ТОП-10 классических стилей в веб-дизайне
Андрей Батурин,
Андрей Батурин
Многие клиенты, которые обращаются к нам по вопросам разработки веб-дизайна, просто теряются в многообразии современных тенденций. Поэтому мы решили рассказать о том, какие стили веб-дизайна сегодня особенно популярны. Остановимся на десятке лучших и наиболее востребованных. Но на деле их, конечно, гораздо больше.
Классика
Как и в архитектуре, моде, интерьерах, в современном веб-дизайне классика тоже присутствует! В этом направлении оформлено множество классных web-ресурсов, и вряд ли мы когда-нибудь от него полностью откажемся. Поскольку классика универсальна: в этом ключе сайт может оформить и салон красоты, и юридическая компания, и производственная фирма. Оформление как бы сообщает посетителю — мы деловые, надежные, серьезные люди, давайте сотрудничать.
Этот стиль веб-дизайна подчиняется достаточно строгим нормам:
- Структура построена колонками;
- Наименование и логотип находятся в верхней части страницы;
- Меню расположено слева или сверху, выпадающее либо статичное;
- Цветовая гамма — сдержанная, гармоничная, без яркости, обычно в светлых оттенках. Если у компании разработана айдентика, включаются фирменные цвета и элементы;
- Графика, анимация и прочие мультимедийные штучки либо совсем отсутствуют, либо расставлены в виде незначительных вкраплений;
- Шрифты подбираются скромные, без излишеств, вычурности, цветовых эффектов.
При всей строгости правил сайты с классическим дизайном разнообразны, всегда можно отыскать новое решение.
Оформление не отвлекает внимание гостей на себя, и они могут целиком сосредоточиться на информации о бизнесе. Вся классика сейчас оформляется в плоском дизайне. Но этот признак может быть со временем скорректирован.
Пример
В пример здесь можно привести сайт, который мы сделали для частной школы из Санкт-Петербурга «Траектория жизни».
Кейс: Траектория жизни
Гранж (Хипстерский стиль)
Сейчас он на пике популярности, пока в моде брутальное! Собственно, основные приметы стилистики уже названы. Гранж возник не в веб-дизайне, он пришел из мира музыки и взял оттуда некоторые особенности: небрежность, грубость, некоторую тяжесть. Если весь дизайн web 2.0 построен на гармоничности, четкости, симметричности, то гранж — явный противовес этим тенденциям.
Направление считается нарочито креативным, оно охотно использует темные, натуралистичные оттенки, эстетику урбанизма, грубые текстуры, что-то из hand made.
- Цветовая гамма: кирпичные, серые, черные, коричневые, песочные, грязно-зеленые тона;
- Текстуры: кладка, исписанные граффити стены, деним, рогожка, выцветшая бумага;
- Шрифты: замысловатые, размытые, гротескные, потертые и т. д.
Целевая аудитория — та, у которой в почете все крафтовое. Редко это деловая среда или крупный бизнес, такая эстетика адресована молодежи. Особо рекомендовано барбершопам.
Пример
Этот стиль мы использовали в работе над сайтом петербургской пивоварни «Mookhomor».
Сайт: mookhomor.ru
Минимализм
Он очень распространен в реальности, добрался и до веб-пространства. Основной акцент — на простом и неброском оформлении. Здесь не должно быть ничего лишнего! Информативность проявляется не в обилии контента, а наоборот. Иногда весь текст на минималистичных сайтах заменен на видео или сжат до пары фраз или призыва к действию.
Лаконичность провозглашается главным принципом, а количество визуальных элементов сводится к минимуму. Этим правилам подчиняется все, от структуры интернет-ресурса до выбора шрифтов. В основе минимализма лежит прямая логика и полный отказ от излишеств.
У этого стиля веб-дизайна обширная сфера применения: так оформляют и интернет-магазины, и лендинги, и корпоративные сайты малого или среднего формата. Крупному бизнесу в минимализме, пожалуй, тесно.
Пример
В стиле минимализма мы сделали сайт-портфолио частного мастера по элитному ремонту Bushmanov.
Кейс: Bushmanov
Типографика
Тут мы объединим, по сути, несколько стилей: газетный, журнальный, типографический. Акценты падают одновременно на эстетику оформления и на подачу информации. Собственно, основой дизайна становится формат газеты или журнала:
- Расположение текста и графического контента колонками;
- Многообразное использование шрифтов, разных по типам и размерам;
- Сопровождение текста фото, иллюстрациями, видео-материалами.
Отличие типографики — в использовании нестандартных, оригинальных шрифтов, которые сами по себе привлекают внимание.
Нетрудно догадаться, что это направление современного веб-дизайна подходит для оформления новостных порталов, информационных сайтов, личных блогов.
Хотите узнать, какой стиль подойдет для вашего бизнеса?
CEO WebEvolution — Андрей Батурин
-
14
лет практики -
350
удачных проектов
Хотите узнать, какой стиль подойдет для вашего бизнеса?
Оставьте контакты, и я — глава студии WebEvolution — бесплатно проконсультирую вас.
Оставить телефон
Оставьте ваш номер
Ретро (Винтаж)
Оба названия имеют одинаковый смысл: в веб-дизайне сайтов, выполненных в таком стиле, обязательно используются какие-либо элементы, имевшие распространение в прошлом.
- Это может быть яркая графика поп-арта второй половины 20 века, старинные «летописные» буквицы, королевские вензеля или геральдические символы.
- В качестве спецэффектов часто употребляются состаренные, выцветшие, потертые текстуры, полутона, которые словно выгорели на солнце или поблекли под воздействием времени.
- Соответственно, используют шрифты от настоящих готических до искусно стилизованных под прошедшие эпохи.
С ретро надо обращаться осторожно: есть риск переборщить и вместо стильного сайта получить нагромождение «ископаемых». Поэтому разработку веб-дизайна надо поручать дизайнерам со вкусом и опытом. В этом случае достойный сайт-визитку или корпоративный портал в винтажном стиле могут приобрести представители различных направлений творчества, торговцы антиквариатом, букинисты, ювелиры. Предпочитают ретро те владельцы, чей бизнес является семейным делом и обладает богатой, многолетней историей.
Рисованный (эскизный) стиль
Надо ли говорить, как любят это направление дизайнеры, которые мечтали стать художниками? Тут открываются огромные возможности заарканить вдохновение и заняться настоящей живописью. Основой веб-дизайна становится уникальная графика, которая рисуется вручную, на бумаге. Уже потом идея переносится в цифровой формат.
Пожалуй, эта стилистика вызывает наиболее мощный эмоциональный отклик, если дизайн выполнен качественно. Каждый элемент становится авторским, приковывает к себе внимание, поэтому контент обязан быть простым, трогательным, возможно, наивным, но не чрезмерным.
По понятным причинам такое оформление подойдет для всей творческой братии, индустрии красоты, разнообразных детских студий, небольших онлайн-магазинов или лендингов молодых компаний.
Metro (карточный дизайн)
Чтобы понять, как выглядят сайты в стиле Metro, достаточно вспомнить интерфейс Windows 10, где разделы представлены в виде крупных, единых по формату плиток. Эта тенденция проникла и в веб-дизайн.
Карточный стиль отличает:
- Минималистичность;
- Яркая палитра цветов;
- Не менее яркая, нестандартная типографика;
- Строгое отношение к размерам и пропорциям;
- Функциональность, понятная логика и структура, обилие ссылок.
Стилистика вполне универсальна, сложно сказать, кому она не подойдет, разумеется, при качественном воплощении.
Пример
В стиле карточного дизайна мы разработали сайт миграционного портала «Авагар». Вот, каким он получился:
Кейс: Авагар
Полигональный
Помните художников-кубистов? Истоки этой эстетики родом из их живописи. Этот стиль веб-дизайна, с одной стороны, отличается простотой, с другой, — многообразием декоративных элементов. В ход идут линии, фигуры, пространственные модели. Реальные предметы преломляются под различными углами и получают новое звучание, смысл.
Стиль оригинален, но ограничен основной идеей. Это настоящее буйство геометрии и цвета подойдет фанатам градиентов и спецэффектов.
Flat дизайн
Направление, явившееся миру в 2012 году, стало своеобразным антиподом скевоморфизма, который любил передать реальные объемы, тени. Плоский дизайн символизирует упрощение цифрового пространства и провозглашает эпоху двухмерности. Сейчас он претерпевает изменения, о чем мы недавно писали.
Но пока отметим такие его характерные черты:
- Контенту уделяется основное место, графические элементы не отвлекают на себя внимание пользователя, а помогают ему получить информацию;
- Значительная роль отводится типографике, которая не должна быть обычной;
- Расположение разделов и элементов структуры ресурса строится по интуитивно понятному шаблону;
- Дозволяется использовать яркие оттенки, крупноформатные фото, иллюстрации, видео, но без фанатизма.
Flat получил большое распространение в разных направлениях бизнеса, в сайтах разных типов.
Пример
Ярким примером здесь выступает сайт, который мы сделали для петербургского «Радио для двоих».
Кейс: Радио для двоих
Organic & Natural
Флору, фауну и вообще природный мир любят очень многие, поэтому в веб-дизайне имеется и такой стиль. Понятно, что в рамках этой эстетики разработчики непременно применяют мотивы, позаимствованные у матушки-природы:
- Текстуры, изображающие траву, деревья, цветы, воду, горы;
- Графические элементы в виде различных пейзажей, вариаций на тему животного или растительного царства.
В этом стиле визуальной составляющей отводится главное место, она перевешивает информативность и контент.
Можно встретить множество достойных примеров — сайтов, посвященных разным родам деятельности, дизайн которых разработан в этом ключе.
— Мы назвали не все современные тенденции web-дизайна: можно было поговорить еще о хай-теке, Apple, мультипликации и других. Дизайнеры любят играть стилями: черты одних перетекают и легко комбинируются с иными. Важно другое: мы занимаемся веб-разработкой уже 11 лет. Воплощаем многогранные идеи в совершенно разных стилистиках. Неизменным остается высокое качество каждого проекта. Наши клиенты получают запоминающиеся, красивые, элегантные, стильные сайты.
Получите сайт с качественным дизайном!
Обращайтесь в WebEvolution — бесплатно вас проконсультируем и подберем идеальный стиль для вашего бизнеса.
Другие статьи по тегам
веб-дизайн
сайты
заказать сайт
на эту тему
Насколько отличатся прототип и конечный дизайн сайта?
История веб-дизайна
Веб-дизайн 2018 года: тенденции и тренды
Когда пора заказать редизайн сайта?
Стили в веб-дизайне — как дизайнеру найти собственный стиль
В дизайне, как и в других сферах, есть тенденция подражания более успешным специалистам. Кто-то копирует стиль у именитых дизайнеров, кто-то берет идеи у топовых веб-студий, однако, копирование и вдохновение чужими работами не всегда приводит к желанным результатам. Стать настоящим профессионалом и получать удовлетворение от своей работы можно только создавая что-то уникальное и выделяясь среди других собственным почерком. Особый стиль есть у музыкантов, художников и других творческих профессий. Веб-дизайнер также может найти свой стиль. Об этом мы и поговорим в нашей статье.
Как дизайнеру найти собственный стиль
Прежде чем дать ответ на этот вопрос, разберемся, что такое стиль с точки зрения дизайна.
Стиль — основное направление в оформлении сайта, которое прослеживается в большинстве элементов страницы. Говоря о стиле сайта, мы подразумеваем, что все элементы связаны друг с другом и обеспечивают целостное восприятие страницы. К отдельным составляющим стилистики как правило относят:
- цветовую гамму;
- типографику;
- расположение элементов;
- стиль изображений и другого графического контента и прочее.
