Где можно сделать портфолио: 18 лучших сайтов и сервисов
- Курсы по фрилансу
- Курс «Контент-маркетинг и копирайтинг»
- Курс «Крутой фрилансер»
- Бесплатный курс «На фриланс за неделю»
- «Копирайтинг с высоким бюджетом». Записи
- «Копирайтинг с высоким бюджетом». Онлайн
- Старт для начинающих фрилансеров
- Поиск заказов и работа с клиентами
- Личный бренд фрилансера
- Эффективная работа на фрилансе
- С чего начать
- Как стать фрилансером и работать удаленно: пошаговая стратегия для новичков
- Как стать фрилансером, если нет портфолио?
- Где можно сделать портфолио
- Как фрилансеру правильно составить бриф и ТЗ, чтобы комфортно работать с клиентами
- Вебинар «Как стать фрилансером»
- Обучение фрилансу с нуля: лучшие ресурсы
- Какие навыки нужны для фриланса: личный опыт
- Боюсь выходить на фриланс и работать с заказчиками
- Как продвигать личный бренд фрилансера
- Как заставить себя работать дома
- 5 финансовых привычек фрилансера
- 35 инструментов для продуктивной работы
- Где искать работу
- Как правильно откликаться на проекты и вакансии
- 45+ телеграм-каналов с удаленкой и фрилансом
- Группы в фейсбуке с проектами и работой
- Лучшие биржи фриланса
- Зарубежная удаленная работа — сайты
- Зарубежные проекты: 16 групп на Facebook
- Профессии
- Хочу стать иллюстратором: с чего начать?
- Хочу стать графическим дизайнером с нуля: с чего начать?
- Кто такие таргетологи и как стать таргетологом самостоятельно
- Data Science с нуля: языки, навыки и курсы для начинающих специалистов по данным
- Как становятся дизайнерами интерфейсов
- Путь в профессию: как с нуля стать дизайнером интерьеров
- Как стать фотографом-фрилансером
- Фриланс для бухгалтера: как перейти и где искать работу
- Как стать UX-писателем: что нужно знать для старта и где искать работу
- Чем занимается SEO-специалист на Youtube и как им стать
- Профессия верстальщик: где учиться верстке, как собрать портфолио и успешно выйти на фриланс
- Фриланс для преподавателей и репетиторов: как не переучиваться и зарабатывать онлайн
- 4 теста на профориентацию
- Ваша ставка в час
- Учет финансов
- Найти фрилансера
- Войти
227
23K
1K
1K
Digital Broccoli
Как стать фрилансером и начать работать удаленно
Книга про фриланс!
Как стать фрилансером и начать работать удаленно
- Курсы по фрилансу
- Курс «Контент-маркетинг и копирайтинг»
- Курс «Крутой фрилансер»
- Бесплатный курс «На фриланс за неделю»
- «Копирайтинг с высоким бюджетом».
 Записи
Записи - «Копирайтинг с высоким бюджетом». Онлайн
- Старт для начинающих фрилансеров
- Поиск заказов и работа с клиентами
- Личный бренд фрилансера
- Эффективная работа на фрилансе
- С чего начать
- Как стать фрилансером и работать удаленно: пошаговая стратегия для новичков
- Как стать фрилансером, если нет портфолио?
- Где можно сделать портфолио
- Как фрилансеру правильно составить бриф и ТЗ, чтобы комфортно работать с клиентами
- Вебинар «Как стать фрилансером»
- Обучение фрилансу с нуля: лучшие ресурсы
- Какие навыки нужны для фриланса: личный опыт
- Боюсь выходить на фриланс и работать с заказчиками
- Как продвигать личный бренд фрилансера
- Как заставить себя работать дома
- 5 финансовых привычек фрилансера
- 35 инструментов для продуктивной работы
- Где искать работу
- Как правильно откликаться на проекты и вакансии
- 45+ телеграм-каналов с удаленкой и фрилансом
- Группы в фейсбуке с проектами и работой
- Лучшие биржи фриланса
- Зарубежная удаленная работа — сайты
- Зарубежные проекты: 16 групп на Facebook
- Профессии
- Хочу стать иллюстратором: с чего начать?
- Хочу стать графическим дизайнером с нуля: с чего начать?
- Кто такие таргетологи и как стать таргетологом самостоятельно
- Data Science с нуля: языки, навыки и курсы для начинающих специалистов по данным
- Как становятся дизайнерами интерфейсов
- Путь в профессию: как с нуля стать дизайнером интерьеров
- Как стать фотографом-фрилансером
- Фриланс для бухгалтера: как перейти и где искать работу
- Как стать UX-писателем: что нужно знать для старта и где искать работу
- Чем занимается SEO-специалист на Youtube и как им стать
- Профессия верстальщик: где учиться верстке, как собрать портфолио и успешно выйти на фриланс
- Фриланс для преподавателей и репетиторов: как не переучиваться и зарабатывать онлайн
- 4 теста на профориентацию
- Ваша ставка в час
- Учет финансов
- Найти фрилансера
- Войти
Search for:
Search
Главная Продуктивность Сервисы Где можно сделать портфолио: 18 лучших сайтов и сервисов
- byНаталия Грушевская
- 21/09/2018
- 42,7K views
-
9 shares
4
Как Создать Профессиональное Портфолио Веб Дизайнера
Создание хорошего портфолио является не только абсолютно необходимой частью построения клиентской базы, но и важным компонентом получения хорошей роботы. Создание хорошего портфолио может быть очень трудной задачей, если вы не знаете всех маленьких хитростей.
Создание хорошего портфолио может быть очень трудной задачей, если вы не знаете всех маленьких хитростей.
К счастью, мы знаем несколько, и мы здесь, чтобы научить вас. Имейте в виду, что когда мы говорим хитрости, мы не имеем в виду “хаки” и “читы”, которые уменьшат обьем вашей работы. На самом деле это “трюки”, которые, возможно, заставят вас делать намного больше работы, чем вы планируете. Но не огорчайтесь, потому что вы, несомненно, сможете это сделать.
У вас должно быть профессиональное дизайнерское портфолио, чтобы получить работу, но для того, чтобы иметь портфолио, вы должны работать. Но прежде чем вы сможете работать, вы должны показать что-то, и вот он – замкнутый круг. Для того, чтобы разорвать этот круг, вы должны сделать одну вещь: работать бесплатно. Чтобы начать, вам нужно запастись силой воли и большим количеством времени.
Звучит не привлекательно, мы в курсе. Но наша задача заставить вас по окончанию этой статьи сделать некоторую работу бесплатно. Так давайте же окунемся в работу.
Что включить в свое портфолио?
Во первых, вы должны знать, что добавить в портфолио, а что оставить для себя в «моих документах». Портфолио может показаться полным безумством и шоу-кейсом бессмыслиц, если не сортировать его контент. Хороший дизайн предполагает собой минимализм, а это напрямую имеет дело с вашими работами.
Представьте, что вы идете в библиотеку за пятью конкретными книгами. Было бы идеально, если все книги которые вам надо, лежали бы на одной полке в ряд. И вам не надо было бы бегать между рядами и искать то, зачем вы пришли. Конечно, это никогда не случится в реальном мире, но на сайте, и особенно портфолио-сайте, вы можете это воплотить в реальность и облегчить жизнь для ваших посетителей.
Вот несколько элементов, которые имеют критически важное значение для вашего веб-дизайн портфолио:
- Картинки, которые показывают работу с клиентами
- Ссылки, которые переадресуют посетителя к каждой работе,где ее можно рассмотреть более детально и индивидуально
- Детальное описание каждой работы и предпринятой методики
- И, наконец, необходима активная ссылка на живой сайт, где посетители могут увидеть и ощутить ваш профессиональный талант в живую.

Вся остальная информация – это ерунда. Если у вас есть 50 веб-сайтов, созданных на вашем ноутбуке, и все они сидят на вашем жестком диске, то толку от них никакого. Выкапывайте их с жесткого диска и выпускайте в интернет-мир.
Thumbnails/Картинки
Картинки, мы считаем, являются важнейшим элементом, потому что они экономят место и служат «первым впечатлением» о вашем портфолио. Первое впечатление это залог успеха, потому что не важно, сколько мы будем пытаться это отрицать, но все мы любим пообсуждать. По существу, то, что вы хотите сделать, это привлечь внимание пользователей с помощью картинок, а затем привлечь их к деталям ваших работ.
Есть несколько отличных способов применения картинок, например, посмотрите на Google Chrome Web Store или Itunes.com
Showcases/Витрины
Не всем нравятся “понты”, но вы должны серьезно рассмотреть такой подход при создании портфолио ваших работ.
Покажите лучший, самый впечатляющий и самый трудоемкий проект, который вы создали. Покажите изображения с высоким разрешением, блестящие дизайны интерфейсов, и прочее.
Покажите изображения с высоким разрешением, блестящие дизайны интерфейсов, и прочее.
Одним из наиболее важных элементов портфолио, который часто упущен, является витрина. Не стоит недооценивать этот важный элемент. Поверьте нам, один эскиз не докажет ваш талант или убедит кого-то нанять вас. Дайте потенциальным клиентам возможность просмотреть вашу работу во всей ее красоте. Если вы не думаете, что она выдержит критику, возможно, вам следует пересмотреть то, что вы включили в шоу-кейс.
Ссылки
Одним из самых недооцененных хотя и очевидным элементом любого портфолио являются ссылки. Мнения разделились на эту тему: некоторые люди добавляют ссылки к своему портфолио, другие их упускают. Мы придерживаемся мнения, что исключение ссылок из портофолио является неосознанной ошибкой дизайнера, иначе кто бы в здравом уме не оставлял ссылки на свои работы?
Как получить опыт работы?
Многие из нас не имеют никакого опыта, и тем не менее, нам он нужен, для полученния нового заказа или клиента. По крайней мере, это преобладающий ход наших мыслей. К счастью, для дизайнеров и разработчиков, это совершенно не является особой проблемой.
По крайней мере, это преобладающий ход наших мыслей. К счастью, для дизайнеров и разработчиков, это совершенно не является особой проблемой.
