10 впечатляющих сайтов-портфолио дизайнеров и разработчиков 2017 года
Чтобы преуспеть на рынке web-дизайна и разработки или в качестве фрилансера, нужно иметь впечатляющее портфолио. Создатели сайта-портфолио сталкиваются с задачами посложнее, чем у других креативщиков. Их мастерство будет оценено не по картинке или тематическому исследованию, а тому как работает дизайн. Для этого обзора подобраны самые крутые, свежие дизайнерские сайты 2017 года. Сегодня много оформителей портфолио погналось за модными современными спецэффектами. Но творческий подход на основе не стареющих принципов веб-дизайна с уникальным авторским почерком – неоспоримо интересней и выглядит новаторским.
В настоящее время не уменьшается интерес к смелым дизайнерским решениям от истинных экспериментаторов. Итак, 10 лучших сайтов-портфолио дизайнеров и разработчиков на первую половину 2017 года:
01. Humaan
Сайт команды креативных дизайнеров и разработчиков из Австралии
Приятный, мягкий стиль дизайна с великолепно оформленным портфолио сайтов. Красивые бесшовные переходы к страницам проектов. Дизайн помогает продавать высококлассные диджитал услуги для передовых брендов.
02. Cedric Pereira
Простое, но хорошо структурированное и занимательное дизайнерское портфолио
Бывший практикант Deezer и Ultranoir, французский интерактивный дизайнер сейчас заканчивает школу HETIC. Его творческий интерактив с пятном на главной странице завораживает. Креатив начинается с крутой анимированной загрузки сайта. Такие решения сходу делают портфолио дизайнера залипательным.
04. Fabian Irsara
Fabian Irsara показывает каким может быть дизайн современного сайта-портфолио
Австрийский разработчик член awwwards и основатель софт-компании Momate. Стоило ожидать от него внушительного портфолио-сайта с креативными идеями. Впечатляет элегантный глянцевый стиль с красивой типографикой. Использованы лаконичные, интригующие тексты и фишки, вроде размытия фона при прокрутке.
05. Felipe Castro
Пример яркого оформления содержательного дизайнерского портфолио
Дизайнер и фронтенд девелопер размещает свои проекты в информативном портфолио. Достойно выполненные работы сопровождаются описанием подходов, процесса создания и важных деталей (разметка, UI элементы, коды цветовой схемы и т.д.). Красиво оформлены предзагрузка страниц и скролл-эффекты для изображений.
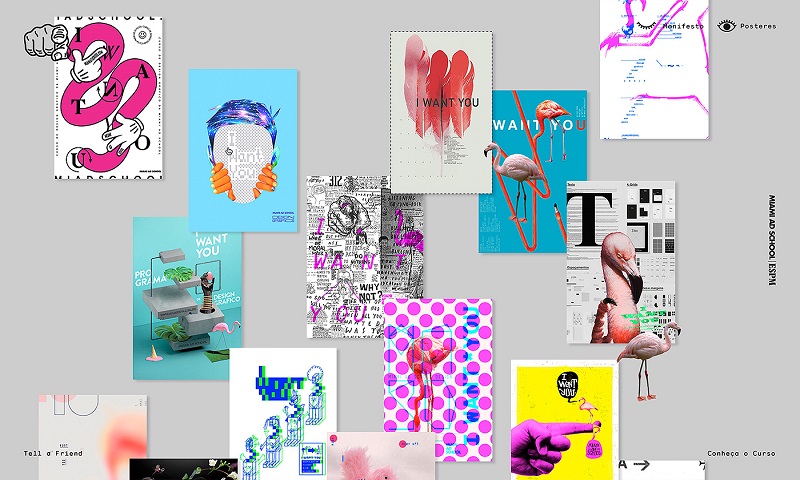
06. Malika Favre
Продающий сайт-портфолио в стиле Flat Design английского иллюстратора
Великолепная графика проектов связно представлена в плоском плиточном дизайне. Малика поражает умением использовать позитивно-негативное пространство. Шикарно выглядит векторная графика оживленная синемаграфией. Эффектные иллюстрации на главной странице создают верный эмоциональный посыл для всего ресурса с портфолио и онлайн-магазином.
07. Web Expert
Персональное портфолио креативного фронтенд-разработчика из Италии
Сайт создан с использованием css3, интерактива, градиент-анимации, canvas, JS. Геометрия во всем дизайне: от прелоадера загрузки до декоративных шрифтов. Красивые фоновые hover-эффекты в меню, эффектные переходы и анимация с контурными фигурами.
08. Prashant Sani
Темный сайт портфолио индийского фронтенд-девелопера со множеством маленьких изящных штрихов
Веб-разработчик специализируется на SVG, JavaScript, HTML5 и адаптивном дизайне. У его портфолио темный дизайн с геометрическими икосаэдр фигурами, эффектами в меню, трансформацией значка-бургера и яркими переходами.
09. Shantell Martin
Необычный интерактив: индивидуальность и персональный брендинг
Продающее портфолио с черно-белым дизайном походит на сон. Главная страница причудливо оформлена hover-анимациями фоновых узоров. Так, Shantell Martin связывает изящества изобразительного искусства с коммерческим миром.
10. Fabiotoste
Персональный сайт-портфолио на HTML5
Личное портфолио бразильца представляет собой микс из эффектно применяемых веб-техник, описания навыков и примеров работ.
Стильные портфолио дизайнеров и агентств — 30 замечательных примеров
Свои фантазии современные веб-дизайнеры охотно воплощают в идеи, которые принимают самые необычные формы и размеры. Сейчас смело и нестандартно оформлять портфолио проектов могут как персональные сайты, так и лучшие digital-агентства или студии. Интернет переполнен впечатляющим дизайнами портфолио. Стремясь занять достойное место в творческом пространстве, дизайнеры и разработчики с интересом рассматривают новшества в оформлении портфолио-проектов (нужно быть в курсе последних дизайн-трендов).
Вдохновитесь примерами инновационного мышления – поощрите творческую свободу дизайнеров просмотром великолепных дизайнов-портфолио в современном стиле 2018.
Персональные портфолио дизайнеров и сайты небольших студий
Оригинальность дизайна подчеркивает персональность сайта. Смотрите как собственные подходы выделяют портфолио дизайнерских сайтов из толпы.
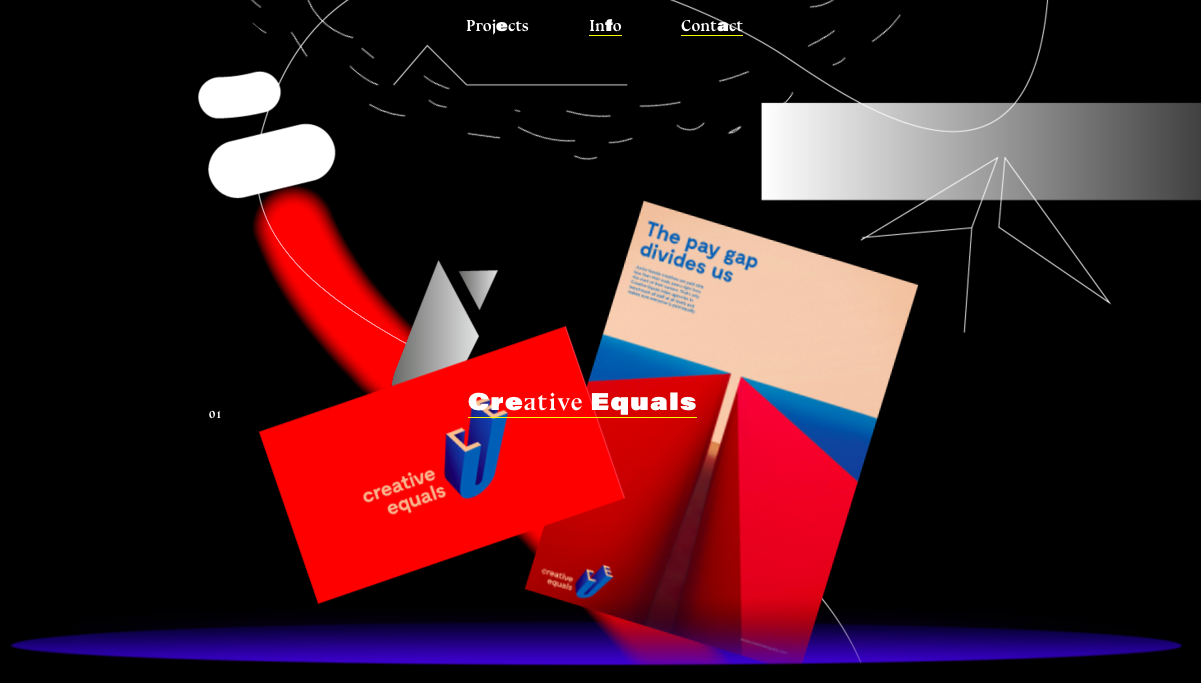
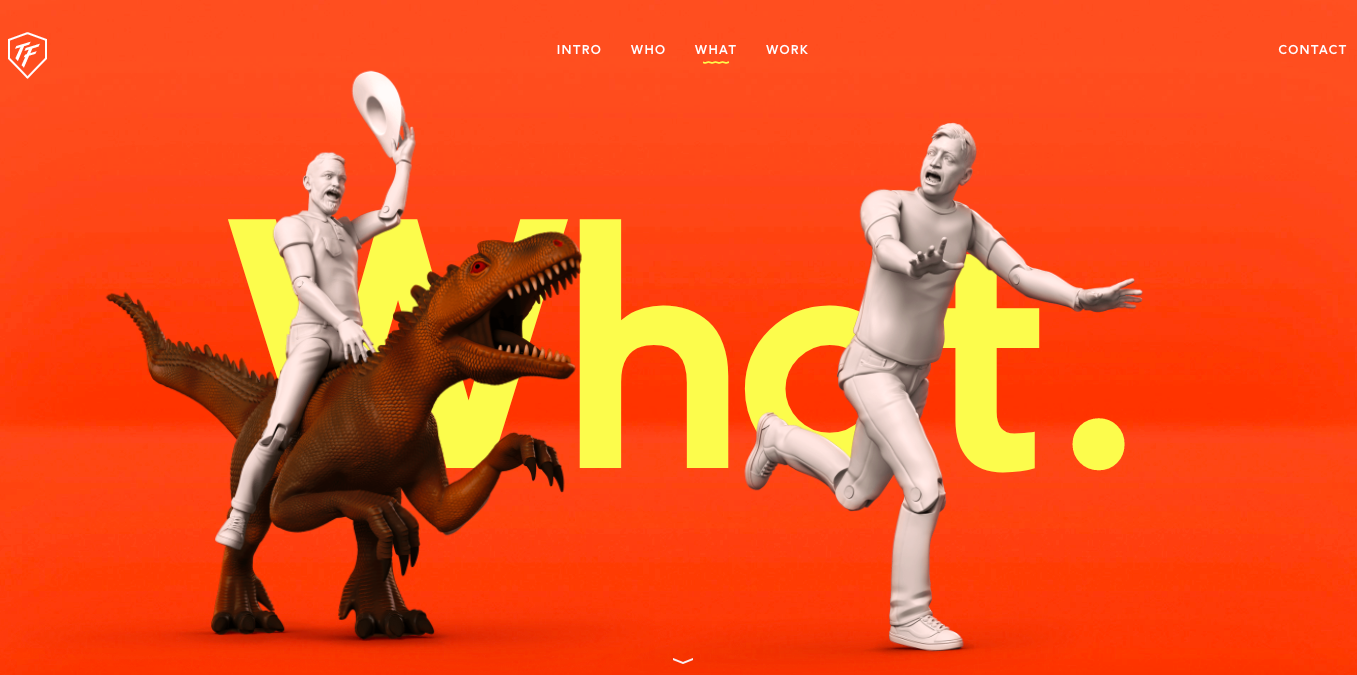
01. Toy Fight
Сайт манчестерской дизайн-студии из двух человек. Нестандартные творческие подходы
Улетный сайт в новомодном ярко-минималистичном стиле. Впечатляет многообразие эффектов: от парраллакс-прокрутки до красивых анимированных трансформаций и неожиданных 3D сцен с участием двух совладельцев. Не будь визуального юмора и оригинальности, идущей от доменного нейминга – одна лишь эффектность не принесла бы сайту известности, а студии успеха.
02. Tomer Lerner
Запоминающееся нестандартное портфолио опытного девелопера и аниматора
Необычный портфолио-сайт с горизонтальной / вертикальной прокруткой. Использует сочные колориты Flat, материальный дизайн и свежий тренд 2018 года – яркие градиенты. Уникально оформлены микроитерации и горизонтальный скролл с призрачными кнопками. Продуманная навигация, адаптивность и UX-дизайн увязаны с интерактивом, hover-эффектами, прелоадером загрузки.
03. Lempens Design
Удивительно красивое портфолио бельгийского дизайнера и фронтэнд-разработчика
В одностраничном портфолио эффектно применяется плоский дизайн. Привлекательные виды в бекграунде совмещены с красивой скролл-анимацией, интерактивом и hover-эффектами.
04. Olly Gibbs
Онлайн-портфолио оформлено с вниманием к деталям
Профессиональный иллюстратор уже поработал с Уорнер Бросом, Мьюз, Армией Спасения. Броским дизайном с ноткой юмора он показал персональность, а типографикой с разметкой создал оригинальную эстетику.
05. Tom Biskup
Портфолио дизайнера и арт-директора Тома Бискап
Это портфолио – ненавязчиво и стильно поданная история. Анимированое изображение в «шапке» быстро погружает посетителя в творчество дизайнера. Асимметрично расположенные изображения на главной странице ведут к более детальным кейсам. Оригинальное оформление портфолио сайта уже само по себе демонстрирует арт-талант Тома.
06. Wade Jeffrey
Причудливый портлфолио сайт арт-директора Джеффри Уэйда
Сайт необычен, как и дизайнерские работы. На лендинг странице портфолио прокручивается зацикленное видео прилетающего в автора мяча. Онлайн-портфолио Уэйда своим дизайном выражает стиль работ и сам образ автора. Подход не просто реализуем на практике, но способен увязать выставленные на показ проекты с первым впечатлением об их создателе.
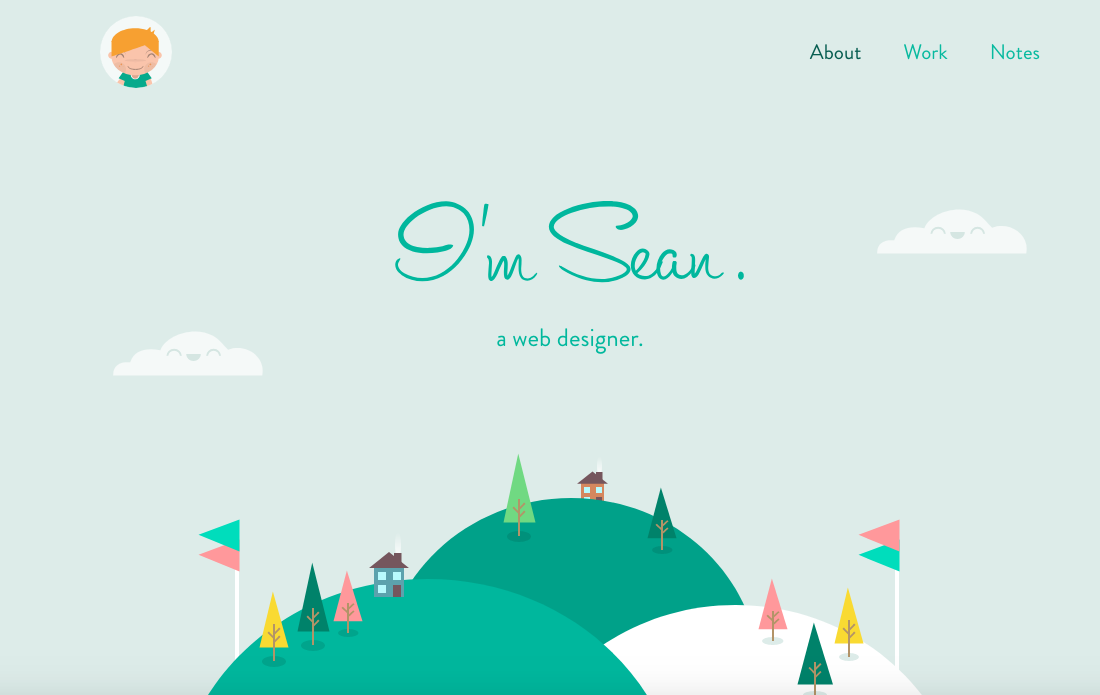
07. Sean Halpin
Персональный дизайнерский сайт-резюме, создающий атмосферу раскованности
Пример сайта-резюме в стиле «китч». Личный брендинг необычайно прост, а дизайн легок для восприятия. Создав зеленый мирок (атмосферу раскованности), канадский веб-разработчик и дизайнер играючи демонстрирует мастерство с творческими возможностями.
08. Christopher Lee
Кристофер Ли показывает свою страсть к игрушкам, карикатурам и мультфильмам прошлого
