что предусмотреть для удобства покупателей и хорошей конверсии
Нравится статья?
Понравится и работать с нами.
Начать
Чтобы интернет-магазин приносил прибыль, он должен быть быстрым и понятным для покупателя. А это значит, что с юзабилити важно работать постоянно – используя не только общие приемы, но и особые лайфхаки именно для магазинов.
Ниже разберемся, как сделать удобными для пользователей все ключевые элементы интернет-магазина и посмотрим примеры сайтов с хорошим юзабилити из портфолио «Эврики».
5 фишек для улучшения юзабилити магазина
1. Функция «купить в 1 клик»
Обязательно дайте покупателям возможность 1 раз щелкнуть клавишей мыши и сразу перейти к форме заказа. Эту функцию оценят пользователи, которые зашли на ваш сайт за одним конкретным товаром и не хотят терять время.
2. Большие качественные фото
В интернет-магазине покупатель не может потрогать и покрутить в руках вещь, поэтому обязательно покажите ее со всех сторон в высоком разрешении. Если в каталоге есть схожие товары, которые различаются только цветом или небольшой деталью, все равно советуем сфотографировать каждый отдельно.
В магазине мебели есть смысл не просто сфотографировать каждый цвет обивки, но и сделать несколько разных карточек.
Что еще почитать: SEO продвижение интернет-магазина мебели
3. Отзывы на каждый товар
Описание продукта важно, но отзывам покупатели доверяют в 12 раз больше. Поэтому публикуйте все живые отзывы, которые получаете – и о магазине в целом, и о конкретных товарах. Также советуем формировать на сайте пользовательский рейтинг товаров в баллах, процентах, «звездочках» и т.д.
Юзабилити на примере интернет-магазина подарков: рядом с каждым товаром есть рейтинг, отзывы и ссылка «Написать отзыв».
4. Навигационные цепочки на странице заказа
Чтобы процедура заказа не казалась пользователю бесконечной, советуем добавлять индикаторы прогресса и прописывать этапы («Шаг 1», «Шаг 2», «Оплата» и т.п.).
5. Осторожнее с регистрацией
Регистрация на сайте позволяет вам собирать базу контактов и поддерживать связь с клиентами, но необходимость регистрироваться и авторизоваться может раздражать пользователей.
Поэтому советуем применять такую «технику безопасности»:
- Максимально упростите и сократите форму регистрации.
- Оставьте пользователям возможность купить товар, не вводя логин и пароль.
- Следите, чтобы всплывающие окна с требованием зарегистрироваться не появлялись на этапе, когда покупатель уже оформляет заказ.
Что еще почитать: Как ведут себя россияне в интернет-магазинах: тренды 2019 по версии Google
Юзабилити каталога
Пройдемся по всем разделам, на которые мы обращаем внимание во время аудита юзабилити интернет-магазина. Первый важный раздел – это каталог, где пользователь видит ваш ассортимент, может сортировать товары и переходить к заинтересовавшим карточкам.
Что важно предусмотреть на каталожных страницах для удобства покупателя:
- Возможность изменить количество товаров, отображаемых на одной странице (например, 10, 15, 25 позиций).
- Достаточную информацию о каждом товаре: название, небольшое фото, цена, статус наличия, кнопка «В корзину».
- Обязательно – удобный фильтр товаров. Советуем добавить несколько параметров фильтрации, яркую кнопку «Показать товары», число результатов фильтрации, а также возможность быстро сбросить условия фильтра и вернуться к обычному каталогу.
Например, в интернет-магазине мебели можно фильтровать товары по стилю, цене, дизайнеру и другим параметрам.
- Сортировку. Советуем по умолчанию сортировать товары, выводя наверх хиты продаж или новинки, а в конце списка помещая непопулярные позиции. Также добавьте кнопки «Сортировать по цене / по популярности», чтобы пользователь мог сам выбрать нужный порядок.
- Кликабельные товарные блоки – так пользователю не придется «прицеливаться» к строчке с названием, чтобы открыть нужную карточку.
Пример кликабельного блока в каталоге.
Что еще почитать: Идеальный каталог для продвижения сайта
Юзабилити карточек товаров
Следующая по важности составляющая юзабилити магазина – карточки товаров. Посмотрим, как сделать их удобными и эффективными:
- Кнопка «Купить» или «В корзину» обязательно должна быть большой, яркой и заметной – чтобы ее хотелось нажать.
- Располагать фото товара лучше слева – здесь его ожидают увидеть большинство пользователей.
- Чтобы пользователю не приходилось лишний раз прокручивать страницу, самую важную информацию о товаре постарайтесь уместить в один экран. Это касается фотографии, названия, цены, основных характеристик и кнопки «Купить».
Решение в интернет-магазине подарков: умещаем самое важное не просто на один экран, а на небольшую отдельную карточку рядом с фото.
- Подробности и текстовое описание товара располагайте ниже, под основными блоками.
- Если на товар действует акция, указывайте две цены – до распродажи и с учетом скидки. Старая цена помогает пользователям понять реальную ценность товара: люди ищут ее на странице и часто расценивают, как дополнительный аргумент к покупке.
Что еще почитать: Как оформить карточку товара: руководство и примеры
Юзабилити корзины
Выбранные товары отправляются в корзину, и это тоже важный элемент веб-юзабилити магазина.
Как организовать удобную и понятную корзину:
- Показывать на любой странице сайта состояние корзины: сколько и на какую сумму в ней лежит товаров.
- Отображать в корзине фото выбранных товаров.
- Напоминать пользователю основную информацию о товарах: стоимость, количество, параметры.
Фото, название и все основные характеристики заказа в корзине.
- Делать названия товаров в корзине кликабельными, чтобы можно было легко просмотреть полную карточку.
- Позволять пользователю менять количество единиц каждого товара, чтобы не приходилось добавлять их поштучно.
- Прописывать точную стоимость каждого способа доставки.
Пользователь может просто отметить галочкой подходящий вариант.
- Указывать общую сумму заказа и сразу пересчитывать ее, когда пользователь удаляет или добавляет товары.
- Делать кнопку оформления заказа яркой и заметной.
Юзабилити страницы заказа
Тщательно прорабатываем функционал заказа – и формы, и сам процесс. Для юзабилити интернет-магазина критически важно, чтобы финальный шаг перед покупкой был быстрым и легким.
Какие приемы мы используем для сайтов своих клиентов и советуем вам:
- Оставлять в форме заказа минимум полей. Предложите покупателю вписать только самые необходимые данные: ФИО, телефон, e-mail, адрес доставки.
- Не использовать капчу или хотя бы выбирать самую простую для пользователя (например, reCaptcha, где часто достаточно просто поставить галочку).
- Делать форму согласия на обработку данных максимально простой и помещать ее ближе к кнопке заказа.
Так пользователь ее точно не пропустит.
- Подсказывать, что будет после оформления заявки – через какое время перезвонит оператор, нужно ли проверить электронную почту.
- Высылать полную информацию о заказе на e-mail, чтобы пользователю не пришлось снова авторизоваться на сайте, если он решит что-то уточнить.
Что еще почитать: Юзабилити интернет-магазина на практике: Lamoda VS Wildberries
Еще несколько лайфхаков
Когда основные элементы хорошего юзабилити в норме, можно добавить на сайт дополнительные полезные фишки для покупателей:
- «Лупу», чтобы увеличивать фотографии товаров и рассматривать детали.
- Раздел «Вы недавно смотрели» на каждой странице каталога. Это одновременно и способ внутренней перелинковки сайта, и удобная функция для пользователей.
- Возможность СМС-информирования для пользователей (например, об отправке заказа или времени, когда приедет курьер).
- Подборки товаров со скидкой.
- Разделы с новинками или актуальными сезонными товарами, чтобы не нужно было выбирать их из общего каталога.
Новинки можно показывать не только в каталоге, но и в виде блока на главной странице, как в этом магазине подарков.
Закажите разработку интернет-магазина в «Эврике» – мы учитываем не только базовые принципы, но и последние тенденции юзабилити. Команда по SEO продвижению вашего проекта также обязательно проводит аудит юзабилити сайта и последовательно работает над его удобством.
Обсудить проект
Юзабилити веб сайта — основные принципы usability web сайтов
Юзабилити (от английского usability — удобство использования) — это качественная оценка простоты и комфорта работы с сайтом. Пользователь должен без труда находить нужную информацию, не теряясь в функционале и многочисленных страницах, и при этом получать эстетическое удовольствие от работы с ресурсом.
Почему важно соблюдать принципы юзабилити сайтов?
- Конверсия. Правильно продуманная навигация подтолкнет пользователя выполнить целевое действие: позвонить в компанию, скачать прайс-лист, заказать товар, воспользоваться услугой и т.д. Важно грамотно выстроить повествование и структуру, ведь если посетитель задумается хотя бы на несколько секунд или не сразу поймет, что делать дальше — можно его потерять. К примеру, если, попав на главную страницу, он с первых же строк не узнает о сфере работы компании, не сориентируется, где находится и что делать дальше — он без сожалений закроет вкладку. Если он не найдет развернутых ответов на интересующие вопросы в виде статьи, видео, графики — произойдет то же самое.
- Посещаемость. Пользователь вернется на сайт только в том случае, если ему понравится с ним работать. А потому ресурс должен быть удобным и понятным со всех позиций: текст, навигация, интерфейс, последовательность действий и т.д. Благодаря обилию выбора современному потребителю не приходится долго разбираться в тонкостях работы с сайтом: сложно здесь — он перейдет к конкурентам, у которых понятнее и проще.
Анализ юзабилити важен для того, чтобы исправить недоработки текущего сайта и повысить продажи, и еще важнее — чтобы с самого начала разработать удобный для пользователей сайт.
Принципы юзабилити web-ресурса
Разработка юзабилити сайта базируется на главном правиле: «чем проще — тем лучше». Чем более привычную структуру и интерфейс видит пользователь — тем легче ему сориентироваться и тем меньше времени он потратит, чтобы найти нужный раздел, т.к. будет чувствовать себя более уверенно.
Потому, к примеру, ссылки в тексте лучше делать привычного цвета — ярко-синими. Можно использовать и другие выделяющиеся цвета, но человек потратит больше времени на поиск.
1. Дизайн — залог доверия к сайту
Не перегружайте визуальную часть множеством деталей, цветов и динамичных элементов. Пользователя ничего не должно отвлекать от восприятия информации. А при длительном нахождении на ресурсе он не должен уставать от обилия контраста, плохой читабельности текста, разноплановой графики. Упор — на минималистичный дизайн: в сумме с уникальностью следует продумать сочетание цветов фона и шрифта, число и вид изображений.