Все, что нам нужно, это амбиции. Амбиции дают все, что нам нужно. Если вы являетесь разработчиком, то вам не нужен клиент, чтобы получить опыт работы. Все что вам необходимо – это найти проект для разработки, или создать собственный. А если вы дизайнер, вам вообще легко, просто откройте фотошоп и начните заниматься полезно-креативным делом.
Где и как получить отзывы о своем портфолио?
Как ни странно, лучшее место для получения “фидбэка” являются сообщества. Зарегистрируйтесь в Контакте, и начните участие в дизайнерских сообществах, добавьте их в список ваших интересов. Станьте частью сообществ и общайтесь с другими дизайнерами.
Имейте в виду, что ваше портфолио не всегда будет иметь положительный отзыв. Иногда он будет очень резким, грубым, и очень многословным. Вы должны научиться делать все, если вы собираетесь быть профессиональным дизайнером. Вам встретится много людей на пути, которым не будут нравиться ваши проекты, и они будут высказывать свое отвращение, но вам просто нужно научиться фильтровать информацию. Вы же не хотите полностью игнорировать их, но вы так же не хотите, чтобы их «полезные советы» отбили у вас интерес.
Вам встретится много людей на пути, которым не будут нравиться ваши проекты, и они будут высказывать свое отвращение, но вам просто нужно научиться фильтровать информацию. Вы же не хотите полностью игнорировать их, но вы так же не хотите, чтобы их «полезные советы» отбили у вас интерес.
Как Получить Рекомендации?
Получение рекомендаций является самой сложной частью всего этого процесса, и, честно говоря, все сводится к работе с другими людьми. Существует самый простой способ их получить, и это начать работу с первоначальными клиентами бесплатно, а затем, на основе этого, они станут вашими первыми, а может и наилучшими рекомендателями.
Самый лучший способ – хотя и сложный – это развитие отношений с клиентом по телефону. Это болезненно раздражает, когда вы получаете звонок от клиента, у которого полетел сайт над которым вы работали. Но ваша доступность в любое время помочь клиенту с его трудностями, будет являться ключевым звеном в получении хороших рекомендаций.
Итог
Подводя итог мы бы хотели сказать, что самое главное – оставаться мотивированым. Мотивация это один из важнейших факторов для каждого из нас, и это является наиболее трудной задачей. Питайте свои амбиции, и они помогут стимулировать вашу мотивацию.
Так что, если вы голодны,готовы вступить в мир дизайна и сделать что-то великое, или создать свой личный виртуальный мир, тогда вперед. Знайте, у вас все получится!
15-03-2016
Профессиональные советы по созданию идеального портфолио веб-дизайнера
Ваше портфолио может быть физическим, либо быть онлайн, но в любом случае оно является вашей визитной карточкой. В этой статье пойдет речь о том, как создается профессиональное портфолио, которое поможет вам получить работу вашей мечты.
Сколько времени вы тратите на усовершенствование дизайна вашего портфолио? Находятся ли в нем ваши лучшие проекты/работы?
Нет ничего более важного для карьеры, чем демонстрация ваших лучших работ в привлекательном, профессиональном и доступном виде. Читайте далее и узнайте, как создается идеальный дизайн для портфолио!
Читайте далее и узнайте, как создается идеальный дизайн для портфолио!
Физическое портфолио
Нет такого правила, в котором сказано, что вы не имеете права иметь различные дизайн-портфолио для различных работ.
Физическое дизайн-портфолио, является одноразовым творением из бумаги, поэтому оно может быть приспособлено к работе, на которую вы претендуете. Кроме временных ограничений, нет никаких причин, почему вы не можете создать несколько портфолио с учетом различных работ или различных типов компаний.
1. Покажите ваш спектр работ
Сколько примеров должно включать в себя портфолио? Это сложный вопрос, но вам нужно стремиться заполнить хотя бы 20 страниц физического фолио и не менее 30 примеров для онлайн-представления. Вы должны быть в состоянии показать приличное количество работ, вместе с анкетой. Даже если вы выбрали несколько примеров из одного проекта, убедитесь, что изображения используются индивидуально.
2. Включайте соответствующие примеры
Включайте соответствующие примеры
Включайте примеры работ только для штатной должности, которые подходят к этой роли. Творческая позиция директора, например, не повлечет за собой большое количество арт-работ. Так что портфолио, демонстрирующее способности трекинга и кернинга, не будет актуальным.
3. Предоставьте контекст к вашим работам
Иллюстраторов и дизайнеров используют не только из-за их стиля, но и для ясности, с которой они интерпретируют креативный бриф. Так что если вы предоставляете примеры работ без контекста, то судить о них будет невозможно. Убедитесь, что вы используете аннотации и заметки, рассказывающие о том, как и почему работа была создана. Дайте понять, что бриф требовал в каждом примере дизайна в портфолио, а затем покажите, как успешно вы это выполнили.
4. Работы “не для клиентов” являются приемлемыми
Ваше дизайн-портфолио должно включать не только работы с клиентами. Самоинициирующиеся проекты приемлемы для штатных работ, а также рекомендуются для фрилансеров, особенно для иллюстраторов.
5. Чистка не помешает
Не поддавайтесь искушению загромождать ваше портфолио старыми или не имеющем к нему отношения примерами работ. Тщательно и безжалостно делайте адекватный отбор. И не оставляйте это на потом. Дизайн-портфолио нуждается в постоянном внимании. Вы не знаете, когда может выпасть шанс попасть к креативным директорам Саатчи на интервью… ))
6. Включайте тематические исследования
Не думайте о вашем портфолио как о простом собрании искусства и проектных работ. Рекомендации и реальные исследования покажут, насколько вы профессиональны. Попросите у бывших клиентов или работодателей рекомендательные письма, и напишете короткое исследование сопровождающее проект.
7. Сделайте шаг назад
Сделайте шаг назад и попытайтесь взглянуть на ваш дизайн-портфолио со стороны. Опытный работодатель, руководитель проекта или агент, понимает взаимоотношение между резюме и портфолио, поэтому оценивает вас соответственно. Подумайте о том, что ваше портфолио говорит о вас. Не слишком ли серьезно? Не слишком ли легкомысленно? Обеспечьте сбалансированность, которая отображает ваши качества.
Подумайте о том, что ваше портфолио говорит о вас. Не слишком ли серьезно? Не слишком ли легкомысленно? Обеспечьте сбалансированность, которая отображает ваши качества.
8. Продемонстрируйте всесторонний опыт
Вы только хороши в иллюстрациях или редакторских макетах? Конечно же нет! Вы, также, отличный коммуникатор, который понимает бюджеты и сроки, а также важность встреч и обновлений. Все это – профессиональные навыки. Убедитесь в том, что в вашем дизайн-портфолио это четко демонстрируется, даже если вы просто перечисляете их в своих прилагаемых примечаниях.
9. “Продайте” себя
Подумайте о том, какие другие творческие таланты у вас есть. Например, если вы фотограф или дружите с кодированием, почему бы не включить примеры работ в портфолио?
10. Индексируйте свое дизайн-портфолио
Что вы делаете, когда находите интересный сайт, журнал или книгу ? Вы делаете для нее закладку, записываете номер страницы и т. д. Те, кто просматривают ваше портфолио, сделают то же самое. Так что облегчите им задачу, включив номера страниц и ясные названия проектов для каждого примера в портфолио.
д. Те, кто просматривают ваше портфолио, сделают то же самое. Так что облегчите им задачу, включив номера страниц и ясные названия проектов для каждого примера в портфолио.
Онлайн портфолио
В эти дни, если вы ищете работу в качестве дизайнера, на полную ставку или фриланс, вам необходимо иметь онлайн-портфолио, так же как и физическое.
Неважно, сколько рекомендаций у вас есть или как впечатлительно звучит ваш опыт работы, никто не будет заинтересован, если вы не сможете показать примеры того, что вы сделали. Веб-дизайн портфолио является самым простым и быстрым способом, чтобы продемонстрировать свои работы. Но в то время, как у многих дизайнеров есть свои веб-сайт портфолио, не все из них соответствуют своему назначению. Даже там, где размещенная работа является превосходной, сам сайт привлекает ничтожное количество трафика и генерирует мелочные запросы.
Онлайн-портфолио – это ваша творческая витрина. 24 часа в сутки, 7 дней в неделю, 365 дней в году портфолио всегда работает, чтобы продемонстрировать, кто вы и что вы можете сделать.
Но, работает ли эта “машина продаж” достаточно сильно? Правильно ли вы её установили? Показываете ли вы свои лучшие работы? Если вы считаете, что ваш портфолио веб-сайт работает неэффективно, тогда не ждите чудес. Сейчас, настало время для принятия эффективных решений!
11. Выберите нужную платформу
Как создать онлайн-портфолио? Хорошая новость в том, что у вас есть несколько вариантов.
Если вы технический человек, тогда сделайте себе персональный домен, инвестируйте немного денег в хостинг и создайте WordPress сайт-портфолио. WordPress является простым в использовании, чрезвычайно гибкий и имеет широкую поддержку от сообщества.
Если вам действительно не хватает времени, то вы всегда можете нанять кого-нибудь, сделать за вас работу. Вы можете создать блог на WordPress.com в течение нескольких минут или создайте что-то немного более продвинутое с помощью drag-and-drop прелести Squarespace.
В конце концов, вы можете использовать специальные платформы для дизайн-портфолио, такие как Behance, Carbonmade или Portfoliobox.
12. Рассмотрите ваши цели
Прежде чем спешить с построением своего дизайн-портфолио сайта, подумайте о том, почему вы это делаете. Многие дизайнеры считают, что наличие онлайн-портфолио, это и есть самоцель. Но, если вы не знаете, что пытаетесь достичь с помощью вашего дизайн портфолио, тогда вы не будете знать, является ли это успешной идеей.
13. Будьте селективными
Как и с физическим дизайн портфолио, не сделайте ошибку, пытаясь показать слишком много ваших работ. Потенциальные клиенты не должны видеть все. Будьте более селективны. Сосредоточьтесь на лучших материалах и работах, которые вы сделали для громких клиентов.
