонажи и уровни — более причудливыми.
Играть в игру
Автор: Роб, 5 апреля 2017 г.
Virtulo.us — это онлайн-платформа для создания игр и симуляций в WebGL. Наши онлайн-инструменты позволяют быстро создавать интересные материалы и размещать их на виду у других.
Загружайте модели, импортируйте их в редактор, добавляйте скрипты и интерактивность, публикуйте.Вы можете делать все это прямо из любого современного браузера.
Играть в игру
Размещенно от Оксаны 13 октября 2015 г.
Интересная трехмерная онлайн-игра для ваших детей «Бег». Вы можете увидеть процедуру игры на нашем канале Youtube: https://www.youtube.com/watch?v=5DedG-evTHg
Играть в игру
Автор: Альфред Гликман, 17 июля 2015 г.
Моя версия варианта Тетриса 90-х годов под названием Frac 3D.
Играть в игру
Автор nergal, 24 февраля 2015 г.
Помогите Воксу, принцу Воксаду, спасти его принцессу Воксилию.
Играть в игру
Автор Blender man 6 февраля 2015 г.
Игрок — отважный воин — перемещается по фантастическому миру. Тающие раскаленные камни продолжают падать на него с неба; камней следует избегать. Время от времени на локации появляются разные бонусы, дающие разные преимущества.Нерестятся опасные монстры. Цель игрока — остаться в живых как можно дольше. Эта небольшая игра имеет вид от третьего лица и поддерживает устройства с сенсорным экраном.
Исходные файлы находятся в бесплатном распространении Blend4Web.
Играть в игру
Автор: Anonim, 2 ноября 2014 г.
Многопользовательская 3D-игра.
Играть в игру
Автор: Нил, 9 октября 2014 г.
Простая и увлекательная игра.Играйте за тостера, пытаясь спасти мир от армии злых птиц. В игру легко играть, но сложно освоить.
Играть в игру
Автор: Нергал, 9 октября 2014 г.
Простая маленькая игра WebGL, в которой вы спасаете рыбок, пойманных в пузырьки. Сохраните как можно больше!
Играть в игру
Авторы: Реми Лакур и Гаэтан Бург, 9 октября 2014 г.
Snuck — это процедурная игра WebGL. Вы должны избегать препятствий, чтобы получить лучший результат.Радоваться, веселиться !
Играть в игру
3D-игр в Интернете — Разработка игр
Для богатого игрового процесса в Интернете лучшим оружием является WebGL, который отображается на HTML . WebGL — это, по сути, OpenGL ES 2.0 для Интернета — это JavaScript API, предоставляющий инструменты для создания богатой интерактивной анимации и, конечно же, игр. Вы можете создавать и отображать динамическую трехмерную графику с помощью аппаратного ускорения JavaScript.
Документация и поддержка браузера
Документация и спецификации проекта WebGL поддерживаются Khronos Group, а не W3C, как большинство веб-API.Поддержка современных браузеров очень хороша, даже на мобильных устройствах, поэтому вам не нужно об этом особо беспокоиться. Все основные браузеры поддерживают WebGL, и все, на чем вам нужно сосредоточиться, — это оптимизировать производительность на используемых вами устройствах.
В ближайшем будущем мы постоянно работаем над выпуском WebGL 2.0 (на основе OpenGL ES 3.0), который принесет много улучшений и поможет разработчикам создавать игры для современного Интернета с использованием современного мощного оборудования.
Объяснение базовой теории 3D
Основы теории трехмерности сосредоточены на формах, представленных в трехмерном пространстве, с системой координат, используемой для вычисления их положения.Всю необходимую информацию см. В нашей статье «Объяснение основ теории 3D».
Продвинутые концепции
С WebGL вы можете делать гораздо больше. Есть некоторые продвинутые концепции, в которые вы должны погрузиться и узнать больше, например, шейдеры, обнаружение столкновений или последняя горячая тема: виртуальная реальность в Интернете.
Шейдеры
Стоит упомянуть шейдеры, о которых отдельная история. Шейдеры используют GLSL, специальный язык затенения OpenGL с синтаксисом, аналогичным C, который выполняется непосредственно графическим конвейером.Их можно разделить на вершинные шейдеры и фрагментные шейдеры (или пиксельные шейдеры) — первый преобразует позиции фигур в реальные координаты трехмерного рисования, а второй вычисляет цвета визуализации и другие атрибуты. Вам обязательно стоит ознакомиться со статьей GLSL Shaders, чтобы узнать о них больше.
