15 бесплатных WordPress плагинов для мобильного веб-сайта / WordPress плагины / Постовой

WordPress является одной из самых известных и простых в использовании и управлении CMS. С ее помощью создаются самые разные сайты, например, блоги, корпоративные сайты, магазины. В WordPress доступно использование множества полезных плагинов.
Создать сайт, который бы адекватно отображался на всех смартфонах и мобильных устройствах, не так уж легко.
В данной статье будут рассмотрены лучшие WordPress плагины, позволяющие с легкостью оптимизировать ваш веб-сайт для телефонов, планшетов и других устройств.
Mobile Smart
Плагин Mobile Smart позволяет вашему WordPress сайту автоматически переключать тему, если пользователь использует мобильное устройство.

WPtouch
WPtouch — мобильный плагин для WordPress, который автоматически формирует простую и изящную тему для посетителей вашего WordPress сайта. Есть возможность настраивать некоторые детали, а также свободно переключаться между мобильной и обычной версиями сайта.

Any Mobile Theme Switcher
Этот плагин определяет мобильный браузер, и отображает тему, настроенную администратором. Для разных устройств можно установить индивидуальные темы.

WP Mobile Plugin
Если у вас не адаптивный сайт, этот плагин покажет красивую и отлично спроектированную мобильную тему посетителям, зашедшим с мобильных устройств. При этом код обычной версии сайта не изменится.

MobilePress
MobilePress — это плагин для WordPress, формирующий удобную мобильную версию вашего WordPress сайта или блога.

WordPress Mobile Pack
Целью этого плагина является расширение возможностей блогеров, издателей и других создателей контента. Поддерживается на различных устройствах, таких как iPhone, смартфонах с ОС Android, Windows Phone 8 и др.

Post Script Responsive Images
Этот плагин позволяет приводить изображения к нужному размеру прямо на ходу, а также автоматически трансформирует ранее загруженные изображения.

FV WordPress Flowplayer
Этот бесплатный, простой в использовании плагин является отличным решением для встраивания видео формата FLV или MP4 в ваши публикации или на страницы сайта.

Easy Responsive Shortcodes
Этот плагин обеспечивает полным набором простых в использовании шорткодов для создания столбцов, кнопок, вкладок, значков, и др. Он был разработан специально для использования в адаптивных темах, но также хорошо работает и в неадаптивных.

WP Smart Mobile Theme plugin
WP Smart Mobile Theme plugin формирует мобильную версию вашего WordPress блога, которая автоматически корректируется в зависимости от устройства.

Mobile Previewer
Этот плагин предоставляет зарегистрированным пользователям возможность предварительного адаптивного просмотра.

WP Responsive Menu
Используя этот плагин, можно для любых мобильных устройств с легкостью преобразовать свое wordpress меню в изящное sliding меню.

WP Mobile Detector Mobile Plugin
Плагин WP Mobile Detector Mobile Plugin автоматически определяет, использует ли посетитель сайта обычный мобильный телефон или смартфон, и соответственно загружает совместимую мобильную WordPress тему.

WP Mobile Edition
Плагин представляет собой полный инструментарий для «мобилизации» вашего WordPress сайта. Очень прост в использовании.

Плагины WordPress для мобильной версии сайта
В последние годы количество мобильного трафика продолжает расти. По статистике поисковых систем уже сегодня мобильный трафик по объемам превышает компьютерный. В связи с этим поисковики начинают вводить дополнительные требования к сайтам, чтобы те правильно отображались при входе с любого устройства. Соответственно у вебмастеров возникает проблема по оптимизации своего веб ресурса для смартфонов и планшетов. У владельцев проектов на WordPress существует возможность использовать специальные плагины, которые оптимизируют сайт для мобильных устройств.
7 лучших плагинов для адаптации под мобильные устройства
Ниже будут описаны семь самых популярных плагинов, которые можно использовать на сайтах с CMS WordPress. Они позволят адаптировать Ваш сайт для правильного отображения на мобильных устройствах.
Использование мобильных тем
Принцип работы данных плагинов заключается в отображении специальных тем для пользователей, которые перешли на сайт с помощью смартфона или другого мобильного устройства. Особенно актуально для вебмастеров, которые не хотят изменять стандартную тему сайта. Возможно, они попросту привыкли к ней или не имеют определенных навыков, а платить за это не имеют желания.
Jetpack
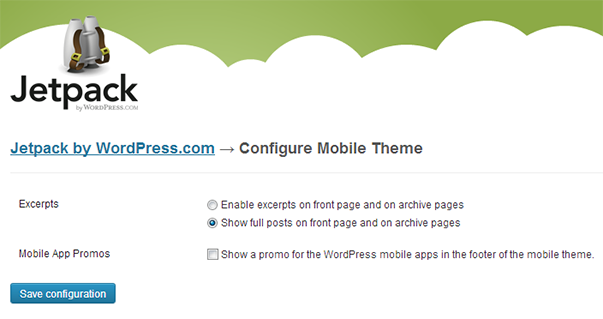
Довольно популярный плагин для веб сайтов на CMS WordPress, который позволяет установить мобильную тему. Для настройки необходимо установить плагин на свой сайт и зайти в раздел настроек (Jetpack – Setting). После этого активируйте функцию «Mobile Theme» и сайт будет адаптирован. Плагин распространяется бесплатно и позволяет адаптировать сайт с минимальным количеством действий.
Среди недостатков стоит выделить плохую совместимость с Discus, поэтому не рекомендуем использовать оба этих плагина одновременно.
WP Mobile Pack
Еще одно простое решение для создания адаптивного дизайна на своем сайте. Плагин набирает большую популярность, и количество скачиваний на сегодняшний день превышает 600 000. Для создания мобильного дизайна потребуется только установить и активировать плагин. Существует несколько дополнительных настроек, которые не являются обязательными.
WPTouch Mobile Plugin
Данный плагин является очень популярным среди пользователей WordPress. Достаточно просто установить и активировать его, после этого станет доступна мобильная версия сайта. Помимо этого в настройках присутствует еще несколько полезных функций, для изменения дизайна и настройки шаблона. Хотя новички могут обойтись стандартными настройками.
Стоит отметить, что в 2014 году в коде плагина была обнаружена уязвимость, которой поспешили воспользоваться различные злоумышленники. И хотя разработчики сумели устранить ее в кротчайшие сроки, большое количество сайтов было заражено.
Плагины, позволяющие создать мобильную версию
Оставшиеся четыре плагина позволяют полностью адаптировать сайт для правильного отображения на мобильных устройствах.
Responsible
Довольно интересный плагин для WordPress, который позволяет настроить адаптивный дизайн. Особенность Responsible является возможность протестировать сайт на адаптивность прямо в компьютерном браузере. Для начала работы достаточно произвести установку и активацию плагина.
Теперь на страницах сайта будет отображаться специальная панель, которая позволит изменять размер в зависимости от устройства (планшет, смартфон, ПК).
WP Lightbox 2
Данный плагин сам по себе не способен адаптировать имеющий дизайн. После его установки будет установлен новый дизайн, который адаптирован для мобильных устройств.
Установите плагин в директорию сайта и активируйте его. В настройках можете задать несколько функций от длительности анимации до активации комментариев. Хотя для новичков это не является обязательным.
Responsive Widgets
С помощью данного плагина Вы можете использовать специальные HTML виджеты, которые доступны только на планшетах и смартфонах. Для работы с Responsive Widgets необходимо представлять, что такое виджеты в WordPress и иметь навыки работы с ними.
В настройках есть большой выбор виджетов. При этом пользователь имеет возможность настройки отображения каждого из них на определенном устройстве. К примеру, на всех Айфонах можно выводить специальный виджет, для этого в настройках отметьте нужные пункты галочками. При входе на сайт с другого устройства, для пользователя будет отображен тот же дизайн с использованием другого виджета.
Hammy
Один из самых удобных плагинов для WordPress, который позволяет создать адаптивный дизайн и правильно отображать сайт на мобильных устройствах. Установите и активируйте данный шаблон, после чего необходимо будет создать точки «останова» и указать для них HTML элементы. При этом для всех изображений будет изменен отображающий их тег. Вместо «img» всем картинкам будет присвоено значение «figure». Точка «останова» представляет собой ограничение размера изображения, при разном разрешении экрана.
Таким образом, размер изображений будет изменяться в зависимости от размера экрана пользователя, который посетил сайт. Для отдельных изображений можно задать специальные классы. С их помощью можно игнорировать изменение этих отдельных файлов.
Какой плагин выбрать
Все перечисленные выше плагины распространяются бесплатно и подойдут для любого сайта на Вордпресс. Если сайт неправильно отображается на мобильных устройствах, рекомендуем устранить эту проблему в ближайшее время. Выберите наиболее подходящий вариант в соответствии с Вашими требованиями.
Альтернативой использованию плагинов является создание адаптивного дизайна или использование адаптивной темы.
Лучшие плагины для создания мобильной версии WordPress сайта
Приветствую друзья. 2 февраля Яндекс анонсировал в своем блоге для вебмастеров новый алгоритм ранжирования сайтов в мобильном поиске – Владивосток. Суть его сводится к тому, что при запросах с телефонов поисковая выдача будет строиться с учетом адаптивности сайта к показу на маленьких экранах смартфонов.
Раньше этот фактор не учитывался, но тот, кто подсуетился заранее, сейчас окажется в выигрыше – будут выше в поиске, получат больше трафика, заработают больше денег. Подробнее новость смотрите тут. Google подобную методику начал применять еще раньше.
В новом Яндекс Вебмастере, о котором я писал недавно, есть функция проверки сайта на мобильность. С ее помощью можно проверить свой ресурс и на основании полученных результатов предпринимать какие-либо действия.
Речь сегодня пойдет о WordPress блогах и о том, как нам, простым труженикам сети, приспосабливаться к новым условиям.
Для начала надо понять, что есть 3 пути адаптации вашего ресурса под мобильный поиск:
- Создание отдельной мобильной версии сайта на поддомене или другом домене.
- Использование адаптивной темы WordPress, которая автоматически меняет размеры и расположение элементов при открытии на маленьких экранах.
- Применение разных тем оформления в зависимости от устройства – на компьютере будет один шаблон, для телефона другой (более простой и компактный).
Про первый случай говорить не хочется, так как это неэффективно, по сути, вы делаете отдельный сайт, а вот оставшихся 2 доступны для блоггеров.
Адаптивные темы для WordPress
Если вы еще не определились с «одежкой» для своего блога и только подходите к уроку про установку темы на WordPress, то при поиске смотрите те, которые изначально разработаны как адаптивные. В этом случае никаких проблем в будущем вы не встретите.
Аналогичным образом поступайте при заказе платных шаблонов – указывайте в техническом задании обязательную адаптацию под мобильные устройства.
Примером адаптивного шаблона может послужить текущая тема моего блога BiznesSystem.ru.
WordPress плагины для мобильной версии сайта
Теперь давайте перейдем к ситуации, когда шаблон у вашего блога уже есть и менять его вы не хотите, но он не рассчитан на мобильный трафик. К сожалению, адаптация темы, изначально не пригодной для смартфонов, дело непростое и сделать ее на коленках не получится. Вопрос решается созданием мобильной версии WordPress сайта с помощью плагинов. Это способ бесплатный и легкий в реализации.
Действуют плагины следующим образом – Сайт автоматически определяет устройство, с которого идет просмотр и, в зависимости от него, включает разные шаблоны – либо обычный, либо специальный мобильный.
Устанавливать плагины легко и с этим справится даже начинающий вебмастер. Как устанавливать плагины смотрите подробнее тут.
Все плагины, которые я приведу ниже, есть в каталоге WordPress и они устанавливаются прямо через админку.
1. WPtouch Mobile Plugin
Самый первый плагин для мобильной версии сайта, с которым я познакомился, он же и самый известный. Пример работы на моем сайте DmitriyZhilin.ru
В бесплатной вариации он содержит только один шаблон, но его можно настраивать – менять цвета шрифтов, фона, кнопок и т.д. Есть возможность добавить свой код в подвал и дополнительные CSS стили прямо из панели настроек.
Работает плагин на русском языке, правда, перевод слегка корявый на данный момент, но все понятно.
Кроме цветовой настройки есть возможность указать устройства, для которых будет применяться плагин – “яблоки”, “андроиды”, “windows фоны” и т.д.
2. WordPress Mobile Pack
Как и предыдущий вариант, имеет одну бесплатную тему, а остальные открываются после приобретения PRO версии.
Есть возможность добавить специальный логотип для мобильной версии, поменять стандартные цвета, выбрать список показываемых категорий и страниц.
Управление и настройки плагина WordPress Mobile Pack на английском языке, но все интуитивно понятно, тем более, что все начинает работать сразу после активации и можно дополнительно ничего не делать.
Что мне не понравилось, так это главная страница, на ней отображается название последней статьи и все, для перехода к другим записям и категориям необходимо листать сайт, хотя, почти весь экран главной страницы пустой.
Чуть не забыл – необходима версия PHP вашего хостинга не ниже 5.3.0
3. Плагин Mobile Smart
Очень интересный вариант. В отличие от предыдущих плагинов, этот не содержит в себе предустановленных мобильных тем, он выступает в качестве переключателя.
То есть, вы его устанавливаете и на главной странице настроек указываете WordPress тему, которая будет показана мобильным пользователям – тема может быть любая из тех, что вы нашли и закачали на сайт.
Нужна адаптивная тема для сайта (о которых я рассказывал в начале). Но тут фишка в том, что эта адаптивная тема работает не постоянно, а только для пользователей телефонов, всем остальным посетителям сайт выдает обычный ваш шаблон (не адаптивный).
4. WP Mobile Edition
Из тех, что я пробовал, этот плагин мобильной версии WordPress мне понравился больше всего. При минимуме настроек он содержит максимально удобный мобильный шаблон:
- Минималистичный дизайн (показал максимальную скорость и адаптивность в PageSpeed Insights от Google)
- удобное меню, специально адаптированное к маленьким экранам,
- удобная главная страница с последними статьями,
- кнопка переключения на обычную тему из мобильной и шорткод для размещения кнопки перехода в мобильную версию из обычной (этого не было в рассмотренных выше).
Плагин на русском, причем, перевод хороший. Хотя, необходимость в нем отсутствует, так как после активации я никаких настроек не делал.
Сам дизайн пока один, но он содержит несколько цветовых схем.
Единственный минус, тема показывает миниатюры записей, а так как у меня их нет, то напротив заголовков стоят пустые квадратики (на скрине видно). Не особо портят они внешний вид сайта, но отключить показ миниатюр возможности нет – жаль.
Какой плагин выбрать?
В заключении, отвечу на вопрос о выборе наиболее походящего плагина для вашего проекта. Единственно правильного решения нет. Я рекомендую попробовать каждый из приведенных мной вариантов.
Сначала испытайте плагины с мобильными темами – 1, 2, 4. Если ни один из них вам не приглянется, то ищите хорошую тему с адаптивным дизайном и подключайте ее для мобильных пользователей плагином Mobile Smart (3), тут уж никаких ограничений нет – использовать можно любой шаблон.
Не забудьте про кэширование
Если вы используете на сайте плагины кэширования (а использовать их надо обязательно), то учитывайте, что пользователи видят страницы сохраненные в кэше, а не генерируемые CMS, поэтому без соответствующих настроек, разделения страниц для мобильных и стационарных посетителей не будет – из кэша будет приходить одинаковая страница.
У плагина Hyper Cache, настройки которого приведены здесь, есть специальная вкладка “Мобильный” и в ней нужно указывать, что кэш должен храниться отдельно для компьютеров и отдельно для телефонов. В той же статье я про эту настройку рассказывал. У других плагинов кэширования должны быть аналогичные настройки, без них смысла делать мобильную тему нет.
Мобильная версия WordPress — плагин WPtouch
Здравствуйте, коллеги! Наша тема сегодня очень важная: Мобильная версия WordPress — как сделать сайт удобным для мобильных пользователей. Поводом для написания этого поста послужило нововведение, которое ввело поисковая система Google для веб — мастеров. А именно, Google будет помечать мобильные сайты в результатах поиска и это значит, что при поиске на мобильных устройствах наличие соответствующей оптимизации будет учитываться при ранжировании результатов выдачи.
 WPtouch — мобильная версия сайта WordPress
WPtouch — мобильная версия сайта WordPress
Как вы знаете, дамы и господа, что Интернет становится всё более мобильным и всё больше и больше пользователей заходят во всемирную паутину со всевозможных телефонов, смартфонов, планшетов и так далее. Уверен, что большинству из вас, дорогие мои товарищи, случалось просматривать не оптимизированные для просмотра на мобильных устройствах сайты.
Зрелище не очень, страницы с крошечными ссылками, картинки не разглядеть и главное, совсем не возможно прочитать текст, пока пальчиком не увеличишь его. Не думаю, что и вашим посетителям будет удобно скроллить вправо, влево читая простыню текста на вашем сайте. Полная фигня.
 Слева сайт не адаптирован для мобильных устройств
Слева сайт не адаптирован для мобильных устройств
Я например, в последнее время сразу такой веб — ресурс покидаю и забываю к нему дорогу. К чему это я? Если ваш сайт не оптимизирован для мобильных устройств, то прощай трафик. А вам это надо? Нет, конечно. Значит будем делать мобильную версию сайта WordPress.
Проверьте, ваш сайт WordPress оптимизирован для мобильных устройств
В Инструментах для веб-мастеров появился раздел «Удобства просмотра на мобильных устройствах», где вы можете выявить основные проблемы при просмотре со смартфонов и планшетов не одной страницы, а всего вашего сайта.
Google Search Console
Чтобы узнать, какие страницы вашего сайта WordPress неудобно просматривать на мобильных устройствах, воспользуйтесь соответствующим отчетом в Search Console:
 Удобство для мобильных
Удобство для мобильных
В отчете представлены все страницы, которые не оптимизированы для мобильных устройств.
Проверка оптимизации для мобильных
Инструмент проверки оптимизации для мобильных от Google: Оптимизирована ли ваша страница для мобильных устройств? Проверьте, удобно ли просматривать страницу на мобильном устройстве. Для этого введите URL страницы и ознакомьтесь с результатами ее анализа. Инструмент от Гугл — search.google.com/test/mobile-friendly
 Проверка оптимизации для мобильных
Проверка оптимизации для мобильных
Если результат плохой:
 Страница не оптимизирована для мобильных устройств
Страница не оптимизирована для мобильных устройств
То надо исправлять ошибки или что делать с сайтом WordPress.
Проверка мобильных страниц Яндекс. Вебмастер
Введите адрес страницы, чтобы проверить, оптимизирована ли она для мобильных устройств:
 Проверка мобильных страниц
Проверка мобильных страниц
Хотя, и без вашего участия Google и Яндекс проверит соответствует ли ваш сайт новым требованием, а если нет или существуют ошибки, то может прийти на вашу почту такое письмо:
От Google Search Console — Сайт сайт.ru не оптимизирован для мобильных устройств и перечисляются проблемы.
От Яндекс. Вебмастер — Сайт https://ваш_сайт.ru признан не оптимизированным для мобильных устройств.
Как вы уже наверное догадались, мне такое письмо счастья пришло для одного блога. Вроде проверял, как отображается мой блог на различных устройствах и сам заходил с телефона, всё же нормально, удобно. Спорить с Google бесполезно, ему же видней и поэтому кинулся искать способы, как сделать сайт удобным для мобильных пользователей.
Как оптимизировать сайт WordPress для мобильных устройств?
Как создать мобильную версию сайта WordPress? Как правило, это означает, что вам нужно выбрать и установить новую тему, основанную на принципе адаптивного дизайна. Тогда ваш сайт будет выглядеть одинаково хорошо как на ПК, так и на мобильных устройствах. Страницы будут подстраиваться под браузер пользователя, используя один и тот же код HTML, CSS и JavaScript.
Также можно подключить Яндекс Турбо‑страницы для WordPress и создать Google AMP-версию сайта ВордПресс. И будет вам счастье. Ну, а вдруг — не будет, тогда мобильная версия WordPress сайта вас спасёт.
Если вы не хотите менять свою любимую тему / шаблон, то используйте функции WP. Оптимизировать сайт для показа на мобильных устройствах можно с помощью специальных плагинов WordPress. По рекомендации Google существуют три хороших плагина превращающие ваш сайт в полноценную мобильную версию WordPress, с одним из них, я вас и познакомлю. Мобильная версия сайта WordPress с помощью WPtouch.
Плагин WPtouch — мобильная версия сайта WordPress
Сделайте свой сайт WordPress мобильным всего за несколько кликов с помощью WPtouch Mobile.
 Мобильный плагин WPtouch
Мобильный плагин WPtouch
Самый популярный плагин мобильной версии WordPress это — WPtouch. Который советует использовать Google, не даром же, уже последовали рекомендациям поисковика более 13 064 665 пользователей. Круто!
WPtouch Mobile Plugin — это мобильный плагин для WordPress, который автоматически добавляет простую и элегантную мобильную тему для мобильных посетителей на ваш сайт WordPress. Рекомендованный Google, он мгновенно активирует мобильную версию вашего веб-сайта, которая проходит тест Google Mobile, и гарантирует, что ваше SEO не упадет из-за отсутствия мобильного веб-сайта ВордПресс.
Панель администрирования WPtouch и настройщик WordPress Customizer (визуальные настройки) позволяют настраивать многие аспекты его внешнего вида, а также предоставлять быструю , удобную и стильную версию вашего сайта посетителям вашего мобильного устройства без изменения кода:
 Настройки мобильной версии сайта
Настройки мобильной версии сайта
Ваша обычная тема для компьютера останется не тронутой и будет продолжать показываться для ваших не мобильных посетителей.
Темы WordPress, используемые на сайте для обычных ПК, останутся без изменений. При отображении сайта на мобильных устройствах будет использоваться отдельная тема. На выбор доступны несколько тем. Жалко, что в бесплатной версии доступна только одна тема.
Плагин WPtouch настройка
Установить плагин можно стандартным путём, то есть, через поиск по плагинам, вводите его название устанавливаете и активируете:
 Установка и активация WPtouch
Установка и активация WPtouch
Далее, можно перейти к настройкам WPtouch. Обратите внимание — есть русский язык. Поэтому проблем у вас не будет с настройкой мобильной версии сайта.
И так, появится новый раздел с одноимённым названием на боковой админ панели. Сразу переходим на страницу Настройки:
 WPtouch Mobile Plugin настройки
WPtouch Mobile Plugin настройки
Настроек WPtouch в бесплатной версии мало, только лишь, самое необходимое:
 Настройки мобильной версии сайта ВордПресс
Настройки мобильной версии сайта ВордПресс
Здесь, в принципе ни чего менять не надо, но можете сделать, как вам нужно. Оставьте настройки общие по умолчанию. А нажав кнопку Previev Theme (Предварительный просмотр темы) вы увидите, как выглядит ваша мобильная версия сайта WP:
 Просмотр мобильной версии сайта
Просмотр мобильной версии сайта
Пробежитесь по всем разделам настроек плагина WPtouch. Например, настройте мобильное меню или перейдите в настройщик мобильной темы WordPress и продолжите работу:
 Индивидуальная настройка темы
Индивидуальная настройка темы
Интерфейс настройки позволяет просмотреть изменения на мобильном сайте перед их публикацией. Вы можете переходить на другие страницы сайта в режиме предпросмотра. Можно визуально, легко настроить мобильную версию сайта WordPress. Нажимаем каждый пункт и настраиваем нужные параметры:
 Настройки мобильной версии сайта WP
Настройки мобильной версии сайта WP
После не забываем нажать кнопу Опубликовать.
Да, вы можете для мобильного меню выбрать иконки/значки. По умолчанию, загружена тема значков Elegant, но если вам эти иконки не подходят, то можно загрузить свой пользовательский набор или установить дополнительные. Для этого нужно нажать вкладку «Загрузка и наборы значков» и выбрать набор из списка:
 Набор значков для меню — плагин WPtouch Mobile
Набор значков для меню — плагин WPtouch Mobile
После присвоения каждому пункту своего значка нажимаем Посмотреть тему — Раскрываем меню и радуемся нашим успехам:
 Мобильная версия блога
Мобильная версия блога
И наше меню с иконками:
 Меню в мобильной версии сайта
Меню в мобильной версии сайта
Ура, дорогие друзья, вот мы и сделали мобильную версию сайта. Теперь, нам остаётся проверить удалось ли оптимизировать сайт WordPress для мобильных устройств? Давайте проверим и посмотрим, что на это скажет наш любимый Google.
Заходим снова сюда — https://www.google.com/webmasters/tools/mobile-friendly/ вводим URL сайта или отдельной страницы, ждём пару секунд и опля, наш результат такой:
 Эта страница оптимизирована для мобильных устройств
Эта страница оптимизирована для мобильных устройств
Отлично! Страница оптимизирована для мобильных устройств.
Вот и на этом, дамы господа, я с вами прощаюсь не надолго. Надеюсь, что моя инструкция вам поможет создать мобильную версию сайта и к вам претензий со стороны поисковиков не будет. В следующей статье я расскажу вам ещё об одном плагине по оптимизации сайта WordPress для мобильных устройств.
Удачи, до новых встреч.
P.S. Google с 21 апреля начнет использовать новые алгоритмы поиска
С 21 апреля Google начнет использовать новые алгоритмы поиска. В результате предпочтение будут отдавать в первую очередь мобильным версиям интернет-ресурсов вне зависимости от того, будет ли поисковик выдавать запрос пользователю для стационарного компьютера, ноутбука, планшета или смартфона.
Таким образом, повысить вероятность попадания в результаты поиска у «тяжеловесных» интернет-ресурсов есть, если они оптимизируют его или дополнят мобильной версией, которую удобно просматривать на планшетных ПК.
8 плагинов для адаптации сайта под мобильные устройства
Если вы вдруг не в курсе, мобильные гаджеты сегодня составляют основу потребления интернет-трафика в целом ряде стран и регионов, а такие инструменты как iMessage и WhatsApp перерабатывают тонны писем и сообщений не на бумаге, а на экране. Все чаще люди обращаются к мобильным сайтам, а не к их настольным версиям. Как же сделать так, чтобы ваш сайт корректно выглядел и работал не только на экране ноутбука или ПК, но и на смартфоне и планшете? Плагины, о которых мы сегодня расскажем, точно вам помогут справиться с этой задачей.