Кристофер Ли не просто показывает имя легендарного актера, но судя по оформлению продающего портфолио – свой креативный талант тоже. На броский дизайн с иллюстрациями вида «чудовища возвращаются» Кристофера вдохновили колориты городских улиц и мультфильмы 90-х.
9. Tim Lahan
Идеально «приготовленное» продающее портфолио дизайнера
Портфолио графического дизайнера из Нью-Йорка, в котором изображения и продающие видео рассказывают истории. Тут же можно купить постеры, иллюстрации, анимированные GIF, книжки, принты для одежды и арт-принты. Запредельная эпатажность продается без «барьеров» и рамок, которые бы отвлекали и ослабили эффектность.
10. Small Studio
Компактный и необычный сайт небольшой австралийской студии
Уютный и легкий в управлении сайт с хорошим юзабилити и UX-дизайном. Оригинальная структура с навигацией типа горизонтальный аккордеон.
11. Lauren Wickware
Студия фрилансера Лорен Виквар специализируется на оформлении публикаций
Лорен организовала эффективный просмотр с непрерывной подачей работ, размещая главную и страницу портфолио в одном экране. Тематичные изображения, визуальная детализация и нестандартная разметка с чередованием блоков повышают интерес, а сбалансированность визуала и функционала позволяет:
- Продемонстрировать фирменный стиль и персональность
- Быстро и привлекательно подать посетителям самое интересное
12. Bolden
Сайт с кейсами проектов небольшой студии из 7 человек
Креативный дизайн отлично справился с продающей задачей сайта. Ярко-минималистичный фирменный стиль:
- Выражает облик небольшой студии
- Привлекает, но не перетягивает на себя внимание
- Соответствует актуальным тенденциям web-дизайна
13. Bleed
Минималистичное портфолио – пример взаимодействия стилей
Сайт студии связно сочетает мир культуры с правилами визуализации, демонстрирует арт и медиа самобытность. Образ мышления реализован в проектах, а эффектные изображения с крупными шрифтами помогают завлекать аудиторию.
14. Tim Smith
HTML5 трюки оживили сайт-портфолио Тима Смита
Безупречно чистого вида портфолио-сайт на CSS3 и HTML5. Компактная навигация с плитками на главной. Оригинальное решение: геометричные подложки для заголовков внутри карточек с флип-переворотом при наведении.
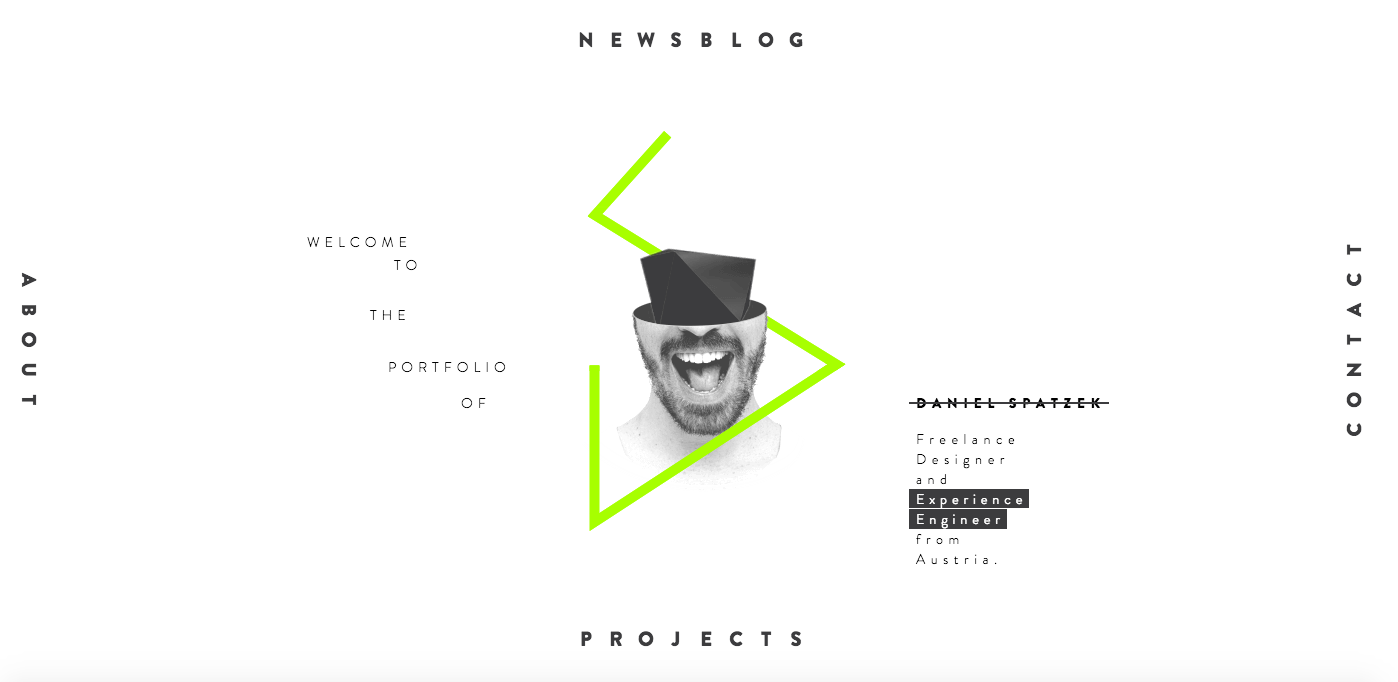
15. Daniel Spatzek
Онлайн портфолио австрийского фрилансера-дизайнера
Будучи графическим и WEB дизайнером, Дэниел продемонстрировал умения в интересно и эффектно оформленном портфолио. Использовано много CSS трюков и анимации для его «оживления».
Дизайн-агентства / портфолио на сайте компании
17. Made in HAUS
Сайт брендинговой и маркетинговой компании стартовавшей из Санта-Моники
Эффектный и чистый дизайн. Броский энергичный стиль выражает амбициозность и концепцию: дизайн & технологии. Цвета заливки портфолио-превью согласованны со страницами кейсов цветокоррекциями фонов и цветовыми схемами. Новаторство во всем: если вы считаете какие-то тактики / элементы онлайн-портфолио устаревшими, просто взгляните на творческий дизайн HAUS.
18. Super Crowds
Красота эстетики по японски: высокотехнологичный сайт креативного агентства из Токио
Когда минималистичному сайту тени добавляют глубины, он выглядит супер-материалистично. CSS3, HTML5, интерактив и анимация применяются с элементами современного веб-дизайна.
19. FCinq
Сайт креативного цифрового агентства из Парижа
Благодаря простой структуре с каталогом работ на главной странице и продуманному дизайну в духе последних трендов, сайт выглядит современно и им легко пользоваться. Скроллинг и hover эффекты, яркие цвета, достаточность свободного пространства – то, что сейчас популярно в WEBе.
20. Rosie Lee
Гибридное креативное агентство по онлайн / оффлайн брендингу, рекламе и ритейл-дизайну
Работы из портфолио занимают центральное место на сайте с доступом к кейсам на главной странице. Их сопровождают широкоформатные изображения, видео, карусели.
21. Finesse Atelier
Парижское АРТ-ателье с бутик-подходом к веб-дизайну
Finesse специализируется на создании и оформлении эстетичных сайтов, уделяя внимание графике, брендингу, художественному оформлению. Подлинное новаторство к визуальному выражению: креативная студия сочетает технологии, функциональность, юзабилити с изысканностью и артистичной красотой.
22. Sagmeister & Walsh
У креативного агентства из Нью-Йорка черно-белый сайт с нестандартными идеями
Согласитесь, очень легкомысленно развивать онлайн-портфолио, наполняя главную страницу в режиме Live. Но что бы вы не думали, это их новаторская концепция. Навигация по главной проста и понятна, а юзабилити на уровне. В разделе Answers системой тикетов поддерживается список FAQ-вопросов, ответы на них – это посыл к клиентской аудитории.
23. Pollen
Глобальное агентство работает с клиентами из Лондона, Парижа, Нью-Йорка, Токио…
Сайт брендингового агентства напоминает элегантную и запоминающуюся презентацию. Главная целевая страница использует модные тренды оформления: от полноэкранного видео, до утонченных hover-эффектов и реагирующих на курсор миниатюр. Тексты с основным посылом студии выделены типографическими контрастами.
24. Bigger Picture
Сайт цифрового агентства с эффектным дизайном
Современный чистый дизайн на HTML5 & CSS3 с красивыми анимациями и переходами. Оживленная домашняя страница, приятно оформлена «About Us». Эффекты выделяют этот сайт из толпы, но не утомляют.
25. Walking Men
Новый сайт дизайн-агентства сделан на бутстрапе
Запоминающийся чистый дизайн с отличным UX, анимациями, интерактивом, уникальными hover-эффектами и красивыми переходами.
26. Uniel
Креативный сайт-портфолио японской студии дизайна
Японский дизайн на любителя, но вы точно не спутаете его с каким-либо дизайнерским веб-ресурсом. Необычная навигация, утонченный стиль, оригинальные кейсы портфолио, уникальные скролл-эффекты и еще много загадочного.
27. Viget
Пример портфолио крупной дизайн-студии с солидными клиентами
Уникальное оформление кейсов с раскрывающимся на весь экран фильтром работ, начинающим и завершающим секцию «Work». Стильно и красиво оформлены остальные страницы, включая всплывающего фирменного кота по завершению прокрутки.
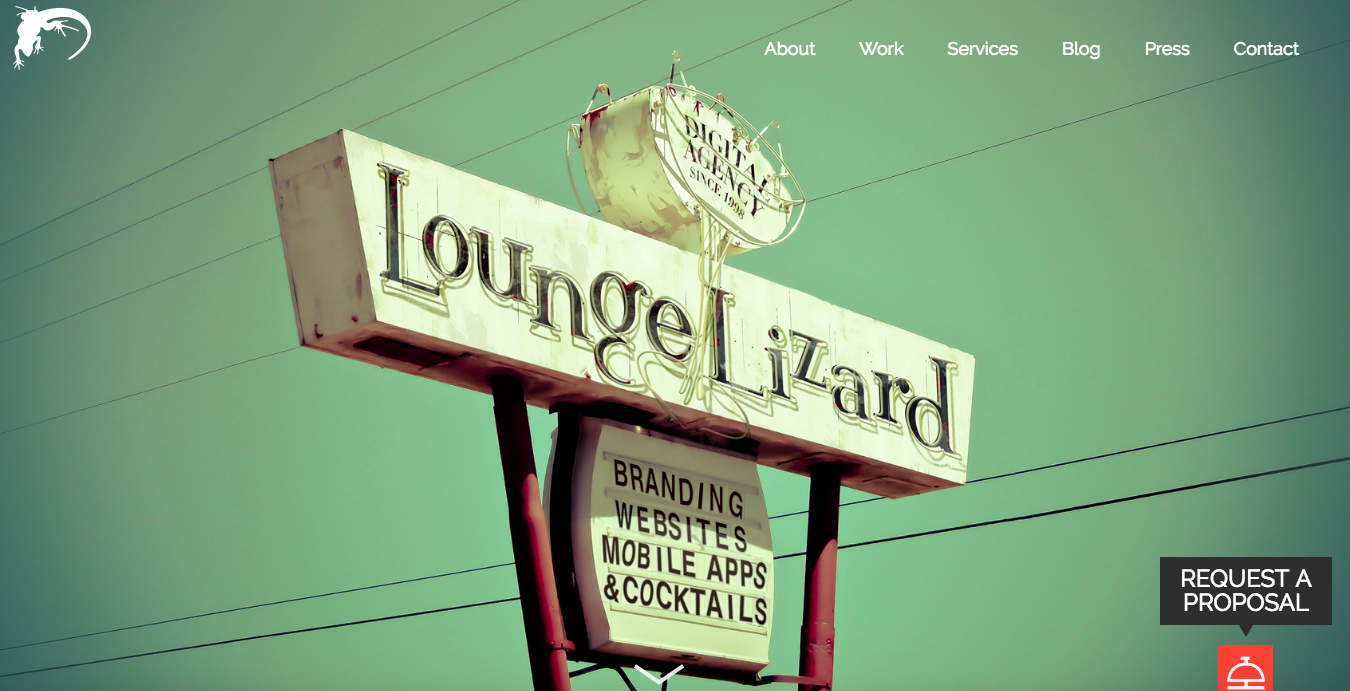
28. Lounge Lizard
Красиво оформленный сайт американского цифрового агентства
Профессиональный вид непросто сочетать с непринужденностью. Приятный Flat-сайт с мягкими контрастами и уникальными эффектами поддерживает этот баланс. Из портфолио посетитель переходит к кейсам (детальному разбору). С огромными плитками и крупными элементами сайт удобен для тачскринов.
29. Delete
Стильный и современный сайт цифрового агентства из Лондона
Яркий красивый флэт-дизайн с плавающим меню и скролл-эффектами. Hover-эффекты и микроитерации с задержкой придают некую солидность, а крупные элементы делают сайт удобным для пользователей сенсорных экранов.
30. Werkstatt
Красивый сайт французской цифровой студии выполнен с вниманием к деталям
Идеальный баланс между функциональностью и эстетикой. Задача интересно и красиво оформить портфолио, не подразумевает нелепую экстравагантность дизайна. Для онлайновых-портфолио зачастую более эффективны минималистичные подходы. Вдохновляющая стратегия: классический минимализм, много свободного пространства и крупная типографика.
8 портфолио графических дизайнеров, у которых есть чему поучиться
На какую бы аудиторию не был рассчитан ваш сайт, вы должны понимать, что время людей ограничено. Работодатели успевают просмотреть десятки портфолио за несколько минут. Значит, ваше портфолио должно ещё быстрей привлечь внимание.
Однако стоит понимать и чувствовать границу между безумием (в нашем случае это перебор с визуальными эффектами в ущерб собственно вашим работам) и хорошим сайтом. Вот вам 8 примеров портфолио-сайтов 2017 года, которые остаются одновременно визуально привлекательными и интересными по содержанию.