При демонстрации вашей работы, рассмотрите несколько брифов, которые вы хотели бы затронуть в будущем. Покажите род работы, которую вы хотели бы делать больше всего, а затем иллюстрируйте полный набор ваших навыков и способностей.
14. Покажите, а не просто говорите
Веб-сайт, построенный вами, может сказать о вас много в первые несколько секунд, если дизайн был сделан должным образом. Другими словами, вы показываете людям, что можете сделать, прежде чем даже начинаете рассказывать.
Так что если вы веб-дизайнер, например, тогда имейте в наличии красивое, быстрое для загрузки онлайн-портфолио, которое демонстрирует ваши навыки кодирования и дизайна. Если вы иллюстратор, сделайте ваши произведения частью дизайна. Если вы графический дизайнер, впечатлите ваших посетителей красивой типографикой, логотипом или макетом.
15. Продолжайте добавлять новые работы
“У вас может быть самый необычный в мире веб-сайт, но если он был обновлен пять лет назад, то вы сами понимаете, о чем это говорит…” – WebDesignMagazine.ru
16. Оптимизация обновлений
Советы давать легко, но не так легко осуществлять на практике. Поговорите с ведущими дизайнерами в мире, и вы услышите их глубокое сожаление о том, что их онлайн-портфолио нуждается в работе, но они слишком заняты.
“Законченные проекты могут накопиться до такой степени, что их сортировка станет отдельным проектом” – говорит Джефф Ноулз.
17. Дайте название примерам робот в вашем портфолио
Хорошей идеей будет четкое указание названий работ в онлайн-портфолио. Это позволит клиентам ссылаться на индивидуальные проекты или произведения искусства, когда они с вами говорят.
18. Дайте понять, как вы работали
Вместо того чтобы просто показывать законченные дизайны, художественное оформление, логотипы или иллюстрации, дайте представление о том, как вы это сделали. Предоставьте краткое описание брифа и то, как вы интерпретировали его для выполнения пожелания клиента.
19. Избегайте длинных вступлений
У вас есть только несколько секунд, чтобы произвести впечатление, когда кто-то посещает ваш портфолио-сайт. Не тратьте его на медленно загружающуюся Flash-Intro или домашнюю страницу, которая не сразу демонстрирует ваши работы или почему вы отличаетесь от всех других дизайнеров/художников.
Если вы работаете с Flash или анимацией, тогда создайте нечто, что демонстрирует ваши способности, и сделайте его частью вашего портфолио.
20. Рассмотрите вариант PDF
Чтобы дать потенциальным клиентам альтернативный способ просмотра ваших работ, рассмотрите вариант их предоставления в виде загружаемого PDF-файла.
21. Поощряйте действия
Лучшие сайты структурированы таким образом, где они призывают посетителей к определенным страницам и предлагают им принять какое-то действие. Это может быть: заполнение контактной формы, покупка ваших работ, опрос и т.д. Подумайте о том, отвечает ли ваше текущее портфолио на главные вопросы, которые ваши клиенты будут задавать. Вопросы, такие как:
- Кто этот человек?
- Где он находится?
- Какие работы/проекты сделал раньше?
- Есть ли примеры его работ, которые я могу посмотреть?
- На кого еще он работал?
- Как я могу связаться с ним?
- Какие у него расценки?
Убедитесь, что в вашем онлайн-портфолио легко ориентироваться и что у каждой страницы есть четкие цели.
22. Сделайте навигацию по сайту простой
Человеческое внимание очень короткое. Онлайн-портфолио, должно быть быстрым и легким при просмотре. Это не так просто, как вам кажется. Для этого нужно:
- Сохранять дизайн простым, доступным, удобным и классическим.
- Использовать привлекательный логотип или мотив, чтобы сделать веб-сайт выделяющимся.
- Попробовать добавить слоган, который кратко объяснит, что вы делаете.
- Отображение контактных данных, чтобы посетители не сомневались относительно того, как они могут с вами связаться.
23. Публикация отзывов
Получение отзывов от довольных клиентов, это отличный способ показать “доказательства” того, что вы можете сделать то, о чем гласит ваше портфолио.
24. Продвигайте свое портфолио
Нет никакого смысла в наличии великого сайта-портфолио, если никто туда не заходит. Будьте активным пользователем Facebook, Twitter и Google+; скидывайте ваши проекты в Behance, Flickr, Dribbble и deviantART. Снимите себя на видео во время работы и поставьте его на YouTube. Создайте брошюру в формате PDF и загрузить ее на Scribd. Чем на больше ресурсах вы делитесь своим контентом, тем больше людей будет вас узнавать и посещать ваш портфолио веб-сайт.
25. Не зацикливайтесь на SEO
Очень просто зациклиться на поисковой оптимизации (SEO), в попытке поставить свой сайт высоко в рейтинге Google. На самом деле, вы можете потратить слишком много времени, беспокоясь о ключевых словах, когда должны сосредоточиться на контенте веб-сайта.
Высоких конверсий!
16-03-2016
как его сделать и советы для новичков
Автор Валерий Литвиненко На чтение 7 мин. Просмотров 13 Опубликовано
Привет, дорогие читатели! Как отметили Новый год, как праздничное настроение? Не будем расслабляться и продолжим разговаривать о полезных фишках, которые помогут нам с вами зарабатывать больше денег в наступившем году. Портфолио веб-дизайнера — вот такая тема беседы сегодня. Как сделать, как оформить, как выглядит, где разместить, и как оно может помочь вам находить клиентов и привлекать заказы?
А то ведь не дело, когда вы мастер Фотошопа, а перебиваетесь написанием недорогого рерайта, потому что никому ваши навыки и умения не нужны!
Что такое портфолио и зачем оно надо?
Как вы, наверное, догадываетесь, портфолио начинающего веб дизайнера (или специалиста любой другой квалификации) — это коллекция самых лучших выполненных им работ, которую можно показывать потенциальным клиентам.
Портфолио, по моему мнению, должно соответствовать определенным требованиям. Замечу, что я делаю акцент именно на веб-дизайнерах (портфолио для программистов должно выглядеть совсем по-другому):
● Огромное преимущество веб-дизайнеров по сравнению с кодерами или копирайтерами заключается в том, что их работу можно оценить практически мгновенно. Заказчик только посмотрел на шаблон сайта или посадочной страницы, и сразу определяет, понравился он ему или нет. В случае со статьями, надо вчитываться, тратить время.
С дизайном все гораздо проще. В этом и сложность: надо попытаться зацепить заказчика с первой секунды. Нет, с первого мгновения!
● Портфолио ни в коем случае не надо присылать только по запросу, мол, что конкретно вам надо, скажите, я вам вышлю письмо с вложением в формате pdf. Оно должно быть расположено в открытом доступе — либо на вашем личном, либо на каком-то известном сайте (некоторых из них приведу ниже).
● «Чем больше, тем лучше» — логика хорошая, ведь заказчик сразу поймет, что вы уже выполнили десятки или даже сотни заказов, но на самом деле он обратит внимание всего лишь на несколько работ, возможно, даже на одну. Поэтому на первое, самое видное место разместите ваши самые лучшие работы.
● Если портфолио нет, создайте его. Сделайте дизайн посадочной страницы для Газпрома, Сбербанка или СургутНефтеГаза. Представьте, как будут впечатлены ваши заказчики, если в качестве демонстрации своей работы вы предоставите им отменно отрисованную страничку для бренда мирового уровня. Конечно, могут последовать уточняющие вопросы.
В этом случае следует честно признаться, что этот заказ — тренировочный. Впрочем, это вовсе не проблема, ведь выполните всего несколько заказов — и сможете на них ссылаться.
Где разместить портфолио — свой сайт или сторонний сервис?
Если вы в Интернете зарабатываете хотя бы несколько лет, то наверняка слышали старую добрую истину: ваш сайт — ваш самый лучший актив, мол, никто его у вас не отберет, никто его не закроет.
Это верно, но вопросы привлечения трафика остаются вашей сферой ответственности.
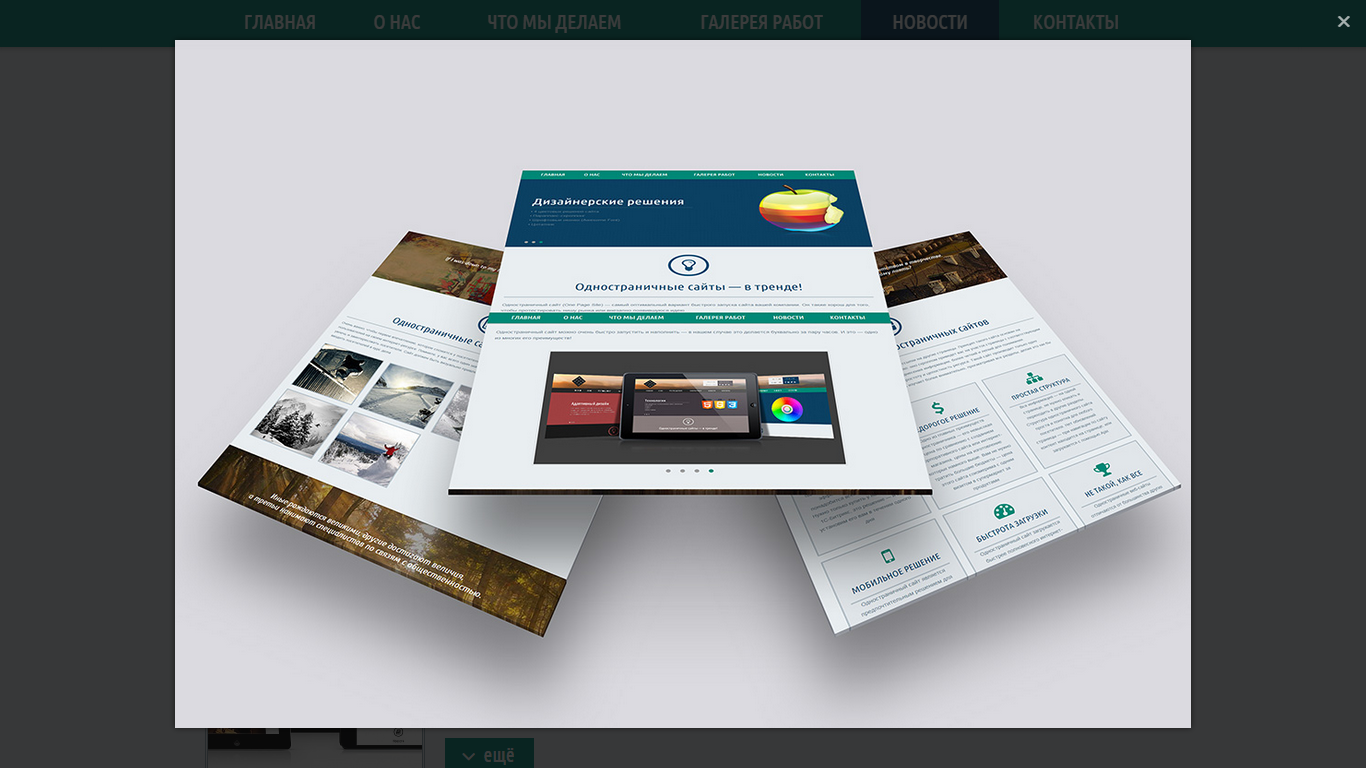
Хотите пример креативного портфолио, которое, я уверен, генерирует массу заказов? Вот вам ссылочка — https://katrinart.ru/portfolio. Для тех, кому лень переходить, приведу несколько скриншотов. Видимая область экрана:
Заметьте, всего из одного абзаца заказчик сразу может определить, заинтересует его данное предложение или нет. Разберем подробнее:
● Заглавие четкое и понятное. Здесь нет назойливой самопрезентации по типу «Хотите лучший дизайн?», «Акция! Посадочная страница за полцены!». Заглавие предельно простое и понятное – «Портфолио web-дизайнера».