Смотрите также:
Итак, вам надо превратить свой обычный сайт на движке WordPress в сайт с адаптивной мобильной версткой. Вот плагины, которые, будучи совершенно бесплатными, помогут вам и сделают сайт доступным для мобильных пользователей и при этом сохранят его дизайн и структуру.

Начнем с самого простого и, пожалуй, самого эффективного способа сделать сайт на WordPress дружественным для мобильных устройств. Набор инструментов JetPack позволяет решить эту задачу нажатием всего 1 кнопки. Более того: он наверняка уже у вас установлен в числе других базовых плагинов. Если да – то просто кликните по ссылке «JetPack» в меню администратора сайта и перейдите на страницу модулей. Там надо активировать «Mobile Theme» — и всё готово.
2. WPtouch
Следующий по своей эффективности в списке бесплатных инструментов — плагин WPtouch. Его скачали уже более 4,3 млн раз. Он позволяет сделать красивый и быстрый мобильный сайт буквально за пару минут, при этом не написав ни строчки кода. Платная версия под названием WPtouch Pro предлагает еще отдельную админ-панель и поддержку в системе тикетов.
3. WP Mobile Detector
У этого плагина есть автоматическое распознавание обычных мобильников и смартфонов. В зависимости от этого сайт загружается в совместимой версии для каждого конкретного мобильного телефона или другого гаджета (с учетом разрешения экрана, диагонали и других параметров). Всего есть 7 предустановленных вариантов мобильной темы оформления. Также этот плагин автоматически меняет размер и разрешение картинок в зависимости от пользовательского дисплея. Кроме того, здесь есть свои виджеты и сбор статистики.
Основные возможности:
- Автоматическое определение устройства на основе базы из более чем 5 тыс различных мобильников и смартфонов.
- Умение отличать стандартные «звонилки» и продвинутые мобильные гаджеты.
- Сбор статистики по мобильным пользователям, включая число уникальных посещений, поисковый трафик и т.д.
4. WordPress Mobile Pack
Данный плагин поддерживает маппинг доменов и поисковые агенты для определения различных популярных мобильных устройств и показа контента в том разрешении и качестве, которое необходимо конкретному мобильнику. Кроме того, есть настраиваемые цветовые схемы для единой темы оформления.
Также плагин включает:
- переключатель между мобильной и классической настольной темой;
- набор поддерживаемых и распознаваемых устройств, включая темы для Nokia и браузеров на WebKit;
- настройку цветовой палитры по темам с поддержкой твиков в CSS;
- автоматическую адаптацию картинок и разбиение постов и страниц;
- мобильную панель администратора;
- виджет мобильной рекламы, поддерживающий такие платформы как AdMob или Google’s Mobile Adsense;
- мобильную аналитику;
- виджет для добавления бар-кодов на сайт, чтобы быстро добавлять сайт в закладки на мобильном устройстве при просмотре сайта на большом экране настольного ПК.
5. WP Mobile Edition
По сути перед вами — брат-близнец предыдущего плагина. У него есть все те же фишки и опции, но есть еще поддержка системы комментирования Disqus и мобильная карта XML с собственным генератором для сайтов, что хорошо скажется на поисковой оптимизации. Также этот плагин создает мобильную версию на поддомене вида m.facebook.com, что хорошо для ускоренного кэширования и реализации поддержки мобильных cookie.
6. Wapple Architect Mobile Plugin
Написан этот плагин на языке разметки WAPL, который был специально разработан для настройки, рендеринга и доставки веб-контента на различных устройствах и платформах. Использует этот плагин собственный API для каждого конкретного пользовательского устройства, что лучше, чем метод сниффинга. Не затрагивает структуру адресов настольного сайта. Довольно простое решение, которое так же просто работает.
7. MobilePress
Довольно популярный и простой плагин, который поставляется с 2 темами и помогает дальнейшей разработке тем мобильными разработчиками.
8. Duda Mobile Website Builder
Плагин-конструктор Duda Mobile помог создать мобильные версии сайтов в том числе для таких проектов и изданий как Forbes, Huffington Post, NY Times. Он очень простой и быстро превращает ваш обычный сайт в мобильный. Работает со всеми темами оформления для движка WordPress и автоматически синхронизируется с вашим основным сайтом.

Источник: WPLift.com

Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Мобильная версия WordPress. Оптимизация сайта для мобильных устройств

24 Сен 2019
В этой статье мы разберемся, как автоматически создать мобильную версию WordPress сайта с помощью двух плагинов. С каждым днем все больше людей используют смартфоны и планшеты для поиска информации в интернете. По оценкам экспертов, в ближайшее время мобильные устройства будут пользоваться большей популярностью, чем настольные компьютеры. Соответственно, чтобы охватить более широкий рынок потребителей, мы должны провести оптимизацию сайта ВордПресс для мобильных устройств. Хотите создать собственный сайт, рекомендую воспользоваться услугами хостинга TimeWeb:

Как сделать мобильную версию сайта WordPress
Зачем вообще делать мобильную версию сайта? Почти каждый житель планеты носит с собой мобильное устройство определенной марки. Даже дети играют в игры и смотрят YouTubee на планшетах и смартфонах. Поскольку у большинства людей есть мобильный телефон, с большой долей вероятности они читают на нем чей-то блог или сайт. Скорее всего ваш сайт также просматривают со смартфонов, и если не проведена мобильная оптимизация, пользователь видит некорректно работающий ресурс.
Вы должны использовать каждый источник трафика, чтобы привлечь как можно больше пользователей на сайт. В этом плане важно быть в курсе мировых тенденций развития интернета. Учитывая то, что многие люди используют мобильные устройства, владельцам сайтов важно не упустить новые возможности для привлечения дополнительного трафика. Провести мобильную оптимизацию WordPress сайта – лучший способ подстроиться под новые тенденции сети. Если сайт не оптимизирован для просмотра на мобильном устройстве, пользователям будет сложно прочитать контент, и просмотреть изображения и видео ролики. Сайт должен быть должным образом оптимизирован специально для использования на экранах такого размера, как на мобильных устройствах. Размер экрана и разрешение должны быть правильными. Если нет, ваши пользователи уйдут на другой сайт. Со временем это может стоить вам потенциальных клиентов, что приведет к падению посещаемости.
Если сайт не оптимизирован для просмотра на мобильном устройстве, пользователям будет сложно прочитать контент, и просмотреть изображения и видео ролики. Сайт должен быть должным образом оптимизирован специально для использования на экранах такого размера, как на мобильных устройствах. Размер экрана и разрешение должны быть правильными. Если нет, ваши пользователи уйдут на другой сайт. Со временем это может стоить вам потенциальных клиентов, что приведет к падению посещаемости.
Главное, чтобы сайт был посещаемым. Но также важно, чтобы посетители как можно дольше оставались на сайте, это напрямую влияет на позиции поисковой выдачи. Наличие мобильной версии сайта увеличит вовлеченность посетителей и увеличит ваши превратить их в постоянных клиентов.
Создать мобильную версию WordPress сайта – технически не сложная задача. Ознакомьтесь с приведенными ниже советами, чтобы ваш сайт корректно отображался на мобильных устройствах.
Оптимизация сайта ВордПресс для мобильных устройств
Оптимальный вариант – установка темы, в которую встроена поддержка мобильных устройств. Таким образом, вам не нужно оптимизировать сайт самостоятельно или нанимать кого-то, кто сделает это за вас. Например, Twenty Fourteen – тема, установленная в WordPress по умолчанию, идеально подходит для многих сайтов. Тема имеет адаптивный дизайн, поэтому страницы сайта будут автоматически подстраиваться под устройства, с которых они просматриваются.
Соответственно, если вы создаете собственный сайт, изначально подбирайте тему, которая адаптирована для мобильных устройств. Если у вас установлена тема, не адаптированная под мобильный устройства, следуйте дальнейшим рекомендациям.
Мобильные плагины для WordPress
Наличие плагинов – огромный плюс WordPress. Плагины служат для множества целей, в том числе помогают сделать сайт мобильным. Как владелец сайта, вы бы предпочли тратить свое время и усилия на то, чтобы сконцентрироваться на создании контента, а не на техническом обслуживании, верно? Простой плагин может помочь сделать контент на вашем сайте легким для чтения на всех мобильных устройствах.
Плагин WPSmart Mobile (мобильная тема)
Обновление 21.05.2020. До марта 2020 года я использовал многофункциональный плагин JetPack. Однако данный плагин прекратил поддержку мобильной темы. Но я быстро нашел более качественную замену в виде плагина WPSmart Mobile. Не обращайте внимания на то, что плагин не обновлялся долгий промежуток времени. На данный момент это лучший плагин адаптации сайта к мобильным устройствам. Лично мною было протестировано около 10 плагинов, только WPSmart Mobile смог создать качественную мобильную версию моего сайта.
Чтобы создать мобильную версию сайта, нужно просто установить и активировать плагин «WPSmart Mobile». После активации плагина автоматически создаться мобильная версия сайта, которая будет показываться на всех мобильных устройствах. На компьютерах и ноутбуках будет показываться полная версия сайта. На смартфонах, планшетах и мобильных устройствах будет отображаться мобильная версия, адаптированная для экранов с маленькими размерами.
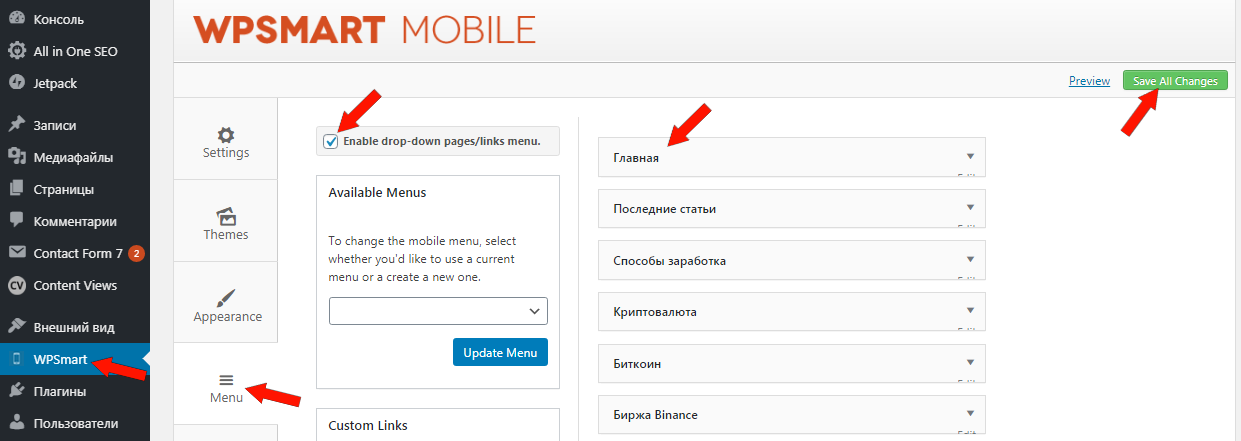
После активации рекомендую в настройках включить отображение меню. Для этого перейдите в «WPSmart» в админке WordPress, выберите «Menu», поставьте галочку напротив надписи «Enable drop-down pages/links menu.», добавьте нужные вам статьи и нажмите на кнопку «Save All Changes». После проделанных манипуляций в мобильных устройствах буде отображаться аккуратная иконка с меню.
Адаптивные таблицы WordPress
Плагин WPSmart Mobile адаптирует все элементы сайта, кроме таблиц, которые продолжают некорректно отображаться на мобильных устройствах даже после активации мобильной темы. Чтобы это исправить, достаточно установить и активировать плагин «Make Tables Responsive». Настроек в плагине нет, после его активации все таблицы на сайте станут адаптивными для всех мобильных устройств. Вот так таблицы выглядели до установки плагина «Make Tables Responsive»: А вот так выглядят таблицы после установки плагина:
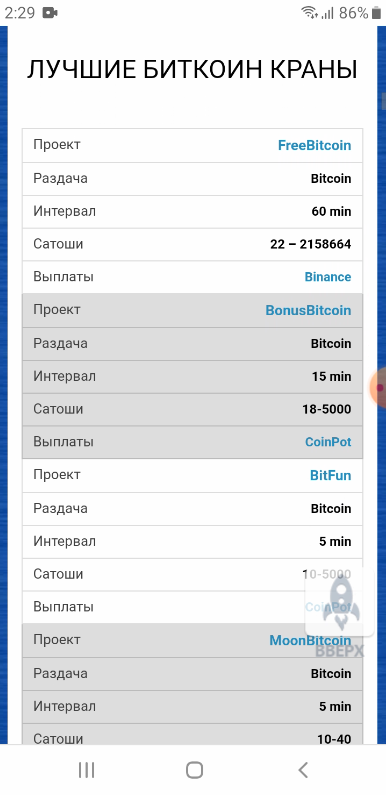
А вот так выглядят таблицы после установки плагина: Соответственно, чтобы создать мобильную версию WordPress сайта в автоматическом режиме, нужно установить и активировать два плагина: «WPSmart Mobile» и «Make Tables Responsive» (адаптивные таблицы в WordPress).
Соответственно, чтобы создать мобильную версию WordPress сайта в автоматическом режиме, нужно установить и активировать два плагина: «WPSmart Mobile» и «Make Tables Responsive» (адаптивные таблицы в WordPress).
Как в Google исправить проблемы категории «Удобство для мобильных»
В августе 2019 года на мою почту пришло письмо от Google, в котором сообщили, что страница не оптимизирована для мобильных устройств: Гугл Вебмастер показал, что одна статья сайта является проблемной. Я стал разбираться и обнаружил, что страницу действительно неудобно просматривать на мобильных устройствах. Также я нашел проблемную статью в результатах поиска Google. Статья прямо в поиске была помечена надписью «Страница не оптимизирована для мобильных устройств». Естественно, посетители, которые увидят подобную надпись, вряд ли зайдут на мой сайт.
Гугл Вебмастер показал, что одна статья сайта является проблемной. Я стал разбираться и обнаружил, что страницу действительно неудобно просматривать на мобильных устройствах. Также я нашел проблемную статью в результатах поиска Google. Статья прямо в поиске была помечена надписью «Страница не оптимизирована для мобильных устройств». Естественно, посетители, которые увидят подобную надпись, вряд ли зайдут на мой сайт.
Нужно решать эту проблему, ведь в случае бездействия начнется падение мобильного трафика. К тому же, Google уже давно обновил алгоритмы ранжирования сайтов, в которых важная роль отведена именно категории «Удобство для мобильных». То есть, если у сайта нет мобильной версии, он будет терять позиции в поисковой выдаче.
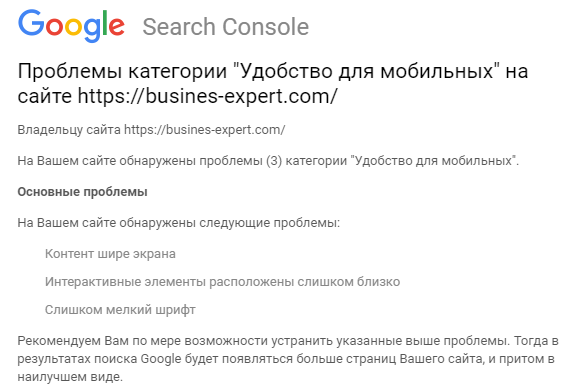
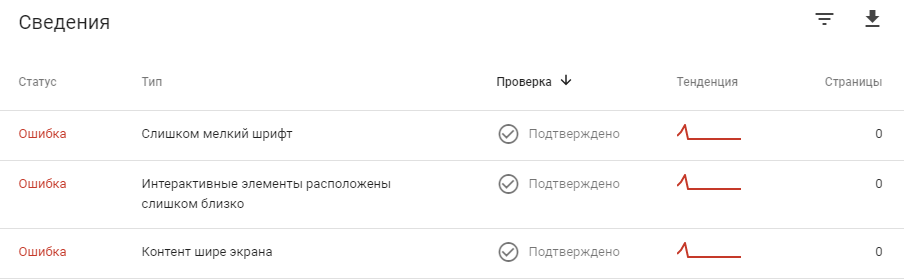
Google Webmaster обнаружил три ошибки: контент шире экрана, интерактивные элементы расположены слишком близко и слишком мелкий шрифт. Давайте разбираться, как устранить эти проблемы.
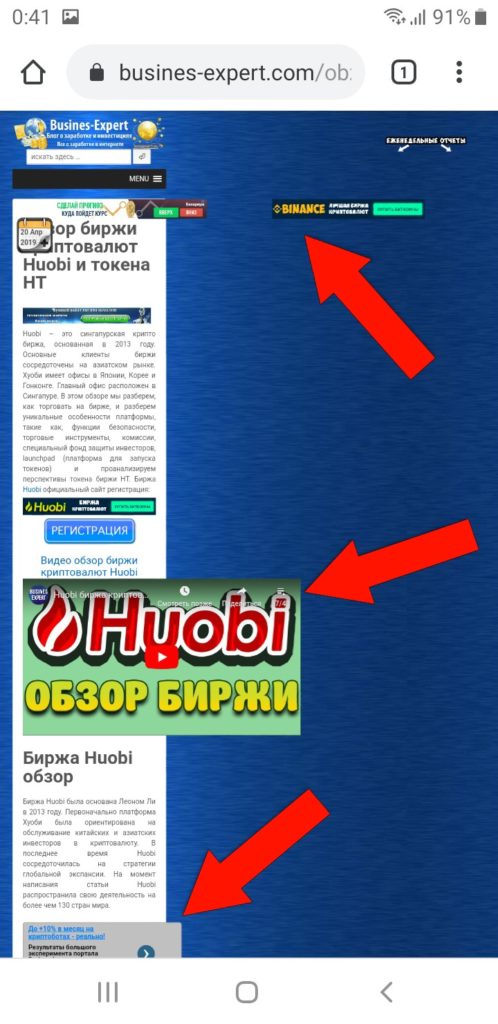
Ошибка: Контент шире экрана. Баннеры в шапке сайта, видео ролики с Ютуба и блоки контекстной рекламы выходят за рамки экрана: Ошибка: Интерактивные элементы расположены слишком близко. В подвале сайта блок контекстной рекламы расположен сверху навигационных ссылок, тем самым закрывая их:
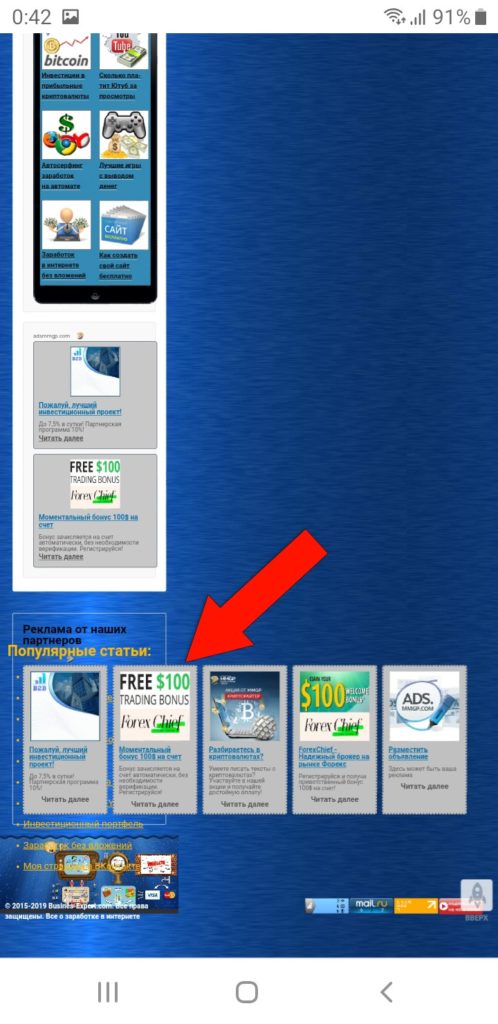
Ошибка: Интерактивные элементы расположены слишком близко. В подвале сайта блок контекстной рекламы расположен сверху навигационных ссылок, тем самым закрывая их: Ошибка: Слишком мелкий шрифт. Эта ошибка – следствие двух предыдущих. Поскольку контент шире экрана, пользователь должен увеличить масштаб, из-за чего шрифт текста становится слишком мелким. Устранение первых двух ошибок автоматически скроет данную ошибку.
Ошибка: Слишком мелкий шрифт. Эта ошибка – следствие двух предыдущих. Поскольку контент шире экрана, пользователь должен увеличить масштаб, из-за чего шрифт текста становится слишком мелким. Устранение первых двух ошибок автоматически скроет данную ошибку.
Что сделал я, чтобы исправить проблемы «Удобство для мобильных»? Установил два вышеописанных плагина. В итоге Google Webmaster перестал ругаться, подтвердив исправление ошибок: Примечание. Также на сайте тестировались плагины «WPtouch» (мобильная версия) и «Automatic Responsive Tables» (плагин таблиц). Однако оба этих плагина не смогли решить поставленных перед ними задач. «WPtouch» не смог создать мобильную версию сайта, а после установки плагина «Automatic Responsive Tables» таблицы не адаптировались под мобильные устройства.
Примечание. Также на сайте тестировались плагины «WPtouch» (мобильная версия) и «Automatic Responsive Tables» (плагин таблиц). Однако оба этих плагина не смогли решить поставленных перед ними задач. «WPtouch» не смог создать мобильную версию сайта, а после установки плагина «Automatic Responsive Tables» таблицы не адаптировались под мобильные устройства.
Наша команда экспертов настоятельно рекомендует сделать оптимизацию вашего сайта для мобильных устройств. Иначе сайт может потерять посетителей, что приведет к снижению посещаемости. Надеюсь, рекомендации из статьи будут вам полезны. Вы уже сделали свой сайт мобильным? Если да, какие шаги предприняли для этого? Напишите о своем опыте в комментариях под статьей. Регистрация на лучшем хостинге TimeWeb:
 Опубликовано в Как создать сайт. Пошаговая инструкция
Опубликовано в Как создать сайт. Пошаговая инструкция
Советую посетить следующие страницы:
✓ Как сделать таблицу в WordPress
✓ Обзор хостинга TimeWeb
✓ Как установить капчу на сайт
✓ Обзор плагина All In One SEO Pack
✓ Необходимые плагины для WordPress
Мобильная версия сайта WordPress | WordPress Mania
Доброго времени суток, дорогие мои друзья! Очень неприятно попадать на сайт без мобильной версии, когда ищешь информацию на бегу и поэтому я продолжаю важную тему для пользователей WordPress: как оптимизировать сайт для мобильных устройств? Как создать мобильную версию сайта WordPress? Мобильная версия сайта WordPress — плагин WP Mobile Detector.
 Мобильная версия сайта WordPress
Мобильная версия сайта WordPress
Оптимизировать сайт для показа на различных мобильных устройствах, если вам сложно изменить действующую конфигурацию темы WordPress, можно с помощью специальных мобильных плагинов, с одним из самых популярных и рекомендуемых Google — WPtouch, я познакомил вас в этой статье.
Плагин больше не актуален. В связи с тем что, современные темы WordPress позволяют комфортно просматривать сайты на экранах ПК, мобильных устройств с любым разрешением. Остался один плагин который постоянно обновляют это — WPtouch. Плюс к этому — для Яндекс можно создать турбо — страницы, а для Google AMP (Ускоренные мобильные страницы).
Читайте инструкции: Как создать и настроить Турбо — страницы Яндекс и AMP-версию WordPress.
Но, в связи с тем, что у бесплатной версии WPtouch очень много, даже слишком ограничений, естественно, надо рассмотреть его (ему) альтернативу, а такие есть. И к стати, Google, также предлагает к выбору из трёх вариантов мобильных плагинов. Вот, сегодня и предлагаю познакомится вам с ещё одним плагином для создания мобильной версии сайта на WordPress.
Мобильная версия сайта WordPress с плагином WP Mobile Detector
 Мобильный плагин WP Mobile Detector для WordPress
Мобильный плагин WP Mobile Detector для WordPress
WP Mobile Detector Mobile Plugin, как и WPTouch, используется для отображения специальных тем на мобильных устройствах. Темы, используемые на сайте для обычных компьютеров, останутся без изменений. При отображении сайта на мобильных устройствах будет использоваться отдельная тема. На выбор доступны семь тем.
Данный модуль автоматически распознаёт более 5 000 мобильных устройств и отображает совместимую с телефоном/планшетом тему. Ещё есть возможность просматривать статистику по посещениям пользователей с мобильных устройств. В общем, хороший плагин, только единственный большой минус, опять в бесплатной версии нельзя вставить мобильную рекламу, а так, WP Mobile Detector весьма достоин, чтобы использовать для своего сайта.
Для того, чтобы создать мобильную версию для вашего сайта WordPress, достаточно установить мобильный плагин WP Mobile Detector стандартным способом, через поиск по плагинам в админпанели, введя его название и после его активации, перейти сразу в подраздел Mobile Themes:
 Мобильные темы
Мобильные темы
На странице выбора мобильной темы для вашего сайта, если вас устраивает тема по умолчанию, тогда всё, больше ни чего делать не надо. Конечно, можно подобрать из семи предложенных тем для мобильного сайта, для этого надо понравившеюся темку активировать, нажав соответствующею ссылку:
 Активация мобильной темы для сайта
Активация мобильной темы для сайта
Вот и весь, товарищи, процесс создания мобильной версии сайта. Можете теперь проверить свой результат оптимизации сайта для мобильных устройств, то есть удобство для пользователей. Пройдите по этому адресу — https://www.google.com/webmasters/tools/mobile-friendly/ введите свой адрес блога и через несколько секунд появится результат:
 Проверка удобства просмотра на мобильных устройствах
Проверка удобства просмотра на мобильных устройствах
На этом, дамы и господа, позвольте с вами попрощаться. Вроде ни чего не забыл, добавить больше не чего. На долго вас не задержал. Удачи вам и всего хорошего.
P.S. — В следующем посте, я познакомлю вас с ещё одним достойным мобильным плагином.
WordPress Mobile Pack — мобильный плагин для прогрессивных веб-приложений и гибридных мобильных приложений — плагин WordPress
WordPress Mobile Pack — это мобильный плагин, который помогает преобразовать контент вашего веб-сайта в прогрессивное мобильное веб-приложение. Он поставляется с несколькими темами мобильных приложений, которые вы можете приобрести по отдельности или в комплекте.
WordPress Mobile Pack — это , поддерживаемый на смартфонах и планшетах iOS и Android. Совместимые браузеры : Safari, Google Chrome, Android — собственный браузер.
Пакет был протестирован на WordPress 3.6 и новее. Перед установкой ознакомьтесь со списком известных проблем и ограничений.
Что позволяет WordPress Mobile Pack 3.0+:
Прогрессивные веб-приложения . Вот некоторые из ключевых особенностей прогрессивных веб-приложений:
- Приложения загружаются почти мгновенно и надежны независимо от того, к какому типу сетевого подключения подключен ваш пользователь.
- Баннеры установки веб-приложений дают пользователям возможность быстро и легко добавить ваше мобильное приложение на свой домашний экран, что упрощает запуск и возврат к вашему приложению.
- Web push-уведомления упрощают повторное взаимодействие с пользователями, показывая актуальные, своевременные и контекстные уведомления, даже когда браузер закрыт.
- Плавная анимация, прокрутка и навигация сохраняют плавность работы.
- Защищено через HTTPS.
- Адаптивный пользовательский интерфейс.
Адаптивный пользовательский интерфейс . Мобильное веб-приложение чувствительно к различным размерам экрана и изменениям ориентации: альбомной, портретной. Другими словами, внешний вид мобильного веб-приложения легко трансформируется в размер экрана пользовательских устройств.
Темы приложений . Вы можете предложить своим пользователям исключительные возможности чтения, предоставив им мобильное веб-приложение с нативным интерфейсом, похожим на приложение. Тема по умолчанию включает 6 абстрактных обложек, которые случайным образом отображаются на экране загрузки, чтобы придать приложению вид журнала. В WordPress Mobile Pack PRO доступны другие темы приложений.
Настроить внешний вид . После выбора любимой темы вы можете настроить цвета и шрифты, добавить свой логотип и графические элементы, которые могут иметь отношение к вашему блогу.Дополнительные параметры настройки доступны в WordPress Mobile Pack PRO.
Синхронизация сообщений . Статьи / сообщения внутри мобильного веб-приложения организованы по соответствующим категориям, поэтому читатели могут просто пролистывать статьи и плавно переходить от категории к категории.
Синхронизация страниц . Выберите, какие страницы вы хотите отображать в своем мобильном веб-приложении. Вы можете редактировать, отображать / скрывать разные страницы и упорядочивать их в соответствии с вашими потребностями.
Комментарии Sync . Все комментарии, отображаемые в блоге, также синхронизируются с мобильным веб-приложением. Кроме того, в блоге также отображаются комментарии, размещенные из приложения. Функции социальных сетей доступны в WordPress Mobile Pack PRO.
Аналитика . WordPress Mobile Pack легко интегрируется с Google Analytics.
Добавить на главный экран .Читатели могут добавить мобильное веб-приложение на свой домашний экран и запустить его в полноэкранном режиме.
WordPress Mobile Pack также поставляется с PRO версией , подходящей для профессиональных блоггеров, издательских компаний с несколькими публикациями в своем портфолио или веб-агентств. Некоторые из преимуществ использования WordPress Mobile Pack PRO:
Настройте внешний вид своего мобильного веб-приложения так, чтобы он напоминал ваш бренд.
Поскольку мобильные веб-приложения не имеют ограничений по совместному доходу, вы можете полностью контролировать свой доход . WordPress Mobile Pack PRO позволяет легко подключаться к вашим кампаниям Google DFP и AdSense.
Мы гордимся тем, что предлагаем фантастическое обслуживание WordPress Mobile Pack PRO и практическую поддержку . Наша команда дружелюбных экспертов по мобильному Интернету позаботится о том, чтобы технологии не мешали вам.
Доступ к нескольким темам приложений , которые можно приобрести по отдельности или в комплекте: BASE, MOSAIC, OBLIQ, ELEVATE, FOLIO, INVISION, POPSICLE, PULSE, GHOST, PHANTOM, LUCID, EXTRUDE, VEDI, BLEND, PURE, GOTHAM, БУДУЩЕЕ И ЛАДОНИ.
Ваши мобильные пользователи смогут пользоваться богатыми возможностями мобильного чтения на своих любимых мобильных устройствах без необходимости заходить в App Store и устанавливать что-либо.
Вот несколько видеороликов, которые помогут вам начать работу с WordPress Mobile Pack PRO:
Для более ранних версий посетите страницу «Журнал изменений».
Нам нравится писать и поддерживать этот плагин. Если вам тоже нравится, пожалуйста, поставьте нам оценку.Но если вы этого не сделаете, дайте нам знать, как мы можем это улучшить.
Получайте удовольствие от своих мобильных приключений.
Настройка плагинов кеширования для работы с WordPress Mobile Pack
Если ваш сайт использует подключаемый модуль кеширования, обратите внимание, что может возникнуть ряд проблем, если этот подключаемый модуль не был настроен для работы с WordPress Mobile Pack. Вот несколько примеров:
- Загрузка мобильного веб-приложения в настольные браузеры
- Загрузка темы рабочего стола на поддерживаемое мобильное устройство (даже если плагин WordPress Mobile Pack активен)
- Несогласованное переключение между рабочим столом и темой WordPress Mobile Pack
Если вы попали в одну из этих ситуаций, прочтите документацию и сделайте соответствующие настройки в своем плагине кеширования.
Дорожная карта
В настоящее время наша дорожная карта включает:
- Полностью настраиваемые меню с категориями, сообщениями, страницами и ссылками
- Интеграция с наиболее популярными многоязычными плагинами
- Локализация. Свяжитесь с нами, если вы можете помочь с переводом текста мобильного веб-приложения на ваш язык.
- Поддержка сообщений, защищенных паролем.
- Интеграция с наиболее популярными плагинами форм
- Интеграция с Disqus
Известные проблемы и ограничения для v2.0+
- V2.0 + мобильного веб-приложения не поддерживает формы. Мы ищем способ воссоздать формы внутри мобильного веб-приложения и интегрировать их с различными плагинами.
- и встроенные коды. Коды встраивания разрешены для YouTube, Vimeo, Daily Motion, Soundcloud, Instagram, Wistia, Flickrit и Spreaker. Если вам нужна поддержка кодов внедрения другого медиаконтента, свяжитесь с нами.
- Мобильное веб-приложение не поддерживает аутентификацию пользователей.Если настройки вашего блога разрешают комментарии только для авторизованных пользователей, они будут отключены в мобильном веб-приложении.
- На данный момент поддерживаемые мобильные браузеры включают Safari, Google Chrome, собственный браузер Android, Internet Explorer 10 и Firefox (начиная с версии 2.0.2).
- Только избранные изображения из ваших сообщений блога отображаются в виде эскизов в списке сообщений. Изображения, интегрированные в содержание сообщения, отображаются только на странице сведений для этого сообщения.
Частично поддерживаются фреймы
Репозитории
В настоящее время у нас есть два репозитория разработки Github:
Авторы
Большое спасибо всем участникам, которые помогли нам перевести мобильное веб-приложение:
- Na LI (китайский / zh_CN)
- Джон Хаверкейт (голландский)
- Бернхард Штайнбихлер (немецкий)
- Петер Агостон (венгерский)
- Фабиола Сгуассеро (итальянский)
- Эммануэль Андриуло (итальянец)
- Миру Ямасиро (японец)
- Сандра Горган (румынка)
- Agnieszka Bugajska (польская)
- Матиас Видерот (шведский)
- Диогу Дезидерати (португальский)
Простая установка для WordPress v3.6 и выше
- Перейдите в меню «Плагины» / «Добавить».
- Загрузите wordpress-mobile-pack.zip и нажмите «Установить сейчас».
- Наслаждайтесь.
Комплексная установка
Ниже приводится более подробный процесс установки и руководство по настройке.
- Найдите установку WordPress в файловой системе
- Распакуйте содержимое
wordpress-mobile-pack.zipвwp-content / plugins - В
wp-content / pluginsтеперь вы должны увидеть каталог с именемwordpress-mobile-pack - Войдите в админ-панель WordPress по адресу
http: // yoursite.com / wp-admin - Перейдите в меню «Плагины».
- Нажмите «Активировать» для плагина.
- Перейдите в панель администратора «WP Mobile Pack».
- Перейдите на вкладку «Внешний вид». Выберите цветовые схемы, шрифты и добавьте свой собственный логотип и значок приложения.
- Перейдите на вкладку «Контент». Отключите, включите или упорядочите категории и страницы в зависимости от того, какой контент вы хотите показывать в мобильном веб-приложении.
