описание, обязанности, навыки и знания, обучение
- Подробности
- Обновлено: 26.01.2020 14:54
Автор: Сергей Краковский
Поделитесь в сети:
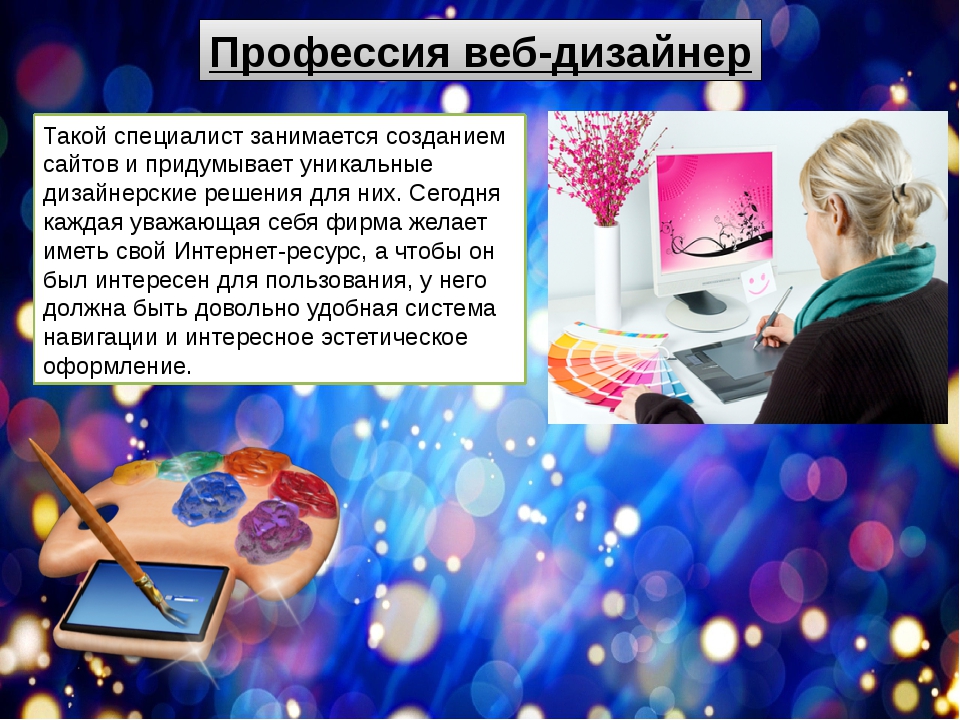
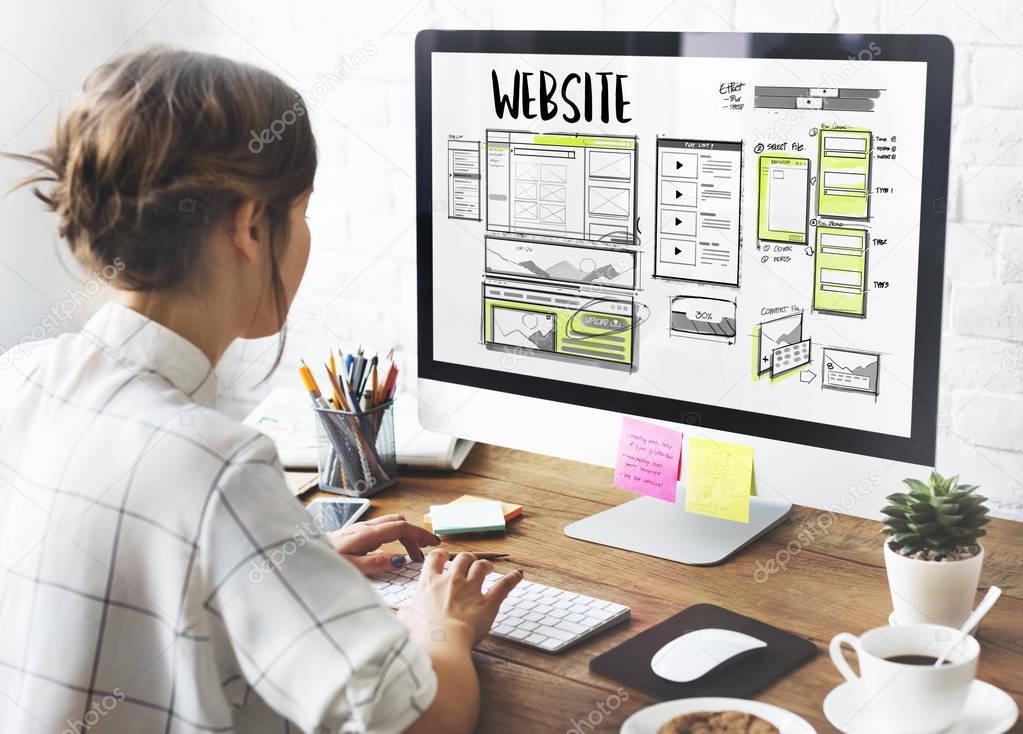
Веб — дизайнером принято считать профессионала, наделенного эстетическим вкусом, что занимается разработкой Web — страниц и дальнейшим их объединением в сайты.
Содержание:
История профессии
Профессия Веб — дизайнер возникла одновременно с появлением сети World Wide Web, благодаря которой можно было создавать ресурсы с целью рекламы. Спустя время произошло множество изменений в данной сфере.
На данный момент работа Веб — дизайнером предусматривает участие в ходе разработки программного обеспечения для различных сайтов, поэтому специалисты постоянно совершенствуют свои навыки.
Особенности профессии
Профессия Веб — дизайнер на сегодняшний день получила широкое распространение, поэтому квалифицированные профессионалы с должным уровнем знаний и умений могут попробовать свои силы в указанной области.
Следует детально рассмотреть возможные плюсы и минусы, чтобы потом работа не была в тягость.
В ряд достоинств следует зачислить пункты:
- высокий показатель востребованности на рынке труда;
- возможность сотрудничества с различными иностранными компаниями;
- постоянное саморазвитие;
- хорошая зарплата;
- можно работать на дому;
- наличие перспектив карьерного роста;
- возможность реализации своих идей без финансовых вложений.
Вместе с тем, веб — дизайнер не всегда обладает правом свободно творить, ведь у заказчика может быть абсолютно противоположное видение концепции реализуемого проекта, поэтому специалист обязан действовать в соответствии с пожеланиями своего работодателя, если не сможет навести убедительные аргументы относительно своей правоты.
Обязанности
Веб — дизайнер — это профессионал, что в ходе работы над проектом решает ряд вопросов, напрямую влияющих на будущий успех дела.
Основными функциями является:
- проектирование структуры ресурса и навигации;
- оформление интерфейса;
- предоставление возможностей целенаправленных на слаженное взаимодействие потенциальных пользователей с системой;
- подготовка интересного тематического наполнения;
- обеспечение высококачественного отображения открытых web — документов;
- формулировка порядка компоновки страниц, установка необходимых элементов оформления;
- разработка стилевых образцов документов и интерактивных приложений;
- работа в сети Internet.
Важные качества
Необходимые качества, которыми должен обладать веб дизайнер:
- стремления к прекрасному;
- умение концентрироваться;
- отличная память;
- творческий подход к делу;
- стремление к дальнейшему развитию своих умений;
- умение логически мыслить и анализировать;
- пунктуальность;
- скрупулезность;
- ответственность;
- устойчивость к стрессам;
- умение идти на компромисс;
- отсутствие проблем со зрением.

Навыки и знания
Веб — дизайнер — это специалист, который обязан знать ключевые принципы функционирования Adobe Photoshop, HTML/ CSS, Corel Draw, Illustrator, Macromedia Flash, успешно применяя предварительно полученные знания в ходе реализации поставленной работодателем задачи.
Читайте также: Совершенствуйте дизайнерские навыки в домашних условиях
Специалисты, которые трудятся в этой области, должны придерживаться принципа функционализма и конструктивизма, следить, чтобы создаваемый сайт имел на должном уровне выраженную тематическую идею, что сделает его конкурентоспособным среди остальных проектов подобного профиля.
Перспективы и карьера
Услуги веб — дизайнеров востребованы среди компаний, которые занимаются продвижением сайтов и учреждений с наличием персонального сайта, требующего систематического развития и совершенствования.
