как сделать и поставить аву для группы онлайн
Аватарка для группы ВК должна быть выбрана с умом, ведь это – лицо сообщества. Привлечь внимание посетителей, заинтересовать аудиторию может только яркое, информативное и привлекательное изображение. В этом обзоре мы расскажем, как выбрать и настроить подходящее изображение, поговорим о требованиях и правилах загрузки. Читайте и узнавайте нужную информацию!
Определение
Что же такое – аватар? Это уникальная картинка, размещающаяся на публичной странице. Администраторы сообщества выбирают изображение самостоятельно – оно используется для уникализации сообщества.
Персонализированное изображение указывает на тематику паблика, содержит контактную информацию, рекламные данные. Есть две разновидности подобного оформления:
- Небольшая вертикальная картинка – это аватарка;
- Можно сделать горизонтальную аватарку в группе ВКонтакте – она называется обложкой.
Привлекательность оформления аватарки основывается на строгих правилах, которые стоит обсудить.
![]()
![]()
Требования
Изображения должны соответствовать определенным требованиям, установленным разработчиками социальной сети. Для аватарки действуют следующие правила:
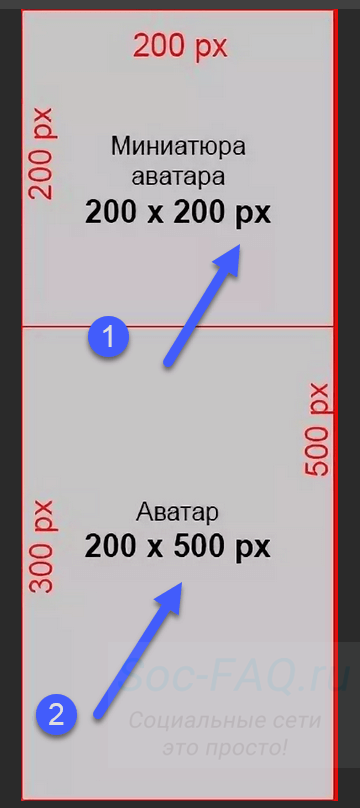
- Размер составляет 200х500 пикселей;
- Пропорции – 1 к 2,5;
- Миниатюра имеет формат 200х200 пикселей;
- Пропорции миниатюры – 1:1.
Обложка подбирается согласно следующим правилам:
- Разрешение равно 1590х400 пикселей;
- Размер не меньше 795 точек в ширину и 200 точек в высоту.
Правило для форматов общее – выбирайте только GIF, PNG, JPG.
![]()
![]()
Как сделать аватарку самому?
Создать аватарку для группы ВК онлайн можно самостоятельно – существует несколько вариантов выбора.
Первый способ – использование специальных сервисов, в изобилии представленных в интернете. Большинство конструкторов можно использовать бесплатно, например Canva. Как выглядит процесс создания изображения?
![]()
![]()
- Выберите один из множества встроенных шаблонов аватарки для группы в ВК;
- Загрузите картинку для основы;
- Используйте фильтры, поиграйте с яркостью и контрастом;
- Выберите стикеры, смайлики по значению и рамки, анимированные картинки;
- Загрузите готовое решение! Все нужные настройки будут выставлены автоматически.
![]()
![]()
Есть и второй способ – скачайте на компьютер Фотошоп! Краткий гайд по Photoshop можно найти ниже, даже начальных знаний хватит для создания красивого лого.
Несколько полезных советов, которые пригодятся новичку без навыков дизайна:
- Следуйте тематике сообщества;
- Избегайте большого количества контактной информации;
- Сдвиньте рамки так, чтобы в окне миниатюры отображалась основная часть аватарки;
- Выбирайте грамотную цветовую гамму.
Как сделать аватарку для группы ВК онлайн, мы обсудили. Если у вас уже есть готовый вариант, пора размещать его на странице!
Как поставить и изменить?
Поставить изображение на публичную страницу сможет даже новичок – ничего сложного нет:
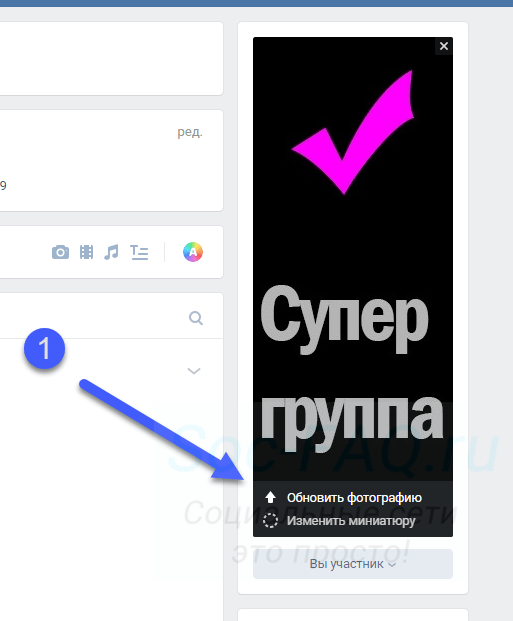
- Наведите курсор на область изображения в боковом меню;
- Снизу появится возможность выбор опций;
- Выберите пункт «Загрузить»;
![]()
![]()
- Кликните на кнопку «Выбрать файл»;
![]()
![]()
- Найдите на устройстве интересующую вас картинку;
- Сдвиньте рамки – это область, которая будет отображаться на странице сообщества;
- Жмите на иконку «Сохранить и продолжить»;
![]()
![]()
- Выберите квадратную область миниатюры, сдвигая рамки;
- Щелкните по кнопке «Сохранить изменения».
![]()
![]()
Вам не придется долго думать, как поменять аву в группе ВК – все нужные настройки появятся при наведении курсора на изображение.
Мы поговорили о небольшом размере оформления. Хотите установить обложку? Тогда читайте, как поставить горизонтальную аватарку в группе ВК:
- Откройте страницу;
- Кликните на кнопку «Настройки» в навигационном меню;


- Перейдите к блоку «Основная информация»;
- Выберите раздел «Обложка сообщества»;


- Кликните на кнопку «Загрузить»;


- Перетащите изображение или выберите лого, загруженное ранее на компьютер;
- С помощью рамки выделите область, которая будет отображаться на страничке;
- Щелкните по иконке «Сохранить и продолжить»;


- Вы увидите окошко с подтверждением.
Ура! Вы смогли сделать красивую аватарку для группы ВК сверху или сбоку – на ваш выбор. Что делать, если украсить паблик самостоятельно не получается? Ловите краткий обзор самых частых ошибок, которые возникают у начинающих пользователей.


Почему не получается загрузить аватарку?
Не получилось в группе ВКонтакте сделать большую аватарку или маленькое изображение? Рекомендуем обратить внимание на следующие параметры:
- Вы выбрали верный формат;
- Размер картинки соответствует требованиям;
- Разрешение не выбивается за установленные рамки.
![]()
![]()
Мы рассказали вам, как сделать аву для группы ВК и успешно поставить ее. Вы узнали все о требованиях к качеству – больше вопросов и трудностей не возникнет, ваш паблик будет выделяться из общего ряда уникальным оформлением!
Похожие статьи:
Как сделать аватарку для группы ВКонтакте
![]()
На сайте социальной сети ВКонтакте в большинстве различных сообществ определяющим фактором популярности является правильно подобранное оформление. При этом основной частью дизайна паблика выступает аватарка, представляющая собой лицо сообщества.
Создание аватарки для группы ВК
Процесс создания основного изображения в сообществе – ответственная работа, для выполнения которой требуется мастерство владения различными графическими программами. Вследствие такой особенности зачастую крупные группы нанимают специалистов в области дизайна, чтобы избавиться от любых проявлений плагиата.
Вы можете использовать заготовки, найденные в интернете, однако рекомендуется делать это исключительно на ранних этапах.
Кроме сказанного, отдельное внимание нужно обратить на то, что на сегодняшний день в группе ВКонтакте может быть один из двух типов изображений:
- Аватарка;
- Обложка.
По своей сути, главное отличие названых типов заключается в конечном расположении загруженной картинки в шапке паблика. Более того, аватарка так или иначе должна быть добавлена в сообщество для создания миниатюры.
В рамках данной статьи мы расскажем об основных нюансах создания обоих типов картинок, используя программу Photoshop в качестве основного редактора. Вы можете использовать любую другую программу, оснащенную соответствующими инструментами.
Последнее, чему нужно уделить внимание, заключается в том, что любое изображение может быть использовано в каждом сообществе, будь то «Публичная страница» или «Группа».
Способ 1: Создаем аватарку для группы
Базовая аватарка сообщества представляет собой практически то же самое, что и основная фотография на персональной странице пользователя. Вследствие этого, рекомендуем вам ознакомиться с процессом загрузки и кадрирования изображений подобного типа.
Читайте также: Как поменять фото на странице ВК
Кроме прочего, в качестве аватарки паблика VK не могут выступать картинки с прозрачным фоном или конвертированные в формат, отличающийся от «JPG», «PNG» или «GIF».
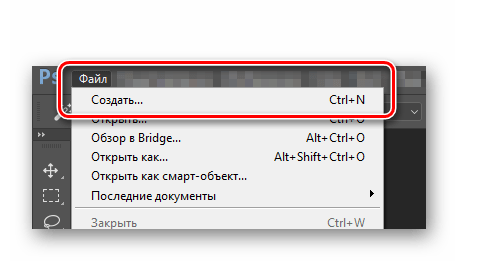
- Запустите программу Photoshop, раскройте меню «Файл» и выберите пункт «Создать».
- Укажите разрешение для создаваемой аватарки в соответствии с рекомендациями:

- Ширина – 250 пикселей;
- Высота – 450 пикселей;
- Разрешение – 72 пикселя/дюйм.
Вы можете использовать свои параметры в зависимости от задумки, однако, учтите, что на сайте изображение может быть кадрировано исключительно до прямоугольной и вытянутой по вертикали или квадратной формы.
![]()
Все дальнейшие действия зависят исключительно от ваших познаний графического редактора. При этом все же есть несколько наиболее важных советов:
- Картинка должна полностью соответствовать тематике сообщества;
- У созданного изображения должно присутствовать место, идеально подходящее для выборки миниатюры;
- Не следует размещать на аватарке множество подписей;
- Важно следить за соблюдением целостности цветовой гаммы изображения.
Чтобы лучше понимать сказанное, рассмотрим пример некоммерческой аватарки для сообщества музыкальной тематики.
- С помощью инструмента «Прямоугольник», используя дочерние возможности, создайте ровный круг, несколько меньший в диаметре, чем ширина аватарки.
- Добавьте тематическое изображение, отражающее основную идею сообщества, перетащив картинку в рабочую область редактора.
- Масштабируйте изображение таким образом, чтобы его основная часть попадала в рамки ранее созданного круга.
- Переместите слой с добавленным изображением над ранее созданной формой.
- Раскройте меню ПКМ картинки и выберите пункт «Создать обтравочную маску».
- В качестве дополнения добавьте для фигуры круга различные элементы стилизации в разделе «Параметры наложения», например, обводку или тень.
- С помощью инструмента «Текст» добавьте в нижнюю часть изображения название сообщества.
- Добавьте тексту параметры наложения не нарушая цветовой гаммы, учитывая ранее добавленное изображение.
- С помощью того же инструмента «Текст» добавьте дополнительные подписи под названием паблика и стилизуйте их аналогичным способом.
![]()
![]()
![]()
Для удобства используйте зажатую клавишу «Shift», позволяющую равномерно масштабировать картинку.
![]()
![]()
![]()
![]()
![]()
![]()
Теперь изображение нужно сохранить для последующего добавления на сайт ВК.
- Раскройте меню «Файл» и откройте окно «Сохранить для Web».
- Среди представленных настроек установите галочку напротив пункта «Преобразовать в sRGB».
- Нажмите кнопку «Сохранить…» внизу открытого окна.
- С помощью открывшегося проводника Виндовс перейдите в наиболее удобное место и не меняя никакие настройки, за исключением строки «Имя файла», нажмите кнопку «Сохранить».
![]()
![]()
![]()
![]()
В качестве завершения процесса создания аватарки, вам необходимо загрузить новое изображение на сайт и правильно его кадрировать.
- Находясь на главной странице сообщества, откройте окно загрузки нового изображения, кликнув по ссылке «Загрузить фотографию».
- В область загрузки медиафайла перетащите ранее сохраненное изображение.
- При первом кадрировании вам необходимо растянуть рамку выделения вплоть до границ загруженной картинки и нажать кнопку «Сохранить и продолжить».
- В качестве миниатюры сделайте выделение основной области с изображением стилизованного круга и нажмите кнопку «Сохранить изменения».
- После выполнения рекомендаций, новая фотография будет успешно установлена, равно как и миниатюра.
![]()
![]()
![]()
![]()
![]()
На этом все действия касательно аватарки сообщества в социальной сети ВКонтакте можно завершить.
Способ 2: Создаем обложку для группы
Обложка сообщества ВКонтакте – сравнительно новый элемент данного сайта, позволяющий расширить привычную аватарку по всей ширине страницы.
Рекомендуется ознакомиться с первым способом, так как общая суть создания картинки не меняется.
- В программе Photoshop создайте файл с рекомендуемыми параметрами.
- Оформите картинку так, как считаете нужным, руководствуясь внешним видом ранее созданной аватарки.
- С помощью меню «Файл» откройте окно «Сохранить для Web» и произведите процедуру сохранения обложки в соответствии с действиями, описанными в разделе создания аватарки.