● Уже из первого предложения мы понимаем, что автор не является «мастером на все руки» и не предлагает любые, самые сложные виды работ. Его специализация — Тильда. Если вы не знаете, что это, советую ознакомиться: Тильда — специальный конструктор, который позволяет создавать отличные сайты без кодинга и верстки. Об этом, кстати, автор рассказывает во втором предложении.
● Далее — уточнение о том, что Тильда — не единственная сфера деятельности, автор может еще и макеты сайтов готовить и подготавливает их к верстке, то есть, он таки является «мастером на все руки»!
В общем, из данного абзаца мне стало ясно, что данный фрилансер вполне опытный, компетентный, и мне уже прямо хочется посмотреть на примеры его работ. Внизу находится удобный рубрикатор.
Предположим, меня очень заинтересовала Тильда, о которой я ранее ничего не слышал, и я прямо-таки хочу, чтобы мне создали уникальный дизайн посадочной страницы на этом простом и удобном конструкторе. Листаю вниз и вижу:
Вас тоже поражает простота? Никаких ссылок, никаких текстов, никакого описания. Просто картинки, которые ведут на сайты заказчиков. «В простоте – сила» — вспомнилась мне эта древняя мудрость.
Я думаю, даже если вы не являетесь профи, то оформить ссылки на свои работы в таком виде сможете без проблем. В 2017, 2018 году заказчиков не надо было впечатлять каким-то специальным правильным оформлением. Я думаю, тенденции минимализма в дизайне сохранятся и в наступившем году!
Примеры этих работ, как вы уже заметили, размещены на собственном сайте фрилансера.
Кстати, что мне не понравилось и что действительно, я думаю, является минусом, это отсутствие личной информации об авторе. Я зашел по адресу «Обо мне», там написано об образовании, опыте работы, но я так и не понял, кто является человеком, предоставляющим данные услуги — то ли это молодая девушка, то ли это бородатый админ.
Можно сказать, что «к делу это не относится», но как по мне, это огромное упущение. Более того, я таки нашел профиль и обнаружил, что автор — весьма привлекательная молодая девушка. Кстати, ее фото на сайте таки имеется — на главной странице, но ведь я, как потенциальный заказчик, просматриваю страничку с примерами работ, и на главную страницу могу не зайти.
Сторонние сервисы для размещения портфолио
Конечно, свой сайт — это хорошо, но не менее приятно, когда ваше портфолио находится на ресурсе, который является тематической социальной сетью, и доступно для просмотра всеми желающими. Более того, когда эти самые желающие сами заходят на вашу страничку и заказывают услуги. Такие возможности существуют, и они бесплатны:
● Behance — это самый большой в мире сайт для дизайнеров. У меня есть приятель, так он теряет время на Behance, просматривая примеры дизайнов один за другим (говорит, ищет вдохновение), точно так, как рядовые пользователи Интернета листают свою Инстаграм-ленту. Если вы на самом деле создаете уникальную качественную работу, то с помощью Behance заказчиков сможете привлечь даже без особой раскрутки.
● Hh.ru — это сайт не только для фрилансеров, но и для офисных работников, которые размещают свои резюме. Портфолио свое сюда, вы, конечно же, не добавите, но ссылочку на него — вполне. Плюс сервиса — огромная посещаемость.
● Instagram — да, как бы там ни было, а дизайн — это визуальная информация. Визуалы свое время коротают именно за просмотром фото в Инстаграм. Поэтому для веб-дизайнера свой канал с регулярно обновляемым полезным контентом, разбавленный примерами своих работ, — лучше такого портфолио не сыскать!
Надеюсь, друзья, эти размышления помогут вам в построении своего бренда и привлечении заказчиков. Если же вы хотите улучшить свои навыки, рекомендую Юлию Первушину и ее Школу дизайна и иллюстрации. Научитесь создавать отличный дизайн — обретете актуальную и перспективную квалификацию.
На этом прощаюсь, еще раз поздравляю с наступившим Новым годом!
Расскажите в комментариях, как отпраздновали!
Самые популярные приёмы в дизайне веб-портфолио — Look At Me
Текст
Полина Васильева
Каждый дизайнер стремится ответственно подойти к дизайну портфолио, чтобы оно было объективным выражением не только навыков и способностей, но и богатого воображения. Мы выбрали 10 популярных приёмов, хотя бы один из которых можно встретить на любом личном сайте.
Параллакс-скроллинг
by Jake Blakeley
Параллакс-скроллинг представляет собой разную скорость движения фонового изображения и элементов на переднем плане. Подобный эффект можно наблюдать в восьмибитных ретро-играх, где несколько слоёв двигаются с разной скоростью, создавая эффект объёмного пространства. Варианты воплощения параллакс-прокрутки зависят от фантазии веб-дизайнера: на сайтах-портфолио для этого эффекта можно написать целый сценарий, согласно которому вы обеспечите пользователям интересное иллюстрированное путешествие, так как фоновое изображение также может видоизменяться в течение прокрутки страницы. Минусы этого — уменьшение производительности сайта. Использование javascript значительно утяжеляет страницу, а следовательно, снижает скорость загрузки. Выход — применение эффекта лишь к нескольким элементам страницы.
Примеры
Оформление социальных
плагинов
by Seth Eckert
Трудно найти современный сайт-портфолио без каких-либо отсылок к соцсетям: Facebook, Tumblr или Behance давно стали полем работы PR-специалистов самого разного толка, а значит, для собственного продвижения полезно не только иметь блог и несколько активных аккаунтов, но и не полениться сделать красивые ссылки на сайте-портфолио. Обычные иконки приелись интернет-пользователям, стало быть, их могут заинтересовать нестандартные социальные плагины.
Примеры
Креативный подход
к типографике
by Ricky Linn
Креативный подход дизайнеров к типографике заполонил витрины магазинов, меню ресторанов и не обошёл стороной и веб-индустрию. Шрифтовая составляющая в вебе может представлять собой основной скелет дизайна всего сайта, и речь здесь не столько о блоках текста, сколько об эффекте акциденции. Благодаря стремлению к адаптивности сайтов, использование ярких шрифтов стало важнейшей частью современного дизайна сайтов. С появлением ресурсов, где продаются или доступны для бесплатной загрузки самые разнообразные шрифты, дизайнеры начали активно сочетать в своих макетах несколько акцидентных гарнитур. В случае оформления сайта-портфолио, важно всё же не переусердствовать: за формой подачи должно угадываться содержание.
Примеры
Адаптивный дизайн
by Chris Bannister
Времена, когда для сайта надо было разрабатывать несколько версий с учётом всех платформ, канули в прошлое благодаря адаптивному веб-дизайну. Исследования показывают, что большую часть трафика дают именно мобильные пользователи, а это значит, что сайт должен круто выглядеть не только на ПК, но и на великом множестве гаджетов, обладающих различным разрешением и форматом. Изначально разработчики рассматривали проектирование веб-приложений как второстепенную задачу, однако теперь ситуация в корне изменилась: проектирование начинается именно с адаптивной версии. Важно продумать, как передать концепцию всего сайта (в нашем случае сайта-портфолио) с помощью небольшого экрана и всего одной колонки.
Примеры
Фиксированное
меню навигации
by Andreas Brixen
Закреплённые элементы верхнего меню всегда остаются на одном месте при прокрутке страницы, иными словами, вы не оставляете посетителям шанса заблудиться в разделах вашего сайта. Эта функция особенно удобна для адаптивных сайтов: отпадает надобность создавать кнопку «подняться наверх», и, ко всему прочему, очень стильно выглядит. Ключевые разделы вашего портфолио будут у пользователей всегда перед глазами. Роль удобной навигации в проектировании сайта трудно переоценить и нельзя считать задачей второстепенной: соответствующая панель может быть как горизонтальной, так и вертикальной.
Примеры
Вертикальный скроллинг
by Creativedash
Решения, способствующие оптимизации сайтов, стали ключевыми для веб-дизайнеров. Вертикальный скроллинг, в той же мере что и фиксированная навигация, отвечает за удобство просмотра страницы с мобильных гаджетов. В данном случае первоочередная задача дизайнера — расположить всю необходимую информацию на одной странице. Таким образом вы спасёте пользователей от загрузки новых страниц, а значит, сэкономите им время.