Специалисты данного профиля также могут достойно зарабатывать на жизнь фрилансом.

Читайте также: Есть ли в профессии фрилансера минусы и почему?
В случае если начинающий специалист работает на крупную компанию, то продемонстрировав трудолюбие и профессионализм, спустя время он может занять место веб — программиста, баннер — мейкера либо менеджера проекта.
Обучение
Работа Веб — дизайнером предусматривает наличие высшего либо среднего профильного образования. Дополнительно приветствуется, если специалист окончил соответствующие курсы.
Также перед поиском работы стоит позаботиться о составлении качественного портфолио, чтобы потенциальные работодатели могли объективно оценить уровень профессионализма и принять решение относительно возможного дальнейшего сотрудничества с начинающим веб — дизайнером.
Поделитесь в сети:
описание, обязанности, навыки и знания, обучение
- Подробности
- Обновлено: 26.
 01.2020 15:01
01.2020 15:01 Автор: Сергей Краковский
Поделитесь в сети:
Дизайнер IT – это человек, задачей которого является создание привлекательного сайта: оформление, интерфейс, текст. Готовый продукт должен быть не только красивым, но и прибыльным для владельца, удобным и понятным для пользователей.
Есть три типа IT-дизайна:
- продукта: функциональная часть, соответствующая пожеланиям заказчика и способствующая повышению прибыли;
- интерфейса: взаимодействие пользователя и сайта. Интерфейс должен быть интуитивно понятным каждому;
- визуальный: то, насколько внешне привлекателен проект для пользователя, вызывает ли он положительные эмоции.
Какой именно тип дизайна должен преобладать зависит от сайта: для игрового важнее внешнее оформление, для интернет-магазина – функциональность и т.
д.
Читайте также: Совершенствуйте дизайнерские навыки в домашних условиях
IT-дизайнер занимается разработкой проекта от начала до конца, прогнозирует его дальнейшее развитие, изучает целевую аудиторию.
Содержание:
История профессии
Понятие «дизайн» пришло в русский язык из итальянского. «Disegno» переводится как рисунок, шаблон, план, эскиз, замысел, композиция.
История веб-дизайна началась в 1990 году, когда на свет появился первый сайт. На нем были только ссылки и текст. Такие текстовые веб-страницы существовали до 1994 года. Неудивительно, что первыми IT-дизайнерами были люди без художественного образования и видения, не разбирающиеся в визуализации, но умеющие писать на HTML.
В 1993 г. был разработан первый поддерживающий графику браузер, а в 1996 г. создали CSS, с этого времени сплошной текст можно было форматировать. Сайты стали более интересными, но, так как дизайном по-прежнему занимались люди далекие от творчества и не всегда обладающие художественным вкусом, веб-страницы были чересчур яркими.
С прогрессом технологий и программного обеспечения дизайн начал быстро развиваться: сайты стали сложнее, требования к оформлению жестче, стили меняются довольно быстро.
Профессия дизайнер IT требует большого объема знаний. Успеха добиваются люди, умеющие не только работать с программами, но и обладающие хорошим вкусом, разбирающиеся в маркетинге и психологии.
Особенности профессии
Работа дизайнером IT сложна, ведь сделать функциональный, четкий, интуитивно понятный, удобный, формирующий положительный образ товара сайт непросто. Именно поэтому эта профессия относится к высокооплачиваемым.
Хороший специалист умеет создавать продукт, который способен удовлетворить все запросы заказчика и понравится потребителю. Иногда эта задача оказывается практически невыполнимой.
Обязанности
IT-дизайнер изучает и анализирует запросы и предпочтения целевой аудитории, продумывает взаимодействие пользователя и сайта, исходя их полученных результатов составляет основные требования.
Дизайнер IT – это человек, работающий в команде. Вместе с разработчиками он ищет оптимальные методы решения задач. Пробная версия сайта тестируется на пользователях. Затем происходит сбор данных, их анализ и, в случае необходимости, внесение корректировок.
Важные качества
Необходимые качества, которыми должен обладать дизайнер:
- художественных способностей,
- креативного мышления,
- аналитического системного ума,
- педантичности,
- умения ставить себя на место другого человека,
- способности прислушиваться к критике,
- ответственности.
Хороший специалист умеет работать в команде, идти на компромиссы и стремится учиться чему-то новому.
Навыки и знания
IT дизайнер должен владеть множеством программ, знать английский язык и языки программирования, уметь верстать сайты и иметь навыки работы с CMS.
При этом он должен постоянно учиться, так как компьютерные технологии и сфера дизайна развиваются очень быстро.
Нелишними будут знания в области маркетинга и психологии.
Перспективы и карьера
Как правило, работа дизайнером IT начинается с должности помощника в дизайн-студии. Постепенно можно дорасти сначала до штатного дизайнера, а затем – до ведущего.
Наивысшая ступень карьерной лестницы – глава команды в крупной компании или собственный бизнес.
Обучение
Дизайнером IT можно работать и без диплома ВУЗа, достаточно получить соответствующую специальность в колледже или техникуме либо окончить курсы.
Поделитесь в сети:
обязанности, плюсы и минусы, интересные факты
Веб-дизайнер – это специалист, занимающийся разработкой дизайна веб-страниц. Главная его задача – сделать сайт не только визуально привлекательным для посетителей, но и комфортным для использования. Профессия отлично подойдет для людей, которые хотят реализовать свой творческий потенциал и овладеть востребованными на рынке труда навыками.
Профессия отлично подойдет для людей, которые хотят реализовать свой творческий потенциал и овладеть востребованными на рынке труда навыками.
Особенности профессии
Свое развитие профессия веб-дизайнера получила с началом активного использования интернета как площадки для рекламы. Именно в обязанности веб-дизайнера входит придание сайту наиболее привлекательного вида, притягивающего внимание и интерес пользователей.
При этом веб-дизайн в первую очередь все же информационный, он призван сделать восприятие содержащейся на сайте информации комфортным и эффективным. Нужно это для того, чтобы посредством грамотного и продуманного визуального оформления подтолкнуть клиента к совершению целевых действий.
Для повышения и поддержания эффективности сайта веб-дизайнер должен отлично ориентироваться в актуальных трендах, которые сменяются все чаще и чаще. Ведь устаревший дизайн сайта стабильно вызывает у посетителей желание его покинуть, тогда как современный и удобный – увеличивает время пребывания и вероятность выполнения целевого действия.
Обязанности и требования
Профессия веб-дизайнера стоит на стыке творчества и IT-технологий, поэтому специалист должен иметь хорошо развитые навыки в обеих областях.
Работа веб-дизайнера над проектом всегда начинается с постановки ТЗ заказчиком – он должен четко объяснить, какие задачи призван решить новый дизайн страницы и какое впечатление производить на посетителя сайта.
Дальше следует стадия проектирования: дизайнер прорабатывает структуру сайта, разрабатывает его интерфейс и навигацию, стараясь при этом учесть все возможности взаимодействия пользователя со страницей. Если коротко – занимается повышением юзабилити сайта.
После того как проект сайта подготовлен, веб-дизайнер приступает к непосредственному оформлению. На этой стадии разрабатывается уникальный стиль сайта, выбираются используемые цвета, элементы оформления, расположение элементов навигации на странице. Когда все эти вопросы решены, создается макет будущего сайта, который в дальнейшем будет презентован заказчику.
Кроме разработки непосредственно сайтов, дизайнер также может заниматься разработкой отдельных элементов для интернет-страниц – баннеров, интерактивных элементов и др.
Для выполнения всех этих задач, естественно, требуется владение профессиональными программами. Для работы с растровой графикой, как правило, используется Adobe Photoshop, для работы с векторными изображениями потребуется владение программами Corel Draw и Illustrator.
Образование
Специальность «Веб-дизайн» сейчас представлена во многих вузах, в том числе региональных, поэтому с выбором места обучения сложностей не возникнет. Те, кто уже получил высшее образование, могут пройти обучение на очных или онлайн-курсах веб-дизайна. В среднем обучение на уровне, достаточном для работы по специальности, занимает около года.