У Рафаэля за плечами целый багаж наград и опыта, проекты для Nike, Coca-Cola и других. Сейчас он работает в Wieden+Kennedy в Портланде. Не у многих получаются хорошие одностраничники, но Кфури справился на славу.

Дженнифер – дизайнер и иллюстратор из Бостона. Помимо всего прочего, она ещё учится в университете. Когда вы студент, у вас нет большого изобилия работ в портфолио, поэтому из имеющихся надо выжать максимум.

Графический дизайнер из Риги – специалист в различного рода веб-проектах. Вот и к своему портфолио он подошёл со всей душой.

Мэт Уэллер – независимый графический дизайнер из Великобритании, который успел поработать с BBC Radio 1, J Brand Jeans, BSkyB и Vodafone.

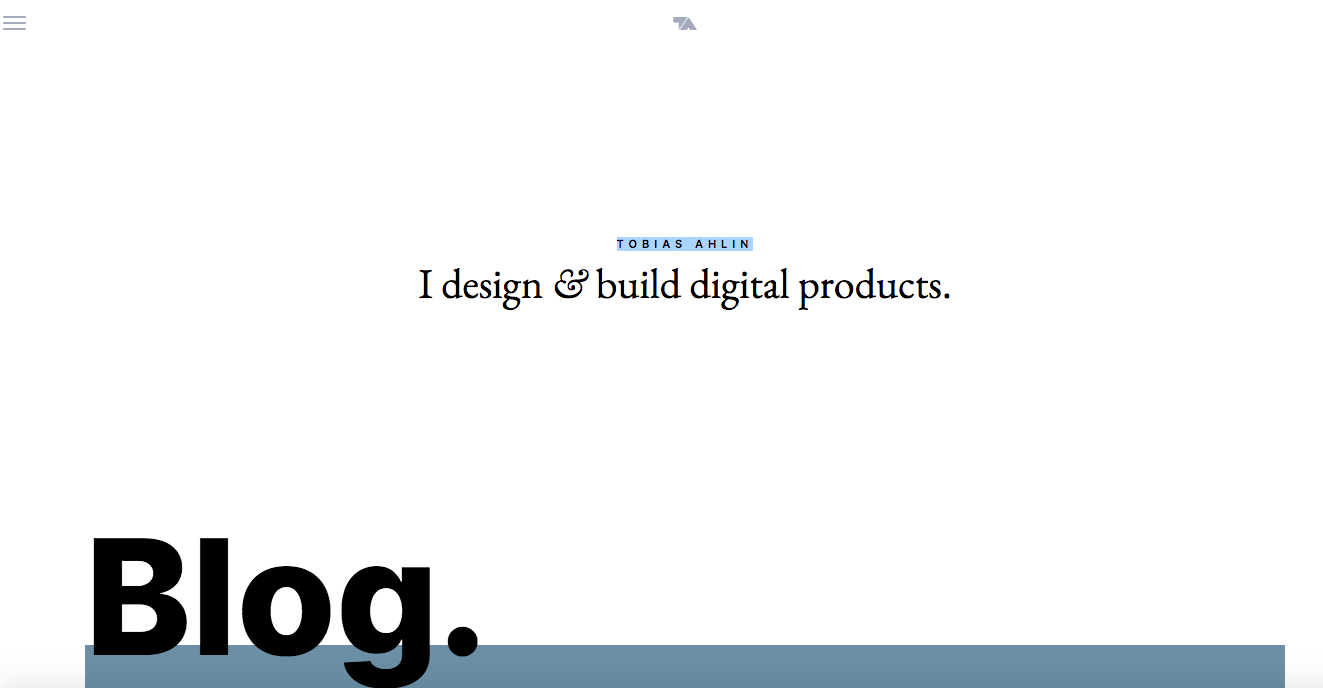
Ещё один графический дизайнер из Великобритании. Его портфолио с синеватым оттенком напоминает нам о старых фотографиях. Небольшой, но очень приятный на вид сайт.

Минималистичное портфолио, представляющее собой слайд-шоу из лучших проектов дизайнера. Кстати, Бен за свою карьеру работал с Honda, Speedo, Bottega Veneta и Shangri-La.

На сайте иллюстратора и графического дизайнера из Франции размещено множество его работ, а визуальные эффекты букв почувствовать атмосферу радушия и веселья.

Ковен – фрилансер из Чикаго – использует в своём портфолио легкие цветовые накладки, чтобы портфолио выглядело разнообразным и привлекало зрителя.
Читайте также:
[В кадре] Анна Сенюк и «Бегущий по лезвию 2049»
10 портфолио фотографов, на которых нужно равняться
7 трендов в иллюстрации 2017 года
50+ лучших дизайнов сайтов портфолио для вдохновения
В творческих профессиях портфолио — важная составляющая для построения успешной карьеры. Рынок специалистов и фрилансеров развивается очень активно, и одна из немногих вещей, которая выделит вас среди других исполнителей – качественное портфолио иллюстратора, веб-дизайнера, фотографа и т.п.
С его помощью потенциальный заказчик сможет просмотреть и оценить ваши лучшие творения. Кто бы вас не посоветовал, какой бы ни была выгодной стоимость услуг, галерея выполненных работ всегда просматривается и учитывается клиентами.
Скриншоты/изображения своих работ можно разместить непосредственно на крупных площадках по фрилансу либо в социальных сетях для дизайнеров, например, в том же сервисе Behance.
Еще одна хорошая возможность продемонстрировать свои навыки — создать свой собственный сайт. Тем более, что сейчас это не сложно, учитывая доступность онлайн конструкторов, наличие разных макетов под MotoCMS, стильных шаблонов портфолио WordPress и вариантов под другие движки. Там же можно разместить информацию о себе, ценах, контактах. Кто-то даже решается вести блог (что будет только плюсом), кто-то просто делает красивый одностраничный сайт портфолио.
Ну, а теперь перейдем к лучшим проектам, найденным в сети…
Daniel Spatzek
Josh Miller
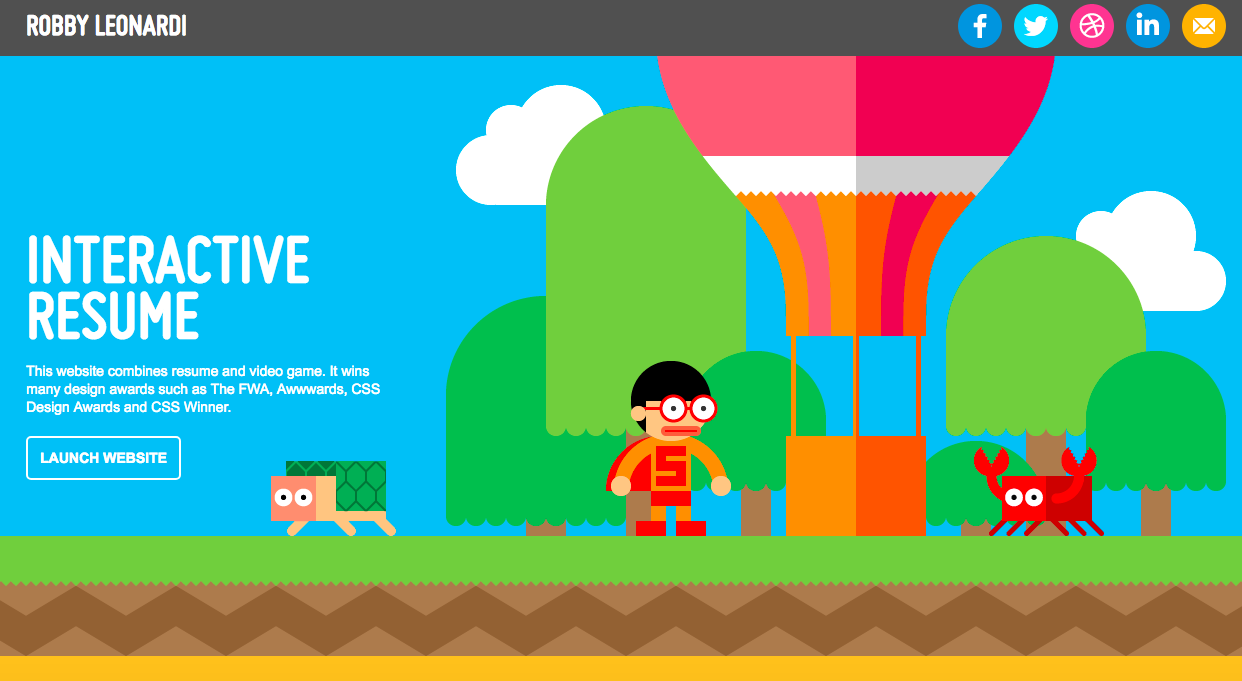
Robby Leonardi
Chip Kidd
Kate Moross
BuzzWorthyStudio
Brook Perryman
DenysNevoZhai
Yasly
Alex Coven
Marco Marino
DesignThat
Olivier Guilleux
Benmingo
Etienne Godiard
Justin Maelzer
Julie Bonnemoy
Thida Designs
Kuon Yagi
Momkai
Cristianmg
ToyFight
Verena Michelitsch
Stefano Colferai
Adrian & Gidi
Elias Klingen
Naiara Abaroa
Очень впечатляет креативный подход, когда он присутствует на сайте. Это своего рода вау фактор, который часто использует Apple для своей техники. За такие дизайны «цепляется» ваше внимание и появляется интерес.
Nidhi Chanani
От прошлой версии отличается не сильно.
В подобных проектах время от времени встречаются блоги. Причем это может быть просто ссылка на другой адрес, если вы решили завести его на какой-то сторонней платформе. Некоторые дизайнеры даже решаются добавить в портфолио магазин, где по логике можно продавать принты на футболки или какие-то картины.
Lauren Bearpark
Есть онлнай-портфолио по формату напоминающие блоги. Нам кажется, что это не лучшая идея постить свои работы и тематические статьи вперемешку (хотя и душевненько). Основной акцент все равно должен быть на ваших проектах, которые нужно выносить на главную.
Jon Rundle
Новая версия более контрастная и минималистическая.
Jared Nickerson
Некоторые дизайны портфолио чересчур простые. По ним нельзя сказать то ли ваш веб-ресурс на стадии реконструкции, то ли там просто указаны контакты исполнителя. Визитка в сети — это хорошо, но подобные сайты должны содержать куда больше информации. Кто-то вообще ссылается на ФБ или Behance вместо создания личного портфолио.
Mark Bird
По сравнению с предыдущим вариантом графика стала чуть больше.
Michelle Ouellette
Раньше было так:
Иногда оригинальные и креативные работы дизайнера могут впечатлить больше, чем реализация сайта в целом. Казалось бы, на странице просто набор прямоугольных картинок-иллюстраций, но они настолько классные, что привлекают все внимание. Это один из тех случаев, когда справедлива фраза — «работа сама за себя говорит».
Anil Tortop
Прошлый скриншот такой:
Ilias Sounas
Andy Hunt
Сайты одностраничники — одни из самых популярных форматов при создании портфолио. Однако тут нужно уметь грамотно и красиво все организовать. Некоторые «дизайны с прокручиванием» и большими фонами кажутся слегка шаблонными и однообразными.
Nat Al-Tahhan
Daniel Paul
\
Marcelo Shultz
Luke Drozd
Design Garden
Многие дизайны портфолио, в принципе, достаточно однотипны. Просмотрев 200-250+ работ можно выделить около 7-10ти различных типовых вариантов реализации для проектов в данной нише. Хотя это не мешает им быть оригинальными или интересными, просто констатируем факт.
Chris Fernandez
Dan Mall
Kemie Guaida
С анимацией в шапке — это явно один из проф.навыков автора.
Внимание! К сожалению, некоторые ресурсы со временем закрылись или изменили внешний вид на полупустую страницу-заглушку. Часть из таких материалов мы удалили, оставив лишь наиболее интересные скриншоты — возможно, кто-то вдохновится этими решениями.
Nils Vögeding
Tony Phillips
Becky Murphy
Keith Frawley
Iris Eda Atalay
Buatoom
Ryan Downie
Angel Acevedo
Итого получилось более 50-ти красивых и эффектных сайтов портфолио от разных дизайнеров, иллюстраторов, фрилансеров и др. Надеемся, данная подборка вам понравилась.
Идеальное портфолио web-дизайнера | GeekBrains
Опытные дизайнеры рассказали, какое портфолио будет работать на вас.
https://d2xzmw6cctk25h.cloudfront.net/post/1771/og_cover_image/7a14ffdf036ed253f87e60fbda42bd6d