Примеры
Фото- и видеобэкграунд
by Brett Smith
Фотография на фоне — не новый, но по-прежнему популярный приём. Это решение, актуальное не только для портфолио стилистов, студий и фотографов, но и всех, чью деятельность можно максимально эффектно подать с помощью фотографии. Помимо смыслового содержания фото, стоит обратить внимание на цветовую палитру, контрастность и наличие/отсутствие мелких деталей, которые так или иначе диктуют расположение различных элементов дизайна на главной странице.
Не меньшей популярностью пользуются видеобэкграунды, которые вне зависимости от продолжительности ролика увеличивают длительность нахождения пользователя на сайте. Однако если вы решаете сделать ролик длинным, имеет смысл разбить его на части и сделать переход к этим частям. Возможность звукового сопровождения также должна быть подвластна пользователю: лишние звуки могут отвлекать, тем более если фоном у него уже играет какая-то музыка из любимого плейлиста.
Фотобэкграунд
Видеобэкграунд
Лаконичный дизайн
by Dmitry Samarenkov
Утверждение «всё гениальное просто» не имеет срока годности: так называемый flat design не теряет популярности среди веб-дизайнеров. Пользователи будут вам благодарны за отсутствие перегруженности визуального и текстового контента. Кроме того, использование нейтрального фона (никаких градиентов, текстур и теней) и ярких цветовых акцентов на важных элементах не даст пользователю возможности отвлечься. На что обращать внимание и что брать за основу: модульная сетка, качественная типографика, отказ от любых элементов, не отвечающих за функциональность. Несмотря на иллюзорную простоту, в минималистичном решении нередко заложена целая философия, иначе дизайн рискует стать попросту скучным.
Примеры
Анимация
by Levani Ambokadze
В настоящее время анимировать элементы страницы веб-сайта стало возможным без использования утяжеляющих страницу javascript. Получив мощную поддержку среди дизайнеров и разработчиков, данный приём поможет создать по-настоящему классные эффекты. Анимация акцентирует внимание пользователя на нужных элементах. Сайт становится интересно разглядывать благодаря скроллингу, когда анимационные эффекты появляются при прокрутке сайта.
Примеры
Использование инфографики
by Piotr Kwiatkowski
Инфографика — способ упорядочить, визуализировать и сократить до необходимого минимума объём информации любого рода: от статистических данных до презентации вашего творческого процесса. Использование инфографики для веб-сайтов вряд ли можно назвать свежей идеей, однако такой метод подачи информации не теряет своей актуальности. К тому же, различные инновации позволяют использовать этот тренд весьма небанально: если вас не пугает трудоёмкий процесс создания, вы можете взять на вооружение видео и анимацию, хорошие иллюстрации и подробные объяснения тех или иных пунктов. Обратить внимание при создании инфографики следует в первую очередь на внутреннюю целостность всей истории, которую вы хотите рассказать. Помните, что инфографика должна, прежде всего, иметь твёрдую концепцию и преследовать определённую цель.
Примеры
Что должно быть в хорошем портфолио веб-дизайнера
Распространенные ошибки при оформлении портфолио:
1. Отсутствие четкой структуры
Дизайн и оформление портфолио зависит от умения общаться с пользователями. Если вы не можете наладить контакт с менеджером по найму, грамотно представив свою работу, то как вы будете взаимодействовать с пользователями после принятия на работу?
Структурируйте информацию портфолио, разбив на блоки, гармонично визуально оформив. Выделите важные пункты жирным шрифтом. Большинство менеджеров бегло просматривают сотни резюме за день, ваши лучшие качества и опыт должны быть видны сразу, в противном случае их просто упуститят из виду. У продуктового дизайнера должна присутствовать следующая структура описания:
- Бизнес – проблема
- Проблема пользователя
- Ваше решение исходя из вышеперечисленного
- Как бы вы повлияли на эффективность задачи, интерпретация предполагаемых результатов
Текст должен иметь целостную, последовательную структуру, прослеживающуюся от начала до конца. Не нужно резко менять контекст в каждом абзаце, это может сбить с толку вашего интервьюера.
2. Даты. Ставьте конкретные временные рамки вашей деятельности в конкретном предприятии или над отдельно взятым проектом. При прочтении вашего опыта не должно возникать путаницы и неясности с периодом выполнения.
Объясните, почему вы внесли именно этот проект в свой список, что значимого в нем было. Сколько времени на него ушло? Бывает, что действие сделанное в одном проекте, очень разниться с решением, сделанным в другом.
3. Неясность роли. Обозначьте свою конкретную деятельность при работе в команде. Хорошо, когда вы много рассказываете о себе, но информация должна быть структурированная, подкрепленная конкретными фактами.
Если в ходе проекта роль изменилась, также укажите этот момент. Это нормально, когда в длительном процессе разработки некоторые обязанности заменяются. Предоставление деталей своей деятельности поможет эйчару лучше понимать ваши рамки и универсальность.
Добавьте эти три аспекта
Добавьте эти три аспекта:
1. Операционное влияние
Навыки взаимодействия с членами команды, помимо самостоятельно выполненной задачи. Обратите внимание на эти примеры, попробуйте отобразить подобное в своем резюме:
- «Мне удалось структурировать расхождение мнений команды при помощи маркера и рисунка».
- «Смог убедить клиента в уместности очень яркого цвета, приведя примеры, как для многих компаний это является неотъемлемой частью бренда. В итоге он согласился в мою пользу, так как информация была убедительной и логичной».
- «Переубедил заказчика не добавлять выпадающее меню в неуместном месте».
Смело говорите о том, как ваши профессиональные навыки, убеждения, продвинули командную работу на новую ступень. Важно, как вы умеете донести свою идею и отстоять ее, как перед командой, так и перед заказчиком.
2. Компетентность. Исходя из возраста и опытности кандидата на него возлагается больше надежд. Четко обосновывайте логику личных предпринятых шагов, аргументируя каждый шаг. Аргументируйте, почему выбрали те или иные цвета, каким образом применили именную такую последовательность блоков для сайта. Если вы решили пропустить исследование, то также не забудьте отметить причину этого.
Junior – дизайнеры должны показать, что они знают как принимать правильные решения, а не просто делают потому, что «так сказали». Покажите грани своего мышления, умение получать необходимые результаты, процесс работы. Это даст возможность интервьюеру понять, стоит ли с вами сотрудничать в дальнейшем.
3. Ретроспектива. Включите в портфолио анализ принятых вами решений, и сопутствующие итоговые результаты. Это важный пункт, который почему-то многие упускают при оформлении информации о себе. Не идеализируйте свою способность к принятию верных решений, у всех бывают ошибки, не бойтесь признать и указать это.
Команда онлайн школы WebDesGuru прилагает все усилия для того, чтобы отойти от стандартных методов обучения, которые годами вырабатывались в системе образования. Мы ежедневно делаем шаг вперед и идём навстречу новым знаниям, которыми готовы поделиться с нашими клиентами. Оцените наши старания! Записывайтесь на курсы web-дизайна, и учиться Вам теперь станет в удовольствие!
15 бесплатных шаблонов портфолио для демонстрации ваших навыков
Независимо от того, работаете ли вы на фрилансе или ищете работу на полную ставку, впечатляющее портфолио просто необходимо, когда вы хотите, чтобы вас наняли. Конечно, хорошее резюме и сопроводительное письмо важны, но если ваше портфолио не демонстрирует ваши навыки, ваши шансы получить работу ничтожны.
Вот когда шаблон веб-сайта портфолио может спасти положение. Вместо того, чтобы начинать с нуля, вы можете использовать готовый шаблон, чтобы сэкономить время и как можно скорее запустить сайт-портфолио.
Ниже представлены 15 БЕСПЛАТНЫХ шаблонов веб-сайтов портфолио , с которыми вы можете начать работу прямо сейчас. Некоторые из них построены на Bootstrap (стартовый фреймворк, не требующий системы управления контентом), а другие — для WordPress (самой популярной CMS на планете).
Шаблоны Bootstrap портфолио
1. Креативный
В первую очередь: шаблон портфолио для начальной загрузки, который идеально подходит для простоты. Это отличный одностраничный дизайн, оптимизированный для мобильных устройств и гибкий, поэтому вы можете сосредоточить внимание на своей работе.
Скачать шаблон здесь
2. Агентство
Нам нравится этот шаблон портфолио для начальной загрузки, потому что он смелый и игривый, но при этом легко найти то, что имеет значение. С четкими призывами к действию и простой верхней навигацией, попробуйте, если вы ищете ощущение агентства (даже если «агентство» на самом деле означает, что вы — команда из одного человека).
Скачать шаблон здесь
3. Черное и белое
Этот шаблон портфолио максимально минимален — и это идеальный вариант.Это особенно хороший вариант, если вам в основном нужно дать ссылку на созданную вами работу (красивая типографика делает это легко и эстетично). Итак, веб-разработчики? Это для вас.
Скачать шаблон здесь
4. ИТ-специалист
Еще один хороший вариант для веб-разработчиков или даже маркетологов, этот шаблон начальной загрузки позволяет вам превзойти результаты, основанные на языке или данных, над дизайном или визуальной работой. Хотите добавить отзывы клиентов? Нет проблем.Также есть место для страницы «Услуги». Пойдите с этим, если вы ищете шаблон веб-сайта портфолио, который позволяет вам продемонстрировать различных типов работы (так что для всех тех профессионалов, которые занимаются сочетанием UX или UI-дизайна, веб-разработки и кто знает что еще) .
Скачать шаблон здесь
5. Агентство
Смелый, красивый, стильный. Если вы хотите вывести свой брендинг на новый профессиональный уровень, этот шаблон начальной загрузки придаст вашему веб-сайту портфолио ощущение агентства полного цикла.
Скачать шаблон здесь
WordPress шаблоны портфолио
6. Activello
Далее идет наш первый шаблон портфолио WordPress. Если вам нравится работать в WordPress (или вы студент нашего курса WordPress), использование веб-сайта WordPress в качестве портфолио вашей работы — отличный способ продемонстрировать свои ноу-хау в интерактивном режиме. В данном случае Activello выделен жирным шрифтом, но минимален, поэтому вы можете сосредоточиться на работе, которую делаете.