Еще один важный момент: грамотно продуманный «внешний вид» сайта — залог доверия со стороны потребителя, попавшего к вам впервые. Простота и доступность использования, цветовые сочетания, стиль, подходящие вашей целевой аудитории картинки, качество контента, отсутствие ошибок — все это влияет на расположение к ресурсу.
Пример сайта, перенасыщенного графикой. Дизайн пестрит рассеивающими внимание цветовыми сочетаниями, обилием картинок.
2. Логичный структурированный контент
Один из главных факторов юзабилити — удобное восприятие текстов. Структура, оформление, информативность, логическая разбивка, оптимизация, отсутствие ошибок — все эти параметры важно учитывать при написании статьи. Если это длинный текст-руководство — сделайте оглавление в виде ссылок, чтобы пользователь мог быстро найти нужный раздел.
Согласно отчетам компаний Clicktale и CX Partners, длина страницы не влияет на то, будет ли пользователь изучать контент ниже или нет. Важнее грамотно продуманная структура графики и текста: выделение приоритетной информации, последовательность расположения.
3. Важная информация — в левом углу
Посетители просматривают web страницу по F-образному шаблону: внимание концентрируется в верхнем левом углу и ограничивается первыми несколькими абзацами текста в убывающем порядке. Потому при распределении важной информации использование такой схему увеличит вероятность того, что посетитель быстро найдет нужные данные, увидит самое важное, бегло пробежавшись по разделу взглядом.
4. Общение с пользователем
Успешная регистрация, принятый заказ, несуществующая страница — человек должен быть всегда в курсе происходящего. Причем во всех подробностях. Если он зарегистрирован в системе — расскажите, что делать дальше, если заказ принят: укажите номер, время ожидания звонка, контактные данные; если попал на страницу 404 — как найти нужную информацию или куда вернуться.
Попав на такую страницу 404, пользователь не растеряется и, скорее всего, не сразу покинет ресурс.
5. Отмена действия
У человека должна быть возможность передумать. К примеру, социальная сеть ВКонтакте позволяет восстановить страницу после ее удаления. Некоторые интернет-магазины — изменить или удалить заказ после его оформления, откорректировать способ доставки и оплаты. Все это — составные части юзабилити веб сайта.
6. Ненавязчивое предложение помощи
Не нужно настаивать на общении. Большие выскакивающие окна с предложением помочь в выборе, цветная полоска с номером телефон, занимающая треть экрана — подобные элементы не только смотрятся навязчиво, отталкивают посетителя, но и закрывают часть функционала. В примере ниже — форму подбора товара. Окно помощи должно легко скрываться, потому крестики и другие подобные значки нужно делать заметными, а не полупрозрачными или сливающимися с фоном.
Лучше, чтобы изначально данная форма была в свернутом состоянии, но при этом заметной — к примеру, в виде яркой боковой вкладки. И при этом не перекрывала часть контента на странице. Последнее относится и к кнопкам социальных сетей.
7. Разговор на понятном языке
Не делайте упор на специализированные термины — говорите проще, чтобы пользователю не пришлось тратить время на толкование непонятного слова. Если без узких понятий, пояснений не обойтись — разрабатывайте всплывающие окна. Это же касается заполнения форм: если вы диктуете определенные условия в виде длины имени, пароля, формата телефона, допустимой географии — укажите это в виде подсказок.
8. Отказ от резких перемен
Это касается пунктов меню, названия и вида кнопок, их расположения. Представьте перестановку в любимом супермаркете: после года ежедневных покупок вы вдруг замечаете, что руководство решило поменять местами отделы, товары, сделать редизайн. И теперь молоко стоит на прилавке для сметаны, каши — там, где раньше были масла, а вместо замороженной вишни вы находите свиные почки. Указатели стали красивее, но совершенно другими — как и привычные значки скидок. Итог: вы теряетесь и тратите намного больше времени, чем обычно, чтобы изучить новое оформление и сориентироваться, заново привыкнуть.
То же самое относится к веб-дизайну: пользователь не только потратит больше времени, но и разочаруется, заметив, что вместо значка корзины теперь — «Добавить товар», вместо «Каталог» — «Продукция», а привычные объемные кнопки обтекаемой кнопки стали плоскими и рублеными. Потому задумав «перестановку», не шокируйте посетителя — изменения должны быть постепенными и не менять кардинально привычную структуру.
9. Все возможности — на виду
Удачное решение — когда пользователь видит все разделы, в которые может перейти, т.к. в любой момент может быстро сориентироваться, где находится и как вернуться обратно. Если на сайте планируется много контента — резонно предусмотреть горизонтальное верхнее, вертикальное меню (и то, и другое — возможно, с подразделами), а также «подвал». Если речь идет о минималистичной «визитке» или landing page — достаточно только верхнего горизонтального меню.
Если категорий очень много — добавьте пункт «Карта сайта», который позволит пользователю сориентироваться, какие разделы содержит ресурс и как ему туда попасть. Не стоит пренебрегать «хлебными крошками» — навигационной цепочкой в верхней части блока контента, которая подсказывает, по какой схеме человек попал на страницу.
Пример удачной карты сайта
10. Форма регистрации и заказа: чем лаконичнее — тем лучше
Чем больше полей для заполнения — тем меньше пользователю хочется тратить на это время. Причем компоновка полей, надписей, подбор шрифтов могут быть идеальными, а вот длина — отталкивающей. Современные основы юзабилити заставляют веб-разработчиков сокращать длину этих форм до минимума, нещадно выкидывая вопросы об образовании, уровне дохода, профессии и т.д. Но! Сравните две формы: несмотря на наличие всего пары дополнительных полей, заполнять первую хочется меньше, чем вторую. Не говоря уже о требовании обязательно указать номер телефона.
11. Заметное длинное поле поиска
Соответствующая кнопка — лучший помощник посетителя. Особенно если речь идет о крупном ресурсе. Строку поиска пользователь должен обнаружить без труда. Чтобы при первом знакомстве он не тратил на обнаружение соответствующей строки даже несколько секунд.
Еще один важный момент — длина поля поиска. Согласно исследованию Якоба Нильсена, в среднем туда вмещается 18 символов, а оптимальная длина — 27 символов. В 90% случаев сюда поместится даже длинный запрос, чтобы пользователь его полностью увидел и исправил при надобности. Для установки нужной ширины используйте относительную единицу «em», равную размеру используемого шрифта.
Строка поиска — не в шапке сайта, а под презентацией, внизу страницы. Не самый удобный вариант, учитывая, что пользователь автоматически ищет эту опцию в верхней части сайта.
12. Больше свободного пространства
Сайт можно сравнить с жилой комнатой: если каждый квадратный метр чем-то занят — человек будет чувствовать себя неуютно. Аналогично и здесь: если страница будет переполнена полезными блоками, разделами, ремарками и прочей информацией — посетитель потеряется и не поймет, куда устремить внимание в первую очередь. Современный дизайн склонен к минимализму: на странице — только самое важное.
Множество блоков с практически незаметными рамками, обилие разнообразной графики, отсутствие выделения приоритетной информации не дают понять, на что обращать внимание в первую очередь при попадании на сайт.
После того как все принципы юзабилити учтены, переходят к тестированию, которое проводится постоянно, т.к. любая ошибка может оттолкнуть потенциального клиента.
Тестирование юзабилити
Новый интерфейс оценивается с двух позиций:
- Качественная. В данной категории анализируется функциональность ресурса, целевая направленность, грамотность составления структуры и подготовки контента, а также другие параметры, перечисленные в предыдущем разделе. Важно проверить сайт на ошибки: битые ссылки, редиректы, внешний вид страницы 404 и т.д.
- Количественная. Здесь оценивается скорость загрузки страниц, время отклика, перехода между страницами, поиска нужного раздела или кнопки.
Тестирование проводится самостоятельно либо при помощи специальных сервисов — к примеру, Яндекс.Метрики. Чтобы оценить юзабилити своими силами, нужно набрать группу из 5-6 человек из категории целевых пользователей, подготовить для них задания и вопросы по работе ресурса, сделать выводы из полученных результатов, исправить найденные ошибки. После внесенных изменений следует заново собрать фокус-группу.
Важно применять правила юзабилити не в самый последний момент: чем раньше разработчик начнет планировать структуру и внешний вид будущего ресурса — тем больше аспектов продумает, более качественный результат получит и сможет без спешки внести все коррективы. Предварительно следует проанализировать сайты конкурентов, выявив их слабые и сильные стороны, а также оценить предыдущий ресурс при его наличии, обнаружив моменты, требующие улучшения.
Статью подготовила Виктория Закирова.
Как повысить юзабилити и конверсию сайта
Для повышения конверсии юзабилити сайтов Google предлагает использовать методологию Conversion Rate Optimization. Она включает три блока: впечатления, взаимодействие и действия. За блок «Впечатления» отвечает главная страница сайта и лендинг. Основная задача на этом этапе — привлечь внимание и подчеркнуть ценность ресурса, на который попал пользователь. Для этого сформулируйте привлекательное ценностное предложение, действенный призыв к действию и запоминающиеся изображения.
Методология «Оптимизации конверсии»:
Первое впечатление
Внимание пользователей. Для привлечения внимания важно первое впечатление, которое страница производит на посетителя. Согласно исследованиям Google, 80% внимания приходится на первый экран. Если он не заинтересовал, чаще всего пользователь уходит.
Всегда размещайте на первом экране мобильной страницы три элемента:
-
Призыв к действию (CTA). -
Ценностное предложение. -
Визуальные образы.
Расположение элементов на первом экране мобильного сайта
Призыв к действию (CTA) помогает начать взаимодействие с пользователем. Это необязательно должна быть классическая кнопка «купить». СТА — все, что будет мотивировать пользователя пойти дальше: посмотреть, сравнить, почитать, найти и др. При необходимости добавляйте на первый экран несколько призывов к действию.
Ценностное предложение. Добавляйте простую и понятную информацию. Это может быть как конкретный товар для покупки: новинка или спецпредложение, так и УТП компании — то, что ее отличает от других. Благодаря ценностному предложению пользователь должен захотеть остаться на сайте.
Визуальные образы. Мозг воспринимает изображения намного быстрее, чем текст. Используйте как можно больше визуальных элементов, чтобы установить эмоциональную связь с посетителем. Добавляйте не только изображения и фотографии, но и иконки-иллюстрации. Пользователи быстрее распознают образы и поймут, какие товары или услуги предлагает ресурс.
Примеры интерфейса первого экрана
|
|
|
|
|
|
|
|
|
|
Действия пользователей. Центр экрана — место, с которым пользователи взаимодействует проще всего. После того, как мобильные устройства значительно увеличились в размере, манера держать их в руках тоже изменилась. Когда человек скроллит, нажимает или заполняет форму, он держит телефон в руке абсолютно по-разному. Но центр экрана всегда остается самой активной областью.