С помощью стиля мы можем сформировать общее впечатление от дизайна, создать нужное настроение у пользователя.
Под индивидуальным стилем дизайнера мы обычно понимаем художественное единство созданных ресурсов, позволяющее выделить характерные уникальные черты.
Почему это так важно — найти собственный стиль и создавать уникальный продукт? Рассмотрим несколько принципов, соблюдая которые можно найти собственный стиль и разрабатывать особенные проекты.
Принцип 1. Уникальность
Несмотря на то, что каждый дизайнер решает задачи по-своему и процесс создания дизайна никогда не повторяется в точности, есть вероятность, что мы подражаем другим специалистам или копируем элементы (а порой и даже весь макет) сайта. Подробнее о копировании в дизайне и его влиянии на окончательную версию дизайна мы писали в этой статье. Чтобы не скатиться в откровенный плагиат, дизайнер должен разработать уникальную концепцию, которая как раз будет толчком к пониманию индивидуального стиля. Соблюдая принцип уникальности и придумывая отдельные элементы, а впоследствии и всю страницу, мы разрабатываем собственные особенные представления, которые будут отличать работы от других проектов.
Принцип 2. Техника
Если веб-дизайнер плохо владеет программным обеспечением, не знает теорию дизайна и не обладает достаточным опытом, он не сможет делать свою работу на высоком уровне и, как следствие, создать собственное видение оформления сайтов. Плохо проработанные детали, недоработанный макет — некачественная работа не может быть ориентиром для других и основой создания своего стиля.
Постоянное обучение — лучший способ узнавать и открывать для себя новые направления в творчестве. Чем больше дизайнер учится и совершенствует свою технику работы, тем быстрее он станет свободным в творчестве и найдет свой стиль.
Принцип 3. Понимание
Вряд ли у дизайнера получится создать идеальный проект, если у него нет понимания основных задач клиента и сути его бизнеса. Общение с заказчиками, анализ информации, поиск лучших решений проблем клиента — все это также входит в создание уникального дизайна и процесс поиска стиля. Разработка дизайна без изучения основных потребностей клиента делает работу дизайнера неактуальной и бесполезной.
Как использовать принцип понимания на практике? Собственный стиль можно создать с помощью общения со своими клиентами и исследования бизнес-процессов. Опыт решения проблем заказчика как правило применяется в дальнейших работах и влияет на общее понимание дизайна. Например, есть различные способы повышения конверсии сайта с помощью дизайна, применив которые единожды, можно внедрять их в другие работы и, тем самым, создавать собственный подход к решению проблем с продажами.
Принцип 4. Баланс
Поиск собственного стиля часто ассоциируется с креативностью, созданием оригинальных и необычных решений. Однако, не стоит забывать об основах цвета, правилах использования типографики, пользовательском опыте и других аспектах дизайна, позволяющих пользователям сайта легче воспринимать информацию, ориентироваться на ресурсе и совершать целевые действия.
Баланс между креативностью и юзабилити, оригинальными решениями и удобством пользователей должен быть одним из принципов поиска стиля. Слишком необычный дизайн может оттолкнуть пользователя и понизить уровень конверсии ресурса, что делает работу дизайнера бесполезной с практической точки зрения. Поэтому при поиске собственного стиля следует учитывать юзабилити и потребности посетителей страницы. В нашем блоге мы писали о значении баланса между креативностью и юзабилити.
Принцип 5. Тренды и направления в веб-дизайне
При поиске собственного стиля можно опираться не только на создание чего-то абсолютно уникального, но и на уже существующие направления в дизайне. Не случайно дизайнеры используют в своих работах элементы различных направлений: это помогает оставаться в тренде, улучшает восприятие пользователей и пользовательский опыт.
Рассмотрим различные стили в веб-дизайне, которые можно брать дизайнеру на вооружение.
Стили и направления в веб-дизайне
Единой классификации по стилям в веб-дизайне не существует, однако, можно выделить отдельные черты, по которым можно провести классификацию. Из десятков вариантов мы выделили 7 наиболее часто встречающихся стилей и привели реальные примеры сайтов.
Классика
Как в архитектуре, литературе и живописи, в веб-дизайне тоже есть классика. В классическом стиле дизайнеры чаще всего оформляют сайты, рассчитанные на большую аудиторию: информационные порталы, крупные коммерческие организации. К особенностям классики можно отнести:
- лаконичные формы;
- симметричная, колоночная структуру;
- неброские цвета, обычно светлые оттенки;
- строгую стилистику;
- привычное расположение основных элементов: логотип в верхнем углу, горизонтальное меню;
- сдержанные шрифты;
- отсутствие ярких иллюстраций и так далее.
В таком стиле можно оформить сайт любой компании, это наиболее привычное пользователям направление, предназначено для восприятия информации без привлечения внимания на другие элементы.
Журнальный (газетный)
Данный стиль пришел в веб-дизайн из журнальной и газетной верстки, сам сайт напоминает одну большую газету. Дизайн в этом направлении используют различные электронные издания, новостные порталы. К основным особенностям стиля можно отнести:
- блочное расположение элементов;
- в основном черно-белая цветовая гамма, без лишних цветовых акцентов;
- основной контент — текстовый;
- шрифты подбираются для чтения, нет витиеватых, рисованных шрифтов.
Самый яркий пример — информационный сайт The Times:
Ретро (винтаж)
Сайт, выполненный в данном стиле, обычно содержит на страницах элементы, которые использовались в прошлом или оформлены с помощью графики прошлых годов. Характерные особенности:
- допускаются вензеля, витиеватые узоры, рамки;
- много декоративных элементов;
- цветовая гамма обычно пастельная, черно-белая, приглушенных тонов;
- используются тематические изображения, иллюстрации в винтажном стиле;
- стилизованная типографика (например, готические шрифты).
Гранж
Этот стиль раньше использовался в оформлении сайтов рок-групп и других музыкальных исполнителей. Используется как противоположность классике и другим строгим стилям. Включает в себя:
- «потертые» текстуры;
- стилизованные изображения;
- декоративные шрифты;
- приглушенные цвета.
Рисованный
Это направление любят дизайнеры, которые хорошо разбираются в иллюстрации. Дизайн состоит из уникальных «нарисованных» элементов. Характерные особенности:
- уникальная графика;
- большой разброс цветовой гаммы: могут быть как яркие оттенки, так и пастельные тона, в зависимости от тематики;
- часто присутствуют декоративные шрифты.
Именно это направление проще всего использовать, если дизайнер хочет выделиться и создать авторский стиль.
Минимализм
Главная особенность направления — простота. На сайте нет лишних элементов, много белого пространства, информация краткая и лаконичная. Наиболее важные элементы выделяются типографикой или с помощью композиции. Особенности стиля:
- простые качественные изображения;
- строгая типографика;
- много пустого пространства;
- как правило, 2-3 используемых цвета.
Flat
«Плоский» дизайн — направление, в основе которого лежит двумерная графика. Этот стиль как будто упрощает цифровое пространство, важную роль играет типографика и цветовые решения. Характеристики стиля:
- минимум фотографий;
- контрастная цветовая гамма;
- двумерные изображения;
- значительную роль играет типографика, текстовый контент;
- как правило однотонный фон.
Промо-дизайн
Направление, которое представляет собой яркую презентацию какого-либо продукта, обычно рекламного характера. В основе сайта лежит рекламные материалы, описывающие преимущества товара, призывающие к целевым действиям. Особенности направления:
- качественные и крупные фото продукта;
- контрастные тона, выделяющиеся элементы призыва к действию;
- использование пространства;
- крупная типографика.
Изучая стили, тренды веб-дизайна, мы понемногу увеличиваем свой визуальный опыт и формируем представление о собственном стиле. Комбинируя различные стили, просматривая работы профессиональных дизайнеров, создавая новые цветовые гаммы и графику, дизайнер развивается, растет как профессионал. Поиск авторского стиля — одна из ступеней, которую проходили все успешные специалисты.
Еще 5 идей для поиска стиля
Чтобы найти оригинальные решения, иногда необходимо наблюдать за чужими работами и перенимать опыт. В каких сферах дизайна можно поискать вдохновение для создания «авторского почерка»?
1. Типографика
Значимость типографики доказана неоднократно. С помощью шрифтов можно не только передавать текстовую информацию, но и создавать стильные решения. Есть веб-дизайнеры, которые работают исключительно с типографикой и с помощью текста создают минималистичный и оригинальный дизайн.
2. Навигация
Вертикальный скроллинг привычен пользователям, однако, некоторым дизайнерам удается менять шаблонную навигацию и применять креативные решения. Например, навигацию 360 градусов:
Изменения навигации также может стать фишкой веб-дизайнера и частью его авторского стиля.
3. Композиция
Расположение элементов на странице тоже можно сделать необычным. Нестандартная композиция является отличительной чертой многих дизайнеров, и вы также можете использовать ее как особенность авторских проектов.
4. Иллюстрации
Оригинальные иллюстрации способны сделать проект по-настоящему уникальным. Дизайнеры-иллюстраторы особенно ценятся в веб-дизайне, так как создают неповторимые работы.
5. Цветовая гамма
Выбранные оттенки цветов также могут стать авторской задумкой и отличать проект от остальных. Поиск нестандартных сочетаний, комбинирование пастельных тонов и ярких акцентов, использование контрастных изображений — все это поможет найти изюминку в своих работах и создать неповторимый авторский стиль.
Часто дизайнеры не придают особого значения поиску собственного стиля и создают проекты, копируя чужие работы или используя базовые принципы одного из существующих направлений. Однако, такой подход не позволяет дизайнеру самовыражаться в творчестве и становиться лучшим в своей сфере. С другой стороны, дизайнеры слишком привязываются к созданной концепции — используют одни и те же цвета, делают все проекты с винтажными узорами и прочее. Поэтому важно постоянно находиться в поиске, даже если собственное представление об идеальном проекте сформировалось.
Студия дизайна IDBI использует различные направления в своих работах. В нашем портфолио можно ознакомиться с проектами как в классическом стиле, так и с использованием иллюстраций и других авторских элементов. В своих работах мы делаем упор на юзабилити и повышение уровня конверсии ресурса.
Разбираемся в трендах веб-дизайна / Хабр
Несмотря на обилие в интернете разнообразных статей о направлениях веб-дизайна, разобраться в том, какой дизайн визуально устарел, а какой в тренде и почему, довольно нелегко. Для начала нужен глобальный взгляд на новейшую историю веб-дизайна, чтобы не запутаться в деталях. В этой статье рассказана краткая история визуальных направлений последних лет и даны их ключевые отличительные признаки.
Речь здесь пойдет именно о визуальной эволюции веб-дизайна, с небольшой оглядкой на вехи в развитии технологий. Дело в том, что, хотя влияние технологий заметно, оно не является определяющим. Например, и скевоморфный, и «плоский» дизайн можно сделать, применяя один и тот же стек технологий.
Итак, поехали.
Первая декада XXI века — карамельный веб «2.0»
Выступая на конференции Future of Web Design в Hью-йорке, известный американский дизайнер Elliot Jay Stocks описал «то, что люди подразумевают под визуальным дизайном в стиле веб 2.0», следующими признаками:
• яркие цвета;
• бейджи «специальное предложение», налепленные на страницу;
• глянцевость, стеклянность, «карамель» в иконках и иллюстрациях;
• закругленные углы;
• градиенты;
• паттерны на фон с диагональными линиями;
• отражения.
Эти клише наполняли интернет в основном с 2003 по 2010. Часто технологии не очень поспевали за модой. Вспомним, например, верстку закругленных уголков, которая делалась с помощью картинок. Однако, как видно из этого же примера с уголками, мода подхлестывала технологии.
2011 — скевоморфизм
С начала второго десятилетия XXI века на смену «карамельному» тренду пришел истинно натуралистичный дизайн.
Скевоморфизм — это использование элементов дизайна очень похожих визуально на их аналоги в реальном мире. В промышленном дизайне, например, широко известна история о том, что двигатель в первых автомобилях поместили впереди, так как это казалось интуитивным: ведь лошади же спереди повозки.
Детально прорисованная трехмерная иконка «мусорная корзина» или «кожаный» фон приложения-календаря у iOS того времени — характерные примеры скевоморфизма. Существует и другое толкование этого слова, близкое понятию affordance, однако, здесь мы говорим о скевоморфизме именно как о визуальном стиле.
Черты скевоморфизма в вебе:
• трехмерные элементы;
• приглушенная, натуралистичная цветовая схема;
• элементы, выглядящие как ткань, кожа или другой физический материал, с реалистичными швами и текстурой;
• «тисненые» буквы;
• «занавесочки», ленточки, печати.
Параллельно этому тренду в моду входили и более фундаментальные вещи, связанные с развитием браузерных технологий, облегчением труда верстальщика и, скажем прямо, формированием вкуса у веб-дизайнеров, которые, наконец, окончательно стали отдельной профессией.
Это в моде и по сей день:
• интересная, разнообразная типографика;
• следование законам печатного дизайна в оформлении текста;
• большие фотографии на фон.
Надо сказать, что все это время законодателем мод был по сути один крупный бренд с инноваторским имиджем, угадайте кто? Ну конечно, Apple. Элементы веб 2.0, а затем и скевоморфизма впервые появились на их сайтах и приложениях.
Но в 2010–2011 году на сцену стиля вышли сразу два конкурента.
2010 — Windows Metro (он же Microsoft design language и Modern UI)
В 2010 году Microsoft представил общественности свой новый дизайн, радикально отличный от прошлого. Основной упор в стайлгайде был сделан на «плоские» элементы и типографику, в отличие от прежних, «иконочных» интерфейсов. Изменения преподносились как «по-настоящему цифровой дизайн».
Так как и Apple тоже в это время начал вводить элементы минимализма, это быстро стало трендом, захлестнувшим интернет.
Не в последнюю очередь огромная популярность «плоского» дизайна связана с техническими потребностями в эпоху стартапов и мобильных устройств. Как никогда важно стало быстро делать сайты и приложения, которые бы выглядели адекватно и на десктопе и на экране смартфона. Со скевоморфными элементами трудно сделать действительно responsive дизайн, а с плоскими — пожалуйста, и выглядит стильно.
2011 — Twitter Bootstrap
Twitter Bootstrap был представлен как фреймворк для облегчения жизни программистам фронт-энда, а по сути стал проводником нового стиля.
Легкость и визуальная аккуратность фреймворка сыграли немаловажную роль в его стремительном распространении. Но основной причиной было, конечно же, решение «под ключ» целого комплекса характерных задач фронт-энд разработки. То, что можно сразу получить и качественный код под все платформы, и хороший дизайн, привлекло тысячи разработчиков. А в интернете начались разговоры про то, что все сайты стали на вид одинаковые…
Однако существует мнение, что ни тогда, ни сейчас Bootstrap не являлся законодателем мод, а скорее их прямым отражением. В Bootstrap 1.0 применялись градиенты, больше было теней и другого ненавязчивого 3d, характерного для эпохи заката скевоморфизма.
Вот, например, как изменилось модальное окно c кнопками:
Bootstrap 1:
Bootstrap 3:
2012 — Flat Design
Скевоморфизм стал превращаться в ругательное слово, а маятник моды качнулся в другую сторону — в полную силу вошел тренд «плоский дизайн» со следующими визуальными признаками:
• минимализм;
• двухмерность, без теней и глубины;
• на первом плане контент;
• возврат ярких цветов.
Даже кнопка, для которой был традиционен affordance — приподнятая форма, похожая на форму физических кнопок, — стала плоским прямоугольником.
Продолжают активно развиваться тренды, ставшие модными еще в эпоху скевоморфизма:
• интересная типографика и ориентация на печатный дизайн;
• большие фотографии и даже видео на фоне сайтов.
2013 — борьба трендов
Накал страстей в разгар борьбы наступающего плоского и не сдающегося скевоморфного дизайна достиг апогея. Это стало одной из самых обсуждаемых тем в интернете не только среди дизайнеров. Аргентинское агенство In tacto даже выпустило на эту тему игру.
Агентство похвасталось успехами в известном видеоролике.
Тем временем, прогресс не стоит на месте и в 2014 году вышли два «визуальных языка», которые, возможно, решат исход борьбы.
2014 — Google Material Design
Подробнейший стайлгайд от Google впечатляет не столько новизной дизайна, сколько уровнем пиара и масштабом донесения до аудитории. Google действительно удалось стать законодателем мод в дизайне приложений, для которых предназначался стайлгайд. Однако очень быстро появилось и несколько фреймворков Material Design для веба, большая часть которых сделана не в Google (например, вот Material Design в Angular.js).
Как объяснил дизайнер John Weley на конференции Google I/O 2014, в противоположность подходу Microsoft, которые объявляли свой Metro “authentically digital”, Google хотели вернуться к реальному, «нецифровому» миру, найти натуралистичную, в чем-то даже скевоморфную метафору для интерфейса. Однако метафора, которую они выбрали, все же оказалась самым плоским, что было в физическом мире — это бумага.
Соответственно, почти все в интерфейсе выглядит и ведет себя, как бумага. Экраны — это листы бумаги, а на них — чернила. В дизайн вернулись тени, отбрасываемые, когда один лист располагается над другим. Снова появилась приподнятая кнопка, но теперь она не нажимается (не «опускается») при клике, а выдает эффект растекающихся чернил. Бумага, тем не менее, имеет и ряд нереалистичных свойств, например, у нее нет текстуры, а листы могут бесшовно соединяться и разделяться.
Стиль Google Material Design в целом поддерживает тенденции минимализма, использования ярких цветов и интересной типографики.
Из нового же он привел в моду следующее:
• возврат теней и глубины в дизайн;
• иконки используются много, они в целом плоские, но с тенями, складками и «глубиной»;
• анимации в стиле метафоры «бумажных листов».
Анимация впервые настолько адекватно поддерживает общую стилевую идею и практически выступает на первый план стайлгайда. Почти в каждом разделе присутствуют примеры с интересной и обоснованной анимацией.
2014 — IMB Design Language
В конце прошлого года компания IBM выложила в открытый доступ свой новый design language.
Как сказано в блоге IBM, вдохновляющей идеей для нового дизайна была аналогия с человеческими языками. Язык – это то, что позволяет людям общаться, понимать друг друга и вместе решать задачи. Подобным образом и визуальный язык – design language – призван помочь дизайнерам и разработчикам продуктов «заговорить на одном языке», и между собой, и с пользователями.
IBM Design Language в отличие от Google Material Design не дает рекомендаций по размерам отступов, а задает общефилософский хороший тон в дизайне. Например, есть несколько абзацев о золотом сечении и вариантах сетки, но нет никаких шаблонов и ограничений «вот так будет в стиле IBM, а вот так совсем нет», как это сделано в Material Design. Нежелание дарить ленивым готовые шаблоны авторы стайлгайда объясняют стремлением дать свободу новым идеям. На фоне разговоров о том, что все сайты и приложения стали одинаковыми, звучит заманчиво.
Иногда конкретные цифры и гайдлайны все же можно разыскать. Например, в разделе Иконографика есть следующая рекомендация: «не скругляйте уголки, тогда иконки будут иметь более строгий «научный» вид».
Сравните иконки Google Material Design
… и IBM Design Language:
В IBM Design Language большое внимание уделено акценту на пользователя и контент, а также опять-таки анимации. За основу концепции движения взяты бессмертные принципы диснеевской анимации. Кратко, но довольно емко рассказано, в чем секрет притягательности и стильности некоторых приемов. Даются интересные примеры, например, про то, как блок warning при появлении двигается тяжело, с замедлением, своей тяжеловесностью привлекает внимание и создает впечатление важности.
2015, что дальше?
Судя по акценту на движения элементов в двух нашумевших стилях 2014 года, анимация становится новым полем, на котором разыграется битва трендов.
И это понятно, ведь технологии сделали создание анимаций как никогда ранее легким. А в визуальном веб-дизайне сейчас, похоже, сложилась ситуация, когда что-то новое привнести трудно. Это ведет к тому, что законодатели стиля не пытаются резко реформировать «плоский дизайн», а перемещают акцент на анимации, чтобы сделать их своей узнаваемой «фишкой». Так что самое интересное нас ждет, конечно, впереди.
Стиль дизайна сайта | Стили оформления сайтов
Классический
Наиболее востребован в веб-дизайне — классический стиль.
Классический дизайн сайтов разрабатывается на основе уже созданных фирменных элементах стиля компании: логотипе, существующей полиграфии.
Выбираемые цвета дизайна сайта должны сочетаться с уже используемыми цветами в логотипе, а полиграфия дает ответ на вопрос – какие типы шрифтов могут быть использованы для оформления текстового контента.
Использование уже знакомых, для Вашей целевой аудитории, элементов дизайна, способствует быстрому формированию узнаваемости нового или модернизированного веб-ресурса.
Как правило, классический дизайн сайта используют, создавая веб-ресурс для бизнеса (компаний и корпораций). При этом, акцентируют внимание на логотипе (наиболее ярком и привлекающем внимание, цветовом изображении) — наиболее узнаваемом элементе бизнеса.
Классический дизайн сайтов, чаще всего, выполнен в строгом стиле, цветовая гамма – нейтральна, без излишне кичливых или наоборот мрачных цветов.
Минимализм (с графикой)
Минималистический стиль обладает рядом преимуществ:
- простота восприятия информации,
- акцентирование на главных элементах сайта.
Основа минимализма – использование минимума средств при создании сайта. Однако, в этом случае, многократно возрастает значение профессионализма исполнителя подобного ресурса.
Веб-2
Web 2.0 определяют как комплексный подход к организации, реализации и поддержке веб-ресурса. Основными характеристиками стиля веб-2 являются:
- Простота
- Центральное выравнивание
- Небольшое количество колонок
- Выделение областей цветом
- Градиенты
- Слегка увеличенный размер шрифта
- Блоки с закругленными углами
- Глянцевые блики на кнопках
- Логотипы с зеркальным отображением
- Отсутствие привычной высокой шапки
Гранж
Стиль «гранж» позволяет делать дизайн менее однородным, более органичным и немного хаотичным. Гранж — противоположность вылизанного стиля web 2.0, протест гламуру, идеальной холодной красоте и ненастоящему.
Его характерными признаками являются текстурированные и песчаные фоны, неровные и рваные края, затертые и размытые графические элементы вдохновленные городской и индустриальной архитектурой и пейзажами.