В этом случае, в отличие от аватарки, лучше всего в точности придерживаться указанных размеров.

Желательно воздержаться от каких-либо надписей, за исключением обложек в коммерческих сообществах.

Теперь обложку нужно добавить на сайт.
- Находясь на главной странице группы, раскройте меню «…» и перейдите к разделу «Управление сообществом».
- При помощи навигационного меню с правой стороны переключитесь на вкладку «Настройки».
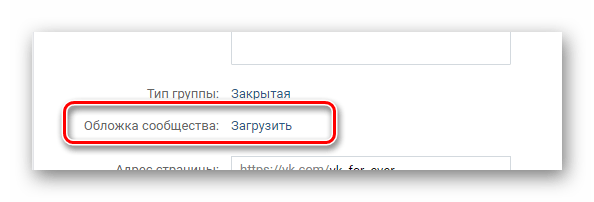
- В блоке «Основная информация» найдите раздел «Обложка сообщества» и кликните по ссылке «Загрузить».
- В поле загрузки картинки перетащите сохраненную в Photoshop фотографию.
- С помощью рамки выделите закачанную фотографию и нажмите кнопку «Сохранить и продолжить».
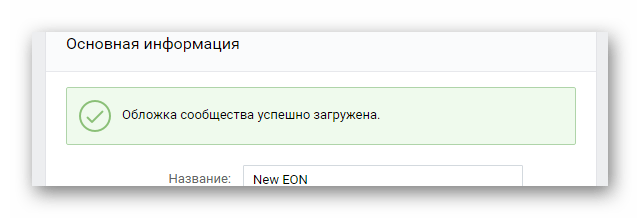
- После этого вы получите уведомление о том, что обложка была успешно установлена.
- Чтобы убедиться в этом, вернитесь на главную страницу паблика.







Если в процессе создания изображения для группы вы придерживались рекомендаций, то у вас наверняка не должно было возникнуть трудностей. Если же это не так, мы всегда вам рады помочь.
Читайте также: Как создать меню в группе ВК

Мы рады, что смогли помочь Вам в решении проблемы.

Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как создать и поменять аватарку в группе Вконтакте?
Продолжаем оформлять наши сообщества. В одном из прошлых уроков, мы научились создавать обложку для группы. Теперь давайте завершим оформление верхней части — создадим и загрузим аватарку.
Что такое аватарка?
Это основная фотография (изображение), нашего сообщества. Располагается в правом верхнем углу экрана. Ниже вы можете посмотреть пример аватарки в нашем сообществе.
Вот так это выглядит с компьютера.
 Просмотр аватарки в группе, с компьютера
Просмотр аватарки в группе, с компьютера
А это вид при просмотре через мобильное приложение.
 Просмотр аватарки с мобильного
Просмотр аватарки с мобильного
Как видите, картинка не меняется.
Перед тем, как перейти к ее созданию, нужно разораться с размерами.
Размер аватарки для группы.
Картинка должна иметь следующие значения ширины и высоты.
- 200x500px. Максимальный размер.
- 200x***. Допускается уменьшать высоту, до квадратного размера 200x200px. Кстати, у нас в группе картинка квадратная.
Учитывайте тот факт, что из этого изображения нужно будет выделять область для миниатюры. Используют верхнюю границу. Тот самый квадрат.
На схеме ниже это видно.
 Размер аватарки для группы Вконтакте
Размер аватарки для группы Вконтакте
Как создать аватарку для группы Вконтакте?
Вы можете работать с любым графическим редактор. В нашем примере будет использован Photoshop.
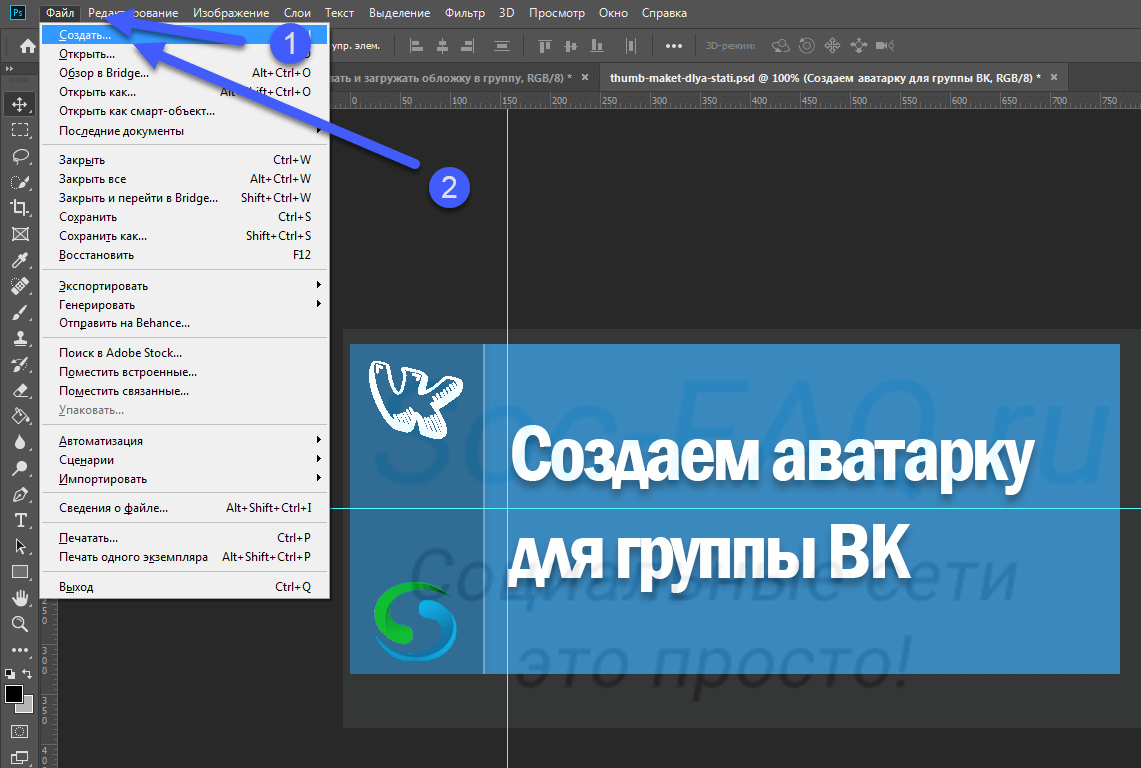
Запустите его, и создайте новый проект. Для этого нажмите меню «Файл — Создать«.
 Создание нового проекта в PhotoShop
Создание нового проекта в PhotoShop
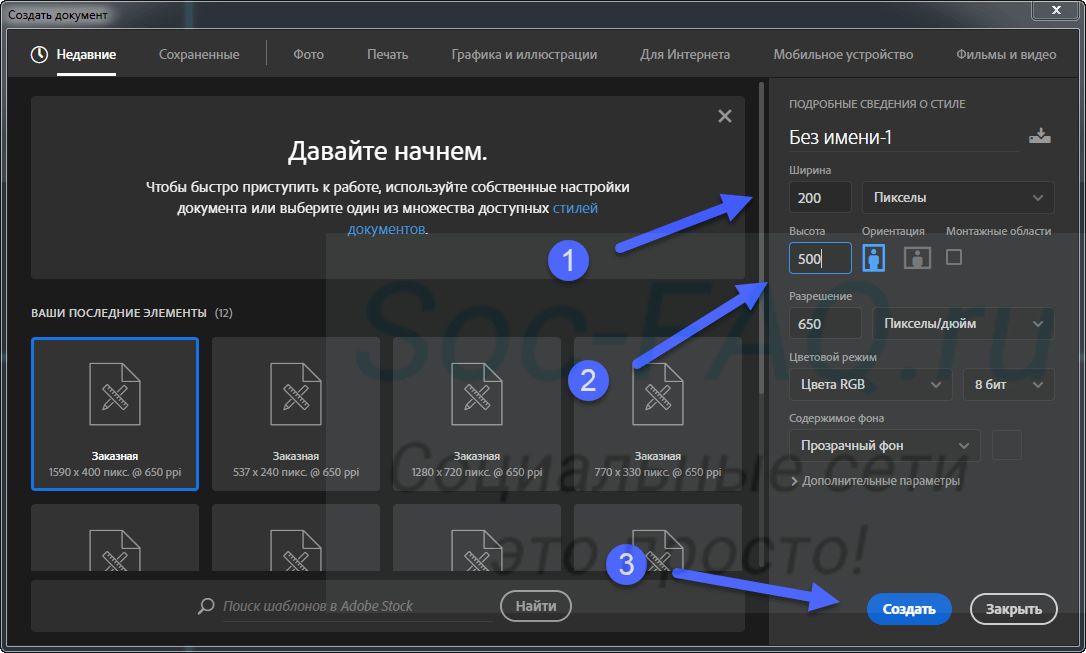
На следующей странице укажите размеры макета. Мы будем работать с полноразмерным файлом. Поэтому указываем 200px ширину, и 500px высоту. Затем нажимаем «Создать«.
 Задаем размеры макета
Задаем размеры макета
Установим цвет фона, чтобы было удобнее работать.
Рекомендую Вам сразу установить направляющие. С их помощью мы разметим рабочую область.
На этом макете нужна только одна горизонтальная направляющая, со значением 200px.
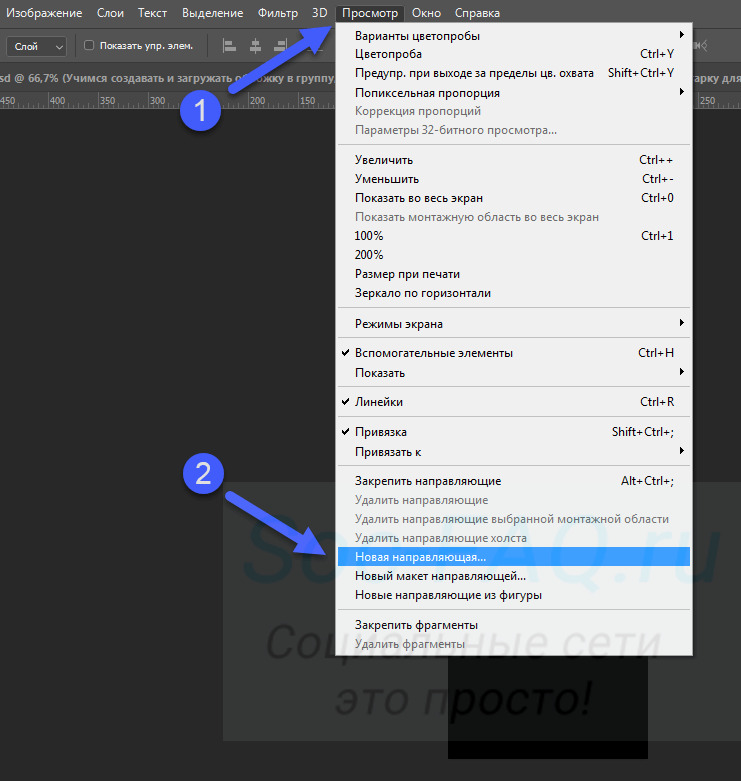
Для ее добавления откройте меню «Просмотр«, и там выберите пункт «Новая направляющая«.
 Добавление направляющих
Добавление направляющих
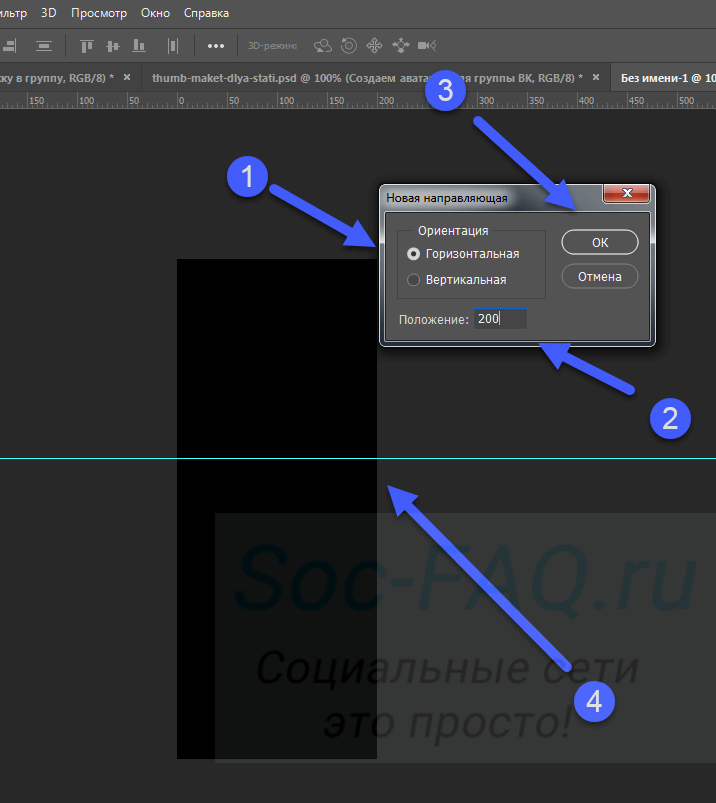
В открывшемся окне выберите «Горизонтальная«, и установите в поле «Положение«, значение 200px. Нажмите «ОК«.
 Установка горизонтальной направляющей
Установка горизонтальной направляющей
Теперь давайте добавим какой-нибудь графический элемент в верхний блок, откуда будет браться миниатюра. И чуть ниже сопроводительный текст.
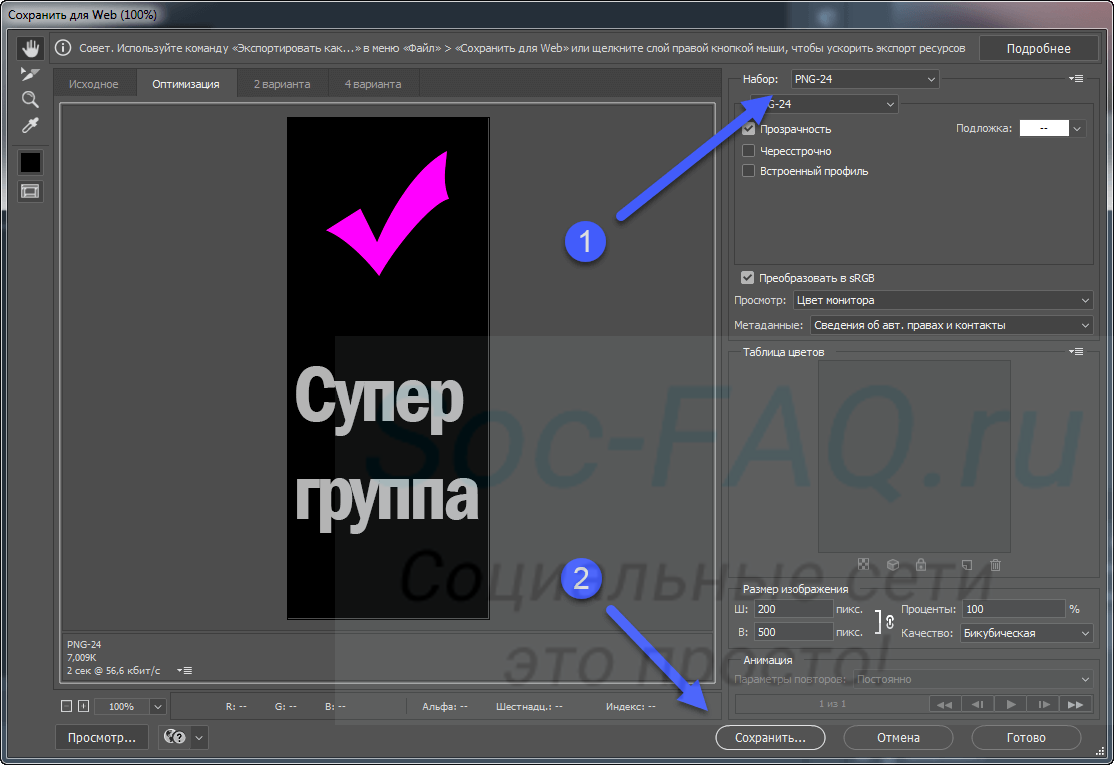
Теперь нужно сохранить наш макет. Можно использовать формат PNG или JPG.
Нажмите сочетание клавиш Ctrl+Alt+Shitf+S, либо выберите пункт в меню «Сохранить для веб«. На следующей странице выберите формат файла, и нажмите «Сохранить«.
 Сохраняем аватарку
Сохраняем аватарку
Скачать макет аватарки
Для Вашего удобства выкладываю шаблон файла, который мы создали. Там настроены все размеры, и добавлена направляющая. Можно переходить сразу к редактированию.
Добавляем аватарку в группу
Когда у нас есть подготовленный графический файл, можно установить его в группу. Эта операция доступна только для администраторов (как добавить их в группу?).
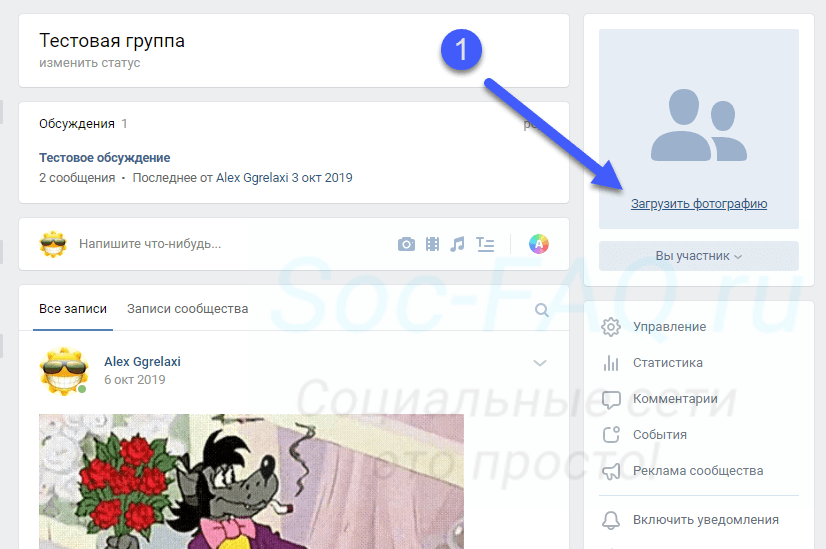
Перейдите в нужное сообщество. Если аватарка ранее не была добавлена, нажмите «Загрузить фотографию«.
 Переходим к загрузке аватарки
Переходим к загрузке аватарки
В открывшемся окне нажмите «Выбрать файл«. Найдите подготовленную картинку на жестком диске вашего компьютера. Выделите нужную область и нажмите «Сохранить и продолжить«.
Затем выберите часть для миниатюры. Мы подготовили для нее значок в верхней части файла. Выделите его и нажмите «Сохранить изменения«.
Аватарка установлена!
Если ранее было использовано какое-то изображение, и вы хотите заменить его, следует навести курсор на текущую аватарку, и в появившемся меню выбрать пункт «Обновить фотографию«.
 Меняем фотографию группы
Меняем фотографию группы
Дальше действуем по аналогии.
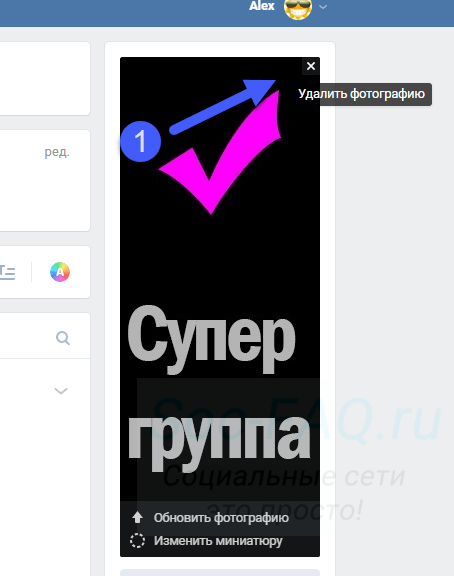
Ссылка для удаления фотографии, располагается в правом верхнем углу.
 Удаление аватара
Удаление аватара
Видео гид. Как создать и загрузить аватарку в группу Вконтакте?
Размеры оформления сообщества ВКонтакте ⋆ Targbox SMM
Автор TargBox На чтение 8 мин.
Обновлено
Мы подготовили статью, в которой Вы найдете всю информацию о размерах для оформления группы или сообщества vk. Все начиная с аватара и обложки сообщества, заканчивая новинкой 2019 года Живые обложки ВКонтакте.
Сообщество ВКонтакте – это прежде всего Инструмент Ваших продаж, именно по этой причине крайне важно подойти к оформлению вашей страницы максимально ответственно. Если Вы приходите в “офлайн” магазин и видите разбросанную на полу одежду, продавец “щелкает семки” и всем видом показывает, что Вы ему не интересны, вокруг паутина и мох, конечно Вы не будете ничего покупать в таком магазине. Такое же решение абсолютно справедливо для сообщества VK. Давайте начнем полочка за полочкой выстраивать Ваш магазин ВКонтакте. И первое что необходимо знать – размеры всех элементов сообщества.
Давайте настроим Ваше сообщество ВКонтакте
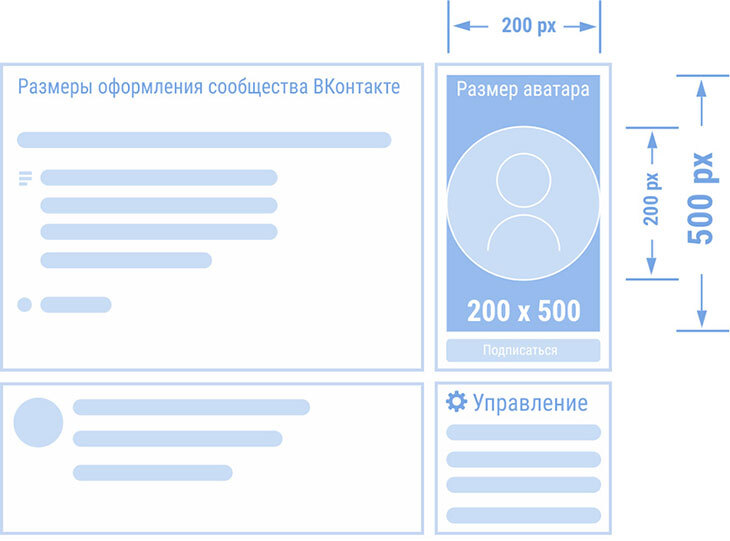
Размер аватара группы или сообщества ВКонтатке
Рекомендованный размер аватара самим ВКонтакте 200 х 500 pixel.
Мы рекомендуем загружать 400 х 1000 pixel. Это связанно с особенностью перекодирования программы обработки изображений ВКонтакте. Если задать размер больше, мы ощутимо выиграем в качестве изображения после обработки.
Вторая рекомендация – формат изображения лучше использовать .png, а не jpg.
 Размеры аватара для сообщества ВКонтакте
Размеры аватара для сообщества ВКонтакте
Как установить аватар Вконтакте?
Чтобы установить аватар просто кликните на картинку с базовым аватаром VK.
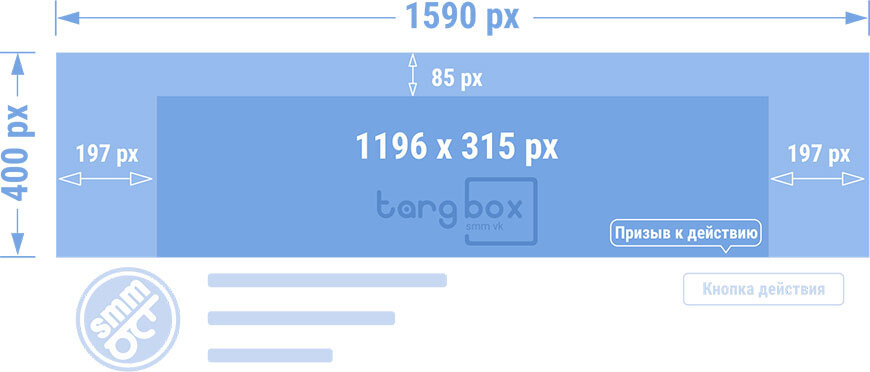
Размер обложки для сообщества или группы ВКонтакте
Рекомендованный размер обложки для десктоп (ноутбука, PC) версии ВКонтакте – 1590 х 400 pixel.
С десктопом все понятно, но для мобильной версии не все изображение видно на экране.
 Размеры обложки Вконтакте Targbox
Размеры обложки Вконтакте Targbox
Самый простой способ сделать правильно оформленную обложку сообщества Вконтакте – воспользоваться нашим шаблоном. Просто сохраните шаблон к себе на ноутбук и используйте его как фон в любой программе для обработке изображений. Платные программы: Photoshop – лидер на рынке, corel painter. Бесплатные программы: GIMP, Paint 3D – стандартная программа Windows 10 + Paint.NET. Или закажите разработку дизайна обложки у профессиональных дизайнеров.
 Шаблон размер обложка Вконтакте от Targbox
Шаблон размер обложка Вконтакте от Targbox
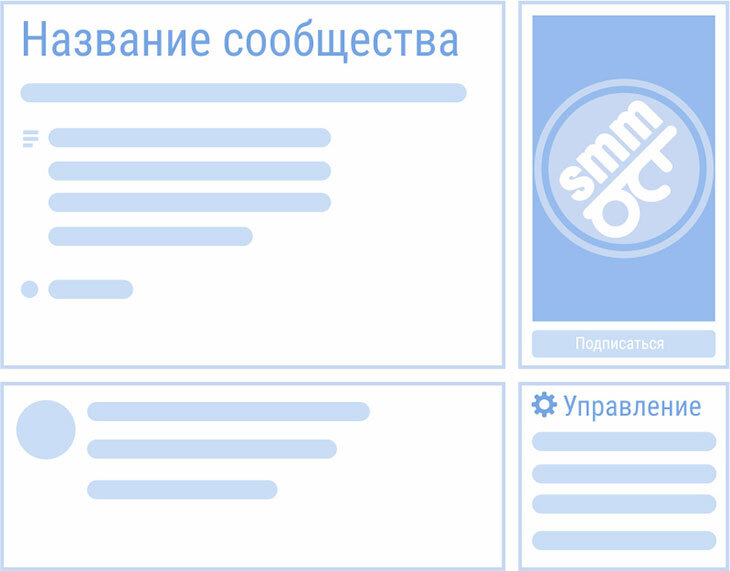
Как установить обложку для сообщества ВКонтакте?
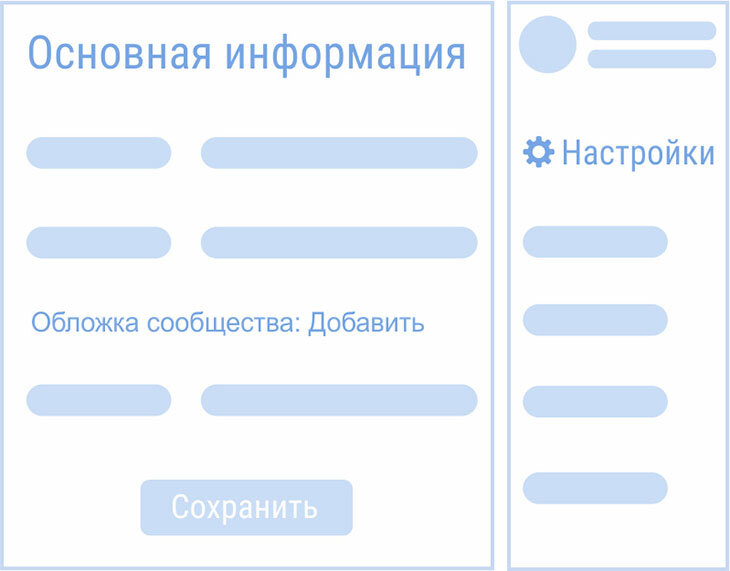
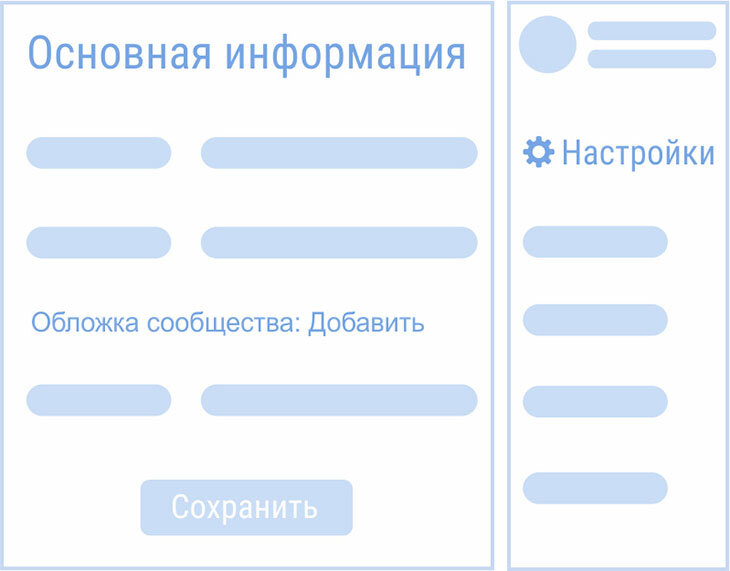
Чтобы установить обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить обложку и живые обложки для мобильного приложения ВКонтакте.
 Как добавить обложку ВКонтакте
Как добавить обложку ВКонтакте
 Как добавить обложку ВКонтакте
Как добавить обложку ВКонтакте
Размеры Живые обложки для сообщества ВКонтакте.
Мы долго ждали и это произошло, VK открыл общий доступ к загрузке Живых видео обложек. На этапе тестирования данный функционал предоставлялся только сообществам награжденным знаком промитей и верифицированным сообществам. Но с конца января 2019 года все владельцы сообществ получили возможность добавлять Живые обложки в мобильные приложения ВКонтакте для IOS и Android.
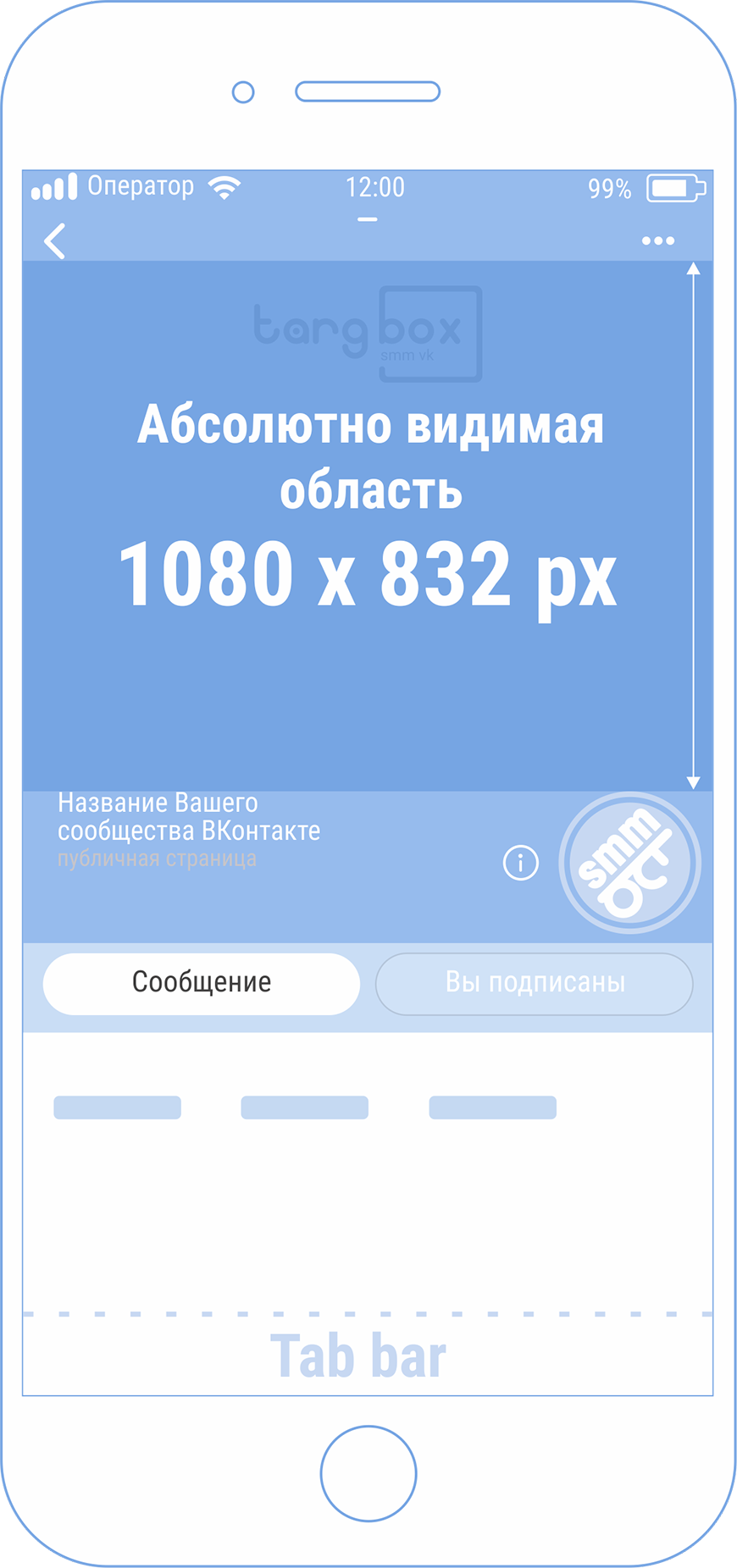
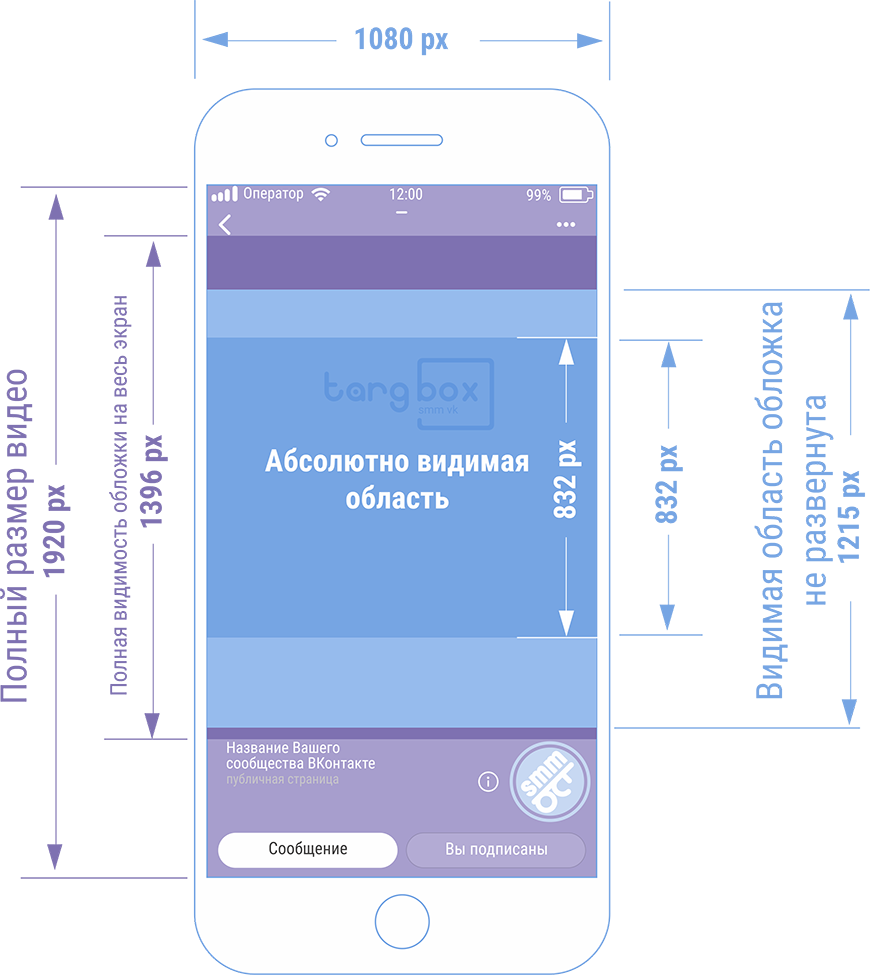
Сам Контакт очень скудно указывает размеры живых обложек, рекомендованный размер живой обложки – 1080 х 1920 pixel. (ширина 1080 pixel, высота 1920 pixel.