Скачать шаблон здесь
7.Люк
Идеально подходит для всех, у кого есть визуальная часть работы (фотографы, веб-дизайнеры, иллюстраторы …). Hatch — это тема WordPress, которая отлично подходит для веб-сайта-портфолио, где вы хотите немного похвастаться.
Скачать шаблон здесь
8. Asteria Lite
Это отличный шаблон портфолио для веб-разработчиков, в частности, потому что он фокусирует внимание на ваших проектах, не отвлекая посетителей ненужными яркими визуальными эффектами.(Отсюда и «Lite» в названии темы WordPress).
Скачать шаблон здесь
9. Gridster Lite
Основанная на сетке (очевидно) и простая (опять же, очевидно), используйте эту тему WordPress, когда вы хотите, чтобы ваши посетители сразу погрузились в вашу работу.
Скачать шаблон здесь
10. Snaps
Это еще одна тема WordPress, для которой требуются изображения в высоком разрешении, но она того стоит.Шаблон веб-сайта портфолио для ярких изображений, вы также можете включить ссылки на социальные сети (если это вам нравится).
Скачать шаблон здесь
11. Адаптировать
Иногда меньше значит больше, и эта простая тема WordPress доказывает это. Это отличный сайт-портфолио для демонстрации проектов в области программирования или других технологических проектов.
Скачать шаблон здесь
12. Орвис
Нам нравится, насколько неожидан этот шаблон сайта-портфолио, особенно чередование серого и белого.Он приглушенный, но в то же время жирный (посмотрите на этот шрифт!) И отличный шаблон для демонстрации визуального дизайна или связанных работ.
Скачать шаблон здесь
13. Оборот
Уникальный шаблон с выровненной по правому краю навигационной структурой. Попробуйте эту тему портфолио, если хотите выделить яркие изображения.
Скачать шаблон здесь
14. Галерея портфолио
Маленькая старая школа, это еще один отличный вариант для визуальных проектов.
Скачать шаблон здесь
15. Проект портфеля
Как следует из описания, это отличный шаблон веб-сайта-портфолио для графических дизайнеров или иллюстраторов. Смелый и игривый, он обладает одной из самых современных атмосфер в нашем списке.
Скачать шаблон здесь
Если вы готовы сменить карьеру — это объясняет, почему вы ищете шаблоны веб-сайтов с портфолио — почему бы не попробовать наш 10-дневный учебный курс по программированию, чтобы узнать, подходит ли вам карьера в сфере технологий? (Спойлер: наверное.)
10 потрясающих портфолио веб-дизайна
Эти примеры портфолио должны вдохновить вас повысить уровень своего портфолио веб-дизайна, а не придерживаться тех же старых тем портфолио WordPress. Читайте дальше, чтобы ознакомиться с дизайнами портфолио, которые вдохновят вас, и узнать немного больше о дизайнере.
Портфолио Турхана весело, откровенно и приятно использовать
Джихад Турхан (Cihad Turhan) — творческий фронтенд-разработчик, живущий в Анкаре. Он окончил факультет физики и сейчас учится в магистратуре игровых технологий.Любит интерактивные, экспериментальные технологии, визуализацию данных и красных панд.
Портфолио Сайто — техническая радость
Сайто Кенджи — креативный разработчик и дизайнер в tha ltd в Токио.
Это портфолио демонстрирует любовь Ногье к интеллектуальному пользовательскому интерфейсу
Робин Айт-эль-Алим Ногье — 21-летний дизайнер из Парижа. В настоящее время он учится во французской интернет-школе HETIC. Робин любит решать проблемы дизайна, создавать умные пользовательские интерфейсы и придумывать полезные взаимодействия.
Веселое портфолио Деметри также очень удобно для пользователя
Ирен Деметри — дизайнер-фрилансер из Афин. Она начинала как дизайнер визуальных коммуникаций, прежде чем ее покорил мир цифровых технологий. Она создает удобный дизайн для Интернета и мобильных устройств.
Портфолио Жювене не оставляет сомнений в его происхождении.
Гийом Жювене — 21-летний разработчик из Парижа. Он создает красивые, интерактивные, отзывчивые и дружелюбные веб-сайты.
Портфолио Сальваторе ставит изображения на первый план и имеет четкую, минимальную контактную страницу
Вито Сальваторе — итальянский цифровой дизайнер и арт-директор. Обладая более чем 10-летним опытом работы в отрасли, Вито создал отмеченные наградами проекты для таких брендов, как Land Rover, Nike, British Airways, Valentino и Zegna.
В портфолио Джеймса ярко-желтый используется в минималистичном стиле
Брайан Джеймс — специалист по интерактивным технологиям, который пытается объединить премиальный дизайн, разработку, анимацию и звук в игровых, новаторских идеях, чтобы вдохновлять и информировать, вызывая мурашки по коже и отмеченные наградами результаты .
В этом портфолио чувствуется кустарность
Бетани Хек — творческий руководитель Microsoft Power BI и создатель Eephus League. Ее работа охватывает методы печати и работу с адаптивными веб-приложениями и мобильными приложениями.
Джек Фримен — Урбанап. Больше не нужно говорить
Джек Фриман — идейный человек, который любит исследовать новые области отрасли и расширять свой набор навыков, чтобы он мог выполнять любую работу, используя многопрофильный подход.
Персональный подход Нолана помогает установить контакт с клиентами
Эрин — дизайнер продуктов, помогающий компаниям лучше взаимодействовать со своей аудиторией посредством рассказывания историй и дизайна.Среди ее клиентов The New York Times, FreshDirect, Quirky, Twitter и другие.
10 отличных примеров портфолио веб-дизайна на 2017 год
Если вы хотите получить желаемую работу или работу фрилансера, ваше портфолио должно впечатлять. А веб-дизайнерам труднее, чем другим креативщикам, потому что люди будут судить не только о конкретных примерах, но и о дизайне самого сайта.
В этом посте мы представляем вам 10 самых крутых портфолио веб-дизайна, появившихся в 2017 году.В то время как одни отправляются в город ради спецэффектов, другие просто полагаются на вечные ценности хорошего дизайна. Однако все они должны служить источником вдохновения для вашего собственного портфолио.
Ник Боес использует типографику, чтобы продавать себя на своем сайте портфолио
Ник Боес — отмеченный наградами цифровой креативный директор, дизайнер и аниматор, родом из Северо-Западного Огайо и живущий в Лос-Анджелесе. Его сайт-портфолио красиво оформлен и прост в навигации, с вдохновляющим использованием типографики.
Плюс есть одна особенность, которая привлекла наше внимание.Большинство пожилых людей тратят столько же времени на делегирование полномочий, как и на проектирование, поэтому нам нравится, что раздел «Работа» озаглавлен: «Избранные работы, созданные с помощью многих».
Портфолио Седрика Перейры простое, но хорошо структурированное
Седрик Перейра, бывший стажер в Deezer и Ultranoir, работает интерактивным дизайнером из Парижа, а сейчас учится на четвертом курсе HETIC. На его простом, но хорошо структурированном сайте-портфолио есть экран загрузки, который обычно отталкивает нас, но в данном случае он работает хорошо.Волнистая капля, которая проникает на главную страницу, настолько завораживает, что мы с удовольствием наблюдаем за ней часами.
Сайт-портфолио Адриана Руса использует минимализм, но избегает его штампов.
Адриан Рус — веб-дизайнер и дизайнер UX из Тимишоары, Румыния. Его веб-сайт портфолио основан на минимализме, но избегает часто болезненных клише этого стиля, вместо этого представляет собой хитрый, привлекательный и оригинальный вид.
Нам также нравится, как Рус объясняет, как лучше с ним связаться.Продуманный раздел «Доступность электронной почты» постоянно обновляется с такими сообщениями, как «Сейчас в Тимишоаре, 13:59, и я дома. Это идеальное время, чтобы ответить на ваше письмо или спланировать нашу первую встречу. Готовы поговорить?
Это не только очень полезно для глобальной аудитории, но и тонко передает идею о том, что Rus уделяет внимание деталям. А кто бы не хотел этого при найме?
Фабиан Ирсара показывает, как следует сделать одностраничный сайт-портфолио.
Фабиан Ирсара, базирующийся в Австрии, является разработчиком, членом жюри конкурса и основателем компании Momate, производящей программное обеспечение для презентаций.Так что мы ожидали чего-то весьма впечатляющего от его одностраничного веб-сайта-портфолио, и не были разочарованы. Типографика и цветовая палитра блестящие, классные, текст лаконичный и интригующий; и есть пара маленьких хитростей, например, как снимок в голову расфокусируется при прокрутке страницы вниз.
Портфолио Фелипе Кастро яркое, красочное и очень информативное.
Фелипе Кастро — веб-дизайнер и фронтенд-разработчик из Колумбии, который сделал свое портфолио невероятно интересным для чтения.Нам нравится, что по каждому проекту есть приличный объем информации, есть несколько тонких, но прекрасных эффектов изображения при прокрутке; и яркие и красивые цвета во всем. Кроме того, он делится множеством инсайдерских знаний, таких как конкретные шрифты и ссылки на Pantone, что является вишенкой на торте.
Дизайн портфолио Майка Деккера удивительно изобретателен
Майк Деккер — старший UX / UI дизайнер, наставник и консультант из Квинсленда, Австралия. Он приложил много усилий, чтобы делиться изображениями, активами и объяснениями своих недавних проектов, и все это прекрасно сочетается в этом удивительно изобретательном дизайне, который предоставляет много информации, но не перегружает.
Патрик Дэвид использует большой, жирный и красивый шрифт на своем сайте портфолио.
Патрик Дэвид — фронтенд-разработчик и веб-дизайнер из Италии. Он не боится использовать крупный, жирный и красивый шрифт на своем одностраничном сайте-портфолио в сочетании с широким использованием «зачеркнутого шика». Общий эффект заключается в выражении сильного чувства уверенности, оригинальности и экспериментирования.