Цвет и текстура — приглушенные цвета, сероватые, бежевые, зеленоватые и коричневые. Очень часто черный, яркие цвета заменяются более натуральными — бордовым, темно-оранжевым, песочным.
Готический
Готика — характеризует заключительную стадию развития средневекового искусства Западной Европы. Готический стиль характеризуется яркими красками, использованием элементов с позолотой и витражей. Это экспрессивный стиль, отражением которого является игра цвета, использованием камня и стекла.
Готический стиль в дизайне чаще всего используют для создания игровых или контент сайтов.
Векторный
Дизайн для сайта, выполненный на основе векторного клипарта практически ничем может не отличаться от выполненного вручную дизайна элементов.
Использование векторного клипарта позволяет дизайнерам быстрее выполнять работы по дизайну сайтов, что благожелательно сказывается на цене. Минусом является вероятность встретить в других сайтах использование знакомых элементов кнопок или других объектов.
Отдельно необходимо рассматривать цены, когда, изначально рисуется эксклюзивный дизайн в стиле векторной графики. Такое проект изначально является художественным произведениям, чаще всего, с узнаваемыми персонажами или объектами.
Хай-тек
Дизайн сайта в стиле hi-tech определяет принадлежность к высоким технологиям. Целевой аудиторией являются посетители – новаторы, они энергичны, стремятся следовать в ногу со временем.
Хай-тек — стиль, пропагандирующий эстетику материала, поэтому цветовое решение: цвета чистые и четкие, без полутонов: черный, белый и серый в основе и красный, синий, зеленый и желтый — как дополнение.
В дизайне используется мало иллюстраций и декоративных элементов. Используются приему минимализма, дизайн очень легкий, подчеркивает деловитость.
С эффектом параллакса
Одной из тенденций сегодня в производстве веб-сайтов – нарушение традиционных представлений о пользовательской навигации, создание впечатления, запоминаемость.
Эффект параллакса используется для создания анимированных иллюзий, эффекта движения объектов на сайте.
Презентуя продукт или услугу, акцентируя внимание на каком-либо объекте на сайте, эффект, который позволяет осуществить движение этого объекта при наведении пользователем мышки, позволяет «вовлекать» посетителя сайта в коммуникации, развивает интерес к этому объекту. Внедрение этого эффекта позволяет усилить запоминаемость информации, посылаемый потребителям через сайт.
Изначально, эффект параллакс использовали для создания он-лайн игр, с использованием анимированных объектов, создании иллюзии глубины и повышении динамики сайта.
Технология параллакс позволяет применять этот эффект для всего сайта, или анимировать только один из элементов (допустим шапку, фон или баннер) сайта.
Эффект используют для создания презентаций брэндов, промо-сайтов, сайтов-визиток, небольших бизнес-сайтов, социальных сайтов, сайтов-портфолио, виртуальных бутиков, сайтов салонов или ресторанов.
Минимализм (текстовый)
Чаще всего используется для создания контент-сайтов.
Для сайта характерно минимум графики. Применение различных модулей и эффектов для вывода текстового контента.
Сайт четко структурирован в соответствии с структурой документов и видов текстовой информации.
Органический
Органический стиль в дизайне предполагает использование природных и натуральных визуальных объектов. Минимальное вмешательство в фотографии.
Беря за основу в дизайне сайта этот стиль, в качестве бекграунда используют фотографии с изображением природы, так же могут быть использованы слайды с использованием «органических» компонентов, содержащие природные и экологичные текстуры.
Органический дизайн основан на живом чувствовании, мышлении, стремлении познать красоту, законы природы.
Ретро (винтажный)
В середине 2000-х годов стал набирать популярность ретро (винтажный) стиль. Ретро-дизайн может включать ретроспективные, классические или античные элементы. Наиболее популярными историческими периодами, обыгрываемыми в дизайне сайтов, являются:
- дизайн под античность и период до 20 века,
- дизайн в стиле культуры начала 20 века,
- дизайн в стиле пост-военного периода и более позднего времени (наиболее популярен период до 60-70-х годов)
Ретро стиль используется, тогда, когда нужно сформировать у потребителя определенные знания о продукте, подчеркнуть его богатую историю.
Журнальный
При использовании журнального стиля, дизайн сайта похож на дизайн журналов: большие заголовки, крупные фотографии и т.д. Журнальный стиль дизайна подразумевает:
- блоки информации, располагающиеся на одной странице, оформляются различными стилевыми решениями,
- на странице текст верстается в 2-3 колонки, иногда количество колонок может возрастать,
- используются фоновые иллюстрации , профессиональные, качественные фотографии,
- для заголовков используют различные шрифты, цвета, стили,
- на каждой странице размещаются ссылки на темы других рубрик.
Дизайн в журнальном стиле предполагает размещение на страницах сайта больших объемов текстовой информации. Изображения информативно дополняют текст и несут смысловую нагрузку.
Мультипликационный
Мультяшный стиль сайта — рисованный дизайн, стилизованный под мультфильмы или комиксы. Мультипликационный сайт:
- в качестве бэкграунда используют мультяшный фон,
- объекты сайта объединяет схожая цветовая гамма,
- цветовое решение и восприятие – яркое, светлое, игривое.
Чаще всего применяется для создания веб-проектов для детей и мам.
Футуристический
Для создания сайта в футуристическом стиле используются атрибуты из предполагаемого будущего: высокотехнологичные роботы, компьютеры и другая техника. Художественное исполнение должно быть не традиционным.
Дизайн должен показать что-то нереальное, фантастическое, воспринимающееся как что-то неординарное, идущее в разрез с традиционным восприятием.
Современный дизайн и стиль сайта. Консультации по изготовлению сайтов
Современный дизайн сайта — понятие это достаточно широкое, и весь смысл работы дизайнера заключается том чтобы визуальными средствами подать информацию так, чтобы привлечь посетителя на страницу сайта и сделать его, из простого гостя постоянным пользователем.
Обратившись в дизайн студию АВАНЗЕТ вы всегда можете получить консультации по изготовлению сайтов и рекомендации по выбору современного дизайна и стиля сайта. Бесплатная консультация поможет выбрать цветовую оптимальную гамму сайта в зависимости от направления бизнеса, определиться со стратегией развития ресурса, для быстрого достижении ключевых коммерческих целей.
Основные требования современного web дизайна
Качество веб-дизайна всегда имеет первостепенное значение, так как от него во многом зависит успех сайта. Команда дизайнеров веб-студии АВАНЗЕТ не просто следит за современными трендами, мы постоянно их тестируем и применяем самые успешные для того, чтобы создавать такие решения, которые помогают нашим клиентам конвертировать посетителей в постоянных клиентов. И в любом проекте соблюдаем эти правила:
- интуитивно понятное графическое оформление сайта
- разработка интуитивно понятной навигации (визуальной структуры)
- формирование простой логики сайта
- комфорт взаимодействия пользователя с сайтом
Стиль современного сайта должен соответствовать актуальным тенденциям в развитии веб дизайна. Постоянно развивающиеся технологии и все увеличивающееся количество мобильных пользователей диктуют соблюдение определенных правил для современных сайтов.
Как взаимосвязаны дизайн и стиль сайта?
Понятия стиля и дизайна крепко связаны между собой. Однако, нельзя их объединять полностью. Дизайн коммерческих сайтов является тем, что обеспечивает их функциональность. Это тот фундамент, который позволяет пользователям на всевозможных уровнях комфортно взаимодействовать с сайтом.
Дизайн сайта должен выполнять следующие функции:
- подсказать, где Вы находитесь в данный момент;
- проинструктировать Вас о возможных действиях на сайте;
- помочь Вам делать то, что доступно делать на данном ресурсе.
Стиль – только один из аспектов дизайна. Однако, он передает его фирменные отличия. Если сравнивать сайт с многоэтажной постройкой, получится, что дизайн отвечает за то, сколько в доме будет окон. А вот какие занавески повесить – за это отвечает стиль.
Интересные публикации по теме современного веб дизайна
Разновидности стилей дизайна по тематике
Веб дизайн сайтов и их стиль тесно взаимосвязаны с текстовым наполнением. То есть, от содержания контента, его тематической направленности, во многом будет зависеть и стиль. Среди тематических разновидностей стилей можно выделить:
- классический стиль;
- футуристический;
- ретро;
- винтаж;
- web 2.0 и другие.
Классификация стилей дизайна по цвету и графике
В зависимости от цвета, доминирующего в оформлении сайта, стили дизайна подразделяют на:
- светлый;
- темный;
- цветной;
- разноцветный стиль.
Есть также практика разделения стилей сайтов, исходя из графической насыщенности страниц ресурса. Такие стили называются:
- чистый – минимум графики;
- стандартный – средняя насыщенность;
- художественный – высокая графическая насыщенность.
Полезная информация по теме дизайн сайтов
Вам нужен красивый современный дизайн сайта и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявку
Классификация стилей по назначению дизайна
При разработке сайтов применяется еще одна классификация стилей веб дизайна сайтов, которая родилась от соотношения с иными видами дизайна. В такой классификации можно выделить следующие стили:
- СТИЛЬ МИНИМАЛИЗМА. Для него характерно практически полное отсутствие графики, наличие текстовой навигации и всего одного-двух шрифтов.
- ИНФОРМАЦИОННЫЙ ВЕБ-ДИЗАЙН. Наряду с минимализмом в графике, этот стиль выделяется легкостью и простотой в подаче информации.
- БИЗНЕС СТИЛЬ, получивший широкое распространение за рубежом, бизнес стиль приобрел стандартные отличия: фиксированную ширину, расположение элементов, использование баннерной рекламы. Все это преследует единую цель – продавать товары и не отвлекать пользователя от этого дела.
- ПРОМО СТИЛЬ — это стиль для сайтов рекламной направленности. Здесь визуальная графика доминирует над контентом.
- ЭКСЦЕНТРИЧНЫЙ СТИЛЬ дизайна применяется тогда, когда необходимо создать нечто абсолютно необычное — что по функциональности, что по внешнему виду. Этот стиль характерен размещением большого количества фото и видео, а также имеет обширную палитру эффектов.
Бесплатная консультация по изготовлению сайта — отличный вариант всех, кто еще не определился и затрудняется с выбором лучего решения для своего бизнеса. Наши эксперты проконсультируют по всем аспектам веб-разработки, это поможет избежать лишних вложений и сэкономит ваше время.
Дизайн сайта в стиле Веб-2
Относительно новый стиль дизайна сайтов, примеры которому все чаще встречаются в Сети, это стиль Веб-2. Стиль развился параллельно с развитием технологий RSS-потоков, CMS и Ajax, а также появлением тегов-ключевиков. Благодаря Веб-2 появилась возможность моментального добавления/обновления контента без перезагрузки сайта.
Особенности Веб-2:
- Простота: все элементы используются только для дела, ничего лишнего
- Простая навигация
- Использование градиентов
- Крупный текст
- Использование шапки
- Колонки
- Выделение нужных областей цветом
- Минимальные 3D эффекты
Веб-студия «АВАНЗЕТ» в своей практике применяет самые современные решения веб-дизайна. Мы подберем подходящую цветовую гамму или используем ваш корпоративный стиль при разработке сайта. Если Вы не знаете, какой именно стиль и дизайн нужен Вашему сайту, обращайтесь за консультацией и наши специалисты предложат Вам лучшие варианты!
09.05.2020
← Поделиться с друзьями !
Planet Design » 10 самих креативных и красивых стилей в Веб Дизайне