- Перейдите на вкладку «Настройки», выберите режим отображения и добавьте свой идентификатор Google Analytics.
- Зайдите на свой сайт в мобильном браузере и проверьте, отображается ли приложение. Если приложение не загружается должным образом, убедитесь, что файл, экспортирующий контент — http://yoursite.com/{your plugins folder} /wordpress-mobile-pack/export/content.php — доступен в браузере и не возвращает ошибку «404 Not Found» или «403 Forbidden».
- Готово!
Тестирование вашей установки
В идеале используйте настоящее мобильное устройство для доступа к вашему (общедоступному) адресу сайта и проверьте правильность работы коммутатора и мобильного веб-приложения.
Вы также можете загрузить ряд мобильных эмуляторов, которые могут работать на настольном ПК и имитировать мобильные устройства.
Обратите внимание, что мобильное веб-приложение будет доступно только на поддерживаемых устройствах: iPhone, смартфоны Android, Windows Phone 8 и Firefox OS. Совместимы только следующие браузеры: Safari, Google Chrome, Android — собственный браузер, Internet Explorer 10 и Firefox (начиная с версии 2.0.2).
- Когда я захожу на свой сайт со смартфона, я не вижу никаких сообщений или страниц
Убедитесь, что конечная точка, экспортирующая контент, доступна и не отображает ошибок или уведомлений.В браузере перейдите по следующему адресу: http://yoursite.com/wp-content/plugins/wordpress-mobile-pack/export/content.php?content=exportcategories&limit=5&callback=Ext.data.JsonP.callback. Вы должны увидеть текст, начинающийся с «Ext.data.JsonP.callback». Если на странице отображается сообщение «403 запрещено» или есть какие-либо ошибки / уведомления, это означает, что контент не будет доступен для мобильного веб-приложения.
- Я включил WordPress Mobile Pack, но я все еще вижу тему рабочего стола на своем смартфоне
Для правильного включения обнаружения мобильных устройств из WordPress Mobile Pack могут потребоваться некоторые дополнительные настройки плагина кеширования.
- Чем можно заменить контактные формы?
Большинство сайтов, с которыми мы сталкиваемся, используют контактные формы, чтобы пользователи могли связываться и / и отправлять сообщения. Однако при нацеливании на мобильных пользователей принуждение их к заполнению скучной формы (обычно довольно длинной) — худший UX, который вы можете предложить своей мобильной аудитории. Вместо этого вот несколько подходов, которые вы можете попробовать в своем мобильном веб-приложении:
- Какие устройства и операционные системы поддерживаются моим мобильным веб-приложением?
WordPress Mobile Pack поддерживается на смартфонах и планшетах iOS и Android.Совместимые браузеры: Safari, Google Chrome, Android — собственный браузер.
- Как мои читатели могут вернуться к теме рабочего стола из моего мобильного веб-приложения?
Боковое меню мобильного веб-приложения содержит кнопку «Перейти на веб-сайт», которая вернет читателей к теме рабочего стола. Их вариант запомнится при следующем посещении вашего блога.
- Как мои читатели могут вернуться к мобильному веб-приложению с темы рабочего стола?
Ссылка «Перейти на мобильную версию» будет отображаться в нижнем колонтитуле темы рабочего стола только для читателей, просматривающих сайт с поддерживаемого устройства и браузера.Их вариант запомнится при следующем посещении вашего блога.
- Я хочу временно деактивировать мобильное веб-приложение. Какие шаги я должен выполнить?
Мобильное веб-приложение можно отключить на странице «Настройки» панели администратора. Этот параметр не удалит какие-либо настройки, которые вы сделали до сих пор, например настройку внешнего вида вашего приложения, но мобильные читатели больше не смогут видеть его на своих устройствах.
- В чем разница между моим новым мобильным веб-приложением и сайтом, оптимизированным для мобильных устройств?
Короткий ответ заключается в том, что мобильное веб-приложение — это расширенная версия мобильного сайта; Дело не только в размере экрана, но и в функциональности (например, в автономном режиме).
- В чем разница между моим мобильным веб-приложением и адаптивной темой?
Адаптивная тема связана с размером экрана: она загружает тот же стиль, что и вид рабочего стола, настраивая его для соответствия меньшему экрану. С другой стороны, мобильное веб-приложение сочетает в себе универсальность Интернета с функциональностью сенсорных устройств и может поддерживать собственные функции, подобные приложениям, например:
- Приложения загружаются почти мгновенно и надежны независимо от того, к какому типу сетевого подключения подключен ваш пользователь.
- Баннеры установки веб-приложений дают пользователям возможность быстро и легко добавить ваше мобильное приложение на свой домашний экран, что упрощает запуск и возврат к вашему приложению.
- Web push-уведомления упрощают повторное взаимодействие с пользователями, показывая актуальные, своевременные и контекстные уведомления, даже когда браузер закрыт.
- Плавная анимация, прокрутка и навигация сохраняют ощущение шелковистой гладкости.
- Защищено через HTTPS.
- Могу ли я использовать свою собственную тему или настроить существующую?
WordPress Mobile Pack использует различные JavaScript-фреймворки с открытым исходным кодом, от Sencha Touch до Angular / Ionic или React, которые имитируют интерфейс нативного приложения.По этой причине разработанные нами темы приложений не являются обычными темами на основе PHP, которые можно легко настроить, отредактировав исходный код. По-прежнему можно вносить небольшие изменения (не рекомендуется), но изменение структуры темы потребует предварительных знаний. Мы будем рады помочь, если вы ищете приложение нестандартного типа — свяжитесь с нами.
- Могу ли я добавить в тему код Javascript?
Добавление скриптов отслеживания в исходник возможно, если вы разместите их в разделе файлов темы.Однако код, помещенный в сообщения, не будет выполнен. Тема реализована на JavaScript, и это означает, что код JavaScript находится внутри другого кода JavaScript.
- Могу ли я разместить свою рекламу?
Google Ad Sense / Google Double Click for Publishers поддерживается в версии PRO начиная с версии 2.1. Свяжитесь с нами, если вы хотите, чтобы мы интегрировались с другим сторонним поставщиком рекламы.
- Почему некоторые сторонние плагины не отображаются ни в одной из тем приложений?
В WordPress почти 50 000 плагинов.org репозиторий. Поддержать их всех невозможно. Пожалуйста, свяжитесь с нами, если вы хотите, чтобы мы интегрировались с другим сторонним плагином.
Поскольку плагин не работает должным образом, я удалил его, и теперь мой веб-сайт полностью пустой. Как решить?
Мне нравится идея этого плагина, и я занимаюсь созданием других вещей PWA — я использовал его на довольно большом сайте, купил профессиональную версию за 250 долларов или около того, и у меня есть пара проблем, и я связался с ними 4 или 5 раз без ответа.Супер круто, когда это работает, но несколько небольших, но важных проблем (например, код, появляющийся в заголовках и отсутствие функции поиска … правда?) Остались без ответа, поэтому я удалил их и теперь считаю это пустой тратой денег. Жаль … PWA — это вещи будущего, и мне нравится, как это работает, но я серьезно разочарован отсутствием реакции компании на мои проблемы.
Я даю две звезды за дизайн и базовую функцию и -3 за поддержку. Если бы они решили эту пару мелких проблем, я бы переустановил и поставил 5 звезд…но они должны жарить рыбу покрупнее.
ok güzel, dahada geliştirilebilir
Не используется не в связи с типами наборов инструментов для использования
Я наткнулся на этот плагин, когда мне нужно было решение моей проблемы (мне нужен был сайт, который мог бы беспрепятственно работать на ПК и мобильных устройствах). С помощью нескольких настроек здесь и там он прекрасно решает проблемы, связанные с мобильным сайтом, предоставляя потрясающие темы для любых нужд.* Отличная поддержка включена.
Разработчик ни разу не связывался с нами, так что для поддержки Pro,
По-прежнему несколько страниц не работают.
Избегайте этого плагина
Наконец-то с нами связался разработчик, и теперь PRO загружен …
Со страницами все еще есть незначительные проблемы, но ожидается, что разработчик свяжется с нами в ближайшее время, чтобы разобраться с этим
Посмотреть все 70 отзывов
«WordPress Mobile Pack — мобильный плагин для прогрессивных веб-приложений и гибридных мобильных приложений» — это программное обеспечение с открытым исходным кодом.Следующие люди внесли свой вклад в этот плагин.
авторов
3.4.1
3,4
- Добавить размер значка 512 × 512 для манифеста приложения
- Добавить согласие GDRP для формы обратной связи из панели администратора WP Mobile Pack
3,3
- Удалить опцию подключения к платформе приложений с помощью ключа API
- Удалить старую тему приложения Obliq (v1)
3,2
- Исправление безопасности, сценарий Smart App Banner заменен на плагин jQuery Noty
3.1
- Реализована функция добавления на главный экран
- Переведено приложение на боснийский (bs_BA)
3,0
- Новая тема мобильного приложения Obliq, построенная на AngularJS и Ionic 1
- Рефакторинг вкладка «Темы приложений»
- Метод настройки экспорта рефакторинга
- Добавить параметры пагинации для экспорта страниц
- Поддержка Firefox и Windows Phone больше не поддерживается
- Рефакторинг компилятора стилей мобильных приложений
- Удалить интеграцию с таблицей стилей Google AMP
2.2,10
- Обновление библиотеки MobileDetect до версии 2.8.25
- Исправить отображение сведений о странице мобильного веб-приложения в Firefox
.
2.2.9
- Добавление цвета фона для адресной строки и экрана-заставки браузера (функции Progressive Web Apps)
- Обновите библиотеку HTMLPurifier до версии 4.8.0 для совместимости с PHP7
- Исправить уведомление при экспорте изображений сообщений и страниц
- Устранение условий WP 3.6 для пользовательских шрифтов выбирает
2.2,8
Тема приложения
- — исправление карусели статей в Firefox
- Исключить страницы с неактивными предками из экспорта, rel = альтернативные метатеги и ссылки на баннеры смарт-приложений
- Панель администратора, вкладка «Настройки» — отображение исправлений уведомлений
2.2.7
- Добавить возможность включения мобильной темы на планшетах
- Оптимизировать изображения постов и страниц, использовать миниатюры, если они существуют
- Оптимизировать загрузку страниц, исключить страницы, принадлежащие неактивной родительской странице
- Исправить отображение изображений, включенных в тег div с фиксированной высотой
- Исправление ошибки, которая скрывала раскрывающийся список tiny-mce в режиме редактирования записи
2.2,6
- Добавьте кнопки публикации в Facebook, Twitter и Google+ для сообщений. Настройки социальных сетей редактируются из админ-панели плагина.
- Переведено приложение на японский (ja). Большое спасибо Миру Ямаширо.
- Добавьте варианты предзаказа для премиум-тем.
- Добавить опцию заказа для комплекта тем PRO.
2.2.5
- Выполните интеграцию с официальным [плагином Google AMP] (https://wordpress.org/plugins/amp/)
- Добавить поддержку встроенного iframe в Google Maps
- Новые конечные точки API (категория экспорта, параметры разбивки на страницы для категорий экспорта)
- Premium — добавлена поддержка подключения с новыми темами (Popsicle и Invision)
- Premium — добавлена поддержка встраивания кода Диспетчера тегов Google
2.2,4
- Показывать баннер смарт-приложения, когда пользователь возвращается к теме рабочего стола
- Оптимизация загрузки приложения — проверка размера изображений сообщений с помощью метаданных сообщений
- Оптимизировать загрузку приложения — загружать 3 сообщения на категорию вместо 9 при начальной загрузке
- Оптимизация загрузки приложения — используйте HTMLPurifier только для экспорта сведений о публикации или странице
- Оптимизация загрузки приложения — используйте выдержки из сообщений WordPress при экспорте сообщений или списков страниц
- Оптимизация загрузки приложения — добавление атрибутов адаптивных изображений при экспорте сообщений или страниц
- Заменить вкладку администратора «Что нового» на краткое руководство.
2.2,3
- Добавить / редактировать изображения категорий
- Увеличьте базовый размер шрифта для мобильного веб-приложения. Рассчитывайте размеры шрифта заголовков и субтитров в зависимости от базового размера шрифта.
- Переведено приложение на китайский язык (zh_CN). Большое спасибо Na LI.
- Добавлена поддержка кода для вставки Youku
- API — не экспортировать дочерние страницы, если их родительские страницы отключены.
- Исправлена ошибка — приложение возвращалось к основным настройкам шрифта при повторном выборе цветовой схемы.
- Исправлена ошибка — показывать количество комментариев на иконке комментариев
2.2.2
- Добавлена поддержка Spotify
- Переведено приложение на голландский. Большое спасибо Джону Хаверкейту.
- Изменить настройки для тем Premium (новые комплекты с комментариями, аналогичные плагину PRO)
- Исправлено отключение ссылки на рабочий стол для премиум-тем
2.2.1
- Возможность выбора количества постов на карту
- Добавить поддержку Instagram и код внедрения Spreaker
- Добавлено уведомление администратора для версий PHP ниже 5.3
- Уведомлять пользователей плагина о выходе новой версии PRO
- Исправлена ошибка порядка комментариев (используйте настройки WordPress)
2,2
- Настройте цветовую схему и шрифты и скомпилируйте файл темы SCSS (аналогичный версии PRO)
- Добавлено 6 новых вариантов шрифтов
- Выбрать другой шрифт для заголовков, субтитров и абзацев
- Рефакторинг для всех административных файлов, файлов ядра и файлов тем (аналогично версии PRO)
- Удалить страницу предварительного просмотра «Монетизировать»
- Добавлен превью для 5-й темы приложения
2.1,5
- Выберите вариант одного шрифта для заголовков, субтитров и абзацев. Сгенерированные файлы CSS для всех комбинаций цветовых схем / шрифтов.
- В браузере добавлено кеширование статических файлов приложения для сокращения времени загрузки.
- Выполните рефакторинг и объедините файлы CSS приложения, чтобы сократить время загрузки.
- Оптимизируйте изображения обложек, чтобы сократить время загрузки.
- Удалите интеграцию с Zemanta и выполните рефакторинг экспорта контента для приложения.
- Изменен формат языковых файлов и переведено приложение на португальский (Бразилия) и итальянский языки.Большое спасибо всем участникам: Диого Дезидерати (португальский), Фабиоле Сгуассеро, Эммануэлю Андриуло (итальянец).
- Добавлена страница «Монетизация» (как предварительная версия для WordPress Mobile Pack PRO)
- Изменил страницу «Еще…» и переименовал ее в «PRO»
- Добавлен превью для 4-й темы приложения
- 05/11/2015 — Добавлены новые настройки в индексный файл темы Premium — включение / отключение Facebook и Twitter, язык, интервал рекламы
- Patch 25/11/2015 — Запомните настройки при деактивации плагина, удалите их при деинсталляции
Патч
2.1,4
- Переведено приложение на несколько языков. Большое спасибо всем участникам: Бернхарду Штейнбихлеру (немецкий), Петеру Агостону (венгерский), Сандре Горган (румынский), Агнешке Бугайской (польский), Матиасу Видерот (шведский).
- Частичная поддержка многоязычных плагинов (для выполнения — выберите язык в мобильном веб-приложении)
- Исправлено отображение формы комментариев в IE (Windows Phone 8)
- Очищены файлы CSS администратора
2.1.3
- Изменена мобильная библиотека обнаружения на Mobile Detect
- Исправлена проблема обнаружения для устройств BlackBerry (BB отображает тему рабочего стола)
- Исправлена перезапись URL-адресов для нелатинских языков для меню категорий, используйте ярлык категории вместо имени
- Добавлена поддержка большего количества форматов звонков (Skype, SMS, WhatsApp)
- Добавлен патч для событий смахивания в Chrome 43
- Добавлен идентификатор Google Webmaster Tools и статус деактивирован для премиум-приложений
- Исправлено предупреждение о неактивных категориях и страницах для сайтов, использующих многоязычные плагины
- Patch 03/06/2015 — Исправлена ошибка безопасности при экспорте отдельного сообщения со статусом «Private»
2.1,2
- Добавлены элементы rel = «canonical» и rel = «alternate» для SEO
- Исправлена ошибка — перенаправление категорий для премиум-тем
- Исправлена ошибка — очистка переходного процесса при отключении ключа API
- Исправлена ошибка — переход между категориями со специальными символами (например, с французским акцентом)
- Патч 21.04.2015 — Исправлена ошибка, избранные изображения не отображались должным образом для первых 10 статей из карусели
.
2.1.1
- Интегрировано со связанными постами Земанты и помощником редактора Земанты
- Написал документы о том, как настроить плагины основного кеша для WPMP
- Добавлены файлы манифеста для Android и FirefoxOS (дескриптор «Добавить на главный экран» URL-адрес и значок)
- Добавлена поддержка SSL
- Добавлена поддержка аудио и видео тегов HTML5.Обратите внимание, что не все мобильные браузеры правильно обрабатывают эти теги. Аудио / видео проигрыватели не контролируются и не изменяются WPMP.
- Добавлена возможность отслеживания анонимных данных (по умолчанию отключена)
- Исправлена ошибка — Пустая страница при доступе к категории с одним постом из меню, если пост отображается на обложке.
- Premium version connect — Добавлена поддержка пользовательских цветовых схем и шрифтов
- Патч 02.11.2015 — Добавлена поддержка атрибутов tel: и callto: link
2.1
- Добавлена поддержка страниц с базовым содержимым HTML (формы, таблицы и теги iframe не поддерживаются)
- Категории и страницы можно заказать из админки
- Подключитесь к App articles.com через ключ API для версии Premium
- Исправлены ошибки PHP, вызванные СТРОГИМИ стандартами
- Исправлена ошибка перезаписи URL для категорий со специальными символами в названии
- Patch 22/09/2014 — Исправлена ошибка цикла перенаправления для блогов, которые используют статическую страницу в качестве главной страницы
2.0,2
- Добавлена поддержка Firefox и Firefox OS
- Добавлена поддержка настройки обложки главной страницы
- Добавлены анимация и стрелка на домашней странице, чтобы предлагать читателям провести пальцем по экрану, чтобы увидеть контент.
- Добавлена кнопка меню на главную / обложку
- Исправлена ошибка — Фильтрация содержимого для удаления тегов скрипта. Код из тегов скрипта неправильно отображался как контент.
- Исправлена ошибка — Фильтрация содержимого для удаления ссылок на изображения по умолчанию, добавленных WordPress.Ссылки открывали изображение в новом окне и мешали прокрутке контента.
- Исправлена ошибка — использование «home_url» вместо «site_url» для перенаправления на домашнюю страницу.
- Исправлена ошибка — переключение с книжной на альбомную ориентацию в собственном браузере Android не работало должным образом на некоторых смартфонах (HTC One).
- Исправление ошибки безопасности для экспорта сообщений, защищенных паролем, CVE-2014-5337
2.0.1
- Скрыть кнопку комментариев, если комментарии отключены для статьи
- Скрыть кнопки «Назад» и «Комментарии» при прокрутке статьи и отобразить их при нажатии
- Скрыть категорию «Последние» в главном меню
- В категории отображать одну статью на странице только в том случае, если в статье есть избранное изображение.
- Исправлена ошибка — проверьте, установлена ли библиотека curl перед проверкой обновлений
- Исправлена ошибка — переписывание URL для категорий с пунктуацией или другими специальными символами
2,0
- В значительной степени переработан для использования Sencha Touch для мобильного веб-приложения и отдельной панели администратора. НЕТ обратной совместимости с v1.2.5.
1,2,5
1.2.4
- Исправлена ошибка обратного вызова транскодера изображений
1.2,3
1.2.2
- Поддержка WordPress v3.0 RC2: настраиваемые меню и боковые панели
- Основное настраиваемое меню появится в мобильной теме, если оно включено для темы рабочего стола
- Мобильные виджеты можно включить из нескольких мест на боковой панели (как в теме WP3.0 по умолчанию, двадцать десять).
1.2.1
1.2.0
- Расширенные темы для устройств Nokia и WebKit включены по умолчанию. (Разработка этой функции была любезно спонсирована Forum Nokia.)
- Мобильная аналитика и интеграция с PercentMobile
- Обновлены скриншоты
1.2.0b2
- Укороченные URL-адреса QR-кода и добавлен атрибут alt к тегу img, чтобы быть действительным XHTML
В бета-версии 1 были представлены две основные проблемы, которые теперь решены: - Решенная ошибка входа в систему мобильного администратора
- Восстановлена совместимость с PHP4
1.2.0b
- Полная интернационализация и готовность к переводу (см. Файл .pot при установке)
- Автоматические распечатки mpexo (включается в меню настроек)
1.1,92
- Предотвращено отображение javascript в сообщениях
1.1.91
- Исправлена ошибка администратора при использовании старых тем
1.1.9
- Механизм создания тем для нескольких устройств
- Метаданные в списках сообщений можно скрыть
- Больше толерантности к установкам на серверах Windows
- Изменения статуса комментариев теперь генерируют электронные письма
- Шорткоды отфильтрованы из тизеров
- , возможно, потребуется обновить производные темы
Рефакторинг базовых шаблонов тем
1.1,3
- Убедитесь, что блоги с подкаталогами работают правильно с помощью Switcher
- Поддержка объектно-ориентированных виджетов в WP2.8
- Исправлены пустые виджеты и виджеты до WP2.8, вызывающие недопустимый XHTML
- теперь всегда отображается в нижнем колонтитуле на страницах администратора
- Исправлен рендеринг флажка Nokia N97
Ссылка на переключатель
1.1.2
- Протестировано для поддержки WP v2.8.4
- Мелкие опечатки и тематические кредиты
- Подготовка к I18N
1.1,1
- Протестированная поддержка WP v2.8.1
- Повышенная устойчивость к проблемам с разрешениями при установке
- Возможность принудительного обновления тем при установке
- Добавьте QR-коды на страницу, на которой вы находитесь.
- Пользователь может отменить переключение только для обнаружения
- Условия гонки Switcher предотвращены
- Мобильный тизер теперь имеет приоритет перед перерывом на «больше»
- Поддержка мобильных пользовательских агентов Nintendo и Novarra
- Поддержка PHP4
- Многочисленные мелкие исправления ошибок
1.0,8223
.
10 лучших мобильных плагинов WordPress для 100% адаптивной темы
Согласно отчету SimilarWeb о состоянии мобильной сети в США за 2017 год, примерно 61% потребительского трафика на веб-сайты в США приходился на мобильные устройства. Это во много раз больше по сравнению с 0,7% в 2009 году. Мобильный веб-трафик растет в среднем примерно на 10% в год и, как ожидается, продолжится. Итак, если вы используете WordPress, вы можете задаться вопросом, оптимизирован ли ваш сайт для мобильных устройств.
При сохранении вашего сайта 99.Безопасность на 9% и время загрузки менее 1 секунды имеют жизненно важное значение. Обеспечение мобильности вашего сайта становится все более важным в нашем мире, ориентированном на мобильные устройства.