Варианты использования телефона
Размещение элементов. Если СТА размещена в самом центре, то делайте кнопку меньшего размера и не такую яркую. Когда СТА находится вверху или внизу, увеличивайте ее размер и делайте ярче. Потому что чем дальше от центра экрана находится элемент, тем сложнее пользователю по нему попасть.
Google советует все функции на сайте разделить на три категории в зависимости от важности: первичные, вторичные и третичные. Первичные — то, что наиболее важно, главное действие или предложение, — разместите в центре экрана. Вторичные функции добавьте в меню. Третичные спрячьте за иконками.
Тест. Проведите тестирование первого экрана сайта. Ответьте на следующие вопросы:
-
Что видит пользователь; -
Какую информацию он воспринимает; -
Понятно ли что предлагает страница; -
Понятно ли следующее действие; -
Легко ли взаимодействовать с элементами.
Ценностное предложение
Правильное предложение должно быть коротким, четким и ясным. Лучше всего, когда пользователь с первого взгляда понимает его суть. В ценностном предложении давайте ответ на вопрос «Почему нужно купить именно у нас».
Ценностное предложение для B2B делайте длиннее и информативнее, чем при продажах B2C. Составьте предложение из трех частей: заголовок, подзаголовок и усилители. Заголовок сформулируйте кратко и ярко, чтобы он привлек внимание. Это может быть девиз или слоган компании. Подзаголовок сделайте описательным. Раскройте в нем суть предложения или укажите УТП бизнеса. Он может быть оформлен в виде списка. Усилители добавят доверия и отработают потенциальные возражения.
Варианты тестирования. Обязательно тестируйте ценностное предложения: суть, формулировки, оформление в виде списка, иконок или текстом. Тестируйте расположение: размещайте на первом экране или на всех страницах сайта. В предложенном примере интернет-магазин оформил предложение в виде вопроса «Почему покупать у нас» и добавил иконки преимуществ. Проведенный тест показал, что количество отказов снизилось до 50%.
Результаты А/В теста интернет-магазина
Призыв к действию
Делайте кнопку CTA как можно более контрастной. Она не обязательно должна быть яркого цвета. Белая кнопка на ярком фоне тоже будет хорошо работать. Пишите на кнопке четкий и понятный призыв. Анализируйте результаты тестирования, используя данные конверсий разных видов CTA и конверсии пользователей, не нажавших на кнопку.
В примере проводилось тестирование СТА для разных сайтов. Одинаковый призыв “Get” в первом случае увеличил конверсию, во втором — снизил. Связано это со смыслом призыва. На первом сайте призыв означает «получи выгоду», конверсия юзабилити выросла. На втором сайте призыв означает процесс, конверсия упала.
Примеры тестирования текста призыва к действию
Изображения
Всегда используйте картинки на первом экране, чтобы установить эмоциональную связь. Используйте фотографии, на которых модель смотрит на товар, а не в глаза. Пользователь автоматически проследит за направлением взгляда и обратит дополнительное внимание на товар или предложение.
Тестирование фотографий с разным направлением взгляда
Google советует убрать автоматические карусели с изображениями. Они выглядят как навязчивая реклама, особенно на маленьких экранах мобильных устройств, и вызывают раздражение, потому что пользователи не успевают рассмотреть и прочитать картинку. Предоставьте посетителям выбор. Пусть они сами решают, когда и как смотреть изображения на карусели.
Доля кликов по изображениям в автоматической карусели
Остальные элементы
Категории товара. На главной странице сайта размещайте не только одиночные товары, но и весь список категорий.Если показывать только товары, а категории спрятать в меню, то конверсия сайта будет ниже. Это связано с тем, что:
-
обособленное изображение товара подталкивает к покупке, поэтому продажи именно этого товара будут выше; -
есть вероятность не попасть в потребности пользователя: он будет видеть один товар, а хотеть купить другой; -
негативное воздействие на пользователей, которые еще не готовы купить и хотят посмотреть весь ассортимент; -
введение в заблуждение посетителей, которые в первый раз на сайте. Они могут подумать, что это все, что продается.
Проанализируйте данные в Google Analytics или в другом сервисе статистики, чтобы узнать, какие категории более востребованы. Расположите их на странице по убыванию популярности у пользователей. Это повысит конверсию сайта.
Длина страницы. Обязательно тестируйте длину страницы, потому что нельзя точно сказать, что будет лучше конвертироваться. Google предполагает, что для мобильных устройств короткие лендинги с одним СТА будут более эффективными. Например, корпоративный мессенджер Slack сократил мобильный вариант лендинга до одного экрана. Он оставил картинку, предложение и кнопку СТА. Для тестирования лендингов создайте три варианта: длинный, короткий и суперкороткий — один экран.
Варианты лендингов под десктопные и мобильные устройства
Поиск. Обязательно размещайте строку поиска на домашней странице, потому что она необходима пользователям, готовым к покупке. Посетители, которые понимают, что именно им нужно, лучше конвертируются в покупателей. Они ищут конкретную услугу или товар, поэтому им требуется поиск. Посмотрите отдельно в сервисе аналитики сегмент купивших покупателей. Сравните процент посетителей, которые пользовались поиском и нет. Если вы не сомневаетесь в размещении поиска на первом экране мобильной версии, проведите тестирование.
Отзывы. Добавляйте отзывы в мобильную версию главной страницы. Они повысят доверие посетителей, создадут впечатление,что ресурс популярен. Как вариант, вместо отзывов размещайте логотипы партнеров, рейтинги и награды.
Шпаргалка
-
Конверсия мобильной версии сайта или лендинга сильно зависит от первого экрана, на который приходится до 80% внимания пользователя. -
Обязательно размещайте на первом экране кнопку призыва к действию, ценностное предложение и визуальные образы: картинки, фотографии, иконки. Проведите тест на первое впечатление, оцените, насколько понятно пользователю, куда он попал и что ему предлагают. -
Всегда тестируйте подпись СТА, расположение кнопки и формат ценностного предложения. Дополнительно протестируйте изображения, наличие строки поиска, длину лендинга.
Материал подготовила Светлана Сирвида-Льорентэ.
Юзабилити-тестирование на сложной аудитории: кейс Witt
Особенности целевой аудитории
Основная масса покупателей WITT — женщины в возрасте от 45 до 65 лет. Они живут как в Москве, так и в других городах. Это надо было учитывать при рекрутинге: если бы сосредоточились только на жительницах Москвы, то рисковали бы получить искаженную картину.
Мы решили, что будем проводить юзабилити-тестирование только с теми, кто уже заказывал одежду через сайты и каталоги, либо компании WITT, либо компаний конкурентов.
Интернет-сайт witt.ru
Тех, кто не имел вообще никакого опыта покупки одежды через каталоги или сайты, мы решили не рекрутировать. Если бы мы привлекли их к тестированию, то нашли бы проблемы, связанные не с интерфейсом сайта WITT, а с тем, что респондентки в принципе не понимают, как устроен процесс покупки одежды не в офлайновом магазине.
Итоговые критерии рекрутинга выглядели так. 12 женщин в возрасте 45-65 лет, из них:
- 6 клиенток WITT:
- трое заказывали одежду через сайт witt.ru;
- трое заказывали одежду с помощью каталога.
- 6 клиенток конкурентов:
- трое заказывали одежду через сайты конкурентов;
- трое заказывали одежду с помощью каталога.
Сайты-конкуренты компании
В тестировании принимали участие жительницы Москвы, Санкт-Петербурга и других городов. Тестирование с жительницами Москвы проходило очно, в лаборатории USABILITYLAB. С остальными участницами мы проводили удаленные юзабилити-тестирования. Для этого мы использовали сервис для организаций видеоконференций Appear.
Сложности рекрутинга
Мы искали респондентов при помощи одного из российских рекрутинговых агентств. Они предоставляли нам списки подходящих под критерии рекрутинга женщин, а мы обзванивали их и приглашали на тестирование.
Оказалось, что женщины в возрасте 45-65 лет — не самая простая для рекрутинга аудитория. Они очень настороженно относятся к любого рода исследованиям и опасаются мошенников. Когда они узнавали, что их приглашают на исследование сайта WITT, то звонили в колл-центр, чтобы проверить эту информацию. Сотрудники колл-центра не знали о юзабилити-тестировании сайта, поэтому отвечали, что никаких исследований не проводится. В итоге женщины решали, что мы — мошенники, и отказывались принимать участие в исследовании. После того, как мы узнали, что колл-центр дезинформирует клиентов, мы передали эту информацию заказчику, и они дали сотрудникам колл-центра соответствующие инструкции. Но всё равно, чтобы набрать нужное количество респондентов для этого тестирования, нам пришлось обзвонить примерно втрое больше людей, чем мы обзваниваем обычно.
Еще одна проблема оказалась связана с организацией удаленных тестирований. Многие потенциальные респондентки, формально подходящие под критерии рекрутинга, использовали старые компьютеры без видеокамеры и микрофона, и у них не было стабильного интернет-подключения. Поэтому провести исследование с их участием оказывалось невозможно.
Всё это привело к тому, что рекрутинг занял не 5 дней, как это бывает обычно, а продолжался на протяжении всего проекта. Последнего респондента мы нашли в последний день тестирования.
Организация и проведение юзабилити-тестирований
Юзабилити-тестирование в московской лаборатории ничем не отличалось от привычного. Респондентки приходили к нам в офис. Модератор тестирования зачитывал вслух задания из сценария, наблюдал за их выполнением и при необходимости задавал дополнительные вопросы.
А вот с проведением удаленных тестирований возникли сложности. Большинство участниц исследования умели пользоваться компьютером только на самом базовом уровне. Поэтому им сложно было настроить трансляцию: они не понимали, какой браузер у них установлен, как выбрать и подключить нужный микрофон, как подключиться к видеоконференции с модератором. Приходилось высылать подробные инструкции по электронной почте и долго консультировать их по телефону.
Письмо с инструкциями для участников удаленного тестирования
Сайт мы тестировали и в лаборатории, и удаленно, а вот мобильное приложение — практически только в лаборатории. Для удаленного юзабилити-тестирования мобильного приложения нужно было, чтобы наши респондентки поставили на свой телефон приложение Zoom и настроили его. Но оказалось, что из-за низкого уровня их компьютерной грамотности, установка и настройка приложения занимает столько же времени, сколько само исследование. Поэтому, после двух сессий удаленного тестирования приложения, мы отказались от этой идеи.
Что мы узнали в результате тестирования
Перед началом тестирования мы сформулировали ряд гипотез, которые собирались проверить. Гипотезы касались того, как пользователи взаимодействуют с разными элементами сайта: фильтрами, таблицами размеров, формой регистрации и т.п. Часть гипотез подтвердилась, часть — нет.