Существует множество различных стилей, которые Вы можете использовать при создании веб-сайта, чтобы максимально эффективно подать бренд клиентам и задать настроение пользователям и читателям. Очень важно правильно подобрать стиль, который максимально эффективно тот или иной бренд, для которого Вы делаете сайт. Кроме того, Вам не обязательно придерживаться одного стиля. Вы можете смешать различные стили вместе в превосходный микс! Ниже представленны некоторых из таких примеров дизайна.
Предлагаю рассмотреть десять самых креативных и красивых стилей, которые используються в веб дизайне сегодня с примерами нескольких лучших сайтов.
1. Иллюстрации и мультфильмы
Иллюстрации и мультипликационные рисунки добавляют Вашему дизайну различных чувств и эмоций. Рисунок — это уже по определению творческая и креативная деятельность. Именно поэтому использование его в своем дизайне — один из самых креативных методов представления информации в сети.
Разнообразие такого стиля ограничивается лишь дизайнерским воображением, сайт может быть как рисованный от руки, так и с использованием векторных иллюстраций и т.п.. Ниже представлены некоторые примеры такого стиля в дизайна.
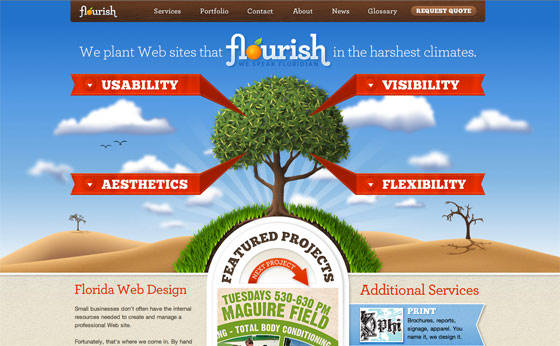
Flourish