Трудоустройство
Вариантов трудоустройства у веб-дизайнеров много, профессия очень востребована на рынке. Работать можно как в веб-студиях, так и в компаниях, занимающихся поддержкой и развитием сайтов. Нередко штатного дизайнера нанимают IT-отделы крупных компаний и рекламные агентства. Еще один вариант – работа на условиях фриланса. В таком формате у веб-дизайнера есть возможность параллельно заниматься проектами различной сложности и тематики.
Нередко штатного дизайнера нанимают IT-отделы крупных компаний и рекламные агентства. Еще один вариант – работа на условиях фриланса. В таком формате у веб-дизайнера есть возможность параллельно заниматься проектами различной сложности и тематики.
Другие профессии из данной тематической группы
Востребованная Интернет профессия Web дизайнер
Сейчас дизайн охватывает все направления человеческой жизни: промышленный дизайн, дизайн среды, процессов, 3D дизайн, дизайн ландшафтный, архитектурный, одежды, обуви, аксессуаров, графический дизайн, и конечно же дизайн web сайтов, блогов, приложений для мобильных телефонов. И это только малая доля сфер применения, включая удаленную работу.
Дизайнер − это художник, который может применять свои творческие способности в разных областях. И если вы видите мир через образы, умеете по-своему и талантливо его отобразить, то вы вполне можете стать Web-дизайнером, создавая уникальные темы для сайтов, и это может быть ваша реальная работа в интернете.
Профессия Web дизайнера
Тот, кто хорошо разбираются в компьютерной технике и в Интернете, как правило в первую очередь осваивает Web дизайн, занимаясь созданием и оформлением Web сайтов, блогов, интернет-магазинов и прочих сервисов.
Web дизайнер отвечает за то, как выглядит сайт, как он воспринимается посетителями. Он придумывает логотипы, баннеры, элементы графики, продумывает навигацию по сайту. Он работает в тесном контакте с маркетологами и бренд–менеджерами.
Высший пилотаж Web дизайнера − это создание интерактивных сайтов. Чтобы сделать такой сайт, нужно не только владеть языком HTML, обладать художественным чутьем, но и иметь навыки серверного программирования и разбираться в базах данных.
Главная задача Web дизайнера – «одеть» сайт так, чтобы он был интересен большому количеству пользователей. Создание дизайна сайта его приоритетная задача.
Сейчас есть современные программные продукты, которые значительно облегчают труд дизайнера, но это не значит, что они берут всю его работу на себя. Все-таки ум человека никакая программа заменить не может.
Все-таки ум человека никакая программа заменить не может.
Кроме того, что проект должен быть стильным, он должен соответствовать стандартным требованиям, которые предъявляет Сеть. Все графические элементы: логотипы, баннеры, рисунки, цвета и шрифты должны гармонировать между собой, иметь единый стиль и оптимизированы под пользователей.
Что делает Web дизайнер сайта
В целом для того чтобы проект был успешным, он решает ряд задач:
- Определяет внешний вид сайта под конкретную целевую аудиторию посетителей.
- Создает структуру сайта и навигацию между его страницами.
- Разрабатывает удобный и понятный посетителями интерфейс: кнопки, ссылки, переходы.
Для решения этих задач web дизайнер должен уметь:
- Предложить идею сайта, разработать макет.
- Оформить сайт в оригинальном и едином стиле.
- Обеспечить комфортное восприятие информации.
- Определить формат, выбрать фон, графику и ее качество.

- Постоянно анализировать посещаемость сайта.
- Создавать образцы веб-документов.
- Обновлять и развивать сайт.
- Использовать вспомогательные программы.
Для успешной работы надо знать основы живописи, графики, рисунка и композиции, владеть технологиями дизайна в выбранной сфере деятельности, уметь работать в специальных компьютерных программах.
Необходимы такие личные качества, как нестандартное мышление, эстетический вкус, чутьё художника, жилка маркетолога, коммуникабельность, личная организованность, стремление расширять сваи профессиональные умения, и усидчивость.
Плюсы и минусы профессии Web дизайнера
- Свобода, возможность работать удаленно из любой точки планеты. Web-дизайнер может себе позволить совмещать работу и путешествия, чаще всего зимует он в теплых краях.
- Работа интересная, востребованная, хороших специалистов не так уж и много, в отличие от заказчиков.
- Для воплощения своей идеи не нужно делать никаких затрат, наоборот, за эти идеи хорошо платят.

Есть, пожалуй, только одна отрицательная сторона профессии — возможные споры исполнителя с заказчиком. Бывает, что их художественные взгляды не совпадают, но это безобидные баталии, которые почти всегда заканчиваются компромиссом.
Сейчас практически каждое предприятие, маленькое оно или монополист, имеет свой сайт, и безусловно, этот сайт должен работать на пользу дела, поэтому профессионал всегда найдет себе работу:
- В рекламном агентстве;
- В дизайнерской студии;
- В интернет – мастерской;
- В интернет − издательствах;
- В инфобизнесе.
Поскольку профессия востребованная, труд дизайнера хорошо оплачивается. Как и везде размер заработка зависит от опыта, квалификации, профессиональных навыков, от сложности выполняемых работ, времени, затраченного на создание дизайна и региона работодателя.
Кроме того, сегодня многие компании ищут универсальных специалистов, которые могут закрыть несколько «дыр» сразу. За это они и платят значительно лучше и берут на работу охотнее.
Заработная плата Web дизайнера
Она колеблется от 30 до 110 тысяч в месяц. Так что стоит наработать себе навыки и известность в профессиональных кругах и обоснованно претендовать на получение выгодных заказов.
На рынке труда web-дизайнеры ценятся высоко, но стартовать самостоятельно, с полного нуля не получится, надо пройдя обучающий курс, эту профессию нужно осваивать.
Вам в помощь качественный курс, после прохождения которого выдаются дипломы, более того, вам помогут устроиться на стажировку и предложат подходящие вакансии!
Наш сервис способен нанести вам непоправимую пользу))
Забирайте выручай курс – это наша база знаний, в которой собраны 11 тренингов по интернет навыкам и мастер классы по всем способам трудоустройства на удаленную работу.
Дерзайте и конвертируйте свои знания в деньги!
На нашем сайте, в разделе «Вакансии», мы размещаем актуальные, достойные вакансии, выбранные их рунета специально для тебя – заходи, выбирай, зарабатывай.
Всем успехов!
история профессии и современные тренды. Читайте на Cossa.ru
Веб-дизайнер — профессия относительно молодая, и первопроходцы в ней не получали профильного образования. Веб-дизайнеры «первой волны» вышли из художественных училищ, графического и промышленного дизайна. Потом появились специализированные институты и курсы. Так, например, сейчас один из курсов, внушающих доверие, — «Британская школа дизайна».
Как и многие, я начинала с графического дизайна, где тоже видны изменения, но развиваются они не с такой внушительной скоростью. «Новая типографика» Чихольда всё еще актуальна, хотя выпущена в 1928 году. Но современный мир меняется благодаря новым «печатным станкам». Вместе с этими изменениями эволюционировала и профессия дизайнера.
World Wide Web
В 1990 году мир увидел первую веб-страницу — info.cern.ch. На сайте был лишь текст и ссылки. Первая версия HTML не позволяла визуализировать веб-страницы и придавать им индивидуальный лоск. Сплошь «текстовые» сайты просуществовали до 1994 года. Первые веб-дизайнеры — это люди без художественного образования, но умеющие писать на HTML.
Первая версия HTML не позволяла визуализировать веб-страницы и придавать им индивидуальный лоск. Сплошь «текстовые» сайты просуществовали до 1994 года. Первые веб-дизайнеры — это люди без художественного образования, но умеющие писать на HTML.
Первый сайт
В 1993 году появляется первый браузер с поддержкой графики — NCSA Mosaic, а спустя ещё 3 года — каскадные таблицы стилей (CSS), позволившие форматировать сплошной текст.
Браузер NCSA Mosaic
Стало интересней, но у руля веб-дизайна по прежнему стояли люди с не лучшим вкусом. Этот период в разных источниках описывают как «волну либерализма» и «буйство цветов». У кого ярче, тот и лучший дизайнер!
Веб-дизайн проходил долгий и тернистый путь эволюции, которая сформировала стиль «скевоморфизм».