Слайд из отчета: отрывок из раздела с результатами проверки гипотез
Больше всего сложностей наши респондентки испытывали с выбором одежды подходящего размера.
Во-первых, на сайте WITT используется немецкая система размеров, которая отличается от российских. На это указывает небольшой немецкий флаг под кнопкой для выбора размера. Однако надпись “внимание, немецкие размеры” на этом флаге слишком неконтрастная, и не все респондентки ее не заметили. Положение усугубляется тем, что выпадающее меню для выбора размера полностью скрывает эту надпись. А поскольку в самом меню с размерами их система никак не указана, некоторые участницы нашего тестирования выбрали одежду неподходящего размера.
В выпадающем меню не указана система размеров
Таблица для определения размера, которая есть на сайте, оказалась довольно сложной для понимания. Не все респондентки смогли разобраться, что такое С-размер, Н-размер и т.п., хотя подсказка об этом расположена в тексте над таблицей. Возможно, если бы в названиях столбцов вместо этих надписей был бы сразу указан рост, это позволило бы решить проблему.
Таблица для сопоставления роста и размера. Не все смогли разобраться, что значат надписи “с-размер”, “н-размер”, “эн-размер” и “в-размер”.
Другая категория проблем была связана с полнотой информации о товаре. Оказалось, что некоторым участницам нашего исследования не хватало информации о материале, из которого сшита одежда: каждый материал “садится” по своему. К тому же некоторые из них принципиально не хотели покупать одежду из синтетики. Кроме того, им не хватало фотографий, чтобы составить представление о товаре (например, как блузка выглядит со спины) и качестве материала.
Ряд проблем был связан с оформлением заказа: незаметные кнопки для редактирования количества и удаления выбранных товаров, неудачное расположение промокодов на бесплатную доставку и на скидку и т.п. Самая критичная проблема касалась формы регистрации. Форма содержит довольно много полей, и не все респондентки смогли разобраться, какие из них обязательны для заполнения: знак *, традиционно обозначающий обязательные поля, оказался им незнаком. Кроме того, не всегда было очевидно, что вводить, например, как заполнить поле «Область/край», если респондент проживает в Москве.
Форма регистрации на сайте
Были и другие проблемы: с пониманием доступности товара на складе, с пониманием статуса заказа, с фильтрами и т.п. Описание всех проблем, рекомендации по их устранению, а также примеры удачных решений на сайтах конкурентов, мы собрали в единый юзабилити-отчет, который и передали заказчику.
Слайд из отчета. Описана проблема, указаны ее критичность и встречаемость, приведены рекомендации по улучшению интерфейса
Результат проекта
Поскольку WITT — международная компания, отчет по тестированию мы предоставили на двух языках: русском и английском.
Слайд из англоязычной версии отчета
Наши рекомендации уже приняты в работу, но, из-за масштабов компании, процесс изменений будет не быстрым: все наши рекомендации должны быть согласованы с головным офисом в Германии. Мы надеемся, что интерфейс сайта будет улучшен к лету 2019 года.
Как начать онлайн-бизнес по производству одежды всего за 7 шагов [Выпуск от мая 2020 г.]
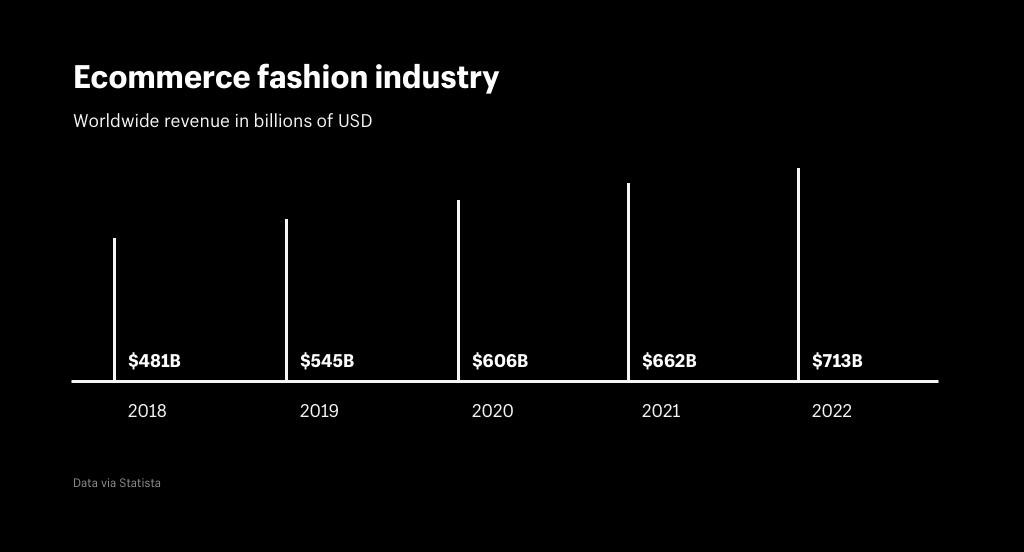
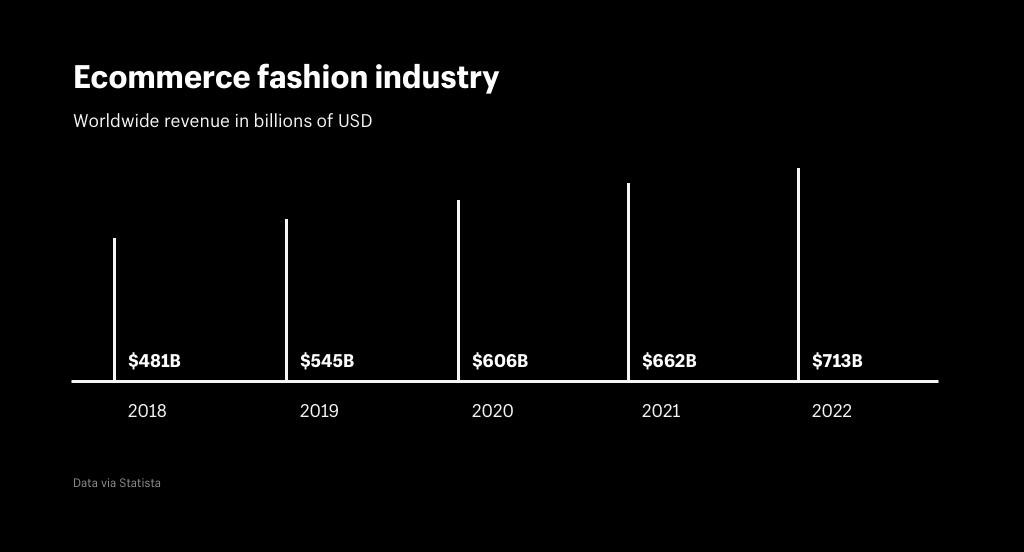
Итак, вы решили открыть собственный интернет-магазин одежды. Неудивительно, почему: интернет-магазины одежды — это индустрия с миллиардным оборотом в год, и это, безусловно, одна из самых популярных ниш электронной коммерции. Ожидается, что к 2022 году объем продаж достигнет 713 миллиардов долларов, а во всем мире появится средний класс с располагаемым доходом, поэтому есть много потенциальных возможностей для заработка.


[Источник: Shopify]
Однако создание успешного интернет-магазина одежды — это больше, чем просто покупка домена и размещение рекламы.Успешный магазин зависит от выбранной вами ниши, создаваемого вами бренда, качества не только вашей одежды, но и вашего сайта, предоставляемого вами обслуживания клиентов и стратегии выполнения.
Просто потому, что ниша популярна, не означает, что у вас есть мгновенный доступ к потенциальным клиентам. На самом деле, верно обратное. С ростом популярности появляется все большее давление, чтобы выделить ваш магазин среди миллионов других, уже онлайн.
Если вы новичок в электронной коммерции или хотите добавить одежду и одежду в свой растущий бизнес-портфель в 2020 году, то этот пост для вас! В этом руководстве мы расскажем, какие шаги необходимо предпринять, чтобы начать успешный онлайн-бизнес по производству одежды.Кроме того, не забудьте прочитать нашу публикацию о лучших интернет-магазинах одежды, где вы найдете советы о том, как создать успешный бренд после того, как вы создадите свой бренд одежды.
Приступим!
Шаг 1. Выберите нишу для интернет-магазина одежды
Прежде чем вы сможете выбрать свои продукты, вам необходимо решить, в какой нише одежды и одежды вы хотите продавать. Выбор ниши гарантирует, что вы выберете продукты и создадите весь свой бизнес-план с учетом типа потенциальных покупателей, к которым вы хотите обратиться, и в конечном итоге гарантирует вы можете уникально позиционировать свой магазин.
Уловка состоит в том, чтобы быть очень конкретным и действительно углубить свою нишу, поскольку это позволит вам легче идентифицировать и продавать своих потенциальных покупателей. Это также поможет вам составить список продуктов, ориентированный на ваш конкретный целевой рынок, что позволит вам ограничить конкуренцию и повысить ваши шансы на долгосрочную лояльность клиентов.