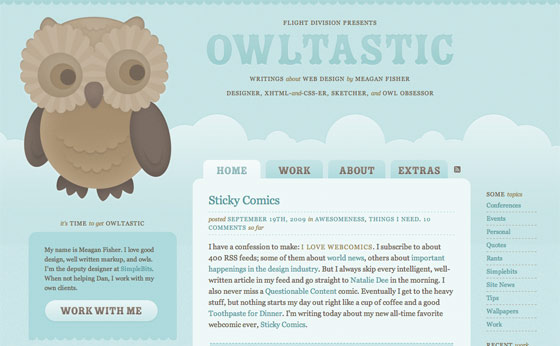
Owltastic

The Pixel
![]()
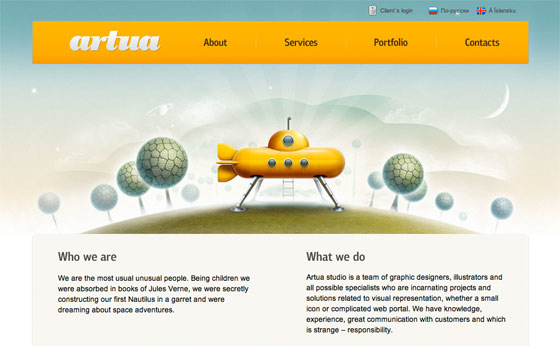
Artua

Pampaneo

2. Два цвета
Использовать только два цвета, чтобы создать дизайн — звучит скучно для дизайна, но это пока. Пока Вы не увидите результат! Если правильно использовать двухцветный стиль, можно действительно сделать очень хороший, аккуратный и с тем же креативный сайт, но при этом больше сфокусироваться например на типографике. Таким образом сам дизайн не будет отвлекать от содержимого, что очень важно для клиента и посетителей. Такой прием отлично дружит с дизайном в стиле минимализм и дает возможность пользователям сосредоточиться на содержимом сайта.
Ниже представлены замечательные примеры такого стиля в дизайна.
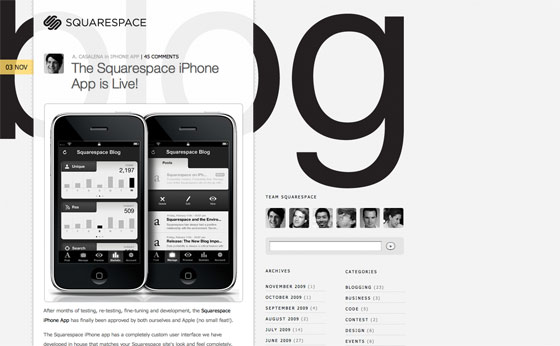
Squarespace Blog

Carsonified

Helveti-Tweet

Circus Family

3. Фотореализм
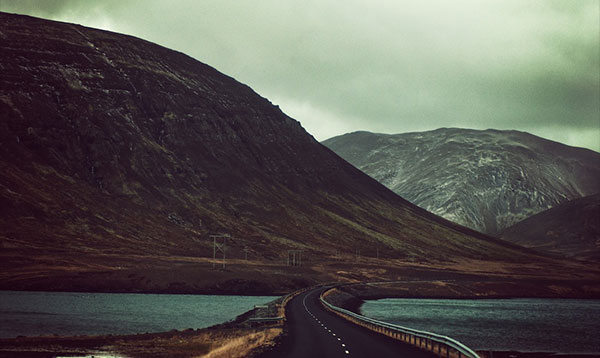
Фотореализм — это техника, которая играет на ассоциациях и сразу же знакомит пользователя с сайтом. Это — отличный способ мгновенно и понятно донести содержимое страниц, особенно этот прием эффективен когда фото идет в качестве большого фонового изображения.
Итак, давайте посмотрим, как можно создать потрясающий веб дизайн, основанный на красивых фотографиях.
Ecoki

Work Awesome

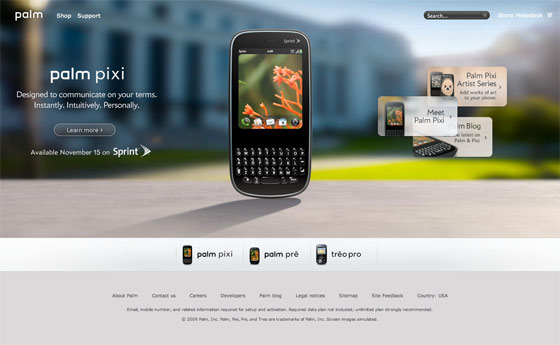
Palm

Alexey Abramov

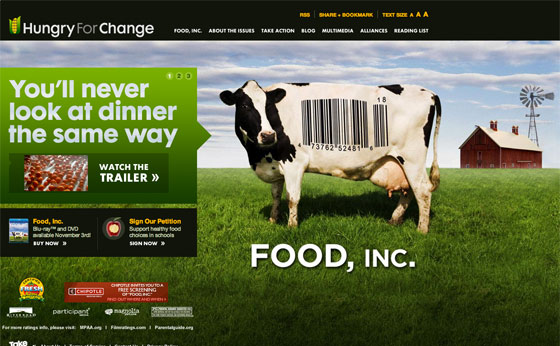
Food Inc. Movie

4. Прозрачность
Прозрачность — отличный способ сохранить читабильность текста, когда в качестве фона используеться не один цвет, а целое изображение или например коллаж. Текст размещают на полупрозрачных плашках так, чтобы полное изображение все же оставалось заметным в некоторой степени, но при этом не сливалось с текстом.
С растущим упадком Internet Explorer 6 (IE6) и способов создания прозрачных файлов PNG работающих в IE6, эффект прозрачности стал перспективным стилем в веб дизайне. И даже настолько, что некоторые сайты в большой степени на него рассчитывают.
Ниже представлены примеры таких дизайнов.
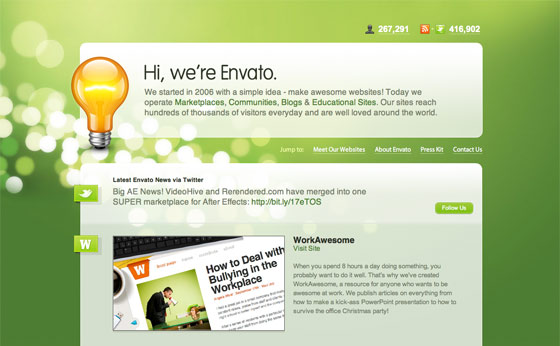
Envato

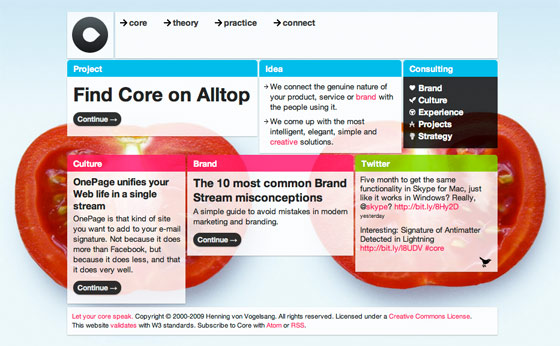
Core

Fix Outlook

Pizzaza

Line 25

5. Прекрасная типографика
Можно сказать, что хорошая типографика — это почти залог успеха. Именно она помогает сделать текст не только более удобным для чтения, но сам типографический дизайн может быть вдохновляющим самостоятельно, без дополнительных элементов. Это такое же искусство и поэтому оно является одним из наиболее креативных способов показать содержимое онлайн.
Созданию эксклюзивного креативного типографического дизайна для веб-сайта потихоньку начинают способствовать такие появляющиеся помощники, как Typekit (Typekit — сервис, который позволяет подключать нестандартные шрифты на страницы сайтов.) и конечно же, методы замены не поддерживаемых шрифтов на изображения.
Andrew Lindstrom

Joao Andrade

Mulletized

Jack Bloom

idsgn

6. Текстуры и паттерны
Хороший способ добавить глубину к Вашему веб дизайну — это использование текстур и паттернов. Наиболее популярный способ применения этого стиля — это создание бэкграунда для сайта. Для этого Вы можете использовать текстуры и паттерны как повторяющийся элемент, или просто как большое фоновое изображение.
Вот некоторые примеры.
Simone Maranzana

Matt Mullenweg

Xperience

Biola Undergrad

Shannon Moeller

7. Гранж
Так называемый «взгляд в стиле гранж» (grunge look) часто выглядит немного грязным и неопрятным. Именно потому дизайн в стиле гранж — это один из способов привлечь внимание и не затеряться во всемирной сети. Поскольку современные тенденции задают более чистые, аккуратные, минималистичные стили, гранж никогда не останется незамеченным. Это отличный ход «выделиться», но не следует забывать, что такой дизайн подходит не для всех брендов.
И эти примеры доказательство тому.
Syc Fuk

ths

Ali Tabatabaei

8. Природа
Естественные элементы в веб дизайне создают ощущение связи с природой, и вызывают чувство чистоты, естественности и свободы. Взгляните на примеры ниже и убедитесь, как природа может эффективно использоваться в веб дизайне и дополнить его креативом.
Komodo Media

Tomas Pojeta

Weberica

Outdoor Italia

Silverback

9. Абстракции
Абстракция — очень креативная арт форма, которая позволяет дизайнеру свободно творить. Абстракция может иметь смысл или наоборот не иметь совсем, а может обретать пожелания зрителя, или просто использоваться в качестве хорошего визуального эффекта. Она свободна и независима сама по себе. Также, этот стиль является, самым креативным и разнообразным в огромном дизайнерском арсенале. А для дизайнера это означает, что каждый проект может стать уникальным, эксклюзивным и кардинально не похожим на другие.
Смотрите приведенные примеры.
Lyrical Media

DSDesign

Gummisig

Make Photoshop Faster

duoh!
10. Ретро
Ретро-дизайн — занимает особое место среди стилей и является относительно недавней тенденцией в веб дизайне. Он обычно используется, чтобы представить продукт или услуги со стилями, собранными отовсюду в период начиная с 1920-ых до 1970-ых. Интересно видеть современные интерпретации того, что было популярно в ту эпоху, ощутить настроение того времени и ненадолго вернуться в прошлое.
Forty Seven Media

Jeff Sarmiento

Edgewater

The New York Moon

All Star Lanes

Перевод и адаптация с англ. языка, специально для сайта planet-design.com.ua
Источник: inspectelement.com
Стили сайтов — PT-Blog.ru
Существует несколько разных стилей сайтов, которые вы можете применить во время проектирования веб ресурса, чтобы эффективно донести главную мысль для клиентов, пользователей или просто читателей.
Важно правильно подобрать стиль, который будет сочетаться с брендом, для которого вы создаете сайт. В то же время, не существует ни одной причины, чтобы использовать всего один стиль сайта. Несколько различных стилей могут быть прекрасно объединены, как вы сможете увидеть в примерах ниже.