Требования к дизайнеру можно было сформулировать так: «Веб-дизайнер должен уметь пользоваться специальным программным обеспечением, знать принципы вёрстки и уметь их применять самостоятельно».
Photoshop и UI/UX
Adobe Photoshop стал популярен среди дизайнеров с самого его появления. Созданный изначально для полиграфии и фотообработки, он стал незаменимым инструментом для дизайна. Несмотря на множество функций в растровой графике, дизайнеры 90-х использовали Photoshop чаще, чем Illustrator, созданный для векторной. Более 20 лет Adobe занимал роль монополиста в своей сфере.
Photoshop v.1.0.7
С появлением Photoshop и развитием скоростного интернета появился «скевоморфизм». Дизайнеры наделяли интерфейсы внешними свойствами объектов материального мира. В это время набирают популярность flash-технологии. Многие сайты напоминали арт-объекты. Надо сказать, в этом был свой шарм.
Уметь верстать было необязательно, так как дизайнерам приходилось решать всё больше визуальных задач. Оказалось, выгоднее оптимизировать работу и разделить задачи на двух разных людей — верстальщика и дизайнера. Важно было уметь пользоваться всеми возможностями Photoshop и Illustrator. Чтобы верстальщик смог работать в паре с дизайнером, последний должен был понимать вёрстку. А уже после к этому добавилось требование понимания пользовательских сценариев и поведения человека на сайте.
Важно было уметь пользоваться всеми возможностями Photoshop и Illustrator. Чтобы верстальщик смог работать в паре с дизайнером, последний должен был понимать вёрстку. А уже после к этому добавилось требование понимания пользовательских сценариев и поведения человека на сайте.
И понеслась
Скорость интернета продолжала расти, сайты — усложняться, и начали появляться веб-сервисы.
Теперь мы используем предварительный этап создания прототипа — прототипирование и продумывание взаимодействия.
С развитием мобильного интернета появляются адаптивные сайты. В США процент посещений со смартфона превалирует над десктопным. Требование к дизайну сайта — сначала должна быть создана хорошая мобильная версия, затем десктопная. Как следствие, нужно уметь создавать адаптивные сайты.
App Store захлестнуло лавиной приложений, и вместе с тем он стал катализатором появления всё новых. Мы увидели вакансии «дизайнеров мобильных приложений».
Мы увидели вакансии «дизайнеров мобильных приложений».
На смену скевоморфизму приходит flat-дизайн, а вслед за ним материал-дизайн. Появившийся в 2008 году Sketch как простая и понятная программа для дизайнеров на Mac набирает популярность.
Sketch
Материал-дизайн в Windows
Появление микро-анимации добавило пункт — дизайнеру нужно продумывать всё: как и что будет двигаться, работать, сосуществовать.
Появляются инструменты создания сайтов без участия разработчиков. Такие инструменты ещё несовершенны, но позволяют создавать рабочие прототипы и проверять многие идеи без задействования лишних рук..
Чего ждать в ближайшем будущем
Требования к дизайнеру зависят от целей компании. Но редко встречаются дизайнеры, которые обладают всеми перечисленными навыками одинаково хорошо. Чаще они хороши в чём-то одном, и именно этим они ценны.
Чаще они хороши в чём-то одном, и именно этим они ценны.
Думаю, что в будущем, с ростом технологий виртуальной реальности, интерфейсы перейдут в 3D. Уже сейчас создаются сайты под VR. Пока что это арт-пространства, но кто знает, как это будет развиваться?
А дальше, возможно, частично исчезнут визуальные интерфейсы. Сегодня мы слышим, как на конференциях говорят о нейроинтерфейсах. Но наиболее развиты сейчас голосовые помощники. Возможно, в ближайшем будущем пользователю не нужно будет уже ничего вводить и искать на сайте. Надев очки, достаточно будет сказать виртуальному помощнику, что вам нужно.
Читайте также: Ликбез для веб-дизайнера: 24+ ресурса для просвещения и вдохновения
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на [email protected]. А наши требования к ним — вот тут.
Дизайнер описание профессии — Удаленная работа в интернете
Доброго здоровья, уважаемый читатель журнала «Web4job. ru”! В этой статье мы поговорим на тему Дизайнер описание профессии, наиболее популярные направления современного дизайна и самые востребованные профессии дизайнеров, их краткий обзор.
ru”! В этой статье мы поговорим на тему Дизайнер описание профессии, наиболее популярные направления современного дизайна и самые востребованные профессии дизайнеров, их краткий обзор.
Дизайнер описание профессии
Содержание статьи:
Кто такой дизайнер
В английском языке слово «дизайнер» означает — творческий замысел, композиция, проект.
Дизайнер — серьезная профессия и безгранично интересная. Специалист одновременно занимается художественной и технической деятельностью.
О профессии дизайнера, ее преимуществах и недостатках вы узнаете тут https://web4job.ru/professiya-dizajner-ee-preimushhestva-i-nedostatki/.
Он создает вид изделия, придавая ему форму и определенные технические особенности, после чего инженеры и конструкторы воплощают проект в жизнь.
Именно дизайнер формирует у аудитории новые потребности, создавая приборы, которых раньше не было.
Профессия дизайнера подходит людям, обладающим способностями к созданию различных проектов.
Дизайн — деятельность визуальная, поэтому требует от специалиста художественного вкуса, а это значит, что, в первую очередь, дизайнер должен быть художником, но главное — эстетическое начало.
Дизайнер должен знать основы маркетинга, т.к. ему придется создавать предметы, в которых люди нуждаются и которые должны быть востребованными и иметь коммерческий успех.
Деятельность дизайнера разнообразная и имеет свою классификацию.
Это дизайн:
- Ландшафта;
- Одежды;
- Интерьера.
Поэтому возможности для реализации своих замыслов у дизайнера не ограничены.
Обязанности дизайнера зависят от выбранной им сферы деятельности.
Необходимые для работы качества
Данная профессия требует от специалиста:
- Наличия художественного воображения;
- Пространственно-образного мышления;
- Креативности.
Он должен быть коммуникабельным, т.к. в процессе работы приходится общаться с большим количеством людей.
Работа дизайнера может включать в себя составление планов, смет и другой документации, а это потребует от специалиста усидчивости, терпения, внимательности и высокой работоспособности.
На самом деле профессии дизайнера-универсала нет.
Существует порядка десяти направлений дизайна и примерно столько же специализаций в каждом из них.
Наиболее популярные направления современного дизайна:
Промышленный
Делится на:
- Дизайн бытовой техники;
- Мебели;
- Орудия производства;
- Транспортный дизайн.
Дизайн среды
Включает в себя:
- Художественные решения по визуальному оформлению помещений;
- Интерьеров;
- Дизайну света.
Графический дизайн
Работа находится не только дизайнеру, но и художникам и оформителям.
К этой сфере относятся:
- Полиграфия;
- Web-дизайн;
- Дизайн торговых марок.
3D-дизайн
К нему относятся:
- 3D-анимация;
- 3D-презентации.

Ландшафтный дизайн
- Создание искусственных ландшафтов;
- Флористика;
- Озеленение жилых помещений.
Дизайн одежды
Специалист в области моды.
Профессии дизайнеров
Спрос на профессии дизайнеров сегодня высок.
Наиболее популярные профессии:
Гейм-дизайнер
Это создатель игр, отвечающий за игровой дизайн проекта.
Он решает такие задачи:
- Разрабатывает идею игры;
- Составляет план проекта;
- Составляет и редактирует дизайн документа;
- Осуществляет контроль процесса разработки в части игрового дизайна.
Чтобы работать гейм-дизайнером, необходимы следующие качества:
- Любовь к играм;
- Хорошее воображение и фантазия;
- Широкий кругозор;
- Организаторские способности;
- Умение работать в команде.
Дизайнер мобильных приложений
- Придумывает и разрабатывает концепцию мобильных приложений для разных платформ — Android, iOS , Windows Phone;
- Создает макеты и графические элементы;
- Проектирует удобные интерфейсы для пользования продуктом;
- Пишет ТЗ для программистов;
- Отдает проект в разработку;
- Анализирует конечный результат;
- Участвует в разработке юзабилити тестов;
- Участвует в тестировании приложений.