Мы попросили трех дизайнеров рассказать, что в их понимании представляет собой идеальное портфолио и какие работы в нем должны быть. Они поделились секретами и наработками, которые помогут новичкам.
Выигрывает портфолио, которое уже существует
Антон Антонюк, арт-директор проекта «Совесть»:
Суровая правда в том, что обычно работодатель отсматривает десятки кандидатов, мельком пролистывая страницы портфолио, и обращает внимание только на три–четыре проекта:
- на те, которые соответствуют предстоящим обязанностям, чтобы оценить уровень дизайнера;
- на крупные и сложные, чтобы понять, как дизайнер думает;
- на слабые, чтобы увидеть самооценку исполнителя. Если в портфолио лежат такие проекты, значит кандидат неадекватно оценивает качество своей работы.
В конце доходит очередь до сопроводительного письма и резюме.
Портфолио — это проект, задача которого — показать, что именно ваш опыт, умения и навыки подходят работодателю лучше других. Для этого есть три инструмента: контент — работы; оформление — само портфолио; пояснение — сопроводительное письмо.
Контент. Если работодатель говорит, что ему достаточно будет трех–четырех ваших работ, рекомендую на всякий случай предоставить ему пять–семь. Начинайте с самых крутых и сложных. Затем, если есть, показывайте проекты, созданные для известных брендов. Если не хватает интересных задач — выдумывайте и решайте. Показывайте только те умения и навыки, которые хотите использовать и развивать. И никогда не оставляйте в портфолио старые и слабые проекты.
Оформление. Портфолио должно быть наглядным. Избыточное оформление отвлекает внимание от самих работ. Это касается и мокапов. Они помогают экономить время, но использовать лучше только те, в которых можно рассмотреть проекты. Добавляйте описания задач. И указывайте, что именно сделали вы, если работа была командной.
Не важно, как именно вы оформляете портфолио — в виде собственного сайта, многостраничного файла в экранном размере, аккаунта Behance или чего-то еще. Главное, что в нем должно быть, — понятная структура и порядок. Не забывайте про типографику и грамотность.
Пояснение. Чтобы у потенциального работодателя после просмотра портфолио не остались сомнения, напишите сопроводительное письмо. В нем честно расскажите, почему интересуетесь вакансией и чем можете быть полезны проекту, команде. Если от кандидата требуют навыки, которым вы только учитесь, не бойтесь сказать об этом. Покажите желание развиваться. Арт-директор сумеет оценить ваши способности и понять, насколько вы подходите.
И самое главное: помните, что выигрывает портфолио, которое уже существует, а не которое вы только обдумываете. Как у любого проекта, у портфолио должен быть дедлайн. Назначьте его и сдайте вовремя.
Включайте в портфолио проекты-«завтра»
Серафима Болоткина, старший web-дизайнер международной IT- компании Movavi:
Портфолио — рабочий инструмент и главный ресурс, с помощью которого вы рассказываете о себе. Помимо того, что оно должно быть хорошо сверстано, грамотно написано, переведено на английский, оно должно иметь выгодную для вас структуру и наполнение. Поэтому необходимо провести анализ и выбрать 8–12 наиболее подходящих работ. Это оптимальное количество проектов, по которым можно понять, что вы умеете и каким образом выполняете задачи. Уделяйте внимание их подбору. Не нужно размещать работы, которые вас уже не характеризуют. Проекты должны быть актуальными, иначе заказчик не сможет понять ваш уровень.
Одна из задач портфолио — привлечь к себе как можно больше зрителей, чтобы люди захотели поделиться им и ставили в пример работы из него. Поэтому нужно старательно работать с каждым изображением, которое люди могут поместить себе на страницу или в сообщество.
Портфолио должно содержать четыре вида продуктов, чтобы отражать ваши навыки и умения:
- Проекты-доверители — проекты, сделанные для известных компаний в соответствии с понятной задачей. Человек, оценивающий ваши компетенции, может сказать следующее: «Я хорошо знаю эту компанию и ее задачи. Как здорово, что дизайнер нашел такое решение». По подобным проектам заказчики понимают уровень масштабирования дизайн-способностей исполнителя. Проекты-доверители должны быть в самом начале портфолио. Это ваше заявление о способности делать работы высокого уровня.
- Крутые проекты — то, что вы делаете высокопрофессионально. Это работы, которые у вас получаются разнообразно, интересно и, по собственному ощущению, — идеально.
- Проекты технического мастерства — проекты, которые технически вы выполнили сами, без участия команды. Такие работы показывают реальный скилл и доказывают мастерство. Например, отрисованный самостоятельно шрифт, смонтированный ролик, анимация.
- Проект-«завтра» — проект, который раздвигает ваш диапазон знания, мышления и опыта в дизайне. Это может быть публичный, хайповый или смешной проект, который будет интересен многим и которым захочется поделиться. Например, однажды дизайнер сделал айдентику планеты Земля: флаг, герб и прочее. Такие работы делают обычно для себя в свободное время. Они отлично показывают масштаб и возможности дизайнера.
Экономьте время заказчика — создавайте портфолио в формате showreel
Digital-дизайнер Сартасова Елена, digital-агентство P R O M О B E L K A
У меня есть секрет — хотя, возможно, его знают многие дизайнеры, — как сделать портфолио, если у вас еще нет заказчиков и особого опыта. Самое худшее, что можно предположить, — показывать заказчикам студенческие работы или картины с художки. Это не годится совсем. Как и не годится пересылать отдельные картинки работ на почту клиенту в jpeg. Это дурной тон.
Мой секрет — создавать воображаемые проекты. Например, брать государственную компанию, социальный проект или мировой бренд и делать под них концепцию. Это может быть новый стиль воображаемого события, фирменный персонаж, редизайн или дизайн сайта, приложение с новой идеей, просто эффектный рекламный образ или серия. Главное, не забывайте указывать в комментариях, что это концепция, а не воплощенный проект.
Выкладывать портфолио лучше на своем сайте. Но если его нет, то на известные площадки типа re:vision. Тогда заказчикам будет удобно перейти по одной ссылке, чтобы посмотреть работы. На сайте-портфолио не должно быть однотипных работ. Лучше пусть будет 10–15 проектов, в которых фигурируют разные стили и подходы. К каждой работе делайте интересное и умное превью, которое побудит открыть ее.
Если говорить о презентации работ, а не просто о рекламном формате, то каждому клиенту лучше показывать сначала то, что близко его тематике. Это продемонстрирует вашу компетенцию именно в области бизнеса клиента.
Сейчас век быстрого поиска, поэтому я советую создавать видеоролики showreel — общее видео о всех работах. Как вариант, сделать длинную и короткую версию для инстаграма. Еще секрет из личного опыта: используйте видеопортфолио, мини-ролики, микроанимацию. Это тренд, который делает любой кейс живым и информативным. Советую изучать анимацию сразу, она не раз еще пригодится.
В одном кейсе обязательно нужно выделять графически и текстом разные профессиональные решения по проекту: инновационность и удобство элементов интерфейса, оригинальные графические решения с описанием, как это повлияло на результат рекламной компании или использование web-продукта.
Портфолио дизайнера — не набор ссылок на красивые работы. Это подборка интересных кейсов, которые решали конкретные задачи заказчиков. Каждый проект требует сопроводительного материала, который объяснит, почему используются именно эти шрифт, текст и дизайн, как интерфейс приводит к целевому действию или почему такое цветовое решение снизило показатель отказов. Уделяйте портфолио не меньше времени, чем основной работе. Тогда оно принесет новые масштабные проекты и нестандартные задачи.
Портфолио UX-дизайнеров: лучшие практики / Хабр
Сегодня мы хотим поделиться мыслями о том, что необходимо для создания хорошего портфолио UX-дизайнера.
Представим, что Вам необходимо портфолио, чтобы получить заказ на UI/UX работу. Если Вы лишь начинаете работать в этой сфере или взяли достаточно большой перерыв в своей работе, то это может стать настоящим шоком. Даже если у Вас есть портфолио, может быть интересно, сделает ли оно всё возможное от того, что может. На этот счёт, у нас есть некоторые мысли на тему портфолио дизайна – как сделать его целостным и извлечь из него максимальную пользу и выгоду.
Поиск вдохновения
Итак, с чего же начать? Сколько проектов должно быть в портфолио? Как лучше его организовать? Существует множество доступных отличных ресурсов, если Вам нужна помощь на старте или нужно вдохновение.
«Как начать?» и другие примеры
Если Вы загуглите «UX Portfolios», то в выдаче получите результатов настолько много, что их нельзя и прочитать и за все время жизни. Поэтому мы решили сэкономить немного времени и поделиться нашими любимыми примерами:
- Мы считаем, что всегда полезно узнать мнение рекрутеров и менеджеров по найму, ведь зачастую именно они — ваши основные пользователи. Статья дизайнера Тобиаса ван Шнайдера «Как создать портфолио UX Design: советы от старшего рекрутера UX», рассказывает о том, что эти рекрутеры конкретно ищут, и как использовать это в своём портфолио.
- Статья «10 вдохновляющих UX-портфолио и почему они работают» собрала в себе примеры отличных портфолио и объясняет, почему именно они делают своё дело. Так что, используя материал этого блога тоже можно сделать отличное портфолио. Такие блоги заставляют идеи и вдохновение «раскрыться», особенно если не хочется иметь в итоге cookie-cutter сайт или пришлось притормозить, пытаясь продвинуться вперёд в своей работе.
- Всем дизайнерам всегда хочется создавать нечто уникальное. Статья «Как сделать ваш портфель особенным» предлагает отличные советы по поводу того, каким образом сделать Ваше портфолио отличным от портфолио других дизайнеров.
Шаблоны и хостинг
Больше поэтов шаблонов, хороших и разных. Многие сервисы предлагают как платные, так и бесплатные шаблоны. Какой бы конструктор веб-сайтов вы не выбрали, любой из них предложит большой набор разнообразных шаблонов. В частности, хочется обратить внимание на WordPress, Wix, Dribbble, Behance, Coroflot. Эти инструменты позволяют избавиться от многих неудобств при планировании макета, кодировании и управлении сайта с портфолио. Например, Dribbble Playbook, берет Ваш профиль на Dribbble, «убирает c него маркировку Dribbble, оставляя Вам оптимизированный веб-сайт, который сразу же доступен для пользования…».
При желании для веб-страницы можно назначить свой собственный URL-адрес. Покупка собственного доменного имени всегда имеет некоторые преимущества, так как Вам будет легко напомнить при общении с рекрутёром, как снова легко найти Вас. Если хочется сделать что-то другое и при это у Вас есть навыки или желание получить немного технических знаний, то Semplice — отличный вариант.
Semplice.com
Всё это — о Вашем процессе
Большинство экспертов и блогеров рекомендуют использовать в своем портфолио, так называемое тематическое исследование (case study). Оно всегда позволить читателю знать контекст вашей работы и позволит потенциальным работодателям знать, как именно Вы решаете проблемы. У всех на стене или доске есть стикеры-заметки. Вы должны объяснить, почему они были там и о чём они. Это служит напоминанием будущему Вам о том, как Вы подошли к чему-то, или о новом подходе, который Вы опробовали и понятии того, сработал он или не сработал. Общий совет подскажет, как настроить формулу, включая резюме, описание решаемой проблемы, список шагов, которые были выполнены, и окончательный результат.
Например, Муриэль Пьер-Луи хорошо справляется со своими тематическими исследованиями. На протяжении всего своего портфолио она строит историю. На своей домашней странице она рассказывает о каждом проекте. Если вы вдруг захотите узнать больше, каждая из частей имеет продолжение с более углубленным объемом информации о проекте. Её тематическое исследование начинается с обзора, включая мини-версию ее формулы: Резюме, роль, сколько времени это заняло, каков был конечный продукт, список использованных инструментов и временной график всего процесса работы. Затем Пьер-Луи расширяет каждую основную часть своей формулы. Это работает, потому что дает вечно торопящимся заказчикам достаточно информации, чтобы они могли просмотреть все её проекты, но в то же время даёт HR-менеджерам более четкое, глубокое понимание ее навыков, а так же мотивации, которая ею движет.
Чтобы действительно выделиться из общей массы, Ваши тематические исследования должны иметь выводы, а не просто рассказ. Подумайте обо всех трудных вопросах, на которые Вы ненавидите отвечать на собеседовании, и посмотрите, сможете ли Вы ответить на них своими работами:
- С какими проблемами Вы столкнулись?
- Что Вы сделали иначе?
- Что именно Вы пробовали, что не сработало?
- Что Вы узнали?
- Что Вы сделали?
Менеджеры любят конкретные цифры, которые доказывают ценность работы, особенно в творческой сфере, которую достаточно трудно измерить количественно. Некоторые дизайнеры устанавливают метрику, показывают своё решение, а затем показывают конкретный результат.
Ниже приведены примеры из тематических исследований UX-дизайн команды Ramotion
Перевод: К моменту когда Tile обратился к нам, лишь 29% пользователей успешно завершали процесс активации.
Перевод: Благодаря новому интерфейсу активации количество завершенных сеансов возросло до 60%.
Сделайте это личным
Помните, что это Ваша история. Что может быть лучше для иллюстрации Ваших способностей к рассказыванию историй, если не портфолио? Подумайте еще раз об этих неловких вопросах на собеседовании: «Итак, расскажите нам немного о себе». Если вы уделите немного времени ответу на этот вопрос в своем портфолио, это поможет Вам подготовиться к этому вопросу и даст посетителям Вашего портфолио некоторое представление о том, кто Вы и как оказались там, где находитесь сейчас.
Расскажите своим посетителям, что движет Вами, чем Вы увлечены. Это даст им кое-что, чтобы спросить больше о них, и заставите их захотеть связаться с Вами.
Главная страница murielplouis.com
Добавьте немного личной информации, которая дополнить информационный фон и конкретизирует историю. Например, в виде инфографического резюме или же что-то более персонально – в зависимости от того, чем Вы хотите поделиться с вашей аудиторией.
Раздел «Обо мне» Muriel Pierre-Louis
Узнавайте что-нибудь новое
Новички в сфере UX-дизайна не единственные, кому могут понадобиться различные виды объектов для своего портфолио. Эксперты не могут сойтись в едином мнении в том, каким должно быть то самое «магическое число проектов». Некоторые утверждают, что достаточно и одного, другие же говорят о трёх или пяти. А по словам одного блогера, есть «7 проектов, которые вы должны включить в свой первый UX-портфель». Хотя конечно и здорово специализироваться в какой-то конкретной области знаний и держать в портфолио лишь проекты по этой области, однако, очень часто может быть полезно включить один или два проекта из другой области, которые демонстрируют Вашу гибкость или интерес к обучению.
Некоторых из нас иногда надо подтолкнуть у тому, чтобы наконец-таки загрузить ту самую бесплатную пробную версию или пойти в новом направлении. Использование Вашего портфолио в качестве одной из составляющих может дать мотивацию для исследования и на деле дать вам что-то новое.
Продвижение
Не позволяйте тому-самому прекрасному новому сайту, который вы создаете, томиться в киберпространстве. Мы уже писали выше, что есть такие сайты, как Dribbble и Behance, которые являются отличными местами для размещения вашей работы, но кроме того, они также могут помочь вам в продвижении вашей работы. В разделе «Лучшие способы, чтобы вашу работу заметили на Behance» от CreativeBloq Вы найдете несколько полезных советов о том, как создать здоровый информационный шум для вашей работы, а также чтобы её заметили и администрация Bēhance добавила её курируемые разделы, что позволит большей аудитории увидеть эти прекрасные работы.
При создании портфолио не стоит ограничиваться лишь статическим веб-сайтом. Зайдите в социальные сети и расскажите о своей работе, о том, кем Вы восхищаетесь, и о новых идеях, которые Вы видели. Чем активнее Вы будете себя в соцсетях, тем больше общения, продвижения и внимания получаете в свою очередь в ответ. Обязательно укажите ссылку на основное портфолио. Такие соцсети как LinkedIn, Instagram и Twitter — это хорошее место для старта. Как подтверждение этому Twitter-аккаунта Люка Вроблевского. Здесь присутствует краткое резюме, связанное с его профессиональными интересами, ссылка на его личный сайт и ретвиты интересного контента из профильных статей и событий.
image from twitter.com/lukew
Обновляйте свой портфель
Теперь, когда у Вас есть идеальное портфолио, выработайте у себя привычку поддерживать его обновленным. Никогда не знаешь, когда предоставится момент, чтобы показать его во всей красе.
Убедившись, что портфолио актуализировано, Вы сможете использовать все его преимущества, когда это вдруг станет необходимо.
Старайтесь документировать абсолютно всё, что Вы делаете. Фотографируйте свои заметки, сканируйте Ваши макеты низкого разрешением и получайте у заказчика разрешение на использование проекта в своём портфолио.
Запланируйте себе время (один или два раза в год) чтобы подумать о том, чего Вы достигли и добавить лучшие проекты в своё портфолио. Мало того, что портфолио будет готово, когда Вы встретитесь с менеджером по найму на большом мероприятии, но также получите представление о своем творческом процессе, вспомните, чем были увлечены, и, возможно, найдете что-то новое, что хотите исследовать или попробовать в следующий раз.
Потратив время на создание отличного портфолио, Вы не только увеличиваете шанс получить хорошую работу, но также сможете сосредоточиться и продолжить свою карьеру UX-дизайнера.
Надеемся, что данная статья была полезна для Вас!
30+ оригинальных портфолио успешных веб-дизайнеров
Портфолио дизайнера — его визитная карточка, а также едва ли не основной способ найти клиентов. Заказчик, попадая на сайт-портфолио дизайнера, оценивает не только богатую коллекцию работ, но и сам сайт дизайнера. Особенно это касается веб-дизайнеров, ведь по сайта дизайнера будут судить о его работе и потенциалах. Именно поэтому веб-дизайнеру как никому другому стоит уделять особое внимание своему сайту-портфолио. Излишне говорить о том, что успешное портфолио успешного веб-дизайнера должно отличатся от других, иметь свою изюминку, демонстрировать личность автора и его творческий потенциал, быть оригинальным и заметным, стильным и в тоже время понятным. Что ж, сегодня мы предлагаем вам еще одну подборку портфолио зарубежных веб-дизайнеров для вашего вдохновения. Черпайте новые идеи, удивляйтесь и восхищайтесь, творите и удивляйте других. Знакомство с портфолио русских веб-дизайнеров нас еще ждет впереди.
Thibaud
Meagan Fisher
Adncom
Pojeta
Sr28
Ik Ben Evout
Leihu
Justin bird
Branded07
Forever heavy
Nick La
Hello karl
Third culture studios
Kineticshadows
Mediocore
Designer satelier
Оctwelve
By the pond
13creative
Pretty production
Edpeixoto
Giselejaquenod
Matthew Smith
Spoutcreative
Pliniocreative
Emiliano Rodriguez
Billy Bonkers
Mitch Designs
Jesse Willmon
Nisgia
Автор — Дежурка
Также вас могут заинтересовать:
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
24 сайта с портфолио выдающихся дизайнеров, которые вас вдохновят
Ваше дизайнерское портфолио представляет собой окно, в которое мир может увидеть вашу работу и оценить ваш талант, навыки и опыт. Независимо от того, являетесь ли вы графическим дизайнером, дизайнером продукции, иллюстратором, веб-дизайнером или художником мультимедиа, портфолио дизайнеров — это призма, через которую дизайнеры постоянно оцениваются новыми клиентами и потенциальными работодателями. Отличное портфолио дизайнеров может привести вас к успеху, открыть новые возможности и предоставить вам именно ту работу, которую вы хотите.Тем не менее, если вы не сделаете все возможное в своем портфолио дизайна, это может привести к отказу и обречению на гибель.
Учитывая, что это может сделать или сломать вашу карьеру, создание портфолио дизайна само по себе становится самым важным дизайнерским упражнением в вашей карьере. Поскольку веб-сайты с онлайн-портфолио дизайнеров становятся по умолчанию средством представления вашей работы миру, важно убедиться, что вы понимаете, что можно и чего нельзя делать на успешном веб-сайте с портфолио дизайнера. Ранее мы составили исчерпывающее руководство по 20 советам профессионалов, которым должен следовать каждый дизайнер, чтобы создать успешный веб-сайт с портфолио онлайн-дизайна.
Однако просто следовать руководству недостаточно. Вам также необходимо мыслить нестандартно, найти свое собственное выражение и выяснить, как представить свою работу наилучшим образом. Вот здесь и пригодится немного вдохновения. В Pixpa мы стали свидетелями (и помогли) тысячам дизайнеров по всему миру создать свои веб-сайты с портфолио дизайнеров. Мы составили список наших любимых веб-сайтов с портфолио дизайнеров, чтобы вы могли изучить их и извлечь уроки.
Создайте свой сайт-портфолио за считанные минуты.Кодирование или кредитная карта не требуется.
Добивайтесь большего с помощью интегрированного ведения блога, проверки клиентов и электронной коммерции
Вот наша подборка из 24 лучших сайтов-портфолио для вашего вдохновения.
1. Конструкции MDZ