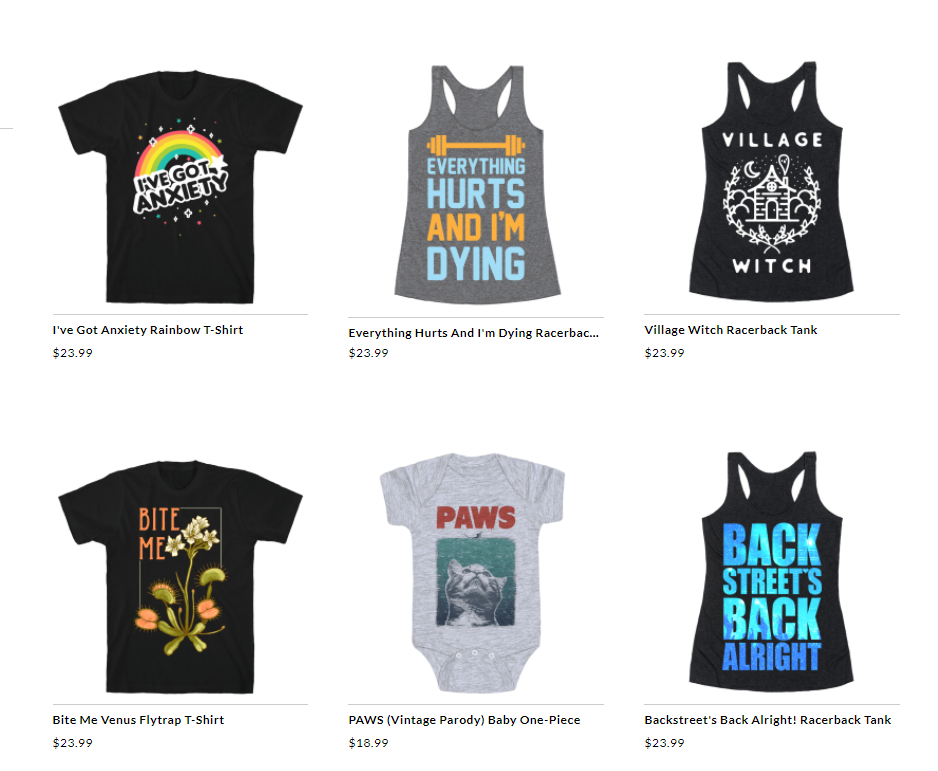
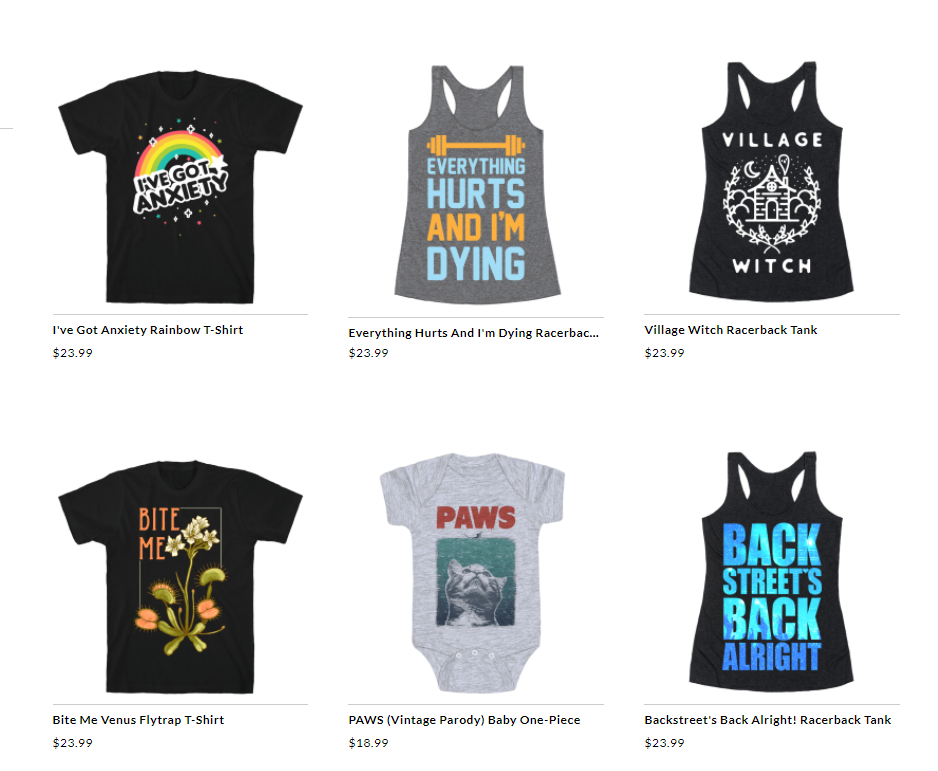
Прекрасный тому пример — интернет-магазин одежды HUMAN. Их ниша? Популярная культура. Как они его обслуживают? Используя смелый юмор: уникальное выражение, которое нравится тем, кого они называют «ботаниками поп-культуры».’А что привлекает потенциальных покупателей в этой нише? Не модные шифоновые юбки или обувь известных брендов, а футболки, худи и носки.


На их сайте происходит так много интересного, но их слоган идеально описывает их нишу: «Одевайся, чтобы самовыражаться».
Так как же выбрать свою нишу? Вот четыре самых важных соображения при выборе своей ниши:
- Будьте как можно более уникальными, чтобы выделиться из толпы
- Выберите нишу, которая вас интересует, и вы увлечены
- Спросите себя, можете ли вы повысить ценность и / или позиционировать себя как авторитет.
- Убедитесь, что в этой нише есть потенциал для заработка
Шаг 2. Выберите товары для интернет-магазина одежды
Когда у вас есть ниша, пора выбирать продукты.Вы будете продавать рубашки или платья с короткими рукавами? Рынок одежды и одежды практически безграничен, и вы можете быть уверены, что в той нише, в которой вы продаете, есть множество вариантов.
Однако, если у вас возникнет соблазн вскочить и продать все, это может вас погубить еще до того, как вы начнете. Когда вы открываете интернет-магазин, всегда рекомендуется начинать с малого и медленно, а затем расширять свои линии по мере роста.
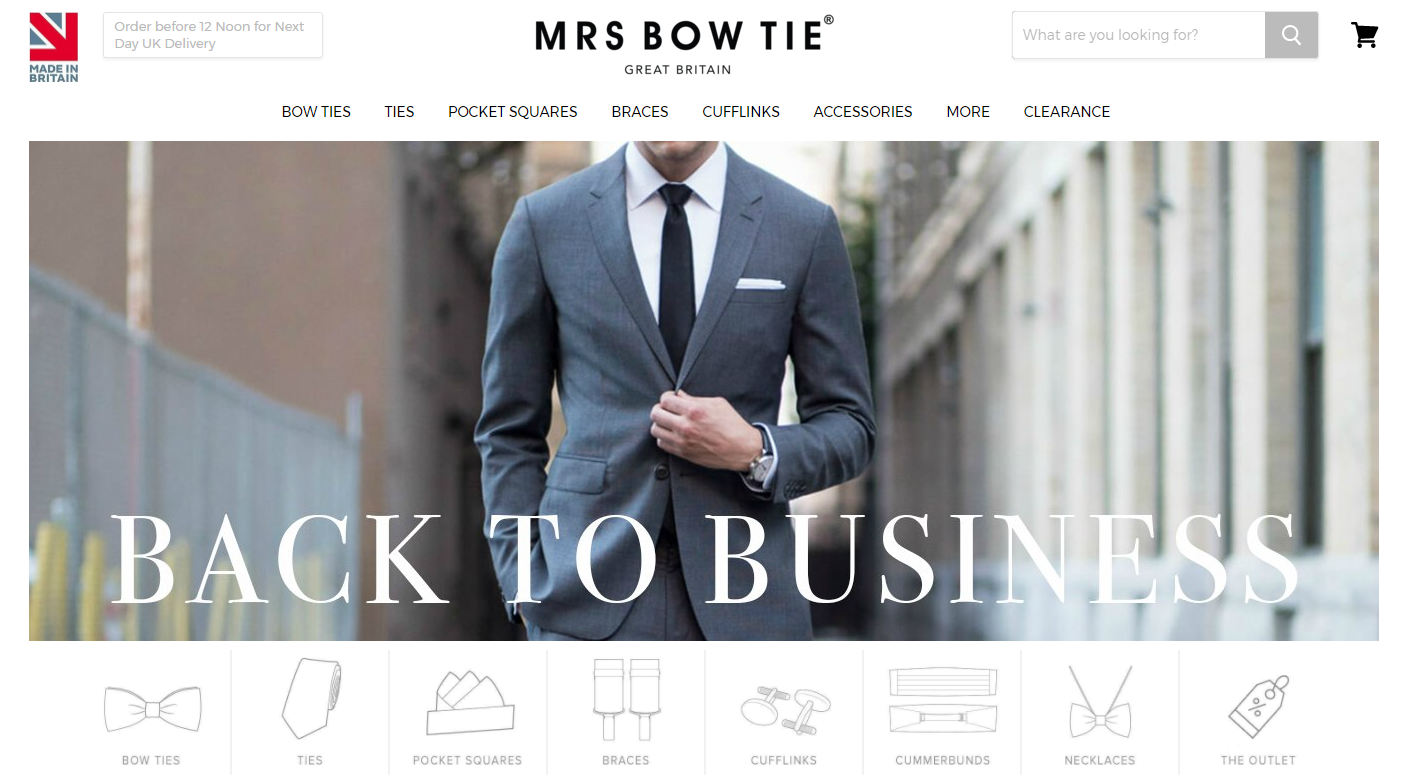
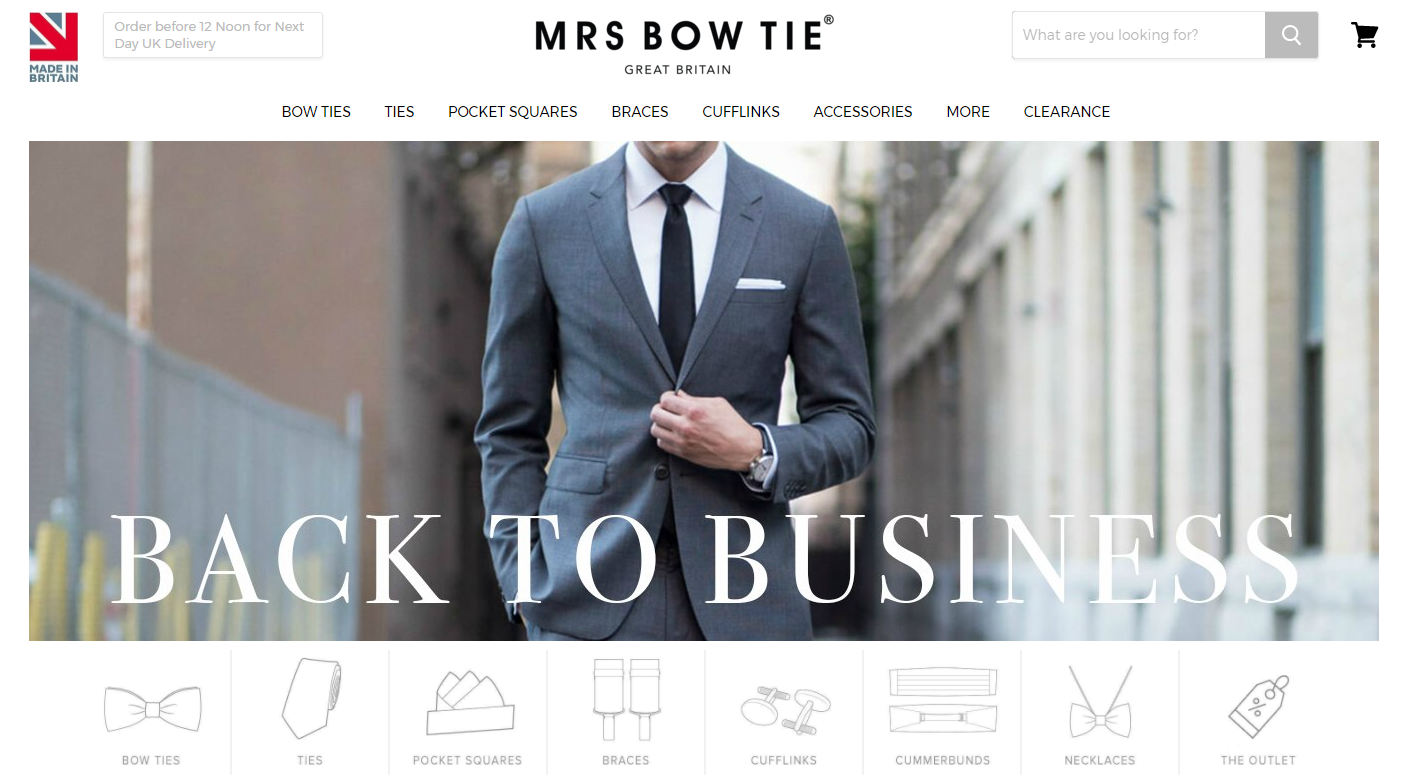
Прекрасный тому пример — миссис Галстук-бабочка, один из наших ведущих торговцев.Миссис Bow Tie сделала себе имя, продавая галстуки-бабочки с уникальным «произведением в Великобритании». Их успех с использованием всего одной линии продукции был настолько велик, что в течение трех лет они добавили галстуки, нагрудные платки, поясные сумки, подтяжки и запонки в свои списки продуктов и продали их более чем 300 000 клиентов.