Web-программист
Это специалист, создающий и обслуживающий веб-ресурсы.
Его услугами пользуются:
- IT-компании;
- Веб-студии;
- Научно-исследовательские центры;
- Компании, имеющие собственный ресурс, требующий его обслуживания.
В обязанности специалиста входит:
- Разработка задач будущего проекта;
- Выбор языка программирования и ПО;
- Создание, обслуживание и обновление ресурса.
Он должен:
- Владеть несколькими языками программирования;
- Разбираться в операционных системах, браузерах, графических редакторах;
- В дизайне интерфейса;
- Анализировать потребности ЦА, чтобы понять, как пользователь использует свой компьютер;
- Знакомиться с новинками в области IT-технологий, программирования.
Специалисту необходимы следующие навыки:
- Математический склад ума;
- Хорошая память;
- Умение находить нестандартные решения;
- Усидчивость;
- Коммуникабельность;
- Не конфликтность.

Продуктовый дизайнер
Занимается разработкой IT-продуктов; созданием их привлекательного внешнего вида и интерфейса.
В его обязанности входит:
- Изучение отзывов пользователей по готовым IT-продуктам;
- Создание и тестирование на аудитории макета решения;
- Анализ полученных результатов;
- Принимает дополнительные решения на основании отзывов пользователей;
- Презентация результатов.
Специалист должен обладать такими личными качествами:
- Творческие и художественные способности;
- Аналитический ум и дизайнерское и системное мышление;
- Педантичность;
- Знание психологии людей;
- Умение работать в команде;
- Уметь адекватно воспринимать критику;
- Нести ответственность за конечный продукт;
- Находить компромисс с менеджерами и разработчиками;
- Иметь желание обучаться новым технологиям.
Дизайнер одежды
- Придумывает детали и модели одежды, аксессуаров;
- Изучает спрос и потребности аудитории;
- Разрабатывает план и идею будущего изделия;
- Готовит эскиз макета и изготавливает изделие.

Для работы потребуются такие качества:
- Терпение;
- Трудолюбие;
- Коммуникабельность;
- Стрессоустойчивость.
Чаще всего дизайнеры трудятся:
- В интернет — индустрии, создают сайты;
- В рекламных и издательских агентствах.
Что такое фриланс-дизайн и с чего начать деятельность фрилансеру вы узнаете, перейдя по ссылке https://web4job.ru/frilans-dizajn-s-chego-nachat-deyatelnost/.
Посмотрим видео на тему Дизайнер описание профессии
Профессия дизайнера
Профессия дизайнер
Кто такой графический дизайнер. Специализации, заблуждения
Специализации, заблуждения
Профессия дизайнер интерьера
Заключение
В этой статье мы рассмотрели тему Дизайнер описание профессии, наиболее популярные направления современного дизайна и самые востребованные профессии дизайнеров, их краткий обзор.
Надеюсь, статья оказалась полезной. Если возникли вопросы, можете задать их через форму комментариев под этой статьей.
Также буду признательна, если поделитесь статьей со своими друзьями в социальных сетях.
Понравилось? Поделитесь с друзьями!
Получите высокооплачиваемую интернет-профессию!
Веб-дизайнер Описание работы | Действительно
Хорошее описание вакансии гарантирует, что самый квалифицированный веб-дизайнер подаст заявку на эту должность. Используйте этот шаблон, добавляя свои собственные данные, чтобы создать объявление о вакансии, которое соответствует вашим потребностям в (X).
Используйте этот шаблон, добавляя свои собственные данные, чтобы создать объявление о вакансии, которое соответствует вашим потребностям в (X).
Обязанности и ответственность веб-дизайнера
Чтобы преуспеть в качестве веб-дизайнера, кандидат должен выполнять ряд важных обязанностей и обязанностей.Им необходимо тесно сотрудничать с каждым клиентом, чтобы они могли воплотить мысли клиента в визуально привлекательный дизайн. Они также несут ответственность за превращение этого дизайна в функциональный сайт и загрузку его на веб-сервер. Другие обязанности включают:
- Создание подходящей цветовой схемы или включение цветовой схемы клиента в дизайн
- Кодирование навигации по сайту
- Дизайн кнопок и других элементов управления для сайта
- Создание макетов сайта на согласование с заказчиком
- Устранение любых проблем с функциональностью, включая удаление «мертвых ссылок»
- Обновление и сопровождение сайта
- Создание резервной копии файлов сайта
Привет! Пока вы здесь,
, почему бы вам не опубликовать свою работу в Indeed!
Кредитная карта не требуется
Легкий процесс публикации
Никаких контрактов не требуется
Чем занимается веб-дизайнер?
Основная задача веб-дизайнера — создавать привлекательные и функциональные веб-сайты. Они разрабатывают макет каждого сайта и систематизируют информацию таким образом, чтобы она была визуально приятной и логичной. Опытный веб-дизайнер использует сочетание технических знаний и методов визуального дизайна для создания веб-сайта. Хорошо спроектированный и простой в использовании веб-сайт привлекает людей к присутствию компании в Интернете. Надеемся, что оттуда они станут клиентами. Вот почему найти качественного веб-дизайнера так важно для успеха компании.
Они разрабатывают макет каждого сайта и систематизируют информацию таким образом, чтобы она была визуально приятной и логичной. Опытный веб-дизайнер использует сочетание технических знаний и методов визуального дизайна для создания веб-сайта. Хорошо спроектированный и простой в использовании веб-сайт привлекает людей к присутствию компании в Интернете. Надеемся, что оттуда они станут клиентами. Вот почему найти качественного веб-дизайнера так важно для успеха компании.
Навыки и квалификация веб-дизайнера
Высококвалифицированный кандидат в веб-дизайнер должен иметь различные предварительные навыки и квалификацию.Большинство компаний ожидают от кандидатов степени бакалавра, младшего специалиста или сертификата по предмету, связанному с технологиями. Предпочтительно это будет веб-дизайн, графический дизайн или информатика. Другие навыки и квалификации, которые обычно ищут работодатели, включают:
- HTML и CSS
- Опыт работы с программным обеспечением для дизайна (например, Photoshop)
- Понимание дизайна UX / UI (пользовательский интерфейс / пользовательский интерфейс)
- Знание SEO (поисковая оптимизация)
- Опыт разработки WordPress
- Хороший визуальный дизайн
- Опыт в удовлетворении запросов клиентов по дизайну
Ожидания по зарплате веб-дизайнеров
Веб-дизайнер зарабатывает в среднем 3039 долларов в месяц. Заработная плата может зависеть от уровня опыта, образования и географического положения.
Заработная плата может зависеть от уровня опыта, образования и географического положения.
Требования к образованию и обучению веб-дизайнеров
Веб-дизайнеры обычно имеют степень бакалавра или другое соответствующее образование, такое как степень младшего специалиста или сертификат. Они также могли пройти курсы по языкам кодирования, полезным для веб-дизайна, таким как JavaScript, Python, Ruby или ASP. Кто-то, чья основная подготовка связана с информатикой или смежным предметом, также может иметь сертификаты по графическому дизайну.Это показывает, что они понимают как визуальную сторону веб-дизайна, так и техническую. Веб-дизайнеры нередко бывают самоучками, а те, кто занимается этим, обычно могут найти работу на основе своего опыта.
Требования к опыту работы с веб-дизайнером
Опытные веб-дизайнеры должны иметь портфолио своих работ. Это могут быть физические копии снимков экрана с веб-сайтов, которые они разработали, или цифровая презентация этих сайтов.Они должны продемонстрировать диапазон сайтов, над которыми работал дизайнер, и продемонстрировать их понимание цвета, белого пространства и других концепций дизайна. Поскольку вы ищете хорошие навыки визуального дизайна, обычно не имеет значения, взяты ли образцы страниц из профессиональных проектов или личных веб-сайтов. Кандидаты, которые работали на известных веб-сайтах, возможно, более опытны в среде с высоким давлением.
Это могут быть физические копии снимков экрана с веб-сайтов, которые они разработали, или цифровая презентация этих сайтов.Они должны продемонстрировать диапазон сайтов, над которыми работал дизайнер, и продемонстрировать их понимание цвета, белого пространства и других концепций дизайна. Поскольку вы ищете хорошие навыки визуального дизайна, обычно не имеет значения, взяты ли образцы страниц из профессиональных проектов или личных веб-сайтов. Кандидаты, которые работали на известных веб-сайтах, возможно, более опытны в среде с высоким давлением.