Есть 3 варианта загрузки:
- Загрузить до 5 видеороликов, которые будут автоматически меняться.
- Загрузить до 5 изображений,которые будут автоматически заменяться
- Загрузить до 5 изображений, которые будут автоматически меняться, но при этом каждое изображение будет увеличиваться. (По умолчанию данная функция включена, чтобы отменить увеличение изображений снимите галочку с пункта Показывать фотографии в движении.
Если смотреть со стороны обычных пользователей, которые выкладывают истории ВКонтакте все получается круто и здорово, но если посмотреть на загрузку живых обложек со стороны сообществ мы получим, аж 6 вариантов пользовательского просмотра. Все мы любим писать условия акций большими буквами на всей предоставленной площади 😉 Давайте разбираться как правильно сделать живую обложку ВКонтакте. Данную тему мы подробно разбираем в отдельной статье, если останутся вопросы обязательно прочитайте подробную инструкцию по установке Живых обложек ВКонтакте.
Загрузка видео или фото без функции “показывать фотографии в движении”.
Давайте определим 2 состояния видимости обложки:
- Сокращенный вид (привью) живой обложки – часть нашей обложки, которую видят пользователи когда попадают на страницу сообщества.
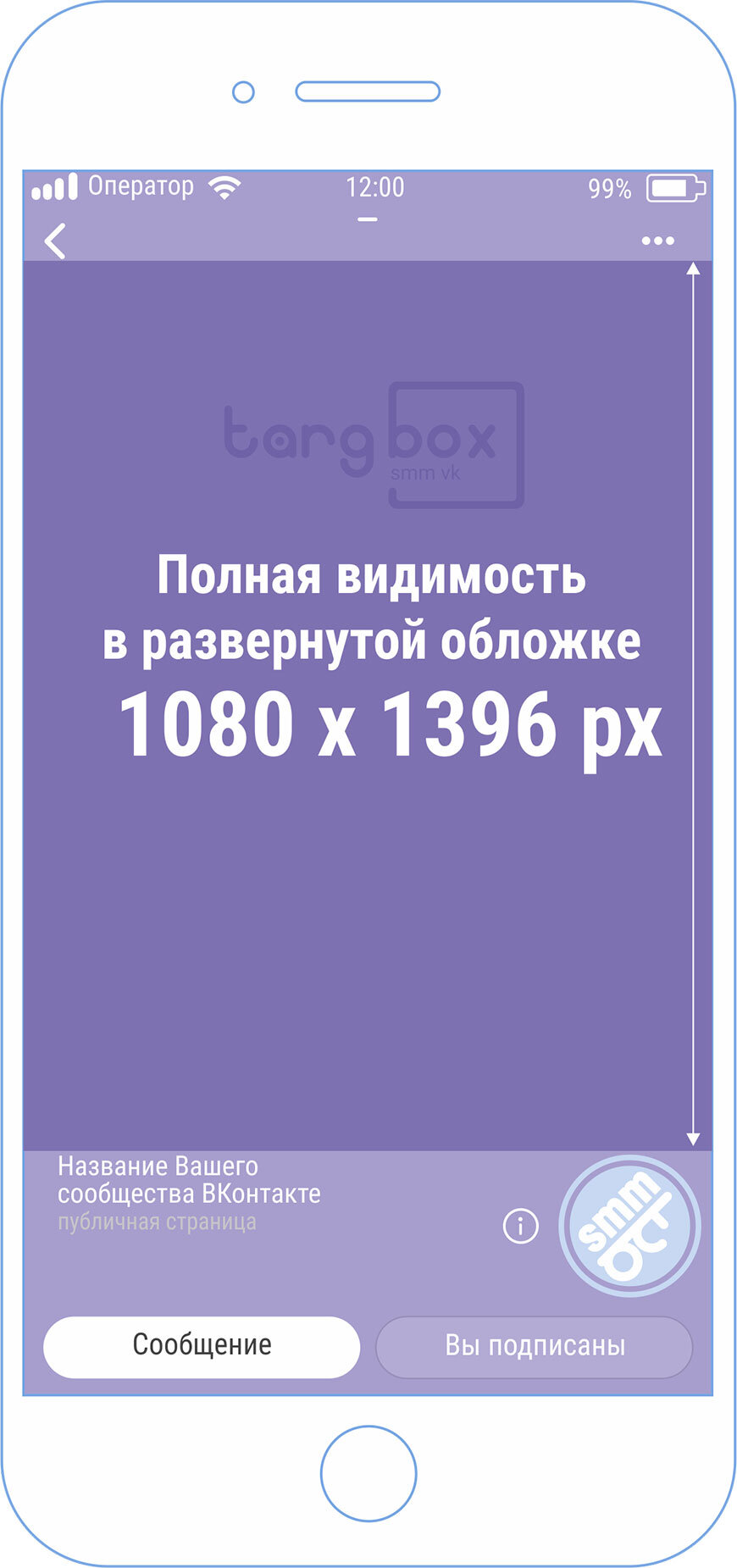
- Полный / развернутый вид живой обложки – после нажатия на сокращенный вид пользователям открывается полная обложка.
 Сокращенный вид живой обложки
Сокращенный вид живой обложки
 Полный вид живой обложки
Полный вид живой обложки
Мы сталкиваемся с первой сложностью, если есть два варианта просмотра нашей обложки, под какой вариант мы должны подготовить наше видео или изображение. Давайте посмотрим как выглядит Живая обложка в развернутом виде, с учетом привью.
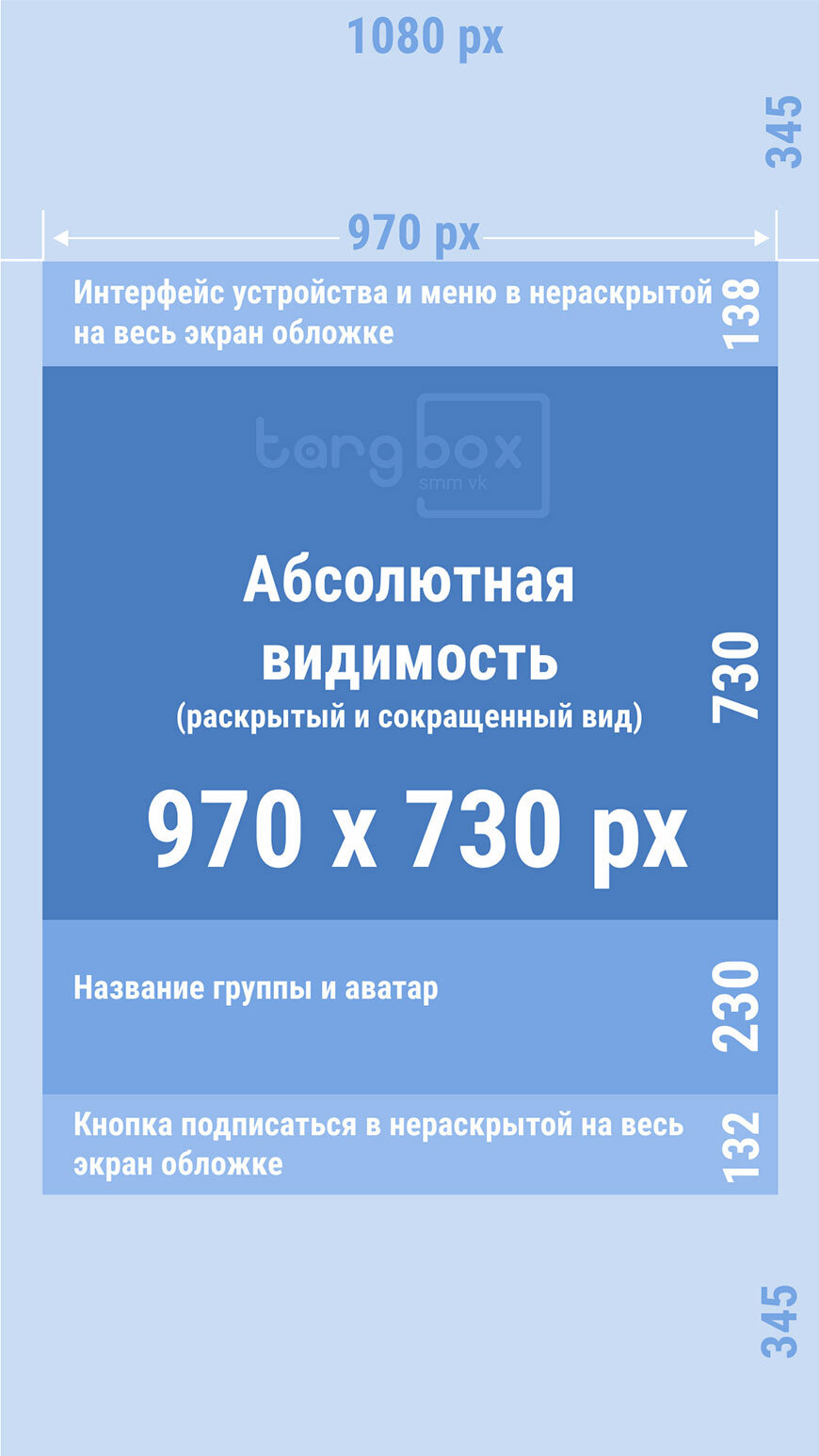
 Правильные размеры живых обложек для вк
Правильные размеры живых обложек для вк
Данный шаблон с размерами живой обложки будет полезен профессиональным дизайнерам и видеодизайнерам.
Но для рядового СММщика, все это сложно и не понятно. Поэтому мы упростили и в некотором смысле округлили все размеры и сделали Первый шаблон с размерами живых обложек ВКонтакте.
 Живая обложка ВК шаблон
Живая обложка ВК шаблон
Просто скачайте шаблон с размерами Живых обложек для VK и используйте его как BG задний фон в любом графическом редакторе. И не забудьте вступить в нашу группу ВК vk.com/targbox мы выкладываем много, по настоящему, полезного материала по SMM.
Если у Вас остались вопросы прочитайте нашу статью посвященную живым обложкам ВКонтакте.
Как установить Живую обложку для сообщества ВКонтакте?
Чтобы установить живую обложку для сообщества выберите пункт Управление в правой части экрана. Откроется меню Настройки. В блоке Основная информация найдите пункт Обложка сообщества и кликните на активную ссылку добавить/управлять. В отрывавшемся блоке можно установить стандартную обложку и живую обложку для мобильного приложения ВКонтакте.
Для установки живой видео обложки рекомендуется загружать до 5 видео в разрешении 1080×1920. Длительность не более 30 секунд, размер файла до 30 МБ, видеокодек H.264, аудиокодек AAC.
Для установки живой обложки из изображений рекомендуется загружать до 5 изображений в разрешении 1080 × 1920 pixel.
Рекомендации от TargBox SMM ВКонтакте – размер видео 1080 × 1920 pixel не более 30 сек, контейнер mov, кодек H.264, аудиокодек ACC. Для загрузки изображений мы всегда рекомендуем использовать разрешение больше указанного, но в данном случае нужно придерживаться рекомендованного размера 1080 × 1920 pixel в противном случае изображение обрежется автоматически.
 Как добавить живую обложку ВКонтакте
Как добавить живую обложку ВКонтакте
 Как добавить живую обложку ВКонтакте
Как добавить живую обложку ВКонтакте
Размер изображений для записей ВКонтакте.
Запись Вконтакте – это самый часто используемый элемент. VK предоставляет возможность оформлять запись 2 вариантами изображений.
- Квадратное изображение для записи. Минимальный размер изображения 510 х 510 pixel. Мы рекомендуем использовать 1200 х 1200 pixel, формат изображения .png (мы уже запомнили, что это необходимая мера для улучшения качества постобработки ВК)
 Размеры квадратного изображения для записей ВКонтакте
Размеры квадратного изображения для записей ВКонтакте
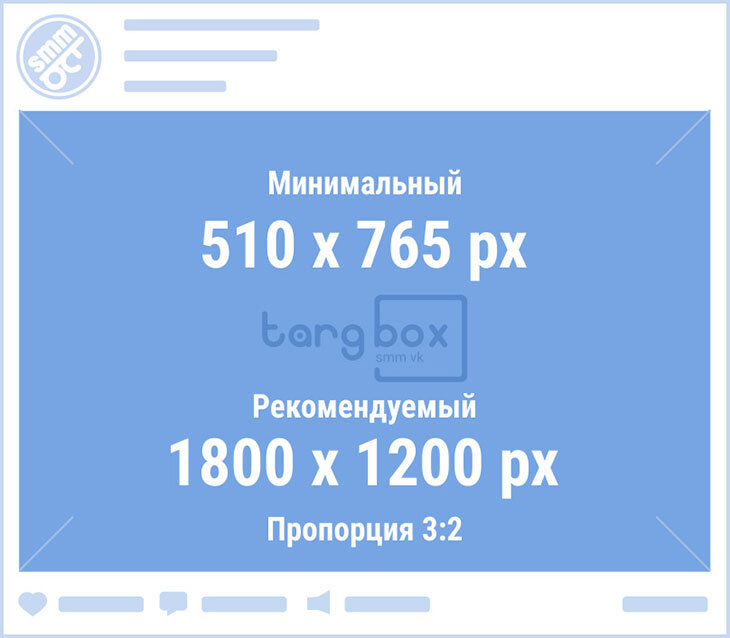
- Прямоугольное изображение размером 510 х 765 pixel (пропорция 3:2). Targbox рекомендует изображение 1800 х 1200 pixel, формат сжатия .png
 Размеры прямоугольного изображения для записей ВКонтакте
Размеры прямоугольного изображения для записей ВКонтакте
Размер обложки для статьи ВКонтакте
Статья ВКонтакте – это практически бесценный инструмент для генерации органического трафика в группу или сообщество. В инвентаре Контент маркетинга статья ВКонтакте не уступает по значимости статье на сайте или оптимизированной под поисковую выдачу странице.
Минимальный размер для обложки статьи VK – 510 х 286 pixel. Мы рекомендуем использовать изображение разрешением 1926 х 1080, формат png.
Не забывайте о том, что название статьи будет автоматически выводиться поверх загруженного Вами изображения. Не злоупотребляйте текстом в данных изображениях.
 Размеры обложки для статьи ВКонтакте
Размеры обложки для статьи ВКонтакте
Размер обложки специального блока для внешних ссылок ВКонтакте
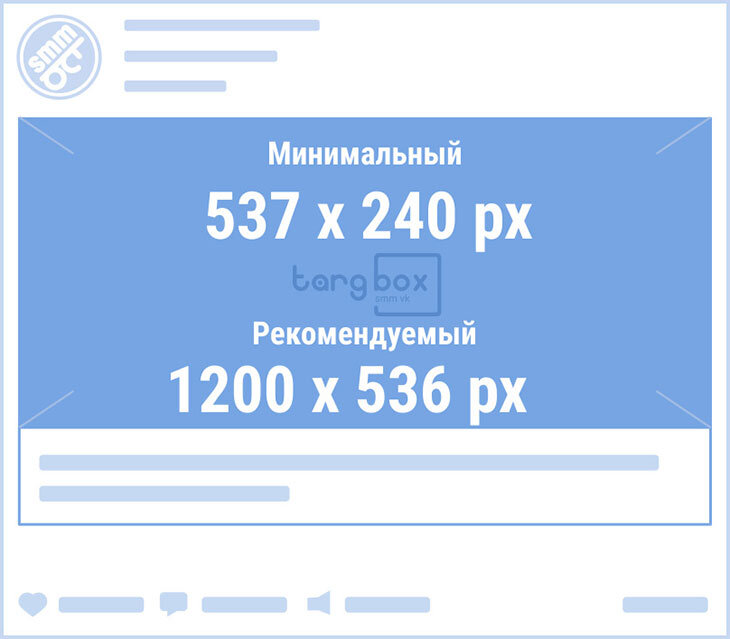
Если Вы решили добавить к Записи ВК ссылку на сторонний ресурс, эта ссылка будет отображаться в специальном блоке – сниппете.
Минимальный размер сниппета для внешней ссылки VK – 537 х 240 pixel. Мы рекомендуем использовать изображение разрешением 1200 х 536, формат png.
«Ну так они сами загружаются с сайтов» — скажете Вы. Только самые любознательные, кликали на иконку камеры. Именно она позволяет изменить изображение сниппета ВКонтакте.
 Размеры обложки сниппета для внешней ссылки ВКонтакте
Размеры обложки сниппета для внешней ссылки ВКонтакте
Размер обложки для фотоальбома ВКонтакте
Этот элемент, знаком всем без исключения и не вызывает вопросов, но на всякий случай давайте опишем размеры обложки фотоальбома.
Минимальный размер – 1200 х 800 pixel. Важно помнить, что на обложке фотоальбома будет написано его название.
 Размеры обложки для фотоальбома ВКонтакте
Размеры обложки для фотоальбома ВКонтакте
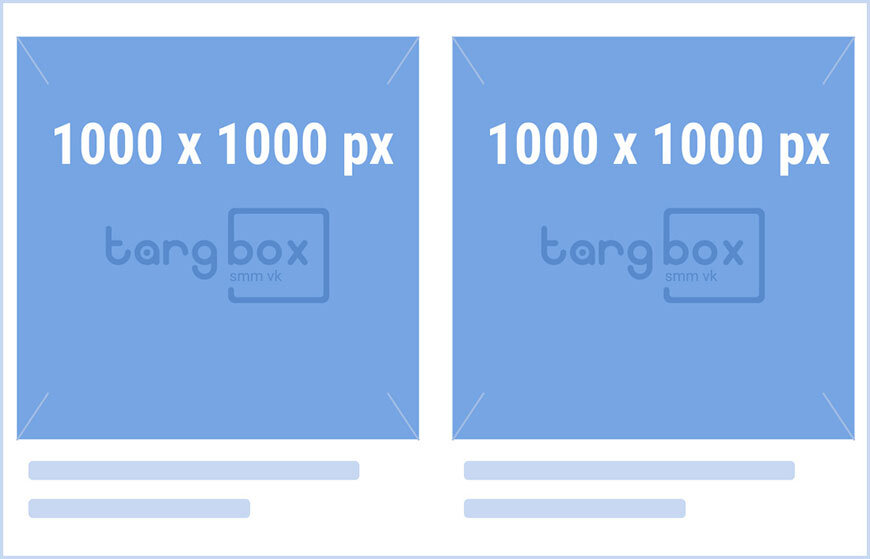
Размер изображений витрины товаров ВКонтакте
Каталог товаров в интернет магазине или вконтакте, не менее важен чем витрина в офлайн магазине. От того как вы представите товар посетителю Вашего сообщества зависит станет ли он Вашим покупателем.
Размер каталога товара ВКонтакте – 1000 х 1000 pixel.
 Размеры изображений для витрины товаров ВКонтакте
Размеры изображений для витрины товаров ВКонтакте
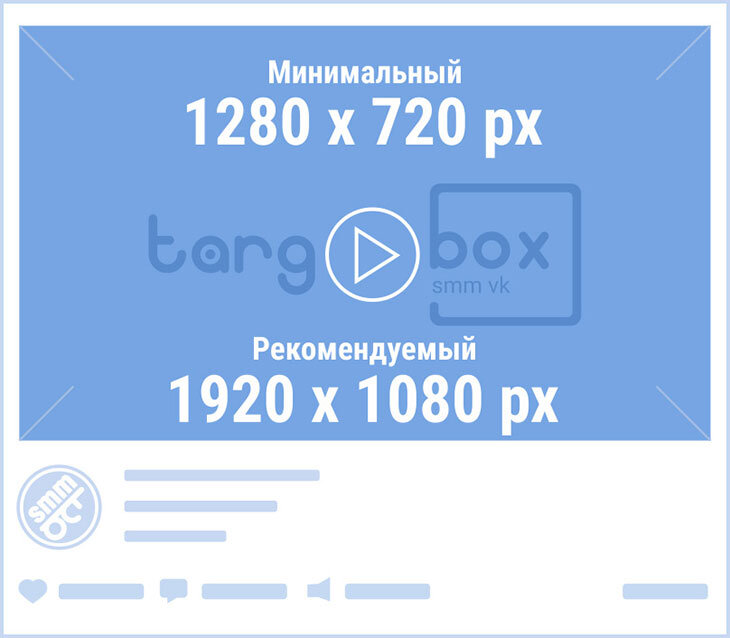
Размер видеозаписей для сообщества ВКонтакте.
Видео ВКонтекте – отличная возможность представить Ваш товар или услугу, показать сильные стороны компании, сплоченность коллектива, донести миссию и принципы работы.
ВКонтакте рекомендует размер видео – 1280 х 720 pixel.
Таргбокс рекомендует размер видеозаписей – 1920 х 1080 pixel, контейнер mov, кодек h364.
 Размер видеозаписей и видео для сообщества ВКонтакте
Размер видеозаписей и видео для сообщества ВКонтакте
Размер фото и видео для историй.
Истории отличный инструмент продаж. Истории получают большой охват аудитории, а видео дает возможность зацепить потенциального покупателя.
ВКонтакте рекомендует размер видео – 720 х 1280 pixel.
- Хронометраж до 15 секунд,
- Размер не должен превышать 10 мегабайт
- Рекомендуемый видеокодек – h.264
- Аудиокодек – AAC.
Размер для фотографий — 1080 х 1920 pixel.
 Размеры Истории вконтакте
Размеры Истории вконтакте
Если статья была для Вас полезной, поблагодарите автора! Вступите в нашу группу ВК.
Редакция ТаргБокс
Размер аватарки для группы Вконтакте как сделать, используя готовые шаблоны?