💲 Создание простой стратегии мобильного маркетинга может принести большую пользу вашим посетителям. #WordPress Нажмите, чтобы написать твит
Имея это в виду, мы подробно опишем 10 лучших мобильных плагинов WordPress , которые можно использовать, чтобы сделать ваш сайт отзывчивым на всех устройствах.
1. WPtouch Pro
WPtouch Pro помог сформировать и развить мобильный Интернет и работает на 500 000+ сайтах по всему миру.
Установив и оптимизируя этот плагин, WPtouch Pro распознает, когда кто-то посещает ваш сайт с мобильного устройства. Затем он автоматически покажет им версию, оптимизированную для мобильных устройств. Короче говоря, с помощью этого плагина у вас может быть две версии вашего сайта, готовые к работе: одна для мобильных устройств, другая для настольных компьютеров и ноутбуков.


Перво-наперво; этот плагин настолько прост в настройке.Их мастер настройки поможет вам запустить мобильную и полностью адаптивную версию вашего сайта в считанные минуты.
Дополнительным бонусом является возможность выбирать, при каком размере экрана ваш сайт будет отображаться как мобильный, а также возможность изменять заголовки, дисплеи, масштабирование и даже иметь специальную целевую страницу.


WPtouch также имеет собственную библиотеку тем, чтобы предоставить вам множество вариантов выбора для вашего мобильного сайта.Это позволяет вашему сайту иметь уникальный мобильный UX без необходимости создавать его с нуля.


Они также могут похвастаться тем, что в их тестировании темы WPtouch до 5 раз быстрее, чем настольные компьютеры или адаптивные темы.


Они также поддерживают 23 разных языка, поэтому независимо от того, откуда вы или посетители вашего веб-сайта, вы можете быть уверены, что ваш новый мобильный сайт ориентирован на людей, с которыми вы хотите связаться напрямую.


2.Мобильный пакет WordPress
Этот плагин помогает пользователям преобразовать контент своего веб-сайта в удивительное прогрессивное мобильное веб-приложение. Плагин поставляется с несколькими темами мобильных приложений, которые можно приобрести по отдельности или все вместе в комплекте.


Mobile Pack совместим с устройствами Apple iOS и Android, а также с популярными браузерами, такими как Google Chrome, Safari и другими. Бесплатная версия позволяет изменять цвет, текст и многие другие параметры.Профессиональная версия имеет больше функций, включая дополнительные темы, кнопки социальных сетей, параметры монетизации и другие.