Портфолио Прашанта Сани наполнено аккуратными мелочами.
Прашант Сани из Мумбаи, Индия, креативный фронтенд-разработчик, специализирующийся на SVG, JavaScript, HTML5 и адаптивном веб-дизайне.Его сайт портфолио наполнен множеством интересных мелочей, таких как то, как гамбургер-меню превращается в кнопку возврата при нажатии, и красочная подсветка, которая вспыхивает, когда пользователь наводит курсор на пункты главного меню.
Перемещайтесь по сайту, и вы увидите похожие дополнения, которые развлекают, но не отвлекают от убедительных и хорошо объясненных примеров из практики.
Навигация на домашней странице Себастьяна Граца не похожа ни на что, что мы видели до
Себастьян Грац, живущий в Лондоне, является дизайнером и разработчиком, специализирующимся на быстром прототипировании, методологии итеративного дизайна и брендинге.Домашняя страница сайта его портфолио довольно необычна, как вы можете видеть выше. Но он по-прежнему отлично работает, помогая вам ориентироваться в последних проектах Граца оригинальным и дружелюбным образом.
Сайт-портфолио Виктуар Дуи дает карусели новую жизнь
Виктуар Дуи, штаб-квартира которой находится в Париже, работает в области пользовательского интерфейса, пользовательского интерфейса и брендинга и проявляет большой интерес к типографике. Хотя многие веб-дизайнеры считают, что карусель пришла, Дуи сочетает ее с некоторыми тонкими анимационными эффектами, чтобы продемонстрировать свои пять лучших проектов довольно привлекательным образом, который просто работает.
27 красивых примеров дизайна веб-сайтов портфолио, которые заставят вас переосмыслить ваш сайт-портфолио
У всех дизайнеров есть собственный сайт-портфолио. поэтому часто бывает трудно выделиться из моря конкурентов. Требуется креативный дизайн, чтобы привлечь внимание клиента на достаточно долгое время, чтобы он или она с удовольствием проанализировали вашу творческую работу. Добавление богатой цветовой комбинации, элементов дизайна, уникальное оформление вашей работы и создание средств, обеспечивающих уникальный пользовательский опыт, могут не только привлечь внимание пользователя, но и показать ваши способности как дизайнера.Цель этого поста — стимулировать ваше творчество и вдохновить вас на создание собственного онлайн-портфолио или переосмысление существующего дизайна. Вы увидите портфолио из самых разных областей, включая веб-дизайн, живопись, рисунок, фотографию и даже 3D-анимацию. Итак, мы представляем вам 25 самых красивых и креативных дизайнов портфолио для вашего вдохновения.
См. Все сообщения о дизайне веб-сайтов здесь
Pikaboo — Красивое портфолио Веб-сайт
Посетите этот веб-сайт
Creative Network — Красивое портфолио Веб-сайт
Посетите этот веб-сайт
Веб-сайт портфолио иллюстратора — Klukeart
Посетите этот веб-сайт
Adhamdannaway — Витрина портфолио
Посетите этот сайт
Imaginamos — сайт-портфолио коммуникационного агентства
Посетите этот сайт
Портфолио Castricreativa веб-сайт дизайнера пользовательского интерфейса из Шри-Ланки
Посетите этот веб-сайт
Madebyvadim — одностраничное портфолио веб-дизайнера
Посетите этот сайт
Floridaflourish — сайт-портфолио креативного агентства из Флориды
Посетите этот сайт
Thatindiedude — портфолио дизайнера и консультанта по социальному маркетингу
Посетите этот сайт
Jeannieweb.com — Пример дизайна портфолио индийского цыпленка
Посетите этот сайт
Labubulle — небольшая креативная студия двух французских дизайнеров
Посетите этот сайт
Andrewshanley — портфолио веб-дизайнера-фрилансера
Посетите этот сайт
Egopop — дизайн веб-портфолио дизайнера
Посетить сайт
Panchodibujado — удивительное веб-портфолио аргентинского фотографа
Посетите этот сайт
Webtek — чешская студия веб-дизайна с ярким и уникальным привлекательным дизайном
Посетите этот сайт
Kendraschaefer — сайт-портфолио американского веб-дизайнера
Посетите этот сайт
Н.Студия дизайна — Сочетание портфолио и блога — дизайнер и иллюстратор из Торонто
Посетите этот сайт
Foxie — одностраничный сайт российского веб-дизайнера
Посетить этот сайт
Becwinnel — сайт австралийского художника и дизайнера
Посетите этот сайт
MubzDesignz — Портфолио дизайнера и фронтенд разработчика — Англия
Посетите этот сайт
Pocopeople — портфолио графических дизайнеров на основе фотографий
Посетите этот сайт
Адхемас Батиста — Портфолио арт-директора, иллюстратора и фотографа
Посетите этот сайт
Flash Online Портфолио Виллиана Фернандеса — фейерверк цветов и векторных форм
Посетите этот сайт
Raincreativelab — веб-сайт портфолио Rain Creative Lab Manila
Посетите этот веб-сайт
Makecolor — Отличный пример макета портфолио.Приятные цвета и одностраничный веб-сайт
Посетите этот веб-сайт
Inmybubble — блог-портфолио французской художницы и дизайнера Селин
Посетите этот сайт
Michael Herald — Полностью иллюстрировано — Портфолио иллюстратора
Посетите этот сайт
См. Все сообщения о дизайне веб-сайтов портфолио здесь
5 вдохновляющих веб-сайтов и портфолио внештатных дизайнеров
Мы обнаружили пять отличных вдохновляющих веб-сайтов для дизайнеров-фрилансеров — они могут дать представление о том, как создать свой собственный веб-сайт и онлайн-портфолио.Однако, пожалуйста, не копируйте их, а старайтесь подражать тому, что, по вашему мнению, хорошо работает.
Radium
Космин Даниэль Капитану из Румынии управляет Radium, он внештатный дизайнер и архитектор. Хотя его страница «О нас» может показаться вам немного неудобной из-за аспекта «английский как второй», мы уверены, что вы согласитесь, что его дизайн — нечто особенное. Его портфолио ясное и привлекательное, а простота общего дизайна сайта заслуживает внимания, если вы на самом деле не словесный мастер.
Автор / Правообладатель: Radium.ro. Условия авторских прав и лицензия: Добросовестное использование
Подробнее на сайте: Radium
Flamy
Еще один красиво оформленный сайт для веб-работы, дизайна и разработки — это два фрилансера, Кеннет и Чай, которые работают в партнерстве с дополнительными наборами навыков. Это отличный способ продвигать свою работу и предлагать своим клиентам более широкий спектр услуг, чем они могли бы сделать сами.
Автор / Правообладатель: Fla.мой. Условия авторских прав и лицензия: Добросовестное использование
Подробнее на: http://fla.my/
Иво Мынттинен
Сайт Иво Мынттинена — самое сильное портфолио, которое мы видели. У дизайнера и разработчика действительно чистый сайт, и он проделал большую работу, чтобы подтвердить свою надежность.
Автор / Правообладатель: Иво Мынттинен. Условия авторского права и лицензия: Добросовестное использование.
Подробнее на: http://ivomynttinen.com/
Миро Христов
Миро — веб-разработчик и дизайнер UX, и нам нравится внешний вид его простого и чистого сайта-портфолио.Он описывает его навыки и опыт с блестящей простотой и позволяет ему очень четко передать сообщение потенциальным клиентам.
Автор / Правообладатель: Миро Христов. Условия авторских прав и лицензия: Добросовестное использование
Подробнее на: http://www.mirohristov.com/ — о нас
Jordan Flaig
Это еще одно великолепное портфолио с очень четким посланием, начиная с целевой страницы — идеальный стиль для того, кто любит дизайн, чтобы говорить.
Автор / Правообладатель: Джордан Флэйг. Условия авторских прав и лицензия: Flair Use
См. Дополнительную информацию на: http://www.jordanflaig.com/
Эй! Почему нет портфелей цифровых кочевников?
Да, мы думали, вы это заметите. Причина отсутствия портфелей цифровых кочевников заключается в том, что большинство цифровых кочевников не афишируют для своих клиентов тот факт, что они являются цифровыми кочевниками . К сожалению, термин «цифровой кочевник» в сознании некоторых людей стал означать «ненадежный странствующий бездельник».Профессиональные фрилансеры и предприниматели могут использовать термин «цифровой кочевник», когда разговаривают со своими коллегами, но они, как правило, избегают этого на своих веб-сайтах. Это не позволяет клиентам с негативными ассоциациями увольнять свою работу.
Единственное исключение из этого правила — писатели-фрилансеры. Есть несколько блогов и веб-сайтов внештатных писателей-фрилансеров; К сожалению, многие из них являются причинами того, что цифровые кочевники имеют плохую репутацию у клиентов. Публикация статей о том, почему вы предпочитаете заниматься серфингом, а не работать, — не лучший способ повысить свой авторитет.Такого рода гедонистический отказ портит индустрию как «сцену».
Основатели Interaction Design Foundation, Рикке Фриис Дам и Мадс Соегаард, являются примерами трудолюбивых цифровых кочевников, которые много работают и остаются преданными своему делу, куда бы они ни пошли. Фактически, все сотрудники Interaction Design Foundation работают в Интернете, и многие из них живут и работают как преданные трудолюбивые цифровые кочевники. Вы обнаружите, что всякий раз, когда вы ставите приоритет своей работы, производительности и перфекционизма и работаете полный рабочий день (а часто и больше), вы сможете работать в самых удивительных местах в мире и добиваться высококачественных результатов на пользу вашего собственного бизнеса и ваших клиентов или пользователей.Если вы можете усердно работать где угодно, вы можете продолжать вести интересную и независимую жизнь, добавляя ценности миру за счет высококачественных результатов в течение длинных , сколько захотите.
The Take Away
Эти пять веб-сайтов для дизайнеров-фрилансеров могут дать вдохновение и понимание того, как создать свой собственный веб-сайт и онлайн-портфолио. Однако, пожалуйста, не копируйте их, а старайтесь подражать тому, что, по вашему мнению, хорошо работает.