Грамотное оформление сообщества ВКонтакте – основа для эффективного продвижения. Красивая аватарка и обложка способны увеличить конверсию по вступлению пользователей в сообщество, а также продажи, если сообщество коммерческое.
Если вы хотите подобрать готовое изображение, то вам следует знать, узнать про размер аватарки для группы Вконтакте.
Из всех имеющихся пунктов необходимо выделить следующие:
- Изображение должны иметь высокое качество. Все элементы должны быть четкими, без размытия.
- На картинке не должно быть водяных знаков: логотипов других компаний или сообществ, стоковых сервисов и т.д.
- Подбираемое изображение должно иметь смысл и правильный размер. Не нужно выбирать изображение автомобиля марки BMW в сообществе, посвященном Mercedes и наоборот. Аватар – это лицо вашего сообщества. Он дает возможность пользователям социальной сети понять направленность сообщества, ее посыл и тематику.
Создание собственной аватарки
Как сделать аватарку для группы ВК самостоятельно правильного размера? Для этого существует множество графических редакторов. Самым удобным и популярным является AdobePhotoshop. Программа позволяет создавать авы любого размера в высоком качестве. Все это достигается благодаря большому выбору вспомогательных инструментов редактора.
Для начала работы нужно создать новый проект в фотошопе.