3. Переключатель любых мобильных тем
Как и в WordPress Mobile Pack, что, если вам не нужна та же тема для настольных компьютеров, что и для мобильных устройств? Этот плагин позволяет вам установить две активные темы для вашего сайта: одну для мобильных устройств и одну для всего остального. Он работает, обнаруживая устройство, посещающее ваш веб-сайт, и отображает выбранную вами тему из предустановленных параметров.
Вы даже можете выбрать другую тему для отображения в разных браузерах. Theme Switcher может обнаруживать iPhone, Android, Windows Mobile и другие устройства до загрузки вашего сайта. У него есть как бесплатные, так и платные варианты, чтобы дать вашему сайту то, что ему нужно.


4. Плагин мобильного приложения
Знаете ли вы, что до 89% мобильных пользователей используют приложение для доступа в Интернет через свой телефон, согласно Smart Insights? Если вы хотите стать одним из таких мобильных сайтов, попробуйте этот плагин.Он превращает ваш сайт в мобильное приложение, а также в мобильный сайт.
Просто установите мобильное приложение и выберите шаблон, чтобы мгновенно преобразовать ваш сайт в приложение. Настройте те, которые они вам дают, или вы даже можете использовать свои собственные. Не знаете как? У них есть темы и советы для многих предприятий, от ночных клубов до автомобилей.


5. Сжатие и оптимизация нечетких изображений
Так вы хотите, чтобы ваши изображения оставались великолепными, не снижая скорости загрузки страницы? Используйте этот плагин WordPress для автоматического сжатия и оптимизации изображений по мере их загрузки в медиатеку без потери качества.WP Smush может создавать правила для максимальной ширины и высоты для уменьшения больших изображений, даже если они сжаты.


Большие файлы изображений могут замедлять работу вашего мобильного сайта, даже если вы об этом не подозреваете. Плагин использует передовые и невидимые технологии для быстрого сжатия каждого из ваших изображений, даже если они уже были загружены. Он также удаляет все ненужные данные, не замедляя работу сайта. Просто установите и выберите изображения, которые нужно сжать, нажав кнопку «smush now», которая появится рядом с ними.
6. Max Mega Menu
Одной из самых сложных частей оптимизации вашего сайта для мобильных устройств является меню или навигация. В некоторых темах это не учитывается, и мобильным устройствам будет предоставлено искаженное, трудное в использовании меню. Используйте плагин Max Mega Menu, чтобы все это изменить. С его помощью вы можете добавить множество общих виджетов WordPress в свое меню, изменить стиль меню с помощью расширенного редактора тем и изменить поведение меню на разных устройствах.


Также отличный инструмент для оптимизации меню для настольных сайтов, вы можете настроить отображение потрясающих изображений для настольных пользователей, сохраняя при этом простоту для мобильных посетителей.Есть даже параметры, которые позволяют скрыть текст, отключить ссылки или даже скрыть меню для мобильных устройств. Мобильные опции также включают функцию поиска, значки и мобильные переключатели с логотипом.


7. Динамические виджеты
Если вы используете виджеты для своих страниц и сообщений, вы можете зря тратить ценное веб-пространство, когда дело касается посетителей, приходящих с мобильного устройства. Эти виджеты иногда могут быть собраны вместе внизу страницы и выглядят искаженными, что снижает общее удовольствие от вашего сайта.
Dynamic Widgets позволяет вам выбирать, на каких страницах отображать ваши виджеты, давая вам возможность показывать или скрывать виджеты с помощью правила условной логики. Пользователи могут устанавливать эти правила по роли WordPress, типу браузера, IP-адресу, языку (с WPML или QTranslate), URL-адресу, отдельным сообщениям, отдельным страницам и да, даже для мобильных устройств.


8. Favicon от Real Favicon Generator
Видите того счастливого парня в верхней части вкладки этого блога? Это фавикон WP Buffs.Это приятный штрих, который делает ваш сайт привлекательным. Однако на мобильных устройствах он также служит своего рода закладкой для вашего сайта. Этот плагин позволяет создавать и настраивать свои собственные различные значки для мобильных устройств, таких как iPhone, iPad, Android, планшеты с Windows и, да, даже для настольных компьютеров или ноутбуков. Он не создает единого образа для универсального решения.
Favicon генерирует все значки, которые вам когда-либо понадобятся для мобильных устройств, которые посещают ваш сайт. Он автоматически создаст оптимизированный значок для iOS и Android, включая Chrome, Firefox, Safari, Opera, IE и Camino.
![]()
![]()
9. Cornerstone Page Builder
Используйте этот премиум-конструктор страниц, чтобы добавить множество элементов на свой сайт. К ним относятся расширенные строки, столбцы и разделы, в которые вы можете добавить любой из их расширенных виджетов.
Это 100% внешний интерфейс, то есть вы можете видеть свои изменения, потому что конструктор страниц находится слева, а ваш контент — справа. Таким образом, вы можете увидеть, как он будет выглядеть, прежде чем сохранять и публиковать. В настоящее время он имеет 42 элемента, которые вы можете добавить на каждую страницу, включая уникальные элементы, такие как предупреждения, сетку блоков, список функций, аудиоплеер, панель навыков и многое другое.
Он также имеет традиционные элементы, такие как текстовые блоки и блоки для добавления изображений. Но лучшая функция для мобильных сайтов WordPress — это возможность скрывать любые элементы, когда посетители приходят с экрана, который слишком мал для их удержания. Просто выберите, на каких устройствах вы хотите отображать элементы, отметив их. Cornerstone Page Builder включен в популярную тему X WordPress от Themeco, но если у вас есть 39 долларов, вы можете приобрести его для своей темы.


10.Кнопка «Позвонить сейчас»
Посмотрим правде в глаза, вы хотите, чтобы посетители с мобильных устройств использовали тот мобильный телефон, который они используют для просмотра вашего сайта, чтобы звонить вам по поводу ваших товаров или услуг. Облегчите им задачу, установив этот плагин WordPress. Он размещает эффективную кнопку с надписью «Позвони сейчас» или отображает значок на экране мобильного устройства, который не будет виден на других более крупных устройствах.


Поскольку эти мобильные посетители уже используют свои телефоны, они могут легко позвонить вам одним простым нажатием кнопки.Просто введите свой номер в плагин Call Now, цвет, который вы хотите, чтобы кнопка была, и где вы хотите, чтобы она отображалась. Вы даже можете интегрировать метод отслеживания кликов с плагином, включая Google Universal Analytics и Google Classic Analytics. Вы также можете выбрать, на каких страницах должна отображаться кнопка.


БОНУС: проверьте свой мобильный сайт
Хорошо, это не плагин, но если вы хотите проверить, оптимизирован ли ваш сайт для мобильных устройств, используйте этот бесплатный инструмент.Google Mobile Friendly Test проверит и покажет вам, как ваш сайт выглядит на мобильном устройстве. Например, мы провели тест на сайте WP Buffs и дали положительный результат. Он также дал нам отчет об удобстве использования мобильных устройств для всего сайта, который можно использовать в качестве справочного материала. Вам может потребоваться учетная запись Google Search Console для выполнения теста для мобильных устройств.