MDZ — это дизайн-студия лондонского дизайнера Стейси Мендес. Стейси работала над рядом дизайнерских проектов, включая дизайн продукта, графический дизайн и дизайн бренда. На веб-сайте ее портфолио представлен перечень ее работ в структурированной сетке, которая расширяется до подробной страницы с тематическим исследованием для каждого проекта.
2. Маркус Артис

Дизайнер брендинга и упаковки, онлайн-портфолио Маркуса Артиса прямо к делу. Маркус производит отличное первое впечатление благодаря яркому и яркому использованию собственного бренда. На веб-сайте его портфолио представлено в виде простых полных галерей изображений, которые легко просматривать.
3. Поддельные медовые картинки

Fake Honey Pictures — группа по производству фильмов и фотографий, базирующаяся между Ванкувером и Нью-Йорком, работающая над художественными, документальными и коммерческими проектами.Имея портфолио, которое в основном состоит из видеопроектов, Fake Honey использует мультимедийную галерею на основе сетки в качестве домашней страницы, которая позволяет вам просматривать видео прямо на своем веб-сайте.
4. Крис Таммар

Дизайнер Крис Таммар представляет свое многостороннее портфолио графического дизайнера на простом, интуитивно понятном веб-сайте. Собственный дизайн логотипа Таммара придает его веб-сайту с графическим портфолио характер и выделяет его. Чистая квадратная сетка на главной странице помещает его рабочий стол на сцену и представляет его портфолио без лишних хлопот.Крис дополняет сайт своего портфолио четкими ссылками на свою биографию и контактную информацию.
Подсказка: веб-сайт Криса Таммара является прекрасным примером того, что «меньше значит больше», с тремя ссылками в навигации, которые представляют его портфолио, биографию и контактную информацию.
5. Брендан Даулинг

Креативный директор
Брендан Доулинг использует простой подход к представлению своего дизайнерского портфолио. Брендан демонстрирует подборку своих лучших проектов прямо в вертикальном меню сайта.Это упрощает доступ посетителей сайта к его работам и подчеркивает круг клиентов и проектов, над которыми он работал.
6. Сделано архитекторами

Made Architects — это многопрофильная дизайнерская компания, занимающаяся архитектурными проектами, дизайном интерьеров и дизайном мебели. Веб-сайт онлайн-портфолио Made демонстрирует их награды и достижения на главной странице. У них есть раздел проектов, в котором есть тематические исследования по избранным проектам. Страница «О компании» Made хорошо структурирована с их видением, командой, наградами и выставками, подтверждающими их опыт.
7. Эллисон Братник

Эллисон Братник — внештатный графический дизайнер и дизайнер из Боулдера, штат Колорадо. Элисон выбирает динамическую сетку на главной странице своего веб-сайта с портфолио графического дизайна. Элисон использовала анимированные гифки в сетке, чтобы придать ей динамичный и интересный вид.
8. Минфэй Ян

Гейм-дизайнер, Минфэй Ян, использует черный фон в качестве основы для своего портфолио игрового дизайна. Работы Мингфэя резкие и сюрреалистические, а черная основа с четким отображением одного изображения за раз делает изучение его портфолио захватывающим.
9. Дизайн Greene Bean

Greene Bean Design — студия дизайна Рэйчел Грин, графического дизайнера, работающего и живущего в Филадельфии. Веб-сайт портфолио Рэйчел, посвященный графическому дизайну, ориентирован на демонстрацию ее работ по полиграфическому дизайну в действии в реальной жизни. Четкая направленность, категории проектов и минималистичная эстетика делают веб-сайт портфолио Рэйчел удовольствием для изучения.
10. Элизабет Омеара

Элизабет О’меара — графический дизайнер, в настоящее время работает ведущим графическим дизайнером и дизайнером упаковки для одного из лучших мыла и туалетных принадлежностей.Ее обширное портфолио по дизайну упаковки вместе с другими ее работами красиво представлено на ее веб-сайте портфолио графического дизайна, на главной странице которого есть горизонтальная прокручивающаяся галерея. Визуальный дизайн веб-сайта минималистичен и использует приглушенную палитру пастельных тонов, которая дополняет портфолио Элизабет.
11. Ким Деро

Graphic Designer, портфолио графического дизайна Кима Деро оживает благодаря его чистому, минималистичному веб-сайту с большими динамическими сетками, подчеркивающими прекрасные образы портфолио Кима.Много отрицательного пространства, единообразие стиля изображений портфолио и сдержанный, простой дизайн веб-сайта портфолио делают онлайн-портфолио Ким победителем.
12. Облади

Obladee — британская дизайн-студия, специализирующаяся на проектах по брендингу. На простом и точном веб-сайте портфолио Obladee это краткое изложение состоит в том, что избранные дизайнерские проекты бренда представлены в прямоугольной сетке 3×2 с разнесенными интервалами прямо на главной странице. Посетители могут щелкнуть, чтобы получить более подробную информацию о проекте с дополнительными изображениями и описанием проекта, доступными для каждого проекта.
13. Брэндон Перес

Портфолио графического дизайна Брэндона Переса в Интернете отлично демонстрирует его разнообразный ассортимент на главной странице. Брэндон использует привлекательную комбинацию зеленого и серого цветов с четкой типографикой, чтобы обеспечить высокую ценность отзыва. Макет веб-сайта остается простым, но продуманным, с фантастическим использованием небольшой сетки на главной странице.
14. Джастин Мельзер