Допустим, вы решили открыть интернет-магазин одежды, ориентированный на нишу йоги и фитнеса. Вместо того, чтобы вносить различные продукты в предлагаемый список, выделите те продукты, которые вы должны иметь в продаже.Каждый вид продукции — будь то толстовка с капюшоном или пара носков — имеет большой потенциал для создания вашего нового бренда одежды.
На что следует обратить внимание при выборе продуктов? Вот три наших главных совета!
1. Начните с малого
Как и миссис Bow Tie, начните с малого и простого, создавая список продуктов с нуля. Предварительное добавление слишком большого количества продуктов не только приведет к дополнительным административным расходам на каждом этапе — от фотосессии продукта до веб-настройки — но и может усложнить процесс при первом запуске.Осложнения могут повлиять на качество предоставляемых вами услуг, и поскольку обслуживание клиентов в новом магазине на очень конкурентном рынке, или его отсутствие, может как сделать, так и разрушить ваш бизнес.
2. Думай вперед
Как мы знаем, мода и мода на одежду постоянно меняются. Сначала выберите стабильные товары, которые можно легко изменить в соответствии с меняющимся стилем, например, галстуки-бабочки или футболки, как показано выше. Если вы все же решите стать более популярной модой, спланируйте изменение стилей, создав магазин, который адаптируется, например заказы на прямую поставку, которые гарантируют, что вы не застрянете с непродаваемыми товарами.В конечном счете, в игре с одеждой всегда будут изменения, поэтому успех будет зависеть от вашей способности думать наперед и проявлять новаторский и творческий подход к изменениям.
3. Настройте фокус
Да, будьте как можно более конкретными и узкими в начале, но следите за конечной целью. Подумайте о том, где, по вашему мнению, будет развиваться ваш онлайн-бренд одежды в будущем, и убедитесь, что вы ориентируетесь на конечную цель. Это гарантирует, что по мере того, как вы добавляете продукты в свой ассортимент или линию и расширяете свой магазин в своей нише, вы сможете более плавно внедрять новые или популярные продукты в свой магазин.
Шаг 3. Выберите бизнес-модель интернет-магазина одежды
Теперь, когда вы знаете свою нишу и имеете представление о типах продуктов, которые хотите продавать, пора выбрать бизнес-модель для своего интернет-магазина одежды. Есть четыре типа бизнес-моделей, к которым относятся интернет-магазины одежды и одежды:
- Печать по запросу
- Крой и шить на заказ
- Частная торговая марка
- Прямая поставка
Каждая бизнес-модель имеет свои плюсы и минусы, и выбор между ними должен основываться на вашей общей цели, бюджете и навыках.
Давайте рассмотрим каждый из них более подробно.
1. Бизнес-модель магазина одежды с печатью по требованию
Печать по запросу — это самый простой и самый дешевый тип онлайн-бизнес-модели одежды. Фактически, ожидается, что к 2025 году объем продаж только индивидуальной печати на футболках достигнет 10 миллиардов долларов.
Это типы магазинов, в которых вы печатаете свой логотип и дизайн на пустой одежде, и все происходит автоматически.
В рамках этого типа бизнеса существует достаточное разнообразие типов и цветов, и это ваш наиболее экономичный вариант при работе с небольшим количеством заказов.
Хорошим примером компании, которая представляет этот офис, является Printful, которая превратилась в мега-бренд печати по требованию, запустив в этом году ряд новых продуктов и услуг, включая спортивную одежду, складирование и фулфилмент.
Самым большим недостатком этой модели является то, что магазины такого типа обычно имеют более низкую норму прибыли и предлагают мало вариантов маркировки ярлыков, этикеток и других видов отделки.
2. Бизнес-модель магазина нестандартной одежды
Лучшее для тех из вас, кто хочет запустить свой собственный бренд одежды и дизайн.
Этот тип бизнес-модели интернет-магазина одежды предназначен для тех из вас, кто хочет создать свою собственную линию одежды с нуля. Это означает, что вы делаете все, от проектирования одежды до производства и реализации — сами.
Самым большим преимуществом здесь является то, что вы продаете что-то очень уникальное и можете настроить его по своему усмотрению. Тем не менее, предприятия по кройке и шитью по индивидуальному заказу требуют большого количества менеджеров, так как вы будете нести ответственность за поиск и координацию своих собственных мастеров и производителей, поиск собственных тканей и т. Д.Это означает, что для запуска вашей первой линии потребуется много авансового бюджета и времени.
Pro Совет: Ищете выкройщика? Вот три проверенных поставщика, с которых можно начать:
3. Бизнес-модель частного магазина одежды
Бизнес-модели
Private Label по сути являются промежуточным звеном между печатью по запросу и кройкой и шитьем. Они предоставляют больше настроек, чем первые, но меньше «работы» и необходимого бюджета, чем вторые.
Такая модель возникает, когда вы покупаете чистую одежду или одежду без этикеток, а затем добавляете свой собственный дизайн, этикетку или бирку перед тем, как продавать их в своем магазине.Это может оказаться намного более рентабельным, чем печать по запросу, поскольку вы можете договориться о более выгодных ценах на оптовые закупки.
К сожалению, есть некоторые недостатки, например, необходимость самостоятельно заниматься выполнением заказов и управлением запасами. Однако есть платформы, которые помогут вам упростить процесс, например Threadbird, где вы можете покупать и настраивать свою одежду и одежду. Они также предлагают услуги фулфилмента для тех из вас, кто предпочитает держать свои запасы.
4.Дропшиппинг Магазин одежды Бизнес-модель
Подобно печати по запросу, магазины одежды прямой поставки позволяют продавать одежду, которая выполняется оптовиками. Это рентабельный способ, так как вам не придется покупать товар заранее, хранить, упаковывать или отправлять. Недостаток заключается в том, что ваши продукты не будут такими уникальными, и может быть множество магазинов, продающих те же продукты, что и вы.
Однако его довольно легко настроить. С помощью таких приложений, как Oberlo, вы можете найти и согласовать множество поставщиков и интегрировать их в свой интернет-магазин.
Шаг 4. Составьте бизнес-план вашего интернет-магазина одежды
У вас есть своя ниша, продукты и бизнес-модель; пора изложить свой бизнес-план. Вы должны указать свой:
- Рынок (вывод потенциальных покупателей на сегментированные рынки)
- Продукты (решая, что делает их уникальными)
- Крупнейшие конкуренты (список ваших главных конкурентов)
- Бизнес-модель / стратегии выполнения
- Описание бренда / компании (как вы хотите, чтобы ваш целевой рынок видел ваш бренд)
Когда дело доходит до стратегии электронной коммерции, вы должны быть уверены, что отвечаете на такие вопросы, как то, откуда будет приходить ваш трафик (потенциальные покупатели) и что сделает ваши продукты привлекательными для этого трафика.
Кроме того, что очень важно, часть вашего бизнес-плана также должна включать ваши цены. При планировании цены за продукт учитывайте следующие важные соображения по стоимости:
- Оборудование, веб-разработка, хостинг и др.
- Проектирование и разработка
- Себестоимость продукции, в том числе образцов
- Работа и транспорт
- Материалы
После того, как вы узнаете затраты, вы сможете рассчитать свою маржу, где вам нужна маржа примерно в 30-50% при использовании моделей кроя и шитья.Однако на этом этапе вы также должны следить за своим самым большим конкурентом по ценообразованию, чтобы убедиться, что вы не оцениваете себя прямо с рынка.
Шаг 5. Создание интернет-магазина одежды
А теперь самое интересное: создание интернет-магазина.
Первое, что вам понадобится, это ваш домен. Мы предлагаем покупать его отдельно заранее, как только у вас появится основная идея. Вы хотите убедиться, что домен все еще доступен после того, как вы разработали свой диапазон и создали свой сайт.Для этого мы рекомендуем Namecheap.


Кроме того, вы можете купить свой домен напрямую через платформы электронной коммерции, такие как Shopify или WordPress.
Затем вам нужно выбрать платформу, а затем тему (или наоборот). Это одно из самых важных решений, которые вы примете при создании своего магазина.
Почему?
Потому что ваш веб-сайт, его дизайн и удобство для пользователя так же важны, как и продукт, который вы продаете, и не стоит торопиться.Если у вас нет бюджета, чтобы нанять дизайнеров, или времени, чтобы научиться WordPress, мы предлагаем что-то вроде Shopify.
Нужна помощь в выборе платформы для электронной коммерции? Эти руководства помогут вам выбрать подходящий вариант для вашего бизнеса.
Pro Tip: Еще одна важная часть настройки вашего магазина, заслуживающая особого упоминания, — это страницы ваших продуктов. У интернет-покупателей есть только фотографии продуктов и страницы, по которым можно судить о качестве и деталях ваших продуктов, поэтому убедитесь, что фотографии и страницы продуктов хорошего качества, даже если вы осуществляете прямую поставку.Посетите нашу публикацию «Как создать идеальные страницы продуктов для конверсии», чтобы получить дополнительные советы!
Шаг 6. Запуск интернет-магазина одежды
После того, как ваши продукты будут размещены, составлен бизнес-план, организовано выполнение работ и сайт готов, пора запустить ваш интернет-магазин одежды. Вот несколько советов по запуску, которые помогут вам начать работу.