Образцы должностных инструкций на аналогичные должности
Если описание должности веб-дизайнера вам не подходит, просмотрите описания связанных профессий:
Метаописание: Эффективное описание вакансии веб-дизайнера может помочь вашей компании найти квалифицированного кандидата.Вы можете использовать эту информацию, чтобы написать описание должности, которое включает требования к образованию и опыту, ожидаемую заработную плату и должностные обязанности.
Готовы нанять веб-дизайнера?
Примеры описания работы
Нужна помощь в написании описания должности для конкретной должности? Используйте эти примеры описания вакансий, чтобы создать следующую отличную вакансию.Или, если вы готовы принять на работу, опубликуйте свою вакансию на Indeed.
Профиль работы графическим дизайнером | Prospects.ac.uk
Как графический дизайнер вы будете создавать привлекательные визуальные эффекты, и вам потребуется творческий подход, гибкость и способность хорошо работать с другими
Вы будете работать над различными продуктами и видами деятельности, например веб-сайты, реклама, книги, журналы, плакаты, компьютерные игры, упаковка продуктов, выставки и дисплеи, корпоративные коммуникации и фирменный стиль, i. е. создание визуального бренда для организаций.
е. создание визуального бренда для организаций.
Работая над брифом, согласованным с клиентом, креативным директором или менеджером по работе с клиентами, вы разработаете подходящие творческие идеи и концепции для целей клиента.
Работа требует творческого чутья, актуальных знаний отраслевого программного обеспечения и профессионального подхода к срокам, затратам и срокам.
Обязанности
В качестве графического дизайнера вам необходимо:
- встречаться с клиентами или менеджерами по работе с клиентами для обсуждения бизнес-целей и требований работы
- оценивать время, необходимое для выполнения работы, и предоставлять расценки для клиентов
- разработка проектных заданий, соответствующих целям клиента
- творческое мышление для создания новых идей и концепций и разработка интерактивного дизайна
- использование инноваций для переопределения проектного задания в рамках временных и финансовых ограничений
- представление окончательных идей и концепций клиентам или менеджерам по работе с клиентами
- работа с различными носителями, включая автоматизированное проектирование (САПР), и постоянное обновление новейших технологий
- корректура для получения точной и высококачественной работы
- демонстрация иллюстративных навыков с помощью черновых набросков и работа над макетами, готовыми к печати
- Заказ иллюстраторов и фотографов s
- работает в команде с полиграфистами, копирайтерами, фотографами, стилистами, иллюстраторами, другими дизайнерами, менеджерами по работе с клиентами, веб-разработчиками и специалистами по маркетингу.

Заработная плата
- Стартовая зарплата младших графических дизайнеров находится в диапазоне от 15 000 до 19 000 фунтов стерлингов. Как только вы наберетесь опыта, зарплата может вырасти до 27 000 фунтов стерлингов.
- На среднем уровне вы можете рассчитывать заработать от 25 000 до 35 000 фунтов стерлингов.
- Заработная плата старших графических дизайнеров или творческих руководителей варьируется от 35 000 до 55 000 фунтов стерлингов. Креативный директор может заработать более 60 000 фунтов стерлингов.
- Как фрилансер, вы можете зарабатывать от 200 до 400 фунтов стерлингов в день с опытом.Вы сможете взимать больше, если у вас будет впечатляющий послужной список и рекомендации.
Заработная плата зависит от сектора занятости, местонахождения, а также вашего опыта и репутации. Лучше всего оплачиваемая работа обычно в Лондоне и других крупных городах. Команды собственных дизайнеров обычно предлагают более высокие зарплаты, чем дизайнерские агентства.
Данные о доходах предназначены только для справки.
Рабочее время
Рабочее время обычно составляет 37 часов в неделю, обычно с некоторой гибкостью в отношении времени начала и окончания.При приближении сроков вам, вероятно, придется работать сверхурочно.
Возможности работы на условиях неполного рабочего дня существуют, но их трудно найти. Вам понадобится несколько лет опыта и налаженные профессиональные контакты, чтобы стать самозанятым.
Чего ожидать
- Скорее всего, вы будете работать в общей студии, так как некоторые работы предполагают работу в команде, хотя иногда вы также можете работать в одиночку. Если вы фрилансер, вы можете делить офисы, арендовать студию или работать из дома.
- Дизайнерская работа часто связана с длительным сидением и работой за компьютером.
- Удовлетворение работой приходит от создания высококачественных произведений искусства и создания репутации.
- Вакансии доступны в крупных и малых городах, рекламные агентства преимущественно находятся в Лондоне, на Юго-Востоке, в Манчестере и Лидсе.
 Также существует спрос на британских графических дизайнеров на международном уровне с возможностями в Европе, Японии, Австралии и США, но рекомендуется поработать в Великобритании в течение года, прежде чем искать работу за границей.
Также существует спрос на британских графических дизайнеров на международном уровне с возможностями в Европе, Японии, Австралии и США, но рекомендуется поработать в Великобритании в течение года, прежде чем искать работу за границей. - Хотя работа в основном осуществляется в студии, для встречи с клиентами может потребоваться поездка в течение рабочего дня. Работа вдали — это редкость.
Квалификация
Соответствующие предметы для графического дизайна включают те, которые связаны с изобразительным искусством. В частности, степень или HND по следующим предметам может увеличить ваши шансы:
- 3D-дизайн
- коммуникационный дизайн
- кино и телевидение
- изобразительное искусство
- графический дизайн
- иллюстрация
- фотография
- визуальное искусство.
Любой курс, посвященный дизайну, даст вам хорошую базу и знания в области дизайна, истории искусства и методов печати.
Некоторые должности не требуют степени или HND, поскольку предложения о работе могут быть основаны на стандарте портфельной работы, а не на образовательной квалификации. Однако добиться прогресса без формального обучения чрезвычайно сложно, и подавляющее большинство графических дизайнеров имеют более высокую квалификацию.
Однако добиться прогресса без формального обучения чрезвычайно сложно, и подавляющее большинство графических дизайнеров имеют более высокую квалификацию.
Предварительная квалификация послевузовского не требуется, но предварительный опыт необходим.
Навыки
Помимо технических навыков и навыков рисования, вам необходимо проявить:
- страсть и энтузиазм к дизайну, с творческим чутьем
- гибкий подход при работе в команде
- отличные коммуникативные навыки для интерпретации и согласовывать брифы с клиентами
- хорошие навыки презентации и уверенность в объяснении и продаже идей клиентам и коллегам
- навыки управления временем и способность справляться с несколькими проектами одновременно
- точность и внимание к деталям при доработке дизайна
- открытость на обратную связь и желание внести изменения в ваши проекты
- эффективные сетевые навыки для установления контактов.
Опыт работы
Практика или стажировка чрезвычайно полезны, особенно если у вас есть рекомендация, которая может порекомендовать вас и предоставить доказательства того, что вы сделали. Самый ценный опыт работы — это участие в живом проекте, а также создание портфолио ваших работ.
Самый ценный опыт работы — это участие в живом проекте, а также создание портфолио ваших работ.
Оценка вашего портфолио во время учебы в университете может быть полезной, так как это даст вам возможность уверенно рассказать о своей работе, что вам нужно будет делать на собеседовании.Схема оценки студентов предлагается Международным обществом типографских дизайнеров (ISTD). Любой опыт, который позволит вам попрактиковаться в презентационных навыках, также будет бесценным.
Работодатели
Большинство вакансий находятся в агентствах, специализирующихся на рекламном дизайне, включая айдентику и брендинг мероприятий или корпоративную коммуникацию.
Другие работодатели включают:
- компании компьютерных игр
- дизайнерские группы
- образовательные учреждения
- органы местного самоуправления
- журналы
- мультимедийные компании
- упаковочная промышленность
- издатели
- телевидение.
Ищите вакансии по телефону:
Помимо поиска на веб-сайтах агентств, может быть полезно зарегистрироваться в специализированном агентстве по подбору персонала, например, в Gabriele.