Чтобы создать большую картинку нужно установить следующие размеры в открывшемся окне:
Ширина: 250px
Высота: 450px

После этого жмем кнопку «Создать».
Перед нами появляется рабочая область, где и происходит процесс создания вертикального аватара.

Для обложки необходимо указать следующие размеры:
Ширина: 1590px
Высота: 400px
В итоге мы получаем картинку в горизонтальном положении.

В качестве фона для авы скачайте любое подходящее изображение по размеру высокого качества и поместите его на шаблон. Для этого перейдите в меню «Файл» – «Открыть».
Чтобы добавить текст нужно выбрать инструмент с иконкой буквы «Т» на панели слева.

После этого выберите подходящий шрифт и его размер.

Расположить текст можно в любой области картинки.

Если вы не хотите каждый раз заново создавать новые проекты, то сохраните эти шаблоны в формате PSD. Для этого перейдите в меню «Файл» – «Сохранить как»

После этого вы можете всегда открывать эти шаблоны и создавать новые изображения.
В руководстве указаны подходящие размеры для аватарки сообщества. Они идеально сочетаются с обычным, классическим форматом, а также новым дизайном ВКонтакте с обложкой.
Под классическим вариантом подразумевается оформление такого типа:

Новый дизайн с обложкой выглядит так:

Создание аватарки на мобильных устройствах
Если вы хотите создать аву для сообщества ВК с устройств на iOS или Android, то вам стоит обратить внимание на специализированные онлайн-сервисы.
В качестве примера рассмотрим сервис Vkprofi. Для работы с сайтом нужно авторизоваться через учетную запись ВКонтакте. После этого вам будет доступна возможность создать обложку, аватарку, меню и картинки для постов ВК.
Перейдите в раздел «Аватар».

Перед вами появляется возможность добавлять картинки, текст и спрайты в выделенной синим цветом области.

Таким образом создается классическое оформление следующего формата.

Для создания обложки перейдите в соответствующий раздел.

Графические элементы и текст добавляются в правой колонке.

Для сохранения финального варианта нужно оплатить лицензию. Один день лицензии стоит 50р.
Использование шаблонов
Если вы хотите найти варианты готовых аватарок, то обратите внимание на готовые шаблоны. Скачать макеты в формате PSD можно на следующих площадках:
You-ps.ru – Большой выбор шаблонов под любую тематику. Помимо исходников, на сайте размещены полезные уроки по использованию Photoshop. Скачивание файлов с you-ps производится бесплатно.

Сообщество «FreePSD». В социальной сети ВКонтакте существует множество сообществ, в которых дизайнеры делятся своими шаблонами оформления. Одним из таких пабликов является «FreePSD».

PS-Magic.ru. Еще один полезный сайт с исходниками оформлений в формате PSD. Как и на You-ps.ru здесь вы можете найти не только аватарки, но и уроки по их редактированию и созданию в Фотошопе.

Заказ шаблонов у фрилансеров
Если на приведенных выше площадках вы не нашли подходящего варианта оформления, то в таком случае обратитесь за помощью к профессиональным дизайнерам. Найти веб-дизайнера очень просто. Для этого существует множество фриланс-бирж с тысячами исполнителей.
Kwork. Все услуги на сайте продаются по 500р. Сотни исполнителей готовы создать для вас оформление для группы в самые кратчайшие сроки.
FL.ru. Самая популярная биржа фрилансеров в СНГ. Регистрируйтесь на сайте в качестве заказчика и публикуйте задание по созданию аватарки для своего паблика. После этого на созданное вам задание начнут откликаться исполнители. Выбирайте понравившегося вам кандидата и начинайте с работу с ним.
Weblancer. Аналогичная биржа по поиску фрилансеров. Размещайте заказ, и ожидайте отклики от потенциальных исполнителей на создание шаблона.
Сообщества внутри социальной сети. Перейдите в поиск сообщества в ВК и введите запрос “оформление сообществ”.

Перед вами появится большой список из сотен групп по этому запросу. Все они принадлежат агентствам и фрилансерам, которые занимаются оформлением сообществ. В большинстве групп вы можете не только заказать разработку шаблона, но и найти уже готовые варианты, доступные для бесплатного скачивания.
Возможные трудности
При работе с аватаркой группы ВК у вас могут возникнуть следующие проблемы:
Низкое качество сохраняемого изображения в Photoshop. Чтобы финальный вариант оформления не терял свое качество, производите сохранение в формате Web. Для этого перейдите в раздел «Файл» – «Экспортировать» – «Сохранить для Web».

- Проблемы с подбором шрифтов. Используйте шрифты без засечек. Скачать их можно на сайте fonts-online.ru. Помните, что от выбранного шрифта зависит читабельность текста на аватарке или обложке. Чем более качественный шрифт выбран – тем лучше выглядит оформление вашего паблика.
Итог
Аватарка для группы ВК играет важную роль, особенно если сообщество коммерческое. Аву можно сделать своими руками в фотошопе, можно заказать онлайн. Хорошая аватарка должна легко запоминаться и привлекать внимание.
Оцените текст:
[Всего: 2 Средний: 5/5]
Автор публикации
Комментарии: 95Публикации: 268Регистрация: 15-05-2014
Как подобрать размер для аватарки для группы ВК?
19:00, 24 ноября 2018
Как работать
Автор: Amelie
Уровень популярности группы или сообщества ВКонтакте определяется удачно подобранным дизайном оформления. В первую очередь – это актуальное и яркое фото для аватарки создаваемого сообщества. Аватарка – лицо группы, именно на фотографию группы обращается основное внимание, например, при поиске. Фото для аватарки группы вы можете найти в интернете, загрузить со своего телефона либо же создать нечто особенное с помощью различных фоторедакторов. Размеры создаваемой авы не должны превышать допустимые показатели ширины и высоты – 200х700. Очень важно не забывать учитывать разрешение монитора вашего компьютера или ноутбука. Разрешение 1024х768 было популярным (настольные ПК), но уже около 6 лет это разрешение сменилось 1366х768 (эра ноутбуков).
Как сделать аватарку(аву) в группу ВК, пошаговая инструкция?
Создав группу, первым делом мы создаем аватарку, лицо группы, тем самым задаем основной тон оформления. Помните, что формат фотографии должен быть JPG, GIF или PNG.
- Запускаем программу Photoshop, в меню «Файл» нажмите на «Создать».

- Далее нужно указать разрешение для аватарки. После чего необходимо подтвердить указанное разрешение, нажав на «Создать».
 Помните, что ава должна соответствовать общему дизайну группы. Также, не размещайте много текста на аватарке, так как при загрузке будет создана миниатюра с автоматическими размерами 200х200 пикселей, и некоторый текст не отобразится.
Помните, что ава должна соответствовать общему дизайну группы. Также, не размещайте много текста на аватарке, так как при загрузке будет создана миниатюра с автоматическими размерами 200х200 пикселей, и некоторый текст не отобразится. - После создания и редактирования фотографии, вам необходимо правильно сохранить изображение, чтобы потом загрузить его в группу ВКонтакте.