1. Определите свою стратегию запуска
Вы собираетесь проводить рекламную акцию? Сделать видео в Facebook Live? Использовать существующую базу данных электронной почты для рассылки тизеров? Какую бы стратегию вы ни выбрали, пусть она будет развиваться шаг за шагом по мере запуска.Это должно включать такие задачи, как проверка и тестирование всей функциональности вашего магазина перед запуском.
2. Подготовьте учетные записи в социальных сетях
Перед тем, как запустить свой сайт, убедитесь, что страницы вашей социальной сети настроены и готовы. Фактически, сделайте их активными — с содержанием — перед большим запуском. Это позволит вам запускать свою социальную рекламу с запуском и продвигать свой новый магазин среди уже растущих подписчиков.
3. Имейте свою стратегию электронного маркетинга и автоматизации
Убедитесь, что все ваши электронные письма для автоматизации настроены и протестированы, и что у вас есть стратегия электронного маркетинга, запланированная на первые три месяца.
Совет для профессионалов: Установите хорошо оформленное всплывающее окно, чтобы вы были готовы собирать адреса электронной почты, используя скидки и купоны в качестве стимулов.
4. Убедитесь, что ваши аккаунты Google Analytics и Google Реклама настроены
Затем вам нужно убедиться, что вы настроили свои учетные записи Google Рекламы и Google Analytics перед запуском. Это позволит вам отслеживать посещаемость вашего магазина во время запуска в режиме реального времени и привлекать трафик через рекламу в поисковой выдаче.
Шаг 7. Повышение посещаемости вашего интернет-магазина одежды
Последний шаг? Привлечение посетителей в ваш недавно открывшийся интернет-магазин одежды.Основными драйверами трафика являются электронный маркетинг, контекстная реклама, контент-маркетинг, гостевые посты в социальных сетях в популярных блогах и влиятельные лица.
Для нового магазина без фирменного наименования, установленного SEO или списка базы данных электронной почты вам нужно сосредоточиться на Google и социальной рекламе, особенно Facebook и Instagram, чтобы привлечь потенциальных покупателей в ваш новый магазин. Вот 5 лучших способов увеличить трафик электронной коммерции, чтобы вы начали.
Хотя рекламные кампании являются наиболее важным фактором успеха вашего онлайн-бизнеса по производству одежды, они не должны быть такими сложными, как кажется.С такими приложениями, как Traffic Booster, вы можете, так сказать, передать тяжелую работу, чтобы вы могли сосредоточиться на выполнении ваших новых заказов и генерировании трафика электронной коммерции с помощью оптимизации рекламы в реальном времени.
–
Вот и все: как начать успешный онлайн-бизнес по производству одежды за 7 шагов. Если вы ищете вдохновение для своего магазина одежды, то эти сообщения для вас:
Если вы только что открыли магазин одежды или у вас есть вопросы перед запуском, оставьте их в комментариях ниже!
Николь Бланкенберг
Николь — автор контента в StoreYa с более чем шестнадцатилетним опытом и способностью рассказывать истории.Она питается здоровой дозой кофеина и энтузиазмом. Когда она не изучает следующую тенденцию в области контента или не создает информативный контент для малого бизнеса, она заядлая любительница пляжей, наркоман в кофейнях и зависает в LinkedIn.
Комментарии
комментария
Работает на Facebook Комментарии
.
Как создать успешный интернет-магазин: 10 ключевых приемов

Вступая в новое десятилетие, мир коммерции перемещается в онлайн с невиданной ранее скоростью. Учитывая наши беспрецедентные обстоятельства, электронная коммерция, говоря языком нашего времени, стала незаменимой.
Поскольку потребители по всему миру делают как можно больше покупок, не выходя из дома, конкуренция за доходы от электронной коммерции будет интенсивной. Если вы намереваетесь начать бизнес в Интернете или если у вас есть интернет-магазин, который вы хотите вывести на новый уровень, вам нужно сделать так, чтобы у ваших клиентов было максимально приятное и удобное обслуживание.Это означает хорошую скорость загрузки сайта, удобство поиска, качественные изображения продуктов, удобный для мобильных устройств дизайн и многое другое.
Давайте поговорим о передовых методах электронной коммерции, которые вы можете использовать, чтобы дать потребителям повод тратить деньги в вашем интернет-магазине — и продолжать возвращаться.
Хорошо спроектированный веб-сайт
Вы могли бы предложить самый впечатляющий выбор продуктов на этой стороне Amazon, но если ваш веб-сайт неприятен для использования, ваша потенциальная клиентская база решит, что он того не стоит.
Хорошо спроектированный интернет-магазин выполняет две задачи: помогает посетителям вашего сайта находить то, что они ищут, и делает это быстро. Важность скорости бизнес-сайта часто упускается из виду, но скорость веб-сайта является ключевым фактором успеха вашей электронной коммерции. Исследование Kissmetrics показало, что если сайт электронной коммерции зарабатывает 100 000 долларов в день, задержка страницы в одну секунду может потенциально стоить вам 2,5 миллиона долларов потерянных продаж каждый год.
- Поддерживайте интуитивно понятный и организованный веб-сайт, оптимизируйте графику для быстрой загрузки и следите за своей аналитикой.Если ваш веб-хостинг имеет ограничение трафика, ваш успех может в конечном итоге работать против вас. Увеличение трафика может означать более медленную загрузку страницы, особенно если ваша CDN (сеть доставки контента) сужает вашу пропускную способность по мере достижения вами лимита. Не покупайте более обширный план, чем вы можете себе позволить, но убедитесь, что ваш сайт оптимизирован для вашего текущего трафика, с дополнительным пространством для маневра для роста.
- Плохо организованный веб-сайт отпугнет и отвлечет ваших пользователей, прежде чем они примут решение о покупке. Сделайте так, чтобы вашим клиентам было легко найти то, что они ищут.Инструмент поиска необходим, но это резервный план. Интуитивно понятный макет с минимальным количеством щелчков мышью — это план А. Это означает, что , а не , означает, что вам следует втиснуть все на свою домашнюю страницу.

Упрощенный процесс оформления заказа
Для того, чтобы снизить процент брошенных тележек, ваш клиентский опыт оформления заказа должен быть максимально простым и располагающим. Брошенные тележки — это проклятие существования интернет-магазина: в 2019 году институт Baymard исследовал 41 исследование электронной коммерции и обнаружил, что в среднем 69.57% тележек в конечном итоге брошены. К счастью, есть ряд других шагов, которые вы можете предпринять, чтобы снизить процент отказа от корзины покупок.
- Касса на одной странице: Проложите путь к кассе. Легким процессом оформления заказа можно управлять с помощью всего лишь одностраничного оформления заказа, что является довольно распространенной функцией среди поставщиков программного обеспечения для корзины покупок.
- Разрешить гостевую оплату: Когда вы требуете от клиентов создать учетную запись перед размещением заказа, вы создаете барьер между вашим клиентом и покупкой, которую он хочет сделать.Позволяя гостям совершать покупки на вашем сайте, не заставляя их регистрироваться, вы обходите эту потенциальную узкую точку и упрощаете путь к тому, чтобы ваши клиенты совершили свои покупки. Конечно, вы по-прежнему хотите предоставить клиентам возможность создать учетную запись, чтобы они могли сохранять свою платежную информацию и другие предпочтения.
- Показать все платежи перед оформлением заказа: Это исследование института Бэймарда, на которое я ссылался, показало, что наиболее распространенной причиной, которую называли люди, которые бросали свои тележки во время процесса оформления заказа, было то, что они сочли, что дополнительные расходы (доставка, налоги, сборы) слишком высоки. высоко.Подумайте о том, чтобы отображать всю информацию о ценах перед оформлением заказа, чтобы ваших клиентов не удивили.
- Сохраняйте простоту страницы оформления заказа: Вы не хотите, чтобы ваши клиенты отвлекались и покидали страницу оформления заказа, поэтому подумайте об удалении таких вещей, как верхний / нижний колонтитул и параметры меню во время оформления заказа.
Конкурентоспособная доставка
По мере развития концепции электронной коммерции клиенты ожидают, что не будут платить ни копейки за доставку и будут иметь возможность ускоренной доставки.
Узнайте обо всех доступных вам курьерах по доставке и о том, кто из них может лучше всего обработать ваши товары. Не используйте USPS только потому, что вам нравится ваш почтальон. Кроме того, настройте корзину для автоматической отправки электронных писем с доставкой заказа, когда ваш оператор связи сканирует вашу посылку.
Хотя это может оказаться практичным не для всех продавцов, возможно, стоит рассмотреть возможность предоставления вашим клиентам варианта бесплатной доставки. Хотя авансовая стоимость доставки поначалу отнимет у вас долю прибыли, со временем вы вполне можете увидеть рост продаж, если не взимаете плату за доставку.Если вы решите пойти по этому пути, выделите эту политику как можно яснее, чтобы ваши клиенты знали об этом!
Несколько вариантов оплаты
Это просто здравый смысл: если клиентам предлагается возможность заплатить тем способом, который они предпочитают, они с большей вероятностью совершат покупку. Вот почему так важно, чтобы вы позволяли вашим потенциальным клиентам выбирать из множества различных вариантов оплаты.
Принято считать, что вы должны принимать кредитные и дебетовые карты, но также можете рассмотреть и другие варианты, такие как PayPal, Apple Pay, Google Pay, Venmo и, возможно, даже наложенный платеж.
Хорошие изображения и описание продукта
Слишком легко попытаться заняться фотографией самостоятельно, пытаясь сэкономить деньги, которые потребуются для ее передачи на аутсорсинг. В конце концов, как владелец малого бизнеса вы знаете, что временами вам приходилось «носить все шляпы». Но учтите следующее: первое впечатление, которое онлайн-покупатели получают о ваших товарах, — это изображения на вашем веб-сайте, и у вас может не быть возможности произвести другое впечатление, если ваши фотографии не соответствуют качеству вашего продукта.
Особенно это касается интернет-магазинов. В обычном магазине новый покупатель может войти, потрудиться с вашими товарами, возможно, даже опробовать демонстрационную версию, и абсолютно точно знает качество вашего товара. Но у онлайн-покупателя такой возможности нет. В основном они полагаются на две вещи: фотографии и обзоры. Неудача ни в одном из них, и потенциальный клиент уйдет и больше не вернется. Даже отличный продукт с плохими фотографиями не получит второго взгляда.
Чем выше качество вашего товара, тем более высокое качество фотографий для него потребуется.

Покопайтесь в Интернете, чтобы найти местного фотографа. Онлайн-портфолио, которое включает в себя, в частности, примеры их Product Photography , найти фантастически. Но даже если это не входит в их портфолио, это не должно исключать их из вашего списка кандидатов. Например, если вас впечатлили их свадебные фотографии, они, вероятно, проявят такой же профессионализм в отношении ваших продуктов.