Обычно подают спекулятивные заявки на стажировку или должности младшего дизайнера. Кадровое агентство «Представитель» составило проект «Идеальный кандидат», в котором ведущие студии делятся тем, что они ищут, и что вы можете сделать, чтобы выделиться среди других.
Другие советы по применению спекулятивных подходов включают:
- Сопоставление вашего портфолио с дизайнерским агентством — исследуйте агентство и выберите подходящие, подходящие элементы.
- создайте эффективный веб-сайт и визитную карточку. не пикселизированный и размер PDF-файла не превышает 8-10 МБ.
- Адрес электронной почты указанному лицу.
Повышение квалификации
Большая часть обучения происходит на рабочем месте, за исключением формального обучения специальному программному обеспечению. Как графический дизайнер, вам необходимо обладать навыками использования различных пакетов, таких как:
- Acrobat
- Dreamweaver
- Illustrator
- InDesign
- QuarkXPress.
Некоторые работодатели финансируют учебные курсы для вас, но дизайнеры-фрилансеры и самозанятые дизайнеры обычно платят сами.Скорее всего, вы приобретете новые навыки, чтобы соответствовать требованиям конкретного проекта. Соответствующие курсы доступны в творческих организациях, таких как D&AD. Вы будете учиться на протяжении всей своей карьеры, следя за достижениями в области графических технологий.
Членство в профессиональных организациях может расширить ваши знания за счет доступа к полезным ресурсам, советам и обучению. Соответствующие организации включают Общество дипломированных дизайнеров (CSD) и ISTD.
Вы можете работать в направлении чартера с CSD.Чтобы получить статус дипломированного дизайнера, вам необходимо доказать, что вы работаете профессионально и соответствуете необходимым компетенциям. Процесс включает профессиональное портфолио и обзор. Узнайте больше на CSD — Chartership.
Перспективы карьерного роста
Переход от младшего графического дизайнера к должности возможен в течение двух-трех лет, при этом первые несколько должностей будут служить ступенями. На этом этапе важны развитие репутации, создание сетей и установление контактов.
Успешные дизайнеры могут претендовать на должность старшего дизайнера через три-пять лет.В рамках крупных дизайнерских партнерств можно добиться продвижения от дизайнера до руководящих должностей, например, менеджера студии или креативного директора.
В целом карьерный рост зависит от частой смены работы, чтобы расширить ваш опыт и расширить свое портфолио. Вам нужно будет стратегически подумать о карьерных шагах и рассмотреть возможности развития в рамках каждой должности.
Если вы заработали хорошую репутацию, вы можете начать работать самостоятельно в течение пяти-десяти лет после первой работы.Получение чартерного статуса в CSD может помочь в карьерном росте, поскольку это показывает, что вы работаете на определенном профессиональном уровне.
Написано редакторами AGCAS
Март 2020
© Copyright AGCAS & Graduate Prospects Ltd · Заявление об ограничении ответственности
Посмотрите, насколько хорошо вы подходите к этому профилю работы и более чем 400 другим.
Сопутствующие вакансии и курсы
опыт работы
Международные стажировки
- Абсолютная стажировка
- Неоплачиваемая
- Различные местоположения
Просмотреть вакансию
Выпускной план
Архитектура Выпускник 2021
Просмотреть вакансию
Выпускник Схема
Выпускная программа 2021
Просмотреть вакансию
Выпускная программа
Инженерные и научные программы
Просмотреть вакансию
Как стать веб-дизайнером в 2020 году — все, что вам нужно знать
перейти к содержанию
Меню
Блог
близко
- Справка
- Как это сделать
- Сообщество
- Блог
- Состояние системы
Свяжитесь с нами
24/7
Дом
Мои продукты
Настройки учетной записи
Мои обновления
Меню
Блог Главная
Новое: COVID-19
COVID-19
COVID-19
Поддержка ваших клиентов
Связь с вашим сообществом
Повышение лояльности клиентов
Адаптация бизнес-стратегий
Адаптация бизнес-операций
Ведение бизнеса в Интернете
Рабочий пульт
Оставаться здоровым
Статьи по темам
Статьи по теме
Найдите свою нишу
Творческие услуги
Электронная торговля
Еда и гостиничные услуги
Здоровье и благополучие
Некоммерческие организации
Профессиональные услуги
Недвижимость
Розничная торговля
Торговые услуги
Веб-дизайнеры и разработчики
Мечтать это
Начать бизнес
Уникальные бизнес-идеи
Онлайн-инструменты для стартапов
Название бизнеса
Инвестирование в домен
Начиная с недвижимости
Открытие ресторана
Начать бизнес веб-дизайна
Создай это
Создание веб-сайта
Создание блога
Создание бренда
интернет-безопасность
Инструменты безопасности веб-сайтов
Безопасность WordPress
Расти это
Рекламная рассылка
SEO для бизнеса
Socia
Профессия Веб-разработчик
Веб-дизайнеры разрабатывают и проектируют веб-приложения и веб-сайты.Создайте и укажите архитектурные и технические параметры. Непосредственное создание, улучшение и обслуживание контента веб-сайта.
Хотите знать, какая профессия и профессия вам больше всего подходят? Пройдите наш бесплатный тест на карьерный код Голландии и узнайте.
Парадигма программирования, основанная на сочетании разметки (которая добавляет контекст и структуру к тексту) и другого кода веб-программирования, такого как AJAX, javascript и PHP, для выполнения соответствующих действий и визуализации содержимого.
Инструменты ICT, используемые для тестирования и отладки программ и программного кода, такие как GNU Debugger (GDB), Intel Debugger (IDB), Microsoft Visual Studio Debugger, Valgrind и WinDbg.
Специализированные методы, используемые для разработки, написания, компиляции, редактирования и организации цифрового контента, такого как текст, графика и видео, для целей публикации.
Программное обеспечение для идентификации конфигурации, контроля, учета состояния и аудита, например CVS, ClearCase, Subversion, GIT и TortoiseSVN, выполняет это управление.
Область компьютерного языка, которая передает представление структурированных документов, таких как каскадные таблицы стилей (CSS).Эти документы должны соответствовать таблицам стилей, набору стилистических правил, таких как шрифт, цвет и макет.
Набор инструментов разработки программного обеспечения для написания программ, таких как компилятор, отладчик, редактор кода, выделение кода, упакованный в единый пользовательский интерфейс, такой как Visual Studio или Eclipse.
Стандарты, технические спецификации и руководства, разработанные международной организацией World Wide Web Consortium (W3C), которые позволяют проектировать и разрабатывать веб-приложения.
Методы и принципы разработки программного обеспечения, такие как анализ, алгоритмы, кодирование, тестирование и компиляция парадигм программирования (например, объектно-ориентированного программирования, функционального программирования) и языков программирования.
Используйте наборы кодов и пакетов программного обеспечения, которые фиксируют часто используемые процедуры, чтобы помочь программистам упростить свою работу.
Соберите ответы и проанализируйте данные от клиентов, чтобы выявить запросы или проблемы, чтобы улучшить приложения и общую удовлетворенность клиентов.
Восстановите компьютерный код, проанализировав результаты тестирования, обнаружив дефекты, из-за которых программа выдает неверный или неожиданный результат, и удалите эти ошибки.
Используйте компьютерные языки, которые синтаксически отличаются от текста, чтобы добавлять аннотации к документу, определять макет и обрабатывать типы документов, такие как HTML.
Создайте первую неполную или предварительную версию программного приложения для имитации некоторых конкретных аспектов конечного продукта.
Разработать визуальный дизайн на основе заданных спецификаций и требований, основываясь на анализе объема и целевой аудитории. Создайте визуальное представление таких идей, как логотипы, графика веб-сайтов, цифровые игры и макеты.
Оценить спецификации программного продукта или системы, которые будут разработаны, путем определения функциональных и нефункциональных требований, ограничений и возможных наборов вариантов использования, которые иллюстрируют взаимодействие между программным обеспечением и его пользователями.
Составьте диаграмму, иллюстрирующую систематическое продвижение процедуры или системы, используя соединительные линии и набор символов.
Разработайте макет веб-сайта и улучшите взаимодействие с пользователем на основе представленных концепций дизайна.