Завершение
Надеюсь, это поможет вам максимально использовать возможности вашего сайта WordPress и даст вам больше посетителей с мобильных устройств и соответствующие конверсии.Конечно, мир плагинов WordPress постоянно меняется, добавляются новые функции и улучшаются, поэтому убедитесь, что вы всегда в курсе новейших и совместимых плагинов, которые будут еще больше оптимизировать ваш сайт, а не останавливать его.
Хотите оставить отзыв или присоединиться к беседе? Добавляйте свои комментарии 🐦 в Twitter.
.
WPtouch — плагин для WordPress | WordPress.org
WPtouch — это мобильный плагин для WordPress, который автоматически добавляет простую и элегантную мобильную тему для мобильных посетителей на ваш сайт WordPress. Рекомендованный Google, он мгновенно активирует мобильную версию вашего веб-сайта, которая пройдет тест Google Mobile, и гарантирует, что ваш SEO-рейтинг не упадет из-за отсутствия удобного для мобильных устройств веб-сайта. Для получения дополнительной информации об использовании WPtouch для достижения статуса Google, оптимизированного для мобильных устройств, прочтите наше подробное руководство для мобильных устройств.
Панель администрирования WPtouch и настройщик WordPress позволяют настраивать многие аспекты его внешнего вида и доставлять быструю, удобную и стильную версию вашего сайта вашим мобильным посетителям, не изменяя ни единого бита кода . Ваша обычная тема рабочего стола останется нетронутой и будет по-прежнему отображаться для посетителей, не использующих мобильные устройства.
Go Pro для поддержки и большего контроля, расширенных тем и функций
WPtouch Pro предлагает множество улучшенных тем для блогов, предприятий и розничных продавцов WooCommerce; расширения, которые добавляют богатые возможности рекламы, расширенные элементы управления веб-шрифтами, кэширование и многое другое; и, конечно же, первоклассная индивидуальная поддержка от нашей профессиональной команды.
Для получения дополнительной информации посетите WPtouch.com.
«WPtouch» и «WPtouch Pro» являются товарными знаками BraveNewCode Inc.
Мне казалось, что на большинстве сенсорных смартфонов мой веб-сайт отображается хорошо, как сейчас?
Да, в целом это так. Однако * не все веб-сайты созданы равными, при этом некоторые сайты не могут хорошо отображаться в небольших окнах просмотра мобильных устройств.
Многие сайты WordPress сегодня также активно используют различные файлы javascript, css и изображений, которые значительно увеличивают время загрузки, в свою очередь сводя посетителей с ума по подключению к данным, часто заставляя их полностью покидать ваш сайт.
Мы создали WPtouch , чтобы быть легким, быстро загружающимся, многофункциональным мобильным плагином для добавления темы, отображаемой для мобильных посетителей. Плагин включает в себя панель администратора для настройки многих аспектов презентации вашего сайта при отображении мобильной темы.
А что, если моим пользователям это не нравится, и они хотят видеть мой обычный сайт?
В области нижнего колонтитула WPtouch есть ссылка для возврата к теме рабочего стола, чтобы посетители могли легко переключаться между представлением WPtouch и обычным видом вашего сайта.
Мы даже автоматически добавляем небольшой фрагмент кода в вашу текущую тему рабочего стола, который будет отображаться только для посетителей мобильных устройств iPhone, iPod touch, Android или BlackBerry touch, что дает им возможность легко переключаться между двумя темами.
Будет ли это замедлять работу моего блога или увеличивать нагрузку на сервер?
Нет. Вся занимаемая площадь WPtouch мала. Фактически, он должен снизить нагрузку благодаря оптимизированному подходу к обслуживанию оптимизированного контента для мобильных посетителей.Он был разработан, чтобы быть максимально легким и быстрым, но при этом обслуживать контент вашего сайта в богатой форме, не щадя важных функций, таких как поиск, вход в систему, категории, теги, комментарии и т. Д.
Для получения дополнительной информации посетите WPtouch.com.
Я замечаю, что мой сайт на компьютере отображается для мобильных посетителей, или наоборот
Похоже, вы используете плагин кеширования, но не настроили его. Пожалуйста, прочтите руководство пользователя (доступно из администратора WPtouch) и внесите изменения в кеш, как описано в руководстве пользователя.После этого WPtouch будет работать должным образом.
Чем отличается версия 4 от версии 3?
Самое большое отличие — админка. Вместо нескольких административных страниц с разделенными настройками мы объединили и упростили настройки на одной странице панели.
Вкладки слева, настройки справа. Все настройки мгновенно сохраняются через AJAX, поэтому вам не нужно сохранять настройки вручную.
Я потеряю что-нибудь при обновлении?
WPtouch 4 — это обновление с 3, и ваши настройки темы останутся без изменений.Вы заметите, что пара настроек была уменьшена, а мы добавили несколько новых.
В целом вы можете подумать, что в WPtouch 4 меньше — но мы фактически удалили то, как мы показывали настройки только для версии Pro, хотя они не были доступны бесплатно, а также другие несущественные панели и представления для оптимизации продукта.
Что нового?
Лучшие новые дополнения для WPtouch 4 находятся в WPtouch Pro — мы добавили поддержку предварительного просмотра ваших изменений в настройщике WordPress, а также новые темы и обновления расширений, функции и многое другое.
В бесплатной версии новейшие изменения больше связаны с внутренними улучшениями скорости и производительности в теме и, конечно же, с новой панелью администратора, ускоряющей и упрощающей настройку.
Что дальше?
У нас запланированы обновления тем и функций на основе отзывов наших пользователей, но это все, что мы поделимся!
Что делать, если я использую плагин кеширования?
Если вы используете плагин кэширования, вам необходимо настроить его для правильной работы с WPtouch.Если ваш плагин кэширования не настроен или настроен неправильно, вы чаще всего столкнетесь с непоследовательным поведением, когда WPtouch отображается для посетителей настольных компьютеров или посетители мобильных устройств видят ваш сайт для настольных компьютеров.
W3 Общий кэш
- Если у вас включен «Кэш браузера», отключите параметр «Установить заголовок с истечением срока действия» в настройках кеша браузера, чтобы предотвратить проблемы со связью между настольными и мобильными устройствами.
- Перейдите к настройкам «Кэш страницы» на вкладке «Производительность».
- Скопируйте список мобильных пользовательских агентов из нашего списка «Список пользовательских агентов для настройки подключаемых модулей кеширования».
- Если вы добавили поддержку дополнительных мобильных устройств в поле WPtouch «Совместимость> Пользовательские агенты», вы также должны включить эти пользовательские агенты в область «Отклоненный пользователь 5. Агенты» в W3 Total Cache.
- Прокрутите вниз до поля «Отклоненные пользовательские агенты» и вставьте список пользовательских агентов WPtouch по умолчанию, добавляя по одному в каждой строке.
Сохраните изменения. - Перейдите к настройкам «Minify» на вкладке «Производительность».
Прокрутите вниз до поля «Отклоненные пользовательские агенты» и вставьте список пользовательских агентов WPtouch по умолчанию, добавляя по одному в каждой строке. - Сохраните изменения.
- Перейдите к настройкам «CDN» на вкладке «Производительность».
- Прокрутите вниз до поля «Отклоненные пользовательские агенты» и вставьте список пользовательских агентов WPtouch по умолчанию, добавляя по одному в каждой строке.
- Сохраните изменения.
- Наконец, перейдите на «Панель инструментов» W3 Total Cache и выберите «Очистить все кеши».
Убедитесь, что W3 Total Cache выбран в списке плагинов в разделе «Совместимость» на панели администратора WPtouch.
WP Супер кэш
Примечание. Встроенная поддержка бесплатной версии WPtouch в WP Super Cache (на вкладке «Плагины») должна быть отключена для предотвращения конфликтов в WPtouch.
- На вкладке «Дополнительно» в настройках WP Super Cache выберите «Поддержка мобильных устройств» * и нажмите «Обновить статус».
- По-прежнему на вкладке «Дополнительно» прокрутите вниз до области «Отклоненные пользовательские агенты». Вставьте весь список мобильных пользовательских агентов из нашего списка «Список пользовательских агентов для настройки плагинов кеширования» в это поле и нажмите «Сохранить строки UA».
- Если вы добавили поддержку дополнительных мобильных устройств в поле WPtouch «Совместимость> Пользовательские агенты», вы также должны включить эти пользовательские агенты в область «Отклоненные пользовательские агенты» в WP Super Cache.
- На вкладке «Содержание» нажмите «Удалить кэш» и «Удалить с истекшим сроком», чтобы удалить страницы, которые, вероятно, были кэшированы, перед добавлением нового списка отклоненных пользовательских агентов.
- Убедитесь, что WP Super Cache выбран в списке плагинов в разделе «Совместимость» панели администратора WPtouch.
Ракета WP
В разделе «Основные параметры» страницы настроек WP Rocket убедитесь, что «Включить кеширование для мобильных устройств». не выбран. Убедитесь, что WP Rocket выбран в списке плагинов в разделе «Совместимость» панели администратора WPtouch.
Дополнительную информацию см. В руководстве пользователя.
WP Двигатель
Обратитесь в WPEngine и попросите их исключить пользовательские агенты, найденные в «Списке пользовательских агентов для настройки подключаемых модулей кеширования».
Tolles PlugIn для всех версий Pro.
Und der Support ist SPitze. Schnelle Antwortzeiten, Probleme lösend und freundlich. Viel besser geht es nicht. Данке
ВНИМАНИЕ: НЕ ИСПОЛЬЗУЙТЕ ДАННЫЙ ПЛАГИН! Произойдут фатальные ошибки! Мой провайдер сказал УДАЛИТЬ КАК МОЖНО СКОРЕЕ!
Я платный пользователь с 2015 года.Всякий раз, когда я обращался в службу поддержки, «Эмилио Ривера» отвечал мне как можно скорее с результатами, которые работали. Теперь плагин принадлежит новой компании Sureswift Capital. Они не уверены, и они не быстрые! Верните Дуэйна Стори и Дейла Магфорда как можно скорее!
С обновлением WordPress 5.5.1 мой веб-сайт вел себя забавно по-разному. На некоторых страницах рабочий стол отображался на мобильных устройствах. Контент был сосредоточен в Firefox, как если бы это был режим планшета для некоторых страниц, а персонализированные эскизы YouTube не отображались на веб-сайте или на мобильном устройстве.Короче говоря. Я отправил несколько писем в службу поддержки за выходные. Не слышал от них, пока я не отменил профессиональную лицензию в 15:00 в понедельник. Они связались со мной, чтобы подтвердить отмену.
Прочтите другие отзывы в Интернете — поддержка плохая. Ссылки на сайте не работают, и номер телефона опускается M-F, 9-5.
Если плагин выйдет из строя в пятницу вечером, молитесь, чтобы кто-нибудь свяжется с вами в понедельник. Нет гарантии.
Не тратьте время на этот плагин, пока они не продадут его обратно компании DUANE + DALE.БОЛЬШЕ НЕ ТОП-ПЛАГИН.
Из Германии — извините, я выучил английский 45 лет назад. 😉
Во-первых, я купил WPtouch Pro, чтобы иметь возможность более свободно настраивать мобильный вид моего сайта WordPress. Время от времени я не мог решить, стоит ли переходить на бесплатную версию.
Но когда у меня возникла проблема с новой версией PHP и ничего больше не работало, я узнал об отличной поддержке (по всему миру). Многие личные электронные письма помогли мне, пока все снова не заработало.К сожалению, сегодня такое редко можно увидеть.
Спасибо за поддержку, несколько долларов в год за версию Pro — это хорошо вложенные деньги.
126 $ в туалете. Плагин вылетел из строя мой сайт и панель администратора wp. Я восстановил сайт. Если я попытаюсь установить плагин, у меня не будет доступа к моей панели wp-admin. Я связался со службой поддержки, они сказали, что это конфликт плагинов. Я отключил все плагины. Установите этот плагин еще раз. WordPress сообщил, что плагин вызвал критическую ошибку.Сообщил об этом в службу поддержки, и теперь сверчки щебечут. Я бы не стал устанавливать этот плагин.
К сожалению, этот плагин больше не работает. Это было здорово в одном галстуке, но теперь это не приносит цели. Очень разочаровывает.
Раньше это был плагин, который позволял сделать ваш сайт более мобильным. Но на момент написания этой статьи он не обновлялся более года, и возникали небольшие проблемы, которые никогда не были проблемой раньше — вероятно, потому, что WordPress обновлялся несколько раз за последний год.Некоторые проблемы, скорее всего, связаны с кешированием, но раньше это никогда не было проблемой. Так что это требует серьезного устранения неполадок.
Я хотел бы снова увидеть это обновленное. Прошло достаточно времени, чтобы от бесплатной версии отказались.
Прочитать 261 отзыв
«WPtouch» — программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов
Версия 4.3.38 (26 августа 2020 г.)
Версия 4.3.37 (13 апреля 2019 г.)
- Добавлено: возможность совместного использования SMS для базовой темы Foundation.
Версия 4.3.36 (26 марта 2019 г.)
- Добавлено: kinsta.com проверьте, чтобы они могли оптимизировать кеширование плагинов WPtouch на своей платформе хостинга.
- Обновлено: проверено до последней версии.
Версия 4.3.35 (11 февраля 2019 г.)
- Исправлено: проблема, при которой ссылки с протоколами sms удалялись из содержимого.
Версия 4.3.34 (21 ноября 2018 г.)
- Исправлено: ошибка, из-за которой высота iframe могла быть обрезана + дополнительные изменения стиля, связанные с Гутенбергом / блоком.
Версия 4.3.33 (6 ноября 2018 г.)
- Исправлено: неровность версии Баухауса.
Версия 4.3.32 (6 ноября 2018 г.)
- Исправлено: Совместимость Гутенберга / блоков.
- Исправлено: Исправлена проблема со встраиванием YouTube и кодом AdSense, который мог отображать белый экран страницы.
- Исправлено: предупреждение PHP7 +.
Версия 4.3.31 (29 октября 2018 г.)
- Исправлено: предотвращение удаления тегов CDATA из записей текстовой области пользовательской аналитики.
Версия 4.3.30 (19 октября 2018 г.)
- Исправлено: атрибуты тега скрипта удаляются из записей текстовой области пользовательской аналитики.
Версия 4.3.29 (16 октября 2018 г.)
- Исправлено: добавление вспомогательного файла для вывода поля флажка cookie формы комментариев WordPress для дочерних тем, которые содержат настраиваемые макеты форм комментариев.
- Исправлено: потенциальная XSS-уязвимость, связанная с сохранением настроек плагина в админке WordPress.
Версия 4.3.28 (10 мая 2018 г.)
- Исправлено: TypeError на setSelectionRange Ошибка JavaScript для поля электронной почты на странице оформления заказа.
Версия 4.3.27 (8 марта 2018 г.)
- Исправлено: проблема, при которой html выводился для ссылок на социальные сети, если ни одна из них не задана.
Версия 4.3.26 (8 февраля 2018 г.)
- Добавлено: Дополнительное экранирование для вывода JS.
- Добавлено: Дополнительные элементы поддержки основной темы.
Версия 4.3.25 (2 февраля 2018 г.)
- Исправлено: Двойное экранирование содержимого сообщения, из-за которого некоторые шорткоды не работали должным образом.
Версия 4.3.24 (1 февраля 2018 г.)
- Исправлено: добавлена дополнительная очистка и экранирование данных, извлеченных и сохраненных в базе данных.
Версия 4.3.23 (27 декабря 2017 г.)
- Исправлено: опечатка в URL.
- Обновлено: логика вывода скрипта в настраиваемое содержимое нижнего колонтитула настройщика.
Версия 4.3.22 (16 ноября 2017 г.)
- Новая функция: интерактивный просмотр дополнительного содержимого поля CSS настройщика.
Версия 4.3.21 (6 октября 2017 г.)
- Исправлено: вывод тегов скрипта в области содержимого настраиваемого нижнего колонтитула настройщика.
Версия 4.3.20 (5 октября 2017 г.)
- Исправлено: предотвращение удаления элементов ввода формы из дополнительного html-содержимого нижнего колонтитула, введенного в настройщике.
Версия 4.3.19 (21 августа 2017 г.)
- Безопасность: добавлено экранирование для ненадежного вывода.
Версия 4.3.18 (29 мая 2017 г.)
- Совместимость с WPML: позволяет отображать сообщения на выбранном языке в индексе мобильного блога.
- Исправлено: ошибка, при которой страницы, защищенные паролем, не отображались должным образом при включенной опции «обрабатывать короткие коды рабочего стола».
Версия 4.3.17 (10 мая 2017 г.)
- Новая функция: добавляет функциональность по умолчанию, чтобы не отправлять заголовки запроса кеша при отображении мобильной темы. Также добавляет возможность в админке отключить эту функцию.
Версия 4.3.16 (25 апреля 2017 г.)
- Исправлено: ошибка, при которой обратная косая черта удалялась из отображения шорткода.
Версия 4.3.15 (10 апреля 2017 г.)
- Исправлено: ошибка PHP 7.1.2, касающаяся параметра «Обработка шорткодов темы рабочего стола».
Версия 4.3.14 (20 марта 2017 г.)
- Исправлено: обновленная функциональность для окончательного закрытия уведомления о несовместимости тем.
- Исправлено: обновленная функциональность, позволяющая навсегда закрыть уведомление о несовместимости плагинов.
- Исправлено: Ошибка, при которой автоматически выбирались неправильные цвета шрифта.
Версия 4.3.13.1 (8 марта 2017 г.)
- Исправлено: ошибка, при которой, если вы отклонили подписку на информационный бюллетень за пределами области настроек WPtouch, оно продолжало отображать уведомление.
Версия 4.3.13 (6 марта 2017 г.)
- Исправлено: ошибка, из-за которой не разрешалось переключение между мобильными устройствами и компьютерами в определенной конфигурации W3TC.
- Исправлено: предупреждение, появляющееся для сайтов, работающих под управлением PHP 7.1+.
- Повышение скорости: свести к минимуму CSS и JavaScript Баухауса.
- Новое: Добавлена возможность подписки на рассылку новостей в настройках.
Версия 4.3.12 (21 февраля 2017 г.)
- Повышение скорости: минимизация базового CSS и JavaScript.
- Повышение скорости: уменьшение количества HTTP-запросов за счет встраивания небольших таблиц стилей.
- Повышение скорости: сворачивание внутреннего модуля CSS и JavaScript.
Версия 4.3.11 (9 февраля 2017 г.)
- Исправлено: улучшена поддержка SSL на странице настроек WPtouch
Версия 4.3.10 (22 декабря 2016 г.)
- Исправлено: ошибка, из-за которой в настройщике иногда не отображалась мобильная тема
Версия 4.3.9 (12 декабря 2016 г.)
- Исправлено: сообщение об ошибке, которое появлялось при запуске последней версии Wordfence
.
Версия 4.3.8 (8 декабря 2016 г.)
- Исправлено: незначительные ошибки и проблемы, о которых сообщили клиенты и пользователи
- Добавлено: Совместимость с WordPress 4.7
Версия 4.3.7 (23 ноября 2016 г.)
- Изменено: теперь используется стандартная форма комментариев WordPress для лучшей совместимости с плагинами, которые используют или изменяют комментарии.
- Исправлено: мелкие ошибки и проблемы, о которых сообщали клиенты и пользователи
Версия 4.3.6 (10 ноября 2016 г.)
- Исправлено: рекомендуемый слайдер теперь не отображается, если в сообщениях нет избранного изображения
- Исправлено: мелкие ошибки и проблемы, о которых сообщали клиенты и пользователи
Версия 4.3.5 (27 октября 2016 г.)
- Исправлено: предупреждения, появлявшиеся для сайтов, работающих под управлением PHP 7
- Исправлено: мелкие ошибки и проблемы, о которых сообщали клиенты и пользователи
Версия 4.3.4 (13 октября 2016 г.)
- Добавлено: поддержка добавления слайдера избранных сообщений на страницу
- Исправлено: отсутствующие переводы для количества комментариев в списке блога
Версия 4.3.3 (3 октября 2016 г.)
- Исправлено: проблема в панели администратора, из-за которой казалось, что другие плагины были отключены во время работы WPtouch. По умолчанию плагины не отключены, когда WPtouch активен.
Версия 4.3.2 (28 сентября 2016 г.)
- Исправлено: улучшена совместимость с W3TC и PHP 5.2
Версия 4.3.1 (27 сентября 2016 г.)
- Исправлено: проблема в теме Баухаус, связанная со старыми версиями PHP
.
Версия 4.3 (26 сентября 2016 г.)
- Добавлено: Bauhaus 2. Обновлен слайдер Featured, может потребоваться повторная настройка предпочтительных настроек
- Исправлено: незначительные проблемы и ошибка настроек, из-за которых настройки могли отображаться несохраненными в настройщике
Версия 4.2.6 (16 сентября 2016 г.)
- Изменено: информация для подписки на информационный бюллетень
Версия 4.2.5 (2 сентября 2016 г.)
- Исправлено: проблема, из-за которой параметр ссылки переключателя был скрыт
- Исправлено: проблема, из-за которой фильтрация категорий не работала правильно
Версия 4.2.4 (25 августа 2016 г.)
- Добавлено: новая опция отображения для слайдера Bauhaus
- Исправлено: незначительные улучшения совместимости плагинов
Версия 4.2.3 (8 августа 2016 г.)
- Исправлено: Сделано отображение баннера уведомлений только для администраторов
- Обновлено: Улучшена возможность обновления бесплатной версии
.
Версия 4.2.1 (5 августа 2016 г.)
- Исправлено: проблема, из-за которой настройщик не мог переключаться между настольным компьютером и мобильным устройством
Версия 4.2 (3 августа 2016 г.)
- Добавлено: NEW! Измените настройки темы в настройщике WordPress!
- Исправлено: мелкие ошибки и проблемы
Версия 4.1.8 (19 июля 2016 г.)
- Обновлено: испанские переводы
- Исправлено: поведение поиска на некоторых языках
Версия 4.1.7 (5 июля 2016 г.)
- Исправлено: проблемы с отображением меню RTL и некоторых тем
Версия 4.1.6 (30 июня 2016 г.)
- Обновлено: Автосохранение в панели администратора теперь немного более надежно и оптимизировано.
- Изменено: заменена библиотека, используемая для меню вне холста в некоторых темах (теперь с использованием Slideout)
Версия 4.1.5 (17 июня 2016 г.)
- Добавлено: возможность выбора страницы, на которой будет отображаться рекомендуемый слайдер (Баухаус, некоторые конфигурации)
- Добавлено: для сайтов, которые перенаправляют посетителей с мобильных устройств на целевую страницу, отличную от страницы с последними сообщениями, добавлена возможность выбора, на какой странице будет отображаться избранный слайдер.
- Изменено: автоматическое раскрытие раздела меню, если оно находится на странице в этом разделе
- Изменено: Уменьшена частота вызовов API в админке
- Изменено: предупреждение о кешировании больше не отображается для сайтов, на которых работает W3 Total Cache, если группе пользовательских агентов была разрешена передача мобильных запросов. Поскольку это несовместимо с этой конфигурацией кеша, переключатель темы рабочего стола / мобильного устройства отключен для сайтов, использующих эту конфигурацию кеша.
- Изменено: миниатюры на основе настраиваемых полей теперь отображаются в списках сообщений, связанных сообщениях, избранном слайдере и вверху сообщений.