Если ваш конкретный стиль работы не представлен в примерах выше, вы можете легко поискать его или найти больше.Просто Google — «(ваша экспертная область — что бы там ни было)» и «фрилансер» вместе; вы найдете множество людей, которые будут заниматься тем же, чем и вы, как фрилансер или предприниматель.
Ссылки и где узнать больше
Изображение героя: Автор / правообладатель: India7 Network. Условия авторских прав и лицензия: CC BY 2.0
Курс: Как стать внештатным дизайнером:
https://www.interaction-design.org/courses/how-to-become-a-freelance-designer
Как создать портфолио веб-дизайна без опыта работы
Без портфолио вы не сможете получить клиентов … Но у вас нет портфолио именно потому, что у вас нет клиентов.Это классический сценарий с курицей или яйцом.
Получить возможность заняться веб-дизайном непросто, когда все, что вам нужно, — это опыт, а у вас его нет. Опыт часто необходим во многих сферах, и веб-дизайн не исключение.
Однако, проявляя инициативу и разрабатывая проекты для себя, вы можете создать свой собственный опыт веб-дизайна. Затем вы можете создать портфолио веб-дизайна на основе этих проектов и использовать портфолио для получения своей первой оплачиваемой работы.
Смарт, да?
Один из способов добиться этого — включить в портфолио широкий спектр дизайнов. Это делается для того, чтобы показать клиентам, что вы способны проявлять гибкость и можете адаптировать выбранный вами метод дизайна и вдохновляющий контент к текущей работе.
Итак, что именно вам нужно представить в портфолио веб-дизайна и как убедить потенциального работодателя в том, что вы идеальный сотрудник? Мы рады, что вы спросили.
Эта статья, созданная нашей командой в Visual Composer, научит вас создавать портфолио веб-дизайна без опыта работы.Читайте дальше, чтобы получить сенсацию.
Шаги по созданию портфолио веб-дизайна без опыта работы
Одна проблема, с которой часто сталкиваются веб-дизайнеры, — это как расширить свое текущее портфолио. Они могут работать над непрерывным проектом, который нельзя будет использовать в качестве портфолио намного позже, или, возможно, они подписали соглашение о неразглашении, запрещающее использование работы в портфолио.
Эту проблему, которая относится к вашей собственной ситуации, можно легко решить, выполнив побочные проекты, инициированные на ваших условиях в соответствии с вашим собственным видением.
Тот факт, что вы работаете не ради денег или под руководством работодателя, не означает, что вы не можете использовать работу в своем портфолио. Конечный результат или творческий результат, который вы производите, — это все, что имеет значение.
Основные элементы
Мы знаем многих людей, которые начинают портфолио веб-дизайна, но никогда не запускают его и не демонстрируют миру из-за отсутствия сильного портфолио. Это бесполезно, и вас не наймут! Главное здесь — начать что-то через пару недель — ЧТО-ТО, даже если это не идеально.
Если работа, которую вы решили отображать, еще не полностью «там», ничего страшного; вы можете точно настроить его после публикации на веб-сайте по мере дальнейшей работы над ним. Важно помнить, что портфолио никогда не бывает законченным. На протяжении всей своей карьеры вы всегда будете находить способы, чтобы продолжить ее повторение.
Для начала сосредоточьтесь на заполнении основ вашего портфолио:
- Био / О
- Образование / Сертификаты
- Контактная информация
- Основные моменты карьеры (если есть)
Скомпилируйте и соедините эти 4 части и у вас уже будет хорошая рабочая страница! Теперь вы можете перейти к важной части сбора и создания собственных проектов для демонстрации.
Персональные проекты в сети
Проекты, над которыми вы хотите работать и показывать, могут быть любыми. Вы можете создать собственный мурлыкающий блог своей кошки или создать сайт, посвященный творчеству своей матери. Персональные проекты показывают, на что вы способны в техническом и эстетическом плане, поэтому предмет не имеет значения.
Возможно, у вас еще нет хорошей коллекции прошлых работ / проектов, особенно если вы только начинаете как веб-дизайнер. Однако в вашем портфолио не обязательно должны быть полностью завершенные проекты — элементы концепции дизайна и макеты тоже отлично подойдут.
Вам также предлагается попытаться создать нишевые веб-сайты на основе тем, которые вас интересуют. Например, вы фанат киноа, поэтому вы создаете веб-сайт, на котором представлены все ваши лучшие рецепты квиноа.
Убедитесь, что все, что вы добавляете в портфолио, является творческим. Постарайтесь сначала добавить свои самые качественные вакансии, даже если вы планировали их как хобби-проекты или эксперименты.
Создавайте воображаемых клиентов для разработки веб-страниц для
Вот отличный способ создать портфолио из воздуха: придумайте воображаемого клиента, который хочет нанять вас для какого-нибудь проекта.Поставьте себя на место клиента и подготовьте бриф проекта. Затем приступайте к работе и завершите проект, который назначил клиент (то есть вы).
Важно дать понять вашим потенциальным клиентам, что это демонстрационные образцы, а не живые модели. Но помимо этого, это создает удивительный процесс, который позволит вам продемонстрировать свои навыки в вымышленном, но полуреальном сценарии.
Стремитесь высоко, когда придумываете проект для себя, но не переусердствуйте.Вы можете притвориться, что вас наняли для работы только над одним разделом большого проекта, или вы можете придумать небольшой, автономный.
Редизайн существующего веб-сайта
Еще один отличный способ создать портфолио — это взять и изменить дизайн известного веб-сайта. Это то, что вам может понадобиться, когда у вас есть работа, так что вы можете показать, что вы справитесь, даже если это «просто для развлечения».
Однажды мы взяли интервью у разработчика, который был самоучкой и научился программировать в летнее время.Он переработал веб-сайт New York Times и поместил его в свое портфолио. Это было невероятно.
Он подробно рассмотрел все до мелочей, включая то, как дисплей выглядит на мобильных устройствах и планшетах, каково приложение и как работает его решение. В нем также были примечания и цепочки, а также многое другое. Это был единственный проект в его портфолио.
Это может показать как ваше разнообразие как хорошего дизайнера веб-сайтов, так и вашу способность изменять текущую концепцию с целью ее улучшения.Есть также множество различных альтернатив для вашего редизайна, из которых вы можете выбрать.
Создание веб-сайтов для семьи и друзей
Если вы хотите узнать о тонкостях создания портфолио веб-дизайна, которое конкурирует с лучшими из существующих, семья и друзья могут стать отличным местом для начала.
Это понятно, если вы еще не чувствуете себя достаточно квалифицированным, чтобы брать с людей плату за свои услуги. Вы считаете, что вам нужно больше знаний, поэтому теперь вы собираетесь получить их, создав бесплатные веб-сайты для семьи и друзей.
Знаете ли вы кого-нибудь из ваших друзей или семьи, у кого есть бизнес?
Вы можете спросить, заинтересует ли их то, что вы создаете для них новый веб-сайт, или переделаете их старый. Не забудьте подчеркнуть, что это бесплатно, и нет необходимости брать дизайн, если он им не нравится.
Если и правда нравится, то отлично! Теперь у вас есть часть портфолио, которая не является просто демонстрацией. Бонусные очки! А если нет? Вы все еще можете использовать его в своем портфолио в качестве демонстрации.Это тоже работает.
Установив предыдущие отношения, продать их на этой работе будет проще. И это даже при том, что технически у вас нет портфолио.
Связь с местным бизнесом
Люди, как правило, просто хотят работать напрямую с людьми, которые им нравятся, поэтому постарайтесь построить дружеские отношения с местными владельцами бизнеса.
Может быть, вы часто ходите в местный ресторан, у которого плохой веб-сайт — свяжитесь с владельцем и сообщите ему, что вы знаете, как создавать веб-сайты.
Работа с небольшими предприятиями — это самый простой способ начать работу и создать сильную клиентскую базу. Некоммерческие и небольшие местные организации также являются отличным местом, где можно спросить. Изучая, как создать портфолио веб-дизайна без опыта работы, это классический путь, по которому идут многие начинающие дизайнеры.
Попробуйте изменить дизайн сайта вашего любимого местного бизнеса как подготовку к тому, чтобы сделать это по-настоящему. Посмотрите, сможете ли вы придать ему современный вид — свободный от Flash-заставок и шрифта Comic Sans — при этом оставаясь верным идентичности бизнеса.Используйте этот редизайн как пример того, что вы можете сделать.
Ссылки на ваши общедоступные профили
Ссылки на ваши профили в социальных сетях — отличный способ укрепить доверие клиентов. Ваша активность в социальных сетях может сильно убедить вас, особенно если она показывает вашу страсть к тому, что вы делаете.
С этими ссылками будет быстрый и простой способ более подробно изучить ваше присутствие в Интернете. Это будет полезно для людей, заинтересованных в том, чтобы узнать о вас больше на более личном уровне.
Большинство клиентов захотят проверить вас в Интернете в другом месте, если им понравился ваш сайт. Сделайте поиск вас в социальных сетях легким для них.
На таких платформах, как Facebook, Twitter и Pinterest, используйте прямые ссылки на свои профили. Наличие профиля в LinkedIn — тоже хорошая идея, но это понятно, если вы еще не думаете, что у вас достаточно опыта, чтобы оправдать его создание. Другие платформы, такие как Dribbble и Behance, тоже могут помочь.
Заключительные мысли о том, как создать портфолио веб-дизайна без опыта работы
Хотя создать бизнес веб-дизайна намного проще с уже созданным портфолио, мы все должны с чего-то начинать.К счастью, придумывать части портфолио, даже не имея реального опыта работы, не так уж сложно с некоторым воображением и творчеством.
Мы предлагаем создать свой первый веб-сайт на WordPress, если вы задумываетесь о веб-дизайне. WordPress — одна из лучших систем управления контентом. Также очень легко подобрать и начать создавать потрясающие веб-сайты, особенно когда вы используете конструктор веб-сайтов WordPress, такой как Visual Composer.

 Записи
Записи
Добавить комментарий