Что касается описаний продуктов, выходите за рамки типичной коммерческой риторики.Напишите описания продуктов, которые должны понравиться вашей целевой аудитории, указать, что продукт будет делать для вас, и которые будут привлекать воображение. У Shopify есть сообщение в блоге, которое предлагает несколько отличных примеров описаний продуктов, которые продаются. Проверьте это!
Еще одна хорошая идея: включите оптимизированные для SEO ключевые слова в названия и описания продуктов.
Дизайн, удобный для мобильных устройств
Тенденции очевидны: доля продаж электронной коммерции, приходящаяся на мобильные покупки, растет с каждым годом.
Хотя для вашего бизнеса еще не настало время тратить деньги на разработку собственного мобильного приложения, нет причин, по которым ваш веб-сайт нельзя оптимизировать для мобильного использования, тем более, что все возрастающая доля покупок в Интернете осуществляется через телефоны. и планшеты. Вы не можете позволить себе игнорировать вашу презентацию в мобильном Интернете.

Если это не ваша область знаний, вам не повезло. В наши дни почти каждый разработчик веб-сайтов и поставщик интернет-магазинов могут настроить мобильный сайт, соответствующий вашему стандартному настольному сайту.Но хотя любое мобильное присутствие лучше, чем отсутствие, есть практика веб-дизайна, которой вы должны придерживаться, и это адаптивный дизайн для мобильных устройств.
Адаптивный дизайн — это то, что делает ваш сайт максимально четким, организованным и читаемым, независимо от того, какой размер экрана он просматривает. Вы можете себе представить, как, например, простой блог можно было бы здорово читать со стула в офисе и на красивом большом экране, но если бы вы просто уменьшили его до размера экрана смартфона, он был бы совершенно нечитаемым.Адаптивные веб-сайты определяют размер экрана, на котором они отображаются, и автоматически настраивают все элементы — текст, графику, кнопки и т. Д. — в соответствии с размером и макетом, которые подходят для доступной им площади экрана.
Прочтите следующие статьи, чтобы узнать больше о создании веб-сайтов, оптимизированных для мобильных устройств.
Хорошая служба поддержки
Современный интернет-магазин нуждается в внимательной и всесторонней поддержке. По мере того, как ваш бизнес становится все более сложным, вам необходимо будет отвечать более широкому кругу запросов клиентов.Легко найти раздел самопомощи может сэкономить вашим клиентам (и вам) много времени. На многих сайтах есть ответы на часто задаваемые вопросы. На некоторых сайтах хранится база знаний, полная этих часто задаваемых вопросов, а также статей, инструкций, инструкций и тому подобного. На других сайтах также есть форумы пользователей — хорошая функция, если у вашего сайта большая база пользователей.
Спрогнозируйте, что вашим пользователям может понадобиться, и упростите поиск, будь то ваши продукты или помощь.Просто помните: отвечайте на жалобы клиентов как можно скорее. Если недовольный клиент получает быстрый и полезный ответ, у вас есть хорошие шансы выиграть самый сложный сегмент клиентов с помощью одного простого письма. Всегда отвечайте на быстро, на и отвечайте на утвердительно на как можно чаще.
Многоканальные витрины
Может показаться, что стать продавцом на хваленой Амазонке просто для больших собак. Но это далеко не так.Фактически, одновременные продажи на Amazon, Facebook, Pinterest и даже в Twitter вполне доступны.
Идея многоканальных продаж заключается в том, что каждая из этих витрин, ориентированных на покупателя, — это просто разные аспекты одного магазина. Все ваши заказы, независимо от того, откуда они исходят, отображаются на той же панели инструментов, с которой вы уже знакомы.
Этой функцией обладают почти все ведущие поставщики программного обеспечения для корзины покупок, хотя вам может потребоваться обновить подписку.Многоканальные и омниканальные витрины обычно предлагаются только от среднего до более высокого ценового уровня.
Призывы к действию
Это немного психологический трюк, но он работает. Если вы предлагаете быстрый способ для вашего веб-трафика «купить» ваш бизнес, шансы на то, что он конвертируется в продажу, резко возрастают. Это действие может быть таким же простым, как подписка на информационный бюллетень, ввод адреса электронной почты, чтобы получить мгновенный купон для первого посетителя, или просто переход на следующую страницу для возобновления просмотра.Этот бай-ин должен иметь форму призыва к действию или CTA. CTA должен иметь форму кнопки (особенно на мобильных веб-сайтах), которая излагает указанный порядок действий. Подумайте «Зарегистрируйтесь бесплатно», «Узнайте больше», «Подпишитесь», «Начать работу» и так далее.
Я настоятельно рекомендую делать ваши призывы к действию как можно более простыми и понятными. Разместите CTA в верхней части главной страницы, чтобы посетителям вашего сайта не пришлось ничего делать, чтобы его найти.
Специальные предложения
Распродажи нравятся всем.Нам нравится знать, что мы получили то, что хотели, и получили это за меньшую цену, чем это было «нормально». Акция на распродаже стимулирует те части мозга, которые загораются при подсчете очков в соревновательных видах спорта.
Периодическое предложение товаров по сниженной цене не означает, что вы теряете прибыль. Фактически, хорошая скидка стимулирует продажи, которых вы иначе не могли бы сделать. Это беспроигрышный вариант; ваши клиенты получают продукт, который они хотели и которым они довольны (что само по себе является огромной выгодой для вас, поскольку стимулирует повторный бизнес), но и вы, владелец бизнеса, также выиграете.Вы получаете, по крайней мере, еще одну транзакцию, а в лучшем случае — каскад новых и лояльных клиентов, поскольку довольный покупатель рекомендует вас своим друзьям.
Эти рекламные акции могут и должны быть адаптированы к вашему уникальному магазину и продукту. К счастью, на этом фронте есть множество вариантов. Рекомендуется попробовать несколько типов рекламных акций, чтобы увидеть, насколько они успешны. Но прежде чем вы решите, с каким типом продвижения поэкспериментировать в первую очередь, напомните себе об этих трех вещах:
- Ваш продукт: Подходит ли он для стратегий перепродажи, таких как добавление аксессуаров перед оформлением заказа? Можно ли регулярно выставлять счета? А как насчет скидки на оптовые заказы?
- Демографические данные ваших клиентов: Каковы их покупательские привычки? Их средняя покупательная способность? Их родственные интересы? Какие методы маркетинга лучше всего подойдут для них: социальные сети, почтовые рассылки, информационные бюллетени по электронной почте и т. Д.?
- Сезонный / цикличный характер вашего бизнеса: Если вы продаете купальники, ноябрь может быть не лучшим временем для продвижения вашего нового дизайна. Однако, возможно, сейчас самое подходящее время, чтобы предлагать BOGO скидки на прошлогодние продукты или продвигать реферального партнера, который продает лыжное снаряжение.
Слишком много видов и вариантов рекламных акций, чтобы перечислять их здесь, но я не оставлю вас без толку. Некоторые из них будут работать для вашего бизнеса; другие могут не применяться в вашем случае.Вот несколько наиболее эффективных вариантов:
- F Скидка за первую регистрацию: Предложите скидку при первой подписке на электронную рассылку новостей. Это может быть, например, сумма в долларах от следующей покупки или процент от одного товара по полной цене.
- Допродажа: «Пользователи, купившие X, также купили Y» или «Нужна сумка для переноски виджета, который вы покупаете? Наш специально разработанный чехол WidgetCase доступен в пяти цветах ».
- Порог продаж: Это обычная акция в магазинах, которые продают много разных видов товаров.Выглядит это так: Купи 50 долларов, получи скидку 10%. Купи 100 долларов, получи скидку 25% и так далее.
- Программы лояльности: Для хорошей программы лояльности клиентов необходим способ отслеживания ваших клиентов и их покупок. К счастью, есть POS-системы, которые значительно упрощают этот процесс.
- Электронные кампании: Это дешево, и как только вы настроите и начнете работать, это будет легко. Он также хорошо сочетается с некоторыми из вышеперечисленных рекламных акций. Такие приложения, как Mailchimp и Constant Contact, воплощают эту стратегию в искусстве, и они интегрируются практически с каждой тележкой электронной коммерции.
- Сезонные распродажи: Правда? Распродажа по всему магазину, потому что это выходные, посвященные Дню президента? Почему бы нет? Сделай это!
- Реферальные партнеры: Эти неконкурентные компании могут направлять свой исходящий трафик к вам и наоборот. Это особенно хорошо работает, если ваши партнеры работают в соответствующей нише. Вы продаете хлеб; они продают масло.
Всегда полезно протестировать эти рекламные акции, чтобы увидеть, насколько хорошо они повышают ваши продажи. Вы можете быть удивлены результатами.Но как только вы найдете что-то, что работает, не прекращайте экспериментировать. Делайте то, что работает, но продолжайте пробовать другие варианты и совершенствовать свои усилия. Ваша маркетинговая стратегия должна постоянно развиваться.
Акции и маркетинг — это не только снижение цены на ваши товары. Иногда может быть очень эффективно просто улучшить то, как вы представляете свои продукты. Если на вашей странице нет реального интерактивного контента, подумайте о добавлении карусели продуктов на свою домашнюю страницу. Выделите свои бестселлеры, укажите текущие продажи и дайте ссылку на свой последний блог.Это изображение в стиле заголовка будет перемещаться по всему содержимому каждые несколько секунд, придавая вашей домашней странице немного жизни и движения.
Итог успешных электронных магазинов

Хотя для того, чтобы привести ваш интернет-магазин в соответствие с передовыми практиками, изложенными выше, требуются определенные усилия, большинство современных программных продуктов для корзины покупок позволяют относительно легко достичь этих целей — проще, чем это во всяком случае, раньше было.
Вот краткий обзор того, как вы можете вывести свой интернет-магазин на вершину горы электронной коммерции.
- Удобный и быстрый веб-сайт
- Простой процесс оформления заказа
- Политика конкурентной доставки
- Множественные варианты оплаты
- Качественные изображения и подробное описание продукта
- Дизайн сайта, удобный для мобильных устройств
- Хорошая поддержка клиентов
- Многоканальные витрины
- Кнопки с призывом к действию
- Предлагайте специальные предложения
Учитывая тенденции развития экономики и мира в целом, ожидайте, что в ближайшие месяцы и годы конкуренция в индустрии электронной коммерции станет еще более жестокой.Однако, если вы следите за последними достижениями, нет причин, по которым вы не можете выйти из этого периода в качестве одного из победителей.
И если вы только начинаете в индустрии электронной коммерции, эти статьи должны помочь вам начать работу!
.

Добавить комментарий