Джастин Мэлзер использует динамическую сетку для презентации своего портфолио графического дизайна.Джастин сохраняет простоту и компактность навигации по веб-сайту и сосредоточивает внимание на своих портфельных проектах, все из которых могут быть доступны прямо с домашней страницы его веб-сайта.
15. Брук Перриман

Сайт-портфолио графического дизайна Брук Перриман — прекрасный пример того, как графический дизайнер должен подходить к своему веб-сайту-портфолио. Брук четко излагает свои сильные стороны прямо на домашней странице, имеет хорошо подобранный раздел портфолио, в котором демонстрируются ее работы, включает в себя раздел отзывов клиентов и раздел биографий / резюме и контактов, который хорошо продуман и четко представляет всю необходимую информацию.
16. Хизер Уайлд

Instructional Designer, веб-сайт портфолио Хизер Уайлд именно такой — учебный. Хизер дает подробные сведения, в которых подробно описываются бриф, процесс и результаты каждого проекта. Она также связывает все свои проекты с живыми рабочими демонстрациями и предоставляет подробную информацию о своих сертификатах. Оба эти фактора хорошо работают для Хизер, укрепляя ее авторитет и опыт.
17. Мэтью Парк

Веб-сайт портфолио веб-дизайнера Мэтью Парка представляет его работы в цифровом формате, проекты веб-дизайна и проекты UI / UX в галереях с вертикальной прокруткой с большими изображениями и подписями для каждой работы.
18. Линия К

Портфолио брендового дизайна и коммуникационного дизайна
Ling K яркое, красочное и динамичное. Веб-сайт онлайн-портфолио Линг оживляет ее работы благодаря чистому минималистичному интерфейсу и использованию больших сеток, которые побуждают посетителей переходить по ссылке, чтобы увидеть детали проекта.
Совет: Ling K отлично демонстрирует свое портфолио графического дизайна с помощью запоминающихся образов. Она использует изображения из реальной жизни или создает настоящие мокапы, чтобы продемонстрировать свой дизайн в действии.
19.Инаки Мебель Дизайн

Inaki — студия дизайна мебели из Гватемалы. Веб-сайт Inaki также следует минималистскому чистому стилю дизайна, который он использует для своей мебели. Предметы мебели представлены в виде больших изображений, которые представляют мебель в красиво сфотографированной обстановке.
20. Линдси Заутке

Линдси живет в Колорадо и продолжает карьеру профессионального дизайнера. Благодаря своим навыкам визуального дизайна она хочет создавать красивые и впечатляющие дизайны для предприятий, которые помогут им достичь своих целей.
21. Майкл Коллинз

После получения степени магистра кино в Калифорнийском университете в Лос-Анджелесе Майкл сделал карьеру в дизайне. Он верит, что нужно задавать правильные вопросы и сочетать полезные идеи с воображением и открытостью перед тем, как начать большой проект. Благодаря своей работе Майкл руководил разработкой отмеченных наградами продуктов.
22. Амелия Абромайтис

Амелия работает профессиональным специалистом в области стратегических коммуникаций и графическим дизайнером более 15 лет.Она изучала графический дизайн в Колледже искусств и дизайна Мура. Она специализируется на создании эффективных дизайнов и индивидуальных сообщений для политических и общественных кампаний.
23. Тида Унгтракул

Тида училась в Колледже изящных искусств в Таиланде и Колледже искусств Новой Зеландии. Она работает иллюстратором и графическим дизайнером и любит создавать забавные и причудливые дизайны. Она открыта для обучения и открытия новых способов улучшения своих навыков.
24. Алисса Джонсон

Алисса, базирующаяся в Висконсине, с детства увлекалась дизайном.Она изучала дизайн интерьера в Университете Саут-Бэнк в Лондоне. Алисса хочет расти и зарабатывать на жизнь в сфере художественного дизайна интерьеров.
Совет для профессионалов: если вы демонстрируете дизайн продукта, лучше всего сфотографировать его в реальных условиях и представить яркие образы продукта, который действительно используется.
Важно видеть, как другие дизайнеры собирают свои веб-сайты онлайн-портфолио (см. Больше примеров) — учиться у них, прежде чем вы начнете создавать веб-сайт своего портфолио.Мы надеемся, что приведенные выше примеры дали вам понимание, вдохновение и идеи о том, как подходить к созданию собственного веб-сайта-портфолио.
Воспользуйтесь 15-дневной бесплатной пробной версией Pixpa, чтобы создать свой сайт-портфолио.
Делитесь своими отзывами и любыми сайтами дизайнерского портфолио, которые вам нравятся, в комментариях.
Понравился этот пост? Поделись им сейчас.
,
20 выдающихся дизайнерских портфолио, которые вдохновят вас
Впечатляющее дизайнерское портфолио может стать ключевым фактором при поиске следующей работы. Чтобы выделиться среди горы портфелей, важно серьезно подумать о своем присутствии в Интернете.
Чтобы вдохновить вас, мы выбрали несколько лучших дизайнерских портфелей от дизайнеров-фрилансеров и студий. Хотя эти примеры все разные, все они отличаются уникальным использованием таких функций, как умная анимация, причудливая и запоминающаяся эстетика или увлекательный пользовательский опыт — творческий подход и новаторское мышление помогут вам далеко.
Для тех, кто не разбирается в технологиях, наш гид по лучшим конструкторам веб-сайтов и наши любимые темы портфолио WordPress помогут вам в пути. Кроме того, вот несколько основных советов по содержанию на сайте вашего портфолио. Или, если вы уверены, что создаете собственное портфолио дизайна, изучите наш обзор лучших услуг веб-хостинга, чтобы убедиться, что вы получаете лучшее предложение.
Итак, изучите эти вдохновляющие примеры портфолио онлайн-дизайна, а затем приступайте к реализации своих собственных идей.
01. RoAndCo
Отсутствие информации, но потрясающая презентация (Изображение предоставлено Ro and Co)
RoAndCo — это студия в Нью-Йорке, основанная креативным директором Роаном Адамс. Команда предлагает красиво продуманные решения в области дизайна, брендинга и творческого направления для ряда клиентов, преимущественно из секторов моды, красоты, технологий и образа жизни.
В соответствии с духом работы студии, просмотр веб-сайта RoAndCo сам по себе является интересным. Проекты представлены почти в журнальном стиле.Веб-сайт RoAndCo позволяет зрителю циклически переключаться между изображениями на разделенном экране, анимированными веб-презентациями и полноэкранным видео. Это тщательно продуманное портфолио, которое приятно просматривать в браузере и на мобильных устройствах.
Полное отсутствие информации о любом проекте немного раздражает, но, тем не менее, RoAndCo создала хорошо продуманный, запоминающийся пользовательский интерфейс.
02. Янтарь Сюй
Красиво и информативно (Изображение предоставлено Амбер Сюй)
Портфолио дизайнера анимационного дизайна и иллюстратора Амбер Сюй красиво смотрится и, что особенно важно, с ним легко ориентироваться.Страницу украшают высококачественные изображения, соблазнительно оформленные, и при наведении курсора на каждое из них вы получаете слоган с информацией о проекте. При нажатии на нее отображается дополнительная информация и тщательно подобранные изображения, что дает вам реальное представление о ее достижениях и стиле.
03. Робин Мастромарино
Это портфолио сохраняет свежесть (Изображение предоставлено Робином Мастромарино)
Парижский дизайнер интерфейсов Робин Мастромарино сохраняет свежесть на своем сайте портфолио дизайнеров. Интригующий эффект на его домашней странице заставляет проекты выглядеть так, как будто они находятся в колесе, с некоторыми приятными штрихами анимации пользовательского интерфейса.В каждом тематическом исследовании изображения также немного деформируются при прокрутке. Хотя это не подходит для каждого креатива, учитывая, что Mastromarino специализируется на дизайне пользовательского интерфейса, это привлекает все внимание.
04. Active Theory
Это похоже на попадание в совершенно новый мир (Изображение предоставлено Active Theory)
Посещение веб-сайта портфолио Active Theory похоже на вступление в совершенно новый мир. Дизайн сочетает в себе угрюмую эстетику в стиле «Бегущего по лезвию» — и к тому же очень удачный.От настраивающей настроение анимации домашней страницы с активируемыми мышью глитч-эффектами до странной страницы «О нас» — все прекрасно работает вместе. Студия держит все в чистоте для своих страниц проектов, с каждым примером с полноэкранной анимацией, наложенной коротким рекламным объявлением и соответствующими ссылками на дополнительную информацию, включая подробные тематические исследования, размещенные на Medium.
05. Velvet Spectrum
Убер-красочные миниатюры делают это портфолио визуальным удовольствием (Изображение предоставлено: Velvet Spectrum)
Velvet Spectrum — это онлайн-прозвище визуального художника и дизайнера Люка Чойса.Люк сохранил простоту на своей домашней странице с помощью монтажа невероятно красочных миниатюр, которые приводят к визуально захватывающим примерам его работ, отображаемых в большом размере для максимального воздействия. Черный фон сохраняет чистоту и помогает работе сиять. Простое, но суперэффективное дизайнерское портфолио.
06. Локомотив
Локомотив преподносит сюрпризы во всем своем портфолио (Изображение предоставлено: Локомотив)
Это впечатляющее дизайнерское портфолио создано Locomotive, студией, расположенной в Квебеке, Канада.Благодаря команде, специализирующейся на создании выдающегося цифрового опыта, этот сайт-портфолио действительно сияет. Игривые анимации оживляют дизайн на всем сайте (а не только на домашней странице). Кажется, что усилия и мысли вложены в каждый элемент, от причудливой обработки меню гамбургеров до неожиданной анимации на странице «О программе».
07. Studio Thomas
Названная в честь двух креативных директоров, Томаса Остина и Томаса Кумбса, Studio Thomas — это студия в Восточном Лондоне, которая занимается визуальной коммуникацией в физическом и цифровом мирах, а ее сайт идеально отражает ее исследовательский и экспериментальный подход.Это великолепный пример бруталистского веб-дизайна с множеством ярких штрихов; Нам особенно нравится трехмерная каркасная модель кафе «Памбан», по которой можно перемещаться с помощью мыши.
08. Buzzworthy Studio
Buzzworthy Studio описывает себя как крутая цифровая студия в Бруклине, и ее сайт — чертовски привлекательная визитная карточка, демонстрирующая великолепные веб-технологии с самого начала. Отличная типографика и анимация объединяются, чтобы привлечь ваше внимание, а сильное внимание к эстетике означает, что вы останетесь изучать все проекты Баззуорти.
09. Ксавье Куссо
Дизайнер из Барселоны Ксавье Куссо до недавнего времени был старшим арт-директором в Vasava, но теперь он работает фрилансером с потрясающим сайтом-портфолио, созданным Burundanga Studio, чтобы продемонстрировать свои работы с использованием ярких цветов. , непосредственная типографика и практически все уловки с анимацией и параллакс-скроллингом в книге.
10. Merijn Hoss
Hoss использует урезанный подход (Изображение предоставлено: Merijn Hos)
Это следующее портфолио дизайна не столь яркое, как примеры, которые мы исследовали до сих пор, но оно по-прежнему очень эффективно.Иллюстратор и художник Мерин Хосс создает прекрасно детализированные психоделические произведения искусства, но использует в целом более сдержанный и традиционный подход к отображению своих работ в своем онлайн-портфолио.
Красочные эскизы появляются на чистом белом фоне, похожем на галерею, при нажатии на который открываются большие изображения проекта и краткое описание. Доказательство того, что вам не нужны все навороты для создания удобного взаимодействия с пользователем.
11. ToyFight
Это портфолио выполнено с юмором и размахом.
Манчестерская студия ToyFight использует ряд необычных эффектов — от прокрутки параллакса до анимированных переходов и даже 3D-рендеринга версий сражающихся друг с другом основателей.Все это может угрожать перегрузить реальную работу над шоу, но, учитывая, что оно было выполнено с таким визуальным юмором и размахом, исследовать это удовольствие.
12. Made Thought
Сайт циклически перебирает изображения с лозунгами (Изображение предоставлено: Made Thought)
Современный дизайн-центр Made Thought ведет туда, где другие следуют. Изначально студия выбрала домашнюю страницу, на которой отображалось видео, которое в сверхбыстром темпе прокручивало рабочие образцы, но заменило это решение чем-то более спокойным, менее безумным и более приятным для изучения.
На новой домашней странице (медленно) просматриваются красивые кадры недавних проектов с лозунгом, подводящим итог каждому из них. Затем посетители могут ознакомиться с другими образцами работы с помощью яркой типографской страницы навигации, которая находится на вкладке «Исследование».
13. Марли Калвер
Веб-сайт Калвера простой, но продуманный (Изображение предоставлено Марли Калвер)
Веб-сайт дизайнера и художника Марли Калвер — простое дело, но оно демонстрирует, насколько тщательно продуманный выбор цвета и шрифта в сочетании с простой макет и навигация — залог любого успешного онлайн-портфолио.
Несмотря на то, что работа Марли проста по своей природе, она очень эффектно демонстрируется за счет использования больших, быстро загружаемых изображений, что позволяет легко перемещаться по ним.
14. Малика Фавре
Смелая и красивая (Изображение предоставлено Маликой Фавре)
Смелые и красивые работы иллюстратора Малики Фавре очень эффектно представлены в ее портфолио онлайн-дизайна. Она использует полноэкранный гобелен миниатюр (некоторые из которых являются анимированными) от края до края, чтобы побудить посетителей рассмотреть работу более подробно.После щелчка по миниатюрам открывается полноэкранная галерея работ, представленная на дополнительных цветных фонах, которые демонстрируют работу с большим эффектом.
15. Studio Myerscough
Интернет-визитка
Интернет-присутствие дизайнера Мораг Майерсоу больше похоже на онлайн-визитку, чем на веб-сайт. Он состоит из одной простой целевой страницы с тремя значками, указывающими на ее электронную почту, учетные записи Instagram и Twitter.
Это действительно современный подход от очень авторитетного и уважаемого ветерана отрасли, который очень эффективно использует социальные сети, чтобы продвигать свою работу и процесс, стоящий за ней.
Хотя это довольно крайний пример, многие креативщики сейчас используют социальные сети в качестве основного средства не только для продвижения, но и для демонстрации своей работы.
Следующая страница: 20-28 в нашем списке портфолио блестящего дизайна
,
Топ-20 сайтов-портфолио UX-дизайнеров в 2020 году — Case Study Club
28 апреля 2020 г.
Персональный сайт-портфолио UX-дизайнера — это способ быть самим собой и рассказать свою историю. Здесь вы найдете 20 лучших портфолио, отобранных вручную, которые вдохновят вас на создание собственного.
ПОДЕЛИТЬСЯ
Когда все будет сделано правильно, это будет работать на вас как на вашего агента. Он оценит собеседования и принесет домой предложения о работе.
Вы потратили часы на проекты и, наконец, готовы их показать миру.Вы проделали отличную работу, которой чертовски гордитесь.
Захватывающее, но устрашающее чувство. Творческий путь в этом плане довольно странный.
К счастью, вы дизайнер и преодолеете любую проблему, с которой столкнетесь. Это в вашей ДНК.
Вдохновляйтесь этими 20 портфолио UX-дизайнеров, отобранных вручную
Саймон Пэн
В настоящее время формируется будущее новостей в Google. Ранее работал дизайнером в Uber и Amazon Prime Music.
Прочтите интервью Саймона о Case Study Club здесь →
Посетите портфолио →
Остин Найт
Остин работает дизайнером продуктов в Google и открыто делится своими проектами, мыслями и идеями.Кроме того, у него есть очень интересное описание процесса, которое показывает нам, какой именно угол он занимает в своих проектах.
Посетить портфолио →
Джонатан Паттерсон
Джонатан работал с такими клиентами, как Postmates, Ford и Sony. Он дизайнер из Детройта с необычным портфолио. Его личность сияет юмором и сарказмом, как визуально, так и письменно.
Посетить портфолио →
Вандана Пай
Вандана — дизайнер продуктов в Spotify в Нью-Йорке, и ее портфолио создает спокойную и расслабляющую атмосферу.Просматривать страницы очень просто, а ее индивидуальность проявляется в тщательно подобранной типографии и цветовых сочетаниях.
Посетить портфолио →
Кайсон Дана
Кайсон — дизайнер и арт-директор, который работал с такими брендами, как Tesla, Adobe и Boosted Boards, и это лишь некоторые из них. Он специализируется на рассказывании историй, и это определенно рассказывается в его тематических исследованиях.
Посетить портфолио →
Люк Джеймс Тейлор
Люк — консультант по UX и соучредитель Design Sprint X.Его портфолио сосредоточено на ценности, которую он может принести, и на результатах, которых он достиг для своих клиентов.
Посетить портфолио →
Джейсон Юань
Студент, Джейсон в настоящее время проходит стажировку в качестве дизайнера UX в Apple. Известен своим «Примером использования Apple Music».
Прочтите интервью Джейсона о Case Study Club здесь →
Посетите портфолио →
Эд Чао
В настоящее время работает дизайнером в Dropbox. Здесь нет информации о странице, но есть ссылки на социальные сети, где он может показать свою личность.Чистые и удобоваримые кейсы, рассказывающие его историю.
Посмотреть портфолио →
Алекси Таппура
Дизайнер UI / UX, специализирующийся на прототипировании. Его тематические исследования легко читать благодаря четкой типографике. Использование Алекси смешанного дает отличный пользовательский опыт.
Посмотреть портфолио →
Иво Мынттинен
Портфолио сольной дизайнерской студии. Хорошее использование экранной площади и использование большого шрифта. Не так подробно, но используйте образы, чтобы рассказать его историю.
Посетить портфолио →
Том Паркс
Работа Тома выделяется в этом чистом и эффективном портфолио. Его страница «О нас» частично демонстрирует его индивидуальность, не переусердствуя.
Посмотреть портфолио →
Лиз Уэллс
Она работает на стыке искусства и дизайна. Много индивидуальности, идеально подходящей для ее аудитории.
Посетить портфолио →
Каролис Косас
Супер чистый, но при этом яркий. Это добавляет к его рассказу.Типографика оставляет след своеобразия и цвета, четкий CTA.
Посетить портфолио →
Эндрю Кулдвелл
Эндрю знает свое дело! Наверное, самый квалифицированный дизайнер портфолио. Он руководил дизайном продуктов в Adobe Portfolio и проектированием систем в WeWork.
Посетить портфолио →
Антон Стен
Консультант по UX с обширным портфолио. Антон сразу же представляет ценность для потенциальных клиентов и подробно описывает, что он может помочь вам достичь.
Посетить портфолио →
Даниэль Корпай
Даниэль — дизайнер продуктов в InVision. Он проделал выдающуюся работу, погрузив нас в свой мир тематических исследований, социальных сетей и своего процесса. Вы легко потратите хотя бы 10 минут на изучение его ремесла. Отлично сработано!
Посетить портфолио →
Пратибха Джоши
Пратибха — дизайнер продукции из Сиэтла. В ее портфолио представлено множество впечатляющих и подробных тематических исследований. Ее секция экспериментов демонстрирует ее любопытство и искреннюю любовь к своему делу.
Посетить портфолио →
Бетани Хек
Предыдущий руководитель отдела дизайна в Medium. У Бетани уникальная презентация, и ее любовь к типографике проявляется в каждой части ее портфолио.
Посетить портфолио →
Megan Fisher
Фантастический (совообразный) веб-сайт с личным портфолио демонстрирует большой стиль. Миган — гибрид дизайнера и разработчика, и это демонстрирует тонкий баланс между личностью и профессионализмом.
Посмотреть портфолио →
Абдус Салам
Дизайнер продуктов-самоучка с впечатляющей коллекцией тематических исследований.Я рекомендую вам взглянуть на его «неразрезанную и необработанную» страницу; он демонстрирует процесс Абдуса до мельчайших деталей.
Посетить портфолио →
Это то, что объединяет все 20 портфелей:
- Они задают стандарт и не боятся идти впереди
- Минималистичный, их работа — центральный элемент
- Состоит из нескольких, но все же подробные высококачественные тематические исследования
- Примеры использования UX позволяют дизайнеру рассказать свою историю
- Они демонстрируют некоторую индивидуальность
- Приглашают пользователя связаться с пользователем
Одна из основных целей вашего портфолио (помимо предоставления вам экспозиция и работа), чтобы продемонстрировать вашу способность мыслить как UX-дизайнер.Рассказать историю о том, как вы перешли из пункта А в пункт Б.
Используйте убедительное повествование как инструмент для привлечения пользователя (т. Е. Вашей потенциальной новой работы). Удивите их своеобразными находками.
Раздел «О себе» — это ваш шанс быть самим собой, но не переусердствуйте. Не забудьте включить хорошо изложенное сопроводительное письмо и краткое резюме.
Если вы выполнили все вышеперечисленное, то есть большая вероятность, что вас пригласят на собеседование.
Если вы не хотите готовиться, узнайте больше о наиболее распространенных вопросах собеседования для UX-дизайнеров в 2019 году.
Вам нужно больше вдохновения?
Ознакомьтесь с галереей тщательно отобранных примеров использования UX здесь.
.
Лучшие 24 портфолио веб-разработчиков для вдохновения (обновлено за 2019 г.)
Создать впечатляющее портфолио непросто. Если вам нужна искра, чтобы разжечь свое творчество, вот 24 лучших веб-сайта-портфолио для веб-разработчиков.
Одна из самых сложных задач нового разработчика — создать личное портфолио веб-разработчика, которое поможет привлечь внимание потенциального работодателя на переполненном рынке труда. Несомненно, потрясающее онлайн-портфолио не только демонстрирует ваши дизайнерские работы, но также подчеркивает ваши достижения и опыт, производя сильное впечатление на ваших посетителей.
Поскольку это не просто набор образцов работ, при создании веб-сайта с портфолио веб-разработчика следует учитывать несколько факторов. Некоторые из наиболее важных вопросов:
- Есть ли четкая кнопка призыва к действию, чтобы другие могли быстро узнать о вас?
- Есть ли что-то непонятное в макете сайта?
- Ваш текст слишком многословен?
- Сайт долго загружается? Медленная загрузка приравнивается к опозданию на собеседование, и ее следует всеми способами избегать.
- Отображает ли веб-страница основные проблемы, которые волнуют пользователей, или это просто набор неорганизованных достижений, бессмысленных для пользователя?
- Может ли веб-страница нормально загружаться и отображаться на мобильном устройстве?
По сравнению с коммерческими веб-сайтами, на личных веб-сайтах веб-разработчиков необходимо уделять больше внимания индивидуальности и независимому мышлению. Ниже вы найдете 24 лучших портфолио веб-разработчиков от индивидуальных дизайнеров и творческих студий со всего мира.Прокрутите вниз и вдохновитесь.
Сделано : Робби Леонарди
Общая информация : многопрофильный дизайнер, технический энтузиаст и поклонник НБА.
Что особенного : Он объединяет интерактивные возможности и видеоигры из нашего детства.