Иллюстрации и мультипликация
Использование в проектировании сайта иллюстраций и анимации может придать дизайну необходимый стильный и современный внешний вид.
Данный стиль является одним из самых творческих в веб-дизайне. Разнообразие приемов этого стиля ограничивается только воображением дизайнеров. Могут быть использованы изображения, нарисованные от руки, а также векторные изображения. Взгляните на примеры ниже.


![]()


Палитра из 2 цветов
Использование лишь двух цветов в веб дизайне звучит не очень вдохновляющее, но только пока вы не увидите примеры такого стиля дизайна. Этот метод позволяет выделить разные элементы дизайна, такие как типографика или расположение элементов.
Больше внимания пользователя может быть сфокусировано на контенте, поскольку этот стиль дизайна сайта отлично сочетается с минимализмом, который и направлен на выделение содержания сайта.
Чтобы убедиться, на сколько вдохновляющим может быть данный стиль, взгляните на примеры.




Фото-реализм
Данный стиль отличает использование большого фонового изображения, в следствие чего его легко использовать в своих работах.





Транспарентность (прозрачность)
Отличный способ сделать текст более читабельным – это разместить его на фоне изображения.





Красивая типографика
В конечном счете, хорошая типографика помогает сделать текст более понятным и читабельным для человека. Большая типографика – это искусство, а значит еще один способ создания креативного дизайна сайтов.





Текстуры и паттерны
Использование текстур и паттернов может добавить глубины дизайну. Чаще всего используется на фоне виде повторяющегося изображения или одной большой картинки.




Гранж
Этот стиль иногда может выглядеть грязным и непонятным, но это часть его идентичности. Использование гранжа в дизайне подходит не ко всем брендам.



Ретро
Ретро дизайн является довольно молодой тенденцией в веб дизайне. Иногда интересно увидеть современные интерпретации того, что было распространено в эпоху 1920-70 гг. Вот несколько примеров.



Как создать руководство по стилю веб-дизайна
Дизайн Томас Лауринавичюс • 9 марта 2017 г. • 6 минут ПРОЧИТАТЬ
Создание веб-сайтов становится все более и более сложным, и обычно это работа не одного человека. Важно убедиться, что дизайн согласован и оптимизирован для достижения бизнес-целей и создания приятных впечатлений для пользователей.
Один из способов убедиться, что команда находится на одной странице при разработке отдельных частей веб-сайта или сохранении дизайнов от разработчиков, — это создание проектной документации или руководства по стилю веб-дизайна .
Полезно иметь руководство по стилю, чтобы создавать единое впечатление на разных страницах. Кроме того, это помогает гарантировать, что будущие разработки или стороннее производство будут соответствовать руководящим принципам бренда и будут восприниматься как часть общего бренда.
Люк Клам коснулся поверхности использования руководств по стилю в качестве вашего первого шага в веб-дизайне в прошлом году, и я хотел бы более глубоко взглянуть на то, как создать удобное руководство по стилю веб-дизайна для ваших проектов.
Что такое руководство по стилю?
Руководство по стилю — это набор заранее спроектированных элементов, графики и правил, которым должны следовать дизайнеры или разработчики, чтобы гарантировать, что отдельные части веб-сайта будут согласованными и создадут целостный опыт в конце.

Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты

Набор инструментов пользовательского интерфейса Airbnb — Интернет Дерек Брэдли
Почему это важно?
Когда несколько дизайнеров работают над большим веб-сайтом или веб-приложением, очень важно убедиться, что они не слишком много интерпретируют, не изменяют или не корректируют стили в зависимости от личных предпочтений.В процессе разработки определение элементов веб-сайта позволяет разработчикам повторно использовать эти элементы. Более того, это может упростить задачу, потому что они получат, какие элементы должны закодировать, и с самого начала будут видеть, как именно они должны выглядеть.
Чтобы облегчить жизнь разработчикам, дизайнер обязан включить все возможные взаимодействия, такие как наведение, щелчок, посещение и другие состояния для кнопок, заголовков, ссылок и т. Д.
Создание руководства по стилю веб-дизайна
1.Изучите бренд
Во-первых, вам нужно изучить бренд, чтобы понять, что он означает. Узнайте историю бренда, понаблюдайте за командой и выясните видение, миссию и ценности компании. Важно глубже изучить бренд, чтобы составленное вами руководство по стилю визуально и эмоционально представляло организацию.
Если вы дизайнер, который не умеет писать код, просто откройте Photoshop и дайте своему документу название и краткое описание того, что это за документ и для чего он нужен.
Если вы умеете кодировать, лучше создать html-документ с предварительно закодированными ресурсами, чтобы их можно было легко использовать повторно.
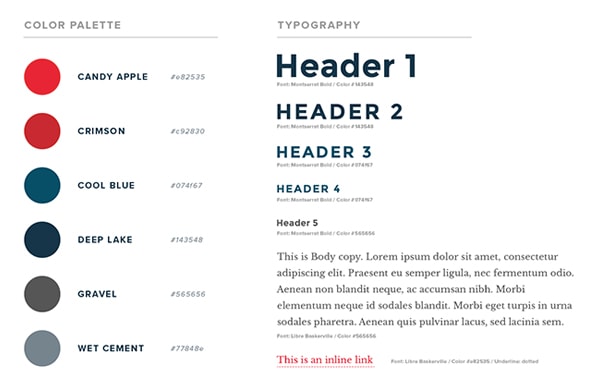
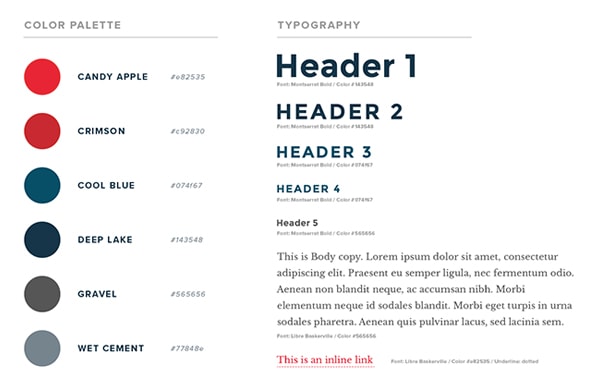
2. Определить типографику
По словам Оливера Райхенштейна, типографика составляет 95 процентов веб-дизайна.
Вы должны получить правильную типографику, потому что это один из самых важных инструментов коммуникации между посетителями и вашим сайтом.
Установите иерархию и определите ее. Есть типы заголовков: h2, h3, h4, h5, h5 и h6. Затем основной текст, варианты полужирного и курсива.Подумайте о пользовательской копии, которая будет использоваться для небольших ссылок, вступительного текста и т. Д. Укажите семейство шрифтов, толщину и цвет.


Руководства по стилю Zech Nelson
3. Цветовая палитра
Невероятно, как люди воспринимают цвет и ассоциируют оттенки с известными брендами. Подумайте о Coca-Cola, держу пари, вы видите этот красный цвет.
Начните с установки основных цветов для вашего руководства по стилю, которые будут доминировать на вашем веб-сайте; доминирующие цвета должны включать не более трех оттенков.Однако в некоторых случаях вам понадобятся вторичные и даже третичные цвета для иллюстрации вашего пользовательского интерфейса, убедитесь, что вы их тоже задали. Также включите нейтральные цвета, такие как белый, серый и черный, чтобы выделить основные цвета бренда.


Цветовая палитра Guest Center от Chloe Park
4. Голос
Голос, о котором я говорю, — это настоящая копия. Вы изучили бренд перед тем, как начать руководство по стилю, и узнали, что бренд молодой и модный.Если нет указаний для озвучивания копии, вы должны определить это. Это может быть простой пример, показывающий, что голос должен быть профессиональным, но веселым и приветливым. Вместо «У вас ошибка 404» вы можете сказать «О боже, вы разорвали сеть. Ошибка 404 ». Если бы голос был более корпоративным, вы бы этого не сделали. Блеск кроется в мелочах.
5. Иконография
Иконки существуют тысячи лет и старше текста и слов.Воспользуйтесь преимуществами использования значков в своих проектах, потому что они сразу дадут посетителям представление о том, что происходит и что будет дальше. Выбор правильных значков придаст контенту больше контекста, чем цветовая палитра, копия или графика. При использовании иконок обязательно думайте о целевой аудитории, религии, истории, чтобы избежать неправильных представлений и недопониманий. Еще одна вещь, о которой стоит упомянуть: подумайте о бренде и его ценностях, чтобы не использовать нарисованные от руки значки на крупном банковском сайте.
![]()
![]()
Iconfinder — отличный инструмент для поиска отличных иконок для ваших проектов.