Обнаружение столкновений
Трудно представить игру без обнаружения столкновений — нам всегда нужно работать, когда что-то сталкивается с чем-то другим. У нас есть информация для вас:
WebVR
Концепция виртуальной реальности не нова, но она быстро проникает в Интернет благодаря аппаратным усовершенствованиям, таким как Oculus Rift и (в настоящее время экспериментальный) WebVR API для сбора информации с оборудования виртуальной реальности и предоставления ее для использования в приложениях JavaScript.Для получения дополнительной информации прочтите WebVR — виртуальная реальность для Интернета.
Также есть статья «Создание базовой демонстрации с помощью A-Frame», в которой показано, как легко создавать трехмерные среды для виртуальной реальности с использованием структуры A-Frame.
Рост библиотек и фреймворков
Кодирование необработанного WebGL довольно сложно, но вам захочется разобраться с ним в долгосрочной перспективе, когда ваши проекты станут более продвинутыми (см. Нашу документацию по WebGL, чтобы начать работу). Для реальных проектов вы, вероятно, также используйте фреймворк, чтобы ускорить разработку и помочь вам управлять проектом, над которым вы работаете.Использование фреймворка для 3D-игр также помогает оптимизировать производительность, поскольку многое зависит от используемых вами инструментов, поэтому вы можете сосредоточиться на создании самой игры.
Самая популярная 3D-библиотека JavaScript — Three.js, многоцелевой инструмент, упрощающий реализацию обычных 3D-технологий. Стоит проверить и другие популярные библиотеки и фреймворки для разработки игр; A-Frame, PlayCanvas и Babylon.js являются одними из самых узнаваемых с богатой документацией, онлайн-редакторами и активными сообществами.
Создание базовой демонстрации с помощью A-Frame
A-Frame — это веб-фреймворк для создания впечатлений в 3D и VR. Под капотом это фреймворк Three.js с декларативным шаблоном сущность-компонент, что означает, что мы можем создавать сцены с помощью только HTML. См. Подстраницу Создание базовой демонстрации с A-Frame для пошагового процесса создания демонстрации.
Создание базовой демонстрации с помощью Babylon.js
Babylon.js — один из самых популярных движков 3D-игр, используемых разработчиками.Как и любая другая 3D-библиотека, она предоставляет встроенные функции, которые помогут вам быстрее реализовать общие 3D-функции. См. Подстраницу Создание базовой демонстрации с помощью Babylon.js для ознакомления с основами использования Babylon.js, включая настройку среды разработки, структурирование необходимого HTML и написание кода JavaScript.
Создание базовой демонстрации с помощью PlayCanvas
PlayCanvas — популярный игровой движок 3D WebGL с открытым исходным кодом на GitHub, с онлайн-редактором и хорошей документацией.См. Дополнительную информацию на подстранице Создание базовой демонстрации с помощью PlayCanvas, а также дополнительные статьи, показывающие, как создавать демонстрации с использованием библиотеки PlayCanvas и онлайн-редактора.
Создание базовой демонстрации с помощью Three.js
Three.js, как и любая другая библиотека, дает вам огромное преимущество: вместо написания сотен строк кода WebGL для создания чего-либо интересного, вы можете использовать встроенные вспомогательные функции, чтобы сделать это намного проще и быстрее. См. Создание базовой демонстрации с помощью Three.js для пошагового процесса создания демонстрации.
Другие инструменты
Как Unity, так и Unreal могут экспортировать вашу игру в WebGL с помощью asm.js, поэтому вы можете свободно использовать их инструменты и методы для создания игр, которые будут экспортированы в Интернет.
Куда пойти дальше
В этой статье мы лишь поверхностно коснулись того, что возможно с доступными в настоящее время технологиями. Вы можете создавать захватывающие, красивые и быстрые 3D-игры в Интернете с помощью WebGL, а библиотеки и фреймворки строятся на его основе.
Исходный код
Вы можете найти весь исходный код демонстраций этой серии на GitHub.
API
Фреймворки
Учебники
.




 Вы можете попробовать демо-версию Unity WebGL здесь.
Вы можете попробовать демо-версию Unity WebGL здесь. PacMaze
PacMaze
Добавить комментарий