Этот сайт похож на онлайн-видеоигру, и вы будете чувствовать, как будто вы играете, прокручивая мышь, чтобы узнать об опыте работы и профессиональных навыках Робби.Если вы ищете новый способ представить скучную, но важную информацию, то этот веб-сайт является прекрасным примером.
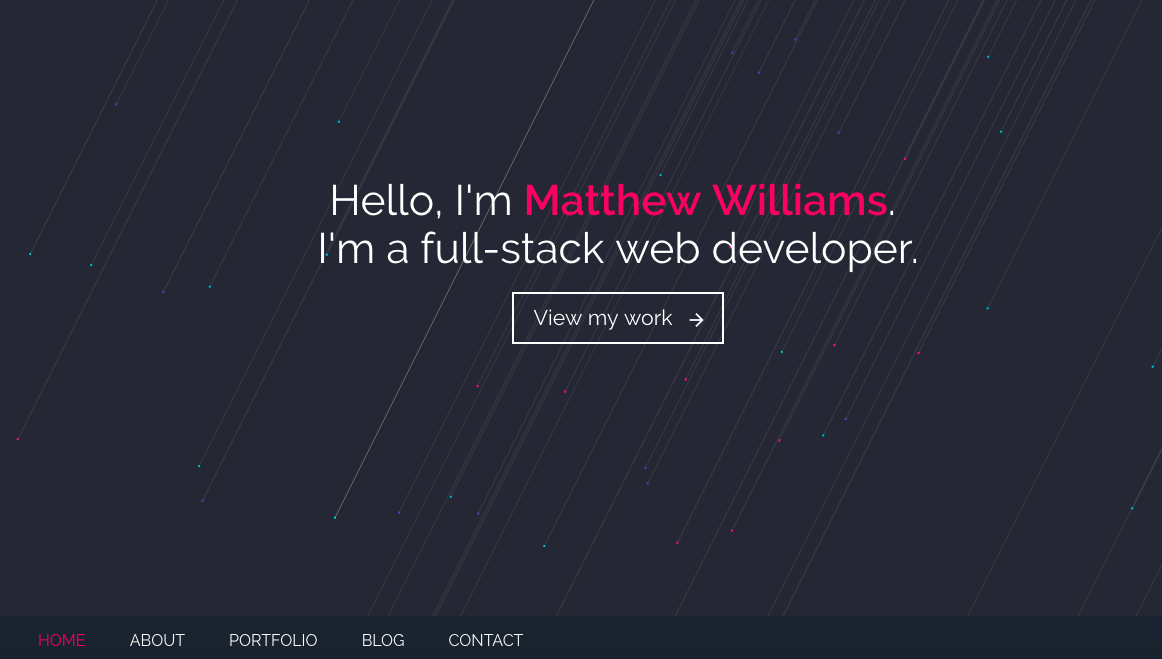
Сделано : Мэтью Уильямс
Общая информация : Инженер по разработке интерфейса, который любит эффекты пользовательского интерфейса, анимацию и динамичный пользовательский интерфейс.
Что особенного : Одна страница с черным фоном и чистым интерфейсом.

Если вы хотите создать креативное портфолио фронтенд-разработчика с красивым интерфейсом, то вы не можете пропустить это.У него черный фон, что делает сайт одновременно стильным и чистым. На странице загрузки есть краткое введение для себя. По мере прокрутки вниз загружаются разные разделы, включая профессиональные навыки, сообщения в блогах, портфолио и контактные данные.
Сделано в : DRIES VAN BROECK
Справочная информация : Моушн-дизайнер.
Что особенного : Хотя дизайн может показаться отвлекающим, он мастерски подчеркивает важные элементы.

Согласно общим правилам дизайна веб-сайта портфолио программиста, динамические эффекты могут легко отвлечь людей. Но вы обнаружите, что веб-сайт хорошо продуман с деталями, включая красиво отображаемую карусель, яркий текст подсказки, чтобы выделить информацию об авторе, и анимированные маленькие значки, чтобы привлечь внимание пользователя к наиболее важным частям веб-страницы. Это не оставляет сомнений в его передовых способностях в разработке и дизайне.
Сделано в : Malte Gruhl
Общая информация : дизайнер-фрилансер.
Что особенного : это комплексный дизайнер, который дает глубокое ощущение таинственности.

Этот сайт дает людям чувство таинственности, пробуждая их интерес. Называйте это как хотите — минимализм, искусство или абстракция — слов вряд ли хватит, чтобы описать особенности дизайна этого сайта. Прокручивая страницу вниз, вы найдете элементы физики и химии.
Сделано : Бен Бэйт
Общая информация : Дизайнер продукта, который часто работает со стартапами и крупными компаниями для создания влиятельных электронных продуктов.
Что особенного : Великолепная копия, привлекающая внимание посетителей.