NounProject создает визуальный язык иконок, понятный каждому
6. Изображения
Картинки говорят тысячами слов. Не забудьте включить изображения, которые определяют стиль и направление изображений, которые должен использовать веб-сайт. Еще раз подумайте о ценностях бренда и его миссии.Например, благотворительная организация, занимающаяся водными ресурсами, использует яркие образы, содержащие сильные эмоции, веские причины и призывы к человеческим эмоциям, чтобы они были счастливы, имея такие жизненно важные предметы, как вода, еда, электричество и образование.


Некоторые отличные веб-сайты для бесплатных изображений: 16 мест, где можно найти лучшие бесплатные стоковые фотографии.
7. Формы
Формы — это то, что делает ваш веб-сайт или веб-приложение интерактивным и динамичным, чтобы пользователь мог вводить данные, а вы могли затем манипулировать ими и выполнять работу.
Обязательно установите иерархию и включите возможную обратную связь из форм — активные, наведение, добавление ошибок, предупреждения и сообщения об успехе, включая такие вещи, как слишком слабый пароль, недействительный адрес электронной почты или простые сообщения об успехе, например «письмо было отправлено».
8. Кнопки
Кнопки представляют собой смесь цветовой палитры, форм и голоса. Положитесь на эти ранее созданные ресурсы, чтобы создавать согласованно выглядящие и функциональные кнопки с разным заявленным дизайном.
9. Расстояние
Как может быть интервал в руководстве по стилю? Чрезвычайно важно указать интервал. Он может быть в виде сетки, используемой для макета; это может быть интервал между заголовками, кнопками, изображениями, формами и другими элементами.
Правильный интервал важен, потому что он дает больше пространства для элементов, а постоянное использование делает вашу работу структурированной и профессиональной.
10. Что можно и что нельзя
И последнее, но не менее важное: сделайте раздел, который можно и чего нельзя делать, похожим на FAQ, в котором показаны наиболее распространенные ошибки, и вместо этого приведите примеры того, как все должно выглядеть и работать.


Активы бренда Twitter и руководящие принципы
Примеры
Вот некоторые из лучших примеров руководств по стилю, которые можно использовать в качестве вдохновения при создании собственного руководства по стилю. Имейте в виду, что на эти руководства сильно влияют структура организации, их видение, миссия и ценности, и некоторые решения могут быть неактуальными или нелогичными по отношению к тому, что вы делаете, поэтому не следите слепо за тем, что там делается.
Spotify — Руководство по использованию бренда для партнеров (PDF)


Брендинг и логотипы Dropbox


Руководство по стилю на Kickstarter


Руководство по дизайну Lonely Planet


Find Guidelines — Самый быстрый способ получить активы бренда


Заключение
Вы должны изучить бренд, для которого вы создаете руководство по стилю, убедиться, что вы правильно поняли различные части дизайна и убедиться, что руководство по стилю согласовано и включает все возможные сценарии при превращении дизайна в рабочий продукт.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
.
лучших сайтов на CSS3 | Вдохновение для веб-дизайна
английский
Español — Испанский
한국어 — корейский
中國 — китайский
日本語 — Японский
- Português — Португальский Скоро!
- Français — Французский Скоро!
- Фильтровать по
- Награды
- Категории
- Теги
.
лучших чистых сайтов | Вдохновение для веб-дизайна
английский
Español — Испанский
한국어 — корейский
中國 — китайский
日本語 — Японский
- Português — Португальский Скоро!
- Français — Французский Скоро!
- Фильтровать по
- Награды
- Категории
- Чистый
.
Как разработать руководство по стилю для веб-сайтов | Барбара Арноль
Чтобы упростить работу дизайнеров и разработчиков, разумно хранить все правила, определяющие ключевые элементы веб-сайта, в одном месте — мы говорим о руководстве по стилю для визуализации веб-сайта.
В руководстве по стилю мы определяем:
- Цвета: основных и дополнительных цветов, макет типографики на цветном фоне, основные цвета для выделения, цвета ссылок и кнопок и т. Д.
- Типографика: размер основных заголовков (h2-H5), размер основного текста, кавычек, интервал между заголовками и основным текстом, цвет типографики и цвета фона, где может отображаться текст.
- Сетка: , определяющая интервалы внутри элементов, стилей.
- Графика: отрисовка ключевых значков, которые будут представлять основной контент. Цвет иконок и графики.
- Другое: определяет основной стиль веб-сайта, цветовые вариации изображений, стиль кнопок, стиль контактной формы, раздел с призывом к действию, отзывы и т. Д.
Дизайнерам будет проще создать веб-сайт, если они будут следовать правилам, изложенным в руководстве по стилю. Это обеспечивает большую прозрачность и организацию элементов , которые используются дизайнером, а также помогает разработчикам сделать более понятный код CSS.
Когда веб-сайт готов, нам обычно приходится иметь дело с различными исправлениями или дополнительными подстраницами, и, поскольку вы можете быть не единственным, кто разрабатывает страницу, другим дизайнерам легко продолжить с того места, где вы остановились, с помощью руководство по стилю.Руководство предлагает нам большую прозрачность внешнего вида элементов веб-сайта, поэтому оно незаменимо при потенциальном сотрудничестве. Рекомендуется или почти необходимо в более крупных компаниях , где у нас есть несколько дизайнеров, работающих вместе, поскольку это помогает нам поддерживать более согласованный веб-сайт.
Прежде чем мы сможем определиться с элементами веб-сайта, нам необходимо проанализировать деятельность компании , существующих и потенциальных клиентов, видение компании, миссию и услуги, которые она предлагает.Особенно важно проанализировать клиентов или (потенциальных) покупателей, которые посетят сайт. Если мы хотим, чтобы он служил своей цели, нам нужно создать веб-сайт, который будет предлагать пользователям удобные возможности. При разработке первого плана цель состоит в том, чтобы выбрать золотую середину, которая будет учитывать пожелания клиента и пользовательский опыт. Для хорошего конечного результата или, другими словами, для конверсии (покупка, подписка на электронные новости, запрос, регистрация и т. Д.), Чрезвычайно важно, чтобы предсказывал поведение, привычки и пожелания потенциальных покупателей и анализировать путь клиента с помощью аналитики.
Во-первых, нам нужно выбрать основных цветов и дополнительных цветов. Основные цвета — это основные цвета, характерные для компании, а второстепенные цвета представляют собой дополнительные цвета, используемые для выделения.
Когда вы выбираете цвет основных заголовков, рекомендуется выбрать более темный цвет и использовать более светлый или такой же оттенок для основного текста. Имейте в виду, что черный — не лучший выбор для цвета текста, потому что это не теплый цвет и его трудно читать, поэтому выбирайте более светлые тона черного.Когда у вас есть первичный и вторичный цвета, у вас в основном есть палитра цветов с разными оттенками для экспонирования элементов.
Теперь, когда мы выбрали цвета, важно сравнить их с разными оттенками фона, чтобы обеспечить удобочитаемость. Мы должны помнить об этом, если хотим выбрать правильные оттенки фона для текста.
При выборе подходящего цвета для кнопок, обоев и т. Д. Полезно учитывать, какое влияние цвета оказывают на людей (т.е. психология цветов ), что особенно важно с точки зрения пользователей веб-сайта, потому что, в конце концов, люди — визуальные существа. Используя правильные цвета, мы можем приблизиться к целевой аудитории и потенциальным клиентам и обеспечить лучший пользовательский опыт.
Знаете ли вы, что типографика составляет 95% вашего сайта? Еще одна причина убедиться, что вы используете соответствующую типографику , которая лучше всего описывает вашу компанию.
Нам нужно выбрать размеры всех заголовков, сравнить их друг с другом и расположить в нужной иерархии.Иерархия выглядит следующим образом: h2, h3, h4 и так далее. Сколько названий мы выберем, зависит от нас и, конечно же, от текста на нашем сайте.
Размер основного текста можно определить, используя разные размеры и сравнивая их друг с другом, чтобы определить, какой из них лучше всего читается. Это также зависит от типографики, которую вы решите выбрать, и цвета фона, который у вас есть.
При выборе всего вышеперечисленного важно определить высоту строки, расстояние между символами, абзацы, цвет основного текста, кавычки, выделенные части, различные ссылки и т. Д.
На нашем веб-сайте нам также необходимо определить сетку для контента и других элементов, таких как изображения и графика. Таким образом, программисту будет легче работать, а также помогает нам поддерживать согласованность визуального образа .
Что такое сетка? Это элемент, на который нужно обратить особое внимание, поскольку он важен для интервалов, элементов макета, а также для адаптивного дизайна. Когда мы выбрали размер дисплея, который, по нашему мнению, будет работать лучше всего, нам также необходимо определить сетку веб-сайта , которая составляет , обычно разделенную на 12 столбцов ; в зависимости от содержания на нашем сайте.
Когда мы готовим значки, нам нужно сосредоточиться на стиле и положении значков или графики, будут ли они заполненными или линейными значками, цветными, черно-белыми и т. Д. Помимо перечисленных элементов, также имеет смысл предсказать все эффекты зависания, когда кто-то перемещается по элементам с помощью курсора.
.

Добавить комментарий