Подготовить документацию для существующих и будущих продуктов или услуг с описанием их функций и состава таким образом, чтобы они были понятны широкой аудитории без технической подготовки и соответствовали определенным требованиям и стандартам. Держите документацию в актуальном состоянии.
Прочтите и поймите технические тексты, которые предоставляют информацию о том, как выполнять задачу, обычно объясненную по шагам.
Используйте решения многократного использования, формализованные передовые практики для решения общих задач разработки ИКТ при разработке и проектировании программного обеспечения.
Профессия Разработчик пользовательского интерфейса
Дизайнеры пользовательского интерфейса отвечают за разработку пользовательских интерфейсов для приложений и систем.Они выполняют действия по дизайну макета, графики и диалогов, а также действия по адаптации.
Хотите знать, какая профессия и профессия вам больше всего подходят? Пройдите наш бесплатный тест на карьерный код Голландии и узнайте.
Область графических инструментов ICT, которые позволяют цифровое редактирование и компоновка графики, такие как GIMP, Adobe Photoshop и Adobe Illustrator, для разработки как 2D-растровой, так и 2D-векторной графики.
Методологии проектирования взаимодействия между пользователями и программным продуктом или услугой для удовлетворения потребностей и предпочтений большинства людей, которые будут взаимодействовать с продуктом, и для упрощения взаимодействия между продуктом и пользователем, например, ориентированный на цель дизайн.
Стандарты, технические спецификации и руководства, разработанные международной организацией World Wide Web Consortium (W3C), которые позволяют проектировать и разрабатывать веб-приложения.
Рекомендации по повышению доступности контента и приложений ИКТ для более широкого круга людей, в основном с ограниченными возможностями, такими как слепота и слабое зрение, глухота и потеря слуха, а также когнитивные ограничения. Он включает такие стандарты, как Руководство по обеспечению доступности веб-контента (WCAG).
Процесс, посредством которого можно определить и измерить обучаемость, эффективность, полезность и простоту использования программного приложения.
Набор законодательных правил, защищающих информационные технологии, сети ИКТ и компьютерные системы, а также правовые последствия их неправомерного использования. Регулируемые меры включают брандмауэры, обнаружение вторжений, антивирусное программное обеспечение и шифрование.
Исследование поведения и взаимодействия цифровых устройств с людьми.
Парадигма программирования, основанная на сочетании разметки (которая добавляет контекст и структуру к тексту) и другого кода веб-программирования, такого как AJAX, javascript и PHP, для выполнения соответствующих действий и визуализации содержимого.
Методы преобразования неструктурированного описания процесса в пошаговую последовательность действий из конечного числа шагов.
Решения многократного использования и формализованные передовые практики для решения общих задач пользовательского интерфейса при разработке и проектировании программного обеспечения.
Создавайте грубые изображения, чтобы помочь в создании и передаче концепций дизайна.
Применяйте различные визуальные техники для создания графических материалов. Комбинируйте графические элементы для передачи концепций и идей.
Разработать визуальный дизайн на основе заданных спецификаций и требований, основываясь на анализе объема и целевой аудитории.Создайте визуальное представление таких идей, как логотипы, графика веб-сайтов, цифровые игры и макеты.
Разработайте изображение или набор изображений, отображающих функциональные элементы веб-сайта или страницы, которые обычно используются для планирования функциональности и структуры веб-сайта.
Определите рабочий процесс и требования к ресурсам для конкретного процесса, используя различные инструменты, такие как программное обеспечение для моделирования процессов, блок-схемы и масштабные модели.
Используйте компьютерные языки, которые синтаксически отличаются от текста, чтобы добавлять аннотации к документу, определять макет и обрабатывать типы документов, такие как HTML.
Установите позитивные, долгосрочные отношения между организациями и заинтересованными третьими сторонами, такими как поставщики, дистрибьюторы, акционеры и другие заинтересованные стороны, чтобы информировать их об организации и ее целях.
Убедитесь, что контент веб-сайта обновлен, организован, привлекателен и соответствует потребностям целевой аудитории, требованиям компании и международным стандартам, проверяя ссылки, устанавливая временные рамки и порядок публикации.
Создавать компоненты программного обеспечения или устройств, которые позволяют взаимодействовать между людьми и системами или машинами, используя соответствующие методы, языки и инструменты, чтобы упростить взаимодействие при использовании системы или машины.
Разработка новых художественных концепций и творческих идей.
Общайтесь с пользователями, чтобы определить их требования и собрать их. Определите все соответствующие требования пользователей и задокументируйте их в понятном и логическом виде для дальнейшего анализа и спецификации.
Укажите технические свойства товаров, материалов, методов, процессов, услуг, систем, программного обеспечения и функций, определяя и отвечая на конкретные потребности, которые должны быть удовлетворены в соответствии с требованиями заказчика.
Оценить, как пользователи взаимодействуют с приложениями ИКТ, чтобы проанализировать их поведение, сделать выводы (например, об их мотивах, ожиданиях и целях) и улучшить функциональные возможности приложений.
Проверьте, соответствует ли программный интерфейс стандартам и правилам, чтобы система могла использоваться людьми с особыми потребностями.
Используйте методологии проектирования, в которых потребностям, пожеланиям и ограничениям конечных пользователей продукта, услуги или процесса уделяется большое внимание на каждом этапе процесса проектирования.
Профессия Веб-дизайнер
Je suis en train de travailler sur la refonte du site d’un client. Precedent fonctionne sous Spip, il marche très bien mais l’objectif est de faire une boutique en ligne, d’ajouter des fonctionnalités; я не создал новую версию WordPress. Elle est toute jolie, elle fonctionne bien, elle est installée sur mon serveur de test, chez OVH.
L’hébergeur du client est Nordnet… Начинается осуществление миграции на рабочем месте по месту назначения, je transfère les fichiers, j’importe la base de données, et là, un affreux message:
Неустранимая ошибка : Допустимый объем памяти 67108864 байтов исчерпан (попытка выделить 68 байтов) в / var / www /.. и т. д.
Если выбран жанр, вы можете изменить его конфигурацию WordPress для атрибута плюс память на php… Même résultat.
Alors je prends mon téléphone pour appeler le service Technique de Nordnet. Je pas sur les 45 minutes d’attente et les interlocuteurs qui se repassent mon appel… Je Trouve enfin quelqu’un à qui explore mon problème, je lui décris mon site: WordPress avec une trentaine de plugins dont woocommerce, qui va faire tourner la бутик.
Réponse du technicien: «J’aime autant être franc avec vous, votre site est beaucoup trop lourd pour notre hébergement, c’est normal qu’il ne puisse pas fonctionner».
Et là, j’ai l’impression de tomber d’un arbre: un hébergeur, en 2015, incapable de faire tourner WordPress, ça existe! J’ai vu des hébergeurs folkloriques, mais je crois que je viens de dénicher le plus incroyable!
Pour ceux qui ne connaissent pas bien le sujet, petit Compartif Rapide avec une configuration de base chez OVH, le leader du marché:
Nordnet : квота 400Mo + site qui ne marche pas + 348 € TTC / an
Ovh : 250Go d’espace disque (donc un peu plus de 500 fois plus d’espace…) + site qui fonctionne parfaitement + 72 € TTC / год (soit 5 fois moins cher)
Sans compter que chez Nordnet il faut acheter le nom de domaine en plus, alors qu’il est inclus chez OVH, qu’on a un accès ssh chez OVH et pas chez Nordnet… La liste des différences est longue, et il n ‘ y a pas une seule caractéristique en faveur de Nordnet (ah si, pour être totalement honnête: c’est bien plus facile chez Nordnet de changer la version php de son hébergement.



 01.2020 15:01
01.2020 15:01 д.
д.





 Специализации, заблуждения
Специализации, заблуждения
 Также существует спрос на британских графических дизайнеров на международном уровне с возможностями в Европе, Японии, Австралии и США, но рекомендуется поработать в Великобритании в течение года, прежде чем искать работу за границей.
Также существует спрос на британских графических дизайнеров на международном уровне с возможностями в Европе, Японии, Австралии и США, но рекомендуется поработать в Великобритании в течение года, прежде чем искать работу за границей.
Добавить комментарий