Дизайн выполнен с использованием Bootstrap. Хотя визуальный дизайн не особенно выдающийся, контент более чем компенсирует это.
Сделано в : Elsa Muse
Справочная информация : Французский модный блогер.
Что особенного : Смелая цветовая гамма и учебный минимализм.

Надо сказать, что дизайнерские работы Эльзы Муза носят особый художественный характер, что также подчеркивается на ее веб-сайте.Изучение дизайна сайта — хороший способ расширить свое видение, особенно в отношении цветовой схемы и учебного минимализма.
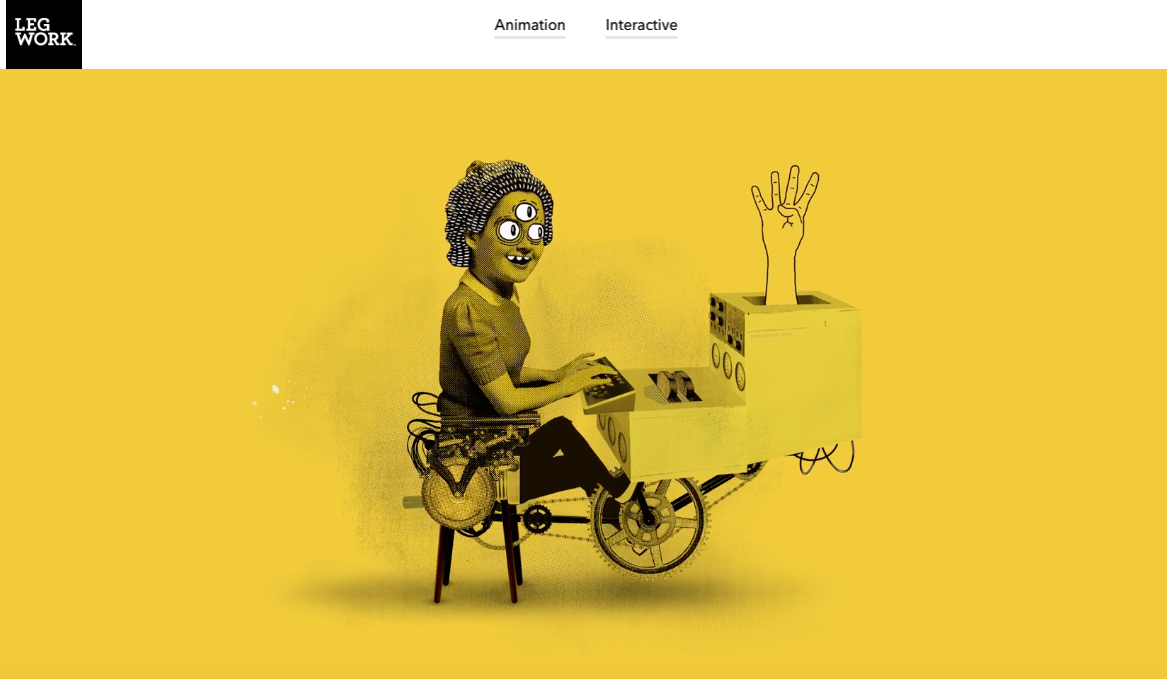
Сделано в : Legworkstudio
Справочная информация : Персональная студия, расположенная в Колорадо.
Что особенного : Анимация и интерактивные возможности, которых вы никогда раньше не видели.

Сочетание анимации и интерактивных эффектов выделяет этот веб-сайт. Посетители будут впечатлены уникальной рисованной анимацией на главной странице.Дело в том, что эти анимации не похожи ни на что из того, что вы видели раньше.
Сделано в : — Lounge Lizard
Справочная информация : Компания веб-дизайна в Нью-Йорке.
Что особенного : этот сайт выглядит нетрадиционно, но профессионально, источая уверенность и комфорт одновременно.

Сделать веб-сайт профессионально, но нестандартно — непросто, но компания Lounge Lizard делает это без усилий. Этот тематический веб-сайт, посвященный барам, — от демонстрации бренда до фотоэкспозиции рабочего места — помогает укрепить идентичность бренда и повысить репутацию компании.
Сделано в :
Справочная информация : Компания веб-дизайна, расположенная в Париже.
Что особенного : Визуальный дизайн с разделенным экраном.

Этот веб-сайт следует очень популярному подходу к визуальному дизайну — разделенному экрану. Общий дизайн этого сайта очень прост, с большим интервалом и простой цветовой схемой. Это приводит к хорошей визуальной иерархии.
Сделано в :
Справочная информация : Внештатный график и веб-дизайнер.
Что особенного : Много графики и анимации.

Этот сайт использует много технологий CSS и анимации для создания потрясающих динамических впечатлений. В отличие от других длинных страниц, навигация на этом веб-сайте распределена по четырем направлениям. Отступая от традиционного оформления, сайт вносит освежающие изменения.
Сделано в :
Справочная информация : Веб-дизайнер и разработчик из Торонто.
Что особенного : Это огромная личность в небольшом корпусе.

Это прекрасный пример полного портфолио веб-разработчика, которое отражает как навыки автора, так и личность. Весь сайт выглядит как маленький зеленый мир дизайнера. Шон также помогает другим создавать личные веб-сайты.
Сделано в : Дениз Чендлер
Общая информация : Женщина-дизайнер с солидным опытом программирования.
Что особенного : Идеально сочетает в себе 4 основных принципа веб-дизайна с индивидуальными элементами.

Это портфолио веб-разработчика-фрилансера прекрасно иллюстрирует 4 основных принципа дизайна: выравнивание, повторение, контраст и близость. Кроме того, в нем много индивидуализированных элементов, что делает его более привлекательным.
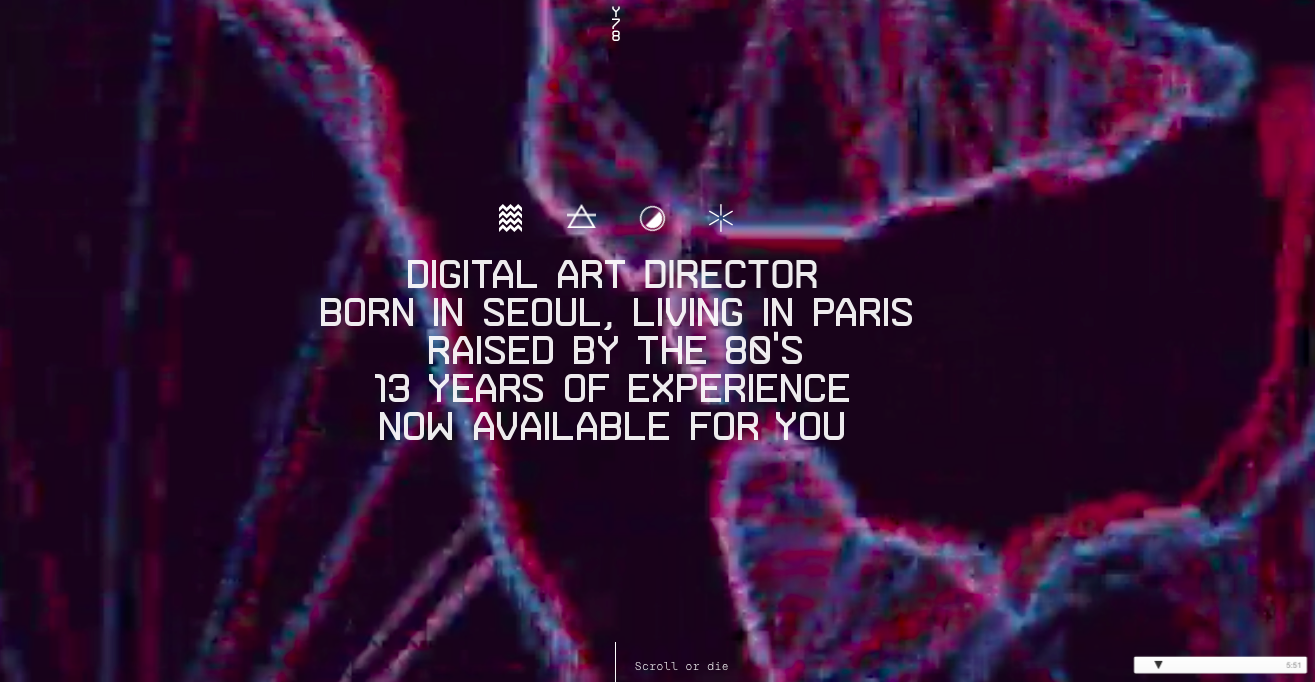
Сделано в : Юл Моро
Справочная информация : Директор по цифровому искусству родился в Сеуле, живет в Париже
Что особенного : Уникальная атмосфера и динамичная электронная музыка

Юл Моро черпает вдохновение из 80-х годов в создании своего веб-сайта-портфолио, и это отличный пример использования визуальных элементов для увеличения взаимодействия с пользователем.Его опыт и навыки мастерски демонстрируются путем встраивания видео, изображений и эффектов прокрутки на одну страницу.
Сделано в : ToyFight
Справочная информация : Это команда дизайнеров, директоров, стратегов и танцоров.
Что особенного : Яркая цветовая гамма сразу привлекает внимание посетителей.

На этом веб-сайте используется сочетание ярких цветов и минималистичного дизайна, чтобы привлечь внимание посетителей и побудить их дольше оставаться на сайте.Меню с простой навигацией и минималистичный стиль делают приложение приятным и приятным для пользователя.
Сделано в : Rezo Zero
Справочная информация : Графическая и цифровая студия, которая разрабатывает и развивает уникальный стиль бренда.
Что особенного : Разнообразные тематические исследования для различных проектов.

Это портфолио выглядит как цифровой журнал с красиво оформленными красивыми изображениями и подобранными вручную шрифтами. Его подробные и иллюстрированные тематические исследования для каждого проекта дают ему преимущество перед конкурентами.
Сделано : Тим Смит
Справочная информация : Лондонский дизайнер и писатель, а также международный автомобильный директор.
Что особенного : Простая навигация и карточный макет сайта.

На этом сайте используется простой, но потрясающий способ представить портфолио дизайнера. В сочетании с умелым использованием эффектов анимации карточный макет легко привлекает пользователей.
Сделано в : STRV
Справочная информация : Команда дизайнеров и инженеров, специализирующихся на цифровых решениях.
Что особенного : Использование видео очень четко показывает, как работает агентство.

Видео на заднем плане мастерски передают, как работает агентство цифровых продуктов. Чтобы проиллюстрировать, если вы нажмете кнопку воспроизведения на полноэкранном видео, он отобразит процесс в деталях.
Сделано в : Stereo
Общая информация : Команда творческих мыслителей из Лондона.
Что особенного : он фокусируется на эмоциональных отношениях потребителя с брендом.

Это простой, но эффектный сайт-портфолио. Агентство использует красочные изображения и яркие видео в центре своего сайта, чтобы продемонстрировать, на что они способны. Его цель — создать более глубокие эмоциональные отношения с посетителями.
Сделано : Стивен Менгин
Справочная информация : Лондонский дизайнер цифровых технологий.
Что особенного : Уникальный и красивый веб-сайт-портфолио.

Использование ярких визуальных эффектов сразу показывает, на что способен Стивен Менгин.Когда посетитель заходит на сайт, он / она видит красиво анимированный эффект облачного пространства с именем дизайнера в центре. Наблюдать за тонкой анимацией — одно удовольствие.
Сделано в : Патрик Дэвид
Справочная информация : Front-end разработчик и веб-дизайнер из Италии.
Что особенного : Это типичный пример размещения всего портфолио на одной странице.

Это типичный пример одностраничного веб-сайта с длинной прокруткой, простой, но эффективный.Прокрутив страницу вниз, вы увидите красивый раздел с героями и несколько примеров проектов.
Сделано в : Stink Studios
Справочная информация : Глобальная компания, основанная в 2009 году, специализирующаяся на рекламе, технологиях и развлечениях.
Что особенного : Он демонстрирует различные проекты в простой, но творческой форме.

Студия размещает свои работы спереди и по центру, используя макет кладки. Проекты включают промо-кампании, веб-сайты и возможности 360 / VR.
Сделано в : ТОБИАС АЛИН
Справочная информация : Цифровой дизайнер, спикер, преподаватель и консультант технологических компаний и стартапов.
Что особенного : позволяет работам говорить сами за себя.

В самом центре и вверху страницы Тобиас Ахлин сразу переходит к сути: «Я проектирую и создаю цифровые продукты». Этот сайт использует карточный и минималистичный макет со ссылками на тематические исследования, включенными в конечный продукт.
Сделано в : Femme Fatale
Справочная информация : Креативная студия, специализирующаяся на культуре, роскоши, редакционных материалах и искусстве.
Что особенного : он излучает манящее ощущение роскоши.

Этот сайт прекрасно воплощает самоописание команды о «где-то между изысканностью и простотой». Он отражает этот тон за счет использования смелых изображений, четких шрифтов и черных цветовых схем — все это способствует созданию изысканного вида.
Сделано : Венди Ван Вин
Справочная информация : Иллюстратор, аниматор и графический художник.
Что особенного : в нем используются иллюстрации и юмор, чтобы привлечь больше пользователей.

Этот веб-сайт дает пользователям возможность взглянуть на личность Венди. При прокрутке вниз пользователи увидят забавные и интересные анимации, демонстрирующие талант дизайнера.
Заключительные мысли
Мы надеемся, что эти тщательно подобранные портфолио веб-разработчиков вдохновят вас и воспламенят ваш творческий потенциал.Тем не менее, хорошо помнить, что вдохновение или талант помогут вам лишь до определенного момента. Необходим полезный инструмент для дизайна, который поможет вам выполнять работу быстрее и эффективнее.
Если вы ищете сочетание функциональности и простоты использования, то Mockplus — хороший выбор. Он не только предоставляет множество примеров веб-дизайна, но также включает готовые компоненты / элементы пользовательского интерфейса, которые помогут вам начать разработку с наименьшими усилиями.
,

Добавить комментарий