- В ряде настроек, установите галочку около пункта «Преобразовать в sRGB».

- Внизу окна нажмите «Сохранить».

- В ряде настроек, установите галочку около пункта «Преобразовать в sRGB».
Теперь переходим непосредственно к загрузке аватарки в ВК.
- Открыв главную страницу вашей группы, кликните на «Загрузить фотографию».

- Затем выбираете нужное изображение на вашем ПК. После загрузки фото, нажмите «Сохранить и продолжить».

- Следующий этап – выбор квадратной области для фотографии, миниатюры. Она будет изображаться как ава вашей группы ВКонтакте и автоматически подстроится под размеры 200х200 пикселей. Миниатюра будет использоваться в общих списках групп, в новостях. Миниатюра имеет маленькие размеры, но именно с ее помощью группа приобретает больше подписчиков. После выбора желаемой области для миниатюры, нажмите «Сохранить изменения».

- Вуаля – ваша аватарка для группы готова.
Шаблоны psd для аватарки
Шаблоны psd – это исходный материал для последующего веб-дизайна. Данная заготовка отражает основную тематику создаваемого сообщества. Во время использования psd шаблонов, необходимо обладать основными навыками: вырезать объекты и вставлять их в шаблон. Это если вы хотите вставить в шаблон какую-то фотографию или изображение. Также на многих сайтах, вы можете найти огромное количество готовых шаблонов в формате psd.
Вам также будет интересно: “Оформляем группу в ВК красиво и практично“.
Каким образом аватарка может поспособствовать успеху группы ВК?
Внешний вид вашей группы способствует привлечению новых подписчиков и общему вниманию пользователей ВКонтакте. Если дизайнерская задумка группы полностью отсутствует, или она выполнена неуспешно, у посетителя вашей группы может сложиться плохое впечатление, и не возникнет желания стать участником группы. Удачная аватарка – залог вашей группы на успешное процветание. Но, конечно же, и контент группы должен вызывать интерес.
Существуют программы и целые фирмы, которые занимаются продвижением вашей группы или сообщества. Вы можете воспользоваться их услугами и сделать свою группу ТОПовой. Популярными и проверенными сервисами накрутки подписчиков являются Bosslike, Likemania.
Советы для удачной аватарки:
- Изображение аватара должно быть качественное. А главное, аватар должен быть в 2-3 раза больше, запланированного вами.
- Цветовая гамма аватарки, шрифт должен быть схож с дизайном меню. Это предаст вашей группе стильность и уровень профессионализма.
- Для побуждения вступать в группу и становиться подписчиками, внизу аватарки вы можете создать некий призыв вступить в сообщество.

- На аватаре можно разместить практически всю важную информацию, которая характеризует вашу группу. Что нельзя сказать о миниатюре. На аватаре можно указать домен сайта, номер телефона, адрес офиса, конкурсы, акции, обновление ассортимента, адреса аккаунтов других социальных сетей (Инстаграм, Фейсбук, Твиттер).
Читайте также о том, как и для чего делать шапку для группы в ВК, в специальном материале.
Заключение
Итак, будьте аккуратны, подбирая цвета и шрифты при создании аватарки группы. Не нужно использовать всевозможные цвета и оттенки, чтобы сделать изображение ярким и бросающимся в глаза с первой секунды. Это может обернуться провалом. Если не умете подбирать цвета или выбрать какие оттенки использовать, остановитесь на двух-трех. Касательно шрифта, не стоит писать все необычным шрифтом, так как его элементарно будет сложно прочесть, особенно на миниатюре. Творите, создавайте и наслаждайтесь процессом!
А о ресурсах и требованиях к созданию аватарки для Ютуба есть статья на нашем сайте.
[Всего: 1 Средний: 5/5]
Автор публикации
не в сети 2 года
Amelie
Комментарии: 12Публикации: 1604Регистрация: 19-06-2018
шапку, меню, обложку, аватарку, для бизнеса

Всем привет! Сегодня я расскажу вам о том, как оформить группу в ВК, чтобы она была удобной, красивой и интересной для пользователей. А еще мною были составлены базовые советы и рекомендации в виде простой пошаговой инструкции, которая поможет в этом непростом деле.
Как вы знаете, ВКонтакте уже давно используется не только для общения, но и для бизнеса. Многие компании, независимо от их размера, создают себе сообщества, в которых предлагают подписчикам услуги и товары. Однако, группу в ВК создать может каждый, а вот красиво её оформить, чтобы выглядела стильно и ярко, увы, нет.
Размеры изображений и общие советы
Несколько лет назад разработчики ВКонтакте полностью изменили правила оформления групп, чем создали определенные проблемы: дизайн есть, а вот габариты изображений уже не подходят. Соответственно, теперь, прежде чем заняться оформлением паблика, нужно знать рекомендуемые размеры. Конечно, вставить можно любую картинку, но будет ли она корректно отображать – вот в чем вопрос.
А вот, собственно, и современные стандарты в пикселях:
- Максимальный размер аватарки – 200х500;
- Рекомендуемый размер аватарки – 200х200;
- Размер меню по ширине — 510. Высота может быть неограниченная. Если вы хотите, чтобы высота заканчивалась вместе с аватаркой, то указывайте 510х308;
- Обложка – 1590х400;
- Размер товаров 1000х1000;
- Превью фотоальбома – 1200х800;
- Превью видеофайла – 1280х720;
- Квадратная фотография в ленте – 510х510;
- Прямоугольное изображение с шириной 510 и высотой меньше 510;
- Картинка для статьи – 510х286;
- Изображение под ссылку – 537х240.
Ну а чтобы вам было нагляднее, вот очень подробная иллюстрация:

Как самостоятельно оформить группу ВКонтакте
А теперь давайте посмотрим, как оформить группу в ВК так, чтобы она была готова к наполнению контентом, накрутке первых подписчиков и полноценной раскрутке белыми методами.
Аватарка и миниатюра
Если хотите самостоятельно оформить сообщество, то начните с создания и установки аватарки. Как я уже говорил выше, минимальный размер — 200 пикселей. Максимальный — может быть любой. Главное, чтобы сохранялось соотношение сторон 2:5. Ну а для загрузки нужно сделать следующее:
- перейти в группу, которую нужно оформить;
- нажать «Загрузить фотографию»;
![]()
- выбрать аватар для своего сообщества;
- нажать «Сохранить и продолжить»;
- выбрать миниатюру. Размер: 200х200. На странице она будет отображаться кругом.
![]()
Если хотите, чтобы сообщество выглядело красиво и эффектно, то старайтесь придерживаться определенного стиля. Да, на это придется потратить время, возможно даже очень много времени, но, если хотите сделать всё самостоятельно, качественно и привлекательно, то оно того стоит.
Настройки шапки группы
Если вы задумываетесь о том, как круто и красиво оформить группу, то без грамотного оформления шапки не обойтись. Верхний баннер – это возможность представить свой паблик в максимально хорошем свете еще на этапе презентации. Поэтому, к оформлению нужно подойти с особым трепетом и усердием.

Обложки сегодня бывают:
- статические;
- анимированные;
- обновляемые.
Первые две можно сделать самому, а вот обновляемые создаются при помощи специальных сервисов, чаще всего платных. На обложках может быть такая информация, как: последний комментатор, самый активный пользователь, последний подписавшийся, погода в определенном городе и т.п.
Полный размер баннера – 1590х400. Однако «активно» использовать лучше всего определенную часть. Дело в том, что на мобильных телефонах отображается лишь информация на куске баннера в 1196 пикселей. Поэтому, если хотите, чтобы пользователи мобильных устройств корректно видели всю информацию, то делать лучше следующим образом:

По краям располагайте фон, а в середине всю значимую информацию. Ну а чтобы установить обложку, нужно:
- зайти в «Управление»;

- нажать «Добавить» в блоке «Основная информация»;

- выбрать обложку или видеоролик и настроить отображение. В общей сложности по времени это займет не более 5 минут.
Для живой обложки рекомендуется загружать видео, длительностью не больше 30 секунд и с разрешением 1080х1920. Вес — не больше 20 МБ.
Если вы используете обложку, то увидите только миниатюру аватара.
Закрепленный пост
Закрепленный пост позволит сделать своеобразную активную кнопку, если вы планируете создавать Wiki-меню. Размер закрепленного поста – 510х308 пикселей. Он оптимален, чтобы меню группы и аватарка выглядели, как единое целое.
Для того, чтобы сделать пост-меню понадобится:
- создать Wiki-страницу с будущим меню;
- вставить ссылку в пост на стенке;
- установить изображение;
- нажать «Отправить» и закрепить пост;
После проделанной работы при нажатии на ссылку будет редирект на указанную Wiki-страницу.
Вики-страница
Именно Вики-страницы – это основной элемент меню для любого сообщества. При помощи Wiki-страниц можно сделать любое оформление, рассказать любую информацию. По факту – это как страницы на веб-ресурсе, но в рамках одной группы.
Вики-страница имеет ограниченную ширину – всего лишь 607 пикселей. Поэтому любое изображение будет уменьшено до этих размеров.
Раньше все страницы надо было редактировать руками, сейчас все намного легче, потому что появилось множество сервисов. Самым популярным является wikiposter. С помощью него создание и оформление происходит в два счета.
Фото и видео в группе
Если вы планируете активно использовать фотографии и видеоконтент, то подробную инструкцию найдете в моей статье — «Как создать альбомы ВКонтакте». Помните, что фотографии помогут преподнести ваш товар пользователям, а видео – отличный развлекательный контент.
Для фотоальбома размер превью равен 1200 на 800 пикселей, а вот для видеофайла – 1280х720.
Как добавить обсуждения
Я уже говорил о том, что обсуждения – это лучший способ коммуникации с пользователями в группе. Для того, чтобы создать обсуждения вам нужно:
- перейти в «Управление», а затем в «Разделы»;
- напротив пункта «Обсуждения» выбрать «Открытые»;

Теперь переходим в само сообщество и в самом низу, под видеозаписями находим кнопку «Добавить обсуждение».

Вам нужно будет указать название, написать основной текст. Также можно прикрепить фото или видеофайл. Кстати, ссылку на обсуждение можно потом опубликовать отдельным постом на стене, чтобы акцентировать внимание подписчиков.
Товары
Товары – это незаменимый инструмент для бизнеса в социальной сети ВКонтакте. В статье: «Как создать и разместить товары ВКонтакте» я уже рассказал всю необходимою информацию.
В качестве оформления могу посоветовать создавать категории товаров и красивые обложки. Да, качественное фото выглядит хорошо, но оформление в едином стиле выглядит еще лучше.
Документы и ссылки
Документы позволят загружать в сообщество GIF-файлы и изображения, размер которых превышает стандартный. Также можно загружать файлы, DOC-документы, программы и многое другое.
Для загрузки нужно:
- в правом нижнем углу выбрать «документы»;
- нажать «Добавить»;
- выбрать интересующий файл;
После того, как загрузка остановится, документ можно прикрепить к посту.
Насчет ссылок дело обстоит еще проще. Ссылку можно опубликовать двумя способами:
- в боковом меню над контактами;
- отдельным постом на стене;
В первом случае она никуда, никогда не денется и всегда будет видна пользователям. Во втором вы сможете делать эффектное оформление и привлечь внимание подписчиков.
Помните, что ссылки на сторонние ресурсы, нарушающие правила ВКонтакте, закреплять нельзя. Вы можете лишиться своего сообщества!
Заключение
Теперь и вы знаете, как правильно оформить группу в ВК самому, какие размеры должны быть у изображений и каким еще образом можно украсить своё детище. Но, если не уверены в своих силах, то лучше обратиться к профессионалам, которые давно практикуются в создании красивых дизайнов для социальных сетей. Так вы точно утрете нос конкурентам и увеличите свой заработок.
На этом у меня все. Подписывайтесь и до встречи в следующих статьях! Пока-пока!
| # Group-Avatars, как следует из названия, представляет собой группу, посвященную собирать значков группы также могут быть известны как групповые аватары. В настоящее время мы единственная группа, посвященная этой категории. Цель этой группы — просто собрать значков группы и не служить никаким другим целям. Разумеется, любой желающий может присоединиться и отправить заявку. Вы можете отправить любой значок группы, созданный вами или загруженный другими художниками. Иконки, представленные в эту группу, должны соответствовать следующим критериям. В противном случае они будут отклонены или удалены:
Мы не принимаем пользовательские значки размером 50×50 пикселей. Эта группа не предназначена для размещения аватаров пользователей, поэтому, пожалуйста, не отправляйте сюда аватары пользователей.Есть несколько групп, которые посвящены аватаркам пользователей. Вы можете отправить их туда. Руководство по значкам / аватарам группы Вот лишь несколько очень часто задаваемых вопросов относительно значков группы. Я не могу гарантировать вам, что приведенный здесь ответ на 100% правильный. Если у вас есть какие-либо мнения, которые вы хотели бы добавить сюда, не стесняйтесь отметить группу. Если у вас есть какие-либо вопросы, вы также можете отметить группу.
Публикация комментария Пожалуйста, не запрашивайте здесь запросы групповых аватаров, так как мы не принимаем запросы на аватары.Это группа, предназначенная в основном для сбора групповых аватаров, а не группа, которая принимает запросы на аватары, поскольку у нас нет аватаров, представленных в галерее.Если вы хотите запросить аватар, пожалуйста, подумайте о том, чтобы проверить нашу Галерею и узнать, не предлагает ли какой-либо из первоначальных владельцев комиссий для групповых аватаров. |
.
Групповой аватар — Бесплатные иконки людей
![]()
- Авторы
- Пакеты
Дополнительные инструменты
Прочие товары
Freepik
Бесплатные векторы, фото и PSDОнлайн-редактор Freepik
Редактируйте свои шаблоны FreepikSlidesgo
Бесплатные шаблоны для презентацийРассказы
Бесплатные редактируемые иллюстрацииИнструменты
Образец значка
Создавайте шаблоны значков для своих обоев или социальных сетейGoogle Suite
Иконки для слайдов и документов
+2.5 миллионов бесплатных настраиваемых значков для ваших слайдов, документов и таблиц
английский