- Изменено: рекомендуемый слайдер больше не показывает нулевое количество комментариев
- Исправлено: неправильный вывод карты сайта XML при включенном Featured Slider
- Обновлено: итальянский, португальский, испанский переводы
Версия 4.1.4 (26 мая 2016 г.)
- Добавлено: поддержка новых типов настроек в админке
- Добавлено: улучшенная поддержка RTL для рекомендованного слайдера
- Изменено: инструмент выбора значков отображать только для элементов, уже сохраненных в меню (ограничение WordPress)
- Изменено: заменена библиотека, используемая для избранного слайдера (теперь с использованием Owl Carousel)
- Изменено: для отложенных элементов не отображается выбор значков (нельзя выбирать значки, пока элемент не сохранен в меню)
- Исправлено: селектор значков не полностью перекрывал другие элементы меню, когда они были развернуты
- Исправлено: предупреждения, когда избранный слайдер не находит содержимого для отображения
- Исправлено: поля меню отображаются с помощью средства выбора значков
- Исправлено: отображение длинных (неразрывных) заголовков в следующих / предыдущих ссылках
- Исправлено: срабатывал счетчик «Сохранить настройки», когда были предприняты несохраняющие действия.
.
Версия 4.1.3 (6 мая 2016 г.)
- Исправлено: автоматическое обновление с WPtouch до WPtouch Pro при активации лицензии
- Обновлено: перевод на иврит (частичный)
Версия 4.1.2 (3 мая 2016 г.)
- Исправлено: автоматическое отключение бесплатного плагина при активном WPtouch Pro
- Исправлено: Убедитесь, что правильная тема активна при переходе с WPtouch Pro
- Исправлено: ссылка для совместного использования Pinterest
- Исправлено: формы поиска теперь позволяют выполнять поиск в режиме предварительного просмотра
- Обновлено: переводы на арабский, французский, индонезийский, японский, португальский
на более раннюю версию.
Версия 4.1.1 (12 апреля 2016 г.)
- Добавлено: Совместимость с WordPress 4.5
- Добавлено: настройка для управления отображением меню Баухауса на
- Изменено: Скорректировано преобразование цвета для раскраски на основе яркости, обеспечивающее использование истинного значения
- Изменено: повторно добавлена настройка «показывать логин» для сайтов, на которых для комментирования требуется регистрация пользователей.
- Исправлено: ошибка с настраиваемой страницей последних сообщений, если она не совпадает с домашней страницей WordPress
- Исправлено: формы поиска теперь позволяют выполнять поиск в режиме предварительного просмотра
- Исправлено: Устранены предупреждения PHP
- Исправлено: отображение избранных настроек ползунка при первом включении ползунка
.
Версия 4.1 (24 марта 2016 г.)
- Добавлено: новые фильтры для поддержки расширения AMP в WPtouch Pro
- Изменено: Оптимизированный интерфейс мастера
- Исправлено: случай, когда избранные сообщения всегда будут повторяться в листинге, если ползунок избранных сообщений был настроен на отображение только 1 сообщения
- Исправлено: ошибка, когда страница не была найдена
.
Версия 4.0.4 (29 февраля 2016 г.)
- Добавлено: Избранные настройки ползунка для управления отображением количества комментариев
- Добавлено: Рекомендуемый вариант слайдера для более минимального внешнего вида слайдера
- Изменено: добавлен стиль для некоторых более редких элементов html и обновлен другой (ol, code, pre и т. Д.))
- Изменено: Незначительные улучшения и исправления стиля
- Обновлено: агенты пользователей Opera для лучшего определения поддерживаемых версий Opera и платформ
- Исправлено: загрузка дополнительных сообщений на странице настраиваемых сообщений не загружала сообщения в определенных конфигурациях
- Исправлено: сохранение параметра языка WPML при перенаправлении на мобильную целевую страницу
- Исправлено: незначительные проблемы со стилем
- Исправлено: переключение полей, не сохраняющихся в некоторых конфигурациях сервера
Версия 4.0.3 (19 января 2016 г.)
- Изменено: Восстановлена настройка перенаправления на домашнюю страницу — благодарим за отзыв!
- Исправлено: выбор значка меню при использовании URL-адресов носителя с относительным протоколом
- Исправлено: Черное поле в индексе блога при отключенном слайдере избранных.
Версия 4.0.2 (29 декабря 2015 г.)
- Добавлено: при обновлении перенесите сайты, используя старый пункт меню «Страницы WordPress», в настраиваемое меню WordPress.
- Исправлено: Пользовательская обработка страницы последних сообщений
Версия 4.0.1 (22 декабря 2015 г.)
- Добавлено: Кнопки сброса настроек
- Добавлено: Восстановлена возможность предварительного просмотра темы
Версия 4.0 (22 декабря 2015 г.)
- Совершенно новый WPtouch, который делает ваш сайт WordPress более удобным для мобильных устройств, чем когда-либо прежде
- Добавлено: панель настроек была переписана и упрощена в одну страницу, теперь намного быстрее
- Добавлено: Автосохранение настроек — не нужно нажимать кнопку сохранения настроек (как у нас 2013)
- Добавлено: типы настроек легче контролировать, с переключателями и элегантными раскрывающимися списками для переключения настроек
- Добавлено: добавлены новые параметры и элементы управления (например, управление устройствами, для которых активен WPtouch)
- Изменено: Удалены видимые, но неактивные настройки Pro
- Изменено: Упрощены некоторые настройки, вы, вероятно, рассердитесь на нас, но мы действительно хотим, чтобы этот плагин был прост в использовании для всех!
- Изменено: теперь используется палитра цветов WP
- Изменено: обновлены основные ресурсы плагина и оптимизированы темы и скорость администрирования
WordPress 4.0+
Вы можете установить WPtouch прямо из администратора WordPress. Посетите страницу Plugins -> Add New и выполните поиск по запросу «WPtouch». Щелкните для установки.
После того, как вы установили и активировали WPtouch, перейдите на страницу администратора через меню боковой панели, чтобы настроить внешний вид вашей установки WPtouch.
Руководство пользователя
Вы можете загрузить руководство пользователя из административной панели WPtouch или загрузить руководство по WPtouch здесь. Он содержит информацию о том, как настроить WPtouch.Обратите внимание, что если вы используете плагин кеширования, вам нужно будет выполнить дополнительные шаги, чтобы WPtouch работал должным образом.
Для получения дополнительной информации посетите WPtouch.com.
.
MobiLoud — Мобильные приложения WordPress — Конвертируйте свой веб-сайт WordPress в нативные мобильные приложения — Плагин WordPress
MobiLoud поможет вам преобразовать ваш сайт WordPress в собственное мобильное приложение для телефонов и планшетов iOS и Android, опубликованное для вас в App Store и Google Play. Превратите свой сайт в приложение, отправляйте push-уведомления и подключайтесь напрямую к своим пользователям.
От новостных сайтов до сложных веб-сайтов WordPress — у MobiLoud есть решение, упрощающее и доступное для создания мобильных приложений:
Установите плагин для настройки и управления приложением и push-уведомлений, когда вы станете клиентом.Если вы не являетесь клиентом, запросите демонстрацию.
Есть вопросы или нужна помощь? Напишите нам по адресу [email protected].
ПРИМЕЧАНИЕ. Если вы ищете бесплатный инструмент для создания мобильного приложения, это не тот плагин. Мы — сервис, и этот плагин предназначен для клиентов MobiLoud.
Что такое MobiLoud?
Посмотрите видео, чтобы увидеть, как выглядит приложение MobiLoud.
MobiLoud — это «сделанный для вас» сервис по созданию приложений, специально разработанный для WordPress.Другие плагины и сервисы позволят вам решить, как создать и опубликовать свое мобильное приложение. Команда MobiLoud позаботится о создании, отправке и поддержке вашего мобильного приложения за вас.
MobiLoud — платная услуга (см. Тарифные планы), включающая не только лицензию, но и полную услугу. Вы делаете все за вас и команду, готовую помочь.
Чем отличается MobiLoud?
- MobiLoud — это комплексная услуга разработки приложений «Сделано для вас», включающая в себя настройку, сборку и отправку мобильных приложений, а также премиальную поддержку .Вам не нужно учиться программировать и выполнять какую-либо работу, чтобы опубликовать свое мобильное приложение. Наши разработчики мобильных приложений возьмут на себя всю работу по сборке и публикации.
- Приложения MobiLoud — действительно нативные приложения . Нативные приложения обеспечивают лучший пользовательский интерфейс для ваших читателей
- MobiLoud разработан специально для сайтов WordPress . Ни одно другое решение для мобильных приложений не обеспечивает такого уровня интеграции с WordPress, вашим контентом и сторонними плагинами.
- MobiLoud разработан для сайтов с высоким трафиком и поддерживает ряд решений для рекламы, аналитики и членства в мобильных приложениях, чтобы дать вам все необходимое для монетизации и увеличения трафика из вашего мобильного приложения.
Что дает MobiLoud?
- Автоматическое обновление содержимого — Ваше мобильное приложение обновляется без каких-либо дополнительных действий. Новый контент на вашем сайте сразу же отображается в вашем приложении
- Полная настройка стиля вашего мобильного приложения — Это ваше мобильное приложение, поэтому все о вашем бренде.Добавьте цвета, свой логотип, настройте меню приложения и многое другое
- Мобильное приложение, работающее на всех основных платформах. — Гарантированно работает на iPhone, iPad, телефонах и планшетах Android.
- Публикация без проблем — Никаких сборок или возня с кодом. MobiLoud публикует ваше приложение для вас, в вашем аккаунте или в нашем, если у вас его нет
- Легкие push-уведомления — Отправляйте push-уведомления пользователям вашего приложения для получения нового контента автоматически или вручную, так часто, как вы хотите.
- Мобильная реклама и монетизация — Зарабатывайте больше на своем мобильном трафике. Используйте рекламные баннеры, межстраничные объявления и нативные объявления, разработанные специально для мобильных приложений (поддерживаются Admob, Google DFP, AdX, AdSense и другие).
- Продавать подписки или требовать логин — Вы можете использовать покупку в приложении для продажи подписок и членства в своем приложении или требовать логин для пользователей, чтобы получить доступ к премиум-контенту с существующей учетной записью.
- Продайте подписки для удаления рекламы — Получайте больше доходов и улучшайте взаимодействие с пользователем, упростив удаление рекламы в приложении с помощью подписок на покупку в приложении.
- Комментирование одним нажатием — Упростите комментирование на мобильных устройствах. Ваше мобильное приложение будет хранить данные ваших пользователей, чтобы они могли комментировать контент одним касанием.
- Легкий обмен в социальных сетях — Поощряйте обмен с мобильных устройств. Одним касанием ваше приложение позволяет пользователям делиться ими в социальных сетях, в WhatsApp, по электронной почте или по SMS.
- Полная поддержка Google Analytics — Следите за трафиком. Используйте Google Analytics для мобильных приложений, чтобы отслеживать, сколько людей используют ваше приложение, как они его используют и какой контент работает лучше всего.
- Непревзойденная поддержка WordPress — Ваше мобильное приложение поддерживает все часто используемые элементы WordPress, включая настраиваемые типы сообщений, настраиваемые поля, теги, категории, сообщения, страницы и многое другое.
- Готовая поддержка большинства плагинов WordPress — MobiLoud — единственное решение для мобильных приложений, обеспечивающее простой доступ к функциям, предлагаемым большинством сторонних плагинов (для наиболее сложных из них может потребоваться некоторая настройка)
- Расширенный редактор HTML / CSS / PHP — Ваше приложение полностью родное, но вы все равно можете изменить представление своего контента в мобильном приложении, как и на сайте WordPress.Используйте редактор кода для настройки экранов страниц, полей, поддержки сайтов подписок / членства и многого другого.
Зачем создавать мобильное приложение WordPress?
MobiLoud позволяет публиковать собственные настраиваемые мобильные приложения, которые автоматически обновляются вместе с вашим контентом, быстро работают на iOS и Android и предлагают автономную поддержку, собственные галереи изображений, совместное использование, мобильную рекламу, подписки и расширенные push-уведомления.
Вы получаете все преимущества собственного нативного приложения без лишних затрат и головной боли.Агентства регулярно назначают от 50 до 100 тысяч долларов на мобильное приложение, даже «простое» приложение с контентом. С MobiLoud вы получаете индивидуальное приложение и комплексное решение за небольшую часть стоимости.
- Получите индивидуальное мобильное приложение за недели, а не месяцы, и все будет сделано за вас
- Профили в App Store и Google Play для привлечения новых пользователей через установки мобильных приложений
- Push-уведомления помогают удерживать пользователей и увеличивать количество повторных посещений вашего мобильного приложения
- Рекламные решения для мобильных приложений: никакие блокировщики рекламы не помешают вам монетизировать вашу работу
- Предложите мобильным пользователям более удобное взаимодействие с пользователем, увеличивая время, проведенное в вашем приложении, повторные посещения и увеличивая посещаемость
Содержимое обновляется автоматически
MobiLoud интегрируется с WordPress и автоматически обновляет ваши приложения с учетом любых изменений на вашем сайте, поэтому вам не нужно беспокоиться о поддержании нового канала.Пусть наши специалисты позаботятся обо всей тяжелой работе и будут контролировать все, что вы можете изменить в приложении.
- Наш простой в использовании плагин WordPress позволяет настраивать приложение и управлять им из серверной части вашего сайта.
- Контент и настройки обновляются автоматически в вашем приложении.
- В отличие от других, мы берем на себя всю тяжелую работу по созданию, публикации и поддержке ваших приложений, поэтому вам не нужно ничего нового, вам не понадобится разработчик или какие-либо технические знания.
Монетизируйте мобильный трафик
Ваше мобильное приложение интегрировано с ведущими рекламными серверами для мобильных приложений, такими как AdMob и Facebook Audience Network, а также с Google Ad Manager, чтобы предоставить вам максимальную гибкость в обслуживании собственного инвентаря. Если у вас нет собственного инвентаря, вы можете легко монетизировать свое приложение с помощью баннеров из рекламных сетей, таких как AdMob, которые полностью поддерживаются в вашем мобильном приложении.
Мы поддерживаем следующие варианты:
- Google Ad Manager Поддерживаются рекламные серверы DFP с поддержкой баннеров, межстраничных объявлений и нативной рекламы.
- баннеры AdMob и межстраничные (полноэкранные) объявления.
- Facebook Аудитория сетевой баннер, нативная реклама и полноэкранная реклама
- рекламных блоков HTML / Javascript / iframe, которые можно встраивать непосредственно в свой контент
- Мы можем интегрировать в ваше приложение любой рекламный SDK или блоки веб-баннеров
Продавать подписки и членство
Благодаря поддержке покупки в приложении ваше собственное мобильное приложение позволяет легко продавать доступ к премиум-контенту, преимуществам членства или предлагать возможность удаления рекламы с оплатой подписки.
Мы можем интегрировать любой Paywall, плагин членства и создавать любую комбинацию бесплатных, премиальных или бесплатных предложений.
Вы можете предложить пользователям, у которых уже есть учетная запись, возможность войти в свою существующую учетную запись, а также потребовать регистрации для доступа к контенту.
Простой способ запускать приложения
Мы позаботимся о настройке, настройке, создании, тестировании и публикации вашего приложения, поэтому вам не придется беспокоиться о какой-либо необходимой работе!
Мы публикуем приложения в вашем собственном App Store и Google Play или отправляем вам двоичные файлы, которые вы можете опубликовать самостоятельно.
Используйте push-уведомления для привлечения трафика
Мобильные приложения и push-уведомления — лучшие инструменты хранения, доступные издателям.
С помощью MobiLoud вы можете отправлять уведомления пользователям вашего мобильного приложения автоматически, когда вы публикуете новый контент (с дополнительными фильтрами), или вручную, когда захотите.
С MobiLoud и вы, и ваши пользователи имеете полный контроль над тем, какие уведомления они получают, поэтому вы можете ограничить push до своевременных обновлений, которые будут оценены вашими пользователями.
Все функции
- Настоящие нативные приложения: в отличие от всех конкурентов MobiLoud предоставляет быстрые, по-настоящему нативные приложения, разработанные для iOS и Android.
- Полностью фирменный: ваш собственный дизайн значков, изображений запуска, логотипа и цветов пользовательского интерфейса для вашего мобильного приложения
- Полностью настраиваемый. Запросите демонстрацию, чтобы узнать, как работает MobiLoud, и как мы можем настроить его под ваш дизайн и добавить все необходимые функции вашего сайта.
- Неограниченные автоматические и ручные push-уведомления для пользователей вашего мобильного приложения (совместимые с сообщениями и пользовательскими типами сообщений)
- Настраиваемое меню мобильного приложения со страницами, категориями, тегами, настраиваемыми таксономиями и ссылками
- Пользовательские предпочтения для push-уведомлений, чтобы они могли контролировать, что они получают
- Поддержка сообщений, страниц, категорий, настраиваемых типов сообщений и настраиваемых полей в вашем мобильном приложении, как на вашем веб-сайте
- Поддержка видео, изображений, галерей и почти всех виджетов HTML5, которые вы можете встроить в контент своего мобильного приложения.
- Реклама с помощью рекламных решений для мобильных приложений: AdMob, Facebook Audience Network, AdSense, MoPub, Google Ad Manager (DFP) или ваши собственные пользовательские HTML-объявления
- Баннеры, межстраничные объявления и нативные объявления поддерживаются на всех экранах вашего мобильного приложения
- Продавать подписки с помощью покупки в приложении, чтобы разблокировать премиум-контент или удалить рекламу
- Автономный доступ к контенту, уже загруженному мобильным приложением
- Поддержка Google Analytics и Firebase Analytics с полной статистикой использования мобильных приложений
- Пользовательский HTML / PHP / CSS в содержании статьи (то есть вы можете добавлять контент в свое мобильное приложение из любого плагина)
- комментариев WordPress, Facebook и Disqus поддерживаются в вашем мобильном приложении, полностью синхронизированы с вашим сайтом
- Функции обмена в соцсетях: одно касание для публикации в Facebook, Twitter, Whatsapp, электронной почте из мобильного приложения, без перенаправления
- Поддержка Youtube, Vimeo и других видеоплееров, Soundcloud и любого виджета или проигрывателя HTML5
- Поддержка галерей изображений: ваши фотографии отображаются в собственной галерее с дизайном и производительностью собственного мобильного приложения.
- Любимые сообщения пользователей: позвольте вашим пользователям вернуть контент, который им понравился, в вашем мобильном приложении
- Мультиязычный интерфейс мобильного приложения, включая арабский, азербайджанский, китайский (си.), Китайский (Тр.), Датский, голландский, фарси, финский, французский, немецкий, греческий, иврит, хинди, итальянский, японский, корейский, малайский, норвежский (британский), португальский (бр.), Русский, испанский, Шведский и турецкий.
- Поддержка RTL для арабского и израильского контента
- Создайте мобильное приложение только для участников, защищенное входом в систему с доступом к вашей базе данных
- Полная интеграция с плагинами членства, платным доступом и другими решениями для ограничения доступа к премиум-контенту
- Встроенный браузер: удерживайте пользователей в своем приложении, загружая внешние ссылки во внутренний браузер вашего приложения.
- Напоминание о рейтинге: попросите пользователей поставить оценку вашему мобильному приложению в нужное время и подняться в рейтингах магазинов приложений!
- Большинство плагинов WordPress работают «из коробки». Нужна помощь? Просто свяжитесь с нами.
Все преимущества комплексного решения
- Мы настраиваем ваше приложение и можем интегрировать любой функционал с вашего сайта
- Команда разработчиков готова помочь
- Конфигурация, тестирование и отправка в Apple App Store и Google Play — все включено (мы делаем всю работу за вас)
- Регулярные обновления обслуживания для решения любых проблем с вашим приложением или обновления его до последних версий iOS и Android.
60-дневная гарантия возврата денег
Мы предлагаем услугу, поэтому не можем предложить пробную или бесплатную предварительную версию.Ваше приложение будет создано и настроено для вас. Если по какой-либо причине вы недовольны результатом, у вас есть 60 дней, чтобы запросить полный возврат средств.
Что говорят некоторые наши клиенты о MobiLoud
«Пьетро и его команда нашли лучшее решение для WordPress для мобильных приложений. Их плагин очень надежен, и мне очень понравились параметры предварительной сборки, которые я контролировал. Я не могу достаточно рекомендовать Mobiloud ».
Джейсон Роллисон, Pirates Breakdown
«Очень рекомендую MobiLoud! У нас было несколько дополнительных требований к нашим мобильным приложениям, которым требовалась помощь команды.Они быстро отреагировали и работали напрямую с нашей командой разработчиков, чтобы внести все необходимые изменения ».
Рой Пессис, технический директор и основатель Allmyfaves
«Мы наслаждаемся тысячами установок наших мобильных приложений. Если вы ищете элегантное мобильное приложение для сопровождения вашего блога WordPress, не ищите дальше ».
Джереми Карнелл, партнер и директор по маркетингу, PTT Research
«Исключительный сервис по отличной цене. Очень отзывчивое обслуживание клиентов и действительно единственный в своем роде продукт.»
Крис Бёрханс, основатель Sports Mockery
«MobiLoud без особых усилий превратил наш огромный блог в нативные мобильные приложения для iPhone и Android. Они были очень отзывчивы и полезны в процессе. Мы рады рекомендовать их всем, кто хочет сделать то же самое ».
Айлин Ялчинкая, основатель, 10marifet.org
«Ранее я работал с четырьмя разными разработчиками мобильных приложений, и ни один из них не смог выполнить работу за меня так, как я этого хотел.MobiLoud потребовалось всего два дня, чтобы превратить мой сайт WordPress в мобильное приложение для iPhone и Android ».
Ник Коффи, The Cardinal Connect
Подробнее на MobiLoud.com
.








Добавить комментарий