Español
английский
Deutsch
Português
한국어
- Стать автором
- Стоимость
- Бесплатная регистрация
- Войти
Авторизоваться
регистр
Редактировать профиль
ЗагрузкиЧто это?
Моя подписка
Следующий
Служба поддержки
Выйти
![]()
Иконки
.
Ваш собственный аватар от Ayandora на DeviantArt
Многие девианты задаются вопросом, как создать свои собственные персонализированные аватарки или значки — если хотите.
Я уже создал руководство, показывающее, как я создавал многие свои индивидуальные аватары — вы можете проверить это здесь — но, поскольку он очень старый, я решил создать новый. 🙂
Большой, так как я постарался разместить как можно больше информации.
Также помните, что это руководство объясняется просто, поэтому его поймут даже новички и новички.
Надеюсь поможет!
Во-первых, научу настраивать свой аватар.
Если вы уже знаете, можете пропустить этот шаг.
Этот шаг предназначен для новых девиантов, которые еще не привыкли к механике deviantART.
1) Зайдите в свой профиль. Нажмите на место, где будет ваш значок — в левой верхней части вашего профиля.
2) Появится окно «Загрузите свой аватар». Нажмите на кнопку «Загрузить изображение».Выберите значок по своему вкусу.
3) Когда выбранный значок вас устраивает, выберите «Сохранить».
4) Готово!
Почему так много людей одержимы иконами? Зачем вообще иконка?
— Потому что они будут представлять вас на deviantART!
— Если ваш значок красивый и интересный, он будет привлекать больше людей на вашу страницу!
— Когда ваш значок уникален, люди будут помнить вас по нему! Каждый раз, когда они его видят, они будут думать: «О, это тот художник! * Щелкните значок, чтобы навестить вас *» Теперь вы поняли? Я надеюсь, что это так! Советы по созданию интересного аватара
— Убедитесь, что он уникален!
— Убедитесь, что это понятно!
— Убедитесь, что он максимально соответствует вашему художественному стилю! Таким образом, вы привлечете на вашу страницу нужных зрителей!
— Убедитесь, что он хорошо вас представляет!
— Если добавить анимацию, аватарка будет интереснее!
Есть много способов создать аватарку!
Если вы посмотрите на deviantART, вы можете найти тысячи руководств, объясняющих, как создать свой собственный аватар.
Однако большинство этих руководств предназначены для художников по пикселям. Согласитесь, пиксельная графика — это очень красиво, но очень сложно.
В этом уроке я объясню свой путь — скажем, промежуточный между пиксельным и «макро» искусством.
Так как я использую Adobe Photoshop для своих творений, мои объяснения лучше охватят это программное обеспечение. Однако есть много других программ, которые можно использовать для создания значков.
Поскольку я не осваиваю анимацию, к сожалению, я не буду освещать эту часть в своем руководстве.Я позволю экспертам научить вас.
1) Создайте новый файл размером 200 x 200 пикселей. Если вы хотите создать квадратный файл меньшего размера, не стесняйтесь! 2) Создайте новый слой для Lineart. Если вы хотите, чтобы ваша иконка была прозрачной, дважды щелкните слой «Фон». Появится окошко, установите ОК. Теперь фоновый слой называется «Слой 0» — если убрать «глаз», вы установите прозрачность.
Я пока оставлю белый фон, потому что вам будет легче увидеть, что я делаю на переднем плане.
3) Начните создавать линейный рисунок на слое Lineart. Я использовал кисть размером 2 пикселя. Делайте это как можно проще — помните, что значки deviantART имеют размер 50 x 50 пикселей, поэтому многие детали при изменении размера могут выглядеть беспорядочно! 4) Создайте новый слой для каждой части вашего рисунка — так будет легче раскрашивать. Я создал отдельный слой для каждой части: волосы, кожа, глаза, кружево …
Не забудьте поместить все эти слои ниже слоя Lineart.
5) А теперь пора добавить детали: тени и свет! Сделайте это на каждом отдельном слое или, если хотите, можете создать больше слоев.Таким образом, если вы что-то напутали, просто сотрите слой и начните заново — вам не нужно исправлять весь рисунок, только там, где вы испортили.
Попробуйте использовать контрастные цвета (например, очень светло-фиолетовый, фиолетовый и очень темно-фиолетовый вместо использования близких оттенков фиолетового) — так они будут лучше восприниматься.
6) Для фона вы можете выбрать прозрачный фон, как я уже объяснил, простой фон, как я использовал на этом отклонении, или вы можете создать более подробный фон.В любом случае, не стоит преувеличивать детали! В противном случае это может лишить вашего персонажа внимания.
Примеры:
В этом наборе все 6 аватаров имеют прозрачный фон.
![]()
В этом наборе большинство аватаров имеют простой фон, который имеет только один цвет.
![]()
И, наконец, в этом наборе все 6 аватаров имеют более детализированный фон — но все же они не отвлекают внимание от персонажа.
![]()
7) Теперь, когда все готово, пора изменить размер значка. Перейдите в Image> Image Size. Установите ширину и высоту по 50 пикселей каждая. Подтвердите, и готово! 8) При желании можно создать запас. Теперь, когда ваш значок меньше, это будет проще. Установите инструмент «Карандаш» на 1 пиксель, а затем очертите свой значок. 9) Сохраните свой значок и отправьте его на deviantART! [Советую сохранить как файл .gif (CompuServe GIF)!].
Тах да! Надеюсь, вам понравится ваш новый значок!
Если вы не склонны создавать свои собственные, есть другие способы получить значок.
1) Ищите бесплатные иконки на deviantART! Есть много художников, которые создают и распространяют иконки для бесплатного использования на deviantART — я один из них.
Проведя небольшое исследование панели поиска deviantART, вы найдете тысячи бесплатных иконок на любой вкус.
Просто предупреждение: перед использованием аватара, созданного для кого-то другого, проверьте его условия. Некоторые художники просят кредитов, комментариев / избранного, или даже, чтобы вас заметили, если вы используете некоторые из их значков.Также дважды проверьте, действительно ли найденный вами значок можно использовать бесплатно. Вы можете найти всю эту информацию в описании художников, под отклонением. Если у вас возникнут вопросы, смело задавайте их художнику! Они будут рады вам помочь! 2) Задайте индивидуальный значок в качестве просьбы!
Некоторые художники делают бесплатные запросы, то есть вы можете бесплатно попросить то, что хотите, и они сделают это за вас!
Сразу предупреждение: перед тем, как запрашивать заявку, проверьте, действительно ли исполнитель принимает бесплатные запросы.Не все художники так делают! Вы можете найти эту информацию в профиле артиста и / или в журнале. Избегайте рассылки спама исполнителям или просите запросов, если они их не принимают. Всегда будьте дружелюбны! ; ) 3) Торговля произведениями искусства с художником!
Это означает, что пока художник создаст для вас аватар, вы создадите для него произведение искусства, что является торговлей.
Просто предупреждение: перед тем, как просить о продаже произведений искусства, проверьте, действительно ли художник это делает. Не все художники так делают! Вы можете найти эту информацию в профиле артиста и / или в журнале.Избегайте рассылки спама исполнителям или просите запросов, если они их не принимают. Всегда будьте дружелюбны! ; )
Также имейте в виду, что обычно художники торгуют только со своими друзьями или очень талантливыми художниками.
4) Заказ художника!
Комиссия означает, что вы будете платить художнику, который сделает для вас произведение искусства. Этот платеж может производиться деньгами (в основном с использованием PayPal, который является безопасным способом осуществления платежей в Интернете) или с использованием баллов deviantART, которые покупаются за реальные деньги через deviantART или получаются за счет пожертвований.
Нанимая художника, вы поддерживаете его талант и искусство! Не говоря уже о том, что многим художникам нужны деньги! Так что это замечательный и очень рекомендуемый способ получить красивую иконку! Просто предупреждение: перед тем, как запрашивать комиссионные, проверьте, принимает ли их художник в настоящее время. Вы можете найти эту информацию в профиле артиста и / или в журнале. Если это не так, не стесняйтесь отправить им дружескую записку, показывающую свой интерес. Они могут поместить вас в свой список ожидания или даже сразу же принять его! 5) Обрезка вашего арта
Обрезка вашего собственного арта означает, что вы отрежете его небольшую часть и используете в качестве своего аватара.
Преимущество этого способа состоит в том, что ваш аватар будет действительно отражать ваш художественный стиль, и, таким образом, когда люди смотрят на него, они немного понимают, о чем ваше искусство.
1) Откройте свою иллюстрацию в любом программном обеспечении.
2) Найдите инструмент обрезки. В Adobe Photoshop вы можете активировать его, щелкнув букву C на клавиатуре.
3) Обрежьте желаемую часть вашего произведения искусства. Я настоятельно рекомендую вам обрезать его как квадрат.
4) Затем создайте новый файл — создайте его в виде квадрата, что означает, что размер по ширине будет таким же, как у большого размера.В этом примере я создал файл размером 300 x 300 пикселей.
5) Скопируйте (выберите, затем CTRL + C или COMMAND + C — последний для пользователей Mac ) то, что вы только что обрезали, затем вставьте (CTRL + V или COMMAND + V — последний для Mac users ) в только что созданном квадратном файле. Настройте изображение на свой вкус.
6) Теперь мы изменим размер изображения. На сайте deviantART все значки имеют размер 50 x 50 пикселей.
В Adobe Photoshop выберите «Изображение»> «Размер изображения». Появится окно.
Установите ширину и высоту 50 пикселей. Тогда подтвердите это.
7) Готово!
Теперь вы можете проверить, хорошо ли он будет смотреться в качестве аватара. Сделайте все необходимые корректировки. Тогда сохраните свой аватар!
Советы:
— Попробуйте выбрать часть изображения, которая содержит как можно меньше деталей. В файле размером 50 x 50 пикселей не так много деталей будет отображаться так хорошо, как в файле большего размера!
— Попробуйте выбрать часть рисунка, которая меньше по размеру для понимания.
— При кадрировании выберите как можно меньший квадрат. Чем меньше вы выберете, тем лучше будет качество при изменении размера.
— После изменения размера попробуйте немного отрегулировать контрастность или яркость — так будет лучше!
— Лица или меньшие или узнаваемые объекты создадут хорошие аватары. Лица привлекают еще больше внимания.
— Если вы добавите анимацию, даже если она простая, она сделает ваш аватар более интересным.
Есть несколько вещей, которые я прошу вас НИКОГДА НЕ ДЕЛАТЬ.
1) Не используйте работы других художников в качестве аватара — ЕСЛИ у вас нет их письменного разрешения на это!
Когда вы используете искусство другого художника, вы его крадете! Это совершенно неуважительно, и вы будете выглядеть еще хуже — все будут видеть в вас воровства, нетворческого, недружелюбного и неприятного человека. Не говоря уже о том, что это преступление. Пожалуйста, не делай этого. Покажи, насколько ты креативен и уникален! Поделись СВОИМ искусством! 🙂
2) Не используйте иллюстрации для взрослых в качестве аватара.
Помните, что многие дети используют deviantART. Кроме того, не каждый любит смотреть порно, насилие, кровь или другое грубое искусство вокруг. Это неуважительно, хорошо? ; )
Надеюсь, это руководство вам помогло.
Если у вас есть вопросы, не стесняйтесь их задавать. Буду рад помочь.
Я тоже открыт для предложений!
Удачи!
Практика ведет к совершенству.
,
php — Сменить аватар группы в buddypress
Переполнение стека
- Около
Товары
- Для команд
Переполнение стека
Общественные вопросы и ответыПереполнение стека для команд
Где разработчики и технологи делятся частными знаниями с коллегамиработы
Программирование и связанные с ним технические возможности карьерного ростаТалант
Нанимайте технических специалистов и создавайте свой бренд работодателяреклама
Обратитесь к разработчикам и технологам со всего мира- О компании
,



 Помните, что ава должна соответствовать общему дизайну группы. Также, не размещайте много текста на аватарке, так как при загрузке будет создана миниатюра с автоматическими размерами 200х200 пикселей, и некоторый текст не отобразится.
Помните, что ава должна соответствовать общему дизайну группы. Также, не размещайте много текста на аватарке, так как при загрузке будет создана миниатюра с автоматическими размерами 200х200 пикселей, и некоторый текст не отобразится.






Добавить комментарий